Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
60 745 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
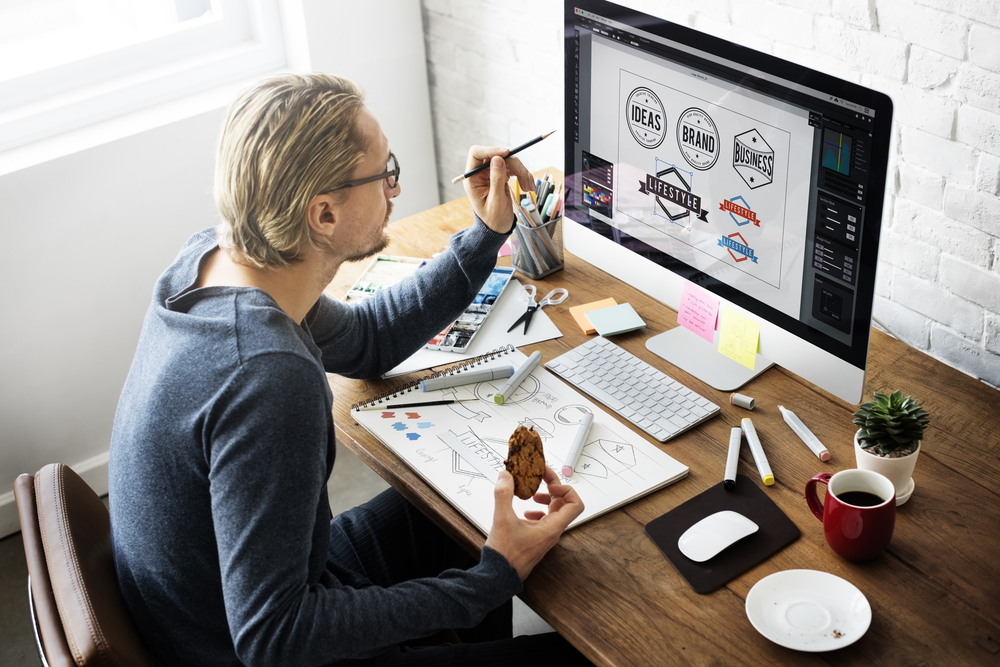
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
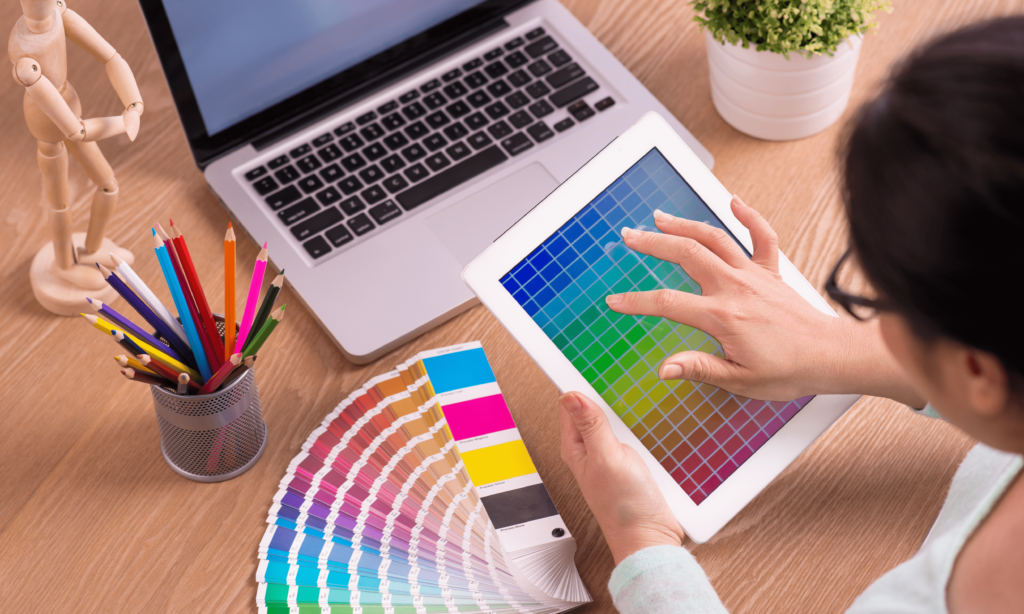
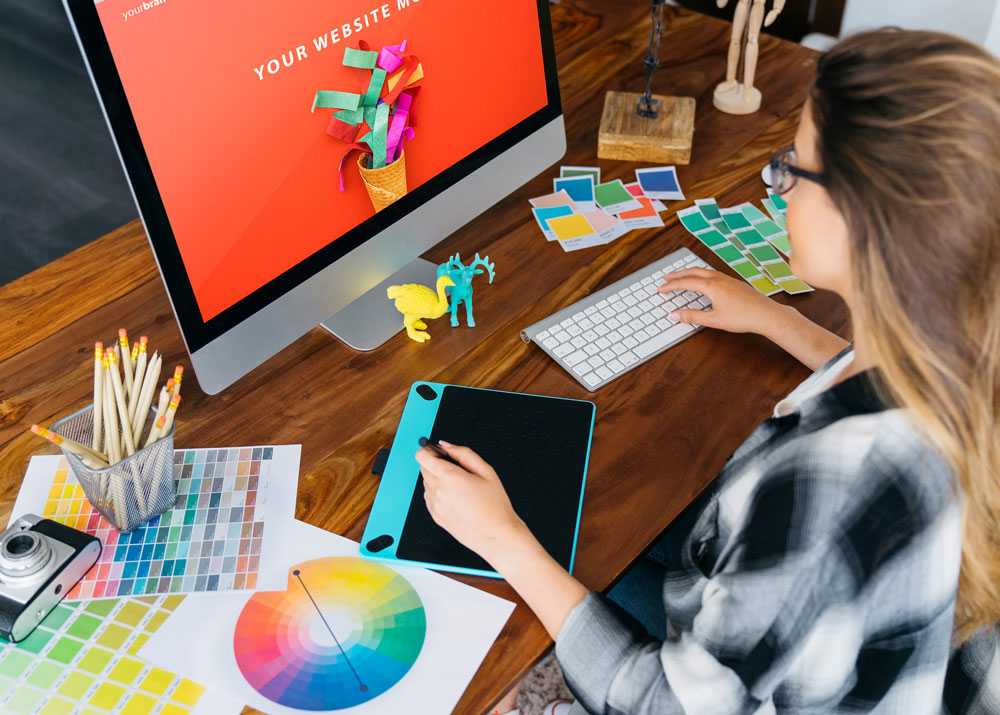
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.

- Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
60 745 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
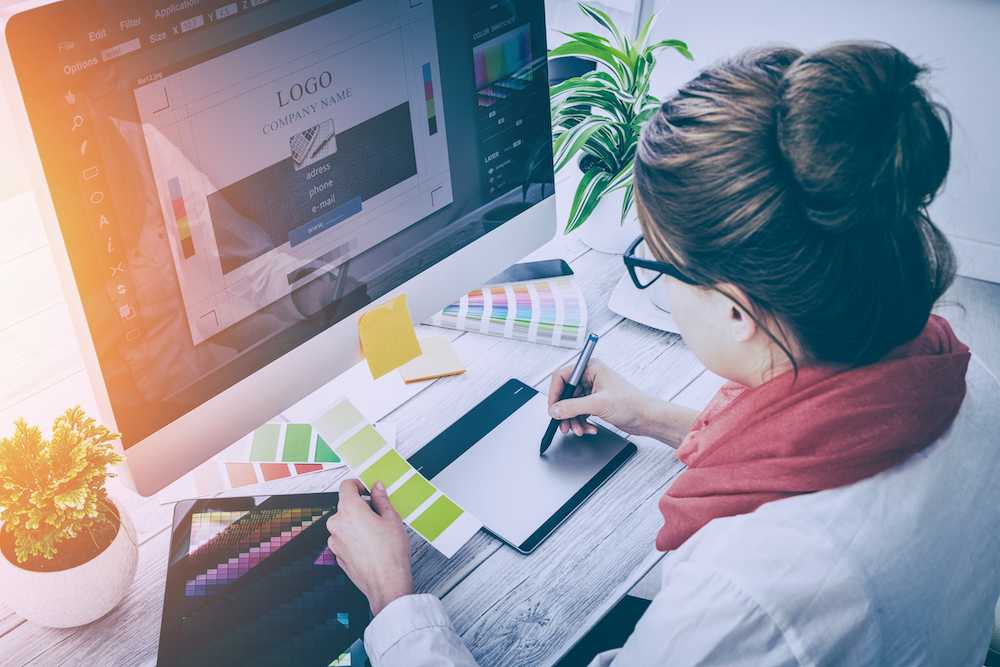
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
60 745 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
что изучать и как развиваться?
Перед тем, как мы перейдём к лучшим вариантам и источникам для изучения веб-дизайна, давайте сперва поговорим о том, кому освоение этой дисциплины покажется более простым и доступным, а кому придётся не так легко.
Кому стоит изучать веб-дизайн?
С одной стороны, когда речь заходит про изучение веб-дизайна с нуля, можно говорить о том, что это ремесло подойдёт всем и каждому. И действительно, оно находится на стыке искусства, гуманитарных и технических наук. Программное обеспечение не требует серьёзных вычислительных ресурсов. Наконец, веб-дизайн — это безумно интересно.
Наконец, веб-дизайн — это безумно интересно.
С другой стороны, есть ряд навыков и черт характера, которые помогут развиваться в веб-дизайне более эффективно:
- Способность обучаться. Если вы умеете самостоятельно искать ответы на свои вопросы, а также находить, изучать и, самое главное, понимать новый материал, ваш рост в веб-дизайне будет более стремительным.
- Эмпатия. Умение ставить себя на место другого человека (пользователя вашего будущего сайта), поможет вам создавать проекты, ориентированные на финального потребителя и решающие реальные задачи.
- Собранность и дисциплинированность. Работа (и обучение) веб-дизайнера с нуля — сложный многошаговый процесс. Иногда что-то может не получаться. Без жёсткого стержня внутри принимать свои недостатки и исправлять ошибки будет немного труднее.
Не стоит также забывать, что как и в любом ремесле, ваш успех в освоении веб-дизайна с нуля зависит только от вас: ни одна онлайн-школа не сможет гарантировать вам счастливое будущее и бесконечный поток заказов.
Веб-дизайн с нуля: самостоятельно или на курсах?
Пожалуй, этот вопрос возникает у каждого, кто задумывается про обучение веб-дизайну с нуля: можно ли научиться веб-дизайну самостоятельно или нужно обязательно идти на специализированные курсы? Давайте разбираться.
Однозначного ответа на этот вопрос нет — среди дизайнеров-самоучек и выпускников профессиональных курсов предостаточно как крутых специалистов, так и посредственных художников. Главное, на что следует обращать внимание ни выборе формата изучения веб-дизайна с нуля — ваше умение находить и структурировать информацию.
Современные профессии вроде веб-дизайнера или разработчика можно изучить с нуля самостоятельно, не прибегая к дорогим курсам, при наличии навыков.
Если смотреть глобально, в Интернете сегодня достаточно материалов, книг и видео для того, чтобы освоить веб-дизайн самостоятельно. Главная проблема заключается в неумении большинства новичков собирать эту информацию и находить ответы на свои вопросы. Если вы относитесь к их числу, без курсов будет тяжеловато. Однако, если с самого детства обучение в школе или университете давалось вам легко, то и с освоением веб-дизайна с нуля проблем возникнуть не должно.
Если вы относитесь к их числу, без курсов будет тяжеловато. Однако, если с самого детства обучение в школе или университете давалось вам легко, то и с освоением веб-дизайна с нуля проблем возникнуть не должно.
Ниже мы собрали несколько советов, которые помогут вам познакомиться с веб-дизайном и начать изучать его с нуля, даже если раньше вы ни разу не открывали графический редактор.
Как научиться веб-дизайну с нуля?
Самое главное в процессе освоения веб-дизайна — иметь чёткий план, структуру, стратегию изучения. Не стоит бросаться читать всё подряд, смотреть сразу все лекции на YouTube и подписываться на всех блогеров. На начальном этапе важно выработать пошаговый план для изучения веб-дизайна с нуля. Согласитесь, нет смысла учиться проектировать сложные интерфейсы, пока вы даже не можете нарисовать простенький сайт.
В отдельной статье на сайте мы разместили наш персональный план «Как стать веб-дизайнером за 5 шагов». Его можно использовать как некий «скелет» для организации дальнейшего обучения.
Курсы веб-дизайна с нуля
Большинство существующих сегодня курсов ориентированы именно на новичков, и помогают начать знакомство с веб-дизайном с самых азов. Одни курсы длятся всего несколько месяцев, другие — год или больше. Рекомендуем вам ознакомиться с разными вариантами и подобрать подходящий по длительности, интенсивности и другим параметрам.
В нашей подборке с лучшими курсами по веб-дизайну вы можете найти сравнение более 15 различных курсов и выбрать тот, который подойдёт именно вам.
Полезные книги для веб-дизайнера
Преимущество веб-дизайна как сферы деятельности заключается в том, что базовые принципы визуального дизайна не изменяются уже многие десятилетия.
Да, многие тренды приходят и уходят, операционные системы и популярные соц.сети регулярно обновляются, но основные концепции и идеи цифрового дизайна остаются неизменными.
Композиция, цвет, типографика, элементы интерфейса — всё это уже давно описано и ежедневно используется миллионами людей.
Главным ресурсом для получения этих знаний по-прежнему остаются книги. Некоторые из них можно считать настольной «библией» для любого, кто изучает веб-дизайн с нуля.
Ководство — Артемий Лебедев. Книга представляет из себя свод правил и принципов, применимых к самым разным областям дизайна. Руководитель самой известной дизайн-студии России рассказывает одновременно о законах композиции, и о том, какие кавычки использовать в макетах. Читать книгу можно с любого места, и в этом её прелесть. Скачать книгу →
Не заставляйте меня думать — Стив Круг. Настоящая кладезь знаний для всех, кто планирует связать свою жизнь с дизайном интерфейсом. Главная мысль автора заключается в том, что интерфейс (сайт или приложение) в руках пользователя не должен быть преградой для решения поставленных задач. И, конечно же, Стив Круг на примерах показывает, как сделать продукт в разы круче. Скачать книгу →
iПрезентация — Кармин Галло. Одна из первых книг в моей коллекции. Она не связана напрямую с веб-дизайном — автор делает большой упор на презентации и storytelling и берёт за основу самые популярные и эффектные презентации продуктов от компании Apple. Однако, принципы, используемые для создания крутых презентаций и промо-сайтов примерно во многом похожи. Скачать книгу →
Одна из первых книг в моей коллекции. Она не связана напрямую с веб-дизайном — автор делает большой упор на презентации и storytelling и берёт за основу самые популярные и эффектные презентации продуктов от компании Apple. Однако, принципы, используемые для создания крутых презентаций и промо-сайтов примерно во многом похожи. Скачать книгу →
Дизайн привычных вещей — Дон Норман. Дизайн в общем, и веб-дизайн в частности — это не то, как что-то выглядит, а то, как оно устроено изнутри. Хороший дизайн должен решать проблемы пользователя, а не создавать преграды. Об этом и рассказывает в своей книге Дон Норман, используя в качестве примеров привычные и окружающие нас предметы. Скачать книгу →
Где изучать веб-дизайн с нуля бесплатно?
Изучение веб-дизайна с нуля не всегда требует затрат на дорогостоящие курсы или книги. Как уже говорилось ранее, в Сети достаточно информации для того, чтобы стартовать в данной профессии. Ниже мы собрали несколько интересных и полезных источников, которые помогут вам погрузиться в тему веб-дизайна и начать обучение.
Ниже мы собрали несколько интересных и полезных источников, которые помогут вам погрузиться в тему веб-дизайна и начать обучение.
YouTube-каналы и уроки
Первым и главным ресурсом для поиска бесплатных лекций и уроков по веб-дизайну можно смело считать YouTube. На этом видеохостинге ежедневно появляются десятки и сотни лекций полезнейших лекций про дизайн, технологии и развитие. Вот несколько интересных каналов, которые помогут вам освоить веб-дизайн с нуля:
Школа #VA. Не будем лукавить и сразу же пригласим вас на наш собственный YouTube-канал. На нём регулярно выходят лекции для начинающих веб-дизайнеров. Мы стараемся рассказывать не только о том, как работать в графических редакторах или сочетать цвета — большое внимание на нашем канале уделяется работе с заказчиками, развитию и организации бизнеса.
Litus Pro. Отличный современный канал с десятками подробных туториалов и насыщенных инструкций. Автор канала имеет за плечами большой опыт и не занимается навязчивой рекламой своих курсов или услуг. Рекомендуем смотреть лекции и одновременно с этим повторять действия автора канала в графическом редакторе.
Рекомендуем смотреть лекции и одновременно с этим повторять действия автора канала в графическом редакторе.
Блоги и статьи
Ежедневно на свет появляются десятки и сотни полезнейших статей на тему веб-дизайна, интерфейсов, пользовательского поведения и сайтах. Моя персональная рекомендация — установите приложение для комфортного чтения RSS-лент и добавьте в него ваши любимые блоги. Затем тратьте по 20-30 минут в день на чтение новых материалов: взрывной рост и освоение веб-дизайна с нуля обеспечено.
Не знаете, на какие блоги и каналы подписаться? Ловите подборку самых полезных:
Дизайн-кабак. Российский канал на платформе Medium, ежедневно публикующий полезные статьи (и переводы статей зарубежных авторов) на тему дизайна. Типографика на сервисе Medium потрясающая, поэтому читать там статьи — одно удовольствие.
UXpub. Ещё одно интернет-издание, рассказывающее преимущественно о UX-дизайне, пользовательском опыте и взаимодействии. Содержит огромное число полезнейших советов по проектированию форм, кнопок и других элементов интерфейса.
Содержит огромное число полезнейших советов по проектированию форм, кнопок и других элементов интерфейса.
Awdee. Данный интернет-портал является отличным источником вдохновения. На нём периодически публикуются кейсы других дизайнеров и интересные работы как из мира сайтов/интерфейсов, так и из сфера брендинга.
Изучение веб-дизайна с нуля — непростой путь, требующий дисциплины и терпения со стороны молодого специалиста. Самое главное, никогда не стоит забывать: веб-дизайнер — не художник, а ремесленник. Он не создаёт произведение искусства под действием вдохновения. Он, скорее, изо дня в день оттачивает своё мастерство, осваивая и впитывая всё новые и новые источники и ресурсы.
Кто такой веб-дизайнер и как быстро освоить профессию
Bubble
За день мы просматриваем десятки сайтов — и к каждому из них приложил руку веб-дизайнер. Разбираемся, какой скиллсет нужен для отрисовки интерфейсов и как быстро освоить азы.
Разбираемся, какой скиллсет нужен для отрисовки интерфейсов и как быстро освоить азы.
Веб-дизайнер — профессия, которая неизменно остается актуальной со времен изобретения интернета. Появляется множество мобильных приложений, дети вовсю пользуются умными колонками, но сайты никто не отменял — свой веб-ресурс есть почти у каждого бизнеса. Так что по-прежнему важно, чтобы тексты на сайте легко читались, цвета были приятны глазу, а мобильную версию не приходилось скроллить по горизонтали. Обо всем этом заботятся веб-дизайнеры.
Создание сайтов — востребованная работа на удаленке: и в штате студий, и на фрилансе. Веб-дизайнер, по сути, работает в IT-индустрии, но не кодит. Освоить дизайн с нуля проще и быстрее, чем разработку — это неплохой вариант, если нужно поскорее сменить профессию.
Содержание
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу.
Чем занимается веб-дизайнер
Создание любого сайта начинается именно с дизайна. Вместе с клиентом специалист определяет, сколько страниц должно быть на веб-ресурсе, какой на них будет контент, что важно акцентировать. По итогам этого обсуждения создается вайрфрейм — заготовка под сайт. Это одноцветные прямоугольные блоки, расположенные на странице нужным образом.
Вместе с клиентом специалист определяет, сколько страниц должно быть на веб-ресурсе, какой на них будет контент, что важно акцентировать. По итогам этого обсуждения создается вайрфрейм — заготовка под сайт. Это одноцветные прямоугольные блоки, расположенные на странице нужным образом.
Такой грубый набросок помогает согласовать с заказчиком главное: что будет на сайте и где. Когда вайрфрейм согласован, начинается самое интересное — превращение серых квадратов в красивый сайт. Дизайнер решает несколько основных задач: продумывает цветовую палитру, выбирает шрифты и отрисовывает элементы интерфейса.
100+ курсов по веб-дизайну от Udemy — начни создавать красивые сайты уже сегодня
выбор цветовой палитры сайта
Цвета на любом сайте неслучайны — они задают настроение, отражают характер бренда. Если целевая аудитория — молодежь, сайт скорее всего должен быть ярким. Если речь о продукте премиум-класса, цветовая палитра будет сдержанной — часто используют черный. А одно из самых популярных цветовых решений для сайтов — это оттенки синего и голубого. Они достаточно нейтральные, от них не устают глаза и не возникает никаких негативных ассоциаций.
А одно из самых популярных цветовых решений для сайтов — это оттенки синего и голубого. Они достаточно нейтральные, от них не устают глаза и не возникает никаких негативных ассоциаций.
Иногда цветовая гамма сайта основана на фирменных цветах бренда, но далеко не всегда. Зачастую сочетания оттенков, подходящие для логотипа и рекламы, не годятся для веб-дизайна. С сайтом пользователь работает долго — обилие насыщенных цветов будет мешать ему ориентироваться, да и глаза устанут.
Поэтому веб-дизайнер не должен напрямую переносить цвета из брендбука на сайт: какие-то из них он убирает или заменяет другими. Также соотношение цветов имеет важное значение. На многих веб-ресурсах основу составляет белый. А какой-то яркий цвет из фирменной палитры может служить для маленьких акцентов.
Изображение: KFCРабота с типографикой
Типографика — менее заметная часть сайта, но не менее важная. Дизайнер выбирает из сотен шрифтов такой, который будет соответствовать посылу бренда и при этом хорошо читаться. Шрифты в рекламе компании и на сайте совпадают редко — у них разные задачи. Фирменный шрифт для маркетинговых коммуникаций может быть сложным и привлекающим внимание. А на сайте нужны максимально простые и легко читаемые шрифты — чтобы без труда можно было осилить несколько абзацев текста: как с десктопа, так и с маленького мобильного экрана.
Шрифты в рекламе компании и на сайте совпадают редко — у них разные задачи. Фирменный шрифт для маркетинговых коммуникаций может быть сложным и привлекающим внимание. А на сайте нужны максимально простые и легко читаемые шрифты — чтобы без труда можно было осилить несколько абзацев текста: как с десктопа, так и с маленького мобильного экрана.
Обычно на одном сайте используют одно шрифтовое семейство. Но на его выборе работа дизайнера не заканчивается. Если на сайте много информации, в типографике будет еще и сложная иерархия — из 5-8 стилей, которые будут различаться размером, начертанием и цветом. Разные стили могут использоваться для рубрик сайта в меню, заголовков, основного текста, цен, названий карточек, подписей, подсказок.
Изображение: Google Arts&CultureJobs-бот найдет работу: подключайте бота в Telegram и получайте подходящие предложения
Разработка элементов интерфейса
Отрисовка элементов интерфейса — еще одна глобальная задача: тут дизайнер должен решить, какой характер графики будет на сайте. Нужны ли острые углы или плавные линии? Градиенты или сплошные заливки? 3D-иллюстрации или лаконичные плоские? Ответы на эти вопросы зависят не только от особенностей бренда, но и от назначения сайта.
Нужны ли острые углы или плавные линии? Градиенты или сплошные заливки? 3D-иллюстрации или лаконичные плоские? Ответы на эти вопросы зависят не только от особенностей бренда, но и от назначения сайта.
Если веб-ресурс требует повышенного внимания пользователя — на нем что-то покупают, бронируют или просто узнают важную информацию — дизайн скорее всего будет минималистичным. Для выполнения задач на сайте пользователю нужны просто понятные кнопки и карточки.
Изображение: SkyscannerЕсли речь о развлекательном спецпроекте или рекламном лендинге, графика может быть более сложной и нестандартной.
Изображение: Fairytale CJMКогда у дизайнера есть навыки рисования, он сам делает иконки и иллюстрации. Но это необязательно — можно просто написать подробное ТЗ для иллюстратора. А для типовых элементов — кнопок и плашек — есть много готовых шаблонов, которые можно видоизменять и использовать.
Когда сайт достаточно большой, не обойтись без UI-кита — это отдельный файл, в котором дизайнер хранит все элементы интерфейса. В этот набор входят кнопки в разных состояниях, буллиты, чекбоксы, иконки, иллюстрации, подложки, всплывающие окна, цвета и шрифтовые стили.
В этот набор входят кнопки в разных состояниях, буллиты, чекбоксы, иконки, иллюстрации, подложки, всплывающие окна, цвета и шрифтовые стили.
Вот пример страницы из UI-кита с чекбоксами и радиокнопками в разных состояниях:
Изображение: WintermanUI-кит помогает оценить, насколько все элементы единообразны и быстро находить нужные — ведь одна и та же кнопка может повторяться на сайте десятки раз.
Когда все страницы сайта заполнены элементами и текстом, получается макет — он выглядит точь-в-точь так же, как сайт, только не работает. В некоторых случаях в макет добавляют эффекты анимации — и получается прототип. Но это необязательно, иногда вместо прототипа дизайнер просто делает пометки, как должен двигаться тот или иной элемент.
Как строится работа над сайтом
Когда макет или прототип готов, начинается этап разработки. Веб-дизайнер может передать сайт программистам или собрать его самостоятельно — в no-code конструкторе.
Для разработки кодом дизайн будущего сайта создают в приложениях Figma или Sketch. Его отрисовают для разных экранов — мобильных, планшетных и десктопных. Потом файлы просто передают фронтендеру, который делает дальнейшую работу.
Его отрисовают для разных экранов — мобильных, планшетных и десктопных. Потом файлы просто передают фронтендеру, который делает дальнейшую работу.
Инструменты для создания ноукод-сайтов: Tilda, Readymag, Webflow. Впрочем, их гораздо больше, но эти — одни из самых популярных. При желании, в конструкторах можно сразу делать и дизайн, но сложные сайты принято все-таки отрисовывать в Sketch или Figma. Но в любом случае, процесс ноукод-разработки в конструкторах переплетается с дизайном: на этапе добавления элементов интерфейса нужно задавать их движение и логику работы сайта. Это не требует долгого обучения — достаточно изучить возможности конструктора.
Ноукод подходит дизайнерам, которые хотят делать сайты сами, от начала до конца. А создание кастомного сайта, где задействованы программисты — для командных игроков. И те, и другие спецы востребованы как на фрилансе, так и в штате. Но если речь о крупных компаниях, дизайнеров кастомных сайтов чаще нанимают именно в штат. Там нужно плотное взаимодействие с разработчиками. При этом никто не отменял фултайм удаленку — в сфере IT такой формат работы очень развит.
При этом никто не отменял фултайм удаленку — в сфере IT такой формат работы очень развит.
Какие навыки нужны веб-дизайнеру
Где бы ни работал веб-дизайнер, базовый скиллсет для всех примерно одинаковый:
- Понимание принципов композиции: как правильно размещать блоки на странице, чтобы сайт был удобным и красивым. Дизайнер должен уметь выделять главное и расставлять акценты. Про принципы композиции в вебе можно почитать обзорные статьи на сайтах Adobe или Envato Tuts+. Можно углубиться в учебники по основам композиции для художников — В. Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции.
- Знание колористики, чтобы подбирать хорошие цветовые сочетания. Можно начать с освоения круга Иттена и почитать статью на Toptal.
- Знание типографики. Шрифты — очень важная часть сайта и огромная непростая тема для изучения.
 Можно почитать гайд для начинающих на HubSpot и попробовать образовательную игру от Arte.
Можно почитать гайд для начинающих на HubSpot и попробовать образовательную игру от Arte. - Понимание принципов верстки. Веб-дизайн построен на сетках: они помогают выравнивать контент, делать все страницы интерфейса аккуратными и единообразными. Почитать про сетки можно в блоге Elementor и чуть подробнее — на Flux Academy.
- Умение делать адаптивные версии. Часть работы дизайнера — превращать большой горизонтальный макет для десктопа в маленький вертикальный — для смартфона. У современных сайтов есть, как минимум, две версии, но может быть и значительно больше: мобильные экраны все разные. На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна.
- Знание софта. Это Figma или Sketch для дизайна кастомных сайтов или какой-нибудь конструктор — для ноукода. В большинстве программ есть свои обучалки, с которых можно начать. Вот официальные гайды Figma, Sketch, Tilda и Readymag.

- Знание основ маркетинга и UX (user experience или «пользовательский опыт»). Дизайнер создает не просто красивые картинки, а продукт, который должен приносить пользу бизнесу и конечным потребителям. Для этого нужно знать типичные паттерны поведения пользователей на сайте и принципы, которые помогают подвести человека к покупке. Чтобы вникнуть, читайте блог UX Collective — там регулярно появляются полезные материалы.
Это основы — а дальше все зависит от того, в каких проектах вы будете работать. В крупных компаниях, например, часто есть узкие специализации. UI-дизайнеры отвечают за интерфейс сайта: элементы, цвета и типографику. UX-дизайнеры продумывают путь пользователя на сайте и проводят исследования.
Если вы планируете делать дизайн кастомных сайтов для малого и среднего бизнеса, лучше иметь много разносторонних компетенций: научиться рисовать иллюстрации, обрабатывать фото. Это поможет увеличить ваш чек. Полезно поверхностно разобраться в HTML, CSS и JavaScript, чтобы лучше понимать разработчика.
В ноукод-редакторах можно развивать свои навыки и предлагать бизнесу создание полноценных продуктов без кода. С конструкторами можно интегрировать инструменты для сбора аналитики, проведения платежей, email-рассылок. Так вы станете дизайнером и разработчиком в одном лице — в ноукоде это вполне реально.
Где научиться веб-дизайну
Освоить базу веб-дизайна самостоятельно по статьям и видео на Youtube реально, но это отнимет много времени и сил. Эффективнее будут курсы — можно выбрать длительную программу, охватывающую все, или проходить отдельные короткие курсы из разных областей.
Длительные курсы
Такие программы обычно охватывают не только дизайн веб-сайтов, но и приложений — потому что компетенции тут нужны схожие. Дизайн сайтов и приложений можно одним словом назвать «продуктовый дизайн» или «UX/UI-дизайн». Такой курс есть в школе ITVDN и в Skvot. На Coursera курс по UX/UI-дизайну доступен бесплатно.
Прикладные курсы по программам для дизайнеров
Отдельные небольшие курсы по работе в разных программах есть на Udemy — это веб-дизайн в Figma, создание сайтов на Tilda, полный курс по Sketch.
В интерфейсе Figma можно также разобраться на Domestika.
На Coursera можно бесплатно освоить ноукод-редактор Webflow.
Типографика
Короткие программы для изучения типографики есть на Udemy. Также есть бесплатный курс по шрифтам на Coursera.
Колористика
На Domestika есть прикладной курс по теории цвета для онлайн-проектов.
На Udemy есть базовая программа по теории цвета и более узкий курс про цвет в дизайне.
TL;DR
Веб-дизайн — актуальная сфера, позволяющая найти удаленную работу: в штате или на фрилансе. Дизайнер продумывает путь пользователя на сайте, выбирает цвета, шрифты и создает графические элементы интерфейса. В команде с разработчиками веб-дизайнер может работать над кастомными сайтами. Также можно создавать более простые сайты самому от начала до конца — с помощью ноукод-редакторов.
Для работы важно понимать принципы колористики и композиции, разбираться в шрифтах, уметь адаптировать интерфейс под разные экраны с помощью сеток.
Можно обучаться на бесплатных материалах, брать отдельные короткие курсы или выбрать один исчерпывающий курс, охватывающий все нужное.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳
«Главная ошибка собеса — подгонять ответы». Рекрутеры рассказали о найме в IT
Откуда берутся IT-рекрутеры, с какими трудностями они сталкиваются в попытках закрыть позиции и какие ошибки сами совершают на интервью — полезно знать перед тем, как искать работу.
Как научиться веб-дизайну самостоятельно? Центр дистанционного обучения ЕШКО — изучение иностранных языков и новых профессий самостоятельно
В контексте обучения социальные сети обычно играют роль отвлекающего фактора. «Зависая» в них, мы откладываем дела на потом и теряем драгоценное время, которое могли бы провести с пользой для себя. Но социальные сети могут быть хорошим дополнительным инструментом в обучении. Делимся советами о том, как без угрызений совести «листать ленту», ставить «лайки» и одновременно учить иностранный язык во ВКонтакте, Facebook или Instagram.
Основные принципы изучения языка в социальных сетях
Неважно, какой язык вы изучаете: английский или китайский, есть универсальный способ, который поможет без лишних усилий учить и запоминать новую лексику ежедневно. Все просто: зайдите в настройки своего профиля и измените язык странички. Так иностранный язык всегда будет у вас перед глазами! Кстати, для большего погружения в языковую среду изменить язык можно и в настройках браузера и на смартфоне.
Однако для тех, кто только начал свое знакомство с иностранным языком, этот способ может добавить немало путаницы. Особенно это касается иностранных языков, основанных не на латинском алфавите — китайском, арабском или японском. Внезапный переход на иероглифы или арабскую вязь может значительно затруднить поиск настроек и возврат к родному языку на странице.
Второй, довольно популярный совет — подписаться на профили звезд или тематические сообщества. Это могут быть ваши любимые актеры, музыканты, блогеры, журналисты или группы в социальных сетях, посвященные изучению выбранного языка. Живой интерес к культурным традициям страны или желание узнать первым, что написала в своем посте обожаемая звезда, отлично мотивируют и позволяют учить «живой» язык общения. Странички в социальных сетях сегодня есть практически у всех: от любимой бабушки до президента. Выбирайте, подписывайтесь и совмещайте полезное с приятным!
Живой интерес к культурным традициям страны или желание узнать первым, что написала в своем посте обожаемая звезда, отлично мотивируют и позволяют учить «живой» язык общения. Странички в социальных сетях сегодня есть практически у всех: от любимой бабушки до президента. Выбирайте, подписывайтесь и совмещайте полезное с приятным!
Как использовать ВКонтакте и Facebook для изучения языка?
Вконтакте и Facebook — это не только «про котиков». Помимо смешных картинок здесь есть масса возможностей для обучения и практики полученных знаний. Попробуйте не просто листать ленту от скуки, а воспользоваться нашими советами и вывести свой язык на новый уровень:
- найдите и подпишитесь на блогеров-полиглотов, которые делятся советами и подсказками, как учить язык эффективно и весело. Например, разбирают частые ошибки, устраивают челленджи по изучению как минимум одного нового слова в день и вдохновляют двигаться вперед в изучении иностранного языка;
- подпишитесь на языковые группы: во Вконтакте и в Facebook есть множество групп, которые посвящены изучению выбранного вами языка.
 Вы можете выбрать группы в соответствии с вашим уровнем владения языком или по интересам, например, учить английский с помощью песен, фильмов, сериалов, книг и т. д. У вас есть любимое хобби? Вы также можете присоединиться к группам на иностранном языке, посвященным кулинарии, дизайну интерьера или комиксам Marvel. Найти и подписаться на группы ЕШКО во Вконтакте, Facebook и Instagram тоже будет очень полезно! В своих сообществах мы делимся советами по эффективному изучению иностранных языков, интересными выражениями, идиомами, шутками, которые помогают разнообразить процесс обучения;
Вы можете выбрать группы в соответствии с вашим уровнем владения языком или по интересам, например, учить английский с помощью песен, фильмов, сериалов, книг и т. д. У вас есть любимое хобби? Вы также можете присоединиться к группам на иностранном языке, посвященным кулинарии, дизайну интерьера или комиксам Marvel. Найти и подписаться на группы ЕШКО во Вконтакте, Facebook и Instagram тоже будет очень полезно! В своих сообществах мы делимся советами по эффективному изучению иностранных языков, интересными выражениями, идиомами, шутками, которые помогают разнообразить процесс обучения; - найдите собеседника или «друга по переписке»: огромный плюс социальных сетей заключается в том, что они объединяют людей со всего света. И если в реальной жизни шансов встретить носителя турецкого не так много, то во Вконтакте и в Facebook вы запросто их найдете. Сделайте пост о том, что ищете собеседника для общения на иностранном в своем профиле, группе или посмотрите предложения других пользователей по схожему запросу, хэштегу.
 Переписывайтесь или болтайте онлайн за чашкой кофе — главное, чтобы вам было комфортно!
Переписывайтесь или болтайте онлайн за чашкой кофе — главное, чтобы вам было комфортно!
Изучение языков с Instagram
Несмотря на то, что Instagram в основном ассоциируется с красивыми фотографиями, его тоже можно использовать как платформу для обучения иностранным языкам. Например:
- добавляйте хэштеги — еще один способ учить слова и собирать связанные с ним ассоциации. Используйте выученные слова в качестве хэштега к своему фото, а также анализируйте, в каких случаях его используют другие пользователи;
- оставляйте комментарии — не бойтесь комментировать чужие посты на иностранном языке. Начать можно с простых и знакомых комплиментов. Благодаря этому вы научитесь выражать свое мнение на иностранном языке;
- смотрите сторис — слушайте и привыкайте к «настоящей» разговорной речи со всеми ее достоинствами и недостатками;
- читайте комментарии — это хорошая возможность узнать чужое мнение и способ научиться писать как носители языка.
 Берите на заметку!
Берите на заметку!
Используйте все вышеперечисленные способы изучения иностранного языка в социальных сетях как полезное дополнение к вашей основной программе — и любой язык с легкостью покорится вам!
Как научиться веб-дизайну (9 шагов)
Узнайте, как научиться веб-дизайну, и изучите основы пользовательского интерфейса, пользовательского интерфейса, HTML, CSS и визуального дизайна.
Джефф Карделло
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, пройдя более 100 уроков, включая основы HTML и CSS.
Начальный курс
Начальный курс
Бесплатный курс
Стать веб-дизайнером не должно быть сложно. Если вы хотите узнать основные принципы, мы составили это руководство, которое охватывает все, что вам нужно знать, чтобы начать работу.
В веб-дизайне так много разных аспектов, что бывает трудно понять, с чего начать. Мы хотим облегчить вам жизнь, и мы собрали множество полезной информации, чтобы помочь вам стать веб-дизайнером.
Мы рассмотрим эти основные шаги в изучении веб-дизайна:
- Понимание ключевых концепций визуального дизайна
- Знание основ HTML
- Понимание CSS
- Изучение основ дизайна UX
- Ознакомьтесь с дизайном пользовательского интерфейса
- Познакомьтесь с основами создания макетов
- Узнайте о типографике
- Примените свои знания на практике и создайте что-нибудь
- Получите наставника
Что такое дизайн и элементы веба Работа?
Если вы хотите научиться создавать веб-сайты, первым делом нужно понять, что такое веб-дизайн.
Веб-дизайн — это отчасти искусство, отчасти наука, затрагивающая как творческую, так и аналитическую стороны человеческого разума.
Веб-дизайнеры берут то, что концептуально, и воплощают это в визуальные эффекты. Изображения, типографика, цвета, текст, негативное пространство и структура объединяются, предлагая не только пользовательский опыт, но и канал для передачи идей. Навыки веб-дизайна охватывают различные методы и опыт создания веб-сайтов, которые являются одновременно функциональными и привлекательными.
Навыки веб-дизайна охватывают различные методы и опыт создания веб-сайтов, которые являются одновременно функциональными и привлекательными.
Хороший веб-дизайнер понимает значение каждой части дизайна. Они делают выбор на детальном уровне, стилизуя каждый элемент, никогда не упуская из виду, как элементы будут объединяться и функционировать для достижения более важных целей дизайна.
Какими бы впечатляющими ни были визуальные элементы веб-дизайна, они бессмысленны без организации. Логика должна управлять расположением идей и изображений на каждой странице, а также определять, как пользователи будут перемещаться по ней. Квалифицированный веб-дизайнер создает проекты, которые доставляются за наименьшее количество кликов.
Веб-дизайн можно разделить на несколько поддисциплин. Некоторые дизайнеры строят свою карьеру, специализируясь в таких областях, как UI, UX, SEO и других областях. Когда вы начинаете свой путь в качестве дизайнера, вы должны немного знать обо всех этих различных аспектах веб-дизайна.
Веб-дизайн основан на серверной части
Вы столкнетесь с терминами «внутренняя часть» и «интерфейсная часть», когда будете учиться создавать веб-сайты. Большинство новичков смешивают их, поэтому важно знать, чем они отличаются.
Серверная часть — это все, что работает за кулисами при отображении веб-сайта. Веб-сайты находятся на серверах. Когда пользователь запрашивает переход к определенному разделу веб-сайта, сервер принимает эту входящую информацию и, в свою очередь, выдает весь HTML-код и другой код, чтобы он правильно отображался в браузере пользователя. На серверах размещаются данные, необходимые веб-сайту для работы.
Веб-разработчики, специализирующиеся на бэкенд-разработке, часто являются программистами, работающими на таких языках, как PHP. Они также могут использовать среду Python, такую как Django, писать код Java, управлять базами данных SQL или использовать другие языки программирования или платформы, чтобы убедиться, что серверы, приложения и базы данных работают вместе.
Чтобы стать веб-дизайнером, не нужно слишком углубляться в то, что происходит на бэкенде, но вы должны хотя бы понимать его назначение. Это сложная тема, но для тех, кто хочет стать полноценными разработчиками, она так же важна, как и понимание основ интерфейса, таких как HTML и CSS. Говоря о веб-разработке переднего плана…
Внешняя часть относится к тому, что видят посетители сайта.
Внутренняя часть считается серверной, а внешняя — клиентской. Внешний интерфейс — это место, где HTML, CSS, JavaScript и другой код работают вместе для отображения веб-сайта. Это часть веб-дизайна, с которой люди взаимодействуют.
По мере продвижения по карьерной лестнице вы можете перейти к более специализированным областям обучения веб-разработке. Вы можете в конечном итоге работать с такими фреймворками, как React или Bootstrap, или углубиться в JavaScript или jQuery. Это более продвинутые области, о которых вам не стоит слишком беспокоиться в начале.
Хороший визуальный дизайн выделяет веб-сайты
Несмотря на то, что лучшие веб-дизайны выглядят непринужденно, все они основаны на руководящих принципах визуального дизайна. Хотя есть те редкие веб-дизайнеры, у которых есть врожденный взгляд на визуальный дизайн, для большинства из нас это тема, которую мы должны изучить самостоятельно. Тем, кто может отличить хороший дизайн от плохого, будет легче освоить веб-разработку. Поймите, как работает визуальный дизайн. Знайте правила композиции и понимайте, как объединяются такие элементы, как формы, пространство, цвет и геометрия.
Хотя есть те редкие веб-дизайнеры, у которых есть врожденный взгляд на визуальный дизайн, для большинства из нас это тема, которую мы должны изучить самостоятельно. Тем, кто может отличить хороший дизайн от плохого, будет легче освоить веб-разработку. Поймите, как работает визуальный дизайн. Знайте правила композиции и понимайте, как объединяются такие элементы, как формы, пространство, цвет и геометрия.
Отличная отправная точка — наш пост о принципах визуального дизайна для веб-дизайнеров. Изучение таких концепций, как овеществление, эмерджентность и инвариантность, позволит вам включить эти принципы в процесс проектирования. Изучение того, как быть веб-дизайнером, также означает понимание истории дизайна. Мы собрали этот подробный архив графического дизайна, чтобы показать вам все основные разработки в области дизайна, которые привели нас к тому, что мы имеем сегодня.
Как научиться веб-дизайну (за 9шаги)
1. Понимание ключевых концепций визуального дизайна
Линия
Каждая буква, граница и деление в макете состоят из линий, составляющих их большую структуру. Изучение веб-дизайна означает понимание того, как использовать линии для создания порядка и баланса в макете.
Изучение веб-дизайна означает понимание того, как использовать линии для создания порядка и баланса в макете.
Формы
Три основные формы визуального дизайна — квадраты, круги и треугольники. Квадраты и прямоугольники подходят для блоков контента, круги — для кнопок, а треугольники — для значков, сопровождающих важное сообщение или призыв к действию. Формы также вызывают чувство эмоций: квадраты ассоциируются с силой, круги — с гармонией и комфортом, а треугольники — с важностью и действием.
Текстура
Текстура воспроизводит что-то в реальном мире. Через текстуру мы получаем представление о том, является ли что-то шероховатым или гладким. Текстуры можно увидеть во всем веб-дизайне. От бумажных фонов до разноцветных клочков размытия по Гауссу — знайте о различных видах текстур, которые могут сделать ваши проекты более интересными и придать им ощущение физичности.
Цвет
Если вы хотите научиться веб-дизайну и создавать веб-сайты, которые не напрягают глаза, вам следует изучить теорию цвета. Понимание цветового круга, дополнительных цветов, контрастных цветов и эмоций, которые вызывают разные цвета, сделает вас лучшим веб-дизайнером. Огромная часть знаний о веб-дизайне — это знание того, какие цветовые комбинации хорошо смотрятся вместе.
Понимание цветового круга, дополнительных цветов, контрастных цветов и эмоций, которые вызывают разные цвета, сделает вас лучшим веб-дизайнером. Огромная часть знаний о веб-дизайне — это знание того, какие цветовые комбинации хорошо смотрятся вместе.
Сетки
Сетки появились на заре графического дизайна. Они упорядочивают изображения, текст и другие элементы веб-дизайна. Узнайте, как структурировать веб-макеты с помощью сеток.
Язык гипертекстовой разметки (HTML) предоставляет инструкции по отображению содержимого, изображений, навигации и других элементов веб-сайта в чьем-либо веб-браузере. Хотя вам не нужно быть экспертом в HTML, все же полезно иметь некоторое представление о том, как он работает, даже если вы используете платформу визуального дизайна, такую как Webflow.
Теги HTML — это инструкции, которые браузер использует для создания веб-сайта. Заголовки, абзацы, ссылки и изображения контролируются этими тегами. Вам особенно нужно знать, как теги заголовков, такие как теги h2, h3 и h4, используются для иерархии контента. В дополнение к влиянию на структуру макета теги заголовков важны для того, как поисковые роботы классифицируют дизайн и влияют на то, как они отображаются в органическом поиске.
Вам особенно нужно знать, как теги заголовков, такие как теги h2, h3 и h4, используются для иерархии контента. В дополнение к влиянию на структуру макета теги заголовков важны для того, как поисковые роботы классифицируют дизайн и влияют на то, как они отображаются в органическом поиске.
Чтобы узнать больше об основных понятиях HTML и CSS, ознакомьтесь с этим уроком Университета Webflow.
3. Понимание CSS
CSS (или каскадные таблицы стилей) предоставляет стили и дополнительные инструкции о том, как должен выглядеть HTML-элемент. Такие вещи, как применение шрифтов, добавление отступов, настройка выравнивания, выбор цветов и даже создание сеток, — все это возможно с помощью CSS.
Знание того, как работает CSS, даст вам навыки создания уникальных веб-сайтов и настройки существующих шаблонов. Давайте рассмотрим несколько ключевых концепций CSS.
Классы CSS
Класс CSS — это список атрибутов, которые вместе используются для создания стиля отдельного элемента. Что-то вроде основного текста может иметь шрифт, размер и цвет как часть одного класса CSS.
Что-то вроде основного текста может иметь шрифт, размер и цвет как часть одного класса CSS.
Комбинированные классы CSS
Комбинированный класс создается на основе существующего базового класса. Он наследует все атрибуты, такие как размер, цвет и выравнивание, которые уже могут быть на месте. Затем атрибуты могут быть изменены. Комбинированные классы экономят ваше время и позволяют настраивать варианты класса, которые вы можете применять в любом месте веб-дизайна.
Знание того, как работает CSS, необходимо при изучении веб-дизайна. Как упоминалось в разделе о HTML, мы рекомендуем вам посетить университет Webflow, чтобы узнать больше о том, как работает CSS.
Получите наш 100 видеокурсов по веб-дизайну — бесплатно
От основ до продвинутых тем — узнайте, как создавать сайты в Webflow, и станьте дизайнером, которым всегда хотели быть.
Начать курс
Подпишитесь на участие в программе Webflow Insider
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать курс
4. Изучите основы UX-дизайна
Те, кто хочет изучать веб-разработку, часто путают UI и UX. UX (пользовательский опыт) — это волшебство, которое оживляет веб-сайт, превращая его из статического расположения элементов во что-то, что взаимодействует с эмоциями человека, просматривающего его.
Цветовая схема, содержание, типографика, макет и визуальные эффекты объединяются, чтобы служить вашей аудитории. Дизайн пользовательского опыта — это точность и пробуждение чувств. Он предлагает кому-то не только плавное путешествие, но и связывает их с сущностью или брендом, стоящим за веб-дизайном.
Вот несколько принципов UX, которые вам нужно знать.
Персонажи пользователей
Если вы хотите изучать дизайн веб-сайтов, вы должны знать о связях между веб-сайтами и людьми, которые их посещают.
Веб-дизайн означает понимание конечных пользователей. Вы должны научиться проводить исследования пользователей и создавать образы пользователей. Кроме того, вам нужно знать, как использовать эту информацию для создания дизайна, оптимизированного для нужд аудитории.
Кроме того, вам нужно знать, как использовать эту информацию для создания дизайна, оптимизированного для нужд аудитории.
Информационная архитектура
Без четкой организации люди запутаются и будут бегать. Информационная архитектура и картирование контента дают представление о том, как веб-сайт и каждый раздел будут работать вместе, обеспечивая четкое путешествие клиента.
Пользовательские потоки
Построение пользовательских потоков может вступить в игру, когда вы будете работать над более масштабными дизайнерскими проектами, но в будущем вам будет лучше, если вы начнете думать об этом и создавать их для своих ранних проектов. Пользовательские потоки сообщают, как люди будут перемещаться по дизайну. Они помогают вам расставить приоритеты для наиболее важных разделов и убедиться, что люди могут получить к ним доступ.
Каркасы
Каркасы показывают, где на веб-странице будут размещены заголовки, текст, визуальные элементы, формы и другие элементы. Даже если вы создаете простой одностраничный веб-дизайн, построение каркаса даст вам надежное руководство для работы. По мере того, как вы переходите к более сложным веб-сайтам, каркасы необходимы для создания согласованного опыта, структурирования макетов и не пропуская ничего, что необходимо включить.
Даже если вы создаете простой одностраничный веб-дизайн, построение каркаса даст вам надежное руководство для работы. По мере того, как вы переходите к более сложным веб-сайтам, каркасы необходимы для создания согласованного опыта, структурирования макетов и не пропуская ничего, что необходимо включить.
Прототипирование
Прототипы могут иметь разный уровень точности, но служат представлением функционирующей конструкции. Изображения, взаимодействия, контент и другие важные элементы — все на месте и воспроизводит реальный дизайн. Прототипы используются для получения обратной связи и тонкой настройки дизайна на протяжении всего процесса.
5. Ознакомьтесь с дизайном пользовательского интерфейса
Дизайн пользовательского интерфейса (пользовательский интерфейс) — еще одна важная тема, в которую вы погрузитесь, изучая дизайн веб-сайтов. Пользовательский интерфейс — это механизм, который приводит в действие часть технологии. Дверная ручка — это пользовательский интерфейс. Регулятор громкости на вашем автомобильном радиоприемнике, с которым ваша вторая половинка не перестанет возиться, — это пользовательский интерфейс. А клавиатура, на которую вы вводите свой PIN-код в банкомате, представляет собой пользовательский интерфейс. Точно так же, как кнопки и другие механизмы в реальном мире позволяют кому-то взаимодействовать с машинами, элементы пользовательского интерфейса на веб-сайте позволяют кому-то запускать действия.
Регулятор громкости на вашем автомобильном радиоприемнике, с которым ваша вторая половинка не перестанет возиться, — это пользовательский интерфейс. А клавиатура, на которую вы вводите свой PIN-код в банкомате, представляет собой пользовательский интерфейс. Точно так же, как кнопки и другие механизмы в реальном мире позволяют кому-то взаимодействовать с машинами, элементы пользовательского интерфейса на веб-сайте позволяют кому-то запускать действия.
Давайте рассмотрим два ключевых принципа пользовательского интерфейса: интуитивно понятный дизайн и простота.
Как создавать интуитивно понятные интерфейсы
Взаимодействие с веб-сайтом должно быть последовательным и следовать повторяющимся шаблонам. Люди, попадающие на веб-сайт, должны сразу понимать, какие системы используются для навигации по нему.
Сделать пользовательский интерфейс простым
Пользовательский интерфейс создан для оптимизации удобства использования. Это означает, что элементы управления должны быть простыми в использовании, а также очевидными по своей функциональности. Независимо от того, минимизируете ли вы количество навигационных опций, ускоряете процесс оформления заказа или интегрируете другие интерактивные элементы, повышающие доступность, понимание пользовательского интерфейса поможет вам упростить чей-либо опыт взаимодействия с веб-сайтом.
Независимо от того, минимизируете ли вы количество навигационных опций, ускоряете процесс оформления заказа или интегрируете другие интерактивные элементы, повышающие доступность, понимание пользовательского интерфейса поможет вам упростить чей-либо опыт взаимодействия с веб-сайтом.
Конечно, пользовательский интерфейс — обширная тема, которую невозможно описать всего в нескольких абзацах. Мы предлагаем вам ознакомиться с записью в блоге «10 основных советов по дизайну пользовательского интерфейса» в качестве основы для пользовательского интерфейса.
6. Понимание основ создания макетов
Наш взгляд автоматически цепляется за определенные шаблоны дизайна, что облегчает поиск в веб-дизайне. Мы интуитивно знаем, где искать, потому что мы видели одни и те же шаблоны снова и снова, когда потребляли медиа на протяжении всей своей жизни. Знание шаблонов проектирования поможет вам создавать веб-сайты с плавным переходом к контенту и визуальным элементам. Два распространенных шаблона веб-разметки, о которых вам нужно знать, — это Z-шаблон и F-шаблон.
Z-шаблон
Для макетов с экономией слов и изображений и большим количеством пустого пространства Z-шаблон обеспечивает эффективный способ перемещения по веб-сайту. Когда вы начнете обращать внимание на то, куда смотрят ваши глаза в дизайне, вы сразу поймете, когда Z-образный узор на месте.
F-шаблон
Дизайны, насыщенные текстом, например для интернет-публикации или блога, часто следуют четкому F-шаблону. В левой части экрана вы увидите список статей или сообщений, а в основной части страницы вы увидите ряды связанной информации. Этот шаблон оптимизирован, чтобы предоставить людям всю необходимую им информацию, даже если они бегло просматривают ее.
Читайте по теме: Макет веб-страницы: анатомия веб-сайта, которую должен изучить каждый дизайнер
Понимание адаптивного веб-дизайна Наряду с пониманием шаблонов макета также важно знать основы адаптивного веб-дизайна. Адаптивный веб-сайт работает и имеет единообразный вид независимо от того, на каком устройстве он отображается.
Читайте также: Введение в адаптивный веб-дизайн
7. Узнайте о типографике
Шрифты могут придавать различные оттенки или эмоции, а также влиять на читабельность. Если вы изучаете веб-дизайн, важно знать, как использовать типографику.
Типографика служит нескольким целям в веб-дизайне. Во-первых, он служит утилитарной цели сделать контент разборчивым. Но это также может вызвать эмоции и атмосферу, а искусное использование стилизованной типографики может добавить к общей эстетике.
Вот три основных типографских понятия, которые вы должны знать.
Serif
Шрифты с засечками имеют крошечные линии, известные как засечки, которые украшают каждую букву. Этот типографский стиль восходит к печати.
Без засечек
Как следует из названия, шрифты без засечек не имеют идентифицирующих линий шрифтов с засечками. Эти шрифты можно найти в цифровой сфере веб-сайтов и приложений.
Дисплейный шрифт
Дисплейный шрифт часто используется для заголовков и может быть крупным и впечатляющим или состоять из четких тонких линий. Обычно они имеют сложные формы букв и предназначены для привлечения чьего-то внимания.
Обычно они имеют сложные формы букв и предназначены для привлечения чьего-то внимания.
Читает по теме: Типографский дизайн: стили шрифтов и ресурсы для дизайнеров
8. Примените свои знания на практике и создайте что-нибудь
Скейтборд — Шаблон веб-сайта для розничной торговлиВы можете смотреть учебные пособия, читать сообщения в блогах, записываться на онлайн-курсы , и усвойте всю теорию и информацию о веб-дизайне, которые только сможете, но единственный способ стать веб-дизайнером — это начать заниматься веб-дизайном.
Начните с простого проекта. Возможно, кому-то из ваших знакомых нужна помощь в создании портфолио или у него есть подработка, которой не хватает в Интернете. Предложите разработать им что-нибудь бесплатно.
Блог — еще один отличный проект для начинающих. Это даст вам практический опыт проектирования в изучении того, как использовать такие вещи, как система управления контентом (CMS), а также продемонстрирует ваши навыки письма.
Создание веб-сайта для поддельной компании или бизнеса — еще одно увлекательное творческое упражнение в развитии ваших дизайнерских навыков. Кроме того, вы можете добавить его в свое портфолио.
9. Наймите наставника
Наставники ценны тем, что они были там же, где и вы, — с самого начала — и у них есть желание помочь вам в получении с трудом заработанных уроков. Они обладают глубоким колодцем опыта и знаний. Это отличный ресурс для получения отзывов о вашей работе и определения того, что вы делаете правильно, а что требует улучшения.
При поиске подходящего наставника убедитесь, что вы нашли того, кто занимается дизайном, которым вы восхищаетесь, и специализируется на том, чему вы хотите научиться. Наставники могут дать вам четкий путь после многих лет, проведенных в этой области, чтобы вам не пришлось спотыкаться при изучении веб-дизайна.
Визуальная разработка обеспечивает легкий доступ к веб-дизайну
Было время, не так давно, когда вы должны были иметь глубокое понимание HTML и CSS, чтобы вручную писать код для веб-дизайна. Сегодня без опций кода и инструментов визуальной разработки, таких как Webflow, можно собрать веб-сайт и запустить его за короткий промежуток времени. То, что занимало дни или недели, теперь может произойти за часы.
Сегодня без опций кода и инструментов визуальной разработки, таких как Webflow, можно собрать веб-сайт и запустить его за короткий промежуток времени. То, что занимало дни или недели, теперь может произойти за часы.
Конечно, для создания хорошего веб-дизайна нужно очень много. Изучение основ визуального дизайна, основ пользовательского интерфейса и UX, а также знание того, как функционирует интерфейс и серверная часть, сделают вас более разносторонним дизайнером.
Если вы только начинаете или являетесь экспертом, Webflow предлагает интуитивно понятную визуальную платформу, которая поможет вам реализовать свой творческий потенциал. Наряду с простым в использовании способом запуска веб-сайтов, у Webflow есть целое сообщество, которое даст вам совет и поможет повысить уровень ваших навыков. Мы с нетерпением ждем возможности увидеть вашу работу в представленной пользователями коллекции веб-сайтов Made in Webflow.
12 сентября, 2022
Веб -дизайн
Поделитесь этим
Рекомендуемые чтения
Веб -дизайн
Веб -дизайн
Web Design
Supscribe to Webflow Inspros
2 Get The Better Insure Inspo
2 Get The Best The Webflow Inspro
2 Get The Best The Webflow Inspro
2 Get The Best. дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Преобразование процесса проектирования по телефону
Руководство для начинающих: как научиться веб-дизайну дома
В современном мире знание того, как заниматься веб-дизайном, становится все более и более важным и в настоящее время незаменимым навык для дизайнеров. Веб-дизайн может быть довольно сложным и пугающим, но с развитием Интернета и технологий веб-дизайн может быть проще, чем когда-либо прежде. В Интернете много ресурсов, и каждый может научиться быть отличным веб-дизайнером самостоятельно. В этой статье я кратко расскажу вам, как научиться веб-дизайну дома.
Содержание:
- Что такое веб-дизайн?
- Какими навыками должны обладать веб-дизайнеры?
- Пять основных элементов веб-дизайна
- Лучшие ресурсы для изучения веб-дизайна дома
Многие молодые или новые дизайнеры часто неправильно понимают концепцию веб-дизайна. Веб-дизайн относится к дизайну веб-сайтов, которые отображаются в Интернете. Обычно это относится к аспектам взаимодействия с пользователем при разработке веб-сайта, а не к разработке программного обеспечения. Таким образом, даже человек без каких-либо технических знаний может стать отличным веб-дизайнером, используя такие платформы, как Mockplus, Figma или Sketch. Конечно, было бы здорово, если бы вы знали какой-нибудь язык программирования (HTML, CSS, Java), но вы не можете глубоко погрузиться во фронтенд-разработку, это не основа веб-дизайна. Ядром веб-дизайна являются визуальные эффекты и взаимодействие. Он направлен на решение проблем связи между пользователями и информацией веб-страницы.
Веб-дизайн относится к дизайну веб-сайтов, которые отображаются в Интернете. Обычно это относится к аспектам взаимодействия с пользователем при разработке веб-сайта, а не к разработке программного обеспечения. Таким образом, даже человек без каких-либо технических знаний может стать отличным веб-дизайнером, используя такие платформы, как Mockplus, Figma или Sketch. Конечно, было бы здорово, если бы вы знали какой-нибудь язык программирования (HTML, CSS, Java), но вы не можете глубоко погрузиться во фронтенд-разработку, это не основа веб-дизайна. Ядром веб-дизайна являются визуальные эффекты и взаимодействие. Он направлен на решение проблем связи между пользователями и информацией веб-страницы.
Как молодые дизайнеры, вы можете не знать, какие навыки нужно освоить, когда вы начинаете свою карьеру. В этой части мы рассмотрим основные навыки, которыми должен обладать молодой веб-дизайнер. Теперь давайте углубимся.
- Овладейте основными правилами визуального дизайна
Проще говоря, визуальный дизайн — это процесс улучшения пользовательского интерфейса и взаимодействия с пользователем веб-приложения с помощью визуальных элементов и эффектов, включая цвета, иллюстрации, фотографии. , типографика, макеты, пробелы и тому подобное. В отличие от дизайна пользовательского интерфейса, он больше фокусируется на визуальных эффектах дизайна веб-приложений и направлен на вовлечение пользователей. Как новички, если вы хотите иметь отличный визуальный дизайн, вы должны помнить об основных принципах масштаба, визуальной иерархии, баланса, контраста и гештальта, которые могут помочь вам привлечь внимание и повысить удобство использования.
, типографика, макеты, пробелы и тому подобное. В отличие от дизайна пользовательского интерфейса, он больше фокусируется на визуальных эффектах дизайна веб-приложений и направлен на вовлечение пользователей. Как новички, если вы хотите иметь отличный визуальный дизайн, вы должны помнить об основных принципах масштаба, визуальной иерархии, баланса, контраста и гештальта, которые могут помочь вам привлечь внимание и повысить удобство использования.
- Чтобы изучить дизайн макета
Дизайн макета — это процесс размещения визуальных элементов, таких как текст, изображения и фигуры, на данной странице. Дизайн макета имеет решающее значение для дизайна веб-сайта, поскольку он может определять общий вид и связь между графическими элементами на странице, чтобы обеспечить плавный поток сообщений и максимальную производительность.
- Изучить принципы работы с цветом
Различные цветовые комбинации на данной странице могут предложить посетителю различные впечатления и визуальные контрасты, что делает ее важным компонентом дизайна веб-сайта. Придерживайтесь основных принципов работы с цветом, которые помогут вам создать эффективные цветовые схемы для вашего веб-сайта.
Придерживайтесь основных принципов работы с цветом, которые помогут вам создать эффективные цветовые схемы для вашего веб-сайта.
- Чтобы овладеть базовыми знаниями о дизайне взаимодействия
Дизайн взаимодействия заключается в создании привлекательных интерфейсов с хорошо продуманным поведением. Для веб-дизайнеров вам необходимо иметь базовые знания о дизайне взаимодействия, такие как создание стратегий дизайна, определение ключевых взаимодействий каркаса и взаимодействия прототипов, которые могут помочь вам создать удобный интерфейс для ваших посетителей.
- Научиться пользоваться инструментом прототипирования и дизайна
Существует множество инструментов для создания прототипов и дизайна, которые вы можете выбрать для создания своего веб-сайта. Как начинающим, вам нужно выбрать такой, как Mockplus, который прост в использовании и предлагает вам различные встроенные компоненты, которые могут помочь вам быстро получить первое визуальное впечатление о вашем будущем веб-сайте. С Mockplus вам не нужно ждать окончательного дизайна экрана, вместо этого вы можете проверить свои идеи в течение нескольких минут.
С Mockplus вам не нужно ждать окончательного дизайна экрана, вместо этого вы можете проверить свои идеи в течение нескольких минут.
- Чтобы понять базовый язык программирования (HTML, CSS)
Как было сказано выше, веб-дизайн — это не разработка программного обеспечения, и вам не нужно углубляться во фронтенд-разработку. Но как дизайнеру базовые знания в области программирования позволяют более эффективно сотрудничать с разработчиками. Здесь у нас есть несколько лучших и бесплатных онлайн-сайтов для начинающих изучать кодирование.
- Будьте знакомы с продуктом вашей компании и группой пользователей
Независимо от того, новичок вы или профессиональный дизайнер, цель вашего дизайна — представить клиентам ценность вашего продукта или бизнеса. Таким образом, последнее, но наименьшее умение для дизайнера — иметь четкую персону и создавать дизайн, отвечающий потребностям ваших клиентов.
После того, как вы освоите все вышеперечисленные навыки, пора перевернуть страницу в альбоме для рисования и приступить к веб-дизайну. Вот пять основных элементов дизайна, которые вы должны сделать правильно.
Вот пять основных элементов дизайна, которые вы должны сделать правильно.
- Общий макет
Общий вид вашего веб-сайта является важным компонентом веб-дизайна. Исследования показывают, что
пользователям требуется всего 50 миллисекунд, чтобы составить мнение о вашем веб-сайте или компании, и от этого зависит, останутся они на сайте или уйдут. Таким образом, вам нужно, чтобы ваш дизайн был простым, чистым и доступным, и в то же время использовать дизайн на основе сетки, чтобы элементы дизайна были организованы и упорядочены, создавая таким образом отличный общий макет.
- Цветовая схема
Цветовая палитра и шрифты на вашем сайте напрямую информируют посетителей о вашем сайте, и именно с них начинают работу большинство начинающих дизайнеров. Сомневаетесь, какую цветовую гамму выбрать? Просто обратитесь к своему бренду или отрасли — вместе с демографическими данными вашей целевой аудитории — это поможет сэкономить вашу рабочую нагрузку и сделает этот процесс несколько безболезненным.
- Типографика
Говоря о типографике или дизайне шрифта, вам нужно сделать текст легко читаемым, что обычно означает, что основной текст должен быть не менее 16 пикселей. Идеально использовать дополнительный шрифт для заголовков или акцентов, но не выходите за рамки трех начертаний или ненужных корректировок размера.
- Навигация
Навигация играет важную роль в том, как пользователи взаимодействуют и используют ваш сайт или продукты.
Дизайн навигации — это дисциплина создания, анализа и реализации способов навигации пользователей по веб-сайту или приложению. Просто потратьте некоторое время, чтобы разместить элементы навигации в нужном месте на вашем сайте, вы можете сделать так, чтобы они существовали в заголовке, теле и нижнем колонтитуле сайта, но просто служат для того, чтобы направлять ваших посетителей к информации, которую они хотят, как можно быстрее.
- Контент
После того, как вы получили макет, цветовую схему, шрифты и дизайн навигации, теперь вам нужно добавить контент на свой сайт, чтобы сделать его заслуживающим доверия и способным предоставлять первоклассные продукты и услуги. Эффективность имеет ключевое значение, так как лишние слова могут помешать и притупить основные преимущества вашего бренда. Так что просто думайте коротко и ясно, чтобы сделать ваш контент организованным и информативным.
Эффективность имеет ключевое значение, так как лишние слова могут помешать и притупить основные преимущества вашего бренда. Так что просто думайте коротко и ясно, чтобы сделать ваш контент организованным и информативным.
Поскольку новый коронавирус распространился по всему миру, у нас не так много возможностей учиться в школе или работать с другими, но обучение — это жизнь, мы также можем учиться у некоторых профессионалов дома. В этой части мы поделимся с вами некоторыми из лучших ресурсов для изучения веб-дизайна.
Учебники по веб-дизайну
- HTML и CSS: дизайн и создание веб-сайтов
Эта книга представляет собой полноцветное введение в основы HTML и CSS от издателей Wrox. Вам понравится брать эту образовательную книгу, читать ее, а затем возвращаться к ней. Это заставит дизайнеров пожелать, чтобы другие технические темы были представлены в такой простой, привлекательной и увлекательной форме.
2. Обучение веб-дизайну: руководство для начинающих
Эта книга была недавно переработана и идеально подходит для студентов и профессионалов любого уровня подготовки и уровня подготовки. Он достаточно прост и понятен для начинающих, но достаточно подробен, чтобы быть полезным справочником для опытных разработчиков, поддерживающих свои навыки в актуальном состоянии.
Он достаточно прост и понятен для начинающих, но достаточно подробен, чтобы быть полезным справочником для опытных разработчиков, поддерживающих свои навыки в актуальном состоянии.
3. Не заставляйте меня думать: подход к юзабилити веб-сайтов, основанный на здравом смысле
Во втором издании Стив Круг добавляет важные аргументы для тех, чьи начальники, клиенты, заинтересованные лица и менеджеры по маркетингу настаивают на том, чтобы поступать неправильно. Если вы проектируете, пишете, программируете, владеете или управляете веб-сайтами, вы должны прочитать эту книгу. — Джеффри Зельдман, автор книги «Дизайн с использованием веб-стандартов»
4. Дизайн для хакеров
Эта книга помогает начинающим дизайнерам понять хороший дизайн: откуда он берется, как его можно создать (и воспроизвести) и что вы можете сделать, чтобы изменить себя. в отличного веб-дизайнера.
5. Проектирование с использованием веб-стандартов
Эта книга была недавно обновлена при участии Итана Маркотта. Из этой книги «Проектирование с использованием веб-стандартов» дизайнеры узнают, как и зачем писать HTML и CSS, соответствующие стандартам, а также методы решения распространенных проблем веб-дизайна.
Из этой книги «Проектирование с использованием веб-стандартов» дизайнеры узнают, как и зачем писать HTML и CSS, соответствующие стандартам, а также методы решения распространенных проблем веб-дизайна.
Онлайн-курсы веб-дизайна
- TreeHouse: Курс веб-дизайна
Курс веб-дизайна TreeHouse предлагает 43 часа видео и интерактивных уроков по HTML, CSS, макетам и другим основам веб-дизайна. Он также включает в себя базовые навыки для начинающего графического дизайнера, например, учебник по SVG.
2. Envato Tuts+: адаптивный веб-дизайн для начинающих
Курс адаптивного веб-дизайна Tuts+ для начинающих представляет собой краткое введение в основы адаптивного дизайна, HTML, CSS, медиа-запросов и многого другого. Вы можете узнать, как использовать программное обеспечение для дизайна, такое как Adobe XD и Sketch, из других курсов, а также получить доступ к миллионам стоковых фотографий, веб-шаблонов и многому другому с той же подпиской.
3. Future Learn: User Experience (UX) Design and Research
Future Learn: User Experience (UX) Design and Research
Эта программа User Design and Research от Future Learn и Мичиганского университета идеально подходит для начинающих веб-дизайнеров, которые хотят больше узнать о UX-дизайне. Вы можете узнать, как лучше понять, как пользователи взаимодействуют с веб-сайтами и приложениями, и использовать навыки, чтобы предлагать более комплексные услуги, помимо базового дизайна веб-сайта.
4. OpenHPI: Курс по дизайну, ориентированному на человека
Если вы хотите усовершенствовать свои основы проектирования, этот курс по проектированию, ориентированному на человека, — отличное место для начала. Это может помочь вам улучшить свои идеи и исследовательские навыки и быстро (за 10 часов) развить свой фундаментальный набор навыков дизайнера.
5. Университет WebFlow: Полный курс веб-дизайна
Этот полный курс веб-дизайна является бесплатным курсом, предлагаемым университетом WebFlow, платформой онлайн-обучения, поддерживаемой и разработанной CMS и инструментом дизайна WebFlow.
Он предлагает дизайнерам более 5 часов видеоуроков и является отличным введением во все, что связано с веб-дизайном.
5 лучших блогов по веб-дизайну, за которыми стоит следить
- Smashing Magazine
В этом блоге есть все, что вам нужно, от графики до вдохновения и много дизайна. Содержимое его блога организовано по категориям и охватывает такие темы, как взаимодействие с пользователем, веб-дизайн, React, JavaScript, CSS и специальные возможности. Весь контент, размещенный на этом веб-сайте, предназначен для легкого чтения и информативности.
2. Webdesigner Depot
Webdesigner Depot выделяется среди самых популярных дизайнерских блогов в мире. В нем есть обширный центр технических советов, новостей, идейных лидеров и вдохновения. Он часто обновляется контентом от ряда опытных авторов. В этом блоге вы узнаете последние новости о дизайне, изучите плюсы и минусы различных систем кодирования, узнаете и узнаете о некоторых из лучших ресурсов по дизайну.
3. Блог Mockplus
Mockplus — больше, чем просто производитель блогов. Компания предлагает дизайнерам платформу для создания прототипов, проектирования и совместной работы, а благодаря масштабируемым системам проектирования ваш рабочий процесс проектирования будет полностью оптимизирован. В нем есть все, что нужно командам дизайнеров для перехода от идеи к реализации. Блог Mockplus предоставляет удобный для использования контент дизайнерам из любой среды с использованием различных инструментов и программного обеспечения. Многие из его популярных сообщений представляют собой списки полезных ресурсов, веб-сайтов и загрузок, которые вы можете использовать в своих дизайнерских задачах.
4. Журнал веб-дизайна
Этот блог прекрасно организован и наполнен полезной информацией. Веб-дизайнеры могут найти на этом веб-сайте категории контента для портфолио, мобильного дизайна, развития бизнеса, электронной коммерции и даже носимых устройств. Более того, в нем есть раздел обзора, где вы можете ознакомиться с некоторыми из последних инструментов, доступных для профессионалов в области дизайна.
5. Библиотека веб-дизайна
Это простая, но очень привлекательная среда блогов для профессионалов в области дизайна. Он предоставляет много ценной информации для начинающих и профессионалов, желающих отточить свои навыки. Раздел «Бесплатные» на сайте также является отличным местом для посещения бюджетных ресурсов.
Ресурсы по кодированию для веб-дизайнеров
- W3Schools
W3Schools — бесплатный образовательный веб-сайт для онлайн-обучения программированию. Он предлагает курсы, охватывающие все аспекты веб-разработки. Он управляется Refsnes Data в Норвегии. Это информационный веб-сайт для веб-разработчиков с учебными пособиями и справочниками по таким темам веб-разработки, как HTML, CSS, JavaScript, SQL, PHP и ASP.NET.
2. Codecademy
Codecademy — это полностью бесплатный образовательный веб-сайт, на котором многие новички начинают свое обучение. Компания стремится дать возможность всем людям, независимо от того, на каком этапе их пути кодирования они находятся, продолжать учиться, расти и влиять на окружающий мир.
3.Udemy
Udemy — это платформа для онлайн-обучения, где вы можете найти ресурсы по кодированию для начинающих или более продвинутых программистов. Он также предлагает курсы программирования практически на любом языке и во всех мыслимых фреймворках.
4. freeCodeCamp
Это совершенно бесплатный инструмент для кодирования, для начала работы требуется только адрес электронной почты. На этом веб-сайте вы можете освоить мощные навыки, такие как JavaScript, HML5, CSS3 и другие. Вы также можете развивать свои навыки, работая в небольшой команде над созданием решений для некоммерческих организаций, получая при этом реальный жизненный опыт.
5. edX
Этот веб-сайт предлагает курсы университетского уровня по различным дисциплинам компьютерных наук, включая Python, разработку интерфейсов и полный стек, а также блокчейн. Курсы на этом сайте бесплатны, но если вы хотите получить проверенный сертификат, вам нужно заплатить 50–300 долларов.
Независимо от того, являетесь ли вы начинающим дизайнером или профессиональным дизайнером, вы должны помнить, что обучение — единственный способ достичь своей цели. Если вы хотите узнать, как изучать веб-дизайн дома, чтобы отточить свои навыки, это все, что вам нужно знать. Вы можете создать свой кружок дизайнеров там, но вы не можете быть веб-дизайнером, используя инструменты. Просто не торопитесь, чтобы учиться и быть профессиональным дизайнером, как вы хотите. Желаем вам удачи.
Если вы хотите узнать, как изучать веб-дизайн дома, чтобы отточить свои навыки, это все, что вам нужно знать. Вы можете создать свой кружок дизайнеров там, но вы не можете быть веб-дизайнером, используя инструменты. Просто не торопитесь, чтобы учиться и быть профессиональным дизайнером, как вы хотите. Желаем вам удачи.
30 советов по изучению веб-дизайна за 30 дней
Изучение основ веб-дизайна все еще входит в ваш список «когда-нибудь»? Почему вы еще не начали? Мы собрали 30 советов и ресурсов, которые помогут вам начать изучать веб-дизайн в этом месяце (и, возможно, даже найти для себя новую карьеру!)
Графические дизайнеры, полиграфисты и креативщики, желающие узнать что-то новое или проникнуть в веб-сайт, должны перестать откладывать на потом. Каждый день, когда вы не делаете первый шаг, оставляет вас на один день позади всех остальных!
Выполните следующие действия, чтобы научиться создавать свой первый веб-сайт, ознакомиться с передовыми методами работы и многим другим — и все это за 30 дней!
Более 800 дизайнерских шаблонов веб-сайтов + конструктор с функцией перетаскивания
С Wix вы можете создавать более качественные веб-сайты с шаблонами, адаптируемыми для мобильных устройств, простым перетаскиванием и неограниченной настройкой. Выбирайте из более чем 800 великолепных шаблонов для любой отрасли, продавайте свои товары или услуги, ведите блог и принимайте взвешенные решения с помощью четкой аналитики.
Выбирайте из более чем 800 великолепных шаблонов для любой отрасли, продавайте свои товары или услуги, ведите блог и принимайте взвешенные решения с помощью четкой аналитики.
Начните создавать бесплатно сегодня и убедитесь, насколько быстро вы сможете создать потрясающий, модный веб-сайт.
Адаптивный дизайн
Интеллектуальная аналитика
Социальные инструменты
Полная свобода дизайна
Инструменты для брендинга и логотипов
Потрясающие шаблоны
Создайте свой сайт бесплатно
1. Запустите веб-сайт
Лучший способ начать изучать веб-дизайн — начать им заниматься. Это совет от Дэвида Кадави, автора книги «Дизайн <для> хакеров».
Я рекомендую вам начать блог. Я начал вести блог просто для того, чтобы иметь площадку для веб-дизайна, а 7 лет спустя я выпустил книгу-бестселлер на эту тему. Наличие личного проекта, такого как блог, дает вам место, где вы можете попробовать что-то новое, и ваш босс не уволит вас, если вы что-то испортите.
Вам не нужно начинать с огромного веб-сайта или сумасшедшего дизайна; начни с малого. Поиграйте с веб-сайтом, выясните, что заставляет вещи работать. (И обязательно проверьте код, чтобы вы могли начать знакомиться с тем, что заставляет ваш сайт работать.)
Хотите быстро приступить к работе? Сначала создайте визуальную карту сайта. Затем конструктор веб-сайтов, такой как Wix, может помочь вам начать работу со стильным дизайном веб-сайта, когда вы начнете изучать концепции и строительные блоки того, что входит в веб-сайт.
2. Читайте все, что можете
Начать чтение. Поскольку вы находитесь в этом блоге, вы, вероятно, привыкли следить за тем, что происходит в мире дизайна. Продолжайте читать.
Прочтите все, что сможете, о дизайне веб-сайтов, тенденциях, методах и лучших практиках. Подпишитесь на дизайнеров, которыми вы восхищаетесь, в социальных сетях.
Закиньте широкую сеть и на чтение дизайна вашего веб-сайта. Прочтите об основах, чтобы изучить код, ознакомьтесь с теорией проектирования, а также ознакомьтесь с учебными пособиями и текущими статьями.
Прочтите об основах, чтобы изучить код, ознакомьтесь с теорией проектирования, а также ознакомьтесь с учебными пособиями и текущими статьями.
3. Будьте эффективным коммуникатором
Если вы не умеете красноречиво выражать свои мысли, освежите эти навыки. Большая часть дизайна веб-сайта — это общение.
Дизайнеры веб-сайтов должны регулярно общаться с клиентами, чтобы выяснить, какую проблему должен решить дизайн; они должны сообщать об этих решениях и реализовывать их.
4. Подпишитесь на Tuts+ и Envato Elements
Подумайте о подписке на Envato Elements, которая также дает вам доступ к превосходному учебному ресурсу Tuts+.
Tuts+ регулярно публикует курсы по графическому и веб-дизайну, от базовых техник до новейших передовых подходов и разработок. Это полностью самостоятельное обучение, проводимое опытными инструкторами. Вы также получите доступ к Envato Elements, который является отличным ресурсом для поиска графики, шаблонов и многого другого для вашей работы по веб-дизайну.
5. Думайте в HTML
HTML, или язык гипертекстовой разметки, является краеугольным камнем веб-дизайна. HTML — это скелет, который помогает создать структуру веб-сайта, и как только вы научитесь читать язык, мир веб-дизайна станет намного понятнее.
У W3Schools есть отличный учебник по HTML для начинающих с сотнями примеров HTML, с которыми вы можете поиграть на экране, чтобы увидеть, что происходит и как именно это работает. (Возможно, вы найдете его более интуитивным, чем вы себе представляли.)
6. Играйте с кодом в Codeacademy
Хотя HTML — хорошее начало, вы можете выучить практически любой язык программирования в Codeacademy. Бесплатный набор инструментов научит вас программировать с помощью интерактивных занятий и игр.
Вы можете выбрать курс Codeacademy, где и когда он вам нужен, а также начинать и останавливать его по мере необходимости. Выберите предмет для изучения — веб-разработка, программирование, наука о данных — или язык, на котором нужно сосредоточиться — HTML и CSS (отличное место для начала), Python, Java, SQL, Ruby и другие.
7. Научитесь понимать CSS
CSS или каскадные таблицы стилей определяют представление документа, написанного на HTML, XML или SVG.
Как определено Mozilla
CSS описывает, как элементы должны отображаться на экране, на бумаге, в речи или на других носителях.
У Mozilla также есть отличная коллекция ресурсов CSS для начала работы с подробным описанием того, как работает CSS, включая селекторы и свойства, написание правил CSS, применение CSS к HTML, как указать длину, цвет и другие единицы измерения в CSS, каскад и наследование, основы блочной модели и отладку CSS. Затем модули переходят к объяснению стилей текста и полей.
8. Примените свои дизайнерские навыки в Интернете
Если вы уже работаете в области креативного или графического дизайна, подумайте о том, что вы уже знаете, и что вы можете применить к дизайну веб-сайтов. Принципы, которые делают что-то визуально привлекательным, не меняются в зависимости от среды, и вся эта теория дизайна пригодится и в цифровом пространстве.
Хотя такие элементы, как изучение кода, могут показаться неестественными, опыт работы в области дизайна — это огромный бонус. Что хорошего в красиво оформленном веб-сайте, если никто не хочет с ним взаимодействовать?
9. Обратите внимание на сайты, которые вам нравятся
Обратите внимание на сайты, которые вам нравятся. Что в них вас привлекает? (И как научиться воспроизводить эти элементы?) Обратите внимание на:
- Типография
- Навигация
- Использование изображений и пространства
- Дизайн форм
- Эффекты анимации и прокрутки
- Цвет
10. Рисование каркаса
Wireframing — это мозговой штурм веб-дизайнера.
Каркас в чистом виде — это набросок того, каким будет веб-сайт. Это не наброски эстетических элементов, а план сайта. Рисование каркаса на самом деле не касается внешнего вида этого дизайна, а его информационной структуры.
Не знаете, как создать каркас? У Digital Telepathy есть руководство по передовым методам, которое поможет вам учиться.
11. Найдите время, чтобы изучить эскиз
Sketch — это инструмент векторного рисования для Mac, который упрощает создание элементов дизайна. Многие дизайнеры обращаются к Sketch для создания элементов пользовательского интерфейса и повторяющихся блоков дизайна.
Он содержит плагины и позволяет экспортировать код для простоты использования и доступа. Это один из самых мощных и популярных инструментов со времен Adobe Creative Suite, который стоит вашего времени.
12. Будьте в курсе технологий
AI, VR, AR, 360-градусное видео, боты.
Может быть трудно идти в ногу с таким количеством новых технологий и тенденций. Но вам нужно поставить точку, чтобы оставаться в курсе этих изменений.
Решайте их по одной и начните с технологий, которые наиболее непосредственно связаны с вашей работой. Если у вас есть веб-сайт с онлайн-чатом, начните с изучения ботов. Или, если вы используете много видеоконтента, поэкспериментируйте с 360-градусным видео.
Такие элементы, как искусственный интеллект и виртуальная или дополненная реальность, еще более сложны, но, вероятно, станут неотъемлемой частью ландшафта дизайна веб-сайта в будущем. Как минимум, вы должны знать, что это такое и каковы потенциальные возможности их использования.
13. Освойтесь с SEO
В то время как многие веб-дизайнеры считают, что специалист по SEO может справиться с подготовкой веб-сайта для поисковых систем, существует много дизайнерской работы, связанной с SEO.
От способа загрузки изображений до создания чистого кода, который быстро включает метаописания на страницах и элементах, дизайнер должен включить поисковое мышление в свой рабочий процесс.
Фрилансеры, это жизненно важно и для вас. Большинство клиентов достаточно сообразительны, чтобы попросить SEO-оптимизированный веб-сайт. Если вы работаете в одиночку, вам нужно знать достаточно, чтобы создать прочную структуру, которую Google сможет прочитать (и иметь возможность направить клиента к специалисту по SEO, если необходимо проделать дополнительную работу).
14. Играйте с конструктором сайтов
Конструктор веб-сайтов может стать отличным способом освоить передовой опыт и научиться создавать и проектировать веб-сайты.
Большинство этих инструментов имеют множество шаблонов и позволяют настраивать элементы и даже добавлять фрагменты кода. Для простых сайтов у многих создателей веб-сайтов также есть бесплатный план, в котором вы можете создать личную страницу портфолио или базовый веб-сайт, который послужит вам игровой площадкой.
Затем разберите части в конструкторе веб-сайтов. Посмотрите, как они спроектированы и закодированы, чтобы понять, как все это объединяется. Вы будете поражены тем, что вы можете понять, просто разобрав другой дизайн.
15. Найдите наставника
Есть ли кто-то, с кем вы работаете, кем вы восхищаетесь как веб-дизайнером? Пригласите их на обед и расспросите их об отрасли.
Найти наставника, который готов работать с вами и помочь вам подумать об этой области и о том, как самостоятельно изучить веб-дизайн, может быть неоценимым. И хотя вы, вероятно, можете найти наставника в онлайн-сообществе, нет ничего лучше, чем живой человек, с которым вы можете периодически встречаться лицом к лицу. (Возможно, стоит иметь наставников онлайн и лично.)
И хотя вы, вероятно, можете найти наставника в онлайн-сообществе, нет ничего лучше, чем живой человек, с которым вы можете периодически встречаться лицом к лицу. (Возможно, стоит иметь наставников онлайн и лично.)
16. Присоединяйтесь к сообществу CodePen
Как только вы освоитесь с кодом и программированием, вы захотите присоединиться к сообществу CodePen. Сообщество с открытым исходным кодом позволяет вам делиться и редактировать фрагменты кода в своего рода социальной сети.
Вот еще немного от основателей сайта: «CodePen — это социальная среда разработки. По сути, он позволяет вам писать код в браузере и видеть его результаты по мере сборки. Полезный и освобождающий инструмент для разработчиков с любыми навыками, особенно для тех, кто учится программировать. Мы фокусируемся в первую очередь на интерфейсных языках, таких как HTML, CSS, JavaScript, и синтаксисе предварительной обработки, которые превращаются в эти вещи».
17. Возьмите урок
Некоторым учащимся лучше всего подойдет более формальная обстановка в классе.
Доступно множество занятий — очных и онлайн — для изучения основ веб-дизайна. Начните с местного колледжа или центров онлайн-обучения, таких как Udemy или Coursera. Выберите класс на своем текущем уровне способностей и просто продолжайте двигаться вперед.
18. Хотите что-нибудь сделать? Гугли
Для тех, кто не совсем традиционен, найдите ответ на проблему веб-дизайна в Google. Доступно так много учебных пособий и видеороликов, которые помогут вам решить практически любую проблему и решить ее.
Ключ в том, чтобы искать именно то, что вам нужно знать, и искать ответ в авторитетном источнике. Вот еще один совет, когда дело доходит до руководств и видео — более свежий контент, вероятно, даст вам лучший, более полный и более актуальный ответ. (Помните, некоторые вещи быстро меняются.)
19. Обратите внимание на взаимодействие с пользователем
Ничто так не может улучшить или сломать веб-сайт, как дизайн взаимодействия с пользователем. Вы должны спланировать это и понять это.
Вот как Interaction Design Foundation описывает UX-дизайн:
Дизайн взаимодействия с пользователем (UX) — это процесс создания продуктов, обеспечивающих значимый и значимый для человека опыт. Это включает в себя тщательную разработку как удобства использования продукта, так и удовольствия, которое потребители получат от его использования. Он также касается всего процесса приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функциональности.
UX-дизайнеры, или дизайнеры, осведомленные о процессе формирования опыта, стремятся сознательно создавать и формировать факторы, влияющие на этот процесс. Для этого UX-дизайнер рассмотрит, почему, что и как использовать продукт.
20. Обратите внимание на тенденции дизайна
Как выглядит современный дизайн сайта? Это не вопрос с подвохом. Чтобы разрабатывать современные веб-сайты и пользовательский интерфейс, вам необходимо знать, чего хотят пользователи и как они с этим взаимодействуют. Если в последний раз вы загружали приложение или просматривали веб-сайт на своем телефоне в 2016 году, у вас есть много причин, чтобы наверстать упущенное.
Если в последний раз вы загружали приложение или просматривали веб-сайт на своем телефоне в 2016 году, у вас есть много причин, чтобы наверстать упущенное.
Создание дизайна веб-сайта с современными элементами и тенденциями, интегрированными в дизайн, поможет вашим проектам выделиться. Как узнать, что в тренде? Продолжайте читать подобные сайты и обращайте внимание на то, что делают другие дизайнеры. Обратите внимание на цвета, стили и особенности веб-сайтов, которые вы часто посещаете.
21. Создать без цвета
Начинайте каждый дизайн без цвета. Великий дизайнер однажды сказал мне, что если ваш дизайн работает в черно-белом цвете, он будет безупречен в цвете.
Возможно, это не всегда верно, но это отличная отправная точка.
Создавая проекты в черно-белом цвете, вы можете видеть, где элементы контрастируют и как они сочетаются друг с другом. Вы исключили любые эмоциональные ассоциации с цветом или движением глаз, которые возникают из-за этого. Эта простейшая форма дизайна даст вам представление о том, работает ли что-то в качестве концепции, прежде чем вы перейдете к окончательной доработке.
Эта простейшая форма дизайна даст вам представление о том, работает ли что-то в качестве концепции, прежде чем вы перейдете к окончательной доработке.
22. Научитесь любить шрифты Google
Google Fonts — ваш друг.
Независимо от того, как вы относитесь к Google, возможность просматривать, сортировать и выбирать шрифты, которые, как вы знаете, будут работать в дизайне веб-сайтов, важна. Вам не нужно думать о лицензировании или о том, совместимы ли шрифты с конкретными браузерами или нет.
Ограничение состоит в том, что вы можете работать только с тем, что есть в библиотеке Google Fonts. Но если постараться, то можно найти что-то, что подойдет практически для любого проекта. Это сэкономит вам много времени в долгосрочной перспективе.
23. Разобрать комплект пользовательского интерфейса
Загрузите пользовательский интерфейс или набор значков и разберите их.
Так же, как вы можете проверить код веб-сайта, посмотрите, как создаются элементы дизайна для Интернета. Обратите внимание на масштаб и сетку, посмотрите на сочетания цветов и организацию файлов в Photoshop или Illustrator.
Обратите внимание на масштаб и сетку, посмотрите на сочетания цветов и организацию файлов в Photoshop или Illustrator.
Найдите комплект для загрузки, который включает элементы в нескольких форматах для дисплеев с высоким разрешением. (Загрузка нескольких файлов JPEG не принесет вам пользы.)
Затем попробуйте создать или настроить один или два элемента самостоятельно.
24. Станьте типографом
Дизайн современного веб-сайта сильно ориентирован на типографику… хорошую типографику. От главных заголовков с гигантскими словами до слоев текста, которые вовлекают пользователя в дизайн, понимание принципов того, как соединять элементы шрифта и создавать привлекательные текстовые блоки, жизненно важно.
Начните с книги Эллен Луптон «Думая шрифтом». (Есть также одноименная книга.) Луптон — авторитет в области типографики, и ее информация мгновенно заставит вас думать как типограф.
25. Перейти к JavaScript
Когда вы начнете чувствовать себя довольно хорошо, занимаясь веб-дизайном, снова бросьте себе вызов и изучите JavaScript. После HTML и CSS это самый важный язык в Интернете.
После HTML и CSS это самый важный язык в Интернете.
JavaScript — это инструмент, который позволяет дизайнерам реализовывать сложные вещи и взаимодействие на веб-страницах. Это то, что заставляет слайдер скользить или оживлять анимацию параллакса.
Learn JS содержит интерактивный учебник, который поможет вам начать работу.
26. Обновите свой портфель
Как только вы начнете заниматься дизайном для Интернета, обязательно обновите свое портфолио проектами веб-дизайна. Это простое действие поможет вам показать себе… и другим… что веб-дизайн – часть вашего репертуара.
Обновленное портфолио может помочь потенциальным клиентам увидеть, как выглядит ваш «стиль». Обязательно продемонстрируйте макеты, цвета, типографику и различные методы, которые показывают, на что вы способны.
27. Испытайте себя
С таким количеством ярлыков и фрагментов кода, которые помогут вам решить практически любую проблему с веб-сайтом, не ленитесь. Не забывайте постоянно бросать себе вызов, чтобы осваивать новые навыки, новые технологии и постоянно совершенствовать свою игру в веб-дизайне.
Единственное, что касается этого поля, это то, что оно постоянно меняется; всегда есть что-то новое, чтобы узнать или попробовать.
28. Максимизируйте свой опыт
Иди и займись дизайном. Вы должны начать разрабатывать веб-сайты, чтобы стать веб-дизайнером.
Начните с малого, но берите проекты вместе с другими. Попросите присоединиться к проекту с командой на работе. Займитесь небольшим веб-сайтом для друга. Чем больше у вас опыта в создании сайтов, тем лучше и быстрее вы будете работать.
Чего ты ждешь? Перестаньте откладывать.
29. Запросить отзыв
Используйте свою сеть для сбора отзывов о проектах дизайна веб-сайтов, какими бы маленькими они вам ни казались. Прислушайтесь к этой обратной связи, даже если она вам не нравится, и посмотрите, чему вы можете научиться.
Помимо визуальных предпочтений, предлагал ли человек, оставивший отзыв, предложения по улучшению работы веб-сайта? Могли ли они легко понять цель дизайна? Они подключились к обмену сообщениями?
30.
 Продолжайте учиться новому
Продолжайте учиться новомуЧтобы стать отличным дизайнером веб-сайтов, вам просто нужно продолжать играть, пробовать и узнавать новое. Обратите внимание на сеть и общение с другими людьми в этой области, чтобы вы могли оставаться в курсе методов и визуальных изменений, которые пользуются спросом.
Если вы хотите научиться дизайну веб-сайтов, то, вероятно, вы уже регулярно этим занимаетесь. Но это развивающаяся область, и она продолжает меняться почти каждый день. Просто спросите любого, кто этим занимается.
Как научиться веб-дизайну БЫСТРО (5 шагов)
Изучение веб-дизайна стало проще и быстрее, чем когда-либо.
Это не значит, что это не займет много времени. Это просто означает, что намного проще , чем раньше.
В любом другом блоге о веб-дизайне вам будут рассказывать о таких вещах, как изучение кода, программирование, веб-разработка и управление сервером. Что вам нужно пройти курс веб-дизайна, чтобы правильно изучить веб-дизайн.
Или они скажут вам, что уже слишком поздно становиться веб-дизайнером, и вместо этого мы должны приготовиться к поклону нашим повелителям роботов с искусственным интеллектом.
Я не собираюсь рассказывать тебе всю эту чепуху. (хотя до сих пор нет мнения об этих повелителях роботов…)
Вместо этого я поделюсь с вами простым 5-этапным процессом . Этот процесс подготовит вас к тому, чтобы стать веб-дизайнером или даже начать свой собственный бизнес в области веб-дизайна в кратчайшие сроки.
То есть, если вы на самом деле следуете процессу до T.
1) Выберите инструмент для веб-дизайна
Правда в том, что входной барьер для веб-дизайнеров никогда не был таким простым. Процесс веб-дизайна был значительно упрощен с появлением конструкторов веб-сайтов с перетаскиванием.
На данный момент вам доступно буквально десятков конструкторов сайтов. Для простоты мы ограничим наши возможности 8 наиболее часто используемыми конструкторами веб-сайтов.
Имейте в виду, что почти все эти конструкторы сайтов имеют бесплатную пробную версию. Так что попробуйте их все и выясните, какой из них наиболее подходит для вас.
Здесь нет неправильных вариантов. Это просто сводится к личным предпочтениям.
Я ранжировал их в произвольном порядке, но я поделюсь своим личным мнением о каждом, пока мы будем пыхтеть здесь. Давайте копать!
Weebly
В моем сердце есть слабость к Weebly. Это важная причина, по которой у меня сегодня есть успешный бизнес в области веб-дизайна.
Я был там же, где и вы сейчас, когда впервые начал свой путь в веб-дизайне. Я ничего не знал о веб-разработке, кодировании, программировании, серверах и обо всем этом.
Я даже ничего не знал об основах веб-дизайна. Такие вещи, как взаимодействие с пользователем, оптимизация производительности, графический дизайн и четкие призывы к действию, были мне чужды.
Но я знал, что владельцы малого бизнеса отчаянно хотят получить веб-сайт быстро и по доступной цене.
Weebly предоставил мне инструменты, необходимые для изучения основ веб-дизайна, не беспокоясь обо всех технических вещах. Я использовал Weebly, чтобы начать с нуля, пройдя путь до десятков клиентов, созданных и размещенных на их платформе.
В конце концов, по мере того, как мои знания, опыт и навыки улучшались, я перерос Weebly и перешел на WordPress + Elementor.
Но если вы полный новичок, как и я, Weebly — отличное место, чтобы начать свое путешествие по веб-дизайну. Их пользовательский интерфейс, безусловно, самый простой и легкий в использовании.
Wix
Wix легко входит в тройку самых популярных конструкторов сайтов. Они вышли на рекламный прорыв пару лет назад, но с тех пор довольно молчали. (вероятно, потому что они были довольны десятками миллионов сайтов, которые они размещали)
Что касается их продукта, то, исходя из моего ограниченного опыта работы с ним, он работает просто отлично.
Моя главная проблема с Wix — это очевидные проблемы с производительностью. Многие веб-сайты, которые я видел созданными с его помощью, не загружаются очень быстро.
Конечно, проблема может быть не в самом Wix, а в людях, которые его создали. Не вините инструмент, вините человека, который им владеет, как говорится.
Еще одна серьезная проблема заключается в том, что вы не можете менять темы после того, как начали создавать сайт. Если вы решите изменить тему, она сбрасывает все, заставляя вас восстанавливать с нуля. Это проблема для меня.
Squarespace
Наверняка вы уже все знаете об этих парнях. им везде .
Подкасты, ютуберы, блоги, рекламные щиты, телевидение, радио, в душе… Где бы вы ни были, Squarespace найдет вас .
Я лично считаю Squarespace очень ограниченной и скучной эстетикой своих шаблонов веб-сайтов. Это на самом деле сводит меня с ума.
Они позиционируют себя как лучшие конструкторы веб-сайтов для всех типов, но большинство примеров на их веб-сайте никогда не отклоняются от атмосферы хипстера-модника-инстаграма-инфлюенсера.
Но у них в углу есть Идрис Эльба, так что… Я ПРОДАЕН.
Shopify
Если вы занимаетесь электронной коммерцией, Shopify — это то, что вам нужно.
Они овладели искусством продажи вещей повсюду. И не только ваш сайт. Shopify поможет вашим клиентам продавать свои товары на своем веб-сайте, в блоге, в социальных сетях, в чат-ботах, в розничных магазинах и т. д.
Shopify легко интегрируется с множеством приложений и платформ, что упрощает доставку, обработку платежей и выполнение заказов.
Можно даже утверждать, что они были пионерами в сфере прямой доставки. (спасибо за прямую доставку , братья в моей рекламе на YouTube, SHOPIFY)
У них также есть надежная партнерская платформа с несколькими каналами, на которых веб-дизайнеры могут строить свой бизнес.
Если вашей основной клиентурой будут предприятия электронной коммерции, вы просто не можете игнорировать Shopify.
WordPress
WordPress — король веб-сайтов. Настолько, что более 30% всех веб-сайтов работают на WordPress.
Настолько, что более 30% всех веб-сайтов работают на WordPress.
И не зря.
WordPress может быть тем, чем вы хотите. Это полнофункциональная CMS с бесконечным набором плагинов для настройки вашего сайта в соответствии с вашими потребностями.
Это, конечно, связано с некоторой повышенной сложностью.
Но если вы освоите WordPress, ваши возможности для ведения успешного бизнеса в области веб-дизайна резко расширятся.
Вы даже можете немного изучить веб-разработку. (веб-разработка в основном состоит из «внутренней» работы, которую вы часто не видите визуально на «внешней части» веб-сайта)
Кроме того, существует несколько подключаемых модулей CMS, которые упрощают создание веб-сайтов с помощью WordPress и делают его более увлекательным. Давайте рассмотрим эти варианты.
WordPress + Elementor
Elementor изменил правила игры для дизайнеров WordPress. И индустрия веб-дизайна в целом.
Никогда в жизни я не видел продукта, который делает разработку великолепных веб-сайтов такой простой и такой вонючей забавой. И по такой смехотворно доступной цене.
И по такой смехотворно доступной цене.
Если это еще не очевидно, WordPress + Elementor — это то, что я использую для создания всего своего веб-сайта в эти дни.
Я люблю Elementor всем своим существом. И разработчики продолжают делать его лучше каждый месяц с новыми выпусками и обновлениями.
У них есть бесплатная версия, так что у вас нет оправдания, чтобы не попробовать ее самостоятельно и не понять, о чем я говорю.
WordPress + Beaver Builder
Я никогда раньше не пользовался Beaver Builder, но слышал о нем хорошие отзывы.
И что мне особенно нравится, так это то, что он крошечный. Beaver Builder состоит из трех парней, которые просто занимаются любимым делом. Я сильно отождествляю себя с этим.
Можно утверждать, что Beaver Builder — это OG Elementor. Это было задолго до этого, и его основополагающие принципы очень похожи.
Elementor просто построил Beaver Builder… и сделал кое-что лучше.
Ученик становится мастером…
WordPress + Divi
Теперь DIVI существует немного дольше.
До Beaver Builder и Elementor Divi популяризировала идею интеграции более простой CMS поверх WordPress.
Но некоторые утверждают, что в наше время Диви стал чем-то вроде динозавра. Со временем он медленно раздувался от ненужных «функций» и интеграций.
Тем не менее, крупные игроки всегда имеют свою долю недоброжелателей и ненавистников. Divi по-прежнему остается одной из самых популярных CMS в мире, так что не спешите списывать ее со счетов.
2) Использовать ВЕСЬ контент вокруг этого инструмента
Итак, вы выбрали конструктор сайтов. Теперь пришло время узнать все и ничего об этом.
Блоги по веб-дизайну, веб-дизайнеры YouTube, подкасты по веб-дизайну, книги по веб-дизайну и многое другое доступны для вашего потребления. Многое из этого бесплатно.
Пришло время запереться в мамином подвале и добраться до ботаников .
Вы заметите, что я не перечислил здесь курсы веб-дизайна… 😉
Блоги Weebly и YouTubers
Вот несколько ресурсов, которые помогут вам начать работу с Weebly:
- Официальный блог Weebly
- Официальный канал Weebly на YouTube
- *кашель* Канал RapidWebLaunch на YouTube *кашель*
- *кашель* Учебники RapidWebLaunch Weebly *кашель*
Блоги Wix и YouTubers
Вот несколько ресурсов, которые помогут вам начать работу с Wix:
- Официальный блог Wix
- Официальный канал Wix на YouTube
- Мастер-класс по конструктору сайтов Wix Tutorials
- Канал Грега ГоттФрида на YouTube
- Канал High on Design на YouTube
- Академия обучения Wix
- Канал Wix Training Academy на YouTube
Блоги Squarespace и Youtubers
Вот несколько ресурсов, которые помогут вам начать работу с Squarespace:
- Официальный блог Squarespace
- Официальный канал Squarespace на YouTube
- Напарник-одиночка
- Канал Solopreneur Sidekick на YouTube
- Канал Boldly Fine на YouTube
Shopify блоги и ютуберы
Вот несколько ресурсов, которые помогут вам начать работу с Shopify:
- Официальный блог Shopify
- Официальный канал Shopify на YouTube
- (Есть много, МНОГО Shopify блоггеров и ютуберов.
 Проблема в том, что большинство из них полностью сосредоточены на дропшиппинге или печати на футболках, а не на веб-дизайне Shopify. Добавлю сюда!)
Проблема в том, что большинство из них полностью сосредоточены на дропшиппинге или печати на футболках, а не на веб-дизайне Shopify. Добавлю сюда!)
Блоги WordPress и YouTubers
Вот несколько ресурсов, которые помогут вам начать работу с WordPress:
- Блог WPBeginner
- Ученик WP
- Агентство Маверикс
- WP 101
- WP Крафт
Блоги WordPress + Elementor и YouTubers
Вот несколько ресурсов, которые помогут вам начать работу с Elementor:
- Официальный блог Elementor
- Официальный канал Elementor на YouTube
- Учебники по WP Crafter Elementor
- Учебники WP Tuts Elementor
- Ферди Корпершоек Канал YouTube
WordPress + блоги Beaver Builder и YouTubers
Вот несколько ресурсов, которые помогут вам начать работу с Beaver Builder:
- Официальный блог Beaver Builder
- Официальный канал Beaver Builder на YouTube
- WP Crafter Beaver Builder Учебники
- Учебники Press Avenue Beaver Builder
- Блог дополнений WPBeaver
Блоги WordPress + Divi и YouTubers
Вот несколько ресурсов, которые помогут вам начать работу с Divi (от Elegant Themes):
- Официальный блог Elegant Themes
- Официальный канал Elegant Themes на YouTube
- WP Шестерни
- Учебники MAKTV Divi
- Джош Холл Диви Учебники
- ДивиСуп
3) Выберите нишу веб-дизайна
Индустрия веб-дизайна ультраконкурентная . Вам будет очень сложно выделиться из толпы и отрезать свой кусок пирога.
Вам будет очень сложно выделиться из толпы и отрезать свой кусок пирога.
Одна из самых проверенных маркетинговых стратегий заключается в том, чтобы определить нишу веб-дизайна с низкой конкуренцией, а затем стать экспертом в этой нише.
Недостаточно просто сказать людям, что вы делаете красивые сайты. Миллионы веб-дизайнеров делают то же самое, что и .
Пришло время дать волю творчеству!
Когда дело доходит до ниш веб-дизайна, есть в основном две категории:
- Ниши персонажей
- Промышленные ниши
Все еще запутались? Вот несколько идей для вас:
Ниши веб-дизайна персонажей
- Быстро
- Доступный
- Премиум
- Легкий
- Мобильный
- Отзывчивый
- Простой
- Комплекс
- Минималистский
- Анимированный
- 3D
- ВР
Отраслевые ниши веб-дизайна
- Рестораны
- Стоматологи
- Оптометристы
- Тренажерные залы
- Ландшафтные дизайнеры
- Сантехники
- Кровельщики
- Серферы
- Блогеры
- Инфлюенсеры социальных сетей
- Стартапы
- Школы
- Бухгалтеры
- Очистители
- и так далее.
 ..
..
А отсюда можно еще больше спуститься вниз.
Например, зачем останавливаться на создании сайтов для блоггеров? Почему бы не создать веб-сайты для блоггеров, занимающихся личными финансами, ?
Вы создаете сайты для ресторанов? Или вы создаете сайты для китайских ресторанов ?
Веб-сайты для лидеров мнений в социальных сетях? Или веб-сайты для Instagram влиятельных лиц?
Сокращение ниши поможет вам ориентироваться на ультраспецифическую аудиторию и повысить рейтинг по менее конкурентоспособным ключевым словам.
Помните, это не означает, что вы должны создавать веб-сайты для только этого типа клиентов на всю оставшуюся жизнь. Ниширование — это просто отличный способ войти в дверь и создать прочную основу, с которой можно будет прыгнуть в следующую нишу в будущем.
И вы также можете комбинировать и подбирать свою нишу. Объединение ниш персонажей с отраслевыми нишами для создания гиперцелевого призыва к действию — это очень весело!
Некоторые примеры:
- Простой и легкий веб-дизайн для мексиканских ресторанов.

- Мощный минималистичный веб-дизайн для технологических стартапов.
- Мобильный веб-дизайн для студий йоги.
Возможности безграничны!
4) Практика, практика, практика
Вы выбрали свой любимый конструктор веб-сайтов, изучили весь контент, который вы могли найти об этом конструкторе, и выбрали конкретную нишу для своего бизнеса в области веб-дизайна.
Теперь пора приступить к работе .
Когда кто-то решает, что хочет научиться играть на гитаре, он не рассчитывает стать Джими Хендриксом за одну ночь.
Так почему так много начинающих веб-дизайнеров так нетерпеливы?
Изучение веб-дизайна ничем не отличается от изучения всего остального. Это требует времени, терпения, приверженности и последовательной практики.
К счастью, для изучения веб-дизайна не нужно тратить около 10 000 часов или сотни долларов на курсы веб-дизайна. Благодаря многим инструментам и ресурсам, которые мы рассмотрели ранее.
Один из самых простых способов получить хорошую практику и, возможно, даже заработать несколько долларов, — использовать Google Maps для поиска клиентов веб-сайта.
- Зайдите на Google Maps и найдите свой район. Затем найдите все рестораны, стоматологические кабинеты, розничные магазины, маникюрные салоны и парикмахерские и проверьте их профили.
- В нем вы найдете ссылку на их сайт. (Или вообще не найдёте ссылки, что ещё лучше. Значит, у них даже нет сайта!)
- Если их сайт — мусор, извлеките из него как можно больше контента, а затем перестройте его для них. Нет, я не шучу.
- Затем, когда вы закончите, отправьте им по электронной почте ссылку на их совершенно новый веб-сайт и попросите их оставить отзыв.
- Если им понравится, продайте им.
Используя этот метод, вы сможете получить массу ценного опыта в создании веб-сайтов для вашей конкретной ниши.
В конце концов, вы упростите свой процесс до такой степени, что сможете создать полностью новый сайт всего за несколько часов.
5) Продайте себя как эксперта в этом инструменте/нише
Это часть, которую большинство из вас возненавидит больше всего. Я знаю, что.
Продажи.
Одно дело иметь навыки и опыт в области веб-дизайна, но совсем другое дело — убедить других в том, что они у вас есть.
Я знаю так много квалифицированных и опытных веб-дизайнеров, которые изо всех сил пытаются найти работу.
Обычно это происходит потому, что они не тратят достаточно времени на создание истории своего бренда…
Расскажите свою историю
Подумайте об этом. Ваши клиенты могут выбирать из миллионов веб-дизайнеров. Почему они должны выбрать вас?
Почему они должны работать с вы ? Что вы приносите на стол? Кто такие , вы ?
Вы можете подумать, что вы скучны. Что у тебя нет интересной истории. Вы не. И вы делаете.
Рассказать убедительную историю и интегрировать ее в свой бренд — один из самых важных способов выделиться среди конкурентов.
Подумайте о своем бренде. Какую историю вы хотите рассказать?
Вот несколько книг, которые помогут вам начать работу с историей вашего бренда:
- Marketing Spark Марка Эванса
- История Бернадетт Джива
- «Кради как художник» Остина Клеона
Создайте портфолио
Самое сложное в открытии бизнеса в сфере веб-дизайна — найти первых нескольких клиентов. Как оказалось, люди довольно опасаются нанимать веб-дизайнеров, которые не имеют никаких доказательств своих навыков и способностей. Иди разберись.
Привлечение клиентов для веб-дизайна, когда у вас нет портфолио, будет вашей самой большой проблемой. Хорошая новость в том, что дальше становится только легче.
Правда в том, что вам, скорее всего, придется выполнять какую-то работу бесплатно или с большой скидкой. Это избавляет от всех рисков, связанных с наймом нового веб-дизайнера.
Предлагая свои услуги веб-дизайна бесплатно, вы выполняете 6 вещей:
- Вы выделяетесь из толпы (потому что никто не предлагает бесплатный веб-дизайн, я гарантирую это)
- Вы снимаете все опасения и беспокойства вашего клиента по поводу найма неопытного веб-дизайнера
- Вы создаете потрясающий веб-сайт, который теперь можете добавить в свое портфолио, привлекая новый будущий бизнес
- Вы получаете новые отношения, чтобы добавить их в свою сеть для потенциальных будущих рефералов
- Вы получаете 5-звездочный отзыв для добавления в свой профиль Google Адресов
- Если вы не получили 5-звездочный обзор, вы получите ценный отзыв о том, почему нет, и улучшите его в следующий раз
Поверьте мне, во всем этом есть много ценности.
Так что не отказывайтесь слишком быстро от идеи работать бесплатно, чтобы создать портфолио.
Примите, наконец,
действиеПоздравляем! Вы дошли до конца поста. (что, честно говоря, много, учитывая, как мало людей читают в наши дни)
Напомню, вот ваш пятиэтапный план изучения веб-дизайна быстро :
- Выберите конструктор сайтов
- Использовать все содержимое этого конструктора веб-сайтов
- Выберите нишу веб-дизайна
- Практика, практика, практика
- Продайте себя как эксперта в своей нише/строителе
Это очень простой план. Все остальное требует упорного труда и самоотверженности. Ничего не произойдет, если вы будете проводить каждый вечер по 5 часов за просмотром Netflix и обновлением ленты в Instagram.
Я не хочу слышать никаких оправданий, К?
Я закончил говорить. Давай приступим к работе!
Часто задаваемые вопросы
Часто задаваемые вопросы об обучении веб-дизайну.
Как стать веб-дизайнером?
Следуйте этому плану из 5 шагов:
- Выберите свой любимый конструктор сайтов.
- Просмотрите все блоги и каналы YouTube, которые вы можете найти об этом конструкторе веб-сайтов.
- Выберите нишу для своего бизнеса веб-дизайна.
- Практика, практика, практика.
- Продайте себя как эксперта в своей нише/разработчике веб-сайтов.
Сколько времени нужно, чтобы изучить веб-дизайн?
Все зависит от вас и от того, насколько вы привержены этому. Если вы изучаете веб-дизайн в качестве подработки, как я, вам, скорее всего, понадобится около года, прежде чем вы начнете получать своих первых клиентов. Но вы всегда можете сделать это быстрее, если вы настойчивы, или медленнее, если вы ленивы!
Какая средняя зарплата веб-дизайнера?
По состоянию на 2019 год средняя зарплата веб-дизайнера в Канаде составляет около 45 000 долларов. Но это варьируется во всем мире, и тем более, если у вас есть собственный бизнес веб-дизайна в качестве фрилансера. СОВЕТ ПРОФЕССИОНАЛА: вам лучше заняться фрилансом и начать свой собственный бизнес веб-дизайна.
СОВЕТ ПРОФЕССИОНАЛА: вам лучше заняться фрилансом и начать свой собственный бизнес веб-дизайна.
Как бесплатно научиться веб-дизайну?
Вся необходимая информация доступна бесплатно. Вам не нужно покупать дорогие курсы веб-дизайна. Google и YouTube — ваши лучшие друзья. Проведите исследование, попрактикуйтесь, а затем приступайте к работе над планом из 5 шагов, о котором мы только что говорили!
Является ли веб-дизайн хорошим выбором для образа жизни цифровых кочевников?
АБСОЛЮТНО. Настолько, что я написал целую статью о том, почему веб-дизайн — идеальный выбор для цифровых кочевников.
Нужно ли мне изучать веб-разработку, чтобы изучать веб-дизайн? Какая разница?
Веб-дизайн — это то, что вы можете увидеть, визуальное содержание веб-сайта. Веб-разработка — это то, что вы не видите , работа, которая происходит за кулисами. Веб-разработка включает в себя такие вещи, как кодирование, программирование, API, интеграции и т. д.
д.
Веб-дизайн для всех: основы веб-разработки и кодирования
Чему вы научитесь
Добавление интерактивности веб-страницам с помощью Javascript
Описать основы каскадных таблиц стилей (CSS3)
Объектная модель документа (DOM) для изменения страниц
Применение адаптивного дизайна для просмотра страниц на различных устройствах
Приобретаемые навыки
- Веб -разработка
- Листы в стиле каскадного стиля (CSS)
- HTML5
- JavaScript
- Отзывчивый веб -дизайн
- Веб -дизайн
- Веб -доступ
- HTML
- Веб. Front-End Framework)
Об этой специализации
87 277 недавних просмотров
Эта специализация описывает, как писать синтаксически правильные HTML5 и CSS3, а также как создавать интерактивные веб-интерфейсы с помощью JavaScript. Овладение этим набором технологий позволит вам разрабатывать высококачественные веб-сайты, которые без проблем работают на мобильных устройствах, планшетах и в браузерах с большим экраном. Во время завершающего этапа вы создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания в области доступного веб-дизайна. Это будет включать вашу способность разрабатывать и реализовывать адаптивный сайт, использующий инструменты для создания сайта, доступного для широкой аудитории, в том числе для людей с нарушениями зрения, слуха, физическими и когнитивными нарушениями.
Во время завершающего этапа вы создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания в области доступного веб-дизайна. Это будет включать вашу способность разрабатывать и реализовывать адаптивный сайт, использующий инструменты для создания сайта, доступного для широкой аудитории, в том числе для людей с нарушениями зрения, слуха, физическими и когнитивными нарушениями.
Совместно используемый сертификат
Получите сертификат по завершении
100% онлайн-курсы100% онлайн-курсы
Начните немедленно и учитесь по собственному графику.
Гибкий графикГибкий график
Устанавливайте и соблюдайте гибкие сроки.
Начальный уровеньНачальный уровень
Предварительный опыт не требуется.
Часов на выполнениеПриблизительно 6 месяцев на выполнение
Предлагаемый темп 3 часа в неделю
Доступные языкиАнглийский
Субтитры: английский, арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, испанский, хинди 100% онлайн-курсы
Начните сразу и учитесь по собственному графику.
Гибкий график
Устанавливайте и соблюдайте гибкие сроки.
Новичок УровеньНачальный уровень
Предварительный опыт не требуется.
Часов до завершенияПриблизительно 6 месяцев до завершения
Рекомендуемый темп 3 часа в неделю
Доступные языкиАнглийский
Субтитры: английский, арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, испанский, хинди
Как работает специализация
Пройдите курсы
Специализация Coursera — это серия курсов, которые помогут вам овладеть навыком. Для начала зарегистрируйтесь на специализацию напрямую или просмотрите ее курсы и выберите тот, с которого вы хотите начать. Когда вы подписываетесь на курс, являющийся частью специализации, вы автоматически подписываетесь на полную специализацию. Можно пройти только один курс — вы можете приостановить обучение или отменить подписку в любое время. Посетите панель учащегося, чтобы отслеживать зачисление на курс и свой прогресс.
Практический проект
Каждая специализация включает практический проект. Вам нужно будет успешно завершить проект(ы), чтобы завершить специализацию и получить сертификат. Если специализация включает в себя отдельный курс для практического проекта, вам нужно будет пройти все остальные курсы, прежде чем вы сможете приступить к нему.
Получите сертификат
Когда вы закончите каждый курс и завершите практический проект, вы получите сертификат, которым сможете поделиться с потенциальными работодателями и своей профессиональной сетью.
Инструкторы
Коллин ван Лент, доктор философии.
Lecturer
School of Information
582,491 Learners
11 Courses
Charles Russell Severance
Clinical Professor
School of Information
3,561,228 Learners
47 Courses
Offered by
Мичиганский университет
Миссия Мичиганского университета состоит в том, чтобы служить народу Мичигана и всего мира посредством превосходства в создании, общении, сохранении и применении знаний, искусства и академических ценностей, а также в развитии лидеров и граждан кто бросит вызов настоящему и обогатит будущее.
Часто задаваемые вопросы
Какова политика возврата?
Могу ли я просто записаться на один курс?
Доступна ли финансовая помощь?
Могу ли я пройти курс бесплатно?
Этот курс действительно на 100% онлайн? Нужно ли мне лично посещать какие-либо занятия?
Получу ли я университетский кредит за завершение специализации?
Сколько времени нужно, чтобы получить специализацию по веб-дизайну?
Как часто предлагается каждый курс специализации?
Нужно ли проходить курсы в определенном порядке?
Получу ли я университетский кредит за завершение специализации веб-дизайна?
Что я смогу делать после получения специализации веб-дизайна?
Какие базовые знания необходимы?
Какое программное обеспечение мне понадобится для выполнения заданий?
Есть ли какие-либо ресурсы, к которым я могу обратиться, чтобы ознакомиться с предварительными требованиями?
Есть вопросы? Посетите Справочный центр для учащихся.
Лучшие сайты для изучения веб-дизайна
Если вы хотите стать профессиональным веб-дизайнером, в вашем распоряжении тысячи онлайн-инструментов и ресурсов. В этом посте мы рассмотрим лучшие сайты для изучения веб-дизайна, независимо от того, являетесь ли вы полным новичком или имеете за плечами несколько лет опыта.
Зачем изучать веб-дизайн?Веб-дизайнеры и разработчики пользуются большим спросом. По данным Бюро статистики труда США, ожидается, что спрос на веб-специалистов вырастет на 8% в период с 2019 по 2029 год. Этот процент может показаться не таким уж большим, но он значительно быстрее, чем средний темп роста для всех профессий. Увеличение спроса, скорее всего, связано с устойчивым ростом мобильного просмотра и электронной коммерции.
🤑 БЕСПЛАТНАЯ электронная книга «Начало работы в веб-дизайне» — скачать здесь 👉 https://bit.ly/38lZDNt 🤑
Помимо растущего спроса на их навыки, веб-дизайнеры и разработчики пользуются и другими привилегиями, такими как достойная заработная плата. В 2019 году средняя годовая зарплата веб-разработчиков в США составляла около 70 000 долларов. Поскольку веб-дизайн — это цифровой навык, им можно заниматься удаленно из любой точки мира. Веб-дизайн также может быть очень прибыльной карьерой для фрилансеров, которые могут получать неплохие шестизначные доходы, пользуясь всеми преимуществами того, что они сами себе начальники.
В 2019 году средняя годовая зарплата веб-разработчиков в США составляла около 70 000 долларов. Поскольку веб-дизайн — это цифровой навык, им можно заниматься удаленно из любой точки мира. Веб-дизайн также может быть очень прибыльной карьерой для фрилансеров, которые могут получать неплохие шестизначные доходы, пользуясь всеми преимуществами того, что они сами себе начальники.
Хотите узнать, как соотносится заработная плата веб-дизайнеров между агентской, штатной и внештатной работой? Посмотрите видео Рана Сегалла ниже.
Основные навыки веб-дизайнаЕсли вы хотите стать всесторонним профессиональным веб-дизайнером, будь то штатный или внештатный сотрудник, вам необходимо освоить несколько важных навыков. Прежде чем мы рассмотрим лучшие сайты для изучения веб-дизайна, давайте разберем основные навыки веб-дизайна.
Визуальный дизайн Самый первый набор навыков, которые вам необходимо освоить, чтобы преуспеть в веб-дизайне, — это основы визуального дизайна. Визуальный дизайн — это нечто среднее между графическим дизайном и дизайном пользовательского интерфейса. Опытный визуальный дизайнер способен создавать дизайны, которые одновременно привлекательны с эстетической точки зрения и помогают решить проблемы бренда. Основные принципы визуального дизайна, которые вам необходимо освоить, включают цвет, макет и типографику.
Визуальный дизайн — это нечто среднее между графическим дизайном и дизайном пользовательского интерфейса. Опытный визуальный дизайнер способен создавать дизайны, которые одновременно привлекательны с эстетической точки зрения и помогают решить проблемы бренда. Основные принципы визуального дизайна, которые вам необходимо освоить, включают цвет, макет и типографику.
UX, или User Experience, — это навык, связанный с тем, как пользователи взаимодействуют с продуктом. Он включает в себя как исследования, так и проектирование. Четкое понимание принципов UX помогает веб-дизайнерам создавать привлекательные и удобные для посетителей сайты. UX важен для создания веб-сайтов, которые решают проблемы клиентов.
Интерфейсное программирование Все веб-сайты создаются с использованием HTML и CSS. Эти два интерфейса интерфейса по сути являются строительными блоками сети. Таким образом, знание как HTML, так и CSS является ценным навыком для веб-дизайнеров, даже если они не пишут много кода. В наши дни нет необходимости создавать веб-сайт с нуля благодаря визуальным конструкторам веб-сайтов, таким как Webflow и Squarespace. Однако знание того, как читать и писать HTML, CSS и даже JavaScript, открывает новые возможности настройки веб-сайта.
В наши дни нет необходимости создавать веб-сайт с нуля благодаря визуальным конструкторам веб-сайтов, таким как Webflow и Squarespace. Однако знание того, как читать и писать HTML, CSS и даже JavaScript, открывает новые возможности настройки веб-сайта.
Для проектирования и разработки веб-сайтов веб-дизайнерам необходимо освоить несколько различных инструментов и программ. Во-первых, дизайнеры должны использовать какое-то программное обеспечение для проектирования, чтобы создавать реальные проекты. Если вы поклонник Adobe, XD — отличный инструмент для создания каркасов и прототипов. Также полезно иметь дело с Photoshop и Illustrator для создания пользовательской графики. Популярные альтернативы XD включают Figma, Sketch и InVision. Многие дизайнеры отдают предпочтение определенным инструментам, но подойдет любое из упомянутых здесь программ.
Не знаете, с чего начать веб-дизайн? Посмотрите видео ниже, чтобы узнать мнение Ран об обучении дизайну, независимо от того, на каком этапе вы сейчас находитесь.
Существует множество вариантов, как бесплатных, так и платных, для онлайн-обучения веб-дизайну. Хотя все, что вам нужно знать о веб-дизайне, можно узнать бесплатно, есть ценность в структурированных и проверенных учебных программах курсов. Зачисление на онлайн-курс может сэкономить вам значительное количество времени, которое вы в противном случае потратили бы на просмотр бесплатных учебных пособий, пытаясь заполнить неуловимые пробелы в своих знаниях.
Чтобы избавить вас от необходимости просматривать сотни различных курсовых платформ, мы составили список из семи лучших сайтов, рекомендуемых для изучения веб-дизайна. Каждый из этих сайтов предлагает высококачественные и доступные материалы, которые помогут вам начать карьеру веб-дизайнера.
1. FreeCodeCamp FreeCodeCamp. org — популярный ресурс для разработчиков-самоучек. FreeCodeCamp — это более 6000 руководств, 40 000 выпускников и 10 сертификатов — отличный вариант для тех, кто хочет начать новую карьеру в сфере разработки. Их курс адаптивного веб-дизайна охватывает все основы проектирования и разработки ответных веб-сайтов с использованием HTML и CSS.
org — популярный ресурс для разработчиков-самоучек. FreeCodeCamp — это более 6000 руководств, 40 000 выпускников и 10 сертификатов — отличный вариант для тех, кто хочет начать новую карьеру в сфере разработки. Их курс адаптивного веб-дизайна охватывает все основы проектирования и разработки ответных веб-сайтов с использованием HTML и CSS.
Темы, описанные в этом бесплатном курсе, включают в себя:
- HTML/HTML5
- CSS
- Применяемый визуальный дизайн
- Applied Accessibual
- Принципы
- CSS
- Принципы
- 70023. уроков, вам также будет поручено создать несколько практических проектов, чтобы получить сертификат. 2. Codecademy
Codecademy — это онлайн-платформа, которая предлагает курсы по различным техническим навыкам, включая веб-дизайн и разработку. На Codecademy вы можете сосредоточиться на фронтенде, бэкэнде или полнофункциональной веб-разработке. Курсы предлагаются как для начинающих, так и для студентов среднего уровня.
 Курс Codecademy по веб-дизайну — отличный вариант для начинающих веб-дизайнеров. Часть контента курса бесплатна, но для большей части требуется подписка Pro.
Курс Codecademy по веб-дизайну — отличный вариант для начинающих веб-дизайнеров. Часть контента курса бесплатна, но для большей части требуется подписка Pro.Курс веб -дизайна CodeCademy охватывает следующие темы:
- HTML
- CSS
- Bootstrap
- SASS
- Adpressive Design
- PROANCE
- NAVIGE
- PROANCE
- NAVGEGE
- PROANCE
- NAVIGE
- PROACE
- NAVIGE
- PROAGECE
- . месяц. Студенты колледжей имеют право на скидку 35%. 3. Udemy
Udemy — это глобальный рынок онлайн-курсов с более чем 40 миллионами студентов и 155 000 курсов. Если вы хотите улучшить свои навыки веб-дизайна или графического дизайна, вы найдете множество вариантов на Udemy. В отличие от аналогичных торговых площадок курсов, основанных на подписке, курсы на Udemy приобретаются индивидуально. Поскольку вариантов так много, у Udemy довольно надежная система поиска; Вы можете фильтровать курсы по среднему рейтингу, продолжительности видео, подкатегории, уровню, цене и т.
 д.
д.Темы курса для веб -дизайнеров на Udemy включают:
- WordPress
- Веб -дизайн для начинающих
- CSS
- Photoshop
- Bootstrap
- UI Design
- Landing Page Page Page Page Page Page Page Page Page Page Spate Copect Dopt Deversition Deversition.
Большинство курсов Udemy платные, но есть множество бесплатных курсов, с которых вы можете начать, чтобы окунуться в веб-дизайн.
4. CourseraCoursera — это образовательная онлайн-платформа, которая предлагает курсы, созданные в сотрудничестве с ведущими университетами и компаниями, такими как Стэнфорд и Google. Основное преимущество Coursera заключается в том, что мы предлагаем высококачественное обучение за небольшую часть стоимости стандартного обучения. В дополнение к курсам по запросу Coursera даже предлагает университетские сертификаты, а также степени бакалавра и магистра. Что касается обучения веб-дизайну, то доступно более 800 вариантов.

Курсы веб-дизайна Coursera, охватывающие следующие темы:
- Основы веб-дизайна
- UX/UI
- Графический дизайн
- Отзывчивый веб-дизайн и разработка.
- JavaScript
- и многое другое
Coursera — хороший вариант для новичков, которые заинтересованы в получении сертификата авторитетного университета, чтобы улучшить свое резюме.
P.S. Хотите знать, стоит ли получать степень в области онлайн-веб-дизайна? Проверьте этот пост , чтобы узнать.
5. Lynda / LinkedIn LearningLinkedIn Learning, ранее известная как Lynda.com, является еще одним популярным онлайн-рынком курсов, охватывающим целый ряд тем. На платформе есть множество высококачественных курсов, которые помогут вам стать лучшим веб-дизайнером. Существует более 700 курсов по веб-разработке и еще более 700 курсов по дизайну. С платной подпиской вы получаете неограниченный доступ к любым интересующим вас курсам.
 Перегружены всеми вариантами? Вместо того, чтобы записываться на отдельные курсы, вы можете подписаться на схему обучения, которая включает в себя кураторские курсы по специализированным предметам, таким как веб-дизайн.
Перегружены всеми вариантами? Вместо того, чтобы записываться на отдельные курсы, вы можете подписаться на схему обучения, которая включает в себя кураторские курсы по специализированным предметам, таким как веб-дизайн.Путь обучения Lynda.com «Стать веб-дизайнером» включает следующие курсы:
- Введение в веб-дизайн и разработку
- Эстетика дизайна для Интернета
- Пользовательский интерфейс для веб-дизайна
- Отображение современного процесса веб-дизайна
- Базовое обучение HTML
- Базовое обучение CSS
- Illustrator для веб-дизайна
- Photoshop для веб-дизайна
- Изучение адаптивного веб-дизайна в браузере
- Адаптивные изображения
- Методы адаптивной типографики
Цены на LinkedIn Learning начинаются с 19,99 долларов США в месяц. Вы можете сразу приступить к работе, воспользовавшись бесплатной пробной версией на 1 месяц.
6. TreehouseTreehouse — это платформа онлайн-курсов, ориентированная на технологии.
 Они предлагают обучение всем самым востребованным техническим навыкам, включая веб-дизайн и разработку. Treehouse также предлагает треки, которые представляют собой наборы курсов по определенным темам. В дополнение к исчерпывающим учебным материалам в Treehouse есть активный форум сообщества, где студенты могут общаться и задавать вопросы. Для студентов, которые ценят структурированный учебный план и сертификат об окончании, Treehouse предлагает технические степени, которые по сути представляют собой онлайн-учебные курсы, начиная с 19 долларов США.9/месяц.
Они предлагают обучение всем самым востребованным техническим навыкам, включая веб-дизайн и разработку. Treehouse также предлагает треки, которые представляют собой наборы курсов по определенным темам. В дополнение к исчерпывающим учебным материалам в Treehouse есть активный форум сообщества, где студенты могут общаться и задавать вопросы. Для студентов, которые ценят структурированный учебный план и сертификат об окончании, Treehouse предлагает технические степени, которые по сути представляют собой онлайн-учебные курсы, начиная с 19 долларов США.9/месяц.Трек веб -разработки на переднем конце Treehouse включает в себя следующий материал:
- HTML и CSS
- JavaScript
- CSS Flexbox
- Отзывчивый макет
- Доступ к веб -сайту
- . подробнее
Стоимость доступа к курсу Treehouse начинается с 25 долларов США в месяц.
7. Академия FluxРассматривая лучшие сайты для изучения веб-дизайна, было бы упущением не упомянуть нашу собственную учебную платформу Flux Academy.
Какой курс Flux подходит именно вам? Миссия Рана Сегалла при создании Flux Academy заключалась в том, чтобы помочь веб-дизайнерам по всему миру построить прибыльную и приносящую удовлетворение карьеру, занимаясь творческой работой, которой они увлечены. Курсы Flux доступны для студентов всех уровней, будь то только начинающие или уже много лет работающие в отрасли и стремящиеся повысить свой уровень.
Миссия Рана Сегалла при создании Flux Academy заключалась в том, чтобы помочь веб-дизайнерам по всему миру построить прибыльную и приносящую удовлетворение карьеру, занимаясь творческой работой, которой они увлечены. Курсы Flux доступны для студентов всех уровней, будь то только начинающие или уже много лет работающие в отрасли и стремящиеся повысить свой уровень.Здесь, в Академии Flux, в настоящее время мы предлагаем три различных курса, которые охватывают веб-дизайн, веб-разработку и фриланс:
- Процесс веб-сайта за 10 тысяч долларов — это уникальный курс веб-дизайна, сочетающий стратегию и дизайн. Стратегия — важная часть процесса веб-дизайна, которую упускают из виду большинство курсов, включая упомянутые выше. Овладев стратегией и искусством веб-дизайна, вы научитесь создавать веб-сайты, которые будут не только визуально привлекательными, но и чрезвычайно ценными для бизнеса.


 ru
ru



 ru
ru Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;


 ru
ru Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;