Обложка для группы ВК: размеры, как сделать и добавить, +8 примеров
Обложка для группы ВКонтакте даёт больше возможностей, чтобы привлечь внимание пользователя. В шапке сообщества можно разместить надписи, контактные данные, логотип, призыв к действию и прочее.
Благодаря этому материалу, вы научитесь создавать красивые обложки для групп ВКонтакте в простом и бесплатном онлайн-сервисе. Также, мы покажем примеры плохих и хороших обложек, а вы пока подпишитесь на нашу группу ВКонтакте, там мы делимся фишками и лайфхаками по продвижению.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС.
 Физлица могут запустить рекламу без общения с менеджерами.
Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Читайте также: 10 лучших курсов по веб-дизайну
Какой должен быть размер обложки в ВК
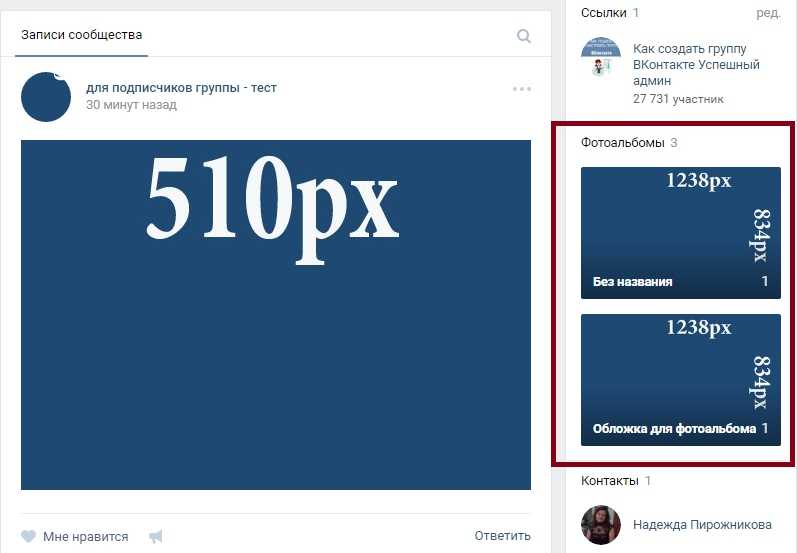
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
Поэтому, для мобайла лучше настроить живую обложку.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
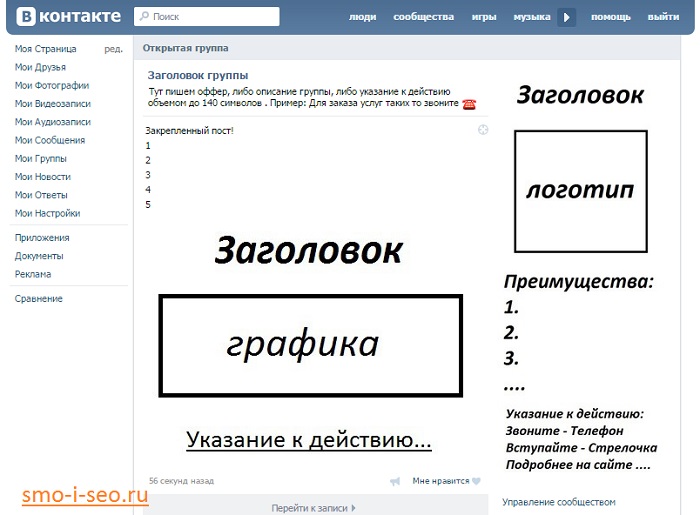
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.

- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
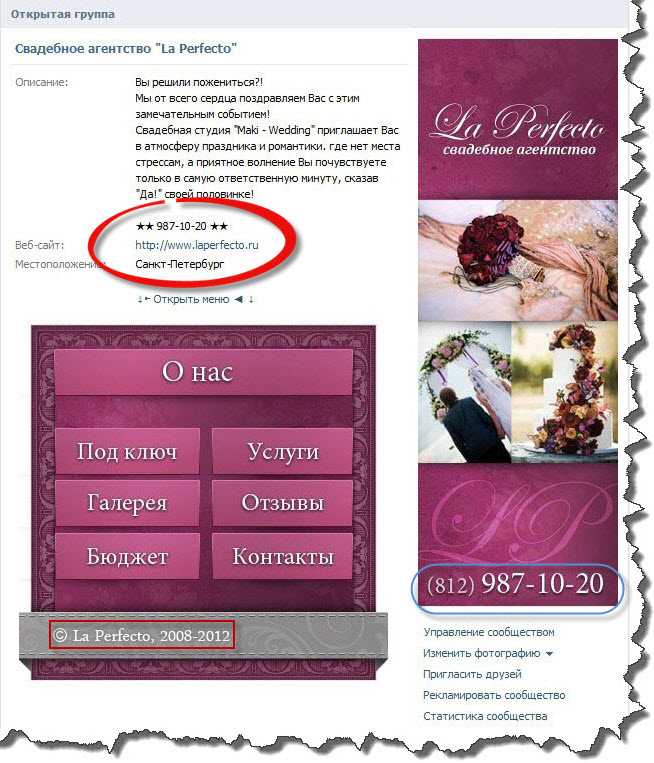
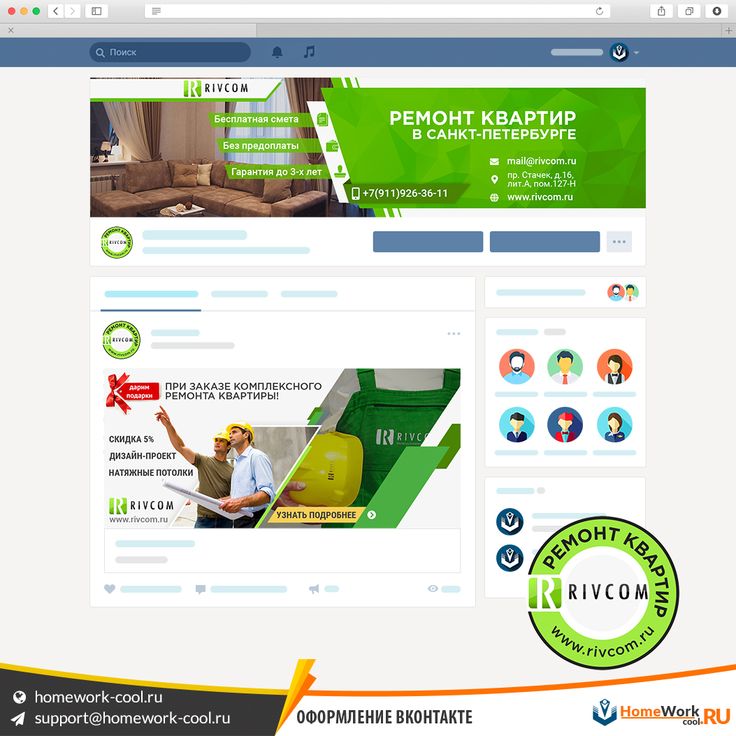
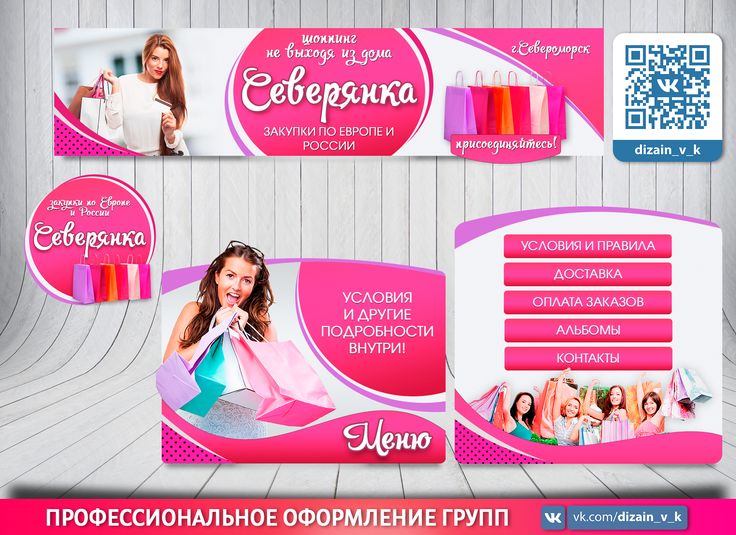
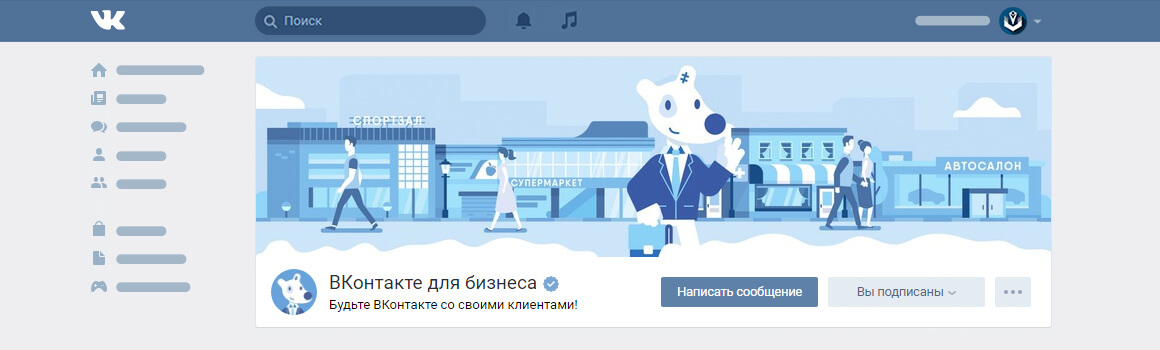
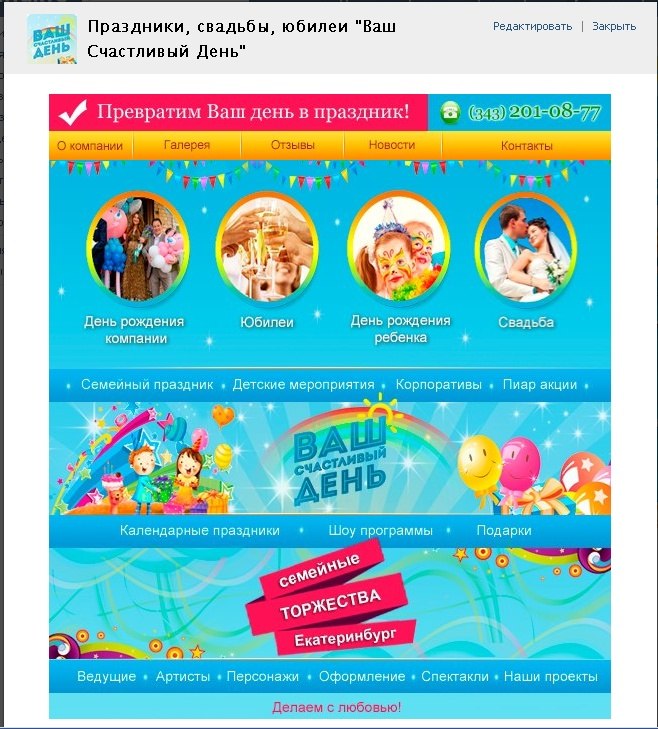
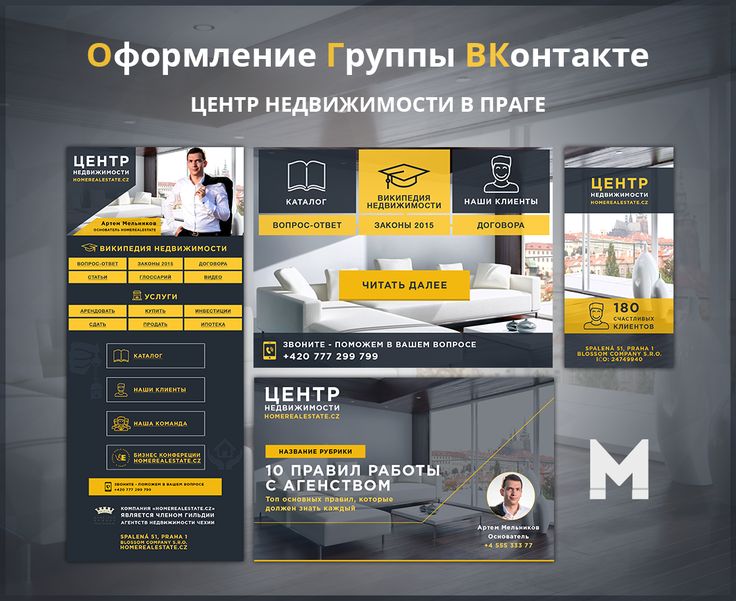
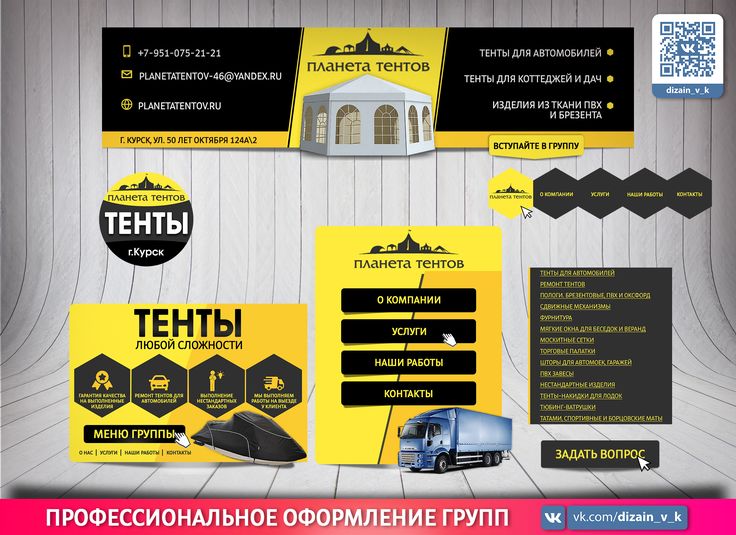
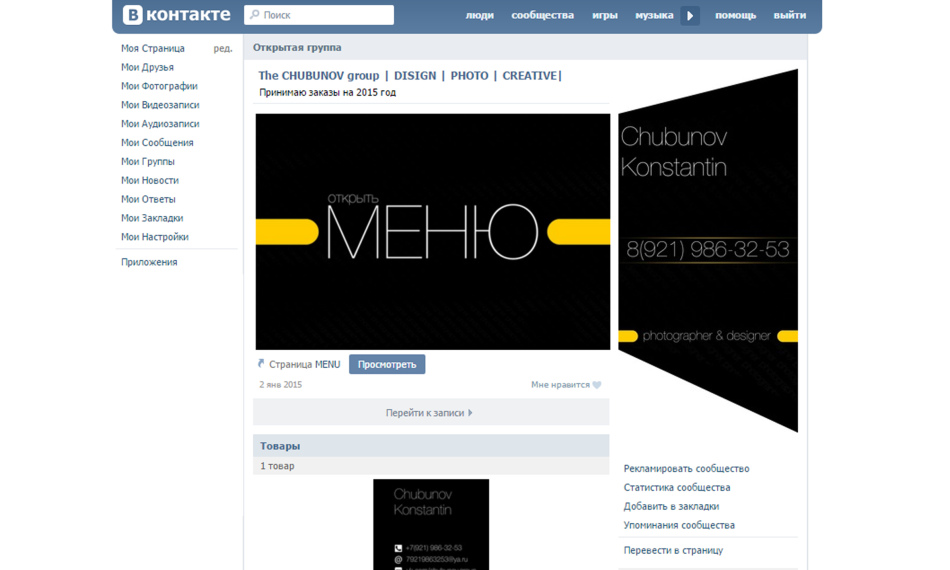
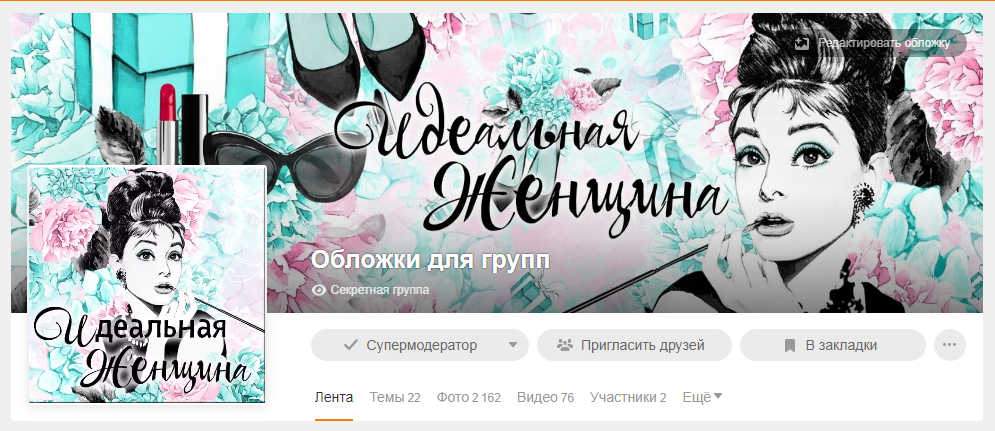
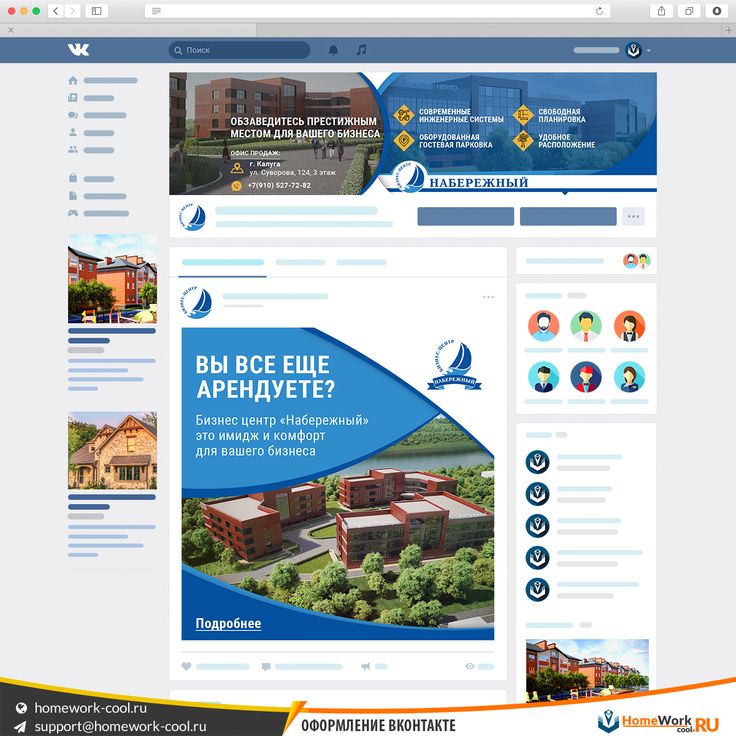
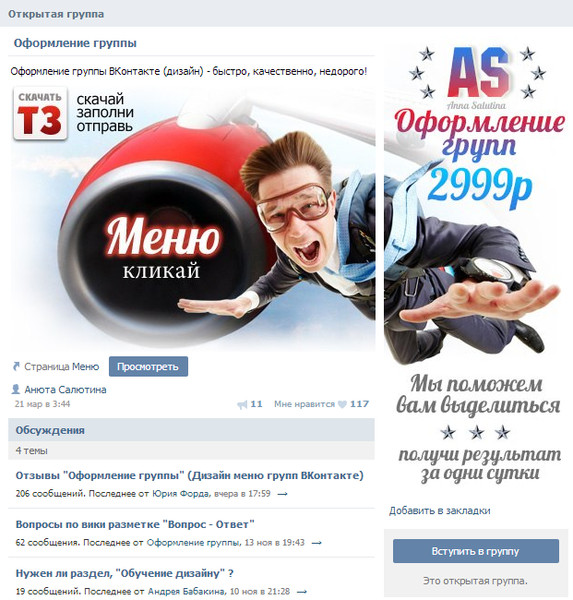
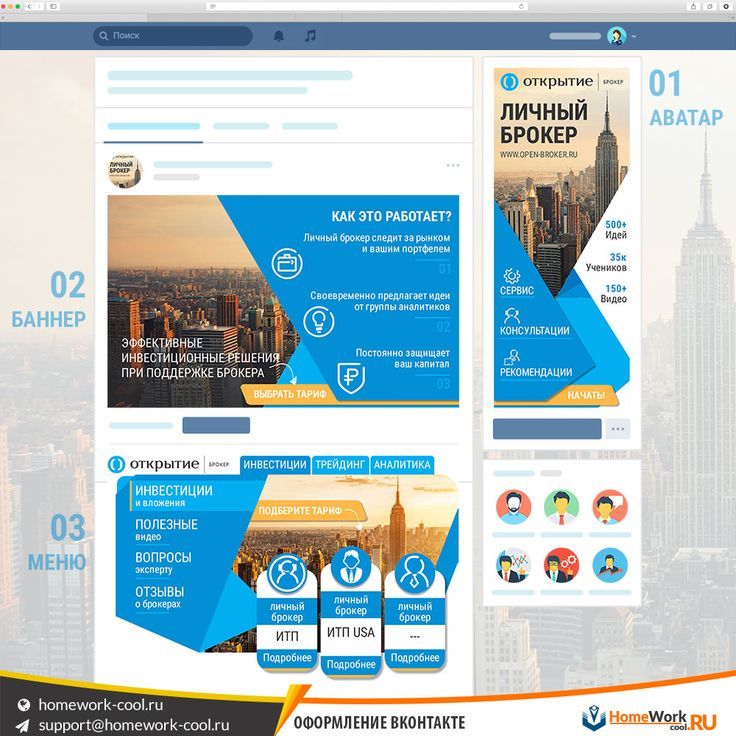
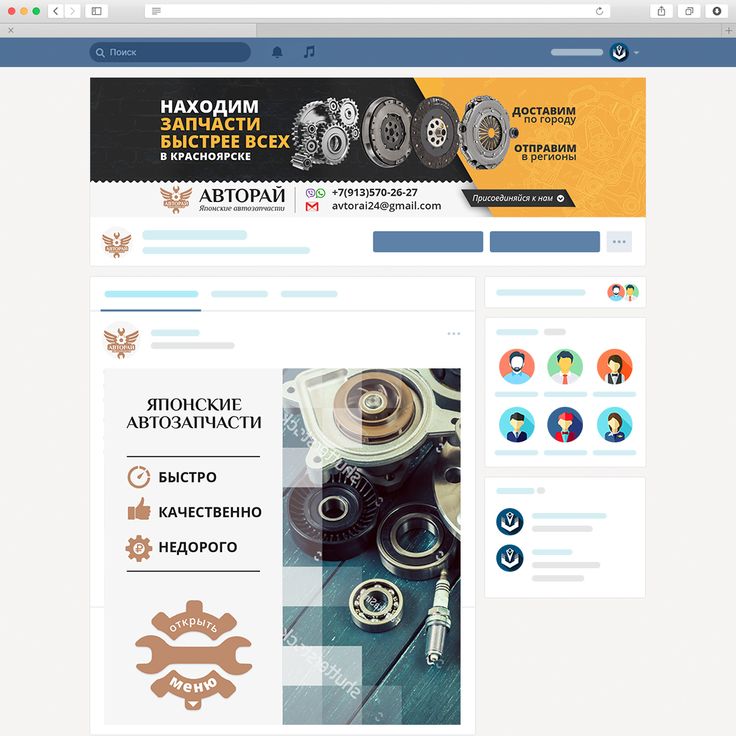
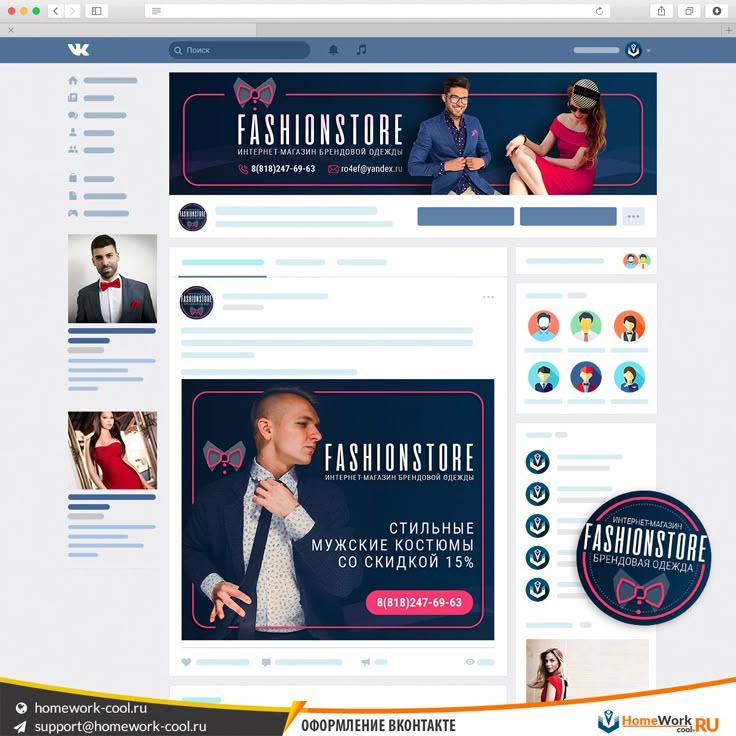
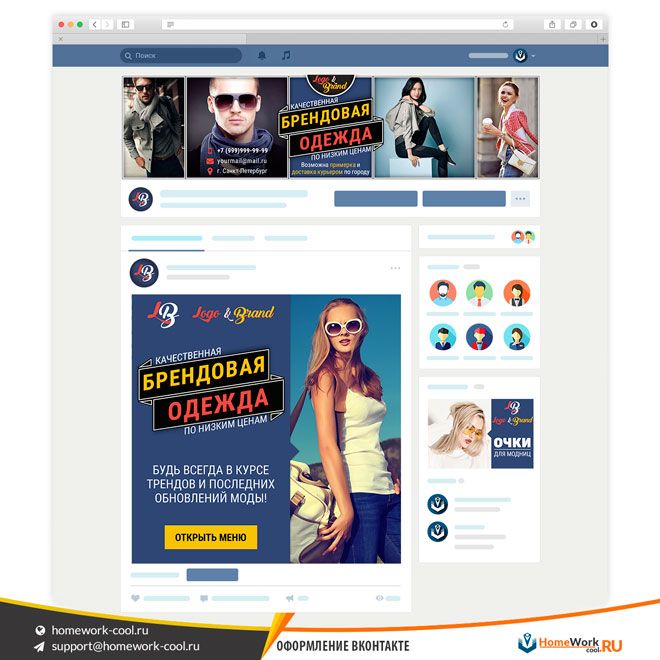
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
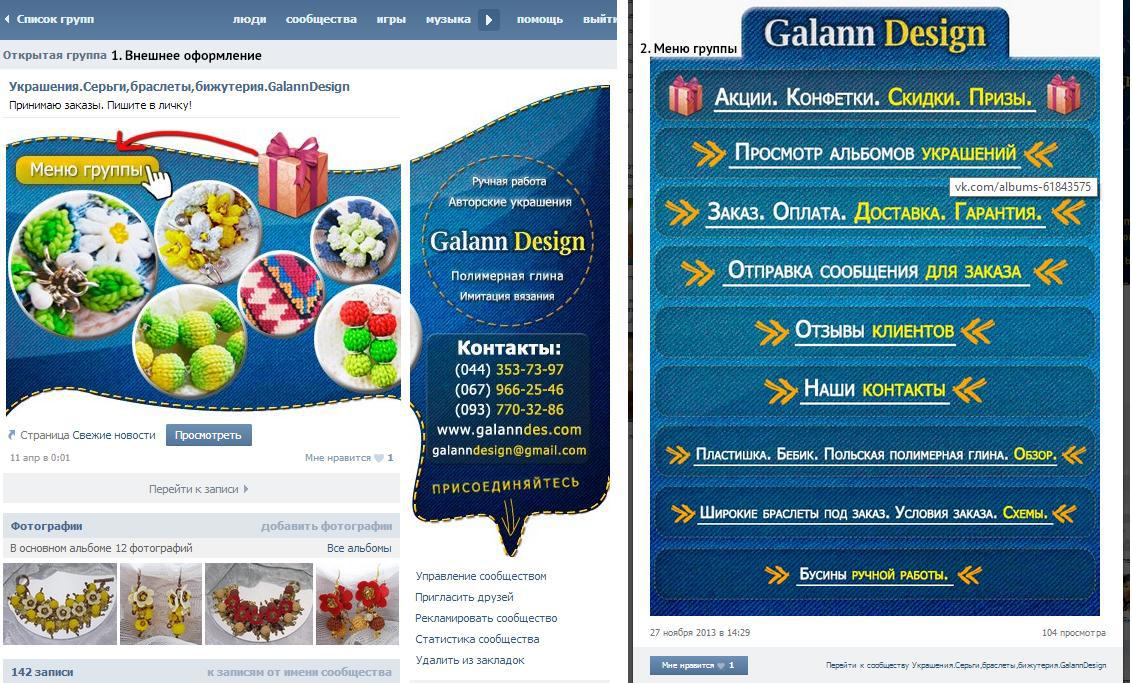
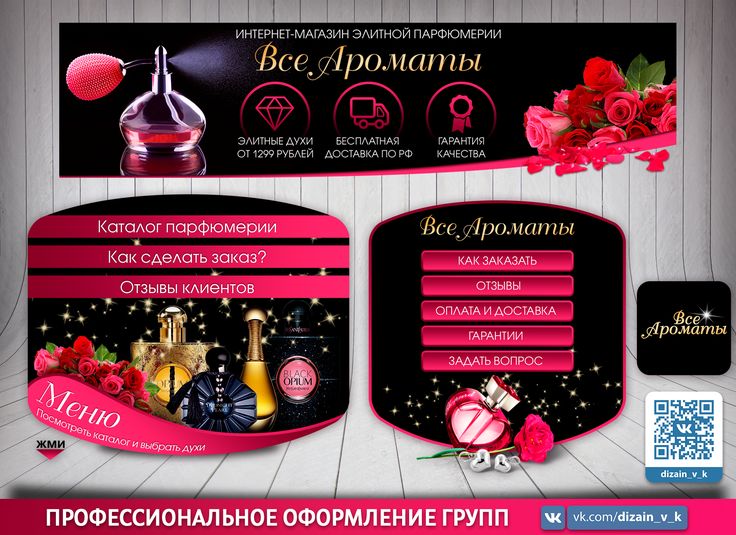
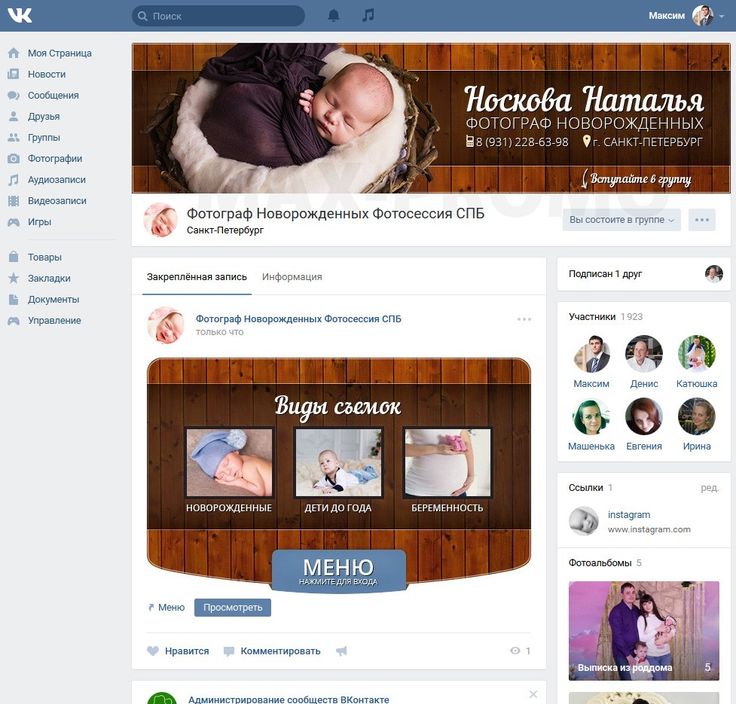
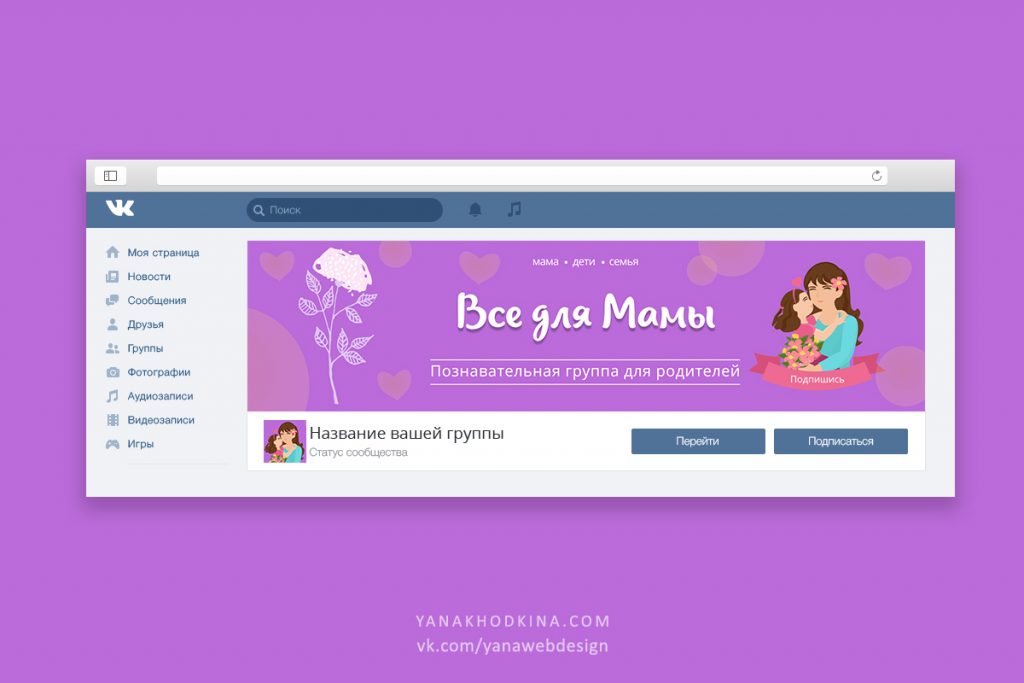
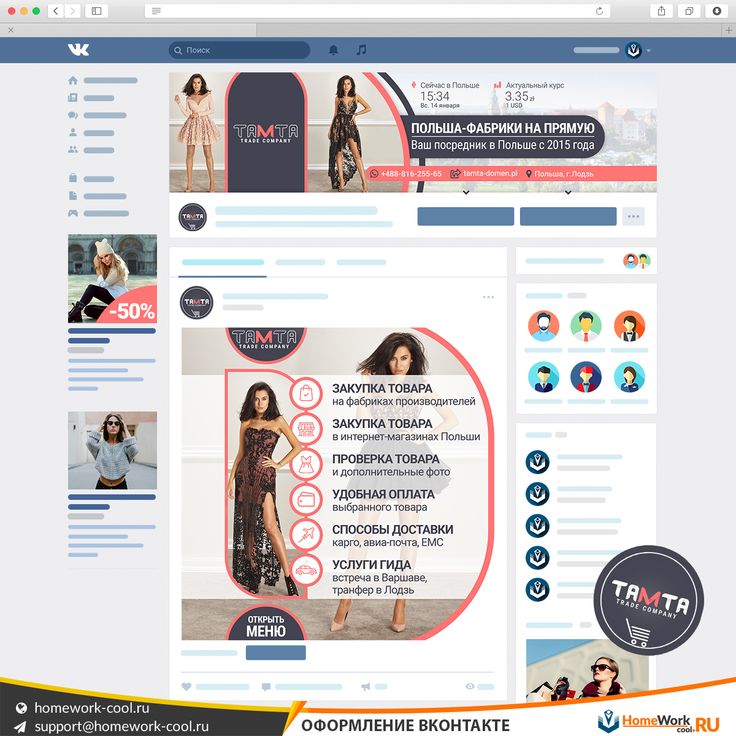
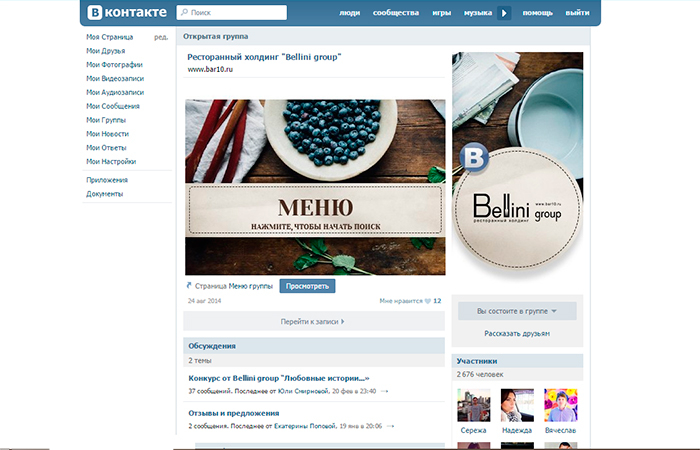
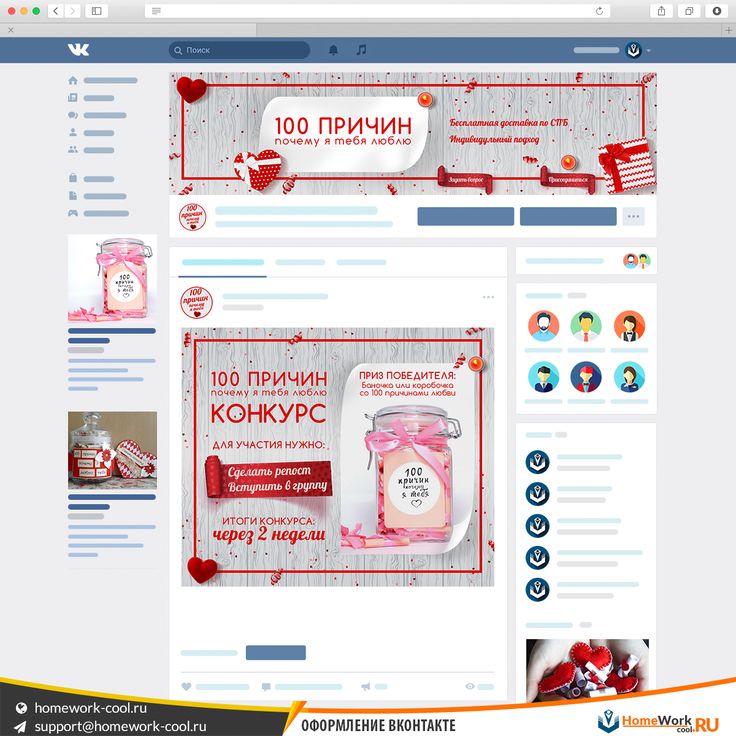
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
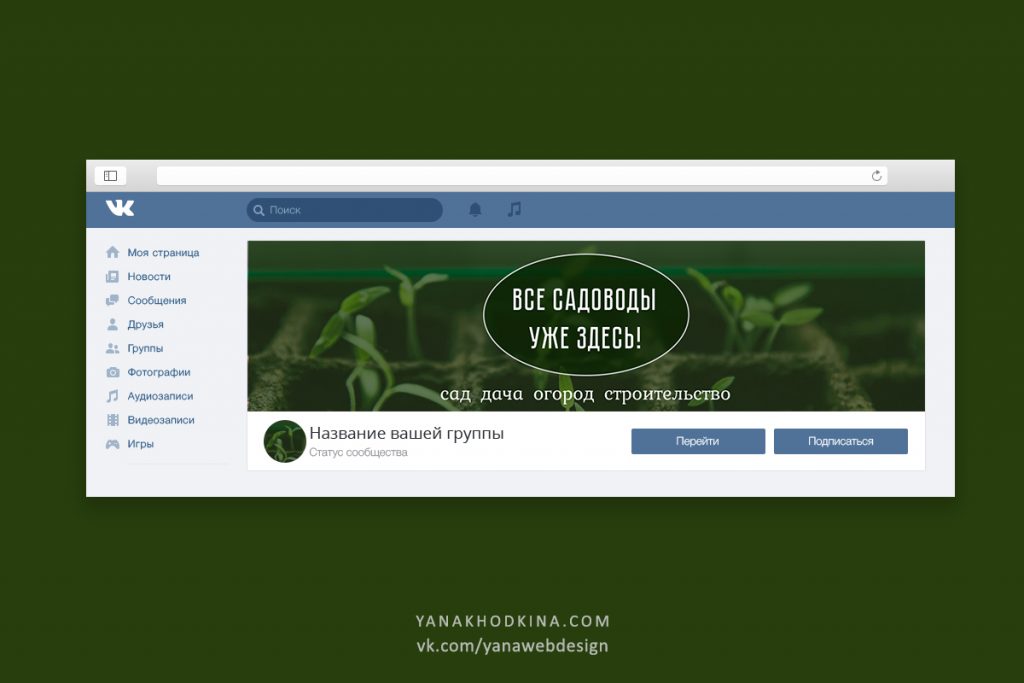
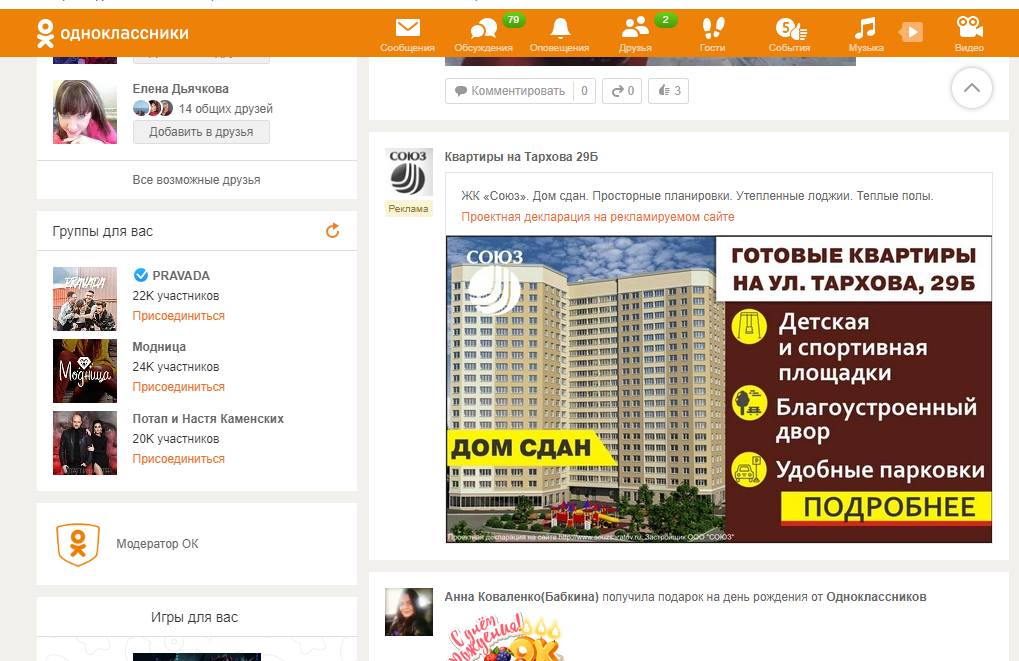
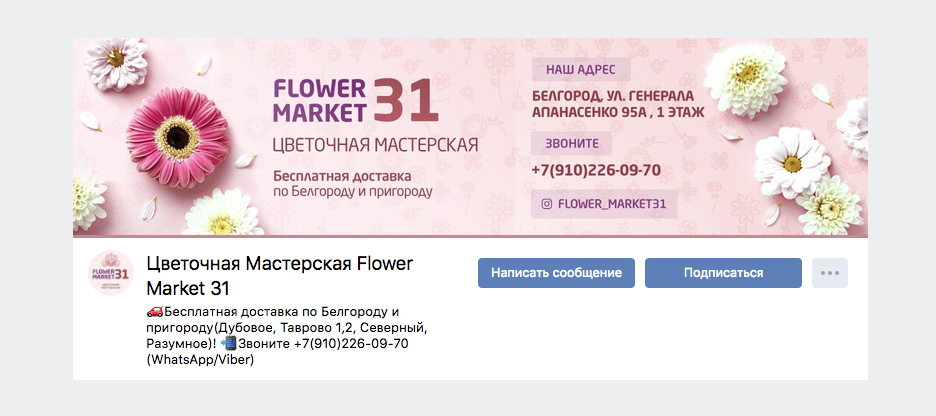
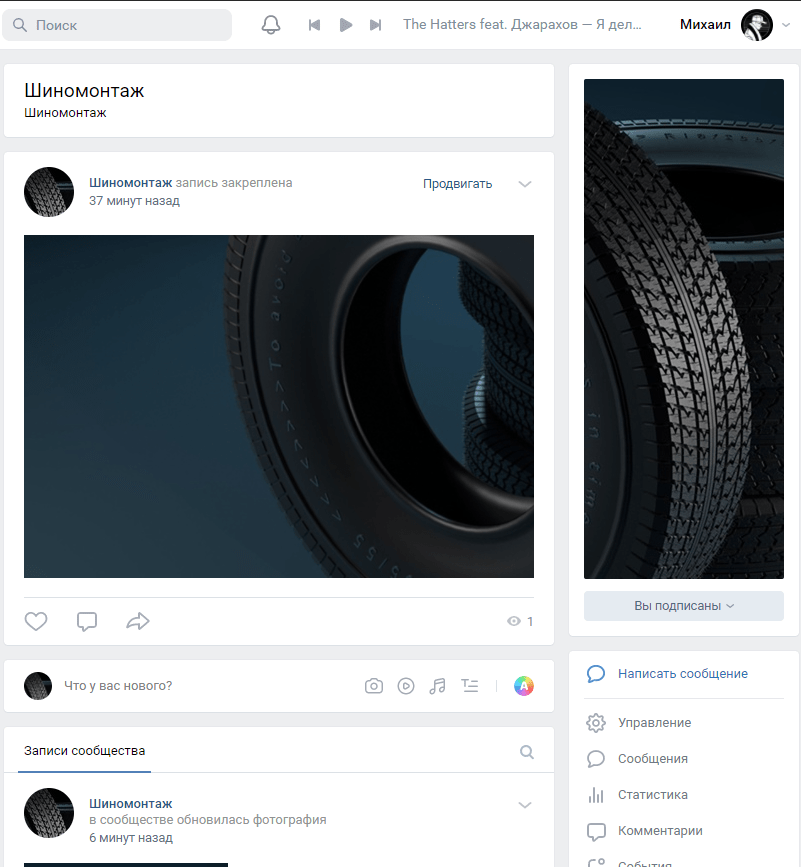
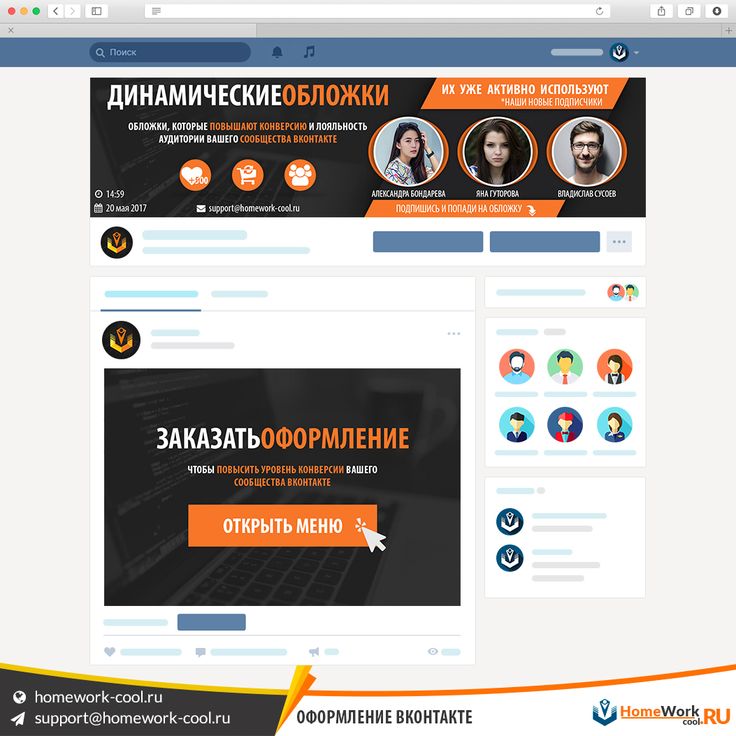
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
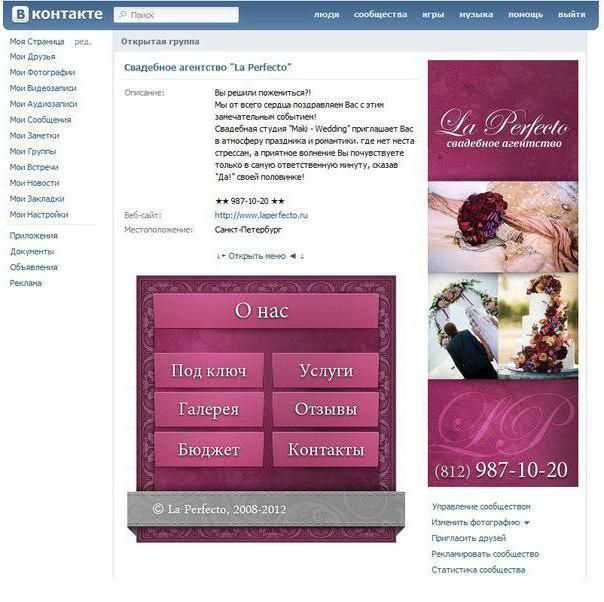
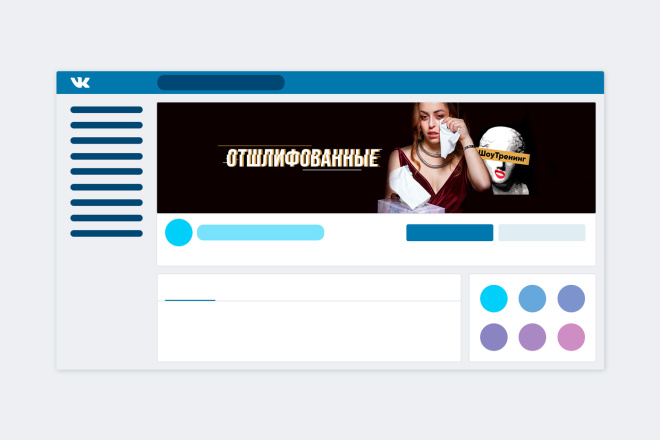
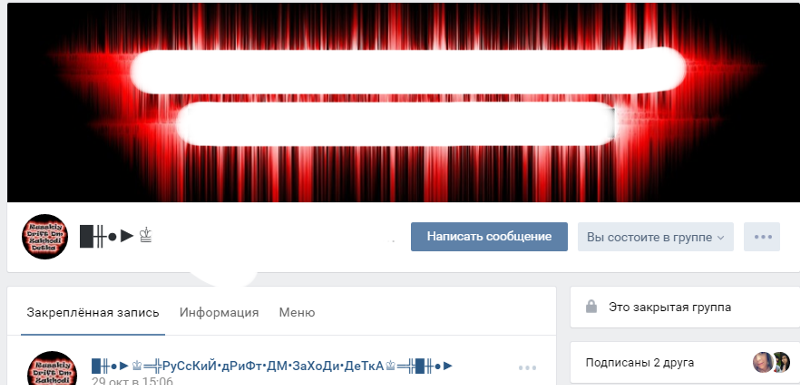
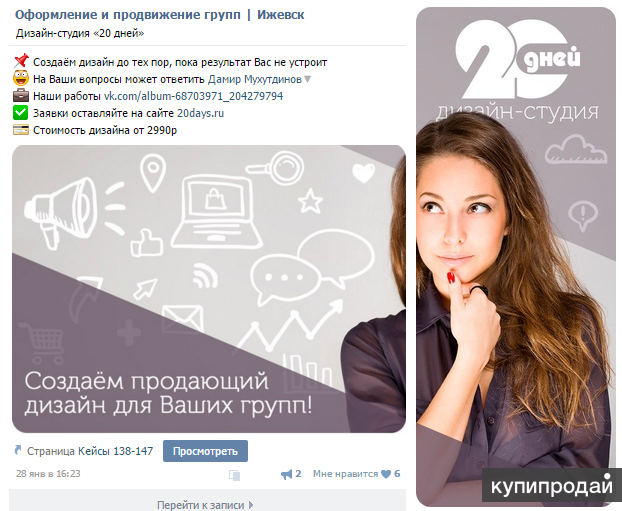
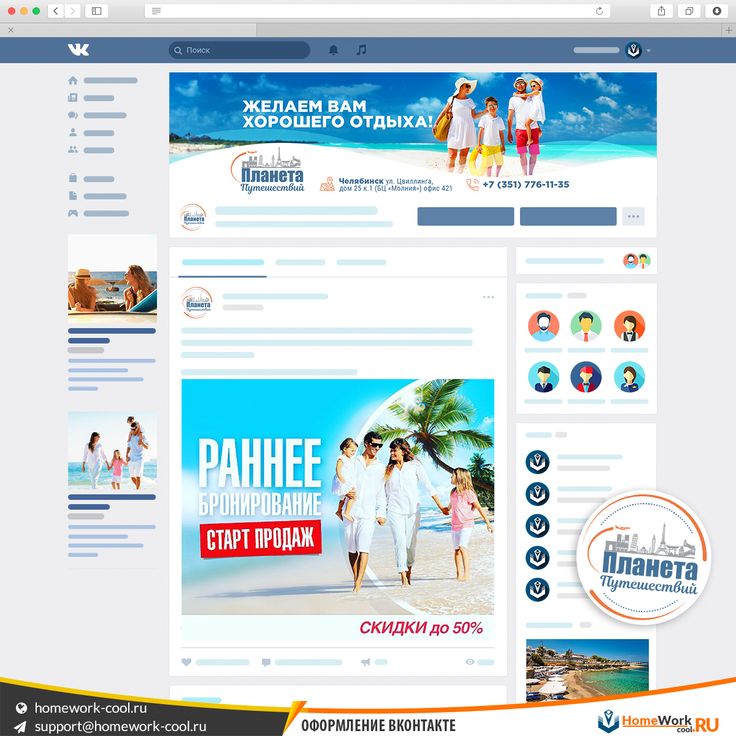
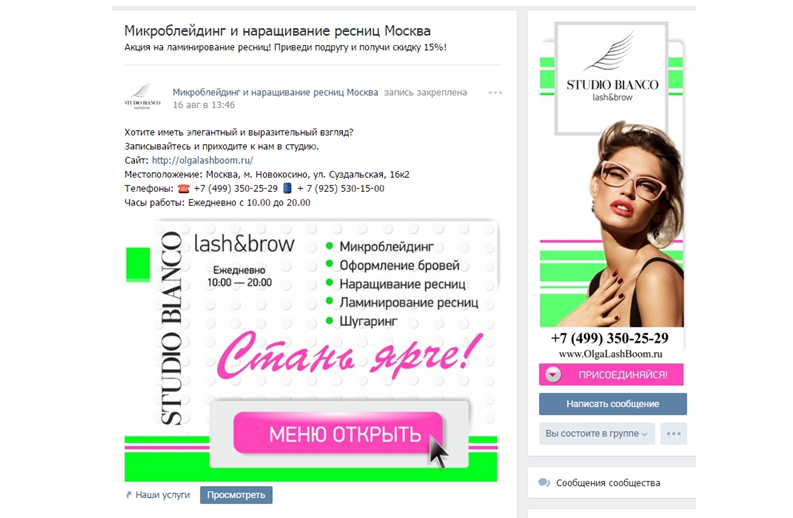
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
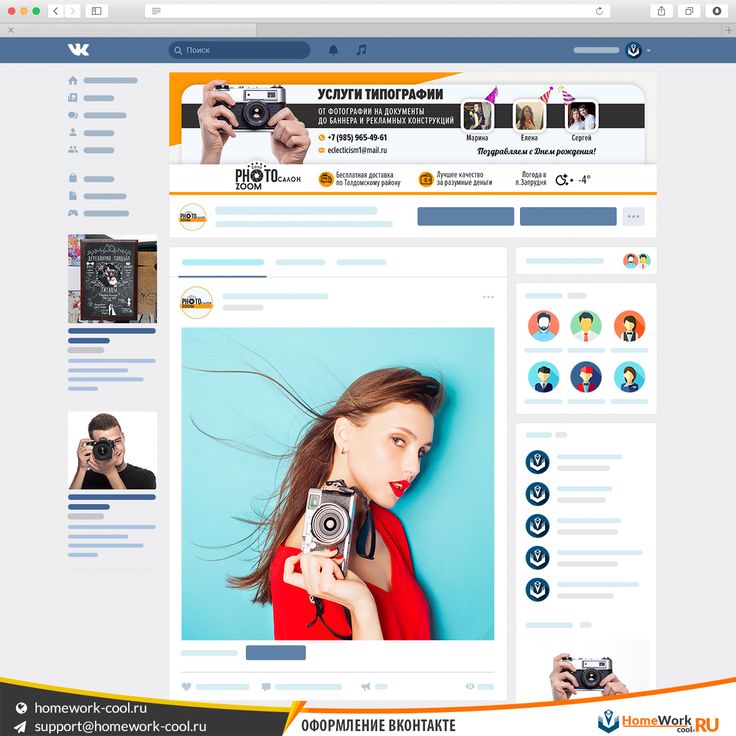
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
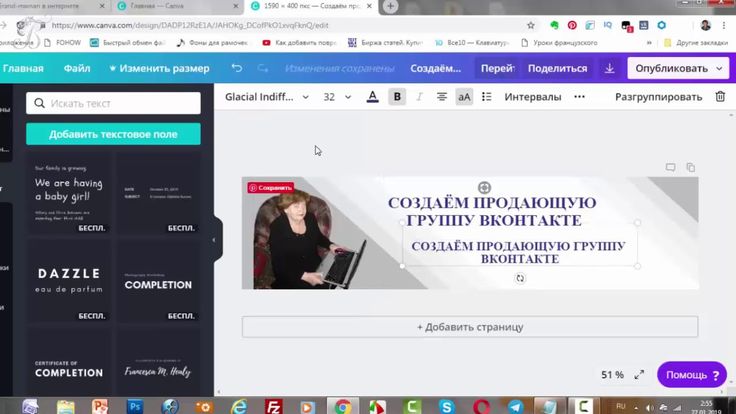
Как создать обложку для группы ВК в Canva
Чтобы сделать обложку, переходим на главную страницу сервиса: canva и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
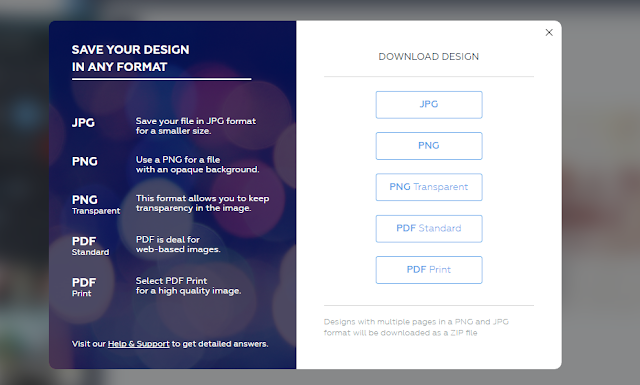
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Читайте также: Как красиво оформить группу в ВК
Как добавить и установить обложку в группу ВКонтакте
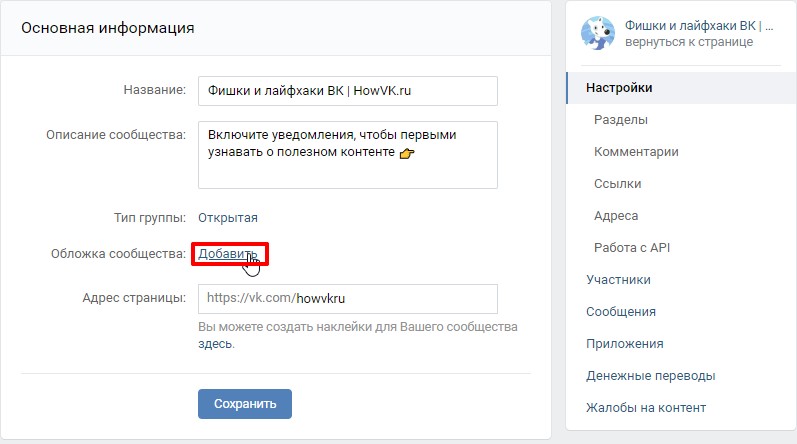
Чтобы загрузить обложку в сообщество, кликните по пункту «Управление» и перейдите в настройки.
Пролистайте страницу до пункта «Обложка сообщества» и нажмите на «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его.
После выбора и загрузки обложки не нужно сохранять изменения — это происходит автоматически.
ЗаключениеИтак, мы научились отличать плохие обложки сообществ ВКонтакте от хороших, узнали, какие размеры у обложек, а также сами создали свою обложку. Если у вас остались вопросы — задавайте их в комментариях ниже, а также не забудьте подписаться на нашу группу ВКонтакте.
Полезные ссылки:
- Как создавать креативы для таргета
- 10 курсов по SMM-продвижению
- Как настроить автопостинг в ВК
Не пропусти обновление! Будь в курсе новых функций соцсетей и рекламных платформ — подпишись на наш Телеграм-канал. С нас самые актуальные новости, с тебя — подписка: Посмотреть, что за канал Реклама
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Как в группе ВК сделать шапку вверху
Информация обновлена:
3 мая 2022
Время на чтение:
5 минут
114
Содержание
- Какой размер изображения подойдет
- Где взять изображение для обложки
- Куда загрузить файл обложки
- Полезные советы
Поговорим о том, как в группе вк сделать шапку вверху. В группе ВК можно применять 2 вида обложек: горизонтальные и вертикальные.
В группе ВК можно применять 2 вида обложек: горизонтальные и вертикальные.
Самые первые обложки — горизонтальные, иначе называются аватарки. Из них делали комбинированный дизайн вместе с баннером. Когда картинка на баннере плавно переходила на аватарку. Единый дизайн был возможен, когда раздел информации открывался на отдельной вкладке.
В новом дизайне раздел информации никуда не спрятать, он всегда вверху, и баннер уезжает слишком далеко вниз. Разве что информацию не заполнять совсем. Поэтому общий дизайн: баннер + вертикальная аватарка не получится сделать.
Зато появилась возможность делать горизонтальный баннер — шапку для группы.
Содержание
- Какой размер изображения подойдет
- Где взять изображение для обложки
- Куда загрузить файл обложки
- Полезные советы
Какой размер изображения подойдет
В шапку можно загрузить только изображение с определенными пропорциями и размерами.
Официальный размер шапки 795х200px, но я рекомендую делать картинку в 2 раза больше. Потому что при загрузке Вконтакт сжимает изображения, и оно может стать хуже качеством. Чтобы этого не происходило, делаем картинку в 2 раза больше и при загрузке как раз будет то, что надо.
Потому что при загрузке Вконтакт сжимает изображения, и оно может стать хуже качеством. Чтобы этого не происходило, делаем картинку в 2 раза больше и при загрузке как раз будет то, что надо.
Поэтому делаем размер 1590х400px.
Размеры для остальных элементов группы, а также как сделать адаптированную обложку для мобильного телефона, смотрите в статье Все размеры оформления для групп Вконтакте.
Где взять изображение для обложки
- Скачать уже готовые шаблоны обложек и доработать под себя, но для этого нужно обладать хотя бы начальными знаниями фотошопа, потому что они в формате psd. Вконтакте таких групп по раздаче обложке полно, наберите в поиске.
- Найти картинку нужного размера в Яндекс картинках. Для этого в параметрах поиска задайте желаемый размер и цвет. Если картинка раскрывает тему, можно так и загрузить.
Поиск картинки для шапки в яндексе
- Доработать обложку в редакторе paint. Можно открыть скачанную картинку в пэйнте и написать название, телефон, и т.
 д. Paint — это встроенный графический редактор, есть в каждой windows. В windows 10 его просто открыть через поиск.
д. Paint — это встроенный графический редактор, есть в каждой windows. В windows 10 его просто открыть через поиск.Редактор Paint в windows 10
Делаем подпись на баннере в painte
- Сделать самому в Фотошопе. Так можно сделать действительно качественную обложку. Но кроме владения навыками работы в нем, нужно еще развить художественный вкус. А это уже не очень быстро.
- Можно заказать. Если вас не увлекает дизайн, а обложка нужна хорошая и быстро, лучше заплатите дизайнеру, а сэкономленное время потратьте на развитие своей группы. Дизайн группы можно заказать на этом сайте, напишите в форму обратной связи, в разделе Контакты вверху.
Куда загрузить файл обложки
- Откройте в меню группы раздел Управление.
Раздел управление в меню группы ВК
- Нажмите в строке Обложка сообщества ссылку Загрузить.
Загрузить обложку ВК
- В открывшемся окне нажмите Выбрать файл и укажите файл вашей обложки.
Выбор файла для обложки ВК
- Проверьте как загрузилось, если все ОК, нажмите Сохранить и продолжить.

Я специально загрузила желтую пустую обложку, чтобы продемонстрировать. Так что с ней все ок, она так и выглядит))
- Если появилось сообщение об успешной загрузке, значит все ОК, можно идти смотреть, что получилось.
Обложка успешно загружена
- Так выглядит загруженная обложка в группе
Готовая обложка
Полезные советы
- Чтобы сделать хорошую обложку, узнайте, кто ваши подписчики, что им нравится: школьники, студенты, бизнесмены. Все они реагируют на разные цвета, изображения. И от того, как вы оформите обложку зависит, подпишутся они на вас или нет.
- Прочитайте статью, как раскрутить группу Вконтакте от А до Я, потому что обложка — это только один из шагов по раскрутке. Вы же делаете группу, чтобы получить больше подписчиков?
- Если вы только задумались о создании группы, тогда узнайте, как ее создать и правильно оформить.
- Узнайте какие посты бывают и как их публиковать, потому что публикации — это основной канал общения с подписчиками и удержания их в группе.

Оформление группы
Помогла статья? Поставьте оценку
0 / 5. 0
Оформление группы VK: руководство по основным настройкам
Во ВКонтакте, как и в оформлении сайта, важно создать четкую и понятную структуру сообщества. Так, чтобы пользователь интуитивно понимал, куда нажимать, что читать и где подробнее узнать о вашем продукте. В этой статье мы рассмотрели этапы оформления группы ВКонтакте, шаблоны сообществ, создание обложек и аватарок. А также разобрали варианты постов и статей, которые можно создавать в VK.
- Оформление группы в VK
- Определение целевой аудитории
- Создайте сообщество ВКонтакте
- Как оформить группу в VK
- Аватар
- Обложка сообщества VK
- Статические баннеры
- Динамическая обложка org/ListItem»> Живая обложка
- Как сделать меню в группе VK
- Описание сообщества
- Закрепленный пост
- Оформление постов ВКонтакте
- Ссылки
- Обсуждения
- Примеры красивого оформления группы VK org/ListItem»> Заключение
Оформление группы в VK
Оформление ВКонтакте — важный момент, который привлекает пользователей прочитать контент, подписаться, получать новые знания, общаться, подавать заявки и многое другое.
Основные плюсы удачного оформления сообщества VK:
- Информативность. Продуманная структура группы позволяет пошагово рассказывать о продукте и своем бренде, тем самым выдавая полезный материал подписчикам. Структуру можно создавать в меню, помечать хэштегами или писать статьи.
- Наглядность. Разработка единого стиля позволяет показать основную информацию о продукте, акциях и конкурсах. Графический контент привлекает внимание в первую очередь, а следом уже идет текст.
- Доверие. Аккуратное и красивое оформление вызывает у пользователей доверие к бренду. Также это демонстрирует серьезность подхода к делу в общении с клиентами, в оформлении сделок и так далее.

- Оригинальность. Дизайн группы ВКонтакте должен отражать индивидуальность бренда и запоминаться аудитории.
- Экономичность. Более детальное оформление позволяет знакомить клиента с брендом и рассказывать обо всех возможностях продукта. Пользователь самостоятельно способен найти всю необходимую информацию в вашей группе, чем экономит ваше и свое время на поиск ответов.
С чего начать оформление группы ВКонтакте
Постановка цели
Для начала необходимо сформулировать цель и задачи.
- Можно создать группу для прямых продаж. В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.
- Повысить узнаваемость бренда. То есть ваша задача — вести легкое общение с подписчиками: рассказывать о компании в простом стиле, можно даже с шутками, проводить конкурсы и розыгрыши для повышения вовлеченности аудитории.

Важно! Целью является результат, который вы хотите получить. Задачи — это этапы, благодаря которым вы достигнете цели: презентация продукта, продающие посты, конкурсы, акции, статьи, видеообзоры — активное вовлечение аудитории.
Определение целевой аудитории
Далее нужно определить целевую аудиторию и ее интересы. Для электронной коммерции можно воспользоваться методикой 5W:
- Что? (What) — что вы продаете.
- Кто? (Who) — кто покупает то, что вы продаете.
- Почему? (Why) — причины, по которым покупают ваш продукт.
- Когда? (When) — когда покупают ваш товар.
- Где? (Where) — где можно купить то, что вы продаете.
Затем нужно проанализировать основные моменты и потребности пользователей — и на основе полученных данных разработать макет группы и варианты продающих постов.
Например, вы занимаетесь продажей бытовой техники. Определите — какая аудитория покупает товары, какая группа товаров сейчас наиболее интересна пользователям, кто покупает эти товары, какие сопутствующие товары им интересны, какие у них возникают возражения.
Для привлечения новых подписчиков нужно выделить главный сегмент вашей аудитории: кто чаще интересуется продуктом, задает вопросы, покупает ваш продукт. Опишите вашу аудиторию по характеристикам: пол, возраст, географическое расположение, интересы, боли и потребности. Можно изучить профили пользователей у ваших конкурентов: чем интересуются, на кого подписаны, что пишут на стене и так далее.
Например, вы хотите рассказывать пользователям о своих услугах по разработке сайтов. Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Создайте сообщество ВКонтакте
После определения целей и интересов ЦА нужно выбрать тип для вашего сообщества.
Какие бывают типы сообществ ВКонтакте:
Выбор типа сообщества VK- «Публичная страница» и «Бизнес» — группа для формирования лояльности у пользователей по отношению к вашему бренду.
 Здесь размещаются продающие посты и полезный для вашей аудитории контент, который будет мотивировать их на общение. Подходит для новостных каналов и для организаций.
Здесь размещаются продающие посты и полезный для вашей аудитории контент, который будет мотивировать их на общение. Подходит для новостных каналов и для организаций. - «Тематическое сообщество» — публичная страница. Используется для публикации новостных постов, чтобы привлечь новых подписчиков и активизировать общение внутри сообщества. Подходит для блогов, СМИ и афиш.
- «Бренд или организация» — публичная страница для компаний с узкой тематикой. Например, благотворительные фонды или учебные заведения.
- «Группа по интересам» — должна объединить пользователей по определенным интересам. Это могут быть закрытые паблики, куда вы приглашаете сотрудников компании или, к примеру, группа фанатов какого-либо фильма или сериала.
- «Мероприятие» — приглашение пользователей на событие: концерт, фестиваль, день рождения, семинар или вебинар и так далее.
Для примера покажем создание «Группы по интересам», вводим название, тематику, тип группы и адрес по желанию:
Создание сообществаВ названии используйте имя бренда, фирмы, ключевое слово или свои инициалы, если создаете личный блог. По ключевым фразам или названию компании легко найти вас в поиске ВКонтакте.
По ключевым фразам или названию компании легко найти вас в поиске ВКонтакте.
Например, если вы занимаетесь ремонтом квартир в Москве, то для привлечения пользователей лучше использовать ключевое слово. Если у вас магазин с названием «Бублик от бабули», введите в названии: Булочная «Бублик от бабули».
После выполнения всех настроек по созданию сообщества, откроется страница с группой:
Созданная нами группаВ настройки можно перейти, нажав вкладку «Управление»: внутри вы вводите всю необходимую информацию о вашей группе. Можно выбрать разделы, проработать меню и многое другое.
Настройки в разделе «Управление»Перейдем к этапам оформления групп ВКонтакте.
Как оформить группу в VK
Оформление начинается с аватара, обложки, меню и постов, а заканчивается внедрением виджетов и ссылок.
Аватар
Аватар для группы VK — это лицо вашей страницы. Обычно здесь размещается логотип, название бренда или продукт. Необходимо создать дизайн, который ляжет в основу оформления всего сообщества: цветовая гамма, шрифт, детали и элементы.
Размеры аватарки группы VK:
- Минимальный размер аватара составляет 200 на 200 пикселей. Мы рекомендуем загружать формат 400 на 400, чтобы сохранить качество.
- Максимальный размер аватарки группы VK может достигать 7000 пикселей. Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Важно! Помните, что размер картинки для группы VK в миниатюрах обрезается по окружности, поэтому логотип или название должно четко входить в рамки круга. А еще воспользуйтесь нашей памяткой по размерам изображений для всех социальных сетей.
Изображение можно загружать в формате: JPG, GIF или PNG.
Вот пример аватара с логотипом для кафе — аватар располагается на публичной странице без обложки:
Вариант размещения логотипаА это пример для магазина канцелярии — длинный аватар для публичной страницы:
Пример длинного аватараОтображение аватарки VK при отсутствии обложки группы:
Оформление аватара для научного изданияПример отображения аватара с обложкой:
Аватар группы ЯндексаВажно! Когда вы загружаете обложку, аватар виден только в миниатюре.
Обложка сообщества VK
Обложка или шапка группы должна привлечь внимание пользователя. На баннере можно разместить УТП, миссию вашей компании, продукт, контактную информацию и призыв к действию.
Размеры обложки группы VK должны быть 1590 пикселей в ширину и 400 — в высоту. В мобильной версии у обложки с обеих сторон обрезается по 200 пикселей. Учтите этот момент при разработке дизайна.
Баннер устанавливается в настройках группы:
Установка обложки сообщества VKВо ВКонтакте можно устанавливать статические, динамические и живые обложки. Первые два варианта используются для десктопных версий, третья подходит для мобильных телефонов.
Настройка и размер обложки для группы VK:
Выбор и настройка типов обложкиБаннеры можно использовать с кнопками для призыва к действию, как в примере ниже:
Пример призыва к действию на баннереКнопки под баннером создаются в настройках сообщества. Можно настроить кнопку для призыва к действию. Вторая кнопка для группы будет «Вступить в группу», для публичной страницы «Подписаться».
Пример создания кнопки «Позвонить» в настройках раздела «Управление» — в данном случае будет открываться с мобильного телефона и переводить на набор номера. В десктопе будет предложение перевести звонок на мобильный телефон. Это будет в том случае, если у вас в браузере создан аккаунт и он прикреплен к вашему номеру телефона.
Пример создания кнопки «Позвонить»Работа кнопки с ПК:
Работа кнопки «Позвонить» на десктопеОформление баннера с предложением перейти на сайт:
Обложка группы AdidasПример настройки кнопки:
Настройка кнопкиДинамическая обложка
Это баннеры с интерактивными элементами. В них можно добавить полезную информацию, которая будет стимулировать аудиторию к покупке, регистрации, просмотру контента.
Динамическая обложка изменяется с течением времени, то есть обновляется информация и показывается пользователям: прогноз погоды, количество новых подписчиков, пользователей, которые выиграли в конкурсе и многое другое.
Шаблон для обложки создается в формате PDF, а уже потом в специальных программах подтягивается статистика, которую вы хотите указать — ваш сайт, группа или сторонний ресурс. То есть вы устанавливаете на обложку скрипт, который выводит данные.
То есть вы устанавливаете на обложку скрипт, который выводит данные.
Важно! Динамические обложки можно создать при помощи сервисов: Dycover.ru, Letscover.me, Livecoverstudio.com. Canva или Photoshop используются для создания макета баннера.
Вот пример баннера с выводом активных пользователей или тех, кто победил в конкурсе:
Пример динамического баннера в группе Церебро ТаргетБаннер с примером котировок валют. Как только происходят изменения на рынке, статистика подгружается и вам показывается изменение стоимости валют: рост курса или его падение.
Отображение курса валют в группе, посвященной биткоинуЖивая обложка
Живая обложка представляет собой видео или нарезку из фотографий. Просмотр доступен только с мобильного телефона. На десктопе не будет ничего отображаться, для него можно установить статический или динамический баннер. Для шапки группы VK размер видео должен быть 1080 на 1920 пикселей, весом не более 20 Мб и в формате MP4.
Оформление групп VK:
Пример живой обложки для группы по обучению художников цифровому рисунку. В видео представлены примеры работ.
В видео представлены примеры работ.
Пример видеоряда в группе для художников
Пример отображения двух живых обложек. ВКонтакте можно установить до 5 живых обложек, которые можно пролистывать влево и вправо.
Пример отображения двух обложекКак сделать меню в группе VK
Оформление группы меню ВКонтакте — это создание блока ссылок, где указаны призывы к действию, описание компании, продукции, контактные данные. Меню должно соответствовать дизайну вашей страницы ВКонтакте.
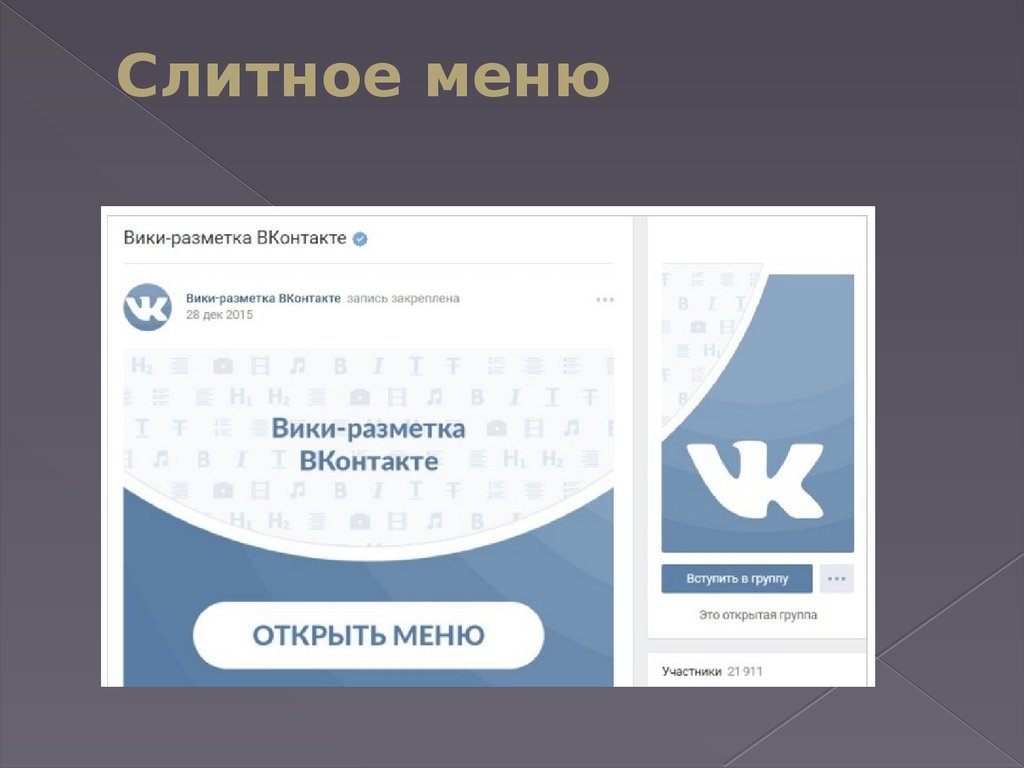
Пример меню, которое создано через вики-разметку. Раздел располагается под баннером. В данном случае, нажимая на иконки открывается пост с информацией.
Пример менюЕсть два способа оформить меню ВКонтакте:
- Меню ссылок на разделы вашего сообщества. Создаете обложку, подключаете раздел и готово. Можно вести пользователей на раздел с товарами, отзывами, сообщениями и так далее.
Меню можно создавать в конструкторах или вручную. Пример конструктора: вкменю.рф.
Пример конструктора: вкменю.рф.
Настраиваем ссылки для меню в настройках:
Настройка ссылок для менюНиже — пример, как оформить меню группы VK. Меню со ссылками листается влево и вправо. В данном случае указываются главные разделы, в которых пользователи могут найти ответы на свои вопросы.
Пример меню с указанием ссылок- Другой вариант — это меню, созданное с помощью вики-разметки, о которой вы можете прочитать подробнее в группе.
Пример классического меню, расположенного рядом с разделом «Информация», где на картинке размещены кнопки. При нажатии на них вы переходите на информацию в группе:
Пример меню в группе по продаже мебелиРаздел с классическим меню, созданным с помощью вики-разметки, располагается после раздела «Информация». Пользователи могут не заметить вкладку и для таких случаев используют закрепленное меню. Для его создания потребуется:
- Создать меню в вики-разметке.
- Создать новый пост.
- Вставить ссылку вашего меню.

- Вставить картинку для вашего поста и удалить ссылку в поле для ввода, как только она определится VK.
- Отправить пост.
- Закрепить пост через настройки. Нужно нажать на три точки и выбрать надпись «Закрепить».
Пример, как оформить группу ВКонтакте с закрепленным верхним меню: переход в разделы по ссылке и кнопке.
Пример работы закрепленного менюОписание сообщества
Многие компании используют описание сообщества VK в качестве альтернативы меню. В данном случае главное — рассказать о деятельности компании, предоставить контактную информацию, выделить УТП.
В примере описания публичной страницы котокафе описаны места, стоимость посещения, часы приема и причины, почему вы должны прийти:
Пример описания группы без использования менюПример описания страницы фотостудии с указанием количества залов, графика работы, сайта и картой с проездом до студии:
Пример описания с картойВ информации в группе можно собрать список хештегов, чтобы пользователи могли находить ваши подборки и посты. Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Закрепленный пост
Мы уже рассмотрели создание закрепленного меню. Посты, которые вы закрепляете, показываются над всей лентой. Это может быть важная информация о вашей компании, конкурс, розыгрыш или акция.
Пример отображения закрепленной записи ВКонтакте в группе по продаже молодежной одежды. Пост рассказывает о новой коллекции для него и для нее:
Пример закрепленной записиВ закрепы можно добавлять:
- Знакомство с авторами группы.
- Продающие посты, анонсы и акции.
- Розыгрыши.
- Новости.
Оформление постов ВКонтакте
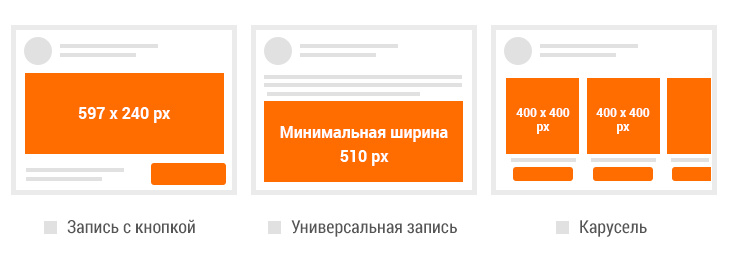
Посты VK можно оформлять текстами и статьями. Изображения для постов также должны поддерживать общий стиль страницы.
Важно! Для постов рекомендуется использовать картинки размером не менее 510 пикселей в ширину. Для обложки статьи используется размер 510 на 286 пикселей.
Для обложки статьи используется размер 510 на 286 пикселей.
В постах пишут о компании, бренде, преимуществах, о продуктах и тому подобное. В статьях лучше всего писать о том, как пользоваться вашим продуктом, описывать историю вашего бренда и создавать полезные материалы для своих читателей. В новостных пабликах можно встретить интервью, которые помещают в раздел со статьями.
Идеи для создания постов:
- Плейлист.
- Текст.
- Опрос.
- Карта. Она помогает пользователям быстро найти компанию с мобильного телефона или десктопа. Подобные посты используют, когда у компании открылась новая точка продаж либо фирма переехала на новый адрес.
- Постер.
- Документ.
- Подборки включают в себя фотографии работ, вдохновляющих картинок, видео и многое другое. В примерах ниже представлены подборка тематических нарядов для вдохновения и подборка видеоуроков по изучению Figma.

Пример подборки видеоуроков:
Подборка видеоуроковСтатьи в свою очередь размещаются в ленте, в правом меню или в центре группы.
Чтобы разместить статьи в центре группы, нужно выбрать в настройках разделов главным блоком или второстепенным — Статьи:
Как настроить раздел со статьямиПример статьи в ленте:
Пример статьи в лентеОтображение статей в центре группы:
Пример отображения статейОтображение статей в боковом меню:
Пример бокового менюСсылки
Ссылки размещаются в правом блоке сообщества. Сюда можно добавить сайт компании, социальные сети, личные страницы владельцев, чат-ботов и много другое. В случае с чат-ботом можно создать ссылку: запись на прием, отправка документа или можно вести на форму, где пользователь сможет задать вам вопрос.
Пример, как оформить паблик VK ссылками: правила сообщества, сайт, ссылки на социальные сети.
Пример оформления группы SkillboxПример ссылок в сообществе Habr: правила, ссылки на социальные сети и ссылка на сайт с вакансиями в IT.
Рекомендуется к прочтению! В нашей статье подробно рассказано, как работать с чат-ботом от SendPulse ВКонтакте.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
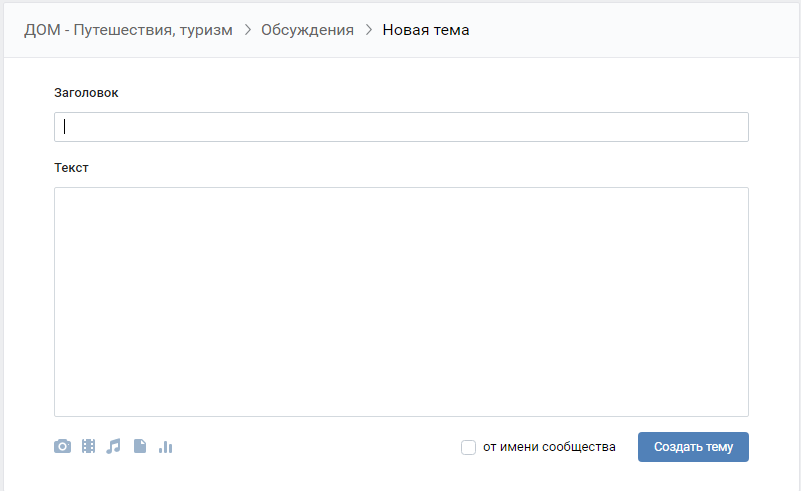
Обсуждения
Обсуждения в сообществе позволяют общаться с пользователями, чтобы снять возражения, получить обратную связь или повысить вовлеченность.
Например, доставка по городам, условия гарантии, победители конкурса, вопросы по Яндекс.Метрике, отзывы и предложения, свободные темы для вовлечения пользователей — любимая игра, история из жизни.
Ниже представлен пример обсуждений в группе по продаже официального мерча футбольного клуба «Ливерпуль». В темах есть опрос для пользователей, отзывы и вакансия администратора.
Пример обсужденийВ этом примере приведены такие темы: правила аренды и поведения, подарочные сертификаты близким и договор аренды. Это те вопросы, которые можно не рассматривать в ленте, так как они могут там затеряться — а вынесение их в обсуждение дает четкий ответ пользователям.
Это те вопросы, которые можно не рассматривать в ленте, так как они могут там затеряться — а вынесение их в обсуждение дает четкий ответ пользователям.
Примеры красивого оформления группы VK
Пример лаконичного дизайна для творческого блога. Красивое оформление обложки и аватара. Четкая структура построения постов и фотографий: расположение объекта и ракурсы.
Пример дизайна группы VKВариант стильного оформления. Единый стиль аватара и ссылок. Четкая структура подачи постов и добавления изображений.
Пример, как красиво оформить группу в VKПример простого оформления группы, которое выдержано в строгом стиле. Высокое качество фотографий, минималистичный дизайн группы.
Минималистичное оформление паблика VKПример того, как оформить группу ВКонтакте. Яркое оформление графических изображений привлекает остановиться при скроллинге ленты и почитать посты.
Пример оформления группы VK SettersПример простого оформления группы. Интуитивно понятно, куда перейти, что прочитать и где можно задать вопрос. Авторы рассказывают о новых возможностях, новостях из мира машин и привлекают пользователей акциями и розыгрышами.
Интуитивно понятно, куда перейти, что прочитать и где можно задать вопрос. Авторы рассказывают о новых возможностях, новостях из мира машин и привлекают пользователей акциями и розыгрышами.
Пример, как красиво оформить группу ВКонтакте. Стильное и красивое оформление паблика Aviasales. Удобное меню для получения информации о билетах и возможности путешествовать, приложении и подписи на рассылку. Полезные статьи размещены в начале, а это значит, что пользователи могут сразу прочитать их. Посты содержат юмористический контент, новости и продающие тексты.
Оформление паблика VKЗаключение
Мы рассмотрели варианты и примеры оформления групп ВКонтакте.
Чек-лист по оформлению VK:
- Поставьте цель — для чего и для кого вы создаете сообщество.
- Определите свою целевую аудиторию, это поможет понять в каком стиле лучше оформить сообщество.
- Переходите к созданию сообщества. Выберите тип и приступайте к оформлению.
- Оформление начинаем с разработки единого стиля.

- Добавляем аватар.
- Далее создаем обложку для сообщества и добавляем целевые кнопки.
- Создаем навигационное меню, чтобы пользователи могли найти ответы на свои вопросы.
- Добавляем описание группы.
- Оформляем боковую панель.
- Переходим к написанию постов. Создаем их исходя из ваших целей: продающие тексты, статьи или развлекательный контент.
Регистрируйтесь в SendPulse, чтобы настроить и подключить чат-бота для общения с подписчиками в вашем сообществе ВКонтакте!
Как добавить обложку в группу ВКонтакте
Рады приветствовать вас на страничке нашего социального журнала ПрофиКоммент. Речь в данной статье пойдет о том, как добавить обложку в группу ВК.
Если у вас есть группа, то вы, соответственно, хотите, чтобы она была привлекательной, чтобы новые люди добавлялись, а те, кто уже являются участниками – не уходили и были активными. Так ведь? Для этого необходима грамотная обложка. Как выглядит группа с обложкой?
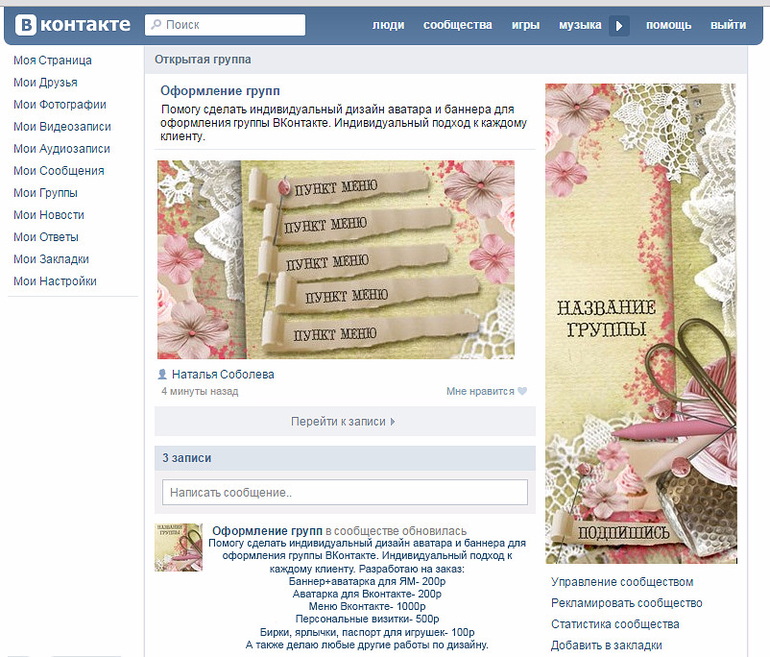
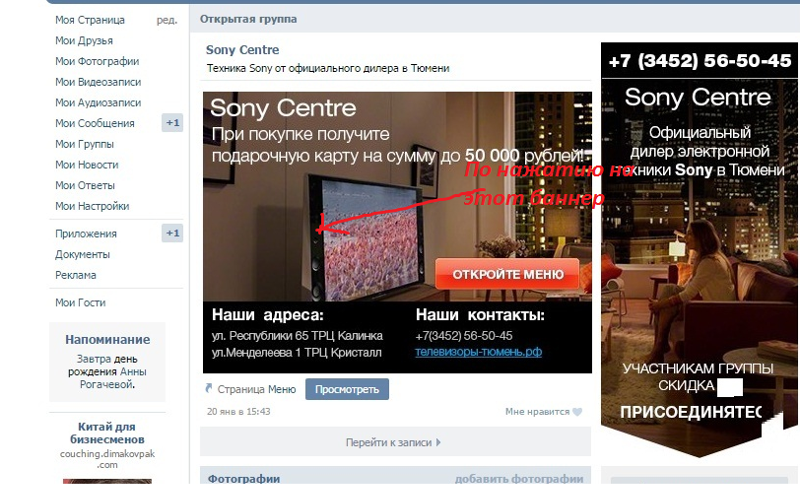
Рис 1. Так выглядит группа ВКонтакте с обложкой
Так выглядит группа ВКонтакте с обложкойО некоторых секретах создания УДЕРЖИВАЮЩЕЙ и ПРОДАЮЩЕЙ обложки для группы вконтакте мы поговорим в конце статьи.
Обложка вконтакте должна цеплять и удивлятьА для начала нам с вами необходимо пройти несколько технических шагов, чтобы научиться добавлять заставку для группы в контакте. Поэтому мы подготовили для вас полную пошаговую инструкцию.
Как загрузить обложку в группу вкВсе вроде бы просто, но после смены дизайна у контакта много что поменялось, поэтому для многих найти эту заветную кнопочку создания и загрузки шапки не так легко. Тем более что эта функция и есть – нововведение после смены дизайна ВКонтакте.
Чтобы создать обложку, необходимо зайти в вашу группу. Вы должны быть владельцем или администратором группы, чтобы иметь возможность делать такие действия. Найдите справа под рисунком группы кнопочку с троеточием. Кликните по ней, чтобы высветились ссылки с управлением. Кликните по ссылке «Управление сообществом».
Кликните по ссылке «Управление сообществом».
После этого вы переместитесь в панель управления вашей группой. Здесь вы автоматически попадете в раздел «Настройки». Если вы вдруг окажетесь в другом разделе, то вам необходимо оказаться именно здесь:
Рис 3. Настройка группы вконтактеЭто раздел для нас самый главный. Здесь перед вами уже находится заветная функция, чтобы загрузить обложку сообщества. Вот она:
Рис 4. Как загрузить обложку ВКонтактеОднако это еще не всё. Дальше мы расскажем о еще одной возможности управления обложкой, поэтому советуем читать дальше. Итак, вы нажали «Загрузить»:
Рис 5. Окно загрузки для обложки сообществаВыберите на компьютере выбранное фото. Рекомендуем использовать фотографию с высоким разрешением, чтобы она выглядела четко, а не расплывалась. После этого, выберете область, которая наиболее приемлема для вас:
Рис 6. Выбор области рисунка для шапки группыВы можете выбрать любую область картинки, увеличивая или уменьшая поле выделения. Чем выше качество фотографии (большое разрешение), тем четче будут выглядеть маленькие области, так как в итоге, даже выбранный маленький рисунок будет растянут на большую шапку:
Чем выше качество фотографии (большое разрешение), тем четче будут выглядеть маленькие области, так как в итоге, даже выбранный маленький рисунок будет растянут на большую шапку:
Теперь давайте посмотрим, как это будет выглядеть. Когда вы выберете необходимую область, просто кликните «Сохранить и продолжить». Сначала у вас появится сообщение о том, что изображение успешно загружено. Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится. Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:
Рис 8. Не забудьте нажать СОХРАНИТЬ после загрузки изображенияКогда вы нажмете «Сохранить», визуально ничего не изменится. Но вы можете уже проверить, что получилось. Для того, чтобы перейти в группу, ссылка на неё располагается здесь, над подразделом «Настройки»:
Рис 9. Как из раздела настроек перейти в группу
Как из раздела настроек перейти в группуВот что у нас получилось. На скриншоте вы можете увидеть, что наша шапка получилась немного размытая.
Рис 10. Для обложки группы ВК необходимо использовать изображение высокого разрешенияЭто потому, что мы выбрали очень маленькую область картинки, а картинка имела небольшое разрешение. Чтобы у вас все было четко, используйте фото с большим разрешением либо соблюдайте точные размеры. Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Ещё по теме:
- Как узнать кто заходил на мою страницу Вконтакте
- ВКТаргет — новый способ зарабатывать на своей странице ВК
Чтобы показать дополнительные фишки по работе с шапкой группы вконтакте, у нас как раз появился повод, чтобы сменить изображение. У вас может появиться необходимость поменять фото, либо удалить его, либо редактировать, и эти настройки, на первый взгляд, спрятаны от глаз. Но как только вы наведете курсор мыши на шапку, перед вами появятся всплывающие кнопочки:
Но как только вы наведете курсор мыши на шапку, перед вами появятся всплывающие кнопочки:
Когда вы будете наводить на них мышкой, будут всплывать подсказки, что именно эти кнопочки значат. Но, если вдруг у вас есть какие-то ограничения в браузере для сплывающих окон и подсказок, то эти кнопочки значат следующее:
Рис 12. Описание значков редактирования обложкиМы сделаем следующее. Мы отредактируем наше изображение, чтобы оно было четким, поэтому нажмем на кнопочку редактирования обложки. Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:
Рис 13. Как повернуть изображение на этапе загрузки картинки для обложкиТеперь наша группа имеет яркую и четкую обложку (заставку, шапку, как угодно это можно называть):
Рис 14. Обложка высокого разрешения выглядит четко и привлекательноТеперь поговорим немного о коммерческих тайнах и расскажем некоторые секреты, как вы можете сделать свою обложку не только красивой, но еще и продающей ваши товары, услуги, либо привлекающей как можно больше людей, чтобы они хотели остаться, попав в вашу группу. Как сделать видимый для всех фон для группы в контакте на все 100? Поэтому следующая тема будет называться:
Как сделать видимый для всех фон для группы в контакте на все 100? Поэтому следующая тема будет называться:
Пользуетесь контактом на работе с ПК? Тогда вам может быть интересна статья:
Как ВКонтакте стать невидимкой
Как правильно сделать шапку для паблика в вк
Как показывает наша практика, людям нравятся неожиданности. Неожиданная фантазия, неожиданный рекламный дизайн – все это толкает человека к получению удовольствия. Когда человек видит перед собой необычную игру слов или необычное сочетание картинок, он начинает восхищаться этим, а значит, он автоматически начинает УВАЖАТЬ идею создателей, и, соответственно, саму группу и то, что в этой группе пишут. Давайте мы продемонстрируем вам такую фишку. Возможно, вы уже с этим сталкивались и тоже удивлялись этому:
Обложка, комбинированная с закрепленным фото:Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №1Или так:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №2
Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №2Такой дизайнерский подход к оформлению группы удивительным образом притягивает новую аудиторию и заставляет новых людей быть в группе активными. Потому что репостить записи к себе на стену – круто! Как закрепить запись на стене, мы расскажем в одной из следующих статей.
Обложка в стиле трендовПомните о том, что мир меняется каждый день. Что такое тренды? Говоря простым языком, это угги, потом лабутены, теперь брюки в обтяжку с открытой щиколоткой (модный тренд 2017 года). Или, например, тренд смартфонов, планшетов, а не обычных мобильных телефонов. Тренды меняются очень быстро, так как прогресс не стоит на месте. Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Рис 17. Удачные обложки с использованием модных тенденций — популярный мультфильм, спорт, мобильное устройство, образ жизни, графические эффектыОтрицательная обложкаОбложка может как заинтересовать человека, так и оттолкнуть. Поэтому не допускайте таких ошибок, как создание спамных обложек. Что такое спамная обложка? Это обложка, которая настоятельно просит вступить в группу. Такие просьбы уже оскомину набили рядовому пользователю интернета. Чем больше вы будете просить добавиться людей, тем меньше их останется с вами.
Поэтому не допускайте таких ошибок, как создание спамных обложек. Что такое спамная обложка? Это обложка, которая настоятельно просит вступить в группу. Такие просьбы уже оскомину набили рядовому пользователю интернета. Чем больше вы будете просить добавиться людей, тем меньше их останется с вами.
Также не следует использовать обложку для размещения перечня услуг, с номерами телефонов, адресами сайтов. На сайт человек все равно не перейдет, переписывая адрес в поисковую строку, а по телефону он не станет звонить, пока не разберется глубже, что вы предлагаете. В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
Нужно привлечь человека виртуальным гостеприимством. Будто вы виртуально позволяете человеку войти и почувствовать себя, как дома.
А если со входа вы не предложите человеку раздеться, присесть, начнете назидательно просить его купить у вас что либо, то он сразу развернется и уйдет. Это обычная реакция человека. Это психология поведения потребителя товаров, услуг и всевозможных мелких предложений.
Рис 19. Пример заспамленой обложки. Телефоны, призыв вступить, адрес сайта — все большим шрифтом.Однако, использовать адреса и телефоны на обложке можно, если визуально они занимают не более, чем 10% от всего изображения. Когда они органично вписываются в дизайн, являются видимыми, но не перетягивают все внимание на себя. Пример адекватной обложки:
Рис 20. Пример наиболее удачной обложки СО ВКУСОМ. Телефон, адрес внизу обложки под органично оформленным брендом.Придерживаясь вышеописанных рекомендаций, вы сможете не только сделать свою группу современной, но и превзойдете конкурентов. Когда ваша группа будет заметно набирать популярность, и, соответственно, платежеспособную аудиторию, вы поймете, что не зря прочитали данную статью. Хотите заработать ВКонтакте на группе или узнать про другие способы? Тогда читайте:
Хотите заработать ВКонтакте на группе или узнать про другие способы? Тогда читайте:
- ТОП-10 способов как зарабатывают ВКонтакте на группах
- Как заработать деньги в Контакте
Зачем нужна группа ВКонтакте
Группа ВКонтакте – это современный способ продвижения. Он позволяет продвигать товары и услуги, а также зарабатывать на рекламе. Раскрученный паблик ВКонтакте может принести много денег, если вы правильно преподнесете с помощью него свои предложения. Паблики ВКонтакте отлично подходят всем, кто зарабатывает в интернете или в оффлайне (то есть за пределами интернета). Группа Вконтакте проста в настройке.
Группа ВКонтакте — это одновременное слияние сайта, форума и чата. Потому что в группе можно не только добавить описание, размещать фотографии, но и поддерживать активную связь с пользователями, отвечать на их вопросы и проводить опросы. С помощью группы ВКонтакте можно поддерживать свой бренд, продвигая его в массы.
Самые популярные группы в социальной сети ВКонтакте – это всевозможные лайфхаки, музыка и мотиваторы. Вспомните, как часто вы залипаете на стенах таких групп, прокручивая бесконечные прикольные картинки. Если вы этого не делаете, то это должно стать для вас открытием. Наиболее часто залипает на таких пабликах молодежная аудитория. Будьте в тренде, и тогда вы станете такими же популярными.
Если у вас есть сайт или вы только планируете его создать, то группа ВКонтакте – это дополнительное привлечение новой аудитории, которая пользуется только социальной сетью ВКонтакте и что-либо ищет не через поиск Яндекса или Гугла, а пользуется именно поиском самой социальной сети. Поэтому создание группы ВКонтакте – необходимость продвижения вашего бизнеса. 30% аудитории пользуется исключительно социальной сетью ВКонтакте, отдавая предпочтение именно этому ресурсу.
Размер верхнего баннера вконтакте. Размеры баннеров для промо-постов ВКонтакте. Какой выбрать
Недавно начала появляться проблема: реклама Вконтакте вирус , который добавляем стороннюю рекламу и всплывающие баннеры, в том числе — недетского характера «18+».
Если у Вас Вконтакте или в почтовом ящике высвечивается реклама либо всплывающие окна либо баннеры, то это, можно с уверенностью говорить, вирус, который следует максимально быстро ликвидировать.
Итак, для этого, если вы используете браузер Опера (Opera) , то перейдите в «Инструменты — Расширения» и уже там посмотрите, нет ли каких-то нестандартных «расширений» с названием, связанным с ВКонтакте (скорее всего, это и есть вирус ).
Аналогично в браузере Гугл Хром (Google Chrome) «Настройки — Расширение» (либо просто перейдите, введя в адресной строке, по следующей ссылке: chrome://extensions/).
Далее, если данный способ не сработал — все немного сложнее. Но не отчаивайтесь! В частности, в браузере Опера выполните следующее:
Инструменты — Общие настройки — Расширенные — Сеть — Прокси серверы.
Если у Вас здесь включен прокси-сервер и при этом Ваш провайдер не поддерживает прокси-серверы как основу предоставления услуг (об этом можно узнать у поставщика услуг Интернета ) — это также вирус, поэтому выключите сервер (уберите галочки активности этих серверов).
Если и это не помогло, тогда выполните еще одно действие:
Инструменты — Общие настройки-Расширенные — Содержимое — Настроить javascript
Если здесь указан какой-либо путь в поле «Папка пользовательских файлов javascript» — удалите его, скорее всего, это также вирус.
Скорее всего, после проделывания подобный действий Ваш компьютер будет избавлен от вредоносных программ и реклама Вконтакте вирус исчезнет. Не помешает также полное сканирование компьютера (конечно, последней, актуальной версией антивируса) — например, Dr. Web. О том, как это осуществить, рассказано
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
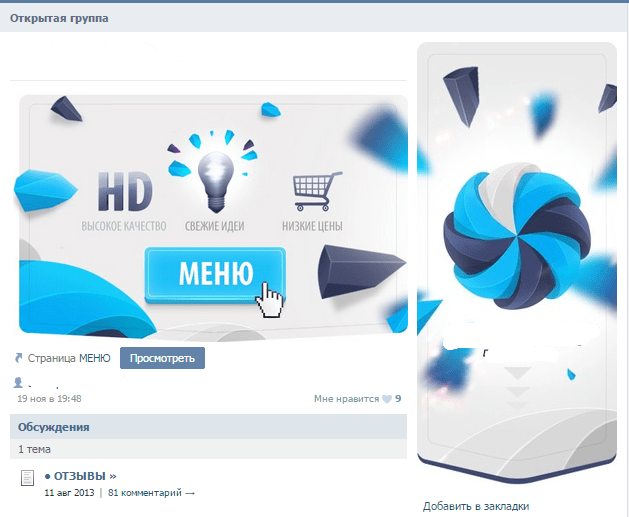
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове. »
»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Аватарка для группы вконтакте: https://www.youtube.com/watch?v=2EAR6SzciBE
Меню для группы вконтакте: https://www.youtube.com/watch?v=PE2tfFgXcpc
В данном видео я показал, как сделать баннер для группы вк. А также показал, как поставить баннер в группе вконтакте.
Размер баннера 700х500 (оптимальный размер для качественного отображения картинки). После того как баннер сделан, приступаем к его установке в группу. Для установки будет достаточно просто загрузить его, но я покажу как сделать его кликабельным (т.е. чтобы при нажатии на него открывалась вики-страница вк, где буде меню или другая нужна информация).
Шаблон создания вики-страницы: vk.com/pages?oid=-id страницы&p=Нaзвание_страницы
После того как мы создали wiki-страницу, копируем ссылку на неё и вставляем в текстовое поле — под картинкой появится
ссылка на эту страницу. После этого из текстового поля ссылку можно удалить и вставить нужный текст или оставить его пустым. Далее опубликовать и закрепить запись. Готово!
Информация по работе:
— размер 700х500
— шрифт: PF Din Text Condensed Pro
— исходник: http://i10.pixs.ru/storage/5/0/3/283435kill_4084165_20778503.jpg
— результат: http://i10.pixs.ru/storage/5/1/1/1png_3503247_20778511.
А также показал, как поставить баннер в группе вконтакте.
Размер баннера 700х500 (оптимальный размер для качественного отображения картинки). После того как баннер сделан, приступаем к его установке в группу. Для установки будет достаточно просто загрузить его, но я покажу как сделать его кликабельным (т.е. чтобы при нажатии на него открывалась вики-страница вк, где буде меню или другая нужна информация).
Шаблон создания вики-страницы: vk.com/pages?oid=-id страницы&p=Нaзвание_страницы
После того как мы создали wiki-страницу, копируем ссылку на неё и вставляем в текстовое поле — под картинкой появится
ссылка на эту страницу. После этого из текстового поля ссылку можно удалить и вставить нужный текст или оставить его пустым. Далее опубликовать и закрепить запись. Готово!
Информация по работе:
— размер 700х500
— шрифт: PF Din Text Condensed Pro
— исходник: http://i10.pixs.ru/storage/5/0/3/283435kill_4084165_20778503.jpg
— результат: http://i10.pixs.ru/storage/5/1/1/1png_3503247_20778511. png
Если в видео вам что-то не понятно или возникли какие-то вопросы, смело пишите в комментариях и я помогу вам. А также пишите ваши идеи или желания по следующим видео урокам. Спасибо за просмотр!
png
Если в видео вам что-то не понятно или возникли какие-то вопросы, смело пишите в комментариях и я помогу вам. А также пишите ваши идеи или желания по следующим видео урокам. Спасибо за просмотр!
Сегодня я расскажу про то как с помощью баннера можно сделать открытое меню в вашей группе ВКонтакте. Если меню у вас пока не нарисовано и не установлено, то рекомендую посмотреть , в них весь процесс показан пошагово.
Когда вы создадите меню, то увидите, что при открытии группы оно превратиться в узкую полоску с названием. Чтобы меню стало более заметным, в группах используют специальный закрепленный баннер.
Как создать закрепленный баннер в вашей группе?
Первым шагом нужно создать на стене обычный пост. Прикрепите к нему картинку, которую вы хотите видеть рядом с аватаром и добавьте текст со ссылками если нужно. Идеальные размеры закрепленного баннера 395 на 290 пикселей. Обязательно нажмите на галочку «От имени группы», если она появилась. У вас получится вот такой результат:
Следующим шагом, нажмите на ваше меню и перейдите в режим Редактирования.
После этого нажмите на «Вернуться к странице» в правом верхнем углу окна.
Остался последний шаг — закрепить пост с баннером рядом с аватаром группы. Для этого нажмите на серую дату под постом и выберите в меню под картинкой «Закрепить».
Все готово! Ваш баннер установлен и привлекает внимание к меню группы.
Напоследок поделюсь с вами несколькими хитростями, которые сама использую в работе:
1) На баннер можно добавить кнопки меню, тогда посетители будут нажимать на баннер чаще.
2) На баннере ваши контакты: адрес сайта и магазина, телефон для заказа, скайп или емейл для связи.
3) Кроме контактов и кнопок меню, на баннере можно разместить преимущества вашего товара или услуги, чтобы привлечь к ним больше внимания.
Хотите заказать профессиональное оформление для своей группы Вконтакте?
Вконтакте
самое подробное руководство в рунете для группы или публичной страницы.
 Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки Какую информацию можно разместить на аватаре
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки Какую информацию можно разместить на аватареУспешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате. png. Так удастся избежать некачественного отображения.
png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Большинство администраторов думают, что подняв группу на первое место по ключевому запросу в топ контакта они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда и правда так получается, но в 90% случаях владельцы групп забывают о качественном оформлении группы и даже оказавшись на первом месте пропускают мимо себя горячих клиентов.
Иногда и правда так получается, но в 90% случаях владельцы групп забывают о качественном оформлении группы и даже оказавшись на первом месте пропускают мимо себя горячих клиентов.
Почему это происходит?
Причина очень простая — некачественное оформление поискового тизера сообщества. Проще говоря ваша группа в поиске должна выделяться на фоне конкурентов и максимально соответствовать вводимому поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество в высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Самым эффективным рычагом воздействия на показатели кликабельности группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она высвечивается во всех местах где упоминается группа:
- в новостной ленте группы
- в поисковике контакта
- на поиске гугл и яндекс
- в ссылках других сообществ
- в новостной ленте пользователей вк
Детали с таким широким охватом нельзя относиться с пренебрежением. И при
оформлении группы миниатюре необходимо уделять особое внимание.
И при
оформлении группы миниатюре необходимо уделять особое внимание.
Принципы создания кликабельных миниатюр.
1) Ассоциативный ряд клиента при наборе вашего запроса.
Подумайте, что рассчитывает увидеть ваш потенциальный клиент при наборе запроса по которому вы высвечиваетесь в поиске. Например, если молодая мама выбирает детский комбинезон, то скорее всего она рассчитывает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовая гамма и контрастность на фоне конкурентов.
При выборе картинки для миниатюры группы просмотрите миниатюры своих конкурентов. Какую используют цветовую гамму, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру выделяющуюся на фоне других. Например, если основная масса миниатюр зеленого цвета — сделайте свою красной, если все тусклые — сделайте свою яркой, если все пестрые — сделайте свою однотонной.Помните, основная задача — выделиться и сохранить релевантность запроса!
3) Ключевые слова на изображении.
По нашему опыту размещение ключевой фразы на изображении так же положительно сказывается на кликабельности миниатюры, посещаемости сообщества и общей эффективности
раскрутки группы .
4) Логотип компании.
Так же на миниатюре можно разместить свой логотип. Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе делам качественную и кликабельную миниатюру группы, а так же другие моменты, ключевым образом влияющие на продажу товаров через группы вк.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Обложка для группы ВКб: как сделать и поставить шапку сообщества
Обложка для групп ВКонтакте появилась еще в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей социальной сети, обложки сообщества дают больше возможностей для творческих экспериментов. На них можно разместить не только привлекательные фотографии, но и надписи, логотипы, дополнительные призывы к действию.
Благодаря этому материалу вы научитесь делать красивые и запоминающиеся обложки для своей группы ВКонтакте. Вам не придется осваивать тонкости графических редакторов, скачивать программу и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Какой должен быть размер обложки в ВК
Рекомендуемый размер обложки для группы ВКонтакте 1590х400 пикселей. Однако владельцы сообществ могут использовать графику других размеров. Например, при просмотре страницы сообщества с компьютера обложка отображается размером 795х200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подгоняется под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообщества — по бокам обрезано 190-200 пикселей. При создании графики для паблишера ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будут обрезаны, а это негативно скажется как на бренде, так и на конверсии.
Если вы сделали фото или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендуемому размеру ВКонтакте, не расстраивайтесь. Такую графику можно поставить и на обложку сообщества — достаточно указать видимую область и обрезать картинку во встроенном редакторе соцсети.
Что должно быть на обложке вашего сообщества
Создавая «шапку» для группы ВКонтакте, помните, что в ней должна быть только основная информация и ничего лишнего. Если вы принимаете клиентов в своих офисах, обязательно укажите адреса филиалов, номера телефонов и часы работы на обложке. Если вы собираетесь продавать какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их на обложке.
Используйте следующую памятку, если вы не знаете, какие элементы разместить на обложке сообщества:
Заголовок. Не переусердствуйте с творчеством. Потенциальные подписчики должны сразу понять из названия, куда они попали и какую полезную информацию они могут почерпнуть у издателя.
Подзаголовок. С его помощью можно расшифровать или дополнить заголовок. Старайтесь быть краткими в формулировках.
Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысит узнаваемость вашего бренда.
Контактная информация. Номер телефона или адрес электронной почты также можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и в вашей компании есть единый номер телефона для приема заказов, разместите его в «шапке».
CA фото. Еще один способ сообщить будущему подписчику, что группа будет ему полезна. Однако перед тем, как разместить фото или картинку своей ЦА, не забудьте проанализировать и сделать портреты потенциальных клиентов.
Фото товара. Если вы собираетесь продавать товары через паблик, используйте качественные фотографии товара в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, взгляните на удачные и неудачные примеры.
Примеры хороших обложек для шапки группы ВКонтакте
Начнем с удачных примеров. Владельцы этого паблика сделали великолепную графику — на обложке есть заголовок, подзаголовок, логотип, контактная информация, УТП и призыв к действию.
Еще один пример удачной обложки. «Шапка» не перегружена информацией — в ней есть только заголовок, логотип и фото товара. Подробная информация о деятельности сообщества размещена в статусе.
Теперь, когда вы примерно разобрались, как сделать обложку группы ВК и что на нее надеть, пора переходить к практике. В этом вам поможет простой и бесплатный онлайн-редактор Canva.
Как создать обложку ВК в Canva
Чтобы зарегистрироваться в сервисе,
Для создания обложки перейдите на главную страницу сервиса: canva.com и активируйте 30-дневный бесплатный период (позже можно отменить подписку и пользоваться сервисом бесплатно). Вы можете использовать свою учетную запись Google или профиль Facebook для входа.
Шаг 1 . После входа в Canva начните создавать обложку. Сделать это можно двумя способами — вручную, указав размер «шапки». При нажатии на кнопку «Создать обложку для группы ВК» Canva откроет новый шаблон с рекомендуемыми размерами — 1590х400 пикселей — и вариантами макета.
Шаг 2: Если не знаете, что наклеить на обложку, поэкспериментируйте со свободными макетами. Попробуйте варианты обложки, попробуйте изменить цвет фона и положение надписей, рамок и логотипов.
Шаг 3: Чтобы изменить фон обложки, загрузите свое изображение в редактор, щелкнув значок «Загрузить» и нажав кнопку «Загрузить собственные изображения».
После заливки образа в сервис нажмите на изображение. Он «упадет» поверх рисунка. Чтобы сделать его фоном, зажмите левую кнопку мыши и перетащите изображение вниз. Если вас не устраивает видимая область на обложке, дважды щелкните фон и переместите изображение так, как вам нужно. Нажмите на галочку вверху, чтобы сохранить изменения.
Нажмите на галочку вверху, чтобы сохранить изменения.
Шаг 4: Чтобы нанести текст на обложку, щелкните значок «Текст» и проверьте типы надписей и шрифтов.
Вы можете определить шрифт, размер кегля, цвет, межбуквенный и междустрочный интервалы для любой подписи. Не бойтесь экспериментировать — все изменения легко удалить с помощью Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, нажав кнопку «Скачать» вверху меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Осталось только нажать на кнопку «Скачать», и через несколько секунд обложка будет у вас на компьютере.
Как добавить и установить обложку в группу ВКонтакте
- Чтобы загрузить обложку в сообщество, нажмите «Управление» и перейдите в настройки.
- Прокрутите вниз до «Обложка сообщества» и нажмите «Загрузить».

ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки сохранять изменения не нужно — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали еще один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят привычный статичный дизайн. Живые каверы представляют собой коллаж из меняющихся изображений (до 5 штук) или коротких видеороликов. Они отображаются в мобильных приложениях для iOS и Android.
Теперь живые обложки могут использовать только верифицированные сообщества, которые смогли получить Prometheus fire. Однако на днях администрация «ВКонтакте» обрадовала владельцев пабов хорошей новостью — уже к концу января все без исключения смогут опробовать новый дизайн.
Holden Peter Brock VK Group 3 SS Commodore Флаг/знамя 150 см X
Абсолютно новый и ни разу не летавший флаг/баннер Holden Peter Brock VK Group 3 SS Commodore на продажу. Флаг размером 150 x 90 см (приблизительно) изготовлен из полиэстера (используется материал плотностью 110 г/м²).
Флаг размером 150 x 90 см (приблизительно) изготовлен из полиэстера (используется материал плотностью 110 г/м²).
Флаг также имеет два люверса на одном конце и имеет дополнительную строчку по краям для дополнительной прочности.
Как и у всех флагов, оборотная сторона является зеркальным отражением лицевой стороны и имеет более светлый цвет.
ОБРАТИТЕ ВНИМАНИЕ: Это будет надежно упаковано в коробку, а не отправлено просто в пакете. Он также будет иметь страховку и отслеживание.
Из-за разных типов компьютерных мониторов цвета этого флага могут не совпадать на вашем экране.
Каждый из наших дизайнов был создан вручную и сделан здесь, в Австралии.
Если вы хотите взглянуть на все наши дизайны, которые мы сделали, не стесняйтесь просматривать множество фотоальбомов, которые есть на нашей странице в Facebook. Просто нажмите на вкладку «Просмотреть все» на фотографиях, чтобы увидеть все альбомы. Все они хорошо классифицированы по теме флага.
Все они хорошо классифицированы по теме флага.
Мы тратим много времени на исследования и совершенствование каждого из наших проектов. И мы создаем дизайны, которые, по нашему мнению, нравятся большинству наших клиентов. Хотя мы понимаем, что это может не всем понравиться, однако, как только дизайн будет готов, мы не вернемся назад и не изменим его внешний вид.
То же самое относится и к нашим готовым изделиям. Мы делаем флаги, и все наши изделия предназначены для использования в качестве флага. Хотя мы понимаем, что некоторые из наших клиентов могут захотеть использовать наши флаги для других целей, например, повесить их на стену или потолок, мы не можем изменить наши готовые изделия, чтобы удовлетворить такие запросы.
К сожалению, короткий ответ на этот вопрос — нет. Много усилий уходит на изготовление флага, и на их разработку, создание и изготовление уходит довольно много времени. Для нас просто невозможно тратить столько времени на один флаг и при этом удерживать затраты на разумном уровне.
Для нас просто невозможно тратить столько времени на один флаг и при этом удерживать затраты на разумном уровне.
Как упоминалось выше, с момента утверждения автомобиля до окончательного выпуска проходит значительное время. Хотя мы обычно не принимаем запросы, у нас есть обширный «список желаний» автомобилей, для которых мы будем делать флаги. Очень вероятно, что автомобиль, о котором вы думаете, уже был задуман нами и уже находится в нашем списке. Продолжайте возвращаться на нашу страницу в Facebook и в наш магазин Etsy для получения обновлений.
Наши флаги обычно имеют размер 150 x 90 см (если не указано иное), поскольку мы считаем, что это идеальный размер для того типа флага, который мы производим.
Каждый предмет, который вы видите в магазине, уже изготовлен и готов к отправке нашим клиентам.
Независимо от того, выберете ли вы Обычную почту или Экспресс-почту, мы стремимся отправить ваш новый предмет коллекционирования как можно скорее. Нашим почтовым партнером является Почта Австралии.
К сожалению, с COVID-19Что касается доставки, мы не можем указать точную дату доставки, как и Почта Австралии или Etsy. Каждый отдельный заказ отслеживается, и его можно отследить, просто просмотрев ваш заказ на Etsy, чтобы выяснить, где находится ваш новый предмет коллекционирования в системе доставки.
После того, как каждый из наших предметов изготовлен, его затем дезинфицируют/очищают, а затем складывают и помещают в запечатанный пакет, готовый к отправке.
Когда мы отправляем заказы нашим клиентам, они всегда помещаются в коробку, чтобы обеспечить наилучшую защиту во время транспортировки. Таким образом, наши клиенты получают свои новые предметы коллекционирования в том же состоянии, в котором мы их сделали.
Каждый заказ поставляется с отслеживанием и страховкой для этой дополнительной части ума. Кроме того, все заказы на сумму более 100 долларов также требуют подписи при доставке.
Все наши сборы за доставку четко указаны в списке и при оформлении заказа при совершении покупки.
ДА, мы комбинируем почтовые расходы по нескольким товарам. Когда вы размещаете заказ, который содержит несколько товаров, просто положите их в корзину. Затем Etsy пересчитает новую стоимость доставки в зависимости от того, как вы хотите разместить заказ и сколько товаров находится в этом заказе.
Тарифы на доставку, указанные ниже, действительны для всей Австралии.
NORMAL POST
— $10 за первый флаг
— $5 за каждый последующий флаг.
ЭКСПРЕСС-ПОЧТА
— 15 долларов за первый флаг
— 5 долларов за каждый последующий флаг.
Сообщение Джордж
Этот продавец обычно отвечает в течение нескольких часов.
VK Block Patterns — Плагин WordPress
1.25.2
[Исправление ошибки] Исправление ошибки настройки макета страницы (vk admin 2.6.0)
1.25.1
[Исправление ошибки] Исправление ошибки настройки макета страницы
1.25.0
[Добавить] [Японский] Добавить комбинацию с Шаблоны X-T9.
[ Исправить ][ Японский ] Исправлено оповещение API.
[ Исправить ][ Японский ] Исправить описание привязки библиотеки шаблонов ВКонтакте.
1.24.2
[ Другое ] Настройка текста администратора
1.24.1
[ Другое ] Настройка текста администратора
1.24.0
[ Другое ] Обновление библиотеки администратора
1.23.0
[ Обновить ] Обновить шаблон CTA
[ Другое ] Уведомление о добавлении библиотеки шаблонов
1.22.0
[ Исправить ] Экран настройки
[ Обновить ] Обновить шаблон CTA
1.21.8 9007 [ Обновить ] Обновить шаблон CTA
1.
 20.6
20.6[Исправить] Экран настроек
1.20.1
[Исправить] [Японский] Исправить URL-адрес API.
1.20.0
[ Добавить ] Настройка встроенных шаблонов
[ Добавить ][ Японский ] Добавить комбинацию с шаблонами ВКонтакте.
[ Исправление ошибки дизайна ] .vk-cols–hasbtn изменить на не рекомендовать.
1.19.0
[ Настройка дизайна ] .vk-cols-fit теперь можно использовать в бесплатной версии
[ Настройка дизайна ] .vk-fit-map теперь можно использовать в групповых блоках
[ Удалить ] Удалить некоторые устаревшие шаблоны
1.18.0
[Изменение спецификации] Совместимость с WordPress 6.0 CSS
[Исправление ошибки] Отображение шаблонов «Шаблон блока ВКонтакте» на WP 6.0
[Исправление ошибки] Перерегистрация шаблона карты col сетки
1.17.2
[Добавить стиль] Добавить таблицу th bg class
1.16.5
[Исправление ошибки] Преобразование администратора
1 900. 16.16] [ Японский ] Добавить ссылку на библиотеку шаблонов ВКонтакте в редактор блоков
16.16] [ Японский ] Добавить ссылку на библиотеку шаблонов ВКонтакте в редактор блоков [ Добавить стиль ] Добавить класс таблицы
[ Добавить ][ английский ] Шаблон нотоносца
1.15.0
[ Добавить ] Колонка сетки Шаблон блока карты
1.14.0
[ Добавить ][ английский ] добавить шаблон функции
[ Другое ] Восстановление
1.13.3
[ Исправление ] ][ Fitbanner ][ 5.9 ] Исправить наведение курсора Hover
1.13.1
[Исправление ошибки] Столбец Fix Fit on WordPress 5.9
1.13.0
[Изменение спецификации] COPE с WordPress 5.9
1.12.6
[Исправление ошибки] ОБНОВЛЕНИЕ. 5
[Исправление ошибки] обновление для восстановления
1.12.4
[ Исправление ошибки ] [ Японский ] Исправлено изменение поля столбца
1.12.3
[ Исправление ошибки ][ Японский ] Исправить экран редактирования столбца bnr css
1.12.2
[ Исправление ошибки ] Исправить . vk-cols–media.vk-cols–reverse на мобильном телефоне
vk-cols–media.vk-cols–reverse на мобильном телефоне
1.12.1
[Настройка дизайна] vk-cols–reverse и добавить класс vk-aligncenter–mobile
[Изменение спецификации] Изменить некоторые шаблоны
[Ошибка исправить ] Уведомление PHP
1.12.0
[ Добавить шаблон ][ Японский ] Социальный профиль
[Настройка шаблона] [Колонка PR] Справиться с кнопкой
1.11.0
[Исправление ошибки] [Японский] [Призыв к действию раздела] Настройка шаблона
1.10.1
[ Исправление ошибки] [Японский язык] [ Баннер столбца / Меню столбца] добавить отступ внизу экрана мобильного устройства
1.10.0
[Добавить шаблон] [Японский] Персонал
[Добавить шаблон] [Японский] Поток столбцов сетки
[Изменение спецификации] [Японский] Столбец с полной шириной
1.9.0
[Добавить шаблон] [Японский] Простой заголовок и текст
[Добавить шаблон] ][ японский язык ] Приветствие заголовка/текста/изображения
[Удалить шаблон ][ японский язык ] Карта потока обслуживания
[Удалить шаблон ][ японский язык] Карта потока обслуживания Смещение поля BG вправо 5%
[Удалить шаблон ][ японский язык ] Поток обслуживания Карточка Смещение BG, поле слева 5%
[Удалить шаблон] ][ Японский ] Смещение мультимедиа и текста BG 25%
[ Удалить шаблон ][ Японский ] Works Media Offset BG, поле справа 5%
[ Удалить шаблон ][ Японский ] Works Media Offset BG margin-left 5%
1.
 8.0
8.0 [Добавить шаблон] [Японский] Простой заголовок и текст
[Добавить шаблон] [Японский] Приветствие заголовка/текста/изображения
[Добавить шаблон] [Японский] Карта потока обслуживания
[Добавить шаблон] [Японский] Смещение BG карты потока обслуживания вправо 5%
[ Добавить шаблон ][ Японский ] Смещение фона карты потока обслуживания влево 5%
[ Добавить шаблон ][ Японский ] Смещение мультимедиа и текста BG 25%
[ Добавить шаблон ][ Японский ] Works Media Offset BG margin-right 5%
[ Add Pattern ][ Japanese ] Works Media Offset BG margin-left 5%
1.7.0
[ Другое ] Работа с блочным шаблоном cconvert (WP5.8)
1.6.1
[ Исправление ошибки ] Работа с запретом сервера mb_convert_encoding()
1.6.0
Добавить 9000] [ Японский ] По размеру столбца[ Добавить шаблон ][ Японский ] Меню столбца
[ Добавить шаблон ][ Японский ] Баннер столбца
[ Добавить шаблон ][ Японский ] Медиа столбца
[ Добавить шаблон ][ Японский ] Карта полного соответствия
1.
 5. 3
5. 3[Исправление ошибки] исправить восстановление блоков для VK Blocks (Pro) 1.9.2
1.5.2
[Исправление ошибки] исправить восстановление блока
1.5.1
[Другое] Только версия
1.5.0
[Настройка шаблона] ][ Все ] Восстановление блока и изменение разделителя3 9000 .1
[ Настройка шаблона ][ Японский ] Service Pro 01
[ Настройка шаблона ][ Японский ] Компания Бесплатно 01
1.4.0
[ Добавить шаблон ][ Японский ] Политика конфиденциальности
1.3.0
[ Добавить Шаблон ][ японский ] Content Service
[ Добавить шаблон ][ японский ] Первая страница контента (начальная)
[Добавить шаблон] [Японский] Компания-контент
[Добавить шаблон] [Японский] Раздел PR Колонка Бесплатно 02
[Добавить шаблон] [Японский] Раздел PR Iconset Бесплатно 02
[Добавить шаблон] [Японский] Раздел PR Содержимое Бесплатно Полная ширина
[Добавить шаблон] [Японский] Раздел Service Flow Бесплатно
[Добавить шаблон] [Японский] Часто задаваемые вопросы Бесплатно 01
1.
 2.2
2.2[Исправление ошибки] Исправить ошибку PHP Undefined
1.2.1
[Исправление ошибки][ PR Column ] Исправлена ошибка, из-за которой граница изображения отображалась дважды
1.2.0
[Добавить шаблон] [Японский] Контакт 2
[Добавить шаблон] [Японский] Компания 2
1.1.0
[Добавить шаблон] Шаблон столбца PR
1.0.4
[Исправление ошибки ] fix block recovery
1.0.3
[Bug fix ] fix block recovery
1.0.2
[Bug fix ] fix is_plugin_active() php error
1.0.1
70[in 1.0.1 70
Other file] Удалить 1.0.0
[Добавить функцию] Добавить шаблоны блоков
0.3.1
[ Исправление ] Исправить критическую ошибку путем загрузки пути администратора vk
0.3.0
[ Изменение спецификации ] Изменить порядок отображения вверх
0.2.4
[ Другое ] добавить .org баннер
0.2.3[Другое] добавить баннер .org
0.
 2.2
2.2[Другое] Удалить файлы разработки снова
0.2.1
[Другое] Удалить файлы разработки
0.2.0 [Добавить] ссылка на страницу настройки 0.1.0
[ Добавить функцию ] Добавить функцию роли
ВК Маркет — Документация по дополнениям
ВК Маркет — Документация по дополнениям Купить
- Обзор
- Основные характеристики
- Совместимость
- Опора
- Начало работы с ВК
- Регистрация в ВК
- Создать сообщество
- Создать приложение
- Управление в админке
- Установка надстройки
- Настройка надстройки
- Настройка категорий и продуктов
- Экспорт продукции в ВК
Модуль VK Market позволяет создавать и продавать товары в крупнейшей российской социальной сети. Он экспортирует выбранные товары из вашего инвентаря во ВКонтакте за считанные минуты. Вы можете создать сообщество и загрузить свою ленту товаров, чтобы начать применять все возможности социальной сети ВКонтакте. Никогда еще не было так легко заинтересовать российскую аудиторию!
Вы можете создать сообщество и загрузить свою ленту товаров, чтобы начать применять все возможности социальной сети ВКонтакте. Никогда еще не было так легко заинтересовать российскую аудиторию!
Основные характеристики
- Автоматическая загрузка продукта и освобождение вас от руководства по заполнению описаний элементов.
- Продукты отображаются в отдельном блоке на странице сообщества сразу после описания вашего профиля.
- Предложите поклонникам ВКонтакте удобный пользовательский интерфейс с удобной возможностью покупки.
- Описанием товара можно поделиться с торговой площадки/магазина
- Код товара можно перенести в Вк артикул
- Показать товары, которых нет в наличии
- Укажите количество товаров и покажите его над или под описанием
- Выберите источник описания товара для ВК (Вкладка дополнения, краткое описание, основное описание
Совместимость
Дополнение совместимо с CS-Cart и Multi-Vendor 4. 6 и выше, но поддерживаются только версии 4.11.x, 4.12.x и 4.13.x. Требуется PHP 7.1 и выше.
6 и выше, но поддерживаются только версии 4.11.x, 4.12.x и 4.13.x. Требуется PHP 7.1 и выше.
Не знаете какой архив скачать для установки дополнения? Читайте здесь.
Поддержка
Это дополнение разработано и опубликовано Simtech Development Ltd., разработчиком CS-Cart. Вам гарантирован качественный аддон, поддерживаемый будущими версиями. Если вам нужна помощь, свяжитесь с нами через нашу систему справочной службы.
Зарегистрироваться в ВК
Вконтакте — это социальная сеть, поэтому вам нужен аккаунт в ней. Воспользуйтесь существующей учетной записью или создайте новую, посетив сайт ВКонтакте. Регистрация в ВК бесплатна. Помните, что для регистрации вам необходимо ввести свой номер телефона.
Создать заявку
Когда сообщество будет готово, создайте заявку по этой ссылке.
Возьмите ключ API и добавьте ссылку на панель администратора в поле Authorized redirect URI .
Установка надстройки
Установите дополнение «ВКонтакте Маркет» на странице списка дополнений («Дополнения» → «Управление дополнениями»). Нажмите кнопку + в правом верхнем углу, выберите архив и нажмите Загрузить и установить.
Настройка надстройки
Здесь доступны настройки модуля ВК Маркет.
На вкладке General :
- Поле лицензионного ключа — введите лицензионный ключ.
- Идентификатор приложения — введите идентификатор приложения из настроек приложения.
- Ключ безопасности — введите Ключ безопасности из настроек приложения.
На вкладке Экспорт настроек :
- Сообщества ВКонтакте — Выберите свое сообщество.

- Язык — Выберите язык для экспорта продуктов.
- Валюта — Здесь вы можете проверить валюту для экспорта продукции. Валюта определяется в настройках сообщества в ВК.
Итак, введите номер лицензии и учетные данные ключа API в соответствующие поля. Сохраните и получите токен доступа .
После получения ключа доступа перейдите к экспорту настроек 9.0026 и в поле Сообщества ВКонтакте выберите свое сообщество.
Настройка категорий и продуктов
Выберите подходящую категорию ВК для категорий в вашем магазине на вкладке Маркет ВК в свойствах категории.
Затем добавьте описание для каждого товара на вкладке Маркет ВКонтакте в свойствах товара.
Экспорт продукции в ВК
Запустить экспорт по ссылке из настроек модуля, например, https://example. com/index.php?dispatch=vk_market.sync&cron_password=MYPASS .
com/index.php?dispatch=vk_market.sync&cron_password=MYPASS .
Будут экспортированы только товары с категорией ВКонтакте и описанием ВКонтакте.
Теперь посетите свое сообщество ВКонтакте, чтобы увидеть товары с описаниями и отсортированными по категориям.
Полезные ссылки
Крупнейшая в России социальная сеть «Вконтакте» поддерживает биткойн
В этом году на Рижском международном экономическом форуме у Cointelegraph была возможность встретиться с Юрием Ивановым, руководителем отдела по работе с партнерами крупнейшей и самой популярной в России социальной сети «Вконтакте» (VK.com).
По состоянию на январь 2014 года у ВКонтакте было не менее 239 миллионов аккаунтов. ВКонтакте занимает 8-е место (по состоянию на 1 августа 2014 года) в глобальном рейтинге Alexa Top 500 сайтов и является 2-м по посещаемости сайтом в России после Яндекс.
Юрий имеет более чем 10-летний опыт работы в сфере информационных технологий и имеет опыт управления проектами разработки и внедрения информационных систем для некоторых из крупнейших компаний электроэнергетической отрасли России.
В качестве руководителя отдела по работе с партнерами ВКонтакте Юрий отвечает за взаимодействие со всеми технологическими партнерами, такими как провайдеры платежных систем, мобильные операторы, SMS-агрегаторы, производители мобильных устройств и программного обеспечения.
Cointelegraph воспользовался этой возможностью, чтобы получить некоторое представление о потенциальной связи между новыми платежными технологиями, а именно биткойнами, и самой популярной в России платформой социальных сетей.
-Юрий Иванов, руководитель отдела по работе с партнерами, ВКонтакте Основатель и генеральный директор Павел Дуров владел 20% акций вместе с несколькими другими российскими инвесторами, Вячеславом Мирилашвили и Львом Леваевым, которым принадлежало 60% и 10% соответственно. Затем первоначальные учредители продали долю в 390,99% в пользу Mail.ru Group.
Затем первоначальные учредители продали долю в 390,99% в пользу Mail.ru Group.
29 мая 2012 года Mail.ru Group объявила о решении передать контроль над компанией Дурову, предложив ему право голоса по ее акциям. В сочетании с личными 12% акций Дурова это дало ему 52% голосов.
В апреле 2013 года United Capital Partners купила 48% акций ВК у Вячеслава Мирилашвили и Льва Леваева за 1,12 миллиарда долларов США в фонд, ориентированный на Россию, под управлением Ильи Щербовича, члена совета директоров нефтяного гиганта «Роснефть», «Транснефти», а также ФСК ЕЭС (Федеральная сетевая компания Единой энергетической системы).
В январе 2014 года Дуров продал свои 12 процентов акций Ивану Таврину, генеральному директору крупного российского оператора мобильной связи «Мегафон», вторым по величине акционером которого является Алишер Усманов, один из самых влиятельных олигархов России, человек, который давно лоббирует над ВК.
Затем, в апреле 2014 года, Дуров заявил, что продал свою долю в компании и стал гражданином Сент-Китс и Невис еще в феврале после «растущего давления» со стороны Федеральной службы безопасности России с требованием передать личные данные пользователей. которые были участниками группы ВК, посвященной протестному движению Евромайдана в Украине.
которые были участниками группы ВК, посвященной протестному движению Евромайдана в Украине.
Cointelegraph: Каково ваше мнение о Биткойне?
Юрий Иванов: Я бы не назвал себя экспертом в биткойнах и криптовалютах, но я с ними точно знаком. Когда в начале этого года мы пережили «информационный бум», когда биткойн был в тренде, мы увидели множество новых торговых точек, государственных учреждений и т. д., сосредоточившихся на криптовалютах.
За это время у нас в компании велись серьезные дискуссии об интеграции Биткойна, но, к сожалению, это не входило в планы, поскольку Биткойн не приобрел большой популярности среди нашей аудитории.
Так что сейчас мы не можем рассматривать ее как полноценную платежную систему по сравнению с уже установленными. Кроме того, существуют риски из-за предложенных правительством правил, о которых, я думаю, все знают.
Но если говорить о наших сотрудниках, то многие наши коллеги действительно тогда купили биткойны, а некоторые даже занялись майнингом; Я даже видел эти так называемые фермы, которые добывают не только биткойн, но и другие криптовалюты.
«[M]кто-то из наших коллег действительно тогда купил немного биткойнов, а некоторые даже занялись майнингом».
— Юрий Иванов, руководитель отдела по работе с партнерами, ВКонтакте
CT: Значит, сотрудники Вконтакте майнят биткойны?
YI: Не буду говорить за всех сотрудников Вконтакте, но у меня есть один коллега, он наш системный администратор, у которого дома есть свой майнер с 4 видеокартами и системой охлаждения, с помощью которого он майнит криптовалюты. Это то, что он делает в свободное время и на своем компьютере, но да.
CT: Что вы будете делать, если биткойн запретят в России?
ЙИ: Думаю, если дойдет до этого момента, то, очевидно, никто, включая моих коллег, не будет иметь дело с биткойнами. Но сейчас, насколько я знаю, это не является незаконным.
CT: Как вы думаете, может ли Биткойн стать оружием против господства доллара?
YI: Ну, это зависит от того, что мы подразумеваем, когда говорим «превосходство доллара», а именно, доллар является основной резервной валютой мира. Буквально сегодня читал новость о том, что Центральный банк России меняет свою основную резервную валюту на евро. Так что, может быть, нет никакого превосходства доллара — может быть, это превосходство евро, кто знает? Так что в России мы этого не увидим из-за политики регулятора. Но в целом, если мы посмотрим на Биткойн как на глобальное явление, я думаю, что потенциал, безусловно, есть.
Буквально сегодня читал новость о том, что Центральный банк России меняет свою основную резервную валюту на евро. Так что, может быть, нет никакого превосходства доллара — может быть, это превосходство евро, кто знает? Так что в России мы этого не увидим из-за политики регулятора. Но в целом, если мы посмотрим на Биткойн как на глобальное явление, я думаю, что потенциал, безусловно, есть.
CT: Биткойн не может быть создан из воздуха, как это делают правительства с фиатными валютами, особенно в США. Как вы думаете, почему Россия не хочет использовать такое потенциально полезное оружие, как криптовалюта, против доллара?
ЙИ: Трудно сказать. Я думаю, что, учитывая то, что вы сказали о том, что биткойн ограничен в отличие от доллара, у регуляторов США также есть много вопросов относительно биткойна, как и у властей в России.
В целом, Биткойн — это то, что бросает вызов устоявшейся денежно-кредитной политике, к которой мы привыкли, будь то в США или России. Таким образом, несмотря на политические разногласия между двумя странами, принципы, формирующие их экономику, одинаковы, и эти правительства рассматривают Биткойн как угрозу.
Таким образом, несмотря на политические разногласия между двумя странами, принципы, формирующие их экономику, одинаковы, и эти правительства рассматривают Биткойн как угрозу.
Но я не думаю, что у нас есть эти цели противодействия западу. Я больше сосредоточен на построении отношений. Так что пока конфликт упирается в политический уровень с нашим президентом и политиками, эти санкции вместе с угрозами туда-сюда никому не выгодны – ни нам, ни нашим западным партнерам.
На самом деле налаживание более тесных связей является ключом к успеху, поэтому я не думаю, что нам нужно искать какое-то оружие, вместо этого нужно искать консенсус. Если мы можем использовать криптовалюты как способ облегчить и укрепить эти связи, тогда да, но они не должны быть инструментом принуждения против других стран.
«Независимо от политических разногласий между двумя странами, принципы формирования их экономики одинаковы, и эти правительства рассматривают Биткойн как угрозу».
— Юрий Иванов, руководитель отдела по работе с партнерами, ВКонтакте
CT: Считаете ли вы, что Биткойн может стать инструментом как для улучшения, так и для обострения ситуации с политической коррупцией в мире?
YI: Мы все знаем, что Биткойн используется для финансирования темных онлайн-рынков, где можно купить незаконные наркотики, оружие и т. д., как мы часто слышим в прессе…
CT: Но, как вы знаете, фиатные валюты используются для этих целей точно так же и в большем количестве.
YI: Безусловно, фиатные валюты используются для этого гораздо больше. Но я не уверен, что Биткойн может быть эффективным средством борьбы с коррупцией. Вместо этого мы должны подчеркивать анонимность платежей, а также безопасность, конфиденциальность и т. д., когда речь идет о биткойнах.
CT: Вы слышали о блокчейне?
YI: №
CT: Это технологическая основа Биткойна, а также любой другой криптовалюты. Это технология, которая позволяет публично хранить информацию в прозрачном, открытом формате обо всех транзакциях и платежах. Доступен только просмотр общедоступной книги, поскольку никто не может изменить или модифицировать ее содержимое из-за ее шифрования. Как вы думаете, может ли эта технология быть чем-то полезна Вконтакте?
Это технология, которая позволяет публично хранить информацию в прозрачном, открытом формате обо всех транзакциях и платежах. Доступен только просмотр общедоступной книги, поскольку никто не может изменить или модифицировать ее содержимое из-за ее шифрования. Как вы думаете, может ли эта технология быть чем-то полезна Вконтакте?
YI: Я слышал о технологии, на основе которой работает Биткойн, хотя я не слышал, чтобы на нее ссылались под этим именем. А вот для Вконтакте я пока приложений не вижу….
CT: Ну, например, а если вы хотите внедрить собственную платежную систему Вконтакте, которая может сделать вашу платформу более прозрачной и безопасной для ваших пользователей.
ЙИ: Хорошо это или плохо, но мы работаем в рамках российского законодательства, и есть уже налаженная система платежей и электронных платежей. Кроме того, данный рынок настолько зарегулирован, что я думаю, что это будет невозможно, поскольку существуют определенные законы и определенные протоколы, которые не позволяют нам интегрировать Биткойн.
CT: Как вы думаете, есть ли будущее у биткойнов и технологии блокчейн в России?
ЙИ: Думаю, да. Я очень оптимистичен. И я хотел бы, чтобы переход от бумаги к электронному продолжался, поскольку я надеюсь, что традиционные платежные системы со временем будут заменены более технологически продвинутыми решениями.
Вам понравилась эта статья? Вам также может быть интересно прочитать эти:
- Уволенный русский Цукерберг поддерживает биткойн, переезжает в рай
- Пожертвуйте 250 000 долларов в биткойнах и получите второе гражданство
самый подробный гайд в рунете для группы или паблика. Разработать собственную иллюстрацию
В этой статье я хотел бы систематизировать все свои знания об оформлении групп ВКонтакте на основе своего опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте произошло очень много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, ведь среди них есть действительно достойные и полезные вещи. Мы все вроде уже отошли от некоторого шока после редизайна Вконтакте, а для видимых изменений обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
На некоторых нововведениях хотелось остановиться подробнее, ведь среди них есть действительно достойные и полезные вещи. Мы все вроде уже отошли от некоторого шока после редизайна Вконтакте, а для видимых изменений обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с подбором графического оформления двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием отличия каталога от витрины товаров, подготовкой рекламных материалов по продвижению группа, пользуйтесь полезными приложениями. Но обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (заглушка)
Начнем, пожалуй, с горизонтальной крышки или шляпки. Разработчики ВКонтакте уверяют, что обложка за счет своих размеров дает большую маневренность в подаче и визуализации информации. Обычно кроме красивой картинки в шапке есть логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки будут единственно возможным вариантом групповых украшений, поэтому я бы рекомендовал сразу переходить на них, во избежании форсмаркетных редизайнов впоследствии.
Как скачать обложку
Чтобы скачать обложку, нужно перейти в Управление сообществом >> Блокировать основную информацию >> Обложка сообщества >> Скачать. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Вики Свежие новости
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация сообщества и вики-меню (только в группах, на пабликах таких вкладок нет). Упор по-прежнему сделан на фиксированную запись, но даже если она будет представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки. Чтобы появилась вкладка Вики-меню (она изначально называется свежими новостями), нужно зайти в управление сообществом » Разделы » Материалы » Ограниченные (или открытые) » Сохранить.
2. Вертикальная аватарка
Теперь обратите внимание на старую добрую аватарку для группы размером 200х500 пикселей. Хотя это также способ оформления группы. Обычно на аватарке находится следующая информация: Логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Вы можете использовать как горизонтальный заголовок (обложку), так и вертикальный баннер. Если у вас есть шляпа, вертикальная аватарка не видна. На аватаре не может быть рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Если у вас есть шляпа, вертикальная аватарка не видна. На аватаре не может быть рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюр, минимальный размер которых 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружка в заголовке и в виде большего кружка в некоторых примерах и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне самостоятельным элементом и при использовании обложки (колпачка) в оформлении группы, теперь надо делать отдельную миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» для загрузки (справа). Если в оформлении (обложке) присутствует шапка, то для загрузки миниатюр нужно нажать сразу на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к записи в виде картинки и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главную страницу из баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный вид баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным перечнем преимуществ и другими сопутствующими материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если нет бандла с аватаркой, то можно использовать любые размеры. Например, я использую размер 600×350 пикселей. Также удобен и набранный сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если к баннеру из предыдущего пункта добавить «открыть меню» из предыдущего пункта, то мы получим баннер, основной задачей которого служить в точке входа входа . Иногда делают обманку в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутренний бар, а там у каждой кнопки своя ссылка. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автаром. Если вход в меню не привязан к аватарке, можно сделать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карта реоста, Акции
В последнее время особенно актуальны карты для репостов или репостов. Ее задача – призыв к конкретным действиям. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в своих группах, так и для продвижения других групп. Я обычно использую размер 600×350 пикселей.
Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали увеличенный размер для гифок, гифки сразу встали в один ряд с информационными баннерами. Например, на gif-баннере можно дать изображение нескольких замещающих товаров или текстов — движение сразу привлекает внимание. А когда в июне была добавлена функция автомобильной Gif Animations в ленту новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Строительный аватар + фиксированный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и фиксированного баннера, был самым популярным способом оформления групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением шапки (чехлов) возможно, что популярность такого дизайна немного снизится.
Плюс есть шанс, что ВКонтакте снова изменит какие-то параметры блоков и тогда слетит вся отделка, как было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да, и еще момент, в мобильных устройствах всей красоты одной картинки не видно, так как аватарка не отображается, а только миниатюра, а фиксированная запись находится чуть ниже.
Так что, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да, и еще момент, в мобильных устройствах всей красоты одной картинки не видно, так как аватарка не отображается, а только миниатюра, а фиксированная запись находится чуть ниже.
6. Внутреннее меню навигации
Меню в виде активных ссылок Находится на внутренней странице ВКонтакте и пишется с помощью команд Wiki Markup. О том как создать саму внутреннюю страницу расписано в уроке. С помощью меню пользователь перемещается по группе. Ниже вы ознакомитесь с видами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутренее меню
Хочу отметить один тонкий момент, который часто не дает значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под статусной строкой (см. рисунок ниже). Иногда текстовая ссылка размещается в блоке «Ссылки» в правой колонке интерфейса.
рисунок ниже). Иногда текстовая ссылка размещается в блоке «Ссылки» в правой колонке интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, наша продукция (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ. Ссылки из пунктов меню могут вести на соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство элементов ведут на внутренние страницы ВКонтакте. При этом страница открывается в том же окне и надо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на Темы с обсуждениями (например обзоры), на диалоговое окно написания сообщений, на приложения (см. пункт 10), на выбор Хаушера (см. пункт 12) открываются в этом же окне и в этом случае можно вернуться к меню только через главную страницу Сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент с такими ссылками.
Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Часто клиенты спрашивают меня, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики-разметкой и режимами редактирования, то редактировать можно. Но если вы со всем этим не знакомы, то категорически нет. В этом случае вы просто прибиваете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: Работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры.Это один из тех моментов, который обязательно будет исправлен в будущем, но пока нужно держать этот факт в голове.»
Адаптивность под мобильные устройства
И еще об адаптивности. Чтобы внутреннее меню выглядело одинаково на мобильных устройствах, нужно разбираться в таблицах. Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки привыкают перемещаться одна под другую, нарушая изначально задуманный порядок.
Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки привыкают перемещаться одна под другую, нарушая изначально задуманный порядок.
Тут опять слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за этого изображение может выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах».
7. Типы внутреннего навигационного меню
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. А есть более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но смотрятся эффектнее.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок расположен на большой фоновой картинке и имеет жестко фиксированную структуру. Вот урок.
Вот урок.
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает наличие нескольких рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики-разметкой, так как редактирование информации на страницах будет также в вики-разметке. Вот урок на эту тему.
Большинство администраторов считают, что, подняв группу на первое место по ключевому запросу к топовому контакту, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда правда так получается, но в 90% случаев владельцы групп забывают о качественном оформлении группы и даже когда горячие клиенты выходят на первое место.
Почему это происходит?
Причина очень проста — некачественный дизайн поискового тура сообщества. Проще говоря, ваша группа в поиске должна выделяться на фоне конкурентов и максимально вводить поисковый запрос. Только при качественном выполнении этих условий можно получить высокий CTR сообщества и высокую вероятность последующих продаж.
Проще говоря, ваша группа в поиске должна выделяться на фоне конкурентов и максимально вводить поисковый запрос. Только при качественном выполнении этих условий можно получить высокий CTR сообщества и высокую вероятность последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Самый действенный рычаг воздействия на показатели кликабельности группы — миниатюра Аватара.
Миниатюра играет очень важную роль в группе, так как выделена во всех местах упоминания Группы:
- в ленте новостей группы
- в поисковике контактов
- в поиске Google и Яндекс
- в ссылки других сообществ
- в ленте новостей пользователей ВК
Детали с таким широким охватом нельзя оставить без внимания. А на групповое украшение миниатюры нужно обратить особое внимание.
Принципы создания кликабельных миниатюр.
1) Ассоциативный диапазон клиента при вводе запроса.
Думаете, что рассчитываете увидеть своего потенциального клиента при вводе запроса, по которому вы отображается в поиске. Например, если молодая мама выбирает детский комбинезон, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
Например, если молодая мама выбирает детский комбинезон, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовой охват и контрастность на фоне конкурентов.
При выборе картинки для миниатюр группы просмотрите миниатюры своих конкурентов. Какая используется цветовая гамма, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделяющуюся на фоне других. Например, если основная масса миниатюры зеленая — делай свою красную, если вся тусклая — делай яркую, если вся пестрая — делай свою однофотонную. Обратите внимание, главная задача — выделиться и сохранить актуальность запроса!
3) ключевые слова на изображении.
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на штампованность миниатюр, посещаемость сообщества и общую эффективность продвижения группы.
4) Логотип компании.
Также на миниатюре можно разместить свой логотип. Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе случаи качественной и кликабельной миниатюры группы, а также другие моменты, ключевые влияющие на продажу товаров через группы ВК.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекла платежеспособную и покупающую аудиторию к бренду и осталась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для оформления группы в контакте с брендом и его продвижения. Вы можете загрузить его в разделе «Управление сообществом», нажав на вкладку «Настройки». Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль основного рекламного баннера компании в социальной сети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загрузить фото в 2-3 раза больше в формате .png. Так можно будет избежать некачественного отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на мобильных края будут обрезаны, поэтому всю важную информацию лучше размещать ближе к центру.
3. Разместите слоган и ИТП
Пусть вашу философию и преимущества клиент видит с первого экрана.
4. Демонстрация товара/услуги, процесса или результата его использования
Таким образом, потенциальный клиент сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, e-mail, а так же другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже будет не лишним.
Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже будет не лишним.
6. Объявления о событиях
Продвигать концерты, ожидается поступление новой коллекции или продукции, провести фестиваль/конференцию/день клиента? Расскажите об этом всем, кто вступит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать зрителям рассказать зрителям, что именно она может сделать ваш заказ в 2 раза дешевле? Главное, не забывайте менять иллюстрацию после завершения предложения.
8. Предложить совершить целевое действие.
При загрузке обложки сообщества в правом нижнем углу есть по горизонтали две кнопки — отправить сообщение и вступить в группу. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории. Так что если на баннере изображен товар — можно предложить сразу заказать его в сообщениях. А если последний дайджест новостей на него стоит подписаться, чтобы всегда получать свежую информацию.
Скачать аватар и выбрать миниатюру
Отдельные бренды по-прежнему не используют обложку, предпочитая старый вид первого экрана группы, используя сочетание аватара с фиксированным входом в качестве так называемых «шапок». В этом случае одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженного через плеер ролика, стилистически продолжающего аватарку.
Если применить как шапку — обложку, то аватар всегда будет отображаться в виде миниатюр.
Правила сообщества аватаров Mc Miniatures
Миниатюры представляют собой маленькое круглое изображение, обжатое большой аватаркой, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если она есть. Вот несколько советов по его оформлению.
Вот несколько советов по его оформлению.
1. Миниатюра должна быть четкой для зрителей.
Не размещайте странную иллюстрацию. Визуализируйте, что впоследствии будет ассоциироваться с брендом, например, логотип, иконка продукта/услуги, а может быть, и главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачать исходники в 2-3 раза больше требуемого, так о жутких пиксельных «квадратах», которые вы не в лучшем свете можете забыть.
3. Создайте свои собственные иллюстрации.
Standard Стоковые Изображения Будет выглядеть дешево и непрофессионально, а пользователи будут синонимом небрежности бренда. Создавайте уникальные рисунки в единой концепции и цветах, что и остальные.
4. Контрастные фоновые изображения страниц – то, что вам нужно
При оформлении ВК миниатюры, такие броские, «округления» выделяются в ленте среди других групп и не сливаются с фоном страниц.
5. Разместить контакты или ИТП компаний
В зависимости от целевого набора для миниатюр, разместить на нем контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читаемым
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, глуповатый вид. Следите за тем, чтобы текст не выходил за границы крокодированной миниатюры. Это позволит нам корректно и эффективно донести до пользователя сообщение.
7. Применение нестандартных форм
Например, в желаемом круглом узоре. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню — важный элемент оформления группы в контакте, который облегчает навигацию пользователей по группам — людям будет удобнее находить нужную информацию. Каждый элемент и страница создаются на специальном языке программирования — вики-разметке. С его помощью можно делать изображения с кликабельными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Каждый элемент и страница создаются на специальном языке программирования — вики-разметке. С его помощью можно делать изображения с кликабельными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит входящие в него разделы, во втором — им предшествует картинка превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработка витрины товаров
Размещая в витрине сообщества, помните, что пользователям всегда видны первые 3 предмета. Разместите в них самые популярные и самые заказанные, загрузив изображение презентации в едином стиле. Публикуйте здесь унифицированные значки или фотографии самих товаров. Вы можете разместить товар. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте все доступные размеры изображений
Используйте все доступные размеры изображений
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработать индивидуальный стиль постов.
Чтобы посты смотрелись индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Поместите краткий текст на картинку.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемнив фон. Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьих конкурсов.
Используйте эти 100% методики, и ваша компания будет представлена ВКонтакте в лучшем виде, а покупателям будет удобно с ней взаимодействовать. Но не забывайте, что во всем нужна мера! Еще больше свежих идей по оформлению сообщества ВК ищите на странице сервиса Trug Target Agency.
Но не забывайте, что во всем нужна мера! Еще больше свежих идей по оформлению сообщества ВК ищите на странице сервиса Trug Target Agency.
Евгения Крюков
* Обновление статьи.
Красивое оформление сообщества ВКонтакте – это не прихоть, а важный элемент, который вызывает доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично сделать вывод, что вы тоже договариваетесь о своей работе. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Реальные размеры изображений ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе следующий момент времени.
А теперь давайте подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Показать на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (отношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все равно не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть из 1196 размером 400 пикселей. Смотрите как режется в мобильном приложении:
Смотрите как режется в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина новостной ленты стала фиксированной. Это означает, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное в ленте новостей место, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного сумбурно 🙂 Поэтому покажу на примере.
Предположим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, то будет очень хорошо смотреть новостную ленту на всех устройствах:
А вот как выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем изображение (в высоту), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться, посмотрите на картинку ниже:
Чтобы убедиться, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваше изображение, просто во втором случае будет немного комфортно.
Изображения к сообщениям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение из статьи. При этом его можно легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе — 510 на 286 пикселей. Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне название статьи и сообщества теряется.
Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне название статьи и сообщества теряется.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Характеристики для видео:
- до 15 секунд;
- не более 5 МБ;
кодек- h.264;
- звук ААС.
В историях нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент можно добавлять только крупным сообществам, для которых разработчики «ВКонтакте» открыли эту возможность. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Примеры динамических чехлов:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы Хаштеги, которые им характеризуют. Это делается для того, чтобы страница имела более четкую релевантность, и чтобы она была над ней в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост с сообщением о какой странице
Если вы хотите рассказать о своей странице подробнее (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи, выжигатель в редакторе, с яркой картинкой на анонсе который будет призывать пользователей щелкнуть по нему. Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообществ новым инструментом, с помощью которого можно создать меню — быстро и без всяких мучений с wiki-страницами. Выглядит несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Выглядит несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин. Например, на предыдущей картинке все три пункта меню — это ссылки на приложения. Сюда можно добавлять свои — о важных записях, альбомах, обсуждениях и т.п., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 px), введите название пункта меню (важно ввести 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его название или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Групповое меню открыто
Открытым меню я называю такое меню, в котором сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержание. Таким образом, пользователи сразу видят то, что ожидают от них внутри. Покажите на примере.
Вот что зафиксировал пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем пункте, только анонсом является картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел на нее кликнуть, и он понял, что ждет после этого. Пример:
Главное, чтобы пользователь хотел на нее кликнуть, и он понял, что ждет после этого. Пример:
Меню перехода для группы
Мужское меню это когда картинка на анонсе твоего меню одно изображение с аватаркой. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет нужных навыков? Заказать регистрацию в нашей компании. Подготовим для вас аватарку, обложку, шаблоны шапок, меню и превью товаров.
Гифка и аватарка в одном изображении
А вот этот вариант оформления шапки меня очень порадовал. Автоматически воспроизводимые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже несмотря на то, что на ней вообще нет никакой информации.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Так что за находку выражаю благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно нажать на соответствующую ссылку. Плюс такого способа оформления в том, что пользователям видна основная информация сообщества, и если они захотят воспользоваться меню, им достаточно всего лишь одного клика. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому ваше меню может привлечь меньше внимания, чем если бы оно было закреплено в начале страницы.
Чтобы его увидеть, нужно нажать на соответствующую ссылку. Плюс такого способа оформления в том, что пользователям видна основная информация сообщества, и если они захотят воспользоваться меню, им достаточно всего лишь одного клика. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому ваше меню может привлечь меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное новшество — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. Таким приемом вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время, не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись в топе сообщества.

- Кроме ролика к пластинке ничего не прикреплять. Только видео и текст по желанию.
- Видео нужно скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, которая получила много репостов
Еще один способ продуктивно использовать место в шапке своей страницы — закрепить в ней один из самых удачных ваших постов — тот, который уже набрал и продолжает набирать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов/услуг
Скидки и акции
Кейсы, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. На самом деле на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т.д. Так что не ограничивайтесь примерами выше. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
На самом деле на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т.д. Так что не ограничивайтесь примерами выше. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивое изображение с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как это должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые стоковые иллюстрации, так как они часто снижают доверие к компании.

- Нежелательно, чтобы миниатюра Аватара была слишком гибкой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализма: мелкий текст, тени, градиенты и не несущие никакой смысловой нагрузки элементы. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватарок в ленте, вам придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже однажды привлекал аватарки с горящим светом, что обычно говорит о том, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор действует на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Не спорю, что этот прием сработает с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, до которой я сам вряд ли мог додуматься:
Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, до которой я сам вряд ли мог додуматься:
Аватар — черный круг: большой и маленький. Казалось бы, зачем это вообще делать? Но при выходе из списка сообществ такие аватарки притягиваются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в свое сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто в название группы добавляется информация о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на это внимание.
Акций
Соревнования
Вакансии
Каким должен быть Аватар?
Посмотрел какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь займемся аватаркой сами. Полная версия Аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написал этот раздел. Итак, какой должна быть аватарка вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма, были те же шрифты, элементы и т.д. Благодаря этому шапка ваших страниц будет выглядеть более аккуратно и профессионально.
 Пример:
Пример:
- Аватар и сам миниатюрный аватар могут быть разными. Например, можно нарисовать на аватарке круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
Другой вариант — разделить аватарку на две части. Один — для миниатюр, а второй — для остальной части аватара.
- Для того, чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение представителю компании, вы можете разместить внизу аватарку, соответствующую действию, и удерживать ее, указывая на кнопку стрелкой.
- Старайтесь не размещать на аватарке слишком много информации, иначе она будет выглядеть перегруженной и неопрятной. Добавляйте в него только самые важные предметы и обязательно следите, чтобы между ними были воздуховоды.
Какую информацию можно разместить на аватаре?
На самом деле на аватарку можно поставить что угодно. В отличие от миниатюр, здесь действительно есть где поджариться. Главное не злоупотреблять 🙂
В отличие от миниатюр, здесь действительно есть где поджариться. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы/Акции
Самые покупаемые товары / Новинки
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании/страниц/товаров и т.д.
Обновление ассортимента/новое творчество и т.д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих событиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Сумка
Вообще на аватарке можно размещать абсолютно любую информацию. Я привел лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну и держать в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами побольше воздуха.
Ну и держать в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами побольше воздуха.
Как создать джиговую аватарку и меню
Для того, чтобы сделать мерчандайзинговый аватар и меню, вам понадобится программа. Adobe Photoshop. или его аналог. Поясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи. В обычном размере (меню — 510 пикселей в ширину, аватарка — 200) или в увеличенном (меню — 1020 пикселей в ширину, аватарка — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавление эффектов, текста, графики и т. д.
- Если вы не хотите потерять часть изображения (в том пространстве, которое составляет 50 пикселей), сдвиньте его вправо, как показано на следующей гифке:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».

- Удаляем ненужные фрагменты (правый клик мыши — «Удалить фрагмент») и корректируем уже имеющиеся (правый клик мыши — кликаем по пустому месту — берем нужную область и растягиваем ее до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-то конкретный каталог), и найдите там папку с названием «Изображения». Именно там будут ваши изображения. Теперь осталось только залить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как пользоваться виджетами
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
класс = «врезка» >
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для ваших изображений. Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (мне, кстати, до них тоже нет дела). Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании ВКонтакте брендируют свои изображения, т.е. добавляют небольшой логотип, адрес вашей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все-таки решитесь это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность. привлекательность.
привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — « ». Все они бесплатные, но какая-то регистрация. Если не подберете для себя ничего подходящего, попробуйте поискать по ключевому слову + Обои (или, если по-английски, Обои). Обычно в таком запросе есть качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделять время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны для разных социальных сетей:
1. Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, нажимаем левую кнопку мыши, выбираем Слой (значок Песчаного червя) и нажимаем на Переместить вниз. Таким образом, наша картинка станет задним фоном, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, макет надписи и т.д.
Затем нажмите на иконку в виде дискеты, выберите название, формат изображения, качество и нажмите на кнопку ПОДПИСАТЬСЯ, чтобы скачать.
Как использовать вики-разметку
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще этот термин на слуху. Поэтому специально для вас я дам определение, которое дает «контакт».
Разметка Wika — это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка HTML.
- Основные характеристики
- Совместимость
- Опора
- Регистрация в ВК
- Создать сообщество
- Создать приложение
- Установка надстройки
- Настройка надстройки
- Настройка категорий и продуктов
- Экспорт продукции в ВК
VK Market позволяет создавать и продавать товары в крупнейшей российской социальной сети. Он экспортирует выбранные товары из вашего инвентаря во ВКонтакте за считанные минуты. Вы можете создать сообщество и загрузить свою ленту товаров, чтобы начать применять все возможности социальной сети ВКонтакте. Никогда еще не было так легко заинтересовать российскую аудиторию!
Вы можете создать сообщество и загрузить свою ленту товаров, чтобы начать применять все возможности социальной сети ВКонтакте. Никогда еще не было так легко заинтересовать российскую аудиторию!
- Автоматическая загрузка продукта и освобождение вас от руководства по заполнению описаний элементов.
- Продукты отображаются в отдельном блоке на странице сообщества сразу после описания вашего профиля.
- Предложите поклонникам ВКонтакте удобный пользовательский интерфейс с удобной возможностью покупки.
- Описанием товара можно поделиться с торговой площадки/магазина
- Код товара можно перенести в Вк артикул
- Показать товары, которых нет в наличии
- Укажите количество товаров и покажите его над или под описанием
- Выберите источник описания товара для ВК (Вкладка дополнения, краткое описание, основное описание
Дополнение совместимо с CS-Cart и Multi-Vendor 4. 6 и выше, но поддерживаются только версии 4.11.x, 4.12.x и 4.13.x. Требуется PHP 7.1 и выше.
6 и выше, но поддерживаются только версии 4.11.x, 4.12.x и 4.13.x. Требуется PHP 7.1 и выше.
Не знаете какой архив скачать для установки дополнения? Читайте здесь.
Это дополнение разработано и опубликовано Simtech Development Ltd., разработчиком CS-Cart. Вам гарантирован качественный аддон, поддерживаемый будущими версиями. Если вам нужна помощь, свяжитесь с нами через нашу систему справочной службы.
Вконтакте — это социальная сеть, поэтому вам нужен аккаунт в ней. Воспользуйтесь существующей учетной записью или создайте новую, посетив сайт ВКонтакте. Регистрация в ВК бесплатна. Помните, что для регистрации вам необходимо ввести свой номер телефона.
Когда сообщество будет готово, создайте заявку по этой ссылке.
Возьмите ключ API и добавьте ссылку на панель администратора в поле Authorized redirect URI .
Установите дополнение «ВКонтакте Маркет» на странице списка дополнений («Дополнения» → «Управление дополнениями»). Нажмите кнопку + в правом верхнем углу, выберите архив и нажмите Загрузить и установить.
Здесь доступны настройки модуля ВК Маркет.
На вкладке General :
- Поле лицензионного ключа — введите лицензионный ключ.
- Идентификатор приложения — введите идентификатор приложения из настроек приложения.
- Ключ безопасности — введите Ключ безопасности из настроек приложения.
На вкладке Экспорт настроек :
- Сообщества ВКонтакте — Выберите свое сообщество.

- Язык — Выберите язык для экспорта продуктов.
- Валюта — Здесь вы можете проверить валюту для экспорта продукции. Валюта определяется в настройках сообщества в ВК.
Итак, введите номер лицензии и учетные данные ключа API в соответствующие поля. Сохраните и получите токен доступа . После получения ключа доступа перейдите к экспорту настроек 9.0026 и в поле Сообщества ВКонтакте выберите свое сообщество.
Выберите подходящую категорию ВК для категорий в вашем магазине на вкладке Маркет ВК в свойствах категории.
Затем добавьте описание для каждого товара на вкладке Маркет ВКонтакте в свойствах товара.
Запустить экспорт по ссылке из настроек модуля, например, https://example. com/index.php?dispatch=vk_market.sync&cron_password=MYPASS .
com/index.php?dispatch=vk_market.sync&cron_password=MYPASS .
Будут экспортированы только товары с категорией ВКонтакте и описанием ВКонтакте.
Теперь посетите свое сообщество ВКонтакте, чтобы увидеть товары с описаниями и отсортированными по категориям.

 Затем первоначальные учредители продали долю в 390,99% в пользу Mail.ru Group.
Затем первоначальные учредители продали долю в 390,99% в пользу Mail.ru Group. которые были участниками группы ВК, посвященной протестному движению Евромайдана в Украине.
которые были участниками группы ВК, посвященной протестному движению Евромайдана в Украине.
«[M]кто-то из наших коллег действительно тогда купил немного биткойнов, а некоторые даже занялись майнингом».
— Юрий Иванов, руководитель отдела по работе с партнерами, ВКонтакте
 Буквально сегодня читал новость о том, что Центральный банк России меняет свою основную резервную валюту на евро. Так что, может быть, нет никакого превосходства доллара — может быть, это превосходство евро, кто знает? Так что в России мы этого не увидим из-за политики регулятора. Но в целом, если мы посмотрим на Биткойн как на глобальное явление, я думаю, что потенциал, безусловно, есть.
Буквально сегодня читал новость о том, что Центральный банк России меняет свою основную резервную валюту на евро. Так что, может быть, нет никакого превосходства доллара — может быть, это превосходство евро, кто знает? Так что в России мы этого не увидим из-за политики регулятора. Но в целом, если мы посмотрим на Биткойн как на глобальное явление, я думаю, что потенциал, безусловно, есть. Таким образом, несмотря на политические разногласия между двумя странами, принципы, формирующие их экономику, одинаковы, и эти правительства рассматривают Биткойн как угрозу.
Таким образом, несмотря на политические разногласия между двумя странами, принципы, формирующие их экономику, одинаковы, и эти правительства рассматривают Биткойн как угрозу. «Независимо от политических разногласий между двумя странами, принципы формирования их экономики одинаковы, и эти правительства рассматривают Биткойн как угрозу».
— Юрий Иванов, руководитель отдела по работе с партнерами, ВКонтакте
 Это технология, которая позволяет публично хранить информацию в прозрачном, открытом формате обо всех транзакциях и платежах. Доступен только просмотр общедоступной книги, поскольку никто не может изменить или модифицировать ее содержимое из-за ее шифрования. Как вы думаете, может ли эта технология быть чем-то полезна Вконтакте?
Это технология, которая позволяет публично хранить информацию в прозрачном, открытом формате обо всех транзакциях и платежах. Доступен только просмотр общедоступной книги, поскольку никто не может изменить или модифицировать ее содержимое из-за ее шифрования. Как вы думаете, может ли эта технология быть чем-то полезна Вконтакте? 
 На некоторых нововведениях хотелось остановиться подробнее, ведь среди них есть действительно достойные и полезные вещи. Мы все вроде уже отошли от некоторого шока после редизайна Вконтакте, а для видимых изменений обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
На некоторых нововведениях хотелось остановиться подробнее, ведь среди них есть действительно достойные и полезные вещи. Мы все вроде уже отошли от некоторого шока после редизайна Вконтакте, а для видимых изменений обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Начнем, пожалуй, с горизонтальной крышки или шляпки. Разработчики ВКонтакте уверяют, что обложка за счет своих размеров дает большую маневренность в подаче и визуализации информации. Обычно кроме красивой картинки в шапке есть логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки будут единственно возможным вариантом групповых украшений, поэтому я бы рекомендовал сразу переходить на них, во избежании форсмаркетных редизайнов впоследствии.
Чтобы скачать обложку, нужно перейти в Управление сообществом >> Блокировать основную информацию >> Обложка сообщества >> Скачать. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.

В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация сообщества и вики-меню (только в группах, на пабликах таких вкладок нет). Упор по-прежнему сделан на фиксированную запись, но даже если она будет представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки. Чтобы появилась вкладка Вики-меню (она изначально называется свежими новостями), нужно зайти в управление сообществом » Разделы » Материалы » Ограниченные (или открытые) » Сохранить.
Теперь обратите внимание на старую добрую аватарку для группы размером 200х500 пикселей. Хотя это также способ оформления группы. Обычно на аватарке находится следующая информация: Логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Вы можете использовать как горизонтальный заголовок (обложку), так и вертикальный баннер.
 Если у вас есть шляпа, вертикальная аватарка не видна. На аватаре не может быть рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Если у вас есть шляпа, вертикальная аватарка не видна. На аватаре не может быть рабочих кнопок, на которые можно нажать — по сути это картинка и все.В настоящее время вертикальный аватар используется для создания миниатюр, минимальный размер которых 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружка в заголовке и в виде большего кружка в некоторых примерах и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Миниатюра стала вполне самостоятельным элементом и при использовании обложки (колпачка) в оформлении группы, теперь надо делать отдельную миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» для загрузки (справа). Если в оформлении (обложке) присутствует шапка, то для загрузки миниатюр нужно нажать сразу на кружок под шапкой и там уже выбрать пункт «Загрузить фото».

Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к записи в виде картинки и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главную страницу из баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
Распространенный вид баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным перечнем преимуществ и другими сопутствующими материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если нет бандла с аватаркой, то можно использовать любые размеры. Например, я использую размер 600×350 пикселей. Также удобен и набранный сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.

Если к баннеру из предыдущего пункта добавить «открыть меню» из предыдущего пункта, то мы получим баннер, основной задачей которого служить в точке входа входа . Иногда делают обманку в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутренний бар, а там у каждой кнопки своя ссылка. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автаром. Если вход в меню не привязан к аватарке, можно сделать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
В последнее время особенно актуальны карты для репостов или репостов. Ее задача – призыв к конкретным действиям. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в своих группах, так и для продвижения других групп.
 Я обычно использую размер 600×350 пикселей.
Я обычно использую размер 600×350 пикселей.После того, как в начале года разработчики ВК сделали увеличенный размер для гифок, гифки сразу встали в один ряд с информационными баннерами. Например, на gif-баннере можно дать изображение нескольких замещающих товаров или текстов — движение сразу привлекает внимание. А когда в июне была добавлена функция автомобильной Gif Animations в ленту новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
До недавнего времени этот модульный дизайн, состоящий из аватара и фиксированного баннера, был самым популярным способом оформления групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением шапки (чехлов) возможно, что популярность такого дизайна немного снизится.
 Так что, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да, и еще момент, в мобильных устройствах всей красоты одной картинки не видно, так как аватарка не отображается, а только миниатюра, а фиксированная запись находится чуть ниже.
Так что, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да, и еще момент, в мобильных устройствах всей красоты одной картинки не видно, так как аватарка не отображается, а только миниатюра, а фиксированная запись находится чуть ниже.Меню в виде активных ссылок Находится на внутренней странице ВКонтакте и пишется с помощью команд Wiki Markup. О том как создать саму внутреннюю страницу расписано в уроке. С помощью меню пользователь перемещается по группе. Ниже вы ознакомитесь с видами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Хочу отметить один тонкий момент, который часто не дает значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под статусной строкой (см.
 рисунок ниже). Иногда текстовая ссылка размещается в блоке «Ссылки» в правой колонке интерфейса.
рисунок ниже). Иногда текстовая ссылка размещается в блоке «Ссылки» в правой колонке интерфейса.Обычно при заказе клиенты указывают следующие пункты меню: О нас, наша продукция (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ. Ссылки из пунктов меню могут вести на соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство элементов ведут на внутренние страницы ВКонтакте. При этом страница открывается в том же окне и надо сделать ссылку или кнопку «Вернуться в главное меню».
 Это, пожалуй, самый неудобный момент с такими ссылками.
Это, пожалуй, самый неудобный момент с такими ссылками.Часто клиенты спрашивают меня, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики-разметкой и режимами редактирования, то редактировать можно. Но если вы со всем этим не знакомы, то категорически нет. В этом случае вы просто прибиваете все настройки.
И еще об адаптивности. Чтобы внутреннее меню выглядело одинаково на мобильных устройствах, нужно разбираться в таблицах.
 Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки привыкают перемещаться одна под другую, нарушая изначально задуманный порядок.
Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки привыкают перемещаться одна под другую, нарушая изначально задуманный порядок.Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. А есть более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но смотрятся эффектнее.
В данном случае вертикальный ряд ссылок расположен на большой фоновой картинке и имеет жестко фиксированную структуру.
 Вот урок.
Вот урок.Данная конструкция предполагает наличие нескольких рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики-разметкой, так как редактирование информации на страницах будет также в вики-разметке. Вот урок на эту тему.
 Проще говоря, ваша группа в поиске должна выделяться на фоне конкурентов и максимально вводить поисковый запрос. Только при качественном выполнении этих условий можно получить высокий CTR сообщества и высокую вероятность последующих продаж.
Проще говоря, ваша группа в поиске должна выделяться на фоне конкурентов и максимально вводить поисковый запрос. Только при качественном выполнении этих условий можно получить высокий CTR сообщества и высокую вероятность последующих продаж.Миниатюра играет очень важную роль в группе, так как выделена во всех местах упоминания Группы:
Думаете, что рассчитываете увидеть своего потенциального клиента при вводе запроса, по которому вы отображается в поиске.
При выборе картинки для миниатюр группы просмотрите миниатюры своих конкурентов. Какая используется цветовая гамма, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделяющуюся на фоне других. Например, если основная масса миниатюры зеленая — делай свою красную, если вся тусклая — делай яркую, если вся пестрая — делай свою однофотонную. Обратите внимание, главная задача — выделиться и сохранить актуальность запроса!
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на штампованность миниатюр, посещаемость сообщества и общую эффективность продвижения группы.
Также на миниатюре можно разместить свой логотип.
 Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
 Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже будет не лишним.
Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже будет не лишним.
 Вот несколько советов по его оформлению.
Вот несколько советов по его оформлению.
 Каждый элемент и страница создаются на специальном языке программирования — вики-разметке. С его помощью можно делать изображения с кликабельными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Каждый элемент и страница создаются на специальном языке программирования — вики-разметке. С его помощью можно делать изображения с кликабельными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта. Используйте все доступные размеры изображений
Используйте все доступные размеры изображений  Но не забывайте, что во всем нужна мера! Еще больше свежих идей по оформлению сообщества ВК ищите на странице сервиса Trug Target Agency.
Но не забывайте, что во всем нужна мера! Еще больше свежих идей по оформлению сообщества ВК ищите на странице сервиса Trug Target Agency.
 Смотрите как режется в мобильном приложении:
Смотрите как режется в мобильном приложении: Чтобы убедиться, посмотрите на картинку ниже:
Чтобы убедиться, посмотрите на картинку ниже: Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне название статьи и сообщества теряется.
Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне название статьи и сообщества теряется.
 Выглядит несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Выглядит несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки. Главное, чтобы пользователь хотел на нее кликнуть, и он понял, что ждет после этого. Пример:
Главное, чтобы пользователь хотел на нее кликнуть, и он понял, что ждет после этого. Пример: Чтобы его увидеть, нужно нажать на соответствующую ссылку. Плюс такого способа оформления в том, что пользователям видна основная информация сообщества, и если они захотят воспользоваться меню, им достаточно всего лишь одного клика. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому ваше меню может привлечь меньше внимания, чем если бы оно было закреплено в начале страницы.
Чтобы его увидеть, нужно нажать на соответствующую ссылку. Плюс такого способа оформления в том, что пользователям видна основная информация сообщества, и если они захотят воспользоваться меню, им достаточно всего лишь одного клика. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому ваше меню может привлечь меньше внимания, чем если бы оно было закреплено в начале страницы.
 На самом деле на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т.д. Так что не ограничивайтесь примерами выше. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
На самом деле на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т.д. Так что не ограничивайтесь примерами выше. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.

 Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, до которой я сам вряд ли мог додуматься:
Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, до которой я сам вряд ли мог додуматься:
 Пример:
Пример:
Другой вариант — разделить аватарку на две части. Один — для миниатюр, а второй — для остальной части аватара.
 В отличие от миниатюр, здесь действительно есть где поджариться. Главное не злоупотреблять 🙂
В отличие от миниатюр, здесь действительно есть где поджариться. Главное не злоупотреблять 🙂 Ну и держать в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами побольше воздуха.
Ну и держать в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами побольше воздуха.
 д.
д. привлекательность.
привлекательность.



 д. Paint — это встроенный графический редактор, есть в каждой windows. В windows 10 его просто открыть через поиск.
д. Paint — это встроенный графический редактор, есть в каждой windows. В windows 10 его просто открыть через поиск.