Как делать сайты с 3D — Дизайн на vc.ru
В этот раз расскажем, как можно использовать 3D для сайтов. Как создавать трехмерные объекты, на что смотреть при разработке дизайна с 3D, как оптимизировать работу таких сайтов и пару слов о WebGL. Статья поможет более корректно ставить задачи 3D-шникам.
8156 просмотров
Для начала объясним, зачем вообще так заморачиваться:
Текст — это когда ты заставляешь человека строить образ в своей голове, опираясь на груду букв, которую ты ему любезно предоставил. Гораздо более гуманно этот образ дать готовым. Для этого мы используем в создании дизайна медиа: 3D, видео, фото, иллюстрации и тд. Заботливый и удобный интерфейс помогает пользователю и не принуждает его работать.
3D — это не про промо, а про смысл
3D как и текст — сугубо сервисная вещь. Как его использовать и применять ли вообще — вопрос UX. Например в этом сайте трехмерные модели нужны для того, чтобы показать конкретные объекты-триггеры и удовлетворить информационный запрос ЦА.
Подготовка
Концепт нужно довести до состояния, когда там есть все, кроме 3D;
Подготовить макеты страниц, на которые нужно 3D;
- Подготовить файлы с пустым альфа-каналом, чтобы можно было сделать видеорендер и примерить его;
Создать среду и ограничения. Определяемся, какой объект должен быть, его вид и характеристики. С участием фронтендеров определяем максимум, который вывезет будущий сайт;
Отдаем 3D-шнику, он готовит модели. Только получив их, можно переходить к обсуждению анимаций.
По большому счету есть два ключевых ограничения, о которых надо думать на этапе подготовки:
- Коммуникационная задача сайта вообще и 3D в частности;
- Техническая реализация.

Также на этапе подготовки нужно будет решить, будут ли в интерфейсе реальные модели или нет. Ведь…
есть два стула:
— на одном реальные модели
— на другом фейки: видео- и фоторендеры
У фейкового 3D есть плюсы: не нужно решать вопрос с экспортом реальных моделей в интерфейс. Но есть и минусы. Например весьма ограниченная интерактивность у видеорендеров — их можно проиграть только вперед. И неприемлемый размер страниц, содержащих секвенции. Весят секвенции очень много.
Давайте сразу разберемся с тем, что делать, если вы будете встраивать фейковые модели. Если коротко, то эта работа аналогична встраиванию видео. Специалист по 3D готовит модели и сцены с ними, рендерит это в видео и уже его вы и встраиваете. Как это делать, напомню, подробно расписано в другой нашей статье на VC.
Однако добавим: чем меньше цветов и перерисовок экрана, тем лучше можно будет оптимизировать видеорендер для встраивания. Работая с 3D-визуализациями, добиться этого проще, чем при встраивании реальных съемок. Можно сделать всё монохромным, или сделать значительную часть кадра статичной. Это сократит площадь перерисовок и сделает такой видеорендер легким.
Работая с 3D-визуализациями, добиться этого проще, чем при встраивании реальных съемок. Можно сделать всё монохромным, или сделать значительную часть кадра статичной. Это сократит площадь перерисовок и сделает такой видеорендер легким.
Такие рендеры очень любят кодеки, и замечательно сжимают. Сравните с видеосъёмкой. Несмотря на то, что это таймлапс имеет большое количество статичных пикселей (синяя линия а графике), разница в оптимизации огромна — 3D выигрывает с отрывом (оранжевая линия). Снова покажем скрины с графиками оптимизации видеороликов и 3D-рендеров с помощью кодеков.
Реальные 3D-модели в интерфейсе
Реальные модели в интерфейсе сайта — это технология WebGL. С ее помощью можно по-настоящему встроить 3D-модель в сайт и делать с ней что угодно. Для работы вам понадобятся библиотеки:
three.js — большая, красивая, сочная, но может показаться сложной для начинающих. regl — поменьше, чем three.js, но проще для освоения.
Сочетание WebGL и указанных выше библиотек позволяют получить в интерфейсе настоящую интерактивность, дают множество визуальных эффектов, позволяют формировать впечатляющий пользовательский опыт.
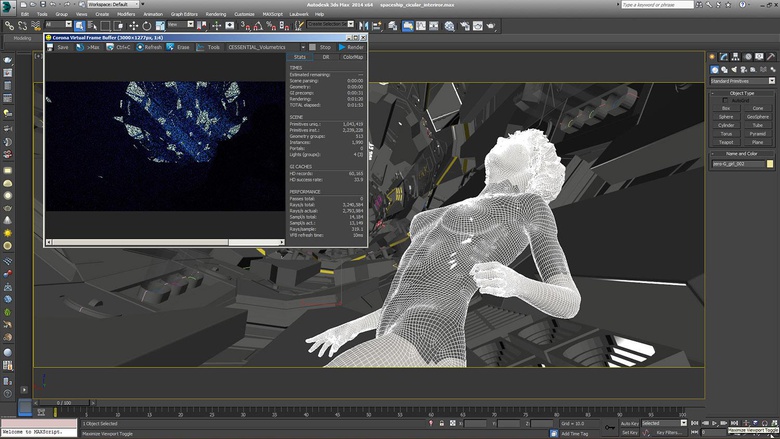
Пример интерактивного повествования — сайт НИИ ТП Роскосмоса. С помощью ряда сцен рассказываем об услугах компании, ее якорных проектах и принципах работы некоторых систем. Никаких текстов, минимум напряжения для юзера
У WebGL есть особенности:
- Модели не будут выглядеть как на рендере. Хайполи поместить в интерфейс будет сложно;
- С помощью WebGL можно не только работать с 3D-моделями, но и делать реалистичную физику и наделять ею например курсор или другие элементы сайта;
- WebGL позволяет создавать 3D эффекты: шейдерные переходы и искажения, эффекты глубины и много что еще.

Чтобы избежать проблем нужно получить решения от фронтендеров еще до того, как дизайнер загрузил всех и презентовал концепт заказчику.
Оптимизируем 3D-модели
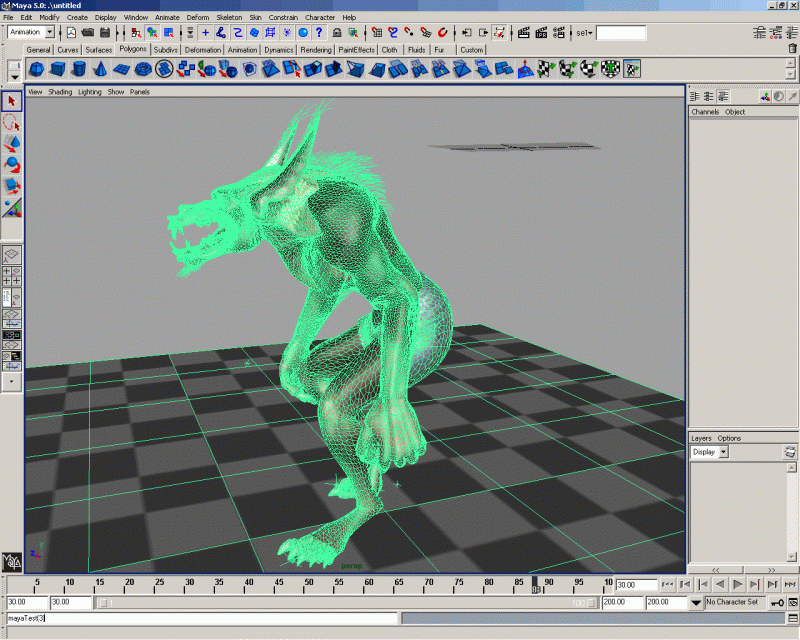
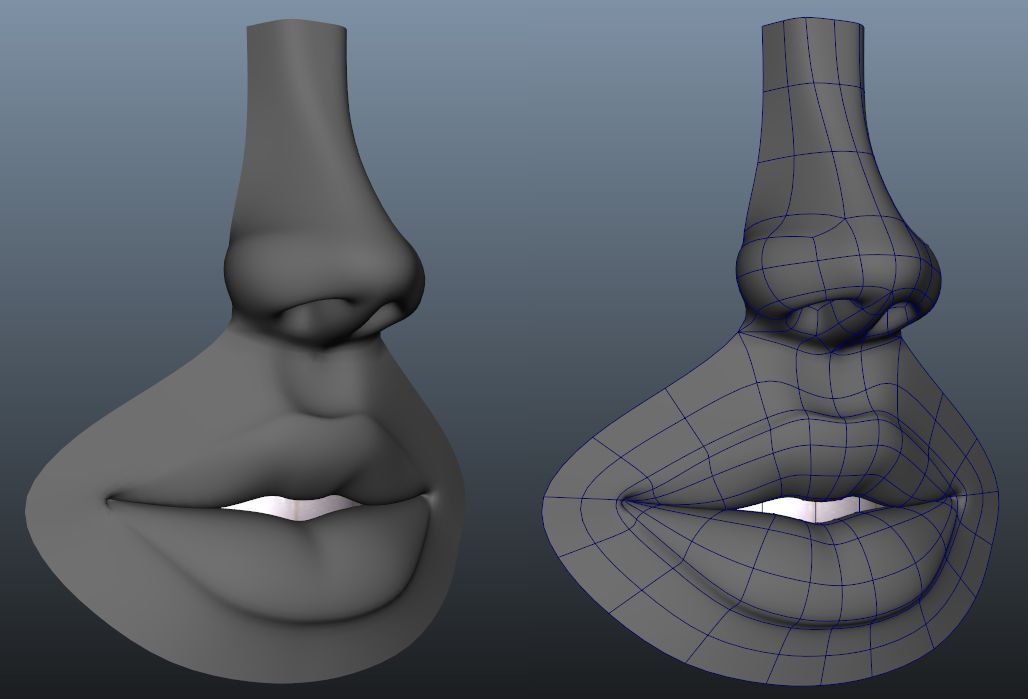
Для понимания: в WebGL все изменения происходят с помощью JavaScript. А он исполняется на устройстве пользователя, да еще и в браузере. Разные браузеры работают по-разному. И если речь идет о сложной трехмерной модели: органика с анимациями, скелетная анимация, механизмы/оборудование, то оптимизировать следует на этапе дизайна. Дизайнеру нужно учитывать возможный объем файла, количество сцен, насколько сложное освещение в сцене потребуется. Когда сцена и объект хорошо продуманы, то технически всё можно сделать проще, ведь не во всех ракурсах нужна 100% детализация, не все элементы нужно прорабатывать и анимировать.
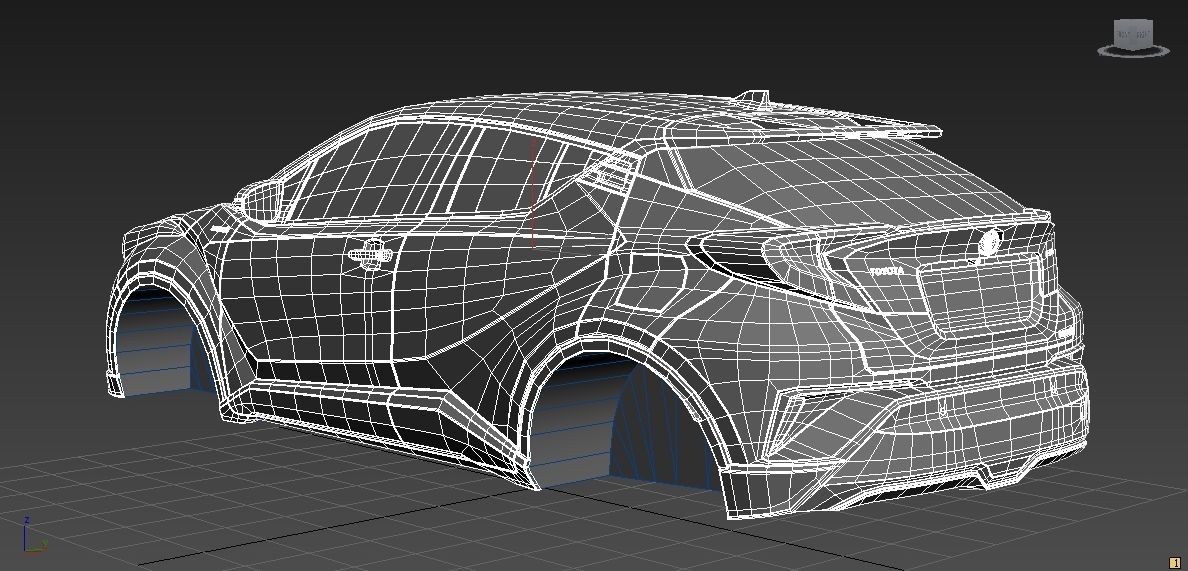
При анимации надо стремиться к наименьшему числу перерисовок. Масштаб перерисовки — количество пикселей, которые сменяются на мониторе. Чем меньше операций перерисовки, тем лучше. Это можно закладывать на этапе проектирования модели и сцены. Например показывать объект не с четырёх сторон, а с двух. Или срезать все полигоны, которые юзер не видит. Тогда они не будут обсчитываться на видеокарте. Так получится выиграть в весе модели.
Это можно закладывать на этапе проектирования модели и сцены. Например показывать объект не с четырёх сторон, а с двух. Или срезать все полигоны, которые юзер не видит. Тогда они не будут обсчитываться на видеокарте. Так получится выиграть в весе модели.
Изначально подробная модель карьерного самосвала была радикально упрощена. Правда, в итоговый сайт эта сцена не попала
Работая над оптимизацией 3D, приходится бороться за каждый килобайт. 2 мб — это уже очень много. А ведь моделей может быть несколько на одной странице.
Что еще влияет на вес модели в интерфейсе:
Чем меньше площадь модели на экране, тем лучше. Если площадь велика, то на слабых машинах такой сайт будет заметно тормозить;
Экранное сглаживание (anti-aliasing). На некоторых браузерах для сглаживания используется неоптимальные алгоритмы. Поэтому браузер увеличивает изображение: он отрисовывает больший, чем надо слой и таким образом тратит ресурсы процессора на антиалиасинг.

Работа с заказчиком
Все, что связано с 3D чрезвычайно больно и дорого править. Поэтому следует придерживаться нескольких простых правил:
— Использовать кастомные референсы
— Не показывать графику отдельно от дизайна сайта
— Всё примерять на дизайне сайта
Каждый свой шаг нужно утверждать с заказчиком. Чтобы потом после массы затраченных ресурсов не сидеть и не портить свою работу. Пример такого подхода — концепт ниже. Первая его часть это очень схематичные, не проработанные визуализации, которые позволили при небольших затратах дать клиенту максимум понимания, как всё будет выглядеть и работать. Во второй части ролика видны уже чистовые модели и анимации.
Концепт для компании Сибирский антрацит. Презентует проект строительства Северомуйского тоннеля-2
Кейс с «мясом» и подводными камнями
Это сайт мы уже показывали в статье про создание интерфейсных видео. Теперь расскажем про него чуть подробнее.
Теперь расскажем про него чуть подробнее.
Сначала хотели ставить 3D. После того, как разработали модели, стало ясно, что они велики по объему. Но мы этот нюанс проигнорировали, понадеявшись на то, что все проблемы решит WebGL. Не решил, и в ходе работы мы от него отказались, заменив реальные 3D-модели видеорендерами.
Видео тоже были очень большим. Активировались они при наведении, назад не проигрывались. То есть часть интерактивности мы принесли в жертву оптимизации. В конечном счете на каждую сцену требовалось два видео и по одному — на анимацию появления. На шесть сцен получилось 18 роликов. Это много, и далее встал вопрос, как это всё сжать.
Использовали кодеки H.264-265 и Vp9. Оказалось, что Vp9 врёт цвета, но ролики получались маленькими. А H.264-265 давали верные цвета, но видео получались тяжелыми. Перешли к сокращению количества кадров, и всё равно пришлось заниматься ручной подгонкой битрейта и кодеков. В итоге мы просто колоссально намаялись. Да, сайт получился и красивым, и быстрым, и всех устроил, но этого вала работы можно было избежать, спроектировав его иначе.
Если интересно узнать про WebGL подробнее, то есть вот такая лекция. Но она уже больше для программистов
Моделирование 3D квартала города | Learn ArcGIS
Изучение пакета карты
Сначала загрузите данные. Создайте проект в ArcGIS Pro.
- Скачайте сжатую папку naperville.zip.
- Найдите загруженный файл у себя на компьютере и распакуйте в местоположение, где эти данные будет просто найти, например в папку Документы.
- Запустите ArcGIS Pro. Если будет предложено, войдите под лицензированной учетной записью ArcGIS.
- Под Новый щёлкните Запуск без шаблона.
- На вкладке Вставка в группе Проект щелкните Импорт карты.
- В окне Импорт перейдите к папке Naperville, которую вы разархивировали, и дважды щелкните на Vector_Content_Naperville.mpkx.
- На панели инструментов быстрого доступа нажмите кнопку Сохранить.

- В окне Сохранить проект как перейдите к папке извлеченных данных и назовите ваш проектCityofNaperville.
Вытягивание контуров зданий
Один из простейших способов для добавления объемных объектов в 3D вид — это вытягивание. Этот способ берет 2D форму и вытягивает ее вертикально, чтобы создать вид 3D объекта. Простые здания хорошо подходят для этого метода, потому что у них вертикальные стены и их высота может быть записана (или оценена) в обычном числовом поле.
- На панели Содержание в группе 2D слои щелкните правой кнопкой мыши BuildingFootprints и щелкните Таблицу атрибутов.
- В таблице атрибутов BuildingFootprints просмотрите поля Base Elevation, Building Height и Number of Floors.
- Закройте таблицу.
Для того, чтобы применить 3D векторные символы к слою BuildingFootprints, вы переместите слой в группу 3D слои.
- На панели Содержание перетащите слой BuildingFootprints в категорию 3D-слои.

- На панели Содержание щелкните слой BuildingFootprints правой кнопкой и выберите Свойства.
Откроется окно Свойства слоя.
- Щёлкните вкладку Высоты в диалоговом окне Свойства слоя. Для опции Объекты выберите На абсолютной высоте.
- Под Использование дополнительных высот объектов для Поле выберите Base Elevation из ниспадающего списка.
- Нажмите OK.
- На панели Содержание убедитесь, что слой BuildingFootprints выбран и на ленте щелкните вкладку Векторный слой.
- В группе Вытягивание щелкните Тип и выберите Базовая высота.
- В группе Вытягивание для Поля выберите Building Height.
- Сохраните проект.
Добавление 3D символов зданиям
Вытягивание помогает визуализировать пространство реального мира, занимаемое зданиями, но оно не показывает другую полезную информацию, например, количество этажей для каждого здания. Это может быть важно для служб быстрого реагирования и городского планирования. Вы можете заменить сплошной цвет другим типом символа — процедурным символом, чтобы добавить дополнительную информацию в отображение.
Это может быть важно для служб быстрого реагирования и городского планирования. Вы можете заменить сплошной цвет другим типом символа — процедурным символом, чтобы добавить дополнительную информацию в отображение.
Процедурным символ — это скрипт, который может конструировать дополнительную геометрию, цвета и текстуры из геометрии объекта источника и применять это как символ в сцене. Более подробно о Процедурном символе.
- На панели Содержание убедитесь, что выбран слой BuildingFootprints. На ленте на вкладке Векторный слой в группе Вытягивание щелкните стрелку ниспадающего списка Тип и выберите Нет.
- В группе Отображение щелкните Символы.
- На панели Символы щелкните символ для слоя, чтобы изменить его.
- На панели Формат символа полигона щелкните Стили проекта и выберите Все стили. В строке поиска наберите stack и нажмите Enter.
- В результатах щелкните символ Stacked Blocks, чтобы присвоить его слою.

- На панели Форматировать полигональный символ, на вкладке Свойства, щелкните вкладку Слои.
- Для Представление выберите Узкий разделитель. Для Единицы выберите Футы.
- Для TotalHeight щелкните кнопку Задать сопоставление атрибутов.
- В окне Задать сопоставление атрибутов выберите BuildingHeight и щелкните ОК.
- Для Уровни щелкните кнопку Задать сопоставление атрибутов, выберите число этажей Number of Floors и щелкните OK.
- В нижней части панели Символы щёлкните Применить.
- На ленте на вкладке Карта щелкните Закладки и щелкните Скатная крыша.
- На вкладке Карта в группе Слой щелкните Добавить данные. Перейдите к папке Naperville и дважды щелкните NapervilleLidar.slpk.
- На панели Содержания щелкните правой кнопкой NapervilleLidar и щелкните Символы.

- На панели Символы для Размера символа наберите 30.
- На панели Содержание отключите слои BuildingFootprints и NapervilleLidar, и включите слой BuildingShells.
- Сохраните проект.
Использование процедурной текстуры здания
3D модели хранятся в базе геоданных как классы пространственных объектов мультипатч. Класс пространственных объектов мультипатч — это то же самое, что и классы других пространственных объектов, например точек или полигонов, он содержит геометрию на каждый объект и значения атрибутов на каждый объект. Кроме того, он имеет определенные опции для отображения символами.
Внешнюю оболочку мультипатча можно раскрасить множеством способов. Он может использовать изображение, например, фотографию с улицы, или цвет, например его код зонирования, или можно сгенерировать его процедурно и добавить в реальном времени. Внешнее представление мультипатча обычно называется его текстурой. Это упражнение будет использовать процедурное текстурирование для конвертирования просто белых зданий в что-то более информативное.
- На панели Содержание раскройте слой BuildingShells и щелкните символ, чтобы открыть панель Символы.
- На панели Символы щелкните вкладку Галерея.
- Убедитесь, что поиск установлен для Все стили. В строке поиска наберите procedural и нажмите Enter.
- В результатах щелкните Фасады мультипатчей.
- На панели Содержание щелкните символ для слоя BuildingShells.
- На панели Символы щелкните вкладку Свойства и щелкните вкладку Слои.
- Для Единиц щелкните кнопку Задать сопоставление атрибутов и в появившемся окне Задать сопоставление атрибутов убедиться, что для него установлено Единицы и щелкните ОК.
- На панели Символы для Единицы выберите Футы.
- Для EaveHeight щелкните кнопку Задать сопоставление атрибутов. В окне, которое отображается, выберите поле EAVEHEIGHT и щелкните ОК.

- Для Уровни щелкните кнопку Задать сопоставление атрибутов и в появившемся окне выберите Число этажей и щелкните ОК.
Далее вы установите параметры для полосатой текстуры вертикальной стены.
- Для Текстура фасада выберите Цвет. Для Цвет фасад выберите Gray 30%.
- Раскройте Опции и задайте Процент разделения на 10%.
- Щелкните Применить.
- Сохраните проект.
Далее вы добавите дополнительные векторные слои, чтобы улучшить отображение квартала 3D города.
Добавьте элементы улицы реального мира.
Кроме зданий, на улицах города часто встречаются уличные объекты, такие как скамейки, фонари и остановки общественного транспорта. Это важные элементы, которые нужны жителям в городской инфраструктуре. Для этого упражнения у вас есть только небольшой набор примеров объектов, но процесс останется тем же, независимо от количества объектов.
- На панели Содержание отключите слой StreetFurniture.

- Щелкните правой кнопкой StreetFurniture и щелкните Приблизиться к слою.
Сцена приближается к части города с уличными объектами.
- Переместите и поверните сцену так, чтобы увидеть точки StreetFurniture под углом относительно улицы.
- Масштабируйте сцену и наблюдайте за размером символов StreetFurniture.
- На панели Содержание щелкните правой кнопкой на слое StreetFurniture и щелкните Свойства.
- В диалоговом окне Свойства слоя на вкладке Отображение отметьте опцию Отображать 3D-символы в единицах реального мира.
- Нажмите OK.
- Масштабируйте сцену и наблюдайте за размером символов StreetFurniture.
- На панели Содержание убедитесь, что слой StreetFurniture выбран. Щелкните на ленте вкладку Векторный слой.
- В разделе Отображение щелкните стрелку ниспадающего списка Символы и выберите Уникальные значения.

- На панели Содержание для Поле 1 убедитесь, что выбрано TYPE.
- На вкладке Классы щелкните кнопку Добавить все значения.
- Щелкните Больше и отключите Показать все остальные значения.
- Щелкните символ для Light.
- Щелкните вкладку Галерея и найдите light в Все стили.
- В разделе 3D Street Scene результатов выберите символ Overhanging Street – Light off.
- Наверху панели Символы щелкните на обратной стрелке и на вкладке Классы щелкните на символы для Park Bench.
- Найдите bench в Все стили и выберите символ Park Bench 2.
- В верхней части панели Символы щелкните стрелку назад. Щелкните вкладку Изменять символы по атрибуту и раскройте Вращение.
- Для Направление (Z) выберите ROTATION. Для Стиль вращения выберите Географический.

- Сохраните проект.
Значения вращения были вычислены заранее для этих данных. Можно вручную вводить значения для нескольких объектов или использовать инструменты геообработки по близлежащим улицам для множества объектов.
Добавьте тематические деревья
Еще один основной элемент большинства городов — это озеленение и деревья на улицах. Вы можете использовать те же способы для точечных объектов деревьев, как вы делали для уличных объектов — то есть, создать набор уникальных классов и отдельно задать символы.
- На вкладке Карта щелкните Добавить данные Перейдите к папке Naperville, которую вы скачали, потом в папки NapervilleAdditionalData.gdb и DS, и дважды щелкните TreePoints.
- Щелкните правой кнопкой слой TreePoints и откройте Свойства.
- Щелкните символ для TreePoints и выполните поиск галереи для деревьев, далее под 3D-растительность — Тематический выберите Липа.

- В Свойствах слоя перейдите на вкладку Высота и задайте следующие параметры:
- Если необходимо, отодвиньте карту, чтобы лучше видеть добавленный слой TreePoints.
Создание закладок
Сцена города выглядит хорошо, но может быть сложно приблизиться к определенным местам, особенно если вы незнакомы с географией Нейпервилла. Закладки сохраняются важные точки просмотра в сцене и помогают пользователям быстро приближаться к основным локациям в сцене.
- На вкладке ленты Карта в группе Навигация щелкните Закладки и выберите Организовать закладки.
- В сцене перейдите к виду, который показывает вид уличных объектов на уровне поверхности Земли
- На панели Закладки щелкните Новая закладка.
- В окне Создать закладку для Имя введите Street Furniture и щелкните OK.
- На панели Закладки наведите курсор на Pitched Roof и щелкните кнопку Удалить.

- На вкладке Карта в группе Запрос щелкните Найти местоположение.
- На панели Найти местоположение в строке поиска наберите Naperville Central High и нажмите Enter.
- Перейдите ближе к школе и переместите или поверните вид сцены, чтобы сделать желаемую закладку.
- На панели Закладки щелкните Новая закладка. В окне Создать закладку для Имя введите Naperville HS и щелкните OK.
- Сохраните свой проект и закройте ArcGIS Pro.
Многие сцены фокусируются на моделировании представлений реального мира с реалистичными размерами и формами для таких рабочих процессов, как визуализирование, планирование строительства и работы по изучению влияния на окружающую среду. Эти сцены часто используют символы и реалистичными размерами, которые связаны с атрибутами отдельных объектов, особенно для таких свойств, как вращение, ширина и высота.
Использование тематических элементов тоже возможно, но в основном с цветами и текстурами, которые не влияют на объемную форму объектов. В этом уроке вы использовали процедурные текстуры на зданиях, чтобы различить крыши и стены и показать количество этажей. Вы также рассмотрели, как пользователи могут взаимодействовать со сценой, добавив закладки для просмотра основных видов.
В этом уроке вы использовали процедурные текстуры на зданиях, чтобы различить крыши и стены и показать количество этажей. Вы также рассмотрели, как пользователи могут взаимодействовать со сценой, добавив закладки для просмотра основных видов.
Вы можете найти больше учебных пособий в галерее учебных пособий.
Рисование трехмерных фигур — Как рисовать трехмерные фигуры шаг за шагом
Трехмерные фигуры окружают нас повсюду, и почти все, что мы видим вокруг, состоит из них.
Проблема с трехмерными фигурами состоит в том, чтобы изобразить их на двухмерной странице, что заставляет многих людей задуматься, можно ли научиться рисовать трехмерные фигуры.
К счастью, когда вы знаете, что делать, это может быть не только возможно, но и легко сделать, если вы знаете шаги!
Если вы хотите узнать, как это делается, то вы в правильном месте!
Это пошаговое руководство о том, как рисовать 3D-фигуры , покажет вам, насколько это просто!
Шаг 1
В этом первом шаге нашего руководства по рисованию трехмерных фигур мы начнем с квадрата, который превратится в куб.
На данный момент, если у вас есть линейка, она будет очень полезна для этого шага. Используя линейку, просто нарисуйте квадрат, стороны которого равны по размеру. Как только вы это сделаете, мы перейдем к следующему шагу!
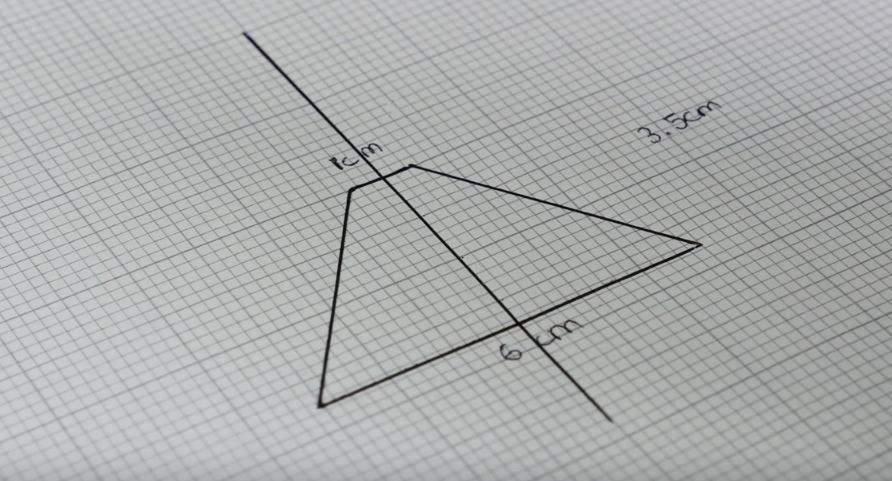
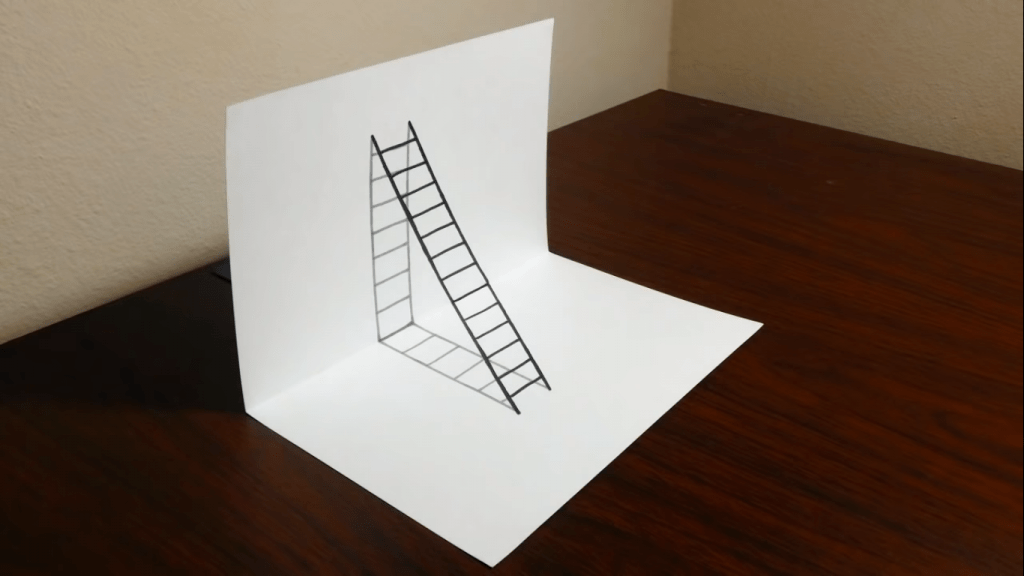
Шаг 2. Нарисуйте треугольник для этого шага
На этом этапе рисования трехмерных фигур мы будем рисовать треугольную форму. Это еще один шаг, где было бы очень удобно иметь линейку под рукой.
Нижняя линия треугольника, которая будет самой короткой, также будет находиться под небольшим углом. Вы можете увидеть, как это должно выглядеть на нашем эталонном изображении!
Эта картинка также поможет вам понять, как должны выглядеть две более длинные линии.
Шаг 3. Нарисуйте фигуру трапеции
В этом третьем шаге нашего руководства по рисованию трехмерных фигур мы создадим фигуру, называемую трапецией.
Эта фигура немного похожа на прямоугольник, за исключением того, что линия с правой стороны будет длинной и наклонной, а верхняя и нижняя линии также не равны.
Это еще один шаг, где линейка была бы очень кстати!
Если вы никогда раньше не видели такой формы, эталонное изображение поможет вам понять, как она должна выглядеть.
Теперь, когда вы нарисовали основные фигуры, мы начнем добавлять 3D-эффект в следующие несколько шагов.
Шаг 4. Начните рисовать трехмерные аспекты фигур
На этом этапе мы будем рисовать трехмерные аспекты вашего трехмерного рисунка. Эталонное изображение покажет вам, как должны выглядеть следующие несколько строк, поскольку они будут направлены «назад» на задний план изображения.
Эти линии будут нарисованы, начиная с нижнего правого угла каждой формы вверх по картинке.
Треугольная фигура будет иметь одну линию, идущую вверх под углом, который образует часть основания.
Форма куба будет состоять из трех линий, исходящих из нее, которые образуют вытянутый квадрат с левой стороны.
Наконец, к форме трапеции добавятся три линии, чтобы получилась еще одна вытянутая квадратная форма.
Сейчас это может показаться сложным, но картинка будет очень полезна в качестве визуального ориентира во время рисования!
Шаг 5. Завершение окончательных сторон фигур
В этом пятом шаге нашего руководства по рисованию трехмерных фигур мы будем рисовать окончательные стороны каждой фигуры.
Треугольная форма пирамиды имеет еще одну линию, необходимую между нижним правым углом и вершиной наверху. Вы должны быть в состоянии легко нарисовать это с помощью линейки!
Для куба вам понадобятся еще две линии, и они могут быть немного сложнее, чем последняя линия для треугольной формы.
Вы можете использовать легкий карандаш для этих линий, так как получить правильные углы может быть довольно сложно.
Как только это станет похоже на исходное изображение, вы можете закончить трапецию.
Окончательные линии формы трапеции также могут быть сложными, когда дело доходит до получения правильных углов, поэтому это еще один шаг, когда вы можете сначала нарисовать карандашом, прежде чем переходить к ручке, как только вы будете довольны результатом.
Шаг 6. Завершите рисование 3D-фигур, используя цвет
В этом рисовании 3D-фигур может быть несколько сложных моментов, но на этом последнем этапе вы закончили все сложные части и можете расслабиться, раскрашивая!
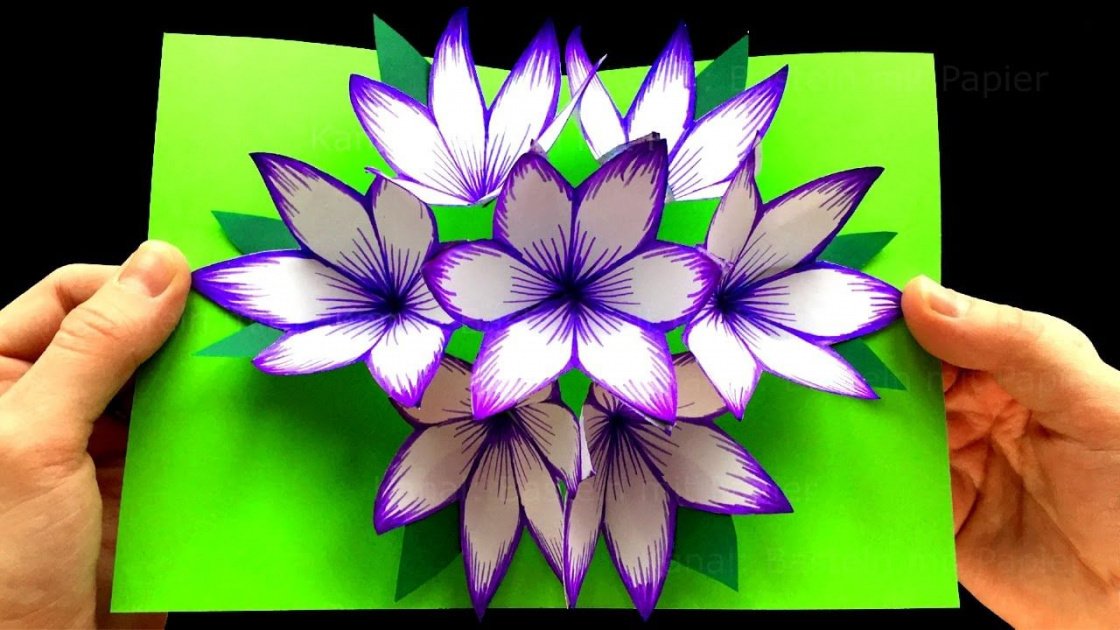
Для нашего эталонного изображения мы использовали фиолетовый для треугольной формы, зеленый для куба и желтый для трапеции.
Несмотря на то, что мы выбрали именно эти цвета, на этом шаге вы можете дать волю своему творчеству!
Эти фигуры, которые вы нарисовали, могут быть любого цвета, который вы можете себе представить, так что вы можете сделать их такими, как вам хочется.
Выбор некоторых из ваших любимых цветов — это только один из способов сделать это. Вы также можете раскрасить их текстурой дерева или металла, чтобы они выглядели так, как будто они сделаны из другого материала.
Вы также можете отлично провести время, играя с классными художественными материалами! Одна забавная вещь, которую вы можете попробовать, — это использовать разные художественные средства для каждой отдельной формы.
Как вы закончите рисовать трехмерные фигуры?
Вот как вы можете сделать свои трехмерные рисунки еще лучше…
Повеселитесь в трехмерном мире с помощью этих советов по созданию эскиза трехмерных фигур!
Прямо сейчас объекты, которые мы нарисовали для этого рисунка трехмерных фигур, представляют собой просто нечеткие объекты, но вы можете это изменить!
Например, вы можете превратить куб в большой ледяной блок, а треугольник превратить в волчок.
Это всего лишь несколько объектов, которые вы можете создать, но, вероятно, вы можете придумать гораздо больше. В какие другие объекты вы могли бы превратить их?
Даже если вы не превращаете объекты в своем рисовании 3D-фигур в объекты, вы все равно можете использовать некоторые детали текстуры, чтобы они выглядели цельными. Некоторые идеи заключаются в том, чтобы использовать деревянную текстуру для одного, металлическую для другого и ткань для третьего.
Вот некоторые детали текстуры, которые вы можете добавить, но вы можете создать все, что только можете вообразить, с помощью ваших художественных инструментов. Какие еще забавные детали текстуры вы могли бы добавить, чтобы сделать этот рисунок еще лучше?
Какие еще забавные детали текстуры вы могли бы добавить, чтобы сделать этот рисунок еще лучше?
В связи с предыдущим предложением вы также можете использовать некоторые поделки для создания реальных текстур для вашего эскиза 3D-фигур. Вы можете купить какой-нибудь пушистый материал для одного, а затем вырезать из него форму для одной идеи.
Или вы можете использовать глиттер поверх другого, чтобы придать ему блестящий вид. Не бойтесь проявлять творческий подход к своим поделкам и использовать некоторые вещи, которые обычно не приходят в голову.
Вы можете создавать всевозможные удивительные эффекты, используя объекты, которые могут показаться нетрадиционными!
Еще один способ сделать это расположение еще лучше — добавить еще несколько трехмерных фигур к этим.
Это всего лишь 3 из множества существующих форм, так что у вас есть много вариантов, как вы можете их добавить!
Как только вы найдете другие фигуры, которые вам нравятся, попробуйте нарисовать их теми же шагами, что и в этом руководстве. Какие еще классные формы вы можете придумать, которые хорошо сочетались бы с этими?
Какие еще классные формы вы можете придумать, которые хорошо сочетались бы с этими?
Ваши 3D-фигуры Рисование завершено!
Мы очень надеемся, что вы отлично провели время, работая над этим пошаговым руководством по рисованию трехмерных фигур!
Рисование этих фигур может быть сложнее, чем кажется, если вы хотите, чтобы 3D-эффект выглядел правильно, поэтому вы должны очень гордиться тем, что так хорошо завершили свой рисунок!
Теперь вы можете заменить нас и показать нам, как вы будете делать эти формы своими руками!
Рисуете ли вы текстуры, используете яркие цвета или создаете забавный фон, мы уверены, что вы справитесь с задачей великолепно!
Веселье с рисованием может продолжиться для вас на нашем сайте! У нас достаточно руководств по рисованию, чтобы занять вас на долгое время, и самое приятное то, что мы постоянно загружаем новые.
Не забывайте заходить почаще, чтобы ничего не пропустить!
Мы надеемся, что вы поделитесь своими готовыми 3D-чертежами на наших страницах в Facebook и Pinterest.
Нам очень любопытно посмотреть, как творчески вы подошли к этому рисунку, и нам не терпится увидеть!
Как сделать бумажные 3D-фигуры
Изучить математику на практике
- Поделиться
- Твит
Этот пост может содержать партнерские ссылки.
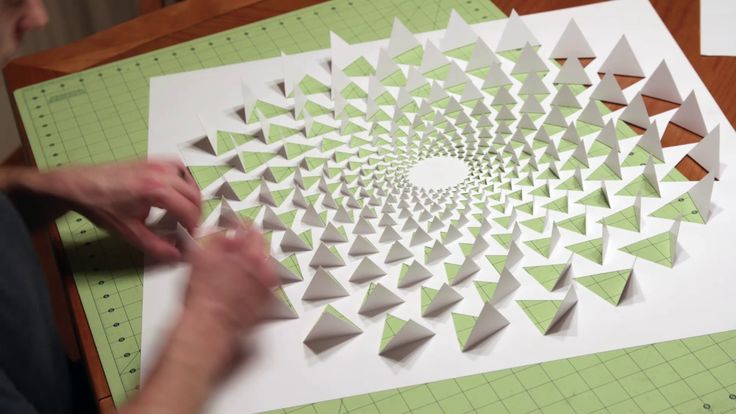
Давайте сделаем объемных фигур из бумаги! Это проще, чем вы думаете.
Меня всегда увлекали оригами и другие поделки из бумаги. Я думаю, что это настолько аккуратно, что из всего лишь листа бумаги можно сделать так много разных вещей. Сегодня я хочу поделиться с вами тем, как мы сделали 6 разных объемных фигур из бумаги. Кроме того, у меня также есть готовые для печати шаблоны для вас.
Научиться делать эти фигуры было бы здорово для геометрии или просто для практики названий трехмерных фигур.
Мои дети думали, что это действительно круто. Некоторое время они играли с ними. Затем они попытались сделать из бумаги множество других фигур. Они были очень очарованы всем этим.
Они были очень очарованы всем этим.
Все, что вам нужно, чтобы сделать эти бумажные 3D-фигуры, это бумага, ножницы, карандаш, линейка и скотч.
У меня также есть шаблоны для печати с еще несколькими трехмерными геометрическими фигурами, если вы хотите сделать их проще! Они доступны в моем магазине.
Есть 6 распространенных трехмерных фигур, о которых я собираюсь рассказать вам сегодня.
- Куб
- Кубовидный (прямоугольный)
- Конус
- Пирамида с квадратным основанием
- Треугольная призма (палаткообразная)
- Октаэдр (алмазоподобная форма)
Чтобы сделать каждую из этих трехмерных фигур, я использовал лист бумаги размером 8 1/2 x 11.
Как сделать 3D-конус: Для конуса я начертил большой круг, а затем вырезал из него клин. Оберните его и добавьте кусок ленты, чтобы закрепить его.
Как сделать 3D-куб : Для 3D-куба вам нужна крестообразная форма с ровными квадратами. Мои были 2 1/2 дюйма на сторону. Вам нужно четыре квадрата, идущие вниз и три, идущие поперек.
Мои были 2 1/2 дюйма на сторону. Вам нужно четыре квадрата, идущие вниз и три, идущие поперек.
Как сделать трехмерную треугольную призму: Треугольная призма изготавливается путем деления бумаги на трети. Затем в центральной части сделайте треугольные вырезы. Я измерил стороны своих бумажных секций, чтобы сторона треугольника была одинаковой длины. В итоге получилось 2 3/4 дюйма с каждой стороны.
Как сделать трехмерную пирамиду с квадратным основанием: Пирамида с квадратным основанием начинается с квадрата, а затем с каждой стороны выходят треугольники. У меня около 3 см с каждой стороны. Вы должны убедиться, что каждая сторона треугольника равна сторонам квадрата.
Как сделать трехмерный кубоид: Для кубоида я разделил бумагу на четыре части. Затем в одной из секций нужен квадратный вырез. Я сделал это, разрезав другие части и удалив секции.
Как сделать трехмерный октаэдр: Октаэдр был самым сложным.