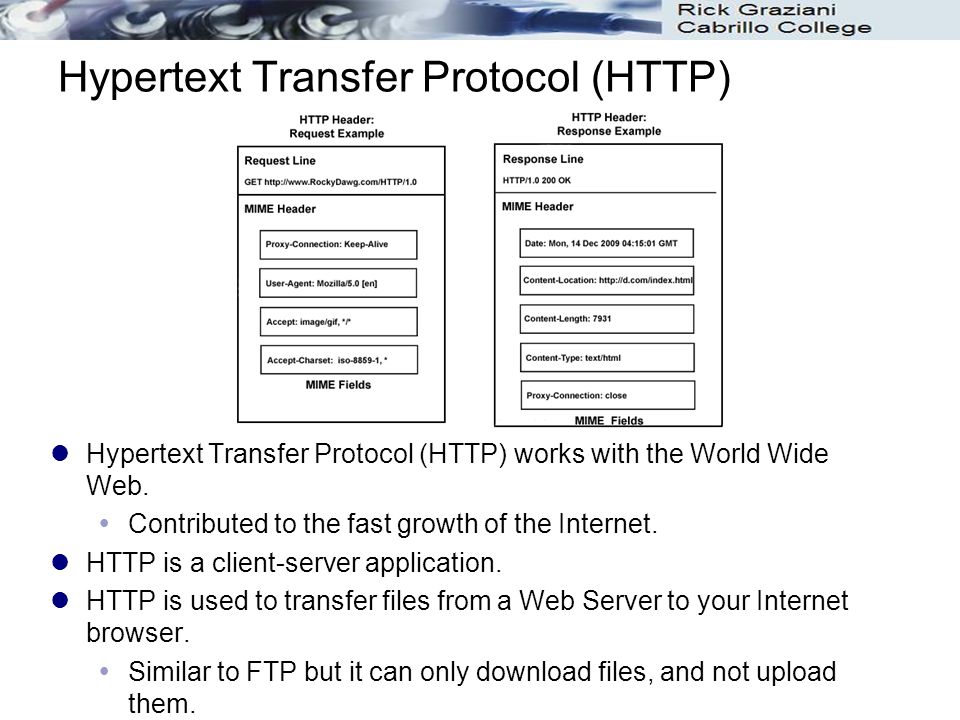
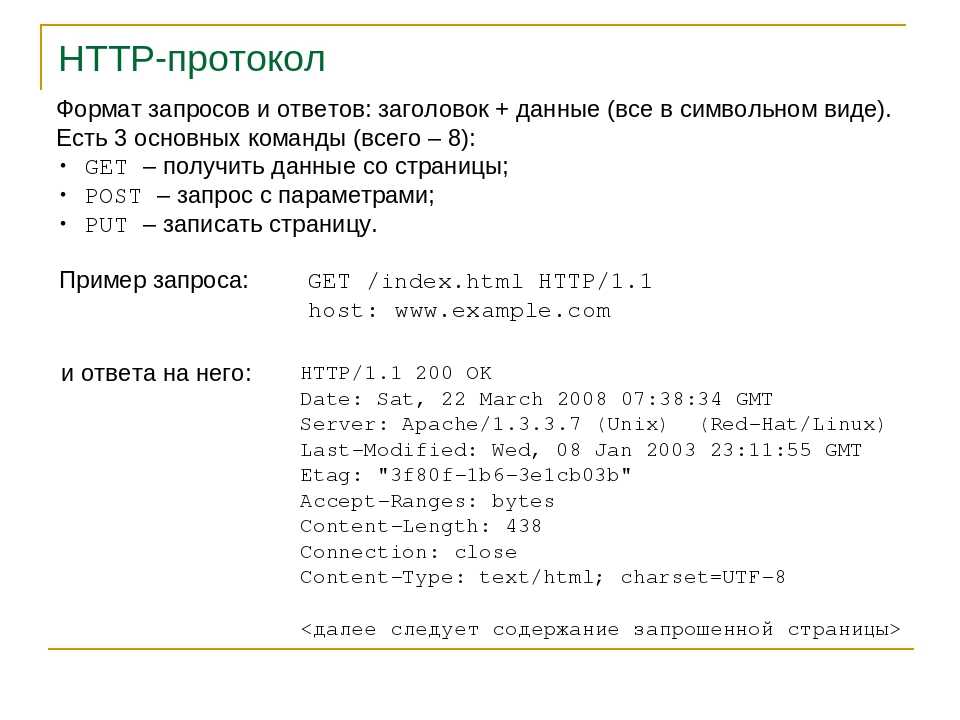
HTTP 1.0 | Протокол HTTP
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
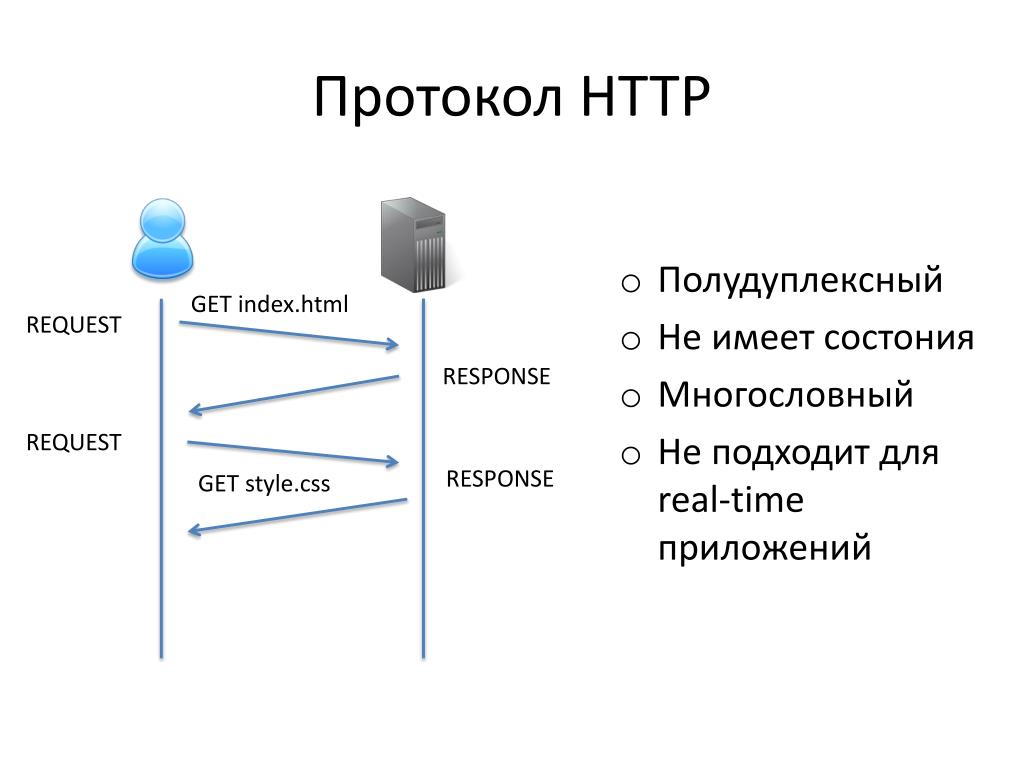
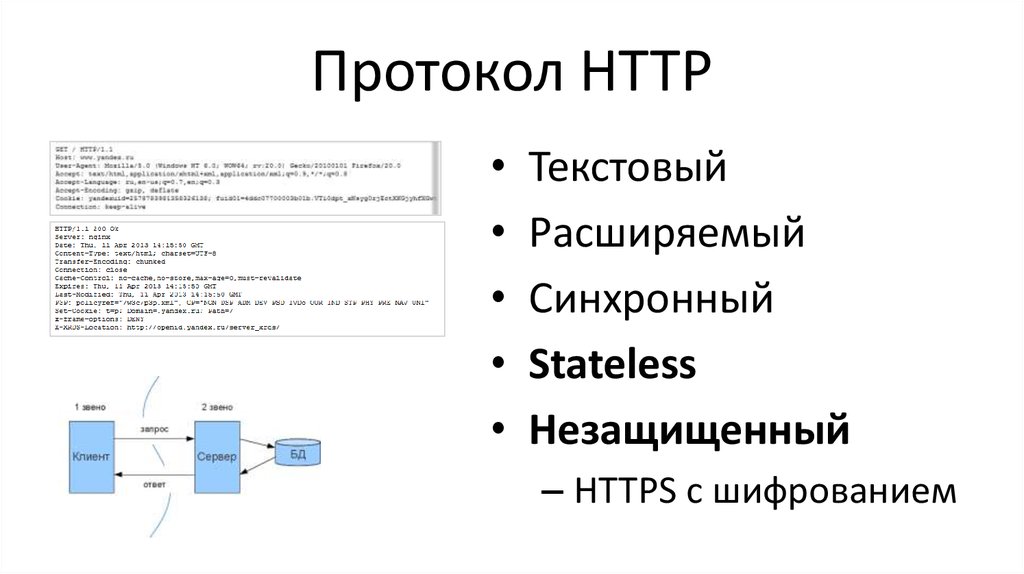
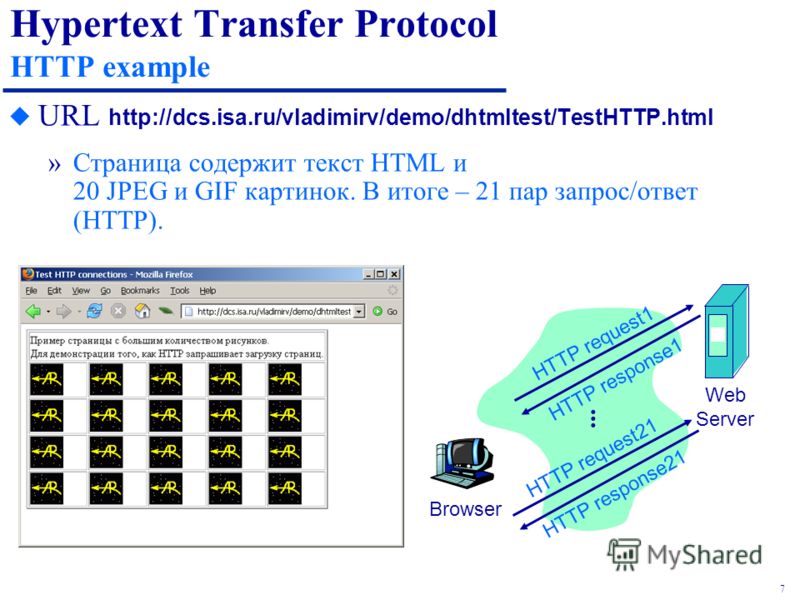
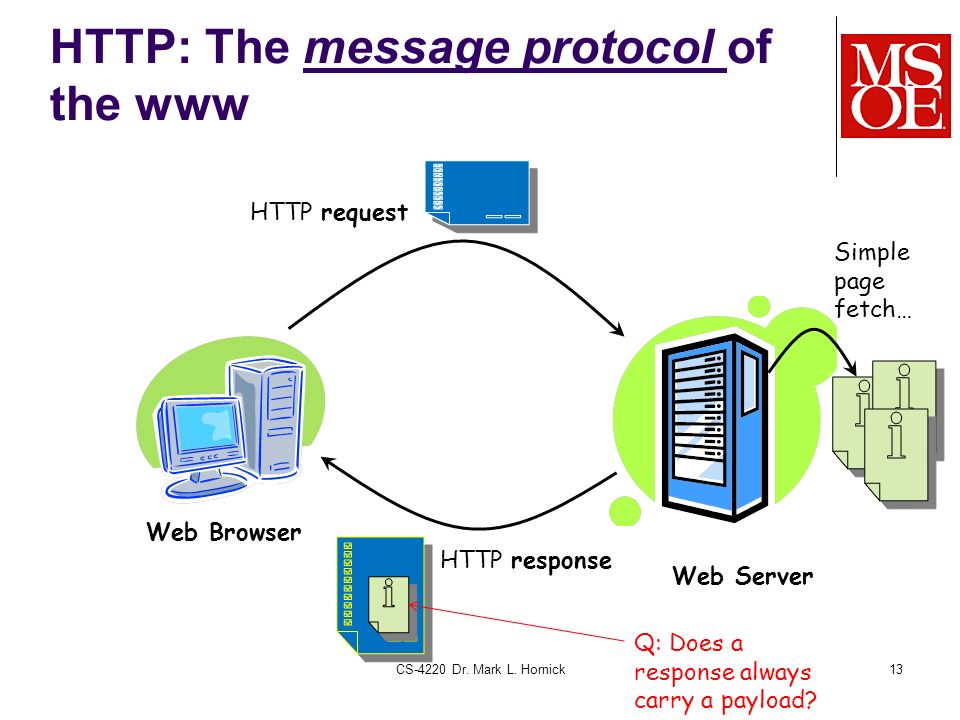
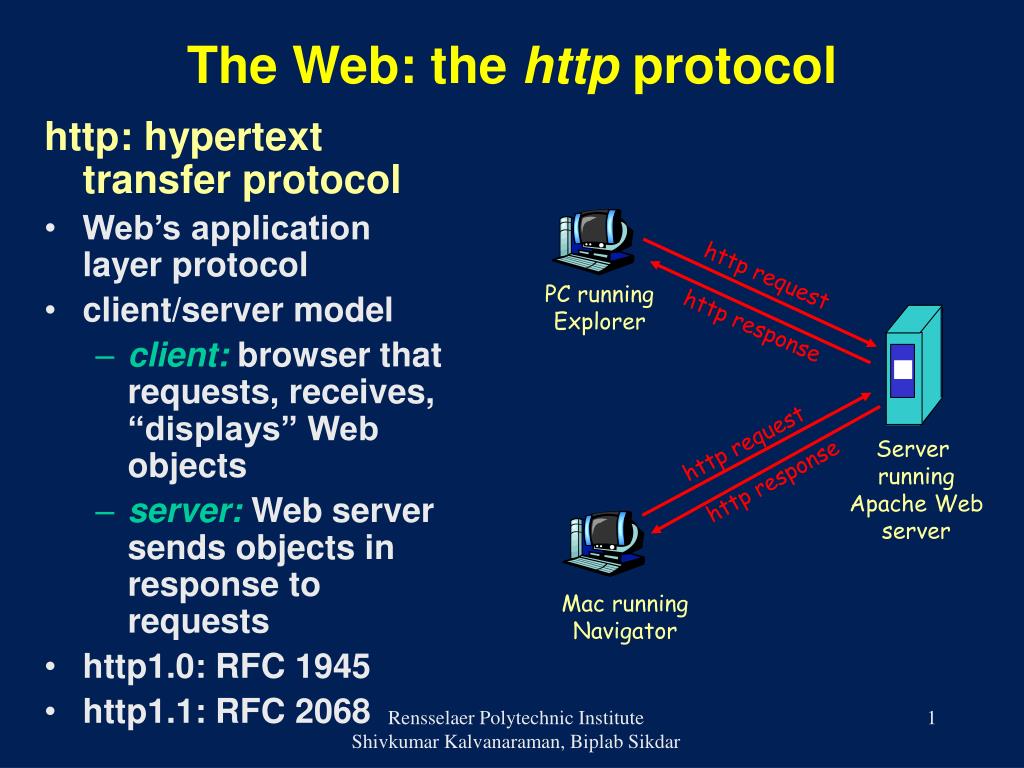
HTTP – текстовый протокол, с помощью которого взаимодействуют клиент, например, браузер и сервер. Работает это так. Пользователь шлет определенный запрос на сервер, запрашивая или передавая нужные данные, а сервер, в зависимости от запроса, выполняет нужную логику и возвращает результат, обычно это HTML-страница либо редирект.
Для того, чтобы посмотреть, как работает HTTP, мы сделаем запрос к серверу google и разберем, как он выглядит. Для этого используется специальная утилита, которая называется telnet (пример HTTP-запроса, выполненного с помощью утилиты telnet).
# Передаем адрес сайта и указываем tcp порт # После этого происходит подключение к серверу по протоколу tcp telnet google.com 80
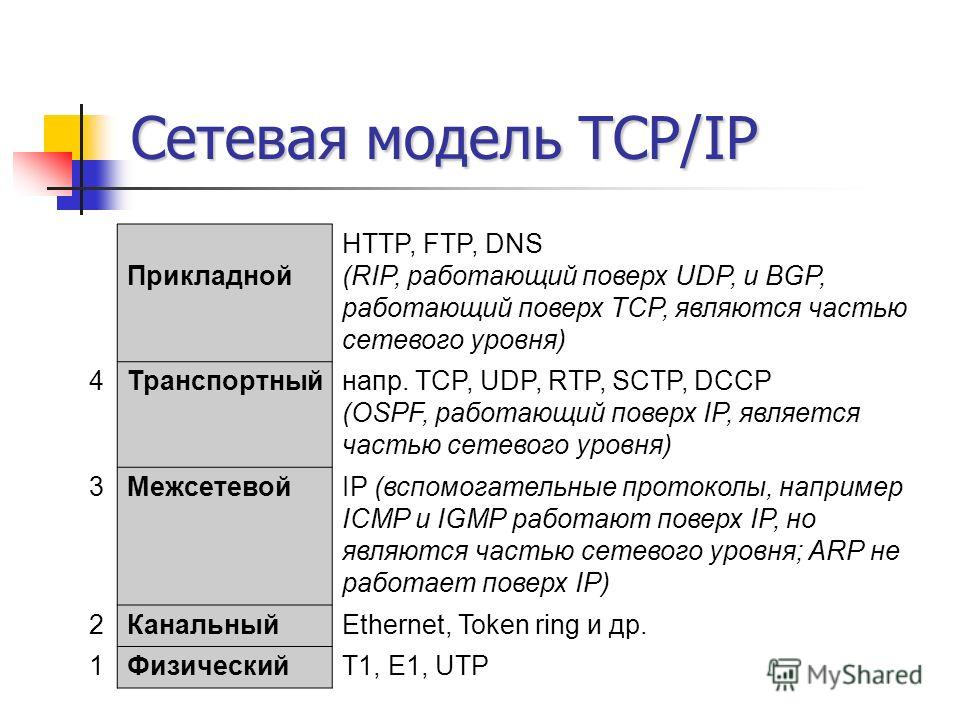
HTTP – протокол прикладного уровня. Другими словами, он предназначен для общения между двумя программами (клиентом и сервером), находящимися на разных компьютерах.
Команда telnet выше делает именно это, она выполняет соединение по TCP и только после этого входит в режим взаимодействия по HTTP. При условии, что указан правильный ip-адрес и порт для соединения. И на этом моменте возникает два вопроса:
Мы передали адрес сайта, откуда берется ip-адрес? Любой адрес сайта это просто имя, за которым скрывается ip-адрес. Имя задано для удобства, так его проще запомнить. Однако все сетевые программы, среди которых браузеры и telnet, выполняют преобразование имени сайта в его ip-адрес. Делается это с помощью системы DNS, еще одного столпа интернета.
# Пример того, как можно узнать ip-адрес с помощью утилиты ping # В вашем случае адрес может быть другим, ip-адреса могут меняться ping google.]'.
После подключения веб-сервер входит в режим ожидания HTTP-запроса. Осталось его послать.
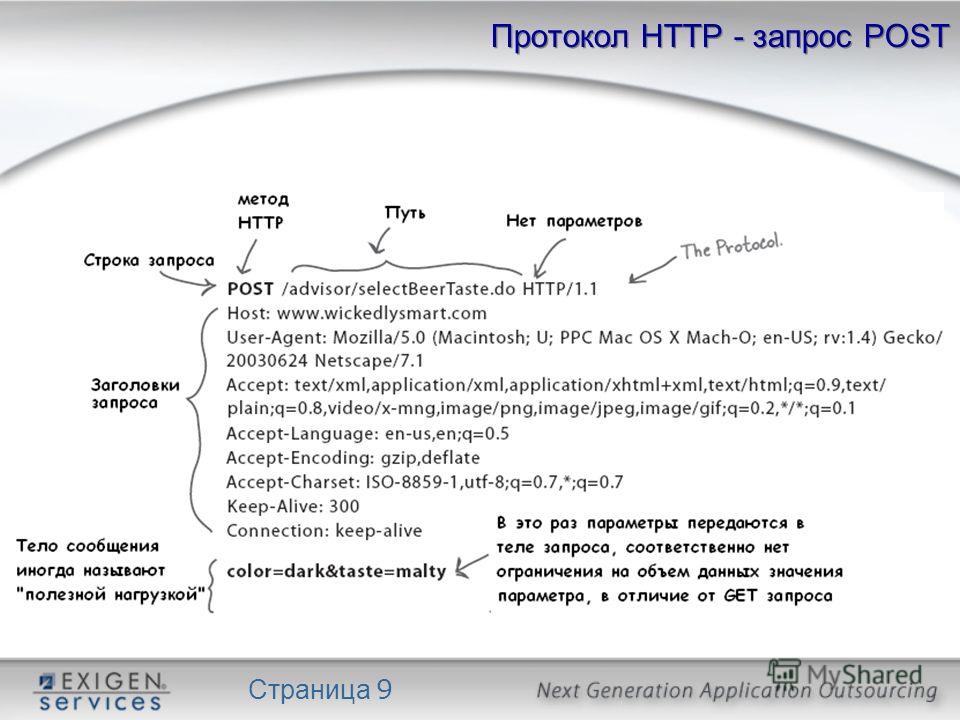
Что из себя представляет сам запрос?
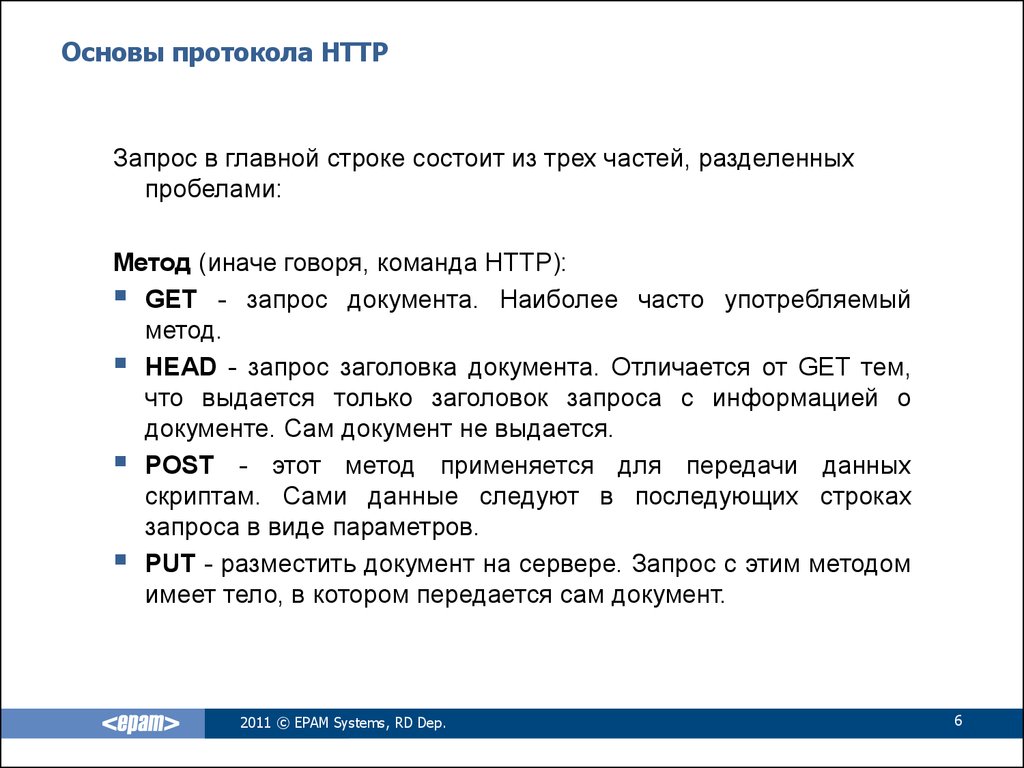
Запрос состоит из нескольких частей. Первая часть — request line. Вторая — заголовки.
В request line мы указываем специальное слово, еще говорят «глагол». В HTTP описаны разные глаголы, но мы сейчас не будем вдаваться в подробности. Просто скажем, что они определяют, как реагировать на этот запрос. И в данном случае мы будем использовать глагол HEAD. Он очень простой, и просит сервер отдать только заголовки, без содержимого. Более распространенным является GET. Именно с помощью GET мы запрашиваем содержимое сайта.
После глагола указывается путь к ресурсу request URI. Если мы указываем /, это обозначает просто корень сайта. Дальше все, что нужно сделать, это указать название протокола и его версию. В этом курсе рассматриваются только версии HTTP 1.0 и 1.1, это основа протокола и знакомство с ним стоит начинать именно c них.
В принципе этого достаточно, и для 1.0 больше ничего делать не нужно:
HEAD / HTTP/1.0
Дальше идут заголовки. Что это? Заголовки позволяют передавать дополнительную информацию, например браузеры предоставляют информацию о себе, чтобы было понятно откуда идет запрос. Кроме этого они указывают какие форматы сжатия поддерживают, в каком формате готовы принимать ответ и так далее. Количество стандартных заголовков достаточно большое, помимо них можно добавлять любые свои.
Давайте рассмотрим, как выглядят заголовки. Мы указываем имя и через двоеточие какое-то значение: REFERER: value. Заголовки часто указывают заглавными буквами, но регистр здесь не важен. Порядок заголовков также не специфицирован. В каком бы порядке мы ни передали заголовки, тело ответа будет разбираться только все вместе.
Браузерами используется много заголовков, например,
HEAD / HTTP/1.0 User-Agent: google сhrome
Важно помнить, поскольку это протокол, и у него есть определенные правила, то нарушать их нельзя. HTTP — текстовый протокол. Все правила основаны на простых соглашениях. Например, несколько заголовков отделяются друг от друга переводом строки (и никак иначе!). Мы не можем записать их в одну строку, через запятую или как-то еще. Все очень строго. А каким образом сервер поймет, что вы закончили передавать данные? Это должен быть какой-то маркер, определитель. В HTTP это делается с помощью двух переводов строки. После этого сервер считает что все данные были отправлены и больше данных не будет. То есть фактически два перевода строки (перевод после последнего заголовка и пустая строка) приводят к отправке данных.
В ответ к нам приходит response. Он состоит из status line HTTP/1.0 200 OK. Это строка ответа, в которой указан протокол (здесь он совпадает) и статус ответа 200 OK. В HTTP определено множество различных статусов (400, 500 и т.
OK обозначает, что все прошло хорошо — success!Далее выводится большое количество различных заголовков. В них нет ничего сложного, и их не нужно все учить (есть какие-то общие, и они достаточно понятны). Все заголовки состоят из ключа, двоеточия и значения. Можно заметить, что есть вещи, связанные с кодировкой, кешированием. Некоторые заголовки специфичны для текущего сервера. Например, X-XSS-Protection: 0
X указывает на кастомный заголовок. Но никакой веб-сервер, никакой веб-браузер не будут ломаться при посылке таких дополнительных заголовков.Именно в HTTP 1.0 в конце после получения данных происходит закрытие соединения.
что это такое, как работает и для чего он нужен
Наверняка в адресной строке браузера вы замечали аббревиатуру, с которой начинаются все доменные имена — http (или https). Она означает, что ваш браузер для загрузки веб-страницы использует протокол HTTP. Разберем, почему все так устроено в современном интернете и каково предназначение этого протокола.
Она означает, что ваш браузер для загрузки веб-страницы использует протокол HTTP. Разберем, почему все так устроено в современном интернете и каково предназначение этого протокола.
Что такое HTTP
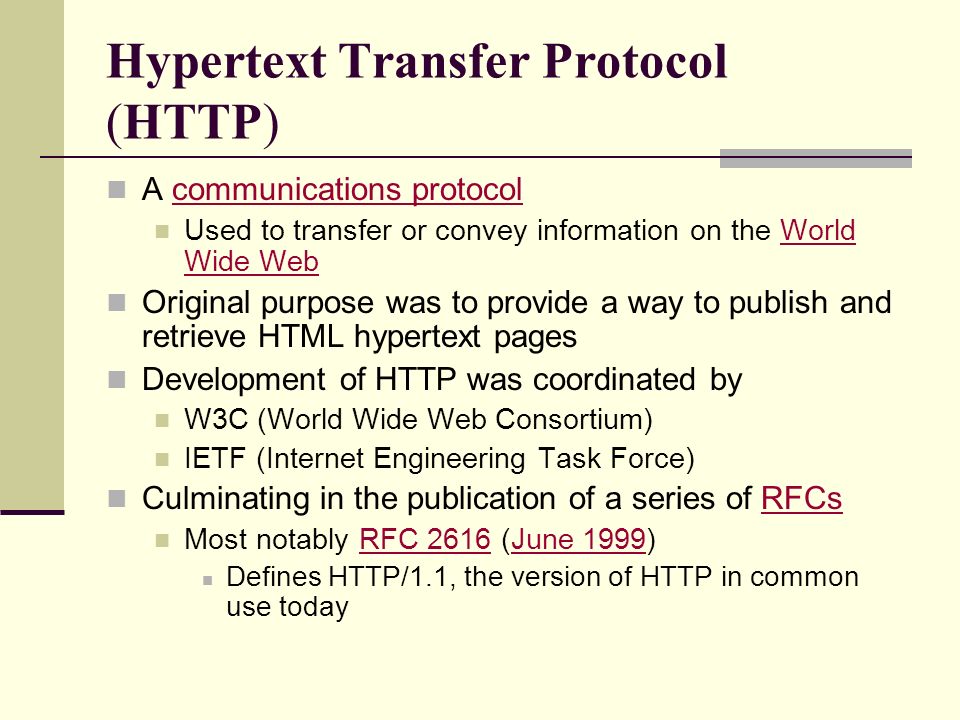
Сама аббревиатура HTTP расшифровывается как Hyper Text Transfer Protocol, или в переводе «протокол передачи гипертекста». Протокол HTTP служит для передачи данных между пользовательским приложением (как правило, браузером) и веб-сервером.
Краткая история протокола
Создателем HTTP принято считать Тима Бернерса-Ли, «отца» всемирной паутины. Тогда в 1991 году интернета, можно считать, практически не существовало. Разрабатывался он Бернерсом-Ли не ради каких-то глобальных целей, а для решения конкретной задачи — обеспечить доступ к информационным ресурсам лаборатории CERN.
Однако HTTP оказался настолько удобен, что уже в 1993 году опубликовали спецификацию HTTP/0.9, которая была доступна любому желающему. Она содержала определения ключевых понятий, синтаксис, но в то же время давала возможность расширения и развития протокола. Кроме того, был обнародован исходный код программы, которая позволяла просматривать передаваемый по HTTP гипертекст. Это был буквально прорыв, ознаменовавших новую веху всемирной паутины.
Кроме того, был обнародован исходный код программы, которая позволяла просматривать передаваемый по HTTP гипертекст. Это был буквально прорыв, ознаменовавших новую веху всемирной паутины.
Сначала HTTP использовали только для передачи непосредственно гипертекста, однако позже стало очевидно, что протокол подходит и для бинарных данных — так с его помощью стали передавать картинки и аудиофайлы.
Через три года после публикации первой спецификации, в 1996 году, свет увидел релиз HTTP/1.0. Новая версия значительно расширяла возможности первой спецификации и вводила новый тип данных для передачи application/octet-stream, благодаря чему была официально легализована передача нетекстовой информации.
А вот HTTP/1.1, опубликованную в 1999 году, можно по праву признать долгожителем среди спецификаций — она не менялась в течение целых 16 лет. И, кстати, стала фундаментом для других протоколов.
Не так давно, в 2015 году, появилась «черновая» версия HTTP/2. Она значительно отличается от всех предыдущих спецификаци. В частности, HTTP/2:
В частности, HTTP/2:
- уже не является переработкой первой версии HTTP/0.9;
- имеет бинарный формат представления данных;
- в обязательном порядке требует шифрования и другое.
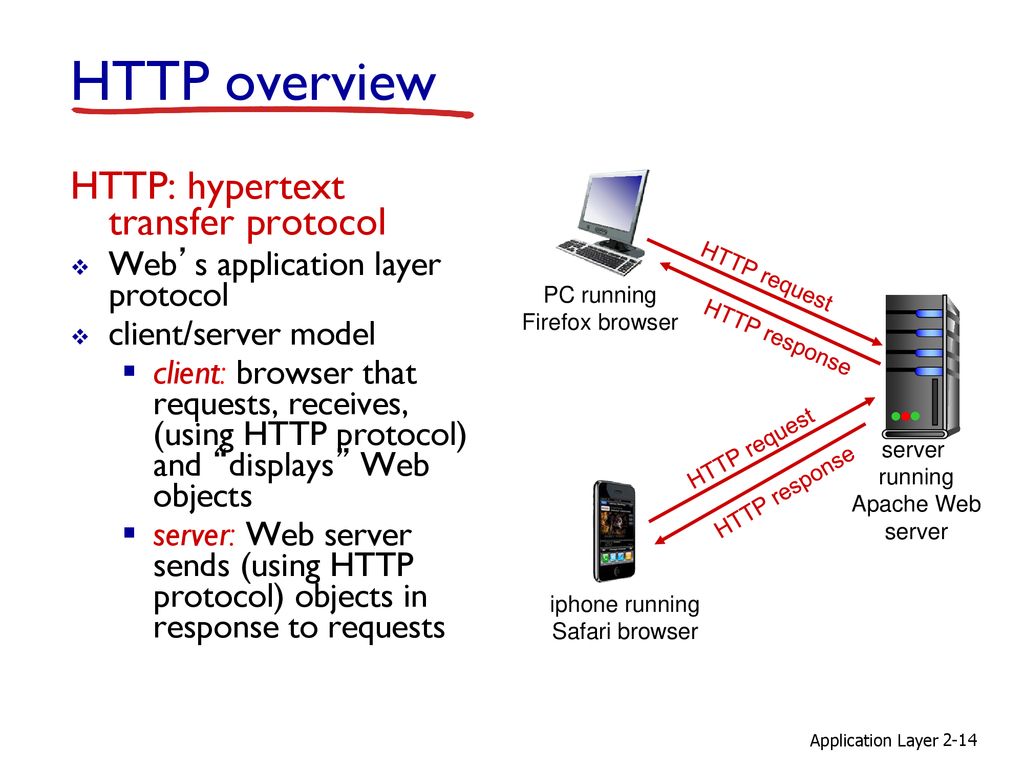
Кто участвует в передаче данных по HTTP
Уже по его названию можно догадаться, что протокол HTTP для передачи данных использует текст, несмотря на то, что пересылаемые от сервера клиенту сообщения могут содержать и видео, и аудио, и картинки.
Кто же эти клиент и сервер?
- Клиент — тот, кто посылает запрос.
- Сервер — тот, кто на этот запрос отвечает.
Любой запрос клиента отправляется на сервер, который обрабатывает его и отвечает, предоставляя данные по запросу клиента. При этом их общение не идет напрямую — на пути от клиента к серверу и наоборот присутствуют и другие объекты, а точнее прокси-серверы.
Итак, в передаче данных по протоколу HTTP участвуют три главных игрока: клиент, веб-сервер, прокси-сервер. Познакомимся с ними подробнее.
- Клиент
- Веб-сервер
- Прокси
- Балансировка нагрузки
- Кэширование
- Аутентификация
- Логирование
- Веб-фильтрация
Любое приложение, действующее от имени пользователя, чья ключевая задача — отправить запрос и получить в ответ на него сообщение. Если речь идет об обычном серфинге в интернете, то в роли клиента выступает установленный на вашем устройстве веб-браузер.
Запрос от клиента в конечном итоге приходит на веб-сервер. Он, в свою очередь, отдает документ по запросу клиента. Кстати, стоит помнить, что роль веб-сервера может играть и одна виртуальная машина (ВМ), и сразу несколько, которые делят между собой нагрузку и по очереди отвечают на запросы.
В качестве прокси-сервера может быть любое устройство, находящееся между клиентом и сервером. Казалось бы, зачем в этой парадигме какие-то посредники? Однако разработчики могут внедрять прокси-серверы для разных задач.
Благодаря балансировке все запросы будут обрабатывать не один-единственный сервер, а сразу несколько. По какому принципу будет распределяться нагрузка, зависит от конкретного способа балансировки, который решил использовать разработчик. Как правило, это делают для того, чтобы сервер «не захлебнулся» большим потоком запросов и не перестал отвечать.
По какому принципу будет распределяться нагрузка, зависит от конкретного способа балансировки, который решил использовать разработчик. Как правило, это делают для того, чтобы сервер «не захлебнулся» большим потоком запросов и не перестал отвечать.
Кэш-серверы сохраняют контент страниц у себя, что позволяет быстрее отвечать на запросы и меньше нагружать сервер-источник. По такому принципу работает сеть Content Delivery Network (CDN).
Для реализации политик прав доступа к данным веб-приложения или сайта.
Для хранения информации, например, IP-адресов устройств, отправивших запрос на веб-сервер.
Для контроля доступа к небезопасным или запрещенным веб-ресурсам.
HTTP: алгоритм работы
- Этап No1: ввод URL
- Этап No2: поиск IP
- Этап No3: отправка HTTP-запроса
- с помощью GET браузер как бы демонстрирует, что хочет получить некую информацию в ответ на этот запрос;
- /page.html — путь к требуемой веб-странице;
- HTTP/1.1 — используемая версия протокола;
- www.site.com — доменное имя запрашиваемого ресурса.
- POST
- HEAD
- Этап No4: отправка HTTP-ответа
- 404 — страница не найдена;
- 400 — если запрос был сформирован неправильно;
- 500 — неудачная обработка запроса и другие.
- Content-Type: text/html; charset=UTF-8
- Content-Length: 258
- Этап No5: открывается запрашиваемая страница сайта
Пользователь вводит адрес нужной веб-страницы в адресную строку браузера или переходит на новую страницу по ссылке.
Обратите внимание: любой URL начинается с http/https. Это говорит браузеру, что для получения информации нужно использовать протокол HTTP.
Браузер с помощью DNS, о которой мы рассказывали в одной из наших статей, находит соответствующий введенному доменному имени IP-адрес.
После того как браузер установил нужный IP-адрес, он отправляет HTTP-запрос.
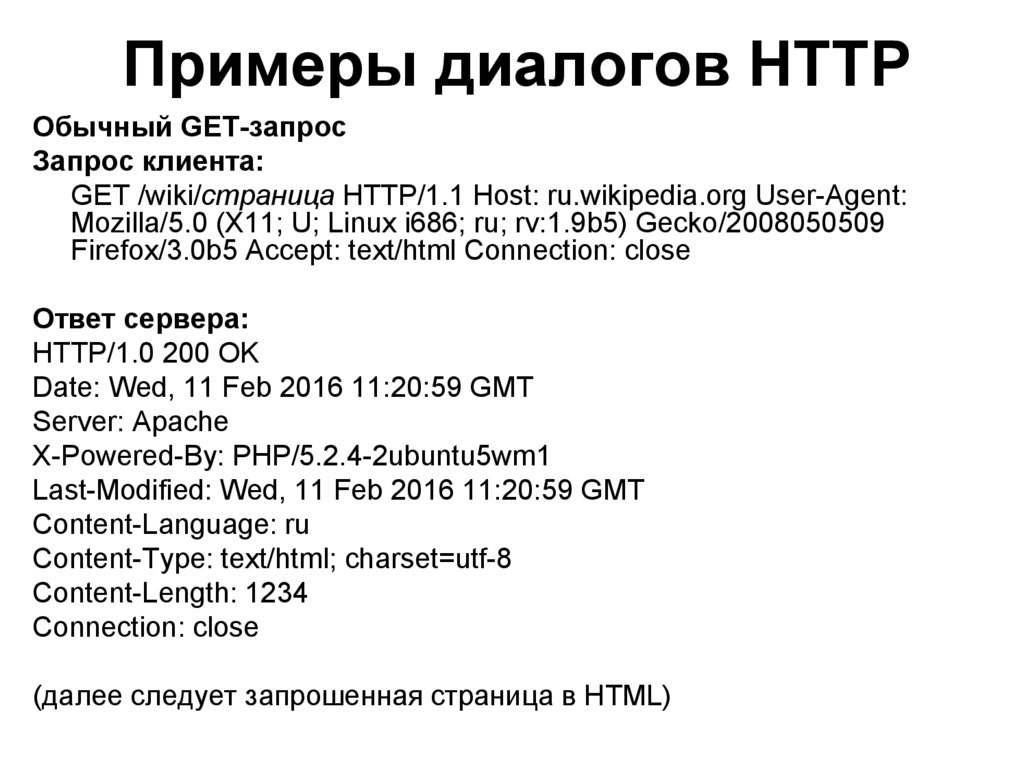
Пример HTTP-запроса:
GET/page.html HTTP/1.1
Host: www.site.com
Кроме GET, можно использовать и другие методы отправки запросов. Например:
При отправке POST-запроса параметры помещаются не прямо в URL, а в тело запроса.
HEAD-запросы работают так же как и те, что отправляются с помощью метода GET, но клиент получает от сервера не все данные, а только информацию заголовка.
Если есть запрос, то должен быть и ответ, верно? Как мы уже разобрали выше, за отправку ответов отвечает сервер.
HTTP-ответ начинается так же, как и запрос, — с используемой версии HTTP:
HTTP/1.1 200 OK
За ним следует код ответа. В примере выше это 200, он означает, что запрашиваемый документ успешно извлечен.
Браузер может отдавать и другие коды, например:
После строки, в которой указывается версия протокола и код ответа, следуют заголовки. Благодаря им браузер получает дополнительные сведения и корректно отображает контент.
Как правило, в большинстве заголовков можно найти такие строки:
Content-Type указывает на тип отправляемого в ответ на запрос документа. Чаще всего значением этого параметра является text/html, так как любая веб-страница — это все еще текстовый HTML-файл, даже если она содержит какой-то динамический контент. Бывают и другие типы, например, изображения, скрипты и тому подобное.
Чаще всего значением этого параметра является text/html, так как любая веб-страница — это все еще текстовый HTML-файл, даже если она содержит какой-то динамический контент. Бывают и другие типы, например, изображения, скрипты и тому подобное.
В строке Content-Length записывается длина документа в байтах.
Если все шаги выше были выполнены успешно, пользователь увидит нужную ему веб-страницу.
Особенности протокола HTTP
Так как HTTP — не единственный протокол, крайне желательно понимать его особенности и отличия от «собратьев».
- Использование cookies
- Наличие заголовка Content-Type
Cookies — небольшой полученный от сервера «кусочек» данных, который хранится на клиентском устройстве, например, ПК. Используются куки для аутентификации, сохранения пользовательских настроек, отслеживания состояния сессии или ведения статистики о пользователе.
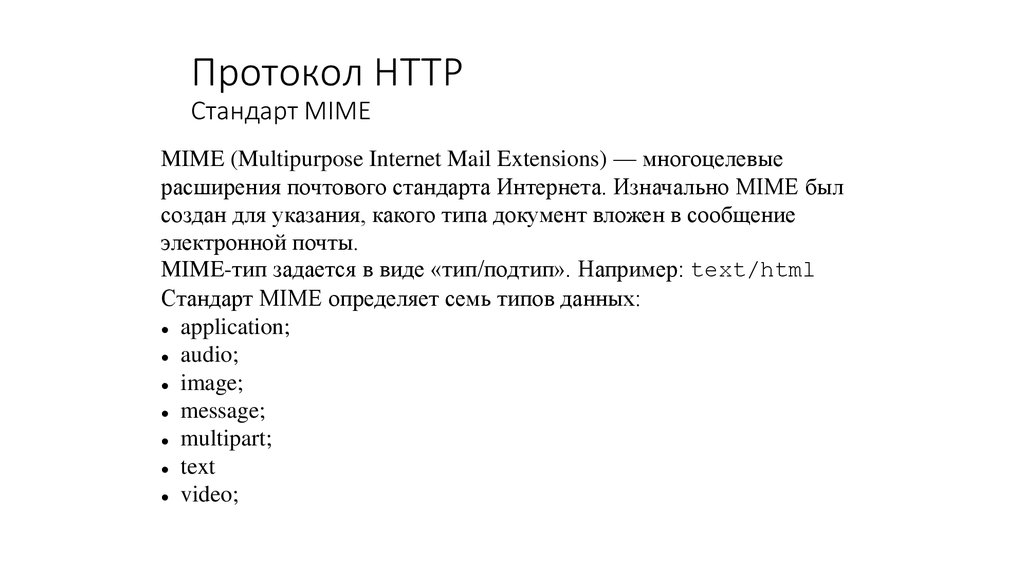
Перед передачей данных протокол передает заголовок «Content-Type: тип/подтип». С его помощью клиент (в большинстве случаев браузер) определяет, как именно обрабатывать данные, которые будут получены после заголовка. Это еще одно отличие HTTP от FTP и файловых протоколов, которые определяют тип контента по расширению файла. Эта особенность играет важную роль при обработке CGI-скриптов. В случае с ними расширение файла указывает не на тип контента, а на необходимость запуска скрипта на сервере и отправку результата его работы.
С его помощью клиент (в большинстве случаев браузер) определяет, как именно обрабатывать данные, которые будут получены после заголовка. Это еще одно отличие HTTP от FTP и файловых протоколов, которые определяют тип контента по расширению файла. Эта особенность играет важную роль при обработке CGI-скриптов. В случае с ними расширение файла указывает не на тип контента, а на необходимость запуска скрипта на сервере и отправку результата его работы.
Плюсы и минусы HTTP
Несмотря на глобальное распространение протокола, многолетняя практика его использования вскрыла как преимущества, так и недостатки HTTP.
Преимущества
- Расширяемость
- Большое количество документации
Возможность расширения была заложена в протокол еще на этапе его разработки. В процессе эволюции HTTP «обрастал» новыми методами, кодами ответов, заголовками и возможностями. Например, в HTTP/3, самой свежей версии, в качестве вместо TCP уже используется QUIC от компании Google.
HTTP хорошо задокументирован — документация есть на разных языках, что позволяет использовать его широкому кругу разработчиков.
Недостатки
- Нет «навигации»
- Нет поддержки распределенности
У HTTP нет явных средств навигации по ресурсам сервера. Простой пример: работая с FTP, пользователь может запросить полный список доступных файлов, а вот HTTP сделать это не позволяет. К счастью, этот недостаток уже устранили в протоколе WebDAV, который расширяет HTTP методом PROPFIND. С его помощью можно получить дерево каталогов и параметры каждого доступного ресурса.
Как вы помните из истории HTTP, протокол изначально создавался для решения простой задачи, поэтому время обработки HTTP-запросов не учитывали. Однако позже его популярность и распространение выросли, и стало понятно, что HTTP не подходит в ситуациях, когда на сервер идет высокая нагрузка. Решить эту проблему в 1998 году предлагали с помощью HTTP-NG (NG — Next Generation), однако этот экспериментальный протокол так никогда и не использовали.
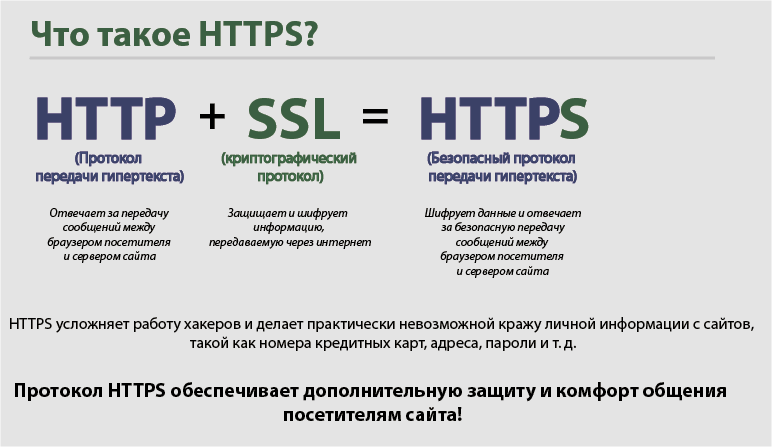
HTTPS: да здравствует безопасность
Несмотря на все очевидные плюсы HTTP, у него есть еще один недостаток, о котором мы умолчали ранее.
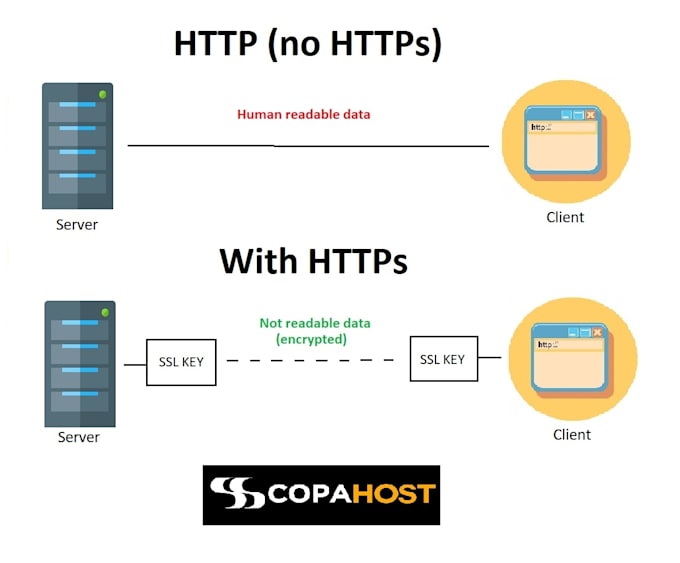
Протокол HTTP никак не защищает передаваемые данные.
Помните, ранее мы говорили, что на пути от клиента к серверу (или наоборот) могут находится множество посредников? Если хотя бы один из промежуточных узлов попадет под контроль злоумышленника, данные могут быть перехвачены. Для решения этой проблемы сегодня используется HTTPS.
HTTPS — это расширение протокола HTTP с поддержкой шифрования.
И если буквально 5-10 лет назад в интернете существовало множество сайтов и сервисов, работающих по HTTP, сегодня все современные браузеры требуют применения именно HTTPS.
Как реализована защита данных в HTTPS
При передаче информации по HTTPS все данные шифруются с помощью криптографического протокола SSL/TLS. Он защищает все, что передается от сервера клиенту, от посторонних глаз и не позволяет перехватить трафик.
Давайте на простом примере посмотрим, как работает такая «обертка».
Допустим, вы хотите передать посылку знакомому.
- Для этого вы кладете ее в специальный ящик, закрываете его на замок и отправляете по почте.

- Почтальон доставляет сейф адресату, но открыть замок он все равно не может — ключа-то нет.
- Тогда получатель вешает на ящик еще один, уже свой замок, и снова отправляет его вам.
- Вы открываете свой замок и отправляете ящик опять своему знакомому.
- На пути от отправителя к адресату открыть ящик снова никто не может — он все еще закрыт на второй замок.
- А вот получатель может. Он забирает на почте или у курьера ящик и открывает его своим ключом.
Примерно так же работает SSL/TLS. Клиент и сервер выбирают общий секретный ключ и только потом обмениваются друг с другом данными, которые с помощью этого ключа зашифрованы. Перехватить или подобрать ключ не получится. Но как убедиться, что ваш визави — именно тот, за кого он себя выдает? Для этого существуют цифровые сертификаты.
Цифровой сертификат — это документ, с помощью которого происходит идентификация сервера. Его должен иметь любой сайт (сервер), с которым необходимо установить защищенное соединение. Он подтверждает, что лицо, которому он выдан, на самом деле существует и управляет указанным в сертификате сервером. Если в левой части адресной строки вы видите иконку замочка, значит, у сайта есть SSL-сертификат и данные при передаче шифруются с помощью криптографии.
Он подтверждает, что лицо, которому он выдан, на самом деле существует и управляет указанным в сертификате сервером. Если в левой части адресной строки вы видите иконку замочка, значит, у сайта есть SSL-сертификат и данные при передаче шифруются с помощью криптографии.
Лекция 4. Протокол HTTP | Веб-программирование
Учебные программы » Веб-программирование » Конспект лекций » Лекция 4. Протокол HTTP
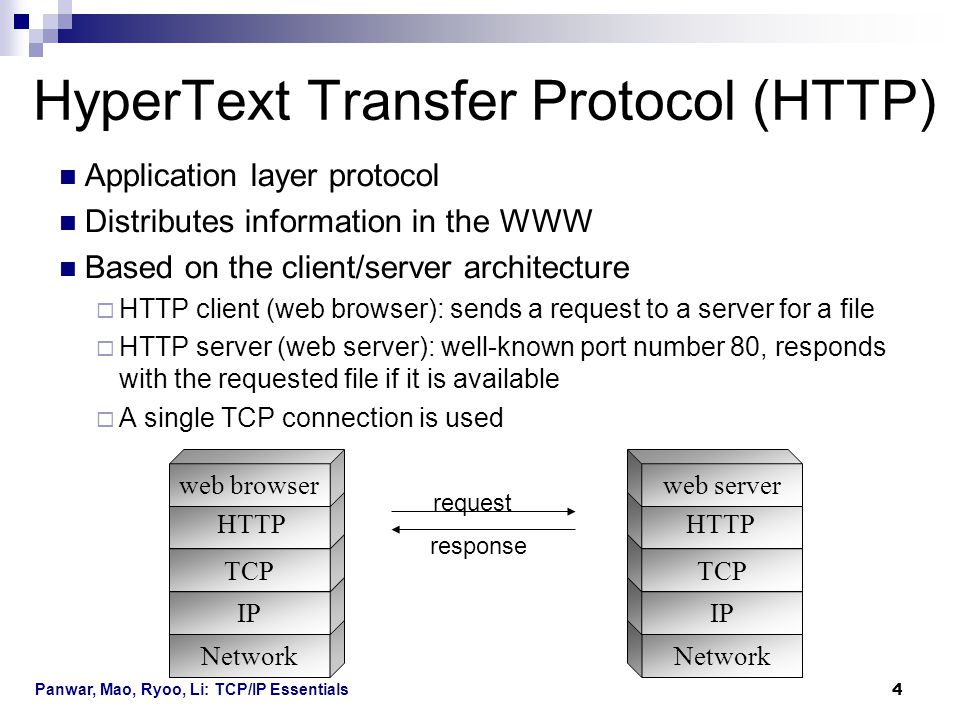
HTTP (HyperText Transfer Protocol — протокол передачи гипертекста) — символьно-ориентированный клиент-серверный протокол прикладного уровня без сохранения состояния, используемый сервисом World Wide Web.
Основным объектом манипуляции в HTTP является ресурс, на который указывает URI (Uniform Resource Identifier – уникальный идентификатор ресурса) в запросе клиента. Основными ресурсами являются хранящиеся на сервере файлы, но ими могут быть и другие логические (напр. каталог на сервере) или абстрактные объекты (напр. ISBN). Протокол HTTP позволяет указать способ представления (кодирования) одного и того же ресурса по различным параметрам: mime-типу, языку и т.
Структура протокола
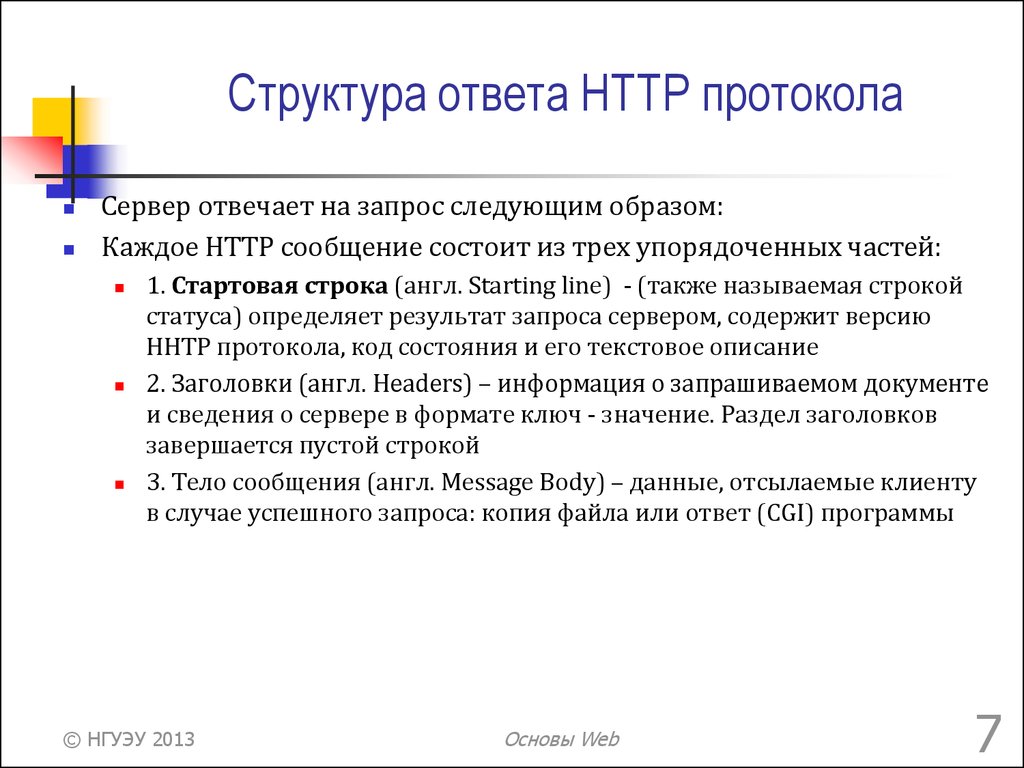
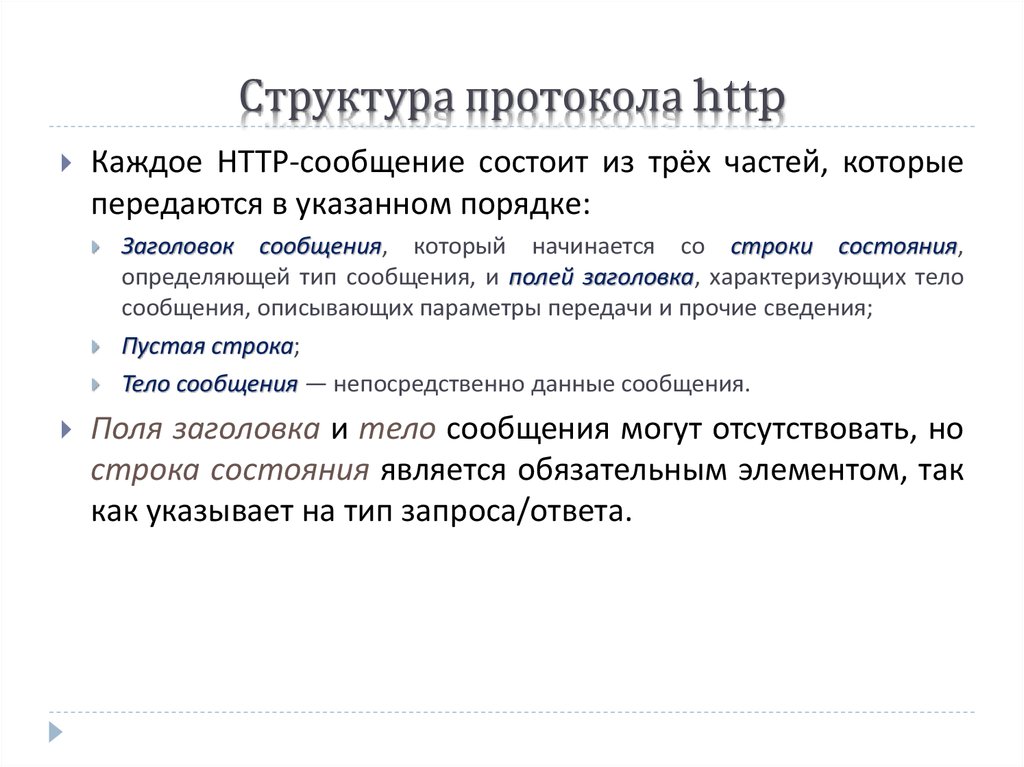
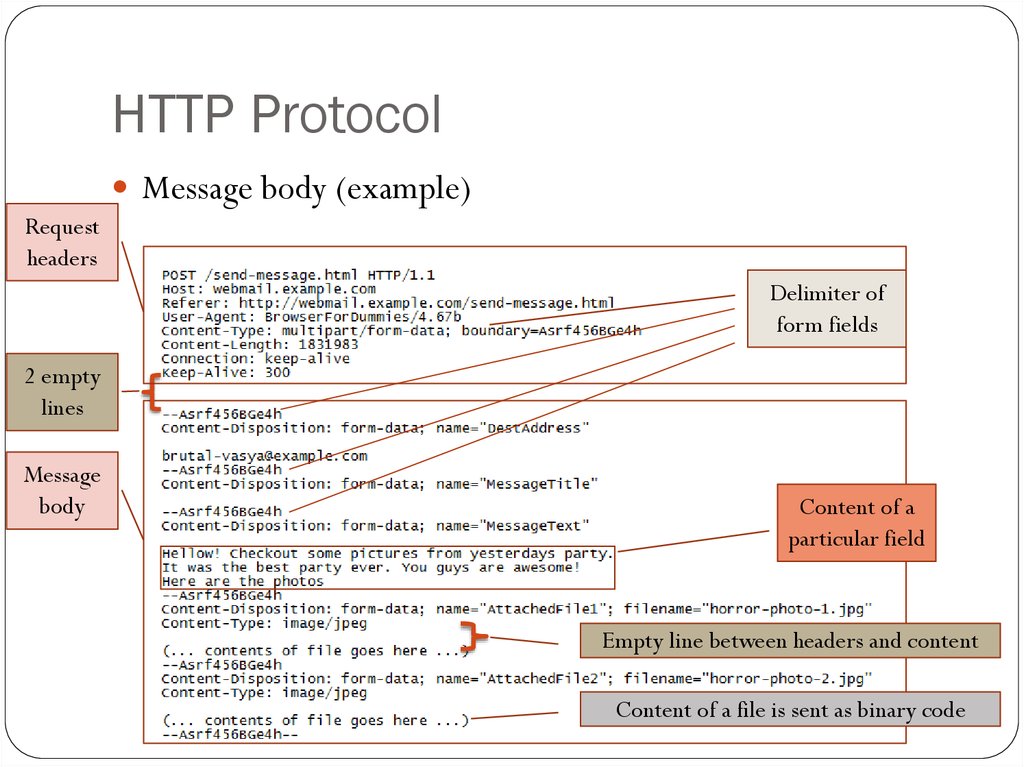
Структура протокола определяет, что каждое HTTP-сообщение состоит из трёх частей (рис. 1), которые передаются в следующем порядке:
- Стартовая строка (англ. Starting line) — определяет тип сообщения;
- Заголовки (англ. Headers) — характеризуют тело сообщения, параметры передачи и прочие сведения;
- Тело сообщения (англ. Message Body) — непосредственно данные сообщения. Обязательно должно отделяться от заголовков пустой строкой.
Рис. 1. Структура протокола HTTP
(дамп пакета, полученный сниффером Wireshark)
Стартовая строка HTTP
Cтартовая строка является обязательным элементом, так как указывает на тип запроса/ответа, заголовки и тело сообщения могут отсутствовать.
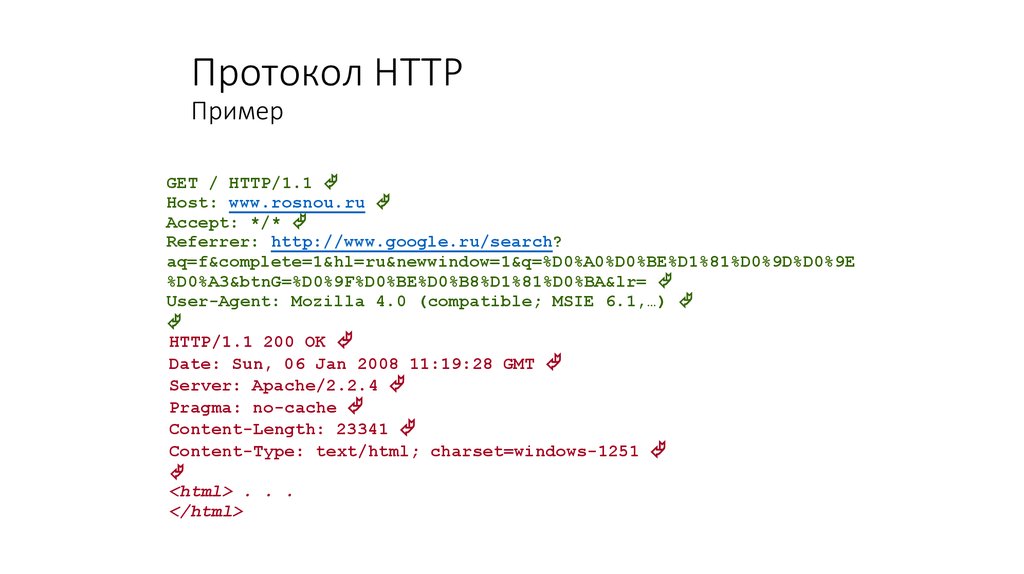
Стартовые строки различаются для запроса и ответа. Строка запроса выглядит так:
Метод URI HTTP/Версия протокола
Пример запроса:
GET /web-programming/index.html HTTP/1.1
Стартовая строка ответа сервера имеет следующий формат:
HTTP/Версия КодСостояния [Пояснение]
Например, на предыдущий наш запрос клиентом данной страницы сервер ответил строкой:
HTTP/1.1 200 Ok
Методы протокола
Метод HTTP (англ. HTTP Method) — последовательность из любых символов, кроме управляющих и разделителей, указывающая на основную операцию над ресурсом. Обычно метод представляет собой короткое английское слово, записанное заглавными буквами (Табл. 1). Названия метода чувствительны к регистру.
| Метод | Краткое описание |
|---|---|
| OPTIONS | Используется для определения возможностей веб-сервера или параметров соединения для конкретного ресурса.
Предполагается, что запрос клиента может содержать тело сообщения для указания интересующих его сведений. Формат тела и порядок работы с ним в настоящий момент не определён. Сервер пока должен его игнорировать. Для того чтобы узнать возможности всего сервера, клиент должен указать в URI звёздочку — «*». Запросы «OPTIONS * HTTP/1.1» могут также применяться для проверки работоспособности сервера (аналогично «пингованию») и тестирования на предмет поддержки сервером протокола HTTP версии 1.1. Результат выполнения этого метода не кэшируется. |
| GET | Используется для запроса содержимого указанного ресурса. С помощью метода GET можно также начать какой-либо процесс. В этом случае в тело ответного сообщения следует включить информацию о ходе выполнения процесса. Клиент может передавать параметры выполнения запроса в URI целевого ресурса после символа «?»: GET /path/resource?param1=value1¶m2=value2 HTTP/1.1 Согласно стандарту HTTP, запросы типа GET считаются идемпотентными[4] — многократное повторение одного и того же запроса GET должно приводить к одинаковым результатам (при условии, что сам ресурс не изменился за время между запросами). Кроме обычного метода GET, различают ещё условный GET и частичный GET. Условные запросы GET содержат заголовки If-Modified-Since, If-Match, If-Range и подобные. Частичные GET содержат в запросе Range. Порядок выполнения подобных запросов определён стандартами отдельно. |
| HEAD | Аналогичен методу GET, за исключением того, что в ответе сервера отсутствует тело. Запрос HEAD обычно применяется для извлечения метаданных, проверки наличия ресурса (валидация URL) и чтобы узнать, не изменился ли он с момента последнего обращения. Заголовки ответа могут кэшироваться. При несовпадении метаданных ресурса с соответствующей информацией в кэше копия ресурса помечается как устаревшая. |
| POST | Применяется для передачи пользовательских данных заданному ресурсу. Например, в блогах посетители обычно могут вводить свои комментарии к записям в HTML-форму, после чего они передаются серверу методом POST и он помещает их на страницу. В отличие от метода GET, метод POST не считается идемпотентным[4], то есть многократное повторение одних и тех же запросов POST может возвращать разные результаты (например, после каждой отправки комментария будет появляться одна копия этого комментария). При результатах выполнения 200 (Ok) и 204 (No Content) в тело ответа следует включить сообщение об итоге выполнения запроса. Если был создан ресурс, то серверу следует вернуть ответ 201 (Created) с указанием URI нового ресурса в заголовке Location. Сообщение ответа сервера на выполнение метода POST не кэшируется. |
| PUT | Применяется для загрузки содержимого запроса на указанный в запросе URI. Если по заданному URI не существовало ресурса, то сервер создаёт его и возвращает статус 201 (Created). Если же был изменён ресурс, то сервер возвращает 200 (Ok) или 204 (No Content). Фундаментальное различие методов POST и PUT заключается в понимании предназначений URI ресурсов. Метод POST предполагает, что по указанному URI будет производиться обработка передаваемого клиентом содержимого. Используя PUT, клиент предполагает, что загружаемое содержимое соответствуют находящемуся по данному URI ресурсу. Сообщения ответов сервера на метод PUT не кэшируются. |
| PATCH | Аналогично PUT, но применяется только к фрагменту ресурса. |
| DELETE | Удаляет указанный ресурс. |
| TRACE | Возвращает полученный запрос так, что клиент может увидеть, что промежуточные сервера добавляют или изменяют в запросе. |
| LINK | Устанавливает связь указанного ресурса с другими. |
| UNLINK | Убирает связь указанного ресурса с другими. |
Каждый сервер обязан поддерживать как минимум методы GET и HEAD. Если сервер не распознал указанный клиентом метод, то он должен вернуть статус 501 (Not Implemented). Если серверу метод известен, но он не применим к конкретному ресурсу, то возвращается сообщение с кодом 405 (Method Not Allowed). В обоих случаях серверу следует включить в сообщение ответа заголовок Allow со списком поддерживаемых методов.
Наиболее востребованными являются методы GET и POST — на человеко-ориентированных ресурсах, POST — роботами поисковых машин и оффлайн-браузерами.
Прокси-сервер
Прокси — это транзитный сервер, перенаправляющий HTTP-трафик. Прокси-серверы используются для ускорения выполнения запросов путем кэширования веб-страниц. В локальной сети применяется как межсетевой экран и средство управления HTTP-трафиком (например, для блокирования доступа к некоторым ресурсам). В Интернете прокси часто используют для анонимизации запросов — в этом случае веб-сервер получает ip-адрес прокси-сервера, а не реального клиента. В современных браузерах можно задать целый список прокси-серверов и переключаться между ними по мере необходимости (обычно такая возможность доступна через расширения или плагины браузера).
В Интернете прокси часто используют для анонимизации запросов — в этом случае веб-сервер получает ip-адрес прокси-сервера, а не реального клиента. В современных браузерах можно задать целый список прокси-серверов и переключаться между ними по мере необходимости (обычно такая возможность доступна через расширения или плагины браузера).
Коды состояния
Код состояния информирует клиента о результатах выполнения запроса и определяет его дальнейшее поведение. Набор кодов состояния является стандартом, и все они описаны в соответствующих документах RFC.
Каждый код представляется целым трехзначным числом. Первая цифра указывает на класс состояния, последующие — порядковый номер состояния (рис 1.). За кодом ответа обычно следует краткое описание на английском языке.
Рис. 1. Структура кода состояния HTTP
Введение новых кодов должно производиться только после согласования с IETF. Клиент может не знать все коды состояния, но он обязан отреагировать в соответствии с классом кода.
Применяемые в настоящее время классы кодов состояния и некоторые примеры ответов сервера приведены в табл. 2.
| Класс кодов | Краткое описание |
|---|---|
| 1xx Informational (Информационный) | В этот класс выделены коды, информирующие о процессе передачи. В HTTP/1.0 сообщения с такими кодами должны игнорироваться. В HTTP/1.1 клиент должен быть готов принять этот класс сообщений как обычный ответ, но ничего отправлять серверу не нужно. Сами сообщения от сервера содержат только стартовую строку ответа и, если требуется, несколько специфичных для ответа полей заголовка. Прокси-сервера подобные сообщения должны отправлять дальше от сервера к клиенту. Примеры ответов сервера: 100 Continue (Продолжать) 101 Switching Protocols (Переключение протоколов) 102 Processing (Идёт обработка) |
| 2xx Success (Успешно) | Сообщения данного класса информируют о случаях успешного принятия и обработки запроса клиента. Примеры ответов сервера: 200 OK (Успешно). 201 Created (Создано) 202 Accepted (Принято) 204 No Content (Нет содержимого) 206 Partial Content (Частичное содержимое) |
| 3xx Redirection (Перенаправление) | Коды статуса класса 3xx сообщают клиенту, что для успешного выполнения операции нужно произвести следующий запрос к другому URI. В большинстве случаев новый адрес указывается в поле Location заголовка. Клиент в этом случае должен, как правило, произвести автоматический переход (жарг. «редирект»). Обратите внимание, что при обращении к следующему ресурсу можно получить ответ из этого же класса кодов. Может получиться даже длинная цепочка из перенаправлений, которые, если будут производиться автоматически, создадут чрезмерную нагрузку на оборудование. Поэтому разработчики протокола HTTP настоятельно рекомендуют после второго подряд подобного ответа обязательно запрашивать подтверждение на перенаправление у пользователя (раньше рекомендовалось после 5-го). Примеры ответов сервера: 300 Multiple Choices (Множественный выбор) 301 Moved Permanently (Перемещено навсегда) 304 Not Modified (Не изменялось) |
| 4xx Client Error (Ошибка клиента) | Класс кодов 4xx предназначен для указания ошибок со стороны клиента. При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя. Примеры ответов сервера: 401 Unauthorized (Неавторизован) 402 Payment Required (Требуется оплата) 403 Forbidden (Запрещено) 404 Not Found (Не найдено) 405 Method Not Allowed (Метод не поддерживается) 406 Not Acceptable (Не приемлемо) 407 Proxy Authentication Required (Требуется аутентификация прокси) |
| 5xx Server Error (Ошибка сервера) | Коды 5xx выделены под случаи неудачного выполнения операции по вине сервера. Примеры ответов сервера: 500 Internal Server Error (Внутренняя ошибка сервера) 502 Bad Gateway (Плохой шлюз) 503 Service Unavailable (Сервис недоступен) 504 Gateway Timeout (Шлюз не отвечает) |
Заголовки HTTP
Заголовок HTTP (HTTP Header) — это строка в HTTP-сообщении, содержащая разделённую двоеточием пару вида «параметр-значение». Формат заголовка соответствует общему формату заголовков текстовых сетевых сообщений ARPA (RFC 822). Как правило, браузер и веб-сервер включают в сообщения более чем по одному заголовку. Заголовки должны отправляться раньше тела сообщения и отделяться от него хотя бы одной пустой строкой (CRLF).
Название параметра должно состоять минимум из одного печатного символа (ASCII-коды от 33 до 126). После названия сразу должен следовать символ двоеточия. Значение может содержать любые символы ASCII, кроме перевода строки (CR, код 10) и возврата каретки (LF, код 13).
Значение может содержать любые символы ASCII, кроме перевода строки (CR, код 10) и возврата каретки (LF, код 13).
Пробельные символы в начале и конце значения обрезаются. Последовательность нескольких пробельных символов внутри значения может восприниматься как один пробел. Регистр символов в названии и значении не имеет значения (если иное не предусмотрено форматом поля).
Пример заголовков ответа сервера:
Server: Apache/2.2.3 (CentOS) Last-Modified: Wed, 09 Feb 2011 17:13:15 GMT Content-Type: text/html; charset=UTF-8 Accept-Ranges: bytes Date: Thu, 03 Mar 2011 04:04:36 GMT Content-Length: 2945 Age: 51 X-Cache: HIT from proxy.omgtu Via: 1.0 proxy.omgtu (squid/3.1.8) Connection: keep-alive 200 OK
Все HTTP-заголовки разделяются на четыре основных группы:
- General Headers (Основные заголовки) — должны включаться в любое сообщение клиента и сервера.
- Request Headers (Заголовки запроса) — используются только в запросах клиента.
- Response Headers (Заголовки ответа) — присутствуют только в ответах сервера.

- Entity Headers (Заголовки сущности) — сопровождают каждую сущность сообщения.
Сущности (entity, в переводах также встречается название «объект») — это полезная информация, передаваемая в запросе или ответе. Сущность состоит из метаинформации (заголовки) и непосредственно содержания (тело сообщения).
В отдельный класс заголовки сущности выделены, чтобы не путать их с заголовками запроса или заголовками ответа при передаче множественного содержимого (multipart/*). Заголовки запроса и ответа, как и основные заголовки, описывают всё сообщение в целом и размещаются только в начальном блоке заголовков, в то время как заголовки сущности характеризуют содержимое каждой части в отдельности, располагаясь непосредственно перед её телом.
В таблице 3 приведено краткое описание некоторых HTTP-заголовков.
| Заголовок | Группа | Краткое описание |
|---|---|---|
| Allow | Entity | Список методов, применимых к запрашиваемому ресурсу. |
| Content-Encoding | Entity | Применяется при необходимости перекодировки содержимого (например, gzip/deflated). |
| Content-Language | Entity | Локализация содержимого (язык(и)) |
| Content-Length | Entity | Размер тела сообщения (в октетах) |
| Content-Range | Entity | Диапазон (используется для поддержания многопоточной загрузки или дозагрузки) |
| Content-Type | Entity | Указывает тип содержимого (mime-type, например text/html).Часто включает указание на таблицу символов локали (charset) |
| Expires | Entity | Дата/время, после которой ресурс считается устаревшим. Используется прокси-серверами |
| Last-Modified | Entity | Дата/время последней модификации сущности |
| Cache-Control | General | Определяет директивы управления механизмами кэширования. Для прокси-серверов. |
| Connection | General | Задает параметры, требуемые для конкретного соединения. |
| Date | General | Дата и время формирования сообщения |
| Pragma | General | Используется для специальных указаний, которые могут (опционально) применяется к любому получателю по всей цепочке запросов/ответов (например, pragma: no-cache). |
| Transfer-Encoding | General | Задает тип преобразования, применимого к телу сообщения. В отличие от Content-Encoding этот заголовок распространяется на все сообщение, а не только на сущность. |
| Via | General | Используется шлюзами и прокси для отображения промежуточных протоколов и узлов между клиентом и веб-сервером. |
| Warning | General | Дополнительная информация о текущем статусе, которая не может быть представлена в сообщении. |
| Accept | Request | Определяет применимые типы данных, ожидаемых в ответе. |
| Accept-Charset | Request | Определяет кодировку символов (charset) для данных, ожидаемых в ответе. |
| Accept-Encoding | Request | Определяет применимые форматы кодирования/декодирования содержимого (напр, gzip) |
| Accept-Language | Request | Применимые языки. Используется для согласования передачи. |
| Authorization | Request | Учетные данные клиента, запрашивающего ресурс. |
| From | Request | Электронный адрес отправителя |
| Host | Request | Имя/сетевой адрес [и порт] сервера. Если порт не указан, используется 80. |
| If-Modified-Since | Request | Используется для выполнения условных методов (Если-Изменился…). Если запрашиваемый ресурс изменился, то он передается с сервера, иначе — из кэша. |
| Max-Forwards | Request | Представляет механиз ограничения количества шлюзов и прокси при использовании методов TRACE и OPTIONS. |
| Proxy-Authorization | Request | Используется при запросах, проходящих через прокси, требующие авторизации |
| Referer | Request | Адрес, с которого выполняется запрос. Этот заголовок отсутствует, если переход выполняется из адресной строки или, например, по ссылке из js-скрипта. |
| User-Agent | Request | Информация о пользовательском агенте (клиенте) |
| Location | Response | Адрес перенаправления |
| Proxy-Authenticate | Response | Сообщение о статусе с кодом 407. |
| Server | Response | Информация о программном обеспечении сервера, отвечающего на запрос (это может быть как веб- так и прокси-сервер). |
В листинге 1 приведен фрагмент дампа заголовков при подключении к серверу http://example.org
http://www.example.org/ GET http://www.example.org/ HTTP/1.1 Host: www.example.org User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9.2.13) Gecko/20101203 SUSE/3.6.13-0.2.1 Firefox/3.6.13 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: ru-ru,ru;q=0.8,en-us;q=0.5,en;q=0.3 Accept-Encoding: gzip,deflate Accept-Charset: windows-1251,utf-8;q=0.7,*;q=0.7 Keep-Alive: 115 Proxy-Connection: keep-alive HTTP/1.0 302 Moved Temporarily Date: Thu, 03 Mar 2011 06:48:28 GMT Location: http://www.iana.org/domains/example/ Server: BigIP Content-Length: 0 X-Cache: MISS from proxy.omgtu Via: 1.0 proxy.omgtu (squid/3.1.8) Connection: keep-alive ---------------------------------------------------------- http://www.iana.org/domains/example/ GET http://www.iana.org/domains/example/ HTTP/1.1 Host: www.iana.org User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9.2.13) Gecko/20101203 SUSE/3.6.13-0.2.1 Firefox/3.6.13 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: ru-ru,ru;q=0.8,en-us;q=0.5,en;q=0.3 Accept-Encoding: gzip,deflate Accept-Charset: windows-1251,utf-8;q=0.
7,*;q=0.7 Keep-Alive: 115 Proxy-Connection: keep-alive HTTP/1.0 200 OK Server: Apache/2.2.3 (CentOS) Last-Modified: Wed, 09 Feb 2011 17:13:15 GMT Content-Type: text/html; charset=UTF-8 Accept-Ranges: bytes Date: Thu, 03 Mar 2011 04:04:36 GMT Content-Length: 2945 Age: 9858 X-Cache: HIT from proxy.omgtu Via: 1.0 proxy.omgtu (squid/3.1.8) Connection: keep-alive ....
Несколько полезных примеров php-скриптов, обрабатывающих HTTP-заголовки, приведены в статье «Использование файла .htaccess» (редирект, отправка кода ошибки, установка last-modified и т.п.).
Тело сообщения
Тело HTTP сообщения (message-body), если оно присутствует, используется для передачи сущности, связанной с запросом или ответом. Тело сообщения (message-body) отличается от тела сущности (entity-body) только в том случае, когда при передаче применяется кодирование, указанное в заголовке Transfer-Encoding. В остальных случаях тело сообщения идентично телу сущности.
Заголовок Transfer-Encoding должен отправляться для указания любого кодирования передачи, примененного приложением в целях гарантирования безопасной и правильной передачи сообщения. Transfer-Encoding — это свойство сообщения, а не сущности, и оно может быть добавлено или удалено любым приложением в цепочке запросов/ответов.
Transfer-Encoding — это свойство сообщения, а не сущности, и оно может быть добавлено или удалено любым приложением в цепочке запросов/ответов.
Присутствие тела сообщения в запросе отмечается добавлением к заголовкам запроса поля заголовка Content-Length или Transfer-Encoding. Тело сообщения (message-body) может быть добавлено в запрос только когда метод запроса допускает тело объекта (entity-body).
Все ответы содержат тело сообщения, возможно нулевой длины, кроме ответов на запрос методом HEAD и ответов с кодами статуса 1xx (Информационные), 204 (Нет содержимого, No Content), и 304 (Не модифицирован, Not Modified).
Контрольные вопросы
- В каком случае клиент получит от сервера ответ с кодом 418?
CC-BY-SA Анатольев А.Г., 09.06.2022
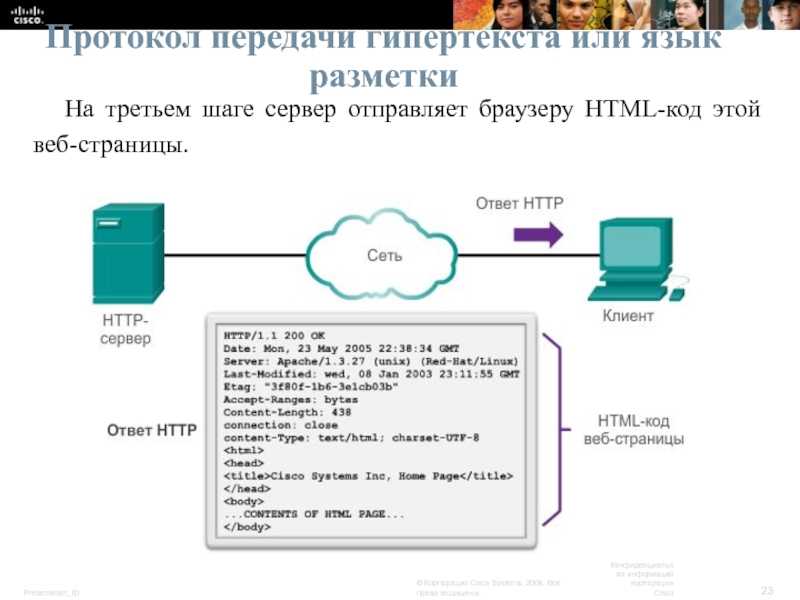
Протокол передачи гипертекста (HTTP) | Темы масштабирования
Обзор
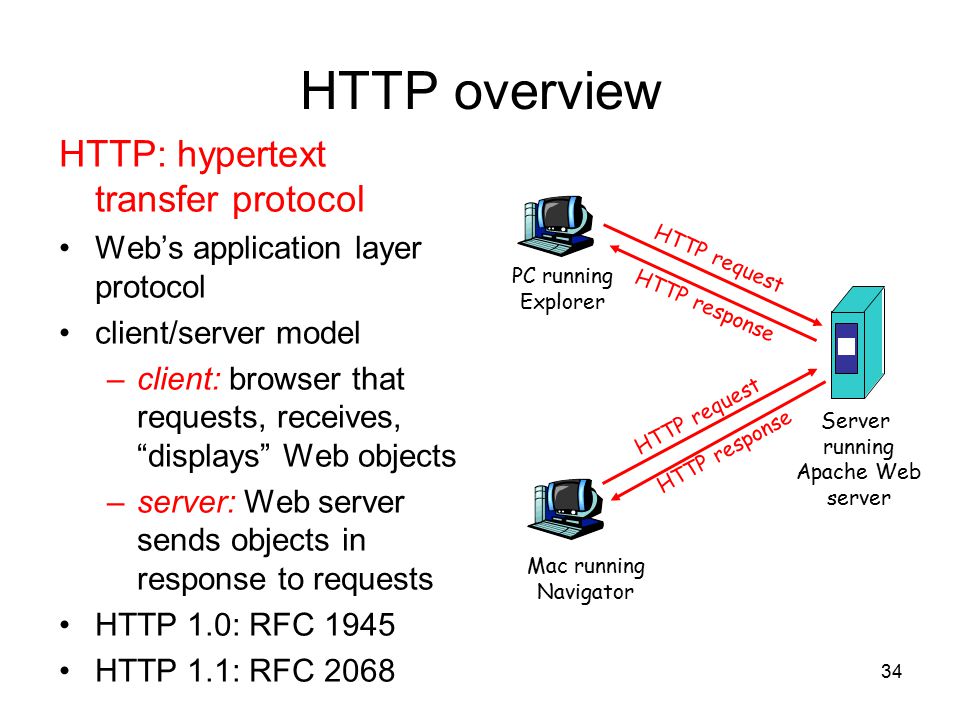
Веб-браузер и веб-сервер могут «разговаривать» друг с другом, используя алфавит ISO Latin1, который представляет собой ASCII с расширениями для европейских языков, благодаря протоколу Hypertext Transfer Protocol (HTTP), протоколу (набор правил, описывающих обмен информацией в сети).
Область применения
- В этой статье описывается, что такое HTTP (протокол передачи гипертекста) и где он используется.
- Все важные понятия, связанные с протоколом HTTP, такие как HTTP-запрос, HTTP-ответ, коды состояния HTTP, заголовки HTTP и т. д., будут подробно рассмотрены в этой статье.
- Мы также обсудим работу протокола передачи гипертекста.
- Также будет обсуждаться сравнение между протоколом передачи гипертекста и безопасным протоколом передачи гипертекста, т.е. HTTP против HTTPS.
Что такое протокол HTTP?
Думали ли вы о том, что происходит, когда мы вводим URL-адрес (унифицированный указатель ресурсов) в браузере, чтобы посетить веб-сайт?
Браузер извлекает IP-адрес, соответствующий введенному URL-адресу, используя DNS (система доменных имен) . Как только браузер получает IP-адрес, соответствующий введенному URL-адресу, браузер отправляет запрос на сервер на бэкэнде (вместе с IP-адресом веб-сайта) для получения веб-страницы веб-сайта. В свою очередь, браузер получает ответ от сервера, и этот ответ содержит информацию HTML (язык гипертекстовой разметки) веб-страницы.
В свою очередь, браузер получает ответ от сервера, и этот ответ содержит информацию HTML (язык гипертекстовой разметки) веб-страницы.
Эти запросов и ответов отправляются по протоколу, который называется HTTP (протокол передачи гипертекста) . В настоящее время все, что мы делаем в нашей повседневной жизни, прямо или косвенно связано с Интернетом и Интернетом. Например, сегодня у вас было настроение прочитать о протоколе передачи гипертекста (HTTP), поэтому вы, должно быть, искали в Интернете информацию о HTTP и в конечном итоге наткнулись на темы масштабирования.
Давайте разберемся, что такое протокол HTTP на примере.
Допустим, вы открыли веб-браузер и в поле URL-адреса ввели «scaler.com». Как только вы нажимаете кнопку ввода, ваш веб-браузер ищет IP-адрес, соответствующий веб-сайту «scaler.com», используя DNS. После получения IP-адреса браузер отправляет запрос на веб-сервер и просит веб-сервер получить информацию о веб-странице, соответствующую IP-адресу. В ответ веб-браузер отправляет браузеру ответ, содержащий информацию о веб-странице, соответствующую данному IP-адресу.
В ответ веб-браузер отправляет браузеру ответ, содержащий информацию о веб-странице, соответствующую данному IP-адресу.
Эти запросы и ответы, которые отправляются браузером и веб-сервером, следуют протоколу HTTP.
Следовательно, HTTP — это протокол, который используется для передачи гипертекстовых данных (например, данных HTML), простых текстовых данных, аудиоданных, видеоданных и т. д. через Интернет.
HTTP опирается на TCP (протокол управления передачей) и работает с номером ПОРТА 80. Следовательно, сначала устанавливается соединение (соединение TCP), а затем данные передаются по этому соединению.
Как работает протокол передачи гипертекста?
Ниже приводится пошаговое описание того, как работает протокол передачи гипертекста.
1. Извлечение IP-адреса URL-адреса (унифицированный локатор ресурсов)
В нашем браузере мы вводим URL-адрес веб-сайта, который хотим посетить. Как только мы вводим URL-адрес веб-сайта, браузер с помощью DNS извлекает IP-адрес, соответствующий введенному URL-адресу.
DNS содержит сопоставление URL-адресов вместе с соответствующими им IP-адресами.
2. Отправка запроса на сервер для доступа к веб-странице и получение ответа
Как только мы получаем IP-адрес веб-сайта, браузер отправляет HTTP-запрос на сервер для извлечения HTML-страницы, соответствующей IP-адресу. Этот запрос отправляется через ПОРТ 80 с использованием TCP. Как только сервер получает этот HTTP-запрос, он отвечает HTTP-ответом. Этот ответ HTTP состоит из информации, относящейся к HTML-странице, соответствующей IP-адресу веб-сайта.
3. Получение HTTP-ответа и отображение веб-страницы
Вместе с ответом браузер получает HTML-информацию для веб-сайта и, следовательно, обрабатывает и отображает HTML-страницу в браузере. Наконец, пользователи могут увидеть HTML-страницу для введенного ими URL-адреса.
Что содержится в HTTP-запросе?
Чтобы получить веб-страницу, соответствующую заданному IP-адресу, браузер отправляет запрос (называемый HTTP-запросом) на веб-сервер.
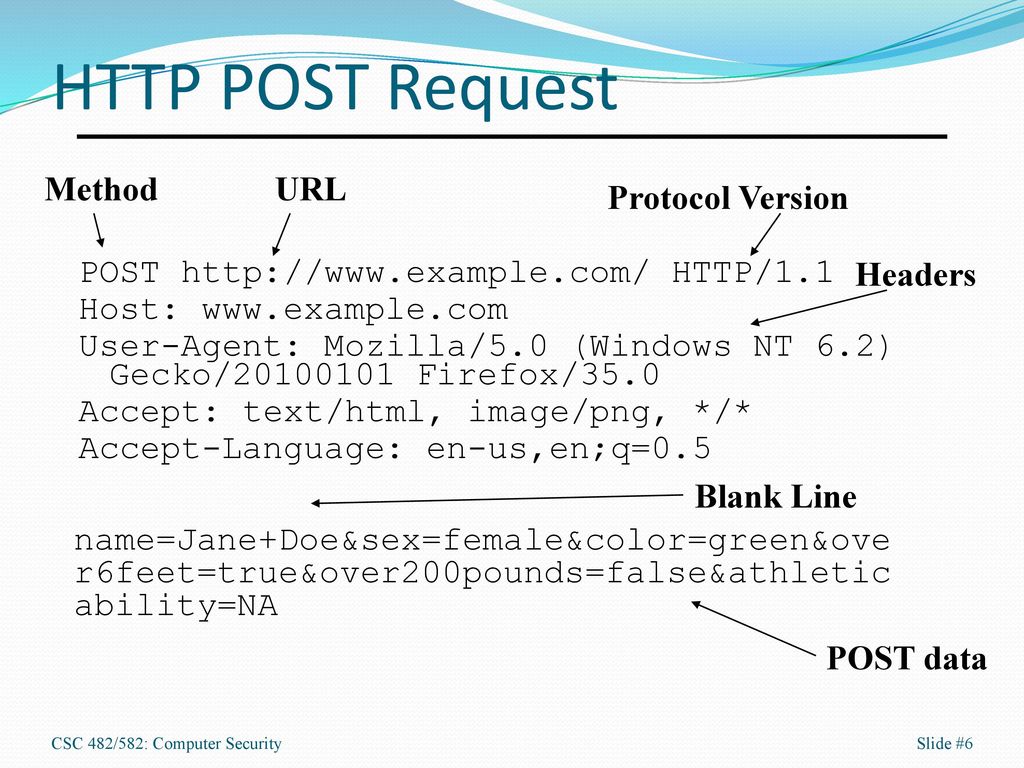
HTTP-запрос состоит из 3 частей: строки запроса, заголовков запроса и тела запроса.
Ниже представлена структура HTTP-запроса.
Строка запроса
Строка запроса HTTP состоит из 3 частей, которые обсуждаются ниже.
- Метод запроса Метод запроса определяет, какой тип запроса необходимо отправить на веб-сервер. Например, если мы хотим получить что-то с веб-сервера, мы используем метод запроса GET. Если мы хотим отправить что-то от клиента на веб-сервер, мы используем метод запроса POST.
- URI запроса Это URI веб-сайта/назначения, которого мы хотим достичь. Например, «http://scaler.com/».
- Версия HTTP В нем указывается используемая нами версия HTTP. Например HTTP 1.0, HTTP 1.1.
Заголовки запроса содержат дополнительную информацию о ресурсе/данных, которые необходимо получить с веб-сервера.
Например, если нам нужны данные в текстовом формате, мы можем указать эту информацию в заголовках HTTP.
Мы также можем указать информацию, относящуюся к клиенту, используя заголовки, такие как браузер, который он использует и т. д.
Мы можем отправить более одного заголовка HTTP вместе с запросом HTTP, чтобы указать дополнительную информацию, которая должна быть отправлена вместе с HTTP-запрос.
Тело запроса
Это необязательная часть HTTP-запроса. Если есть необходимость отправить некоторые данные вместе с HTTP-запросом, мы отправляем эти данные вместе с телом HTTP. Например: Если мы хотим отправить информацию о пользователе, полученную через форму на стороне клиента, на веб-сервер, мы можем отправить эти данные в теле HTTP.
Что находится в теле запроса HTTP?
Как обсуждалось выше, тело HTTP — это необязательная часть HTTP-запроса. Если есть необходимость отправить некоторые данные вместе с HTTP-запросом, мы отправляем эти данные вместе с телом HTTP. Например: Если мы хотим отправить информацию о пользователе, полученную через форму на стороне клиента, на веб-сервер. Мы можем отправить эти данные в теле HTTP.
Мы можем отправить эти данные в теле HTTP.
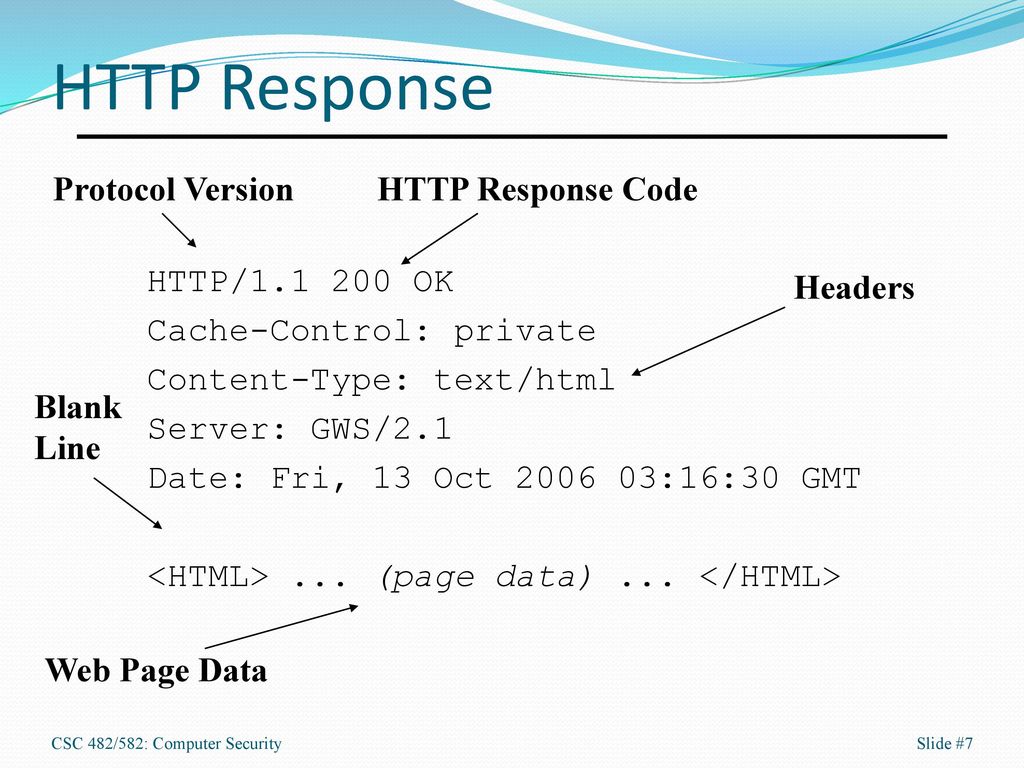
Что содержится в ответе HTTP?
После того, как клиент/браузер отправит HTTP-запрос на веб-сервер, сервер ответит браузеру HTTP-ответом. Этот ответ состоит из всех данных, запрошенных клиентом в HTTP-запросе.
Ниже представлена структура ответа HTTP.
Ответ HTTP состоит из 3 частей:- Строка состояния ответа
- Заголовки ответов
- Тело ответа
Строка состояния ответа
Строка запроса HTTP состоит из 3 частей, которые обсуждаются ниже.
Версия HTTP В нем указывается используемая нами версия HTTP. Например HTTP 1.0, HTTP 1.1.
Код состояния Это трехзначный код, который сообщает статус ответа HTTP. Например, код 200 означает успешный ответ HTTP.
Фраза состояния Это краткое описание кода состояния.
Заголовки ответа используются для указания дополнительной информации, относящейся к данным ответа и серверу.
Тело ответа
Это необязательная часть ответа HTTP. Данные, запрашиваемые клиентом с помощью HTTP-запроса, отправляются с сервера клиенту, сохраняя их в теле ответа.
Код состояния HTTP — это трехзначный код, указывающий состояние ответа HTTP. Некоторые из часто встречающихся кодов состояния HTTP вместе с их описанием приведены ниже.
| Код состояния | Фраза | Описание |
|---|---|---|
| 200 | OK | Успешный запрос |
| 404 | Страница не найдена | Запрошенный документ отсутствует. |
| 500 | Внутренняя ошибка сервера | Произошла ошибка, например сбой сервера. |
| 400 | Неверный запрос | В коде есть синтаксическая ошибка. |
Как обсуждалось в предыдущем разделе, заголовки ответа HTTP используются для указания информации, относящейся к данным, которые должны быть отправлены клиенту через ответ HTTP.
Мы также можем указать информацию, относящуюся к серверу, такую как локальное время сервера, имя сервера и т. д., используя заголовки ответа.
Особенности HTTP
HTTP является протоколом без сохранения состояния HTTP не хранит состояние/информацию клиента, а также сервера и, следовательно, является протоколом без сохранения состояния. Но с помощью файлов cookie мы можем сделать протокол HTTP протоколом с отслеживанием состояния.
Протокол, ориентированный на соединение Поскольку HTTP опирается на TCP (протокол управления передачей), это протокол, ориентированный на соединение. Следовательно, соединение устанавливается, и данные отправляются по соединению только после установления соединения.
Совместимость с несколькими форматами файлов HTTP может использоваться для передачи данных в различных файловых форматах, таких как HTML, текстовый файл, аудиофайл, видеофайл и т.
 д.
д.
Компоненты систем на основе HTTP
Система на основе HTTP состоит из 3 частей: клиента, сервера и многочисленных прокси-серверов, лежащих между клиентом и сервером.
Клиент Клиент — это тот, кто отправляет HTTP-запрос, чтобы получить информацию с сервера на бэкэнде. Например: Веб-браузер, который вы используете для работы в Интернете, является клиентом, который фактически запрашивает веб-страницы с веб-сервера.
Сервер В бэкенде присутствует сервер, который получает запросы от клиента. Он отправляет HTTP-ответ обратно клиенту вместе с данными, запрошенными клиентом.
Прокси Чтобы ускорить процесс запроса и ответа, мы используем прокси-серверы. Прокси-серверы, как правило, представляют собой небольшие серверы, которые содержат часть информации, присутствующей на основном сервере.
Первый запрос от клиента всегда отправляется на прокси-сервер, который ближе всего к веб-клиенту. Если запрошенные данные присутствуют на прокси-сервере, прокси-сервер отвечает клиенту вместе с запрошенными данными. Но если запрошенные данные отсутствуют на прокси-сервере, клиент отправляет HTTP-запрос на основной сервер.
Если запрошенные данные присутствуют на прокси-сервере, прокси-сервер отвечает клиенту вместе с запрошенными данными. Но если запрошенные данные отсутствуют на прокси-сервере, клиент отправляет HTTP-запрос на основной сервер.
HTTP-сообщения
Мы обсудили части HTTP-запроса (строка запроса, заголовки запроса, тело запроса) и части ответа HTTP (строка состояния ответа, заголовки ответа, тело ответа) в предыдущих разделах. Эта объединенная информация в HTTP-запросе и HTTP-ответе называется сообщением запроса и ответным сообщением соответственно.
Ниже представлена структура сообщения запроса и сообщения ответа.
Сообщение запроса
Ответное сообщение
HTTP и HTTPS
| Протокол передачи гипертекста (HTTP) | Безопасный протокол передачи гипертекста (HTTPS) |
|---|---|
1. HTTP — это протокол, используемый для передачи данных через Интернет. | 1. HTTPS также используется для передачи данных через Интернет, но он более безопасен, чем HTTP. |
| 2. Он не использует криптографические алгоритмы для шифрования передаваемых данных. | 2. Он использует криптографические алгоритмы, такие как SSL (Secure Socket Layer) и TLS (Transport Layer Security), что делает его более безопасным, чем HTTP. соединение HTTP происходит на ПОРТ 443. |
| 4. HTTP быстрее, чем HTTPS, так как не включает никаких дополнительных шагов для криптографических алгоритмов. | 4. HTTPS медленнее, чем HTTP, поскольку включает дополнительные шаги для криптографических алгоритмов. |
Заключение
- Протокол передачи гипертекста — это протокол, который используется для передачи гипертекстовых данных (например, данных HTML), текстовых данных, аудиоданных, видеоданных и т. д. через Интернет.
- Когда URL-адрес вводится в браузере, браузер преобразует его в IP-адрес с помощью DNS.
 HTTP-запросы и HTTP-ответы отправляются из браузера и сервера соответственно, и, следовательно, информация HTML, соответствующая веб-странице, принимается браузером. Браузер отображает веб-страницу, используя полученную HTML-информацию.
HTTP-запросы и HTTP-ответы отправляются из браузера и сервера соответственно, и, следовательно, информация HTML, соответствующая веб-странице, принимается браузером. Браузер отображает веб-страницу, используя полученную HTML-информацию. - Сообщение HTTP-запроса состоит из 3 частей: строки запроса, заголовков запроса и тела запроса.
- HTTP-ответ состоит из 3 частей: строки состояния ответа, заголовков ответа и тела ответа.
- HTTP — это протокол без сохранения состояния и ориентированный на соединение. Кроме того, он поддерживает различные форматы данных.
- HTTPS также используется для передачи данных через Интернет, но он более безопасен, чем HTTP. Он использует криптографические алгоритмы, такие как SSL (Secure Socket Layer) и TLS (Transport Layer Security), что делает его более безопасным, чем HTTP.
Простое и исчерпывающее объяснение протокола передачи гипертекста (HTTP)
Адрес каждого веб-сайта начинается с «http://» (или «https://»). Это относится к протоколу HTTP, который ваш веб-браузер использует для запроса веб-сайта. Далее мы представим концепцию HTTP, объясним различия между версиями и укажем, какие другие концепции связаны с HTTP.
Это относится к протоколу HTTP, который ваш веб-браузер использует для запроса веб-сайта. Далее мы представим концепцию HTTP, объясним различия между версиями и укажем, какие другие концепции связаны с HTTP.
Содержание
- Что означает HTTP?
- Какова цель HTTP?
- Как работает HTTP?
- Когда используется HTTP?
- Какие существуют версии HTTP?
- Исходная версия: HTTP/1
- Первый официальный стандарт: HTTP/1.1
- Срочно необходимое обновление: HTTP/2
- Будущее: HTTP/3
Что означает HTTP?
HTTP означает «Протокол передачи гипертекста ». ». Он был разработан Тимом Бернерсом-Ли в ЦЕРН (Швейцария) вместе с другими концепциями, которые легли в основу всемирной паутины, такими как HTML и URI. В то время как HTML (язык гипертекстовой разметки) определяет структуру и макет веб-сайта, HTTP управляет тем, как страница передается с сервера клиенту. Третий концепт URL (унифицированный указатель ресурсов) определяет, как ресурс (например, веб-сайт) должен быть адресован в Интернете.
Третий концепт URL (унифицированный указатель ресурсов) определяет, как ресурс (например, веб-сайт) должен быть адресован в Интернете.
Итак, что на самом деле означает термин « гипертекст, », используемый в аббревиатурах HTTP и HTML? Это относится к концепции, с которой мы все знакомы: связывание файлов. Гиперссылки размещаются на веб-сайтах и ведут на другие страницы.
Какова цель HTTP?
Если вы вводите интернет-адрес в своем веб-браузере и вскоре после этого отображается веб-сайт, ваш браузер связался с веб-сервером через HTTP. Образно говоря, HTTP — это язык, который ваш веб-браузер использует для общения с веб-сервером, чтобы сообщить ему о запросе.
Как работает HTTP?
Самый простой способ объяснить, как работает HTTP, — это рассмотреть пример запроса веб-сайта:
- Пользователь вводит example.com в адресную строку своего интернет-браузера.
- Браузер отправляет соответствующий запрос (т.
 е. HTTP-запрос на веб-сервер, который управляет доменом example.com . Обычно запрос звучит так: «Пожалуйста, пришлите мне файл». Кроме того, клиент может также запросить , «У вас есть этот файл?».
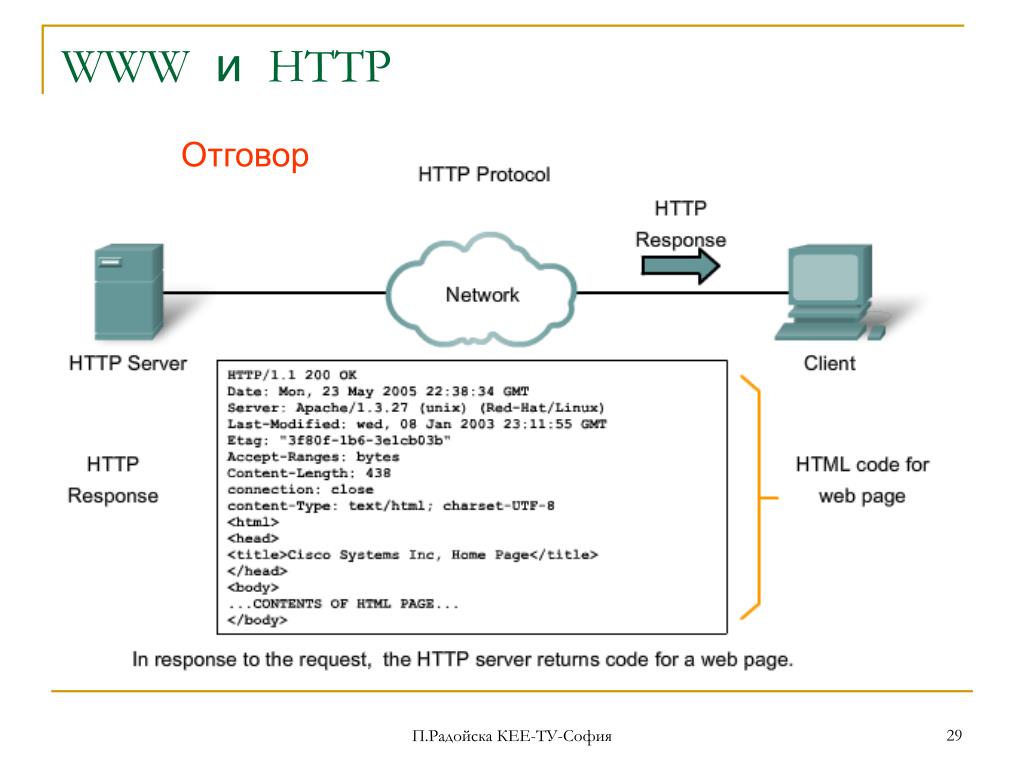
е. HTTP-запрос на веб-сервер, который управляет доменом example.com . Обычно запрос звучит так: «Пожалуйста, пришлите мне файл». Кроме того, клиент может также запросить , «У вас есть этот файл?». - Веб-сервер получает HTTP-запрос, ищет нужный файл (в этом примере домашняя страница example.com , что означает файл index.html ) и начинает с отправки обратно заголовка , который информирует запрос клиента результата поиска с кодом состояния. Дополнительную информацию о кодах состояния можно найти в нашей следующей статье.
- Если файл был найден и клиент хочет, чтобы он был отправлен (а не просто хотел узнать, существует ли он), сервер отправляет тело сообщения после заголовка (т.е. фактического содержания). В нашем примере это файл index.html .
- Браузер получает файл и отображает его как веб-сайт.
Когда используется HTTP?
Первоначально HTTP использовался только для запроса HTML-документа с веб-сервера. Сегодня протокол имеет множество различных применений:
Сегодня протокол имеет множество различных применений:
- Браузеры используют HTTP для запроса всех типов мультимедиа используется на современных веб-сайтах: текст, изображения, видео, программный код и т. д.
- Прикладные программы используют HTTP для запроса файлов и обновлений с удаленных серверов.
- REST-API – это решение на основе HTTP для работы с веб-сервисами.
- Еще одна технология на основе HTTP – WebDAV .
- HTTP используется в межмашинном взаимодействии в качестве протокола для связи между веб-службами.
- Медиаплееры также используют HTTP.
- Доступ к базам данных в Интернете также возможен (т. е. операции CRUD) с использованием HTTP.
Какие существуют версии HTTP?
Исходная версия: HTTP/1
История HTTP началась в 1989 году, когда Тим Бернерс-Ли и его команда в ЦЕРН разработали всемирную паутину. Первоначальная версия HTTP была помечена как версия 0.9 и называлась «однострочный протокол». Он мог запросить только один файл HTML с сервера.
Первоначальная версия HTTP была помечена как версия 0.9 и называлась «однострочный протокол». Он мог запросить только один файл HTML с сервера.
GET /dummy.html
Все, что сервер сделал, это отправил соответствующий файл. Поэтому эта версия протокола могла обрабатывать только файлы HTML.
В 1996 году Инженерная рабочая группа Интернета (IETF) задокументировала версию HTTP/1 в необязательном информационном меморандуме RFC 1945. Был введен новый заголовок, который мог более точно указывать как запрос клиента, так и ответ сервера. Одним из новых представленных заголовков был заголовок «тип контента», который позволял передавать файлы, отличные от файлов HTML. Ниже приводится краткий обзор функций этой версии HTTP:
- Без установления соединения : Клиент устанавливает соединение с сервером, отправляет запрос, сервер отвечает, а затем соединение разрывается. Для следующего запроса клиент должен будет повторно установить соединение.
 Это неудобно, так как сайт обычно состоит из нескольких файлов, и каждый из них приходится получать отдельным запросом.
Это неудобно, так как сайт обычно состоит из нескольких файлов, и каждый из них приходится получать отдельным запросом. - Без гражданства : Две стороны (т. е. клиент и сервер) немедленно «забывают» друг о друге. В следующий раз, когда клиент войдет на сервер, сервер не вспомнит, что клиент ранее отправил запрос.
- Независимый от носителя : Любой тип файла может быть отправлен через HTTP, если обе стороны знают, как обращаться с соответствующим типом файла.
Первый официальный стандарт: HTTP/1.1
В 1997 году была опубликована версия HTTP/1.1, как указано в информационном меморандуме RFC 2068. Она стала первым официальным стандартом и используется до сих пор . Он предлагает несколько важных нововведений по сравнению с HTTP/1:
- Keepalive : клиент может держать соединение из запроса открытым (т.е. постоянное соединение ), отправив сообщение keepalive в заголовке запроса.

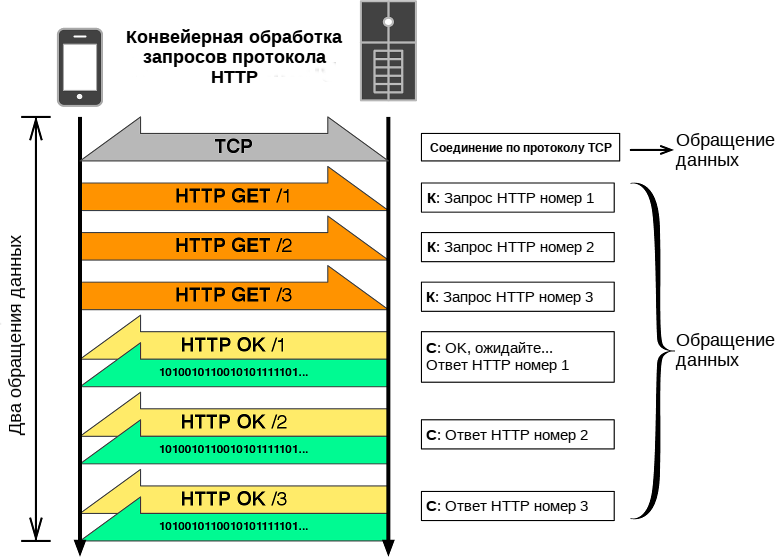
- Конвейерная обработка HTTP позволяет клиенту отправить еще один запрос до того, как он получит ответ на первый.
- В чатах браузер может обновлять окно браузера, используя тип MIME multipart/replace.
- Данные также могут быть отправлены с клиента на сервер .
- Новый метод TRACE позволяет проследить путь от клиента до веб-сервера.
- Кэш : Появились новые механизмы кэширования контента.
- Хост : HTTP-запрос будет работать в соответствии с заданной спецификацией в заголовке (например, хост ), даже если несколько разных доменов размещены под одним IP-адресом, как в случае с большинством современных веб-сайтов (т.е. общий веб-хостинг).
Срочно необходимо обновление: HTTP/2
С годами веб-сайты стали больше и сложнее. Чтобы загрузить современный веб-сайт в ваш браузер, браузеру потребуется запросить несколько мегабайт данных и отправить до нескольких сотен HTTP-запросов. Поскольку HTTP/1.1 требует, чтобы запросы через соединение обрабатывались один за другим, чем сложнее веб-сайт, тем больше времени потребуется для загрузки страницы.
Поскольку HTTP/1.1 требует, чтобы запросы через соединение обрабатывались один за другим, чем сложнее веб-сайт, тем больше времени потребуется для загрузки страницы.
В ответ Google разработал новый экспериментальный протокол под названием SPDY (произносится как «быстрый»). Это было встречено с большим интересом со стороны сообщества разработчиков и, наконец, привело к выпуску версии протокола HTTP/2 в 2015 году. Этот новый стандарт представил следующий неполный список нововведений, все из которых предназначены для ускорения времени загрузки. веб-сайтов:
- Двоичный : Протокол основан на двоичных данных вместо текстовых файлов.
- Мультиплексирование : Клиент и сервер могут отправлять или обрабатывать несколько HTTP-запросов одновременно.
- Сжатие : Заголовки сжаты. Поскольку заголовки во многих HTTP-запросах часто почти идентичны, их сжатие устраняет ненужную избыточность.
- Сервер push : Если сервер уже знает, какие данные потребуются клиенту, он может сам отправить их в кэш клиента, не получив предыдущего HTTP-запроса.

HTTP/2 смог быстро зарекомендовать себя, особенно на веб-сайтах с большим трафиком, которые быстро переключались. По данным W3Techs, в настоящее время (по состоянию на январь 2020 г.) около 42% веб-сайтов используют HTTP/2.
Будущее: HTTP/3
Слабым местом всех предыдущих версий HTTP был базовый транспортный протокол TCP . Этот протокол требует, чтобы получатель подтверждал каждый пакет данных перед отправкой следующего. Если один пакет данных потерян, все остальные пакеты должны ждать повторной отправки потерянного пакета. Эксперты называют это блокировкой очереди.
Таким образом, новый HTTP/3 больше не будет основываться на TCP, а скорее на UDP , который не требует каких-либо корректирующих мер для такого рода ситуаций. Протокол QUIC (Quick UDP Internet Connections) был разработан на основе UDP в качестве основы для HTTP/3.
HTTP/3 еще не был окончательно принят IETF. Тем не менее, по данным W3Techs, почти 3% веб-сайтов уже используют QUIC или HTTP/3.
- Технические вопросы
- HTTP
HTTP 400: объяснение неверного запроса Пользователи Интернета часто сталкиваются с сообщениями об ошибках. Коды состояния HTTP могут быть особенно раздражающими, особенно если вы не понимаете, что они означают. Сообщение «HTTP 400 — Bad Request» является загадкой для многих интернет-пользователей, но, к счастью, в большинстве случаев ее можно решить. Мы объясняем, что означает сообщение об ошибке и как исправить ошибку.
HTTP 400: объяснение неправильного запросаЧто такое HTTP-атака?
- Безопасность
DDoS-атаки происходят все чаще и чаще. Среди самых коварных — HTTP-флуд-атаки. Под видом обычных пользователей на сайте отправляются тысячи сложных запросов на сервер, пока не произойдет системный сбой. Здесь вы узнаете, что такое HTTP-флуд, как их идентифицировать и как защитить себя от них.
Заголовок HTTP – обзор для пользователей Интернета
- Технические вопросы
В дополнение к фактическим данным, которые пользователи видят в браузере, браузер и сервер в фоновом режиме обмениваются большим объемом информации, чем кажется на первый взгляд. В этой статье вы узнаете, что говорит запрос браузера и ответ сервера в заголовках HTTP-запроса и ответа, что означают поля HTTP и как вы можете прочитать их самостоятельно, если вам интересно.
Заголовок HTTP — обзор для пользователей ИнтернетаHTTP — Twaino
HTTP означает Протокол передачи гипертекста . По сути, это протокол связи, используемый для передачи информации между клиентом и веб-сервером.
HTTP был изобретен вместе с HTML для создания первого интерактивного текстового веб-браузера, известного как оригинальный World Wide Web
Сегодня протокол HTTP остается одним из основных способов использования Интернета, без которого пользователи сети не могут жить.
Если вы являетесь пользователем Интернета, вам обязательно следует обратить внимание на эту статью, в которой рассказывается все, что вам нужно знать о протоколе HTTP
Поскольку протокол HTTP является одним из основных элементов Интернета, мы поговорим вместе в эта глава обо всем, что вам нужно знать об этом протоколе
1.1. Определение и история HTTP
HTTP или протокол передачи гипертекста — это метод кодирования и передачи информации между веб-браузером и веб-сервером. HTTP является основным протоколом для передачи информации в Интернете.
Протокол HTTP 0.9 был создан в конце восьмидесятых годов, но с низкой пропускной способностью
Сочетание этого изобретения с HTML и URL-адресами сейчас считается основой глобальной информационной инициативы во Всемирной паутине
Это нововведение было проведено в веб-мир Тима Бернерса-Ли из CERN в Женеве для обмена информацией между физическим сообществом.
Учитывая несовершенство протокола HTTP 0. 9, Бернерс-Ли подумал об улучшениях, изобретя первую настоящую версию HTTP/1.0 в 1991
9, Бернерс-Ли подумал об улучшениях, изобретя первую настоящую версию HTTP/1.0 в 1991
Эта новая работа актера была предложена как RFC 1945 регулирующему органу Инженерной группы Интернета (IETF) в 1996 году.
С выпуском NCSA Mosaic, простого в использовании графического стала очевидна популярность и некоторые ограничения версии 1.0 протокола, в частности:
- Невозможность размещения нескольких www-сайтов на одном сервере (так называемый виртуальный хост),
- Невозможность повторного использования доступных соединений,
- Бессилие недостаточных механизмов безопасности,
- И т. д.
Отныне родилась новая версия HTTP/1.1. Он представлен как RFC 2068 в 1997 г. и обновлен позже в 1999 г., как описано в RFC 2616.
1.2. Как работает протокол HTTP
Всякий раз, когда пользователь делает запрос в Интернете, он, несомненно, использует протокол HTTP. Не только отправить запрос на сервер, на котором размещена запрошенная страница, но и получить данные в ответ от сервера.
Это подразумевает неизбежное присутствие протокола HTTP как на прикладном уровне клиента, так и на прикладном уровне сервера, иначе связь невозможна.
Запрос клиента осуществляется через браузер, который управляет всей коммуникацией и возвращает на экран запрошенные пользователем ресурсы. Браузер видит веб-страницу как набор объектов, связанных между собой гиперссылками.
Таким образом, веб-страница обязательно будет состоять из тела HTML и других ресурсов, которые могут быть сценариями, изображениями, апплетами Java и т. д.
HTTP использует протокол TCP транспортного уровня для обеспечения передачи данных от сервера к клиенту.
Основная причина использования протокола TCP протоколом HTTP может быть объяснена передачей данных, которую он гарантирует, в отличие от протокола передачи UDP
Хотя использование TCP имеет большое преимущество надежной передачи данных, оно также подразумевает время ожидания для получения запрошенного ресурса
Это может произойти только потому, что перед передачей данных TCP должен установить соединение в операции под названием Handshake
Надежная передача данных важна для HTTP, потому что, если бы весь HTML-код веб-страницы не был передан в браузер из-за ошибки передачи, запрошенная страница была бы невозможна для отображения или ее содержимое было бы изменено.
Как упоминалось ранее, HTTP относится к прикладному уровню, а TCP — к протоколу транспортного уровня. Это немного объясняет, как HTTP обменивается данными с TCP.
Это возможно из-за сокетов, которые представляют точку контакта между прикладным уровнем и транспортным уровнем. Каждое приложение на определенном хосте будет иметь определенный сокет интерфейса для транспортного уровня 9.0007
Например, если пользователь запрашивает веб-страницу и одновременно отправляет электронное письмо, будет два сокета
- Один обрабатывает обмен данными между HTTP и транспортным уровнем,
- И другой между протоколы электронной почты и транспортный уровень.
Но когда пользователь пытается открыть две веб-страницы одновременно, в этом случае может быть создан только один сокет
Поскольку сокет в этом случае относится к одному процессу. Сокет позволяет независимо управлять полученными пакетами для отображения отдельно двух запрошенных веб-страниц.
1.3. Назначение протокола HTTP
Когда мы говорим о протоколе передачи гипертекста, мы сразу же имеем в виду роль HTTP в передаче данных веб-сайта в Интернете
Что касается гипертекста, то он относится к стандартной форме веб-сайтов через какая страница может направлять пользователей на другую страницу с помощью интерактивных гиперссылок, обычно называемых просто ссылками
Целью протокола HTTP является предоставление стандартного способа для веб-браузеров и серверов взаимодействовать друг с другом.
Веб-страницы разрабатываются с использованием языка гипертекстовой разметки или HTML, но сегодня HTTP используется для передачи не только HTML, а каскадные таблицы стилей или CSS используются для указания того, как должны отображаться страницы
HTTP также используется для передачи другой контент на веб-сайтах, включая изображения, видео- и аудиофайлы.
Компьютеры могут подключаться к веб-серверам с помощью HTTP просто для запроса файлов с определенных веб-адресов
Когда компьютер просто извлекает данные, он обычно отправляет HTTP-сообщение, называемое запросом GET, а также когда он отправляет данные формы или загружает файл , он использует другие форматы сообщений, называемые запросами PUT или POST 9. 0007
0007
Вы можете просматривать HTTP-сообщения, которые ваш веб-браузер отправляет во многих браузерах, с помощью встроенных инструментов разработчика.
Сегодня HTTP используется многими приложениями, кроме веб-браузеров, для отправки сообщений на серверы
Люди, создающие приложения, добровольно выбирают HTTP, потому что многие разработчики хорошо его понимают.
Другая причина заключается в том, что HTTP, как правило, не фильтруется сетевыми брандмауэрами, предназначенными для пропуска веб-трафика, что означает, что сообщения HTTP могут без проблем проходить через большинство домашних и офисных сетей.
1.4. Преимущества HTTP
Первое, что вам нужно знать, это то, что HTTP использует расширенную схему адресации. Он назначает IP-адрес с узнаваемыми именами, чтобы его можно было легко найти в Интернете.
Всякий раз, когда приложению требуются дополнительные возможности, HTTP может предоставить ему дополнительную функциональность путем загрузки расширений или подключаемых модулей и отображения соответствующих данных
При использовании HTTP каждый файл загружается из независимого соединения, а затем закрывается. По этой причине передается не более одного элемента веб-страницы. Поэтому риск перехвата во время передачи низкий.
По этой причине передается не более одного элемента веб-страницы. Поэтому риск перехвата во время передачи низкий.
Кроме того, при первой загрузке страницы все страницы HTTP сохраняются в интернет-кэшах, называемых кэшами страниц.
Таким образом, при повторном посещении страницы содержимое будет загружаться быстрее.
1.5. Недостатки HTTP
Поскольку HTTP не работает на основе шифрования данных, вполне возможно, что ваш контент может быть изменен кем-то другим.
По этой причине HTTP считается небезопасным методом и отображает целостность данных. Это делает данные уязвимыми для атак.
Конфиденциальность — еще одна проблема, возникающая при HTTP-соединении. Если злоумышленнику удастся перехватить запрос, он сможет отобразить весь контент, присутствующий на веб-странице
Кроме того, он также может очень легко собирать конфиденциальную информацию, такую как имя пользователя и пароль
С другой стороны, даже если HTTP получает все данные, которые ему нужны, клиенты не предпринимают никаких действий, чтобы закрыть соединение. Поэтому в это время сервера не будет
Поэтому в это время сервера не будет
Кроме того, когда HTTP должен создать несколько соединений для передачи веб-страницы, это вызывает административные издержки в соединении.
1.чем отличаются HTTP и HTTPS?
В то время как HTTP означает протокол передачи гипертекста, HTTPS означает просто безопасный протокол передачи гипертекста
Вы заметите, что некоторые URL-адреса начинаются с HTTP, а другие — с HTTPS, «S» означает безопасное шифрование, которое гарантируется сертификатом
.HTTPS просто означает расшифрованный открытый ключ на стороне получателя. И этот открытый ключ получен в SSL-сертификате.
SSL-сертификат представляет собой онлайн-документ, удостоверяющий личность, указывающий, что веб-сайт защищен и свободен от внешних угроз
Веб-сайты, которые собирают конфиденциальную информацию людей, включая личные адреса и номера кредитных карт, должны приобрести лицензию SSL преимущества как для клиентов, так и для веб-сайтов. Основные преимущества:
- Защита от хакеров: поскольку сертификат защищает конфиденциальную информацию, хакеры и похитители личных данных столкнутся с высокой степенью безопасности данных.

- Аутентичность и надежность. Люди хотят иметь дело с безопасным и заслуживающим доверия веб-сайтом. Они не совершают покупки на веб-сайтах, которые не проверены и не зашифрованы.
- Повышенный коэффициент конверсии: Согласно анализу, безопасные веб-сайты электронной коммерции быстро увеличат коэффициент конверсии на 18–87%.
Что касается протокола HTTP, то он ограничен передачей сообщений без защитного шифрования. Это делает данные очень уязвимыми для атак.
Глава 2. Что такое код состояния HTTP?
Может случиться так, что клиент может делать запросы к серверу, а в ответ сервер отвечает кодами состояния и полезными данными сообщений. Код состояния важен и сообщает клиенту, как интерпретировать ответ сервера
Спецификация HTTP определяет определенные диапазоны номеров для определенных типов ответов:
2.1. 1xx: Информационные сообщения
Все клиенты HTTP/1.1 должны принимать заголовок Transfer-Encoding. Этот класс кодов был введен в HTTP/1.1 и является чисто временным 9.0007
Этот класс кодов был введен в HTTP/1.1 и является чисто временным 9.0007
Сервер может отправить сообщение Expect: 100-continue, говорящее клиенту продолжить отправку остальной части запроса или проигнорировать его, если он уже отправил его. Предполагается, что клиенты HTTP/1.0 игнорируют этот заголовок.
2.2. 2xx : Successful
Это означает, что запрос клиента был успешно обработан. Очень часто вы увидите 200 отображаемых. Для запроса GET сервер отправляет данные в сообщении. Существуют и другие, менее часто используемые коды:
- 202 Принят: запрос принят, но может не включать ресурс в ответ. Это полезно для асинхронной обработки на стороне сервера. Сервер может выбрать отправку информации для мониторинга.
- 205 Сбросить содержимое: Сообщает клиенту сбросить представление документа.
- 206 Частичное содержимое: указывает, что ответ содержит только частичное содержимое. Дополнительные заголовки указывают точный диапазон и информацию об истечении срока действия содержимого.

2.3. 3xx: Перенаправление
- 303 См. Другое: Ресурс временно находится по новому URL-адресу.
- 304 Без изменений: сервер определил, что ресурс не изменился, и клиент должен использовать его кэшированную копию. Это зависит от того, что клиент отправляет информацию ETag (Entity Tag), которая представляет собой хеш содержимого. Сервер сравнивает это со своим собственным расчетом ETag, чтобы проверить изменения.
2.4. 4xx : Ошибка клиента
Эти коды используются, когда сервер считает, что клиент виноват, запрашивая недопустимый ресурс или делая неверный запрос отождествляет себя с. 404 указывает, что ресурс недействителен и не существует на сервере. Другие коды этого класса включают:
- 400 Неверный запрос: запрос был неправильно сформирован.
- 403 Запрещено: сервер запретил доступ к ресурсу.
- 404 указывает, что ресурс недействителен и не существует на сервере.
 Это вынуждает клиента предпринять дальнейшие действия. Часто им приходится обращаться к другому URL-адресу для получения ресурса.
Это вынуждает клиента предпринять дальнейшие действия. Часто им приходится обращаться к другому URL-адресу для получения ресурса. - 405 Недопустимый метод: в строке запроса используется недопустимая команда HTTP, или сервер не поддерживает эту команду.
- 409 Конфликт: серверу не удалось выполнить запрос, поскольку клиент пытается изменить ресурс, который новее временной метки клиента. Конфликты возникают в основном для запросов PUT при совместном внесении изменений в ресурс.
2.5. 5xx: Ошибка сервера
Этот класс кодов используется для обозначения сбоя сервера при обработке запроса. Наиболее часто используемый код ошибки — 500 Internal Server Error. Другие в этом классе:
- 501 Не реализовано: Сервер еще не поддерживает запрошенную функциональность.
- 503 Служба недоступна: Это может произойти, если внутренняя система на сервере не работает или сервер перегружен. Обычно сервер даже не отвечает и запрос истекает.


 ]'.
]'.

 html HTTP/1.1
html HTTP/1.1
 Аналогичная ситуация и с телом в ответе сервера.
Аналогичная ситуация и с телом в ответе сервера. Это позволяет кэшировать ответы на запросы GET.
Это позволяет кэшировать ответы на запросы GET. При этом передаваемые данные (в примере с блогами — текст комментария) включаются в тело запроса. Аналогично с помощью метода POST обычно загружаются файлы.
При этом передаваемые данные (в примере с блогами — текст комментария) включаются в тело запроса. Аналогично с помощью метода POST обычно загружаются файлы. Сервер не должен игнорировать некорректные заголовки Content-* передаваемые клиентом вместе с сообщением. Если какой-то из этих заголовков не может быть распознан или не допустим при текущих условиях, то необходимо вернуть код ошибки 501 (Not Implemented).
Сервер не должен игнорировать некорректные заголовки Content-* передаваемые клиентом вместе с сообщением. Если какой-то из этих заголовков не может быть распознан или не допустим при текущих условиях, то необходимо вернуть код ошибки 501 (Not Implemented).
 В зависимости от статуса сервер может ещё передать заголовки и тело сообщения.
В зависимости от статуса сервер может ещё передать заголовки и тело сообщения. За этим следить обязан клиент, так как текущий сервер может перенаправить клиента на ресурс другого сервера. Клиент также должен предотвратить попадание в круговые перенаправления.
За этим следить обязан клиент, так как текущий сервер может перенаправить клиента на ресурс другого сервера. Клиент также должен предотвратить попадание в круговые перенаправления. Для всех ситуаций, кроме использования метода HEAD, сервер должен включать в тело сообщения объяснение, которое клиент отобразит пользователю.
Для всех ситуаций, кроме использования метода HEAD, сервер должен включать в тело сообщения объяснение, которое клиент отобразит пользователю.
 org
User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9.2.13) Gecko/20101203 SUSE/3.6.13-0.2.1 Firefox/3.6.13
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ru-ru,ru;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: windows-1251,utf-8;q=0.7,*;q=0.7
Keep-Alive: 115
Proxy-Connection: keep-alive
HTTP/1.0 302 Moved Temporarily
Date: Thu, 03 Mar 2011 06:48:28 GMT
Location: http://www.iana.org/domains/example/
Server: BigIP
Content-Length: 0
X-Cache: MISS from proxy.omgtu
Via: 1.0 proxy.omgtu (squid/3.1.8)
Connection: keep-alive
----------------------------------------------------------
http://www.iana.org/domains/example/
GET http://www.iana.org/domains/example/ HTTP/1.1
Host: www.iana.org
User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9.2.13) Gecko/20101203 SUSE/3.6.13-0.2.1 Firefox/3.6.13
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ru-ru,ru;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: windows-1251,utf-8;q=0.
org
User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9.2.13) Gecko/20101203 SUSE/3.6.13-0.2.1 Firefox/3.6.13
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ru-ru,ru;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: windows-1251,utf-8;q=0.7,*;q=0.7
Keep-Alive: 115
Proxy-Connection: keep-alive
HTTP/1.0 302 Moved Temporarily
Date: Thu, 03 Mar 2011 06:48:28 GMT
Location: http://www.iana.org/domains/example/
Server: BigIP
Content-Length: 0
X-Cache: MISS from proxy.omgtu
Via: 1.0 proxy.omgtu (squid/3.1.8)
Connection: keep-alive
----------------------------------------------------------
http://www.iana.org/domains/example/
GET http://www.iana.org/domains/example/ HTTP/1.1
Host: www.iana.org
User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9.2.13) Gecko/20101203 SUSE/3.6.13-0.2.1 Firefox/3.6.13
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ru-ru,ru;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: windows-1251,utf-8;q=0. 7,*;q=0.7
Keep-Alive: 115
Proxy-Connection: keep-alive
HTTP/1.0 200 OK
Server: Apache/2.2.3 (CentOS)
Last-Modified: Wed, 09 Feb 2011 17:13:15 GMT
Content-Type: text/html; charset=UTF-8
Accept-Ranges: bytes
Date: Thu, 03 Mar 2011 04:04:36 GMT
Content-Length: 2945
Age: 9858
X-Cache: HIT from proxy.omgtu
Via: 1.0 proxy.omgtu (squid/3.1.8)
Connection: keep-alive
....
7,*;q=0.7
Keep-Alive: 115
Proxy-Connection: keep-alive
HTTP/1.0 200 OK
Server: Apache/2.2.3 (CentOS)
Last-Modified: Wed, 09 Feb 2011 17:13:15 GMT
Content-Type: text/html; charset=UTF-8
Accept-Ranges: bytes
Date: Thu, 03 Mar 2011 04:04:36 GMT
Content-Length: 2945
Age: 9858
X-Cache: HIT from proxy.omgtu
Via: 1.0 proxy.omgtu (squid/3.1.8)
Connection: keep-alive
....
 д.
д. HTTP-запросы и HTTP-ответы отправляются из браузера и сервера соответственно, и, следовательно, информация HTML, соответствующая веб-странице, принимается браузером. Браузер отображает веб-страницу, используя полученную HTML-информацию.
HTTP-запросы и HTTP-ответы отправляются из браузера и сервера соответственно, и, следовательно, информация HTML, соответствующая веб-странице, принимается браузером. Браузер отображает веб-страницу, используя полученную HTML-информацию. е. HTTP-запрос на веб-сервер, который управляет доменом example.com . Обычно запрос звучит так: «Пожалуйста, пришлите мне файл». Кроме того, клиент может также запросить , «У вас есть этот файл?».
е. HTTP-запрос на веб-сервер, который управляет доменом example.com . Обычно запрос звучит так: «Пожалуйста, пришлите мне файл». Кроме того, клиент может также запросить , «У вас есть этот файл?». Это неудобно, так как сайт обычно состоит из нескольких файлов, и каждый из них приходится получать отдельным запросом.
Это неудобно, так как сайт обычно состоит из нескольких файлов, и каждый из них приходится получать отдельным запросом.



 Это вынуждает клиента предпринять дальнейшие действия. Часто им приходится обращаться к другому URL-адресу для получения ресурса.
Это вынуждает клиента предпринять дальнейшие действия. Часто им приходится обращаться к другому URL-адресу для получения ресурса.