Как правильно писать сайты в наружной рекламе с WWW или без?!
В данной статье мы поговорим не о WEBe, а о наружной рекламе. А о том, как выбрать основное зеркало для SEO продвижения — это отдельная тема (ответ простой — как изначально проиндексировался сайт, так и будете жить).
Что мы видим на улицах, в метро и на визитках:



ПРАВИЛЬНО ПИСАТЬ В НАРУЖНОЙ РЕКЛАМЕ САЙТ НАДО БЕЗ WWW
- Раньше писали www для ассоциации адреса с адресом веб сайта, так как многие были неграмотны в web среде. Теперь, когда интернетом пользуются 70% населения — все и так определят что это веб сайт. А те, кто не пользуются и так не поймут!
- Почему же не пишем http:// — глупо, также www.доменсайта.рф — тоже глупо!
- Разницы как пользователь зайдёт на сайт www.domenmysite.ru или domenmysite.ru абсолютно нет, ибо произойдёт переадресация на один из вариантов (только если вебмастер не забыл склеить зеркала, надеюсь, если вы делаете наружку, то сайт у вас не за 3 копейки).
- Префикс www — это анахронизм!
- Пользователи ленятся набирать лишние буквы и потому в их ссылках имя домена часто употребляется как раз без www.
Я лично месяц ходил и фотал разные рекламные вывески, щиты и т.п. в поисках правильных вариантов — нашёл не так много. ИТОГО — правильно будет так:



А «за» www почти ничего нет, разве только это: визуально www сразу даёт понять, что это именно сайт, а не что-то другое. Для этих целей можно использовать иконку интернета (типа как ставят нарисованную трубочку — иконку для телефонного номера). Но так как общепринятой иконки для сайтов нет — то это ещё одна причина писать без www!
Ну и кучу разных картинок (все неправильные варианты):







Умудряются www впхнуть даже в автомобильные номера — здесь уж точно www не влезает.

klondike.livejournal.com
Как научиться писать сайты 🚩 как сделать сайт с нуля html 🚩 Веб-программирование
Автор КакПросто!
Написание сайтов – дело прибыльное и интересное, требующее существенных временных затрат, а также определенного багажа знаний. И хотя на первоначальном этапе процесс может показаться сложным, после освоения принципов сайтостроения создавать новые ресурсы станет гораздо проще.

Статьи по теме:
Инструкция
Изучите общую структуру сайтов. Html-разметка – это основа основ, несмотря на то, что многие роботы-конструкторы позволяют создать страницы без затрагивания этой темы. И все же, чтобы написать хороший сайт с нуля, нужно понять принципы его построения.Любая web-страница включает в себя такие элементы:
<html>
<head> (дословно – голова сайта. Здесь прописываются стили и прочие атрибуты, которым будут подчинены все остальные элементы)
<title> </title> (заголовок вкладки)
</head>
<body> </body> (тут помещается тело страницы, т.е. текст, рисунки, видеозаписи, таблицы. Словом, все то, что видит пользователь на странице браузера)
</html>
— откройте стандартную программу «Блокнот»;
— нажмите «Сохранить как» и в поле «Имя файла» задайте название документа, а через точку пропишите вместо txt расширение html.
Вы получите полноценную web-страницу. Однако все элементы прописываются только в формате блокнота. Для перехода в него используйте функцию «Открыть с помощью». Чтобы увидеть результаты очередного эксперимента, после внесения изменений в текстовый документ необходимо использовать связку «Сохранить» — «Обновить».
Научитесь работе с изображениями. Для этого вам потребуется программа Adobe Photoshop. Если ее нет – установите. Дело в том, что не все картинки, сохраненные на компьютере, можно поместить на созданный при помощи блокнота сайт; перед этим их нужно обработать. Откройте изображение в графической программе и выберите команду «Сохранить для web». Если все сделано правильно, то должна появиться папка Images, предназначенная для хранения картинок. Для вставки иллюстрации на сайт используйте тег <img src=»images\1.gif»>, где images\1.gif – это путь к изображению.
Изучайте строение сайтов, на которые вам бы хотелось ориентироваться. Например, в браузере Mazila Firefox при нажатии правой кнопки мыши появляется меню, в котором есть команда «Исходный код страницы». Нажмите на нее, и перед вами отобразиться разметка web-документа.
Постоянно пополняйте свой багаж знаний. По сайтостроению написано немало книг, достаточно информации в интернете, существует масса курсов, благодаря которым можно получить всю необходимую информацию.Осваивайте работу с cms-программами — они особенно пригодятся для создания крупных ресурсов с необходимостью постоянного обновления.
Займитесь изучением остальных языков программирования: Java, C, C++, Delphi и других. С их помощью вы научитесь создавать разные по характеру и возможностям ресурсы.
Источники:
- научиться делать сайты
Совет полезен?
Статьи по теме:
www.kakprosto.ru
О сайте | Орфография русского языка в деталях
Что собой представляет русский язык? Это довольно сложная система правил, знаков, при помощи которых происходит правильное написание, произношение, содержательность текста. Данный язык считается самым распространенным в восточнославянской культуре, как по числу стран, так и числу говорящих на нем. В современном мире русский язык служит для общения с людьми, которые на нем говорят, или желают его изучить. В наше время очень большую роль занимает речевая компетенция и грамотность, умение правильно выражать мысли, выстраивать диалог. Поэтому важно постоянно пополнять свои знания, узнавать нововведения в орфографии.
Cайт-словарь kakpishem.ru собрал и объединил как основные правила орфографии, так и современные правила правописания. Здесь можно найти необходимые проверочные слова, познакомиться с правильными ударениями в словах, которые мы употребляем не всегда правильно. Сайт очень удобен как для получения новых знаний, так и для закрепления имеющихся.
Чем удобен сайт
Наш сайт поможет получить ответы на вопросы о том, как пишется, произносится, употребляется то или иное слово, как правильно ставить знаки препинания. При написании статей мы использовали только проверенные источники, книги и словари. Для удобства весь материал мы распределили по разделам, что помогает как можно быстрее найти необходимую информацию. Сайт поможет ликвидировать имеющиеся пробелы в знаниях, узнать много о речевой культуре и грамотности.
Какие разделы содержит сайт
На сегодня знания орфографии, пунктуации, владение основными правилами произношения является востребованным и необходимым для делового человека, и в выстраивании партнерских отношений при личном общении. Язык помогает воздействовать на людей, формировать и выражать мысли, доносить нужную информацию.
Необходимость знаний
Стоит не упускать возможности, для получения знаний, которые, несомненно, пригодятся в современном мире. Все разделы русского языка тесно переплетаются между собой, поэтому не стоит допускать пробелов в некоторых, чтобы иметь достаточные знания для грамотного письма и разговорной речи.
kakpishem.ru
Как писать сайты. Пишем сайт с нуля.

Добрый день, друзья. Ну вот мы и освоили начальный курс сайтостроения. Теперь у нас есть собственный сайт на основе стандартной темы WordPress. Мы вполне можем писать статьи, наполнять свой ресурс, развивать и продвигать его. Но все ли вас устраивает в собственном сайте на основе стандартной темы?
Сначала я тоже создал сайт на основе бесплатной темы. Привел его в приличный вид, написал несколько статей и решил немного поменять дизайн. Тогда я уже освоил самые азы HTML и CSS и решил, что все будет довольно просто. Но тут я уперся в главную проблему. Многие стандартные темы изначально были написаны на языке РНР. Функции и команды языка РНР позже генерируют код HTML, и я не мог совсем разобраться, что, где и как. В наборе файлов-шаблонов своей темы я видел непонятные кракозябры и команды на языке РНР, а когда просматривал код страницы через свой браузер, то видел совсем иной код. Я элементарно не мог поправить некоторые элементы дизайна, порой даже поменять цвет шрифта для меня было большой проблемой. Потом я подумал, что даже если я сумею развить свой сайт и начну с него зарабатывать, я элементарно не смогу вставить на него рекламу, потому что не знаю, как устроен сам сайт. Это меня так сильно озадачило, что я было решил и вовсе забросить собственный ресурс и никогда к нему не возвращаться.

Мне повезло. Я узнал, что мой знакомый тоже увлекается сайтостроением, и он создавал свои сайты с нуля, также в самом начале намучившись со стандартными темами. Он посоветовал мне попробовать изучить языки и написать свою тему самому. Сначала я воспринял его предложение, как шутку. Как я смогу написать тему с нуля, когда я полный профан в сайтостроении. Но меня заверили, что языки HTML и CSS не такие сложные и страшные, какими они кажутся в начале. И я решил попробовать.
И я начал углубленно изучать языки программирования — HTML и CSS. Сначала было сложно, но когда я стал практиковаться и писать тему с нуля – тег за тегом, буковка за буковкой, это занятие меня реально затянуло. Было сложно, но я видел, как постепенно выстраивается дизайн моего будущего сайта – именно такой, который я хотел. Теперь, когда я начал разбираться в языках программирования, я мог сделать именно такое оформление, которое представлял себе я.

Да, было сложно. Да, было много препон и проблем еще на этапе создания каркаса дизайна на HTML и РНР. Я взял за основу сайт моего знакомого, разбирал каждую строчку, а когда реально не мог преодолеть какое-то сложное место – просил совета и более опытного товарища. Но старался всегда понять суть проблемы – мне было интересно понять, как все это устроено и работает. Даже когда я создал и запустил свой сайт, я мало знал о сайтостроении. Ведь я создал простой блог со стандартным функционалом, а видов сайтов – великое множество. Но самое главное – я понял принцип работы и построения сайта и разобрался в основах сайтостроения.
Сейчас мне хочется передать свои знания вам, читатели этого блога. Скажу сразу – я не профессиональный программист или сайтостроитель. Многие вещи я понимаю поверхностно, многое не знаю. Но создание блога от «А» до «Я» я познал на своем опыте методом проб и ошибок. И я буду рассказывать все своими словами – не научными терминами, а простым и доступным языком. И надеюсь, что начинающим сайтостроителям так будет понятнее.
Конечно, можно выбрать понравившуюся тему и чуточку настроить под себя. Многие так и делают. Но если хотите понять и узнать, как все это работает – тогда вам сюда. Многие стандартные темы WordPress изначально пишутся на РНР многие элементы дизайна сделаны уже на нем. В итоге в шаблонах темы мы видим одно (неясные команды на РНР), а в коде странице — совсем другое (сгенерированный код HTML). Тут и с поллитрой не разобраться. Мы же с вами изначально напишем сайт с нуля на HTML и CSS (разбирая каждую букву и тег, каждую строчку и блок), и потом лишь внедрим основные команды на РНР. Тогда вы сами поймете, как же работает этот сложный (или простой?) механизм под названием сайт.

Для начала я вкратце расскажу про основы HTML, CSS и РНР. Я не буду кидаться заумными терминами, а объясню все просто, своими словами. После нескольких вводных занятий мы уже начнем создавать собственную тему. Рекомендую найти в интернете и прочесть простые самоучители по HTML и CSS и разобраться с основными тегами и атрибутами HTМL и свойствами CSS. Я обучался по таким самоучителям (HTML и CSS) и пользуюсь вот этими сайтами (см. список ниже), как справочниками. Первое время вы постоянно будете заглядывать в самоучитель и справочник, и это нормально.
- справочник HTML: https://webref.ru/html
- отличный справочник CSS с наглядными примерами и подробным описанием свойств: http://www.puzzleweb.ru/css/all_properties.php
- один из самых лучших на мой взгляд справочников по PHP-функциям: http://wp-kama.ru/functions
Мы по отдельности создадим каждую страничку шаблона сайта: главную страницу, страницу записи, страницу ошибки 404, страницу поиска и т.п. в HTML, оформим дизайн на языке CSS, и только потом внедрим РНР. Уже в следующих статьях мы узнаем, что такое шаблоны страницы и как устроен сайт, чтобы у вас было понимание, узнаем основы HTML и CSS и сразу же начнем создавать собственный сайт. Все будет последовательно, без скачков и забеганий вперед. В конце нашего курса мы будем иметь собственно написанный сайт.
Ну вот и все, друзья. Теперь бросаем скорее свою стандартную тему и пишем сайт с нуля. Это сложно, но очень интересно. А я буду вам помогать и подсказывать. Скоро я расскажу, как устроен сайт, и что такое шаблоны страниц. Оставайтесь с нами. Будет интересно!
Как писать слово «интернет» с маленькой или большой буквы
Как правильно писать: «Интернет» или «интернет»? Может оба варианта верны, тогда как определить?
Толковый словарь
В Толковом словаре иноязычных слов написано, что надо писать с прописной буквы.
- ИНТЕРНЕ́Т [тэ, нэ́], а, м., с прописной буквы [англ. Internet < inter(national) международный + net сеть].
Википедия
В Вики написано, что со строчной.
Словарь русского языка Российской академии наук
Словарь русского языка Российской академии наук под редакцией В. В. Лопатина рекомендует написание слова с прописной буквы:
- Интерне́т (род. падеж. — Интерне́та).
Однако, Институт русского языка Российской академии наук в своей экспертизе, проведённой в 2000 году, заключил, что слово «интернет» должно писаться со строчной буквы и склоняться по шести основным падежам.
Написание со строчной буквы используется в сложных словах, таких как «интернет-портал» и «интернет-магазин», где первая часть фактически представляет собой прилагательное. Некоторые издания (например, «Яндекс», «Коммерсантъ», «Наука и жизнь» и др.) считают, что собственное имя Всемирной сети уже стало нарицательным, и употребляют написание со строчной буквы.
Слово «интернет» склоняется по правилам русской грамматики как существительное мужского рода, ничем не отличаясь от таких слов, как «интернат» и «интерфейс». Поэтому писать следует: «в интернете», «структура интернета».
Ниже собраны ответы на данный вопрос.
Некоторые люди пишут слово интернет латинскими буквами. Некоторые — по-русски, но не склоняют. Некоторые — в кавычках. Некоторые — с прописной.
Правило: слово интернет в русском языке пишется с маленькой буквы и склоняется по падежам:
- и. интернет
- р. интернета
- д. интернету
- в. интернет
- т. интернетом
- п. об интернете
Максим Ильяхов
В бюро «интернет» склоняется и пишется со строчной. Это для всех уже давно имя нарицательное.
Редакции могут принимать волевое решение и писать «интернет» с заглавной. Но в 2012 году это скорее кич или стилизация под девяностые. И даже если они так сделают, в составе других слов «интернет» будет писаться со строчной: «интернет-магазин».
Разногласия в написании этого слова восходят к тому, что, по сути, «интернет» всё-таки имя собственное. В английском языке оно всё ещё пишется с заглавной и с определённым артиклем, как Солнце: the Internet, the Sun. Имена собственные почти всегда без артиклей.Наше Солнце пишется по-английски the Sun, потому что sun — это просто «солнце», в значении «звезда».
Олег Французов
Пример с Солнцем дополняется следующим соображением: Солнце как уникальный объект (звезда Солнечной системы) пишется с заглавной, а солнце как погодное явление — со строчной («Сегодня солнце яркое», но «Земля вращается вокруг Солнца»).
Так и Интернет как уникальный объект (сеть сетей) может писаться с заглавной, если автор хочет подчеркнуть эту уникальность («Предшественником Интернета была сеть ARPANET»), но логичнее писать интернет со строчной, когда имеется в виду коммуникационная среда («Подключился к быстрому интернету»).
Так почему же всё-таки слово «интернет» нужно писать с маленькой буквы и склонять? Всё очень просто: потому, что это по-русски.
В русском языке «интернет» не является названием международной глобальной компьютерной сети. С точки зрения русского языка интернет — это просто средство связи (как телефон или почта).
Слово «интернет» присутствует в орфографическом словаре 1999 (!) года: интернéт, -а
То есть, оно пишется с маленькой буквы и склоняется уже как минимум 7 лет.
То, что Microsoft Word об этом не знает — его проблемы. Не нужно покупаться на то, что он исправляет «интернет» на «Интернет» и думать, будто так правильно. Нужно нажимать Ctrl+Z и добавлять правильное слово «интернет» в словарь, чтобы больше не исправлял.
| Правильно | Недопустимо |
| Сегодня читал в интернете, что гусь свинье не товарищ, а хлеб — всему голова. | Курсы «Программирование в Интернет» откладываются до Четверг. |
А вот слово «сеть», когда речь идёт об интернете, пишется с большой буквы.
Аргументов не будет?
Это за аргумент не катит? У меня вот в руках бумажный словарь находится, изданный. Я склонен ему доверять больше, чем электронным словарям. В орфографическом словаре грамоты.ру слово риэлтер пишется «риелтор» (то есть, с двумя ошибками), в то время, как у них же в словаре трудностей написано верно: «риэлтер». Если они не могут синхронизировать даже свои собственные словари, то как им верить?
Кроме того, проследи сам за использованием слова «интернет», и ты поймёшь, что оно не является именем собственным. «Сеть под названием Интернет» звучит дико, не по-русски; режет слух.
А всё потому, что интернет — не название сети, а вид средства связи
Интернет — это такое средство связи, где можно видеть сайты. А телефон — это такое средство связи, по которому можно позвонить. А почта — это такое средство связи, которое доставляет письма. В каком месте чушь?
Согласись, телефон, технически — тоже сеть, в общем-то. Но слово «телефон» при этом названием телефонной сети не является. «Звонки принимаются по сети Телефон» — ты думаешь именно так? Нет ведь.
Орфограммка
Максим Кронгауз, из статьи «Плач по русскому».
«… словари не успевают за всеми изменениями, и некоторых слов там просто нет. И если я их найти не могу, чем мне руководствоваться? Тем, как пишут люди. Ещё можно спросить уважаемого человека, то есть заменить авторитет словаря авторитетом носителя языка. Но не у всех есть такая возможность. Поэтому проще набрать слово в поисковой системе. Хотя иногда лингвисты, руководствуясь некими системными соображениями, фиксируют как нормативное не самое распространённое написание. И таким образом лингвист влияет на ситуацию и даже переламывает её. Пример – написание слова «шоппинг/шопинг». Поначалу преобладало двойное «п». Однако потом на сайте gramota.ru было объявлено, что правильное написание – «шопинг», с одной «п». И через год или два оба варианта сравнялись по частоте употребления, то есть авторитет лингвиста (словаря) переборол тенденцию…»
Полностью поддерживаем господина Кронгауза с его мыслью, что наши нормирующие органы не успевают за проникновением новых слов, с неустоявшимся написанием, в русский язык. Взять, к примеру, слово интернет. Писать его с большой или маленькой буквы? Владимир Лопатин считает, что с большой. А вот Леонид Каганов и Артемий Лебедев считают — с маленькой. Коллектив проекта «Орфограммка» поддерживает вторую точку зрения. Слово интернет следует писать с маленькой буквы, поскольку оно давно перешло из имён собственных в разряд имён нарицательных. Орфограммка, в своих проверках, будет учитывать именно такое написание.
fortress-design.com
«Что бы» или «чтобы» как пишется, слитно или раздельно?
В русском языке существуют оба варианта написания слов «чтобы» и «что бы». Выбор слитного или раздельного написания зависит от контекста.
Чтобы выбрать, как правильно пишется слово «чтобы» или «что бы», слитно или раздельно, определим в контексте, к какой части речи оно принадлежит.
Раздельное написание слов «что бы»
Слово «что» является местоимением, которое бывает вопросительным или относительным. При нем может быть употреблена частица «бы», которая пишется всегда отдельно.
Рассмотрим на примерах употребление местоимения «что» и частицы «бы».
Что бы хотели себе на завтрак?
Что бы вы делали без меня?
Что бы ещё нам взять с собой в поездку?
В этих предложениях используется вопросительное местоимение «что» с частицей «бы». Частицу «бы» можно опустить или перенести в другое место, смысл предложения от этого не пострадает.
Что хотели бы вы на завтрак?
Что вы делали бы без меня?
Что еще бы нам взять с собой в поездку?

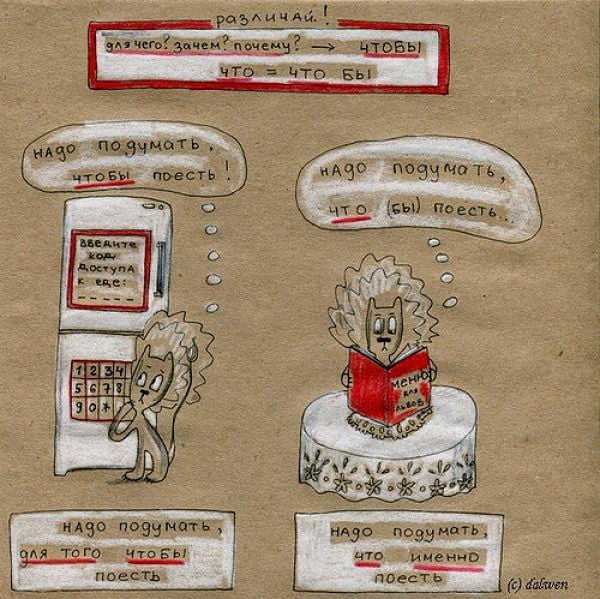
Автор — Анна Беловицкая (dalwen).
Рассмотрим другие примеры:
Что бы ни предлагали мне, а я никуда не поеду завтра.
Не могу понять, что бы могло их так надолго задержать.
В этих сложноподчиненных предложениях с придаточной уступки и придаточной изъяснительной используется в качестве связи между главным и придаточным предложением союзное слово «что», то есть относительное местоимение «что», с частицей «бы». Пишутся они тоже раздельно. Частицу «бы» легко можно переставить в другое место в предложении, например:
Что ни предлагали бы мне, а я никуда не поеду завтра.
Не могу понять, что могло бы их так надолго задержать.
Вывод
Местоимение «что» и частица «бы» пишутся раздельно.
Слитное написание слова «чтобы»
В контексте слово «чтобы» может быть подчинительным союзом, который пишется слитно.

Автор — Анна Беловицкая (dalwen)
Она училась рисовать, чтобы поступить в художественную школу.
Училась рисовать (с какой целью?), чтобы поступить в художественную школу.
Перед нами придаточная часть цели, присоединенная к главному предложению подчинительным союзом «чтобы».
Я никогда не слышала, чтобы отец повышал голос.
Я не слышала (чего?), чтобы отец повышал голос.
В данном примере к главной части союз «чтобы» присоединяет придаточное изъяснительное предложение.
В устойчивом выражении «во что бы то ни стало» все слова пишутся раздельно.
russkiiyazyk.ru
Правильное написание Интернет терминов [Справочно-аналитическая энциклопедия]
Вопрос № 209707 Какой вариант написания является верным: он-лайн или онлайн, оф-лайн или офлайн Башкирцева Ольга Александровна
Ответ справочной службы русского языка: Правильно: онлайн, офлайн
Вопрос № 214914 Добрый день, уважаемые сотрудники портала «Грамота.Ру». Пожалуйста, подскажите, допустимо ли использование русифицированного варианта английского слова on line? Корректно ли написание «он-лайновые чаты»? С уважением редактор Шульгина Мария Владимировна. Шульгина Мария Владимировна
Ответ справочной службы русского языка: Корректные варианты: онлайн-чаты, онлайновые чаты.
Вопрос № 205933 Уважаемые дамы и господа, скажите, пожалуйста, какой из этих трёх вариантов правильный: платежи онлайн онлайн платежи онлайновые платежи
Ответ справочной службы русского языка: Предпочтительно: онлайн-платежи и платежи онлайн.
Вопрос № 238377 Здравствуйте! Подскажите, пожалуйста, склоняется ли слово «Интернет»? Заранее благодарна. shiber
Ответ справочной службы русского языка: Да, это существительное склоняется.
Вопрос № 238239 Подскажите, пожалуйста, «интернет» стоит писать с заглавной или со строчной буквы? И почему именно так? Спасибо. гордеева
Ответ справочной службы русского языка: Интернет пишется с прописной буквы (как имя собственное – название компьютерной сети). Первая часть сложных слов интернет… пишется со строчной буквы: интернет-ресурс, интернет-провайдер.
Вопрос № 238104 Как склоняется слово «интернет»? С какой буквы пишется — строчной или прописной? rocomaha
Ответ справочной службы русского языка: Правильно с прописной: Интернет, Интернета, Интернету и т. д.
Вопрос № 235169 Нужны ли кавычки в следующем сочетании: сеть «Интернет»? Тарецкая Г. Е. Тарецкая Галина Евгеньевна
Ответ справочной службы русского языка:
Вопрос № 184287 Как правильно писать в тексте нормативно-правового акта: интернет, Интернет, сеть Интернет, сеть «Интренет»? М.Н.А.
Ответ справочной службы русского языка: Правильно: Интернет, сеть Интернет.
Вопрос № 202534 Словосочетание «Всемирная паутина», в контексте надо заключать в кавычки? И если надо то в какие в такие››, или в такие«»? Заранее благодарна. Шереметьева Светлана Анатольевна
Ответ справочной службы русского языка: Правильно: Всемирная паутина (с большой буквы, без кавычек).
Вопрос № 206314 Слово Интернет пишется с большой буквы. Надо ли писать также с большой буквы Сеть и Всемирная паутина (в значении Интернет)? Спасибо. Одегова Нелли Павловна
Ответ справочной службы русского языка: Да, правильно: Сеть, Всемирная паутина.
Вопрос № 219687 Надо ли завышать название Всемирная паутина (т.е. Интернет)? Спасибо! Бирюкова Ирина Юрьевна
Ответ справочной службы русского языка: Корректно с прописной (большой) буквы: Всемирная паутина, Всемирная сеть.
Вопрос № 222650 Здравствуйте. Как правильно писать следующие слова и словосочетания (интересует постановка тире и написание с заглавной буквы): провайдер Интернет-услуг, Интернет-провайдер, Всемирная паутина, Сеть (в качестве синонима к слову «Интернет»)? Заранее большое спасибо. Дунаев Анатолий Владимирович
Ответ справочной службы русского языка: Правильно: провайдер интернет-услуг, интернет-провайдер, Всемирная паутина, Сеть. Обратите внимание: тире в Ваших примерах нет, а черточка между частями слов – это дефис.
Вопрос № 234368 Нужно ли писать слова Рунет, Живой Журнал с заглавной буквы? Спасибо. Парфёнова Мария Анатольевна
Ответ справочной службы русского языка: Верно c прописной: Рунет, «Живой журнал».
Вопрос № 212810 Добрый день! Подскажите, пожалуйста, как правильно писать «Интернет-аудитория», «Рунет-коммерция»? Большое спасибо! Наталья
Ответ справочной службы русского языка: Корректно: интернет-аудитория, рунет-коммерция.
Вопрос № 208500 Здравствуйте. Ответьте, пожалуйста, на два вопроса: 1) Слово Интернет в смысле глобальной сети пишется с прописной буквы, в сочетаниях, например, интернет-кафе — со строчной. А как пишется в словосочетании российский интернет? Если я правильно понимаю, в этом случае речь уже не идёт об Интернете как о Всемирной сети. Является ли слово Интернет в этом контексте именем собственным? 2) Как пишется Рунет (российский интернет)? Вован
Ответ справочной службы русского языка: Правильно: российский Интернет, Рунет.
Вопрос № 236708 Здравствуйте! Я всегда задумывался над тем, как правильно писать: веб-сайт, вебсайт или web-сайт? Также возникают вопросы с такими словами как «вебмастер» и «веб-дизайнер», «веб-программист» (мне действительно кажется что первое пишется слитно, а второе и третье — через дефис). Допустимо ли употребление слова «веб» в значении «сеть, интернет»? fragile
Ответ справочной службы русского языка: Правильное написание: веб-сайт (именно такое написание рекомендует «Русский орфографический словарь» РАН). В значении «Интернет» существительное Веб пишется с большой буквы. Слова с первой частью веб… (веб-программист, веб-дизайнер, веб-мастер) пишутся через дефис, со строчной буквы.
Вопрос № 237471 Является ли смайл знаком препинания? Как его употреблять в предложении: после точки, вместо точки? Спасибо. NAL
Ответ справочной службы русского языка: Смайлик не является знаком препинания, и сочетание его со знаками препинания не регламентируется правилами правописания. Рекомендации веб-дизайнеров см. здесь.
Примечание (LOVe): Если страница по указанной ссылке не откроется, то основное ее содержание сводится к следующему
«Смайлики Правила расстановки смайликов в текстах никогда не публиковались. Восполняем этот недочет. Смайлик отбивается от слова пробелом. Если после смайлика идет знак препинания, он пробелом не отбивается. Точка после смайлика обычно не ставится. Смайлик может быть совмещен с обычной закрывающей скобкой (при условии, что она где-то открылась )»
На указанной странице есть еще и примеры.
Вопрос № 208744 Как правильно пишется веб-энциклопедия Wikipedia? само название кириллицей или латиницей? нужно ли ег заключать в кавычки? Надо ли заключать в кавычки названия компьтерных игр? Яковенкова Светлана
Ответ справочной службы русского языка: Корректно: веб-энциклопедия «Википедия». Названия компьютерных игр пишутся в кавычках с большой буквы.
Вопрос № 203096 Как правильно написать на русском языке английское слово «cookies». Имеется в виду сохраняемые браузером файлы, специфичные для веб-сайта или его директории. Антон Викторович Немцев
Ответ справочной службы русского языка: Словарной фиксации в написании кириллицей нет. Возможно: куки и кукис, но такое написание не будет нормативным. Лучше писать латиницей.
Вопрос № 189233 Скажите, пожалуйста, как предпочтительнее писать: веб-… или web-… Спасибо большое! Анна Леонидовна
Ответ справочной службы русского языка: Предпочтительно: веб-…, так как уже есть словарная фиксация в написании кириллицей.
Вопрос № 173624 Скажите, пожалуйста, как правильно — «бренды» или «брэнды»? «Веб» или «Вэб»? Спасибо. Елена
Ответ справочной службы русского языка: Правильно: бренды, веб.
Вопрос № 220471 Как правильно транслитерировать англ. e-mail? — е-мейл, и-мейл, э-мейл, имейл или писать латинскими буквами? «Сообщение по электронной почте» — очень громоздкое. Спасибо Сидоров Олег Викторович
Ответ справочной службы русского языка: Лучше писать латиницей e-mail. Если необходимо написать кириллицей, корректно: имейл.
Вопрос № 216300 Здравствуйте. Как правильно писать «интернет-трафик» или «интернет-траффик»? Заранее спасибо. Наумчик Андрей Михайлович
Ответ справочной службы русского языка:Правильно: интернет-трафик.
Вопрос № 191244 В английском языке есть слово traffic. Есть ли аналог этого слова в руском языке и какое написание слова корректно: «трафик» или «траффик»? спасибо! Васильев Виктор Владимирович
Ответ справочной службы русского языка: Правильно: трафик.
Вопрос № 231598 Подскажите, пожалуйста, как пишется аська — в кавычках или без? Фолимонова Юлия Вячеславовна
Ответ справочной службы русского языка: Кавычки нужны: «аська».
Вопрос № 236688 Сейчас встречается написание блоггер и блогер, хотелось бы знать, какое из них является правильным. ведь есть английское blogger Любопытная
Ответ справочной службы русского языка: Правильно: блогер. Такое написание зафиксировано «Русским орфографическим словарем» РАН.
Вопрос № 214999 Хотелось бы узнать, как лучше всего писать слово в середине предложения: E-mail — с большой, с маленькой буквы? можно ли и как это слово склонять. Например: отправьте ваше резюме по E-mail (или e-mail-у). И вообще как правильнее всего склонять слова, написанные английскими буквами (через дефис, апостроф или как-нибудь ещё) Василий Сергеевич
Ответ справочной службы русского языка: Корректны оба варианта написания: со строчной и с прописной. Можно не склонять: отправить по e-mail, отправить по E-mail и склонять: отправить по e-mail’у, отправить по E-mail’у.
Вопрос № 215367 подскажите, пожалуйста, нужно ли писать в кавычках названия компьютерных программ? (Работать в «ворде», написать программу в «экселе») И с какой буквы они будут писаться — с прописной или строчной? Демина Юлия Павловна
Ответ справочной службы русского языка: Названия пишутся в кавычках с большой буквы или латиницей без кавычек.
http://www.gramota.ru/spravka/buro/
wiki.hasanov.ru
