Как работать с мокапами в фотошопе? — «Информ-Депо»
Довольно часто на мой сайт заходят по запросу: «Как работать с мокапами в фотошопе?» А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил использовать бесплатный мокап керамических бутылок, на которых можно изменять этикетку и цвет заднего фона всей композиции. Хочу, однако, предупредить, что все мокапы разные — в том плане, что изменяться могут другие детали изображения — не обязательно этикетки или фон… Но общий принцип работы с мокапами вам будет понятен после ознакомления со статьей и в дальнейшем вы без труда сможете пользоваться любым мокапом.
Итак, приступим. Как я уже сказал, в качестве «подопытного кролика» у нас будет бесплатный мокап керамических бутылок Скачать совершенно бесплатно его можно там же на странице с описанием.
Первое, что мы должны сделать — распаковать архив. Нам нужен непосредственно файл
Открываем его в Фотошопе и смотрим:
Открыли файл и смотрим на панель со слоямиНа панели слоев расположены заботливо сложенные автором мокапа папочки с интуитивно понятными названиями. Каждая папочка соответствует своей бутылке. Раскроем любую не откладывая в долгий ящик, нажав на стрелочку рядом с пиктограммой папки. Нашему взору открылись несколько слоев:
Смарт-объект имеет свою пиктограмму- Смарт-объект с надписью или изображением, которую можно поменять (он обведен на рисунке красной рамкой)
- Керамическая или сургучная нашлепка на бутылке
- Собственно, сама бутылка
- Тень от бутылки для придания пущей реалистичности.
Нас интересует слой со смарт-объектом. Для наглядности откроем папку слоев Regular Color, а не Ceramic label — там такой же смарт-объект, только цветом темнее и будет лучше нам виден.
Для его редактирования ДВАЖДЫ щелкаем на его значке. Именно на значке — эта область выделена рамкой на рисунке выше.
Открывается окно смарт-объекта. Его можно редактировать всеми доступными средствами. С этой точки зрения он ничем не отличается от обычного слоя.
Смарт-объект в режиме редактированияВырежем надпись «Ceramic». Неважно как. Кто как привык. Ластиком или рамкой + Del. Главное убрать надпись в середине. И нажимаем Ctrl+S — сохраняем этот слой.
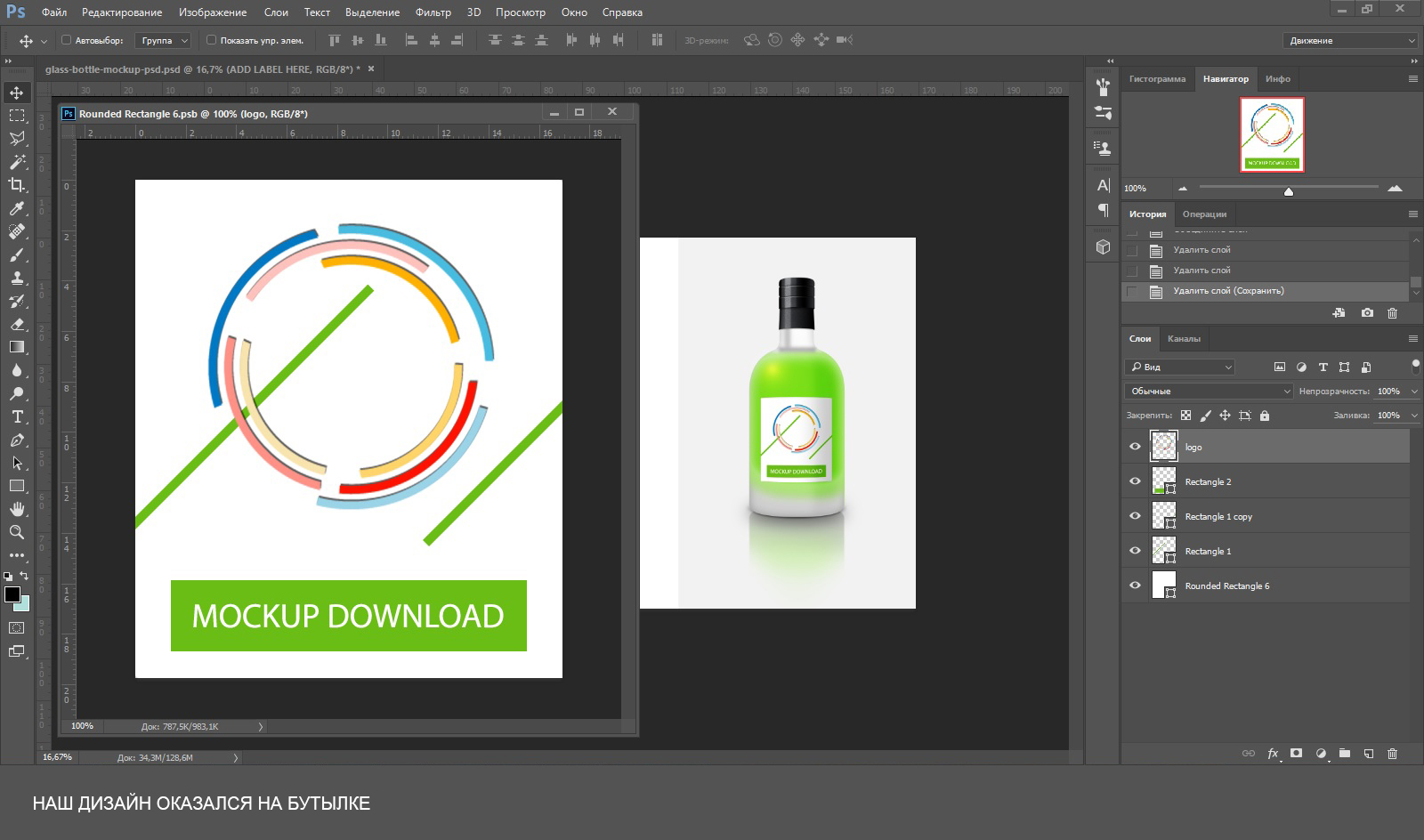
После сохранения надпись исчезла и на бутылкеА теперь напишем что-нибудь свое. Например ИНФОРМ-ДЕПО. Красивым таким поносным цветом. И снова сохраним слой (Ctrl+S). Смарт-объект можно при этом не закрывать. Смотрим:
Наша надпись оказалась на бутылкеКак видите, надпись оказалась там, где надо. Несложно, правда? Слой смарт-объекта может содержать свои слои как текстовые, так и графические. Вы можете загрузить в этот слой сторонний AI, EPS, PNG и т.д. Главное — нажимать Ctrl+S всякий раз, когда вы в нем что-то поправили.
Теперь поменяем цвет фона. Раз мы закончили с надписью, закроем смарт-объект с надписью и ДВАЖДЫ щелкнем на пиктограмме корректирующего слоя. Да-да. В данном примере это не что иное, как корректирующий слой с фильтром Photo Filter.
Тычем в квадратик с цветом и выбираем требуемый. Все.
Меняем цвет фона на поносныйСпасибо за внимание.
http://informdepo.ru/kak-rabotat-s-mokapami-v-fotoshope/http://informdepo.ru/inside/uploads/rabota-s-mokapom-01-1024×624.jpghttp://informdepo.ru/inside/uploads/rabota-s-mokapom-01-300×300.jpgАдминУроки PhotoshopДовольно часто на мой сайт заходят по запросу: ‘Как работать с мокапами в фотошопе?’ А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил…АдминАдмин [email protected]»Информ-Депо»
Как использовать PSD шаблоны мокапов в программе Фотошоп?
В этой статье мы рассмотрим подробную инструкцию о том, как правильно работать с мокапами в программе фотошоп. Даже если у вас нет специальных навыков и вы новичок в этом деле, то вы с легкостью сможете создать прекрасную презентацию для своего проекта. В этой статье будет использоваться мокап, на котором мы будем менять этикетку и фон, но сразу надо пояснить, что все мокапы отличаются, и поменять можно различные элементы. Но сама структура станет понятной и можно будет с легкостью догадаться что и где находится.
И так, для примера возьмем Мокап цветных бутылок, для его скачивания перейдите по ссылке, или воспользуйтесь вспомогательной кнопкой.
Мокап цветных бутылок
Архив сохранится на вашем компьютере и теперь его нужно распаковать.
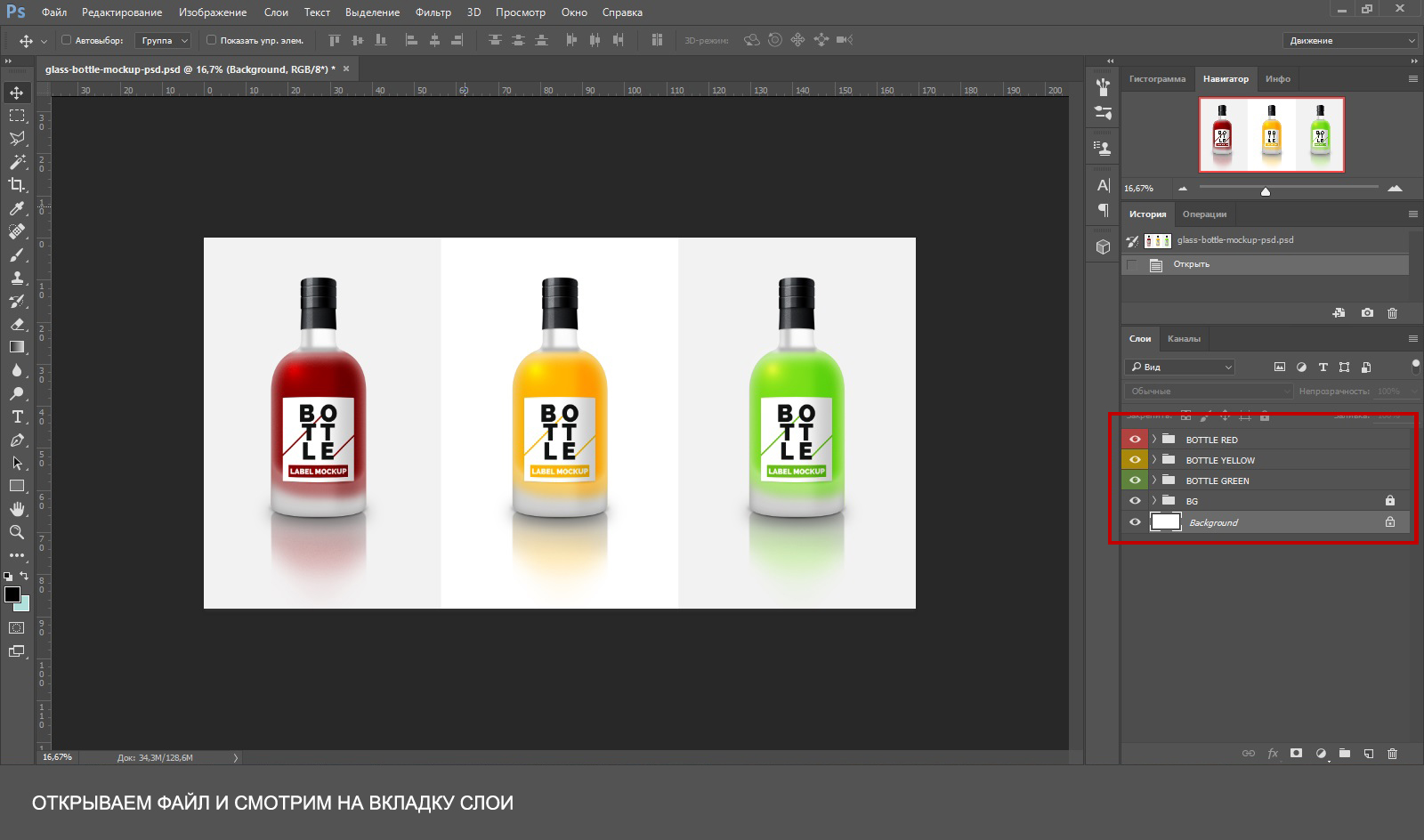
В появившейся папке найдем файл glass-bottle-mockup-psd и откроем его в Фотошопе:

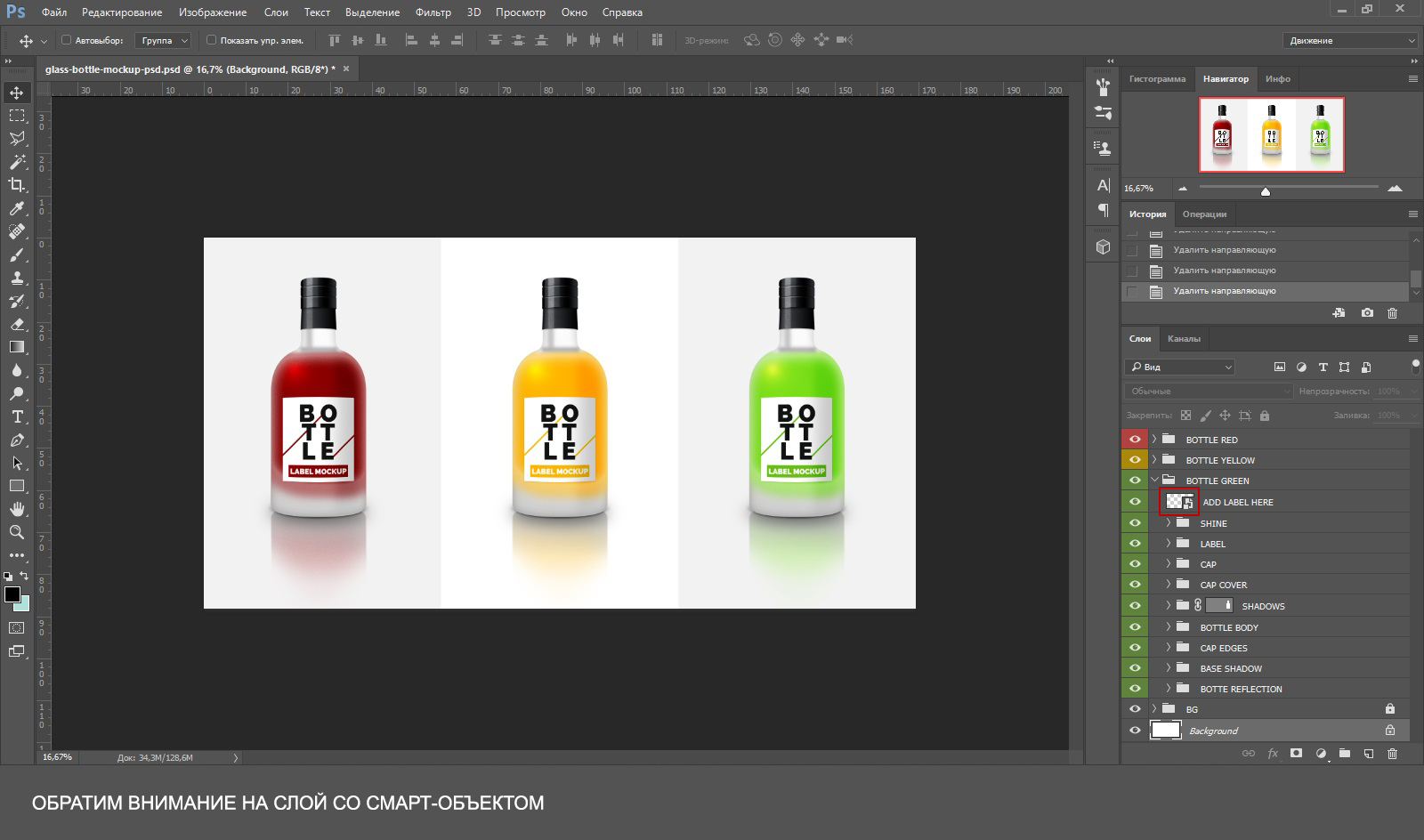
Во вкладке «слои» расположены папки с названиями, в которых сложены файлы. Все папки соответствуют своему элементу.

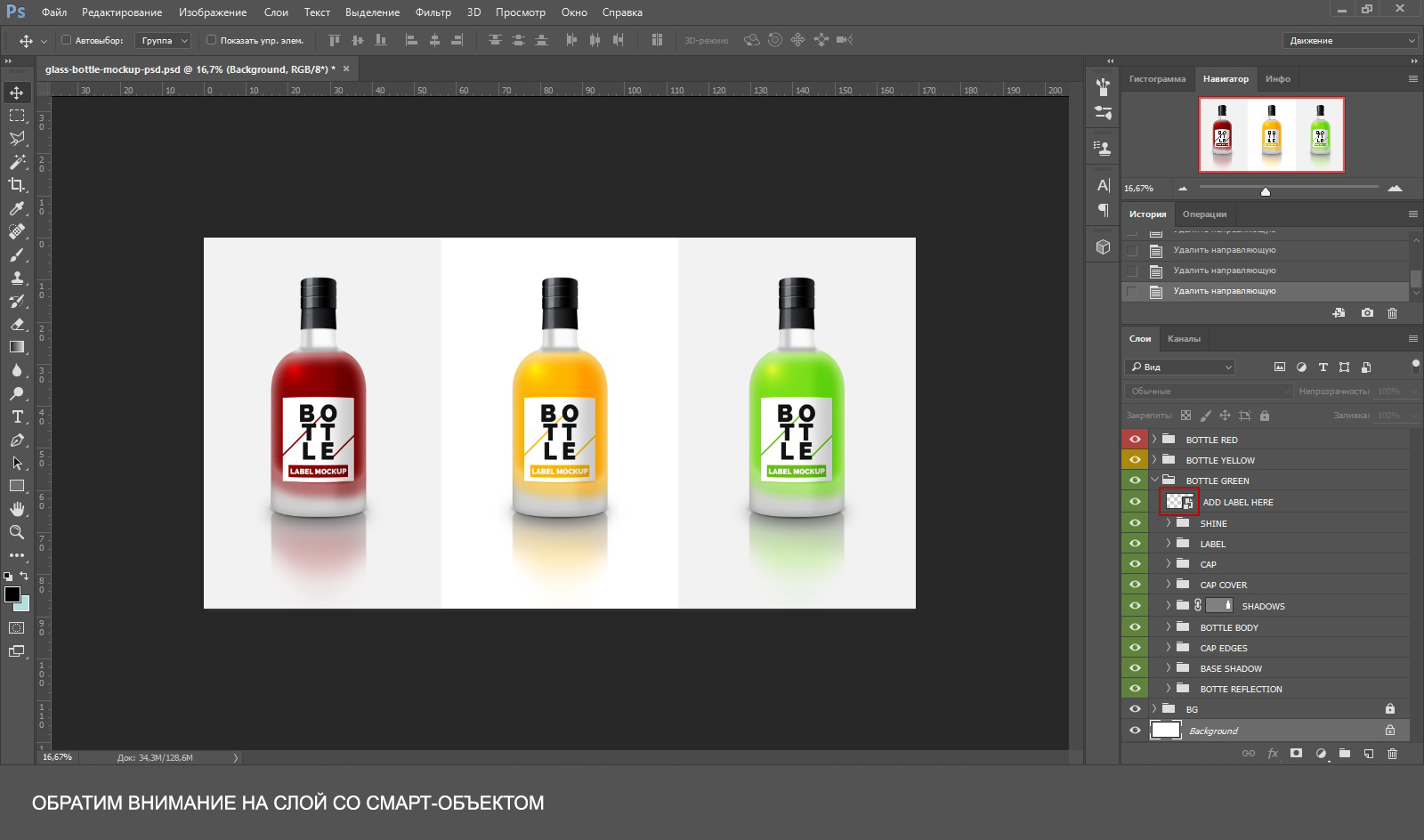
Нам интересен слой со смарт-объектом, который обведен на рисунке красным. Чтобы отредактировать его, нам надо дважды кликнуть левой кнопкой мыши по значку.
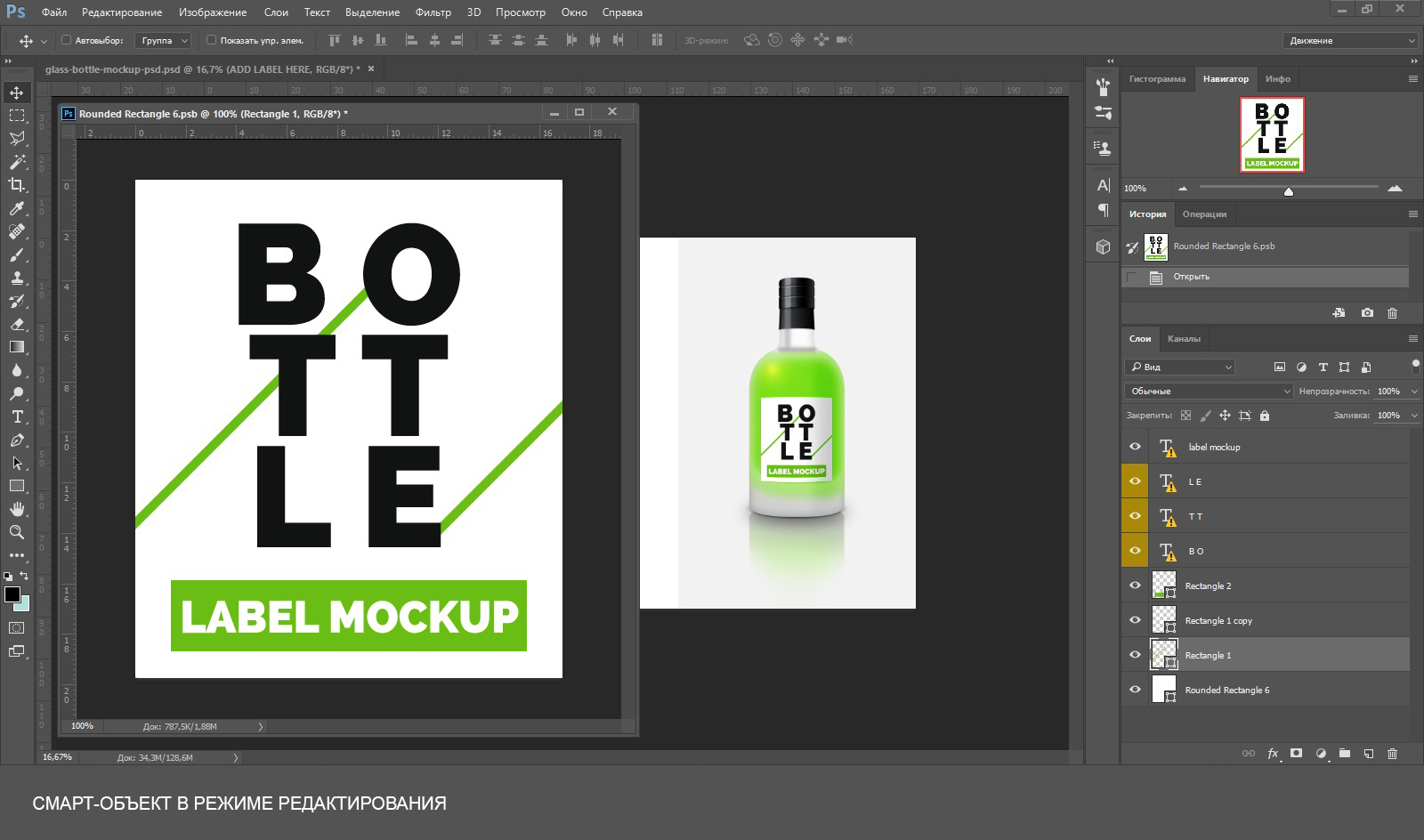
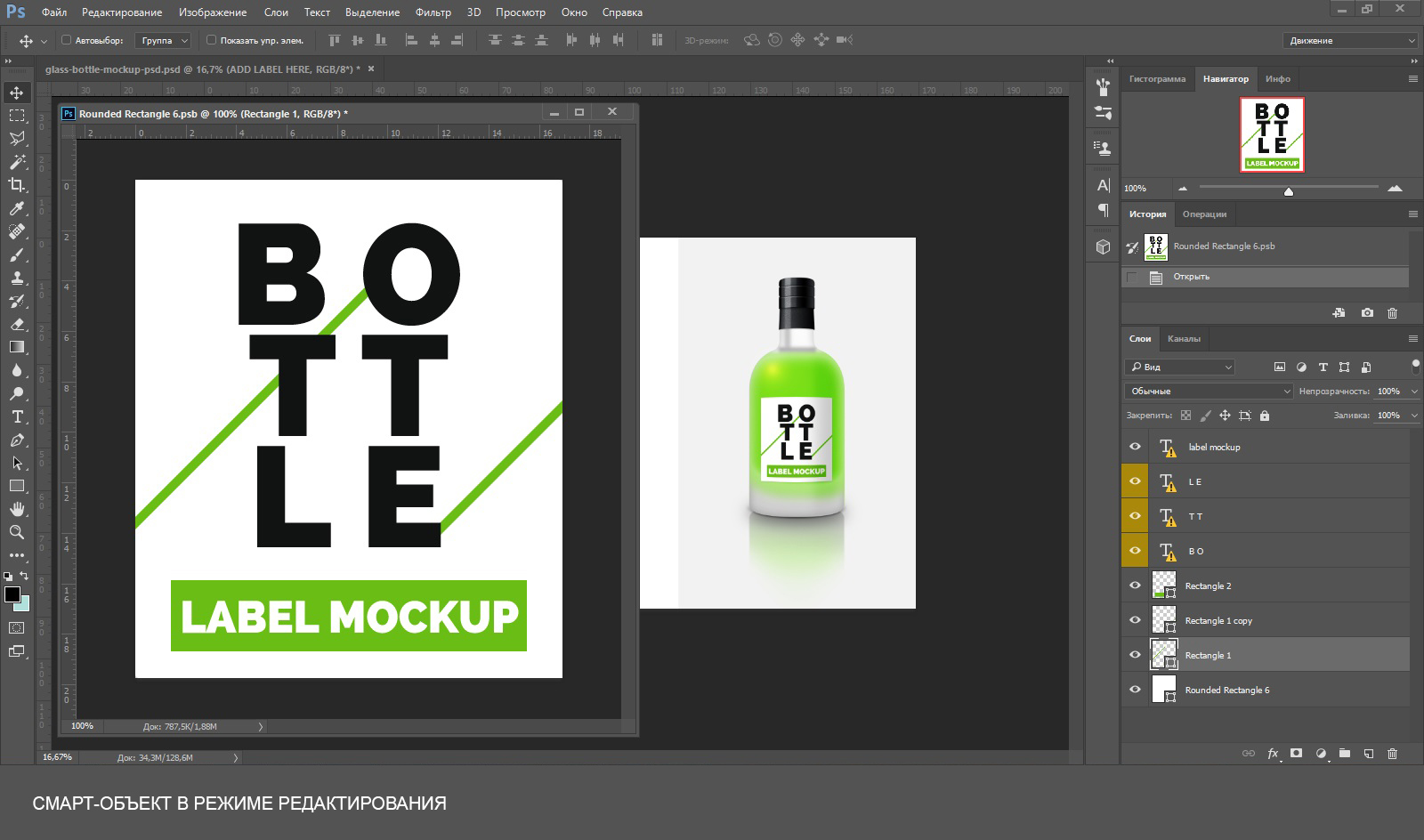
И тут нам откроется еще одно окошко смарт-объекта, которое теперь мы можем редактировать как душе угодно. Этот слой ничем не отличается от обычного файла.

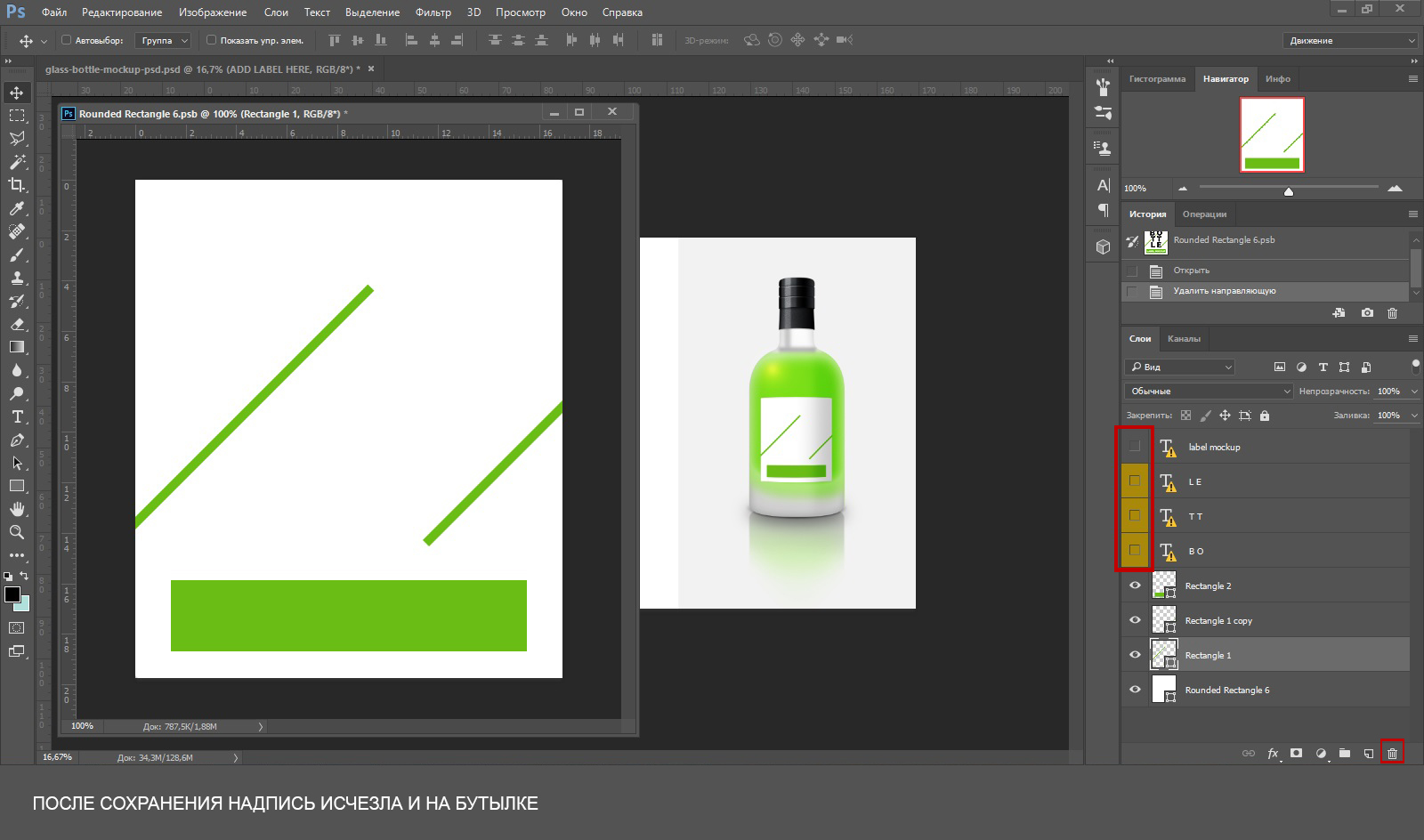
Теперь нужно убрать все лишнее на этом слое. Можно просто скрыть объекты, либо вовсе удалить их, если они больше не понадобятся. Кому как нравится. После чего нажимаем Файл → Сохранить (Ctrl+S), и все изменения сохранятся автоматически.

А теперь можно добавить что-то свое, например, логотип, надпись, или рисунок. И снова сохраним.

Все оказалось совсем несложно. На этот слой можно помещать любые файлы, как векторные, так и растровые, с множеством возможных разрешений AI, EPS, PNG, JPEG. А также можно делать текстовые слои, в общем тут куда уже приведет ваша фантазия. Только не забывайте сохранять изменения.
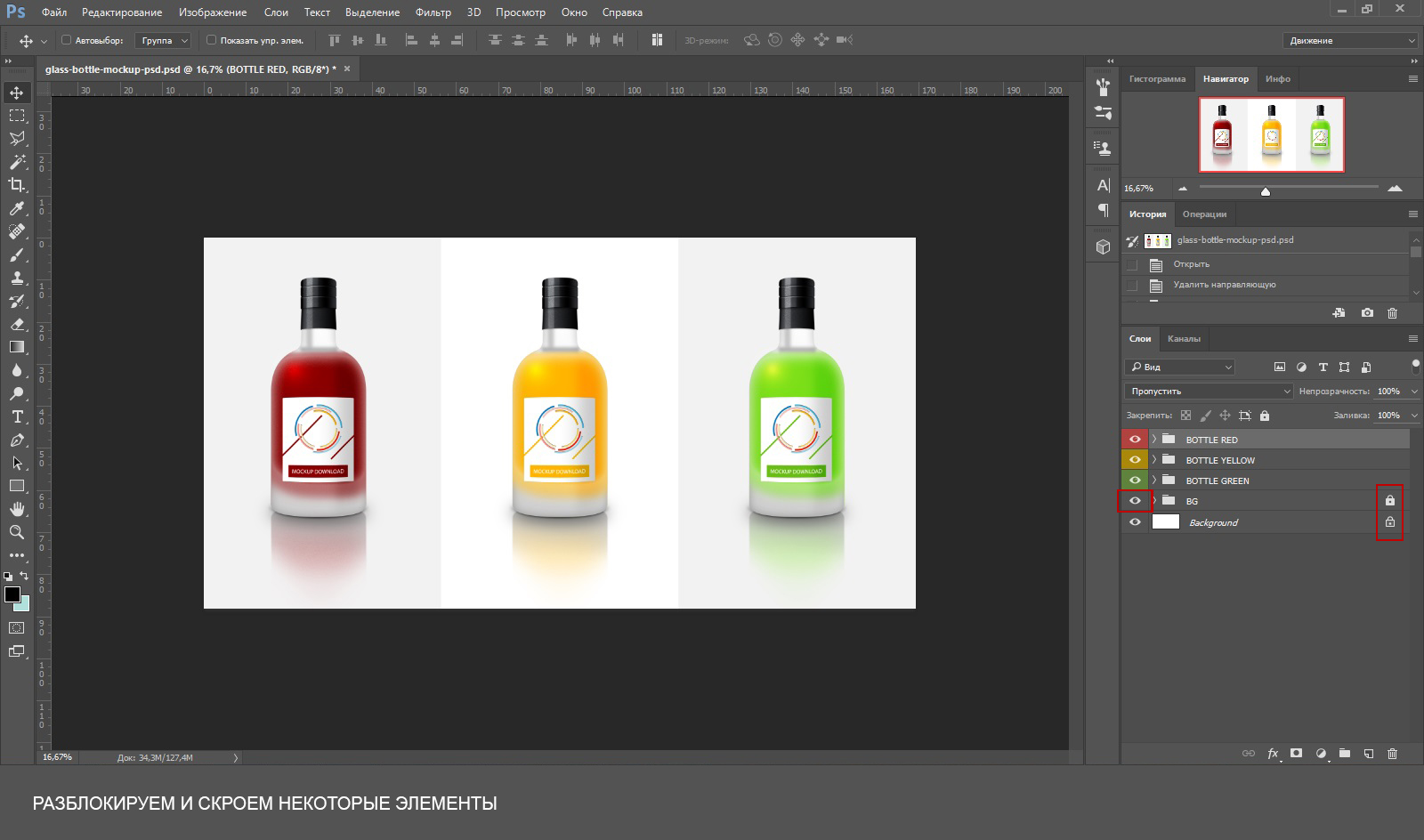
Для начала разблокируем слои, отвечающие за фон, и скроем один из них.

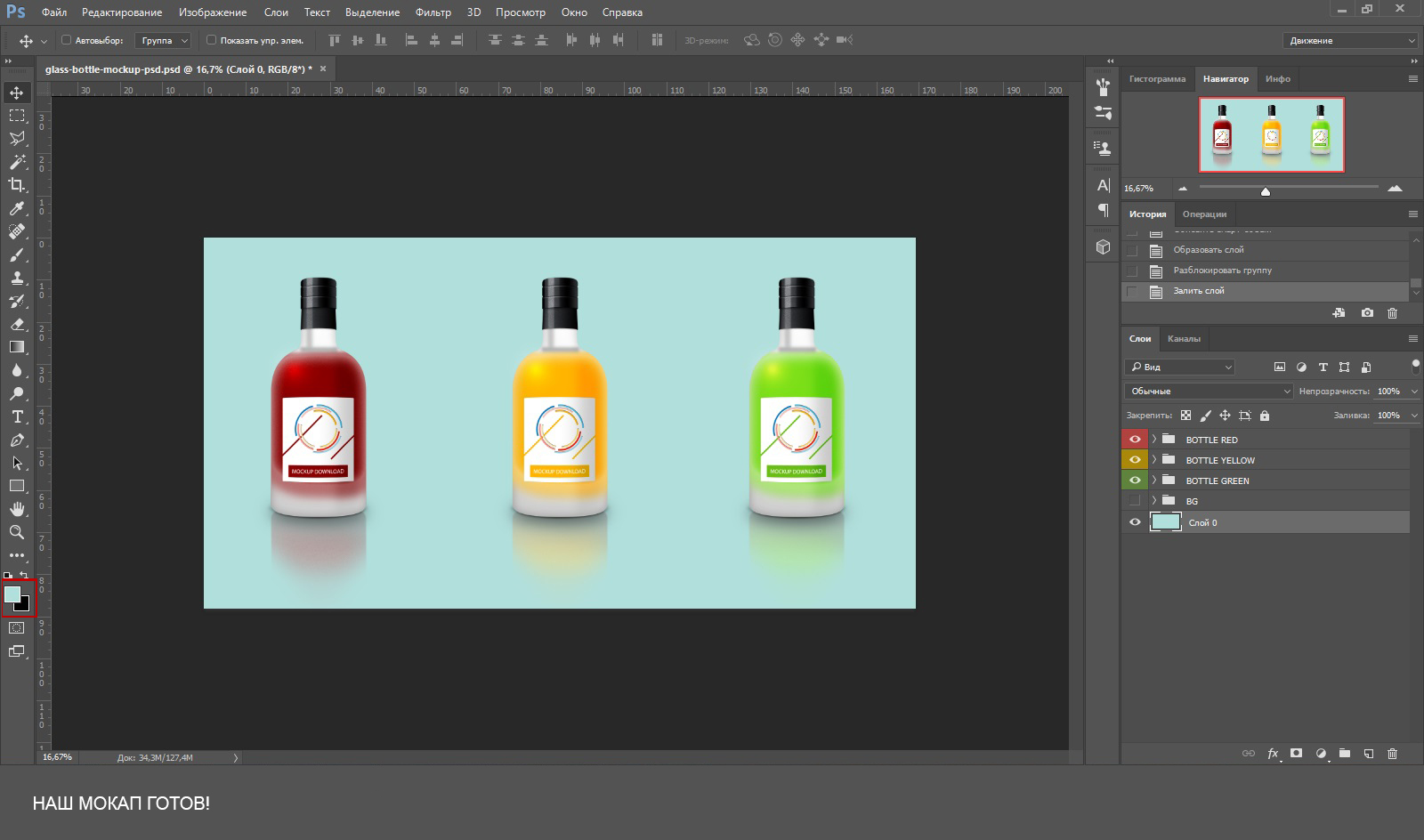
Затем перейдем на слой белого цвета, в панели инструментов выберем нужный нам цвет и закрасим кисточкой, можно так же использовать инструмент заливка (Alt+ Backspace).

Наш мокап готов!
mockupdownload.ru
Как использовать мокапы: 3 простых шага
С постоянно растущей тенденцией к электронной торговле и цифровому брендингу важно, чтобы дизайнеры имели уникальный, реалистичный набор мокапов в своем арсенале. Реалистичный шаблон макета может помочь вам обойти конкуренцию. Проще говоря, правильный мокап может помочь клиенту визуализировать то, как будет выглядеть конечный продукт с большей ясностью. В этой статье мы рассмотрим, как использовать файлы PSD с помощью Смарт-слоев в 3 простых шага.
Шаг №1: Поиск и загрузка
Вы можете найти множество файлов мокапов PSD для работы на сайте Mockupdownload. Сначала важно познакомиться с структурой папок шаблона профессионального макета. Когда вы загружаете мокап PSD, он обычно сохраняется как заархивированный файл. После того как вы извлечете его содержимое, внимательно ознакомьтесь с тем, что включено внутри. В идеале там должными присутствовать следующими файлами:
- .psd-файл, который является исходным файлом, который вы редактируете
- .jpg файл, предварительный просмотр шаблона в действии
- .txt или .pdf, который объясняет, что такое мокап, кто его сделал, и его лицензионную политику.
Шаг №2: Открыть и найти смарт-объект
- Разархивируйте файл и посмотрите, что внутри. Как упоминалось ранее, вы найдете предварительный просмотр .jpg, исходный файл .psd и некоторую документацию о продукте.
- Следующий шаг — открыть файл .psd в Adobe Photoshop и изучить его слои. Понимание того, как слои работают над используемым шаблоном, важно, потому что в конечном итоге вы замените его элементы по умолчанию своим пользовательским контентом.
- Следующий шаг — найти Смрат-слой и открыть его.
В Photoshop Smart Objects представляют собой слои, которые несут данные изображения из растровых или векторных изображений. Они сохраняют содержимое изображения, что позволяет выполнять редактирование слоя. Слой, содержащий смарт- объект, имеет конкретный значок над ним, который выглядит примерно как квадратик внизу картинки.
Шаг №3: Поместите свой контент
Последний шаг заключается в замене содержимого макета шаблона на собственный пользовательский контент. Для этого просто нажмите значок Smart Object на этом слое. Это откроет новое окно Photoshop, в котором будут отображаться только те изображения, которые вы собираетесь заменить.
Просто замените на желаемое изображение содержимое, которое вы только что открыли. Нажмите кнопку сохранить, как только вы закончите. Теперь вернитесь к исходному файлу PSD, и там все изменится автоматически.
Использование макетов шаблонов довольно просто. Все, что вам нужно сделать, это выполнить эти три основных шага, и ваша работа будет выполнена.
mockupdownload.ru
Как пользоваться мокапами? | Mockup Download
Создание логотипа для компании может быть очень забавным. Не говоря уже о создании целой марки для компании. Важно разработать бренд, который повторяется во всех документах и публикациях, которые он предоставляет. Будь то визитные карточки, бланки, конверты или веб-сайты, должна быть последовательность в дизайне и оформлении компании.
После того, как вы создали художественные работы для разных публикаций, вы можете сделать что-то более профессиональное. Вы можете создать так называемый «макет» вашего дизайна. Этот пост даст вам краткое руководство по использованию шаблона макета, который можно скачать в Интернете либо на нашем сайте.
1. Поиск
Подберите шаблон, тщательно поищите, пока не найдете тот, который свободен и подходит вам. Удостоверьтесь, что он является бесплатным для личного использования (и коммерческого, если применимо).
2. Откройте документ
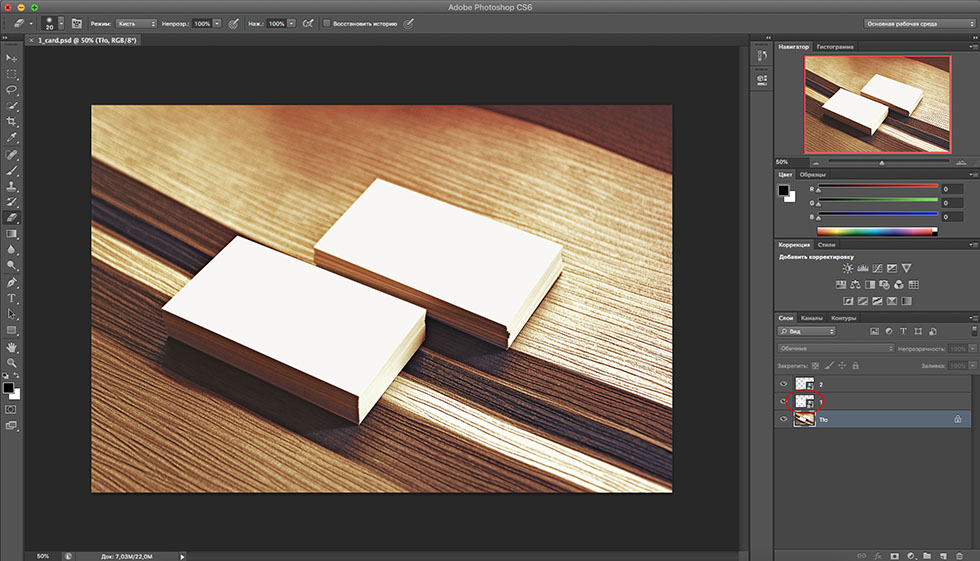
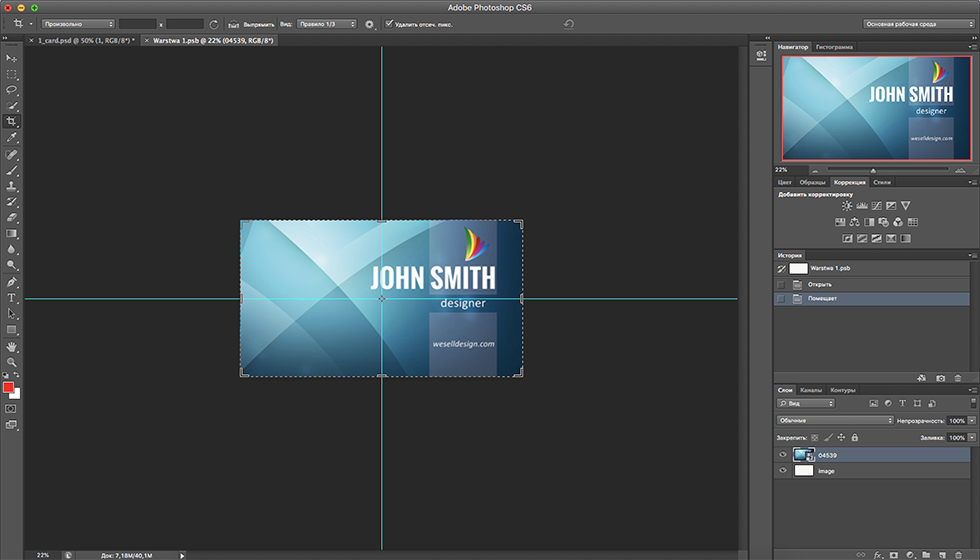
Как только вы загрузите макет, вы можете начать работу. Откройте документ, там будут разные слои. Этот довольно простой и имеет только 3 слоя. Верхние 2 слоя — это смарт объекты, что означает, что вы можете дважды кликнуть на них, чтобы перейти к отдельному документу.

3. Изменение смарт объекта
Дважды щелкните по слою, и откроется новый документ с расширением файла .psb, который является смарт объектом. Здесь вы можете разместить свой дизайн.

4. Сохранение файла
После того, как вы создали свой дизайн, вам НЕОБХОДИМО сохранить файл или вы не увидите изменений, внесенных в исходный документ. Если вы вернетесь в файл макета, вы увидите, что он уже с новым дизайном. Это очень удобно.
5. Повторите для других сторон
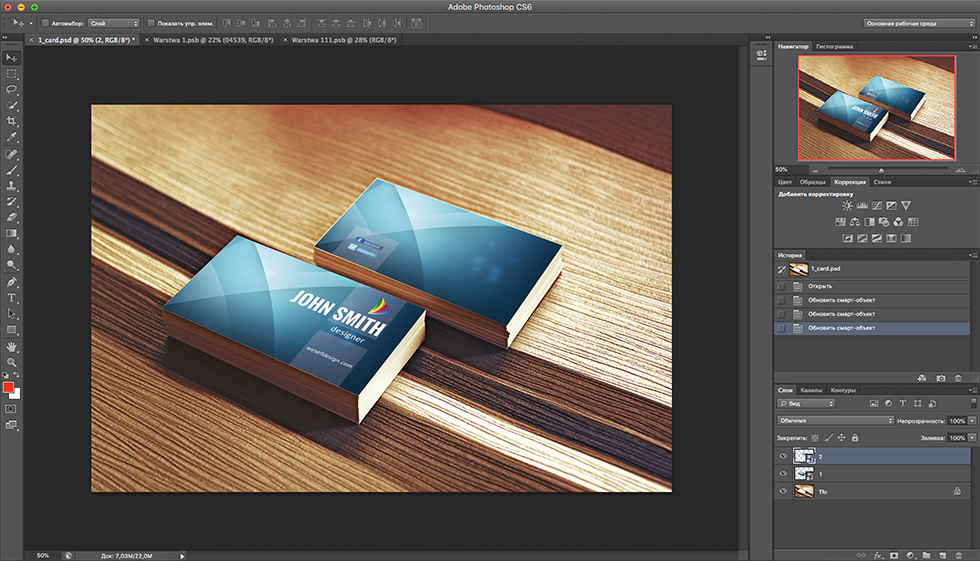
Вы можете повторить то же самое для другой стороны визитной карточки. Просто дважды щелкните на другом слое. Когда вы все закончите, это будет выглядеть примерно так. Разве это не выглядит гораздо более профессионально, чем просто отображение самих проектов? Это помогает понять, как будет выглядеть дизайн, если бы он был напечатан.

Мокап визитной карточки из примера
mockupdownload.ru
Мокап ликбез — все что нужно знать про мокапы
Часто нам хочется показать свои работы красиво и интересно, но не всегда это получается сделать, просто выложив саму работу. Гораздо интереснее выглядит подача, где картинки как будто нарисованы в альбоме или используются на этикетках продуктов, для этого как раз и нужны мокапы.
Мокап (или mock-up на английском) — это специальным образом подготовленный файл, в котором можно свой дизайн размещать на реальных предметах. Они нужны, чтобы показать как картинка будет выглядеть в реальной жизни. Обычно это PSD файл со смарт-объектом, на который и вставляется картинка с дизайном. Бывают и просто JPEG картинки, называемые мокапами, но работать с ними сложно, нужно долго искажать картинку и вписывать ее в окружение.
Смарт-объекты — очень крутая штука. Если вы хоть раз уменьшали картинку в фотошопе, а потом растягивали ее на большой размер, наверняка получалась примерно такая история, потому что Фотошоп искажает файлы.
То же самое и с шрифтами и с эффектами. Для того, чтобы этого избежать, стоит превращать все элементы в смарт-объекты. Для того чтобы создать смарт-объект, откройте любое изображение в фотошопе. Далее преобразуйте фоновый слой в обычный (редактируемый), для этого двойным щелчком мыши кликните по нему и нажмите ОК либо создайте его дубликат, для этого нажмите комбинацию клавиш Ctrl+J. Затем, щелкнув правой кнопкой мыши по преобразованному/дублированному слою из контекстного меню выберите «Преобразовать в смарт-объект». После того, как Вы это сделали, на миниатюре Вашего слоя появится небольшая иконка, которая означает, что слой является смарт-объектом.
По сути смарт-объект — это контейнер, изменения которого не затрагивают объект внутри. Можно растягивать, уменьшать, применять эффекты не теряя качества картинки или шрифта. По умолчанию кстати все картинки, которые перетаскиваются в ФШ, становятся смарт-объектами.
Редактирование смарт-объектов происходит как редактирование отдельного файла в отдельном окне (создается временный файл в формате .psb, привязанный к основному файлу). Изменение и сохранение этого файла приводит к изменению основной картинки.
Пользоваться мокапами очень просто.
- Скачиваем нужный PSD, открываем его и ищем слой с примерным названием «Your design here» или что-то подобное.
- Дважды щелкаем на иконке смарт-слоя — открывается новое окно, куда и нужно перетащить свой паттерн или картинку.
- После этого закрываем это окно, выбрав «Да» при вопросе нужно ли сохранить.
Сейчас огромное количество ресурсов, где можно найти мокапы для собственных нужд, чтобы показать свои работы в лучшем свете. Вот несколько ресурсов, где можно найти неплохие мокапы бесплатно.
freedesignresources.net/category/free-mockups/store.mockupzone.com/free-files/
graphicburger.com/mock-ups/
www.mockupworld.co/all-mockups/
www.graphicsfuel.com/category/mockup-templates/
pixelbuddha.net/freebies/tag/mockups
Большая коллекция бесплатных мокапов с Биханса www.behance.net/collection/20880985/Best-Free-Mockup
На самом деле мокапы не очень сложно сделать самому, владея элементарными навыками работы в фотошопе. Вот прекрасное видео, где на примере футболки показано как сделать мокап, последовательность работы можно перенести вместо футболки на любой другой предмет.
Показывайте свои работы красиво — пользуйтесь мокапами
artlab.club
Вопросы и Ответы | Mockup Download
Общие вопросы
Что такое Мокап?
Мокапы — это заранее созданные изображения, которые позволяют очень легко вставить свой собственный контент в них. Добавьте ваши проекты приложений для дисплеев, сообщения на вывески или рекламу на автобус. На сайте Mockup Download имеется большое количество чистых, а также фото-реалистичные макетов. Вы найдете то, что соответствует вашим потребностям, гарантировано!
Как использовать мокапы? Как добавить свое собственное содержание?
Вы можете добавить свой собственный контент пройдя несколько простых шагов:
- Откройте файл в программе Adobe Photoshop (или другое программное обеспечение, предназначенное для дизайна).
- Посмотрите на слой с надписью «заменить меня» или «Добавить содержание здесь» и дважды щелкните по нему.
- Перетащите свой контент на второе изображение.
- Сохраните и закройте файл PSD.
Есть также многочисленные видео-уроки о том, как использовать мокапы.
Какая версию Adobe Photoshop подходит для редактирования мокапов?
PSD файлы могут быть открыты с помощью Adobe Photoshop CS или более поздней версии.
Я не владею Photoshop. Что мне теперь делать?
Ну, у вас всегда есть возможность купить его. Или использовать простые (но блестящие) услуги, такие как Placeit, которые позволяют создавать мокапы онлайн в считанные секунды.
Почему люди предлагают бесплатные мокапы?
Особенно внештатные дизайнеры и агентства предлагают бесплатные мокапы, чтобы повысить их видимость в Интернете. Такого рода лакомства считаются как бесплатной рекламой для них.
Могу ли я использовать мокапы для печати?
Это зависит от двух вещей: Пожалуйста, убедитесь, что макеты поставляются с лицензией на использование. Для получения хорошего результата при печати, пожалуйста, проконсультируйтесь со специалистами, рекомендуемое разрешение 300 точек на дюйм.
Могу ли я использовать бесплатные мокапы для частных и коммерческих проектов?
Мы уверены, что каждый элемент, добавленный к коллекции явно описывается ее автором как свободно используемой в частных и коммерческих целях. Тем не менее, иногда создатели могут изменить лицензию поэтому, пожалуйста, дважды проверьте, прежде чем использовать макет в ваших проектах.
Как создать свои собственные мокапы?
Отличный вопрос! Скачайте подробное руководство и начните создавать свои уникальные мокапы!
Скачать файл PDF
mockupdownload.ru
Как вставить мокап в фотошопе. Делаем mockup в Photoshop для презентации landing page
Часто нам хочется показать свои работы красиво и интересно, но не всегда это получается сделать, просто выложив саму работу. Гораздо интереснее выглядит подача, где картинки как будто нарисованы в альбоме или используются на этикетках продуктов, для этого как раз и нужны мокапы.
Мокап (или mock-up на английском) — это специальным образом подготовленный файл, в котором можно свой дизайн размещать на реальных предметах. Они нужны, чтобы показать как картинка будет выглядеть в реальной жизни. Обычно это PSD файл со смарт-объектом, на который и вставляется картинка с дизайном. Бывают и просто JPEG картинки, называемые мокапами, но работать с ними сложно, нужно долго искажать картинку и вписывать ее в окружение.
Смарт-объекты — очень крутая штука. Если вы хоть раз уменьшали картинку в фотошопе, а потом растягивали ее на большой размер, наверняка получалась примерно такая история, потому что Фотошоп искажает файлы.

То же самое и с шрифтами и с эффектами. Для того, чтобы этого избежать, стоит превращать все элементы в смарт-объекты. Для того чтобы создать смарт-объект, откройте любое изображение в фотошопе. Далее преобразуйте фоновый слой в обычный (редактируемый), для этого двойным щелчком мыши кликните по нему и нажмите ОК либо создайте его дубликат, для этого нажмите комбинацию клавиш Ctrl+J. Затем, щелкнув правой кнопкой мыши по преобразованному/дублированному слою из контекстного меню выберите «Преобразовать в смарт-объект». После того, как Вы это сделали, на миниатюре Вашего слоя появится небольшая иконка, которая означает, что слой является смарт-объектом.

По сути смарт-объект — это контейнер, изменения которого не затрагивают объект внутри. Можно растягивать, уменьшать, применять эффекты не теряя качества картинки или шрифта. По умолчанию кстати все картинки, которые перетаскиваются в ФШ, становятся смарт-объектами.
Редактирование смарт-объектов происходит как редактирование отдельного файла в отдельном окне (создается временный файл в формате.psb, привязанный к основному файлу). Изменение и сохранение этого файла приводит к изменению основной картинки.
Пользоваться мокапами очень просто.
- Скачиваем нужный PSD, открываем его и ищем слой с примерным названием «Your design here» или что-то подобное.
- Дважды щелкаем на иконке смарт-слоя — открывается новое окно, куда и нужно перетащить свой паттерн или картинку.
- После этого закрываем это окно, выбрав «Да» при вопросе нужно ли сохранить.
Сейчас огромное количество ресурсов, где можно найти мокапы для собственных нужд, чтобы показать свои работы в лучшем свете. Вот несколько ресурсов, где можно найти неплохие мокапы бесплатно.
На самом деле мокапы не очень сложно сделать самому, владея элементарными навыками работы в фотошопе. Вот прекрасное видео, где на примере футболки показано как сделать мокап, последовательность работы можно перенести вместо футболки на любой другой предмет.
Показывайте свои работы красиво — пользуйтесь мокапами
В этой статье мы рассмотрим подробную инструкцию о том, как правильно работать с мокапами в программе фотошоп. Даже если у вас нет специальных навыков и вы новичок в этом деле, то вы с легкостью сможете создать прекрасную презентацию для своего проекта. В этой статье будет использоваться мокап, на котором мы будем менять этикетку и фон, но сразу надо пояснить, что все мокапы отличаются, и поменять можно различные элементы. Но сама структура станет понятной и можно будет с легкостью догадаться что и где находится.
Архив автоматически сохранится на вашем компьютере и теперь его нужно распаковать.
В появившейся папке найдем файл glass-bottle-mockup-psd и откроем его в Фотошопе:
Во вкладке «слои» расположены папки с названиями, в которых сложены файлы. Все папки соответствуют своему элементу.
Откроем ту, что принадлежит зеленой бутылке, нажмем на стрелку, которая расположена рядом с папкой, и перед нами окажется несколько слоев:

Нам интересен слой со смарт-объектом, который обведен на рисунке красным. Чтобы отредактировать его, нам надо дважды кликнуть левой кнопкой мыши по значку.
И тут нам откроется еще одно окошко смарт-объекта, которое теперь мы можем редактировать как душе угодно. Этот слой ничем не отличается от обычного файла.

Теперь нужно убрать все лишнее на этом слое. Можно просто скрыть объек
offlink.ru
