Как создать бесшовный фон при помощи Photoshop? | Техника и Интернет
Итак, как из любого понравившегося рисунка сделать себе бесшовный фон? Для начала находим необходимое изображение, внимательно его разглядываем и пытаемся оценить его сложность.
На рисунке изображены крупные предметы. Чем больше предмет, тем сложнее будет с ним работать!
Много четких линий. В этом случае неровности на стыках очень заметны, поэтому это тоже осложняет работу.
Неравномерно распределено освещение. Если противоположные стороны имеют разную яркость, то этот переход будет очень заметен даже в том случае, если сами по себе края картинки будут подходить друг к другу.
Открываем картинку в Photoshop’е (у меня версия CS4). Внимание! Далее я буду давать инструкции на английском и русском языке (для оригинальной и русифицированной версий), однако перевод может не совпадать с тем, что есть у вас — это зависит от версии русификатора! Щелкаем меню Image/Mode (Изображение/Режим) и убеждаемся, что у нас стоит галочка напротив RGB color (RGB цвет). Если нет, ставим ее.
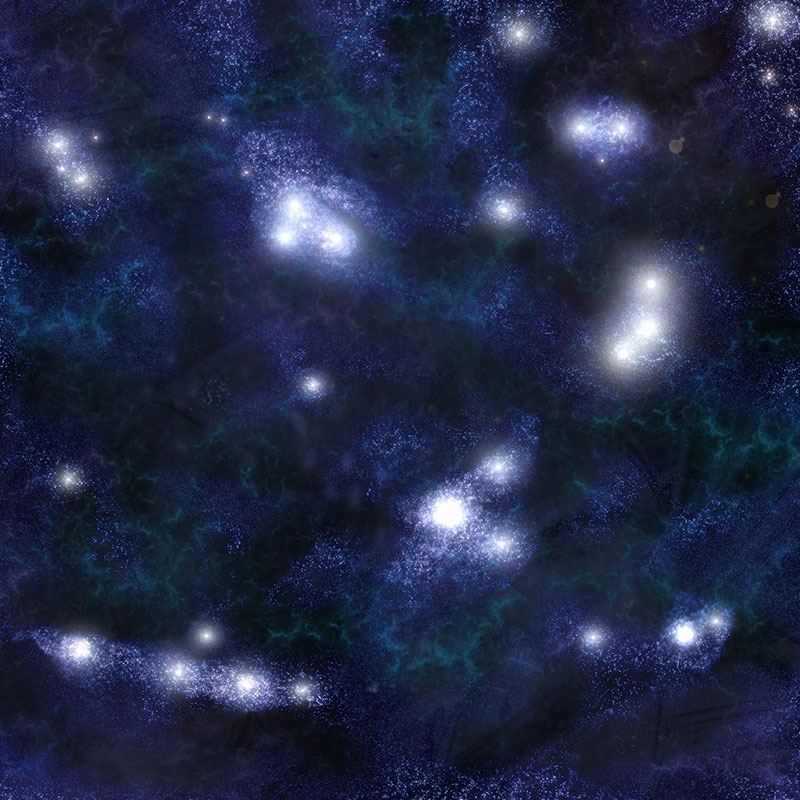
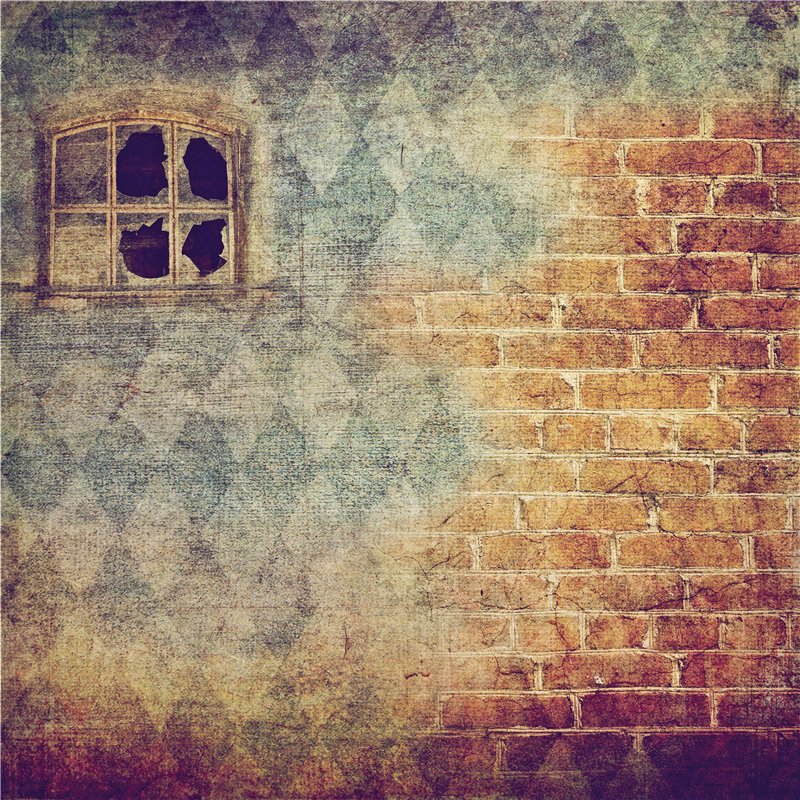
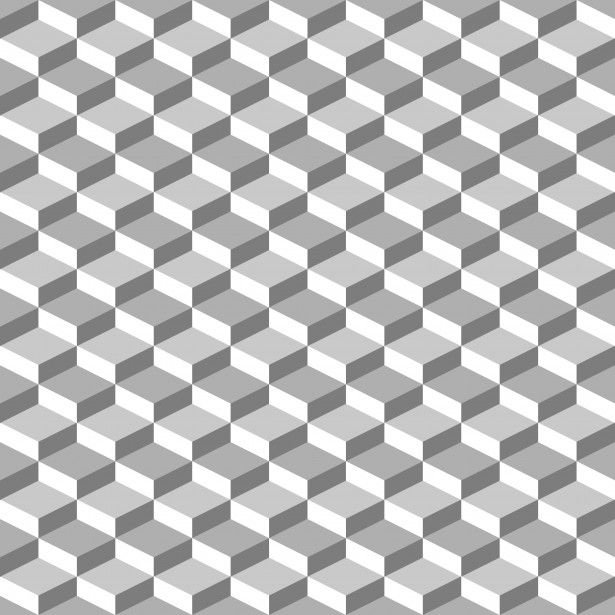
Для своих работ я выбрала вот такую картинку (рис. 1, вверху). Как мы видим, она довольно абстрактна и — слава богу! — равномерно освещена. Однако на ней изображены крупные предметы, имеющие очень четкие линии. А как выглядит ваша картинка? Если у нее один край темнее противоположного, то начать нужно с освещения. Освещение можно подкорректировать несколькими способами.
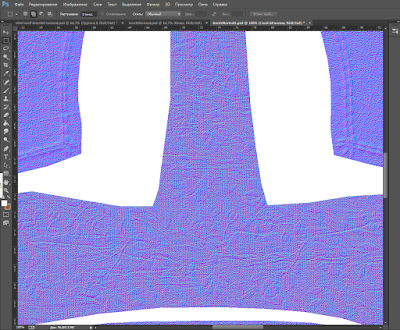
Первый способ. Выбираем Filter/Render/Lights Effects (Фильтр/Освещение/Эффекты освещения) (рис. 2). Дальше настройки индивидуальны и зависят только от вашего рисунка. Покрутите овальчик слева, подергайте ползунки. Совет: если края картинки получаются темными (не хватает света), а при растягивании овала центр получается слишком ярким, увеличьте значение параметра
Второй способ. Если светлых (темных) мест совсем немного или же изменение незначительно, то можем воспользоваться кисточками с панели инструментов — Dodge или Burn (Осветление или Затемнение). Совет: кисточка для таких работ должна быть достаточно мягкой: уменьшаем параметр
Теперь, когда изображение равномерно освещено, идем Filter/Other/Offset (Фильтр/Другие/Сдвиг) и выбираем опцию Wrap around (Вращать вокруг, в некоторых версиях — Обернуть).
Ставим значения обоих ползунков примерно (точность несущественна) вполовину изображения (например, у меня исходная картинка разрешением 400×300 пикселей, значит, я выставляю значения 200 по горизонтали и 150 по вертикали). Итак, теперь наши швы аккурат посередине (рис. 1, внизу). Наша задача — сделать их как можно менее заметными.
Масштабируем изображение и берем инструмент Clone Stamp (Штамп клонирования).
Кстати, если ваша картинка не содержит никаких геометрических фигур и вообще достаточно однородна, можно попробовать другой способ. Открываем исходное изображение (до сдвига швов) и добавляем в текстуры Edit/Define Pattern (Редактирование/Задать текстуру). Теперь вновь сдвигаем швы (Offset) и берем инструмент
Я свою картинку ретушировала с помощью обыкновенного штампа, по маленьким кусочкам подрисовывая нужные элементы и стирая при помощи обыкновенной кисточки черного цвета ненужные элементы.
Когда наш бесшовный фон будет готов, добавляем его в текстуры (как я описывала ранее). Создаем новый документ в Photoshop, ставим ему размер намного больше нашей картинки, далее идем Layer/New fill layer/Pattern (Слой/Новое заполнение слоя/Текстура) и выбираем нашу новую текстуру. Смотрим, что получилось!
Если вы попытались сделать так, как я рекомендовала, но у вас что-то не получилось — не расстраивайтесь! Существует плагин для Photoshop под названием
Только не надо сейчас произносить все слова, которые пришли вам на ум! Плагин этот не идеален, поэтому подойдет лишь для картинок туманов, облаков, шерсти и прочих подобных вещей. Посмотрите что получится, если применить его к моему рисунку (рис. 5)! Правда, у меня красивей?
Посмотрите что получится, если применить его к моему рисунку (рис. 5)! Правда, у меня красивей?
Теги: компьютеры, создание сайта, фототехника, рисунки, программы
Повторяющиеся бесшовные узоры в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 584 Обновлено
В этом уроке мы будем изучать основные принципы создания и использования повторяющихся бесшовных узоров (Patterns) в Photoshop. Изучив принципы построения узоров, Вы поймёте, что нет практически никаких ограничений для творческого потенциала их использования ваших проектах, будь то простые листы или фоны и элементы для веб-страницы.
В уроке мы рассмотрим три основные части работы с повторяющимися узорами. Для начала, мы создадим основу для узора, затем мы узнаем, как сохранить эту основу в виде шаблона, а затем создадим сам узор.
Урок подходит для всех версий Photoshop, начиная с CS2.
Давайте начнём.
Шаг 1. Создание нового документа
Итак, мы начинаем с создание основы для нашего будущего узора. Для этого необходимо создать новый документ. Открываем Photoshop и нажимаем комбинацию клавиш Ctrl+N, после чего откроется диалоговое окно создания документа. Зададим ширину и высоту документа в 100 пикселей, цвет фона — прозрачный (Transparent), разрешение — 72 пикселя/дюйм. Размер документа будет определять размер основы узора, что будет влиять на количество повторений на единицу площади. Т.е. сейчас я создаю основу узора для большого документа, соответственно, для небольшого документа нужно использовать документ с меньшей стороной.
Когда Вы введёте все параметры, нажмите кнопку ОК, чтобы закрыть диалоговое окно, после чего документ появится на экране.
Шаг 2. Добавление направляющих к документу
Мы должны знать точный геометрический центр нашего документа, для этого мы
поставим направляющие. В главном меню в верхней части рабочего окно Photoshop пройдите по вкладке Просмотр —> Новая направляющая (View —> New Guide), после чего откроется диалоговое окно создания направляющих. Выберите вертикальную направляющую (Vertical). Если в окне ввода «Положение» (Position ) у Вас единицы измерения, отличные от процентов, кликните правой клавишей мыши по окну и выберите проценты. Затем введите 50% и нажмите ОК:
Таким же образом поставьте горизонтальную направляющую. В результате Ваш документ должен выглядеть так:
Подробнее об установке и настройке направляющих Photoshop рассказывается здесь.
Шаг 3. Создаём выделенную область в документе
Берём инструмент «Овальная область» (Elliptical Marquee Tool). Наводим курсор мыши точно в центр документа на перекрестье направляющих, зажимаем клавиши Shift+Alt, зажимаем левую клавишу мыши и тащим курсор от центра в любую сторону, чтобы получилась примерно такая окружность:
О точном размере не волнуйтесь, размер мы подгоним позднее.
Шаг 4. Заливаем выделение
Теперь необходимо заполнить выделение чёрным цветом. Для этого нажимаем клавишу D (после чего цвета в панели цветов становятся по умолчанию, чёрным и белым), затем нажимаем комбинацию Alt+Delete, выделение заполняется основным цветом, в нашем случае, чёрным. Документ должен выглядеть так:
Снимаем выделение, нажав Ctrl+D. Края круга выглядят рубленными,т.к. документ увеличен на 300%.
Шаг 5. Клонируем слой
Клонируйте слой с чёрным кругом,нажав Ctrl+J.
Шаг 6. Смещаем копию
Откройте диалоговое окно Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset) и задайте сдвиг 50 пикселей по вертикали или горизонтали и не забудьте поставить галку у опции «Вставить отсечённые фрагменты» (Wrap Around):
Нажмите кнопку OK, чтобы закрыть диалоговое окна. Документ выглядит так:
Документ выглядит так:
Шаг 7. Определяем документ, как узор
Идём по вкладке главного меню Редактирование —> Определить узор (Edit —> Define Pattern). Откроется окно, где введите имя новому узору и нажмите ОК:
Готово! Мы сохранили наш документ в качестве основы узора.
Теперь давайте попробуем применить его в новом документе. Документ с кружками можно закрыть, он нам больше не нужен.
Шаг 8. Создаём новый документ и добавляем новый слой
Создаём новый документ размером, например, 700 на 700 пикселей с белым фоном. Создаём новый пустой слой в документе, нажав Ctrl+Shift+Alt+N.
Шаг 9. Заполняем документ узором
Пройдите по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill). В диалоговом окне выберите «Регулярный» (Pattern), а затем свой узор:
После чего нажмите ОК. Photoshop зальёт узором всю площадь документа:
Узор готов. В следующем материале рассмотрим, как добавить цвета и градиенты к узорам Photoshop.
Как в фотошопе сделать бесшовный фон
Главная » Разное » Как в фотошопе сделать бесшовный фон
Как сделать бесшовное изображение
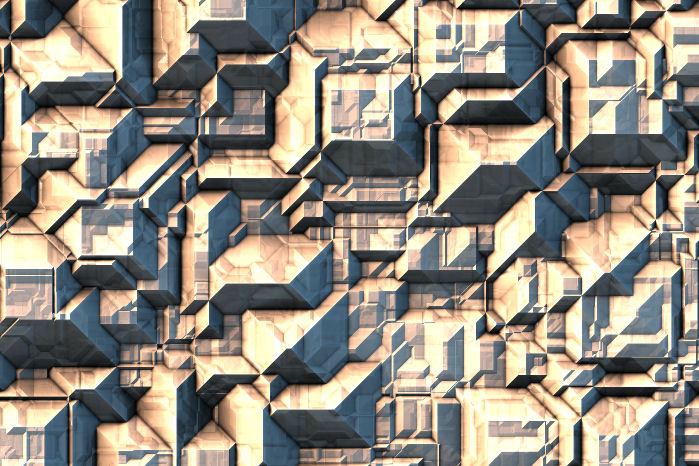
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
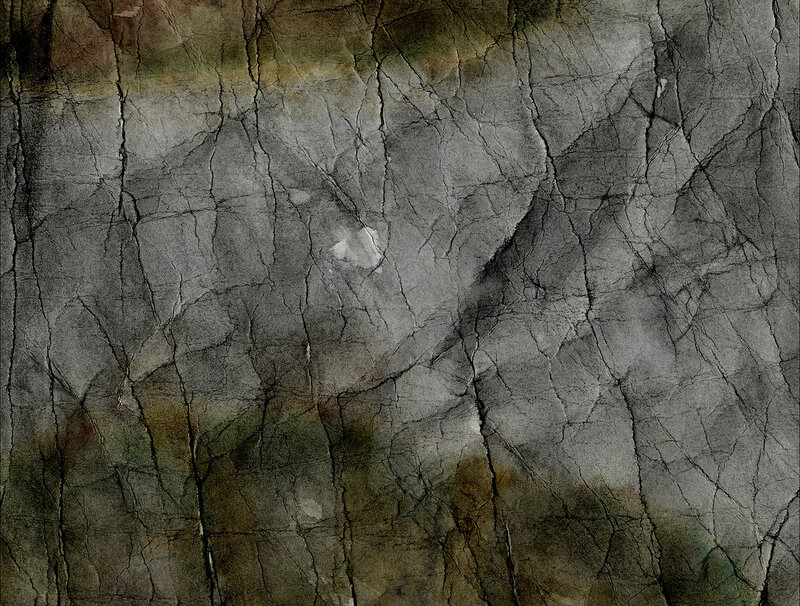
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Как в фотошопе за несколько шагов сделать бесшовную текстуру | DesigNonstop — О дизайне без остановки
Как в фотошопе за несколько шагов сделать бесшовную текстуру
16
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1. Создаем в фотошопе новый документ размером 800х800 пикс.
Заливаем его цветом #80ac4b.
Шаг 2. В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.
Шаг 3. Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.
Шаг 4. Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.
Шаг 5. На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.
Должны остаться только целые круги. Смотрим рисунок ниже.
Шаг 6. Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.
Шаг 7. Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)
Как сделать бесшовную текстуру в Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа. Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры. . Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом. Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool«, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.
Также если заменить черный фон прозрачным фоном и изменить режим получившейся бесшовной текстуры на 8 бит или 16 бит в градациях серого (Grayscale, оттенки серого), то можно использовать получившуюся текстуру в качестве кисти для изменения формы/создания ландшафта в Unity3D. О создании кисти и использовании ее в Unity3d для редактирования ландшафта более подробно рассказывается в статье Террейн в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
Вы можете сохранить получившуюся текстуру и использовать ее в качестве кисти в Blender для раскрашивания 3D модели текстурой в Blender или использовать для редактирования 3D модели в режиме скульптинга.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
Скачать бесшовную текстуру кирпича бесплатно (free seamless texture — seamless-texture-brick-wall.jpg) (1536 downloads)
Автор: Максим Голдобин aka MANMANA
[email protected]
Фотошоп урок «Как сделать бесшовные фоны»
В последнее время все больше людей занимается музыкальными открытками. Это очень увлекательный процесс. Но не всегда можно найти хорошие качественные бесшовные фоны. Их можно сделать в фотошопе. И это довольно легко и не занимает много времени. Как сделать бесшовные фоны в фотошопе — смотрите в этом видеоуроке.
youtube.com/embed/HcRu_mBJFfg»>Вы можете прочитать другие статьи
если воспользуетесь
КАРТОЙ САЙТА
Как создать бесшовный фоновый узор в Photoshop
Бесшовные узоры можно применить к любому фону, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
В этом руководстве мы поговорим о растровых узорах, которые можно создать в Photoshop. Если вы предпочитаете векторы, ознакомьтесь с этим руководством.
Если вы предпочитаете векторы, ознакомьтесь с этим руководством.
Что вам понадобится для выполнения миссии
1. Adobe Photoshop. Если вы наткнулись на это руководство, велика вероятность, что эта программа у вас уже есть. Однако на всякий случай вот ссылка для скачивания бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение, содержащее множество значков и хорошо работающее с Photoshop.
3. Иконки или другие изображения, которые вы хотите использовать в своей выкройке. Для этого урока мы использовали наши значки природы. К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать для шаблона.
8 шагов по созданию узора в Photoshop
1. Создайте основу для узора
Создайте новый файл любого размера с одинаковой шириной и высотой. В нашем случае каждая сторона равна 200px.
2. Добавьте значки
Перетащите значки из Icons8 для рабочего стола (или любые другие значки) в файл Photoshop. Мы выбрали краба, рыбу, рыбу-клоуна и морского конька.
Мы выбрали краба, рыбу, рыбу-клоуна и морского конька.
Если вы используете монохромные значки, они могут быть разных цветов. Вот как можно перекрасить иконки PNG в Photoshop.
3. Разместите каждый значок на отдельном слое
Нажмите Введите , чтобы завершить процесс вставки значка. Вы должны нажимать ее столько раз, сколько необходимо, пока не перестанете видеть черную рамку.
В итоге должно получиться так:
Теперь каждая иконка находится на отдельном слое в вашем файле.
4. Настройте первый слой
Выберите один слой на панели слоев и перейдите к Фильтр > Другое > Смещение :
Установите параметры Horizontal и Vertical равными половине длины стороны файла. Помните Ширина и Высота вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла 200x200px, поэтому мы устанавливаем 100px для обоих параметров. Убедитесь, что вы отметили опцию Wrap Around в нижней части всплывающего окна. Нажмите «ОК». Первый слой готов:
Убедитесь, что вы отметили опцию Wrap Around в нижней части всплывающего окна. Нажмите «ОК». Первый слой готов:
5. Настройте второй слой
Выберите другой слой на панели слоев. Теперь снова перейдите к Filter > Other > Offset .
Затем установите Horizontal на 0px и нажмите OK:
6. Установите третий слой
Выберите еще один слой и перейдите к Фильтр > Другое > Смещение . Теперь переверните значения по горизонтали и по вертикали . Для нашего случая по горизонтали будет 100px, а по вертикали 0px. Нажмите «ОК».
Теперь у нас есть готовая плитка с узором.
7. Объединить слои
Выберите все слои, кроме Background на панели слоев и используйте комбинацию горячих клавиш Ctrl+E . Выбранные слои будут объединены.
8. Создайте свой узор
Сначала используйте еще одну комбинацию горячих клавиш Ctrl+A (выбрать все).
Затем перейдите к Edit > Define Pattern :
Назовите его и нажмите OK. Та-да! Ваш узор готов!
Как применить шаблон
У вас есть шаблон, отлично. Теперь давайте посмотрим, как использовать его в фоновом режиме.
1. Создайте новый файл
Чтобы увидеть результат, сделайте его больше плитки шаблона. У нас 800x600px.
2. Выберите наложение узора
Дважды щелкните фон на панели слоев. Нажмите OK во всплывающем окне.
Перейдите к Слой > Стиль слоя > Наложение узора :
Выберите вновь созданный узор во всплывающем окне и нажмите ОК.
3. Наслаждайтесь своей выкройкой!
Исходники с текстурами для Photoshop
- Fixthephoto.com
Узоры и текстуры положительно влияют на веб-дизайн. Проверьте счетчик пробела. Даже очень простая точечная текстура кардинально изменила настроение сайта.
Дополнительная литература
- Создание новогоднего фонового узора в Adobe Illustrator
- Как перекрасить значок PNG в Photoshop
Попробуйте бесплатные инструменты для авторов от команды Icons8
Icons8 , библиотека из более чем 120 000 бесплатных иконок и картинок
Lunacy, бесплатное программное обеспечение для графического дизайна со встроенными ресурсами для дизайна нестандартные фотографии для вашей истории
Фуга , музыка без лицензионных отчислений для видео любого типа работать вместе
Ой! , библиотека бесплатных клипартов и векторных иллюстраций
Кроме того, получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
создатели контента контент-стратегия дизайн процесс проектирования + 22
Учебное пособие по повторяющимся шаблонам Photoshop
Шаг 1. Создание нового документа
Давайте начнем с создания одной плитки для узора. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите Новый :
Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите Новый :
Выберите «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». Введите 100 пикселей для ширины и высоты . Размер документа будет определять размер плитки, что повлияет на частоту повторения шаблона в документе (поскольку плитке меньшего размера потребуется больше повторений, чтобы заполнить тот же объем пространства, чем плитке большего размера). В этом случае мы создадим плитку размером 100 x 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами при создании собственных узоров.
Я оставлю значение Разрешение равным 72 пикселя/дюйм . Установите Background Contents на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фоновое содержимое» установлено значение «Прозрачный».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране. Шаблон шахматной доски, заполняющий документ, — это способ Photoshop сообщить нам, что фон прозрачен. Поскольку документ довольно маленький, всего 100 x 100 пикселей, я увеличу его, удерживая нажатой кнопку 9.0194 Ctrl (Win) / Command (Mac) и несколько раз нажмите знак плюса ( + ). Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2. Добавьте направляющие по центру документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью направляющих Photoshop. Перейдите к меню View в верхней части экрана и выберите New Guide 9019.5 :
Выберите «Вид» > «Новая направляющая».
Откроется диалоговое окно «Новая направляющая». Выберите Horizontal для Orientation , затем введите 50% для Position . Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, проходящую через центр документа:
Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, проходящую через центр документа:
Выберите Horizontal и введите 50% для Position.
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне New Guide выберите Vertical для Orientation и снова введите 50% для Position :
Выберите Вертикально и введите 50% для Позиции.
Нажмите OK, чтобы закрыть диалоговое окно, и теперь у вас должны быть вертикальная и горизонтальная направляющие, проходящие через центр документа. Точка, где они встречаются, является точным центром. Цвет направляющей по умолчанию — голубой, поэтому их может быть немного сложно увидеть на скриншоте:
Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если вы не видите направляющие из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Направляющие, сетка и срезы :
На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Направляющие, сетка и срезы :
Выберите настройки «Направляющие», «Сетка» и «Срезы».
Это открывает диалоговое окно «Настройки Photoshop», в котором установлены параметры «Направляющие», «Сетка и фрагменты». Самый первый вариант вверху списка — это Guide Color . Как я уже упоминал, по умолчанию он установлен на голубой. Нажмите на слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа. Я поменяю свой на светло-красный :
Выбор светло-красного цвета в качестве нового цвета для направляющих.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences. Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь окрашены в новый цвет, что облегчает их просмотр.
Шаг 3. Нарисуйте фигуру в центре документа
Вы можете создавать очень сложные узоры в Photoshop, или они могут быть такими же простыми, как, скажем, повторяющаяся точка или круг. Давайте нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрыт за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Нажмите и удерживайте инструмент «Прямоугольное выделение», затем выберите инструмент «Овальное выделение».
Выбрав инструмент Elliptical Marquee Tool, наведите перекрестие непосредственно на точку пересечения направляющих в центре документа. Удерживая нажатой Shift+Alt (Win) / Shift+Option (Mac), щелкните в центре документа, затем, удерживая нажатой кнопку мыши, выделите круговое выделение. Удерживая клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, а клавиша Alt (Win) / Option (Mac) указывает Photoshop рисовать контур выделения из центра. Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, а клавиша Alt (Win) / Option (Mac) указывает Photoshop рисовать контур выделения из центра. Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая нажатыми Shift+Alt (Win) / Shift+Option (Mac), перетащите круговой контур выделения из центра.
Шаг 4: Залейте выделение черным цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Это открывает диалоговое окно «Заливка», где мы можем выбрать цвет для заливки выделения. Установите для параметра Использовать в верхней части диалогового окна значение Черный 9019.5 :
Установите для параметра «Использовать» значение «Черный».
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным цветом. Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти в меню Select в верхней части экрана и выбрать Deselect). , но сочетание клавиш быстрее). Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти в меню Select в верхней части экрана и выбрать Deselect). , но сочетание клавиш быстрее). Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
Выделение заполнено черным цветом.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Шаг 5: Дублируйте слой
Добавив всего один кружок в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем ее более интересной, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer в верхней части экрана, выбрав New 9.0195 , затем выберите Layer через Copy . Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl+J (Win) / Command+J (Mac):
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа пока ничего не произойдет, но копия слоя, которую Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», показывающая копию слоя 1 над оригиналом.
Шаг 6. Применение фильтра смещения
При проектировании плиток для использования в качестве повторяющихся шаблонов есть один фильтр, который вы будете использовать почти каждый раз, и это Смещение , к которому вы можете перейти, перейдя в меню Фильтр в верхней части экрана, выбрав Другой , затем выберите Смещение :
Выберите «Фильтр» > «Другое» > «Смещение».
Откроется диалоговое окно фильтра смещения. Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся шаблонов, таких как тот, который мы разрабатываем здесь, вам нужно ввести половину ширины вашего документа в поле ввода по горизонтали и половину высоты вашего документа в поле ввода по вертикали. В нашем случае мы работаем с документом размером 100 x 100 пикселей, поэтому установите Горизонтальный вариант до 50 пикселей и Вертикальный вариант также до 50 пикселей. В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбран параметр Wrap Around :
В нашем случае мы работаем с документом размером 100 x 100 пикселей, поэтому установите Горизонтальный вариант до 50 пикселей и Вертикальный вариант также до 50 пикселей. В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбран параметр Wrap Around :
Установите для параметров «Горизонтально» и «Вертикально» половину размеров документа и убедитесь, что установлен флажок «Обтекание».
Нажмите OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр Offset взял копию круга, который мы сделали на предыдущем шаге, и разделил его на четыре равные части, разместив их в углах документа. Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1: 9.0004
Изображение после применения фильтра смещения.
Шаг 7. Определите плитку как шаблон
Разработав плитку, давайте сохраним ее как фактический узор, процесс, который Photoshop называет «определением узора». Перейдите в меню Edit в верхней части экрана и выберите Define Pattern :
Перейдите в меню Edit в верхней части экрана и выберите Define Pattern :
Выберите «Правка» > «Определить шаблон».
Photoshop откроет диалоговое окно с просьбой назвать новый узор. Рекомендуется указывать размеры плитки в названии шаблона на тот случай, если вы создаете несколько одинаковых плиток разных размеров. В этом случае назовите плитку «Круги 100×100». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Плитка теперь сохранена как шаблон!
Назовите узор «Круги 100х100».
Шаг 8. Создайте новый документ
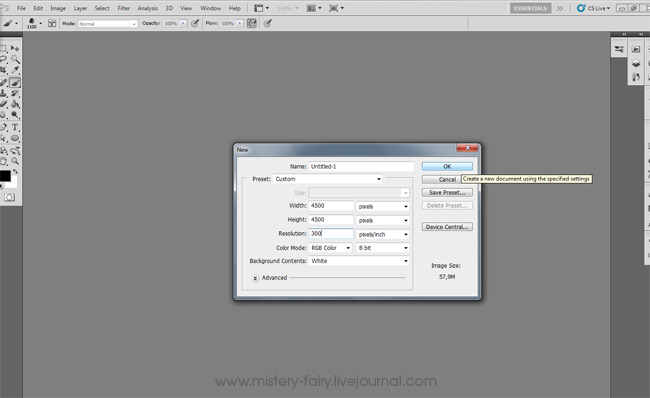
Мы разработали нашу плитку и определили ее как узор, а это значит, что теперь мы можем использовать ее для заполнения всего слоя! Давайте создадим новый документ для работы. Как и в шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты . Оставьте Разрешение установите на 72 пикселя/дюйм , и на этот раз установите Содержимое фона на Белый , чтобы фон нового документа был полностью белым. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране:
Оставьте Разрешение установите на 72 пикселя/дюйм , и на этот раз установите Содержимое фона на Белый , чтобы фон нового документа был полностью белым. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9: Добавьте новый слой
Мы могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда будем рассматривать добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Нажмите на Значок нового слоя в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем:
Появится новый слой.
Шаг 10: Заполните новый слой узором
После добавления нового слоя давайте заполним его нашим узором! Перейдите в меню Edit и выберите Fill :
.Выберите Правка > Заполнить.
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы делали это на шаге 4, когда использовали ее для заливки кругового выделения черным цветом. Но мы также можем использовать команду «Заливка», чтобы заполнить что-то узором, и мы делаем это, сначала установив Используйте параметр в верхней части диалогового окна для шаблона :
.Измените параметр «Использовать» на «Шаблон».
При выбранном шаблоне вторая опция, Пользовательский шаблон , появляется прямо под ним, где мы выбираем шаблон, который хотим использовать. Нажмите на эскиз предварительного просмотра :
Нажмите непосредственно на эскиз пользовательского шаблона.
Откроется Средство выбора шаблонов , в котором отображаются небольшие миниатюры всех шаблонов, из которых мы можем выбирать. Образец круга, который мы только что создали, будет последним эскизом в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), название шаблона появится при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из средства выбора шаблона:
Выберите шаблон «Круги 100×100» в палитре шаблонов.
После того, как вы выбрали шаблон, все, что осталось сделать, это нажать OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет пустой слой в документе круговым узором, повторяя плитку столько раз, сколько необходимо:
.Слой 1 теперь заполнен узором из повторяющихся кругов.
Куда идти дальше…
Вот и все! Очевидно, что наш шаблон черно-белого круга не принесет нам много наград, но важные вещи, которые нужно вынести из этого первого урока, — это шаги, которые мы использовали для его создания, проектирование одной плитки, определение плитки как узора, а затем использование Photoshop. Команда «Заполнить», чтобы заполнить весь слой узором. Далее мы пойдем дальше, научившись добавьте цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Команда «Заполнить», чтобы заполнить весь слой узором. Далее мы пойдем дальше, научившись добавьте цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Как создать бесшовный узор в Photoshop — CatCoq
Бесшовный узор (или повторяющийся узор) — это узор, который можно повторять бесконечно без каких-либо видимых швов или разрывов. В этом уроке вы узнаете, как превратить ваши рисунки в профессиональные бесконечные узоры и дизайны поверхностей, которые легко выстраиваются в идеальные блоки узоров. Это означает, что ваши проекты могут масштабироваться до бесконечно !
Зачем использовать бесшовный узор?
Для дизайнеров поверхностей бесшовные узоры являются профессиональным стандартом.
Бесшовные узоры являются ключом к созданию дизайнов, которые работают на:
В этом уроке вы узнаете:
Как упорядочить элементы в бесшовный блок шаблона
Как протестировать блок шаблона и при необходимости внести коррективы
Как дублировать блок для создания шаблона
Вам потребуется:
Adobe (подпишитесь на бесплатную пробную версию здесь )
8 Бесшовный узор (узнайте, как оцифровать рисунок , нарисованный от руки, здесь .
 )
)Примеры бесшовного узора:
Самая сложная часть создания бесшовного шаблона — правильно подобрать блок шаблона, чтобы он повторялся бесшовно. Но не волнуйтесь! Это именно то, что я расскажу вам в этом уроке. Слева — пример не бесшовного узора, а справа — пример одинаковых элементов, расположенных на квадратном блоке таким образом, чтобы их можно было бесшовно повторять.
Если на вашем компьютере установлена новейшая версия Photoshop, есть новый инструмент под названием «Предварительный просмотр узора», который делает весь процесс создания узора очень простым. Я бы порекомендовал прочитать этот пост, чтобы познакомиться с основами узоров в Photoshop, а затем перейти к этому новому посту, чтобы узнать, как использовать инструмент предварительного просмотра узоров!
А если вы больше визуальный ученик, концепция бесшовных шаблонов может быть немного проще для изучения в видео-форме. Я преподаю эту же концепцию в своих Класс Skillshare — Бесшовные узоры, нарисованные вручную в Photoshop . Вы узнаете весь мой процесс от создания элементов, нарисованных вручную, до их оцифровки и компоновки в бесшовный узор! Этот курс — все, что я хотел бы знать о создании шаблонов, когда только начинал свою карьеру в дизайне поверхностей, поэтому я так рад поделиться этим с вами.
Я преподаю эту же концепцию в своих Класс Skillshare — Бесшовные узоры, нарисованные вручную в Photoshop . Вы узнаете весь мой процесс от создания элементов, нарисованных вручную, до их оцифровки и компоновки в бесшовный узор! Этот курс — все, что я хотел бы знать о создании шаблонов, когда только начинал свою карьеру в дизайне поверхностей, поэтому я так рад поделиться этим с вами.
И самое приятное? Новые пользователи Skillshare могут получить один месяц бесплатно , чтобы опробовать платформу и пройти курсы! Skillshare — это невероятный творческий центр с тысячами классов на выбор. Я постоянно выхожу с новыми классами, так что всегда есть что-то новое, чтобы узнать!
Посмотреть полный курс Skillshare
Для начала вам понадобится несколько элементов, из которых вы сможете составить узор. В моем примере я буду использовать некоторые акварельные элементы цитрусовых, которые я нарисовал, отсканировал и оцифровал. Если вы собираетесь работать с окрашенными элементами, важно сначала удалить фон из белой бумаги. Если вы хотите узнать, как это сделать, перейдите к этому руководству 9019.4 , прежде чем приступить к бесшовному шаблону. Учебное пособие проведет вас через мой пошаговый процесс удаления фона на ваших иллюстрациях в Photoshop.
Если вы собираетесь работать с окрашенными элементами, важно сначала удалить фон из белой бумаги. Если вы хотите узнать, как это сделать, перейдите к этому руководству 9019.4 , прежде чем приступить к бесшовному шаблону. Учебное пособие проведет вас через мой пошаговый процесс удаления фона на ваших иллюстрациях в Photoshop.
Готовы создать свой бесшовный узор? Откройте новый файл в Photoshop и приступим!
Сначала перенесите элементы, которые вы будете использовать для узора, в файл Photoshop. Затем мы начнем с создания квадратного блока шаблона. Именно это позволит нам складывать узор и повторять его бесконечно.
Чтобы сделать квадратный блок, выберите инструмент выделения ( сочетание клавиш: M ). Затем нарисуйте квадрат в середине страницы , удерживая клавишу Shift , чтобы создать идеальный квадрат. Размер квадрата не имеет большого значения, главное, чтобы он был достаточно большим для размещения нарисованных элементов.
В моем примере я собираюсь заполнить фон моего блока рисунка темным цветом, чтобы окрашенные элементы действительно выделялись, и я мог видеть, что делаю.
Начните с создания нового слоя. Нажмите в правом нижнем углу панели слоев, где написано «Создать новый слой».
Чтобы добавить фоновый цвет к вашему квадрату, выберите темный или контрастный цвет и возьмите инструмент Заливка ( сочетание клавиш: G ). Нажмите на свой квадрат, чтобы заполнить его этим цветом. Теперь снимите выделение с квадрата с помощью сочетания клавиш cmd + D .
Если ваш квадрат закрывает ваши элементы, как мой здесь, просто щелкните и перетащите фоновый слой под слой ваших элементов, чтобы они появились сверху.
Организуйте свои элементы
Убедитесь, что ваши элементы находятся на своем слое, чтобы вы могли перемещать их по отдельности. Если вы еще этого не сделали, вы можете сделать это, выбрав инструмент «Лассо» (сочетание клавиш : L ). Мне нравится использовать для этого полигональное лассо . Выберите каждый элемент своим лассо, вырежьте его с помощью сочетания клавиш cmd + X и вставьте на место с помощью сочетания клавиш cmd + сдвиг + V . Это вставит элемент точно туда, где он был раньше, но на своем собственном слое! Когда вы закончите, сгруппируйте все слои элементов, щелкнув первый слой, удерживая Shift, щелкнув последний слой, а затем используя сочетание клавиш cmd + G , чтобы сгруппировать их.
Если вы еще этого не сделали, вы можете сделать это, выбрав инструмент «Лассо» (сочетание клавиш : L ). Мне нравится использовать для этого полигональное лассо . Выберите каждый элемент своим лассо, вырежьте его с помощью сочетания клавиш cmd + X и вставьте на место с помощью сочетания клавиш cmd + сдвиг + V . Это вставит элемент точно туда, где он был раньше, но на своем собственном слое! Когда вы закончите, сгруппируйте все слои элементов, щелкнув первый слой, удерживая Shift, щелкнув последний слой, а затем используя сочетание клавиш cmd + G , чтобы сгруппировать их.
В моем примере я дал каждому отдельному слою имя и сгруппировал их в папку под названием «Бесшовные». Это помогает мне оставаться организованным во время работы.
Как расположить элементы так, чтобы они плавно повторялись
Теперь мы начнем размещать эти элементы в нашем квадратном блоке. Ключом к созданию бесшовного узора является непрерывность элементов вашего блока узора. По сути, вы создаете часть головоломки с блоком шаблона, и вы хотите, чтобы все элементы в нем плавно перетекали друг в друга, когда вы дублируете его. Чтобы создать этот кусочек головоломки, вам нужно, чтобы части элементов свисали с левого края и верхнего края. Затем вы отрежете эти части и переместите их на противоположный край блока. Это гарантирует, что при дублировании шаблона две части этого элемента будут соединяться вместе, как головоломка, что создает бесшовный вид, к которому мы стремимся.
Ключом к созданию бесшовного узора является непрерывность элементов вашего блока узора. По сути, вы создаете часть головоломки с блоком шаблона, и вы хотите, чтобы все элементы в нем плавно перетекали друг в друга, когда вы дублируете его. Чтобы создать этот кусочек головоломки, вам нужно, чтобы части элементов свисали с левого края и верхнего края. Затем вы отрежете эти части и переместите их на противоположный край блока. Это гарантирует, что при дублировании шаблона две части этого элемента будут соединяться вместе, как головоломка, что создает бесшовный вид, к которому мы стремимся.
Если вы чувствуете себя потерянным, у меня есть вы! Вот наглядный пример. Слева — первый шаг создания блока шаблона. У меня части элементов нависают над левым и верхним краями. Те части, которые нависают над краем, будут вырезаны и перемещены к противоположному краю, где я обвел эти пустые места. Справа показано, как будет выглядеть блок шаблона, когда он будет завершен. Куски, которые свисали за край, были вырезаны и перемещены, и области, которые я обвел, теперь заполнены этими кусочками.
Расположите свои элементы
Теперь, когда вы знаете, к чему мы движемся, вы можете начать упорядочивать свои элементы в узор на своем блоке! Обязательно оставьте несколько элементов, свисающих с левого и верхнего краев, и помните, как они будут совмещены. Не забывайте, что все, что выходит за край, будет повторяться на противоположном краю. Не забудьте оставить зазоры в местах, где, как вы ожидаете, будут повторяться нависающие части элементов.
Вы можете перемещать элементы с помощью инструмента «Перемещение» ( сочетание клавиш: V ). Мне также нравится вращать и изменять размер элементов, чтобы придать узору больше визуального интереса. Вы можете сделать это с помощью инструмента Transform ( сочетание клавиш cmd + T ). Вы также можете дублировать свои элементы, выбрав элемент и используя сочетание клавиш cmd + J .
Проверка блока выкройки
Мы хотим начать с проверки блока, чтобы убедиться, что все элементы подходят друг к другу после того, как выступающие элементы будут вырезаны и перемещены.
Начните с копирования элементов, которые вы расположили. Это позволит нам протестировать паттерн и вернуться к исходным элементам и внести необходимые изменения. Сделайте копию группы слоев, выделив ее и воспользовавшись сочетанием клавиш cmd + J . Затем щелкните правой кнопкой мыши новую группу и выберите Merge Group .
Это выравнивает копию группы, чтобы она находилась на одном слое. Очень важно убедиться, что вы объединяете только копию, так как вы хотите иметь возможность изменить любой из исходных элементов после того, как протестируете его.
Сделайте его бесшовным
Пришло время вырезать элементы, свисающие с левой и верхней сторон, и переместить их на противоположный край вашего блока.
Начните с того, что скройте исходную группу слоев элементов, щелкнув глазное яблоко слева от нее на панели слоев.
Затем, убедившись, что вы находитесь на слое с плоской копией, возьмите инструмент Marquee ( сочетание клавиш: M ). Выберите все элементы, которые свисают с левой стороны вашего квадрата.
Выберите все элементы, которые свисают с левой стороны вашего квадрата.
Используйте инструмент перемещения ( сочетание клавиш: V ) и удерживайте нажатой клавишу Shift , чтобы элементы оставались зафиксированными. Перетащите выступающие элементы к правой стороне квадрата. Убедитесь, что вы делаете их прямо на краю, потому что, если что-то не так, даже на пиксель или два, это может испортить бесшовный вид узора.
В этом примере слева и справа все хорошо выстроилось. Теперь, используя тот же процесс, опустите выступающие элементы сверху вниз к низу квадрата.
В приведенном ниже примере вы можете видеть, что я не совсем правильно понял верхнюю часть апельсина. Он накладывается на лист и слишком близко к другой оранжевой форме. На следующем шаге мы рассмотрим, как внести коррективы в ваши элементы, если у вас есть такие перекрывающиеся части.
В зависимости от того, как вы разместили свои элементы, вам может понадобиться или не понадобиться вносить какие-либо корректировки. Если ваши элементы не нуждаются в каких-либо корректировках, вы можете перейти к шагу 5 .
Если вам нужно внести коррективы, вы можете следовать этому шагу вместе со мной. Самый простой способ внести коррективы в эти элементы — сделать это в исходной группе слоев элементов.
Для этого отобразите исходный слой, щелкнув слева от него на панели слоев. Затем уменьшите непрозрачность объединенного рабочего слоя, щелкнув слой и уменьшив непрозрачность на панели слоев. В этом примере я снизил свой показатель примерно до 60%. Заблокируйте этот слой, выбрав его и щелкнув значок замка на панели слоев.
Теперь, когда слой заблокирован, вы можете перемещать любые элементы, которые мешают вашему повторяющемуся шаблону, с помощью инструмента «Перемещение» ( сочетание клавиш: V ). Вы сможете увидеть исходное размещение элемента при его перемещении, что полезно для справки. В моем примере я собираюсь переместить лист, который перекрывает верхнюю часть апельсиновой корки, чтобы все было хорошо разнесено.
Вы сможете увидеть исходное размещение элемента при его перемещении, что полезно для справки. В моем примере я собираюсь переместить лист, который перекрывает верхнюю часть апельсиновой корки, чтобы все было хорошо разнесено.
После того, как вы внесли все необходимые корректировки, вы можете удалить объединенный слой. Мы использовали это как визуальное руководство, но теперь, когда все на месте, оно нам больше не нужно.
Теперь, когда вы протестировали шаблон и все элементы на месте, вам нужно воссоздать блок шаблона. Вернитесь назад и повторите шаг 3 теперь, когда все элементы находятся на своих местах.
Теперь у нас официально есть наш блок паттернов, который можно повторять бесконечно. Это должно выглядеть примерно так. Обратите внимание, что больше нет элементов, свисающих с края, и все идеально выровнено.
Чтобы создать шаблон, сделайте копию слоя блока и фонового слоя, используя сочетание клавиш cmd + J . Теперь вы можете просто потянуть за эту копию блока, удерживая клавишу Shift, чтобы повторить рисунок! Поскольку мы настроили их на повторение, вы можете сложить их сверху, снизу, слева и справа, чтобы продолжить рисунок.
Теперь вы можете просто потянуть за эту копию блока, удерживая клавишу Shift, чтобы повторить рисунок! Поскольку мы настроили их на повторение, вы можете сложить их сверху, снизу, слева и справа, чтобы продолжить рисунок.
Продолжайте этот процесс, чтобы увеличить размер выкройки до желаемого размера. Вот как выглядел мой шаблон после дублирования блока справа и добавления двух блоков вверху. Несмотря на то, что это отдельные блоки, они идеально сочетаются друг с другом, как пазл, и составляют единый узор!
Я надеюсь, что это руководство по созданию бесшовных узоров было полезным! Если у вас есть какие-либо вопросы, задавайте их в комментариях! Когда вы будете создавать свои узоры, я буду рада, если вы поделитесь ими в Instagram и отметите меня @catcoq, чтобы я мог видеть, что вы делаете!
У вас так много возможностей для создания бесшовных узоров. Вы можете повторять их сколько душе угодно, менять цвета и редактировать фоны, чтобы создать массу разных образов из одного набора элементов.
Создание бесшовных узоров также является отличным навыком, если вы хотите продавать свои работы в Интернете с помощью сайтов печати по запросу. Бесшовные узоры отлично подходят для таких продуктов, как обои, ткань, оберточная бумага, леггинсы и многое другое! Это интересный способ перепрофилировать свое искусство и создать что-то совершенно новое!
Если вам интересно узнать больше о создании бесшовных узоров или цифровом искусстве в целом, я буду рад, если вы присоединитесь ко мне на одном из моих занятий Skillshare ! Вы можете бесплатно посмотреть любой из моих уроков, если зарегистрируетесь на бесплатная пробная версия с Skillshare !
Посмотрите эти занятия по созданию узоров и цифровому искусству!
Хотите погрузиться в создание цифровых узоров? Посмотрите этот класс, где я учу свой процесс создания бесшовных узоров в Photoshop.
Бесшовные узоры, нарисованные вручную в Photoshop
Учить больше
Вам нравится приложение Procreate для iPad? В этом классе вы узнаете, как создавать бесшовные узоры в своем любимом приложении для рисования.

