<html>
<head>
<meta charset="utf-8">
<link href="css/style.css" type="text/css" rel="stylesheet">
<title>1</title>
</head>
<body>
<div> <!-- Контейнер сайта -->
<div> <!-- Шапка -->
<div>
<ul>
<li>
<a href="#">Стpаница 1</a>
</li>
<li>
<a href="#">Стpаница 2</a>
</li>
<li>
<a href="#">Стpаница 3</a>
</li>
<li>
<a href="#">Стpаница 4</a>
</li>
</ul>
</div>
<div> <!-- /-- Основной контент левой колонки--/ -->
<div> <!-- /-- Логотип --/ -->
<a href="#">
<img src="images/logo.
png">
</a>
</div>
<nav> <!-- /-- Начало навигации --/ -->
<ul>
<li><a href="#">Категория</a>
<ul>
<li><a href="#">Подменю #1</a></li>
<li><a href="#">Подменю #2</a></li>
<li><a href="#">Подменю #3</a></li>
<li><a href="#">Подменю #4</a></li>
</ul>
<li><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li><a href="#">Категория 3</a></li>
<li><a href="#">Категория 4</a></li>
</li>
</ul>
</nav> <!-- /-- Конец навигации --/ -->
<div>
<h3>Последние записи</h3>
</div>
<div></div> <!-- /-- Пустое место --/ -->
<div> <!-- /-- Левая информационная колонка --/ -->
<a href="#">
<img src="images/tumb.
png">
</a>
<h4>
<a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a>
</h4>
<div>
Александр //<a href="#">Метки: метка, метка 2</a>// Апр.10.2012. // Комментариев:<a href="#">238</a>
</div>
<div>
<p>Приветствую Вас, уважаемые читатели блога. Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p>
</div>
<div><a href="#">Далее</a></div>
</div>
<div></div>
</div>
<aside> <!-- /-- Правая панель ссылок --/ -->
<form method="get" action="/search" target="_blank">
<input name="q" value="" placeholder="Поиск.
..">
<input type=submit value="">
</form>
<div>
<h4>Виджет 1</h4>
<ul>
<li>
<a href="#" title="Плавная анимация объектов только с помощью CSS (5 примеров)">Плавная анимация объектов только с помощью CSS (5 примеров)</a>
</li>
<li>
<a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a>
</li>
<li>
<a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a>
</li>
<li>
<a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a>
</li>
</ul>
</div>
</aside>
<footer>
<div>
<div>
<img src="images/logo.

container{
margin-left:40px;
min-height:100%;
}
ul{
list-style:none;
}
a{
text-decoration:none;
}
a:hover{
text-align:center;
background: #fff;
}
li{
display:inline-block;
}
#main-navigation, #main-navigation li{
margin:0;
padding: 0;
}
#main-navigation{
background:#0dbfe5;
}
#main-navigation ul{
overflow:hidden;
}
#main-navigation li{
float:left;
text-align: center;
}
#main-navigation a{
border-left:1px solid #adadad;
display:block;
color:#d7d4d4;
text-decoration:none;
padding:19px 20px 18px 20px;
}
.net-block{
}
.wrapper{
width:1200px;
margin-right:40px;
min-height:100%;
}
.logo{
width:141px;
height:47px;
margin-top:33px;
margin-bottom:42px;
margin-left:40px;
}
.bottom_menu{
margin-left:40px;
width:1200px;
height:70px;
left:0px;
bottom:0px;
display:inline-block;
}
#dropdown_nav, #dropdown_nav li{
margin:0;
padding:0;
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav{
background:#323232;
width:1200px;
}
#dropdown_nav li{
display:inline-block;
float:left;
position:relative;
}
#dropdown_nav a{
display:block;
color:#fff;
text-decoration:none;
padding:5px 22px 20px 22px;
font-weight:100;
font-size:18px;
/*background: url(images/linemenu.

postbox{
border:0px solid #333;
background: #fff;
width:700px;
margin-top:0px;
margin-left:40px;
margin-bottom:50px;
float:left;
}
.postbox h4 a{
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
}
.postbox h4 a:hover{
color:#0dbfe5;
}
.postbox info{
margin-bottom:17px;
margin-top:20px;
color:#999;
font-weight:100;
font-size:14px;
}
.postbox info a{
color:#777;
}
.postbox info a:hover{
color:#4991bb;
}
.postbox text{
border:0px solid #333;
width:700px;
margin-bottom:30px;
}
.postbox text p{
margin-top:0;
}
.bottom-next a{
background:#0dbfe5;
color: #fff;
font-size: 17px;
width: 100px;
border-radius: 3px;
text-align:center;
padding:6px 25px 9px 25px;
}
.bottom-next a:hover{
background:#000;
color:#0dbfe5;
}
.raz{
margin:0 auto;
border:0px solid #333;
background: #fff;
width:116px;
height:29px;
margin-bottom:20px;
}
#colRight{
float:right;
width:350px;
height:100%;
position:relative;
margin-left:70px;
margin-top:0px;
margin-right:20px;
}
#form-query {
background:#eeeeee;
border:0px solid #e4e4e4;
width:350px;
height:31px;
padding:8px 10px 7px;
font-weight:100;
font-size:18px;
color:#000;
margin-bottom: 20px;
margin-top:0px;
}
#form-querysub {
position:absolute;
right:7px;
top:7px;
width:17px;
height:17px;
background:#d7d7d7;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
.
rightBox h4{
background:#d7d7d7;
border:1px solid #e1e3e3;
padding:10px;
margin-bottom:0px;
}
.rightBox{
margin-left:0px;
margin-top:0px;
margin-bottom:0px;
}
.rightBox li{
background:#fff;
border-top:1px solid #e1e3e3;
padding:10px 0px;
}
.rightBox ul{
background:#fff;
border-top:0px solid #e1e3e3;
padding:10px 0px;
}
.rightBox li:first-child {
border-top:none;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color:#0dbfe5;
}
.clear {
clear: both;
}
#footer {
margin-top:50px;
height:100px;
width:100%;
background: #0dbfe5;
}
.footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:-50px;
height:100px;
}
Footer находится посередине страницы и никуда не двигается. Подскажите, пожалуйста, в чем проблема?
- html
- css
1
Если вы хотите сделать так, чтобы подвал (footer) был всегда внизу окна браузера при том, что на странице недостаточно контента, то можете использовать такой код:
html,
body {
height: 100%;
}
#wrap {
min-height: 100%;
}
main {
padding-bottom: 100px;
/*Высота футера*/
}
footer {
margin-top: -100px;
/*Минус Высота футера*/
height: 100px;
/*Высота футера*/
}<div>
<header>
<p>Содержимое заголовка</p>
</header>
<main>
<p>Основное содержимое</p>
</main>
</div>
<footer>
<p>Содержимое подвала</p>
</footer>Такая разметка предполагает, что все содержимое страницы хранится внутри блока div с id = wrap, а все содержимое футера в блоке footer. Блок header здесь необязателен (предполагается, что в нем хранится шапка страницы, например, меню). Блок main обязателен.
Блок header здесь необязателен (предполагается, что в нем хранится шапка страницы, например, меню). Блок main обязателен.
Также вы можете заменить footer, main, #wrap на блоки div или другие элементы, но потребуется поправить стиль.
Если вас устраивает main, #wrap, footerr, имейте в виду, что в браузере IE < 9 потребуется подключить скрипт html5shiv, поскольку старые IE не понимают теги html5
0
Можно прижать с помощью флексбокс, тогда высота футера может быть разной, а верстка соответственно адаптивной:
* {
margin: 0;/*это свойство можно удалить, если вы используете reset, normalize или нечто подобное*/
}
html,
body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
}
.content {
flex: 1 0 auto;
padding: 1rem;/*это свойство можно удалить, добавлено для наглядности*/
background: #e6f2ff;/*это свойство можно удалить, добавлено для наглядности*/
}
footer {
flex: 0 0 auto;
padding: 1rem;/*это свойство можно удалить, добавлено для наглядности*/
background: #e6ffe6;/*это свойство можно удалить, добавлено для наглядности*/
}<body> <div>content</div> <footer>footer</footer> </body>
Пробовал сделать это различными способами. В случае, если контента немного, футер действительно можно зафиксировать в нижней части страницы.
Но когда контекст не помещается на странице, футер все равно «выдавливается» за нижний край страницы.
Решил это следующим образом:
В случае, если контента немного, футер действительно можно зафиксировать в нижней части страницы.
Но когда контекст не помещается на странице, футер все равно «выдавливается» за нижний край страницы.
Решил это следующим образом:
HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
<link href="Test.css" rel="stylesheet" type="text/css">
</head>
<div>
<div>
</div>
<div>
<p>
Здесь нужно разместить длинный текст
</p>
</div>
<div>
</div>
</div>
<body>
</body>
</html>
CSS
@charset "utf-8";
/* CSS Document */
* {
margin: 0; /*Сбрасываем настройки браузера*/
}
.wrap {
position:fixed; /*Отсоединяем контейнер от страницы и фиксируем в окне браузера*/
width: 100%; /*Ширина на все окно браузера*/
height: 100%; /*Высота на все окно браузера*/
background-color: pink;
display: flex; /*Превращаем контейнер в flexBox*/
flex-direction: column; /*Расставляем дочерние элементы по вертикали*/
}
. header{
height: 32px;
background-color: burlywood;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
.content {
background-color: aliceblue;
overflow-y:auto; /*Вертикальная полоса прокрутки для текста*/
padding: 10px; /*отступы текста со всех сторон*/
text-align: justify; /*выравнивание текста по левому и правому краям*/
flex-grow: 1; /*Предписываем занять все свободное пространство*/
}
.footer {
height: 32px;
background-color: cadetblue;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
header{
height: 32px;
background-color: burlywood;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
.content {
background-color: aliceblue;
overflow-y:auto; /*Вертикальная полоса прокрутки для текста*/
padding: 10px; /*отступы текста со всех сторон*/
text-align: justify; /*выравнивание текста по левому и правому краям*/
flex-grow: 1; /*Предписываем занять все свободное пространство*/
}
.footer {
height: 32px;
background-color: cadetblue;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Более универсальное в плане сопровождаемости, так как не требует задания фиксированной высоты и хаков с position: absolute. Если вам требуется также поддерживать IE 10/11, то решение включающее их поддержку находится в секции «Flexbox для Internet Explorer 10/11».
Если вам требуется также поддерживать IE 10/11, то решение включающее их поддержку находится в секции «Flexbox для Internet Explorer 10/11».
Случай с контентом на всю оставшуюся высоту:
body {
min-height: 100vh;
margin: 0;
display: flex;
flex-direction: column;
}
.content {
/* Занять всё оставшееся пространство */
flex-grow: 1;
border: 1px dotted red;
}<header> header </header> <div> content </div> <footer> footer </footer>
Если надо чтобы был отступ от контента, но контент не занимал всю высоту, то используйте margin-top: auto для footer:
body {
min-height: 100vh;
margin: 0;
display: flex;
flex-direction: column;
}
.content {
border: 1px dotted red;
}
footer {
/* Опустить в самый низ */
margin-top: auto;
}<header> header </header> <div> content </div> <footer> footer </footer>
Flexbox для Internet Explorer 10/11
Для того, чтобы описанные выше способы заработали в IE 10/11 нужно помнить о следующих багах браузеров:
min-heightне применяется к элементу сdisplay: flexиflex-direction: columnв IE 10-11. Используйте
Используйте heightгде это возможно.Chrome, Opera, and Safari не учитывают минимальный размер контента непосредственных детей контейнера c
display: flex. Установитеflex-shrinkв0(вместо значения по умолчанию1) чтобы избежать нежелательного «сжатия».
Случай с контентом на всю оставшуюся высоту:
body {
height: 100vh;
margin: 0;
display: flex;
flex-direction: column;
}
header,
footer {
flex-shrink: 0;
}
.content {
/* Занять всё оставшееся пространство */
flex-grow: 1;
border: 1px dotted red;
}<header> header </header> <div> content </div> <footer> footer </footer>
Если надо чтобы был отступ от контента:
body {
height: 100vh;
margin: 0;
display: flex;
flex-direction: column;
}
header,
footer {
flex-shrink: 0;
}
. content {
border: 1px dotted red;
}
footer {
/* Опустить в самый низ */
margin-top: auto;
}
content {
border: 1px dotted red;
}
footer {
/* Опустить в самый низ */
margin-top: auto;
}<header> header </header> <div> content </div> <footer> footer </footer>
Случай с контентом на всю оставшуюся высоту:
body {
height: 100vh;
margin: 0;
display: grid;
/* задаём высоту строк */
grid-template-rows: auto 1fr auto;
}
.content {
border: 1px dotted red;
}<header> header </header> <div> content </div> <footer> footer </footer>
Если надо чтобы был отступ от контента, но контент не занимал всю высоту, то используйте align-self: start для footer:
body {
min-height: 100vh;
margin: 0;
display: grid;
/* задаём высоту строк */
grid-template-rows: auto 1fr auto;
}
. content {
/* кладём элемент в начало ячейки по вертикали */
/* чтобы его высота была равна высоте контента */
align-self: start;
border: 1px dotted red;
}
content {
/* кладём элемент в начало ячейки по вертикали */
/* чтобы его высота была равна высоте контента */
align-self: start;
border: 1px dotted red;
}<header> header </header> <div> content </div> <footer> footer </footer>
CSS Grid Layout для Internet Explorer 10/11
В Internet Explorer 10/11 реализована устаревшая версия модуля CSS Grid Layout. С практической точки зрения это значит, что реализация этого модуля очень сильно разнится от остальных браузеров, которые поддерживают данный модуль.
Самое главное, о чём нужно помнить, что в IE элементы не располагаются по умолчанию по свободным ячейкам по порядку, а просто кладутся друг на друга в самую первую ячейку. То есть в других браузерах значения по умолчанию grid-row : auto и grid-column: auto, тогда как в IE -ms-grid-row : 1 и -ms-column: 1, поэтому если номер строки или стоблца элемента не совпадают с 1, то придётся их прописывать по другому.
Оставльное — более тривиально. Часть свойств не поддерживаются (вроде grid-areas, grid-gap и т.д.), часть называются по другому или требуется другой синтаксис и могут иметь отличные умолчания.
Случай с контентом на всю оставшуюся высоту:
body {
height: 100vh;
margin: 0;
display: -ms-grid;
display: grid;
/* по умолчанию в IE размер ячеек равен содержимому, */
/* тогда как в других браузерах размер ячеек растягивается */
/* под свобоодное пространство grid-контейера */
-ms-grid-columns: 100%;
/* задаём высоту строк */
-ms-grid-rows: auto 1fr auto;
grid-template-rows: auto 1fr auto;
}
.content {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 2;
border: 1px dotted red;
}
footer {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 3;
}<header> header </header> <div> content </div> <footer> footer </footer>
Если надо чтобы был отступ от контента, но контент не занимал всю высоту, то используйте align-self: start и -ms-grid-row-align: start для footer:
body {
height: 100vh;
margin: 0;
display: -ms-grid;
display: grid;
/* по умолчанию в IE размер ячеек равен содержимому, */
/* тогда как в других браузерах размер ячеек растягивается */
/* под свобоодное пространство grid-контейера */
-ms-grid-columns: 100%;
/* задаём высоту строк, разные имена свойств */
-ms-grid-rows: auto 1fr auto;
grid-template-rows: auto 1fr auto;
}
. content {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 2;
/* кладём элемент в начало ячейки по вертикали */
/* чтобы его высота была равна высоте контента */
-ms-grid-row-align: start;
align-self: start;
border: 1px dotted red;
}
footer {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 3;
}
.content {
-ms-grid-row: 2;
border: 1px dotted red;
}
footer {
-ms-grid-row: 3;
}
content {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 2;
/* кладём элемент в начало ячейки по вертикали */
/* чтобы его высота была равна высоте контента */
-ms-grid-row-align: start;
align-self: start;
border: 1px dotted red;
}
footer {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 3;
}
.content {
-ms-grid-row: 2;
border: 1px dotted red;
}
footer {
-ms-grid-row: 3;
}<header> header </header> <div> content </div> <footer> footer </footer>
Как прижать футер к низу страницы
Пример создания сайта на Django
В этом бесплатном курсе Вы увидите пример создания полноценного сайта на Django, что даст Вам отличный старт при создании уже собственных сайтов на этом фреймворке.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Кто не смотрит далеко в будущее, того ждут близкие беды.
Конфуций
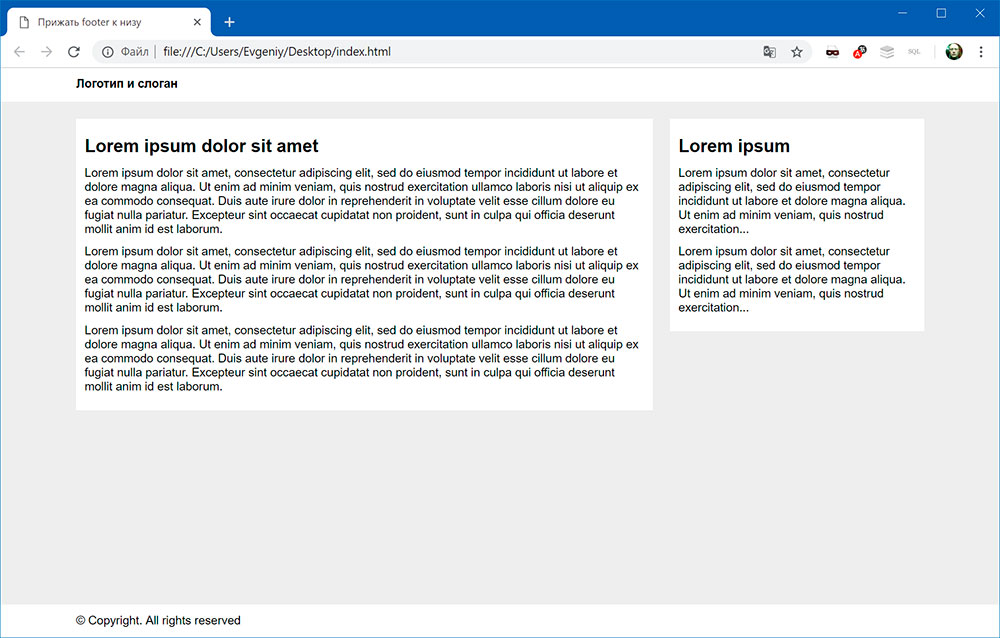
Для начинающих верстальщиков проблематика не прижатого футера, какое-то время может быть не очевидна. Когда контента хватает на всю высоту экрана, футеру некуда деваться и он естественным образом сам прижимается к низу страницы. Ничего не подозревающий верстальщик сдает заказчику работу, а потом вдруг выясняется, что футер висит посередине страницы. Такое происходит, если контента на странице становится сильно меньше.
Ничего не подозревающий верстальщик сдает заказчику работу, а потом вдруг выясняется, что футер висит посередине страницы. Такое происходит, если контента на странице становится сильно меньше.
Вот так выглядит страница с малым количеством контента в центральной его части и если футер не прижат. Есть ощущение, что он просто повис в воздухе.
Прижать футер при верстке на flex
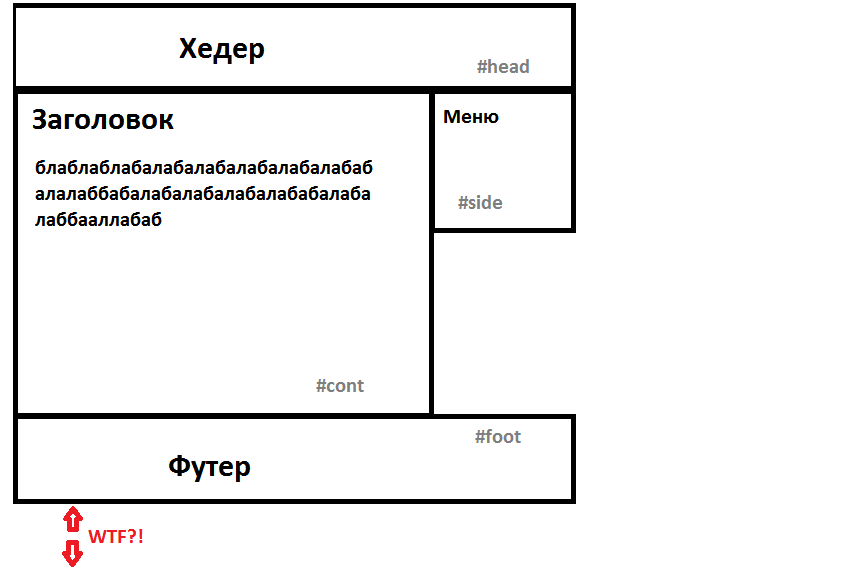
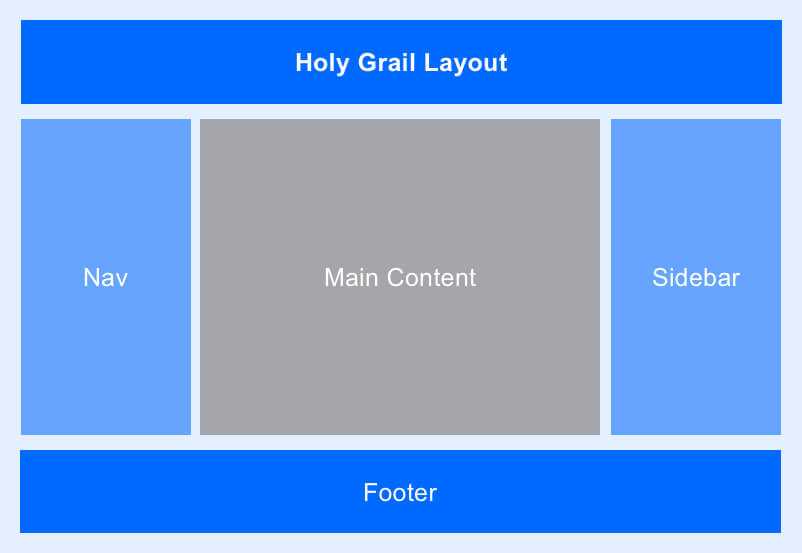
Для примера создадим HTML страницу с классической структурой:
- общий контейнер container
- шапка header
- контент в центральной части main
- подвал footer
<div>
<header>Header</header>
<main>
<h2>Липкий футер</h2>
<div>
<p>text text text</p>
</div>
</main>
<footer>Footer Bottom</footer>
</div>
Пропишем CSS правила:
. container {
container {
overflow: hidden;
display: flex;
flex-direction: column;
min-height: 100vh;
}.content {
max-width: 800px;
margin: 0 auto;
padding: 40px 20px;
}
.footer {
margin-top: auto;
}
Какие
CSS свойства прижмут футер к низу?Зададим минимальную высоту у контейнера 100vh, при увеличении контента, этот блок будет вытягиваться в длину. Указав блоку footer свойство margin-top: auto, позволим браузеру автоматически вычислять верхний отступ, пока он не дойдет до низа контейнера.
Первый способ
.container {
...
min-height: 100vh;
}
.footer {
margin-top: auto;
}
Второй способ
Блок content является flex-элементом flex-контейнера container и у него есть свойство flex-grow (жадность), которое по умолчанию равно 0. Если контенту задать flex-grow: 1, то он займет все пространство родителя. Тогда футеру будет доступно немного места внизу страницы. Именно это нам и нужно.
Если контенту задать flex-grow: 1, то он займет все пространство родителя. Тогда футеру будет доступно немного места внизу страницы. Именно это нам и нужно.
.content {
...
min-height: 100vh;
flex-grow: 1;
}
Как прижать футер на Bootstrap
Добавьте специальный класс mt-auto.
<footer></footer>
Необходимостью прижатия футера к низу страницы — это типичная задача, с которой рано или поздно столкнется каждый верстальщик. Эффект повисшего в воздухе футера возникает, когда недостаточно контента в основной части страницы. Однако изучая CSS-свойства по справочникам, а затем сталкиваясь уже с практической версткой, одной теории не хватает. Этот видеокурс «Вёрстка сайта с нуля 2.0», как раз направлен на практическое применение теоретических знаний.
Посмотрите демо на CodePen
- Создано 29.
 07.2020 10:37:06
07.2020 10:37:06 - Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov. ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как прижать футер к низу страницы?
Здравствуйте, дорогие друзья!
Сегодня расскажу о решении одной наболевшей для многих веб-разработчиков проблеме, а именно как прижать футер к низу страницы.
Навигация по статье:
- Способ 1. При помощи CSS-свойства min-height
- Способ 2. Абсолютное позиционирование
- Способ 3. Упрощённый
- Способ 4. Табличный
Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев если на странице мало контента, то вы видите такую картину:
Я не знаю почему, но даже в большинстве премиумных тем и шаблонов есть данная проблема и её приходится решать, так как не прижатый футер посередине страницы и куча пустого места снизу выглядят как то не очень хорошо.
Для того чтобы прижать футер сайта к низу страницы существует несколько способов.
Способ 1. При помощи CSS-свойства min-height
Данный способ является не очень красивым с точки зрения написания кода, но он очень простой, быстрый и довольно эффективный.
Заключается он в том, что нам нужно вычислить класс или идентификатор блока с контентом, а затем задать для него минимальную высоту в единицах vh
Помимо пикселей em и процентов мы так же можем использовать vh – это условные единицы высоты экрана устройства (в чём то схожие с процентами но проще в использовании)
Выглядеть это будет так:
.content { min-height: 75vh; }
.content { min-height: 75vh; } |
Вместо .content будет название вашего класса или идентификатора,
Вместо 75vh вам нужно будет поставить своё значение, которое наилучшим образом подойдёт для вашей страницы.
Высота всего экрана равна 100vh.
Если вы не знаете как вычислить класс или идетификотор элементов, то вам поможет эта статья с видеоинструкцией
Вы наверное подумали: «А почему бы не использовать задание высоты в обычных процентах?»
Можно и так, но высота в процентах для определённого блока сработает только тогда, когда задана высота в процентах для всех родительских элементов этого блока, включая body и html
Это значительно увеличивает объём дописываемого кода и затрачиваемое время.
Способ 2. Абсолютное позиционирование
Это классический способ прижать футер сайта к низу страницы. Заключается он в том, что вам нужно задать для блока с контентом и его родительских блоков минимальную высоту 100%, а затем для футера сайта задать отрицательный отступ сверху, который равен высоте футера. Получится, что он будет как бы налазить поверх блока с контентом.
В то же время текст блока с контентом будет закрываться футером, поэтому для него нужно будет задать нижний внутренний отступ
Если у Вас вёрстка с примерно следующей структурой:
<div> <div class=”header”> Шапка сайта </div> <div class=”content”> Блок с контентом </div> <div class=”footer”> Подвал сайта </div> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div> <div class=”header”> Шапка сайта </div>
<div class=”content”> Блок с контентом </div>
<div class=”footer”> Подвал сайта </div> </div> |
То CSS свойства нужны следующие:
html, body {
height: 100%;
}
#main {
position: relative;
min-height: 100%;
padding-bottom: 150px; /*нижний внутренний отступ, равный высоте футера*/
}
. footer {
width: 100%;
position: absolute;
height: 150px; /* Высота футера */
bottom: 0;
}
footer {
width: 100%;
position: absolute;
height: 150px; /* Высота футера */
bottom: 0;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | html, body { height: 100%; }
#main { position: relative; min-height: 100%; padding-bottom: 150px; /*нижний внутренний отступ, равный высоте футера*/ }
.footer { width: 100%; position: absolute; height: 150px; /* Высота футера */ bottom: 0; } |
Этот способ хорошо подойдёт если вы верстаете страницу с нуля и у вас в подвале одна или 2 строки. Если же вы правите готовый шаблон с уже имеющейся вёрсткой и подвал футер сайта состоит из нескольких колонок и сайт адаптивный, то данный способ прижатия футера будет не очень удобен так как вам будет тяжело угадать высоту подвала так чтобы он нормально выглядел на разных экранах.
Для нормального отображения такого варианта прижатия футера к низу страницы вам нужно будет при помощи медиазапросов или скриптов задавать разную высоту футера и разный нижний отступ для контента для разных экранов.
Способ 3. Упрощённый
Смысл у данного способа такой же, как и у предыдущего, но мы задаём для футера абсолютное позиционирование не относительно родительского блока, а относительно всего тела страницы.
Чтобы прижать наш футер к низу страницы пишем следующие свойства CSS
body, html { position:relative; height:100%; } .footer { width:100%; position:absolute; bottom:0; }
1 2 3 4 5 6 7 8 9 10 | body, html { position:relative; height:100%; }
.footer { width:100%; position:absolute; bottom:0; } |
Так же если контент будет залазить под футер, то для него нужно будет задать нижний padding, например, так:
. content {
padding-bottom: 200px; /*нижний внутренний отступ, который приблизительно равен высоте футера*/
}
content {
padding-bottom: 200px; /*нижний внутренний отступ, который приблизительно равен высоте футера*/
}
.content { padding-bottom: 200px; /*нижний внутренний отступ, который приблизительно равен высоте футера*/ } |
Способ 4. Табличный
В отличии от предыдущих прижать футер сайта к низу страницы этим способом намного проще и эффективнее, особенно при адаптивной вёрстке так как высота футера ни на что не влияет.
Для его реализации для наших блоков дописываем следующий CSS свойства
html, body { height: 100%; } #main { height: 100%; width:100%; /*нужно не всегда, дописываем при необходимости*/ display: table; } .content { height: 100%; display: table-row; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | html, body { height: 100%; }
#main { height: 100%; width:100%; /*нужно не всегда, дописываем при необходимости*/ display: table; }
. height: 100%; display: table-row; } |
Смысл способа заключается в том, что основной блок #main, после получения CSS свойства display: table; начинает вести себя как таблица, а блок .content после получения свойства display: table-row; ведёт себя как строка таблицы и лучше подстраивается под высоту экрана.
Основное преимущество такого способа прижатия футера заключается в том, что высота футера не влияет на отображение страницы, а следовательно этот способ можно спокойно использовать при создании и доработке адаптивных страниц.
Вот что у меня получилось в итоге экспериментов с каждым из этих способов:
Это, пожалуй, все основные способы прижатия футера к низу страницы. Есть так же и другие, но они либо малоэффективны и поддерживаются не всеми браузерами, либо основываются на вышеперечисленных с незначительными доработками.
Если у вас есть свои способы как прижать футер к низу, то обязательно делитесь ими в комментариях.
Делитесь этой статьёй в соцсетях, подписывайте на обновления блога и канал YouTube, на котором вы найдёте видеоинструкции по решению различных задач в сфере веб-разработки.
Желаю вам успехов в решении данной проблемы и до встречи в следующих статьях!
Как прикрепить футер к низу страницы css
Как прижать футер к низу страницы? Выбиваем лучший вариант из множества рассмотренных
Доброго времени суток, гики верстки и мои верные подписчики. Посмотрев на многочисленные вопросы и проблемы с реализацией одного элемента, я решил написать статью, которая должна вам помочь избежать той же участи. А этим непокорным является «подвал» сайтов, который вечно у начинающих разработчиков вызывает вопрос: «Как же прижать футер к низу страницы?».
Поэтому в сегодняшней публикации вы найдете описание нескольких способов реализации данного механизма при помощи не только привычных вам html5 и css, а еще скриптовых языков и фреймворков таких, как bootstrap. Не буду вас больше томить, приступаем к разбору полетов!
Что называют «подвалом» сайта?
Обычно так называют нижнюю часть веб-страниц, в которой находится правовая информация о владельце, год создания сайта, меню, которое дублируется, контакты компании или другие данные, которые не являются ключевыми. Футеры используются и в динамических сайтах, и в статических.
Футеры используются и в динамических сайтах, и в статических.
В html5 появился отдельный тег footer>, который отвечает за данный параметр. С его помощью легче не только разобрать код. Он упрощает работу поисковых роботов и программ.
Создание футера при помощи средств css
Для начала я расскажу о более простых способах реализации прижатого «подвала» к низу страницы. К ним относятся примеры, созданные при помощи одних только средств html-разметки и css стилей.
Первый вариант
Второй вариант с параметрами Flexbox
Второй пример несколько изменен. В нем я использую Flexbox, который считается более современным средством.
Сама по себе flex-верстка – это гибкое расположение всех объектов на страницах веб-ресурсов для их оптимального использования доступного пространства.
Огромным преимуществом такой технологии является возможность расположение объектов не только по направлению сверху вниз, а еще и слева направо, снизу вверх и справа налево. За это отвечает flex-direction.
За это отвечает flex-direction.
Стоит еще сказать и за flex. Это универсальный параметр, который включает в себя:
- flex-grow – отвечает за расширение элементов-наследников,
- flex-shrink – указывает сжатие дочерних объектов,
- flex-basis – определяет занимаемое место конкретного элемента перед последующим размещением всех объектов страницы.
Третий вариант с табличными преобразованиями
Третий пример отличается от предыдущих тем, что высота «подвала» не важна, а основной блок «all» превращается в некое подобие таблицы. Такой эффект достигается за счет свойств
Четвертый вариант с уловкой
Иногда используют и способ с отрицательным внешним отступом. Для этого Основной слой и блок с контентом занимают все 100% вкладки, а footer-у задают фиксированное значение высоты и после margin-top: — эта_высота. Но я такой способ не приветствую. Он очень корявый и однозначно проигрывает всем перечисленным выше.
Данные варианты решений можно применять на любых движках, в том числе и joomla, и для любых веб-сервисов.
Немного хитростей от JavaScript и jQuery
Если же по каким-то причинам прошлые примеры вас не спасли, то на помощь спешат js и jQuery. Для прошлых примеров вместо тех добавленных свойств можно вписать простенькую скриптовую функцию. Она вытаскивает значение высоты футера и шапки, после отнимает их от размера всего окна.
Таким образом получается оптимальное значение высоты для веб-контента. Как видите, очень простенькая функция, но действенная.
Теперь вы знаете все популярные способы прижатия футера к нижнему краю веб-страниц.
Надеюсь, вам понравилась публикация. А если это так, то подписывайтесь на обновления моего блога и делитесь полученными знаниями с коллегами и друзьями. До новых встреч! Пока-пока!
Прижать футер к низу страницы
Как прижать футер к низу страницы? Этот вопросом задаются многие, кто сталкивался с версткой макетов для сайта. Дело в том, что если высота блоков в этих макетах не указана явно, то она зависит от количества их содержимого, соответственно, если этого содержимого достаточно мало, то весь макет может занимать высоту меньше чем окно браузера. Естественно выглядит все это не очень красиво. Сейчас я покажу вам несколько способов, которые позволят прижать футер к нижней части страницы и таким образом сделать макет более привлекательным и привычным.
Дело в том, что если высота блоков в этих макетах не указана явно, то она зависит от количества их содержимого, соответственно, если этого содержимого достаточно мало, то весь макет может занимать высоту меньше чем окно браузера. Естественно выглядит все это не очень красиво. Сейчас я покажу вам несколько способов, которые позволят прижать футер к нижней части страницы и таким образом сделать макет более привлекательным и привычным.
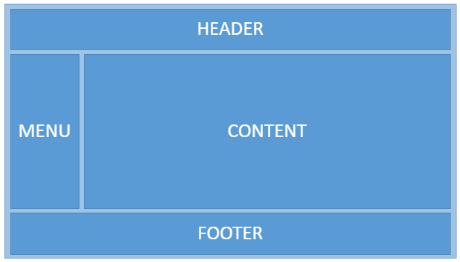
В каждом из примеров будем отталкиваться от того, что макет сайта имеет такую обычную структуру (ваш макет может отличаться, но способы универсальные):
Далее для достижения необходимого результата к макету будут добавляться дополнительные блоки, свойства CSS и т.д. Однако в том макете, у которого вы решили прижать футер к низу страницы, эти блоки или некоторые свойства уже вполне могут присутствовать, так что добавлять их повторно не нужно. Все свойства CSS, которые непосредственно участвуют в прибивке футера к низу, снабжены комментариями.
Прижать футер к низу с помощью позиционирования
Описание примера
- Все блоки макета были заключены в дополнительный блок-обертку id= «wrapper» , которому задали минимальную высоту (свойство CSS min-height) равную 100%, чтобы он растянулся во всю высоту окна браузера, но если потребуется, то мог тянуться и дальше. Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>.
- Следующим шагом стало абсолютное позиционирование (CSS position) футера относительно оберточного блока к его нижней стороне (CSS bottom). Таким образом, футер у нас оказался прижат к нижней части страницы.
- Так как абсолютное позиционирование вырывает элемент из потока, то при добавлении информации в блоки с контентом и меню, часть ее будет уходить под прижатый футер. Чтобы этого не произошло, элементам id= «content» и id= «menu» были установлены нижние внутренние отступы (CSS padding) равные высоте футера.
 Теперь именно они будут уходить под футер и толкать его вниз.
Теперь именно они будут уходить под футер и толкать его вниз. - Так как у нас в макете блок с меню является плавающим (CSS float), то футер все равно его не будет замечать, а, соответственно, меню не будет толкать его вниз. Для исправления этого был создан еще один блок ( class= «clear» ), который прерывает обтекание (свойство CSS clear). Кстати, если вы не планируете осуществлять поддержку IE6 и IE7, то можете вместо этого блока применить к последнему блоку перед футером (здесь это «content» ) псевдоэлемент :after и просто у него сделать прерывание обтекания.
В первом пункте было применено свойство CSS для указания минимальной высоты, которое не понимает Internet Explorer 6. Зато он понимает свойство height как раз как минимальную высоту. Также этот браузер в определенных случаях игнорирует правило !important. Эти его две особенности и были использованы в данном примере для создания хака, чтобы заставить его делать то, что надо, не затрагивая другие браузеры.
Прижать футер к низу с помощью дополнительных блоков
Описание примера
- Все блоки макета кроме футера были обернуты в дополнительный блок id= «wrapper» , которому была задана минимальная высота (CSS min-height) в 100%. Это было сделано для того, чтобы блок-обертка как минимум вытянулся во всю высоту окна браузера, но при необходимости (если содержимого будет много) мог тянуться и дальше. Теперь высота нашей обертки стала равна высоте окна браузера, а высота всей HTML-страницы = высота обертки + высота футера.
- В результате действий первого пункта наш футер хоть и прижался к низу страницы, но ушел за нижнюю границу окна браузера, что не хорошо. Чтобы поднять его в зону видимости, для него было задано верхнее отрицательное поле (CSS margin-top) размер которого равен высоте самого футера. Все, футер прижат и находится внизу страницы.
- Так как в предыдущем пункте у прижатого футера мы указали верхнее отрицательное поле, то при добавлении информации в блоки с контентом или меню, часть ее будет уходить под этот футер.
 Чтобы этого избежать был создан еще один блок с id= «footer_correct» , высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации.
Чтобы этого избежать был создан еще один блок с id= «footer_correct» , высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации. - Корректирующему блоку было добавлено прерывание обтекания (CSS clear), чтобы он не обтек меню, если оно будет превышать высоту контента. Соответственно у самого футера это прерывание обтекания было убрано за ненадобностью.
Как и в первом примере, для IE6 здесь был применен специальный хак, позволяющий задать ему минимальную высоту.
Прижать footer бывает не такой легкой задачей, с которой сталкиваются веб-разработчики в процессе создания сайта. Чаще всего они приходят к различным костылям, которые в самый неподходящий момент имеют свойство падать. Парадокс в том, что есть готовое решение, которое подойдет любому проекту, о котором мало кто знает.
На самом деле, каждый верстальщик встречался с проблемой, которая чаще всего встаёт уже ближе к завершению создания первой страницы сайта. Когда всё казалось бы идеально и никаких проблем не предвещает — футер всегда испортит картину. При чём, в зависимости от разных задач, возлагаемых на footer, он всё равно будет работать не так, как хотелось бы. Если проблемы внутри него можно решить, не потратив много времени, но вот с позиционированием его часто встречаются проблемы, которые требуют не понятно чего.
Проблемы, которые возникают у футера сайта, имеют такие неприятные особенности, как:
- footer не прижимается к низу страницы;
- footer «отлипает» от низа страницы, при наличие небольшого наличия контента;
- footer «прилипает» к странице контента, в следствие чего образуется «пустырь» в самом низу страницы.
Все эти проблемы встречались верстальщикам и находили свои решения, но общего, увы, мало кто мог предоставить. Давайте разберемся, как правильно прижать footer к низу страницы с помощью CSS и сформулировать общие правила при его создании.
Давайте разберемся, как правильно прижать footer к низу страницы с помощью CSS и сформулировать общие правила при его создании.
Как прижать футер к низу страницы css grid
Обновлено: 15.09.2022
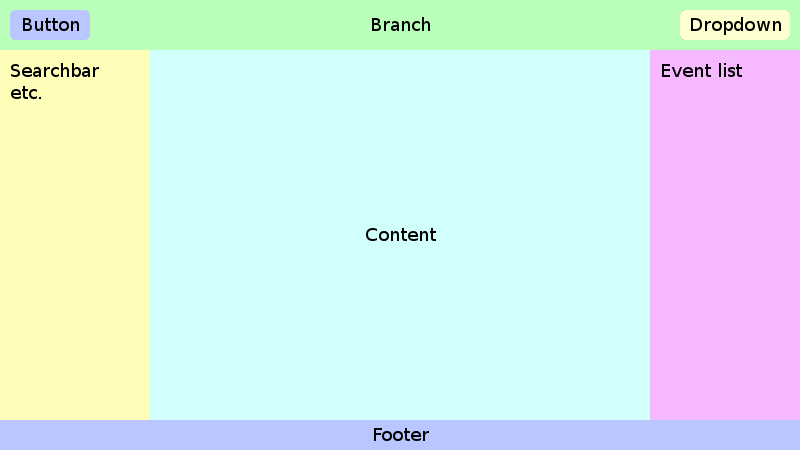
Давайте реализуем довольно классический HTML-макет, состоящий из хэдера, основного содержимого и футера. Мы сделаем по-настоящему фиксированный футер, который будет оставаться в нижней части области просмотра, когда основное содержимое прокручивается по мере необходимости, а затем обновим его так, чтобы он стал более традиционным липким футером, который остается в нижней части области просмотра, даже если основной контент невелик. Кроме того, чтобы улучшить макет, давайте спроектируем контейнер основного контента так, чтобы он мог либо охватывать всю ширину области просмотра, либо занимать отцентрированную полосу посередине.
Фиксированный футер немного необычен. Футеры обычно создаются так, чтобы они начинались в нижней части области просмотра и при необходимости сдвигались вниз основным контентом. Но фиксированный футер не является чем-то необычным. Чарльз Шваб делает это на своей домашней странице. В любом случае, реализовать это будет весело!
Но фиксированный футер не является чем-то необычным. Чарльз Шваб делает это на своей домашней странице. В любом случае, реализовать это будет весело!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Но прежде чем мы продолжим, взгляните на фиксированный футер, реализованный на сайте Charles Schwab. Неудивительно, что он использует фиксированное позиционирование, что означает, что он имеет жестко заданный размер. Фактически, если мы откроем DevTools, мы сразу увидим это:
Не только это, но основной контент не скрывается за фиксированным футером, что достигается путем установки жестко закодированных отступов (включая 15 пикселей внизу элемента <footer>), полей (включая 20 пикселей для ul в футере) и даже разрывы строк.
Давайте попробуем осуществить это без каких-либо из этих ограничений.
Базовые стили
Для начала давайте набросаем минимальный пользовательский интерфейс, а затем усовершенствуем сетку, чтобы она соответствовала нашим целям. Ниже приведен CodeSandbox плюс дополнения для последующих шагов, которые приведут нас к конечному результату.
Ниже приведен CodeSandbox плюс дополнения для последующих шагов, которые приведут нас к конечному результату.
Затем давайте настроим разделы хэдера, основного содержимого и футера, а также сетку, в которой они все будут находиться. Чтобы было ясно, это не будет работать так, как мы хотим, сразу. Это просто для начала, база для строительства.
Первый и третий ряд, которые будут хэдером и футером, соответственно, имеют размер auto, что означает, что они будут занимать столько места, сколько необходимо. Другими словами: нет необходимости в жестко заданных размерах! Это очень важная деталь и прекрасный пример того, как мы получаем выгоду от использования CSS Grid.
В среднем ряду мы разместим наш контент. Мы назначили ему размер 1fr, что, опять же, просто означает, что он занимает все оставшееся пространство от двух других рядов. Если вам интересно, почему мы используем auto, то это потому, что вся сетка охватывает всю высоту области просмотра, поэтому нам нужна одна секция, которая будет увеличиваться и заполнять любое неиспользуемое пространство. Обратите внимание, что у нас нет и нам никогда не понадобится фиксированная высота, поля, отступы или даже разрывы строк! Таковы преимущества при работе с grid!
Обратите внимание, что у нас нет и нам никогда не понадобится фиксированная высота, поля, отступы или даже разрывы строк! Таковы преимущества при работе с grid!
Может, попробуем какой-нибудь контент?
В Sandbox вы заметите, что я использовал React для создания этой демонстрации, но поскольку это не статья о React, я не буду вдаваться в подробности; React не имеет абсолютно ничего общего с работой над CSS Grid в этом посте. Я использую его только как простой способ перемещаться между разными фрагментами разметки. Если вы ненавидите React, ничего страшного: надеюсь, вы можете проигнорировать его в этом посте.
Что касается фактического контента, у меня есть разделы Billing и Settings, между которыми вы можете перемещаться в заголовке. Оба они отображают фиктивный статический контент и предназначены только для демонстрации нашего макета в действии. В разделе Settings будет контент, который мы разместим в полосе по центру на странице, а Billing будет охватывать всю страницу.
Вот Sandbox с тем, что у нас есть.
Фиксированный хэдер, фиксированный футер
Исправление тривиально: добавление overflow: auto заставит элемент main прокручиваться, при этом элементы header и footer останутся на месте.
Регулируемая ширина основного содержимого
Мы хотим, чтобы элемент main либо занимал всю ширину области просмотра, либо располагался по центру в пространстве 600 пикселей. Вы можете подумать, что мы могли бы просто задать main фиксированную ширину 600 пикселей с автоматическими полями с обеих сторон. Но поскольку это пост о сетке, давайте воспользуемся сеткой Моара. (К тому же, как мы увидим позже, фиксированная ширина в любом случае работать не будет).
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Вы можете быть удивлены, увидев значение col-end 4, учитывая, что колонок всего три. Это потому, что колонки и ряды задаются линиями сетки. Чтобы нарисовать три колонки сетки, требуется четыре линии сетки.
Чтобы нарисовать три колонки сетки, требуется четыре линии сетки.
Наш section всегда будет в первом ряду, который является единственным рядом. По умолчанию он будет охватывать линии колонок от 2 до 3, что дает среднюю колонку, если section не имеет класса .full, в этом случае она будет охватить линии колонок от 1 до 4, то есть все три колонки.
Вот обновленная демонстрация с этим кодом. Это, вероятно, будет хорошо выглядеть, в зависимости от вашего макета CodeSandbox, но проблема все еще остается. Если уменьшить размер экрана до размера менее 600 пикселей, содержимое резко обрезается. На самом деле нам не нужна фиксированная ширина 600 пикселей по середине. Нам нужна ширина до 600 пикселей. Оказывается, у grid есть инструмент как раз для этого: функция minmax(). Мы указываем минимальную ширину и максимальную ширину, и сетка будет вычислять значение, попадающее в этот диапазон. Вот как мы предотвращаем выброс контента из сетки.
Все, что нам нужно сделать, это заменить значение 600px на minmax(0, 600px):
Вот демонстрация готового кода.
Еще один подход: традиционный фиксированный футер
Ранее мы решили не допускать смещения футера с экрана и сделали это, установив для свойства overflow элемента main значение auto.
Но, как мы вкратце отметили, это может быть желательным эффектом. Фактически, это скорее классический «липкий» футер, который решает эту досадную проблему и помещает футер на нижний край области просмотра, когда контент очень короткий.
Как мы могли бы сохранить всю нашу текущую работу, но позволить футеру сдвинуться вниз, вместо того, чтобы он фиксировался внизу контента? Прямо сейчас наш контент находится в сетке с такой структурой HTML:
Всего два ряда, один для заголовка, а другой для всего остального. Теперь давайте обновим сетку внутри элемента main:
Вот обновленная демонстрация. Обратите внимание, что футер будет по возможности внизу экрана; в противном случае он будет прокручиваться по мере необходимости.
Я внес несколько других небольших изменений, например, небольшие корректировки отступов здесь и там; у нас не может быть никаких левых или правых отступов в main, потому что footer больше не будет растягиваться от края до края.
Без этого изменения проделанная нами работа сводилась бы к подходу с фиксированным футером, который мы рассмотрели ранее. Создание гибкого контейнера section заставляет его непосредственный дочерний элемент div, содержащий контент, занимать все доступное вертикальное пространство. И, конечно же, установка для этого дочернего div overflow: auto для включения прокрутки. Если вам интересно, почему я просто не установил для section overflow-x со значением auto и overflow-y со значением visible, что ж, оказывается, что это невозможно.
Мысли напоследок
В этом посте мы не сделали ничего революционного, и уж точно ничего такого, чего нельзя было бы сделать до CSS Grid. Наш контейнер фиксированной ширины main мог бы быть блочным элементом со значением max-width 600px и автоматическими полями слева и справа. Наш фиксированный футер можно было бы сделать с помощью position: fixed (просто убедитесь, что основной контент не пересекается с ним). И, конечно же, существуют различные способы получить более традиционный «липкий футер».
Делая дизайн на Grid столкнулся с вопросом, а как же прикрепить Footer внизу страницы, если мало контента. Гугл, видимо, знает столько же, сколько и я((
Даю ссылку на JSFiddle
Для самых сильных:
p.s. Sorry за префиксный мусор в коде
- Вопрос задан более трёх лет назад
- 5793 просмотра
Зачем фиксированный футер, если нужен прилипший, такое решение любой ребенок сделает, вопрос был в условиях Grid верстки
Как прижать футер к низу страницы?
Какая высота должна быть у сайта?
— минимально вся высота окна.
=> задаем для body min-height 100vh
Как свободное место должно распределяться по блокам?
— шапка должна занимать столько места, сколько ей нужно, подвал аналогично, а свободное место уходит в контентную часть.
=> переводим это на css
grid-template-rows: min-content 1fr min-content
Ankhena, работает, но панель навигации теперь занимает пол страницы.
Владимир Аршинов, логично, у вас же 4 строки, а я рассказала пример только для 3.
Одной из самых частых трудностей при вёрстке макета сайта, с которыми сталкивается верстальщик, как прижать footer к низу страницы с помощью CSS.
Существует как минимум четыре способа на CSS, однако с появлением CSS-grid, появился ещё один способ, который умещается всего лишь в строку кода. При этом, высота footer значения не имеет, что было важным для прошлых способов.
Для начала, приведу пример html кода:
<div >
<header>шапка сайта</header>
<article>область контента</article>
<footer>подвал сайта</footer>
</div>
Тут всё просто и особых объяснений не требуется. Контейнер с классом «wr» (от wrap), содержит три элемента: шапку, область контента и подвал.
Переходим к CSS:
Контейнеру «wr», мы устанавливаем минимальное отображение высотой в один экран. Отображаем элементы внутри контейнера как сетку. Задаём параметры ширины у элементов внутри контейнера.
Отображаем элементы внутри контейнера как сетку. Задаём параметры ширины у элементов внутри контейнера.
Всё, это весь код.
Читайте также:
- Почему киберпанк провалился
- Rdr 2 кому продать золотые слитки
- Как создать своего персонажа в lego marvel super heroes
- Как приручить дракона ведьмак
- Fusion эмулятор sega как настроить управление джойстиком
Как сохранить нижний колонтитул внизу страницы, простой и безболезненный способ | Энтони Олейник
Какой красивый футер! Если бы мы только могли прикрепить его к нижней части страницы…Один из «большой тройки» вопросов CSS:
Как сделать так, чтобы нижний колонтитул прижимался к нижней части страницы?
Ответив на этот вопрос на Reddit в пятый раз, я решил, что запись в блоге необходима. Вот как.
(Кроме того: если вам интересно, другие 2 «больших 3» вопроса CSS — это «как центрировать элементы» и «почему мои стили не применяются»).
tl;dr и полный код внизу.
Установка
Сначала мы рассмотрим HTML-код установки. Вот минимальный код HTML:
{{ ВСТАВЬТЕ СОДЕРЖИМОЕ СТРАНИЦЫ ЗДЕСЬ }}
Здесь нет ничего особенного, кроме тега meta viewport . Этот тег является суперстандартным и в любом случае должен автоматически включаться в ваши html-страницы. Причина, по которой нам нужно здесь, заключается в том, что мы будем использовать единицы vh , которые полагаются на окно просмотра.
Одна из причин, почему этот метод настолько эффективен, заключается в том, что ваш HTML остается семантическим, без навязчивых оболочек или дополнительных элементов.
Еще одна причина, по которой он такой мощный, заключается в том, что он расширяемый. Может быть, вы делаете двухуровневый дизайн нижнего колонтитула — не волнуйтесь! просто вставьте еще один нижний колонтитул после первого, он тоже будет опущен вниз.
Может быть, вы делаете двухуровневый дизайн нижнего колонтитула — не волнуйтесь! просто вставьте еще один нижний колонтитул после первого, он тоже будет опущен вниз.
Вы также можете стилизовать основной и нижний колонтитул по своему усмотрению. Мы добавляем только несколько стилей, так что это также не будет навязчивым в вашей таблице стилей.
Стили
Во-первых, нам нужно сделать базовый шаблон, чтобы это было видно. Все, что я делаю, это добавляю цвет фона как для нижнего колонтитула , так и для основного .
Теперь мы можем легко сказать, какое место занимает элемент. Нам также нужно сделать некоторые стандартные стили:
тело {
мин-высота: 100вх; маржа: 0;
заполнение: 0;
} В первой части немного волшебства: мы сообщаем HTML, что если тело не занимает весь экран, то нам нужно сделать так, чтобы оно занимало весь экран! Это сделано для того, чтобы нижний колонтитул не всплывал к середине страницы, если у нас мало контента. Однако там также говорится, что если у нас do много контента, мы должны дать ему вырасти до своего размера — в этом случае нижний колонтитул уже приклеен к низу, так как сам контент толкает его вниз.
Однако там также говорится, что если у нас do много контента, мы должны дать ему вырасти до своего размера — в этом случае нижний колонтитул уже приклеен к низу, так как сам контент толкает его вниз.
Остальное супер стандарт, и я почти уверен, что если вы фронтенд разработчик, вы уже это делаете. Он просто убирает некоторые уродливые стили, которые используются по умолчанию во всех браузерах. Почему по умолчанию? Понятия не имею, но мы хотим, чтобы это исчезло.
Это не обязательно, но ваш макет будет выглядеть гораздо более четким, поскольку по краям нижнего колонтитула не будет белого, а ваши пиксели будут точно выровнены по краям экрана.
Секретный соус
Следующим шагом станет создание секретного соуса: флексбокс.
Нам нужно сделать весь экран flexbox, чтобы дети могли использовать некоторые удивительные свойства flexbox.
Если вы не знаете, что такое flexbox, хорошие новости и плохие новости: хорошая новость в том, что вам для этого ничего о нем знать не нужно. Плохая новость заключается в том, что вам не хватает одного из лучших инструментов для фронтенд-разработчика, и теперь у вас есть планы на эти выходные :).
Плохая новость заключается в том, что вам не хватает одного из лучших инструментов для фронтенд-разработчика, и теперь у вас есть планы на эти выходные :).
Нам нужно добавить два стиля в тег body:
body {
/* то, что у нас уже есть */
мин-высота: 100вх;
поле: 0;
заполнение: 0; /* что мы добавляем */
display: flex;
flex-direction: столбец;
} эти два стиля сообщат телу, что это флексбокс, и он должен выполнять свои флекси-действия вертикально. Это удобно, потому что нам нужно выполнить некоторые гибкие действия по вертикали!
В частности, нам нужно будет выполнить flex-grow. Вот остальные стили это только осталось стиль для этого!)
.main {
flex-grow: 1;
} Теперь, если мы посмотрим на нашу теперь очень высокую страницу, мы должны увидеть:
Эй! Нижний колонтитул здесь внизу! То, что мы только что сказали .main сделать, это вырасти как можно выше, после нижний колонтитул занимает свое естественное пространство. Это означает, что нижний колонтитул настолько велик, насколько это необходимо, а содержимое тела увеличивается, чтобы заполнить оставшееся пространство.
Это означает, что нижний колонтитул настолько велик, насколько это необходимо, а содержимое тела увеличивается, чтобы заполнить оставшееся пространство.
Отличительные особенности этого метода:
- Ненавязчивый HTML + Минимальный код
- После разметки можно использовать любые стили
- Естественная компоновка (без магических чисел)
- Гибкость (Попробуйте добавить заголовок. Обещаю, это будет легко — это как нижний колонтитул!)
tl;dr : мы сообщаем основному содержимому flex-grow , чтобы заполнить все возможное пространство. В результате содержимое нижнего колонтитула располагается естественно, но внизу страницы.
Вот полный пример кода, который мы создали:
< title>Документ
{{ ВСТАВЬТЕ СОДЕРЖИМОЕ СТРАНИЦЫ ЗДЕСЬ }}
Создание липкого нижнего колонтитула с помощью flexbox
Мы воспользуемся мощью Flexbox, чтобы легко прикрепить нижний колонтитул к нижней части каждой страницы вашего проекта — независимо от того, как много или как мало контента находится над ним.
Предварительный просмотр и клонирование проекта, показанного в этом видео.
В этом уроке вы узнаете, как создать липкий нижний колонтитул, выполнив следующие действия:
- Настроить тег основного текста (все страницы)
- Установить поля нижнего колонтитула
- Сделать нижний колонтитул символом Тег (Все страницы)
При изменении тега Body (Все страницы) он влияет на элемент Body на всех страницах проекта.
 Вы можете установить тег Body (Все страницы) на Flex , чтобы помочь быстро разместить и выровнять ваш дизайн. Подробнее о теге Body (Все страницы) .
Вы можете установить тег Body (Все страницы) на Flex , чтобы помочь быстро разместить и выровнять ваш дизайн. Подробнее о теге Body (Все страницы) . Let’s select the Body (All pages) tag :
- Choose the “Contact” page from the Pages panel
- Select the Body element in the Navigator
- Click into Selector поле на панели Style
- Выберите тег Body (Все страницы) От выпадающего списка
С выбранным TAG Вы можете сделать стек из пунктов вертикально внутри . Display to Flex
- Set Direction to Vertical
Поскольку вы установили Body в нижний колонтитул — родительский элемент0177 Flex можно установить для верхнего поля элемента нижнего колонтитула значение Auto . Это заставляет нижний колонтитул отталкиваться от содержимого выше, в результате чего нижний колонтитул прилипает к нижней части страницы.
Это заставляет нижний колонтитул отталкиваться от содержимого выше, в результате чего нижний колонтитул прилипает к нижней части страницы.
To set the footer margin :
- Select the footer Section (e.g., “Footer”)
- Open Style panel > Spacing
- Set the top margin to Auto
Сделайте нижний колонтитул символом
Вместо того, чтобы копировать и вставлять нижний колонтитул на другие страницы, вы можете создать из него символ , чтобы легко повторно использовать нижний колонтитул в своем проекте.
Создайте Символ из нижнего колонтитула:
- Выберите нижний колонтитул Раздел
- ПРАВО. КЛИЧАЙТЕ ЛИБЕЛЬ ИНТЕРМА
- Выберите «Создать символ» из меню, которые появляются 11101117 70110 Выберите «Создать символ».
 , «Нижний колонтитул»)
, «Нижний колонтитул») Теперь, когда ваш нижний колонтитул представляет собой Symbol , вы можете повторно использовать его в любом месте вашего проекта.
Например, если вы открываете другую страницу в своем проекте, которая содержит больше контента — и, следовательно, большую высоту по вертикали — вы можете добавить «Нижний колонтитул» Symbol точно так же, как и любой другой элемент.
Давайте добавим «Нижний колонтитул» Символ на страницу, которая содержит больше контента (например, на «Домашнюю» страницу).
Выберите «Нижний колонтитул» Symbol you made:
- Select the “Home” page
- Open the Navigator
- Click the Symbols panel
Add the “Footer” Symbol to your page:
- Перетащите нижний колонтитул Symbol в Navigator
- Поместите нижний колонтитул Symbol внутри элемента Body и под всем остальным содержимым домашней страницы
Поскольку для Body установлено значение Flex , а для нижнего колонтитула Section верхнее поле установлено на «Авто», нижний колонтитул учитывает другое содержимое на странице и не создает над ним дополнительное пустое пространство. .
.
В качестве альтернативы, если вы добавите нижний колонтитул на страницу, содержимое которой недостаточно велико, чтобы сдвинуть нижний колонтитул вниз, пустое пространство над нижним колонтитулом будет создано только в случае необходимости.
Примечание: А 9Сила 0177 Symbol заключается в его способности обновлять изменения во всех экземплярах Symbol . Если вы вносите изменения в символ на любой странице, он автоматически обновляет все экземпляры этого символа во всем вашем проекте.
Отличная работа — пора добавить нижние колонтитулы на все страницы!
Помните: Вы можете просмотреть и клонировать проект, показанный в этом видео.
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Перемещение нижнего колонтитула вниз веб-страницы
В этом уроке мы расскажем, как сдвиньте нижний колонтитул вниз вниз вашей веб-страницы. Хотя есть несколько способов сделать это, подход, описанный в этой статье, реализуется простым способом с использованием CSS .
Этот подход будет работать для Internet Explorer 7 и более поздних версий, а также для других основных браузеров, таких как Chrome, Firefox, Safari и Opera.
Простой пример
Следующие строки CSS — это необходимый минимум для того, чтобы нижний колонтитул перемещался вниз страницы. Вы определенно можете добавить больше свойств стиля, чтобы сделать нижний колонтитул более привлекательным.
Возможно, вы заметили отрицательное значение, установленное для свойства поля, которое применяется к элементу с идентификатором обертки . Это значение должно быть тем же числом, которое вы назначаете в качестве высоты нижнего колонтитула. Он также должен включать отступы, границы или другие элементы, которые могут повлиять на общую высоту нижнего колонтитула.
Это значение должно быть тем же числом, которое вы назначаете в качестве высоты нижнего колонтитула. Он также должен включать отступы, границы или другие элементы, которые могут повлиять на общую высоту нижнего колонтитула.
Если разрабатываемая страница является страницей ASP.NET ( .aspx ), необходимо включить селектор формы , показанный в строке 2. Например: html , body , #form1 {height: 100%;} . Если вы не разрабатываете с помощью ASP.NET, не включайте селектор формы.
Примечание : Вы также должны знать, что использование универсального селектора ( * ) в строке 1 не оптимально. Он используется в этом простом примере, но имейте в виду, что этот селектор может привести к нежелательным результатам с другими элементами HTML, не включенными в этот пример. Использование метода сброса CSS является предпочтительным.
CSS
* {
маржа: 0;
}
HTML, тело {
высота: 100%;
}
#обертка {
минимальная высота: 100%;
нижняя граница:-75px;
}
# разделитель, # нижний колонтитул {
высота: 75 пикселей;
} В этом примере структура HTML в теле веб-страницы упрощена. Используя этот метод, вы должны убедиться, что за пределами элементов div
Используя этот метод, вы должны убедиться, что за пределами элементов div #wrapper и #footer нет содержимого.
Вы также не должны включать содержимое внутри разделителя отд. Цель этого div — убедиться, что содержимое не перекрывается нижним колонтитулом.
HTML
<тело>
<дел>
Ваш классный контент сайта здесь!
<дел>








 header{
height: 32px;
background-color: burlywood;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
.content {
background-color: aliceblue;
overflow-y:auto; /*Вертикальная полоса прокрутки для текста*/
padding: 10px; /*отступы текста со всех сторон*/
text-align: justify; /*выравнивание текста по левому и правому краям*/
flex-grow: 1; /*Предписываем занять все свободное пространство*/
}
.footer {
height: 32px;
background-color: cadetblue;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
header{
height: 32px;
background-color: burlywood;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
.content {
background-color: aliceblue;
overflow-y:auto; /*Вертикальная полоса прокрутки для текста*/
padding: 10px; /*отступы текста со всех сторон*/
text-align: justify; /*выравнивание текста по левому и правому краям*/
flex-grow: 1; /*Предписываем занять все свободное пространство*/
}
.footer {
height: 32px;
background-color: cadetblue;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
 Используйте
Используйте  content {
border: 1px dotted red;
}
footer {
/* Опустить в самый низ */
margin-top: auto;
}
content {
border: 1px dotted red;
}
footer {
/* Опустить в самый низ */
margin-top: auto;
} content {
/* кладём элемент в начало ячейки по вертикали */
/* чтобы его высота была равна высоте контента */
align-self: start;
border: 1px dotted red;
}
content {
/* кладём элемент в начало ячейки по вертикали */
/* чтобы его высота была равна высоте контента */
align-self: start;
border: 1px dotted red;
} content {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 2;
/* кладём элемент в начало ячейки по вертикали */
/* чтобы его высота была равна высоте контента */
-ms-grid-row-align: start;
align-self: start;
border: 1px dotted red;
}
footer {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 3;
}
.content {
-ms-grid-row: 2;
border: 1px dotted red;
}
footer {
-ms-grid-row: 3;
}
content {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 2;
/* кладём элемент в начало ячейки по вертикали */
/* чтобы его высота была равна высоте контента */
-ms-grid-row-align: start;
align-self: start;
border: 1px dotted red;
}
footer {
/* явно прописываем номер строки, когда она не равна 1 */
-ms-grid-row: 3;
}
.content {
-ms-grid-row: 2;
border: 1px dotted red;
}
footer {
-ms-grid-row: 3;
} container {
container { 07.2020 10:37:06
07.2020 10:37:06 ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru/images/button.gif» alt=»Как создать свой сайт» /></a> content {
content { Теперь именно они будут уходить под футер и толкать его вниз.
Теперь именно они будут уходить под футер и толкать его вниз. Чтобы этого избежать был создан еще один блок с id= «footer_correct» , высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации.
Чтобы этого избежать был создан еще один блок с id= «footer_correct» , высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации.