Форматы графических файлов. Обзор, преимущества и недостатки
Фотограф — многофункциональная профессия. Фотографу, помимо того, что нужно выбрать правильное оборудование, настроить его, выставить свет и подобрать композицию, необходимо еще обработать снимки в графических редакторах. От качества графических файлов зависит результат работы фотографа. Необходимо сохранить файлы и разместить их в интернете в наиболее подходящем формате. При печати фотографий стоит учитывать требования типографий к изображениям, сохранять и редактировать графические файлы в нужном формате.
Формат графических файлов — это способ хранения фотографий и рисунков. В зависимости от выбранного графического формата, файл имеет разное количество пикселей, цветов, степень сжатия. Одни форматы файлов подходят для распространения в интернете, другие для печати, третьи — для обработки снимков. Рассмотрим какие существуют форматы графических файлов, чем они отличаются и какие имеют преимущества и недостатки.
Различают два основных вида графических файлов: растровые и векторные. Растровый формат больше подходит для работы в интернете, а векторный применяется для печати изображений. Каждый из этих видов имеет свои характерные свойства, преимущества и недостатки. Рассмотрим более детально различные виды форматов графических файлов.
Формат JPEG(Joint Photographic Experts Group) — один из наиболее популярных форматов графических файлов, представляет собой сжатое растровое изображение. Широкую популярность формат JPEG получил в интернете, так как изображения мало весят и быстро загружаются.
Преимущества формата JPEG:
- небольшой размер файла;
- открывается во всех графических редакторах;
- позволяет сжимать и пересылать файлы большого размера.
Недостатки
- при сжатии изображения происходит потеря качества изображения;
- не подходит для печати файлов в типографиях.

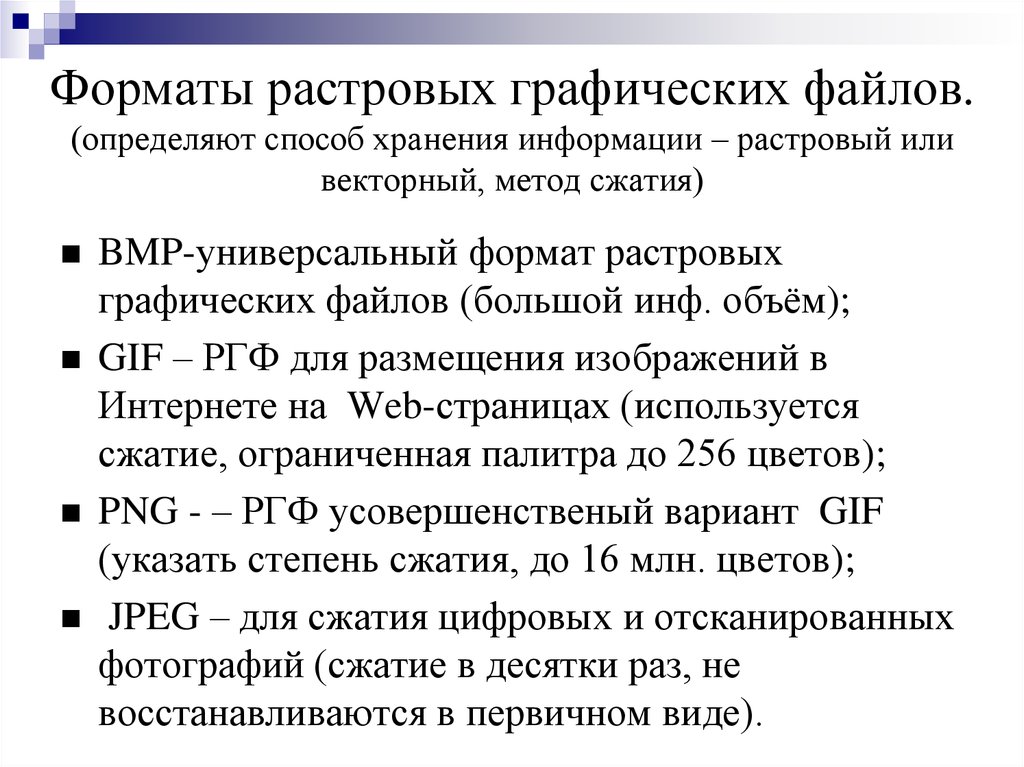
Формат BMP (Windows Bitmap) — способ хранения растровых изображений, разработанный компанией Microsoft и совместимый со всеми ее приложениями.
Преимущества формата BMP:
- высокое качество изображений;
- возможность использования во всех программах Microsoft.
Недостатки:
- большом объем графических файлов;
- неудобство пересылки файлов в сети интернет из-за большого размера.
Формат GIF ( Graphics Interchange Format) — способ хранения растровых изображений при помощи сжатия информации. Сжатие файла происходит за счет уменьшения количества цветов. Человеческий глаз не воспринимает тысячи оттенков, которые размещаются в больших графических файлах. Формат GIF имеет 256 воспроизводимых цветов, чего вполне достаточно для передачи качественного изображения.
Преимущества формата GIF:
- небольшой размер файла;
- возможность поддерживать прозрачность и анимацию;
- популярность в интернете за счет быстроты загрузки и скорости передачи.

Недостатки:
- невозможность использовать графический формат GIF для полиграфии из-за небольшого количества передаваемых цветов.
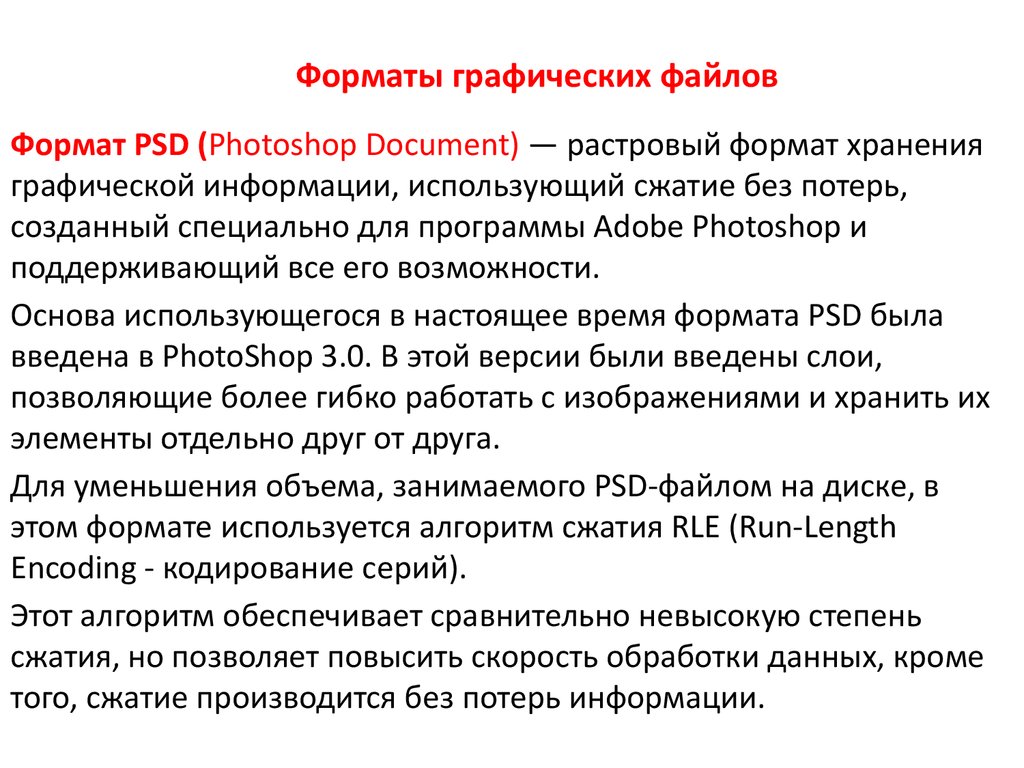
Формат PSD (Photoshop Document) — способ передачи графической информации, созданный компанией Adobe Systems. При помощи данного формата хранятся растровые файлы, содержащие слои, векторные надписи и контуры.
- возможность быстрого редактирования, путем изменения слоев;
- поддерживает прозрачность и векторную графику;
- сжимает графическую информацию без потери качества.
Недостатки:
- для редактирования файла формата PSD необходимо обязательно устанавливать программу Adobe Photoshop;
- для обработки изображения необходимы специальные знания и навыки.
Формат CDR (CorelDraw) — способ хранения векторных изображений, созданный компанией Corel. Является самым популярным форматом для передачи файлов в печать.
Является самым популярным форматом для передачи файлов в печать.
Преимущества формата CDR:
- высокое качество изображений и шрифтов;
- большое рабочее поле, которое составляет 45Х45 метров;
- поддерживается многостраничность;
- возможность печати изображений большого формата, что особенно важно для использования в наружной рекламе.
Недостатки:
- большой объем файлов;
- невозможность редактировать файлы без установки программы CorelDraw.
Формат AI (Adobe Illustrator) — способ хранения векторных изображений, созданный компанией Adobe Systems. Является одним из наиболее популярных форматов для векторных графических файлов, поддерживается всеми типографиями.
Преимущества формата AI:
- легкость преобразования растровых изображений в векторные;
- высокое качество изображения;
- большие иллюстративные возможности.

Недостатки:
- маленькое рабочее поле 3Х3 метра;
- не поддерживает многостраничность.
Мы рассмотрели наиболее популярные форматы графических файлов, использующиеся как при работе в интернете, так и при печати. Выбор вида графического файла зависит от ваших целей и потребностей. Для печати наружной рекламы лучше использовать формат CDR, для передачи файлов в сети подойдет формат JPEG. Невозможно идеально освоить редактирование всех видов графических файлов. Выберите наиболее удобный для вас формат и изучите особенности его редактирования. Со временем вы освоите программы для обработки изображений и сможете улучшить ваши фотографии.
Крутые фотографии достойны необычного обрамления. Напечатайте свои классные фотки в стиле полароид. Поклонники моментальной фотографии из 90-х могут испытать знакомые чувства, взяв в руки фото в стиле Полароид. Тем, кто не знаком с традиционным полароидом, придутся по вкусу квадратные изображения с полем для надписей.
Сделать фотографии
в стиле полароид
Недавние посты
- Как улучшить четкость фотографии. 3 способа повышения резкости
- В каком формате сохранять фото в фотошопе
- Создаем фон для предметной фотосъемки своими руками — 3 способа
4 основных формата графических файлов в веб-дизайне
Фотографии, графические рисунки, фоновые изображения – это визуальные элементы веб-дизайна, от которых зависит внешний вид сайта и скорость его загрузки.
Существует несколько графических форматов, которые чаще всего используются на веб-страницах. Это расширения JPEG, GIF, PNG и SVG. Чем же они отличатся между собой?
JPEG
JPEG (Joint Photographic Experts Group), также известный как JPG, – 16-битный формат растровых графических изображений. Является популярным расширением для цифровых фотографий, которые имеют яркие цвета и мелкие детали. Многие цифровые камеры предпочитают работать именно с этим форматом.
Многие цифровые камеры предпочитают работать именно с этим форматом.
Поскольку JPEG изображения имеют тенденцию быстро загружаться, большинство веб-дизайнеров предпочитают этот формат для своих сайтов. JPEG использует сложный алгоритм сжатия, который отражает зависимость качества файла от степени его сжатия. При оптимальном проценте сжатия (60-75%) размер файла уменьшается, не вызывая заметных изменений внешнего вида картинки. Однако, надо учитывать, что каждое повторное сохранение файла JPEG снижает его качество.
Формат JPG не поддерживает прозрачность, что делает его практически бесполезным для логотипов и иконок. Также этот формат не подходит для графических текстовых файлов, так как при их сжатии увеличивается размытость и теряется четкость картинки.
Таким образом, JPEG является отличным расширением для веб-дизайна, но для хранения исходных изображений следует использовать форматы PSD, TIFF, RAW.
GIF
GIF (Graphic Interchange Format) — это тип растрового изображения, ограниченный 256 цветами. Алгоритм сжатия для файлов этого формата менее сложен, чем для файлов JPG. Сжатие не вызывает потерю данных. GIF расширение очень эффективно для логотипов, иконок, таблиц, но абсолютно не подходит для цифровых фотографий, которые имеют тысячи оттенков.
Алгоритм сжатия для файлов этого формата менее сложен, чем для файлов JPG. Сжатие не вызывает потерю данных. GIF расширение очень эффективно для логотипов, иконок, таблиц, но абсолютно не подходит для цифровых фотографий, которые имеют тысячи оттенков.
У GIF формата есть две отличительные особенности. Это поддержка прозрачности изображения и возможность анимации.
• Прозрачность носит относительный характер: пикселы могут быть либо 100% прозрачны, либо 100% непрозрачны. Промежуточных значений не бывает. Если сделать какой-либо цвет прозрачным, то он будет прозрачным на всем изображении. Например, можно разместить рисунок логотипа поверх другого рисунка. В течение многих лет GIF был единственным форматом, который поддерживал прозрачность. Теперь же с этой целью можно использовать расширения PNG и SVG.
• Анимированные GIF –распространенный формат изображений в интернете. Любой файл анимации GIF состоит из нескольких последовательных кадров, идущих с небольшой задержкой друг за другом. Повтор кадров может быть зациклен в бесконечном повторении либо может быть принудительно остановлен в конце.
Повтор кадров может быть зациклен в бесконечном повторении либо может быть принудительно остановлен в конце.
PNG
PNG (Portable Network Graphic) — формат растровых изображений, является комбинацией GIF и JPEG. Лучше всего его использовать для простого и плоского графического дизайна. PNG изображения работают с прозрачностью лучше, чем GIF. Но, в отличие от GIF, анимация не может быть сгенерирована с помощью PNG.
Используя программы Adobe Illustrator, Adobe Photoshop дизайнеры создают, редактируют, изменяют размеры файлов PNG. При сохранении готовых изображений применяются два типа расширений: PNG-8 (8 бит) или PNG-24 (24 бита).
• PNG-8 отображает только 256 цветов. Имеет хорошие параметры прозрачности, характеризуется улучшенным форматом сжатия.
• PNG-24 позволяет работать с максимальной глубиной цвета (24 бита). Благодаря встроенному альфа-каналу, формат PNG поддерживает как прозрачность, так и полупрозрачность. Из-за процесса сжатия без потерь файлы по-прежнему остаются сравнительно большими, поэтому расширение PNG менее подходит для фотографий, чем JPG. Но в случае, когда качество изображения важнее, чем его размер, предпочтение отдается расширению PNG-24.
Но в случае, когда качество изображения важнее, чем его размер, предпочтение отдается расширению PNG-24.
Расширение PNG чаще всего используют для публикации небольших картинок, логотипов, иконок, диаграмм, графических элементов с прозрачностью, фотографий без потерь качества.
SVG
SVG (Scalable Vector Graphics) – наиболее распространенный масштабируемый векторный формат. В отличие от растровых расширений (JPG, GIF и PNG), SVG файлы используют векторы для создания небольших файлов, которые могут быть увеличены до любого размера без потери качества.
Возможности файлов SVG неограниченны. Адаптивный дизайн в веб-разработке увеличил спрос на эти файлы. Геометрическая природа файлов SVG помогает легко адаптировать векторную графику до нужных параметров. Размер SVG-файла зависит от его сложности. Таким образом, для простых изображений SVG файл будет иметь меньший размер, чем любой растровый аналог (JPEG, PNG).
SVG идеально подходит для значков, логотипов, диаграмм и другой графики, которые создаются в векторном программном обеспечении. Дизайнеры и разработчики могут вносить изменения в SVG с помощью простого кода без использования внешних программ редактирования.
Дизайнеры и разработчики могут вносить изменения в SVG с помощью простого кода без использования внешних программ редактирования.
Основы работы в графическом редакторе GIMP
Главная / Офисные технологии / Основы работы в графическом редакторе GIMP / Тест 1
Номер 1
В цветовой модели RGB установлены следующие значения компонент: (0, 255, 0). Какой цвет будет соответствовать этим параметрам?
Ответ:
 (1) черный 
 (2) красный 
 (3) зеленый 
 (4) синий 
Номер 2
В цветовой модели RGB установлены следующие значения компонент: (255, 255, 255). Какой цвет будет соответствовать этим параметрам?
 (1) черный 
 (2) белый 
 (3) серый 
 (4) коричневый 
Номер 3
В цветовой модели RGB установлены следующие значения компонент: (0, 0, 0).Какой цвет будет соответствовать этим параметрам?
Ответ:
 (1) серый 
 (2) белый 
 (3) черный 
 (4) синий 
Упражнение 2:
Номер 1
Растровый графический редактор используется для ... (выберите один из ответов):
Ответ:
 (1) построения диаграмм 
 (2) создания чертежей 
 (3) построения графиков 
 (4) редактирования фотографий 
Номер 2
Векторный графический редактор используется для… (выберите один из ответов):
Ответ:
 (1) ретуширования фотографий 
 (2) создания эмблем и логотипов 
 (3) хранения цветных изображений с плавными переходами от цвета к цвету, от непрозрачных к прозрачным областям 
 (4) сохранения изображений со сжатием 
Номер 3
Выберите утверждения, верные как для растрового, так и для векторного графического редактора:
Ответ:
 (1) Позволяет выбрать одну из нескольких цветовых моделей 
 (2) Позволяет добавить к изображению текст 
 (3) Позволяет изменить формат растрового изображения на векторный формат 
 (4) Позволяет сжать файл со значительным уменьшением объема файла 
Упражнение 3:
Номер 1
Какой из графических редакторов является растровым?
Ответ:
 (1) Adobe Illustrator 
 (2) Paint 
 (3) Corel Draw 
 (4) Inkscape 
Номер 2
Какой из графических редакторов является векторным?
Ответ:
 (1) Adobe Illustrator 
 (2) Paint 
 (3) Gimp 
 (4) Inkscape 
Номер 3
Какой из графических редакторов является растровым?
Ответ:
 (1) Adobe Illustrator 
 (2) Adobe Photoshop 
 (3) Macromedia FreeHand 
 (4) Inkscape 
Упражнение 4:
Номер 1
Разрешение изображения (оригинала) измеряется в ...
Ответ:
 (1) пикселях 
 (2) точках на дюйм (dpi) 
 (3) линиях на дюйм (dpi) 
 (4) пикселях на дюйм (ppi) 
Номер 2
Разрешение экранного изображения измеряется в ...
Ответ:
 (1) пикселях 
 (2) точках на дюйм (dpi) 
 (3) мм, см, дюймах 
 (4) пикселях на дюйм (ppi) 
Номер 3
Разрешение печатного изображения (принтера) измеряется в ...
Ответ:
 (1) пикселях 
 (2) точках на дюйм (dpi) 
 (3) мм, см, дюймах 
 (4) пикселях на дюйм (ppi) 
Упражнение 5:
Номер 1
В модели CMYK в качестве компонентов применяются основные цвета ...
Ответ:
 (1) красный, зеленый, синий, черный  
 (2) голубой, пурпурный, желтый, черный  
 (3) красный, голубой, желтый, синий  
 (4) голубой, пурпурный, желтый, белый  
Номер 2
В модели RGB в качестве компонентов применяются основные цвета ...
Ответ:
 (1) красный, зеленый, синий  
 (2) голубой, пурпурный, желтый  
 (3) красный, голубой, желтый  
 (4) пурпурный, желтый, черный 
Номер 3
Буква «K» в названии цветовой модели CMYK означает цвет:
Ответ:
 (1) хаки, по первой букве в слове khaki  
 (2) темный, по последней букве в слове dark  
 (3) черный, по последней букве в слове black 
 (4) розовый, по последней букве в слове pink 
Упражнение 6:
Номер 1
Компьютерная графика – это:
Ответ:
 (1) особенности отображения информации программно-аппаратными средствами 
 (2) раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений 
 (3) наука, изучающая особенности создания и обработки изображений с помощью программно-аппаратных средств 
 (4) способ переносить изображения с бумажных носителей на компьютер 
Номер 2
Физический размер изображения может измеряться в ...
Ответ:
 (1) точках на дюйм (dpi)  
 (2) мм, см, дюймах или пикселах  
 (3) пикселах  
 (4) мм, см 
Номер 3
Наименьшим элементом изображения на графическом экране монитора является:
Ответ:
 (1) линия 
 (2) пиксель 
 (3) символ 
 (4) курсор 
Упражнение 7:
Номер 1
Что можно отнести к достоинствам растровой графики по сравнению с векторной?
Ответ:
 (1) Возможность преобразования изображения (поворот, наклон и т. д.) 
д.) 
 (2) Фотографическое качество изображения 
 (3) Возможность просмотра изображения на экране графического дисплея 
 (4) Возможность масштабирования изображения без потери качества 
Номер 2
Что можно отнести к достоинствам векторной графики по сравнению с растровой?
Ответ:
 (1) Малый объем графических файлов 
 (2) Фотографическое качество изображения 
 (3) Возможность просмотра изображения на экране графического дисплея 
 (4) Возможность масштабирования изображения без потери качества 
Номер 3
Применение векторной графики по сравнению с растровой… (укажите верное утверждение)
Ответ:
 (1) сокращает объем памяти, необходимой для хранения изображения, и облегчает редактирование последнего  
 (2) увеличивает объем памяти, необходимой для хранения изображения  
 (3) не влияет на объем памяти, необходимой для хранения изображения, и на трудоемкость редактирования изображения  
 (4) не меняет способы кодирования изображения 
Упражнение 8:
Номер 1
Формат JPG - поддерживает до...
Ответ:
 (1) 16 цветов  
 (2) 256 цветов  
 (3) 65 536 цветов  
 (4) 16 777 216 цветов 
Номер 2
Выберите растровые форматы изображений:
Ответ:
 (1) GIF  
 (2) JPEG  
 (3) BMP  
 (4) CDR 
Номер 3
Выберите векторные форматы изображений:
Ответ:
 (1) GIF  
 (2) JPEG  
 (3) BMP  
 (4) EPS 
Главная / Офисные технологии / Основы работы в графическом редакторе GIMP / Тест 1
типов растровых изображений — Windows Forms .
 4 = 16 цветов. Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа представлены в шестнадцатеричном формате (с основанием 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15,9.0015
4 = 16 цветов. Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа представлены в шестнадцатеричном формате (с основанием 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15,9.0015Посмотрите на пиксель в строке 3, столбце 5 изображения. Соответствующее число в растровом изображении — 1. Таблица цветов говорит нам, что 1 представляет красный цвет, поэтому пиксель красный. Все записи в верхней строке растрового изображения равны 3. Таблица цветов говорит нам, что 3 представляет синий цвет, поэтому все пиксели в верхней строке изображения синие.
Примечание
Некоторые растровые изображения хранятся в восходящем формате; числа в первой строке растрового изображения соответствуют пикселям в нижней строке изображения.
Растровое изображение, в котором индексы хранятся в таблице цветов, называется растровым изображением с индексом палитры. Некоторые растровые изображения не нуждаются в таблице цветов. Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексировать их в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов. На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексировать их в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов. На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Форматы графических файлов
Существует множество стандартных форматов для сохранения растровых изображений в дисковых файлах. GDI+ поддерживает форматы графических файлов, описанные в следующих параграфах.
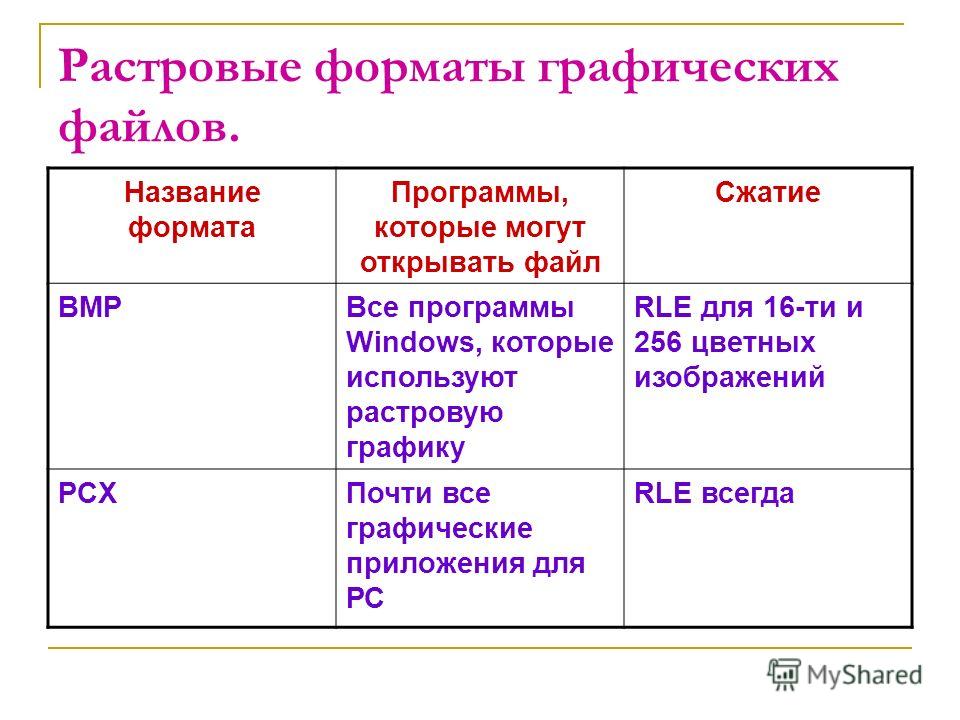
BMP
BMP — это стандартный формат, используемый Windows для хранения изображений, независимых от устройств и приложений. Количество битов на пиксель (1, 4, 8, 15, 24, 32 или 64) для данного файла BMP указывается в заголовке файла. Файлы BMP с 24 битами на пиксель распространены. Файлы BMP обычно не сжимаются и поэтому плохо подходят для передачи через Интернет.
Файлы BMP обычно не сжимаются и поэтому плохо подходят для передачи через Интернет.
Формат обмена графикой (GIF)
GIF — это распространенный формат для изображений, которые появляются на веб-страницах. GIF хорошо подходят для линейных рисунков, изображений с блоками сплошного цвета и изображений с четкими границами между цветами. GIF-файлы сжимаются, но в процессе сжатия информация не теряется; распакованный образ точно такой же, как и оригинал. Один цвет в GIF может быть обозначен как прозрачный, так что изображение будет иметь цвет фона любой веб-страницы, на которой оно отображается. Последовательность изображений GIF может быть сохранена в одном файле для создания анимированного GIF. GIF-файлы хранят не более 8 бит на пиксель, поэтому они ограничены 256 цветами.
Объединенная группа экспертов по фотографии (JPEG)
JPEG — это схема сжатия, которая хорошо подходит для естественных сцен, таких как отсканированные фотографии. Некоторая информация теряется в процессе сжатия, но часто эта потеря незаметна человеческому глазу. JPEG хранит 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
JPEG хранит 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
Уровень сжатия изображений JPEG настраивается, но более высокие уровни сжатия (файлы меньшего размера) приводят к большей потере информации. Коэффициент сжатия 20:1 часто создает изображение, которое человеческому глазу трудно отличить от оригинала. На следующем рисунке показано изображение BMP и два изображения JPEG, сжатые из этого изображения BMP. Первый JPEG имеет коэффициент сжатия 4:1, а второй JPEG имеет коэффициент сжатия около 8:1.
Сжатие JPEG плохо работает для линейных рисунков, блоков сплошного цвета и резких границ. На следующем рисунке показан файл BMP, а также два файла JPEG и GIF. JPEG и GIF были сжаты из BMP. Коэффициент сжатия составляет 4:1 для GIF, 4:1 для меньшего JPEG и 8:3 для большего JPEG. Обратите внимание, что GIF сохраняет четкие границы вдоль линий, но JPEG имеет тенденцию размывать границы.
JPEG — это схема сжатия, а не формат файла. Формат обмена файлами JPEG (JFIF) — это формат файлов, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Формат обмена файлами JPEG (JFIF) — это формат файлов, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Файл с заменяемым изображением (EXIF)
EXIF — это формат файла, используемый для фотографий, снятых цифровыми камерами. Файл EXIF содержит изображение, сжатое в соответствии со спецификацией JPEG. Файл EXIF также содержит информацию о фотографии (дата съемки, выдержка, время экспозиции и т. д.) и информацию о камере (производитель, модель и т. д.).
Переносимая сетевая графика (PNG)
Формат PNG сохраняет многие преимущества формата GIF, но также предоставляет возможности, превосходящие возможности GIF. Как и файлы GIF, файлы PNG сжимаются без потери информации. Файлы PNG могут хранить цвета с 8, 24 или 48 битами на пиксель и оттенки серого с 1, 2, 4, 8 или 16 битами на пиксель. Напротив, файлы GIF могут использовать только 1, 2, 4 или 8 бит на пиксель. Файл PNG также может хранить альфа-значение для каждого пикселя, которое определяет степень, в которой цвет этого пикселя смешивается с цветом фона.
Файл PNG также может хранить альфа-значение для каждого пикселя, которое определяет степень, в которой цвет этого пикселя смешивается с цветом фона.
PNG превосходит GIF по своей способности постепенно отображать изображение (то есть отображать все более и более приближенные изображения по мере их поступления по сетевому соединению). Файлы PNG могут содержать информацию о коррекции гаммы и цветокоррекции, чтобы изображения можно было точно отображать на различных устройствах отображения.
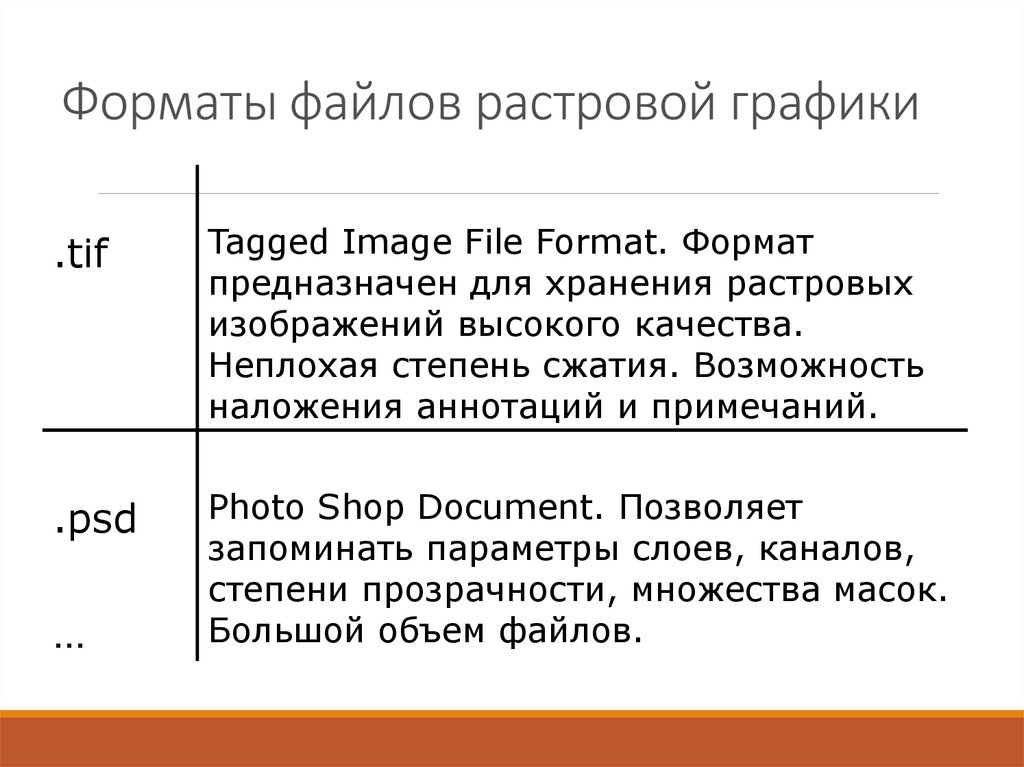
Формат файлов изображений тегов (TIFF)
TIFF — это гибкий и расширяемый формат, поддерживаемый широким спектром платформ и приложений для обработки изображений. Файлы TIFF могут хранить изображения с произвольным количеством битов на пиксель и могут использовать различные алгоритмы сжатия. Несколько изображений могут храниться в одном многостраничном файле TIFF. Информация, относящаяся к изображению (марка сканера, хост-компьютер, тип сжатия, ориентация, выборка на пиксель и т. д.), может храниться в файле и систематизироваться с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
д.), может храниться в файле и систематизироваться с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
См. также
- System.Drawing.Image
- System.Drawing.Bitmap
- System.Drawing.Imaging.PixelFormat
- Изображения, растровые изображения и метафайлы
- Работа с изображениями, растровыми изображениями, значками и метафайлами
Как правильно выбрать тип для вашего проекта
Мир визуален. И различные форматы файлов изображений распространяются по всему Интернету, на наших экранных устройствах и на продуктах, которые мы покупаем.
Каждый формат файла изображения будет служить вам определенным образом, поэтому вы должны выбирать их в соответствии со своей стратегией. Если вы выберете неправильный формат для своей цели, это может замедлить работу вашего веб-сайта, вызвать нежелательные ошибки или ухудшить взаимодействие с пользователем.
Итак, как мы можем создавать цифровые продукты, максимально используя этот элемент для достижения наших целей? В этой статье объясняются различные форматы файлов изображений и когда их использовать. Приятного чтения!
Приятного чтения!
Типы изображений
Прежде чем мы углубимся в детали каждого формата файла изображения, давайте рассмотрим две основные категории изображений:
- Растровые изображения
- Векторные изображения
Растровые изображения
пикселей крупным планом.Эта группа является наиболее распространенным типом изображений, который мы находим в Интернете, например:
- JPEG;
- GIF;
- PNG.
Растровые или растровые изображения состоят из пикселей в сетке, где каждый пиксель имеет определенный цвет.
Обратная сторона растрового изображения? Они предлагают фиксированное статическое разрешение, поэтому качество изображения снижается, если вы пытаетесь изменить его размер. Исходный дизайн и пиксели будут растягиваться только для заполнения дополнительного пространства, что приведет к размытому, пикселизированному или искаженному изображению.
Метрика, называемая DPI (точек на дюйм), измеряет количество пикселей на дюйм для расчета качества и разрешения растрового изображения. Чем выше DPI, тем четче изображение, и наоборот.
Векторные изображения
Линии и кривые векторных изображенийВекторные изображения также несут информацию о цвете, но они не являются статическими изображениями, где каждая форма дизайна привязана к пикселю. Вместо этого они содержат дополнительную информацию, такую как линии и кривые.
Поскольку эту дополнительную информацию определяют математические формулы, при изменении размера векторного изображения все его элементы увеличиваются или уменьшаются пропорционально, не влияя на качество изображения.
Благодаря гибкости изменения размера векторные изображения широко используются в дизайнерских проектах, например, для создания визуальной идентификации.
Совет по прочтению: Как создать руководство по стилю
Сжатие файлов потеря данных.

- С потерями: качество изображения также снизится.
- Без потерь: без потери качества изображения.
Например, файлы JPEG содержат потери, потому что если вы уменьшите размер файла, качество изображения также пострадает.
С другой стороны, файлы PNG представляют собой растровую графику, которая поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
Форматы файлов изображений
Существует несколько форматов файлов изображений, каждый со своими особенностями и указаниями по использованию.
Наш список охватывает основные форматы, и это не значит, что это единственные, но самые распространенные.
JPEG/JPG
JPEG, или JPG, является одним из самых популярных форматов изображений среди большинства людей.
Любой, кто сохранил или разместил изображение в Интернете, наверняка встречал эту аббревиатуру, расшифровывающуюся как Joint Photographic Experts Group.
Формат JPEG стал таким популярным из-за его гибкости; вы можете легко уменьшить размер файла, что делает его пригодным для обмена изображениями. Вот почему большинство платформ социальных сетей автоматически преобразуют ваши загруженные файлы изображений в JPEG.
Вот почему большинство платформ социальных сетей автоматически преобразуют ваши загруженные файлы изображений в JPEG.
Помимо предоставления вам самого маленького файла изображения, Jpg представляет собой полное 24-битное цветное изображение с универсальной поддержкой браузера.
O JPEG сжимается, восстанавливается с качествомКонечно, эта высокая универсальность сжатия окупается качеством. Если, с одной стороны, JPEG позволяет получить очень светлую цифровую картинку, то, с другой стороны, они страдают качеством и резкостью.
Это связано с тем, что файлы JPEG относятся к категории сжатия с потерями, а это означает, что качество изображения снижается по мере уменьшения размера файла. Например, при преобразовании в JPEG изображение в формате Full HD может иметь окончательный размер только 100 КБ.
Поскольку их низкое качество становится более очевидным в графических изображениях, таких как логотипы или иллюстрации, использование JPEG больше подходит для фотографий и изображений в Интернете.
Помните: сжатие изображений с потерями обычно приводит к ухудшению читаемости текста.
Форматы файлов изображений JPEG отлично подходят для:- Фотографии предназначены для личного использования, социальных сетей, альбомов и небольших отпечатков и не предназначены для больших отпечатков;
- Вы не собираетесь сильно улучшать или редактировать фотографии в постобработке;
- Для обмена изображениями по электронной почте.
Совет по прочтению: Визуальная иерархия: как расставлять приоритеты и выделять информацию
GIF
Art Pizza GIF Автор: Энн Хорел Он использует сжатие без потерь, но ограничивает изображение 8 битами на пиксель и ограниченной палитрой из 256 цветов, поэтому качество не является его преимуществом. Излишне говорить, что они не лучший выбор для фотографий или изображений со слишком большим количеством деталей и цветов.
Формат GIF известен своими анимированными изображениями в Интернете, так как ограничение по битам обеспечивает небольшой размер файла и поддерживается всеми основными браузерами.
GIF — это отличные форматы файлов изображений для:
- изображений с прозрачным фоном;
- Небольшие размеры файлов и быстрая загрузка;
- Демонстрация практических действий в учебниках или руководствах;
- Небольшие анимации до 15 кадров в секунду;
- Изображения с ограниченной цветовой палитрой и потерей качества не актуальны.
PNG
Многие люди могут рассматривать PNG как версию 2.0 GIF. Это происходит потому, что патент на ответственный алгоритм сжатия GIF был создан в 1995 году, а затем Adobe инвестировала в новый улучшенный формат, чтобы заменить и улучшить старый GIF.
Так родилась Portable Network Graphics. А улучшения сделали их популярными, так как они:
- Имеют большую цветовую гамму;
- Также возможен прозрачный фон;
- Их алгоритм сжатия более эффективен, обеспечивая лучшее качество.

Недостатком является то, что PNG не поддерживает анимацию. Но, с другой стороны, они позволяют добавлять текст к изображениям (лучшее качество обеспечивает читаемость).
Что касается степени сжатия, файлы PNG очень похожи на файлы JPEG. Разница в том, что его качество не так страдает, а значит, файлы будут не такими светлыми, как файлы jpeg.
Из-за этой универсальности между качеством и сжатием файлы PNG широко используются в стратегиях цифрового маркетинга и графических файлах, таких как логотипы и иллюстрации.
Хорошим примером, используемым во многих стратегиях повышения производительности, является смешивание файлов JPEG и PNG с веб-сайтами для обеспечения легкой и быстрой навигации.
Имейте в виду : независимо от их размера, они не подходят для печати.
PNG
— отличные форматы файлов изображений для:- Демонстрация высококачественных изображений в портфолио;
- Скриншоты, баннеры, инфографика, картинки.

Совет по чтению: Специальные возможности для цифровых продуктов
Другой формат файла изображения, созданный Adobe, PDF (Portable Document Format) очень универсален, так как вы можете использовать его для хранения иллюстраций, текстов и векторные изображения.
Например, если векторный логотип сохранен в формате PDF, вы можете открыть его без какого-либо программного обеспечения для редактирования изображений и использовать этот файл для внесения дальнейших изменений.
Это также лучший универсальный инструмент для инфографики, поскольку он индексируется и имеет текст с возможностью поиска.
Вы можете увеличивать PDF-изображение настолько, насколько хотите, поскольку это вектор со сжатием без потерь. И поскольку он предлагает возможность настроить, кто может редактировать или не редактировать файл, PDF настоятельно рекомендуется для контрактов, руководств по брендам и окончательных версий иллюстраций.
PDF-файлы
— отличные форматы файлов изображений для:- Печать;
- Подробная инфографика или отчеты;
- Включая ссылки, кнопки CTA и другие интерактивные элементы;
- Масштабируемость без потерь.
SVG
SVG (Scalable Vector Graphics) — это масштабируемый векторный формат файла, который распознается большинством браузеров и широко используется на веб-сайтах и в блогах. Кроме того, можно анимировать изображения SVG с помощью программирования HTML 5.0.
Внимание! : Не подходит для отображения детализированных изображений с высокой глубиной цвета, например фотографий.
SVG
— отличные форматы файлов изображений для:- значков, логотипов, графиков и простых иллюстраций;
- Импорт 2D-изображений в программное обеспечение для 3D-моделирования;
- изображения SVG можно вставлять прямо на страницу в виде кода CSS.
BMP
Bitmap появился одновременно с операционной системой Windows и имеет емкость более 16 миллионов цветовых вариаций (24 бита).
Основной проблемой является низкая способность к сжатию; файлы изображений слишком тяжелые, поэтому они не подходят для Интернета.
Преимущество заключается в том, что файлы BMP сохраняют детали исходного файла и не защищены патентами.
BMP — это отличные форматы файлов изображений для:- Он поддерживается всеми основными браузерами и программами для просмотра изображений, включая их самые старые версии. Сейчас это вообще устаревший формат.
PSD
PSD — это собственный тип файла, обозначающий документ Photoshop. Он поддерживает несколько расширенных инструментов редактирования, сохраняя при этом свою первоначальную структуру. Например, вы можете добавлять, удалять или редактировать слои, не затрагивая исходный документ.
Имейте в виду, что если вы объедините все слои в файле PSD, вы не сможете отменить это позже. Поэтому перед сведением сохраните файл в формате PSD, если вам, возможно, придется снова работать со слоями.
Дизайнеры лучше знакомы с файлами такого типа, поскольку они соответствуют только документам, созданным в Adobe Photoshop. Обычно файлы PSD позже преобразуются в более доступные и совместимые форматы, такие как JPEG и PNG.
PSD
— отличные форматы файлов изображений для:- Редактируемые проекты графического дизайна.
TIFF
TIFF является сокращением от Tagged Image File Format и считается лучшим форматом для высококачественных изображений. Это растровое изображение широко используется в программном обеспечении для редактирования, фотографии и автономной печати.
Обычно они несжатые, так как большинство графических приложений, поддерживающих TIFF (например, Photoshop или Illustrator), не используют сжатие. Из-за этого изображения в формате TIFF занимают много места, так как это файлы гораздо большего размера.
TIFF
— отличные форматы файлов изображений для:- Печать и сканирование документов.

RAW
Цифровые камеры используют RAW, и, как следует из названия, он сохраняет все данные изображения без изменений, поэтому не имеет сжатия. По этой причине изображения RAW могут редактироваться профессионалами в специальном программном обеспечении.
Необработанные форматы файлов имеют самое высокое качество, но имеют размер файлов до сотен мегабайт. Из-за этого файлы RAW не используются в качестве окончательных версий цифровых стратегий.
RAW — это отличные форматы файлов изображений для:
- Высококачественных фотографий.
WEBP
WEBP — это формат файла, созданный Google для оптимизации сжатия файлов без потери качества или разрешения.
Идея заключалась в том, чтобы собрать воедино преимущества других форматов; универсальность сжатия JPEG, возможность качества и прозрачного фона PNG и простота анимации GIF. В этом смысле WEBP позволяет сжимать изображения на 30% больше, чем JPEG, без потери качества.
WEBP был создан в 2010 году, и некоторые люди считают, что это будущее цифровых изображений. Тем не менее, он все еще не превзошел популярность JPEG.
AVIF
Формат файла изображения AVIF появился относительно недавно и обещает быть таким же универсальным, как JPEG, в отношении сжатия, сохраняя при этом более высокое качество и разрешение.
Идея состоит в том, что AVIF может быть на 50% меньше, чем JPEG, без потери качества изображения.
Поскольку это новый формат файла, AVIF все еще не очень распространен в поисковых системах или в Интернете.
Совет по прочтению: UX-дизайн: наука или искусство?
Как выбрать формат файла изображения?
Выбор наилучшего формата файла изображения напрямую связан с вашей целью. Итак, если вы сомневаетесь, спросите себя:
- Где будет использоваться это изображение? Какие платформы?
- Что важнее: производительность и размер или качество?
- Нужно ли открывать в нескольких программах?
- Нужно ли редактировать изображение?
- Будет ли он распечатан или только для цифровых целей?
Эти вопросы очень важны и помогут вам найти лучший формат файла для вашего проекта.
Вообще говоря, лучшими форматами для печати являются TIFF и PDF. С другой стороны, вы можете использовать JPEG, GIF или даже PNG для социальных сетей.
Всегда помните о балансе между производительностью, размером и качеством. Для каждой платформы и использования требуется другой тип формата, соответствующий этим спецификациям.
Форматы файлов
Содержание
EPS (инкапсулированный PostScript)
PDF (формат Portable Document Format)
DOC (Microsoft Word)
PPT (PowerPoint)
TIFF (формат файла изображения тега)
JPEG (Joint Photographic Experts Group)
PNG (Portable Networks) Графика)
BMP (битмап)
CDX (ChemDraw)
TGF (ISIS/Draw)
EPS — инкапсулированный PostScript
Наверх EPS можно использовать для изображений, созданных приложениями векторной графики, такими как Adobe Illustrator или CorelDraw. Однако EPS, как правило, является громоздким форматом файла по сравнению с PDF, который является более современным и компактным функциональным эквивалентом EPS, поэтому рекомендуется представлять рисунки в формате PDF.
Изображения EPS должны быть обрезаны с использованием того же программного обеспечения, которое использовалось для их создания (см. документацию производителя).
Если возникают проблемы с кадрированием изображения EPS, в крайнем случае рассмотрите возможность его растрирования (преобразования из векторного формата в растровый) с помощью Photoshop, обрезки растрового изображения (снова с помощью Photoshop) и отправки полученного растрового изображения в формате TIFF или JPEG. . Однако растеризация обычно увеличивает размер файла и снижает качество по сравнению с векторным изображением.
PDF — переносимый формат документов
Наверх PDF (Portable Document Format)
PDF — превосходный современный формат изображений, который может содержать как векторные, так и растровые элементы.
Чтобы обеспечить высокое качество, очень важно выбрать правильные настройки при создании PDF-файлов. Независимо от того, используете ли вы Adobe Acrobat Distiller или другие инструменты для создания PDF-файлов, авторы должны выбрать соответствующие параметры для создания PDF-файлов с высоким разрешением, подходящих для печати. Это означает, что все графические изображения в PDF-файле должны иметь подходящее разрешение (300 dpi или более при предполагаемом конечном размере рисунка) и что любые нестандартные шрифты встроены.
Это означает, что все графические изображения в PDF-файле должны иметь подходящее разрешение (300 dpi или более при предполагаемом конечном размере рисунка) и что любые нестандартные шрифты встроены.
PDF-файлы должны быть совместимы с Acrobat 5.0 и более поздних версий (т. е. PDF версии 1.4).
Авторы должны убедиться, что рисунки в формате PDF не защищены паролем, так как это препятствует работе BMC с рисунком и может сделать такие рисунки несовместимыми с более ранними версиями Adobe Acrobat.
Файлы PDF можно легко обрезать с помощью полной версии Adobe Acrobat. Выберите «Обрезать страницы» в меню «Документ». Появится диалоговое окно Обрезка страниц. Измените поля страницы, используя клавиши со стрелками вверх и вниз для каждого поля (левого, правого, верхнего, нижнего).
В качестве альтернативы обрезку можно выполнить, выбрав инструмент обрезки на панели инструментов. Здесь границы обрезки устанавливаются путем выбора маркера в углу прямоугольника обрезки и перетаскивания его до нужного размера.
Если возникают проблемы с кадрированием изображения PDF, в крайнем случае рассмотрите возможность его растрирования (преобразования из векторного формата в растровый) с помощью Photoshop, обрезки растрового изображения (снова с помощью Photoshop) и отправки полученного растрового изображения в формате TIFF или JPEG. . Однако растеризация обычно увеличивает размер файла и снижает качество по сравнению с векторным изображением.
ДОКУМЕНТ — Microsoft Word
Наверх DOC (Microsoft Word)
Word подходит для отправки рисунков, содержащих как векторные, так и растровые элементы, для авторов, не имеющих доступа к специализированному пакету чертежей. Диаграммы Excel можно загружать, встраивая их в файл Word.
Рисунки должны быть подготовлены в Word 5 или более поздней версии и быть на одной странице.
Файл DOC должен быть непосредственно загружен в систему отправки. Не конвертируйте в JPEG или другой растровый формат, так как это ухудшит качество. Убедитесь, что все встроенные иллюстрации имеют подходящее разрешение (примерно 300 dpi при масштабировании до ожидаемого размера рисунка в окончательном PDF-файле).
Убедитесь, что все встроенные иллюстрации имеют подходящее разрешение (примерно 300 dpi при масштабировании до ожидаемого размера рисунка в окончательном PDF-файле).
Чтобы обрезать файл DOC, выберите Макет печати в раскрывающемся меню Вид. Затем нажмите «Параметры страницы» в раскрывающемся меню «Файл» и уменьшите поля страницы (вкладка «Поля») до нуля, затем измените размеры страницы (щелкните вкладку «Размер бумаги»), чтобы они соответствовали размерам изображения.
РРТ — PowerPoint
Наверх PPT (Microsoft PowerPoint)
Powerpoint — еще один хороший вариант отправки рисунков, содержащих как векторные, так и растровые элементы, для авторов, не имеющих доступа к специализированному пакету для рисования.
Рисунки должны быть на одном слайде. Не должно быть никакого фонового цвета, если только это не является строго необходимым для рисунка. Название или номер слайда не должны быть включены. Файлы PPT следует загружать непосредственно на сайт, а не преобразовывать в JPEG или другой формат, качество которого может быть снижено. Убедитесь, что все встроенные иллюстрации имеют подходящее разрешение (примерно 300 dpi при масштабировании до ожидаемого размера рисунка в окончательном PDF-файле).
Убедитесь, что все встроенные иллюстрации имеют подходящее разрешение (примерно 300 dpi при масштабировании до ожидаемого размера рисунка в окончательном PDF-файле).
Чтобы обрезать файл PPT, откройте раскрывающееся меню «Вид», убедитесь, что выбран параметр «Линейка», и измерьте размеры изображения. Выберите все элементы на слайде и вырежьте эти элементы. Затем в раскрывающемся меню «Файл» выберите «Параметры страницы» и измените размеры слайда, чтобы они соответствовали размерам изображения. Вставьте элементы обратно в слайд.
TIFF — формат файла изображения тега
Наверх TIFF (Tagged Image File Format)
TIFF — это растровый формат, который подходит для фотографических/отсканированных изображений и т. д. Он поддерживает сжатие без потерь (сжатие LZW), которое особенно хорошо подходит для плоских цветных изображений, таких как штриховые рисунки и скриншоты.
Мы рекомендуем сохранять файлы TIFF со сжатием LZW, так как это обеспечивает более высокое разрешение для данного размера файла. Если загружается несжатый файл TIFF, система BMC автоматически сжимает его. По этой причине размер файла TIFF, сообщаемый после загрузки, может быть меньше размера загружаемого несжатого файла.
Если загружается несжатый файл TIFF, система BMC автоматически сжимает его. По этой причине размер файла TIFF, сообщаемый после загрузки, может быть меньше размера загружаемого несжатого файла.
TIFF и другие растровые изображения можно обрезать с помощью любого пакета для редактирования фотографий или графики, обычно выбирая интересующую область, а затем выбирая в меню пункт «Обрезать». Обратитесь к документации по программному обеспечению для получения дополнительной информации». Это также должно быть указано в последнем предложении этого раздела и следующих двух разделов (PNG и Bitmap).
JPEG — Объединенная группа экспертов по фотографии
Наверх JPEG (Объединенная группа экспертов по фотографии)
JPEG — это растровый формат с потерями: для сохранения небольшого размера файла некоторая информация в изображении отбрасывается. Чтобы сохранить максимально возможное качество изображения, файлы JPEG следует сохранять с максимальным качеством. См. рисунок ниже для сравнения настроек качества.
См. рисунок ниже для сравнения настроек качества.
Предоставлено Bates et al., BMC Developmental Biology 2006, 6:33
Изображение JPEG максимального качества
Предоставлено Bates et al., BMC Developmental Biology 2006, 6:33
Изображение JPEG низкого качества
Однако повторное сохранение изображений JPEG низкого качества с настройками более высокого качества не рекомендуется, так как это только увеличит размер файла без улучшения качества изображения. должны быть отправлены изображения с более высоким разрешением для данного размера файла с очень небольшим ухудшением качества при условии, что выбран параметр «Максимальное качество».
JPEG — плохой выбор для плоских цветных изображений, штриховых рисунков и скриншотов, поскольку острые края создают видимые артефакты даже при максимальных настройках качества. Такие изображения лучше отправлять в формате TIFF или PNG.
Авторы должны свести к минимуму количество сохранений измененной версии изображения в формате JPEG, поскольку при каждом сохранении измененного изображения в формате JPEG происходит некоторое ухудшение качества. По возможности работу следует сохранять в формате JPEG только в конце любого процесса редактирования рисунка.
По возможности работу следует сохранять в формате JPEG только в конце любого процесса редактирования рисунка.
Изображения в формате JPEG и другие растровые изображения можно обрезать с помощью любого пакета для редактирования фотографий или графики, как правило, выбирая интересующую область, а затем выбирая в меню пункт «Обрезать». Обратитесь к документации вашего программного обеспечения для получения дополнительной информации.
PNG — Портативная сетевая графика
Наверх PNG (Portable Networks Graphics)
PNG — это современный формат растрового изображения, который подходит для фотографических/отсканированных изображений и т. д. Он поддерживает сжатие без потерь, что особенно хорошо работает для плоских цветных изображений, таких как штриховые рисунки и скриншоты. Одним из преимуществ PNG по сравнению с TIFF является то, что изображения PNG могут отображаться в современных веб-браузерах.
Изображения в формате PNG можно обрезать с помощью большинства пакетов для редактирования фотографий или графики, обычно выбирая интересующую область и выбирая в меню пункт «Обрезать». Обратитесь к документации вашего программного обеспечения для получения дополнительной информации.
Обратитесь к документации вашего программного обеспечения для получения дополнительной информации.
BMP — растровое изображение
Наверх BMP (Bitmap)
BMP — это растровый формат Microsoft, который подходит для фотографических/отсканированных изображений и т. д., но менее стандартен и менее компактен, чем TIFF, PNG или JPEG, и поэтому не является предпочтительным форматом, хотя и поддерживается.
Изображения BMP можно обрезать с помощью большинства пакетов для редактирования фотографий или графики, обычно выбирая интересующую область и затем выбирая в меню пункт «Обрезать». Обратитесь к документации вашего программного обеспечения для получения дополнительной информации.
CDX-ChemDraw
Наверх CDX (ChemDraw)
CDX — это формат файла для сохранения схем химических реакций, подготовленных с помощью ChemDraw. Предлагаемые настройки химической промышленности:
- Угол цепи 120 °
- Связывание связей 18%
- Фиксированная длина 0,406 см (11,5 пт)
- Ширина жирной шрифты 0,056 см (1,6 пт)
- Ширина линии 0,018 см (0,5 Пт)
- 3
- .





 Какой цвет будет соответствовать этим параметрам?
Какой цвет будет соответствовать этим параметрам? ..
.. ..
.. ..
.. ..
..