Подключение скрипта JavaScript
От автора: приветствую вас, друзья. В этой статье мы с вами узнаем, как перенести наш код JavaScript во внешний файл и подключить скрипт JavaScript. Статья ориентирована на новичков, начинающих свое изучение языка JavaScript.
Итак, начнем с вопроса, а зачем вообще нужно выносить код JavaScript во внешний файл? Все просто. Представьте, что ваш скрипт занимает десятки или сотни строк кода. Или даже больше. И, конечно же, этот скрипт нам, скорее всего, потребуется на каждой странице нашего сайта. Согласитесь, будет совсем нехорошо в этом случае дублировать в каждом файле эти сотни строк кода. Да и просто наличие не HTML кода в документе HTML будет смотреться не очень правильно и не очень красиво.
Именно поэтому код JavaScript принято выносить в отдельный файл, который и подключается к страничке. Собственно, все так же, как и в случае с файлами стилей. Как же подключить скрипт JavaScript к основному файлу? Очень просто. Для этого используются уже знакомый нам тег <script>, к которому добавляется атрибут src, точно так же, как и в случае с картинками. Ну и, как вы уже догадались, в атрибуте src указывается путь к подключаемому скрипту JavaScript.
Давайте попробуем перенести нашу программу, состоящую из одной строки кода, во внешний файл и подключим этот файл. Назовем этот файл, к примеру, scripts.js:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееОбратите внимание, внутри подключаемого файла нам нужно писать теги script. Мало того, если мы их напишем в файле .js, то наш код JavaScript перестанет работать, и мы получим ошибку JavaScript.
<script src=»scripts.js»></script>
<script src=»scripts.js»></script> |

Если теперь обновить страничку, то ничего не изменится, наш скрипт работает и, по-прежнему, выводит модальное окно с приветствием.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
На что стоит обратить внимание при подключении скриптов? Мы подключили скрипт в конце документа, перед закрывающим тегом body. Ранее практиковалось подключение скриптов в начале документа, в тегах head. Однако сегодня так делать не рекомендуется и скрипты рекомендуют подключать именно в конце документа. Почему так?
Давайте попробуем перенести подключения между тегами head:

Что мы видим? Ничего, кроме модального окна. Никакого контента нет. В этом и суть. Когда внешний скрипт подключается в начале документа, браузер начинает загружать его и пытается выполнить. И пока загрузка и выполнение скрипта не будут завершены, браузер не покажет часть документа, следующую после подключаемого файла.
А теперь представьте, что этот файл по каким-то причинам загружается крайне медленно. В результате пользователю придется ждать, и порой он может просто не дождаться. Именно поэтому скрипты рекомендуется подключать в конце документа, перед закрывающим тегом body.
Но что делать, если некая библиотека требует подключения именно в начале документа? Как быть в этом случае? В этом случае нас выручат атрибуты async и defer, которые позволяют браузеру загружать скрипты асинхронно, т.е. браузер начнет загружать скрипт, но при этом не остановит показ документа. Попробуем поочередно использовать данные атрибуты:
<!— вариант 1 —> <script src=»scripts.js» async></script> <!— вариант 2 —> <script src=»scripts.js» defer></script>
<!— вариант 1 —> <script src=»scripts.js» async></script> <!— вариант 2 —> <script src=»scripts.js» defer></script> |
В обоих случаях мы получим одинаковый результат, скрипт подключается, не прерывая показ документа:

В чем же отличие атрибутов async и defer друг от друга? Атрибут defer сохраняет последовательность подключения внешних скриптов, т.е. первым всегда выполнится тот скрипт, который подключается выше. Это важно в том случае, когда мы подключаем несколько скриптов и какой-то из них может зависеть от другого. В этом случае основной скрипт должен подключаться раньше зависимого. Атрибут defer гарантирует соблюдение порядка. Атрибут async же обеспечит выполнение скрипта сразу после его загрузки. Поэтому такой вариант не всегда подойдет, поскольку зависимый скрипт может загрузиться раньше основного.
На этом статья подошла к концу. Если вы хотите больше узнать о JavaScript, тогда рекомендую обратить свое внимание на уроки по JavaScript и отдельный курс по языку JavaScript. Удачи!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееJavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Смотретьwebformyself.com
Подключение и выполнение javascript
Javascript подключается напрямую в HTML-файл. Самый простой способ — это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Когда браузер читает HTML-страничку, и видит <script> — он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html>
<body>
<h2>Считаем кроликов</h2>
*!*
<script type="text/javascript">
for(var i=1; i<=3; i++) {
alert("Из шляпы достали "+i+" кролика!")
}
</script>
*/!*
<h2>...Посчитали</h2>
</body>
</html>
В этом примере использовались следующие элементы.
- <script type=»text/javascript»> … </script>
- Тег
<script>typeговорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать — разницы нет, но с точки зрения стандарта его следует указать. - Конструкция for
- Обычный цикл, по синтаксису аналогичный другим языкам программирования.
- Объявление var i
- Объявление переменной внутри цикла:
i— локальная переменная. - Функция alert
- Выводит сообщение на экран и ждет, пока посетитель не нажмет ОК
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега HEAD, а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input.
<html&
javascript.ru
Способы подключения javascript | Vaden Pro
Создавая скрипты для страниц мы можем не только вставлять их в код страницы, а и подключать js внешним файлом. Второй подход обычно используется когда нам необходимо подключать объемные скрипты, чтобы не «загрязнять» код страницы.
Рассмотрим же особенности каждого типа подключения скриптов подробнее.
Как вставить скрипт в код страницы?
Используя тег script мы можем вставить код в любом месте html страницы.
К примеру:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Пример скрипта</title>
<!--Вставляем код первый раз-->
<script>
alert('Сообщение 1');
</script>
</head>
<body>
<p>Текст до кода</p>
<!--Вставляем код второй раз-->
<script>
alert('Сообщение 2');
</script>
<p>Текст после кода</p>
</body>
</html>Те, кто изучал javascript ранее могут сказать, что в примере допущена ошибка и при использовании тега script необходимо добавлять атрибут type=»text/javascript», на самом деле ошибки тут нет.
Использование атрибута language для обозначения скрипта сегодня также неуместно, поскольку языком по умолчанию и так идет JavaScript
На заметку:
Повторяя данный пример Вы могли отметить для себя, что страница не загружается до конца сразу. Остановимся на этом подробнее:
- Загружая страницу интерпретатор идет по коду построчно, потому первыми активируются скрипты стоящие в коде раньше (в нашем случае скрипт из «головы» документа).
- После загружается часть страницы до второго скрипта.
- Происходит исполнение второго скрипта.
- Заканчивается загрузка страницы.
Встречаясь с тегом скрипта браузер не показывает его содержимое, а переключается в JS режим и исполняет его содержимое.
На заметку:
Чтобы избежать появления на экране непонятных кракозябр, вместо нужных нам символов, не забывайте указывать странице кодировку utf-8 в теге meta. Данная проблема с камим скриптам отношения не имеет ни какого, но позволяет избежать непонимания причин коверкания символов браузерами.
Также стоит проверить, что вы сохраняете файлы в кодировке utf-8 иначе при открытии его следующий раз может быть исковеркан уже сам код.
Как подключить внешние файлы скриптов?
Использование на странице большого количества скриптов может сильно ее утяжелить и сделать код в целом трудночитаемым. Потому исходно была предусмотрена возможность подключения скриптов отдельными файлами.
Это делается при помощи атрибута src тега скрипт. Браузер, встретив в любом месте кода страницы конструкцию:
<script src="путь-к-скрипту/script.js"></script>
Скачает файл script.js и выполнит код содержащийся в нем.
Страницы не имеют ограничений на количество подключаемых файлов js. Для подключения нескольких файлов скриптов мы просто используем несколько тегов script указывая каждому путь к необходимому нам файлу.
Преимуществом данного метода подключения javascript является то, что обычно браузер подгружает файл скрипта один раз и сохраняет его в кеш, не тратя после время на его скачивание при серфинге пользователя по другим страницам сайта или же обновлении текущей. Это на порядок ускоряет скорость обработки страниц сайта браузерами.
Стоит обратить внимание на тот факт, что код внутри тега у которого указан атрибут src будет проигнорирован.
<script src="script.js"> alert(какой-то код); </script>
При таком использовании тега будет исполнен код из файла script.js, но вывода сообщения «какой-то код» не произойдет, поскольку код внутри тега будет проигнорирован.
Чтобы все сработало нужно использовать следующую конструкцию:
<script src="script.js"></script> <script> alert(какой-то код); </script>
Оценок: 2 (средняя 5 из 5)
- 3017 просмотров
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
vaden-pro.ru
Как подключить JS в другой JS — kulibaba.net
Как подключить JS в другой JS
Если вы сталкивались в своей жизни с javascript, то, наверняка, вы подключали его к своей HTML-странице подобным образом:
<script src="/js/my.js" type="text/javascript"></script>
Но как быть, если вам необходимо подключить скрипт внутри другого скрипта?
Тут возникает проблема: в JS нет подобных средств, как в других языках. (#include в C, import в java…)
Но можно написать свою функцию, которая будет справляться с поставленной задачей на все 100%!
function include(url) {
var script = document.createElement('script');
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}Вызов этой функции происходит самым простым способом:
include("/js/script.js");
15 комментариев:
1) мишка:(2014-02-23 23:16:30)
спасибо!
2) сергей:(2014-05-30 11:58:52)
вот это дело. хотя наверняка не заработает
3) гость:(2014-06-13 13:13:55)
а если скрипт на другом сервере?
4) Эмир:(2014-08-06 11:06:42)
«а если скрипт на другом сервере?»
то же самое
5) Антон:(2014-09-08 11:04:52)
Спасибо. все работает
6) Сергей:(2014-12-10 14:58:21)
Если грузится большая библиотека, сразу запустить инициализацию не выйдет, т.к. нужного метода еще не существует
7) андрей:(2015-12-10 07:13:31)
хех я доигрался рекурссию учудил, все зависло
8) sat:(2016-06-14 18:14:11)
Такой приём принято называть псевдо-ajax, поскольку файл скрипта добавляется асинхронно. Нет никаких гарантий, что выполняющийся код увидит подключенную таким образом библиотеку.
9) дима:(2016-08-03 10:42:22)
спасибо
10) Иосиф:(2017-01-19 12:15:24)
не для всех случаев годится, т.к. к моменту загрузки этого скрипта,ранее инициализированные данные — данные из вновь подключенного не увидят.
11) mebel-catalog.blogspot.ru:(2017-04-22 08:22:47)
Мебель -> mebel-catalog.blogspot.ru
12) page.if.ua:(2018-03-02 17:54:16)
page.if.ua
13) mabufs.com:(2018-05-04 09:45:51)
mabufs.com
14) LANVisor:(2018-10-06 17:06:00)
посмотри здесь, может пригодится LANVisor.ru
15) тест:(2019-07-23 14:55:33)
тест
kulibaba.net
❶ Как подключить скрипт 🚩 как подключить скрипт 🚩 Программное обеспечение
Автор КакПросто!
Скрипт представляет собой специальную программу, которая организовывает оди из сервисов сайта либо выполняет для него полезные функции. К примеру, скрипт может взаимодействовать с базой данных. Также он используется для отправки информации из различных регистрационных форм.

Статьи по теме:
Вам понадобится
- — компьютер;
- — навыки html-верстки.
Инструкция
Выполните подключение скрипта напрямую в файл html. Для этого впишите в тело страницы тег , в него впишите команды скрипта. В первую очередь при прочтении браузером страницы, он распознает скрипт. Браузер читает его и выполняет написанный код, и только потом продолжает чтение страницы.
Так, для вставки типа скрипта используйте атрибут Type, после него ставьте знак равно и вписывайте тип скрипта. Далее вы можете добавить конструкцию For, объявление Var (устанавливает локальную переменную), а также функцию Alert, предназначенную для вывода на экран сообщения.
Выполните вынос ява-скрипта в заголовок страницы. Обычно авторы сайтов стараются отделить скрипт от документа/веб-страницы. Для этого поместите код скрипта в тег заголовка Head, в теле страницы оставьте чистую верстку. Обязательно вставляйте как открывающий, так и закрывающий тег скрипта ( и соответственно). При вставке кода учтите, что прописные и строчные буквы различаются, поэтому будьте внимательны при копировании кодов из различных примеров ява-скриптов. Подключите отдельный файл с содержанием скрипта, и подключите его в веб-страниццу, тогда javascript-код не пишется в Html. В тело страницы вставляется лишь ссылка на файл, например . В самом файле ява-скрипта впишите нужный код, который вы бы вставили в тело страницы, как, например, в первом шаге.Такой вариант подключения Javascript используйте в том случае, когда один и тот же скрипт необходимо подключить на разные страницы. Если браузер настроен правильно, то он выполнит его кеширование и не будет каждый раз заново загружать с сервера. Для подключения нескольких скриптов пропишите тег нужное количество раз. Если вы указываете атрибут src, то содержимое тега скрипта будет проигнорировано.
Видео по теме
Совет полезен?
Распечатать
Как подключить скрипт
Статьи по теме:
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
www.kakprosto.ru
Как подключить JavaScript к HTML-документу
Возможности HTML/CSS позволяют создавать красивые и динамичные страницы. Язык программирования JavaScript помогает разработчику назначать элементам страницы функциональность, обрабатывать события, организовывать диалог с посетителем и обеспечивать обмен данными с сервером.
HTML-страницы и CMS
Современное интернет-программирование все чаще использует системы управления контентом (Content Management System — CMS). В этом случае подключение каких-либо файлов решается автоматически.

В этом примере все кнопки, добавленные на страницу сайта, могут быть оснащены дополнительной функциональностью, как через событие onclick, так и путем подключения дополнительного файла скриптов.
Подключение шаблонов и фреймворков (например, jQuery) делается автоматически. JavaScript — это неотъемлемая составляющая браузера. Любая CMS это учитывает и использует максимально эффективно. Как правило, CMS в полной мере использует механизм AJAX, наиболее прогрессивные инструменты JS, но оставляет разработчику возможность корректировать и уточнять функционал страницы в браузере, особенно контролировать обработку событий.
Традиционное подключение JavaScript к HTML
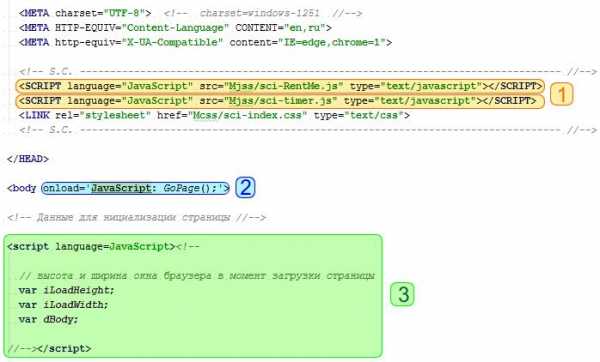
Вариантов не так много. Можно вставить JS код тегом script в саму страницу (3) или подключить как внешний файл (1). У каждого варианта свои плюсы. Обычно разработчики используют оба варианта одновременно.

JavaScript — это события, DOM и полное управление всеми элементами страницы. Вариант 2 — это непосредственное подключение JS кода к телу страницы, которое срабатывает, когда страница будет полностью загружена.
Внешние файлы и серверное управление
Формирование HTML-документа при разработке на базе CMS и при ручном создании веб-ресурса программируется. Обработка событий, создание элементов страницы и внешних файлов может производиться так, как это удобно в каждом конкретном случае, в реальном масштабе времени.
PHP интерпретатор, формируя страницу, может создавать код страницы, JavaScript-файлы, рисунки, компоновать структуру файлов и папок. Через области видимости переменных и данных разработчик может переключать функционал.
Обычно HTML-документ обеспечивает несколько вариантов работы с посетителем. Например, в зависимости от региона, пола, возраста и пр. могут подключаться те или иные возможности сайта, которые удобно и целесообразно иметь на одной странице.

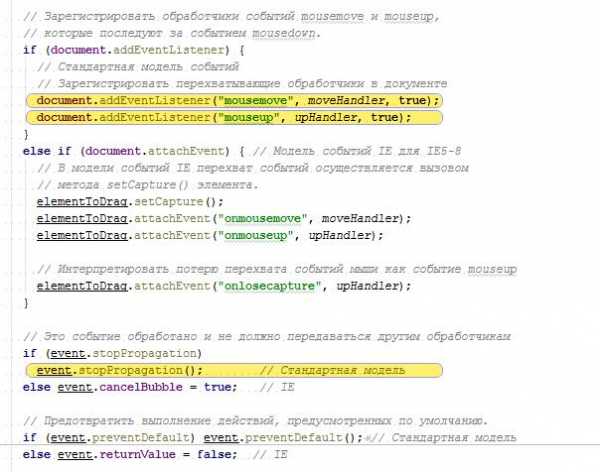
В этом примере то, как подключить JavaScript к HTML-элементам страницы, показано на примере событий мышки. Такой вариант использования возможностей JS бывает необходим, когда функциональность элемента нужно менять в процессе работы страницы.
Функциональность элементов страницы
JavaScript ориентирован на обслуживание событий на элементах страницы и дерева объектов DOM (Document Object Model). С такой точки зрения вопрос «Как подключить JavaScript к HTML-элементам?» решается изначально.
Например, все поля формы для ввода данных могут сразу получить JS-обработчики для валидации (проверки) данных на корректность. Дата должна быть датой, число — числом, а строка символов должна содержать только корректные символы.

Контроль ввода данных — важный функционал, и нет никакого смысла решать его в реальном времени и подключать обработчик JS в процессе нахождения посетителя на странице. Целесообразно заранее предусмотреть форму по структуре, содержанию и функциональности проверки. Задачу, как подключить JavaScript к HTML-элементам формы, можно решить сразу.
Иная ситуация будет на элементах при решении задачи передачи данных посредством механизмов Drag and Drop. В большинстве случаев придется динамично менять обработчики. Захват элемента для перемещения — это одно событие, собственно перемещение через границы других элементов — другое событие.
Вопрос как подключить JavaScript к HTML-элементам страницы, которые «встречаются по дороге», может быть не только динамичным, но и непредсказуемым.
Динамика и обработка событий
Особенность JavaScript — изначально распределенные алгоритмы и события, которые могут сработать в самом непредсказуемом варианте. Программа (скрипт) на JS это далеко не программа на C/C++, PHP или Perl. Обычные языки программирования допускают события, динамику типов данных, параллельные вычисления, но оригинальность JS и его тесная связь с DOM привносит специфику в программирование на этом языке и, что очень важно, правильное размещение кода.
Все скрипты JS сливаются в единое пространство, но правильное размещение переменных, функций, обработчиков событий и последовательности выполнения операций имеет существенное значение.

Использование серверного языка PHP внутри JavaScript кода удобнее делать, когда это код непосредственно вставлен в HTML-документ. Не принято размещать PHP-код внутри внешнего файла *.js, хотя воображение современного разработчика мало чем ограничено, если он работает без той или иной системы управления сайтом.
Важно иметь в виду: JavaScript — это изначально распределенные алгоритмы и события. Серверные языки — это последовательности операций, алгоритмы действий, которые выполняются до того момента, как страница попадает в браузер. Ответ на вопрос «Как подключить JavaScript к HTML-документу?» будет зависеть не только от логики алгоритма, но и времени решения.
fb.ru
Как встроить в HTML код страницы JS-скрипты?

Подключение JavaScript в HTML код
Есть два способа вызова JavaScript в HTML-коде страницы:
[html]<script type=’text/javascript’ src=’путь_к_скрипту’></script>[/html]
[html]<script type=’text/javascript’>код_скрипта</script>[/html]
Первый способ подключает js-файл, который может быть расположен как в одной из директорий сайта, так и на другом ресурсе. Второй способ встраивает код js-файла в HTML-код страницы. Тут стоит разобраться в том, что использование того или другого метода должно зависеть от объема js-скрипта. Если объем скрипта достаточно большой, то лучше будет вызвать его из файла. Кроме этого, большие по объему скрипты можно оптимизировать, ознакомившись со статьей как сжать JS-скрипты. Но если же весь код скрипта заключен в несколько строчек, то встраивание JavaScript в HTML код страницы будет более правильным. Встраивание небольшого по размеру js-кода лишает сервер необходимости запрашивать этот самый файл, что в свою очередь уменьшит задержки при загрузке других ресурсов и сократит время обработки страницы.
Какие по объему JS-скрипты необходимо встраивать в HTML код?
Хорошей подсказкой для встраивания JavaScript может послужить Page Speed от Google. Данный инструмент подскажет вебмастеру какие .js и .css-файлы должны быть встроены в HTML код страницы.
Что делать с JS-скриптами, которые вызываются с других сайтов?
Со скриптами, которые вызываются из других сайтов, можно провернуть следующие действия:
- Находите их и копируете их код.
- Создаете в текстовом редакторе аналогичный js-скрипт.
- Заливаете его в корневую(или в любую другую) директорию своего сайта.
- Изменяете путь вызова js-скрипта на адрес, по которому расположился Ваш скрипт.
В основном проблемы могут возникнуть с 4-ым пунктом. В статье «Как встроить небольшой css-файл в HTML-код страницы» я описал алгоритм, с помощью которого в CMS WordPress можно найти место вызова стиля и изменить его, встроив вместо него небольшой css-файл. Данный алгоритм вполне подойдет и для js-файлов.
Где лучше подключить JavaScript?
JavaScript лучше всего подключить в футере(footer) страницы. Разместив js-скрипт в начале(head) или середине(body) страницы, Вы приостановите загрузку страницы на время выполнения данного скрипта. Если же скрипт будет размещен в конце страницы и будет выполняться только после загрузки основного содержимого страницы, пользователи смогут быстрее начать изучать материал. Ну, а скрипты подтянуться позднее. К тому же, желательно скрипты загружать после css-файлов. Почему после, а не до стилей, читайте в статье Оптимизация порядка загрузки стилей и скриптов, в которой этот момент подробно рассмотрен.
about-windows.ru
