Как просмотреть исходный код веб-страницы в браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U (COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter: view-source: (например, view-source:https://webznam. ru).
ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.
- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты».
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U. Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
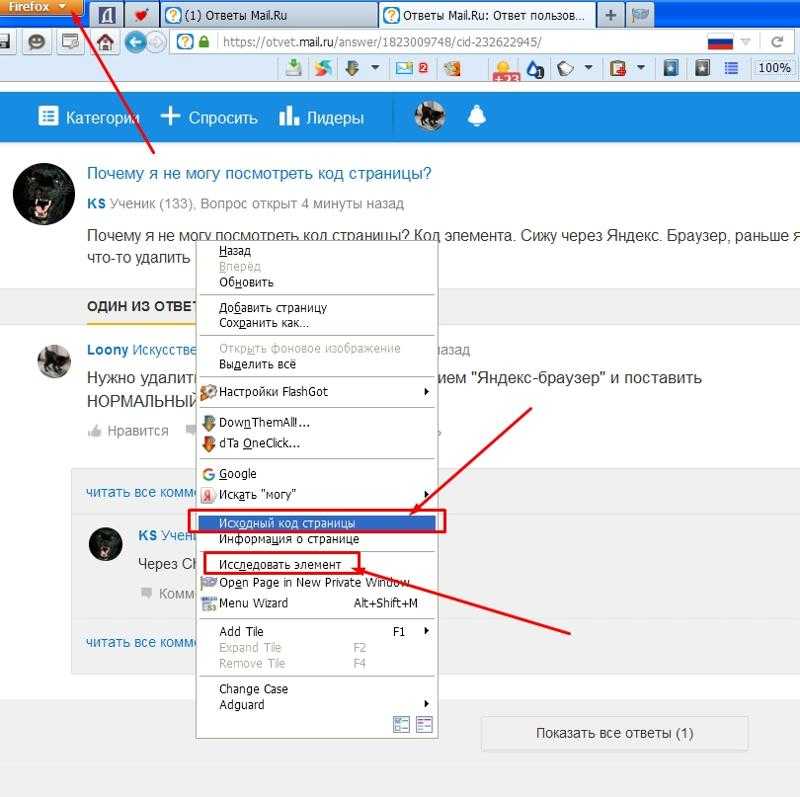
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U (COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam. ru).
ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
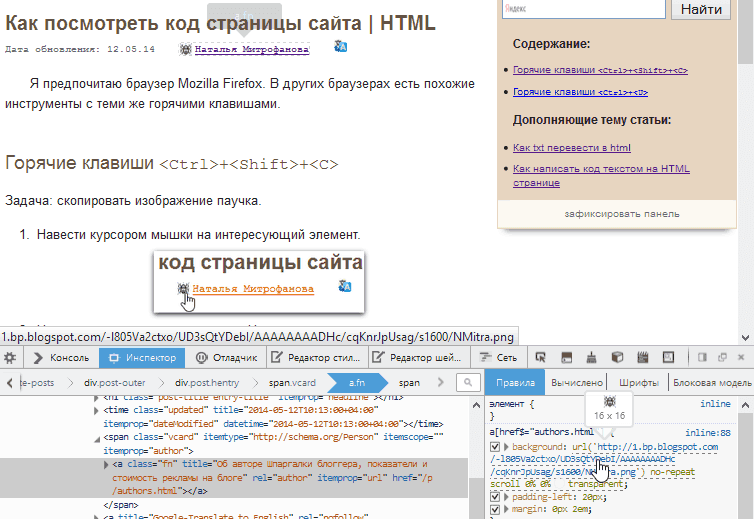
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.
- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U.

Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter: view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Существует несколько способов просмотра исходного кода в браузере Vivaldi. Самое простое – это сочетание клавиш CTRL + U, которое представляет код с активной страницы в новой вкладке.
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Просмотр исходного кода страницы так, как это делают поисковые системы | Центр Поддержки
Сайты Wix используют рендеринг на стороне сервера (SSR) для преобразования HTML-кода страниц вашего сайта в ту версию, которую видят посетители в своих браузерах.
SSR также может помочь поисковым системам получить весь контент ваших страниц во время сканирования и индексации. Это, кроме прочего, относится и к контенту, полезному для поисковой оптимизации (SEO), такому как метатеги. Метатеги содержатся в исходном коде вашей страницы, но не видны пользователям.
Вы можете просмотреть исходный код своей страницы так, как его видят поисковые системы, изменив так называемый пользовательский агент в настройках браузера. Пользовательский агент помогает определить, какой браузер вы используете. При выборе определенного поискового робота, например, Googlebot в качестве пользовательского агента, вы увидите ровно тот контент, который сканирует бот.
Содержание:
- Просмотр исходного кода страницы в Google Chrome
- Просмотр исходного кода страницы в Safari
Просмотр исходного кода страницы в Google Chrome
Вы можете использовать инструменты разработчика Google Chrome, чтобы просматривать исходный код страницы, как это делают поисковые системы.
Для просмотра страницы в Google Chrome:
- Откройте нужную страницу вашего сайта в Google Chrome.
- Откройте просмотр исходного кода страницы:
- Windows: нажмите на страницу правой кнопкой мыши и выберите Просмотр кода страницы (или Исходный код страницы).Кроме того, вы можете нажать Ctrl + U на клавиатуре.
- Mac: нажмите Cmd + Option + U на клавиатуре.
- Откройте инструменты разработчика:
- Windows: нажмите клавишу F12 на клавиатуре.
- Mac: нажмите Cmd + Option + I на клавиатуре.
- Нажмите на значок Настройка и управление DevTools вверху справа.
- Наведите курсор на Дополнительные инструменты и выберите Условия работы сети.

- Снимите флажок Использовать настройки браузера по умолчанию в разделе Агент пользователя.
- Выберите Googlebot из раскрывающегося меню.
- Обновите страницу.
Просмотр исходного кода страницы в Safari
Вы можете использовать вкладку Разработка в Safari, чтобы просмотреть код страницы так, как это делают поисковые системы.
Для просмотра страницы в Safari:
- Нажмите Safari в верхнем меню.
- Выберите Настройки.
- Выберите Дополнительно.
- Установите флажок Показать меню разработки в строке меню.
- Закройте всплывающее окно «Настройки».
- Откройте нужную страницу сайта в Safari.
- Нажмите Cmd + Option + U, чтобы открыть просмотр исходного кода страницы.
- Нажмите Разработка в верхнем меню.

- Наведите курсор на Пользовательский агент.
- Выберите Другой.
- Замените текст в поле следующим: Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- Нажмите ОК для подтверждения.
Hужна помощь с поисковой оптимизацией?
Нанять специалиста
Посмотреть исходный код страницы | Посмотреть и скачать HTML любого веб-сайта
Стилизировать код?
О просмотре исходного кода страницы
Здесь представлена информация о том, что такое исходный код страницы и как использовать этот инструмент
Что такое исходный код
Исходный код — это программа, стоящая за любой веб-страницей или программным обеспечением. В случае веб-сайтов этот код может просмотреть любой, используя различные инструменты, даже ваш веб-браузер. Однако это немного сложно на телефонах Android и iOS.
Для устранения большинства проблем с веб-сайтом необходимо просмотреть его исходный код. Вы также можете просмотреть исходный код любого веб-сайта в образовательных целях и посмотреть, как он работает. Однако мы рекомендуем не копировать код для своего собственного веб-сайта, если это явно не разрешено, поскольку это может нарушить авторские права разработчика или владельца веб-сайта.
Использование view-source для чтения HTML-кода веб-сайта
В большинстве случаев вы можете увидеть исходный код любого веб-сайта, щелкнув адресную строку браузера и введя источник просмотра: , за которым следует полный URL-адрес страницы (например, источник просмотра: https://www.view-page-source.com/ ). Однако это не всегда возможно, особенно на мобильных устройствах.
Что делает этот сайт
Инструмент на этом сайте решает эту проблему и позволяет просматривать отформатированную версию исходного кода любого сайта. Просто скопируйте URL-адрес сайта и вставьте его выше. Затем нажмите «Просмотр источника». Дополнительным преимуществом является то, что вы даже можете читать страницы, которые могут быть заблокированы в вашей стране или вашим интернет-провайдером. Мы просим вас использовать этот инструмент только в законных целях.
Затем нажмите «Просмотр источника». Дополнительным преимуществом является то, что вы даже можете читать страницы, которые могут быть заблокированы в вашей стране или вашим интернет-провайдером. Мы просим вас использовать этот инструмент только в законных целях.
Важность исходного кода для SEO
Исходный код страницы также очень полезен, когда вы занимаетесь поисковой оптимизацией или SEO. Поисковик видит только исходный код сайта. Даже если ваша веб-страница выглядит для вас совершенно нормально, она может не соответствовать стандартам, требуемым поисковым роботом. Сделайте привычкой просматривать код, особенно важные теги заголовка , такие как title и description .
Подробнее об этом читайте в нашем руководстве по оптимизации SEO с помощью исходного кода.
Дополнительные ресурсы
Полезные инструменты и руководства по исходному коду
Улучшение SEO с помощью исходного кода
Руководство по связи между исходным кодом вашего веб-сайта и поисковой оптимизацией, а также по тому, как лучше всего представить свой код для SEO
Как чтобы скрыть исходный код веб-сайта
Как работает исходный код и что вы можете сделать, чтобы скрыть и защитить код вашего веб-сайта от любого, кто пытается украсть вашу работу
Отзывы посетителей
«Исходный код веб-сайта — это одна из первых вещей, которую вы проверяете, если он кажется взломанным или ведет себя странно. View Page Source делает этот шаг быстрым и простым. Мне это нравится.»
View Page Source делает этот шаг быстрым и простым. Мне это нравится.»
Гэри Ломас
Эксперт по кибербезопасности
«Моя работа связана с веб-дизайном, ничего особенного. Но бывают случаи, когда вы находите вдохновляющий дизайн и удивляетесь, как они это сделали. Я использую эту замечательную программу просмотра исходного кода для загрузки таких страниц и изучите новые способы отображения контента»
Венди Питерс
Веб-дизайнер
«Я использую View Page Source для проверки создаваемых мной веб-сайтов, просто чтобы убедиться, что они работают должным образом. Настоятельно рекомендуется для любого вида веб-разработки.»
Гарольд Джей
Веб-разработчик
Как просмотреть исходный код? (Полное руководство)
Содержание
Код страницы — это код, который существует на каждом профессиональном веб-сайте. Те, кто заходит через браузеры, должны активно работать с этим кодом, чтобы просматривать веб-сайты по порядку. Все поисковые системы активно читают код, выбирая наиболее подходящий сайт по своим поисковым запросам. Браузеры предоставляют доступ к исходному коду всех запрошенных областей с возможностью просмотра исходного кода страницы для своих пользователей. Отдельные сайты не разрешают просмотр, специально отключая их исходный код. Использование транспортного средства специально для просмотра источника каждого веб-сайта дает положительные преимущества. После того, как URL-адрес сайта будет записан в инструмент просмотра исходного кода, его можно будет автоматически обработать, нажав кнопку. Можно предпочесть, чтобы он был пригоден для использования, чтобы можно было активно просматривать исходные коды веб-сайтов.
Все поисковые системы активно читают код, выбирая наиболее подходящий сайт по своим поисковым запросам. Браузеры предоставляют доступ к исходному коду всех запрошенных областей с возможностью просмотра исходного кода страницы для своих пользователей. Отдельные сайты не разрешают просмотр, специально отключая их исходный код. Использование транспортного средства специально для просмотра источника каждого веб-сайта дает положительные преимущества. После того, как URL-адрес сайта будет записан в инструмент просмотра исходного кода, его можно будет автоматически обработать, нажав кнопку. Можно предпочесть, чтобы он был пригоден для использования, чтобы можно было активно просматривать исходные коды веб-сайтов.
Просмотр исходного кода сайта
Существует три способа просмотра исходного кода вашего сайта.
- Путем добавления View-Source: вы можете просматривать свои исходные коды, добавляя view-source: за разрешение URL-адреса.
- Щелчок правой кнопкой мыши: вы можете просмотреть свои исходные коды, щелкнув правой кнопкой мыши в любом месте страницы, на которой вы хотите просмотреть исходные коды, нажмите «Просмотр исходного кода для Internet Explorer», «Просмотр исходного кода страницы для Chrome», «Просмотр исходного кода страницы для Firefox».
- : для Chrome, Firefox и Opera вы можете просмотреть исходный код, нажав Ctrl + U в качестве ярлыка.
Просмотр исходного кода из мобильных браузеров
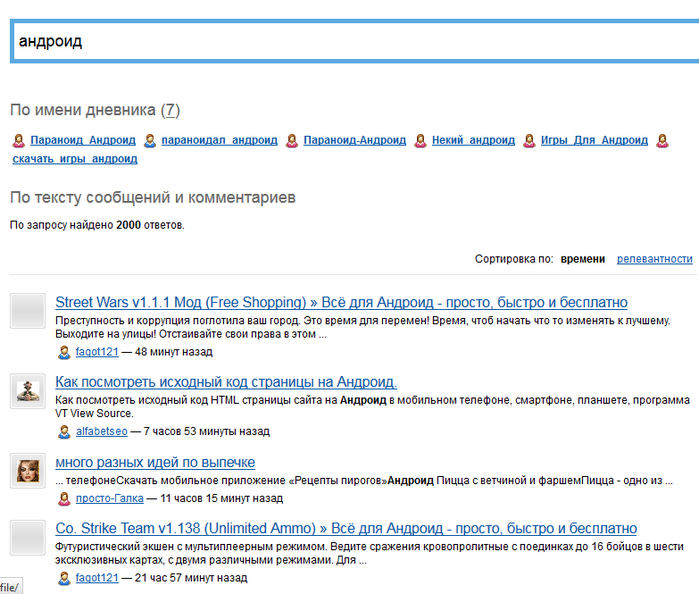
Хотя Chrome широко используется в качестве интернет-браузера на мобильных телефонах и планшетах, браузеры других современных устройств также могут работать иначе. Если вам нужно просмотреть исходные коды с помощью браузера мобильного телефона, процесс, который вам нужно выполнить, будет решен только с помощью шорткода, который вы добавите в поле ссылки. Когда вы добавляете код просмотра-источника: перед веб-сайтом или ссылкой на нужный веб-сайт, это позволит вам просматривать исходные коды этой страницы.
Когда вы добавляете код просмотра-источника: перед веб-сайтом или ссылкой на нужный веб-сайт, это позволит вам просматривать исходные коды этой страницы.
Мы изучаем элемент на странице и видим исходный код, то есть элементы и параметры, такие как консоль, источник и сеть. Это важные функции как для экспертов по интерфейсу, так и для разработчиков. В мобильных браузерах нельзя просмотреть товар; мы можем только просмотреть исходный код страницы, используя код view-source: перед полем ссылки, как мы упоминали выше.
Зачем нужен доступ к исходному коду веб-сайтов?
Читая файлы исходного кода веб-сайтов, можно обнаружить многие важные данные. Благодаря непрерывному процессу визуализации можно легко получить доступ к любой необходимой информации.
- Тег заголовка: концепция, определяемая как тег заголовка, является одной из необходимых деталей для SEO на странице. С помощью этих тегов при поиске разных сайтов через поисковые системы обеспечивается отображение по указанным тегам.

- Мета-описание: это 160-символьная фраза, отображаемая под заголовком страницы в поисковых системах. Мета-описания — это данные, которые сайты кратко поясняют сами. С помощью средства просмотра исходного кода веб-страницы можно получить информацию о том, какие сайты определяют какое метаописание.
- Ссылки DoFollow и NoFollow: с помощью средства просмотра исходного кода веб-страницы легко усомниться в том, являются ли ссылки nofollow или dofollow на страницах. Если в отображаемом исходном коде есть выражение rel=»external nofollow», видно, что есть ссылки NoFollow. Если структура кода rel = ‘external dofollow, становится просто различать ссылки DoFollow.
Краткий обзор исходного кода
Веб-браузеры используют очень сложный алгоритм. По этой причине данные, которые вы ищете, могут быть в совершенно разных источниках. Информацию о языке кодирования сайта, структуре страницы и аналогичном содержимом можно получить через исходный код. Если вам понравился этот пост, мы полагаем, что вам также может понравиться наша статья о файле XML.
Информацию о языке кодирования сайта, структуре страницы и аналогичном содержимом можно получить через исходный код. Если вам понравился этот пост, мы полагаем, что вам также может понравиться наша статья о файле XML.
Часто задаваемые вопросы
Почему средство просмотра исходного кода веб-страницы является особенным?
Одним из важнейших отличий является то, что он обеспечивает легкий доступ к искомой информации. Он подходит для быстрого и бесплатного использования и может четко просматривать исходные коды веб-сайтов за считанные секунды. Чтобы увидеть, что находится в инфраструктуре веб-сайтов, доступ к информации всегда можно получить через исходные коды. Желаемые результаты могут быть получены с помощью легко реализованного отображения кода без каких-либо усилий.