Создать стерео 3D изображение в Photoshop
В наше время 3D технологии охватил большую часть визуальных пространств — от фильмов и игр до телевизоров и мобильных устройств.
В этом уроке мы рассмотрим, как сделать из обычной фотографии стереоскопическую, как сейчас принято говорить, 3D-фото, кроме того, достаточно понятно объясняется принцип создания анаглифных фото.
Мы возьмём обычную фотографию и преобразуем её в 3D анаглифное изображение с помощью программы Adobe Photoshop.
Для просмотра такой фотографии в 3D необходимы анаглифные очки
Данный метод очень хорошо работает с черно-белыми изображениями, но, тем не менее, я считаю, что он работает довольно хорошо и с цветными фотографиями.
Примечание. Ана?глиф (от греч. anaglyphos — рельефный)
Анаглифное изображение представляет собой комбинацию картинок на одном холсте, в котором в красном канале изображена картина для левого глаза (правый её не видит из-за светофильтра), a в бирюзовом (сине-зелёном) — для правого, соответственно, её не видит левый глаз. Иными словами, каждый глаз воспринимает своё изображение, окрашенное в цвет, противоположный светофильтру стекла очков.
Иными словами, каждый глаз воспринимает своё изображение, окрашенное в цвет, противоположный светофильтру стекла очков.
Для получения эффекта необходимо использовать анаглифические очки, в которых стёкла заменены светофильтрами, красный для левого глаза и бирюзовый для правого.
Открываем фото в Photoshop. Я воспользуюсь этой фотографией:
Дублируйте (Crtl+J) фоновое изображение два раза раза (по одному слою для каждого глаза). Переименуйте один дубликат в «левый-красный», а другой в «правый-голубой», чтобы избежать путаницы в дальнейшем. После этого выключите видимость на фонового слоя:
Мы будем манипулировать двумя новыми слоями так, чтобы картинки, видимые правым и левым глазом, несколько отличались друг от друга.
Разделяем цветовые каналы и изменяем перспективу изображения
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
В панели слоёв дважды кликните по слою «левый-красный», откроется диалоговое окно «Параметров наложения» (Blending Options), где снимите галки с каналов G и B:
Т.к. наш правый глаз будет в состоянии видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «правый-голубой»:
Теперь, когда мы разделили каналы для каждого глаза, назначив по слою для правого и левого глаза, моделируем глубину изображения, изменив перспективу каждого слоя.
Начнём с слоя «левый-красный». Отключите видимость слоя «правый-голубой». Для изменения перспективы воспользуемся инструментом
«Свободная трансформация» (Free Transform). Кликаем по слою «левый-красный» для его активации, затем нажимаем клавиши Ctrl+T. Вокруг слоя появляется габаритная рамка. Кликаем правой клавишей мыши в любом месте внутри рамки, в открывшемся контекстном меню нажимаем на пункт «Перспектива» (Perspective):
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
Как создать 3D эффект выхода за пределы фото в Фотошопе
Из этого урока вы узнаете, как создать интересный и необычный эффект выхода за пределы изображения в Adobe Photoshop, используя псевдо-3D.
Шаг 1.
Шаг 1.Откройте изображение. Затем нажмите Ctrl + J, чтобы дублировать фоновый слой.
Далее перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Контур (Path). Кликните по маске один раз левой кнопкой мыши, и создайте прямоугольную область на холсте.
Скройте видимость фонового слоя и ваш документ будет выглядеть так, как показано ниже.
Шаг 2.
Шаг 2.Теперь включите видимость фонового слоя и затем дважды кликните по верхнему слою левой кнопкой мыши, чтобы открыть окно
Примените стили со следующими настройками:
1. Обводка (Stroke)
— Размер (Size): 25 пикселей
— Положение (Position): Внутри (Inside)
— режим наложения: Нормальный (Normal)
— Непрозрачность (Opacity): 100%
— Тип заливки (Fill type): Цвет (Color)
цвет белый
Шаг 3.
 Шаг 3.
Шаг 3.Внутреннее свечение (Inner Glow)
—
— Непрозрачность (Opacity): 50%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 60 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 65%
— Колебание (Jitter) : 0%
Шаг 4.
Шаг 4.Вот что должно получиться на данный момент:
Шаг 5.
 Шаг 5.
Шаг 5.Теперь возьмите Инструмент Выделение узла — Direct Selection Tool (А) и кликните по маске. Затем кликните и выберите верхний левый узел и переместите его вправо. Верхний правый узел переместите влево.
Шаг 6.
Шаг 6.При активной маске возьмите Инструмент Перо — Pen tool (P). Добавьте опорные точки в центре верхней и нижней линий, а затем сместите обе на 25 пикселей вниз.
Шаг 7.
Шаг 7.
Перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All). Возьмите Инструмент Перо — Pen tool (P), также в режиме Контур (Path) и создайте фигуру вокруг вашего объекта. Аккуратно нужно будет обрисовать только ту часть, которая будет выходить за пределы белой рамки.
Скройте видимость фонового слоя и вы увидите ваше выделение.
Шаг 8.
Шаг 8.
Снова включите видимость фонового слоя.
Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color) и выберите цвет #EBE2DD. Поместите этот слой под слой с белой рамкой.
Теперь возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Фигура (Shape). Нарисуйте черный прямоугольник под белой рамкой.
Шаг 9.
Шаг 9.Используя Инструмент Выделение узла — Direct Selection Tool (А) переместите верхние точки черного прямоугольника так, чтобы они повторями размер и углы белой рамки.
Далее, используя Инструмент Перо — Pen tool (P), добавьте опорную точку в центре нижней линии прямоугольника и затем переместите эту точку вверх, чтобы получилась дуга.
Теперь выделите и сдвиньте три нижние точки так, чтобы центральная была ровно под границей белой рамки.
Шаг 10.
Шаг 10.Затем кликните правой кнопкой мыши по черной фигуре и выберите в появившемся меню пункт Преобразовать в смарт-объект (Convert to Smart Object).
Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите
Шаг 11.
Финальное изображение.Далее вы можете добавить текстуру к фону, виньетирование, а также другие эффекты, чтобы придать работе окончательный вид.
Ссылка на источник
Как создать 3D-эффект в Photoshop с текстами и фотографиями
Adobe Photoshop, в основном известный как Photoshop, является одним из самых известных в мире программ для редактирования фотографий. Это одна из самых сложных программ для редактирования фотографий. Это требует высокого мастерства, но предлагает высокую награду для тех, кто хочет научиться использовать эту программу. В этом блоге мы предлагаем редакторам-любителям бесплатный учебник
Это одна из самых сложных программ для редактирования фотографий. Это требует высокого мастерства, но предлагает высокую награду для тех, кто хочет научиться использовать эту программу. В этом блоге мы предлагаем редакторам-любителям бесплатный учебник
Создание 3D-эффекта в Photoshop
- Часть 1. Создание 3D-текстового эффекта в Photoshop
- Часть 2: Как создать эффект 3D-анаглифов в Photoshop
- Часть 3: Дополнительные советы: как добавить 3D-эффекты к фильмам на Windows и Mac
- Часть 4: Часто задаваемые вопросы
Часть 1.
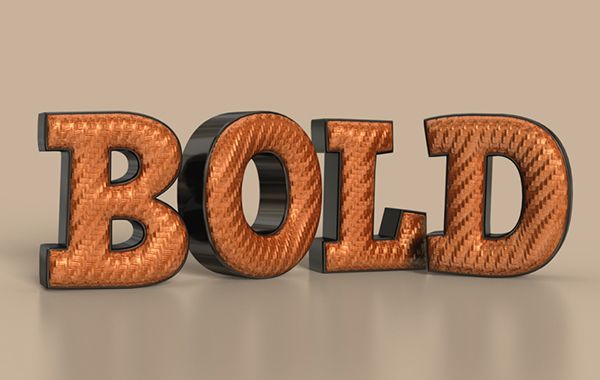
 Как создать эффект трехмерного текста в Photoshop
Как создать эффект трехмерного текста в PhotoshopЧто такое трехмерный текст? Как и любой 3D-элемент, 3D-текст представляет собой трехмерный текст или подпись. Концептуально он имеет трехмерные свойства: ширину, высоту и глубину.
Другой способ объяснить это так: объект на экране будет иметь физические пропорции, которые сделают его, так сказать, «твердым». С 3D-модификациями все может выглядеть реалистично, даже текст.
Тем не менее, этот урок научит вас, как сделать так, чтобы ваш текст выглядел настоящим и цельным. Этот эффект актуален из-за способности наших глаз воспринимать пространство и глубину. Теперь мы перейдем к обсуждению того, как создавать 3D-шрифты в Photoshop.
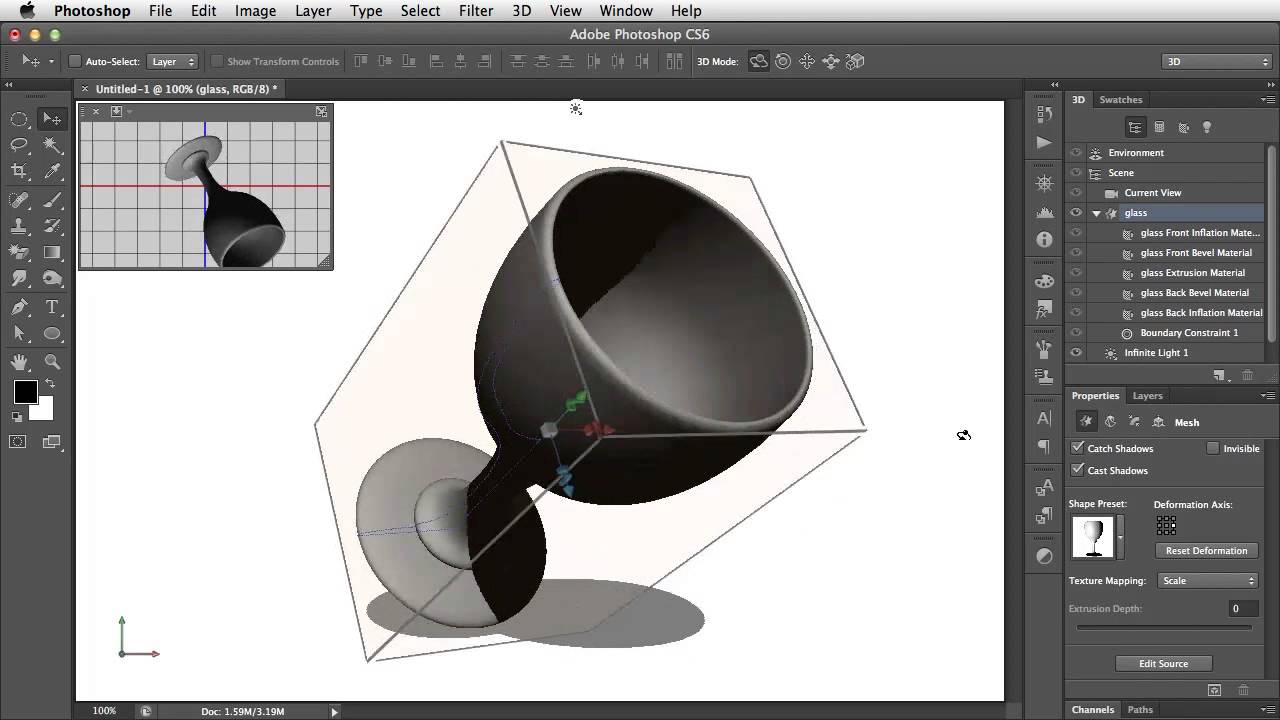
1Запустите Adobe Photoshop и создайте новый проект, чтобы начать редактирование. Приступайте к созданию вашего текста. Выберите этот текст, затем нажмите на 3D на выделенном вверху. После этого выберите «Новое 3D-расширение из выбранного слоя».
2Теперь ваш текст превратится в трехмерный объект. Нажмите на 3D-объект, затем нажмите «Свойства», чтобы установить сцену. После этого нажмите на Координаты, чтобы изменить угол обзора. Нажмите на координату x и установите ее на 90 градусов. Теперь камера будет направлена вниз на текст.
Нажмите на 3D-объект, затем нажмите «Свойства», чтобы установить сцену. После этого нажмите на Координаты, чтобы изменить угол обзора. Нажмите на координату x и установите ее на 90 градусов. Теперь камера будет направлена вниз на текст.
3Теперь вы можете добавить свой фон для вашего 3D-текста. Создайте квадрат с помощью Shape Tool. После этого мы превратим эту фигуру в 3D-ассет.
4Нажмите 3D, затем выберите «Новая сетка» из «Слой» > «Карта глубины» в > «Плоскость». После этого нажмите на оба слоя. Нажмите 3D еще раз, чтобы выбрать «Объединить 3D-слой». Фон и 3D теперь объединены.
5Чтобы добавить текстуру к 3D-тексту, щелкните первую вкладку «Свойства», затем выберите «Стили формы». Выберите нужный пресет, затем нажмите Cap на вкладке «Свойства», чтобы настроить угол и силу.
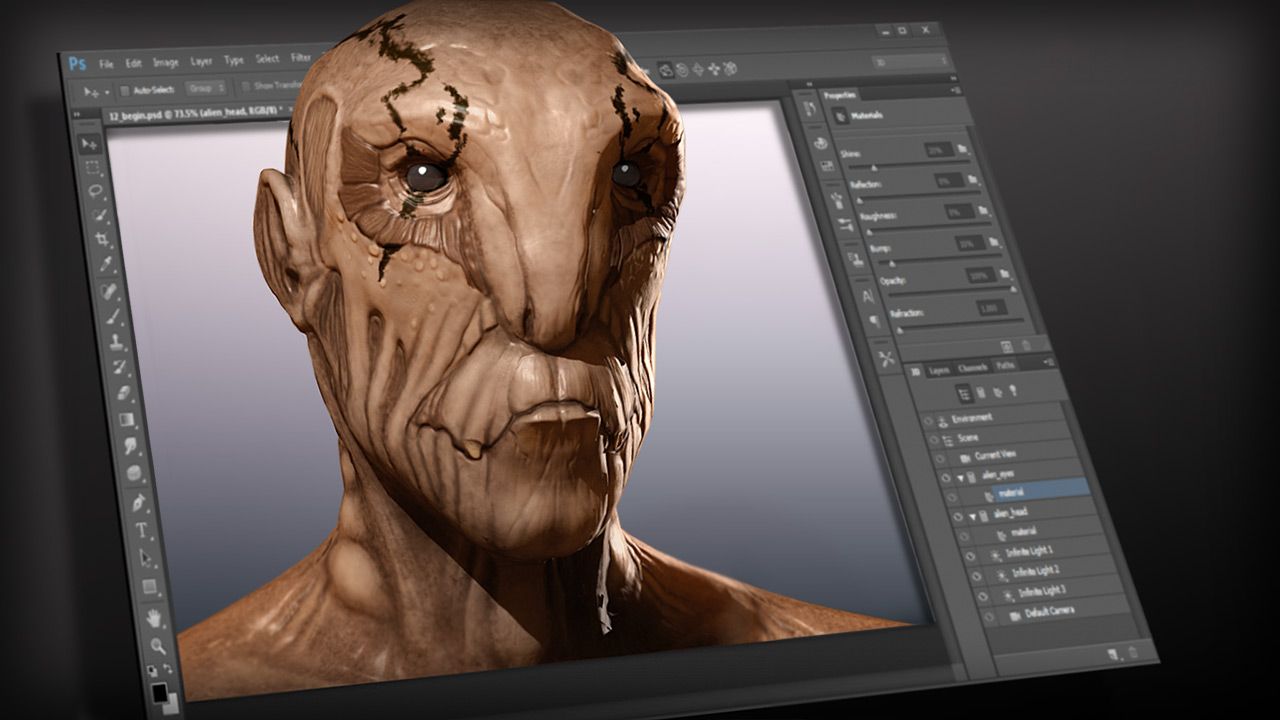
6Добавьте глубину и тени, используя Infinite Light, выбрав 3D слева. Улучшите освещение, добавив еще один Infinite Light, сделав его более реалистичным. Нажмите на белую карту, чтобы добавить еще один бесконечный свет.
7 Перейдите на вкладку «Материал», выберите добавленные эффекты, затем откройте «Свойства», чтобы задать цвет с помощью Diffuse, основного цвета объекта. Specular — блики и сияние настройки, а Ambient — глубина и тень объекта.
8Добавить цвет фона. Нажмите «Новый материал». Щелкните значок настройки свойства, чтобы добавить материал в прямоугольник в списке. Щелкните Environment в списке 3D и настройте Global Ambient, чтобы сделать цвет ярче и подчеркнуть тени.
9Наконец, визуализируйте изображение. Затем, если вы удовлетворены изображением, продолжайте экспортировать его. Вот как вы создаете эффект 3D-текста в фотошопе; мы надеемся, что вы узнали что-то сегодня!
Часть 2: Создание эффекта 3D-анаглифов в Photoshop
Теперь, когда вы знаете, как добавлять 3D-эффекты к тексту, мы покажем вам новую технику. Это руководство по добавлению 3D-эффектов к вашим фотографиям.
Продолжайте совершенствовать свои навыки редактирования фотографий, уделяя время изучению Photoshop.
Ознакомьтесь с настройками, узнавая что-то новое каждый день. Таким образом, вы зарабатываете знания по каждой выполняемой вами задаче. Продолжите изучение приведенного ниже руководства о том, как создавать 3D-фотографии в стиле ретро с помощью этого 3D-редактора фотографий.
1Добавьте изображение, для которого вы хотите создать эффект 3D/ретро, затем посмотрите на панель «Слои», и изображение окажется на заднем плане. На этой же панели продублируйте слой, щелкнув квадрат со знаком добавления на нем.
2После дублирования изображения выберите его и щелкните значок fx в нижней части панели «Слои». Появится меню. Нажмите «Параметры наложения», после чего появится всплывающее окно. Вы увидите всплывающее окно, посмотрите Каналы и отмените выбор кнопки G & B.
Варианты R, G и B означают красный, зеленый и синий. В этом случае изображение будет красным, потому что выбрано только поле «Красный».
3 Чтобы увидеть результат изменения, которое мы сделали в параметрах наложения, снова посмотрите на панель «Слои». У каждого слоя есть значок глаза; это значок видимости. Нажмите на это, чтобы показать цвет редактируемого слоя.
У каждого слоя есть значок глаза; это значок видимости. Нажмите на это, чтобы показать цвет редактируемого слоя.
4Как видите, этот слой залит простым цветом. Сначала вы должны поместить отредактированный слой наверх, чтобы он был тем, который вы выбрали. Оказавшись наверху, щелкните инструмент «Перемещение», чтобы переместить верхний слой. Переместите его влево, и вот он, 3D-эффект в Photoshop.
5Если вы удовлетворены результатами, вы можете продолжить и экспортировать изображение, выбрав «Файл», затем нажмите «Экспорт» > «Экспортировать как», затем выберите папку, в которой вы хотите сохранить это изображение. Надеюсь, вы узнали, как добавить 3D-эффект к своей картине!
Часть 3. Дополнительные советы: добавление 3D-эффектов к фильмам на Windows и Mac
В предыдущих частях описаны сложные этапы добавления 3D-эффектов в Photoshop. В качестве бонуса мы собираемся представить программное обеспечение, которое поможет вам добавлять 3D-эффекты к вашим видео и фильмам. Представляем вам AnyMP4 Video Converter Ultimate.
Представляем вам AnyMP4 Video Converter Ultimate.
Как видите, это программа для конвертации видео, но благодаря изобретательности разработчиков она может не только конвертировать видео! Эта программа поможет вам придать вашим фильмам и видео 3D-эффекты. Все это простой процесс, так что давайте начнем!
1Скачать AnyMP4 Video Converter Ultimate. Нажмите на бесплатную загрузку. Тогда вы можете идти.
2Запустите AnyMP4 Video Converter Ultimate. Затем в начальном интерфейсе вы увидите выбор вверху. Нажмите на панель инструментов, затем выберите 3D Maker, чтобы начать.
3Сразу после выбора 3D Maker появится всплывающее окно с предложением добавить видео в 3D Maker. После этого откроется окно, в котором вы сможете выбрать видео, для которого хотите создать 3D-эффект. Выбрав видео, нажмите «Открыть».
4Вы попадете на страницу 3D Maker. Вы можете внести изменения в настройки, хотите ли вы изменить цвет анаглифа, выбрать сцены с разделенным экраном, изменить формат файла и улучшить качество видео.
5Наконец, отрегулируйте глубину анаглифического эффекта. После внесения изменений, если вы удовлетворены, нажмите «Создать 3D». Вот и все! Надеюсь, вы узнали много техник из этой статьи!
Часть 4: Часто задаваемые вопросы о создании 3D-эффектов в Adobe Photoshop
Где находятся 3D-эффекты в Photoshop
Меню 3D расположено в верхней части интерфейса. Прямо рядом с просмотром и фильтром.
Поддержка 3D в Photoshop прекращена?
Функция 3D в Photoshop больше не поддерживается после обновления Photoshop 22.5 в августе 2021 года.
Каковы недостатки использования Photoshop?
Это платное ПО, и оно дорогое.
Не подходит для начинающих.
Проблема с производительностью, программное обеспечение иногда может работать медленно.
Заключение
Adobe Photoshop — это эффективное программное обеспечение, которое поможет вам создать все возможные фотографии со всеми доступными эффектами. Однако он очень сложный и сложный в использовании. Самое главное, это платный софт. Мы рады, что можем научить вас некоторым основным процедурам создания 3D-эффектов с помощью Photoshop. В дополнение к этому руководству мы представили AnyMP4 Video Converter Ultimate, который поможет вам сделать ваши видео 3D. Да, это видео конвертер с доступным интерфейсом и высокой скоростью конвертации, совместимый с Photoshop.
Самое главное, это платный софт. Мы рады, что можем научить вас некоторым основным процедурам создания 3D-эффектов с помощью Photoshop. В дополнение к этому руководству мы представили AnyMP4 Video Converter Ultimate, который поможет вам сделать ваши видео 3D. Да, это видео конвертер с доступным интерфейсом и высокой скоростью конвертации, совместимый с Photoshop.
Мы рады, что вы добрались до этой части статьи. Мы очень надеемся, что помогли вам с этим уроком. Мы будем признательны, если вы поделитесь этой статьей со своими друзьями и семьей. Пожалуйста, посетите наш веб-сайт для получения дополнительных статей, подобных этой.
Более 40 отличных 3D-эффектов. Учебники по Photoshop. Photoshop
открыл мир возможностей для художников и дизайнеров . И одна из таких возможностей — создание 3D-эффектов. Итак, мой сегодняшний пост направлен на то, чтобы предоставить вам исчерпывающую коллекцию высококачественных 3D-эффектов Photoshop . Список охватывает все, от 3D-дизайна продуктов, текстовых эффектов, плакатов и всего, что между ними. Давайте проверим список.
Список охватывает все, от 3D-дизайна продуктов, текстовых эффектов, плакатов и всего, что между ними. Давайте проверим список.
50 лучших уроков Photoshop по интерфейсу веб-сайта
Photoshop — отличный инструмент для разработки веб-сайтов, но он также очень сложен. Всегда есть… Читать далее
Текстовые 3D-эффекты
Как создать трехмерную вывеску-лампочку
Прочтите эту статью, чтобы узнать , как создать текст-вывеску-шапку с помощью Adobe Photoshop. Вы будете использовать стили слоя, текстуры, изображения и инструменты настройки.
3D Mosaic Cork Text Effect
Используйте пробковую текстуру и примените ее к тексту , чтобы получить потрясающий 3D-эффект. Учебник проведет вас через весь процесс.
Создание 3D-текста #3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop. Вы будете использовать Инструмент «Текст» и параметры наложения .
Создание 3D-текста #4
Вот краткое руководство, показывающее процесс создания красивого глобуса в Photoshop.
Числовые свечи Текстовый эффект
Трудно поверить, что это изображение не является реальной фотографией свечей на день рождения, а представляет собой трехмерную фотоманипуляцию, созданную в Photoshop . Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Как создать эффектный огненный текст
Этот видеоурок покажет вам, как создать мощные 3D-буквы в огне. Вам понадобятся базовые знания Photoshop, чтобы воспроизвести эту технику .
Эффект 3D-текста под старину из металла
Вы можете создать этот красивый текст со словами любви , используя пару текстур и фильтров , и отправить любимому человеку в День святого Валентина или просто в любой другой день.
Трехмерная вывеска в стиле Chanel Текстовый эффект
Посмотрите на эти удивительные блестящие буквы. Вы можете создать их с использованием настроек Photoshop 3D, несколько текстур и изображений .
Вы можете создать их с использованием настроек Photoshop 3D, несколько текстур и изображений .
Текстовый эффект 3D Floaties
В этом уроке вы собираетесь использовать настройки материалов, несколько изображений, фильтры и настройки , чтобы создать этот классный 3D-текст, выбивающийся из волн.
Текстовый эффект в стиле полосатой дороги
Чтобы создать этот текст в стиле дороги с цифрами «20», вам необходимо применить режимы наложения , инструмент «Кисть» и инструмент «Перо» в Photoshop.
3D, блестящий, объемный текстовый эффект
Посмотрите на эти фантастические трехмерные блестящие цифры, созданные в Photoshop. В этом руководстве показано, как использовать 3D-инструменты и настройки Photoshop , а также кисти и корректирующие слои для создания забавного, блестящего эффекта надутого текста.
Текстовый 3D-эффект в виде букв
Эти прикольные подушки в виде букв на диване не являются настоящими аксессуарами для дома, а являются умным 3D-текстовым эффектом , созданным с помощью пары шаблонов и стоковых изображений . Смотрите учебник сами.
Смотрите учебник сами.
Создание 3D-текста #2
Это видео-руководство научит вас применять этот классный 3D-эффект к тексту с помощью Adobe Photoshop. Вы будете использовать настройки слоя.
Как создать эффект надутого трехмерного вычурного текста
Используйте 3D-инструменты, заливки узором и корректирующие слои для создания этого удивительного вычурного текстового эффекта в Photoshop.
Потрясающий 3D-дизайн надписей
Вот красивая яркая вывеска с 3D-эффектом и огромным розовым фоном. Такой же знак вы сможете создать после просмотра этого видео.
Создание 3D-текста #1
3D — отличное решение для создания логотипа. Вы можете использовать это видео, чтобы научиться применять 3D-эффект к тексту .
Дизайн продукта
3D-эффект замороженных кубиков льда
Чтобы добиться этого потрясающего 3D-эффекта в Photoshop, вам нужно объединить бумажное изображение с кубиком льда . Посмотрите видео, чтобы сделать то же самое.
Посмотрите видео, чтобы сделать то же самое.
Сделайте iPod Classic или новый Nano
Вы научитесь создавать iPod classic, но сможете также используют ту же технику для изготовления iPod Nano .
Рендеринг эффектного спичечного коробка в Photoshop
Этот урок состоит из создания цифровой иллюстрации в Photoshop коробки спичек.
Реалистичная иллюстрация бутылки вина с декором
Как создать реалистичную иллюстрацию бутылки и некоторые приемы тени и вырезания .
Иллюстрация создания плавающего в воздухе USB-ключа
В этом учебном пособии показано, как изобразить USB-ключ, парящий в воздухе и отражающийся от поверхности.
Блестящий фотореалистичный пульт Apple Remote
Компания Apple отличается дизайном продуктов, включая удивительный пульт Apple Remote. В этом уроке вы узнаете, как сделать новый блестящий пульт Apple .
Детализированная иконка с компасом в Photoshop
Создаем суперблестящую иконку с карандашом
Как нарисовать иконку с карандашом. Мы рассмотрим градиенты , инструменты выделения и базовые операции преобразования .
Мы рассмотрим градиенты , инструменты выделения и базовые операции преобразования .
Создайте реалистичную иллюстрацию бутылки вина с нуля
Из этого туториала вы узнаете, как создать суперреалистичную бутылку вина полностью с нуля.
Создание игрового контроллера в стиле суперретро
Реалистичный мобильный телефон в стиле Blackberry
Эффектный 3D-рендеринг деревянной чашки в Photoshop
Как создать 3D-чашку с нуля в Illustrator, применить к ней текстуру в Photoshop, а также как до используйте фильтр «Исправление перспективы», чтобы смоделировать сценарий и применить реалистичные тени.
Создание вуфера BanginâÂÂ, встроенного в дерево
Как проиллюстрировать низкочастотный динамик и создать простую текстуру дерева для фона.
Плакаты и искусство
Красно-синий 3D-эффект Easy Photoshop
В этом уроке вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению .
Вы можете применить этот эффект к любому другому изображению .
Как создать всплывающий 3D-эффект
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное изображение с 3D-эффектом с помощью iphone, травы, овцы, собаки и приятного рассеянного света сбоку.
Easy 3D Effect
В этом видеоруководстве рассказывается о процессе создания 3D-эффекта с использованием красного, зеленого и синего каналов . Используйте для этого черно-белую фотографию.
Создать анаглифный 3D-эффект
Это ретро-эффект, показывающий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
Учебное пособие по эффекту 3D-рассеивания
Это учебное пособие по обработке фотографий, показывающее эффект 3D-рассеивания . Используйте пошаговое видео-руководство, чтобы добиться этого эффекта.
3D-всплывающее окно из обычной фотографии
Превратите обычную морскую картинку в манипуляцию с 3D-фотоэффектом с помощью этого видео.
