User Interface: что такое UI и как настроить дизайн пользовательского интерфейса
UI-дизайн (от англ. user interface design, дизайн пользовательского интерфейс) — это процесс создания визуальной части приложения или сайта: экранов, кнопок, иконок. UI-дизайнер следит, чтобы продукт выглядел красиво и единообразно.
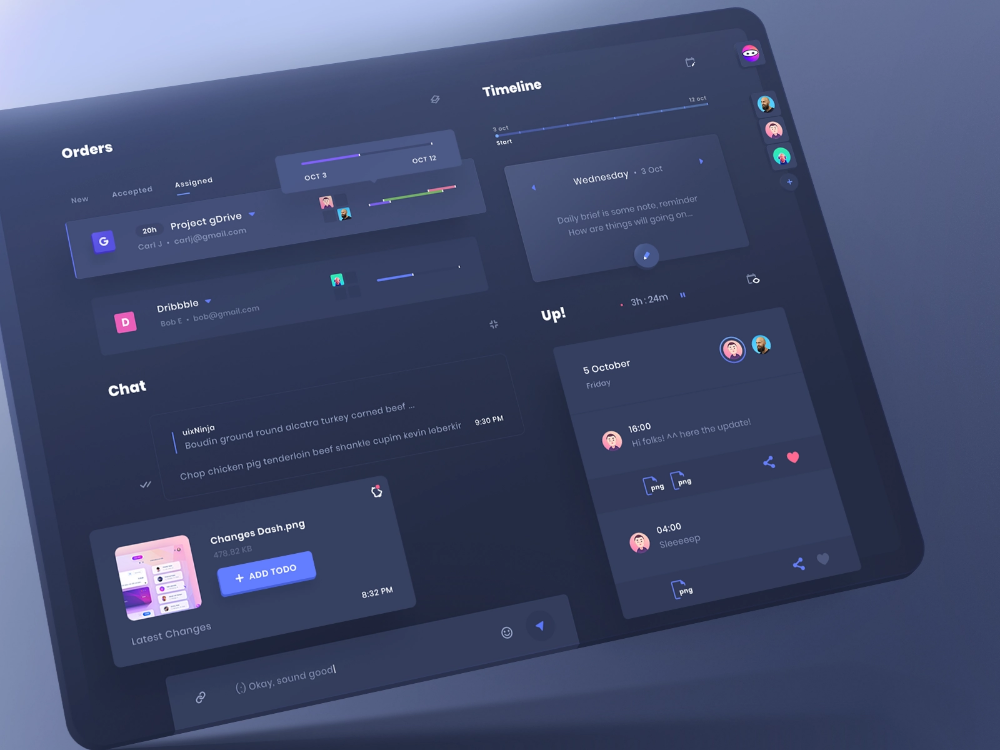
UI-дизайнер придумывает, как будут выглядеть иконки и кнопки, какие цвета и шрифты будут использованы в приложении
UI-дизайн меняется вслед за тенденциями. Например, в 2012 году в моде были объемные иконки, в 2017 году они стали проще, в 2022-м — дизайн совсем плоский
Для чего нужен UI-дизайн
Дизайн определяет первое впечатление пользователя от продукта на 94%. К такому выводу пришли исследователи из Австрии.
46,1% пользователей решают, можно ли доверять сайту, на основании его дизайна, обнаружили ученые из Стэнфорда.
59% пользователей выберут контент с красивым дизайном, а не контент с минимальным оформлением. Это результаты исследования компании Adobe.
Пользователь понимает, нравится ли ему дизайн сайта, за 5 миллисекунд, выяснили в канадском исследовании.
54% пользователей ожидают, что контент будет выглядеть красиво, также обнаружили в Adobe.
То есть для цифрового продукта внешний вид важен не меньше, чем содержание. В 2022 году пользователи ожидают, что приложения и сайты будут выглядеть красиво.
Особенно важен UI-дизайн для привлечения новых клиентов, которые ничего не знают о компании или продукте. Например, человек ищет ветеринарную клинику, чтобы поставить собаке прививку. Поиск выдаст ему десятки сайтов, среди которых надо выбрать один. Дизайн становится первым фильтром: сайт устаревший или неудобный — иду на следующий.
Легко предположить, на сайте какой клиники пользователь задержится дольше
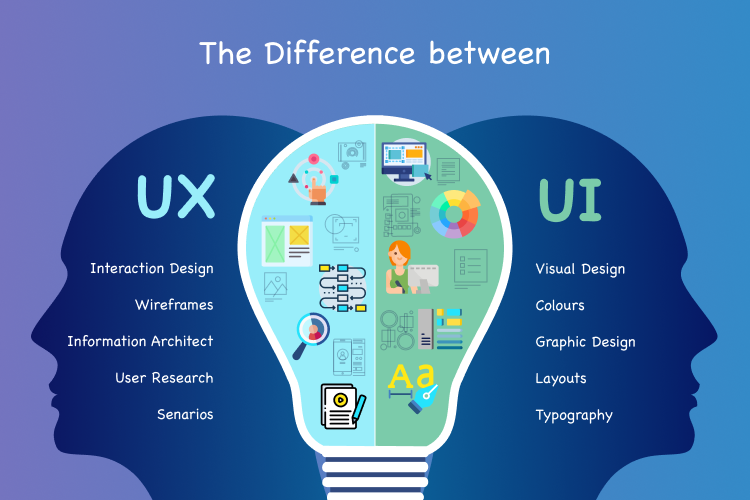
Отличия UI от UX
User experience (UX), или пользовательский опыт, — более широкое понятие. UX включает все впечатления от работы с сайтом или приложением: насколько все было удобно и понятно, быстро ли грузились страницы, почувствовал ли пользователь, что о нем позаботились.
UI — одна из важных составляющих UX: внешний вид сайта или приложения влияет на то, какие впечатления получит пользователь.
Более того, внешний вид интерфейса может даже искажать впечатления о юзабилити — удобстве использования. Японские исследователи Масааки Куросу и Каори Кашимура выяснили это в результате эксперимента. Они сконструировали 26 интерфейсов банкомата и просили участников эксперимента сказать, какие из них кажутся более простыми для использования. Более высокую оценку всегда получали интерфейсы, которые выглядят более гармонично, даже если они на самом деле не были сконструированы с учетом принципов юзабилити.
Примеры интерфейсов из эксперимента Куросу и Кашимура: удобный, но некрасивый; удобный и красивый; неудобный и некрасивый; неудобный, но красивый. Четвертый интерфейс кажется более удобным, чем первый, хотя на самом деле он менее удобный
На самом деле, разделение на UX, UI и юзабилити весьма условное — часто они связаны настолько тесно, что нельзя провести четкую грань. Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер.
Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер.
UX/UI-дизайнер заботится о внешнем виде интерфейса: создает гармоничные композиции на экране, рисует иконки, но также и улучшает пользовательский опыт за счет принципов юзабилити
Этапы разработки UI
Хороший интерфейс незаметен: он просто помогает получить нужный результат от сайта или приложения. А если постараться его проанализировать, кажется очевидным, что кнопки должны располагаться так, а цвета должны быть такими. Это же естественно.
На самом деле, если интерфейс производит такое впечатление, значит над ним хорошо поработали. Вот как это обычно происходит.
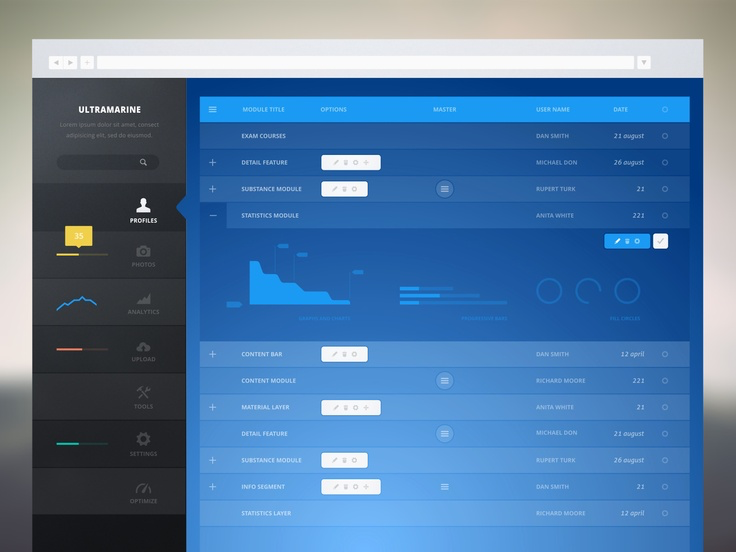
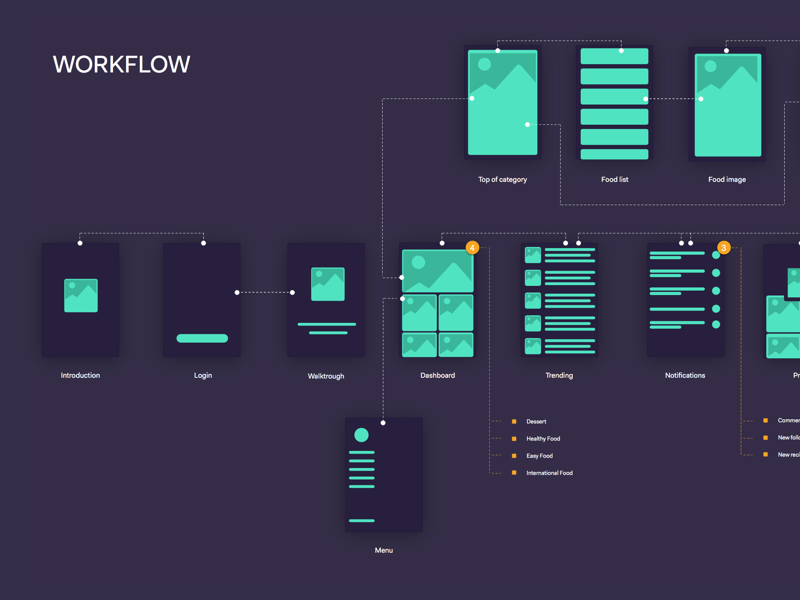
Работа над концепцией. Сначала нужно понять, как сайт или приложение будет устроен изнутри: какие у него будут экраны, как они будут связаны между собой. Это скелет продукта, а мышцы — цвета, шрифты, иллюстрации — появятся позднее.
На этом этапе основное внимание уделяется UX и юзабилити, потому что графической части интерфейса еще нет. Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
В вайрфреймах картинки обозначены прямоугольниками, текст — полосками, потому что на данном этапе важнее принципиально понять, как они будут расположены
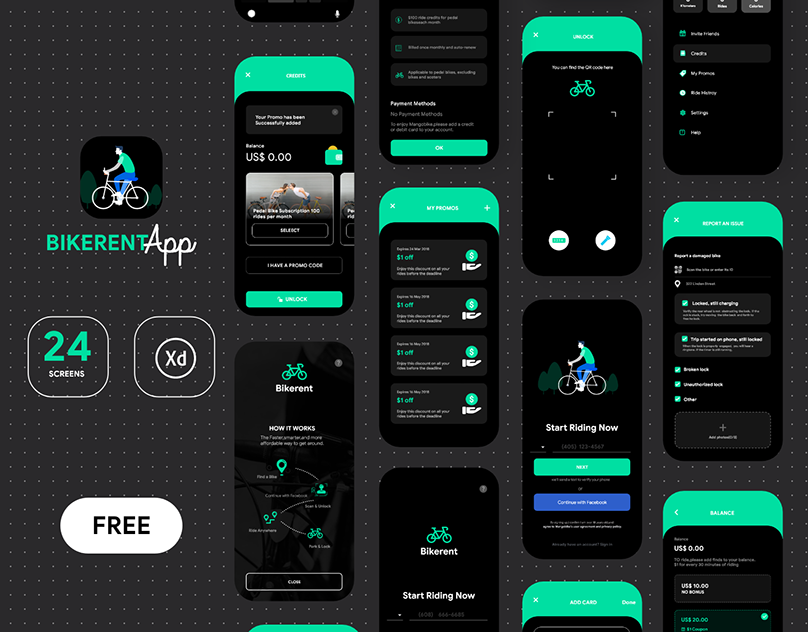
Создание мокапа. На этом этапе на структуру — вайрфрейм — накладывается графический дизайн.
Английский термин mockup можно перевести как «макет в натуральную величину». Его используют, потому что дизайнер создает мокап не просто на листе в фотошопе, а внутри реального интерфейса телефона или браузера, с учетом пропорций.
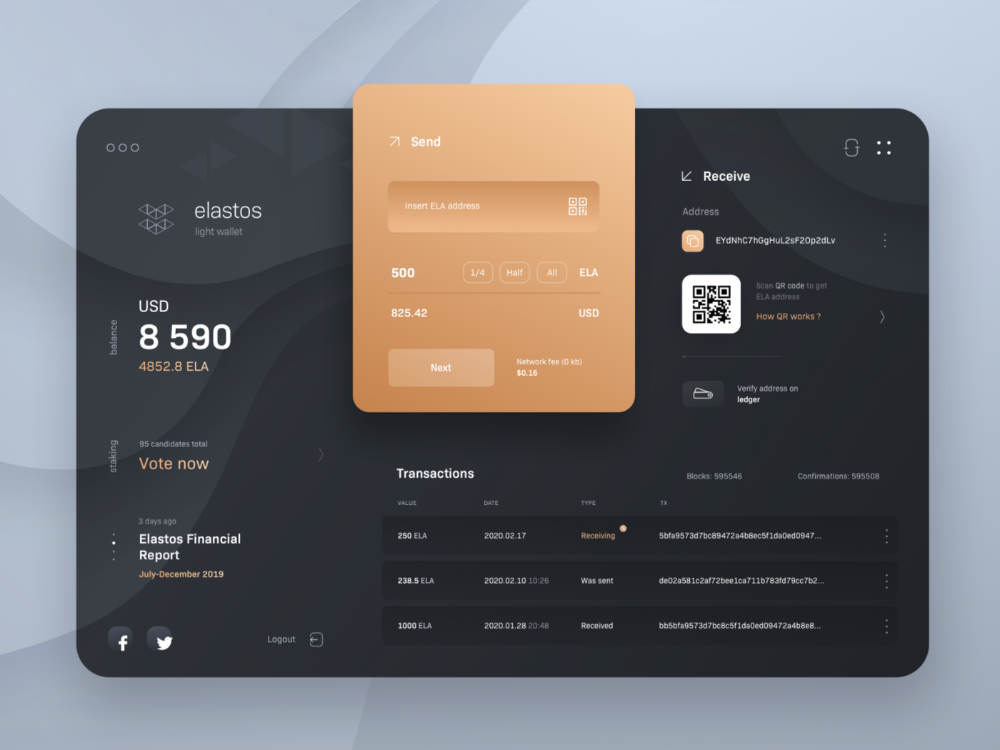
Часто дизайнер готовит сразу несколько мокапов для разных устройств
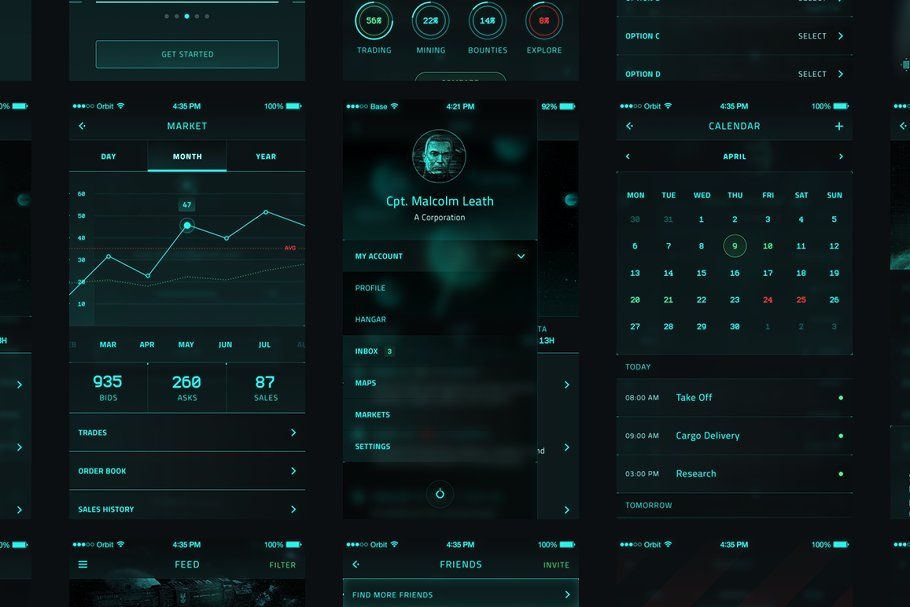
Интерактивный прототип нужен для сложных продуктов, например приложений. По сути, это кликабельный мокап: можно нажимать кнопки, и будут открываться соответствующие экраны. Прототип помогает оценить интерфейс без затрат на его разработку.
Прототип выглядит как настоящее приложение, но работает внутри графического редактора, например Figma
Главные мысли
32 User interface элементов для UI дизайнеров — bool.
 dev
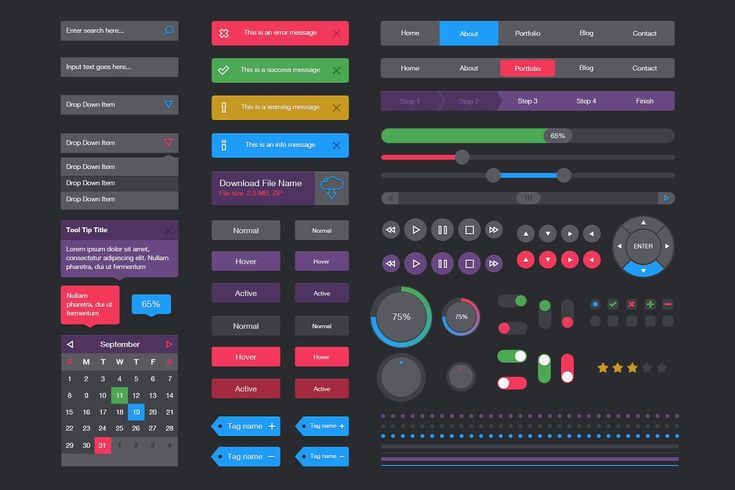
devUser interface (UI) элементы — это части, которые дизайнеры используют для создания приложений или веб-сайтов. Они добавляют интерактивность в пользовательский интерфейс, предоставляя пользователю точки соприкосновения при навигации по ним. Кнопки, полосы прокрутки, пункты меню и чекбоксы.
Как дизайнер пользовательского интерфейса (UI), вы будете использовать UI элементы для создания визуального языка и обеспечения согласованности вашего продукта, что делает его удобным для пользователя и простым в навигации без особых усилий со стороны юзера.
В этом руководстве мы рассмотрим некоторые из наиболее распространенных элементов пользовательского интерфейса, когда и почему вы можете их использовать.
UI элементы:
UI элементы обычно делятся на одну из следующих четырех категорий:
- Input Controls
- Navigation Components
- Informational Components
- Containers
Input Controls
Input Controls позволяют пользователям вводить информацию в систему. Если вы хотите, чтобы ваши пользователи указывали, например, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им сделать это.
Если вы хотите, чтобы ваши пользователи указывали, например, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им сделать это.
Navigation Components помогают пользователям перемещаться по продукту или веб-сайту. Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню гамбургеров на Android.
Informational Components
Informational Components делятся информацией с пользователями.
Containers
Containers содержат связанный контент вместе.
Словарь UI элементов:
Аккордеоны (Accordion)
Аккордеоны позволяют пользователям расширять и сворачивать разделы контента. Они помогают пользователям быстро перемещаться по материалам и позволяют дизайнеру пользовательского интерфейса включать большие объемы информации в ограниченном пространстве.
Bento Menu, Döner Menu, Hamburger Menu, Kebab Menu, Alt-burger, meatball
Типы иконок меню, которые названы в честь блюд. Используются очень часто в качестве отображения меню.
Используются очень часто в качестве отображения меню.
Хлебные крошки (Breadcrumb)
Хлебные крошки (навигационная цепочка, англ. Breadcrumbs) – это элемент навигации по сайту, который представляет собой путь от корня сайта, до текущей страницы, на которой в настоящий момент находится пользователь. Хлебные крошки обычно представляют собой полосу в верхней части страницы, обычно под шапкой сайта.
Кнопка (Button)
Кнопки позволяют пользователю взаимодействовать с формами на сайте.
Карточка (Card)
Карточки на данный момент довольно популярны среди UI/UX. Карточки – это небольшие прямоугольные или квадратные модули, которые содержат различную информацию — в виде кнопок, текста, мультимедиа и т.д. Карточки — отличный выбор дизайна пользовательского интерфейса, если вы хотите разумно использовать доступное пространство и предоставить пользователю несколько вариантов содержимого, не заставляя их прокручивать традиционный список.
Карусель (Carousel)
Карусели позволяют пользователям просматривать наборы контента, такие как изображения или открытки, часто гиперссылки на большее количество контента или источников. Самым большим преимуществом использования каруселей в дизайне UI является то, что они позволяют нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.
Самым большим преимуществом использования каруселей в дизайне UI является то, что они позволяют нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.
Checkbox
Комментарий думаю в этом случае не нужен. Чекбокс это флаг который позволяет выбрать учитывать этот элемент или нет (например при выборе параметров товара).
Комментарий (Comment)
Dropdown
Лента (Feed)
Сложно представить соц сети такие как Facebook, twitter и т.п без ленты. Содержание ленты варьируется от простого текста до изображений и видео.
Форма (Form)
Иконки (Icon)
Поле ввода (Input Field)
Loader
Loader’ы могут принимать самые разные формы. Дизайнеры любят с ними экспериментировать. Loader’ы предназначены для отображения индикатора загрузки, пока на фоне отрабатывает какой-то экшн.
Модальное окно (popup)
Модальное окно — это блок, содержащий контент или сообщение, которое требует от вас взаимодействия с ним, прежде чем вы сможете закрыть его и вернуться к основному контенту.
Уведомления
Нотификации дают юзеру понять, что есть что-то новое, например, сообщение или какое-то системное уведомление.
Пагинация (Pagination)
Обычно находящийся в нижней части страницы. Пагинация помогает легко «браузить» страницы сайта находя нужную вам страницу.
Picker
Преимущество использования пикеров над полями ввода (input field) заключается в том, что все пользователи выбырают данные и они в нужном формате сохраняются в базе данных, что делает информацию управляемой и легкой для доступа. В инпуте ж нужно писать парсеры и распознаватели разных типов введенных данных.
Progress Bar
Progress Bar помогает визуализировать, на каком шаге находится пользователь. Обычно вы найдете их на оформлении заказов, отмечая различные этапы, которые пользователь должен выполнить для завершения покупки, такие как выставление счетов и отгрузка.
Radio Buttons
Radio Buttons похожи на чекбоксы, но отличаются тем, что можно 1 из нескольких вариантов.
Поле поиска (Search Field)
Боковая панель (Sidebar)
Sidebar нужен для отображения дополнительного контента, который не предназначен для основного блока
Ползунок (Slider Controls)
Slider это общий элемент пользовательского интерфейса, используемый для выбора значения или диапазона значений. Перетаскивая ползунок пальцем или мышью, пользователь может постепенно и точно регулировать значение — например, объем, яркость или желаемый диапазон цен при совершении покупок.
Stepper
Stepper — это элементы управления, которые позволяют пользователям регулировать значение. Однако, в отличие от ползунков, они позволяют пользователям изменять значение только в заранее определенных диапазонах, с заранее установленым шагом.
Тэг (Tag)
В дизайне пользовательского интерфейса теги — это, по сути, метки, которые помогают маркировать и классифицировать контент. Обычно они состоят из релевантных ключевых слов, которые облегчают поиск и просмотр соответствующего фрагмента контента. Тэги часто используются на социальных сайтах и в блогах.
Тэги часто используются на социальных сайтах и в блогах.
Tab Bar
Панели вкладок отображаются в нижней части мобильного приложения и позволяют пользователям быстро перемещаться между основными разделами приложения.
Tooltip
Tooltip — это небольшие подсказки, которые помогают пользователям понять часть или процесс в интерфейсе.
Toggle
Toggle это флаг который позволяет выбрать между Да или Нет.
Барабан
Популярный UI элемент барабан, который на iOS используется для выбора даты. Так же барабан можно использовать для чего угодно где нужно упросить ввод данных.
Источник: https://careerfoundry.com/en/blog/ui-design/ui-element-glossary/
Что такое дизайн пользовательского интерфейса (UI)?
Вот вся литература по UX по Дизайн пользовательского интерфейса (UI) от Interaction Design Foundation, собранные в одном месте:
6 отличных сайтов с шаблонами дизайна пользовательского интерфейса
Вы ведь не хотите потратить всю свою жизнь на переделку колеса, не так ли? Нет, мы тоже. Если вы ищете дизайн
Если вы ищете дизайн
- 1,4 тыс. акций
- 6 месяцев назад
Система сеток: создание надежного макета проекта
Теперь, когда мы увидели некоторые сетки в работе в статье о правиле третей, давайте рассмотрим их более подробно. В качестве конц.
- 1,2 тыс. акций
- 2 года назад
Адаптивный и адаптивный дизайн
Различия между отзывчивым и адаптивным подходами к дизайну выявляют важные возможности для нас, как для веб-разработчиков, так и для разработчиков приложений.
- 1,2 тыс. акций
- 2 года назад
Повторение, узор и ритм
Давайте рассмотрим три предмета, которые на первый взгляд могут показаться вам невероятно простыми и не требующими пояснений.
- 1,2 тыс. акций
- 2 года назад
9 бесплатных инструментов для создания каркасов
Вайрфреймы помогают быстро придумывать и тестировать свои идеи. В то время как бумажные каркасы создаются быстрее всего, цифровые каркасы
- 1,2 тыс. акций
- 1 год назад
Сила белого пространства в дизайне
Мы хотим показать вам инструмент настолько важный, что он может удивить вас как дизайнера. Это так же недооценено, как тишина между музыкальными п
- 1,1 тыс. акций
- 2 года назад
Скевоморфизм мертв, да здравствует скевоморфизм
Скевоморфизм был очень полезной концепцией в дизайне, затем стал самой ненавистной концепцией в дизайне, а затем
- 1к акций
- 2 года назад
Нужна ли мне степень для работы с пользовательским интерфейсом?
Это вопрос, который в несколько иной форме часто задают те, кто рассматривает возможность карьеры UX-дизайнера. вопросы
вопросы
- 928 акций
- 2 года назад
Что такое пользовательский интерфейс и каковы его ключевые элементы?
Дизайн пользовательского интерфейса (или пользовательского интерфейса) значительно вырос за последние несколько лет и превратился в одну из самых творческих, инновационных и захватывающих областей технологий.
Но хотя вы, возможно, видели название должности «дизайнер пользовательского интерфейса» на досках объявлений, вам может быть интересно: что на самом деле представляет собой пользовательский интерфейс и что я могу найти в нем?
В этом сообщении блога мы раскроем, что такое пользовательский интерфейс на самом деле, и элементы, из которых он состоит. Мы также дадим вам обзор того, что такое дизайн пользовательского интерфейса, почему он так важен и какие задачи вы можете ожидать от дизайнера пользовательского интерфейса.
Вот разделы, которые мы рассмотрим:
- Что такое дизайн пользовательского интерфейса и почему это важно?
- Чем занимается дизайнер пользовательского интерфейса?
- Что такое пользовательский интерфейс?
- Какие элементы пользовательского интерфейса являются наиболее важными?
- Какие инструменты лучше всего подходят для создания пользовательского интерфейса
- Каковы принципы хорошего дизайна пользовательского интерфейса?
- Что такое адаптивный дизайн пользовательского интерфейса?
- Что такое шаблоны проектирования пользовательского интерфейса?
- Округлить
Готовы? Давайте застрять!
Прежде чем мы углубимся в анатомию пользовательского интерфейса, давайте начнем с рассмотрения области дизайна пользовательского интерфейса и того, почему он стал таким жизненно важным инструментом для связи с вашими пользователями.
Дизайн пользовательского интерфейса, также известный как дизайн пользовательского интерфейса, относится к эстетическому дизайну всех визуальных элементов пользовательского интерфейса цифрового продукта; а именно презентация продукта и интерактивность. Дизайн пользовательского интерфейса часто путают с дизайном UX, также известным как дизайн взаимодействия с пользователем. Хотя дизайнеры UI и UX тесно сотрудничают, эти две области относятся к разным аспектам процесса проектирования.
Дизайн пользовательского интерфейса часто путают с дизайном UX, также известным как дизайн взаимодействия с пользователем. Хотя дизайнеры UI и UX тесно сотрудничают, эти две области относятся к разным аспектам процесса проектирования.
UX-дизайн — это процесс повышения удовлетворенности пользователей за счет повышения удобства использования и доступности продукта, веб-страницы или приложения. С другой стороны, дизайн пользовательского интерфейса — это дизайн интерфейса продукта, другими словами, то, что на самом деле видит пользователь, взаимодействуя с продуктом.
От цветовых схем до типографики дизайнеры пользовательского интерфейса несут ответственность за внешний вид продукта. Дизайн пользовательского интерфейса включает в себя предвидение предпочтений пользователя и создание интерфейса, который их понимает и выполняет. Дизайн пользовательского интерфейса не только фокусируется на эстетике, но и максимизирует отзывчивость, эффективность и доступность веб-сайта.
Все еще немного запутались? Этот пост в блоге устанавливает рекорд по различиям между дизайном UX и UI.
По состоянию на январь 2019 года насчитывалось более 1,94 миллиарда веб-сайтов. В настоящее время существует более 4 миллионов мобильных приложений, доступных для загрузки на Android и iOS вместе взятых, и дизайнеры пользовательского интерфейса несут ответственность за разработку визуальных интерактивных элементов для всех из них. Так как же дизайн пользовательского интерфейса превратился в одну из самых популярных и инновационных областей технологий?
С рождением Windows 1.0 в 19В 80-х годах быстро стало очевидно, что наличие цифрового интерфейса, привлекательного для пользователя, имеет первостепенное значение для создания запоминающегося и приятного пользовательского опыта.
Несмотря на это откровение, только в 2007 году — когда Apple произвела революцию в технологической индустрии, выпустив первый iPhone, — концепция дизайна пользовательского интерфейса действительно революционизировалась. С пользовательским интерфейсом, специально созданным для портативных устройств с развитой функциональностью сенсорного экрана, дизайн пользовательского интерфейса уже никогда не будет прежним.
Сегодня большинство компаний признают, что отличный пользовательский интерфейс жизненно важен для повышения лояльности клиентов и узнаваемости бренда. Клиенты не просто наслаждаются хорошо продуманными продуктами; они этого ожидают. Хороший дизайн пользовательского интерфейса привлекает посетителей, удерживает клиентов и облегчает взаимодействие между пользователем и вашим бизнесом. Короче говоря, дизайн пользовательского интерфейса может создать или сломать успех продукта.
Дизайн пользовательского интерфейса — это междисциплинарная область, в которой дизайнеры пользовательского интерфейса должны выполнять несколько обязанностей в рамках одной роли. В то время как UI-дизайнеры нуждаются в остром визуальном зрении, существует также психологический аспект, который многие не считают частью визуального дизайна.
Чтобы разрабатывать удобные интерфейсы, дизайнеры пользовательского интерфейса должны понимать, как работают люди, и как каждый визуальный интерактивный элемент формирует их опыт. Эмпатия, адаптивность и общение — это лишь некоторые из ключевых навыков, которые обычно приписывают дизайнерам пользовательского интерфейса.
Эмпатия, адаптивность и общение — это лишь некоторые из ключевых навыков, которые обычно приписывают дизайнерам пользовательского интерфейса.
Разработчики пользовательского интерфейса несут полную ответственность за то, чтобы интерфейс приложения был привлекательным, визуально стимулирующим и соответствовал бизнес-целям. Дизайнеры пользовательского интерфейса также несут ответственность за обеспечение согласованности по всем направлениям и часто создают руководства по стилю, которые можно использовать во всем бизнесе.
Дизайнеры пользовательского интерфейса также играют решающую роль в проектировании доступности и интеграции. От разработки набора элементов пользовательского интерфейса, таких как кнопки, значки и полосы прокрутки, выбора цветов и шрифтов до регулярного тестирования своих проектов посредством прототипирования, дизайнеры пользовательского интерфейса тщательно взвешивают, что означает каждый выбор дизайна для конечного пользователя. В то же время дизайнеры пользовательского интерфейса учитывают размер и масштабируемость различных элементов пользовательского интерфейса, а также наличие достаточного расстояния между точками взаимодействия.
Думаете, у вас есть все необходимое, чтобы стать дизайнером пользовательского интерфейса? Ознакомьтесь с нашим 5-шаговым руководством по началу работы в дизайне пользовательского интерфейса.
3. Что такое пользовательский интерфейс?
Итак, теперь, когда мы изучили обязанности дизайнера пользовательского интерфейса, давайте углубимся в суть того, что на самом деле представляет собой пользовательский интерфейс.
Проще говоря, пользовательский интерфейс — это точка взаимодействия человека с компьютером и общения на устройстве, веб-странице или в приложении. Это могут быть экраны дисплея, клавиатуры, мышь и внешний вид рабочего стола.
Пользовательские интерфейсы позволяют пользователям эффективно управлять компьютером или устройством, с которым они взаимодействуют. Успешный пользовательский интерфейс должен быть интуитивно понятным, эффективным и удобным для пользователя. Что приводит нас к следующему разделу…
4. Какие элементы пользовательского интерфейса являются наиболее важными?
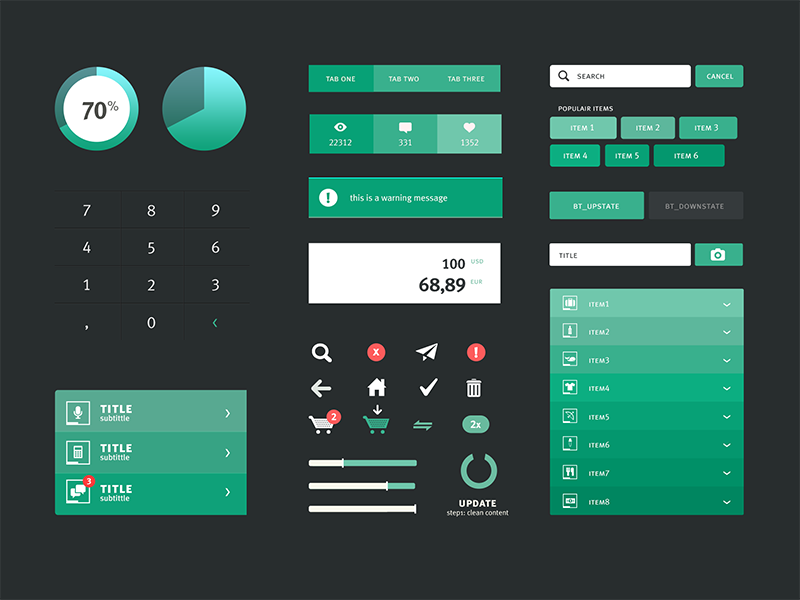
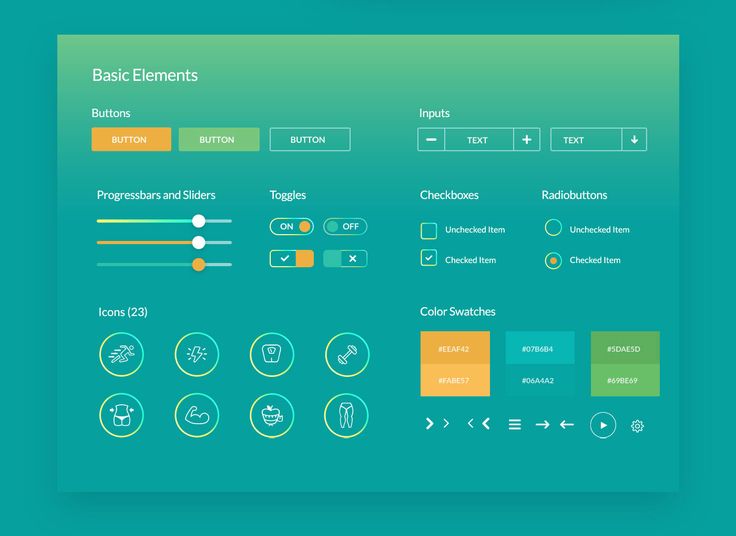
Элементы пользовательского интерфейса — это части, которые мы используем для создания интерактивных веб-сайтов или приложений. Они обеспечивают точки соприкосновения для пользователя, когда он перемещается; от кнопок до полос прокрутки, до пунктов меню и флажков.
Они обеспечивают точки соприкосновения для пользователя, когда он перемещается; от кнопок до полос прокрутки, до пунктов меню и флажков.
Элементы пользовательского интерфейса обычно относятся к одной из следующих четырех категорий:
Элементы управления вводом
Элементы управления вводом позволяют пользователям вводить информацию в систему. Например, если вам нужно, чтобы пользователи сообщали вам, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им это сделать.
Компоненты навигации
Компоненты навигации помогают пользователям перемещаться по продукту или веб-сайту. Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню-гамбургер на Android.
Информационные компоненты
Информационные компоненты обмениваются информацией с пользователями. Сюда входят уведомления, индикаторы выполнения, окна сообщений и всплывающие окна.
Контейнеры
Контейнеры объединяют связанное содержимое, например аккордеоны. Аккордеон — это вертикальный список элементов, который использует функцию отображения/скрытия.
Аккордеон — это вертикальный список элементов, который использует функцию отображения/скрытия.
Чтобы узнать больше, прочитайте наш полный глоссарий 32 элементов пользовательского интерфейса для дизайнеров пользовательского интерфейса!
Никогда еще дизайнеры пользовательского интерфейса не имели в своем распоряжении такого разнообразного набора инструментов. Поскольку программное обеспечение становится все более интуитивно понятным, встроенные компоненты пользовательского интерфейса позволяют дизайнерам пользовательского интерфейса использовать заранее принятые дизайнерские решения и создавать макеты за долю времени.
Давайте рассмотрим три основных инструмента дизайна пользовательского интерфейса, о которых должен знать каждый начинающий дизайнер пользовательского интерфейса. холст на основе пикселей. Sketch также имеет удобную функцию символов, что означает, что вы сможете повторно использовать элементы пользовательского интерфейса после их создания. Это также помогает поддерживать согласованность интерфейсов. Беспроигрышный вариант!
Беспроигрышный вариант!
(Если вы решите использовать этот инструмент, вот пять распространенных ошибок, которых следует избегать при изучении Sketch в качестве дизайнера пользовательского интерфейса). интерфейсы, пользовательские анимации и переходы. Утомительная работа по созданию многочисленных артбордов для разных устройств также уйдет в прошлое, поскольку адаптивный дизайн можно реализовать на одном артборде.
Adobe XD
Adobe XD предлагает наилучшую среду для цифровых проектов в рамках коллекции инструментов дизайна Adobe Creative Cloud. Вы можете рисовать, повторно использовать и микшировать векторные изображения, а также создавать иллюстрации для создания чего угодно, от макетов экрана до интерактивных прототипов, и все это в одном приложении. Когда дело доходит до инструментов дизайна пользовательского интерфейса, Adobe XD действительно все поет и танцует.
Чтобы узнать больше об инструментах дизайна пользовательского интерфейса, ознакомьтесь с нашим обзором 7 основных инструментов, которые должен знать каждый начинающий дизайнер пользовательского интерфейса, и этих 12 инструментов для дизайна мобильных приложений.
Когда интерфейс хорошо спроектирован, он становится незаметным для пользователя. Но плохо спроектированный интерфейс означает, что пользователи не могут выполнять свои задачи.
Вот пять принципов дизайна пользовательского интерфейса, которым необходимо следовать, чтобы интерфейс понравился вашим пользователям:
Минимизируйте когнитивную нагрузку
Когнитивная нагрузка относится к объему умственной вычислительной мощности, необходимой пользователю для использования продукта. Столкнувшись с информационной перегрузкой, пользователи упустят важные детали, будут перегружены или даже вообще покинут веб-сайт или приложение. Чтобы свести когнитивную нагрузку к минимуму, избегайте старых ссылок, нерелевантных изображений и бессмысленного текста. Вместо этого применяйте общие принципы организации контента, такие как группировка связанных элементов, маркеры, четкие заголовки и очевидный призыв к действию.
Непротиворечивость имеет ключевое значение
Согласованность в пользовательском интерфейсе позволяет пользователю переносить имеющиеся знания на новые задачи и быстрее осваивать новые аспекты. Это также означает, что пользователи могут не тратить время на понимание различий в определенных элементах управления или командах, а вместо этого сосредоточиться на решении проблемы. В целом, согласованность делает дизайн интерфейса узнаваемым и предсказуемым.
Это также означает, что пользователи могут не тратить время на понимание различий в определенных элементах управления или командах, а вместо этого сосредоточиться на решении проблемы. В целом, согласованность делает дизайн интерфейса узнаваемым и предсказуемым.
Ясность важнее сложности
Чтобы пользователи понимали, с чем они взаимодействуют через интерфейс, не должно быть путаницы. Сохранение ясности и простоты интерфейса вызовет доверие у пользователя, что будет мотивировать его продолжать взаимодействие с интерфейсом.
Держите пользователя под контролем
Пользователям нравится контролировать себя и свое окружение. Бездумное программное обеспечение лишает этого комфорта, заставляя людей вступать в незапланированные взаимодействия, запутывая пути и получая неожиданные результаты. Держите пользователей под контролем, регулярно сообщая о состоянии системы, описывая причинно-следственные связи и давая представление о том, чего ожидать на каждом шагу.
Хороший дизайн пользовательского интерфейса невидим!
В то время как плохой дизайн бросается в глаза, хороший дизайн должен быть практически незаметен для пользователя. Невидимый дизайн позволяет пользователю сосредоточиться на своих целях, не отвлекаясь на интерфейс. Меньше — больше!
Невидимый дизайн позволяет пользователю сосредоточиться на своих целях, не отвлекаясь на интерфейс. Меньше — больше!
Хотите увидеть несколько примеров хорошего дизайна пользовательского интерфейса? В этом сообщении блога вы найдете примеры красивых блогов и веб-сайтов, дизайн пользовательского интерфейса которых полностью соответствует требованиям.
Если вы слышали о дизайне пользовательского интерфейса, вы, вероятно, слышали термин «отзывчивый веб-дизайн». Что это значит?
Адаптивный веб-дизайн — это дизайн, который напрямую реагирует на поведение пользователя и окружающую среду в зависимости от размера экрана, платформы и ориентации. Практика состоит из сочетания гибких сеток и макетов, изображений и разумного использования мультимедийных запросов CSS.
Например, при просмотре традиционного веб-сайта на настольном компьютере сайт может отображать три столбца. Но когда вы просматриваете тот же макет на портативном устройстве, вам может потребоваться горизонтальная прокрутка или скрытие и искажение определенных элементов. Однако, если на сайте используется адаптивный дизайн, версия для портативных устройств будет автоматически корректироваться, чтобы отображаться в виде одного столбца, и изменять размер изображений, а не искажать их.
Однако, если на сайте используется адаптивный дизайн, версия для портативных устройств будет автоматически корректироваться, чтобы отображаться в виде одного столбца, и изменять размер изображений, а не искажать их.
Короче говоря, адаптивный дизайн автоматически реконфигурирует контент в зависимости от устройства, на котором его видит зритель.
(https://dribbble.com/shots/2340386-Shopping-List)
Вы когда-нибудь замечали, что большинство продуктов следуют определенным правилам дизайна? Например, большинство сайтов имеют верхнюю панель навигации, и большинство логинов состоят из двух полей ввода, запрашивающих ваше имя пользователя и пароль. Когда мы проходим процесс оформления заказа в интернет-магазине, есть определенный процесс, который мы все можем ожидать.
Хотя может показаться, что дизайнеры копируют работу друг друга, на самом деле это результат того, что называется шаблонами проектирования пользовательского интерфейса.
Шаблоны проектирования пользовательского интерфейса — это описания лучших практик проектирования пользовательского интерфейса. Это общие, повторно используемые решения часто встречающихся проблем, похожие на язык, используемый между дизайнерами. Как таковые, они становятся стандартными ориентирами для дизайнеров пользовательского интерфейса, позволяя обсуждать решения, просто упоминая название конкретного шаблона.
Это общие, повторно используемые решения часто встречающихся проблем, похожие на язык, используемый между дизайнерами. Как таковые, они становятся стандартными ориентирами для дизайнеров пользовательского интерфейса, позволяя обсуждать решения, просто упоминая название конкретного шаблона.
Шаблоны проектирования пользовательского интерфейса, как правило, состоят из следующих элементов:
- Проблема: Что хочет сделать пользователь?
- Контекст: Когда следует использовать шаблон?
- Решение: Какое решение?
- Примеры: Где и как шаблон был реализован раньше?
Большинство дизайнеров используют шаблоны проектирования пользовательского интерфейса, чтобы формировать свою работу и, как результат, создавать похожие пользовательские интерфейсы. Вы найдете все, что вам нужно знать о шаблонах проектирования пользовательского интерфейса, в этом информативном сообщении в блоге!
9.