Как пользоваться Масками в Фотошопе
Что такое Маски в Photoshop?
Для начала нам стоит разобраться, что из себя представляет Маска в самой популярной программе для обработки изображений. Представьте два листа бумаги, один из которых белый, а на втором — красочное изображение. Накладывая белый лист на лист с изображением, вы закрываете картинку. Но если в белом листе вырезать отверстие, мы сможем увидеть некоторые части изображения на нижнем листе.
На белом листе можно вырезать отверстие так, что через него нам будет виден лишь определенный объект с красочного изображения под ним. Точно так же работают и Маски в Photoshop — мы можем взять часть изображения и перенести его тем самым на другую картинку, не удаляя при этом саму исходную фотографию. Благодаря Маске становится возможным корректировать вырезанный объект так, чтобы он естественно смотрелся на другом изображении или накладывать на него фильтры отдельно от основной картинки.
Маска используется чаще всего именно для того, чтобы вырезать объект или фон на изображении. При помощи Масок можно, например, поместить на один фон несколько объектов с разных фотографий. Ну ладно, мы слишком углубились в теорию — пора показать, как маски работают на практике.
Дизайн сайтов, фирменный стиль
Красиво и современно
ПодробнееКак создавать Слои-маски в Photoshop
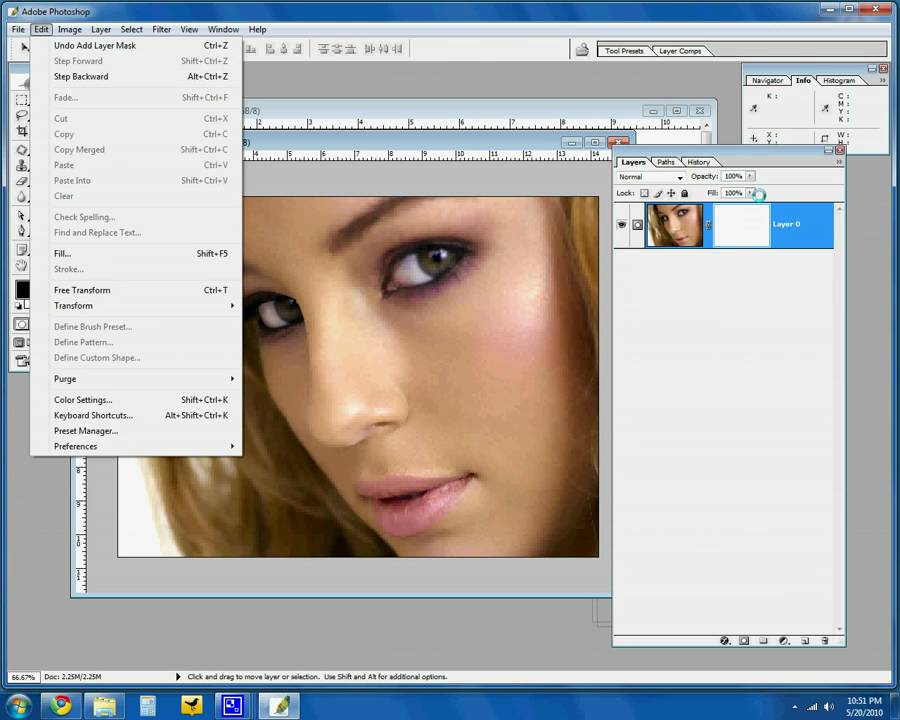
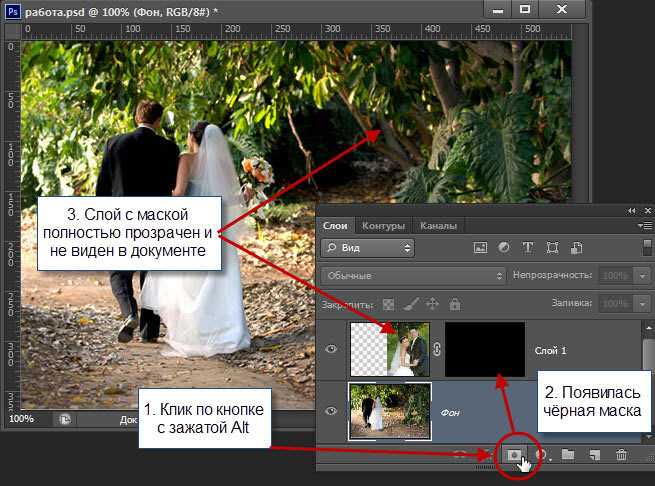
Создать Маску в Photoshop можно двумя способами. Разберем первый. Для этого надо найти в верхнем меню программы вкладку Слой (Layer). В выпадающем списке находим пункт «Слой-маска» (Layer Mask). Теперь у нас есть два варианта на выбор: «Показать все» (Reveal All) или «Скрыть все» (Hide all).
Меню создания Слоя-маски в Photoshop
Мы выберем пункт «Показать все», чтобы можно было вырезать из Слоя-маски нужный объект (в нашем случае — дорогу).![]() Нажимаем на пункт и видим, что с самим изображением ничего не произошло, но в правой панели со слоями появились изменения: рядом со значком Слоя-фона появился связанный с ним Слой-маска. Теперь можем выделить нужный объект на изображении при помощи инструмента «Быстрое выделение» или «Лассо» — их можно найти в левой панели.
Нажимаем на пункт и видим, что с самим изображением ничего не произошло, но в правой панели со слоями появились изменения: рядом со значком Слоя-фона появился связанный с ним Слой-маска. Теперь можем выделить нужный объект на изображении при помощи инструмента «Быстрое выделение» или «Лассо» — их можно найти в левой панели.
Читайте также
Оформление группы «ВКонтакте»: самое подробное руководство в рунете Как сделать классную презентацию, если вы не дизайнер Как разработать текст и дизайн коммерческого предложения, чтобы клиенты у вас купили На этом этапе можно не уделять слишком много внимания краям объекта и выделить его быстро на глазок. Почему? Потому, что Слой-маска позволит нам подкорректировать края объекта позже.
Вот как мы обозначили нужный объект при помощи «Быстрого выделения»
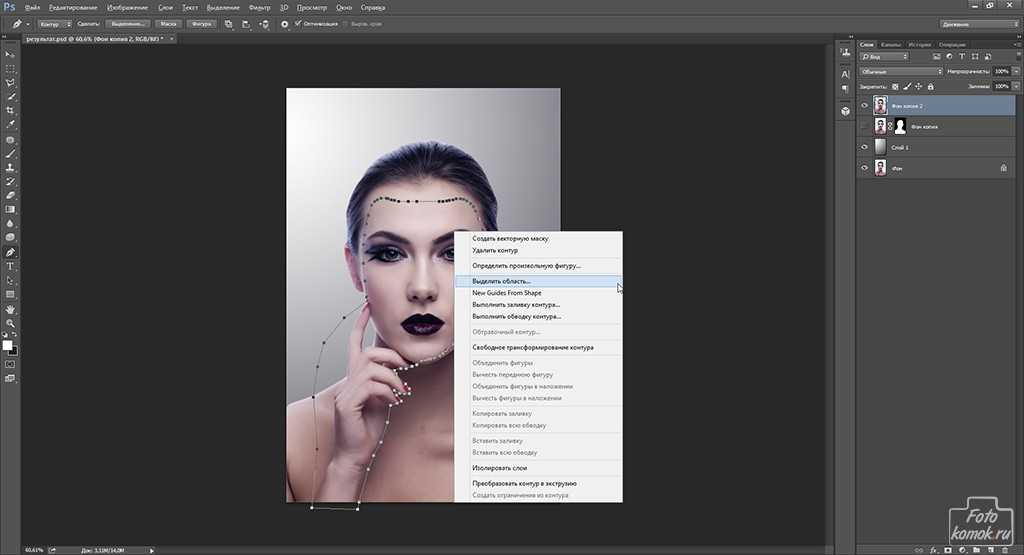
На следующем этапе нажимаем правой кнопкой мыши на выделенный фрагмент и находим там пункт «Выделение и Маска» (Select and Mask). Нажимаем на него и попадаем в меню.
Выбираем «Выделение и Маска», чтобы перенести выделенный объект на Слой-маску
В появившемся меню нам нужен раздел «Настройки вывода» (Output Settings). В нем находим раздел «Вывод в» (Output to) и выбираем «Слой-маска» (Layer Mask). Теперь наш выделенный фрагмент попадет на тот Слой-маску, который мы создали в самом начале, а оставшаяся часть изображения будет скрыта. Нажимаем ОК.
Переносим выделенный фрагмент на Слой-маску
Теперь нам нужно удалить ненужные детали с выделенного фрагмента и сделать контуры более ровными. Для этого выбираем инструмент «Кисть» (Brush Tool) и выбираем в палитре черный цвет. Это позволит нам удалять ненужные части. Если же в палитре кисти поставить белый цвет, она будет восстанавливать скрытые Маской части изображения.
Вот как мы вырезали объект с изображения при помощи Маски и Кисти
Вот и все: мы вырезали объект с изображения при помощи Маски. Дальше можно добавить на задний план другой фон или применить к выделенному объекту фильтр, а затем сделать видимым скрытую часть изображения. Первый вариант может выглядеть, например, так:
На задний план от Слоя-маски помещен другой фон
Второй вариант:
Здесь мы изменили Слой-маску, наложив на него фильтр
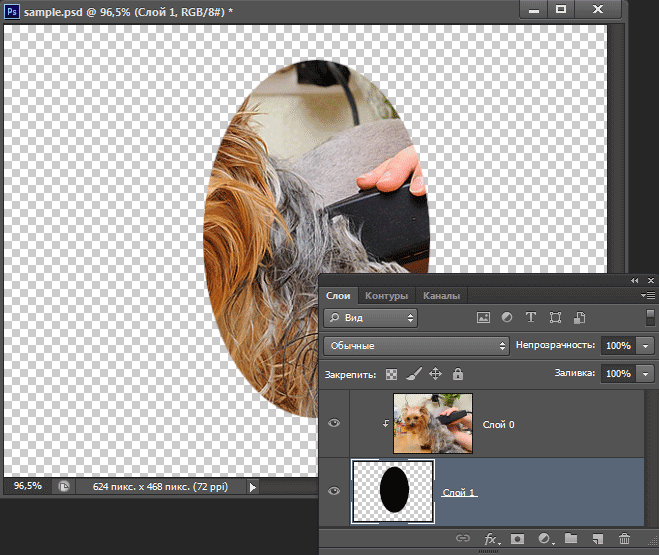
Маской удобно пользоваться, если вам нужно поместить на изображение сразу несколько объектов. При этом даже не обязательно создавать заранее несколько слоев. Достаточно лишь вставить в файл изображение на новый слой, а затем при помощи выделения аккуратно обвести нужный объект. После этого нажимаем правую кнопку мыши, выбираем «Выделение и Маска» (Select and Mask), после чего в пункте вывода нажимаем «Новый слой со Слоем-маской» (New Layer with Layer Mask). Теперь можем работать в новом слое с выделенным объектом.
Поместить новый объект на фото при помощи Маски можно с помощью функции «Новый слой со Слоем-маской»
Экспериментируйте
Итак, это были основные моменты работы с Масками в Photoshop. Мы рассказали лишь про основы, но этой информации уже достаточно, чтобы вы смогли начать экспериментировать. Маски — довольно разносторонний инструмент, который позволяет создавать коллажи, перемещать объекты между изображениями и накладывать визуальные эффекты на определенные части картинки. Удачи в его освоении!
Как работать со слоями в Photoshop
Работа со слоями-масками в Фотошопе
При обработке изображений в Фотошопе довольно часто используется слой-маска, с помощью которой можно выполнять различные действия: выделять объекты, скрывать/отображать части картинки, применять эффекты к определенным областям холста и т.д. Давайте посмотрим, каким образом строится работа с данным инструментом в программе.
- Что такое слой-маска
- Создаем маску
- Заливаем маску
- Заливаем выделенный участок
- Заливаем градиентом
- Используем оттенки серого
- Копируем маску
- Инвертируем маску
- Отключаем или удаляем маску
- Заключение
Что такое слой-маска
Слой-маска или просто маска – это невидимый слой, который располагается поверх основного, к которому и применяется.
Маски могут быть как белыми, так и черными. На скриншоте ниже показана белая маска, добавленная к слою с прямоугольником.
На слой-масках мы работаем только с белыми и черным цветами, а также с оттенками серого. Черный цвет полностью перекрывает содержимое основного слоя, серый – частично, а белый – показывает всё без перекрытия.
Мы можем на белой маске закрасить определенные участки черным, чтобы скрыть на них соответствующие зоны основного слоя. Сделать это можно с помощью кисти и любых других пригодных для этого инструментов. Вот как это примерно выглядит в Палитре слоев и на холсте.
Вот как это примерно выглядит в Палитре слоев и на холсте.
Также есть возможность выполнить обратное действие – то есть на черной маске закрасить определенный участок белым цветом, чтобы проявить его.
Создаем маску
Чтобы сделать белую маску в Фотошопе, выбрав нужный слой в Палитре, щелкаем по соответствующему значку в его нижней части.
В результате рядом с выбранным слоем появится маска, с которой мы можем дальше работать. Она будет выбрана автоматически, что можно понять по квадратным контурам вокруг углов ее миниатюры.
Для создания черной маски во время щелчка по значку ее создания нужно зажать клавишу Alt на клавиатуре.
Также черную маску можно получить другим способом – сначала создаем белую, затем заливаем ее черным цветом.
Заливаем маску
Чтобы залить маску, мы пользуемся теми же инструментами, что и при работе с обычными слоями. Самый очевидный и наиболее популярный способ – применение инструмента “Заливка”.
Допустим, у нас белая маска. Чтобы получить черную – выбираем требуемый инструмент, в качестве основного цвета задаем черный, затем просто щелкаем по холсту (при этом в Палитре должна быть выбрана именно маска).
Аналогичным образом выполняем заливка черной маски белым цветом.
Также для данных действий можно использовать специальные комбинации клавиш:
- Alt+Del – заливка основным цветом;
- Ctrl+Del – заливка фоновым цветом.
Заливаем выделенный участок
При необходимости маску можно залить не полностью, а частично. В этом случае нужно воспользоваться соответствующими инструментами для создания выделения.
Например, выполним круглое выделение с помощью инструмента “Овальная область” (чтобы получить ровный круг, зажимаем клавишу Shift).
Затем остается только залить выделенную область (выбрав инструмент “Заливка” кликаем внутри круга) нужным цветом и снять выделение (Ctrl+D).
Заливаем градиентом
В данном случае мы выбираем инструмент “Градиент” на боковой панели.
В появившейся верхней строке параметров выбираем вариант градиента: “От основного к фоновому” или “Черный, белый”.
На холсте с помощью зажатой левой кнопки мыши тянем указатель от одного края к другому (в нашем случае – слева направо).
Получаем примерно следующий результат.
Примечание: кстати, если дважды щелкнуть по миниатюре маски, откроются ее параметры, где мы можем задать плотность, растушевку и т.д.
Используем оттенки серого
На масках серый цвет – это аналог прозрачности. Работает это таким образом: чем темнее оттенок серого, тем больше видно содержимое основного слоя и наоборот.
Копируем маску
Чтобы скопировать слой-маску в Фотошопе, зажав клавишу Ctrl на клавиатуре, щелкаем по ее миниатюре в Палитре слоев. Таким образом она будет скопирована в буфер обмена.
Теперь создаем или переключаемся на требуемый слой, для которого требуется выполнить копирование, и щелкаем по значку добавления маски. В результате мы получим нужный нам дубликат.
Инвертируем маску
Чтобы выполнить инверсию маски, т.е. заменить цвета на противоположные, нажимаем комбинацию клавиш Ctrl+I.
Не забываем, что при этом в Палитре должна быть выбрана именно сама маска.
Отключаем или удаляем маску
Чтобы отключить маску, зажимаем клавишу Shift на клавиатуре и щелкаем по ее миниатюре.
После этого на ней появится красный крестик, свидетельствующий о том, что маска выключена.
Чтобы снова включить маску, просто кликаем по ее миниатюре.
Для удаления щелкаем по миниатюре правой кнопкой мыши и в открывшемся списке выбираем требуемую команду.
В этом же контекстном меню предусмотрены другие команды, в т.ч. выключение.
Заключение
Вариантов практического применения слоя-маски в Фотошопе достаточно много (в зависимости от поставленной задачи). Мы в рамках данной публикации основное внимание уделили теории, описав базовые действия и возможности, которые дает данный инструмент пользователю при обработке изображений.
Мы в рамках данной публикации основное внимание уделили теории, описав базовые действия и возможности, которые дает данный инструмент пользователю при обработке изображений.
В фотошопе как работать с маской
Главная » Разное » В фотошопе как работать с маской
Работа с масками в фотошопе
В этой статье мы с вами поговорим о масках в фотошопе. Вы узнаете, как ими пользоваться, как они работают, и, самое главное, для чего они нужны.
Общие принципы работы маски в фотошопе
Маски предназначены для того, чтобы скрывать не нужные нам части изображения и соответственно открывать нужные. В целом данный инструмент можно сравнить с масками, которые носят люди. На этом моменте мы вас запутали окончательно ☺ Обещаем, на практике все станет понятно! Рекомендуем пройти по всем пунктам, чтобы освоить все свойства масок.
- Возьмем для примера фото с двумя предметами. В нашем случае это две фигурки зайцев. Обведем одного зайца с помощью пера и сделаем выделение.
 Если вы не знаете как сделать выделение с помощью пера, то почитайте статью «Как убрать фон в Photoshop?».
Если вы не знаете как сделать выделение с помощью пера, то почитайте статью «Как убрать фон в Photoshop?». - Теперь нужно просто нажать на кнопку маска.
- Создалась маска. Как мы видим на миниатюре слоя созданная маска состоит из двух цветов – черного и белого. Черный цвет скрывает изображение, белый открывает. Так как у нас один слой и под слоем с зайцами ничего нет, то и видим мы прозрачную область в черных областях маски.
- Активируйте маску кликнув по ней мышкой. Маска должна отметиться рамкой:
- Для того, чтобы нам скрыть нашего зайца и открыть второго, надо, не снимая выделения с маски, нажать сочетание клавиш ctrl + I, и наша маска инвертируется, то есть черная область станет белой и наоборот. Что позволит нам скрыть зайца и раскрыть всю остальную область фотографии:
- Вы наверно заметили, что между иконкой слоя и маской есть так называемая сцепка:
- Эта сцепка служит для того, чтобы при перемещении маски перемещался и слой с изображением.
 Но если мы отключим сцепку и подвигаем изображение или маску, то они будут перемещаться вне зависимости друг от друга:
Но если мы отключим сцепку и подвигаем изображение или маску, то они будут перемещаться вне зависимости друг от друга: - Чтобы удалить слой-маску нажмите на нее правой кнопкой мыши и выберите пункт «Удалить слой-маску».
Кстати, почитайте эту статью тоже: Инструмент Выделение в Иллюстраторе
Применение маски с помощью кисти
В этом способе мы возьмем тех же зайцев. Прежней аккуратности мы не добьемся, но суть способа разобрать сможем.
- Для того, чтобы создать «белую» маску в фотошопе необходимо нажать на кнопку «маска». Если вам нужно создать «черную» маску, то зажимаем Alt и жмем на кнопку маски. Разницу этих двух способов вы поймете чуть позже. Мы же создадим пока «белую» маску:
- Из предыдущей части урока мы с вами разобрали, что белый цвет на маске открывает изображение, а черный цвет скрывает. Соответственно мы видим, что наша маска полностью белого цвета и изображение полностью видно. Для того, чтобы скрыть уши зайцев нам надо взять инструмент «Кисть» и настроить для нее черный цвет:
- Теперь нам нужно выбрать слой-маску активировав ее и кистью закрасить уши зайцам.
 Вот, что у нас получилось:
Вот, что у нас получилось: - Мы видим на слое-маске появились черные пятна. Это мы с помощью обычной кисти закрасили уши зайцам. Так же если мы создадим черную маску зажав alt и кликнув по кнопке маска, то мы сможем проявить нужный нам предмет на изображении.
- Удалим слой-маску и создадим «черную» маску. Как вы уже знаете, она скроет полностью все изображение. И для того, чтобы проявить его часть нужно взять кисть белого цвета и закрасить белым цветом по маске ту область, которую нам нужно сделать видимой. Вот, что у нас получилось:
Кстати, почитайте эту статью тоже: Как сделать фото черно-белым
В целом, мы с вами разобрали все необходимые для работы свойства маски. Освоив данный инструмент, перед вами откроется масса возможностей, а также вы сможете сэкономить много времени на различных операциях, которые ранее делали без помощи масок.
Пример использования масок в фотошопе
Основы Photoshop — работа с масками
Работа с маской в Photoshop
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т. е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
Мне нравится!
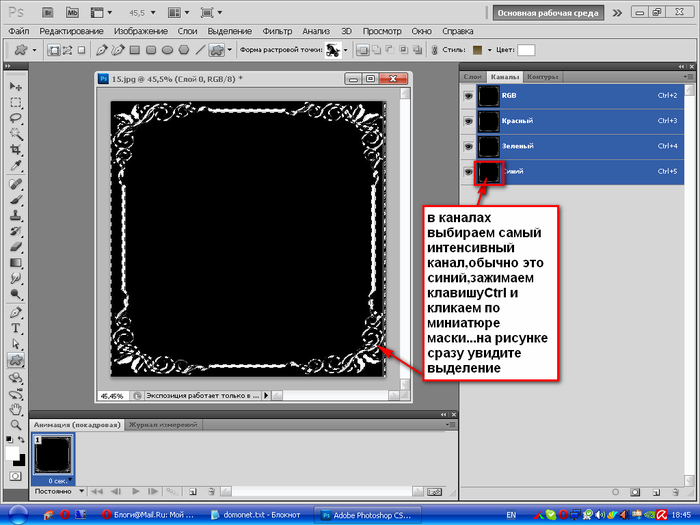
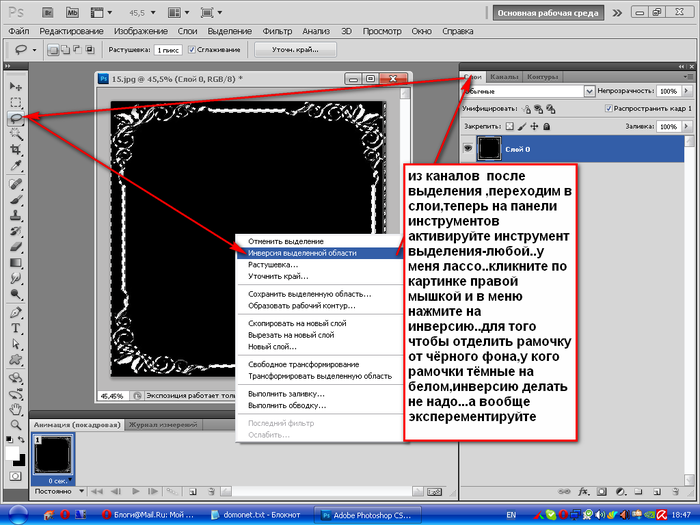
Работа с масками в формате JPG
116 951 53Сложность: Средняя
220 141 207Сложность: Легкая
169 861 56Сложность: Легкая
120 111 58Сложность: Средняя
170 660 49Сложность: Средняя
379 685 667Сложность: Легкая
Как использовать маски в Photoshop (подробные руководства и советы)
Слой-маски в Photoshop — невероятно полезный инструмент. К сожалению, некоторые люди пугаются, потому что не понимают, как они работают.
К сожалению, некоторые люди пугаются, потому что не понимают, как они работают.
Но я понял. Маски меня тоже поначалу пугали. Требуется немного времени, чтобы осознать эту концепцию. Но как только вы это сделаете, вы также будете поражены великолепной маской.
Маскирование — один из самых важных приемов, используемых в Photoshop, и у каждого опытного графического редактора есть свой любимый метод его использования.
Маски дают вам максимальную степень контроля над содержимым вашего слоя, сохраняя при этом все исходные данные изображения, что делает их неотъемлемой частью любого рабочего процесса неразрушающего редактирования.
Для тех из вас, кто совсем новичок в маскировании и хочет получить подробное объяснение того, как все это работает, я вам помогу. Сначала мы кратко рассмотрим, как работает ручное маскирование для читателей, которые торопятся приступить к работе, а затем я объясню, как работает маскирование, более подробно и дам несколько полезных советов, чтобы ускорить процесс. .
.
Позвольте мне показать вам, как они работают!
Примечание: приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
- Зачем использовать маску?
- Описание маски слоя
- Цвета маски слоя
- Рисование с помощью маски слоя
- Инвертирование маски слоя
- Рисование серым цветом
- Создание масок с выделением
- Расширенное маскирование с использованием рабочего пространства «Выбор и маска»
- Векторное маскирование
- Ручное маскирование Краткие советы:
- Дополнительный метод: режим быстрой маски
- Последнее слово Зачем использовать маску?
Одной из лучших причин использования масок является то, что они позволяют вносить неразрушающие изменения. Например. Взгляните на этих двух черепах на этом изображении. Например, давайте удалим часть изображения слева, чтобы оно не закрывало изображение черепахи справа.

Вы можете обрезать слой с помощью инструмента «Выделение» или другого инструмента выделения (см. подробное объяснение здесь). Однако это было бы разрушительным редактированием, поскольку оно необратимо удаляет пиксели. Другими словами, если вы допустите ошибку, вы не сможете вернуться и исправить ее позже.
(Я знаю, что вы можете отменить это, но я говорю об этом после того, как вы внесли другие изменения, а затем заметили ошибку. Photoshop отслеживает только определенное количество корректировок, поэтому вы, возможно, не сможете вернуться к ним. Плюс , вам придется отменить все, что вы делали между ними).
Вы также можете использовать инструмент Ластик, который нравится людям, потому что это простой инструмент для понимания. Он работает так же, как ластик для карандашей, и мы можем обдумать его.
Но у него та же проблема. Как и ластик для карандашей, редактирование разрушительно. Как только вы стерли пиксели, они исчезли, и вы не можете их вернуть.
Использование маски слоя, однако, является неразрушающим редактированием.
 Давайте посмотрим, как это работает.
Давайте посмотрим, как это работает.Знакомство с маской слоя
Давайте устроим демонстрацию, чтобы вы могли увидеть, как это работает.
Термин «маскирование» изначально произошел от живописи, когда художники закрывали участки своего холста, скрывая участки или «маскируя» их, чтобы контролировать, где наносится краска.
Конечно, художники изначально взяли этот термин из театра, где актеры использовали маски для преобразования своей личности, но нам не нужно заходить слишком далеко в кроличью нору этимологии.
Концепция Photoshop основана на технике рисования, за исключением того, что маски Photoshop часто называют «масками слоя», поскольку каждая маска применяется только к одному слою в пределах всего документа.
Слой-маска связана с другим существующим слоем, и маска действует как невидимая направляющая, определяющая, какие части слоя видны с помощью черных, белых и серых пикселей.
Цвета маски слоя
Теперь маски слоя работают в оттенках серого.
 Белый раскрывает, черный скрывает, а серый делает что-то среднее. Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны.
Белый раскрывает, черный скрывает, а серый делает что-то среднее. Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны.В левой части Photoshop вы увидите два цветных прямоугольника. По умолчанию они должны быть черно-белыми. Если они не черно-белые, щелкните меньшие черно-белые поля прямо над ними для сброса.
Помните, что белое показывает, а черное скрывает. Поэтому, когда белая коробка находится впереди, вы будете показывать изображение во время рисования. Когда черный ящик окажется впереди, вы его спрячете.
Не беспокойтесь, если вы заблудились, через минуту все станет ясно.
Для переключения между двумя цветами вы можете нажать X на клавиатуре или щелкнуть стрелку на 90 градусов над прямоугольниками.
Вот пример.
Выбрав верхний слой изображения, в данном случае зеленую черепаху, щелкните кнопку маски слоя в нижней части панели «Слои».
 Он выглядит как прямоугольник с круглым отверстием в центре.
Он выглядит как прямоугольник с круглым отверстием в центре.Белая маска слоя появляется связанной со слоем зеленой черепахи. Через минуту мы поговорим о том, как работает черная маска слоя.
Если вы добавите чисто белые пиксели на маску слоя, соответствующая часть вашего слоя станет непрозрачной и видимой. Если вы добавите чисто черные пиксели, соответствующий раздел вашего слоя станет прозрачным. Вы также можете получить частичную непрозрачность, используя оттенки серого, что позволяет создавать мягкие переходы.
Это означает, что вы можете отображать и скрывать части ваших слоев, фактически не удаляя какие-либо пиксельные данные!
Если вы решите, что скрыли слишком большую часть слоя, вы можете просто настроить маску слоя, чтобы уточнить редактирование, вместо того, чтобы возвращаться к началу и начинать весь процесс редактирования заново.
Все становится по-настоящему захватывающим, когда вы добавляете маски слоев к корректирующим слоям, поскольку это позволяет вам полностью изменить содержимое определенных частей вашего изображения, не уничтожая исходные данные изображения, но мы вернемся к этому позже!
Совет по терминологии: защищенные и незащищенные
«Защищенная» область маски — это часть, которая скрыта или сохраняется в своем текущем состоянии, в то время как «незащищенная» область маски видна и на нее влияют любые внесенные вами изменения.

Рисование с помощью маски слоя
Итак, мы работаем с белой маской слоя. Давайте начнем рисовать, чтобы понять, что происходит.
Нажмите B на клавиатуре, чтобы переключиться на инструмент «Кисть».
Белый показывает, а черный скрывает. Мы хотим удалить части изображения зеленой черепахи, поэтому нам нужно скрыть их. Убедитесь, что цвет переднего плана установлен на черный (черный квадрат должен быть впереди).
Теперь начните рисовать изображение кистью. Везде, где вы проводите кистью, изображение стирается.
Допустим, вы сделали ошибку и удалили часть изображения, которую не хотите удалять.
Нет проблем! Просто нажмите X , чтобы изменить цвет переднего плана на белый. Белый показывает, поэтому, когда вы начнете рисовать, вы вернете изображение.
Вы можете сделать это в любой момент, даже после того, как вы внесли десятки других правок и больше не можете отменить свои ходы.
 Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.Инвертирование маски слоя
Маски слоя также работают в обратном порядке, что полезно в некоторых случаях.
Помните, я указывал ранее, что мы работали с белой маской слоя? Теперь пришло время посмотреть, что происходит с черным.
Вот что мы видим с белой маской слоя на зеленой черепахе. Белый показывает, поэтому изображение зеленой черепахи видно.
Хит Ctrl + I ( Команда + I на Mac) , чтобы инвертировать маску слоя и сделать ее черной.
Черный скрывает, поэтому изображение зеленой черепахи исчезает. Вы можете заставить его снова появиться, покрасив слой-маску в белый цвет.
Обратите внимание, что на миниатюре маски слоя на панели слоев появляется белый цвет.

Рисование серым цветом
Помните, я говорил о том, как маски работают в оттенках серого? Белый раскрывает, черный скрывает, а серый делает что-то среднее.
Попробуйте. Щелкните правой кнопкой мыши на цветных квадратах, чтобы появилась палитра цветов, и выберите оттенок серого. Более темные оттенки будут более непрозрачными, а более светлые – более прозрачными.
Для этого примера мы выбрали более светлый оттенок серого. Посмотрите, что происходит, когда мы рисуем изображение с черной маской слоя.
Видите, как эффект стал более прозрачным?
Создание масок с выделением
Если у вас есть часть изображения, выделенная с помощью одного из инструментов выделения, и вы хотите преобразовать ее в маску, нажмите кнопку Добавьте кнопку маски внизу панели Слои . Когда маска слоя будет создана, Photoshop будет использовать ваш активный выбор в качестве видимой незащищенной области.
Как вы увидите в следующем разделе, Photoshop обрабатывает маски и выделения очень похоже, поскольку с технической точки зрения они почти идентичны.
 Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049
Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049Поскольку маскирование играет такую большую роль в процессах редактирования Photoshop, Adobe разработала специальное рабочее пространство только для создания выделений и масок: рабочее пространство с творческим названием «Выделение и маска». Это рабочее пространство достаточно сложное, поэтому заслуживает отдельной статьи, но я дам вам краткий обзор того, как оно работает.
Чтобы запустить рабочее пространство «Выделение и маска», откройте меню «Выбор » и щелкните «Выделение и маска» . Вы также увидите Select и Mask 9.0078 на панели параметров инструмента в верхней части окна документа при использовании любого из инструментов выделения Photoshop, таких как прямоугольная область выделения, волшебная палочка и т. д.
Рабочее пространство «Выделение и маска» представляет собой оптимизированный интерфейс, который позволяет вам сосредоточиться на текущей задаче, сохраняя при этом тот же общий макет интерфейса Photoshop, который вы узнали и полюбили: инструменты слева, параметры инструментов вверху главного окна документа и настройки всего документа справа.

Похоже, что при использовании «Выбора и маски» вы создаете выделение вокруг своего объекта, но не беспокойтесь — когда придет время выводить результат, вы можете сказать Photoshop создать новую маску слоя вместо сохранения результат как выбор. Еще раз, маски и выделение очень тесно связаны в Photoshop!
Чтобы создать свой выбор/маску, рекомендуется использовать кнопку Select Subject в верхней части рабочей области. Это не всегда работает идеально, особенно со сложными сценами, полными деталей, но может значительно сэкономить время, автоматизируя более простые разделы маскирования и предоставляя вам хорошее место для начала работы.
Используйте комбинацию инструмента Quick Selection и инструмента Brush для создания выделения. По умолчанию использование этих инструментов будет добавляться к уже выбранной области, но вы можете удерживать нажатой клавишу Option (используйте клавишу Alt на ПК), чтобы вычесть из выбранной области.

Вы также можете использовать инструмент «Уточнить край», чтобы помочь скрыть сложные края объектов, таких как волосы, мех, ветки и другие мелкие детали, которые трудно замаскировать вручную.
Чтобы завершить создание маски и выйти из рабочей области «Выбор и маска», найдите раздел Настройки вывода в правой части интерфейса. Измените настройку Output To на Layer Mask и нажмите кнопку OK .
Vector Masking
До сих пор я обсуждал только пиксельные маски слоя. Пиксельные маски на сегодняшний день являются наиболее распространенным типом масок в Photoshop, но вместо этого можно добавить маску, которая использует векторную форму. Я стараюсь их избегать, потому что векторные инструменты Photoshop чрезвычайно просты, но у них есть свое применение.
Чтобы добавить к слою векторную маску, есть несколько вариантов:
- Если к вашему слою уже прикреплена пиксельная маска, просто нажмите кнопку Добавить маску в нижней части слоев.
 панель во второй раз, и Photoshop добавит векторную маску.
панель во второй раз, и Photoshop добавит векторную маску.
- Можно также добавить векторную маску без добавления пиксельной маски. Выберите свой слой на панели Layers , затем откройте меню Layer , выберите векторную маску и нажмите Показать все .
Я не уверен, почему Photoshop переключается между терминологией «добавить» и «показать» для масок слоев, но это кажется излишне запутанным с точки зрения взаимодействия с пользователем, и я уверен, что Adobe в какой-то момент изменит это .
Вместо использования инструмента «Кисть», как в случае со стандартной маской слоя, используйте инструмент «Перо», чтобы разместить точки привязки для создания фигур в векторной маске.
Переключиться на Инструмент Pen с помощью панели инструментов или сочетания клавиш P . Выбрав векторную маску на панели «Слои», щелкните, чтобы установить первую опорную точку на контуре, а затем продолжайте щелкать, чтобы добавить дополнительные опорные точки, пока вы не будете удовлетворены своей маской.

Вы можете щелкнуть и перетащить при размещении новой опорной точки для создания кривой, а также можете удерживать нажатой клавишу Command (используйте клавишу Ctrl на ПК), чтобы временно преобразовать инструмент «Перо» в инструмент «Перо». Инструмент «Прямой выбор», который позволяет изменить положение каждой опорной точки и настроить маркеры кривой.
Вы увидите изменение курсора инструмента «Перо», когда будете удерживать нажатой клавишу / Ctrl для визуального подтверждения.
Ручная маскировка быстрые советы:
- Опция + Кличок (используйте ALT + Нажмите на ПК) . главное окно документа
- Shift + Опция + Нажмите (используйте Shift + ALT + Нажмите на ПК) на PC) на PC).
 наложение, или используйте \ Ключ
наложение, или используйте \ Ключ - Команда + КЛЮЧЕЙ (Используйте CTRL + КЛЮЧЕСКИ незащищенные участки вашей маски
Дополнительный метод: Режим быстрой маски
До появления рабочего пространства «Выделение и маска» и даже до того, как появились инструменты автоматического выделения на основе объектов, существовал режим «Быстрая маска». Quick Mask делает более или менее то, что написано на жестяной банке: используйте одно сочетание клавиш, и вы можете использовать инструменты на основе кисти, чтобы нарисовать маску с временно видимым наложением.
Немного сбивает с толку тот факт, что Quick Mask фактически создает выделение, но те из вас, кто потратил время на внимательное прочтение этого поста, уже знают, что Photoshop обрабатывает маски и выделения почти одинаково. После того, как вы создали свой выбор, остается только один шаг, чтобы превратить его в постоянную маску слоя.

Чтобы войти в режим Quick Mask , используйте сочетание клавиш Q . Вы увидите, что выбранный вами слой становится красным на панели Layers , и создается новое состояние истории.
Вы также можете запустить режим быстрой маски, открыв меню Select и щелкнув Edit In Quick Mask Mode , или с помощью значка панели инструментов, расположенного чуть ниже цветовых образцов (см. ниже).
Установите цвета переднего плана и фона по умолчанию с помощью сочетания клавиш D , а затем переключитесь на инструмент «Кисть» с помощью панели инструментов или сочетания клавиш B .
В режиме быстрой маски защищенные области отображаются с красным наложением. Закрашивание области черными пикселями сообщает Photoshop о необходимости защитить эту часть изображения, и поначалу может немного дезориентировать, что вы выбрали черный цвет в качестве цвета переднего плана и сделали его на 50% прозрачным красным, но вы быстро привыкнете к этому.

Если вы хотите изменить свою маску, вы можете использовать белый цвет, чтобы изменить эффект и обозначить область как незащищенную.
Помните, что вы можете использовать сочетание клавиш X , чтобы быстро переключать цвета переднего плана и фона, что реально экономит время при маскировании!
Заключительное слово
Как вы, возможно, уже начали понимать, маскирование играет огромную роль в любом хорошем рабочем процессе Photoshop. Основная идея проста, но вам потребуется много практики, чтобы научиться работать с масками, поэтому мой лучший совет — загрузить свою копию Photoshop и начать использовать инструменты!
Я надеюсь, что это объяснение помогло вам понять, как работают маски слоев. Но вы можете не полностью понять последствия, пока не примените маски слоя на практике.
Возьмите несколько изображений и начните играть. Я обещаю, поиграйте с ними достаточно долго, и вы попадете в ага! момент, когда ваш разум будет взорван удивительностью масок слоя.

О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как создать маску в Photoshop
Любой, кто плохо знаком с Photoshop, может счесть создание маски сложной задачей, полагая, что она слишком сложна, чтобы даже пытаться к ней приблизиться. Однако это далеко не так. Маскирование — это удобный и простой в использовании метод. Вам просто нужно сначала ознакомиться с основами работы со слоями Adobe. Как только вы поймете основы работы со слоями, создавать невероятные изображения в Photoshop станет проще простого.
Что такое маскировка?
Маскирование — это основа практически всех эффективных функций и интерфейсов Photoshop. На своем веб-сайте Adobe определяет маску слоя как:
«…обратимый способ скрыть часть слоя.
 Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя».
Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя».Реклама
Короче говоря, маскирование слоя делает части слоя невидимыми. Маскировка слоя позволяет использовать Photoshop для удаления части изображения без его удаления. Вы можете снова сделать невидимую часть видимой, если захотите.
Допустим, вы хотите сделать свой собственный постер к фильму. Вы берете свое первое изображение, чтобы сделать его фоном для вашего плаката — скажем, городской пейзаж. Затем вы выбираете второе изображение ваших актеров перед зеленым экраном и накладываете его поверх фона. Вы можете использовать инструмент маскирования, чтобы скрыть зеленый фон экрана, чтобы он выглядел так, как будто ваши актеры стоят перед городом.
Зачем использовать маску слоя?
Никто не должен использовать маску слоя.
 Вы можете использовать инструмент «Ластик» в Photoshop, чтобы удалить сегменты вашего изображения. Однако, когда вы делаете это, вы удаляете эти сегменты навсегда. С помощью масок слоев вы можете сохранить каждый пиксель исходного изображения доступным, если захотите включить его позже. Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий.
Вы можете использовать инструмент «Ластик» в Photoshop, чтобы удалить сегменты вашего изображения. Однако, когда вы делаете это, вы удаляете эти сегменты навсегда. С помощью масок слоев вы можете сохранить каждый пиксель исходного изображения доступным, если захотите включить его позже. Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий.Маскирование слоя шаг за шагом
Photoshop предлагает широкий набор функций для управления масками слоя. Для начала разберем пошаговый туториал по маскированию от Джимми Макинтайра.
Начнем с двух изображений. На первом изображении у нас желтый фон и простой текст «ПРИВЕТ». На втором изображении у нас белый фон и слово «До свидания».
Изображение предоставлено Джимми Макинтайром. Изображение предоставлено Джимми Макинтайром. В Photoshop первый слой изображения помещается поверх второго слоя. Это означает, что в документе есть оба изображения, но мы видим только первое изображение, потому что оно расположено поверх второго. Думайте об этом как о стопке бумаг.
Это означает, что в документе есть оба изображения, но мы видим только первое изображение, потому что оно расположено поверх второго. Думайте об этом как о стопке бумаг.На этом этапе вы создаете маску слоя. Вы делаете это, выбирая изображение, которое хотите замаскировать. В примере пользователь выбирает «HELLO», нажимая квадратную кнопку под слоями, на которых есть кружок.
Затем мы видим, что рядом со слоем Hello появляется белый квадрат. Это маска слоя.
Изображение предоставлено Джимми МакинтайромЗагрузка изображений в Photoshop
Чтобы поместить оба этих изображения в один документ Photoshop с каждой фотографией на отдельном слое, вам нужно перейти в меню «Файл». Вы найдете его в строке меню в верхней части экрана. Выберите «Сценарии», а затем выберите «Загрузить файлы в стек». Откроется диалоговое окно «Загрузить слои». Убедитесь, что для параметра «Использовать» установлено значение «Файлы». Затем вы должны нажать кнопку «Обзор». При нажатии кнопки «Обзор» открывается окно Проводника на ПК или окно Finder на Mac.
 Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите «ОК» в окне проводника или «Открыть» в окне Finder. Имена файлов ваших изображений появятся в диалоговом окне «Загрузить слои». Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое.
Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите «ОК» в окне проводника или «Открыть» в окне Finder. Имена файлов ваших изображений появятся в диалоговом окне «Загрузить слои». Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое.Расположение слоя важно при маскировании. Поэтому убедитесь, что вы размещаете изображения в правильном порядке слоев. Если вы хотите удалить часть изображения, чтобы было видно что-то под ним, вам нужно поместить его над изображением, которое вы хотите показать.
Именование слоев
На панели «Слои» Photoshop присвоит слоям имена на основе имен файлов изображений. Вы всегда можете переименовать каждое изображение, дважды щелкнув его существующее имя, чтобы выделить его, и введя новое имя.

Прежде чем маскировать, используйте правильные настройки
Прежде чем приступить к маскированию, вы должны следовать этому практическому правилу: когда вы стираете что-то на изображении, вы делаете его «невидимым». Когда вы возвращаете эту стертую область обратно, вы снова делаете ее видимой. Photoshop идентифицирует маскирование (делает его видимым) как «белый» цвет на панели цветов. Демаскирование (деление невидимым) отображается как «черный цвет». Если вы хотите что-то стереть, цвет переднего плана должен быть черным. Если вы хотите восстановить что-то, вам нужно выбрать белый цвет в качестве цвета переднего плана.
Цвет маски слоя по умолчанию должен быть белым, что означает, что слой виден. Если вы сделаете ошибку, выбрав черный цвет в качестве переднего плана, вы в конечном итоге сотрете свой верхний слой. Обязательно выберите соответствующую настройку.
Пора начинать маскировать
Теперь вы можете начать использовать кисть, чтобы закрасить область, которую вы хотите замаскировать.
Изображение предоставлено Джимми Макинтайром В примере Джимми Макинтайра пользователь закрашивает слой Hello, открывая текст Goodbye ниже. Помните, вы не закрашиваете само изображение. Скорее, вы рисуете область выбора маски.
В примере Джимми Макинтайра пользователь закрашивает слой Hello, открывая текст Goodbye ниже. Помните, вы не закрашиваете само изображение. Скорее, вы рисуете область выбора маски.Если вы допустили ошибку, вы можете изменить цвет переднего плана на белый и закрасить закрашенную область. Это изменит область выбора маски. Кроме того, если вы хотите изменить непрозрачность маски, вы можете уменьшить непрозрачность кисти.
Вот и все
После закрашивания области маскирования снова нажмите кнопку маски рядом с кнопками цвета переднего плана и фона. Затем вы должны увидеть, как закрашенная область исчезает, показывая часть изображения ниже. Имейте в виду, что это простая демонстрация. Если вы хотите узнать больше, вы можете получить доступ к полному курсу Джимми Макинтайра по маскированию здесь. Кроме того, если вы хотите узнать больше об инструментах Photoshop, ознакомьтесь с нашим руководством по обрезке и обработке изображений в Photoshop.

Маскирование в Photoshop открывает множество творческих возможностей. Поработав некоторое время с программным обеспечением, вы освоите основы. Если вы хотите узнать больше о маскировании, есть множество учебных пособий, наборов для выживания и блогов, которые познакомят вас с некоторыми интересными вещами, которые вы можете делать с маскировкой. Продолжайте процветать в своих стремлениях к неограниченным возможностям и творчеству.
Как использовать слои и маски в Photoshop: руководство для начинающих
Система слоев Photoshop — это особенность, которая пугает новичков. Это выглядит сложно, особенно если исходить из очень простых программ, таких как Microsoft Paint, которые выбирают плоский холст.
Ведь плоский холст легко понять. Точно так же, как на холсте художника, то, что вы рисуете или наклеиваете на него, находится там. Но слои и маски, имеющиеся в Photoshop, позволяют делать гораздо больше с вашими работами.
Что такое слои Photoshop?
Думайте о слоях Photoshop как о различных частях традиционного коллажа.
Слои Прозрачные слайды, которые при соединении друг с другом создают единое изображение.
Прозрачные слайды, которые при соединении друг с другом создают единое изображение.позволяют создавать составные изображения неразрушающим образом, поэтому любые изменения, которые вы вносите в Photoshop, не повлияют на исходное изображение.
Допустим, вы начинаете с фона, который заполняет основной холст.
Затем вы можете начать создавать дополнительные элементы изображения с помощью слоев, например, добавляя Марио в сцену.
Работает точно так же, как вырезание изображений из газеты, а затем наложение их поверх фотографии. Вы можете перемещать фигуру по сцене с помощью инструмента Move или сочетания клавиш: V .
Вы также можете изменить размер изображения с помощью Free Transform ( Ctrl для Windows или Cmd + T для Mac), не затрагивая базовый слой.
Чтобы преобразовать изображение, выберите Free Transform .
 Затем щелкните правой кнопкой мыши изображение слоя, чтобы открыть параметры, которые позволяют вам Деформировать и Наклонить изображение, в целом изменяя его внешний вид.
Затем щелкните правой кнопкой мыши изображение слоя, чтобы открыть параметры, которые позволяют вам Деформировать и Наклонить изображение, в целом изменяя его внешний вид.Вы даже можете вставить дополнительные «вырезки», например призрачную голову актера Джеймса Стюарта.
Это можно сделать без изменения всего изображения. Таким образом, слои — это отдельные части, составляющие общую картину.
Однако слои используются не только для компоновки изображений. Текст также обрабатывается с помощью слоев, если выбрать инструмент Type (или нажать T на клавиатуре).
Выберите область на изображении, и Типовой слой будет создан. После того, как вы написали любой текст, который вам нужен, он обрабатывается точно так же, позволяя вам перемещать, изменять размер или иным образом изменять его внешний вид, как и любой другой слой.
Связанный: Как добавить кого-то к изображениям с помощью Photoshop
Понимание панели слоев
Каждый добавляемый слой размещается на панели «Слои» в правом нижнем углу экрана.
 Если вы не видите панель, щелкните Window > Layer , чтобы открыть ее.
Если вы не видите панель, щелкните Window > Layer , чтобы открыть ее.Вы заметите, что рядом с фоновым слоем есть замок. Когда фон заблокирован, это просто означает, что вы не можете его переместить, даже если вы выберете Переместить . Это полезно в большинстве случаев, но вы можете преобразовать его в обычный слой, нажав на замок, разблокировав его.
По мере добавления слоев они будут размещаться здесь. Чтобы работать с определенным слоем, просто нажмите на него. Теперь любые инструменты, которые вы выбираете на панели инструментов , будут влиять на выбранный вами слой.
Слои в этом списке отображаются в порядке видимости, начиная со слоя переднего плана вверху. Если вы хотите быстро скрыть часть одного слоя другим, вы можете щелкнуть и перетащить слой, чтобы он оказался над ним. Это также применимо при добавлении дополнений, таких как новый корректирующий слой.
Вы также можете отключить или включить видимость слоя, щелкнув значок Eye рядом с рассматриваемым слоем.
 Это полезно, когда вам нужно работать с более низким слоем, не изменяя работу, которую вы проделали на другом слое.
Это полезно, когда вам нужно работать с более низким слоем, не изменяя работу, которую вы проделали на другом слое.В верхней части панели «Слои» находится несколько инструментов, наиболее часто используемые (по крайней мере, для начинающих) Режимы наложения , Непрозрачность и Заливка . Photoshop позволяет просматривать любые изменения с помощью этих инструментов, поэтому поэкспериментируйте, чтобы понять, как они повлияют на ваше изображение.
В нижней части панели Слои находится еще один набор инструментов:
- FX открывает стили слоя , где вы найдете такие параметры, как добавление текстур и теней.
- Маска слоя добавляет маску к текущему выбранному слою (сейчас мы перейдем к маскам).
- Новый корректирующий слой предлагает параметры для изменения цветов и тонов вашего слоя.

- Группа позволяет поместить несколько слоев в одну группу, чтобы вы могли вносить в них изменения, не затрагивая слои вне группы.
- Новый слой добавляет прозрачный слой в список.
- Удалить слой предназначен для удаления ненужных слоев путем перетаскивания их из списка слоев на значок Корзина .
Щелчок правой кнопкой мыши по любому слою на панели открывает контекстное меню с другими параметрами, позволяющими дублировать или удалять слой или создавать обтравочную маску.
Что такое маски слоя?
Маски слояпозволяют отображать или скрывать части слоя без использования Ластик Инструмент, который является деструктивным методом редактирования изображений.
Начните с выбора слоя, над которым вы хотите работать, затем нажмите кнопку Слой-маска . Вы увидите, что маска появится рядом с исходным изображением.
По умолчанию маска белая, то есть видимая.
 Как только вы начнете работать с маской, любые черные области покажут вам, что невидимо.
Как только вы начнете работать с маской, любые черные области покажут вам, что невидимо.Вот как начать:
- Нажмите на маску слоя.
- Выберите Кисть , выбрав черный цвет в качестве основного.
- Проведите кистью по холсту.
Вы увидите, что изображение исчезнет, открывая слой под ним.
Если вы переключите инструмент Кисть с черного на белый, вы сможете восстановить части изображения, которые были «стерты».
Удерживая Shift и щелкнув Слой-маску , вы также можете включить или выключить маску. Щелчок правой кнопкой мыши также дает вам возможность Удалить слой , Отключить слой или Применить слой . Последний вариант объединяет слой и маску в одно изображение, включая любые внесенные вами изменения.
Что такое обтравочные маски?
На первый взгляд, обтравочные маски очень похожи на маски слоя, позволяя редактировать слой под ним.
 Но там, где маски слоя работают над видимостью/невидимостью, обтравочные маски обычно используются для игры с тоном и цветом.
Но там, где маски слоя работают над видимостью/невидимостью, обтравочные маски обычно используются для игры с тоном и цветом.Итак, предположим, вы хотите настроить цвет объекта изображения, не изменяя другие части изображения. Обычно, если вы добавляете новый слой, например Black & White или Hue/Saturation , это повлияет на все. Обтравочные маски предотвращают это.
Вот как создать обтравочную маску:
- Сначала щелкните New Adjustment Layer и выберите Hue/Saturation (или любой другой вариант, в зависимости от ваших потребностей).
- Перетащите этот новый слой над слоем, который вы хотите отредактировать. В нашем случае предмет нашего изображения.
- Щелкните правой кнопкой мыши слой Hue/Saturation и выберите Создать обтравочную маску .
- Вы увидите отступы слоя выше со стрелкой, указывающей на слой ниже.
- Отрегулируйте Оттенок , Насыщенность и Яркость .
 Обратите внимание, что это влияет только на слой под ним и больше ни на что.
Обратите внимание, что это влияет только на слой под ним и больше ни на что.
Если вам больше не нужна обтравочная маска, щелкните маску правой кнопкой мыши, чтобы Освободить обтравочную маску . Однако, если вы не отключите или не удалите этот корректирующий слой, вы увидите, что любые сделанные вами изменения теперь повлияют на все остальное на вашей фотографии.
Связанный: Как творчески использовать настройки оттенка/насыщенности в Photoshop
Максимальное использование слоев и масок Photoshop
Теперь у вас должно быть довольно хорошее представление о том, что такое слои и маски и как их можно использовать для редактирования изображений.
Как и во всем, что касается Photoshop, стоит начать экспериментировать с этими инструментами. Самое приятное в этих неразрушающих инструментах заключается в том, что любые внесенные вами корректировки не повлияют на вашу исходную фотографию. Итак, поиграйте с ними и посмотрите, что вы можете создать.

- Если к вашему слою уже прикреплена пиксельная маска, просто нажмите кнопку Добавить маску в нижней части слоев.

 Если вы не знаете как сделать выделение с помощью пера, то почитайте статью «Как убрать фон в Photoshop?».
Если вы не знаете как сделать выделение с помощью пера, то почитайте статью «Как убрать фон в Photoshop?». Но если мы отключим сцепку и подвигаем изображение или маску, то они будут перемещаться вне зависимости друг от друга:
Но если мы отключим сцепку и подвигаем изображение или маску, то они будут перемещаться вне зависимости друг от друга: Вот, что у нас получилось:
Вот, что у нас получилось:
 Давайте посмотрим, как это работает.
Давайте посмотрим, как это работает. Белый раскрывает, черный скрывает, а серый делает что-то среднее. Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны.
Белый раскрывает, черный скрывает, а серый делает что-то среднее. Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны. Он выглядит как прямоугольник с круглым отверстием в центре.
Он выглядит как прямоугольник с круглым отверстием в центре.
 Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
 Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049
Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049

 панель во второй раз, и Photoshop добавит векторную маску.
панель во второй раз, и Photoshop добавит векторную маску.
 наложение, или используйте \ Ключ
наложение, или используйте \ Ключ


 Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя».
Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя». Вы можете использовать инструмент «Ластик» в Photoshop, чтобы удалить сегменты вашего изображения. Однако, когда вы делаете это, вы удаляете эти сегменты навсегда. С помощью масок слоев вы можете сохранить каждый пиксель исходного изображения доступным, если захотите включить его позже. Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий.
Вы можете использовать инструмент «Ластик» в Photoshop, чтобы удалить сегменты вашего изображения. Однако, когда вы делаете это, вы удаляете эти сегменты навсегда. С помощью масок слоев вы можете сохранить каждый пиксель исходного изображения доступным, если захотите включить его позже. Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий. Это означает, что в документе есть оба изображения, но мы видим только первое изображение, потому что оно расположено поверх второго. Думайте об этом как о стопке бумаг.
Это означает, что в документе есть оба изображения, но мы видим только первое изображение, потому что оно расположено поверх второго. Думайте об этом как о стопке бумаг. Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите «ОК» в окне проводника или «Открыть» в окне Finder. Имена файлов ваших изображений появятся в диалоговом окне «Загрузить слои». Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое.
Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите «ОК» в окне проводника или «Открыть» в окне Finder. Имена файлов ваших изображений появятся в диалоговом окне «Загрузить слои». Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое.
 В примере Джимми Макинтайра пользователь закрашивает слой Hello, открывая текст Goodbye ниже. Помните, вы не закрашиваете само изображение. Скорее, вы рисуете область выбора маски.
В примере Джимми Макинтайра пользователь закрашивает слой Hello, открывая текст Goodbye ниже. Помните, вы не закрашиваете само изображение. Скорее, вы рисуете область выбора маски.
 Прозрачные слайды, которые при соединении друг с другом создают единое изображение.
Прозрачные слайды, которые при соединении друг с другом создают единое изображение. Затем щелкните правой кнопкой мыши изображение слоя, чтобы открыть параметры, которые позволяют вам Деформировать и Наклонить изображение, в целом изменяя его внешний вид.
Затем щелкните правой кнопкой мыши изображение слоя, чтобы открыть параметры, которые позволяют вам Деформировать и Наклонить изображение, в целом изменяя его внешний вид. Если вы не видите панель, щелкните Window > Layer , чтобы открыть ее.
Если вы не видите панель, щелкните Window > Layer , чтобы открыть ее. Это полезно, когда вам нужно работать с более низким слоем, не изменяя работу, которую вы проделали на другом слое.
Это полезно, когда вам нужно работать с более низким слоем, не изменяя работу, которую вы проделали на другом слое.
 Как только вы начнете работать с маской, любые черные области покажут вам, что невидимо.
Как только вы начнете работать с маской, любые черные области покажут вам, что невидимо. Но там, где маски слоя работают над видимостью/невидимостью, обтравочные маски обычно используются для игры с тоном и цветом.
Но там, где маски слоя работают над видимостью/невидимостью, обтравочные маски обычно используются для игры с тоном и цветом. Обратите внимание, что это влияет только на слой под ним и больше ни на что.
Обратите внимание, что это влияет только на слой под ним и больше ни на что.