4 способа убрать фон в Photoshop | Статьи | Фото, видео, оптика
Возможно, вы снимаете товары для каталога на мятом фоне, который уже ничто не спасёт, или вам необходимо переместить модель в атмосферную фэнтезийную вселенную, — в любом случае фон нужно менять. С этим рано или поздно сталкиваются все новички.
Какие способы вырезать фон существуют? Какой сделать это быстрее всего? Можно ли идеально убрать фон с первого раза и, если нет, как дорабатывать картинку? Мы ответили на эти вопросы и собрали для вас полный гайд про то, как избавиться от фона в Adobe Photoshop.
pixabay.com
Как вырезать фон в Photoshop с помощью маски
Маска — трафарет, с помощью которого можно регулировать непрозрачность отдельных частей слоя. Вы сами решаете, что будет видно на изображении.
Плюс маски в том, что она не стирает пиксели, как ластик, а прячет их, как будто накрывает мантией-невидимкой. Получается, картинка под маской остаётся такой же, как была, просто мы её не видим.
Работа с маской происходит инструментом Кисть (горячая клавиша B, то есть Brush). Чтобы рисовать по маске, используют только два цвета — чёрный и белый.
Важно одно: чёрный цвет прячет изображение, а белый — проявляет видимость слоя.
Инструменты выделения Магнитное лассо, Волшебная палочка и Быстрое выделение находятся на панели инструментов ручного редактирования слева. Быстро активировать их можно клавишами W (Быстрое выделение, Волшебная палочка) и L (Магнитное лассо). Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы удалить фон в Photoshop с помощью маски, нужно:
1. Выбрать слой, с которого планируете стереть фон.
2. Добавить к нему маску. Автоматически добавится белая маска — она-то нам и нужна.
3. Выбрать чёрную кисть и стереть лишнее, избегая попадания на модель.
Чтобы добавить маску к пиксельному слою, нажмите на указанную кнопку. Появится белый слой, с которого можно стереть лишнее чёрной кистью / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Далеко от модели используйте большие кисти, чтобы работать быстрее. Чем ближе к объекту, который вы хотите оставить без фона, тем меньше кисть. Также регулируйте параметр растушевки кисти — слишком мягкие края дадут неестественный результат, будут делать модель полупрозрачной, а слишком резкие — сделают картинку похожой на грубо вырезанную ножницами фотографию с рваными краями из глянцевого журнала.
4. После того, как удалите фон с помощью маски, любые перемещения слоя нужно производить вместе с ней. К счастью, маска автоматически прикреплена к слою, так что никаких добавочных усилий не потребуется. Также маску нельзя удалять, иначе все ваши труды пропадут.
Результат слева выглядит неаккуратно, так как растушевка и диаметр кисти слишком велики / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. Если вы случайно стёрли лишнее — не беда. Поменяйте чёрный цвет на белый и верните утраченный участок (быстрее всего менять цвета местами с помощью горячей клавиши X).
Чтобы работа шла быстрее, а рука не уставала, используйте графический планшет. Для удобной работы подойдет самый простой и дешёвый вариант.
Функция убрать фон в Photoshop
Начиная с СС Photoshop 2020, у программы появилась функция Удалить фон. Разработчики внедрили нейросеть Adobe Sensei, которая сама вычисляет, где объект, а где фон, и удаляет только задний план.
- Открываете файл.
- Снимаете со слоя замок, кликнув по нему. Он блокирует возможность стирать пиксели со слоя, что противоречит нашей цели.
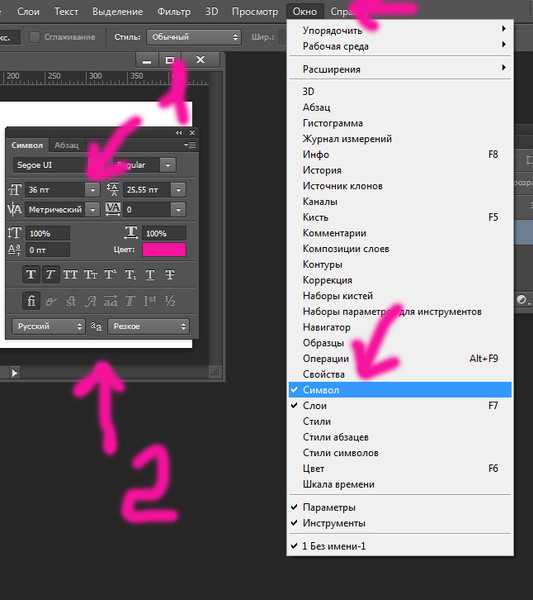
- Открываете палитру Свойства. Если её нет в вашем рабочем пространстве, найдите её в верхней командной строке во вкладке Окно.
- Нажмите на кнопку Удалить фон.
Некоторое время программа будет выполнять команду — этот процесс не молниеносный даже на мощных компьютерах, так что придется немного подождать.
В результате вы получите слой, где фон скрыт под чёрной маской. Маску программа добавляет автоматически, чтобы в случае ошибки вы вручную могли доработать результат и сделать его более аккуратным.
Функция Удалить фон в палитре Свойства. Результат после применения / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чем сильнее объект отличаются от фона цветом и яркостью, тем аккуратнее получится выделение. Если модель и объект сливаются с фоном, то программа неизбежно пропустит кусок фона, либо зацепит сам объект, как в данном случае. Такой результат необходимо дорабатывать.
Если у вас более старая программа, то внедрить эту функцию никак не получится — придется переходить на новые версии Photoshop.
Как убрать фон с помощью выделения
Инструменты выделения помогают выбрать объект или фон, чтобы потом вырезать его, либо откорректировать выбранную часть изображения. Например, обособить кусок фона, чтобы поменять цвет или яркость неба.
- Выбираете любой инструмент выделения. Лучше всего подойдут Магнитное лассо или Быстрое выделение. Они прилипают к объекту по контрастной границе — отличию между объектами по цвету или яркости.

- Обводите объект. Магнитное лассо обводит контур само, если же вы используете Быстрое выделение, то нужно выбрать кисть с нарисованным рядом плюсом и самому указать участки, которые хотите выделить.
Если Быстрое выделение захватывает кусок фона, возьмите кисть с нарисованным рядом минусом и исключите ненужные пиксели из выделения. Следите за размером кисти — чем она больше, тем большие куски захватывает инструмент и менее аккуратно работает. - Вверху, на панели настроек инструментов выбираете Выделение и маска. Там можно превратить выделение в слой с маской или просто удалить лишние пиксели, стерев фон.
- Для этого проматываете панель справа в самый низ, находите Вывод в и выбираете Новый слой или Новый слой со слоем-маской. В первом случае вы получите объект без фона, во втором — всё то же самое, но фон будет не удалён, а спрятан под маской. Именно этот вариант лучше, ведь так можно изменить результат.
Кисти слева добавляют и исключают пиксели из выделения, а кнопка Выделение и маска справа позволяют скрыть фон под маской или полностью удалить его / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Доработка выделения
Часто Photoshop создает выделение не идеально точно — где-то захватывает лишний кусок, где-то края между объектом и фоном получаются слишком резкими и рваными. Можно максимально автоматизировать процесс, доверившись инструментам, а потом доработать вручную — это и сэкономит время, и обеспечит максимальное качество.
Режим быстрой маски
- Нажмите на прямоугольник под образцами цвета в панели справа (либо горячую клавишу Q). Выделение временно пропадёт, а часть картинки окрасится в красный. Это режим быстрой маски, который позволяет делать выделение более аккуратным с помощью обычной кисти, как будто вы работаете на слое с маской.
- Регулируйте параметры кисти, как при работе с маской. Следите за растушёвкой, размером, а также тем, каким цветом работаете — чёрным или белым.
- Когда закончите работать, опять нажмите Q либо на прямоугольник под палитрой. Быстрая маска превратится в выделение, которое вы доработали вручную.

Признаки, что вы в режиме Быстрой маски — выделение исчезло, а вместо этого появились участки, окрашенные в красный. Также красным цветом подсветился слой в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Обнаружение краев и глобальное уточнение в Выделение и маска
- Увеличивая радиус в Обнаружение краёв, сделайте выделение более аккуратным, особенно там, где есть волосы, шерсть, ворсистые поверхности. Учтите — если радиус будет слишком большим, есть риск, что инструмент сотрёт часть объекта. В таком случае появившиеся неточности нужно доработать вручную.
Если Обнаружение краёв не помогает, воспользуйтесь кистью Уточнить край. Принцип работы похож, только тут можно вручную контролировать весь процесс выделения сложных областей. - Глобальное уточнение работает с контуром. Мы можем сделать его более плавным, растушевав, сгладить, повысить контраст краёв, либо равномерно сузить/расширить область выделения.

Слева вторая сверху кисть Уточнить край, справа — Обнаружение краёв, а дальше четыре ползунка, уточняющие выделение: гладкость краёв, растушёвка выделения, контрастность и сдвиг края выделения / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как вырезать фон с помощью инструментов Цветовой диапазон и Волшебная палочка
Однотонный фон можно вырезать с помощью инструментов Цветовой диапазон или Волшебная палочка. Их принцип действия похож — они находят и выделяют пиксели определённого цвета.
Инструмент волшебная палочка в Photoshop
- Выбираете инструмент и на изображении указываете на фон.
- Программа создаст выделение на основе цвета, который вы указали.
Чтобы разброс оттенков был больше и программа не выделила цвет случайного пикселя на фоне, поставьте Размер образца 3х3 или 5х5, а также увеличьте параметр Допуск. Чем он выше, тем больше оттенков цвета захватывает инструмент.
Если нажать кнопку Выделяет только смежные пиксели, инструмент будет брать только те области, которые по цвету продолжают ту, что вы выбрали. Если эта кнопка не нажата, Волшебная палочка выделяет все части картинки, где встречается этот цвет. Например, если вы хотите вырезать красный фон, а у модели при этом красные губы, то инструмент выделит и фон, и губы. Неудобно, если нужно удалить именно фон, а не весь красный цвет с картинки.
Если эта кнопка не нажата, Волшебная палочка выделяет все части картинки, где встречается этот цвет. Например, если вы хотите вырезать красный фон, а у модели при этом красные губы, то инструмент выделит и фон, и губы. Неудобно, если нужно удалить именно фон, а не весь красный цвет с картинки. - Получившееся выделение доработайте с помощью Быстрой маски или Выделение и маска и преобразуйте в обычный слой или слой с маской.
Инструмент цветовой диапазон в Photoshop
- Заходите в Выделение и выбираете Цветовой диапазон.
- Нажимаете на Выбрать и находите цвет фона.
Если силы автоматики оказалось недостаточно, возьмите инструмент По образцам и нажмите на нужный цвет на фотографии. При этом, если взять пипетку +, программа будет захватывать всё новые и новые оттенки фона / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Нажмите ОК, а получившееся выделение доработайте, преобразуйте в маску или слой с пикселями с помощью Выделение и маска.
Итоги
Какой способ удобнее и лучше? Тот, который удобней и понятней для вас. В Photoshop одну и ту же операцию, как правило, можно выполнить с помощью нескольких равнозначных алгоритмов.
- Рисовать маску вручную и с помощью неё вырезать фон — качественный и максимально подконтрольный способ. Но, как правило, он занимает больше времени, чем остальные.
- Можно ускорить удаление фона, выделив его любым способом, который предлагают инструменты Photoshop (Лассо, Быстрое выделение, Цветовой диапазон, Волшебная палочка и т.д.). Но учтите, что идеально не получится — нужно дорабатывать. В этом помогут Быстрая маска или Выделение и маска.
- Функция Убрать фон экономит время, но огрехи нейросети придётся править вручную.
- Чем контрастнее объект по отношению к фону, тем проще и быстрее получится вырезать фон с помощью автоматических методов.
Этими способами можно вырезать не только фон, но и любой другой объект с фотографии.
Учебник. Инструменты заливки в Adobe Photoshop.

Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop для заливки предусмотрены инструменты Paint Bucket/Заливка и Gradient/Градиент.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill. В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern. В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode. Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity. Параметр задает степень непрозрачности заливки.
Tolerance. Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки.
Contiguous. При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased. При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers. Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit. Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill. Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6.
 Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Gradient. В поле просмотра параметра Gradient отображается выбранный тип градиента. Чтобы выбрать другой тип градиента, необходимо открыть палитру доступных градиентов, нажав на треугольную стрелку в поле Gradient, а затем щелкнуть по образцу готовой градиентной заливки.
Стиль градиента. Для задания стиля градиента необходимо нажать на одну из кнопок:
Linear/Линейный,
Radial/Радиальный,
Angle/Угловой,
Reflected/Отраженный,
Diamond/Ромбический.
Mode. Данный параметр задет режим наложения цвета.
Данный параметр задет режим наложения цвета.
Opacity. Параметр задает степень непрозрачности заливки. Чем меньше значение параметра Opacity, тем цвета более прозрачные.
Reverse. Если этот флажок установлен, то градиент начинается с цвета фона, а заканчивается основным цветом.
Dither. При создании градиентных заливок, состоящих из большого количества цветов, иногда могут быть отчетливо видны переходы между цветными полосам. Для того чтобы сгладить эти переходы, необходимо выставить флажок Dither.
Transparency. В состав градиента может входить прозрачность. Для того чтобы определенная в градиенте прозрачность работала, необходимо установить флажок Transparency.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor, для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Как создать разделенный цветной текст в Photoshop
Узнайте, как легко заполнить верхнюю и нижнюю половину текста разными цветами в Photoshop с помощью градиентов и как применить один и тот же градиент с разделением цветов к обводке или фону! Пошаговое руководство.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как создать двухцветный или полуцветный текст в Photoshop, где верхняя половина каждой буквы заполнена одним цветом, а нижняя половина — другим цветом. Есть несколько способов создать этот эффект, но лучший способ (и способ, которым мы будем учиться здесь) — это использование градиента.
Обычно мы думаем о градиентах, которые постепенно переходят от одного цвета к другому.
Например, мы начнем с изучения того, как создать сам градиент с разделением цветов и как применить его к тексту:
Основной эффект.
Затем мы рассмотрим два разных способа усиления эффекта. Во-первых, я покажу вам, как применить двухцветный градиент к обводке вокруг букв:
Эффект разделения текста и обводки.
И, наконец, вы узнаете, как добавить к фону двухцветный градиент, чтобы цвета текста и фона отражали друг друга:
Эффект разделения текста и фона.
Начнем!
Какая версия Photoshop мне нужна?
Вы можете использовать любую последнюю версию Photoshop. Но для достижения наилучших результатов вам нужно использовать Photoshop 2020 или более позднюю версию. Вы можете получить последнюю версию Photoshop здесь.
Вы можете получить последнюю версию Photoshop здесь.
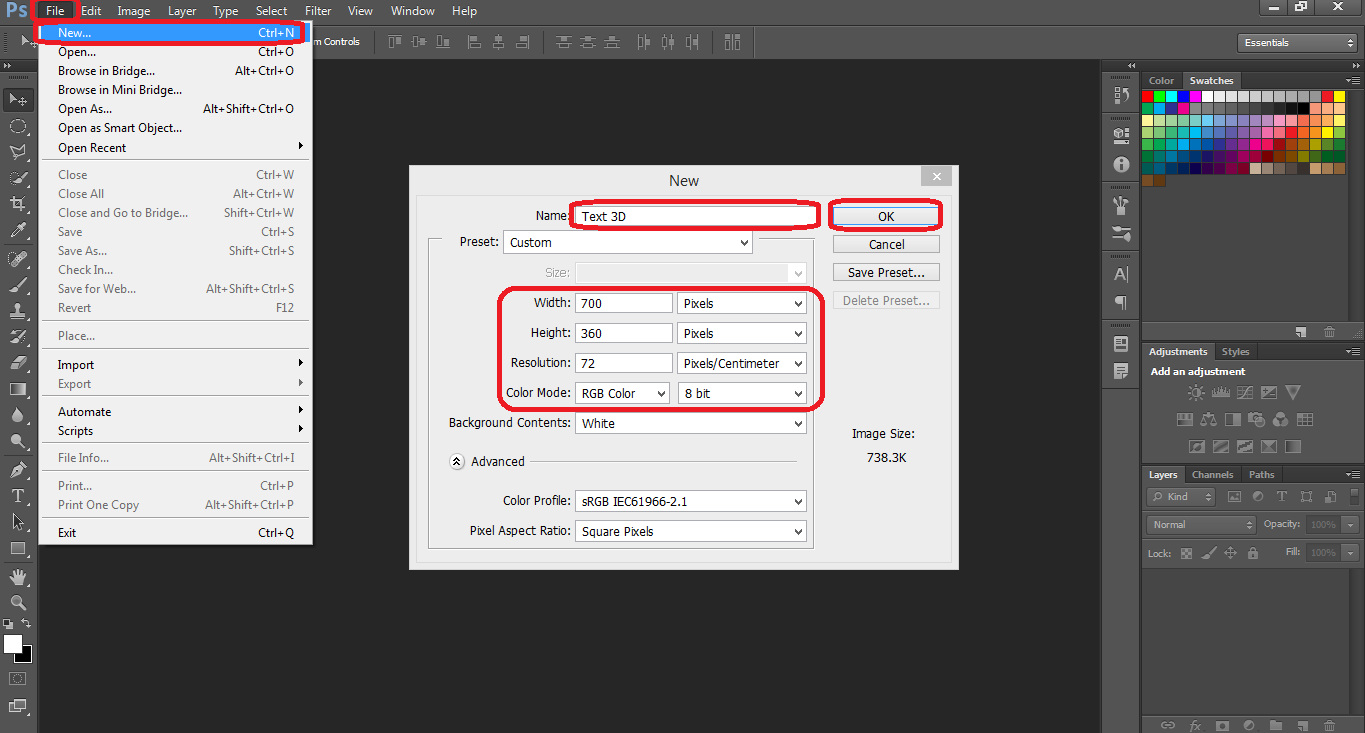
Настройка документа
Чтобы сэкономить время, я создал новый документ Photoshop с белым фоном и добавил текст на текстовый слой над ним. Я использую шрифт Avenir Next Heavy, но подойдет любой шрифт. И цвет текста не имеет значения, потому что мы заменим цвет нашим градиентом:
Исходный документ Photoshop.
Шаг 1. Добавьте эффект наложения градиента к тексту
Чтобы добавить градиент к тексту, мы будем использовать эффект слоя Gradient Overlay.
Убедитесь, что на панели «Слои» выбран слой типа . Затем щелкните значок fx внизу:
Щелкните значок «Эффекты слоя».
И выберите Gradient Overlay из списка:
Добавление градиентного наложения к тексту.
Шаг 2. Выберите черный и белый градиент
Откроется диалоговое окно «Стиль слоя» с параметрами «Наложение градиента». Мы начнем с выбора стандартного черно-белого градиента Photoshop, а затем отредактируем цвета, чтобы создать собственный градиент:
.
Диалоговое окно «Стиль слоя».
Чтобы выбрать градиент, щелкните образец цвета текущего градиента . Убедитесь, что вы нажимаете сам образец цвета, а не маленькую стрелку справа от образца:
Щелчок по образцу градиента.
Затем в редакторе градиентов выберите градиент Black, White в разделе Presets вверху. Начиная с Photoshop CC 2020, предустановки градиента сгруппированы в папки, а градиент «Черный и белый» находится в папке «Основные»:
.Выбор черно-белого градиента.
Шаг 3. Отредактируйте цвета градиента
Панель предварительного просмотра градиента в нижней половине диалогового окна показывает текущие цвета градиента. А с выбранным градиентом «Черный, белый» левая сторона панели предварительного просмотра становится черной, а правая — белой. Но мы можем редактировать цвета с помощью цветовых остановок.
Чтобы изменить черный цвет на какой-либо другой, дважды щелкните метку черного цвета под левой стороной панели предварительного просмотра:
Двойной щелчок по черному останову для изменения цвета.
Затем выберите новый цвет в палитре цветов Photoshop. Вы можете использовать любые цвета, которые вам нравятся. Я выберу приглушенный розовый, установив значение R (красный) на 146 , значение G (зеленый) на 116 и значение B (синий) на 9.0041 137 . Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Замена черного цвета новым цветом из палитры цветов.
Затем, чтобы изменить белый цвет на какой-либо другой, дважды щелкните остановку белого цвета под правой стороной панели предварительного просмотра:
Двойной щелчок по белому цвету останавливает изменение цвета.
И выберите новый цвет в палитре цветов. На этот раз я выберу более светлый красновато-розовый оттенок R 9.0042 до 237 , G до 214 и B до 222 . Нажмите OK, когда закончите:
Замена белого цвета новым цветом из палитры цветов.
После редактирования обоих цветов у нас появился новый пользовательский градиент:
.Новые цвета градиента.
Связанный: Создайте радужный градиент в Photoshop!
Шаг 4. Установите расположение каждого цвета на 50%
На данный момент цвета в градиенте плавно переходят от одного к другому. Чтобы создать сплошной цветовой градиент, который разделяет два цвета посередине, просто измените значение Location для каждой цветовой точки.
Сначала нажмите на левую цветовую точку , чтобы выбрать ее. Не делайте двойной щелчок на этот раз, просто щелкните один раз:
Выбор левого цветового упора.
А затем измените его значение Location с 0% на 50% . Цветовая точка переместится ниже центра градиента:
Изменение местоположения левого цвета на 50%.
Затем нажмите на правую цветовую остановку , чтобы выбрать ее:
Выбор правильного цветового упора.
И измените его значение Location также на 50% . Два цветовых маркера теперь перекрываются в центре, и каждая половина градиента заполнена сплошным цветом:
.Изменение местоположения правильного цвета на 50%.
Как поменять порядок цветов
В зависимости от порядка, в котором вы выбрали точки цвета, цвета в вашем градиенте могут поменяться сторонами. Чтобы переключить их обратно, просто нажмите на любую точку цвета, которая видна ниже центра панели предварительного просмотра:
Щелкните по остановке цвета, чтобы изменить порядок цветов.
Шаг 5. Сохраните градиент как новый пресет
Если вы хотите применить градиент не только к тексту, но и к обводке или к фону (что мы и сделаем через мгновение), то перед закрытием редактора градиента сохраните градиент как новый пресет.
Но сначала, если вы используете Photoshop CC 2020 или более позднюю версию, закройте папку Basics в области Presets.![]() Если оставить папку открытой, новый пресет будет добавлен в папку, а это не то, что нам нужно:
Если оставить папку открытой, новый пресет будет добавлен в папку, а это не то, что нам нужно:
Закрытие папки Basics перед сохранением нового пресета.
Дайте вашему пресету имя. Я назову свой «Split colors». Затем нажмите кнопку New , чтобы сохранить его:
Присвоение имени и сохранение нового пресета.
Новая предустановка отображается в виде миниатюры под другими градиентами. На этом мы закончили работу с редактором градиентов, поэтому нажмите OK, чтобы закрыть его. Но оставьте диалоговое окно Layer Style открытым:
Градиент сохранен как пользовательский пресет.
Вот мой цветной текст. Верхняя половина заполнена более светлым из двух цветов, а нижняя половина заполнена более темным цветом:
.Результат после заливки текста двухцветным градиентом.
Как поменять местами цвета
Чтобы поменять местами цвета, выберите параметр «Обратить » в диалоговом окне «Стиль слоя»:
Проверка опции «Реверс».
Теперь более темный цвет находится сверху, а более светлый — снизу. Снимите флажок «Реверс», чтобы поменять местами их обратно:
Те же цвета, но в обратном порядке.
Как применить двухцветную обводку вокруг текста
Если на данный момент вас устраивает эффект, вы можете закрыть диалоговое окно «Стиль слоя», и все готово. Но вот как вы можете усилить эффект, применяя обводку вокруг текста, используя тот же градиент с разделением цветов.
Шаг 1. Добавьте эффект слоя «Обводка»
Все еще в диалоговом окне Layer Style щелкните слово Stroke в списке эффектов слева:
Добавление эффекта слоя «Обводка».
Шаг 2. Выберите градиент разделения цветов
Измените тип заливки штриха с Цвет на Градиент :
Установка градиентного типа заливки.
Затем щелкните маленькую стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать новый градиент.
И дважды щелкните миниатюру градиента с разделенным цветом, чтобы выбрать его:
Двойной щелчок для выбора предустановки градиента.
Шаг 3. Выберите параметр «Реверс»
Чтобы увидеть обводку вокруг текста, нам нужно, чтобы цвета градиента были в порядке, обратном тому, как они появляются в самом тексте. Поэтому, если вы сделали , а не , выберите параметр Reverse для эффекта Gradient Overlay, затем выберите Reverse в параметрах Stroke. Или, если вы сделали выбор «Обратный» для «Наложения градиента», оставьте флажок «Обратный» для обводки не отмеченным.
Другими словами, что бы вы ни делали с опцией «Обратить» для самого текста (наложение градиента), сделайте противоположное для обводки:
Изменение порядка цветов градиента в обводке.
Обводка теперь должна выглядеть как тонкий контур вокруг букв, а цвета в обводке должны быть в порядке, противоположном тексту. Темная половина обводки должна располагаться вокруг более светлой половины текста, а более светлая половина обводки должна располагаться вокруг более темной половины текста:
Начальный штрих вокруг букв.
Шаг 4. Установите положение снаружи
Изменить ход Поместите на Снаружи так, чтобы он отображался вокруг внешних краев букв:
Установка положения штриха снаружи.
Шаг 5. Увеличьте размер обводки
Затем с помощью ползунка Size увеличьте ширину обводки. Я установлю свой на 16px:
Увеличение размера штриха.
Вот и результат. Теперь у нас есть обводка вокруг текста с тем же (но обратным) эффектом разделения цвета:
.Эффект разделения цвета обводки.
Шаг 6. Закройте диалоговое окно «Стиль слоя»
Далее я покажу вам, как заполнить фон вашим двухцветным градиентом. Но на данный момент мы закончили с диалоговым окном «Стиль слоя», поэтому нажмите «ОК», чтобы закрыть его:
Закрытие диалогового окна «Стиль слоя».
Связано: Как добавить несколько штрихов вокруг текста!
Как заполнить фон градиентом с разделением цветов
Вместо того, чтобы добавлять обводку вокруг текста, что, если вы хотите заполнить фон за текстом градиентом с разделением цветов, чтобы цвета фона и текста отражали друг друга? Вот как это сделать.
Шаг 1. Отключите эффект «Обводка»
Во-первых, если вы добавили обводку из предыдущего раздела, то на панели «Слои» отключите обводку, щелкнув ее значок видимости под слоем типа:
Отключение хода.
Шаг 2: выберите фоновый слой
Находясь на панели «Слои», щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Шаг 3. Добавьте слой градиентной заливки
Затем щелкните значок New Fill or Adjustment Layer внизу:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите слой заливки Gradient из списка:
Добавление слоя градиентной заливки.
Слой градиентной заливки появляется между текстовым слоем и фоновым слоем:
Слой градиентной заливки добавляется под текст.
Шаг 4. Выберите градиент разделения цвета
В диалоговом окне «Градиентная заливка» нажмите значок стрелка справа от образца градиента:
Щелкните стрелку, чтобы выбрать другой градиент.
Затем дважды щелкните миниатюру градиента с разделенным цветом, чтобы выбрать его:
Двойной щелчок по предустановке градиента разделения цвета.
Шаг 5. Инверсия цветов градиента
Как и в случае с обводкой, цвета фона должны быть в порядке, обратном тексту, иначе текст исчезнет из поля зрения.
Итак, если вы сделали вместо выберите параметр «Обратить » для текста (эффект «Наложение градиента»), затем выберите «Обратить» в диалоговом окне «Градиентная заливка». И если вы сделали выбор Реверс для текста, то оставьте снятым флажок Реверс в диалоговом окне Градиентная заливка:
Инверсия цветов градиента фона.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Градиентная заливка», и за текстом появится двухцветный градиент в порядке, обратном тому, как он появляется внутри букв.
Единственная проблема, по крайней мере в моем случае, заключается в том, что градиент в тексте не совпадает с градиентом на заднем плане. Так что я исправлю это дальше:
Так что я исправлю это дальше:
Текст и градиент должны быть выровнены.
Шаг 6: Переместите текст в позицию
Чтобы переместить текст так, чтобы два градиента совпадали, сначала выберите слой типа на панели «Слои»:
Выбор типового слоя.
Затем на панели инструментов выберите инструмент Move Tool :
Выбор инструмента перемещения.
И прежде чем перемещать текст, перейдите к меню View в строке меню и выберите 100% . Это увеличивает ваш документ до режима просмотра 100%, что позволяет вам перемещать текст по одному пикселю за раз:
Переход к просмотру > 100%.
С выбранным инструментом «Перемещение» и масштабом 100% используйте клавишу со стрелкой вверх или вниз на клавиатуре, чтобы подтолкнуть текст на место. В моем случае я буду сдвигать текст вниз на один пиксель за раз до тех пор, пока точки горизонтального разделения градиента в тексте и градиента на фоне не совпадут:
Окончательный текст с разделенным цветом и эффект градиента.
И вот оно! Дополнительные текстовые эффекты см. в моем полном списке руководств по текстовым эффектам Photoshop. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как изменить цвет текста в Photoshop
Визуальные ресурсы
Энни Сен-Сир on
Когда вы пытаетесь создать привлекательное цифровое изображение, цвет может иметь решающее значение. Это особенно верно, если текст занимает видное место в вашем дизайне, потому что цвет текста легко может конфликтовать с основной фотографией. Ниже мы описали , как изменить цвет текста в Photoshop, чтобы вы могли создавать яркие дизайны, в которых изображение и текст служат сильным дополнением.
Ищете простой способ начать? Create предлагает вам более 400 000 ресурсов, 1 500 шаблонов, 500 шрифтов и бесчисленное количество бесплатных инструментов, которые помогут вам проектировать как профессионал.
Изменение цвета текста (редактируемый)
- Сначала откройте изображение, которое вы хотите отредактировать, или запустите новый проект Photoshop. Затем выберите инструмент «Текст» (он выглядит как буква «Т»). Нажмите и перетащите в любом месте изображения, чтобы создать текстовое поле, а затем введите текст.
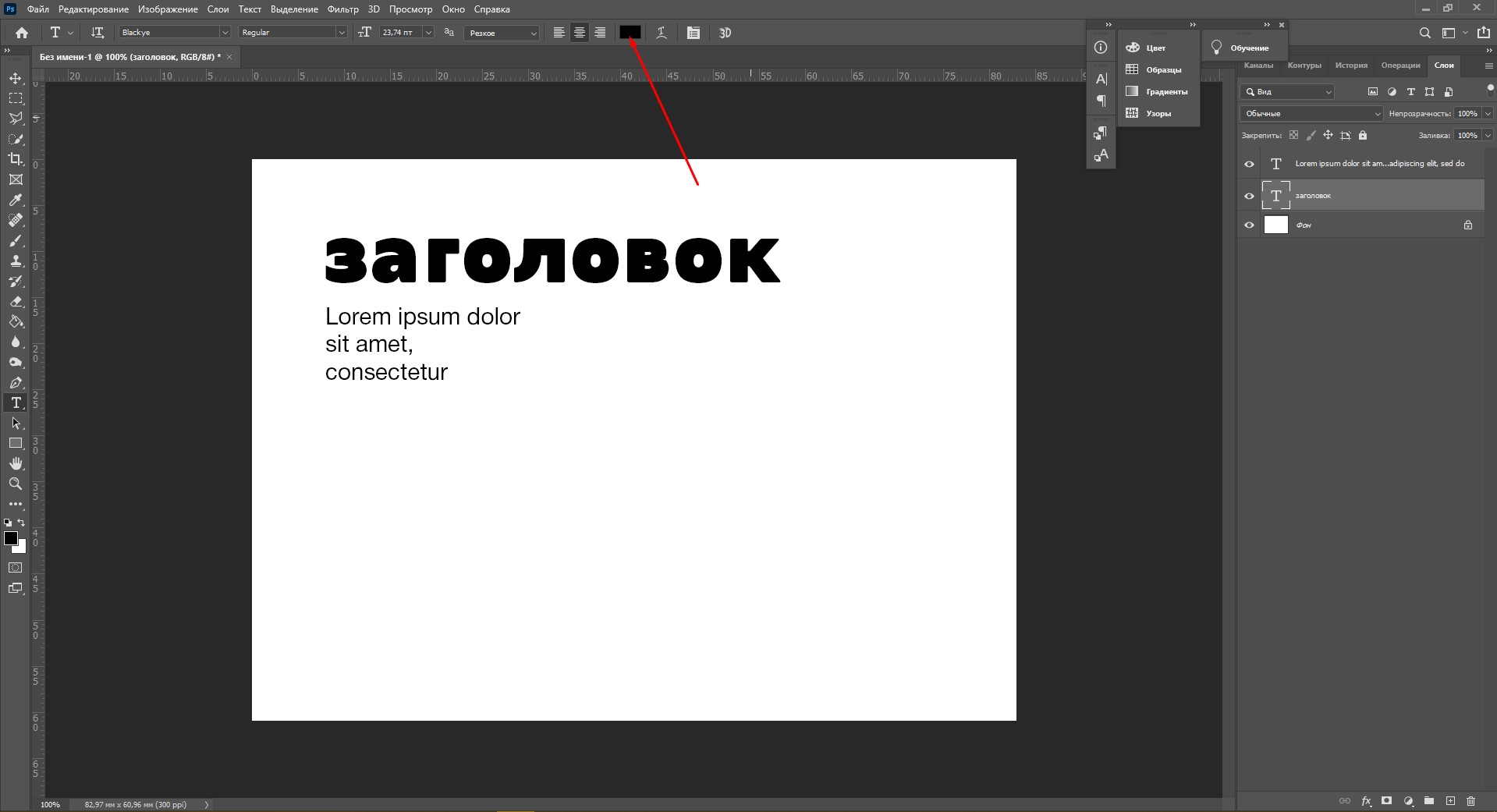
- Перед настройкой цвета вы можете выбрать новый шрифт, щелкнув раскрывающееся меню в левом углу панели параметров «Текст» (расположенной над изображением). На этой панели инструментов также можно найти параметры размера текста, выравнивания и цвета.
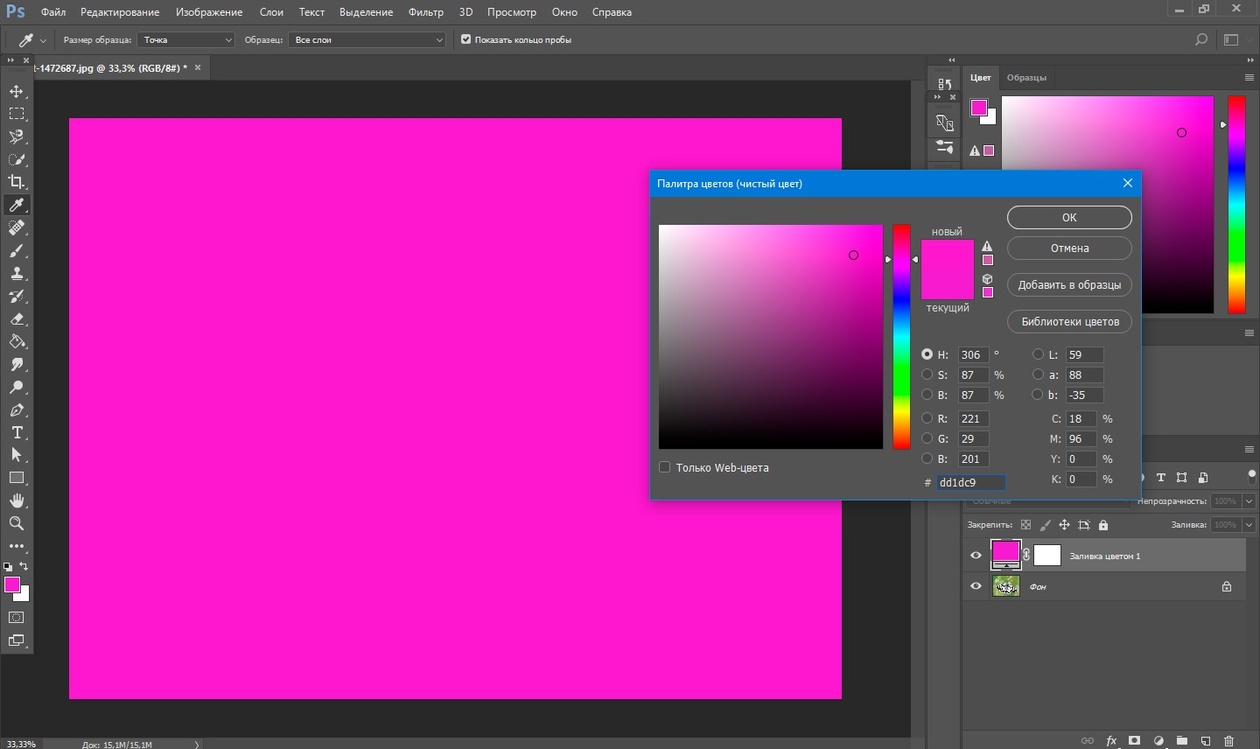
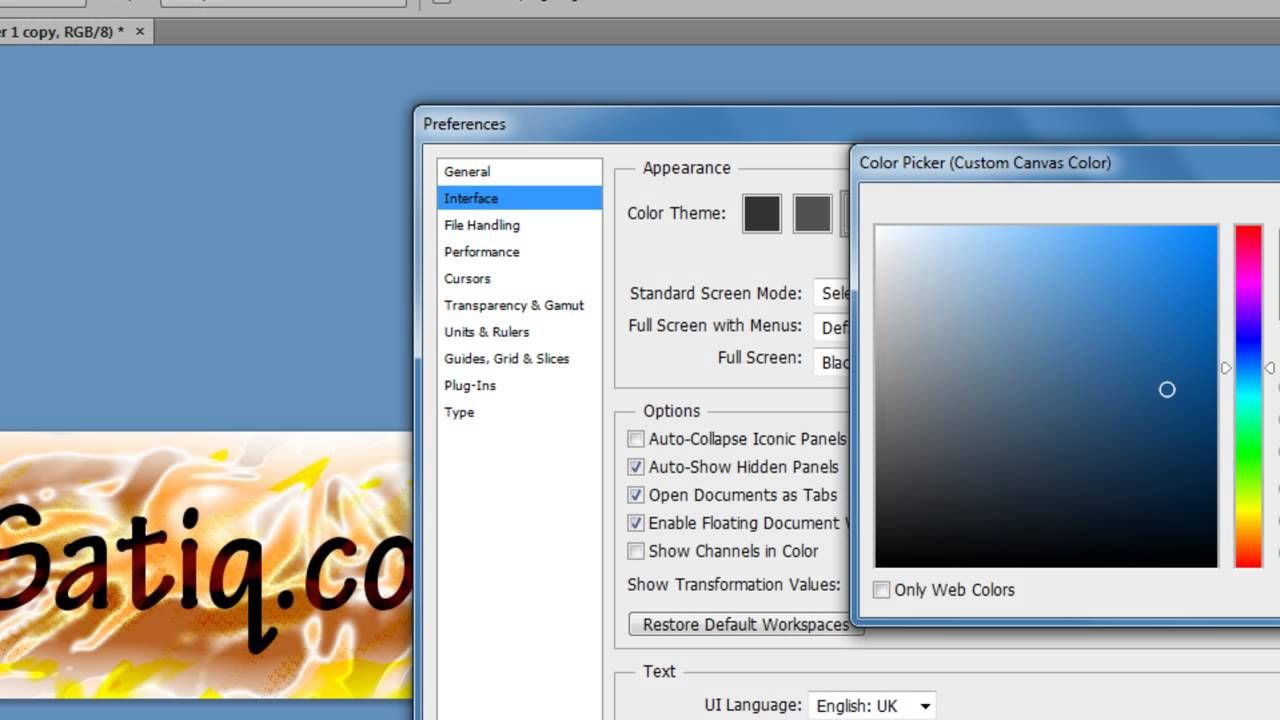
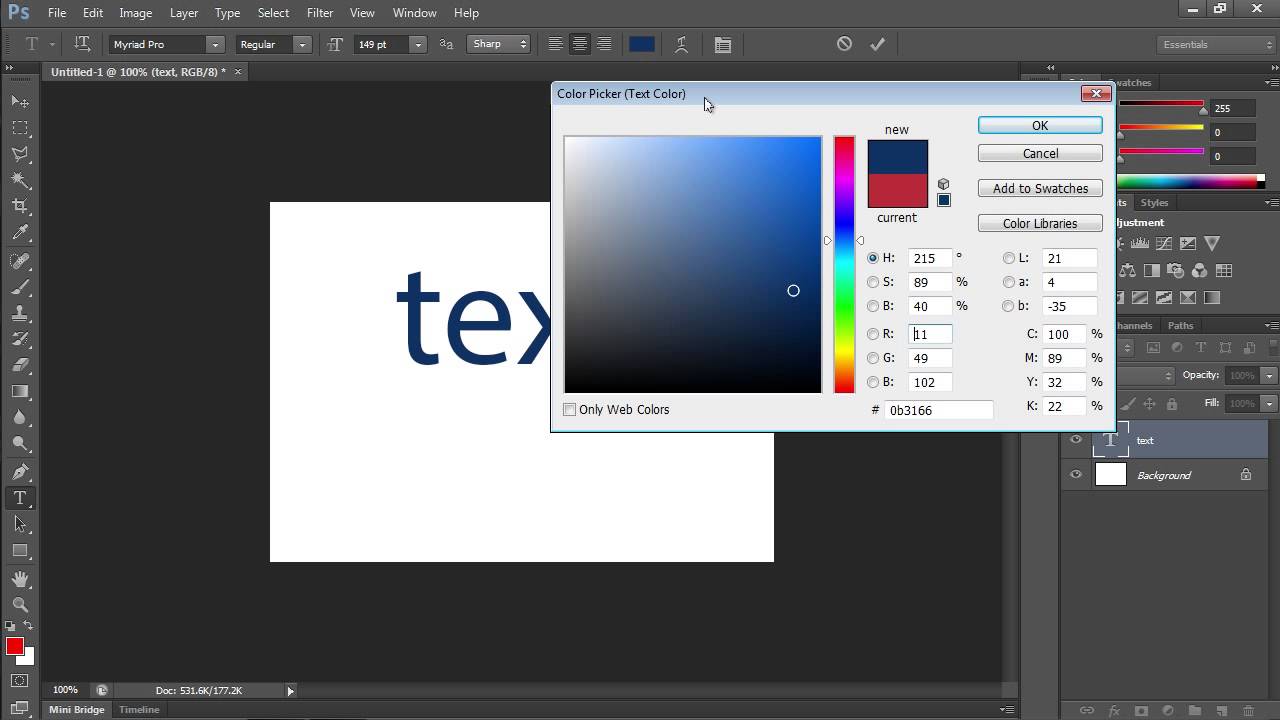
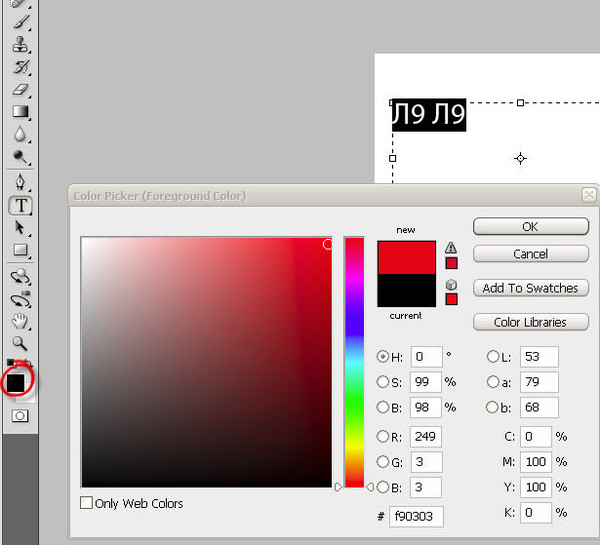
- Затем запустите палитру цветов, щелкнув прямоугольное поле, заполненное вашим текущим цветом текста (оно находится в правой части панели инструментов «Текст»).
 Появится новое окно с большим селектором цвета и тонким селектором оттенка рядом с ним. Вы можете выбрать цвет, нажимая на различные области палитры цветов, или вы можете вручную ввести код цвета в текстовые поля.
Появится новое окно с большим селектором цвета и тонким селектором оттенка рядом с ним. Вы можете выбрать цвет, нажимая на различные области палитры цветов, или вы можете вручную ввести код цвета в текстовые поля. - Для еще большего контроля над цветом нажмите кнопку «Библиотеки цветов», чтобы просмотреть определенные библиотеки, такие как Pantone. Пока это окно открыто, вы можете использовать инструмент «Пипетка», чтобы щелкнуть в любом месте изображения и получить цвет, который затем можно использовать для текста. Когда вы довольны выбором, нажмите OK.
- Палитра цветов также может быть использована для изменения оттенка отдельных слов и букв. Просто выделите символы/слова, которые вы хотите изменить, и перейдите к шагу 3.
- Текст, который вы вводите в текстовое поле Photoshop, использует векторы, тогда как растеризованный текст преобразуется в статическую графику. Однако изменить цвет растеризованного текста по-прежнему легко.





 Если эта кнопка не нажата, Волшебная палочка выделяет все части картинки, где встречается этот цвет. Например, если вы хотите вырезать красный фон, а у модели при этом красные губы, то инструмент выделит и фон, и губы. Неудобно, если нужно удалить именно фон, а не весь красный цвет с картинки.
Если эта кнопка не нажата, Волшебная палочка выделяет все части картинки, где встречается этот цвет. Например, если вы хотите вырезать красный фон, а у модели при этом красные губы, то инструмент выделит и фон, и губы. Неудобно, если нужно удалить именно фон, а не весь красный цвет с картинки. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами. Появится новое окно с большим селектором цвета и тонким селектором оттенка рядом с ним. Вы можете выбрать цвет, нажимая на различные области палитры цветов, или вы можете вручную ввести код цвета в текстовые поля.
Появится новое окно с большим селектором цвета и тонким селектором оттенка рядом с ним. Вы можете выбрать цвет, нажимая на различные области палитры цветов, или вы можете вручную ввести код цвета в текстовые поля.