Как сделать зеркальное отображение в Photoshop
Как сделать зеркальное отражение текста в фотошопе?
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter).
Как повернуть фото в зеркальном отражении в фотошопе?
Поворот или зеркальное отображение объекта
- В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить.
- Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «ОК»:
Как печатать в зеркальном отображении?
Документ можно напечатать в зеркальном отражении, перевернув изображение горизонтально. Откройте вкладку [Качество]. Выберите [Печать в зеркальном отражении].
Как в фотошопе перевернуть текст?
Поворот текста
- Откройте документ Photoshop с текстом, который требуется изменить.
 …
… - Выберите инструмент «Перемещение» на панели инструментов.
- На панели параметров выполните следующие действия. …
- Выделите текст, который необходимо повернуть. …
- Наведите указатель мыши на углы рамки трансформации.
Как перевернуть текст в фотошопе онлайн?
Трансформируем готовый текст
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка. Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
Как повернуть фото в зеркальном отражении?
Для этого загрузите на сервер фотографию, которую нужно повернуть или отразить зеркально. Выберите в выпадающем меню значение, как вы хотите перевернуть картинку и нажмите клавишу «Повернуть». Этот сервис также позволяет не только повернуть фото, но и отразить картинку зеркально.
Этот сервис также позволяет не только повернуть фото, но и отразить картинку зеркально.
Как отразить объект по горизонтали в фотошопе?
Ещё один вариант — просто скопировать слой и применять все изменения к копии. Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование». Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Как сделать текст в зеркальном отображении?
Щелкните надпись правой кнопкой мыши и выберите пункт Формат фигуры. В области Формат фигуры щелкните Эффекты. В разделе Поворот объемной фигуры в поле Вращение вокруг оси X введите 180. Вставьте надпись в документ, щелкнув Вставка > Текстовое поле, а затем введите и отформатируйте текст.
Как сделать зеркальное отражение текста в ворде 2007?
Зеркальное отражение текста
- Кликните мышкой по текстовому полю дважды, чтобы открыть вкладку «Формат».

- В группе «Упорядочить» нажмите кнопку «Повернуть» и выберите пункт «Отразить слева направо» (горизонтальное отражение) или «Отразить сверху вниз» (вертикальное отражение).
- Текст внутри текстового поля будет зеркально отражен.
Как сделать зеркальное отражение в PDF?
Выберите «Вывод» в левой части диалогового окна «Дополнительные параметры печати». В поле «Цвет» выберите «Цветоделение». В поле «Отобразить зеркально» выберите один из следующих вариантов. В ориентации области изображения не происходит никаких изменений.
Как в фотошопе повернуть картинку на 90 градусов?
Открываем фото в программе фотошоп (Ctrl + O). Нам нужно повернуть фото, потому что оно перевернуто на 90 градусов по часовой стрелке. Переходим в меню Редактирование-Трансформирование (Edit-Transform) и выбираем пункт, который соответствует ситуации, в данном случае это Повернуть на 90° против ч.
Как повернуть фото на айфоне в другую сторону?
Как повернуть фото на Айфоне или Айпаде
В правом верхнем углу экрана нажимаем кнопку «Править» и выбираем инструмент для поворота изображения.
Как повернуть текст в Photoshop: так делаю я
Главная » Программы
Йо-хо-хо, мои дорогие читатели! В очередном уроке на нашем портале WiFiGid мы посмотрим, как можно безболезненно повернуть текст в Photoshop. Для тех, кто раньше пробовал провернуть подобные операции в других программах, это станет просто откровением – так просто и классно поворот текста еще не делали нигде. Показываю на примерах, просто повторяйте за мной.
Содержание
- Способ 1 – Через трансформацию
- Способ 2 – Перевернуть текст
- Способ 3 – Про вертикальный текст
- Видео по теме
- Задать вопрос автору статьи
Способ 1 – Через трансформацию
Так люблю делать я сам почти в любом случае (если обратите внимание, то большая часть статей на нашем портале в начале содержит какую-то забавную картинку, и как раз на большей части из них есть наклоненный текст, который как раз и делается этим способом). Все что нужно – просто переходим в режим трансформации, а там поворачиваем текст. Не понятно? Тогда повторяем за мной.
Все что нужно – просто переходим в режим трансформации, а там поворачиваем текст. Не понятно? Тогда повторяем за мной.
- Выделяем слой с нашим текстом. Тут кто во что горазд – можно просто щелкнуть на нужный в списке слоев, а можно использовать инструмент «Перемещение» с включенной функцией автовыбора и щелкнуть по самому тексту на картинке.
- Когда слой выбран, используем горячие клавиши Ctrl + T (ну или через меню «Редактирование – Свободное трансформирование»). Вокруг вашего текста должна появиться вот такая рамочка:
- Если начнете тянуть за углы или стороны – текст уже начнет изменяться, но нам то нужно всего лишь повернуть его. Для этого наводим мышь на угол и немного отводим его за пределы выделенной области. Курсор должен поменяться.
- А дальше все просто – зажимаем левую кнопку мыши и двигаем в любую сторону, текст сразу же начнет наклоняться. А если во время этого поворачивания зажать клавишу Shift, то текст будет наклоняться с «привязкой» к частым углам (так его можно наклонить на 90 градусов в любую сторону или перевернуть на все 180).

Способ 2 – Перевернуть текст
Тут есть два варианта:
- Можно в способе выше зажать клавишу Shift и просто перевернуть текст ровно на 180 градусов.
- А есть другой интересный вариант: «Редактирование – Трансформирование». И тут сразу же обращаем внимание на заготовки вроде «Поворот на 180 градусов» или «Отразить по вертикали». Попробуйте оба эти варианта, вам что-то да подойдет.
Способ 3 – Про вертикальный текст
Некоторые из попавших в эту статью просто хотят писать вертикальный текст. Просто напоминаю, что для этого в Фотошопе есть отдельный инструмент. Вот вы используете «Горизонтальный текст», а в той же группе находится еще и «Вертикальный текст».
Находим на панели инструментов обычный горизонтальный текст. Обращаем внимание на маленький «уголок» в правом нижнем углу значка текста. Нажимаем на него левой кнопкой мыши и держим, пока не вывалится подменю группы, где уже и нужно выбрать вертикальный текст.
Ну а дальше уже все просто – пишем им как обычно, но текст будет вертикальным. В конце рекомендую переключить обратно, т.к. все же чаще мы пишем обычным горизонтальным.
Видео по теме
Помогла ли вам эта статья?
28 3
Автор статьи
Ботан 684 статей
Мастер занудных текстов и технического слога. Мистер классные очки и зачётная бабочка. Дипломированный Wi-Fi специалист.
Эффект отражения текста в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы создадим простой эффект отражения текста. Этот эффект повсеместно использовался в рекламе, и, как мы увидим, его очень легко реализовать.
Вот отражение, которое мы будем создавать:
Окончательный эффект отражения текста.
Начнем!
Шаг 1. Создайте новый документ Photoshop
Создайте новый пустой документ Photoshop, перейдя в меню
Создайте новый пустой документ Photoshop.
Шаг 2. Заполните новый документ черным цветом
Этот шаг необязателен, но я собираюсь использовать черный цвет в качестве цвета фона для моего документа, а не белый по умолчанию. Если вы предпочитаете придерживаться белого цвета, вы можете пропустить этот шаг. Чтобы заполнить документ черным, подойдите к Меню Edit в верхней части экрана и выберите Fill , чтобы вызвать команду Photoshop Fill:
Выберите Правка > Заполнить.
Вы также можете выбрать команду «Заливка» с помощью сочетания клавиш
Выберите «Черный» в разделе «Содержание» в верхней части диалогового окна «Заливка».
Нажмите OK , когда закончите, чтобы выйти из диалогового окна, и Photoshop заполнит документ черным цветом:
Фон документа теперь заполнен черным цветом.
Шаг 3. Выберите инструмент «Текст»
Выберите инструмент «Текст».
Шаг 4: Выберите шрифт
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт, который вы хотите использовать для эффекта. Ваш выбор шрифтов будет зависеть от того, какие шрифты установлены на вашем компьютере. Я выберу что-то простое и выберу Gill Sans Light для своего эффекта. Пока не беспокойтесь о размере шрифта:
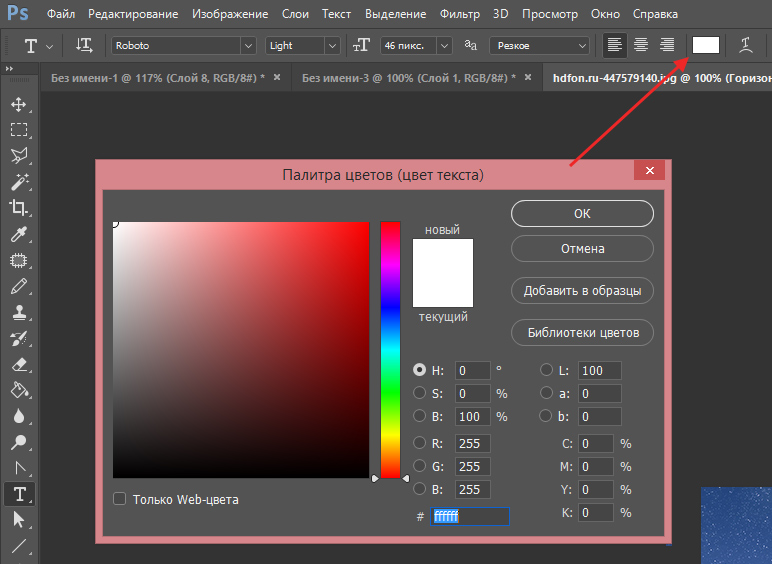
.Шаг 5: выберите цвет текста
Далее нам нужно выбрать цвет для нашего текста. Есть несколько разных способов выбрать цвет текста в Photoshop. Для этого урока я собираюсь использовать очень простой и быстрый способ, который состоит в том, чтобы выбрать готовый цвет из палитры Swatches . Переключитесь на палитру «Образцы», которая по умолчанию сгруппирована между палитрами «Цвет» и «Стили». Палитра «Образцы» содержит коллекцию образцов цвета, которые по умолчанию устанавливаются вместе с Photoshop. Чтобы выбрать один из цветов, просто наведите курсор мыши на его образец цвета. Вы увидите, как курсор изменится на пипетку. Нажмите на образец пипеткой, чтобы выбрать цвет. Я выберу красный образец в верхнем левом углу:
Для этого урока я собираюсь использовать очень простой и быстрый способ, который состоит в том, чтобы выбрать готовый цвет из палитры Swatches . Переключитесь на палитру «Образцы», которая по умолчанию сгруппирована между палитрами «Цвет» и «Стили». Палитра «Образцы» содержит коллекцию образцов цвета, которые по умолчанию устанавливаются вместе с Photoshop. Чтобы выбрать один из цветов, просто наведите курсор мыши на его образец цвета. Вы увидите, как курсор изменится на пипетку. Нажмите на образец пипеткой, чтобы выбрать цвет. Я выберу красный образец в верхнем левом углу:
Выберите цвет для текста, щелкнув образец цвета в палитре Образцы.
Шаг 6. Добавьте текст
Выбрав цвет, щелкните в любом месте документа и добавьте свой текст. Я наберу слово «ОТЗЫВЫ», все заглавными буквами:
Добавьте свой текст в документ.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст и выйти из режима редактирования текста:
Нажмите на галочку на панели параметров, чтобы принять текст.
Шаг 7. При необходимости измените размер текста с помощью свободного преобразования
Если вам нужно изменить размер текста, перейдите в меню Edit в верхней части экрана и выберите Free Transform или нажмите сочетание клавиш Ctrl+T (Win) / Command+T ( Мак). В любом случае вызывается команда Photoshop Free Transform, которая позволит нам легко изменять размер текста и перемещать его, если нам нужно:
Выберите «Правка» > «Свободное преобразование».
После того, как вы выбрали его, вы увидите поле «Свободное преобразование», а вокруг вашего текста в документе появятся маркеры. Чтобы изменить размер текста, удерживайте нажатой клавишу  Чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите текст в новое место. Только не нажимайте на маленький целевой символ в самом центре поля, иначе вы переместите целевой символ, а не текст. Я собираюсь немного увеличить текст, удерживая Shift и перетаскивая маркер в правом нижнем углу наружу. Я также собираюсь немного перетащить текст вниз, чтобы нижняя часть текста оказалась ближе к горизонтальному центру документа:
Чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите текст в новое место. Только не нажимайте на маленький целевой символ в самом центре поля, иначе вы переместите целевой символ, а не текст. Я собираюсь немного увеличить текст, удерживая Shift и перетаскивая маркер в правом нижнем углу наружу. Я также собираюсь немного перетащить текст вниз, чтобы нижняя часть текста оказалась ближе к горизонтальному центру документа:
Используйте Свободное преобразование, чтобы изменить размер и/или переместить текст, если это необходимо.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять трансформацию и выйти из команды Free Transform.
Шаг 8: Дублируйте текстовый слой
Теперь, когда у нас есть текст, мы можем приступить к созданию эффекта отражения. Первое, что нам понадобится, это копия нашего текста, поэтому давайте продублируем текстовый слой, перейдя к меню Layer в верхней части экрана, выбрав New , а затем выберите Layer через Copy
 Или, для гораздо более быстрого способа дублирования слоя, просто нажмите сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Или, для гораздо более быстрого способа дублирования слоя, просто нажмите сочетание клавиш Ctrl+J (Win) / Command+J (Mac):Выберите «Слой» > «Создать» > «Слой через копирование».
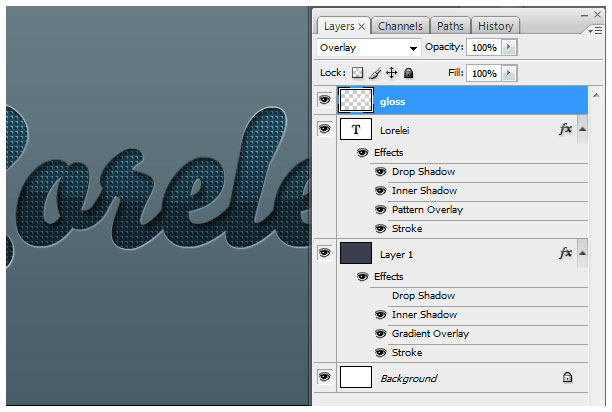
В любом случае программа Photoshop делает копию нашего текстового слоя. Казалось бы, ничего не произошло в нашем документе, но если мы посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть копия слоя, расположенная прямо над оригиналом (обратите внимание, что в названии копии есть слово «копировать»). ):
Копия текстового слоя появляется над оригиналом.
Шаг 9. Отразите текстовый слой по вертикали
Далее нам нужно перевернуть наш скопированный текстовый слой вверх ногами, и в Photoshop есть команда, разработанная специально для такой задачи. Снова перейдите в меню Edit , выберите Transform , а затем выберите Flip Vertical :
Выберите «Правка» > «Трансформировать» > «Отразить по вертикали».![]()
Скопированный текстовый слой будет отображаться перевернутым вверх дном перед исходным текстовым слоем, создавая интересный, хотя и совершенно нечитаемый визуальный эффект:
Скопированный текстовый слой отображается вверх ногами перед исходным текстом.
Шаг 10. Перетащите скопированный текст под оригинал
Выберите Move Too l из палитры инструментов или нажмите букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Перемещение».
Затем, когда скопированный текстовый слой все еще выбран в палитре слоев (выбранные слои выделены синим цветом), удерживайте нажатой клавишу Shift , затем щелкните внутри документа и перетащите скопированный перевернутый текст под исходный текст. Удерживание клавиши Shift при перетаскивании облегчает перетаскивание текста прямо вниз, поскольку предотвращает случайное перемещение влево или вправо:
Перетащите скопированный текст вниз, пока он не окажется чуть ниже оригинала.
Шаг 11. Добавьте маску слоя к перевернутому тексту
На данный момент все, что осталось сделать для создания эффекта отражения, — это сделать так, чтобы перевернутый текст стал прозрачным сверху вниз. Для этого мы будем использовать маску слоя . Чтобы добавить маску слоя к нашему скопированному текстовому слою, убедитесь, что скопированный текстовый слой все еще выбран, затем просто щелкните значок Layer Mask в нижней части палитры слоев:
Щелкните значок маски слоя в нижней части палитры слоев.
В документе ничего не произойдет, но вы заметите, что справа от текстового слоя в палитре слоев появился маленький белый прямоугольник. Это маска слоя для предварительного просмотра миниатюры , которая сообщает нам, что теперь у нас есть маска слоя на этом слое, хотя мы еще ничего с ней не сделали:
Миниатюра предварительного просмотра маски слоя появляется на скопированном текстовом слое в палитре «Слои».
Шаг 12. Выберите инструмент «Градиент»
Чтобы сделать текст на этом слое прозрачным, нам нужно нарисовать черно-белый градиент на нашей маске слоя (для получения дополнительной информации о том, как работают маски слоя, обязательно ознакомьтесь с нашим полным руководством Understanding Layer Masks ). в разделе веб-сайта «Основы Photoshop »). Чтобы нарисовать градиент, нам понадобится Photoshop Gradient Tool , поэтому либо выберите его в палитре инструментов, либо просто нажмите букву 9.0005 G на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Градиент».
Выбрав инструмент «Градиент», вы увидите, что панель параметров в верхней части экрана изменилась, чтобы показать вам параметры, специально предназначенные для инструмента «Градиент». Слева от панели параметров вы увидите область предварительного просмотра градиента , показывающую текущий выбранный градиент. В моем случае он уже показывает нужный мне градиент от черного к белому. Если у вас также отображается градиент от черного к белому, вы можете пропустить этот шаг. Если вы видите разные цвета в области предварительного просмотра, щелкните непосредственно в области предварительного просмотра:
В моем случае он уже показывает нужный мне градиент от черного к белому. Если у вас также отображается градиент от черного к белому, вы можете пропустить этот шаг. Если вы видите разные цвета в области предварительного просмотра, щелкните непосредственно в области предварительного просмотра:
Щелкните область предварительного просмотра градиента на панели параметров.
Это вызывает Photoshop Gradient Editor , который показывает нам коллекцию градиентов, из которых мы можем выбирать. Нам нужен градиент от черного к белому , третий слева, верхний ряд. Нажмите на него, чтобы выбрать его, затем нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него:
Выберите градиент от черного к белому в редакторе градиентов.
Шаг 13. Нарисуйте вертикальный градиент снизу вверх вдоль перевернутого текста
С помощью инструмента «Градиент» и выбора градиента от черного к белому все, что нам нужно сделать, это нарисовать вертикальный градиент вдоль нашего перевернутого текста. Во-первых, убедитесь, что выбрана маска слоя, а не сам слой. Вы должны увидеть белую рамку выделения вокруг миниатюры маски слоя в палитре слоев, которая говорит нам, что маска слоя выбрана. Нажмите на миниатюру предварительного просмотра маски слоя, чтобы выбрать ее, если вы не видите рамку выделения вокруг нее.
Во-первых, убедитесь, что выбрана маска слоя, а не сам слой. Вы должны увидеть белую рамку выделения вокруг миниатюры маски слоя в палитре слоев, которая говорит нам, что маска слоя выбрана. Нажмите на миниатюру предварительного просмотра маски слоя, чтобы выбрать ее, если вы не видите рамку выделения вокруг нее.
Чтобы нарисовать градиент, щелкните внутри документа примерно на 3/4 пути вниз по направлению к нижней части перевернутого текста. Затем удерживайте Нажмите клавишу Shift и перетащите вверх до точки, где перевернутый текст встречается с исходным текстом. Удержание клавиши Shift при перетаскивании предотвращает перемещение влево или вправо при перетаскивании вверх:
Щелкните и перетащите градиент от черного к белому вертикально вдоль перевернутого текста.
Отпустите кнопку мыши, когда вы закончите, то есть когда Photoshop на самом деле нарисует градиент, и вы увидите, что перевернутый текст теперь исчезает, когда вы двигаетесь дальше вниз к нижней части букв:
Нижний текст теперь становится прозрачным после рисования градиента на маске слоя.
Поскольку мы нарисовали градиент от черного к белому на маске слоя, мы не можем увидеть его в документе, но мы можем увидеть его, если посмотрим на миниатюру предварительного просмотра маски слоя в палитре слоев:
Миниатюра предварительного просмотра маски слоя показывает фактический градиент от черного к белому.
Шаг 14. Отрегулируйте непрозрачность слоя для точной настройки эффекта
Если вы хотите, чтобы отражение вашего текста выглядело немного более блеклым, просто перейдите к параметру Opacity в правом верхнем углу палитры слоев и уменьшите непрозрачность слоя. Я собираюсь понизить свой до 50% :
Уменьшите непрозрачность слоя, чтобы сделать отражение еще более размытым.
Вот, после снижения непрозрачности, мой окончательный эффект отражения текста:
Окончательный эффект отражения текста.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как отразить и повернуть буквы в Photoshop
Вот простой трюк, который позволяет переворачивать или поворачивать отдельные буквы в слове с помощью Photoshop. Пошаговое руководство по Photoshop 2023 или более ранней версии.
Пошаговое руководство по Photoshop 2023 или более ранней версии.
Автор сценария Стив Паттерсон.
Photoshop позволяет легко перевернуть или повернуть целое слово, но не отдельные буквы. Итак, в этом уроке я покажу вам простой трюк, который позволит вам перевернуть или повернуть любую букву, которая вам нравится.
Я использую Photoshop 2023, но подойдет любая версия.
Настройка документа
Я добавил текст в свой документ. Я использую шрифт Degular, который я скачал с Adobe Fonts.
Новый документ Photoshop с уже добавленным текстом.
На данный момент мой текст актуален. И мы знаем это, потому что на панели «Слои» текст находится на текстовом слое, обозначенном буквой T на его миниатюре. Я также добавил тень, чтобы выделить текст.
Панель «Слои» Photoshop, показывающая текстовый слой.
Начнем!
Проблема: мы не можем перевернуть или повернуть отдельные буквы
Есть несколько вещей, которые Photoshop позволяет нам делать с отдельными буквами, пока наш текст еще не набран. И я покажу вам, что я имею в виду под все еще введите
через мгновение. Мы могли бы изменить цвет одной буквы или увеличить или уменьшить ее размер. И, конечно же, мы можем редактировать текст, выделив букву с помощью инструмента «Текст» и набрав поверх нее.
Но что, если вы хотите перевернуть или повернуть одну букву? Я выберу Type Tool на панели инструментов.
Выбор инструмента «Текст».
Затем я проведу букву, чтобы выделить ее.
Выделение одной буквы в слове.
Если я попытаюсь перевернуть букву, перейдя в меню Edit , выбрав Transform , а затем либо Flip Horizontal , либо Flip Vertical , Photoshop перевернет все слово, хотя я выделил только одну букву.
Фотошоп переворачивает все буквы, а не только выделенную.
И если я снова выделю ту же букву, то вернусь в меню Edit , вернусь к Transform и выберу Rotate , Photoshop размещает рамку преобразования вокруг всего слова. Когда я щелкаю и перетаскиваю за пределы поля, чтобы повернуть его, вращается все слово. Так что, пока наш текст все еще набран, нет возможности перевернуть или повернуть отдельную букву.
Фотошоп поворачивает все слово.
Решение: преобразование шрифта в форму
Чтобы перевернуть или повернуть одну букву в Photoshop, нужно преобразовать текст из текста в фигуру. Но прежде чем вы это сделаете, убедитесь, что вас устраивает шрифт и что все написано правильно, потому что вы не сможете редактировать текст после преобразования его в фигуру.
Как преобразовать текст в фигуру
Чтобы преобразовать его, убедитесь, что ваш текстовый слой выбран на панели «Слои».
Выбор типового слоя.
Затем перейдите в меню Type и выберите Convert to Shape .
Перейдите в меню «Текст» > «Преобразовать в форму».
Вокруг букв появляются контур контура и опорные точки (эти маленькие синие квадраты).
Теперь у каждой буквы есть путь и опорные точки вокруг нее.
На панели «Слои» слой типа теперь представляет собой слой формы , обозначенный значком пути в правом нижнем углу миниатюры. Это означает, что каждая буква в слове теперь представляет собой отдельную фигуру.
Текстовый слой теперь является слоем формы.
Как выбрать одну букву
Чтобы выбрать букву, выберите инструмент Path Selection Tool на панели инструментов. Убедитесь, что вы выбрали инструмент «Выделение контура» с черной стрелкой, а не инструмент «Прямое выделение» с белой стрелкой, который находится в том же месте. Нам нужен инструмент выбора пути.
Нам нужен инструмент выбора пути.
Выбор инструмента выбора пути.
На данный момент выбраны все буквы. Мы знаем это, потому что все они имеют опорные точки вокруг себя. Поэтому щелкните в любом месте за пределами букв с помощью инструмента выбора пути, чтобы отменить их выделение.
Затем нажмите на одну букву, чтобы повторно выбрать ее. Точки привязки снова появляются вокруг этой буквы. Здесь я выбрал букву А.
Щелкните букву, чтобы выбрать ее.
Как перевернуть выбранную букву
Чтобы перевернуть выбранную букву, щелкните правой кнопкой мыши (Win) или , удерживая клавишу Control, щелкните (Mac) и выберите Free Transform Path . Или нажмите Ctrl+T (Win) или Command+T (Mac) на клавиатуре. Вокруг буквы появится поле преобразования.
Выбор пути свободного преобразования из меню.
Затем щелкните правой кнопкой мыши (Win) или , удерживая клавишу Control, щелкните (Mac) еще раз и выберите Отразить по горизонтали или Отразить по вертикали .
Выбор отражения по вертикали.
Фотошоп переворачивает только одну букву.
Переворачивается выбранная буква, а не все слово.
Щелкните галочку на панели параметров, чтобы принять его. Затем щелкните в любом месте за пределами буквы, чтобы отменить выбор.
Нажатие галочки.
Как повернуть выбранную букву
Чтобы повернуть букву, щелкните по ней с помощью инструмента выбора контура, чтобы выбрать ее. Здесь я выбираю букву E в конце.
Выбор другой буквы.
Выбрав букву, откройте окно преобразования, нажав Ctrl+T (Win) или Command+T (Mac).
Вокруг буквы появляется поле преобразования.
Щелкните и перетащите за пределы поля преобразования, чтобы повернуть букву. Удерживая Shift на клавиатуре, перетащите букву, чтобы повернуть ее с шагом 15 градусов.
Вращение выбранной буквы.
Затем нажмите на галочку на панели параметров, чтобы принять его, или просто нажмите Enter (Win) или Return (Mac) на клавиатуре. Нажмите Введите или Введите еще раз, чтобы отменить выбор буквы.
Нажмите Введите или Введите еще раз, чтобы отменить выбор буквы.
Теперь у нас одна буква перевернута и одна повернута. Но есть еще один трюк для поворота букв, который я покажу вам дальше.
Результат после перелистывания и поворота букв.
Как изменить точку поворота буквы
По умолчанию выбранная буква вращается вокруг своего центра. Но мы можем переместить точку вращения куда угодно.
Я нажму на букву R, чтобы выбрать ее.
Выбор другой буквы.
Нажмите Ctrl+T (Win) или Command+T (Mac), чтобы вызвать поле преобразования вокруг буквы. И если вы не видите значок контрольной точки (маленький значок цели) в центре окна преобразования, перейдите к панели параметров и щелкните внутри поля Показать контрольную точку .
Включение параметра «Показать контрольную точку» на панели параметров.
Значок опорной точки появится в центре окна преобразования. Это точка, вокруг которой вращается буква.
Это точка, вокруг которой вращается буква.
Появится значок опорной точки.
Перетащите контрольную точку в другое место. Я перетащу его на ручку в правом нижнем углу окна преобразования.
Перемещение контрольной точки.
Затем поверните букву, и она будет вращаться вокруг нового места.
Буква всегда вращается вокруг контрольной точки.
Сброс контрольной точки
Я переустановлю контрольную точку, перетащив ее обратно в центр.
Перемещение опорной точки обратно в центр.
Тогда я поверну букву влево.
Вращение буквы против часовой стрелки.
Нажмите Введите (Win) или Верните (Mac), чтобы принять его, а затем Введите или Еще раз нажмите , чтобы отменить выбор буквы. И вот окончательный результат.
Окончательный результат с одной перевернутой буквой и двумя повернутыми.
И вот оно! Но переворачивание или вращение букв — это не все, что мы можем сделать после преобразования шрифта в форму.

 …
…