Как написать текст в фотошопе полукругом : Радиосхема.ру
Подскажите пожалуйста, где как в Скетче делать текст по окружности, как в примере.
- Вопрос задан более трёх лет назад
- 3632 просмотра
- Вконтакте
Рисуете векторный сплайн, на котором должен располагаться текст, потом создаете слой с текстом, который в панели слоев должен быть над слоем со сплайном, выделяете слой с текстом и активируете в меню Type > Text on Path. Потом просто перетаскиваете текст для нужного расположения на сплайне.
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
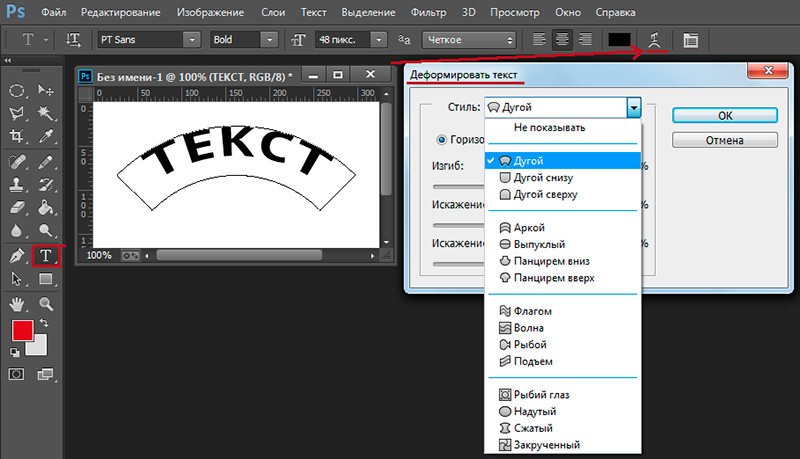
Далее воспользуемся возможностями деформации.
Дальше применяем деформацию в виде дуги.
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные варианты заработать в интернете, секреты профессионального продвижения блога, бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
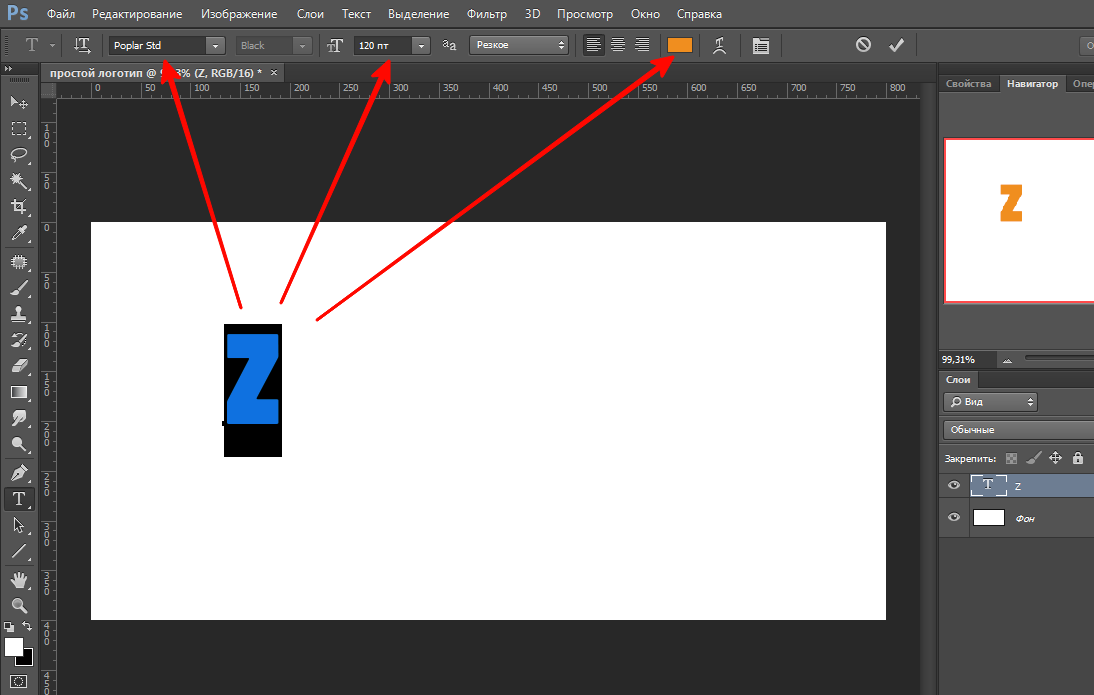
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
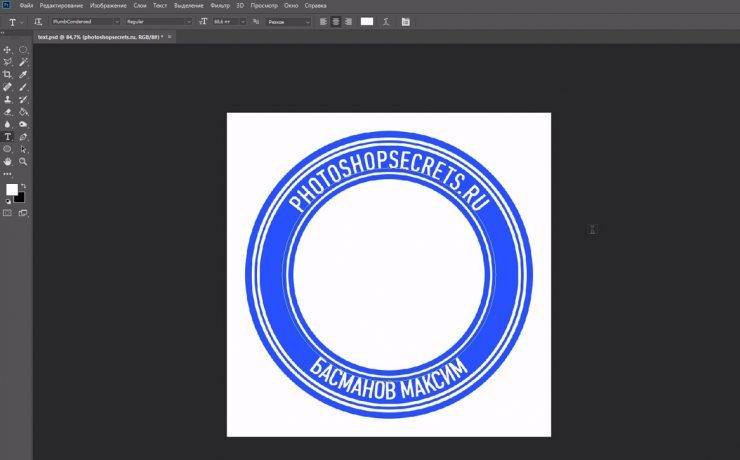
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www. photoshop-master.ru . Тут можно все скачать бесплатно.
photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (  photoshop-master.org ). Они считаются одними из лучших во всем интернете.
photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Как написать текст в фотошопе полукругом
Как писать в фотошопе красивым шрифтом
Главная » Разное » Как писать в фотошопе красивым шрифтом
Как сделать красивый текст в Фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
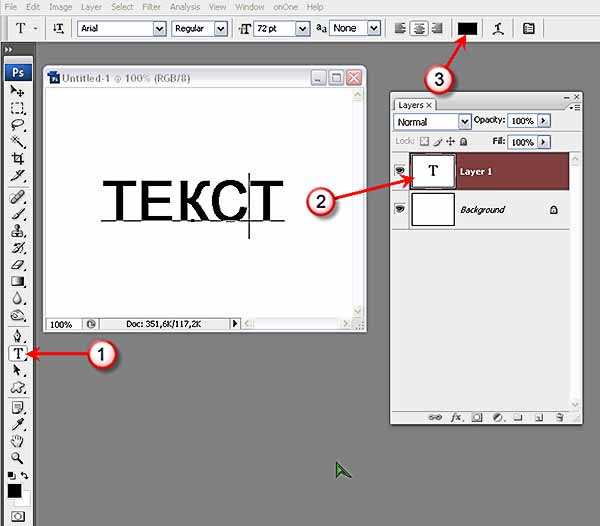
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T».
 Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный». - Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
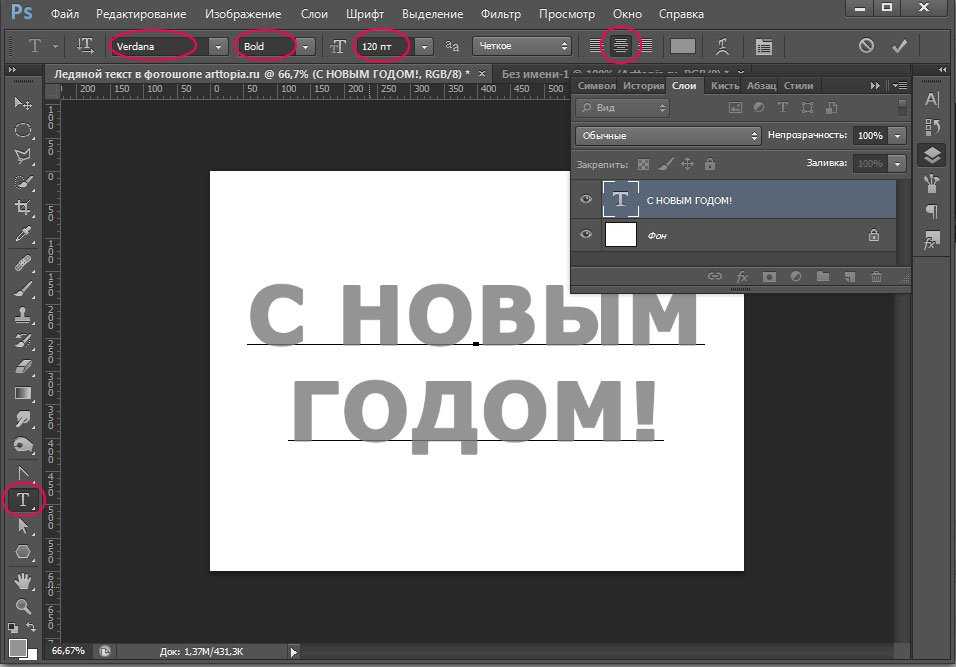
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость.

- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
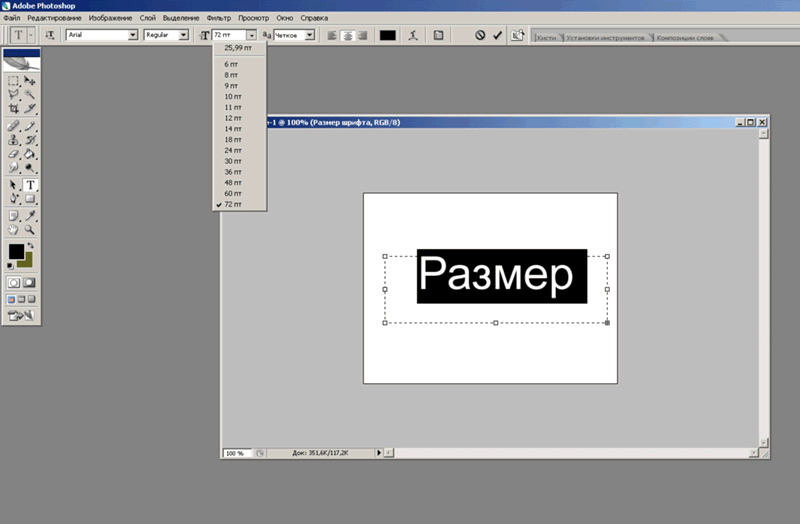
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.

- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров.![]() К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
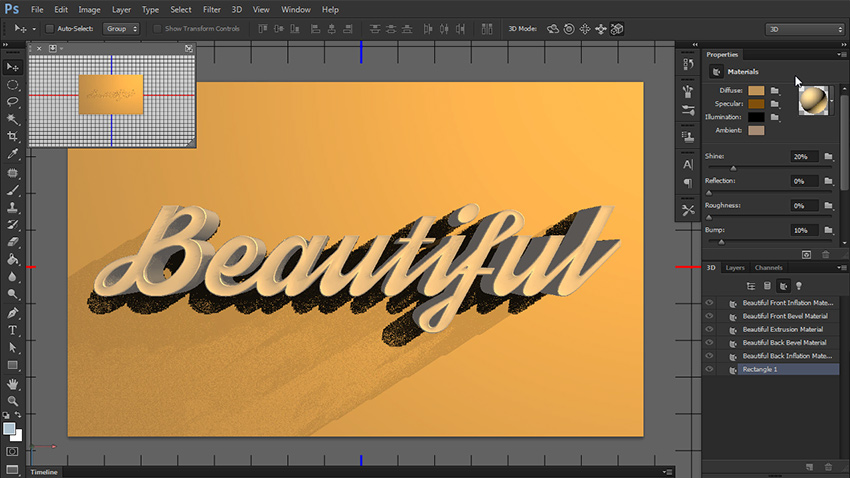
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
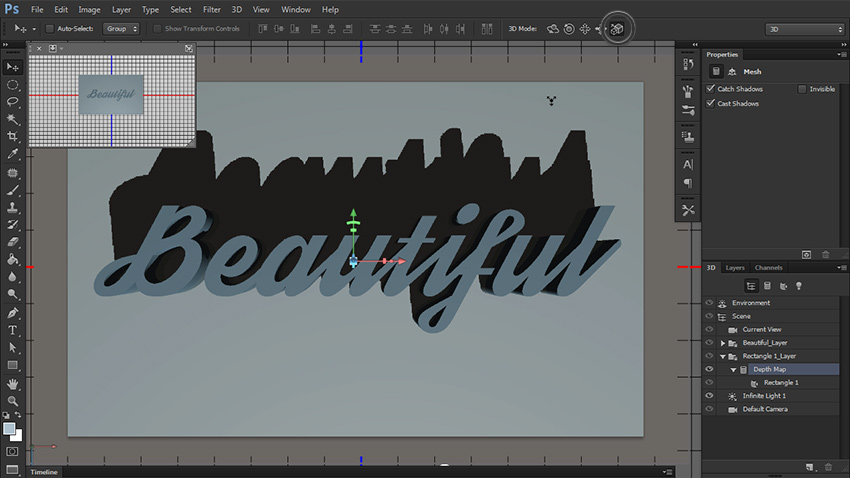
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого».
 В данном меню очень скудный выбор характеристик.
В данном меню очень скудный выбор характеристик. - Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры
(часто называемые семействами шрифтов или семействами шрифтов ) — это наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают много символов в дополнение к тем, которые вы видите на клавиатуре. В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое имя меняется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не включает в себя нужный стиль, вы можете применить faux стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
.
Как определять и находить шрифты по изображениям
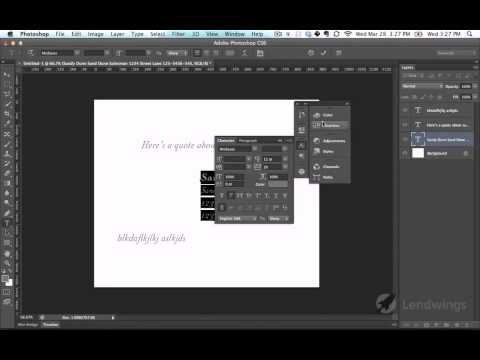
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы могли не знать.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне возможные шрифты, которые я уже установил на моем компьютере, а также выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделенный фрагмент в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby, который у меня есть, и нажму OK. Теперь я использую шрифт Quimby, идентифицированный Photoshop, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах типографики, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с дополнительными руководствами на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите один из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.

- Теперь добавьте текст к изображению, используя подобранный шрифт.
.
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема больше не возникает, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
.
Устранение проблем со шрифтами в Adobe Photoshop
Важно: Apple сделала папку пользовательской библиотеки скрытой по умолчанию с выпуском Mac OS X 10.7. Чтобы получить доступ к файлам в скрытой папке библиотеки для устранения неполадок, связанных с Adobe, используйте методы, описанные в разделе Как получить доступ к скрытым файлам пользовательской библиотеки.
Убедитесь, что ваши шрифты находятся только в одной папке шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Если ваши шрифты не дублируются, перейдите к оставшейся части шага.Если они дублируются, удалите их из одного места.
Создайте две папки на рабочем столе, которые называются fonttest и goodfonts.
Есть три места, которые могут содержать шрифты для тестирования. Выполните это тестирование для всех следующих папок, содержащих шрифты:
Выполните это тестирование для всех следующих папок, содержащих шрифты:
* / Users / [имя пользователя] / Library / Fonts
* / Library / Fonts
* / [сетевой диск] / Library / Fonts
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в папку Library / Fonts. Переместите половину в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest. Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.
 Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
.
Инструмент текст в фотошопе: как с ним работать
Приветствую покорителей фотошопа! Если Вы заглянули в эту статью, значит вы любознательный человек и решили досконально разобраться во всех тонкостях фотошопа. Потому как, инструмент текст в фотошопе многим кажется простым и понятным.
Потому как, инструмент текст в фотошопе многим кажется простым и понятным.
Итак, в этой статье постараюсь раскрыть все возможности инструмента текст в фотошоп.
Содержание
- Активация инструмента
- Создание нового текста
- Перемещение текста и форматирование
Активация инструмента
Инструмент Текст (Type Tool) размещен на главной панели инструментов, вызвать команду можно с помощью горячей клавиши «T».
Главная задача инструмента – создать надпись.
При этом фотошоп позволяет видоизменять стиль отображения надписи, используются для этого специальные инструменты управления характеристиками.
С помощью инструмента Текст создается надпись на отдельном слое, он не привязывает ни к какому текущему слою.
Поскольку надпись является векторным графическим элементом, на нее можно накладывать любые доступные эффекты, использовать стили форматирования.
Инструмент Текст имеет четыре подгруппы, используя которые можно создавать горизонтальный или вертикальный текст.
Также доступна функция создания горизонтальной или вертикальной маски текста (область, выделенная двигающимся штрих-пунктиром).
Создание нового текста
Создать новый текст можно двумя способами.
В первом варианте после выбора команды «Текст» необходимо кликнуть левой кнопкой мыши в месте, где планируется надпись.
В результате на экране появиться мигающая вертикальная палочка, которую все мы привыкли видеть в любых текстовых редакторах.
Второй вариант более походит тем, кто работает с чертежной графикой.
Для создания текста необходимо указать область, где будет отображаться текст. Для этого необходимо клацнуть левой кнопкой мыши и, не отпуская ее, отвести курсор в сторону, рисуя прямоугольник.Также в фотошоп выполняется выделение области. Смотрите изображение ниже.
После этого можно вводить текст. Отлично работает функция вставки текста из буфера обмена.
Чтобы подтвердить или отменить создание текста необходимо использовать кнопки на панели привязанных инструментов, которая находится вверху над рабочей областью.
Здесь находиться галочка, которая подтверждает создание текста и перечеркнутый круг, который отменяет создание надписи.
Для более быстрого подтверждения создания надписи используют клавиши Ctrl+Enter. Также можно нажать на текущий слой текста или выбрать любую другую команду на панели инструментов.
Перемещение текста и форматирование
Чтобы сместить или выровнять надпись, нажмите клавишу Enter, затем горячей клавишей V выберите инструмент перемещение и с помощью мыши или курсорами перетаскивайте текст в нужное место.
Для точного выравнивания можно использовать возможности меню редактирования.
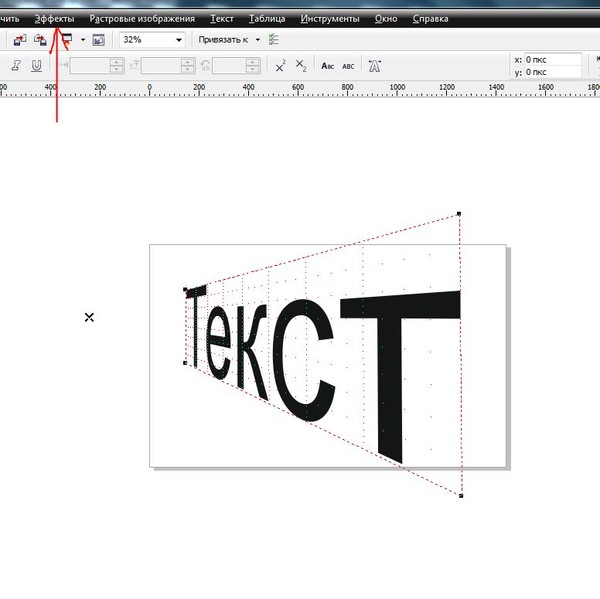
Выделите текстовый слой, сочетанием горячих клавиш Ctrl+T и выберете функцию Трансформирование. Теперь можно двигать текстовый блок с помощью стрелок вверх, вниз, влево или вправо. Смещение происходит на один пиксель.
Чтобы встать на текстовый слой для его редактирования нужно кликнуть левой кнопкой мыши на текст в рабочей области или перейти на вкладку слои и сделать клик на слой с текстом.
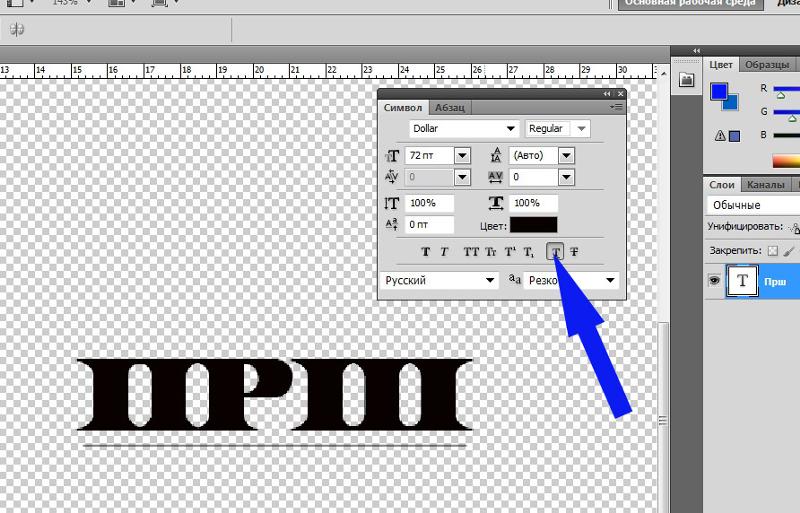
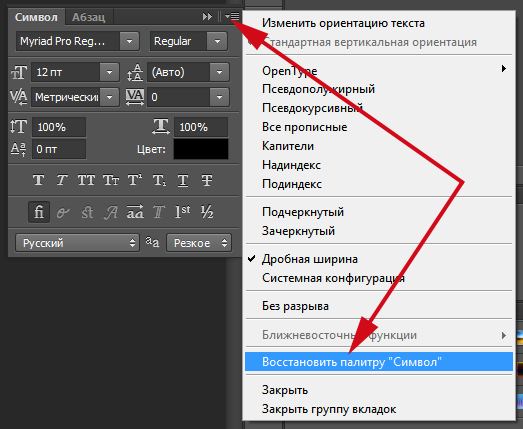
Основные функции изменения текста, его форматирование происходит с помощью окна Символ (Character).
Самые важные параметры здесь – это выбор шрифта, применяемого к нему начертания, если оно подгружено в шрифт, выбор размера шрифта и его цвета. Эти функции управления дублируются на строку быстрого управления, которая находится над рабочей областью.
Здесь же находятся кнопки выравнивания текста по правому, левому краям или по центру. По умолчанию в окне стоит стандартная размерная сетка шрифтов, но можно вводить произвольные значения.
Из интересных инструментов здесь же представлена возможность масштабирования текста по вертикали или горизонтали.
Для примера приведу масштабирование слова текст по вертикали и горизонтали.
При помощи соответствующего пункта меню можно задать необходимое расстояние между каждой буквой.
Если необходимо, часть текста, можно поднять выше, относительного другой части текста. Вертикальное смещение задается цифрами, но перед этим необходимо выделить текст, который смещается.
В нижней части окна можно найти стандартные формы редактирования текста. Здесь задается текст в режиме курсив, жирный или обычный.
Можно заставить фотошоп писать все символы строчными или заглавными буквами, вынести текст в верхний или нижний регистр, сделать перечеркнутый текст.
Следует обратить внимание на кнопку способов сглаживания. Изменение этого параметра будет заметно при увеличении текста. Попробуйте менять сглаживание от резкого к плавному и вы увидите разницу в начертании текста.
На этом тему инструмента текст в фотошоп я не заканчиваю. В одной из следующих статьей расскажу о деформации текста.
Подписывайтесь на обновления, чтобы не пропустить новые статьи.
Как сделать круговой текст в Photoshop (5 простых шагов)
Написание текста по кругу — забавный эффект для логотипов, водяных знаков и других элементов дизайна. Но как лучше всего сделать круговой текст в Photoshop?
Привет! Меня зовут Кара, и как фотографа и цифрового дизайнера мне очень нравятся такие глупые вещи, как круговой текст. Ты со мной? Тогда приходите и позвольте мне показать вам лучший способ сделать круговой текст в Photoshop.
Ты со мной? Тогда приходите и позвольте мне показать вам лучший способ сделать круговой текст в Photoshop.
Обратите внимание, что скриншоты ниже взяты из Photoshop для Windows, если вы работаете на Mac, они могут выглядеть иначе.
Содержание
- Почему мы не используем инструмент «Деформация»
- Шаг 1. Настройте направляющие
- Шаг 2. Нарисуйте круг
- Шаг 3. Введите текст
- Шаг 4. Уточните текст Текст
- Шаг 5: Нижняя часть круга
Почему мы не используем инструмент «Деформация»
Я написал руководство о том, как деформировать текст с помощью инструмента «Деформация». Если вы знакомы с этой техникой, вы можете подумать, что можете просто использовать инструмент деформации, чтобы выгнуть верхний текст вверх, а нижний текст вниз. Бум, круговой текст.
К сожалению, это не так просто. Использование инструмента деформации для создания круглого текста выглядит немного дилетантски. Буквы получаются слегка искаженными, и получить точный круг очень сложно.
Взгляните на это, которое я сделал очень быстро. Буквы сверху (или снизу) искажены, а круг кажется слегка сплющенным.
Это выглядит не совсем правильно, понимаете?
Теперь, когда вы понимаете, почему вам не следует использовать инструмент деформации для этой цели, позвольте мне показать вам, как вы можете это сделать.
Шаг 1: Настройка некоторых направляющих
Откройте новый документ, нажав Ctrl + N или Cmd + N на клавиатуре. Вы можете сделать его любого размера, который вам нравится, но я буду придерживаться квадратного документа, чтобы поместить свой круг в центр.
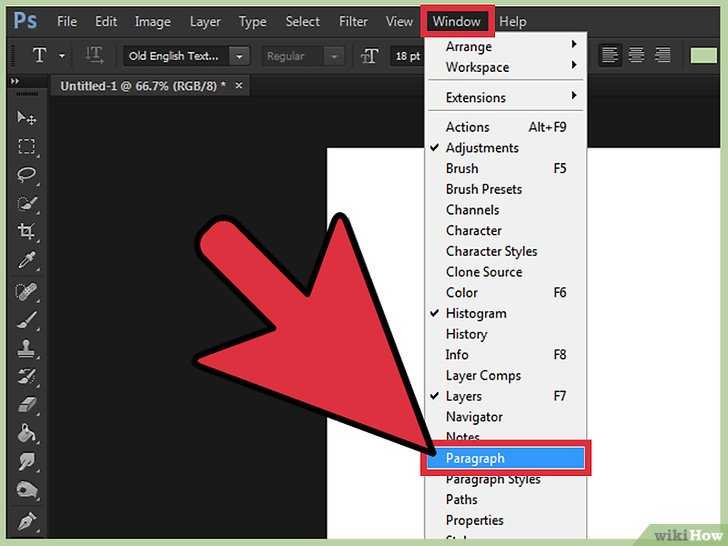
Чтобы центрировать круг, нам нужно найти центр документа. Мы настроим пару руководств, чтобы сделать это. Перейдите к View в строке меню и перейдите вниз, чтобы щелкнуть New Guide .
В появившемся окне выберите вертикальную или горизонтальную ориентацию и установите 50% в поле Позиция . Это поместит направляющую на полпути.
Это поместит направляющую на полпути.
Повторите еще раз, на этот раз выбрав другую ориентацию. У вас должны получиться две направляющие, пересекающиеся в центре вашего документа.
Шаг 2: Нарисуйте круг
Теперь нам нужно создать круг, вокруг которого будет написан текст. Выберите инструмент Ellipse на панели инструментов. Он может скрываться за одним из других инструментов формы. Просто щелкните правой кнопкой мыши на инструменте, чтобы открыть семейство инструментов, и выберите Эллипс.
Чтобы поместить круг точно в центр, щелкните и перетащите мышь из точки, где пересекаются две направляющие. После того, как вы начали перетаскивание, удерживайте клавиши Alt и Shift или Opt и Shift .
Клавиша Shift превращает эллипс в идеальный круг. Клавиша Alt или Opt заставит центр круга привязаться к точке, где вы щелкнули, когда продолжите перетаскивание.
Шаг 3: Введите текст
Выберите инструмент Горизонтальный текст на панели инструментов слева. Курсор превратится в нечто похожее на заглавную I (букву i) с рамкой вокруг нее.
Наведите курсор на край круга. Когда поле превратится в волнистую линию, щелкните и введите текст.
Если вы начинаете печатать, но ничего не происходит, проверьте цвет текста на панели параметров . Он может быть того же цвета, что и фон.
Шаг 4. Уточните текст
Чтобы выровнять текст, нажмите на галочку на панели параметров, чтобы принять изменения. Затем выберите инструмент Path Selection на панели инструментов.
Теперь вы можете просто взять текст и перетащить его. Текст останется прикрепленным к кругу и будет вращаться вокруг него при перетаскивании.
Вы также можете изменить шрифт, размер, цвет и т. д. с помощью настроек на панели параметров .
Шаг 5: Нижняя часть круга
На путь можно поместить только один набор текста, поэтому нам нужен второй набор для нижних слов. Давайте сделаем это на новом слое, это облегчит внесение изменений позже. Нажмите кнопку New Layer в нижней части панели слоев.
Давайте сделаем это на новом слое, это облегчит внесение изменений позже. Нажмите кнопку New Layer в нижней части панели слоев.
Выберите инструмент Эллипс и сделайте еще один круг. Он должен быть достаточно большим, чтобы просто касаться верхней части букв нашего первого фрагмента текста. Не забудьте удерживать Shift и Alt или Opt при перетаскивании.
Когда вы примете форму, буквы исчезнут, потому что новый слой находится сверху. Возьмите текстовый слой и перетащите его вверх, пока не увидите синие линии поверх слоя с кругом. Отпустите, и слова появятся снова.
Еще раз выберите круговой слой и выберите инструмент Horizontal Text . Найдите волнистую линию на круге, щелкните и введите текст.
Обратите внимание, что сначала текст идет не так. Выберите Выбор пути для изменения положения, как мы это делали раньше. Однако на этот раз также перетащите мышь в круг. Это поместит текст внутри круга, а не снаружи.
Однако на этот раз также перетащите мышь в круг. Это поместит текст внутри круга, а не снаружи.
Вот оно! Разве это не выглядит намного лучше, чем быстрый, который мы сделали в начале? Иногда стоит проделать долгий путь.
Хотите узнать больше о трюках со шрифтами в Photoshop? Узнайте, как обвести текст здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Создание эффекта затененного стилизованного текста в Photoshop
Блоги
- DesignPhotoshop
Поделиться
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне. Зрители становятся все более и более перегруженными ежедневной информацией, и в результате они могут непреднамеренно быть приучены «отфильтровывать» сообщения, которые на самом деле не являются отличительными. Стилизованная типографика — эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного дизайна типографики. Красочные, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и дизайну типографики никогда не устаревает, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили с помощью собственной творческой изобретательности. Вы можете использовать текстовые эффекты в плакатах, листовках, логотипах и других полезных материалах для брендинга и маркетинга.
Стилизованная типографика — эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного дизайна типографики. Красочные, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и дизайну типографики никогда не устаревает, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили с помощью собственной творческой изобретательности. Вы можете использовать текстовые эффекты в плакатах, листовках, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я приготовил очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы узнаем, как использовать и внедрять интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения конечного результата.
Ресурсы:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
(Скачать готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер по своему усмотрению.
Шаг 2:
Теперь мы начнем с фона, так что создайте новый слой. Затем выберите инструмент Paint Bucket и залейте фон цветом #006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой» > «Стили слоя» > «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте «черный 7 белый». градиент. Уменьшите непрозрачность до 8% и установите масштаб на 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой» > «Стили слоя» > «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из ресурсы выше. Измените режим наложения на «Разделение» и установите масштаб узора на 15%.
Измените режим наложения на «Разделение» и установите масштаб узора на 15%.
Шаг 5:
Теперь нажмите на инструмент «Текст» и добавьте нужный текст цветом #070707. Затем нажмите «Слой» > «Стили слоя» > «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст, используя тот же цвет. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.
Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет #161d21. Затем переместите текст влево.
Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет #bc4232; убедитесь, что вы немного уменьшили размер текста. Затем немного переместите текст влево. Выберите текстовый слой и нажмите «Слой» > «Стили слоя» > «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку толщиной 1 пиксель, используя цвет #d43926. Оставьте настройки такими же, как показано на изображении ниже.
Затем немного переместите текст влево. Выберите текстовый слой и нажмите «Слой» > «Стили слоя» > «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку толщиной 1 пиксель, используя цвет #d43926. Оставьте настройки такими же, как показано на изображении ниже.
Еще раз нажмите «Слой» > «Стили слоев» > «Наложение градиента» (двойной щелчок по выбранному слою), оставьте настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой» > «Стили слоя» > «Тень» (двойной щелчок по выбранному слою), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображение ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и переместите его влево. Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент ввода и добавьте текст; сделать размер текста меньше, чем предыдущий. Затем выберите переместить текст немного влево. Выберите текстовый слой и нажмите «Слой» > «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Затем выберите переместить текст немного влево. Выберите текстовый слой и нажмите «Слой» > «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя эти настройки:
Наконец, добавьте тень, используя указанные ниже настройки.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой» > «Стили слоев» > «Наложение узора» и добавьте один из тонких узоров из приведенных выше ресурсов. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного оттенка к тексту, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой контур, щелкните правой кнопкой мыши контур и нажмите «Сделать выбор».
Теперь выберите инструмент Paint Bucket и залейте выделение цветом #000000. Затем уменьшите непрозрачность слоя до 20%.
Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова повторите тот же процесс с помощью инструмента «Перо», чтобы выделить и создать темное затенение на всем оставшемся тексте.
Шаг 15:
Теперь давайте добавим некоторые элементы к фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом #161d21 в качестве выбранного вами цвета.
Шаг 16:
Повторите тот же процесс и снова добавьте больше линий, используя инструмент линии, на этот раз используя цвет #bb4231.
Шаг 17:
Еще раз создайте еще несколько линий, на этот раз разной длины, используя цвет #0e1111. Затем нажмите «Слой» > «Стили слоя», чтобы добавить немного обводки. Оставьте настройки такими же, как показано на изображении ниже.
Шаг 18:
Выберите инструмент эллипса и добавьте маленькие круги, используя цвет #161d21. Затем нажмите «Слой» > «Стили слоя» > «Обводка». Используйте настройки, показанные ниже.
Затем нажмите «Слой» > «Стили слоя» > «Обводка». Используйте настройки, показанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы поиграем с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом #161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и мы закончили.
Наш затененный стилизованный текстовый эффект готов. Надеюсь, вам понравился процесс. Я вернусь еще с чем-нибудь. А пока берегите себя!
Анум Хан
Анум — веб-дизайнер и графический дизайнер. Пристрастие к Photoshop и без ума от совершенства пикселей. Она также является активным блоггером, делясь своими увлечениями, навыками и творческими подробностями в своем блоге Websoulz. Она любит общаться с сообществом, делиться последними слухами о дизайне и закатывать глаза на скучные тенденции.
Учебники и статьи по Photoshop
Как добавить текст и шрифты в Photoshop
Листовки и приглашения на вечеринки, обложки книг и компакт-дисков и даже публикации в социальных сетях, такие как истории в Instagram, имеют одну ключевую общую черту: все они используйте типографику! Типографика — это искусство расположения букв и текста таким образом, чтобы текст был разборчивым, четким и визуально привлекательным. В большинстве случаев типографика начинается с изучения того, как добавлять текст в Photoshop.
Давайте посмотрим не только как добавить текст в фотошоп, но и как изменить цвет текста в фотошопе и как добавить свои шрифты на компьютер. Затем мы расскажем о еще более простом и доступном способе добавления текста к изображениям с помощью Fotor.com!
1. Как написать текст в Photoshop
- Добавить текст в Photoshop
Во-первых, давайте начнем учиться добавлять текст в Photoshop.
Откройте свое изображение, а затем выберите инструмент Text , который находится на левой панели инструментов.
Щелкните в любом месте изображения и начните вводить текст!
Я буду использовать цитату: «Каждый человек — луна, и у него есть темная сторона, которую он никогда никому не показывает». Марком Твеном.
- Изменить настройки текстов
Теперь давайте изменим настройки шрифта, включая шрифт, размер шрифта, выравнивание шрифта, цвет шрифта. Измените шрифт шрифта текста, выбрав текст и перейдя на верхнюю левую панель инструментов. Щелкните раскрывающееся меню и выберите любой из предустановленных шрифтов! Ниже я использую бесплатный шрифт Georgia.
Вы можете изменить размер шрифта , выбрав текст, а затем посмотрев на середину верхней панели инструментов.
Измените числа рядом с Размер , чтобы увеличить или уменьшить размер текста.
В качестве альтернативы, вы можете использовать инструмент Переместить , выбрав инструмент Переместить , щелкнув один из шести появившихся якорей, а затем вытащив или надавив.
Вытягивание увеличит текст при вытягивании in уменьшит текст.
Измените выравнивание шрифта текста , щелкнув текст, а затем выбрав один из трехстрочных значков на верхней панели инструментов.
Вы можете выбрать по левому краю, по центру, или по правому краю. Ниже я выбрал выравнивание по левому краю!
Измените цвет текста, еще раз выделив всю строку tet.
Теперь нажмите на цветной квадрат внизу боковой панели инструментов.
Здесь вы можете выбрать любой цвет!
Знаете ли вы, что можете установить свои собственные шрифты на свой компьютер? Это не только бесплатно, но и очень просто!
Шаг 1
Сначала перейдите на сайт, например www. dafont.com или theleagueofmoveabletype.com , и загрузите любые нужные шрифты, нажав кнопку Download . Я буду скачивать шрифт Leauge Gothic с The Leauge of Moveable Type.
dafont.com или theleagueofmoveabletype.com , и загрузите любые нужные шрифты, нажав кнопку Download . Я буду скачивать шрифт Leauge Gothic с The Leauge of Moveable Type.
Шаг 2
Сохраните файл .zip в любом месте на своем компьютере, например на рабочем столе.
Шаг 3
После сохранения вернитесь к файлу .zip и дважды щелкните .zip , чтобы открыть его, затем перетащите файлы из .zip на рабочий стол.
Шаг 4 Вариант 1
Выберите файлы шрифтов, обычно .ttf или .otf, и затем Щелкните правой кнопкой мыши > Установить.
Шаг 4 Вариант 2
Кроме того, вы можете поместить файлы шрифтов в папку Fonts, обычно расположенную по адресу C:\Windows\Fonts.
В папку «Шрифты» также можно попасть, перейдя на Меню «Пуск» > «Панель управления» > «Внешний вид и темы» > «Шрифты».
После того, как файлы шрифтов были помещены в папку Fonts, вы можете удалить все файлы рабочего стола!
Существует несколько простых и удобных текстовых эффектов, которые вы можете добавить к любому тексту, чтобы настроить их и добавить в свой дизайн. Давайте рассмотрим несколько более простых. Попробуйте поэкспериментировать и даже смешивать и сочетать, чтобы получить разные результаты!
- Добавить тень к тексту в Photoshop
Добавьте тень к тексту, предварительно набрав текст.
Затем дважды щелкните слой текста на панели слоев и установите флажок Тень. Здесь вы можете изменить непрозрачность, расстояние и размер.
После того, как вы настроили все свои настройки, нажмите ОК!
- Добавить обводку к тексту в Photoshop
Добавьте обводку к любому тексту, предварительно набрав текст.
Затем дважды щелкните текстовый слой в Layer Panel и отметьте Stroke. Здесь вы можете изменить цвет, толщину и прозрачность.
Здесь вы можете изменить цвет, толщину и прозрачность.
После того, как вы довольны, нажмите ОК!
Ниже я также уменьшил заливку текстового слоя до 0% , чтобы придать ему вид прозрачности.
- Вставить изображение в текст
Вы можете вставить изображение в текст, удерживая нажатой клавишу Alt (или Option на Mac) и наведя курсор мыши на линию, разделяющую слои текста и изображения на панели «Слои».
Щелкните кнопкой мыши. Теперь изображение будет внутри вашего текста!
- Поместить текст за изображение в Photoshop
Сначала напечатайте текст, поместив его над изображением.
Затем продублируйте изображение, разместив дубликат над текстом.
Теперь с помощью инструмента Object Selection Tool выберите объект, за которым должен располагаться текст.
Добавьте маску слоя, и теперь ваш текст будет выглядеть так, как будто он находится за объектом!
Представляем Fotor!
Ищете более быстрый и простой способ добавления текста, который не требует большой и дорогой программы, такой как Photoshop? Тогда Fotor — это именно то, что вам нужно! Даже если вы в настоящее время являетесь пользователем Photoshop, иногда вы не хотите открывать его только для того, чтобы добавить текст к изображению, или вы можете не находиться за компьютером, на котором установлен Photoshop. Вот почему я настоятельно рекомендую Fotor хотя бы потому, что вы можете получить к нему доступ в любом месте в любое время.
Давайте посмотрим, как можно добавить текст к своим изображениям!
- Как добавить текст в Fotor
Шаг 1
Сначала загрузите изображение в Fotor и выберите вкладку Text на левой боковой панели. Нажмите, чтобы изменить изображение
Введите текст!
- Как добавить текстовый эффект в Fotor
Шаг 1
Во-первых, давайте изменим цвет текста, щелкнув черный квадрат в верхнем левом углу.
Я выберу белый.
Шаг 2
Далее добавим тень, выбрав значок шара с тенью, расположенный в правой части верхней панели инструментов.
Вы можете воспроизвести приведенные ниже настройки для тонкой розовой тени.
Шаг 3
Наконец, вы можете настроить непрозрачность или прозрачность текста с помощью ползунка в верхней правой части верхней панели инструментов.
Вы также можете продублировать слой с помощью кнопки Clone и отрегулировать размер и угол с помощью опорных точек, озвучивающих любой выделенный текст!
В Fotor есть все те же инструменты, что и в Photoshop, но без больших объемов и ценника, что делает его моим любимым способом быстрого добавления текста или редактирования изображений на ходу!
Какая лучшая альтернатива Photoshop?
Fotor — отличная альтернатива Photoshop, поскольку он полностью основан на онлайн-режиме и не требует громоздкого программного обеспечения, а научиться пользоваться им намного проще!
Какие шрифты бесплатны для коммерческого использования?
Существуют сотни бесплатных шрифтов как для коммерческого, так и для личного использования. Некоторые из самых популярных шрифтов включают Georiga, Bebas Nue, Time New Roman и Arial.
Некоторые из самых популярных шрифтов включают Georiga, Bebas Nue, Time New Roman и Arial.
Какие сайты с бесплатными шрифтами самые лучшие?
Хотя существует несколько разных сайтов, dafont.com уже давно является одним из самых популярных сайтов бесплатных шрифтов с галереей из сотен, если не тысяч шрифтов, готовых для загрузки совершенно бесплатно!
Ищете шрифты сверхвысокого качества бесплатно? Мой личный фаворит — theleagueofmoveabletype.com , которые бесплатны как для коммерческого, так и для личного использования!
Какое приложение может добавить текст бесплатно?
Вы можете добавить текст к любой фотографии с помощью Fotor. Наряду с настройкой шрифта, цвета и других текстовых эффектов бесплатно.
Как добавить шрифты в фотошоп?
Сначала загрузите любой понравившийся шрифт, а затем сохраните ZIP-файл или файл шрифта в любом месте на своем компьютере.
После сохранения найдите файл .zip и дважды щелкните его, чтобы открыть, и перетащите файлы шрифтов из .zip на рабочий стол.
Выберите файлы шрифтов, обычно .ttf или .otf, и щелкните правой кнопкой мыши > Установить.
Вот оно! Добавление текста к изображению — это не только отличный способ поделиться важной информацией, но и дополнить общий дизайн изображения. Например, добавление осмысленных или забавных цитат к изображению — отличный способ выразить себя, возможно, вашим подписчикам в социальных сетях или отправить друзьям и семье!
Независимо от того, используете ли вы Photoshop или делаете это еще быстрее в онлайн-приложении, таком как Fotor, добавление текста к изображению — это умение, которое должен иметь каждый!
О нас:
Fotor — это бесплатный онлайн-редактор изображений и графический дизайнер, позволяющий использовать онлайн-инструменты для редактирования фотографий, такие как добавление фильтров, рамок, текста, наклеек и эффектов …и применять дизайн инструменты для создания креативного фотодизайна и графики.

 Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».

 В данном меню очень скудный выбор характеристик.
В данном меню очень скудный выбор характеристик.
 Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.