Как изменить размер фото
Определяем размер фотографии
Для этого не потребуется специальных программ. Чтобы посмотреть размеры фотографии на Windows, нажимаем правой кнопкой мыши на файл, находим в выпавшем меню пункт «Свойства» (он должен быть последним) и переключаемся во вкладку «Подробнее». Там внизу находим пункт «Изображение», где и указываются нужные нам параметры — размеры и разрешение.
Например, если ваш компьютер работает на операционной системе macOS, то вам надо зайти в папку с нужным изображением, нажать правую кнопку мыши и в открывшемся меню выбрать «Вид», а затем нажать на пункт «Значки».
Если после этого синие цифры с размером фотографий не появились, опять нажимаем правую кнопку мыши, выбираем пункт «Показать параметры вида» и в открывшемся меню ставим галочку в пункте «Показывать свойства».
Кроме того, чтобы посмотреть разрешение и размеры конкретного файла в macOS, можно нажать на него правой кнопкой мыши, выбрать пункт «Свойства», а затем во вкладке «Подробнее» найти пункт «Размер» — там и будет искомая величина.
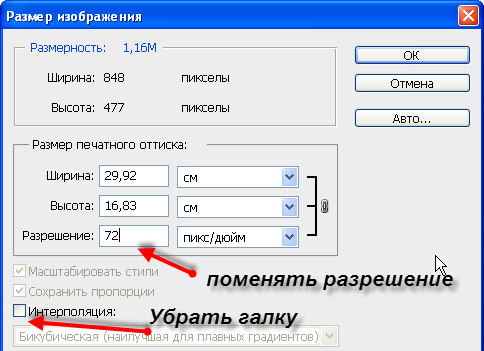
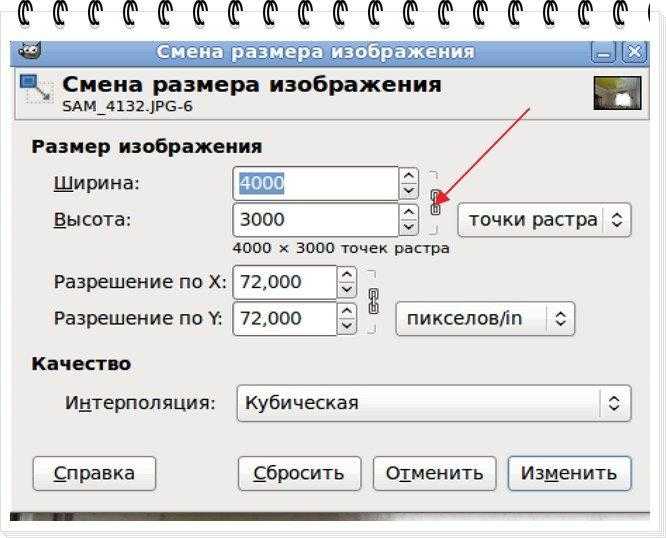
Если же нас интересуют размеры фотографии не только в пикселях, но и в других величинах, то проще всего будет воспользоваться программой Photoshop. Для этого открываем файл в программе (мы используем версию Adobe Photoshop CC 2018) и находим в верхнем меню вкладку «Изображение» (Image). Здесь нас интересует пункт «Размер изображения» (Image size…), нажатие на который переведет нас в новое меню. Это меню пригодится и для изменения размеров изображения, но об этом поговорим чуть позже.
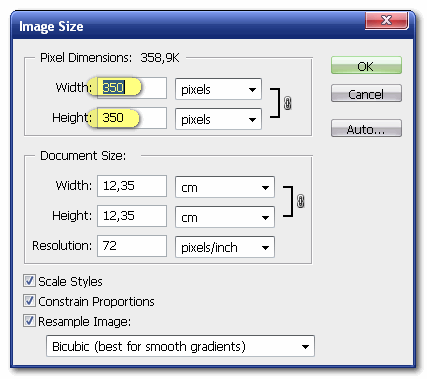
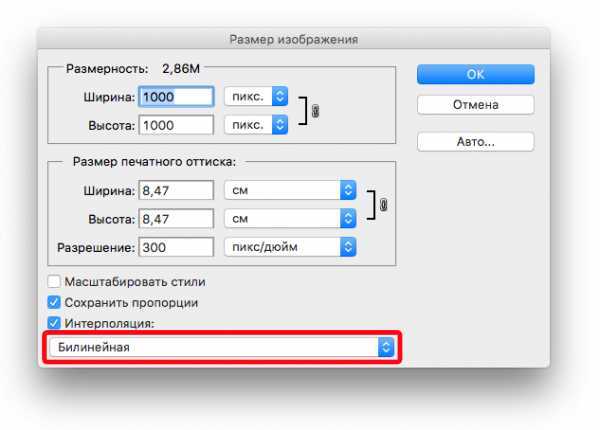
Меню, позволяющее посмотреть размеры изображения в Photoshop
Итак, здесь мы можем видеть размеры нашей картинки в пикселях, однако можно перевести их в другие единицы измерения, например, в сантиметры, дюймы, миллиметры и так далее. Это на случай, если вам необходимо знать точный размер картинки, например, для качественной печати.
Если же вам нужно знать размер какой-либо области на фотографии, то можно воспользоваться инструментом «Выделение» (Rectangular Marquee Tool). Выделяем при помощи него нужную область и, по мере изменения площади области, сразу видим ее размер в сантиметрах. Довольно удобно в ряде случаев (например, когда мы хотим перенести часть изображения на другую фотографию и хотим соблюсти масштабы).
Довольно удобно в ряде случаев (например, когда мы хотим перенести часть изображения на другую фотографию и хотим соблюсти масштабы).
Так определяются размеры области на фото при помощи инструмента «Выделение» в Photoshop
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
ПодробнееМеняем размер фотографии в Photoshop
Для изменения размеров изображения в Photoshop, воспользуемся уже знакомой нам функцией «Размер изображения» (Image size…) в меню «Изображение» (Image). Здесь важно обратить внимание на единицы измерения размера (удобнее всего переводить размер в пиксели или сантиметры) и, собственно, на ширину и высоту картинки.
В меню мы можем увидеть пункт «Подогнать под…» (Fit to…), в котором можно выбрать сразу нужный размер картинки с необходимой плотностью пикселей (ppi — количество пикселей на дюйм: 72 пикселей или «точек» достаточно для просмотра изображения с экрана (соцсетях, блогах, статьях и так далее), а 300 – для качественной печати на бумаге).
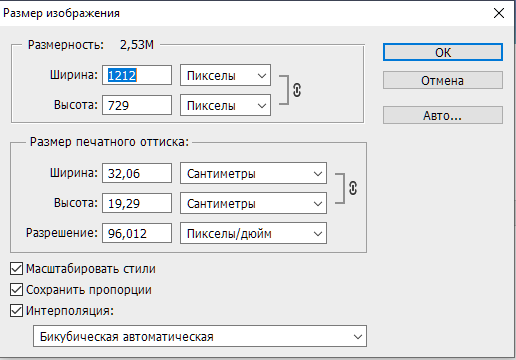
Меню «Подогнать под..» (Fit to…) с размерами, которые можно придать изображению
Если же нужного размера в списке нет, его можно установить самому – в окошках с величинами ширины и высоты. Вы можете ввести любую нужную величину, но запомните, что активный значок цепи (на картинке выше он именно в этом статусе) связывает высоту и ширину таким образом, что они изменяются пропорционально, а картинка не растягивается и не сжимается по горизонтали или вертикали.
При помощи меню «Размер изображения» можно изменить разрешение, ширину и высоту изображения
В случае, когда вам нужно изменить размер изображения, вписав его в жесткие рамки, но пропорциональное изменение не позволяет этого сделать, лучше воспользоваться инструментом «Обрезка» (Crop Tool) и уменьшить изображение до нужного размера. Увеличить изображение тоже можно, но нужно учитывать, что увеличивая фотографию, мы ухудшаем качество картинки – она становится менее четкой. Поэтому увеличить фотографию без заметной потери качества можно совсем немного.
Так выглядит инструмент «Обрезка» (Crop Tool) в боковом меню Photoshop
Итак, для начала мы меняем размер изображения с сохранением пропорций, доводим ширину или высоту картинки до нужной величины так, чтобы другой параметр оказался больше нужного. Затем при помощи инструмента «Обрезка» отрезаем лишнее, доводя размеры фотографии до нужных пропорций.
Если изменение размеров фотографий под единый формат нужно поставить на поток, то просто создайте новый файл нужного размера, а затем переносите в него фотографии, предварительно изменив их размер до необходимого по ширине или высоте.
Это основные приемы, которые помогут проверить размеры фотографий и изменить их по желанию. Пригодятся не только для манипуляций с отдельными фотографиями вроде подгонки собственного снимка под требования, например, «Госуслуг», но и для печати фотографии того или иного размера. Также можно воспользоваться некоторыми несложными приложениями.
Приложения для изменения размеров фотографий
Поменять длину и ширину фото можно не только при помощи старого доброго Photoshop.
WidsMob ImageConvert
Хорошая программа, которая подойдет как для изменения размера одной фотографии, так и для пакетной обработки большого количества снимков (вам ведь не хочется каждый из них загонять в Photoshop?). Есть бесплатная и платная версии, отличающиеся функционалом. Бесплатной для наших целей более чем достаточно. При помощи этой утилиты вы можете не только уменьшить размер изображений, но и увеличивать небольшие картинки в один клик.
В ней можно конвертировать изображение в четырех режимах: по ширине, по высоте, в процентном соотношении и в свободном режиме. Сервис также поддерживает все самые популярные форматы изображений и даже позволяет в случае необходимости добавить на снимок водяной знак.
Powertoy Image Resizer
Эта программа, созданная Microsoft считается одним из лучших средств для работы с изображениями различных форматов. Утилита позволяет обработать пакет снимков и не переживать о совместимости полученных файлов. Также она бесплатна.
Утилита позволяет обработать пакет снимков и не переживать о совместимости полученных файлов. Также она бесплатна.
Единственная проблема заключается в том, что Powertoy Image Resizer давно не обновлялся и последняя версия ОС, с которой он точно совместим, — это Windows 8.
Photo Resizer
Название программы говорит само за себя: она заточена конкретно под задачу, о которой вся эта статья. При помощи этого простого сервиса с понятным интерфейсом можно не только изменять размеры фотографий, но и кадрировать снимки, сжимать их и адаптировать для Instagram.
Кроме того, в Photo Resizer есть инструменты для дальнейшей работы с изображением — возможность добавления текста, поворота, отражения и рисования геометрических фигур. Утилита идеально подойдет для обработки отдельных снимков.
Как работать со слоями в Photoshop
Как поменять размер картинок в шаблоне 1724 — Вопрос от Дмитрий Кам
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16375)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5293)
- Поиск по сайту (425)
- Меню сайта (1757)
- Домен для сайта (1530)
- Дизайн сайта (13444)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- Как поменять размер…
- дизайн
- размер
- изображения
- картинки
Изменение категории |
голоса: 0
Где вы их ставите? Ссылку на сайт предоставьте и опишите больше конкретики, что и где меняете.
. ..
..
Как изменить размер картинки в фотошоп и онлайн программе Pixlr Блог Ивана Кунпана
Оглавление:
- Зачем изменять размер изображения онлайн или в программе?
- Как изменить размер картинки в фотошоп
- Изменить размер изображения онлайн без потери качества просто
- Как увеличить размер фото без потери качества, без программ
- Заключение
Как изменить размер картинки в фотошоп или другой программе? Такой вопрос задают многие читатели. Делается это просто, но многие люди не знают, как это сделать, какие инструменты использовать для данной работы. В этой статье будет показано три варианта и каждый вариант интересен и полезен по своему.
Здравствуйте друзья! Если Вы занимаетесь заработком через Интернет, либо ведете свой сайт (блог), создаете обложки, работаете с фотографиями, то Вам не обойтись без работы с изображениями в различных программах. Работа с картинками бывает разной. Вы можете сделать их черно белыми, можете насытить цветами, можете наложить их друг на друга, можете сделать на них надписи.
Но самой распространенной работой является обрезка и изменение размеров картинок. Итак, зачем изменять размер изображения онлайн или в программе? Допустим, у Вас есть сайт (блог) и Вам нужно вставить в статью картинку. Если возьмете любую свою фотографию или сделаете скриншот с экрана, то изображение будет очень большим. Так для статьи или для книги нужна картинка размером 700-800 пикселей, а фотография с хорошего фотоаппарата имеет разрешение около 5000 пикселей.
Использование больших изображений на сайте приведет к тому, что он будет долго открываться, особенно, на мобильных устройствах. В целом такие картинки Вам навредят. Вы не сможете накладывать изображения друг на друга без изменения их размеров. Бывает так, что Вам нужно вставить фото на страницу в Word с текстом. Таких ситуаций бывает много. Поэтому Вам нужно знать, как изменить размер картинки в фотошоп или в другой программе. Именно этим мы и займемся в следующем разделе статьи.
В целом такие картинки Вам навредят. Вы не сможете накладывать изображения друг на друга без изменения их размеров. Бывает так, что Вам нужно вставить фото на страницу в Word с текстом. Таких ситуаций бывает много. Поэтому Вам нужно знать, как изменить размер картинки в фотошоп или в другой программе. Именно этим мы и займемся в следующем разделе статьи.
к оглавлению ↑
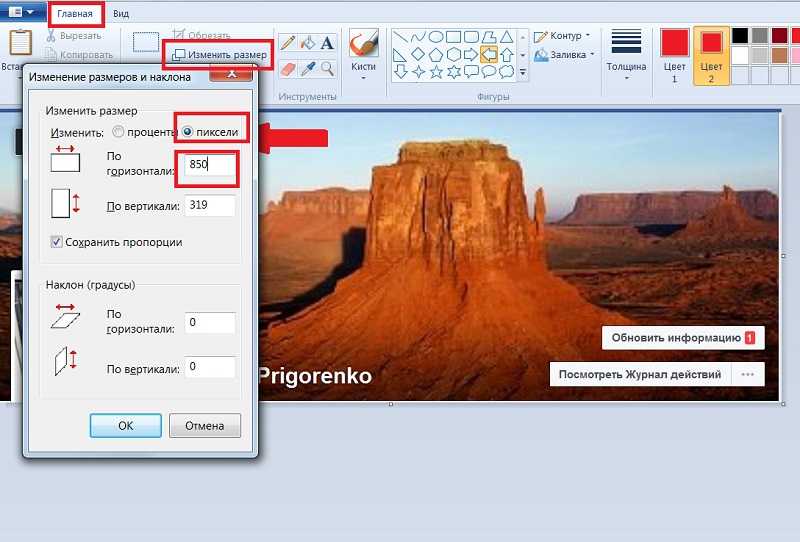
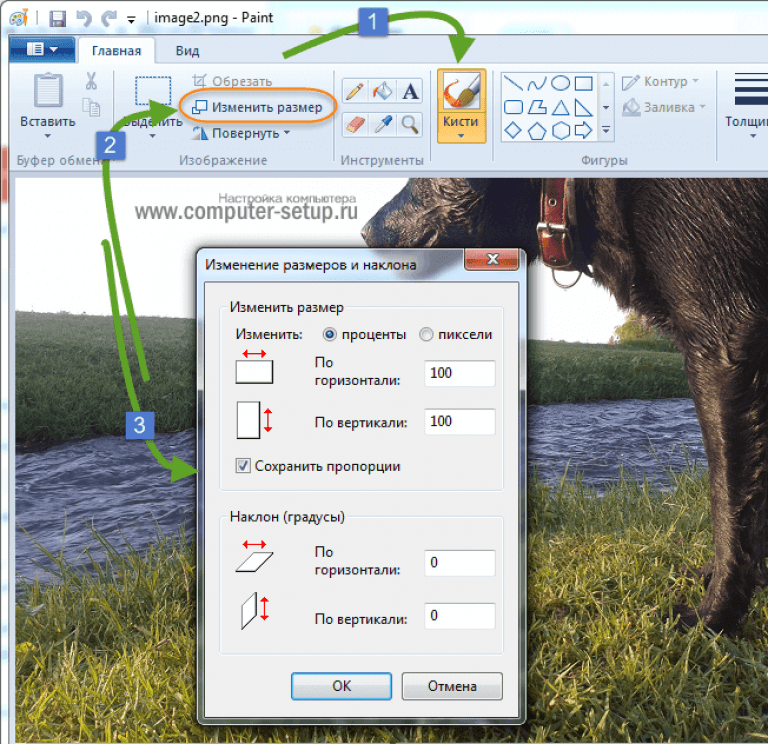
Как изменить размер картинки в фотошопИтак, изменение размеров картинок является самым распространенным видом деятельности при работе с изображениями. Эта работа самая простая и ее можно делать в любом графическом редакторе. Их великое множество, начиная от встроенной программы Paint, и заканчивая Photoshop. В этой части статьи мы разберемся, как изменить размер картинки в фотошоп за минуту, а то и быстрее.
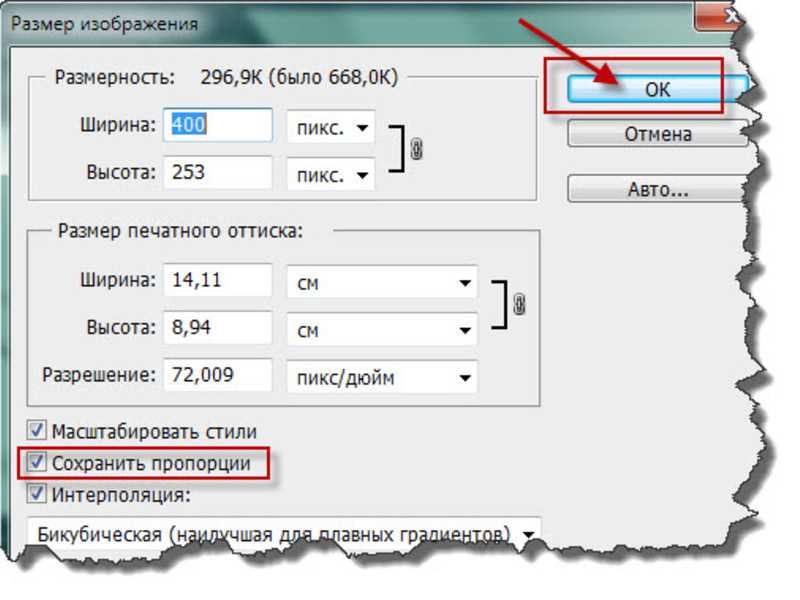
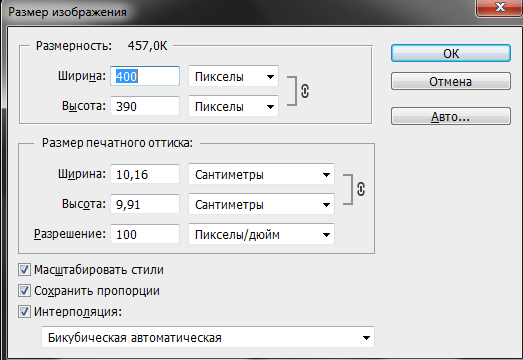
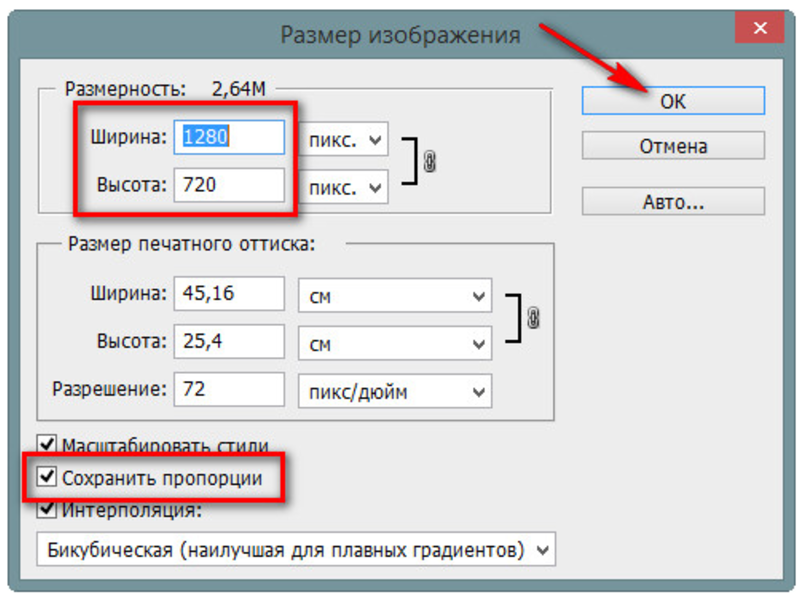
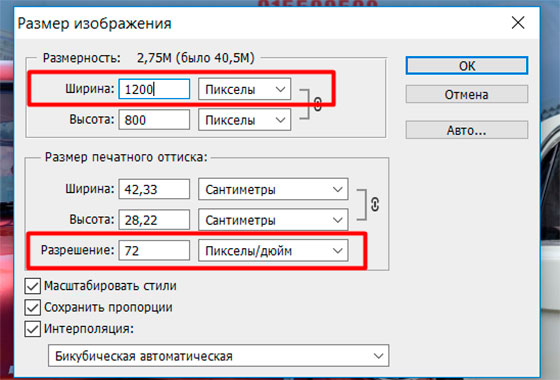
Итак, если у Вас установлена программа Photoshop (фотошоп), для начала открываем ее. Далее перетаскиваем нужную нам картинку из папки компьютера в программу фотошоп и нажимаем в верхней панели управления кнопку «Изображение». После нажатия появляется всплывающий список, где нужно выбрать «Размер изображения», нажимаем на эту надпись. Появляется окно, где нам нужно прописать ширину или высоту уменьшенного изображения (смотрите скрин).
После нажатия появляется всплывающий список, где нужно выбрать «Размер изображения», нажимаем на эту надпись. Появляется окно, где нам нужно прописать ширину или высоту уменьшенного изображения (смотрите скрин).
Обратите внимание, что в нижней части окна стоит галочка в чек боксе «Сохранить пропорции». Эту галочку убирать не следует, иначе изображение может получиться растянутым. О том, как изменить размер картинки в фотошоп, подробно показано в прилагаемом видео в этом разделе статьи:
После изменения размеров изображения, Вам нужно нажать кнопку «Ок», изображение будет теперь нужного Вам размера. Теперь его нужно сохранить на компьютер. Если Вас устраивает полученный формат, то Вы идете в верхнюю панель управления и нажимаете «Файл» и «Сохранить как». Если Вы хотите сделать изображение из формата PNG, формат JPEG, то нужно выбрать «Файл» и «Сохранить для Web». Открывается новое окно, где Вы выбираете нужное расширение картинки и сохраняете ее. На этом работа закончена.
Открывается новое окно, где Вы выбираете нужное расширение картинки и сохраняете ее. На этом работа закончена.
к оглавлению ↑
Изменить размер изображения онлайн без потери качества простоВ этом разделе статьи мы рассмотрим, как изменить размер картинки в фотошоп онлайн, то есть, в онлайн программе Pixlr. Эта программа является тем же фотошопом, только она находится на облаке. Ее не нужно покупать, не нужно устанавливать на компьютер и не нужно в ней регистрироваться. Мне нравится в ней работать. На блоге есть несколько статей, которые Вы можете прочитать, статьи можно найти через поле «Поиск по блогу».
Чтобы изменить размер изображения онлайн без потери качества, нам сначала нужно открыть программу Pixlr. Если Вы еще не работали в этой программе, то Вам нужно набрать в любом браузере слово Pixlr и выбрать Pixlr Editor (редактор). Можете перейти по этой ссылке [urlspan]https://pixlr.com/editor/[/urlspan].
О том, как изменить размер картинки в фотошоп онлайн (в программе Pixlr), подробно показано в прилагаемом ниже видео, но несколько слов о работе скажу в тексте. Для начала открываем программу и загружаем картинку. Для этого нужно нажать кнопку «Загрузить изображение с компьютера», всплывает окно, выбираете нужную картинку и нажимаете кнопку «Открыть».
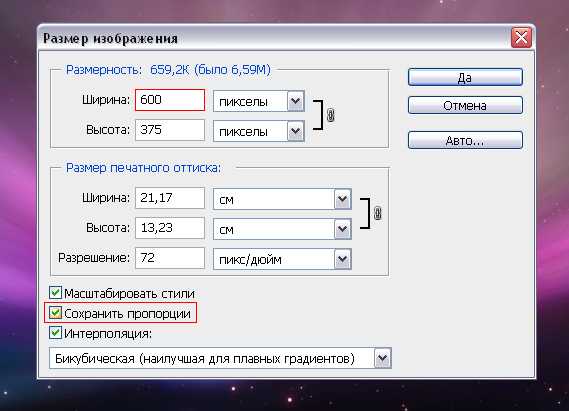
После загрузки картинки видим внизу ее размер. Чтобы изменить размер фото онлайн, нам нужно нажать в верхней панели управления «Изображение» и выбрать «Размер изображения». Открывается небольшое окно, где мы проставляем нужный нам размер. Галочку «Сохранить пропорции» оставляем и нажимаем кнопку «Да».
Чтобы сохранить полученную картинку, нажимаем «Файл» и «Сохранить». Теперь выбираем формат изображения, можем изменить его название, меняем качество изображения и нажимаем кнопку «Да». Нам предлагается папка для сохранения картинки. Как видите, все просто!
к оглавлению ↑
Как увеличить размер фото без потери качества, без программКак известно, уменьшая картинку, качество не теряется, а вот, наоборот, при его увеличении, качество сильно ухудшается. Бывают ситуации, когда Вам нужно увеличить все изображение или его часть. Например, Вы сделали фото небольшого объекта, например, цветочка. Вы хотите сделать картинку цветочка на весь экран. Но как увеличить размер фото без потери качества?
Бывают ситуации, когда Вам нужно увеличить все изображение или его часть. Например, Вы сделали фото небольшого объекта, например, цветочка. Вы хотите сделать картинку цветочка на весь экран. Но как увеличить размер фото без потери качества?
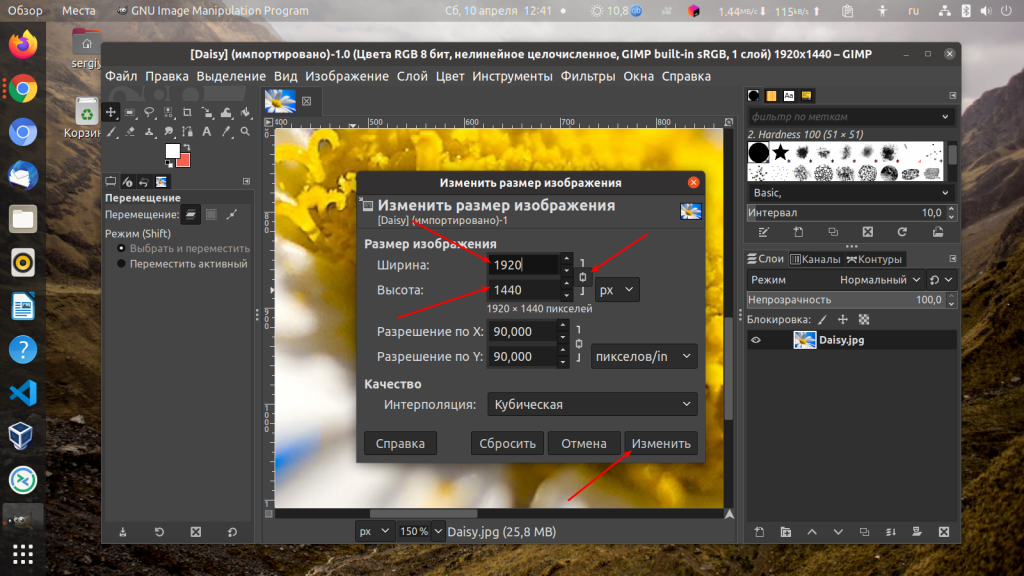
Все можно сделать достаточно просто. Для этого мы используем встроенный в Windows 7 просмотрщик изображений. Если у Вас другая система, не беда, можно использовать любой графический редактор, где есть возможность увеличения изображения.
Для начала открываем нужное нам изображение в программе для просмотра картинок. Далее ползунком увеличиваем нужный нам объект – пчелу, цветок, муравья и так далее. Все подробности показаны в прилагаемом ниже видео. Увеличивать нужно аккуратно. Если Вы увидите, что появляются квадратики цифровой фотографии, то дальше увеличивать не нужно, иначе фото будет некачественным.
Если увеличенное фото нормальное, Вам нужно сделать его скриншот любым скриншотером. Мной используется либо программа Joxi, либо скриншотер от Яндекса. Полученный скриншот подгоняете по размеру и сохраняете в отдельную папку. Как видите, делается все просто и очень быстро. Качество теряется незначительно.
Мной используется либо программа Joxi, либо скриншотер от Яндекса. Полученный скриншот подгоняете по размеру и сохраняете в отдельную папку. Как видите, делается все просто и очень быстро. Качество теряется незначительно.
к оглавлению ↑
ЗаключениеВ данной статье мы рассмотрели вопрос, как изменить размер картинки в фотошоп, в программе Pixlr, а также как изменить размер фото онлайн без потери качества в обычном просмотрщике от Windows. Теперь Вы сможете быстро и просто менять размеры своих изображений, сможете вставлять их в статьи именно те картинки, которые подходят. Теперь Вы сможете заранее готовить отдельные картинки для создания сложных изображений с помощью слоев. Будут вопросы, задавайте в комментариях. Удачи Вам!
С уважением, Иван Кунпан.
P.S. Если Вы хотите найти в Интернете картинки и фото высокого качества, можете посмотреть статьи на блоге, там есть ссылки на сервисы:
- бесплатные изображения для сайта;
- как найти фото в Интернете, фотосток для заработка Depositphotos;
- [urlspan]200 бесплатных сервисов[/urlspan], где Вы найдете бесплатные оптимизаторы и редакторы изображений.

Просмотров: 1905
Как изменить размер изображения?
Последнее обновление: 28 февраля 2022 г., автор: Ecomclips • Фотошоп
ИЗМЕНЕНИЕ РАЗМЕРА ИЗОБРАЖЕНИЯ:Когда вы публикуете сообщение в блоге, создаете веб-сайт или ведете учетную запись онлайн-медиа для своего бизнеса, пользователи ожидают, что фотографии будут иметь правильный размер и высокое качество. Зная, как изменять размер изображений без потери качества, вы поможете своему бренду найти лучшие продукты и завоевать доверие клиентов. Мы начнем с того, что покажем вам самый простой способ изменить размер ваших фотографий.
Мы покажем вам, как изменить размер изображения.
Прежде чем мы приступим к изменению размера, начните с открытия документа Photoshop или исходной фотографии.
ШАГ: 1
1. Откройте изображение в программе Photoshop
2. Перейдите в раздел «Изображения», расположенный в верхней части окна.
3. Выберите изображение. Щелкните размер изображения или нажмите CTRL+ALT+I
ШАГ 2:
Установите размеры в пикселях на 72 пикселя на дюйм для веб-изображений. Все, что выше, замедлит работу вашего сайта, поэтому обычно используется только для печатных изображений.
Мы можем увеличивать или уменьшать количество пикселей в зависимости от размера изображения. После изменения разрешения необходимо снова обновить новые размеры изображения (ширину и высоту). 72 пикселя не подходят на все времена.
Шаг 3:
После изменения разрешения необходимо снова обновить новые размеры изображения (ширину и высоту). Введите требуемые значения высоты и ширины.
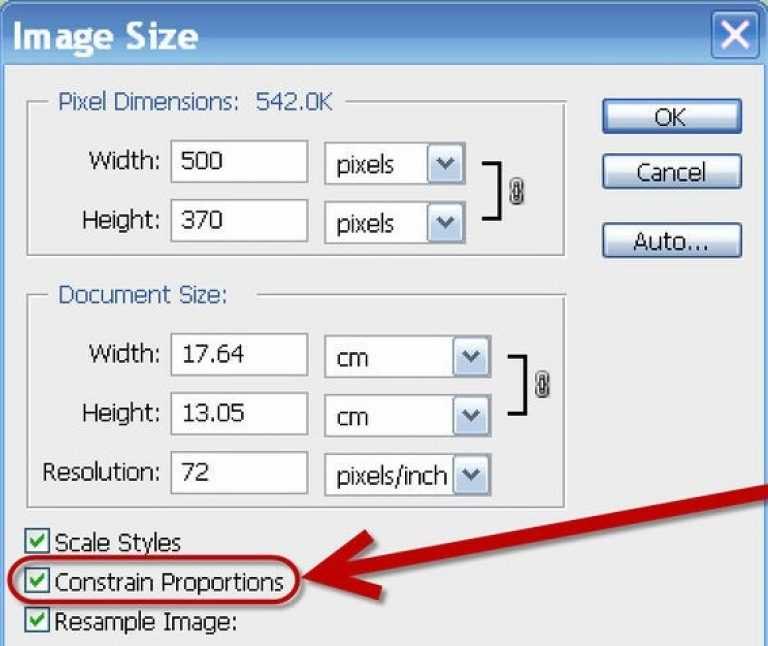
Выберите «Пиксели» в качестве количества измерений, используя раскрывающийся список. Пропорции изображения связаны форматом по умолчанию. Видите значок звена цепи рядом с ними? Это означает, что когда вы меняете один из двух номеров, он автоматически меняется на другой.
Пропорции изображения связаны форматом по умолчанию. Видите значок звена цепи рядом с ними? Это означает, что когда вы меняете один из двух номеров, он автоматически меняется на другой.
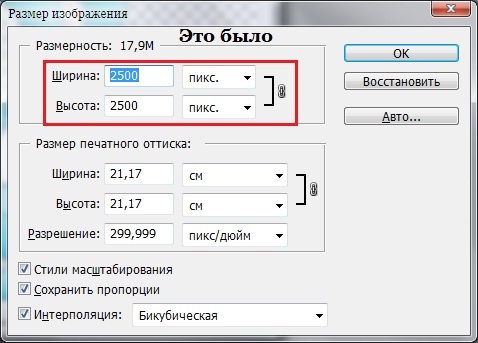
Если нажать на значок и разъединить значения. Вы сможете изменить ширину или высоту вручную. Исходный размер наших изображений, показанных в примере, составляет 5407 X 3605. Если мы установим ширину 500 пикселей, высота-ширина автоматически изменится на 37549 пикселей и 25035.
Установите требуемый размер изображения, используя параметры ширины и высоты. После завершения нажмите OK
Шаг 4:
Сохраните файл
Перейдите в меню «Файл» и нажмите «Сохранить как»
Выберите местоположение имени файла, добавьте имя и нажмите «Сохранить».
Вы увидите окно параметров JPEG. Вы можете исправить качество изображения, перетащив ползунок вверх или вниз в разделе «Параметры изображения». Или используйте номер по умолчанию и нажмите OK для сохранения.
Photoshop — фоторедактор «все в одном», который делает все настолько идеально, что нам почти ничего не нужно. Если вы хотите изменить размер изображения в Photoshop, у вас есть несколько вариантов. Кроме того, вы можете преобразовать свои любимые и частые шаблоны использования в действия и сэкономить время.
Если вы считаете это руководство полезным, оставьте комментарий, поделитесь им и подпишитесь на наш блог. Кроме того, не стесняйтесь спрашивать, есть ли у вас какие-либо вопросы в любой области графического дизайна. Мы будем рады услышать от вас и ответить на ваши вопросы.
Что говорят о нас клиенты?
Ничего себе, их команда была великолепна! Я работаю с фрилансерами и удаленными маркетинговыми агентствами около десяти лет, и они одни из лучших.
Isaac Curtiss
Office Furniture Outlet INC.
Помогли решить сложные задачи, на которые у нас ушло бы много времени. Мы рекомендуем их услуги!
Блейк Таннер
Tanner International INC.
Последние несколько месяцев я работаю с Фредом и его командой и очень доволен их работой.
Дэн Хокинс
Mixles Limited
Отличная помощь/дополнение к нашему бизнесу. Все задачи полностью выполняются в срок.
Морис Эмбри
Sam Tucker LLC
Используется уже много лет и будет использоваться еще много лет. Я также без сомнения рекомендую друзьям и коллегам использовать тоже.
Натан Ривз
Xenons Online Limited
Наша компания сотрудничает с Ecomclips уже более года. Я обнаружил, что команда очень гибкая, легко обучаемая и адаптируемая. Вы не пожалеете о работе с ними.
Авраам Кван
PG Incorporation
Команда Ecoclips отлично удовлетворила все мои потребности. Они очень внимательно относятся к моим требованиям. Связь быстрая и кристально чистая. Я определенно рекомендую их.
Они очень внимательно относятся к моим требованиям. Связь быстрая и кристально чистая. Я определенно рекомендую их.
PR
Right Parts Group INC.
До сих пор я нанял Фредди, и его команда была превосходной, они помогают мне развивать мой бизнес. Я буду продолжать работать с ними.
Бев Матушевски
FiTTeck INC.
Отличное дружелюбное и быстрое обслуживание
Ahmedani
Ahmedani Canada INC.
Мы работаем с Ecomclips уже пару лет, и мы более чем счастливы и признательны за их услуги. Определенно рекомендую.
Майкл Бернли
Zooshoo INC.
А+++ Отлично!!
Имран Хассам
Amedeo Apparels Limited
Trustpilot
СВЯЗАННЫЕ ЗАПИСЬ В БЛОГЕ
16 мая 2022 г.
Что такое изменение цвета: Изменение цвета в Photoshop — распространенная задача, которую необходимо изучить
Читать далее
2 июля 2022 г.
Атрибут ваших изображений может повлиять на представление ваших продуктов на Amazon. Итак, ваш профи
Читать далее
7 мая 2022 г.
Amazon custom — это витрина на Amazon, которая предлагает настраиваемые продукты от профессионалов
Читать далее
ПОСЛЕДНИЕ СООБЩЕНИЯ В БЛОГЕ
5 октября 2022 г.
Отзывы покупателей оказывают огромное влияние на потенциал продаж продукта, поскольку они доказывают
Читать далее
3 октября 2022 г.
Amazon запустил программу Amazon Accelerator для поддержки местных брендов или производителей до
Читать далее
1 октября 2022 г.
Введение. Amazon — это конкурентный рынок онлайн-платформ. Маркетологи тратят гун
Читать далее
Как изменить размер и разрешение изображения в Photoshop Elements 9
Вы можете изменить размер и разрешение изображения в Photoshop Elements. В некоторых случаях изображения слишком велики, и вам нужно уменьшить их разрешение и физический размер. В других случаях вам может понадобиться более высокое разрешение для вывода изображений большего размера.
В других случаях вам может понадобиться более высокое разрешение для вывода изображений большего размера.
Этот метод масштабирования — изменение размера, а также количества пикселей — передискретизация изображение. В частности, уменьшение разрешения — это 90 207 с понижением дискретизации, 90 208, а увеличение разрешения — 90 207 с повышением дискретизации.
Будьте осторожны при изменении размера изображений; когда вы передискретизируете, вы выбрасываете пиксели или создаете новые пиксели.
Изменение размера и разрешения изображения в Elements
Вы можете изменить размер и разрешение изображения несколькими способами. Один из методов — обрезка изображений. Вы можете использовать инструмент «Обрезка» с передискретизацией изображений или без нее. Другой метод — использовать диалоговое окно «Размер изображения», которое вы используете во многих сеансах редактирования в Elements.
Чтобы изменить размер изображения в диалоговом окне «Размер изображения», выполните следующие действия:
Выберите «Изображение» → «Изменить размер» → «Размер изображения».

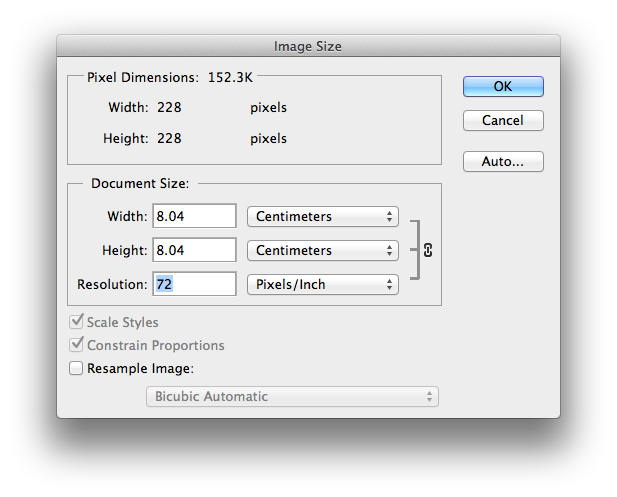
В области «Размеры в пикселях» диалогового окна «Размер изображения» отображается размер файла (например, 2,00 МБ). Это число представляет собой объем места, которое образ занимает на жестком диске. Значения ширины и высоты являются фиксированными, если вы не отметите флажок Resample Image.
Выберите Изображение—>Изменить размер—>Размер изображения, чтобы открыть диалоговое окно Размер изображения.
902:30В области Размер документа можно переопределить размеры и разрешение. Варианты:
Ширина: Введите значение в текстовое поле, чтобы изменить ширину изображения, а затем нажмите клавишу Tab, чтобы выйти за пределы поля, чтобы применить изменение. В раскрывающемся меню справа от текстового поля вы можете выбрать единицу измерения.
Высота: Параметры высоты аналогичны параметрам ширины, за исключением того, что столбец не задан. Если вы сохраняете пропорциональный размер, вы обычно редактируете текстовое поле «Ширина» или «Высота», но не оба сразу.

Разрешение: Отредактируйте текстовое поле, чтобы изменить разрешение, и нажмите клавишу Tab, чтобы изменить значение. При редактировании разрешения значения ширины и высоты изменяются обратно пропорционально (если установлен флажок «Сохранить пропорции»).
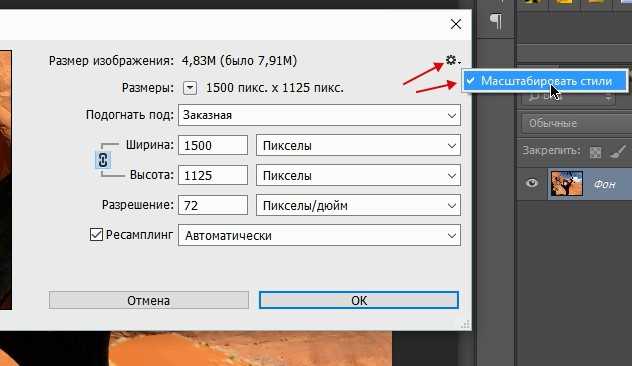
Если вы согласны с передискретизацией изображения для получения желаемого размера, установите флажок «Пересэмплировать изображение».
Если этот флажок установлен, вы можете одновременно изменять размеры и пиксели, что приводит к уменьшению или увеличению количества пикселов. Когда флажок снят, значения размеров связаны. Изменение одного значения автоматически изменяет другие значения.
Если установить флажок «Повторная выборка изображения», можно выбрать метод повторной выборки, а также другие параметры повторной выборки.
В раскрывающемся списке вы найдете варианты выбора метода повторной выборки. Два флажка над флажком Resample Image становятся активными, когда вы выбираете поле Resample Image:
Стили масштабирования: Elements имеет панель «Стили», с помощью которой можно добавлять к изображениям различные эффекты стилей.
 Когда вы применяете стиль, например границу фрейма, граница отображается с определенной шириной. Когда вы выбираете поле «Стили масштабирования» и затем изменяете размер изображения, размер эффекта «Стили» также изменяется. Если оставить флажок снятым, размер стиля останется прежним при изменении размера изображения.
Когда вы применяете стиль, например границу фрейма, граница отображается с определенной шириной. Когда вы выбираете поле «Стили масштабирования» и затем изменяете размер изображения, размер эффекта «Стили» также изменяется. Если оставить флажок снятым, размер стиля останется прежним при изменении размера изображения.Сохранить пропорции: По умолчанию этот флажок установлен, и вы хотите оставить его таким, если не хотите преднамеренно искажать изображение.
Нажмите OK, чтобы изменить размер изображения.
| Метод | Что он делает | Лучшее использование |
|---|---|---|
| Ближайший сосед | Этот метод является самым быстрым, и в результате создается файл меньшего размера. размер. 903:00 | Этот метод лучше всего использовать, когда у вас есть большие площади одного и того же цвет. |
| Билинейный | Этот метод позволяет получить изображение среднего качества. | Этот параметр можно использовать с изображениями в градациях серого и линиями. искусство. |
| Бикубический | Этот метод используется по умолчанию и обеспечивает изображение. | Если вы не получите лучших результатов, используя какой-либо другой методы, оставьте это значение по умолчанию. |
| Бикубический сглаживатель 903:00 | Этот метод улучшен по сравнению с бикубическим методом, но вы заметили небольшое смягчение краев. | Если резкость не критична и вы нашли Бикубический не совсем справляется со своей задачей, попробуйте этот метод. |
| Бикубический острие | Этот метод позволяет получать изображения хорошего качества и повышает резкость полученные результаты. | Понизить разрешение изображений с высоким разрешением, которые необходимо вывести на разрешения экрана и веб-страницы. |
Понимание результатов передискретизации
Как правило, уменьшение разрешения допустимо, а увеличение — нет. Если вам нужно изображение с более высоким разрешением и вы можете вернуться к исходному источнику (например, повторно отсканировав изображение или пересняв изображение), попробуйте (если сможете) создать новый файл с нужным вам разрешением вместо повторной выборки. в элементах. В некоторых случаях изображения с повышенной частотой дискретизации могут сильно ухудшиться.
Если вам нужно изображение с более высоким разрешением и вы можете вернуться к исходному источнику (например, повторно отсканировав изображение или пересняв изображение), попробуйте (если сможете) создать новый файл с нужным вам разрешением вместо повторной выборки. в элементах. В некоторых случаях изображения с повышенной частотой дискретизации могут сильно ухудшиться.
Если вы делаете снимок цифровой камерой и хотите добавить его на веб-страницу, разрешение изображения должно быть 72 ppi. В большинстве случаев вы открываете диалоговое окно «Размер изображения», устанавливаете флажок «Изменить размер изображения», добавляете значение ширины или высоты и набираете 9.0345 72 в текстовом поле «Разрешение». В итоге вы получите изображение, которое отлично смотрится на вашей веб-странице.
Понижающая дискретизация изображений чаще всего дает удовлетворительные результаты.
Если вы начинаете с изображения, которое изначально было выбрано для веб-страницы, и хотите напечатать большой плакат, вы можете забыть об использовании Elements или любого другого редактора изображений. Повышение частоты дискретизации изображений с низким разрешением часто превращает их в кашу.
Повышение частоты дискретизации изображений с низким разрешением часто превращает их в кашу.
Повышение дискретизации изображений с низким разрешением часто приводит к значительному ухудшению результатов.
Иногда можно повышать дискретизацию с удовлетворительными результатами. Вы можете получить лучшие результаты с более высоким разрешением 300 пикселей на дюйм и выше, если размер повторной выборки не является экстраординарным. Если ничего не помогает, попробуйте применить фильтр к зернистому изображению с повышенной частотой дискретизации, чтобы замаскировать проблему.
Об этой статье
Эту статью можно найти в категории:
- Photoshop ,
Как изменить размер изображения на странице/записи WordPress – Центр поддержки хостинга InMotion
В этой статье вы узнаете:
- Как добавить блок изображения
- Как изменить размер изображения
- Дополнительные настройки блока изображения
- Настройки ссылки
- Дополнительно
9025 изменить размер изображения на странице/записи с помощью WordPress . - Войдите в свою панель управления WordPress.
- Перейдите на страницу или запись, к которой вы хотите добавить изображение.
- Щелкните значок + в левом верхнем углу редактора.

- Введите изображение в поле поиска блока. Затем щелкните Изображение , чтобы вставить блок изображения.
- Щелкните Медиатека , чтобы вставить изображение из вашей медиатеки.
- Нажмите на изображение, которое хотите добавить, затем нажмите на значок Select 9кнопка 0006.
- Войдите в панель управления WordPress.
- Перейдите на страницу или сообщение, содержащее изображение, размер которого вы хотите изменить.
- Нажмите на изображение.
- Выберите нужные параметры в Настройках изображения .
 Вы можете обратиться к таблице ниже для краткого описания того, какие настройки влияют на размер изображения.
Вы можете обратиться к таблице ниже для краткого описания того, какие настройки влияют на размер изображения.ПРИМЕЧАНИЕ. Если вы не видите эти настройки, нажмите кнопку шестеренки в правом верхнем углу, чтобы открыть панель настроек Block .
- Нажмите кнопку Обновить , чтобы сохранить изменения.
 Он также предоставляет шаги, которые нужно предпринять, чтобы добавить изображение на страницу/публикацию с помощью блока изображения. Вы также можете узнать больше о доступных дополнительных настройках блока изображения.
Он также предоставляет шаги, которые нужно предпринять, чтобы добавить изображение на страницу/публикацию с помощью блока изображения. Вы также можете узнать больше о доступных дополнительных настройках блока изображения.Готовы ли вы раскрыть всю мощь WordPress? Обязательно ознакомьтесь со многими функциями WordPress Hosting от InMotion Hosting и разместите свой настроенный веб-сайт в среде, разработанной для оптимальной производительности.
Как добавить блок изображения
Изображения — отличный способ визуально привлечь пользователей к вашему контенту и поддерживать их интерес. WordPress упрощает управление содержимым вашего сайта, включая изображения. Приведенные ниже шаги помогут вам добавить изображение на свою страницу или в публикацию с помощью блока изображений.
Теперь ваше изображение отображается на вашей странице/сообщении. Читайте дальше, чтобы узнать, как изменить размер изображения.
Как изменить размер изображения
Блок изображений позволяет легко изменять внешний вид изображений на вашем веб-сайте. Следуйте приведенным ниже инструкциям, чтобы узнать, как изменить размер изображения на странице/записи с помощью WordPress.
| Настройка изображения | Описание |
|---|---|
| Альтернативный текст | Это текстовое поле позволяет ввести описание изображения. Программа чтения с экрана, например, будет читать вслух замещающий текст пользователям, которые включают специальные возможности. |
| Размер изображения | Это выпадающее меню позволяет выбрать размер отображаемого изображения. Варианты включают (от меньшего к большему): Миниатюра, Средний и Полный размер. |
| Размеры изображения | Этот параметр позволяет выбрать значение высоты и ширины и сохранить соотношение сторон изображения. Вы также можете выбрать процент (%). ПРИМЕЧАНИЕ. |
Теперь, когда вы знаете, как изменить размер изображения на странице/записи WordPress, вы можете создавать более динамичный контент. Читайте дальше, чтобы узнать о дополнительных настройках блока изображения, которые вы можете изменить.
Дополнительные настройки блока изображений
WordPress отлично подходит для упрощения управления вашим контентом, включая изображения. В предыдущем разделе мы описали настройки изображения 9.0006 доступно для блоков изображений. В этом разделе вы можете узнать больше о дополнительных способах настройки изображений.
Настройки ссылки
По умолчанию в раскрывающемся меню Ссылка на установлено значение Нет . В этом случае изображение не кликабельно.
В качестве альтернативы, Настройки ссылки позволяют вам управлять тем, что происходит при щелчке по изображению. Например, вы можете выбрать опцию Media File . Это перенаправляет пользователя на страницу, которая отображает изображение в том виде, в котором оно появляется на сервере, когда они нажимают на него.
Например, вы можете выбрать опцию Media File . Это перенаправляет пользователя на страницу, которая отображает изображение в том виде, в котором оно появляется на сервере, когда они нажимают на него.
Опция Страница вложения перенаправляет пользователя на страницу, на которой изображение отображается как вложение. Это более безопасный вариант, поскольку URL-адрес не будет отображать путь к файлу на вашем сервере. Это также позволяет пользователям комментировать изображение, если комментарии включены.
Последний вариант: Пользовательский URL-адрес позволяет вам ввести любой URL-адрес, на который вы хотите перенаправить пользователя при нажатии на изображение. Если вы выберете эту опцию, вам нужно будет ввести весь URL-адрес в поле 9.0005 Поле URL ссылки .
Независимо от того, какой вариант вы выберете, в следующей таблице перечислены дополнительные параметры и краткое описание каждого из них.
| Настройка ссылки | Описание |
|---|---|
| Открыть в новой вкладке | По умолчанию этот параметр отключен. |

 функции (1304)
функции (1304) постинг (212)
постинг (212) ru (422)
ru (422)


 Когда вы применяете стиль, например границу фрейма, граница отображается с определенной шириной. Когда вы выбираете поле «Стили масштабирования» и затем изменяете размер изображения, размер эффекта «Стили» также изменяется. Если оставить флажок снятым, размер стиля останется прежним при изменении размера изображения.
Когда вы применяете стиль, например границу фрейма, граница отображается с определенной шириной. Когда вы выбираете поле «Стили масштабирования» и затем изменяете размер изображения, размер эффекта «Стили» также изменяется. Если оставить флажок снятым, размер стиля останется прежним при изменении размера изображения.
 Вы можете обратиться к таблице ниже для краткого описания того, какие настройки влияют на размер изображения.
Вы можете обратиться к таблице ниже для краткого описания того, какие настройки влияют на размер изображения. Процент применяется к выбранному параметру размера изображения.
Процент применяется к выбранному параметру размера изображения.