Как настроить линейку в фотошопе на сантиметры
Главная » Разное » Как настроить линейку в фотошопе на сантиметры
Как изменить единицы измерения в Adobe Photoshop
Как изменить единицы измерения в Adobe Photoshop
Категория: Adobe Photoshop / Добавил: Артём
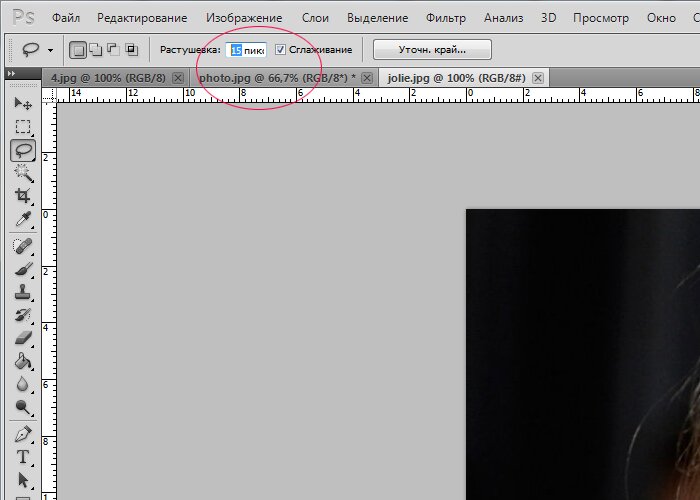
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
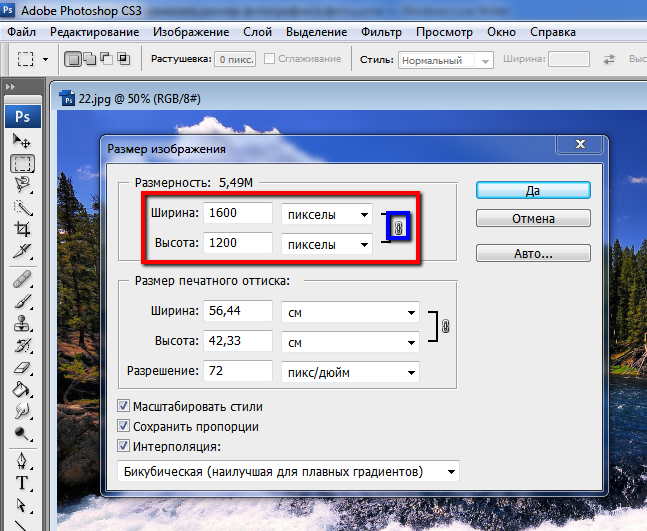
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Adobe Photoshop, Графический редактор.
Как установить параметры измерения в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как установить параметры измерения в Photoshop CS6
Автор: Барбара Обермайер
На панели настроек единиц и линейок в Photoshop CS6 может установить единицы измерения, используемые для измерения объектов на экране (дюймы, пиксели, миллиметры и т. д.), и определить размер столбца по умолчанию при вводе текста в несколько столбцов. Кроме того, вы можете определить разрешение изображения, выбрав «Файл» → «Создать» и выбрав предустановку из списка «Предустановленные размеры».
д.), и определить размер столбца по умолчанию при вводе текста в несколько столбцов. Кроме того, вы можете определить разрешение изображения, выбрав «Файл» → «Создать» и выбрав предустановку из списка «Предустановленные размеры».
В области «Единицы» на панели вы найдете следующие параметры:
Линейки: Выберите единицы измерения, которые Photoshop использует для линеек. Ваш выбор: пиксели, дюймы, сантиметры, миллиметры, точки, пикеты или проценты. Самыми популярными единицами измерения являются дюймы и миллиметры, но если вы работаете с публикациями и указываете в пиктограммах, вы можете предпочесть этот шаг. Если вы готовите веб-графику, возможно, вы предпочтете, чтобы линейки увеличивались в пикселях.
Тип: Выберите размер, используемый для представления размеров шрифта. Размер точки используется почти повсеместно, но также доступны пиксели и миллиметры. Вы можете использовать пиксели, если вы пытаетесь уместить шрифт в область изображения определенного размера.

В области Размер столбца можно указать следующее:
Ширина: Ширина столбца в дюймах, сантиметрах, миллиметрах, точках или пиках.
Желоб:
В области «Предустановленные разрешения нового документа» можно установить следующие значения:
Разрешение печати: По умолчанию — 300 пикселей на дюйм, что является хорошей общей настройкой печати. Вы можете выбрать другое значение и использовать пиксели на сантиметр в качестве измерения, если хотите. Этот параметр разрешения влияет на фото, International Paper и U.S. Предустановки бумаги, найденные в диалоговом окне «Создать».
Разрешение экрана: Обычно 72 пикселя на дюйм подходят для большинства изображений, подготовленных для просмотра на экране. Вы можете выбрать другое разрешение и использовать пиксели на сантиметр, если хотите.

Изменение разрешения изображения после его создания может повлиять на резкость изображения и ухудшить качество.Лучше всего выбирать окончательное разрешение при создании документа, независимо от того, указываете ли вы разрешение вручную или используете эти предустановки.
В области Point / Pica Size вы можете выбрать, хотите ли вы использовать измерение 72 точки на дюйм (которое впервые стало актуальным в области Macintosh и распространилось по мере распространения настольных издательских систем) или традиционное определение 72,27 точки на дюйм. в докомпьютерную эпоху. Если у вас нет особых причин выбрать иное, используйте параметр PostScript (72 точки на дюйм).
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
Как использовать линейку в Photoshop
Что такое линейка?
При использовании Photoshop иногда необходимо измерить расстояния, чтобы обрезать изображение до определенного размера, или вам может потребоваться измерить углы на изображении, чтобы повернуть его на точное количество градусов. Вы можете просто взглянуть на это на глаз, но это не всегда дает лучший результат. Определенные инструменты Photoshop помогают получить наиболее точные измерения, и самым простым в использовании является инструмент «Линейка».
Как работает линейка?
При выборе инструмент отображается как две линейки, которые охватывают вертикально и горизонтально вдоль левой и верхней части окна документа соответственно. Существуют уникальные измерения для вашей начальной и конечной точек, вашей ширины и высоты, вашего угла и даже вашего общего расстояния. Однако вам не нужно быть экспертом по геометрии, чтобы понять это, поскольку Photoshop делает большую часть тяжелой работы за вас.
Сами линейки удивительно гибкие.Вы можете отрегулировать их размеры, создать несколько начальных и конечных точек и заблокировать их так, чтобы все новые точки располагались вдоль разметок для точной точности. Есть даже вертикальные и горизонтальные курсоры, которые следуют за вашими движениями по экрану, так что вы всегда будете знать точное положение мыши по осям X и Y.
Когда использовать линейку
Инструмент может использоваться для разных типов действий. Например, одной из функций линейки является режим транспортира.Режим транспортира позволяет вам измерять угол вашего изображения, добавляя вторую линию расстояния после того, как вы нарисовали первую. Этот инструмент также можно использовать для выпрямления изображений, которые, возможно, потребуется обрезать, или для получения более конкретных измерений для поворота изображения.
Инструмент «Линейка» особенно полезен, когда дело доходит до поиска точных расстояний между двумя точками для исправления изображений. Как упоминалось ранее, это особенно верно, когда вы пытаетесь обрезать изображение или повернуть его на определенное количество градусов.Таким образом, вместо того, чтобы просто угадывать, вы можете использовать этот инструмент, чтобы сделать прямой разрез, который обрежет ваше изображение, или вы можете использовать его, чтобы быстро найти угол, который позволит вам повернуть изображение так, как вы считаете нужным.
Как упоминалось ранее, это особенно верно, когда вы пытаетесь обрезать изображение или повернуть его на определенное количество градусов.Таким образом, вместо того, чтобы просто угадывать, вы можете использовать этот инструмент, чтобы сделать прямой разрез, который обрежет ваше изображение, или вы можете использовать его, чтобы быстро найти угол, который позволит вам повернуть изображение так, как вы считаете нужным.
Однако иногда инструмент не так точен, как мог бы, и вам может потребоваться еще несколько настроек, чтобы получить правильные показания. Например, предположим, что вы измеряете две длины в режиме транспортира, обозначенные D1 и D2. Иногда указанные две длины могут не совпадать с точным расстоянием от двух точек.В этом случае вам нужно будет создать собственную шкалу измерения. Это позволит вам ввести желаемые числа, которые затем дадут вам фактическое расстояние между двумя точками.
Чтобы узнать больше о том, как использовать этот полезный инструмент, см. Наше обучающее видео и другие ресурсы Photoshop.
.
Как измерять на экране в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как измерять на экране в Photoshop CS6
Барбара Обермайер
Вы можете измерять расстояния и объекты в Photoshop CS6 разными способами. Линейки, используемые в сочетании с направляющими, являются хорошим способом точно отмечать расстояния, чтобы вы могли создавать объекты определенного размера. Вы можете изменить шаг, используемый для этих измерений, в настройках Photoshop.
Однако в Photoshop также есть удобный инструмент «Линейка», который можно использовать для нанесения контуров измерения в любом направлении. Эти линии говорят вам гораздо больше, чем просто размер объекта, который вы измеряете. Вы также можете измерять углы и определять точные координаты объекта.
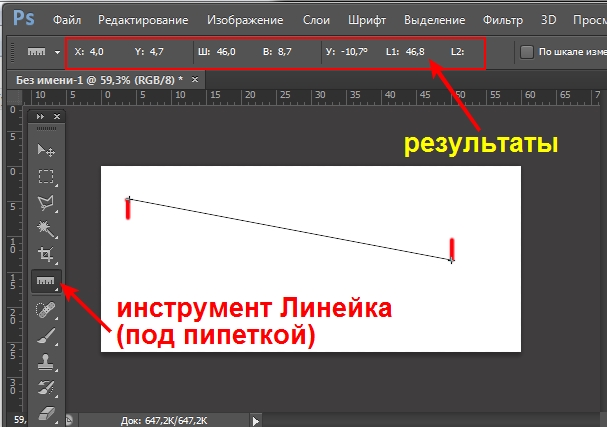
При использовании инструмента «Линейка» на панели параметров отображается информация, которая включает следующие значения:
X, Y — координаты X и Y начала линии: Например, если вы начинаете с позиции 1 дюйм на горизонтальной линейке и позиции 3 дюйма на вертикальной линейке, X и Y Значения на панели параметров равны 1.
 0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)
0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)W, H — горизонтальное (W) и вертикальное (H) расстояния, пройденные от точек X и Y: Идеально горизонтальная линия длиной 1 дюйм, проведенная из позиций X, 1 и Y, 3 показывает значение W. 1,0 и значение H 0,0.
A: Угол первой линии или угол между двумя линиями.
L1: Общая длина линии.
L2: Общая длина второй линии.
Выпрямить слой: Вы также можете выпрямить изображение с помощью инструмента «Линейка». Просто перетащите вдоль горизонтальной оси, по которой вы хотите выровняться с линейкой, а затем нажмите кнопку «Выпрямить слой» на панели параметров.
Очистить: Нажмите кнопку Очистить, чтобы удалить текущее измерение.
Как измерить объект в Photoshop CS6
Чтобы измерить объект, выполните следующие действия:
Выберите инструмент «Линейка».

Он спрятан на панели инструментов с помощью пипетки. Нажмите I или Shift + I, чтобы переключаться между инструментами «Пипетка», «Образец цвета», «Заметка» и «Линейка», пока не появится инструмент «Линейка».
Щелкните в начальном месте измерительной линии и затем перетащите в конечное положение.
Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить линию углом, кратным 45 градусам.
Отпустите кнопку мыши, чтобы создать линию измерения.
Как измерить угол в Photoshop CS6
Вы можете измерить угол, нарисовав две линии и определив угол между ними на панели параметров.Просто выполните следующие действия:
Выберите инструмент «Линейка» на панели «Инструменты».
Убирается с помощью пипетки. Нажмите I или Shift + I, чтобы переключаться между инструментами, пока не появится инструмент «Линейка».
Щелкните в начальной точке первой линии и перетащите ее в конечную точку.

Во время перетаскивания можно удерживать нажатой клавишу Shift, чтобы ограничить линию углом, кратным 45 градусам.
Отпустите кнопку мыши, чтобы создать первую строку.
Удерживая нажатой клавишу Alt (клавиша Option на Mac), щелкните конечную точку первой линии, которую вы хотите использовать для измерения угла.
Перетащите вторую строку и отпустите кнопку мыши, когда вы достигнете желаемой длины.
На панели параметров прочтите угол между двумя линиями (обозначенными буквой A).
Вы также можете увидеть длину каждой строки.
Кредит: © iStockphoto.com / vincevoigt Изображение # 3215897
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
Как читать линейку в дюймах и сантиметрах
Линейки
— важный инструмент, но если вы не знаете, как читать линейку, вы не одиноки. На линейке так много линий, что сложно понять, что все они означают.
На линейке так много линий, что сложно понять, что все они означают.
В этом руководстве мы объясним, почему вы должны знать, как читать линейку, и дадим вам пошаговые инструкции о том, как читать линейку в дюймах и сантиметрах. Мы также предоставим вам несколько полезных ресурсов, которые можно использовать, чтобы продолжать оттачивать свои навыки чтения линейки.
Почему нужно уметь читать линейку
Умение читать линейку важно не только в школе, но и в повседневной жизни.
Например, если вы хотите сделать что-то из цветной бумаги, вам, вероятно, понадобится линейка, чтобы отмерить, сколько материала вам понадобится. Или что, если вы захотите поместить фотографию в рамку? В этом случае вам может потребоваться номер
.
Как в фотошопе поменять цвет надписи
Главная » Разное » Как в фотошопе поменять цвет надписи
Подробная инструкция: как изменить текст в «Фотошопе»
Современные технологии дают людям практически неограниченные возможности. Особенно этот довод можно отнести к творчеству: если раньше на то, чтобы нарисовать просто красивую (не гениальную по своему содержанию) картину, нужно было учиться годами, как это делали гении эпохи Возрождения в Италии и на Руси, то сегодня неплохое «полотно» (теперь это лишь образное название) можно сделать за несколько часов на компьютере, обладая навыками работы в «Фотошопе».
Особенно этот довод можно отнести к творчеству: если раньше на то, чтобы нарисовать просто красивую (не гениальную по своему содержанию) картину, нужно было учиться годами, как это делали гении эпохи Возрождения в Италии и на Руси, то сегодня неплохое «полотно» (теперь это лишь образное название) можно сделать за несколько часов на компьютере, обладая навыками работы в «Фотошопе».
Вообще, программа «Фотошоп» от компании-разработчика Adobe давно стала легендой. С ее помощью не только создаются впечатляющие изображения, но и редактируются различные фотографии, рисунки и другие файлы графического формата. Например, с помощью «Фотошопа» можно произвести цветовую коррекцию изображения, значительно улучшить его и т. п. Кстати, в этой статье можно узнать, как изменить текст в «Фотошопе».
Для работы понадобится сама программа. Причем не так важно, какой версии она будет. Учиться тому, как изменять текст в «Фотошопе», можно на любой версии программы. Даже достаточно старые релизы умеют так редактировать изображения.
Как изменить текст в «Фотошопе»?
На самом деле, редактировать текст в «Фотошопе» не так сложно. Для этого достаточно последовательно выполнить пункты инструкции, описанной ниже:
- Необходимо выделить область, содержащую текст, который будет отредактирован.
- Эту часть изображения нужно скопировать (в отдельных случаях можно и вырезать) на новый слой.
- С помощью инструмента «Заплатка» (в англоязычной версии он называется Patch Tool) нужно аккуратно, задевая как можно меньше постороннего пространства, выделить текст, который необходимо отредактировать.
- Выделенные куски текста должны быть перенесены на пустую область изображения (их нужно скрыть каким-либо образом). В данном случае всё зависит от смекалки пользователя.
- На образовавшейся пустой области нужно написать собственный текст.
Теперь вы знаете, как изменить текст в «Фотошопе». Правда, это была лишь базовая часть редактирования букв и цифр на изображении. Возможности программы позволяют сделать намного больше. Именно благодаря этой статье вы сможете узнать подробнее, как изменить цвет текста в «Фотошопе», и многое другое.
Именно благодаря этой статье вы сможете узнать подробнее, как изменить цвет текста в «Фотошопе», и многое другое.
Редактирование текста
Любое редактирование текста, который вводится на месте старого (оригинального), осуществляется во время его набора. Чтобы добавить текст на картинку, необходимо выбрать инструмент «Текст». Затем нужно кликнуть курсором по той области изображения, куда нужно добавить какой-либо текст. Прежде чем вводить его, лучше заранее позаботиться о шрифте, цвете и размере. Их можно выбрать на верхней панели, которая находится под баром с вкладками «Файлы», «Редактирование», «Изображение», «Слои» – и так до раздела «Справка».
Стоит отметить, что изменять текст, который был введен, можно до тех пор, пока он находится в состоянии редактирования. Это легко понять по наличию курсора рядом с ним. Потом изменить его будет намного сложнее.
Что делать с уже написанным текстом?
Было несложно разобраться в том, как изменить текст на картинке в «Фотошопе». Но иногда случается иначе: оригинальный текст убран, новый написан, и всё вроде бы хорошо, но выясняется, что в новую версию необходимо внести правки, а текст уже не находится в состоянии редактирования. Что делать тогда? Как изменить написанный текст в «Фотошопе»? Если ошибка в тексте была замечена сразу, то можно отменить действие и набрать текст заново, если это не проблематично. Отмена действия производится с помощью комбинации клавиш Ctrl + Z по умолчанию. Кроме того, это можно сделать, если зайти во вкладку «Редактирование». Но если после того как текст был набран, пользователь произвел еще какие-то действия, отменять которые нежелательно, то для редактирования слов и словосочетаний можно воспользоваться тем методом, что был описан в начале статьи.
Но иногда случается иначе: оригинальный текст убран, новый написан, и всё вроде бы хорошо, но выясняется, что в новую версию необходимо внести правки, а текст уже не находится в состоянии редактирования. Что делать тогда? Как изменить написанный текст в «Фотошопе»? Если ошибка в тексте была замечена сразу, то можно отменить действие и набрать текст заново, если это не проблематично. Отмена действия производится с помощью комбинации клавиш Ctrl + Z по умолчанию. Кроме того, это можно сделать, если зайти во вкладку «Редактирование». Но если после того как текст был набран, пользователь произвел еще какие-то действия, отменять которые нежелательно, то для редактирования слов и словосочетаний можно воспользоваться тем методом, что был описан в начале статьи.
Нюансы
Нужно заметить, что легче всего изменить в «Фотошопе» текст, который написан на одноцветном фоне. В качестве примера можно привести лист бумаги на фото. Ничего проще, чем стереть с него информацию и написать собственную, кажется, нет.
Если текст написан на каком-то разноцветном фоне, или на фон попадает разное количество света: одни участки светлее, а другие темнее, то исправить его будет куда труднее. Понадобится ювелирная работа по выделению текста, его искажению (это важно для того, чтобы придать ему естественное положение), а также цветокоррекции. В итоге проще не допускать таких оплошностей и проверять написанный материал заранее (до его сохранения на картинке). Лучше потратить немного больше времени на проверку, чем значительно больше – на исправление.
Полезные советы
Безусловно, намного удобнее выделять какие-то неровные (с геометрической точки зрения) объекты с помощью специального графического планшета и стилуса. Если есть возможность воспользоваться этими инструментами, нужно незамедлительно ее реализовать. Чтобы выбрать желаемый цвет текста, можно воспользоваться инструментом «Пипетка». Он появится на экране, как только пользователь откроет палитру цветов текста. Кроме того, стоит помнить, что у каждого цвета есть собственное уникальное наименование, состоящее из шести символов, вводимых после значка «решётка». И это также может облегчить задачу выбора цвета для текста.
И это также может облегчить задачу выбора цвета для текста.
Главный совет, к слову, уже был описан выше: лучше делать всю работу внимательно и тщательно продумывать каждое действие, чтобы не приходилось потом долго и канительно исправлять ошибки. Еще в древней русской пословице говорилось, что нужно сначала семь раз отмерить, потом один раз отрезать. С помощью этой статьи вы узнали, как изменять текст в «Фотошопе» и редактировать его.
Как поменять цвет текста.
Но мне захотелось поделиться с читателями. Вдруг у кого — то те же проблемы.
Я столкнулась с тем, что автоматичеки цвет текста у меня не всегда меняется. Мне нужно строку сделать зеленой, а она остается черной. Не знаю, с чем это связано, может с темой, может с плагином, который у меня стоит для редактирования текста. Но факт остается фактом. Да и набор цветов ограничен. Как же выбрать нужный?
На самом деле, все очень просто.
Думаю все знают, что у любого цвета есть цветовой код. Так же составлены таблицы цветов, которых много в интернете.
Так же составлены таблицы цветов, которых много в интернете.
Для того, что бы поменять цвет текста, достаточно в HTML редакторе поменять код цвета.
Смотрим, как это сделать:
Как поменять цвет текста
Надпись из черного (красная рамочка) стала оливковой.
Т.о.если просто заменить код, то можно изменить цвет текста.
Как видим это очень просто сделать, если знать коды. Для статьи, я пользовалась таблицей с сайта
На сегодня все. До встречи на следующих уроках.
Если вам понравилась статья, поделитесь с друзьями.
Если хотите первыми узнать новости на сайте, подпишитесь на обновления.
На главную
Метки: заметки. Закладка Постоянная ссылка.
Как в Фотошопе заменить текст
Всем давно известно, что графический редактор Adobe Photoshop обладает очень широкими возможностями для редактирования изображений. Одной из самых распространенных операций редактора является работа с текстом. Выполняя данную операцию нужно правильно распознать формат рисунка, для замены текста на изображении понадобится:
— Компьютер;
— Исходное изображение с текстом;
— Лицензионная программа Adobe Photoshop(Закажите ее у нас со скидкой и быстрой доставкой).
Инструкция
- Если у вас имеется нужное изображение с расширением PSD, то в его редактировании нет ничего сложного. Psd – это стандартный формат документов Adobe Photoshop. Откройте данное изображение в редакторе, имеющийся текст должен располагаться на отдельном слое. Откройте панель слоев клавишей F7 или нажмите соответствующий пункт в меню «Окно», активируйте слой с текстом. Щелкните мышкой на текст и приступайте к его редактированию обычным способом. Для сохранения формата текста не удаляйте полностью имеющуюся надпись.
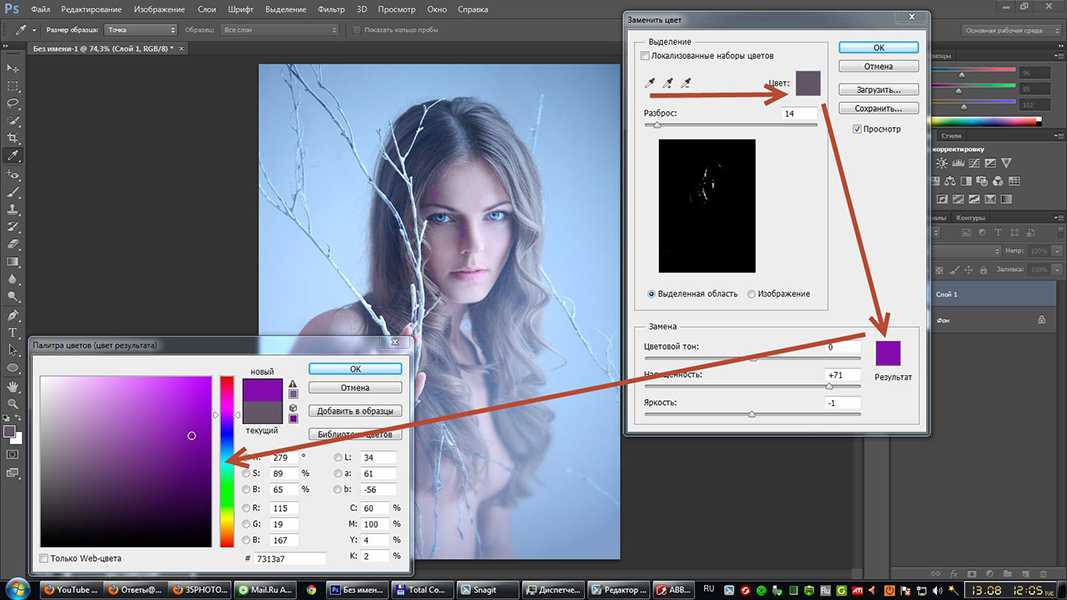
- Чаще всего приходится редактировать текст на фотографиях, которые не разделены на слои, они имеют формат Jpg. Рассмотрим вариант редактирования текста на однотонном фоне. Для начала нужно записать цвет текста, используйте опцию «Пипетка» и кликните на текст. Опция «Пипетка»
Щелкните на инструмент выбора основного цвета и запомните, а лучше запишите информацию о цвете.
- Повторно используйте инструмент «Пипетка» и нажмите на область фона, которая расположена максимально близко к изменяемому тексту.
 Активируйте инструмент «Кисть» и закрасьте тот текст, который нужно изменить или удалить. Если замазанное место выделяется, то дополнительно примените размытие.
Активируйте инструмент «Кисть» и закрасьте тот текст, который нужно изменить или удалить. Если замазанное место выделяется, то дополнительно примените размытие. - На панели инструментов активируйте опцию «Текст», Опция «Текст»
на палитре цветов выберите цвет, информацию о котором вы записывали. Выберите соответствующий размер и цвет шрифта и установите курсор в начало будущего текста. Введите текст. Если вам не подходит формат, то повторите процедуру удаления и внесите изменения в формат текста.
- Если вам нужно изменить отдельные фрагменты текста, то используйте опцию «Увеличение» и увеличьте нужный фрагмент до отчетливого разделения его на пиксели. Меняйте цвета пикселей в соответствие с вашими требованиями, для подбора цвета пикселей используйте инструмент «Пипетка». Данная операция займет достаточно много времени, но итоговый результат будет максимально качественный, данный способ можно с успехом применять в случаях корректировки разноцветного фона, на котором расположен цвет.

Видео: Фотошоп, Как заменить текст на готовой картинке.
Как в Фотошопе заменить текст
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Откройте картинку с надписью в Photoshop, воспользовавшись опцией Open меню File. Если буквы или цифры, которые нужно убрать с изображения, расположены на одноцветном ровном фоне без шума и фактуры, особенных усилий от вас не потребуется. Применив сочетание Shift+Ctrl+N, добавьте новый слой поверх картинки и, включив инструмент Brush, закрасьте знаки цветом фона.
Чтобы не ошибиться с выбором оттенка, кликните по образцу основного цвета в нижней области палитры инструментов. Наведите указатель курсора на фрагмент изображения, расположенный рядом с надписью, и кликните по нему.
В удалении некрупных надписей с многоцветных фонов может помочь фильтр Median. Создайте копию картинки комбинацией клавиш Ctrl+J и примените Median к полученному слою, открыв настройки при помощи опции Median группы Noise меню Filter. Отрегулируйте радиус фильтра так, чтобы линии, составляющие надпись, исчезли. При этом контуры остального рисунка основательно расплывутся, но в вашем распоряжении остался исходный вариант картинки, это можно исправить.
Отрегулируйте радиус фильтра так, чтобы линии, составляющие надпись, исчезли. При этом контуры остального рисунка основательно расплывутся, но в вашем распоряжении остался исходный вариант картинки, это можно исправить.
Применив опцию Hide All группы Layer Mask меню Layer, уберите под маску результаты применения фильтра. Увеличьте масштаб изображения и закрасьте маску в области надписи белым цветом.
Если на картинке найдется подходящий участок, которым можно закрыть надпись или ее фрагмент, примените к слою с копией исходного изображения инструмент Patch Tool. Включив в настройках опцию Source, обведите найденный фрагмент и перетащите его на буквы. Если граница наложенной заплатки пересечется с линиями, образующими надпись, на картинке получится эффект наподобие растекшейся акварели, поскольку заплатка в этой области будет подстраиваться под цвет шрифта.
В Photoshop CS5 можно попытаться убрать надпись при помощи инструмента Spot Healing Brush. Для его применения добавьте в файл прозрачный слой и, если опция Content-Aware отключена в настройках инструмента, включите ее. Задействовав опцию Sample all layers, закрасьте надпись выбранной кистью на новом слое. В более ранних версиях Photoshop инструмент Spot Healing Brush не всегда корректно редактирует большие участки изображения.
Задействовав опцию Sample all layers, закрасьте надпись выбранной кистью на новом слое. В более ранних версиях Photoshop инструмент Spot Healing Brush не всегда корректно редактирует большие участки изображения.
Если часть надписи не поддается удалению при помощи других инструментов, включите Clone Stamp Tool, увеличьте масштаб просмотра картинки и закройте надпись пикселями, скопированными с окружающих участков изображения. Clone Stamp разумнее применять не к исходной картинке, а к прозрачному слою, лежащему над ней. Сделать это вам поможет опция Sample all layers, включенная в настройках инструмента.
Найдите область изображения, фрагментом которой можно закрыть прилегающий участок надписи, и щелкните по ней, зажав Alt на клавиатуре. Отпустив кнопку, закрасьте буквы. Для получения качественного результата на сложных фонах работайте кистью небольшого диаметра и чаще заново определяйте источник клонирования.
Сохранить исправленное изображение в файл jpg вам поможет опция Save As меню File.
Источники:
- Точечная восстанавливающая кисть
- windows phone как убрать буквы в меню
Как сделать двухцветный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать двухцветный текст.
Эффект двухцветного текста лучше всего подойдет для визиток, афиш и т.
Разумеется, вы можете использовать оттенки на свой вкус, другие шрифты и слова.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст.
Затем создадим новый градиент и при помощи стилей слоя добавим градиент на текстовый слой.
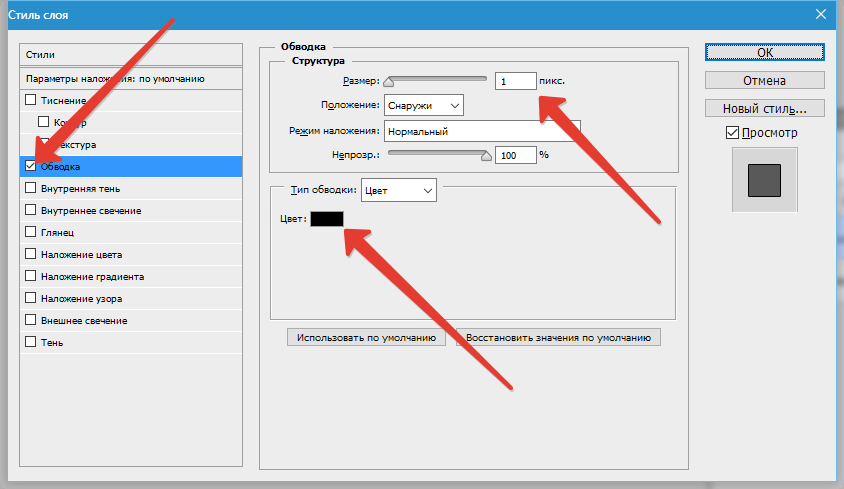
Далее мы создадим первый вариант эффекта – добавим градиент в качестве обводки на текстовый слой.
В завершение урока «Как сделать двухцветный текст в фотошопе» мы создадим второй вариант – при помощи стилей слоя применим градиент к фоновому слою.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Color». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет заливки на # 000000 (черный) и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
Вызываем Свободное трансформирование (Ctrl+T или Редактирование-Свободное трансформирование), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы увеличить текстовый слой. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне. Градиент, что мы будем создавать, отличается от стандартных градиентов, которые часто используются. В нашем градиенте будет 2 нижние Контрольные точки с позицией 50%.
Итак, создаем градиент с такими параметрами:
Первая Контрольная точка (позиция 50%) – оттенок # edd6de;
Вторая Контрольная точка (позиция 50%) – оттенок # 927489.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Если вы вводили оттенки не в том порядке, в котором они указаны, то цвета могут поменяться местами. Чтобы это исправить, просто кликните по одной из нижних Контрольных точек в Редакторе градиентов.
Не выходя из Редактора градиентов, сохраняем созданный градиент, нажав на соответствующую кнопку. Новый градиент появится в конце списка загруженных градиентов.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Теперь есть два варианта подчеркнуть двухцветный текст – с помощью обводки и фона.
Для того, чтобы использовать первый вариант, в панели слоев дважды щелкаем по текстовому слою, чтобы снова войти в стили слоя.
Во вкладке Обводка выбираем тип обводки Градиент. Кликаем по «треугольнику» у строки выбора градиента и выбираем градиент, что создавали в предыдущих шагах. Полные настройки для вкладки Наложение градиента на втором скриншоте.
Полные настройки для вкладки Наложение градиента на втором скриншоте.
Результат после применения стилей слоя.
В панели слоев выключаем видимость стиля слоя «Обводка», нажав на «глазик» около стиля слоя и переходим ко второму способу.
На этот раз добавляем стили слоя к слою «Фон». Дважды щелкаем по слою «Фон» в панели слоев, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по «треугольнику» у строки выбора градиента, выбираем градиент, что создавали в предыдущих шагах и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Теперь нам осталось только при помощи инструмента Перемещение подкорректировать расположение текстового слоя так, чтобы линии на тексте и фоне совпадали. И вот что получилось.
Двухцветный текст готов! Урок «Как сделать двухцветный текст в фотошопе» завершен.
Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Палитры и диалоговые окна, заполненные числовыми и текстовыми полями, часто выглядят как формы для заполнения, а формы не очень интересны. Многие люди выбирают числовое или текстовое поле с помощью мыши, вводят в него текст, выбирают следующее поле с помощью мыши и снова вводят текст. Но чередующиеся движения щелчка мышью, затем набора текста обеими руками, а затем снова переключения между мышью и клавиатурой не очень эффективны. Я описываю способы ввода чисел или текста без использования мыши, но вы также увидите, как можно вводить числа без использования клавиатуры! Читайте дальше, и вы сможете гораздо быстрее просматривать диалоговые окна и палитры. Ярлыки, которые я упоминаю в этом разделе, сведены в Таблицу 3.4.
Блуждание по полямВам не нужно точно щелкать по каждому текстовому и числовому полю в диалоговом окне или палитре. Просто нажимайте Tab, чтобы перемещаться вперед по полям, пока не выберете поле, которое хотите отредактировать. (Если вы редактируете текст или числа в палитре, щелкните первое поле, которое хотите изменить.) Нажмите Shift+Tab, чтобы вернуться назад. Это один из тех ярлыков, который обычно работает и в других программах, кроме Photoshop. Настройка значений с помощью клавиатурыКонечно, вы можете просто ввести числа или текст в поле. Но если вам нужно немного подкорректировать значение снова и снова, становится утомительно постоянно вводить числа — вы не бухгалтер! К счастью, Photoshop предоставляет способы точной настройки уже введенных вами значений. Следующие методы предполагают, что вы выбрали значение в числовом или текстовом поле в палитре или диалоговом окне.
Прокрутка для настройки значенийТеперь есть много людей, которым просто не нравится пользоваться клавиатурой. Если вы один из них, есть быстрые способы точной настройки значений путем вращения поворотного регулятора или перетаскивания. Это то, что в области аудио и видео называется очисткой, поэтому я буду использовать этот термин здесь для удобства. Если у вас есть мышь с колесиком прокрутки, щелкните числовое или текстовое поле и поверните колесико прокрутки вверх или вниз, чтобы изменить значение. Вы также можете очищать числа, перетаскивая метку поля по горизонтали или с помощью Command/Ctrl+перетаскивая число по горизонтали (Рисунок 3. Рисунок 3.9. Найдите нужное значение в интерактивном режиме, прокручивая метку поля (Command/Ctrl+перетаскивание значения).
Собираем все вместеЕсли вы никогда раньше не работали с ярлыками, вы можете подумать, что этот раздел — просто длинный список деталей, которые нужно попытаться запомнить… какая рутинная работа! Но это было бы неправильным взглядом на это. Настоящая ценность ярлыков появляется после того, как вы ознакомитесь с тем, какие из них важны для задач, которые вы выполняете больше всего. Вот пример, который может помочь вам выбрать ярлыки, чтобы создать правильный способ для точной настройки в конкретной ситуации. Предположим, вы пытаетесь выполнить точную настройку в диалоговом окне «Уровни». Очевидный способ сделать это — перетащить ползунки. Что может быть утомительно, так это то, что каждый раз, когда вы хотите изменить значение, вам нужно переместить мышь в новое место ползунка, чтобы перетащить его. Рисунок 3.10. Использование диалогового окна «Уровни» обычно предполагает перемещение мыши вперед и назад по множеству различных ползунков и полей.Вместо этого воспользуйтесь ярлыком очистки. Выбрав поле, перетащите его горизонтально, начиная с метки поля, в данном случае «Уровни ввода», и отпустите. Если вы хотите уточнить это значение, просто снова начните перетаскивание с метки поля (рис. 3.11). Рисунок 3.11. Поскольку вы можете очистить любую часть метки поля, метка поля часто представляет собой гораздо большую и более легкую цель для перетаскивания, а не крошечный ползунок. Когда пришло время настроить следующее поле, снова нет необходимости перемещать мышь очень далеко, просто оставьте ее там, где она находится над меткой поля. На этот раз воспользуйтесь клавишей Tab и нажмите ее, чтобы перейти к следующему полю, и, удерживая указатель мыши над меткой поля, начните перетаскивать (рис. Рисунок 3.12. Чтобы очистить другое поле, контролируемое той же меткой, вы можете оставить мышь на месте и просто нажать Tab, чтобы изменить поля.Таким образом, вы комбинируете клавишу Tab и прокрутку для более эффективного изменения значений, чем если бы вы использовали видимые ползунки. Если вы хотите, вы можете использовать клавиши со стрелками вверх и вниз вместо прокрутки, в зависимости от вашего стиля работы.
|
Как изменить шрифт в Photoshop CS5
Когда вы добавляете текст к изображению, у вас может быть представление о том, как вы хотите, чтобы оно выглядело. Но по мере того, как вы продолжаете редактировать изображение, вы можете заметить, что текст выглядит не совсем правильно.
Часто можно значительно улучшить внешний вид текста, просто используя другой шрифт.
Вы можете изменить шрифт в Photoshop, щелкнув внутри текстового слоя, выбрав все, затем щелкнув раскрывающееся меню «Шрифт» в верхней части окна и выбрав новый шрифт.
Photoshop CS5 имеет так много различных инструментов и утилит для редактирования изображений, что очень легко упустить из виду некоторые из наиболее простых.
Возможность изменять внешний вид персонажей присутствует в большинстве программ, поэтому мы стали воспринимать ее как должное.
Параметры фильтра и стиля слоя гораздо интереснее, чем параметры шрифта, и вы можете забыть, насколько эффективным может быть изменение шрифта.
Но вы можете изменить шрифт текста в Photoshop CS5 в любое время (при условии, что вы не растрировали текстовый слой) и получить совершенно новый вид вашего изображения.
Если вам не нравится набор шрифтов, доступных в Photoshop CS5, вы можете прочитать здесь, чтобы узнать, как добавить в Photoshop дополнительные шрифты.
1 Как изменить шрифт текста в Adobe Photoshop CS5
2 Как редактировать текстовый шрифт в Photoshop (руководство с картинками)
3 Дополнительная информация о переключении шрифтов в изображении Photoshop
4 Дополнительные источники
Как изменить шрифт текста в Adobe Photoshop CS5
- Откройте изображение.

- Щелкните Окно , затем Символ .
- Нажмите F7 на клавиатуре, чтобы открыть панель Layers .
- Выберите текстовый инструмент.
- Щелкните внутри текстового слоя и нажмите Ctrl + А .
- Щелкните раскрывающийся список Шрифт и выберите новый шрифт.
Далее наше руководство продолжается дополнительной информацией о выборе нового шрифта для текстового слоя в Photoshop, включая изображения этих шагов.
Как редактировать текстовый шрифт в Photoshop (руководство с иллюстрациями)
Если вы новичок в Photoshop или обычно используете его только для нескольких конкретных целей, вы можете не знать обо всех различных окнах и панелях, которые вы можете отобразить.
Каждое окно фокусируется на определенной задаче или элементе изображения и предлагает быстрый доступ к наиболее полезному набору инструментов для выполнения этой задачи.
Это относится и к редактированию текста, и инструменты для выполнения этих правок можно найти на панели «Символ». Ниже мы приведем несколько примеров того, что вы можете сделать с текстом с помощью этих инструментов.
Шаг 1. Начните с открытия изображения в Photoshop, содержащего текстовый слой, шрифт которого вы хотите изменить.
Шаг 2: нажмите
Окно в верхней части окна Photoshop, затем щелкните параметр Символ .Появится панель, похожая на изображение ниже. Обратите внимание, что вы можете пропустить этот шаг, если окно персонажа уже открыто.
Шаг 3: Нажмите клавишу
F7 на клавиатуре, чтобы отобразить панель Layers (если она еще не отображается), затем щелкните текстовый слой, который вы хотите отредактировать.Как и в случае с окном персонажа, вы можете пропустить этот шаг, если панель «Слои» уже видна.
Шаг 4: Щелкните инструмент
Text на панели инструментов в левой части окна.
Этот инструмент выглядит как буква T.
Шаг 5: Щелкните в любом месте текста, затем нажмите
Ctrl + A , чтобы выделить весь текст.Шаг 6: Нажмите раскрывающееся меню
Font на панели Character , затем выберите шрифт, который хотите использовать вместо текущего параметра.Ваш текст переключится на этот шрифт. Обратите внимание, что некоторые шрифты намного больше или меньше других шрифтов, поэтому после внесения этого изменения вам также может потребоваться настроить размер pt.
Наш учебник продолжается ниже с дополнительным обсуждением переключения шрифтов для текстового слоя в Adobe Photoshop.
Дополнительная информация о переключении шрифтов в изображении Photoshop
Пока у вас выделен весь текст на этом слое, вы можете использовать другие инструменты на панели «Символ», чтобы внести некоторые универсальные изменения, если хотите.
Например, можно настроить расстояние между символами, размер текста и цвет текста. Если вы хотите изменить цвет текста в Photoshop, вам просто нужно выбрать текст, который вы хотите изменить, затем щелкнуть образец цвета и выбрать другой цвет.
Если вы хотите изменить цвет текста в Photoshop, вам просто нужно выбрать текст, который вы хотите изменить, затем щелкнуть образец цвета и выбрать другой цвет.
Вы также можете использовать значки в нижней части панели, чтобы подчеркнуть текст, добавить полужирный стиль или преобразовать весь текст в верхний или нижний регистр.
Поэкспериментируйте с различными значками и раскрывающимися меню, чтобы увидеть доступные варианты. Вы всегда можете отменить свое последнее действие, нажав Ctrl + Z на клавиатуре.
Шрифты в Photoshop CC доступны на вашем компьютере. Если вам нужны шрифты, отличные от тех, к которым вы сейчас имеете доступ, вам необходимо добавить их на свой компьютер. Это сделает их доступными для каждого приложения на вашем компьютере, а не только для Photoshop.
Если у вас нет шрифта, который вы хотите использовать, вам нужно будет найти его и загрузить, а затем установить на свой компьютер. В Windows вам просто нужно извлечь загруженные файлы шрифтов в формате zip, затем щелкнуть правой кнопкой мыши файл шрифта и выбрать параметр «Установить».
Вы можете найти множество загружаемых шрифтов на сайте Google Fonts здесь.
Дополнительные источники
Мэтью Берли
Мэтью Берли пишет учебные пособия по технике с 2008 года. Его тексты появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра в области компьютерных наук он несколько лет работал в области управления ИТ для малого бизнеса. Однако теперь он работает полный рабочий день, создавая онлайн-контент и веб-сайты.
Его основные темы написания включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал на многие другие технические темы.
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Категории Программы Теги фотошоп404 — СТРАНИЦА НЕ НАЙДЕНА
Почему я вижу эту страницу?
404 означает, что файл не найден. Если вы уже загрузили файл, имя может быть написано с ошибкой или файл находится в другой папке.
Если вы уже загрузили файл, имя может быть написано с ошибкой или файл находится в другой папке.
Вы можете получить ошибку 404 для изображений, поскольку у вас включена защита от горячих ссылок, а домен отсутствует в списке авторизованных доменов.
Если вы перейдете по временному URL-адресу (http://ip/~username/) и получите эту ошибку, возможно, проблема связана с набором правил, хранящимся в файле .htaccess. Вы можете попробовать переименовать этот файл в .htaccess-backup и обновить сайт, чтобы посмотреть, решит ли это проблему.
Также возможно, что вы непреднамеренно удалили корневую папку документа или ваша учетная запись должна быть создана заново. В любом случае, пожалуйста, немедленно свяжитесь с вашим веб-хостингом.
Вы используете WordPress? См. Раздел об ошибках 404 после перехода по ссылке в WordPress.
Как найти правильное написание и папку
Отсутствующие или поврежденные файлы Когда вы получаете ошибку 404, обязательно проверьте URL-адрес, который вы пытаетесь использовать в своем браузере. Это сообщает серверу, какой ресурс он должен использовать попытка запроса.
Это сообщает серверу, какой ресурс он должен использовать попытка запроса.
http://example.com/example/Example/help.html
В этом примере файл должен находиться в папке public_html/example/Example/
Обратите внимание, что CaSe важен в этом примере. На платформах с учетом регистра e xample и E xample не совпадают.
Для дополнительных доменов файл должен находиться в папке public_html/addondomain.com/example/Example/, а имена чувствительны к регистру.
Разбитое изображениеЕсли на вашем сайте отсутствует изображение, вы можете увидеть на своей странице поле с красным размером X , где отсутствует изображение. Щелкните правой кнопкой мыши на X и выберите «Свойства». Свойства сообщат вам путь и имя файла, который не может быть найден.
Это зависит от браузера. Если вы не видите на своей странице поле с красным X , попробуйте щелкнуть правой кнопкой мыши страницу, затем выберите «Просмотр информации о странице» и перейдите на вкладку «Мультимедиа».
http://example.com/cgi-sys/images/banner.PNG
В этом примере файл изображения должен находиться в папке public_html/cgi-sys/images/
Обратите внимание, что в этом примере важен CaSe . На платформах с учетом регистра PNG и png не совпадают.
Ошибки 404 после перехода по ссылкам WordPress
При работе с WordPress ошибки 404 Page Not Found часто могут возникать при активации новой темы или изменении правил перезаписи в файле .htaccess.
Когда вы сталкиваетесь с ошибкой 404 в WordPress, у вас есть два варианта ее исправления.
Вариант 1. Исправьте постоянные ссылки- Войдите в WordPress.
- В меню навигации слева в WordPress нажмите Настройки > Постоянные ссылки (Обратите внимание на текущую настройку. Если вы используете настраиваемую структуру, скопируйте или сохраните ее где-нибудь.)
- Выберите По умолчанию .

- Нажмите Сохранить настройки .
- Верните настройки к предыдущей конфигурации (до того, как вы выбрали «По умолчанию»). Верните пользовательскую структуру, если она у вас была.
- Нажмите Сохранить настройки .
Это приведет к сбросу постоянных ссылок и устранению проблемы во многих случаях. Если это не сработает, вам может потребоваться отредактировать файл .htaccess напрямую.
Вариант 2. Измените файл .htaccess Добавьте следующий фрагмент кода 9index.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# Конец WordPress
Если ваш блог показывает неправильное доменное имя в ссылках, перенаправляет на другой сайт или отсутствуют изображения и стиль, все это обычно связано с одной и той же проблемой: в вашем блоге WordPress настроено неправильное доменное имя.
Как изменить файл .
 htaccess
htaccessФайл .htaccess содержит директивы (инструкции), которые сообщают серверу, как вести себя в определенных сценариях, и напрямую влияют на работу вашего веб-сайта.
Перенаправление и перезапись URL-адресов — это две очень распространенные директивы, которые можно найти в файле .htaccess, и многие скрипты, такие как WordPress, Drupal, Joomla и Magento, добавляют директивы в .htaccess, чтобы эти скрипты могли работать.
Возможно, вам потребуется отредактировать файл .htaccess в какой-то момент по разным причинам. статьи и ресурсы для этой информации.)
Существует множество способов редактирования файла .htaccess- Отредактируйте файл на своем компьютере и загрузите его на сервер через FTP
- Использовать режим редактирования программы FTP
- Используйте SSH и текстовый редактор
- Используйте файловый менеджер в cPanel
Самый простой способ отредактировать файл .htaccess для большинства людей — через диспетчер файлов в cPanel.
Прежде чем что-либо делать, рекомендуется сделать резервную копию вашего веб-сайта, чтобы вы могли вернуться к предыдущей версии, если что-то пойдет не так.
Откройте файловый менеджер- Войдите в cPanel.
- В разделе «Файлы» щелкните значок File Manager .
- Установите флажок для Корень документа для и выберите доменное имя, к которому вы хотите получить доступ, из раскрывающегося меню.
- Убедитесь, что установлен флажок Показать скрытые файлы (dotfiles) «.
- Нажмите Перейти . Файловый менеджер откроется в новой вкладке или окне.
- Найдите файл .htaccess в списке файлов. Возможно, вам придется прокрутить, чтобы найти его.
- Щелкните правой кнопкой мыши файл .htaccess и выберите Редактировать код в меню.




 0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)
0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)

 Активируйте инструмент «Кисть» и закрасьте тот текст, который нужно изменить или удалить. Если замазанное место выделяется, то дополнительно примените размытие.
Активируйте инструмент «Кисть» и закрасьте тот текст, который нужно изменить или удалить. Если замазанное место выделяется, то дополнительно примените размытие. 4. Numeric and Text Entry Shortcuts
4. Numeric and Text Entry Shortcuts Но если вы редактируете текст на текстовом слое, есть разница. Нажатие клавиши Enter над клавишей Shift (Return) создает разрыв абзаца, поэтому вы можете ввести несколько абзацев. Нажатие клавиши Enter на цифровой клавиатуре применяет изменения и выходит из режима редактирования текста. Другой способ прекратить редактирование текстового слоя — нажать Command+Return или Shift+Enter.
Но если вы редактируете текст на текстовом слое, есть разница. Нажатие клавиши Enter над клавишей Shift (Return) создает разрыв абзаца, поэтому вы можете ввести несколько абзацев. Нажатие клавиши Enter на цифровой клавиатуре применяет изменения и выходит из режима редактирования текста. Другой способ прекратить редактирование текстового слоя — нажать Command+Return или Shift+Enter. 9). Любой метод превращает поле в ползунковый элемент управления по запросу. Это здорово, если у вас нет колеса прокрутки или другого поворотного устройства ввода. Это также позволяет вам использовать всю ширину вашего монитора в качестве ползунка, что означает, что вы можете настроить значение более точно, чем с помощью видимого ползунка.
9). Любой метод превращает поле в ползунковый элемент управления по запросу. Это здорово, если у вас нет колеса прокрутки или другого поворотного устройства ввода. Это также позволяет вам использовать всю ширину вашего монитора в качестве ползунка, что означает, что вы можете настроить значение более точно, чем с помощью видимого ползунка. Например, если выбрано всплывающее меню, нажмите клавишу пробела, чтобы открыть его. Mac OS X имеет аналогичные сочетания клавиш, но диалоговые окна Photoshop несовместимы с ними.
Например, если выбрано всплывающее меню, нажмите клавишу пробела, чтобы открыть его. Mac OS X имеет аналогичные сочетания клавиш, но диалоговые окна Photoshop несовместимы с ними. При многократных повторениях в течение дня ваши пальцы могут устать от повторяющихся перемещений (рис. 3.10).
При многократных повторениях в течение дня ваши пальцы могут устать от повторяющихся перемещений (рис. 3.10). 3.12). Таким образом, вы можете продолжать работу с диалоговым окном, используя Tab и Shift+Tab для изменения полей по мере необходимости.
3.12). Таким образом, вы можете продолжать работу с диалоговым окном, используя Tab и Shift+Tab для изменения полей по мере необходимости. Если 10 % слишком мало, а 20 % слишком много, иногда я просто ввожу 15 % и иду дальше, вместо того чтобы пытаться весь день наблюдать за корректировками на 1 %. Хотя коррекция в 5% может быть слишком грубой для критической работы с цветом, ее часто можно использовать при применении фильтров.
Если 10 % слишком мало, а 20 % слишком много, иногда я просто ввожу 15 % и иду дальше, вместо того чтобы пытаться весь день наблюдать за корректировками на 1 %. Хотя коррекция в 5% может быть слишком грубой для критической работы с цветом, ее часто можно использовать при применении фильтров.