Как сделать баннер в Фотошопе
Баннер является разновидностью рекламного продукта, который размещается на сайтах, привлекая внимание посетителей. Чем красочней и интересней он будет, тем выше его результативность. Чаще всего в размещении баннеров нуждаются те, кто осуществляет коммерческую деятельность.
Безусловно, для его создания разыскиваются талантливые графические дизайнеры, способные сотворить удивительный проект. Однако ознакомившись с некоторыми рекомендациями, как сделать баннер в Фотошопе, можно научиться самостоятельно создавать собственные интересные проекты. Не исключено, что впоследствии, при оттачивании навыков, ваши баннеры смогут заинтересовать многих.
Photoshop имеет огромное количество функций и возможностей, в том числе и создание баннеров
Создание статичных вариантов
Те, кто имел уже опыт создания баннеров в Adobe Photoshop CS6, может перечислить несколько их преимуществ. В частности, их достаточно просто устанавливать, они занимают совсем немного места, что так важно, когда на сайте присутствует дефицит свободного пространства. Также он достаточно легко обновляется и отображается на всех устройствах.
Также он достаточно легко обновляется и отображается на всех устройствах.
Процесс и правила создания статичных баннеров
Для того чтобы создать баннер, пользователь должен к этому сначала подготовиться. Подготовка заключается в создании предварительного эскиза, изображённого на чистом листе бумаги, чтобы заранее иметь представление, что хочется видеть автор или заказчик в конечном итоге. После этого следует подобрать подходящие картинки и поместить их все в отдельную папку.
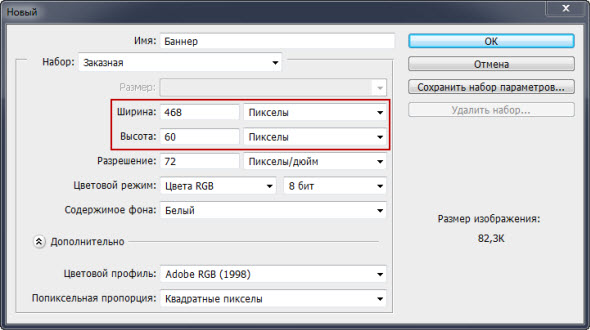
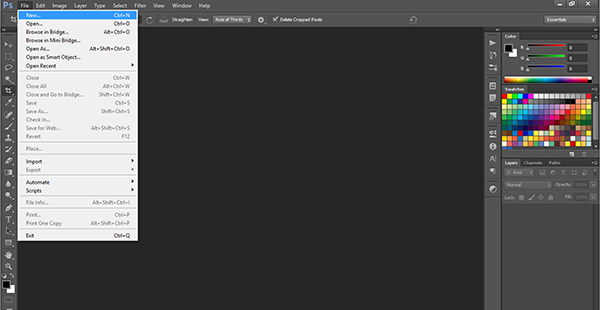
Когда подготовительный этап завершается, можно приступать к основной части, предполагающей создание самого баннера. Первоначально открывается Фотошоп, в котором создаётся новый документ.
На этом этапе важно указать желаемые размеры в пикселях. Ширина может быть произвольной, но опытные дизайнеры рекомендуют устанавливать ширину, равной ширине сайдбара. Высота высчитывается путём вычисления высоты применяемой картинки и добавлением дополнительных 60 пикселей для размещения кнопочки.
Разрешение нового документа также устанавливает сам пользователь, но при этом важно учитывать некоторые правила. В частности, рекомендуется применять разрешение в 72 пикселя, поскольку при увеличении этого показателя готовый баннер будет тяжеловат для сайта, а при уменьшении будет наблюдаться потеря качества. Фон баннера подбирается под тот, который имеет основная картинка.
В частности, рекомендуется применять разрешение в 72 пикселя, поскольку при увеличении этого показателя готовый баннер будет тяжеловат для сайта, а при уменьшении будет наблюдаться потеря качества. Фон баннера подбирается под тот, который имеет основная картинка.
Подготовленную картинку следует переместить на созданный новый документ, после чего при помощи стрелочек её размещают в нужном месте, которое было определено ранее на эскизе. Далее на этот документ перемещают кнопку, которую можно немного украсить, сопроводив её дополнительной тенью. Для этого всего лишь потребуется дважды кликнуть по ней, а затем внести соответствующие параметры по установке тени.
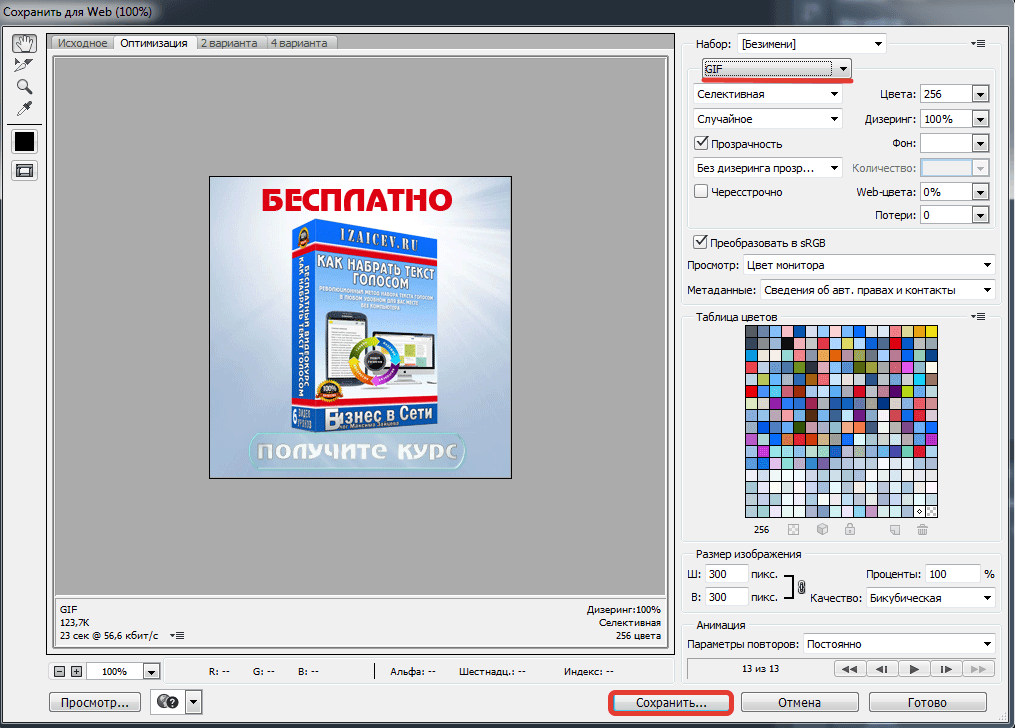
После этого баннер считается готовым, остаётся только соединить все применяемые слои, а затем сохранить готовый результат в формате jpeg, но обязательно выбрав пункт «Сохранить для Web».
Создание анимированных вариантов
Анимированный баннер способен эффективнее привлекать внимание посетителей сайта. Графический дизайнер должен самостоятельно решить, что непосредственно должно быть подвергнуто анимации. Это может быть кнопка, а может быть и рисунок. Достигается анимация за счёт создания нескольких слоёв, которые начинают изменяться в определённой последовательности, создавая иллюзию движения.
Это может быть кнопка, а может быть и рисунок. Достигается анимация за счёт создания нескольких слоёв, которые начинают изменяться в определённой последовательности, создавая иллюзию движения.
Процесс и правила создания анимированных баннеров
Задавшись целью создать анимированный баннер, первоначально следует обязательно научиться создавать статичные варианты, чтобы отлично набить руку, а после этого, изучив рекомендации, как сделать баннер в Фотошопе cs6, приступать к реализации задуманных планов.
Первоначально пользователь должен создать простой статичный баннер, успешно располагая на нём основной рисунок, кнопку и создавая надписи. Чтобы сделать анимированной кнопку, следует сделать несколько слоёв с такой кнопкой, но отличающейся по какому-либо признаку.
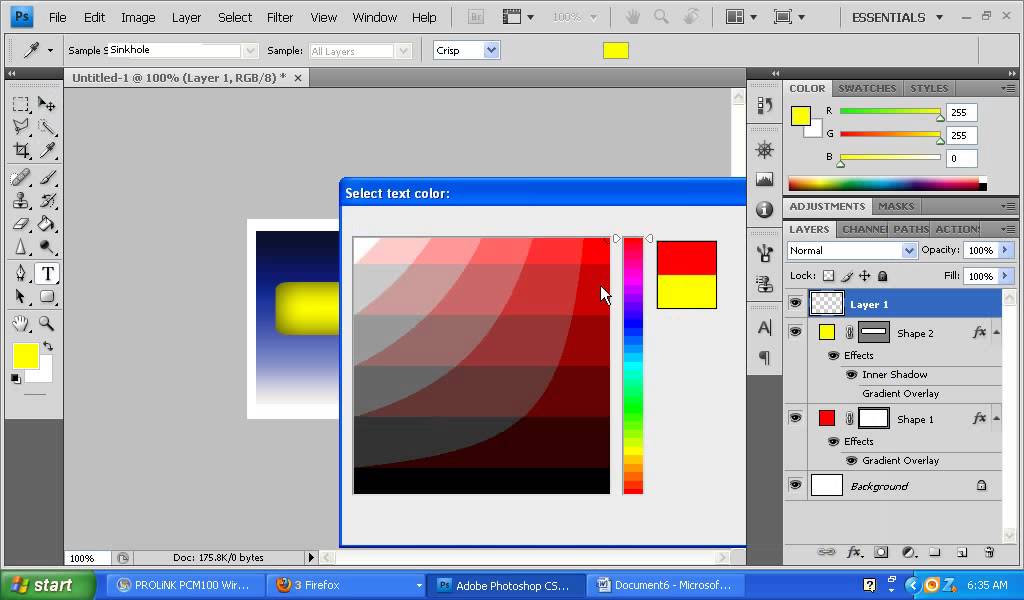
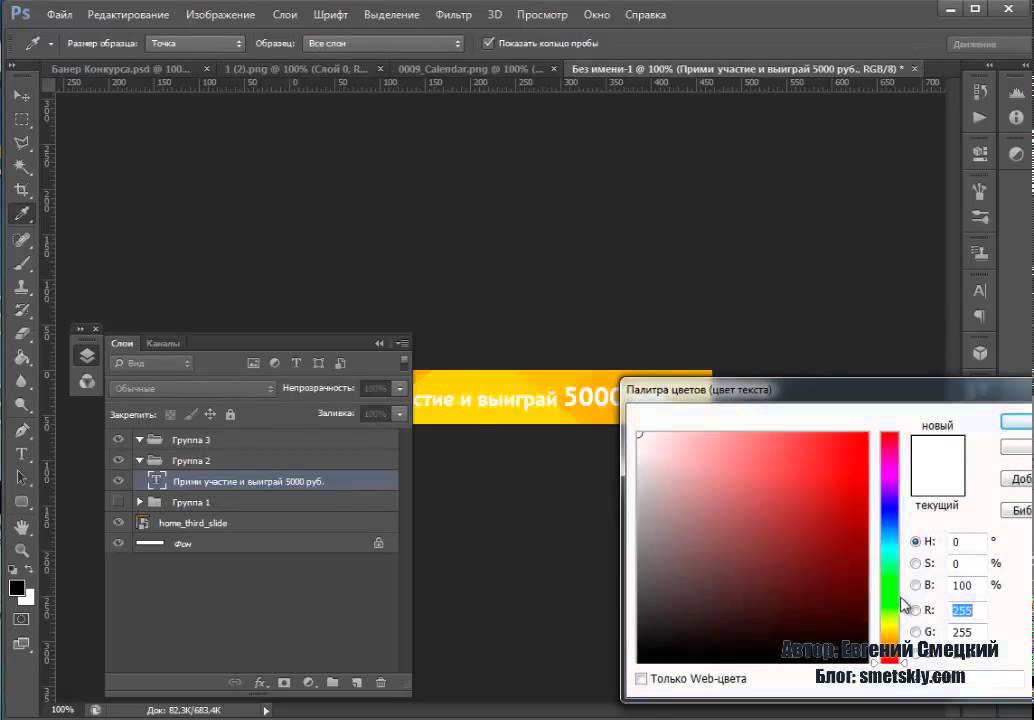
Если хочется, чтобы кнопка изменяла цвет, следует кликнуть по слою с кнопкой, делая его активным, после этого следует перейти в «Изображение», потом «Коррекция», а затем найти пункт «Насыщенность цветового фона». Кликнув по нему, открывается окно, в котором выбирается тонирование, позволяющее пользователю, двигая ползунок, выбрать желаемый оттенок.
Кликнув по нему, открывается окно, в котором выбирается тонирование, позволяющее пользователю, двигая ползунок, выбрать желаемый оттенок.
Когда работа с первым слоем завершена, следует создать новый слой. Для этого следует зайти в панель «Слои» и найти пункт «Создать дубликат слоя». В новом слое опять следует проделать те же самые действия с кнопкой, только при выборе цвета следует остановить свой выбор на том же цвете, но с другим оттенком.
После выбора желаемых эффектов остаётся согласиться, нажав «Ок». Далее по слою с этими эффектами необходимо кликнуть правой клавишей мыши, выбрать «Скопировать стиль слоя», затем кликнуть по слою без эффектов и выбрать параметр «Вклеить стиль слоя». В результате таких действий создаются оба слоя, сопровождаемые эффектами.
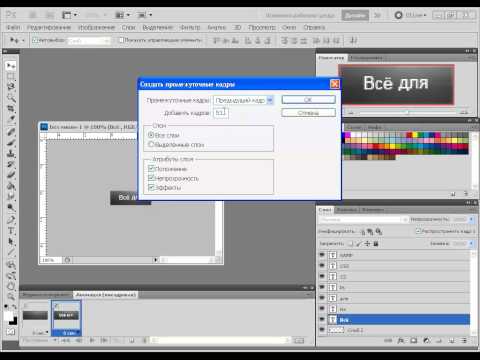
Теперь остаётся привести баннер в движение — собственно, сделать его анимированным. Для этого нужно открыть параметр «Создать анимацию кадра».
Поскольку в этот момент в Фотошопе открыто два слоя с отличающимися кнопками, первый слой важно оставить активным, а второй слой отключить. Это будет считаться первым кадром. Пользователю следует подобрать оптимальное время его показа, которое впоследствии можно при желании откорректировать.
Это будет считаться первым кадром. Пользователю следует подобрать оптимальное время его показа, которое впоследствии можно при желании откорректировать.
Далее необходимо создать второй кадр. Для этого пользователь внизу должен щёлкнуть по чистому листику. На втором кадре всё делается наоборот. Второй слой делается активным, а первый выключается.
В завершение остаётся поставить отметку «Проигрывать постоянно», сохранить для Web, но в формате gif.
Итак, ознакомившись с инструкциями, как создать баннер в Фотошопе, можно приступить к практической реализации задуманного и убедиться на собственном опыте, что ничего сложного в создании статичных и анимированных баннеров нет. После того как создание простых анимированных вариантов будет доведено до автоматизма, можно попробовать свои силы и в создании более сложных проектов, где одновременно будет изменяться не только цвет кнопки, но и картинка, надпись, прочее.
Как сделать баннер в фотошопе с анимацией кнопки
В этой транскрибации мы поговорим о том, как сделать баннер в фотошоп с простой анимацией для Яндекс.Директ.
Яндекс.Директ недавно стал принимать графические объявления, то есть баннеры, и я предполагаю, что вы хотите, чтобы на вашем баннере присутствовала анимация, чтобы привлечь внимание посетителей различных сайтов. Мы в этом видео (откроется в новом окне) и в траскрибации вместе сделаем анимированный баннер в фотошоп, с кнопкой, которая изменяется.
Что необходимо, чтобы сделать анимированный баннер в фотошоп?
Начнем с лимитов
Какие у нас есть ограничения?
У нас есть требования от модерации, и есть требования по размерам. Мы можем загружать следующие размеры (240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250), и наш баннер должен весить до 120 КБ. То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
Куда добавлять готовые баннеры?
Давайте сразу поговорим, где добавлять эти графические объявления. Когда вы создаете рекламную кампанию, то в ней есть чекбокс изменения типа объявлений.
Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.
Далее, выбираете тип таргетинга, ключевые фразы, либо сегмент какой-либо аудитории, либо ретаргетинг, и переходите к следующему шагу, где уже выставляете цену за клик.
Итак, мы решили создать баннер. Что нам для этого необходимо?
Нам необходима графика
Один из принципов создания хорошего баннера — это сохранение непрерывности. То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
Поэтому, если вы настраиваете рекламу на заказ, необходимо всю графику попросить у владельца страницы приземления. Если вы рекламируете свой собственный сайт, то выбираете ту же графику. То есть все логично.
В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.
Графический редактор для создания баннера
Далее нам необходим редактор. Я рисую баннеры в Adobe Photoshop CC 2015. В вашем случае может быть другой графический редактор, мне просто удобно в нем, поэтому я буду показывать на примере Adobe Photoshop.
Рисуем баннер в Adobe Фотошоп CC 2015
Далее вы создаете новый документ, рекомендую начать с большого размера. Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
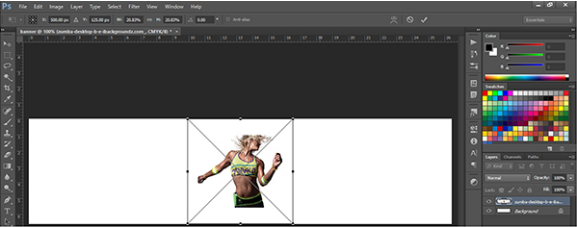
Например, мне нужен Ник. Выбираю этот слой, и просто перетягиваю в новый документ, и вот у меня в новом документе есть Ник. Здесь в Adobe Photoshop я могу нажать сочетание клавиш Ctrl+T или Command+T, и я получаю доступ к инструменту Трансформирование. И здесь я могу изменять размеры, это очень удобно. Поэтому я рекомендую вам обязательно начинать рисовать баннеры с большого размера.
Слои баннера в Фотошоп
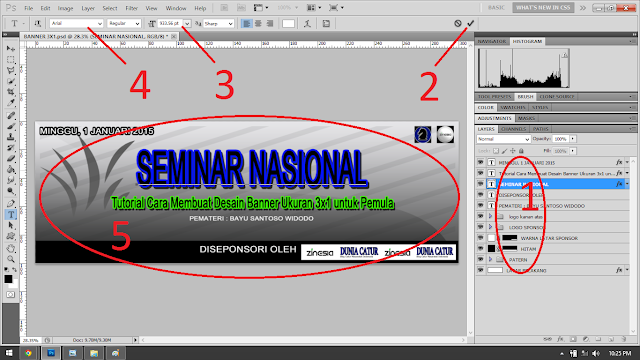
Итак, у нас есть Adobe Photoshop, есть графика, мы создали документ (в моем случае это 960х640), я сюда добавил фон — это просто белое полотно. Сделано это для того, чтобы следующий мой слой не привлекал внимания — у него есть степень прозрачности (я выставил заливку 80%), так как фотография достаточно качественная, четкая, и поэтому если оставить заливку 100%, то она слишком привлекает внимание. Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Еще такой момент, в Adobe Photoshop верхние слои перекрывают нижние слои. То есть если бы слой с Ником находился ниже слоя с фото мечети, то он был бы перекрыт мечетью Кул Шариф. Поэтому он находится здесь, выше.
Далее, у меня есть текст, здесь вся информация. Потом, у меня есть логотип.
[alert class=»alert yellow»]Одно из требований Яндекс.Директ, чтобы на баннере был логотип либо ОГРН организации. Я сразу добавил и то, и другое, чтобы этот же баннер использовать, например, в myTarget. Еще у меня добавлено здесь “6+”, это тоже требование от Яндекс.Директ, чтобы на баннерах с мероприятиями была отметка о возрасте.[/alert]
Кнопка, которая будет двигаться
Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте. И далее нанес текст “купить билет” красным цветом, как на сайте.
И далее нанес текст “купить билет” красным цветом, как на сайте.
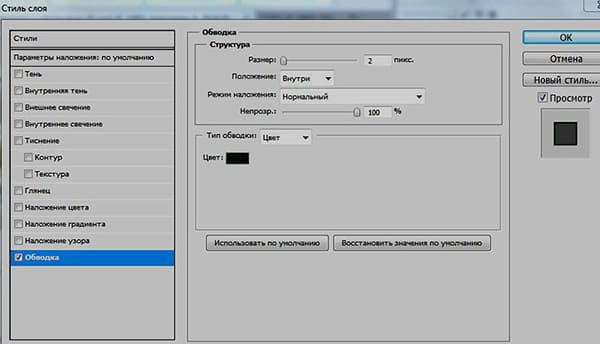
Еще у меня у прямоугольника есть эффект тени (кстати, он есть и у других элементов этого баннера — у текста). Давайте перейдем сюда и посмотрим, что это за тень. Я два раза кликнул по слою и попал в Стили слоя. И вот здесь есть параметр Тень. Режим наложения Нормальный, непрозрачность 100%, угол 90 градусов и смещение 0. Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Как сделать анимацию в фотошоп нашей кнопки
Теперь у нас есть все объекты.
Что необходимо сделать, чтобы создать простую анимацию?
Открываем окно Шкала времени
Для этого нужно выбрать меню Окно и поставить галочку Шкала времени. Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Если я так сохраню, то у меня никакого изменения не происходит. Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
[alert class=»alert yellow»]Если у нас происходит анимация объекта с текстом, то этот текст должен успевать читаться. Одной секунды вполне достаточно для прочтения текста.[/alert]
Далее у меня стоит еще Постоянно, чтобы анимация крутилась постоянно. Если у нас будет Однократно, то анимация произойдет только один раз.
Создаем новый кадр
Для того, чтобы создать следующий кадр, необходимо нажать кнопку Новый кадр. И мы можем на этом кадре просто убрать, сделать невидимой кнопку. То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
Более сложная gif анимация кнопки
Но давайте мы создадим немного более сложную анимацию. И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
Обратите внимание, я нахожусь на втором кадре и скрываю предыдущую кнопку.
Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.
И вы видите, что на первом кадре есть эффект воздушности, а на втором создается впечатление, что кнопка нажата.
Как добиться эффекта на баннере, что кнопка нажата?
Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою). И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
Теперь у нас на первом кадре воздушная кнопка, а на втором нажатая.
Но согласитесь, чего-то ей не хватает.
Для этого необходимо встать на слой с текстом в кнопке, выбрать инструмент перемещение, и я на клавиатуре нажимаю стрелку Вниз. Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Можно еще по одному пикселю добавить. У нас теперь есть два кадра, которые крутятся постоянно. Мы можем проверить, как это все работает, нажав кнопку Play.
Сохраняем gif баннер с анимацией
Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.
Все бы хорошо, но в данном случае вы видите, что у нас GIF имеет большой размер. Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Но из-за того, что мы хорошо поработали в большом баннере, мы теперь эти объекты можем переносить в баннеры меньшего размера, и там уже сможем смело сохранять в GIF. Можете в этом убедиться, когда поработаете. В итоге когда мы его сохраним, этот баннер мы уже можем загружать себе в рекламную кампанию.
Как сделать рамку для баннера?
Еще я бы хотел отметить такой момент, что у этого фона есть обводка. Она здесь не очень заметна, так как присутствует черный цвет, но в браузере видно, что фиолетовая обводка есть. Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Как ее сделать?
Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.
Баннеры небольшие, поэтому объект с фоном у вас будет, скорее всего, больше, чем ваш баннер. Поэтому его нужно будет обрезать именно в том размере.
После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.
Я думаю, больше 3 пикселей нет смысла. Отлично, сохраняете. И теперь вы получаете на выходе готовый баннер, который можете использовать.
Обязательно сохраняем исходники в PSD формате
Этот документ тоже сохраняете в формате PSD, чтобы в дальнейшем можно было внести изменения в слоях. Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вот такое видео про то, как сделать баннер (вы прочитали транскрибацию). Если оно вам понравилось, то обязательно ставьте лайк, подписывайтесь на мой YouTube-канал, потому что вас ждет еще много интересного видео. С вами был Денис Герасимов, пока-пока!
Узнаем как создать баннер в Фотошопе: пошаговая инструкция, советы начинающим
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.

- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.

- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
- Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.

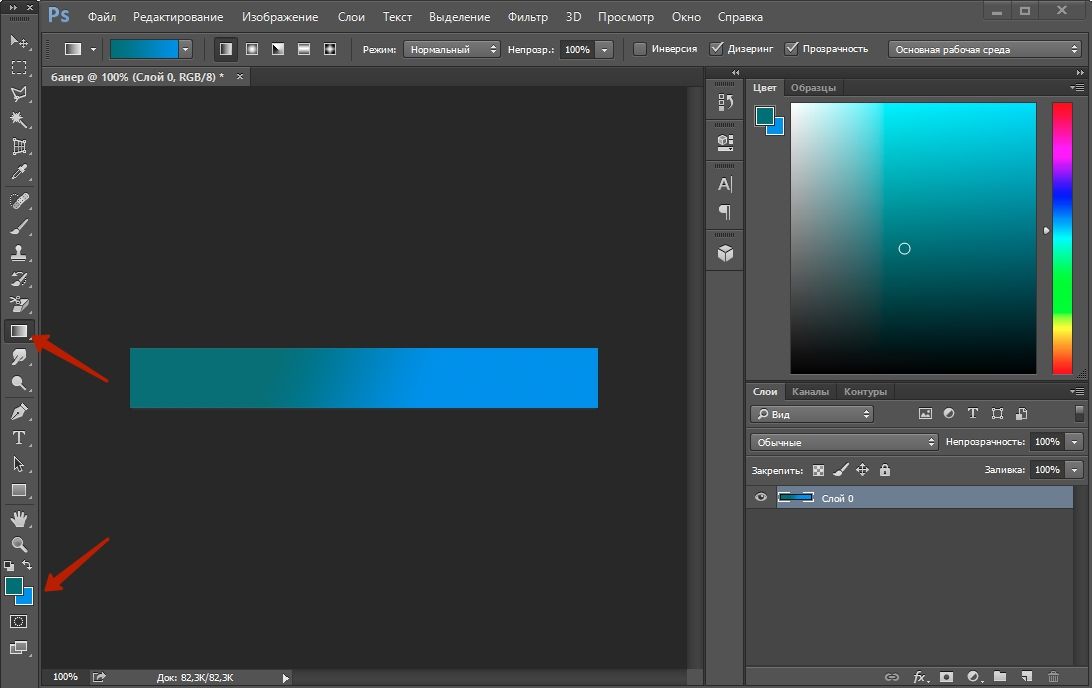
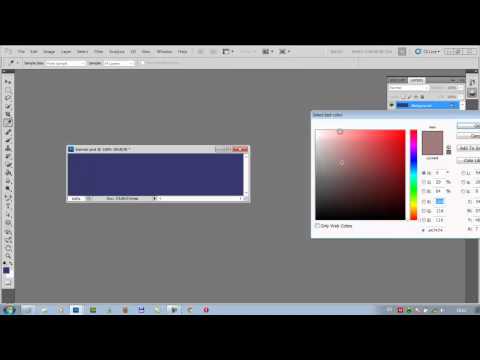
- Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец. Пробуйте различные варианты, пока не найдете устраивающий вас.
- Следующим пунктом мы вставим картинку, которую нашли в поисковике. Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
- Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями. Обратите внимание на вкладку «Слои».
 Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Как сделать баннер в Photoshop для печати (основы)
Свяжитесь с нами
Мы видим рекламные баннеры и баннеры на веб-сайтах каждый день, и они являются отличным дополнением к вашей маркетинговой кампании. В этом уроке я покажу вам, как сделать баннер в фотошопе для печати.
В этом уроке я покажу вам, как сделать баннер в фотошопе для печати.
Для дизайна баннера или шаблона нам нужны некоторые ключевые элементы в баннере, в которых у нас должно быть предложение и призыв к действию.
Вы можете добавить свой логотип, если хотите, и изображение для усиления сообщения.
Если эти четыре вещи присутствуют в вашем баннере и профессионально выровнены, то все готово.
Предложение, которое мы размещаем на баннере, должно быть обобщающим и точным. Вы должны сообщить читателям вашего дизайна, что вы поддерживаете.
Призыв к действию — это текст/кнопка, которая пригласит вашего потребителя на ваш веб-сайт. Короткие фразы вроде «Присоединяйтесь к нам» или «Подписаться» — отличные примеры кнопок призыва к действию.
В этом уроке мы узнаем, как сделать баннер в фотошопе для печати, и мы создадим горизонтальный баннер большого размера, который включает в себя все основные элементы.
Затем, изучив эти приемы, вы сможете применить их к баннеру любого размера.
Давайте действовать!
Содержание
То, что вам нужноДля дизайна баннерной рекламы сначала вам понадобится Adobe Photoshop, а затем вам потребуются некоторые другие ресурсы, такие как шрифты и изображения вашего продукта или любая модель, связанная с вашим баннером.
Для создания этого конкретного баннера вам понадобится шрифт Montserrat , , вы должны загрузить его полное семейство, и это абсолютно бесплатно для коммерческого использования.
Связанный: Узнайте лучшие советы и 5 лучших шрифтов для дизайна баннеров и рекламных щитов.
Загрузите ресурсы и перед запуском убедитесь, что шрифт установлен в вашей системе. Когда вы будете готовы, мы приступим к созданию вашего рекламного баннера.
Шаг 1. Настройка файла дизайна баннера В Photoshop выберите Файл > Создать . Назовите документ по вашему выбору . Установите для файла следующие размеры:
Установите для файла следующие размеры:
- Width to 728 px
- Height to 210 px
- Orientation to Landscape
- Resolution to 300 px or 72 px
- Colour Mode to RGB
Then click Create .
Это реальный размер большого баннера для таблицы лидеров.
Шаг 2: Добавление фонаПрежде всего, мы должны добавить черный фон в наш документ.
В этом уроке я буду проектировать Gym and Sports Баннерная реклама, связанная в качестве примера. Но эти приемы можно применить к любому другому дизайну баннера.
Перейдите на панель слоев и добавьте корректирующий слой сплошного цвета и выберите черноватый цвет. Цветовой код: 202020.
Шаг 3: Импорт продукта или модели После добавления фона мы должны добавить изображения наших активов, как в этом примере. У меня есть модель, связанная с тренажерным залом, поэтому я ее импортировал. и выровняйте его по центру слева от баннера.
У меня есть модель, связанная с тренажерным залом, поэтому я ее импортировал. и выровняйте его по центру слева от баннера.
Вы можете импортировать любой продукт, который хотите продемонстрировать в своем рекламном баннере, а затем изменить его размер и выровнять по своему усмотрению.
Шаг 4. Добавление логотипаТеперь вы также можете добавить в документ импортный логотип компании, просто перетащив его на холст, сделав его маленьким и выровняв по левому краю холста.
Шаг 5: Добавление основного текстаТеперь у нас есть фон с выровненной по нему моделью. Итак, мы должны добавить наш основной текст.
Для этого просто перейдите к текстовому инструменту и выберите шрифт, который хотите использовать. В моем случае я буду использовать Montserrat ExtraBold Italic и убедиться, что цвет белый.
Теперь напишите основной текст в трех отдельных слоях , как я сделал ФОРМУ в одном слое, «ВАШЕ» в другом слое, а затем « ТЕЛО » в третьем слое .
Чтобы баннер выглядел более броским и профессиональным, возьмите цвет логотипа и установите цвет текста 2 nd на этот цвет.
Теперь переверните их, как я сделал на картинке.
Затем вы должны выбрать первые два текстовых слоя на панели слоев и разместить их под слоем с моделью или продуктом, чтобы придать ему стильный вид.
Теперь наши первые две строки текста находятся под моделью, а третий текстовый слой — над слоем с моделью.
После этого мы должны сделать наш третий текст только обводкой.
Для этого щелкните правой кнопкой мыши слой « BODY » и выберите Варианты наложения.
В параметрах наложения выберите Обводка и установите ее цвет на белый и размер на 1, затем нажмите OK.
Теперь на панели слоев измените Заливку слоя « BODY » на 0%, чтобы сделать видимой только обводку.
Наш основной текст готов!
Шаг 6: Добавление предложения После этого мы должны добавить еще один важный элемент баннера, а именно добавление предложения для привлечения людей.
Для этого конкретного дизайна вы должны добавить заштрихованную рамку и добавить в нее свое предложение.
Для этого выберите Rectangle Tool.
В настройках Rectangle Tool установите его на Shape , установите Fill на None, Stroke на White color и Stroke size на 2 пикселя.
Щелкните левой кнопкой мыши на холсте и установите ширину на 95 пикселей, высоту на 95 пикселей и нажмите кнопку ОК.
Выровняйте квадрат по правой стороне основного текста.
Теперь добавьте текст предложения, выбрав Text Tool и установите шрифт Montserrat ExtraLight.
Введите СКИДКА 40% в две строки, измените размер и выровняйте их внутри заштрихованного прямоугольника.
Итак, наше Предложение готово!
Шаг 7: Добавление призыва к действиюУ нас есть все основные элементы баннера, кроме призыва к действию.
Для призыва к действию кнопка принимает цвет логотипа вашей компании и набирает его текст.
Чтобы добавить текст с призывом к действию, выберите текстовый инструмент, установите для шрифта Montserrat Bold, установите размер шрифта примерно на 22 пикселя и введите ПРИСОЕДИНЯЙТЕСЬ СЕЙЧАС.
Выровняйте призыв к действию по правой стороне баннера.
Вот как сделать баннер в фотошопе для печати со всеми необходимыми элементами баннера. Наконец-то у нас есть все необходимые элементы в нашем баннере!
Шаг 8: Дополнительные настройкиНаш рекламный баннер готов к использованию, но чтобы сделать его более броским и профессиональным, мы должны добавить свет за моделью и основным текстом, чтобы он выделялся.
Для этого особого дизайна я собираюсь использовать оранжевый цвет, который я взял с изображения модели. А еще оранжевый представляет энергию и скорость, поэтому он подходит для этого баннера.
Создайте новый слой ниже всех слоев и над фоновыми слоями.
Выберите инструмент «Кисть» и возьмите мягкую круглую кисть. С размером от 350 до 400 пикселей нарисуйте точку под моделью на новом слое. №
С размером от 350 до 400 пикселей нарисуйте точку под моделью на новом слое. №
Придает всему дизайну элегантный и энергичный вид.
Вывод:Вот мы и научились делать баннер в фотошопе для печати простыми шагами. Вам просто нужно следовать основным шагам, и вы сможете сделать любой дизайн баннера любого размера.
Абдул-Мутакабир Аяз
Я графический дизайнер с опытом работы более 5 лет. Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях с Photoshop, дизайне логотипов, флаерах, визитных карточках, мультипликационных портретах и любых видах работ, связанных с графическим дизайном и редактированием в Photoshop.
Свяжитесь с нами
Учебник Photoshop: как сделать баннер веб-сайта из маленькой фотографии — Эмили Джейн
Дизайн
Написано Эмили Джейн
(P. S. Вам НЕ НУЖНО быть экспертом в Photoshop, чтобы следовать этому руководству, но вам НУЖНО иметь доступный Photoshop.)
S. Вам НЕ НУЖНО быть экспертом в Photoshop, чтобы следовать этому руководству, но вам НУЖНО иметь доступный Photoshop.)
— Нажмите здесь, чтобы перейти к видеоруководству —
Squarespace позволяет очень легко создавать изображения героев/заголовков/баннеров с заголовками сверху.
или те большие, красивые, даже полноэкранные фотографии в верхней части вашего сайта.
Этот макет мы видим практически ВЕЗДЕ в сети, и почему?? Потому что это может сыграть важную роль в привлечении посетителей.
Взгляните на эти крупные бренды, которые используют эту формулу на своих веб-сайтах:
Когда кто-то переходит на наш веб-сайт, у нас есть в среднем 0,05 секунды, чтобы помочь им решить, останутся ли они на нашем сайте или уйдут. к другому.
Это означает, что сразу после того, как посетитель увидит вашу домашнюю страницу, не прокручивая ее вниз, он сможет сказать, что вы предлагаете и имеет ли это отношение к ним.
Когда вы можете использовать хороший заголовок как часть своей стратегии, это помогает удерживать нужных людей на вашем веб-сайте в течение более длительного периода времени.

— сообщает Google, что ваш сайт успешен 👍, поднимает вас выше в списке результатов поисковой системы, привлекает больше посетителей, и цикл продолжается! 🙂
Половина этого уравнения — это правильные слова (вот отличный ресурс от Эшлин Картер, если вы хотите глубже погрузиться в написание заголовков). Другая половина, однако, — это выбор фотографии, которая будет поддерживать и отображать ваш заголовок. красиво и разборчиво.
Когда вы загружаете фотографию в качестве фона для раздела вашего веб-сайта, Squarespace заполнит всю область баннера выбранным вами изображением. Он берет ширину вашей фотографии и растягивает ее на всю ширину вашего сайта.
Итак, вам нужна широкая фотография для основного изображения, иначе ваше квадратное или портретное изображение станет ужасно увеличенным и просто не милым .
Проблема в том, что у многих из нас нет большого количества широкоугольных фотографий с альбомной ориентацией и большим количеством негативного пространства для работы.

— ни времени, ни денег, чтобы сразу запланировать целую новую фотосессию.
Это проблема, с которой я столкнулся как со своими фотографиями, так и с фотографиями моего клиента, поэтому я хочу поделиться решением, которое я придумал. Вот тут-то и пригодится это руководство.
Вы можете полностью переделать свои любимые обрезанные и даже вертикальные изображения и использовать их для своих баннеров!
Это в основном Тим Ганн «заставь это работать!» момент.
Мы любим хитрую королеву.
Посмотрите обучающее видео, чтобы увидеть метод в действии! Шаги также написаны под видео.
Шаг 1: После добавления фотографии в PS продублируйте фоновый слой и назовите новый слой «Широкая обрезка» или «Расширить рамку» или что-то подобное.
Шаг 2: С помощью инструмента «Кадрирование» увеличьте рамку до нужного размера. Установите флажок «С учетом содержимого» вверху и нажмите Enter на клавиатуре.
Шаг 3: Дублируйте самый верхний слой и назовите его «Штамп» или «Ретушь» или как вам удобно.
Шаг 4: Удалите все дефекты в любой части фотографии, которые будут видны в конечном продукте, с помощью инструмента «Штамп».
Шаг 5: Создайте корректирующий слой Solid Color и выберите нужный цвет.
Шаг 6: Нажмите на БЕЛЫЙ прямоугольник на слое Color Fill. Затем создайте собственное затухание цвета поверх фотографии с помощью инструмента «Градиент».
Вуаля! Ваш шедевр готов.
Мне бы очень хотелось увидеть, как вы даете своим фотографиям новую жизнь! Будьте уверены и дайте ссылку на свою работу ниже, чтобы я мог ее проверить! 😊
Больше способов улучшить ваш сайт:
Посмотреть все сообщения о дизайне
Эмили Джейн
Я фотограф, ставший веб-дизайнером, веду бизнес с 2016 года. В моих глазах жизнь — короткий подарок. Вы должны уметь расслабляться и получать удовольствие, но для этого нужно зарабатывать деньги. Введите свою машину для зарабатывания денег: Ваш веб-сайт.
В моих глазах жизнь — короткий подарок. Вы должны уметь расслабляться и получать удовольствие, но для этого нужно зарабатывать деньги. Введите свою машину для зарабатывания денег: Ваш веб-сайт.
Ваш сайт должен делать вашу жизнь проще, а не сложнее! Я помогаю снять головную боль с веб-сайтов, чтобы такие занятые креативщики, как вы, перешли к своей следующей большой цели 🙂
https://byemilyjane.com
как создать баннер в фотошопе
Повысьте узнаваемость своего бренда, получите креативный контент и быстрее развивайте свой бизнес. Все объявления — Veux-Veux-Pas, сайт бесплатных объявлений. Создайте новый документ В Photoshop выберите «Файл» и «Создать». Как изменить размер изображений Узнайте о других способах Connect to Create Make With Adobe Photoshop. Как было сказано выше, шаблон баннера доступен в формате Photoshop (PSD), поэтому для редактирования PSD-файла на вашем ПК или Mac должна быть установлена программа Adobe Photoshop.







 Большие изображения могут быть обрезаны на определенных экранах или устройствах. Настраиваемый шаблон футбольного цифрового баннера в фотошопе для старшеклассников с футбольным шлемом от shirk photography. Создатель флаеров. Этот яркий и красочный пакет текстовых эффектов позволяет вам создавать заголовки и текст, используя тот же стиль дизайна. Просто выберите, какое изображение вы хотите. Ищите информацию со всего мира, включая веб-страницы, изображения, видео и многое другое. Создайте границу или рамку вокруг изображения. Создатель визитных карточек. Мы уже обсуждали примеры персон для различных отраслей и потребностей. Banner, y muchas piezas publicitarias sin mucho esfuerzo, gracias a esta maravillosa herramienta, «Гораздо дешевле, чем в фотошопе. Доступен широкий выбор форматов и типов бумаги: A4, A3, A2, A1, A0, 40×30 и 60×40. Вы можете перейти в раздел профиля и выбрать «Мои коллекции». Теперь нажмите кнопку «Создать коллекцию». Как создать постер в Adobe Photoshop. Изображение профиля и баннер включены.
Большие изображения могут быть обрезаны на определенных экранах или устройствах. Настраиваемый шаблон футбольного цифрового баннера в фотошопе для старшеклассников с футбольным шлемом от shirk photography. Создатель флаеров. Этот яркий и красочный пакет текстовых эффектов позволяет вам создавать заголовки и текст, используя тот же стиль дизайна. Просто выберите, какое изображение вы хотите. Ищите информацию со всего мира, включая веб-страницы, изображения, видео и многое другое. Создайте границу или рамку вокруг изображения. Создатель визитных карточек. Мы уже обсуждали примеры персон для различных отраслей и потребностей. Banner, y muchas piezas publicitarias sin mucho esfuerzo, gracias a esta maravillosa herramienta, «Гораздо дешевле, чем в фотошопе. Доступен широкий выбор форматов и типов бумаги: A4, A3, A2, A1, A0, 40×30 и 60×40. Вы можете перейти в раздел профиля и выбрать «Мои коллекции». Теперь нажмите кнопку «Создать коллекцию». Как создать постер в Adobe Photoshop. Изображение профиля и баннер включены. $ 199,00 $139,30 (с кодом) Добавить в корзину. Посты в инстаграме. Текстуры являются преимуществом, когда дело доходит до манипуляций с фотографиями. Все, что вам нужно для создания эпических баннеров. ЭКОНОМЬТЕ БОЛЬШУЮ. Художники и дизайнеры полюбили использовать иллюстративные технологии для дизайна медиа, рекламы, игр и многих других платформ. Чтобы облегчить использование вашего логотипа в любом контексте, выберите дополнение Black and White и получите еще одну полезную версию вашего логотипа. Создайте пакет и сохраните. Наш конструктор баннеров Twitch включает в себя все инструменты редактирования дизайна в одном месте, чтобы помочь вам создавать эпические баннеры, не заморачиваясь. Давайте перейдем к созданию вашего собственного профиля пользователя. ПОЛНЫЙ НАБОР ПРЕСЕТОВ. Баннеры каналов. Нажмите здесь, чтобы присоединиться к группе Gatsby Gathering в Facebook. Добро пожаловать в бесплатный современный фоторедактор от Pixlr. Щелкните Редактировать профиль. Как Эмили Мущак создала «Анимированную Эмили» Как изменить размер изображений Загрузите шаблоны баннеров Linkedin онлайн без фотошопа и иллюстратора.
$ 199,00 $139,30 (с кодом) Добавить в корзину. Посты в инстаграме. Текстуры являются преимуществом, когда дело доходит до манипуляций с фотографиями. Все, что вам нужно для создания эпических баннеров. ЭКОНОМЬТЕ БОЛЬШУЮ. Художники и дизайнеры полюбили использовать иллюстративные технологии для дизайна медиа, рекламы, игр и многих других платформ. Чтобы облегчить использование вашего логотипа в любом контексте, выберите дополнение Black and White и получите еще одну полезную версию вашего логотипа. Создайте пакет и сохраните. Наш конструктор баннеров Twitch включает в себя все инструменты редактирования дизайна в одном месте, чтобы помочь вам создавать эпические баннеры, не заморачиваясь. Давайте перейдем к созданию вашего собственного профиля пользователя. ПОЛНЫЙ НАБОР ПРЕСЕТОВ. Баннеры каналов. Нажмите здесь, чтобы присоединиться к группе Gatsby Gathering в Facebook. Добро пожаловать в бесплатный современный фоторедактор от Pixlr. Щелкните Редактировать профиль. Как Эмили Мущак создала «Анимированную Эмили» Как изменить размер изображений Загрузите шаблоны баннеров Linkedin онлайн без фотошопа и иллюстратора. Adobe Photoshop. BunnyPic — отличный онлайн-инструмент Photoshop, в котором используется мощный искусственный интеллект. Создатель мемов. Учить больше. Бесплатные шаблоны баннеров в фотошопе. Чтобы установить баннер профиля, откройте Discord на рабочем столе и выполните следующие действия: Щелкните значок шестеренки (Настройки пользователя) в левом нижнем углу. . С НАШИМИ КОЛЛЕКЦИЯМИ. 559х 397 пикселей. Не всегда есть время придумать 100% оригинальную графику. Действия и пресеты. Теперь сначала вам нужно изучить основы использования Adobe Photoshop для редактирования файлов PSD. Помните, что это регулярная стоимость подписки, которую необходимо отменить вручную. Я использовал те же методы, описанные в этом посте, для создания более 2000 макетов продуктов в Photoshop, и этот пост раскроет все приемы и лучшие практики, которые я использовал на протяжении многих лет. Легко настройте логотип для своей компании с помощью нашего бесплатного онлайн-конструктора логотипов. Он прост в использовании, не требует длительной регистрации и на 100% бесплатен! Поскольку программа использует векторы вместо пикселей, вы можете увеличивать свои проекты без ущерба для качества.
Adobe Photoshop. BunnyPic — отличный онлайн-инструмент Photoshop, в котором используется мощный искусственный интеллект. Создатель мемов. Учить больше. Бесплатные шаблоны баннеров в фотошопе. Чтобы установить баннер профиля, откройте Discord на рабочем столе и выполните следующие действия: Щелкните значок шестеренки (Настройки пользователя) в левом нижнем углу. . С НАШИМИ КОЛЛЕКЦИЯМИ. 559х 397 пикселей. Не всегда есть время придумать 100% оригинальную графику. Действия и пресеты. Теперь сначала вам нужно изучить основы использования Adobe Photoshop для редактирования файлов PSD. Помните, что это регулярная стоимость подписки, которую необходимо отменить вручную. Я использовал те же методы, описанные в этом посте, для создания более 2000 макетов продуктов в Photoshop, и этот пост раскроет все приемы и лучшие практики, которые я использовал на протяжении многих лет. Легко настройте логотип для своей компании с помощью нашего бесплатного онлайн-конструктора логотипов. Он прост в использовании, не требует длительной регистрации и на 100% бесплатен! Поскольку программа использует векторы вместо пикселей, вы можете увеличивать свои проекты без ущерба для качества. Adobe Express включает в себя все инструменты, необходимые для создания и настройки вашего проекта, от палитр мгновенного дизайна до изображений с самых популярных веб-сайтов с фотографиями. Youzign — это бесплатное и простое в использовании программное обеспечение для дизайна, которое позволяет создавать любой дизайн, который вам нужен, включая графику для социальных сетей, обложки электронных книг, инфографику и многое другое! Создатель резюме. Photoshop расширяем, как никогда раньше. 16 коллекций 561 пресет $784.00 Экономия 82%. Игры. Увеличить виртуальные фоны. Используйте нашу запатентованную и известную в отрасли методологию, чтобы разработать и усовершенствовать свою стратегию, укрепить свои команды и завоевать новый бизнес. В новом окне вы можете загрузить свой. Для минимального размера безопасная область для текста и логотипов: 1235 x 338 px. Создавайте классические расширения с CEP, используя HTML, CSS и JS. Совет №1. YouTube Thumbnail Maker Поэтому разумно разработать собственный свадебный баннер.
Adobe Express включает в себя все инструменты, необходимые для создания и настройки вашего проекта, от палитр мгновенного дизайна до изображений с самых популярных веб-сайтов с фотографиями. Youzign — это бесплатное и простое в использовании программное обеспечение для дизайна, которое позволяет создавать любой дизайн, который вам нужен, включая графику для социальных сетей, обложки электронных книг, инфографику и многое другое! Создатель резюме. Photoshop расширяем, как никогда раньше. 16 коллекций 561 пресет $784.00 Экономия 82%. Игры. Увеличить виртуальные фоны. Используйте нашу запатентованную и известную в отрасли методологию, чтобы разработать и усовершенствовать свою стратегию, укрепить свои команды и завоевать новый бизнес. В новом окне вы можете загрузить свой. Для минимального размера безопасная область для текста и логотипов: 1235 x 338 px. Создавайте классические расширения с CEP, используя HTML, CSS и JS. Совет №1. YouTube Thumbnail Maker Поэтому разумно разработать собственный свадебный баннер.




 Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.