Как написать текст по контуру в фотошопе | Как сделать..
Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться…
Для тех кто не в теме
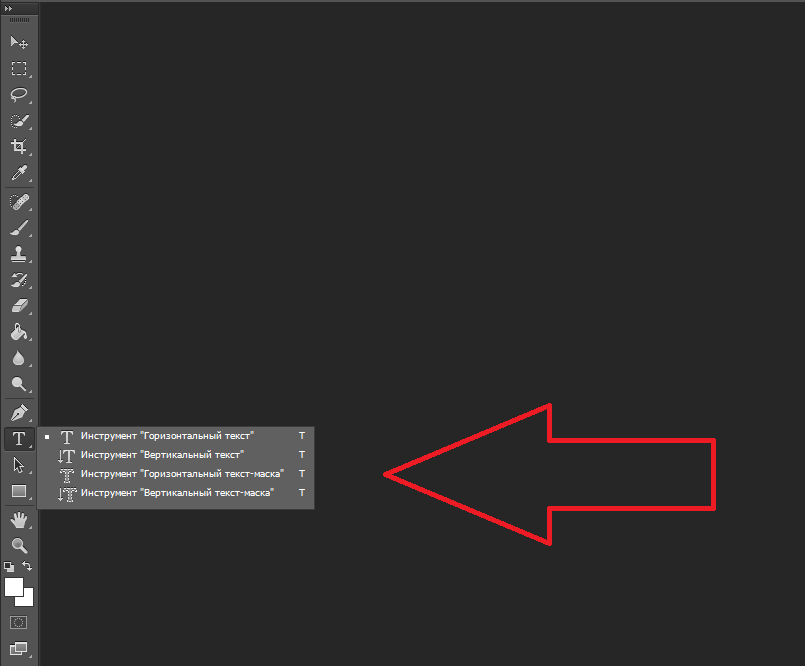
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Контур — в общем случае, замкнутая линия, очертание некоторой геометрической фигуры, предмета.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
- Инструмент «Перо»
- Инструмент «Горизонтальный текст»
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Ширина: 740px;
Высота: 300px;
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо»
Шаг 2:
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст. Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала)
Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала)
Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше…
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный замкнутый контур.
Если контур будет незамкнут, соответственно текст получится вдоль контура
Шаг 1:
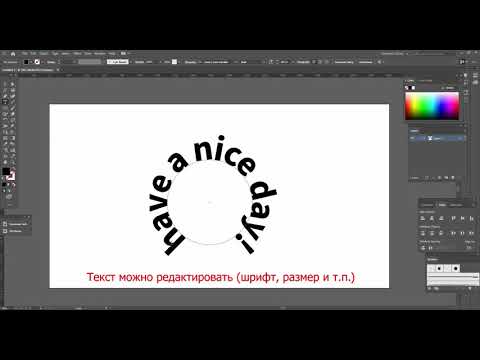
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок
Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении…
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
Как сделать текст дугой в Фотошопе
Photoshop
27 октября, 2021
1 049
Adobe Photoshop предоставляет пользователю огромное количество возможностей не только по обработке изображений, но и по работе с текстом на этих изображениях. К примеру, пользователю может потребоваться написать текст дугой. Это популярный вариант при нанесении текста на поздравительные открытки, коллажи фотографий, буклеты, логотипы или рекламные вывески. Фотошоп позволяет в несколько кликов оформить текст дугой, и в этой статье мы рассмотрим, каким образом использовать такое деформирование.
К примеру, пользователю может потребоваться написать текст дугой. Это популярный вариант при нанесении текста на поздравительные открытки, коллажи фотографий, буклеты, логотипы или рекламные вывески. Фотошоп позволяет в несколько кликов оформить текст дугой, и в этой статье мы рассмотрим, каким образом использовать такое деформирование.
Оглавление
Как сделать текст дугой в Фотошопе
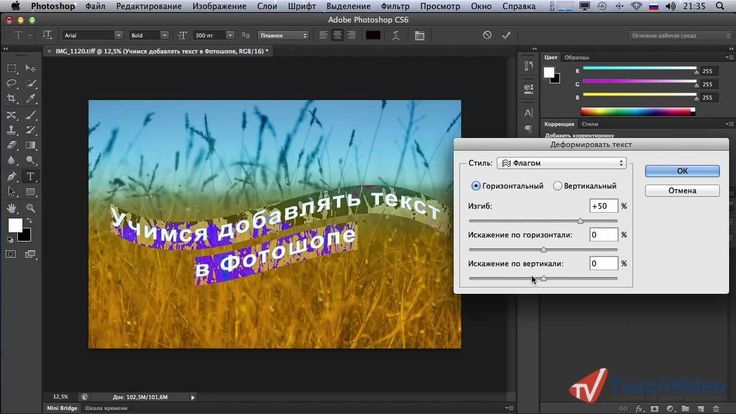
Написать дугообразный текст достаточно легко. Сначала нужно нажать на кнопку «Горизонтальный текст» на панели меню в Photoshop слева и, соответственно, набрать текст.
Выделяем область на заранее созданном или открытом изображении. После этого набираем нужный текст, который далее будет деформирован дугой.
Сверху появилась новая панель с инструментами. Функция деформирования – это кнопка с изображением буквы T с дугой внизу. Нажимаем на неё.
Появляется рабочее окно. Щелкаем на строку под названием «Стиль».
Открывается список стилей, в которых можно оформить текст. Поскольку в этой статье рассматриваем вариант написания текста дугой, выбираем нужный стиль — «Дугой».
Поскольку в этой статье рассматриваем вариант написания текста дугой, выбираем нужный стиль — «Дугой».
Обратите внимание:
Можно выбрать стиль «Дугой сверху» или «Дугой снизу» — ниже в статье они рассмотрены дополнительно.
Появится новое окно. Нажимаем на пункт «Горизонтальный» или «Вертикальный», в зависимости от нужного варианта.
Обратите внимание:
Горизонтальная ориентация выбрана для стиля «Дугой» по умолчанию.
При помощи ползунков в этом окне регулируем нужные размеры деформации. Таким способом текст получается дугообразным.
Параметры редактирования стиля «Дугой»
На последнем этапе деформирования текста Фотошоп дает возможность отрегулировать искажение. Ниже поговорим о типах искажения и о том, они могут.
Изгиб. Данный параметр задает степень деформации, которая применяется к тексту. Изгиб легко регулируется. Достаточно задать нужные параметры. Изгиб задается в процентах, при этом он может быть положительным или отрицательным.
Искажение по горизонтали, искажение по вертикали. С помощью этих параметров можно деформировать текст по горизонтали или вертикали. Представленные искажения задают перспективу текста.
Стили текста «Дугой снизу» и «Дугой сверху» в Фотошопе
Стиль «Дугой снизу». Помимо обычного деформирования дугой Adobe Photoshop также позволяет редактировать текст с помощью стиля «Дугой снизу». Найти его можно в том же разделе «Стили».
Выбрав стиль «Дугой снизу», получится вариант текста вогнутый вниз посередине. Здесь так же, как и в предыдущем стиле «Дугой», можно с помощью ползунков настраивать искажение.
Стиль «Дугой сверху». Он также находится в списке стилей деформирования текста – третий по счету.
Нажав на вариант стиля «Дугой сверху», получится деформирование дугой, вогнутое вверх посередине. Photoshop здесь также позволяет выбирать параметры искажения.
Обратите внимание:
Такой стиль чаще всего используется для дизайна всевозможных открыток и объявлений, так как выглядит весьма торжественно и привлекает внимание.
Использование текста в качестве контейнера для большего количества текста в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке по текстовым эффектам Photoshop мы узнаем, как использовать текст в качестве контейнера для большего количества текста! В частности, мы заполним одну букву целым абзацем текста, чтобы текст отображался в форме буквы.
Вот эффект, которого мы добиваемся:
Финальный эффект «текст внутри текста».
Начнем!
Шаг 1. Создайте новый документ
Во-первых, нам нужен документ, поэтому перейдите в меню File в верхней части экрана и выберите New… или используйте сочетание клавиш Ctrl+N (Win) / Command+N (Mac), чтобы быстро вызвать диалоговое окно Photoshop New Document . Выберите нужный размер документа. Я настрою свой на документ  Так как я хочу, чтобы при печати это выглядело хорошо, я поставлю Разрешение от до 300 пикселей/дюйм . Убедитесь, что для параметра Background Contents установлено значение White , затем нажмите OK, когда закончите создание нового документа:
Так как я хочу, чтобы при печати это выглядело хорошо, я поставлю Разрешение от до 300 пикселей/дюйм . Убедитесь, что для параметра Background Contents установлено значение White , затем нажмите OK, когда закончите создание нового документа:
Выберите размер, разрешение и цвет фона для нового документа Photoshop.
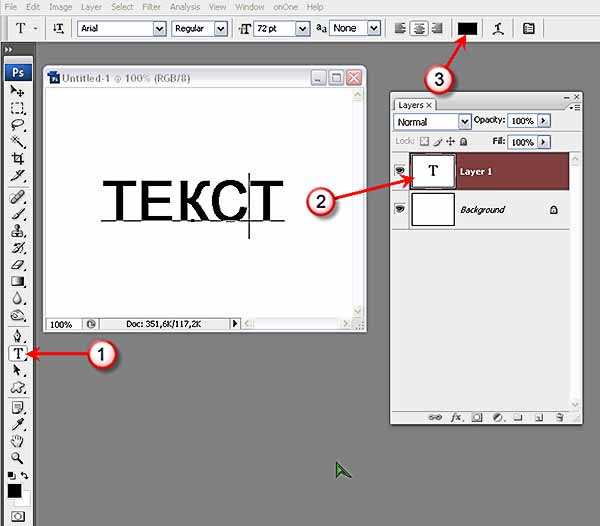
Шаг 2. Выберите инструмент «Текст»
Далее, чтобы добавить наш текст, нам нужно Набрать Too
Выберите инструмент «Текст» в Photoshop.
Шаг 3. Выберите шрифт на панели параметров
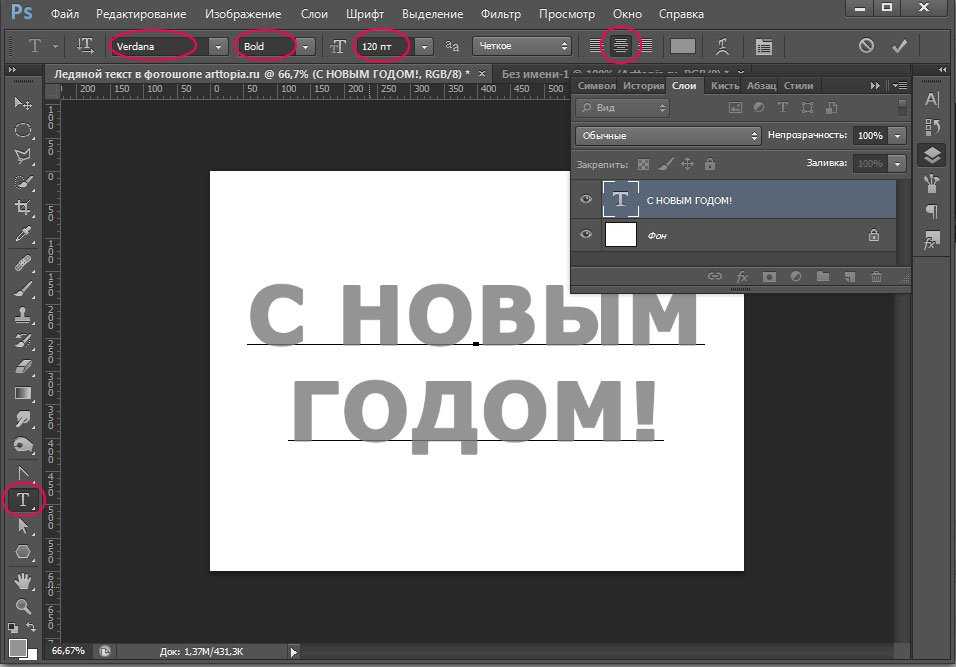
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт. Поскольку мы собираемся использовать букву в качестве контейнера для большего количества текста, попробуйте выбрать шрифт с толстыми буквами. Я буду использовать Arial Black . Не беспокойтесь о размере на данный момент. Через мгновение мы изменим размер текста по мере необходимости:
Я буду использовать Arial Black . Не беспокойтесь о размере на данный момент. Через мгновение мы изменим размер текста по мере необходимости:
Выберите шрифт на панели параметров, желательно с толстыми буквами.
Шаг 4. Введите букву в документ
Щелкните в любом месте документа Photoshop и введите букву, чтобы использовать ее в качестве контейнера для остального текста. Я наберу букву «Т», так как это красивая и простая форма.
Шаг 5: Используйте свободное преобразование, чтобы изменить размер буквы по мере необходимости
Если вам нужно изменить размер буквы, нажмите Ctrl+T (Win) / Command+T (Mac), чтобы открыть окно Photoshop Free Transform и маркеры вокруг буквы, затем перетащите любой из маркеров ( маленькие квадратики), чтобы изменить его размер. Чтобы случайно не исказить вид буквы при изменении ее размера, удерживайте нажатой  Если вы хотите изменить размер буквы от ее центра, также удерживайте клавишу Alt (Win) / Option (Mac):
Если вы хотите изменить размер буквы от ее центра, также удерживайте клавишу Alt (Win) / Option (Mac):
При необходимости измените размер буквы с помощью команды Free Transform в Photoshop.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 6: Создайте путь из типа
При выбранном инструменте «Текст» щелкните правой кнопкой мыши (Win) / Option-щелкните
Создать рабочий путь из письма.
В зависимости от цвета, который вы используете для текста, вы можете заметить или не заметить контур вокруг буквы после того, как создали контур. Контур — это путь, и если вы не видите его прямо сейчас, то обязательно увидите через мгновение.
Контур — это путь, и если вы не видите его прямо сейчас, то обязательно увидите через мгновение.
Шаг 7. Скройте текстовый слой
Если вы не заметили путь вокруг вашего письма после того, как выбрали «Создать рабочий путь», вы заметите его после этого шага, потому что мы собираемся скрыть текстовый слой из поля зрения, поскольку нам больше не нужно его видеть. В крайнем левом углу текстового слоя в палитре слоев находится значок глазного яблока. Это значок
Скройте письмо из вида в документе, щелкнув значок его видимости в палитре слоев.
Вы можете щелкнуть внутри пустого поля, где отображался значок глазного яблока, чтобы снова сделать слой видимым.
Со скрытым текстом теперь виден только путь, который мы только что создали:
Текст теперь скрыт, показывая путь, который мы создали из текста.
Шаг 8. Щелкните внутри пути, но пока не вводите текст
Теперь наш путь виден, и мы собираемся использовать его как контейнер для нашего текста. Нам просто нужно добавить текст! При выбранном инструменте «Текст» переместите курсор мыши в любое место внутри контура. Вы увидите, как форма вашего курсора изменится с двутавровой балки с пунктирным квадратом вокруг нее на двутавровую балку с пунктирной эллиптической формой вокруг нее, указывая на то, что если вы щелкнете мышью и начнете печатать, вы будете печатать внутри пути, что именно то, что мы хотим. Продолжайте и щелкните в любом месте внутри пути, но пока не начинайте печатать.
Шаг 9. Измените шрифт и/или размер шрифта, если необходимо
Вы, вероятно, захотите уменьшить размер шрифта перед тем, как начнете печатать, поэтому, прежде чем что-либо печатать, перейдите на панель параметров и установите более подходящий размер шрифта. Я установлю свой на 36 pt. Вы также можете изменить шрифт. Я поменяю свой на Arial, а не на Arial Black, который я использовал для самой буквы:
Я установлю свой на 36 pt. Вы также можете изменить шрифт. Я поменяю свой на Arial, а не на Arial Black, который я использовал для самой буквы:
Измените шрифт и размер шрифта на панели параметров.
Шаг 10. Выберите «Обосновать все» в палитре абзацев
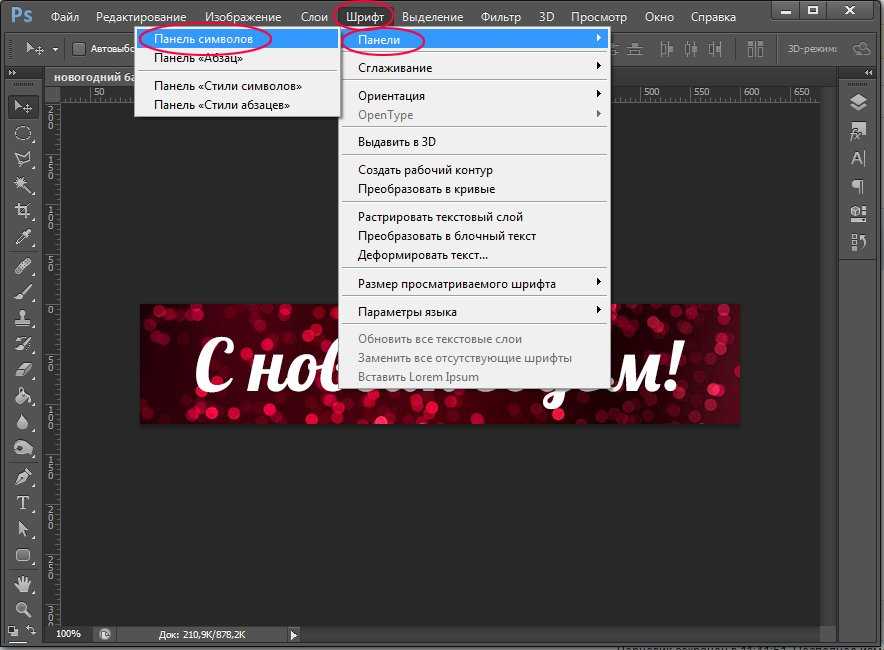
Есть еще одна вещь, которую мы собираемся сделать, прежде чем мы начнем печатать. Мы хотим установить выравнивание текста на Justify All , чтобы текст заполнил нашу фигуру слева направо. Мы можем получить доступ к параметрам выравнивания из палитры Paragraph . Если у вас еще не открыта палитра «Абзац» на экране, а инструмент «Текст» все еще выбран, перейдите на панель параметров и нажмите кнопку 9.0015 Кнопка переключения палитры символов и абзацев :
Нажмите кнопку переключения палитры «Символ и абзац» на панели параметров, чтобы получить доступ к палитре «Символ и абзац» в Photoshop.
По умолчанию Photoshop объединяет палитры «Символ» и «Абзац» в одну группу палитр, потому что они работают как команда, а также для экономии места на экране. Если отображается палитра «Символ», просто щелкните вкладку имени палитры «Абзац» в верхней части группы палитр, чтобы вывести ее на передний план, а палитру «Символ» отправить на задний план. Выбрав палитру «Абзац», щелкните значок Опция Justify All в правом верхнем углу палитры. Это гарантирует, что наш текст заполнит как можно большую часть буквы:
Если отображается палитра «Символ», просто щелкните вкладку имени палитры «Абзац» в верхней части группы палитр, чтобы вывести ее на передний план, а палитру «Символ» отправить на задний план. Выбрав палитру «Абзац», щелкните значок Опция Justify All в правом верхнем углу палитры. Это гарантирует, что наш текст заполнит как можно большую часть буквы:
Выберите параметр «По ширине» в палитре «Абзац».
Шаг 11. Введите текст внутри контура
Осталось только добавить наш текст внутрь письма. Продолжайте и начните печатать, и когда вы это сделаете, вы увидите, что ваш текст заполняет внутреннюю часть буквы:
.Начните печатать внутри письма. По мере ввода текст принимает форму исходной буквы.
Продолжайте печатать, пока ваше письмо не будет заполнено текстом.
Моя буква «Т» теперь заполнена текстом.
Шаг 12: Нажмите на галочку, чтобы принять текст
Когда вы закончите добавлять свой текст, нажмите на галочку на панели параметров, чтобы принять его:
Примите текст, нажав на галочку на панели параметров.
Шаг 13: скрыть путь
После добавления текста все, что осталось сделать, это скрыть путь, и мы можем легко сделать это с помощью сочетания клавиш Ctrl+H (Победа) / Command+H (Mac). И с этим мы закончили! Вот окончательный результат с текстом в форме буквы T:
.Окончательный результат. Форма оригинальной буквы все еще видна благодаря тексту внутри нее.
Куда идти дальше…
Вот как легко преобразовать букву в контур и использовать его в качестве контейнера для большего количества текста в Photoshop! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как добавить текст в Photoshop
Содержание
Нужно добавить текст в ваш проект Photoshop?
Photoshop идеально подходит для многих типов проектов, и большинство из них будет включать текст. Так как же добавить текст в свой проект?
Так как же добавить текст в свой проект?
В этом кратком руководстве рассматриваются основы работы с однострочными текстами и текстовыми блоками, оба из которых будут полезны для широкого спектра типов проектов.
При добавлении текста в дизайн Photoshop используйте отдельные строки текста для заголовков и более короткие предложения и текстовые блоки для более длинных текстовых разделов и абзацев.
Вот как это сделать:
- Откройте изображение в Photoshop
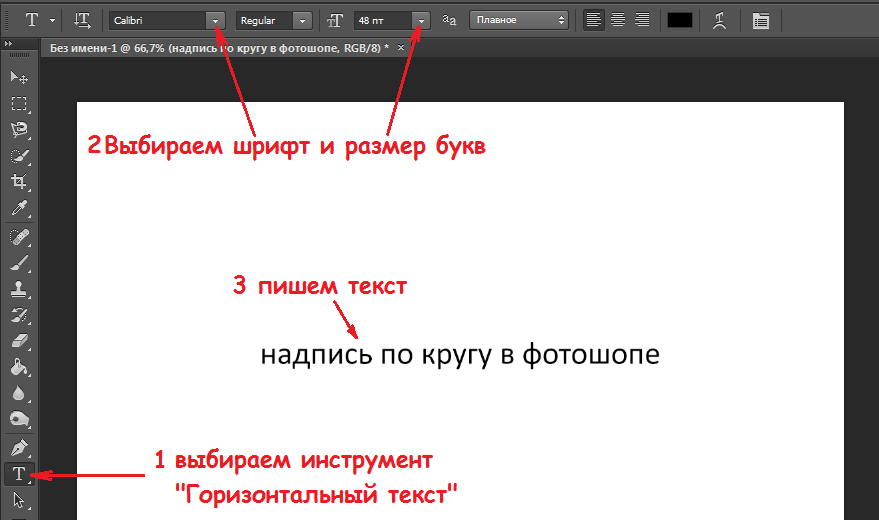
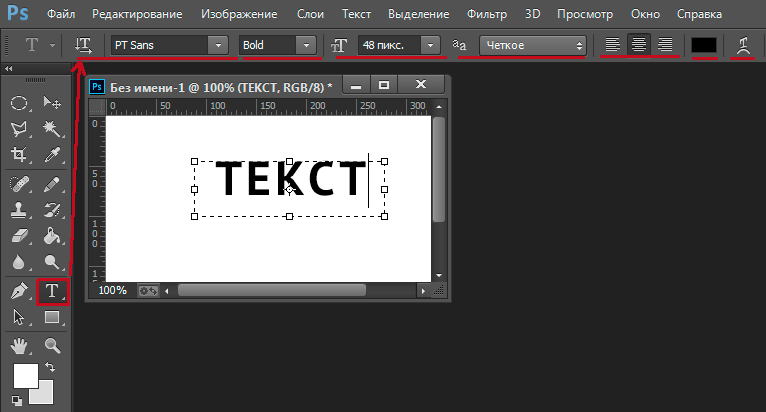
- Выберите инструмент Тип на левой панели инструментов (сочетание клавиш = T )
- Вы можете добавить одну текстовую строку, щелкнув один раз в любом месте холста проекта. Это идеально подходит для более коротких предложений или заголовков
- Вы можете добавить текстовое поле, щелкнув и перетащив инструмент «Текст». Это идеально подходит для абзацев, так как заставляет текст внутри поля «обтекать» ( завернутый текст перемещается вниз по строке, как только он достигает края поля )
Вот более подробное описание того, как это сделать:
Шаг 1.
 Выберите инструмент «Текст» на левой панели инструментов (сочетание клавиш = T).
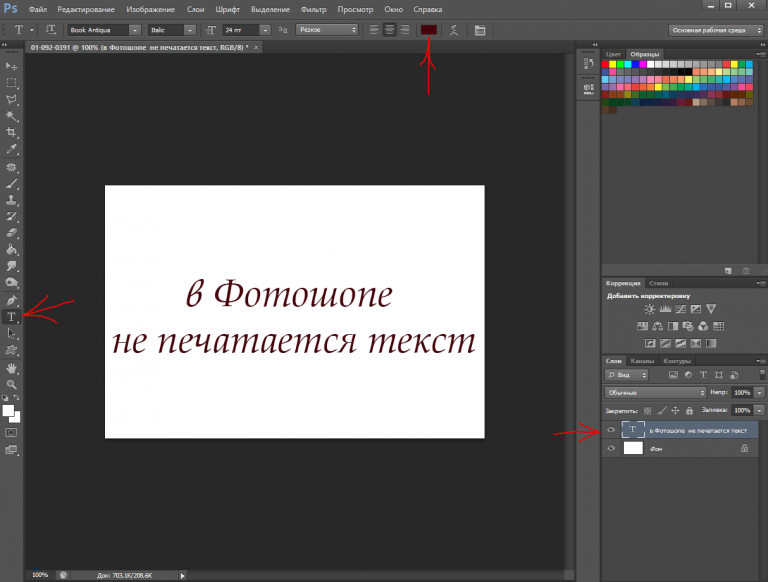
Выберите инструмент «Текст» на левой панели инструментов (сочетание клавиш = T).После открытия Adobe Photoshop CC выберите инструмент «Горизонтальный текст». Это можно легко найти на панели инструментов по значку «T». Есть также сочетание клавиш, которое вы можете использовать. Просто нажмите «T» на клавиатуре.
Шаг 2. Щелкните в любом месте холста.
После того, как вы выбрали инструмент «Горизонтальный текст», просто щелкните один раз в любом месте холста, чтобы начать создание нового текста. Это автоматически создаст новый текстовый слой на панели слоев.
Эти новые текстовые слои будут использоваться, когда вы хотите отслеживать, какие изменения или тексты вы добавили, или когда вы хотите добавить новые слои.
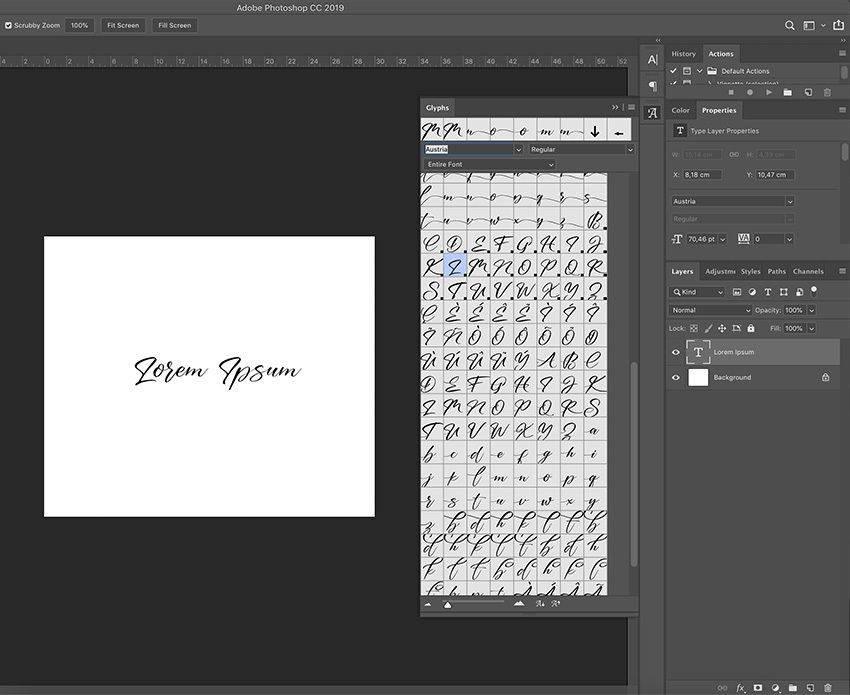
Если вы увидите такие слова, как «Lorem Ipsum», в текстовом поле, где должен быть новый текст, просто удалите их и замените нужными словами. Эти слова считаются заполнителями, и функцию можно отключить на тот случай, если она покажется вам слишком утомительной.
Шаг 3: Введите необходимый текст
После того, как вы щелкнули по холсту, вы можете начать вводить нужный текст в текстовом поле. Поскольку вы используете инструмент «Горизонтальный текст», вы можете продолжать печатать горизонтальную линию до бесконечности.
Хотя это отличная новость, так как у вас никогда не будет нехватки места для ввода нового текста, уместить все это на одном изображении может быть довольно сложно. Однако вы можете нажать клавишу «Ввод», чтобы начать новую строку текста.
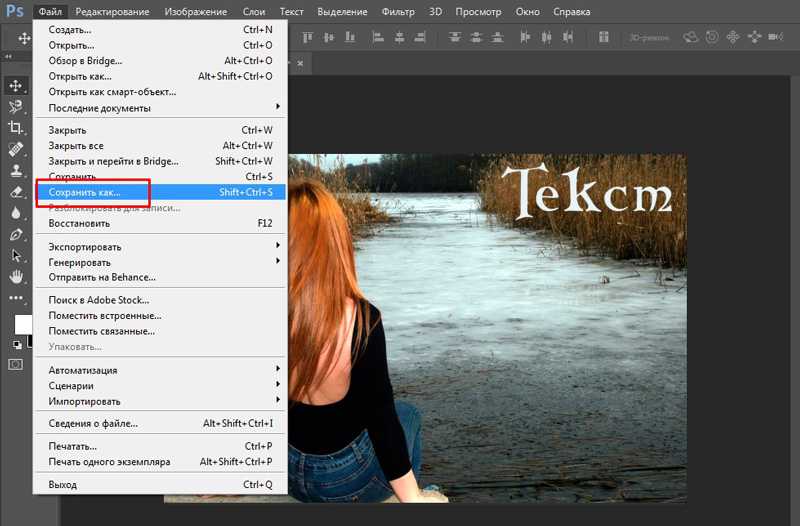
Шаг 4: Сохраните текст
Когда вы закончите печатать и будете удовлетворены тем, что у вас есть в текстовом поле, просто нажмите клавишу ESC, чтобы сохранить изменения. Вы также можете просто нажать «галочку», которая появляется на верхней панели настроек.
Советы по редактированию текста в Adobe Photoshop
Теперь, когда вы знаете все о создании и добавлении текста в Adobe Photoshop, давайте кратко рассмотрим, как редактировать текст и добавлять к нему некоторые эффекты в Adobe Photoshop.
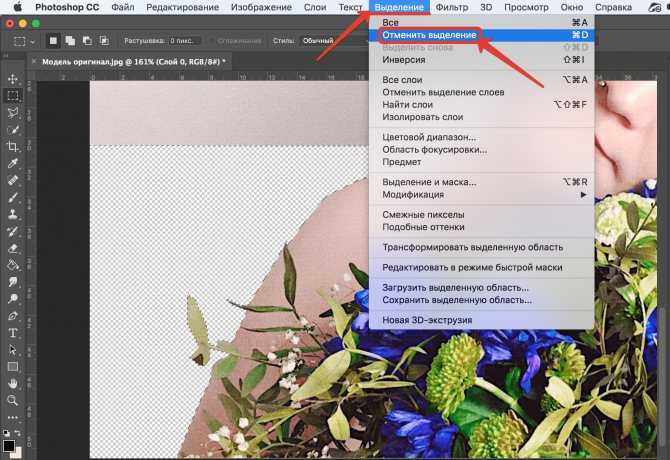
Совет: Чтобы отредактировать текст в Adobe Photoshop, просто выберите «Текст», щелкните текст, затем нажмите Control/Command + A, чтобы выделить текст. Как только это будет сделано, перейдите на верхнюю панель настроек, чтобы найти множество параметров, позволяющих изменить цвет текста, шрифт, размер текста и даже выравнивание. Когда вы закончите, нажмите клавишу ESC, чтобы сохранить изменения.
Давайте кратко рассмотрим некоторые из самых популярных опций редактирования текста в Adobe Photoshop:
Изменение цвета текста
Есть два способа сделать это; первый включает в себя двойной щелчок по тексту. Следующий шаг — нажать Control + A (Windows) или Command + A (Mac). Выделит весь текст.
Если вы хотите изменить цвет определенной буквы или только определенного раздела текста, просто перетащите указатель мыши на него, чтобы выделить эту область.
Затем нажмите Color Fill на верхней панели настроек. Появится палитра цветов, из которой вы можете выбрать любой желаемый цвет. Когда вы закончите, просто нажмите OK , чтобы сохранить изменения.
Появится палитра цветов, из которой вы можете выбрать любой желаемый цвет. Когда вы закончите, просто нажмите OK , чтобы сохранить изменения.
Настройка размера шрифта текста
Это можно сделать двумя способами: напрямую или с помощью инструмента Move Tool . Если вы предпочитаете делать это напрямую, просто откройте панель символов .
Вы также можете сделать это, выбрав «Окно» > «Персонаж». Выберите нужный шрифт из выпадающего меню, которое появится. Вы также можете ввести нужный размер шрифта.
Другой вариант — использовать инструмент Move Tool . Вы можете добраться до этого, нажав V и выбрав текстовый слой. Как только это будет сделано, нажмите на любой из углов поля преобразования вокруг вашего текста.
Чтобы увеличить размер шрифта, просто перетащите его наружу и наоборот.
Изменение выравнивания текста
Это достаточно просто. Просто дважды щелкните текст, чтобы сделать его редактируемым, и выберите нужное выравнивание из трех основных вариантов (слева, по центру и справа).
Просто дважды щелкните текст, чтобы сделать его редактируемым, и выберите нужное выравнивание из трех основных вариантов (слева, по центру и справа).
При редактировании текста в Adobe Photoshop вы можете делать гораздо больше. Вот видео, дающее вам краткий обзор:
Можете ли вы добавить текст абзаца в Photoshop?
Да! Чтобы создать или добавить текст абзаца в Photoshop, выполните следующие действия:
- Откройте или создайте изображение, к которому вы хотите добавить текст абзаца
- Выберите инструмент «Текст» на панели инструментов
- Перейдите на панель персонажей или выберите «Окно» > «Персонаж».
- Нажмите на вкладку абзаца
- Щелкните по ширине по последнему левому краю
- Щелкните и перетащите инструмент прямоугольника на изображение, чтобы создать текстовое поле
- Photoshop теперь будет добавлять текст Lorem Ipsum, чтобы заполнить пространство
- Введите поверх этого текста или скопируйте и вставьте текст абзаца в текстовое поле.


