Как сделать баннер в группе ВК: пошаговая инструкция
Практически каждый пользователь всемирной паутины зарегистрирован в какой-либо социальной сети. На просторах Рунета наиболее массовой и популярной сетью является «ВКонтакте». Ежедневно ее посещают миллионы пользователей. Такой факт не остался без внимания у многих рекламодателей и владельцев сообществ. Одним из наиболее эффективных видов объявлений на данном ресурсе оказалась баннерная реклама. Ее стали использовать в качестве инструмента для развития бизнеса, а также для информирования пользователей о событиях и мероприятиях в сообществах. Большой интерес к данной теме сподвиг нас на написание статьи, посвященной вопросу: «Как сделать баннер в группе ВК?».

Какие выбрать размеры для баннера ВКонтакте?
В социальной сети «ВКонтакте» представлены разнообразные виды графических рекламных объявлений – баннеров.
Баннер VK представляет собой статичное или анимированное изображение, несущее рекламный характер о каком-либо товаре или услуге и побуждающее к действию. Оно состоит из трех основных частей:
- Тематического изображения, описывающего группу, товар или услугу и т.п.
- Названия, содержащего, например, слоган или имя компании.
- Короткой записи или уникального торгового предложение – подписи.
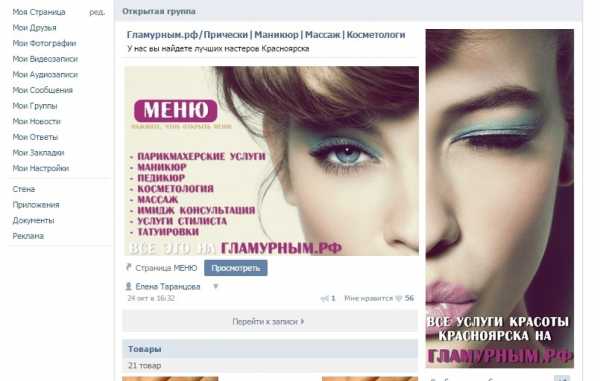
Особое внимание следует уделить выбору тематического снимка, так как оно создает первое впечатления у пользователя и должно соответствовать формату группы. Зачастую такие картинки содержат:
- Информацию о компании;
- Специальные акции с размещенной ссылкой на источник;
- Каталог товаров или услуг;
- Меню сообщества;
- Рекламные объявления различных товаров или услуг.
При выборе иллюстрации для графического объявления во «ВКонтакте» необходимо обладать знаниями о требуемых параметрах. В зависимости от вида баннера рекомендуют выбирать следующие размеры (в пикселях):
- Обложка – 1590х400;
- Аватар – 200х500;
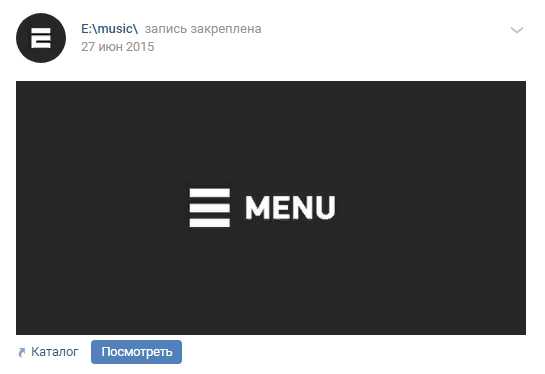
- Меню – 606х606;
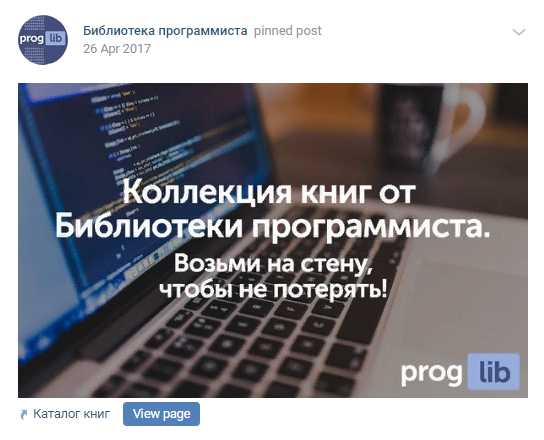
- Закрепленный баннер (квадратный) – 510х510;
- Закрепленный баннер (на уровне с аватаром) – 510х308.
Стоит учитывать тот факт, что если параметры будут меньшими, чем указанно выше, то качество фотографии может ухудшиться, а если больше – то картинка не отобразится полностью.
Создаем баннеры для групп ВКонтакте в редакторах
Для оформления баннера можно воспользоваться любым удобным для Вас графическим редактором, либо одним из перечисленных ниже:
- Adobe Photoshop;
- Adobe Illustrator;
- Movavi Photo Editor;
- GIMP;
- Gravit Designer;
- Paint 3D;
- PixBuilder Studio;
- Photo Pos Pro и другие.

Также Вы можете остановить свой выбор на кроссплатформенных сервисах для графического дизайна и готовых шаблонах, при помощи которых Ваш баннер для группы или публичной странице во «ВКонтакте» будет казаться более профессиональным. В этом случае мы предлагаем обратить внимание на:
Теперь перейдем к созданию графического объявления для рассмотренных ранее видов баннеров VK.
Для шапки
Обложка для группы (иначе «шапка сообщества») – это горизонтальная альтернатива вертикальной аватарке из предыдущего дизайна социальной сети.
Создавая такой аватар, следует помнить о тематике сообщества, и отталкиваясь от этого формировать информацию, содержащуюся на таком баннере. Так, например, если Вы принимаете клиентов в офисе или салоне, то на обложке желательно разместить контактную информацию и график работы. В случае, если Ваша деятельность связана с онлайн-продажами какой-либо группы товаров, продемонстрируйте их в «шапке».
Рассмотрим создание графического изображения для обложки группы с использованием редактора Adobe Photoshop и кроссплатформенного сервиса Canva.
Способ 1.
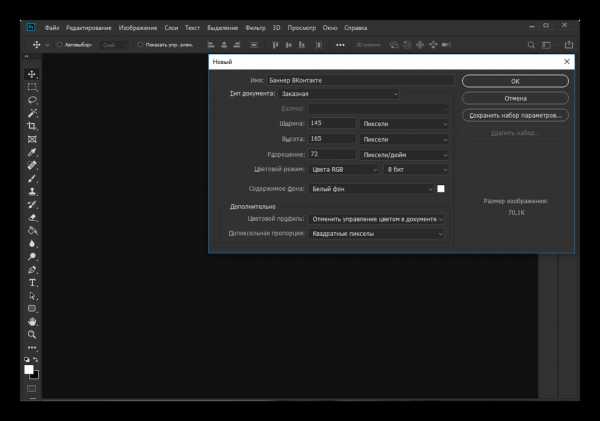
- Скачайте и установите графический редактор на свой персональный компьютер. В нашем случае это будет Adobe Photoshop SC5.
- Запустите программу двойным нажатием правой кнопки мыши по ярлыку редактора.
- В верхней панели находим вкладку «Файл» и открываем ее.

- Выбираем пункт «Открыть» и указываем путь картинки будущего баннера.
- После того, как изображение откроется в редакторе, необходимо воспользоваться инструментом «CropTool» (кадрирование) и создать рамку 1590х400 px.

- Выбираем часть кадра, которая будет отображаться в «шапке» и нажимаем клавишу «Enter».

- Выполнив предыдущее действие, на экране появится обрезанная картинка. По желанию Вы можете разместить на ней дополнительную информацию.
- Затем необходимо сохранить результат проделанной работы. Для этого выполняем следующую комбинацию действий: «Файл» – «Сохранить как…» – указываем путь, название и формат файла – «Сохранить».

Способ 2.
- Переходим на сайт онлайн-редактора, в данном случае на www.canva.com.
- Проходим процесс регистрации либо входим на сервер через Google-аккаунт или профиль на Facebook.

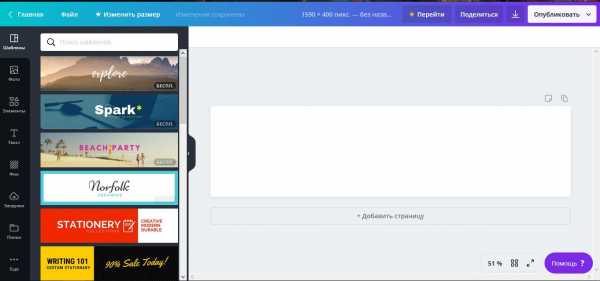
- Попав на страницу редактора, вы можете самостоятельно настроить размер баннера или выбрать из предложенных вариантов.

- Затем перед Вами появится пустое полотно. Используя свое воображение и инструменты, расположенные в правой части экрана, создавайте собственную обложку для группы.

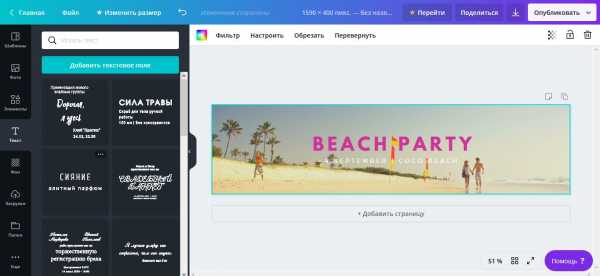
- Вы можете загрузить собственное изображение или выбрать уже готовый вариант.
- Чтобы сделать загруженную картинку фоном, нужно зажать левую кнопку мыши и потянуть ее вниз. Если необходимо изменить видимую область обложки, тогда кликните дважды по фону и перемещайте фотоснимок.
- Во вкладке «Текст» Вы можете выбрать тип надписей и шрифт для вашей «шапки».

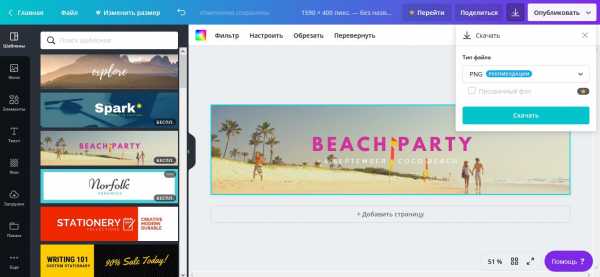
- После того, как баннер будет готов, в верхней панели нажмите на кнопку загрузки и укажите тип скачиваемого файла.

Установка баннера в качестве обложки группы:
- Авторизуйтесь в социальной сети «ВКонтакте».
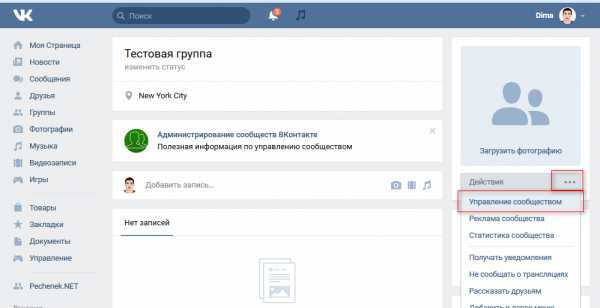
- Откройте меню «Управление сообществом».

- В блоке, размещенном в правой части экрана, перейдите в раздел «Настройки».
- В пункте «Обложка сообщества» нажмите кнопку «Загрузить».

- Укажите путь сохраненного ранее файла и отображаемую часть изображения.
- Сохраните внесенные изменения нажатием по соответствующей клавише.

В группе
Закрепленный баннер на стене группы создается подобно рассмотренному выше принципу (создание обложки), с одним лишь отличием. Размер графического рисунка должен быть 510х510 px или 510х308 px.
Установка закрепленного баннера, осуществляется согласно следующему алгоритму действий:
- Заходим на страницу группы.
- Создаем новый пост и прикрепляем заранее оформленное в графическом редакторе изображение.
- Публикуем готовый пост нажатием на кнопку «Отправить».

- Затем в правом верхнем углу записи находим кнопку с троеточием и кликаем по ней.
- Выбираем пункт «Закрепить».
Таким образом, в вашем сообществе будет размещен баннер на видном для пользователей месте.
Смежный баннер
В настоящее время все большую популярность набирают смежные баннеры. Это два или несколько отдельных снимков, которые представляют собой продолжение друг друга.
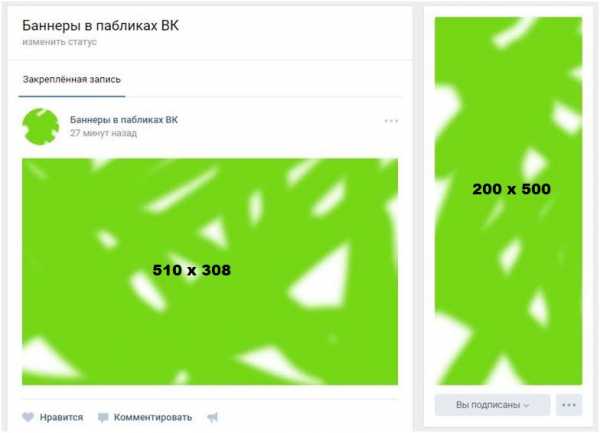
Смежными могут быть обложка сообщества и баннер. Пример такого варианта расположения приведен ниже.

Либо рекламное объявление смежное с аватаркой, как показано ниже:

Создавая такие графические изображения следует помнить о том, что для первого случая требуется совпадение снимков по левому краю, а для второго – наличие статуса в группе либо надписи и поста смещает закрепленную запись.
Для формирования смежной записи в сообществе следуйте приведенной ниже инструкции:
- Берем два шаблонных изображения с размерами 200х500 px и 510х308 px.

- Затем первое фото устанавливаем на место аватарки, а второе – на место записи.
- С помощью инструмента «Ножницы» или клавиши «PrtSc» делаем скрин экрана и сохраняем его на ПК.
- Открываем скриншот в любом графическом редакторе.
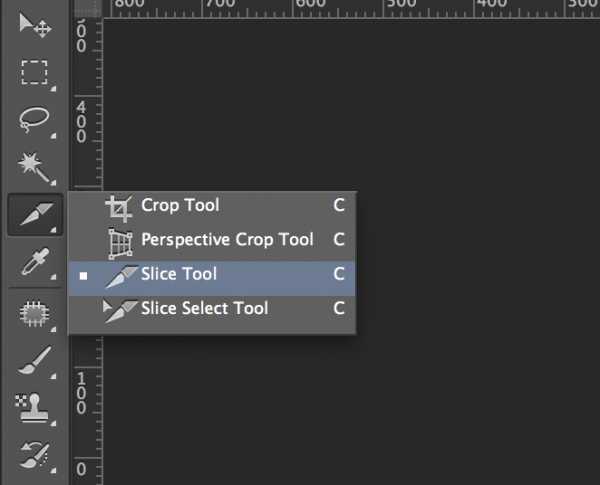
- В боковой панели кликаем по инструменту «CropTool» и в открывшемся окне выбираем «SliceTool».

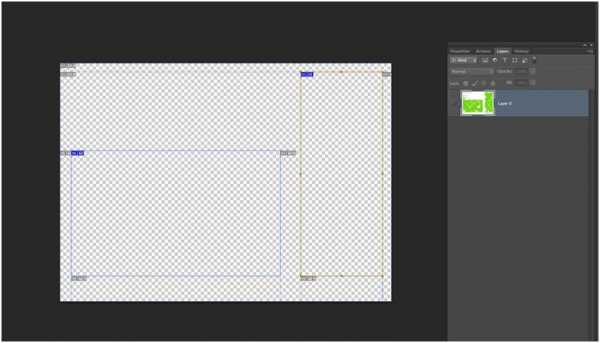
- Выделяем два шаблона.
- Затем делаем фон невидимым при помощи значка замка, находящегося рядом со слоем.

- Добавляем картинку и настраиваем будущую видимую область.
- Сохраняем иллюстрацию для web (в настройках указываем тип JPEG). Картинка сохранится в html формате и будет храниться в папке images.
- Затем заходим в сообщество и устанавливаем фото на свои места.
greatchat.ru
как сделать самому, примеры шаблонов и требования к размерам
Продвижение в социальных сетях с упором на рентабельность рекламной кампании

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Красивое оформление притягивает взгляд и манит ознакомиться с контентом. Любая ошибка может увести пользователя еще до прочтения содержания, а это будет обидно. Сегодня мы поговорим про одну из составляющих дизайна сообщества Вконтакте — баннер в закрепе.
Что это такое
Баннер — картинка с побуждением к действию (подпишись, узнай первым) или с рекламированием нового продукта (например, музыкант может написать «новый альбом уже в продаже»). Находится в закрепленной записи. Он может быть статистическим (просто картинка) и динамическим (ссылка).
Изображение создает первое впечатление и должно вписываться в формат группы, передавать ее атмосферу, приглашая пользователя. Вы сами решаете, будет он перекликаться с дизайном аватара или обложки.
Часто на изображении размещают:
- специальные акции со ссылкой на сайт;
- меню;
- каталог товаров;
- информацию о фирме;
- рекламу продукта.
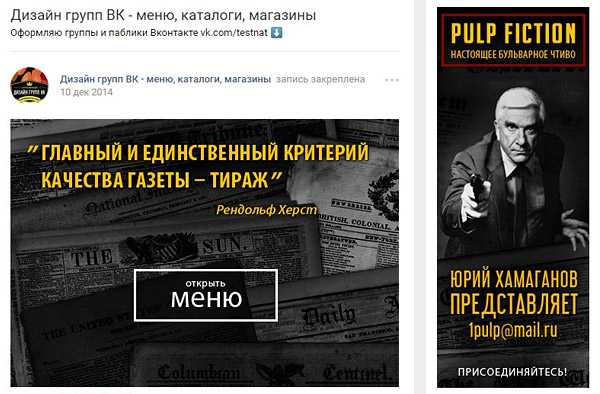
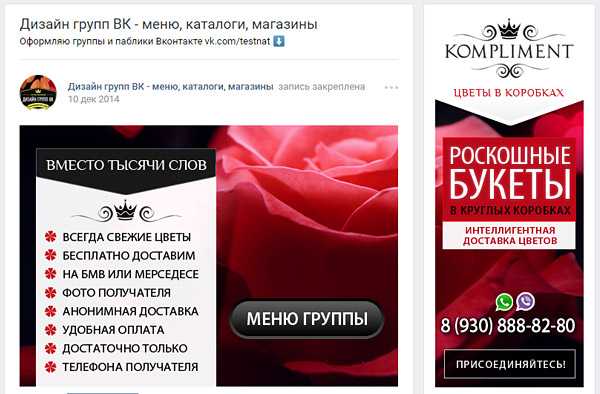
Примеры баннеров для группы ВК


Как поставить баннер в группе ВК
- Зайдите на страницу сообщества.
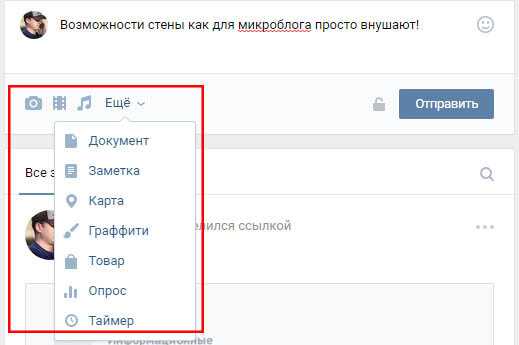
- Начните оформлять запись.
- Нажмите на фотоаппарат.
- Загрузите фотографию.
- Опубликуйте пост.
- Закрепите запись.
Фоторедакторы
Красивое оформление создается в фоторедакторах, например, Adobe Photoshop или Adobe Illustrator. Вы можете самостоятельно сделать дизайн при соответствующих навыках, либо воспользоваться услугами специалистов или фрилансеров.
Не используйте скачанные картинки с фотостоков — они обезличат ваше предложение и оттолкнут потенциального подписчика. Всегда вносите свою изюминку.
Размеры баннера в ВК для группы
- Квадратный в закрепе — 510х510.
- В закрепе на уровне аватарки — 510х308.
Указанные размеры — ориентир. Если картинка меньше по размеру, ее качество ухудшится, больше — часть фото не будет отображаться.
Возможно, вас заинтересует: как сделать баннер в группе ВК сверху.
Где найти готовые шаблоны
- Обложки ВК.
- You-ps.
Подводим итоги
Баннер в Вконтакте отображает в закрепленной записи каталог, специальные предложения или побуждение к действию. Он создает атмосферу в сообществе и зовет пользователя подписаться. Рекомендуемый размер — 510 на 510 пикселей.
semantica.in
Как сделать баннеры ВКонтакте

Реклама в социальной сети ВКонтакте позволяет повышать популярность различных страниц путем привлечения новых пользователей с помощью специальных объявлений. Основную их часть составляют баннеры. По ходу сегодняшней статьи мы расскажем обо всех аспектах создания и размещения рекламы подобного вида.
Создание баннера ВК
Весь этап создания баннера ВКонтакте мы разделим на два шага. Отталкиваясь от требований к результату можете пропустить один из них или воспользоваться лишь некоторыми рекомендациями. При этом особое внимание следует уделить размещению, так как создание графики является, по большей части, творческим процессом.
Шаг 1: Создание
Сначала необходимо создать изображение для баннера с одним из допустимых разрешений. Всего имеется пять вариантов:
- Маленький – 145x85px;
- Квадратный – 145x145px;
- Большой – 145x165px;
- Специальный – 256x256px;
- Витрина – 560x315px.




Некоторые разновидности рекламных баннеров могут отличаться по размерам, что в особенности относится к записям на стене сообщества. Из-за этого перед работой с графической частью лучше всего изучить инструкцию по созданию объявлений и заранее определиться с форматом рекламы. После этого можно будет приступать к выполнению дальнейших действий.
Читайте также: Создание баннера для партнерки
Лучшим вариантом редактора для баннера ВКонтакте станет Adobe Photoshop из-за наличия расширенного количества инструментов, позволяющих максимально точно разметить рабочую область для размещения элементов оформления. Существует также несколько аналогов этого софта, включая специальные онлайн-сервисы.

Подробнее:
Как сделать баннер онлайн
Аналоги Photoshop
Для удобства вы можете использовать увлеченное разрешение, которое перед сохранением потребуется уменьшить.

В качестве фона для баннера следует добавлять изображения, полностью отражающие суть рекламируемого объекта. Кроме того, рисунок должен быть уникален. Иногда можно прибегнуть к обычному однотонному оформлению или градиенту с обводкой.

Основное внимание нужно уделить заполнению рабочей области. В то время как реклама игр или приложений может целиком состоять из одной картинки, сообщество или магазин лучше рекламировать с наглядным представлением товара. Отличной идеей является размещение логотипа компании или марки продукта.

Вполне можно ограничиться несколькими иконками и текстовым наполнением, прямо говорящими, почему пользователь должен обратить внимание именно на ваше объявление.

При многих обстоятельствах вы можете сделать баннер слегка провокационным, добавив элементы с ярким возрастным акцентом. Это отличный способ привлечь внимание пользователей. Однако во избежание проблем с администрацией не забудьте в будущем установить возрастное ограничение на аудиторию, которой демонстрируется реклама.
Шаг 2: Размещение
В связи с тем, что главное предназначение баннеров ВКонтакте, как и на других сайтах, заключается в рекламе тех или иных страниц, для его размещения придется прибегнуть к соответствующему функционалу. Для этого могут потребоваться материальные вложения. Более подробно эта тема нами была раскрыта в следующей статье.
Подробнее: Создание рекламного кабинета ВК
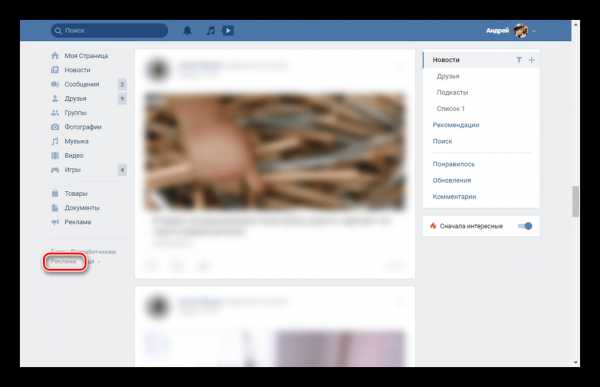
- Через главное меню ВК перейдите в раздел «Реклама».
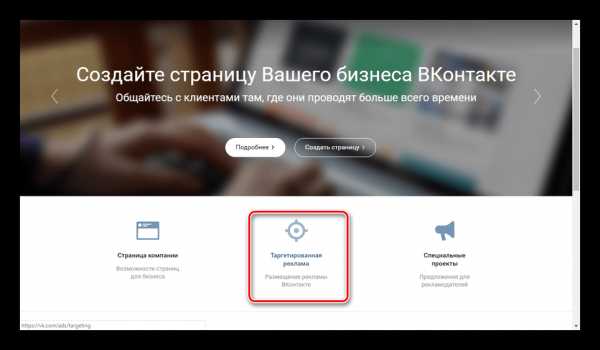
- Здесь следует выбрать значок с подписью «Таргетированная реклама».
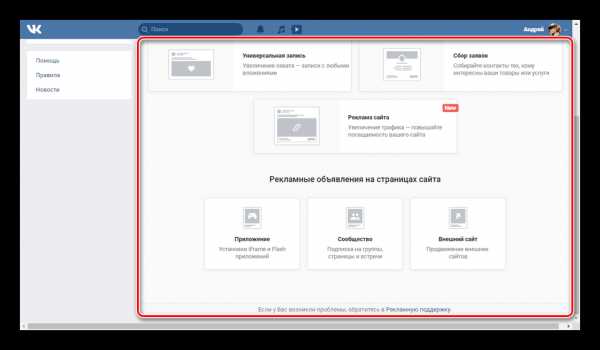
- Нажмите «Создать объявление», чтобы перейти к редактированию объявления.
- Из представленных вариантов выберите тип рекламы. Как было сказано ранее, в зависимости от вашего выбора допустимые размеры могут меняться.
- Руководствуясь представленной нами инструкций по ссылке выше, настройте рекламное объявление.
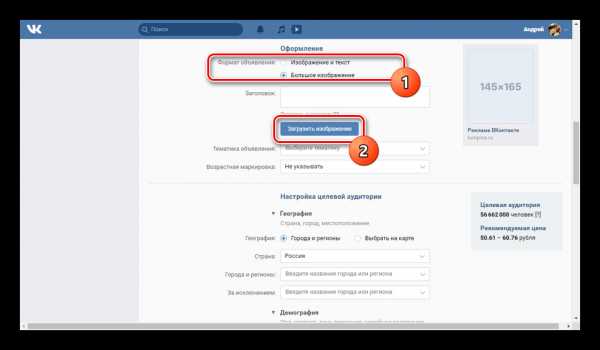
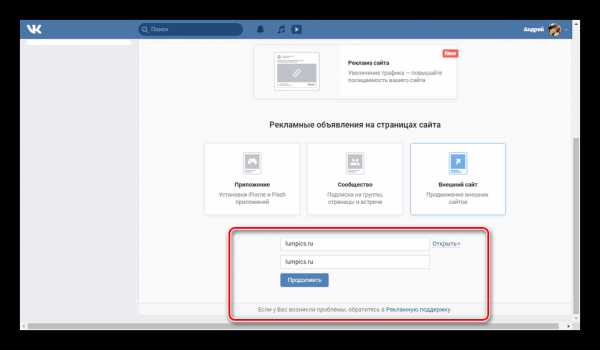
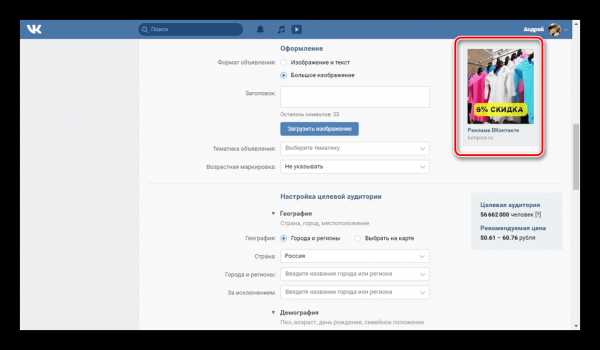
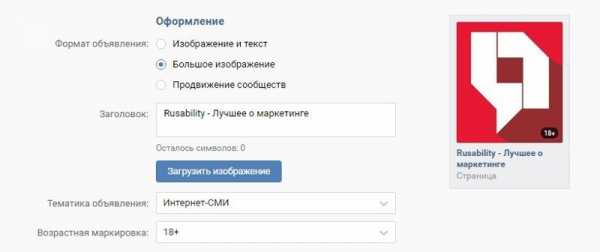
- В блоке «Оформление» выберите один из доступных «Форматов объявления». Иногда это может повлиять на стоимость размещения.

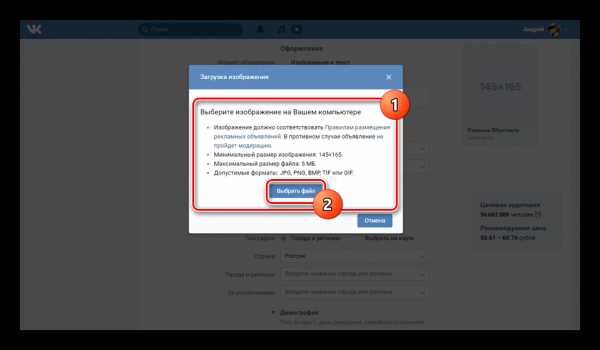
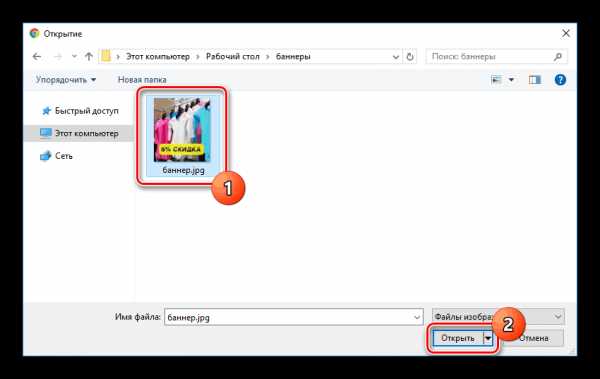
Нажмите кнопку «Загрузить изображение» и выберите ранее подготовленный файл с баннером. При этом не стоит игнорировать подсказку ВК о допустимом разрешении и форматах файлов.

Процесс выбора и загрузки изображение не отличается от аналогичной процедуры по части обычных фотографий.
Читайте также: Добавление фото ВК

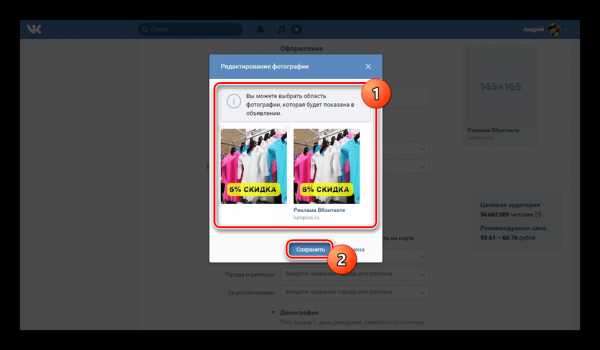
Вам доступен выбор отображаемой области с изображения, если оно значительно превышает рекомендованное соотношение сторон.
- После сохранения картинка
появится в правой части страницы редактирования рекламы. Теперь вам нужно лишь закончить заполнение остальных полей и произвести размещение с оплатой.







Процедуру создания таргетированной рекламы для группы ВКонтакте мы также максимально детально рассмотрели в отдельной статье по ссылке ниже.
Подробнее: Как разместить таргетированную рекламу в группе ВК
Заключение
После прочтения нашей инструкции вы с легкостью сможете создать, правильно настроить и опубликовать рекламный баннер ВКонтакте. За уточнением некоторых аспектов по теме статьи обращайтесь к нам в комментариях ниже.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Баннер для ВКонтакте: 50 привлекающих внимание примеров
Думаете, медийный формат рекламы в соцсетях уже не актуален? Это не совсем так.
Несмотря на его сравнительно невысокие показатели CTR, многие компании продолжат вкладывать свои бюджеты в баннеры для Вконтакте. И на это есть причины. Например, медийная реклама позволяет повысить узнаваемость бренда и расширить его охват.
Планируете размещать баннерную рекламу во ВКонтакте? В этой статье вы найдете 50 примеров привлекающих внимание объявлений, которые можно смело использовать для вдохновения.
Баннерная реклама ВКонтакте
Социальная сеть ВКонтакте самая популярная в России. Ежемесячно платформой пользуется более 97 миллионов человек.
Площадка предлагает несколько форматов продвижения, один из которых – текстово-графический блок. Отображается он только в полной версии соцсети справа.
Баннер может ссылаться на любой внешний ресурс, группу или сообщество ВКонтакте, а также приложение. Существует 3 основных вида блоков:
- Изображение и текст (145х85)
- Большое изображение (145х165)
- Продвижение сообщества (145х145)
Как создать баннер ВКонтакте
Сделать баннер можно в любом графическом редакторе. Создайте изображение подходящего размера и дайте волю фантазии.
Также можно использовать онлайн-сервисы и готовые шаблоны, благодаря которым ваш баннер будет выглядеть профессиональнее. Например, Canva или Easil.
Как разместить баннер ВК
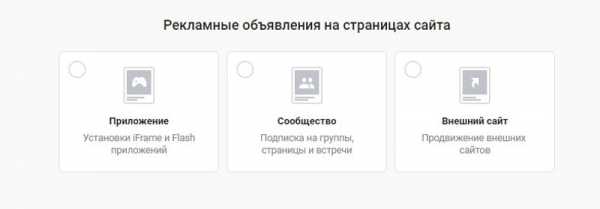
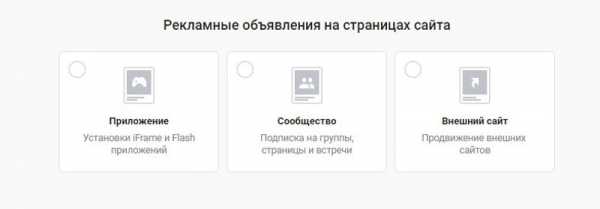
Зайдите в рекламный кабинет ВКонтакте и внизу страницы в блоке Рекламные объявления на страницах сайта выберите требуемый тип объявления.

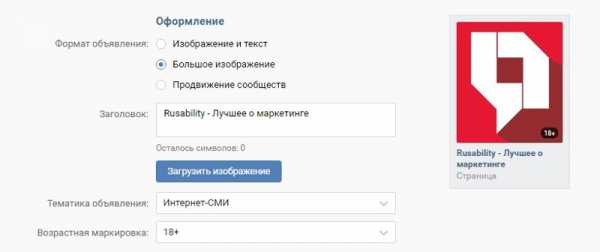
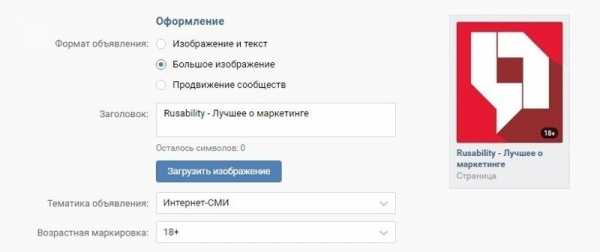
Отметьте самый подходящий вам формат и оформите баннер.

Рекомендации по размерам рекламы для ВКонтакте вы найдете в этой статье.
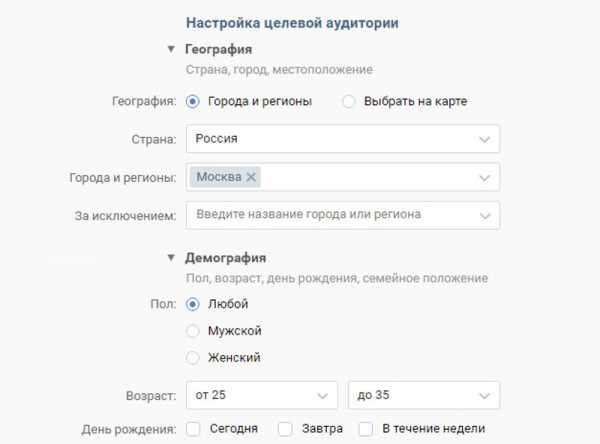
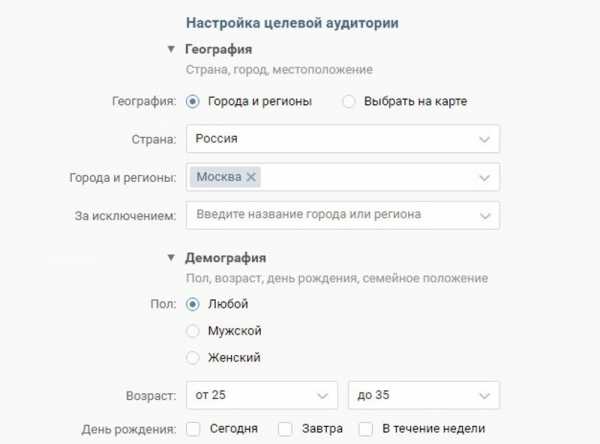
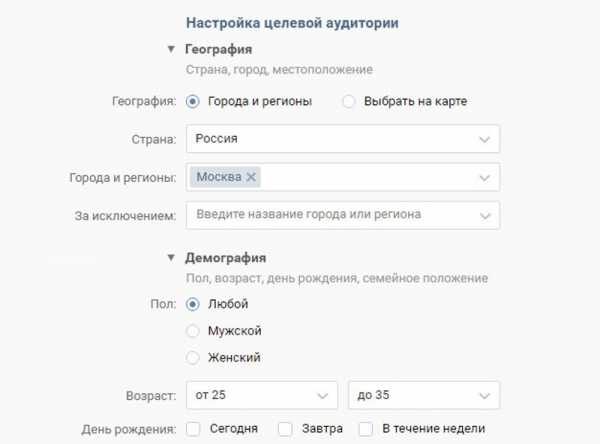
Настройте целевую аудиторию. Чем уже будет выборка, тем больше шансов привлечь внимание заинтересованных пользователей.

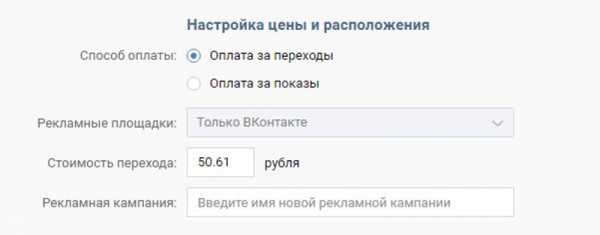
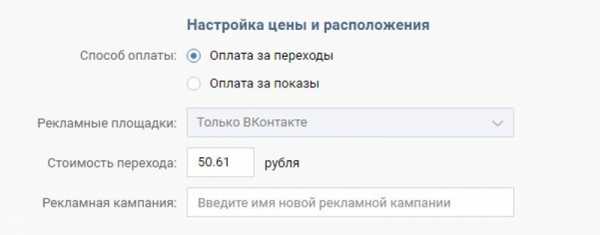
Установите оплату за 1000 показов или за переходы. Выбор будет зависеть от ваших целей: повысить узнаваемость бренда или привлечь трафик? Не забудьте дать название своей кампании.

Проверьте все данные и нажмите Создать объявление. После этого в разделе Рекламные кампании вы сможете запускать и останавливать показ баннера, а также отслеживать статистику.
Все, что нужно знать о продвижении ВК, вы найдете в этом гиде.
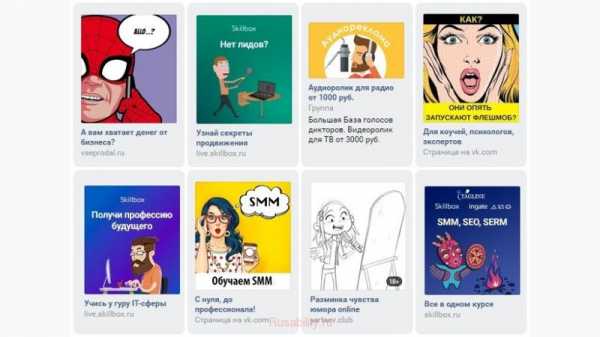
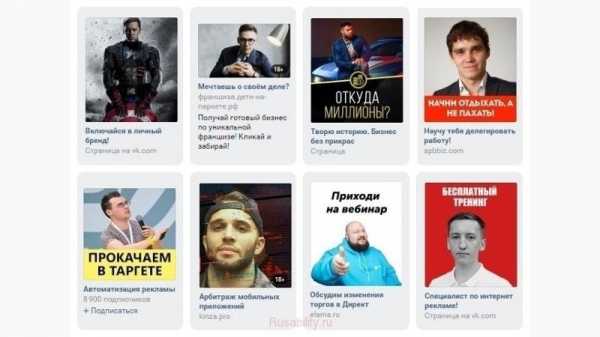
Примеры баннеров ВКонтакте
Создать и разместить баннер несложно, но как сделать его заметным и эффективным? Ниже мы рассмотрим 50 примеров рекламных объявлений, которые привлекают внимание.
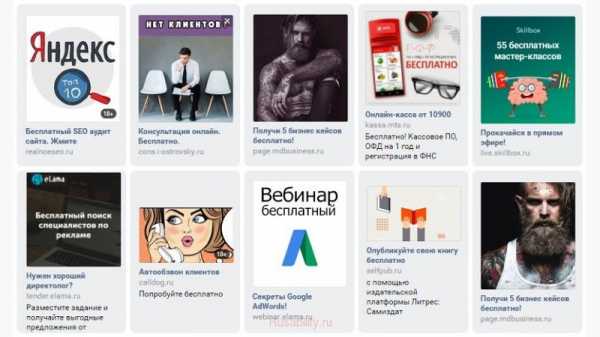
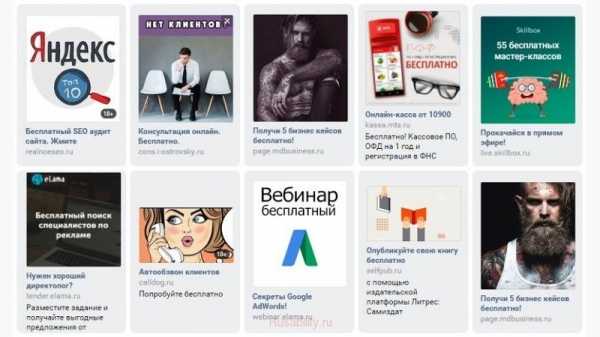
Бесплатно
Самое заманчивое и привлекающее внимание объявление – предложение получить что-то ценное бесплатно. Пользователи активно реагируют на это “волшебное” слово и рекламодатели этим пользуются.

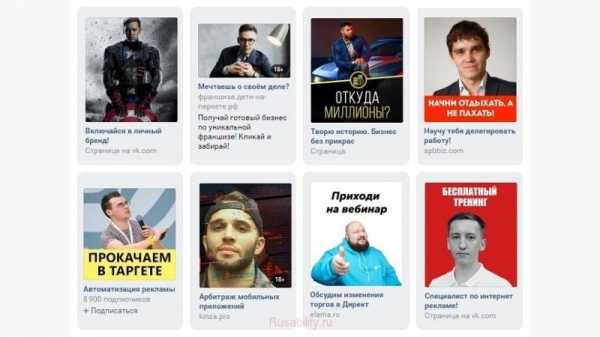
Вызов
Еще один эффективный прием – вызов: “Стань!”, “Узнай!”, “Слабо?”. Подобные формулировки мотивируют совершить действие.
Ценность
Самая очевидная стратегия привлечения трафика – рассказать о предлагаемой ценности.
Интрига
Но некоторые рекламодатели предпочитают не раскрывать все карты и пробуждают в пользователях интерес.
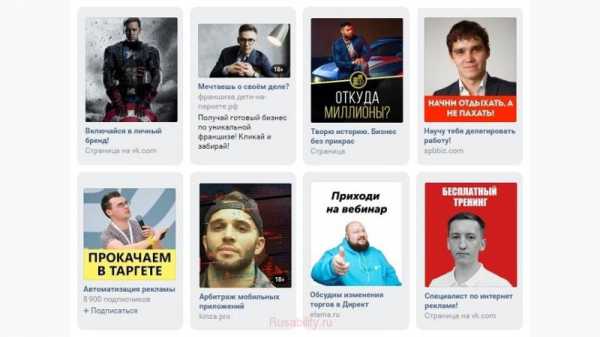
Личный бренд
На большом количестве баннеров можно увидеть лица специалистов, которые предлагают сделать вашу жизнь лучше. Эффективный прием для укрепления доверия.

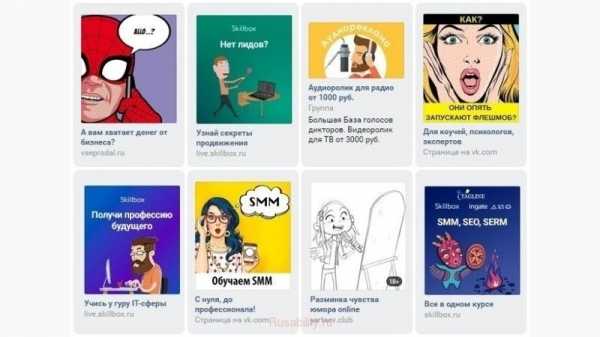
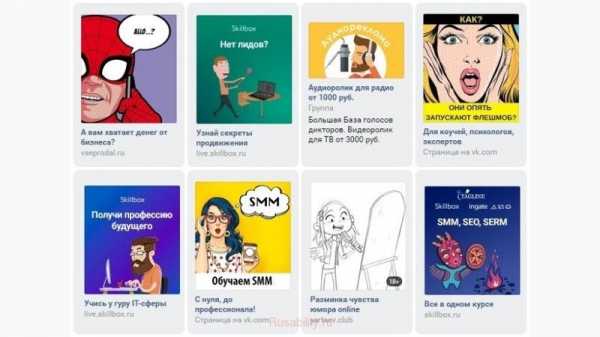
Иллюстрации
Если личный бренд – не ваш вариант, привлеките внимание при помощи яркой иллюстрации и персонажа. Посмотрите, это работает.

Мем
С не меньшим успехом можно добавить в рекламу узнаваемый мем или персонажа.
О том, как создать мем и не нарушить авторские права, читайте здесь.
Шок
Основная задача баннера ВКонтакте – привлечь внимание. Для этих целей отлично подойдут шокирующие изображения.
Словечки
Обращать на себя внимание можно не только при помощи фото и иллюстраций. Вызывающие формулировки также работают эффективно. Но прежде чем выбирать подобный подход убедитесь, что его правильно воспримут ваши потенциальные клиенты.
Срочность
Ну и напоследок, одна из классических тактик – создание чувства срочности. Она заставляет быстро принимать решения и действовать.
Как видите, при создании баннера для ВКонтакте можно использовать самые разные приемы. Выбирайте те, которые соответствуют вашим целям и специфике вашего бизнеса.
rusability.ru
Как создать эффективный рекламный баннер для ВКонтакте
Думаете, медийный формат рекламы в соцсетях уже не актуален? Это не совсем так.
Несмотря на его сравнительно невысокие показатели CTR, многие компании продолжат вкладывать свои бюджеты в баннеры. И на это есть причины. Медийная реклама позволяет повысить узнаваемость бренда и расширить его охват.
Баннерная реклама ВКонтакте
Социальная сеть ВКонтакте — самая популярная в России. Ежемесячно платформой пользуется более 97 миллионов человек.
Площадка предлагает несколько форматов продвижения, один из которых – текстово-графический блок. Отображается он только в полной версии соцсети справа.
Баннер может ссылаться на любой внешний ресурс, группу или сообщество ВКонтакте, а также приложение. Существует 3 основных вида блоков:
- Изображение и текст (145х85)
- Большое изображение (145х165)
- Продвижение сообщества (145х145)
Как создать баннер ВКонтакте
Сделать баннер можно в любом графическом редакторе. Создайте изображение подходящего размера и дайте волю фантазии.
Также можно использовать онлайн-сервисы и готовые шаблоны, благодаря которым ваш баннер будет выглядеть профессиональнее. Например, Canva или Easil.
Как разместить баннер ВК
Зайдите в рекламный кабинет ВКонтакте и внизу страницы в блоке Рекламные объявления на страницах сайта выберите требуемый тип объявления. 
Отметьте самый подходящий вам формат и оформите баннер. 
Настройте целевую аудиторию. Чем уже будет выборка, тем больше шансов привлечь внимание заинтересованных пользователей. 
Установите оплату за 1000 показов или за переходы. Выбор будет зависеть от ваших целей: повысить узнаваемость бренда или привлечь трафик? Не забудьте дать название своей кампании. 
Проверьте все данные и нажмите Создать объявление. После этого в разделе Рекламные кампании вы сможете запускать и останавливать показ баннера, а также отслеживать статистику.
Примеры баннеров ВКонтакте
Создать и разместить баннер несложно, но как сделать его заметным и эффективным? Ниже мы рассмотрим 50 примеров рекламных объявлений, которые привлекают внимание.
БЕСПЛАТНО
Самое заманчивое и привлекающее внимание объявление – предложение получить что-то ценное бесплатно. Пользователи активно реагируют на это “волшебное” слово и рекламодатели этим пользуются. 
ВЫЗОВ
Еще один эффективный прием – вызов: “Стань!”, “Узнай!”, “Слабо?”. Подобные формулировки мотивируют совершить действие.
ЦЕННОСТЬ
Самая очевидная стратегия привлечения трафика – рассказать о предлагаемой ценности.
ИНТРИГА
Но некоторые рекламодатели предпочитают не раскрывать все карты и пробуждают в пользователях интерес.
ЛИЧНЫЙ БРЕНД
На большом количестве баннеров можно увидеть лица специалистов, которые предлагают сделать вашу жизнь лучше. Эффективный прием для укрепления доверия. 
ИЛЛЮСТРАЦИИ
Если личный бренд – не ваш вариант, привлеките внимание при помощи яркой иллюстрации и персонажа. Посмотрите, как это работает. 
МЕМ
С не меньшим успехом можно добавить в рекламу узнаваемый мем или персонажа.
ШОК
Основная задача баннера ВКонтакте – привлечь внимание. Для этих целей отлично подойдут шокирующие изображения.
СЛОВЕЧКИ
Обращать на себя внимание можно не только при помощи фото и иллюстраций. Вызывающие формулировки также работают эффективно. Но прежде чем выбирать подобный подход убедитесь, что его правильно воспримут ваши потенциальные клиенты.
СРОЧНОСТЬ
Ну и напоследок, одна из классических тактик – создание чувства срочности. Она заставляет быстро принимать решения и действовать.
Как видите, при создании баннера для ВКонтакте можно использовать самые разные приемы. Выбирайте те, которые соответствуют вашим целям и специфике вашего бизнеса.
Надеемся, эти примеры вас вдохновили.
Источник
traftip.ru
Как создать эффективный рекламный баннер для ВКонтакте
Думаете, медийный формат рекламы в соцсетях уже не актуален? Это не совсем так.
Несмотря на его сравнительно невысокие показатели CTR, многие компании продолжат вкладывать свои бюджеты в баннеры. И на это есть причины. Медийная реклама позволяет повысить узнаваемость бренда и расширить его охват.
Баннерная реклама ВКонтакте
Социальная сеть ВКонтакте — самая популярная в России. Ежемесячно платформой пользуется более 97 миллионов человек.
Площадка предлагает несколько форматов продвижения, один из которых – текстово-графический блок. Отображается он только в полной версии соцсети справа.
Баннер может ссылаться на любой внешний ресурс, группу или сообщество ВКонтакте, а также приложение. Существует 3 основных вида блоков:
- Изображение и текст (145х85)
- Большое изображение (145х165)
- Продвижение сообщества (145х145)
Как создать баннер ВКонтакте
Сделать баннер можно в любом графическом редакторе. Создайте изображение подходящего размера и дайте волю фантазии.
Также можно использовать онлайн-сервисы и готовые шаблоны, благодаря которым ваш баннер будет выглядеть профессиональнее. Например, Canva или Easil.
Как разместить баннер ВК
Зайдите в рекламный кабинет ВКонтакте и внизу страницы в блоке Рекламные объявления на страницах сайта выберите требуемый тип объявления.

Отметьте самый подходящий вам формат и оформите баннер.

Настройте целевую аудиторию. Чем уже будет выборка, тем больше шансов привлечь внимание заинтересованных пользователей.

Установите оплату за 1000 показов или за переходы. Выбор будет зависеть от ваших целей: повысить узнаваемость бренда или привлечь трафик? Не забудьте дать название своей кампании.

Проверьте все данные и нажмите Создать объявление. После этого в разделе Рекламные кампании вы сможете запускать и останавливать показ баннера, а также отслеживать статистику.
Примеры баннеров ВКонтакте
Создать и разместить баннер несложно, но как сделать его заметным и эффективным? Ниже мы рассмотрим 50 примеров рекламных объявлений, которые привлекают внимание.
БЕСПЛАТНО
Самое заманчивое и привлекающее внимание объявление – предложение получить что-то ценное бесплатно. Пользователи активно реагируют на это “волшебное” слово и рекламодатели этим пользуются.

ВЫЗОВ
Еще один эффективный прием – вызов: “Стань!”, “Узнай!”, “Слабо?”. Подобные формулировки мотивируют совершить действие.
ЦЕННОСТЬ
Самая очевидная стратегия привлечения трафика – рассказать о предлагаемой ценности.
ИНТРИГА
Но некоторые рекламодатели предпочитают не раскрывать все карты и пробуждают в пользователях интерес.
ЛИЧНЫЙ БРЕНД
На большом количестве баннеров можно увидеть лица специалистов, которые предлагают сделать вашу жизнь лучше. Эффективный прием для укрепления доверия.

ИЛЛЮСТРАЦИИ
Если личный бренд – не ваш вариант, привлеките внимание при помощи яркой иллюстрации и персонажа. Посмотрите, как это работает.

МЕМ
С не меньшим успехом можно добавить в рекламу узнаваемый мем или персонажа.
ШОК
Основная задача баннера ВКонтакте – привлечь внимание. Для этих целей отлично подойдут шокирующие изображения.
СЛОВЕЧКИ
Обращать на себя внимание можно не только при помощи фото и иллюстраций. Вызывающие формулировки также работают эффективно. Но прежде чем выбирать подобный подход убедитесь, что его правильно воспримут ваши потенциальные клиенты.
СРОЧНОСТЬ
Ну и напоследок, одна из классических тактик – создание чувства срочности. Она заставляет быстро принимать решения и действовать.
Как видите, при создании баннера для ВКонтакте можно использовать самые разные приемы. Выбирайте те, которые соответствуют вашим целям и специфике вашего бизнеса.
Надеемся, эти примеры вас вдохновили.
Источник
conversion.im
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Больше примеров обложек
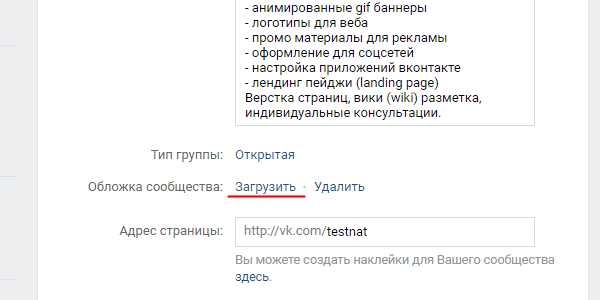
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.

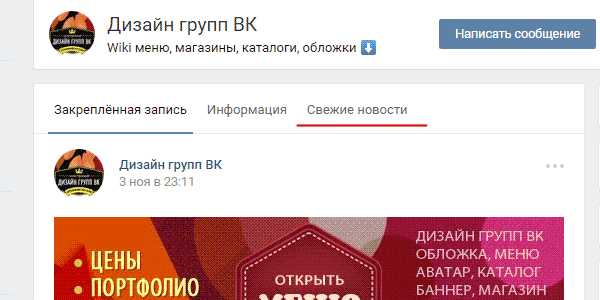
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.

2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.


Больше примеров аватаров
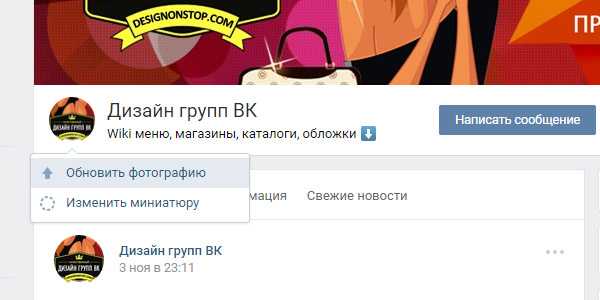
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.

Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».

4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.

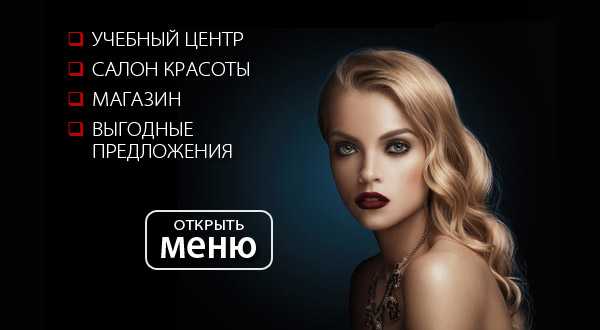
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.

4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.

Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.

5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.


Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
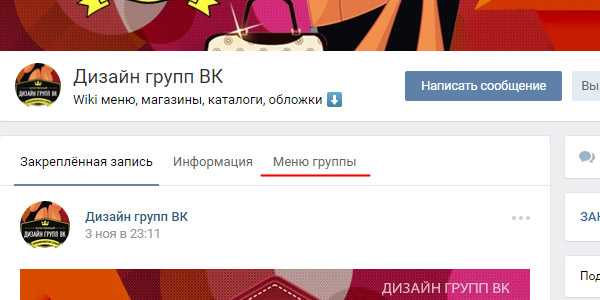
Точки входа во внутренне меню
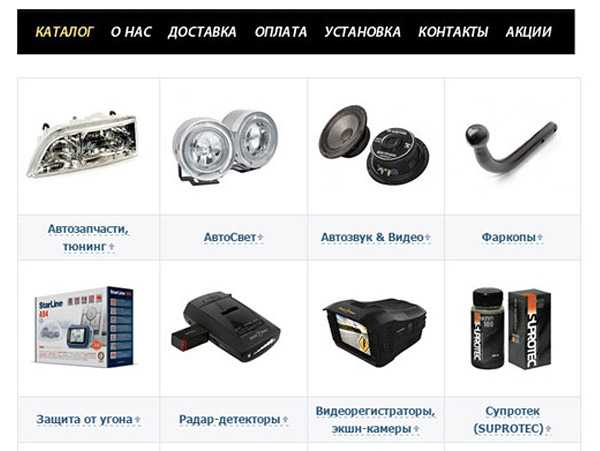
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.

Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
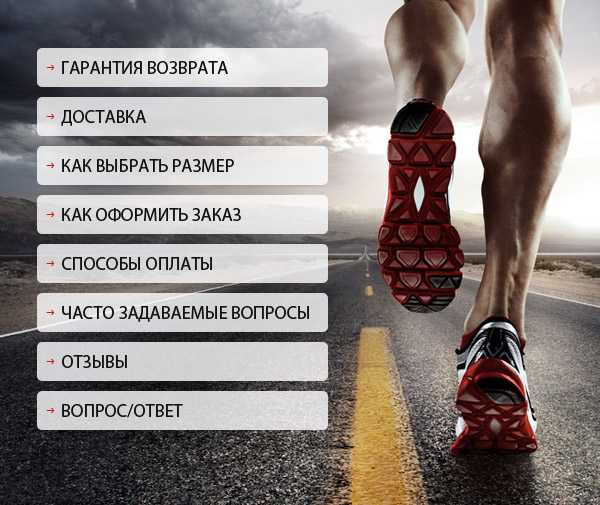
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню

7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.

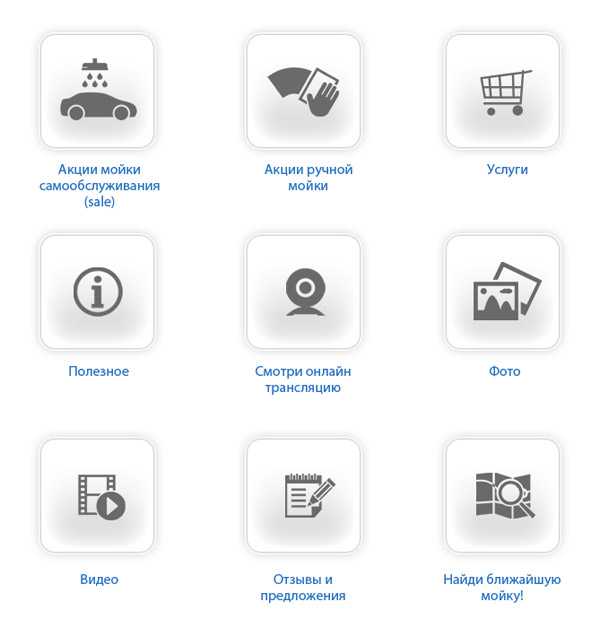
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.

7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.

Больше примеров внутреннего меню
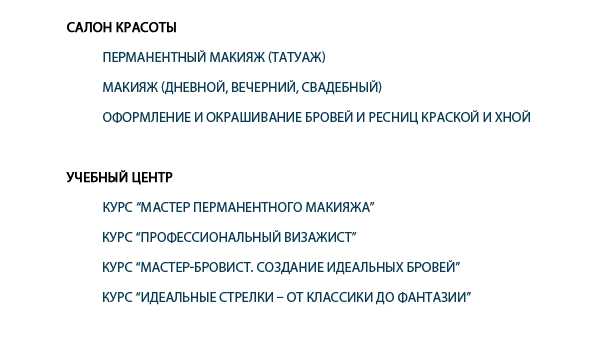
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.

8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.

8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.

9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
www.designonstop.com