Как красиво писать в фотошопе cs6
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
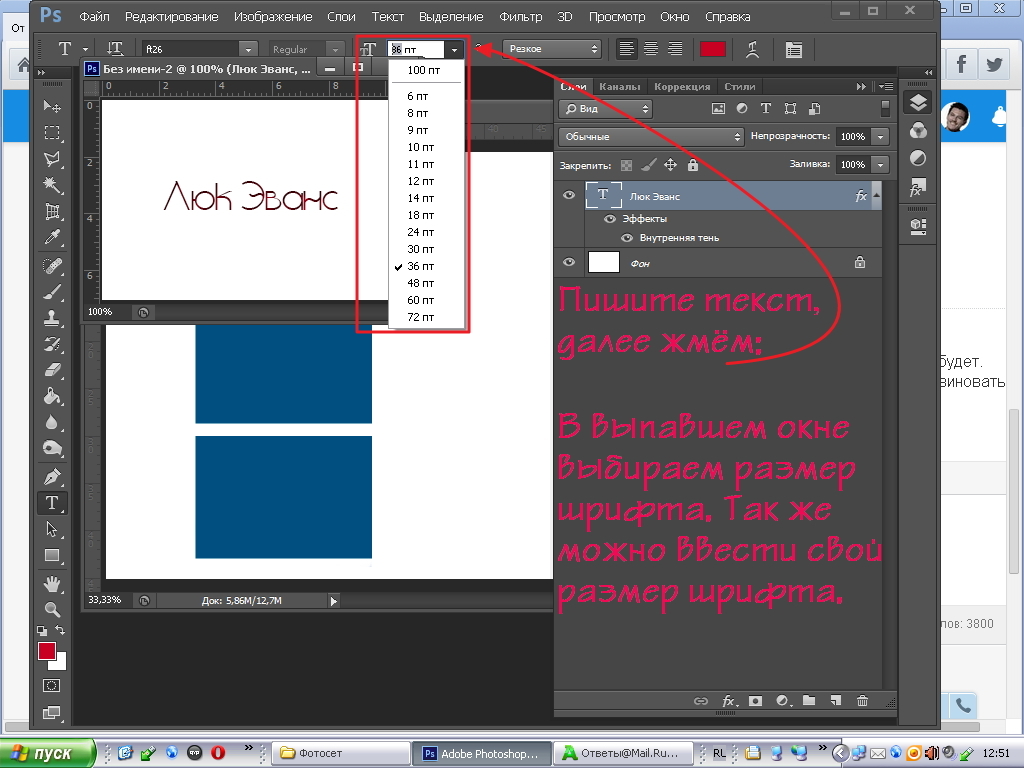
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
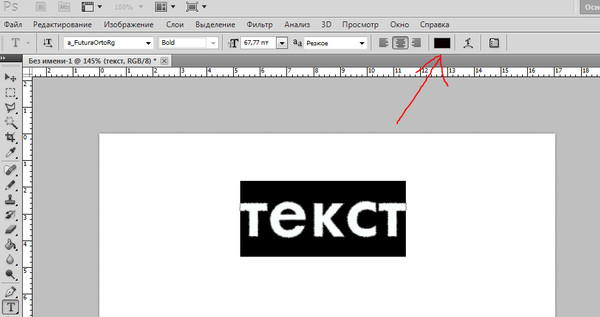
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов.
 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
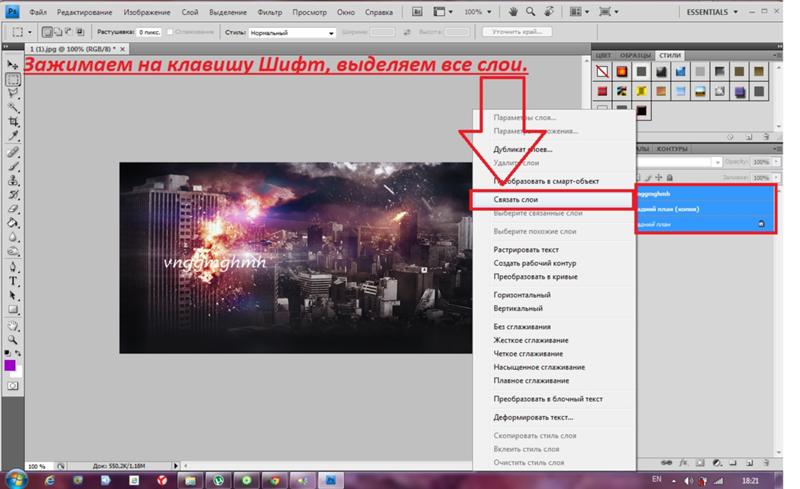
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
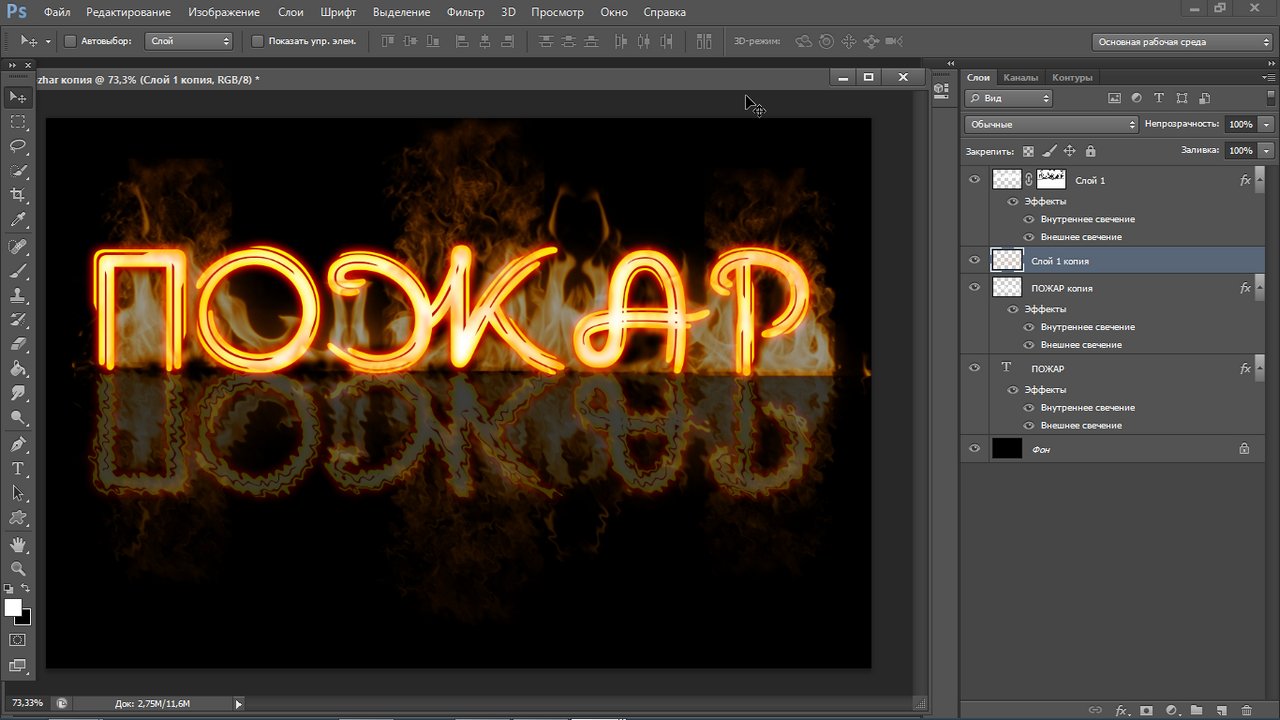
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.

- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно.

- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
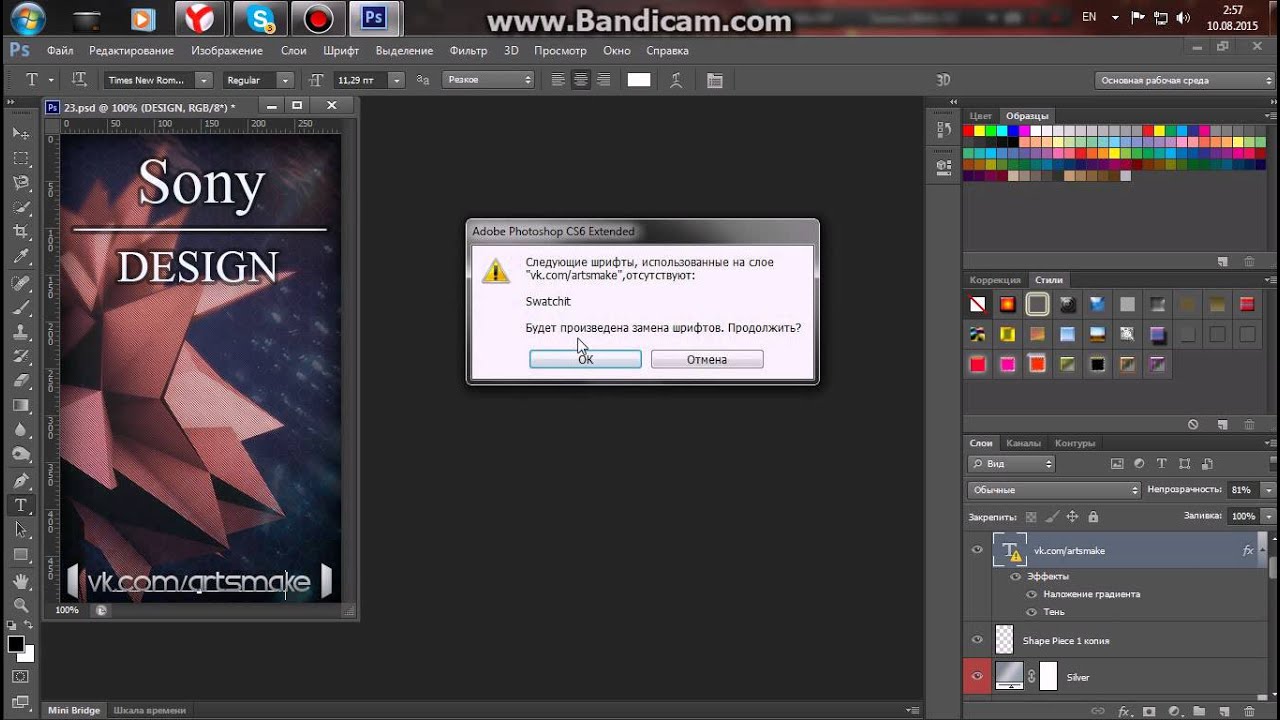
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
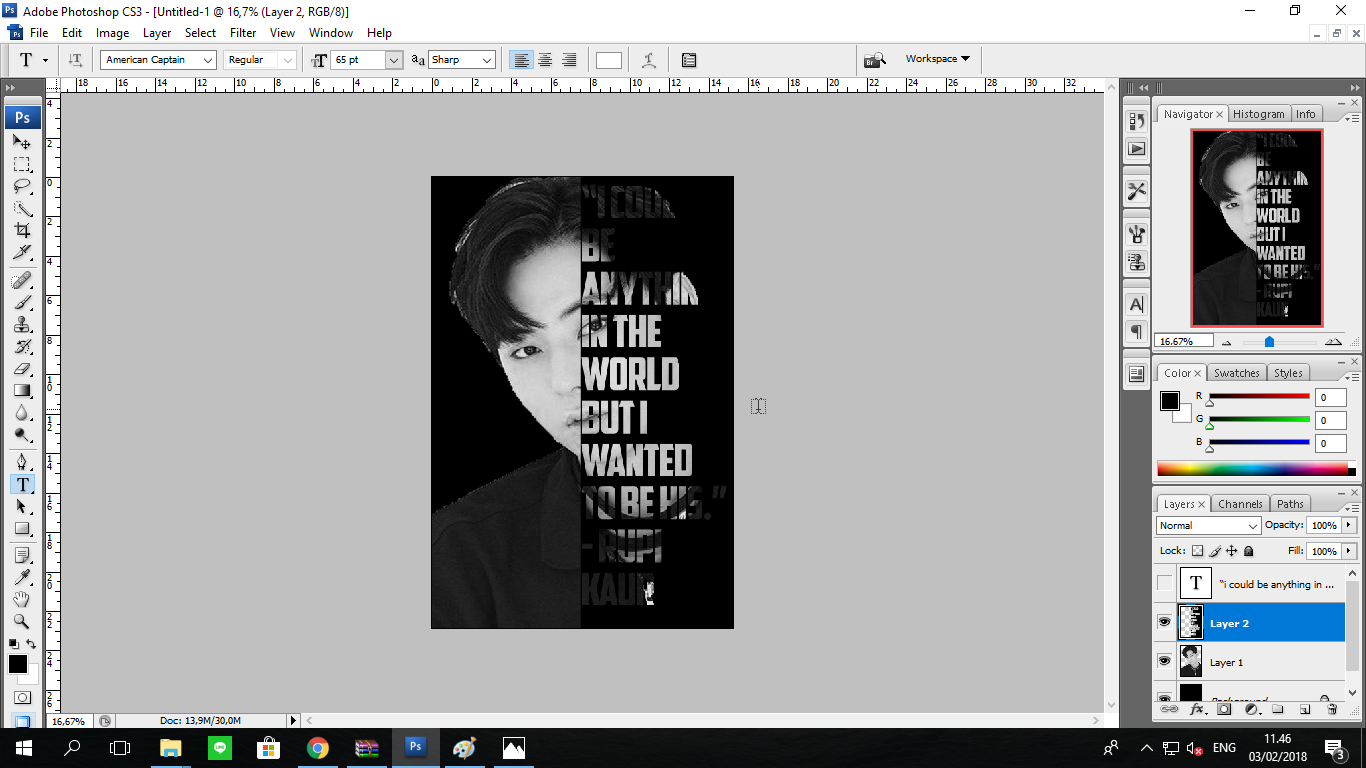
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как сделать текст по кругу в Фотошопе
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой». В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента; - Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.

После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | (Удалённый комментарий) 22-июн-2005 07:27
22-июн-2005 07:49
14-май-2019 11:30
22-июн-2005 15:35
|
Цветной текст в Adobe Photoshop CS6
В этом уроке мы будем создавать красочную надпись в Adobe Photoshop CS6. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Конечный результат:
Создадите новый документ ( Ctrl + N ) с размером 1000px на 1000px ( цветной режим — RGB) при разрешении 72 точек / дюйм . Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Gradient Overlay (наложение градиента) .
Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Gradient Overlay (наложение градиента) .
Мы получили следующий фон:
Вставьте нужный текст. Выберите инструмент Horizontal Type Tool (T). Выберите шрифт, размер и цвет в панели Character panel (Символ) .
Нажмите на холсте и введите ‘2013 ‘. Нажмите Enter , чтобы применить настройки к тексту.
Нажмите на значок стиля слояв нижней части панели слоев и выберите Drop Shadow (тень).
Мы получили следующий результат:
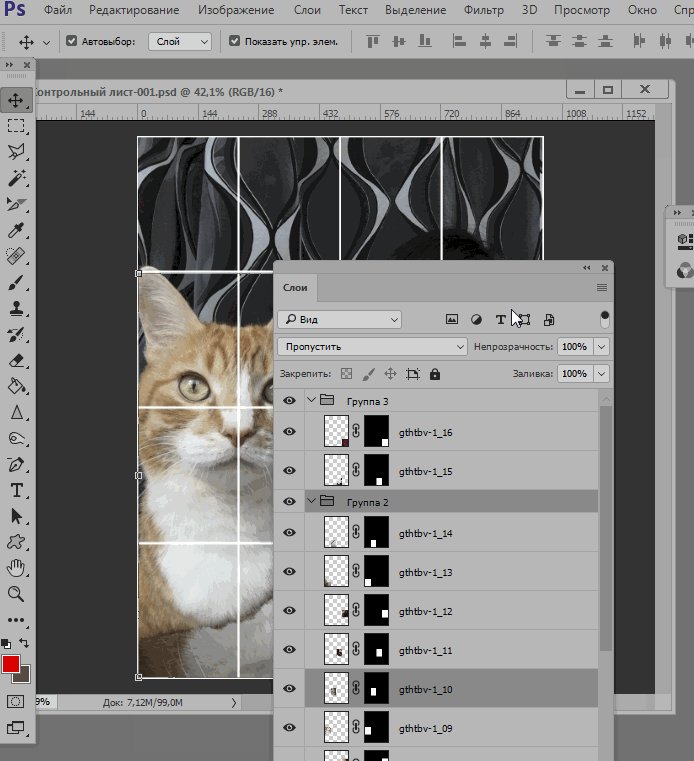
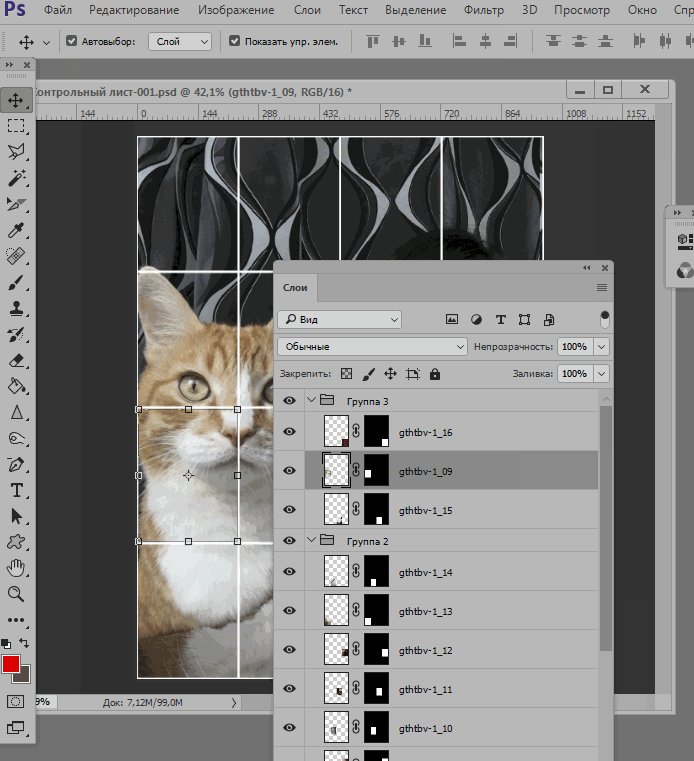
Далее еще раз пишем наш текст, но делает так, чтобы каждая буква/цифра была помещена на отдельном слое. Слои должны быть растеризованы (щелкнуть правой кнопкой мыши по значку со слоем и нажать Rasterize). Поместить слои под самым первым текстом в панели слоев.
К каждому слою нужно применить фильтр Filter> Blur> Motion Blur .
Мы получили следующий результат:
На каждый слой для каждой буквы/цифры вставьте маску слоя, нажав на соответствующем значке на панели слоев. Выберите жесткую кисть черного цвета.
Закрасьте те участки, которые вы не хотите, чтобы были видны, делая размытие более гладким.
Создайте копию первого слоя, и поместите его поверх всех слоев. Выберите Free Transform (Ctrl + T) и переместите как на изображении ниже.
Нажмите на значке «Добавить стиль слоя» в нижней панели слоев и выберите Gradient Overlay.
Мы получили следующий результат:
С помощью инструмента Line Tool (U) нарисуйте много линий разных цветов и размера (#b5b62e, #f4ddbd, #9e436f, #6ebcc0, #999b1e, #cca1b5).
Объедините все слои с линиями в одну группу. Выберите инструмент Free Transform (Ctrl + T) и наклоните линии, как показано ниже.
Убедитесь, что в панели слоев активной является группа с линиями. Удерживая CTRL, щелкните на слое с текстом, чтобы получить следующее выделение.
Нажмите на значке «Добавить слой-маску» в нижней части панели слоев.
Выберите черную жесткую кисть.
Закрасьте линии, которые размещаются на других буквах.
Используя инструмент Horizontal Type Tool (T), на отдельном слое еще раз напишите вторую букву. В данном случае это будет буква «О».
Нажмите на значке «Добавить стиль слоя» в нижней части панели слоев и выберите Gradient Overlay.
Цвета: #7a5243 и #593c2c.
Мы получили следующий результат:
Затем отдельно вставить следующую цифру/букву ( цвет — # B3B631).
Далее мы будем создавать текстуру для второй буквы. Выбираем инструмент Ellipse Tool (U) и рисуем небольшое круг цветом # E7AFCA.
Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Обводка.
Мы получили следующий результат:
Таким образом, мы должны вставить круги различных цветов: # F9C379 , # B1B12D , # 4F9C92 , # 974970 , # C2D0AF . Размер обводки для все кругов будет одинаковой. Круги должны быть расположены на одинаковом расстоянии.
Объедините в группу все слои с кругами (так же мы сделали со слоями линий) (удерживая CTRL, выберите необходимые слои и перетащите их в новую группу). Убедитесь, что сейчас активна группа с кругами, дальше, удерживая CTRL, нажмите на значок слоя на слое с надписью, чтобы создать следующее выделение.
Примените маску слоя, нажав на соответствующей иконке в нижней части панели слоев:
Дальше создаем текстуру для цифры «1». С помощью инструмента Ellipse Tool (U) создаем много белых кругов.
С помощью инструмента Ellipse Tool (U) создаем много белых кругов.
Объединяем все круги в одну группу. Делаем уже знакомые шаги. Убедившись, что активной является группа с кругами, создаем выделение слоя с цифрой «1!.
К группе с белыми кругами добавляем маску, нажав на кнопке Add layer mask в нижней части панели слоев.
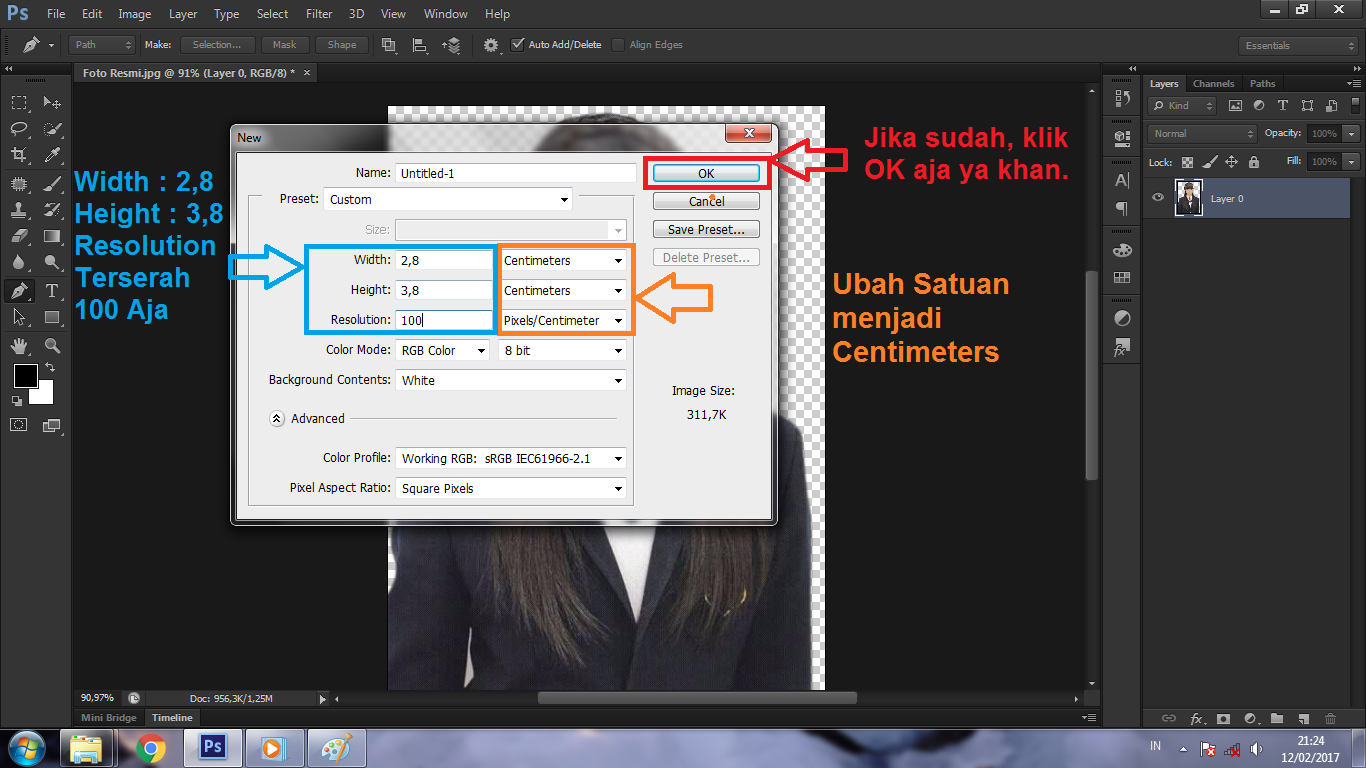
Создаем новый документ ( Ctrl + N ) размерами 20px на 20px( цветовой режим — RGB, разрешение — 72 пикс / дюйм). Используем инструмент
Дальше идем в
В поле «Заливка» устанавливаем значение 0% для слоя с нашей буквой. Добавляем следующие стили слоя:
Color Overlay (наложение цвета) .
Добавить Gradient Overlay(наложение градиента):
Pattern Overlay (Наложение узора). Среди узоров выберите ваш собственный узор.
Мы получили следующий результат:
Дальше вставляем текст с поздравительной надписью. Выберите инструмент Horizontal Type Tool (T). Откройте панель символ и выберите шрифт и нужный размер шрифта. В уроке был использован этот шрифт — Allura.
Сделайте надпись и нажмите Enter .
Создайте новый слой и выберите жесткую кисть белого цвета (Opacity — 10% ).
С помощью этой кисти нарисуйте осветление над нашими цифрами, как показано на рисунке ниже.
Установите режим смешивания этого слоя на Overlay (Перекрытие).
Создайте новый слой и выберите мягкую круглую кисть ( Opacity — 15% ).
Используйте эту кисть, чтобы еще раз нарисовать осветление над надписью «2013».
Для этого слоя значение Fill «Заливка» установите значение — 40%.
Чтобы немного сделать корректировку цвета, в панели слоев в нижней части нажмите на значок «Создать корректирующий слой» и выберите «кривые».
Мы получили следующий результат:
Дальше объединяем в одну группу наш корректирующий слой и слои, которые закрашены белой кистью (Создайте новую группу и перетащите в нее все вышеперечисленные слои).
Убедитесь, что эта группа активна, создайте выделение, кликнув на слое с белой надписью нашего цветного текста.
Нажмите на иконке «Добавить маску слоя» в нижней части панели слоев.
Автор урока — adobetutorialz.com
Перевод — Дежурка.
Возможно, вас также заинтересуют статьи:
Как написать текст в Фотошопе | Как сделать..
В этой статье мы рассмотрим как создать текст в Adobe Photosop Cs6, а так узнаем много интересных фактов при работе с ним. Cразу хочется отметить, что текст в фотошоп состоит из векторных линий, если взять лупу и увеличить на пару тройку тысяч %, то линии очень хорошо видны.
Прежде чем создать текст в Adobe Photosop CS6, необходимо чтобы программа была установлена на компьютере. Установить фотошоп можно купив на оффициальном сайте Adobe, либо скачав Portable версию на флешку. Если по какой-то причине флеш-карта перестала работать, после того как вы скачали portable-версию, рекомендуем ознакомиться с материалом тут, касательно восстановления flash-карты.
Создание текста в Фотошоп
В данное время наблюдается три метода, как сделать текст: в начале набора, в типе абзаца, и вдоль контура.
- Начало набора представляет вертикальную или горизонтальную строку текста, в том месте где вы кликнули мышью. Написание текста в начале набора является одним из часто используемых и простых методов.
- Тип абзаца подразумевает управление потоком символов и использования границ как по горизонтали, так и по вертикали. Печать таким способом удобна для подготовки статьи или брошюры, когда нужно сделать несколько абзацев с определенными границами.
- Текст располагается вдоль линии начертания контура, открытого или замкнутого. При написании текста символы располагаются строго вдоль контура перпендикулярно нижней линии шрифта. Так же печать текста следует в том направлении, в каком точки добавлялись к контуру.
► Я понимаю после этого небольшого абзаца, у многих получилась каша в голове. Но поверьте, я старался описать методы как можно проще не отходя от смысла. Специально для Вас подготовил вот такую иллюстрацию на которой наглядно показано использование трех методов:
Но поверьте, я старался описать методы как можно проще не отходя от смысла. Специально для Вас подготовил вот такую иллюстрацию на которой наглядно показано использование трех методов:
Надеюсь с этим вы успешно разобрались, теперь давайте рассмотрим более подробней.
Ввод начало набора
При создании текста методом «В начале набора» строка с текстом независимая. То есть: при редактировании она расширяется и сжимается автоматически, но перевод на другую строку не делает, для этого нужно использовать клавишу Enter. Новый текст появляется на новом слое.
- Выбираем инструмент Вертикальный или Горизонтальный текст.
- Щелкните мышкой, в место где будет будущий текст.
- [!] По желанию [!] Установите дополнительные параметры на панели «Символ» или «Абзац». (Окно → Символ)
- Начните ввод символов текста. Для того чтобы начать новую строку используйте клавишу «Enter» (Windows) или «Return» (Mac OS). Находясь в режиме редактирования текст можно трансформировать.
Для этого нажмите и удерживайте клавишу «Ctrl». Вокруг текста появится рамка.
После написания и редактирования текста, выполните одно из действий ниже:
- Нажмите кнопку применить «✓» на верхней панели параметров.
- Нажмите кнопку «Enter» в цифровой части клавиатуры.
- Используйте сочетание клавиш Ctrl + Enter
- Выберите любой инструмент на панели инструментов. А так же кликните по любой вкладке, или доступному пункту меню.
Ввод тип абзаца
При вводе методом «Абзаца», текст переносится но новую строчку, пытаясь уместиться в ограничительной рамки которую в выделили. Размер ограничительной рамки можно изменить, в результате чего текст изменит свое положение. Размер рамки можно настраивать как при вводе текста, так и когда будет сформирован текстовый слой. Так же при помощи огран.рамки текст можно трансформировать (изменять размер, вращать).
- Выберите инструмент Вертикальный или Горизонтальный текст.
- Сделайте одно из следующих действий:
- Щелкните мышкой и перетащите курсор по диагонали, что бы указать размеры ограничительной рамки.
- При перетаскивании удерживайте зажатой клавишу Alt, для того что бы вызвать диалоговое окно «Размер текстового блока», затем введите значения для ширины и высоты, нажмите ОК.
- [!] По желанию [!] Установите дополнительные параметры на панели «Символ» или «Абзац». (Окно → Символ)
- Начните ввод символов. Что бы начать новый абзац нажмите Enter. Если количество символов будет введено больше, чем может поместится в ограничительной рамки, то появиться специальный значок ( 4 маленьких квадратика, в виде сеточки).
- [!] По желанию [!] Поверните, наклоните или измените размеры ограничительной рамки.
- После написания и редактирования текста, выполните одно из действий ниже:
- Нажмите кнопку применить «✓» на верхней панели параметров.
- Нажмите кнопку «Enter» в цифровой части клавиатуры.
- Используйте сочетание клавиш Ctrl + Enter
- Выберите любой инструмент на панели инструментов. А так же кликните по любой вкладке, или доступному пункту меню.
Ввод вдоль контура
Как создать текст вдоль и внутри контура, а также как сделать обтекание фигуры текстом, я писал в предыдущей статье.
И н т е р е с н ы е ф а к т ы
Сейчас я расскажу некоторые юзабилити которые не редко пригождаются при работе.
Вставка шаблона Lorem ipsum
С помощью данной функции, а именно шаблонного текста lorem ipsum можно моментально заполнить текстовый слой. Эта функция очень полезна web-дизайнерам которые разрабатывают дизайны для сайтов и приложений.
- Используйте инструмент «Текст» одним из методов, описанных выше.
- Перейдите на верхней панели Шрифт → Вставить Lorem Ipsum.

Официальная онлайн помощь
У вас возникли вопросы, хотите оставить отзыв или или сообщить о неизвестной проблеме? Тогда вам сюда.
Обновляем старое
При импорте из прежних версий фотошоп (до cs6), растровых слоев вам нужно их обновить, чтобы перевести в векторную графику. Для этого в верхней панели фотошоп, откройте Шрифт -> Обновить все текстовые слои.
О слоях текста
Внимание! Текстовые слои для последующего редактирования не создаются в битовом и многоканальном режиме, а также в режиме индексированных цветов, так как перечисленные режимы не поддерживают слои. В данной ситуации текст появляется на фоне как растрированный, соответственно непригодный к дальнейшему редактированию.
При создании текста (инструментом) в панели слоев автоматически создается текстовый слой. После создания текстового слоя можно редактировать его стили, и применять наборы команд.
Если после редактирования текстового слоя вам нужно его растрировать, то фотошоп преобразует векторные контуры в пиксели. После растрирования текст не будет содержать векторных контуров, поэтому его редактирование станет невозможным.
В заключении…
Я надеюсь, вы узнали хоть что-то новое для себя,и станете учитывать это в дальнейшем. Более чем уверен, что больше 80% пользователей не знали о том, что текст состоит из векторных линий, хотя это можно увидить при максимальном увеличении слоя.
Возможно именно вы? знаете еще некоторые ньюансы, которые не написал я!?
Не забывайте комментировать и высказывать свое мнение, а так же подпишитесь на еженедельные обновления, из которых вы первым узнаете о новых статьях, форма подписки чуть ниже. Пока.
Как написать текст по кругу в фотошопе — бесплатный онлайн урок
Написать текст по кругу в фотошопе, пожалуй, одна из самых простых задач. Но тем не менее, выглядит подобный текст очень эффектно.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Текст по кривой в Фотошопе
В этом уроке вы узнаете как пустить текст по кривой и сохранить его корректное отображение. Большинство использует для этого инструмент Adobe Photoshop Text Warp/Деформированный текст, но его минус в том, что текст деформируется.
Почему текст искажается
Посмотрите на два логотипа ниже. Для текста в том, что слева был использован инструмент Text Warp/Деформированный текст. На первый взгляд различия можно и не заметить. Но если вы посмотрите внимательнее, то заметите, что текст серьезно искажается.
Не используйте инструмент Warp Text
Для начала, чтобы избежать этого искажения, просто откажитесь от инструмента Warp Text. Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
Как пустить текст по окружности
А вот метод, который поможем вам пустить текст по кривой без искажений.
Шаг 1
Для начала возьмите инструмент Ellipse/Эллипс. На самом деле это может быть любая другая векторная фигура, или кривая, созданная инструментом Pen/Перо (P). В нашем случае это круг.
Шаг 2
В панели настроек выберите Path/Контур.
Рисуем круг. Чтобы он был идеально круглым, зажимаем кнопку Shift.
Чтобы поместить нам круг куда нам нужно, орудуем инструментом Path Selection/Выделение контура.
Шаг 3
Теперь возьмите инструмент Text/Текст (T) и кликните по контуру. Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Введите ваш текст. Если хотите, чтобы он был по центру, для начала отцентруйте его в панели настроек.
Шаг 4
Давайте подредактируем наш текст. На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Шаг 5
Теперь наш текст по центру, но все равно не на своем месте. Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Вот теперь текст там, где должен быть.
Вот несколько способов редактировать ваш текст на кривой.
Как повернуть буквы на кривой
Для этого инструментом Path Selection/Выделение контура, просто потяните точки к центру кривой.
Как сменить направление
Чтобы сменить направление текста, кликните по иконке “Toggle text orientation”, когда у вас активен инструмент Text/Текст.
Как набрать круг в Photoshop
В этом уроке вы научитесь , как набирать текст в круге в Photoshop .
Эти примеры научат вас печатать текст по круговой траектории. Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop.
Учебное изображение
292-Type-in-a-circle-Starter.zip (1654 загрузок)Пояснение к документу
В рабочей области находится документ с фоновым слоем и круглым элементом дизайна.Вы также можете работать с теми же файлами, если хотите следовать этому руководству шаг за шагом.
Добавьте направляющие в свой документ
Выберите View> New Guide Layout.
В окне New Guide Layout установите для параметра Columns and Rows ’Number значение — 2 и нажмите OK . Это поможет вам визуализировать центр документа и выровнять текст.
Это поможет вам визуализировать центр документа и выровнять текст.
Для более ранних версий Photoshop вы также можете использовать линейку, нажав Ctrl R (Windows) или Command R (macOS) , и включить функцию Snap, выбрав View> Snap .
Затем, , нажмите и перетащите вертикальную и горизонтальную линейку и переместите ее в центр, пока она не встанет на место.
Чтобы дважды проверить и убедиться, что ваши линейки находятся в нужном месте, щелкните правой кнопкой мыши на линейке и выберите Процент .
Как вертикальные, так и горизонтальные направляющие должны быть на уровне 50%.
Создание эллиптического пути
щелкните на линейке и выберите процентов.
На панели параметров щелкните раскрывающееся меню и установите значение Путь.
Наведите указатель мыши на центр, где встречаются направляющие, и удерживайте Alt (Windows) или Option (macOS) , когда вы щелкните и перетащите , чтобы создать круг с помощью инструмента «Эллипс».
Удерживайте клавишу Shift, чтобы ограничить путь идеальным кругом. Затем отпустите кнопку мыши, чтобы завершить путь.
Печатайте по круговой траектории
На панели инструментов выберите инструмент Текст.
На панели параметров , На панели параметров щелкните раскрывающееся меню и установите значение Путь .
С помощью инструмента «Текст» наведите его на путь до тех пор, пока на курсоре не появится изогнутая линия, и щелкните, чтобы начать ввод текста.
Оттуда вы сможете ввести текст по круговой траектории и применить изменения, нажав клавишу Enter (Windows) или Return (macOS) .
Как НЕ вращать текст по кругу
Преобразуйте текстовый слой, нажав Ctrl T (Windows) или Command T (macOS) , и переместите контрольную точку в центр горизонтальных и вертикальных направляющих.
Затем, поверните текстовый слой.
Однако это может быть не самый эффективный способ поворота ваших текстов, так как это может помешать применению стиля символа, если вы планируете интегрировать его в свою работу.Нажмите здесь, чтобы узнать больше о том, почему не следует масштабировать тексты.
Использование контрольных точек для выравнивания и поворота текста по кругу
На панели инструментов выберите инструмент «Выбор пути» и наведите указатель мыши на текст, пока не увидите, что курсор переключается на текстовый курсор с черной стрелкой, указывающей вправо.
Затем вы можете щелкнуть в любом месте пути, чтобы задать новую начальную точку.
Вы также можете щелкнуть и перетащить , чтобы увидеть, как текст корректируется, когда вы перемещаетесь по контуру и устанавливаете начальную точку.С помощью , щелкая и перетаскивая на противоположном конце, вы также можете установить конечную точку вашего текста.
Если вы хотите, чтобы текст располагался над горизонтальной направляющей, установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве отправной точки.
Затем установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве отправной точки.
Если ваш текст слишком длинный или слишком большой, он может быть обрезан.Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками.
Тип на нижней половине круга
Скопируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS).
Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой.
На панели инструментов выберите инструмент «Выбор контура».
Перетащите начальную точку на противоположную сторону круга.
Затем нажмите и перетащите конечную точку в противоположную левую сторону.
Последние шаги могут перевернуть ваш текст вверх ногами, но перевернуть его, щелкнув любую из начальной или конечной точки и перетащив ее внутрь.
Инвертировать текст по кругу
Создайте копию слоя и отключите исходный текстовый слой.
С дублированным слоем выберите инструмент Path Selection , затем нажмите и перетащите в качестве начальной точки к центральной правой горизонтальной направляющей и щелкните и перетащите конечную точку к центральной левой горизонтальной направляющей.
Ваш текст будет отображаться в перевернутом виде, но вы можете перевернуть его, щелкнув начальную или конечную точку и перетащив внутрь.
Регулировка смещения базовой линии
Включить исходный текстовый слой.
Затем дважды щелкните на нижнем тексте, чтобы выделить его, и откройте панель символов , выбрав Windows> Символ .
Перейдите в поле ввода Baseline и сравните базовую линию текстового слоя выше, нажав клавишу со стрелкой вверх или вниз на клавиатуре, чтобы отрегулировать его.
Печатайте по пути
Создайте путь любой формы с помощью инструмента Curvature Pen .
Затем выберите инструмент Horizontal Type и щелкните путь.
Всегда следите за значком конечной точки и размещайте его в конце пути, чтобы он не обрезал остальной текст.
Чтобы установить текст выше или ниже базовой линии, вернитесь на панель символов и отрегулируйте значение базовой линии .
Установите значение по умолчанию, задав значение 0 и нажмите клавишу Enter (Windows) или Return (macOS) , чтобы применить изменение.
Если из-за изогнутого контура буквы в вашем тексте расположены слишком близко друг к другу, просто выберите пространство между буквами и удерживайте Alt (Windows) или Option (macOS) , нажимая клавиши со стрелками влево или вправо, чтобы отрегулируйте кернинг.
Как набрать арабский текст в Photoshop?
Как набрать текст на арабском языке в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 137k раз
Я хочу ввести арабский текст в Photoshop, но текст кажется несвязным, а буквы вообще не соединяются. Например, محمد отображается как م ح م د.
Например, محمد отображается как م ح م د.
Я использую Photoshop CS6 на OSX Mountain Lion.
ксеноид11.7k22 золотых знака1818 серебряных знаков3131 бронзовый знак
Создан 04 мая 2013, 22:35.
МохамадМохамад65233 золотых знака99 серебряных знаков2020 бронзовых знаков
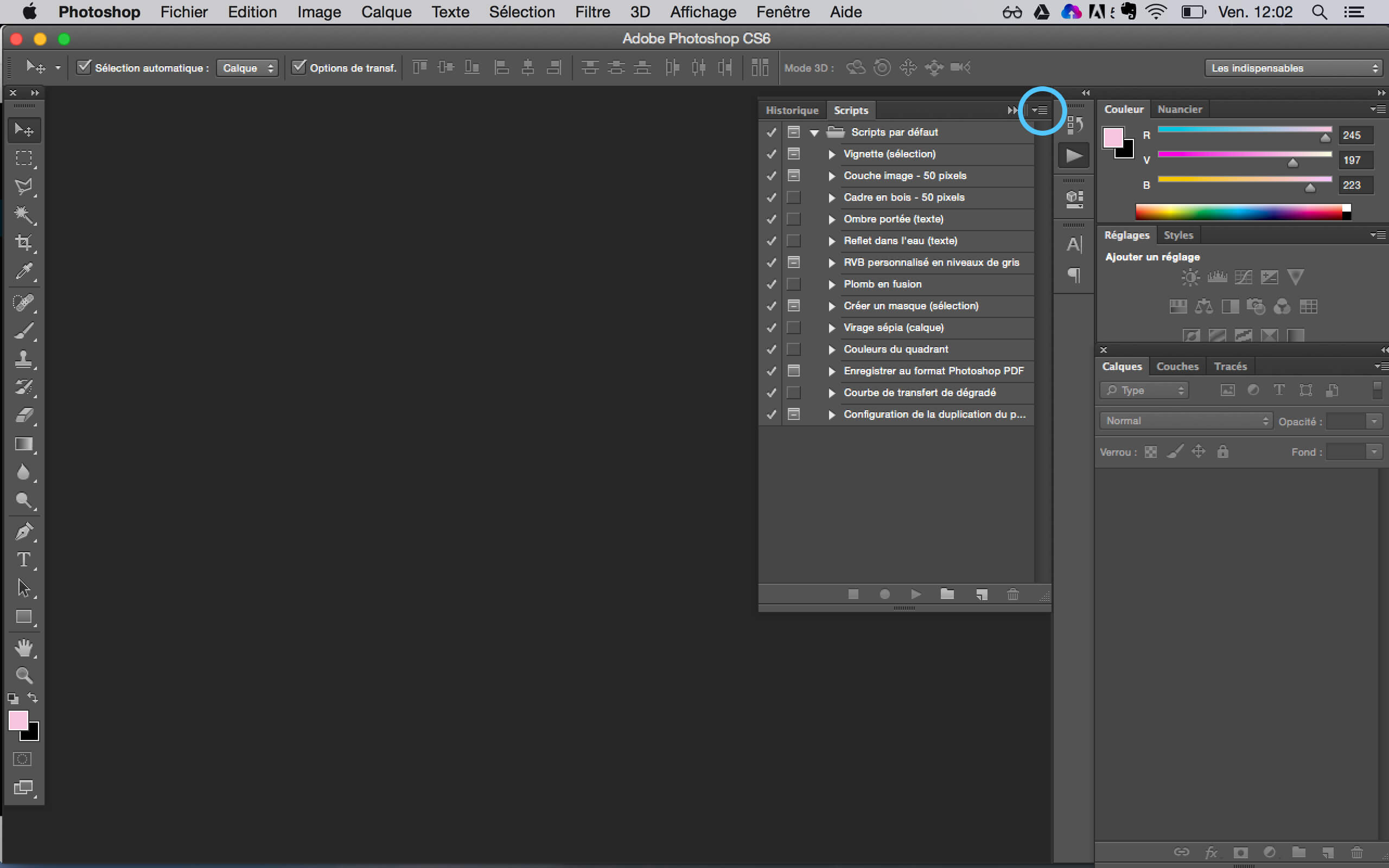
1Чтобы ввести арабский или иврит в Photoshop, необходимо включить текстовый движок для Ближнего Востока.Вы можете сделать это, перейдя в «Настройки»> «Тип». Посмотрите это видео: Как получить доступ к функциям арабского языка и иврита в Photoshop CS6
JohnB19.7k1010 золотых знаков7474 серебряных знака142142 бронзовых знака
Создан 01 авг.
Чтобы ввести арабский текст в английских версиях Photoshop, вам необходимо загрузить текстовый слой с поддержкой арабского языка и использовать его в качестве шаблона, дублируя его для каждого блока арабского текста, который вам нужен.
http://www.adobe.com/support/downloads/detail.jsp?ftpID=4106
Создан 07 мая 2013, 16: 442013-05-07 16:44
МохамадМохамад65233 золотых знака99 серебряных знаков2020 бронзовых знаков
1 Все, что вам нужно сделать, это загрузить программу для письма на арабском языке i. е. Google IME арабский, затем напишите свой текст в MS Paint, сохраните его как изображение (например, JPG или MPEG), теперь импортируйте изображение в Photoshop, вот и все.
е. Google IME арабский, затем напишите свой текст в MS Paint, сохраните его как изображение (например, JPG или MPEG), теперь импортируйте изображение в Photoshop, вот и все.
3,155 33 золотых знака2424 серебряных знака4343 бронзовых знака
Создан 18 янв.
Высокоактивный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как набирать круг в Photoshop (пошаговое руководство по созданию кругового текста)
В прошлом году я не очень хорошо справлялся с регулярной публикацией руководств по Photoshop, поэтому при планировании графика публикации в блоге на этот год я посмотрел видео архивы на моем жестком диске и нашел учебник, который я снял еще в 2017 году, который я забыл опубликовать — как создать текст в круге.
Этот пост содержит партнерские ссылки. Если вы совершите покупку после нажатия одной из этих ссылок, я получу небольшую комиссию (без каких-либо дополнительных затрат с вашей стороны) в обмен на ваше направление.
Если у вас нет Photoshop, вы можете приобрести и скачать его здесь (моя партнерская ссылка)
Чтобы увеличить экран видео, щелкните квадратный значок в правом нижнем углу видео (при наведении указателя мыши на значок будет отображаться «полный экран»)
Подпишитесь на мой канал YouTube, чтобы увидеть больше видео по планированию!
Чтобы создать круговой текст, используйте инструмент формы (инструмент эллипса для создания круга), создайте путь и добавьте свой текст.
2. Перейдите в меню инструмента формы (в данный момент, вероятно, отображается квадрат), щелкните правой кнопкой мыши, чтобы открыть дополнительное меню, и выберите «эллипс» (значок круглого круга).
3. Перейдите в верхнее меню Photoshop и измените контур на форму
.4. Нарисуйте круг, как обычно. Щелчком левой кнопки мыши и растягиванием мышью. Чтобы создать идеальный круг, удерживайте клавишу SHIFT, пока делаете это
5. Щелкните инструмент «Текст» и измените шрифт на любой понравившийся вам стиль.
6.Наведите указатель мыши на только что созданный круг, пока курсор мыши не изменится на изогнутую линию. Щелкните левой кнопкой мыши
7. Начните вводить
8. В зависимости от выбранного стиля шрифта может потребоваться увеличить или уменьшить размер шрифта. Чтобы быстро изменить это, нажмите CTRL и A на клавиатуре, чтобы выделить весь набранный вами текст, затем измените размер шрифта (и стиль, если хотите)
Если вам нужно заполнить пробел или сделать более четкое разделение между словами, я предпочитаю использовать тире или звездочку *
Связанные руководства:
Посмотреть все уроки Photoshop можно здесь.
Мой любимый способ использования этого инструмента — создание этикеток — особенно этикеток с днем рождения, этикеток и этикеток (особенно для рождественских подарков), этикеток для упаковки продуктов и т. Д. Они отлично смотрятся с каким-нибудь графическим изображением или монограммой в центре текста. .
Если вы хотите узнать, как сделать свои собственные этикетки, щелкните здесь.
Считаете этот пост полезным? Приколи это!
Вас также может заинтересовать …
Как добавить реалистичный текст ко всему в Photoshop
Сегодня мы покажем вам, как всего за несколько шагов добавить реалистичный текст ко всему!
От согласования перспективы до раскрытия и улучшения текстуры под шрифтом, вы узнаете, как сделать так, чтобы текст выглядел как часть чего-либо.Даже лицо Аарона…
Найдите свое предложение
Для начала щелкните и перетащите с помощью инструмента набора текста, чтобы создать текстовое поле на обложке книги, и вставьте цитату или заголовок. Откройте меню «Персонаж», выбрав меню «Окно» и затем «Персонаж». Выберите шрифт по своему вкусу (мы использовали Times New Roman, чтобы соответствовать старому стилю книги) и отрегулируйте размер шрифта, чтобы он соответствовал книге.
Добавить перспективу
Чтобы текст соответствовал перспективе книги, нам сначала нужно преобразовать его в смарт-объект.Щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в смарт-объект». Если вы хотите отредактировать текст после того, как он уже был преобразован в смарт-объект, все, что вам нужно сделать, это дважды щелкнуть поле рядом с текстовым слоем. Теперь мы можем придать тексту некоторую перспективу.
Подобрать перспективу книги очень просто, и текст сразу станет более реалистичным. Просто выберите инструмент «Перемещение» и, удерживая CTRL / CMD, перетащите углы, пока они не совпадут с перспективой книги.
Просто выберите инструмент «Перемещение» и, удерживая CTRL / CMD, перетащите углы, пока они не совпадут с перспективой книги.
Перспектива выглядит великолепно, так что теперь пора совместить края текста с текстурой книги под ним.
Карта смещения
Мы используем карту смещения, чтобы текст выглядел так, как будто он был прижат прямо к книге. Карта смещения использует контраст между светлым и темным в вашем изображении, чтобы добавить неровности и текстуру по краям вашего текста.
Во-первых, сделайте текстовый слой невидимым, выбрав значок глаза рядом со слоем.Затем мы хотим увеличить контраст книги, чтобы улучшить текстуру и добиться эффективного эффекта. Итак, на нашем фоновом слое создайте новый корректирующий слой уровней из выпадающего меню «Слои». Перетащите белый ползунок влево и черный ползунок вправо, чтобы придать нашей текстуре больше контраста и глубины. Теперь сохраните этот файл как новый документ Photoshop (расположение не имеет значения). Этот высококонтрастный файл будет использоваться в качестве нашей карты смещения.
Сделайте корректирующий слой уровней невидимым, а текст — видимым, вернув исходное изображение в нормальное состояние.Чтобы завершить применение карты смещения, выберите текстовый слой и выберите «Искажение», затем «Смещение» в раскрывающемся меню «Фильтр». Числа в диалоговом окне «Смещение» влияют на то, насколько сильно он изменит края вашего текста. Мы выбрали значение 2 как для горизонтальной, так и для вертикальной шкалы, чтобы получить тонкий эффект. Поскольку мы используем то же изображение для нашей карты смещения, что и редактируемое, нам не нужно выбирать какие-либо дополнительные параметры. После нажатия OK выберите в меню файл Displacement .psd.Теперь, поскольку мы сделали наш текстовый слой смарт-объектом, нам не нужно доводить его до совершенства с первого раза. Мы всегда можем настроить слой смещения в любое время, дважды щелкнув по нему.
Мы будем использовать фильтр Gaussian Blur, чтобы текст выглядел менее резким и более реалистично размещался на книге. На текстовом слое перейдите в Фильтр, Размытие, а затем в Размытие по Гауссу. Для этого нам нужно только очень маленькое размытие, поэтому уменьшите радиус примерно до 0,2 пикселя.
На текстовом слое перейдите в Фильтр, Размытие, а затем в Размытие по Гауссу. Для этого нам нужно только очень маленькое размытие, поэтому уменьшите радиус примерно до 0,2 пикселя.
Подходящее освещение
Когда первый шаг к реалистичному виду текста завершен, мы переходим к согласованию освещения.Чтобы текст выглядел взаимодействующим со светом, нам нужно, чтобы с одной стороны появлялись светлые участки, а с другой — тени. К счастью для нас, уже есть прекрасный пример того, как выглядят основные и скрытые моменты в книге, из которой мы делаем выборку. Используя инструмент «Кисть», выберите блики на коричневом пятне на переплете книги. На новом слое очень большой кистью с мягкими краями начните рисовать с правой стороны обложки книги, имитируя тени книги.Используйте обтравочную маску (щелкнув правой кнопкой мыши новый слой и перейдя к «Создать обтравочную маску»), чтобы краска отображалась только на тексте под ней. На новом слое повторите те же шаги для светлых участков на левой стороне обложки.
Последние штрихи
Мы использовали карту смещения, чтобы добавить выпуклости по краям текста, чтобы они соответствовали книге, но мы также хотим, чтобы текстура книги отображалась внутри самого текста. Для этого щелкните и перетащите фоновый слой на значок нового слоя, а затем переместите новый фоновый слой в верхнюю часть стека слоев.Затем обесцветьте слой, чтобы мы влияли только на текстуру. Выберите «Изображение» сверху, «Коррекция», а затем «Обесцветить». Создайте еще одну обтравочную маску на этом слое, ограничив ее только нашим текстом. Выберите режим наложения Soft Light, чтобы по-настоящему передать текстуру. Удерживая CMD / CTRL и L на фоновом слое, отрегулируйте значения света и темноты, пока они точно не совпадут с освещением на книге.
И последнее, но не менее важное: мы хотим добавить немного глубины с помощью Bevel & Emboss. Щелкните правой кнопкой мыши на текстовом слое, перейдите к параметрам наложения вверху и выберите Bevel & Emboss. Уменьшите размер до нуля, а глубину до 1 или 2 — мы хотим добавить немного глубины. В разделе «Затенение» вы можете щелкнуть и перетащить круг «Угол», чтобы выбрать источник света. Установите флажок образца цвета рядом с параметром «Режим выделения», чтобы выбрать новый цвет для выделения. Чтобы сделать его более реалистичным, мы хотим взять образец цвета выделения из переплета книги, а затем немного уменьшить непрозрачность. На этом мы завершаем последнюю деталь, необходимую для добавления реалистичного текста на обложку нашей книги!
Уменьшите размер до нуля, а глубину до 1 или 2 — мы хотим добавить немного глубины. В разделе «Затенение» вы можете щелкнуть и перетащить круг «Угол», чтобы выбрать источник света. Установите флажок образца цвета рядом с параметром «Режим выделения», чтобы выбрать новый цвет для выделения. Чтобы сделать его более реалистичным, мы хотим взять образец цвета выделения из переплета книги, а затем немного уменьшить непрозрачность. На этом мы завершаем последнюю деталь, необходимую для добавления реалистичного текста на обложку нашей книги!
Теперь сделайте шаг назад и полюбуйтесь своей работой!
До следующего раза,
Спасибо за Phlearning!
Как векторизовать текст одним щелчком мыши в Photoshop
Мне так нравится эта функция Photoshop, я хочу убедиться, что вы все о ней знаете.
Сначала откройте новый файл Photoshop и с помощью текстового инструмента введите все, что хотите на монтажной области.
Векторизация:
Векторизация означает дублирование размеров и всех соответствующих свойств этих измерений. Adobe Photoshop поддерживает это свойство, позволяющее редактировать и создавать векторные шрифты, распространяющиеся во всех различных направлениях. Это свойство векторизации доступно не во всех программах для редактирования бесплатно. Программное обеспечение Adobe гарантирует высочайшее качество и разрешение создаваемых векторных форм.Любое внесенное изменение будет применено к целым массивам, а не только к одному конкретному измерению. Такие функции Adobe могут вызвать задержку в работе вашего компьютера, если ваш компьютер не оснащен высокими техническими характеристиками.
Вы можете преобразовать выделенный текст в трехмерную векторную форму за короткое время. Вы можете преобразовать текстовую форму во множество различных стильных и трехмерных векторных форм. Текст может быть преобразован в различные геометрические формы, что ускоряет процесс создания плаката, рекламы или любой другой формы рукописи. Вы можете редактировать и настраивать векторную форму с помощью инструмента кисти, настраивая его функции, такие как непрозрачность, плотность, и вы можете получить преимущество от множества других подобных инструментов. Вы можете использовать разные шрифты, а затем преобразовывать их в векторные формы. В дополнение к этому вы также можете полностью преобразовать текст и внести дополнительные изменения, например добавить к тексту световой эффект. Вы можете преобразовать каждый маленький аспект текста, включая границы, высветление, тень, внутреннее свечение и другие подобные аспекты, которые могут помочь вам разработать желаемую форму текста и дизайн.Вы можете поиграть со всеми этими функциями и попрактиковаться в различных настройках, чтобы добиться наилучших результатов самостоятельно. Эта функция экономит много времени для профессионалов, и вы можете создать текст так, как вы хотите, за очень короткое время. Это простой и быстрый способ преобразовать текст в трехмерную векторную форму. Все программы редактирования оснащены функцией векторизации текста в различных форматах, включая Microsoft Word. Это интересный аспект любого текстового редактора для его векторизации, и он обычно используется графическими дизайнерами или дизайнерами плакатов в своих проектах.Программное обеспечение Photoshop позволяет вам векторизовать каждый аспект онлайн-проектирования, включая тетради и другие онлайн-формы.
Вы можете редактировать и настраивать векторную форму с помощью инструмента кисти, настраивая его функции, такие как непрозрачность, плотность, и вы можете получить преимущество от множества других подобных инструментов. Вы можете использовать разные шрифты, а затем преобразовывать их в векторные формы. В дополнение к этому вы также можете полностью преобразовать текст и внести дополнительные изменения, например добавить к тексту световой эффект. Вы можете преобразовать каждый маленький аспект текста, включая границы, высветление, тень, внутреннее свечение и другие подобные аспекты, которые могут помочь вам разработать желаемую форму текста и дизайн.Вы можете поиграть со всеми этими функциями и попрактиковаться в различных настройках, чтобы добиться наилучших результатов самостоятельно. Эта функция экономит много времени для профессионалов, и вы можете создать текст так, как вы хотите, за очень короткое время. Это простой и быстрый способ преобразовать текст в трехмерную векторную форму. Все программы редактирования оснащены функцией векторизации текста в различных форматах, включая Microsoft Word. Это интересный аспект любого текстового редактора для его векторизации, и он обычно используется графическими дизайнерами или дизайнерами плакатов в своих проектах.Программное обеспечение Photoshop позволяет вам векторизовать каждый аспект онлайн-проектирования, включая тетради и другие онлайн-формы.
Здесь «Преобразовать в форму» означает преобразовать в форму разных размеров.
Затем нажмите Control + щелкните (щелкните правой кнопкой мыши) на этом текстовом слое в палитре слоев и выберите «Преобразовать в форму». Теперь ваш текст будет в векторном формате, чтобы его можно было использовать как фигуру и можно было масштабировать до любого размера без потери качества. Так же, как если бы вы «создавали контуры» в Illustrator! Я считаю это особенно полезным при создании логотипов в Photoshop или отправке файла без шрифтов.
Надеюсь, это сделает вашу жизнь немного легче!
Photoshop CS6 3D Free Text Effect Tutorials Roundup
Создание потрясающих 3D-текстовых эффектов — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6.![]()
Интеграция этих возможностей 3D и других элементов Photoshop делает весь процесс более эффективным и увлекательным, а также позволяет получать отточенные и высококачественные результаты.
Итак, вот обзор лучших бесплатных письменных и видеоуроков по 3D-текстовым эффектам.
Эти руководства, взятые с разных веб-сайтов, а также несколько из наших собственных, различаются по концепциям, которые они охватывают. Но от использования простого текста и основных вытяжек до использования форм и расширенного текстурирования — они являются отличным способом помочь вам начать работу и лучше понять, что можно делать с текстом в среде CS6 3D.
Письменные учебные пособия
1- Создание 3D-шрифта с помощью Photoshop CS6
2- Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended
3- 3D эффект жирного текста в Photoshop CS6
4- Игра с 3D в Photoshop CS6
5- Создайте эффект 3D-текста на осеннюю тему с помощью Photoshop CS6 Extended
6- Составьте настоящий 3D-текст в сцене с помощью Photoshop CS6
7- Создайте светящийся эффект 3D-текста с помощью Filter Forge и Photoshop
8- Эффект винтажного 3D-текста в Photoshop CS6
9- 3D текстовый эффект небоскреба — Обновлено для Photoshop CS6
10- Эффект устаревшего текста 3D TRON в Photoshop CS6
11- Простой 3D эффект акрилового текста в Photoshop CS6
12- Создание анимации логотипа Syfy в Photoshop CS6
13- Создание 3D-текста из резины и стекла в Photoshop CS6
14- Старые вывески в Photoshop 3D
15- Королевский трехмерный текстовый эффект в Photoshop CS6
Видеоуроки
16- Профессиональный 3D-текст в Photoshop CS6 Extended и Photoshop CC
17- Chrome 3D-текст с использованием источников света на основе изображений в Photoshop CS6
18- 3D пузырьковый текст в Photoshop CS6 Extended +
19- 3D-текст в Photoshop CS6 и CC Учебное пособие
20- Стильный эффект трехмерного текста | Photoshop CS6 расширенный
21- Как сделать заказную карточку с названием фильма FILM NOIR
22- Смешивание 3D-фигур и букв в Photoshop CS6 Extended
23- Как сделать так, чтобы трехмерный текст выступал из массивной каменной стены с драматическим освещением.
Многие приемы и полезные советы обсуждаются в каждом из этих руководств. Надеюсь, этот список дал вам лучшее представление о том, что можно создать в 3D-среде Photoshop CS6, и побудил вас проверить это и создать свои собственные 3D-части 😉
** Этот список будет обновлен и повторно опубликован в конце этого года с любыми новыми учебными пособиями. Пожалуйста, не стесняйтесь присылать нам любые предложения через нашу контактную форму.
3D-текстовых эффектов: полная коллекция руководств по Photoshop
Типографика — это не просто расположение и расположение букв и слов, это скорее область искусства, в которой художники могут выражать себя исключительно с помощью различных стилей шрифтов разного размера.Типографика продолжает развиваться как искусство, хотя нужно всегда учитывать принципы дизайна, лежащие в основе этого. Тогда вы обнаружите, что свободнее исследовать более художественные стороны этого элемента .
Многие дизайнеры используют Photoshop для создания потрясающих текстовых эффектов, которые оживляют их типографику или делают текст более приземленным. В этом обзоре мы с небольшой помощью Illustrator собрали захватывающую коллекцию из более чем 40 великолепных учебников по 3D-текстовым эффектам в Photoshop.Наслаждаться!
Эффекты 3D-текста
3D Type with Repoussé в Photoshop CS5 Extended
В этом уроке вы узнаете, как создать стильный 3D Type с Repousse с помощью талантливой команды Abduzeedo.
Создание глянцевого, пластичного, трехмерного текста в Photoshop CS5 Extended
В этом уроке объясняется, как использовать Repoussé в Photoshop CS5 для создания потрясающего трехмерного текстового эффекта без использования какого-либо другого программного обеспечения для работы с трехмерным изображением. Для достижения конечного результата будет изменено множество различных значений материала, и некоторые корректирующие слои также будут использоваться для улучшения результата. Давайте начнем!
Давайте начнем!
Эффект обтянутого лентой трехмерного текста
В этом руководстве объясняется, как использовать текстурную карту «Непрозрачность» для создания трехмерного текстового эффекта обтекания лентой в среде Photoshop CS5. Затем он объяснит, как создать кисть конфетти и стили ее слоя.
Создание реалистичного деревянного трехмерного текста. Изображение
В последнее время появилось много иллюстраций на основе типографики, и все больше людей получают в свои руки трехмерные программы. Однако создание 3D-текста с помощью только Photoshop требует определенного мастерства и навыков.Оставить все мелкие детали в ваших руках, вместо того, чтобы позволить компьютеру делать всю работу. Итак, в этом уроке мы собираемся использовать несколько 2D-текстур, а также несколько техник Photoshop, чтобы создать реалистичное трехмерное текстовое изображение.
Создание вкусной трехмерной типографской иллюстрации
В этом уроке автор Марк Майерс покажет вам, как новые трехмерные инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации, включающей множество сладких лакомств.
Как создать светящийся трехмерный текст в стиле TRON в Photoshop Extended
Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop.Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сеткой фона. В этом уроке также разбросано несколько действительно интересных приемов Photoshop.
Создание надписей в трехмерном стиле
В этом уроке Марсело Шульц объяснит, как создать «потрясающую» типографику в трехмерном стиле, используя иллюстративные техники в Photoshop. В этом руководстве не используются какие-либо 3D-приложения или инструменты, и он в значительной степени полагается на хороший набросок, а также на вашу способность правильно применять свет и тень.
Совет для наших читателей: Знаете ли вы, что вы можете загрузить свое программное обеспечение для дизайна, такое как Photoshop, на облачный рабочий стол с CloudDesktopOnline. com и получить к нему доступ из любого места на ПК / Mac / iOS / Android-устройствах? А для совместной работы в Интернете вы можете положиться на SharePoint от CloudAppsPortal.com.
com и получить к нему доступ из любого места на ПК / Mac / iOS / Android-устройствах? А для совместной работы в Интернете вы можете положиться на SharePoint от CloudAppsPortal.com.
Красочный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке Photoshop мы покажем вам, как создать круто выглядящий красочный текстовый эффект из плексигласа. В этом уроке мы будем создавать буквы отдельно, получая некоторую помощь от Действия.Повеселись.
Как создать высококачественный металлический трехмерный текст
Из этого туториала Вы узнаете, как создать трехмерный текст и придать ему высококачественный металлический вид с помощью чистого Photoshop. Проверьте это!
Создание потрясающего текста из трехмерных блоков
В этом замечательном уроке Photoshop мы покажем вам, как создать потрясающий трехмерный эффект. Сначала мы создадим 3D-объект из текстуры 2D-карты глубины, а затем создадим текстуры диффузного и самосветового освещения. Для этого вам понадобится Adobe Photoshop CS4 Extended.Повеселись.
Создание убедительных текстовых зданий
Создание убедительных зданий, которые выглядят как текст на городском пейзаже, может быть сложной задачей. В этом уроке мы узнаем, как создать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами. Давайте начнем!
Cool Dots Text Effect
В этом уроке Photoshop объясняется, как создать трехмерный текст, состоящий из точек и размытого расширения.
Создание земного 3D-типографика
В этом уроке автор Эд Лопес продемонстрирует, как создать землистый 3D-типографский элемент с помощью 3D-инструментов Photoshop.
Создание эффектного текстового эффекта в стиле
В этом уроке мы создадим классный текстовый эффект в трехмерном стиле, который пригодится для любого количества проектов.
Создание суперглянцевого 3D-типографика
В этом уроке мы продемонстрируем, как создать глянцевое 3D-типографское изображение с помощью Photoshop и Illustrator.
Уникальный трехмерный текст
В этом уроке вы узнаете, как создать уникальный трехмерный текстовый эффект. Определенно тот, в который вы захотите погрузиться.
Используйте Google Sketchup и Photoshop для создания 3D-типографики
Photoshop — мощное приложение само по себе. Однако его мощность можно значительно увеличить, если использовать его в тандеме с другим приложением, таким как Illustrator, Cinema 4D или, в данном случае, Google Sketchup. Сегодня мы создадим крутой трехмерный текст с помощью этого бесплатного архитектурного приложения.
Создание элегантной, гладкой трехмерной типографии
В этом уроке мы продемонстрируем, как создать элегантную гладкую трехмерную типографику с помощью Photoshop и Illustrator.Не стесняйтесь применять этот эффект к любому логотипу, тексту или фигуре. Давайте начнем!
Эффект трехмерного многослойного текста
В этом замечательном руководстве по Photoshop вы узнаете, как создать трехмерный текстовый эффект с помощью действий, основных операций преобразования и фильтров. Это средний уровень, примерно 2 чашки кофе, длинный урок.
Создание экструдированного глянцевого трехмерного текста с эффектом
Людям нравятся трехмерные эффекты. Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного трехмерного глянцевого текста в Photoshop.
Создание сцены 3D-текста с помощью Photoshop
В этом уроке мы создадим реалистичную сцену 3D-текста с помощью Photoshop с небольшой помощью Illustrator для 3D-текста.
Создание потрясающего эффекта трехмерного текста с помощью абстрактной кисти
В этом уроке художник покажет вам процессы, которые он использовал для создания потрясающего эффекта трехмерного текста с помощью Photoshop. Это промежуточное руководство, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Как создать реалистичную трехмерную типографику
В этом уроке вы узнаете, как создать действительно гладкий трехмерный текст в любой версии Photoshop. Этот урок создаст иллюзию 3D без использования каких-либо 3D-программ; мы будем использовать только чистую мощь Photoshop.
Этот урок создаст иллюзию 3D без использования каких-либо 3D-программ; мы будем использовать только чистую мощь Photoshop.
Как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой
В этом уроке мы покажем вам, как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой, используя новые 3D-инструменты, которые Adobe включила в Photoshop CS5 Extended. Давайте идти.
Создание 3D-рисунков с помощью Photoshop CS5
3D-инструменты в Photoshop CS5 стали еще более продвинутыми, чем когда-либо.В этом уроке мы будем использовать новый инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
3D-текст в огне
В этом уроке мы создадим 3D-текст с эффектом огня с помощью Illustrator и Photoshop.
Эффект «Цветочный трехмерный текст»
Узнайте, как превратить простой трехмерный текст в красивый, но простой цветочный узор. Из этого туториала Вы узнаете, как ретушировать и применять эффекты к 3D-тексту, а также использовать цветочные кисти Photoshop как быстрый способ улучшить внешний вид.
Потрясающие 3D-эффекты за 30 минут
В этом уроке Photoshop вы узнаете, как создавать потрясающие 3D-эффекты за 30 минут.
Дизайн Мягкий Стилизованный 3D Тип
Использование 3D-шрифта — это растущая тенденция в современном дизайне. В этом уроке мы научим вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop. Давай приступим к работе.
Создайте дизайн мечты с помощью 3D-типографики
В этом уроке мы собираемся создать дизайн на основе 3D-типографики.Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.
Создание впечатляющего эффекта пылающего метеора на тексте
Сделайте еще один шаг в типографике, заставив текст падать с неба в пылающем аду. Да, это учебник с пламенем текста, который завершает все учебники. Он использует небольшой иллюстратор для текста и много Photoshop, чтобы сжечь экран!
Он использует небольшой иллюстратор для текста и много Photoshop, чтобы сжечь экран!
Создание трехмерного текста с некоторым экстремальным освещением
Здесь мы возьмем объект / текст, изменим его с двухмерного на трехмерный и придадим ему реалистичные эффекты.Мы собираемся использовать Illustrator для создания объекта, а затем перенести его в Photoshop, чтобы добавить блики и тени.
Создание потрясающего трехмерного текста в шероховатом ландшафте
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше у вас будет свободы в создании всего, что возникает в вашем воображении. В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом в качестве центрального элемента.
Создание сцены трехмерного текста в стиле темного гранж
В этом уроке Photoshop вы узнаете, как создать трехмерный текст, используя только Photoshop. Настроение, которое мы будем стремиться включить в нашу работу, мрачное и шероховатое. Мы собираемся использовать постоянное освещение, стили слоя для создания теней для нашего шрифта, фильтры Photoshop и многое другое.
Как создать замечательный трехмерный текст
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания привлекающей внимание трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Как быстро создать стильный ретро-текстовый эффект
В этом уроке мы будем создавать классный ретро-текстовый эффект, который становится все более популярным в современном дизайне. Здесь вы узнаете, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию!
Эффект 3D-текста
Из этого туториала Вы узнаете, как создать красивый 3D-текст, используя только Photoshop 7.
Создание потрясающей тематической трехмерной типографии для ночного клуба
Трехмерная графика часто создается с помощью нескольких приложений.

 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.


 .. растериз, флип горизонталь?
.. растериз, флип горизонталь?