Создание простых 3D объектов в программе photoshop
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».
2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.
Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе».
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».
Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.
Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
Далее создаем новый слой в панели слоев, на котором будем рисовать стенку, для этого кликаем по значку «Создать новый слой».
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.
Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».
В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В результате получится готовая 3D модель вазы.
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.
9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».
Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
10) Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.
В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
www.pscraft.ru
Создание 3d модели в фотошоп

Adobe преодолевает разрыв между двумерной и трехмерными изображениями. Все началось с CS3, где у нас появилась возможность импорта 3D объектов в 3D-слои и появились специальные сторонние 3D плагины для фотошоп.
В Photoshop CS4 сделал большой скачок возможностей в создании и редактировании 3D. Теперь вы можете импортировать и добавлять освещение к 3D-сценам.
В этом уроке мы рассмотрим создание 3D объектов в фотошоп и импорт 3D-объектов в 3D-слои в CS4+. Вы научитесь управлять 3D объектами при помощи специальных инструментов.
Давайте начнем с основных 3D-опции для создания простейших 3D-объектов из одного или нескольких изображений. Итак, откройте любое изображение и выберите куб возможность создания 3D-куба.
Если вы новичок в 3D-моделирования и наложения текстур на 3D-объекты, то CS4 поможет вам познакомиться с основными инструментами создания 3D и возможностями текстурирования через его интуитивно понятный интерфейс. Модели являются базовыми 3D-фигурами. Это сферы, цилиндры, кубы, конусы и другие. Все эти 3D-модели вы найдете по пути 3D -> New Shape from Layer –> или в руссскоязычной версии фотошоп это звучит так 3D –> Новая фигура из слоя –> далее откроется список с простейшими 3D-объектами. Для примера я выбрала фигуру Cube (Куб).
При выборе 3D-слоя становятся все инструменты управления 3D моделями. Изменить внешний вид сцены можно при помощи группы инструментов 3D камеры.
При выборе любого навигационного инструмента 3D руководство компании Axis автоматически появляется рядом с вашей моделью, которая имеет красный, зеленый и синий обозначения цвета. Они соответствуют X, Y и Z оси. На сетке “X” оси (красный) просто движение происходит слева направо. У оси (зеленый) движение идет вверх или вниз. И, наконец, оси Z (синий) это движение происходит в или на сцене.
Программа Adobe Photoshop CS5 поддерживает целый ряд форматов по работе с 3D объектами. Вы можете обрабатывать и объединять существующие 3D объекты, создавать новые 3D объекты, создавать и редактировать 3D текстуры, а также объединять 3D объекты с 2D изображениями.
Как создавать простейшие 3D объекты в фотошоп.
Создадим новый трехмерный слой через команды 3D –> Новая 3D открытка из слоя. Новый трехмерный слой создается из уже существующего, поэтому вначале нужно создать новый документ в фотошоп. После применения команд для создания 3D слоя появляется новый инструмент в виде координатных осей. С помощью этого инструмента вы можете совершать различные операции над своим 3D объектом, в данном случае, 3D слоем, – приближать, удалять, вращать и панорамировать. Также вы можете воспользоваться для этого группой инструментов, которые расположены в нижней части панели инструментов для управления трехмерными объектами.
Инструменты по работе с трехмерными объектами расположены в нижней части панели инструментов. Они разделены на две группы
- Первая группа служит для изменения положения трехмерного объекта. При помощи инструментов этой группы управления 3D-объектами фотошоп вы можете перемещать, вращать, масштабировать 3D-объект в Adobe Photoshop.
- Вторая группа содержит аналогичные инструменты, только если в первой группы изменяется положение самого объекта, то в этой группе находятся инструменты для изменения положения камеры.
Рассмотрим все доступные инструменты первой группы по порядку. Инструмент “Поворот 3D-объекта” позволяет вращать трехмерный объект в пространстве. Выберите инструмент, наведите его на объект, зажмите левую кнопку мыши и начните вращение. Инструмент “Вращение 3D объекта” позволяет вращать трехмерных объект вокруг оси. С помощью инструмента “Панорамирование 3D объекта” вы можете перемещать трехмерный объект по горизонтали или вертикали. Инструмент “Скольжение 3D объекта” позволяет перетаскивать объект, движения вверх по документу при выбранном этом инструменте отдаляет трехмерный объект, а смещение курсора вниз приближает 3D модель. Для того, чтобы перетащить объект с помощью инструмента “Скольжение 3D объекта” нужно перемещать мышь по одной из этих осей с зажатой клавишей Alt. Инструмент “Масштабирование 3D объекта” позволяет отдалить или приблизить 3D модель. Для этого нужно перемещать курсор мыши вниз или вверх соответственно. Для того, чтобы масштабировать 3D модель по оси Z (сжимать или расширять объект) нужно перемещать курсор вдоль оси Z с зажатой клавишей Alt.
Импорт сторонних моделей
Adobe Photoshop CS5 дает возможность открывать 3D файлы, созданные в различный программах и поддерживает следующие форматы 3D-файлов:
Импорт любого 3D-объекта в Photoshop осуществляется через 3D-меню, и команду “Новый слой на основе 3D-файла” .
Как только объект импортируется вы увидите в вашей палитре слоев не только эскиз модели, но текстуры, которые были применены к нему.
Отображение импортированной модели из LightWave:
Если дважды щелкнуть по слою с текстурой, автоматически откроется текстура в отдельном окне.
Отображение текстуры для тела корабля
Эта текстура может быть отредактирована, как и любое изображение в Photoshop. Мы можем использовать кисть и рисовать прямо на модели. Для начала важно, чтобы открыть слой 3D палитры. В нижней части палитры вы увидите вариант, который говорит: “Paint On ‘. Убедитесь в том, что выбран слой «Рассеивание». Эта опция просто позволяет вам рисовать прямо на поверхности текстуры в пределах данного слоя.
Поэкспериментируйте с этими основными формами, чтобы узнать, как изображение отображается на их поверхности.
Создайте новый слой над текстурой
Теперь вы готовы приступить к рисованию. Просто выберите кисть с любым цветом и начните рисовать ею непосредственно на объекте. Не забывайте использовать ваши навигационные инструменты перемещения, вращения и масштабирования объекта.
Рисуем на модели
vgrafike.ru
Создание сложных 3D объектов в Фотошопе

1. Немного теории
Все трехмерные (3D) объекты, которые мы хотим создать должны быть вначале нарисованы в фотошопе в градациях серого. Что это значит? Все просто, трехмерные объекты в фотошоп рисуются на основании заданных цветов которые лежат от черного к белому, но обязательно в градациях серого (не путайте с черно-белым изображением). На скриншоте который расположен ниже показан этот спектр цветов:
 Именно этот спектр цветов является рабочим для создания 3D объектов.
Именно этот спектр цветов является рабочим для создания 3D объектов.Чем темнее вы выберете цвет, тем больше будет вмятина в 3D объекте, и наоборот, чем светлее будет выбранный цвет, тем больше это место будет возвышаться на 3D объекте. Таким образом мы можем создавать рельефы, выпуклости и вогнутости на 3D объекте.
Необходимо заметить, что все 3D объекты имеют стандартный геометрический набор в четырех направлениях:
— плоскость;
— двусторонняя плоскость;
— цилиндр;
— сфера;
На основании которых строятся модели, исходя из того, какую модель нам предстоит построить. Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
2. Подготовка рабочей среды программы к работе
Если у Вас еще не включена отрисовка OpenGL, включаем ускорение трехмерных объектов:
Edit — Preferences — Performance (Редактирование — Настройки — Производительность), ставим галочку и нажимаем Ok.

Нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет сделайте следующее: Window — 3D (Окно — 3D).

3. Создание заготовки
Создаем новый документ: File — New (Файл — Создать / Сочетание клавиш «Ctrl+N»), выставляем такие параметры:

Вы можете задать другие параметры, но помните, чем больше наше изображение, и его разрешение тем тяжелей и дольше компьютер будет обрабатывать нашу фигуру.
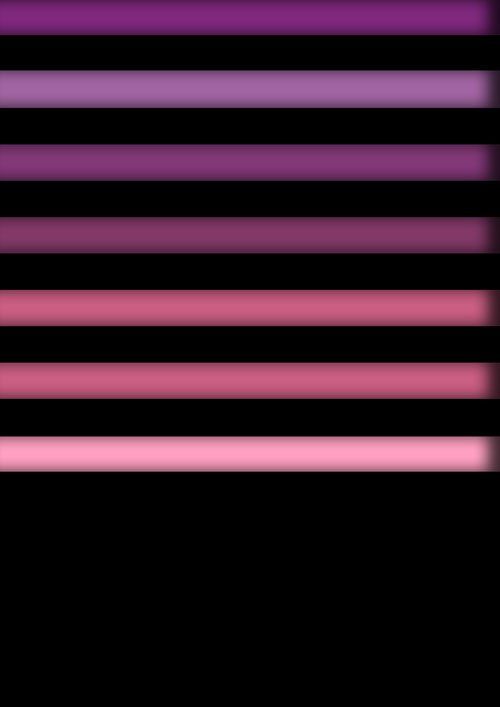
Нарисуйте на холсте кистью с твердыми краями и большого диаметра, нажав клавишу Shift, следующий рисунок (выбирайте для каждой полосы цвет, который указан у меня на скриншоте):

Это и есть наш рисунок – заготовка.
4. Создание 3D объектов
В палитре 3D объектов, установите такие настройки, и нажмите кнопку создать:

Посмотрите на фигуру которая получилась:

Теперь повращайте ее инструментами:

Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:

Посмотрите на фигуру которая получилась:

Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь вновь верните состояние когда у нас была простая заготовка.
В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:

Посмотрите на фигуру которая получилась:

Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь снова верните состояние когда у нас была простая заготовка.
В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:

Посмотрите на фигуру которая получилась:

Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
5. Пример
Думаю Вы поняли принцип по которому фотошоп строит трехмерные объекты.
Для закрепления материала, покажу такой пример:

Для того, чтобы нам воссоздать такую же мы должны проанализировать следующим образом: Сверху и снизу у фигуры места среднего диаметра относительно всей фигуры, а значит на заготовке он должен быть средним цветом (не сильно темным, не сильно светлым). Далее барабан с впадинами, значит барабан самый выпуклый и значит цвет на заготовке у него самый светлый (но не слишком светлый поскольку диаметр барабана будет чрезмерно большим). Очень глубокие впадины до основания говорят о том, что цвет впадин должен быть на заготовке черный или около того. Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем – цилиндр. На основе этих анализов создаю такую заготовку:

Используя логическое мышление мы можем создавать абсолютно любые 3D фигуры. Хочется посоветовать Вам попрактиковаться. Представьте в уме любую вымышленную фигуру и рассуждая как делал это я, воспроизведите заготовку и постройте на её основе фигуру, посмотрите совпадает ли она с задуманной Вами фигурой, если нет попробуйте еще раз и таким образом Вы приобретете навык работы с 3D объектами и без труда сможете создавать фигуры по Вашей задумке.
Желаю Вам успехов, надеюсь урок Вам понравился.
Автор: maxzeev;
Источник;
⇐ • Сохранение прозрачности при вырезании сложного объекта (предыдущая страница учебника)
photoshoplessons.ru
Создаём материал и текстуру поверхности 3D-модели в Photoshop CS6
Добавление материалов к 3D-модели
Итак, модель создана, сцена установлена, свет на месте, теперь нам необходимо создать материал, из которого будет состоять поверхность бутылки. Чтобы повернуть или переместить IBL, кликните по инструментам поворота и вращения, а затем по элементу управления:

Так как мы создали эту форму путем экструзии пути, мы сосредоточимся на материале экструзии (Extrusion Material), но прежде чем мы начнем, давайте сделаем так, чтобы другие материалы не влияли на нашу поверхность. В панели 3D пройдите по всем материалам, кроме экструзионного, и установите их непрозрачность (Opacity) на 0%:

Теперь перейдём на материал экструзии (Extrusion Material):

И в панели свойств зададим следующие характеристики:
Рассеивание (Diffuse) — это будет основной цвет бутылки. Чтобы его задать, кликните по квадратику и задайте тёмно зелёный цвет #053901
Цвет блика (Specular) Собственные блики подчеркнут блики отражения окружающей среды, задайте светло-серый цвет, например #cecece
Блеск (Shine) — 75% будет достаточно
Отражение (Reflection) — сейчас отражать особо нечего, но давайте на всякий случай зададим 100%
Рельеф (Bump) — управляет выпуклостью неровностей текстуры, трещин, впадин, различных гребней. Бутылка стеклянная, поэтому неровностей быть не должно, задаём 0%
Непрозрачность (Opacity) — сделаем среднюю прозрачность 50%
После задания этих значений наша бутылка получила фотореалистичность и на материале видны отражения огней окружающей среды:

Создание текстуры 3D-модели
Создание текстуры для модели — кропотливый процесс, поэтому тщательно следуйте рекомендациям статьи.
На данный момент у нас по прежнему активен материал экструзии (Extrusion Material), нажмите на значок папки справа от опции «Рассеивание» (Diffuse) и выберите пункт «Новая текстура» (New Texture). Откроется диалоговое окно, где задаём размер 1900 на 1280 пикселей:

Теперь, когда текстура создана, снова нажмите по этому значку папки и выберите пункт «Редактировать текстуру» (Edit Texture), сразу после этого рабочем окне программы откроется документ с текстурой. Работа с этим документом позволит нам создать дизайн поверхности модели, добавить цвет, неровности и даже капли воды.
Начнём с применения инструмента кисти (Brush Tool), но сперва нужно задать этому инструменту необходимые нам параметры.
Открываем панель настройки кисти через вкладку Окно —> Кисть (Window —> Brush), выбираем обычную круглую кисть и задаём ей следующие настройки:

Переходим в Панель слоёв и создаём новый слой над фоновым:

Рисуем этой кистью на новом слое примерно такое художество (цвет кисти не имеет значение, я взял чёрный для наглядности):

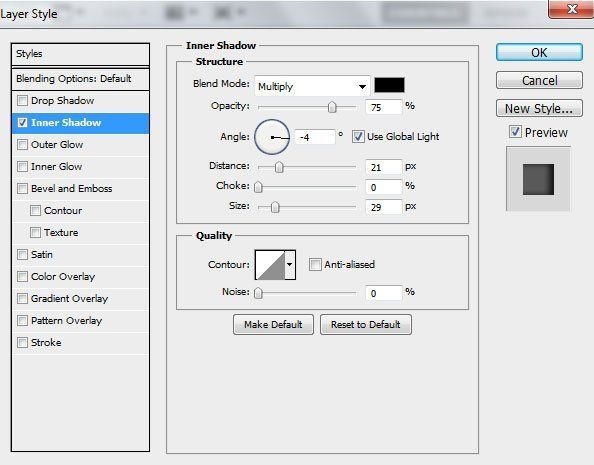
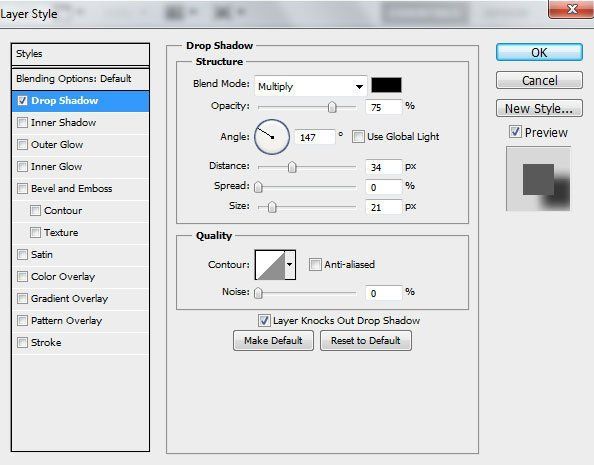
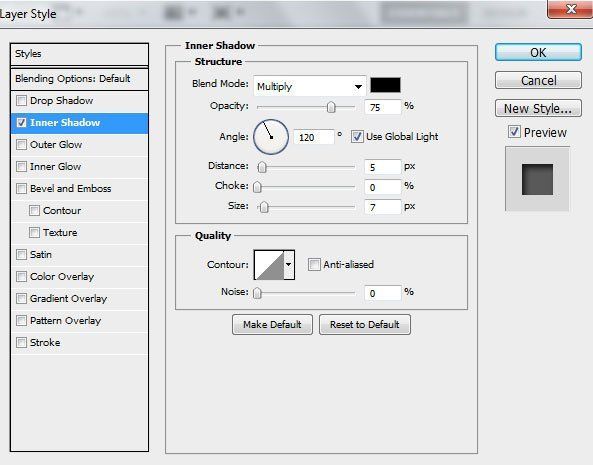
А теперь применим к этому слою стили. Внимательно посмотрите на изменения в опциях, тут важно ничего не пропустить. Кликните по рисункам для увеличения:



А теперь важный момент. Отключите фоновый слой и уменьшите заливку слоя с точками до нуля:

При этом точки практически не будут просматриваться, но нам это и нужно:

С текстурой всё, нажмите Ctrl+S для её сохранения. После сохранения на бутылке стали заметны капли воды, отражающие сиреневый свет:

Теперь остался последний нюанс — рендеринг, или визуализация. На данный момент, в окне документа Photoshop отображено схематическое изображение 3D-модели. Чобы сделать его фотореалистичным, надо применить рендер к изображению.
Нажмите на кнопку «Рендер» внизу Панели свойств:

Вот такой у нас получился итоговый результат:

Дополнительные действия
Окружающая среда
Можно изменить интенсивность отражения с помощью параметра «Интенсивность» (Intensity). Чтобы блики были не слишком резкими, увеличиваем «Сглаживание» (Roughness).

Экструзионная ширина модели
Если ваша бутылка оказалось слишком толстой, в смысле, большого диаметра, вы можете уменьшить значение глубины экструзии (Extrusion Depth):

Капли воды на поверхности
Вы можете изменить количество капель воды на поверхности бутылки, а также изменить их положение. Кстати, у меня их маловато.
Для этого в панели 3D кликаем по строке «Экструзионный материал», затем в панели свойств кликаем по папке текстур и выбираем строку «Редактировать UV-свойства» (Edit the UV Properties). В открывшемся окне уменьшаем или увеличиваем параметры.

Скачать готовый файл PSD с 3D-моделью, выполненный по материалам этой статьи:
rugraphics.ru
Совмещаем 3D элементы с фотографией в Фотошоп / Фотошоп-мастер
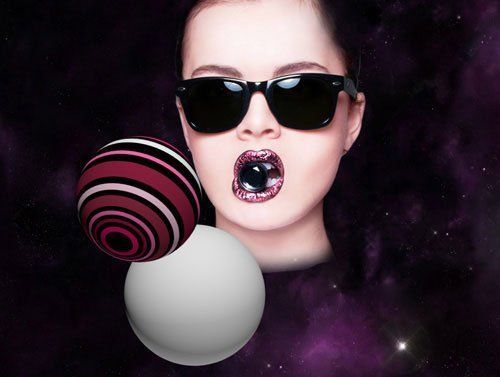
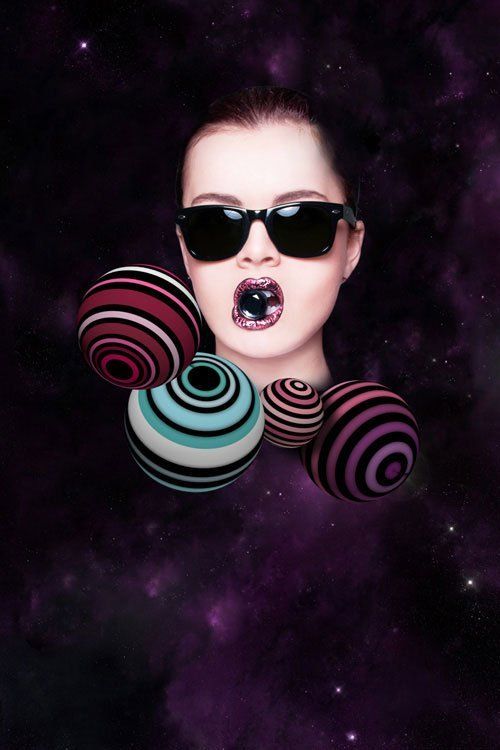
В этом уроке я покажу вам, как создать красивую абстракцию с помощью комбинации 3D элементов и цифровой фотографии в программе Photoshop. PSD файл урока с абстракцией прилагается. Давайте приступим!
Скачать архив с материалами к уроку
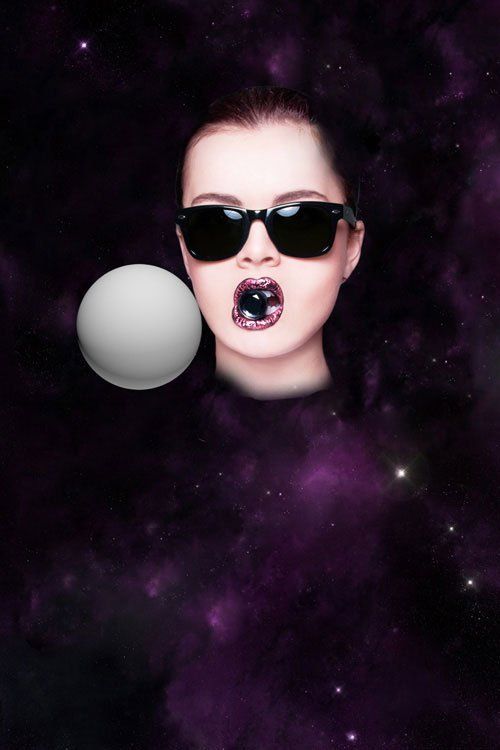
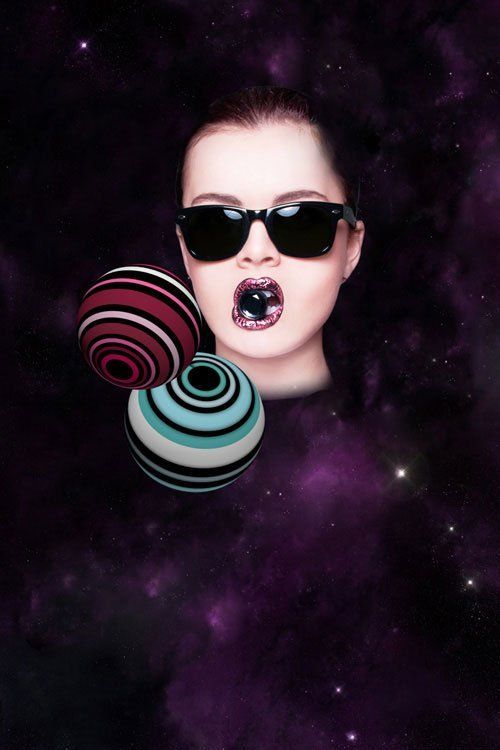
Итоговый результат

Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими настройками: 1000px Х 1500px, Цветовой режим RGB (RGB color mode), разрешение 72пикселей/дюйм. Подберите стоковое изображение с космосом, как на скриншоте ниже:
Примечание переводчика: альтернативные изображения с космосом вы найдёте в архиве с материалами к уроку.

Шаг 2
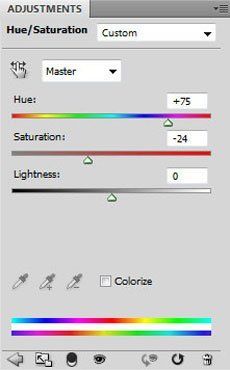
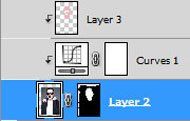
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment) в нижней панели инструментов и в появившемся окне, выберите опцию Цветовой тон / Насыщенность(Hue/Saturation). Установите значения, которые указаны на скриншоте ниже.

Мы получили следующий результат:

Шаг 3
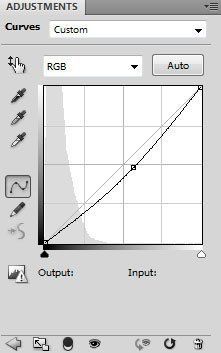
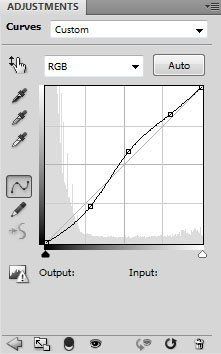
Далее, добавьте новый корректирующий слой Кривые (Curves) к слою с текстурой космоса, чтобы провести небольшую коррекцию цвета. Установите кривую, как показано на скриншоте ниже:

Результат:

Шаг 4
Подберите стоковое изображение модели, которое вы будете использовать в своей композиции, я использовал эту фотографию (платно). Я хотел бы поблагодарить автора данной фотографии, или если вы хотите, то вы можете заменить данную фотографию на другую, которая у вас есть.

Удалите задний фон с помощью любого инструмента выделения, с которым вы предпочитаете работать, например, Перо  (Pen Tool (P), Волшебная палочка
(Pen Tool (P), Волшебная палочка  (Magic Wand Tool (W), Магнитное лассо
(Magic Wand Tool (W), Магнитное лассо  (Magnetic Lasso (L) или хотя бы просто Фильтр — Извлечь (Filter>Extract). Переместите выделенное изображение модели на наш рабочий документ.
(Magnetic Lasso (L) или хотя бы просто Фильтр — Извлечь (Filter>Extract). Переместите выделенное изображение модели на наш рабочий документ.

Шаг 5
Далее, добавьте новый корректирующий слой Кривые (Curves) к слою с моделью, чтобы провести небольшую коррекцию цвета. Установите кривую, как показано на скриншоте ниже:

Результат:

Удерживая клавишу (Alt) + щёлкните мышкой между слоем с моделью и корректирующим слоем Кривые (Curves), чтобы создать обтравочную маску.

Результат:

Шаг 6
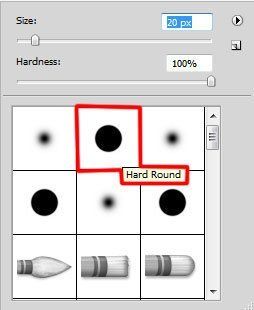
Давайте проведём тонирование кожи модели. Создайте новый слой поверх всех слоёв. Выберите жёсткую круглую кисть, цвет кисти #F0B2BE. С помощью данной кисти, прокрасьте лицо модели, как показано на скриншоте ниже.

Мы получили следующий результат:

Удерживая клавишу (Alt) + щёлкните между слоями, чтобы создать обтравочную маску.

Поменяйте режим наложения для слоя с тонированием на Мягкий свет (Soft Light).

Шаг 7
Далее, мы должны прокрасить губы модели. Создайте новый слой. Используя ту же самую кисть, которую вы использовали ранее, цвет кисти #F0C7D7, прокрасьте губы модели.

Для данного слоя, уменьшите значение Заливки (Fill) до 88%, а также поменяйте режим наложения на Яркий свет (Vivid Light).

Шаг 8
Создайте новый слой. Нарисуйте сферу, далее, идём 3D – Новая фигура из слоя – Сфера (3D > New Shape from Layer > Sphere):

Находясь на слое со сферой в палитре слоёв идём в настройки заднего фона. В появившемся окне, установите размеры для нового документа 880 x 1244px, разрешение 300пикс/дюйм, и с помощью инструмента Заливка  (Paint Bucket Tool (G), залейте новый документ чёрным цветом.
(Paint Bucket Tool (G), залейте новый документ чёрным цветом.
Примечание переводчика: как только вы нарисовали сферу, идём в закладку 3D в палитре слоёв и дважды щёлкаем по строке Материал_сферы (Sphere_Material), чтобы открыть панель свойства материалов, в появившемся окне щёлкаем по значку папки справа от опции Рельеф (Bump) и в появившемся окне, нажимаем на строку Новая текстура (New Texture). Появится новое окно, вы устанавливаете размеры для нового документа и создаёте текстуру для сферы. Далее, сохраняете текстуру и закрываете документ.

С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M), нарисуйте несколько горизонтальных полосок. Залейте полоски с помощью инструмента Заливка
(Rectangular Marquee Tool (M), нарисуйте несколько горизонтальных полосок. Залейте полоски с помощью инструмента Заливка  (Paint Bucket Tool (G).
(Paint Bucket Tool (G).

Сохраните текстуру, а затем закройте документ с текстурой. Теперь, давайте повернём сферу с помощью инструмента Поворот (Object Rotate Tool (K).

Шаг 9
Добавьте ещё одну сферу, используя технику, которая описана выше. Вы можете менять размер созданных сфер с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T). Направление текстуры сфер можно менять с помощью инструмента Поворот (Object Rotate Tool (K). На скриншоте ниже, вы можете увидеть, где я расположил сферу и как выглядит её текстура. При необходимости, вы можете перенести слой со второй сферой вниз, расположив ниже предыдущего слоя с первой сферой.

Шаг 10
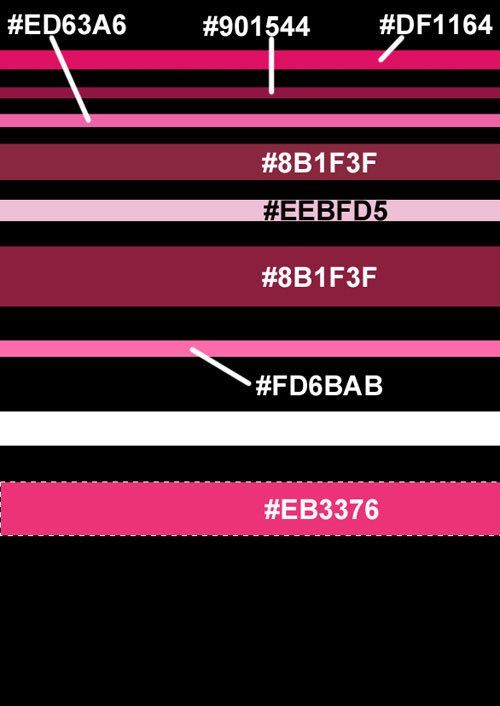
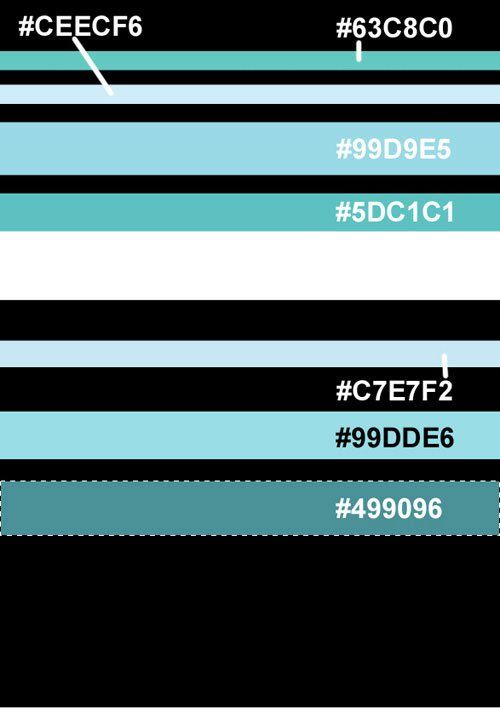
Далее, мы создадим текстуру для следующей сферы. Вначале, залейте дополнительный документ чёрный цветом, а затем залейте полоски цветовыми оттенками, которые указаны на скриншоте ниже, как мы это уже проделывали на предыдущем примере.

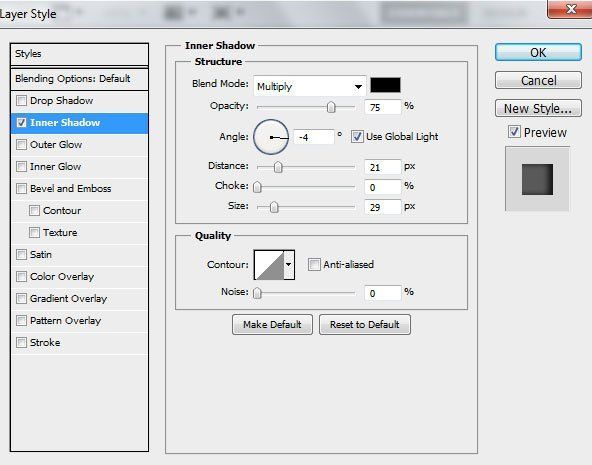
Далее, к слою с текстурой, добавьте стили слоя Внутренняя тень (Inner Shadow).

Результат:

Сохраните текстуру, а затем закройте документ с текстурой.

Шаг 11
Добавьте следующую сферу. 3D – Новая фигура из слоя – Сфера (3D > New Shape from Layer > Sphere):

Шаг 12
Следующая текстура представлена такими же прямоугольными полосками. На скриншоте ниже, вы можете увидеть коды цветовых оттенков, для остальных полосок, вы можете просто скопировать коды цветовых оттенков, а также залить их с помощью тех же самых инструментов.

Сохраните текстуру, а затем закройте документ с текстурой.

К слою с третьей сферой, добавьте стили слоя Тень (Drop Shadow).

Мы получили следующий результат:

Шаг 13
Следующая сфера должна располагаться немного правее предыдущей сферы. Данный слой со сферой должен быть ниже остальных слоёв со сферами:

Текстура сферы. Вначале залейте дополнительный документ чёрным цветом с помощью инструмента Заливка  (Paint Bucket Tool (G). Далее, с помощью инструмента Прямоугольная область
(Paint Bucket Tool (G). Далее, с помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M), создайте горизонтальные полоски, которые мы зальём с помощью инструмента Заливка (Paint Bucket Tool (G).
(Rectangular Marquee Tool (M), создайте горизонтальные полоски, которые мы зальём с помощью инструмента Заливка (Paint Bucket Tool (G).

К слою с текстурой добавьте стили слоя Внутренняя тень (Inner Shadow):

Мы получили следующий результат:

Сохраните текстуру, а затем закройте документ с текстурой.

Шаг 14
Добавьте ещё одну сферу. 3D – Новая фигура из слоя – Сфера(3D > New Shape from Layer > Sphere):

Шаг 15
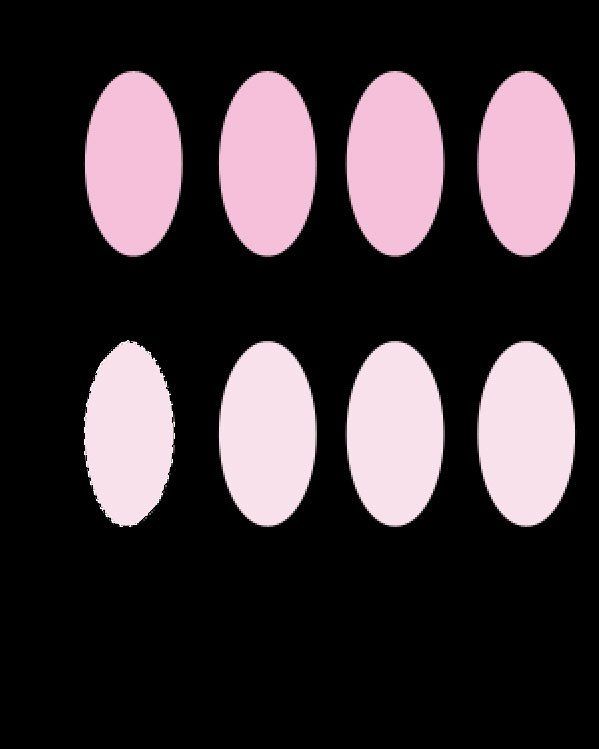
Для создания следующей текстуры нам понадобится другой инструмент. Залейте чёрным цветом новый документ, как мы проделывали это ранее. Создайте новый слой. (Примечание переводчика: на новом слое, автор рисует фигуры) Далее, выберите инструмент Овальная область  Elliptical Marquee Tool (M). С помощью данного инструмента, создайте эллипс, как показано на скриншоте ниже, залейте этот эллипс цветовым оттенком. Продублируйте нарисованный эллипс, используя инструмент Перемещение
Elliptical Marquee Tool (M). С помощью данного инструмента, создайте эллипс, как показано на скриншоте ниже, залейте этот эллипс цветовым оттенком. Продублируйте нарисованный эллипс, используя инструмент Перемещение  (Move Tool (V) + удерживайте клавишу (Alt) при перемещении.
(Move Tool (V) + удерживайте клавишу (Alt) при перемещении.

Эллипсы необходимо составить в ряд, каждый ряд должен иметь свой цветовой оттенок. До середины текстуры, каждый ряд должен иметь свой цветовой оттенок, а затем они просто дублируют свои цвета.

К слою с нарисованными эллипсами, добавьте стили слоя Внутренняя тень (Inner Shadow).

Мы получили следующий результат:

Сохраните текстуру, а затем закройте документ с текстурой.

Шаг 16
Продублируйте слои со сферами. Примените инструмент Свободная трансформация(Free Transform (Ctrl+T) к дубликатам слоёв, чтобы изменить их размер. Расположите дубликаты слоёв со сферами, как показано на скриншоте ниже. Наклон сфера можно изменить с помощью инструмента Поворот (Object Rotate Tool (K).

Шаг 17
Добавьте ещё одну сферу.

Примените ту же самую технику создания текстуры, которая описана ранее. Вначале залейте слой чёрным цветом, а затем создайте новый слой. С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M), нарисуйте горизонтальные полоски. Залейте полоски инструментом Заливка
(Rectangular Marquee Tool (M), нарисуйте горизонтальные полоски. Залейте полоски инструментом Заливка  (Paint Bucket Tool (G). Цвета полосок дублируются, а также разделяются белыми полосками.
(Paint Bucket Tool (G). Цвета полосок дублируются, а также разделяются белыми полосками.

Мы получили следующий результат:

Шаг 18
Перейдите на слой с моделью, на слой, где мы прокрашивали губы модели. Создайте новый слой поверх указанного слоя. Далее, выберите мягкую круглую кисть.

С помощью данной кисти, нарисуйте тени на изображении модели от сфер. Цвет кисти #060D15, непрозрачность кисти 20%.

Шаг 19
Добавьте тень на сферу от соседней сферы. Для этого, создайте новый слой. Используйте ту же самую кисть, которую вы использовали в предыдущем шаге, цвет кисти чёрный, непрозрачность кисти 20%.

Шаг 20
Продублируйте слой со сферой, уменьшите размер дубликата сферы (Ctrl+T), также примените инструмент Поворот (Object Rotate Tool (K). Расположите данный дубликат сферы в области рта модели.

Шаг 21
Далее, добавьте световые блики на сферы. Создайте новый слой. Используйте мягкую кисть, цвет кисти белый, непрозрачность кисти 30%.

Мы получили следующий результат:

Поменяйте режим наложения для слоя со световыми бликами на Перекрытие (Overlay).

Шаг 22
Продублируйте слой со световыми бликами (чтобы яркость световых бликов стала более акцентированной).

Шаг 23
Добавьте корректирующий слой Кривые (Curves) через нижнюю панель инструментов, чтобы провести небольшую коррекцию цвета. Установите кривую, как показано на скриншоте ниже.
Примечание переводчика: добавьте данный корректирующий слой поверх всех остальных слоёв.

Мы получили следующий результат:

Шаг 24
Создайте новый слой. Выберите жёсткую круглую кисть, чтобы нарисовать множество маленьких кружков.

Примените кисть различного диаметра, жёсткости и непрозрачности. Цвет кисти #3F8E8F.

Шаг 25
Создайте ещё один новый слой. Добавьте ещё кружочки:

Шаг 26
… а затем, добавьте кружки белого цвета на отдельном новом слое:

Поменяйте режим наложения для слоя с белыми кружочками на Перекрытие (Overlay).

Шаг 27
Объедините все слои с синими кружочками в одну группу (удерживая клавишу CTRL+выделите все нужные слои, в затем, перетащите левой кнопкой мыши выделенные слои на кнопку Создать новую группу (Create a new group) в нижней панели инструментов).
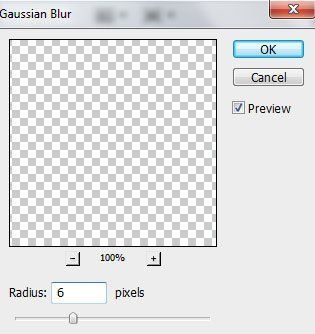
Продублируйте слой с новой группой, растрируйте дубликат группы (чтобы растрировать группу, вначале выделите группу, далее, нажмите клавиши (CTRL+E), чтобы выполнить сведение). Расположите растрированный слой ниже первой группы. К растрированному слою, примените следующий фильтр: Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur).

Мы получили следующий результат:

Уменьшите значение Заливки (Fill) для данного слоя до 19%.

Шаг 28
Далее, нарисуйте несколько линий. Слои с линиями должны располагаться выше корректирующего слоя Кривые (Curves), (3й слой в палитре слоёв). (Примечание переводчика: 3й слой- это выше слоя с задним фоном и корректирующих слоёв). Выберите инструмент Линия  (Line Tool (U), установите Толщину (Weight) 2px, а затем, нарисуйте диагональные линии. Нарисуйте два типа линий: яркие линии, цвет линий #02FCF7. Тёмные линии, цвет линий #0E312C.
(Line Tool (U), установите Толщину (Weight) 2px, а затем, нарисуйте диагональные линии. Нарисуйте два типа линий: яркие линии, цвет линий #02FCF7. Тёмные линии, цвет линий #0E312C.

Шаг 29
Сгруппируйте все слои с линиями в одну группу.
К слою с данной группой, добавьте слой-маску, нажав кнопку Добавить слой-маску (Add layer mask) в нижней панели инструментов. Выберите мягкую круглую кисть, цвет кисти чёрный, непрозрачность кисти 80%.

Прокрасьте кистью на слой-маске слоя, обработав концы линий.

Шаг 30
Все слои необходимо сгруппировать в одну группу, таким же образом, как это описано в предыдущем шаге. Далее, давайте, растрируем группу (находясь на слое с группой, нажмите клавиши (CTRL+E), чтобы создать объединённый слой). К растрированному слою, примените следующий фильтр: Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask)

Мы получили следующий результат:

Спасибо, что были со мной. Надеюсь, вам понравился этот урок.
Итоговый результат

Скачать архив с материалами к уроку
Ссылка на PSD файл урока
Автор: designstacks.net
photoshop-master.ru
Как использовать 3D эффекты в Photoshop. Полное руководство.
Из данного руководства вы узнаете, как использовать 3D-инструменты в Photoshop. Для получения правильного результата необходимо следовать указанной последовательности операций.
Это изображение, которое я полностью создал в Photoshop. Ручки и линейка были смоделированы с использованием базовых форм и контуров.

И еще несколько примеров 3D-эффектов, созданных в Photoshop.



Для успешного создания 3D изображения необходимо выполнять все этапы последовательно:
- Моделирование: создайте или импортируйте 3D модель.
- Текстурирование: на этом этапе добавляется цвет, текстура и свойства поверхности: прозрачность, отражающая способность и т.д.
- Освещение: добавление реалистичного освещения может создать или испортить 3D-сцену.
- Анимация (необязательный шаг): на этом этапе вы перемещаете сцену, объекты или части объектов. Это тоже можно сделать в Photoshop. Очевидно, что не каждых 3D-проект будет нуждаться в анимации.
- Рендеринг: компьютер создает окончательные высококачественные кадры, добавляет отражение и т.д. Этот процесс занимает много времени.
Описанный далее пошаговый процесс применим к версии Photoshop СС и CS6 Photoshop Extended.
Создаем новый документ. Выбираем соотношение 16 ×9 в разрешении 1920 × 1080 (HD)/ Мы будем использовать сетку, которая уже есть в Photoshop. Переходим в раздел меню 3D>Новая сетки > Винная бутылка.

Вы увидите приглашение для переключения в рабочее пространство 3D, примите его. Перед вами появится 3D-панель, панель свойств и область просмотра.

Так выглядит рабочее пространство для создания 3D-модели.

В левом нижнем углу вы увидите несколько инструментов. Их можно использовать для перемещения в 3D-пространстве. Выберите инструмент поворота и прокрутите сцену.

Вы можете приближать или отдалять сцену, используя специальный инструмент увеличения.

В верхнем левом углу находится область просмотра, которая в Photoshop называется второстепенным видом. Просмотр > Показать > Второстепенный 3D-вид. Она позволяет осматривать модель под разными углами. Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.

Кликните по стрелке, чтобы переключиться на правильный вид. Так меняются виды. Они называются камерами.

Теперь взглянем на наш объект или модель. На панели 3D можно выбирать разные инструменты для модификаций. Если мы выбираем модель, то все инструменты будут работать только с моделью, а не со всей сценой.

Мы выбрали бутылку вина.

Выбираем инструмент перемещения и получаем доступ к 3D-инструментам наверху. Инструмент «Вращать» перемещает 3D-модель по кругу.

Инструмент «Перетащить» позволяет менять положение модели в 3D пространстве.

Инструмент «Масштабирование» используется для изменения размера объекта.

В 3D применяется три оси координат:
- Ось Y: верх и низ.
- Ось X: из стороны в сторону.
- Ось Z: (глубина) ближе или дальше от нас.
В Photoshop есть инструмент, который используется для трансформации по одной оси.

На снимке он применяется для трансформации бутылки.

Чтобы восстановить координаты по умолчанию, кликните по закругленной стрелке внизу панели «Свойства».

Вы можете выбрать разные части модели и изменять их по отдельности.

Теперь мы рассмотрим текстуры, которые также иногда называются «Материалы». Для их просмотра переходим на вкладку «Материалы» в панели 3D. Панель «Свойства» отображает все свойства материалов выбранного объекта:
- «Рассеивание»: плоский цвет или рисунок.
- «Цвет блика»: выделяет точки для придания блеска.
- «Свечение»: придает сияние.
- «Освещение»: добавляет оттенок.
- «Блеск»: придает объекту блеск или плоский цвет.
- «Отражение»: отражает объекты как зеркало.
- «Плавность»: делает поверхности гладкими или шероховатыми.
- «Рельеф»: тиснение.
- «Непрозрачность».
- «Преломление»: искажает прозрачность как объектив.

Свойства материала бутылки.

Вы также можете выбрать готовый материал. В Photoshop доступно несколько материалов, которые имитируют стекло, метал, дерево и т.д. Чтобы применить эти шаблоны, выберите материал в панели 3D, а затем заготовку.

Здесь используется шаблон «Пробковое дерево». Активировав параметр «Рассеивание», можно установить цвет материала.

Вы также можете использовать изображение в качестве текстуры. Кликните по иконке папки и выберите пункт «Редактировать текстуру».

После этого откроется новый документ Photoshop.

Давайте создадим черную этикетку с белыми буквами, назовем ее «Этикетка». Сохраняем документ и закрываем окно.

Обратите внимание, что материал ярлыка теперь обновлен в соответствии с внесенными изменениями.

Вы можете изменить размер и расположение этикетки, нажав иконку папки рядом с параметром «Рассеивание» на панели свойств. Выберите пункт «Редактировать UX-свойства». Вы увидите шесть ползунков, которые позволяют масштабировать текстуру.

Мы уже создали сцену, теперь пришло время осветить и обработать ее. Для этого выбираем вкладку «Освещение» на панели 3D. Можно перетаскивать виджет для смещения источника света.

Чтобы создать новый источник света, в 3D-панели внизу нажимаем на иконку лампочки.
В Photoshop есть три типа источника света:
- «Точечный»: как лампочка, всенаправленный.
- «Направленный»: луч света, освещает то, что находится спереди.
- «Бесконечный»: один направленный источник света, как солнце.

Созданные источники света можно изменять на панели свойств. Например, добавить цвет к источнику света или поменять яркость (интенсивность), добавить или удалить тень.

Когда вы размещаете источники света, рекомендуется использовать вид сверху вниз (на второстепенной панели). Это позволяет скрыть расположение источника.

Как только вы расположили источник света, поменяйте его высоту, используя вид сбоку или спереди.

Добавим точечный источник света. Такой тип освещения имеет больше возможностей для настройки. Для этого выбираем пункт «Новый точечный свет» на панели 3D.

Вы можете расположить источник света, используя инструменты перемещения. Они работают так же, как и для других объектов. Приведем несколько советов, которые помогут расположить луч света.
Когда выбран источник света, нажмите клавишу Alt / Option и кликните по объекту. Это направит источник света на то место, по которому вы кликните.
Нажмите и удерживайте клавишу Shift и перетащите тень, чтобы поменять расположение источника света.
Есть также средство преобразования света. Чтобы его активировать, кликните по иконке источника света.

Как только вы установили источник света, можно настроить интенсивность и даже добавить цвет (по желанию).

Вы увидите два кольца вокруг источника света.
- Конус: за пределами кольца.
- Точку (Hotspot): внутри кольца.
Регулируя эти кольца, можно сделать луч света резким или мягким. Большее расстояние между кольцами создаст более мягкий свет.

Даже если вы собираетесь использовать анимацию, лучше всего сначала провести рендеринг одного кадра, чтобы проверить, что все выглядит так, как нужно.
Мы работаем с 3D в черновом разрешении для более высокой производительности. Когда мы выполняем рендеринг, Photoshop использует трассировку лучей для создания изображения и добавления отражений и других эффектов.
Вот так выглядит изображение до рендеринга.

А это результат окончательного рендерингна сцены. Обратите внимание, что тени и отражения после рендеринга выглядят намного лучше.

Для запуска рендеринга нажмите иконку с квадратом внизу 3D-панели.

Вы можете сэкономить время путем выборочной проверки отдельных участков изображения. Используйте инструменты выделения, что осуществлять рендеринг в пределах конкретной области.

На панели 3D кликните по пункту «Сцена», чтобы отобразить настройки рендеринга в панели свойств.

В выпадающем списке «Наборы» доступно множество предустановленных шаблонов.

Чтобы изменить другие настройки рендеринга, выберите пункт «Среда» в панели 3D. Обратите внимание на параметр «Источник света на базе изображения (ИСБИ) для сцены». С его помощью вы можете управлять глобальными тенями и горизонтальной проекцией.

Теперь пришло время для создания анимации. Для этого перейдите в раздел Окно > Шкала времени.
Чтобы создать временную шкалу, кликните по кнопке «Создать анимацию кадра».

Вы увидите список всех свойств вашего 3D изображения. Любое свойство с иконкой секундомера можно анимировать. Прокрутите вниз до сетки и откройте их.

Начнем с анимации верхней части бутылки. Выберем материал верха бутылки. Кликаем по иконке секундомера для выставления начального ключевого кадра. Анимация будет создана между двумя ключевым кадрами.

Перетащите курсор воспроизведения вперед по шкале времени. Сдвиньте бутылку вверх, кликнув по стрелке оси Y. Когда вы отпустите кнопку мыши, будет создан новый ключевой кадр.
Чтобы посмотреть анимацию, нажмите кнопку воспроизведения или нажмите клавишу «Пробел».

Добавим еще одну анимацию с падением бутылки. Для этого необходимо объединить бутылку и этикетку так, чтобы они двигались вместе.
На панели 3D выберите бутылку и маркировку. Удерживая нажатой клавишу Shift, кликните по элементу в панели.

Кликните правой кнопкой мыши и выберите пункт «Группировать объекты»

Она получит название «Новая группа». Найдите ее на временной шкале.

Переместите курсор воспроизведения в исходное положение и кликните на иконку секундомера в новой группе. Переместите курсор воспроизведения в конечное положение.
Используйте инструмент вращения для перемещения бутылки вокруг своей оси. После этого будет создан ключевой кадр. Нажмите клавишу «Пробел» для просмотра анимации.

Выберите пункт Файл > Экспортировать > Экспорт видео
Выберите экспорт последовательности изображений или видео. Выберите формат H.264. Текущие настройки обеспечат соответствующее качество видео.
Выберите качество 3D. Затем нажмите кнопку начала рендеринга. Обратите внимание, что процесс рендеринга займет много времени.
Поздравляю! Теперь вы знаете, как создавать 3D-графику и анимацию в Photoshop.
Данная публикация представляет собой перевод статьи «HOW TO USE 3D IN PHOTOSHOP, ULTIMATE TUTORIAL» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Создание 3D материала в Photoshop CC

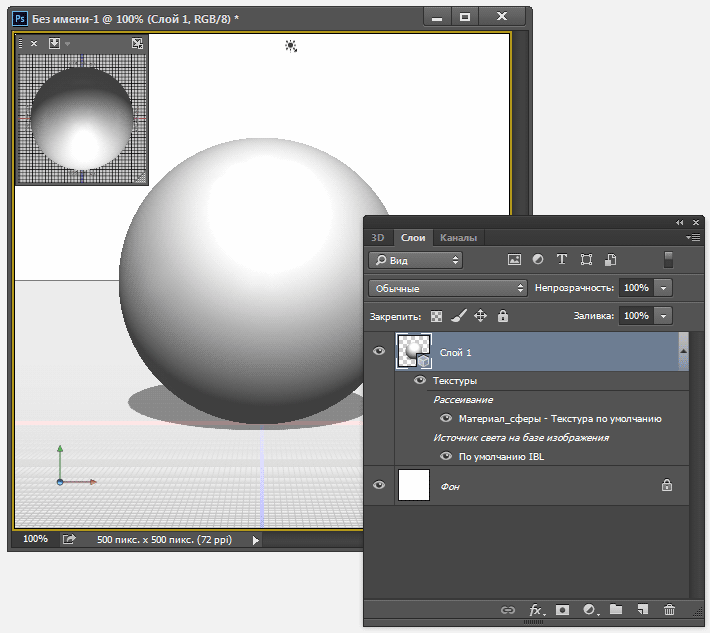
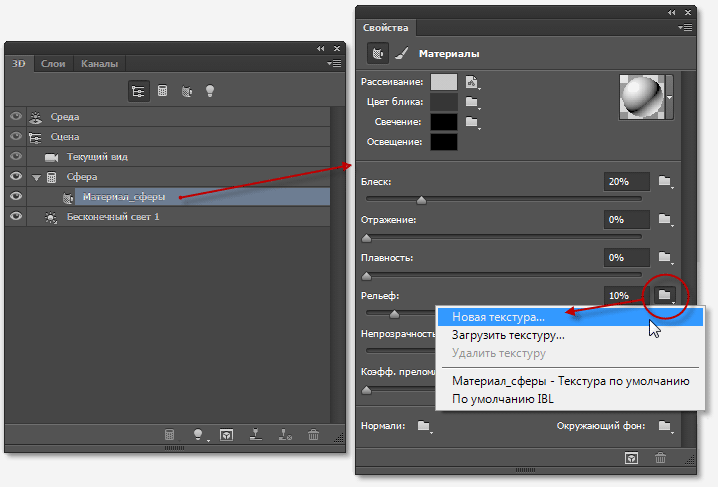
Переключаемся на панель 3D и дважды кликаем по строке «Материал_сферы» (Sphere_Material), это открывает нам панель свойств материалов, где кликаем по значку папки справа от строки «Рельеф» (Bump), открывается меню, где нажимаем на строку «Новая текстура» (New Texture):

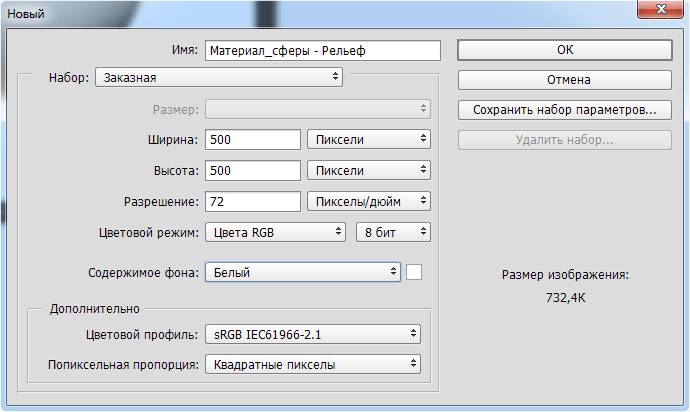
Это действие откроет диалоговое окно создания нового файла текстуры, это окно точно такое же, как и при создании нового документа Photoshop. Задаём размеры документа 500 на 500 пикселей, цвет белый, жмём ОК:

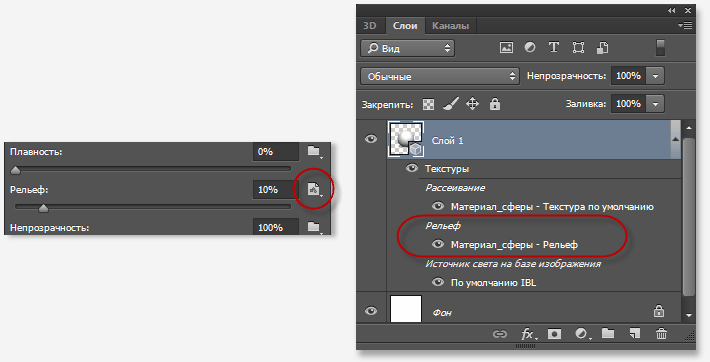
После нажатия ОК окно закрывается. Обратите внимание, значок справа от «Рельефа» изменился, а в панели слоёв, в текстурах, появилась новая строка:

Теперь нам надо открыть файл текстуры для редактирования. Для этого в панели слоёв дважды кликните по строке «Материл_сферы-Рельеф» (обведена на рисунке выше, англ. интерфейсе эта строка Sphere_Material-Bump). Либо снова кликаем на значок справа от «Рельефа» и выбираем «Редактировать текстуру» (Edit Texture).
Это действие открывает файл текстуры (.PSB). В интерфейсе Photoshop открылось активное окно свойств текстуры, снимите галку у опции «UV перекрытие» (UV Overlays), чтобы снять UV-сетку с документа. Теперь в качестве тестуры мы имеем чистый белый квадрат:

Для выполнения нашей задачи необходимо залить его серым полутоном. Идём Редактирование —> Выполнить заливку (Edit —> Fill) и выбираем 50% серого (50% Gray), нажимаем ОК:

Результат:

Конвертируем слой с текстурой в смарт-объект. Это не вызовет никаких изменений в документах, только в панели слоёв на миниатюре слоя в правом нижнем углу будет добавлен значок смарт-объекта:

Теперь добавим фильтр к смарт-объекту. Напоминаю, что любой фильтр, добавленный к смарт-объекту, автоматически преобразуется в смарт-фильтр. Идём по вкладке Фильтр —> Оформление —> Цветные полутона (Filter —> Pixelate —> Color Halftone) и устанавливаем следующие настройки:

Результат:

Затем добавляем Фильтр —> Размытие —> Размытие по Гауссу со значением радиуса 1,9 пикселя.

Примечание. Для рельефных материалов, чёрный цвет на текстурной карте означает впадину, белый — выпуклость.
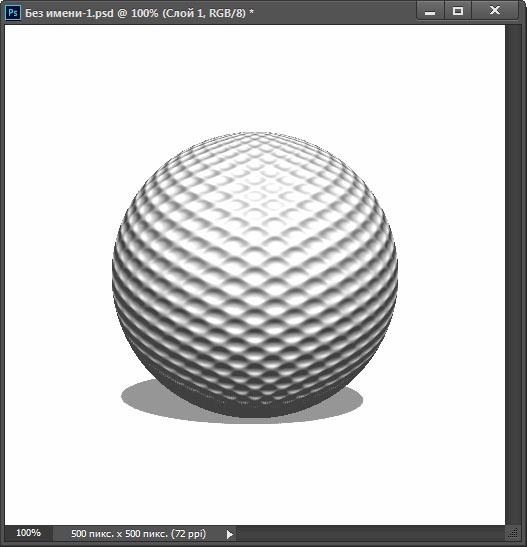
Нажимаем Ctrl+S для сохранение изменений в файле текстуры и смотрим, что у нас получилось с нашей 3D моделью мяча для гольфа:

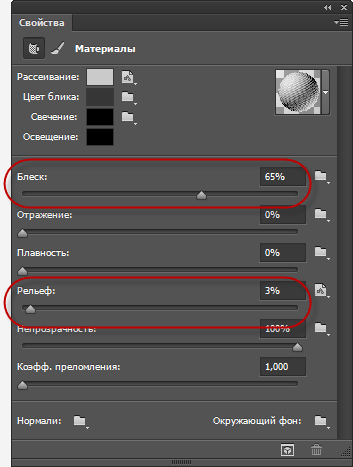
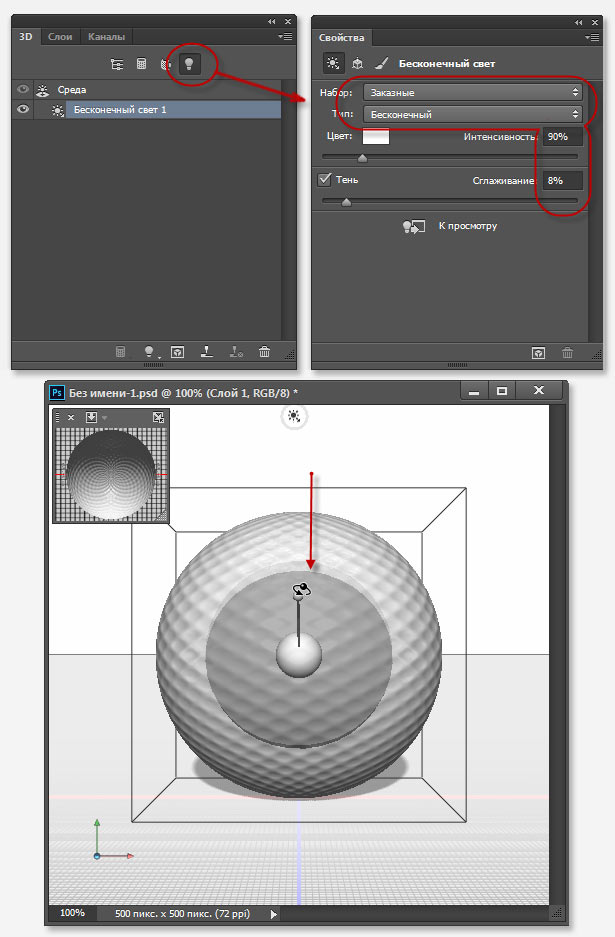
Теперь у нас есть текстурированный мяч для гольфа! Но текстура требует доработки, т.к. впадины мяча получились несколько резкими. Снова открываем панель свойств 3D-материала, где повышаем значение «Блеска» (Shine) до 65%, а значение «Рельефа» (Bump) снижаем до 3%

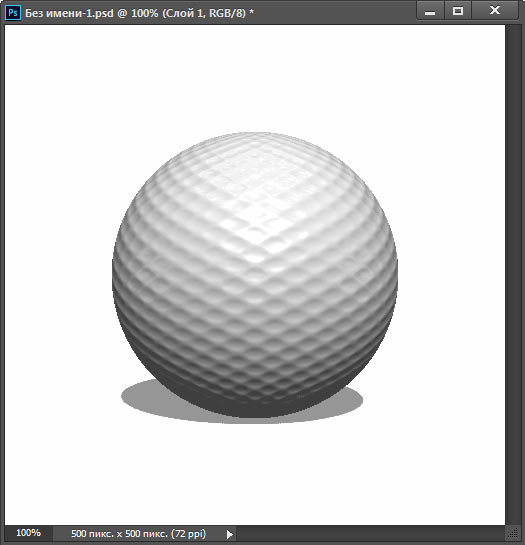
Результат:

Но это, конечно, ещё не всё. Тени у нас получились слишком тёмными и резкими, поэтому надо отрегулировать освещение. В панели 3D нажимаем на соответствующий значок, открывается панель свойств освещения, устанавливаем значение «Интенсивность» (Intensity) на 90%, «Сглаживание» (Softness) на 8%, тип освещения -«Бесконечный» (Infinite Light). Затем берём инструмент «Перемещение» (Move Tool). При активации этого инструмента на документе появляется схематичное отображение направления источника света. Перетащите источник за ручку так, чтобы он был спереди и немного сверху:

Вот как выглядит итоговое изображение мяча для гольфа:

Сохранение материала 3D объекта
Поверхность этого мяча доя гольфа мы можем применить для любого другого объекта 3D, для этого надо сохранить объёмную текстуру поверхности как 3D-материал.
Для этого в панели 3D нажимаем на кнопку материала, открывается панель свойств. Наш материал показан на миниатюре в верхнем правом углу панели. Для сохранения кликаем по треугольничку в правой части миниатюры, в открывшемся окне — по шестерёнке и нажимаем на строку «Создать материал» (New Material):

Открывается новое окно, где пишем имя для нового 3D-материала и нажимаем ОК:

После чего новый материал сразу появиться появится в стеке:

Если Вы хотите сохранить его отдельно от других, в новом наборе, нажмите «Удалить материалы» (Delete All Materials), после чего окно станет пустым. Не бойтесь, на самом деле материалы не удаляются насовсем, он только удаляются из стека и вернуть из назад можно, кликнув по строке «Сбросить материалы» (Reset Materials). После удаления из стека снова нажимаем «Создать материал» и он снова появляется в стеке:

Сохранение 3D материалов Photoshop на компьютере
Затем кликаем по строке «сохранить материалы» (Save Materials), после чего открывается окно выбора места сохранения, по умолчанию Photoshop предложит стандартное размещение C:\Users\ИмяПользователя\AppData\Roaming\Adobe\Adobe Photoshop CC 2014\Presets\Materials, но, конечно, Вы можете выбрать любую папку:

Загружается 3D-материал в Photoshop точно так же, как и другие приложения. Клик по шестерёнке в стеке и клик по строке «Загрузить материалы».
rugraphics.ru
