Как подготовить макет баннера к печати в типографии — подготовка файлов в иллюстраторе или кореле
Баннерная реклама — один из лучших способов донести до потенциальных клиентов информацию о вашей компании. Выбрано и согласовано место, создан дизайн-проект — дело за малым: распечатать изображение. Однако прежде чем отправлять макет баннера в типографию, следует правильно подготовить файл с ним к печати. Как это сделать правильно, какие учесть требования и технологические ограничения — читайте в статье рекламно-производственной компании CreativePRO.
Требования к цвету для широкоформатной печати
Главный пункт в списке «Как подготовить макет к печати» — требования к цвету.
Существует множество цветовых моделей. Смешивая основные цвета в них, мы получаем необходимые оттенки для изображения. Самая популярная цветовая модель — RGB, в которой red (R) — красный, green (G) — зеленый, blue (B) — синий. Она отлично подходит для передачи цветов на экранах телевизоров, компьютеров, планшетов и смартфонов. Однако совсем не подходит для печати — оттенки «съезжают», получаются не такими, как запланировал заказчик. Синий становится фиолетовым, черный — темно-зеленым и так далее.
Она отлично подходит для передачи цветов на экранах телевизоров, компьютеров, планшетов и смартфонов. Однако совсем не подходит для печати — оттенки «съезжают», получаются не такими, как запланировал заказчик. Синий становится фиолетовым, черный — темно-зеленым и так далее.
Для полиграфии подходит цветовая модель CMYK, стандартная для офсетной и широкоформатной печати. В ней основные цвета следующие: cyan (С) — голубой, magenta (M) — пурпурный, yellow (Y) — желтый, blacK (K) — черный. Она используется потому, что имеет меньший цветовой охват в сравнении с RGB, следовательно, более выгодна. Стоит изначально создавать изображение для печати в CMYK, а не переводить из RGB в конце нажатием кнопки. Иначе есть риск на выходе получить не те цвета, которые были запланированы.
При подготовке изображения к печати следует учесть такие нюансы CMYK:
Сумма красок не более 320
При печати в цветовой модели CMYK поочередно используются все четыре упомянутых цвета в разных пропорциях. Если переусердствовать с количеством пигмента (например, выставить для каждого максимальное значение 100), то краска не будет просыхать до нанесения следующего слоя, а цвета некрасиво смешаются. Поэтому постарайтесь сделать так, чтобы количество цифр для C, M, Y и K не превышало в сумме 320 — это максимальное значение для четкой печати.
Если переусердствовать с количеством пигмента (например, выставить для каждого максимальное значение 100), то краска не будет просыхать до нанесения следующего слоя, а цвета некрасиво смешаются. Поэтому постарайтесь сделать так, чтобы количество цифр для C, M, Y и K не превышало в сумме 320 — это максимальное значение для четкой печати.
Два разных черных цвета
Для фона следует использовать составной черный цвет — со значениями, например, C65:M30:Y0:K100. Если использовать чистый черный (C0:M0:Y0:K100) для за заливки большой области изображения, он будет выглядеть темно-серым. Для букв же, наоборот, следует использовать чистый K — при наложении нескольких тонов буквы могут расплыться, так как при печати иногда происходит небольшое расслоение цветов.
Черный поверх остальных цветов
Чтобы буквы в этом цвете точно получились четкими — примените к символам свойство Overprint. Печать черного поверх остальных цветов поможет избежать расслоения изображения — ситуации, когда из-под темных букв выглядывает белая окантовка.
Технологические ограничения
Помимо требований к цвету, при подготовке макета для печати в типографии есть и другие технологические ограничения:
-
Использовать формат без сжатия. Не важно, где вы будете создавать изображение — в Фотошопе, Иллюстраторе или Кореле. Главное — сохранять картинку в формате, который ее не исказит. Подходят PDF, AI, PSD, EPS, CDR, TIFF; не подходит JPG.
-
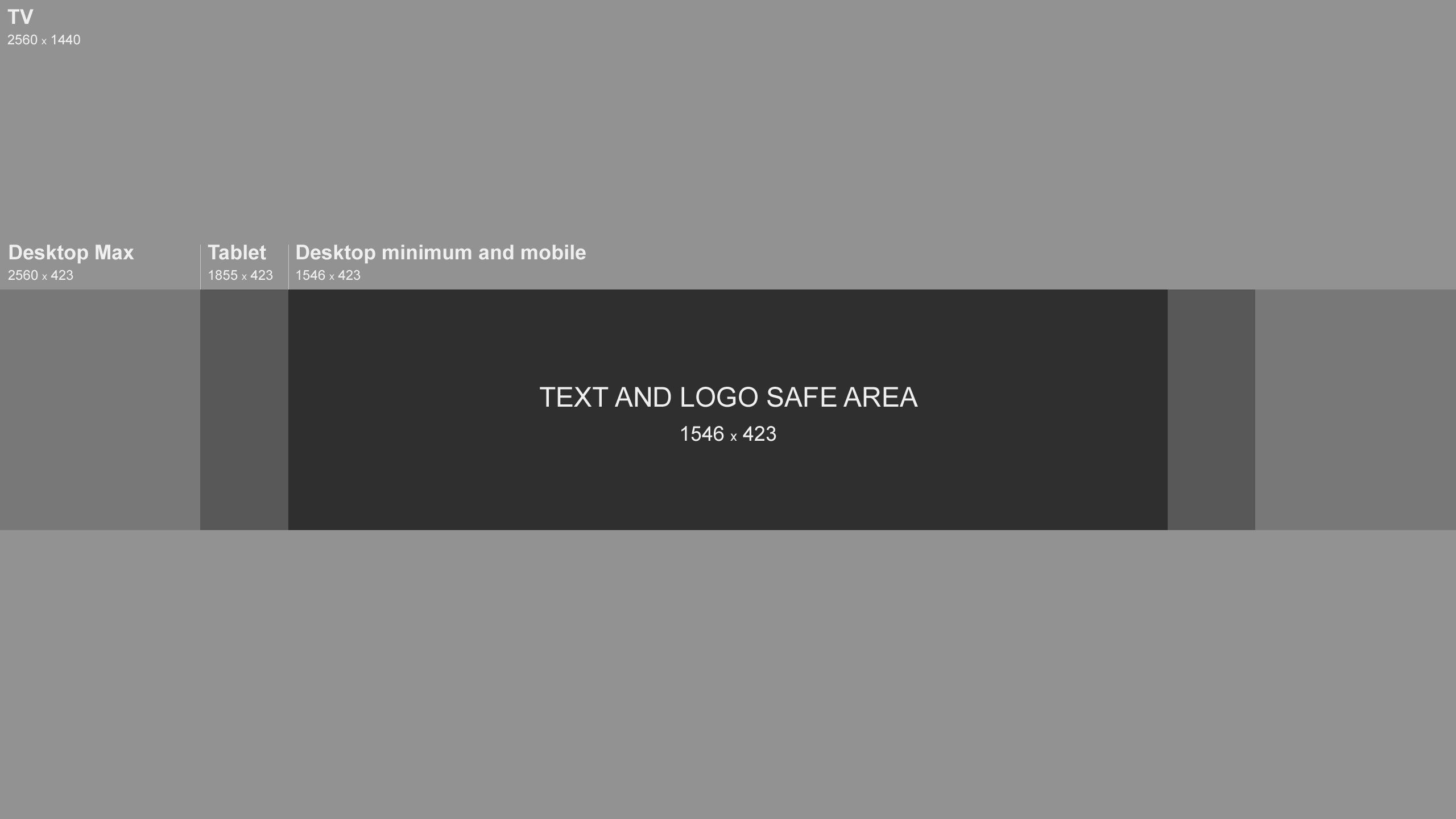
Проследить за размерами макета и расположением элементов. Масштаб — 1:1, припуски под обрез — 3-4 миллиметра, текст и картинки находятся в «безопасной зоне» — 3-4 миллиметра от края макета. Также не забудьте объединить все объекты изображения в один слой. Так баннер точно выйдет необходимого вам размера, а наша техника напечатает и обрежет все так, как нужно.
-
Перевести шрифты в кривые. Если на нашем компьютере не окажется символов в таком стиле, как у вас в проекте — система заменит его на другой.
 На этот случай необходимо перевести текст в контурный рисунок. В Adobe Photoshop и Illustrator для этого используется комбинация клавиш Shift+Ctrl+O, в Corel Draw — Ctrl + Q.
На этот случай необходимо перевести текст в контурный рисунок. В Adobe Photoshop и Illustrator для этого используется комбинация клавиш Shift+Ctrl+O, в Corel Draw — Ctrl + Q.
-
Подготовка файлов для широкоформатной печати
Подготовку макета к печати также можно доверить профессионалам. Специалисты рекламно-производственной компании CreativePRO снимут с вас необходимость разбираться с настройками графических редакторов. Чтобы воспользоваться услугой, свяжитесь с нами по телефону +7(961)310-60-00 и +7(961)310-90-00 или обращайтесь в наш офис в Ростове-на-Дону, Батайске или Азове.
Подготовка файлов для широкоформатной печати
Подготовка файлов для широкоформатной печати: Цветовая модель — CMYK Форматы файлов, которые мы принимаем в печать: ОБЯЗАТЕЛЬНА распечатка (цветная или ч/б) с полным соответствием изображения присланному макету, с точным указанием размеров в сантиметрах и точным названием файла! Во избежание проблем при переносе файлов с ваших компьютеров на наши, желательно предоставлять файлы в формате TIFF (т.е. растрированные): без дополнительных альфа-каналов (Channels) и без путей (Paths) Формат предоставляемых файлов ВЕКТОРНЫХ изображений-CorelDRAW 13.0 или ниже: Документ должен быть одностраничным!
Максимально допустимый размер файла не должен превышать 200 Мб .  Припуски на обрезку не делать — файл должен иметь точные размеры для печати (специально для полиграфистов: — файл должен быть без вылетов и рамок под обрез!) Уточните у нашего менеджера ширину материала, на котором собираетесь печатать. Если по краям файла есть светлые поля — сделать рамку черного цвета толщиной в 1 мм. При высоте буквы менее 1 см. перед окончательной печатью мы рекомендуем сделать цветопробу. В противном случае мы не даём гарантии, что все буквы будут пропечатаны качественно. Заливка плотностью менее 10% каждого цвета могут не пропечататься. Черный цвет должен быть составным, для этого заливки должны составлять: C-20%; M-10%; Y-20% K-100%. Форматы носителей, на которых предоставляется информация: СОВЕТЫ ДИЗАЙНЕРА — Я работаю в векторном редакторе. Как правильно подготовить файл? — В случае, если вы используете векторный редактор, например, Corel Draw или Adobe Illustrator, необходимо учесть несколько важных моментов. Несмотря на то, что в этих программах по умолчанию устанавливается лист для визуального ориентирования, не стоит обращать на него внимания. Создайте прямоугольник необходимого размера и работайте в нём. Если используются растровые объекты (например, фотографии), разрешение изображения может быть порядка 30 — 100 dpi при условии, что в размере 1:1 качество изображения является удовлетворительным. — К сожалению, передача цвета из библиотеки PANTONE при широкоформатной или интерьерной печати технически невозможна.  Попытайтесь установить цвет в модели CMYK, максимально соответствующий вашему фирменному цвету. Перед окончательной печатью таких файлов, мы настоятельно рекомендуем сделать цветопробу. Попытайтесь установить цвет в модели CMYK, максимально соответствующий вашему фирменному цвету. Перед окончательной печатью таких файлов, мы настоятельно рекомендуем сделать цветопробу.Рекомендуемое разрешение для Ваших файлов: Реальное разрешение растровых изображений не должно превышать
Для печати интерьерного качества допустимо использование разрешения 300 dpi, размер макета при этом не должен превышать 250 МБ. Помните! Мы не принимаем претензий к качеству печатной продукции, если при подготовке файлов не были соблюдены вышеперечисленные требования, а также были допущены следующие ошибки и дефекты:
|
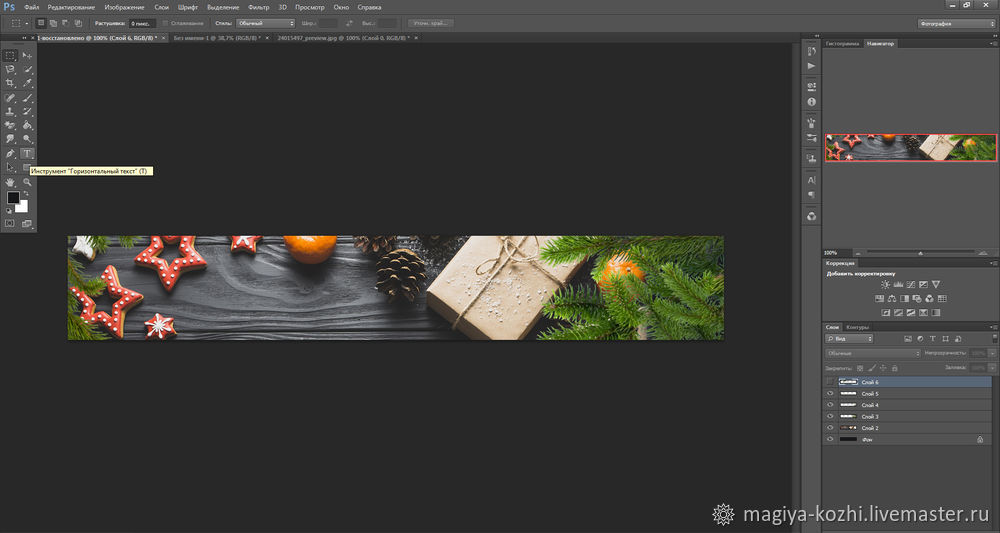
Как настроить размер печати баннера Photoshop — Blue Sky
Содержание
ПереключитьКак настроить размер печати баннера Photoshop
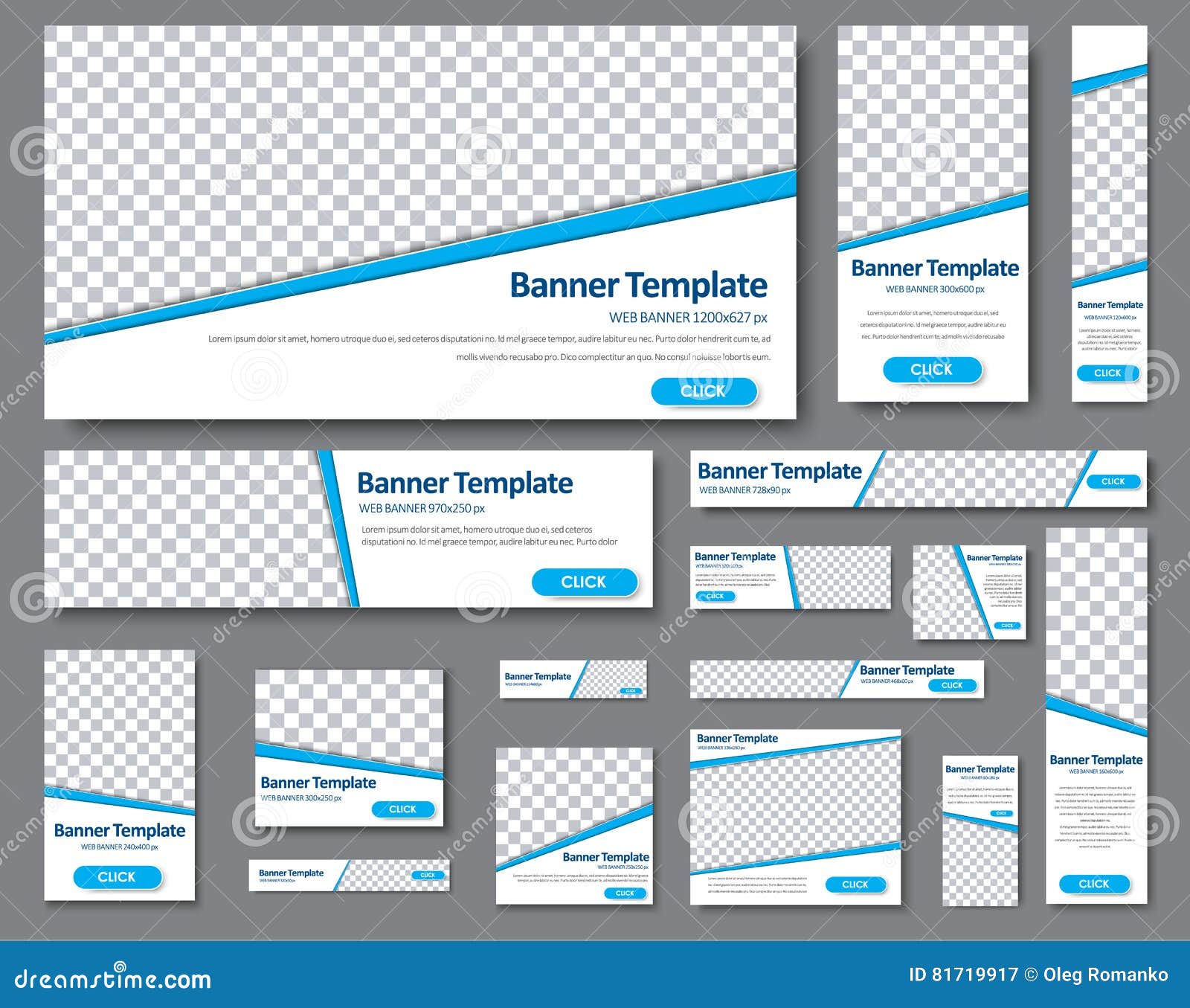
Каждый день мы сталкиваемся с баннерной рекламой и баннерами веб-сайтов, и они являются прекрасным дополнением к любые маркетинговые усилия. В этом уроке мы научим вас, как создать баннер в Photoshop для печати.
В этом уроке мы научим вас, как создать баннер в Photoshop для печати.
Вы можете изучать графический дизайн с помощью онлайн-курса графического дизайна Blue Sky Graphics в Великобритании! Мы обучаем Adobe Photoshop, Illustrator и InDesign индивидуально в режиме онлайн.
Нам нужны некоторые важные функции баннера для дизайна или шаблона баннерной рекламы, такие как предложение и призыв к действию.
При желании вы можете добавить свой логотип и изображение в дополнение к содержанию.
Если в вашем баннере есть эти четыре элемента и они правильно выровнены, вы готовы к запуску.
Предложение, которое мы представляем на баннере, должно быть кратким и по существу. Вы должны информировать читателей вашего дизайна о том, что вы пропагандируете.
Призыв к действию — это текст или кнопка, которая направляет вашего клиента на ваш веб-сайт. Короткие слова, такие как «Присоединяйтесь к нам» или «Подписаться», являются отличными кнопками призыва к действию.
В этой статье мы узнаем, как создать баннер в Photoshop для печати и построить горизонтальный баннер размера Large Leader Board со всеми необходимыми частями.
Начало работы
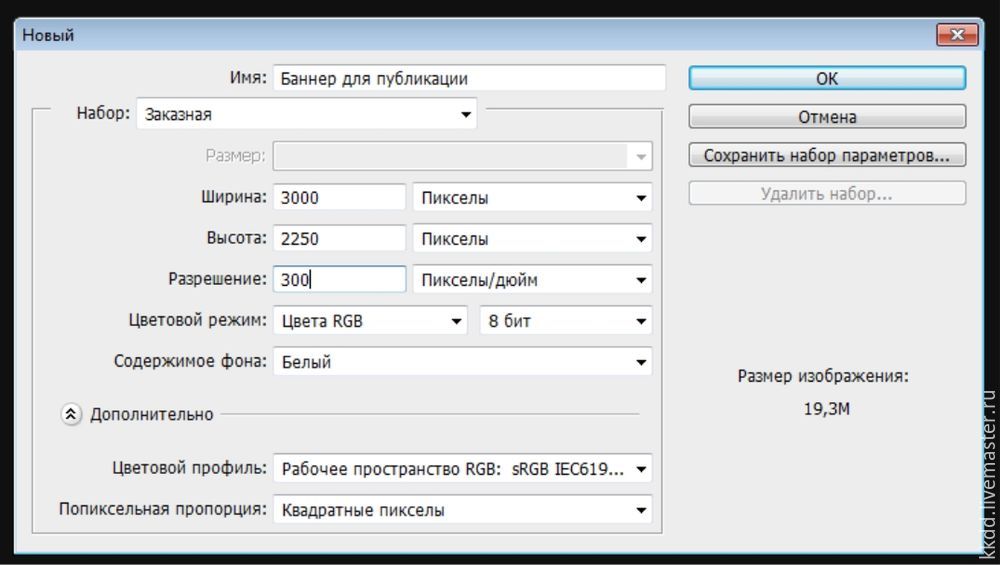
Вы можете создать новый документ Photoshop размером 1600 пикселей в ширину и 440 пикселей в высоту. В цветном режиме убедитесь, что разрешение установлено на 72 пикселя на дюйм.
Дизайн стендап-баннера
Поместите изображение (Файл > Поместить встроенное/Поместить), а затем используйте обтравочную маску (Alt+Ctrl+G), чтобы прикрепить изображение к эллипсу, который мы сделали. Обтравочную маску можно найти в меню «Слой» или щелкнув правой кнопкой мыши миниатюру слоя.
Инструкции по дизайну наружных баннеров
Продублируйте исходный эллипс, который вы сделали, и поместите его под всеми слоями, затем нажмите Ctrl+T, чтобы немного его уменьшить. Он должен напоминать рамку, показанную ниже.
Дизайн баннера для стендов Pop-Up
Нарисуйте прямоугольник, а затем используйте инструмент «Эллипс», чтобы удалить его часть. Перед вычитанием выберите параметр «Вычесть переднюю форму» на панели параметров.
Перед вычитанием выберите параметр «Вычесть переднюю форму» на панели параметров.
Инструкции по проектированию наружных баннеров
После вычитания прямоугольника продублируйте его, используйте Ctrl+T, а затем отразите по вертикали. Вправо переместите скопированный прямоугольник. Ваш готовый дизайн должен выглядеть так, как показано ниже.
Всплывающие баннерные стойки
Добавьте два прямоугольника внизу для контактной информации; в этом разделе укажите номер телефона, веб-сайт и адресную строку.
Final Business Roll Up Banner в Photoshop
Когда процесс проектирования закончен, попытайтесь организовать и сгруппировать слои, сгруппировав все компоненты дизайна в одну группу, а тексты в другую.
Новые параметры документа Photoshop
Затем в окне Photoshop перетащите загруженное изображение на страницу. После этого вы окажетесь в режиме трансформации. Вы можете увеличить изображение, нажав SHIFT+OPTION на Mac или SHIFT+ALT на ПК и одновременно перетащив один из углов (это делает так, что размер изображения изменяется пропорционально его ширине и высоте, оставаясь при этом на экране). центр полотна). Затем изображение можно расположить так, чтобы оно полностью покрывало холст документа.
центр полотна). Затем изображение можно расположить так, чтобы оно полностью покрывало холст документа.
После этого щелкните символ галочки или нажмите ENTER на своем компьютере, чтобы вставить изображение. Вернитесь в режим преобразования в любой момент, нажав COMMAND+T на Mac или WINDOWS+T на ПК.
Вставка изображения из преобразования
На веб-сайте Adobe вы можете узнать больше об использовании инструмента преобразования.
Сохранение изображения
Теперь, когда изображение размещено правильно, очень важно сохранить его в удобном для Интернета формате. Для этого перейдите в меню «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)». В зависимости от вашей версии Photoshop это может быть найдено в другом месте. Пожалуйста, сообщите нам, если вы не можете найти его.
Сохранить для Интернета из меню
Затем выберите предустановку «JPEG High» и установите Качество примерно на 60. Мы обнаружили, что при этом размер файла был достаточно минимальным, при сохранении значительной степени визуальной информации.
Вам потребуется
Для дизайна баннерной рекламы вам сначала потребуется Adobe Photoshop, а затем различные дополнительные ресурсы, такие как шрифты и изображения вашего продукта или любой модели, связанной с вашим баннером.
Шрифт Montserrat необходим для создания этого уникального рекламного баннера; вы должны получить всю семью, которая полностью бесплатна для коммерческого использования.
Прежде чем начать, загрузите материалы и убедитесь, что шрифт установлен в вашей системе. Когда вы будете готовы, мы начнем работу над вашим рекламным баннером.
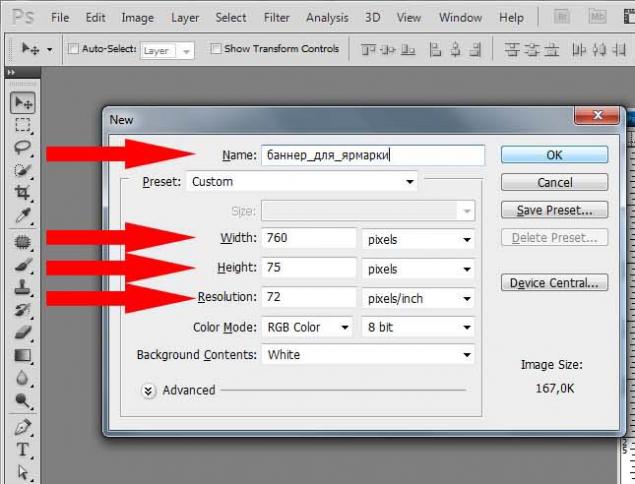
Шаг 1. Создайте файл дизайна баннера
Выберите «Файл» > «Создать» в Photoshop. Выберите имя для вашего документа. Установите следующие размеры для файла:
Ширина установлена на 728 пикселей
До 210 пикселей в высоту
Альбомная ориентация
Разрешение 300 пикселей или 72 пикселей
Затем нажмите кнопку «Создать».
Как создать рекламный баннер в фотошопе
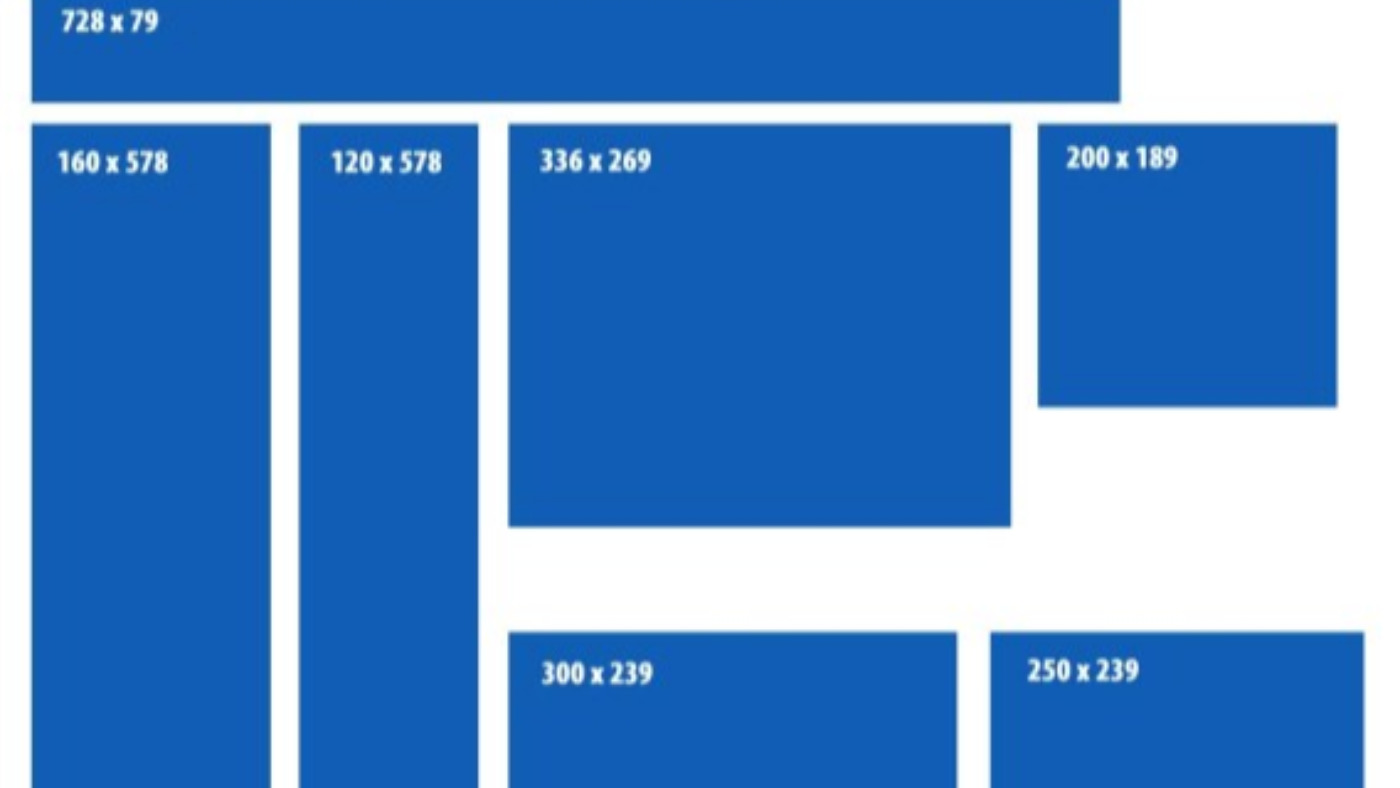
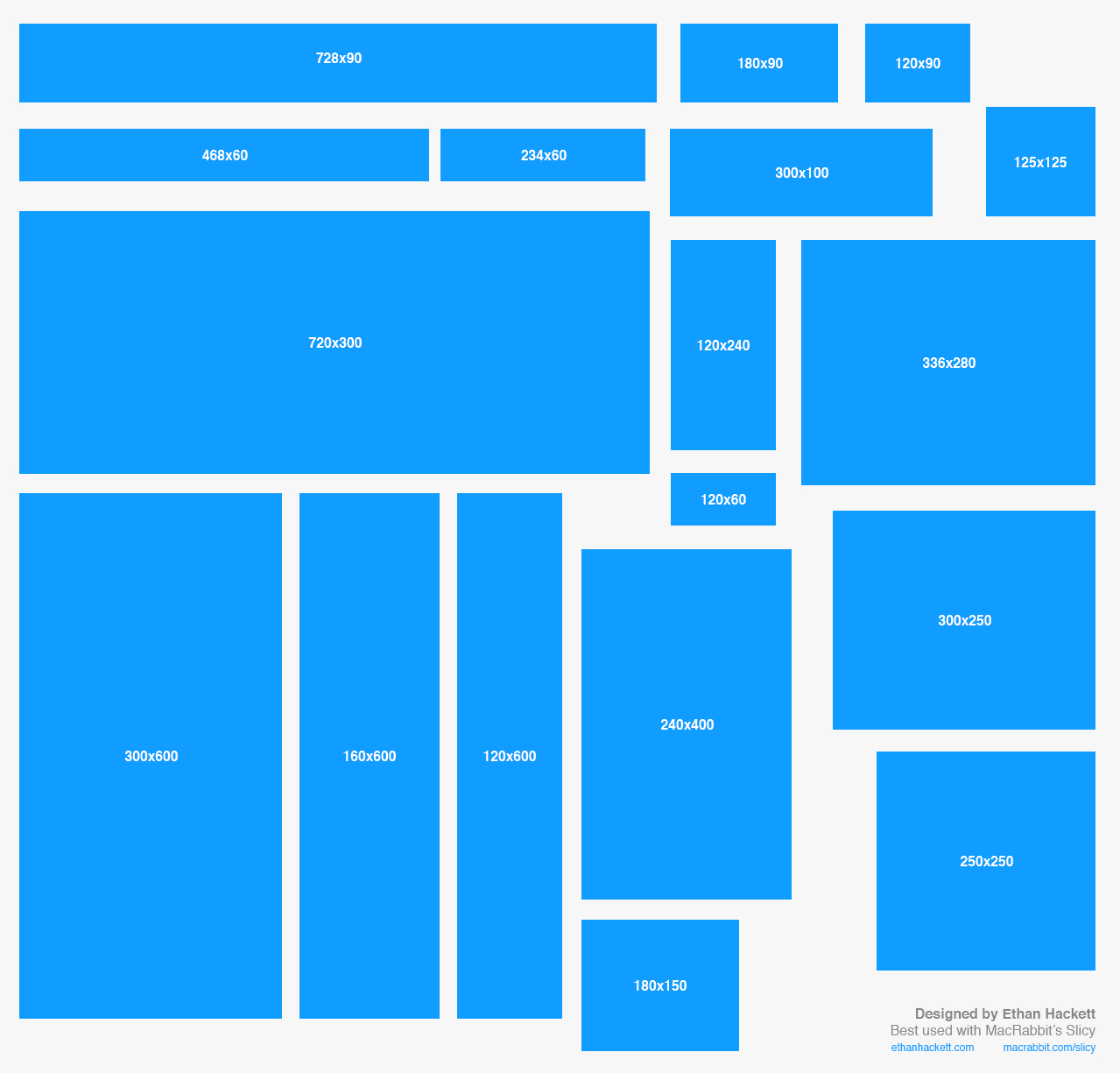
Точный размер дизайна большого баннера для таблицы лидеров показан ниже.
Шаг 2: Создание фона
Прежде всего, мы должны добавить черный фон на нашу бумагу.
Добавьте корректирующий слой Solid Hue на панели слоев и выберите черноватый цвет. 202020 — код цвета.
Шаг 3: Добавление продукта или модели
После создания фона мы должны добавить фотографии наших активов, например, в этом примере у меня есть модель, подключенная к тренажерному залу, поэтому я импортировал ее и разместил в центре документа баннера. -левый.
Вы можете импортировать любой продукт, который хотите включить в свой рекламный баннер, а затем изменить его размер и расположить в любом удобном для вас месте.
Шаг 4. Добавление логотипа
Теперь вы можете добавить импортный логотип компании в документ, перетащив его на холст, сделав его крошечным и выровняв по левому краю холста.
Шаг 5: Вставка основного текста
Теперь у нас есть фон с моделью в центре. В результате мы должны включить наш основной текст.
Чтобы сделать баннер более привлекательным и профессиональным, выберите цвет логотипа в качестве второго цвета текста.
Мастер-дизайн баннеров в Photoshop
Свяжитесь с нами
Мы видим рекламные баннеры и баннеры на веб-сайтах каждый день, и они являются отличным дополнением к вашей маркетинговой кампании. В этом уроке я покажу вам, как сделать баннер в фотошопе для печати.
Для дизайна баннера или шаблона нам нужны некоторые ключевые элементы в баннере, в которых у нас должно быть предложение и призыв к действию.
Вы можете добавить свой логотип, если хотите, и изображение для усиления сообщения.
Если эти четыре вещи присутствуют в вашем баннере и профессионально выровнены, то все готово.
Предложение на баннере должно быть кратким и прямым. Читатели вашего дизайна должны быть осведомлены о позиции, которую вы отстаиваете.
Призыв к действию — это текст/кнопка, которая пригласит вашего потребителя на ваш веб-сайт. Короткие фразы вроде «Присоединяйтесь к нам» или «Подписаться» — отличные примеры кнопок призыва к действию.
В этом уроке мы узнаем, как сделать баннер в фотошопе для печати, и мы создадим горизонтальный баннер большого размера, который включает в себя все основные элементы.
Затем, изучив эти приемы, вы сможете применить их к баннеру любого размера.
Поехали!
Содержание
Toggle Вещи, которые вам нужныДля дизайна баннерной рекламы сначала вам понадобится Adobe Photoshop, а затем вам потребуются некоторые другие ресурсы, такие как шрифты и изображения вашего продукта или любая модель, связанная с вашим баннером. .
Для создания этого баннера вам понадобится шрифт Montserrat , , вы должны загрузить его полное семейство, и оно совершенно бесплатно для коммерческого использования.
Связанный: Узнайте лучшие советы и 5 лучших шрифтов для дизайна баннеров и рекламных щитов.
Загрузите ресурсы и перед запуском убедитесь, что шрифт установлен в вашей системе. Когда вы будете готовы, мы приступим к созданию вашего рекламного баннера.
Шаг 1. Настройка файла дизайна баннера В Photoshop выберите Файл > Создать . Назовите документ по вашему выбору . Установите для файла следующие размеры:
Назовите документ по вашему выбору . Установите для файла следующие размеры:
- Ширина до 728 пикс.
- Высота от до 210 пикселей
- Ориентация Альбомная 90 170 Разрешение до 300 пикселей или 72 пикселя 90 173
- Цветовой режим до RGB
Затем нажмите Создать .
Это реальный размер большого баннера для таблицы лидеров.
Шаг 2: Добавление фонаПрежде всего, мы должны добавить черный фон в наш документ.
В этом уроке в качестве примера я буду создавать баннерную рекламу Gym and Sports . Но эти приемы можно применить к любому другому дизайну баннера.
Перейдите на панель слоев и добавьте корректирующий слой сплошного цвета и выберите черноватый цвет. Цветовой код: 202020.
Шаг 3: Импорт продукта или модели После добавления фона мы должны добавить изображения наших активов, как в этом примере. У меня есть модель, связанная с тренажерным залом, поэтому я ее импортировал. и выровняйте его по центру слева от баннера.
У меня есть модель, связанная с тренажерным залом, поэтому я ее импортировал. и выровняйте его по центру слева от баннера.
Вы можете импортировать любой продукт, который хотите продемонстрировать в своем рекламном баннере, а затем изменить его размер и выровнять по своему усмотрению.
Шаг 4: Добавление логотипаТеперь вы также можете добавить в документ импортный логотип компании, просто перетащив его на холст, сделав его маленьким и выровняв по левому краю холста.
Шаг 5: Добавление основного текстаТеперь у нас есть фон с выровненной по нему моделью. Итак, мы должны добавить наш основной текст.
Для этого просто перейдите к текстовому инструменту и выберите шрифт, который хотите использовать. В моем случае я буду использовать Montserrat ExtraBold Italic и убедиться, что цвет белый.
Теперь напишите основной текст в трех отдельных слоях , как я сделал SHAPE в одном слое, «ВАШЕ» в другом слое, а затем « BODY » в третьем слое .
Чтобы баннер выглядел более броским и профессиональным, возьмите цвет логотипа и установите цвет текста 2 nd на этот цвет.
Теперь переверните их, как я сделал на картинке.
Затем вы должны выбрать первые два текстовых слоя на панели слоев и разместить их под слоем с моделью или продуктом, чтобы придать ему стильный вид.
Теперь наши первые две строки текста находятся под моделью, а третий текстовый слой — над слоем с моделью.
После этого мы должны сделать наш третий текст только обводкой.
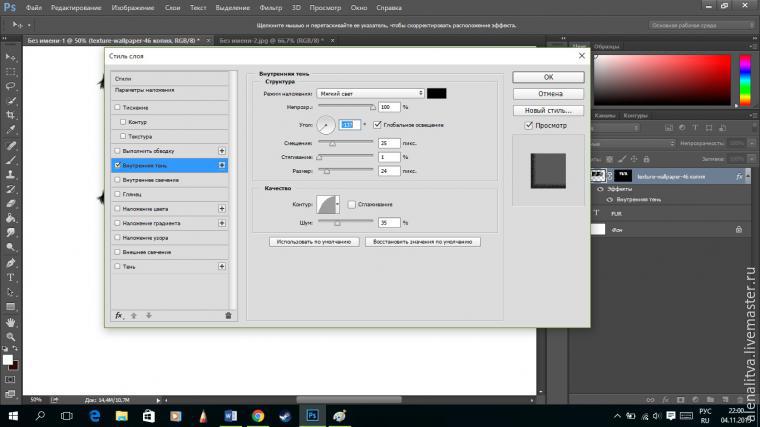
Для этого щелкните правой кнопкой мыши слой « BODY » и выберите Варианты наложения.
В параметрах наложения выберите Обводка и установите его цвет на белый и размер на 1, затем нажмите OK.
Теперь на панели слоев измените Заливку слоя « BODY » на 0%, чтобы сделать видимой только обводку.
Наш основной текст готов!
Шаг 6: Добавление предложения После этого мы должны добавить еще один важный элемент баннера, а именно добавление предложения для привлечения людей.
Для этого конкретного дизайна вы должны добавить заштрихованную рамку и добавить в нее свое предложение.
Для этого выберите Rectangle Tool.
В настройках Rectangle Tool установите его на Shape , установите Fill на None, Stroke на White color и Stroke size на 2 пикселя.
Щелкните левой кнопкой мыши на холсте и установите ширину на 95 пикселей, высоту на 95 пикселей и нажмите OK.
Выровняйте квадрат по правой стороне основного текста.
Теперь добавьте текст предложения, выбрав Text Tool и установите шрифт Montserrat ExtraLight.
Введите СКИДКА 40% в две строки, измените размер и выровняйте их внутри заштрихованного прямоугольника.
Итак, наше Предложение готово!
Шаг 7: Добавление призыва к действиюУ нас есть все основные элементы баннера, кроме призыва к действию.
Для призыва к действию кнопка принимает цвет логотипа вашей компании и набирает его текст.
Чтобы добавить текст с призывом к действию, выберите текстовый инструмент, установите для шрифта Montserrat Bold, установите размер шрифта примерно на 22 пикселя и введите ПРИСОЕДИНЯЙТЕСЬ СЕЙЧАС.
Выровняйте призыв к действию по правой стороне баннера.
Вот как сделать баннер в фотошопе для печати со всеми необходимыми элементами баннера. Наконец-то у нас есть все необходимые элементы в нашем баннере!
Шаг 8: Дополнительные настройкиНаш рекламный баннер готов к использованию, но чтобы сделать его более броским и профессиональным, мы должны добавить свет позади модели и основного текста, чтобы он выделялся.
Для этого особого дизайна я собираюсь использовать оранжевый цвет, который я взял с изображения модели. А еще оранжевый представляет энергию и скорость, поэтому он подходит для этого баннера.
Создайте новый слой ниже всех слоев и над фоновыми слоями.
Выберите инструмент «Кисть» и возьмите мягкую круглую кисть.

 На этот случай необходимо перевести текст в контурный рисунок. В Adobe Photoshop и Illustrator для этого используется комбинация клавиш Shift+Ctrl+O, в Corel Draw — Ctrl + Q.
На этот случай необходимо перевести текст в контурный рисунок. В Adobe Photoshop и Illustrator для этого используется комбинация клавиш Shift+Ctrl+O, в Corel Draw — Ctrl + Q.
 tiff) — растровый файл, без слоев, альфа-каналов и сжатия
tiff) — растровый файл, без слоев, альфа-каналов и сжатия

