Как начать писать на JavaScript с нуля | GeekBrains
Создаём первые скрипты, разбираемся в их работе
3 минуты20531Автор статьи
Олег Шиков
Автор статьи
Олег Шиков
https://gbcdn.mrgcdn.ru/uploads/post/2407/og_image/113799b29dda93c9347a2c70706c120f.png
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript. Этот язык программирования работает в браузере и позволяет взаимодействовать с веб-страницей в режиме реального времени, оживляя её и предоставляя пользователю обратную связь на все действия.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
alert("Hello, world")Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Результат
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
- Имя переменной не может начинаться с цифры.
- Имя переменной может содержать только буквы, цифры и символы «$» и «_».
- Здравый смысл подсказывает нам, что имя переменной должно отражать суть того, что в ней находится.
Создадим простую переменную, поместив в неё имя. Например, Иван.
Например, Иван.
let name = "Иван"
alert("Привет, " + name)Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран. Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
Результат
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
let name = prompt("Введите ваше имя")
alert("Привет, " + name)
Результат
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним.
Сохраняем наш первый скрипт
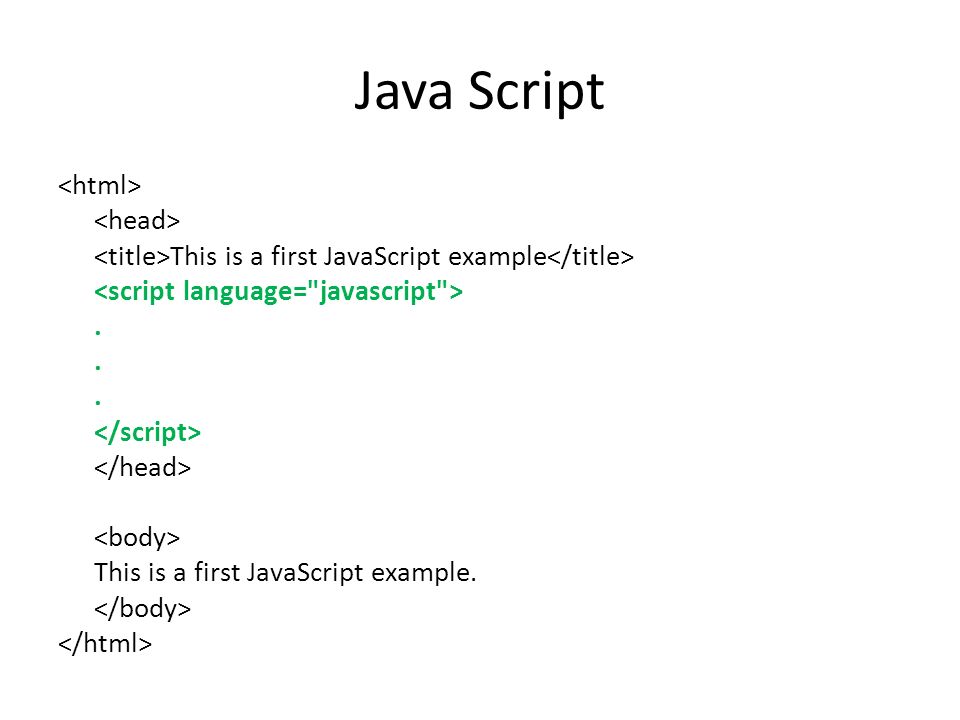
Мы написали программу (скрипт) в консоли браузера. Это было быстро и просто, но не очень практично — такой программой с пользователями не поделишься. Чтобы сделать это, сохраним программу в файл с расширением *.html. Имя можем дать произвольное. Так как HTML подразумевает определённую структуру контента, нужно её отчасти соблюсти, чтобы всё работало. Понадобятся теги <html> и <script>.
<html>
<script>
let name = prompt("Введите ваше имя")
alert("Привет, " + name)
</script>
</html>
Результат
Редактировать и сохранять файлы со скриптами можно с помощью любого текстового редактора. Cамый простой и примитивный — «Блокнот», который поставляется вместе с Microsoft Windows. Есть и специальные редакторы кода, например, Visual Studio Code. В блоге даже выходила специальная подборка редакторов кода JavaScript — выбирайте и дерзайте 🙂
А если хотите извлечь из JavaScript максимум — приглашаем на факультет Fullstack JavaScript-разработки GeekBrains!
программирование, fullstack-javascriptНашли ошибку в тексте? Напишите нам.
Написание кода JavaScript в Visual Studio без решения или проекта
Twitter LinkedIn Facebook Адрес электронной почты- Статья
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
Начиная с Visual Studio 2017 вы можете разрабатывать код без проектов и решений. Вы можете открыть папку кода и сразу же приступить к работе в полнофункциональном редакторе, используя IntelliSense, поиск, рефакторинг, отладку и многое другое. Помимо этих функций, в инструменты Node.js для Visual Studio добавлена поддержка сборки файлов TypeScript, управления пакетами npm и выполнения сценариев npm.
Вы можете открыть папку кода и сразу же приступить к работе в полнофункциональном редакторе, используя IntelliSense, поиск, рефакторинг, отладку и многое другое. Помимо этих функций, в инструменты Node.js для Visual Studio добавлена поддержка сборки файлов TypeScript, управления пакетами npm и выполнения сценариев npm.
Чтобы приступить к работе, выберите Файл>Открыть>Папку на панели инструментов. Обозреватель решений отображает все файлы в папке, и можно открыть любой из файлов, чтобы начать редактирование. В фоновом режиме Visual Studio индексирует файлы, предоставляя функции npm, сборки и отладки.
Совет
Прежде чем использовать проект Open Folder, попробуйте создать решение на основе существующего кода Node.js. В некоторых сценариях этот метод обеспечивает лучшую поддержку функций в Visual Studio. Чтобы создать проект, выберите 
Предварительные требования
- Visual Studio 2017 версии 15.8 или более поздней версии
- Должна быть установлена рабочая нагрузка разработкиNode.js Visual Studio
Интеграция npm
Если открытая папка содержит файл package.json, щелкните правой кнопкой мыши package.json, чтобы открыть контекстное меню для npm.
В контекстном меню вы можете управлять пакетами, установленными npm, так же, как вы управляете пакетами npm при использовании файла проекта.
Кроме того, в меню можно выполнять сценарии, определенные в элементе scripts в package.json. Эти скрипты будут использовать версию Node.js, доступную в переменной среды PATH. Скрипты выполняются в новом окне. Это отличный способ сборки и выполнения скриптов.
Сборка и отладка
package.json
Если package.json в папке указывает элемент main, команда отладки будет доступна в контекстном меню для package.
Файлы JavaScript
Вы можете отлаживать файлы JavaScript, щелкнув файл правой кнопкой мыши и выбрав Отладка в контекстном меню. Запустится node.exe с этим файлом JavaScript в качестве аргумента.
Примечание
Если пункт меню Отладка не отображается, может потребоваться создать проект из существующего кода Node.js, как описано ранее.
Файлы TypeScript и tsconfig.json
Если в папке нет файла tsconfig.json, щелкните правой кнопкой мыши файл TypeScript, чтобы открыть команды контекстного меню и скомпилировать и отладить этот файл. При использовании этих команд сборка и отладка выполняются с помощью tsc.exe с параметрами по умолчанию. (Вам нужно создать файл до отладки.)
Примечание
При создании кода TypeScript мы используем последнюю версию, установленную в C:\Program Files (x86)\Microsoft SDKs\TypeScript.
Если в папке есть файл tsconfig.json, щелкните правой кнопкой мыши файл TypeScript, чтобы открыть команду меню для отладки этого файла TypeScript. Этот параметр отображается только в том случае, если в tsconfig.json не указан outFile. Если outFile указан, для отладки этого файла щелкните правой кнопкой мыши tsconfig.json и выберите нужный параметр. Файл tsconfig.json также предоставляет параметр сборки для указания параметров компилятора.
Примечание
Дополнительные сведения о файле tsconfig.json см. на странице руководства по tsconfig.json в TypeScript.
Модульные тесты
Вы можете включить интеграцию модульных тестов в Visual Studio, указав тестовый корень в файле package.json:
{
// ...
"vsTest":{
"testRoot": "./tests"
}
// ...
}
Средство запуска тестов перечисляет локально установленные пакеты, чтобы определить, какие платформы тестирования использовать. Если ни одна из поддерживаемых платформ не распознается, выбирается средство выполнения тестов по умолчанию
Если ни одна из поддерживаемых платформ не распознается, выбирается средство выполнения тестов по умолчанию
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
После открытия обозревателя тестов (выберите Тест>Windows>Обозреватель тестов) Visual Studio обнаруживает и отображает тесты.
Примечание
Средство выполнения тестов перечисляет только файлы JavaScript в тестовом корне. Если ваше приложение написано в TypeScript, вам нужно сначала создать их.
научитесь писать скрипты JavaScript
Путь // www.yourhtmlsource.com → JAVASCRIPT
Скрипты Javascript — это идеальный способ добавить на страницы специальные эффекты и дополнительные элементы, не прибегая к плагинам или полноценные апплеты. Существует множество применений этого самого универсального из языков сценариев.
Существует множество применений этого самого универсального из языков сценариев.
Базовый JavaScript
Учебник по основам программирования на JavaScript. Узнайте, что это такое, что оно может делать и как написать базовый сценарий.
Обработчики событий
Теперь пришло время, чтобы вещи реагировали на действия пользователя, такие как щелчки и движения. Изучите основы работы с взаимодействием.
Написание сценариев
Изучите основы создания собственных сценариев с использованием основ программирования.
Функции
Теперь мы объединили все наши знания, чтобы создать пользовательские функции для выполнения задач за нас; а также взглянуть на причины и решения распространенных ошибок.
Объекты и свойства
Узнайте больше об объектной модели документа и иерархии объектов, а также о том, как получить доступ к объекту, его свойствам и методам.
Проверка формы
Узнайте, как настроить сценарий проверки ввода, который удостоверится, что ваши читатели правильно заполнили форму перед ее отправкой.
Advanced DOMs
Начиная с браузеров версии 4 у нас было много мощных способов получить доступ к любому элементу на странице. Здесь обсуждаются три продвинутых DOM, включая DOM уровня 1.
Обнаружение поддержки
Перед выполнением дополнительных фрагментов кода JavaScript сначала необходимо убедиться, что браузеры ваших читателей справятся с этой задачей. Тестирование их уровней поддержки является жизненно важным шагом в разработке работоспособных сценариев.
Всплывающие окна
Будь то вспомогательная информация, специальные напоминания или чертова реклама, всплывающие окна имеют множество применений. Научитесь создавать и контролировать свои собственные.
Объяснение DHTML
Динамический HTML — смесь CSS и JavaScript — очень мощный и очень интересный инструмент, который позволяет создавать интерактивные страницы.
Сценарии фреймов
Если вы хотите выполнять сценарии, работающие в нескольких фреймах, вам нужно использовать новый способ ссылки на элементы.
Файлы cookie
Файлы cookie — это текстовые файлы, которые вы можете размещать на компьютерах ваших посетителей, а затем считывать данные при их следующем посещении. Существенный.
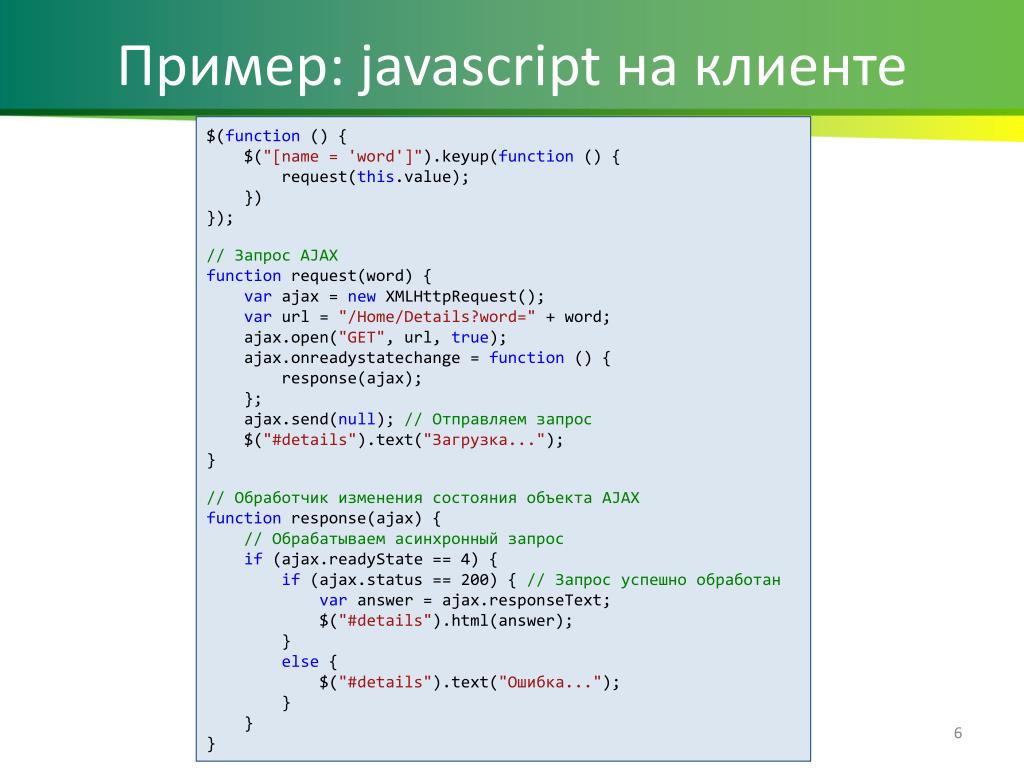
Ajax
Благодаря грамотному использованию Ajax вы можете отправлять и получать данные на сервер, изменяя пользовательский опыт вашего сайта, даже не обновляя всю страницу.
В ДРУГОМ МЕСТЕ
- Изображения > Ролловер изображения
- Изображения >
- Формы > Очистка текста по умолчанию
СКРИПТЫ
Сценарии даты и времени
С помощью этих сценариев вы можете отображать дату или даже часы на вашем сайте.
Добавить ссылку в избранное
Просто попросите людей щелкнуть эту ссылку, и вы получите свой сайт в папку избранного. Простой.
Раскрывающийся список ссылок
Вы можете использовать поля выбора формы, чтобы предложить раскрывающийся список страниц.
Начало
Начните здесь ·
Мой первый сайт·
Уроки
Текст ·
Изображения ·
Таблицы·
Рамки · 9001 0 Формы ·
Таблицы стилей ·
Расширенный
Специальные возможности ·
Продвижение ·
Оптимизация ·
Управление сайтом ·
Скрипты
JavaScript ·
CGI-сценарии ·
Отзывы
Веб-хостинг
Книги ·
Рекомендация с ·
HTML Source Toolbox ¤
Любите нас?Добавьте HTML-код в закладки!
Добавьте HTML-код в закладки!Страницы для печати
Просто распечатайте страницы в обычном режиме, наша таблица стилей автоматически переформатирует страницу для вас.

Переводы ¤
Автоматический перевод на:
Действительный код, естественно
Мы используем (и учим!) только лучшие действующие HTML и CSS для вашего удобства и безопасности.
HTML Источник создан мной, Россом Шенноном. Я веб-дизайнер из Ирландии, и в настоящее время заканчиваю докторскую степень в области компьютерных наук.
Вы можете поддержать HTML Source, сделав небольшое пожертвование.
Спасибо нашим замечательным сторонникам!
Веселитесь? Заблудиться? Есть комментарии?
Мы хотим их!
5 способов написать чистый код JavaScript
1. Присвойте имена переменным и функциям. 2. Будьте лаконичны в функциях и методах. 3. Структура кода имеет значение. 4. Используйте ES6. 5. Форматирование
Опубликовано в·
Чтение: 4 мин.·
16 августа 2022 г. image Написание чистого кода повышает удобство сопровождения приложений и повышает производительность разработчиков.
В этой статье я рассмотрю несколько подходов к написанию чистого кода.
Имя имеет значение
Переменные и функции с описательными именами помогают читателям понять ваш код, не вникая в подробности.
Избегайте сленга, сокращений и искажений.
Не включать избыточную информацию в имена.
Он просто занимает больше места и производит больше шума.
Мы должны назвать вещи, которые относятся к предметной области решения. Все, что понятно разработчикам, например база данных, MessageBus или что-то, описывающее проблемы, которые мы пытаемся решить.
Вызов функций или взаимодействие с ними должно быть простым для понимания. Количество, порядок и длина тела функции имеют значение!
Сократите количество аргументов!
Желательно, чтобы функция имела два или меньше аргументов.
Вместо условных выражений использовать параметры по умолчанию.
Уровень абстракции имеет значение
Функции должны выполнять работу только на один уровень абстракции ниже их имени. Это помогает уменьшить размер и сложность функции, что упрощает тестирование и отладку.
Это помогает уменьшить размер и сложность функции, что упрощает тестирование и отладку.
Абстракция высокого уровня : Операции, которые мы просим выполнить что-то, не заботясь о том, как это делается, что упрощает их понимание и использование. «isValidPassword(пароль)», например.
Низкоуровневая абстракция : углубляется в операции, чтобы определить особенности реализации того, как что-то работает. Например, «пароль. длина > 8 дюймов используется напрямую.
Цель состоит в том, чтобы ввести низкоуровневые операции в то место, где имя функции добавляет интерпретацию.
Оставайтесь сухими (не повторяйтесь)Несколько советов по разделению кода: не разделяйте код, если: Поиск новой функции занимает больше времени, чем чтение извлеченной функции. Не могу придумать подходящее имя для извлеченной функции.
Заменить вложенные условные операторы защитными предложениями
Защитное предложение — это проверка, которая вызывает немедленный выход из функции либо с оператором возврата, либо с исключением.
Использование карт для очистки операторов switch/if
Если у вас есть какие-либо операторы switch/if, которые, как ожидается, будут расширяться в будущем, рассмотрите возможность их преобразования в пары ключ/значение.
Разрушение объекта
Шаблонные литералы
Массив
Форматирование кода улучшает читаемость и передает смысл. Существует два типа форматирования:
Вертикальное форматирование : Включает интервалы между строками и группировку кода
Два общих правила: связанные понятия должны храниться рядом друг с другом, а отдельные понятия должны быть разделены пробелом.
Горизонтальное форматирование : Включает отступ, пробел между кодом и ширину кода
По возможности избегайте комментариев. Ваш код должен говорить сам за себя, если только у вас нет юридических фактов или объяснений, которые нельзя заменить правильным наименованием. // Плохо
const fruit = ['🍇', '🍌', '🍉']; // это список фруктов
const BasketSize = fruit.length // получение длины массива фруктов. // Хорошо
const serverUrl = '[email protected]'; // работает только в тестовой среде.
Большинство этих идей можно расширить и применить к различным языкам программирования. Принятие этих стратегий потребует усилий, особенно для больших кодовых баз, но гарантирует, что ваш код будет понятным, масштабируемым и сохранит качество кода во всей вашей команде.
Если вам понравилась эта статья, ознакомьтесь с другими статьями, которые я написал. 3 шаблона проектирования, которые должен изучить каждый разработчик
Follow me на Medium и LinkedIn, чтобы быть в курсе новых статей, которые я буду писать!
Bit — это инструмент с открытым исходным кодом для модульного и совместного создания приложений. Перейдите на компоновку, чтобы поставлять быстрее, более последовательно и легко масштабировать.
→ Подробнее
Создавайте приложения, страницы, пользовательский опыт и пользовательские интерфейсы как автономные компоненты. Используйте их, чтобы быстрее создавать новые приложения и возможности. Используйте любой фреймворк и инструмент в своем рабочем процессе. Делитесь, повторно используйте и сотрудничайте, чтобы строить вместе.
Помогите своей команде:
→ Micro-Frontends
→ Design Systems
→ 900 07 Совместное использование кода и повторное использование
→ Монорепозитории
Как мы Build Micro Frontends
Создание микроинтерфейсов для ускорения и масштабирования нашего процесса веб-разработки.
blog.bitsrc.io
Как мы создаем систему проектирования компонентов
Создание системы дизайна с компонентами для стандартизации и масштабирования нашего процесса разработки пользовательского интерфейса.


 length // получение длины массива фруктов. // Хорошо
length // получение длины массива фруктов. // Хорошо