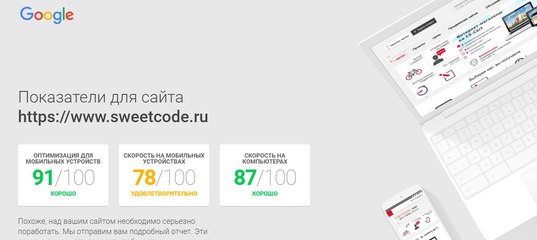
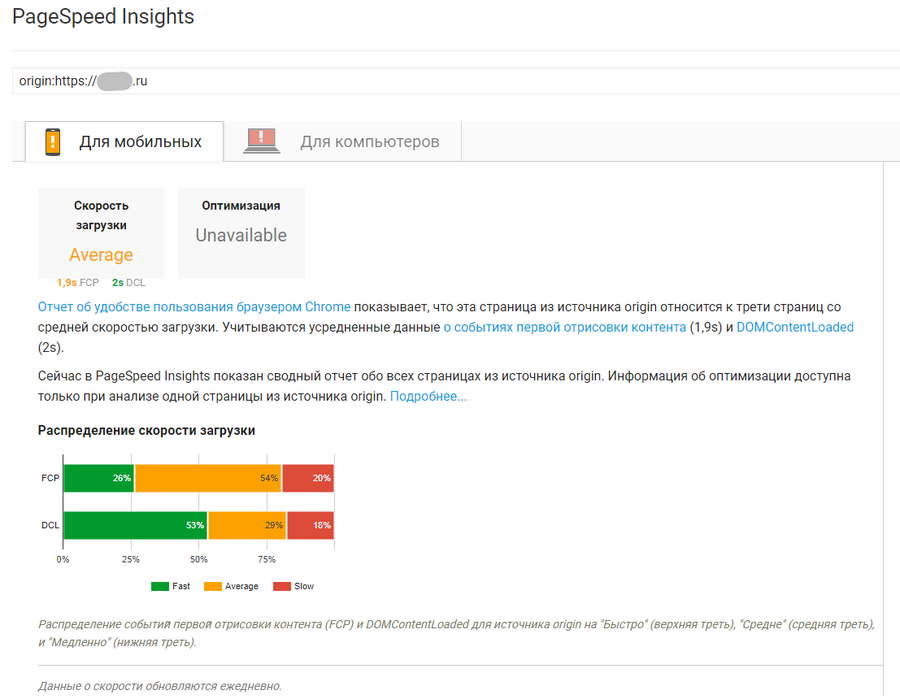
Проверка скорости загрузки сайта в Google Page Speed Insights
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта. Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков.
 Действуют лимиты, как будто вы делаете это всё вручную.
Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Читайте также: Где покупать ссылки для продвижения сайта
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.
- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.
Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
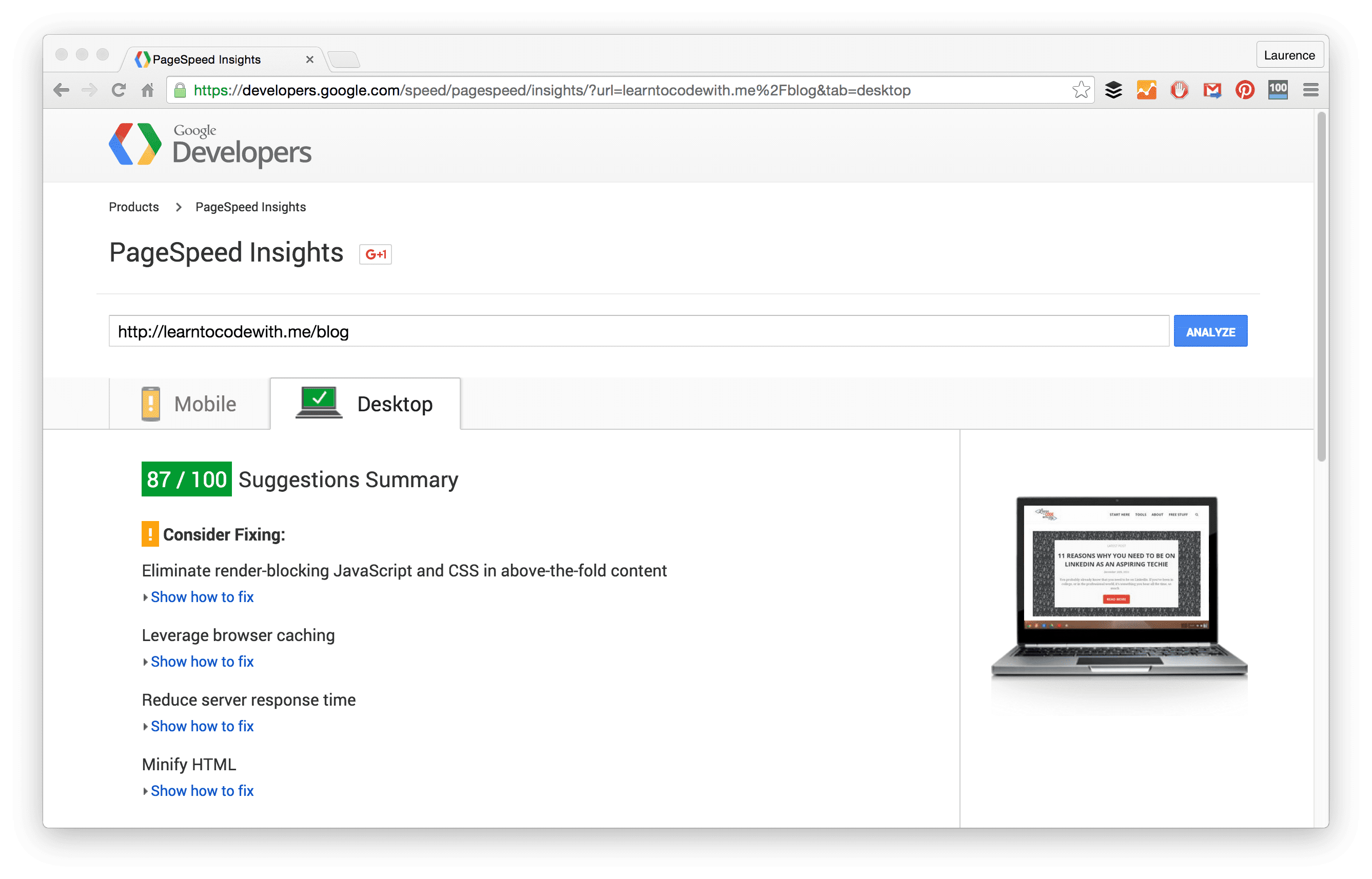
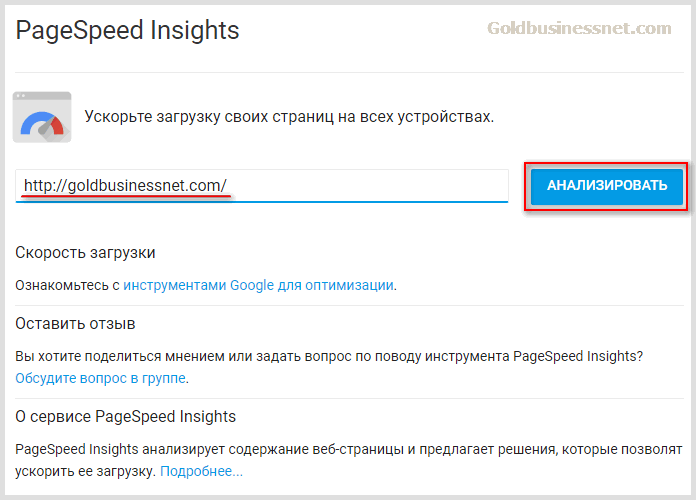
Анализ выполняется следующим образом:
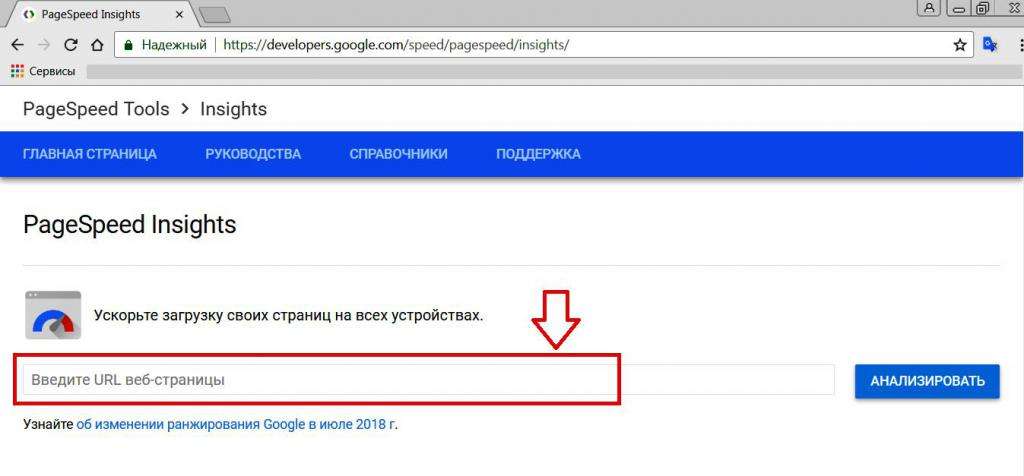
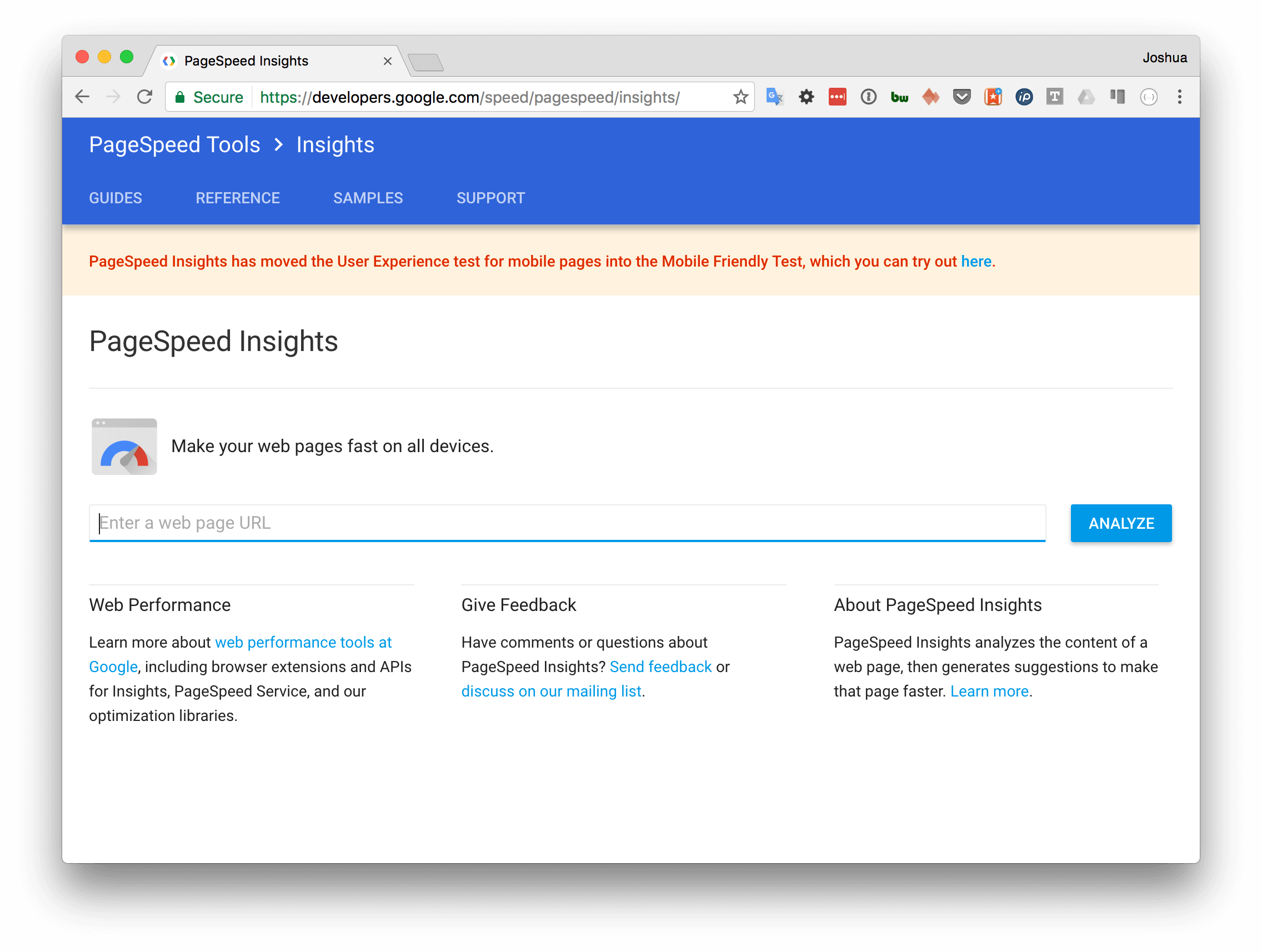
- Переходим по ссылке developers.google.com/speed/pagespeed/insights.
- В строку для ввода вписываем адрес страницы.
- Нажимаем на кнопку «Анализировать».

- Дожидаемся завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта в Google Page Speed
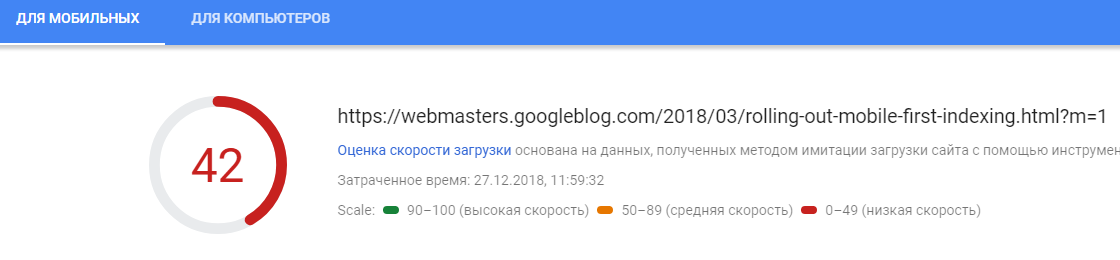
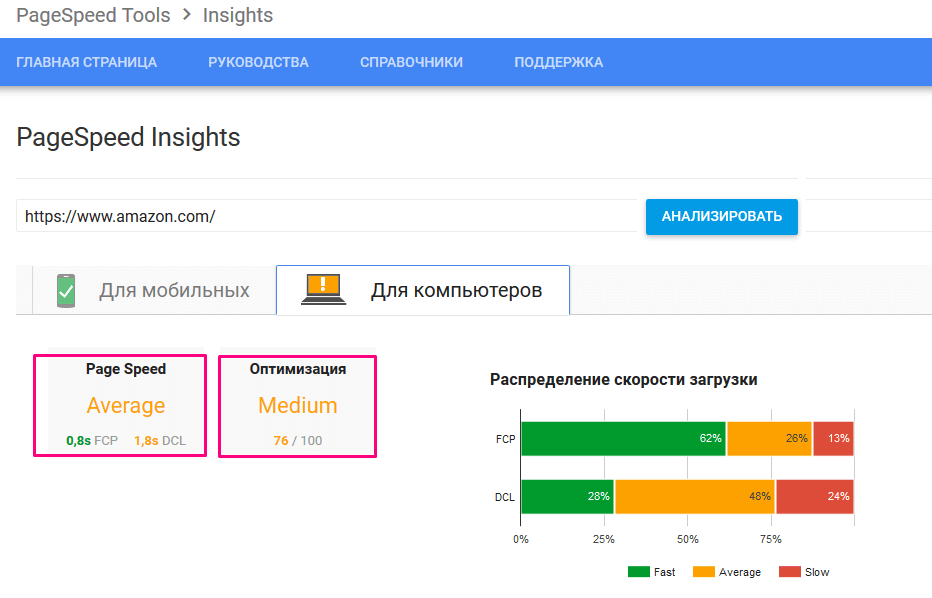
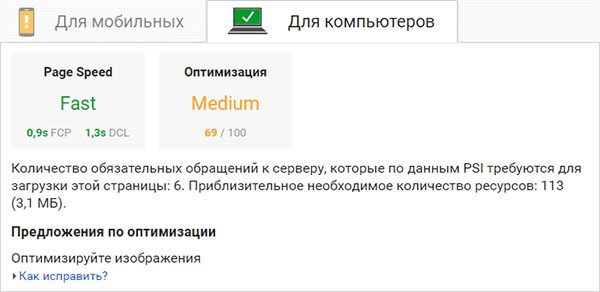
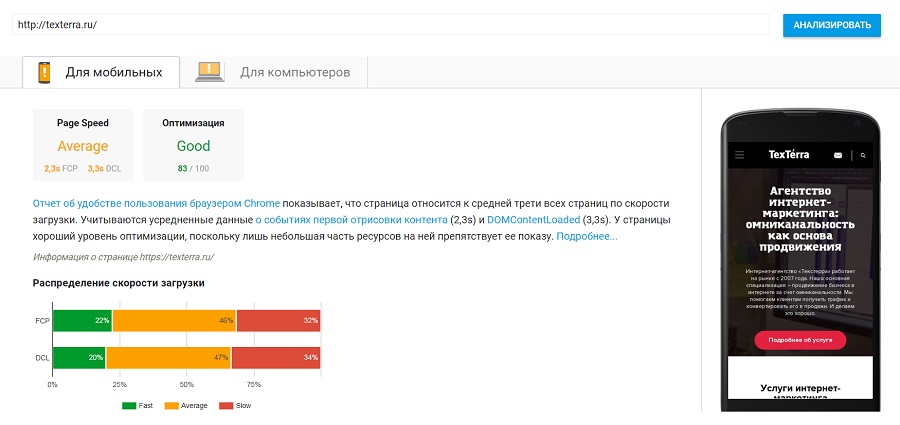
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Версия для мобильных:
Версия для компьютеров:
Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента.
Статья в тему: 10 сервисов для проверки скорости сайта
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
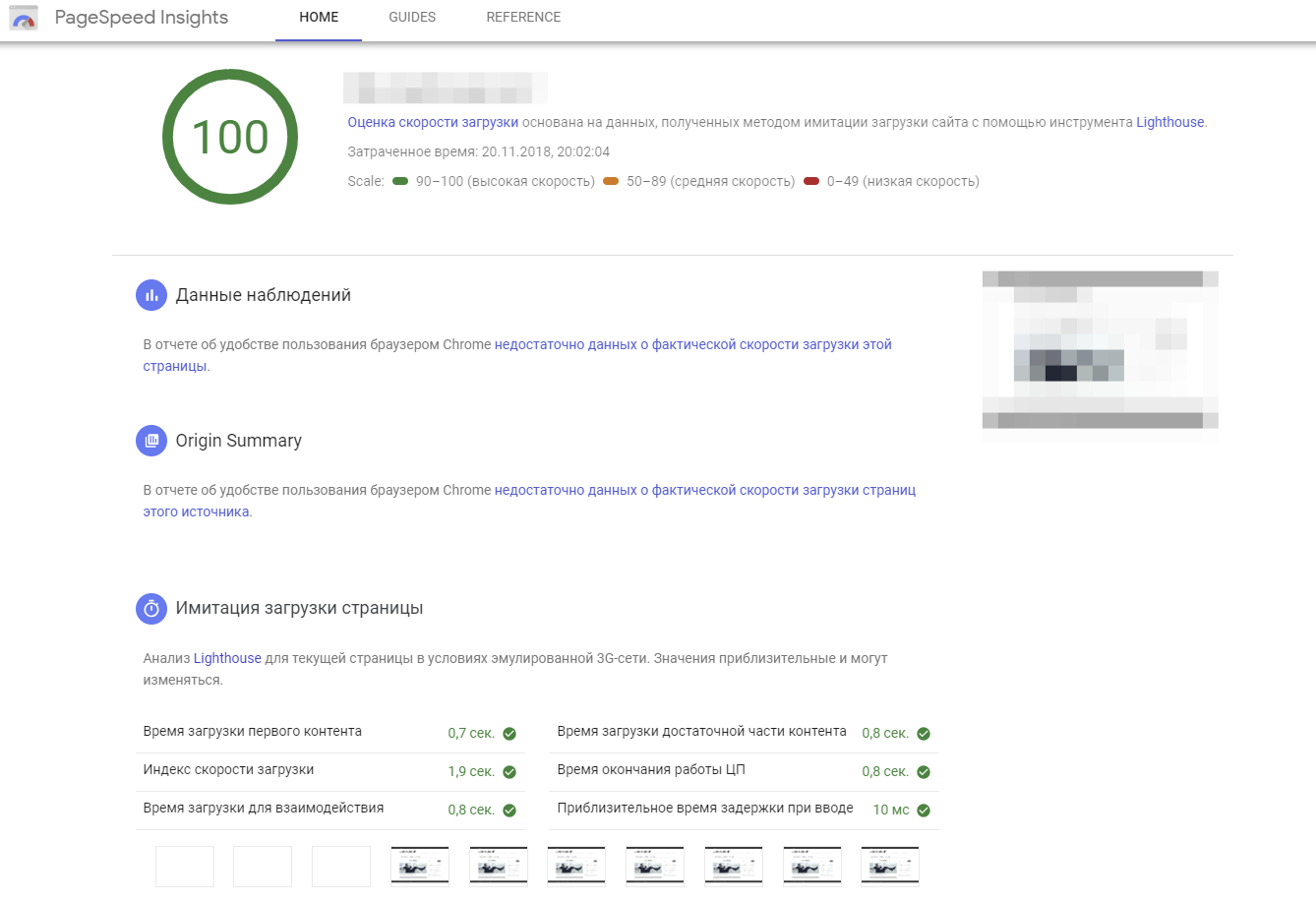
Имитация загрузки страницы
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).
- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).
- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.

- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
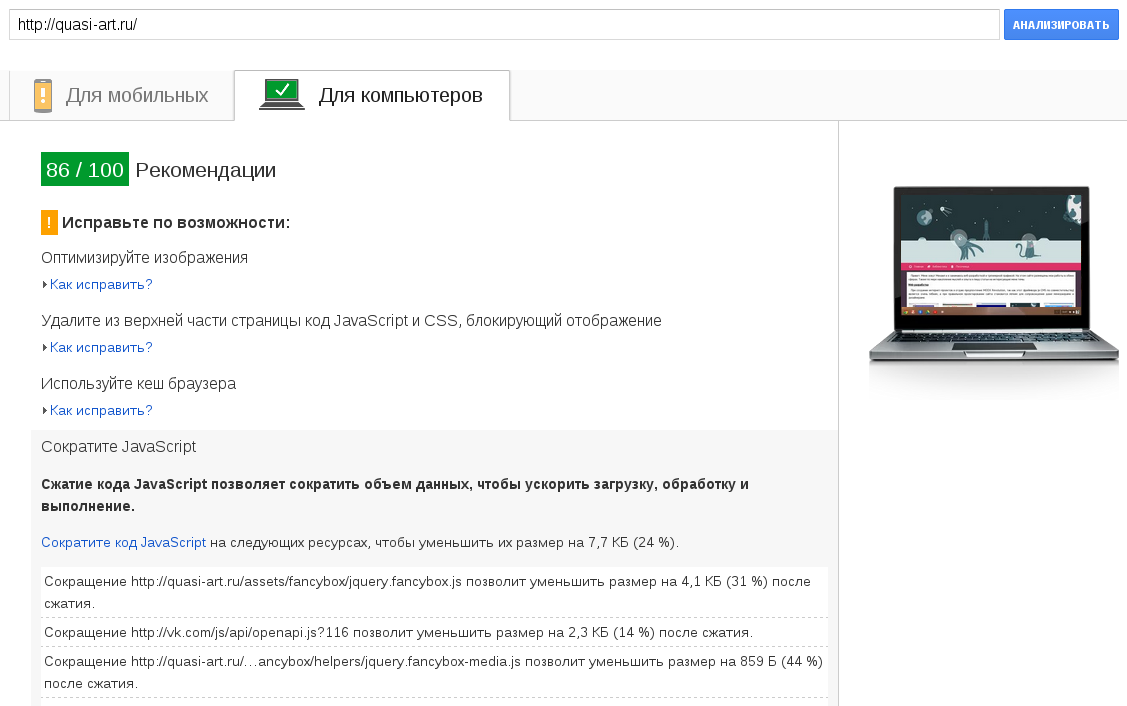
Оптимизация сайта по рекомендациям PageSpeed Insights
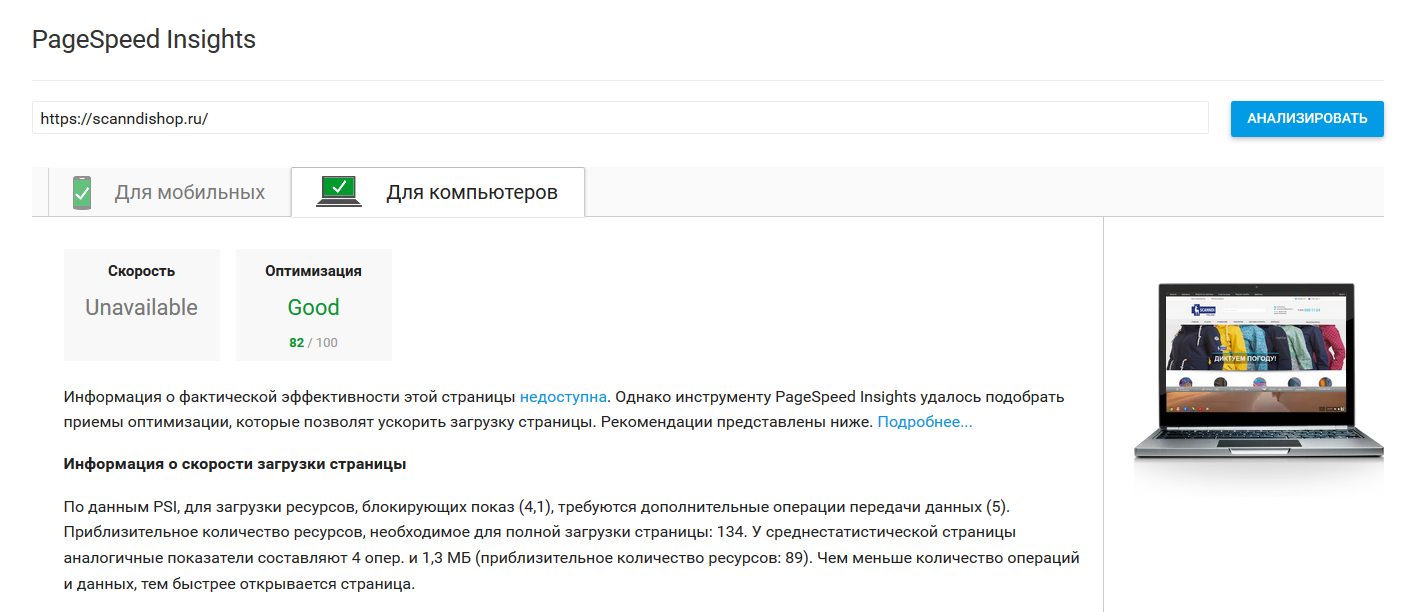
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Это интересно: Оптимизация изображений на сайте
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.
Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Измеряем скорость загрузки сайта и альтернативы Pagespeed Insights
Ответить на один из самых популярных вопросов последних лет — «Как узнать скорость загрузки моего сайта?» пытаются десятки сервисов и программ.
Если у вас сайт под управление Битрикс версии 15 или выше, то все просто — откройте инструмент Скорость сайта и посмотрите, что сколько времени занимает. А вот если ваша CMS не обладает встроенными инструментами аналитики и замера скорости отклика, то обратитесь к одному из следующих сервисов.
Рекомендательные сервисы для оптимизации факторов скорости загрузки сайта
PageSpeed Insights — абсолютный лидер рекомендательных сервисов и основной инструмент владельцев сайтов старающихся угодить Googlewebpagetest.org — богатый набор данных, есть возможность проверить скорость с учетом кэширования при повторном визите.
gtmetrix.com — проверка по одному источнику, но довольно подробный перечень параметров влияющих на загрузку и толковые рекомендаций по ускорению сайта.

Сервисы для измерения реальной скорости загрузки сайта
ASM chekIt — сервис ставший приемником популярного и наглядного (однако, почившего с миром) cloudmonitor и loads.in отображает скорость отображения в одной из 7 странiwebtool.com — возможность одновременной проверки до 10 сайтов, но лишь по одному источнику (похоже проект умер)
dotcom-tools.com — проверяет доступность и скорость отклика сайта по 20+ точкам. Дает базовый отчет по «весу» всех элементов и статусам ответа ссылок со страницы. Есть отдельным коммерческий тариф.
Как проверить время загрузки сайта + методы увеличения скорости работы
Как проверить скорость загрузки сайта:
- www.webpagetest.org — самый популярный сервис. Позволяет выбрать конкретный город и браузер для проверки скорости работы сайта.

Есть разделение на первичную и повторную (включая механизм кэширования) загрузки. На графике по отрезкам можно определить, какие именно элементы больше влияют на скорость.
Из преимуществ:
- Подсчет веса страницы.
- Возможность сортировки загружаемых файлов.
- sitespeed.ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
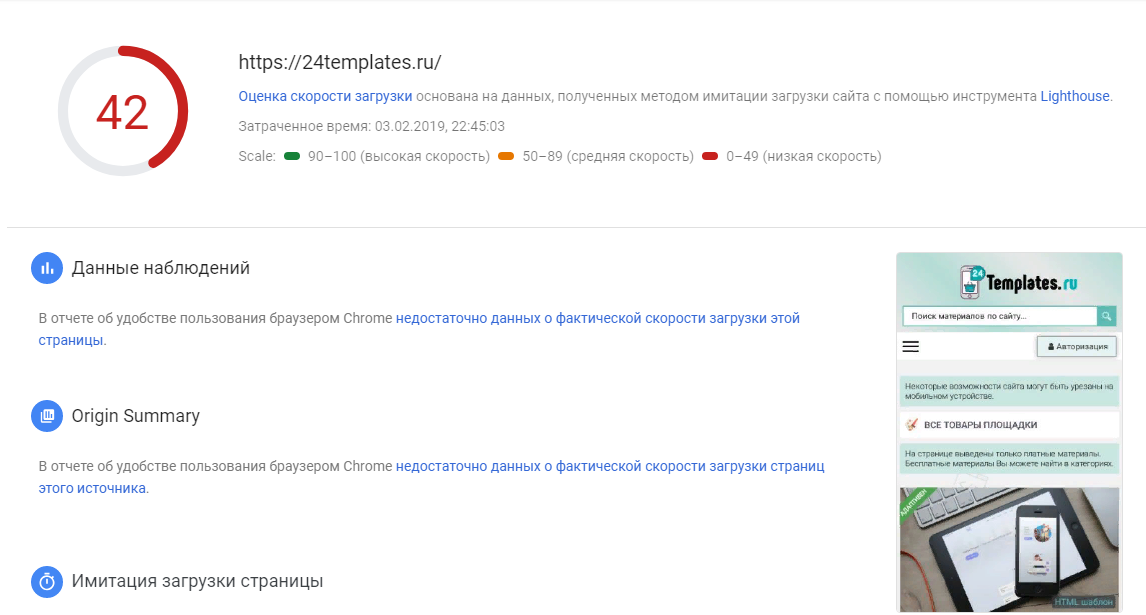
- developers.google.com/speed/pagespeed/insights/ — а вот это уже инструмент другого характера. Точных миллисекунд в Google решили не называть, но зато есть оценка по 100-балльной шкале и подробные советы:
И еще пару советов:
- Не стоит пугаться, когда сервисы тестирования скорости загрузки сайта называют вам разные цифры — у всех не могут быть одинаковые алгоритмы, поэтому допустимы погрешности даже в несколько секунд.

- Нужно различать время отклика сайта и полную загрузку страницы — это совсем разные цифры.
- Для интернет-магазинов и медиа-порталов нормальным можно считать время до 4 сек., для прочих «легких» сайтов — до 3.
Если после анализа скорости сайта средний показатель превышает эти числа, то пора переходить к действиям.
Способы, позволяющие увеличить скорость загрузки сайта
- Оптимизация изображений. Используйте любой толковый редактор (в идеале — Adobe Photoshop) + специальный софт для сжатия без потери качества (наш выбор — FileOptimizer).
- Перенесите все скрипты и таблицы стилей в отдельные файлы.
- «Почистите» код сайта: в нем не должно быть лишних пробелов, отступов и тысяч символов комментариев. Только так, чтобы разработчики потом не запутались 😉
- Избегайте громоздких флэш-объектов и подгрузки внешних файлов (не касается счетчиков посещаемости).
- Включите кэширование и GZip сжатие в файле .
 htaccess.
htaccess.
Если все сделать правильно, то ваш сайт будет «летать»! Однако это только часть продвижения. Для комплексной оптимизации обращайтесь к нам любым удобным способом — специалисты студии «ЛидерВеб» хотят, чтобы поисковики заметили ваш ресурс как можно раньш!
Кто быстрее? 6+ инструментов для проверки скорости загрузки сайта
Скорость загрузки сайта — один из важных факторов, который влияет на позиции сайта. Данный параметр также существенно влияет на конверсию, показатель отказов и другие KPI для бизнеса.
Высокая скорость работы сайта положительно сказывается на пользовательском опыте. Медленные страницы отталкивают клиентов, быстрые страницы помогут привлечь их и удержать. Медленные сайты негативно влияют на доход, и наоборот. При прочих одинаковых условиях пользователь выберет тот сайт, который быстрее загружается и не заставит его ждать.
Поэтому есть 2 пути: либо предоставить пользователям быстрый сайт, либо наблюдать за тем, как пользователи (клиенты) буду уходить в другое место (к конкурентам). Особенно это важно, когда речь о мобильных устройствах. Ведь у них каналы доступа и мощности похуже, чем у ПК.
Особенно это важно, когда речь о мобильных устройствах. Ведь у них каналы доступа и мощности похуже, чем у ПК.
Google о скорости сайта
Еще в далеком 2010 году сотрудники Google Амит Сингхал и Мэтт Каттс написали в блоге для вебмастеров о том, что скорость загрузки сайта в Гугл является одним из фактором ранжирования поиска для десктопов.
Начиная с июля 2018 года скорость загрузки страницы стала фактором ранжирования для мобильного поиска. Сотрудники Google отметили, что данный фактор влияет только на самые медленные страницы.
Поэтому, чтобы сайт занимал первые позиции в органическом поиске Google, об анализе скорости сайта и последующей оптимизации точно не стоит забывать.
Оптимальная скорость сайта и её влияние на бизнес
Сотрудники Amazon выяснили, что на 1% снижаются продажи при падении скорости загрузки сайта всего на 100 мс. Существует еще достаточно много исследований по влиянию скорости загрузки на конкретный бизнес. Некоторые можно почитать здесь, здесь или посмотреть на инфографике.
Цифры могут разниться, но всё сводится к одному. Чем быстрее сайт, тем больше конверсий и продаж, больше удовлетворенность посетителя, больше количество просмотренных страниц, меньше отказов и больше органического трафика.
Отметим основные моменты:
- Менее 2-х секунд — оптимальное время загрузки страницы
- 50% посетителей уходят сайта, если скорость загрузки более 3 секунд
- Каждая секунда (даже доли секунды) заметно влияет на конверсию
Важные параметры для анализа скорости сайта
Прежде чем перейдем проверке скорости загрузки сайта, определим наиболее важные параметры, на которые необходимо обратить внимание:
- Время для получение первого байта (TTFB). Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт.
- Первая отрисовка страница (начало рендеринга, начало отображения страницы). Временной отрезок времени от начала загрузки страницы до отображения первого бита контента.

- Фактическое время загрузки (загрузка DOM). Загрузка базовых элементов страницы, после которых страница готова для взаимодействия с пользователем.
- Полная загрузка страницы. Время, когда обработаны все основные и отложенные элементы.
Где проверить скорость загрузки сайта
Владельцы сайта зачастую не знают насколько быстро их сайт загружается у других пользователей. На скорость работы сайта может влиять мощность устройства, кэш браузера и его разновидность, скорость домашнего или мобильного интернета, удаленность клиента от сервера и другие факторы. Поэтому если у вас сайт загружается быстро, не факт что у всех происходит быстрая загрузка сайта.
Чтобы проверить скорость сайта, мы подобрали лучшие инструменты для анализа. Рекомендуем проверить, насколько быстр ваш сайт!
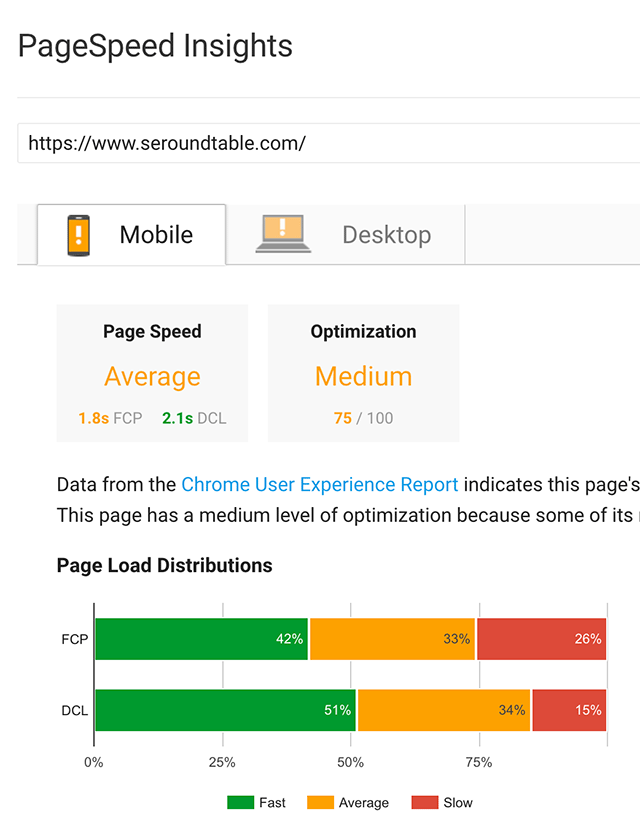
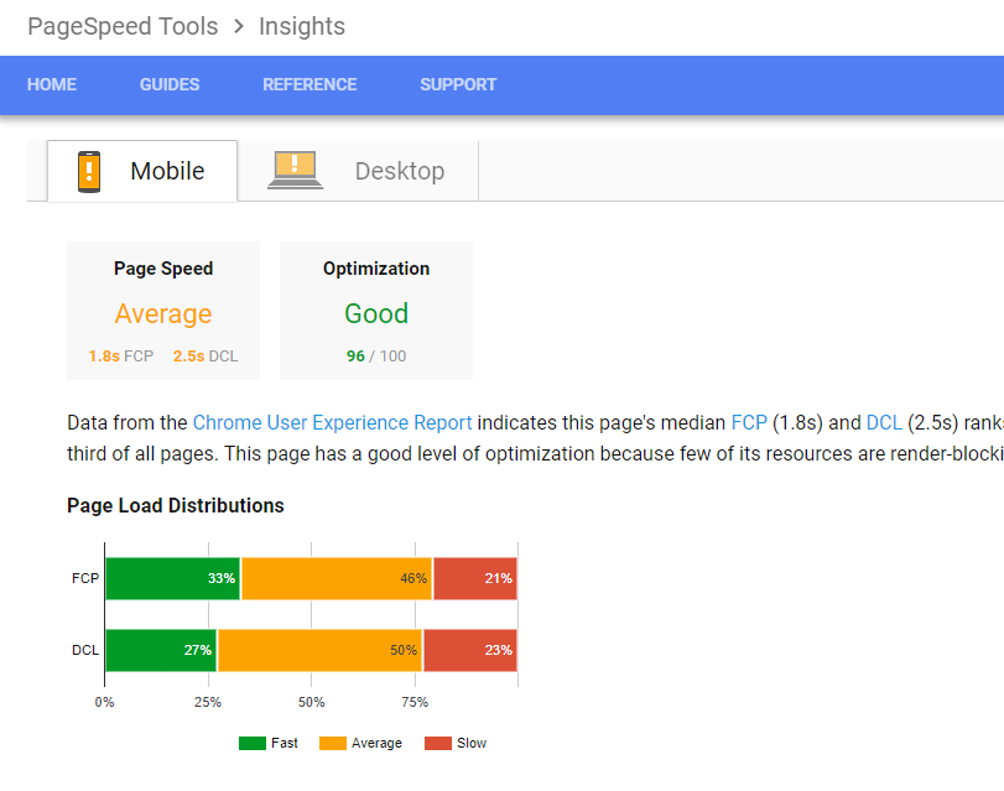
PageSpeed Insights
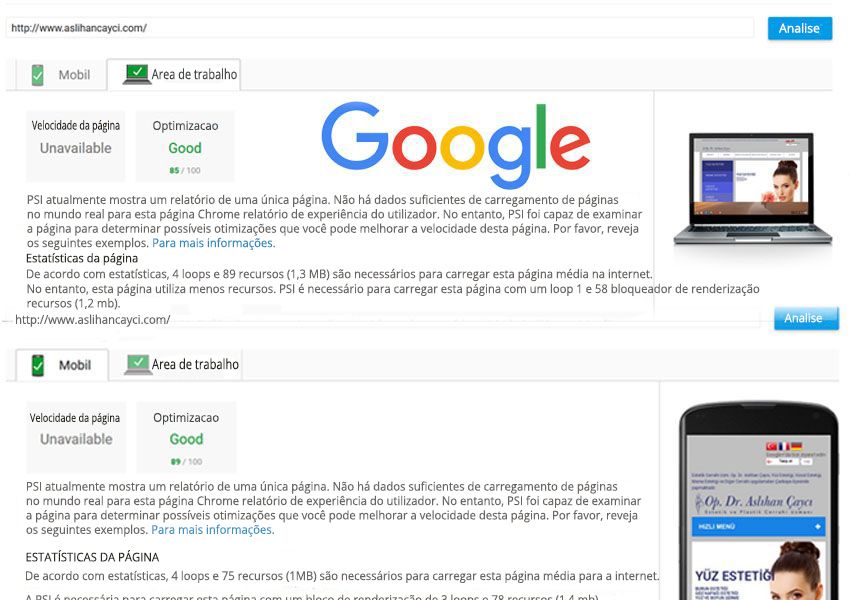
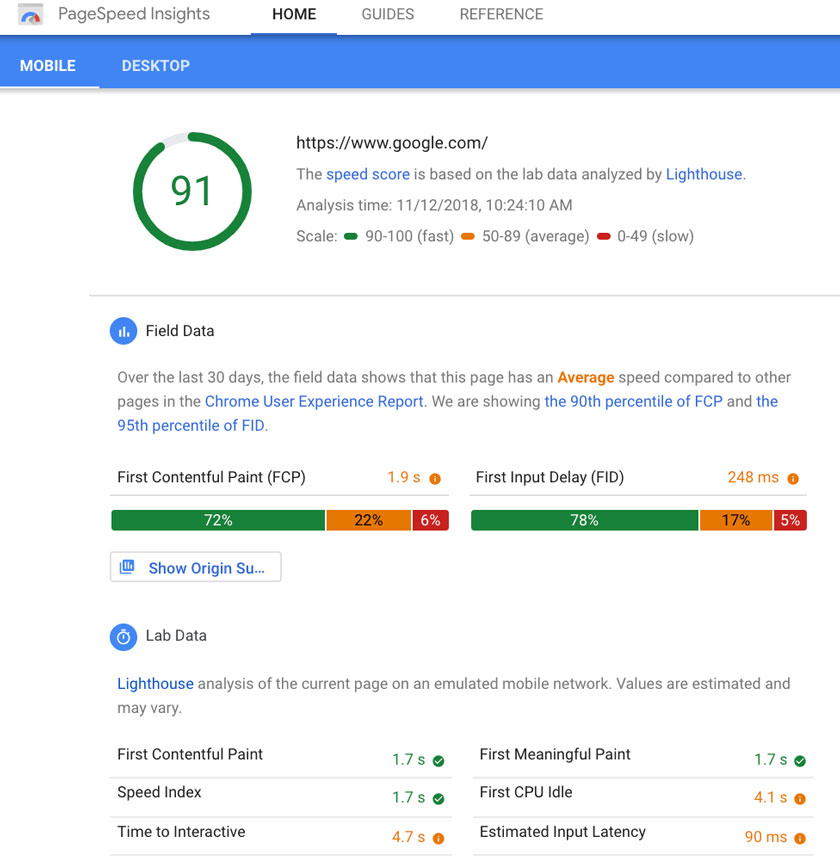
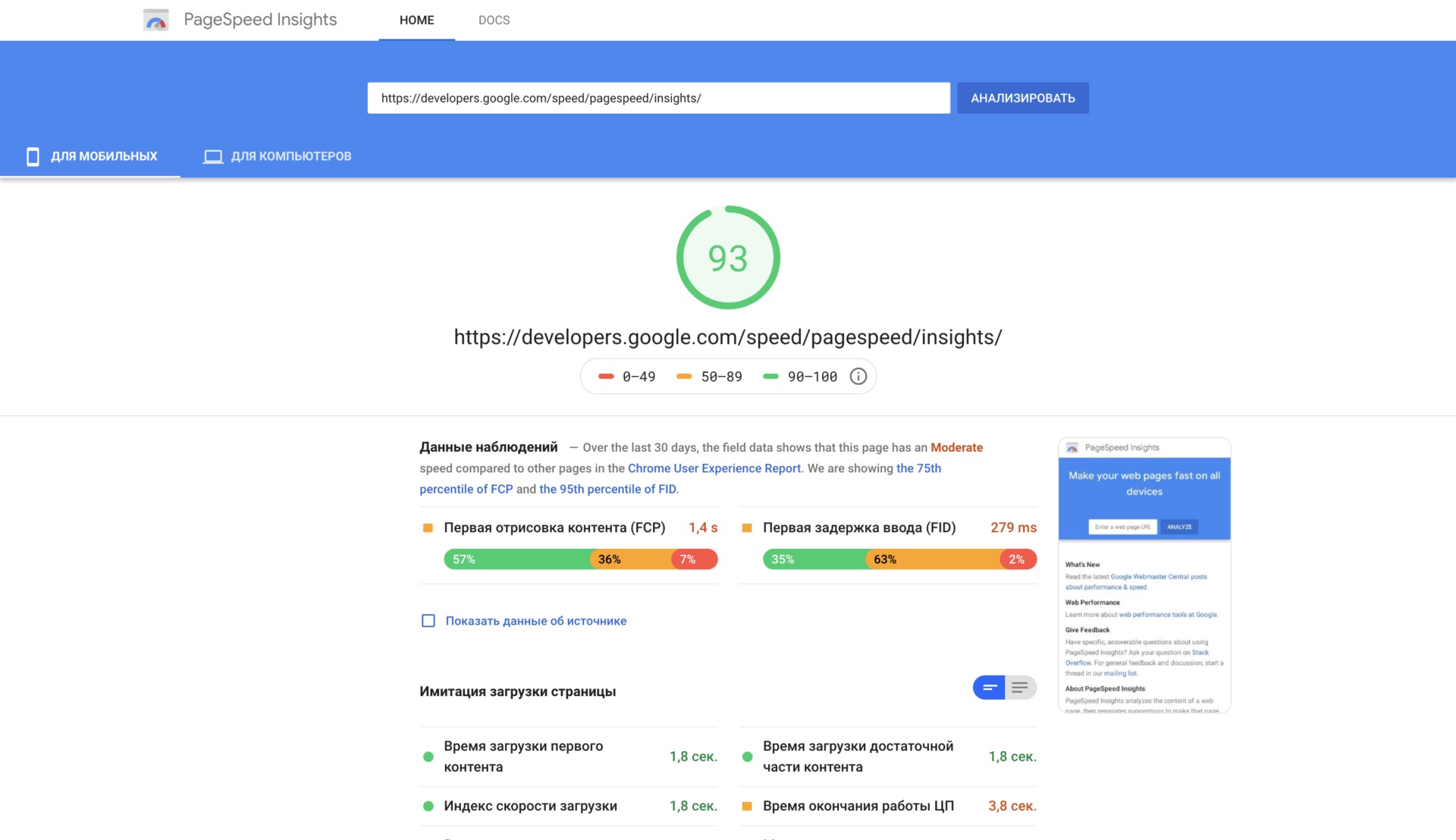
Самый популярный сервис от Google, с помощью которого можно проверить скорость загрузки сайта для десктопов и для мобильных устройств. Сервис наглядно показывает количество набранных баллов для страницы от 0 до 100.
Среди основных метрик в PageSpeed Insights отметим:
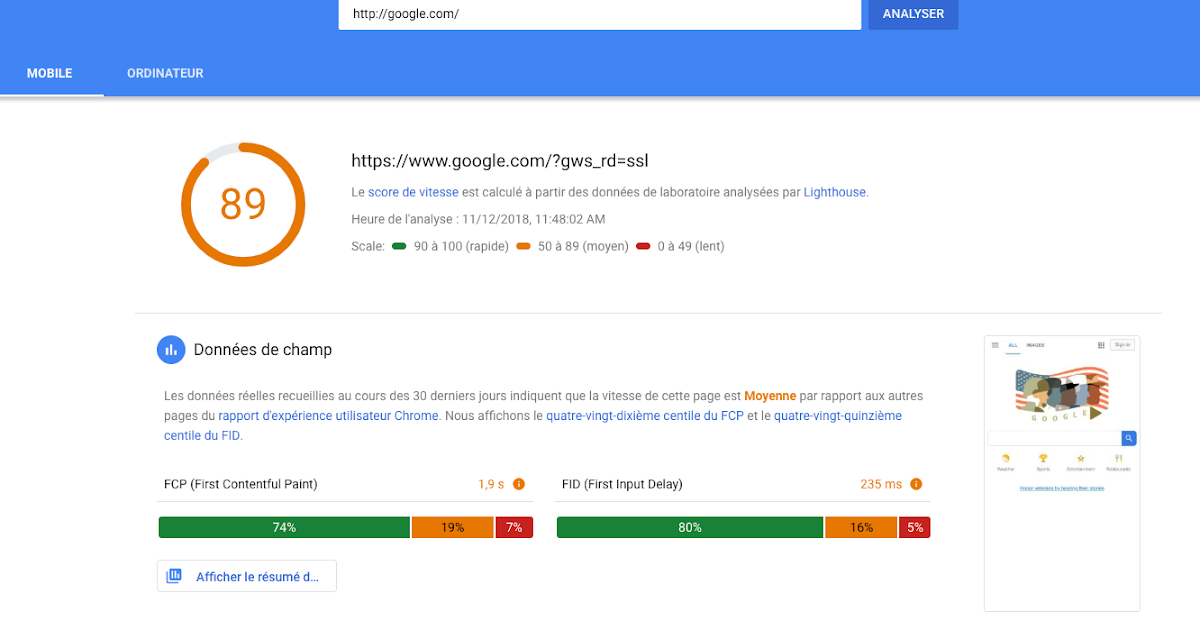
- Первая отрисовка контента (FCP) — время от начала загрузки до момента отображения первого бита контента из DOM. Присутствует процентное распределением данных на основе загрузок страницы за прошедшие 30 дней. Высокая скорость считается до 1 сек., средняя 1-3 сек, низкая — более 3 сек.
- Первая задержка ввода (FID) — время с момента, когда посетитель впервые взаимодействует с сайтом, до времени, когда браузер сможет ответить на это взаимодействие. Аналогично представлены данные в виде процентного соотношения. Для FID высокая скорость — до 100 мс, средняя от 100 до 300 мс, низкая — более 300 мс.
- Имитация загрузки страницы. Здесь выводятся данные по таким показателям: Время загрузки первого контента, Время загрузки достаточной части контента, Индекс скорости загрузки контента, Время окончания работы ЦП, Время загрузки для взаимодействия, Максимальная потенциальная задержка после первого ввода
Сам аудит делиться на 3 части:
- Оптимизация.
 В этом разделе представлен список рекомендаций как можно улучшить скорость загрузки страницы, каких показателей можно добиться, если реализовать ту или иную рекомендацию.
В этом разделе представлен список рекомендаций как можно улучшить скорость загрузки страницы, каких показателей можно добиться, если реализовать ту или иную рекомендацию. - Диагностика. В данном разделе отображаются сведения о соответствии анализируемой страницы рекомендациям касательно веб-разработки сайта.
- Успешные аудиты. Показан перечень аудитов, пройденных с хорошей оценкой.
Напомним, с конца 2018 года сервис использует Lighthouse в качестве механизма анализа скорости сайта. Заявлено, что можно получать одинаковые аудиты и в PageSpeed Insights, и в Chrome DevTools.
GTmetrix
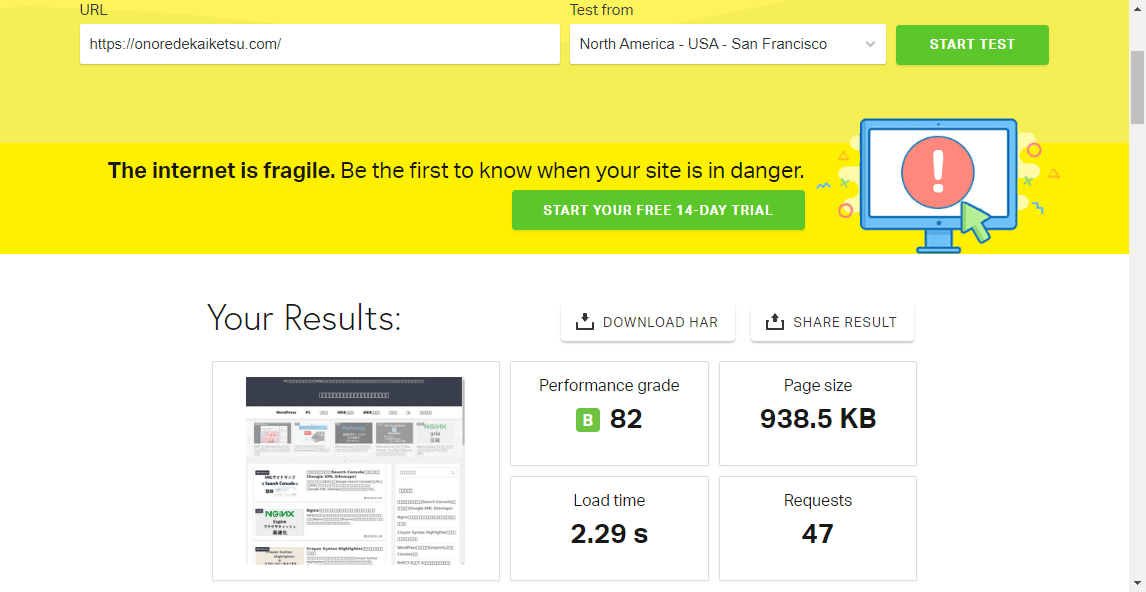
Отличный сервис для теста скорости сайта , который оперирует данными Google и Yahoo, поэтому и основные оценки называются PageSpeed Score и YSlow Score. Немаловажные выводятся показатели о полном времени загрузки страницы, размере страницы и количестве запросов.
По умолчанию тестируется страница с Канады с использованием браузера Chrome.
Для PageSpeed и YSlow имеются свои рекомендации с оценкой и приоритетом данных рекомендаций. Некоторые из них пересекаются, но тем не менее советуем заглянуть в каждую вкладку.
Некоторые из них пересекаются, но тем не менее советуем заглянуть в каждую вкладку.
Стоит отметить, что при проверке PageSpeed в первую очередь учитываются рекомендации для мобильных устройств. У YSlow нет определенных правил для мобильных, поэтому оценка будет аналогична десктопу.
Очень полезна вкладка Waterfall. На ней отображена так называемая карта водопада, которая визуализирует поведение страницы при загрузке. Здесь можно увидеть очередность запросов, статус ответа HTTP, происхождение файла (откуда загружается), размер загружаемого файла, очень подробное время загрузки файла и (или) выполнения.
Такая информация действительно может помочь найти проблемы с производительностью. Если не знакомы как интерпретировать данные Waterfall, ознакомьтесь с документацией.
Для зарегистрированных пользователей доступен выбор 1 из 7 регионов сервера для анализа, выбор браузере (Chrome десктоп и мобильный, Firefox), выбор скорости интернета. Сохраняется история тестирования. Доступна вкладка Timings с данными о TTFB, отрисовке, загрузке DOM и другие.
Доступна вкладка Timings с данными о TTFB, отрисовке, загрузке DOM и другие.
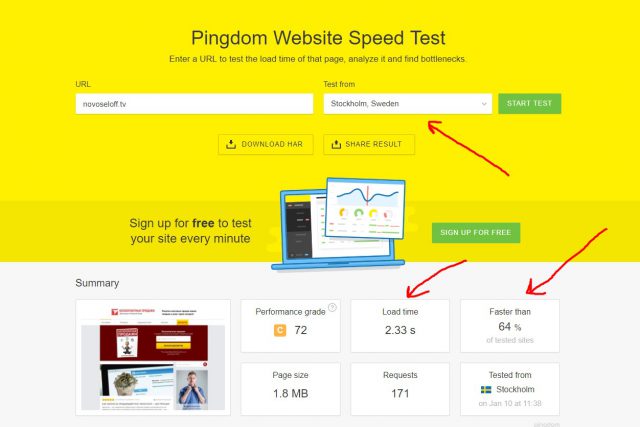
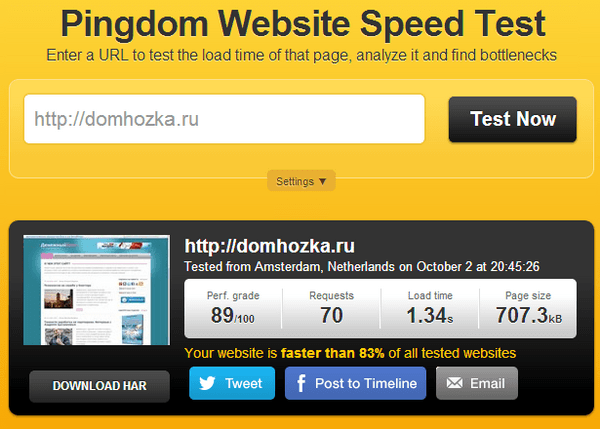
Pingdom Tools
После теста скорости сайта в данном сервисе получаем основной отчет в виде таких показателей: рейтинг страницы, размер страницы, время загрузки, количество запросов.
Тест можно производить из серверов 7 регионов.
В отчете выводятся также рекомендации всего по 7 показателям, количество тех или иных ответов сервера. По каждому пункту дается оценка (Отлично -“A”, Хорошо -“С”, “D”, Плохо – “F”)
Полезно будет посмотреть какой контент преобладает при загрузке (скрипты, файлы стилей, изображения и т.д), каков их размер или количество запросов. Наглядно видно с какого сайта подгружаются больше скриптов или других данных.
Похожим образом, как у GTmetrix, реализован “водопад” запросов с детализированной информацией о каждом запросе (размер файла, время загрузки, заголовки ответа). Кроме того, можно отсортировать запросы по очередности загрузки, времени ответа, типу ответа и т. д.
д.
WebPageTest
Бесплатная проверка скорости сайта с разных локаций со всего мира с использованием реальных браузеров и на выбранной скорости соединения интернета. Анализ скорости сайта можно выполнить из нескольких городов Америки, Европы, Азии, Австралии и даже Африки, используя различные браузеры.
Список расширенных настроек впечатляет. Например, можно посмотреть скорость при повторном визите тестируемой страницы. По умолчанию производиться 3 последовательных теста, после чего результаты предоставляются наихудшие (проанализировать можно информацию со всех тестов).
Вверху страницы находятся оценки для наиболее важных показателей (А и В — отлично, С — средне, D — плохо):
- Время получения первого байта
- Постоянное HTTP соединение (keep-alive)
- Использование сжатия Gzip
- Сжатие изображений
- Кэширование статического контента в браузере
- Использование CDN для статического контента (css, js, изображения)
Далее представлены количественные результаты по таким показателям: время загрузки, время получения первого байта, начало рендеринга, кол-во DOM элементов. Для Загрузки документа (фактической скорости загрузки страницы) и Полной загрузки страницы представлены соответствующие данные по времени загрузке, количеству запросов и размеру загруженных данных.
Для Загрузки документа (фактической скорости загрузки страницы) и Полной загрузки страницы представлены соответствующие данные по времени загрузке, количеству запросов и размеру загруженных данных.
На главной странице тестирования расположен водопад последовательных запросов со страницы с подробной информацией по каждому запросу:
Подробные данные по поддержке Keep-Alive, сжатию, компрессии, кэшированию и CDN представлены во вкладке Performance Review:
Получить наглядную информацию о количестве запросов и количеству загруженных байт, разбитую по типам файлов, можно во вкладке Content Breakdown:
Похожая информация по кол-ву запросов и кол-ву байт, но уже с разбивкой используемого домена, находится во вкладке Domain:
Во вкладке Request Map можно получить интересную и наглядную карту запросов. Например, можно увидеть список сервисов, подключенных через Google Tag Manager.
Chrome DevTools
В браузере также можно сделать проверку сайта на скорость. Как было выше сказано, данные должны быть похожие с PageSpeed Insights, так как используется одна технология Lighthouse. Но результаты анализа все-таки немного отличаются и имеют несколько иное представление. Отображаются 5 основных метрик с детализированным отображением каждой из метрик.
Как было выше сказано, данные должны быть похожие с PageSpeed Insights, так как используется одна технология Lighthouse. Но результаты анализа все-таки немного отличаются и имеют несколько иное представление. Отображаются 5 основных метрик с детализированным отображением каждой из метрик.
Чтобы открыть инструмент, можно в браузере Chrome воспользоваться быстрым сочетанием клавиш Ctrl+Shift+I (для Windows) или Cmd+Opt+I (для Mac). Либо через Меню/Дополнительные инструменты/Инструменты разработчика.
Дополнительно можно воспользоваться вкладкой Network, в которой можно увидеть кол-во запросов, размер загружаемых данных, время загрузки, детализированную информацию по каждому запросу.
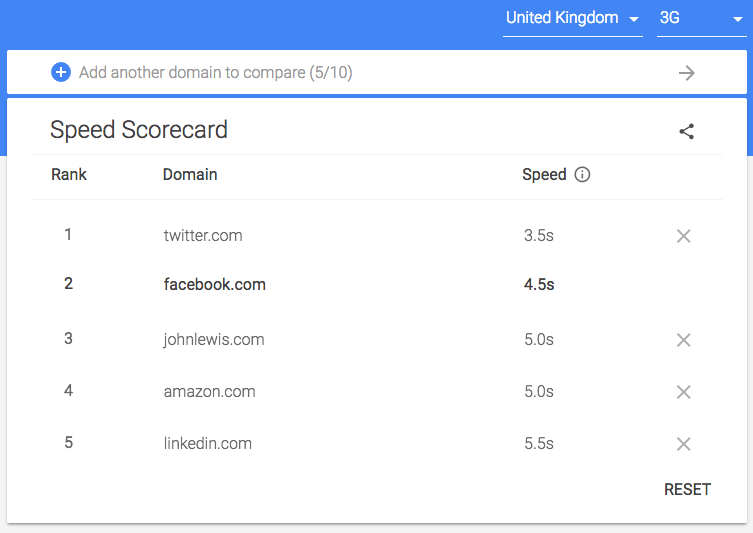
Think with Google — Test My Site
Здесь можно запустить проверку скорости загрузки сайта для мобильной версии сайта и узнать текущую и среднюю скорость загрузки за месяц. Также, добавив вручную конкурентов, можно сравнить скорость загрузки сайта с ними.
В данном сервисе можно поиграться с потенциальным доходом от сайта, заполнив данные по месячной посещаемости, проценте конверсии и получаемой прибыли.
Например, при текущих данных увеличении скорости на полсекунды (с 1.9 до 1.4) потенциальный годовой доход составит около $1500. Google таким образом намекает, что каждая доля секунды в скорости загрузки сайта играет роль.
Dotcom-tools
Особенность инструмента в том, что можно проверить скорость сайта для 25 городов по всему миру и узнать где быстро загружается сайт, а где медленно. Плюс скорость проверяется для первого и повторного визита.
Перед тестом скорости сайта можно выбрать браузер: Chrome, Firefox, IE и мобильные браузеры для Android, iOS, Windows Phone и Blackberry. При выборе мобильного браузера доступен выбор около 70 устройств!
После теста можно увидеть среднюю скорость загрузки страницы, а также сравнить скорость для каждого города. Как сказано выше, скорость измеряется для первого и повторного визита. Также доступны данные о размере страницы и количестве разных ответов сервера.
На вкладке Page Speed Insight расположена аналогичная информация с одноименного сервиса. Посмотреть подробный водопад запросов можно, нажав на кнопку Waterfall или пиктограмму возле скорости загрузки напротив каждого города. Отдельно здесь выделены самые быстрые запросы и самые медленные
Посмотреть подробный водопад запросов можно, нажав на кнопку Waterfall или пиктограмму возле скорости загрузки напротив каждого города. Отдельно здесь выделены самые быстрые запросы и самые медленные
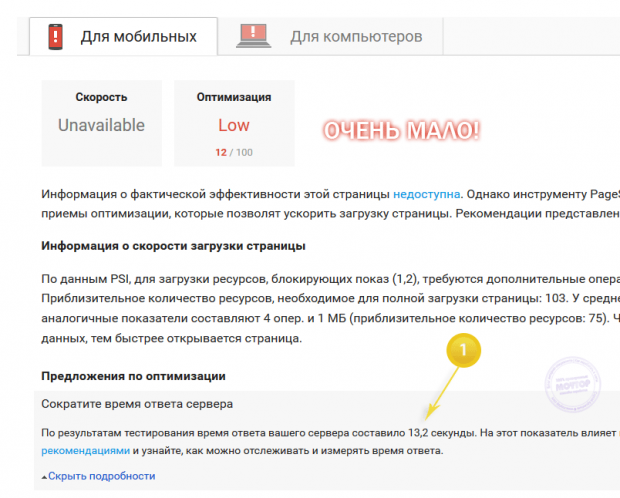
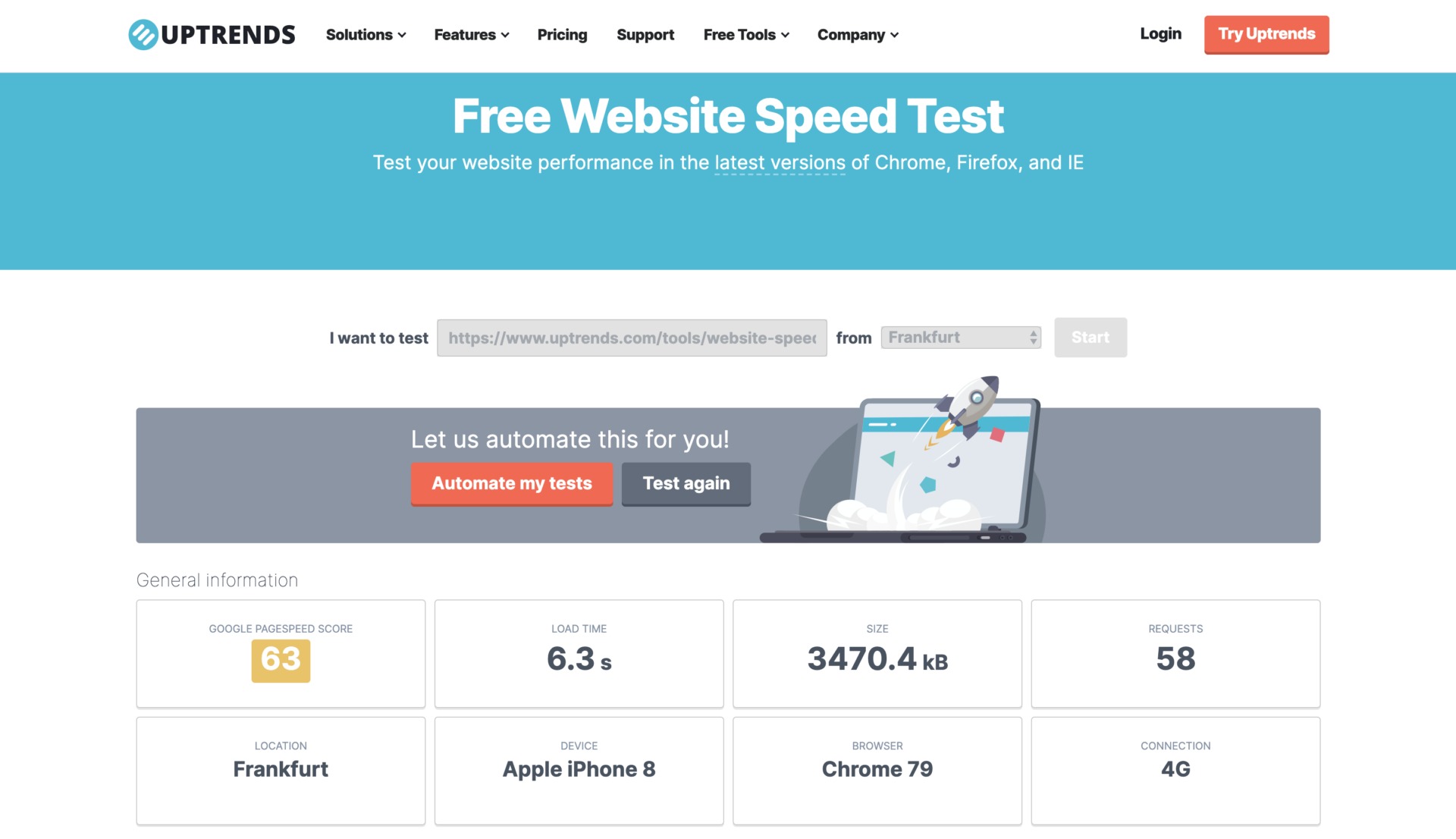
Uptrends
С помощью сервиса Uptrends можно быстро проверить загрузку сайта для мобильной и десктопной версии, оценку от Google Page Speed, размер загружаемой страницы, количество запросов. При запуске тест есть выбор локации из 10 городов. Для мобильной версии можно выбрать модель телефона из двух десятков и скоростной канал (2G, 3G, 4G). Для ПК дополнительно можно выбрать разрешение экрана, скоростной канал и используемый браузер при тесте.
Доступны рекомендации, аналогичные Google PageSpeed Insights, водопад запросов и статистика по количеству запросов, в зависимости от типа объекта и размера.
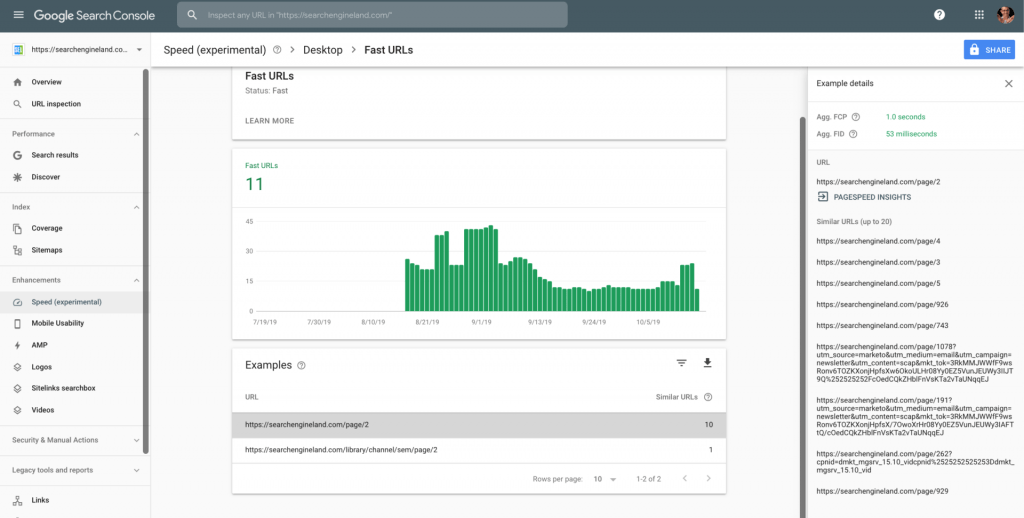
Google Search Console
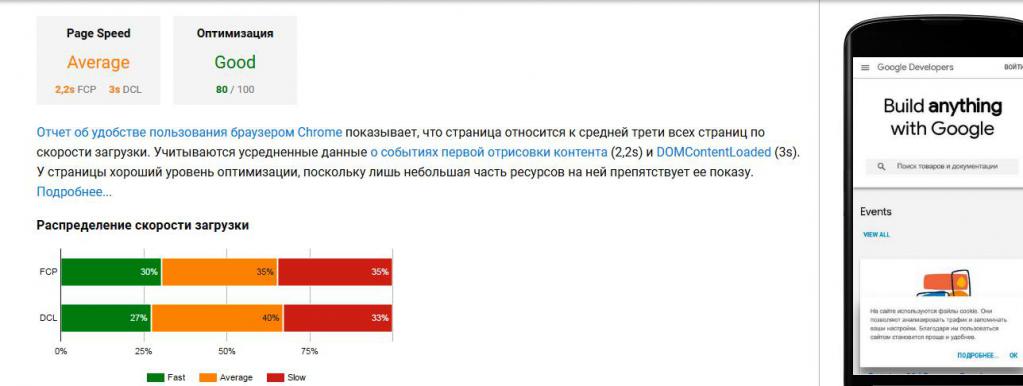
С помощью Google Search Console владельцы сайта могут отследить на временном промежутке показатели гугл скорости для мобильной версии сайта и для ПК. Данные поступают из отчета об удобстве пользования браузером Chrome.
Данные поступают из отчета об удобстве пользования браузером Chrome.
Google Analytics
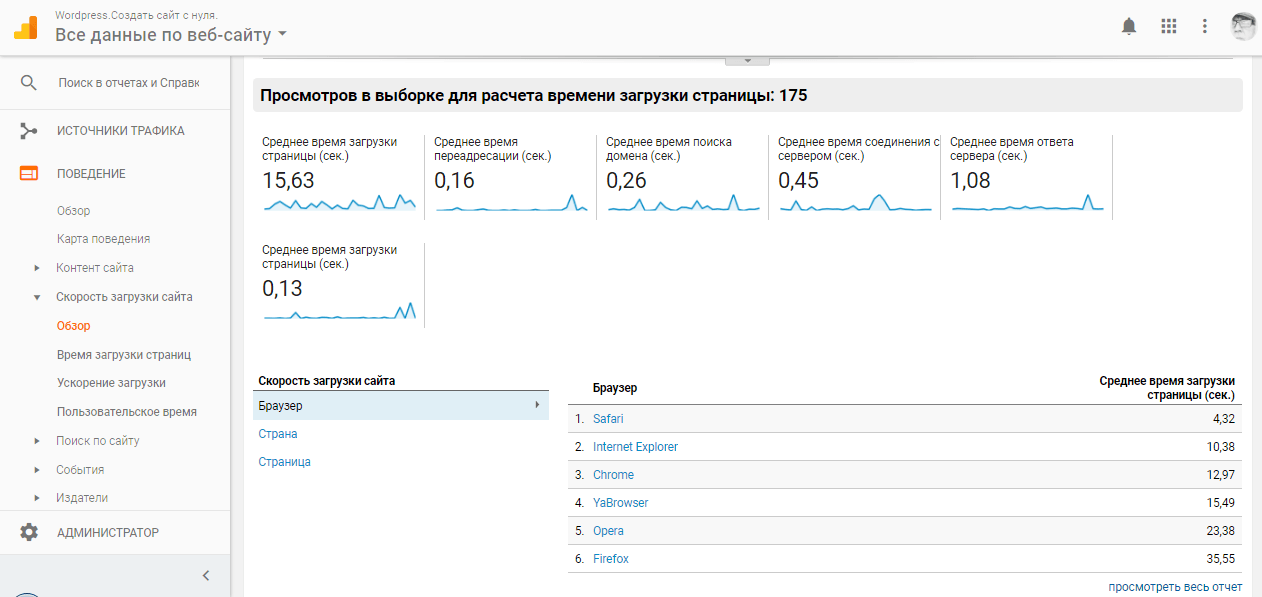
Для владельцев сайта предоставляются данные по скорости загрузки сайта в гугл: среднее время загрузки сайта, среднее время загрузки каждой страницы и ее отклонение от среднего показателя, скорость сайта в зависимости от браузера, страны и города и т.д.
Находятся отчеты по данному пути: Google Analytics > Поведение > Скорость загрузки сайта
Sucuri Load Time Tester
Сервис подойдет для быстрого анализа TTFB (времени до первого байта) и времени полной загрузки сайта для 16 локаций, водопад
Site24x7
Отличается Site24x7 от других, что перед проверкой скорости загрузки сайта доступно более 100 локаций со всего мира, включая Киев. После теста выводится скорость по PageSpeed, время загрузки страницы, количество запросов, размер страницы. Доступен краткий водопад запросов, информация о типах загружаемых файлов и рекомендации с того же PageSpeed Insights.
Yellow Lab Tools
Сервис помогает обнаружить проблемы с производительностью и качеством кода. Отдельным отчетом представлен временной график загрузки всех скриптов, позволяющий отследить ошибки и предупреждения. Можно выбрать устройство для тестирования: ПК, планшет или мобильный телефон.
Данные предоставляются путем загрузки страницы через PhantomJS и сбора разных метрик с помощью Phantomas. Yellow Lab Tools больше подходит для оптимизации кода сайта.
Load Impact
С помощью данного сервиса можно протестировать производительность сайта и узнать насколько он выдерживает нагрузку (небольшой DDOS). Происходит эмуляция активности пользователей на сайте в течении нескольких минут, после чего будет доступен график изменения времени отклика в зависимости от количества запросов и количества пользователей.
По умолчанию тест длиться около 3 минут при нагрузке до 25 виртуальных пользователей. После регистрации можно запустить тест на 15 минут при максимальной нагрузке до 100 виртуальных пользователей. Увеличить кол-во активности пользователей можно уже в платных тарифах.
Увеличить кол-во активности пользователей можно уже в платных тарифах.
Выводы
Скорость сайта — важный фактор для ранжирования в мобильном и десктопном поиске Google. От скорости загрузки сайта значительно зависит показатель конверсии с сайта. Если сайт загружается менее 1 секунды — отлично, до 2 секунд — хорошая оценка, свыше 3-х секунд — повод задуматься об оптимизации сайта.
Для анализа скорости сайта, чтобы иметь полную картину, необходимо использовать несколько инструментов для тестирования. На наш взгляд, точно стоит проверить скорость сайта с помощью Google PageSpeed Insights, если вы оптимизируете сайт под Google. Некоторые сервисы предоставляют сухие данные на основании только данного сервиса, поэтому они не вошли в нашу подборку.
Множество детализированной информации для анализа можно найти в WebPageTest и GTmetrix. Сделать замер скорости первого и повторного визита для 25 городов мира с последующим анализом данных позволяет Dotcom-tools. Быстро сравнить скорость сайта с конкурентами можно с помощью Think with Google — Test My Site.
стоит ли гнаться за идеальной оценкой производительности
От автора: все популярные инструменты тестирования скорости обычно предоставляют вместе с объективными результатами проверки оценку скорости страницы. У Google PageSpeed Insights есть «Speed Score». У Pingdom «Performance Grade». WebPageTest имеет пять оценок от A до F. Большинство людей используют их неправильно, что может быть опасно для реальной скорости вашего сайта.
Реальность такова, что эти оценки являются оценками того, насколько хорошо ваш сайт реализует лучшие практики производительности. Эти лучшие практики могут сделать ваш сайт быстрее, но не всегда. И, если не все сделано правильно, они обычно будут стоить дополнительных затрат на обслуживания для вашей команды разработчиков.
Я собираюсь показать вам, что оптимизация для достижения идеального результата в этих рейтинговых системах может быть опасной для скорости вашего сайта (и вашего здравомыслия).
Погоня за 100 баллами от любого инструмента
Подавляющее большинство клиентов, которые обращаются к нам за помощью в оптимизации скорости страницы, начинают с того же вопроса: «Можете ли вы помочь мне получить более высокие оценки PageSpeed Insights?»
Как правило, это неправильный взгляд на проблему. Кто пользователи вашего сайта — Google или реальные клиенты?
Кто пользователи вашего сайта — Google или реальные клиенты?
Не поймите меня неправильно, мы хотим, чтобы Google благосклонно воспринимал скорость нашего сайта, потому что это основной компонент поисковой оптимизации, но Google учитывает только фактическую скорость сайта. Многие люди предполагают, что Google учитывает их восприятие, но это просто не соответствует действительности. Сейчас вы поймете, почему гоняться за конкретной оценкой опасно.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
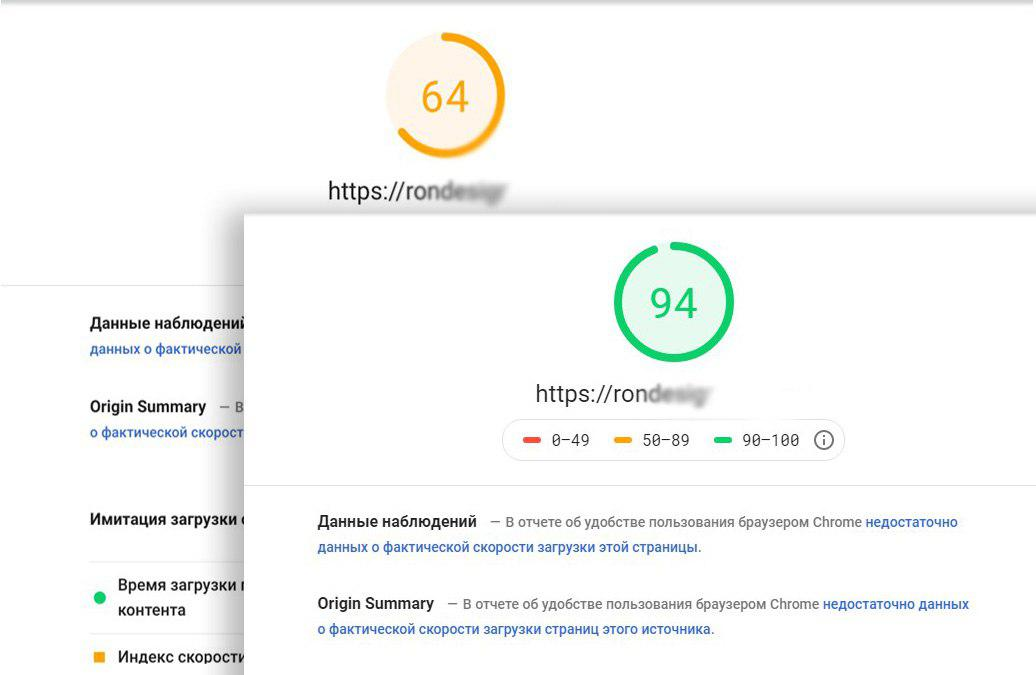
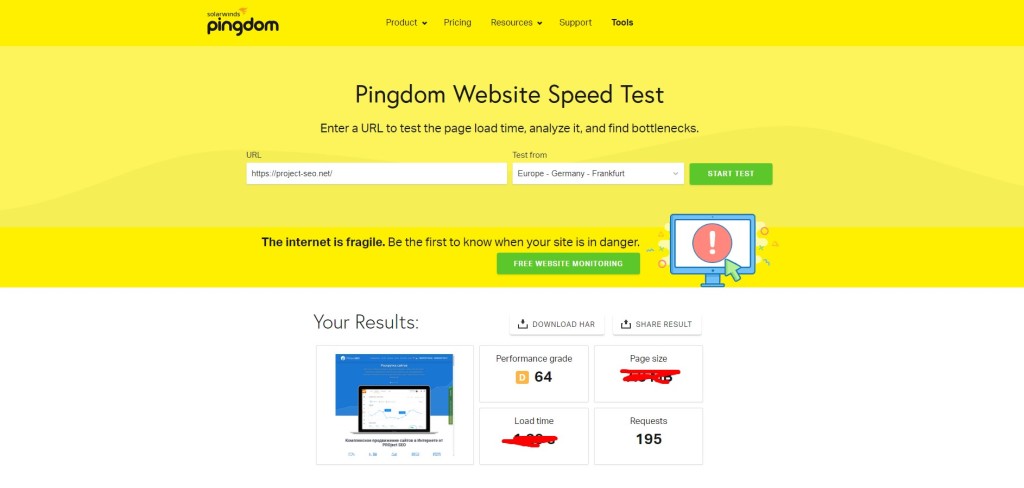
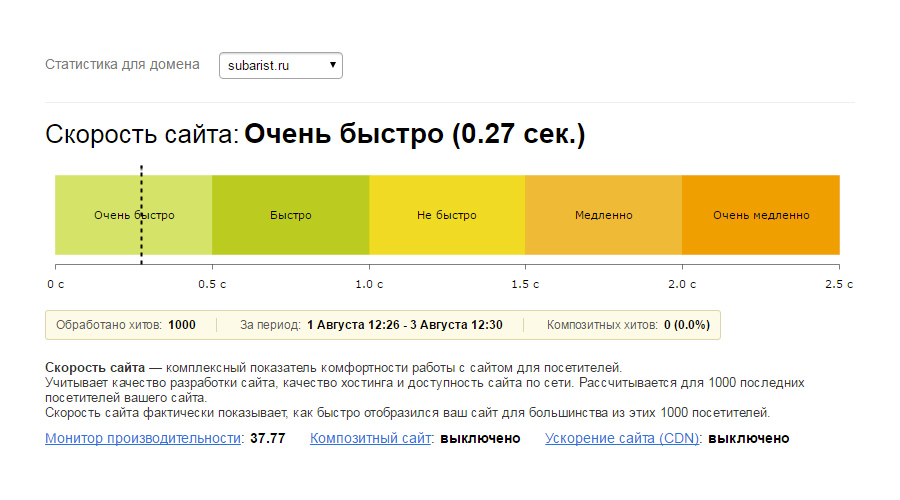
Узнать подробнееНиже приведен пример оценки оптимизации страницы в Pingdom. Вы можете видеть, что владелец этого сайта проделал большую работу по оптимизации своего сайта — сократил размер в два раза, уменьшил количество запросов с 90 до 44 — и в результате их время загрузки уменьшилось с 1,52 до 0,27 секунды! Но их «performance grade» почему-то снизился. Вот почему опасно гоняться за конкретной оценкой. Информация под оценкой говорит нам, что этот сайт теперь загружается быстрее, чем 99% веб-сайтов, но те, кто гонится за неуловимыми 100 баллами, будут разочарованы без причины.
Напрасные усилия
Еще одним следствием «оптимизации для оценки» является серьезная затрата усилий. Возьмите этот пример улучшения оценки скорости страниц с 78 до 99 и его влияния на реальное время загрузки страницы:
Увеличение PSI более чем на 20 пунктов, и что это дало? TTFB, Индекс скорости, Время до первой интерактивности, Время до загрузки документа и Время до полной загрузки страницы остаются неизменными.
Оценка скорости достигает 99 баллов, но с точки зрения пользователей нашего сайта никаких изменений не произойдет.
Реальность достижения максимальной оценки
Еще одна причина, по которой никто не должен стремиться получить 100 баллов, состоит в том, что часто это редко возможно в реальном мире. Если вы используете стороннее аналитическое программное обеспечение, например, Google Analytics, оно скажется на оценке PageSpeed Insights. Да, Google занижает нам оценку за использование их собственных инструментов аналитики.
Если ваш веб-сайт был создан с использованием WordPress или другой CMS — а это 35% всех веб-сайтов в Интернете — это становится еще более очевидным, поскольку каждый сторонний плагин или виджет, который вы используете, может быть помечен красным флагом из-за своих настроек кэширования. Это не то, что вы можете контролировать, и в подавляющем большинстве случаев это не то, что посетители вашего сайта когда-либо заметят. Иногда может быть хорошей идеей отказаться от этих сторонних инструментов, которые имеют низкую производительность, но вы должны сравнить прирост производительности с выгодой, которую они предоставляют.
Это не то, что вы можете контролировать, и в подавляющем большинстве случаев это не то, что посетители вашего сайта когда-либо заметят. Иногда может быть хорошей идеей отказаться от этих сторонних инструментов, которые имеют низкую производительность, но вы должны сравнить прирост производительности с выгодой, которую они предоставляют.
Кроме того, Google Insights часто снижеат оценку за изображения или Javascript, которые можно оптимизировать только на незначительные 1 или 2%. Это действительно лучшее применение вашего времени и усилий? Возможно, если вы одно из самых известных лиц в Интернете, но, скорее всего, это не так.
Поскольку алгоритм оценки неизвестен, чтобы помешать разработчикам обманывать систему, не ясно, насколько снижается оценка за то, что может не оказать заметного влияния на скорость загрузки сайта.
Оценка PageSpeed меняются со временем
Джон Мюллер из самого Google официально заявил, что оценка PageSpeed может измениться без каких-либо изменений на вашем сайте.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИногда изменяется алгоритм, но часто просто возникают общие несоответствия в том, как сайт загружается в каждом конкретном случае. Даже если бы вы достигли «идеального» результата, на следующей неделе он вполне может исчезнуть. Это разочаровывающая и ненужная цель.
Так что же PageSpeed вам дает?
Инструмент Google PageSpeed может быть очень полезным, если вы знаете, как его использовать, и что на самом деле важно. PageSpeed Insights помогает выявить проблемы с производительностью на любом конкретном веб-сайте, предоставляет рекомендации по оптимизации веб-страницы и предлагает общие идеи насчет того, как сделать сайт быстрее. Он может предупредить вас о многих проблемах, которые необходимо устранить для общего состояния сайта. Иногда он указывает, что изображения слишком велики и снижают производительность вашего сайта. В других случаях это может быть хорошим способом проверить, не замедляет ли ваш сайт новый плагин, чтобы вы могли найти более быструю, более гибкую альтернативу.
Поэтому важно рассматривать PageSpeed Insights как один из многих инструментов, которые вы можете использовать, чтобы получить идеи по улучшению общей скорости страницы. Кроме того, ваша цель всегда должна состоять в том, чтобы улучшить скорость страницы, с которой сталкиваются ваши пользователи, а НЕ гоняться за «рейтингом скорости страницы».
Будучи лицемерами
Что самое смешное, даже мы здесь, в MachMetrics, предоставляем оценку для вашего URL:
Почему мы делаем это, если показатели скорости — это зло? Я не хочу, чтобы вы упускали смысл — они не зло. Они полезны. Погоня за ними и оптимизация только ради них — это зло. Наша оценка скорости все еще полезна, потому что она:
позволяет увидеть изменения с первого взгляда
дает общую информацию, понятную для нетехнических людей
основывается на реальном времени загрузки и объективно рассчитывается на основе процентилей
Как правильно использовать показатели скорости сайта?
Используйте PageSpeed в сочетании с другими инструментами, такими как Pingdom, WebPageTest и MachMetrics, чтобы получить полную картину эффективности вашего сайта.
Внимательно прочитайте предложения, которые эти инструменты предлагают вам. Если вы не уверены, что они имеют в виду, изучите предложение. Если это то, что вы можете исправить, отлично! Если это не то, что вы можете контролировать, тогда двигайтесь дальше.
Всегда проверяйте рекомендации. Никогда не применяйте вслепую лучшую практику, потому что она должна работать. Возможно, ваш сайт отличается от других, и в вашей ситуации этого делать не стоит. Возможно, это будет реализовано неправильно. Проводите тесты до и после, или еще лучше — отслеживайте скорость сайта постоянно.
Всегда сосредотачивайтесь на скорости, с которой сталкивается конечный пользователь, а не беспокоитесь о том, какую оценку дают сервисы для вашего сайта.
Что дальше?
Надеюсь, я убедил вас не гоняться за идеальной оценкой, а вместо этого смотреть на результаты как на индикаторы и помощники для достижения реальной цели: оптимизации до фактического времени загрузки.
Я думаю, что большая часть сообщества веб-пользователей согласилась бы с тем, что: Снижение времени загрузки с 2,0 с до 1,5 с это гораздо более впечатляюще, чем увеличение любого показателя с 91 до > 94.
Сделайте свой сайт на самом деле быстрее. Как сказал Джон Мюллер: «Используйте эти инструменты, чтобы найти способы улучшить свой сайт для пользователей, не рассматривайте их как конечную цель».
Источник: //www.machmetrics.com
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИнструменты для оптимизации скорости загрузки сайта
Посмотрите видео по инструментам для оптимизации
Смотреть6 инструментов для проверки🚀 • Former – web-хостинг и домены
Один из самых важных показателей современного сайта – скорость его работы. Именно от нее зависит очередность выдачи в поисковых сервисах и конверсия продаж. Для эффективной работы нужно постоянно контролировать скорость загрузки с помощью специальных сервисов. Конечно же, не лишним будет принять меры по ускорению загрузки странички.
Сервисы для измерения времени загрузки
Людям в интернете важно быстро получать информацию. Важнейшая задача разработчиков сайта – создание условий для максимально быстрой загрузки. На помощь приходят сервисы, которые позволяют измерить скорость.
«Яндекс.Метрика»
Отчет инструмента дает возможность сделать полноценный анализ скорости, с которой прогружаются странички сайта на каждом из этапов. Здесь располагается карта. Она предоставляет информацию о скорости загрузки. Таблица отображает и сводные показатели, и данные по отдельным URL.
Найти отчет можно по следующему пути: Стандартные отчеты -> Мониторинг -> Время загрузки страниц:
Google Analytics
Предоставляемый отчет, который показывает время загрузки страниц, схож с аналогичным из «Метрики». В самом верху находится карта, на которой Google Analytics показывает информацию по регионам. Чуть ниже расположена таблица, которая позволяет поработать со статистикой для понимания, как скорость загрузки в данный момент влияет на просмотры, отказы и прочие параметры.
Раздел «Ускорение загрузки» позволяет посмотреть среднее время по всем URL. Также здесь расположены рекомендации по каждой из страниц.
«Пользовательское время» позволяет провести подробный анализ эффективности каждого из ресурсов отдельно. Можно посмотреть изображения, видео и кнопки.
Найти отчет можно по следующему пути: Поведение -> Скорость загрузки сайта
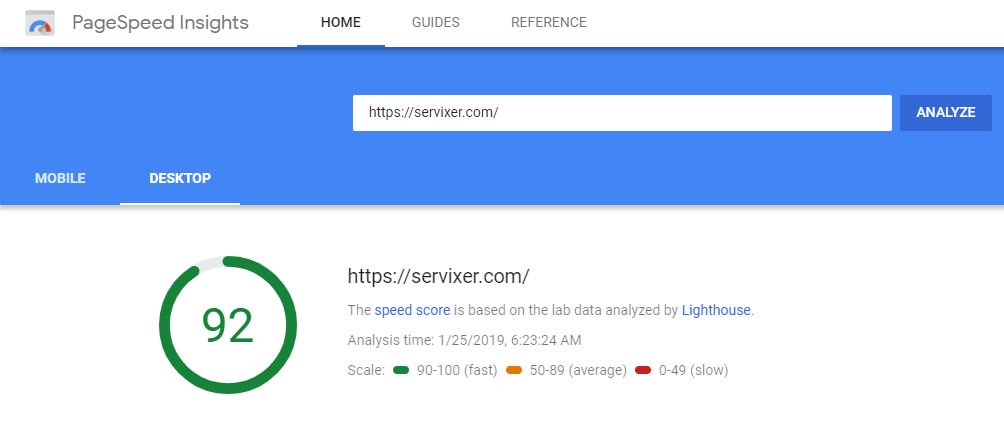
Page Speed Insights
Это известный SEO-инструмент. Он показывает время загрузки страниц сайта на PC и мобильных устройствах. А еще предоставляются рекомендации по уменьшению времени загрузки. Отчет предоставляет информацию о том, как страница прогружается в браузере Chrome у пользователей.
Инструмент предоставляет на выбор пользователя 6 параметров:
- Время загрузки первого контента – нужно для понимания величины интервала, необходимого для показа первого текста или фото после начала загрузки (идеально – 0–2 секунды).
- Индекс скорости загрузки – показывает, как быстро контент увидит пользователь (идеально – от 0 до 4,3 секунды).

- Время загрузки достаточной части контента – демонстрирует, какое количество времени пройдет от начала загрузки страницы до появления основного контента (идеально – от 0 до 2 секунд).
- Время окончания работы ЦП – демонстрирует время, через которое пользователь может начать работать со страницей (идеально – от 0 до 4,7 секунды).
- Время загрузки до взаимодействия – показывает количество секунд, через которое пользователь может без ограничений работать со страницей (от 0 до 5,2 сек).
- Максимальная потенциальная задержка после первого ввода – демонстрирует время от момента первого взаимодействия до возможности отклика браузера (от 0 до 200 мс).
Pingdom Tools
Разработан компанией SolarWinds. Он предназначен для анализа доступности и производительности интернет-проектов. Для выбора доступно семь локаций. Данные теста скорости загрузки позволяют проанализировать не только общее время, но и данные об отдельных составляющих странички.
Инструмент позволяет увидеть коды ответа сервера, размер веб-страницы или вес разновидностей информации. Есть возможность просмотра готового отчета и работы с ним. Также открыт доступ к размещению информации в социальных сетях.
Есть возможность просмотра готового отчета и работы с ним. Также открыт доступ к размещению информации в социальных сетях.
А еще разработчики предусмотрели продукты, позволяющие регулярно анализировать быстроту и работоспособность веб-страниц. Есть возможность попробовать программу без покупки в течение двух недель.
UpTrends
Главное его достоинство – отсутствие необходимости оплаты. Позволяет мониторить сайты, серверы и приложения. Инструмент позволяет тестировать девять точек в Соединенных Штатах Америки, Европе, Азии и Австралии. А еще есть возможность указания размера экрана, типа соединения и используемого браузера. Можно работать со стационарными компьютерами и мобильными устройствами. Данные по кодам ответов схожи с Pingdom. Здесь есть все данные по кодам ответа сервера, можно посмотреть их типы, померить время загрузки, получить рекомендации. Платная услуга – регулярный мониторинг. Он стоит от одиннадцати долларов в месяц.
WebPageTest
Этот проект не является коммерческим. У него открытый исходный код. В его разработке участвует ряд компаний и физических лиц. Они дают поле для тестов во всем мире. Работают с существующими браузерами, измеряются реальные скорости соединения.
У него открытый исходный код. В его разработке участвует ряд компаний и физических лиц. Они дают поле для тестов во всем мире. Работают с существующими браузерами, измеряются реальные скорости соединения.
Для начала работы выбирается URL, точка нахождения, браузер, тип подключения и количество тестов и так далее.
Сформированный отчет показывает количество времени, необходимое для получения первого байта информации, начала прорисовки и прочие показатели. Все доступно и наглядно.
Можно скачать ролик, который демонстрирует загрузку страницы. Потом им можно поделиться с разработчиками. Это поможет повысить эффективность работы.
Выводы
Удобный, понятный и быстрый сайт – отличный инструмент привлечения новых клиентов. Скорость загрузки страниц – важнейший показатель. Сайты с каждым днем становятся лучше. Меняется дизайн, информативность и функционал. Можно потратить много средств на дизайн и разработку, но если ресурс будет очень медленным, вся работа пройдет впустую. Проверяйте скорость загрузки вашего сайта и используйте полученные данные для улучшения ресурса!
Проверяйте скорость загрузки вашего сайта и используйте полученные данные для улучшения ресурса!
Чек лист по проверке скорости загрузки сайта
В мире высоких технологий сейчас мало кто задумывается о скорости загрузки веб-сайтов. Времена, когда пользователь успевал сварить кофе, а первый экран ещё не догрузил все стили, давно миновали. Даже если на сайте добавлены тяжелые фотографии, высокоскоростной интернет загрузит ресурс за пару секунд. Но если учитывать техническую сторону вопроса, то низкая скорость загрузки может серьезно повлиять на поисковую выдачу, одной оптимизации фотографий, в таком случае, дело не ограничится. По каким критериям оценивается скорость загрузки и как понять, что сайту необходимо увеличить показатели, мы рассмотрим в сегодняшней статье.
Немного теории, Page speed (скорость загрузки) это один из многих факторов ранжирования ПС Яндекс и Google.С каждым годом значение Page speed становится все более значимым для поисковых систем. При долгой загрузке сайта, посетитель скорее всего сразу его покинет, что отрицательно скажется на поведенческих факторах. Низкий показатель поведенческих факторов сразу приведет к просадке в поисковой выдаче. Таким образом скорость важна как пользователям, так и с точки зрения SEO.
При долгой загрузке сайта, посетитель скорее всего сразу его покинет, что отрицательно скажется на поведенческих факторах. Низкий показатель поведенческих факторов сразу приведет к просадке в поисковой выдаче. Таким образом скорость важна как пользователям, так и с точки зрения SEO.
Как измеряется скорость и сколько должен загружаться веб-сайт?
Перед тем как рассмотреть основные сервисы проверки, необходимо понять, как поисковая система проверяет загрузку сайта. Для оценки за основу берется показательPageSpeed Insights, который производит имитацию загрузки страниц веб-ресурса на компьютере и мобильном устройстве. PageSpeed Insights анализирует время:
- ответа (приема и отдачи данных) сервера,
- загрузки всех ресурсов на веб-сайте (скрипты, изображения, шрифты и стили),
- загрузки первого экрана (страницы),
- выполнения всех ява-скриптов,
- готовности сайта к взаимодействию с пользователем,
- полной загрузки сайта.

Отвечая на вопрос, сколько должен загружаться сайт, для разных тематик это время может варьироваться, но в целом важно, чтобы веб-сайт полностью загружался не более чем за 3-4 секунды.
Основные сервисы для проверки скорости
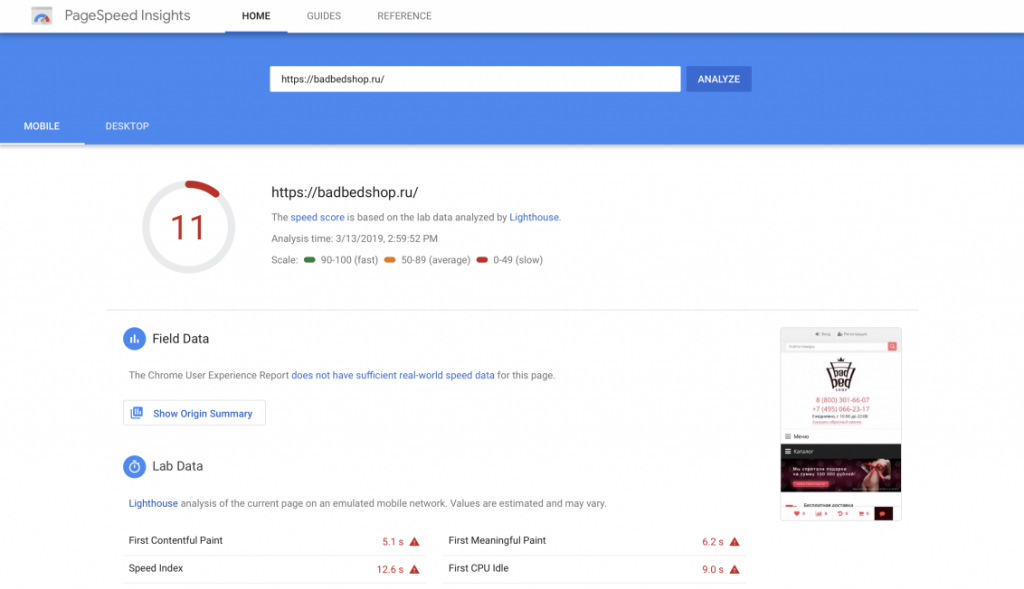
Google PageSpeed Insights – основной инструмент для анализа скорости от самого Google. Сервис полностью бесплатный и не требует регистрации. Помимо общей оценки загрузки сайта на десктоп и адаптивной версии, Google PageSpeed Insights приводит подробный отчет, какие параметры сайта необходимо исправить и сколько это даст прироста скорости.
loading.express. В основе этого сервиса находится API Google PageSpeed Insights с разницей геолокации, откуда происходит проверка. Google проверяет сайты с европейских серверов, loading.express использует для анализа данных IP крупных городов России. При использовании общего алгоритма, данные могут отличаться (иногда даже значительно).
Pingdom Tools – онлайн утилита проводящая подробный анализ по 70+ факторам, влияющим на скорость загрузки. Сводный отчет представляется в таблице, где можно увидеть каждый тип обращения к серверу и посмотреть рекомендации по оптимизации скорости конкретного пункта.
Uptrends. Это ещё один зарубежный мульти-ресурс, проводящий мониторинг сайта как по показателям PageSpeed Insights, так и по ряду других метрик. Данные выводятся в таблицах и графиках «без воды».
PR-CY. Отечественный сервис, предлагающий платную подписку на свои инструменты поисковой SEO оптимизации. В данном случае мы рассматриваем функцию проверки скорости, которая бесплатна и доступна без регистрации. Отчет формируется сразу на странице и содержит подробное описание (простым и понятным языком), что проверил сервис и какие изменения необходимо сделать на сайте.
Sitespeed. Внешне этот сервис ничем не отличается от аналогов, однако при ближайшем рассмотрении у него открывается ощутимый плюс. Sitespeed проводит проверку с разных IP (как российских, так и зарубежных), выводя общий отчет, учитывающий разные сервера.
Внешне этот сервис ничем не отличается от аналогов, однако при ближайшем рассмотрении у него открывается ощутимый плюс. Sitespeed проводит проверку с разных IP (как российских, так и зарубежных), выводя общий отчет, учитывающий разные сервера.
Следите за скорость загрузка своего ресурса и не забывайте об ускоренной версии сайтов Яндекс Турбо и Google APM, о которой мы подробно рассказывали в отдельной статье.
Как правильно провести тест скорости веб-сайта (вы делаете это неправильно)
Когда дело доходит до вашего сайта WordPress, важна скорость . Это факт. Зачем? Во-первых, скорость веб-сайта — важный фактор в алгоритме Google. Быстро загружающиеся веб-сайты могут рассчитывать на более высокий рейтинг в поисковой выдаче и привлекать больше посетителей. Во-вторых, необходимо учитывать все аспекты пользовательского опыта. Если сайт загружается быстро, посетители с большей вероятностью останутся, прочитают ваш контент и в конечном итоге конвертируются. Другими словами, молниеносный веб-сайт открывает все хорошее, чего жаждут веб-мастера.
Другими словами, молниеносный веб-сайт открывает все хорошее, чего жаждут веб-мастера.
Однако мы не собираемся сегодня говорить о том, как сделать ваш сайт быстрее. Мы уже подробно рассмотрели это в нашем руководстве по ускорению WordPress и в статье о скорости страницы. Мы здесь, чтобы обсудить еще одну распространенную проблему, которую пользователи WordPress ежедневно решают, а именно: некорректное выполнение теста скорости веб-сайта.
Вам может показаться, что это не такая уж большая проблема. Но на самом деле это когда вы пытаетесь оценить улучшения.Если вы неправильно запустите тест скорости веб-сайта, может показаться, что ваш сайт работает медленнее, хотя на самом деле он быстрее.
Итак, ниже мы рассмотрим правильный способ для запуска теста скорости веб-сайта , а также некоторые инструменты, которые вы можете использовать для реального измерения скорости вашего сайта и отслеживания любых улучшений.
Перед запуском теста скорости веб-сайта
Перед тем, как запустить тест скорости, вы должны проверить, есть ли у вас две следующие вещи, уже настроенные и запущенные на вашем сайте WordPress:
- Кэширование
- Сеть доставки контента
Если вы не знаете, обратитесь к своему веб-разработчику или хостинг-провайдеру. И если вы запускаете новый сайт, убедитесь, что настроил эти вещи сначала, , а затем запустите тесты скорости.
И если вы запускаете новый сайт, убедитесь, что настроил эти вещи сначала, , а затем запустите тесты скорости.
1. Настройте кэширование
Если вы являетесь клиентом Kinsta, наш кеш страниц на уровне сервера уже будет запущен на вашем действующем сайте WordPress. Так что настраивать не нужно. Однако помните, что кэширование отключено в наших промежуточных средах по умолчанию для целей разработки и отладки. Чтобы включить кеширование в промежуточной среде, вы можете переключить кнопку «Включить кэш» на странице инструментов вашего сайта в MyKinsta.
Мгновенное сокращение времени загрузки на 37% после перемещения @WPColt в @kinsta! (БЕЗ ПЛАГИНОВ КЭШЕНИЯ) 🚀🚀🚀
— WPColt (@WPColt) 3 января 2018 г.
Если вы размещаете где-то еще, обязательно ознакомьтесь с их документацией, чтобы убедиться, что кеширование включено. Если вы используете общий хост или VPS, это может означать, что вам нужно установить плагин кэширования WordPress.
2. Включение сети доставки контента (CDN)
Если вы не знаете, что такое сеть доставки контента, вам следует сначала прочитать наш подробный пост о том, почему вам следует использовать CDN WordPress.В 99,9% сценариев это будет иметь огромное влияние на скорость вашего сайта. В зависимости от расположения центра обработки данных, в котором размещен ваш сайт, и местоположения ваших посетителей, мы заметили, что CDN сократил время загрузки более чем на 50%!
Если вы клиент Kinsta, мы включаем бесплатную полосу пропускания CDN во все наши планы хостинга. Вы можете включить Kinsta CDN в два простых шага.
Шаг 1
Сначала войдите в личный кабинет MyKinsta. Нажмите на свой сайт, а затем на вкладку CDN.
Kinsta CDN
Шаг 2
Затем нажмите «Добавить зону». Через несколько минут CDN развернется автоматически, и ваши ресурсы будут обслуживаться из кеша по всему миру. Вот и все.
Включить Kinsta CDN
Если вы используете Cloudflare или заинтересованы в нем, у нас есть подробное руководство о том, как установить Cloudflare на ваш сайт WordPress, и этот пост о наиболее оптимальных настройках. Мы также рекомендуем ознакомиться с нашим сравнением Kinsta CDN и Cloudflare и нашим руководством по автоматической оптимизации платформы CloudFlare.
Мы также рекомендуем ознакомиться с нашим сравнением Kinsta CDN и Cloudflare и нашим руководством по автоматической оптимизации платформы CloudFlare.
Сторонние поставщики CDN должны иметь документацию, которой вы можете следовать, чтобы настроить их CDN на своем сайте WordPress. Затем вы можете использовать бесплатный плагин, например CDN Enabler.
Как правильно запустить тест скорости веб-сайта
Теперь, когда у вас настроено кеширование и включен CDN, пришло время погрузиться в то, как правильно тестировать скорость вашего сайта WordPress. Есть много различных инструментов, которые вы можете использовать для измерения производительности вашего сайта. Вы можете посмотреть полный список ниже.В этом примере мы собираемся использовать Pingdom, один из самых популярных и часто используемых инструментов.
Место проведения теста скорости имеет значение
Практически каждый инструмент для проверки скорости позволяет выбирать из разных точек тестирования по всему миру, и это имеет большое значение. Причина в том, что все это относится к центру обработки данных, в котором размещен ваш сайт WordPress. TTFB, сетевая задержка, все вступает в игру. Если вы являетесь клиентом Kinsta, у нас есть 24 различных центра обработки данных, из которых вы можете выбирать для своих сайтов.
Причина в том, что все это относится к центру обработки данных, в котором размещен ваш сайт WordPress. TTFB, сетевая задержка, все вступает в игру. Если вы являетесь клиентом Kinsta, у нас есть 24 различных центра обработки данных, из которых вы можете выбирать для своих сайтов.
Поэтому важно тестировать скорость вашего сайта как из места, расположенного близко к центру обработки данных, так и из другого места. Это также поможет вам увидеть, насколько сильно CDN влияет на ваш сайт WordPress. Вы также можете временно отключить свой CDN и повторно протестировать его, не заметив разницы.
Что бы вы ни делали, будет соответствовать выбранному вами месту .
Вы должны тестировать несколько раз
В этой статье мы не будем углубляться в кеширование, но просто помните, что именно это делает ваш сайт WordPress загружаемым очень быстро (как кэширование с вашего хоста WordPress или плагина, так и с вашего CDN).
Большая проблема в том, что многие пользователи, как правило, запускают тест скорости только один раз. , контент еще не кэшируется на хосте WordPress или CDN, и тогда оказывается, что сайт действительно работает медленнее. Это также может произойти, если вы только что очистили свой сайт WordPress или кеш CDN.
, контент еще не кэшируется на хосте WordPress или CDN, и тогда оказывается, что сайт действительно работает медленнее. Это также может произойти, если вы только что очистили свой сайт WordPress или кеш CDN.
Как узнать, что ваш контент или мультимедиа не обслуживаются из кеша? Это просто. Каждый инструмент проверки скорости показывает вам так называемые заголовки HTTP (также известные как заголовки ответов). Они содержат важную информацию о каждом запросе.
У нас есть сайт разработки, созданный в Kinsta с включенной Kinsta CDN. Сначала мы протестировали его через Pingdom и получили следующий результат.
Тест скорости
Если вы посмотрите на пример ниже, первый запрос направлен к основному домену, и он загружается непосредственно с сервера Kinsta. Ниже вы можете увидеть, что остальные запросы загружаются из Kinsta CDN (xxxx.kinstacdn.com).
Если вы посмотрите на запрос к серверу Kinsta , вы увидите заголовок под названием x-kinsta-cache . Когда он еще не работает из кеша, он зарегистрирует
Когда он еще не работает из кеша, он зарегистрирует MISS . Название этого заголовка может незначительно отличаться в зависимости от вашего хостинг-провайдера.
Сеть Kinsta CDN запрашивает ниже, аналогичным образом. Найдите заголовок под названием x-cache . Когда он еще не работает из кеша, он зарегистрирует MISS . Опять же, название заголовка может немного отличаться в зависимости от вашего провайдера CDN. Например, когда вы используете Cloudflare, HTTP-заголовок называется cf-cache-status .
Проверка скорости веб-сайта
Для правильного тестирования скорости вам необходимо видеть, что все загружается из кеша (как с вашего хоста WordPress, так и с CDN). Когда это так, заголовки x-kinsta-cache и x-cache зарегистрируют HIT (как показано ниже). Для этого обычно требуется несколько раз выполнить тест скорости . Мы обнаружили, что два или три обычно являются магическим числом. Некоторые инструменты для проверки скорости, такие как Pingdom, также ограничивают время между каждым тестом (обычно парой минут).Так что вам, возможно, придется запустить тест скорости, вернуться позже, запустить его снова и т. Д.
Некоторые инструменты для проверки скорости, такие как Pingdom, также ограничивают время между каждым тестом (обычно парой минут).Так что вам, возможно, придется запустить тест скорости, вернуться позже, запустить его снова и т. Д.
Хост WordPress и кеш CDN
Также возможно, что ваш хост WordPress зарегистрирует HIT с кешем перед вашим CDN. Вы можете быстро просмотреть тест и найти большую желтую полосу. Это указывает на TTFB (время ожидания), которое действительно сильно возрастает, когда страница или ресурс не доставлены из кеша.
Почему это так важно? Потому что, если вы посмотрите на наш тест скорости до и после , сайт, полностью загруженный из кеша, был более чем на 50% быстрее .И это было на нашем небольшом сайте разработки. На более крупных сайтах процент будет еще больше. Вот почему так важно, чтобы вы понимали, как правильно тестировать скорость своего сайта.
Тест скорости с кешем
Помимо запросов к вашему хостинг-провайдеру и CDN, у вас, скорее всего, также будут внешние запросы к таким вещам, как Facebook, Google Analytics, Google Fonts и т. Д. Устранение неполадок — это проблема на другой день. 😉 Ознакомьтесь с нашей публикацией о том, как определять и анализировать внешние службы на вашем сайте WordPress, нашим полным руководством по Pingdom и нашим подробным руководством по изменению шрифта в WordPress.
Д. Устранение неполадок — это проблема на другой день. 😉 Ознакомьтесь с нашей публикацией о том, как определять и анализировать внешние службы на вашем сайте WordPress, нашим полным руководством по Pingdom и нашим подробным руководством по изменению шрифта в WordPress.
А теперь пора познакомиться со всеми инструментами для проверки скорости веб-сайта, которые вы можете использовать. Какое оптимальное время загрузки вы должны стремиться? Что ж, чем быстрее, тем лучше, но большинство экспертов полагают, что около двух секунд или меньше — хорошая цель. Помните также, что существует разница между воспринимаемой производительностью и реальной производительностью.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
- Пингдом
- Google PageSpeed Insights
- Инструмент проверки скорости веб-сайта Google для мобильных устройств
- Скорость сайта Google Analytics
- WebPageTest
- GTMetrix
- Тест скорости веб-сайта KeyCDN
- DareBoost
- Анализатор веб-страниц
- Y Медленная
- Инструменты разработчика Chrome
- Ударная нагрузка
- Реликвия сайта
- дотком-монитор
- Новая реликвия
Одна из самых важных вещей, когда дело доходит до тестирования скорости веб-сайта, — выбрать один инструмент и придерживаться его . У каждого свой набор различных показателей, поэтому вы не можете сравнивать результаты тестирования одного инструмента с другим. Не существует правильного или неправильного инструмента, вы должны просто сосредоточиться на улучшении. Гэри Иллис, аналитик тенденций для веб-мастеров из Google, хорошо подводит итог.
У каждого свой набор различных показателей, поэтому вы не можете сравнивать результаты тестирования одного инструмента с другим. Не существует правильного или неправильного инструмента, вы должны просто сосредоточиться на улучшении. Гэри Иллис, аналитик тенденций для веб-мастеров из Google, хорошо подводит итог.
Каждый инструмент имеет набор различных показателей, но каждый показатель сам по себе имеет смысл улучшать. Нет идеального инструмента, и обычно я бы сказал вам, какой из них ближе всего, но в данном случае речь идет о выборе того, который вам нравится.
— Гэри 鯨 理 / 경리 Illyes (@methode) 12 июля 2018 г.
1. Pingdom
Pingdom — это лидирующая на рынке служба мониторинга веб-сайтов, наиболее известная своим бесплатным инструментом для тестирования скорости веб-сайтов. Инструмент проверки скорости отображает все запросы вашего сайта в виде водопада. Вы можете фильтровать по порядку загрузки, размеру файла и времени загрузки, что дает вам различные точки зрения для выявления потенциальных улучшений — он также отображает общее количество запросов, время загрузки и размер страницы.
За последние годы он приобрел популярность благодаря тому, что он очень прост в использовании, особенно по сравнению с аналогичными инструментами для проверки скорости.Для новичков Pingdom может стать отличным началом.
Инструмент для проверки скорости веб-сайта Pingdom
Pingdom также дает вам рейтинг скоростных характеристик из 100 возможных. Этот рейтинг разбит на двенадцать критериев, каждому из которых присваивается индивидуальная оценка. Опять же, это полезно для определения « быстрых побед », на которые вы можете нацелиться, чтобы мгновенно и ощутимо повысить скорость вашего сайта. Можно набрать 100 баллов. Однако не зацикливайтесь на оценках, поскольку они не так важны, как простое улучшение вашего сайта для его ускорения.
Pingdom хранит результаты всех тестов, проведенных на вашем веб-сайте, что позволяет вам исторически отслеживать улучшения скорости с течением времени.
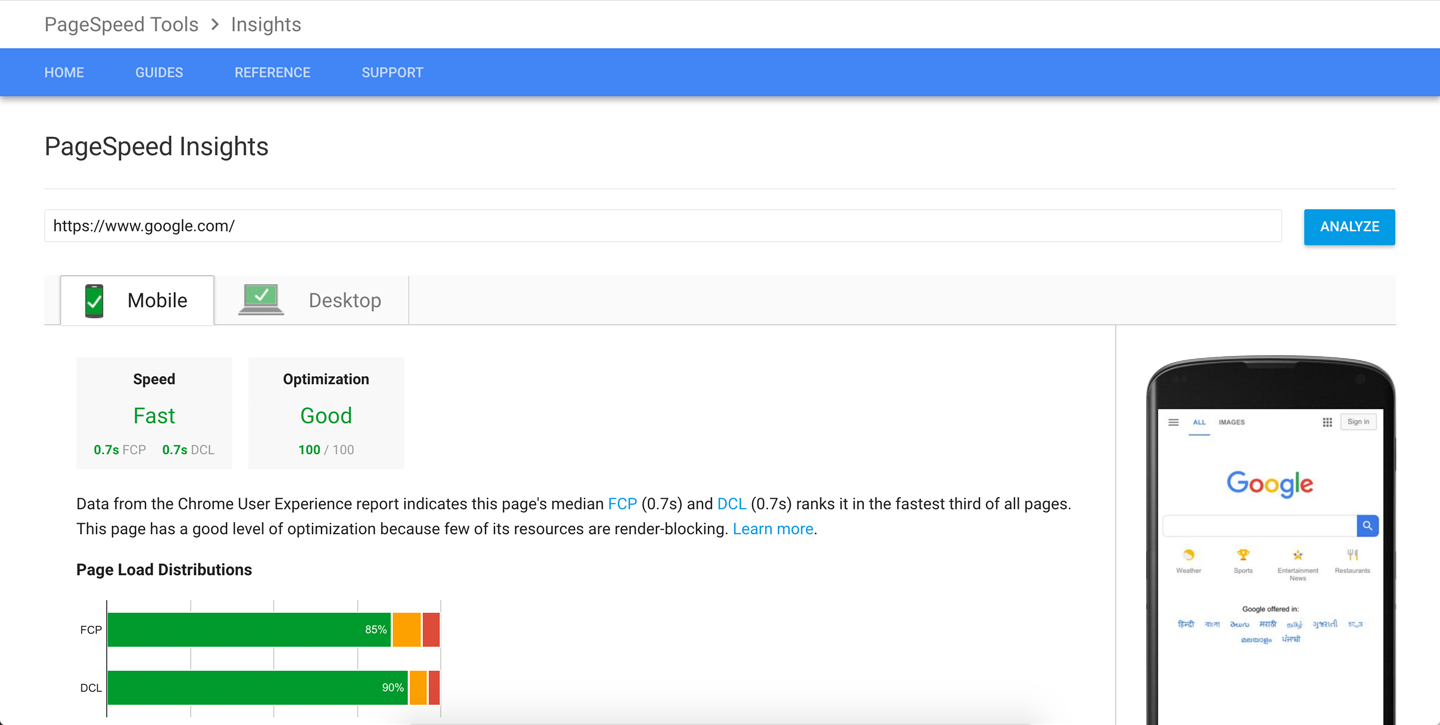
2. Google PageSpeed Insights
Google с 2010 года заявляет, что скорость страницы является важным фактором ранжирования для SEO. Чтобы помочь вам повысить скорость вашего сайта, у Google есть собственный инструмент для тестирования скорости, Google PageSpeed Insights, который измеряет производительность страницы для мобильных и настольных устройств.
Чтобы помочь вам повысить скорость вашего сайта, у Google есть собственный инструмент для тестирования скорости, Google PageSpeed Insights, который измеряет производительность страницы для мобильных и настольных устройств.
Инструмент Google PageSpeed Insights
Оценка PageSpeed составляет от 0 до 100 баллов и основана на Lighthouse.Чем выше оценка, тем лучше, а оценка 85 или выше означает, что страница работает хорошо. На странице отчета представлена полезная разбивка шагов, которые можно предпринять для повышения производительности. PageSpeed Insights также предоставляет вам дополнительные предложения по работе с мобильными устройствами. Ознакомьтесь с нашими мыслями о том, можно ли набрать 100/100 баллов на PageSpeed Insights.
Если вы хотите поднять свой веб-сайт на вершину поисковой выдачи, стоит прислушаться к рекомендациям Google.Мы также проходные о том, как исправить это упорное предупреждение кэширования рычагов браузера.
3. Инструмент проверки скорости веб-сайта Google для мобильных устройств
По данным Google, люди в 5 раз чаще покидают сайт, если он не оптимизирован для мобильных устройств. Вот почему они выпустили свой инструмент для тестирования скорости мобильного сайта. Этот инструмент на самом деле основан на Google PageSpeed Insights и больше ориентирован на маркетологов и агентства, чтобы лучше предоставлять простые для понимания отчеты по оптимизации.
Вот почему они выпустили свой инструмент для тестирования скорости мобильного сайта. Этот инструмент на самом деле основан на Google PageSpeed Insights и больше ориентирован на маркетологов и агентства, чтобы лучше предоставлять простые для понимания отчеты по оптимизации.
Инструмент для проверки скорости веб-сайта Google Mobile
Вы можете получать отчеты прямо на вашу электронную почту или переслать информацию своему веб-мастеру или разработчику.Однако помните, что оценка 100/100 может быть невозможна даже во всех сценариях, в зависимости от того, как настроен ваш сайт WordPress. Имея множество многоцелевых тем и сайтов с десятками внешних скриптов, у вас просто будет почти невозможное время, пытаясь достичь идеального результата. Что совершенно нормально. И уж точно не по вине разработчика.
4. Скорость сайта Google Analytics
Google Analytics также может измерять скорость сайта. Он находится на панели инструментов GA в меню «Поведение».Он собирает информацию через фрагмент кода, включенный в веб-страницу. В их отчетах о скорости сайта измеряются три аспекта задержки:
В их отчетах о скорости сайта измеряются три аспекта задержки:
- Время загрузки страницы для выборки просмотров страниц на вашем сайте.
- Скорость выполнения или время загрузки любого отдельного обращения, события или взаимодействия с пользователем, которое вы хотите отслеживать.
- Как быстро браузер анализирует документ и делает его доступным для взаимодействия с пользователем.
Время загрузки сайта Google Analytics
Хотя это может быть полезно для общего сравнения, мы обычно не рекомендуем его использовать, так как мы обнаружили, что данные не всегда являются точными или четким отображением того, что на самом деле происходит на сайте.Зачем? потому что он собирается на основе случайной выборки данных.
Джо отлично описал проблему с точностью скорости сайта в Google Analytics. Йотта также сообщал о частых ошибках, которые могут существенно снизить среднюю скорость сайта. Мы рекомендуем использовать один из других инструментов для проверки скорости, упомянутых в этом посте.![]()
5. WebPageTest
WebPagetest был создан Патриком Минаном, инженером Chrome в Google. Это проект с открытым исходным кодом, который позволяет запускать бесплатный тест скорости веб-сайта из разных мест по всему миру с использованием реальных браузеров (IE, Chrome и т. Д.).Это отличный инструмент для более опытных пользователей, которым необходимо получить дополнительные данные из тестов скорости.
WebPageTest
WebPageTest позволяет выполнять расширенные тесты, включая многоэтапные транзакции, захват видео, блокировку контента, сравнение первого просмотра и повторения просмотра, изменение скорости соединения и многое другое. Их диаграммы водопада и отчеты о загрузке ресурсов предоставляют много дополнительной информации об улучшениях, которые можно сделать на вашем сайте.
6.GTmetrix
GTmetrix — еще один популярный инструмент для анализа скорости и, возможно, самая известная из всех альтернатив Pingdom. Он прост в использовании, и новички могут быстро освоить его. Инструмент обеспечивает всесторонний анализ, объединяя производительность и рекомендации, предоставленные Google PageSpeed Insights и YSlow. Это означает, что GTmetrix представляет собой универсальный магазин для всех ваших потребностей в оптимизации скорости.
Инструмент обеспечивает всесторонний анализ, объединяя производительность и рекомендации, предоставленные Google PageSpeed Insights и YSlow. Это означает, что GTmetrix представляет собой универсальный магазин для всех ваших потребностей в оптимизации скорости.
Инструмент для проверки скорости веб-сайта GTmetrix
Чтобы упростить усвоение данных верхнего уровня, GTmetrix отображает сводку вверху страницы, в которой указано общее время загрузки страницы, размер страницы и количество запросов.Инструмент также отображает список ваших запросов в виде каскадной диаграммы, что позволяет с легкостью определять проблемные области и узкие места. Также можно загрузить диаграмму водопада, чтобы вы могли провести дальнейший анализ.
Вы можете создать бесплатную учетную запись, в которой вы сможете сохранять последние 20 тестов, сравнивать исторические данные и иметь предварительно сконфигурированные настройки для мест тестирования, браузеров, скорости соединения и т. Д.
Обязательно ознакомьтесь с нашим подробным руководством, в котором мы расскажем, как использовать инструмент проверки скорости GTmetrix.
7. Тест скорости веб-сайта KeyCDN
Бесплатный инструментKeyCDN для проверки скорости веб-сайта предоставляет невероятно быстрый и простой способ определить общую скорость вашего сайта WordPress. Простой тест скорости страницы включает разбивку по водопаду и предварительный просмотр веб-сайта. Вы можете выбрать одно из 14 различных тестовых мест, стратегически расположенных по всему миру, чтобы лучше определить общее время загрузки ваших ресурсов из этого физического региона.
Инструмент для проверки скорости веб-сайта KeyCDN
Вы можете запустить как частный, так и общедоступный тест, в котором впоследствии можно будет поделиться или добавить в закладки для дальнейшего использования.Отчет с разбивкой показывает отличный обзор методов запроса (GET / POST), кодов состояния HTTP (например, 200 OK или 404), типов файлов, размера содержимого, времени ожидания / получения, общего времени загрузки и общего количества HTTP. запросы, созданные на вашем сайте. KeyCDN также имеет другие бесплатные удобные инструменты веб-тестирования производительности, такие как Ping Test, HTTP / 2 Test, HTTP Check и Traceroute Tool.
запросы, созданные на вашем сайте. KeyCDN также имеет другие бесплатные удобные инструменты веб-тестирования производительности, такие как Ping Test, HTTP / 2 Test, HTTP Check и Traceroute Tool.
8. DareBoost
DareBoost — это универсальный сервис для тестирования скорости веб-сайтов, мониторинга веб-производительности и анализа веб-сайтов (скорость, SEO, качество, безопасность).И хотя это в первую очередь услуга премиум-класса, вы можете использовать их инструмент проверки скорости веб-сайта для получения 5 бесплатных отчетов в месяц, за вычетом нескольких дополнительных функций для платных клиентов. Бесплатные отчеты действительно впечатляют!
Инструмент для проверки скорости веб-сайта DareBoost
В отчете о тестировании скорости DareBoost анализируется более 80 различных точек данных по следующим категориям:
- Политика кэширования
- Количество запросов
- Безопасность
- Доступность
- Соответствие
- Качество
- jQuery
- Отрисовка в браузере
- Объем данных
- SEO
Вы можете быстро увидеть, где ваш сайт WordPress испытывает трудности и нуждается в доработке. Отчетность по безопасности также очень уникальна по сравнению с другими инструментами, которые мы упомянули. Вы можете увидеть, например, что ваш веб-сайт подвергается атаке с помощью clickjacking, отсутствует заголовок политики безопасности контента и даже информация о вашем сертификате SSL. Их дизайн тоже довольно классный! Если вам нужен отчет для вашего босса или агентства, это может быть инструмент, который вы хотите проверить.
Отчетность по безопасности также очень уникальна по сравнению с другими инструментами, которые мы упомянули. Вы можете увидеть, например, что ваш веб-сайт подвергается атаке с помощью clickjacking, отсутствует заголовок политики безопасности контента и даже информация о вашем сертификате SSL. Их дизайн тоже довольно классный! Если вам нужен отчет для вашего босса или агентства, это может быть инструмент, который вы хотите проверить.
Отчет об испытаниях скорости DareBoost
9. Анализатор веб-страниц
Анализатор веб-страниц — это очень рекомендуемый бесплатный инструмент для анализа скорости, размера и структуры вашего сайта.Скрипт рассчитывает размер отдельных элементов и суммирует каждый тип компонента веб-страницы. Основываясь на этих характеристиках страницы, сценарий затем предлагает совет, как уменьшить время загрузки страницы.
Анализатор веб-страниц
В частности, инструмент сообщит вам, сколько времени требуется для загрузки вашего веб-сайта при различных скоростях соединения. Если вам нужны подробные данные, анализатор веб-страниц разберет их для вас, отобразив размер и комментарий для каждого. В конце анализа инструмент предоставляет комментарии и рекомендации по 11 конкретным аспектам эффективности вашего сайта, включая информацию об областях, в которых вы работаете хорошо.Похоже, что этот инструмент не обновлялся какое-то время, поэтому не ждите поддержки HTTP / 2.
Если вам нужны подробные данные, анализатор веб-страниц разберет их для вас, отобразив размер и комментарий для каждого. В конце анализа инструмент предоставляет комментарии и рекомендации по 11 конкретным аспектам эффективности вашего сайта, включая информацию об областях, в которых вы работаете хорошо.Похоже, что этот инструмент не обновлялся какое-то время, поэтому не ждите поддержки HTTP / 2.
10. YSlow
Далее, Yahoo! — инструмент повышения производительности страниц, YSlow. Инструмент требует установки в качестве надстройки к вашему браузеру, но его можно использовать совершенно бесплатно — и поддерживаются самые популярные веб-браузеры.
Yahoo! команда определила 34 фактора, которые влияют на скорость веб-сайта. К сожалению, только 23 могут быть протестированы количественно, поэтому инструмент фокусирует свой анализ на этих областях — на веб-сайте YSlow перечислены эти 23 «правила» с расширенными деталями, которые стоит проверить.После завершения анализа YSlow поставит вам оценку по каждой области — от A до F. Это упрощает определение ваших более слабых областей, на которые вы можете ориентироваться, чтобы сделать самые большие шаги вперед с точки зрения скорости сайта.
Это упрощает определение ваших более слабых областей, на которые вы можете ориентироваться, чтобы сделать самые большие шаги вперед с точки зрения скорости сайта.
Раньше это был самый популярный инструмент для проверки скорости. Но, к сожалению, проект YSlow больше не поддерживается. Их последний коммит был 2 года назад, и на их странице GitHub более 100 открытых проблем. Тем не менее, есть еще некоторая полезная информация, которую предоставляет расширение, но мы рекомендуем использовать более новый и активно поддерживаемый инструмент проверки скорости веб-сайта.
11. Инструменты разработчика Chrome
Сетевая панель Chrome DevTools является частью Chrome. Это очень популярный инструмент среди разработчиков, поскольку он легко доступен и отлично подходит для локальной отладки и тестирования. Вы можете легко запустить сетевую панель в Chrome, нажав Command + Option + I (Mac) или Control + Shift + I (Windows, Linux). Затем вы можете сгенерировать каскадный анализ своего сайта и проанализировать эффективность каждого из ваших активов.
Chrome DevTools, сетевой водопад
Еще одна замечательная функция, добавленная в Chrome 60, — это возможность блокировать запросы.Это может быть очень полезно при попытке определить, сколько накладных расходов сторонняя служба или скрипт несет на вашем сайте.
Запрос блокировки в Chrome Devtools
Команда Google также интегрировала Lighthouse в Chrome Devtools. Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. В нем есть аудит производительности, доступности, прогрессивных веб-приложений и многого другого. Вы можете запустить его на вкладке «Аудит». Он имеет аналогичную систему оценок 0 из 100. Вы можете погрузиться в свои запросы, посмотреть, какие скрипты могут блокировать рендеринг, экономить на сжатии изображений и т. Д.Затем вы можете легко поделиться ссылкой с другими.
Аудит веб-производительности Chrome Devtools
Другие функции Chrome Devtools включают возможность отключения кеша, ограничения сетевых подключений, создания снимков экрана с рендерингом страниц и диагностики медленного TTFB.
12. Ударная нагрузка
Load Impact — один из лучших инструментов для тестирования масштабируемости вашего сайта. Они предлагают бесплатный тест производительности веб-сайта (5 отчетов в месяц), анализируя последствия наличия 25 одновременных пользователей на вашем веб-сайте и влияние этого скромного трафика на скорость на сайте.
Ударная нагрузка
Load Impact отображает удобный график, демонстрирующий, как изменяется время загрузки, когда на ваш веб-сайт заходят все больше пользователей. Чтобы гарантировать, что ваш сайт обслуживает по-настоящему глобальную аудиторию, Load Impact также будет отправлять виртуальных пользователей на ваш сайт из разных мест.
Диаграммы воздействия нагрузки
Хотите больше? Load Impact удобно отображает статистику верхнего уровня, такую как использование полосы пропускания, сделанные запросы и количество запросов в секунду. Если вам нужны дополнительные данные, рассмотрите возможность перехода на один из премиальных планов Load Impact — это позволяет вам проверить влияние гораздо большего количества одновременных пользователей. Премиум-планы доступны от 89 долларов в месяц.
Премиум-планы доступны от 89 долларов в месяц.
13. Реликвия сайта
Site Relic — еще один полностью бесплатный инструмент для проверки скорости веб-сайта, который появился недавно. Это позволяет вам легко проверить время загрузки вашего сайта как на мобильном, так и на настольном ПК в 9 различных регионах. Вы также можете просмотреть свой TTFB сразу во всех регионах.
Реликвия сайта
Индивидуальные отчеты о местонахождении позволяют легко увидеть время полной загрузки, размер страницы, первый байт, общее количество запросов, количество запросов по типу и количество запросов по коду ответа.Отчет водопада в инструменте также очень хорошо разработан.
Тест скорости Site Relic
14. дотком-монитор
В dotcom-monitor есть много бесплатных и полезных инструментов. Одним из них является их инструмент для проверки скорости веб-сайта. Он позволяет мгновенно проверить скорость вашего сайта в 25 точках по всему миру. Вы можете выбирать между различными браузерами, такими как Internet Explorer, Firefox, Chrome, iOS, Android, Windows Phone и Blackberry.
тест скорости сайта dotcom-monitor
Их отчет о веб-производительности включает:
- Сводка по местонахождению
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Подробная карта водопадов
- Разбивка по элементам хоста, включая DNS, соединение, SSL, запрос, первый пакет и загрузку
- Проверка и диагностика ошибок
15.New Relic
New Relic предлагает всевозможные услуги, от мониторинга производительности приложений до мониторинга серверов, мобильного мониторинга и получения информации о пользователях в реальном времени. Технически это инструмент премиум-класса, но если вам нужно больше данных, чем предоставляют вышеперечисленные инструменты, вы захотите инвестировать в него.
Новая реликвия
Фактически мы используем два продукта New Relic здесь, в Kinsta, для мониторинга времени безотказной работы и производительности, а именно их продукты для мониторинга приложений и синтетические продукты.
Время транзакций New Relic в сети
Одна особенно полезная функция — это раздел плагинов WordPress. Вы можете сразу увидеть, какие плагины и темы имеют наибольшее время отклика.
Время отклика плагина WordPress в New Relic
Если ваш веб-сайт начинает замедляться, вы можете легко увидеть это с помощью New Relic и получить уведомление, чтобы вы могли немедленно принять меры, чтобы узнать, что может быть причиной проблемы. Это также включает просмотр внешних сервисов или рекламных сетей, которые могут замедлять работу вашего сайта.New Relic стал для нас отличным инструментом, обеспечивающим наилучшую поддержку наших клиентов WordPress.
New Relic внешние сервисы
Скорость веб-сайта важна. 🚀 Чем быстрее это будет, тем выше ваши шансы на успех.Нажмите, чтобы твитнутьСводка
Понимание того, как правильно тестировать скорость вашего сайта WordPress, гарантирует, что вы эффективно оцениваете свою производительность. Особенно, если вы пытаетесь измерить, насколько быстро работает ваш сайт после перехода на Kinsta. 😉
😉
Если ваш приоритет — это молниеносный веб-сайт — так и должно быть! — убедитесь, что вы используете хотя бы один из этих инструментов для количественной оценки стратегии оптимизации скорости.К настоящему времени должно быть предельно ясно: скорость веб-сайта — важная составляющая любого успешного веб-сайта. Чем быстрее ваш сайт, тем выше ваши шансы на успех.
Какие инструменты вы используете для измерения скорости веб-сайта? Делитесь ими в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
7 лучших сайтов для проверки скорости интернета
Быстрое интернет-соединение является необходимостью современной жизни. ООН объявила
связь человека
правильно. Школы ожидают
студенты должны иметь один, и быстрое соединение требуется, чтобы пользоваться большей частью
технологические преимущества последних двух десятилетий. Но насколько быстро связь
у тебя есть?
ООН объявила
связь человека
правильно. Школы ожидают
студенты должны иметь один, и быстрое соединение требуется, чтобы пользоваться большей частью
технологические преимущества последних двух десятилетий. Но насколько быстро связь
у тебя есть?
Скорость вашего интернета может определить, сколько времени у вас уйдет на выполнение жизненно важных задачи онлайн и, в некоторых случаях, насколько на связи вы можете оставаться снаружи Мир.Ваш выбор интернет-плана и провайдера, пожалуй, один из самых важные, которые вы сделаете для своей семьи. Вам необходимо иметь как минимум достаточно быстрое соединение.
Вот несколько фактов о современном использовании Интернета, чтобы продемонстрировать важность наличие прочной связи в 2019 году:
По данным Pew Research, 89 процентов взрослых в США в той или иной мере пользуются Интернетом. Все, кроме двух три процента взрослых в возрасте 18-49 лет пользуются интернетом, а старшие (65+) население — единственная удаленная группа, и только 66 процентов из них используют Интернет в 2018 году.

Домашний широкополосный доступ является обычным явлением. В то время как количество пользователей широкополосного доступа почти выровнялись за последние пять лет (тренд от 65 до 73 процентов, с 65 процентов в 2018 году), он остается основным продуктом домашнего хозяйства США. Что должно быть отмечается, что растет число взрослых, у которых нет широкополосный доступ, но используют смартфоны (20 процентов в 2018 году).
Согласно Спидтест.сеть, фиксированная скорость широкополосной загрузки во всем мире в среднем увеличилась 26,5 процента с 2017 по 2018 год. Средняя скорость скачивания сейчас 46,12 Мбит / с, а скорость отдачи — 22,44 Мбит / с. Компании основывают свои услуги на эти показатели, даже если оптимизация важна, а вы не хотите остался позади. Чтобы загрузить сегодняшние файлы быстрого обновления, потребуется несколько дней. много лет назад.
Вам не нужно соглашаться на медленное соединение, вас не нужно оставлять
позади, и выполнение теста может помочь вам увидеть, находитесь ли вы выше или ниже полосы
когда дело доходит до вашей связи. Здесь на помощь приходит сайт тестирования скорости,
что делает именно то, что вы ожидаете: выполните тест, чтобы увидеть, что вы загружаете
и скорости загрузки таковы, что вы можете использовать эту информацию по мере необходимости.
Здесь на помощь приходит сайт тестирования скорости,
что делает именно то, что вы ожидаете: выполните тест, чтобы увидеть, что вы загружаете
и скорости загрузки таковы, что вы можете использовать эту информацию по мере необходимости.
Ниже вы найдете некоторую информацию о том, как лучше всего проверить свой Интернет. скорость, а также наш лучший выбор для того, какой сайт вам следует использовать.
Как проверить скорость Интернета
Вы не должны разделять ваше соединение: Ваше соединение не должно быть при интенсивном использовании при выполнении теста.Это может относиться ко всему остальному в домашнее хозяйство. Это может так или иначе вызвать помехи.
Вы должны проходить тестирование в идеальных, но нормальных рабочих условиях : Что мы
это означает, что вы не должны отклоняться от нормы с точки зрения
оборудование или занятия (например, загрузка фильма в соседней комнате), когда
определения скорости вашего интернета, если вы не экспериментируете, чтобы увидеть, есть ли новый
setup обеспечивает более быстрое соединение.
Выполните несколько тестов: Один тест не займет много времени, поэтому мы рекомендуем вам выполнить несколько тестов для проверки точности.
Тестирование в течение дня: Ваш текущий интернет-провайдер может работать отлично, но он вполне может блокировать ваше соединение в часы пик. Противодействуйте этому потенциальному слепому пятну, проверяя в течение дня несколько раз и посмотреть, как складываются результаты.
На что следует обратить внимание на тестовой площадке
Простота использования: Вы не хотите тратить пятнадцать минут на обучение тестированию скорость вашего интернета.
Точность: Если сайт неточный, нет смысла его использовать.
Приверженность к реальным условиям тестирования: Чем лучше сайт может
точно моделировать типичные ситуации (например, потоковую передачу или загрузку
фильм), тем полезнее сайт. Тестирование в оптимизированных условиях может быть
полезно для некоторых людей, но большинству пользователей нужен реалистичный сайт.
Тестирование в оптимизированных условиях может быть
полезно для некоторых людей, но большинству пользователей нужен реалистичный сайт.
Простой дизайн: Сложный дизайн с любыми дополнительными инструментами или рекламой работа в фоновом режиме может повлиять на ваши результаты, особенно если вы соединение медленное.Вы хотите работать с простым и целенаправленным сайтом.
Широкий диапазон серверов: Если на сайте есть серверы только в одном регионе, результаты будут искажены по регионам. Выберите сайт, у которого есть серверы по всей стране, чтобы предоставить вам точные показания.
Свобода от предвзятости: Это не означает, что компания не может создать тест (кто-то должен сделать их), но помехи, естественно, недопустимы для любого теста, и поэтому мы хотели убедиться, что на любом из наших выделений не было заметных предвзятость.
Наш лучший список:
1) Speedtest. Net
Net
Мы находим Speedtest.net (принадлежит Ookla), один из самый популярный и один из старейших, по-прежнему остается отличным вариантом для людей хотят проверить свое соединение, независимо от платформы, на которой они находятся.
Сервис имеет огромный список серверов, расположенных по всей стране, что позволяет вы можете выполнять более точные тесты независимо от расстояния, на которое вы смотрите для.Он также порекомендует самые близкие вам при переключении, пользовательский опыт немного проще.
Мы были особенно впечатлены возможностью пользователей вести учет и предыдущие данные для сравнения, а также использовать базу данных, чтобы узнать о статистике относительно связей со всего мира. Это отличный вариант для профессионалов или просто любопытных домашних пользователей, которые хотят замечать тенденции и узоры. Результатами также легко поделиться, если это важный фактор. для тебя.
Однако мы немного обеспокоены некоторыми рекламными объявлениями, которые появляются на сайте. и некоторые изображения, поскольку они могут мешать получению точного результата,
особенно для пользователей с очень медленным подключением.
и некоторые изображения, поскольку они могут мешать получению точного результата,
особенно для пользователей с очень медленным подключением.
2) Speedof.me
На первый взгляд Speedof.me не похож на другие сайты тестирования скорости интернета, и мы считаем, что это хорошо. Тест отображается на графике с течением времени, позволяя вам видеть не только ваши общие скорости, но также постоянство вашего соединения, что делает его отличным выбор для онлайн-игр.
Тем не менее, обратная сторона этого заключается в том, что сразу увидеть и интерпретировать свои результаты по сравнению с другими приложениями и сайтами для тестирования скорости. Мы будем Также хочу отметить, что мобильная версия сильно отличалась в этом отношении, с более доступной информацией.
Он будет работать на большинстве устройств без необходимости в приложении (что делает его идеальным для
быстрая проверка) и использование HTML5 для выполнения теста, выдающаяся функция, когда
по сравнению со многими другими тестовыми сайтами.
Не так много серверов по сравнению с некоторыми другими сайтами в этом списке, и вы не можете вести учет (что было бы отлично, учитывая, как они отображают информации), но многие пользователи сочтут этот тест скорости своим выбором.
3) TestMy.net
Testmy.net — один из наиболее полных вариантов, которые мы обнаружено при просмотре сайтов тестирования скорости интернета, и они были оштрафованы, настроены их процессы до совершенства.Это независимый и заслуживающий доверия провайдер, работает на HTML5 и делает именно то, для чего был создан, без лишних чутье или отвлечение.
Для людей, которые ищут сравнение, он предоставляет статистику вашей скорости
по сравнению со средними показателями для вашего интернет-провайдера, города и т. д. Он скажет вам точно
где вы стоите, и вам не нужно будет прилагать для этого много дополнительных усилий. Ты можешь
также создайте учетную запись для сохранения записей и проверьте, работают ли корректировки
или если время суток имеет значение для вашего соединения.
Единственным недостатком является то, что, как и у Speedof.me, результаты не всегда хороши. смотреть (некоторые даже сказали бы, что трудно читать, но определенно не сложно Понимаю). Как только вы привыкнете к этому, вы не будете возражать, но это не самый быстрый test, чтобы получить представление о том, с чем вы работаете в данной области. Профессионалов и энтузиасты, конечно, не будут возражать в долгосрочной перспективе.
4) Тест скорости Xfinity
О Xfinity Speed мало что можно сказать Тест, за исключением того, что, к счастью, есть нечего сказать о Xfinity Speed Test.Нет отвлекающих факторов и есть нет всплывающих окон или битов ненужной информации на экране. В дизайн гладкий и легко читаемый, с современной графикой как на мобильных, так и настольные версии программы. Вы получите быструю скорость загрузки, а затем вы получите быструю скорость загрузки и все.
Хотя это может быть произведено Comcast, мы не обнаружили никаких предвзятостей при использовании
инструмент, и вам не нужно быть подписчиком, чтобы использовать его. Показания были точными и
последовательный.
Показания были точными и
последовательный.
Есть также несколько бонусных функций, таких как возможность смены хоста местоположение, если вы знаете, что обычно работаете с чем-то другим. При необходимости вы также можете изменить протокол. Он дает несколько советов, если хотите чтобы помочь вам получить точные результаты. По нашим оценкам, это отличный инструмент. хотите ли вы изменить свое соединение или просто хотите оптимизируйте тот, который у вас уже есть.
Отсутствует способ сохранения тестов, но для обычного пользователя это один из наших лучших выбор.
5) Проверка работоспособности Интернета
Internet Health Test — гораздо больше комплексный тест, чем большинство, если не все другие варианты в этом списке. Для любой, кто ищет как можно больше информации, собранной из полной и многоэтапный процесс тестирования, Internet Health Test — это то, что вам нужно.
Он эффективно проведет ваше соединение через полосу препятствий серверов,
ситуаций и мест, так что вы получаете набор данных, который намного ближе к
реальный результат, чем на некоторых других сайтах, которые тестируют в идеальных условиях. Это
займет немного времени по сравнению с минимальными тестами, которые используют другие сайты,
но вы фактически получаете сразу шесть тестов.
Это
займет немного времени по сравнению с минимальными тестами, которые используют другие сайты,
но вы фактически получаете сразу шесть тестов.
Он также имеет упрощенный дизайн, предлагает очень мало дополнительных функций, и не так много настроек, которые можно изменить. При этом мы находим, что это работает лучше всего в паре с другим сервисом как для сравнения, так и в случае необходимости некоторые из этих функций. Однако это позволяет вам публиковать свои результаты в в социальных сетях или по электронной почте себе (или кому-то еще) для будущих записей.Это может пригодиться ИТ-специалистам.
6) Speedsmart
Тест скорости на основе HTML5 Speedsmart — это
простой в использовании и универсально доступный вариант, обеспечивающий точную
скорости (они отправляют больше данных для создания более точного теста), а также
предоставит вам информацию о пинге, что отлично подходит для всех, кому нужен
соединение с низкой задержкой, например, для тех, кто использует видеочат и для геймеров.
Speedsmart, как и некоторые другие в этом списке, позволяет вам создать учетную запись и проверьте свои предыдущие тесты, даже на разных устройствах.Это позволяет легко проверить подключение не только одного устройства, но и сети в доме или офис.
Имеется здоровый, но неполный список серверов на выбор (с список того, как далеко каждый от вас, как приятный штрих). Это не пытается делать слишком много с его домашней страницей. Это отличный сайт для всестороннего тестирования скорости для обычного пользователя, которому может потребоваться информация о пинге поверх загрузки и скорость загрузки.
7) Быстро.com
Еще проще, чем вариант Xfinity, — это Netflix
Fast.com, связанный с тем, что мы ожидаем от многих
люди используют это для. Netflix потребляет 15 процентов мировой пропускной способности,
так что у них есть веская причина предоставить людям приложение для тестирования скорости. Они тоже
иметь личную заинтересованность в том, чтобы сообщить вам, когда ваш интернет-провайдер может регулировать
ваше соединение, поскольку у них был длительный конфликт с интернет-провайдерами по этому поводу
вопрос. Fast.com использует серверы Netflix, что делает его идеальным для этого
определение.
Fast.com использует серверы Netflix, что делает его идеальным для этого
определение.
При запуске нет даже кнопки запуска. Вы получаете в основном белый экран и некоторые результаты в реальном времени, прежде чем он остановится на окончательной оценке вашей скорости (вы также получите скорость загрузки в конце теста. пусть первое впечатление вас обманет, есть еще много вариантов, таких как возможность выбрать несколько параллельных подключений и всегда показывать все соответствующие метрики, если вас раздражает первоначальный дизайн стартапа.
Мы бы не рекомендовали его для общего теста скорости, но для Netflix? Это именно то, что вы ищете.
Дополнительные примечания
Этот список далеко не исчерпывающий. Есть десятки, если не больше других сайтов
которые вы можете использовать для проверки скорости вашего интернета, и большинство из них
работать нормально. Однако после тестирования мы обнаружили, что наш выбор выше
правильный баланс с точки зрения простоты использования, точности, ясности дизайна и свободы
от предвзятости.
Мы также хотели бы отметить, что наш лучший выбор может быть не лучшим выбором для вашей потребности.Возможно, вам потребуется чрезвычайно тщательное тестирование с более подробной информацией для профессиональные ИТ-причины. В этом случае более минималистичные варианты могут не подойти это для вас. Учтите свои потребности и сделайте свой выбор оттуда.
Что может вызвать медленную скорость?
После проверки соединения вы можете обнаружить, что не получаете скорость ты ищешь. После двойной проверки и повторного запуска тестов вы хочу продолжить расследование. Одна или несколько из следующих причин могут быть виновник:
Слишком много одновременного использования сети.
Отключение в регионе из-за технического обслуживания или плохой погоды.
Ваш маршрутизатор или кабель неисправны или перегреваются.
Ваш сигнал WiFi частично заблокирован.
Ваш интернет-провайдер ограничивает ваше соединение.

Ваш компьютер может быть заражен вредоносным ПО или вирусами.
Что делать дальше?
Это полностью зависит от источника проблемы. Иногда новые аппаратное обеспечение — ответ, и иногда вам просто нужно изменить расположение роутер. Также может помочь очистка вашей системы. Если это вина интернет-провайдеров, тогда вам нужно будет связаться с ними. Если это ни к чему не приведет, тогда вам понадобится менять провайдера, что, к сожалению, может быть утомительным без права Ресурсы.
Заключение
Вам нужно знать, получаете ли вы то, за что заплатили, когда дело доходит до вашего
подключение к Интернету, и мы надеемся, что указанные выше семь сайтов помогут вам получить
справиться с тем, что вы ищете, независимо от того, что это такое. Возможно, вам придется попробовать
несколько вариантов, и вы захотите контролировать свою среду как можно лучше,
но мы обещаем, что информация того стоит при принятии решений для вашего офиса
или бытовой.
Мы планируем обновлять этот список в будущем, поэтому мы всегда будем бдительны если появится лучший вариант, или один из вышеуказанных сайтов больше не будет доступен или соответствуют нашим строгим стандартам.Мы надеемся, что приведенная выше информация предоставит вам с любой информацией, которая может вам понадобиться, и надеемся, что вы найдете в Интернете связь, которую вы заслуживаете.
Вот как обновление скорости Google повлияет на ваш сайт (и учетную запись Google Рекламы)
Обновление: по состоянию на 9 июля 2018 г. обновление скорости официально доступно всем пользователям.
В конце прошлой недели Google объявил о серьезном изменении факторов ранжирования мобильных устройств. Хотя скорость всегда была фактором, определяющим как органический рейтинг, так и показатель качества Google Рекламы, изменение Google немного смещает этот фокус.Начиная с июля скорость загрузки страниц станет основным фактором ранжирования для мобильного поиска. Это означает, что если вы уже рекламируете потенциальным клиентам на мобильных устройствах или у вас есть какие-либо результаты в обычном поиске, вам захочется обратить внимание.
Это означает, что если вы уже рекламируете потенциальным клиентам на мобильных устройствах или у вас есть какие-либо результаты в обычном поиске, вам захочется обратить внимание.
Теперь, если этот не вы, я знаю, о чем вы думаете.
Я рекламодатель B2B. Я отвергаю мобильный трафик с помощью жирных корректировок ставок. Это не повлияет на меня…
Не так быстро, гудки.
Еще в 2016 году мобильные веб-браузеры официально превосходили трафик настольных компьютеров. Если вы к настоящему времени не рекламируете и не оптимизируете для мобильных устройств, вы упускаете метрическую тонну потенциальных клиентов (даже если вы продаете программное обеспечение B2B, а мобильные клики не имеют тенденции превращаться в пробные версии или демонстрации или что-то еще. , вы должны по-прежнему рекламировать на мобильных устройствах; получите предложение, адаптированное для мобильных устройств, снизьте ставки для мобильных устройств и начните тестирование). Поверьте, мы сами являемся компанией B2B, и в последние месяцы наш мобильный трафик превышает 35% от общего числа посещений сайтов.
Поверьте, мы сами являемся компанией B2B, и в последние месяцы наш мобильный трафик превышает 35% от общего числа посещений сайтов.
И поэтому мы здесь. Сегодня мы рассмотрим, что вам нужно сделать с точки зрения SEO и PPC, чтобы гарантировать, что это обновление Google не подорвет ваш бизнес.
Из этого поста вы узнаете:
- Что такое «Обновление скорости» Google
- Почему скорость загрузки страниц имеет значение
- Как это обновление повлияет на SEO и PPC соответственно
- Какие инструменты вы можете использовать для определения скорости вашей страницы (бесплатно)
Давайте копаться.
Что такое «Обновление скорости» от Google?
«Погоди минутку», — думаете вы. «Разве скорость загрузки страниц не всегда была частью алгоритма ранжирования Google? Что за злоба вы пытаетесь вытащить, WordStream? »
Во-первых: вау, это неуместно. Во-вторых: да, скорость страницы была фактором ранжирования с 2009 года, но никогда на мобильных устройствах, по крайней мере, официально. Согласно сообщению в блоге, опубликованному Google на прошлой неделе: «Хотя скорость использовалась при ранжировании в течение некоторого времени, этот сигнал был сосредоточен на поиске с компьютеров… Начиная с июля 2018 года скорость загрузки страниц будет фактором ранжирования для мобильного поиска ».
Согласно сообщению в блоге, опубликованному Google на прошлой неделе: «Хотя скорость использовалась при ранжировании в течение некоторого времени, этот сигнал был сосредоточен на поиске с компьютеров… Начиная с июля 2018 года скорость загрузки страниц будет фактором ранжирования для мобильного поиска ».
У вас есть информативный, релевантный контент, который затянули несколько картинок с котиками? То, как это обновление повлияет на вас, действительно зависит от вашей ниши и скорости других сайтов, с которыми вы конкурируете. Google утверждает, что цель запроса по-прежнему является «очень сильным сигналом», и что медленная страница все еще может ранжироваться, если у нее есть релевантный контент. Обновление скорости окажет наибольшее негативное влияние на страницы, которые обеспечивают самую медленную работу пользователей по сравнению с их конкурентами в поисковой выдаче.
Означает ли это, что если у вас качественный, релевантный контент, вам не следует беспокоиться о скорости страницы? Определенно нет! Вот почему.
Будет ли мой сайт наказан?
Хотите знать, станет ли ваш сайт популярным? К счастью, есть несколько инструментов, которые позволяют вам измерить скорость вашей страницы, чтобы увидеть, что вам может понадобиться улучшить. Google рекомендует собственный инструмент TestMySite, чтобы определить области, в которых вы можете конкретно улучшить время загрузки мобильных страниц. Внимание! Инструмент тестирует ваш сайт через соединение 3G, и хотя это обычная скорость во всем мире, мы обнаруживаем, что большинство наших пользователей подключаются со скоростью 4G и соответственно оптимизируются.Существует также ряд бесплатных тестов скорости страницы, которые вы можете использовать, чтобы шире взглянуть на производительность вашего сайта. Наш фаворит — GTMetrix.
Поскольку эти инструменты не требуют, чтобы у вас был доступ администратора к вашему сайту, вы можете запускать их на любом сайте, который вам нравится! Сравнение себя с конкурентами даст вам знать, если ваш сайт особенно уязвим для падения рейтинга.
Как скорректировать свою стратегию мобильного SEO для обновления скорости Google
Компания Google объявила об обновлении скорости за шесть месяцев до того, как оно должно вступить в силу.Не будь тем парнем или девушкой, которые одним знойным июльским утром открывают Аналитику и говорят: «Дерьмо. Я закурил ». Приближается лето, но еще далеко. Вот несколько вещей, которые вы можете сделать, чтобы спланировать заранее.
Переключитесь на AMP (ускоренные мобильные страницы)
Что такое ускоренная мобильная страница? AMP — это изменение исходного кода вашего веб-сайта, которое направляет вашу стандартную HTML-страницу на урезанную версию самой себя — вашу размещенную AMP-страницу.
Проще говоря: AMP-страницы очень редки, поэтому загружаются очень быстро.При первоначальном тестировании Google AMP сокращали время загрузки от 15% до 85%. Вот довольно подробный пост (и видео) от Moz, в котором объясняется, что такое AMP и как их внедрить на своем сайте. Стоит отметить, что вам * не нужен * AMP для создания сверхбыстрых мобильных приложений, и вы жертвуете некоторым контролем над дизайном своей страницы — но если вы ищете относительно быстрый способ сократить время загрузки страницы, стоит попробовать!
Стоит отметить, что вам * не нужен * AMP для создания сверхбыстрых мобильных приложений, и вы жертвуете некоторым контролем над дизайном своей страницы — но если вы ищете относительно быстрый способ сократить время загрузки страницы, стоит попробовать!
Подумайте о намерении
Пользователи поисковой системы вводят мобильные запросы иначе, чем запросы настольных компьютеров.Во-первых, мобильные запросы короче. В целом запросы стали более разговорчивыми, так как мы стали ближе знакомиться с нашими устройствами. но мобильные запросы по-прежнему продиктованы стремлением к скорости и простоте. Ты в кино. У тебя на пальцах немного масла попкорна. «Как Дэниел Дэй-Льюис ухаживает за усами» очень быстро становится «усами Дэниела Дэй».
Итак, если вы отвечаете за SEO в IMDb и занимает третье место в рейтинге «Даниэль Дэй», вам нужно убедиться, что эта страница работает молниеносно.
Тогда, конечно, у вас есть локальный поиск. Одно исследование Google Mobile Moments Study показало, что 40% мобильных поисковых запросов имеют локальное намерение. Это замечательная сумма. Скажите, что в вашем пиццерии самая лучшая неаполитанская заа в городе, и вы постоянно получаете трафик по таким запросам, как «пицца рядом со мной». Вы получите существенный урон от обновления Page Speed Update, если на вашей домашней странице будут отображаться межстраничные объявления и несжатые изображения еды.
Это замечательная сумма. Скажите, что в вашем пиццерии самая лучшая неаполитанская заа в городе, и вы постоянно получаете трафик по таким запросам, как «пицца рядом со мной». Вы получите существенный урон от обновления Page Speed Update, если на вашей домашней странице будут отображаться межстраничные объявления и несжатые изображения еды.
Используйте Search Console и PageSpeed Insights.Сделай это.
Есть ли способ быстро определить, какие из ваших мобильных страниц имеют проблемы со скоростью и удобством использования? Абсолютно!
Использование Search Console — отличный способ проверить удобство использования вашего сайта. Вкладка «Смартфон» в разделе «Ошибки сканирования» позволяет выявлять любые ошибки сканирования, которые могут затруднять работу ваших мобильных страниц; «Fetch on Google» позволяет вам увидеть, как сканеры просматривают ваш сайт, и внести соответствующие изменения; а в отчете «Удобство использования мобильных устройств» вы узнаете, на каких именно страницах есть проблемы с удобством использования мобильных устройств, а также о природе этих проблем.
Что касается скорости страницы: PageSpeed Insights станет вашим инструментом. Просто введите URL-адрес страницы актера Дэниела Дэй-Льюиса и вуаля:
Заявление об ограничении ответственности: не настоящая страница. Не волнуйтесь, IMDb.
Оцените, насколько хорошо оптимизирована ваша страница; диагностика любых предполагаемых проблем; и практические идеи для улучшения.
Как обновление скорости Google повлияет на ваш аккаунт Google Реклама?
Мы упоминали об этом ранее, и стоит повторить: Google утверждает, что обновление скорости «затронет только страницы, которые обеспечивают самую медленную работу пользователей, и затронет лишь небольшой процент запросов.При этом мы, , подозреваем, что Google сводит к минимуму важность скорости страницы как фактор органического ранжирования и как компонент показателя качества.
«Кого волнует скорость сайта, мои объявления в любом случае просто направляют людей на целевые страницы».
Что ж, друг мой, тебе стоит.
Видите ли, качество целевой страницы составляет значительную часть алгоритма показателя качества; вы знаете эту причудливую формулу, которая определяет, сколько вы должны платить за клик, чтобы показывать рекламу в поисковой сети? Стремясь гарантировать, что потенциальные клиенты попадут на веб-сайты, которые дают им то, что они хотят, Google не лажает.Если ваш сайт не загружается быстро и не передает полезную информацию (в дополнение к достижению ваших фактических бизнес-целей ), вы собираетесь использовать a) платить надбавку или b) вообще не показывать рекламу.
Документация по Google Рекламе (ранее известному как Google AdWords) предполагает, что есть пять способов повлиять на положительные изменения в отношении качества целевой страницы вашего сайта.
- Убедительное и актуальное содержание — Убедитесь, что потенциальные клиенты понимают то, о чем вы говорите.
 Ваша целевая страница должна быть на видном месте с ключевыми словами, на которые вы делаете ставку, по и , чтобы предлагать предложение, соизмеримое с их намерением (например, ключевое слово с низким намерением должно указывать на предложение для загрузки или телефонный звонок с низкими ставками, а не на демонстрацию продукта. ).
Ваша целевая страница должна быть на видном месте с ключевыми словами, на которые вы делаете ставку, по и , чтобы предлагать предложение, соизмеримое с их намерением (например, ключевое слово с низким намерением должно указывать на предложение для загрузки или телефонный звонок с низкими ставками, а не на демонстрацию продукта. ). - Будьте заслуживающими доверия — Предоставьте социальное подтверждение и похвалы (ниже вашего призыва к действию и заполнения формы / продукта), чтобы продвигать компетенцию вашего бизнеса. Дайте понять, что вы делаете и что предлагаете.
- Сделайте навигацию простой — Убедитесь, что потенциальные клиенты легко перемещаются по вашей странице.Избегайте всплывающих окон и не скрывайте свой CTA / форму / информацию о продукте. Это особенно важно для мобильных целевых страниц, где мало места.
- Уменьшить время загрузки — Рассмотрите возможность использования страниц AMP или убедитесь, что ваши целевые страницы быстро загружаются на всех устройствах / браузерах.

- Сделайте свой веб-сайт быстрее — Аналогичным образом протестируйте скорость загрузки страниц своего веб-сайта, чтобы убедиться, что все в глазах Google кошерно.
Последние два (на самом деле три) все каким-то образом связаны со временем загрузки, а это значит, что на них может повлиять Google Speed Update.Если вы не пытаетесь тратить больше на клики в середине июля, вот как вы можете изучить возможности целевой страницы своего аккаунта на уровне ключевых слов.
Проверка качества целевой страницы в Google Рекламе
Сначала войдите в свою учетную запись Google Рекламы и выберите параметр «Ключевые слова» на панели слева.
Оттуда вам нужно будет найти столбец статуса и навести курсор на видимый текст для любого отдельного ключевого слова. Оттуда вы увидите всплывающее окно, которое выглядит примерно так:
Для наших целей здесь все, на что вам нужно обратить внимание, это последняя часть информации, помеченная как «качество целевой страницы. Если написано «Среднее» или «Выше среднего», значит, вы в форме корабля. Если указано «Ниже среднего», см. Список способствующих факторов выше; Если у вас есть ключевые слова и вы не несете чушь, скорее всего, ваша проблема — скорость страницы.
Если написано «Среднее» или «Выше среднего», значит, вы в форме корабля. Если указано «Ниже среднего», см. Список способствующих факторов выше; Если у вас есть ключевые слова и вы не несете чушь, скорее всего, ваша проблема — скорость страницы.
Если это было немного сложно (или вы уже являетесь клиентом WordStream), вы можете использовать WordStream Advisor, вы можете сразу перейти на вкладку управления и взглянуть на свою целевую страницу на вкладке «Управление» (изображенной выше ).
Заключение
Уф, мы только что доставили вам массу информации.
Если вы пользователь Google Рекламы, убедитесь, что вы отслеживаете и оптимизируете скорость целевой страницы и время загрузки, , а не только релевантность . С точки зрения SEO: подумайте о переходе на AMP, хорошенько подумайте о намерениях и используйте всю мощь Search Console и PageSpeed Insights.
Тест скорости Интернета | Fast.com
Что такое FAST. ком измерения?
ком измерения?
Почему FAST.com ориентируется в первую очередь на скорость загрузки?
Скорость загрузки наиболее важна для людей, которые потребляют контент в Интернете, и нам нужна БЫСТРАЯ.com, чтобы быть очень простым и быстрым тестом скорости.А что насчет пинга, задержки, загрузки и прочего?
Когда вы нажимаете кнопку «Показать дополнительную информацию», вы можете увидеть свою скорость загрузки и задержку соединения (пинг). FAST.com предоставляет два разных измерения задержки для вашего интернет-соединения: «без нагрузки» и «с загрузкой» трафика.Разница между этими двумя измерениями также называется «буферной пробкой».
FAST.com предоставляет два разных измерения задержки для вашего интернет-соединения: «без нагрузки» и «с загрузкой» трафика.Разница между этими двумя измерениями также называется «буферной пробкой».Как рассчитываются результаты?
Чтобы рассчитать скорость вашего интернета, FAST.com выполняет серию загрузок с серверов Netflix и выгрузок на них, а также вычисляет максимальную скорость, которую может обеспечить ваше интернет-соединение. Более подробная информация в нашем блоге.Будет ли тест скорости FAST.com работать во всем мире?
FAST.com проверит скорость Интернета во всем мире на любом устройстве (телефоне, ноутбуке или смарт-телевизоре с браузером).
Почему Netflix предлагает БЫСТРЫЙ.тест скорости ком?
Мы хотим, чтобы у наших участников был простой, быстрый способ без рекламы оценить скорость Интернета, предоставляемую их провайдером.Что мне делать, если я не получаю ту скорость, за которую плачу?
Если результаты FAST.com и других тестов скорости Интернета (например, dslreports.com или speedtest.net) часто показывают меньшую скорость, чем вы заплатили, вы можете спросить своего интернет-провайдера о результатах.Скорость сайта Google Analytics — как отслеживать и почему
За последнее десятилетие скорость сайта стала ключевым показателем производительности. Это руководство объяснит почему и покажет, как можно отслеживать скорость своего сайта с помощью Google Analytics и Google PageSpeed Insights.
Это руководство объяснит почему и покажет, как можно отслеживать скорость своего сайта с помощью Google Analytics и Google PageSpeed Insights.
Почему важна скорость загрузки сайта?
Основная причина того, почему скорость сайта важна, заключается в том, что в цифровом мире мы невероятно нетерпеливы — мы привыкли ожидать почти мгновенного отклика на просмотр наших веб-страниц. Многие исследования, в том числе BBC и блог Нила Пателя, показали, что показатель отказов веб-сайта резко возрастает, если загрузка сайта занимает больше пары секунд. Это означает, что вы можете упустить потенциальные конверсии от людей, которые отказываются от рекламы, прежде чем они даже узнают вас и ваш продукт.
Медленный сайт настолько вреден для посетителей, что Google начал добавлять его в качестве функции в свой алгоритм ранжирования веб-поиска в 2010 году, а недавно они объявили, что в июле 2018 года они увеличат скорость мобильного поиска.
Это не означает, что скорость является основным показателем для SEO. Например, релевантность поисковому запросу по-прежнему будет иметь большее значение для ранжирования. Но добавление скорости в качестве функции подчеркивает важность скорости сайта для взаимодействия с пользователем.
Например, релевантность поисковому запросу по-прежнему будет иметь большее значение для ранжирования. Но добавление скорости в качестве функции подчеркивает важность скорости сайта для взаимодействия с пользователем.
Таким образом, медленный сайт причинит вам вред дважды — сначала с потенциально более низким рейтингом в результатах поиска Google, а затем с высоким показателем отказов для тех, кто заходит на ваш сайт.
Как проверить скорость сайта в Google Analytics
Если у вас есть отслеживание Google Analytics на вашем сайте, вы можете использовать один из стандартных отчетов GA для отслеживания скорости вашего сайта.
В отчете «Скорость загрузки сайта — Обзор» вы можете увидеть, как ваша скорость изменилась с течением времени, и вы можете развернуть страницу по браузеру, стране и конкретным страницам, чтобы узнать, какие страницы являются вашими худшими и наиболее эффективными.Вы также можете добавить любой стандартный или пользовательский сегмент, например мобильный сегмент. Очень важно отслеживать изменения во времени, чтобы вы могли измерить влияние новых функций или выпусков на скорость сайта.
Очень важно отслеживать изменения во времени, чтобы вы могли измерить влияние новых функций или выпусков на скорость сайта.
Вы также можете использовать Chartio для просмотра данных Google Analytics. Ключевым преимуществом этого является то, что в одном месте вы можете получать статистику из ваших внутренних систем, Google Analytics и многих других сторонних организаций, поэтому вам нужно только перейти в одно место, чтобы понять трафик на вашем сайте.
Google Analytics также предоставляет рекомендации по ускорению вашего сайта с помощью отчета «Скорость сайта — предложения по скорости» и перехода к PageSpeed Insights.Обратите внимание, что вам не обязательно принимать все рекомендации Google — некоторые из них могут фактически противоречить тому, как вы хотите, чтобы работал ваш основной сайт, но вы всегда должны учитывать компромисс со скоростью сайта.
Если у вас не настроено отслеживание Google Analytics или вы просто не хотите использовать Google Analytics, вы также можете сразу перейти к инструменту PageSpeed Insights. Вы получите информацию о скорости загрузки страниц как для мобильных, так и для обычных компьютеров, а также рекомендации по оптимизации сайта.Обратите внимание, что вы не сможете разрезать информацию на множество других параметров, как в Google Analytics, но это отличная отправная точка для оценки эффективности вашего сайта.
Вы получите информацию о скорости загрузки страниц как для мобильных, так и для обычных компьютеров, а также рекомендации по оптимизации сайта.Обратите внимание, что вы не сможете разрезать информацию на множество других параметров, как в Google Analytics, но это отличная отправная точка для оценки эффективности вашего сайта.
Заключение
Скорость сайта — очень важный аспект производительности вашего сайта, так как она может иметь большое влияние на пользовательский опыт и на SEO. Важно, чтобы вы понимали скорость своего сайта и регулярно ее отслеживали.
Лучшие тесты скорости интернета
Если вы боретесь с низкой скоростью интернета или хотите узнать, как обстоят дела у вашего интернет-провайдера, невозможно определить, насколько высока скорость вашего интернета, без использования точного теста.Высококачественные тесты скорости интернета могут быстро и легко устранить любую путаницу.
Ознакомьтесь со следующими тестами скорости Интернета, чтобы узнать больше о вашей скорости загрузки и выгрузки, а также другую интересную информацию о вашем подключении к Интернету.
SpeedOf.Me
SpeedOf.Me — это легкий тест скорости на основе HTML5, созданный для воспроизведения реальных условий просмотра и загрузки. Для этого он запрашивает серию файлов увеличивающегося размера и регистрирует скорость загрузки.Тест отслеживает в реальном времени информацию о загрузках, загрузках, задержке и другую информацию, такую как ваш IP-адрес, местоположение сервера и многое другое. У вас также есть раздел истории, чтобы легко сравнивать ваши тесты с изменениями диаграммы, и раздел обмена, чтобы поделиться им на Facebook или Twitter.
Вместо выбора местоположения веб-сайт вычисляет самый быстрый и надежный сервер из 127 доступных серверов. Все файлы загружаются и выгружаются последовательно, а не одновременно, чтобы имитировать реальные условия просмотра Интернета.Это не только самый красивый тест скорости, но и лучшие данные и функции за одно посещение. Сайт действительно требует, чтобы вы принимали файлы cookie перед началом, но некоторые другие наши варианты этого не делают.
TestMy.net
Если вам нужен тест, который предлагает больше данных, чем тест средней скорости, TestMy.net проводит серию тестов и предоставляет полезные данные для сравнения. Когда вы впервые начнете, у вас будут варианты для тестирования загрузки, выгрузки, объединения или просто задержки.Выберите то, что вас интересует, и тест запустится автоматически, а затем он предоставит вам подробные диаграммы того, как именно вы выполняли задания.
Этот тест также может показать, как скорость по сравнению с другими в вашем городе, средняя мировая скорость, средняя скорость США и т. Д. Результаты также можно сохранить для будущего использования. Если эти цифры вам немного незнакомы, есть также множество документации и простых для понимания руководств, которые помогут вам лучше определить, в чем проблема с вашим интернет-соединением.
Speedtest.net
Программа диагностики пропускной способности Ookla отображается на многих других сайтах тестирования скорости, перечисленных здесь, но наиболее полнофункциональная итерация теста находится на Speedtest. net, принадлежащем Ookla. Используемые здесь технологии умны и быстры. Он выбирает ближайший сервер (из списка более 1000), запускает полный тест и возвращает информацию о скорости загрузки и выгрузки, задержке и потере пакетов.
net, принадлежащем Ookla. Используемые здесь технологии умны и быстры. Он выбирает ближайший сервер (из списка более 1000), запускает полный тест и возвращает информацию о скорости загрузки и выгрузки, задержке и потере пакетов.
После теста вы можете заполнить анкету, ответив на вопросы о заявленной скорости вашего интернет-провайдера и ежемесячных расходах на подключение.Этот опрос позволяет Ookla собрать впечатляющую базу данных с информацией о подключении потребителей, просматриваемой и разбитой по регионам — в США на ее сайте NetIndex есть важные переменные скорости Интернета.
Проверка работоспособности Интернета
Хотите получить полное представление о том, как работает ваша скорость Интернета, когда она повышается? Internet Health Test занимает больше времени, чем другие веб-тесты, но это потому, что он всеобъемлющий. В ходе теста ваше соединение проходит через множество серверов и инфраструктуры, чтобы увидеть, как оно работает в различных ситуациях.
Не беспокойтесь о средней скорости здесь — она, вероятно, ниже, чем в других ваших тестах. Вместо этого посмотрите на разные конфигурации, чтобы увидеть, насколько хорошо работает ваше соединение в различных конфигурациях серверов. Если вы хотите погрузиться в подробности, вы можете сравнить это с тем, как вы обычно используете Интернет, чтобы увидеть ожидаемую скорость на основе вашей типичной активности, но для этого может потребоваться некоторое исследование.
Обратите внимание, что веб-сайт разъяснил свою политику конфиденциальности и оставляет за собой право хранить все тестовые данные для публикации исследований.Если вы хотите узнать больше об организации, проводящей тест, вы можете посетить некоммерческий Кодекс науки и общества.
Fast.com
Fast.com — это онлайн-тест скорости от Netflix. Сайт использует простой интерфейс и автоматически запускает тест скорости. По окончании теста на сайте будет отображаться ваша текущая скорость в Мбит / с.
Конечно, Netflix в основном предназначен для людей, которые хотят проверить, может ли их текущая скорость обрабатывать контент Netflix, особенно контент высокой четкости и 4K (даже на вашем ПК), который может получить больше от более высокой скорости загрузки.Вам не нужно использовать тест, чтобы определить, можете ли вы транслировать контент из Netflix без буферизации. Мы рекомендуем этот тест, если вам нужен быстрый и надежный вариант и вам не нужны дополнительные данные о задержке.
Тест позволяет пользователям выбирать различные языковые опции. Чтобы получить доступ к этой функции, выберите опцию Показать дополнительную информацию после теста, чтобы отобразить эти дополнительные сведения.
$ ИЗ NETFLIX
Google Fiber Speedtest
Бесплатная программа Google Fiber Speedtest — отличное приложение для проверки скорости вашего интернет-браузера.Любой желающий может использовать это приложение, даже если вы не являетесь подписчиком службы Google Fiber. Google известен своей эффективностью и простотой, поэтому вы можете быть уверены, что Fiber Speedtest будет работать.
Google известен своей эффективностью и простотой, поэтому вы можете быть уверены, что Fiber Speedtest будет работать.
Fiber Speedtest невероятно точен и занимает от 10 до 15 секунд. Ваши результаты будут включать информацию, относящуюся к вашей скорости загрузки и скачивания, а также данные проверки связи.
В правом верхнем углу отображается сервер, к которому вы подключаетесь. Если вы нажмете Подробнее , вы увидите, как ваша текущая скорость сравнивается с производительностью, которую вы получили бы с Google Fiber.Получайте точные и быстрые результаты с помощью бесплатного теста Google Fiber Speedtest.
$ ИЗ GOOGLE
Рекомендации редакции
Как проверить скорость вашего интернета с помощью поиска Google
- Вы можете увидеть, насколько быстро ваш Интернет, по , запустив тест, предоставленный Google, хотя скорость вашего Интернета будет зависеть от нескольких факторов.

- Этот тест Google измеряет скорость вашего интернета в мегабитах в секунду или Мбит / с — стандарт FCC для быстрого Интернета — 25 Мбит / с для загрузок.
- «Задержка» вашего соединения, которая измеряется в миллисекундах, также будет измерена.
- Посетите справочную библиотеку Business Insider, чтобы узнать больше.
Если вы хотите сменить интернет-провайдера или планируете увеличить скорость интернета, всегда полезно знать, где вы сейчас находитесь. Таким образом, вы сможете лучше понять, чего вы хотите и что вам нужно от нового тарифного плана.
Google предлагает простой и быстрый инструмент для этого, и все, что вам нужно сделать, это выполнить простой поиск в Google, чтобы начать.
«Какова хорошая скорость интернета?»: Скорость интернета, к которой вы должны стремиться, в зависимости от того, как вы пользуетесь интернетом. Тест измеряет вашу скорость, измеряя объем данных, которые могут передаваться через ваше интернет-соединение. Это займет около 30 секунд, и ваши результаты будут выражены в мегабитах в секунду или Мбит / с. Чем больше у вас количество Мбит / с, тем лучше.
Это займет около 30 секунд, и ваши результаты будут выражены в мегабитах в секунду или Мбит / с. Чем больше у вас количество Мбит / с, тем лучше.
Для справки: стандарт FCC для быстрого подключения к Интернету составляет не менее 25 Мбит / с для загрузки и 3 Мбит / с для загрузки.Этот тест может измерять соединения со скоростью до 700 Мбит / с.
Вы также можете увидеть показание «Задержка». Это показатель того, как быстро вы получаете ответ от своего сервера, и выражается в миллисекундах или мс. Здесь чем меньше ваш номер, тем лучше.
Вот как проверить скорость вашего интернета.
Как использовать тест скорости интернета Google
Перед запуском теста вы должны знать, что для этого необходимо предоставить ваш IP-адрес компании M-Lab, с которой Google заключил партнерство для проведения теста.
1. Зайдите в Google и найдите «тест скорости интернета».
2. Вверху результатов поиска будет поле с надписью «Тест скорости Интернета». Нажмите синюю кнопку «Выполнить тест скорости» внизу этого поля.
Нажмите синюю кнопку «Выполнить тест скорости» внизу этого поля.
Этот тест будет первым результатом. Девон Дельфино / Business Insider
3. Появится новое всплывающее окно со спидометром, похожее на то, что вы видите в автомобиле.Тест начнет измерение вашей скорости загрузки, а затем скорости загрузки. Вам не нужно ничего делать.
Ваша скорость интернета будет проанализирована. Девон Дельфино / Business Insider
4. По завершении теста отобразятся ваши результаты.
Обратите внимание, что когда вы пройдете этот тест, ваш IP-адрес будет передан Google и M-Lab, компании, проводящей этот тест.Здесь нет реальной угрозы безопасности — обе компании хранят свои данные в невероятной безопасности, и даже если кто-то найдет ваш IP-адрес, почти нет шансов, что они могут использовать его злонамеренно.
Также имейте в виду, что скорость вашего интернета постоянно меняется в зависимости от того, насколько близко вы находитесь к маршрутизатору, сколько устройств находится в сети и сколько данных вы используете в данный момент.
Пройдя тест, когда вы один в своем доме, вы получите более высокие результаты, чем, например, прохождение теста, когда пять человек транслируют Netflix.
Insider Inc. получает комиссию при покупке по нашим ссылкам.
.

 Действуют лимиты, как будто вы делаете это всё вручную.
Действуют лимиты, как будто вы делаете это всё вручную.




 htaccess.
htaccess.
 В этом разделе представлен список рекомендаций как можно улучшить скорость загрузки страницы, каких показателей можно добиться, если реализовать ту или иную рекомендацию.
В этом разделе представлен список рекомендаций как можно улучшить скорость загрузки страницы, каких показателей можно добиться, если реализовать ту или иную рекомендацию.


 Ваша целевая страница должна быть на видном месте с ключевыми словами, на которые вы делаете ставку, по и , чтобы предлагать предложение, соизмеримое с их намерением (например, ключевое слово с низким намерением должно указывать на предложение для загрузки или телефонный звонок с низкими ставками, а не на демонстрацию продукта. ).
Ваша целевая страница должна быть на видном месте с ключевыми словами, на которые вы делаете ставку, по и , чтобы предлагать предложение, соизмеримое с их намерением (например, ключевое слово с низким намерением должно указывать на предложение для загрузки или телефонный звонок с низкими ставками, а не на демонстрацию продукта. ).