Прижать футер к низу окна браузера
Как прижать футер к низу сайта? Я покажу вам, на мой взгляд, лучший метод прижатия подвала сайта к низу окна браузера с помощью CSS. Использовать будем свойства Flexbox.
Оглавление
Прижатие к низу окна браузера футера, присутствует в очень многих версиях технических заданий по верстке шаблонов. Если с точки зрения архитектуры шаблона, футер должен находится всегда внизу окна браузера, то эта статья поможет за считанные наносекунды добиться нужного результата. Причем кроссбраузерно. Зачем это нужно? Да все просто, на страницах с маленьким контентом, не прижатый футер будет прыгать к полю контента, многие не любят такое поведение подвала. Подвал на то и подвал, он должен находится внизу. Особенно если того требует ТЗ.
Почему именно flexbox метод?
Есть несколько вариантов прижатия футера, в том числе и готовые решение в некоторых фреймворках. Испробовал почти все, я пришел к выводу что данный метод наилучший. А теперь расскажу почему:
- Минимум телодвижений.

- Минимум селекторов.
- Никакого четкого обозначения высоты футера.
- Никаких скриптов и фреймворков.
- Поддержка всех известных браузеров. Chrome, Mozilla FF, Yandex, Opera, Edge, IE 11. Пруфы от Билли.
- Никаких дополнительных блоков в доме.
На мой взгляд этих 6-ти пунктов более чем достаточно. Перед тем как приступить к реализации, рекомендую ознакомиться со статьей про позиционирование в CSS.
Перейдем к реализации.
Для начала сделаем все тело шаблона flex-контейнером и зададим ему направление сверху вниз, так что все элементы будут складываться в колонку.
body {
display: flex;
flex-direction: column;
}Теперь нужно главный контейнер сделать flex-контейнером. Далее с помощью с помощью свойства wrapper более гибким. Таким образом враппер будет иметь размер в зависимости от свойств его ширины и высоты, но будет расти, чтобы поглотить любое дополнительное свободное пространство во flex-контейнере и будет сжиматься до минимального размера, чтобы соответствовать контейнеру.
С помощью свойства flex-flow: column nowrap, определим колоночное направление главной и поперечной оси.
Ну и с помощью min-height: 100vh, растягиваем wrapper во всю высоту области просмотра. Если вы не в курсе, то 1vh равен одному проценту от высоты области просмотра. Вот что в итоге имеем:
.wrapper {
display: flex;
flex: 1 1 auto;
flex-flow: column nowrap;
min-height: 100vh;
}Ну и финиш. Делаем блок контета более гибким.
Заодно этим способом мы заставляем осла 11 версии прижать футер. Иначе проблема будет заключаться в том, что в IE11 flexbox не учитывает минимальную высоту, которую мы указали, поэтому flexbox сворачивается до высоты содержимого контента.
main {
flex: 1 1 auto;
background: green;
}Итог
Ну и смотрим что получилось.
body {
display: flex;
flex-direction: column;
}
.wrapper {
flex: 1 1 auto;
display: flex;
flex-flow: column nowrap;
min-height: 100vh;
}
main {
flex: 1 0 auto;
background: green;
}Финита.
Смотреть пример Прижать футер к низу окна браузера от webinmind.ru (@webinmind).
Благодарность автору
Если по какой-либо причине вы хотите поблагодарить автора данного ресурса, вы можете это сделать одним из удобных для вас способов ниже.
- ЮMoney (Яндекс.Деньги)
Один из самых популярных способов поблагодарить автора, воспользоваться сервисом Яндекс.Деньги.
Время работы: 0,1169 s
Время запросов: 0,1169 s
Количество запросов: 25
Источник: cache
Авторская документация по web-разработке Web in Mind | © 2019 – 2023
Как прижать футер к низу страницы, к низу экрана?
Скачать материалы:
Скачать 13 видеоурок по CSS Размер: 4.
Скачать исходники к 13 видеоуроку по CSS Размер: 167.43 kB, скачали: 564 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Я приветствую вас в тринадцатом уроке видеокурса по CSS. Мне думается, что вы вдоволь насладились возможностями позиционирования. И как я уже обещал, в этом уроке мы разберем одну часто возникающую проблему.
Проблема с футером
Давайте посмотрим на наш сайт. Он не испытывает никаких проблем с отображением. Но давайте оставим нашему сайту только один абзац. Перейдем в код и удалим три абзаца:
<div id ="content"> <div> <img src="img/trash-full.png" alt=""> <h4>Что такое Lorem Ipsum?</h4><img src="img/man_grey.png"> <p>Lorem Ipsum – это текст — "рыба", часто используемый в печати.</p> <br class = "clear"> </div> </div>
Сохраним и посмотрим в браузере. Мы видим, что отображение сайта стало не столь впечатлительным: наш футер находится посередине страницы. Было бы намного интереснее, если бы он оставался внизу. Как это сделать, мы разберем в этом видеоуроке.
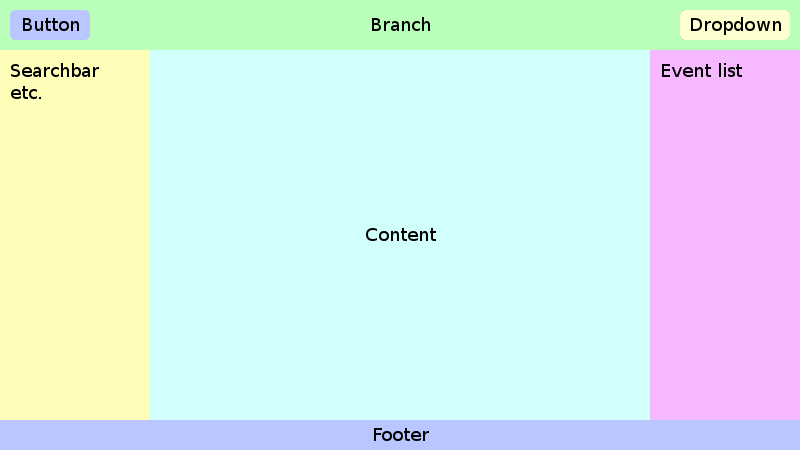
В результате у нас получится некоторое свободное пространство, которое будет заполнено не цветом фона, а цветом обертки wrapper. С дизайнерской точки зрения, цвет меню следует задать такой же, как и у обертки либо сделать для меню рамку. Поэтому прежде чем решать проблему с футером, вам следует задуматься над фоном имеющихся колонок.
Как прижать футер к низу страницы?
Давайте перейдем в код таблицы стилей и пошагово решим возникшую проблему с футером. Первое, что нам нужно сделать — задать тегам <html> и <body> высоту, равную 100%.
html, body {
height: 100%;
}
Далее мы задаем обертке wrapper минимальную высоту, равную 100%.
#wrapper{
width: 80%;
min-width: 600px;
max-width: 1200px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
margin: 0 auto;
background-color: #fff;
text-align: left;
min-height: 100%;
}
Следующие две строчки важны для отображения в браузере IE6. Дело в том, что он понимает свойство height как минимальную высоту. А так как мы указываем это свойство, то нужно также прописать строчку, которая находится выше. Про «important» я вам расскажу в следующих видеоуроках. Таким образом, если вам не нужна поддержка IE6, то вы можете не писать две последние строчки.
#wrapper{
width: 80%;
min-width: 600px;
max-width: 1200px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
margin: 0 auto;
background-color: #fff;
text-align: left;
min-height: 100%;
height: auto !important;
height: 100%;
}
Далее добавим относительное позиционирование. Мы это делаем, чтобы потом задать футеру абсолютное позиционирование и указать ему свойство bottom со значением ноль.
#wrapper{
width: 80%;
min-width: 600px;
max-width: 1200px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
margin: 0 auto;
background-color: #fff;
text-align: left;
min-height: 100%;
height: auto !important;
height: 100%;
position: relative;
}
#footer {
background: #D2E6FF url('img/bg_footer.png') repeat-x;
width: 100%;
height: 40px;
position: absolute;
bottom: 0;
}
Итак, мы прижали футер к нижнему краю экрана относительно блока wrapper, который имеет высоту 100%.
Теперь, чтобы наши колонки не наезжали на футер, когда текста будет больше, чем положено, нам нужно задать им нижний отступ, равный высоте футера или немного больше.
#content{
background-color: #fff;
margin-right: 0 20% 0 120px;
padding-bottom: 40px;
}
#left_menu{
background-color:#CCC url('img/bg_l_menu.png') repeat;
float: left;
width: 120px;
overflow: hidden;
padding-bottom: 40px;
}
#right_menu{
background-color:#CCC url('img/bg_r_menu.
png') repeat;
float: right;
width: 20%;
overflow: hidden;
padding-bottom: 40px;
}
Сохраним документ и проверим его в браузере. Поздравляю, мы решили проблему и прижали футер к низу страницы (низу экрана)!
Сейчас мы не будем заниматься решением всех проблем с позиционированием для IE6, однако альтернативу решения этих проблем вы увидите в следующем уроке. До встречи в четырнадцатом видеоуроке по CSS, в котором вы узнаете, как установить заглушку для IE 6.
html — переместить нижний колонтитул в нижнюю часть короткой страницы
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 1к раз
Я хочу поместить нижний колонтитул в нижнюю часть страницы, а поскольку на странице не так много контента, нижний колонтитул всплывает и не перемещается вниз.
Я попытался расположить нижний колонтитул как фиксированный элемент в качестве обходного пути, и он работает, но не в этом состоянии:
В этом измерении нижний колонтитул ведет себя так, как вы видите, и это вполне ожидаемо, следовательно, показывает лазейку в мой обходной путь.
Это адрес веб-сайта: https://n-ii-ma.github.io/Portfolio-Website/contact.html
Это коды для этой части:
/* Нижний колонтитул */
.контакт-нижний колонтитул {
положение: фиксированное;
внизу: 10 пикселей;
слева: 0;
справа: 0;
} <тело>
<заголовок>
Портфолио Нимы
<навигация>
<ул>
Связаться со мной
Используйте ссылки ниже, чтобы связаться со мной, и я свяжусь с вами как можно скорее
<дел> com/n-ii-ma" target="_blank"> <я> <а href="#"> <я>Есть ли способ, чтобы нижний колонтитул всегда оставался внизу страницы?
- HTML
- CSS
- нижний колонтитул
6
Простое полностью поддерживаемое решение — использовать Flexbox.
- Мы задаем телу
min-height: 100vh, чтобы оно занимало как минимум всю высоту окна просмотра. - Поля основного текста по умолчанию вызывают переполнение страницы по умолчанию. Чтобы противостоять этому, нам нужно сбросить маржу с помощью: 9Поле 0044: 0
- Мы снова добавляем отступ. Маржа по умолчанию большинства браузеров составляет 8px. ТАК Я выбрал это. Вы можете взять все, что вам нравится.
- Заполнение также вызовет переполнение из-за box-modell.
 Чтобы противостоять этому, мы используем:
Чтобы противостоять этому, мы используем: box-sizing: border-box - Затем используем flexbox:
display: flex. - Для поддержания нормального поведения на уровне блоков мы используем:
flex-direction: column - Чтобы сдвинуть нижний колонтитул внизу, мы используем:
верхняя граница: авто;. Это переместит нижний колонтитул в нижнюю часть страницы, если содержимое страницы меньше высоты области просмотра.
корпус {
маржа: 0;
отступ: 8px;
box-sizing: граница-коробка;
мин-высота: 100вх;
дисплей: гибкий;
flex-направление: столбец;
}
нижний колонтитул {
верхняя граница: авто;
} <тело>
<заголовок>
Портфолио Нимы
<навигация>
<ул>
Связаться со мной
Используйте ссылки ниже, чтобы связаться со мной, и я свяжусь с вами как можно скорее
<дел> com/n-ii-ma" target="_blank"> <я> <а href="#"> <я>

 </p> <br class = "clear">
</div>
</div>
</p> <br class = "clear">
</div>
</div>

 Чтобы противостоять этому, мы используем:
Чтобы противостоять этому, мы используем:  Если вы хотите расположить что-то где-то вертикально, становится еще хуже.
Если вы хотите расположить что-то где-то вертикально, становится еще хуже.