Настройка всплывающих окон—Portal for ArcGIS
На карте может отображаться описание объектов, настроенное для отображения во всплывающих окнах. Всплывающие окна отображают атрибуты, связанные с каждым векторным слоем карты, таким как лыжные трассы, типы землепользования или уровень безработицы. Могут отображаться вложения, изображения и диаграммы, а также ссылки на внешние веб-страницы. Вы можете настроить всплывающие окна для слоя изображений, когда вы работаете с сервисом изображений, основанном на наборе данных мозаики. При наведении курсора на слой изображений в появляющемся всплывающем окне отображаются атрибуты изображения для текущего местоположения, например, дата получения, тип сенсора и облачный покров.
Конфигурация по умолчанию всплывающего окна слоя является простым списком атрибутов и значений. Как владелец карты, вы можете изменить внешний вид окон, задав список видимых и скрытых полей и способ представления такой информации. Например, можно отобразить простой список атрибутов или показать расширенный интерактивный интерфейс для визуализации и сопоставления объектов в отдельном слое посредством текста в настраиваемом формате и диаграмм.
Вы можете настраивать всплывающие окна для слоев сервисов ArcGIS Server, векторных слоев, слоев листов, слоев из файлов и слоев OGC WMS и WFS. При настройке всплывающих окон для векторного слоя ArcGIS Server можно также указать, какие из полей являются редактируемыми. Всплывающие окна для слоев OGC WMTS не поддерживаются. Настройка всплывающих окон для слоев KML не поддерживается. Все данные объектов в слое отображаются автоматически (настроить или отключить их нельзя). Настройки всплывающих окон в принадлежащих вам слоях можно сохранить в свойствах элемента и автоматически использовать их в остальных картах, работающих на этом сервисе. Настройки применяются только к слою в веб-карте, а не к самому сервису, запущенному на ArcGIS Server.
Для отображения на картах всплывающих окон необходимо предоставить общий доступ к слою сервиса ArcGIS Server на веб-сайте. Если вы предоставили доступ к вашему сервису только группам, в которых вы участвуете, а не общий доступ для всех (публичный), всплывающие окна будут видны только участникам групп.
Включение и удаление всплывающих окон
Веб-карта может показывать описание объектов, настроенное для отображения во всплывающих окнах. Всплывающие окна для слоя включаются быстро. Тем не менее, слои могут содержать большой объем данных объектов, а карты могут содержать несколько слоев, таким образом, всплывающие окна будут выглядеть лучше, если вы потратите время для их настройки, выбрав поля, форматирование, среду и т.п. Векторные слои всегда имеют включенное всплывающее окно, поэтому вы не увидите опцию их включения. В контекстном меню будет команда настроить всплывающее окно.
- Убедитесь, что вы выполнили вход и у вас есть права для создания ресурсов.
- Откройте карту во вьюере карт, щелкните Детали и выберите Ресурсы.
- Перейдите на подслой, который содержит данные объектов для отображения во всплывающем окне, щелкните Дополнительные опции и выберите Включить всплывающее окно.
Если вы больше не хотите, чтобы включенные ранее всплывающие окна отображались, перейдите к векторному слою, щелкните стрелку Дополнительные опции и выберите Удалить всплывающее окно. Для слоев примечаний карты и слоев KML возможность удаления всплывающих окон отсутствует.
Для слоев примечаний карты и слоев KML возможность удаления всплывающих окон отсутствует.
Настройка всплывающих окон
- Чтобы сохранить настройки всплывающих окон, убедитесь, что вы выполнили вход и у вас есть права на создание ресурсов.
- Откройте карту во вьюере карт, щелкните Детали и выберите Ресурсы.
- Перейдите на подслой, содержащий данные объектов, который вы хотите настроить во всплывающем окне, щелкните Дополнительные опции и выберите Настроить всплывающее окно.
- Укажите заголовок всплывающего окна.
- Воспользуйтесь кнопкой [+] для выбора значений полей из имеющихся данных. Значения полей содержат псевдонимы полей, после которых указаны имена полей. По умолчанию используется первое поле.
Предположим, вы хотите, чтобы в заголовке отображались данные о населении с разбивкой по округам.
 Вы можете настроить заголовок, включая в него постоянный текст и значение поля. Например, можно ввести текст Население в, вставить значение поля данных для названий округов [Cnty_name], поставить знак равенства = и вставить значение другого поля с данными о населении [pop2010]. Заголовок будет выглядеть так:
Вы можете настроить заголовок, включая в него постоянный текст и значение поля. Например, можно ввести текст Население в, вставить значение поля данных для названий округов [Cnty_name], поставить знак равенства = и вставить значение другого поля с данными о населении [pop2010]. Заголовок будет выглядеть так:Население в [Cnty_name] = [pop2010]
Таким образом, формируется заголовок, в котором выполняется подстановка значений полей, например Население в округе Кларк = 453099.
- Выберите атрибутивную опцию из ниспадающего меню, чтобы задать содержание всплывающего окна. Доступны следующие опции: список атрибутов поля, описание из одного поля, настраиваемое отображение атрибутов или нет атрибутивной информации.
- Для настройки атрибутов поля или полей, которые вы хотите отображать, щелкните ссылку Настроить атрибуты. Выберите поля для отображения. Можно также выбрать поле, чтобы изменить его псевдоним, расположение, и отформатировать его.

- Если вы выбрали отображение описания из одного поля, щелкните стрелку под опцией Выбор поля, содержащего описание и выберите имя поля, которое следует отобразить.
- При выборе отображения настраиваемого атрибута щелкните Настроить, чтобы задать и отформатировать данные для отображения. Настраиваемый атрибут отображения позволяет использовать комбинацию форматированного текста, атрибутов и ссылок, что дает максимальные возможности для настройки отображения. Если вы задали настраиваемое отображение атрибутов для редактируемого слоя, то при редактировании объекта атрибуты появятся в виде списка.
- Для настройки атрибутов поля или полей, которые вы хотите отображать, щелкните ссылку Настроить атрибуты. Выберите поля для отображения. Можно также выбрать поле, чтобы изменить его псевдоним, расположение, и отформатировать его.
- Если векторный слой содержит вложения, можно отобразить вложения в виде ссылок, расположенных в нижней части всплывающего окна. Вложения обрабатываются как связанная таблица класса объектов в сервисе пространственных объектов.

- При желании во всплывающие окна можно добавить медиафайлы, такие как изображения или диаграммы.
- По завершении настройки всплывающих окон нажмите ОК.
- Щелкните Сохранить слой, чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, в противном случае вы можете сохранить его как новый элемент.
- Щелкните Сохранить вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Отображение вложений
Во всплывающих окнах можно настроить отображение вложений в виде ссылок, если карта содержит векторный слой, содержащий вложения. Если слой содержит вложения, то вы увидите только одну опцию для включения их отображения. При открытом всплывающем окне ссылки на вложения перечисляются в нижней части окна. Щелчком на ссылку открывается вложение в новом окне.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон для слоя, который требуется настроить.

- Поставьте отметку Показывать для объектов вложения в виде ссылок.
- Щелкните ОК.
- Щелкните Сохранить слой, чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, в противном случае вы можете сохранить его как новый элемент.
- Щелкните Сохранить вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Отображение изображений
Вы можете включать изображения в ваши всплывающие окна. Изображения могут содержаться в данных ваших слоев, или вы можете ввести URL адрес, если изображение хранится на внешнем веб-сайте или на вашем портале. Изображения могут иметь названия, подписи и ссылки на связанные веб-сайты.
Подсказка:
Для наилучшего отображения рекомендуется использовать изображения не более 200 пикселов в ширину и 150 пикселов в высоту. Если изображение меньше, чем 200 на 150, вы увидите вокруг него белую рамку. Если изображение больше, веб-браузер автоматически уменьшит изображение до 200 на 150, при этом оно может быть искажено.
Если изображение больше, веб-браузер автоматически уменьшит изображение до 200 на 150, при этом оно может быть искажено.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон для слоя, который требуется настроить.
- Щелкните Добавить и выберите Изображение.
- Введите заголовок изображения. По умолчанию используется первое поле.
- Щелкните [+] и выберите поле значений таблицы слоя. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный заголовок.
- Дополнительно введите статический текст вместо значения поля или в дополнение к нему.
- Если вы не хотите добавлять заголовок к изображению, сделайте поле заголовка пустым.
- Введите текст подписи. Подпись появляется рядом с заголовком и над изображением. Очень важно давать короткое описание изображения.
 Подсказка по умолчанию не отображается.
Подсказка по умолчанию не отображается.- Щелкните [+] и выберите поле значений таблицы слоя. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальное название.
- Также можно ввести любой постоянный текст для отображения со значениями поля или вместо них.
- Если вы не хотите добавлять подсказку к изображению, сделайте поле подсказки пустым.
- Введите URL-адрес изображения.
- Щелкните [+] и выберите значение поля из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальное изображение.
- Дополнительно, введите URL-адрес изображения. Поддерживаются изображения форматов PNG, JPEG и GIF.
- Введите URL-адрес связанной ссылки. При щелчке по изображению этот URL адрес откроется в новом окне. Это является дополнительной настройкой.

- Щелкните [+] и выберите поле значений таблицы слоя. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный URL-адрес.
- Дополнительно, введите URL-адрес связанной ссылки.
- Щелкните ОК, чтобы сохранить настройки диаграммы и закрыть диалоговое окно Настроить диаграмму.
- Если у вас имеется более одного изображения (или других элементов мультимедиа), и вы желаете изменить порядок отображения их во всплывающем окне, щелкните элемент мультимедиа в окошке Мультимедиа во всплывающем окне и нажмите Вверх или Вниз.
- Щелкните ОК.
- Щелкните Сохранить слой, чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, в противном случае вы можете сохранить его как новый элемент.
- Щелкните Сохранить вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.

Отображение диаграмм
Вы можете добавить диаграммы для графического отображения цифровых атрибутов полей. Можно добавлять гистограммы, круговые, столбчатые и линейные диаграммы.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон для слоя, который требуется настроить.
- Щелкните Добавить и выберите тип диаграммы, которую вы хотите отображать.
- Введите заголовок диаграммы.
- Воспользуйтесь [+] для выбора поля значений из таблицы слоя. По умолчанию используется первое поле.
- Дополнительно введите статический текст вместо значения поля или в дополнение к нему.
- Если вы не хотите добавлять заголовок к диаграмме, сделайте поле заголовка пустым.
- Введите подсказку для диаграммы. Подсказка появляется рядом с заголовком, над диаграммой.
 Очень важно в диаграмме давать короткое описание данных. Вы можете добавить в описании диаграммы отображение единиц для столбчатых, линейных диаграмм или гистограмм. Круговая диаграмма показывает процентное соотношение, и оно будет сохраняться при увеличении размера всплывающего окна.
Очень важно в диаграмме давать короткое описание данных. Вы можете добавить в описании диаграммы отображение единиц для столбчатых, линейных диаграмм или гистограмм. Круговая диаграмма показывает процентное соотношение, и оно будет сохраняться при увеличении размера всплывающего окна.- Воспользуйтесь [+] для выбора поля значений из таблицы слоя. Подсказка по умолчанию не отображается.
- Дополнительно введите статический текст вместо значения поля или в дополнение к нему.
- Если вы не хотите добавлять подсказку к изображению, сделайте поле подсказки пустым.
- Выберите поля для использования в диаграмме.
- Выберите поле Нормирование, чтобы упорядочить данные. Значения в этих полях используются для деления значений полей, чтобы создать пропорцию. Нормированные пропорции рекомендуется использовать, если на числовые значения, которые классифицируются и отображаются, влияют другие факторы.
 Например, на данные о населении могут влиять размеры округа, поэтому можно разделить значение населения на значение области, чтобы стандартизировать данные. Нормирование данных также важно для успешного проведения сравнений, когда значения полей записаны в разных единицах измерения.
Например, на данные о населении могут влиять размеры округа, поэтому можно разделить значение населения на значение области, чтобы стандартизировать данные. Нормирование данных также важно для успешного проведения сравнений, когда значения полей записаны в разных единицах измерения. - Щелкните ОК, чтобы сохранить конфигурацию изображений.
- Если у вас имеется более одной диаграммы (или изображения), и вы желаете изменить порядок отображения элементов во всплывающем окне, щелкните на выборе элемента мультимедиа и нажмите Вверх или Вниз.
- Щелкните ОК.
- Щелкните Сохранить слой, чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, в противном случае вы можете сохранить его как новый элемент.
- Щелкните Сохранить вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Отображение связанных данных
Слой карты может содержать ранее установленные отношения с другой таблицей через общее поле. Например, слой зданий может иметь ранее настроенное отношение к слою жильцов, занимающих это здание. Если имеется отношение, во всплывающем окне будет расположена ссылка, связанная с записью в таблице. Кроме того, можно настроить всплывающие окна для отображения связанных данных внутри них.
Например, слой зданий может иметь ранее настроенное отношение к слою жильцов, занимающих это здание. Если имеется отношение, во всплывающем окне будет расположена ссылка, связанная с записью в таблице. Кроме того, можно настроить всплывающие окна для отображения связанных данных внутри них.
Вы можете создавать отношения данных в базах геоданных в ArcGIS Desktop и публиковать данные на портале или ArcGIS Server (необходима версия 10.1 или более поздняя). Вьюер карт поддерживает отношения один-к-одному и один-ко-многим. Для отображения связанных записей в таблице, слой, содержащий связанные данные, должен находиться на карте.
Для настройки всплывающих окон для отображения связанных данных, выполните следующие шаги.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон.
- В разделе Настроить атрибуты выберите связанные поля, значения которых вы хотите отобразить.
 Связанные поля содержат {relationships} в имени.
Связанные поля содержат {relationships} в имени. - При отношении один-к-одному во всплывающем окне отображается значение связанного поля атрибутов.
- При отношении один-ко-многим можно выбрать, отображать связанных данных во всплывающем окне или в виде таблицы. При отображении атрибутов во всплывающем окне для строковых полей отображается их число. Для числовых полей можно выбрать отображение суммы, минимума, максимума, среднего или их числа.
- Для числовых полей можно выбрать количество десятичных знаков и, при необходимости, использовать разделитель тысяч.
- В разделе Настроить атрибуты выберите связанные поля, значения которых вы хотите отобразить.
- Для отображения диаграммы, выполните шаги из раздела Отображение диаграммы.
- Для слоев с отношением один-к-одному можно создать диаграмму по атрибутам слоя.
- Если слой содержит отношение один-ко-многим, можно создать диаграмму по атрибутам слоя, связанного слоя или таблицы.

- Если вы решили создать диаграмму для связанного слоя или таблицы, выберите соответствующий слой или таблицу, поле диаграммы и поле надписи.
- Если вы хотите отключить ссылку для отображения связанных записей в таблице, снимите отметку Показать связанные данные.
- Щелкните ОК.
- Щелкните Сохранить слой, чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, в противном случае вы можете сохранить его как новый элемент.
- Щелкните Сохранить вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Настройка всплывающих окон для изображений
Вы можете настроить всплывающие окна для слоя изображений, когда вы работаете с сервисом изображений, базирующимся на наборе данных мозаики. Всплывающее окно на слое изображений отображает атрибуты изображения в текущем местоположении, например, дату получения, тип сенсора и облачный покров.
Всплывающие окна могут также отображать значения пикселов количественных данных, которые могут представлять высоты, количество осадков, температуру, отражающую способность и другую подобную информацию. Существует два типа количественных значений пикселов, которые вы можете настроить: Значение пиксела элемента и Значение пиксела сервиса. Значение пиксела элемента представляет собой необработанное значение пиксела в данном местоположении. Значение пиксела сервиса – это мозаичное, обработанное и пересчитанное для текущего масштаба карты значение пиксела. У вас есть три опции для отображения Значений пикселов сервиса:
-
Значение пиксела сервиса (текущее отображение): отображает значение пиксела любого шаблона обработки или выбранного в данный момент метода отображения.

- Значение пиксела сервиса (нет): отображает мозаичное значение пиксела без дополнительной обработки.
- Вы также можете выбрать любой или все шаблоны обработки, связанные с сервисом изображений. Выберите шаблоны обработки, которые вы хотите включить во всплывающее окно.
Например, сервис Landsat может применить на уровне сервиса иметь Нормализованный разностный индекс растительности NDVI). В этом случае за значения пиксела сервиса берется NDVI, в то время как для значений пиксела элемента используются сырые цифровые значения (DN). Для сервиса изображений, опубликованного с помощью ArcGIS Server 10.4 или более новой версии, можно настроить несколько Значений пикселов сервиса, полученных из набора различных шаблонов обработки. Вы можете настроить свой слой изображений для отображения данных высот, используя шаблон отмывки, а также настроить всплывающее окно для отображения Значений пикселов элемента (высота) и Значений пикселов сервиса с шаблонов Уклон и Экспозиция.
При работе с качественными данными вы можете отобразить категорийную информацию, связанную со значениями пикселов, такую, как тип земельного покрытия.
Если вы работаете с сервисом изображений, созданным из набора растровых данных, в противоположность набору данных мозаики, вы можете также сконфигурировать всплывающие окна; тем не менее, они будут отображать только значение пиксела сервиса.
Чтобы отображать значения пиксела и категорийную информацию, выполните следующие шаги ниже.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон для слоя изображений, который требуется настроить.
- Щелкните Настроить атрибуты, чтобы открыть окно Настроить атрибуты.
- Перейдите к Значение пиксела сервиса и Значение пиксела элемента.
Если ваш сервис изображений включает категорийную информацию, то вы увидите поля, активные для растра. Вы можете настроить параметры отображения этих полей.

- Если вы планируете отображать необработанные значения ваших данных, то поставьте отметку рядом с Значение пиксела элемента. Вы можете переименовать поле, используя псевдоним поля для лучшего описания ваших данных.
- Если вы планируете отображать обработанные значения ваших данных, то поставьте отметку рядом с Значение пиксела сервиса. Вы можете переименовать поле, используя псевдоним поля для лучшего описания ваших данных.
- Щелкните OK для отображения в вашем всплывающем окне заданных полей атрибутов.
- Щелкните Сохранить слой, чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, в противном случае вы можете сохранить его как новый элемент.
- Щелкните Сохранить вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Отзыв по этому разделу?
Настройка всплывающих окон—ArcGIS Pro | Документация
Создавая всплывающие окна для векторных слоев, вы можете настроить их таким образом, чтобы нужная вам информация отображалась наиболее удобным способом. Всплывающие окна могут содержать пользовательский текст, список полей, диаграммы, изображения, список вложений и ряд диаграмм и изображений, отображаемых в карусели. Вы можете разбивать, упорядочивать и поворачивать выборки элементов, а также применять стили границ.
Всплывающие окна могут содержать пользовательский текст, список полей, диаграммы, изображения, список вложений и ряд диаграмм и изображений, отображаемых в карусели. Вы можете разбивать, упорядочивать и поворачивать выборки элементов, а также применять стили границ.
Чтобы настроить всплывающее окно для слоя, щелкните правой кнопкой слой на панели Содержание, затем щелкните Настроить всплывающие окна, чтобы открыть панель Настроить всплывающие окна.
Элементы всплывающих окон
По умолчанию всплывающее окно содержит один столбец со списком полей. Если у слоя есть вложеннные изображения, добавляется элемент изображения. У этих элементов не отображается контур. Выбор осуществляется кнопками, расположенными в верхней части панели. Щелкните тип элемента, чтобы добавить его в конец всплывающего списка определений. При необходимости щелкните тип элемента и перетащите его в определенное вертикальное положение. Чтобы переключить элемент на другой тип, перетащите его поверх соответствующего пункта в списке, чтобы, например, изменить элемент изображения на текстовый. Таким образом, вам не нужно удалять существующий элемент и тем самым неправильным образом изменять расположение всех своих элементов.
Таким образом, вам не нужно удалять существующий элемент и тем самым неправильным образом изменять расположение всех своих элементов.
Элементы всплывающих окон поддерживают связанные данные, гиперссылки, выражения ArcGIS Arcade и код HTML, а также имеют заголовок и описание.
В следующей таблице доступны следующие элементы всплывающего окна:
| Элемент | Описание |
|---|---|
Заголовок | Текст или значения поля, которые предоставляют имя для всплывающего окна. Используйте ниспадающее меню Поле для добавления динамического текста непосредственно из слоя. Отображаемое имя, заданное в свойствах слоя, используется по умолчанию. |
Текст | Добавьте во всплывающее окно собственный текст, включая гиперссылки.
|
Список полей | Выберите поля, которые будут отображаться во всплывающем окне. По умолчанию в этом списке отражается видимость полей таблицы. При необходимости отключите опцию Использовать только видимые поля и выражения Arcade, чтобы дополнительно настроить список. Если для слоя задан набор связанных записей, то статистика связанных числовых полей также может быть включена. Щелкните и перетащите выбранное поле, чтобы изменить порядок. Отсортируйте все поля, щелкнув правой кнопкой мыши заголовок Псевдоним поля {Имя поля}. При необходимости включите режим HTML, чтобы преобразовать этот элемент в предварительно заполненный элемент Текст для дополнительного улучшения текста. |
Диаграмма | Позволяет построить вертикальные и горизонтальные столбчатые, линейные и круговые диаграммы. Вы можете использовать только числовые поля для диаграммы и для поля, использованного для нормирования этой диаграммы. В диаграмму будут включены только первые десять полей, а размеры подписей оси x будут изменены так, чтобы уместились все включенные поля. Диаграммы могут включать название и подпись. При необходимости включите режим HTML для дальнейшего улучшения текста. |
Изображение | Введите URL изображения, локального или в веб, или вложения и укажите пользовательский заголовок или подпись. При необходимости включите режим HTML для дальнейшего улучшения текста заголовка и подписи. |
Вложения | Для слоев с включенными вложениями можно отобразить во всплывающем окне список вложений. На панели Настроить всплывающие окна отметьте опцию Показать список вложений в нижней части. После включения во всплывающем окне будет показан список гиперссылок, которые запускают каждое из вложений в обработчике файлов по умолчанию. Если вы отображаете всплывающее окно для объекта, у которого нет связанного вложения, и опция Показать список вложений была отмечена, во всплывающем окне будет показано сообщение о том, что вложений не найдено. |
Карусель | Контейнер, который может содержать несколько диаграмм и изображений. Порядок отображения элементов — сверху вниз. Для перемещения по списку во всплывающем окне воспользуйтесь стрелками. Элементы отображаются в том же порядке, в котором они были указаны при настройке. |
Выражение | Пользовательское выражение Arcade, настроенное во всплывающем окне размещенного сервиса объектов или карты. Элементы выражения доступны только для чтения и не могут быть изменены. Элемент выражения не может быть добавлен как новый элемент. |
Выбрав элемент, дважды щелкните его, чтобы редактировать свойства, или щелкните кнопку Редактировать элемент всплывающего окна . Можно также нажать клавишу F2 или Enter для редактирования его свойств.
Можно также нажать клавишу F2 или Enter для редактирования его свойств.
Элементы выражения сервиса объектов доступны только для чтения и не могут быть изменены.
После редактирования свойств элемента, щелкните Назад, чтобы вернуться на главную страницу панели Настроить всплывающие окна, чтобы применить эти изменения. Изменение выбранного слоя на панели Содержание также подтвердит внесенные вами изменения. Изменения будут отражены при следующем использовании всплывающих окон.
Подсказка:
В нижней части панели Настроить всплывающие окна вы можете отключить всплывающие окна, настроить их с помощью выражений ArcGIS Arcade, изменить форматы числовых полей и полей даты и сбросить их до предыдущего состояния.
Режим HTML
Можно сразу ввести HTML для дополнительной настройки большинства элементов. Включите кнопку переключателя Режим HTML, чтобы войти в этот режим.
В режиме HTML учитывайте следующие моменты:
- Элементы диаграмм и изображений поддерживают HTML только в заголовках и подписях.

- Элементы полей преобразуются в элементы текста, которые предварительно заполняются с таблицей, содержащей текущий список видимых полей.
| Тег | Атрибут |
|---|---|
a | href, style |
audio | autoplay, controls, loop, muted, preload |
img | src, width, height, border, alt, style |
source | media, src, type |
span | style |
table | width, height, cellpadding, cellspacing, border, style |
div | style, align |
font | size, color, style |
tr | height, valign, align, style |
td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
p | style |
b, strong, i, em, u, ul, ol, li, tbody, br, hr |
Советы по HTML
- Теги HTML, не перечисленные в таблице выше, не поддерживаются и отфильтровываются.

- Разрешенными протоколами для href и src являются https, http, tel и mailto.
- Теги закрываются автоматически, если они не закрыты.
- <>&s извлекаются из разрешенных тегов, если они не извлечены с использованием <>&".
- Ссылки типа UNC не поддерживаются.
- Если используется тег a, целевой URL href всегда открывается в новой вкладке браузера.
- Отключение режима HTML приводит к потере всех настроек HTML.
Разбиение элемента
Каждый элемент, добавляемый в конфигурацию всплывающего окна, можно разделить пополам по вертикали или по горизонтали, чтобы создать уникальную сетку во всплывающем окне. Выделите один или несколько элементов и нажмите кнопку Разделить на два состыкованных по горизонтали элемента , чтобы создать два одинаковых элемента рядом в исходном пространстве.
Элемент не может быть разделен на части шириной меньше 25 процентов или одной четверти строки. Команда Разделить по горизонтали также недоступна, если недостаточно места для завершения отделения какого-либо из выбранных элементов .
Команда Разделить по горизонтали также недоступна, если недостаточно места для завершения отделения какого-либо из выбранных элементов .
Также можно щелкнуть Разделить на два состыкованных по вертикали элемента , чтобы дублировать выбранные элементы в виде двух состыкованных вертикально строк; все элементы в исходной строке, которые не выбраны, в этом случае занимают эти две строки по вертикали.
Повернуть набор элементов
Выделенный набор элементов можно поворачивать против часовой стрелки на 90 градусов. В результате одна строка из нескольких элементов будет преобразована в несколько строк отдельных элементов, а несколько строк элементов – в одну строку.
При преобразовании нескольких строк в одну допускается не более четырех элементов.
Чтобы повернуть элементы, выделите два или более элемента одинаковой ширины или набор элементов, образующих область одинаковой ширины, и нажмите Повернуть влево на 90° , чтобы повернуть выборку.
Обновление упорядочивания элементов всплывающих окон
Горизонтальное распределение нескольких элементов в одной строке может быть в любое время переопределено с помощью раскрывающегося меню упорядочивания. Щелкните раскрывающееся меню рядом с кнопками Разделить для просмотра опций распределения, когда выбран один или несколько элементов одной строки. Разверните меню, чтобы увидеть список доступных для этой строки настроек. Поместите курсор над соответствующей опцией, чтобы увидеть процент ширины. Выберите другое расположение, чтобы перераспределить элементы в этой строке.
Щелкните раскрывающееся меню рядом с кнопками Разделить для просмотра опций распределения, когда выбран один или несколько элементов одной строки. Разверните меню, чтобы увидеть список доступных для этой строки настроек. Поместите курсор над соответствующей опцией, чтобы увидеть процент ширины. Выберите другое расположение, чтобы перераспределить элементы в этой строке.
Расположение элемента по вертикали можно регулировать вручную. Чтобы переместить ребро элемента вручную, наведите курсор мыши на верхнее или нижнее ребро, где появляется синяя линия. Щелкните и перетащите эту линию на новое место. По мере перемещения ребра линия утолщается во всех доступных местах. Когда вы отпустите кнопку мыши, форма этого элемента и его окружение изменятся.
Один элемент не может обойти другой. Если перемещение по вертикали невозможно, то при наведении курсора мыши на ребро элемента синяя линия не появляется. Если доступно несколько мест, а место назначения захватывает соседний элемент, толстая синяя линия не появляется, указывая на то, что данное перемещение недопустимо.
Границы элементов
Для всех элементов дополнительно может быть настроен цветной контур. Толщина контура может находиться в диапазоне от 1 тчк до 5 тчк. Есть также опция Нет границы. Доступна стандартная палитра цветов.
Удаление элементов всплывающего окна
При удалении элемента изменяется упорядочивания. Щелкните кнопку Удалить элемент всплывающего окна , чтобы удалить один элемент. Или выберите один или несколько элементов и щелкните кнопку Удалить элемент всплывающего окна рядом с кнопкой упорядочивания, чтобы удалить все выбранные элементы. При удалении элемента оставшиеся элементы будут размещены так, чтобы образовавшееся пространство будет заполнено. Соседние элементы такой же высоты, находящиеся в том же ряду, заполнят это пространство. Удаление элемента, который занимает несколько строк, приводит к расширению всех затронутых строк. Если соседних элементов такой же высоты нет, будет увеличен находящийся выше или ниже элемент такой же ширины.
Связанные разделы
Отзыв по этому разделу?
Настройка веб-браузера для разрешения всплывающих окон
Главная » Ресурсы » Настройка веб-браузера для разрешения всплывающих окон
Просмотреть все ресурсы
В большинстве веб-браузеров есть функция блокировки всплывающих окон. Хотя это может устранить нежелательные или надоедливые всплывающие окна, эта функция иногда может препятствовать работе законных или полезных веб-сайтов.
Некоторые популярные веб-сайты, связанные с Penn, требующие всплывающих окон, включают U@Penn и онлайн-каталог Penn.
Следуйте приведенным ниже инструкциям, чтобы настроить веб-браузер для разрешения всплывающих окон для выбранных веб-сайтов.
- Apple Safari (macOS)
- Google Chrome .current (Windows/macOS)
- Mozilla Firefox.current (Windows/macOS)
- Microsoft Internet Explorer (Windows)
- Microsoft Edge (только для Windows 10)
Примечание: Если вы установили сторонние приложения для блокировки всплывающих окон (например, панели инструментов Google, MSN и Yahoo!), обязательно обратитесь к документации поставщика, чтобы разрешить всплывающие окна для нужных веб-сайтов.
Safari (macOS)
Safari для macOS не контролирует блокировку всплывающих окон на каждом веб-сайте. Всплывающие окна либо блокируются, либо нет. Чтобы разрешить всплывающие окна:
- В меню Safari выберите Настройки… и щелкните вкладку Безопасность .
- Убедитесь, что параметр Блокировать всплывающие окна не отмечен. Если снять этот флажок, всплывающие окна будут разрешены.
- Чтобы снова заблокировать всплывающие окна, установите флажок Блокировать всплывающие окна флажок.
Примечание . Если вы беспокоитесь о глобальном разрешении всплывающих окон для всех веб-сайтов, которые вы просматриваете, рассмотрите возможность использования другого веб-браузера, который разрешает исключения для веб-сайтов, например Chrome или Firefox.
Chrome .current (Windows/macOS)
- Откройте Chrome, затем перейдите на веб-страницу, для которой вы хотите разрешить всплывающие окна.

- В окне URL-адреса Chrome выделите весь веб-адрес текущей страницы, затем выберите команду «Копировать» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Копировать».
- Щелкните значок с тремя горизонтальными полосами в верхней правой части панели инструментов браузера.
- Нажмите Настройки .
- Прокрутите до конца раздела «Настройки» и нажмите Показать дополнительные настройки… .
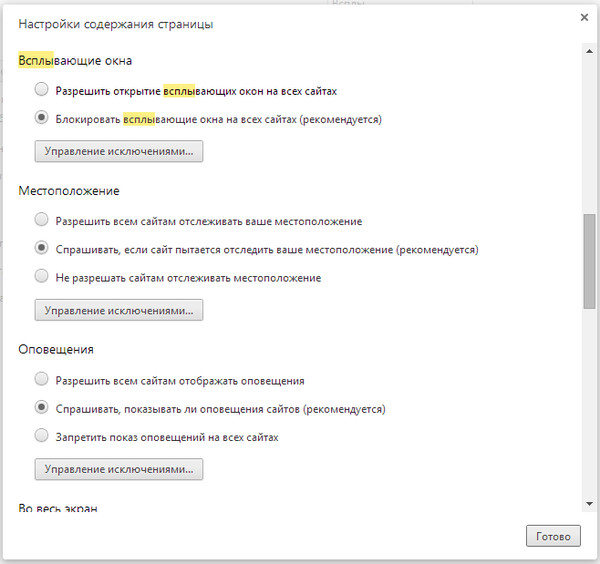
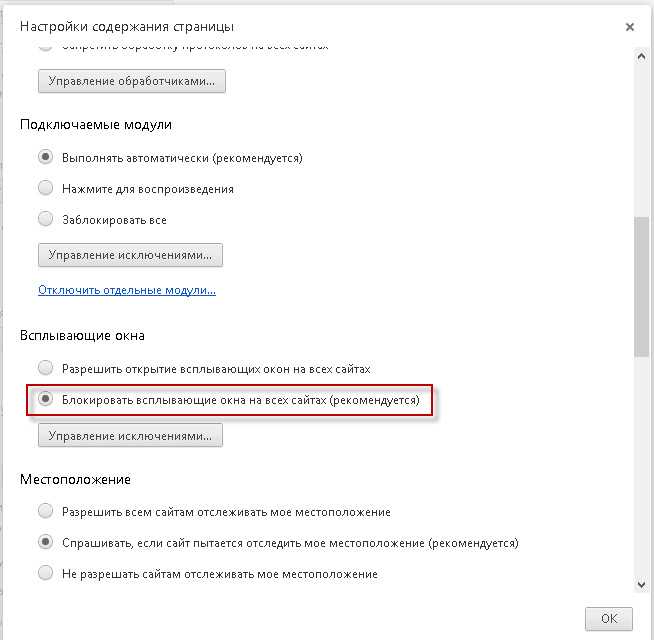
- В разделе Конфиденциальность нажмите Настройки контента … . Появится окно настроек содержимого.
- Прокрутите до раздела «Всплывающие окна» и убедитесь, что установлен переключатель Не разрешать показ всплывающих окон ни одному сайту.
- Нажмите Управление исключениями … .
- В поле Шаблон имени хоста выберите команду «Вставить» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Вставить» и убедитесь, что в раскрывающемся меню «Поведение» установлено значение «Разрешить ».

Примечания: Рекомендуется вставить веб-адрес страницы, для которой вы хотите разрешить всплывающие окна, а не вводить общий основной веб-адрес. Например, вы можете посетить www.example.com/requirepopup.html , но на самом деле страница размещена по адресу 9.0028 popup.example.com/forms/popupform.html . В этом примере необходимо разрешить popup.example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Chrome автоматически добавит верхний уровень popup.example.com к своим разрешенным сайтам.
- Нажмите Готово .
- Закройте все оставшиеся диалоговые окна.
Firefox .current (Windows/macOS)
- Откройте Firefox, затем перейдите на веб-страницу, для которой вы хотите разрешить всплывающие окна.
- В окне URL-адреса Firefox выделите весь веб-адрес текущей страницы, затем выберите команду «Копировать» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Копировать».

- Щелкните значок с тремя горизонтальными полосами в верхней правой части панели инструментов браузера.
- Выберите Параметры (Windows) или Настройки (macOS).
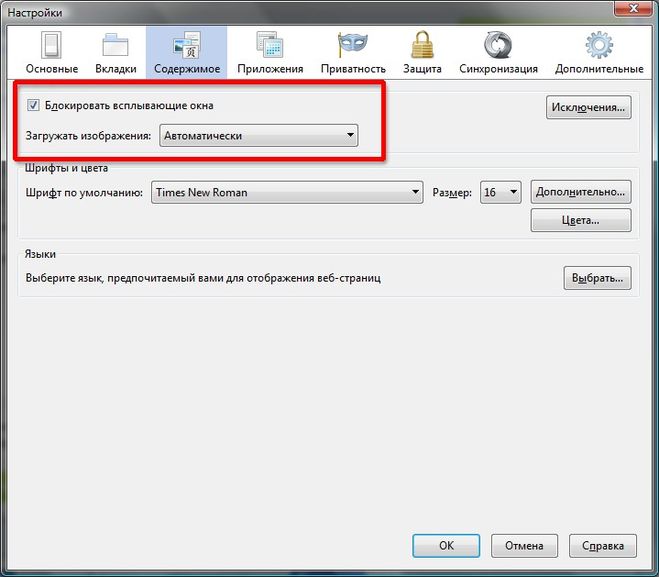
- На левой боковой панели щелкните значок Content , чтобы отобразить раздел Content.
- В разделе Всплывающие окна убедитесь, что Флажок Блокировать всплывающие окна установлен, затем щелкните соседний Исключения. .. кнопка.
- В поле Адрес веб-сайта: выберите команду Вставить в меню Правка или щелкните правой кнопкой мыши и выберите команду Вставить, а затем щелкните Разрешить .
Примечания: Рекомендуется вставить веб-адрес страницы, для которой вы хотите разрешить всплывающие окна, а не вводить общий основной веб-адрес. Например, вы можете посетить www.example.com/requirepopup.html , но на самом деле страница размещена по адресу popup.
 example.com/forms/popupform.html . В этом примере необходимо разрешить popup.example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Firefox автоматически добавит верхний уровень popup.example.com к своим разрешенным сайтам.
example.com/forms/popupform.html . В этом примере необходимо разрешить popup.example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Firefox автоматически добавит верхний уровень popup.example.com к своим разрешенным сайтам.
- Щелкните Сохранить изменения .
- Закройте все оставшиеся диалоговые окна.
Internet Explorer (Windows)
Когда веб-сайт пытается запустить новое всплывающее окно, вы можете увидеть диалоговые окна, предупреждающие вас о заблокированных всплывающих окнах. Следуйте приведенным ниже инструкциям, чтобы разрешить всплывающие окна для каждого веб-сайта.
- Откройте Internet Explorer, затем перейдите на веб-страницу, для которой вы хотите разрешить всплывающие окна.
- В поле «Адрес» Internet Explorer выделите весь веб-адрес текущей страницы, затем щелкните правой кнопкой мыши и выберите команду «Копировать».

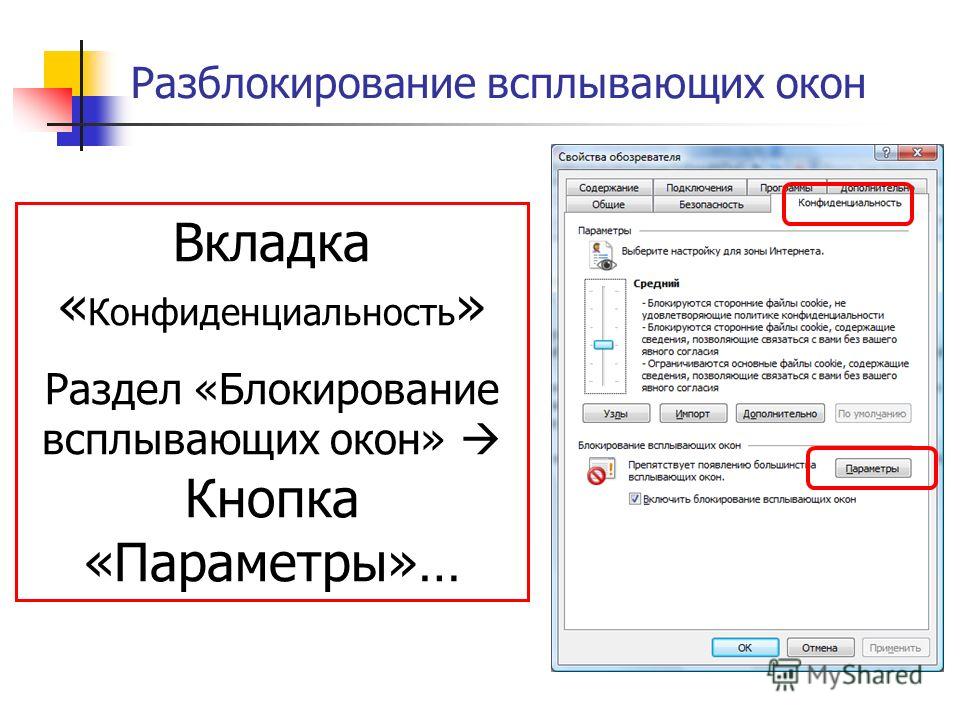
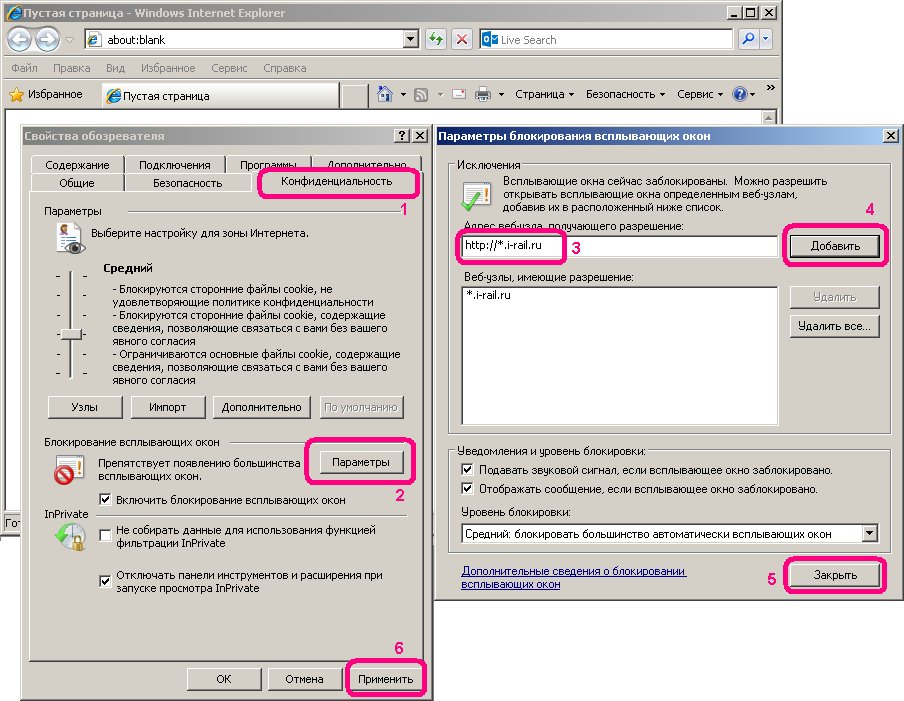
- В меню «Инструменты» (значок шестеренки справа) выберите Опции Интернета . Откроется диалоговое окно «Свойства обозревателя».
- Нажмите на вкладку Конфиденциальность .
- В разделе Блокировщик всплывающих окон убедитесь, что установлен флажок Включить блокировщик всплывающих окон , а затем щелкните Настройки . Откроется диалоговое окно «Настройки блокировщика всплывающих окон».
- Щелкните правой кнопкой мыши в поле Адрес веб-сайта, чтобы разрешить: , затем выберите команду Вставить.
Примечания: Рекомендуется вставить веб-адрес страницы, для которой вы хотите разрешить всплывающие окна, а не вводить общий основной веб-адрес. Например, вы можете посетить www.example.com/requirepopup.html , но на самом деле страница размещена по адресу popup.example.com/forms/popupform.html. В этом примере необходимо разрешить popup.
 example.com , а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Internet Explorer автоматически добавит popup.example.com верхнего уровня в список разрешенных сайтов.
example.com , а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Internet Explorer автоматически добавит popup.example.com верхнего уровня в список разрешенных сайтов.Дополнительные сведения о всплывающих окнах см. в разделе Дополнительные сведения о блокировщике всплывающих окон в нижней части диалогового окна.
- Нажмите Добавить .
- Закройте все оставшиеся диалоговые окна.
Edge (только для Windows 10)
Microsoft Edge для Windows 10 не контролирует блокировку всплывающих окон на каждом веб-сайте. Всплывающие окна либо блокируются, либо нет. Чтобы разрешить всплывающие окна:
- Щелкните значок с многоточием (…) в правом верхнем углу веб-браузера, а затем щелкните Настройки .
- В разделе Дополнительные параметры нажмите Просмотр дополнительных параметров .

- В разделе Блокировать всплывающие окна установите переключатель на Выкл. . Теперь разрешены всплывающие окна.
- Чтобы снова заблокировать всплывающие окна, установите переключатель на Вкл. .
Примечание . Если вы беспокоитесь о глобальном разрешении всплывающих окон для всех веб-сайтов, которые вы просматриваете, рассмотрите возможность использования другого веб-браузера, который разрешает исключения для веб-сайтов, например Chrome или Firefox.
Как разрешить всплывающие окна в Google Chrome
- Вы можете разрешить всплывающие окна в Google Chrome только для определенных веб-сайтов или для всех сайтов.
- Чтобы разрешить всплывающие окна, перейдите на страницу настроек Chrome.
- Хотя всплывающие окна могут раздражать, некоторые веб-сайты используют их для важных функций.

Всплывающие окна — эти надоедливые окна, которые «выскакивают» при посещении определенных веб-сайтов — могут раздражать, отвлекать и даже опасны, если содержат вредоносное ПО.
Большинство веб-браузеров, таких как Google Chrome, по умолчанию блокируют всплывающие окна. Но есть случаи, когда всплывающие окна могут быть полезны — например, Amazon использует их, чтобы вы могли общаться со службой поддержки.
Если вы хотите разрешить всплывающие окна для определенных сайтов или даже для всех сайтов, вы можете сделать это в настольном браузере Google Chrome или в приложении для мобильного браузера. Вот как.
Как разрешить всплывающие окна в Google Chrome для ПКЕсли вы регулярно посещаете определенные сайты и хотите выборочно разрешать всплывающие окна только для этих сайтов, вот как это сделать.
Разрешить всплывающие окна только для определенных сайтов:
1. Откройте веб-браузер Chrome и перейдите на сайт, на котором вы хотите разрешить всплывающие окна.
Откройте веб-браузер Chrome и перейдите на сайт, на котором вы хотите разрешить всплывающие окна.
2. Щелкните значок замка слева от адресной строки.
Щелкните значок замка. Грейс Элиза Гудвин/Инсайдер 3. Во всплывающем меню нажмите раскрывающийся список рядом с Всплывающие окна и перенаправления и измените его с Блокировать на Разрешить . Вы также можете сделать это, нажав Настройки сайта и прокрутив вниз до Всплывающие окна и перенаправления .
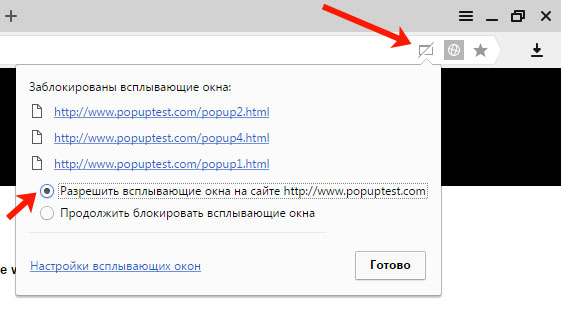
Подсказка: Если вы видите Всплывающее окно заблокировано появляется в адресной строке при переходе на сайт, щелкните его. Затем щелкните ссылку всплывающего окна, которое вы хотите просмотреть. Наконец, выберите Всегда разрешать всплывающие окна и перенаправления с [сайта] , а затем нажмите Готово .
Разрешить все всплывающие окна:
1. Откройте веб-браузер Google Chrome на своем компьютере.
2. В строке меню в верхней части экрана компьютера нажмите Chrome и выберите Preferences… в раскрывающемся списке.
Нажмите «Настройки». Грейс Элиза Гудвин/Инсайдер3. Откроется новая вкладка на странице настроек Google Chrome. С левой стороны нажмите Конфиденциальность и безопасность .
Перейдите в раздел «Конфиденциальность и безопасность». Грейс Элиза Гудвин/Инсайдер 4. В разделе Конфиденциальность и безопасность щелкните Настройки сайта .
В разделе Конфиденциальность и безопасность щелкните Настройки сайта .
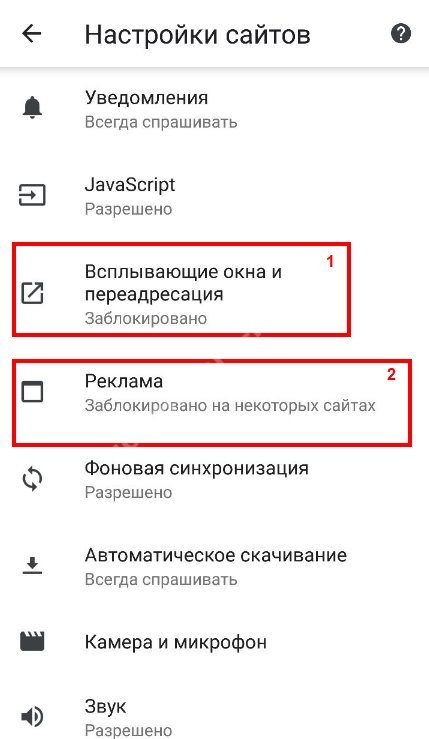
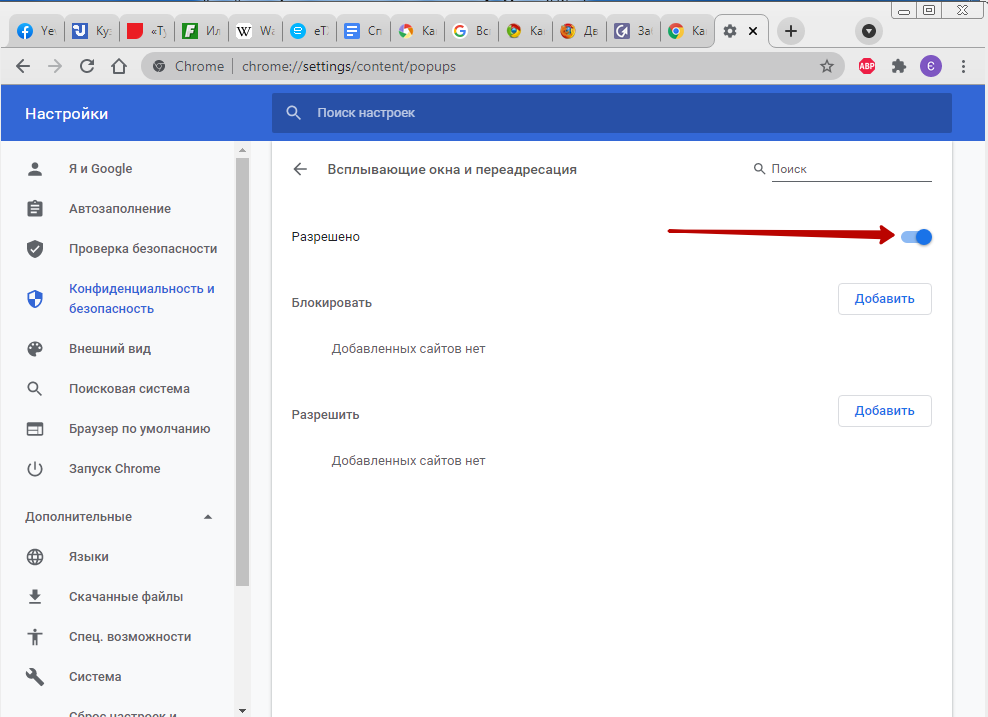
5. Прокрутите вниз до раздела Содержимое и щелкните Всплывающие окна и перенаправления .
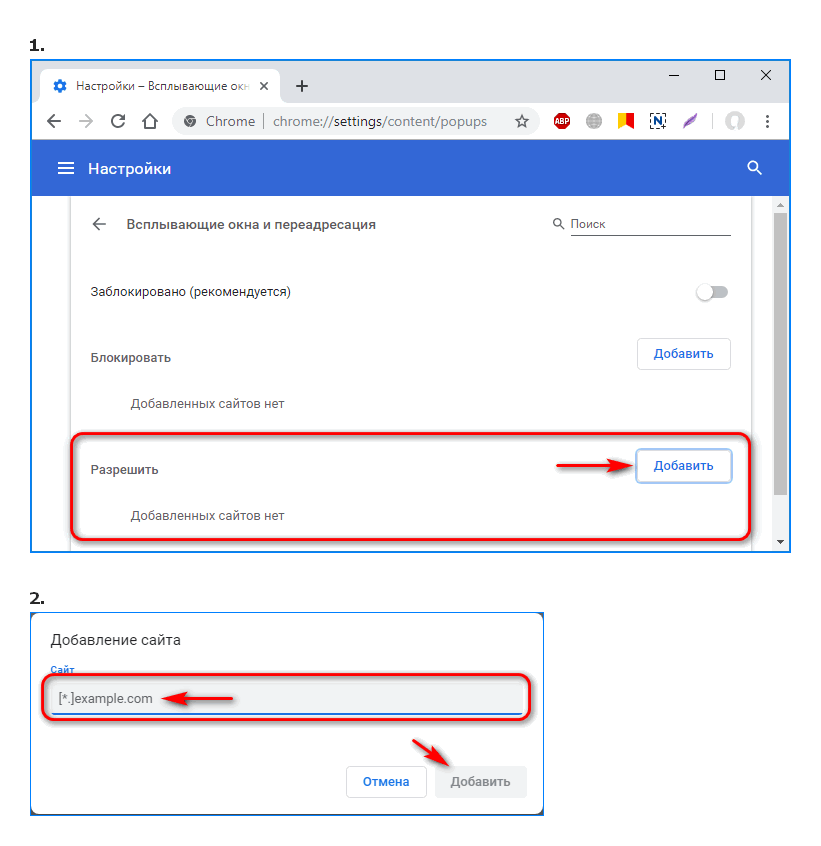
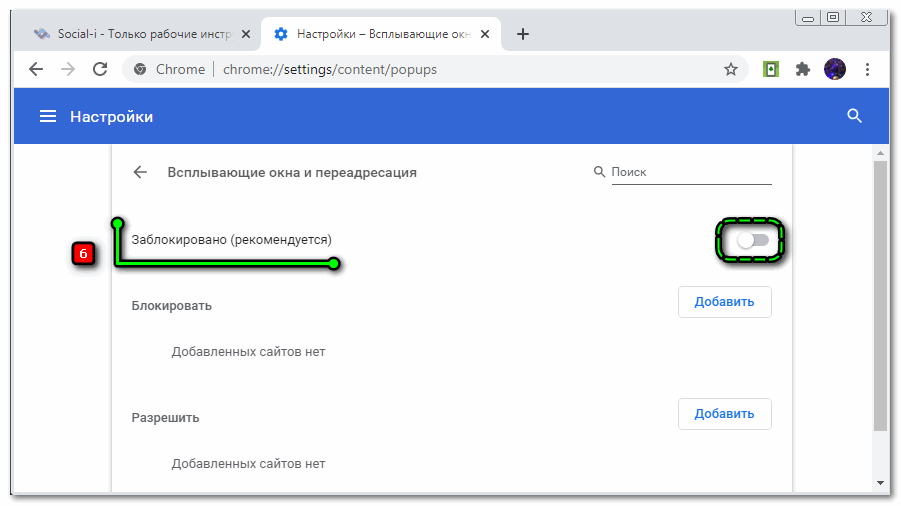
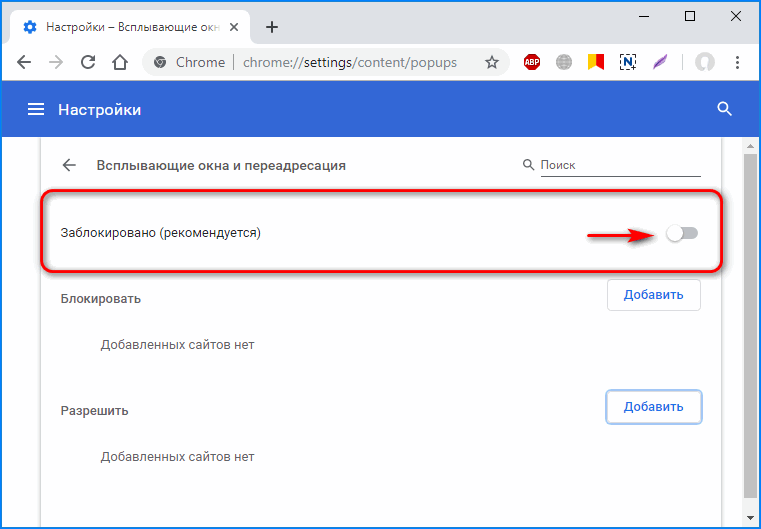
Нажмите «Всплывающие окна и перенаправления». Грейс Элиза Гудвин/Инсайдер 6. В верхней части страницы Всплывающие окна и перенаправления нажмите переключатель, чтобы изменить его с Заблокировано на Разрешено , что изменит цвет переключателя с серого на синий. На этой странице вы также можете выбрать конкретные сайты для блокировки или разрешения всплывающих окон — нажмите Добавить в разделе Разрешить или в разделе Блокировать и вставьте URL-адрес во всплывающее окно.
В верхней части страницы Всплывающие окна и перенаправления нажмите переключатель, чтобы изменить его с Заблокировано на Разрешено , что изменит цвет переключателя с серого на синий. На этой странице вы также можете выбрать конкретные сайты для блокировки или разрешения всплывающих окон — нажмите Добавить в разделе Разрешить или в разделе Блокировать и вставьте URL-адрес во всплывающее окно.
Вы можете разрешить всплывающие окна в мобильном приложении Google Chrome с вашего устройства iOS или Android.
Разрешить все всплывающие окна на iPhone или iPad:
1. Откройте приложение мобильного браузера Google Chrome на своем устройстве.
2. Коснитесь значка Еще в виде многоточия в правом нижнем углу.
Нажмите на значок из трех горизонтальных точек. Грейс Элиза Гудвин/Инсайдер3. Коснитесь Настройки во всплывающем окне.
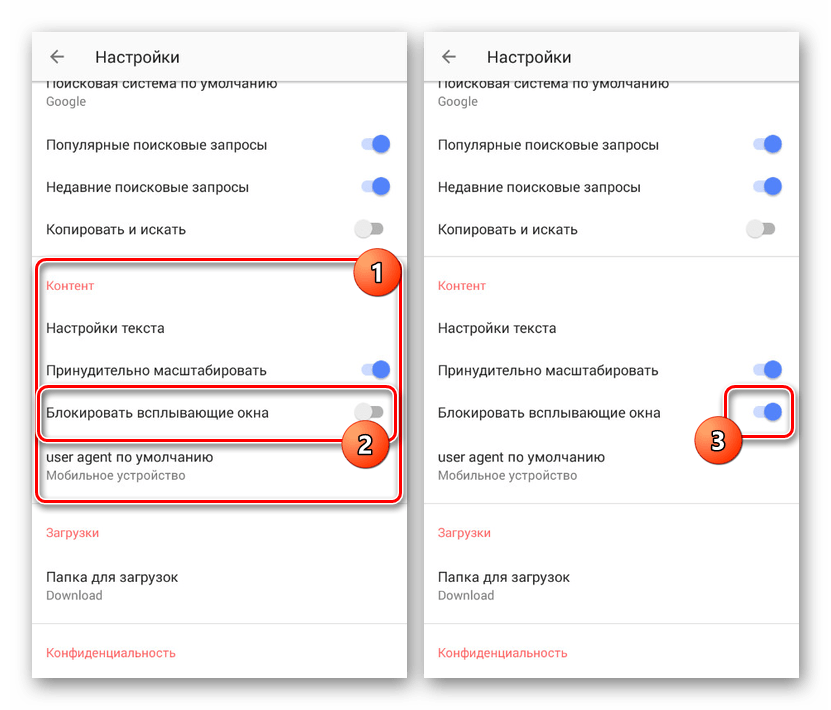
Перейдите в настройки.» Грейс Элиза Гудвин/Инсайдер 4. Прокрутите вниз и выберите Настройки содержимого .
Прокрутите вниз и выберите Настройки содержимого .
5. О настройках содержимого на странице выберите Блокировать всплывающие окна .
Нажмите «Блокировать всплывающие окна». Грейс Элиза Гудвин/Инсайдер 6. Коснитесь переключателя рядом с Блокировать всплывающие окна , чтобы изменить цвет с синего на серый — это отключит блокировку всплывающих окон.
Коснитесь переключателя рядом с Блокировать всплывающие окна , чтобы изменить цвет с синего на серый — это отключит блокировку всплывающих окон.
Разрешить всплывающие окна для определенных сайтов только на iPhone или iPad:
1. Откройте приложение мобильного браузера Google Chrome на своем устройстве.
2. В нижней части страницы, где всплывающие окна заблокированы, нажмите Всегда показывать под Всплывающие окна заблокированы .
Разрешить все всплывающие окна на Android:
1. Откройте приложение мобильного браузера Google Chrome на своем устройстве.
2. В правом верхнем углу коснитесь Еще значок, который выглядит как три вертикальные точки, и выберите Настройки во всплывающем окне.
Перейдите в настройки.» Уильям Антонелли/Инсайдер3. Затем нажмите Настройки сайта .
Перейдите в «Настройки сайта». Уильям Антонелли/Инсайдер
Уильям Антонелли/Инсайдер4. На Настройки сайта нажмите Всплывающие окна и перенаправления.
Выберите «Всплывающие окна и перенаправления». Уильям Антонелли/Инсайдер5. Сдвиньте переключатель влево, чтобы отключить блокировку всплывающих окон.
Сдвиньте переключатель влево, чтобы разрешить всплывающие окна.

 Вы можете настроить заголовок, включая в него постоянный текст и значение поля. Например, можно ввести текст Население в, вставить значение поля данных для названий округов [Cnty_name], поставить знак равенства = и вставить значение другого поля с данными о населении [pop2010]. Заголовок будет выглядеть так:
Вы можете настроить заголовок, включая в него постоянный текст и значение поля. Например, можно ввести текст Население в, вставить значение поля данных для названий округов [Cnty_name], поставить знак равенства = и вставить значение другого поля с данными о населении [pop2010]. Заголовок будет выглядеть так:


 Подсказка по умолчанию не отображается.
Подсказка по умолчанию не отображается.

 Очень важно в диаграмме давать короткое описание данных. Вы можете добавить в описании диаграммы отображение единиц для столбчатых, линейных диаграмм или гистограмм. Круговая диаграмма показывает процентное соотношение, и оно будет сохраняться при увеличении размера всплывающего окна.
Очень важно в диаграмме давать короткое описание данных. Вы можете добавить в описании диаграммы отображение единиц для столбчатых, линейных диаграмм или гистограмм. Круговая диаграмма показывает процентное соотношение, и оно будет сохраняться при увеличении размера всплывающего окна. Например, на данные о населении могут влиять размеры округа, поэтому можно разделить значение населения на значение области, чтобы стандартизировать данные. Нормирование данных также важно для успешного проведения сравнений, когда значения полей записаны в разных единицах измерения.
Например, на данные о населении могут влиять размеры округа, поэтому можно разделить значение населения на значение области, чтобы стандартизировать данные. Нормирование данных также важно для успешного проведения сравнений, когда значения полей записаны в разных единицах измерения. Связанные поля содержат {relationships} в имени.
Связанные поля содержат {relationships} в имени.


 Доступны стандартные параметры форматирования текста. При необходимости включите режим HTML для дальнейшего улучшения текста.
Доступны стандартные параметры форматирования текста. При необходимости включите режим HTML для дальнейшего улучшения текста.
 Для вложенных изображений у вас есть доступ к имени файла в ниспадающем меню Поле, поэтому вы сможете различить заголовки или подписи нескольких вложений. Изображения из вложений не появляются при публикации веб-карты или векторного слоя.
Для вложенных изображений у вас есть доступ к имени файла в ниспадающем меню Поле, поэтому вы сможете различить заголовки или подписи нескольких вложений. Изображения из вложений не появляются при публикации веб-карты или векторного слоя.





 example.com/forms/popupform.html . В этом примере необходимо разрешить popup.example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Firefox автоматически добавит верхний уровень popup.example.com к своим разрешенным сайтам.
example.com/forms/popupform.html . В этом примере необходимо разрешить popup.example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Firefox автоматически добавит верхний уровень popup.example.com к своим разрешенным сайтам. 
 example.com , а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Internet Explorer автоматически добавит popup.example.com верхнего уровня в список разрешенных сайтов.
example.com , а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Internet Explorer автоматически добавит popup.example.com верхнего уровня в список разрешенных сайтов.
