Расширения для браузеров в помощь digital-специалисту — Маркетинг на vc.ru
Account Group Head в iConText Александр Мадонов подготовил для ppc.world список расширений, с помощью которых можно упросить сбор семантики, анализ выдачи и сайта, проверку и переводы текстов, подбор картинок и другие задачи.
619 просмотров
Расширения для браузеров — это компьютерные программы, которые работают в связке с браузером и расширяют его возможности. Их можно устанавливать в Google Chrome, Opera, Mozilla Firefox, Яндекс.Браузере. У каждого браузера есть специальный сайт, где собраны все доступные расширения, например, у Google Chrome — это интернет-магазин Chrome.
Расширения помогают специалисту выполнять некоторые задачи быстрее. Ниже приведу список расширений, которыми в той или иной степени пользуюсь и которые могут быть полезны digital-специалистам. Для удобства они разбиты по задачам: сбор семантики, анализ выдачи и анализ сайта, проверка и переводы текстов, подбор картинок и шрифтов и другие.
Уже установленные расширения в Google Chrome можно найти в «Дополнительных инструментах», кликнув на «Расширения». Включенные расширения отображаются иконками справа от адресной строки браузера:
Сбор семантического ядра
1. WordStater ускоряет сбор ключевых фраз и минус-слов в Яндекс Wordstat, позволяет спрогнозировать количество и стоимость кликов.
При включенном расширении напротив каждого поискового запроса появляется «+» в пунктирной рамочке. С его помощью можно собирать запросы в список.
Сам список находится в прямоугольном окне на странице справа, но его можно перемещать. Здесь есть три вкладки:
- «Общий список», сюда попадают все поисковые запросы при добавлении.
- «Список минус-слов«,сюда можно добавить любые минус-слова.
- «Без минусов и дублей», здесь остаются только уникальные поисковые запросы и те, в которых не содержатся минус-слова в точном соответствии с предыдущей вкладки.

Копировать список фраз можно восемью способами:
А добавлять фразы — двумя: либо вводить их в открывающемся окне, либо вставлять из буфера обмена:
Внизу окна есть кнопка, перенаправляющая сразу в прогноз бюджета Яндекса.
2. Yandex Wordstat Assistant обладает некоторыми из тех функций, что и предыдущее расширение. Здесь можно добавлять слова вручную, можно копировать с частотностью или без, можно сортировать шестью способами: по частотности, по убыванию или по возрастанию, по алфавиту А-Я или Я-А, по порядку добавления, например, новые сверху или новые снизу.
Анализ выдачи, анализ страниц сайта и т. д.
1. Tag Assistant (by Google) показывает, какие теги Google установлены на сайте и корректно ли они работают.
Чтобы начать анализ сайта, необходимо нажать Enable и обновить страницу. После этого в окне появятся данные о счетчиках. Далее нажимаем Record и совершаем необходимые действия на сайте:
После останавливаем запись и нажимаем Show full report, чтобы посмотреть подробную информацию.
Отчет состоит из двух вкладок:
- На первой вкладке можно увидеть, какие теги сработали (и подробную информацию о них) и на каких страницах. Для удобства здесь есть фильтрация.
- На второй вкладке собрана информация о том, какие данные передались в Google Analytics.
Подробнее о расширении — в блоге Google Analytics на YouTube.
2. Wappalyzer показывает, какие системы управления контентом, какие платформы электронной коммерции, веб-серверы, теги, аналитические инструменты используются на сайте.
3. Lighthouse проводит аудит страницы. Например, оно может измерить скорость загрузки. После расширение формирует отчет, в котором по цветовым индикаторам можно понять, что хорошо, а что можно улучшить или на что стоит обратить внимание.
Отчет описывает пять направлений и подробно описывает каждый. Ниже примеры некоторых частей отчета. Расширение очень помогает при аудитах страниц.
Фрагмент отчета Performance
4.
5. Redirect Path показывает все редиректы, которые происходят при переходах на страницы, в том числе с рекламы. Помимо этого, инструмент показывает заполненные параметры в UTM-метках, что может помочь заметить ошибки или баги.
6. SimilarWeb — Traffic Rank & Website Analysis предоставляет анализ сайта, краткие данные с SimilarWeb, но в окне расширения. Здесь есть информация о ранках, отчеты Visits Over Time, Geography и Traffic Sources. Можно сделать быструю оценку, не покидая сайт.
7. User-Agent Switcher позволяет смотреть, как отображается страница на разных браузерах или операционных системах.
8. Resolution Test показывает, как будут выглядеть страницы на экранах разного размера.
9. GeoClever показывает рекламную и органическую выдачу в разных регионах по всему миру.
Единственный недостаток — при включенном расширении поиск Google работает хаотично, выдача не соответствует действительности.
10. Linkclumb позволяет с помощью нажатия клавиши Z и левого клика мыши открыть в соседних вкладках все выделенные ссылки. Например, если нужно открыть все ссылки органической выдачи, то можно обвести все, и они откроются в новых вкладках. Это экономит до девяти кликов на одну страницу поиска!
11. Facebook Pixel Helper похож на Google Tag Assistant, но работает только с тегами Facebook.
Грамматика, пунктуация, переводы
1. Grammarly for Chrome помогает писать грамотно на английском языке. Можно работать с текстом на сайте Grammarly, а также использовать расширение, чтобы находить ошибки в окнах на других ресурсах.
Помимо орфографических, стилистических и пунктуационных ошибок, расширение показывает синонимы. Базовая версия бесплатная, для расширения возможностей нужно платить. В целом, помогает улучшить качество переписки на английском языке.
2. LanguageTool работает похожим образом, как Grammarly, но поддерживает русский язык.
3. Google Переводчик позволяет на любом сайте переводить либо отдельное слово, либо страницу целиком.
Изображения и шрифт
1. Search by Image (by Google) позволяет найти изображение на ресурсах. Может быть полезно, если стоит задача найти изображение без водяных знаков. Как и следующее приложение, оно помогает в случаях, когда нужно подготовить самостоятельно баннеры.
При клике расширение выдает все сайты, на которых используется изображение, а также похожие изображения
2. TinEye Reverse Image Search выполняет ту же функцию, что и расширение Google, но изображения показываются не в поиске Google, а на сайте tineye.com.
3. ColorZilla позволяет узнать информацию о цвете в любой точке внутри окна Chrome. Полезно использовать для подготовки презентаций или настройки цветовых схем в отчетности Power BI.
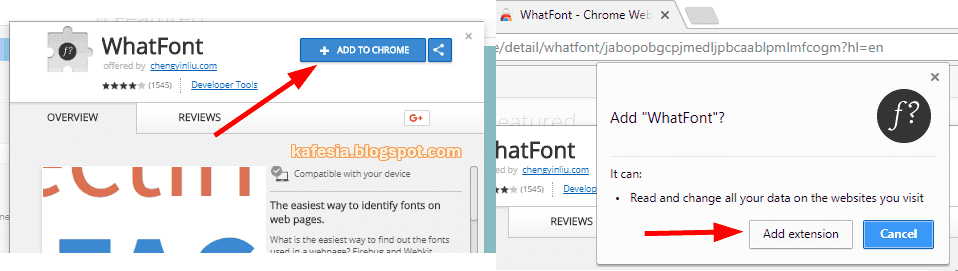
4. WhatFont позволяет узнать, какой шрифт у текста на сайте.
Другие штуки
1. Hashtest позволяет в окне браузера протестировать, насколько популярен введенный хэштег в Instagram, Facebook, Twitter и других соцсетях, то есть насколько он может быть эффективен при продвижении.
2. Ghostery блокирует рекламу и рекламные пиксели. При заходе на сайт пиксели не сработают, а, следовательно, не будет сессии в системах аналитики. Помогает не искажать статистику.
Надеюсь, вы узнали о новых полезных расширениях и они пригодятся вам в работе.
Расширение для почты яндекс. Как установить в Яндекс Браузере расширения от Google Chrome. Элементы google для google chrome
Как известно, браузеры являются очень удобными программами, позволяющими в комфортном режиме просматривать интернет-страницы. Среди современных браузеров, весьма большой популярностью пользуется Гугл Хром, который используют для серфинга интернета очень большое количество людей по всему миру. Этот браузер отличается очень хорошей скоростью и удобством, что и заставляет многих людей использовать именно его. Стандартная функциональность этого браузера позволяет делать очень многие вещи, однако, это далеко не всё на что он способен, так как расширения для google chrome могут увеличить его функциональность в разы.
Среди современных браузеров, весьма большой популярностью пользуется Гугл Хром, который используют для серфинга интернета очень большое количество людей по всему миру. Этот браузер отличается очень хорошей скоростью и удобством, что и заставляет многих людей использовать именно его. Стандартная функциональность этого браузера позволяет делать очень многие вещи, однако, это далеко не всё на что он способен, так как расширения для google chrome могут увеличить его функциональность в разы.
На данный момент существует очень большое количество , многие из которых могут быть очень полезным и удобным решением различных проблем. Современные плагины для google chrome могут быть полезны практически любому пользователю. Давайте же рассмотрим самые популярные и полезные из них.
Наверняка это расширение для гугл хром является одним из самых популярных, если не самым популярным. AdBlock это очень удобный инструмент, который позволяет избежать большого количества надоедливой рекламы на веб-страницах. Программа работает очень быстро и качественно, использует внутреннюю базу данных рекламы, которая обновляется каждый день. Поэтому если вы хотите избавить себя от просмотра большого количества рекламных объявлений, которые то и дело выскакивают на странице в самом неудобном месте, плагин AdBlock для гугл хром это замечательное решение в этом случае.
Программа работает очень быстро и качественно, использует внутреннюю базу данных рекламы, которая обновляется каждый день. Поэтому если вы хотите избавить себя от просмотра большого количества рекламных объявлений, которые то и дело выскакивают на странице в самом неудобном месте, плагин AdBlock для гугл хром это замечательное решение в этом случае.
Существуют различные расширения для браузера google chrome, Chrome Remote Desktop это одно из самых необычных и самых функциональных из них. В какой-то степени его даже нельзя называть расширением, однако, это совсем неважно, потому что данная программа способна дать доступ к другим компьютерам. Такое решение отлично подойдёт в том случае, если пользователь, например, забыл какой-то файл или какую-либо информацию на рабочем компьютере. Воспользовавшись Chrome Remote Desktop, он всегда сможет зайти на рабочий компьютер со своего домашнего.
Помимо этого, данное расширение также можно использовать для работы вдвоём на одном экране, что часто бывает весьма удобно в ходе рабочего процесса.
Delicious Bookmark Extension
Весьма небольшое, но очень удобное расширение, которое позволяет делиться различными гиперссылками. Если вы установите это дополнение себе на компьютер, то у вас больше возникнет надобности каждый раз копировать ту или иную гиперссылку, и каждый раз вставлять её в тот или иной документ. Delicious Bookmark Extension сможет всё сделать это за вас и значительно упростит вам работу, а также сэкономит такой ценный ресурс как время.
Очень удобная и простая в использовании вещь, которая позволяет в очень быстрые сроки перенести с компьютера на смартфон все открытые вкладки. Одной из главных особенностей данного плагина, является работа в офф-лайн режиме, которая позволяет выполнять все необходимые функции, в случае отсутствия доступа к интернету.
Google Mail Checker
Если по работе или ещё по какой-нибудь причине вам часто приходится работать с электронной почтой, то данное расширение это то, что вам необходимо. Google Mail Checker показывает в режиме реального времени количества непрочитанных писем на вашей почте. Таким образом, у вас не будет надобности каждый раз обновлять страницу, чтобы определить, пришли новые письма или нет.
Таким образом, у вас не будет надобности каждый раз обновлять страницу, чтобы определить, пришли новые письма или нет.
Удобный индикатор этого расширения всегда будет сообщать вам в случае прихода нового письма.
MightyText
Весьма простая в использовании и очень удобная вещь. Данное расширение, позволяет отправлять с компьютера тексты на телефоны. В случае прихода текста, на компьютер приходит оповещение. Несмотря на, казалось бы, простоту плагина, довольно длительный срок не существовало специального решения, которое позволило бы полноценно общаться с компьютера с людьми, которые используют телефоны с операционной системой Андроид.
Nimbus Screenshot
Очень удобное расширение, позволяющее быстро делать скриншоты любой части экрана. Этот плагин позволяет экономить время и в случае необходимости делиться своими скриншотами со всем миром. Nimbus Screenshot очень удобен для работы, когда необходимо показать те или иные данные.
Существуют дополнения google chrome которые позволяют блокировать определённый сайты и Website Blocker является одним из самых успешных таких расширений. Это дополнение отлично подойдёт тем людям, которые часто отрываются от рабочего процесса на всевозможные социальные сети и другие ресурсы. Плагин позволяет блокировать доступ к тем или иным сайтам на определённый промежуток времени. Допустим если вы не желаете посещать фейсбук, твиттер или ещё какой-нибудь сайт в течении рабочего времени, всё что необходимо выполнить, это заблокировать их с 9 утра до 5 вечера и у вас не будет больше возникать таких проблем.
Это дополнение отлично подойдёт тем людям, которые часто отрываются от рабочего процесса на всевозможные социальные сети и другие ресурсы. Плагин позволяет блокировать доступ к тем или иным сайтам на определённый промежуток времени. Допустим если вы не желаете посещать фейсбук, твиттер или ещё какой-нибудь сайт в течении рабочего времени, всё что необходимо выполнить, это заблокировать их с 9 утра до 5 вечера и у вас не будет больше возникать таких проблем.
Бывает так, что во время работы вы наткнулись на какую-то интересную статью или на другую информацию, которую желаете прочесть, но времени у вас нет. В этом случае расширение Pocket позволяет положить её в так называемый карман, то есть отметить себе то, что вас заинтересовал этот материал, а в дальнейшем его прочесть.
FVD Downloader
Очень удобный инструмент, позволяющий скачивать на компьютер практически любое видео из интернета. Однако, программа не работает для Ютуба, но зато отлично работает с фейсбуком и многими другими ресурсами.
Стартовая страница гугла хрома не должна быть такой однообразной и привычной и плагин speed dial для google chrome позволяет сделать этот. Speed Dial даёт огромные возможности любому пользователю по кастомизации стартовой страницы гугл хрома. При помощи этого дополнения можно устанавливать неограниченное количество закладок, а также выполнять группировку папок, что во многих случаях может быть весьма и весьма полезно.
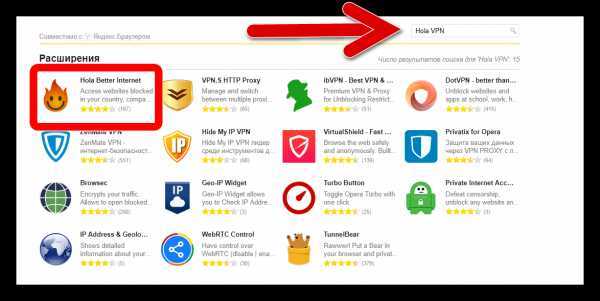
Hola Better Internet
Если есть запрещённые сайты, на которые вы желаете попасть, в этом случае Hola Better Internet является отличным решением. Данное расширение позволяет заходить , причём делает это весьма быстро и качественно.
Вы хотите знать больше о том, как вы проводите время в интернете? Расширение TimeStats это отличное решение в этом случае, которое позволит вам получить всю необходимую статистику об использовании своего времени в сети. Программа предлагает большое количество диаграмм и графиков, на которых отмечено время, проведённое вами на конкретных сайтах, а также большое количество другой статистической информации. Если вы хотите проводить время в интернете продуктивнее, обязательно поставьте это расширение.
Если вы хотите проводить время в интернете продуктивнее, обязательно поставьте это расширение.
LastPass
Если вам надоело логиниться в тот или иной сервис каждый раз заново, в этом случае менеджер паролей LastPass является отличным решением этой проблемы. При помощи этого удобного плагина, у вас появиться возможность логиниться за считанные доли секунды на любой сервис, в котором у вас есть аккаунт. Менеджер заслужил доверие благодаря своей надёжности, данные которые он хранит, остаются в полной секретности.
TabCloud
Если вы используете визуальные закладки для google chrome то данный плагин вам просто необходим. TabCloud значительно упрощает работу с визуальными закладками и будет полезен каждому пользователю интернета.
Хотите всегда быть в курсе того какая сейчас погода? И какая погода будет в будущем? В этом случае Gismeteo Weather Forecast является отличным решением. Данный плагин показывает самую точную погоду, как для конкретного региона, так и для всего мира, поэтому если вас заинтересовала такая возможность, обязательно скачайте этот плагин.
Screen Capture by Google
Ещё одно очень удобное расширение для работы со скриншотами. Работает очень быстро. Среди дополнительных функций этого плагина, следует отметить возможность редактирования скриншота, которая в некоторых случаях может быть очень полезной.
News Feed Eradicator
WhatFont
Очень полезная вещь, если вы работаете веб-дизайнером или активно интересуетесь этой темой. Расширение WhatFont позволяет всего лишь при помощи наведения курсора мыши узнать название шрифта, а в случае клика по нему получить большое количество другой полезной информации.
Frigate
Расширение frigate для google chrome, позволяет проверить факт доступности того или иного сайта, делает это оно при помощи специального списка. В том случае, если сайт оказывается недоступным, включаются прокси, через который и выполняется доступ к сайту. Также этот плагин позволяет создать собственный список, в котором будут содержаться сайты, которые следует посещать через прокси.
Элменты яндекса для google chrome
Позволяет устанавливать визуальные закладки яндекс для google chrome, если вы пользуетесь в большинстве своём поисковой системой яндекс, данное расширение может быть для вас как никогда кстати, так как оно предлагает очень удобный и простой инструментарий для доступа к основным функциям и возможностям яндекса.
MusicSig vkontakte
Это расширение для скачивания музыки вконтакте google chrome может стать очень удобным средством для тех, кто любит слушать музыку в социальной сети Вконтакте. Всего лишь несколько кликов и интересующая вас песня или аудиофайл сохраниться на вашем компьютере. Расширение также обладает некоторыми другими полезными функциями для пользователей социальной сети вконтакте.
Элементы google для google chrome
Удобный набор специальных элементов от гугл, позволит получить быстрый доступ ко всем возможностям этой поисковой системы. Поэтому, если вы любите пользоваться поиском от гугл, а также другими с полезными сервисами этой корпорации, обязательно установите себе элементы быстрого доступа ко всем возможностям гугла.
Этот плагин позволяет в режиме реального времени конвертировать те или иные единицы измерения, а также валюты и многое другое. Может быть весьма и весьма полезным, если вы часто работаете в интернете с какими-либо единицами измерения и не хотите тратить своё время на использование специальных онлайн или каких-либо других конвертеров.
Это далеко не все расширения для гугл хром, которые существуют в наше время. Есть немало других расширений, которые также обладают весьма нужными и полезными функциями. Поэтому, не бойтесь получать новые возможности, устанавливайте всевозможные плагины и используйте все возможности популярного браузера гугл хром. В том же случае, если вдруг не открываются расширения в google chrome почитайте официальную документацию или же информацию на различных сайтах, обычно ответ и решение проблему удаётся найти довольно быстро.
Расширения для Google Chrome: краткий обзор was last modified: Апрель 29th, 2016 by MaksimB
Создано 11.05.2013 09:08
для Google Chrome /Гугл Хром — расширение Уважаемые читатели! Яндекс бар не существует в браузере Google Chrome /Гугл Хром , теперь вместо него работает расширение — Элементы Яндекса . В Яндекс очередное обновление и поэтому сегодня я хочу показать в уроке, как установить полезное расширение элементы Яндекса в браузере Google Chrome /Гугл Хром . Ниже узнаем
.
В Яндекс очередное обновление и поэтому сегодня я хочу показать в уроке, как установить полезное расширение элементы Яндекса в браузере Google Chrome /Гугл Хром . Ниже узнаем
.
Во время урока, наверняка, кто-то из внимательных читателей заметят, что в браузере Google Chrome/Гугл Хром имеется внешний вид темы. Если это вас интересует, то вы можете посмотреть этот урок » «. Вы наверно увлеклись? Давайте продолжим. В новой версии Хром в расширении элементы Яндекса пока мало полезного , но думаю, что со временем разработчики постепенно будут добавлять новые возможности.
Чем хорошо это расширение элементы Яндекса ? Скажу вкратце: как уже говорилось выше, что Яндекс бар в Хроме не существует и замена ему эти элементы, которые содержат полезные инструменты для постоянного пользования. А самое главное, что при одном клике Яндекс покажет вам всё в одном месте и не надо прыгать по другим сервисам. Ладно, в данном уроке постараюсь показать, как двумя способами можно .
Итак, урок:
Первый
способ установить расширение элементы Яндекса из интернет-магазин Chrome- 1. Запустите браузер Google Chrome/Гугл Хром. Заходим в интернет-магазин . Нет, мы там покупать ничего не будем. И в левой части меню есть мультипоиск, где в поле надо прописать нужное расширение, затем жмём на клавиатуре на кнопку «Enter».
- 2. В найденном списке надо нажать на кнопку «Установить «, который находится в правой части. После этого браузер Хром спросит у вас: Установить «Элементы Яндекс ?». Конечно, да! Жмём на кнопку «Добавить «. Ой! Он установился и сразу мне показывает, что на почту пришли письма. Если вам не трудно нажать на кнопку «Оценить», там вы можете оставить отзыв об этом расширении.
- 3. А теперь давайте посмотрим, что у нас получилось. Кликаем на иконку элемент и выпадет окно, где можно посмотреть, не только почту, но ещё некоторые полезные инструменты. Попробуйте пройти по вкладкам, чтобы убедиться в его работоспособности.
 А если пройти в настройки, надо на элемент нажать правой кнопкой мыши, и выбрать в списке функцию «Настройки». Но там, в принципе пока делать нечего.
А если пройти в настройки, надо на элемент нажать правой кнопкой мыши, и выбрать в списке функцию «Настройки». Но там, в принципе пока делать нечего.
Второй
способ скачать/установить расширение элементы Яндекса из сервиса разработчика- 4. Заходим на главную страницу Яндекс . И в горизонтальном меню нажать на кнопку «Ещё», затем в списке выбрать «Все сервисы», жмём.
- 5. Да, я знаю, что список огромный. А вы смотрите направо в блок «Программы для вашего компьютера» и в списке нажать на ссылку «Элементы Яндекса «. Вас перенаправят в раздел, где долго не задерживаясь, нажмите на кнопку «Установить «.
- 6. Загрузка прошла очень быстро. Идём дальше. Внизу в правом углу нажать на «Все загрузки». В следующей странице нажать на «Открыть в папке».
- 7. Всплывёт окно, где вам надо найти файл «YandexElement.exe» и открыть его двумя способами. Либо на него нажать правой кнопкой мыши и в списке выбрать «Открыть» или сразу на файл нажать два раза левой кнопкой мыши.
 В следующем окне нажать на «Выполнить».
В следующем окне нажать на «Выполнить». - 8. Перед вами появился мастер установки расширения «Элементы Яндекса». Обратите внимание, на чекбоксах стоят по умолчанию галочки. Ну, это вам решать — оставлять их или снять, затем жмём на кнопку «Далее». В следующем окне, где мастер сообщает, что все готово к установке, и жмём на «Установить «. Ура! Установка Элементов Яндекса для Chrome успешно завершена, затем жмите на кнопку «Готово». И этот элемент появится в панели инструментов, он такой же, как в первом способе . Клянусь! Поверьте мне!
Ну, вот и всё. На сегодня урок заканчиваю. До скорой встречи! Да, кстати, как всегда делитесь с друзьями информацией.
По умолчанию, в Яндекс Браузере идет набор дополнений, который разработчики посчитали наиболее необходимыми обычным пользователям. Посмотреть установленные дополнения можно нажав на кнопку меню, в верхнем правом углу, и выбрав пункт меню под названием «Дополнения».
Кроме них можно скачать дополнения из магазина расширений Opera — однако, их количество все же является куда более меньшим, чем количество дополнений для Google Chrome .
Впрочем, это дело поправимо. Так как Яндекс Браурзер работает на движке Chromium , на котором так же построен и Google Chrome, то это обозначает, что расширения для одного, могут подойти и для другого. Что же нужно сделать, чтобы установить расширения от Google Chrome на Яндекс Браузер?
Устанавливаем расширения от Google Chrome
Для этого нужно проделать несколько наипростейших действий. Первым делом нужно открыть в Яндекс Браузере страницу магазина расширений Chrome — .
Затем, ищем и выбираем любое необходимое или понравившееся дополнение, открываем его, и нажимаем на кнопку «Установить «.
Во время установки дополнения браузер выдаст диалоговое окно, в котором потребуется подтвердить установку дополнения.
И уже после этого дополнение установится в браузер и начнет свою работу. Например на картинках в этой статье был установлен из магазина Chrome блокировщик рекламы uBlock, который после этого без проблем начал блокировать рекламу.
Можно сказать, что Яндекс браузер — брат и практически близнец браузера Google Chrome . Поэтому установить расширения в Яндекс браузере можно точно такими же способами, как и в Хроме. Кроме того, т.к. оба они сделаны на основе другого браузера, который называется Chromium, то все расширения для Google Chrome прекрасно устанавливаются в Яндекс браузере!
Таким образом, не смотря на то, что Яндекс браузер появился сравнительно недавно, расширений, которые можно для него установить уже ОЧЕНЬ много! А с учетом того, что расширений для Google Chrome с каждым днем становится все больше, мы можем быть уверенны, что всегда сможем найти для себя что-то новое, интересное и полезное.
1. Через магазин расширений Google Chrome
Это самый простой вариант установки расширений. Чтобы воспользоваться этим способом, вы должны быть авторизованы в своем аккаунте гугл . Если до этого у вас там не было своего аккаунта, вам нужно будет его создать. Для этого достаточно будет создать себе почтовый ящик на гугле.
Идем в магазин расширений и выбираем нужное нам расширение. Для этого мы можем воспользоваться строкой поиска по расширениям , которая находится слева вверху или зайти в наиболее подходящий раздел расширений, посмотреть предлагаемые расширения и выбрать среди всех наиболее нам подходящее.
Щелкнув по превьюшке того или иного расширения, вы сможете ознакомиться с его подробным описанием , оценками, комментариями, посмотреть скриншоты расширения в работе. Т.е. очень удобно реализована возможность анализа полезности расширений.
Чтобы установить расширение в Яндекс браузер , нужно щелкнуть по синей кнопке «+ БЕСПЛАТНО». После чего происходит проверка совместимости вашего браузера с выбранным расширением, а затем происходит его установка.
После окончания установки расширения в Яндекс браузер, на панельке рядом с адресной строкой слева скорее всего появится пиктограммка (значек) установленного расширения. Чтобы в дальнейшем воспользоваться установленным расширением , вам нужно будет щелкнуть по нужной пиктограмме.
Если пиктограмма расширения не появилась на панельке Яндекс браузера , это не значит, что оно не работает. Оно могло прописываться в виде дополнительных пунктов в контекстном меню браузера или может влиять на работу браузера, но мы при этом не видим каких-то кнопочек. На всякий случай, можете проверить статус установленного расширения (включено или выключено). Для этого нужно зайти в настройки Яндекс браузера (шестеренка в правом верхнем углу рядом с кнопкой для сворачивания окошка), выбрать «Инструменты », далее «Расширения ». Откроется список всех установленных расширений. Проследите, чтобы у нужного вам стояла галочка «Включено »
Поздравляю вас, мы только что научились устанавливать расширения в Яндекс браузере через магазин Google Chrome !
2. С сайтов сторонних разработчиков
Смотрите видео по установке сторонних расширений в формате crx
Полезные расширения для Chrome
В этой статье мы рассмотрим 11 расширений для браузера Google Chrome, которые будут действительно полезными и безопасными.
- WhatFont
- Colorzilla
- OneTab
- HTTPS Everywhere
- Dark Reader
- Hotspot Shield
- Survol
- Funnel Search
- SponsorBlock
- Picture-In-Picture Extension
Одно из лучших расширений для дизайнеров, редакторов и вебмастеров. Позволяет узнать, какой шрифт используется на странице сайта. Как только пользователь наведет курсор мыши (с включенным плагином) на текст веб-страницы он увидит название используемого шрифта.
Это будет удобно всем, кто регулярно видит хорошие шрифты, и хочет их использовать, но не знает их название. Приходится периодически закидывать картинки текста в поисковую систему, и искать их таким образом. Благодаря данному плагину все это становится гораздо проще.
Colorzilla — это расширение, которое позволяет считывать любой цвет из любой точки окна браузера, а потом вставлять его в другую программу. Необходимо установить плагин, настроить комбинацию горячих клавиш, которая будет запускать считывание, или любой другой удобный способ активации этого функционала, и можно начинать им пользоваться.
Это расширение будет особенно полезно для дизайнеров, которые во время работы ищут некоторые примеры в интернете. Так можно показать пример цвета, или использовать его в своей работе.
Проблема большого количества вкладок всегда актуальна. Как только человек начинает искать какую-то информацию, это практически моментально уводит его на десятки самых разнообразных сайтов. А потом все это нужно будет закрывать. И повезет, если случайно закрытые вкладки будут не нужны.
С помощью плагина OneTab можно структурировать все открытые вкладки. При клике по значку этого расширения, все вкладки превратятся в открытую таблицу. На их поддержание будет уходить в разы меньше оперативной памяти, что не будет тормозить даже самые слабые ноутбуки и ПК.
HTTP – устаревший протокол, который может нанести вред компьютеру или ноутбуку. Его уже давно стараются не использовать, но на некоторых сайтах периодически слетают настройки. И тогда пользователю нужно выбирать — использовать небезопасное соединение, либо уходить с сайта.
HTTPS Everywhere — расширение, которое заставляет использовать протокол HTTPS там, где это только возможно. Если сайт может его использовать, то с таким расширением он будет это делать. Повышается безопасность данных и снижается вероятность утечки информации.
Расширение Dark Reader – это темная тема оформления для любого сайта. Многие пользователи любят, когда фон черный, а буквы белые. Для большого количества людей это удобнее. Особенно для тех, кто работает при выключенном свете или ночью.
Dark Reader позволяет перевести любые сайты на темную тему оформления. Это позволит работать комфортнее. Некоторые говорят, что подобный подход позволяет беречь зрение, но это не так. Скорее это вопрос удобства и собственных вкусов.
VPN — соединение. Одно из самых быстрых. Продвигается как расширение для игр и стриминга. Если контент в какой-то стране заблокирован, подобную блокировку можно достаточно просто обойти.
Этот VPN работает полностью бесплатно, можно докупить дополнительные страны за деньги. Но рядовому пользователю это, скорее всего, не понадобится. Только заядлые геймеры, которым нужна конкретная страна, будут регистрироваться в других регионах. В таком случае — за расширение придется доплатить.
Но рядовому пользователю это, скорее всего, не понадобится. Только заядлые геймеры, которым нужна конкретная страна, будут регистрироваться в других регионах. В таком случае — за расширение придется доплатить.
Плагин, с помощью которого можно сэкономить много времени. Он позволяет открывать каждую ссылку в отдельном окне. Это существенно экономит время при просмотре научных статей. Не нужно будет каждый раз заходить за доказательствами на отдельную страницу. Достаточно будет навести курсор мыши, и во всплывающем окне посмотреть необходимые информацию.
Плагин для более эффективного поиска информации. К сожалению, работает только в англоязычном сегменте всемирной паутины и только с поисковой системой Google. Но с ним справляется на ура. Учитывает страну, сегмент, целевой запрос, убирает коммерческие страницы.
Позволяет оптимизировать англоязычный поиск. Для тех, кто ищет много информации в англоязычных источниках, просто незаменим.
Позволяет автоматически убирать спонсорские вставки. Призывы подписаться на канал и другую подобную информацию. Иногда не справляется, но зачастую экономит достаточно много времени, не заставляя пользователя перематывать контент. Лучше работает с англоязычными видеороликами, но иногда справляется и с русскоязычными.
Призывы подписаться на канал и другую подобную информацию. Иногда не справляется, но зачастую экономит достаточно много времени, не заставляя пользователя перематывать контент. Лучше работает с англоязычными видеороликами, но иногда справляется и с русскоязычными.
Раньше в Google Chrome нельзя было открыть видео в отдельном окне через несколько кликов. Это реализовывалось через расширения, в том числе и Picture-In-Picture Extension.
Когда такая функция появилась по умолчанию, расширение стало не таким полезным. Но лучше все-таки его установить, потому что браузер в некоторые моменты по умолчанию не выводит видео в отдельное окно.
С помощью действительно полезных и безопасных расширений можно сильно расширить функционал браузера Google Chrome. Благодаря этому у пользователей появится больше возможностей, а некоторые действия будут выполняться гораздо удобнее и быстрее. Не стоит пренебрегать установкой полезных расширений, которые смогут сделать жизнь пользователя немного проще.
Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, дизлайки, отклики, подписки, лайки огромное вам спасибо!
Кристина Горбуноваавтор
ТОП 5 расширений для Google Chrome
Приветствую всех, уважаемые читатели блога Pc-information-guide.ru! Думаю, ни для кого не секрет, что большинство людей в мире сейчас пользуются браузером Google Chrome, либо его аналогами для движке WebKit. Причем, расширения из магазина Google Chrome оказывается можно установить не только на сам хром, но и в другие браузеры. В их число входят: Яндекс Браузер, SRWare Iron, Comodo Browser, Vivaldi.
Расширения, их еще называют плагинами и дополнениями, добавляют определенные функции в ваш стандартный браузер, которых там изначально не было. И если существуют люди, которым эти расширения вообще не сдались, существуют также и те, которые не представляют свою работу\серфинг в интернете без этих плагинов. Поскольку я тоже пользуюсь некоторыми дополнениями, то я решил опубликовать их список здесь, возможно вам они тоже будут полезны.
Этих дополнений у меня установлено не так много, но все они нужные. Я вообще не сторонник использования как можно большего количества расширений — просто чтобы «было», поскольку они все отнимают какое-то количество вашей драгоценной ОЗУ. И если в вашем компьютере всего 4 Гб оперативной памяти, то поверьте — она у вас точно «драгоценная», особенно учитывая аппетит современных браузеров, когда пару открытых вкладок могут потреблять 200 Мб памяти.
Содержание
- 1 Font Rendering Enhancer
- 2 SaveFrom.net помощник
- 3 RDS bar
- 4 AliTools
- 5 WhatFont
Font Rendering Enhancer
Позволяет увеличить жирность и четкость всего текста, который отображается в текущем окне браузера. Дело в том, что многие пользователи браузеров на движке WebKit жалуются на бледность отображаемых шрифтов, но что поделать, такова особенность их рендеринга (отрисовки). Примерно такие ответы я лично находил на форумах, когда искал — как сделать их более читаемыми.
Как оказалось, в ранних версиях Chrome можно было покопаться в настройках и отключить параметр DirectWrite, теперь этой настройки нет. Но, если вы установите данное расширение, в его настройках можно будет всего одним ползунком менять жирность шрифта. Я поставил на 50%. А теперь взгляните, как изменился текст в том же ВК, например.
SaveFrom.net помощник
Просто отличное дополнение, позволяющее скачивать музыку и видео с сайта vk.com, а также youtube.com. Стоит сказать, что этот плагин вы не найдете в официальном магазине дополнений Google. Скачать его можно по следующей ссылке: https://ru.savefrom.net/user.php?vid=387#download
Не беспокойтесь, сайт проверенный и вирусов там точно нет. Кроме vk и youtube поддерживается скачка медиа файлов с «одноклассников» и «фейсбука». После установки его надо будет чуток настроить, можете использовать мои настройки. После настройки на указанных сайтах появятся дополнительные элементы, такие как на скриншоте.
RDS bar
На первый взгляд может показаться, что данное дополнение нужно лишь вебмастерам, которые вынуждены часто анализировать различные SEO показатели сайтов. И действительно, 90% функционала этого расширения абсолютно не нужно рядовому пользователю, но вот из-за одной функции рекомендую все же установить его.
И действительно, 90% функционала этого расширения абсолютно не нужно рядовому пользователю, но вот из-за одной функции рекомендую все же установить его.
Речь идет об отображении ТИЦ сайтов в правом верхнем углу браузера, там где обычно находятся все установленные плагины. ТИЦ (текущий индекс цитирования) это специальный параметр от Яндекса, который показывает авторитетность сайта в глазах поисковой системы. Измеряется он в числах, кратных 10. Это число тем больше, чем больше сайтов ссылаются (рекомендуют) на данный сайт.
При заходе на любой сайт в тот же момент расширение анализирует и выдает ТИЦ данного сайта. Используя этот параметр можно с легкостью отличать авторитетные ресурсы от фишинговых (похожих) сайтов-подделок, ворующих данные. Мошеннические сайты обычно не набирают даже ТИЦ 10, не говоря о более высоких показателях.
Если у сайта ТИЦ 0, то это вовсе не означает, что за этим сайтом стоят мошенники. Возможно, что сайт был создан недавно. Молодые сайты как правило имеют ТИЦ 0. По традиции приведу свои настройки данного плагина.
По традиции приведу свои настройки данного плагина.
AliTools
Если вы часто покупаете на AliExpress, то это дополнение существенно упростит вам жизнь. Чего уж таить, китайцы любят обманывать покупателей. Широко известен «прием» со скидками, когда на товар объявляется скидка скажем в 50%, но если посмотреть историю изменения цены (что это расширение и позволяет сделать), то можно обнаружить, что данный товар всегда столько и стоил.
Плагин умело отображает историю изменения цены на товар в виде графика, при этом показывая разницу в рублях в сравнении с текущей ценой. А еще с его помощью можно посмотреть рейтинг продавца.
WhatFont
Это последнее расширение, о котором мне бы хотелось здесь упомянуть. Оно позволяет одним кликом вытягивать информацию об используемых шрифтах на любом сайте. Чтобы им воспользоваться — нажмите на его иконку в верхнем правом углу браузера, затем кликните на любой интересующий вас фрагмент текста. Так, например, можно узнать, что Яндекс использует шрифт Arial, а популярная соц. сеть ВК шрифт Roboto.
сеть ВК шрифт Roboto.
Расширение будет полезно в основном веб разработчикам, хотя и обычным пользователям может пригодиться. Пока что это все расширения, которыми я пользуюсь, если их список расширится — я постараюсь написать об этом отдельную статью. Удачи вам! До скорых встреч на страницах блога pc-information-guide.ru
Расширения для Google Chrome
Google Chrome — браузер, разрабатываемый компанией Google, Chrome используют около 300 миллионов интернет-пользователей, что делает его самым популярным браузером в мире.
Вот некоторые из них и о которых я расскажу подробнее..
- Расширение ColorZilla
- Расширение WordStater
- Расширение Full Page Screen Capture
- Расширение WhatFont
- Расширение Window Resizer
- Расширение СSS Peeper
- Расширение Yandex Wordstat Assistant
- Расширение Yandex Wordstat Helper
- Расширение Tabsbook
- Расширение по оптимизации изображений
Расширение ColorZilla
Расширение браузера ColorZilla
ColorZilla — расширение для Google Chrome, которое позволяет скопировать цвет в виде кода с любой точки экрана. Будет полезен для дизайнера.
Будет полезен для дизайнера.
Расширение WordStater
Короткий видеообзор. Приятного вам просмотра!
WordStater — расширение для браузера, которое позволяет эффективно работать с ключевыми словами в Яндекс Директ, что значительно ускоряет сбор ключевых фраз и минус-слов по Яндекс Wordstat, позволяет спрогнозировать количество и стоимость кликов.
Есть Видео обзор, который вы можете посмотреть.
Будет полезен в работе по настройке и запуску Вашей рекламной компании в сети Яндекс.
Расширение Full Page Screen Capture
Назад
Далее
Full Page Screen Capture — расширение для Google Chrome, которое позволяет сделать скриншот всего сайта, и сохранить его в документ, в файл .PNG и в .PDF.
Настройки приложения просты и понятны для любого пользователя.
Расширение WhatFont
WhatFont — расширение для Google Chrome, которое позволяет определить какой шрифт используется на сайте в один клик.
Вы можете легко получить информацию о шрифте текста, на котором вы наводите курсор.
Будет полезен для тех, кому приходится работать с текстом, их публикацией в интернете, дизайнерам, копирайтерам, блогерам.
Расширение Window Resizer
Назад
Далее
Window Resizer — расширение для Google Chrome, которое позволяет проверить адаптивность сайта на различных устройствах. Будет полезен дизайнерам, копирайтерам, блогерам.
Расширение СSS Peeper
Назад
Далее
CSS Peeper — расширение для Google Chrome, которое позволяет скачать любое изображение с сайта. Будет полезен дизайнерам, копирайтерам, блогерам.
Расширение Dark-reader
Dark-reader — расширение для Google Chrome, которое позволяет переключаться между светлым (дневным) и тёмным (ночным) режимами с помощью кнопок в меню расширения.
Расширение Yandex Wordstat Assistant
РСЯ Yandex Wordstat Assistant — расширение для разных браузеров, которое помогает работать с сервисом Yandex Wordstat
Расширение Yandex Wordstat Helper
Yandex Wordstat Helper — расширение для Google Chrome, которое помогает работать с сервисом Yandex Wordstat
Yandex Wordstat Helper — расширение для Google Chrome, которое помогает работать с сервисом Yandex Wordstat
Tabsbook
Короткий видеообзор. Приятного вам просмотра!
Тabsbook
Место, куда вы можете быстро добавлять все важные и часто используемые сайты и страницы, которые хранятся в облаке или открывались в браузере.
В Tabsbook вы никогда не забудете свои страницы, а самое главное легко и быстро сможете находить сохраненные закладки и не терять их.
Этим самым вы можете легко освободить браузер от множества открытых, и так нужных вам вкладок.
Что еще? Тabsbook.ru — это доступ из любого места
Пользуйтесь вашей экспресс-панелью и закладками на работе, дома и во время отдыха.
Для этого зайдите на www.tabsbook.ru, и введите свой пароль, чтоб получить доступ к своим страницам. Надежное хранение обеспечивается тем, что Tabsbook хранит ваши данные в нескольких копиях на разных серверах.
Теперь Вам не страшно, если вдруг у вас сломался компьютер или вы переустановили систему, все ваши данные в полной сохранности.
Всегда под рукой
Это расширение универсально для разных браузеров, вы можете легко добавлять, удалять и редактировать коллекции ваших страниц.
Он украсит ваш ежедневный серфинг в интернете.
Этот сервис позволит вам хранить множество страниц, причем неважно насколько их много.
Они всегда будут удобно расположены и наглядно организованы.
Сервис можно использовать как отдельный сайт или как отдельные расширение для вашего браузера.
Во втором случае всё гораздо проще.
Вам не нужно будет каждый раз набирать адрес сайта так как ваш функция о файле будет уже встроен в ваш браузер.
Он состоит из двоих больших частей.
1. Первая, — это Экспресс-панель панель в которой всё наглядно показаны там находится все сайты которые часто вами используются.
Также экспресс-панель будет открываться автоматически при добавлении новой вкладки.
Это можно изменить в настройках. На ней вы можете хранить самые важные и часто используемые сайты.
2. И вторая часть состоит из закладок, в которой удобно хранить большое количество страниц.
Она может в пару кликов загрузить все свои закладки из разных браузеров в закладки tabsbook.
Вы удивитесь, как быстро вы сможете найти нужные страницы.
Расширение для оптимизации изображений
При оптимизации своего сайта или блога, как и мне, вам понадобится такое расширение для оптимизации изображений, то есть перевода его из одного формата JPEG в WebP . Загрузка страницы сайта будет происходить быстрее, что конечно же скажется на показателях вашего сайта или блога.
Загрузка страницы сайта будет происходить быстрее, что конечно же скажется на показателях вашего сайта или блога.
Конечно же вы можете воспользоваться онлайн-конвектором изображений, но они ограничены по объему конвертируемых вами изображений по объему.
Данное же расширение позволит вам на бесплатном тарифе загрузить и обработать изображения за один сеанс до 100 Мб.
Каким способом вы будете пользоваться — решать вам: конвектором, встроенным плагином на вордпрессе или расширением браузера. Для данного расширения требуется регистрация.
После этого обычно смотрят:
- Подборка видеоматериалов о том, как развивать свой бизнес и 100% достичь успеха в заработке на партнерках. В этих видео даны ответы на такие вопросы, как и с чего начать бизнес на партнерках и что это такое, как планировать и организовать свою работу и быстро достичь успеха, как избавиться от того, что вам мешает зарабатывать, даны проверенные временем советы и рекомендации от Гуру бизнеса в данном направлении.

- Подборка бесплатных видеоКУРСОВ, тренингов, вебинаров … которые помогут вам получить навыки и престижную интернет-профессию по заработку в интернете. Вам останется только пройти по ссылкам, ознакомиться с подробностями и узнать, что вы из них получите и выбрать, примерить на себя тот или иной способ заработка или сферу деятельности. Посмотреть подборку
- Ознакомится с сферами заработка вы можете на страничке моего сайта
- «Как зарабатывать на контенте» с видеообзором и о самом курсе»
Вот пока на этом и все.
Удачи Вам и успехов! Оставляйте свои комменты, которым я буду очень рад: пишите Ваши советы, рекомендации и пожелания.
37 сервисов и инструментов для создания сайта, которые повысят продуктивность
37 инструментов, которые повысят продуктивность
Tilda Education
Собрали самые полезные сервисы и расширения, которые использует в работе Тильда. Все эти инструменты помогают команде продуктивнее работать и лучше справляться с повседневными задачами.
Каждый день служба поддержки Тильды отвечает на вопросы пользователей, связанные с работой платформы и веб-дизайном в целом. Главный инструмент для создания сайта — Тильда. Но мы регулярно используем дополнительные сервисы, которые делают работу в вебе проще и приятнее. Решили аккумулировать тайные знания и поделиться с вами.
В статье мы ссылаемся на расширения для браузера Chrome, потому что это самый популярный браузер, но большинство расширений, о которых пойдет речь, имеют свои версии или аналоги для других браузеров.
Содержание
Расширения для дизайна или разработки сайта
Другие полезные инструменты, которые команда Тильды использует в работе каждый день
Расширения для дизайна или разработки сайта
1. Определить шрифт
Мы часто используем инструменты, которые определяют шрифт на сайте пользователя. Это помогает нам быстро разобраться в проблеме со шрифтом. Еще это расширение пригодится, если вы вдруг увидели симпатичный шрифт на каком-нибудь сайте и хотите узнать его название. Обычно мы пользуемся расширениями WhatFont и FontFace Ninja, они быстро показывают, какой шрифт используется в конкретном тексте на странице.
Это помогает нам быстро разобраться в проблеме со шрифтом. Еще это расширение пригодится, если вы вдруг увидели симпатичный шрифт на каком-нибудь сайте и хотите узнать его название. Обычно мы пользуемся расширениями WhatFont и FontFace Ninja, они быстро показывают, какой шрифт используется в конкретном тексте на странице.
Расширение WhatFont
Расширение FontFace Ninja
Часто бывает нужно скопировать цвет элемента на странице, как в инструменте Eyedropper в фотошопе. Для этого есть много расширений, но мы рекомендуем ColorZilla.
Расширение ColorZilla
3. Проверить отображение на других устройствахЗдесь стоит отметить, что, во-первых, мобильную версию сайта максимально точно покажет только мобильное устройство. Во-вторых, есть встроенные в браузер инструменты разработчика, которые тоже показывают отображение сайта на различных устройствах.
Во-вторых, есть встроенные в браузер инструменты разработчика, которые тоже показывают отображение сайта на различных устройствах.
Но есть и расширения, в которых очень удобно смотреть мобильную версию, мы пользуемся Emmet Review.
Расширение Emmet Review
4. Инструменты для веб-разработчиковCSSViewer — быстро показывает CSS-свойства элементов. В этом сервисе можно посмотреть название шрифта, цвет и другие свойства частей сайта при простом наведении на них.
Web Developer — мощное расширение для разработчиков, в котором много функций, мы чаще всего используем установку разрешения экрана и быстрый просмотр параметров изображений на странице.
Clear Cache — расширение для очистки кеша браузера, помогает бороться с тем, что Chrome часто сохраняет старую версию страницы. Отредактировали и опубликовали страницу и не видите изменений? Это браузер показывает вам кешированную версию. Clear Cach ее удалит.
Clear Cach ее удалит.
Window Resizer показывает параметры окна браузера при изменении его размера. Можно выставить любые параметры из заготовленных.
Page Ruler позволяет узнать размер в пикселях любого элемента на странице.
Расширение CSSViewer
Расширение Web Developer
Window Resizer
Rage Ruler
Image Optim оптимизирует изображения GIF, JPEG, PNG без потерь (таких, как уменьшение количества цветов). Если Google PageSpeed ругается, что у вас слишком тяжелые изображения, прогоните их через Image Optim — станут легче.
Gfycat — видеохостинг, который транслирует видео со своего сервера, поэтому ничего не зависает. Можно загрузить короткое видео или гифку и получить прямую ссылку в формате .WEBM, чтобы добавить на фон в обложке. Здесь же можно наоборот конвертировать видеофайл в гифку и скачать ее в разных размерах.
Можно загрузить короткое видео или гифку и получить прямую ссылку в формате .WEBM, чтобы добавить на фон в обложке. Здесь же можно наоборот конвертировать видеофайл в гифку и скачать ее в разных размерах.
imageoptim.com
gfycat.com
Google Tag Assistant помогает выполнить проверку или диагностику вашего кода GTM и тегов внутри него. Расширение автоматически анализирует ваш код и выявляет возможные проблемы с вашими тегами, которые вы добавили в контейнер GTM и дает рекомендации по их устранению. Также в этом плагине есть функция записи переходов, которая помогает отследить правильность отслеживания кода Google Analytics на сайте.
Facebook Pixel Helper — расширение, которое рекомендует Facebook. Помогает убедиться, что приложение работает корректно. Поставили пиксель, скачали Helper — горит зеленым, значит все в порядке. Если есть ошибки, расскажет какие.
Помогает убедиться, что приложение работает корректно. Поставили пиксель, скачали Helper — горит зеленым, значит все в порядке. Если есть ошибки, расскажет какие.
Иногда интересно посмотреть, какие технологии используются на других сайтах. Для этого удобно использовать Wappalyzer. Кликнув на иконке расширения, можно посмотреть информацию о веб-сервере, языке программирования, CMS, JavaScript-библиотеках, социальных сетях и счетчиках аналитики.
Расширение Wappalyzer
7. Просмотреть статистику сайтаС помощью расширения Similarweb можно посмотреть статистику любого сайта (например, сайта вашего конкурента) по визитам, источникам трафика сайта, в том числе по ключевым словам в поисковых системах. Данные показываются в виде диаграмм и графиков, которые можно выгрузить. Сервис позволяет оценивать не только сайты, но и мобильные приложения.
Расширение Similarweb
Михаил Акимов,
технический специалист Тильды
Не всегда удобно работать в расширениях. Например, вместо плагина Similarweb я захожу на сам сайт и там смотрю, что и как. А вместо расширения Google Analytics проще зайти на сайт или даже в мобильное приложение. Удобнее смотреть с телефона, чем вглядываться в маленькие буквы веб-интерфейса.
Например, вместо плагина Similarweb я захожу на сам сайт и там смотрю, что и как. А вместо расширения Google Analytics проще зайти на сайт или даже в мобильное приложение. Удобнее смотреть с телефона, чем вглядываться в маленькие буквы веб-интерфейса.
Другие полезные инструменты, которые команда Тильды использует в работе каждый день
1. Trello
Нам нравится Trello (и его расширение для Chrome) — один из самых известных таск-менеджеров, рабочий процесс в нем раскладывается по доскам и карточкам.
На разных досках мы фиксируем пожелания пользователей и отмечаем количество запросов той или иной функции, идеи для будущих релизов, записываем проблемы, которые нужно исправить, планируем задачи и записываем идеи материалов для блога Тильды.
В Trello очень много возможностей, мы чаще всего используем в карточках чек-листы (какие действия нужно сделать, чтобы решить задачу), цветные теги (например, как статус задачи) и, конечно, добавляем разные вложения к задаче — ссылки, картинки.
trello.com
Евгений Дячко,
руководитель службы поддержки Тильды
Мои любимые расширения и приложения — это те, которые красиво и удобно сохраняют и представляют информацию, которой я пользуюсь каждый день. Поэтому я люблю сохранять статьи в Instapaper, читать новости в Feedly, сохранять ссылки в Raindrop.
Но главное открытие последнего года для меня — это Trello. Из рабочего сервиса для задач он превратился для меня в личный инструмент, в который я записываю все: книги, фильмы, покупки и задачи.
2. Toby
Расширение для экрана новой вкладки (New Tab). Основные функции сервиса — быстро закрывает множество окон и сохраняет их списком, который можно открыть одним нажатием. Это удобно, если вы используете определенные веб-инструменты для конкретной задачи, их можно быстро сохранить и открывать одной кнопкой.
Расширение Toby
Или похожее расширение The Great Suspender — заморозка вкладок. По работе приходится открывать много вкладок, они быстро съедают всю память. Этот плагин — волшебная таблетка, которая замораживает неиспользуемые вкладки, очищает память, а, когда нужно, снова размораживает.
По работе приходится открывать много вкладок, они быстро съедают всю память. Этот плагин — волшебная таблетка, которая замораживает неиспользуемые вкладки, очищает память, а, когда нужно, снова размораживает.
3. Сохраняем понравившиеся ссылки и статьи
Иногда нужно сохранить картинку, ссылку или пост, чтобы потом к ним вернуться, таких расширений довольно много. С помощью сервиса Raindrop мы сохраняем и структурируем ссылки, в Pinterest загружаем изображения в разные доски. Интересные статьи для чтения оставляем на потом в Instapaper и в Pocket, в последнем удобно присвоить тег, чтобы быстро вспомнить тему материала.
Расширение Raindrop
Расширение Pinterest
Расширение Instapaper
 Расширения для работы с английским языком
Расширения для работы с английским языкомВ работе поддержки и повседневных задачах мы часто имеем дело с английским языком.
Расширение Google Translate помогает быстро перевести непонятное слово — нужно навести курсор на слово или кликнуть по нему правой кнопкой, также можно перевести всю страницу целиком.
Расширение Google Translate
Lingualeo — работает по схожему принципу и предлагает несколько вариантов перевода слова. Кроме того, интересные слова и целые фразы можно сохранять и потом учить в приложении. Метод хорош тем, что изучается не абстрактный набор слов, а живая лексика, которую вы встретили в современной англоязычной среде и знаете контекст.
Расширение Lingualeo
Очень удобно пользоваться Grammarly — подсвечивает ошибки в тексте, который вы пишете на английском, в любом окне — и на вашем сайте на Тильде и в сообщении в Facebook.
Маша Хаак,
фронтенд-разработчик Тильды
Когда работаешь с вебом, приходится много гуглить. Если хочешь найти информацию, которая еще не успела устареть, то ищешь статьи на английском. Lingua Leo помогает забыть о том, что словарный запас далек от идеального. Уже не помню, что в браузере установлено расширение. Просто выработался рефлекс: дважды кликаешь по слову или фразе — видишь перевод.
Если хочешь найти информацию, которая еще не успела устареть, то ищешь статьи на английском. Lingua Leo помогает забыть о том, что словарный запас далек от идеального. Уже не помню, что в браузере установлено расширение. Просто выработался рефлекс: дважды кликаешь по слову или фразе — видишь перевод.
Их очень много разных, для себя мы выделяем несколько расширений. В Lightshot удобно выделить кусок экрана, сразу же его отредактировать и отправить.
Full Page Screen Capture делает фотографию всего окна браузера за один клик. Пару секунд во время создания скриншота сам процесс отображается в стиле игры Pacman.
Расширение Full Page Screen Capture
В Яндекс.Диске можно сделать скриншот страницы или ее части и отредактировать снимок — заблюрить ненужное, выделить важное стрелками, линиями, рамками, написать текст. Затем можно поделиться либо сразу изображением (Cmd+V и в чатике появилась картинка), либо файлом, либо ссылкой на файл, который сохраняется в папку на Диске.
Затем можно поделиться либо сразу изображением (Cmd+V и в чатике появилась картинка), либо файлом, либо ссылкой на файл, который сохраняется в папку на Диске.
Скринкасты записываем в Screencastify и Monosnap.
Скриншоты — важная часть работы поддержки и просто удобный инструмент на каждый день. Часто бывает нужно быстро запомнить информацию на экране или проиллюстрировать свои слова примером.
Расширение Screencastify
6. Переслать информацию
Мы пользуемся расширением Pushbullet, чтобы передать файл, ссылку или заметку на Android устройство. Это нужно, например, чтобы проверить проблему пользователя, или отправить интересную информацию друзьям и коллегам.
7. Чаты и видеосвязь
Внутри команды мы общаемся в мессенджере Telegram, у нас около 15 тематических чатов: разработка, дизайн, вдохновение. Кстати, в Telegram удобно переслать сообщение себе; для этого зайдите в контакты и кликните на свой юзерпик — откроется ваш чат с самим собой. Так, например, можно сохранять ссылки.
Кстати, в Telegram удобно переслать сообщение себе; для этого зайдите в контакты и кликните на свой юзерпик — откроется ваш чат с самим собой. Так, например, можно сохранять ссылки.
Для общения по видеосвязи мы используем сервисы Google Hangouts и Sococo — у них удобные функции и простой интерфейс. Чтобы начать видеозвонок в Google Hangouts, нужно открыть ссылку hangouts.google.com/hangouts, нажать на иконку видеозвонка, получить ссылку и поделиться ей с собеседниками. Участников звонка может быть очень много (Гугл обещает до 100 человек). В Sococo тоже могут созвониться несколько человек, аватарки покажут статус участников звонка — например, кто подключен и слушает разговор, а кто забыл включить микрофон или камеру.
8. Управление временем
В интернете легко заблудиться и отвлечься от важного дела, спасает расширение RescueTime — в нем можно посмотреть, как прошел день в браузере: сколько и на что времени было потрачено.
Сервис Better History сортирует историю браузера по дням и собирает в пакеты, которые можно настроить. Еще в контекстном меню на сайте появляется возможность поискать любое слово в истории.
Расширение Better History
Toggl — бесплатный тайм-трекер, помогает измерить продуктивность работы. Повседневные задачи можно удобно отслеживать по таймеру. Интерфейс у него удобный — логгирование времени становится почти незаметным.
Расширение в браузере позволяет включить таймер, не открывая дополнительную вкладку. А еженедельные отчеты по email помогут разобраться какие задачи сколько занимают времени и правильно планировать свое расписание в будущем.
Михаил Акимов,
технический специалист Тильды
Использую сервис Toggl для учета времени, чтобы понимать, на что уходят рабочие часы. Например, если я много времени трачу на ответы пользователей в поддержке, то либо у нас проблема в интерфейсе, либо не хватает инструментов для быстрой диагностики проблемы. Учет времени помогает понять, в каких областях есть провисания — на что уходит больше времени, чем планировалось.
Учет времени помогает понять, в каких областях есть провисания — на что уходит больше времени, чем планировалось.
Текст: Евгений Дячко, Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
PR кейс: воркшопы по созданию сайтов на Тильде
Как стать дизайнером — 3 составляющие профессии дизайнера
Визуальная иерархия сайта: оформление и организация контента
Навигация по сайту — примеры как сделать навигацию удобной
Виджеты для сайта бесплатно — Прокачай Тильду!
Где скачать иконки для сайта бесплатно?
Где найти фото — руководство по поиску картинок для сайта или статьи
Анализ и подготовка контента при создании сайта
Как создать сайт. Пошаговое руководство
37 лонгридов с отличным дизайном
27 документальных фильмов для дизайнеров
Необходимый минимум книг для дизайнеров
| Показать больше |
Масштаб, шрифт и кодировка.
 Справочная информация
Справочная информация- Масштаб
- Шрифт
- Кодировка текста
Примечание. Вы можете случайно изменить масштаб страницы. Например, нажав Ctrl при прокрутке колесика мыши. Чтобы вернуться к обычному режиму, нажмите справа от поля Вы можете вводить поисковые запросы в адресной строке, и Яндекс.Браузер поймет, что вам нужно.»}}»>.
Нажмите → Настройки → Веб-сайты.
В разделе Масштаб страницы выберите нужный масштаб страницы из списка.
Нажмите .
В открывшемся меню нажмите кнопку:
— Уменьшить.
— Увеличение.
— Полный экран.
Нажмите → Настройки → Веб-сайты.
В разделе Масштаб страницы щелкните Дополнительные параметры сайтов.
Выберите нужные сайты.
Внизу экрана нажмите Удалить. Сочетания клавиш и жесты мыши для изменения масштаба страницы0082
Ctrl + Plus
Decrease page zoom Ctrl + Minus
Set page zoom at 100% Ctrl + 0
Mouse wheel Увеличить масштаб Нажмите и удерживайте клавишу Ctrl и прокрутите колесо мыши вперед.

Уменьшить масштаб страницы Нажмите и удерживайте клавишу Ctrl и прокрутите колесико мыши назад.
Внимание. Если вы используете однокнопочную мышь в Mac OS, вам необходимо выполнять все жесты, удерживая нажатой клавишу Ctrl и кнопку мыши.
Комплект клавиатуры Увеличение уровня масштабирования ⌘ + плюс
⌘ + плюс
⌘ + плюс
.0021 ⌘ + Minus
Set page zoom at 100% ⌘ + 0
Mouse wheel Increase zoom level Press and hold Ctrl и прокрутите колесо мыши вперед.

Уменьшить масштаб страницы Нажмите и удерживайте клавишу Ctrl и прокрутите колесо мыши назад.
Увеличение для всех страниц
Увеличение определенной страницы
Данные о установленном вами масштабе сохраняются в Яндекс. Браузере. В следующий раз, когда вы откроете страницу, она будет использовать выбранный вами уровень масштабирования.
Браузере. В следующий раз, когда вы откроете страницу, она будет использовать выбранный вами уровень масштабирования.
Чтобы очистить настройки масштабирования для определенных страниц:
Чтобы установить одинаковый шрифт для всех страниц:
Нажмите → Настройки → Веб-сайты.
В разделе Размер шрифта щелкните Параметры шрифта.
Выберите, какие шрифты и размер текста вы хотите использовать.
Чтобы увеличить размер шрифта:
Нажмите → Настройки → Веб-сайты.
В разделе Размер шрифта щелкните Параметры шрифта.
На странице настроек шрифта переместите ползунок Размер шрифта вправо.
Откройте панель управления Windows.
Выберите «Система» и введите «Настроить текст ClearType» в строке поиска.
Отключить опцию.
В области уведомлений Windows запустите диспетчер видеокарт.
Перейти в раздел управления 3D-графикой.
Отключить сглаживание FXAA.
Откройте панель управления Windows.

Откройте шрифты с помощью панели поиска.
Выберите шрифт Roboto и нажмите Удалить над списком шрифтов.
Отключить ClearType
Отключить сглаживание ClearType в настройках Windows.
Отключить GDIPP
Если у вас установлен GDIPP, временно отключите его и проверьте, как отображаются шрифты.
Отключить FXAA
Отключить функцию глобального сглаживания FXAA в настройках видеокарты:
Более подробные рекомендации см. в Инструкции для вашей видеокарты.
Удаление шрифта Roboto
В браузерах на основе движка Chromium шрифты иногда выцветают. В этом случае попробуйте удалить шрифт Roboto:
Если текст на странице отображается неправильно, используйте автоматическое определение кодировки или попробуйте изменить кодировку страницы вручную.
Нажмите → Дополнительно → Дополнительные инструменты → Кодировка текста.
Установите кодировку страницы, которую вы считаете правильной, или выберите Автоматически из списка.
Внимание. Отображение текста на необычных языках требует установки на ваш компьютер дополнительных шрифтов.
Связаться со службой поддержки
Была ли статья полезной?
Best Chrome Extensions for Fonts identification purpose
Search
/ Updated:
1
Follow on: Google News
This list is about с целью идентификации лучших расширений Chrome для шрифтов. Мы сделаем все возможное, чтобы вы поняли цель идентификации этого списка лучших расширений Chrome для шрифтов. Надеюсь, вам понравится этот список Лучшие расширения Chrome для идентификации шрифтов . Итак, давайте начнем:
Мы сделаем все возможное, чтобы вы поняли цель идентификации этого списка лучших расширений Chrome для шрифтов. Надеюсь, вам понравится этот список Лучшие расширения Chrome для идентификации шрифтов . Итак, давайте начнем:
Проверьте лучшие расширения Chrome для идентификации шрифтов
Google Chrome обычно затмевает всех, когда речь заходит о лучшем веб-браузере для настольного компьютера. Google Chrome — один из лучших браузеров с расширениями. Если вы веб-дизайнер или фотограф, в интернет-магазине Chrome есть несколько лучших расширений для повышения вашей продуктивности.
Здесь в игру вступает расширение идентификатора шрифта Chrome. Расширение идентификатора шрифта Chrome может легко найти шрифты любого изображения в мгновение ока. Расширения, которые облегчают вашу жизнь, делают вас более продуктивным или выполняют важную задачу лучше, чем специальный инструмент. Этот список может быть основан на этой коллекции.
Содержание
Лучшие расширения Chrome для идентификации шрифтов
WhatFont
Очень популярное и полезное расширение Chrome для разработчиков и дизайнеров. Если вы думаете о том, какой шрифт используется на веб-сайте, WhatFont определит шрифт для вас. Просто наведите на него курсор и сразу узнаете, что это за шрифт.
Если вы думаете о том, какой шрифт используется на веб-сайте, WhatFont определит шрифт для вас. Просто наведите на него курсор и сразу узнаете, что это за шрифт.
Быстро определить, какой шрифт используется на веб-сайте, если текст отформатирован в формате html. Мне это нравится, потому что я могу мгновенно определить шрифты, которые мне нравятся, подтвердить фирменный шрифт, найти размеры и цвета шрифта. Это очень полезно.
Whatfont — одно из лучших расширений Chrome с самым высоким рейтингом, доступных в интернет-магазине. Самое лучшее в Whatfont — это то, что вы можете быстро идентифицировать шрифты. Пользователи должны щелкнуть значок Whatfont, а затем навести курсор на слово. Расширение Whatfont мгновенно покажет вам название шрифта. При нажатии на букву открывается отличное информационное окно, заполненное деталями шрифта, такими как размер, цвет, вес и т. д.
Шрифты Ninja
Шрифты Ninja помогает идентифицировать шрифты и предоставляет информацию о шрифтах путем проверки доступных стилей, шрифтов и цен. Алгоритм проверяет шрифты и их свойства CSS. Font Ninja — еще одно расширение, очень похожее на WhatFont, помогающее идентифицировать шрифты на веб-странице. Мы используем это как альтернативу, если по какой-то причине WhatFont не работает.
Алгоритм проверяет шрифты и их свойства CSS. Font Ninja — еще одно расширение, очень похожее на WhatFont, помогающее идентифицировать шрифты на веб-странице. Мы используем это как альтернативу, если по какой-то причине WhatFont не работает.
Принцип работы такой же: щелкните расширение, наведите указатель мыши на шрифт, и он сообщит вам о семействе шрифтов, толщине и цвете в небольшом всплывающем окне в браузере Chrome.
Установите расширение, и вы должны увидеть маленький зеленый значок ниндзя на панели инструментов. Откройте веб-страницу в Chrome, выберите значок и наведите указатель мыши на шрифт, который хотите идентифицировать. Вы должны увидеть обзорное всплывающее окно для страницы и отдельное всплывающее окно поверх выделенного шрифта. Просто, но очень эффективно.
Пипетка ColorPick
Пипетка ColorPick — очень полезная программа для выбора цвета, которая помогает быстро определить цвет, используемый на веб-сайте. Он работает аналогично палитре цветов, которую вы найдете в своих дизайнерских приложениях, таких как Figma, Sketch, Photoshop, где в вашем окне появляется небольшое увеличенное всплывающее окно, помогающее вам легко найти цвет. Результаты показывают RGB и HEX, что является интересной особенностью. Это отличный инструмент для вашей коллекции.
Результаты показывают RGB и HEX, что является интересной особенностью. Это отличный инструмент для вашей коллекции.
ColorPick Eyedropper — очень удобное средство выбора масштаба для веб-страниц. Это полезное расширение для разработчиков Chrome, потому что оно может быстро определить любой цвет на любой веб-странице и увеличить масштаб, чтобы вы даже могли выбрать границу шириной 1 пиксель. Хотя вы можете не использовать его каждый день, это отличный инструмент, который нужно иметь под рукой.
Изменение размера окна
Window Resizer — это небольшой умный инструмент, который поможет вам масштабировать окно браузера в соответствии с вашими требованиями. Либо для проверки на наличие ошибок на веб-сайте, который вы недавно разработали и создали, либо для демонстрации клиенту веб-сайта на встрече с клиентом. Этот инструмент очень прост и эффективен в использовании.
Наиболее распространенные размеры охватывают мобильные устройства, планшеты, настольные компьютеры, и эмуляция кажется очень точной. Ребята здесь много используют Window Resizer и очень высоко его оценивают. Этого достаточно для нас.
Ребята здесь много используют Window Resizer и очень высоко его оценивают. Этого достаточно для нас.
Window Resizer — невероятно полезное расширение Chrome для веб-разработчиков. Это просто, но очень эффективно, особенно при работе с адаптивными приложениями или дизайном. Он устанавливается в Chrome и изменит размер любого экрана, над которым вы работаете, до различных популярных размеров экрана.
Lorem Ipsum Generator
Lorem Ipsum Generator — одно из лучших расширений Chrome для конечных точек. Он делает то, что предполагает его название. Он генерирует текст-заполнитель для демонстрационных веб-сайтов и делает это хорошо.
Lorem Ipsum Generator — одно из моих самых часто используемых расширений для Chrome, я использую его почти во всех текстовых фрагментах при создании веб-сайта или концепции дизайна. Его так просто использовать, просто выберите, сколько абзацев и предложений вы хотите, и он быстро сгенерирует блок текста Lorem Ipsum.
Просто установите расширение, выберите его на странице, укажите, сколько копий Lorem Ipsum вы хотите сгенерировать, и скопируйте его из окна.
Средство просмотра CSS
Средство просмотра CSS — еще одно простое, но очень эффективное расширение Chrome для веб-разработчиков. Как следует из названия, этот плагин показывает вам свойства CSS данной страницы, куда бы вы ни направили мышь. Появится небольшое всплывающее окно, показывающее данные CSS, из которых состоит элемент, на который вы указываете.
Средство просмотра CSS — это простая и мощная программа просмотра свойств CSS для веб-разработчиков. Этот плагин показывает вам свойства CSS любого работающего веб-сайта, помогая вам узнать много полезной информации, такой как используемые шрифты, цвета, свойства элементов и эффекты. Это очень умное расширение, которое позволяет легко идентифицировать ключевые свойства CSS в любом месте, куда вы наводите указатель мыши.
Заключительные замечания: Лучшие расширения Chrome для идентификации шрифтов Надеюсь, вы понимаете и вам нравится этот список Лучшие расширения Chrome для идентификации шрифтов . Если ваш ответ отрицательный, вы можете задать любой вопрос через раздел контактного форума, связанный с этой статьей. И если ваш ответ «да», пожалуйста, поделитесь этим списком со своей семьей и друзьями.
Если ваш ответ отрицательный, вы можете задать любой вопрос через раздел контактного форума, связанный с этой статьей. И если ваш ответ «да», пожалуйста, поделитесь этим списком со своей семьей и друзьями.
Самые популярные
— Реклама —
Как узнать какой шрифт используется. Определить шрифт по картинке онлайн. Приложения для смартфонов
Случалась ли с вами такая ситуация: вы заметили красивый шрифт, и хотите взять его в свою коллекцию, но он появляется на картинке, а не в печатном тексте? То есть в исходниках не смотреть, какой стиль использовался для оформления, и не определять на глаз. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, которые могут определить шрифт по картинке онлайн. Мы скажем вам два.
Попробуем определить шрифт по этой картинке на двух самых известных сайтах:
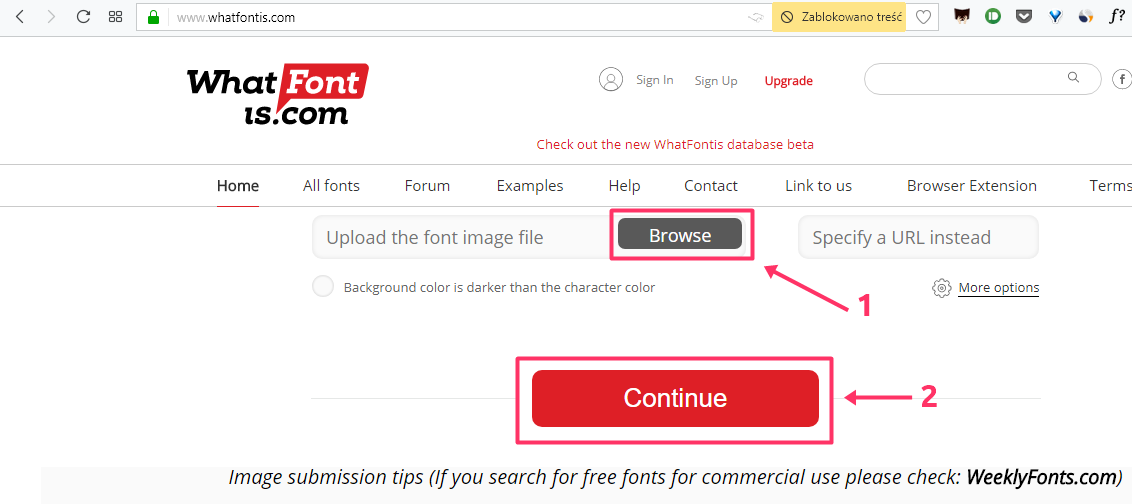
WhatFontIs
Этот бесплатный ресурс полностью на английском языке… Так что база латинских шрифтов там довольно широкая. А вот с русскими напряжно. Для тех, кто не знает английского, мы подготовили небольшую инструкцию, как пользоваться сервисом.
А вот с русскими напряжно. Для тех, кто не знает английского, мы подготовили небольшую инструкцию, как пользоваться сервисом.
Итак, для того, чтобы с помощью WhatFontIs найти шрифт с картинки, сохраните картинку с понравившимся стилем, или сделайте скриншот страницы и вырежьте нужный фрагмент. Убедитесь, что картинка в формате jpg, png или gif и не превышает 1,8 мб. Теперь следуйте инструкциям.
Совет: вместо загрузки картинки можно вставить ссылку на нее в нижнее поле.
Если служба не смогла определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, там местные гуру обязательно помогут разобраться.
WhatTheFont
Еще один англоязычный сервис для определения шрифта по картинке. Пытаться найти здесь кириллические стили — пустая трата времени. В базе WhatTheFont их нет.
Мобильное приложение WhatTheFont
Мало кто знает, но на сервисе WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда, например, на глаза попалось объявление в газете, оформленное красивым шрифтом, или впечатленная вывеской на улице. Просто сфотографируйте текст, и приложение сделает свою работу.
Это удобно, когда, например, на глаза попалось объявление в газете, оформленное красивым шрифтом, или впечатленная вывеской на улице. Просто сфотографируйте текст, и приложение сделает свою работу.
На самом деле существует более двух способов идентификации шрифта в Интернете. Например, есть сервисы, которые вместо распознавания шрифта по картинке зададут вам тысячу и один вопрос о том, как выглядит нужный стиль (http://www.identifont.com/). Есть ресурсы, которые могут даже натренировать ваш глаз, чтобы вы могли распознавать многие шрифты так же, как и машину (http://ft.vremenno.net/en/). но WhatTheFont и WhatFontIs — пожалуй, самые удобные и популярные сайты для этой цели.
Если вы знаете, как отличить шрифт по картинке другими способами, поделитесь ими в комментариях.
Мы рассказали об интернет-ресурсах, способных превратить процесс распознавания если не в нечто занимательное, то хотя бы в обыденную, но перспективную процедуру.
И хотя лучшее враг хорошего, сегодня мы пойдем еще дальше. Ведь кому нужны целые сайты, когда есть расширения для браузера?
Ведь кому нужны целые сайты, когда есть расширения для браузера?
Fontface ninja
Увлечение азиатской и, в частности, японской культурой, охватившее западный мир в прошлом столетии, не могло не найти отражения в IT-сфере.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, конечно же, в симпатии к внешним атрибутам. И особую привлекательность для разработчиков, видимо, представляет воинственная и загадочная символика самураев и их негласных антагонистов — ниндзя.
Расширение идентификации шрифтов Fontface Ninja для Safari и Chrome хорошо вписывается в представление о скрытном и эффективном наемнике. Работа с ним построена следующим образом: нажав на кнопку расширения, наведите курсор на интересующий шрифт — во всплывающей подсказке будет информация о его названии, междустрочном интервале и размере. Если вам повезет, вы можете скачать шрифт прямо там.
Функция «Маска» может быть довольно интересной: она позволяет скрыть графическое содержимое страницы, оставив только текстовые блоки.
Образец типа
Еще одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к красоте по старинке – воспользовавшись услугами закладок.
Принцип работы в этом случае аналогичен; Отдельного внимания заслуживает, пожалуй, реализованная возможность «играть со шрифтами» в реальном времени. Всплывающая подсказка с информацией о гарнитуре — это прошлый век, когда кликом по выделенному текстовому блоку можно изменить размер шрифта, посмотреть панграмму (на английском), ввести свой пример текста и позволить себе другие вольности.
Расширение для Chrome, Firefox и Яндекс.Браузер. Такая всеядность компенсируется предельно простым функционалом: нажал кнопку, включил режим определения шрифта, указал на нужный и узнал что-то новое.
Стоит отметить: WhatFont позволяет определить не только заголовок, но и при нажатии на текст межстрочный интервал, гарнитуру, размер, семейство, к которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как выглядит шрифт на примере английского алфавита в целом и скачать — не приложил ли к его разработке руку сам Google.
Неизвестно, чем объяснить тот пиетет, который разработчики питают к пользователям Chrome, но факт остается фактом: расширений для распознавания шрифтов, поддерживаемых этим браузером, немного больше.
Typ.io — идеальный вариант для максималистов, не приемлющих лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с буквой «Т», при нажатии на которую названия всех идентифицированных на странице шрифтов отображаются в отдельной колонке. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть по его названию.
Необходимость определения шрифта по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих соответствующий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто — особенно когда имеется большое количество однотипных вариантов.
Интернет-сервисы, интернет-сообщества и специальное программное обеспечение, также работающее в сети.
Специальные услуги
Чтобы найти подходящий шрифт, проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы наиболее похожий на него вариант.
Некоторые сайты помогают в основном найти только самые популярные шрифты.
Какой шрифт
Ресурс Какой шрифт позволяет достаточно быстро и бесплатно распознавать шрифты с картинки, но работает только с латинскими символами.
Попытка распознать кириллицу, скорее всего, не удастся.
Порядок действий пользователя ресурса следующий:
- Служба открытия домашней страницы.
- Загрузить изображение на сайт, нажав на форму с надписью Загрузить изображение, содержащее шрифт или вставив ссылку на изображение в Сети.

- Нажмите «Найти шрифт».
- Выберите, будет ли изображение распознаваться без изменений, или при распознавании цвет будет инвертирован, а также установите обнаруженную область.
- Выберите дополнительные настройки изображения (яркость, контрастность и угол поворота), с которыми сервису будет проще распознавать тип шрифта, и нажмите «Использовать изображение».
- Расставьте буквы по форме, увеличивая вероятность распознавания, и нажмите «Продолжить».
- Выберите соответствующий вариант из списка, который появляется на экране.
Результатом поиска может быть большой список платных или бесплатных шрифтов, которые можно загрузить для дальнейшего использования.
Однако, если среди стандартных наборов в программе есть такие опции, которые будут использоваться пользователем, то скачивать нет смысла.
При отсутствии положительных результатов можно попробовать разместить картинку на форуме сайта (на английском, так что общаться придется на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно быть размером не более 1,8 МБ и иметь формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз — если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Еще один способ распознать шрифты — зайти на сайт WhatTheFont и уже воспользоваться его помощью.
Благодаря стараниям сообщества My Fonts ресурс получил огромную базу данных и является одним из самых удобных для пользователя.
Вероятность правильного определения шрифта при его использовании самая высокая среди таких сервисов.
Действия пользователя должны быть следующими:
- Открыть страницу и загрузить изображение с текстом.
- Выберите поле, содержащее текст, и нажмите на стрелку.
- Получить результаты поиска, среди которых обычно легко найти нужную информацию — например, в приведенном выше примере заметен шрифт Arial Black, который не определен на сайте What font is.

Важно: Для распознавания необходимо соблюдение определенных условий: размер картинки должен быть в пределах 360 х 275 пикселей, формат должен быть PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не менее 100 пикселей.
Identifont
Сервис Identifont позволяет добиться желаемого результата, ответив на ряд вопросов.
В процессе такой проверки пользователь должен сравнить характеристики распознанного шрифта с возвращенными вариантами.
Преимущества метода: отсутствие условий по качеству и размеру изображения; недостатком является большое количество потерянного времени. Хотя при поиске кастомного шрифта вероятность обнаружения все равно будет небольшой.
Bowfin printworks
На веб-сайте Bowfin Printworks можно найти значительное количество данных о различных шрифтах и определить тот, который изображен на картинке.
Работать с сервисом удобнее, чем с Identifont, но и времени придется потратить больше по сравнению с WhatTheFont.
На сайте представлено удобное руководство по некоторым наиболее популярным вариантам шрифтов в дизайне, таким как Serif, Sans Serif и Script.
Кроме того, можно задавать вопросы владельцу сайта о неопределенном наборе символов.
Однако, когда речь идет о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Вы можете искать подходящий вариант по различным характеристикам символов — типу, ширине, контрастности, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после непродолжительного поиска получает положительный результат.
Преимуществами сервиса являются огромная база данных и возможность распознавания символов даже на минимальном контрасте рисунка.
Недостатком является низкая скорость обнаружения — иногда поиск нужного варианта занимает до получаса.
Тем более, что нет стопроцентной гарантии получения положительного результата, как и на других ресурсах.
Приложения для смартфонов
Список способов поиска подходящего шрифта в Интернете включает приложение, выпущенное сообществом MyFonts для смартфонов Android или iOS.
Вы можете бесплатно скачать его в интернет-магазине для соответствующей операционной системы.
Найденные шрифты можно приобрести онлайн на сайтах разработчиков.
Приложение предоставляет пользователю возможность обнаружения шрифтов в автономном режиме.
Хотя вероятность распознавания будет выше при подключении к интернету.
Однако, если доступа в Сеть все же нет, можно просто навести камеру смартфона на рекламный носитель или визитку, получив положительный результат через несколько секунд.
Расширения для браузера
Помимо сервисов, позволяющих определять названия шрифтов с переходом на определенные сайты, вы также можете использовать встроенные в браузер расширения.
Например, популярный плагин Naptha позволяет распознавать наборы символов из изображений.
По информации на сайте видно, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Расширение Naptha работает в браузере Chrome, но вы можете попробовать установить его и в другом веб-браузере.
Другие варианты включают Fontface Ninja для Chrome, Firefox и Safari и Typesample для Chrome.
У популярных ресурсов тоже есть свои плагины — например, разработчики ресурса WhatTheFont создали надстройку Whatfont Tool для Chrome и Safari, а у IdentiFont есть расширение с таким же названием.
Профильные сообщества
Если попытки распознавания шрифтов всеми предложенными способами не привели к определению названия набора символов, вы можете обратиться за помощью к другим дизайнерам и разработчикам шрифтов.
Для этого необходимо обратиться на следующие форумы или сообщества:
Также получить информацию о шрифтах можно на сообществах популярного ресурса Flickr — например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные вариации шрифтов, хотя вам придется определить их самостоятельно.
выводы
Вне зависимости от выбранного способа определения названия шрифта не стоит рассчитывать, что вы сможете быстро справиться с задачей.
И, хотя использование некоторых сервисов позволяет найти набор символов в течение нескольких минут, другие ресурсы отнимают у пользователя гораздо больше времени.
А в случаях, когда приходится обращаться за помощью на форумы или сообщества, ожидание может растянуться на несколько дней.
Часто при просмотре изображений в Интернете пользователь натыкается на оригинальные подписи к ним. Шрифт, которым это было сделано, иногда кажется даже более оригинальным. Выбрать нужный шрифт стало возможно с помощью интернет-сервиса WhatTheFont.
Вам потребуется
- Компьютер с подключением к Интернету.
Инструкции
 С ним вы узнаете название искомого шрифта в несколько кликов. По сути, этот сервис уникален и существует уже несколько лет, что говорит о постоянном развитии сервиса. Теперь вам не нужно часами сидеть перед экраном монитора, просматривая кучу страниц со шрифтами.
С ним вы узнаете название искомого шрифта в несколько кликов. По сути, этот сервис уникален и существует уже несколько лет, что говорит о постоянном развитии сервиса. Теперь вам не нужно часами сидеть перед экраном монитора, просматривая кучу страниц со шрифтами. Сохраните изображение в любую папку, например на рабочий стол, для быстрого доступа.
Сохраните изображение в любую папку, например на рабочий стол, для быстрого доступа. Совет добавлен 29. 04.2012 Совет 2: Как определить шрифт на сайте Грамотно подобранный шрифт может подчеркнуть стиль сайта, сделать его уникальным, красиво отделить абзацы, основной текст, цитаты и второстепенную информацию. А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.
04.2012 Совет 2: Как определить шрифт на сайте Грамотно подобранный шрифт может подчеркнуть стиль сайта, сделать его уникальным, красиво отделить абзацы, основной текст, цитаты и второстепенную информацию. А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.
Инструкции
 Нажав на нее, разверните список Computed Style, расположенный в правой части вкладки Elements. Найдите в нем свойство «font-family», чтобы узнать название шрифта.
Нажав на нее, разверните список Computed Style, расположенный в правой части вкладки Elements. Найдите в нем свойство «font-family», чтобы узнать название шрифта. Этот способ проще, чем просмотр свойств CSS, но в некоторых случаях Word неправильно определяет шрифт. Будь осторожен.
Этот способ проще, чем просмотр свойств CSS, но в некоторых случаях Word неправильно определяет шрифт. Будь осторожен.Как определить шрифт на сайте — версия для печати
Здесь мы собрали самые удобные сервисы и приложения для определения шрифтов. Сохраните эту статью себе в закладки и вы легко узнаете название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебирать всю коллекцию шрифтов в поисках совпадения далеко не самый удобный способ… Кроме того, нужный шрифт может просто быть недоступным. Конечно, вы можете обратиться за помощью на тематические форумы, где другие дизайнеры могут подсказать название шрифта. Только вот ждать ответа придется неделями. А если нет времени ждать? Что делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта всего за пару минут, а может и быстрее!
Онлайн-сервисы WhatTheFont WhatTheFont — объективно лучший сервис для определения шрифтов по картинкам. Просто загрузите картинку с примером шрифта, укажите, правильно ли сервис распознал буквы, и нажмите на большую зеленую кнопку. Вам дается несколько наиболее похожих по стилю шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все же не удалось, то вам будет предложено задать вопрос на специализированном форуме на том же сайте. Сервис удобен еще и тем, что найденный шрифт можно купить сразу.
Просто загрузите картинку с примером шрифта, укажите, правильно ли сервис распознал буквы, и нажмите на большую зеленую кнопку. Вам дается несколько наиболее похожих по стилю шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все же не удалось, то вам будет предложено задать вопрос на специализированном форуме на том же сайте. Сервис удобен еще и тем, что найденный шрифт можно купить сразу.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и сразу узнать его название. Очень удобно!
IdentiFont На этом сервисе вы можете искать шрифт, если у вас нет его изображения, но вы помните как он выглядит и сможете указать его характеристики, ответив на ряд вопросов . Не сказать, что это самый удобный способ, но если другого выхода нет, найти то, что нужно, вполне реально! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частично), по семействам шрифтов, по символам и даже по дизайнерам, которые их разработали.
What Font is — онлайн-сервис для определения шрифта по картинкам. Очень похоже на WhatTheFont, но на всякий случай стоит добавить в закладки.
Браузерные приложения и расширенияПомимо вышеперечисленных онлайн-сервисов существуют их аналоги в виде браузерных расширений. Их плюс в том, что вам не нужно открывать его каждый раз. новая вкладка, чтобы узнать, каким шрифтом выполнена та или иная надпись на сайте. Вам просто нужно активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать написать его прямо здесь на сайте, а также (внимание) скачать понравившийся шрифт! Разумеется, авторы предупреждают, что шрифты скачиваются только в ознакомительных целях.
Помимо красоты и удобства этого расширения есть еще один приятный момент. FontFaceNinja имеет волшебную кнопку (маску), которая скрывает всю рекламу со страницы, позволяя вам наслаждаться исключительно шрифтами. Вы можете скачать расширение бесплатно. Работает с Chrome и Safari.
Вы можете скачать расширение бесплатно. Работает с Chrome и Safari.
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Отображает достаточно подробную справочную информацию по интересующему шрифту, включая семейство шрифтов, размер строки и высоту строки.
FountОтличный плагин для определения шрифтов на веб-сайтах. Чтобы это работало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму креста и при нажатии на шрифт появится окно с его названием, размером в пикселях, весом и стилем. Чтобы выключить, нажмите еще раз. Работает с браузерами Safari, Chrome, Firefox и IE8+.
Прокачка личных навыков распознавания шрифтов Каждый хочет быть крутым дизайнером, который не только знает все существующие шрифты по названиям и семействам, но и может перечислить разработчиков и рассказать истории создания. Безусловно, такие навыки – бесспорный талант. Но немного подтянуть свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Но немного подтянуть свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Тест онлайн-игры: задайте параметры и угадайте, где находится шрифт. Вы можете установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение буквально поможет вам выучить названия и стили шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Вы занимались? Пришло время проверить свои знания!Простой и красивый тест, о котором мы писали отдельно в блоге. Можете ли вы определить 10 самых популярных шрифтов? Брось себе вызов. Результаты могут быть неожиданными!
Напишите нам, если вам известны какие-либо другие удобные сервисы или приложения для определения шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Сделайте их жизнь немного проще 🙂
Сделайте их жизнь немного проще 🙂
Программы
30 самых полезных расширений Google Chrome на 2021 год
Google Chrome является наиболее широко используемым браузером с долей 64,5% рынка браузеров во всем мире, за ним следуют Safari и Mozilla Firefox. Chrome также является основным выбором для большинства разработчиков из-за его расширяемости, что делает его одной из лучших функций. Хотя некоторые пользователи могут не согласиться из-за проблем с конфиденциальностью, Chrome получает дополнительные баллы за производительность и удобство, которые он предлагает.
Подумываю об отказе от Firefox и переключении на Chrome в качестве браузера по умолчанию…
Есть аргументы за или против? 🤔
— Джек Домлео (@jackdomleo7) 2 июня 2021 г.
Интернет-магазин Chrome – это кладезь интересных, забавных и полезных расширений, от инструментов разработки до дизайнерских инструментов, которые помогут вывести работу в Интернете на новый уровень. Существует расширение практически для всего: от CSS, шрифта, цвета, тестирования до скриншотов. И когда приходит время выполнять работу, эти расширения становятся лучшими союзниками как для разработчиков, так и для дизайнеров. В этой статье собраны некоторые из лучших расширений Chrome для веб-разработчиков и дизайнеров, которые повышают их продуктивность и облегчают жизнь.
Существует расширение практически для всего: от CSS, шрифта, цвета, тестирования до скриншотов. И когда приходит время выполнять работу, эти расширения становятся лучшими союзниками как для разработчиков, так и для дизайнеров. В этой статье собраны некоторые из лучших расширений Chrome для веб-разработчиков и дизайнеров, которые повышают их продуктивность и облегчают жизнь.
Расширения Great обеспечивают высокую производительность. Период!
30 самых полезных расширений Chrome для дизайнеров и разработчиков в 2021 году
Вот список самых полезных расширений Chrome, которые используются разработчиками и дизайнерами по всему миру. Рассматривайте этот список как набор инструментов, которые помогут вам повысить производительность, независимо от их популярности. Пойдем!
1. daily.dev | Универсальная программа для чтения новостей с кодированием
daily.dev — один из самых впечатляющих агрегаторов блогов, статей и новостей для всех разработчиков и энтузиастов. Он собирает и ранжирует статьи из более чем 350 уникальных изданий, таких как CSS-Tricks, web.dev, Hashnode, Smashing Magazine и других замечательных источников, чтобы быть в курсе последних технических новостей. Расширение daily.dev для Chrome упрощает работу, собирая весь контент, который вам нравится, в одном месте простым щелчком мыши и без усилий, что делает его одним из наших полезных расширений Chrome для разработчиков.
Он собирает и ранжирует статьи из более чем 350 уникальных изданий, таких как CSS-Tricks, web.dev, Hashnode, Smashing Magazine и других замечательных источников, чтобы быть в курсе последних технических новостей. Расширение daily.dev для Chrome упрощает работу, собирая весь контент, который вам нравится, в одном месте простым щелчком мыши и без усилий, что делает его одним из наших полезных расширений Chrome для разработчиков.
Вы можете добавлять записи в закладки, легко синхронизировать данные между устройствами и читать позже, когда захотите. Статьи на daily.dev можно персонализировать с возможностью следить за определенными темами. Существует также прогрессивное веб-приложение (PWA) для мобильных устройств, которое избавит вас от забот об отсутствии сети.
daily.dev также доступен в Microsoft Edge и Firefox. Более того, это 100% открытый исходный код с репозиторием GitHub.
2. Расширение LambdaTest для кросс-браузерного тестирования
Расширение LambdaTest для Chrome помогает убедиться, что ваша веб-страница совместима с разными браузерами и реагирует на все основные браузеры, версии браузеров, операционные системы, мобильные устройства и разрешения.
Это расширение Chrome позволяет мгновенно запускать кроссбраузерные тесты в более чем 2000 браузерах в облаке. Все, что вам нужно сделать, это выбрать конфигурацию браузера или составить список любимых браузеров и запустить тесты прямо со вкладки вашего браузера.
Это расширение содержит надежный набор функций, которые помогут вам упростить процесс тестирования. Вы можете,
- , создавать скриншоты до 25 различных браузеров одновременно! Кроме того, вы также можете запланировать создание снимков экрана, чтобы избежать дополнительной ручной работы.
- Запустите тесты в реальном времени , введя URL-адрес, выберите браузер и запустите тест. Тестируйте свои веб-сайты в режиме реального времени в более чем 2000 браузерах и версиях браузеров.
- С помощью Избранного вы можете составить список сочетаний браузера и операционной системы и мгновенно запустить тесты. Избегайте хлопот с выбором браузеров каждый раз!
- Проведите тестирование геолокации и узнайте, как ваш веб-сайт выглядит и ведет себя в разных местах в разных браузерах.
 Выберите местоположение, и LambdaTest сделает всю работу за вас.
Выберите местоположение, и LambdaTest сделает всю работу за вас.
Читать — Представляем совершенно новое расширение LambdaTest для Chrome!
Вот как вы можете настроить расширение Chrome в три простых шага.
- Зарегистрируйте бесплатную учетную запись LambdaTest.
- После подтверждения адреса электронной почты перейдите в раздел LambdaTest Profile.
- Скопируйте ключ доступа со страницы профиля и используйте его для активации этого плагина.
3. Fonts Ninja
Fonts Ninja — это расширение Google Chrome, похожее на WhatFont и весьма полезное для разработчиков и дизайнеров. Он также одинаково прост в использовании. Вы можете получить данные, просто включив расширение и наведя курсор на текст на любом веб-сайте. Он показывает все детали, такие как размер шрифта, стиль шрифта, цвет шрифта, высота строки и расстояние между буквами. Кроме того, вы также можете добавить шрифты в закладки.
4.
 WhatFont
WhatFontWhatFont является следующим в списке полезных расширений Chrome, которые легко позволяют дизайнерам и разработчикам распознавать шрифты, используемые на любом конкретном веб-сайте. С этим расширением довольно легко найти название шрифта, наведя курсор на текст. А простым щелчком мыши он покажет более подробную информацию, такую как размер шрифта, стиль шрифта, вес шрифта, цвет шрифта и высоту строки. Так что в следующий раз, когда вам понравится шрифт, вам не понадобится WebKit Inspector. Все, что вам нужно сделать, это включить расширение WhatFont. 9Gitpod — среда разработки на вкладке браузера ваш браузер. Это расширение добавляет кнопку в репозитории и позволяет открывать среду разработки одним щелчком мыши.
6. Font Awesome Icon Finder
Font Awesome — одна из самых популярных библиотек для значков, широко используемая разработчиками и дизайнерами. Font Awesome Icon Finder — это расширение Google Chrome, которое позволяет искать, выбирать и просматривать значки Font Awesome, а также копировать код HTML/Unicode для значков одним щелчком мыши. Расширение дает вам предварительный просмотр в нескольких размерах и повышает вашу производительность.
Расширение дает вам предварительный просмотр в нескольких размерах и повышает вашу производительность.
7. ColorZilla
ColorZilla — одно из самых полезных расширений Chrome для разработчиков и дизайнеров с расширенными функциями Eyedropper, Color Picker и Gradient Generator. Он прост и удобен в использовании. Вы можете выбрать любой цвет из любой части веб-сайта, и он также записывает историю цветов недавно выбранных цветов. Он также может отображать цветовую палитру веб-сайта. Дополнительные функции для создания градиентов CSS действительно помогают разработчикам легко копировать CSS для градиента.
8. Пипетка ColorPick
Пипетка ColorPick является альтернативой ColorZilla. Если вы ищете быструю и простую в использовании цветную пипетку с увеличенным предварительным просмотром с возможностью перетаскивания для точной настройки, это расширение для Chrome — то, что вам нужно. Функции масштабирования могут помочь увидеть точность выравнивания с точностью до пикселя во время веб-разработки и корректировки дизайна.
9. React — Расширение инструментов разработчика
Инструменты разработчика React — еще одно полезное расширение Chrome DevTools для самой популярной библиотеки JavaScript с открытым исходным кодом React. С помощью этого расширения Chrome вы можете просматривать иерархию компонентов React в инструментах разработчика Chrome.
Позволяет выбрать один компонент в дереве компонентов React для проверки и редактирования состояний и свойств. Например, вы можете просмотреть и отредактировать его текущие реквизиты и указать их на панели справа, просто выбрав один из компонентов в дереве. В навигационных цепочках вы можете просмотреть выбранный родительский компонент, его дочерний компонент и т. д. в дереве иерархии компонентов.
10. Octotree — кодовое дерево GitHub
Octotree — кодовое дерево GitHub — это удобное расширение Chrome для всех разработчиков, поскольку оно расширяет возможности использования GitHub. С деревом кода, подобным любой IDE, изучение репозиториев весьма эффективно. Это как GitHub на стероидах!
Это как GitHub на стероидах!
11. HTTPS Everywhere
HTTPS Everywhere — обязательное расширение Chrome, если вы беспокоитесь о безопасности. Он переключает все небезопасные веб-сайты с «HTTP» на «HTTPS». HTTPS Everywhere создан EFF и проектом Tor.
12. Dimensions
Dimensions — одно из самых полезных расширений Chrome как для разработчиков, так и для дизайнеров. Это идеальное расширение для определения размеров веб-компонентов простым наведением курсора вправо или влево, вверх или вниз. Вы можете измерить расстояние между элементами, а также определить высоту или ширину элементов.
13. PerfectPixel от WellDoneCode (с точностью до пикселя)
PerfectPixel позволяет разработчикам и дизайнерам накладывать изображение в виде полупрозрачного слоя поверх веб-сайта и выполнять сравнение между ними с точностью до пикселя.
Это весьма эффективно для разработки, так как дизайн можно напрямую сравнить с веб-сайтом, что сэкономит много сил и времени. Оно повышает продуктивность дизайнеров и входит в наш список самых полезных расширений Chrome в 2021 году.0011
Оно повышает продуктивность дизайнеров и входит в наш список самых полезных расширений Chrome в 2021 году.0011
14. Моя линейка
Это обязательный измерительный инструмент для веб-дизайнеров и веб-разработчиков. Моя линейка измеряет объекты на экране в пикселях, и ее можно использовать для измерения каждого элемента пользовательского интерфейса или для выбора пользовательского раздела с помощью мыши и получения его измерения. Для удобства использования есть сочетание клавиш — Alt-P.
15. Notion Web Clipper
Notion — один из наиболее широко используемых инструментов рабочего пространства, простой в использовании и элегантный. Пишите, планируйте, сотрудничайте со своей командой и в то же время организуйтесь.
Это универсальный инструмент с Notion; вы можете делать свои заметки, создавать свою вики, вести базы данных, управлять своим проектом и командой. Я думаю, вы также можете использовать его, как его используют разработчики, дизайнеры и создатели контента по всему миру.
Итак, как использовать расширение Google Chrome? Просто нажмите кнопку Notion в правом верхнем углу браузера, и готово. Во-первых, добавьте любую страницу в свое рабочее пространство notion прямо из браузера. После этого добавьте его в любой документ и поделитесь им со своей командой.
16. Todoist
Дизайнерам и разработчикам очень нужна производительность, а с расширением Todoist для Google Chrome вы можете более эффективно организовать свои задачи.
С помощью этого расширения можно создавать задачи, отмечать их как завершенные и добавлять веб-сайты и блоги в виде списка. Todoist как платформа оценивается The Verge как «лучший список дел на данный момент». 25 миллионов человек используют ее для организации, планирования и совместной работы над проектами, как большими, так и малыми.
Таким образом, с этим расширением для Chrome все будет намного проще, если вы разработчик или дизайнер, работающий в команде или в одиночку.
17.
 Additor — выделяйте и организуйте заметки
Additor — выделяйте и организуйте заметкиAdditor — еще одно очень полезное расширение Chrome, которое может помочь вам улучшить работу веб-браузера. Additor позволяет организовать закладки и основные моменты из статьи, блогов, PDF и т. д. в заметки. Так что добавляйте свой контент и управляйте им как профессионал. Независимо от того, являетесь ли вы разработчиком или дизайнером, всегда необходимо иметь такой инструмент.
18. Click&Clean
Название Click&Clean говорит само за себя. Итак, с помощью этого расширения Chrome вы можете мгновенно удалить все введенные URL-адреса, кэш, файлы cookie, свои загрузки и историю просмотров одним щелчком мыши. Этот набор функций делает его одним из самых полезных расширений Chrome для веб-разработчиков.
19. Очистить кэш
Очистить кэш Расширение Google Chrome является альтернативой Click&Clean. Он также используется для очистки кеша и просмотра данных одним нажатием кнопки. Таким образом, он делает почти то же самое, что и Click&Clean. Но при этом он также ориентирован на пользователя. Таким образом, вы не будете получать диалоговые окна подтверждения, всплывающие окна или другие раздражающие факторы. Это такое же полезное расширение Chrome для веб-разработчиков.
Но при этом он также ориентирован на пользователя. Таким образом, вы не будете получать диалоговые окна подтверждения, всплывающие окна или другие раздражающие факторы. Это такое же полезное расширение Chrome для веб-разработчиков.
20. Ghostery
Ghostery — это мощное расширение для браузера, обеспечивающее безопасность и конфиденциальность. Его главной особенностью является встроенный блокировщик рекламы, который удаляет рекламу и беспорядок с веб-сайта, увеличивая ваше внимание к контенту. Кроме того, это ускоряет загрузку страниц и улучшает общую работу браузера. Усовершенствованная функция защиты от отслеживания Ghostery также анонимизирует ваши данные для дополнительной защиты вашей конфиденциальности.
21. Лес: сосредоточься, будь на месте
Трудно удерживать внимание на одном месте. Forest — единственное в своем роде полезное расширение для Chrome, которое дает мотивированный и интересный способ помочь вам победить интернет-зависимость.
Вы можете посадить семя в лесу. После этого, через 30 минут, это семя в конечном итоге превратится в полностью взрослое дерево, давая ощущение достижения. Но если вы не сможете устоять, ваше дерево засохнет, как только вы перейдете на любой из сайтов из списка заблокированных. Таким образом, это помогает вам оставаться сосредоточенным и ответственным.
22. Контрольный список веб-разработчика
Расширение Chrome для веб-разработчика очень полезно для разработчиков, поскольку оно анализирует любую веб-страницу на наличие нарушений передовых практик. Он охватывает SEO, аналитику, безопасность и другие передовые методы. Итак, если вы создаете сторонний проект, в следующий раз проверьте все пункты в контрольном списке веб-разработчика и создайте что-нибудь хорошее.
23. Awesome Screenshot & Screen Recorder
Awesome Screenshot & Screen Recorder — это расширение для Google Chrome, которое обязательно когда-нибудь будут использовать все разработчики. Нужна видеозапись или скриншот. Это идеальный инструмент для этого. Вы можете сделать скриншот нестандартного размера, полноэкранный режим или видимую вкладку, а также записать видео с возможностью редактирования. Выберите размер видео 720p, 1080p или 4K и легко делитесь записанным видео с Jira, Slack, Trello, Asana, GitHub и т. д.
Нужна видеозапись или скриншот. Это идеальный инструмент для этого. Вы можете сделать скриншот нестандартного размера, полноэкранный режим или видимую вкладку, а также записать видео с возможностью редактирования. Выберите размер видео 720p, 1080p или 4K и легко делитесь записанным видео с Jira, Slack, Trello, Asana, GitHub и т. д.
24. Amino: Live CSS Editor
Amino — еще одно полезное расширение для Chrome, с помощью которого вы можете редактировать CSS любого веб-сайта и проверять его в режиме реального времени. Вы можете проверить элементы и указать предпочтительный CSS для любого веб-сайта, который вам нравится. Это полезное расширение для веб-разработчиков. Вы можете открыть амино, щелкнув расширение браузера или открыв параметры разработчика. Выберите вкладку «Элемент», а после этого нажмите на подвкладку «Амино». Какой бы CSS вы ни написали и на каком бы сайте он ни хранился в вашей библиотеке в Amino. Таким образом, вы можете вернуться и обратиться к CSS в любое время. Он также имеет некоторые дополнительные функции, такие как инструмент выбора цвета, автозаполнение / IntelliSense, форматирование CSS и бесплатное облачное хранилище.
Он также имеет некоторые дополнительные функции, такие как инструмент выбора цвета, автозаполнение / IntelliSense, форматирование CSS и бесплатное облачное хранилище.
25. CSS Peeper
CSS Peeper — действительно полезное расширение Google Chrome для дизайнеров. Дизайнер может сосредоточиться на проектировании вместо того, чтобы копаться в коде в поисках стилей, шрифтов, цветовых палитр. Он также позволяет экспортировать значки и изображения. Кроме того, он имеет эффективный и организованный пользовательский интерфейс, который позволяет вам проверять код самым простым способом.
26. Lorem Ipsum Generator
Разработчикам и дизайнерам при создании веб-сайтов и макетов требуется какой-либо контент. Таким образом, мы используем текст Lorem Ipsum и Lorem Ipsum Generator, полезное расширение Chrome.
Это дает вам возможность быстро и легко генерировать тексты Lorem Ipsum, чтобы вы могли продолжать свою работу без каких-либо сбоев. Лучшая часть этого простого расширения заключается в том, что вы можете настроить свои тексты с помощью некоторых быстрых изменений в настройках и использовать их в своих проектах. Все, что вам нужно сделать, это щелкнуть расширение в браузере, выбрать значение по умолчанию «абзац» и «предложение», и будет сгенерирован некоторый образец текста. Скопируйте этот текст и используйте его где угодно.
Все, что вам нужно сделать, это щелкнуть расширение в браузере, выбрать значение по умолчанию «абзац» и «предложение», и будет сгенерирован некоторый образец текста. Скопируйте этот текст и используйте его где угодно.
27. Corporate Ipsum
Corporate Ipsum — еще одно полезное расширение Google Chrome и альтернатива расширению Lorem Ipsum Generator. Если вы дизайнер и вам нужен текст-заполнитель для макетов, но вы не хотите использовать текст lorem ipsum, но вам нужен корпоративный двусмысленный текст, то Corporate Ipsum — это правильный генератор случайного текста для вас.
Вы можете настроить номер слова, которое вы хотите в тексте, и скопировать его также просто одним щелчком мыши. Так что теперь не беспокойтесь о тексте для ваших дизайнов.
28. Средство просмотра JSON
Средство просмотра JSON — это расширение Google Chrome, которое можно использовать для просмотра JSON в удобочитаемом формате для лучшего понимания. Это очень полезное расширение Chrome для веб-разработчиков. Исследуйте данные JSON в браузере только перед интеграцией API. Кроме того, это расширение предлагает выделить ваш JSON в более чем 27 встроенных темах.
Исследуйте данные JSON в браузере только перед интеграцией API. Кроме того, это расширение предлагает выделить ваш JSON в более чем 27 встроенных темах.
Все, что вам нужно сделать, это установить расширение в браузере, а затем перейти по URL-адресу API по вашему выбору. JSON для API теперь будет отображаться в наиболее удобном для чтения формате. Чтобы просмотреть JSON в разных режимах, нажмите на установленное расширение и перейдите к параметрам, где вы можете выбрать новую тему или отредактировать другие поля.
29. GoFullPage — снимок экрана на всю страницу
Расширение GoFullPage — это самый простой способ сделать снимок экрана на всю страницу текущего окна браузера. Нажмите на значок расширения (или нажмите Alt + Shift + P), оно прокрутит веб-страницу до конца, захватит каждую часть страницы и перенесется на новую вкладку. Теперь вы можете скачать его в формате PNG или PDF или даже просто перетащить на рабочий стол. Вы также можете редактировать изображения. Затем разработайте или спроектируйте что-то, что вы можете легко получить изображения.
Затем разработайте или спроектируйте что-то, что вы можете легко получить изображения.
30. Session Buddy
С помощью расширения Session Buddy для Chrome вы можете с легкостью управлять вкладками и закладками браузера. Менеджер сеансов управляет и систематизирует все ваши открытые вкладки в одном месте и помогает вам восстановить закрытые вкладки, когда это необходимо. Это обеспечивает лучшую производительность, поэтому мы добавили его в наш список наиболее полезных расширений Chrome.
Это был обширный список!
Здесь мы рассмотрели 30 полезных расширений Chrome для разработчиков и дизайнеров! Однако, безусловно, есть много других полезных расширений, на которые стоит обратить внимание. Я надеюсь, что этот список познакомит вас с расширениями, которых вам не хватало в вашем браузере. Ознакомьтесь с ними, чтобы повысить свою производительность в 10 раз, а также продолжить проектирование и разработку чего-то изумительного!
Продолжайте изучать новые расширения Chrome, чтобы сэкономить время, ускорить рабочий процесс или просто найти что-то новое и модное. От простых расширений, изменяющих способ просмотра новостей, до самых сложных, которые превращают обычный веб-сайт в полноценное приложение. У вас есть дополнительные расширения, которые вы можете порекомендовать? Оставьте их в комментариях!
От простых расширений, изменяющих способ просмотра новостей, до самых сложных, которые превращают обычный веб-сайт в полноценное приложение. У вас есть дополнительные расширения, которые вы можете порекомендовать? Оставьте их в комментариях!
Сурав Дей
Полноценный разработчик, временами дизайнер и блогер. Я очень заинтересован в сотрудничестве и создании цифровых решений, которые решают реальные проблемы при изучении новых технологий. Кроме того, я также являюсь фасилитатором дизайн-мышления и считаю, что слияние дизайн-мышления и цифровых технологий приведет к созданию решений, ориентированных на пользователя.
Посмотреть профиль автора
18 лучших расширений Chrome для блоггеров и писателей (2022)
Блоггеры сталкивались с проблемой использования различных инструментов и сервисов на каждом этапе написания статьи. Это может быть довольно обременительным процессом. Но у нас есть интересное и экономящее время решение!
В этой статье мы рассмотрим лучших расширений Chrome для блоггеров. В наш список включены всевозможные инструменты, которые могут понадобиться блогеру, в том числе расширения для SEO, редактирования, проектирования, безопасности и многое другое.
В наш список включены всевозможные инструменты, которые могут понадобиться блогеру, в том числе расширения для SEO, редактирования, проектирования, безопасности и многое другое.
Я работаю блоггером более 10 лет, вот мои лучшие расширения Chrome для блоггеров, которые я использую днем и ночью в 2022 году. из инструментов, обсуждаемых в этой статье. Теперь, без промедления, давайте рассмотрим 13 лучших расширений Chrome для блоггеров.
Содержание
[скрыть]
Что такое расширения Chrome?Расширение Chrome — это программа, позволяющая реализовать дополнительные функции в браузере Google Chrome. Эти программы построены на HTML, CSS и JavaScript. В настоящее время в Интернет-магазине Chrome доступно более 137 000 расширений.
С помощью расширений вы можете изменять и настраивать работу в Интернете в соответствии с вашими требованиями. Существуют расширения для ряда категорий, включая покупки, социальные сети, общение, спорт, производительность, специальные возможности и т. д.
д.
В этой статье рассматриваются расширения Chrome, которые особенно полезны для ведения блога. Итак, давайте рассмотрим 15 лучших расширений, которые оценят блоггеры.
18 лучших расширений Chrome для блоггеров (2022) лучшие расширения для исследований 1) Save to Pocket| Downloads | 2 million+ |
| Ratings | 4.2 |
| Browser Extensions | Chrome, Firefox, Safari, Opera |
| Официальный сайт | Посетите сайт |
Если ваша работа в основном связана с исследованием контента, то это расширение для вас! С помощью функции «Сохранить в карман» вы можете сохранить все, что найдете в Интернете, и вернуться к нему позже. Это могут быть статьи, видео на YouTube, изображения, ссылки, вырезки из новостей, мемы и т. д.
д.
Все, что вам нужно сделать, это просто переключить значок расширения, и оно автоматически сохранится в вашем списке. Вы также можете добавить теги к записям в вашем списке, чтобы отсортировать их по категориям. Например, вы можете создать тег под названием «Видео», чтобы сохранить в нем все видео.
Расширение Save to Pocket для Chrome также синхронизируется с другими устройствами, с помощью которых вы входите в систему, включая настольные и мобильные устройства. Это дает вам больше свободы для сохранения элементов с одного устройства и использования их на другом устройстве, когда у вас есть время!
Download Pocket for Chrome
Best Extensions for SEO and Analytics 2) UberSuggest| Downloads | 300k+ |
| Ratings | 3.6 |
| Расширения браузера | Chrome |
| Официальный сайт | Посетите сайт |
Что ж, самым важным аспектом ведения блога, несомненно, является оптимизация вашего контента для поисковых систем. Выполнение этого вручную может занять много времени. Таким образом, UberSuggest — это то, на что вам следует переключиться!
Выполнение этого вручную может занять много времени. Таким образом, UberSuggest — это то, на что вам следует переключиться!
UberSuggest — это инструмент SEO и исследования ключевых слов, разработанный известным профессионалом в области цифрового маркетинга и предпринимателем Нилом Пателем. Расширение поставляется с приятным пользовательским интерфейсом, и вам необходимо создать бесплатную учетную запись, чтобы использовать его.
Для каждого веб-сайта, который вы посещаете, он показывает вам широкий спектр показателей SEO.
Например,
- На вкладке «Обзор домена» показано количество обычных ключевых слов, органического трафика, авторитетности домена и обратных ссылок, полученных веб-сайтом.
- На вкладке «Ключевые слова по трафику» отображается список ключевых слов на веб-сайте, отсортированных по количеству трафика.
- Вкладка «Обратные ссылки» показывает ссылочные показатели, в том числе авторитет страницы, ссылки для подписки и ссылки без подписки, ссылающиеся домены, анализ органического трафика и т.
 д.
д.
- веб-сайт и дает вам оценку SEO на странице. Наряду с этим вы можете анализировать скорость, SEO-проблемы и т. д.
В качестве альтернативы, если вы выполняете поиск по определенному ключевому слову в Google, он показывает связанные ключевые слова вместе с их объемом поиска и стоимостью за клик. Для всех лучших результатов в Google он отображает показатель авторитетности домена и расчетное количество посещений в месяц.
В целом, UberSuggest — впечатляющее и полезное расширение для Chrome, позволяющее отслеживать веб-сайты ваших конкурентов, а также повышать собственную оценку SEO!
Скачать UberSuggest для Chrome
3) Серфер по ключевым словам| Downloads | 300k+ |
| Ratings | 4.5 |
| Browser Extensions | Chrome |
| Official Website | Visit Website |
Если ваш основной интерес заключается в поиске ключевых слов, то Keyword Surfer — идеальный инструмент для вас. Это впечатляющий бесплатный инструмент SEO, предлагаемый Surfer SEO.
Это впечатляющий бесплатный инструмент SEO, предлагаемый Surfer SEO.
Когда вы вводите поисковый запрос в Google, он в основном показывает ежемесячный объем поиска по этому ключевому слову вместе с ценой за клик для проведения кампании Google AdWords.
Для более глубокого анализа вы можете просмотреть страницы с самым высоким рейтингом в Google по тому же ключевому слову. Он отображает ежемесячный трафик этого домена, количество слов в статье и количество раз, когда наше ключевое слово использовалось в статье.
В правой части поисковой выдачи Google отображается список похожих ключевых слов вместе с их процентом сходства и объемом поиска.
И, наконец, если вы планируете создать статью по ключевому слову, Keyword Surfer также предлагает создать для вас схему. В целом, это мощный инструмент для онлайн-исследований, и SEO-писатели обязательно должны его использовать.
Download Keyword Surfer for Chrome
Best Extensions for Proofreading and Editing 4) Grammarly| Downloads | 10 million+ |
| Ratings | 4. 5 5 |
| Browser Extensions | Chrome, Firefox, Safari, and Edge |
| Official Website | Visit Website |
Wondering if the article you just написал грамматически правильно? Позвольте Grammarly помочь вам. С расширением Grammarly вы можете получать грамматические и стилистические предложения в режиме реального времени во время написания черновика.
С бесплатным планом Grammarly вы получаете доступ ко всем основным инструментам, необходимым для создания безупречной и безошибочной статьи. Он включает в себя такие инструменты, как
- Проверка орфографии для исправления слов с ошибками в письме.
- Средство проверки грамматики для информирования вас о неправильном использовании грамматики и грамматических ошибках в предложениях.
- Средство проверки пунктуации для выявления случаев пропуска или неправильного использования знаков препинания.

- Детектор тона для анализа того, как ваше письмо звучит для читателей. Он может быть грустным, уверенным, ободряющим, благодарным, любопытным и т. д.
Он также работает с различными платформами, такими как Google Docs, Notion, Word, Gmail, Outlook, Twitter, Facebook, LinkedIn и т. д. В целом, Grammarly один из наиболее часто используемых инструментов для проверки и исправления грамматических ошибок и проверки письменного контента в Интернете.
Если вы ищете платный вариант, можно рассмотреть ProWritingAid.
Download Grammarly for Chrome
Best Extensions for Online Security 5) Bitwarden Password Manager| Downloads | 2 million+ |
| Ratings | 4.8 |
| Расширения браузера | Chrome, Edge, Opera, Firefox, Tor, Vivaldi, Brave и Safari |
| Официальный сайт | Посетите веб-сайт |
Блоггеры обычно имеют учетные записи на многих платформах. Таким образом, запоминание паролей для каждого из них может быть лихорадочным процессом. В этом может помочь Bitwarden.
Таким образом, запоминание паролей для каждого из них может быть лихорадочным процессом. В этом может помочь Bitwarden.
Bitwarden — это мощный менеджер паролей с привлекательным интерфейсом и адаптивными расширениями для различных браузеров, включая Chrome, Edge, Opera, Firefox, Tor, Vivaldi, Brave и Safari.
Благодаря расширению для браузера вы можете автоматически захватывать и автоматически заполнять пароли непосредственно в полях входа. Расширение также поможет вам генерировать пароли и парольные фразы для ваших онлайн-аккаунтов.
Наряду с паролями вы также можете хранить заметки, информацию о карте, идентификационную информацию и т. д. через расширение. Бесплатный план также предлагает отчеты об утечке данных, поэтому вы можете получать информацию, если ваши данные просочились в Интернет.
Это программное обеспечение для управления паролями является обязательным расширением для каждого блоггера. Это поможет блогерам защитить свои онлайн-аккаунты и свести к минимуму риск взлома их аккаунтов.
Скачать Bitwarden для Chrome
| Загрузки | 10 миллионов+ |
| Рейтинги | 4.7 |
| Extensions | , Addip, ardepoxi, ardepoxi, ardepoxi, ardepoxi, ardepoxi, ardepoxi, ard. |
| Официальный веб-сайт | Посетите веб-сайт |
Блогеры проводят значительное количество времени, просматривая различные веб-сайты и изучая контент в Интернете. Много раз они могут сталкиваться с веб-сайтами, загруженными навязчивой рекламой и всплывающими окнами, которые портят впечатление от чтения.
Расширение блокировщика рекламы AdGuard может помочь вам заблокировать всю рекламу, раздражающие всплывающие окна, баннеры, видеообъявления и т. д. с веб-страницы. Он поставляется с современным и элегантным интерфейсом с чистым дизайном и поддерживает блокировку скриптов и блокировку элементов.
Если вы хотите сохранить свою конфиденциальность в Интернете, скрытый режим AdGuard уничтожит все ваши файлы cookie и скроет ваши поисковые запросы, пока вы просматриваете онлайн. Он имеет хорошо работающие расширения для всех популярных веб-браузеров, включая Chrome, Edge, Firefox, Safari, Opera и Яндекс.
В целом, AdGuard будет лучшим расширением Google Chrome для блоггеров, которое сведет к минимуму отвлекающий контент и максимально улучшит их пользовательский опыт во время просмотра веб-страниц.
Download AdGuard for Chrome
| Downloads | 1 million+ |
| Ratings | 4.7 |
| Browser Extensions | Chrome, Firefox, Edge |
| Official Website | Посетите веб-сайт |
Windscribe — известный канадский VPN-сервис. Это бесплатное расширение не только дает вам доступ к прокси-сервису, но и к мощному блокировщику рекламы.
Основная причина, по которой я использую Windscribe, — доступ к контенту с географическим ограничением. Как только вы активируете его, он скрывает ваш исходный IP-адрес и заменяет его другим. Вы можете выбрать одно из 24 местоположений, таких как Канада, Франция, Румыния, Германия и т. д.
Вы должны задаться вопросом, насколько это расширение может быть полезным для блоггеров. Например, если вы ориентируетесь на аудиторию из Германии, с помощью Windscribe вы можете изменить свое местоположение на Германию и получить собственные результаты поиска по этому запросу.
Windscribe также предлагает хорошо разработанные приложения для настольных компьютеров и мобильных устройств. Таким образом, вы можете использовать его везде и всюду.
Download Windscribe for Chrome
Best Extensions for Design Process 8) ColorPick Eyedropper| Downloads | 1 million+ |
| Ratings | 4. 3 3 |
| Расширения браузера | Chrome и Firefox |
| Официальный веб-сайт | Посетите веб-сайт |
При разработке изображений для постов и статей в блогах блогерам часто приходится согласовывать свои изображения с брендом или темой. Таким образом, расширение ColorPick Eyedropper может быть полезным в этом случае.
После того, как вы нажмете на расширение, чтобы активировать его, оно отобразит горизонтальные и вертикальные линии сетки, чтобы точно выбрать нужный цвет. По завершении выбора он отображает код RGB и код HEX для цвета, который вы можете скопировать.
Помимо выбора цвета, вы также можете просмотреть историю цветов и создать цветовую палитру с выбранным цветом. Он предлагает различные типы сочетания цветов, такие как аналоговые, дополнительные, контрастные, триадные, разделенные дополнительные и т. д.
Если вы найдете цветовую палитру, которую хотите использовать, ею можно легко поделиться в виде URL-адреса с другими. В целом, это довольно эффективный инструмент для выбора точных цветов для разработки творческих ресурсов.
В целом, это довольно эффективный инструмент для выбора точных цветов для разработки творческих ресурсов.
Скачать пипетку ColorPick для Chrome
9) Awesome Screenshot| Downloads | 2 million+ |
| Ratings | 4.6 |
| Browser Extensions | Chrome, Firefox, Edge, Safari |
| Официальный веб-сайт | Посетите веб-сайт |
Блоггерам часто необходимо делать скриншоты веб-страниц для своих статей. Это особенно актуально для таких авторов обзоров, как я, которым нужно продемонстрировать, как используются различные инструменты. Инструмент Awesome Screenshot — одно из самых мощных расширений для создания скриншотов.
При создании снимков экрана можно выбрать, хотите ли вы захватить видимую часть, весь экран, выбранную область или весь экран и окно приложения. Вы также можете захватить видимую часть после небольшой задержки!
Вы также можете захватить видимую часть после небольшой задержки!
Вы комментируете изображения с помощью инструментов пера и маркера. Он также предлагает такие формы, как стрелки и прямоугольники, чтобы проиллюстрировать или указать на определенные элементы изображения. Вы также можете использовать текстовый инструмент, инструменты обрезки и изменения размера, а также инструмент размытия для размытия определенных элементов на изображении.
После того, как ваш снимок экрана будет готов, вы можете загрузить его, скопировать, создать PDF-файл или распечатать окончательное изображение. Кроме того, если вы войдете в систему с помощью бесплатной учетной записи, вы также сможете воспользоваться бесплатным инструментом для записи экрана.
Download Awesome Screenshot for Chrome
10) WhatFont| Downloads | 1 million+ |
| Ratings | 4. 1 1 |
| Browser Extensions 9 |
Шрифты играют важную роль в процессе проектирования. Создавая изображения для своих блогов, авторы могут столкнуться с трудностями при поиске типов шрифтов, используемых на различных веб-сайтах. Ну, вы можете сделать это с WhatFont!
При установке расширения вы можете перемещать курсор по веб-странице. Он отображает имя шрифта для каждого шрифта, встречающегося под курсором. Он также показывает такие детали, как семейство шрифтов, стиль, размер, вес, высота строки, цвет и образец текста с этим шрифтом.
В целом, WhatFont — очень простой, но эффективный инструмент, который может сэкономить вам много времени при проектировании. Его могут использовать блоггеры, дизайнеры, веб-разработчики и все творческие профессионалы.
Download WhatFont for Chrome
Best Extensions for Productivity 11) Focus To-Do| Downloads | 400k+ |
| Ratings | 4. 7 7 |
| Расширения браузера | Chrome |
| Официальный веб-сайт | Посетите веб-сайт |
Focus to DO DO DOA AS AS ARAIVERIVE ON WASERIVE ON TOMERIVE ON TOMERIVE, который AS DO DO DO DO DO DO ARO ARISIVE. Он использует технику Pomodoro, чтобы помочь вам управлять и организовывать свою работу.
Помидор состоит из 25 минут работы и 5 минут перерыва. После 4 таких помидоров разрешается сделать длительный перерыв на 30 минут.
Эта техника поможет вам всегда оставаться на высоте. Вы можете настроить продолжительность помидоров и перерывов в соответствии с вашим стилем работы.
Наряду с этим, Focus To-Do также позволяет добавлять задачи, которые необходимо выполнить на сегодня, завтра, предстоящие дни, когда-нибудь, завершенные и т. д. задачи.
Наконец, если вы хотите просмотреть аналитику, она также показывает общее количество часов, которые вы отработали, и создает ежедневные, еженедельные или ежемесячные отчеты о вашем режиме работы и производительности.
Это действительно эффективное расширение для Chrome, предназначенное для блоггеров, одержимых управлением своим временем и продуктивным выполнением своих задач.
Download Focus To-Do for Chrome
Some Additional Chrome Extensions 12) Buffer| Downloads | 200k+ |
| Ratings | 4.7 |
| Расширения браузера | Chrome, Firefox и Safari |
| Официальный сайт | Посетите сайт |
Если вам часто нужно создавать и публиковать сообщения в социальных сетях, это расширение для Google Chrome для вас. В бесплатном плане Buffer вы можете добавить до 3 каналов социальных сетей и запланировать максимум 10 сообщений на канал.
На данный момент Buffer поддерживает каналы Instagram, Facebook, Twitter, TikTok, LinkedIn, Pinterest и предлагает более 30 интеграций со сторонними приложениями, такими как Zapier, Pocket, Feedly, IFTTT и т. д.
д.
Он также предлагает целевую страницу для демонстрации вашего бренда и позволяет пользователям использовать Canva, Google Drive, OneDrive и Dropbox для управления и редактирования своего творческого контента. Buffer — действительно мощная платформа для планирования социальных сетей, и блогерам обязательно стоит ее попробовать!
Скачать буфер для Chrome
13) Keepa| Скачания | 2 миллион+ | |||||||||||||||||||||||||||||||||||||||
| 6 2 миллионов | ||||||||||||||||||||||||||||||||||||||||
| 6 41124 2 миллион+ | ||||||||||||||||||||||||||||||||||||||||
| 6 41124 | ||||||||||||||||||||||||||||||||||||||||
| 41124 2 миллион+ | ||||||||||||||||||||||||||||||||||||||||
| 2 миллион.0339 | 4,8 | |||||||||||||||||||||||||||||||||||||||
| Расширения браузера | Chrome, Mozilla, Opera, Edge и Safari | |||||||||||||||||||||||||||||||||||||||
| Официальный веб -сайт | ||||||||||||||||||||||||||||||||||||||||
| Официальный веб -сайт | ||||||||||||||||||||||||||||||||||||||||
| Официальный веб -сайт | ||||||||||||||||||||||||||||||||||||||||
| Официальный веб -сайт | ||||||||||||||||||||||||||||||||||||||||
| Официальный веб -сайт | ||||||||||||||||||||||||||||||||||||||||
. отзывы, расширение Keepa будет очень полезным для вас. Keepa — это инструмент отслеживания цен Amazon. После того, как вы установите и активируете его, он отображает подробные диаграммы на странице Amazon любого продукта. отзывы, расширение Keepa будет очень полезным для вас. Keepa — это инструмент отслеживания цен Amazon. После того, как вы установите и активируете его, он отображает подробные диаграммы на странице Amazon любого продукта.Вы можете найти историю цен на конкретный продукт за предыдущие месяцы и годы. Он также показывает самую низкую, самую высокую и текущую цену продукта. Наконец, если вы хотите отслеживать продукт, вы можете настроить оповещения, чтобы получать оповещения о снижении его цены и молниеносных сделках. Keepa поддерживается всеми популярными веб-браузерами, такими как Chrome, Mozilla, Opera, Edge и Safari. Лично я считаю Keepa лучшим расширением для Chrome при поиске своих партнерских блогов. Download Keepa for Chrome 14) Hunter
Бывают случаи, когда мы не можем найти адрес электронной почты службы поддержки или отдела продаж или не знаем, к кому обратиться за помощью на веб-странице. Hunter — это расширение для поиска электронных писем. С бесплатной учетной записью вы получаете 25 поисков в месяц, что вполне прилично. Таким образом, всякий раз, когда вы посещаете веб-сайт и нажимаете значок «Охотник», он возвращает все адреса электронной почты, найденные на странице, вместе с их источниками. Чтобы скопировать письмо, вам просто нужно нажать на адрес электронной почты. В качестве альтернативы, если вы хотите связаться с конкретным человеком, вы можете ввести его полное имя в поле поиска, и он вернет его адрес электронной почты, если он есть на веб-странице. Расширение отображает значок + рядом с каждым электронным письмом, с помощью которого вы можете добавить их в свой список в качестве потенциальных клиентов, а также включить их в свои кампании по электронной почте. Он предлагает интеграцию с различными платформами, например,
Это очень полезное расширение для блоггеров, которым нужно исследовать и просматривать различные услуги и часто обращаться в службу поддержки по этому поводу. Download Hunter for Chrome 15) Loom
Хотите поделиться некоторыми важными идеями со своей командой? Или хотите предложить своим стажерам отзывы об их написании? Вам обязательно стоит попробовать Loom. Loom — это мощный инструмент для захвата и записи экрана. Создав бесплатную учетную запись Loom, вы сможете записывать свои экраны и делиться ими с товарищами по команде по электронной почте или в социальных сетях. Бесплатный план дает вам ограничение на запись 5 минут и максимум 25 видео. У них есть фоны, текстовые макеты и шаблоны, которые вы можете использовать для создания холста для записи. Если вы назначите разрешение на просмотр/доступ разным зрителям, вы сможете попрактиковаться в управлении доступом к своим записанным видео. Вы также можете включить уведомления, чтобы оставаться в курсе, когда кто-то просматривает ваше видео. Loom — это быстрый и простой способ оставаться на связи с товарищами по команде. Download Loom for Chrome 16) WP Hive
Хотел бы я знать это расширение несколько лет назад! Это действительно экономит время, если вы являетесь блоггером WordPress. Но если скорость вашего сайта падает после установки нескольких плагинов, как определить, какой плагин вызвал это? WP Hive может это сделать! Это расширение помогает вам определить ресурсы, потребляемые каждым плагином WordPress, и, таким образом, вы можете определить, какой плагин вызвал проблему. Чтобы просмотреть статистику, перейдите на страницу описания плагина на WordPress.org. С правой стороны вы можете найти контрольный список ресурсов, на которые влияет плагин. Таким образом, с WP Hive вы можете тщательно проанализировать затронутые ресурсы перед установкой каких-либо новых плагинов. Download WP Hive for Chrome 17) BuiltWith Technology Profiler
Часто ли вы посещаете веб-сайт и зацикливаетесь на определенных элементах на странице? Или интересно, какой сервер и CMS использует веб-сайт? Не волнуйтесь, расширение BuiltWith поможет вам раскрыть все технологии, лежащие в основе веб-сайта, всего одним щелчком мыши! На вкладке «Технологии» будет отображаться список инструментов аналитики и отслеживания, виджетов, фреймворков, CMS, хостинга и т. Этот инструмент действительно помог мне разработать более функциональные веб-сайты, а также отслеживать, какие инструменты и плагины внедряют мои конкуренты. Тем не менее, это может быть немного сложно для понимания новичками. Для новичков ниже приведено упрощенное расширение, которое выполняет ту же работу! Download BuiltWith for Chrome 18) Wappalyzer
Wappalyzer — популярное и широко используемое расширение, помогающее определить технологию, используемую любым веб-сайтом. Сюда входят CMS, виджеты, языки программирования, базы данных, аналитика, менеджеры тегов, блоги, SEO, платформы и библиотеки JavaScript, скрипты шрифтов, системы кэширования, плагины WordPress и темы. Что еще? Вы можете экспортировать весь список технологий в виде CSV-файла. Он также имеет различные расширения для браузера. Таким образом, вы можете легко использовать его во всех популярных браузерах. Скачать Wappalyzer для Chrome ЗаключениеВ этой статье мы обсудили 18 лучших расширений Google Chrome для блоггеров. Эти инструменты помогут блогерам выполнять все их повседневные задачи. Это включает в себя исследование ключевых слов, корректуру, проектирование, поддержание производительности и обеспечение безопасности в Интернете. Надеюсь, вам понравилась эта статья. Использовали ли вы какие-либо расширения, описанные в этой статье? Как блоггер, какое бесплатное расширение Chrome вы считаете наиболее полезным для своей работы? Позвольте мне знать в комментариях ниже. Это Крипеш подписывается. Чтобы получать больше таких интересных статей, не забудьте подписаться на мою еженедельную рассылку. Увидимся, ребята, в следующей статье. А пока продолжайте учиться и берегите себя. Ваше здоровье! 🙂 Каково назначение шрифта?Шрифты могут создать настроение и атмосферу . Шрифты могут давать визуальные подсказки о порядке чтения документа и о том, какие части важнее других. Шрифты можно даже использовать для контроля того, сколько времени требуется человеку, чтобы прочитать документ. Профессиональная полиграфия уже давно признала этот факт. Как использовать WhatFont в Chrome? Пошаговые инструкции по использованию WhatFont:
Соответственно, может ли MLA быть в Arial? MLA рекомендует использовать Times New Roman, размер шрифта 12, поскольку его легко читать и он устанавливается на каждый компьютер. Кроме того, где используется типографика? Дизайнеры часто используют шрифты , чтобы задать тему и настроение в рекламе (например, используя жирный крупный текст, чтобы передать читателю определенное сообщение). Выбор шрифта часто используется для привлечения внимания к конкретной рекламе в сочетании с эффективным использованием цвета, форм и изображений. Какой шрифт больше всего радует глаз? Приложение Georgia, разработанное для Microsoft, на самом деле было создано с учетом экранов с низким разрешением, поэтому оно идеально подходит как для посетителей вашего настольного компьютера, так и для мобильных устройств.
также Как работает расширение WhatFont? WhatFont позволяет легко проверять любой шрифт на веб-сайте одним щелчком мыши. Содержание Какой шрифт используется в плагине Safari?WhatFont распознает шрифты в выделенном тексте в Safari. Выберите текст, откройте расширение действия WhatFont, и вы получите панель с подробной информацией о распознанном шрифте. Вы увидите информацию о отображаемом шрифте, его семействе, стиле, толщине и размере. Как закрепить расширение в Chrome?Как закрепить и открепить расширения Chrome
Используйте шрифт с обычными засечками (например, Times New Roman) или без засечек (например, Arial). … НЕ МЕНЯЙТЕ шрифты в процессе написания эссе. Какой самый маленький шрифт MLA?Какой бы шрифт вы ни выбрали, MLA рекомендует, чтобы стили обычного и курсивного начертаний были достаточно контрастными, чтобы каждый из них отличался друг от друга. Размер шрифта должен быть 12 pt . Оставляйте только один пробел после точек или других знаков препинания (если иное не указано инструктором). Arial больше, чем Times?Удивительно, но Arial 11 пунктов в целом лишь немного больше, чем Times New Roman 12 пунктов — если только текст не написан большими буквами. Однако высота x в Arial, то есть высота строчных букв, таких как x, n, o, почти на 16% выше, чем у Times New Roman! Что такое пример типографики? Например, Garamond, Times и Arial являются шрифтами. Типографика Привлекает Внимание аудитории Помимо внешнего вида и расположения шрифта, через него необходимо передать определенное настроение или чувство, чтобы вызвать предвкушение или любопытство, которое чаще всего передается, чтобы удержать то, что собрано. Почему важно изучать типографику? Для дизайнеров типографика — это способ использования текста в качестве визуального средства для передачи сообщения бренда . Этот элемент дизайна важен для графических дизайнеров не только для создания индивидуальности, передачи сообщения, но и для привлечения внимания зрителя, построения иерархии, узнаваемости бренда, гармонии и установления ценности и тона бренда. Какие существуют четыре основных типа шрифтов?
Вот несколько лучших бесплатных шрифтов для чистого и современного дизайна логотипов и брендинга.
Для пожилых людей важно, чтобы шрифт с засечками имел одинаковую ширину штриха, то есть не менялся между толстыми и тонкими штрихами, что может вызвать путаницу. Шрифты без засечек (такие как Arial или Helvetica) — хороший выбор, так как они чистые и легко читаемые, особенно для коротких фрагментов информации, таких как заголовки. Сами шрифты содержат данных, описывающих контур каждого символа в гарнитуре . Шрифты более высокого качества также содержат коды подсказок. Подсказка — это процесс, благодаря которому шрифт, уменьшенный до небольшого размера, выглядит наилучшим образом. … Большинству из нас вполне подходят бесплатные или недорогие шрифты. Какой шрифт является расширением Firefox?Это расширение создано для дизайнеров и разработчиков. Он позволяет пользователю анализировать шрифт, используемый для любого элемента на веб-странице . Чтобы начать использовать расширение, просто установите расширение. Щелкните один раз, чтобы включить инспектор, затем наведите указатель мыши на элемент. Как активировать шрифты? Откройте меню «Активировать шрифты». Затем выберите переключатель , чтобы активировать (или деактивировать) семейство шрифтов, отдельные веса шрифтов или стили. В Mac OS X используется шрифт «Lucida Grande» ; в Mac OS 8 и 9 шрифт, используемый для меню и заголовка окна, был «Charcoal», но его можно было изменить на панели настроек. От System 1 до 7.6 шрифтом GUI по умолчанию был Chicago. Какой шрифт в приложении Mac?9 Инструменты программного обеспечения для управления шрифтами
Чтобы закрепить расширение:
|


 А если пройти в настройки, надо на элемент нажать правой кнопкой мыши, и выбрать в списке функцию «Настройки». Но там, в принципе пока делать нечего.
А если пройти в настройки, надо на элемент нажать правой кнопкой мыши, и выбрать в списке функцию «Настройки». Но там, в принципе пока делать нечего. В следующем окне нажать на «Выполнить».
В следующем окне нажать на «Выполнить».

