Как настроить и пользоваться программой Denwer
Сам Денвер является программной оболочкой, в которую входят соответствующие дистрибутивы и модули, позволяющие заниматься разработкой, тестированием и отладкой сайтов непосредственно на локальном компьютере, без необходимости выхода в интернет.
Денвер традиционно считается одним из актуальных и эффективных инструментов для веб-разработчиков. Мощные средства настройки и отладки, возможность комфортной разработки и тестирования сайтов на локальном сервере создают идеальные условия для работы без рисков для своего сайта на просторах сети.
Работа с Денвером — особенности самого сервера
Перед тем как настроить Денвер, необходимо учесть несколько нюансов самого сервера. Прежде всего, ключевой особенностью Денвера становится поддержка работы с несколькими веб-проектами одновременно, с расположением каждого из них отдельно на своём виртуальном хосте. Для этого под каждый проект сервером создаётся отдельная папка. Создание таких хостов происходит автоматически.
Создание таких хостов происходит автоматически.
Как показывает практика, настройка Denwer не представляет особых сложностей, но всё же важно учесть ряд ключевых параметров для эффективной и стабильной работы. Прежде всего, как работать с Денвером, что нужно учесть для настройки?
Все компоненты этого программного решения уже предоставляются полностью настроенными, готовыми к работе. В том числе SSL, кодировка MySQL и прочие программные средства. При желании пользователь может самостоятельно вручную обновлять любой из сервисов, входящих в состав Денвера. С этой целью новые версии дистрибутивов просто копируются в папке поверх новых.
После того как наша установка завершена, вновь появится окно браузера, информирующее о завершении инсталляции. Его можно смело закрывать. Для запуска программы находим на рабочем столе ярлык Start Denwer — дважды нажав по нему, запустим наш сервер.
Жмем на Start Denwer
Конечно, какое-то время программе нужно для запуска. А после загрузки приложения на панели будут заметны две иконки — при их наличии запуск прошёл нормально. Когда мы откроем «Мой компьютер», увидим появление на компьютере виртуального диска Z.
Когда мы откроем «Мой компьютер», увидим появление на компьютере виртуального диска Z.
Перейдя на него, мы можем заметить несколько папок. В этом случае нас интересует как раз папка Home.
И здесь мы уже заметим наличие нескольких папок — Localhost и test1.ru, которые будут корневыми для двух локальных сайтов. Первый содержит набор утилит по работе с базой данных, во второй папке находится тестовый сайт с одной веб-страницей.
Остановим своё внимание на работе с базой данных. Здесь для работы с Денвером запускаем любой браузер, набрав localhost или http://localhost. После этого увидим сообщение о работе сервера.
Затем для настройки Денвера эту страницу прокручиваем вплоть до заголовка «Утилиты» — увидим множество ссылок. Выбираем строку «phpMyAdmin — администрирование СУБД MySQL», после чего увидим новое окно.
Латиницей вписываем в поле Create new database название своей базы данных, остаётся лишь нажать Create и должно появиться новое окно.
Тут уже не нужно ничего делать, просто нажимаем вкладку Privileges, чтобы перейти дальше.
При нажатии Add a new User мы увидим новое окно, в котором необходимо указать ряд сведений:
- User name — отмечаем имя пользователя.
- Host — здесь указываем Localhost либо из выпадающего списка можно выбрать Local.
- Password и Re-type — здесь необходимо указать пароль. Либо его можно сгенерировать с помощью Generate. Однако обязательно нужно запомнить, лучше его где-нибудь зафиксировать, он нам ещё обязательно понадобится в дальнейшем.
Ниже мы заметим блок Global privileges. Здесь необходимо выделить все опции с помощью кнопки Check All. Затем просто остается нажать Go в правом углу, после чего мы завершили работу. Остаётся лишь поздравить — при прохождении всех указанных шагов вы успешно справились с созданием своей новой базы данных. Далее, перейдём к её непосредственному использованию для эффективной и стабильной работы своего сайта.
Как работать с Денвером — переходим к установке CMS
За плечами уже достаточно серьёзный отрезок работы, ведь нам удалось не просто установить и настроить сервер, но даже создать собственную базу данных. Теперь же остаётся понять, как использовать полученные ресурсы для разработки и тестирования нужного сайта.
Теперь же остаётся понять, как использовать полученные ресурсы для разработки и тестирования нужного сайта.
Для этого нам предстоит установить определённую CMS на выбор, которая будет использоваться для работы сайта. Но при установке CMS нам обязательно понадобятся определённые сведения, поэтому сразу отметим их где-то у себя на листочке или в файле — в том числе имя базы данных, непосредственно имя пользователя БД и его пароль.
Для установки CMS на локальный сервер особых сложностей не возникает, достаточно только выполнить следующий порядок действий:
- Создание ключевой папки, в которой будет находиться наш сайт.
- В эту новую директорию переносятся необходимые папки и файлы.
- Перезагружаем наш сервер Денвер.
- И остаётся просто установить CMS.
В качестве примера рассмотрим работу с популярным нынче движком CMS WordPress. Другие CMS, конечно, могут предполагать определённые нюансы, но общий принцип практически всегда абсолютно универсален.
- Чтобы создать корневую папку сайта, следует открыть диск Z, переходим в папку Home. Именно здесь создаётся новая папка, название которой нужно задать латиницей, при желании можно добавлять цифры. Затем нам нужно открыть эту новую, уже созданную папку — и добавляем в неё ещё одну, под названием www.
- Переносим все папки и файлы CMS WordPress в эту папку www.
- Затем нам нужно обязательно перезагрузить свой сервер.
- Установка WordPress на самом деле производится стандартно, особых сложностей и нюансов в этом случае нет. После того как перезагрузим свой сервер Денвер, следует указать в адресной строке браузера название папки.
- После нажатия «вперёд» и заполнения всех полей на странице установки заметите объяснения, куда и что нужно указывать. Здесь просто нужно следовать инструкциям и советам по установке Вордпресса — и вскоре инсталляция успешно завершится.
Таким образом, мы узнали, как установить, настроить Денвер (Denwer) и работать с ним.
Современные возможности Денвера идеально зарекомендовали его для стабильной работы, с корректной разработкой и тестированием сайта без необходимости его размещения в сети.
В своей статье мы рассмотрели основные этапы, как установить и работать с Denwer. Для начала большинства проектов этой информации достаточно — прошли стадии инсталляции, запуска сервера, его настройки, создания базы и запуска полноценного сайта. То есть мы рассмотрели весь жизненный цикл для начала разработки сайта — остальное зависит только от вашего терпения и талантов, желаем успешной разработки и тестирования качественных и популярных интернет-ресурсов.
Локальный сервер Denwer — как создать сайт на компьютере — установка, настройка и удаление Денвера
Обновлено 16 мая 2021- Где скачать Denwer, как его установить и запустить?
- Проверка работоспособности локального сервера
- Настройка и установка Joomla или WordPress на Денвер
- Создание базы данных и пользователя средствами Denwer
- Перенос сайта на хостинг
- Как удалить Денвер с компьютера
Это очередная статья из рубрики Инструменты вебмастера, в которой я хочу поговорить о работе с сайтом на бесплатной сборке под названием Denwer, которую можно свободно скачать с ресурса разработчика. Сначала расскажу о том, что же такое локальный сервер и зачем нам с ним работать. Попросту говоря, его вы можете установить и сконфигурировать у себя на компьютере, получив бесплатный аналог хостинга (читайте о том, что такое хостинг и домены здесь).
Сначала расскажу о том, что же такое локальный сервер и зачем нам с ним работать. Попросту говоря, его вы можете установить и сконфигурировать у себя на компьютере, получив бесплатный аналог хостинга (читайте о том, что такое хостинг и домены здесь).
Для работы на любом движке сайта вам, в этом случае, не придется покупать хостинг и даже не обязательно иметь доступ в интернет. Возможности, которые предоставляет вам Денвер, практически ничем не отличаются от возможностей удаленного хоста, да и состоять он будет из тех же самых компонентов и иметь те же возможности. Он уже содержит в себе базы данных MySQL, которой можно будет управлять через PhpMyAdmin читайте подробнее об этом скрипте), сервер Apache (читайте что такое server), имеет поддержку PHP и многое другое.
Где скачать Denwer, как его установить и запустить?
Можно скачать по отдельности все описанные выше компоненты локального сервера и, поставив их у себя на компьютере, правильно сконфигурировать, но ведь не все способны это сделать. И даже те, кто понимает что к чему, могут испытать массу трудностей при установке и особенно при его конфигурировании.
И даже те, кто понимает что к чему, могут испытать массу трудностей при установке и особенно при его конфигурировании.
Поэтому, для упрощения нам с вами жизни, были придуманы и созданы разнообразные установочные пакеты (сборки), позволяющие при минимальных затраченных усилиях скачать полностью рабочий и сконфигурированный комплекс.
Вам только останется скачать подходящую сборку и установить на него движок вашего проекта (Joomla, WordPress и т.п.), а затем начинать работать на нем, точно так же, как вы бы делали при нахождении файлов движка на физическом хосте. Кстати, как вариант и альтернативу данному решению, можно рассматривать свободный от платы хостинг с поддержкой MySQL и PHP, т.е. способного работать с Joomla и WordPress. Но в этой статье мы будем говорить именно за localhost.
Итак, что же нам предлагают разработчики таких бесплатных установочных пакетов? Давайте я перечислю ссылки на страницы ресурсов, где можно их будет скачать, а потом расскажу в подробностях именно про установку и настройку одного из них, которого я выбрал в качестве фаворита.
Это лично мой выбор, а вы можете пользоваться тем пакетом, который больше понравится вам. Благо, что работа с ними довольно однотипна и, поняв как работать с одной сборкой (сегодня мы будем говорить исключительно о Denwer), вы без труда разберетесь и с любой другой.
Где можно бесплатно скачать сборки локального сервера:
- Денвер — скачать бесплатно
- Xampp — скачать
- VertrigoServ — скачать
- Wamp — скачать
Пройдя по ссылке вы должны будете зарегистрироваться в предложенной форме, после чего к вам придет письмо с ссылкой на скачивание дистрибутива Denwer.
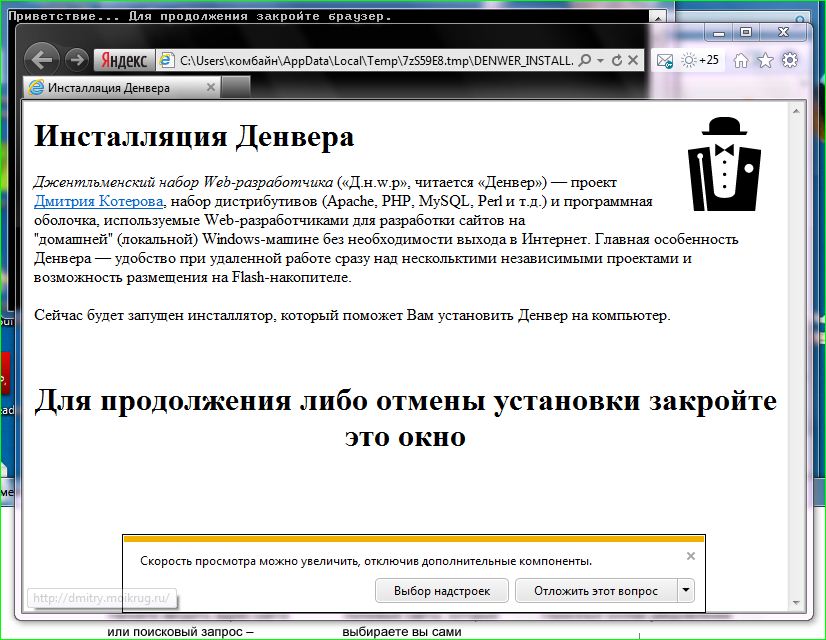
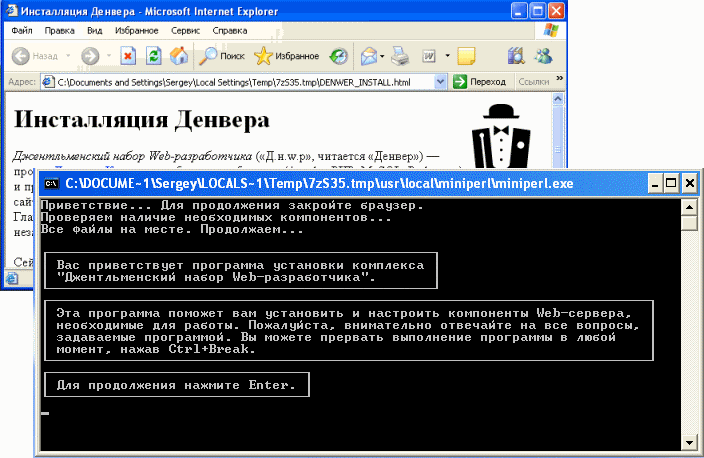
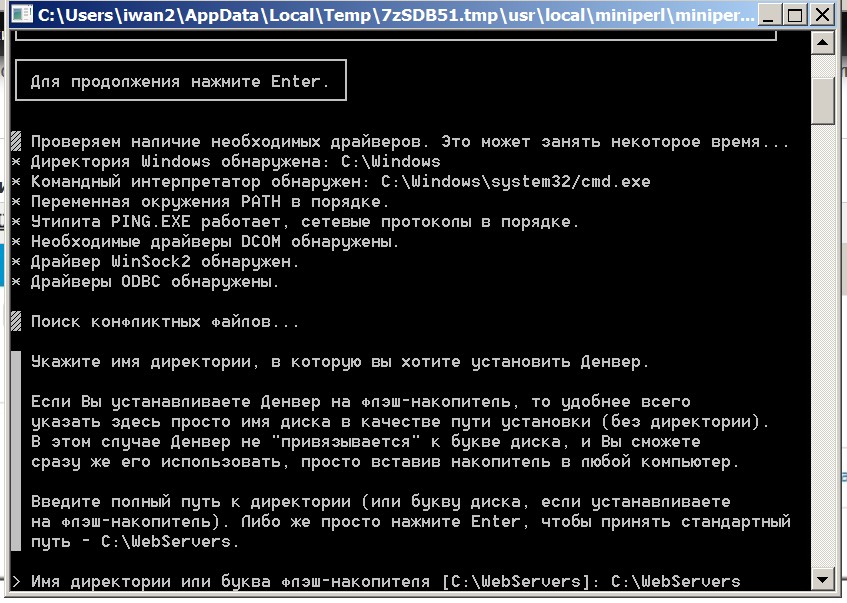
Запускаете скачанный файл с расширением exe, соглашаетесь установить пакет, после чего начинается его распаковка, а затем откроется также окно браузера с описанием установки, которое можно сразу закрыть, и еще появляется черное досовское окно с мастером установки:
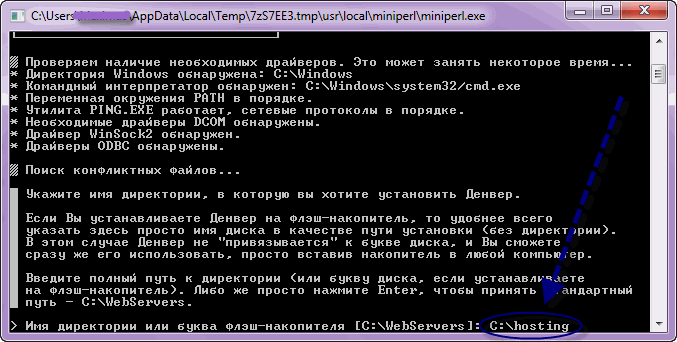
Следуя указаниям мастера для продолжения установки нажимаем «Enter». В следующем окне нам нужно указать, в какую папку на нашем компьютере мы будем устанавливать сервер. Можно выбрать, например,
Можно выбрать, например, C:\server.
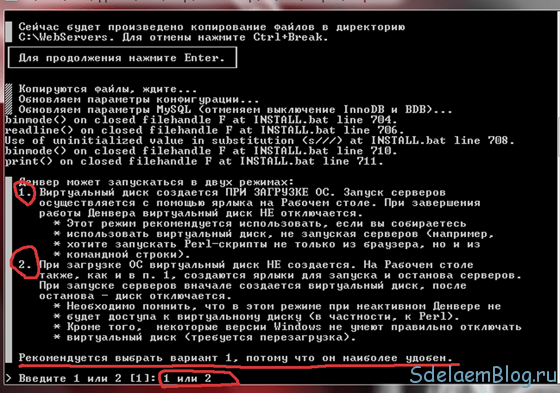
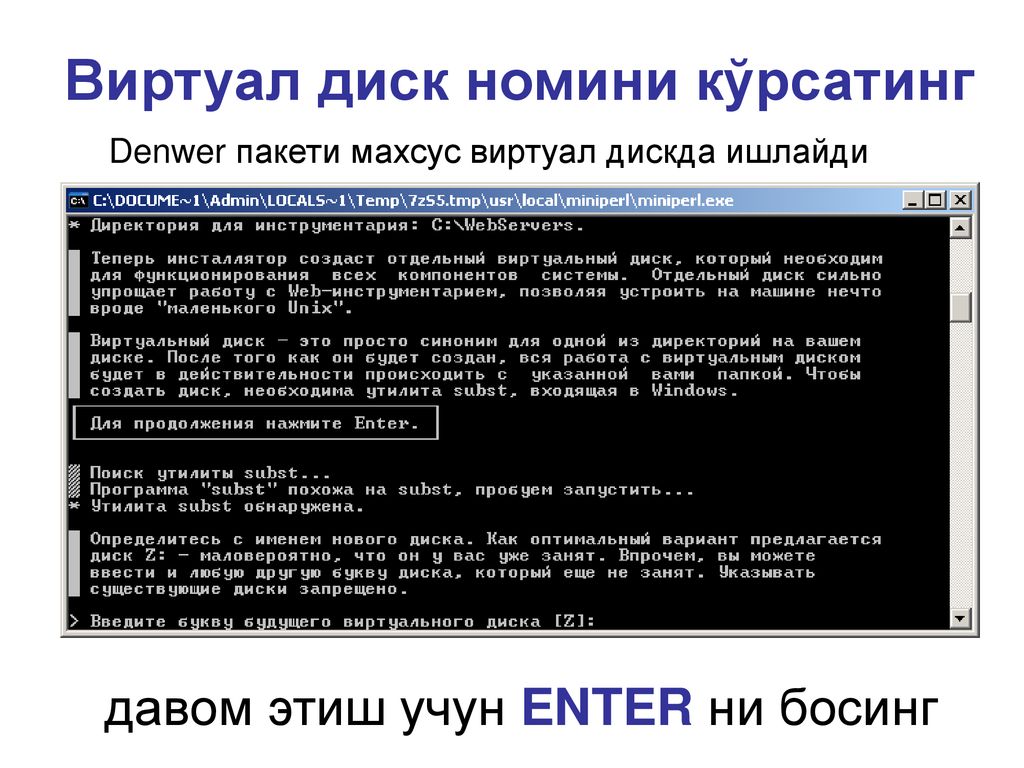
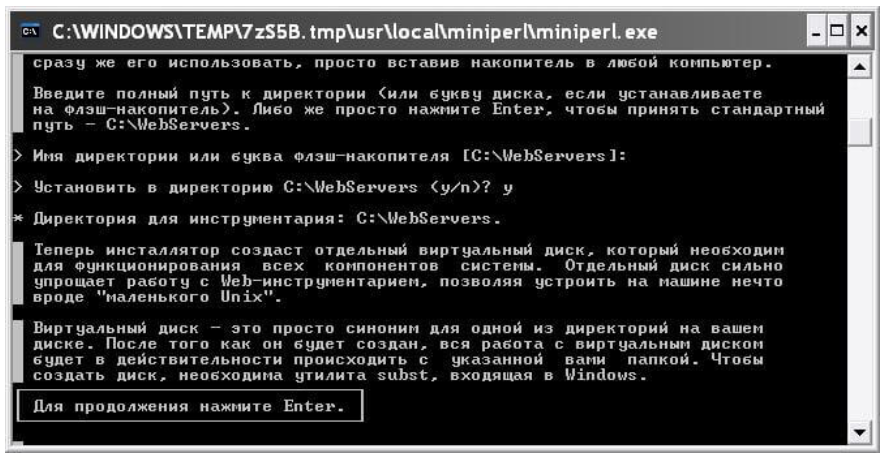
Нажимаете «Enter», на вопрос, точно ли вы хотите установить Денвер именно в эту директорию, вы отвечаете установкой «y» (игрек) и опять жмете «Enter». Далее нас информируют, что сейчас будет создан отдельный виртуальный диск, который необходим для функционирования всех компонентов локального сервера.
Просто жмем «Enter», а в следующем окне выбираем букву для виртуального диска. Эта буква, естественно, не должна в данный момент использоваться вашей системой (т.е. диск, латинскую букву «с», точно не надо выбирать).
Лучше выбрать что-нибудь из последних букв латинского алфавита, например, Z. Если окажется, что эта буква уже используется для обозначения какого-либо диска в вашей операционной системе Windows, то вы увидите сообщение о невозможности создать такой диск.
В этом случае, вам нужно будет нажать «Enter» и повторить шаг с вводом имени директории установки, опять нажать «Enter» и ввести уже другую букву. Какие именно буквы для обозначения дисков в вашем компьютере уже заняты, вы можете посмотреть в «Мой компьютер».
Какие именно буквы для обозначения дисков в вашем компьютере уже заняты, вы можете посмотреть в «Мой компьютер».
В случае, если выбранная вами буква не занята, вы увидите сообщение об успешном создании виртуального диска.
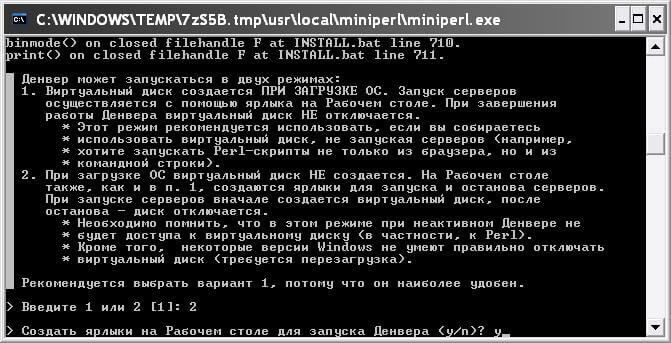
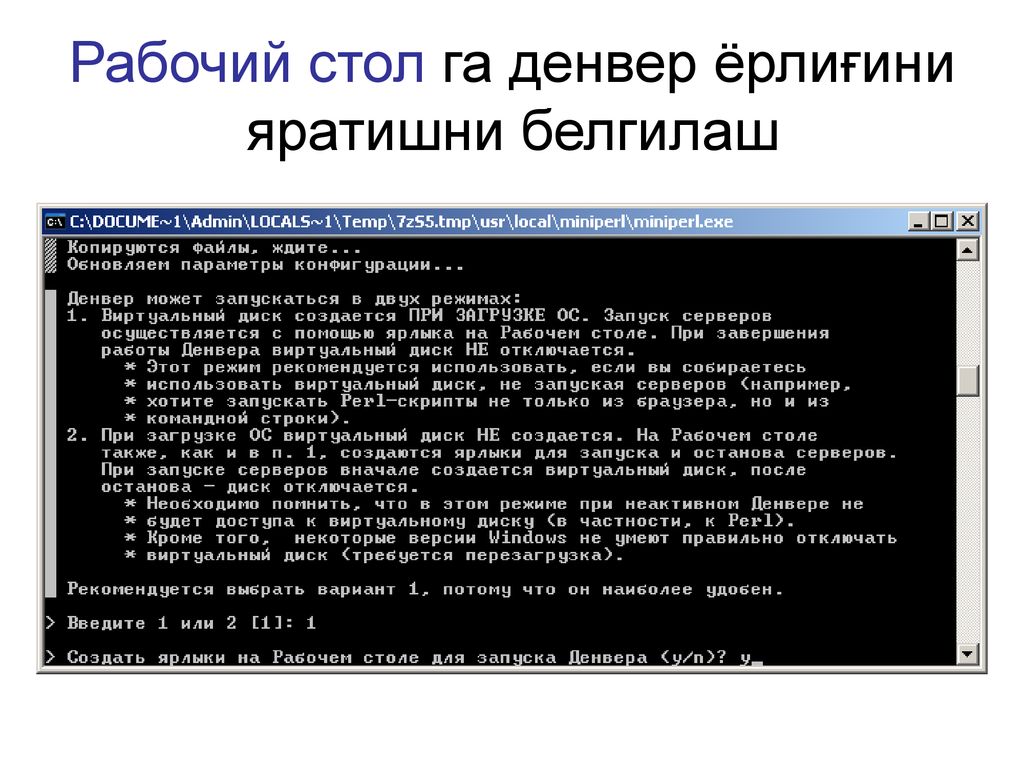
Нажимаете «Enter», в результате чего начнется копирование файлов этой сборки в указанную вами ранее папку компьютера. Далее вам предложат выбрать вариант загрузки, на что вы отвечаете вписыванием единицы и нажатием «Enter». Вас также спросят, создавать ли ярлыки для запуска, остановки или перезагрузки на рабочем столе, на что вы ответите «y».
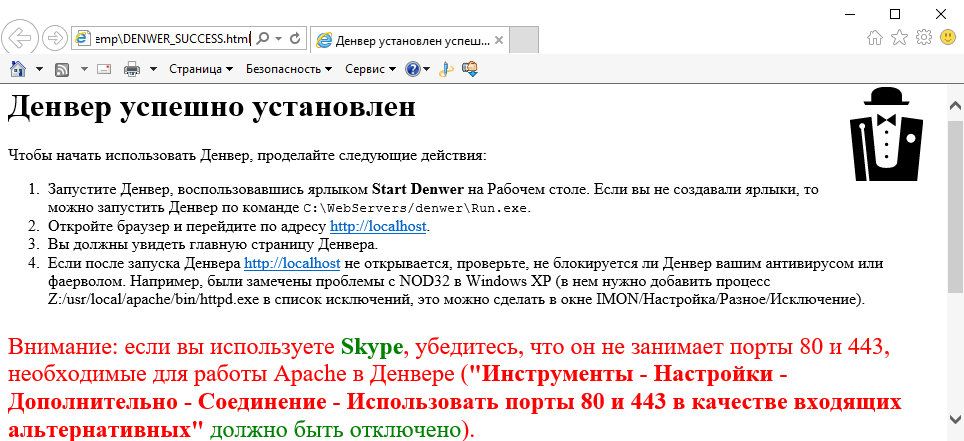
С помощью этих ярлыков вы сможете запустить или остановить сервер. Мастер установки после этого закроется, а откроется окно браузера со страницей описания последующих шагов работы со сборкой Denwer.
Проверка работоспособности локального сервера
Далее вы переходите на рабочий стол и запускаете Денвер, щелкнув по ярлыку «Start». При этом на короткое время откроется досовское окно говорящее о запуске сервера, а затем в трее (область в правой стороне панели задач Windows, рядом с часами) появятся иконки в виде перышка и черной шляпы, говорящие о том, что он запущен.
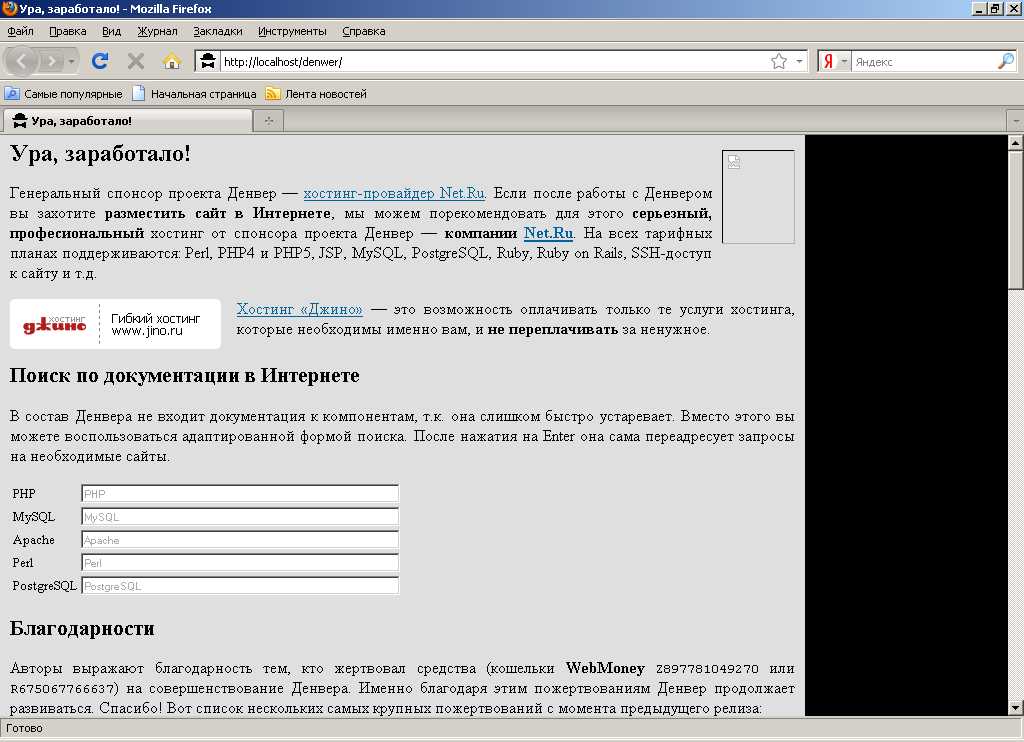
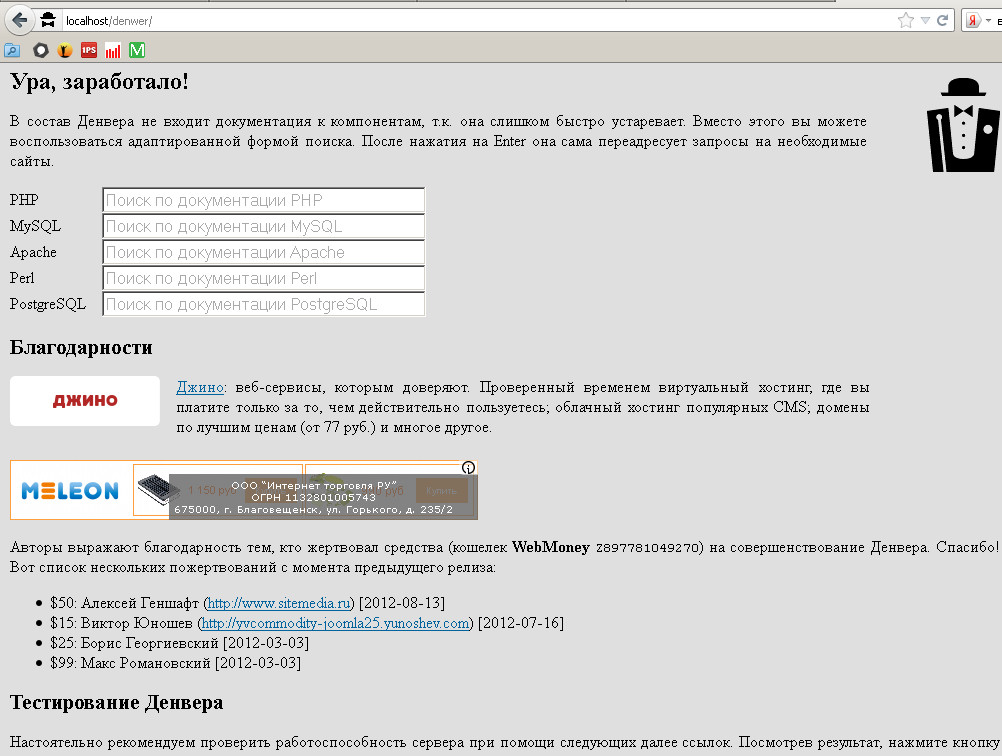
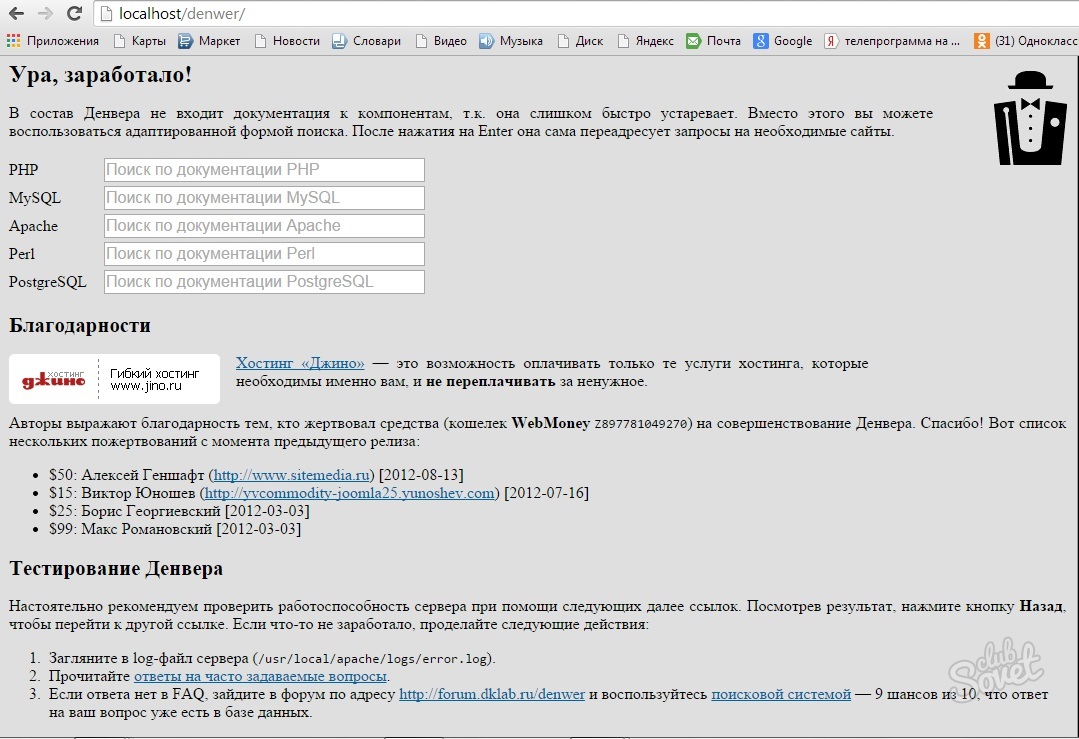
Теперь набираете в адресной строке вашего браузера localhost, в результате чего попадете на страницу с надписью «Ура, заработало». Это означает, что сборка удачно установилась на ваш компьютер с Windows. Прокрутив эту страничку вниз, вы увидите ссылки для проверки ее работоспособности:
Если в результате щелчков по этим ссылкам вы увидите страницы с различными сообщениями, то значит все составляющие Denwer работают правильно. Последняя ссылка в этой табличке позволит вам проверить работоспособность отправки почты.
Вы переходите по этой ссылке, затем в открывшемся окне вводите в поле «Текст» какой-нибудь текст (лучше на русском языке — проверить, что с кодировкой будет все в порядке) и нажимаете на кнопку «Послать через mail». Если все сработало правильно, то вы получите сообщение вида: OK, функция mail () сработала корректно. Но нужно так же проверить, что письмо действительно дошло.
Для этого нужно зайти на наш виртуальный диск (вспоминайте букву, которую указали при установке этой сборки) и пройти по следующему пути:
Z:\tmp\!sendmail\
Кстати, можно заходить и не на виртуальный диск, а на реальный, где у вас установлен локальный сервер (в моем случае это диск С) по тому же пути:
С:\tmp\!sendmail\
Если с отправкой почты у вас все в порядке, то в этой папке вы должны будете обнаружить посланное вами письмо. Открыв его, вы можете проверить правильность кодировки русского языка.
Открыв его, вы можете проверить правильность кодировки русского языка.
Настройка и установка Joomla или WordPress на Денвер
Для начала нужно будет зайти в папку, куда вы установили сборку (у меня это c:\server\) и пройти по следующему пути:
c:\server\home\localhost\www\
В этой директории WWW вы должны создать каталог, в который в последствии нужно будет загрузить файлы движка (Joomla, WordPress и т.п.). Название папки придумываете сами, например:
c:\server\home\localhost\www\Proba\
После создания папки перезапустите локальный хост с помощью ярлыка «Restart Denwer» на рабочем столе (если он еще не был запущен, то запустите его). Для проверки его работоспособности введите в адресной строке вашего браузера:
http://localhost/Proba/
Если откроется страница с заголовком «http://localhost/Proba/», то значит все в порядке. Если никакого окна не откроется, то попробуйте еще раз перезагрузить Denwer.
Теперь вам нужно установить движок (Joomla, WordPress и т. п.) точно таким же способом, как вы делали это для реального хостинга (установка Joomla описана тут (в деталях и картинках). Как установить форум SMF я писал здесь, а установка WordPress освещена довольно таки подробно по приведенной ссылке.
п.) точно таким же способом, как вы делали это для реального хостинга (установка Joomla описана тут (в деталях и картинках). Как установить форум SMF я писал здесь, а установка WordPress освещена довольно таки подробно по приведенной ссылке.
Т.е. нужно скопировать файлы движка в созданную на вашем компьютере (он выступает в роли локального хостинга) папку. В моем случае это папка:
c:\server\home\localhost\www\Proba\
От установки движка на реальный хост (что это такое?) этот процесс будет отличаться лишь тем, что для копирования файлов нет нужды использовать FTP-менеджер — вполне сгодится и обычный проводник, ну, или файловый менеджер, на вроде описанного по ссылке Тотал Коммандера.
После того, как вы скопируете файлы Джумлы или Вордпресса в папку Денвера, вам нужно для установки сайта или блога набрать в адресной строке браузера:
http://localhost/Proba/
В результате чего откроется окно мастера установки того или иного движка. Дальше вы действуете по тому же сценарию, что и при обычной установке на реальный хостинг, с тем лишь исключением, что вы создаете базу данных и пользователя не через cPanel, как описано в статье про установку Joomla (см. ссылку выше), а способом описанным ниже.
ссылку выше), а способом описанным ниже.
Создание базы данных и пользователя средствами Denwer
Для того, чтобы попасть в программу phpMyAdmin, входящую в комплект сборки локального сервера, нужно набрать в адресной строке вашего браузера следующий Урл:
http://localhost/tools/
В открывшемся окне щелкаете по ссылке под названием «phpmyadmin», в результате чего откроется главная страница этой программы. На ней, в области «Создать новую БД», вы вводите желаемое имя базы данных (для простоты ее можно назвать также как и каталог для сайта в папке localhost, т.е. «Proba», в моем случае) и нажимаете кнопку «Создать».
Теперь возвращаемся на главную страницу phpMyAdmin, щелкнув по иконке домика в левой колонке окна программы. Находите в области « MySQL» ссылку «Привилегии» и щелкаете по ней.
На открывшейся странице phpMyAdmin, в центре, вы должны найти пункт «Добавить нового пользователя» и щелкнуть по нему.
В области «Имя пользователя» вводим желаемое имя (я для простоты использую опять «Proba»), в области «Хост» вводим localhost, в областях «Пароль» и «Подтверждение» вводим два раза какой-нибудь очень сложный пароль.
В области «Глобальные привилегии» жмете по надписи «Отметить все», чтобы у создаваемого пользователя баз данных были максимальные права.
Все, база данных и пользователь на Денвере созданы. Теперь вы можете использовать эти данные при установке Joomla, WordPress и др., которая будет идти тем же чередом, что и при установке на реальном хостинге. По завершении этого процесса ваш ресурс будет доступен по адресу:
http://localhost/Proba/
Работать с Joomla или WordPress вы сможете обычным образом, но при этом существенно упрощается и ускоряется работа по редактированию файлов движка, установке и удалению различных расширений, а также появляется возможность работать над своим проектом даже там, где нет доступа в интернет.
Перенос сайта на хостинг
После окончания работы над проектом вы должны перенести сайт с Denwer на хостинг для того, чтобы он стал доступен посетителям из интернета. Делается это точно так же, как если бы вы просто переезжали с одного хостинга на другой или же восстанавливали свой сайт из резервной копии (тут я писал про создание и восстановление из бэкапа).
Для этого вам нужно будет с помощью программы FileZilla (о которой я писал здесь) переместить все файлы из папки локального сервера (в моем случае это папка «Proba») в корневую директорию удаленного хоста (обычно это либо PUBLIC_HTML, либо HTDOCS).
А затем открыть на редактирование конфигурационный файл вашего движка и изменить параметры абсолютного пути к файлам и папкам этого движка, а также имя базы данных, пользователя и пароль, на те, что вы зададите при создании новой базы данных на хостинге. Все это подробно описано в статье про резервное копирование и перенос сайта, ссылку на которую вы найдете поднявшись на пару абзацев повыше).
Как удалить Денвер с компьютера
Довольно часто возникает вопрос, как удалить эту сборку со своего компьютера. Основная загвоздка удаления состоит в отключении созданного при установке виртуального диска. Но обо всем по порядку. Сначала вам нужно будет, конечно же, остановить работу локального сервера с помощью соответствующего ярлычка на рабочем столе.
Затем удалить виртуальный диск, который был создан при установке. Вспомните, какую букву вы присвоили этому виртуальному диску и перейдите в Windows по следующему пути «Пуск» — «Выполнить» (можно вместо этого нажать сочетание клавиш Win+R), введите в открывшемся окне команду:
subst z: /d
Вместо буквы виртуального диска Z вам нужно будет ввести свой вариант (диск Z предлагаетcz в качестве буквы для виртуального диска по умолчанию). Ну, и для окончательного удаления сборки Denwer с вашего компьютера будет достаточно удалить каталог WebServers (по умолчанию это папка «C: \WebServers») и убрать три ярлычка с рабочего стола вашей операционной системы Windows. Все, можно считать, что нам удалось удалить его малой кровью.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruПодробное руководство по установке и настройке Denwer
Локальный сервер Denwer чрезвычайно популярен, поэтому у пользователей возникает масса вопросов по его установке и настройке. В этой статье, кроме всего прочего, рассматриваются и возможные проблемы при работе с денвер.
В этой статье, кроме всего прочего, рассматриваются и возможные проблемы при работе с денвер.
Любой современный сайт проходит довольно длительный этап разработки, включающий как создание и доведение «до ума» шаблона, так и наполнение его контентом.
Весь этот процесс, конечно, должен быть скрыт от будущих посетителей сайта, поэтому данная работа проводится не на удалённом, а на локальном сервере, в качестве которого выступает собственный компьютер разработчика с установленным на нём специальным программным обеспечением. Чаще всего таким программным обеспечением является именно Denwer.
Строго говоря, локальный сервер необходим для разработки серьёзных проектов – динамических сайтов, для работы которых необходимо использование php или Perl-скриптов.
Простые одностраничные сайты, работающие только на HTML и CSS, могут быть успешно созданы и протестированы прямо в браузере.
Как мы уже выяснили, локальный сервер представляет собой специализированное программное обеспечение, установив которое на свой компьютер, веб-мастер может разрабатывать свой сайт, не выходя в Интернет.
Подобных платформ для разработки сайтов сегодня существует довольно много, среди них популярным является локальный сервер Denwer. Поэтому и вопросы о том, как запустить денвер, у пользователей возникают часто.
Данный пакет инструментов для веб-разработчика отличается универсальностью и гибкостью настройки. Он включает в себя HTTP-сервер Apache, препроцессор PHP, компонент PHPMyAdmin для управления базами данных, интерпретатор Perl и ещё большое количество важных и полезных компонентов.
К несомненным плюсам Denwer можно отнести чрезвычайную лёгкость и быстроту установки пакета, а также то, что все файлы Денвера после установки располагаются в одной-единственной папке Webservers.
К вопросу о том, как обновить денвер, следует сказать, что установщик не лезет в реестр операционной системы, поэтому перенести все ваши локальные проекты вместе с базами данных на другой компьютер или диск можно простым копированием папки локального сервера.
Так же просто Денвер и удаляется — никаких следов после удаления его папки в системе не остаётся, после чего можно скачать обновлённый установочный пакет с официального сайта и провести установку заново.
Главный же недостаток Денвера — возможность установки исключительно в операционной системе Windows.
Итак, ещё раз вкратце отметим ключевые особенности локального сервера Denwer:
- базовая версия Denwer легко расширяется новыми дистрибутивами и модулями;
- базы данных управляются при помощи полнофункциональной панели PHPMyAdmin;
- присутствует возможность одновременной работы с любым количеством сайтов;
- предусмотрена возможность установки старых версий PHP4, MySQL4, что может быть полезно разработчикам, если с текущей версией localhost denwer сайт не работает;
- функционал сайта на локальном сервере полностью аналогичен функционалу на удалённом сервере любого хостинг-провайдера. Это позволяет полностью протестировать сайт перед заливкой его на удалённый сервер.
Для тех, кто не знает, как пользоваться денвером, отметим, что преимуществом последнего является чрезвычайная простота установки.
Для того чтобы установить данный инструмент разработчика, необходимо выполнить следующие действия:
- Скачать установочный пакет;
- После запуска инсталлятора появится диалоговое окно.
 Никаких изысков вроде красивых эффектов и графического интерфейса во время установки вы не увидите, придётся довольствоваться чёрным окошком командного интерпретатора;
Никаких изысков вроде красивых эффектов и графического интерфейса во время установки вы не увидите, придётся довольствоваться чёрным окошком командного интерпретатора; - В ходе установки пакета пользователю придётся ответить на несложные вопросы касательно того, следует ли размещать ярлыки на рабочем столе, нужно ли создавать виртуальный диск и какой буквой его назвать. На все вопросы лучше отвечать утвердительно, особенно это касается начинающих веб-мастеров;
- По завершении установки в папке «Мой компьютер» вы увидите виртуальный диск (по умолчанию он будет обозначен буквой Z), являющийся зеркалом папки Webservers.
Вы не знаете, как запустить сайт на денвере? Просто создавайте проект в папке C:WebServershomelocalhostwww.
Одним из преимуществ денвера является простота его настройки. Как настроить денвер правильно, мы расскажем ниже. Если использовать настройки по умолчанию, могут возникнуть проблемы при установке объёмных расширений, либо при импорте большой базы данных.
Стандартные настройки ограничивают объем загружаемых файлов всего лишь двумя мегабайтами. Чтобы снять данное ограничение, необходимо отредактировать в обычном текстовом редакторе файл php.ini (располагается в папке usrlocalphp5).
В строке upload_max_filesize=2M следует изменить параметр 2 на 32, тем самым ограничив объём загружаемого файла 32-мя мегабайтами.
При этом в строке post_max_size=8M восьмёрку следует заменить цифрой 64, так как этот параметр определяет максимальный объём передаваемых данных, и он обязательно должен быть в два, или даже в три раза больше ограничения по объёму загружаемого файла.
Если бы все пользователи выполняли данные рекомендации, то разговоров о том, что не работает денвер, было бы меньше.
Для того чтобы начать работу с локальным сервером, нужно запустить денвер, кликнув двойным щелчком по иконке «Start Denwer» на рабочем столе, открыть браузер и в адресной строке набрать адрес http://localhost/denwer/.
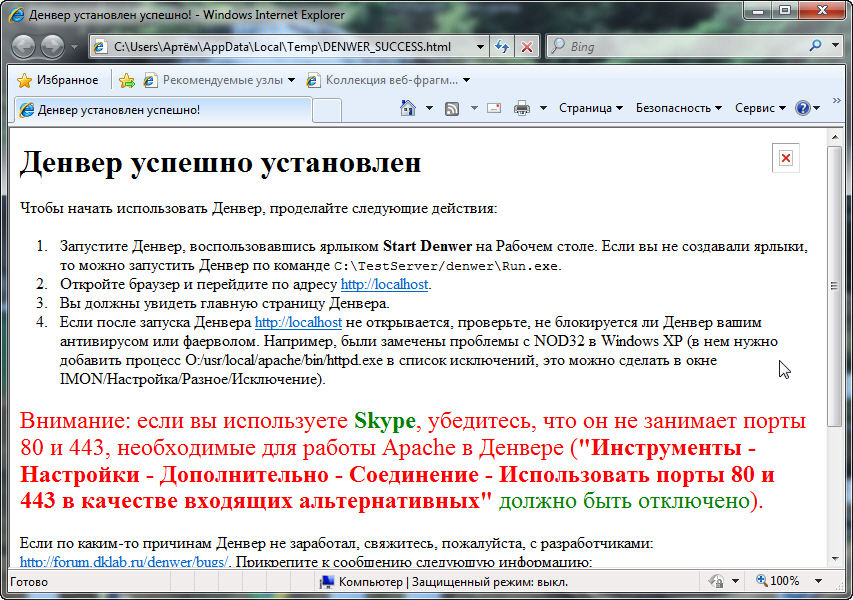
Если откроется окно, такое же, как и на картинке ниже, то ваш локальный сервер успешно запустился. Если же появляются сообщения об ошибках, то это значит, что денвер не запускается:
Если же появляются сообщения об ошибках, то это значит, что денвер не запускается:
Далее следует проверить работоспособность всех модулей установленного пакета. Делается это также довольно просто.
На открытой ранее странице http://localhost/denwer/ найдите раздел «Тестирование Денвера» и в таблице данного раздела перейдите по всем имеющемся ссылкам, каждая из которых активирует один из установленных модулей.
Если проблем нет, возможности будущего сайта на вашем локальном сервере будет полностью соответствовать тому, что вы получите на удалённом сервере хостинг-провайдера:
В первую очередь проверьте работоспособность PHP и зайдите в сервис администрирования баз данных – PHPMyAdmin.
Если вы не знаете, как зайти в phpmyadmin denwer, просто нажмите на соответствующую ссылку в той же таблице:
Для того чтобы начать разрабатывать новый проект на локальном сервере, нужно просто создать новую папку, например, Moy_Sayt.ru в директории C:WebServershomelocalhostwww.
 Её имя будет соответствовать названию вашего сайта.
Её имя будет соответствовать названию вашего сайта.В дальнейшем, чтобы открыть локальный сайт, в браузере необходимо будет прописать название данной папки после http://localhost/, например, http://localhost/Moy_Sayt.ru/.
После подключения локального сервера браузер в некоторых случаях выдаёт сообщение, что не запускается денвер. Основная причина чаще всего заключается в его блокировке вашим антивирусным пакетом или брандмауэром.
В этом случае придётся самостоятельно разрешить исходящее соединение для сервера по протоколу TCP на 80 и 443 порты для http и https соответственно. (Располагается оно обычно по адресу C:webserversUSRlocalapacheBINhttpd.exe).
Кстати, эти же порты может занимать и популярное приложение Skype, поэтому на время работы с локальным сервером его лучше отключить.
Хотя денвер является одним из наиболее популярных, гибких и простых инструментов для веб-разработчика, иногда полезно ознакомиться и с аналогичными решениями, также предоставляющими в распоряжение пользователя полноценный локальный сервер для разработки сайтов.
Так, например, аналог denwer XAMPP предлагает не только набор инструментов для локального сервера, но и полноценную графическую оболочку, которой, как было ранее отмечено, в Denwer не имеется. Поэтому многие разработчики предпочитают именно XAMPP.
Отметим также, что после установки данного пакета виртуального диска не создаётся. (Напомним, что Denwer по умолчанию создаёт новый диск Z, но от этой опции при установке можно отказаться).
Также при наличии желания имеет смысл обратиться к пакету VertrigoServ. В него также входит веб-сервер Apache, PHP, MySQL, SQLite, SQLiteManager, PHPMyAdmin (утилита для администрирования БД MySQL), а также Zend Optimizer (для повышения производительности активных процессов).
Как видите, установка и настройка локального сервера Denwer – процесс простой и довольно быстрый. Даже начинающий веб-мастер зная, как установить денвер, сможет выполнить все манипуляции максимум за четверть часа, после чего приступить уже непосредственно к созданию собственного сайта любого уровня сложности.
При этом ни функциональность ресурса, ни скорость его работы в локальной среде не будут отличаться от того, что в последствие веб-мастер увидит в Сети, перенеся созданный сайт с компьютера на удалённый сервер.
Удачи, Вам!
что это такое, установка и работа с программой
Тематический трафик – альтернативный подход в продвижении бизнеса
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Localhost Denwer, он же Денвер – это инструмент, предназначенный для разработки и поддержки сервера, который будет находиться на вашем персональном компьютере.
Работа над созданием программы началась в 1999 году после написания Дмитрием Котеловым, одним из разработчиков, пошаговой инструкции с Windows 95/98. В марте 2002 года официально выпустили стартовую версию Denwer. Это был простейший установщик, копирующий документы и файлы в указываемую папку и добавляющий соответствующий ярлык в Windows-автозагрузка.
В марте 2002 года официально выпустили стартовую версию Denwer. Это был простейший установщик, копирующий документы и файлы в указываемую папку и добавляющий соответствующий ярлык в Windows-автозагрузка.
Долгое время людям, далеким от программирования, было непонятно, для чего нужен Денвер, однако сегодня, когда каждому хочется собственный сайт, правила работы с Денвером «для чайников» пользуются популярностью. Современный Localhost Denwer — пакет бесплатных специализированных программ, который просто устанавливать. Он без проблем копируется на жесткие диски и Flash-карты. Перенести сайт на Денвер способен любой человек, умеющий устанавливать программы самостоятельно.
Что такое Денвер и из чего он состоит
Базовая комплектация программы включает web-сервер по типу Apache, установщик программной оболочки PH5, реляционную систему MySQL5, web-приложение phpMyAdmin, способное управлять базами данных сайта, имитатор отправки электронных сообщений и инструмент для SMTP-сервера.
С помощью этих компонентов можно запустить простейшие скрипты и директивы SSI без подключения к интернету.
Основные преимущества программы
- Готовая подборка программ, необходимых для отладки.
- Автономность. Ее легко установить и удалить.
- Возможность создать и наладить работу интернет-сайта без покупки хостинга.
- Автоматическое исправление системных файлов.
- Бесплатный доступ.
Правила установки Localhost Denwer
Программу можно скачать бесплатно на официальном сайте разработчиков.
- Открывайте файл для установки и запускайте базовый пакет.
- Открывшиеся окно браузера вы можете сразу же закрывать, так как оно вам пока не понадобится.
- После появления черного экрана, жмите enter и укажите, в какую именно папку вы установите Denwer.
- Нажимайте enter. У вас должна высвечиваться строка, в которой будет указано: «Установить директорию C:\ WebServers (y\n)». Щелкните на Y (Yes), затем снова нажмите enter (ок).

- После этого программа сообщит вам о виртуальном диске. Следуйте инструкции и жмите enter. На этом моменте установщик предложит пользователю придумать какую-нибудь букву для вашего диска, укажите ту, которая еще не используется.
- Поздравляем, вы активировали систему копирования файлов, по ее завершении будет необходимо подобрать удобный вам режим для Z-диска. На свое усмотрение выберите включение при запуске программы или компьютера. На этом заканчивается основная установка Localhost Denwer.
Особенности работы в программе
У данного инсталлятора есть одна особенность. Если на вашем персональном компьютере установлена и функционирует Skype, обязательно зайдите в его настройки и проверьте, стоит ли галочка на позиции «Использовать порты 80 и 443 в качестве входящих альтернатив во вкладке «Соединение».
Чтобы проверить, правильно ли запустился Denwer, откройте окно любого браузера и введите: https://localhost. Вам должна открыться главная страница программы с табличкой, в которой указываются все ссылки. Их работоспособность также рекомендуется проверить на начальном этапе.
Их работоспособность также рекомендуется проверить на начальном этапе.
Для установки сайта на Денвер необходимо зайти в корневую папку программы и перейти по ссылке:
c:\server\home\localhost\www\
Именно здесь создается папка, куда встанет движок для Denwer.
Затем перезапустите программу, нажав Restart. Необходимо также произвести проверку, введя в поисковую строку:
http://localhost/Proba/
Если при этом у вас ничего не открылось, перезапустите установщик. После этого скопируйте все из движка в новую папку и начинайте работу.
Как адаптировать Denwer на сайте
Завершив все рабочие процессы, закончите создание сайта — переместите сайт на хостинг, чтобы сделать его видимым для всех пользователей. Вам поможет программа FileZilla. Вы просто переносите содержимое основной папки Localhost Denwer в корневой каталог хостинга. В документе с параметрами движка будет необходимо заменить направление пути ко всем документам и картинкам, поменять название базы данных и параметры для входа.
Как удалить программу с компьютера
Самое сложное – удалить не сам инсталлятор, а созданный им виртуальный диск. Первым делом полностью отключите программу, нажав на иконку «Stop Denwer». В пуске выберите «Выполнить» и наберите «subst z: /d» (вместо z указывается буква, обозначающая диск).
Такой нехитрой операцией вы удалили и диск, и всю имеющуюся информацию. Теперь удалите папку WebServers с диска C. Вот и всё. Ваш компьютер чист, а сервер работает именно так, как вы хотели. Denwer — это отличный помощник в настройке сервера и проведения на нем той или иной операции.
Настройка баз данных в Денвере (Denwer), phpMyAdmin, MySQL
И так уважаемые читатели блога lessons-joomla. ru
 Первым делом настроим базу данных Денвер. В нем используется (Свободная система Управления Базами Данных) СУБД MySQL. Чтобы настроит, базу данных локального сервера используется в Denwer phpMyAdmin.
Первым делом настроим базу данных Денвер. В нем используется (Свободная система Управления Базами Данных) СУБД MySQL. Чтобы настроит, базу данных локального сервера используется в Denwer phpMyAdmin.phpMyAdmin — это утилита с открытым кодом, написанное на PHP и обеспечивающее полноценное, в том числе удаленное, администрирование базами данных MySQL через браузер.
Запускаем Денвер, с помощью ярлыка которое находиться на рабочем столе и набираем в браузере http://localhost/tools/ .
Щелкаем по phpMyAdmin и заходим на главную страницу phpMyAdmin в Денвере.
С левой стороны расположен список имеющихся MySQL баз данных в Денвере. У меня тут столько баз данных, сколько сайтов установлено на Дэнвер. Конечно, можно использовать одну базу данных для нескольких сайтов, придав каждому из сайтов свои префиксы. Но если Хостинг провайдер не ограничивает число созданных баз данных, конечно лучше создать каждому сайту отдельную базу данных.
В левом пункте панели phpMyAdmin появится база данных с Вашим названием.
Жмем по названию нашей базы данных и попадаем в саму базу данных. Теперь нам необходимо создать нового пользователя. Для этого нам понадобится вкладка (привилегии).
Переходя по этому меню, мы попадаем в страницу учетных записей MySQL в Denwer. Для базы данных Денвер хватит одной учетной записи, так как наш локальный сервер (localhost) находится на нашем компьютере. Кроме нас на него никто не доберется. А для настоящего хостинга, лучше создать отдельную учетную запись. После таблицы пользователей есть ссылка «Добавить пользователя».
Нажимая на нее, переходим во всплывающее окно добавления нового пользователя MySQL в Denwer.
На первом поле вводим имя пользователя. Во втором поле «Хост» из впадающего меню выбираем «локальный», в результате автоматически вводиться «localhost». На следующих полях вводим пароль как обычно. В блоке «База данных для пользователя» оставляем всё как есть, и переходим в блок «Глобальные привилегии». Здесь выбираем, какие привилегии будем давать этому пользователю.
Вот теперь база данных у нас создана и можно приступать к установке CMS Joomla.
Локальный сервер Denwer: скачивание, установка на Windows, настройка localhost — NeoBionika.ru
Зачастую для того, чтобы сделать на своем компьютере простенький статический сайт с использованием html и css не нужно какого-либо специального программного обеспечения. Но все меняется, когда перед веб-разработчиком стоит задача создать сложный динамический сайт с поддержкой php и баз данных.
В этом случае приходится либо заняться поисками хостинга и экспериментировать с новым проектом в сети Интернет, либо скачать на свой компьютер Denwer. Денвер представляет собой программный комплекс в состав, которого входят:
- веб-сервер Apache, mod_rewrite, mod_php, SSL, SSI;
- MySQL5 с поддержкой транзакций;
- PHP5 с поддержкой sqLite, GD, MySQL;
Установка Денвера позволяет создать на своем домашнем компьютере локальный сервер (localhost) с помощью которого можно создавать, видоизменять, тестировать динамические сайты различной сложности, разворачивать самые популярные движки CMS WordPress, Joomla. Денвер отличается простотой установки и не требует специальных знаний для своей настройки.
Денвер отличается простотой установки и не требует специальных знаний для своей настройки.
Таким образом, большинство начинающих веб-дизайнеров предпочитают выбирать Денвер для того чтобы сделать свои первые проекты.
Где скачать Denwer для Windows? |
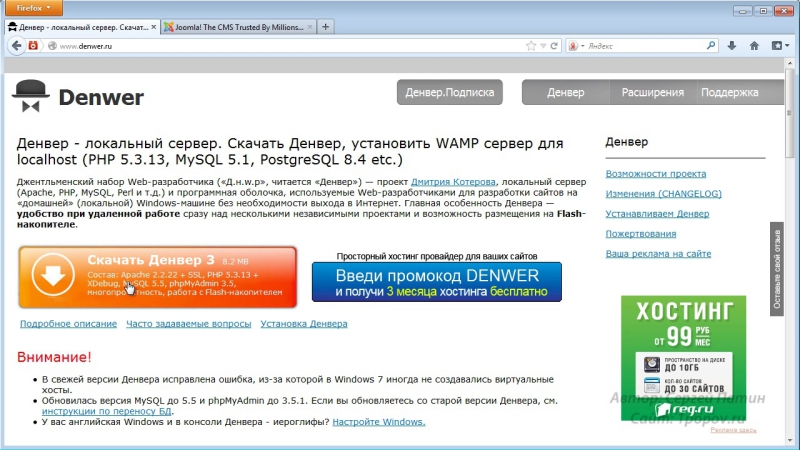
Скачать Денвер можно с официального сайта разработчика. Для этого на главной странице:
- Нажать на большую оранжевую кнопку
- Выбрать версию PHP
- Указать Имя, Фамилию и e-mail после чего вы получите ссылку на скачивание.
Также на сайте разработчиков Вы найдете дополнительные модули и расширения.
Источник 1 (Денвер)
для перехода к скачиванию кликните по логотипу
Источник: denwer.ruсайт разработчиков |
Помимо Денвера в сети используются и другие сборки, позволяющие запускать на локальном компьютере полноценный веб-сервер
Источник 2 (XAMPP)
для перехода к скачиванию кликните по логотипу
Источник: apachefriends. org org
сайт разработчиков |
Источник 3 (VertrigoServ)
для перехода к скачиванию кликните по логотипу
Источник: sourceforge.netсайт разработчиков |
Установка Денвера на Windows |
Программа установки Денвера достаточно простая и сопровождается необходимыми подсказками.
После запуска инсталлятор попросит закрыть браузер для продолжения. Закрыть нужно браузер IE, который запустится автоматически, а не тот, что у вас был открыт.
Установка Денвера занимает несколько минут и требует у пользователя указать несколько параметров.
После установки на рабочем столе появились иконки для запуска, остановки и перезагрузки локального сервера. Запустить локальный сервер можно с помощью иконки на рабочем столе. После старта Денвера в системном трее в правом нижнем углу рядом с часами появятся два значка: черная шляпа и перо. При остановке Денвера эти значки исчезают. Также запустить или остановить Denwer можно из той папки, в которую была совершена установка. Переходим в папку C/Webservers/denwer и кликаем по соответствующим файлам run.exe, stop.exe и restart.exe.
Запустить локальный сервер можно с помощью иконки на рабочем столе. После старта Денвера в системном трее в правом нижнем углу рядом с часами появятся два значка: черная шляпа и перо. При остановке Денвера эти значки исчезают. Также запустить или остановить Denwer можно из той папки, в которую была совершена установка. Переходим в папку C/Webservers/denwer и кликаем по соответствующим файлам run.exe, stop.exe и restart.exe.
Запуск локального сервера, проверка
После установки Денвера необходимо убедиться в правильности работы локального сервера.
Для этого запускаем сервер одним из описанных в предыдущем разделе способов. Затем открываем любой браузер и в адресной строке вводим:
http://localhost
В случае, корректной установки по этому адресу откроется страница Ура! Заработало.
На этой странице разработчики рекомендуют протестировать работу отдельных компонентов локального сервера с помощью приведенных в таблице ссылок. Для этого достаточно кликнуть по ссылке и ознакомиться с информацией на вновь открывшейся странице.
Для этого достаточно кликнуть по ссылке и ознакомиться с информацией на вновь открывшейся странице.
Таким образом, вы можете проверить работу phpmyadmin, версию php, файл index.php и другие компоненты.
Ошибки и проблемы с установкой Денвера и их решения |
Иногда даже такая несложная задачка как инсталляция Денвера приводит к проблемам и сбоям в работе локального сервера. Ниже приведен список самых распространенных ошибок при эксплуатации Denwer и варианты их решения.
Конфликт Denwer со Skype
Пожалуй, самая распространенная ошибка, о которой предупреждают даже разработчики на стартовой странице программы. Денвер и скайп используют одни и те же порты
Для нормальной работы с Денвер, вам следует убедиться, что Skype не занимает порты 80 и 443, необходимые для Apache. Для этого запустите Skype и откройте: Инструменты > Настройки > Дополнительно > Соединение – где уберите галочку «Использовать порты 80 и 443 в качестве входящих альтернативных».
Запуск локального сервера блокирует антивирус
Если антивирус блокирует работу Денвера, то для того чтобы вернуть работоспособность локальному серверу достаточно добавить в исключения антивирусной программы процесс: usr/local/apache/bin/httpd.exe.
Не запускается localhost мешает IIS
В некоторых случаях, в том числе на Windows 10, установка Денвера проходит нормально, пользователь соблюдает все необходимые шаги, но при нажатии на иконку старт localhost не запускается.
В этом случае работе Денвера может мешать Microsoft IIS – проприетарный набор серверов для нескольких служб Интернета. IIS распространяется с Windows NT. Основным компонентом IIS является веб-сервер, который позволяет размещать в Интернете сайты.
Для отключения службы IIS admin проследуйте в: Пуск > Панель управления > Администрирование > Службы – наведите курсор на строку «Служба IIS admin» и кликните правую кнопку мыши, в открывшемся контекстном меню выберите пункт «Свойства» и задайте тип запуска «Отключена». Не забудьте перезагрузить компьютер.
Не забудьте перезагрузить компьютер.
продвижение сайтов, способы заработать в интернете
Привет, коллеги блогеры! Сегодня затрону тему, которая так или иначе, но касалась любого из веб-мастеров, а именно – о том, как настроить сайт, не покупая хостинг и доменное имя. Ведь от идеи создать свой сайт до полного ее воплощения в жизнь проходит немало времени, которое тоже нужно потратить с пользой для дела.
Требуется создать контент сайта (тексты, изображения, а возможно, и аудио- и видеофайлы), подготовить плагины, которые планируются к установке, выбрать подходящий шаблон – и все это время сайт, который еще не приносит доход, будет просто «висеть» на хостинге в интернете, впустую тратя вложения. Поэтому многие хотят сначала подготовить сайт полностью, а уж потом одним махом залить на хостинг все – и контент, и настроенные плагины, и уже откорректированную тему оформления, и необходимые скрипты, и вот только тогда уже платить за хостинг.
Многие наверняка слышали о таком бесплатном локальном сервере, как Denwer – это, можно сказать, конструктор, который можно установить прямо на компьютере, как обычную программу, залить сайт и сконфигурировать его от начала и до конца. Как понимаете, платить ни за что не нужно, так как наш сервер – это наш компьютер. Можно в любое время открыть свой сайт, который готовим к размещению на хостинге, и делать с ним все, что заблагорассудится. Локальный сервер или, как принято его называть, localhost, можно скачать с сайта разработчика, и за несколько минут установить его на свой домашний компьютер. Это довольно просто и быстро, если знать, как это делать. Дело в том, что программа устанавливается при помощи командной строки. Хотя по ходу установки будут даваться самые подробные подсказки, да и на сайте разработчика Денвера можно предварительно почитать об установке и настройке своего локального сервера. А потом нужно будет еще создать свою базу данных, активировать сайт (залить конструктор на локальный сервер), и только потом можно уже начинать работу с сайтом.
Итак, Денвер – это бесплатный аналог хостинга, который мы устанавливаем на свой персональный компьютер. Мы можем залить на Денвер любой конструктор сайтов – WordPress, Joomla, Drupal, Ucoz или еще какой-нибудь, и настроить его так, как нам захочется. И только после этого заливать его на хостинг.
Возможности локального сервера Denwer, установленного на нашем домашнем компьютере, ничем не отличаются от возможностей реального хостинга. Причем наш localhost будет иметь в своем составе те же компоненты, что и реальный хостинг и конструктор сайтов. То есть — базы данных MySQL, сервер Apache, поддержку PHP, скрипты для работы с БД PhpMyAdmin и все остальное. Если говорить о сайте на WordPress, то это еще и плагины, которые можно установить заранее, опробовать их работу, а если нужно – подкорректировать их работу (например, русифицировать), исправить шаблон темы под свои нужды, ну и так далее.
Установка Denwer, как его запустить и где скачать
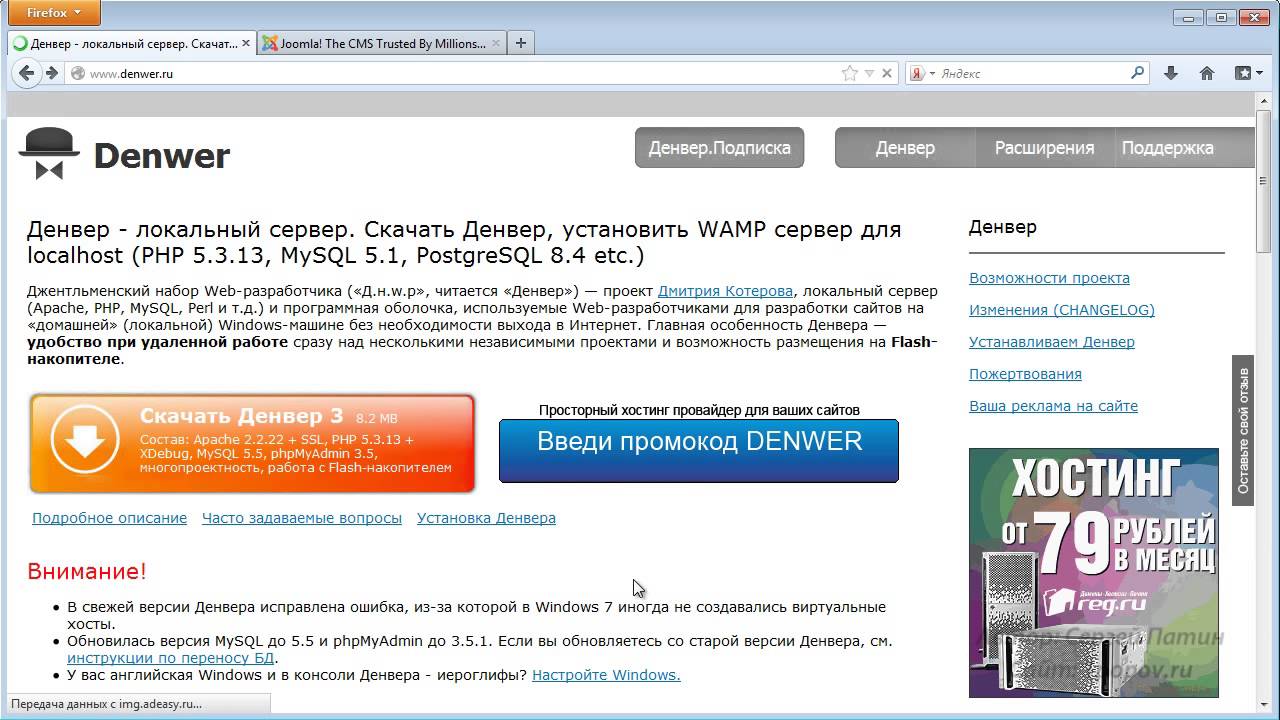
На данный момент доступна последняя версия Денвер – третья. Ее можно скачать по персональной ссылке с сайта разработчика. Заходим сюда, видим следующую картинку:
Ее можно скачать по персональной ссылке с сайта разработчика. Заходим сюда, видим следующую картинку:
После совсем небольших действий по заполнению полей получим на указанный почтовый адрес письмо, которое будет содержать ссылку на скачивание последней версии локального сервера Denwer. Сейчас уже готовится к выпуску 4-я версия, но лично я и к третьей разработке не имею абсолютно никаких претензий. Итак, получаем письмо:
Переходим по ссылке и начинаем скачивание. Кстати, ссылка является персональной и, после того, как мы ею воспользуемся, она становится нерабочей. Так что размещать ее в интернете в надежде немного подзаработать нет смысла. Ссылкой можете воспользоваться только вы и только один раз. Как я уже говорил, программа работает из командной строки, поэтому не нужно пугаться и удивляться, когда при запуске программы увидим черное окно:
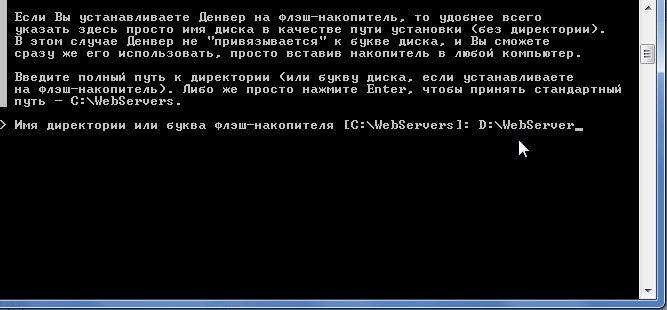
Во время установки инсталлятор Денвера сам будет подсказывать, что делать, что и куда вводить, но если коротко, то программа создает виртуальный диск (по умолчанию диск «Z»), а сама она размещается на диске «С» в директории WebServers. Если будем устанавливать Denwer на флешку, то после соответствующей подсказки лучше всего указать просто имя флеш-накопителя без директории. При таком способе установки наш Денвер можно сразу использовать, просто вставив флешку в любой персональный компьютер или ноутбук.
Если будем устанавливать Denwer на флешку, то после соответствующей подсказки лучше всего указать просто имя флеш-накопителя без директории. При таком способе установки наш Денвер можно сразу использовать, просто вставив флешку в любой персональный компьютер или ноутбук.
Стандартный путь подсказывает сама программа – указываем в качестве нового диска диск Z, и установщик создаст отдельный виртуальный диск, который нужен для работы всех компонентов нашего локального сервера. Отдельный виртуальный диск очень упрощает работу с программой, устанавливая на нашем компьютере свой собственный небольшой Unix.
На деле существует несколько сборок, аналогичных Денверу, но я с ними не работал, поэтому не могу сказать о них вообще ничего – ни хорошего, ни плохого. А вот на Денвере я время от времени тестирую свои сайты, созданные на Вордпресс, устанавливаю новые плагины, редактирую шаблоны прежде, чем закачать их на хостинг. В общем, инструмент более чем удобный, а главное – быстрый, так как для его работы не нужно подключаться к интернету. А если вы раньше пробовали работать на каком-либо бесплатном хостинге, то теперь вы понимаете, о чем речь вообще. Только в данном случае бесплатный сервер будет находиться не где-то там далеко, а на нашем компьютере.
А если вы раньше пробовали работать на каком-либо бесплатном хостинге, то теперь вы понимаете, о чем речь вообще. Только в данном случае бесплатный сервер будет находиться не где-то там далеко, а на нашем компьютере.
Итак, продолжаем установку. Мы выбрали букву диска Z, и продолжаем следовать подсказкам установщика. Можно выбрать любую букву, которая в данный момент не занята компьютером. Но зачем усложнять жизнь? У нас и так впереди много всяких настроек, так что просто соглашаемся с тем, что предлагает нам программа – внимательно читаем подсказки. Последнее, что нам предложит инсталлятор – это создать ярлыки программы на рабочем столе. Ярлыков будет три – «Start Denwer», «Restart Denwer» и «Stop Denwer»:
Также при запуске Денвера значок будет появляться и в трее компьютера:
При помощи этих ярлыков можно запустить, остановить или перезапустить Денвер. После полной установки окно инсталлятора закроется, и откроется окно нашего “любимого” IE с сообщением об успешной установке программы и описанием дальнейшей работы с Denwer:
Как проверить работу своего локального сервера
Просто щелкаем по ярлычку «Start Denwer», и в трее появится значок, который мы уже видели на картинке выше. Дальше нам просто нужно набрать в адресной строке браузера (у меня это Firefox) адрес «http://localhost» (без кавычек, конечно), и увидим такую страничку:
Дальше нам просто нужно набрать в адресной строке браузера (у меня это Firefox) адрес «http://localhost» (без кавычек, конечно), и увидим такую страничку:
То есть – все работает, но мы абсолютно не имеем представления, что со всем этим делать. А делать нужно следующее – прокручиваем страничку вниз, и видим ссылки, при помощи которых нужно будет проверить работоспособность нашего локального сервера:
В принципе, все должно работать, но нужно проверить на всякий случай – пощелкать по этим ссылкам. Мы будем видеть разные сообщения, и это будет означать, что все работает. У меня установлена ОС Windows 7 professional, и все заработало сразу. Но, как видим, для владельцев сборки XP2 все может быть не так просто. Устраняется возможная ошибка просто – читаем подсказку. Закачиваем и устанавливаем необходимое обновление, потом проверяем все еще раз (здесь не забыть перегрузить компьютер), и все, можно работать дальше. А при помощи последней ссылки в этой таблице можно настроить свою почту – отправку и получение. А настоящие данные для отправки почты введем уже на будущем хостинге. Пока же щелкаем по ссылке, и попадаем на такую страницу:
А настоящие данные для отправки почты введем уже на будущем хостинге. Пока же щелкаем по ссылке, и попадаем на такую страницу:
Здесь не нужно ничего менять, кроме текста письма. Так можно проверить и кодировку, то есть – правильность работы сервера с данной кодировкой текста. Жмем кнопку «Послать через mail (sendmail)», и в папке компьютера C:\WebServers\tmp\!sendmail мы увидим свое письмо. Оно готово к отправке, и отослать его можно с помощью какой-нибудь почтовой программы, например, Microsoft Outlook 2010. В принципе, оно же будет лежать и на диске Z в точно такой же папке Z:\WebServers\tmp\!sendmail. Это тот диск, который мы указали при установке программы. То есть, почта хранится и на реальном диске, и на виртуальном. Если все правильно, то (мы видим на картинке) на странице отправки письма мы увидим сообщение «ОК, функция mail () сработала корректно». С проверкой сервера мы закончили, теперь нас наверняка интересует, как работать с сайтом.
Как установить и настроить ваш WordPress сайт на локальный сервер localhost
Наша новая папка с будущим сайтом на Вордпресс будет создаваться здесь — C:\WebServers\home\localhost\www\test. Как видим, я свою папку назвал незамысловато – «test». Вы можете присвоить своей папке любое имя. После того, как создадим папку (она пока будет пустой), перезапускаем Денвер, нажав на ярлык «Restart Denwer». Или же, если наш локальный сервер не был запущен, запускаем его. После этого мы можем проверить наличие сайта, введя в адресную строку браузера адрес http://localhost/test. Только не забываем здесь изменить имя папки, если оно у вас отличается от моего. Должно все выглядеть вот так:
Как видим, я свою папку назвал незамысловато – «test». Вы можете присвоить своей папке любое имя. После того, как создадим папку (она пока будет пустой), перезапускаем Денвер, нажав на ярлык «Restart Denwer». Или же, если наш локальный сервер не был запущен, запускаем его. После этого мы можем проверить наличие сайта, введя в адресную строку браузера адрес http://localhost/test. Только не забываем здесь изменить имя папки, если оно у вас отличается от моего. Должно все выглядеть вот так:
Если вы это видите, значит, все нормально. В противном случае нужно проверить, туда ли поместили свой новый сайт или просто перезапустить сервер. База для установки сайта на WordPress уже готова, можно теперь в нашу новую папку залить сам WordPress конструктор. На сегодняшний день – это версия 3.5. Просто копируем все файлы и папки из папки «Wordpress» в папку «test». Вот таким образом:
С:\server\home\localhost\www\test – это адрес, по которому будет находиться наш новый сайт на Вордпресс. Но пока он пустой, да и базы данных мы еще не создали, поэтому увидим только вот такую картинку, перейдя по адресу http://localhost/ test:
Но пока он пустой, да и базы данных мы еще не создали, поэтому увидим только вот такую картинку, перейдя по адресу http://localhost/ test:
То есть, нам необходимо сначала создать новую базу данных и нового пользователя. Это делается довольно просто – вводим в адресную строку следующее: http://localhost/tools/. Откроется окно phpMyAdmin, в котором мы и создадим новую базу данных.
В поле «Создать базу данных» просто вводим новое имя базы. Я, чтобы не путаться, назвал БД так же, как и папку сайта – «test». После сохранения необходимо теперь создать пользователя для этой базы данных, чтобы можно было ею управлять и установить WordPress.
Здесь тоже не советую слишком мудрить – назовите нового пользователя так же, как и БД. А пароль можно задать абсолютно любой, так как его всегда можно изменить – или здесь, или на реальном хостинге, куда впоследствии и будет закачан этот сайт. Теперь осталось задать новому пользователю все привилегии, чтобы можно было управлять новой базой данных со всеми полномочиями. Хотя нам и так предоставлены все привилегии по умолчанию, но не мешает проверить, хотя бы в целях ознакомления. На странице своей новой БД увидим пункт меню «Привилегии». Зайдем туда и убедимся, что все галочки проставлены напротив всех пунктов. Если это не так, то сделаем это:
Хотя нам и так предоставлены все привилегии по умолчанию, но не мешает проверить, хотя бы в целях ознакомления. На странице своей новой БД увидим пункт меню «Привилегии». Зайдем туда и убедимся, что все галочки проставлены напротив всех пунктов. Если это не так, то сделаем это:
Вот и все, наша новая база данных готова, поэтому теперь можно смело приступать к установке WordPress. Открываем свой сайт по адресу http://localhost/test/, и увидим теперь немного другую картинку:
Здесь в поля, которые мы видим, нужно будет вписать наши новые данные – имя базы данных, имя пользователя БД, пароль, который мы задали для новой базы данных, и имя сервера. По умолчанию хост так и остается с именем localhost. Префикс таблиц тоже не нужно трогать – он по умолчанию назначается wp_. После сохранения всех новых данных мы получаем практически готовый сайт на Вордпресс. Нам останется только в новом открывшемся окне дать сайту имя, указать почтовый адрес администратора (наш адрес), и назначить пароль для входа в админпанель Вордпресс. Все – следующим шагом мы попадем в консоль своего сайта.
Все – следующим шагом мы попадем в консоль своего сайта.
Теперь наш сайт открывается по адресу http:// localhost/test, и мы можем на него взглянуть. Я, прежде чем открыть сайт, установил на него новый шаблон темы, поэтому мой новый сайт на локальном сервере выглядит вот так:
Работа с нашим новым сайтом ничем не отличается от работы с сайтом на реальном хостинге, поэтому локальный сервер – это отличная возможность протестировать наш сайт, наполнить его контентом, подобрать и установить понравившуюся тему оформления, и т.д. Надеюсь, как работать с сайтом из админпанели, вы знаете. Даже если у вас нет интернета, то это никак не повлияет на вашу работу с сайтом на локальном сервере.
Как перенести сайт с локального сервера на хостинг
Естественно, наш локальный сервер нужен только для того, чтобы создать сайт. Но работать он должен на реальном хостинге, поэтому после того, как сайт готов, нужно его перенести на хостинг, чтобы он был доступен не только нам, но и всем нашим будущим посетителям. Сделать это легко – при помощи того же файлового менеджера Total Commander, или просто закачать заархивированный сайт через панель управления на хостинге. С этой стороны все достаточно легко. Немного сложнее будет с базой данных. Здесь нужно будет сначала создать резервную копию базы данных сайта при помощи кнопки «Экспорт» в phpMyAdmin локального сервера. В phpMyAdmin хостинга нужно будет создать новую базу данных по тому же принципу, что и на локальном сервере в Денвере, и при помощи кнопки «Импорт» залить новую базу данных на хостинг. В конфигурационном файле config.php, который теперь будет находиться в корневой директории нашего сайта также нужно будет внести изменения – указать имя базы данных, имя пользователя базы данных, пароль к БД и имя сервера базы данных. Вот, собственно, и все. После того, как файлы сайта залиты и залита новая база данных, можно начинать пользоваться нашим сайтом в интернете.
Сделать это легко – при помощи того же файлового менеджера Total Commander, или просто закачать заархивированный сайт через панель управления на хостинге. С этой стороны все достаточно легко. Немного сложнее будет с базой данных. Здесь нужно будет сначала создать резервную копию базы данных сайта при помощи кнопки «Экспорт» в phpMyAdmin локального сервера. В phpMyAdmin хостинга нужно будет создать новую базу данных по тому же принципу, что и на локальном сервере в Денвере, и при помощи кнопки «Импорт» залить новую базу данных на хостинг. В конфигурационном файле config.php, который теперь будет находиться в корневой директории нашего сайта также нужно будет внести изменения – указать имя базы данных, имя пользователя базы данных, пароль к БД и имя сервера базы данных. Вот, собственно, и все. После того, как файлы сайта залиты и залита новая база данных, можно начинать пользоваться нашим сайтом в интернете.
Как удалить локальный сервер с компьютера
Сделать это проще простого. Конечно, не всегда же нам нужен Денвер – придет время и для его удаления. Процесс проводить нужно так – удаляем папку WebServers с диска С, удаляем все три ярлыка с рабочего стола, и все. Перед началом удаления нужно остановить Денвер, если он запущен. На реальном диске мы удалили локальный сервер. Теперь нужно удалить виртуальный диск Z, что тоже делается очень просто. С помощью командной строки выполняем команду «subst Z:/d». Командная строка вызывается (на случай, если забыли) в меню «Пуск» — «Выполнить». Теперь весь Денвер удален.
Конечно, не всегда же нам нужен Денвер – придет время и для его удаления. Процесс проводить нужно так – удаляем папку WebServers с диска С, удаляем все три ярлыка с рабочего стола, и все. Перед началом удаления нужно остановить Денвер, если он запущен. На реальном диске мы удалили локальный сервер. Теперь нужно удалить виртуальный диск Z, что тоже делается очень просто. С помощью командной строки выполняем команду «subst Z:/d». Командная строка вызывается (на случай, если забыли) в меню «Пуск» — «Выполнить». Теперь весь Денвер удален.
На этом моя эпопея про Денвер завершена. Ждите новых полезных статей. До связи на волнах https://max1net.com/
Наглядно что такое Denwer и как его использовать, можете посмотреть в видео. Здесь все наглядно показывается: скачивание, установка, настройка, удаление Denwer и т.п.:
Оцените статью по 5-бальной шкале:
Загрузка. ..
.. Вконтакте
Google+
Понравилась запись? Подпишитесь на обновления по почте:
TwitterFacebookлокальных серверов Denwer. Как установить, как использовать и как удалить DENWER. Работа с Denwer
Логика поисковиков понятна, если есть статья, то ее надо объяснять как ее (Денвер) и удаляют .
- Как удалить Денвер?
- Как удалить лишний диск Denwer?
- Путь к папке PhpmyAdmin Denver?
- Где в Денвере база PHPMYADMIN?
Вопросы, по которым поисковые системы часто отправляют людей на этот сайт.Что ж, начнем по порядку:
Часто пользователь, который привык к тому, что программа, показывающая программу, также является деинсталлятором этой программы, нажав на которую, ее можно легко удалить.
В пакете Denwer нет обычного файла uninstall. exe, поскольку Denver представляет собой набор сценариев, упакованных в самораспаковывающийся архив SFX 7Zip.
exe, поскольку Denver представляет собой набор сценариев, упакованных в самораспаковывающийся архив SFX 7Zip.
Чтобы удалить denwer, просто удалите папку WebServers , которая находится на диске «C», если установка была «по умолчанию».
C => Windows => System32 => Драйверы => etc
Файл «HOST» Не имеет расширения, открывается любым редактором, хотя бы блокнотом. Вы появитесь примерно так:
Смело удаляйте все записи ниже строк « 127 0 0 1 Localhost ».
Следующий шаг.
Дмитрий Котерс утверждает, что Денвер не вносит никаких изменений в реестр и системные файлы, мне кажется, ему не хватает хрени.
Все таки винда сама прописывает путь в реестре к папкам и файлам, запустив любую утилиту очистки реестра, эти записи чистим.
Все, Денвер полностью удален с нашего компьютера.
Как снять диск DENWER?
Денверский диск — это просто образ, виртуальная папка, созданная системой. Удаляя Денвер, удаляется команда, чтобы начать создание этого виртуального диска.
Удаляя Денвер, удаляется команда, чтобы начать создание этого виртуального диска.
Видимо вопрос в другом — устанавливая свой первый домашний веб-сервер, человек не совсем четко представлял, что ему написано в окне установщика.
В итоге — я ввел на определенном этапе рекомендованную «2» (двенадцать), даем установку на автозапуск создания диска «z» При запуске Windows.
Если вы не хотите, чтобы диск «z» создавался при каждом запуске системы, занимая кусок оперативной памяти, то вам необходимо:
- Зайдите в «Кнопка Пуск => Программы => Автозагрузка»
- Из папки автозагрузки убираем ярлык « CREATE VIRTUAL DRIVE FOR DENWER »
Внимание.Сама утилита Boot.exe находится в папке
C => WebServers => Denwer => boot.exe
НЕ УДАЛЯТЬ! Нырните и ее, вы не сможете запустить Денвер.
Теперь перезагрузив компьютер, вы не увидите «ненужный денверский диск».
Путь к папке PhpmyAdmin Denver?
Если не менять путь установки при распаковке Денвера, папка pHPMYADMIN Находится по адресу:
C => WebServers => Home => localhost = = www> инструменты
Буквально год назад люди скачали Denwer , пользовались PhpmyAdmin с русским интерфейсом .На мой взгляд, вещь бесполезная и даже немного вредная, но она была. И тогда разработчики Denwer приняли правильное решение, удалив русскую версию phpMyAdmin. И оставим только английский. Но очень много новичков, не знающих английского, сильно пострадали. И я начал получать много писем и просьб рассказать про , как объединить phpmyadmin в denwer .
Тем не менее, для тех, кто действительно хочет иметь русских phpMyadmin в denwer , я все же даю инструкции для , как объединить phpmyadmin..
- Загрузите файл:.
- Распаковать файл из архива в папку: denwer \ Home \ Localhost \ Www \ Tools / PHPMYAdmin \ Lang .

- На главной странице PhpmyAdmin. Выберите в поле « Язык, » — « Русский — Русский. ».
Все, теперь Phpmyadmin на русском Как ты хотел. Но есть небольшой нюанс. W. разные версии PhpmyAdmin. Будут разные файлы-русификаторы.Прикрепил файл для версии 3.2.3 . Если у вас другая версия PhpmyAdmin. , затем найдите в Google эту версию PhpmyAdmin. , скачайте его и закопайте там языковой файл, который тоже скопируйте в соответствующее место на Denwer А потом выберите русский язык в списке.
Как видите русифицировать PhpmyAdmin в Denwer Это не так уж и сложно, но еще раз повторяю, сделать это только в крайнем случае, когда вы совсем не знаете английский и не можете понять, что означают пункты меню.И как только более-менее взвесите русскую версию, обязательно верните английскую.
PHPMYAdmin — это сценарий, написанный на PHP и обеспечивающий возможность управления базами данных MySQL. Позволяет запускать команду SQL-запроса, работать с полями и таблицами базы данных (создавать, редактировать, удалять и т. Д.). В PHPMYAdmin вы можете создавать новые базы данных, делать резервные копии и многое другое. PHPMYAdmin устанавливается практически на каждом хостинге и входит в стандартную конфигурацию локального сервера Денвера.
Позволяет запускать команду SQL-запроса, работать с полями и таблицами базы данных (создавать, редактировать, удалять и т. Д.). В PHPMYAdmin вы можете создавать новые базы данных, делать резервные копии и многое другое. PHPMYAdmin устанавливается практически на каждом хостинге и входит в стандартную конфигурацию локального сервера Денвера.
В большинстве случаев для работы с Joomla PHRMYADMIN применяется только для создания новых баз данных (чаще всего это делается в Денвере) и для копирования и восстановления (импорт / экспорт).Остальные функции PHRMYADMIN используют опытные веб-мастера и разработчики.
В этой статье я хочу рассказать о ситуациях, в которых вы можете использовать phpmyAdmin.
Создание базы данных (в основном на Денвере).
Для этого введите в адресной строке браузера путь:
http: // локальный / инструменты / phpmyadmin
При переходе по этой ссылке запускается phpMyAdmin. (Денвер должен быть установлен и запущен).
Для создания базы данных необходимо ввести имя будущей базы в поле New Database и нажать кнопку Create, при этом необходимо отметить, что кодировка базы данных Joomla должна быть в UTF-8 (как на рисунке ниже ).
Если вам нужно создать другого пользователя для новых базовых данных, вам нужно нажать кнопку привилегий и щелкнуть ссылку, чтобы перейти на страницу « Добавить нового пользователя » (у пользователя есть определенные привилегии, которые устанавливаются при его создании , благодаря этим привилегиям он может изменять, удалять, создавать новые таблицы и поля в базе данных). Если RHRMYADMIN находится на хостинге, то вход / авторизация происходит по указанному логину и паролю). .
Далее необходимо заполнить необходимые поля и нажать кнопку ОК внизу экрана, пример заполнения полей и действий показан на рисунке ниже.Если все сделано правильно, вы увидите добавленное сообщение. новый пользователь.
Примечание . Создание пользователя возможно только на Денвере, на обычном хостинге, как правило, пользователь уже создан и имеет все необходимые привилегии (логин и пароль будут отправлены на вашу почту), либо новый пользователь создается через отдельный интерфейс хостинг-провайдера (со всеми необходимыми привилегиями), где логин и пароль вы вводите сами, а потом они используются для авторизации в phpMyadmin (только не забудьте его где-нибудь прописать).
Создание пользователя возможно только на Денвере, на обычном хостинге, как правило, пользователь уже создан и имеет все необходимые привилегии (логин и пароль будут отправлены на вашу почту), либо новый пользователь создается через отдельный интерфейс хостинг-провайдера (со всеми необходимыми привилегиями), где логин и пароль вы вводите сами, а потом они используются для авторизации в phpMyadmin (только не забудьте его где-нибудь прописать).
Создание резервной копии базы данных с помощью phpMyAdmin
Для создания резервных баз данных зайдите на главную страницу phpmyAdmin и в левом окне выберите нужную базу данных (для которой нужно сделать резервную копию), щелкнув по ней мышью.
На рисунке ниже выбрана названная база данных aUTO (45) В скобках указано количество таблиц, которые есть в базе данных.
После выбора базы данных откроется новое окно с ее содержимым.Далее вам нужно нажать на кнопку « Export » вверху окна (как показано на рисунке ниже).
Кнопка «Экспорт» — означает скопировать базу данных в текстовый файл и сохранить ее на своем компьютере. При нажатии на эту кнопку откроется новое окно с настройками параметров экспорта, здесь все, что вам нужно сделать, это выбрать все таблицы базы данных, установить галочку « Сохранить как файл » и нажать на кнопку OK. В некоторых версиях PHRMYADMIN эта кнопка называется , ушел .
Обратите внимание, что при экспорте базы данных вы можете указать различные настройки, например, упаковать базу данных в архив, в основном это используется, когда размер базы данных очень большой и занимает десятки или даже сотни мегабайт, так как экспорт такой тяжелой базы данных на некоторых серверах нет Оказывается из-за ограничений на хостинг. Чтобы решить эту проблему, вам необходимо установить формат, в котором база данных будет упакована при экспорте, и нажать ОК.
Восстановление базы данных из резервной копии через phpmyAdmin
Для восстановления из резервной базы данных необходимо выполнить такую последовательность действий. Сначала вам нужно очистить существующую базу данных от всех таблиц. Для этого вам необходимо войти в PHPMYAdmin, в левом столбце выбрать нужную базу данных, которую вы собираетесь восстановить из резервной копии и в появившемся окне нужно перейти в низ страницы, чтобы перейти по ссылке «». Выделите все »и выберите опцию« Удалить »из выпадающего списка.
Сначала вам нужно очистить существующую базу данных от всех таблиц. Для этого вам необходимо войти в PHPMYAdmin, в левом столбце выбрать нужную базу данных, которую вы собираетесь восстановить из резервной копии и в появившемся окне нужно перейти в низ страницы, чтобы перейти по ссылке «». Выделите все »и выберите опцию« Удалить »из выпадающего списка.
Откроется следующее окно со списком всех таблиц для подтверждения удаления таблиц.Нужно нажать на « Да » После этого вы уже можете восстановить базу данных из резервной копии (бэкапа) ранее.
Для этого переходим во вкладку « Import » и в появившемся окне нажимаем на кнопку « Overview » И находим ранее сделанную копию базы данных на вашем компьютере. Далее необходимо убедиться, что используется кодировка UTF-8. Затем нажмите кнопку « OK » и ожидайте окончания загрузки резервной копии базы данных.
Другие способы использования
Вот еще несколько примеров использования phpMyAdmin, однажды при тестировании одного компонента каким-то образом возникла база данных, в результате чего сайт полностью перестал работать. Во время повреждения базы данных, если это происходит, отображается сообщение о том, что база данных повреждена или нет соединения. Чтобы решить эту проблему, вам нужно перейти в PHPMYAdmin, который также выведет соответствующее сообщение. Далее необходимо отметить поврежденную таблицу базы данных и выбрать из списка опцию — «Восстановить таблицу» После этого вы увидите следующий пост: SQL-запрос успешно выполнен .
Во время повреждения базы данных, если это происходит, отображается сообщение о том, что база данных повреждена или нет соединения. Чтобы решить эту проблему, вам нужно перейти в PHPMYAdmin, который также выведет соответствующее сообщение. Далее необходимо отметить поврежденную таблицу базы данных и выбрать из списка опцию — «Восстановить таблицу» После этого вы увидите следующий пост: SQL-запрос успешно выполнен .
Оптимизация таблиц в базе данных через phpmyadmin
Также есть довольно полезная функция Оптимизация таблиц.Эта опция удаляет все удаленные данные, которые все еще хранятся в таблицах, тем самым значительно очищая таблицу от мусора и уменьшая ее размер. Для оптимизации таблиц необходимо отметить все таблицы базы данных флажками и перейти по ссылке из списка «Оптимизировать таблицу» . Только обязательно сделайте резервную копию базы данных на случай, если что-то пойдет не так.
Следующим способом использования возможностей PHPMYAdmin является реализация запросов SQL к таблицам базы данных. Этот момент чрезвычайно удобен, особенно когда вам нужно изменить что-то вроде одного шрифта во всех текстах вашего сайта.Например, если количество статей на вашем сайте больше 100, то вручную делать это довольно долго и кропотливо. А вот одна просьба и все готово.
Этот момент чрезвычайно удобен, особенно когда вам нужно изменить что-то вроде одного шрифта во всех текстах вашего сайта.Например, если количество статей на вашем сайте больше 100, то вручную делать это довольно долго и кропотливо. А вот одна просьба и все готово.
Просто всегда помните и не забывайте, что перед внесением каких-либо изменений вы всегда должны делать резервную копию данных. Статьи в Joomla содержатся в таблице под названием « jos_content » Поэтому, чтобы внести изменения во все тексты, нужно щелкнуть по названию этой таблицы. В окне, которое находится в центре, нужно перейти на вкладку «Обзор».
На открывшейся странице нужно нажать «Изменить» . В новом окне нужно ввести текст SQL-запроса, который внесет изменения во все статьи. Справа в окне phpMyAdmin выбрать только те поля, в которых требуются изменения.
Из вышеперечисленного выясняется, что для спокойного сна вам необходимо иметь актуальные резервные копии (резервные копии) базы данных и файлов на вашем локальном ПК. Эти же бэкапы (бэкапы) можно применить при переносе сайта на новый хостинг.
Эти же бэкапы (бэкапы) можно применить при переносе сайта на новый хостинг.
Это очередная статья из рубрики Tools Webmaster, в которой я хочу выступить под именем Denwer, которую можно бесплатно скачать с ресурса разработчика. Сначала я расскажу, что такое локальный сервер и зачем с ним работать. Проще говоря, вы можете установить и настроить на своем компьютере, получив бесплатный аналоговый хостинг (читайте, что такое хостинг и домены).
Для вас в этом случае хостинг не обязательно покупать и даже не быть доступным. Возможности, которые дает вам Денвер, практически не отличаются от возможностей удаленного хоста, и он будет из тех же компонентов и иметь те же возможности.Он уже содержит в себе Подробнее об этом скрипте), сервер aPACHE (Читать), имеет поддержку PHP и многое другое.
Где скачать Denwer, как установить и запустить?
Вы можете скачать все описанные выше компоненты локального сервера и, поставив их на свой компьютер, правильно его настроить, но это под силу не каждому. И даже те, кто понимает, что могут испытать массу сложностей при установке и особенно при ее настройке.
И даже те, кто понимает, что могут испытать массу сложностей при установке и особенно при ее настройке.
Поэтому, чтобы упростить нам жизнь, были созданы и созданы различные инсталляционные пакеты (сборки), позволяющие загрузить полностью рабочий и настроенный комплекс с минимальными усилиями.
Вам останется только загрузить соответствующую сборку и установить на нее движок вашего проекта (Joomla, WordPress и т. Д.), А затем начать работать над ним, как если бы вы это делали при поиске файлов движка на физическом хосте. Кстати, как вариант и альтернативу можно рассматривать это решение, т.е.может работать с Joomla и WordPress. Но в этой статье мы поговорим именно о Localhost.
Итак, что мы предлагаем разработчикам таких бесплатных установочных пакетов? Позвольте мне перечислить ссылки на страницы ресурсов, где вы можете их скачать, а затем я расскажу вам об установке и настройке одной из них, которую я выбрал как фаворит.
Это лично мой выбор, и вы можете использовать пакет, который вам больше понравится. Польза от работы с ними примерно однотипная, и, разобравшись, как работать с одной сборкой (сегодня речь пойдет исключительно о Denwer), вы легко разберетесь с любой другой.
Польза от работы с ними примерно однотипная, и, разобравшись, как работать с одной сборкой (сегодня речь пойдет исключительно о Denwer), вы легко разберетесь с любой другой.
Где вы можете скачать локальный сервер для установки локального сервера:
- Denver — скачать бесплатно
- Vertrigoserv —
После ссылки вам необходимо будет зарегистрироваться в предложенной форме, после чего вы получите письмо со ссылкой на скачивание раздачи Denwer.
Запускаем скачанный файл с расширением EXE, соглашаемся на установку пакета, после чего начинается распаковка, после чего сразу может быть расположено окно браузера с описанием установки, которое можно сразу закрыть, и окно Black Distribution с Появится мастер установки:
Следуя инструкциям мастера для продолжения установки, нажмите «ENTER». В следующем окне нам нужно указать, в какую папку на нашем компьютере мы будем устанавливать сервер.Вы можете выбрать, например, C: \\ Сервер.
Нажимаете «ENTER», на вопрос, правильно, если вы хотите установить Денвер именно в этот каталог, встречаете установку «Y» (Игрек) и снова нажимаете «ENTER». Далее нам сообщают, что теперь будет создан отдельный виртуальный диск, который необходим для работы всех компонентов локального сервера.
Далее нам сообщают, что теперь будет создан отдельный виртуальный диск, который необходим для работы всех компонентов локального сервера.
Просто нажмите «Enter» и в следующем окне выберите букву виртуального диска. Это письмо, естественно, не должно в этот момент использоваться вашей системой (т.е. диск, латинская буква «C», просто нужно выбрать).
Лучше выбрать что-нибудь из последних букв латинского алфавита, например Z. Если окажется, что эта буква уже используется для обозначения какого-либо диска в вашей операционной системе Windows, то вы увидите сообщение о том, что невозможность создания такого диска.
В этом случае вам нужно будет нажать «ENTER» и повторить шаг с вводным именем каталога установки, снова нажать «ENTER» и ввести другую букву.Какие именно буквы для обозначения дисков в вашем компьютере уже заняты, вы можете увидеть в «Мой компьютер».
В случае, если выбранная вами буква не занята, вы увидите сообщение об успешном создании виртуального диска.
Нажмите «ENTER», в результате начнется копирование файлов этой сборки на компьютер, который вы указали ранее. Далее вам будет предложено выбрать вариант загрузки, который вам подходит для примерки агрегата и нажать «ENTER».Вас также спросят, создавать ли ярлыки для запуска, остановки или перезагрузки на рабочем столе, на что вы ответите «Y».
С помощью этих ярлыков вы можете запустить или остановить сервер. Мастер установки закроется, и откроется окно браузера со страницей описания следующих шагов по работе со сборкой Denwer.
Проверка производительности локального сервера
Затем вы переходите на рабочий стол и запускаете Денвер, щелкнув ярлык «Пуск». При этом на короткое время запускается окно Довского, говорящее о запуске сервера, а затем в трее (область в правой части панели задач Windows, рядом с часами) появятся значки в виде флешки и в черных шляпах, говоря, что он работает.
Теперь вы набираете в адресной строке браузера LocalHost, в результате вы попадаете на страницу с надписью «Ура, заработало». Это означает, что сборка успешно установлена на вашем компьютере с Windows. Прокручивая эту страницу вниз, вы увидите ссылки для проверки ее работоспособности:
Это означает, что сборка успешно установлена на вашем компьютере с Windows. Прокручивая эту страницу вниз, вы увидите ссылки для проверки ее работоспособности:
Вы переходите по этой ссылке, затем в открывшемся окне в поле «Текст» некоторого текста (лучше на русском языке — проверьте, что это будет весь прямо с кодировкой) и нажмите кнопку «Отправить по почте».Если все сработало правильно, вы получите сообщение типа: ОК, функция Mail () сработала правильно. Но нужно проверить, действительно ли дошло письмо.
Для этого заходим на наш виртуальный диск (запомните букву, которую указали при установке этой сборки) и пройдите следующий путь:
Z: \ TMP \! Sendmail \
Кстати можно зайти и не на виртуальный диск, а на реальный, где у вас локальный сервер (в моем случае это диск С) по тому же пути:
C: \\ TMP \\! SENDMAIL \\
Если у вас все в порядке с отправкой почты, то в этой папке вам нужно будет обнаружить отправленное вами письмо.Открыв его, вы сможете проверить правильность кодировки русского языка.
Настройка и установка Joomla или WordPress на Денвере
Для начала нужно зайти в папку, в которую вы устанавливаете сборку (у меня C: \\ Server \\) и пройти следующим образом:
C: \\ Сервер \\ Home \\ Localhost \\ www \\
В этом WWW-каталоге вы должны создать каталог, в который позже вам нужно будет загрузить файлы движка (Joomla, WordPress и т. Д.). Имя папки придумайте сами, например:
После создания папки перезапустите локальный хост с помощью ярлыка Restart Denwer на рабочем столе (если он еще не запущен, запустите его).Чтобы проверить его работоспособность, введите в адресной строке свой браузер:
Http: // Localhost / Proba /
Если открывается страница с заголовком «http: // localhost / proba /», значит, все в порядке. Если ни одно окно не открывается, попробуйте снова перезапустить Denwer.
Теперь вам нужно установить движок (Joomla, WordPress и т. Д.) Точно так же, как и на реальном хостинге (установка Joomla описана (в деталях и картинках). Как установить SMF форума. Я писал , но подробно освещено по ссылке.
Как установить SMF форума. Я писал , но подробно освещено по ссылке.
Тех. Вам необходимо скопировать файлы движка в созданную на вашем компьютере (он действует как локальный хостинг) папку. В моем случае это папка:
C: \ Server \ Home \ Localhost \ www \ Proba \
От установки движка на реальный хост () этот процесс будет отличаться только что для копирования файлов не нужно использовать FTP менеджер — это вполне обычное руководство, ну или, как описано по ссылке Thotal Commander.
После того, как вы скопируете файлы Jumlight или WordPress в папку Denver, вам необходимо настроить сайт или блог для ввода в адресной строке браузера:
Http: // Localhost / Proba /
В результате появится окно Откроется окно мастера.Затем вы действуете по тому же сценарию, что и при обычной установке на реальном хостинге, за тем исключением, что вы описаны в статье об установке Joomla (см. Ссылку выше), но методом, описанным ниже.
Создание базы данных и пользователя Denwer
Чтобы перейти к программе PHPMYAdmin, которая включена в сборку локального сервера, вам необходимо ввести следующий ull в адресной строке браузера:
Http: // Localhost / Tools /
В открывшемся окне щелкните ссылку «phpmyAdmin», в результате чего откроется главная страница этой программы. На нем в области «Создать новую базу данных» вы вводите желаемое имя базы данных (для простоты его можно назвать так же, как и каталог для сайта в папке LocalHost, то есть «Proba», в моем случае) и нажимаете «Создать»
На нем в области «Создать новую базу данных» вы вводите желаемое имя базы данных (для простоты его можно назвать так же, как и каталог для сайта в папке LocalHost, то есть «Proba», в моем случае) и нажимаете «Создать»
Теперь вернемся на главную страницу PHPMYAdmin, щелкнув значок домика в левом столбце окна программы. Найдите в «MySQL» ссылку «Привилегии» и щелкните по ней.
На открывшейся странице PhpmyAdmin в центре вы должны найти пункт «Добавить нового пользователя» и щелкнуть по нему.
В области «Имя пользователя» вводим желаемое имя (я снова использую «Проба» снова), в области хоста вводим localhost, в области «пароль» и «подтверждение» вводим очень сложный пароль.
В поле «Глобальные привилегии» кликаем по надписи «Отметить все», чтобы на базы, созданные пользователем, были максимальные права.
Все, база данных и пользователь в Денвере созданы. Теперь вы можете использовать эти данные при установке Joomla, WordPress и т. Д., который пройдет через тот же человек, что и при установке на реальном хостинге. По завершении этого процесса ваш ресурс будет доступен по адресу:
Д., который пройдет через тот же человек, что и при установке на реальном хостинге. По завершении этого процесса ваш ресурс будет доступен по адресу:
Http: // Localhost / Proba /
Вы можете работать с Joomla или WordPress, но это существенно упрощено и ускорено для редактирования файлов движка, установки и удаления различные расширения, а также возможность работать над своим проектом даже там, , где нет доступа в интернет .
Перенести сайт на хостинг
После завершения проекта необходимо перенести сайт с Denwer на хостинг , чтобы он был доступен посетителям из Интернета.Делается это так же, как если бы вы только что переехали с одного хоста на другой или восстановили свой сайт из резервной копии (про создание и восстановление из резервной копии я уже писал).
Для этого вам потребуется с помощью программы FileZilla (о которой я писал) Переместить все файлы из папки Local Server (в моем случае это папка «Proba») в корневой каталог удаленного хоста (обычно либо public_html, либо htdocs).
Затем откройте файл конфигурации для редактирования. Ваш движок и в настройках измените абсолютный путь к файлам и папкам этого движка, а также имя базы данных, пользователя и пароль, на те, которые вы указываете при создании новой базы данных на хостинге.Все это подробно описано в статье про бэкап и перенос сайта, ссылку на которую вы найдете, пролезая на пару абзацев выше).
Как удалить Денвер с компьютера
Довольно часто возникает вопрос, как удалить эту сборку с компьютера. Основная проблема удаления — отключить виртуальный диск, созданный во время установки. Но обо всем по порядку. Для начала вам, конечно же, потребуется остановить работу локального сервера с помощью соответствующей метки на рабочем столе.
Затем удалите виртуальный диск , созданный при установке. Вспомните, какую букву вы присвоили этому виртуальному диску и перейдите в Windows по следующему пути «Пуск» — «Выполнить» (вместо этого можно нажать клавиши WIN + R), введите команду в открывшемся окне:
SUBST Z: / D
Вместо буквы виртуального диска Z вам нужно будет ввести свой вариант (Z Disc предлагает букву виртуального диска по умолчанию). Ну, а для окончательного удаления сборки Denwer с вашего компьютера будет достаточно удалить каталог WebServers (по умолчанию это папка «C: \\ WebServers») и убрать три ярлыка с рабочего стола вашей операционной системы. комнатные оконные системы.Можно считать все, что нам удалось убрать его малой кровью.
Ну, а для окончательного удаления сборки Denwer с вашего компьютера будет достаточно удалить каталог WebServers (по умолчанию это папка «C: \\ WebServers») и убрать три ярлыка с рабочего стола вашей операционной системы. комнатные оконные системы.Можно считать все, что нам удалось убрать его малой кровью.
Удачи вам! К неоднозначным встречам на страницах блога Сайт
Вам может быть интересно
Подробное руководство по установке и настройке Denwer. Денвер
Доброго времени суток друзья блогеры! Сегодня я затрону тему, которая так или иначе касалась любого из веб-мастеров, а именно, как создать сайт без покупки хостинга и доменного имени.Ведь от идеи до ее полной реализации проходит много времени, которое тоже нужно потратить с пользой для бизнеса.
Требуется создать контент сайта (тексты, изображения и, возможно, аудио и видео файлы), подготовить плагины, которые планируется установить, выбрать подходящий шаблон — и все это время сайт, который еще не приносит доход, будет просто «висят» на хостинге в интернете, тратя вложения. Поэтому многие хотят сначала полностью подготовить сайт, а уже потом одним махом залить на хостинг все — и контент, и настроенные плагины, и уже исправленную тему оформления, и нужные скрипты, и только потом платить для хостинга.
Поэтому многие хотят сначала полностью подготовить сайт, а уже потом одним махом залить на хостинг все — и контент, и настроенные плагины, и уже исправленную тему оформления, и нужные скрипты, и только потом платить для хостинга.
Многие наверняка слышали о таком бесплатном локальном сервере как — это, можно сказать, конструктор, который можно установить прямо на компьютер, как обычную программу, заполнить сайт и настроить его от начала до конца. Как вы понимаете, платить ни за что не нужно, так как наш сервер — это наш компьютер. Вы можете открыть его в любой момент, который мы готовим к размещению на хостинге, и делать с ним все, что вам заблагорассудится. Локальный сервер или, как его обычно называют, localhost , можно загрузить с сайта разработчика и установить на свой домашний компьютер за несколько минут.Это довольно просто и быстро, если вы знаете, как это сделать. Дело в том, что программа устанавливается с помощью командной строки. Хотя во время установки будут даны наиболее подробные советы, а на сайте разработчика в Денвере вы сможете предварительно прочитать об установке и настройке вашего локального сервера. И тогда вам нужно будет создать свой, активировать сайт (загрузить конструктор на локальный сервер), и только после этого вы сможете приступить к работе с сайтом.
И тогда вам нужно будет создать свой, активировать сайт (загрузить конструктор на локальный сервер), и только после этого вы сможете приступить к работе с сайтом.
Итак, Denver — это бесплатный аналог хостинга, который мы устанавливаем на свой персональный компьютер.Мы можем загрузить в Денвер любой конструктор сайтов — WordPress, Joomla, Drupal, Ucoz или что-то еще, и настроить его так, как мы хотим. И только после этого загрузите его на хостинг.
Возможности локального сервера Denwer, установленного на нашем домашнем компьютере, ничем не отличаются от возможностей реального хостинга. Более того, наш localhost будет включать в себя те же компоненты, что и настоящий хостинг и конструктор сайтов. То есть — базы данных MySQL, сервер Apache, поддержка PHP, скрипты для работы с базой данных PhpMyAdmin и все остальное.Если говорить о, то это тоже плагины, которые можно заранее установить, протестировать их работу, а при необходимости скорректировать их работу (например, русифицировать), подправить шаблон темы под свои нужды и так далее.
Установка Denwer, как запустить и где скачать
На данный момент доступна последняя версия Denver — третья. Его можно скачать по личной ссылке с сайта разработчика. Идем сюда, видим следующую картинку:
После очень небольших шагов по заполнению полей мы получим письмо на указанный почтовый адрес, которое будет содержать ссылку для загрузки последней версии локального сервера Denwer … Сейчас уже готовится к выпуску 4-я версия, но и к третьей у меня лично претензий нет. Итак, получаем письмо:
Переходим по ссылке и начинаем скачивание. Кстати, ссылка личная и после того, как мы ее воспользуемся, она становится неработоспособной. Так что нет смысла выкладывать его в Интернете в надежде немного подзаработать. Вы можете использовать ссылку только один раз. Как я уже сказал, программа работает из командной строки, поэтому вам не нужно пугаться и удивляться, когда вы видите черное окно при запуске программы:
Во время установки установщик Denver сам подскажет вам, что что делать, что и куда вводить, а короче программа создает виртуальный диск (по умолчанию Z-диск), а сам находится на диске C в каталоге WebServers.Если мы устанавливаем Denwer на флешку, то после соответствующего приглашения лучше всего просто указать имя флешки без каталога. При таком способе установки наш Денвер можно сразу использовать, просто вставив USB-накопитель в любой персональный компьютер или ноутбук.
Программа сама подсказывает стандартный путь — мы указываем диск Z как новый, а установщик создаст отдельный виртуальный диск, который нужен для работы всех компонентов нашего локального сервера.Отдельный виртуальный диск позволяет очень легко работать с программой, установив на наш компьютер свой маленький Unix.
На самом деле есть несколько сборок, похожих на Денвер, но я с ними не работал, поэтому ничего не могу сказать о них — ни хороших, ни плохих. Но в Денвере время от времени я тестирую свои сайты, созданные на WordPress, устанавливаю новые плагины, редактирую шаблоны перед их загрузкой. В целом инструмент более чем удобный, а главное — быстрый, так как для его работы не нужно подключаться к Интернету.И если раньше вы пробовали работать на любом бесплатном хостинге, теперь вы понимаете, о чем идет речь. Только в этом случае бесплатный сервер будет находиться не где-то далеко, а на нашем компьютере.
Итак, продолжаем установку. Мы выбрали букву диска Z и продолжаем следовать подсказкам установщика. Вы можете выбрать любую букву, которая в данный момент не занята компьютером. Но зачем усложнять жизнь? У нас впереди уже много настроек, поэтому мы просто соглашаемся с тем, что нам предлагает программа — внимательно читаем подсказки.Последнее, что нам предложит установщик, — это создание ярлыков программ на рабочем столе. Будет три метки — «Start Denwer», «Restart Denwer» и «Stop Denwer»:
Кроме того, при запуске Denver на панели задач компьютера появится значок:
Эти ярлыки могут запускать, останавливать , или перезапустите Денвер. После полной установки окно установщика закроется, и откроется окно нашего «любимого» IE с сообщением об успешной установке программы и описанием дальнейшей работы с Denwer:
Как проверить, работает ли ваш локальный сервер работает
Просто нажмите на ярлык «Start Denwer», и значок, который мы уже видели на картинке выше, появится в трее.Затем нам просто нужно ввести в адресной строке браузера (у меня) адрес «http: // localhost» (без кавычек, конечно), и мы увидим следующую страницу:
То есть, все работает, но мы совершенно не знаем, что со всем этим делать. А вам нужно сделать следующее — пролистайте страницу вниз, и посмотрите, с помощью чего вам нужно будет проверять работоспособность нашего локального сервера:
В принципе все должно работать, но нужно на всякий случай проверить — нажмите по этим ссылкам.Мы будем видеть разные сообщения, и это будет означать, что все работает. У меня установлена Windows 7 профессиональная и все сразу заработало. Но, как видите, у владельцев сборки XP2 может быть не все так просто. Возможная ошибка устраняется просто — прочтите подсказку. Скачиваем и устанавливаем необходимое обновление, потом еще раз все проверяем (тут не забудьте перезагрузить компьютер) и все, можно работать. И, используя последнюю ссылку в этой таблице, вы можете настроить отправку и получение почты.И мы введем реальные данные для отправки почты на будущий хостинг. А пока переходим по ссылке, и попадаем на следующую страницу:
Здесь ничего менять, кроме текста письма, не нужно. Так вы сможете проверить кодировку, то есть правильность работы сервера с заданной кодировкой текста. Нажимаем кнопку «Отправить по почте (sendmail)», а в папке компьютера C: \ WebServers \ tmp \! Sendmail увидим наше письмо. Он готов к отправке, и вы можете отправить его с помощью какой-нибудь почтовой программы, например Microsoft Outlook 2010.По сути, он также будет на диске Z в той же папке Z: \\ WebServers \\ tmp \\! Отправить почту. Это тот диск, который мы указали при установке программы. То есть почта хранится как на реальном диске, так и на виртуальном. Если все верно, то (видим на картинке) на странице отправки письма мы увидим сообщение «ОК, функция mail () сработала правильно». Мы закончили проверку сервера, теперь, наверное, нас интересует, как работать с сайтом.
Как установить и настроить свой сайт WordPress на сервере localhost
Наша новая папка с будущим сайтом WordPress будет создана здесь — C: \\ WebServers \\ home \\ localhost \\ www \ test.Как видите, свою папку я назвал незамысловато — «тестовой». Вы можете дать своей папке любое имя. После того, как мы создадим папку (пока она будет пустой), перезапустите Денвер, щелкнув ярлык «Перезапустить Denwer». Или, если наш локальный сервер не был запущен, мы его запускаем. После этого мы можем проверить наличие сайта, введя адрес http: // localhost / test в адресную строку. Только не забудьте изменить здесь имя папки, если оно отличается от моего. Должно получиться так:
Если вы это видите, значит все в порядке.В противном случае вам нужно проверить, разместили ли вы там свой новый сайт или просто перезапустите сервер. База для установки сайта WordPress уже готова, теперь вы можете загрузить сам конструктор WordPress в нашу новую папку. Сегодня это версия 3.5. Просто скопируйте все файлы и папки из папки «Wordpress» в «тестовую» папку. Таким образом:
C: \\ server \\ home \\ localhost \\ www \\ test — это адрес, по которому будет расположен наш новый сайт на WordPress. Но пока он пуст, и мы еще не создали базу данных, поэтому увидим только эту картинку, перейдя по адресу http: // localhost / test:
То есть нам нужно сначала создать новую базу данных и новый пользователь.Делается это довольно просто — введите в адресную строку следующее: http: // localhost / tools /. Откроется окно phpMyAdmin, в котором мы создадим новую базу данных.
В поле «Создать базу данных» просто введите новое имя для базы данных. Во избежание недоразумений я назвал базу данных так же, как папку сайта — «тестовая». После сохранения вы должны создать пользователя для этой базы данных, чтобы вы могли управлять и устанавливать WordPress.
Здесь тоже не советую быть слишком умным — назовите нового пользователя так же, как и базу данных.Причем пароль можно установить абсолютно любой, так как его всегда можно изменить — либо здесь, либо на реальном хостинге, куда впоследствии будет загружен этот сайт. Теперь осталось предоставить новому пользователю все привилегии, чтобы вы могли управлять новой базой данных со всеми привилегиями. Хотя все привилегии нам уже предоставлены по умолчанию, проверить не помешает хотя бы в информационных целях. На странице нашей новой базы данных мы увидим пункт меню «Привилегии». Пойдем туда и убедимся, что все флажки поставлены перед всеми элементами.Если это не так, то сделаем так:
Вот и все, наша новая база данных готова, теперь можно смело начинать. Мы открываем наш сайт по адресу http: // localhost / test /, и теперь мы увидим немного другую картину:
Здесь, в поля, которые мы видим, нам нужно будет ввести наши новые данные — имя база данных, имя пользователя базы данных, пароль, который мы установили для новой базы данных, и имя сервера. По умолчанию хост остается с именем localhost.Префикс таблицы трогать тоже не нужно — по умолчанию ему присваивается wp_. После сохранения всех новых данных мы получаем почти готовый сайт на WordPress. Нам нужно будет только дать сайту имя в новом открывшемся окне, указать почтовый адрес администратора (наш адрес) и назначить пароль для входа в админ-панель WordPress. Вот и все — следующий шаг — попасть в консоль нашего сайта.
Теперь наш сайт открывается по адресу http: // localhost / test, и мы можем взглянуть на него.Перед открытием сайта я установил на него новый шаблон темы, поэтому мой новый сайт на локальном сервере выглядит так:
Работа с нашим новым сайтом ничем не отличается от работы с сайтом на реальном хостинге, поэтому локальный server — прекрасная возможность протестировать наш сайт, наполнить его контентом, выбрать и установить понравившуюся тему и т.д. Надеюсь, вы знаете, как работать с сайтом из админки. Даже если у вас нет интернета, это никак не повлияет на вашу работу с сайтом на локальном сервере.
Как перенести сайт с локального сервера на хостинг
Естественно, наш локальный сервер нужен только для создания сайта. Но он должен работать на реальном хостинге, поэтому после того, как сайт будет готов, вам нужно перенести его на хостинг, чтобы он был доступен не только нам, но и всем нашим будущим посетителям. Сделать это несложно — с помощью того же, либо просто загрузить заархивированный сайт через панель управления на хостинге. С этой стороны все довольно просто. С базой данных будет немного сложнее.Здесь вам сначала нужно будет создать резервную копию базы данных сайта с помощью кнопки «Экспорт» в phpMyAdmin локального сервера. На хостинге phpMyAdmin вам нужно будет создать новую базу данных по тому же принципу, что и на локальном сервере в Денвере, и с помощью кнопки «Импорт» загрузить новую базу данных на хостинг. В конфигурационном файле config.php, который теперь будет находиться в корневом каталоге нашего сайта, вам также нужно будет внести изменения — указать имя базы данных, имя пользователя базы данных, пароль базы данных и имя сервера базы данных.Собственно, это все. После того, как файлы сайта загружены и новая база данных загружена, вы можете начать использовать наш сайт в Интернете.
Как удалить локальный сервер с компьютера
Это несложно. Конечно, нам не всегда нужен Денвер — пора его убирать. Процесс необходимо провести следующим образом — удалите папку WebServers с диска C, удалите все три ярлыка с рабочего стола и все. Перед началом удаления нужно остановить Денвер, если он запущен.Мы удалили локальный сервер на реальном диске. Теперь вам нужно удалить виртуальный диск Z, что тоже очень просто. Используя командную строку, выполните команду «subst Z: / d». Командная строка вызывается (на случай, если вы забыли) в меню «Пуск» — «Выполнить». Теперь весь Денвер удален.
На этом моя эпопея о Денвере завершается. Ждите новых полезных статей. Перед общением на волнах
Вы можете ясно увидеть, что такое Denwer и как его использовать, на видео. Здесь наглядно показано все: загрузка, установка, настройка, удаление Denwer и т. Д.
15.03.2018
Здравствуйте уважаемый посетитель!
Как отмечалось ранее, в представленных материалах Сборника, если при рассмотрении статей вносятся какие-либо изменения в программный код сайта, то к ним прилагается последняя версия исходных материалов, включая файлы сайта и MySQL. таблицы базы данных.
И используя эти материалы, вы можете проверить работу сайта на определенных этапах его создания. Что довольно удобно для проверки и понимания действий, которые обсуждаются в этой серии статей.
Поэтому сегодня мы отдельно остановимся на вопросе установки (переноса) сайта на локальный веб-сервер. По сути, эту статью можно рассматривать как своего рода «Инструкцию по загрузке исходных файлов сайта».
Что касается загрузки данных MySQL, то это также можно использовать для хостинга. Единственное отличие состоит в том, что в этом случае следует использовать базу данных, которая находится не на локальном веб-сервере, а на хостинге.
Что касается загрузки файлов сайта на хостинг, по этому поводу есть отдельная статья «Перенос сайта на хостинг», в которой показано, как это можно сделать с помощью FTP-клиента FileZilla.
- Подготовка локального веб-сервера
- Скачать и распаковать исходные материалы
- Передача файлов на локальный веб-сервер
- Импорт таблиц MySQL в текущую базу данных хоста
Чтобы имитировать работу сайта, размещенного на локальном компьютере, вы должны сначала установить на нем локальный веб-сервер.
Что такое Denwer и зачем он нужен? Денвер — местный север.Программа для разработки сайтов на домашнем компьютере. То есть можно сделать блог или сайт. Настройте его на своем компьютере, а уже потом зарегистрируйте и перенесите на хостинг. Незаменимый инструмент для веб-мастера, не правда ли? Первым практическим шагом к созданию блога является создание денвера. Итак, приступим.
Скачать программу Денвер 3
Denver — бесплатная программа, и ее лучше скачать с сайта разработчика. Вот ссылка www.denwer.ru Для загрузки доступны две версии PHP: 5.2 и новее 5.3. Я использую версию 5.3.
Установка программы Denwer 3
1 … Приступаем к установке программы Denwer3. Браузер откроется, закройте его. В окне установки программы, чтобы перейти к следующему шагу, нажмите Enter на клавиатуре.
2 . По умолчанию предлагается установить программу на диск C в папке WebSerwers.Вы можете изменить каталог, выбрав другой диск, или установить его на USB-накопитель. Выбираю установку по умолчанию. Нажимаем Enter переходим к следующему шагу.
3 .
Вводим английскую букву «у».
4 . Программа предлагает создать еще один Z-диск. Вы также можете изменить имя. Оставляю «з».
5 . Войдите снова.
6 … Введите 1.
7 …программа предлагает создать ярлыки на рабочем столе, ввести английскую букву «y» то есть да.
8 . Создание базы данных Denwer 3 … Если все было сделано правильно, браузер должен открыться. Денвер успешно установлен. Запустите Denver, нажав на созданный ярлык на рабочем столе «Start Denwer», и перейдите по ссылке localhost.
9 … Открывается следующее окно, Ура работает! Внизу вы увидите «Проверить MySQL и phpMyAdmin».Перейдите по этой ссылке.
10 … Далее мы создаем новую базу данных. Для этого необходимо выбрать кодировку «cp1251_general_cs». Чтобы в дальнейшем у вас не было проблем, и на вашем сайте не было кракозябров вместо русских букв.
Такое часто случается со многими начинающими веб-мастерами. На Денвере все нормально, а после перевода сайта или блога на хостинг появляются так называемые «кракозябры». Чтобы этого избежать, мы выбираем эту кодировку.И нажмите кнопку «Базы данных».
11 … В этом окне на английском напишите название базы данных. Я например написал «мойблог». Вы можете дать любое другое имя. Только обязательно запишите его, он понадобится вам при установке самого движка joomla или wordpress. Снова выберите кодировку cp1251_general_cs. И нажимаем кнопку создания. В поле базы данных вы увидите созданную вами базу данных. На этом процесс установки в Денвере завершен.
Итак, подведем итоги.Программа была установлена на диск «C», в папку «WebServers». Все файлы для вашего будущего сайта или блога будут там. А диск «Z» сделан для вашего удобства, введя его, вы также попадете в папку «WebServers», расположенную на диске «C».
Удаление Denwer 3 … Часто задаваемый вопрос — как удалить программу. Вам просто нужно остановить Денвер. Нажав на значок остановки Денвер. А затем удалите папку «Веб-серверы». Если появляется ошибка: «Невозможно удалить, используется другой программой или открыт в другой папке.«Перейдите в папку« WebServers »и удалите все расположенные там папки. Затем перезагрузите компьютер и удалите пустую папку« WebServers ». Программа будет полностью удалена с вашего компьютера.
Пора заканчивать статью, если есть вопросы, задавайте их в комментариях. А также подписывайтесь на обновления, и получайте новые статьи по почте. Если вы собираетесь делать сайт на joomla3, то рекомендую прочитать Установка joomla 3 на denwer
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в головы подписчиков и полюбить свой бренд».
Localhost Denwer, также известный как Denver, — это инструмент, предназначенный для разработки и обслуживания сервера, который будет расположен на вашем персональном компьютере.
Работа над программой началась в 1999 году после того, как один из разработчиков Дмитрий Котелов написал пошаговую инструкцию по работе с Windows 95/98. В марте 2002 года была официально выпущена стартовая версия Denwer. Это был простейший установщик, который копирует документы и файлы в указанную папку и добавляет соответствующий ярлык в автозагрузку Windows.
Долгое время далекие от программирования люди не понимали, для чего нужен Денвер, но сегодня, когда каждый хочет свой сайт, популярны правила работы с Денвером «для чайников». Modern Localhost Denwer — это бесплатный специализированный программный пакет, который легко установить. Его можно без проблем копировать на жесткие диски и флеш-карты. Любой, кто может устанавливать программы самостоятельно, может перенести сайт в Денвер.
Что такое Денвер и из чего он сделан?
Базовый пакет программы включает веб-сервер, такой как Apache, установщик оболочки PH5, реляционную систему MySQL5, веб-приложение phpMyAdmin, способное управлять базами данных сайта, симулятор отправки электронной почты и инструмент для SMTP-сервера.
Используя эти компоненты, вы можете запускать простейшие сценарии и директивы SSI без подключения к Интернету.
Основные преимущества программы
- Готовый сборник программ, необходимых для отладки.
- Автономность. Легко устанавливать и снимать.
- Возможность создать и настроить работу интернет-сайта без покупки хостинга.
- Автоматическое восстановление системных файлов.
- Доступ свободный.
Localhost Правила установки Denwer
Программу можно бесплатно скачать на официальном сайте разработчиков.
- Откройте файл для установки и запустите базовый пакет.
- Вы можете сразу закрыть открывшееся окно браузера, так как оно вам еще не нужно.
- После того, как появится черный экран, нажмите Enter и укажите, в какую папку вы будете устанавливать Denwer.
- Нажмите Enter. Вы должны увидеть строку: «Установите каталог C: \\ WebServers (y \\ n)». Щелкните Y (Да), затем снова нажмите Enter.
- После этого программа сообщит вам о виртуальном диске.Следуйте инструкциям и нажмите Enter. На этом этапе установщик попросит пользователя придумать букву для вашего диска, указать ту, которая еще не используется.
- Поздравляю, вы активировали систему копирования файлов, по завершении необходимо будет выбрать удобный режим для Z-диска. На свое усмотрение выберите включение при запуске программы или компьютера. На этом базовая установка Localhost Denwer завершена.
Особенности работы в программе
У этого установщика есть одна особенность.Если Skype установлен и работает на вашем персональном компьютере, не забудьте зайти в его настройки и проверить, установлен ли флажок «Использовать порты 80 и 443 в качестве альтернативы для входящих» на вкладке «Подключение».
Чтобы проверить, правильно ли запущен Denwer, откройте любое окно браузера и введите: https: // localhost. Вам следует открыть главную страницу программы с табличкой, в которой указаны все ссылки. Также рекомендуется на начальном этапе проверить их работоспособность.
Для установки сайта в Денвере необходимо зайти в корневую папку программы и перейти по ссылке:
c: \ server \ home \ localhost \ www \
Здесь создается папка, в которую будет помещен механизм Denwer.
Затем перезапустите программу, нажав кнопку «Перезагрузить». Вы также должны проверить, введя в строку поиска:
http: // localhost / Proba /
Если при этом у вас ничего не открывается, перезапустите установщик. После этого копируем все из движка в новую папку и начинаем работать.
Как адаптировать Denwer на сайте
Завершив все рабочие процессы, завершите создание сайта — переместите сайт на хостинг, чтобы он был виден всем пользователям. FileZilla поможет вам.Вы просто перемещаете содержимое основной папки Localhost Denwer в корневой каталог хостинга. В документе с параметрами движка необходимо будет изменить направление пути ко всем документам и изображениям, изменить имя базы данных и параметры для входа.
Как удалить программу с компьютера
Самое сложное — удалить не сам установщик, а созданный им виртуальный диск. Прежде всего, полностью отключите программу, нажав на значок «Stop Denwer».В начале выберите «Выполнить» и введите «subst z: / d» (вместо z — буква, обозначающая диск).
С помощью такой простой операции вы удалили и диск, и всю доступную информацию. Теперь удалите папку WebServers с диска C. Это все. Ваш компьютер чистый, и сервер работает именно так, как вы хотели. Denwer — отличный помощник в настройке сервера и выполнении на нем той или иной операции.
Создание сайтов постепенно набирает популярность не только среди профессионалов, но и среди обычных пользователей.Несложный процесс создания веб-ресурса за счет множества готовых решений позволяет создать собственный Интернет-портал буквально за 10-20 минут. Созданный сайт затем размещается на сервере хостинг-провайдера. Удобнее всего просматривать созданный ресурс на настольном компьютере. Это позволит вам протестировать проект на стабильность и возможные ошибки. Среди программ, предоставляющих такую возможность, выделяется приложение Denwer, призванное максимально автоматизировать и упростить создание виртуального сервера.С помощью этой программы любой пользователь, даже не представляющий, как выглядит веб-ресурс «изнутри», сможет протестировать любой интернет-портал. Само название программы — расшифровка аббревиатуры, которой создатели удачно охарактеризовали возможности приложения («джентльменский набор веб-разработчика»). По сути, приложение содержит полную базу инструментов, необходимых для создания локального сервер.
Чтобы начать использовать возможности Denwer, вам необходимо зайти на сайт разработчика и, заполнив форму, загрузить установочный файл.Желательно установить программу в корень локального диска — в будущем это значительно упростит работу. Денвер позволяет работать сразу над несколькими проектами, для каждого из которых выделяется отдельный виртуальный хост. В последних версиях утилиты предусмотрена возможность размещения дистрибутива на съемном носителе. Приложение будет полезно тем, чья задача — редактировать и проверять сайт на ПК без подключения к Интернету. Веб-студии, мастера, дизайнеры и просто заинтересованные пользователи могут легко создавать базы данных ресурсов, просматривать их на своем компьютере и редактировать в любое время.По сути, программа представляет собой набор дистрибутивов и специальную программную оболочку. Apache + SSL, PHP5, MySQL5, phpMyAdmin предоставляют необходимое количество инструментов, необходимых мастеру, и упрощают работу новичкам в области создания веб-сайтов.
Компьютер, используемый в качестве локального сервера для баз данных приложения, должен работать под управлением операционной системы Windows.
Основные характеристики и функции
- малый размер раздачи;
- расширяемость. Вы можете дополнить базовую версию новыми модулями и дистрибутивами;
- предоставляет полноценную панель phpMyAdmin для управления базами данных;
- автоматическая настройка и работа с несколькими сайтами одновременно;
- понятная система запуска и остановки процессов;
- быстрое удаление программы без последствий;
- богатый выбор компонентов для расширения ваших возможностей. Все они доступны для загрузки на официальном сайте Денвера;
- предоставляет возможность установки старых версий PHP4, MySQL4.;
- имеет встроенный эмулятор sendmail с поддержкой Perl, Parser, PHP;
- имеет функцию автоматического редактирования файла hosts системы;
- имеет MySQL с поддержкой транзакций;
- позволяет полностью проверить работоспособность сайта перед загрузкой на сервер хостинг-провайдера;
- обеспечивает качественную автоматическую настройку всех компонентов, позволяя пользователю не вдаваться в технические детали процессов.
как установить или удалить denwer
Современный локальный сервер Denwer стал поистине универсальным и эффективным инструментом для создания большинства сайтов.Установка Denwer на практике позволяет за считанные минуты организовать полноценную рабочую среду на вашем локальном компьютере.
Следовательно, это делает возможным разработку и тестирование сайтов где угодно, даже без необходимости подключения к Интернету.
Но возникает закономерный вопрос — как установить Denwer для начала работы, что нужно знать, чтобы не допустить различных проблем.
Информации, представленной в статье, будет достаточно, чтобы вся процедура прошла правильно и без неприятных «сюрпризов».Особых проблем при выполнении этих задач обычно не возникает. Но все же мы постарались учесть типичные ошибки при установке и работе с сервером, чтобы помочь приступить к решению насущных проблем — разработке и тестированию сайтов на вашем локальном компьютере.
Как установить Денвер — последовательные шаги для установки в Windows
Первый вопрос — как установить Денвер. В нашем случае будет рассматриваться установка Денвера на Windows 10.
Но сразу отметим, что установка Денвера на Windows 7 или другие версии этой ОС не предполагает каких-либо принципиальных отличий, кроме различий во внешнем виде диалоговых окон.
Установка Denwer начинается с посещения официального сайта разработчика для загрузки последней версии программы. Здесь вам будет предложен выбор версии дистрибутива — выберите PHP из появившегося списка.
После того, как нужная нам версия выбрана, остается заполнить оставшиеся поля на появившейся странице — и нажать на скачивание выбранного раздачи. Далее остается скачать файл по появившейся ссылке. Нажимаем на скачанный файл — и установка начинается.
Появится новое окно браузера, которое можно закрыть, чтобы продолжить установку.
В следующем окне нажмите Enter.
При запросе адреса установки следует указать путь к нужной папке — здесь вы уже руководствуетесь своими предпочтениями. Хотя стоит сразу добавить, при желании файлы можно легко перенести в любой другой каталог без проблем с производительностью.
При установке будет запрошено имя виртуального диска — подтверждаем операцию Enter.
В итоге осталось только подтвердить создание ярлыков на рабочем столе с помощью клавиш «Y» и «Enter». Благодаря ярлыкам можно будет быстро запустить, перезагрузить или выключить программу в случае необходимости — искать нужные папки с исполняемыми файлами через WebServers не всем будет удобно.
После установки появится окно с рекомендациями по поддержанию корректной работы программы — рекомендуем изучить их в случае возникновения проблем.
Нюансы эффективного удаления сервера с компьютера полностью
Один вопрос — установка сервера на свой компьютер. Как мы выяснили, обычно это не представляет особых сложностей. Но вот совсем другой вопрос — как его удалить, причем желательно полностью вместе со всеми своими файлами?
Конечно, Денвер считается одним из самых популярных и универсальных серверов для разработки и тестирования сайтов на своем локальном компьютере.Однако иногда возникает необходимость его удалить — зная несколько основных нюансов, здесь тоже не должно возникнуть особых сложностей.
Необходимость полного удаления с компьютера может возникнуть, например, когда пользователь решает разместить на компьютере другой сервер или освободить дополнительное свободное место.
Для удаления необходимо удалить пакет документов, предназначенный для его установки. Они не содержат никаких файлов, таких как uninstall.exe, для полного удаления сервера.Также нет аналогичного ярлыка в стартовом меню. Следовательно, необходимо удалять вручную, хотя обычно это не вызывает особых проблем.
Прежде всего необходимо остановить работу самого сервера. Для этого щелкните значок «Остановить Денвер». Чтобы остановить сервер, нужно запустить stop.exe в папке Denver. После этого просто полностью удалите папку, в которой находились файлы программы. Также важно напомнить — сохраняйте все файлы своих сайтов, не забывайте о резервных копиях MySQL.Поскольку вместе с удалением этой папки серверы также уничтожают все свои данные созданных сайтов.
Работа сервера на компьютере сопровождается созданием различных виртуальных дисков, которые в большинстве случаев имеют маркировку Z. d. После нажатия Enter все файлы сервера, хранящиеся на виртуальном диске Z, будут удалены — чтобы навсегда удалить Денвер с его локального компьютера.
Других проблем обычно не возникает. В нашей статье мы рассмотрели основные нюансы установки и удаления денверского сервера.Осталось только поблагодарить разработчиков этого сервера за относительную простоту установки и удаления, особенно на фоне множества других распространенных аналогов. Что ж, если возникнут проблемы или сбои при установке или использовании, прочтите другие наши статьи по этой теме — просто предоставили ей новые интересные и полезные материалы.
Как создать стол в Денвере. Работа с Denwer
(Денвер). Сегодня мы продолжим наш урок из серии « Установка и настройка локального сервера Denwer (Denwer) » После установки Denver следующим шагом будет его настройка.Первым делом нужно настроить базу данных Денвера. Использует (бесплатную систему управления базами данных) СУБД Mysql . Для настройки в Denwer phpMyadmin используется локальный сервер базы данных.
phpmyAdmin. — Это утилита с открытым исходным кодом, написанная на PHP и обеспечивающая полноценное, в том числе удаленное, администрирование базы данных mySQL data через браузер.
Мы запускаем Денвер, используя ярлык на рабочем столе и набираем http: // localhost / tools / browser.
Щелкните phpmyadmin и перейдите на главную страницу phpmyadmin в Денвере.
Слева находится список доступных баз данных MySQL в Денвере. У меня здесь столько баз данных, сколько сайтов установлено на Данвере. Конечно, вы можете использовать одну базу данных для нескольких сайтов, присвоив каждому из них свои префиксы. Но если хостинг-провайдер не ограничивает количество создаваемых баз данных, конечно, лучше создать отдельную базу для каждого сайта. НО phpmyadmin Denver Он позволяет нам создавать неограниченное количество баз данных. Для создания базы данных в Mysql В Денвере заходим во вкладку (базы данных) вводим название базы.Лучше ввести четкое название, чтобы не сложно было понять название, на каком сайте находится та или иная база данных. Это важно при накоплении большого количества баз данных. Рекомендую создать базу данных с названием сайта, чтобы его не перепутали. Соседнее раскрывающееся меню можно оставить по умолчанию (сравнение), и вы можете выбрать из раскрывающегося списка « uTF8_GENERAL_CI. » «UTF8_GENERAL_CI» — основной набор символов кодировки «UTF-8».«UTF-8» — лучший вариант кодировки, на котором стоит создать сайт. В этом случае у вас не возникнет проблем с кодировкой, когда кириллица отображается знаками вопроса и непонятно какой абрак. Этот кодировщик поддерживает кириллицу и даже китайские иероглифы. Щелкните (создать).
На левой панели PHPMYADMIN появится база данных с вашим именем.
Щелкаем по названию нашей базы и попадаем в саму базу. Теперь нам нужно создать нового пользователя.Для этого нам понадобится вкладка (привилегии).
Перемещаясь по этому меню, мы попадаем на страницу учетных записей MySQL в Denwer. Для базы данных Денвера достаточно одной учетной записи, так как наш локальный сервер (localhost) находится на нашем компьютере. Кроме нас до него никто не достанется. А для нынешнего хостинга лучше создать отдельную учетную запись. После таблицы пользователей есть ссылка «Добавить пользователя».
Щелкнув по нему, перейдите во всплывающее окно для добавления нового пользователя MySQL в Denwer.
В первом поле введите имя пользователя. Во втором поле Host выберите «Local» в раскрывающемся меню, в результате автоматически вводится «localhost». В следующие поля введите пароль как обычно. В блоке «База данных для пользователя» оставляем все как есть и переходим в блок «Глобальные привилегии». Здесь мы выбираем, какие привилегии будут давать этому пользователю. Поскольку мы являемся владельцем этого локального сервера, нажмите ссылку «Отметить все» и нажмите «Добавить пользователя». После успешного добавления нового пользователя снова перейдите на страницу «Привилегии», чтобы убедиться, что добавлена база данных нового пользователя Denwer.
Теперь база данных создана и можно переходить к настройке CMS. Joomla .
Логика поисковиков понятна, если есть статья, то ее надо объяснять как ее (Денвер) и удаляют .
- Как удалить Денвер?
- Как удалить лишний диск Denwer?
- Путь к папке PhpmyAdmin Denver?
- Где в Денвере база PHPMYADMIN?
Вопросы, по которым поисковые системы Self отправляют людей на этот сайт.Что ж, начнем по порядку:
Часто пользователь, который привык к тому, что программа, показывающая программу, также является деинсталлятором этой программы, нажав на которую, ее можно легко удалить.
В пакете Denwer нет обычного файла uninstall.exe, поскольку Denver представляет собой набор сценариев, упакованных в самораспаковывающийся архив SFX 7Zip.
Для удаления denwer просто удалите папку WebServers. , который находится на диске «C», если установка была «по умолчанию».
C => Windows => System32 => Драйверы => etc
Файл «HOST» Не имеет расширения, открывается любым редактором, хотя бы блокнотом. Вы появитесь примерно так:
Смело удаляйте все записи ниже строк « 127 0 0 1 Localhost ».
Следующий шаг.
Дмитрий Котерс утверждает, что Денвер не вносит никаких изменений в реестр и системные файлы, мне кажется, ему не хватает хрени.
Все таки винда сама прописывает путь в реестре к папкам и файлам, запустив любую утилиту очистки реестра, эти записи чистим.
Все, Денвер полностью удален с нашего компьютера.
Как снять диск DENWER?
Денверский диск — это просто образ, виртуальная папка, созданная системой. Удаляя Денвер, удаляется команда, чтобы начать создание именно этого виртуального диска.
Видимо вопрос в другом — устанавливая свой первый домашний веб-сервер, человек не совсем четко представлял, что ему написано в окне установщика.
В итоге — я ввел на определенном этапе рекомендованную «2» (двенадцать), даем установку на автозапуск создания диска «z» При запуске Windows.
Если вы не хотите, чтобы диск «z» создавался при каждом запуске системы, занимая кусок оперативной памяти, то вам необходимо:
- Зайдите в «Кнопка Пуск => Программы => Автозагрузка»
- Из папки автозагрузки убираем ярлык « CREATE VIRTUAL DRIVE FOR DENWER »
Внимание.Сама утилита Boot.exe находится в папке
C => WebServers => Denwer => boot.exe
НЕ УДАЛЯТЬ! Нырните и ее, вы не сможете запустить Денвер.
Теперь перезагрузив компьютер, вы не увидите «ненужный денверский диск».
Путь к папке PhpmyAdmin Denver?
Если не менять путь установки при распаковке Денвера, папка pHPMYADMIN Находится по адресу:
C => WebServers => Home => localhost = = www> инструменты
Это очередная статья из рубрики Tools Webmaster, в которой я хочу выступить под именем Denwer, которую можно бесплатно скачать с ресурса разработчика.Сначала я расскажу, что такое локальный сервер и зачем с ним работать. Проще говоря, вы можете установить и настроить на своем компьютере, получив бесплатный аналоговый хостинг (читайте, что такое хостинг и домены).
Для вас в этом случае хостинг не обязательно покупать и даже не быть доступным. Возможности, которые дает вам Денвер, практически не отличаются от возможностей удаленного хоста, и он будет из тех же компонентов и иметь те же возможности. Он уже содержит в себе Подробнее об этом скрипте), сервер APACHE (читать) имеет поддержку pHP и многое другое.
Где скачать Denwer, как установить и запустить?
Вы можете скачать все описанные выше компоненты локального сервера и, поставив их на свой компьютер, правильно его настроить, но это под силу не каждому. И даже те, кто понимает, что могут испытать массу сложностей при установке и особенно при ее настройке.
Поэтому, чтобы упростить нам жизнь, были созданы и созданы различные инсталляционные пакеты (сборки), позволяющие загрузить полностью рабочий и настроенный комплекс с минимальными усилиями.
Вам останется только загрузить соответствующую сборку и установить на нее движок вашего проекта (Joomla, WordPress и т. Д.), А затем начать работать над ним, как если бы вы это делали при поиске файлов движка на физическом хосте. Кстати, как вариант и альтернативу можно рассматривать это решение, т.е.может работать с Joomla и WordPress. Но в этой статье мы поговорим именно о Localhost.
Итак, что мы предлагаем разработчикам таких бесплатных установочных пакетов? Позвольте мне перечислить ссылки на страницы ресурсов, где вы можете их скачать, а затем я расскажу вам об установке и настройке одной из них, которую я выбрал как фаворит.
Это лично мой выбор, и вы можете использовать пакет, который вам больше понравится. Польза от работы с ними примерно однотипная, и, разобравшись, как работать с одной сборкой (сегодня речь пойдет исключительно о Denwer), вы легко разберетесь с любой другой.
Где вы можете скачать локальный сервер для установки локального сервера:
- Denver — скачать бесплатно
- Vertrigoserv —
После ссылки вам необходимо будет зарегистрироваться в предложенной форме, после чего вы получите письмо со ссылкой на скачивание раздачи Denwer.
Запускаем скачанный файл с расширением EXE, соглашаемся на установку пакета, после чего начинается распаковка, после чего сразу может быть расположено окно браузера с описанием установки, которое можно сразу закрыть, и окно Black Distribution с Появится мастер установки:
Следуя инструкциям мастера для продолжения установки, нажмите «ENTER». В следующем окне нам нужно указать, в какую папку на нашем компьютере мы будем устанавливать сервер.Вы можете выбрать, например, C: \\ Сервер.
Нажимаете «ENTER», на вопрос, правильно, если вы хотите установить Денвер именно в этот каталог, встречаете установку «Y» (Игрек) и снова нажимаете «ENTER». Далее нам сообщают, что теперь будет создан отдельный виртуальный диск, который необходим для работы всех компонентов локального сервера.
Просто нажмите «Enter» и в следующем окне выберите букву виртуального диска. Эта буква, конечно, не должна использоваться вашей системой в данный момент (т. Е. Диск, латинскую букву «C» выбирать не обязательно).
Лучше выбрать что-нибудь из последних букв латинского алфавита, например Z. Если окажется, что эта буква уже используется для обозначения какого-либо диска в вашей операционной системе Windows, то вы увидите сообщение о том, что невозможность создания такого диска.
В этом случае вам нужно будет нажать «ENTER» и повторить шаг с вводным именем каталога установки, снова нажать «ENTER» и ввести другую букву. Какие именно буквы для обозначения дисков в вашем компьютере уже заняты, вы можете увидеть в «Мой компьютер».
В случае, если выбранная вами буква не занята, вы увидите сообщение об успешном создании виртуального диска.
Нажмите «ENTER», в результате начнется копирование файлов этой сборки на компьютер, который вы указали ранее. Далее вам будет предложено выбрать вариант загрузки, который вам подходит для примерки агрегата и нажать «ENTER». Вас также спросят, создавать ли ярлыки для запуска, остановки или перезагрузки на рабочем столе, на что вы ответите «Y».
С помощью этих ярлыков вы можете запустить или остановить сервер. Мастер установки закроется, и откроется окно браузера со страницей описания следующих шагов по работе со сборкой Denwer.
Проверка производительности локального сервера
Затем вы переходите на рабочий стол и запускаете Денвер, щелкнув ярлык «Пуск». При этом на короткое время в окне Довского говорится о запуске сервера, а затем в трее (область в правой части панели задач окна, Рядом с часами) иконки в виде стика и черного цвета. шляпы, говоря, что он запущен.
Теперь вы набираете в адресной строке браузера LocalHost, в результате вы попадаете на страницу с надписью «Ура, заработало». Это означает, что сборка успешно установлена на вашем компьютере с Windows. Прокручивая эту страницу вниз, вы увидите ссылки для проверки ее работоспособности:
Вы переходите по этой ссылке, затем в открывшемся окне в поле «Текст» некоторого текста (лучше на русском языке — проверьте, что это будет весь прямо с кодировкой) и нажмите кнопку «Отправить по почте».Если все сработало правильно, вы получите сообщение типа: ОК, функция Mail () сработала правильно. Но нужно проверить, действительно ли дошло письмо.
Для этого заходим на наш виртуальный диск (запомните букву, которую указали при установке этой сборки) и пройдите следующий путь:
Z: \ TMP \! Sendmail \
Кстати можно зайти и не на виртуальный диск, а на реальный, где у вас локальный сервер (в моем случае это диск С) по тому же пути:
C: \\ TMP \\! SENDMAIL \\
Если у вас все в порядке с отправкой почты, то в этой папке вам нужно будет обнаружить отправленное вами письмо.Открыв его, вы сможете проверить правильность кодировки русского языка.
Настройка и установка Joomla или WordPress на Денвере
Для начала нужно зайти в папку, в которую вы устанавливаете сборку (у меня C: \\ Server \\) и пройти следующим образом:
C: \\ Сервер \\ Home \\ Localhost \\ www \\
В этом WWW-каталоге вы должны создать каталог, в который позже вам нужно будет загрузить файлы движка (Joomla, WordPress и т. Д.). Имя папки придумайте сами, например:
После создания папки перезапустите локальный хост с помощью ярлыка Restart Denwer на рабочем столе (если он еще не запущен, запустите его).Чтобы проверить его работоспособность, введите в адресной строке свой браузер:
Http: // Localhost / Proba /
Если открывается страница с заголовком «http: // localhost / proba /», значит, все в порядке. Если ни одно окно не открывается, попробуйте снова перезапустить Denwer.
Теперь вам нужно установить движок (Joomla, WordPress и т. Д.) Точно так же, как и для реального хостинга (установка Joomla описана (в деталях и картинках). Как установить форум SMF Я писал , но довольно подробно по ссылке.
Тех. Вам необходимо скопировать файлы движка в созданную на вашем компьютере (он действует как локальный хостинг) папку. В моем случае это папка:
C: \ Server \ Home \ Localhost \ www \ Proba \
От установки движка на реальный хост () этот процесс будет отличаться только что для копирования файлов не нужно использовать FTP менеджер — это вполне обычное руководство, ну или, как описано по ссылке Thotal Commander.
После того, как вы скопируете файлы Jumlight или WordPress в папку Denver, вам необходимо настроить сайт или блог для ввода в адресной строке браузера:
Http: // Localhost / Proba /
В результате появится окно Откроется окно мастера.Затем вы действуете по тому же сценарию, что и обычная установка на реальном хостинге, за тем исключением, что вы, как описано в статье об установке Joomla (см. Ссылку выше), но методом, описанным ниже.
Создание базы данных и пользователя Denwer
Чтобы перейти к программе PHPMYAdmin, которая включена в сборку локального сервера, вам необходимо ввести следующий ull в адресной строке браузера:
Http: // Localhost / Tools /
В открывшемся окне щелкните ссылку «phpmyAdmin», в результате чего откроется главная страница этой программы.На нем в области «Создать новую базу данных» вы вводите желаемое имя базы данных (для простоты его можно назвать так же, как и каталог для сайта в папке LocalHost, то есть «Proba», в моем случае) и нажимаете «Создать»
Теперь вернемся на главную страницу PHPMYAdmin, щелкнув значок домика в левом столбце окна программы. Найдите в «MySQL» ссылку «Привилегии» и щелкните по ней.
На открывшейся странице PhpmyAdmin в центре вы должны найти пункт «Добавить нового пользователя» и щелкнуть по нему.
В области «Имя пользователя» вводим желаемое имя (я снова использую «Проба» снова), в области хоста вводим localhost, в области «пароль» и «подтверждение» вводим очень сложный пароль.
В поле «Глобальные привилегии» кликаем по надписи «Отметить все», чтобы на базы, созданные пользователем, были максимальные права.
Все, база данных и пользователь в Денвере созданы. Теперь вы можете использовать эти данные при установке Joomla, WordPress и т. Д., который пройдет через тот же человек, что и при установке на реальном хостинге. По завершении этого процесса ваш ресурс будет доступен по адресу:
Http: // Localhost / Proba /
. Вы можете работать с Joomla или WordPress, но это значительно упрощается и ускоряется за счет редактирования файлов движка, установки и удаления. различные расширения, а также возможность работать над своим проектом даже там , где нет доступа в интернет .
Перенести сайт на хостинг
После завершения проекта необходимо перенести сайт с Denwer на хостинг , чтобы он был доступен посетителям из Интернета.Это делается так же, как если бы вы только что переехали с одного хоста на другой или восстановили свой сайт из резервной копии (я писал о создании и восстановлении резервной копии).
Для этого вам потребуется с помощью программы FileZilla (о которой я писал) Переместить все файлы из папки Local Server (в моем случае это папка «Proba») в корневой каталог удаленного хоста (обычно либо public_html, либо htdocs).
Затем откройте файл конфигурации для редактирования. Свой движок и измените параметры абсолютного пути к файлам и папкам этого движка, а также имя базы данных, пользователя и пароль, на те, которые вы указываете при создании новой базы данных на хостинге.Все это подробно описано в статье про бэкап и перенос сайта, ссылку на которую вы найдете полазив парой абзацев выше).
Как удалить Денвер с компьютера
Довольно часто возникает вопрос, как удалить эту сборку с компьютера. Основная проблема удаления — отключить виртуальный диск, созданный во время установки. Но обо всем по порядку. Для начала вам, конечно же, потребуется остановить работу локального сервера с помощью соответствующей метки на рабочем столе.
Затем удалите виртуальный диск , созданный при установке. Вспомните, какую букву вы присвоили этому виртуальному диску и перейдите в Windows по следующему пути «Пуск» — «Выполнить» (вместо этого можно нажать клавиши WIN + R), введите команду в открывшемся окне:
SUBST Z: / D
Вместо буквы виртуального диска Z вам нужно будет ввести свой вариант (Z Disc предлагает букву виртуального диска по умолчанию). Ну, а для окончательного удаления сборки Denwer с вашего компьютера будет достаточно удалить каталог WebServers (по умолчанию это папка «C: \\ WebServers») и убрать три ярлыка с рабочего стола вашей операционной системы. комнатные оконные системы.Можно считать все, что нам удалось убрать его малой кровью.
Удачи вам! К неоднозначным встречам на страницах блога Сайт
Вам может быть интересно
Всем привет! Сегодня я распущу подробно про , как работать с denwer — Local server. Рассмотрим установку Denwer, его настройку и удаление. Ужасно избитая тема, которая присутствует в каждом блоге, посвященном созданию сайтов. Мой блог не станет исключением. Просто фундамент — это фундамент будущих побед, без которого не обойтись.Что ж, читателям, уже знакомым с локальным хостингом Denwer, было интересно, рассмотрю пару тонкостей, которые сложно найти на других интернет-ресурсах:
- как создать несколько сайтов в Денвере;
- как русифицировать phpmyAdmin.
Что такое Denwer? Это программа для быстрого развертывания на вашем сервере локального сервера. Вам не нужно устанавливать отдельный сервер Apache, систему управления базами данных MySQL и добавку для базы данных PHPMYAdmin, тратить на это время пребывания, силы и нервные клетки.Просто скачайте его, через несколько минут установите, через час разберетесь с ним, а после практики в работе с кем вам понравились. Денвер — это песочница, где вы можете безопасно тестировать новые решения, прежде чем внедрять их в рабочие проекты.
Набор Denwer
Чтобы скачать Denwer, вам необходимо перейти на эту страницу и зарегистрироваться. Регистрация очень проста — достаточно ввести свое имя, фамилию и адрес электронной почты. Обязательно укажите существующий Email, потому что ссылка для скачивания будет в письме, отправленном на этот адрес.
Установщик Denwer состоит только из одного файла с файлом resolution.exe и очень длинным именем, которое начинается с Denwer3 …. После запуска этого файла откроется окно браузера (закройте его, чтобы его не допрашивали) и команда линия, в которой будет установлен Denwer. Командная строка, конечно, черная и ужасная, но не стоит ее пугать — там все легко, и теперь вы будете в этом виноваты.
1. Прочтите приветственное сообщение от Denwer, закройте браузер и нажмите «ENTER».Чтобы лучше видеть картинки — просто нажмите на них.
2. Далее следует указать, в какую папку на вашем компьютере будут копироваться денверские файлы. По умолчанию это каталог C: \\ WebServers, вы не можете мудрить и просто нажать «ENTER», затем подтвердить свой выбор, введя английскую букву «Y» (от слова «Yes» и несколько раз нажав «ENTER».
3. На следующем шаге вам будет предложено указать имя виртуального диска, на котором будет располагаться локальный сервер.Указывается имя по умолчанию z, поскольку недостаточно, чтобы диск с таким именем уже существовал в операционной системе. Вы можете указать другую букву латинского алфавита. Чтобы подтвердить свой выбор, нажмите «ENTER» — программа установки создаст виртуальный диск и проверит его, он будет повторно использовать только кнопку «ENTER».
4. Теперь нужно выбрать один из двух предложенных вариантов. В первой версии локальный сервер будет работать вместе с загружаемой операционной системой, во второй — только тогда, когда вы захотите это сделать с помощью ярлыка Start Denwer на рабочем столе.Я всегда выбираю второй вариант.
5. Последнее, что нам предлагают — это создание ярлыков на рабочем столе. Согласитесь, введя британскую букву «Y» и нажав «Enter».
Вот и все, установка окончена! Теперь на рабочем столе появилось три новых ярлыка:
- — Загрузка локального сервера, если вы выбрали первую опцию в установках, тогда этот ярлык придется использовать каждый раз при запуске Danver;
- Stop Denwer — Перед завершением Windows Best остановите хостинг с этим лейблом, это позволит избежать возможных ошибок и сбоев в работе Danver.
Как работать с denwer
Чтобы локальный сервер заработал, следует запустить Denver с помощью ярлыка Start Denwer на рабочем столе. Окно консоли будет появляться и исчезать, а в области рядом с часами появится панель задач, появится значок «Перо, буква и черная шляпа». Теперь, зайдя в «Мой компьютер», вы можете увидеть новый локальный диск с тем именем, которое вы ему дали.
Для загрузки в него файлов и папок не нужно использовать специальный, работать с ним так же, как с другими дисками вашей операционной системы.По умолчанию в Денвере находится только один тестовый сайт Test.ru. Где лежат его файлы? В каталоге \\ home \ test1.ru \ www. Он находится в папке WWW и вы должны загрузить файлы будущего сайта — это его корневой каталог.
А теперь рассмотрим все утилиты, позволяющие работать с Denwer. Перейдите на его главную страницу, набрав в браузере http: // localhost. Если все в порядке, вы увидите страницу с оптимистичной надписью — «Ура, заработало!».
Если вместо этого вы видите пустую белую страницу — отключите Интернет, закройте браузер, перезапустите Denwer и вернитесь на http: // localhost.Как только появится стартовая страница Денвера, интернет можно будет снова включить.
Отлично, прокрутите страницу вниз до заголовка.
1. DnSearch: Поиск файлов — Название говорит само за себя: поиск файлов на локальном сервере.
Думаю, все пункты понятны, поэтому останавливаться на этом не буду.
2. Список зарегистрированных сайтов — Здесь будут отображаться все сайты, созданные в Denwer:
Изначально там только домен test1.ru, но вы можете создавать любые новые сайты и давать им любые имена. О том, как создать несколько сайтов на локальном сервере, поговорим позже.
Если на локальном сервере создать сайт, интернет-ресурс в сети Интернет, то сайт с вашего компьютера будет отображаться при запущенном локальном хостинге. Не бойтесь этого.
3. Установка новых баз данных и пользователей MySQL.
Все современные CMS основаны на базе данных. Денвер поддерживает бесплатную открытую систему управления базами данных MYSQL (СУБД).Эта утилита предназначена для создания новой базы данных.
Заполните поля «Имя базы данных», введите имя пользователя и дважды щелкните пароль. Пароль администратора MySQL оставьте пустым. Запишите где-нибудь всю эту информацию, чтобы не забыть. Это необходимо, что необходимо ввести при установке CMS.
4. phpmyAdmin — Администрирование СУБД MYSQL.
Что такое база данных? Набор значений и ключей. Для работы с базой данных используется специальный язык SQL-запросов, который знает и хочет знать не каждый пользователь.Для того, чтобы можно было работать с базами данных без знания SQL, используется специальная программа, вроде как, панель управления базами данных — phpMyadmin. У нее есть графический интерфейс, в котором вы будете работать с базами данных — удалять, создавать, редактировать таблицы. Все ваши действия phpmyadmin сам преобразует в sQL-запросы, которые будут отправлены в базу данных для выполнения. Более подробно о работе с phpmyAdmin я расскажу чуть позже, сейчас коснемся вопроса его русификации.
phpmyadmin имеет только английский интерфейс, но это поправимо.и скопируйте его в каталог на виртуальном диске Денвера: \\ Home \\ Localhost \\ www \\ Tools \ phpmyAdmin \ lang. Сотрите историю в браузере и перезапустите Denwer, если он включен. Заходим в PHPMYAdmin, набираем в браузере http: //localhost/tools/phpmyadmin/index.php. И меняем язык интерфейса на русский:
Как создать несколько сайтов на локальном сервере
Многие думают, что Denwer может поддерживать только один стандартный домен test1.ru, но это не так.Это позволяет создавать как можно больше сайтов на локальном хостинге. Это просто сделано. Перейдите в Домашний каталог на виртуальном диске Denwer и создайте в нем папку с названием будущего сайта (например, IMYA_SAYTA.RU). Зайдите в него и создайте папку WWW, в которой будут лежать все файлы будущего сайта. Теперь структура каталогов напоминает вышеупомянутый Test1.ru. После перезагрузки Денвера новый сайт появится в списке доступных.
Типы популярных локальных серверов
Локальный сервер позволяет веб-разработчикам реализовать веб-сайт на своем компьютере без доступа в Интернет.Потребность в их использовании постоянно возрастает, особенно при разработке динамических сайтов на PHP.
Самыми популярными локальными серверами на сегодняшний день являются Open Server, Denwer, Winginx, XAMPP.
Open Server — платформа с широким спектром серверного программного обеспечения с мощными возможностями.
Denwer — включает набор программ — Apache, My SQL, PHP. Залить можно любой дизайнер сайтов — Drupal, Joomla, WordPress и другие.
Winginx — это локальный сервер, преимущества которого: простота, скорость и универсальность; возможность создания задач и учета рабочего времени; полигоны, их локальный запуск; Легкое обновление компонентов.
XAMPP — это дистрибутив Apache, который включает PHP, Perl и базу данных MySQL, MarianDB.
Установка Open Server не займет много времени.
Для установки Denwer необходимо зайти на официальный сайт и начать загрузку. Поскольку в пакет входят необходимые базовые программы, вам не нужно настраивать их самостоятельно. После скачивания нужно распаковать файл. Вы увидите инструкции, которым нужно следовать.После этого нужно выбрать каталог, в который будет установлена программа. Затем нажмите «Да», и , введите .
После успешного выполнения предыдущих действий программа предложит режимы работы. Будет создан виртуальный диск:
- при загрузке ОС и выключении после ее завершения;
- при запуске самого сервера.
Выберите желаемый вариант (сначала рекомендуется) и нажмите Введите .Чтобы проверить успешное завершение установки, откройте и запустите программу.
Чтобы загрузить Winginx, перейдите на официальный сайт и нажмите « Загрузить сейчас ».
По аналогии следуйте появляющимся инструкциям. При выборе папки необходимо избегать пробелов, нелатинских символов, так как программа может отказаться запускаться из такой папки. Установка занимает примерно 100 МБ. После успешного запуска в браузере необходимо ввести адрес : http: // localhost /.
Чтобы установить XAMPP, перейдите на сайт загрузки, выберите нужную версию и нажмите «Загрузить» . Скачанный файл необходимо перенести на соответствующий диск на ПК. Далее распаковываем файл, щелкнув по нему LKM. Перейдите в папку «xampp» , нажмите «xampp-control» , «Launch» и выберите язык установки.
Итак, благодаря наличию локального сервера на персональном компьютере вы можете легко разрабатывать и тестировать сайты.Это так называемый мини-хостинг. Практически все локальные серверы просты как в управлении, так и в настройке. После этого все изменения переносятся на настоящий веб-хостинг в Интернете. Если в процессе настройки возникнут какие-либо трудности, вы можете найти специальные видеоуроки, в которых весь процесс показан и рассказан пошагово — «от и до».
Как открыть phpmyadmin в денвере. Настройка баз данных в Денвере (Denwer), phpMyAdmin, MySQL. Где скачать Denwer, как установить и запустить
Создавая свой первый серьезный веб-проект, рано или поздно вам придется столкнуться с работой над базами данных и, в частности, с технологией MySQL.Сервер базы данных MySQL отлично подходит для небольших и новых проектов на ранней стадии разработки из-за простоты использования. Система phpMyAdmin еще больше упрощает работу, предоставляя пользователю доступ и графический интерфейс для работы с базой данных, управления таблицами, создания резервных копий и многих других полезных функций. Конечно, это ускоряет рабочий процесс и освобождает время разработчиков для более полезных вещей.
Как мне войти в phpMyAdmin на Denwer?
Самый популярный из них для Windows называется Denwer и, как вы уже догадались, включает phpMyAdmin.Но есть одна проблема, с которой постоянно сталкиваются пользователи: в phpMyAdmin как войти в админку?
Если вы используете «Денвер», то для быстрого входа в панель администрирования phpMyAdmin вы можете добавить в закладки вашего браузера специальную ссылку: http: // localhost / Tools / phpMyAdmin.
Но скоро вам придется загружать свой сайт на настоящий хостинг, и если вы планируете реализовать свою разработку до конца, заранее изучите следующие вопросы: как работать с интерфейсом phpMyAdmin? Как войти в административную панель управления?
Инструкции по входу в ISP Manager и CPanel
Если на вашем удаленном веб-хостинге используется панель управления ISPmanager, войдите в систему, используя ссылки в примере ниже:
Если установлен CPanel, то вопросы о phpMyAdmin, как войти на хост не вызовут проблем.Используйте следующую ссылку: https: //your_site.com:2083/3rdparty/php My Admin / — вам нужно будет удалить пробелы.
Вместо слов «your site.com» используйте домен вашего ресурса, заранее купленный и прикрепленный к хостингу. Если в настоящее время у вас нет необходимого домена, вы можете авторизоваться по IP-адресу, и в этом случае в phpMyAdmin вы точно узнаете, как войти.
Если вы пользуетесь какой-либо непопулярной панелью управления или не знаете, существует ли она вообще, попробуйте добавить название панели управления после косой черты в адресе вашего веб-сайта или укажите это слово как субдомен — эту комбинацию используют некоторые хостеры.
(Денвер). Сегодня мы продолжим наш урок из серии « Установка и настройка локального сервера в Денвере (Denwer) ». Следующим шагом после установки в Денвере является его настройка. Первым шагом является настройка базы данных Денвера. Она использует ( Бесплатная система управления базами данных) СУБД MySQL … Для настройки используется база данных локального сервера в Denwer phpMyAdmin.
phpMyAdmin — это утилита с открытым исходным кодом, написанная на PHP, которая обеспечивает полное, в том числе удаленное, администрирование баз данных MySQL через браузер.
Запустите Denver, используйте ярлык на рабочем столе и введите http: // localhost / tools / в браузере.
Щелкните phpMyAdmin и перейдите на главную страницу phpMyAdmin в Денвере.
Слева находится список доступных баз данных MySQL в Денвере. У меня здесь столько же баз данных, сколько сайтов установлено в Денвере. Конечно, вы можете использовать одну базу данных для нескольких сайтов, присвоив каждому сайту свои префиксы. Но если хостинг-провайдер не ограничивает количество создаваемых баз данных, конечно, лучше создать отдельную базу данных для каждого сайта.И phpMyAdmin Denver позволяет нам создавать неограниченное количество баз данных. Чтобы создать базу данных в MySQL в Денвере, перейдите на вкладку (базы данных), введите имя базы данных. Лучше вводить понятное название, чтобы по названию не сложно было понять, к какому сайту принадлежит та или иная база данных. Это важно при накоплении большого количества баз данных. Рекомендую создать базу данных с названием сайта, чтобы потом не запутаться. Смежное раскрывающееся меню можно оставить по умолчанию (сравнение) или выбрать из раскрывающегося списка « utf8_general_ci ».«Utf8_general_ci» — это основной набор символов для кодировки «UTF-8». «UTF-8» — лучший вариант кодировки для создания веб-сайтов. В этом случае у вас не возникнет проблем с кодировкой, когда кириллица отображается с вопросительными знаками и непонятно, что это за абракодабра. Эта кодировка поддерживает как кириллические, так и китайские символы. Щелкните (создать).
База данных с вашим именем появится в левом абзаце панели phpMyAdmin.
Щелкните по названию нашей базы данных и войдите в саму базу данных.Теперь нам нужно создать нового пользователя. Для этого нам понадобится вкладка (привилегии).
Пройдя через это меню, мы попадаем на страницу учетных записей MySQL в Denwer. Одной учетной записи достаточно для базы данных Денвера, так как наш локальный сервер (localhost) находится на нашем компьютере. Кроме нас туда никто не может попасть. А для реального хостинга лучше создать отдельную учетную запись. После таблицы пользователей есть ссылка «Добавить пользователя».
Нажав на нее, мы переходим во всплывающее окно для добавления нового пользователя MySQL в Denwer.
В первом поле введите имя пользователя. Во втором поле «Хост» из выпадающего меню выберите «локальный», в результате автоматически вводится «локальный хост». В следующих полях введите пароль как обычно. В блоке «База данных для пользователя» оставьте все как есть и перейдите в блок «Глобальные привилегии». Здесь мы выбираем, какие привилегии мы дадим этому пользователю. Поскольку мы являемся владельцем этого локального сервера, мы нажимаем ссылку «Проверить все» и нажимаем «Добавить пользователя» внизу.После успешного добавления нового пользователя снова перейдите на страницу «Привилегии», чтобы убедиться, что новый пользователь был добавлен в базу данных Denwer.
Теперь мы создали базу данных и можем приступить к установке cMS Joomla .
(Денвер). Сегодня мы продолжим наш урок из серии « Установка и настройка локального сервера в Денвере (Denwer) ». Следующим шагом после установки в Денвере является его настройка. Первым шагом является настройка базы данных Денвера.Он использует (Бесплатная система управления базами данных) СУБД MySQL … Для настройки в Denwer phpMyAdmin используется база данных локального сервера.
phpMyAdmin — это утилита с открытым исходным кодом, написанная на PHP, которая обеспечивает полное, в том числе удаленное, администрирование баз данных MySQL через браузер.
Запустите Denver, используйте ярлык на рабочем столе и введите http: // localhost / tools / в браузере.
Щелкните phpMyAdmin и перейдите на главную страницу phpMyAdmin в Денвере.
Слева находится список доступных баз данных MySQL в Денвере. У меня здесь столько же баз данных, сколько сайтов установлено в Денвере. Конечно, вы можете использовать одну базу данных для нескольких сайтов, присвоив каждому сайту свои префиксы. Но если хостинг-провайдер не ограничивает количество создаваемых баз данных, конечно, лучше создать отдельную базу данных для каждого сайта. И phpMyAdmin Denver позволяет нам создавать неограниченное количество баз данных. Чтобы создать базу данных в MySQL в Денвере, перейдите на вкладку (базы данных), введите имя базы данных.Лучше вводить понятное название, чтобы по названию не сложно было понять, к какому сайту принадлежит та или иная база данных. Это важно при накоплении большого количества баз данных. Рекомендую создать базу данных с названием сайта, чтобы потом не запутаться. Смежное раскрывающееся меню можно оставить по умолчанию (сравнение) или выбрать из раскрывающегося списка « utf8_general_ci ». «Utf8_general_ci» — это основной набор символов для кодировки «UTF-8».«UTF-8» — лучший вариант кодировки для создания веб-сайтов. В этом случае у вас не возникнет проблем с кодировкой, когда кириллица отображается с вопросительными знаками и непонятно, что это за абракодабра. Эта кодировка поддерживает как кириллические, так и китайские символы. Щелкните (создать).
База данных с вашим именем появится в левом абзаце панели phpMyAdmin.
Щелкните по названию нашей базы данных и войдите в саму базу данных.Теперь нам нужно создать нового пользователя. Для этого нам понадобится вкладка (привилегии).
Пройдя через это меню, мы попадаем на страницу учетных записей MySQL в Denwer. Одной учетной записи достаточно для базы данных Денвера, так как наш локальный сервер (localhost) находится на нашем компьютере. Кроме нас туда никто не может попасть. А для реального хостинга лучше создать отдельную учетную запись. После таблицы пользователей есть ссылка «Добавить пользователя».
Нажав на нее, мы переходим во всплывающее окно для добавления нового пользователя MySQL в Denwer.
В первом поле введите имя пользователя. Во втором поле «Хост» из выпадающего меню выберите «локальный», в результате автоматически вводится «локальный хост». В следующих полях введите пароль как обычно. В блоке «База данных для пользователя» оставьте все как есть и перейдите в блок «Глобальные привилегии». Здесь мы выбираем, какие привилегии мы дадим этому пользователю. Поскольку мы являемся владельцем этого локального сервера, мы нажимаем ссылку «Проверить все» и нажимаем «Добавить пользователя» внизу.После успешного добавления нового пользователя снова перейдите на страницу «Привилегии», чтобы убедиться, что новый пользователь был добавлен в базу данных Denwer.
Теперь мы создали базу данных и можем приступить к установке cMS Joomla .
Здравствуйте. Сегодня я расскажу, как после установки локального сервера на компьютер правильно настроить базу данных Denver MySQL в phpMyAdmin.
Вам следует приступить к изучению этого материала после прочтения поста «», в нем очень подробно описан процесс установки denver.Я надеюсь, вы найдете это очень полезным.
Перед началом работы убедитесь, что локальный сервер запущен, если нет, то нажмите на ярлык, расположенный на «рабочем столе».
Не забудьте разархивировать движок wordpress в папку, созданную вами в предыдущем уроке. В моем случае он находится по адресу:
http: // локальный / инструменты /
И в открывшемся окне находим надпись «phpmyadmin» и переходим по этой ссылке.
Откроется окно, в котором мы создадим базу данных MySQL и пользователя.Информация, сгенерированная на вашем сайте, будет записана в базу данных MySQL.
Вот, если вы напишете пост, то он будет записан в базу, если кто-то оставит комментарий на вашем сайте, то он тоже попадет в базу.
В панели phpmyadmin сделайте следующее:
1) В этой области введите имя, которое использует база данных MySQL (имя может быть любым). Например, позвоните «Мой сайт» .
2) Здесь нам нужно выбрать язык интерфейса в базе phpmyadmin.Так как я не знаю другого русского, поэтому предлагаю оставить его.
3) Выбираем MySQL — кодировка. В раскрывающемся списке выберите «utf8_general_ci», поскольку эта кодировка — лучший вариант для создания блога или веб-сайта.
Если вы не хотите, чтобы у вас в будущем возникли проблемы с сайтом при переходе на реальный хостинг (из-за неправильной кодировки вместо текста можно увидеть квадраты, палочки и вопросы). Если он вам не нужен, обязательно поставьте «utf8_general_ci».
4) После завершения всех трех настроек базы данных phpmyadmin нажмите кнопку «Создать». Поздравляю! База данных создана.
Теперь нам нужно создать пользователя, которого использует база данных MySQL. Для этого вернитесь в панель phpmyadmin по ссылке
| 1 | http: // локальный / инструменты / phpmyadmin / |
http: // localhost / tools / phpmyadmin /
В строке «Имя пользователя» введите желаемое имя.Я выбрал «админку», чтобы особо не заморачиваться. В строке «Хост» вводим наш локальный сервер «localhost». В строке «Пароль» нам нужно придумать пароль и подтвердить его еще раз.
Если вы создаете свой блог, то советую прочитать предыдущие. статьи :
Чтобы не пропустить новые материалы, подписывайтесь на обновления блога. До того как! До того как!
PhpMyAdmin Это интерфейс, который позволяет нам работать с базой данных.Базы данных MySql — это основной инструмент для создания динамических веб-сайтов.
Принцип работы следующий: создается HTML-каркас сайта и информация из базы данных выводится в определенные места каркаса (например, в область основного контента) с помощью скриптов PHP, которые формируют содержимое сайт.
И в этой статье мы узнаем, как создавать базы данных на локальном компьютере с помощью Денвера.
Итак, мы начали Денвер и поехали глубже в джунгли ().
Для запуска используйте ярлык Start denwer .
В адресной строке браузера набираем обычный http: // localhost .
Прокрутите загруженную страницу вниз до списка ссылок.
При нажатии на нее загрузится, не поверите, программа phpMyAdmin .
Во-первых, нам нужно создать пользователя для базы данных. Пользователь имеет определенные привилегии (может редактировать, удалять, создавать новые таблицы и позиции в базе данных) и авторизован указанным именем пользователя и паролем.
При покупке хостинга у большинства хостинг-провайдеров база данных и учетная запись пользователя с именем пользователя и паролем автоматически создаются для вас и имеют все необходимые привилегии. Обычный хостинг имеет точно такой же phpMyAdmin , с помощью которого вы можете управлять таблицами и их содержимым, а также импортировать данные из локальной базы данных в базу данных хостинга. Логин и пароль для доступа к базе данных, а также ссылка на phpMyAdmin отправляются хостинг-провайдером на вашу электронную почту.
На локальном компьютере нам придется создать пользователя самостоятельно.
Щелкните ссылку « Privilege » в окне phpMyAdmin , и мы попадаем на страницу со списком всех учетных записей пользователей базы данных.
На странице « Privilege » перейдите по ссылке « Добавить нового пользователя ».
На странице добавления пользователя введите имя пользователя и пароль и выберите все привилегии, ничего не теряя.
Нажимаем кнопку « Go » И если все ок, то видим подтверждение создания нового пользователя.
Теперь, когда мы работаем с php скриптом и подключаемся к базе с его помощью, нам нужно будет использовать имя пользователя и пароль, указанные при его создании (главное не забыть то, что мы там написали при создании пользователя).
Создадим новую таблицу в базе данных для нашего проекта
Перейти на главную страницу phpMyAdmin-a
И прямо на главной странице введите название новой базы данных, нажмите кнопку « Create a ».
Вот и все, база создана.
Информация в базе данных хранится не случайно, а в таблицах … Следовательно, нам нужно создать хотя бы одну таблицу с некоторым количеством полей. Для этого воспользуемся полем « Создать новую таблицу в базе ».
Мы даем таблице какое-нибудь имя и указываем количество полей в этой таблице.
Отмечу этот факт — таблиц в базе может быть сколько угодно.А чтобы взять данные из таблицы, вам просто нужно указать ее имя и поле, из которого извлекаются данные, а затем вставить его на место HTML-фрейма с помощью php-скриптов.
После нажатия кнопки « Go » загружается страница для создания полей в базе данных.
Рисунок: 1. Создание полей в таблице.
Информация в базе данных хранится следующим образом:
Есть база данных с определенным именем (в нашем случае new_base ).База данных содержит таблицы, их может быть любое количество (в нашем случае мы создаем таблицу tablica в базе new_base ). Внутри таблицы есть поля с данными в ячейках, их количество задается при создании таблицы (в нашем случае мы создаем 3 поля).
Графически этот кейс можно представить следующим образом:
Любая таблица должна иметь служебное поле с именем поле первичного ключа … Это поле позволяет нам пронумеровать строки в таблице, а затем ссылаться на конкретную строку по ее значению в поле первичного ключа (в нашем случае роль полей первичного ключа игрового поля id ).
Закончив с теорией, перейдем к созданию таблиц на практике.
Весь следующий текст относится к Рис. 1.
Во-первых, давайте создадим столь необходимое поле первичного ключа … У нас будет самое первое поле в качестве поля первичного ключа. Поехали шаг за шагом:
1) Даем имя нашему полю, например id .
2) Выберите тип поля. По умолчанию тип поля содержит значение VARCHAR — это означает нетипизированные данные, т.е.е. VARCHAR Любые символы. Текст, числа, буквы — это все. VARCHAR … Если мы выберем тип VARCHAR, , тогда в следующем поле ввода для Length / Value вы должны указать максимальное количество символов, содержащихся в ячейке.
Еще один интересный тип данных — TEXT … Тип данных TEXT говорит сам за себя: ячейки поля этого типа могут содержать любые текстовые символы (буквы, цифры, пробелы, коды HTML и т. Д.). Но в отличие от типа VARCHAR тип не требует указания текста Lengths / Values … Для ТЕКСТ длина значения автоматически равна 65535 символам, а поле ввода Lengths / Values должно быть пустым.
И последний интересующий нас тип данных — INT … В ячейках поля типа INT могут содержаться только целые значения. При указании поля типа INT вы должны указать количество символов Длина / Значения .
Остальные типы данных используются очень редко.И когда вы почувствуете необходимость использовать другие типы данных, вы уже будете настолько развиты в этом направлении, что сами поймете, что они означают. На данном этапе я скромно промолчу обо всех остальных извращенных типах данных.
Теперь внимание — для установки параметров поля первичного ключа необходимо выбрать тип данных INT , поскольку ячейки этого служебного поля будут содержать именно целые данные (номера строк).
3) Для поля первичного ключа нам нужно изменить значение Дополнительно на auto_increment … Это сделано для того, чтобы при создании новой строки нам не нужно было заморачиваться с вводом данных в поле первичного ключа, оно будет заполнено автоматически (к значению в предыдущей строке первичного ключа прибавится единица ключевое поле — приращение палки дерева).
4) Наконец, нам нужно поставить радиопереключатель на Primary .
5) При желании можно указать значение в атрибутах UNSIGNED … Это значение говорит о том, что ячейки в этом поле будут содержать только положительные числа.Это сделано для оптимизации, уменьшения памяти, выделенной под переменные.
Вот и все с полем первичного ключа.
Zero — по умолчанию not null … Это означает, что ячейки этого поля не могут быть пустыми, но должны содержать хотя бы какое-то значение. Если вам нужно оставить ячейки поля пустыми (ясно, что для поля первичного ключа такая ситуация возникнет не может никак) тогда измените значение на null .
Несколько слов о длинах / значениях … Для поля указано id 4. Это означает, что в ячейках этого поля может содержаться информация длиной не более 4 символов (1000; 15; 9999 — может содержаться, но 10000 — больше не может). Аналогичная вещь для поля инфа типа VARCHAR .
Поле id можно оставить пустым, так как оно имеет атрибут auto_increment и ячейка автоматически запишет значение 1 для первого поля.
Внизу страницы нажимаю кнопку Go и запись заносится в базу данных.
Вы можете просмотреть информацию, записанную в таблице, щелкнув вкладку Обзор .
ИнтеграцияDenwer с Flamory
Информация о приложении
Denwer — это набор часто используемых веб-серверов для веб-программистов. Используется для отладки веб-сайтов под Win32. Denwer включает: удобный установщик; Apache; PHP; MySQL; Perl; система управления виртуальным хостом; phpMyAdmin; заглушка sendmail; запуск / остановка менеджера.
Что такое «Денвер»?
Маленькая установка WAMP для разработки
Есть невероятный пакет под названием Denwer. Это официальный сайт на русском языке, но вы, вероятно, сможете скачать установку.
Toolkit для отладки сайта на «домашней» (локальной) Windows-машине без необходимости подключения к Интернету. Включает предварительно настроенные, но настраиваемые Apache + PHP + MySQL + phpMyAdmin + Perl (5.5 Ì итого) и автоматическая подсистема обработки нескольких виртуальных хостов.
Что он делает?
устанавливает apache
устанавливает php, mysql и perl
настраивает все это для совместной работы, поэтому после установки вам нужно только поместить свой php-код на смонтированный после установки Z: drive, все будет работать сразу.
Вы можете одновременно разрабатывать столько сайтов, сколько вам необходимо.
Если у вас не установлено программное обеспечение веб-сервера — запустите его (это самораспаковывающийся zip-архив, связанный с написанным на Perl сценарием установки для Windows), и он установит полный пакет Denwer, который содержит Apache / Win, PHP, Perl, MySQL и т. Д. Все это очень хорошо настроено и в большинстве случаев самоустанавливается без каких-либо проблем. Единственная проблема, с которой вы, вероятно, столкнетесь, — прилагаемая документация на русском языке.
Уровень интеграции может различаться в зависимости от версии приложения и других факторов.

 Никаких изысков вроде красивых эффектов и графического интерфейса во время установки вы не увидите, придётся довольствоваться чёрным окошком командного интерпретатора;
Никаких изысков вроде красивых эффектов и графического интерфейса во время установки вы не увидите, придётся довольствоваться чёрным окошком командного интерпретатора;