27 уроков по созданию пиксельных иллюстраций
Серия уроков, которая поможет освоить принципы создания пиксельных иллюстраций, а также их дальнейшей анимации.
В уроках также нассмотрены несколько программ, которые наилучшим образом подходят для создания пиксельных иллюстраций и персонажей для анимации.
Pixel Game Art Animated Background Tutorial in Photoshop
Pixel Game Art Design in Photoshop: Character animation & background tutorial
How create Pixel Art For Games – Tutorial – 8Bit Graphic Design
Pixel art/ Adam’s Nightmare indie game/ Drawing process
Как рисовать Пиксель Арт в Фотошопе
Speed Pixel Art #2 – A Japanese Tree
My secret way of improving fast
Pixel Art Timelapse: Necromancer Cast Animation
3 PixelArt Techniques/Common Mistakes
How To Draw Isometric Pixel Art | Photoshop Tutorial
How to make City Building background tiles
How To Pixel Art Tutorial Part 1: What Programs?
How To Pixel Art Tutorial Part 2: Basic Heart
How To Pixel Art Tutorial Part 3: Dithering
How To Pixel Art Tutorial Part 4: Form
How To Pixel Art Tutorial Part 5: Outlines
How To Pixel Art Tutorial Part 6: Pixel People
How To Pixel Art Tutorial Part 7: Sword & Sworcery
How To Pixel Art Tutorial Part 8: Background
How To Pixel Art Tutorial Part 9: Colour & Depth
How To Pixel Art Tutorial Part 10: Tile Basics
How To Pixel Art Tutorial Part 11: Character Design
How To Pixel Art Tutorial Part 12: Animation Basics
How To Pixel Art Tutorial Part 13: Base Sprite for Animation
How To Pixel Art Tutorial Part 14: Setting Up Layers
How To Pixel Art Tutorial Part 15: Idle Animation
How To Pixel Art Tutorial Part 16: Walk Cycle
Создаем аппетитный пиксель-арт завтрак в Adobe Photoshop
Вкусный завтрак, как известно, это залог отличного начала нового дня.
 Так начните свой день с создания вкуснейшего пиксель-арта на тему завтрака. Нарисованные в Adobe Photoshop эти милые вкусняшки можно использовать в качестве аватаров, игровых иконок и иконок для рабочего стола. Мы же в процессе изучим основы создания формы, сглаживания и подбора цветов.
Так начните свой день с создания вкуснейшего пиксель-арта на тему завтрака. Нарисованные в Adobe Photoshop эти милые вкусняшки можно использовать в качестве аватаров, игровых иконок и иконок для рабочего стола. Мы же в процессе изучим основы создания формы, сглаживания и подбора цветов.
1. Жарим тост!
Шаг 1
Начнем с простого и неспешного построения контура поджаренного хлебца. Создадим новый документ в Adobe Photoshop. Я, как правило, рисую пиксель-арт элементы на холсте размером 200х200, с прозрачным фоном. Используя Карандаш (Pencil Tool (B)) размером 1 пиксель рисуем следующее:
1. 7 пикселей горизонтально.
2. От проведенной линии с каждой стороны 1 пиксель по диагонали вверх.
3. По 11 пикселей в обе стороны от крайних верхних углов контура. Закруглим углы двумя пикселями по диагонали вниз с обеих сторон и добавим по 10 пикселей вертикально вниз, чтобы получить основу классической хлебной формы.
4.![]() Рисуем 2 пикселя вниз, 1 вниз по диагонали и 20 вертикально вниз с каждой из сторон.
Рисуем 2 пикселя вниз, 1 вниз по диагонали и 20 вертикально вниз с каждой из сторон.
5. Еще 2 пикселя вниз, 2 горизонтально для закругления нижней части хлебца.
6. Замкнем контур 23 горизонтальными пикселями.
Шаг 2
Здесь приведены цвета, которые понадобятся нам для создания базовой формы тоста:
- темно-коричневый для внешнего контура: R:108 G:013 B:003.
- нейтральный коричневый для контура хлебной корочки: R:182 G:090 B:020.
- коричневый для оставшейся части корочки: R:214 G:123 B:027.
- желто-коричневый для хлебного мякиша: R:250 G:211 B:127.
Расположим нейтральный коричневый по краям тоста, коричневым обозначим края корочки с внутренней стороны. И, наконец, используя инструмент Заливка (Paint Bucket Tool (G)), заполним наш кусочек хлеба желто-коричневым цветом.
Шаг 3
1. Однако тост нельзя считать настоящим тостом без кусочка топленого масла. Создадим для него новый слой (New Layer) на панели Слои (Layers).
2. Используем яркий светло-желтый цвет и инструмент Карандаш (Pencil Tool (B)) для создания формы подтаявшего масла.
3. В отличие от тоста, края масла выделим коричневым на самом последнем этапе.
4. Обратим внимание, как лежат темные цвета на углах и вертикальных краях.
5. Поместим масло в центр нашего тоста.
6. Используем белый и светлый кремовый цвета для обозначения самых светлых участков на масле и хлебе.
7. Выберем для нашего Карандаша темно-коричневый цвет, снизим Непрозрачность (Opacity) до 30-50% и обведем наш тост, используя более темный оттенок на углах пиксельной формы, чтобы смягчить резкие края.
2. Печем вафли!
Шаг 1
Форма вафли проста и понятна: квадрат с закругленными углами. Первоначально мы выполняли углы двумя диагональными пикселями, но вафля выглядела слишком «квадратно». И мы решили, что для углов отлично подойдет комбинация из двух горизонтальных, одного диагонального и двух вертикальных пикселей.
Шаг 2
Для заливки вафли мы использовали R:241 G:180 B:99. Оттеночными цветами стали коричневый и нейтральный коричневый из Пункта 1, Шаг 2. На панели Слои (Layers) создадим Новый слой (New Layer) и нарисуем маленькие 6х6 квадраты, удалим угловые пиксели, — и наш вафельный паттерн готов.
Шаг 3
На наш взгляд, при создании такого рода рисунка проще всего скопировать (Ctrl-C) квадратик паттерна и расставить его (Ctrl-V) по внутренней части вафли. Используем желто-коричневый, чтобы высветлить участки вокруг паттерна, нейтральным коричневым обозначим глубину.
Шаг 4
Рисуем кусочек масла и выполняем сглаживание краев вафли точно также, как мы делали это в Пункте 1, Шаг 3.
3. Кому пироженку?
Шаг 1
Форма пироженки также довольно проста: прямоугольник с закругленными углами (обратим внимание на исполнение углов – 2 пикселя вниз, 2 в сторону) и верхним правым углом, исполненным шестью диагональными пикселями, будто кто-то откусил от него кусок.
Шаг 2
Начнем работу над пирожным так же, как мы это делали ранее, с создания внешнего контура коричневым и желто-коричневым цветом. Поначалу и «укус» обводим коричневым для того, чтобы обозначить рабочую зону, а также, чтобы создать теневую область, куда мы позднее поместим желейную начинку.
Шаг 3
Сахарная глазурь будет белого цвета, тени на глазури сделаем бледно-голубыми. Обратим внимание на то, что некоторые линии как бы «растрированы». Растеризация в пиксель-арте – техника, при помощи которой создается шумовой эффект света или тени без изменения значения цвета.
Кондитерскую посыпку изобразим обычными квадратиками 2х2 или отдельными пикселями, разбросаем ее то тут, то там. Не забываем залить сахарную глазурь белым цветом, если мы собираемся оставить фон прозрачным.
Желейную начинку сделаем ярко-розовой, с тёмными и насыщенными акцентами. Не забудем обвести пирожное темно-коричневым со значением Непрозрачности (Opacity) 30-50%, чтобы сгладить углы.
4. Готовим глазунью!
Шаг 1
Форма иконки-яичницы представляет собой своеобразный компромисс между реальной формой поджаренного яйца (которое обычно растекается по всей сковороде) и идеальным кругом (который кажется слишком искусственным даже для такого маленького пиксель-изображения). Итак, считаем пиксели следующим образом:
- десять пикселей по горизонтали.
- отступаем один пиксель и размещаем по три горизонтальных с каждой стороны на линию ниже верхушки;
- от этих трех по диагонали вниз размещаем два горизонтальных пикселя и еще по одному диагонально.
- далее повторяем данный алгоритм с оставшихся сторон: справа, слева, снизу. В пропущенных углах добавим по пикселю, используя то же цвет, но снизив Непрозрачность (Opacity) до 50% (см. как показано ниже). Круг готов!
Шаг 2
Начнем с простого – с яичного желтка, ибо изображение яйца потребует гораздо больше усилий и терпения, чем любая другая иконка, которую мы рисовали ранее.![]()
- нейтральный коричневый для нижней части: R:182 G:090 B:020
- желтая охра по бокам: R:255 G:150 B:57
- желтый для оставшейся части: R:251 G:208 B:59
Шаг 3
А следующее изображение может показаться очень сложным, но только на первый взгляд. Мы используем тот же светло-голубой, что и при рисовании пирожного (Пункт 3), но будем менять его Непрозрачность (Opacity) для затенения и размытия некоторых участков. То же проделаем с темно-коричневым, снижая его Непрозрачность (Opacity) до 20-50%, наложим поверх белого и голубого (в нижней части яйца). Затем добавим немного света на желток, используя желтый, бежевый и белый цвета.
Сглаживание вокруг внешнего края яйца выполним в три этапа: Непрозрачность (Opacity) 50% для углов, Непрозрачность (Opacity) 30% для пары пикселей у каждого угла, Непрозрачность (Opacity) 10% для всего остального.
5. Поджарим бекон!
Шаг 1
А теперь приступим к бекону: мы предпочитаем широкий короткий кусочек чему-либо более реалистичному.
Используя Карандаш (Pencil Tool (В)) нарисуем 4 горизонтальных пикселя, затем справа 3 пикселя вниз по диагонали и еще 4 по горизонтали.
Левый край оборвем шестью пикселями вниз, четырьмя по диагонали влево, семью вниз, еще тремя вниз и, наконец, четырьмя вниз.
Справа добавим три пикселя по горизонтали вправо, один по диагонали вниз, шесть вертикально вниз, два по диагонали влево, четыре вниз и еще восемь вниз на правую сторону.
Скопируем (Copy) и Вставим (Paste) верхушку бекона, идем в Редактирование-Трансформирование-Отразить по вертикали (Edit-Transform-Flip Vertical), чтобы повернуть изображение, и присоединим его к верхней части. Выполним команду Объединить слои (Merge Down (Ctrl-E)) и начнем раскрашивать иконку.
Шаг 2
Используя инструмент Заливка, заполним кусок бекона кирпичным красным (R:204 G:0 B:0). Нарисуем волнистые полосы белым (Непрозрачность (Opacity) 50%), оттеним края бекона темно-коричневым (Непрозрачность (Opacity) 50%).
Нарисуем волнистые полосы белым (Непрозрачность (Opacity) 50%), оттеним края бекона темно-коричневым (Непрозрачность (Opacity) 50%).
Шаг 3
Добавим немного света на полосы при помощи белого со значением Непрозрачности (Opacity) в 30%, 20% и 100%. Сделаем несколько светлых акцентов по краям бекона (Непрозрачность (Opacity) 80%).
Шаг 4
Чтобы легко и быстро сделать обводку, используем инструмент Волшебная палочка (Magic Wand Tool (W)) и выберем внешнюю область иконки. Идем в Выделение-Модификация-Сжать (Select-Modify-Contract), там выставим значение в 1 пиксель. Выполним Инверсию (Shift-Ctrl-I). Создадим новый слой (New Layer) под слоем с беконом и заполним выделение темно-коричневым со значением Непрозрачности (Opacity) 30%. Добавим прозрачные коричневые пиксели по углам, чтобы смягчить края иконки. И на завершающем этапе выполним объединение слоев (Merge (Ctrl-E)).
Приятного аппетита!
Дополните свой пиксель-арт завтрак фруктами, кофе, соком – чем пожелаете. Эта серия иконок создавалась по мотивам традиционного американского завтрака, поэтому если вы живете за пределами США (а вы, скорее всего, за пределами и живете;), на ваши привычки влияет ваша собственная культура, и мы предлагаем вам создавать иконки ваших собственных привычных утренних блюд. Вы можете пойти дальше и «пикселизировать» все съестное, что найдется на вашей кухне. Удачи!
Эта серия иконок создавалась по мотивам традиционного американского завтрака, поэтому если вы живете за пределами США (а вы, скорее всего, за пределами и живете;), на ваши привычки влияет ваша собственная культура, и мы предлагаем вам создавать иконки ваших собственных привычных утренних блюд. Вы можете пойти дальше и «пикселизировать» все съестное, что найдется на вашей кухне. Удачи!
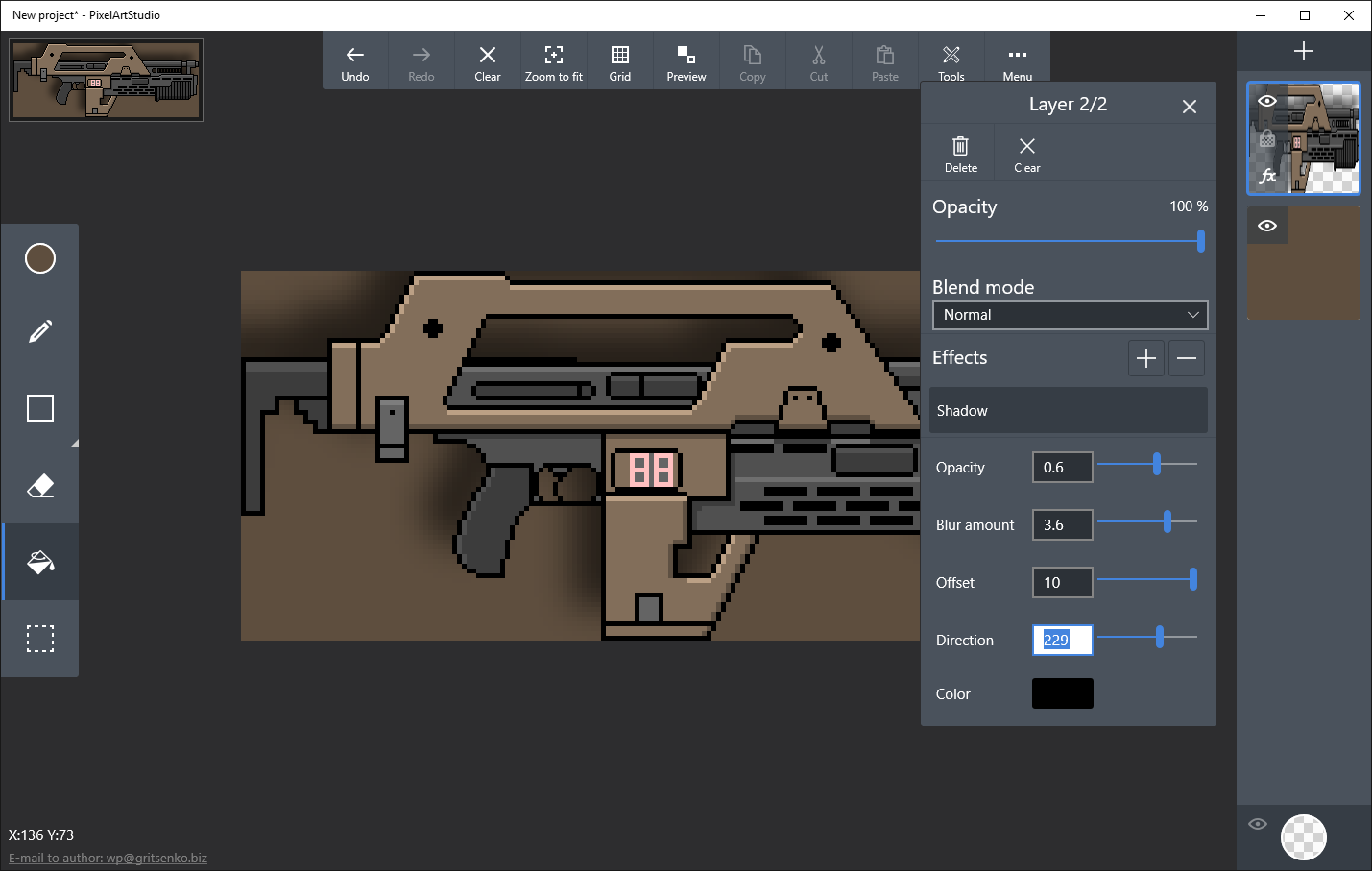
Pixel Warheads: Пиксель-арт. Настройка
Я тут решил написать немного полезностей для начинающих т.к. просили. Если действительно это будет востребовано — будет продолжение.Итак, самое-самое начало:
Софт для пиксель-арта: Тут без вариантов, Фотошоп. Много где пишут что пикс-арт можно рисовать хоть в ms Paint, да можно, чисто в теории и только как развлечение для себя и как особый вид морального мазохизма, то еще извращение. Есть еще куча маленьких бесплатных, шароварных и откровенно дешевых програмулин, но на практике всё это треш.
Gimp — не в обиду линуксойдам, но Гимп ниразу не аналог фотошопу, хотя почти все те же функции от ФШ в нем якобы есть, но вместо работы будет война с интерфейсом, т.![]() к. он расчитан исключительно для пришельцев, но никак не для людей. В добавок нет адекватной поддержки планшета.
к. он расчитан исключительно для пришельцев, но никак не для людей. В добавок нет адекватной поддержки планшета.
Graphic Gale — прога заточена исключительно под пиксель-арт, но нет многих нюансов, облегчающих работу, как в ФШ. Хотя посмотреть прогу стоит, если кому понравится — хорошо. Мне не понравилось.
Фотошоп это уже давно производственный стандарт, так что советую сразу привыкать к нему. Я же в этой статье постараюсь поделиться важными нюансами:
Ctrl+K
Открываем фотошоп и сразу нажимаем Ctrl+K, хоткей открывает общие настройки ФШ.
Самое важное, в Image Interpolation выставляем Nearst Neighbor — это обеспечит нам отсутствие интерполяции при ресайзе или всяком прочем трансформе нашей графики. Must Have!
Идем далее по вкладкам:
Единицы измерения должны стоять в пикселях, другие варианты нам никогда более не понадобятся.
Сетка.
Сюда заглядывать будем часто. Сетка крайне удобная вещь, когда работаем с тайлами да и вообще есть лимиты по размерам спрайта. Gridline Every (XX) Pixels — задает размеры нашей сетки.
Subdivisions — разбивает каждую клетку сетки на заданное кол-во квадратов. 1 — минимальное значение, означает что сетка не будет разбиваться на «подклетки». Мне обычно больше и не нужно.
В процессе работы сетка включается/выключается через Ctrl+’.
На этом можно закрыть окно настроек.
Gridline Every (XX) Pixels — задает размеры нашей сетки.
Subdivisions — разбивает каждую клетку сетки на заданное кол-во квадратов. 1 — минимальное значение, означает что сетка не будет разбиваться на «подклетки». Мне обычно больше и не нужно.
В процессе работы сетка включается/выключается через Ctrl+’.
На этом можно закрыть окно настроек.
View
Заходим в меню View
Отключаем Snap — привязка нам никогда не понадобится в процессе рисования, а только будет мешать
Rulers — отличная помощь при рисовании персонажей.
Настройка окон
Через меню window можно удобнее настроить себе рабоче пространство, отключив ненужное и оставив важное. Тут всё очень субъективно, кому как удобнее, я работаю с такой вот организацией:
через Info — удобно смотреть размер выделенной области, а это часто нужно. Navigator впринципе можно было бы и убрать совсем т.к. «зумать» привык через Alt+Shift+колесо.
Actions, иногда очень помогают, когда например нужно увеличить в два раза и сохранить несколько десятков спрайтов. Мелочь, но жизнь облегчает, поэтому под рукой.
Мелочь, но жизнь облегчает, поэтому под рукой.
Tools
Далее, настройка инструментов.
Всё просто, на тех инструментах, которые будем использовать ( а это инструменты выделения области, карандаш, стерка, заливка — больше ничего не пригодится) везде отключаем антиальясинг и всё прочее, способное порождать полу-прозрачные пиксели и прочую неприемлемую бяку.
Double Viewport
Ну и на последок, важный трикс. Второе окно одного документа:
Отличная помщь в работе, если одно окно будет в своем 100% размере, а во втором будет зазумлено так как вам удобно.
В нормальное смотрим- оцениваем как у нас получается арт, в зазумленом работаем. Очень удобно, позволяет не гонять туда-сюда зум.
Комфортной работы и успешных начинаний.
Как рисовать пиксель арты в фотошопе. Пиксельная графика (pixel art): лучшие работы и иллюстраторы
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения — пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок — иными словами, его контуры. Пиксель-арт выполняют с помощью линий — прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно — плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows — Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, — это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате.gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта — программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования — попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого — нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими — это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер — 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто — шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру — набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта — дизеринг.
Дизеринг можно не делать на бликах, а также на ногах — они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно — если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все — наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Пиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимоеЗагрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
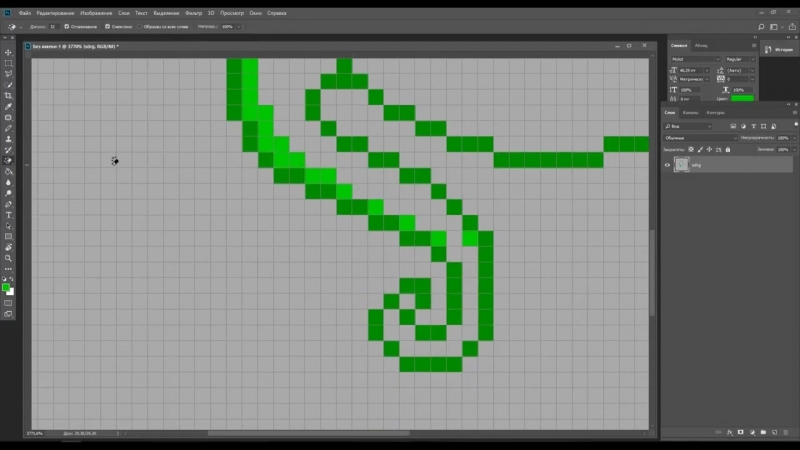
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше). Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайтОсвежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.
- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт. Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
Разукрасьте спрайт. Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тениОпределитесь с источником света. В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см. ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
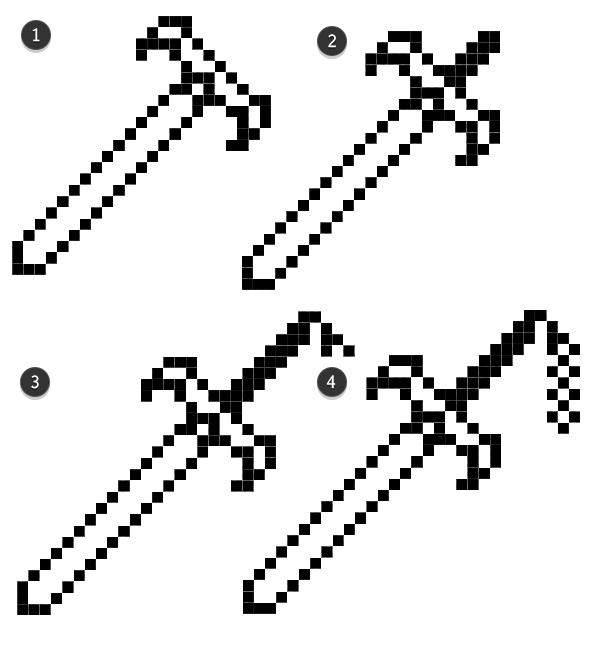
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей
Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится . Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую . Или пишите прямо в сообщения группы
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
Рисуем и анимируем персонажа в технике Pixel Art Пиксель рисовать маленькие рисунки
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
» itemprop=»image»>
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей
Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится . Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую . Или пишите прямо в сообщения группы
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно . Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool , вызывается горячей клавишей B ). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush ):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э ») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit ->Preferences ), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N ), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift , хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Too l или клавиша «E ») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil ), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B »
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I ):
Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G ). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
В Photoshop есть удобная функция выбора по цвету (Select->Color range , ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B ) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering ’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
Pixel Art (Пиксель Арт) – переводиться с английского как пиксельное искусство. Пиксель (pixel) в свою очередь это наименьший графический элемент цифрового изображения.
Таким образом Пиксель Арт это буквально означает искусство рисовать пикселями.
Сразу для наглядности посмотрим вот этот пример:
Owlboy (pixel art game)
Примерно так выглядят игры с графикой в стиле Пиксель Арт.
Очень часто такую графику используют в инди-играх так-как они имеет очень узнаваемый компьютерный игровой стиль.
Однако Pixel Art это не только графика, спрайты и картинки для игр, это целое направление цифрового и графического искусства.
С помощью пиксель арта рисуются красивые картины:
Вы ни с чем не спутайте этот ретро стиль графики
Некоторые картины в этом стиле вполне достойны занять место на вашем рабочем столе.
Есть и очень крутые художники кто работает в этом стиле.
Посмотрите на эту картинку. Каждый пиксель тут прорисовывался отдельно и вручную. Это словно складывание мозаики как делали раньше, да и делают сейчас.
Если мы увеличим эту картинку, то можно видеть как всё сделано вблизи:
Уникальной стиль пиксель арта в том, что есть довольно чёткие переходы цветов и нет сглаживания. Для примера возьмём другую работу в цифровой графике довольно среднего уровня, посмотрите вот этот рисунок девушки в очках (18+) в блоге www.econdude.pw.
Это рисунок компьютерной мышкой в программе SAI2.0.
Однако, если вы приблизите эту картинку, то вы видите сглаживание:
Тут нет чётких переходов цветов и оттенков, а вот в пиксель арте переходы чёткие.
Для примера посмотрите как можно делать переходы между цветами в пиксель арте:
Это приближенное изображение, если его посмотреть издалека с большим разрешением, то переход цветов будет довольно плавным, однако тут видна четкость и системность стиля.
Вот еще один пример, это довольно классический рисунок в стиле пикель арт:
http://www.gamer.ru/everything/pixel-art-dlya-nachinayuschih
При приближении картинки не кажутся очень красивыми, однако если посмотреть на пиксельарт издалека, с большим разрешением, то это может выглядеть чудесно.
Представляете какую огромную работу проделывают такие художники?
Иногда говорят что Пиксель Арт делают так-как это дешевле, мол у инди-разработчиков просто нет ресурсов для создания современной 3D графики, поэтому они используют самое просто что только можно придумать, рисуя в базовых графических редакторах пикселями.
Однако, любой кто хоть что-то рисовал в стиле Пиксель Арт вам скажет, что это чуть-ли не самый затратный в плане ресурсов (времени в первую очередь) стиль графики.
Анимация в стиле Пиксель Арт так и вообще адский труд.
http://www.dinofarmgames.com/a-pixel-artist-renounces-pixel-art/
Поэтому это еще надо доказать, что Pixel Art это “ленивый стиль”, я бы даже сказал что наоборот, это не самый НЕ ленивый стиль графики.
Однако, научиться рисовать что-то простое в стиле Pixel Art может каждый, и вам не понадобятся никакие специальные программы, достаточно простого графического редактора.
Если вы хотите научиться рисовать в этом стиле, вам, как и в любом другом случае, нужно много практики, а начать вы можете например со статей на Хабре: Курс пиксель-арта
Там-же вы найдёте основные принципы пиксель арта.
Вот один из примеров как рисуют пиксель арт (ускоренное видео – speed drawing) на уровне новичка, научиться рисовать так можно буквально за неделю:
Пиксельарт:: рисование космического корабля
Иногда в данном стиле делают какие-то совсем сумасшедшие рисунки, даже не верится что это нарисовал человек и хочется узнать сколько времени на это потрачено. Пример:
https://www.youtube.com/watch?v=vChMzRnw-Hc
Видите эту картинку Сары Кэрриган из StarCraft? Что это такое по вашему и как это сделано?
Это человек построил из блоков в игре minecraftб, работа заняла 23 недели.
В приближении видно что всё это отдельные блоки
Формально это уже не пиксель арт, а даже “майнкрафт блок арт”, но суть стиля остаётся прежней и это самый большой рисунок пиксель арт и мировой рекорд, по словам автора.
По сути дела если разбирать любое фото или картинку в приближении, то очевидно, что она тоже состоит из пикселей, как и любое изображение вообще. Но вся разница в том, что пиксель арт создаётся руками по каждому пикселю.
Еще один пример, художники и аниматоры Paul Robertson и Ivan Dixon создали вот такое:
SIMPSONS PIXELS
Тут чувствуется гигантская работа и даже при использовании каких-то дополнительных инструментов (есть фильтры, которые превращают картинки в пиксель арт) это заняло бы очень долгое время.
Лично я считаю что картинки в стиле Пиксель Арт это самое настоящее современное искусство в самом лучше смысле этого слова.
Каждая Pixel Art картинка имеет вполне четкую ценность и это видно, это чувствуется.
Это может оценить даже человек, который плохо в этом понимает.
Однако, к сожалению, данный жанр искусства не очень популярен и сейчас считается уже устаревшим, а возвращение к нему в последние годы в виде множеств игр из steam в стиле пиксель арта уже тоже начинает надоедать людям. Хотя лично я считаю что данный ретро стиль графики это уже классика, а настоящая классика не умрёт никогда.
Создание pixel art графики для игр в Photoshop и Unity с 0
О чем этот курс?
Цель этого курса научить вас основам и дать понимание над процессом создания графики для игр, особенно популярной сейчас пиксельной графики.
Я постарался упростить все термины, техники и объект рисования насколько это возможно, чтобы даже полный новичок, не умеющий рисовать и не имеющий опыта работы в каких либо программах, по прохождению этого курса мог самостоятельно создавать несложную стильную графику для своих игр, а может и не только.
Некоторые сложные вещи я намеренно вырезал из курса, чтобы не забивать ими голову новичкам и не пугать, так как эти моменты могут оказаться не посильными для вас в данный момент. Но тем не менее этот курс достаточно полноценный и содержит в себе все необходимые знания и практические приемы, которые помогут вам создать свой первый качественный мокап коммерческого уровня.
Также в курсе присутствуют файлы проекта (конечный результат) для более детального изучения.
Требования для обучения:
Отсутствуют. Курс рассчитан на новичков, не имеющих знания в рисовании, пиксель арте и опыта работы в графическом редакторе Adobe Photoshop. Знания полученные из курса могут применяться в любом графическом редакторе.
Дополнительный курс:
Пять частей длительностью 3 часа 40 минут
Сложность: Новичок/Средний
В этих роликах я с нуля на ваших глазах буду рисовать спрайт вертолета и подробно комментировать процесс, почему я выбрал именно такой цвет, какие горячие клавиши использовал и почему сделал такую линию, а не эту. В общем, я постарался всё разжевать максимально подробно, поэтому при должном терпении у вас всё получится!
Этапы: Идея, Скетч, Контур, Покраска, Объем, Детализация, Полировка
Бесплатные видеокурс
Три серии в которых я покажу создание игрового спрайта на реальном примере для игры Bloodlust 2D
Разобраны все этапы рисования — от планирования и поиска референсов, до покраски, светотени и мелкой детализации.
Как рисовать пиксель арт в Adobe Illustrator
Всем привет! Известно, что Adobe Illustrator – это векторный редактор. Но если вам вдруг захотелось порисовать в нем Pixel Art, то в этом уроке я покажу, как этот делается. Используя технику из урока, вы сможете вдоволь наиграться векторными пикселями!
Итак, открываем новый документ размером 1000×1000 px. Далее выбираем инструмент “Прямоугольная сетка” (Rectangular Grid Tool).
Дважды кликаем на инструмент – выскакивает окошко с опциями.
Нас интересуют количество горизонтальных и вертикальных разделителей, от них зависит величина наших “пикселей”. Выставим 100 на 100 и OK. Теперь с зажатым Shift (чтобы пиксели были квадратные, а не прямоугольные) растягиваем сетку по рабочей области. Я рекомендую размер сетки делать по размеру рабочей области, в нашем случае 1000×1000 px, так проще будет ориентироваться, если вам попозже захочется дорисовать ещё элементов.
Теперь выбираем инструмент Live Paint – “Быстрая заливка” (горячая клавиша К).
Берём нужный нам цвет (только заливка, без обводки) и начинаем рисовать по сетке. Кликайте быстрой заливкой в квадратики, и они будут закрашиваться.
Если вы вылезли за контур рисунка, или нарисовали там, где должно быть пустое место, просто прорисуйте это место цветом без заливки и без обводки.
Когда рисунок закончен, выбираем инструмент Selection Tool “Выделение” (V), и идём в меню Object (Объект) > Expand (Разобрать).
В выскакивающей табличке ничего не меняем – жмём OK. Вот что у нас получилось.
Сетка пропала, остался только ваш рисунок. Если же у вас сетка не пропала, и получилось что-то такое…
Значит вы не убрали обводку. Вернитесь на пару шагов назад (Ctrl+Z), когда у вас сетка ещё не разобрана, и просто уберите обводку.
В принципе наш рисунок готов, если вам надо подредактировать какие-то отдельные “пиксели”, то можете выбрать отдельный квадратик с зажатой клавишей Ctrl, или использовать функцию Divide (Разделение) в панели Pathfinder (Обработка контуров).
Потом разгруппировать рисунок (Ctrl+Shift+G) и работать уже с отдельными “пикселями”.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Как сделать пиксель-арт в Photoshop для начинающих
Готовы ли вы создать свой собственный пиксель-арт? Независимо от того, хотите ли вы создать что-то, чем можно поделиться в своей учетной записи в социальных сетях, или, может быть, вам нужен персонаж для вашей ретро-видеоигры этот урок Photoshop поможет вам создать пиксельная графика быстро с Adobe Photoshop.
Начиная
Пиксель-арт — это быстрый и простой способ создавать 2D-изображения для ваших игр или творческие работы, как на картинках, которые вы видите в популярных мобильных играх, таких как Flappy Bird! Это также основа для создания отличного воксельного искусства.Для создания пиксельной графики доступно множество инструментов, но в этом мы будем использовать самое популярное программное обеспечение для 2D-изображений, доступное на паутина. Photoshop — явный фаворит для создания пиксельной графики из-за его множество функций, направленных на создание потрясающе выглядящей пиксельной графики!Создать новый файл
После того, как вы установили Photoshop через Creative Cloud, продолжайте и откройте программа. Вы должны увидеть меню, подобное приведенному ниже.Это называется «Экран приветствия». Идите вперед и нажмите Create New.Откроется экран «Новый документ». Здесь вы можете выбрать из готовых шаблоны для создания фотопроектов, предназначенных для разных экранов размеры. В этом уроке мы покажем вам, как сделать пиксельную собаку. К для этого мы будем использовать опцию Custom . Внутри меню справа называется Preset Details введите имя HipsterDog и введите 32 для ширины и 32 для высоты.Нажмите Создайте , когда закончите.
В основном это создает новый файл с именем HipsterDog с холстом.
то есть размером 32×32 пикселя. Этот холст будет тем, что мы будем использовать для рисования наших
пиксельная графика. После того, как вы нажмете Create , вы должны увидеть экран, похожий на
один ниже. Имейте в виду, что 32×32 действительно мало. Если вы посмотрите внизу
слева вы заметите, что мы на 100% увеличили масштаб. Пиксель-арт по своей природе
произведение искусства, работающее на пиксельном уровне.Мы всегда можем увеличить наши изображения
позже, но пока мы проектируем, мы должны оставаться в этой резолюции.
Однако, чтобы упростить дизайн, мы всегда можем просто увеличить масштаб, чтобы мы могли посмотри лучше. Для этого нажмите CTRL + на компьютере с Windows или CMD + на Mac. Мы увеличивали масштаб, пока не достигли 3200%. Ты можешь видеть масштаб в левом нижнем углу.
Если этого недостаточно, вы можете увеличить или уменьшить масштаб.Теперь, когда у нас есть пустой холст, нам нужно настроить нашу рабочую среду, чтобы мы могли отличная пиксельная графика.
Настройка Adobe Photoshop для Pixel Art
Теперь, когда у вас есть холст, нам нужно настроить некоторые основные параметры в Photoshop, который поможет нам в создании нашей самой первой пиксельной графики, а также чтобы он отображался правильно.Включить ближайшего соседа
Когда вы впервые открываете Photoshop, все изображения создаются с использованием Бикубический автоматический для интерполяции изображений.Это отлично подходит для нормального изображения, потому что когда вы увеличиваете или уменьшаете масштаб изображения, это помогает размывать пиксели поэтому они выглядят «гладкими» и менее пиксельными. Однако это полный напротив в пиксельной графике. Когда вы создаете пиксельные изображения, они должны смотреть четкий и резкий. Для этого нам нужно изменить этот параметр на Ближайший сосед . На изображениях ниже показан пример масштабирования изображение, которое мы сделаем 8x .| Изображение с бикубическим автоматом |
| Изображение с ближайшим соседом |
Итак, без дальнейших задержек, давайте изменим Интерполяцию изображений.Перейти к Preferences и выберите категорию General .
Когда откроется меню настроек, нажмите кнопку Интерполяция изображения в раскрывающемся списке и выберите Ближайший сосед (сохранить жесткие края) из списка элементов.
Теперь, когда вы изменяете размер пиксельной графики, Photoshop сохраняет резкие края. придавая вашим работам чистый, четкий вид.
Включите сеть
Следующая важная настройка, которую мы включим, — это Grid . Пиксель арт работает с невидимой 2D сеткой. Включив это, он сделает это легко увидеть, где именно мы размещаем наши пиксели. Чтобы включить наши сетка перейдите в View> Show> Grid .
Когда вы щелкнете по сетке, вы должны увидеть что-то похожее на этом на вашем
Холст. Имейте в виду, что эта сетка является лишь ориентиром и не будет отображаться, когда
вы экспортируете свои работы.
Иногда сетка не подходит по размеру. Это потому, что сетка линии установлены неправильно. Если вам нужно это изменить или вы хотите дважды проверьте, продолжайте и снова перейдите на панель Preferences и на этот раз выберите Guides, Grid & Slices … из опций.
После открытия меню убедитесь, что Сетка Каждые: свойство имеет 1 пиксель в качестве значений.Также убедитесь, что Subdivisions — это 1 .
Это гарантирует, что ваша сетка будет подходящего размера. Поздравляю! Мы теперь готовы создать пиксельную графику!
Нарисуйте свое изображение в стиле пиксель-арт
Теперь, когда у вас есть Photoshop, настроенный для пиксельной графики, пришло время выбрать инструмент, который мы будем использовать для рисования нашего пиксельного искусства. Хотя там десятки инструментов и ярлыков, которые вы можете использовать, чтобы сделать пиксели в вашем image мы сосредоточимся на 1 основном инструменте.Этот инструмент Карандаш инструмент.Установите инструмент «Карандаш»
Инструмент «Карандаш» станет одним из наиболее часто используемых инструментов, когда вы начнете создание пиксельной графики. Чтобы максимизировать его эффективность, мы скорректируем некоторые настройки, прежде чем мы начнем.
Для начала выберем инструмент «Карандаш» на панели инструментов. Вы можете найти это на правая сторона. Он буквально похож на карандаш.
Выбрав карандаш, мы собираемся настроить некоторые свойства.Щелкните стрелку раскрывающегося списка в верхнем левом углу окна Photoshop. Это рядом должен быть номер. Это число показывает, сколько пикселей широкий карандаш будет рисовать, когда вы нажимаете на холст. Поскольку мы делаем пиксельная графика, мы хотим, чтобы это было очень хорошо. Для этого установите размер 1. Это позволит нам рисовать по 1 пикселю за раз. Затем установите Hardness на 100%. Помните, что пиксельная графика должна быть четкой и резкой. Это свойство будет предотвратить сглаживание, делающее наши пиксели резкими.
Обведите голову
И вот момент, которого мы все ждали! Чтобы просто нарисовать пиксель щелкните в любом месте холста. Поскольку мы проделали всю тяжелую работу по настройке up Photoshop, это должно быть буквально похоже на заливку кубов на сетке. Мы будем начните с обводки головы, используя черный цвет.Чтобы изменить цвета, щелкните поле «Цвет» в нижней части панели инструментов. область.Появится всплывающее окно, в котором вы можете перетащить ползунок, чтобы настройте свой цвет. Когда закончите, нажмите ОК.
Теперь, чтобы добавить пиксель, просто щелкните внутри созданной сетки.
ранее. При наших текущих настройках он будет заполнять по одной ячейке за раз. Попробуй
скопируйте изображение ниже, щелкнув инструментом «Карандаш».
Очень хорошо! Теперь, когда у нас есть контур для нашего персонажа в пиксельной графике, мы можем начните добавлять детали внутри головы.Продолжайте добавлять больше деталь, используя тот же метод, который вы использовали для контура. Обрисуем уши и добавляем носик. Повторите изображение ниже.
Сейчас он начинает обретать форму! Чтобы сделать очки для нашей собаки нам нужно изменить цвет. Щелкните поле цвета еще раз и введите цвет. ниже.
Теперь, когда мы изменили цвет, приступим к рисованию очков.Попробуйте воспроизвести изображение ниже, используя тот же инструмент «Карандаш».
Отличная работа! Теперь у нас есть нанесенная на карту большая часть нашей пиксельной собаки. Начнем заполнять пустые области. Отличный способ раскрасить ряд пикселей — это щелкнуть левой кнопкой мыши по первому пикселю в ряду. Затем, удерживая нажатой клавишу SHIFT, щелкните пиксель в конце строки, которую вы хотите раскрасить. Это заполнит пиксели между автоматически, сэкономив вам время. Попытайтесь завершить изображение ниже, используя методы, которые вы уже изучили.Отличная работа! Теперь у вас есть навыки для создания собственного пиксельного искусства для ваших проектов! Идите вперед и экспериментируйте с разными цветами и добавляйте все, что хотите к своему пиксельному изображению. Когда вы закончите, выключите сетку, которую мы включили ранее, чтобы увидеть готовый продукт.
Рисование векторных и пиксельных форм в Photoshop CS6
История двух форм
Поскольку я расскажу все, что нам нужно знать о рисовании векторных фигур в следующем уроке, я сэкономлю нам немного времени, начав с документа, который я уже создал.Здесь мы видим простой документ, содержащий две одинаковые фигуры. Хотя в настоящий момент они кажутся одинаковыми, на самом деле они очень разные. Фигура слева — это векторная фигура, а фигура справа сделана из пикселей:
Векторная фигура слева и пиксельная фигура справа.
Если мы посмотрим на мою панель Layers , мы увидим, что каждая фигура находится на своем собственном слое. Я пошел дальше и переименовал слои, чтобы упростить задачу. Пиксельная фигура находится на верхнем слое «Пиксельная фигура», а векторная фигура находится на слое с умным названием «Векторная фигура» под ней:
Панель «Слои», отображающая векторные и пиксельные формы на отдельных слоях.
Определение слоя формы
Даже если бы я не переименовал их, все равно был бы простой способ определить, какой слой содержит векторную форму, и это найти небольшой значок формы в правом нижнем углу эскиза предварительного просмотра слоя . Этот значок говорит нам, что это слой формы , а не обычный пиксельный слой:
Слои фигур легко идентифицируются по маленькому значку в правом нижнем углу эскиза предварительного просмотра.
Масштабирование векторной формы
Как я уже упоминал, на данный момент обе формы выглядят одинаково, но давайте посмотрим, что произойдет, когда мы их масштабируем.Начну с векторной формы. Во-первых, мне нужно выбрать его, поэтому я нажимаю на слой «Векторная фигура» на панели «Слои»:
Выбор векторной формы.
Чтобы масштабировать векторную фигуру, я перейду к меню Edit в строке меню в верхней части экрана и выберу Free Transform Path :
Идем в Edit> Free Transform Path.
Это поместит блок Free Transform и ручки вокруг векторной формы слева:
Окно «Свободное преобразование» появляется вокруг векторной формы.
Я хочу убедиться, что я масштабирую обе формы до одинакового размера, поэтому вместо того, чтобы перетаскивать маркеры Free Transform вручную, я подхожу к панели параметров в верхней части экрана и изменю ширину ( W ) и Высота ( H ) значения формы до 10%:
Установка ширины и высоты векторной формы на 10%.
Я нажму Введите (Win) / Верните (Mac) на моей клавиатуре, чтобы принять новый размер, и теперь векторная фигура слева намного меньше:
Размер векторной формы теперь составляет 10% от размера пикселя.
Давайте посмотрим, что произойдет, если я снова масштабирую векторную фигуру до ее исходного размера. Вместо того, чтобы вернуться в меню Edit в верхней части экрана и выбрать Free Transform Path , на этот раз я воспользуюсь более быстрым сочетанием клавиш, Ctrl + T (Win) / Command + T (Mac). Это поместит тот же блок Free Transform и ручки вокруг векторной формы:
Нажатие Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать Free Transform Path.
Поскольку я уменьшил фигуру, уменьшив ее масштаб до 10%, я увеличу ее до исходного размера, установив значения Width и Height на панели параметров на 1000% :
Установка ширины и высоты векторной формы на 1000%.
Я снова нажму Введите (Win) / Верните (Mac) на моей клавиатуре, чтобы принять его, и теперь векторной формы возвращается исходный размер. Обратите внимание, что даже несмотря на то, что я уменьшил его, а затем увеличил, векторная форма по-прежнему выглядит как новая.Его края остаются такими же четкими и резкими, как и были изначально:
Векторная фигура слева сохраняет четкие, резкие края даже после масштабирования.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Масштабирование формы пикселя
Давайте попробуем то же самое с формой пикселя справа. Сначала я выберу его, щелкнув слой «Форма пикселя» на панели «Слои»:
Выбор формы пикселя.
Выбрав слой формы пикселя, я перейду к меню Edit в верхней части экрана и выберу Free Transform:
Идем в Edit> Free Transform.
Свободное преобразование и путь свободного преобразования
Обратите внимание, что на этот раз команда называется «Свободное преобразование», а не «Свободное преобразование». Путь . Мы рассмотрим пути в другом уроке, но, по сути, векторная фигура состоит из двух частей; основной контур фигуры, известный как путь , и цвет, которым заполнен контур (путь).Когда мы редактируем или масштабируем векторную фигуру, мы действительно редактируем и масштабируем контур контура. Вот почему, когда у меня был выбран слой векторной формы, команда называлась Free Transform Path. Теперь, когда у меня выбран нормальный слой пикселей, мы редактируем пиксели, а не контуры, и поэтому имя команды изменилось на просто «Свободное преобразование». Опять же, позже мы рассмотрим пути более подробно.
Это поместит рамку свободного преобразования вокруг формы пикселя справа:
Окно «Свободное преобразование» появляется вокруг формы пикселя.
Так же, как и с векторной формой, я уменьшу масштаб пиксельной формы, установив ширину и высоту на 10% на панели параметров:
Установка ширины и высоты формы пикселя на 10%.
Я нажму Введите (Win) / Верните (Mac) на моей клавиатуре, чтобы принять его, и теперь форма пикселя намного меньше. Все идет нормально. Даже после масштабирования формы пикселя до 10% он выглядит таким же резким, как и изначально, и мы до сих пор не увидели никакой разницы между векторной формой и формой пикселя:
Форма пикселя после масштабирования до 10%.
А теперь настоящее испытание. Что произойдет, если я снова масштабирую фигуру пикселя до исходного размера? Я нажимаю Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы быстро выбрать команду Free Transform , и, чтобы масштабировать форму пикселя, я установил ширину . и Высота от на панели параметров до 1000% :
Масштабирование формы пикселя до исходного размера.
Я нажму Введите (Win) / Верните (Mac), чтобы принять его и закрыть команду «Свободное преобразование».И теперь становится очевидной разница между векторными и пиксельными формами. Несмотря на то, что я масштабировал обе формы на одинаковую величину, и обе формы сохранили свои четкие края при уменьшении размера, пиксельная форма не могла справиться с увеличением масштаба. Его некогда острые края теперь кажутся мягкими, размытыми и блочными:
Векторная форма сохранилась нетронутой после увеличения. Форма пикселя? Не так много.
Давайте увеличим масштаб, чтобы рассмотреть подробнее. Причина, по которой края формы пикселя теперь выглядят намного хуже, заключается в том, что, когда я уменьшил его до 10% от исходного размера, Photoshop пришлось отбросить 90% пикселей, которые составляли исходную форму.Было бы хорошо , если бы мне не нужно было масштабировать обратно. Photoshop не может волшебным образом воссоздать пиксели, поэтому, когда я увеличил его, все, что смог сделать Photoshop, — это взять оставшиеся пиксели и сделать их больше. Вот почему мы действительно можем видеть ступенчатый эффект по краю фигуры. Это края отдельных пикселей. Они выглядят мягкими и размытыми, потому что именно это происходит с пикселями, когда мы их увеличиваем. Чем больше мы их увеличиваем, тем они становятся мягче. С другой стороны, векторные фигуры не имеют этой проблемы.Это просто точки, соединенные линиями и кривыми, и мы можем изменять их размер, сколько захотим, без потери качества:
Крупный план краев векторной и пиксельной формы.
Как мы видели в этом уроке, векторные фигуры и формы пикселей могут выглядеть одинаково, когда мы их сначала рисуем, и оба выглядят так же хорошо при уменьшении до меньшего размера. Но когда нам нужно масштабировать их больше, векторные фигуры буквально имеют преимущество. Это верно не только при просмотре их на экране, но и при печати.Как и в случае с цифровыми фотографиями, фигура, нарисованная с помощью пикселей, зависит от разрешения , что означает, что ее можно напечатать только настолько большого размера, чтобы она не стала выглядеть мягкой и тусклой, как мы видели в приведенном выше примере. С другой стороны, векторная фигура — это , не зависящее от разрешения . Его можно напечатать любого размера, даже размером с рекламный щит, и он всегда будет выглядеть четким, чистым и качественным, как новый.
Куда идти дальше …
Векторные фигуры имеют и другие преимущества, которые делают их более гибкими в работе, чем пиксели, но прежде чем мы забегаем слишком далеко вперед, давайте научимся рисовать векторные фигуры в Photoshop CS6! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как сделать пиксель-арт с помощью Photoshop
В отличие от обычной графики, пиксельная графика состоит из попиксельной цветовой заливки, что приводит к низкому уровню детализации.Но, несмотря на это, это не влияет на то, сколько сюжетной линии можно передать.
В этом уроке я покажу, как создать простую пиксельную графику с помощью Photoshop (я буду использовать Photoshop Elements, но шаги должны быть примерно одинаковыми для полной версии Photoshop).
Вы также можете использовать эту технику для разработки игр, при создании спрайтов уровней или игрового персонажа.
Итак, приступим!
Шаг 1. Создайте новый образ
- В Photoshop нажмите Файл -> Создать -> Пустой файл…
- Установите для ширины и высоты что-нибудь небольшое (в моем случае я начну с создания плитки земли, поэтому ширина и высота установлены на 16)
- Установите для параметра Color Mode значение RGB Color, затем нажмите Ok
- Появится новое пустое изображение (Вы можете увеличить масштаб, нажав Ctrl и +)
- Выберите Pencil Tool и установите его размер на 1 пиксель и непрозрачность на 100%
Шаг 2. Нарисуйте пиксели
- Теперь мы готовы рисовать (я начну с изготовления плитки земли с травой наверху)
Как видите, полученное изображение довольно маленькое (я расскажу, как его увеличить в конце статьи)
- Тем временем я повторил тот же процесс для еще трех элементов своего искусства (Дом, Забор и Дерево)
- Теперь пора объединить изображения, вот окончательный результат:
Чтобы масштабировать изображение без потери пикселизации, вам необходимо выполнить следующие шаги:
- Перейдите в Изображение -> Изменить размер -> Размер изображения…
- Установите для ширины большее значение (в моем случае я установил 784 пикселей), высота должна масштабироваться пропорционально.
Теперь, если вы нажмете ОК, изображение будет размытым, потому что нам нужно изменить алгоритм масштабирования на «Ближайший сосед» следующим образом:
А вот масштабированное изображение (Совет: щелкните изображение, чтобы развернуть его):
Бонус: заполнение области пикселей
Допустим, вы закончили рисовать своего пиксельного персонажа и вам нужно заполнить внутреннюю часть сплошным цветом.
Обычно вы делаете это с помощью Paint Bucket Tool, но вы заметите, что некоторые пиксели выступают наружу:
Чтобы этого избежать, нам нужно отключить сглаживание в Paint Bucket Tool:
Намного лучше!
Настройка Photoshop для пиксельной графики · brandontreb.com
Обо всем по порядку. Моя жена и я приветствовали новорожденного мальчика в мир в понедельник, так что вы, ребята, должны будете увидеть обязательные фотографии «папы».
Вот они
Хорошо, теперь мы поговорим о пиксельной графике. Я всегда был ОГРОМНЫМ поклонником пиксельной графики как в играх, так и в виде искусства. Как начинающий разработчик игр (игры скоро появятся 😉), я обнаружил, что пиксельная графика мне очень подходит. Это не только эстетично, но и позволяет разработчикам создавать «лучшее» искусство, чем искусство разработчика. Все, что нужно, — это немного терпения.
Сегодня я собираюсь поделиться с вами, как я настроил Photoshop для создания пиксельной графики, и, в конечном итоге, покажу вам, как создавать свои собственные Bitizens из Tiny Tower в следующем посте.
Некоторые из вас могут возразить, что Photoshop — не лучший вариант и что есть лучших инструментов для пиксельной графики. Я пробовал довольно много и продолжаю возвращаться к PS из-за некоторых замечательных функций (формы, слои, маски, градиенты, фильтры шума и т. Д.). Мы можем использовать многие из этих инструментов в наших интересах при создании пиксельной графики, PS просто необходимо правильно настроить.
Предупреждаем, прежде чем начать, я использую Adobe Photoshop CS3 для Mac.
Измените способ масштабирования изображений в Photoshop
Во-первых, нам нужно изменить способ масштабирования изображений PS.Это полезно, когда вы готовы экспортировать свои спрайты для производства. По умолчанию PS использует бикубический алгоритм, когда вы хотите увеличить изображение. Обычно это дает очень размытый эффект. Во многих случаях это очень полезно, но ужасно для пиксельной графики. Здесь нам нужно указать PS использовать алгоритм масштабирования «ближайшего соседа». Это сохранит все наши края без искажения PS при смешивании.
Чтобы изменить этот параметр, перейдите к Photoshop-> Настройки-> Общие
Единственный параметр, который необходимо изменить, — это «Интерполяция изображения».Обязательно измените его на «Ближайший сосед».
Включение сетки
При создании пиксельной графики очень полезно иметь сетку, чтобы определить, где разместить следующий пиксель. Без него вы просто слепо их размещаете. Чтобы включить и настроить сетку в PS, перейдите к Photoshop-> Настройки-> Направляющие, сетка, фрагменты и счетчик…
Обязательно установите Gridline каждые на 1 и Subdivisions на 1.Это создаст сетку размером 1 пиксель, которую вы будете использовать в качестве ориентира.
После того, как вы настроили сетку, нажмите View-> Show-> Grid , чтобы отобразить ее. Возможно, вам придется сделать это для каждого документа.
Настройка Pencil Tool
При создании пиксельной графики в PS лучшим другом станет карандаш. Вы будете использовать его ~ 95% времени при рисовании. Нам нужно убедиться, что карандаш рисует точки в один пиксель без какой-либо интерполяции. Выбрав инструмент «Карандаш», щелкните раскрывающийся список рядом с кистью , коснитесь стрелки и затем выберите основные кисти .Когда будет предложено заменить текущие кисти, нажмите OK .
Затем выберите кисть размером 1 пиксель (она должна быть в верхнем левом углу). В большинстве случаев вам нужно рисовать отдельными пикселями.
Создание нового документа
Определить размер документа может быть непросто. Обычно вы хотите, чтобы ваш документ был как можно меньше, чтобы вам не приходилось выполнять больше работы, чем вам нужно. Размер зависит от того, насколько «пиксельным» вы хотите, чтобы ваше искусство выглядело после масштабирования.В основном, используя масштабирование, которое мы выбрали выше (ближайший сосед), «пиксели» просто увеличиваются в размере.
Вот увеличенный вид нашего изображения 15 × 25, которое мы будем использовать в следующем уроке, чтобы создать Bitizen из Tiny Tower.
Поскольку уровень масштабирования не слишком высок, мы видим фрагменты сетки каждые 2 пикселя, а не 1. При масштабировании вы увидите, что размер сетки увеличивается.
Несколько уровней масштабирования в поле обзора
Одна интересная уловка с PS заключается в том, что она позволяет открывать несколько окон одного и того же документа.Причина, по которой это удобно, заключается в том, что вы можете одновременно видеть различные уровни масштабирования для своих работ. При рисовании каждого пикселя с увеличением вы можете увидеть результат в желаемом разрешении. Это очень помогает, когда вы пытаетесь настроить свою работу.
Для этого перейдите в Window-> Arrange-> New Window for [projectname.psd] Теперь вы можете управлять уровнем масштабирования каждого окна индивидуально.
В следующем посте я расскажу, как создавать эти Bitizens, а также дам несколько советов по настройке в качестве примера создания динамических персонажей.Мы также рассмотрим некоторые из основных использовавшихся техник.
Если у вас есть какие-либо комментарии, вопросы или советы по Photoshop Pixel Art, не стесняйтесь размещать их в комментариях.
Удачного кодирования!
Этот пост является частью iDevBlogADay, группы независимых блогов разработчиков iOS, публикующих две публикации в день. Вы можете следить за iDevBlogADay через веб-сайт, RSS-канал или Twitter.
Как нарисовать масштаб в Photoshop | Small Business
Чтобы создать масштаб в документе Photoshop, первым делом вам может понадобиться инструмент «Перо», нарисовать отметки для линейки, а затем преобразовать контуры в нужную длину и положение, прежде чем применять к ним толщину обводки. .Photoshop не может применить преобразование к контуру, не охватывающему пиксели, но включающему прямолинейные сегменты. Это не означает, что вы не можете достичь своей цели, просто вы должны адаптировать свои методы в соответствии с возможностями программного обеспечения.
Создайте документ с разрешением 300 пикселей на дюйм, в котором будет указан ваш масштаб. Более высокое разрешение упрощает размещение объектов без искажения и сглаживания, которые возникают, если объект приземляется в математически значимой позиции, которая не соответствует целым пикселям.
Перетащите направляющую линейки вниз от горизонтальной линейки в верхней части окна документа. Это руководство определит начальную точку, от которой вы начнете делать отметки, составляющие вашу шкалу.
Выберите инструмент «Линия» на панели инструментов Photoshop. Установите его режим на «Слои формы» и его вес на два пикселя.
Удерживайте нажатой клавишу «Shift». Щелкните и перетащите в окно активного документа, чтобы создать вертикальную линию.
Откройте меню «Правка» и выберите «Путь произвольного преобразования».»Установите исходную точку вашего преобразования в верхнее центральное положение на прокси-сервере у левого края панели параметров. Установите высоту вашей линии на 600 пикселей. Установите горизонтальное положение вашей линии, ее координату x, на 300 пикселей. Нажмите «Enter», чтобы применить преобразование.
Удерживайте нажатой клавишу «Shift». Щелкните и перетащите, чтобы создать вторую вертикальную линию справа от первой, которую вы нарисовали.
Откройте меню «Правка» и выберите «Свободно» Путь трансформации ». Снова установите исходную точку трансформации в верхнее центральное положение.Установите высоту вашей линии на 300 пикселей.
Установите координату x второй линии на 375 пикселей, чтобы превратить ее в отметку 1/4 дюйма. Нажмите «Enter», чтобы применить преобразование.
Дублируйте слой, содержащий вторую линию, которую вы нарисовали. Откройте меню «Правка» и выберите «Свободный путь трансформации». Установите исходную точку вашего преобразования в верхнее центральное положение. Щелкните треугольник между координатами x и y на панели параметров, кнопку «Использовать относительное позиционирование для контрольной точки», чтобы линия переместилась на определенное расстояние, а не в определенное место.Установите координату x вашего преобразования на 75 пикселей. Нажмите «Enter», чтобы применить преобразование.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если ее еще нет на вашем экране. Щелкните первый из трех слоев на панели «Слои», чтобы выбрать его, затем щелкните последний из трех слоев, удерживая нажатой клавишу «Shift», чтобы выбрать все три. Выберите «Новая группа из слоев» во всплывающем меню в правом верхнем углу панели «Слои», чтобы создать группу слоев из трех слоев, содержащих нарисованные вами линии.
Дублируйте группу слоев. Откройте меню «Правка» и выберите «Свободный путь трансформации». Активируйте кнопку «Использовать относительное позиционирование для контрольной точки» и установите x-положение вашей дублированной группы слоев на 225 пикселей. Нажмите «Enter», чтобы применить преобразование.
Продолжайте копировать вашу трехслойную группу и перемещать копии, чтобы получить желаемую ширину в масштабе. Завершите свою линейку, добавив линейку из 600 пикселей к ее правому краю, 75 пикселей справа от последней отметки шкалы.
Ссылки
Ресурсы
- «Книга Photoshop CS3 / CS4 WOW!»; Линни Дейтон и др., 2010
- «Книга Photoshop CS / CS2 WOW!»; Linnea Dayton, et al., 2007
Советы
- Вы можете изменить цвет, который вы применяете к промежуточным меткам, чтобы отличать их от обозначений в дюймах.
- Чтобы построить вертикальную шкалу, сделайте копию горизонтальной линейки и используйте свободное преобразование, чтобы повернуть ее на 90 градусов.
Предупреждения
- Как вы обнаружите, если попытаетесь применить свободное преобразование к отрезку линии, нарисованному с помощью инструмента «Перо», этот набор задач составляет один случай, когда инструменты Photoshop ведут себя иначе, чем их эквиваленты в Adobe Illustrator.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Советы по пиксель-арту в Photoshop: рисование прямых линий
Photoshop — огромная многоцелевая программа. Из-за этого некоторые функции, которые могут быть очень полезны для пиксельной графики, несколько скрыты и малоизвестны. Я постараюсь выделить некоторые из этих функций в серии сообщений в блоге.
Рисование прямых пиксельных идеальных линий может длиться вечно.Если вы все еще используете карандаш, чтобы рисовать линии по одному пикселю за раз, есть более простой способ, и он для вас.
Линии рисования в Photoshop
Ваш первый вариант, очевидно, использует инструмент Line Tool . Вам просто нужно убедиться, что он установлен в режим пикселей , а Anti-alias — не отмечен . Но переключение инструментов происходит медленно, поэтому я хочу показать вам, как создавать линии с помощью инструмента «Карандаш».
Первый совет, который у меня для вас, — это рисование линий под углом 90 °.Начните с , щелкнув левой кнопкой мыши , как будто вы собираетесь нарисовать линию. Теперь, , не отпуская кнопку , зажать SHIFT . Теперь, когда вы перетаскиваете, ваша линия будет ограничена углом, под которым вы перетаскиваете. Отпустите кнопку мыши, прежде чем сдвигать , чтобы вы случайно не нарисовали больше, чем хотите.
Это очень хорошо для рисования небольших быстрых линий. Однако после определенного момента использовать следующий метод становится проще.
Следующий метод немного более мощный. Вы можете провести линию между любыми двумя точками. Сначала щелкните один раз в том месте, где вы хотите, чтобы линия начиналась с , как если бы вы просто размещали пиксель в обычном режиме. Затем, SHIFT + щелкните второе место . Photoshop автоматически проведет линию между первым местом, где вы щелкнули, и вторым.
Единственным недостатком этого метода является то, что вы не можете рисовать линии под идеальным углом, если не знаете, где нажимать.Но именно поэтому создание сеток полезно.
Счастливого рисования линий!
Теги:
Кисть в один пиксель в Photoshop
| Изготовление Однопиксельная кисть в Photoshop® | ||||
Вот простой и быстрый совет для Photoshop.Есть ли у тебя когда-либо хотел стереть по одному пикселю за раз и выбирал самая маленькая кисть с жесткими краями, чтобы обнаружить, что вы получаются плавные края в окружающих пикселях? Когда ты работа с действительно маленькими изображениями, такими как значки, то, что вы нужна кисть в один пиксель. Сделать это очень просто.
1. Сначала создайте новый образ. Затем используйте прямоугольную Инструмент Marquee Tool и растяните квадрат размером в один пиксель.
2. Залить черным флудом …
3. Пока ничего не отменяйте …
4. Затем щелкните маленький треугольник в правом верхнем углу. угол палитры кистей для доступа к параметрам меню. Выберите в меню «Определить кисть».
5. Photoshop добавляет новую кисть в палитру. Двойной клик на новой кисти, чтобы открыть диалоговое окно параметров кисти.
6. Photoshop по умолчанию сглаживает новые кисти. Снимите флажок «Сглаживание».
7. Чтобы протестировать новую кисть, выберите инструмент «Ластик» в набор инструментов.
8. Мне нравится устанавливать курсоры кисти для рисования на кисть. размер. Для этого щелкните File> Preferences> Дисплей и курсоры и выберите «Размер кисти». из раздела «Курсоры рисования». Расположите кисть над пикселем .
