Принципы создания хорошего сайта
До сих пор встречаются компании, которые создают сайты из принципа «раз у конкурентов есть, то и нам нужно». Веб-студии или веб-мастеру ставится задача просто создать сайт, «чтобы был». При этом владелец бизнеса не участвует в процессе, и специалисты создают сайт в рамках своей картины мира. А ведь это не их бизнес, и они не знают всех тонкостей дела. Получается сайт обо всем и ни о чем, который тратит время и деньги владельцев.
Давайте разберемся, что нужно сделать перед заказом сайта, во время его создания и после, чтобы получить на выходе работающий инструмент для бизнеса. Выделим следующие этапы создания сайта:
Шаг 1. Определяем цели
В первую очередь нужно определиться, для чего вам нужен сайт. От этого будет зависеть структура и наполнение ресурса, а также способы продвижения.
Изучите вашу аудиторию: кто ваши клиенты и как они ищут информацию о продукте или услуге. От этого и будет зависеть, какой сайт вам нужен. Если вы только начинаете бизнес, то посмотрите исследования из вашей сферы, чтобы понять общую картину. Для тех, у кого уже много клиентов в офлайне, рекомендуем провести опросы среди покупателей и сотрудников.
Если вы только начинаете бизнес, то посмотрите исследования из вашей сферы, чтобы понять общую картину. Для тех, у кого уже много клиентов в офлайне, рекомендуем провести опросы среди покупателей и сотрудников.
Для интернет-магазинов рекомендуем начать изучение e-commerce в целом, чтобы понимать кто и что заказывает в интернете. Пример диаграмм с сайта Shopolog (ссылка на полный материал):
И, конечно же, не забывайте о конкурентах, которые уже создали сайты. Изучите, как они привлекают клиентов, какие у них есть возможности или какие ошибки они допускают. Подробнее о конкурентном анализе мы писали ранее: часть 1 и часть 2.
Поняв, кто ваши клиенты, легче сформулировать цель сайта, которая может выглядеть, например, вот так:
- Расширение охвата аудитории. Вы хотите выйти в другие регионы и расширить дилерскую сеть. Или вы узнали, что большинство клиентов ищут информацию в интернете и готовы заказывать онлайн. Понадобится полноценный сайт с информацией о всех продуктах и услугах компании.

- Продвижение бренда. Ваша компания уже утвердилась на рынке, но неизвестна в интернете: в различных рейтингах, на страницах форумов или на информационных сайтах нет упоминаний о вас, только о конкурентах. Подойдет создание сайта-визитки, который будет повышать лояльность клиентов и помогать быстрее найти контакты компании.
- Сокращение нагрузки на службу поддержки. После опроса сотрудников стало ясно, что клиентам не хватает информации о продукте, и создание некоего справочника позволило бы решить эту проблему. То есть тут нужен сайт с упором на информационный контент. Также такой сайт подойдет для обучения новых работников.
- Повышение продаж определенного продукта. Тем, кто пока не готов запускать полноценный сайт или хотел бы «прощупать» аудиторию, стоит начать с лендинга (landing page) для одного товара или услуги.
Это лишь самые распространенные варианты, для ориентира.
Шаг 2.
 Выбираем домен и хостинг
Выбираем домен и хостингНазвание сайта и хостинговую компанию лучше выбрать заранее. Подборка статей на данную тему:
- О том, что такое домен и хостинг и рекомендации по выбору можно найти здесь.
- Более подробная информация о правильном выборе названия сайта.
- Стоит ли покупать старые домены, рассказали тут.
- Статья об особенностях доменов в зоне .рф.
И не стесняйтесь советоваться с разработчиками вашего сайта.
Шаг 3. Составляем техническое задание
Техническое задание, как можно догадаться из названия, это документ, в котором будут собраны все требования к вашему будущему сайту. Степень детализации зависит от списка ваших желаний и сложности ресурса. Выделим основные разделы:
- Описание цели и назначения сайта, а также краткая информация о целевой аудитории (смотрите шаг 1). Чтобы разработчики сайта были с вами на одной волне и заодно помогли выбрать формат ресурса.
- Требования к оформлению сайта.
 В общих чертах опишите, как вы представляете дизайн будущего ресурса, укажите желаемую цветовую гамму и, если есть, корпоративные цвета. Также в данном разделе нужно указать логотип или обозначить, каким он должен быть.
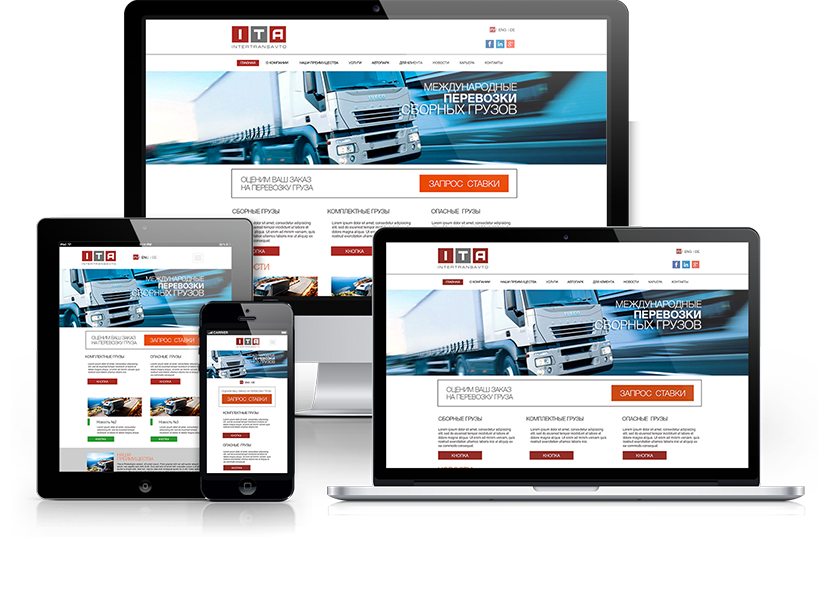
В общих чертах опишите, как вы представляете дизайн будущего ресурса, укажите желаемую цветовую гамму и, если есть, корпоративные цвета. Также в данном разделе нужно указать логотип или обозначить, каким он должен быть. - Список средств просмотра сайта. Перечислите браузеры и их версии, с которых сайт должен корректно отображаться, особенно если специфика бизнеса требует поддержки старых версий (например, для банковской сферы). И не забываем про оптимизацию под мобильные, чтобы ваш сайт выглядел аккуратно на любом устройстве.
- Требования к системе управления контентом. Определите список основных возможностей для администратора сайта, например, добавление фотографий в портфолио или изменение текстов на страницах, создание новых разделов или изменение структуры и т. д.
Посоветуйтесь с разработчиками, какую CMS лучше выбрать. Главный совет – не рекомендуем использовать самописные системы и конструкторы, особенно, если вы в дальнейшем не сможете их поддерживать самостоятельно.

- Описание структуры сайта. Продумайте основные разделы, основываясь на ваших товарах или услугах, и укажите, что примерно будет на страницах (или странице в случае с лендингом). Не забываем при планировании структуры учитывать запросы пользователей, чтобы сайт было легче продвинуть в поиске. Подробнее об этом в нашей книге.
Большинство агентств попросят вас заполнить бриф на разработку. Это и будет своего рода техническим заданием на сайт. Наш бриф вы можете посмотреть тут.
Будьте готовы ответить на все вопросы максимально подробно, от этого зависит качество проработки вашего сайта.
Шаг 4. Создание прототипов
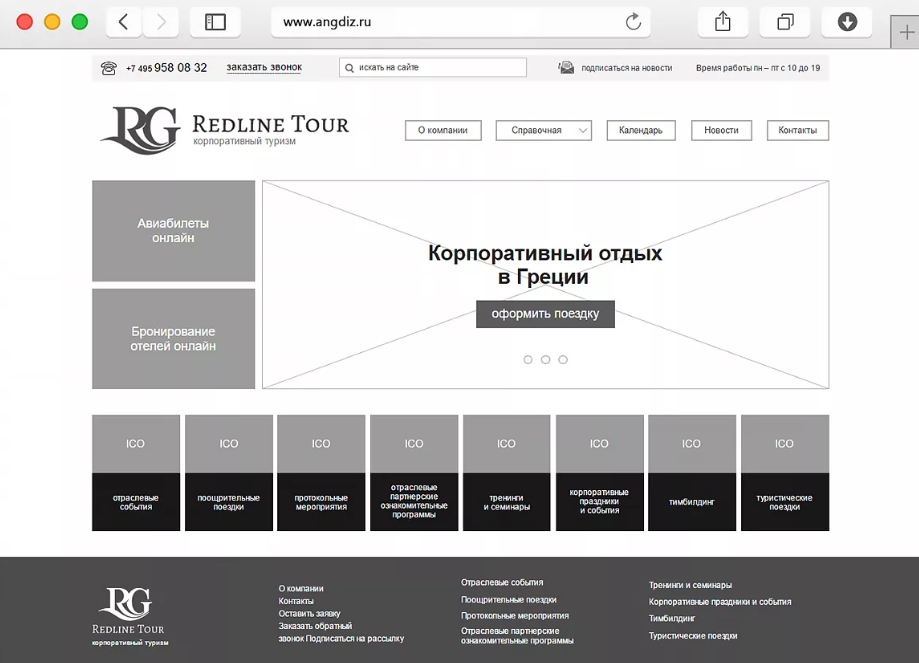
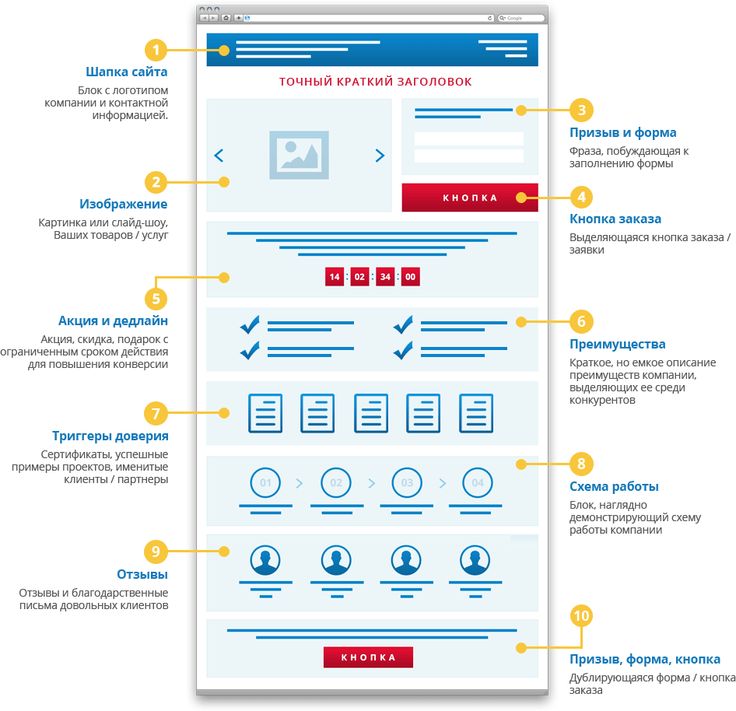
Прототипы (или wireframes) помогают уже более детально представить структуру сайта и содержимое страниц. Данный этап выполняют проектировщики, которые учитывают принципы юзабилити и технические ограничения выбранной CMS.
Обязательно требуйте с исполнителей выполнение данного шага, потому что прототип помогает проверить, правильно ли вы друг друга поняли, а внесение правок до разработки обойдется гораздо дешевле. Пример прототипа Главной страницы:
Также рекомендуем скинуть специалистам ссылку на статью про коммерческие факторы ранжирования, выполнение пунктов из которой поможет в продвижении сайта.
Шаг 5. Написание текстов
После того как вы окончательно согласовали структуру вашего будущего сайта, необходимо подготовить тексты для основных страниц сайта:
- Главная страница. Обязательно подготовьте данный текст до разработки сайта, чтобы увидеть, как он будет выглядеть рядом с другими блоками. Возможно информацию придется дополнить графическими элементами или разделить на части. О чем писать на Главной странице читайте здесь и как показать преимущества тут.
- Страница услуги или карточка товара.
 Инфографика о том, как создать эффективную карточку товара. Для текста об услуге рекомендуем также перейти по предыдущей ссылке и взять оттуда основные приемы.
Инфографика о том, как создать эффективную карточку товара. Для текста об услуге рекомендуем также перейти по предыдущей ссылке и взять оттуда основные приемы. - Страница о компании. Аналогично Главной стоит подготовить текст заранее и продумать визуальные акценты. Подробнее о тексте для данной страницы.
При создании текстов помним о том, что они должны быть уникальными. Мы ранее писали о том, что такое уникальность и как защитить тексты от копирования для Яндекса и Google.
Еще тексты должны быть оптимизированными. Поэтому перед написанием текста необходимо составить список ключевых слов, или семантическое ядро (рекомендуем ознакомиться с нашей бесплатной книгой), которые затем нужно будет распределить по тексту. Также в тексте следует указать теги Title, Description и заголовки h2-h4. Подробнее об этом в данной статье.
Шаг 6. Дизайн
А вот теперь можно уже продумывать дизайн проекта. Многие по ошибке начинают с этого этапа, поэтому в итоге получаются красивые, но ненужные сайты.
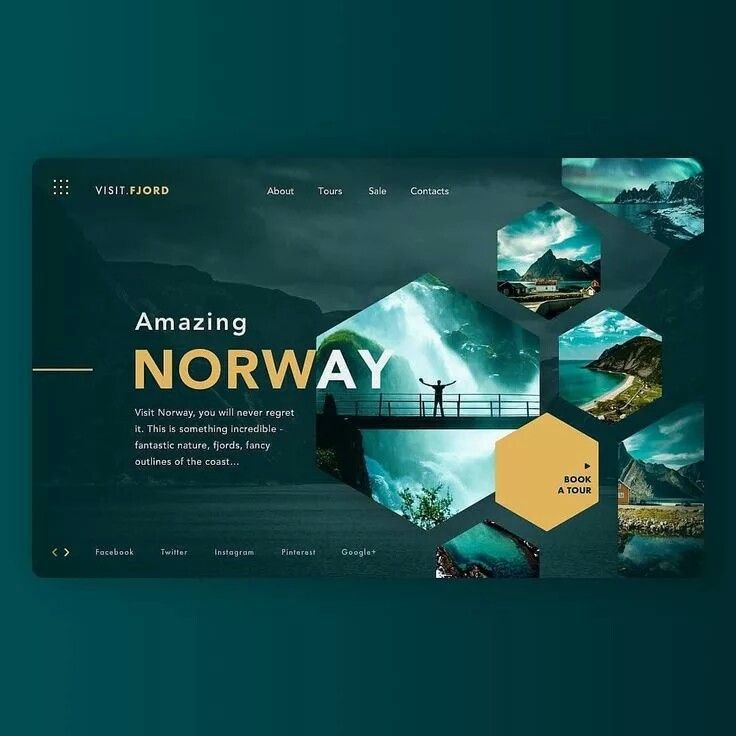
Перед обращением к дизайнеру рекомендуем сделать мини-подборку сайтов, которые вам нравятся, но не забываем про особенности тематики бизнеса. Ориентируйтесь на конкурентов и ознакомьтесь с трендами в дизайне, чтобы продумать уникальный и современный дизайн.
Для тех, кто планирует или уже работает с зарубежными клиентами, рекомендуем зайти на сервис Behance, где собраны примеры работ со всего мира.
При выборе компании или фрилансера обязательно смотрите портфолио. Оно должно вам нравиться и, в идеале, содержать примеры из вашей тематики.
Шаг 7. Оптимизация
Мы уже упоминали про оптимизацию текстов, теперь перейдем к оптимизации всего сайта. Базовый список работ, который необходимо выполнить:
- Составление карты релевантности. На основе собранного ранее семантического ядра создаем план распределения ключевых слов между страницами сайта. Подробный туториал на эту тему.
- Регистрация сайта в Яндекс.Вебмастере и Google Search Console, чтобы настроить отображение информации о сайте для поисковых систем.
 О том, как правильно это сделать.
О том, как правильно это сделать. - Добавление карты сайта (sitemap.xml), которая поможет ускорить индексацию сайта. Статья на эту тему.
- Создание robots.txt. Файл с инструкциями для поисковых роботов, какие страницы нужно или не нужно индексировать. Инструкция по заполнению.
- Настройка 404 страницы. Поможет перенаправить пользователей с пустых разделов на работающие страницы сайта. Подробнее по теме.
- Подключение SSL-сертификата. Если на вашем сайте планируется личный кабинет и/или форма заказа, то обязательно прочтите данную статью.
- Прописание тегов и метатегов. Необходимы, чтобы страницы привлекательно отображались в поиске. Учебное пособие на эту тему.
Лучше всего для выполнения данных работ подключить seo-специалиста, который в дальнейшем будет заниматься продвижением сайта.
Шаг 8. Верстка сайта
На самом деле данный этап выполняется почти одновременно с предыдущим, но для облегчения восприятия информации выделим его в отдельный шаг.
Основную работу как владелец бизнеса вы уже выполнили на предыдущих шагах, поэтому здесь стоит только дожидаться результатов. После того как вам пришлют сверстанную версию сайта, рекомендуем дополнительно вместе с коллегами протестировать сайт на различных устройствах и версиях браузеров, чтобы точно быть уверенными в его работоспособности.
Шаг 9. Наполнение контентом
Теперь, когда у вас уже есть рабочая версия сайта, необходимо заполнить пустые разделы и шаблонные страницы. Среди них:
- Оставшиеся страницы услуг и карточки товара. Типовые варианты у вас уже есть.
- Страницы портфолио. Выбирайте только реальные фотографии и оформляйте их в едином стиле, чтобы раздел выглядел презентабельно. Подробнее о том как подбирать и оптимизировать изображения.
- Разделы типа «Блог» или «Новости». Разместите для начала несколько материалов (только если у вас не информационный портал), чтобы разделы не были пустыми.
 О том, как правильно писать статьи.
О том, как правильно писать статьи.
Для дальнейшего развития блога рекомендуем составить контентный план и регулярно добавлять материалы (список тем для вдохновения). Если вы еще не решили, нужен ли вам блог, рекомендуем прочитать данную статью.
- Страницы гарантий или условий доставки и оплаты. Обязательно заполните их перед запуском сайта, чтобы повысить доверие к сайту.
- Страница контактов. Укажите как можно больше контактов для связи, чтобы клиент смог выбрать наиболее удобный.
- Раздел отзывов. Не оставляйте данный раздел пустым. Если у вас уже есть клиенты, то попросите самых лояльных оставить свое мнение или прислать благодарственное письмо. Также рекомендуем всячески поощрять клиентов за отзывы, чтобы раздел регулярно пополнялся.
В идеале у вас не должно остаться пустых разделов, чтобы клиенты видели, что сайт рабочий и они могут сделать заказ.
Шаг 10.
 Подключение веб-аналитики
Подключение веб-аналитикиЧтобы понимать, насколько эффективен ваш сайт и понятен ли он пользователям, необходимо установить счетчики веб-аналитики. Наиболее удобные и распространенные системы – Яндекс.Метрика и Google Analytics. Инструкцию по их установке вы можете найти здесь. Также рекомендуем посмотреть вебинар про основные отчеты, на которые стоит ориентироваться в Яндекс.Метрике.
Итоги
Выполнив каждый пункт, вы получите рабочий сайт, готовый к продвижению и запуску рекламы. Надеемся, что данные принципы создания сайта помогут вам избежать лишних затрат и сократить время запуска ресурса.
Если вы не знаете, кому доверить создание сайта, то можете обратиться к нам. Выполняем все работы под ключ, при разработке учитываем все нюансы для продвижения в ТОП. Подробнее об услуге.
Создание веб сайта, как пример подхода к реализации проектов
Разработка веб-сайта — является сложным и трудоемким, но при этом формализуемым и управляемым процессом. Нужно понимать, что современный веб-сайт — это высокотехнологичный и сложный продукт, который нельзя доверять любителям или фрилансерам. WEB Embassy — это команда профессионалов, которой под силу качественная реализация проекта, вне зависимости от объема и сложности поставленной задачи.
Нужно понимать, что современный веб-сайт — это высокотехнологичный и сложный продукт, который нельзя доверять любителям или фрилансерам. WEB Embassy — это команда профессионалов, которой под силу качественная реализация проекта, вне зависимости от объема и сложности поставленной задачи.
Составление технического задания
Техническое задание — это первый этап реализации Вашего проекта.
На этом этапе продумывается идея, идеология и структура будущего проекта.
Документирование функциональности и построение логических цепочек и других элементов проекта. При необходимости определение внешних сервисов, API и SDK.
Создание концепции сайта
Схематичное представление концепции интерфейса сайта, расположения элементов, определение принципов верстки и адаптивности дизайна проекта.
Схематичное описание административной панели сайта и набора модулей динамичного контента. Проектирование архитектуры базы данных.
Разработка дизайна сайта
Разработка дизайна проекта посредством графической визуализации.
На этом этапе происходит выбор стилистики, форм, элементов, цветовых решений, подбор гармоничных дизайну шрифтов.
Создание разметки сайта
Этап верстки веб-сайта с помощью самых современных стандартов и технологий.
HTML5 + CSS3 + jQuery + JavaScript. Добавление анимации, динамичных элементов и эффектов.
Создание пошаговых вариантов адаптивного веб-дизайна и внесение последних коррекций.
Программирование логики
Реализация программной логики публичной части веб-сайта. Программирование необходимых функций и их объединение в общую логику работы проекта. Соблюдение правил «хорошего тона» программирования и следование самым современным стандартам написания кода.
Подключение и настройка базы данных.
Создание администрационной панели
Реализация программной части административной панели веб сайта. Написание необходимых функций и модулей для корректной работы динамичных элементов публичной части проекта. Соблюдение правил «хорошего тона» программирования и следование самым современным стандартам написания кода.
Подключение модуля кеширования публичной части и системы переводов для мультиязычных сайтов.
Тестировка и отладка веб-сайта
Финальный этап тестировки и отладки работы веб-сайта. Устранение недочетов и ошибок, если таковые выявлены.
Перенос проекта на публичный сервер / хостинг, адаптация и запуск проекта.
Поддержка веб-сайта — последний, но не менее важный этап разработки проекта. Он позволит Вашему сайту оставаться надёжным, современным и функциональным, постоянно увеличивая свою функциональность, эффективность и прибыльность для его владельцев.
Перейти к услугам компании »
Создайте современный веб-сайт: вдохновение и советы по дизайну
Современный дизайн веб-сайтов уравновешивает современные визуальные тенденции с функциями UX, чтобы создать положительный опыт. Вот как это сделать.
Вот как это сделать.
Современный дизайн веб-сайта представляет собой сочетание различных элементов, которые работают вместе, чтобы создать эффективный и удобный интерфейс. К ним относятся использование типографики, макета, теории цвета, систем сетки, графики движения и адаптивного дизайна.
Разработчики веб-сайтов часто сосредотачиваются на создании визуально привлекательных сайтов, на которых легко ориентироваться. Они хотят, чтобы посетители быстро и легко находили то, что ищут, без необходимости просматривать бесконечные страницы контента. Кроме того, современный дизайн веб-сайта должен быть достаточно гибким, чтобы его можно было адаптировать по мере появления новых технологий или устройств.
Создание современного веб-дизайна может быть сложной задачей, но вы можете выбрать один из множества инструментов и методов для достижения желаемого результата. Одним из популярных способов является использование элементов плоского дизайна, таких как градиенты и цветовые схемы. Вы также можете создать красивый веб-сайт, используя сетки и основные страницы, которые имеют согласованную типографику, размеры, формы и цвета.
Вы также можете создать красивый веб-сайт, используя сетки и основные страницы, которые имеют согласованную типографику, размеры, формы и цвета.
Выбор современного дизайна для создания веб-сайта дает множество преимуществ. Одна из наиболее важных причин заключается в том, что он будет хорошо выглядеть и его будет легко обновить в будущем. Современный дизайн часто обновляется с учетом новых тенденций и технологий, поэтому вы можете без проблем оставаться в курсе последних событий. Кроме того, эти дизайны делают веб-сайты более удобными для пользователя и требуют минимального обслуживания, что отлично, если вы заняты своим бизнесом или у вас есть несколько онлайн-обязательств.
Современный дизайн также более привлекателен визуально, что может повысить коэффициент конверсии на вашем веб-сайте, отвлекая внимание потенциальных потребителей. Наконец, современный конкурентный рынок требует, чтобы компании любого размера выделялись среди своих конкурентов, и современный дизайн может помочь в достижении этой цели лучше, чем любой другой тип веб-разработки.
Лучшие элементы современного дизайна будут варьироваться в зависимости от ваших личных вкусов и предпочтений. Тем не менее, некоторые из самых популярных тенденций современного дизайна, которые вы, возможно, захотите рассмотреть, включают акцент на чистые линии, принципы скандинавского дизайна, использование натуральных материалов, таких как дерево или камень, для мебели или стен, органические узоры и цвета, минималистичный дизайн с намек на прихоть и упор на функциональность, а не на моду.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Существует несколько современных тенденций в дизайне веб-сайтов, о которых следует знать, если вы хотите, чтобы ваш сайт выглядел наилучшим образом. Некоторые популярные тенденции включают использование прозрачного фона, добавление динамических теней и бликов, использование мягких шрифтов и внедрение лайтбоксов для галереи или видеоконтента. В сочетании эти элементы могут помочь сделать ваш сайт элегантным и стильным.
В сочетании эти элементы могут помочь сделать ваш сайт элегантным и стильным.
Помимо визуальных аспектов дизайна веб-сайта, также важно учитывать, как пользователи будут воспринимать ваш сайт. Например, создание простых путей навигации и обеспечение доступа ко всему контенту с помощью сочетаний клавиш или средств чтения с экрана. Следуя этим советам, вы можете убедиться, что каждый, кто посещает ваш сайт, чувствует себя комфортно и получает информацию о том, что он видит.
Основные тенденции включают:
Полностраничные заголовки
Полностраничные заголовки — старая, но полезная вещь. С первых дней существования Интернета дизайнеры включали заголовки на всю страницу в дизайн своих веб-сайтов, чтобы привлечь внимание к определенным страницам вашего сайта.
Заголовок на всю страницу также полезен для обеспечения единообразия фирменного стиля на нескольких страницах вашего веб-сайта, чтобы пользователи точно знали, куда они переходят, попадая на любую страницу вашего сайта.
Использование полностраничных заголовков существовало с момента создания веб-сайтов, но только с ростом использования мобильных устройств эта тенденция действительно набрала обороты. Теперь больше, чем когда-либо, полностраничные заголовки помогают привлечь внимание пользователей к определенным страницам вашего веб-сайта, а также могут обеспечить единообразие фирменного стиля на нескольких страницах.
Заголовки изображений похожи на полностраничные заголовки в том смысле, что они служат фокусом для содержимого вашего веб-сайта. Но заголовки изображений делают шаг вперед, включая изображения в сам заголовок. Это сделает заголовок вашего сайта более привлекательным и отвлечет внимание пользователя от других элементов на странице, таких как текстовое содержимое.
Как и во всех дизайнерских решениях, найдите баланс между использованием слишком большого количества изображений и недостаточным количеством текста; в противном случае ваш сайт будет выглядеть загроможденным и непрофессиональным.
Дизайн сетки
Сетки — это простой способ создать единый вид страниц вашего сайта, независимо от того, на каком устройстве его просматривают пользователи. Создание адаптивного веб-сайта с гибкими и масштабируемыми сетками упрощает навигацию по сайту для посетителей независимо от размера их экрана.
Основная идея дизайна на основе сетки заключается в том, что вы размещаете весь свой контент в наборе предопределенных строк и столбцов, а затем используете CSS, чтобы определить, сколько места занимает каждый элемент. Изображения заголовков можно либо центрировать, либо выровнять по левому или правому краю.
Пустое пространство
Существует множество способов добавить пустое пространство на ваш веб-сайт, но самый популярный способ — увеличить изображения и добавить вокруг них больше пустого пространства. С помощью этого метода пользователи увидят больше вашего контента, что может быть особенно полезно, если у вас много текстовых страниц.
Например, Airbnb делает свой контент простым, добавляя дополнительное пустое пространство вокруг него и следя за тем, чтобы все элементы были четко обозначены как кнопки или ссылки при наведении курсора.
Цвет
В 2022 году цвет будет всем. Использование цвета и контраста на веб-сайтах позволяет пользователям лучше понимать информацию, которую они просматривают.
Индивидуальные иллюстрации
В современном веб-дизайне большое значение имеют иллюстрации. Это отличный способ разбить текст на вашем сайте и создать визуальный интерес, который заставит посетителей вернуться. Профессиональные нестандартные иллюстрации также являются отличным способом создать фирменный стиль.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Беззаботные курсоры
В прошлом дизайнеры использовали интерактивные курсоры для обозначения важных областей на веб-сайтах. Сегодня вы можете использовать эту технику для развлечения.
Игривый пользовательский курсор более привлекателен, чем обычная стрелка или значок. Как правило, они крупнее и красочнее традиционных значков, поэтому лучше выделяются на фоне. А их форма и размер обычно бывают чем-то неожиданным, вроде смайлика или глаза.
Как правило, они крупнее и красочнее традиционных значков, поэтому лучше выделяются на фоне. А их форма и размер обычно бывают чем-то неожиданным, вроде смайлика или глаза.
Игривый курсор — отличный способ привлечь внимание посетителей с помощью забавных элементов дизайна, которые выделяются на вашем фоне. Вы можете использовать эту современную технику веб-дизайна, чтобы привлечь внимание пользователей несколькими способами.
Параллаксная прокрутка
Параллаксная прокрутка была популяризирована Facebook и Twitter и стала неотъемлемой частью их дизайна.
Эффект параллакса возникает, когда фоновое изображение движется с другой скоростью, чем изображение переднего плана, создавая глубину. Это создает впечатление движения и глубины, делая контент более привлекательным для зрителей.
Вовлекающие истории, генерирующие потенциальных клиентов
Истории не только эффективно привлекают внимание, но и побуждают пользователей взаимодействовать с вашим сайтом. Это поможет вам генерировать потенциальных клиентов, стимулировать взаимодействие и увеличивать продажи. Неудивительно, что бренды ищут способы рассказывать истории через свои веб-сайты и почему повествование будет продолжать становиться все более распространенным в 2022 году. . Уже недостаточно создать эффективный пользовательский опыт. Нам нужно начать уделять больше внимания удобству использования и пользовательскому интерфейсу.
Это поможет вам генерировать потенциальных клиентов, стимулировать взаимодействие и увеличивать продажи. Неудивительно, что бренды ищут способы рассказывать истории через свои веб-сайты и почему повествование будет продолжать становиться все более распространенным в 2022 году. . Уже недостаточно создать эффективный пользовательский опыт. Нам нужно начать уделять больше внимания удобству использования и пользовательскому интерфейсу.
Посетители привыкли взаимодействовать с сайтами различными способами: от нажатия кнопок или ссылок до пролистывания страниц и выбора текста. Мы предполагаем, что они уже знают, как работает сайт, поэтому мы не сосредотачиваемся на том, чтобы упростить им использование сайта. Вместо этого мы сосредотачиваемся на том, чтобы убедиться, что их визит не будет разочаровывающим. Мы часто делаем вещи сложнее, чем они должны быть, например, скрываем меню по умолчанию.
Существует множество советов по разработке веб-сайта, которые помогут вам добиться желаемого внешнего вида. Вот некоторые из самых популярных:
Вот некоторые из самых популярных:
- Используйте чистые и организованные принципы проектирования. Это гарантирует, что на вашем сайте будет легко ориентироваться и он будет выглядеть профессионально.
- Используйте высококачественные изображения, привлекающие внимание целевой аудитории. Рекомендуемые изображения, фоны, акцентные цвета, например, все это играет важную роль в выделении вашего сайта среди конкурентов.
- Используйте типографику, чтобы создать привлекательный пользовательский интерфейс. Хорошая типографика включает в себя хорошо написанный текст, сопровождаемый четким форматированием текста, что делает веб-страницы более привлекательными для глаз и помогает повысить уровень удержания читателей. Такие шрифты, как Arial или Verdana, отлично подходят как для основного текста, так и для заголовков благодаря их удобочитаемости при любом размере.
- Старайтесь, чтобы пустое пространство было минимальным, чтобы страницы загружались быстро, не жертвуя читабельностью или привлекательностью для глаз.

- Используйте кнопки экономно.
- По возможности оптимизируйте время загрузки страницы, используя методы сжатия.
- Сделайте постоянство бренда своим принципом.
Хотя веб-дизайн прошел долгий путь, в визуально привлекательном веб-сайте все еще есть что-то, что привлекает больше потенциальных клиентов. С правильным веб-дизайном компании могут добиться элегантного и современного вида, который поможет им выделиться из толпы. Mailchimp предлагает компаниям идеальную платформу для придания современного вида при сохранении низких затрат, что является лишь одной из причин, по которым его идеально использовать для разработки веб-сайта для малого и малого бизнеса.
Принимая во внимание эти советы, ваш бизнес может иметь лучший дизайн веб-сайта в сети.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Современные тенденции дизайна веб-сайтов • 5 примеров и советов по созданию веб-сайта
Современные тенденции дизайна веб-сайтов с примерами и советами по созданию веб-сайта
Обзор: 3-
5 5 Современные тенденции дизайна веб-сайтов с примерами и советами по созданию веб-сайта admin_fireart
Важность дизайна веб-сайта неоспорима — 75% суждений пользователей о веб-сайте и, следовательно, доверие к бизнесу основано именно на…
Важность дизайна веб-сайта неоспорима — 75% суждений пользователей о веб-сайте и, следовательно, деловом авторитете основаны именно на дизайне сайта. Кроме того, эти суждения происходят всего за 3,42 секунды! Вот почему крайне важно уделять внимание дизайну сайта — если он не впечатляет ваших пользователей с первого взгляда, ваш бизнес может просто потерпеть неудачу.
Кроме того, эти суждения происходят всего за 3,42 секунды! Вот почему крайне важно уделять внимание дизайну сайта — если он не впечатляет ваших пользователей с первого взгляда, ваш бизнес может просто потерпеть неудачу.
5 советов по созданию современного веб-дизайна
Чтобы немного облегчить вам жизнь, мы подготовили 5 рекомендаций по созданию современного веб-дизайна. Ознакомьтесь с ними:
1. Будьте минималистичны
Выбирайте контент с умом, не перегружайте страницы изображениями и видео, используйте полноэкранный дизайн и при необходимости используйте меню-гамбургер. Это отличное решение, если ваше меню большое и сократить его невозможно.
Чтобы лучше все понять, загляните на этот сайт. Не оставайтесь там слишком долго — ваши глаза могут начать болеть, поскольку Арнгрен — удивительный пример плохого дизайна веб-сайта.
Он устарел и крайне захламлен — ориентироваться практически невозможно, так как сайт переполнен некачественными изображениями, кнопками, ссылками и даже анимациями. Быть похожим на Арнгрена — большая ошибка, поэтому мы рекомендуем вам сделать свой сайт минималистичным.
Быть похожим на Арнгрена — большая ошибка, поэтому мы рекомендуем вам сделать свой сайт минималистичным.
Это не только удобно для пользователей — среди актуальных трендов дизайна — минимализм, поэтому ваш сайт также будет выглядеть современно и стильно. Взгляните на преимущества минималистичных веб-сайтов, чтобы убедиться, что это правильный выбор:
- Минималистичные веб-сайты загружаются намного быстрее, чем сложные веб-сайты, перегруженные изображениями, видео и анимацией.
- Минималистичные веб-сайты выглядят более профессионально и вызывают доверие.
- Минималистичные веб-сайты просты в навигации и использовании, что важно для пользователей.
- Минималистичные веб-сайты позволяют пользователям сосредоточиться на содержании.
Минималистичный дизайн не имеет недостатков, если только вы не создадите практически пустой веб-сайт с единственной кнопкой, спрятанной где-то внизу стартовой страницы. Так что просто будьте минималистичны в меру, и все будет хорошо.
2. Используйте видео для фонового заголовка
Маркетологи, которые используют видео, увеличивают доход на 49% быстрее, чем те, кто предпочитает не иметь дело с видеоконтентом. Это довольно очевидно, поскольку видео является одним из самых популярных типов контента. Однако мы здесь не для того, чтобы рекомендовать вам использовать видео при разработке веб-сайта. Нет, мы дадим вам более конкретный совет о том, как создать современный веб-сайт. Используйте видео для фонового заголовка вашего сайта. Такой трюк сейчас очень популярен, поэтому, если вы хотите приобщиться к современным тенденциям, следуйте нашей рекомендации.
Вы также можете использовать полноэкранное видео, но в этом случае убедитесь, что оно не отвлекает пользователей от контента. В противном случае даже самое интересное видео может испортить впечатление пользователей о вашем сайте и, следовательно, отразиться на вашем бизнесе.
3. Обратите внимание на типографику
Никто не будет рад исследовать ваш контент, если его трудно читать. Неправильный цвет шрифта — одна из самых распространенных и очевидных ошибок, но не единственная. Ознакомьтесь с нашими советами по работе с типографикой, чтобы создать действительно стильный и привлекательный дизайн:
Неправильный цвет шрифта — одна из самых распространенных и очевидных ошибок, но не единственная. Ознакомьтесь с нашими советами по работе с типографикой, чтобы создать действительно стильный и привлекательный дизайн:
- Выберите шрифт, который будет отражать идею вашего сайта. Например, будет нелогично использовать забавный шрифт для серьезного сайта, посвященного медицинским исследованиям.
- Выберите уникальный шрифт, который поможет вашим пользователям легко идентифицировать вас среди конкурентов.
- Текст должен читаться без проблем, поэтому выберите правильный размер шрифта. Используйте разные размеры для текста и заголовков — этот прием улучшит структуру текста и, следовательно, его читабельность.
- Используйте адекватный межстрочный интервал — не оставляйте слишком много места между строками, но и не располагайте их слишком близко друг к другу.
- Не используйте слишком много разных цветов. Лучше остановиться только на нескольких из них; иначе ваш сайт превратится в раздражающую радугу.

4. Используйте кнопки-призраки
Кнопки-призраки имеют цветную рамку и не имеют цветовой заливки. Такие прозрачные кнопки являются одними из самых популярных современных идей дизайна веб-сайтов, и они могут быть действительно хорошим выбором, если ваш сайт будет иметь минималистичный дизайн. Тем не менее, вы должны быть очень осторожны с этими кнопками, так как иногда их трудно обнаружить. А что происходит с пользователями, когда они не могут найти нужную кнопку? Точно, уходят. Итак, вот несколько рекомендаций по правильному использованию кнопок-призраков:
- Кнопки должно быть легко найти, поэтому размещайте их там, где пользователи ожидают их увидеть, или рядом с чем-то заметным. Например, было бы здорово разместить призрачную кнопку рядом с призывом к действию.
- Грамотно выбирайте фон. Если сразу за кнопкой-призраком находится очень яркое изображение, пользователям может быть трудно его найти.
- Используйте правильные цвета для рамки и текста кнопки.
 Если вы сделаете правильный выбор, кнопка станет более заметной, а значит, и полезной.
Если вы сделаете правильный выбор, кнопка станет более заметной, а значит, и полезной. - Протестируйте кнопки-призраки, чтобы убедиться, что они работают правильно и хорошо выглядят как на настольных компьютерах, так и на мобильных устройствах.
5. Перейти на карточный веб-дизайн
Карточный дизайн — еще одно популярное направление, и, в отличие от кнопок-призраков, у него нет недостатков. Итак, каждая карточка содержит изображение или иконку и немного текста (название товара, основную информацию о нем и т.д.). Вот некоторые преимущества оформления карточек:
- Карточки хорошо смотрятся на любом экране, поэтому вам не придется беспокоиться о том, что что-то пойдет не так с мобильной версией вашего сайта.
- Карты не содержат много информации, поэтому их легко читать. Карты
- просты в навигации, что важно, если вы не хотите потерять своих пользователей. Карты
- довольно универсальны — их можно использовать практически для любого типа контента.

Открытки — отличный выбор, нужно только правильно их оформить. Качественные картинки, подходящий текст и правильный интервал — три основных момента, на которые стоит обратить внимание при работе над дизайном карточек. Дизайн карточек — непростая задача, и вам, возможно, придется отточить свои навыки веб-дизайна, чтобы качество вашей работы улучшилось.
5 примеров лучшего современного веб-дизайна
Список советов по современному веб-дизайну закончен, так что пришло время показать вам самые интересные примеры современного веб-дизайна. Пройдитесь по ним, чтобы получить вдохновение.
Lettuce & Co
Lettuce & Co — компания, занимающаяся организацией свадеб, дней рождений и других мероприятий. Она следует нескольким рекомендациям по созданию современного дизайна сайта, которые мы дали в первой части статьи. Во-первых, он довольно минималистичный — на стартовой странице вы не увидите много контента — только несколько качественных картинок, немного текста и меню-гамбургер с правой стороны. Сайт не перегружен контентом, поэтому на нем крайне легко ориентироваться.
Сайт не перегружен контентом, поэтому на нем крайне легко ориентироваться.
Во-вторых, размер, цвета и тип шрифтов тоже приятны. В целом проблем с типографикой нет. Здесь ничего не режет глаз — сайт выглядит действительно профессионально, стильно и вызывает доверие.
Brit + Co
Brit + Co — это медиа-компания для женщин, и они очень мудро использовали дизайн карт. Проверьте их стартовую страницу — карточки хорошо организованы, поэтому сайт не выглядит грязным. Наоборот, ориентироваться очень легко. Сами карточки имеют простой, но очень приятный дизайн, а содержимое очень легко читается благодаря правильным шрифтам и интервалам.
Deneen Pottery
Deneen Pottery производит керамические изделия, и ее веб-сайт выглядит великолепно. Есть классный заголовок видео, который объясняет, о чем эта компания. Видео не отвлекает от контента — оно просто идеально вписывается в сайт. Затем есть довольно большая кнопка-призрак, и ее очень легко найти благодаря ее размеру и расположению.
Он расположен прямо перед видео, рядом с красочной кнопкой CTA. Контраст между ними привлекает внимание, поэтому эта кнопка-призрак не остается незамеченной. Шрифты и интервалы выглядят хорошо, а меню-гамбургер в правой части стартовой страницы скрывает множество ссылок. Благодаря этому сайт выглядит хорошо организованным и профессиональным.
Marmoset
Marmoset посвящен поиску музыки, лицензированию и некоторым другим вещам, связанным с музыкой. Его дизайнеры использовали кнопки-призраки, но у них приятное расположение и фон, поэтому у пользователей не возникает проблем с навигацией. На некоторых страницах также использовался карточный дизайн. Каждая карточка состоит из изображения и короткого заголовка, расстояние между карточками допустимо. К тому же со шрифтами проблем нет — контент, предлагаемый на этом сайте, читаем.
Москот
В Moscot вы можете купить красивую пару очков и насладиться действительно стильным дизайном. Просто загляните на их сайт и проверьте шрифты — они запоминающиеся и узнаваемые! То же самое относится и к цветам.


 В общих чертах опишите, как вы представляете дизайн будущего ресурса, укажите желаемую цветовую гамму и, если есть, корпоративные цвета. Также в данном разделе нужно указать логотип или обозначить, каким он должен быть.
В общих чертах опишите, как вы представляете дизайн будущего ресурса, укажите желаемую цветовую гамму и, если есть, корпоративные цвета. Также в данном разделе нужно указать логотип или обозначить, каким он должен быть.
 Инфографика о том, как создать эффективную карточку товара. Для текста об услуге рекомендуем также перейти по предыдущей ссылке и взять оттуда основные приемы.
Инфографика о том, как создать эффективную карточку товара. Для текста об услуге рекомендуем также перейти по предыдущей ссылке и взять оттуда основные приемы. О том, как правильно это сделать.
О том, как правильно это сделать. О том, как правильно писать статьи.
О том, как правильно писать статьи.


 Если вы сделаете правильный выбор, кнопка станет более заметной, а значит, и полезной.
Если вы сделаете правильный выбор, кнопка станет более заметной, а значит, и полезной.