Использование стилей слоев в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
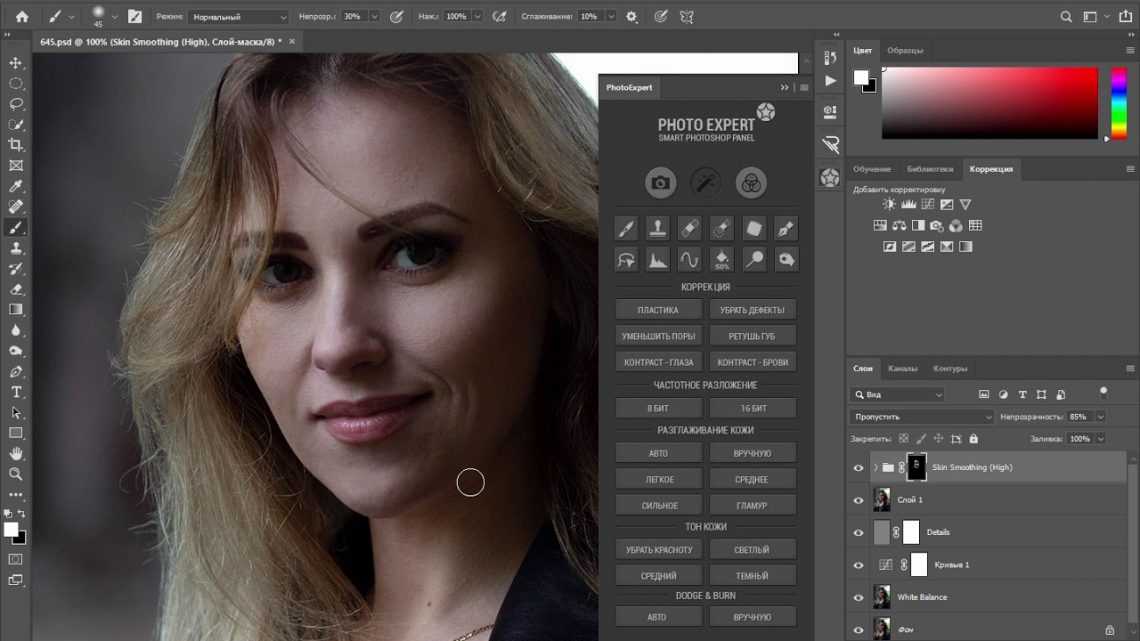
Стили слоев позволяют быстро применять эффекты ко всему слою. На панели «Эффекты» находятся разнообразные настроенные стили слоя, которые можно применить одним щелчком мыши.
На панели «Эффекты» находятся разнообразные настроенные стили слоя, которые можно применить одним щелчком мыши.
Границы эффекта автоматически обновляются при редактировании этого слоя. Например, при применении тени к текстовому слою тень автоматически меняется при редактировании текста.
Стили слоя имеют накопительный характер, что означает возможность создания комплексного эффекта при использовании нескольких стилей к слою. К каждому слою можно применить по одному слою из каждой библиотеки. Для финишной обработки можно также изменить настройки стиля.
Когда к слою применяется стиль, справа от имени слоя на панели «Слои» появляется значок стиля. Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эффекты также меняются соответствующим образом.
После выполнения команды «Слой» > «Стиль слоя» > «Настройки стиля» вы сможете отредактировать настройки стиля слоя или применить другой стиль или изменить настройки стиля или атрибутов, доступных в диалоговом окне.
Угол освещения
Позволяет задать угол, под которым освещение падает на слой.
Тень
Позволяет задать расстояние тени от объекта слоя. Непрозрачность и толщину тени можно менять с помощью ползунков.
Свечение (внешнее)
Позволяет указать толщину внутреннего свечения, появляющегося от внешних краев объекта слоя. Непрозрачность можно менять с помощью ползунка.
Свечение (внутреннее)
Позволяет указать толщину внутреннего свечения, появляющегося из внутренних краев объекта слоя. Непрозрачность можно менять с помощью ползунка.
Толщина фаски
Позволяет указать толщину фаски внутренних краев объекта слоя.
Направление фаски
Позволяет указать направление фаски: вверх или вниз.
Толщина обводки
Позволяет указать толщину обводки.
Непрозрачность обводки
Позволяет указать непрозрачность обводки.
Вы можете применять специальные эффекты к слою, скрывать или отображать стили слоя и даже менять масштаб стиля слоя (например, увеличивать или уменьшать размер эффекта свечения). Скопировать стиль одного слоя и применить его к другому легко.
Применение стиля слоя
Выберите слой на панели «Слои».
На панели «Эффекты» выберите команду «Стили слоя» в меню категорий.
Выполните одно из следующих действий.
Выберите стиль и нажмите кнопку «Применить».
Выполните двойной щелчок мышью на стиле.
Перетащите стиль на слой.

Стиль также можно перетащить на изображение, в котором он применяется к выделенному слою.
Скрытие и отображение всех стилей слоев изображения
Выберите один из следующих параметров:
Редактирование настроек стиля слоя
Для корректировки эффекта можно отредактировать настройки стиля слоя. Настройки стиля можно копировать с одного слоя на другой, также можно удалять стиль со слоя.
Выполните команду «Слой» > «Стиль слоя» > «Настройки стиля».
Для оперативного просмотра изменений изображения установите флажок «Предварительный просмотр».
Отрегулируйте настройки стиля одного или нескольких слоев или добавьте новые и нажмите «ОК».
Изменение масштаба стиля слоя
На панели «Слои» выделите слой, содержащий эффект, который требуется масштабировать.
Выполните команду «Слой» > «Стиль слоя» > «Эффект масштабирования».

Для оперативного просмотра изменений изображения установите флажок «Предварительный просмотр».
Укажите нужный масштаб эффекта. Например, при увеличении размера внешнего свечения 100% — текущий масштаб, 200% -увеличивает размер свечения вдвое. Затем нажмите кнопку «ОК».
Копирование настроек стиля одного слоя в другой
На панели «Слои» выделите слой с настройками стиля, которые требуется скопировать.
Выполните команду «Слой» > «Стиль слоя» > «Скопировать стиль слоя».
Выберите нужный слой на панели «Слои» и выполните команду «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Удаление стиля слоя
На панели «Слои» выделите слой, содержащий удаляемые стили.
Выполните команду «Слой» > «Стиль слоя» > «Очистить стиль слоя».
Справки по другим продуктам
- Работа с панелью «Эффекты»
Вход в учетную запись
Войти
Управление учетной записью
Эффекты и стили слоев в Adobe Photoshop
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Photoshop поддерживает создание множества эффектов, изменяющих внешний вид содержимого слоев и не разрушающих его, таких как затенение, подсветка и скосы. Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
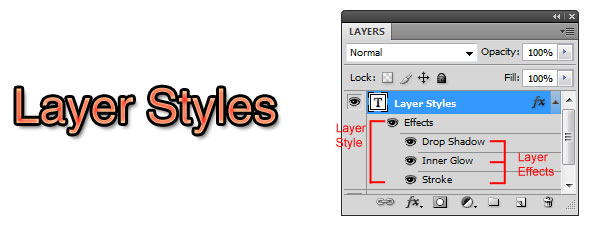
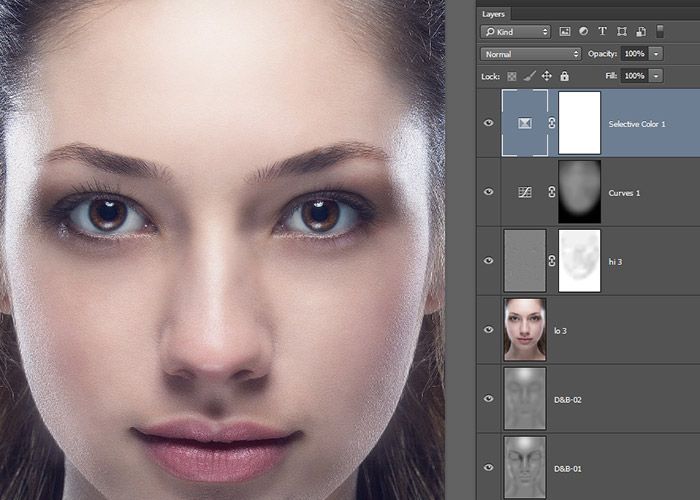
Стиль слоя представляет собой совокупность эффектов, применяемых к слою или группе слоев. Можно применить один из стандартных стилей, включенных в комплект Photoshop, либо создать заказной стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя помещается на панели «Слои» справа от имени слоя. Представленные на панели «Слои» стили можно разворачивать с целью просмотра и редактирования составляющих их эффектов.
Можно применить несколько эффектов в одном стиле слоя. Кроме того, несколько экземпляров некоторых эффектов могут составить стиль слоя.
Панель «Слои», показывающая слой с несколькими примененными эффектами A. Значок «Эффекты слоя» B. Щелкните для просмотра списка эффектов слоя C. Эффекты слоя
Эффекты слоя
При сохранении заказной стиль превращается в ранее заданный. Заранее заданные стили отображаются на панели «Стили» и могут быть применены к слою или группе слоев одним щелчком мыши.
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Julieanne Kost
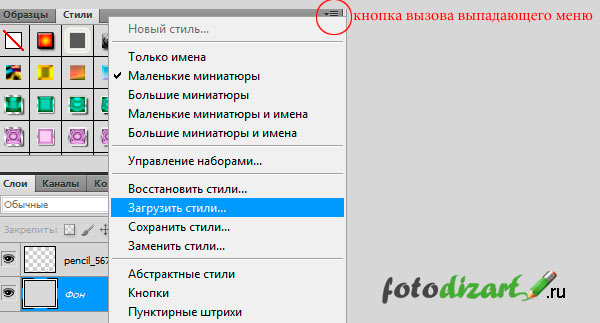
Ранее заданные стили могут быть применены с помощью панели «Стили». Стандартные стили слоев Photoshop группируются в библиотеки по функциональному признаку. Например, одна библиотека содержит стили, используемые для создания веб-кнопок, другая — стили, добавляющие эффекты к тексту. Для получения доступа к стилям необходимо загрузить соответствующую библиотеку. Дополнительные сведения о загрузке и сохранении стилей приведены в разделе Создание ранее заданных стилей и управление ими.
Для получения доступа к стилям необходимо загрузить соответствующую библиотеку. Дополнительные сведения о загрузке и сохранении стилей приведены в разделе Создание ранее заданных стилей и управление ими.
Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам.
Отображение панели «Стили»
Выберите меню «Окно» > «Стили».
Применение ранее заданного стиля к слою
Обычно при применении ранее заданного стиля к слою он замещает текущий стиль. Однако атрибуты второго стиля могут и добавляться к текущим настройкам.
Выполните одно из следующих действий.
Чтобы применить стиль к выделенным слоям, щелкните его название на панели «Слои».
Перетащите стиль из панели «Стили» на требуемый слой на панели «Слои».
Перетащите стиль из панели «Стили» в окно документа. После того как указатель окажется над слоем, к которому требуется применить стиль, отпустите кнопку мыши.

Примечание. Чтобы добавить стиль к существующим эффектам слоя, а не замещать их, при щелчке или перетаскивании необходимо удерживать клавишу «Shift».
Выберите меню «Слои» > «Стиль слоя» > «Параметры наложения» и щелкните в диалоговом окне «Стиль слоя» слово Стили (верхний элемент в списке в левой части диалогового окна). Щелкните стиль, который необходимо применить, затем нажмите кнопку «ОК».
При использовании инструментов группы «Фигура» или «Перо» в режиме «Слой-фигура» стиль можно заранее выбрать из раскрывающейся вкладки на панели параметров.
Рядом с некоторыми эффектами есть значок «+», указывающий на то, что их можно применить к слою несколько раз.
Применение стиля с другого слоя
- На панели «Слои», удерживая клавишу «Alt» (ОС Windows) или «Option» (ОС Mac), перетащите стиль из списка эффектов слоя на другой слой, чтобы скопировать его.
- На панели «Слои», удерживая нажатой кнопку мыши, перетащите стиль из списка эффектов слоя на другой слой, чтобы скопировать его.

Изменение параметров отображения заранее заданных стилей
Щелкните треугольник на панели «Слои», в диалоговом окне «Стиль слоя» или в раскрывающейся вкладке «Стиль слоя» на панели параметров.
В меню панели задайте значение режима отображения.
Для просмотра списка стилей слоя выберите значение «Только имена».
Для просмотра стилей слоя в виде коллекции миниатюр выберите значение «Маленькие миниатюры» или «Большие миниатюры».
Для просмотра стилей слоя в виде списка с отображением миниатюры выделенного стиля выберите значение «Маленькие миниатюры и имена» или «Большие миниатюры и имена».
Диалоговое окно «Стиль слоя» предназначено для редактирования уже примененных стилей или создания новых стилей.
Диалоговое окно «Стиль слоя». Установите флажок, чтобы применить текущие настройки без отображения параметров эффекта. Для отображения параметров эффекта щелкните его имя.
Заказные стили могут использовать один или несколько перечисленных далее эффектов.
- Тень: добавляет тень, отбрасываемую содержимым слоя.
- Внутренняя тень: придает слою эффект «притопленного кадра», добавляя к объектам тени, отбрасываемые только внутри границ слоя.
- Внешнее свечение и внутреннее свечение: Добавляет источники света, располагающиеся снаружи или внутри границ слоя.
- Скос и тиснение: добавляет к слою различные комбинации света и тени.
- Глянец: добавляет внутреннее затенение, создающее глянцевый эффект.
- Цвет, градиент и узор: заполняет содержимое слоя цветом, градиентным цветовым переходом или узором.
- Обводка: добавляется обводка объекта текущего слоя цветом, градиентным цветовым переходом или узором. Данный эффект особенно полезен при работе с фигурами с резкими границами, такими как текст.

Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам. Чтобы применить стиль к фоновому слою, необходимо предварительно преобразовать его в обычный слой.
Выберите слой на панели «Слои».
Выполните одно из следующих действий.
Дважды щелкните слой вне его имени и миниатюры.
Щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите нужный эффект из списка.
В меню «Слои» > «Стиль слоя» выберите нужный эффект.
Чтобы отредактировать существующий стиль, дважды щелкните эффект, отображенный под именем слоя на панели «Слои». (Для отображения эффектов стиля щелкните треугольник рядом со значком «Добавить стиль слоя» .)
Задайте параметры эффекта в диалоговом окне «Стиль слоя». См. раздел Параметры стиля слоя.
При необходимости добавьте к стилю дополнительные эффекты. Чтобы добавить эффект, не применяя его, установите флажок слева от имени эффекта в диалоговом окне «Стиль слоя».

Пользователь может осуществлять редактирование нескольких эффектов, не закрывая диалоговое окно «Стиль слоя». Для отображения параметров эффекта необходимо щелкнуть его имя в списке в левой части диалогового окна.
Изменение стиля по умолчанию для заказных значений
В диалоговом окне «Стиль слоя» задайте необходимые настройки.
Нажмите кнопку «Использовать по умолчанию».
При следующем вызове диалогового окна будут автоматически применены заказные значения по умолчанию. Если после изменения настроек потребуется вернуть заказные значения по умолчанию, нажмите кнопку «Восстановить значения по умолчанию».
Начиная с Photoshop 21.2 также можно задать угол, чтобы повернуть наложение узора и легко изменить его ориентацию.
Высота
Задает высоту источника света для эффекта «Тиснение». Значение 0 представляет собой уровень поверхности, значение 90 — расположение прямо над слоем.
Угол
Задает угол, под которым освещение применяется к слою. Угол освещения для эффектов «Наложение узора», «Тень», «Внутренняя тень» и «Глянец» можно регулировать с помощью мыши в окне документа.
Сглаживание
Накладываются краевые пикселы контура или контура глянца. Этот параметр наиболее полезен при слабых тенях и сложных контурах.
Режим наложения
Определяет способ наложения стиля слоя на нижележащие слои (включая или не включая активный слой). Например, внутренняя тень накладывается только на объекты активного слоя, так как указанный эффект отрисовывается в нем, в то время как обычная тень накладывается только на слои, расположенные ниже активного. В большинстве случаев настройки по умолчанию обеспечивают наилучший результат применения эффектов. См. раздел Режимы наложения.
Стянуть
Стягивает границы подложки эффекта «Внутренняя тень» или «Внутреннее свечение» перед размытием.
Цвет
Задает цвет тени, свечения и подсветки. Для выбора цвета щелкните образец цвета.
Контур
Параметр «Контур» позволяет создавать кольцеобразные прозрачные области в одноцветном свечении. При работе с градиентным свечением параметр «Контур» позволяет создавать различные варианты чередования одноцветных и градиентных закрашенных областей. При работе с эффектом «Тиснение» параметр «Контур» позволяет создавать складки, впадины и изгибы, затеняемые в процессе тиснения. При работе с тенями параметр «Контур» используется для задания степени ослабления цвета. Дополнительные сведения см. в разделе Изменение эффектов слоя с помощью контуров.
Смещение
Задает дальность смещения для эффекта «Тень» или «Глянец». Значение смещения может задаваться в окне документа с помощью мыши.
Глубина
Задает глубину скоса. Также используется для задания глубины узора.
Глобальное освещение
Данный параметр позволяет задавать «главный» угол освещения, который затем может использоваться во всех слоях, в которых применяется эффект затенения: «Тень», «Внутренняя тень» или «Тиснение». При задании для указанных эффектов параметра «Глобальное освещение» пользователь вводит единое значение угла освещения, которое является общим для всех эффектов. Любой другой эффект, для которого задается параметр «Использовать общее освещение», автоматически использует введенное значение угла. Если параметр «Глобальное освещение» не указан, задаваемое значение угла является «локальным» и распространяется только на указанный эффект. Общий угол освещения можно также установить путем выбора «Стиль слоя» > «Глобальное освещение».
Контур глянца
Придает слою вид глянцевого, металлического изображения. Параметр «Контур глянца» применяется после затенения скоса или тиснения.
Градиент
Задает градиент эффекта слоя. Для отображения окна «Редактор градиентов» щелкните градиент или инвертированную стрелку и выберите градиент на всплывающей панели. «Редактор градиентов» используется для создания или редактирования градиентов. Кроме «Редактора градиентов» для задания цвета и степени непрозрачности также можно использовать панель «Наложение градиента». Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Для отображения окна «Редактор градиентов» щелкните градиент или инвертированную стрелку и выберите градиент на всплывающей панели. «Редактор градиентов» используется для создания или редактирования градиентов. Кроме «Редактора градиентов» для задания цвета и степени непрозрачности также можно использовать панель «Наложение градиента». Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Режим подсветки и затенения
Задает режим наложения подсветки или тени на эффекты тиснения.
Колебание
Задает параметры применения цвета и степени непрозрачности градиента.
Слой выбивает падающую тень
Управляет видимостью тени на полупрозрачном слое.
Шум
Задает количество случайных элементов в области подсветки или затенения. Введите значение в текстовое поле или с помощью ползунка.
Непрозрачность
Задает степень непрозрачности эффекта слоя. Введите значение в текстовое поле или с помощью ползунка.
Узор
Задает узор эффекта слоя. Выберите узор в раскрывающейся панели. В средстве выбора «Угол» можно указать определенный угол или вручную ввести нужную величину.Чтобы создать новый узор на основе текущих настроек, нажмите кнопку «Новый стиль» . Чтобы совместить начало координат узора с началом координат документа (в случае, когда задан параметр «Связать со слоем») или поместить начало координат в левый верхний угол слоя (если параметр «Связать со слоем» неактивен), нажмите кнопку «Привязать к началу координат». Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
Положение
Задает положение эффекта «Обводка». Возможные значения: «Снаружи», «Внутри», «По центру».
Диапазон
Задает фрагмент или диапазон свечения для контура.
Размер
Задает радиус и уровень размытия либо размер тени.
Смягчение
Размывает изображение, получаемое после наложения тени, с целью устранения нежелательных искажений.
Источник
Определяет источник внутреннего свечения. Для расположения источника свечения в центре содержимого слоя выберите значение «Из центра», для помещения источника возле границы слоя выберите значение «На краях».![]()
Размах
Расширяет границы подложки эффекта перед размытием.
Стиль
Задает стиль скоса: параметр «Внутренний скос» определяет создание скоса на внутренних границах содержимого слоя; параметр «Внешний скос» определяет создание скоса на внешних границах содержимого слоя; параметр «Тиснение» имитирует тиснение содержимого слоя относительно нижних слоев; параметр «Контурное тиснение» имитирует эффект вдавливания краев слоя в нижние слои; параметр «Обводящее тиснение» ограничивает применение эффекта тиснения слоя границами распространения эффекта «Обводка». (Эффект «Обводящее тиснение» становится доступен только после применения эффекта «Обводка».)
Метод
Эффект «Тиснение» имеет параметры «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный».
Плавный: слегка размывает края подложки. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. При работе с крупными объектами детализация мелких линий снижается. Жесткая огранка: использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с четкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию мелких объектов. Мягкая огранка: использует модифицированный метод измерения расстояний и, несмотря на более низкую по сравнению с методом «Жесткая огранка» точность, применяется при работе с широким спектром подложек. Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию объектов среднего размера. Мягче: применяет размытие. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. Применение параметра «Мягче» при работе с крупными объектами снижает детализацию мелких линий.
Применяется для всех типов подложки вне зависимости от степени размытия ее границ. При работе с крупными объектами детализация мелких линий снижается. Жесткая огранка: использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с четкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию мелких объектов. Мягкая огранка: использует модифицированный метод измерения расстояний и, несмотря на более низкую по сравнению с методом «Жесткая огранка» точность, применяется при работе с широким спектром подложек. Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию объектов среднего размера. Мягче: применяет размытие. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. Применение параметра «Мягче» при работе с крупными объектами снижает детализацию мелких линий. Точный: при создании свечения использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с резкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Мягче» обеспечивает лучшую детализацию объектов среднего размера.
Точный: при создании свечения использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с резкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Мягче» обеспечивает лучшую детализацию объектов среднего размера.
Текстура
Применяет текстуру. Для изменения размера текстуры используется параметр «Масштаб». В случае если необходимо перемещать текстуру вместе со слоем, активируйте параметр «Связать со слоем». Для инвертирования текстуры используется параметр «Инверсия». Параметр «Глубина» используется для настройки угла и направления (вверх или вниз) применения текстуры. Команда «Привязать к началу координат» используется для совмещения начала координат образца с началом координат документа (если параметр «Связать со слоем» неактивен) или для размещения начала координат в левом верхнем углу слоя (в случае, когда выбран параметр «Связать со слоем»). Перетащите текстуру для ее размещения на слое.
Перетащите текстуру для ее размещения на слое.
При создании заказных стилей слоев для задания пределов изменения формы таких эффектов, как «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Тиснение» и «Глянец», используются контуры. Например, «Линейный контур» эффекта «Тень» задает область теневого линейного перехода. Для создания уникального теневого перехода используется «Заказной контур».
Для выбора, восстановления, удаления и изменения параметров просмотра контуров используется раскрывающаяся панель «Контуры» и средство «Управление образцами».
Обзор диалогового окна «Стиль слоя» для эффекта «Тень»A. Щелкните для отображения диалогового окна «Редактор контуров». B. Щелкните для отображения всплывающей панели.
Создание заказного контура
В диалоговом окне «Стиль слоя» выберите один из следующих эффектов: «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Тиснение», «Контур», «Глянец».

В диалоговом окне «Стиль слоя» щелкните миниатюру контура.
Щелкните контур, к которому необходимо добавить точки, и отрегулируйте его параметры с помощью движка. Либо задайте значения параметров «Вход» и «Выход».
Чтобы заменить плавную кривую на острый угол, выделите точку и выберите «Угол».
Чтобы сохранить контур в файл, нажмите кнопку «Сохранить» и введите его имя.
Чтобы сохранить контур в качестве стиля, выберите «Новый».
Нажмите кнопку ОК. Вновь созданные контуры добавляются в конец раскрывающегося списка панели.
Загрузка контура
Щелкните контур в диалоговом окне «Стиль слоя», затем в диалоговом окне «Редактор контура» нажмите кнопку «Загрузить». Перейдите в папку, содержащую требуемую библиотеку контуров, и нажмите кнопку «Открыть».
Удаление контура
Чтобы просмотреть раскрывающуюся панель, щелкните стрелку вниз рядом с выделенным текущим контуром.
 Щелкните контур, который необходимо удалить, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Щелкните контур, который необходимо удалить, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Использование параметра «Глобальное освещение» создает впечатление единого источника света, освещающего изображение.
Выполните одно из следующих действий.
Выберите меню «Слой» > «Стиль слоя» > «Глобальное освещение». В диалоговом окне «Глобальное освещение» введите значения угла и высоты источника света или задайте их с помощью мыши и нажмите кнопку «ОК».
В диалоговом окне «Стиль слоя» для эффекта «Тень», «Внутренняя тень» или «Тиснение» выберите параметр «Глобальное освещение». Введите значение для параметра «Угол» или задайте его с помощью мыши и нажмите кнопку »ОК».
Параметры общего освещения применяются ко всем эффектам слоя, использующим значение угла освещения.
Если слою присвоен стиль, на панели «Слои» справа от имени слоя отображается значок «fx» .
Скрытие и отображение всех стилей слоев изображения
В меню «Слой» выберите команду «Стиль слоя» > «Скрыть все эффекты» или «Показать все эффекты».

Разворачивание и сворачивание списка стилей слоев на панели «Слои»
Выполните одно из следующих действий.
Для отображения списка примененных к слою эффектов щелкните треугольник рядом со значком «Добавить стиль слоя» .
Щелкните этот треугольник, чтобы свернуть список эффектов слоя.
Чтобы развернуть или скрыть список стилей, примененных к группе слоев, щелкните треугольник (или перевернутый треугольник) рядом с именем группы, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). При этом происходит раскрытие или свертывание списка стилей слоя, примененных ко всем слоям группы.
Копирование и вставка стилей является простым способом применения эффектов к нескольким слоям.
Копирование стилей между слоями
На панели «Слои» выделите слои, содержащие копируемые стили.
Выберите меню «Слой» > «Стиль слоя» > «Скопировать стиль слоя».

Выделите на панели целевой слой, затем выберите меню «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Вставляемый стиль слоя заменяет существующий стиль целевого слоя.
Копирование стилей между слоями путем перетаскивания
Выполните одно из следующих действий.
Чтобы продублировать эффект одного слоя в другом, на панели «Слои» перетащите нужный эффект между слоями, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Для дублирования всего стиля необходимо перетащить панель «Эффекты» целиком.
Чтобы применить результирующий стиль к самому верхнему слою на панели «Слои», содержащему пикселы в указанной точке изображения, необходимо перетащить на изображение один или более эффектов слоев из панели «Слои».
Стиль слоя может быть оптимизирован для работы с изображениями определенного разрешения и с фигурами определенного размера. Использование команды «Масштабировать эффекты» позволяет применить эффекты стиля слоя к объекту без его предварительного масштабирования.
На панели «Слои» выделите слой.
Выберите меню «Слой» > «Стиль слоя» > «Масштабировать эффекты».
Введите процентное значение масштаба вручную или при помощи ползунка.
Для предварительного просмотра изменений изображения установите флажок «Просмотр».
Нажмите кнопку ОК.
Можно удалить отдельные эффекты из стиля или удалить весь стиль слоя.
Удаление эффекта из стиля
Для просмотра эффектов разверните стиль слоя на панели «Слои».
Перетащите эффект на значок «Удалить» .
Удаление стиля из слоя
На панели «Слои» выделите слой, содержащий удаляемые стили.
Выполните одно из следующих действий.
На панели «Слои» перетащите панель «Эффекты» на значок «Удалить» .
Выберите меню «Слой» > «Стиль слоя» > «Очистить стиль слоя».

Выделите слой, затем нажмите кнопку «Очистить стиль» в нижней части панели «Слои».
Для осуществления точной настройки стилей слоев их можно преобразовать в обычные слои изображения. После преобразования стиля в слои изображения можно улучшить полученный результат путем рисования, а также применения команд и фильтров. Однако после такого преобразования все дальнейшие изменения будут относиться только к полученному слою и не будут затрагивать параметры исходного стиля.
Слои, созданные указанным способом, могут неточно соответствовать версии, получаемой при использовании стилей. При создании новых слоев системой могут выдаваться предупреждения.
На панели «Слои» выделите слой, содержащий стиль, который необходимо преобразовать.
Выберите меню «Слой» > «Стиль слоя» > «Образовать слой».
Теперь можно модифицировать новые слои и менять их порядок так же, как в случае с обычными слоями. Некоторые эффекты, например «Внутреннее свечение», преобразуются в слои, содержащиеся внутри обтравочной маски.

Можно создавать пользовательские стили, сохранять их в виде образцов, а затем активировать, выбирая их на панели «Стили». Образцы стилей также могут быть сохранены в библиотеки, которые при необходимости можно загружать в панель «Стили» или удалять с нее.
Создание нового образца стиля
Чтобы сохранить образец, на панели «Слои» выберите слой, содержащий необходимый стиль.
Выполните одно из следующих действий.
Щелкните пустое пространство панели «Стили».
Нажмите кнопку «Создать стиль» в нижней части панели «Стиль».
В меню панели «Стили» выберите пункт «Новый стиль».
Выберите меню «Слой» > «Стиль слоя» > «Параметры наложения», затем в диалоговом окне «Стиль слоя» нажмите кнопку «Новый стиль».
Введите имя текущего образца стиля, задайте его параметры, затем нажмите кнопку «ОК».
Переименование образца стиля
Выполните одно из следующих действий.

Дважды щелкните нужный стиль на панели «Стили». В случае, если панель «Стили» настроена на показ стилей и миниатюр, введите имя в соответствующем диалоговом окне и нажмите кнопку ОК. В противном случае впечатайте новое имя прямо на панели «Стили» и нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
Выберите нужный стиль в области «Стили» диалогового окна «Стиль слоя». Затем из раскрывающегося меню выберите пункт «Переименовать стиль», введите новое имя и нажмите кнопку «ОК».
При использовании инструментов «Фигура» или «Перо» выберите стиль из меню «Стиль» на панели параметров. После этого выберите в раскрывающемся меню панели пункт «Переименовать стиль».
Удаление образца стиля
Выполните одно из следующих действий.
Перетащите стиль к значку «Удалить» в нижней части панели «Стили».
Щелкните стиль слоя на панели «Стили», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).

Выберите нужный стиль в области «Стили» диалогового окна «Стиль слоя». (См. раздел Применение ранее заданных стилей.) После этого в раскрывающемся меню выберите пункт «Удалить стиль».
При использовании инструментов «Фигура» или «Перо» выберите стиль из раскрывающегося меню «Стиль слоя» на панели параметров. После этого выберите в раскрывающемся меню панели пункт «Удалить стиль».
Сохранение набора образцов стилей в виде библиотеки
Выполните одно из следующих действий.
В меню панели «Стили» выберите пункт «Сохранить стили».
В левой части диалогового окна «Стиль слоя» выберите пункт «Стили». После этого в раскрывающемся меню выберите пункт «Сохранить стили».
При использовании инструментов групп «Фигура» или «Перо» щелкните миниатюру стиля слоя на панели выбора параметров. После этого в раскрывающемся меню панели выберите пункт «Сохранить стили».

Выберите местоположение библиотеки стилей, введите имя файла и нажмите кнопку «Сохранить».
Библиотеку можно сохранить в любом месте. Однако, если файл библиотеки был сохранен в папку Presets/Styles (расположение образцов по умолчанию), имя библиотеки появится в нижней части меню панели «Стили» после перезагрузки приложения.
Переименование, удаление и сохранение образцов стилей также может осуществляться с помощью средства «Управление наборами».
Загрузка библиотеки образцов стилей
Щелкните треугольник на панели «Слои», в диалоговом окне «Стиль слоя» или в раскрывающейся вкладке «Стиль слоя» на панели параметров.
Выполните одно из следующих действий.
Чтобы добавить библиотеку к текущему списку стилей, выполните команду «Загрузить стили». После этого выберите файл, который необходимо использовать, и нажмите кнопку «Загрузить».
Чтобы заменить текущий список перечнем стилей загружаемой библиотеки, выполните команду «Заменить стили».
 После этого выберите файл, который необходимо загрузить, и нажмите кнопку «Загрузить».
После этого выберите файл, который необходимо загрузить, и нажмите кнопку «Загрузить».Выберите файл библиотеки (он отображается в нижней части меню панели). Для замены текущего списка нажмите кнопку «ОК». Для его пополнения нажмите кнопку «Добавить».
Чтобы вернуться к библиотеке стилей, используемой по умолчанию, выполните команду «Восстановить стили». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
Загрузка и восстановление библиотек стилей также может проводиться с помощью средства «Управление наборами». См. раздел Работа со средством «Управление наборами».
Как установить и использовать стили в Фотошоп
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий, но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Применение стилей
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту.
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
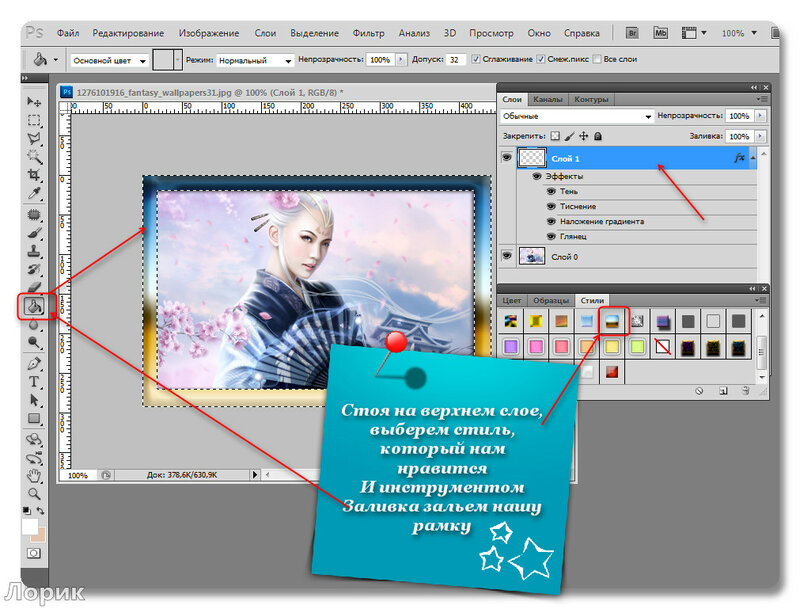
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
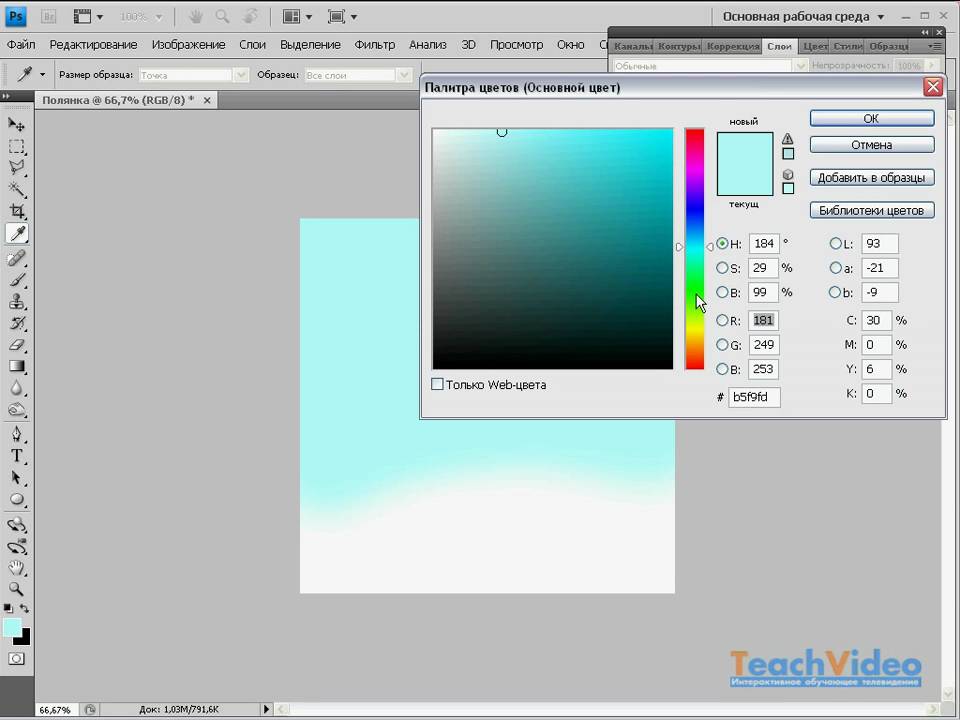
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения, способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Использование стилей слоя в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
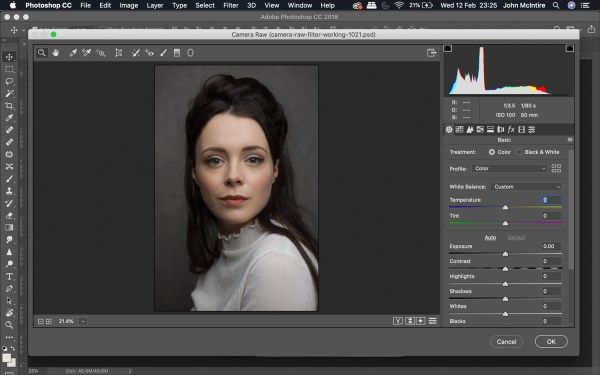
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Слой
стили позволяют быстро применять эффекты ко всему слою. в
Панель «Эффекты» позволяет просматривать различные предустановленные стили слоя.
и примените стиль одним щелчком мыши.
в
Панель «Эффекты» позволяет просматривать различные предустановленные стили слоя.
и примените стиль одним щелчком мыши.
. Границы эффекта автоматически обновляются, когда вы отредактируйте этот слой. Например, если вы примените стиль тени к текстовый слой, тень изменяется автоматически, когда вы редактируете текст.
Стили слоев являются накопительными, что означает, что вы можете создавать сложный эффект путем применения нескольких стилей к слою. Вы можете применить один стиль из каждой библиотеки стилей на слой. Вы также можете измените настройки стиля слоя, чтобы настроить окончательный результат.
Когда вы применяете стиль к слою, значок стиля появляется на справа от имени слоя на панели «Слои». Стили слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, эффекты изменяются соответствующим образом.
После выбора «Слой» > «Стиль слоя» >
Настройки стиля, вы можете редактировать настройки стиля слоя или
применить другие настройки стиля или атрибуты, доступные в диалоговом окне
коробка.
Угол освещения
Определяет угол освещения, при котором применяется эффект к слою.
Тень
Определяет расстояние тени от слоя содержание. Вы также можете установить размер и прозрачность с помощью ползунков.
Свечение (внешнее)
Задает размер свечения, исходящего снаружи края содержимого слоя. Вы также можете установить прозрачность с помощью ползунок.
Свечение (внутреннее)
Задает размер свечения, исходящего изнутри края содержимого слоя. Вы также можете установить прозрачность с помощью ползунок.
Размер скоса
Указывает размер скоса вдоль внутренних краев содержимое слоя.
Направление скоса
Определяет направление скоса вверх или вниз.
Размер хода
Задает размер штриха.
Непрозрачность обводки
Задает непрозрачность штриха.
К слою можно применять специальные эффекты, скрыть или показать стили в слое и даже изменить масштаб стиль слоя (например, уменьшить или увеличить размер свечения эффект). Легко скопировать стиль с одного слоя на другой.
Применить стиль слоя
Выбрать слой на панели «Слои».
На панели Эффекты выберите Стили слоя из категории меню.
Выполните одно из следующих действий:
Выберите стиль и нажмите «Применить».
Дважды щелкните стиль.
Перетащите стиль на слой.
Если вам не нравится результат, нажмите Ctrl+Z (Command + Z в Mac OS) чтобы удалить стиль, или выберите «Правка» > «Отменить».
Вы также можете перетащить стиль на изображение, где
он применяется к выбранному слою.
Скрыть или показать все стили слоя в изображение
Выберите один из следующих вариантов:
Редактировать настройки стиля слоя
Вы можно изменить настройки стиля слоя, чтобы настроить эффект. Вы можете также копировать настройки стиля между слоями и удалять стиль из слой.
Выберите «Слой» > «Стиль слоя» > Настройки стиля.
Чтобы просмотреть изменения в вашем изображении, выберите Предварительный просмотр.
Отрегулируйте один или несколько параметров стиля слоя или добавьте новые и нажмите OK.
Изменение масштаба стиля слоя
На панели «Слои» выберите слой, содержащий эффекты стиля, которые вы хотите масштабировать.
Выберите «Слой» > «Стиль слоя» > Масштабный эффект.
Чтобы просмотреть изменения в вашем изображении, выберите Предварительный просмотр.

Укажите, насколько вы хотите масштабировать эффекты. Например, если вы увеличиваете размер внешнего свечения, 100% — это текущий шкала; 200% удваивает размер свечения. Затем нажмите ОК.
Копировать настройки стиля между слоями
На панели «Слои» выберите слой, содержащий настройки стиля, которые вы хотите скопировать.
Выберите «Слой» > «Стиль слоя» > Скопируйте стиль слоя.
Выберите целевой слой на панели «Слои» и выберите «Слой» > «Стиль слоя» > «Вставить слой». Стиль.
Удалить стиль слоя
В на панели «Слои» выберите слой, содержащий нужный стиль. удалять.
Выберите «Слой» > «Стиль слоя» > Очистить стиль слоя.
Еще подобное
Использование панели «Эффекты»
Войдите в свою учетную запись
Войти
Управление учетной записью
Стили Photoshop: что это такое и как их использовать
Стили Photoshop — это произведения искусства, которые можно применять к тексту, объектам, векторным фигурам, иллюстрациям или фотографиям. В отличие от стилей Microsoft, которые в основном представляют собой просто набор атрибутов (таких как жирный шрифт, курсив, подчеркивание) и второстепенных эффектов (таких как тени, отражения, светящиеся ореолы), Photoshop использует слои для содержания текста и изображений, и эти слои могут быть « украшенный» со стилем.
В отличие от стилей Microsoft, которые в основном представляют собой просто набор атрибутов (таких как жирный шрифт, курсив, подчеркивание) и второстепенных эффектов (таких как тени, отражения, светящиеся ореолы), Photoshop использует слои для содержания текста и изображений, и эти слои могут быть « украшенный» со стилем.
Доступ к стилям Photoshop осуществляется через панель «Стили», которую можно добавить на рабочий стол Photoshop через вкладку «Окно». Я объединяю панель «Стили» с панелью «Слои» и всегда оставляю обе открытыми. Обратите внимание, что Photoshop предоставляет 20 «бесплатных» стилей в четырех категориях (базовый, натуральный, мех и ткань), которые помогут вам начать работу.
Как импортировать/загружать дополнительные стили Photoshop
Если на вашем компьютере установлены более старые версии Photoshop, вы можете импортировать все стили из других коллекций стилей и создать свою библиотеку. Щелкните значок меню (четыре сложенные строки) в правом верхнем углу панели «Стили», затем перейдите к Adobe > Photoshop > Пресеты > Стили папка.
Расширение для стилей: .asl . Вы не можете использовать Ctrl + A, чтобы выбрать их все из списка файлов — вы должны импортировать их по одному. Итак, выбираем первый и нажимаем кнопку Load . Следуйте этой же процедуре, чтобы импортировать любые другие стили, которые вы хотите. Вы можете легко удалить стили и загрузить новые в любое время.
Дж. Д. Сартейн / IDGКак получить доступ к импорту загрузки стилей Photoshop
Как использовать стили Photoshop
Использовать стили Photoshop очень просто. Как только вы узнаете, как работают эффекты стиля, вы сможете улучшить свой текст и изображения, чтобы они выделялись на странице или экране. Редактировать стили немного сложнее, но все же не слишком сложно.
Для начала убедитесь, что на экране отображаются комбинированные панели «Слои» и «Стили».
1. Откройте файл Photoshop 8×10 x 300 ppi.
2. Используйте инструмент «Текст» и введите Стили Photoshop 9. 0479 сверху. Используйте толстый шрифт, такой как Impact, Gil Sans Ultra Bold, Broadway, Franklin Gothic Heavy или Rockwell Extra Bold, и размер его до 60 пунктов. Эти шрифты поставляются вместе с Adobe, поэтому они должны быть в вашей системе.
0479 сверху. Используйте толстый шрифт, такой как Impact, Gil Sans Ultra Bold, Broadway, Franklin Gothic Heavy или Rockwell Extra Bold, и размер его до 60 пунктов. Эти шрифты поставляются вместе с Adobe, поэтому они должны быть в вашей системе.
3. Продублируйте три раза и сделайте два из них заглавными.
4. Поместите курсор на первую фразу «Стили Photoshop» на панели «Слои», затем щелкните вкладку Стили .
5. Просмотрите различные значки стилей и выберите один из них, чтобы попробовать, или используйте наши примеры ниже.
JD Сартейн / IDGКак использовать стили Photoshop
Как редактировать стили Photoshop
Для первого выберите стиль под названием «Плитка». Обратите внимание, что текст имеет скульптурный трехмерный вид, но цвет белый, как и фон.
1. Изменим Цвет:
a. Перейдите на вкладку Layers . Щелкните правой кнопкой мыши слой с именем Стили Photoshop (в нижнем регистре) и выберите Параметры наложения из выпадающего списка.
б. На левой панели щелкните слово Color . В диалоговом окне Color Picker выберите приятный темно-синий цвет, затем нажмите OK .
в. Затем сдвиньте полосу Opacity с 31% до 100% и нажмите OK .
2. Теперь давайте изменим тень:
a. Щелкните вкладку Layers еще раз. Щелкните правой кнопкой мыши слой с именем Photoshop Styles2 (в нижнем регистре) и выберите Параметры наложения из выпадающего списка.
б. На левой панели щелкните слова Drop Shadow . В центре панели переместите ползунок Distance с 7 на 20 пикселей. Затем переместите Spread с 13 до 23 процентов. И наконец, переместите размер с 16 на 10.
c. Снимите флажок Use Global Light и измените Angle на 120 градусов, затем нажмите OK .
3. Теперь давайте изменим Bevel & Emboss:
a. Щелкните вкладку «Слои» еще раз. Щелкните правой кнопкой мыши слой с именем 9. 0460 PHOTOSHOP STYLES (заглавными буквами) и выберите Blending Options из выпадающего списка.
0460 PHOTOSHOP STYLES (заглавными буквами) и выберите Blending Options из выпадающего списка.
б. На левой панели щелкните слова Bevel & Emboss . На центральной панели в разделе Структура > Стиль выберите Тиснение из раскрывающегося списка и нажмите OK .
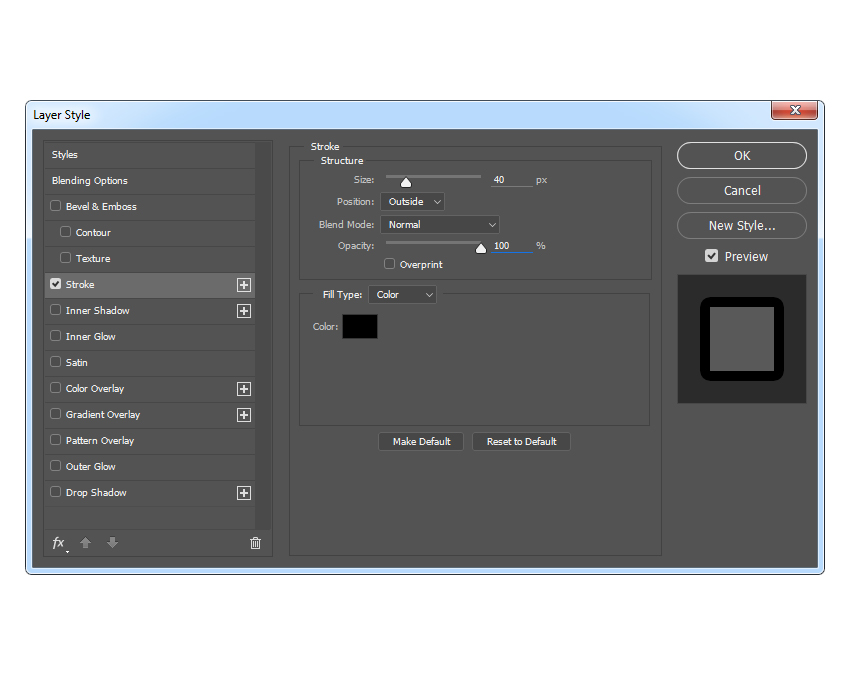
4. И, наконец, изменим Stroke (или Outline):
a. Щелкните вкладку Layers еще раз. Щелкните правой кнопкой мыши слой с именем 9.0460 PHOTOSHOP STYLES2 (заглавными буквами) и выберите Параметры наложения из раскрывающегося списка.
б. На левой панели щелкните слово Stroke . На центральной панели под Stroke > Structure, измените Size с 8 на 6 пунктов и измените Position с Outside на Inside .
в. В разделе Stroke > Fill Type измените тип заливки на Color и измените цвет на black и нажмите 9.0460 ОК .
Дж. Д. Сартейн / IDGКак редактировать стили Photoshop
Как сохранить отредактированные стили Photoshop
Отредактируйте существующий стиль (как мы сделали выше), затем сохраните стиль под другим именем. Например:
Например:
1. Щелкните правой кнопкой мыши первый слой с названием Стили Photoshop (строчные буквы) и выберите Параметры наложения .
2. Нажмите кнопку Новый стиль в диалоговом окне Стиль слоя и дайте новому стилю имя, например «Синяя плитка». Нажмите ОК , ОК (дважды).
3. Повторите этот процесс для остальных трех текстовых слоев. Для Photoshop Styles2 (нижний регистр) назовите стиль: Cheetah3. Для СТИЛЕЙ PHOTOSHOP (все прописные) назовите стиль: Brushstrokes2. А для слоя PHOTOSHOP STYLES2 (все заглавные буквы) назовите его Bright Red Bevel2.
Как создавать собственные стили Photoshop
Существует четыре способа создания нового стиля, но только один из них позволяет сделать это с нуля. Другие три метода требуют, чтобы вы выбрали существующий пустой стиль, который не имеет функций или эффектов, и отредактировали его (как показано выше).
1. Откройте новый файл 8×10 x 300 ppi и введите Create Custom Style 1 , затем продублируйте слой и назовите его «Create Custom Style 2». Убедитесь, что выбран слой Create Custom Style 1 , затем переключитесь на вкладку Styles .
Убедитесь, что выбран слой Create Custom Style 1 , затем переключитесь на вкладку Styles .
2. В нижней части щелкните крошечный значок папки и в диалоговом окне Имя группы введите имя папки, в которой вы хотите сохранить пользовательские стили, например «Custom1».
3. Для начала переместите (перетащите) четыре новых стиля, которые вы только что отредактировали и сохранили, в свою папку.
4. Затем выберите Слои > Параметры наложения > Новый стиль и введите имя, например Базовый (для вашего базового пустого стиля). Обратите внимание, что все эффекты на панели «Стили» слева пусты и не отмечены флажками. Нажмите OK , и теперь у вас есть база/фундамент, на котором можно строить новые стили.
5. Выберите базовый стиль на панели «Стили», после чего будет работать любой из следующих трех вариантов.
а. Выберите Новый стиль в меню панели «Стили».
б. Нажмите кнопку Создать новый стиль в нижней правой части панели «Стили».
в. Щелкните в любом месте пустой области на панели «Стили».
6. Перейдите на вкладку Layers , щелкните правой кнопкой мыши один из слоев и, когда появится диалоговое окно Layer Style, начните добавлять эффекты к новому стилю. Если вы добавляете что-то, что вам не нравится, просто удалите это, сняв флажок для этого эффекта.
7. Например, мой новый стиль имеет следующее:
а. Скос и тиснение: стиль = гладкий; Техника = Гладкая; Глубина = 125%; Режим выделения = растворение; Непрозрачность = 75%; Режим тени = Растворение; Непрозрачность = 75%.
б. Наложение цвета: Pantone 287c
c. Тень: Режим наложения = Умножение; Непрозрачность = 100%; Угол = 140 градусов; Расстояние = 30 пикселей; Спред = 30%; Размер = 15 пикселей.
д. Нажмите кнопку New Style еще раз, назовите ее Frosty и нажмите OK , OK (дважды). Нажмите стилей и обратите внимание на новый стиль в папке Custom1.
эл. Следуйте приведенным выше инструкциям, чтобы создать свой собственный новый стиль.
Как создавать пользовательские стили Photoshop
Как добавлять узоры в стили Photoshop
Добавлять узоры в стили очень просто.
1. Откройте новый файл Photoshop и введите слово Pat (для узоров). Используйте толстый шрифт и размер до 200 пикселей. Дублируйте слой дважды и назовите слои P1, P2 и P3.
2. Выберите слой для P1. Щелкните правой кнопкой мыши, выберите Параметры наложения > Наложение узора .
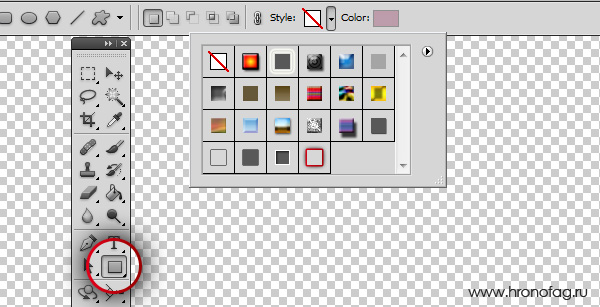
3. В диалоговом окне Layer Style на центральной панели щелкните стрелку вниз рядом со словом Pattern и откройте папки Pattern.
4. Просмотрите различные шаблоны, выберите понравившийся и нажмите OK .
5. Повторите описанные выше шаги, чтобы добавить узоры на другие слои P2 и P3.
Дж. Д. Сартейн / IDGКак добавить узоры в мои стили Photoshop
Где найти и загрузить бесплатные стили Photoshop
Поищите в Интернете «Бесплатные стили Photoshop», и у вас будет множество вариантов, или попробуйте некоторые из моих любимых:
- Kopona.
 com
com - Webneel: 500 бесплатных стилей слоев Photoshop для дизайнеров
- Freedesignfile: 76 стилей Photoshop
- Deviantart.com: Стили Photoshop
Использование панели стилей в Photoshop CC
Автор: Питер Бауэр и
Обновлено: 06.01.2022
Из книги: Adobe Photoshop CC для чайников
Adobe Photoshop CC для чайников панель
904 в Photoshop CC по умолчанию скрыт. Выберите «Окно» → «Стили», чтобы сделать его видимым. Эта панель, которую вы видите с открытым меню на этом рисунке, — это место, где вы можете найти и сохранить стили слоя, и это самый простой способ применить стиль слоя к вашему активному слою. Когда вы впервые открываете панель «Стили», вы видите четыре набора: «Основные», «Натуральный», «Мех» и «Ткань». 20 стилей в этих наборах великолепны — если вам нужна текстура дерева, кролика или твида. Если вам нужны полезные стили, откройте меню панели и выберите «Устаревшие стили и другое». Затем вы можете выбрать набор стилей, щелкнув стрелку раскрытия «Устаревшие файлы и другие». На следующем рисунке показаны все устаревшие стили по умолчанию, и их множество. Нажмите кнопку меню панели стилей, чтобы отобразить параметры панели стилей.
Если вам нужны полезные стили, откройте меню панели и выберите «Устаревшие стили и другое». Затем вы можете выбрать набор стилей, щелкнув стрелку раскрытия «Устаревшие файлы и другие». На следующем рисунке показаны все устаревшие стили по умолчанию, и их множество. Нажмите кнопку меню панели стилей, чтобы отобразить параметры панели стилей.
Чтобы применить стиль слоя с помощью панели «Стили», сделайте целевой слой активным, щелкнув его на панели «Слои»; затем щелкните стиль, который вы хотите применить. Это действительно так просто!
Нельзя применить стиль к фоновому слою.
Чтобы удалить стиль слоя из активного слоя, нажмите Ctrl/Cmd + Z или выберите «Редактировать», а затем «Отменить». Вы можете нажать среднюю кнопку, чтобы сохранить пользовательский стиль слоя, и вы можете перетащить стиль слоя на значок корзины справа, чтобы удалить его с панели.Что вы найдете в меню панели стилей
Взгляните на меню панели «Стили», показанное на рисунке, начиная сверху и спускаясь вниз. Первая команда просто добавляет на панель стиль, примененный к активному слою.
Первая команда просто добавляет на панель стиль, примененный к активному слою.Во втором разделе меню вы можете выбрать один из пяти различных способов просмотра содержимого панели «Стили». Параметры «Только текст», «Малый список» и «Большой список» могут пригодиться после того, как вы создадите кучу пользовательских стилей с именами, которые вы узнаете, но пока вы не ознакомитесь со стилями на панели, их имена в значительной степени бессмысленны.
Параметр «Большая миниатюра» по умолчанию обеспечивает лучшее представление эффектов в стиле, но одновременно на панели отображается меньшее количество стилей, чем в представлении «Маленькая миниатюра» по умолчанию.
В нижней части панели стилей находятся три значка. Они есть:
- Папка : открывает диалоговое окно «Имя группы». Введите имя, и группа появится в нижней части панели «Стили». Откройте группу, и вы можете перетащить папку стилей в группу или перетащить отдельные стили в группу. Это перемещает, но не копирует папки и стили в новую группу из их исходного местоположения.

- Новый стиль : открывает диалоговое окно «Новый стиль». Эта команда дает вам возможность сохранить текущий выбранный стиль в качестве нового пресета. Этот параметр удобен, если вы изменили стиль на панели «Слои» после его применения. Введите имя для нового стиля и нажмите «ОК» или отмените, если передумаете. Новый стиль добавляется в нижнюю часть панели «Стили».
- Удалить : Открывает диалоговое окно для удаления выбранных стилей. Нажмите «ОК», чтобы удалить, или «Отмена», если вы решите сохранить стиль. Если вы удалите стили, которые вы не экспортировали, стили исчезнут навсегда.
Команды «Уборка»
Пять команд в меню панели «Стили» являются «служебными», поскольку вы используете их для управления содержимым панели:- Переименовать стиль : Команда «Переименовать стиль» открывает диалоговое окно «Переименовать стиль». Введите новое имя для предустановки и нажмите OK.
- Удалить стиль : открывает диалоговое окно «Удалить стиль».
 Нажмите «ОК», чтобы удалить, или «Отмена», если у вас есть сомнения. Удаление стиля необратимо, поэтому действуйте осторожно.
Нажмите «ОК», чтобы удалить, или «Отмена», если у вас есть сомнения. Удаление стиля необратимо, поэтому действуйте осторожно. - Добавить стили по умолчанию : открывает диалоговое окно, позволяющее добавить стили по умолчанию к списку предустановок стилей. Нажмите «ОК», чтобы добавить пресеты, или «Отмена».
- Импорт стилей : открывает диалоговое окно «Стили», в котором отображается список экспортированных стилей. Выберите нужный набор стилей и нажмите «Открыть». Импортированные стили можно найти в нижней части панели «Стили».
- Экспортировать выбранные стили : Команда «Экспортировать выбранные стили» позволяет сохранить стили, выбранные вами на панели, в качестве нового набора стилей. Эта команда открывает диалоговое окно Сохранить. Введите новый для выбранных стилей и нажмите Сохранить. Новый набор сохраняется в папке Styles. После экспорта набора стилей, если по какой-либо причине вы удалите набор стилей с панели, вы можете импортировать его.



 Сделайте это.
Сделайте это.




 Щелкните контур, который необходимо удалить, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Щелкните контур, который необходимо удалить, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).






 После этого выберите файл, который необходимо загрузить, и нажмите кнопку «Загрузить».
После этого выберите файл, который необходимо загрузить, и нажмите кнопку «Загрузить».
 com
com
 Нажмите «ОК», чтобы удалить, или «Отмена», если у вас есть сомнения. Удаление стиля необратимо, поэтому действуйте осторожно.
Нажмите «ОК», чтобы удалить, или «Отмена», если у вас есть сомнения. Удаление стиля необратимо, поэтому действуйте осторожно.