Как пользоваться мокапами в фотошопе
Привет! Меня зовут Антон и я веб-дизайнер(хлоп, хлоп, хлоп. ).
Если тематика зайдет – хочу запилить цикл статей, в котором покажу как можно самому выполнить некоторые задачи, которые обычно отдаются дизайнерам. На мой взгляд есть некоторые приемы, которые выполнит любой пользователь ПК, следуя рекомендациям данной статьи и получит вполне достойный результат.
Как пользоваться мокапами. (снизу на картинке мокапы)
Мокап(Mockup или mock-up) – это специальным образом подготовленный файл, в котором можно свой дизайн размещать на реальных предметах. Они нужны, чтобы показать как картинка будет выглядеть в реальной жизни. (определение взято с интернетов, на мой взгляд оно подходит очень хорошо)
Простыми словами – если вам надо показать текст/картинку/логотип на какой-нибудь поверхности – вы используете мокап.
Что же нам понадобится?
1) Adobe Photoshop – скачиваем 
2) Сам мокап. Они легко гуглятся запросом «мокап+нужное слово», например «мокап чашки».
Нам нужен мокап для фотошопа, потому он должен быть в формате .psd, их часто так и ищут «PSD мокап чашка».
3) Логотип, картинка, текст, который надо разместить на мокапе.
Решил я сделать пикабучашку.
Нашел вот такой вот мокапчик в интернетах:
Скачал архив, вытащил из архива «Mockup.psd», открыл его в фотошопе.
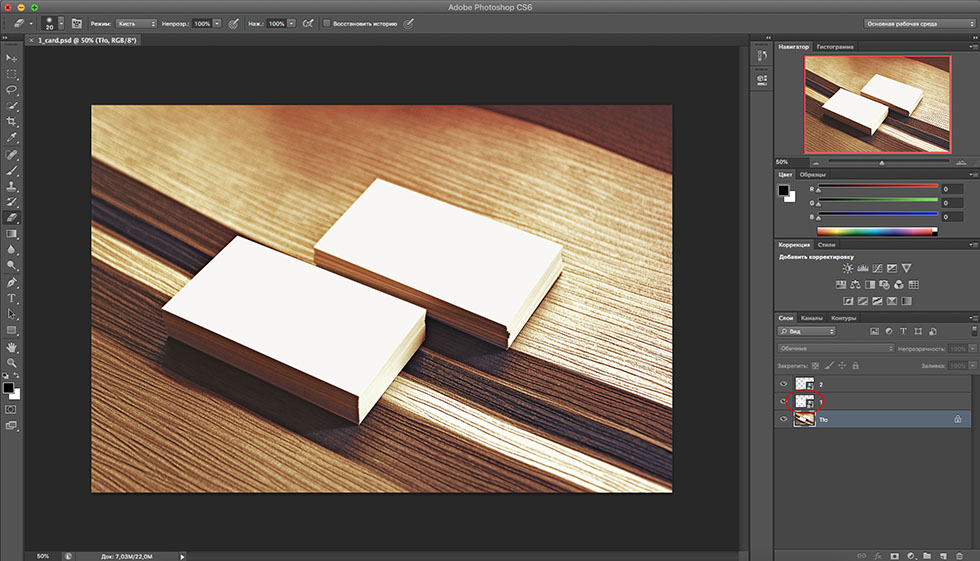
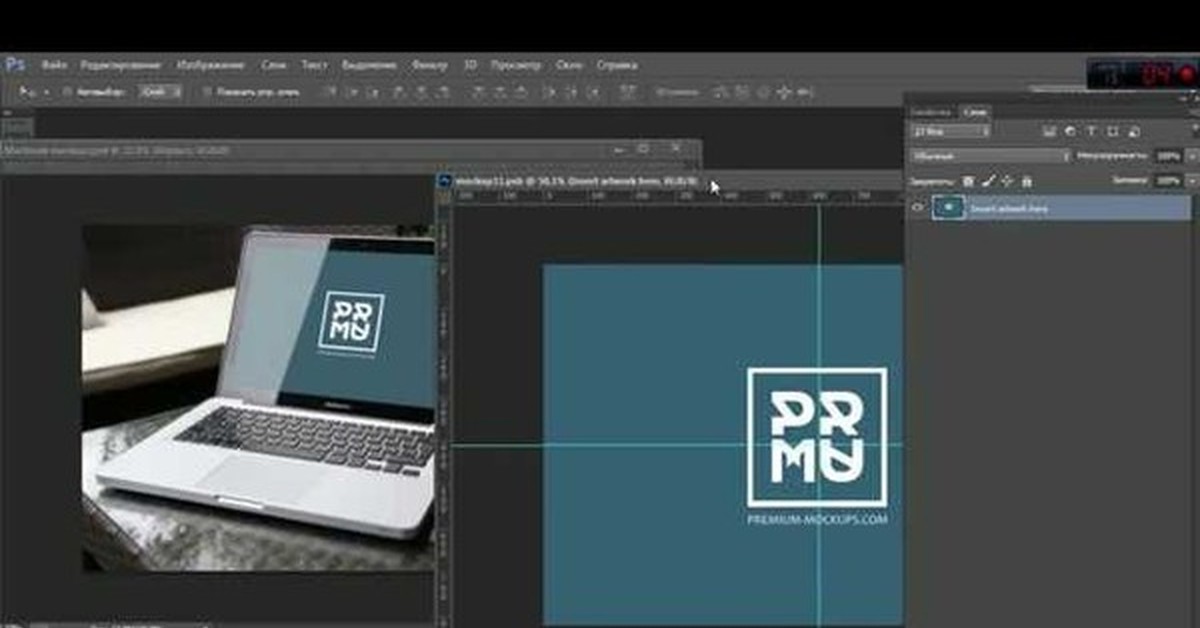
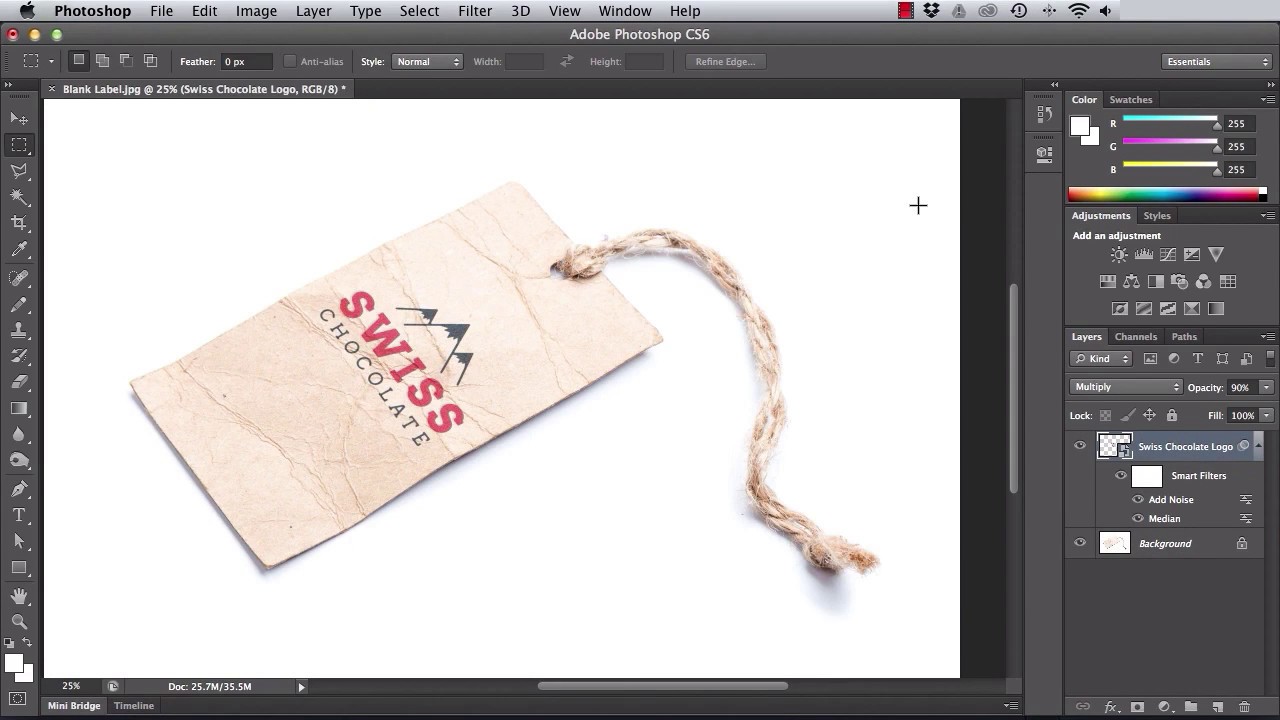
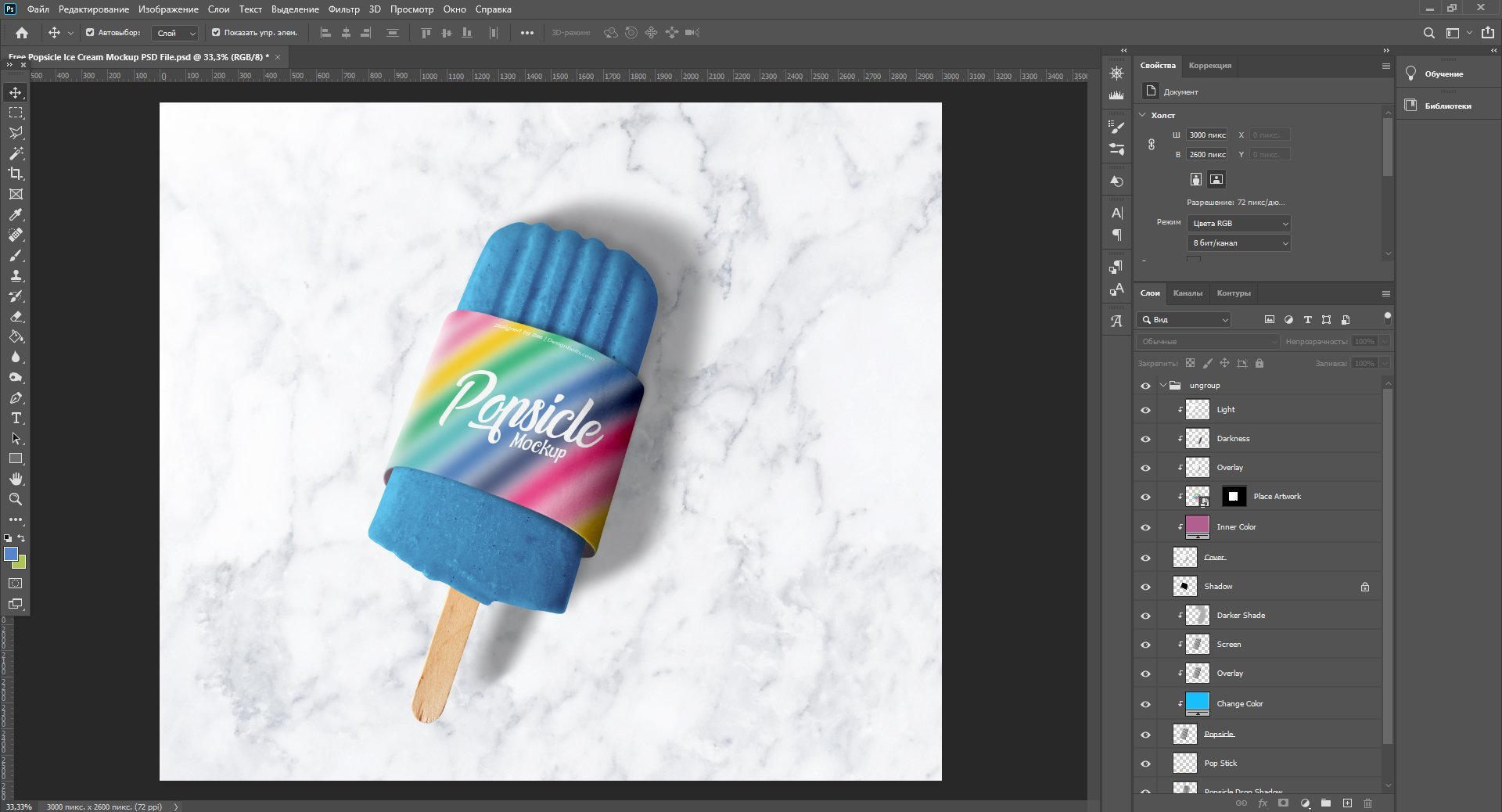
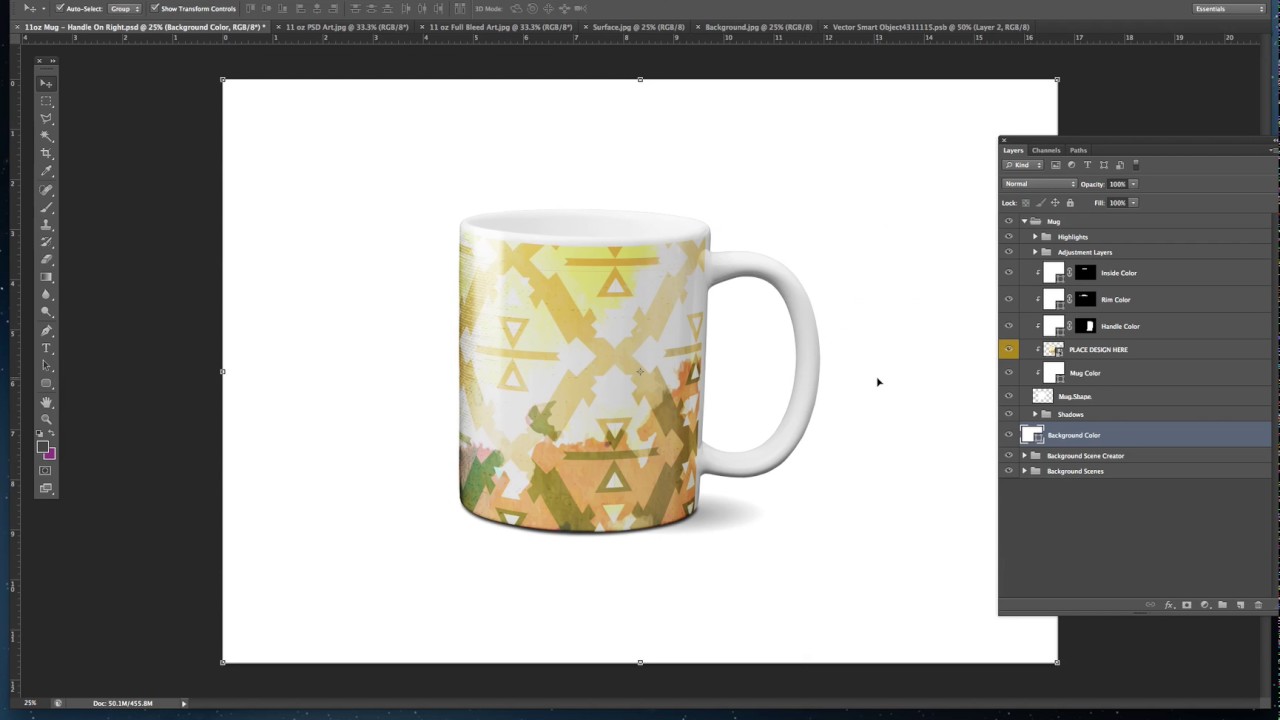
Вижу я вот такую картину:
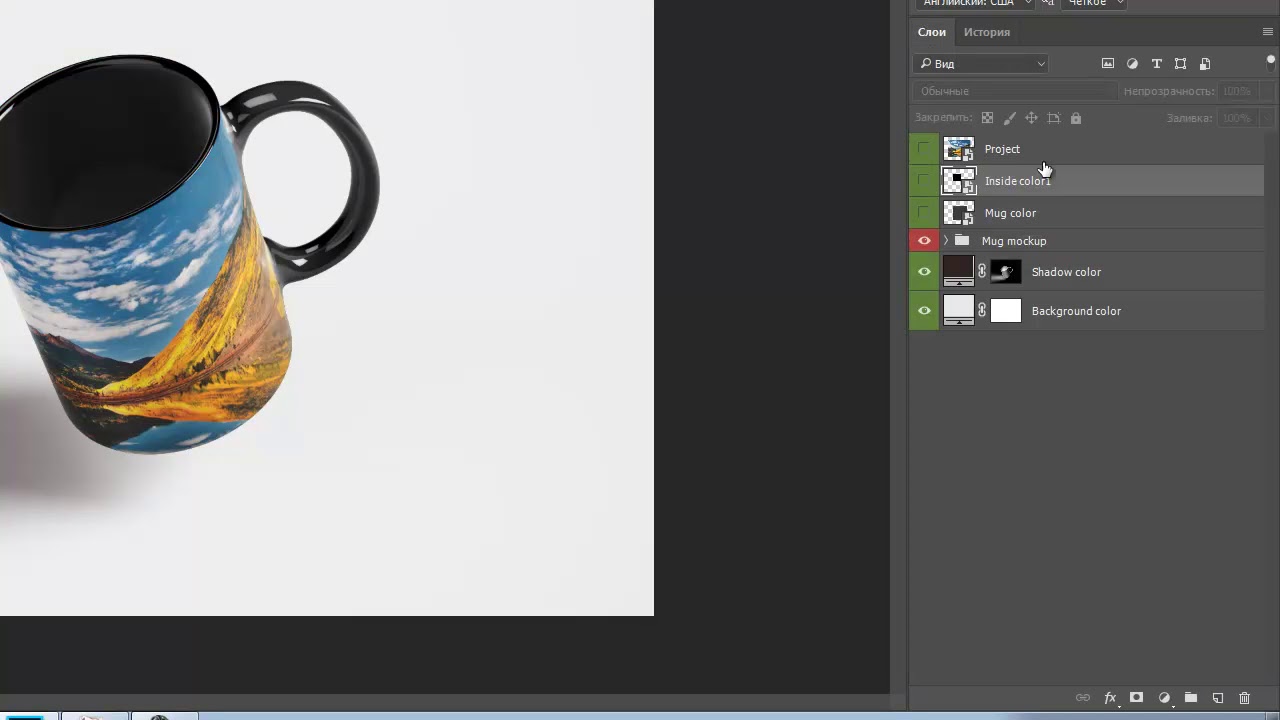
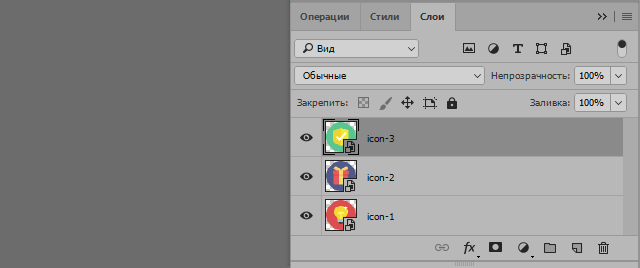
В нижнем правом углу мы видим раздел со слоями.
В этом разделе показаны все слои, которые есть в данном файле.
Нам нужен смарт слой, который и требуется отредактировать для нужного результата.
Обычно слой для редактирования выделяют цветом, как в данном случае.
Так как на чашке есть две картинки, то тут есть два слоя для редактирования, делаем по иконке первого слоя двойной елик мышкой.
После двойного клика по иконке слоя открывается дополнительная вкладка с содержимым данного слоя.
Я нашел в этом посте хорошие пикабукартиночки и сохранил одну себе как раз для этого мокапа.
Перетащил с папки в фотошоп эту картинку и поместил ее так, что бы она сильно не вылазила за текущий логотип, который на заднем фоне.
На слое со старым логотипом мы нажимаем на «глазик»(после нажатия он исчезает), что бы скрыть данный слой, и что бы остался виден только слой с пикабушной картинкой.
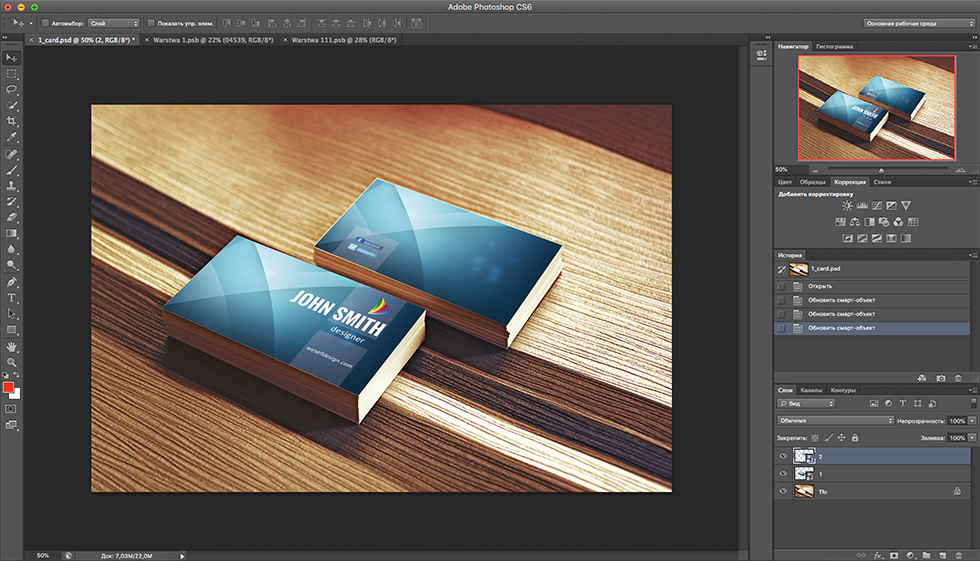
Нажимаем Ctrl+S, изменение смарт слоя сохраняется и мы переходим на главную вкладку и видим результат.
После этого я то же самое проделал со вторым слоем. Далее сохранил картинку через File -> Save as(Файл -> Сохранить как), выбрал формат JPEG и вот результат:
С удовольствием отвечу на ваши вопросы в коментариях.
Графический и веб дизайн. Практическое руководство и личный опыт
Мокап ликбез — все что нужно знать про мокапы
- Автор ★ Летта
- 28 мая 2016, 23:38
Часто нам хочется показать свои работы красиво и интересно, но не всегда это получается сделать, просто выложив саму работу. Гораздо интереснее выглядит подача, где картинки как будто нарисованы в альбоме или используются на этикетках продуктов, для этого как раз и нужны мокапы.
Гораздо интереснее выглядит подача, где картинки как будто нарисованы в альбоме или используются на этикетках продуктов, для этого как раз и нужны мокапы.
Мокап (или mock-up на английском) — это специальным образом подготовленный файл, в котором можно свой дизайн размещать на реальных предметах. Они нужны, чтобы показать как картинка будет выглядеть в реальной жизни. Обычно это PSD файл со смарт-объектом, на который и вставляется картинка с дизайном. Бывают и просто JPEG картинки, называемые мокапами, но работать с ними сложно, нужно долго искажать картинку и вписывать ее в окружение.
Смарт-объекты — очень крутая штука. Если вы хоть раз уменьшали картинку в фотошопе, а потом растягивали ее на большой размер, наверняка получалась примерно такая история, потому что Фотошоп искажает файлы.
То же самое и с шрифтами и с эффектами. Для того, чтобы этого избежать, стоит превращать все элементы в смарт-объекты. Для того чтобы создать смарт-объект, откройте любое изображение в фотошопе.
По сути смарт-объект — это контейнер, изменения которого не затрагивают объект внутри. Можно растягивать, уменьшать, применять эффекты не теряя качества картинки или шрифта. По умолчанию кстати все картинки, которые перетаскиваются в ФШ, становятся смарт-объектами.
Редактирование смарт-объектов происходит как редактирование отдельного файла в отдельном окне (создается временный файл в формате .psb, привязанный к основному файлу). Изменение и сохранение этого файла приводит к изменению основной картинки.
Пользоваться мокапами очень просто.
- Скачиваем нужный PSD, открываем его и ищем слой с примерным названием «Your design here» или что-то подобное.
- Дважды щелкаем на иконке смарт-слоя — открывается новое окно, куда и нужно перетащить свой паттерн или картинку.
- После этого закрываем это окно, выбрав «Да» при вопросе нужно ли сохранить.
Все, в исходном файле ваша картинка искажается и вписывается в объект. В любой момент картинку можно заменить или подвинуть, опять же повторив все действия выше.
Сейчас огромное количество ресурсов, где можно найти мокапы для собственных нужд, чтобы показать свои работы в лучшем свете. Вот несколько ресурсов, где можно найти неплохие мокапы бесплатно.
На самом деле мокапы не очень сложно сделать самому, владея элементарными навыками работы в фотошопе. Вот прекрасное видео, где на примере футболки показано как сделать мокап, последовательность работы можно перенести вместо футболки на любой другой предмет.
youtube.com/embed/u9pUJy5g1dk»/>
Показывайте свои работы красиво — пользуйтесь мокапами
В этой статье мы рассмотрим подробную инструкцию о том, как правильно работать с мокапами в программе фотошоп. Даже если у вас нет специальных навыков и вы новичок в этом деле, то вы с легкостью сможете создать прекрасную презентацию для своего проекта. В этой статье будет использоваться мокап, на котором мы будем менять этикетку и фон, но сразу надо пояснить, что все мокапы отличаются, и поменять можно различные элементы. Но сама структура станет понятной и можно будет с легкостью догадаться что и где находится.
И так, для примера возьмем Мокап цветных бутылок, для его скачивания перейдите по ссылке, или воспользуйтесь вспомогательной кнопкой.
Архив сохранится на вашем компьютере и теперь его нужно распаковать.
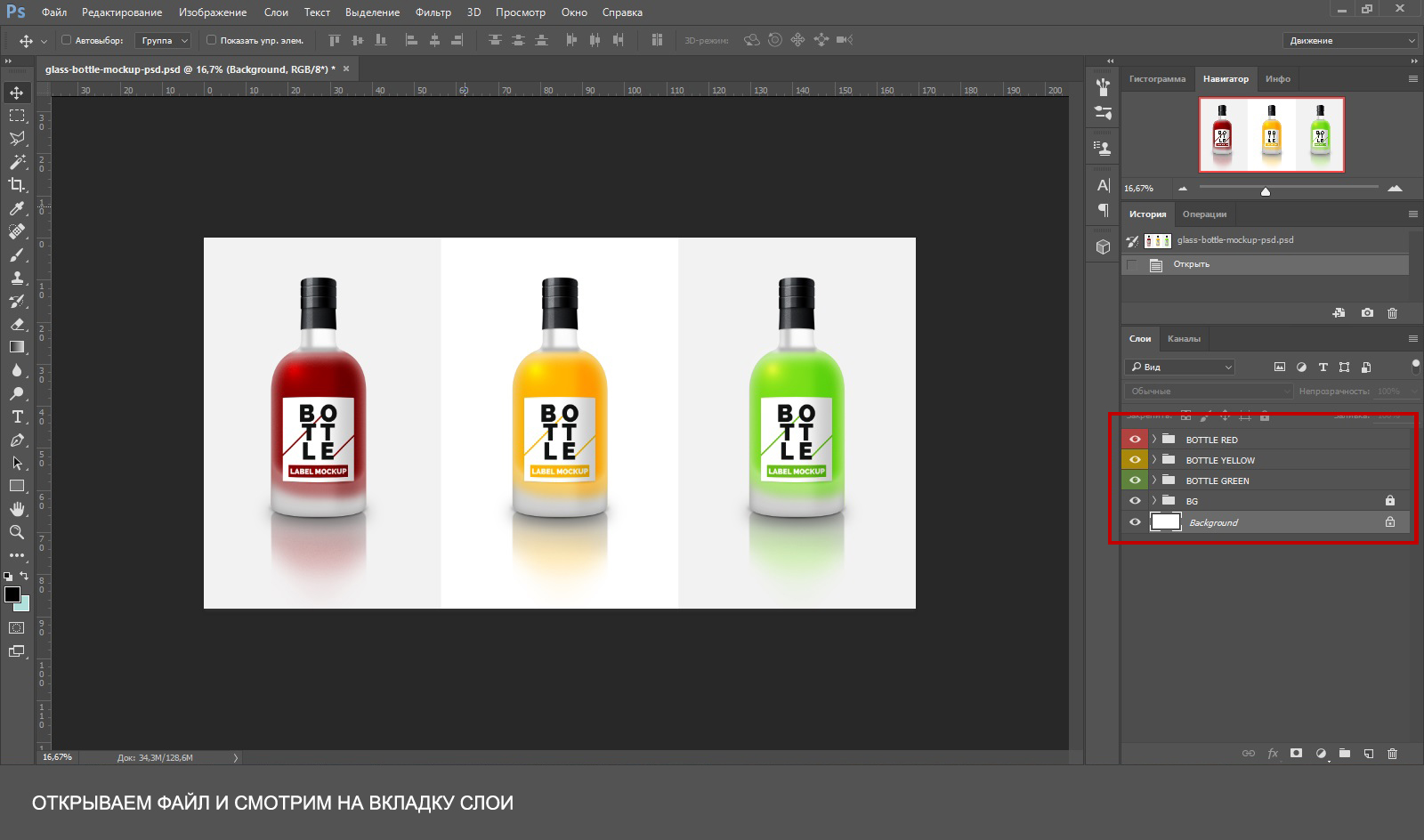
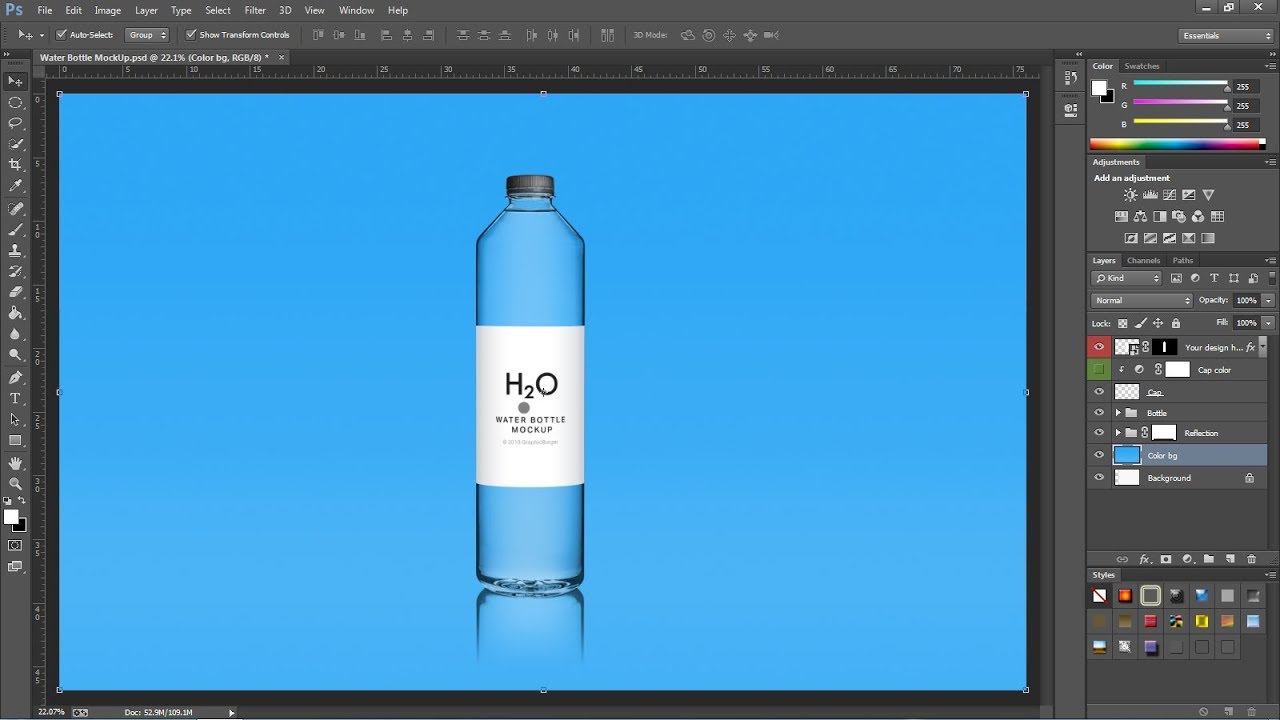
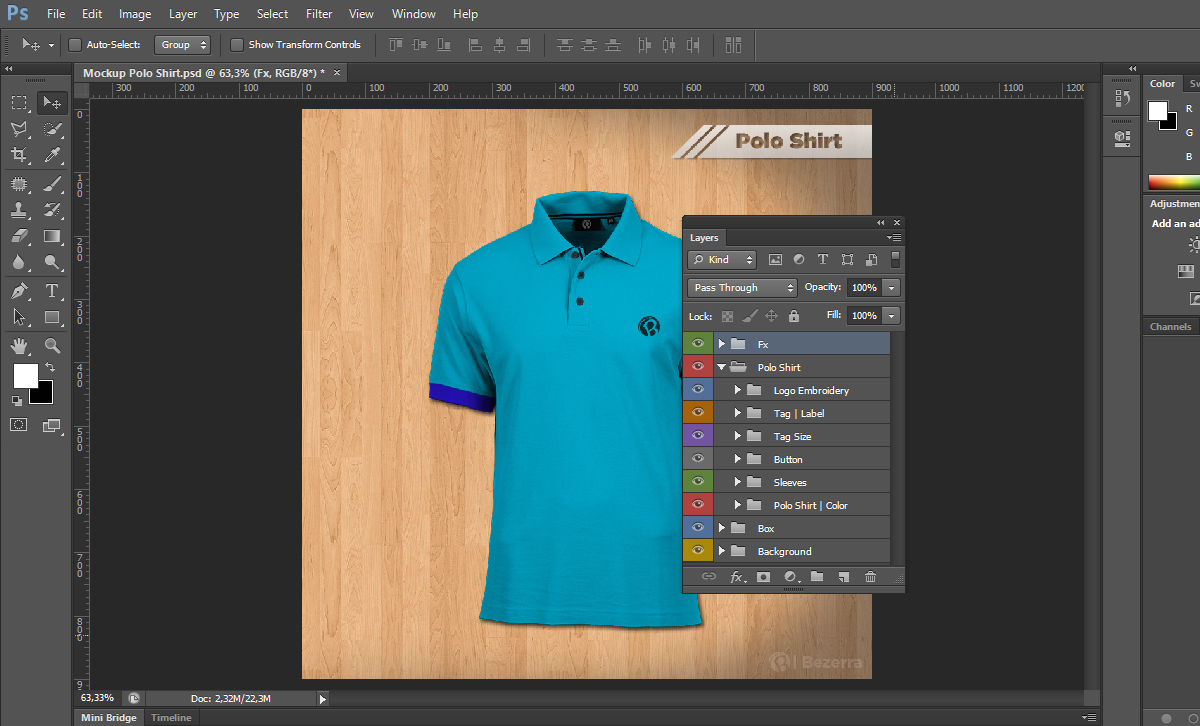
В появившейся папке найдем файл glass-bottle-mockup-psd и откроем его в Фотошопе:
Во вкладке «слои» расположены папки с названиями, в которых сложены файлы. Все папки соответствуют своему элементу.
Все папки соответствуют своему элементу.
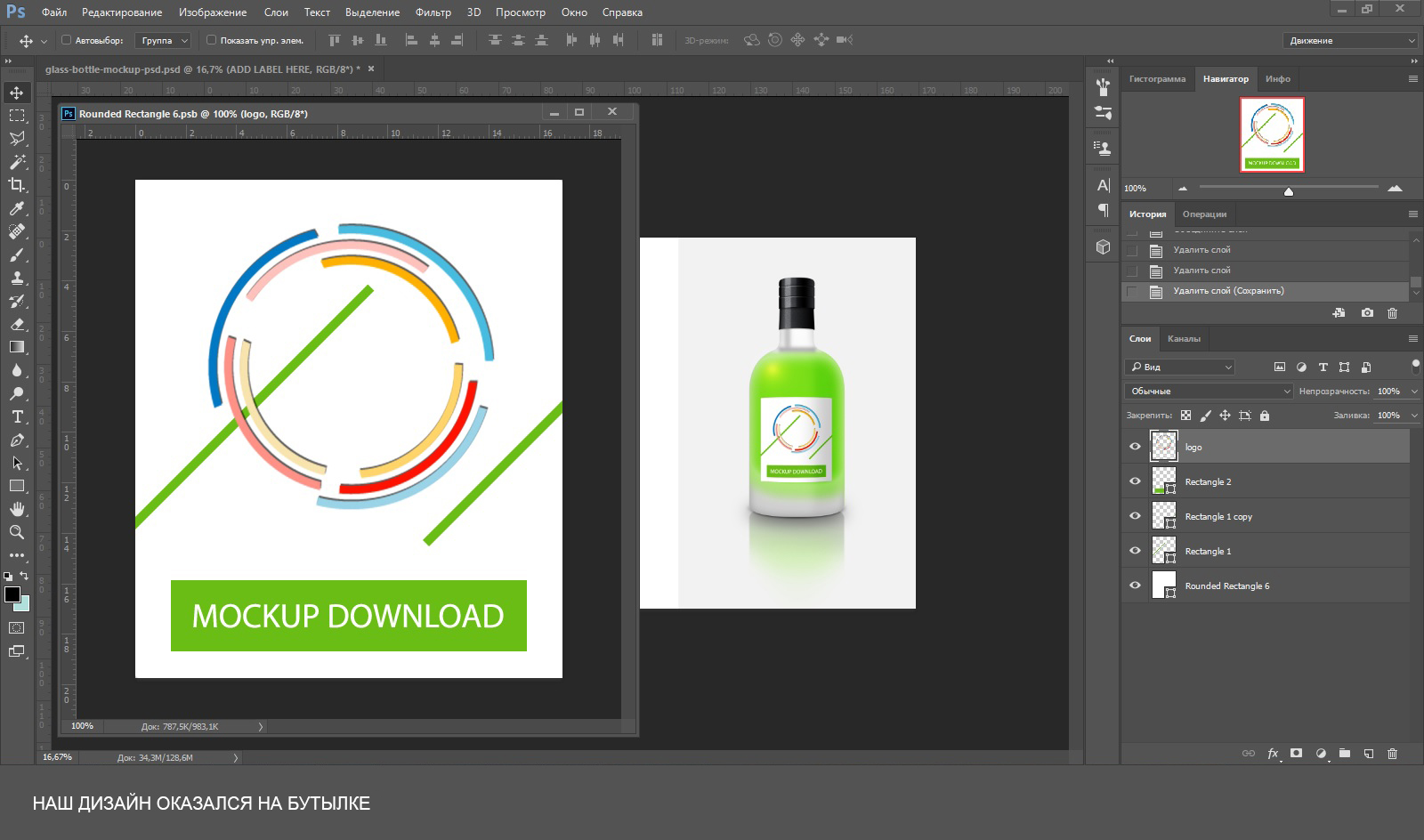
Откроем ту, что принадлежит зеленой бутылке, нажмем на стрелку, которая расположена рядом с папкой, и перед нами окажется несколько слоев:
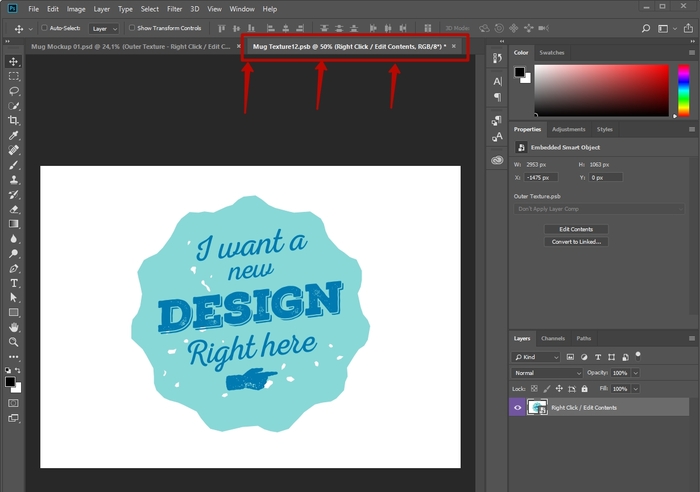
Нам интересен слой со смарт-объектом, который обведен на рисунке красным. Чтобы отредактировать его, нам надо дважды кликнуть левой кнопкой мыши по значку.
И тут нам откроется еще одно окошко смарт-объекта, которое теперь мы можем редактировать как душе угодно. Этот слой ничем не отличается от обычного файла.
Теперь нужно убрать все лишнее на этом слое. Можно просто скрыть объекты, либо вовсе удалить их, если они больше не понадобятся. Кому как нравится. После чего нажимаем Файл → Сохранить (Ctrl+S), и все изменения сохранятся автоматически.
А теперь можно добавить что-то свое, например, логотип, надпись, или рисунок. И снова сохраним.
Все оказалось совсем несложно. На этот слой можно помещать любые файлы, как векторные, так и растровые, с множеством возможных разрешений AI, EPS, PNG, JPEG. А также можно делать текстовые слои, в общем тут куда уже приведет ваша фантазия. Только не забывайте сохранять изменения.
А также можно делать текстовые слои, в общем тут куда уже приведет ваша фантазия. Только не забывайте сохранять изменения.
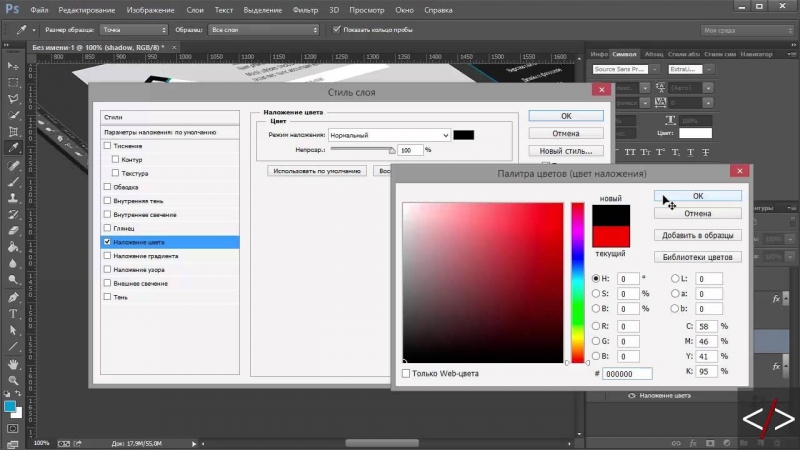
Ну и теперь пришло время поменять фон. Это можно сделать разными способами. В некоторых мокапах можно добавить свой фон, в некоторых можно поменять цвет. В любом случае, разобраться какой из способов подходит вам не сложно. В нашем примере мы просто поменяем цвет.
Затем перейдем на слой белого цвета, в панели инструментов выберем нужный нам цвет и закрасим кисточкой, можно так же использовать инструмент заливка (Alt+ Backspace).
Как работать с мокапами в фотошопе
Вопросы и Ответы
Мокапы — это заранее созданные изображения, которые позволяют очень легко вставить свой собственный контент в них. Добавьте ваши проекты приложений для дисплеев, сообщения на вывески или рекламу на автобус. На сайте Mockup Download имеется большое количество чистых, а также фото-реалистичные макетов. Вы найдете то, что соответствует вашим потребностям, гарантировано!
Вы найдете то, что соответствует вашим потребностям, гарантировано!
Как использовать мокапы? Как добавить свое собственное содержание?
Вы можете добавить свой собственный контент пройдя несколько простых шагов:
- Откройте файл в программе Adobe Photoshop (или другое программное обеспечение, предназначенное для дизайна).
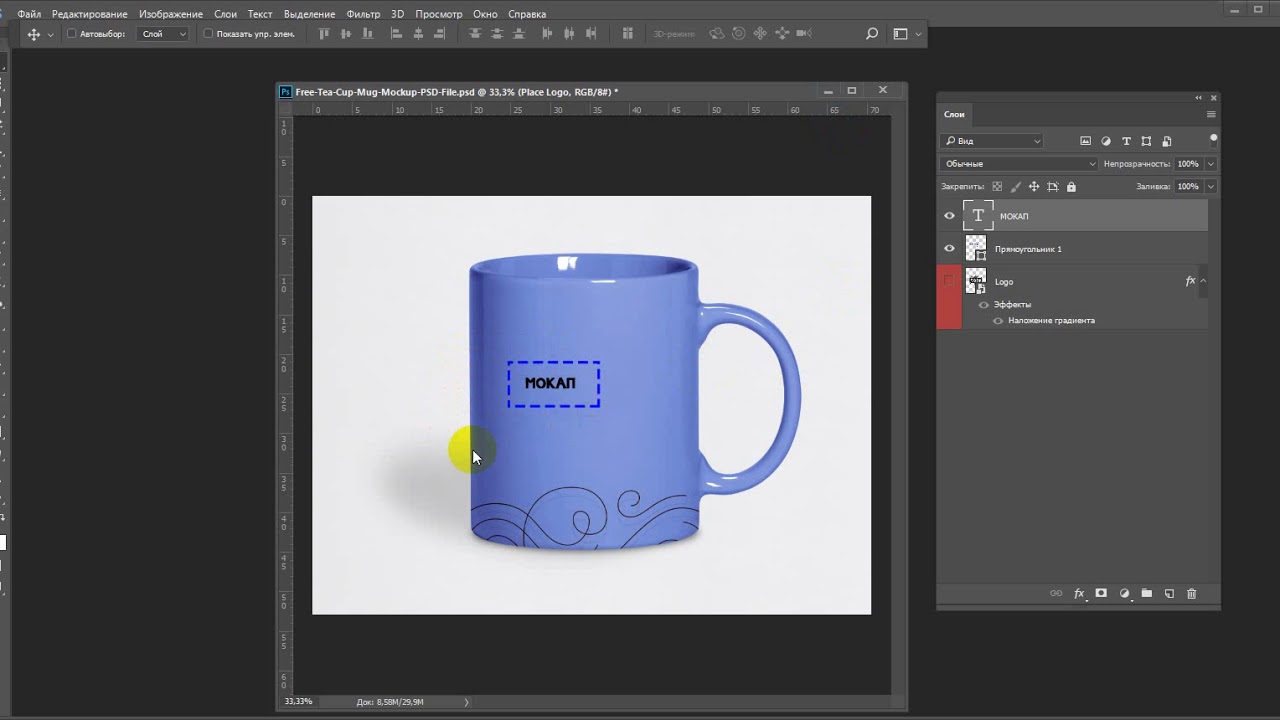
- Посмотрите на слой с надписью «заменить меня» или «Добавить содержание здесь» и дважды щелкните по нему.
- Перетащите свой контент на второе изображение.
- Сохраните и закройте файл PSD.
Есть также многочисленные видео-уроки о том, как использовать мокапы.
Какую версию Adobe Photoshop подходит для редактирования мокапов?
PSD файлы могут быть открыты с помощью Adobe Photoshop CS или более поздней версии.
Я не владею Photoshop. Что мне теперь делать?
Ну, у вас всегда есть возможность купить его. Или использовать простые (но блестящие) услуги, такие как Placeit, которые позволяют создавать мокапы онлайн в считанные секунды.
Почему люди предлагают бесплатные мокапы?
Особенно внештатные дизайнеры и агентства предлагают бесплатные мокапы, чтобы повысить их видимость в Интернете. Такого рода лакомства считаются как бесплатной рекламой для них.
Могу ли я использовать мокапы для печати?
Это зависит от двух вещей: Пожалуйста, убедитесь, что макеты поставляются с лицензией на использование. Для получения хорошего результата при печати, пожалуйста, проконсультируйтесь со специалистами, рекомендуемое разрешение 300 точек на дюйм.
Могу ли я использовать бесплатные мокапы для частных и коммерческих проектов?
Мы уверены, что каждый элемент, добавленный к коллекции явно описывается ее автором как свободно используемой в частных и коммерческих целях. Тем не менее, иногда создатели могут изменить лицензию поэтому, пожалуйста, дважды проверьте, прежде чем использовать макет в ваших проектах.
Как создать свои собственные мокапы?
Отличный вопрос! Скачайте подробное руководство и начните создавать свои уникальные мокапы!
СКАЧАТЬ ФАЙЛ PDF
Как создать мокап самому используя простые фотографии
Порой вам нужно создать мокап в фотошопе для презентации своего проекта, и хочется, что бы он кардинально отличался от всего того, что предлагают в интернете. В этом случае можно прибегнуть к помощи стоковых фотографий, и попробовать создать свой уникальный мокап.
В этом случае можно прибегнуть к помощи стоковых фотографий, и попробовать создать свой уникальный мокап.
На просторах интернета вполне можно собрать достаточно обширную библиотеку, как мокапов, так и картинок, фотографий, графических рисунков и т.д. Имея такую библиотеку вполне можно создать что-то уникальное, чтобы продемонстрировать свои работы.
В создании таких мокапов поможет Adobe Photoshop (Фотошоп), так как эта программа больше всего подходит для этих целей.
Где найти стоковые фото?
Например, на сайтах таких как Shutterstock.com и iStockphoto.com. Если там не найдется необходимого, можно поискать на других сайтах, не забывайте так же про лицензии на фотографии.
Что необходимо учесть при выборе изображений:
- Выбирайте изображения, которые дадут вам максимальную отдачу от затраченных средств: изображения, которые имеют несколько элементов, чтобы вы могли включить более одного или двух моделей, или конструкций в показ это избавит вас от необходимости тратить много денег на разные изображения.
 Пример: кровать с боковыми лампами, а затем необходимо будет бросить подушки, плюс кадры для художественных работ над — и стены для обоев.
Пример: кровать с боковыми лампами, а затем необходимо будет бросить подушки, плюс кадры для художественных работ над — и стены для обоев. - Выбирайте изображения, на которых поверхность элементов более гладкая: например, если вы работаете с фотографией для постельных принадлежностей, нужно искать что-то с твердым одеялом или подушкой.
- Убедитесь, что изображения, которые вы выбираете соответствуют теме вашей коллекции, вы не будете использовать фотографию спальни для взрослого человека за вместо детской, не так ли?
- Рассмотрите положение: если вы делаете альбом, то обратите внимание на то, как сняты фотографии – горизонтально или вертикально, чтобы потом не было необходимости обрезать их там, где это будет выглядеть не очень красиво.
Очень много сказано о том, как выгодны мокапы в вопросах визуального дизайна и отношений с клиентами. Но есть третий не менее важный аспект применения мокапов, это помогает составить полный план по стилю проекта. Мокап — это визуальный макет документации стиля продукта, так что вы можете вырезать и вставлять элементы, для того чтобы быстро создать стиль вашего заказа.
Посмотреть наглядно, как создать мокап самому используя стоковые фото, вы так же можете, используя наше руководство.
СКАЧАТЬ ФАЙЛ PDF
Как сделать мокап (mockup) в фотошопе
539
17.08.2015 | Автор: Басманов Максим | Просмотров: 6718
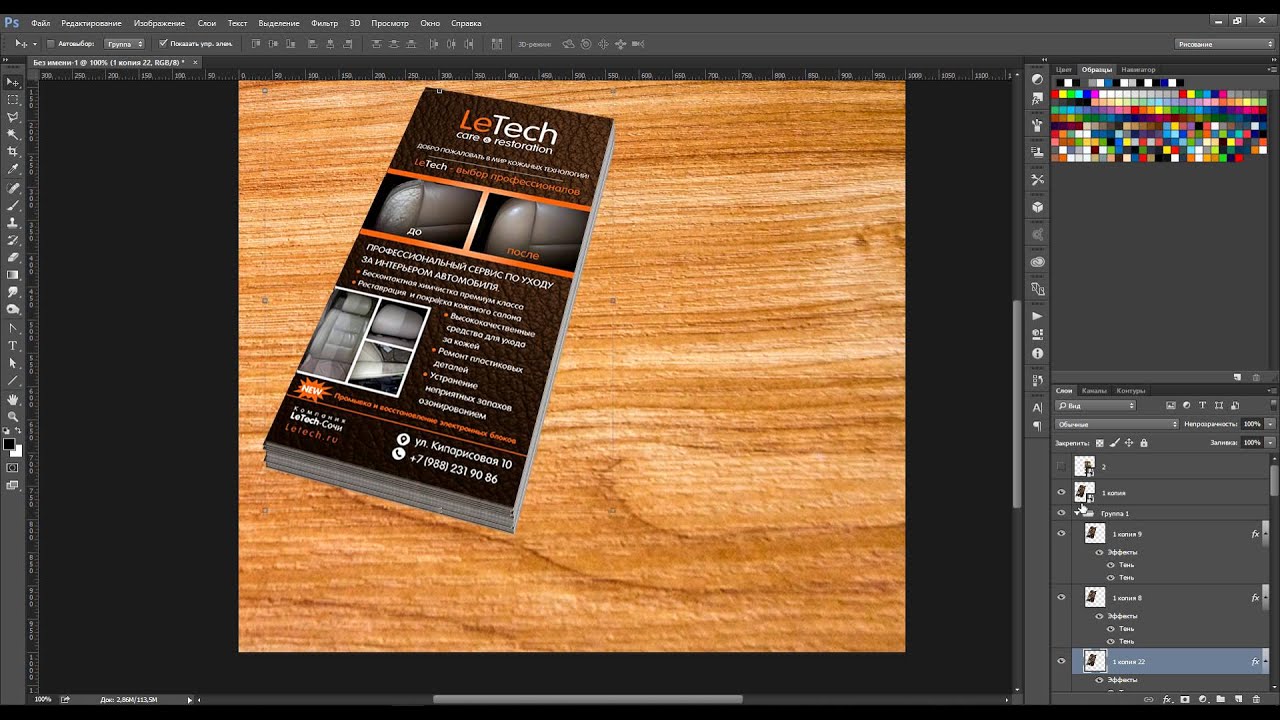
Сегодня Басманов Максим расскажет как сделать мокап (mockup) в фотошопе на примере логотипа, который будет нанесен на деревянную доску.
В дизайне mockup — это макет продукта, который дает автору визуально просмотреть созданный дизайн. Очень часто это облегчает презентацию продукта заказчику.
Скачать исходник psd из урока
Видеоурок:
Источник: http://www.basmanov.photoshopsecrets.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
Создаем редактируемый мокап для визитки в Фотошоп / Creativo.one
В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.
В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.
Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.
Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.

- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.
Однако в Photoshop тоже можно создавать материалы для печати.
Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
Для этого урока я разработал вот такой минималистичный дизайн.
2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.
С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.
Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.
Шаг 3
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.
В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.
Шаг 4
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, — показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.
3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool (C) (Кадрирование) или выделяем нужную часть с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) и переходим Image – Crop (Изображение – Кадрировать).
Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.
Шаг 3
Далее берем Clone Stamp Tool (S) (Штамп), зажимаем клавишу Alt и берем образец фона и переносим его на деталь, которую хотим удалить. Также для этой задачи подойдет инструмент Healing Brush Tool (J) (Лечащая кисть). Ниже готовое фото после ретуши.
Шаг 4
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.
Шаг 5
Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool (B) (Кисть), выбираем максимально мягкую кисточку с Hardness (Жесткость) 0% и на новом слое (Ctrl+Shift+N) ставим белое пятно в центре рабочего полотна. Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и получаем вот такой результат.
Шаг 6
Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool (M) (Прямоугольное выделение), на верхней панели переключаемся на режим Fixed Ratio (Задан. пропорции) и вводим пропорции нашей карточки – 3,5 х 2 дюйма.
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.
Шаг 7
С помощью Paint Bucket Tool (G) (Заливка) на новом слое заливаем выделение любым цветом и называем слой «Фронтальная сторона». На этом слое и будет добавлен дизайн визитки.
Шаг 8
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 9
Переключаем режим наложения слоя «Фронтальная сторона» на Multiply (Умножение), чтобы мы могли видеть, что происходит под ним. Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.
Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.
Шаг 10
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.
Шаг 11
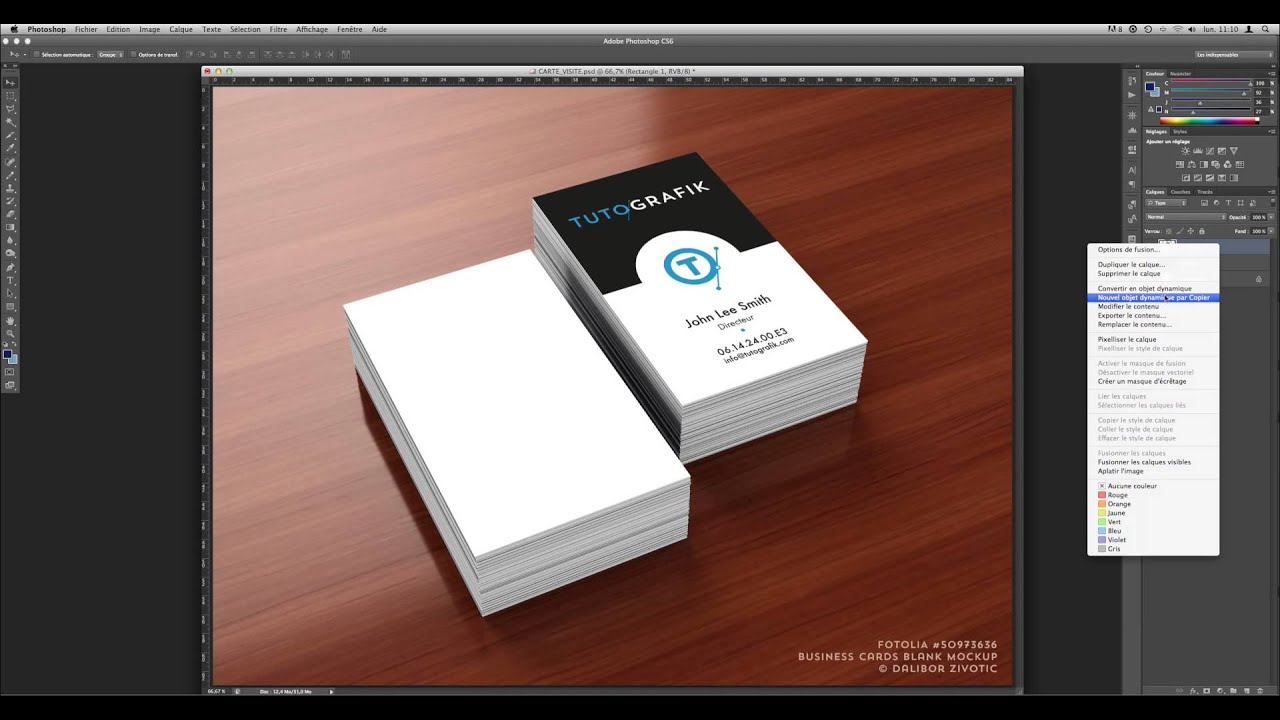
Далее выполняем те же действия и создаем прямоугольник красного цвета для визитки с задней стороной. Чтобы ускорить процесс, мы продублируем слой «Фронтальная сторона».
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.
В результате появится редактируемая копия первого смарт-объекта.
Шаг 12
Открываем содержимое копии смарт-объекта (для этого на панели слоев кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое)) и заливаем прямоугольник другим цветом (например, красным, как у меня), чтобы обе карточки отличались. Называем красный слой «Задняя сторона». Далее повторяем все этапы трансформации прямоугольника, стараясь как можно точнее выставить опорные точки в углах. Вот так должен выглядеть текущий результат.
Шаг 13
Для слоя «Задняя сторона» нам нужно применить маску и скрыть часть, которая частично закрывает фронтальную сторону. Для этого мы зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фронтальная сторона» на панели слоев, чтобы загрузить его выделение.
Шаг 14
Затем выбираем слой «Задняя сторона» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).
Шаг 15
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.
Шаг 16
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool (L) (Лассо) мы выделяем нужный фрагмент и на маске закрашиваем его черным цветом.
Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.
Чтобы создать такой эффект, мы должны размыть границы смарт-объектов, которые попадают в зону расфокусировки. Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).
Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).
Шаг 18
Ниже показан результат до и после размытия границ. Не забывайте, что фильтр нужно применять именно к смарт-объекту, чтобы Gaussian Blur (Размытие по Гауссу) трансформировался в смарт-фильтр, который в любой момент можно удалить или отредактировать, не нарушая при этом целостность слоя. По-английски такой метод называют non-destructive, что можно перевести как «неразрушающий», потому что содержимое смарт-объекта не меняется, а фильтр добавляется, по сути, в виде отдельного слоя.
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.
Шаг 19
Переходим к слою «Задняя сторона», кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое). В результате в отдельном документе откроется смарт-объект с красным прямоугольником.
Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.
Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.
Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.
Шаг 23
Таким же образом вставляем дизайн на слой «Фронтальная сторона» и получаем профессиональный и настраиваемый мокап.
Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.
На сайте GraphicRiver вы можете найти мой набор из 15 мокапов для визитки.
Автор: Gianluca Giacoppo
Как сделать мокап в Фотошопе
Этап 1: Выбор дизайна и фона
Прежде всего необходимо определиться, мокап чего вы хотите сделать в Adobe Photoshop, и создать исходник – фотографию нужного предмета, в идеале имеющего матовую поверхность без каких-либо деталей, которых не должно быть на финальном изображении.
При подготовке используйте несколько источников освещения и делайте снимки сразу под несколькими углами, чтобы впоследствии иметь возможность работы и с другими вариантами. Также учтите, что некоторые разновидности мокапов могут создаваться и без исходников, в том числе при помощи 3D-инструментов, однако в таком случае требуются соответствующие навыки работы с Фотошопом.
Этап 2: Работа с цветом
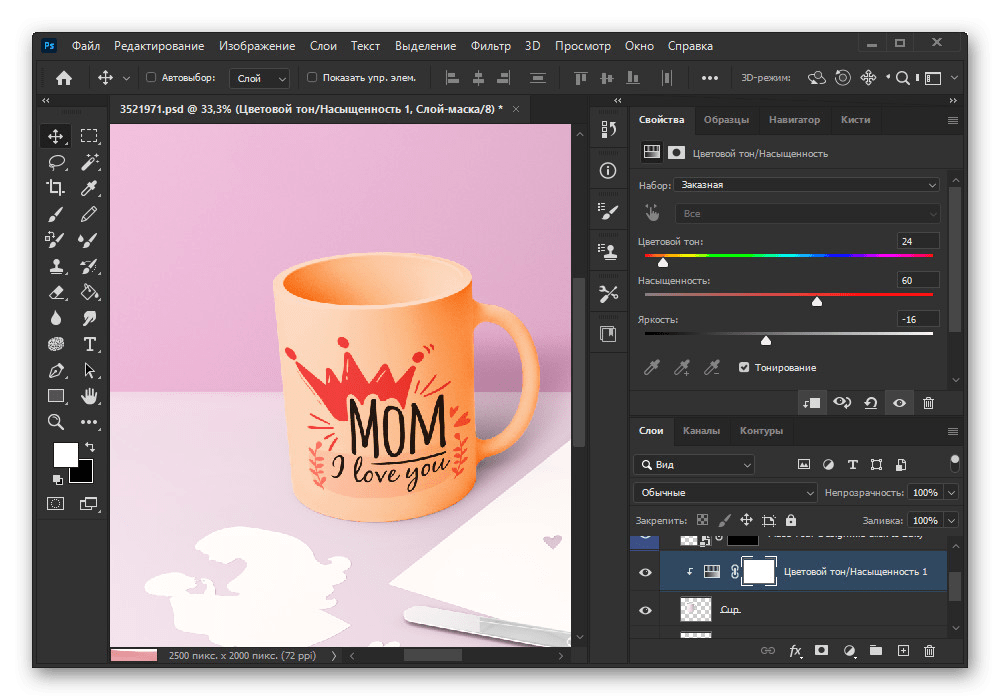
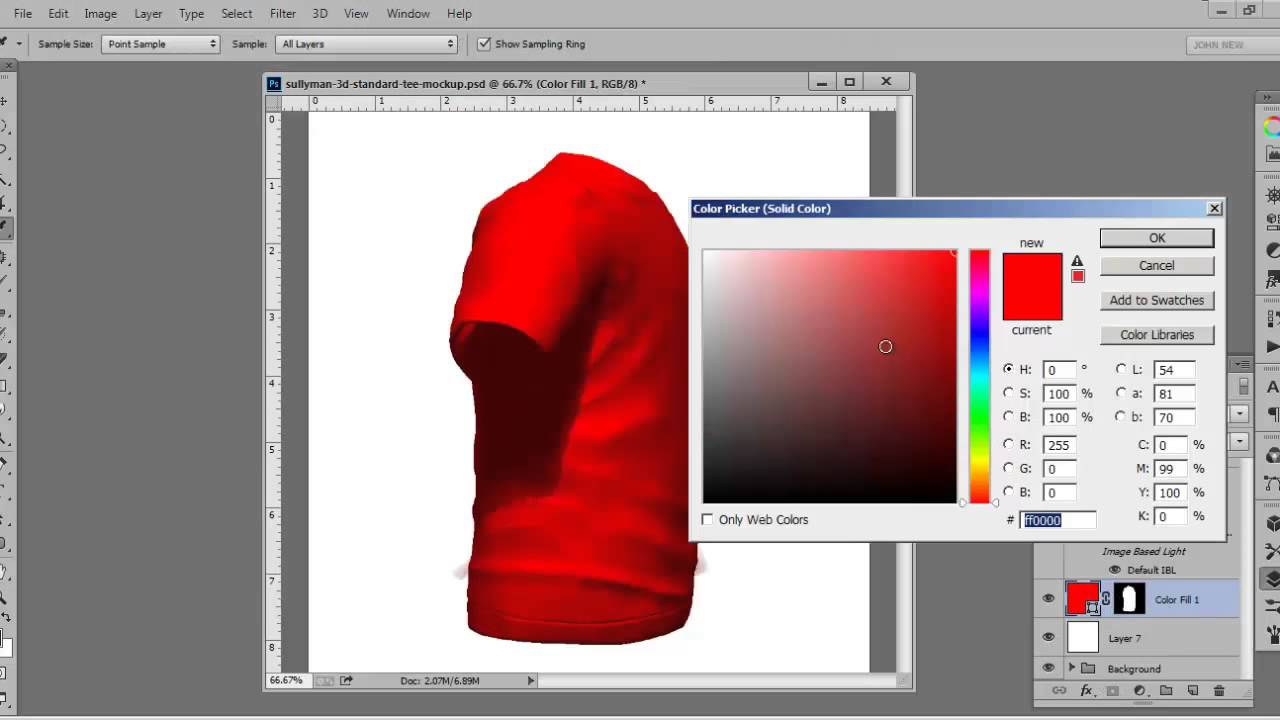
Прежде чем перейти к созданию мокапа, необходимо упомянуть про возможность глобального изменения цвета у объектов, что часто требуется, например, в случае с принтами на одежде или посуде. Для реализации такой возможности будет вполне достаточно инструментов выделения и слоя-маски.
Для реализации такой возможности будет вполне достаточно инструментов выделения и слоя-маски.
Подробнее: Замена цвета объектов и кожи в Adobe Photoshop
Во время работы с мокапами лучше использовать корректирующий слой и обтравочную маску для применения цветов через тонирование. Тогда оригинальное изображение не будет меняться и вы всегда сможете внести изменения, если какой-то вариант выглядит не так, как было задумано.
Этап 3: Подготовка объектов
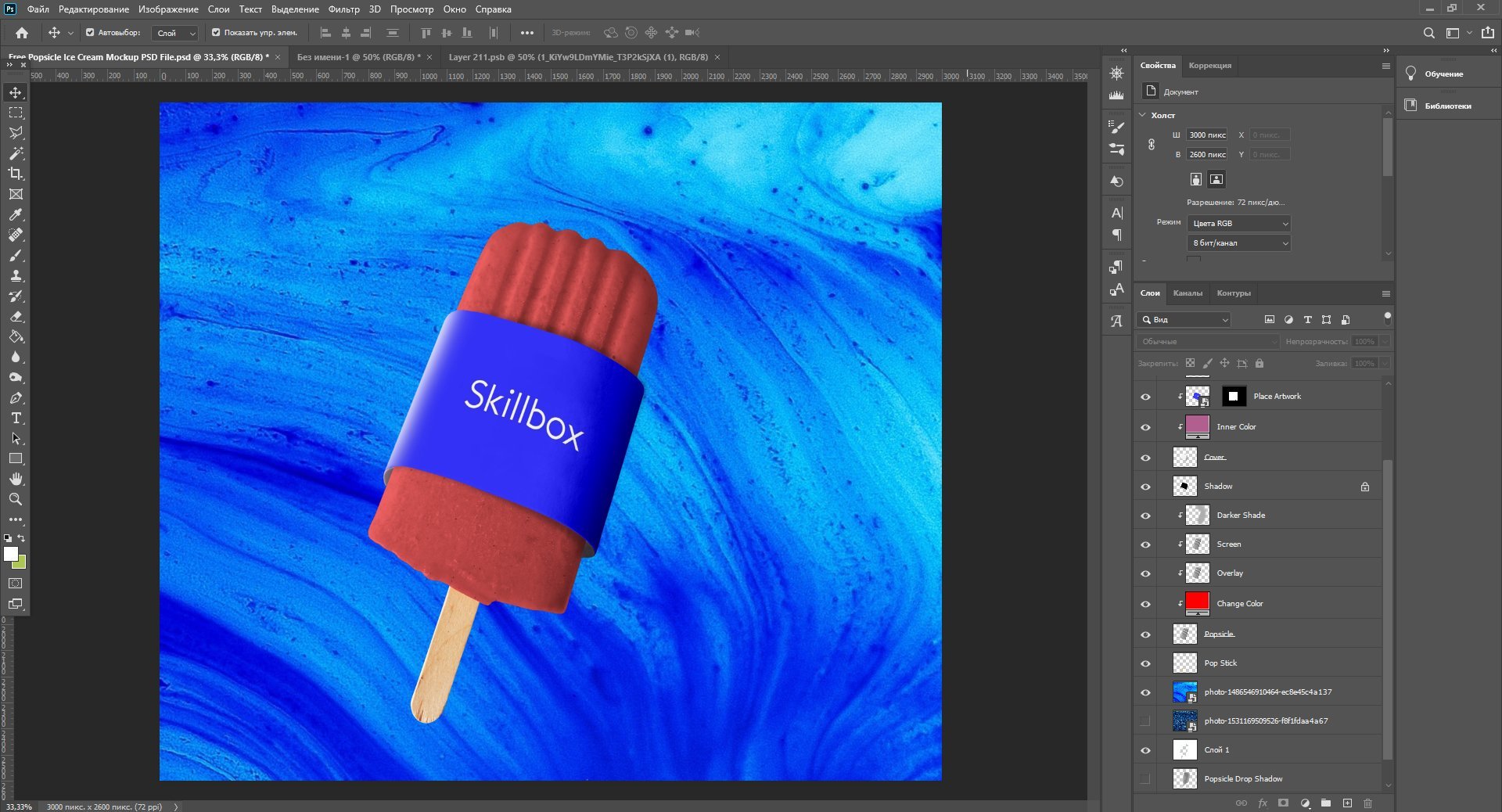
Наиболее универсальный способ разработки мокапа в Adobe Photoshop заключается в использовании смарт-объектов и ранее упомянутого слоя-маски, позволяющих заменять содержимое в несколько кликов. Процесс создания в нашем случае будет рассмотрен на примере рекламной вывески, на которую лишь отчасти воздействуют внешние источники.
- Через главное меню «Файл» на верхней панели программы произведите открытие нужного изображения. Сложность и дальнейший порядок действий, как уже было сказано, зависит от выбранного объекта.

- Выберите инструмент «Прямоугольник» на панели в левой части экрана и создайте соответствующую форму поверх области на изображении, где должен находиться заменяемый элемент. Лучше всего за основу брать броские цвета, чтобы не было проблем на следующем шаге.
Подробнее: Создание прямоугольников и фигур в Adobe Photoshop
- Завершив подготовку формы, щелкните правой кнопкой мыши по файлу на панели слоев и через меню воспользуйтесь опцией «Преобразовать в смарт-объект». После обработки на миниатюре должен будет появиться значок смарт-объекта.
- На верхней панели разверните список «Редактирование», перейдите в «Трансформирование» и выберите «Искажение». С помощью данного режима необходимо выровнять фигуру на оригинальном изображении.
Подробнее: Трансформирование объектов в Adobe Photoshop
Основной акцент необходимо делать на углах, по необходимости используя и другие инструменты.

Если объект имеет округлую форму, через то же самое «Трансформирование» необходимо включить режим «Деформация». Далее следует в точности повторить нужную форму, так как после применения внести какие-либо другие изменения будет весьма проблематично.
- Завершив редактирование и убедившись в отсутствии нежелательных артефактов, выберите тот же файл из списка слоев и на нижней панели воспользуйтесь кнопкой «Добавить слой маску». В результате рядом с миниатюрой должен будет появиться новый пустой слой.
Подробнее: Работа со слоями-масками в Adobe Photoshop
- Выделите весь слой и поменяйте прозрачность таким образом, чтобы отчетливо были видны объекты на заднем фоне, находящиеся в пределах фигуры. Чтобы избавиться от такого рода неровностей, кликните по миниатюре слоя-маски, возьмите кисточку черного цвета и аккуратно закрасьте соответствующую область, придав изображению естественный вид.
- Мокап нескольких размеров и форм на одном и том же изображении, особенно если добавляется рисунок без фиксированных пропорций, следует делать путем дублирования основного смарт-объекта и последующего редактирования.
 Это является отличным способом создания, к примеру, визиток, положение которых отличается, но дизайн должен оставаться прежним.
Это является отличным способом создания, к примеру, визиток, положение которых отличается, но дизайн должен оставаться прежним.Читайте также: Создание визитки в Adobe Photoshop
Для указанной задачи нужно кликнуть правой кнопкой мыши по первоначальному слою и воспользоваться опцией «Создать дубликат слоя». Во всплывающем окне нажмите «ОК», не меняя каких-либо параметров, и можете смело редактировать формы и расположение новых объектов.
Конечный файл сохраните в формате PSD с любым названием и переходите к следующему этапу. В завершение также обратите внимание, если мокап создается для разового использования, лучше работать с маской, а не со смарт-объектом.
Этап 4: Добавление изображений
Последний шаг создания мокапа описываемым способом заключается в заполнении ранее подготовленной области с помощью возможностей, предоставляемых смарт-объектами. Тут стоит отметить, что в случае с достаточно сильной деформацией слоя конечный результат может выглядеть совсем не так, как вы того ожидаете.
- Находясь в ранее подготовленном файле, дважды кликните по миниатюре смарт-объекта на панели слоев. Также можете щелкнуть правой кнопкой мыши и выбрать «Редактировать содержимое».
- Открывшийся в итоге документ представляет собой выбранный объект без учета всех внесенных изменений, которые, однако, будут автоматически применены после сохранения. Таким образом, все, что нужно сделать, это добавить требуемые элементы, будь то текст или картинки.
- Чтобы применить изменения, воспользуйтесь сочетанием клавиш «CTRL+S» или пунктом «Сохранить» в меню «Файл». При возращении к изначальному файлу можно сразу заметить результат проделанной работы, так как ранее пустая область изменится соответствующим образом.
Кроме прочего, на смарт-объект продолжают воздействовать различные эффекты, и потому можно не беспокоиться насчет цвета, эффектов наложения, или, например, теней.
В целом, данный шаг является самым простым, если вы заранее определились с тем, что именно хотите сделать. При этом чаще всего люди с опытом берут за основу не обычные, а векторные изображения, на качество которых неспособно повлиять масштабирование или изменение формы.
При этом чаще всего люди с опытом берут за основу не обычные, а векторные изображения, на качество которых неспособно повлиять масштабирование или изменение формы.
Этап 5: Коррекция, освещение и тени
Даже после добавления изображения с помощью смарт-объекта, конечный результат может выглядеть неправильно, если на фото присутствует множество источников света, влияющих на появление теней и бликов. В таком случае придется прибегнуть к созданию корректирующего слоя индивидуально для каждого объекта в PSD-документе.
- Щелкните ЛКМ по слою и на нижней панели в той же колонке воспользуйтесь кнопкой «Создать новый корректирующий слой или слой-заливку» и выберите пункт «Кривые».
- Переместите появившийся корректирующий слой над смарт-объектом, нажмите ПКМ и выберите «Создать обтравочную маску». В итоге рядом с миниатюрой должна появиться стрелочка, указывающая на расположенный ниже слой.
- На вкладке «Свойства» используйте график уровней, чтобы придать изображению приемлемый вид.
 К сожалению, более конкретные рекомендации дать невозможно, потому что каждый случай индивидуален.
К сожалению, более конкретные рекомендации дать невозможно, потому что каждый случай индивидуален.Воссоздать блики и тени, если они необходимы, можно с помощью нового слоя и мягкой кисти, попросту создав подходящую форму соответствующего цвета. После этого достаточно будет менять уровень прозрачности и режим наложения.
Этап 6: Завершение работы
Разобравшись с процессом создания, последнее, что нужно сделать, это сохранить мокап в PSD-файл по аналогии с любым другим документом из нескольких слоев. Данная задача была рассмотрена в отдельной инструкции на сайте.
Подробнее: Сохранение изображений в Adobe Photoshop
Отдельно добавим, что перед самим сохранением лучше всего разделить элементы на разные группы и присвоить названия. Это позволит как вам, так и любому другому пользователю с большим комфортом работать с файлом.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТ15+ лучших сайтов для скачивания мокапов – Сей-Хай
Мокапы – отличный способ показать ваш дизайн в реальной среде. Они не только помогают вдохнуть жизнь в ваши идеи, но и экономят время. Как смотрится логотип на футболке? Просто скачайте макет футболки и интегрируйте свой дизайн в него всего за несколько минут. А еще мокап – удобный способ обогатить портфолио и представить свои идеи как полностью разработанные продукты.
Макеты можно найти по всему Интернету, но их качество и полезность разнятся. Мы собрали подборку лучших сайтов для скачивания мокапов, чтобы сделать вашу жизнь немного проще.
Кликайте на картинку под названием сайта и вас перебросит на нужный ресурс.
Mockup World – отличное место для поиска psd-макетов для различных устройств: iPhone, iPad, Mac Book, рекламные щиты и футболки. Вы можете искать макеты по ключевым словам или просматривать доступные категории. Все представленные макеты можно бесплатно использовать в личных и коммерческих целях.
Все представленные макеты можно бесплатно использовать в личных и коммерческих целях.
LS Graphics предоставляет несколько мокапов, а еще дизайнерские инструменты, градиенты, шаблоны и многое другое. Многое из этого бесплатно, но есть и платный контент. для удобства рядом с каждым макетом указано совместимое ПО.
Все, что вы загружаете с этого сайта, может быть использовано как для личного, так и для коммерческого проекта.
Еще один замечательный сайт с мокапами и другими инструментами. В коллекции из 5000 макетов можно искать по ключевым словам или категориям. Отметим, что CSS Author не хранит мокапы, а перекидывает на оригинальные сайты. На некоторых придется зарегистрироваться, но это мелочь за хороший и бесплатный мокап.
Ceacle Mockup – потрясающий источник всех видов бесплатных макетов. Большой плюс в том, что сайт максимально простой. Возле каждого мокапа есть статистика скачиваний и лайков. Вы тоже можете ставить лайк понравившимся мокапам – но для этого нужно зарегистрироваться.
С сайта Pixelbuddha вы можете скачать как бесплатные, так и премиальные макеты. Первые предназначены для личного и коммерческого использования, а вторые поставляются с конкретными условиями лицензии, которые следует внимательно прочитать перед совершением покупки.Здесь же можно бесплатно скачать набор иконок, векторов, UI-наборов и шрифтов.
Pixeden с 2011 года дает вам богатую коллекцию бесплатных мокапов. Чтобы их скачать, не нужна даже регистрация. Если хотите доступ к еще большему количеству макетов, можете подписаться на один из доступных тарифных планов (от 10 долларов в месяц).
Smartmockups – впечатляющий сайт с бесплатными и премиальными мокапами. Для удобства они разбиты на многочисленные категории. Пока звучит так же, как и у остальных, но у Smartmockups есть огромное преимущество – функция кастомизации. Она позволяет работать с собственными изображениями и создавать мокапы онлайн, а также менять имеющиеся.
Вот еще один сборник бесплатных дизайнерских ресурсов со всей сети. Некоторые мокапы представлены сразу в двух версиях: для Sketch и Photoshop.
Некоторые мокапы представлены сразу в двух версиях: для Sketch и Photoshop.
Идея этого проекта состояла в том, чтобы показать, насколько разнообразна аудитория Facebook и устройства, с которых эта аудитория сидит в соцсети. Но он превратился в нечто большее – библиотеку мокапов. Главная фишка осталась: вы можете выбрать конкретное устройство, и сайт предложить вам нужный мокап под него.
За сайтом For Graphic стоит студия, которая специализируется на создании мокапов. Вы можете просматривать галерею бесплатного контента, пока не найдете макет по своему вкусу, или зайти в интернет-магазин для покупки нужных файлов.
Если вам нужны мокапы с телефоном или iPad в руке, то этот сайт – ваш спаситель. На данный момент существует 384 варианта: можете выбрать между женскими и мужскими руками и найти перспективу, которая наилучшим образом соответствует вашим требованиям.
Румынский дизайнер Рауль Тачу бесплатно предлагает первоклассный контент для цифрового дизайна. На Graphic Burger вы найдете впечатляющий набор макетов, UI-китов, иконок и много другого.
На Graphic Burger вы найдете впечатляющий набор макетов, UI-китов, иконок и много другого.
Еще один классный сайт – Mr.Mockup, проект творческой студии Noeeko. На самом деле, на некоторых сайтах-сборщиках мокапов из нашей подборки представлены работы отсюда. Сайт не требует регистрации, и бесплатных мокапов в изобилии. Вы также можете приобрести премиум-контент, даже если вы не зарегистрировались на сайте.
Еще один плюс: готовые работы можно прислать в Mr.Mockup – они опубликуют их у себя в соцсетях с упоминаем вас как автора. Бесплатный пиар в комплекте – звучит неплохо, да?
Если вы хотите сделать собственные макеты, Shotsnap – идеальный сайт для вас. Добавьте свои изображения, дизайн или выберите шаблоны и шрифты, представленные в Shotsnap.Можно даже загружать изображения из Unsplash. Правда, выбор ограничен, если у вас нет про-аккаунта.
Dimmy.club был разработан датским веб-дизайнером Марком Тисом. Он очень прост: вы можете сделать собственные макеты, просто выбрав устройство, а затем загрузив изображение, которое вы хотели бы показать на нем.
MockupLove – платформа с мокапами от авторов со всего мира. Этот сайт – оазис не только для дизайнеров, но и для разработчиков: здесь можно найти JS-эффекты и плагины, HTML-шаблоны и наборы HTML-интерфейсов.
Все файлы лежат в формате .PSD и могут быть загружены бесплатно. В предварительном просмотре макета вам покажут раздел «Вам также может понравиться» со связанным содержимым.
Без учетной записи вы можете загружать до 3 мокапов в день. Но мы советуем вас зарегистрироваться (это бесплатно) – так вы получите доступ к неограниченному количеству. А еще можно скачать плагин Mockupmator – он поможет редактировать ваши макеты прямо в Photoshop.
Если вы станете участником PLUS Unlimited Yearly, то сможете скачивать наборы брендинга: несколько файлов Photoshop или Illustrator, файлы Modo, файлы JS. Эти комплекты могут стать отличной отправной точкой для следующего проекта.
Источник
Читайте также:
Adobe выпустил бесплатные мокапы фото и упаковок для Photoshop
70+ крутых бесплатных уроков по Adobe Illustrator
60+ крутых бесплатных уроков по Adobe Photoshop
CorelDRAW Graphics Suite — Учебные пособия
(автор: Эриел Гараза Диаз)
В этом уроке мы рассмотрим некоторое наиболее распространенные задачи, с которыми сталкиваются пользователи Adobe Photoshop при переходе к Corel PHOTO-PAINT®. У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
Вы давно работаете в Photoshop? Если так, тогда вы, скорее всего, захотите продолжать работать в удобной и привычной для вас среде. Некоторые пользователи считают, что переход к CorelDRAW означает необходимость осваивать новую программу с нуля или же вносить существенные изменения в рабочий уклад. Однако, в этом нет необходимости — вы можете не только продолжать работать, как и прежде, но и улучшить ваш рабочий процесс.
Более того, у вас есть возможность пользоваться обеими программами одновременно, поскольку CorelDRAW и Photoshop прекрасно работают вместе. Начнем с самой базовой и распространенной задачи — удаления фона изображения. Для примера воспользуемся изображением яблока.
Как убрать фон изображения в Photoshop при подготовке к импорту в CorelDRAW? Существует несколько способов. К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
Сохраните изображение в формате TIF (помните, что некоторые форматы файлов, такие как JPG, не поддерживают прозрачный фон), затем импортируйте изображение в CorelDRAW с помощью команды Файл > Импортировать (Ctrl+I).
Изображение яблока будет иметь прозрачный фон. Быстро и удобно!
Можно также использовать альтернативный метод: вместо того, чтобы сохранять выделенную область, в Adobe Photoshop можно создать новый слой с прозрачным фоном и сохранить изображение в формате PSD. Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Некоторые пользователи Photoshop для этой цели предпочитают использовать контур (векторную маску). Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур). Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур). Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Теперь вернитесь в CorelDRAW и импортируйте сохраненный контур (Файл > Импорт). В результате получится объект без заливки и абриса и, следовательно, невидимый. Пока импортированный объект все еще выделен, правой кнопкой мыши щелкните любой из цветов на цветовой палитре, чтобы добавить новый абрис.
Если вы уже сняли выделение с объекта, его можно легко восстановить, нажав клавишу Tab. Иногда новый объект является частью группы, в этом случае сначала нужно отменить группировку (Ctrl+U).
Теперь, после коррекции изображения в Photoshop, импортируйте изображение яблока — исходный JPG или новый файл. В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.
В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.
Рамка PowerСlip не является прямым эквивалентом маски в Illustrator, но может быть использована аналогичным образом.
По умолчанию изображение центрируется внутри PowerClip. Если объект расположен неправильно, его можно переместить (Alt+щелчок). Также можно отредактировать содержимое PowerClip: для этого щелкните PowerClip, удерживая Ctrl, или щелкните PowerClip правой кнопкой мыши и выберите Редактировать PowerClip. Затем сдвиньте яблоко и/или измените его размер для размещения внутри границы.
Чтобы вернуться на страницу рисования, щелкните Завершить редактирование.
Разница между последним методом и двумя предыдущими в том, что в последнем случае край является векторным объектом. С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
Все три метода позволяют применять эффекты тени, прозрачности (если вы используете PowerClip, применяйте эффект прозрачности к изображению, а не к объекту, помещенному в контейнер) и множество других эффектов.
Нужно ли вообще использовать Photoshop, если можно создать прозрачный фон в CorelDRAW? Не обязательно. CorelDRAW предлагает несколько методов достижения того же самого результата.
Давайте рассмотрим три из них. Импортируйте изображение яблока в CorelDRAW: Файл > Импорт, затем правой кнопкой мыши нажмите Изменить растровое изображение. Выбранное изображение появится в окне Corel PHOTO-PAINT.
Corel PHOTO-PAINT — это фоторедактор, сходный с Photoshop во многих аспектах, но, само собой, здесь присутствуют и отличия. Второй по счету в наборе инструментов идет группа инструментов выделения (наведите курсор на маленький черный треугольник рядом со значком Прямоугольной маски — откроется список инструментов маски). Инструменты выделения называются масками. Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д. В настройках на панели свойств можно добавлять маски в список или же удалять их.
Инструменты выделения называются масками. Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д. В настройках на панели свойств можно добавлять маски в список или же удалять их.
Слои здесь называются объектами. Несмотря на различия в названиях, скоро вы освоитесь. Вам не хочется запоминать названия команд в меню Corel PHOTO-PAINT? У нас есть решение и для этой проблемы. В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.
Программа мгновенно будет реорганизована близко к интерфейсу Photoshop, что облегчит ее использование и освоение.
Для создания прозрачного фона мы можем использовать метод, сходный с тем, который применяется в Photoshop.
Выделите изображение с помощью инструмента маски, например, Маски волшебной палочкой, чтобы выделить фон. Поскольку нам нужно выделить яблоко, в меню Маска выберите Инвертировать (Ctrl+Shift+I).
Вот и все. Закройте PHOTO-PAINT, а при получении запроса на сохранение файла выберите «Да». Изображение вернется в CorelDRAW с прозрачным фоном.
В PHOTO-PAINT можно также сохранить выделенную область в альфа-канал. Для этого в меню Маска выберите Сохранить > Сохранение альфа-каналов, а затем сохраните изображение в формате CPT (собственный формат Corel PHOTO-PAINT), TIF, PSD и т. д. для дальнейшего использования.
В CorelDRAW существуют и другие методы создания прозрачного фона. Выберите для себя тот способ, который отвечает требованиям вашего рабочего процесса и лучше всего соответствует особенностям изображения. В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска. Затем с помощью Пипетки в диалоговом окне Цветовая маска вы можете выбрать цвет фона, увеличить значение в поле допуска и удалить цвет фона.
В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска. Затем с помощью Пипетки в диалоговом окне Цветовая маска вы можете выбрать цвет фона, увеличить значение в поле допуска и удалить цвет фона.
Вот еще способ удаления фона изображения в CorelDRAW. С помощью инструмента Форма на панели инструментов (F10) выберите растровое изображение и переместите узлы. Можно добавлять и удалять узлы, преобразовывать их в кривые, сегменты и прямые сегменты… граница изображения может быть сформирована всего в несколько действий.
Вот последний из методов, который я хотел бы продемонстрировать. Абрис вокруг изображения можно создать с помощью инструмента Перо (F5), хотя для рисования можно использовать и другие инструменты. Не хотите создавать абрис вручную? Тогда выделите изображение и выберите Трассировать растровое изображение на панели свойств (или щелкните объект правой кнопкой мыши и выберите метод трассировки). Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения. Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.
Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения. Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.
Теперь, выделяя трассированные объекты, выберите Объект > Формирование > Граница.
Эта команда создаст границу изображения, которую можно будет использовать в качестве контейнера для размещения изображений в PowerСlip (Эффекты > PowerClip > Поместить во фрейм).
Как видите, пользователи Adobe Photoshop могут продолжать работать, как и прежде, постепенно осваивая новые инструменты CorelDRAW. Здесь вы найдете множество инструментов, аналогичных тем, с которыми вы привыкли работать, и многое другое. Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом). Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом). Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
Что такое mockup (мокап), зачем нужны мокапы для фотошопа?
Чтобы показать работу в более реалистичном виде используется psd mockup. Трехмерное изображение объекта позволяет заказчику оценить продукцию и при необходимости внести корректировки.
Что такое мокап (mock-up)?
Мокап – это макет, который дизайнеры используют для демонстрации своей работы. Таким способом заказчик может просмотреть визитную карточку, фотоальбом, логотип, фирменный стиль, гайдлайн, брендбук, наружную рекламу, дизайн сайта на экране компьютера или мобильных устройствах и т.д. Благодаря мокапу можно получить не просто плоскую фотографию, а реалистичное изображение.
Использование шаблона упрощает взаимодействие дизайнера и заказчика. Макеты часто используют при тестировании полиграфической продукции ещё на стадии разработки.
Mockup для фотошопа состоит из специально подготовленного файла в формате psd, на котором можно размещать свой дизайн.
Кому нужны мокапы для фотошопа?
Шаблоны активно используют фрилансеры, художники и дизайнеры, которые хотят презентовать свои работы клиентам в лучшем виде.
К примеру, пользователь нарисовал визитку и решил показать ее заказчику. Для демонстрации работы можно воспользоваться готовый шаблоном мокапа. Исполнителю нужно всего лишь скачать мокап бесплатно и перетащить на него готовую работу (собственный дизайн).
Шаблон мокапа создает эффект реальности и показывает визитку с более выгодной стороны. Фрилансеры активно используют мокапы при создании логотипов, фирменного стиля, полиграфической продукции. Необходимость использования готового шаблона мокапа возникает и при разработке сайта. Демонстрация веб-дизайна в реалистичном виде с помощью мокапа уменьшает количество доработок, которое может потребоваться для устранения недостатков.
Демонстрация веб-дизайна в реалистичном виде с помощью мокапа уменьшает количество доработок, которое может потребоваться для устранения недостатков.
Как использовать psd mockup
Вы скачиваете готовый шаблон мокапа в формате psd (например, вы можете найти необходимый мокап на нашем сайте).
После этого мокап нужно открыть в Photoshop и найти слой, содержащий смарт-объект. Чем он отличается от обычной картинки? Смарт-объект включает в себя контейнер, который позволяет работать с изображением без потери качества. Причина их использования заключается в том, что Photoshop искажает картинки.
Дизайнер может трансформировать, повернуть или переместить объект в нужное место. При этом исходные характеристики содержимого контейнера не изменятся.
Большинство шаблонов ориентировано на англоязычную аудиторию. В мокапах можно найти текстовый слой, который называется «You design here». Для внесения изменений достаточно кликнуть по нему 2 раза.
Перед дизайнером должно открыться новое окно, в которое нужно перетащить картинку с вашим дизайном. На завершающем этапе необходимо сохранить изменения в смарт-объекте и уже после сохранить общее изображение мокапа с вашим дизайном.
На завершающем этапе необходимо сохранить изменения в смарт-объекте и уже после сохранить общее изображение мокапа с вашим дизайном.
Как использовать мокапы в Photoshop
Узнайте, как использовать мокапы в Photoshop, чтобы продемонстрировать свои прекрасные проекты.
Я использую мокапы почти в каждом посте, который пишу, чтобы создать постановочные фотографии моих цифровых дизайнов и надписей от руки. Мокапы удобны в использовании, если у вас ограниченные навыки фотографии, и они являются простым способом представить ваш дизайн профессионально. Сегодня я покажу вам, как использовать мокапы в Photoshop.
ЧТО ТАКОЕ МАКЕТ?
Мокап — это постановочная фотография, на которую можно накладывать дизайн.Мокапы демонстрируют ваши проекты в реальной жизни, но вам не нужно создавать ее самостоятельно. Они полезны, если вам нужно создать «сцены», содержащие ваши работы. Также их можно использовать для брендинга или для создания рекламных фотографий.
ГДЕ НАЙТИ КАЧЕСТВЕННЫЙ MOCK UPS
Мокапы, которые я использую на этом сайте и в моем магазине Etsy, взяты из:
Вы также можете найти бесплатные макеты в Интернете, но иногда требуется время, чтобы просмотреть все, чтобы найти именно то, что вам нужно, и всегда обязательно читайте условия лицензии.Большинство бесплатных товаров не лицензированы для коммерческого использования.
КАК ИСПОЛЬЗОВАТЬ МОКУПЫ В ФОТОШОПЕ
Может быть несколько способов использовать мокапы в Photoshop, но я это делаю именно так. Это не учебник по использованию мокапов со смарт-объектами. Из этого туториала Вы узнаете, как использовать макет в формате JPEG. Обратите внимание, что я работаю в основном с цифровыми файлами. Если вы создаете произведения искусства, такие как рисунки, картины или надписи от руки, используя бумагу и ручку / маркеры, первым шагом будет либо сфотографировать произведение, либо отсканировать его на компьютер.
- Откройте макет в Photoshop.

- Щелкните Файл> Поместить> Встроенный и перейдите к файлу на вашем компьютере. Нажмите «Открыть». Ваш файл появится как новый слой. Нажмите «Enter», чтобы разместить файл.
- Измените размер / поверните / переместите файл по мере необходимости. Самый простой способ сделать это — выбрать слой на панели слоев, а затем щелкнуть и перетащить углы, чтобы изменить размер / повернуть. Переместите файл, щелкнув инструмент «Переместить» (вверху слева), а затем щелкните и перетащите файл.
- Расположите файл по центру над областью макета, предназначенной для вашей работы. В данном случае это белый лист бумаги. Если ваше изображение выглядит хорошо, вы можете сохранить его. Однако иногда вещи не совпадают сразу после изменения размера и поворота, как показано ниже. Если это ваш случай, прочтите советы о том, как решить эту проблему.
Хотите использовать мокап, но не знаете как? Получите простое руководство здесь! Нажмите, чтобы отправить твит
- Откройте макет в Photoshop.
РАСШИРЕННАЯ ТЕХНИКА: МАСКА ДЛЯ СТРИЖКИ
Если ваши работы не совпадают точно, вы можете использовать обтравочную маску и / или маски слоев, чтобы они выглядели правильно на макете. Вот шаги по использованию обтравочной маски:
Вот шаги по использованию обтравочной маски:
- Выполните шаги 1-3 выше.
- Используйте инструмент «Перемещение», чтобы переместить вашу иллюстрацию в сторону.
- Используя инструмент «Прямоугольник», нарисуйте прямоугольник (на отдельном слое) в том месте, где вы хотите разместить свою иллюстрацию. Измените размер прямоугольника, чтобы он точно соответствовал проему.
- Верните произведение искусства на исходное место, чтобы оно перекрывало только что нарисованный прямоугольник. Убедитесь, что слой с прямоугольником находится ниже слоя с изображением на панели слоев.Выберите слой художественного произведения на панели слоев и нажмите «СЛОЙ> СОЗДАТЬ МАСКУ ОБРЕЗКИ».
Вы можете видеть, что изображение теперь принимает форму прямоугольника, а все, что находится за пределами прямоугольника, было «обрезано». Если вас устраивает, как выглядит ваш дизайн, вы можете сохранить его и готово. Но в этом случае между иллюстрацией и лотком для краски все еще есть небольшое совпадение, о котором я хочу позаботиться.

РАСШИРЕННАЯ ТЕХНИКА: СЛОЙНАЯ МАСКА
Чтобы исправить место, где произведение перекрывает лоток с краской, создайте маску слоя.Слой-маска — это неразрушающая форма редактирования. Создайте маску слоя, щелкнув значок под панелью слоев, который выглядит как прямоугольник с отверстием в нем.
Маска слоя будет отображаться в виде белого поля рядом с выбранным слоем, как показано выше. Убедитесь, что маска слоя находится рядом со слоем прямоугольника. Вы можете перетащить маску слоя вверх и вниз на панели слоев, чтобы переместить ее.
Теперь все, что вам нужно сделать, это использовать инструмент «Кисть», чтобы «нарисовать» ту часть изображения, которую вы хотите удалить.В этом случае вы будете рисовать на той части рисунка, которая накладывается на лоток для краски. Установите цвет кисти на черный и убедитесь, что маска слоя выбрана на панели слоев. Затем просто закрасьте область, и фон откроется. Если вы ошиблись, все, что вам нужно сделать, это снова «закрасить» область белым цветом, и слой с изображением снова появится.
 Вы ничего не удаляете / стираете, вы просто маскируете слои, чтобы показать фоновый слой.
Вы ничего не удаляете / стираете, вы просто маскируете слои, чтобы показать фоновый слой.И вот так! Теперь ваши работы отображаются красиво, и вы можете использовать изображения в интернет-магазине, на своем веб-сайте или в любом другом месте, где вы хотите их разместить.
Вот еще одно изображение, которое я создал с помощью мокапа. Я создал этот, используя технику обтравочной маски, но мне не нужно было использовать маску слоя, потому что не было никаких элементов, которые были наложены на экран планшета.
Я планирую вскоре выпустить видеоурок, если вы научитесь лучше с помощью видео. Я считаю, что мне легче учиться, наблюдая за процессом в видео.
НРАВИТСЯ? ПРИКОЛИ ЭТО!
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
5 ОСНОВНЫХ ИНСТРУМЕНТОВ ДЛЯ ФОТОШОПА, БЕЗ НЕ МОГУ ЖИТЬ
КАК СОЗДАТЬ МАСКИ ДЛЯ ОБРЕЗКИ В ЭЛЕМЕНТАХ ФОТОШОПА
КАК ИСПОЛЬЗОВАТЬ ЩЕТКУ В ЭЛЕМЕНТАХ PHOTOSHOP
FAQ | Мокап Мир
Наличие
Почему за этот «бесплатный» макет нужно платить, когда я посещаю связанную страницу?
Иногда конкретные макеты становятся очень успешными в сети. Именно тогда некоторые дизайнеры или агентства решают отдать предпочтение предмету премиум-класса. Поскольку они не сообщают Mockup World об изменении, макет все равно будет отображаться в каталоге. Вы можете помочь сохранить каталог в чистоте, сообщив об этом элементе. Спасибо!
Именно тогда некоторые дизайнеры или агентства решают отдать предпочтение предмету премиум-класса. Поскольку они не сообщают Mockup World об изменении, макет все равно будет отображаться в каталоге. Вы можете помочь сохранить каталог в чистоте, сообщив об этом элементе. Спасибо!
Я получаю ошибку 404 после перенаправления. Что теперь?
Увы, тут мало что можно сделать. Дизайнер, вероятно, решил убрать предмет или сменил его местонахождение на онлайн-торговую площадку. Вы можете помочь сохранить каталог в чистоте, сообщив об этом элементе.Спасибо!
Купил этот макет и не доволен! Я хочу возврат. Что теперь?
Mockup World не продает никаких премиальных предметов. Проверьте квитанцию о покупке и свяжитесь с торговой площадкой, на которой вы купили товар.
Лицензии
Могу ли я использовать бесплатные мокапы для частных и коммерческих проектов?
Mockup World следит за тем, чтобы каждый элемент, добавленный в коллекцию, явно описывался его автором как свободно используемый в частном и коммерческом контексте. Однако иногда создатели могут изменить лицензию, не сообщая об этом Mockup World, поэтому, пожалуйста, дважды проверьте лицензию на последней странице загрузки, прежде чем использовать макет в своих проектах. Вы обязаны уважать желание создателя!
Однако иногда создатели могут изменить лицензию, не сообщая об этом Mockup World, поэтому, пожалуйста, дважды проверьте лицензию на последней странице загрузки, прежде чем использовать макет в своих проектах. Вы обязаны уважать желание создателя!
Что такое CC (Creative Commons) и как оно работает?
ЛицензииCreative Commons дают каждому человеку в мире бесплатный, простой и стандартизированный способ предоставления авторских прав на творческие работы. Пример. Некоторые лицензии требуют указания авторства и могут использоваться в коммерческих целях, но не разрешают использование производных.Другие разрешают полное неограниченное использование предмета. Если вы хотите узнать больше, просмотрите полный список доступных лицензий CC.
Нужно ли мне добавлять атрибуцию, когда я использую макет?
Это зависит от решения создателя. Большинство из них не настаивают на получении кредитов, некоторые требуют указания авторства или ссылки на первоисточник. Пожалуйста, проверьте последний веб-сайт, на котором вы загружаете продукт, для получения любой информации по этому поводу.
Пожалуйста, проверьте последний веб-сайт, на котором вы загружаете продукт, для получения любой информации по этому поводу.
Отправка мокапов
Я создал потрясающий мокап, есть ли способ попасть в Mockup Word?
Прежде всего: Замечательно.И да! Пожалуйста, используйте форму отправки, чтобы отправить свой товар. Убедитесь, что:
- Вы безоговорочно являетесь владельцем авторских прав на свою работу.
- Вы не отправляете горячую ссылку для файла загрузки напрямую (например, используя ссылку Dropbox), а делаете ссылку на свой веб-сайт или профиль Dribbble или Behance, где вы предлагаете дополнительную информацию об элементе.
- Вы не используете ссылки для показа рекламы для загрузок.
Обратите внимание: Mockup World не содержит макетов веб-сайтов, которые специализируются исключительно на предоставлении макетов.
Могу ли я прикрепить свою работу к лицензии?
Это ваш выбор, но во избежание конфликтов в будущем настоятельно рекомендуется! Объясните, что пользователям разрешено делать с вашим макетом и в каких контекстах они могут его использовать. Лучший способ сделать это — выбрать лицензию Creative Commons. Вот полный список доступных лицензий CC.
Лучший способ сделать это — выбрать лицензию Creative Commons. Вот полный список доступных лицензий CC.
Мой мокап не попал в Mockup World. Почему?
Возможно, вам не хватало некоторых требований (см. Выше).Кроме того, Mockup World ищет определенный стандарт качества.
Как использовать мокапы — Дизайн мокапов
Что вам понадобится?
Если вы хотите использовать и настраивать макеты, подготовленные в виде файлов PSD, вам понадобится несколько вещей:
- Программа для распаковки упакованных файлов (WinRar, WinZip и др.).
- Базовые навыки работы в Adobe Photoshop.
- Adobe Photoshop версии не ниже CS4.
Загрузите ваш макет
Чтобы начать использовать макеты, вам понадобится любой макет PSD, который можно загрузить из Интернета.Например, мы расскажем, как использовать макет нашей листовки. Его можно найти прямо здесь.
Внизу нашей страницы есть кнопка загрузки. Вы должны щелкнуть по нему и загрузить zip-файл. Вы можете записать его где угодно на жестком диске.
Вы должны щелкнуть по нему и загрузить zip-файл. Вы можете записать его где угодно на жестком диске.
Загрузка может занять несколько минут, так как файлы макетов могут быть довольно большими.
Распаковать
Как только вы скачаете свой мокап, возможно, вам нужно будет его распаковать. Для макетов по дизайну мокапов.com мы используем формат zip, поскольку это наиболее распространенный формат.
Но вы также можете встретить .rar или .7z. В некоторых версиях Windows есть программа для распаковки zip, но если в вашей версии ОС его нет или вам нужно распаковать файл .rar, используйте программное обеспечение для распаковки.
Самая популярная программа для такой работы — WinRar — мы пользуемся ею годами, и она хорошо работает. Вы можете скачать WinRar здесь.
Прочтите об этом
Когда все файлы будут извлечены, вы увидите два типа файлов.PDF-файлы и PSD-файлы. PDF-файл является нашей лицензией, и из него вы можете узнать, что вы можете делать с макетом, является ли он бесплатным, как вы можете его распространять или можете использовать в своей коммерческой работе.
Например, наш файл лицензии содержит информацию о том, что вы можете использовать наши макеты для частной и коммерческой работы, но вы не можете распространять его за пределами сайта mockups-design.com в виде файла PSD.
Открыть
Теперь займемся файлом PSD. Если дважды щелкнуть любой файл PSD, запустится Photoshop (или любое другое программное обеспечение, которое может редактировать файлы PSD).
Если вы откроете psd из нашего макета листовки, вы увидите пример проекта, который используется в качестве дизайна листовки.
Что вам нужно сделать, так это изменить этот проект и настроить цвет фона. Обе модификации могут быть выполнены на панели «слои».
Изменить цвет фона
Чтобы изменить цвет фона, вам нужно дважды щелкнуть по миниатюре слоя, которая находится справа от имени слоя (Background_Color).
Должна появиться панель «Палитра цветов», на которой вы можете установить любой цвет, который вам нравится.
Обратите внимание, что в большинстве случаев вам следует использовать светлые цвета, поскольку слой Background_Color переведен в режим наложения Linear Burn (или иногда Multiply). Это означает, что фон будет темнее выбранного вами цвета.
Найти слой смарт-объекта
Конечно, самая важная часть макета — это проект материала, который вы хотите настроить. К счастью, это очень легко изменить. Для этого мы должны найти слой смарт-объекта , содержащий проект.Помните панель слоев? Это место, где должны начаться ваши поиски.
Слои с проектами обычно имеют имена, позволяющие легко идентифицировать себя — например, «проект здесь», «дизайн» и т. Д. В данном случае это будет Front_Cover.
Если у вас возникнут проблемы с поиском этого слоя, поищите маленький значок, который указывает, что этот слой — «Смарт-объект». Этот значок выделен на изображении справа.
Вставьте свой проект
После того, как вы локализовали слой смарт-объекта , вам нужно дважды щелкнуть по его миниатюре. Когда вы это сделаете, появится новое окно, и это место, куда вы должны вставить новый дизайн. Конечно, здесь можно было бы даже сделать это с нуля, но я не рекомендую это делать.
Когда вы это сделаете, появится новое окно, и это место, куда вы должны вставить новый дизайн. Конечно, здесь можно было бы даже сделать это с нуля, но я не рекомендую это делать.
Ваш проект должен быть выполнен в другом файле (например, в Photoshop или Illustrator), и все, что вам нужно сделать, это вставить его в этот смарт-объект. При этом сохраните файл, закройте окно, и вы увидите, что ваш проект красиво вставлен в макет.
Вот и все! Вы сделали это.Сохраните файл и поделитесь своим дизайном со всем словом.
Использование мокапов Photoshop из Adobe Stock
Adobe Stock предлагает широкий спектр шаблонов для приложений Creative Cloud, поэтому вы можете сразу же приступить к следующему дизайнерскому проекту с готовыми наборами социальных сетей, инфографикой, флаерами мероприятий, наборами канцелярских товаров и многим другим. Когда вы закончите работу над дизайном, подумайте о том, чтобы вывести их на новый уровень, продемонстрировав их в виде макета, чтобы придать контекст вашей работе. Коллекция мокапов Photoshop в Adobe Stock позволяет демонстрировать свои проекты в одежде, продуктах и рекламных щитах, а также отображать их на мобильных и настольных устройствах. Мокапы в Adobe Stock проверяются и тестируются, чтобы гарантировать высокое качество файлов, соответствующих лучшим практикам, чтобы легко воплотить ваши проекты в жизнь.
Коллекция мокапов Photoshop в Adobe Stock позволяет демонстрировать свои проекты в одежде, продуктах и рекламных щитах, а также отображать их на мобильных и настольных устройствах. Мокапы в Adobe Stock проверяются и тестируются, чтобы гарантировать высокое качество файлов, соответствующих лучшим практикам, чтобы легко воплотить ваши проекты в жизнь.
Среди избранных изображений: макет двух людей с сумками для покупок от Rawpixel, макет передней и задней визитки от Custom Scene, а также макет рамок у стен с кактусами от Rawpixel.
Неразрушающий монтаж — это образ жизни
Мокапы Adobe Stock — это простые в использовании многоуровневые файлы, в которых в полной мере используются возможности неразрушающего редактирования в Photoshop. Неразрушающее редактирование (NDE) — это отраслевой стандарт редактирования фотографий, который описывает процесс внесения изменений в изображение без перезаписи исходных данных изображения. Помимо того, что вы можете сохранить исходный файл, методы NDE имеют дополнительное преимущество, заключающееся в том, что не ухудшают качество изображения при редактировании. Использование слоев и других настроек в макете позволяет применять реалистичные эффекты к вашему дизайну и быстро настраивать контент, при этом сохраняя исходные файлы для размещения и дизайна.
Использование слоев и других настроек в макете позволяет применять реалистичные эффекты к вашему дизайну и быстро настраивать контент, при этом сохраняя исходные файлы для размещения и дизайна.
Смарт-объекты могут применять все виды творческой работы к реалистичным изображениям при правильной настройке. Мокап сумки на шнурке от Custom Scene.
Методы мокапа
Смарт-объекты — одна из ключевых неразрушающих функций Photoshop, которые упрощают использование макетов.Смарт-объекты создаются путем преобразования масок слоев — еще одной универсальной неразрушающей функции Photoshop. Маски изолируют часть изображения, которую можно заменить дизайном, а затем принимают угол и эффекты, применяемые к файлу макета. Создание смарт-объекта из замаскированного слоя открывает другое окно, в котором будет отображаться только заменяемая область. Просто дважды щелкните значок смарт-объекта на панели «Слои», поместите и измените размер своего дизайна в исходный файл содержимого и сохраните его, чтобы увидеть внесенные изменения.
Продемонстрируйте свой дизайн в контекстной сцене. Плакат на макете мольберта от Rawpixel.
Еще один способ заменить изображения в Photoshop — использовать инструмент «Рамка» для преобразования фигур или текста в заполнители, которые можно быстро заполнить изображениями. По состоянию на октябрь 2018 года рамки появились в Photoshop впервые, но уже много лет широко используются в InDesign. Они отлично подходят для простой и быстрой замены изображения — вы можете просто перетащить изображение в рамку, и размер вашего изображения автоматически изменится за вас.Это лучше всего подходит для изображений с прямой перспективой, таких как плоские макеты или макеты устройств без перекоса.
Легко перетаскивайте изображения с помощью инструмента «Рамка». Мокап рамки плаката висячей галереи Денниса Бельмаса
Покажи и расскажи
Как и в большинстве творческих процессов, для принятия технических решений требуется много контекста. Команда Adobe Stock внимательно изучает новые, а также проверенные временем функции, которые упрощают создание шаблонов для пользователей Creative Cloud — нам не терпится увидеть, как авторы и участники помогают друг другу поднять свой уровень.
Команда Adobe Stock внимательно изучает новые, а также проверенные временем функции, которые упрощают создание шаблонов для пользователей Creative Cloud — нам не терпится увидеть, как авторы и участники помогают друг другу поднять свой уровень.
Ознакомьтесь с коллекцией креативных мокапов на Adobe Stock .
Темы: Творчество, Дизайн
Продукты: Stock, Photoshop, Creative Cloud
15 руководств по созданию профессиональных макетов продуктов в Photoshop
Когда дело доходит до продажи вашей продукции, ее презентация может иметь огромное значение, когда дело касается продаж. Это еще более важно, когда речь идет о цифровых продуктах, которые не являются материальными.
Если вы ищете способ вывести свои навыки презентации продукта на новый уровень, вы попали в нужное место. В этом обзоре мы собрали лучшие и наиболее полезные уроки по созданию макетов продукта. Вы узнаете советы и рекомендации, которые улучшат ваши навыки работы с Photoshop и позволят вам представить физические и цифровые продукты в привлекательной визуальной форме.
Вам также могут понравиться эти 100 бесплатных фотореалистичных шаблонов мокапов.
Более 12000 шаблонов макетов продуктов
Неограниченные загрузки: более 1 000 000 шаблонов мокапов, шаблонов брендинга, шаблонов для печати, материалов для дизайна и многого другого!
Как упоминалось ранее, цифровые продукты может быть немного сложно визуализировать, но с помощью этого руководства вы сможете эффективно дать своим клиентам представление о том, как будет выглядеть готовый проект.
Используйте это руководство для создания макета изометрической карты. Это руководство идеально подходит для любого проекта, связанного с путешествиями или географией. В этом уроке будут использоваться экшены трансформации в Photoshop, так что вы обязательно получите несколько новых трюков в рукаве.
Хотя создание собственного макета продукта — отличный способ добавить уникальности и индивидуальности вашему проекту, в реальности часто бывает иначе, и будут моменты, когда создание макета с нуля будет невозможно. Используйте этот профессионально разработанный комплект макетов для презентации своих цифровых продуктов.
Используйте этот профессионально разработанный комплект макетов для презентации своих цифровых продуктов.
Срочно нужно создать макет продукта? Из этого туториала Вы узнаете, что не нужно тратить часы на создание макета продукта. Все, что вам нужно, — это ваш продукт и подходящая стоковая фотография.
Если вы хотите выделиться, то убедитесь, что презентация вашего продукта действительно уникальна. Хорошее место для начала — это руководство, в котором показано, как создать макет плаката с текстовым портретом.
Если вы работаете над веб-сайтом или приложением и вам нужно продемонстрировать, как они будут выглядеть на разных устройствах, вам понадобится адаптивный макет экрана. Узнайте, как создать его, с помощью этого быстрого и простого урока Photoshop.
Мокапы канцелярских принадлежностей — отличный способ представить вашим клиентам фирменный стиль. С помощью этого шаблона от Envato Elements вы сможете продемонстрировать фирменный стиль на конверте, визитной карточке, фирменном бланке и папке.
Из этого видеоурока вы узнаете, как быстро и легко создать потрясающий макет продукта в Photoshop. Он начинается с базового изображения, а затем проводит вас через процесс разработки шаблона макета, который вы используете снова и снова.
Это руководство предоставлено разработчиками Adobe, поэтому вы знаете, что получаете качественные и полезные советы и рекомендации. Вы узнаете, как создать макет физического продукта и использовать композицию 2D-изображений в сочетании с ресурсами 3D-дизайна.
Для любого проекта, в котором используется винтажный или ретро-стиль, вам понадобится соответствующий макет продукта. Из этого туториала Вы узнаете, как создать реалистичный макет состаренного текстурированного логотипа.
Обратите внимание на этот черный комплект макетов для брендинга от Envato Elements. Этот макет идеально подходит для любого элитного люксового бренда в модной, ювелирной или любой другой отрасли, который хочет источать элегантность и стиль.
Разработка футболок — отличный способ заработать дополнительный доход, а макеты футболок важны на протяжении всего процесса покупки.С помощью этого руководства вы узнаете, как создавать привлекательные макеты футболок, которые повысят ваши продажи.
Этот учебник поможет вам освежить свои навыки работы с Photoshop и, возможно, научит вас новым трюкам или двум, когда вы собираетесь создать многоразовый шаблон мокапа в Photoshop.
Используйте это подробное руководство, чтобы создать красивый макет логотипа с кожаной печатью. Это отличный способ показать вашим клиентам, как их логотип будет выглядеть на различных брендовых активах и продуктах.
Сэкономьте время на создании собственного макета плаката с помощью этого файла Envato Elements. Вы получите файл высокого разрешения с четырьмя различными эффектами, чтобы вы могли выбирать, как будет выглядеть ваш плакат.
Хотя в настоящее время восковые уплотнения широко не используются, они добавляют вашему бренду роскоши и загадочности. Из этого урока вы узнаете, как создать фотореалистичный макет сургучной печати и использовать смарт-объекты, эффекты и режимы наложения.
Из этого урока вы узнаете, как создать фотореалистичный макет сургучной печати и использовать смарт-объекты, эффекты и режимы наложения.
В этом видеоуроке вы узнаете, как создать макет смарт-объекта, чтобы вы могли легко повторно использовать свой дизайн и макет для каждого проекта.Весь урок занимает 5 минут, так что вы можете легко выбить его из парка во время обеденного перерыва.
Хотите придать высококачественным макетам логотипов? Тогда обязательно ознакомьтесь с этим руководством. Используя несколько стилей слоя и смарт-объект, вы создадите фотореалистичный макет логотипа из прессованной бумаги.
Используйте этот набор ArtBox Artistic Mockup Kit, чтобы продемонстрировать ряд художественных инструментов. Вы можете использовать его в своих собственных проектах или просто в качестве источника вдохновения для мозгового штурма и создания собственных художественных макетов.
Из этого туториала Вы узнаете, как создать реалистичный макет коробки. Хотя в руководстве основное внимание уделяется программному блоку, вы можете легко адаптировать его для любого другого дизайна коробки.
Хотя в руководстве основное внимание уделяется программному блоку, вы можете легко адаптировать его для любого другого дизайна коробки.
Независимо от того, какой продукт вы хотите представить, красивый макет продукта позволяет вам представить свою идею клиенту еще до того, как продукт будет готов. А в случае цифровых продуктов это дает вашим клиентам полезный инструмент для визуализации того, что они получат. Уроки в этом обзоре помогут вам в кратчайшие сроки создать привлекательные макеты продуктов.
Создание мокапов обложек книг в Photoshop [профессиональные методы]
Создание реалистичных макетов обложек книг в Photoshop может помочь вам представить, как ваше портфолио, роман или научно-популярная книга будет выглядеть в руках ваших читателей!
В этом уроке я научу вас, как создать шаблон макета, который вы можете использовать, когда захотите!
Если вы хотите пройти пошаговое руководство с теми же файлами, вы можете скачать шаблон фотографии здесь.
В отличие от других руководств, я не буду использовать параметр «Искажение» в разделе «Свободное преобразование», поскольку он может испортить исходное соотношение сторон изображения.
Этот метод часто приводит к неестественному растянутому изображению, которое недостаточно убедительно, чтобы быть макетом обложки книги.
Создание шаблона соотношения сторон
Начните с включения линейок, перейдя в View> Ruler, , или вы можете нажать Ctrl R (Windows) или Command R (MacOS).
Далее, щелкните и перетащите горизонтальных и вертикальных направляющих, которые совпадают с четырьмя углами книги. Если направляющая не выровнена, вы можете легко использовать инструмент «Перемещение», чтобы перетащить направляющую в нужное место.
Этот шаг важен, поскольку он поможет вам отметить область, из которой вы будете копировать пиксели.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Если вы хотите создать вертикальную направляющую, но вместо этого перетаскиваете горизонтальную, вам не нужно отбрасывать текущую направляющую.
Вместо этого удерживайте Alt (Windows) или Option (MacOS) , чтобы изменить ориентацию направляющей. Этот ярлык работает и наоборот!
Убедитесь, что каждый угол имеет вертикальные и горизонтальные направляющие, отмечающие эти точки, прежде чем мы перейдем к следующему шагу.
Затем выберите инструмент Обрезка перспективы , который расположен прямо под инструментом Обрезка , и перетащите ручки сетки к каждому углу книги, точке, где сходятся сходящиеся линии.
Ручки должны защелкнуться. Если этого не произошло, выберите View> Snap , чтобы включить эту функцию.
Когда каждая ручка окажется на месте, нажмите Enter (Windows) или Return (MacOS).
При нажатии вы сразу же попадете в кадрированное изображение книги с правильным соотношением сторон.
Создать выделение
Создайте выделение вокруг холста, нажав Ctrl A (Windows) или Command A (MacOS), и нажав Ctrl C (Windows) или Command C (MacOS) , чтобы скопировать все пиксели в пределах выделения.
Затем нажмите Ctrl Z (Windows) или Command Z (MacOS) , чтобы отменить шаг.
Вернитесь к полному изображению и нажмите Ctrl V (Windows) или Command V (MacOS) , чтобы вставить скопированное выделение и переименовать слой в «Обложка книги».
Затем щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект . Этот новый слой теперь будет содержать все искажения, фильтры и корректировки, которые я буду применять, не затрагивая другие элементы этой композиции.
Нажмите Ctrl T (Windows) или Command T (MacOS) , чтобы преобразовать слой > , щелкните правой кнопкой мыши > Искажать .
Теперь я могу перетащить угловые маркеры прямо в те точки, где я ранее разместил направляющие. При включенной функции Snap вы также сможете перетаскивать эти угловые ручки в точные точки, «защелкивая» их на месте.
Миниатюра обложки книги теперь является шаблоном, который вы будете использовать для макетов книг.Если вы дважды щелкните на эскизе обложки книги, вы перейдете на другую вкладку без искаженной перспективы.
Выберите «Просмотр»> «Очистить направляющие », чтобы очистить окно документа от любых направляющих или сеток.
Закройте обложку книги
Используя то же изображение, которое я использовал ранее, увеличьте его, чтобы уместить все на холсте книги, и нажмите кнопку с галочкой на вкладке Options , чтобы применить изменения.
Затем нажмите Ctrl S (Windows) или Command S (MacOS) , чтобы сохранить смарт-объект и применить изменения к текущему рабочему документу.
Исправить детали
Очистите окно документа, чтобы скрыть направляющую, нажав Ctrl; (Windows) или команда; (MacOS), это не удалит направляющие, а только временно скроет их. Вы можете заставить их снова появиться, нажав ту же комбинацию клавиш Ctrl; (Windows) или команда; (MacOS) .
Вы можете заставить их снова появиться, нажав ту же комбинацию клавиш Ctrl; (Windows) или команда; (MacOS) .
Нажмите Ctrl T (Windows) или Command T (MacOS)> щелкните правой кнопкой мыши> Warp . Благодаря этому вы можете деформировать ручки, чтобы они полностью совпадали с краями книги.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Если вы работаете с гнутыми обложками книг, перейдите на панель параметров и нажмите «Разделить», чтобы создать точки разделения, в которых вы можете настроить кривизну изображения.
Сохранять тень
На исходном изображении вы заметите тени, создаваемые большими пальцами, держащими книгу. Чтобы воспроизвести это, просто измените Режим наложения слоя на Умножение, , и это работает лучше всего, потому что у нас есть белый холст в качестве обложки книги.
В этот момент большой палец правой руки покрыт слоем Book Cover . Чтобы исправить это, перейдите в нижнюю часть панели Layers и щелкните значок Layer Mask , чтобы создать маску слоя.
Чтобы исправить это, перейдите в нижнюю часть панели Layers и щелкните значок Layer Mask , чтобы создать маску слоя.
Затем выберите цвет черный (# 000000) в качестве цвета переднего плана и с помощью инструмента «Кисть » закрасьте большой палец, чтобы скрыть пиксели слоя «Обложка книги».
PRO СОВЕТ: Нажмите клавишу [ или ] на клавиатуре, чтобы изменить размер кистей!
Чтобы выявить скрытые пиксели, используйте белый цвет (#ffffff), закрасьте эти области.
Имитация эффекта бумаги
Одним из важнейших факторов, которые необходимо обеспечить, является то, что слой должен реагировать аналогично бумажной обложке — это означает, что не бывает абсолютно черного или белого.
Для этого перейдите в Image> Adjustments> Levels .
Наведите указатель мыши на уровень выходного сигнала . По умолчанию маркер указывает на самый темный цвет вашего изображения — черный. Теперь перетащите его вправо, чтобы сделать его менее темным.Значение между 9-12 — хорошее начало.
По умолчанию маркер указывает на самый темный цвет вашего изображения — черный. Теперь перетащите его вправо, чтобы сделать его менее темным.Значение между 9-12 — хорошее начало.
Сделайте то же самое для белого выходного уровня . Перетащите ползунок влево, чтобы сделать его менее белым и более похожим на более светлый оттенок серого.
Затем нажмите ОК , чтобы применить изменения.
Как изменить изображение
Поскольку этот макет обложки книги теперь является шаблоном, который вы можете свободно использовать в любое время, позвольте мне научить вас, как можно использовать другое изображение в качестве реалистичного макета обложки книги в Photoshop, не возвращаясь к шагу 1!
Дважды щелкните значок на миниатюре смарт-объекта , и вы перейдете на другую вкладку, где сможете перетащить новое изображение на холст.
Перетащите угловые маркеры, чтобы увеличить изображение до размеров холста. После того, как вы правильно разместили изображение, перейдите на панель Options и щелкните галочку, чтобы применить изменения. Другой способ сохранить изменения — нажать Ctrl S (Windows) или Command S (MacOS) .
После того, как вы правильно разместили изображение, перейдите на панель Options и щелкните галочку, чтобы применить изменения. Другой способ сохранить изменения — нажать Ctrl S (Windows) или Command S (MacOS) .
Если вы вернетесь к рабочему документу, вы увидите, как обложка книги была обновлена с учетом последних изменений, а также применена корректировка уровней .
ПРИМЕЧАНИЕ. Перейдите на панель «Слои» и убедитесь, что слой не связан с маской слоя, чтобы вы могли применять искажения или деформацию, не затрагивая маску слоя, скрывающую пиксели.
Используя этот набор в качестве шаблона, вы можете легко создать реалистичные макеты обложек книг в Photoshop за несколько простых шагов!
Не забудьте опубликовать готовую работу в Instagram и пометить #ptcvids!
Мокапы обложек книг в начальных файлах Photoshop
Вы можете загрузить этот файл, чтобы следовать этому руководству.
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как создать мокап (с помощью генератора мокапов или Photoshop)
Mockups — это инструмент дизайна, который реалистично демонстрирует дизайн — логотипы, веб-сайты, продукты и многое другое. Существует множество инструментов, которые помогут вам создать удобный макет, чтобы продемонстрировать свою работу.
Основным преимуществом использования макета является то, что он может воплотить проект в жизнь (даже до его завершения) для клиентов или служить образцом портфолио для выделения различных приложений определенного дизайна.
Здесь мы рассмотрим, как создать макет и как использовать такие инструменты, как генераторы макетов, чтобы создать подходящую сцену для ваших проектов.
Как использовать генератор мокапов
Один из самых простых способов сделать мокап — использовать инструмент-генератор. PlaceIt — отличный вариант для этого из-за большого разнообразия их каталога макетов.
Давайте посмотрим, как это сделать.
- Выберите макет, который хотите использовать. (Здесь мы хотим увидеть логотип Design Shack на рубашке.Здесь вы можете найти макет, который мы использовали.
- Выберите цвет рубашки и фон, который хотите показать.
- Используйте кнопки загрузки текста и изображения, чтобы настроить дизайн.
- Сохраните, используя значок в правом верхнем углу.
- Поделитесь своим макетом. Вот как выглядит наш.
Да, действительно так легко продемонстрировать дизайн в реалистичной среде.
Как самому сделать мокап
Если вы не хотите работать с генератором, вы можете создать макет самостоятельно, используя такой инструмент, как Adobe Photoshop.(У нас есть несколько различных руководств ниже.)
Это довольно простая задача для средних и продвинутых пользователей Photoshop, если вы знаете, какой тип макета вам нужен, и имеете время на его создание.
Вам необходимо хорошо разбираться в работе программного обеспечения и в том, как работать со смарт-объектами, фигурами и слоями. Чтобы максимально использовать свой собственный макет, вы можете даже создать дизайн таким образом, чтобы изменения изображения в будущем просто перетаскивались.
Хотя это может потребовать дополнительных настроек при работе с перспективами и для обеспечения реалистичности изображения, в дальнейшем это может сэкономить время.
Вот как это сделать (супер упрощенная версия):
- Начните с изображения для вашего макета. Вы можете нарисовать его или использовать фото.
- Нарисуйте форму для вставки содержимого макета.
- Преобразуйте эту форму в смарт-объект.
- Отрегулируйте перспективу, чтобы она соответствовала остальной части сцены. Вы также можете настроить непрозрачность или мягкость.
- Сохранить.
- Добавьте свой макет в дизайн.
Учебные пособия и вдохновение для мокапов
Мокапы имеют много практического применения.Вы можете создать и использовать макет для демонстрации практически любого типа дизайн-проекта, от веб-сайтов или приложений до рубашек, брендовых материалов или продуктов.
Мы собрали пять различных типов учебных пособий и ресурсов для создания макетов, которые помогут вам создать именно те макеты, которые подходят для ваших проектов.
Как создавать свои собственные мокапы
В этом уроке от Designalot.net вы узнаете, как использовать фотографию — вы можете сделать ее сами — и вставить в нее информацию как макет.Здесь в руководстве используется фотография рекламного щита. В этом руководстве вы узнаете, как использовать фильтры и смарт-объекты для создания макета, который вы можете использовать и повторно использовать.
Создание адаптивного макета с помощью смарт-объектов в Photoshop
Это руководство по созданию макета содержит пошаговые инструкции по созданию стандартного макета с тремя экранами, который многие дизайнеры используют для демонстрации нового дизайна веб-сайтов. Это также отличный урок о том, как максимально эффективно использовать смарт-объекты в Adobe Photoshop.
Как создать макет в Photoshop
Если ваш стиль обучения больше подходит для видео, вам будет легко следовать этому 10-минутному руководству, если вы посмотрите, как различные инструменты объединяются для создания макета. Видео даже включает ссылку на загрузку файлов с упражнениями, чтобы вы могли следить за ними.
Как вставить фотографию в макет продукта
Тип фотографии, которую вы планируете использовать с макетом, может повлиять на тип используемого макета. В этом руководстве делается все: от объяснения того, как выбрать макет на основе выбранного вами изображения, до вставки этого изображения во фрейм и его экспорта для использования.
Как создать мокап логотипа кожаного штампа
Не все мокапы — это просто фотография внутри реалистичной сцены, вы можете превратить вектор во что-то на другом объекте. Это более сложный учебник по Photoshop, который работает со слоями, смарт-объектами, контурами и перспективой. Но конечный результат может быть ошеломляющим.
Заключение
Mockups — отличный инструмент для дизайна, который поможет вам продемонстрировать продукты и проекты более реалистично. Если вы раньше не использовали макет, сейчас самое время начать.

 Пример: кровать с боковыми лампами, а затем необходимо будет бросить подушки, плюс кадры для художественных работ над — и стены для обоев.
Пример: кровать с боковыми лампами, а затем необходимо будет бросить подушки, плюс кадры для художественных работ над — и стены для обоев.

 Это является отличным способом создания, к примеру, визиток, положение которых отличается, но дизайн должен оставаться прежним.
Это является отличным способом создания, к примеру, визиток, положение которых отличается, но дизайн должен оставаться прежним. К сожалению, более конкретные рекомендации дать невозможно, потому что каждый случай индивидуален.
К сожалению, более конкретные рекомендации дать невозможно, потому что каждый случай индивидуален.

 Вы ничего не удаляете / стираете, вы просто маскируете слои, чтобы показать фоновый слой.
Вы ничего не удаляете / стираете, вы просто маскируете слои, чтобы показать фоновый слой.