Как посмотреть код страницы и элемента в Яндекс браузере
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
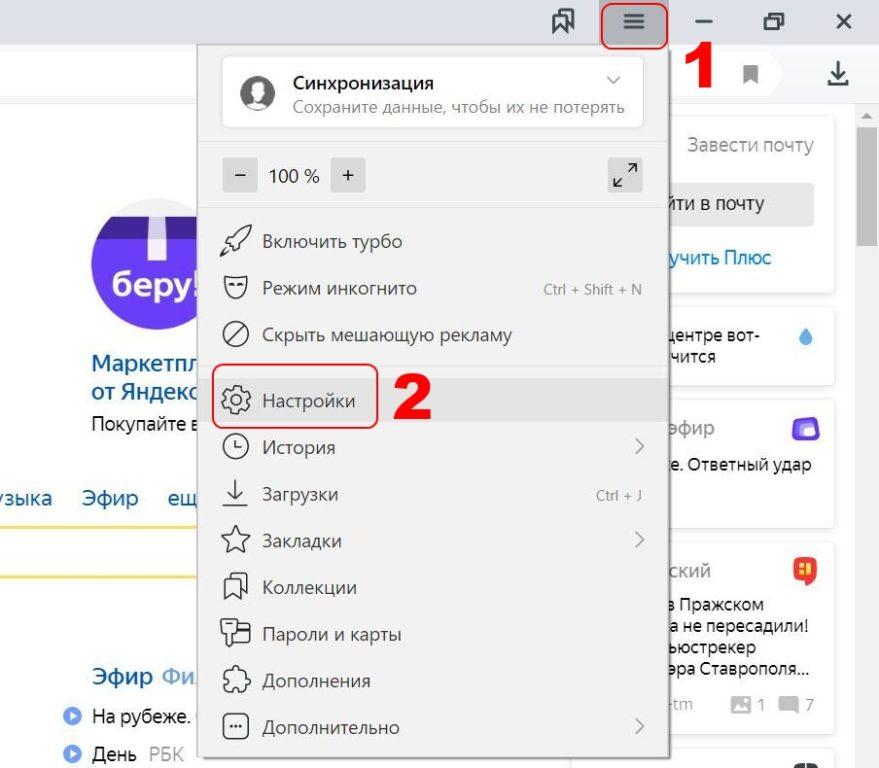
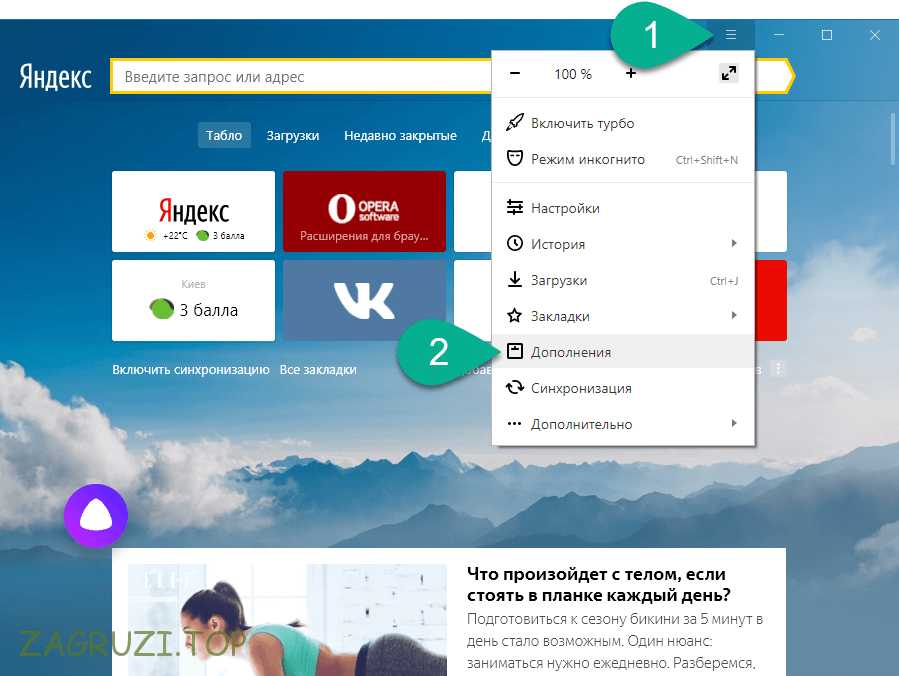
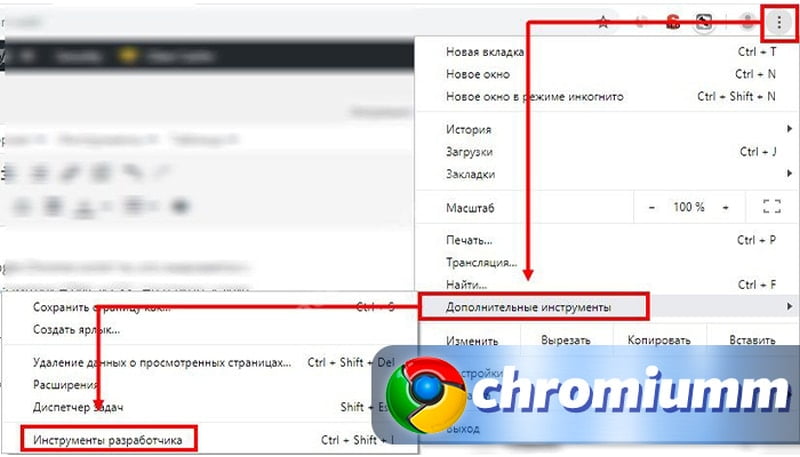
- Через меню браузера. Жмём на три полосы в углу браузера (сверху справа), наводим курсор на «Дополнительно», а затем – на «Дополнительные инструменты». Нажимаем на пункт «Посмотреть код страницы».
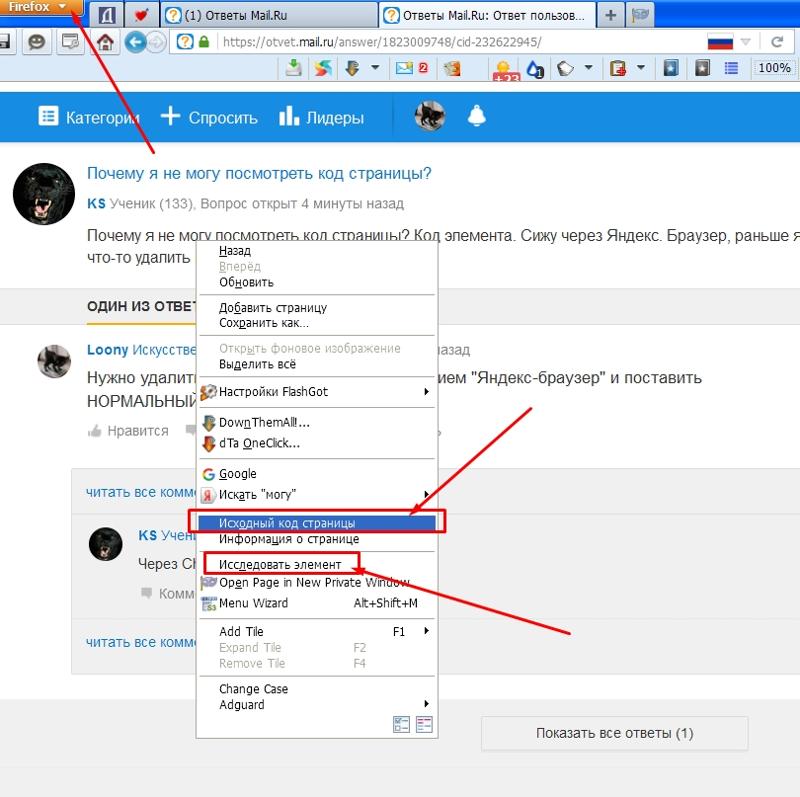
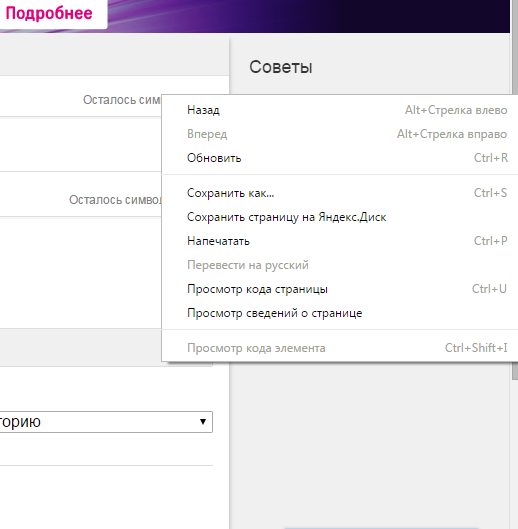
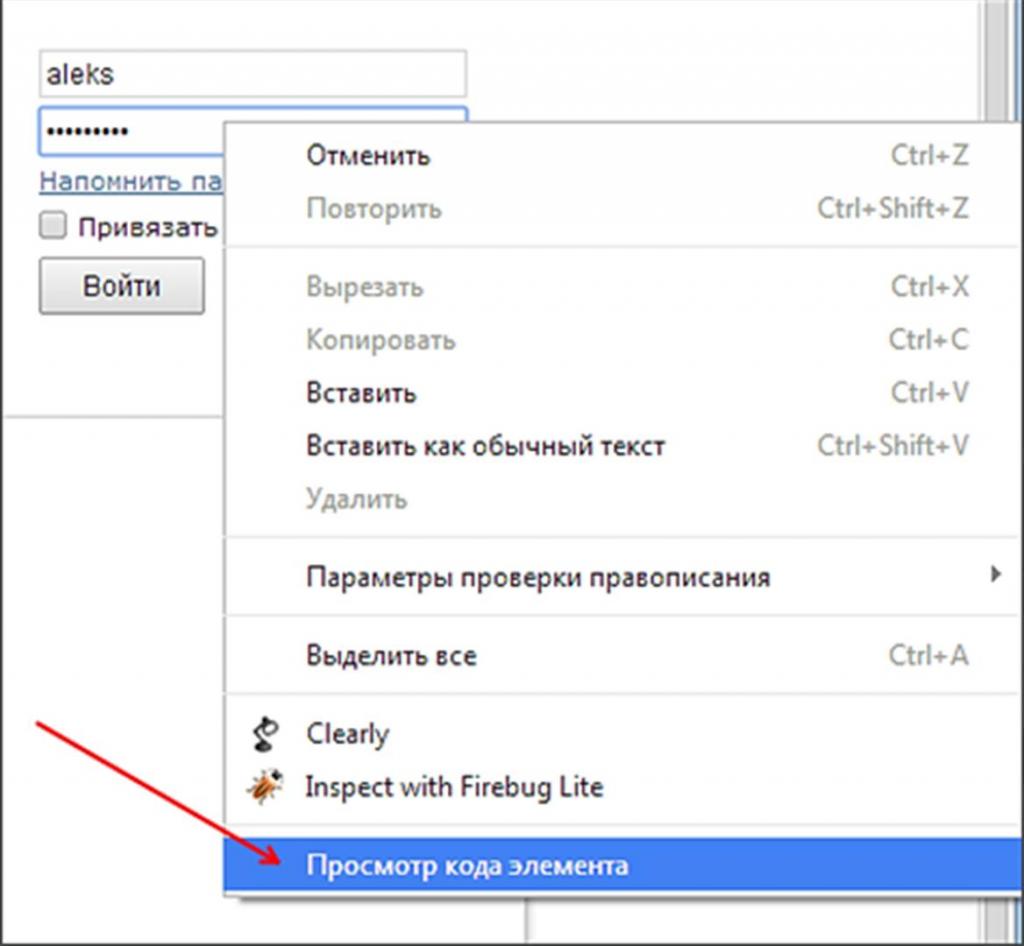
- С помощью контекстного меню. Находясь на странице веб-ресурса, нажимаем ПКМ по любому её участку и жмём на «Посмотреть код страницы».
- Посредством горячих клавиш. На данное действие назначена комбинация Ctrl + U.
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
- Используя «Настройки Яндекс.
 Браузера». Открываем меню веб-обозревателя и последовательно разворачиваем «Дополнительно» – «Дополнительные инструменты». Выбираем пункт «Инструменты разработчика».
Браузера». Открываем меню веб-обозревателя и последовательно разворачиваем «Дополнительно» – «Дополнительные инструменты». Выбираем пункт «Инструменты разработчика». - С выпадающего меню страницы. Выполнив ПКМ по целевому элементу, увидим нужный пункт «Исследовать элемент». Щёлкаем по нему.
- Нажимаем комбинацию кнопок. Горячие клавиши, ответственные за вызов редактора элементов – Ctrl + Shift + I.
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C. Кстати, вложенный текст можем не только копировать, но и менять.
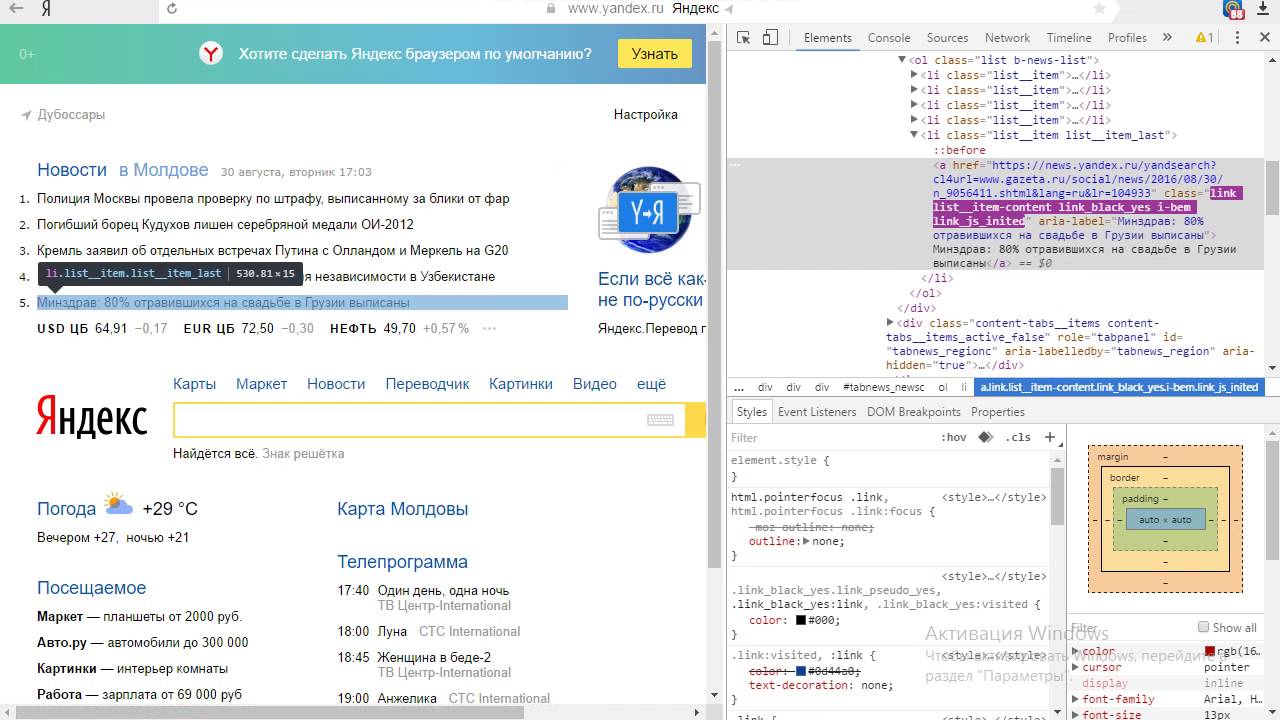
- Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
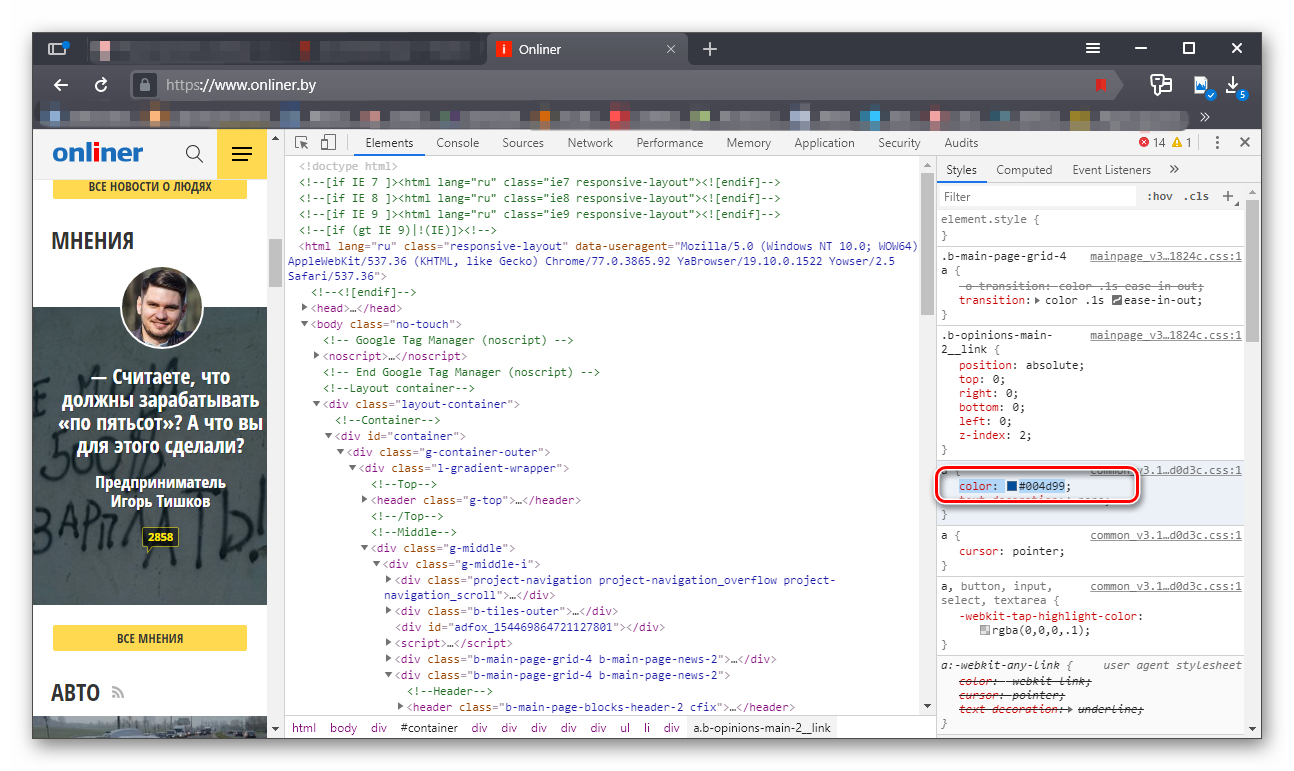
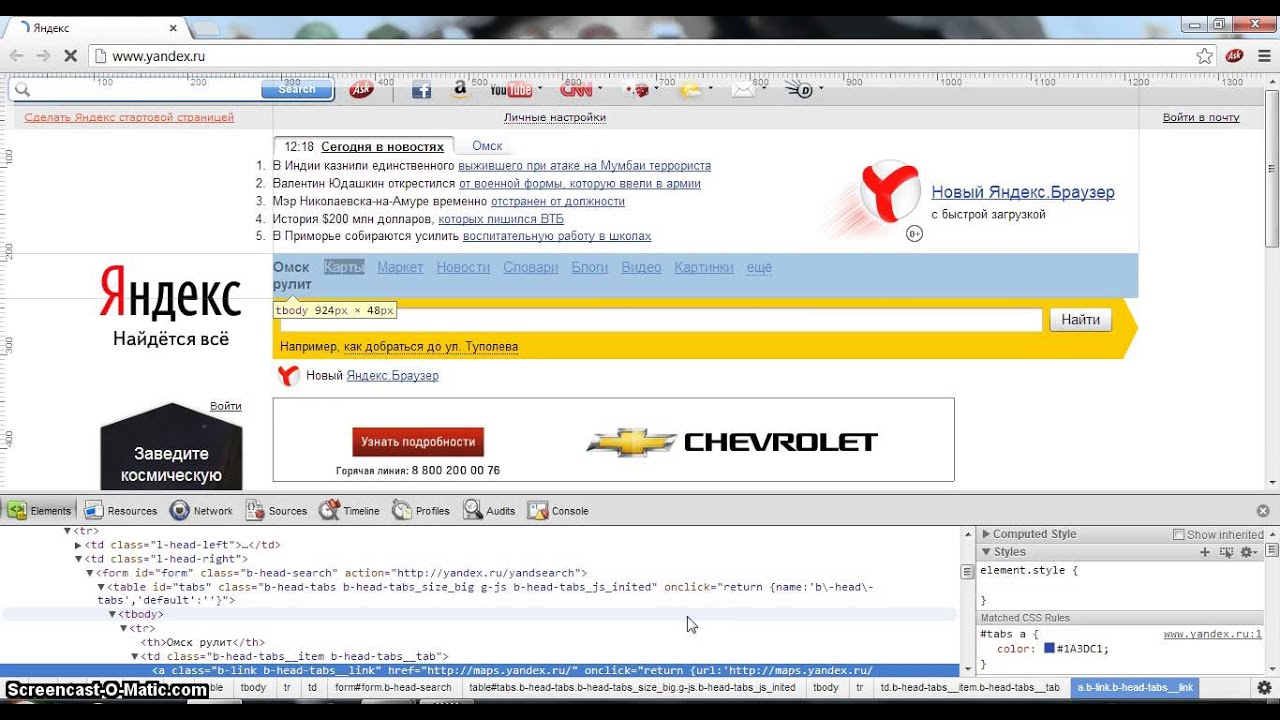
- Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент».
 В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Помогла ли вам эта статья?
ДА
НЕТ
Мы рады что смогли помочь вам в решении проблемы!
Отблагодарите автора — поделитесь статьей в социальных сетях:
Задайте свой вопрос в комментариях с подробным описанием проблемы.
ЗАДАТЬ ВОПРОС
Как изменить HTML код страницы в Яндекс.Браузере
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.
- Затем открываем вкладку «Дополнительные инструменты», после чего выдвигается новое меню.
- Затем выбираем «Консоль JavaScript» или «Инструменты разработчика». Также, как вы могли заметить, вы можете открыть html код страницы быстрее, при помощи сочетания клавиш «Ctrl+Shift+J».

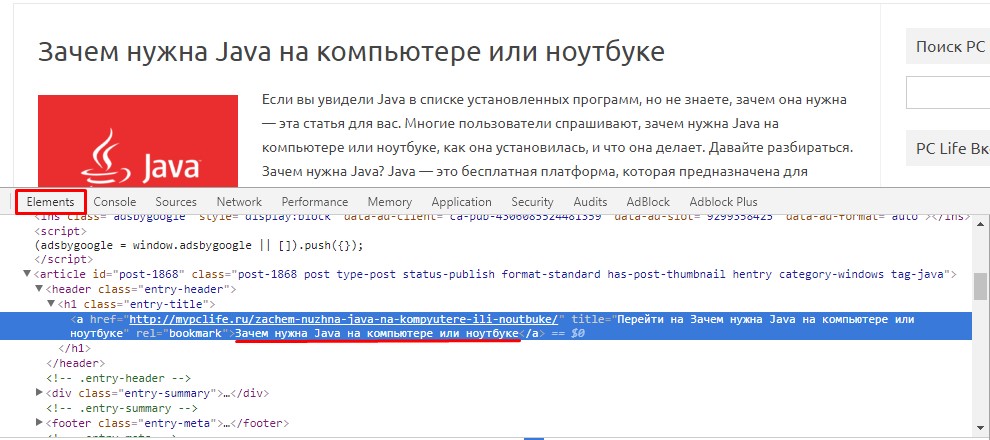
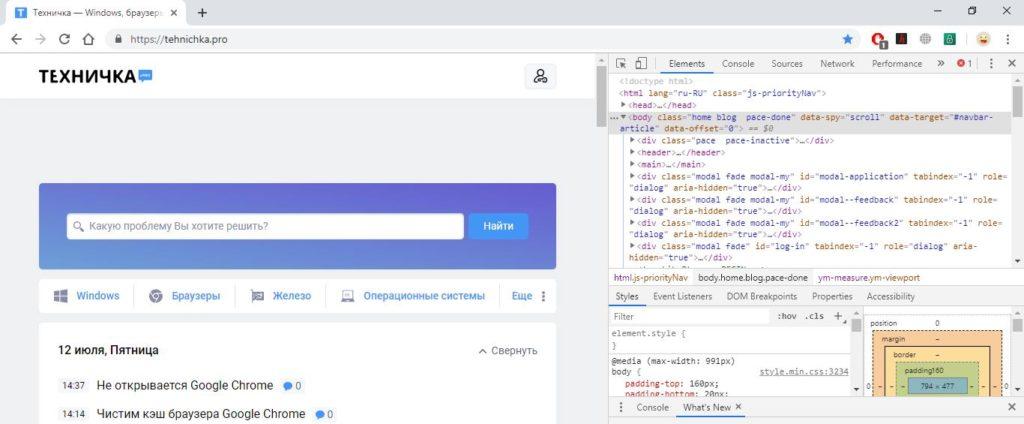
- Далее перед нами открывается консоль с различными функциями. Нам требуется выбрать вкладку «Elements». Именно в этом меню находится редактор, в котором вы можете изменить код страницы по своему усмотрению.
- Найдите тег внутри который нужно изменить код и кликните по нему правой кнопкой мыши. В меню выберите Edit as HTML.
- Теперь вы можете редактировать код страницы.
Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Как научиться читать код сайта и зачем это нужно, если вы не программист
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
- Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U
 Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
Что можно узнать, просмотрев код страницы сайта?
Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Как просмотреть код страницы?
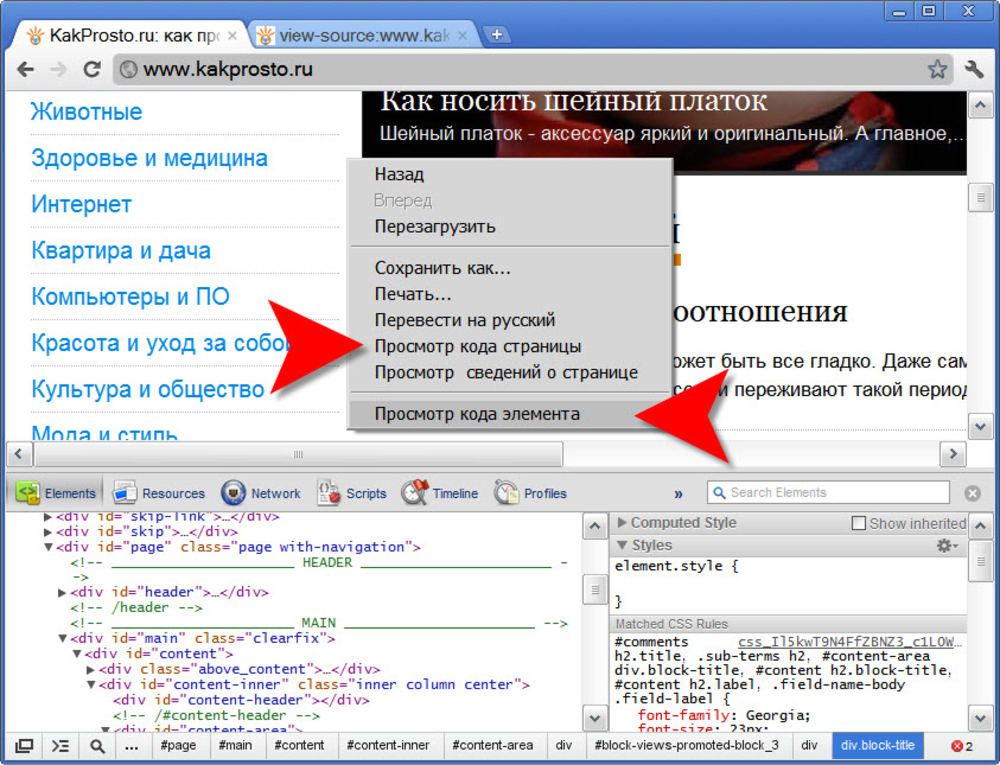
Чтобы посмотреть исходный код страницы сайта, нужно навести курсор мыши на любую область веб-страницы (за исключением изображений и ссылок). После этого нажать на правую кнопку мыши. Перед нами откроется окно с несколькими опциями (в разных браузерах они могут немного отличаться). В браузере Google Chrome, например, это команды:
- назад;
- вперёд;
- перезагрузить;
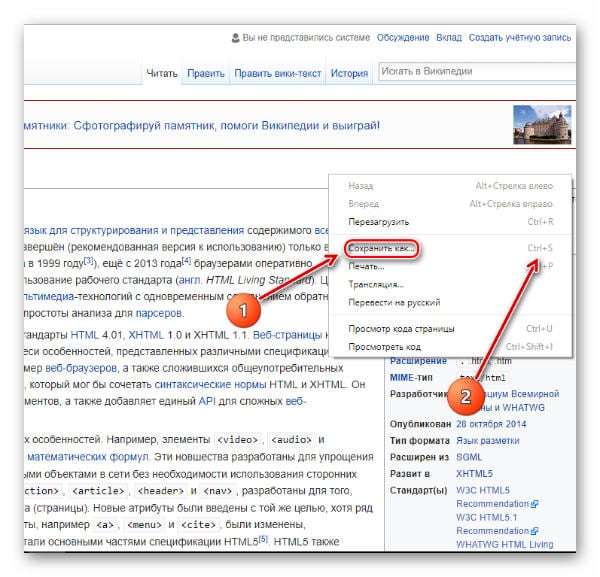
- сохранить как;
- печать;
- перевести на русский;
- просмотр кода страницы;
- просмотреть код.

Нам нужно кликнуть на просмотр кода страницы, и перед нами откроется html код страницы сайта.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
view-source:vlad-tver.ru
Из этой ссылки видно, что сайт сделан на базе WordPress. На это указывают буквы wp-content и название темы сайта. Перейдя по ссылке:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 – https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики.
/Yandex.Metrika counter
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия:
- Откройте требуемую страницу в Google Chrome на телефоне или планшете
- Допишите в начало адреса страницы «view-source:» и нажмите [Enter] (перейти)
- Выберите в меню (три точки справа) пункт «Найти на странице»
- Введите нужный текст для поиска
Вот и всё.
Телефон вместо компьютера
Вообще на эту заметку меня сподвигла статья в Ферре «Почему смартфон так и не заменил компьютер, хотя нам давно это обещали» , которую я прочитал за утренним кофе. Вообще, я во многом не согласен с Денисом Поповкиным, автором статьи. Наверное потому, что телефоны УЖЕ заменили компьютеры. И это легко увидеть. Автор подходит со свой колокольни, со своей проблематикой, но мне она кажется довольно однобокой. Если же в общем говорить о том, чем является «работа на компьютере», то можно выделить следующие пункты:
- Работа на работе (офис, бизнес-задачи)
- Коммуникации (почта, всякие мессенджеры, Скайпы, совещания и т.п.)
- Документооборот (документы, таблицы, формы)
- ERP / CRM (клиенты, задачи, финансы, бизнес-процессы)
- Специализированный софт (ну тут уже зависит от темы)
- Работа на выезде (командировки, клиентские встречи, презентации, курсы)
- Коммуникации (почта, мессенджеры)
- Презентации и демонстрации
- Документооборот
- Работа дома
- Коммуникации (мессенджеры, Скайпы и т.
 п.)
п.) - e-Commerce (шоппинг)
- Интернет и развлечения
- Хобби (например, фотография, видео, кодирование и т.п.)
- Редко, ведение домашнего хозяйства (финансы, планирование и т.п.)
- Коммуникации (мессенджеры, Скайпы и т.
Вот, пожалуй, и всё.
Так вот, из этих трех групп в одной уже однозначно телефоны заменили ПК — это работа дома. Включать персональный компьютер чтобы посмотреть рецепт пиццы или погоду на завтра уже никто не будет. Аналогично шоппинг и большей частью хобби давно и успешно решаются на телефоне или планшете.
Ну а первые два пункта, думаю, всё зависит от направленности бизнес-задач. Конечно же, фотошоп или какой нибудь CAD на телефоне запустить очень и очень проблематично, если вообще возможно, но все остальные задачи решаются легко, хотя и немного непривычно первое время. Например, я уже не раз и не два отправлялся в командировки на неделю и более вообще без ноутбука, планшет, мышка и хорошая BT-клавиатура (это важно!) вполне заменяют рабочее место.
Ведь первоочередная задача в работе — это не специализированный софт, а всё же коммуникации, а они как раз на мобильных устройствах более-менее полно реализованы.
Всевозможные ERP / CRM — опять же, зависит от реализации. У нас в компании худо бедно наша система работает с мобильника (хотя клиенты и жалуются, что не очень удобно. Мы это слышим и что-то даже исправляем). Про всякие 1С молчу, это — харам, мы не пользуемся!
Далее, автор пишет:
Следующий момент — сами приложения. Казалось бы, да — можно напечатать текст даже на смартфоне. Хорошо, но нам ещё нужно подобрать изображения для статьи, обрезать их под нужное соотношение сторон и ширину пикселей, а потом вставить в админку CMS.
Ребята, открою вам страшную тайну: у вас CMS — говно! Нормальные CMS давно и успешно решают любые задачи, связанные с публикацией либо полностью автоматически («обрезать их под нужное соотношение сторон и ширину пикселей»), либо великолепно это делают с любого устройства. Например, эту заметку я пишу хоть и на десктопе (большей частью), но и на телефоне в том числе:
Например, эту заметку я пишу хоть и на десктопе (большей частью), но и на телефоне в том числе:
Так что, проблема в конкретной CMS, а не в возможности удобной работы. У Ферры самописка из разряда «Самостряп-303», ну и если разработчики не предусмотрели таких функций — то это проблемы коллектива Ферры.
Специализированный софт — вот это да. Для меня специализированным софтом является прежде всего IDE для написания софта и работы с сайтами (собственно об этом и заметка), и вот здесь не все так гладко. Нет, сама IDE есть на планшете и мобильнике, но из-за особенностей клавиатуры и мышки Android писать софт не совсем удобно. Хотя допускаю, что я просто не настроил клавиатуру должным образом.
Ну и наконец, выезды и командировки. Для себя я давно перешел на исключительно на телефон. Таскать с собой ноут (хотя он и легкий у меня — менее 1.5 кг.) или даже планшет с клавиатурой и мышкой не очень хочется. Поэтому я перешел на работу в командироках, курсах и выездах с исключительно телефона.
Например, вот такой нехитрый набор позволяет легко проводить лекции и презентации. В Московском Политехе я вот так недавно отчитал трехмесячный курс. В набор входят:
- Современный смартфон
- Доп.аккумулятор с подставой для смартфона
- HDMI-донгл Miracast для трансляции презентации и экрана на любой проектор или ТВ-панель
- Кликер для презентации с лазерной указкой
- Складная клавиатура с тач-панелью
- Резервный Powerbank на случай длительных занятий (более 4 часов)
Все это весит менее 500 гр. и легко помещается в маленькую сумку или барсетку.
В качестве резюме можно сказать, что ПК, конечно же, полноценно телефон пока не заменяет, но львиную долю задач на смартфоне или планшете вполне можно делать и делать успешно. Важно лишь правильно подобрать софт.
Поделитесь или сохраните себе:
Как открыть код страницы в Яндекс Браузере
Сайт состоит из различных кодов и скриптов, которые отвечают за дизайн, стиль, расположение элементов страницы. В том числе текстовая информация, видео или аудио контент. Современные обозреватели имеют встроенные функции, которые позволяют открыть код страницы в Яндекс Браузере, что полезно для разработчиков, верстальщиков или обычных пользователей. Рассмотрим, как это сделать.
В том числе текстовая информация, видео или аудио контент. Современные обозреватели имеют встроенные функции, которые позволяют открыть код страницы в Яндекс Браузере, что полезно для разработчиков, верстальщиков или обычных пользователей. Рассмотрим, как это сделать.
Отличаются ли код элемента или страницы
Веб-страница и элементы представляют собой HTML-код и стиль CSS. В этом они схожи, но различия в том, что для них действуют различные функции. При просмотре кода страницы отобразится вся информация об элементах страницы. Можно скопировать весь код или сохранить файл в формате HTML, затем запустить через обозреватель. Но никакие действия и функции работать не будут.
В Яндекс Браузере встроен редактор, который позволяет посмотреть исходный код страницы. У него удобная навигация. С ее помощью возможно увидеть все стили, которые применены, а также переместиться ниже или выше на уровень. Инструмент позволяет редактировать элементы: добавлять, изменять или удалять.
Как посмотреть код страницы на компьютере
Посмотреть код страницы в браузере Яндекс возможно тремя способами: через настройки обозревателя, контекстное меню или горячие клавиши. Разберем каждый вариант подробнее.
Настройки обозревателя
Чтобы открыть код страницы через браузер, следуйте инструкции:
- Запустите браузер Yandex и перейдите на тот сайт, код которого нужно посмотреть.
- Вызовите основное меню, нажав на три вертикальные полосы в верхнем правом углу, затем переведите курсор на пункт «Дополнительно».
- Поместите курсор мышки на пункт «Дополнительные инструменты» и в всплывающем меню выберите «Посмотреть код страницы».
- Откроется новое окно, где будет отображаться HTML код страницы, в котором представлена информация об оформлении, медиа-контенте и других элементах.
С первого взгляда может показаться, что отображается сплошной и бессмысленный текст. Но сайты строятся на языке программирования, поэтому если изучить его, все станет логичным и понятным.
Правая кнопка мышки
Существует еще более простой способ просмотра кода страницы: через контекстное меню, открываемое с помощью правой кнопки мыши.
Для этого сделайте следующее:
- Запустите Яндекс Браузер и перейдите на ресурс.
- В пустом поле щелкните правой кнопкой мыши, чтобы открылось дополнительное меню.
- Нажмите на соответствующую функцию в списке.
Такой способ действует не только в браузере Яндекс, но и в других обозревателях. В настройках переходы по пунктам могут отличаться, но при нажатии на правую кнопку мыши, как правило, контекстное меню аналогично.
Чтобы открыть код элемента, в этом же меню нажмите на пункт «Исследовать элемент». Справа откроется панель с выделенной областью, которая и является выбранным элементом на странице.
Горячие клавиши
Многим командам и функциям для быстроты использования присваиваются горячие клавиши – кнопки или комбинации на клавиатуре. В Яндекс Браузере с помощью них можно оперативно перейти в окно с HTML кодом. Для этого одновременно зажмите Ctrl + U.
В Яндекс Браузере с помощью них можно оперативно перейти в окно с HTML кодом. Для этого одновременно зажмите Ctrl + U.
Чтобы браузером было проще и удобнее пользоваться, рекомендуется изучить все доступные возможности управления функциями с помощью комбинаций или клавиш. Это значительно экономит время: не приходится искать нужное через меню.
Как открыть HTML код с телефона
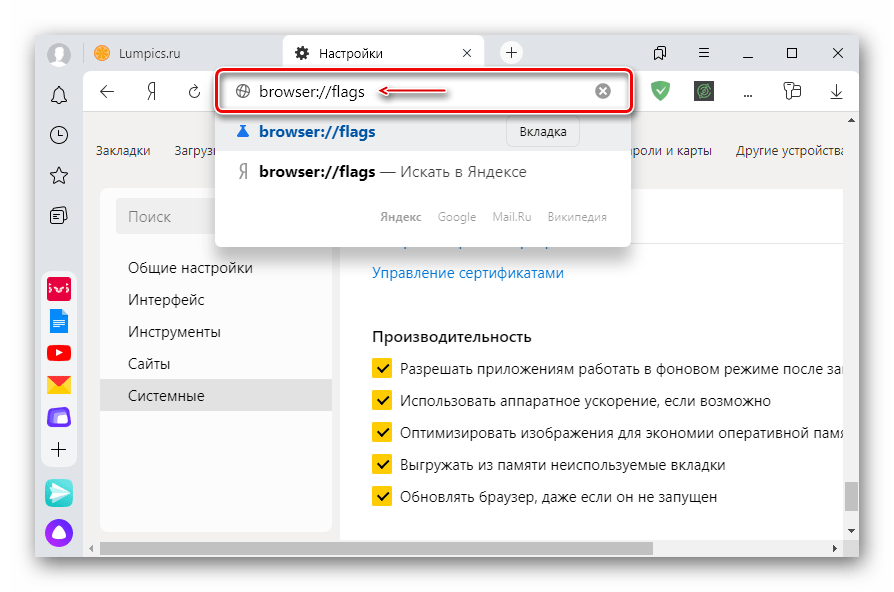
В мобильной версии браузера Яндекс не предусмотрена встроенная функция просмотра код страницы или элемента. Но сделать это можно через адресную строку и опции View-source. Если перейти на страницу для просмотра HTML с компьютера, то в строке запроса в начале отображается надпись «view-source:адрес сайта».
То же самое проделайте в браузере для мобильных устройств: напишите запрос и нажмите кнопку «Ввод». Откроется окно с программным кодом, где можно посмотреть данные об элементах и другие параметры веб-страницы.
Открыть код страницы в Яндекс Браузере можно несколькими способами. Самый простой – это использование горячих клавиш или через контекстное меню. Также эта функция доступна в настройках.
Как просмотреть HTML код страницы на iPhone или iPad
Если вы так или иначе имеете отношение к веб-разработке (по учебе, работе или просто из личного интереса), вам рано или поздно потребуется посмотреть исходный код сайта на вашем смартфоне или планшете Apple. Но как это сделать?
♥ ПО ТЕМЕ: 20 функций камеры iPhone, которые должен знать каждый владелец смартфона Apple.
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
Для начала нам потребуется соответствующее приложение. В App Store таких программ достаточно много, и большинство из них предлагают удобные инструменты вроде подсветки синтаксиса.
Хороший вариант для работы с HTML – приложение HTML Viewer Q. Программа распространяется бесплатно и предлагает весь необходимый функционал. Скачать приложение можно из App Store.
После того, как программа будет загружена и установлена на ваш iPhone или iPad, сделайте следующее:
1. Откройте приложение HTML Viewer Q на вашем устройстве.
2. Нажмите на кнопку Link в правом верхнем углу.
3. Введите полный URL-адрес страницы, для которой вы хотите посмотреть код, и нажмите кнопку Go.
4. После того, как страница загрузится, нажмите на кнопку Код в верхнем левом углу экрана.
Готово – перед вами только что открылся HTML-код указанной страницы.
Несколько слов о полезных возможностях программы:
- Если текст кода кажется вам слишком мелким, в HTML Viewer Q есть возможность увеличить его до комфортного размера. Доступные варианты – 9, 12, 16 и т.д.
- Встроенный поиск позволяет находить информацию.
 Всё, что нужно сделать – указать в поисковой строке ключевое слово или синтаксис.
Всё, что нужно сделать – указать в поисковой строке ключевое слово или синтаксис. - HTML Viewer Q также позволяет скопировать HTML-код со страницы для вставки в любую другую программу.
Смотрите также:
Исходный код браузера Яндекс. Как открыть исходный код страницы
Вам необходимо быстро видеть все изменения на самом сайте, не затрагивая файлы и код сайта, размещенные в Интернете. Например, изменить цветовую схему блока, переместить вынесенный элемент и т. Д.
Для этого многие веб-мастера используют локальные серверы Denwer или OpenServer, запуская полную копию сайта на своем компьютере. Этот метод универсален и подходит для профессионалов, с его помощью можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести соответствующие изменения прямо на сайт.
Для пользователей, далеких от искусства для веб-мастеров, я рекомендую использовать для этих целей браузер. Так как я использую Chrome, я дам инструкцию со скриншотами специально для этого браузера. По аналогии можно работать с Opera, Яндекс.Браузером, Mozilla Firefox и другими браузерами, принцип работы их инструментов аналогичен.
Так как я использую Chrome, я дам инструкцию со скриншотами специально для этого браузера. По аналогии можно работать с Opera, Яндекс.Браузером, Mozilla Firefox и другими браузерами, принцип работы их инструментов аналогичен.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем нужную страницу вашего сайта. Щелкаем правой кнопкой мыши по нужному элементу, появится контекстное всплывающее меню браузера с доступными командами:
Рисунок 1.Просмотреть весь HTML-код веб-страницы в браузере Chrome
Важно: Команды в раскрывающемся меню могут отличаться, например, для активных элементов (ссылки, изображения, видео) и неактивных (текст, фон, div):
Рис. 2. Всплывающее меню браузера Chrome
Поэтому, если вы не нашли нужную команду, просто щелкните правой кнопкой мыши в другом месте или используйте горячие клавиши браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML-кода исходной веб-страницы, она называется « Просмотр кода страницы ». Нажимаем на команду, открывается новая вкладка с полным кодом исходной веб-страницы, большой плюс ко всему — доступен просмотр с подсветкой синтаксиса:
Нажимаем на команду, открывается новая вкладка с полным кодом исходной веб-страницы, большой плюс ко всему — доступен просмотр с подсветкой синтаксиса:
Рисунок 3. Фрагмент кода для этого сайта
Этот инструмент очень полезен для поиска и редактирования необходимых элементов.
Альтернативные способы просмотра всего HTML-кода веб-страницы
Для более быстрого доступа вы можете использовать другие способы вызова этого инструмента.
- На рисунке 1 мы также видим, что эта команда доступна по сочетанию клавиш + ;
- Вставьте исходный код просмотра в адресную строку браузера: вместо моего домена вставьте свой адрес;
Оба метода универсальны и должны работать во всех браузерах.
Сначала кому-то может показаться, что это совсем не необходимый инструмент, но просмотр всего HTML-кода сайта отлично подходит для поиска необходимых элементов в коде, это могут быть ссылки, теги, метатеги и т. Д. атрибуты и другие элементы.
Комбинация горячих клавиш + открыть окно поиска, в браузере Chrome оно отображается вверху справа:
Рисунок 3. Поиск по коду сайта
После того, как вы введете запрос в форму поиска, экран переместится к первому найденному элементу, с помощью стрелок вы можете перемещаться между ними и выбирать тот, который вам нужен:
Рисунок 4.Поиск по HTML коду сайта
Инструкции 2: как просматривать и редактировать HTML и CSS код сайта в Google Chrome
Теперь самая важная часть, в которой я покажу, как вы можете редактировать HTML и CSS код сайта в браузере. затем перенесите изменения в браузер.
Вот такой полезный инструмент всегда доступен в вашем браузере, поэкспериментируйте с другими командами, которые помогут вам редактировать сайт.
Вероятность заглянуть в исходный код web страницы , полученный браузером в результате запроса к серверу, есть фактически в любом интернет-браузере.Доступ к соответствующей команде организован примерно одинаково, но есть существенные отличия в том, как и в каком виде исходный код .
Инструкция по эксплуатации
1. В браузере Mozilla FireFox откройте раздел «Просмотр» в меню и нажмите «Запустить код страниц ». Этот же пункт есть и в контекстном меню, которое появляется, если щелкнуть правой кнопкой мыши текст страниц . Также допускается сочетание клавиш CTRL + U.Mozilla FireFox не использует внешние программы одновременно — исходный код страницы с подсветкой синтаксиса будут открываться в отдельном окне браузера.
2. В Internet Explorer щелкните в меню раздел «Файл» и выберите «Редактировать в блокноте». Вместо имени Блокнот можно написать другую программу, которую вы назначили в настройках браузера для просмотра начального кода но. При нажатии страниц щелкните правой кнопкой мыши контекстное меню, в котором также есть пункт, позволяющий открыть начальный код страницы во внешней программе — «Просмотреть HTML- код но».
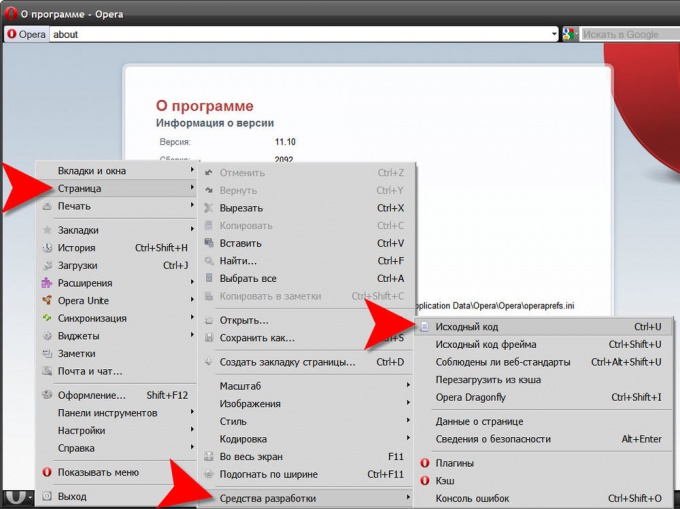
3. В браузере Opera откройте меню, перейдите в раздел «Страница», и у вас будет возможность предпочесть элемент «Начальный» в подразделе «Инструменты разработки» код «Или элемент« Новичок код » frame ». Этому выделению назначены горячие клавиши CTRL + U и CTRL + SHIFT + U соответственно. Прикосновение к контекстному меню страниц правой кнопкой мыши, также есть пункт« Исходный код ». Opera открывает исходный код страниц во внешней программе, которая назначена в ОС или в настройках браузера для редактирования файлов HTML.
В браузере Opera откройте меню, перейдите в раздел «Страница», и у вас будет возможность предпочесть элемент «Начальный» в подразделе «Инструменты разработки» код «Или элемент« Новичок код » frame ». Этому выделению назначены горячие клавиши CTRL + U и CTRL + SHIFT + U соответственно. Прикосновение к контекстному меню страниц правой кнопкой мыши, также есть пункт« Исходный код ». Opera открывает исходный код страниц во внешней программе, которая назначена в ОС или в настройках браузера для редактирования файлов HTML.
4. Браузер Google Chrome, несомненно, лучшая организация для просмотра начального кода , но. Щелкнув правой кнопкой мыши на странице, вы можете предпочесть «Просмотр кода , но страниц » И тогда исходный текст с подсветкой синтаксиса будет открыт на отдельной вкладке. Или вы можете предпочесть строку «Просмотр , код и элемент», и браузер на той же вкладке откроет два дополнительных фрейма, в которых вы можете проверить HTML и CSS код каждый элемент страницы . Браузер отреагирует на перемещение курсора в строке с кодом a, выделив на странице элементы, соответствующие этому разделу HTML с кодом но.
Браузер отреагирует на перемещение курсора в строке с кодом a, выделив на странице элементы, соответствующие этому разделу HTML с кодом но.
5. В браузере Apple Safari разверните раздел «Просмотр» и выберите строку «Просмотр HTML с кодом , но». В меню, которое появляется при щелчке правой кнопкой мыши по открытию страниц , соответствующий пункт называется «Просмотр исходного кода». этому действию назначены горячие клавиши CTRL + ALT + U.Исходный код открывается в отдельном окне браузера.
Долгое время для меня опция «показать исходный код страницы» была бесполезной и неинтересной. Изучение HTML на Codecademy и верстка моих собственных сайтов не переросли в мое новое хобби. Здесь возник вопрос: где найти реальные кейсы и позаимствовать интересные решения для своей «копилки»? Ответ оказался неожиданно простым, как и все гениальное: посмотрите исходный код страницы в Google Chrome! Делюсь с вами своими скромными находками.
Что такое исходный код страницы?
Если вы, как и я, только делаете первые шаги в программировании HTML, будет нелишним узнать, каков исходный код страницы.
Исходным кодом, который также является кодом HTML для страницы, является язык гипертекстовой разметки (HTML). Он включает в себя фактическое содержимое страницы (текст, таблицы) и теги. Последние играют роль инструкций для браузера: как отображать контент, какой тип форматирования использовать, куда вставить гиперссылку или медиафайл.Что ж, для нас, начинающих программистов, исходный код — лучшая тренировочная площадка: мы находим интересный сайт и просматриваем, сохраняем и используем удачные фрагменты. Как?
Как просмотреть исходный код в браузере Google Chrome страница
Найдите понравившуюся страницу. Например, меня интересовал дизайн меню сайта. Есть три способа открыть исходный код в Google Chrome:
- Щелкните значок меню в правом верхнем углу браузера и выберите «Дополнительные инструменты».
 Среди прочего, есть опция «Просмотр исходного кода». Честно говоря, я этим приемом пользуюсь редко: много лишних движений. Можно сделать еще проще.
Среди прочего, есть опция «Просмотр исходного кода». Честно говоря, я этим приемом пользуюсь редко: много лишних движений. Можно сделать еще проще. - Нажмите комбинацию клавиш Ctrl + U — откроется новое окно с исходным кодом;
- Для любителей контекстного меню: щелкните страницу правой кнопкой мыши и выберите пункт «Просмотреть код страницы».
С задачей просмотра HTML-кода страницы в браузере справились. Переходим к самому интересному этапу.
Как отредактировать и сохранить исходный код
Чтобы научиться создавать сайты, недостаточно читать чужой HTML-код.С ним нужно поиграть, поэкспериментировать, внести изменения и проверить результат. Вы даже можете начать с составления нескольких удачных образцов. Как отредактировать и сохранить исходный код?
Вариант 1. «Вручную»
После того, как мы открыли исходный код страницы, вызываем контекстное меню, выбираем опцию «Сохранить как» и сохраняем файл на жесткий диск. Редактируем файл в Блокноте или Блокноте, сохраняем изменения и открываем через браузер. Результаты наших изменений (успешных и не очень) будут отражены в окне браузера.
Редактируем файл в Блокноте или Блокноте, сохраняем изменения и открываем через браузер. Результаты наших изменений (успешных и не очень) будут отражены в окне браузера.
Вариант 2. Для профессионалов
Когда ты каждый день «играешь» с исходным кодом, процесс «сохранить — открыть — изменить — сохранить — проверить» утомляет. Для себя нашел решение в виде установки плагина для Google Chrome — Firebug Lite. Он позволяет редактировать и сохранять исходный код, не выходя из окна браузера.
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открывающиеся именно в этих браузерах, а именно вебмастеров. К стандартным функциям они добавили инструменты разработчика, с помощью которых можно легко открыть и просмотреть исходный код страницы сайта в браузере : HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ.В общем, вижу много полезного.
Конечно, эти инструменты используются не только создателями сайтов для работы, но и обычными пользователями, которые могут использовать исходный код для просмотра различных полезных данных.
Из этой статьи вы узнаете, как просмотреть исходный код страницы в браузере (как открыть код сайта HTML, CSS, JavaScript).
Как открыть исходный код страницы в браузере
Есть два способа открыть исходный код веб-страницы в браузере:
- Использование горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U — комбинация горячих клавиш для просмотра исходного кода всей страницы в отдельном новом окне. Стандарт для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузер, IE.
Вы также можете ввести следующие инструменты разработчика:
Чтобы быстро найти нужный код, слово или текст на странице, вы можете использовать стандартную комбинацию горячих клавиш для всех браузеров: Ctrl + G.
Видеоинструкция:
Посмотреть код товара | исследовать элемент | осмотреть товар
Если вдруг возникнет необходимость просмотреть не весь исходный код, а отобразить только его отдельную часть, какую-то часть на странице, то предыдущий инструмент работать не будет. Для этого в инструментах разработчика есть еще одна функция, о которой мы поговорим ниже.
Для этого в инструментах разработчика есть еще одна функция, о которой мы поговорим ниже.
Как посмотреть код товара на странице:
Кроме того, вы можете использовать сочетания клавиш для быстрого доступа к проверке объекта.
Горячие клавиши (кнопки):
Google Chrome: Ctrl + Shift + I и Ctrl + Shift + C
Opera: Ctrl + Shift + I и Ctrl + Shift + C
Mozilla Firefox: Ctrl + Shift + I и Ctrl + Shift + C
Яндекс браузер: Ctrl + Shift + I и Ctrl + Shift + C
После проделанных действий в том же окне браузера откроется исходный код веб-страницы:
Весь HTML-код будет в большом левом столбце.И стили CSS находятся справа.
Преимущество этого метода, конечно же, в том, что у пользователя есть возможность изменять исходный код, редактировать стили. То есть вы можете редактировать стили на сайте и смотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо дважды щелкнуть нужный фрагмент или раздел. Конечно, исправление кода в браузере на серверах хостинга производиться не будет.Поэтому в дальнейшем вам в любом случае придется копировать этот код и регистрировать в файлах.
Чтобы изменить или добавить программный код, необходимо дважды щелкнуть нужный фрагмент или раздел. Конечно, исправление кода в браузере на серверах хостинга производиться не будет.Поэтому в дальнейшем вам в любом случае придется копировать этот код и регистрировать в файлах.
В этом видеоуроке подробно показано и показано, как работать с инструментами разработчика:
Итак, прямо в онлайн-режиме, прямо в браузере, вы можете посмотреть исходный код страницы сайта, получить базовые данные о коде HTML и CSS, изменить и скопировать их, без необходимости загружать файлы этого сайта в компьютер.
Кстати, неопытные интернет-пользователи, которые изменили код страницы и рассчитывают, что он будет сохранен, будут разочарованы.Ведь после обновления страницы все изменения на ней исчезнут. Недостаточно взломать сайт сайт
Как просмотреть исходный код на телефоне Android
Также хочу отметить, что инструменты разработчика доступны не только в настольной версии браузеров, то есть на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) вы также можете увидеть исходный код.
На телефонах и планшетах (Android, IOS) вы также можете увидеть исходный код.
Для этого добавьте к URL проверяемой страницы префикс view-source:
Например:
просмотр-источник: https: // сайт / турбо-режим-опера /
| Вкладки | Создать новую вкладку | Ctrl + T | |
| Открыть ссылку в новой вкладке | Ctrl + щелкнуть ссылку | ||
| Открыть ссылку в новой вкладке и переключиться на нее | Ctrl + Shift + щелчок по ссылке | ||
| Закрыть активную вкладку | Ctrl + W Ctrl + F4 | ||
| Открыть последнюю закрытую вкладку | Ctrl + Shift + T | ||
| Переместить одну табуляция вправо | Ctrl + Tab Ctrl + PageDown | ||
| Переместить одну вкладку влево | Ctrl + Shift + Tab Ctrl + PageUp | ||
| Выбрать вкладку по порядку номеров (от От 1 до 8) | Ctrl + 1-8 | ||
| Выбрать последнюю вкладку | Ctrl + 9 | Панель управления открытой вкладкой | Ctrl + Shift + E |
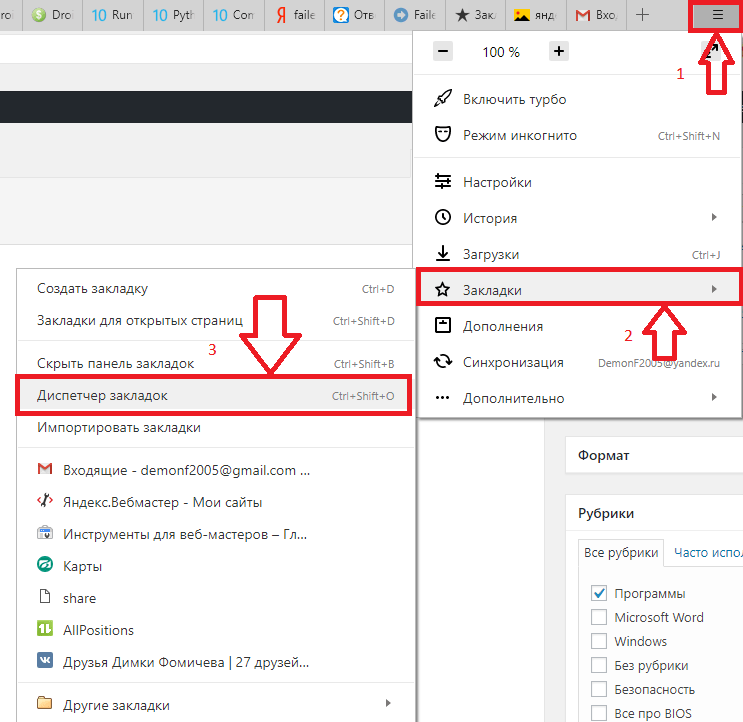
| Диспетчер закладок | Создать новую закладку для текущей страницы | Ctrl + D | |
| Создать закладки для всех открытых страниц | Ctrl + Shift + D | ||
| Открыть диспетчер закладок | Ctrl + Shift + O | ||
| Включить или отключить панель закладок | Ctrl + Shift + B | ||
| История | Открыть список загрузок | Ctrl + J | |
| Открыть историю | Ctrl + H | ||
| Откройте инструмент для очистки данных просмотра, кеша и загрузок | Ctrl + Shift + Del | Создать новое окно | Ctrl + N |
| Создать новое окно в режиме инкогнито | Ctrl + Shift + N | ||
| Закрыть активное окно | Alt + F4 | ||
| Открыть ссылку в новом окне | Shift + щелкнуть по ссылке | ||
F11 | |||
| Выйти из полноэкранного режима | F11 | ||
| Навигация | Вернуться назад | Alt + ← | Alt + Go 9277 902|
| Перейти на главную страницу Яндекса | Alt + Home | ||
| Остановить загрузку страницы | Esc | ||
| Обновить страницу | F5 | ||
| кеш (загрузка страницы с сайта) | Ctrl + F5 Ctrl + R | ||
| Прокрутка страницы вверх на один экран | Shift + Пробел PageUp | ||
| Прокрутка страницы вниз на один экран | Пробел PageDown | Shift + прокрутка колесика мыши | |
| Вернуться к началу страницы | На главную | ||
| Перейти в конец страницы | Конец | ||
| Перейти к следующему интерактивному элемент | Tab | ||
| Перейти к предыдущему интерактивному элементу | Shift + Tab | ||
| Текущая страница | Сохранить страницу как | Ctrl + S | |
| Распечатать страницу | 904 Ctrl|||
| Увеличить масштаб страницы | Ctrl + Plus Ct rl + прокрутить колесо мыши вверх | ||
| Уменьшить масштаб страницы | Ctrl + минус Ctrl + прокрутить колесо мыши вниз | ||
| Установить масштаб страницы на 100% | Ctrl + 0 | ||
| Включить или выключить режим считывателя | Alt + B | ||
| Изменить | Выбрать все | Ctrl + A | |
| Копировать | Ctrl + C | ||
| Вставить | Ctrl + V | ||
| Сохранить исходное форматирование | недоступно | ||
| Отмена | Ctrl + Z | ||
| Поиск | Найти на текущей странице | Ctr l + F F3 | |
| Найти далее на странице | Ctrl + G | ||
| Найти предыдущее на странице | Ctrl + Shift + G | ||
| Открыть адрес в новом адресе | Alt + Enter | ||
| Перейдите в адресную строку и откройте Tableau | Ctrl + L Alt + D F6 | ||
| Перейдите в адресную строку и используйте поисковую систему по умолчанию | Ctrl + K Ctrl + E | ||
| Выделить текст в адресной строке | Ctrl + L Alt + D | ||
| Переместить курсор к предыдущему слову | Ctrl + ← | ||
| Переместить курсор к следующему слову | Ctrl + → | ||
| Удалить слово перед курсором | Ctrl + Ba ckspace | ||
Добавить www. и .com для адреса и открытия URL и .com для адреса и открытия URL | Ctrl + Enter | ||
| Открыть Tableau | Ctrl + T | ||
| Перейти на сайт после открытия Tableau | Alt + 1, 2 .. . | ||
| Просмотреть исходный код | Ctrl + U | ||
| Откройте инструменты разработчика на вкладке «Элементы» и включите режим просмотра элементов страницы | Ctrl + Shift + C F12 | ||
| Открыть инструменты разработчика (открыта последняя вкладка) | Ctrl + Shift + I | ||
| Открыть консоль JavaScript | Ctrl + Shift + J | ||
| Открыть меню браузера | Alt + F Alt + E | ||
| Открыть диспетчер задач (при зависании вкладок и окон) | Shift + Esc | 9028 6||
| Переключиться на другую учетную запись пользователя | Ctrl + Shift + M | ||
| Закрыть браузер | Ctrl + Shift + Q | ||
| Свернуть браузер | недоступно | Скачать файл (форматы epub, pdf) без предварительного просмотра | Alt + щелчок по ссылке |
| Отправить ссылку по электронной почте | недоступно | ||
| Использовать специальные символы | недоступно | ||
F1 |
Ошибка загрузки и отображения Яндекс.
 Страница на диске
Страница на дискеПри использовании Яндекс.Диска могут возникнуть некоторые из следующих проблем: перестают работать кнопки, не загружаются элементы страницы, не открываются фотографии, не загружаются файлы или браузер сообщает об ошибке.
Почему это происходит и как это исправить:
- Браузер неправильно отображает страницу
Чтобы снизить потребление трафика, браузер сохраняет копии посещенных страниц в кеше. При повторном просмотре этих страниц браузер может загрузить их из памяти.Если вы измените имя файла в программе Desktop и браузер загрузит информацию об этом файле из памяти, вы увидите устаревшее имя файла.
Попробуйте обновить страницу для повторной загрузки из Интернета. Если проблема не исчезнет, очистите кеш браузера и удалите все файлы cookie.
- Блокировка расширений Яндекс.Диск
Яндекс.Диск может работать некорректно из-за надстроек и расширений браузера. Чтобы проверить, является ли это причиной, попробуйте временно отключить их.
 Если Яндекс.Диск работает некорректно из-за расширения для блокировки рекламы или антивируса, добавьте страницу Яндекс.Диска в список исключений этого расширения.
Если Яндекс.Диск работает некорректно из-за расширения для блокировки рекламы или антивируса, добавьте страницу Яндекс.Диска в список исключений этого расширения.- В браузере включена блокировка данных
Чтобы отключить блокировку данных в своем браузере, следуйте инструкциям:
- Яндекс.Браузер
Откройте настройки браузера.
Перейти на веб-сайты.
Прокрутите вниз и щелкните Дополнительные настройки сайта.
Прокрутите вниз до Cookies.
Отключить Блокировать сторонние данные и файлы.
Откройте настройки браузера.
Перейдите на вкладку Конфиденциальность и безопасность.
Прокрутите вниз до файлов cookie и данных сайта.
Щелкните «Управление разрешениями».
В поле Адрес веб-сайта введите
https://disk.. yandex.com/
yandex.com/ Щелкните Разрешить.
Сохраните изменения.
Откройте настройки браузера.
Прокрутите левое меню вниз и щелкните.
Перейдите в настройки сайта и нажмите Файлы cookie и данные сайта.
Отключить Блокировать сторонние файлы cookie.
Откройте настройки браузера.
Перейти к.
Перейти к.
Отключить Блокировать сторонние файлы cookie.
Откройте параметры браузера.
Перейти к разрешениям сайта.
Щелкните Файлы cookie и данные сайта.
Отключить Блокировать сторонние файлы cookie.
Откройте свойства браузера.
Перейдите в раздел «Конфиденциальность» и нажмите «Дополнительно».
В разделе Сторонние файлы cookie выберите Принять.

Сохраните изменения.
- Вы используете устаревший браузер
Устаревший браузер может не поддерживать технологии, используемые для быстрой и удобной загрузки страниц. Установите последнюю версию вашего браузера.
- На ваше интернет-соединение влияет антивирус, брандмауэр или прокси-сервер
Яндекс.Диск может работать некорректно из-за антивируса, брандмауэра или прокси-сервера. Чтобы проверить, является ли это причиной, попробуйте временно отключить их.Если Яндекс.Диск неисправен из-за антивируса или брандмауэра, добавьте страницу Яндекс.Диска в список исключений этой программы.
- Снижение скорости подключения к Интернету
Проверьте скорость подключения на yandex.com/internet. Закройте в браузере все вкладки, кроме Яндекс.Диска. Отключите приложения, использующие Интернет, и обновите страницу.
Яндекс придает своему браузеру минималистский вид — TechCrunch
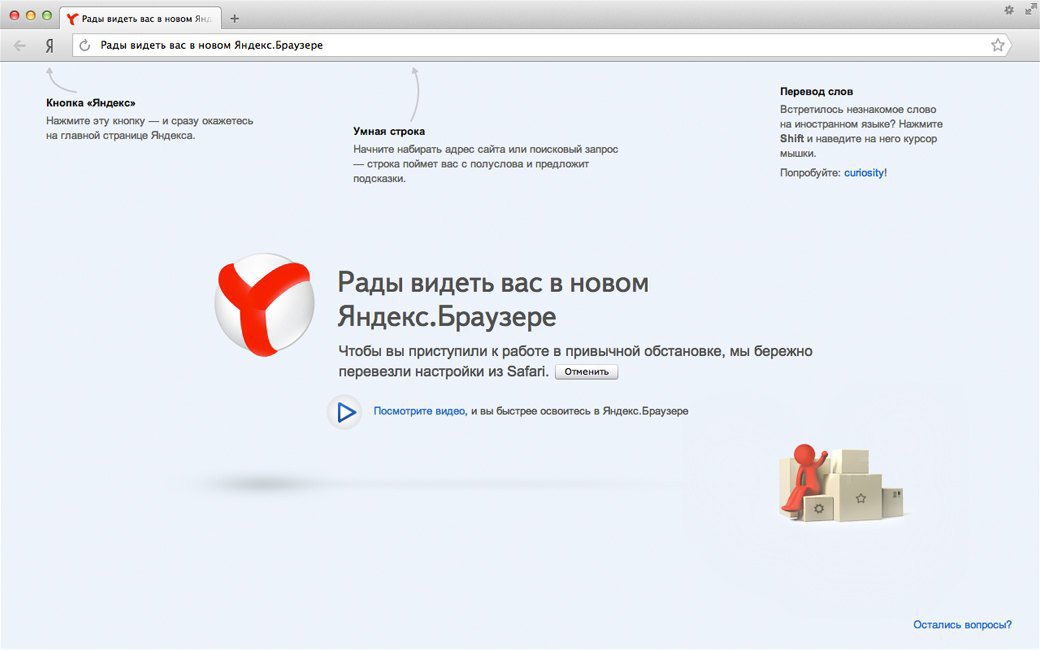
Российский технологический гигант Яндекс запустил обновленную версию своего браузера на основе Chromium, который был разработан, чтобы сделать сам браузер менее заметным для пользователей Интернета.
Там, где он виден, например в строке URL-адреса, он использует полупрозрачность и маскируется плоским дизайном, чтобы не выделять свое присутствие. Идея, по словам Яндекса, в том, чтобы в центре внимания было использование веб-приложения, а не программного обеспечения, которое вы используете для его просмотра.
Браузер с новым оформлением в настоящее время является только «концепцией» и доступен для загрузки в альфа-версии. Менее минималистичный стандартный Яндекс.Браузер на данный момент остается основным полнофункциональным браузером компании.
С точки зрения дизайна концептуальный браузер Яндекса во многом позаимствовал у Microsoft Windows 8, обновленную два года назад.Что иронично, учитывая, что Яндекс, местный поисковый гигант в России, запустил свой собственный браузер чуть более двух лет назад — но как ответ поисковому гиганту Google, который все сильнее вторгается на его территорию.
В то время как полупрозрачные элементы концепции браузера Яндекс напоминают прошлогоднюю перезагрузку дизайна iOS 7 от Apple, целью которой было придать ощущение глубины мобильному просмотру. Яндекс заявляет, что его дизайн направлен на то, чтобы отразить современный опыт пользователей Интернета, делая упор на взаимодействие и персонализацию.
Яндекс заявляет, что его дизайн направлен на то, чтобы отразить современный опыт пользователей Интернета, делая упор на взаимодействие и персонализацию.
Новые функции
Когда вы загружаете браузер, он автоматически генерирует серию плиток — Яндекс называет это Таблицей — на основе ваших наиболее часто посещаемых веб-сайтов. Они отображаются на анимированном фоне с очень небольшим количеством другой интерфейсной мебели, чтобы загромождать внешний вид страницы:
Сайты и порядок Табло полностью редактируются постфактум. При нажатии и перемещении одной из плиток открывается интерфейс редактирования:
Фоновая анимация также может быть изменена на этом этапе, с выбором из 12 анимаций на выбор, отображаемых в виде миниатюр:
Другой флагманской функцией нового браузера является окно поиска с предложениями для ответа на ваш запрос, которое Яндекс называет SmartBox.
Опять же, запросы отображаются на полупрозрачном фоне, чтобы браузер выглядел как слой, а не как пункт назначения:
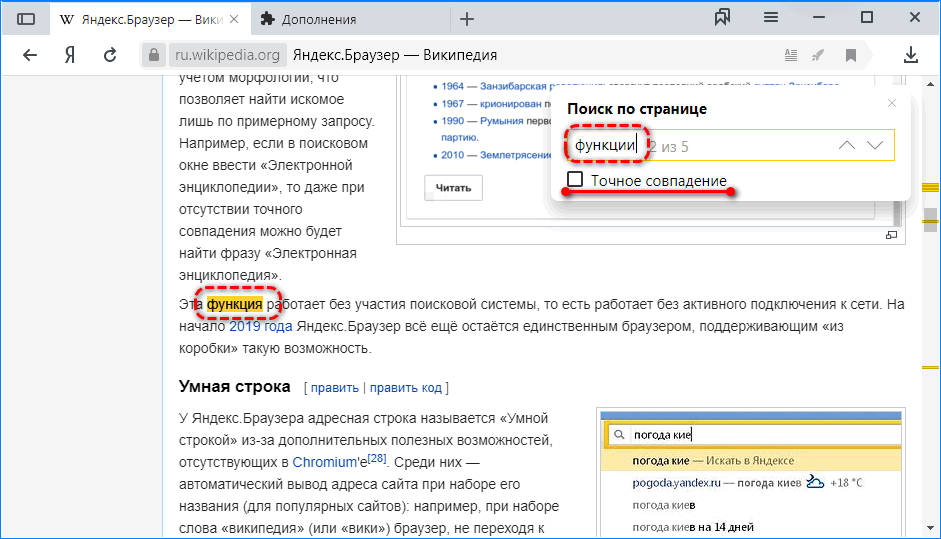
Другая функция, называемая FlipSide, позволяет переключаться между страницей результатов поиска и страницей предложений SmartBox браузера для этого поиска — например, в приведенном ниже примере, где выполняется поиск по Википедии.
Здесь браузер отображает результаты поиска по «Википедии» — используя Google в качестве поисковой системы (локальная версия браузера по умолчанию использует собственный поиск Яндекса).
Но щелкнув панель FlipSide в верхней части страницы, вы попадете на страницу ниже, которая включает предложения SmartBox, а также теперь отображает некоторые функции браузера, такие как совместное использование, создание закладок, печать и т. Д.
Эти функции останутся вне поля зрения, если вы сразу перейдете от просмотра результатов поиска к щелчку по результату:
В браузере вкладки для открытых веб-страниц отображаются в нижней части окна в виде образцов с цветовым кодом в зависимости от окраски исходной веб-страницы.
Несколько страниц с одних и тех же веб-сайтов, которые вы открыли на отдельных вкладках, отображаются на вкладках, заштрихованных одним цветом и сгруппированных вместе. Они либо полностью свернуты, чтобы занять пространство одной вкладки (обозначено серией точек на вкладке), либо — при щелчке по одной из этих свернутых вкладок — открываются в соединенную серию вкладок одного цвета, с небольшими полосами между ними для обозначения отдельных страниц.
Ниже свернута группа вкладок TechCrunch:
И теперь открываются те же вкладки TC:
В настоящее время нельзя перемещать вкладки или изменять их порядок, но об этом думает Яндекс, отмечая в своем FAQ, что перетаскивание вкладок будет реализовано в следующем выпуске.
Другие функции включают турбо-режим, основанный на технологии Opera, который можно использовать для ускорения просмотра веб-страниц при медленном подключении к Интернету путем сжатия веб-страниц перед их обслуживанием.
Яндекс-браузер на основе Chromium также поддерживает другие расширения, созданные для браузеров Chrome и Opera.
Альфа-версия браузера в настоящее время доступна для Mac и Windows и на данный момент предлагается на 15 языках, включая английский, русский и турецкий.
Для справки, ниже приведен снимок экрана основного браузера Яндекса — неконцептуальный дизайн компании, который очень напоминает внешний вид Google Chrome:
GitHub — яндекс / расширения для браузера
GitHub — яндекс / расширения для браузераФайлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.
Тип
Имя
Последнее сообщение фиксации
Время фиксации
Что нового
14.11.2016
- Добавлены тесты для API тревог.
2016-11-10
- Добавлены тесты для API конфиденциальности.
07.09.2016 (сборка 16.9.0.886)
24.08.2016 (сборка 16.7.211760)
- Исправление Проблема № 1: Меню действий не изменяется динамически в соответствии с содержимым.
2016-08-16
- Добавить дополнительные разрешения (в основном для скриншотов)
- Обновление пользовательского интерфейса
2016-08-11
07.08.2016
- добавить поддержку разрешений tabCapture и desktopCapture
- добавить поддержку разрешений activeTab
2016-08-05
- Реализовать chrome.tabs.remove support
- Орудие chomre.
 вкладки событий
вкладки событий
Установка настраиваемого расширения в режиме разработчика
1. Скопируйте распакованную папку с исходным кодом расширения на мобильное устройство.
2. Введите browser: // extensions /
.3. Включите режим разработчика, установив флажок
4. Нажмите «Загрузить неупакованное расширение».
5. Найдите папку с расширением и выберите manifest.json
.Установить из магазина
С помощью меню «Настройки -> Расширения -> Opera Store» или «Настройки -> Расширения -> Интернет-магазин Google Chrome» откройте страницу магазина
Найдите расширения и добавьте их в браузер
Около
Нет описания, веб-сайта или тем.
ресурса
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Яндекс Браузер 14.10.2062.12544 Бета — Neowin
Яндекс.Браузер — это простой и легкий в использовании интернет-браузер. Минималистичный дизайн позволяет сосредоточиться на более важных вещах. Его удобный интерфейс дает вам много места для просмотра веб-страниц. Веб-страницы загружаются быстро даже при низкой скорости соединения.
В браузере Яндекс используется движок WebKit, популярный у большого числа веб-разработчиков. Пользовательский интерфейс браузера основан на коде Chromium с открытым исходным кодом. Платформа браузера Яндекс, благодаря технологическому партнерству с ключевым долгосрочным партнером, была расширена за счет включения технологии Opera Software Turbo, которая позволяет увеличить загрузку страниц браузера даже при медленном соединении.
Турбо-режим
Турбо-режим включается автоматически, если скорость вашего интернет-соединения падает. Веб-страницы открываются быстрее благодаря технологии сжатия данных, что экономит ваше время и трафик. Скорость загрузки увеличивается за счет уменьшения объема передаваемых данных. Контент страницы сначала сжимается на серверах Яндекса перед отправкой в ваш браузер. «Тяжелые» элементы страницы (например, мультимедиа) блокируются и вообще не загружаются. По умолчанию автоматическая активация Турбо-режима включена в настройках браузера.Турбо-режим активируется, если скорость загрузки меньше 128 Кбит / с. При активации значок Turbo отображается в конце адресной строки. Когда скорость достигает 512 Кбит / с или выше, турбо-режим отключается, и значок исчезает.
Защита от вирусов
Собственная система Яндекса ежедневно проверяет миллионы веб-сайтов. Яндекс.Браузер предупредит вас, если вы попытаетесь посетить вредоносный сайт. Каждый загружаемый вами файл также будет проверен на вирусы Kaspersky. Облачная технология безопасного просмотра, разработанная компанией, вместе с защитным решением «Лаборатории Касперского» повышает безопасность браузера, предупреждая пользователей о потенциально вредоносных веб-сайтах.
Каждый загружаемый вами файл также будет проверен на вирусы Kaspersky. Облачная технология безопасного просмотра, разработанная компанией, вместе с защитным решением «Лаборатории Касперского» повышает безопасность браузера, предупреждая пользователей о потенциально вредоносных веб-сайтах.
Что нового в Яндекс Браузере v14.10.2062.12544 Бета:
Новый оптимизированный Яндекс.Браузер — это новый шаг в его эволюции. Он отражает текущую тенденцию в области взаимодействия с пользователем в Интернете, которая делает упор на взаимодействие и персонализацию. Новый Яндекс.Браузер позволяет пользователям напрямую работать в Интернете, предлагая при этом надежную защиту от темной стороны Интернета. Он разработан для удовлетворения всех текущих потребностей пользователя Интернета, которые не ограничиваются простым просмотром, но теперь также включают покупки, чтение веб-сайтов на иностранном языке, бронирование рейсов, поездов, такси или гостиничных номеров, а также столиков в ресторанах.
Благодаря прозрачному интерфейсу, сливающемуся с каждой новой веб-страницей, просматриваемой пользователем, Яндекс.Браузер теперь также служит мгновенным источником информации, предоставляющим ответы на некоторые из самых популярных запросов. После ввода запроса в смарт-бокс браузера пользователь может увидеть фрагмент того, что он ищет — вещь, продукт, человека или событие — даже не просматривая страницу результатов поиска. Поисковая система по умолчанию в новом Яндекс.Браузере, также основанном на Chromium, естественно, предоставляется Яндексом, но может быть изменена на другую поисковую систему из списка в настройках браузера.Чтобы отразить идею веб-сайта как отдельного веб-приложения, вкладки в новом браузере теперь отображаются в нижней части экрана.
В новой версии доступны все функции, уникальные для классической версии Яндекс.Браузера, в том числе панель избранных веб-сайтов (локально известная как «Таблица»), улучшающий качество просмотра режим «Турбо», средство просмотра документов. Мгновенный просмотр страниц, «страницы как приложения», прозрачный пользовательский интерфейс, расширенные результаты поиска, персонализация, интегрированные продукты и услуги Яндекса и многое другое — все это реализовано в новой версии Яндекс.Браузер — первопроходец в Интернете.
Мгновенный просмотр страниц, «страницы как приложения», прозрачный пользовательский интерфейс, расширенные результаты поиска, персонализация, интегрированные продукты и услуги Яндекса и многое другое — все это реализовано в новой версии Яндекс.Браузер — первопроходец в Интернете.
Скачать: Яндекс.Браузер 14.10.2062.12544 Beta | 97,1 МБ (Freeware)
Скачать (стабильная версия): Яндекс.Браузер 14.10.2062.12521 | 54,4 МБ
Скачать: Яндекс.Браузер для Mac | 75.0 MB
Вид: Домашняя страница Яндекс Браузера | Яндекс.Браузер Бета
Браузер Яндекса на основе Chromium имеет серьезный потенциал
Этот сайт может получать партнерские комиссии за ссылки на этой странице.Условия эксплуатации. Российский поисковый гигант Яндекс вчера запустил новый браузер на базе Chromium. Доступный для загрузки браузер версии 1.0 отличается минималистичным интерфейсом и конкурентоспособной производительностью по сравнению с последними браузерами от Microsoft и Google, популярных в США.
Благодаря базе Chromium веб-браузер Яндекса может делать практически все, что может делать Google Chrome, — за некоторыми исключениями. Есть поддержка HTML5, просмотр с вкладками с отдельным процессом для каждой вкладки, встроенный Adobe Flash, единое поле ввода для URL-адресов и поиска, Google Translate, WebGL и сетка недавно использованных сайтов.Однако нет Google Web Store и он не поддерживает торрент-магнитные ссылки .
Загрузка и установка
Яндекс сделал браузер доступным на своем веб-сайте, и первоначальная загрузка весит всего 321 КБ. Процесс установки аналогичен автоматическому установщику Chrome.
Чтобы упростить задачу, компания свела к минимуму возможности установщика. По умолчанию он создает ярлык и импортирует закладки из Internet Explorer.Это займет всего несколько секунд, и тогда все будет готово.
Может ли он конкурировать с Google и Microsoft?
При первом запуске браузера вы знакомитесь с кнопкой Яндекс и SmartBox. Кнопка Яндекс — это первая подсказка на уровне интеграции с поисковой системой компании, потому что кнопка — это ссылка на страницу поиска Яндекса, где Яндекс ожидает, что ваш интернет-дом будет. SmartBox более интересен. Он работает как единый вход для поиска и URL-адресов.Он также отобразит раскрывающийся список со значками для восьми наиболее посещаемых веб-сайтов и предоставит ссылки на ваши закладки, историю, загрузки и настройки.
Кнопка Яндекс — это первая подсказка на уровне интеграции с поисковой системой компании, потому что кнопка — это ссылка на страницу поиска Яндекса, где Яндекс ожидает, что ваш интернет-дом будет. SmartBox более интересен. Он работает как единый вход для поиска и URL-адресов.Он также отобразит раскрывающийся список со значками для восьми наиболее посещаемых веб-сайтов и предоставит ссылки на ваши закладки, историю, загрузки и настройки.
Яндекс свел интерфейс веб-браузера к минимуму — даже кнопка «вперед» попала под удар. Вверху расположены прямоугольные вкладки с закругленными углами, небольшая кнопка шестеренки (настройки) и стандартные кнопки свертывания, разворачивания и закрытия. Под вкладками находятся кнопка «Назад», кнопка «Яндекс» (см. Выше), адресная строка и кнопка закладки.И это все, что касается основного интерфейса!
Несмотря на отсутствие кнопок, Яндекс не отказался от функциональности, которую мы все привыкли ожидать от современных браузеров — она просто спрятана в SmartBox и меню настроек.

 Браузера». Открываем меню веб-обозревателя и последовательно разворачиваем «Дополнительно» – «Дополнительные инструменты». Выбираем пункт «Инструменты разработчика».
Браузера». Открываем меню веб-обозревателя и последовательно разворачиваем «Дополнительно» – «Дополнительные инструменты». Выбираем пункт «Инструменты разработчика». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
 Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
 п.)
п.) Всё, что нужно сделать – указать в поисковой строке ключевое слово или синтаксис.
Всё, что нужно сделать – указать в поисковой строке ключевое слово или синтаксис. Среди прочего, есть опция «Просмотр исходного кода». Честно говоря, я этим приемом пользуюсь редко: много лишних движений. Можно сделать еще проще.
Среди прочего, есть опция «Просмотр исходного кода». Честно говоря, я этим приемом пользуюсь редко: много лишних движений. Можно сделать еще проще. Если Яндекс.Диск работает некорректно из-за расширения для блокировки рекламы или антивируса, добавьте страницу Яндекс.Диска в список исключений этого расширения.
Если Яндекс.Диск работает некорректно из-за расширения для блокировки рекламы или антивируса, добавьте страницу Яндекс.Диска в список исключений этого расширения. yandex.com/
yandex.com/ 
 вкладки событий
вкладки событий