Начало работы с WordPress.com — Поддержка
Добро пожаловать на WordPress.com! Если вы хотите создать блог, сайт для своей компании или что-нибудь подобное, предлагаем вам общие инструкции, которым необходимо следовать при создании любых сайтов.
В этом руководстве рассматриваются следующие темы:
- Добавление содержимого, например записей и страниц, на сайт.
- Использование Редактора блоков.
- ИспользованиеРедактора сайта для изменений по всему сайту, например добавления меню.
Содержание
Основы
Каждый сайт WordPress.com состоит из двух частей:
Содержимое. Содержимое сайта включает в себя страницы, записи и медиафайлы. Чтобы добавить или редактировать страницы и записи, перейдите в раздел Страницы или Записи на боковой панели слева на консоли сайта. Для внесения изменений необходимо использовать Редактор блоков.
Структура. Для внесения изменений по всему сайту, например для редактирования меню, настройки цветов, создания подвала и прочего, необходимо использовать Редактор сайта. На консоли перейдите в раздел Внешний вид → Редактор сайта.
↑ Содержание ↑
Просмотр видео
↑ Содержание ↑
Добавление содержимого
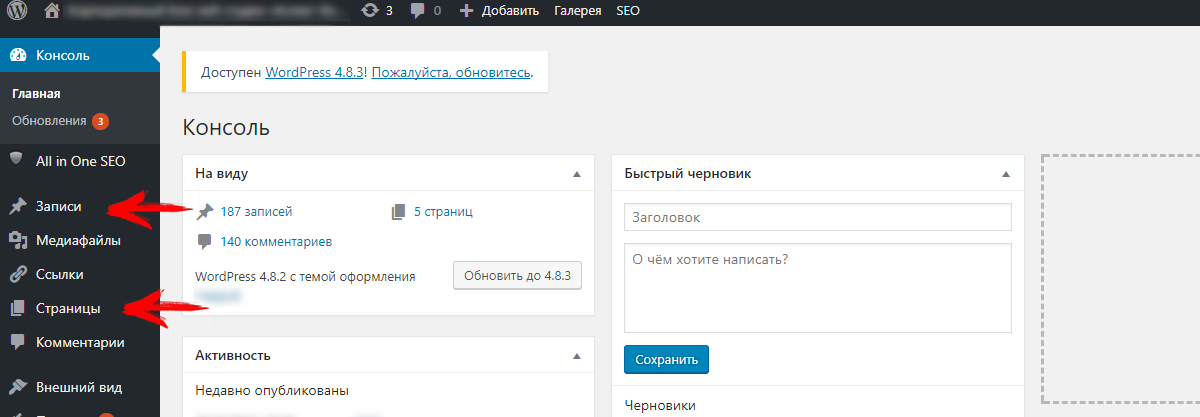
Самой первой задачей является добавление содержимого. Для этого откройте раздел Страницы или Записи. Там вы сможете добавить основное содержимое своего сайта.
В чём разница между страницей и записью?
Страница лучше всего подходит для содержимого, которое будет редко изменяться.
Хорошими примерами страниц являются домашняя страница, страница сведений, страница с контактными данными или страница, где содержится список продуктов либо услуг.
Записи или записи в блоге напоминают новостные статьи. Хорошими примерами записей являются обзорные статьи о новинках отрасли, личный журнал, отзывы о кинофильмах и прочие подобные комментарии или рассказы. На каждом сайте на WordPress.com можно добавить блог, но эту функцию можно использовать только при необходимости.
Дополнительную информацию о различиях см. здесь.
Добавление первой страницы
Давайте добавим несколько страниц на ваш сайт.
Сначала перейдите в раздел Страницы и щёлкните Добавить страницу.
Откроется Редактор блоков.
При создании страницы отображается опция, позволяющая выбрать готовый макет. Вы можете выбрать разметку и отредактировать её или начать с пустой страницы.
Справа в редакторе содержатся настройки страницы. Здесь можно увидеть статус страницы, добавить в записи рубрики и теги, указать избранное изображение и многое другое.
Здесь можно увидеть статус страницы, добавить в записи рубрики и теги, указать избранное изображение и многое другое.
Рассмотрим возможности редактора подробнее.
Редактор блоков
Для создания страниц и записей используется Редактор блоков, который позволяет работать с готовыми блоками для веб-сайта. Вы можете добавлять содержимое на страницу, вставляя различные блоки. Для этого можно щёлкнуть значок инструмента вставки блоков +, который отображается в разных областях редактора.
Для добавления блока и выбора его типа можно воспользоваться разными способами:
- Щёлкните + в левой части пустого блока.
- Щёлкните + в верхнем левом углу редактора.
- В выбранном блоке нажмите клавишу Enter/Return, чтобы создать под ним новый блок.

- Щёлкните + в верхней части блока по центру, чтобы добавить блок над ним.
- Щёлкните три точки над выделенным блоком и выберите, куда добавить новый блок: выше или ниже текущего.
Вы можете добавлять различные блоки: абзацы, изображения, галереи, столбцы и таблицы. Список вариантов весьма обширен!
Далее перечислены некоторые распространённые блоки, которые можно использовать:
- Блок «Абзац»: блок по умолчанию, который можно использовать для добавления обычного текста в запись или на страницу.
- Блок «Изображение»: для добавления отдельных изображений в запись или на страницу.
- Блок «Обложка»: для добавления текста сверху изображения.
- Блок «Столбцы»: для размещения блоков рядом друг с другом.
- Блок «Заголовок»: для добавления текста заголовка в запись или на страницу.
Список блоков
Если щёлкнуть значок + вставки блоков, можно выполнить поиск блоков различного типа или прокрутить вниз и развернуть каждый список, чтобы увидеть доступные элементы. Добавив блок, вы можете менять его расположение с помощью стрелок слева или справа либо путём перетаскивания.
Добавив блок, вы можете менять его расположение с помощью стрелок слева или справа либо путём перетаскивания.
При добавлении и выборе блока вы можете заметить две области настроек:
- Панель инструментов находится прямо над блоком.
- Настройки страницы содержатся справа в редакторе.
Удаление блока
Чтобы удалить блок, выберите его, щёлкните меню многоточия на панели инструментов и выберите команду Удалить блок.
Использование Редактора блоков
Если вас устраивает внешний вид страницы, щёлкните Опубликовать в верхнем правом углу. Хотите добавить другие страницы? Тогда опубликуйте их, а затем перейдите к следующему этапу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или любым другим названием) и оставьте её пустой. Мы добавим записи в блог на следующем этапе.
Не хотите, чтобы кто-либо смог увидеть ваш сайт, пока он полностью не готов? Ваш сайт будет находиться в закрытом режиме «Скоро запуск», пока вы его не запустите.
Перейдите в раздел Настройки → Общие , а затем выберите Конфиденциальность, чтобы запустить сайт. Дополнительную информацию см. здесь.
↑ Содержание ↑
Добавление меню навигации
Теперь у вас есть несколько страниц содержимого, с которыми можно работать. Давайте проверим, видны ли они другим пользователям. Чтобы внести эти изменения, необходимо открыть Редактор сайта. Для этого перейдите в раздел Внешний вид → Редактор сайта:
В верхней части сайта вы увидите начало меню навигации:
Это блок «Навигация», который отобразит список ссылок на различные страницы вашего сайта. Вы можете щёлкнуть этот блок, чтобы добавить страницы в меню, создать раскрывающиеся меню и многое другое. Помните, что прежде чем добавлять страницы в меню навигации, их следует опубликовать.
Подробнее о меню
↑ Содержание ↑
Распространённые вопросы
Данное руководство будет полезно на начальном этапе работы. Вероятно, вас заинтересуют и другие возможности. Далее приведён список распространённых вопросов и возможностей:
Далее приведён список распространённых вопросов и возможностей:
Что сделать, чтобы на странице были показаны только отдельные записи блога, а не все?
Они называются страницами рубрик. Чтобы их настроить, создайте несколько записей в блоге и назначьте им рубрики при редактировании записи. Затем добавьте эти рубрики в меню навигации. После этого появится раздел для категорий. Там выберите рубрику, которую нужно добавить в меню. Теперь на данной странице будут отображаться только те записи в блоге, которые относятся к этой рубрике.
Страницы рубрик
Кроме этого, вы можете использовать блок «Записи в блоге» для отображения списка записей в блоге с заданной рубрикой на любой странице.
Как добавить плагины?
Все сайты WordPress.com имеют обширный набор встроенных возможностей, которые должны соответствовать вашим требованиям. Кроме того, сайты с тарифным планом WordPress.com Pro позволяют установить сторонние пользовательские плагины.
Как подключить свой домен?
К любому сайту с тарифным планом WordPress. com можно подключить пользовательский домен. Вы можете использовать свой домен или зарегистрировать новый у нас.
com можно подключить пользовательский домен. Вы можете использовать свой домен или зарегистрировать новый у нас.
Добавление домена
Как менять темы?
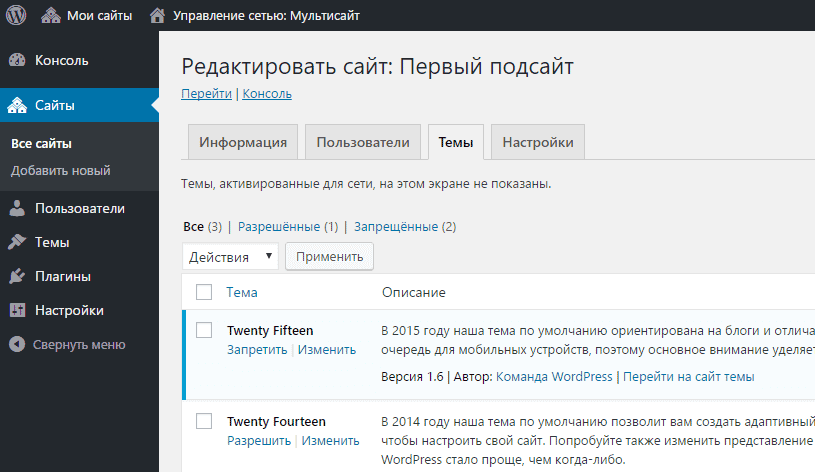
Чтобы изменить темы, выберите Внешний вид → Темы. Темы можно менять неограниченное количество раз без каких-либо ограничений. При изменении темы меняется внешний вид сайта, но его содержимое не удаляется.
Помните, что для некоторых тем может потребоваться дополнительная настройка. Эта процедура будет подробно рассмотрена на странице настройки тем.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как пользоваться wordpress — как работать с вордпресс для чайников
Вордпресс — самый простой из всех возможных движков, с которым управится и человек с высшим образованием, и школьник, который еще не окончил девяти классов. Но все новое изначально может даваться с трудностями, потому рекомендуем тщательно прочесть данное знакомство с движком для чайников. Приведенная статья не описывает весь процесс создания сайта, но объясняет как работать с WordPress, как быстро научиться управлять движком.
Но все новое изначально может даваться с трудностями, потому рекомендуем тщательно прочесть данное знакомство с движком для чайников. Приведенная статья не описывает весь процесс создания сайта, но объясняет как работать с WordPress, как быстро научиться управлять движком.
Содержание
- Где находится управление движком
- Из чего состоит сайт Вордпресс
- Как редактировать сайт Вордпресс
- Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
- За сколько можно научиться работе с Вордпрессом
Где находится управление движком
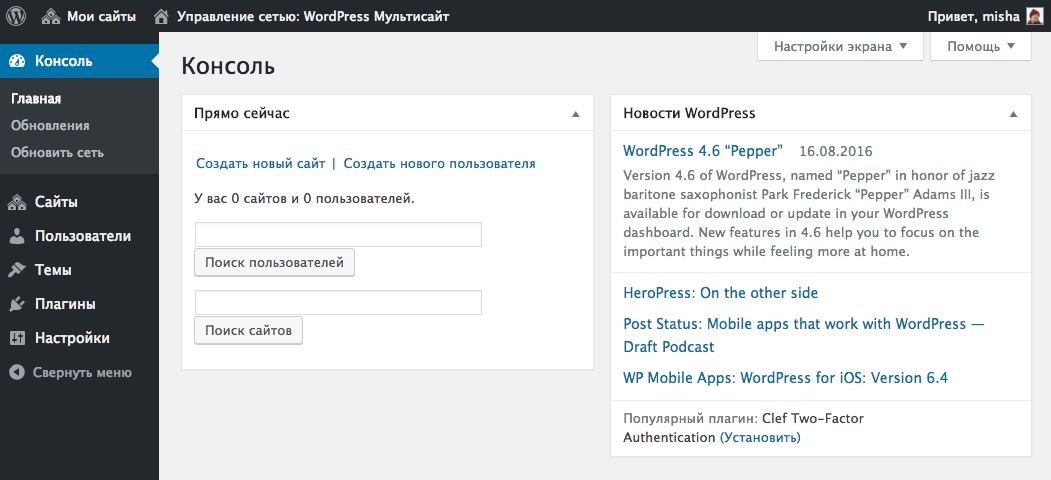
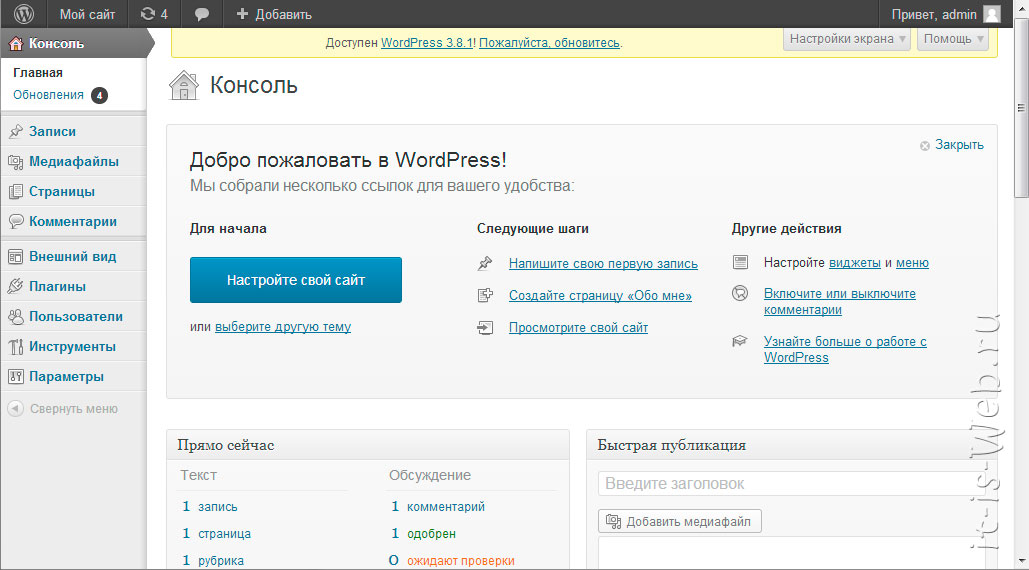
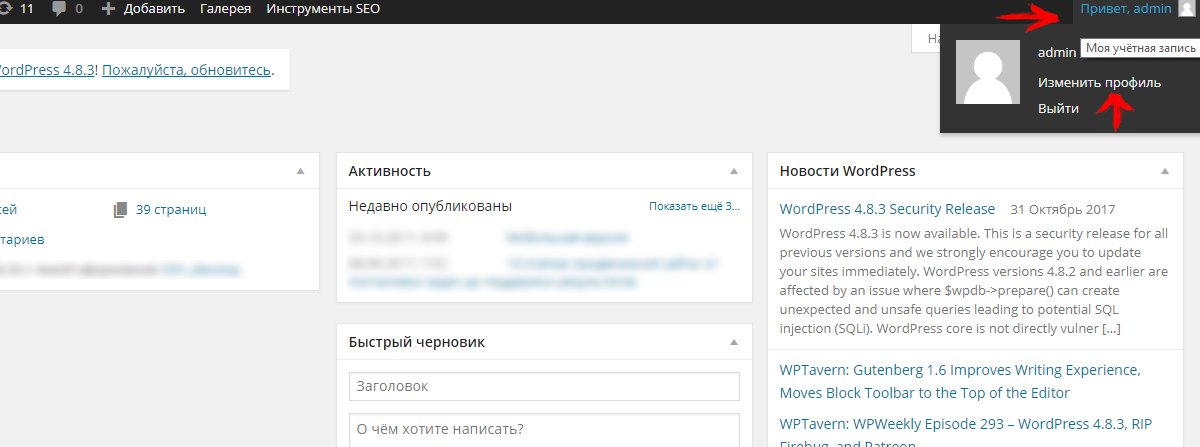
Чтобы внести какие-то изменения на сайт, вам необходимо зайти в административную панель. Она находится сверху. Для авторизации нужно ввести логин и пароль. Можно использовать стандартную учетную запись admin, но лучше в дальнейшем ее удалить — чтобы сайт не взломали.
В «админке» (разговорное сокращение названия административной панели) содержатся все доступные функции вашего движка.
Вы сможете изменять внешний вид сайта, добавлять и удалять виджеты, публиковать материалы, а также работать с плагинами.
Все это можно и нужно делать через админку Вордпресс.
После того, как вы сделали первые шаги для изменения сайта (или хотя бы установили движок WordPress), просмотрите изменения. В админпанели есть пункт «Просмотр сайта». Чтобы научиться пользоваться движком, рекомендуется прежде хорошо изучить структуру сайта, обратить внимание на каждый доступный элемент в стандартной теме Вордпресс. Когда вы научитесь видеть картину в целом, пользоваться движком уже будет не так сложно.
Из чего состоит сайт Вордпресс
То, как выглядит ваш сайт в данный момент — это отображение установленной темы (или шаблона). Тему можно скачать либо создать самостоятельно (это работа не для чайников). Каркас шаблона состоит из нескольких частей: шапки сайта (header), основной части и чердака (подвал, футер и т. д.). Основная часть страницы также делится на сайдбары (боковые колонки) и основу, где размещается контент.
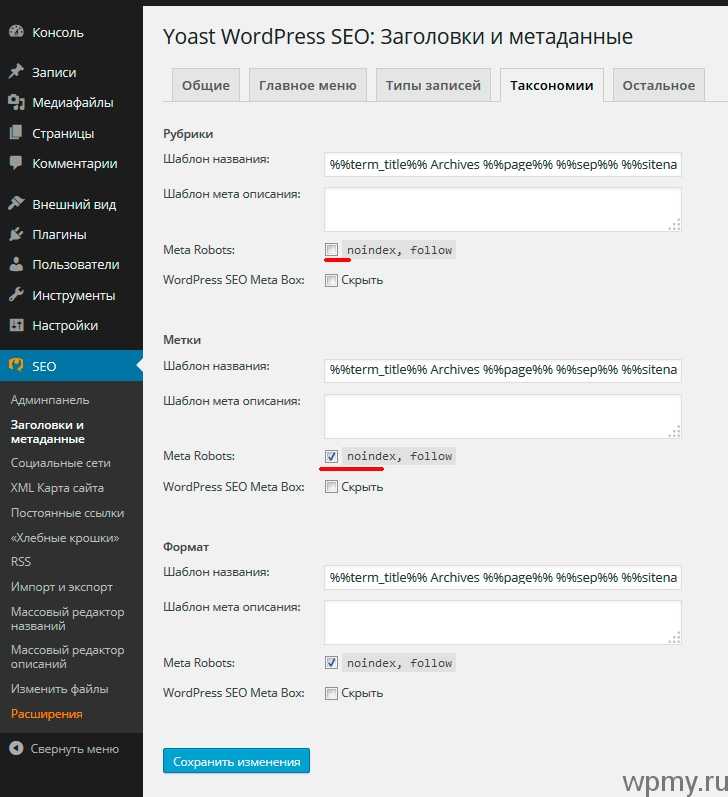
Также обратите внимание на структуру постов. Они состоят из заголовка (названия статьи), основной части (текста поста), а также имеют мета-данные. Эти мета-данные (теги) нужно научиться заполнять, так как от качества их наполнения будет зависеть количество посетителей на вашем ресурсе. Кроме этого, в посте может быть указан автор статьи, время публикации, тэги (не мета-теги, а метки) и категория, в которой расположен материал.
Они состоят из заголовка (названия статьи), основной части (текста поста), а также имеют мета-данные. Эти мета-данные (теги) нужно научиться заполнять, так как от качества их наполнения будет зависеть количество посетителей на вашем ресурсе. Кроме этого, в посте может быть указан автор статьи, время публикации, тэги (не мета-теги, а метки) и категория, в которой расположен материал.
Если вы пролистаете сайт в самый низ, то опуститесь в его подвал. Там можно увидеть какие-то надписи от разработчиков шаблона, виджеты, календари, категории и панель навигации. Со временем вы научитесь редактировать каждый из указанных элементов.
Как редактировать сайт Вордпресс
У вас есть несколько вариантов как изменять структуру сайта. Первый и самый сложный вариант — это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы — перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы — перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Стандартное меню WordPress вполне подходит для элементарной редактуры сайта. Вы сможете настроить «Внешний вид» (название раздела меню), добавить «Виджеты», а также отредактировать оформление постов как вам угодно. Но только за счет стандартных возможностей у вас не получится сделать веб-шедевр. С обычными параметрами редактуры можно сделать сносный сайт, но он не будет функциональным.
Чтобы сделать из вашего интернет-проекта уникальный веб-ресурс, необходимо докачивать на движок Вордпресс плагины. Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку «Плагины» в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку «Плагины» в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
Нет, не обязательно! Можно вносить важные изменения и без Интернета. но для этого вам понадобится перенести базы данных на локальный хостинг. Локальный сервер — это ваш компьютер. Ведь чтобы управлять содержимым сайта, нужно иметь доступ к его базам данных. Обычно сайт помещают на посторонний хостинг. И чтобы им управлять в таком случае, необходимо подключиться к Интернету для получения информации с другого сайта. А локальный хостинг — это ваше «железо», потому никуда подключаться не нужно.
За сколько можно научиться работе с Вордпрессом
Пожалуй, это самый популярный вопрос среди новичков. Все любят планировать. Тем более, мотивация гораздо выше, когда есть определенные сроки, за которые можно изучить новую сферу. Можно уверенно заявить, что новичок сможет освоиться с работой движка за несколько дней. За это время он успеет понять структуру сайта, а также то, как менять основные параметры ресурса.
Все любят планировать. Тем более, мотивация гораздо выше, когда есть определенные сроки, за которые можно изучить новую сферу. Можно уверенно заявить, что новичок сможет освоиться с работой движка за несколько дней. За это время он успеет понять структуру сайта, а также то, как менять основные параметры ресурса.
А вот сколько нужно времени, чтобы научиться делать шаблоны для Вордпресс и создавать функции при помощи кода — это уже индивидуальный вопрос. У одного на это может уйти несколько лет, другой справиться за полгода. Все зависит от вас, вашего желания и количества свободного времени. Рекомендуется побольше читать статей о WordPress, смотреть видео, пробовать все на личном опыте и задавать как можно больше вопросов на форумах и у знающих знакомых. Тогда вы точно сможете управиться с этим движком!
Начало работы с WordPress.com – Служба поддержки WordPress.com
Добро пожаловать на WordPress.com! Если вы хотите начать блог, создать веб-сайт для своего малого бизнеса или что-то среднее, есть несколько основ, которые применимы к каждому сайту, который вы хотите создать.
Вы можете использовать это руководство, чтобы узнать:
- Как добавить контент , такой как сообщения и страницы, на ваш сайт.
- Как пользоваться редактором блоков .
- Как использовать Редактор сайта
Содержание
Основы
Каждый сайт WordPress.com состоит из двух частей:
Контент — контент на вашем сайте состоит из страниц , 0 9009 8 медиа и 900 постов . Вы можете добавлять или редактировать страницы и сообщения, перейдя на Страницы или Сообщения на левой боковой панели панели инструментов вашего сайта. Вы будете вносить изменения с помощью редактора блоков.
Структура — изменения всего сайта, такие как редактирование меню , настройка цветов , создание нижнего колонтитула и многое другое, выполняются из редактора сайта. На панели инструментов перейдите к Внешний вид → Редактор сайта .
На панели инструментов перейдите к Внешний вид → Редактор сайта .
↑ Оглавление ↑
Смотреть видео
↑ Оглавление ↑
Добавить содержимое
Первое, что мы рассмотрим, это как добавить содержимое. Для этого перейдите на Страниц или Сообщений . Здесь вы добавите основной контент вашего сайта.
В чем разница между страницей и публикацией?
Страница лучше всего подходит для контента, который не будет меняться очень часто. Хорошими примерами страниц могут быть домашняя страница, страница «О нас», страница контактов или даже страница со списком ваших продуктов или услуг.
Сообщения или сообщения в блогах больше похожи на новостные статьи. Хорошие примеры сообщений включают обновления о вашей отрасли, личный дневник, обзоры фильмов и другие подобные конкретные статьи. На каждом сайте, созданном на WordPress.com, есть возможность добавить блог, но вам не обязательно ее использовать!
У нас есть дополнительная информация о разнице между ними здесь.
Добавьте свою первую страницу
А пока давайте просто добавим несколько страниц на ваш сайт.
Сначала перейдите на страницу Pages и нажмите Добавить новую страницу .
Откроется редактор блоков .
При создании новой страницы вы можете увидеть возможность выбора предварительно разработанного макета. Вы можете выбрать макет и отредактировать его дальше или начать с пустой страницы.
В правой части редактора находятся настройки страницы. Отсюда вы можете увидеть статус страницы, добавить категории и теги к сообщениям, установить избранное изображение и многое другое.
Давайте поближе познакомимся с самим редактором!
Редактор блоков
Вы будете создавать свои страницы и публикации с помощью редактора блоков — думайте о нем как о строительных блоках вашего веб-сайта! Вы можете добавлять контент на страницу, вставляя различные блоки. Вы можете сделать это, щелкнув значок вставки блока
Существует несколько способов добавить блок и выбрать нужный тип блока:
- Нажмите + слева от любого пустого блока.
- Нажмите + в левом верхнем углу редактора.
- Нажмите клавишу Enter/Return в выбранном блоке, чтобы создать новый блок под ним.
- Нажмите + вверху в центре существующего блока, чтобы добавить блок над ним.

- Нажмите на три точки над выбранным блоком и выберите добавление блока над или под текущим блоком.
Вы можете добавлять всевозможные блоки — абзацы, изображения, галереи, столбцы и таблицы — список весьма исчерпывающий!
Некоторые распространенные блоки, которые вы можете использовать:
- Блок абзаца: блок по умолчанию, который вы можете использовать для добавления обычного текста в запись или на страницу.
- Блок изображений: для добавления отдельных изображений внутри поста или страницы.
- Блок обложки: для добавления текста поверх изображения.
- Блок столбцов: позволяет легко размещать блоки рядом.
- Блок заголовка: добавляет текст заголовка внутри сообщения или страницы.
Список блоков
Когда вы нажимаете на значок + вставка блоков , вы можете искать различные типы блоков или прокручивать вниз и расширять каждый список, чтобы увидеть, что доступно. После добавления блока вы можете изменить их порядок, используя стрелки слева и справа или щелкнув и перетащив.
После добавления блока вы можете изменить их порядок, используя стрелки слева и справа или щелкнув и перетащив.
Всякий раз, когда вы добавляете блок и выбираете его, вы заметите две области настроек:
- Панель инструментов, которая появляется прямо над блоком.
- Настройки в правой части редактора.
Вы можете удалить блок, выбрав его, щелкнув меню с многоточием (три точки) на панели инструментов и выбрав Удалить блок.
Как использовать редактор блоков
Если вы довольны тем, как выглядит ваша страница, нажмите Publish в правом верхнем углу. Есть еще несколько страниц, которые вы хотите добавить? Идите вперед и опубликуйте их, затем переходите к следующему шагу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или как хотите!) и оставьте ее пустой. Мы добавим сообщения в блоге на следующем шаге.
Беспокоитесь о том, что люди просматривают ваш сайт до того, как он будет готов? Ваш сайт будет находиться в приватном режиме «Скоро», пока вы его не запустите.
Перейдите в Настройки → Общие и прокрутите вниз до Конфиденциальность , чтобы запустить сайт! Здесь есть больше информации об этом.
↑ Table of Contents ↑
Теперь у вас должно быть несколько страниц контента для работы. Давайте сделаем так, чтобы люди могли их просматривать! Мы хотим открыть редактор сайта, чтобы внести эти изменения. Для этого перейдите на Внешний вид → Редактор сайта :
Вы увидите начало меню навигации в верхней части вашего сайта:
Это блок навигации, в котором будет отображаться список ссылок на различные страницы вашего сайта. Вы можете щелкнуть блок, чтобы начать добавлять страницы в меню, создавать раскрывающиеся меню и многое другое. Помните, что ваши страницы должны быть опубликованы, прежде чем добавлять их в меню навигации.
Дополнительные сведения о меню
↑ Содержание ↑
Общие вопросы
Это руководство должно помочь вам приступить к работе, но, возможно, вы хотите реализовать еще несколько функций! Вот список часто задаваемых вопросов и функций:
Как создать страницу, на которой отображаются только определенные сообщения блога, а не все?
Это страницы категорий! Чтобы настроить их, создайте несколько сообщений в блоге и назначьте им категории при редактировании сообщения. Затем вы можете добавить эти категории в меню навигации — вы увидите раздел «Категории». Оттуда вы можете выбрать категорию для добавления в меню. Теперь на этой странице будут отображаться только сообщения блога, относящиеся к этой категории.
Затем вы можете добавить эти категории в меню навигации — вы увидите раздел «Категории». Оттуда вы можете выбрать категорию для добавления в меню. Теперь на этой странице будут отображаться только сообщения блога, относящиеся к этой категории.
Страницы категорий
Кроме того, вы можете использовать блок сообщений блога для отображения списка сообщений блога с определенной категорией на любой странице.
Как добавить плагины?
Все сайты на WordPress.com поставляются с большим количеством встроенных функций, которые должны охватывать все, что вам нужно. Если вы хотите установить плагин, перейдите на план с поддержкой плагинов.
Как мне подключить свой домен?
Любой сайт с тарифным планом WordPress.com может подключить собственный домен. Вы можете использовать тот, который у вас уже есть, или зарегистрировать новый у нас.
Добавить домен
Как изменить тему?
Вы можете изменить тему, перейдя в Внешний вид → Темы . Не стесняйтесь менять темы столько раз, сколько захотите! Изменение тем влияет на внешний вид вашего сайта, но не удаляет ваш контент.
Не стесняйтесь менять темы столько раз, сколько захотите! Изменение тем влияет на внешний вид вашего сайта, но не удаляет ваш контент.
Имейте в виду, что для настройки некоторых тем могут потребоваться дополнительные действия. Эти шаги будут подробно описаны на странице настройки темы.
Темы
Универсальные планы и цены
Учебник по WordPress — Namecheap
Помощь WordPress для начинающих
Получить EasyWP
WordPress.org и WordPress.com
Чтобы настроить WordPress, вам нужно выбрать платформу хостинга. Хост необходим для вашего веб-сайта, потому что он позволяет другим просматривать его в Интернете.
WordPress доступен на двух разных платформах, основное различие между ними сводится к хостингу. Хостинг включен в WordPress.com, а WordPress.org — на собственном хостинге. С сайтом, размещенным на WordPress.com, вам придется доплачивать за их хостинг и иметь ограниченный набор функций и возможностей по сравнению с вашей собственной установкой.
Чтобы самостоятельно разместить сайт WordPress, вам необходимо установить программное обеспечение в свою учетную запись хостинга, либо загрузив его напрямую, либо с помощью автоматизированного решения, такого как установщик Softaculous Apps от Namecheap. Softaculous устанавливает WordPress, создает связанные базы данных и упрощает управление вашим сайтом.
Если вам нужно что-то, что предлагает большую безопасность и стабильность, решение для управляемого хостинга WordPress, такое как EasyWP от Namecheap, устраняет большую часть беспокойства. Это консьерж-сервис, где хост заботится обо всех технических аспектах поддержания работоспособности сайта WordPress, включая безопасность, скорость, обновления WordPress (до последней версии), ежедневное резервное копирование (для защиты вашего контента) и время безотказной работы сайта (для Убедитесь, что ваш сайт доступен в Интернете). Управляемый хостинг — хороший вариант для будущей масштабируемости. Пользователи Namecheap могут использовать эту хостинговую платформу для создания совершенно нового веб-сайта WordPress со всеми инструментами для управления своим сайтом всего за несколько кликов.
Как использовать WordPress
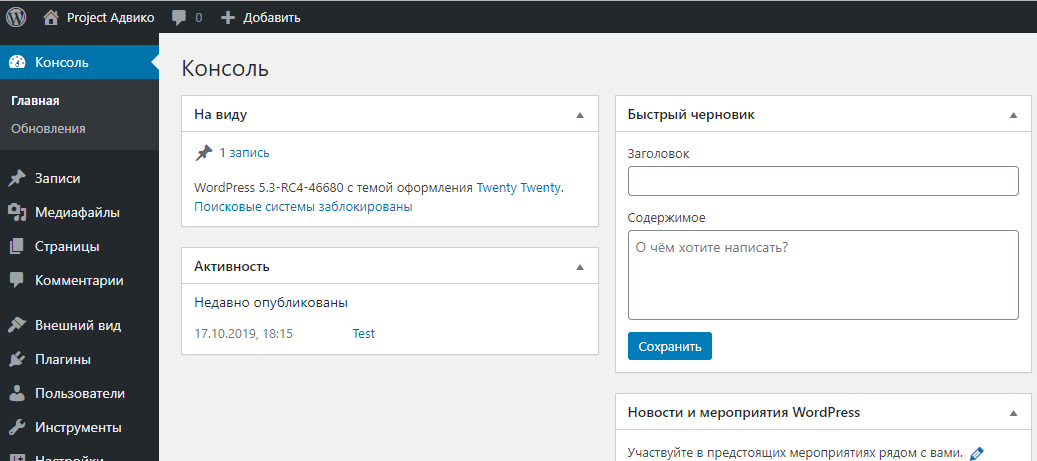
После того, как вы установили WordPress, пришло время познакомиться с самим программным обеспечением. Войдите под своим именем пользователя и паролем, и вы увидите информационную панель с понятным пользовательским интерфейсом, где самые распространенные задачи всегда под рукой.
Навигация по WordPress
Открыв панель инструментов WordPress, вы увидите информацию, организованную в блоки, известные как виджеты. Вы найдете пять виджетов, добавленных для начала работы с программным обеспечением; «Краткий обзор», «Быстрый черновик», «Новости WordPress», «Активность» и, что наиболее важно для новичков в WordPress, виджет «Добро пожаловать».
Краткий обзор содержит сводку ваших сообщений и страниц, а также любые полученные комментарии. Также есть заявление, которое сообщает, используете ли вы самую последнюю версию WordPress, которую в настоящее время использует тема.
Раздел Activity содержит обзор последних действий вашего сайта.
 Эта область включает недавно опубликованные страницы и запланированные публикации, а также последние комментарии читателей вашего блога. Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными.
Эта область включает недавно опубликованные страницы и запланированные публикации, а также последние комментарии читателей вашего блога. Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными.Quick Draft Widget позволяет создавать быстрые черновики статей и сообщений, используя упрощенную версию редактора сообщений.
Новости WordPress стоит проверить, если вы интересуетесь тем, что происходит в сообществе разработчиков WordPress, и любыми другими связанными новостями.
Обратите внимание на приветственный виджет , так как он отвечает потребностям новых пользователей. Здесь вы найдете ссылки на наиболее распространенные действия, необходимые для настройки нового веб-сайта WordPress.
Чтобы персонализировать приборную панель, переупорядочите и отредактируйте разделы виджетов по умолчанию, нажав «Параметры экрана» и выбрав виджеты, которые хотите использовать.
Последняя область для изучения — боковая панель слева от тире; здесь вы найдете ссылки на все функции и настройки, доступные для обновления и настройки вашего сайта. Каждый элемент меню боковой панели включает всплывающее меню для отображения дополнительных параметров. Например, при наведении указателя мыши на сообщения отобразятся параметры просмотра и создания сообщений, категорий и тегов.
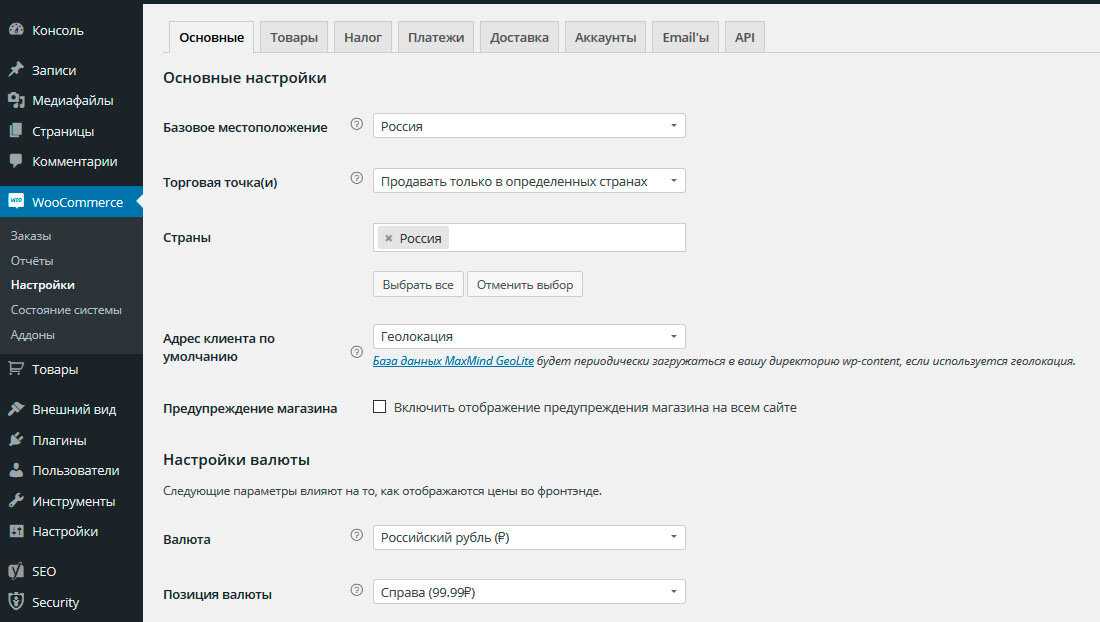
Настройки WordPress
Общие настройки WordPress позволяют контролировать отображение вашего сайта. Отсюда вы можете изменить название, слоган, язык и видимость вашего сайта.
Первая настройка, с которой вы столкнетесь, это Название сайта . Изменение вашего заголовка не повлияет на ваш URL-адрес, он используется WordPress для вашей идентификации. Выбранный вами заголовок будет виден вашим читателям в разных местах вашего сайта, например, он будет отображаться, когда ваши подписчики получают уведомления. Он также отображается при просмотре ваших блогов и других блогов, связанных с вашей учетной записью.
 Название вашего сайта может быть любым, что вам нравится, лучше всего подойдет улучшенная версия вашего URL-адреса или что-то, что отражает ваши страницы.
Название вашего сайта может быть любым, что вам нравится, лучше всего подойдет улучшенная версия вашего URL-адреса или что-то, что отражает ваши страницы.Следующим параметром является Слоган , место для включения краткого описания или чего-то цепляющего, чтобы описать, о чем ваш сайт.
Языковые настройки могут изменить некоторые тексты темы, отображаемые вашим посетителям.
Элементы управления конфиденциальностью позволяют сделать ваш сайт частным или общедоступным. Изменение этих настроек повлияет на видимость вашего веб-сайта, поскольку они ограничивают круг лиц, которые могут и не могут просматривать его.
Использование WordPress в качестве CMS
Многие считают WordPress просто платформой для ведения блогов, но возможность создавать и обновлять статические страницы делает его самостоятельной системой управления контентом. Если вы используете WordPress в качестве профессионального веб-сайта, вы будете использовать страницы, а не посты для большей части контента, который вы будете публиковать. Вы также создадите домашнюю страницу, которая будет служить начальной целевой страницей при посещении вашего сайта.
Вы также создадите домашнюю страницу, которая будет служить начальной целевой страницей при посещении вашего сайта.
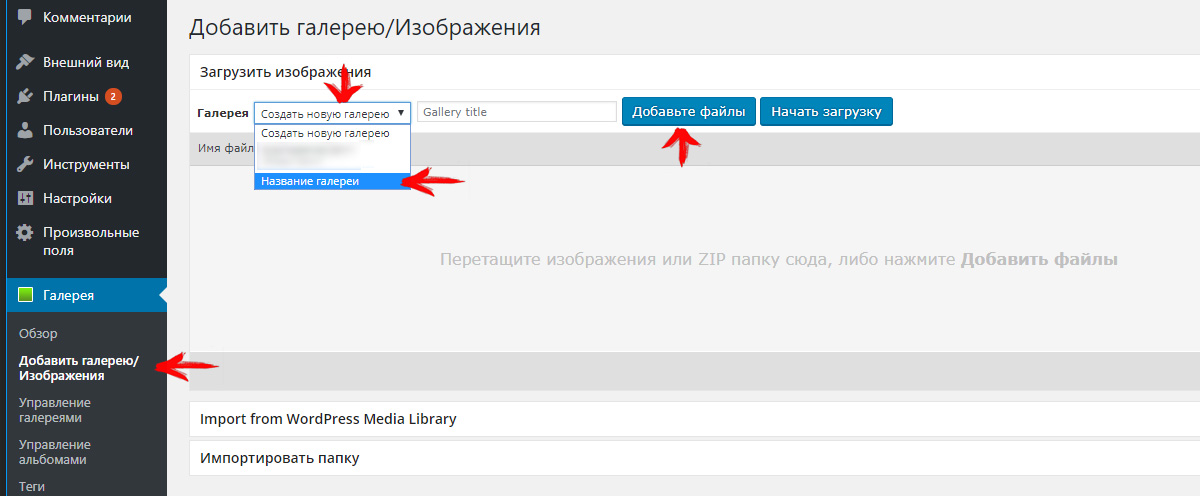
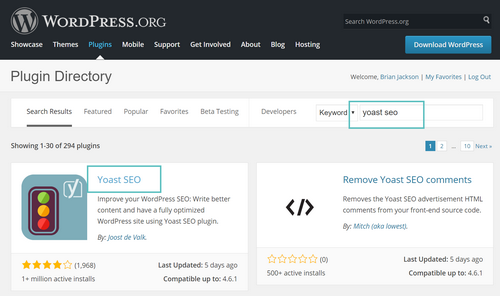
WordPress многое делает сам по себе, но плагины расширяют его функциональность. Беспокоитесь ли вы о SEO или просто хотите иметь простой способ загрузить галерею изображений, активное сообщество разработчиков WordPress поможет вам.
Обеспечение безопасности и резервное копирование
Чтобы получить максимальную отдачу от того, что может предложить программное обеспечение, важно убедиться, что вы используете самую последнюю версию WordPress. Многие взломанные сайты WordPress не обновлены до последней версии. Это не только полезно для безопасности вашего сайта; новейшее программное обеспечение будет включать в себя обновленные основные плагины и темы, дополнительные функции и более практичные функции.
WordPress обновляет свое программное обеспечение, чтобы обеспечить безопасность системы, и по умолчанию он может обновлять себя, когда доступен дополнительный выпуск. Когда дело доходит до крупного выпуска, вы должны инициировать обновление самостоятельно, но вы можете автоматизировать этот процесс. Используйте плагин Easy Updates Manager, чтобы управлять обновлениями. Он обеспечивает глобальные обновления на вашем сайте, включая ядро WordPress, плагины и темы, поэтому вам не нужно самостоятельно проверять наличие новых версий.
Когда дело доходит до крупного выпуска, вы должны инициировать обновление самостоятельно, но вы можете автоматизировать этот процесс. Используйте плагин Easy Updates Manager, чтобы управлять обновлениями. Он обеспечивает глобальные обновления на вашем сайте, включая ядро WordPress, плагины и темы, поэтому вам не нужно самостоятельно проверять наличие новых версий.
В дополнение к регулярным обновлениям резервные копии являются ключевой частью обеспечения безопасности вашего сайта. Существует множество инструментов, которые помогут управлять вашим сайтом, от импорта и экспорта до резервного копирования вашего контента, чтобы обеспечить его безопасность. Vaultpress и Backup Buddy — два популярных плагина для резервного копирования. Синхронизируясь с вашим сайтом в режиме реального времени, эти плагины создают полную копию на своих серверах, когда вы вносите какие-либо изменения на свой сайт. Таким образом, в случае любого нарушения работы вашего сайта или данных, вы сможете автоматически восстановить любую резервную копию своего сайта в несколько кликов.
Управляемое решение, подобное нашему собственному EasyWP, справляется с этим легко, без дополнительных плагинов.
Как создать веб-сайт WordPress
После того, как вы выполнили основные настройки сайта, вы готовы начать работу с контентными страницами. WordPress поставляется с редактором, подобным Microsoft Word, позволяющим любому добавлять или редактировать контент в своем браузере без ноу-хау HTML. Когда вы создаете контент с помощью WordPress, у вас есть возможность выбрать между созданием поста или страницы; оба имеют особое применение в зависимости от того, что вы хотите делать со своим веб-сайтом.
Структурируйте свой веб-сайт WordPress
У каждого сайта свои потребности. Это блог для розничной точки или сервисной компании? Он предназначен для использования в качестве профессионального веб-сайта или будет служить постоянной публикацией? Подумайте об услугах, которые вы предлагаете, и о том, что будет отображаться на вашем сайте.
Хорошо продуманный макет в сочетании с правильной категоризацией поможет пользователям легче ориентироваться и находить то, что они ищут. Многим людям нужен веб-сайт всего с несколькими страницами, и для этого вы организуете свой контент с домашней страницы с меню, ссылающимся на остальные страницы вашего сайта.
Как создать меню WordPress
Пользовательские меню представляют собой список ссылок, отображаемых для направления посетителей на выбранные страницы вашего сайта. Ваш веб-сайт будет иметь главное меню навигации для переключения между главными страницами. Вы также можете упорядочить свои страницы нижнего колонтитула и социальные ссылки с помощью меню с похожим стилем навигации. После того, как вы опубликовали страницу или сообщение, вы можете добавить его в существующее меню. Чтобы создать меню, выполните следующие действия:
Нажмите Посетите сайт на панели инструментов администратора, чтобы предварительно просмотреть интерфейс вашего сайта.
 Если ваша тема предлагает это, нажмите Добавить меню в верхнем левом углу или в разделе Внешний вид на тире выберите параметр Меню .
Если ваша тема предлагает это, нажмите Добавить меню в верхнем левом углу или в разделе Внешний вид на тире выберите параметр Меню .Дайте название меню и нажмите Создать меню
Выберите тип контента, который нужно добавить на страницу. Ваше меню может ссылаться на Страницы, Публикации или определенные категории Публикаций. Отметьте элементы, которые вы хотите показать, и нажмите Добавить в меню .
Все отмеченные элементы, сообщения, страницы или категории сообщений теперь будут отображаться под структурой меню. Отсюда вы можете изменить их порядок, как вы хотите, чтобы они отображались.
Настройки меню позволяют выбрать тип создаваемого меню. Проверьте тему основного меню, чтобы использовать это меню в качестве навигации по главной странице, или выберите тему вторичного меню для любого другого использования.
Чтобы добавить новое меню на свой сайт, выберите Сохранить пункт меню .
 Это также хорошее время для предварительного просмотра вашего веб-сайта, чтобы убедиться, что вы довольны результатами.
Это также хорошее время для предварительного просмотра вашего веб-сайта, чтобы убедиться, что вы довольны результатами.
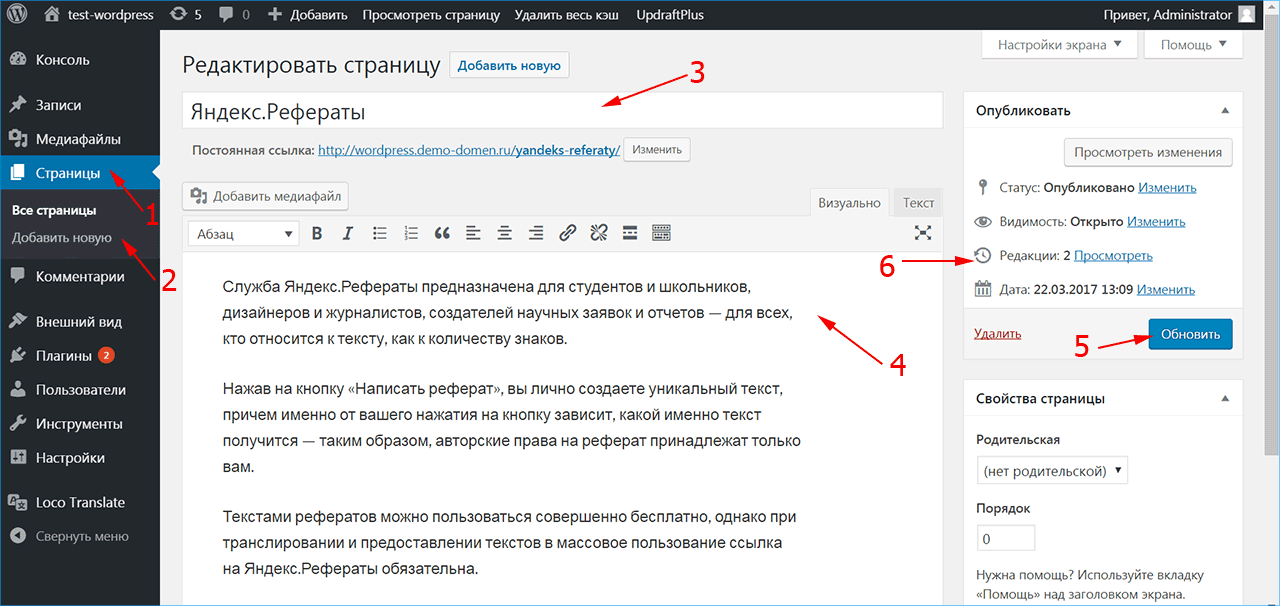
Как создавать и редактировать страницы WordPress
Используйте страницы WordPress для статического контента или информации, включая контент, который не меняется часто. Это может быть ваша страница «О нас» или любые страницы продуктов.
Найдите меню «Страницы», доступное на панели инструментов WordPress, и выберите «Добавить новый».кнопка 0009.
Дайте вашей странице логическое название для быстрой справки, например, назовите страницу «О нас» в вашем домене «о нас». Выбранный вами заголовок может дублироваться как URL-слаг, который является точным адресом конкретной страницы. При настройке постоянных ссылок заголовок «о» автоматически создает URL-слаг http://yourdomain.com/about/.
Чтобы настроить постоянные ссылки (необязательный шаг), перейдите к тире и выполните Настройки > Постоянные ссылки и выберите Имя сообщения в качестве структуры постоянной ссылки по умолчанию.

Введите содержимое в область содержимого.
Теперь, когда вы начали создавать страницу, у вас есть несколько вариантов. Вы можете опубликовать сразу же, сохранить свою работу как черновик и вернуться к ней позже или запланировать публикацию страницы в будущем. Вы можете в последний раз просмотреть свою страницу, прежде чем нажимать Опубликовать . Вы добавили новую страницу на свой сайт WordPress.
Вы можете редактировать содержимое опубликованных страниц. Чтобы внести какие-либо изменения, щелкните заголовок страницы в разделе «Страницы» в тире, чтобы снова открыть редактор соответствующей страницы. Как только вы будете довольны любыми изменениями, внесенными в исходное содержимое, нажмите кнопку публикации, чтобы увидеть, как они вступают в силу.
Создание сообщения в блоге: Создание сообщения WordPress
Сообщения обычно появляются в блоге и содержат общие новости или информационные обновления, чтобы ваш сайт обновлялся новым контентом. Многие бизнес-сайты имеют блог рядом со своими основными страницами, поскольку они предлагают более творческую лицензию и позволяют вам больше общаться с вашей целевой аудиторией. Например, ресторатор может использовать сообщения в блоге для рассказов о избранных пунктах меню. Здесь клиенты могут получить доступ к информации о сезонных блюдах в меню или новых рецептах и дать им возможность поделиться своими комментариями в посте.
Многие бизнес-сайты имеют блог рядом со своими основными страницами, поскольку они предлагают более творческую лицензию и позволяют вам больше общаться с вашей целевой аудиторией. Например, ресторатор может использовать сообщения в блоге для рассказов о избранных пунктах меню. Здесь клиенты могут получить доступ к информации о сезонных блюдах в меню или новых рецептах и дать им возможность поделиться своими комментариями в посте.
Сообщения можно перечислять в обратном хронологическом порядке, помечать тегами, классифицировать и архивировать по своему усмотрению. Следуйте приведенным ниже инструкциям, чтобы опубликовать сообщение WordPress:
Найдите меню сообщений в левой части административной панели WordPress (приборной панели) и щелкните подвкладку «Добавить новый », чтобы открыть редактор сообщений.
Как и в редакторе страниц, вам необходимо заполнить пробелы, введя заголовок в верхнем поле и добавить основной текст в поле редактирования основного сообщения под ним.

Вы также можете выбрать категорию для своих новых сообщений. Категории позволяют сортировать и группировать публикации, посвященные схожим темам, например «Мода» или «Технологии». Вы можете создать новую категорию в любое время.
Когда вы будете готовы, опубликуйте, используя соответствующий значок в правом верхнем углу страницы, чтобы опубликовать публикацию в Интернете. Здесь у вас также есть возможность сохранить свое сообщение как черновик, если вы хотите поработать над ним позже, или опубликовать дату и запланировать на более позднее время. Нажмите Предварительный просмотр кнопка для предварительного просмотра того, как сообщение будет выглядеть, прежде чем опубликовать его для всех.
Это краткий обзор того, как размещать контент в Интернете. Как только вы освоитесь с основами, вы сможете использовать множество форматов сообщений, которые отображают контент в разных стилях. Вы также можете поэкспериментировать с инструментами редактирования текста, добавить избранное изображение и назначить категории и теги для своего сообщения.
Добавить тему WordPress
Поиск подходящей темы с правильным меню — один из забавных шагов к созданию сайта на CMS WordPress. Макеты меню различаются в зависимости от темы, выбирайте из тысяч бесплатных и премиум-элементов. Чтобы установить тему, перейдите на вкладку «Внешний вид» на панели администратора WordPress, выберите «Темы» и начните просмотр. Обязательно используйте кнопку Live Preview для предварительного просмотра темы, прежде чем добавлять ее на свой веб-сайт.
Установка виджетов
Если вам нужны дополнительные функции, перейдите на вкладку «Внешний вид» в панели инструментов и нажмите Виджеты в раскрывающемся меню. Меню виджетов включает в себя определенные области на вашем сайте WordPress, где вы можете размещать виджеты. Щелчок по заголовкам виджетов предлагает WordPress сообщить вам, в какие боковые панели они вписываются.
Ваша тема WordPress определяет области, готовые для виджетов, но если определенный тип, который вы ищете, отсутствует в области виджетов, возможно, вы можете добавить его в качестве плагина.

 Хорошими примерами страниц являются домашняя страница, страница сведений, страница с контактными данными или страница, где содержится список продуктов либо услуг.
Хорошими примерами страниц являются домашняя страница, страница сведений, страница с контактными данными или страница, где содержится список продуктов либо услуг.
 Перейдите в раздел Настройки → Общие , а затем выберите Конфиденциальность, чтобы запустить сайт. Дополнительную информацию см. здесь.
Перейдите в раздел Настройки → Общие , а затем выберите Конфиденциальность, чтобы запустить сайт. Дополнительную информацию см. здесь. Все это можно и нужно делать через админку Вордпресс.
Все это можно и нужно делать через админку Вордпресс.


 Эта область включает недавно опубликованные страницы и запланированные публикации, а также последние комментарии читателей вашего блога. Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными.
Эта область включает недавно опубликованные страницы и запланированные публикации, а также последние комментарии читателей вашего блога. Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными. Название вашего сайта может быть любым, что вам нравится, лучше всего подойдет улучшенная версия вашего URL-адреса или что-то, что отражает ваши страницы.
Название вашего сайта может быть любым, что вам нравится, лучше всего подойдет улучшенная версия вашего URL-адреса или что-то, что отражает ваши страницы. Если ваша тема предлагает это, нажмите Добавить меню в верхнем левом углу или в разделе Внешний вид на тире выберите параметр Меню .
Если ваша тема предлагает это, нажмите Добавить меню в верхнем левом углу или в разделе Внешний вид на тире выберите параметр Меню . Это также хорошее время для предварительного просмотра вашего веб-сайта, чтобы убедиться, что вы довольны результатами.
Это также хорошее время для предварительного просмотра вашего веб-сайта, чтобы убедиться, что вы довольны результатами.