Создание URL-адреса страницы — Commerce | Dynamics 365
- Чтение занимает 3 мин
В этой статье
Важно!
Dynamics 365 Retail теперь называется Dynamics 365 Commerce — это универсальное многоканальное решение для электронной коммерции, магазинов и центров обработки вызовов. Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
В этом разделе рассматриваются основные принципы и процедуры создания URL-адресов страниц на сайте.
Обзор
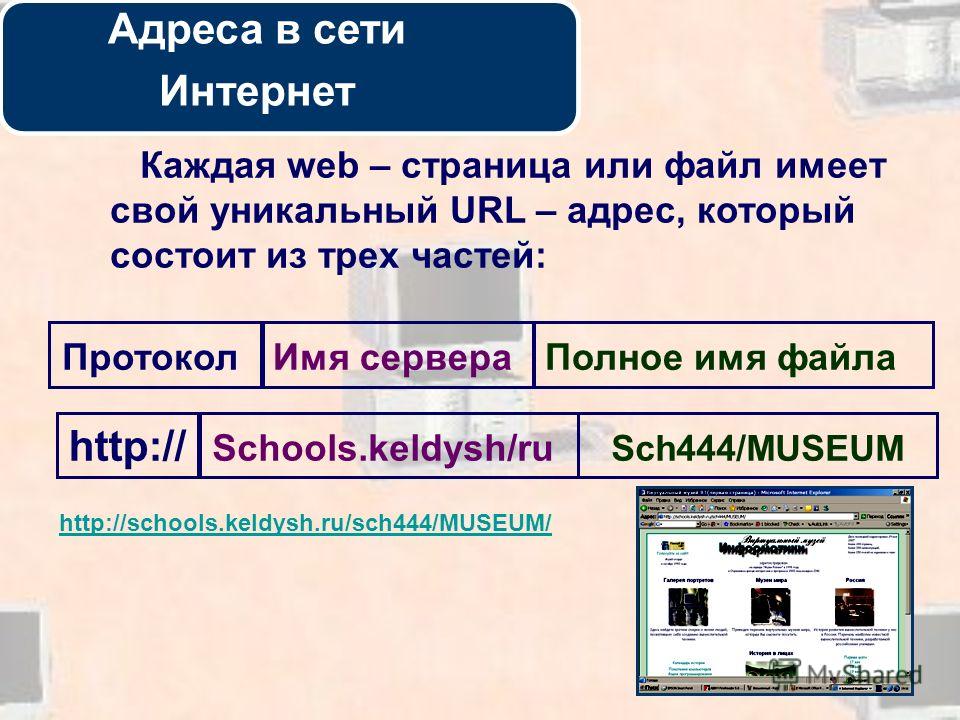
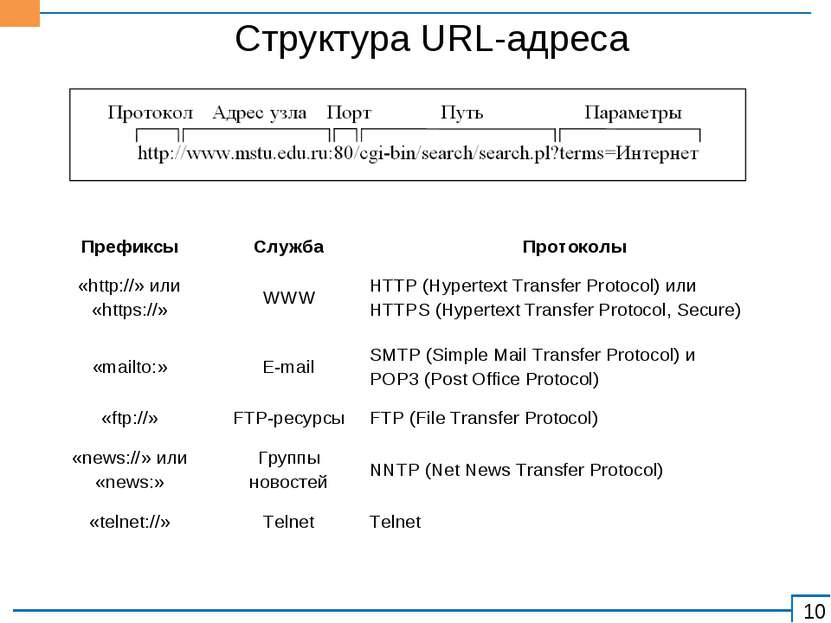
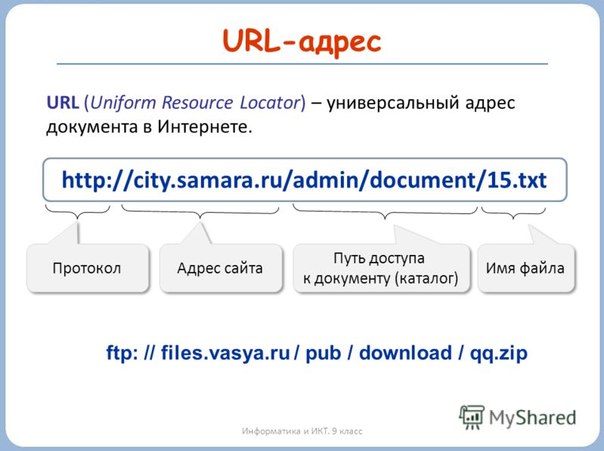
Полный, или абсолютный URL-адрес, который указывает на страницу сайта, состоит из различных частей. Например, URL-адрес https://www.contoso.com/en-us/contactus состоит из следующих частей:
https://www.— протокол HTTP и домен сайта.
/en-us— путь к языку сайта./contactus— относительный URL-адрес страницы Свяжитесь с нами. Относительный URL-адрес также известен как динамический URL-адрес.
При настройке сайта необходимо задать домен сайта и необязательный путь к языку. На сайте можно добавить дополнительные имена доменов и языки с помощью страницы интернет-магазина в настройках сайта.
Динамический URL-адрес страницы существует как отдельная сущность в среде разработки сайта. URL-адрес страницы состоит из двух частей: имени, которое представляет собой динамический URL-адрес, и указателя на страницу на вашем сайте или на внешнем сайте. URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
Создание URL-адреса страницы
Существуют два способа создания URL-адресов страниц:
- Автоматически при создании страницы
- Вручную, со страницы URL-адреса
Создание URL-адреса страницы при создании страницы
Если при создании новой страницы ввести имя в поле URL-адрес, URL-адрес страницы, указывающий на эту страницу, автоматически создается на странице URL-адреса.
Примечание
При публикации URL-адреса без публикации страницы, на которую он указывает, при попытке доступа к странице пользователи сайта получат сообщение об ошибке 404. Если страница публикуется без публикации URL-адреса, указывающего на нее, доступ к странице с помощью URL-адреса невозможен.
Создание URL-адреса страницы вручную
При создании новых страниц не требуется указывать URL-адрес страницы. Если оставить поле URL-адреса пустым, страница будет создана без ссылки. В этом случае клиенты не смогут получить доступ к странице, даже если она опубликована. Чтобы сделать страницу доступной, необходимо вручную создать URL-адрес и связать его со страницей.
Чтобы вручную создать URL-адрес страницы, выполните следующие действия.
- На странице URL-адреса выберите Создать.

- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
На этом этапе URL-адрес находится в состоянии черновика. Он должен быть опубликована, прежде чем пользователи сайта смогут получить доступ к связанной странице.
Обновление URL-адреса страницы
Чтобы обновить целевую страницу URL-адреса страницы, выполните следующие действия.
- На странице URL-адреса выберите URL-адрес для обновления.
- В правой панели свойств выберите кнопку с многоточием (…) рядом с полем целевой страницы.
- В диалоговом окне выберите другую страницу, затем выберите ОК.
- Сохраните и опубликуйте URL-адрес.
Перенаправление URL-адреса страницы
Иногда вам необходимо, чтобы ваши клиенты видели другую страницу, когда они запрашивают определенный URL-адрес. В этих случаях часто лучший и самый простой подход заключается в том, чтобы изменить страницу, на которую указывает URL-адрес страницы.
Чтобы переадресовать URL-адрес на другой URL-адрес, выполните следующие действия.
На странице URL-адреса выберите URL-адрес для обновления.
В области свойств справа выберите Перенаправить.
Выберите место назначения для перенаправления.
- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (
- Чтобы указать на страницу на внешнем сайте, выберите Внешний URL-адрес, затем введите полный URL-адрес для этой страницы. Обязательно включите протокол. Например, введите
https://domain.com/new/page. Если URL-адрес уже перенаправляется на внутренний URL-адрес, необходимо выбрать Очистить выбор, прежде чем можно будет ввести внешний URL-адрес.
- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (
Выберите тип перенаправления:
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.
- Временное перенаправление ( 302) — выберите этот параметр для перенаправления трафика без обновления поисковых систем. Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
Когда все готово к реализации перенаправления, сохраните и опубликуйте URL-адрес.
Дополнительные ресурсы
Добавление новой страницы сайта
Настройка доменного имени
Добавление языков на сайт
Как узнать URL-адрес сайта | REG.
 RU
RUURL-адрес — что это
В статье мы рассмотрим, что такое url-адрес. URL (Uniform Resource Locator — унифицированный указатель ресурса) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и т.д.), загруженных в Интернет.
URL-адрес сайта выглядит следующим образом: https://www.reg.ru
- здесь http:// — протокол передачи данных. В большинстве случаев иcпользуется именно
- www.reg.ru — имя домена. В данном случае используется домен с «www», так как он выбран в качестве главного зеркала для нашего сайта.

Если вам необходимо получить URL-адрес страницы, то к URL-адресу сайта просто прибавьте путь к странице сайта, например:
- https://www.reg.ru/ssl-certificate/
- https://www.reg.ru/web-sites/website-builder/
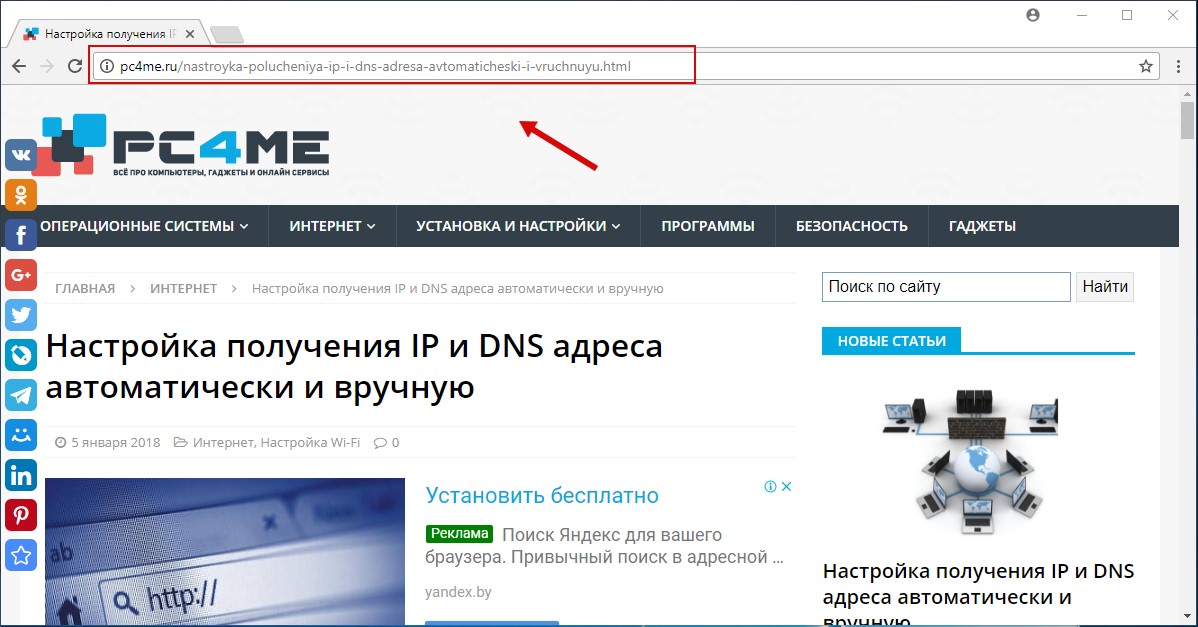
URL-адрес сайта вы также можете увидеть в браузере:
url адрес что это такое
URL-адрес REG.RUurl что это такое
URL-адрес Yandex.ru Защитите данные с помощью SSLЗащитите данные на вашем сайте от мошенников. Установите SSL-сертификат, чтобы сайт работал по HTTPS-протоколу.
Подробнее 472
раза уже
помогла
Как ввести url адрес в телефоне
Здравствуйте, уважаемые читатели блога Goldbusinessnet. com. Продолжаем изучение важнейших составляющих интернета, и на очереди у нас понятие «URL адрес» (урл по-простому), который юзеры вводят в адресную строку браузера (какой веб-обозреватель лучше?) в чистом виде.
com. Продолжаем изучение важнейших составляющих интернета, и на очереди у нас понятие «URL адрес» (урл по-простому), который юзеры вводят в адресную строку браузера (какой веб-обозреватель лучше?) в чистом виде.
И именно URL является базовым параметром атрибута href, с помощью которого создаются гиперссылки, входящие в состав гипертекста как основы Мировой Паутины. Благодаря урлу пользователи получают возможность посетить нужный сайт и получить искомую информацию.
По большому счету, «URL» связан с терминами «URI» и «URN», краткое объяснение сути которых я, безусловно, дам в ходе этой публикации. Кроме этого, мы разберем, из чего состоят урлы на наглядных примерах, какого вида они бывают и как находить адреса изображений, страниц сайта, видео и копировать их для своих нужд.
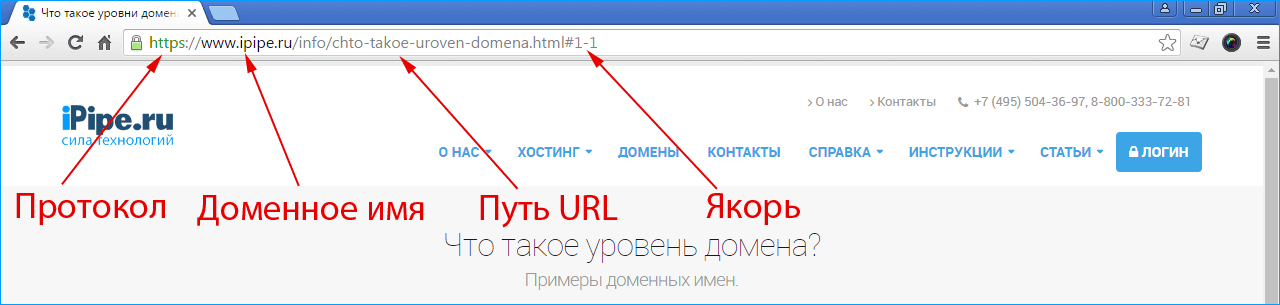
Что такое URL адрес и из чего он состоит?
Итак, начнем с самого начала, то есть с URI (Uniform Resource Identifier), аббревиатура которого в переводе с английского означает «Унифицированный идентификатор ресурса». Это уникальный набор символов, позволяющий идентифицировать любой ресурс в интернете: страницу сайта, файл, электронный почтовый ящик и т.д.
Это уникальный набор символов, позволяющий идентифицировать любой ресурс в интернете: страницу сайта, файл, электронный почтовый ящик и т.д.
Составляющими URI являются URN (Uniform Resource Name — Унифицированное Наименование Ресурса) и URL (Uniform Resource Locator — Унифицированный Указатель Ресурса). Первый идентифицирует конкретный веб-ресурс по его названию в пространстве имен, а второй указывает на его местоположение в сети и обеспечивает доступ к нему посредством конкретного метода. Схематически это можно изобразить так:
URI является более общей системой идентификации. Она может включать в себя либо URN, либо URL, либо оба идентификатора вместе. То есть, URN и URL являются частными случаями URI. Попробую объяснить, что значит каждый термин, на наглядном примере из реальной жизни.
Допустим, имеется адрес (г. Нижний, ул. Верхняя, д.4, кв.15), до которого можно добраться разными способами в зависимости от степени удаления пункта отправления. Имя владельца квартиры Василий Васильевич Пупкин.
Имя владельца квартиры Василий Васильевич Пупкин.
Возьмем за основу все население города Нижний, где каждый имеет свое имя (причем полные тезки также могут быть идентифицированы, поскольку имеют паспорт с уникальным номером). Тогда именное пространство можно назвать «Жители Нижнего», а В.В.Пупкин — уникальное имя в нем. Тогда «В.В.Пупкин» + «паспортные данные» и составит URN.
Скажем, сосед Пупкина доберется к нему пешком (это будет в данном случае методом доступа к объекту). А родственнику, живущему за несколько тысяч километров, придется задействовать комплексный вариант (прилететь на самолете, приехать по нужному адресу на такси и дойти оставшееся расстояние пешком). Способ доступа в этом случае будет другим (самолет – такси – пешком). В контексте выше сказанного это и есть URL (адрес + метод доступа к объекту).
Ну а полная информация, включающая адрес и имя находящегося по этому месту жительства человека — URI. Конечно, это в известной степени упрощенние, но зато оно помогает постичь суть без излишнего напряжения мысленных ресурсов.
Нас интересует в первую очередь унифицированный указатель, поскольку именно он является основной идентификационной системой, используемой широко на практике в глобальной сети. Поэтому далее мы и уделим основное время описанию структурных особенностей URL.
Структура УРЛ и его важные особенности для сведения вебмастеров
Итак, мы с вами определили в общих чертах, что же такое URL адрес. Это путь до любого файла (вебстраницы сайта, картинки, видео и др.). Начнем с простого примера. Вот как может выглядеть локатор в общем виде для одного из файлов, находящегося в определенной директории (папке):
В качестве реального примера привожу урл адрес файла, который содержит логотип этого блога:
Помните, чуть выше я упомянул, что URL содержит не только указание на конкретное местонахождение объекта в сети, но и то, каким способом можно получить к нему доступ? Так вот, протокол HTTP, стоящий в самом начале унифицированного указателя, как раз и является инструментом, помогающим открыть файл по указанному адресу в браузере.
У протокола передачи данных HTTP есть вариант HTTPS, обеспечивающий защищенное соединение и к переходу на который в последнее время склоняют вебмастеров поисковики, особенно Гугл (что, впрочем, будет благом для всех, особенно для коммерческих ресурсов и проектов, где используется передача персональных данных пользователей).
Но вернемся к нашему примеру. После обозначения типа протокола «http://» (а в общем случае способа доступа, поскольку в урлах не всегда применяется протокол, но об этом ниже) идет уникальное название домена (читайте о доменных именах и о том, как их зарегистрировать). Кстати, доменное имя может быть указано и с WWW:
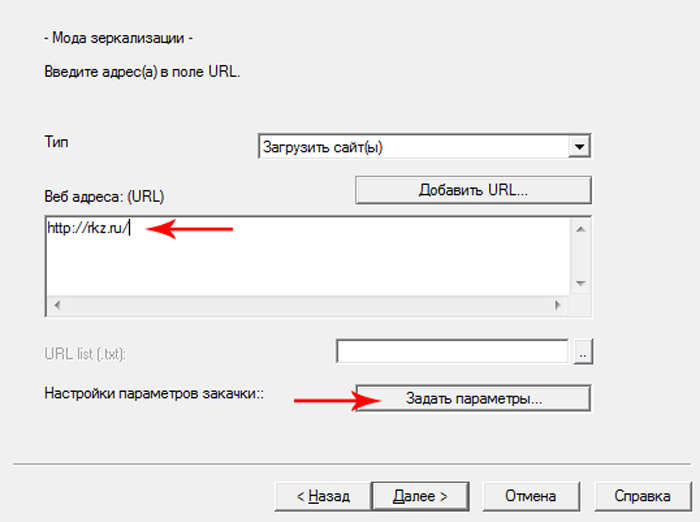
Тогда наблюдается присутствие в интернете двух разных ресурсов (с WWW и без) с одинаковым содержанием. С точки зрения поисковиков это зеркала, являющиеся по своей сути дублями, которые жутко мешают продвижению.
К тому же, обратные ссылки, проставленные на ваш сайт, могут быть распределены в неизвестных пропорциях между зеркалами. Поэтому необходимо предпринять действия по определению главного домена и склейке зеркал, в том числе посредством 301-ого редиректа.
Поэтому необходимо предпринять действия по определению главного домена и склейке зеркал, в том числе посредством 301-ого редиректа.
С доменным именем мы разобрались. Кстати, при создании сайта домен вашего проекта будет считаться корневой папкой с точки зрения файловой структуры сервера. Вследствие этого цепочку после двойного слэша можно воспринимать как последовательность вложенных друг в друга папок (их может быть несколько), где на конце урла находится нужный файл:
Этот файлик идентифицируется по его названию и расширению, в нашем примере это «file.extension». Причем, расширение может быть самым различным (html, php, png и т.д.).
Но здесь надо иметь ввиду, что на серверах обычно используются Unix-подобные ОС, где, в отличие от Windows, расширения для файлов не являются обязательными и часто не используются, поэтому запись «file.extension» может вполне быть принята за название файлика с точкой посередине. Эта информация нам может пригодиться в дальнейшем.
Для полноты картины нужно еще упомянуть об адресах страниц сайтов в интернете. Чаще всего встречаются урлы трех основных видов (ЧПУ), которые наиболее предпочтительны при раскрутке веб-проекта:
Чаще всего встречаются урлы трех основных видов (ЧПУ), которые наиболее предпочтительны при раскрутке веб-проекта:
Вроде бы, первый вариант больше всего отвечает разобранной нами схеме. Но в случае с URL страницы не все так однозначно. В теории это состоит следующим образом (попробую объяснить все на примере обычного блога, по-моему, он достаточно наглядный и понятный большинству).
Основываясь на приведенном мною в самом начале данного раздела статьи общем примере урла, можно было бы рассуждать следующим образом. В соответствии с иерархией в блоге роль подпапок играют разделы (рубрики или категории) ресурса, в которые включены отдельные страницы (файлы). Ну а главная страница — это основная папка (корень сайта в файловой структуре сервера), содержащая рубрики.
При стандартных серверных настройках каждый URL, соответствующий каталогу (папке), должен заканчиваться слэшем, в этом случае обработчик «поймет», что необходимо отобразить листинг всех файлов, которые там содержатся, а не какой-то конкретный объект, поиск которого будет осуществляться, если слеша не будет (таким образом вы экономите реурсы сервера).
В соответствии с этими рассуждениями локатор главной должен заканчиваться «/», поскольку домен является корневой директорией:
По этой же причине такой же вид урла соответствует рубрикам сайта:
А вот статические или страницы записей выводятся в таком обличье:
Помните, чуть выше я упоминал о двух легитимных вариантах существования файлов в Unix-подобных операционных системах (с расширением и без)?
Однако, подобные рассуждения не совсем корректны в том числе потому, что подавляющее большинство современных сайтов работают под управлением CMS, которые генерируют странички сайта динамически «на лету» на базе имеющихся шаблонов с расширением .php, включающих комплекс соответствующих функций.
Все шаблоны, отвечающие за формирование различных страничек сайта (главной, рубрик, вебстраниц записей и т.д.) входят физически в одну директорию текущей темы WordPress. Таким образом, содержание всех названных страниц в конечном виде существует лишь при просмотре в браузере, а не физически на сервере. К слову, с файловым строением темы вы можете познакомиться в этой статье, материал которой даст вам дополнительные сведения.
К слову, с файловым строением темы вы можете познакомиться в этой статье, материал которой даст вам дополнительные сведения.
Кто привык копать глубоко и желает более подробно изучить этот архиважный аспект, отсылаю вас к очень качественному материалу, где он освещается на основе первоисточника в виде спецификации общего синтаксиса URL, и в котором красной нитью проходит утверждение, что урл вообще (вне зависимости от своего содержания) указывает на абстрактное местоположение ресурса, а не на его конкретное физическое расположение.
Резюмируя и суммируя все приведенные доводы, могу утверждать, что с точки зрения синтаксиса все образцы рассмотренных урлов для страниц сайта (со слешем на конце, без него и с расширением .html) вполне корректны и пригодны для использования.
Более того, ни один из них не имеет сколь-нибудь заметного преимущества в глазах поисковых систем. Единственное, для обеспечения правильной индексации надо также установить 301 редирект в случае применения URL со слешем или без в конце.
Надеюсь, что предоставленная информация поможет вам определиться с настройкой урлов на своем сайте. Для проектов, работающих на WordPress, например, постоянные ссылки сайта можно легко настроить в соответствующем разделе админ-панели.
Важное замечание! Настройку ссылок желательно производить в самом начале создания проекта, дальнейшие изменения могут замедлить или приостановить продвижение сайта, поскольку переиндексация у поисковиков не происходит мгновенно.
Выше мы рассмотрели частные случаи различных типов локаторов, ну а общая блок-схема, демонстрирующая структуру URL, выглядит следующим образом:
Пожалуй, следует дать некоторые разъяснения по отдельным составляющим.
Схема. Как я уже отмечал выше, не всегда средством передачи данные служит протокол, хотя это наиболее распространенный вариант. Эту роль вполне может играть псевдопротокол (например, тот же mailto, являющийся средством отправки сообщения по электронной почте):
Вообще, для полноты информации вы можете ознакомиться с перечнем используемых схем на соответствующей страничке Википедии.
Кроме HTTP и HTTPS вебмастерами и разработчиками очень часто применяется на практике и FTP (тут об этом протоколе необходимые подробности), который очень удобен при работе с файлами своего проекта на сервере хостинга (что это такое и как купить место для сайта), если при этом воспользоваться помощью соответствующей программы (например, Файлзилла).
В таком случае для доступа к нужному файлу или папке понадобиться указать логин и пароль, а также порт (если он отличен от стандартного, применяемого по умолчанию):
Здесь в качестве хоста указано имя домена («goldbusinessnet.com»), но вполне может быть использован и IP-адрес, который идентифицирует устройство в сети интернет (тут о взаимодействии ай-пи адресов, ДНС и доменных имен). Ну а «folder1/file.extansion» — это уточняющий URL-путь до объекта.
Для вебмастеров еще один нюанс заключается в том, что любой движок может генерировать локаторы, в которых присутствуют так называемые GET-параметры, следующие после знака «?» в конце урлов. Если параметров несколько (каждый из них может иметь свое значение), то они разделяются знаком «&»:
Если параметров несколько (каждый из них может иметь свое значение), то они разделяются знаком «&»:
Страниц с такими адресами на сайте может набраться достаточное количество, причем их контент может быть тождественным с основными вебстраницами. Те, кто имеет свои блоги на Вордпрессе, вполне могут столкнуться с ситуацией, когда наличие древовидных комментариев инициирует генерирование урлов с replytocom:
А это и есть самые настоящие дубли, большое количество которых способно существенно снизить скорость индексирования страничек, а, значит, и косвенным образом замедлить продвижение веб-ресурса. Поэтому, думаю, будет уместным в этом месте дать ссылку, перейдя по которой вы узнаете, как бороться с самым разнообразным дублированным контентом на Вордпресс.
Если есть цель улучшить навигацию и направить посетителя не просто на нужную страницу, но в определенное место на ней, где есть искомая информация, то используют якорь (по-английски anchor), с помощью которого создаются хеш-ссылки:
К выше сказанному следует добавить, что в стандартных урлах рекомендуется использовать лимитированную выборку знаков: буквы латинского алфавита в нижнем регистре [a-z], цифры [0-9], точку [. ], нижнее подчеркивание [_], и дефис [-].
], нижнее подчеркивание [_], и дефис [-].
Такие ограничения действуют со времени зарождения интернета, но с некоторых пор ввиду развития глобальной сети появилась необходимость формировать URL с применением символов национальных языков, включая русский. Такая возможность появилась, но для ее реализации требуется кодировка (encoding) любых знаков в формате ASCII, который понимают браузеры.
Кодирование и декодирование URL
Итак, после некоторых предпринятых соответствующими международными организациями усилий любой сайт может использовать для адресов своих страниц локаторы, включающие буквы практически любого языка. Нас интересует русский, поэтому можете проверить сие утверждение, введя в адресную строку браузера урл одной из страниц Русской Википедии:
Адрес корректно отобразится:
А после нажатия кнопки «Enter» откроется соответствующая страничка. Теперь попробуйте скопировать этот адрес в буфер обмена и вставить его в любой документ (например, в блокнот Windows). Получится такой набор:
Получится такой набор:
Это и есть закодированные русские буквы, которые web-браузер автоматически преобразует в читабельный текст на кириллице. Кстати, в сети есть немало сервисов, которые предлагают быстрое кодирование и декодирование содержания URL, например, вот этот:
Конечно, для пользователей рунета гораздо более привлекательным является текст на русском, содержащийся в локаторе (кстати, и доменное имя может быть кириллическим).
Однако, формировать урлы на кириллице для страниц своего сайта я все-таки советую только в том случае, если ваш проект имеет какие-то свои особенности, вследствие которых именно русские символы в URL будут эффективнее привлекать посетителей, особенно целевую аудиторию.
В других случаях все же оптимальнее будет применять латиницу (а для WordPress использовать плагины транслитерации для автоматического преобразования русских букв в постоянных ссылках в латинские), поскольку это исключает некоторые возможные ошибки, а поисковые системы не делают языковых предпочтений в этом аспекте при ранжировании.
Как узнать URL адрес изображения, видео или страницы сайта?
При работе в интернете да и просто во время сёрфинга или поиска информации в сети очень часто нужно просмотреть или скопировать адрес того или иного объекта. Где же взять нужный урл на открытой в браузере веб-страничке? Что касается URL страницы сайта, то его можно подсмотреть в адресной строке:
Правда, если данные передаются по обычному протоколу HTTP, то он, скорее всего, будет скрыт. Однако, если вы выделите урл, щелкните по нему правой кнопкой мышки и скопируете, выбрав из появившегося контекстного меню нужный пункт:
То после его вставки в нужное место он будет отображаться полностью (включая протокол «http://»). В случае использования владельцами веб-ресурса HTTPS локатора, соответствующего защищенному соединению, адрес страницы будет доступен в полном виде сразу же:
С помощью того же контекстного меню можно найти и скопировать также URL нужной вам гиперссылки, содержащейся в тексте:
Иногда нужно узнать урл размещенной в web-пространстве картинки. Для этого опять используйте тот же метод:
Для этого опять используйте тот же метод:
Только имейте ввиду, что если будете «Копировать картинку», то в буфер обмена поместите не ее URL, а само изображение, которое потом можете вставить в необходимое место.
Точно также есть возможность узнать и скопировать адрес видео. Ежели находитесь, например, в пределах Ютуба на странице с видеороликом, то это делается либо из адресной строки браузера, либо в разделе «Поделиться», находящемся чуть ниже ролика:
В случае присутствия видео в контенте веб-странички его URL- адрес можно получить с похожей легкостью (достаточно щелкнуть правой кнопкой мыши прямо по плейеру):
Таким вот образом вы легко можете получать и копировать URL-адрес практически любого объекта. Кстати, контекстное меню может принимать различный вид в зависимости от применяемого веб-браузера, но суть его опций остается практически идентичной.
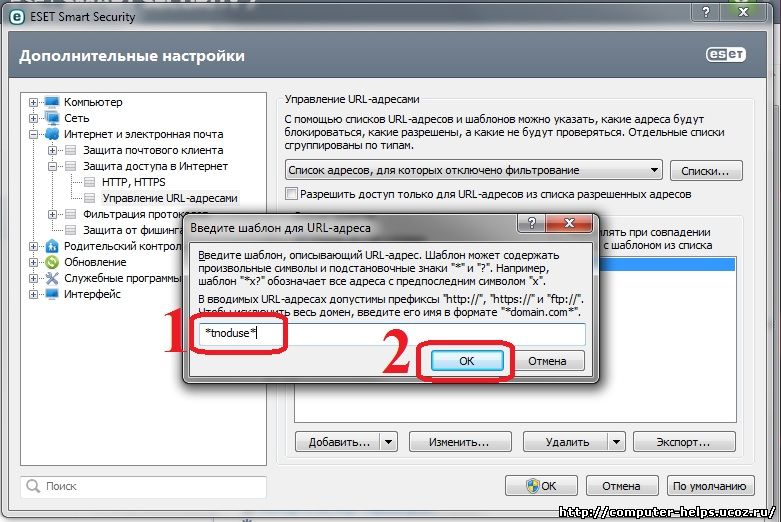
По умолчанию установлено, что браузер Internet Explorer содержит в себе большое количество URL-адресов. Это и адрес домашней страницы, и избранные пользователем ресурсы. При помощи групповых политик можно выполнить настройку этих ресурсов в зависимости от того, каковы потребности организации.
Это и адрес домашней страницы, и избранные пользователем ресурсы. При помощи групповых политик можно выполнить настройку этих ресурсов в зависимости от того, каковы потребности организации.
Как определить URL адреса для домашней страницы, страницы поддержки и панели поиска.
При помощи домашней страницы, панели поиска, а так же страницы поддержки, пользователь может получить быстрый доступ к необходимым ресурсам. Каким образом выполнить настройку соответствующих адресов?
Что такое URL сайта
URL-адрес – это уникальный адрес ресурса, указывающий его местоположение в интернете. Представьте, что Вы зашли на ресурс Яндекс Директ продвижение сайта и хотите поделиться этой страницей с кем-то или сохранить себе. Но, чтобы это сделать, необходимо скопировать ссылку, то есть адрес страницы и уже сделать задуманное.
Расположение атрибутов в URL напоминает адрес человека, так как все они расставлены в аналогичном порядке: протокол HTTPS – улица, название сайта или холст – номер дома, путь к самой странице – квартира и этаж.
URL-blacklists: что за вирус
Вирусный или вредоносный URL заносится в специальный список – блэклист (blacklists) или, говоря простыми словами, чёрный список. В этот список попадают такие адреса страниц, которые несут в себе вредоносный материал.
Например если URL будет указывать на страницу где, якобы оказывается такая услуга, как копирайтинг, но на самом деле это намеренная авантюра, дабы «затащить» пользователя на страницу, несущую вирус, в следствии чего может произойти проникновение вирусного файла на ПК, что зачастую приводит к плачевным последствиям.
Но, переживать и бояться не стоит – есть специальные сайты, которые работают в постоянном режиме и борются с такими видами URL-адресов и мгновенно блокируют рассылки спама, что что существенно сокращает число таких ссылок и их жертв.
Что такое URL в Инстаграме
Получить собственный URL в Инстаграме сейчас хотят многие, а что это такое и как это сделать мы сейчас расскажем. Вообще, многие, хоть и активно пользуются этой соц. сетью, не знают, как узнать свой URL на аккаунт.
Вообще, многие, хоть и активно пользуются этой соц. сетью, не знают, как узнать свой URL на аккаунт.
Узнать адрес странички в Инстаграме можно 2 способами:
- Через браузер, если зайти в Инстраграм не через приложение, а через поисковую систему, атрибуты, после названия самой страницы, в данном случае «instagram.com».
- С самого приложения, которое можно скачать в общем доступе с найти саму ссылку, нажав на «3 точки» в правом верхнем углу.
Чем открывать URL
URL можно открыть с помощью специальных программ, которые находятся в общем доступе и скачать их может любой пользователь, при этом не имеющий никаких специальных прав, как это нужно при SEO раскрутке сайта или разрешений.
После установки программы, файл URL открывает страницу в Сети, то есть в браузере, который, как правильно, стоит у пользователя на ПК по умолчанию.
Что такое URL изображения
URL изображения – это указатель файла, содержащего само изображение, нужное пользователю. Любой запрос можно найти как в текстовом виде, так и формате картинок (JPG, PNG), даже при поиске запроса «продвижение в Яндексе недорого» можно перейти в раздел «картинки» и увидеть на экране соответствующие изображения.
Любой запрос можно найти как в текстовом виде, так и формате картинок (JPG, PNG), даже при поиске запроса «продвижение в Яндексе недорого» можно перейти в раздел «картинки» и увидеть на экране соответствующие изображения.
Сейчас покажем, как это выглядит на практике. Введём запрос: «что такое домен» в Яндексе и перейдём на вкладку «Картинки». Теперь выберем любое изображение кликаем правой кнопкой мыши и выбираем пункт «копировать URL картинки» и проверяем ссылку с помощью любого текстового редактора, например «Блокнот», нажав комбинацию Ctrl+V.
Что такое скопировать URL
Скопировать URL – это и есть копировать адрес страницы для рассылки или собственного пользования. Многие сервисы по работе с сайтами, изображениями, документами и т.д. зачастую запрашивают ссылку на страницу, дабы проверить или удостовериться в её безопасности и наличии только разрешённых материалов.
Вообще URL-адрес – очень важная и неотъемлемая часть в Интернет индустрии. С помощью ссылки на страницу можно оперативно совершать множество операций и при этом не делать много лишних действий.
Как создавать URL-адреса, которые будут понятны поисковым системам и целевой аудитории
Зачем это нужно?
URL – это адрес вашего сайта. URL-адреса часто являются первым, что видит поисковик Google и посетители. Создание дружественных (понятных) адресов URL – простой вариант улучшения SEO. Если вы уделите внимание этому моменту, то сможете улучшить видимость сайта в поисковике.
Кроме того, дружественные адреса лучше воспринимаются посетителями сайта, которые ищут тематический контент. Чересчур длинные ссылки, изобилующие предлогами, параметрами и лишними категориями, смотрятся хуже, чем короткие адреса, полностью передающие суть контента ресурса. Поэтому создание понятных URL приобретает стратегически важное значение.
В этом обзоре мы:
- приведем ряд общих рекомендаций для создания дружественных URL-адресов;
- расскажем, как улучшить URL для сайтов на платформах Joomla и WordPress;
- дадим простые и эффективные советы для оптимизации структуры URL.

Что такое дружественные URL-адреса?
Дружественные URL-адреса – это ссылки, хорошо воспринимаемые не только посетителями, но и поисковыми системами. Грамотно составленные адреса играют первостепенную роль для качественной работы SEO. Создавая URL-адреса, пользуйтесь следующими рекомендациями:
- легкая читаемость и максимальное соответствие тематике страницы/сайта;
- отсутствие сложно запоминаемых длинных названий;
- последовательный подход в создании структуры URL-адресов.
Применяйте принцип KISS (Keep It Short and Simple) – «делайте это короче и понятнее». Ранее этот принцип применяли в ВМС США, а сегодня он является одним из «китов» при проектировании любого сайта.
В Google придерживаются мнения, что структура URL-адреса сайта должна быть как можно более простой. Поэтому применение принципа KISS – это не примитивизм, а мудрое решение. Создавайте URL-адреса логически понятными и легко читаемыми.
Приведем примеры хороших и плохих URL-адресов:
- https://www.example.com/iphone-8 – хороший;
- https://www.example.com/index.php?productID=83671 – плохой.
Когда потенциальные посетители посмотрят на адрес, у них не должно быть сомнений в том, какого рода контент им будет предложен. Если ваш адрес будет простым и максимально читаемым, посетители с большим интересом захотят перейти по ссылке, представленной в поисковых результатах Google.
Кроме того, в URL желательно включить 1-2 важных ключевых запроса. Это способствует лучшему ранжированию. Однако не переусердствуйте. Если вы заполняете URL только ключевыми запросами, это ухудшает читаемость и свидетельствует о плохой оптимизации. Поэтому вам нужно избегать этого. От увеличения количества поисковых фраз в URL нет никакой пользы, а иногда это даже приносит вред.
Как подобрать верные ключи? В этом видео есть отличные объяснения по этому поводу:
youtube.com/embed/UVPnh5KFxX4″/>
Следует избегать стоп-слов (слов, которые не несут смысловой нагрузки) в URL. Их использование бессмысленно, они только увеличивают длину адреса. Следовательно, восприятие URL, перегруженного предлогами и союзами, будет только хуже.
Приведем примеры:
- https://www.example.com/blog/best-advice-for-copywriter/ – хороший адрес;
- https://www.example.com/blog/the-best-advice-for-a-copywriter/ – плохой адрес.
Также старайтесь не пользоваться параметрами в URL. Взгляните на эту ссылку: www.example.com/index.php?product=331. Согласитесь, визуально она воспринимается тяжело и может отпугнуть потенциальных посетителей. Конечно, в ряде случаев параметры крайне необходимы. В таких ситуациях необходимо просто свести их число к минимуму.
Разделяйте слова в URL-адресах с использованием дефисов (-). Невзирая на то, что поисковики сегодня поддерживают символы подчеркивания (_) в качестве разделителей слов, читатели визуально лучше воспринимают именно дефисы.
Поисковые системы и посетители отдают предпочтение коротким URL-адресам, потому максимально сокращайте их. Старайтесь использовать минимум каталогов, в идеале – только один. Однако короткие URL – это не главная цель. Ваша основная задача состоит в создании логических и хорошо читаемых URL-адресов.
Как изменить URL-адреса для сайта на Joomla?
Чтобы поменять длинные и громоздкие URL на более короткие, необходимо открыть админку вашего Joomla-сайта. Далее переходите в System -> «Глобальная конфигурация»:
Откроется экран «Глобальная конфигурация». Нас интересуют «Настройки SEO».
Здесь мы видим параметр «Дружественные адреса». Выбрав «Да», вы согласитесь с тем, чтобы ваши URL были оптимизированы для поисковиков.
У нас есть два предупреждения перед тем, как вы начнете:
- Эти настройки следует менять очень осторожно, поскольку их изменение может привести к печальным последствиям.
 К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет». Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте.
К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет». Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте. - Желательно установить эти параметры непосредственно перед запуском вашего ресурса. Если вы поменяете их позднее, это может привести к разрушению ранее работавших ссылок и, как следствие, недовольству посетителей.
По умолчанию установлено значение «Да», что очень хорошо.
Мы также видим параметр «Использовать перезапись URL». Здесь все чуточку сложнее. Вам необходимо произвести настройки под Apache-сервер. В случае с Windows IIS настройки будут сложнее. Первым делом перед тем, как вы обратитесь к пункту «Использовать перезапись URL», чтобы избавиться от index.php в URL-адресах, необходимо поменять название одного из ваших файлов.
Вы должны будете войти в вашу файловую систему Joomla. Искомый файл носит название htaccess.txt.
Искомый файл носит название htaccess.txt.
Вы должны найти его. Файл располагается в главном каталоге Joomla-ресурса, рядом с файлами configuration.php, readme.txt, index.php и так далее. Вам понадобится удалить расширение файла – .txt. Вы должны будете поставить точку в самом начале файла. Таким образом, имя файла поменяется с htaccess.txt на .htaccess. Этого достаточно для нормальной работы файла.
Теперь необходимо вернуться к меню «Настройки SEO». Вы должны перейти к пункту «Использовать кнопку перезаписи URL». Здесь можно удалить index.php из URL-адресов. Теперь благодаря настройке этих двух параметров вы получили более понятный и простой для запоминания URL-адрес. Наверняка вы обратили внимание и на другие пункты в настройках. В частности, у вас есть возможность добавления суффикса к URL (пункт «Добавить суффикс к URL»):
Честно говоря, мы не считаем этот суффикс полезным. При включении этого параметра к концу URL-адреса будет добавлен суффикс . html. Таким образом, адрес становится более сложным. При этом сайты уже давно не создаются на чистом HTML. Сомневаемся в полезности этого пункта.
html. Таким образом, адрес становится более сложным. При этом сайты уже давно не создаются на чистом HTML. Сомневаемся в полезности этого пункта.
Если вы создаете контент сайта на языке, использующем разные символы (не только A-Z), вам может понадобиться установить параметр «Псевдонимы Юникод» в «Да». Если же вы планируете использовать только буквы латинского (или большинства европейских языков), можно установить «Нет».
Итак, мы разобрались с тем, как сделать понятными URL-адреса для Joomla-ресурса. Если вы поменяете имя файла htaccess.txt на .htaccess и произведете настройки параметров, как было рассказано выше, получите красивые и простые URL-адреса для своего сайта, работающего на движке Joomla. Далее мы рассмотрим, как сделать дружественными URL ресурса, созданного на базе CRM (системы управления сайтом) WordPress.
Создание понятных URL-адресов на WordPress
Желаете, что Google «понимал» ваш контент и связывал его с конкретными поисковыми фразами? Для этого вы должны удостовериться, что URL-адреса содержат ключевые запросы, соответствующие тематике сайта. Например, если вы рассказываете о фестивале «Республика КаZантип», проходящем в этом году в Крыму, ссылка должна выглядеть примерно так: www.site.com.festival-republic-kazantip-2018, а не www.site.com/?p=123.
Например, если вы рассказываете о фестивале «Республика КаZантип», проходящем в этом году в Крыму, ссылка должна выглядеть примерно так: www.site.com.festival-republic-kazantip-2018, а не www.site.com/?p=123.
Какой адрес привлекает больше? Естественно, первый. Здесь сразу ясно, о чем будет рассказываться на сайте. Ваша URL-ссылка должна сообщать Google и потенциальным посетителям, просматривающим поисковые результаты, о сути содержимого ресурса.
В первом случае адрес содержит необходимые ключевые слова, поэтому Google легко интерпретирует контент. Людям тоже будет проще разобраться, ведь сразу ясно, что сайт посвящен фестивалю, проходящему в 2018 году. В итоге мы получаем беспроигрышный вариант.
CRM WordPress не всегда создает дружественные и понятные адреса. Поэтому вам может понадобиться поменять структуру ссылок самостоятельно. Для этого откройте «Настройки» -> «Постоянная ссылка». Вашему вниманию предстанут следующие вариации:
1. Обычная – не рекомендуется, поскольку такой URL-адрес не описывает контент.
Обычная – не рекомендуется, поскольку такой URL-адрес не описывает контент.
2. День и название – рекомендуется, поскольку помогает поисковику понять тематику контента и узнать точную дату его публикации (это нужно посетителям).
3. Месяц и название – рекомендуется, как и в прошлом случае, только здесь вместо дня отображается месяц публикации контента.
4. Числовой – не рекомендуется, поскольку такой URL-адрес не описывает контент.
5. Название поста – идеальный вариант. Вы сможете исправить ссылку так, чтобы она максимально соответствовала тематике контента.
6. Настраиваемая структура – здесь для настройки адреса предлагается использовать специальные теги. Если ваш сайт состоит из нескольких важных разделов, используйте тег типа /% category% /% postname% / для добавления категории к вашему URL. Этот способ дает поисковой системе больше информации о контенте. Здесь все зависит от вашей грамотности.
После настройки постоянных ссылок жмите «Сохранить изменения», иначе настройки не сохранятся. Впоследствии с помощью «админки» вы сможете исправлять URL-адреса любых страниц.
Впоследствии с помощью «админки» вы сможете исправлять URL-адреса любых страниц.
Также советуем ознакомиться с рекомендациями, касающимися изменения URL-адресов в WordPress:
- Делайте адреса релевантными. Удалите все не соответствующие тематике сайта слова и сконцентрируйтесь на целевых ключевых запросах. Также избавьтесь от междометий, союзов и предлогов. Они являются «балластом», поскольку не несут смысловой нагрузки. Согласитесь, что ссылка www.site.com.festival-republic-kazantip-2018 смотрится лучше, чем www.site.com.the-festival-of-republic-kazantip-in-2018.
- Укорачивайте URL-адреса. Длинные URL часто ранжируются хуже коротких. Вы можете уменьшить длину адреса, воспользовавшись предыдущим советом. Важно пользоваться релевантными ключевыми фразами и убирать лишние слова.
- Следите за тем, чтобы формат URL был одинаков для каждой страницы. Если вы используете дефис («-») для разделения слов во всех своих ссылках, нельзя внезапно переходить на символ подчеркивания («_»).
 Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Пользуясь этими рекомендациями, вы сможете сделать человеко-понятными URL-адреса для своего сайта на платформе WordPress.
Как оптимизировать структуру URL: основные рекомендации
Создание привлекательного сайта, наполненного качественным тематическим контентом, – это только полдела. Поисковым системам важно не только то, как красиво смотрится ваш ресурс. Для них огромное значение имеет и соответствие его структуры потребностям поискового движка.
Конечно, внешний вид тоже важен, поскольку посетителям больше нравится находиться на сайте с красивым оформлением, чем посещать малопривлекательный ресурс. Это также влияет на ранжирование в поисковиках. Однако не менее важен вопрос создания дружественных адресов. Для этого необходимо подумать об оптимизации URL сайта, чтобы их легче «понимали» Google и посетители.
Тематические поисковые фразы
Каждому владельцу сайта хочется, чтобы его детище было доступно целевой аудитории (и поисковым системам), потому необходимо добавить соответствующие ключевые слова. В URL-адрес необходимо включить слово (словосочетание), которое лучше всего передает тематику вашего сайта.
В URL-адрес необходимо включить слово (словосочетание), которое лучше всего передает тематику вашего сайта.
Общий пример:
https://example.com/topic
Пример в случае с «виски» (whiskey):
https://example.com/whiskey
Есть два варианта написания слова «виски» на английском – whiskey и whisky. Оба используются, причем первый – ирландский, второй – шотландский. В Соединенных Штатах приняли ирландскую орфографию, но далеко не факт, что пользователи чаще всего ищут в Google именно этот вариант.
Приложение Moz Keyword Explorer отлично подходит для решения подобных вопросов, так как оно позволяет оценить объем поиска для определенных тем. В эпоху неопределенных поисковых запросов Moz представляет собой великолепное решение.
Как видим, чаще всего люди вбивают в поиск слово whiskey, потому в названии URL желательно использовать именно этот вариант написания.
Планирование структуры адресов
Вероятно, самой серьезной проблемой, с которой нам приходится сталкиваться при определении иерархии URL-адресов на сайтах, является обеспечение ее соответствия нашим целям на долгие годы вперед.
Именно поэтому многие ресурсы заканчиваются «лоскутным одеялом» субдоменов и конфликтующими путями. Это неудовлетворительно не только с точки зрения рядового пользователя. Google тоже получает невнятную информацию о классификации вашей продукции.
Приведем пример:
https://primer.com/whiskey/irish-whiskey/jameson
https://primer.com/bushmills
Первый URL-адрес логически вытекает из домена в категорию, потом в подкатегорию и в продукт. Второй URL идет сразу от домена к продукту. В плане иерархии оба варианта продукции должны иметь на сайте один уровень, но пример Jameson лучше для пользователей и SEO.
Такая проблема встречается часто. Почему? Это может быть связано с плохой организацией работы, когда коллектив разработчиков запускает новую страницу на сайт, не проконсультировавшись с остальными сторонами. Причина также может быть в отсутствии планирования как такового.
В любой ситуации необходимо планировать структуру заранее. Необходимо постоянно пополнять свои знания SEO для формирования архитектуры сайта. Чем больше вы планируете, тем меньше ошибок допустите.
Необходимо постоянно пополнять свои знания SEO для формирования архитектуры сайта. Чем больше вы планируете, тем меньше ошибок допустите.
Удаление лишних слов
Убедитесь, что пользователь сможет понять, что представляет собой ваш контент, при одном лишь взгляде на URL. Это значит, что вы не должны включать в адрес каждый предлог или союз. Слова наподобие «просто» либо «и» являются отвлекающими факторами, потому их можно полностью удалить из URL. Если вы уберете их, пользователи и поисковые системы по-прежнему будут хорошо ориентироваться в тематике вашего сайта, так как предлоги и союзы не несут серьезной смысловой нагрузки.
Также вам нужно избегать повторения поисковых фраз в URL-адресах. Многократное добавление одного и того же ключевого запроса в надежде увеличения шансов на ранжирование приведет только к созданию спам-структуры URL. Пример такого ненужного повторения:
https://domain.com/whiskey/irish-whiskey/jameson-irish-whiskey/jameson-irish-whiskey-history
Первые два использования основной поисковой фразы имеют смысл, тогда как третье и четвертое – чрезмерны.
Несколько дополнительных моментов, которые следует учитывать.
- Чувствительность к регистру. На удивление часто встречается несколько версий одного и того же URL-адреса, причем один в нижнем регистре, а остальные – случайные заглавные буквы. Применяйте канонические теги, чтобы отметить URL нижнего регистра в качестве предпочтительной версии, или используйте постоянные переадресации, если это возможно.
- Хеши: они могут быть полезны для отправки пользователей в определенный раздел страницы. Однако в других обстоятельствах лучше ограничить их использование.
- Разделители слов: пользуйтесь дефисами для разделения слов в строках URL. Подчеркивания служат для объединения двух слов вместе, поэтому будьте осторожны с их использованием.
- Длина URL: Google усекает ваш URL-адрес на страницах результатов поиска после 512 пикселей. Поэтому создавайте URL-адреса максимально короткими без утраты общего смысла.

Уменьшение строк динамических URL
Это может быть сложнее, чем кажется, в зависимости от используемой вами системы управления контентом (Joomla, WordPress и так далее.). Некоторые коммерческие платформы автоматически «выплевывают» строки символов, вследствие чего получаются вот такие непонятные URL-адреса:
https://domain.com/cat/?cid=7078.
Адрес выглядит неприглядно и противоречит правилам SEO, которые мы изложили выше. Важно, чтобы статические URL-адреса включали логическую структуру папок и тематические ключевые слова.
Хотя в поисковиках нет проблем с индексацией любого варианта, для SEO лучше использовать статические URL-адреса. Они содержат ключевые фразы и более удобны для читателя, поскольку суть содержимого понятна при одном только взгляде на статический URL-адрес.
Также к URL-адресу добавляют некоторые параметры для отслеживания аналитики. Чтобы узнать, не увеличивают ли параметры количество URL-адресов с дублирующимся содержимым, выполните какое-либо из действий:
- Укажите Google игнорировать ряд параметров в Google Webmaster Tools (Инструментах вебмастера Google) в разделе Configuration -> URL Parameters (Конфигурация -> Параметры URL).

- Посмотрите, может ли CRM заменить URL-адреса с опциональными параметрами на более короткие аналоги.
Объединение разных версий сайта
В большинстве случае поисковые системы содержат две версии домена: www и не-www. Добавим к этому безопасную (https) и небезопасную (http) версии, причем поисковая система Google отдает предпочтение первому варианту. Многие оптимизаторы используют 301-редирект для перехода с одной версии сайта на другую. Таким образом, поисковики получают информацию о том, что какой-либо URL переехал в иной пункт назначения.
Альтернативным решением (когда нет возможности перенаправлять) станет указание своей предпочтительной версии сайта в Google Webmaster Tools в разделе Configuration -> Settings -> Preferred Domain (Конфигурация -> Настройки -> Предпочтительный Домен). Этот способ имеет свои минусы:
- он актуален исключительно для Google;
- можно работать только с корневыми доменами (если вы располагаете сайтом example.
 wordpress.com, об этом способе можно забыть).
wordpress.com, об этом способе можно забыть).
Однако почему нужно вообще задумываться о проблеме www? Некоторые обратные ссылки могут указывать на вашу версию www, а другие могут перейти к версии, отличной от www. Чтобы все версии были ценными, необходимо установить между ними эту связь. Сделать это можно при помощи 301-редиректа, в Google Webmaster Tools или посредством канонического тега.
Канонические теги
Канонические теги являются очень полезными фрагментами кода, если вы располагаете несколькими версиями одной и той же страницы. Если вы добавите канонический тег, вы тем самым указываете Google, какой версии нужно отдать предпочтение.
Канонические теги полезны почти любому сайту, но особую эффективность они демонстрируют в случае с интернет-магазинами. Поисковики достаточно хорошо идентифицируют канонические URL-адреса. Но посмотрите, что пишет сотрудница корпорации Google Сьюзен Москва (Susan Moskwa) в официальном блоге вебмастеров Google (Google Webmaster Central):
«Если нам не удастся найти все копии одной и той же страницы, не удастся консолидировать свойства. Следствием будет худшее ранжирование контента, поскольку получится разделение на несколько URL».
Следствием будет худшее ранжирование контента, поскольку получится разделение на несколько URL».
Карта сайта XML
Как только вы выполните перечисленные выше действия, вы захотите убедиться, что поисковым системам известно, что происходит с вашим сайтом. Именно здесь могут пригодиться файлы XML-файлы Sitemap.
Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей (хотя у него есть и иные варианты использования).
Что же такое XML Sitemap? Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам. Здесь решаются два вопроса:
- это помогает поисковым системам быстрее обнаруживать страницы сайта;
- карта помогает выбирать предпочтительные URL.
Выбор предпочтительного URL-адреса требуется, когда поисковые системы видят дубликаты страниц. Поисковые системы не хотят дублировать результаты поиска, применяется особый алгоритм для обнаружения повторяющихся страниц и выбирается только один URL. Другие веб-страницы просто отфильтровываются.
Другие веб-страницы просто отфильтровываются.
Теперь вернемся к файлам карты сайта (Sitemap). Одним из критериев, которые могут использовать поисковые системы для выбора канонического URL-адреса, является то, указан ли этот URL-адрес в карте. Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Выводы
Итак, теперь вы знаете, насколько важно, чтобы ваши URL-адреса отражали тематику контента и были как можно более логичными. Старайтесь делать адреса короткими, поскольку длинные URL сложнее воспринимаются. Также помните о важности полного соответствия адреса типу контента. Кроме того, добавляйте ключевые запросы в URL, чтобы поисковые системы проще находили ваш ресурс.
Пользуйтесь эффективными приемами, такими как канонические адреса и карты сайта XML для оптимизации своих адресов. Старайтесь максимально сократить использование параметров в ссылках. Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Также воспользуйтесь нашими рекомендациями по настройке URL-адресов для платформ Joomla и WordPress, так как в каждом случае выполняются разные действия. Следуя изложенным советам по созданию дружественных URL, вы сможете существенно улучшить восприятие своего сайта посетителями и поисковиками, а это поможет увеличить посещаемость ресурса и в конечном итоге конверсии.
Материалы по теме:
Смотрите шире: как получать трафик на сайт, используя чужие ресурсы
Царь горы: как занять первые строчки в локальном поиске
Ваша SEO-стратегия не работает? Этот простой способ точно поможет увеличить трафик
Вредные советы: как за четыре шага убить ваше SЕО
Как выбрать подрядчика по SEO: пять советов
Что такое URL адрес сайта (страницы) – Что значит (означает) URL адрес
URL (УРЛ, от англ. Uniform Resource Locator ) — указатель размещения сайта в интернете. URL-адрес содержит доменное имя и указание пути к странице, включая название файла этой страницы.
Uniform Resource Locator ) — указатель размещения сайта в интернете. URL-адрес содержит доменное имя и указание пути к странице, включая название файла этой страницы.
Тим Бернерс-Ли (участник Европейского совета по ядерно-военным проблемам в Женеве) в 1990 году изобрел URL, который на тот период являлся просто адресом размещения файлов в системе.
Наряду с большими достоинствами (доступность навигации в интернете) у URL-адреса страницы есть и недостаток – это работа только с латинскими буквами, цифрами и некоторыми символами. Если требуется использовать, например, кириллицу, то URL должен быть перекодирован специальным способом. Подобное кодирование проходит в два шага: сначала происходит преобразование каждого символа в последовательность из двух байтов, потом каждый байт переписывается в шестнадцатеричной системе.
Как много значит URL-адрес сайта в SEO?
Поисковые системы учитывают вхождения ключевых фраз в URL-адреса. Наибольшее влияние оказывают вхождения в адрес домена и поддоменов, меньшее, но все же весьма значимое значение, играют вхождения в путь до страницы и название файла страницы. В связи с чем, в интернете активно развивается вид заработка, называемый киберсквоттинг. Его суть заключается в регистрации доменных имен по рыночной стоимости с целью последующей перепродажи по завышенной цене.
В связи с чем, в интернете активно развивается вид заработка, называемый киберсквоттинг. Его суть заключается в регистрации доменных имен по рыночной стоимости с целью последующей перепродажи по завышенной цене.
Яндекс рекомендует делать адреса страниц информативными. Например, https://site.ru/download/prais-list-remont-kvartir.pdf может сказать поисковому роботу, что по данному адресу можно скачать прайс-лист в формате PDF и, скорее всего, эта страница релевантная запросу «прайс-лист на ремонт квартир». Но это не значит, что для качественного продвижения сайта необходимо делать все URL-адреса в виде набора ключевых слов, так как это также может отрицательно сказаться на результатах раскрутки.
Кроме того, поисковые системы могут выделять соответствующий запросу URL-адрес страницы в результатах поиска, что естественным образом повышает кликабельность сниппета в поисковой выдаче. Это в свою очередь дает возможность увеличить трафик и улучшить поведенческие факторы.
протокол, доменное имя, путь к файлу
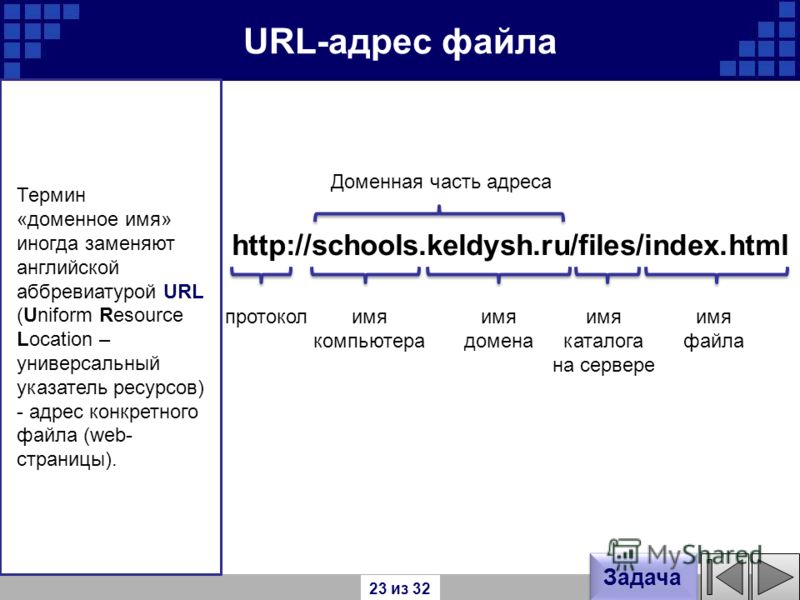
Каждый файл или документ в интернете находится по уникальному адресу, называемому URL (Uniform Resource Locator с анг. Единый указатель ресурса). Термин URI (Uniform Resource Identifier с анг. Единый идентификатор ресурса) иногда используют взаимозаменяемо с URL-адресом, хотя это более общий термин.
Единый указатель ресурса). Термин URI (Uniform Resource Identifier с анг. Единый идентификатор ресурса) иногда используют взаимозаменяемо с URL-адресом, хотя это более общий термин.
Именно URL-адрес позволяет различным устройствам, подключенным к интернету, находить определенный файл на определенном сервере для загрузки и отображения этого файла пользователю (или использовать его для других целей: не все файлы предназначены для отображения).
Любой URL следует стандартной форме, которая может быть разбита на несколько основных частей (схема представлена на изображении). Каждый сегмент сообщает определенную информацию для клиента и сервера.
Протокол
Протокол указывает один из нескольких различных наборов правил, которые определяют передачу данных через Интернет. Веб использует стандартный протокол гипертекста, используемый для передачи данных, кодированных гипертекстом, с одного компьютера на другой. Протокол отделен от остальной части URL-адреса двоеточием и двумя косыми чертами (://).
Доменное имя и поддомены
Hostname является именем сайта, с которого браузеру будет извлекать файл. Истинным адресом веб-сервера является уникальный числовой адрес интернет протокола (IP — Internet Protocol), и каждый компьютер, подключенный к сети интернет имеет один IP-адрес (что-то вроде «141.8.192.108»), который, безусловно, не очень-то легко запомнить. Доменное имя — более запоминающийся псевдоним, который направляет трафик из интернета на IP-адрес. Многие веб-хостинги имеют префикс перед именем домена, после которого идет конкретный сервер, к которому осуществляется доступ (особенно когда есть несколько серверов в рамках одного домена). Префикс может быть любым, самым распространенным префиксом является конечно «WWW». Это дает возможность существования нескольких отдельных сайтов на одном домене, но имеющих разные префиксы — поддомены. Hostname также содержит суффикс домена, указывающий категорию доменов, например «.org» для сайтов различных организаций. Каждая страна также имеет свое собственное расширение домена, и вы будете часто видеть URL-адреса, которые указывают на страну, а не на какую-либо категорию.
Каждая страна также имеет свое собственное расширение домена, и вы будете часто видеть URL-адреса, которые указывают на страну, а не на какую-либо категорию.
Путь к файлам
Путь указывает каталог (папку) на веб-сервере, который содержит запрашиваемый документ. Файлы на веб-сервере могут храниться в подкаталогах — дочерних папках, расположенных внутри других папок, и каждый каталог в пути разделяется косой чертой (/). Путь является маршрутом, по которому будет следовать клиент, для достижения целевого файла. Каталог самого верхнего уровня веб-сайта (тот, который содержит в себе другие файлы и каталоги) называется корневым каталогом сайта и не отображается в URL-адресе.
Имя и расширение файла
Определенные файлы для извлечения идентифицируются по имени файла и расширению. Вы можете задать своему файлу любое нужное имя, а расширение файла будет указывать на тип файла. HTML документы (или XHTML) будут иметь расширение .html или . (сокращенный вариант используется на некоторых серверах, которые поддерживают только три буквы в расширении). CSS-файлы используют расширение  htm
htm.css, файлы с JavaScript кодом используют .js и так далее. Веб-серверы настраивают на узнавания этих расширений и обработки файлов соответствующим образом, обработка различных типов файлов осуществляется различными способами.
Скорее всего вы не увидите имя файла и его расширение в каждом URL-адресе с которым вы столкнётесь. Большинство веб-серверов настраивают для автоматического обнаружения специально именованного файла при запросе каталога без указанного имени файла. Это может быть файл index.html, default.html или какое-нибудь другое имя, в зависимости от настроек сервера. Действительно, большинство различных частей URL-адреса могут быть зависимы от конфигурации конкретного сервера.
URL-адрес является инструментом, который позволяет создавать ссылки на другие файлы в интернете, включая другие файлы вашего собственного сайта. Вам часто придется использовать URL-адреса в HTML и CSS.
Вам часто придется использовать URL-адреса в HTML и CSS.
С этой темой смотрят:
Как показать полный URL-адрес веб-сайта в Safari на Mac
В адресной строке Safari в macOS по умолчанию отображается только доменное имя веб-сайта, на котором вы находитесь, а не полный URL-адрес, привычный для многих пользователей. Кому-то этот факт не доставляет никакого дискомфорта, а кто-то наоборот считает, что полный URL-адрес несёт важную информацию, которую хотелось бы постоянно видеть в адресной строке. О том, как показать полный URL-адрес веб-сайта в Safari на Mac читайте в этом материале.
♥ ПО ТЕМЕ: Как добавить кнопку «вкладки iCloud» на панель инструментов Safari в macOS.
Функция будет полезна не только разработчикам, дизайнерам, блогерам и другим лицам, чья работа так или иначе связана с браузером Safari, но и рядовым пользователям. Если вы решили вернуть адресную строку к первоначальному виду, необходимо пройти в настройки браузера Safari и сделать простейшие манипуляции.
Если вы решили вернуть адресную строку к первоначальному виду, необходимо пройти в настройки браузера Safari и сделать простейшие манипуляции.
♥ ПО ТЕМЕ: Как открыть меню Разработка (консоль разработчика) в Safari на Mac и для чего оно нужно.
Как показать полный URL-адрес веб-сайта в Safari в macOS
1. Откройте настройки Safari, пройдя в меню Safari → Настройки… (можно использовать сочетание клавиш ⌘Cmd + ,)
2. Перейдите на вкладку Дополнения.
3. В разделе Смарт-поле поиска поставьте галочку напротив пункта Показывать полный адрес веб-сайта.
Как только вы будете сёрфить вне главной страницы сайта, тотчас же отобразится полный URL-адрес.
Для тех, кто не желает постоянно видеть полный URL-адрес, а хочет довольствоваться этим лишь в тот момент, когда ему это нужно, существует комбинация клавиш ⌘Cmd + L по нажатию которой отобразится и выделится полный URL-адрес в браузере Safari.
Смотрите также:
Основы Интернета: понимание URL-адресов
Урок 9: Общие сведения об URL-адресах
/ ru / internetbasics / using-search-cars / content /
Общие сведения об URL-адресах
Каждый раз, когда вы нажимаете ссылку на веб-сайте или вводите веб-адрес в свой браузер, это URL . URL означает унифицированный указатель ресурсов. Думайте об этом как об уличном адресе, где каждая часть URL-адреса представляет собой разные части адреса, и каждая дает вам разную информацию. Давайте рассмотрим каждый компонент URL и что из него можно извлечь.
Посмотрите видео ниже, чтобы узнать о различных частях URL-адреса.
Схема
Каждый URL начинается со схемы . Это сообщает вашему браузеру, какой это тип адреса, чтобы браузер правильно подключался к нему. Существует много типов схем, но для типичного просмотра веб-страниц вы в основном увидите http и https . Ваш браузер обычно не отображает схему в адресной строке, и обычно вам не нужно вводить схему при вводе веб-адреса; вместо этого вы можете просто начать с доменного имени .Схема по-прежнему всегда является частью URL-адреса; он просто не отображается.
Существует много типов схем, но для типичного просмотра веб-страниц вы в основном увидите http и https . Ваш браузер обычно не отображает схему в адресной строке, и обычно вам не нужно вводить схему при вводе веб-адреса; вместо этого вы можете просто начать с доменного имени .Схема по-прежнему всегда является частью URL-адреса; он просто не отображается.
Доменное имя
Доменное имя — самая заметная часть веб-адреса. Как правило, разные страницы одного и того же сайта будут продолжать использовать одно и то же доменное имя . Например, все страницы этого сайта используют доменное имя GCFLearnFree.org .
Каждый сегмент доменного имени , разделенный точкой, называется доменом . Домен справа называется доменом верхнего уровня , домен слева от него называется доменом второго уровня , затем доменом третьего уровня и так далее.
Часто что-то можно узнать о сайте из доменов. Один из доменов обычно идентифицирует организацию, а домен верхнего уровня может дать вам более общую информацию о том, что это за сайт. Например, в доменном имени nc.gov домен .gov означает, что это государственный веб-сайт в США, домен nc идентифицирует его как веб-сайт Северной Каролины.
В большинстве URL-адресов домен www можно не указывать.Google.com и www.google.com ведут на одну и ту же страницу. Однако нельзя пропустить другие поддомены. Например, для всех страниц в news.google.com требуется субдомен news в URL-адресе.
Путь к файлу
Путь к файлу — часто называемый просто путем — указывает вашему браузеру загрузить определенную страницу. Если вы не укажете путь и введете только доменное имя , ваш браузер по-прежнему загружает определенную страницу; он просто загружает страницу по умолчанию, которая обычно помогает вам переходить на другие страницы.
, заканчивающиеся на доменное имя без пути к файлу , обычно загружают домашнюю страницу или страницу индекса, предназначенную для помощи в переходе на определенные страницы сайта. Часто, если вы не можете вспомнить путь к файлу для определенной страницы, вы можете перейти на главную страницу и выполнить поиск.
Параметры
Некоторые URL-адреса включают строку символов после пути, начинающуюся с вопросительного знака, называемую строкой параметров .Вы, наверное, заметили, что эта часть URL появляется в вашей адресной строке после выполнения поиска в Google или YouTube. Строка параметров может быть понятной или запутанной для пользователя, но это важная информация для сервера.
Якорь
Также появляется после пути, привязка сообщает вашему браузеру прокрутить или загрузить определенную часть страницы. Обычно якорь начинается с хэштега и используется для направления вашего браузера к определенной части очень длинной страницы, подобно закладке. Различные привязки не загружают разные страницы; они просто говорят браузеру отображать разные части страницы.
Различные привязки не загружают разные страницы; они просто говорят браузеру отображать разные части страницы.
Весь URL
В сочетании эти элементы составляют URL-адрес, хотя не все URL-адреса будут состоять из пяти частей.
Используя то, что мы узнали в этом руководстве, мы можем сказать по доменному имени этого URL-адреса, что он находится в Википедии, по параметрам, что страница, вероятно, посвящена буррито, и по привязке, которую мы будем рассматривать в разделе о буррито. на завтрак.
Имейте в виду, что это наиболее распространенные компоненты URL. Есть много других частей, но это пять, которые вы будете видеть чаще всего, и которые обычно могут дать вам больше всего информации.
/ ru / internetbasics / how-to-set-a-wifi-network / content /
Что такое адресная строка?
Обновлено: 31.12.2020, Computer Hope
Термин адресная строка относится к текстовому полю в веб-браузере, которое определяет местоположение пользователя в сети и позволяет им получать доступ к различным веб-сайтам. Адресная строка называется адресной строкой , а в Google Chrome она называется омнибоксом.
Адресная строка называется адресной строкой , а в Google Chrome она называется омнибоксом.
Обзор адресной строки
Все адресные строки расположены в верхней части окна браузера, как вы можете видеть на изображении ниже.
ПримечаниеКогда браузер просматривается в полноэкранном режиме, адресная строка скрыта. Чтобы выйти из полноэкранного режима и снова просмотреть адресную строку, нажмите клавишу F11 или Esc .
Использование адресной строки
Пользователь может редактировать текст, чтобы перейти в новое место.Например, щелкнув мышью в адресной строке, вы можете изменить адрес или удалить его и ввести новый. Адрес должен быть URL-адресом, например computerhope.com .
Примеры адресной строки
Ниже приведены примеры того, как адресная строка может выглядеть в вашем браузере.
Адресная строка Internet Explorer 6.
Безопасная адресная строка Internet Explorer 7.
Адресная строка Opera в Debian 8 Linux.
Адресная строка Microsoft Edge в Windows 10.
Омнибокс Google Chrome в macOS.
Использование сочетания клавиш для редактирования адреса
В операционных системах Windows или Linux с открытым Интернет-браузером нажатие Ctrl + L или Alt + D перемещает текстовый курсор в адресную строку. При этом также автоматически выделяется весь адрес для редактирования.
Чтобы сделать то же самое в операционных системах macOS, нажмите Command + L (удерживая клавишу Command, нажмите L ).
Когда адрес выбран, нажмите клавишу Стрелка влево или Стрелка вправо , чтобы переместить курсор в начало (или конец) текущего адреса. Вы также можете начать вводить, чтобы перезаписать текущий адрес.
Нажмите Введите , когда закончите, и браузер перейдет к новому адресу.
Сочетания клавиш Ctrl + E и Ctrl + K также помещают текстовый курсор в пустую адресную строку в большинстве браузеров.
ПодсказкаПосле ввода адреса в адресной строке вы можете нажать комбинацию клавиш Alt + Введите , чтобы открыть этот адрес в новой вкладке.
Какой значок находится в некоторых адресных строках?
Значок, отображаемый в адресной строке некоторых веб-сайтов, известен как значок favicon . Дополнительная информация и помощь по созданию этого значка находятся на странице, указанной ниже.
Автозаполнение, Браузер, Условия использования Интернета, Омнибокс
Как скопировать ссылку или URL-адрес веб-страницы
Обновлено: 01.02.2021, Computer Hope
В Windows и macOS URL (адрес) веб-страницы можно выбрать, выделить и скопировать в буфер обмена из адресной строки.После копирования вы можете вставить его в другую программу или документ (например, в электронное письмо). Чтобы узнать о дополнительных методах копирования или обмена URL-адресом, продолжайте читать.
Чтобы узнать о дополнительных методах копирования или обмена URL-адресом, продолжайте читать.
Скопируйте URL (адрес) на настольный компьютер или ноутбук
- Выделите адрес, наведя курсор мыши на адресную строку и щелкнув левую кнопку мыши один раз или нажав сочетание клавиш F6 , чтобы попасть в адресную строку.
- После выделения адреса нажмите Ctrl + C или Command + C на клавиатуре, чтобы скопировать его.Вы также можете щелкнуть правой кнопкой мыши любой выделенный раздел и выбрать Копировать из раскрывающегося меню.
- После копирования адреса вставьте этот адрес в другую программу, щелкнув пустое поле и нажав Ctrl + V или Command + V . Вы также можете щелкнуть правой кнопкой мыши любой выделенный раздел и выбрать Вставить из раскрывающегося меню.
Многие веб-страницы, включая Computer Hope, имеют ссылку Share или E-Mail , по которой вы можете поделиться ею с друзьями.
Практика вставки URL-адреса
Вы можете попрактиковаться в копировании и вставке URL-адреса этой страницы, выполнив указанные выше действия, а затем вставив URL-адрес в текстовое поле ниже.
Если все сделано правильно, в поле выше будет «https://www.computerhope.com/issues/ch000867.htm».
Скопируйте адресную ссылку на смартфон или планшет
- Откройте предпочтительный мобильный Интернет-браузер.
- Найдите адресную ссылку, которую вы хотите скопировать.
Если адресная строка не отображается, попробуйте прокрутить вверх пальцем.Также имейте в виду, что адресная строка будет видна только в приложении браузера. Если вы просматриваете веб-страницу через другое приложение, она может быть недоступна.
- Коснитесь адресной строки один раз, чтобы выделить весь текст, содержащийся в ней.
- Нажмите и удерживайте выделенный текст и выберите Копировать .
- На устройствах меньшего размера символ для копирования текста выглядит как два одинаковых листа бумаги.

- На устройствах меньшего размера символ для копирования текста выглядит как два одинаковых листа бумаги.
- Откройте приложение, в которое вы хотите вставить адрес.
- Снова нажмите и удерживайте и выберите Вставить .
Практика вставки URL
Вы можете попрактиковаться в копировании и вставке URL-адреса этой страницы в поле ниже, выполнив указанные выше действия.
Если все сделано правильно, «https://www.computerhope.com/issues/ch000867.htm» должно быть в поле выше.
Копирование ссылки на видео YouTube на веб-сайте и в приложении
ПодсказкаВы также можете использовать шаги, описанные выше, как скопировать URL-адрес, чтобы скопировать ссылку на видео YouTube.Мы включаем следующие шаги в качестве альтернативного метода копирования ссылки на видео.
На настольном компьютере и мобильном устройстве вы можете щелкнуть значок общего доступа, который должен напоминать значок общего доступа, показанный на рисунке ниже. После того, как вы нажмете ссылку «Поделиться», в дополнение к службам социальных сетей появится URL-адрес видео, которое можно скопировать и вставить куда угодно.
Сокращение длинного адреса или URL
Некоторые веб-страницы могут иметь длинный URL-адрес, который может вызывать проблемы при вставке в другую программу, особенно в электронную почту.Если интересующая вас ссылка длинная (более 60 символов), скопируйте и вставьте URL-адрес на веб-страницу, которая создает короткую ссылку. Наш любимый сервис коротких ссылок — Tiny URL.
ПодсказкаСуществует также множество надстроек и расширений браузера, которые можно использовать, чтобы упростить копирование длинных адресов.
Копирование ссылки или изображения на странице
Чтобы скопировать адрес ссылки или изображения, щелкните объект правой кнопкой мыши и выберите в раскрывающемся меню Копировать адрес ссылки или Копировать изображение .Кроме того, пользователи могут просмотреть свойства ссылки и скопировать URL-адрес из этого меню.
Что происходит, когда вы вводите URL-адрес в браузере и нажимаете Enter? | автор: Maneesha Wijesinghe
Если вы занимаетесь какой-либо технической профессией, я уверен, что кто-то в какой-то момент задавал вам этот вопрос. Независимо от того, являетесь ли вы инженером, разработчиком, маркетологом или даже специалистом по продажам, всегда полезно иметь общее представление о том, что происходит за нашими браузерами и как информация передается на наши компьютеры через Интернет.
Независимо от того, являетесь ли вы инженером, разработчиком, маркетологом или даже специалистом по продажам, всегда полезно иметь общее представление о том, что происходит за нашими браузерами и как информация передается на наши компьютеры через Интернет.
Предположим, вы хотите зайти на сайт maps.google.com, чтобы узнать точное время, которое вам понадобится, чтобы добраться до места, где вы забронировали столик на обед с работы.
DNS (система доменных имен) — это база данных, в которой хранятся имя веб-сайта (URL) и конкретный IP-адрес, на который он ссылается. Каждому URL-адресу в Интернете назначен уникальный IP-адрес. IP-адрес принадлежит компьютеру, на котором размещен сервер веб-сайта, к которому мы запрашиваем доступ. Например, www.google.com имеет IP-адрес 209.85.227.104. Так что при желании вы можете перейти на www.google.com, набрав http://209.85.227.104 в своем браузере. DNS — это список URL-адресов и их IP-адресов, подобно тому, как телефонная книга представляет собой список имен и соответствующих им телефонных номеров.
Основная цель DNS — удобная навигация. Вы можете легко получить доступ к веб-сайту, введя для него правильный IP-адрес в своем браузере, но представьте, что вам нужно запоминать разные наборы чисел для всех сайтов, к которым мы регулярно посещаем? Следовательно, легче запомнить имя веб-сайта, используя URL-адрес, и позволить DNS сделать всю работу за нас, сопоставив его с правильным IP-адресом.
Чтобы найти запись DNS, браузер проверяет четыре кэша.
● Сначала он проверяет кеш браузера. Браузер поддерживает репозиторий DNS-записей на фиксированный срок для веб-сайтов, которые вы ранее посещали. Итак, это первое место для запуска DNS-запроса.
● Во-вторых, браузер проверяет кэш ОС. Если его нет в кеше браузера, браузер выполнит системный вызов (например, gethostname в Windows) в ОС вашего компьютера, чтобы получить запись, поскольку ОС также поддерживает кеш записей DNS.
● В-третьих, он проверяет кэш маршрутизатора. Если его нет на вашем компьютере, браузер свяжется с маршрутизатором, который поддерживает свой собственный кэш записей DNS.
● В-четвертых, он проверяет кэш провайдера. Если все шаги не удастся, браузер перейдет к провайдеру. Ваш интернет-провайдер поддерживает свой собственный DNS-сервер, который включает в себя кеш DNS-записей, которые браузер будет проверять в последней надежде найти запрошенный вами URL.
Вы можете задаться вопросом, почему так много кешей поддерживается на таком большом количестве уровней.Хотя наша информация, хранящаяся где-то в кэше, не позволяет нам чувствовать себя комфортно, когда речь идет о конфиденциальности, кеширование необходимо для регулирования сетевого трафика и сокращения времени передачи данных.
Как упоминалось ранее, для подключения моего компьютера к серверу, на котором размещается maps.google.com, мне нужен IP-адрес maps.google.com. Цель DNS-запроса — поиск на нескольких DNS-серверах в Интернете, пока не будет найден правильный IP-адрес для веб-сайта. Этот тип поиска называется рекурсивным поиском, поскольку поиск будет неоднократно продолжаться с DNS-сервера на DNS-сервер, пока он не найдет нужный нам IP-адрес или не вернет ответ об ошибке, в котором говорится, что он не смог его найти.
В этой ситуации мы бы назвали DNS-сервер провайдера DNS-рекурсором, в обязанности которого входит определение правильного IP-адреса предполагаемого доменного имени, запрашивая ответ у других DNS-серверов в Интернете. Другие DNS-серверы называются серверами имен, поскольку они выполняют поиск DNS на основе доменной архитектуры доменного имени веб-сайта.
Чтобы не сбивать вас с толку, я хотел бы использовать следующую диаграмму для объяснения архитектуры домена.
https: // webhostinggeeks.com / guides / dns /Многие URL-адреса веб-сайтов, с которыми мы сталкиваемся сегодня, содержат домен третьего уровня, домен второго уровня и домен верхнего уровня. Каждый из этих уровней содержит свой собственный сервер имен, который запрашивается в процессе поиска DNS.
Для maps.google.com рекурсор DNS сначала свяжется с корневым сервером имен. Корневой сервер имен перенаправит его на сервер доменных имен .com . Сервер имен .com перенаправит его на сервер имен google. com .Сервер имен google.com найдет соответствующий IP-адрес для maps.google.com в своих записях DNS и вернет его вашему рекурсору DNS, который отправит его обратно в ваш браузер.
com .Сервер имен google.com найдет соответствующий IP-адрес для maps.google.com в своих записях DNS и вернет его вашему рекурсору DNS, который отправит его обратно в ваш браузер.
Эти запросы отправляются с использованием небольших пакетов данных, которые содержат такую информацию, как содержимое запроса и IP-адрес, для которого он предназначен (IP-адрес рекурсора DNS). Эти пакеты проходят через несколько сетевых устройств между клиентом и сервером, прежде чем достигнут нужного DNS-сервера.Это оборудование использует таблицы маршрутизации, чтобы определить, какой путь является наиболее быстрым для пакета, чтобы достичь своего пункта назначения. Если эти пакеты будут потеряны, вы получите сообщение об ошибке запроса. В противном случае они достигнут правильного DNS-сервера, получат правильный IP-адрес и вернутся в ваш браузер.
Как только браузер получит правильный IP-адрес, он установит соединение с сервером, который соответствует IP-адресу, для передачи информации. Браузеры используют интернет-протоколы для создания таких соединений.Можно использовать несколько различных интернет-протоколов, но TCP является наиболее распространенным протоколом, используемым для многих типов HTTP-запросов.
Браузеры используют интернет-протоколы для создания таких соединений.Можно использовать несколько различных интернет-протоколов, но TCP является наиболее распространенным протоколом, используемым для многих типов HTTP-запросов.
Для передачи пакетов данных между вашим компьютером (клиентом) и сервером важно установить TCP-соединение. Это соединение устанавливается с помощью процесса, называемого трехсторонним рукопожатием TCP / IP. Это трехэтапный процесс, в котором клиент и сервер обмениваются сообщениями SYN (синхронизация) и ACK (подтверждение) для установления соединения.
1. Клиентский компьютер отправляет SYN-пакет на сервер через Интернет, спрашивая, открыт ли он для новых подключений.
2. Если на сервере есть открытые порты, которые могут принимать и инициировать новые соединения, он ответит подтверждением пакета SYN, используя пакет SYN / ACK.
3. Клиент получит пакет SYN / ACK от сервера и подтвердит его, отправив пакет ACK.
Тогда для передачи данных устанавливается TCP-соединение!
Как только TCP-соединение установлено, пора начинать передачу данных! Браузер отправит запрос GET с запросом карт. веб-страница google.com. Если вы вводите учетные данные или отправляете форму, это может быть запрос POST. Этот запрос также будет содержать дополнительную информацию, такую как идентификация браузера ( заголовок User-Agent ), типы запросов, которые он будет принимать ( Accept заголовок ), и заголовки соединений с просьбой поддерживать соединение TCP для дополнительных запросов. Он также будет передавать информацию, взятую из файлов cookie, которые браузер хранит для этого домена.
веб-страница google.com. Если вы вводите учетные данные или отправляете форму, это может быть запрос POST. Этот запрос также будет содержать дополнительную информацию, такую как идентификация браузера ( заголовок User-Agent ), типы запросов, которые он будет принимать ( Accept заголовок ), и заголовки соединений с просьбой поддерживать соединение TCP для дополнительных запросов. Он также будет передавать информацию, взятую из файлов cookie, которые браузер хранит для этого домена.
Пример запроса GET (заголовки выделены):
(Если вам интересно, что происходит за кулисами, вы можете использовать такие инструменты, как Firebug, чтобы просмотреть HTTP-запросы.Всегда интересно видеть информацию, передаваемую между клиентами и серверами без нашего ведома).
Сервер содержит веб-сервер (например, Apache, IIS), который получает запрос от браузера и передает его обработчику запросов для чтения и генерации ответа. Обработчик запросов — это программа (написанная на ASP. NET, PHP, Ruby и т. Д.), Которая считывает запрос, его заголовки и файлы cookie для проверки того, что запрашивается, а также при необходимости обновляет информацию на сервере. Затем он соберет ответ в определенном формате (JSON, XML, HTML).
NET, PHP, Ruby и т. Д.), Которая считывает запрос, его заголовки и файлы cookie для проверки того, что запрашивается, а также при необходимости обновляет информацию на сервере. Затем он соберет ответ в определенном формате (JSON, XML, HTML).
Ответ сервера содержит запрошенную вами веб-страницу, а также код состояния, тип сжатия ( Content-Encoding) , способ кэширования страницы ( Cache-Control ), любые файлы cookie, которые необходимо установить, информацию о конфиденциальности и т. Д.
Пример ответа HTTP-сервера:
Если вы посмотрите на ответ выше, в первой строке будет показан код состояния. Это очень важно, так как сообщает нам статус ответа. Существует пять типов статусов, детализированных с помощью числового кода.
● 1xx указывает только информационное сообщение
● 2xx указывает на какой-то успех
● 3xx перенаправляет клиента на другой URL
● 4xx указывает на ошибку на стороне клиента
● 5xx указывает на ошибку на стороне сервера
Итак, если вы столкнулись с ошибкой, вы можете взглянуть на HTTP-ответ, чтобы проверить, какой тип кода состояния вы получили.
Браузер отображает содержимое HTML поэтапно. Во-первых, он визуализирует голый скелет HTML.Затем он проверит теги HTML и отправит запросы GET для дополнительных элементов на веб-странице, таких как изображения, таблицы стилей CSS, файлы JavaScript и т. Д. Эти статические файлы кэшируются браузером, поэтому ему не нужно их извлекать. снова при следующем посещении страницы. В конце концов, в вашем браузере появится файл maps.google.com.
Вот и все!
Хотя это кажется очень утомительным длительным процессом, мы знаем, что отрисовка веб-страницы занимает меньше секунд после того, как мы нажимаем Enter на клавиатуре.Все эти шаги выполняются за миллисекунды, прежде чем мы это заметим. Я искренне надеюсь, что эта статья поможет вам ответить на вопрос: «Что происходит, когда вы вводите URL-адрес в браузере и нажимаете Enter?».
Не стесняйтесь ставить лайки, комментировать или делиться этой статьей, если она была полезной 🙂
Краткое и интересное руководство
Если ваш веб-сайт похож на дом, то URL-адрес вашего веб-сайта будет похож на адрес этого дома. Он определяет, где находится ваш сайт в Интернете, аналогично тому, как ваш домашний адрес определяет, где вы живете в районе, помогая вашим посетителям легко найти ваш сайт.URL-адреса также помогают Google понять, о чем страницы вашего веб-сайта.
Он определяет, где находится ваш сайт в Интернете, аналогично тому, как ваш домашний адрес определяет, где вы живете в районе, помогая вашим посетителям легко найти ваш сайт.URL-адреса также помогают Google понять, о чем страницы вашего веб-сайта.
Технически URL состоит из пяти элементов, и они незаметно важны для оптимизации UX и SEO вашего сайта. Чтобы помочь вам получить конкретное представление о каждой части URL, давайте подробно рассмотрим каждую из них.
Каковы части URL-адреса?
URL-адрес состоит из пяти частей: схемы, поддомена, домена верхнего уровня, домена второго уровня и подкаталога.
Структура URL
Схема
Схема сообщает веб-серверам, какой протокол использовать при доступе к странице вашего веб-сайта.
В настоящее время HTTPS, что расшифровывается как Hypertest Transfer Protocol Secure, является наиболее распространенной схемой. Он сообщает вашему веб-браузеру, что нужно зашифровать любую информацию, которую вы вводите на странице, например пароли или данные кредитной карты, чтобы киберпреступники не могли получить к ней доступ. Этот протокол безопасности защищает посетителей вашего веб-сайта, и его реализация поможет вашему сайту лучше ранжироваться в Google.
Этот протокол безопасности защищает посетителей вашего веб-сайта, и его реализация поможет вашему сайту лучше ранжироваться в Google.
Другие схемы, которые вы можете увидеть: mailto: //, который может открыть поставщика услуг электронной почты по умолчанию на вашем компьютере, чтобы помочь вам составить черновик электронного письма на адрес электронной почты, который вы указали в URL-адресе, и ftp: //, который является стандартным протоколом для передачи компьютерные файлы между клиентом и сервером в компьютерной сети.
Поддомен
Если ваш веб-сайт похож на дом, ваши поддомены похожи на отдельные комнаты в этом доме. Субдомен в URL-адресе указывает, какую конкретную страницу вашего веб-сайта должен обслуживать веб-браузер. Например, такие субдомены, как «блог» или «предложения», будут предоставлять страницу блога или страницу предложений вашего веб-сайта. Поддомены также разбивают ваш сайт на основные категории контента и показывают Google и вашим посетителям, что на вашем сайте больше информации, чем просто домашняя страница.
Домен второго уровня
Ваш домен второго уровня (SLD) — это имя вашего веб-сайта.Это помогает людям узнать, что они посещают сайт определенного бренда. Например, люди, посещающие «mlb.com», знают, что находятся на веб-сайте Высшей лиги бейсбола, и им не нужна дополнительная информация.Домен верхнего уровня
Домен верхнего уровня (TLD) указывает, какой тип объекта ваша организация регистрирует в Интернете.Например, «.com» предназначен для коммерческих организаций в Соединенных Штатах, поэтому многие американские предприятия регистрируются с доменом верхнего уровня «.com». Аналогичным образом «.edu» предназначен для академических учреждений в Соединенных Штатах, поэтому многие американские колледжи и университеты регистрируются с доменом верхнего уровня «.edu ».
Подкаталог
Подкаталог помогает людям понять, в каком именно разделе веб-страницы они находятся. Например, если у вас есть интернет-магазин, в котором продаются футболки, шляпы и кружки, один из URL-адресов вашего веб-сайта может выглядеть как «https://shop. yourstore.com/hats». С поддоменом «shop» и подкаталогом «hats» этот URL-адрес будет обслуживать страницу «Hats», которая находится под страницей «Shop».
yourstore.com/hats». С поддоменом «shop» и подкаталогом «hats» этот URL-адрес будет обслуживать страницу «Hats», которая находится под страницей «Shop».
Структура URL: тонкая, но важная
Несмотря на то, что URL-адреса могут показаться простыми и несерьезными, они действительно важны для UX и SEO вашего сайта.А теперь, когда вы понимаете анатомию URL-адреса, ознакомьтесь с сообщениями в блоге ниже, чтобы узнать больше о техническом SEO.
Как получить доступ к веб-сайту | Процесс доступа к веб-странице
Самый простой способ получить доступ к веб-сайту — это ввести желаемый адрес в адресную строку, расположенную в браузере. Этот адрес известен как унифицированный указатель ресурсов (URL), и каждая веб-страница может быть достигнута с помощью своего собственного индивидуального URL (веб-адреса). URL-адрес состоит из нескольких разделов; у всех есть свои функции.Вот общий пример URL-адреса веб-страницы:
Протокол | Домен третьего уровня | Домен второго уровня | 09 Домен верхнего уровня | (Путь) | (Файл) |
http: // | www. | пример домена | .com | / directory | /index.html |
Всемирная паутина (WWW) — это система гипертекстовых документов, хранящихся в электронном виде. Протокол передачи гипертекста (HTTP) используется во всемирной паутине для передачи данных веб-страницы с веб-сервера в браузер. Помимо HTTP, существует также зашифрованная версия протокола: протокол HTTPS (Hypertext Transfer Protocol Secure). За заголовком протокола HTTP следует имя хоста, которое состоит из домена второго и верхнего уровня (в этом порядке).В Интернете мы обычно видим «www» как домен третьего уровня, но есть и другие поддомены. Если URL-адрес указывает на конкретный каталог или файл, соответствующая информация будет помещена после имени хоста.
URL-адреса обычно состоят из букв, что означает, что люди могут легко их запомнить. С другой стороны, компьютеры работают с комбинациями чисел (известными как IP-адреса), чтобы найти сервер в Интернете. Дополнительный шаг требуется для доступа к контенту из веб-браузера. На этом этапе необходимо преобразовать URL-адрес веб-страницы в соответствующий IP-адрес.Задача выполняется DNS-серверами, которые отвечают за управление системой доменных имен.
Дополнительный шаг требуется для доступа к контенту из веб-браузера. На этом этапе необходимо преобразовать URL-адрес веб-страницы в соответствующий IP-адрес.Задача выполняется DNS-серверами, которые отвечают за управление системой доменных имен.
Что происходит, когда мы вводим URL
Что происходит, когда мы вводим URL
URL означает унифицированный указатель ресурсов. URL-адрес — это адрес веб-сайта, который вы можете найти в адресной строке вашего веб-браузера. Это ссылка на ресурс в Интернете, будь то изображения, гипертекстовые страницы, аудио / видео файлы и т. Д.
Пример:
https://practice.geeksforgeeks.org/
Что такое DNS:
DNS — это сокращение от системы доменных имен. Как и телефонная книга, DNS поддерживает и отображает имя веб-сайта, то есть URL-адрес, и конкретный IP-адрес, на который он ссылается. Каждый URL-адрес в Интернете имеет уникальный IP-адрес, который принадлежит компьютеру, на котором размещен сервер запрашиваемого веб-сайта.
Действия, которые происходят при вводе URL:
- Браузер проверяет кеш на наличие записи DNS, чтобы найти соответствующий IP-адрес веб-сайта.
Ищет следующий кеш. Если не найден в одном, то продолжает проверку до следующего, пока не будет найден.- Кэш браузера
- Кэш операционных систем
- Кэш маршрутизатора
- Кэш ISP
- Если он не найден в кэше, DNS-сервер интернет-провайдера инициирует DNS-запрос, чтобы найти IP-адрес сервера, на котором размещено доменное имя.
Запросы отправляются с использованием небольших пакетов данных, содержащих информационное содержание запроса и IP-адрес, для которого он предназначен. - Браузер инициирует соединение TCP (протокол управления передачей) с сервером, используя сообщения синхронизации (SYN) и подтверждения (ACK).
- Браузер отправляет HTTP-запрос на веб-сервер. GET или POST запрос.
- Сервер на главном компьютере обрабатывает этот запрос и отправляет ответ.
 Он собирает ответ в каком-то формате, таком как JSON, XML и HTML.
Он собирает ответ в каком-то формате, таком как JSON, XML и HTML. - Сервер отправляет HTTP-ответ вместе со статусом ответа.
- Браузер отображает содержимое HTML
- Наконец, Готово.
Вниманию читателя! Не прекращайте учиться сейчас. Ознакомьтесь со всеми важными концепциями теории CS для собеседований SDE с помощью курса CS Theory Course по доступной для студентов цене и будьте готовы к отрасли.
.






 К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет». Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте.
К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет». Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте. Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.

 wordpress.com, об этом способе можно забыть).
wordpress.com, об этом способе можно забыть).

 Он собирает ответ в каком-то формате, таком как JSON, XML и HTML.
Он собирает ответ в каком-то формате, таком как JSON, XML и HTML.