2021 Календарные сетки PNG. Календарь для Фотошопа.
PNG 3510*4962 px 283,94 Kb [ 5104 ] Скачать PNG
PNG 3510*4962 px 325,13 Kb [ 2668 ] Скачать PNG
PNG 3510*4962 px 365,92 Kb [ 3221 ] Скачать PNG
PNG 3510*4962 px 639,54 Kb [ 2458 ] Скачать PNG
PNG 3510*4962 px 743 Kb [ 1185 ] Скачать PNG
PNG 3510*4962 px 770,5 Kb [ 1073 ] Скачать PNG
PNG 3510*4962 px 845,71 Kb [ 710 ] Скачать PNG
PNG 4962*3510 px 717,82 Kb [ 2259 ] Скачать PNG
PNG 4962*3510 px 812,51 Kb [ 985 ] Скачать PNG
PNG 4962*3510 px 864,9 Kb [ 791 ] Скачать PNG
PNG 4962*3510 px 690,85 Kb [ 347 ] Скачать PNG
PNG 4962*3510 px 737,13 Kb [ 545 ] Скачать PNG
PNG 4962*3510 px 980,41 Kb [ 836 ] Скачать PNG
PNG 4962*3510 px 1,01 Mb [ 352 ] Скачать PNG
PNG 3409*4681 px 449,57 Kb [ 992 ] Скачать PNG
PNG 3509*4942 px 469,39 Kb [ 708 ] Скачать PNG
PNG 3509*4942 px 468,75 Kb [ 982 ] Скачать PNG
PNG 3509*4942 px 558,46 Kb [ 368 ] Скачать PNG
PNG 3509*4942 px 546,19 Kb [ 524 ] Скачать PNG
PNG 4935*3518 px 589,12 Kb [ 595 ] Скачать PNG
PNG 4935*3518 px 588,87 Kb [ 398 ] Скачать PNG
PNG 4935*3518 px 589,52 Kb [ 668 ] Скачать PNG
PNG 4936*3518 px 540,5 Kb [ 410 ] Скачать PNG
PNG 4936*3518 px 536,74 Kb [ 232 ] Скачать PNG
PNG 3507*2480 px 369,88 Kb [ 1611 ] Скачать PNG
PNG 3507*2480 px 372,03 Kb [ 748 ] Скачать PNG
PNG 3507*2480 px 297,68 Kb [ 983 ] Скачать PNG
PNG 3507*2480 px 298,03 Kb [ 502 ] Скачать PNG
PNG 2480*3507 px 402,3 Kb [ 790 ] Скачать PNG
PNG 2480*3507 px 472,58 Kb [ 969 ] Скачать PNG
PNG 2480*3507 px 379,99 Kb [ 1015 ] Скачать PNG
PNG 2480*3507 px 325,44 Kb [ 776 ] Скачать PNG
PNG 2480*3507 px 326,01 Kb [ 460 ] Скачать PNG
PNG 2480*3507 px 441,03 Kb [ 476 ] Скачать PNG
PNG 3508*2480 px 310,79 Kb [ 3099 ] Скачать PNG
PNG 3543*4724 px 3,33 Mb [ 392 ] Скачать PNG
Календарь PSD 8,98 Mb (159)
PNG 5043*3534 px 321,63 Kb [ 388 ] Скачать PNG
PNG 3238*4706 px 397,93 Kb [ 326 ] Скачать PNG
PNG 3495*4963 px 410,54 Kb [ 631 ] Скачать PNG
PNG 3495*4963 px 407,84 Kb [ 273 ] Скачать PNG
PNG 3495*4963 px 514,97 Kb [ 365 ] Скачать PNG
PNG 3495*4963 px 524,43 Kb [ 503 ] Скачать PNG
PNG 4968*3518 px 483,85 Kb [ 380 ] Скачать PNG
PNG 4968*3518 px 483,58 Kb [ 405 ] Скачать PNG
PNG 4968*3518 px 474 Kb [ 280 ] Скачать PNG
PNG 5043*4064 px 480,01 Kb [ 685 ] Скачать PNG
Бесплатный photoshop sand texture Векторный файл
Похожие изображения с iStock | Сохранить сейчас
аннотация абстракция искусство
Blue Abstract Soft Waves
аннотация украшение угол
Vintage Design Elements Collection
аннотация искусство справочная информация
Abstract Background with Colorful Squares
abstract adobe art backdrop background black blue bright clip-art clipart communication computer concept connection coreldraw creative cyberspace data decoration design digital electric element energy eps eps10 fantasy flow future futuristic glow gradient graphic hi-tech illustration illustrator image information internet light modern network pattern photoshop power science shiny space style system tech technical technology template texture textured
Blue Tech Background
аннотация искусство фон
Abstract Rounded Rectangles
аннотация абстракция стрелка
Colorful Bend Vector Background Illustration
аннотация в возрасте старение
Abstract Colorful Paint Ink Splashes Background
аннотация абстракция искусство
Abstract Light Vector Background Illustration
3d аннотация искусство
Colorful Abstract Background Design
аннотация искусство художественные
Abstract Rainbow Background Vector Garphic
искусство баннер книга
Vector Set of Vintage Floral Elements
аннотация искусство художественные
Wave Design Abstract Background Vector Illustration Art
аннотация абстрактный фон абстракция
Синий абстрактный фон Искусство иллюстрации
Фон зеленый Боке векторные иллюстрации
аннотация абстракция искусство
Абстрактные векторные красочные иллюстрации фона
аннотация искусство аура
Голубое небо и круги фон
аннотация искусство фон
Абстрактный фон красочный свет Боке
аннотация абстракция искусство
Фон абстрактный красочные скругленный прямоугольник
аннотация абстракция искусство
Зеленый дизайн абстрактный фон
аннотация африканский древние
Пограничная шаблоны элементов декора
аннотация античный арабески
Ретро границы набора векторов
аннотация древние античный
Набор векторных орнамента красивых круг
аннотация абстракция искусство
Зеленый вектор волны абстрактный фон
аннотация абстракция искусство
Абстрактный красочные волны векторные иллюстрации фона
аннотация искусство художественные
Зеленая волна абстрактный фон
аннотация украшение античный
Векторная коллекция цветочных элементов для дизайна
аннотация абстракция искусство
Абстрактный свет векторные иллюстрации фона
3d аннотация реклама
Векторные баннеры с полигональной красочный фон
2013 2014 аннотация
Новый год и Рождество Векторная открытка
аннотация искусство фон
Рождественская открытка фон
2013 2014 аннотация
Рождественский календарь на 2014 год
аннотация искусство художественные
Рождество снежинки красный фон
Иллюстрация Винтаж синий фон
аннотация искусство справочная информация
Вектор графического абстрактный дизайн синий
аннотация искусство справочная информация
Синий абстрактный вектор искусства фоновый рисунок
аннотация абстракция искусство
Красочные волны абстрактный фон
аннотация абстракция искусство
Абстрактный синий бизнес технологии волны линии
аннотация угол искусство
Голубые волны абстрактный фон редактируемые
аннотация приложение искусство
Красочный дизайн абстрактный фон
аннотация искусство художественные
Элементы абстрактного дизайна
аннотация действия искусство
Абстрактный светло голубой фон
аннотация прямоугольники фон
Абстрактный прямоугольников со скругленными углами
аннотация искусство фон
Абстрактный светящийся свет темно-синий
аннотация действия искусство
Фон абстрактный Голубая волна
аннотация абстракция искусство
Абстрактный фон в Hi-Tech
аннотация искусство художественные
Цветочный дизайн летних фон
аннотация искусство фон
Абстрактные Желтые Зеленая волна дизайн
аннотация абстракция искусство
Абстрактный Голубая волна дизайн
аннотация искусство фон
Абстрактный зеленый блестящий волны фон
аннотация искусство фон
Абстрактный зеленый Цветочный дизайн
аннотация искусство фон
Птицы в романтический фон цветы
аннотация искусство справочная информация
Абстрактный светящийся Разноцветный фон вектор искусства
аннотация искусство справочная информация
Абстрактный Разноцветные капли Backgrond
аннотация абстракция искусство
Абстрактный голубые волны на черном фоне
в возрасте древние объявление
Старый пергамент
аннотация искусство фон
Абстрактный дизайн красочный фон
аннотация в возрасте древние
Абстрактный синий беспорядок
аннотация искусство художественные
Аннотация красочные цветочные сердца на день Валентина
аннотация абстрактный фон реклама
Сердце подарок настоящее с фоном летать сердца Валентина
юбилей искусство справочная информация
День Святого Валентина карты
Looking for photoshop-sand-texture photos? Перейти к фотографиям
Узнать больше
Похожие изображения с iStock | Сохранить сейчас
Как создать сетку в Photoshop (3 простых способа)
Существует несколько способов создания сетки в Photoshop, например, временное использование для выравнивания или добавление в проект в качестве шаблона сетки. Независимо от того, для чего вам нужно сделать сетку, вы узнаете об этом здесь.
Независимо от того, для чего вам нужно сделать сетку, вы узнаете об этом здесь.
Давайте начнем с создания временной сетки, которая будет использоваться в качестве ориентира для позиционирования или выравнивания слоев в вашем проекте.
Как сделать временную сетку в Photoshop
Вариант 1. Использование наложения сетки
Наложения сетки — это набор полупрозрачных линий, которые можно наносить поверх холста, чтобы упростить компоновку изображения или размещение различных элементов. Photoshop имеет несколько различных наложений, в том числе наложение сетки. Вы можете добавить наложение сетки на свой холст в любой момент во время работы, выбрав View > Show > Grid.
Вы увидите, что сетка появилась в вашем документе.
Если вы добавите изображение на холст, линии сетки останутся полезным ориентиром поверх изображения (и любых других добавленных элементов).
Поскольку это всего лишь временное наложение, помогающее с позиционированием, вам не нужно беспокоиться о том, что сетка появится в экспортированном проекте. Он просто будет лежать над вашим холстом, пока вы работаете, чтобы помочь вам выровнять различные элементы. Вы можете удалить линии сетки в любой точке.
Он просто будет лежать над вашим холстом, пока вы работаете, чтобы помочь вам выровнять различные элементы. Вы можете удалить линии сетки в любой точке.
Если вы хотите изменить внешний вид сетки, выберите Edit > Preferences (Win) или Photoshop > Preferences (Mac) и выберите Guides, Grid & Slices .
В появившемся окне вы можете изменить внешний вид вашей сетки, отредактировав цвет и тип линий (сплошные, пунктирные, пунктирные), а также выбрав расстояние между линиями сетки и количество подразделений.
Вариант 2. Использование пользовательского макета направляющих
Другой способ добавления временной сетки в проект — создание собственного пользовательского макета направляющих. Направляющие макеты работают аналогично сеткам в том смысле, что они располагаются над вашим холстом, помогая направлять размещение элементов и композицию вашего проекта.
Перейдите к View > Guides > New Guide Layout для создания макета.
Откроется окно New Guide Layout .
Здесь вы можете изменить количество строк и столбцов, которые будут отображаться в макете, а также ширину между ними. Например, давайте создадим сетку 3 × 3 и установим расстояние между линиями равным, оставив разделы «Ширина» и «Высота» пустыми. Вы также можете изменить размер желоба, введя число пикселей — я бы предпочел, чтобы в этом макете направляющей не было желоба, поэтому я установлю их на 0,9.0003
Вы также можете добавить поля с любой стороны, установив флажок Margin и задав размер полей.
Чтобы сохранить пользовательский макет направляющей в качестве предустановки и использовать его снова в будущем, после установки различных параметров щелкните стрелку раскрывающегося списка рядом с Предустановка в верхней части окна и выберите Сохранить предустановку .
Появится диалоговое окно Save Preset , в котором вы можете указать имя и папку назначения для макета направляющей.
Как только вы нажмете Сохранить, макет можно будет найти, когда вы захотите использовать его снова, щелкнув стрелку раскрывающегося списка «Предустановка» и выбрав имя предустановки, которое вы только что установили.
После того, как вы установили настройки макета направляющей и сохранили их (если хотите), нажмите OK , и направляющая появится на холсте так, как вы ее установили.
Как создать сетчатый узор в Photoshop
Вместо временной направляющей или наложения этот постоянный узор останется в документе после экспорта изображения. Это полезно, если вы хотите создать эффект сетки поверх фотографии или узора для шахматной доски или одеяла для пикника.
Самый простой способ применить сетку — создать базовый квадратный узор, который будет отображаться как сетка при заполнении элемента. Для этого вам сначала нужно создать новый документ с теми же размерами, что и квадрат, который вы в конечном итоге сделаете в качестве основы для вашего шаблона.
Для начала перейдите в File > New .
В окне мы установим Ширину и Высоту на 100×100 пикселей, так как это то же самое измерение, которое мы будем использовать для нашего квадрата.
Нажмите Создать , чтобы создать документ. Ваш холст будет довольно маленьким, но не волнуйтесь — это размер, который нам нужен, чтобы узор работал правильно.
Теперь перейдите к Shape Tool ( U ) и убедитесь, что Rectangle Tool выбран.
Если вы не видите инструмент «Прямоугольник», нажмите и удерживайте инструмент «Форма» и выберите инструмент «Прямоугольник».
Теперь нажмите на холст, и появится диалоговое окно.
Установите ширину и высоту на 100 пикселей. Таким образом, квадрат нужного размера заполнит документ и сформирует основу узора. Нажмите OK , и в вашем документе появится квадрат.
Он может оказаться несимметричным по отношению к документу, поэтому вы можете переместить его, чтобы заполнить документ с помощью инструмента Move Tool ( V ).
Щелкните квадрат и перетащите его так, чтобы он точно соответствовал периметру документа.
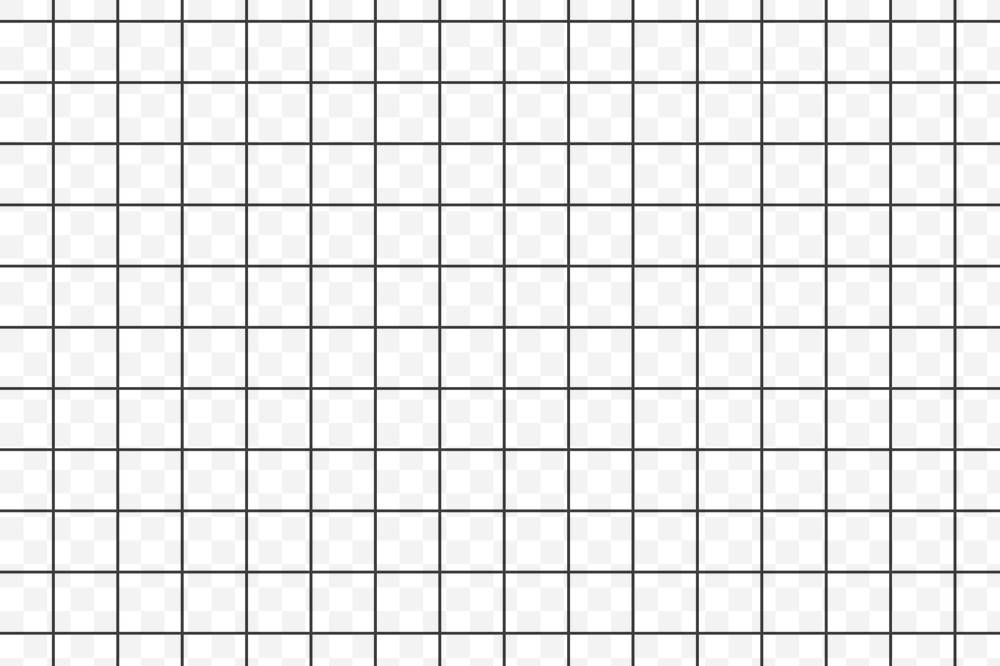
Теперь для этого примера мы создадим простую прозрачную сетку, в которой будет видна только обводка (контур) квадрата. Во-первых, убедитесь, что ваша обводка видна, установив цвет на черный, размер на 1 пиксель и тип обводки на сплошной.
Теперь вам нужно убедиться, что заливка вашего квадрата настроена на прозрачность. Вы можете сделать это, щелкнув поле для заполнения и выбрав Прозрачный значок (первый значок слева).
Окончательная форма будет выглядеть как простой черный контур прозрачного квадрата.
Это будет основой вашего рисунка. Теперь перейдите к Edit > Define Pattern.
Появится диалоговое окно Имя шаблона . Здесь вы можете ввести имя для вашего нового пресета шаблона.
После того, как вы добавили имя, нажмите OK , и Photoshop сохранит шаблон как новый пресет. Вы можете протестировать новый шаблон, используя его для заливки фигуры.
Вы можете протестировать новый шаблон, используя его для заливки фигуры.
В качестве примера я создал эллипс с помощью инструмента Shape Tool ( U ).
Убедитесь, что фигура выбрана на панели «Слои» и перейдите в поле «Заливка» на панели параметров .
Появится панель настроек заливки. Щелкните значок шаблона в левом верхнем углу, чтобы получить доступ к сохраненному рисунку сетки.
Ваши пользовательские шаблоны будут отображаться под другими группами шаблонов. Нажмите на него, чтобы применить его в качестве заливки.
Вы заметите, что теперь ваша фигура заполнена сеткой.
Теперь у вас есть шаблон сетки, к которому вы можете обращаться из сохраненных шаблонов, когда это необходимо. Процесс создания более сложных узоров из изображений во многом такой же, хотя и есть некоторые важные отличия. Мое руководство по созданию бесшовных узоров в Photoshop окажется очень полезным для дальнейшего обучения настройке шаблонов.
рабочий процесс — Как быстро и легко создать сетку в Adobe Photoshop?
Задавать вопрос
спросил
Изменено 3 года назад
Просмотрено 614 тысяч раз
Предположим, мне нужно нарисовать сетку в Photoshop, причем все квадраты имеют одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Вот так:
В настоящее время я рисую один квадрат, копирую+вставляю+перемещаю+объединяю его несколько раз, чтобы создать одну строку, копирую/вставляю несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Какие существуют эффективные методы создания сетки из квадратов одинакового размера?
- adobe-photoshop
- рабочий процесс
- сетки
- измерения
1
Попробуйте использовать шаблоны. Для вашего примера квадрата:
Для вашего примера квадрата:
Нарисуйте свой первоначальный квадрат и с помощью выделения выберите меньший квадрат, который включает только верхнюю и левую стороны. Затем выберите Edit > Define Pattern... и сохраните шаблон под именем.
Затем выделите область, которую вы хотите заполнить. Затем выберите Edit > Fill... , выберите Use: Pattern и выберите свой квадратный узор.
3
Если вы пытаетесь создать сетку только для вашего удобства при проектировании, есть расширение под названием GuideGuide, которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы рекомендовал создать линию с помощью инструмента выделения, а затем продублировать ее столько раз, сколько вам нужно, а затем использовать Слой >> Распределите варианта, чтобы они были идеально ровными.
1
На вкладке «Вид» Новый макет руководства
откроет новое окно
Предустановка — вы можете сохранять, загружать и создавать макет руководства, чтобы использовать его снова и снова. отметьте или снимите отметку со столбцов или строк в зависимости от ваших потребностей
Я предлагаю проверить «предварительный просмотр»
Число = желаемое количество руководств.
Ширина = расстояние между сгенерированными направляющими
Желоб = пространство между направляющими
Margin = устанавливает желаемые поля вашего дизайна, вы можете ввести значение для верхнего, левого, нижнего и правого
отметьте или снимите отметку со столбцов или строк в зависимости от ваших потребностей
Я предлагаю проверить «предварительный просмотр»
Число = желаемое количество руководств.
Ширина = расстояние между сгенерированными направляющими
Желоб = пространство между направляющими
Margin = устанавливает желаемые поля вашего дизайна, вы можете ввести значение для верхнего, левого, нижнего и правого
Также можно выбрать центральные столбцы и очистить существующие направляющие
Это для Photoshop CC 2015.5
0
Выберите photoshop→настройки→направляющие, сетки и фрагменты.
Задайте желаемую сетку
Выберите вид→показать→сетка; , затем проверьте дополнительные функции .
Проверить вид→привязать к сетке; , затем проверьте оснастку .
Включите окно Paths , если оно еще не отображается.
 Создайте новый путь с именем Horizontal.
Создайте новый путь с именем Horizontal. Используйте инструмент Pen ( P ). Определите горизонтальный сегмент линии в верхней части сетки. Одиночный щелчок сначала на левой стороне, затем на правой.
Используйте инструмент выбора пути ( A , черная стрелка). Нажмите на путь, зажмите опция ( Alt ) для создания копий объекта.
Создайте еще один новый путь с именем по вертикали.
Используйте инструмент Pen ( P ). Определите вертикальный сегмент сетки на левой стороне. Одиночный щелчок сначала вверху, затем внизу.
Используйте инструмент выбора пути ( A , черная стрелка). Нажмите на путь, удерживайте option ( Alt ) для создания копий объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет отображаться на любом активном слое.


 Создайте новый путь с именем Horizontal.
Создайте новый путь с именем Horizontal.