Уменьшение размера файла документа в Pages на Mac
Pages
Поиск по этому руководству
- Добро пожаловать!
- Основные сведения о приложении Pages
- Текстовый документ или документ с макетом страницы?
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первого документа
- Основные сведения о создании книги
- Использование шаблонов
- Поиск документов
- Открытие или закрытие документа
- Сохранение документа и присвоение ему имени
- Печать документа или конверта
- Отмена и повтор изменений
- Использование боковых панелей
- Быстрая навигация
- Просмотр знаков форматирования и направляющих макета
- Линейки
- Изменение режима просмотра
- Панель Touch Bar для Pages
- Настройка панели инструментов
- Установка настроек Pages
- Создание документа с помощью VoiceOver
- Просмотр комментариев и отслеживание изменений с помощью VoiceOver
- Выбор текста и размещение точки вставки
- Добавление и замена текста
- Копирование и вставка текста
- Добавление, изменение или удаление поля слияния
- Изменение информации об отправителе
- Добавление, изменение и удаление исходного файла в Pages на Mac
- Заполнение и создание нескольких версий документа
- Использование диктовки для ввода текста
- Диакритические знаки и специальные символы
- Форматирование документа для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Добавление даты и времени
- Добавление математических уравнений
- Закладки и ссылки
- Добавление ссылок
- Изменение шрифта или размера шрифта
- Выбор шрифта по умолчанию
- Жирный шрифт, курсив, подчеркивание и зачеркивание
- Изменение цвета текста
- Добавление тени или контура к тексту
- Изменение регистра текста
- Основные сведения о стилях абзацев
- Применение стиля абзаца
- Создание, переименование или удаление стиля абзаца
- Обновление или возврат стиля абзаца
- Использование сочетания клавиш для применения стиля текста
- Копирование и вставка стиля текста
- Автоматическое форматирование дробей
- Создание и использование стилей символов
- Лигатуры
- Добавление буквиц
- Поднятие и опускание символов и текста
- Форматирование текста (китайский, японский, корейский)
- Добавление эффекта выделения в текст
- Формат переносов, тире и кавычек
- Установка межстрочного интервала и интервала между абзацами
- Установка полей для абзаца
- Форматирование списков
- Установка табуляторов
- Выравнивание текста по краям и по ширине
- Настройка разбивки на страницы и добавление разрывов строк и страниц
- Форматирование столбцов текста
- Связывание текстовых блоков
- Добавление границ и линий
- Задание размера бумаги и ориентации
- Установка полей для документа
- Настройка разворота
- Шаблоны страниц
- Добавление страниц
- Добавление и форматирование разделов
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удаление страниц или разделов
- Оглавление
- Библиография
- Постраничные и заключительные сноски
- Верхние и нижние колонтитулы
- Добавление номеров страниц
- Изменение фона страницы
- Добавление границы вокруг страницы
- Добавление водяных знаков и фоновых объектов
- Создание пользовательского шаблона
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Рисование фигуры
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Анимация, публикация и сохранение рисунков
- Добавление аудио и видео
- Запись звука
- Редактирование аудио- и видеофайлов
- Выбор формата фильма или изображения
- Размещение и выравнивание объектов
- Размещение объектов с текстом
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объекта
- Заливка фигуры или текстового блока цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов таблицы
- Перемещение строк и столбцов таблицы
- Изменение размера строк и столбцов таблицы
- Объединение и разделение ячеек таблицы
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Создание произвольного формата ячейки таблицы
- Форматирование таблиц с двунаправленным текстом
- Условное выделение ячеек
- Сортировка по алфавиту и сортировка данных таблицы
- Расчет значений по данным в ячейках таблицы
- Использование справки по формулам и функциям
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки и фона к диаграмме
- Использование стилей диаграммы
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Просмотр количества слов и другой статистики
- Просмотр аннотаций
- Задание имени автора и цвета комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отслеживание изменений
- Отправка документа
- Публикация книги в Apple Books
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общим документом
- Изменение настроек общего документа
- Закрытие общего доступа к документу
- Общие папки и совместная работа
- Использование Box для совместной работы
- Использование iCloud Drive с приложением Pages
- Экспорт в Word, PDF или другой формат
- Открытие книги iBooks Author в Pages
- Уменьшение размера файла документа
- Сохранение большого документа в виде файла пакета
- Восстановление более ранней версии документа
- Перемещение документа
- Удаление документа
- Установка защиты для документа
- Защита документа паролем
- Создание собственных шаблонов и управление ими
- Перенос документов с помощью AirDrop
- Перенос документов с помощью Handoff
- Перенос документов через Finder
- Если не удается добавить или удалить страницу
- Если не удается удалить элемент из документа
- Если не удается найти кнопку или элемент управления
- Нежелательные изменения форматирования
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
Если Ваш документ содержит файлы изображений, а также аудио- и видеофайлы, можно уменьшить размер файла документа, чтобы упростить предоставление к нему общего доступа, его выгрузку и отправку.
Если Вам может потребоваться исходный документ без изменений, сохраните его копию меньшего размера.
Примечание. При выборе определенных комбинаций вариантов возможно увеличение размера файла.
См. такжеДобавление видео и аудио в Pages на MacВыбор формата фильма или изображения для документов Pages на MacСохранение большого документа Pages в виде файла пакета на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как уменьшить размер фотографии Mac ▷ ➡️ Creative Stop ▷ ➡️
Вам нужно изменить размер некоторых фотографий, прежде чем вы сможете загрузить их на свой веб-сайт, но после того, как вы недавно перешли на МакНе знаете, какие программы использовать для этого? Что, если бы я сказал вам, что вы можете делать все, даже не скачивая ни одного приложения из Интернет? Я не шучу. Если ты хочешь учиться Как уменьшить размер фотографии на Mac, все, что вам нужно сделать, это в полной мере использовать потенциал одного из «стандартных» инструментов, включенных в macOS.
Если ты хочешь учиться Как уменьшить размер фотографии на Mac, все, что вам нужно сделать, это в полной мере использовать потенциал одного из «стандартных» инструментов, включенных в macOS.
Очевидно, что в том случае, если то, что уже предлагают ПК «укушенное яблоко», вас не устраивает (или, в любом случае, если вы ищете действенную альтернативу), вы всегда можете прибегнуть к использованию сторонних инструментов. Найдите все, что подробно описано ниже.
Так? Могу я узнать, что вы все еще делаете с ними? Сядьте поудобнее перед своим надежным компьютером и сразу же сосредоточьтесь на чтении информации ниже. Я уверен, что в конце вы сможете сказать, что довольны тем, что вы узнали, и что вы даже будете готовы сказать, что на самом деле это был кусок пирога. Как насчет игры?
Индекс
- 1 «Стандартные» функции
- 2 Сторонние инструменты
- 2.1 iИзменить размер
- 2.
 2 XnConvert
2 XnConvert - 2.3 JPEGmini
- 2.4 ILoveIMG
«Стандартные» функции
Как я уже говорил в начале руководства, чтобы уменьшить размер фотографии на Mac, вы можете сначала использовать функции предварительный просмотр, приложение, включенное в macOS, для просмотра и редактировать изображения и файлы PDF. Если вы обнаружите, что приложение уже установлено на вашем компьютере, вам не нужно загружать его из Интернета.
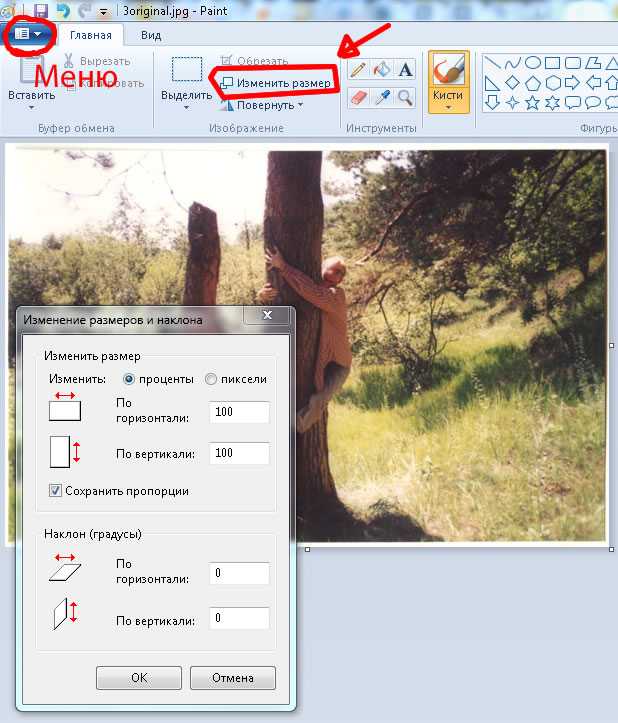
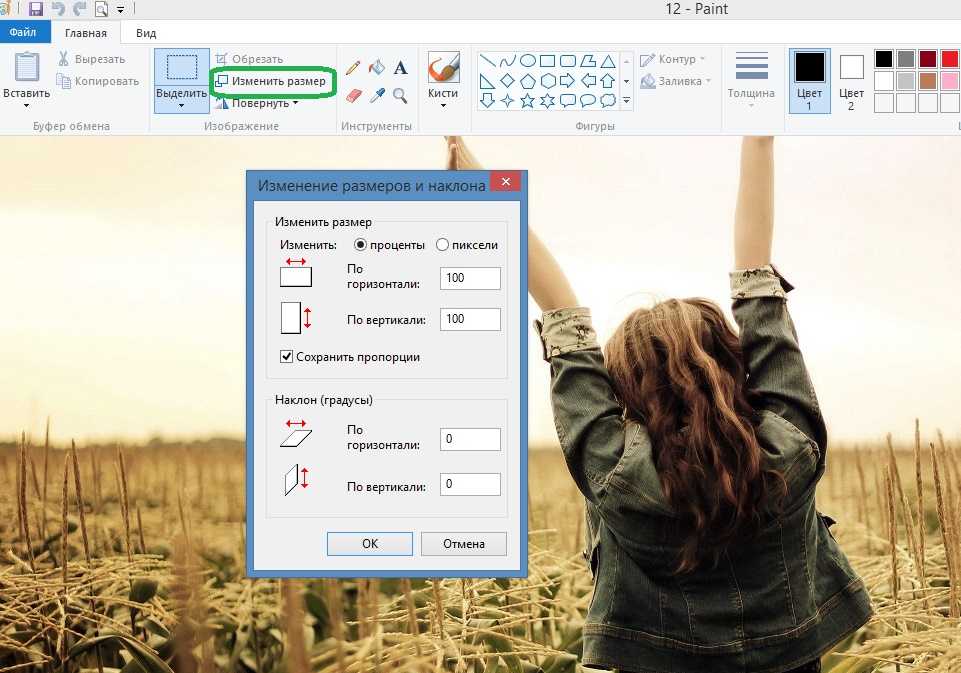
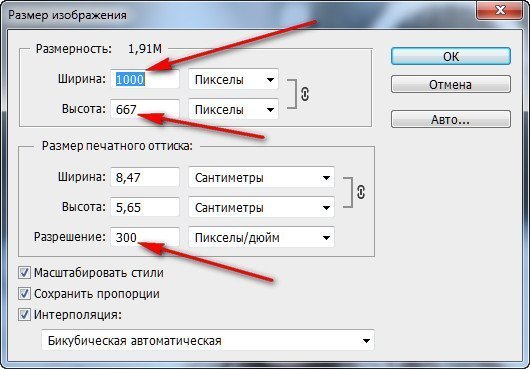
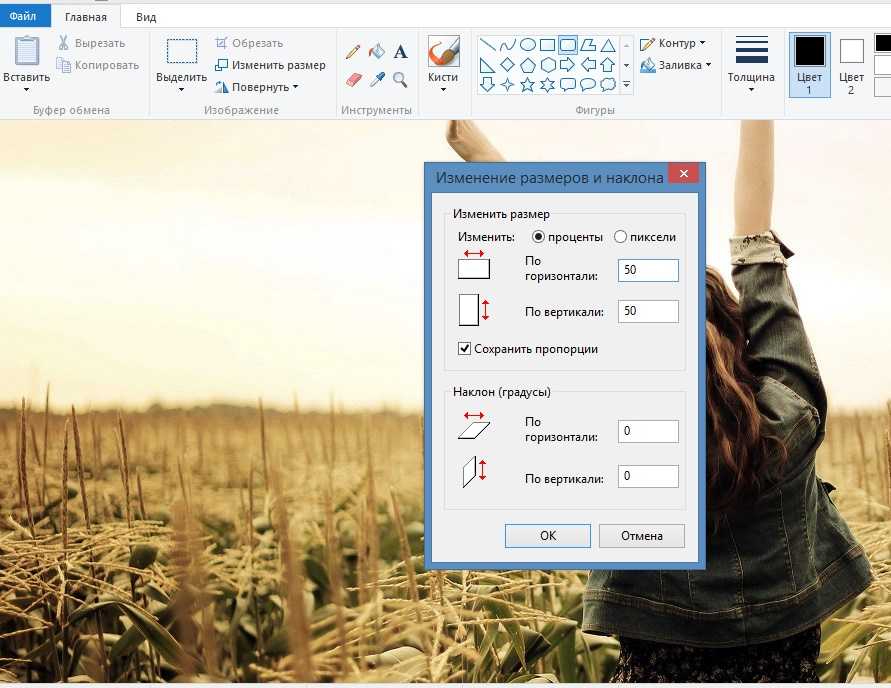
Чтобы изменить размер изображения с помощью предварительного просмотра, все, что вам нужно сделать, это открыть файл, дважды щелкнув и выбрав элемент Отрегулируйте размер … Меню инструменты, В открывшемся окне введите размеры ширины или высоты, к которым вы хотите уменьшить фотографию, в соответствующие поля и нажмите кнопку. Буэно сохранить изменения. Если вы не хотите изменять размеры изображений, сохраняя соотношение сторон, снимите флажок Изменить пропорционально и продолжайте, как показано выше.
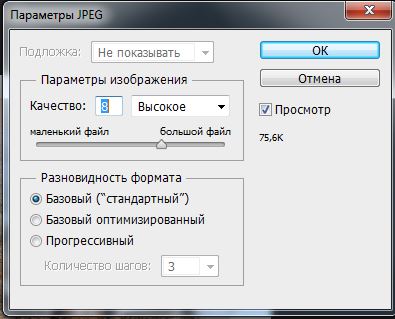
Вы не хотите «физически» уменьшить разрешение изображения, а хотите, чтобы оно весило меньше? Нет проблем.Откройте фотографию в режиме предварительного просмотра и выберите элемент. Экспортировать … Меню целесообразный, В открывшемся окне выберите JPEG из выпадающего меню формат и используйте панель регулировки качество выбрать уровень качества сохранения изображения. Конечно, чем ниже выбранное качество, тем меньше будет вес полученного файла.
Помимо уменьшения размера одной фотографии за раз, с помощью функции предварительного просмотра вы также можете изменить размер нескольких изображений одновременно. Как я объясню это немедленно. Откройте первую фотографию, которую вы хотите изменить размер, а затем выберите элемент miniaturas Меню перспектива и вы увидите боковую панель с миниатюрой выбранного изображения.
На этом этапе перетащите мышкой все изображения, размер которых вы хотите изменить, на боковой панели предварительного просмотра и выберите их, нажав комбинацию клавиш. cmd + один в клавиатура Mac. Затем выберите элемент Отрегулируйте размер … Меню инструменты и введите размеры (в пикселях), которые вы хотите применить ко всем выбранным файлам в открывшемся окне.
Если вы не хотите изменять разрешение фотографий, а просто «осветляете» их, щелкните правой кнопкой мыши любой из эскизов и выберите элемент. Экспортировать как … из меню, которое появляется. В открывшемся окне выберите JPEG из выпадающего меню формат и используйте шкалу регулировки качества, как показано выше, чтобы настроить качество (и, следовательно, вес) изображений, которые будут сохранены. Легко, правда?
Сторонние инструменты
Ищете подходящую альтернативу предварительному просмотру, чтобы уменьшить размер фотографии на Mac, но не знаете, каким инструментам можно доверять? Нет проблем, я могу дать вам несколько советов по этому поводу. Ниже вы найдете указанные (и явные) те, которые, по моему скромному мнению, представляли некоторые из Лучшие приложения (офлайн и онлайн), принадлежащих к рассматриваемой категории. Испытайте их прямо сейчас! Вы увидите, что не пожалеете.
Ниже вы найдете указанные (и явные) те, которые, по моему скромному мнению, представляли некоторые из Лучшие приложения (офлайн и онлайн), принадлежащих к рассматриваемой категории. Испытайте их прямо сейчас! Вы увидите, что не пожалеете.
iИзменить размер
Первый из сторонних инструментов для уменьшения размера фотографии на Mac, о котором я хочу поговорить, это iИзменить размер, Это бесплатное приложение, которое не обновлялось в течение нескольких лет (но все еще работает отлично), благодаря чему, как вы можете догадаться из названия, можно изменять размеры и сжимать изображения, сохраненные на Mac. Он очень прост в использовании и окончательные результаты гарантированы.
Чтобы загрузить его на свой компьютер Apple, подключитесь к специальной странице, присутствующей в MacUpdateнажмите на ссылку скачать это наверху и нажмите на формулировку Нет, спасибо, возьми меня к моей загрузке.
Когда загрузка будет завершена, распакуйте файл ЗИП вы просто попали в любую позицию и перетащите значок программы, которая была внутри папки применения macOS, затем дважды щелкните по нему, чтобы запустить его.
Теперь, когда вы видите окно iResize на рабочем столе, перетащите на панель Список изображений (слева) фотография (или фотографии), на которой вы хотите действовать. Позже на панели Просмотрщик изображений (центральный) можно просмотреть.
Тогда используйте панель opciones (справа), чтобы установить размеры в пикселях. Вы можете использовать специальный ползунок под заголовком Размеры в пикселях: которые определяют точные размеры через специальное поле, указывая, действовать ли горизонтально или вертикально на изображение.
Если, с другой стороны, вы хотите сжать фотографию, наведите курсор на ползунок под заголовком Сжатие JPEG: или укажите процент уменьшения через соседнее поле. Если вы хотите, прежде чем продолжить сохранение, вы также можете проверить степень сжатия, нажав кнопку Тест сжатия JPEG.
Если вы хотите, прежде чем продолжить сохранение, вы также можете проверить степень сжатия, нажав кнопку Тест сжатия JPEG.
Наконец нажмите кнопку Изменить размер … расположенную на панели посередине, укажите место, куда вы хотите сохранить выходной файл, и нажмите Изменить размер здесь.
XnConvert
Другой ресурс, который вы можете использовать, XnConvert, Это полезная программа с нулевой стоимостью для выполнения основных операций редактирования изображений. Среди различных предлагаемых функций он также включает некоторые полезные для рассматриваемой цели. Так что это не ресурс, специально предназначенный для изменения размера фотографий на Mac, но он все еще может быть полезен в этом случае.
Чтобы загрузить его на свой Mac, посетите веб-сайт программы, прокрутите отображаемую страницу вниз и нажмите кнопку Mac DMG 64 бит.
Когда загрузка будет завершена, откройте пакет Урон Получил и перетащил значок XnConvert в папке применения через окно, которое появилось на рабочем столе. Затем запустите программу, нажав на ее значок, который был добавлен в Launchpad.
Теперь, когда вы видите окно XnConvert на рабочем столе, перетащите фотографии, размер которых хотите изменить, и нажмите на вкладку. действия, Или нажмите кнопку Добавить файлы … или в этом Добавить папку … чтобы «вручную» выбрать фотографии или папки, которые их содержат, над которыми вы хотите действовать.
В этот момент нажмите кнопку Добавить действие>выберите статью изображение и ты изменить размер из меню, которое появляется. Установите все параметры, которые вы хотите использовать для изменения размера фотографий через нижнее меню (вы можете просмотреть конечный результат справа) и нажмите кнопку конвертировать.
Вы также можете изменить размер цифровые фотографии таким образом, что отсекается та часть, которая превышает желаемое разрешение. Для этого выберите Изменить размер изображения а не изменить размер Меню Добавить действие>.
По умолчанию программа создает копию изображений с измененным размером в той же позиции, что и исходные файлы. Однако, если вы хотите изменить это поведение и определить другое расположение вывода, щелкните вкладку назначение в верхней части окна программы нажмите кнопку (…) вы найдете это в разделе назначение и укажите путь, который вы предпочитаете оттуда.
JPEGmini
Если вам нужно уменьшить размер фотографии в Mac в формате JPEG, исходя из степени сжатия, вы можете доверять JPEGmini. Это программа, специально используемая для этой цели, которую можно использовать простым перетаскиванием. Он доступен как в бесплатной версии (той, что я использовал запись на этом шаге), который позволяет сжимать до 20 изображений в день, как в платной версии (без каких-либо ограничений).
Он доступен как в бесплатной версии (той, что я использовал запись на этом шаге), который позволяет сжимать до 20 изображений в день, как в платной версии (без каких-либо ограничений).
Чтобы использовать его, сначала подключитесь к веб-сайту программы и нажмите кнопку Попробуй бесплатно, чтобы загрузить JPEGmini на ваш Mac.
После завершения загрузки откройте полученный пакет .dmg и перетащите значок программы в папку. применения, Затем перейдите к Launchpad и запустите JPEGmini оттуда. Затем установите флажок, связанный с принятием условий использования программного обеспечения, нажмите принимать а затем в Начните бесплатную пробную версию, Заполните поля на экране своим именем и адресом электронной почты и нажмите кнопку, чтобы продолжить.
Теперь, когда вы наконец видите главное окно программы на экране, перетащите фотографии в формате JPEG, который вы хотите сжать, и нажмите продолжать чтобы начать процедуру. После этого вам будет показано, насколько можно было сжать изображение, и исходная фотография будет заменена «облегченной», которую вы только что создали.
После этого вам будет показано, насколько можно было сжать изображение, и исходная фотография будет заменена «облегченной», которую вы только что создали.
Если вы хотите запретить программе изменять исходные изображения, перед началом процедуры сжатия, как я указал выше, нажмите кнопку курсоры в левом нижнем углу выберите опцию Экспорт в папкуукажите в macOS папку, в которую нужно сохранить конечный результат, и нажмите применять.
ILoveIMG
Если вы не хотите использовать одно из вышеперечисленных «классических» приложений, вы также можете положиться на онлайн-инструмент, например ILoveIMG вмешиваться в ваши изображения. Это бесплатный и функциональный веб-сервис из любого браузера, который предоставляет пользователям различные и интересные инструменты, полезные для изменения размера и уменьшения веса фотографий в форматах JPG, PNG, SVG и GIF. Он также позволяет запускать пакетами и имеет очень плохой пользовательский интерфейс.
Он также позволяет запускать пакетами и имеет очень плохой пользовательский интерфейс.
Чтобы проверить это, подключитесь к домашней странице сервиса и нажмите кнопку Выберите изображения выбрать фотографию (или фотографии) на вашем Mac, размер которой вы хотите изменить. Поочередно перетащите изображения прямо в окно браузера, рядом со скриптом бросьте фотографии здесь, Вы также можете загрузить фотографии с Google Привод или DropboxПросто нажмите на соответствующие значки и введите данные для входа в сервис.
После загрузки это указывает, хотите ли вы изменить размер изображения, указав точный размер в пикселях, или вмешиваться в процентах. В первом случае укажите ширину и высоту в соответствующих полях справа, выберите, хотите ли вы сохранить пропорции, оставив или сняв отметку с элемента. Сохранить соотношение сторон и укажите, хотите ли вы увеличить конечное изображение, если оригинал меньше, добавив отметку в поле Не увеличивайте, если оригинал меньше.
Затем нажмите на кнопку Изменить размер изображения размещен в нижней части экрана. После завершения процедуры загрузка изображения с измененным размером начнется автоматически. Если это не начинается один, нажмите кнопку Загрузить измененные изображения заставить его. Если вы предпочитаете сохранять изображение в Google Drive или Dropbox, или если вы хотите получить ссылку, чтобы поделиться им в Интернете, нажмите специальные кнопки справа.
Чтобы изменить размер изображения в процентах, выберите вкладку В процентах находится справа на главной странице сервиса и указывает, на сколько вы хотите сделать фотографию меньше, выбирая один из доступных вариантов. Остальные шаги, которые нужно выполнить, идентичны тем, что я упоминал выше.
Если, с другой стороны, вы хотите снизить вес на KB, МБ и др. Судя по фотографии, нужный вам инструмент — это то, что вы найдете на этой другой странице. Затем загрузите изображения, с которыми вы хотите действовать, как я объяснил в предыдущих строках, а затем нажмите кнопку СБОР ИЗОБРАЖЕНИЙ который находится в правом нижнем углу.
Затем загрузите изображения, с которыми вы хотите действовать, как я объяснил в предыдущих строках, а затем нажмите кнопку СБОР ИЗОБРАЖЕНИЙ который находится в правом нижнем углу.
В конце процедуры окончательный результат будет автоматически загружен на ваш компьютер, и вам также будет показано, насколько можно уменьшить размер файла. Если загрузка не начинается автоматически или вы хотите сохранить изображение на одном из облачного хранения совместимы, следуйте инструкциям, которые я дал вам только что.
Как уменьшить размер фото на Айфоне
Может возникнуть такая ситуация, когда появляется необходимость в том, чтобы узнать определённые данные о фотографии, но многие пользователи телефонов на системе iOS просто не понимают, где посмотреть такие сведения.
Содержание
- Как узнать данные о фото на Айфоне
- Как уменьшить размер фото на Айфоне
- Какой формат фото на Айфоне по умолчанию
- Как поменять формат фото на Айфоне на JPEG
- Как настроить сохранение фото по умолчанию в формат jpg
Как узнать данные о фото на Айфоне
Без скачивания специальной программы это сложно. Но все зависит от того, какая модель iOS стоит на телефоне.
Но все зависит от того, какая модель iOS стоит на телефоне.
Если это версия iOS 13 и больше, то все данные можно посмотреть в самом телефоне, без скачивания определенных программ достаточно просто и легко. Если же версия телефона на порядок ниже, то пользователю придется скачивать программы, позволяющие посмотреть сведения о файле.
Встроенными функциями
Для того, чтобы на Айос 13 версии посмотреть данные о фотографии, необходимо применить следующий алгоритм:
- Переходим в галерею на телефоне. Обычно она располагается на главном экране. Иконка подписана словом «Галерея»;
- После этого необходимо перейти на ту фотографию, данные которой хотелось бы посмотреть;
- Далее идет самый важный шаг – необходимо фотографию сохранить в Файлах. Для этого кликаем на неё и нажимаем на значок «Поделиться», который располагается в левом нижнем углу. Через него переходим в окно, где выбираем опцию «Сохранить в Файлы», после выбираем удобное место.
 Теперь эта фотография сохранилась в том месте, где её сохранил пользователь. Из галереи фотография никуда не исчезнет.
Теперь эта фотография сохранилась в том месте, где её сохранил пользователь. Из галереи фотография никуда не исчезнет. - После открываем на телефоне приложение «Файлы». Как правило, располагаются они также на главном экране;
- Перейдя в них, находим тот файл, которым мы делились и долго его зажимаем. После этого выбираем пункт «Сведения», которые предлагается системой;
- В окне текста нажимаем на пункт «Открыть еще» и изучаем все те данные, которые даны о фотографии.
В данных представлен не только тип фотографии, но и размер, и разрешение – все то, что необходимо узнать. Если же у человека другая версия ОС Айфона, то ему необходимо скачивать приложение. Более подробно об этом можно посмотреть в видео
https://www.youtube.com/watch?v=43GgLHr-qRk
Таким образом можно получить все сведения о фотографии.
Как уменьшить размер фото на Айфоне
Уменьшение размера фотографии на телефоне может понадобится по разным причинам, начиная с того, чтобы просто использовать эту фотографию своих целях, убрать какой-то фрагмент, а иногда даже из-за того, что многие приложения не принимают фотографии не того размера, который нужен.
Конечно, уменьшить размер фото можно и при помощи встроенных функций айфона, но они не позволяют сохранить нужное разрешение, именно поэтому в такие моменты подходят дополнительные утилиты и программы. Одна из таких – Image Resizer.
Эта программа является одной из лучших тем, что можно получить не только данные о снимке, но и изменить её данные, в том числе уменьшить размер.
Стоит отметить, что интерфейс достаточно интуитивен:
- Сразу понятно, что нужно сначала загрузить фотографию
- Потом кнопкой «Resize» поменять размер.
- Также в программе можно выбрать как и свой формат, так и применить те, которые уже установлены.
После завершения всех этапов обработки фотографию можно сохранить в гаджете кнопкой «Сохранить» и выбрать место, куда сохранить её в памяти устройства.
Какой формат фото на Айфоне по умолчанию
Обычный формат, в котором по умолчанию делаются фотографии на телефоне – это HEIC. Этот формат очень неудобен тем, что практически нигде не применяется, то есть при потребности в том, чтобы посмотреть фотографию на другом устройстве, человек просто не сможет это сделать – формат не подходит, тем самым нет возможности открыть.
Этот формат очень неудобен тем, что практически нигде не применяется, то есть при потребности в том, чтобы посмотреть фотографию на другом устройстве, человек просто не сможет это сделать – формат не подходит, тем самым нет возможности открыть.
Более привычный JPEG на фотографии – это то, что необходимо. Этот формат очень удобен и открывается практически на каждом устройстве. Разработчики используют другой формат из-за того, что он занимает достаточно мало места, нежели JPEG.
Можно же сделать так, чтобы фотографии снимали в удобном формате, но пользователь должен быть готов к тому, что такие файлы потребуют гораздо больше места, нежели привычный, то есть памяти Айфона потребуется больше, чем раньше. Связано это с тем, что переведенный код весит достаточно много, поэтому необходимо запастись определенным место под новые снимки.
Как поменять формат фото на Айфоне на JPEG
На айфоне нельзя поменять формат того кадра, который был уже заснять. Возможно это сделать только двумя способами:
Возможно это сделать только двумя способами:
- Либо через компьютер;
- Либо через специализированные утилиты.
Image Resizer, которая была описана выше, также может менять формат кадра, его размер и вообще все данные, которые стоят на нем, поэтому можно скачать её и пользоваться, меняя нужные данные.
Через компьютер
Если говорить про первый способ, то он намного сложнее, так как требует подключение телефона к компьютеру.
Так как фотографии автоматически идут в HEIC, то на компьютер можно перенести их в JPEG. Делается это с помощью настройки:
- Открываем настройки на телефоне. Располагаются они на главном экране Айфона и выглядят, как шестеренка на сером фоне;
- Кликнув на них, переходим в пункт «Фото», пролистыванием меню до конца.
- Открываем в этом пункт раздел «Перенести на ПК» и на выбор пользователю предоставляется два варианта: автоматически и оставить оригинальным. Этот раздел отвечает за те данные, которые будут присвоены фотографии после подключения и переноса на компьютер;
- Выбираем «Автоматически».

Данная настройка позволит сделать перекодирование файла. Далее пользователю остается только подключить шнур к компьютеру и начать перенос изображений. Сделать это можно и через Айтюнс, и через центр управления. Достаточно просто подключить шнур к телефону, а после к компьютеру. Устройство сразу обнаружится и переносить файлы будет легко.
Более подробно о переносе можно посмотреть в этом видео
Таким образом можно поменять и перекодировать фотографию без использования сторонних программ, а при помощи компьютера. Это удобно в тех случаях, когда пользователю сразу нужно отправить файл в определенном размере и формате, чтобы потом сразу использовать его в нужном.
Как настроить сохранение фото по умолчанию в формат jpg
Чтобы после не возникало проблем с тем, чтобы сохранять фото, перекодировать его на ПК, достаточно в настройках камеры установить определенную функцию, чтобы они по умолчанию ставились в jpg.
Для этого необходимо обратиться к настройкам системы, которые также располагаются на главном экране телефона, а после ищем пункт «Камера».
Далее после перехода в этот пункт ищем раздел «Формат» и кликаем на него.
Пользователь видит перед собой пункт «Захват камеры», который и отображает необходимые настройки. Если обычно кадр идет в кодировке HEIC, то будет обозначен пункт «высокоэффективный». Необходимо поменять этот пункт на «Наиболее совместимый», который и обозначает нужный код.
После перехода в другой режим, у пользователя все фотографии будут отображаться в необходимом ему формате, таким образом после съемки не нужно будет переводить кадры в другие коды, ведь они будут автоматически заданы в настройках системы.
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Чем отличается HEIC от JPG?
Самое главное и существенное отличие, которое призвало разработчиков использовать именно такой формат, а не другой стало то, что весит он гораздо меньше. В этом и есть главное отличие.
В этом и есть главное отличие.
Также такой формат поддерживает множество функций, а также хранит сведения о снимке, что не может позволить себе JPEG.
В чем преимущество JPG?
Основное преимущество данного кода заключается в том, что подходит под все приложения и программы. При необходимости импортировать кадр в программу может возникнуть проблема с неправильным форматом, то есть программа просто не примет тот формат, в котором находится на данный момент фотография. Чтобы этого не было, автоматически на все утилиты наложен один стандарт – JPG. Хоть он и занимает достаточно много места, он отлично сохраняет качество снимка.
Будет ли изменено качество при смене кода?
Нет. Формат никак не влияет на качество и разрешение картинки.
Таким образом можно не только уменьшить размер фото, но и поменять его, перевести в другие коды и многое другое.
Как уменьшить вес фотографии
Когда мы часто работаем с фотографиями, обычно для мы хотим, чтобы фотография имела как можно меньший вес . Это то, что позволит нам занимать меньше места на компьютере или в облаке, если мы сохраним его там. Также, когда дело доходит до отправки фотографий по электронной почте, важно, чтобы они имели меньший вес. Как мы можем этого добиться?
Это то, что позволит нам занимать меньше места на компьютере или в облаке, если мы сохраним его там. Также, когда дело доходит до отправки фотографий по электронной почте, важно, чтобы они имели меньший вес. Как мы можем этого добиться?
Есть много способов добиться этого. Далее мы собираемся показать вам несколько способов, с помощью которых иметь возможность уменьшить вес фото . Так что если вам нужно изображение, которое должно весить меньше, вы легко сможете его получить. И во многих случаях без необходимости что-то устанавливать.
Table of Contents
- 1 Photo format
- 2 Online tools
- 2.1 TinyPNG
- 2.2 Web Resizer
- 3 Computer programs
- 3.1 FILEMinimizer Pictures
- 3.2 JPEGMini
Photo format
Первый аспект, который мы должны принять во внимание и который во многих случаях может быть ключевым, — это формат упомянутого изображения. Как вы, наверное, уже знаете, когда дело доходит до работы с изображениями, мы находим два основных формата: PNG и JPG (JPEG). Они являются наиболее частыми, и мы используем их, когда загружаем фотографии в Интернете. Хотя этот формат имеет ключевое значение в весе этих изображений.
Как вы, наверное, уже знаете, когда дело доходит до работы с изображениями, мы находим два основных формата: PNG и JPG (JPEG). Они являются наиболее частыми, и мы используем их, когда загружаем фотографии в Интернете. Хотя этот формат имеет ключевое значение в весе этих изображений.
Некоторые из вас возможно уже поняли, но фото в формате PNG тяжелее , чем те, которые используют формат JPG. Разница во многих случаях важна, поэтому во многих случаях рекомендуется работать с JPG, потому что он позволяет нам иметь изображения с меньшим весом.
Подпишитесь на наш Youtube-канал
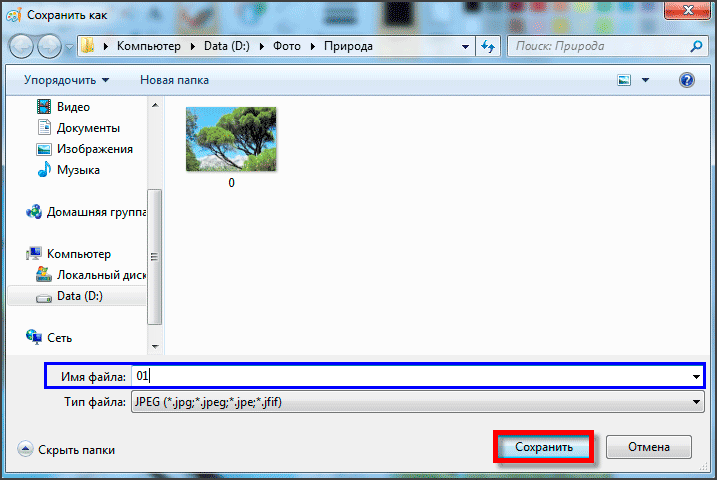
Если вы скачали изображение в формате PNG, вам не о чем беспокоиться, вы можете преобразовать его в JPG и таким образом уменьшить вес фотографии . Это то, что мы можем легко сделать с помощью таких инструментов, как Paint. Там мы можем загрузить соответствующее изображение и, нажав «Сохранить», изменить его формат на JPG. Мы увидим, как его вес значительно уменьшится.
Это первый способ уменьшить вес фотографии, хотя есть и другие доступные методы, которые также очень помогут в этом процессе.
Онлайн-инструменты
С течением времени появилось много онлайн-инструментов, с помощью которых можно уменьшить вес фотографии . Хорошо, что многие из этих инструментов позволяют сделать указанное изображение меньше, но без потери качества. Что-то очень важное во все времена для пользователей. Таким образом, мы можем выполнить этот процесс без особых проблем.
TinyPNG
Возможно, это самый известный инструмент в этой области, с помощью которого можно очень просто уменьшить вес фотографии . Эта веб-страница, которую вы можете посетить по этой ссылке, позволяет нам сделать фотографии светлее без необходимости устанавливать что-либо на наш компьютер. Это веб-сайт, совместимый с форматами JPG и PNG, поэтому мы сможем без проблем использовать оба типа изображений.
Операция очень проста. Что нам нужно сделать, так это загрузить фотографию в Интернет, что мы можем сделать, перетащив изображение в Интернет. Да, размер фотографии не может превышать 5 МБ. Это лимит, установленный на этом сайте. Поднимем его и тогда вес его уменьшится. Есть случаи, когда они могут помочь вам сбросить до 80% веса простым способом. То, что может помочь нам во многих случаях.
Что нам нужно сделать, так это загрузить фотографию в Интернет, что мы можем сделать, перетащив изображение в Интернет. Да, размер фотографии не может превышать 5 МБ. Это лимит, установленный на этом сайте. Поднимем его и тогда вес его уменьшится. Есть случаи, когда они могут помочь вам сбросить до 80% веса простым способом. То, что может помочь нам во многих случаях.
Таким образом, действительно удобно иметь возможность уменьшить вес фотографии. Хотя сеть дает нам максимум 20 изображений одновременно . Но когда вы сделаете эти 20 фотографий за один сеанс, просто обновите веб-сайт, и вы сможете загрузить фотографии снова, чтобы сделать их светлее. Так что у вас не будет проблем с этим, так как на самом деле нет предела.
Web Resizer
Еще один отличный инструмент для уменьшения веса фотографии. Мы можем использовать его прямо в Интернете, не устанавливая ничего на наш компьютер. Мы можем посетить этот сайт по этой ссылке. Как и предыдущий вариант, это действительно простой в использовании инструмент , поэтому у вас не возникнет проблем при уменьшении веса фото в нем.
Как и предыдущий вариант, это действительно простой в использовании инструмент , поэтому у вас не возникнет проблем при уменьшении веса фото в нем.
В данном случае у нас больше возможностей при работе с фото . Предыдущий инструмент просто отвечал за уменьшение веса, а в этом мы можем изменять другие аспекты, такие как размер, яркость или рамки. Все для того, чтобы фото сохранило свое качество, но стало легче по весу.
Таким образом, в этом смысле это более совершенный инструмент с очень простыми возможностями редактирования, но, безусловно, в некоторых случаях он может помочь пользователям. Так же в данном случае У нас нет лимита при загрузке фотографий в него . Таким образом, мы можем использовать этот веб-сайт каждый раз, когда он нам нужен. Что-то, что дает пользователям много душевного спокойствия, когда им приходится его использовать.
Компьютерные программы
Если вы хотите, чтобы на вашем компьютере была установлена программа , это также возможно. Есть много инструментов, которые могут помочь нам уменьшить вес фотографии действительно удобным способом. Хотя есть несколько инструментов, доступных для установки в Windows, они будут очень полезны в этом процессе.
Есть много инструментов, которые могут помочь нам уменьшить вес фотографии действительно удобным способом. Хотя есть несколько инструментов, доступных для установки в Windows, они будут очень полезны в этом процессе.
FILEMinimizer Pictures
Это приложение позволяет одновременно сжимать изображения на компьютере. Благодаря этому мы можем значительно уменьшить его вес, в некоторых случаях даже на 98%. Что-то, что помимо экономии места облегчает нам отправку этих фотографий по электронной почте другим людям. Одним из больших преимуществ является то, что сохраняет качество изображения , несмотря на уменьшение веса, что, безусловно, имеет большое значение для пользователей.
В программе доступны различные уровни сжатия , так что мы можем уменьшить вес фотографии на несколько уровней. Могут быть случаи, когда нет необходимости максимально снижать вес, поэтому мы можем использовать их в зависимости от этой потребности.
Кроме того, это программа , совместимая со всеми основными форматами изображений . Мы сможем использовать его с JPG, PNG, TIFF, BMP или GIF и другими. Универсальность имеет большое значение. Вы можете узнать больше о программе, которая бесплатна, по этой ссылке.
Мы сможем использовать его с JPG, PNG, TIFF, BMP или GIF и другими. Универсальность имеет большое значение. Вы можете узнать больше о программе, которая бесплатна, по этой ссылке.
JPEGMini
Это приложение позволяет нам уменьшить вес фотографии, хотя оно ограничено форматом JPG / JPEG в данном случае , что, безусловно, снижает удобство использования. Но это хороший вариант, так как он всегда поддерживает качество фотографий. Таким образом, мы не собираемся терять их разрешение или качество, делая их светлее.
Это приложение, которое мы можем использовать как для Windows, так и для MacOS , поэтому у вас не будет проблем в этом отношении. Кроме того, это позволяет нам загружать несколько изображений одновременно, чтобы уменьшить их вес. Так что, если нам придется работать со многими фотографиями одновременно, это значительно облегчит нашу работу.
Перед нами отличный инструмент для уменьшения веса фотографии. Недостатком, возможно, для многих, является то, что в некоторых случаях это вариант оплаты. Но если вы собираетесь использовать его много, это может стоить того. Вы можете узнать больше о его работе и тарифных планах по этой ссылке.
Недостатком, возможно, для многих, является то, что в некоторых случаях это вариант оплаты. Но если вы собираетесь использовать его много, это может стоить того. Вы можете узнать больше о его работе и тарифных планах по этой ссылке.
Как уменьшить вес веб-изображений
30 ноября 2021 г. — Время чтения: 6 мин.
В этой статье
Когда вы наслаждаетесь миром Интернета или работаете с ним, вам часто приходится оптимизировать изображения веб-страницы, уменьшая их вес, чтобы повысить скорость вашего сайта и, прежде всего, SEO. Этот пост поможет вам узнать, как уменьшить вес веб-фотографии простым и интуитивно понятным способом.
Когда мы работаем над весом веб-изображения, мы почти всегда стараемся максимально сохранить его исходное качество и красоту. Мы склонны думать, что любое изменение размера поставит под угрозу конечное качество. Поэтому выбор правильной программы или сайта, а также правильного уровня сжатия очень важен для оптимизации изображений вашего сайта и получения наилучшего возможного результата.
Возможно, вы работаете менеджером веб-контента и часто нуждаетесь в уменьшении веса изображений, обращая внимание на скорость их загрузки. Таким образом, вы можете загрузить определенную программу для ПК и всегда иметь под рукой свою работу, чтобы организовать все так, как вы хотите.
Если, с другой стороны, вам нужно уменьшить вес веб-изображений только время от времени, или для разовой работы, или для отправки файла по электронной почте, то простого онлайн-изменения размера может быть более чем достаточно.
Уменьшение веса изображения для более быстрого веб-сайта
Возможно, не все знают, что производительность веб-сайта прямо пропорциональна весу его изображений. На самом деле, чем тяжелее изображения, тем медленнее загружается сайт. Это ставит под угрозу не только индексацию поисковыми системами, но и взаимодействие с пользователем. Действительно, люди не любят слишком долго ждать, чтобы получить информацию, которую они ищут.
Помимо SEO-оптимизации контента, правильных ключевых слов и технических характеристик, мы никогда не должны забывать оценивать следующие характеристики наших веб-изображений: качество, размер, вес, имя файла и теги alt. Оптимизация изображений может оказаться ключевой, а не просто полезной для повышения производительности вашего сайта.
Оптимизация изображений может оказаться ключевой, а не просто полезной для повышения производительности вашего сайта.
Да, важно выбрать красивую фотографию, соответствующую сайту, его стилю, и связать ее с правильными ключевыми словами в альтернативном тексте. Однако еще более актуально, чтобы его вес и размер соответствовали параметрам паутины.
Идеальный вес веб-изображений составляет около 200–300 кб. Оставьте разрешение 72 dpi и размер для длинной стороны с максимальным разрешением 1200 пикселей.
Уменьшение веса изображений веб-сайта и оптимизация SEO-изображений не так уж и интересны. Однако если вы используете много изображений для своего сайта, то обязательно сразу же ознакомьтесь с различными инструментами, чтобы получить наилучший результат для ваших нужд.
Уменьшение веса изображения для отправки по электронной почте тяжелого файла
Мы должны учитывать вес веб-изображений, даже если их значимость может легко остаться незамеченной. Однако отправка файлов по электронной почте — это отдельная история: если файл слишком большой, его просто нельзя отправить. И вот вы осознаете необходимость уменьшения веса изображения для отправки по электронной почте!
Однако отправка файлов по электронной почте — это отдельная история: если файл слишком большой, его просто нельзя отправить. И вот вы осознаете необходимость уменьшения веса изображения для отправки по электронной почте!
Если качество изображения не важно, то веб-сайт с изменением размера , который устанавливает правильный уровень сжатия, может быть самым быстрым и интуитивно понятным решением для отправки файлов изображений по электронной почте.
Если вам нужно отправить изображения с исходным качеством, лучше всего использовать альтернативные методы отправки. Работа на дому сделала старые USB-накопители устаревшими. Вместо этого используйте такие сайты, как WeTransfer, которые позволяют бесплатно отправлять высококачественные изображения. Просто не забудьте загрузить входящие файлы вовремя, так как срок действия вашего контента на этой платформе истекает через неделю!
Легко уменьшайте вес изображений с помощью онлайн- и офлайн-инструментов и программ
1.
 Уменьшайте размер изображений, не слишком заботясь о качестве
Уменьшайте размер изображений, не слишком заботясь о качествеЧасто изображения облегчают поток текста на веб-сайте и помогают читателям находить нужную информацию ищешь. В этом случае значимость качества изображения явно снижается, учитывая его функцию по сравнению со скоростью загрузки страницы, и вес изображения также необходимо учитывать.
В этих случаях, когда вы не уделяете особого внимания качеству изображения, не стесняйтесь использовать один из многих бесплатных онлайн-инструментов для изменения размера. Вы можете заплатить за более профессиональные функции.
Эти сайты, как правило, используют сжатие изображений и предоставляют стандартные размеры на основе алгоритмов для веб-оптимизации.
Наиболее часто используемые сайты включают Optimizilla, TinyPNG и CompressJpeg. Выполните быстрый поиск в Интернете, чтобы найти лучший сайт для вас, и сохраните его как избранное: он пригодится, когда вы отдадите предпочтение меньшему весу изображения, а не исходному качеству.
Кроме того, рассмотрите возможность использования плагина , если ваш сайт построен на WordPress. Плагины — это не что иное, как вспомогательные программы для улучшения функций других программ. Короче говоря, они добавляют новые функции на ваш сайт без необходимости кодирования.
Вот несколько примеров плагинов WordPress для уменьшения веса изображения:
- Smush
- EWWW Image Optimizer
- Imagify
- ShortPixel
- TinyPNG
- Optimus.
Процесс сжатия очень прост: просто перетащите файл, который вы хотите сжать, и загрузите его в соответствующее поле. Сжатие произойдет автоматически или после нажатия кнопки запуска. Вес и размер изображения будут оптимизированы всего за несколько кликов.
2. Уменьшите вес изображений путем преобразования формата файлов
Преобразование формата может быть простым и хорошим решением, если вы хотите уменьшить вес изображений на веб-сайте, сохранив при этом их первоначальную форму. и качество.
и качество.
Например, конвертируйте файлы PNG в файлы JPG или BMP в файлы JPG. Конечно, чуда не ждите, так как некоторые данные и качество все равно будут потеряны в процессе конвертации их в меньший вес.
3. Выберите формат WebP
Этот тип формата изображения был разработан Google. Он гарантирует сжатие изображений без потери качества и простую SEO-оптимизацию. Изображения WebP на 34% легче, чем PNG, и даже легче, чем JPEG.
Формат WebP был разработан Google. Таким образом, он отлично поддерживается браузерами на базе Blink , включая Chrome, что означает почти 80% от общего числа браузеров.
Даже Facebook использует формат WebP в своих приложениях для Android, а YouTube использует их для миниатюр видео.
Зачем использовать формат WebP?
WebP гарантирует производительность и функциональность . Фактически, в отличие от других форматов, WebP также поддерживает прозрачность и анимацию .
Как преобразовать изображение в формат WebP
Существует два бесплатных онлайн-инструмента для преобразования JPG, PNG и других форматов в WebP:
- Squoosh
- 9 Online-00.0.0.0262
4. Как уменьшить вес фотографии с помощью компьютерной программы – Photoshop
Наиболее известная профессиональная программа для уменьшения веса изображения – это Photoshop .
Конечно, это не самое простое в использовании программное обеспечение, но его функция уменьшения веса изображения по-прежнему довольно интуитивно понятна. Кроме того, он выполняет более персонализированную и профессиональную работу, чем многие веб-сайты, основанные на алгоритмах сжатия.
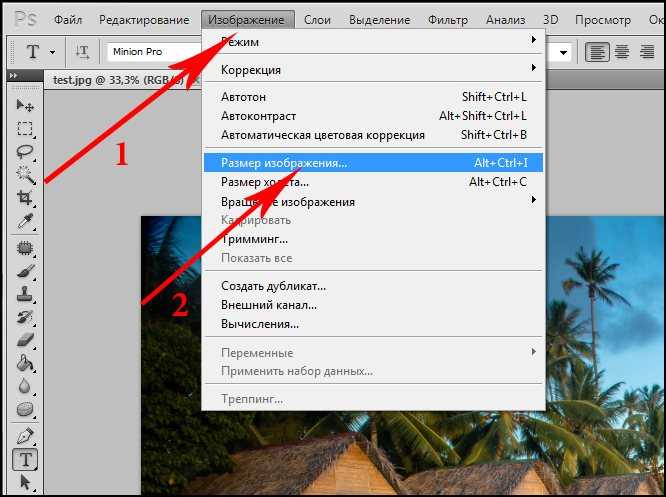
Начните работу с изображением, перейдя в меню «Файл» > «Открыть» (вверху слева) и выбрав изображение для редактирования.
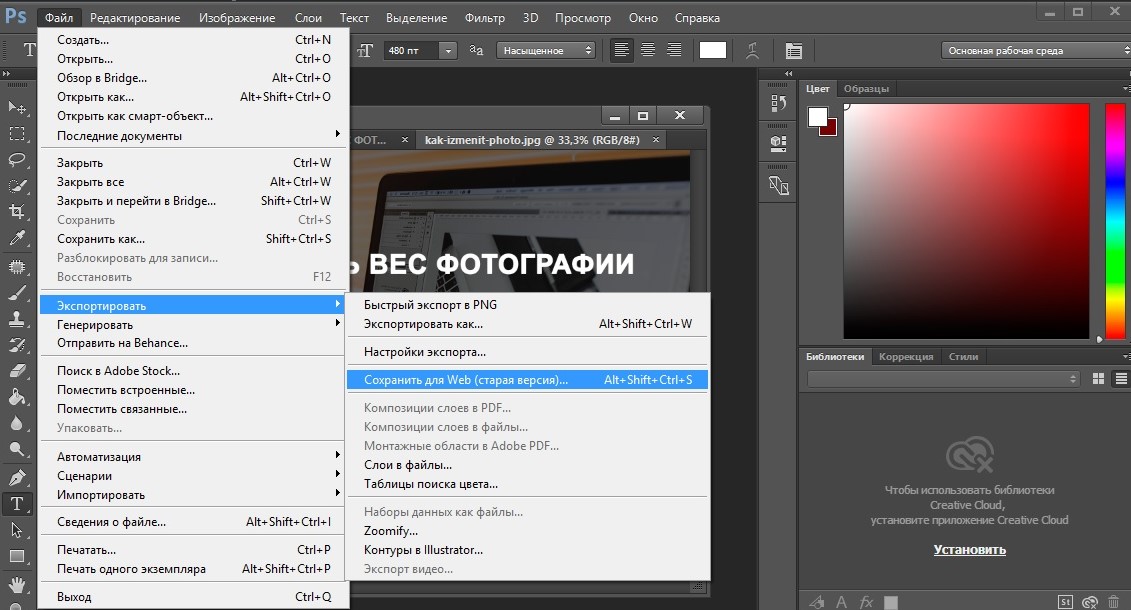
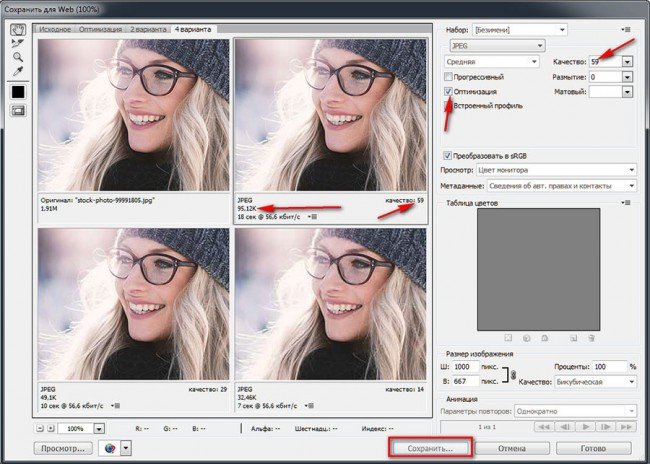
Импортируйте фотографию, затем повторно нажмите «Файл» и нажмите «Экспортировать как». В раскрывающемся меню Формат в правой части окна установите JPG.
 Установите качество и выберите окончательный размер с помощью параметра «Масштаб».
Установите качество и выберите окончательный размер с помощью параметра «Масштаб».Новый размер будет отображаться автоматически после каждого изменения. Когда вы закончите со своими изменениями, нажмите «Экспортировать все» и сохраните для Интернета. Было бы лучше уже оптимизировать имя изображения и тег alt.
Возможно, одна из проблем с Photoshop заключается в том, что для его использования требуется программное обеспечение Adobe. Получить доступ к неоригинальной версии этого программного обеспечения никогда не было сложно. Но теперь стало сложно загрузить его самостоятельно, и единственный способ насладиться его функциями — подписка на программное обеспечение Adobe.
Выводы
Всегда помните о весе изображения при работе в Интернете, при отправке файлов по электронной почте и, почему бы и нет? при отправке информационных бюллетеней с изображениями.
Если вы не фотограф и не дизайнер, которому нужно изображение сверхвысокого качества, выберите меньший вес изображения и оптимизируйте веб-контент при его отправке или загрузке на личный сайт.

Бесплатные веб-сайты, основанные на алгоритмическом сжатии, безусловно, являются лучшим решением для получения более быстрых, но приемлемых результатов: они просты, интуитивно понятны и безболезненны.
Но благодаря дополнительным функциям Photoshop является самой популярной программой. Не знаете, как им пользоваться? Не волнуйтесь — так много онлайн-руководств могут помочь вам в обучении, но… не забудьте сначала купить лицензию!
Вам понравилась эта статья? У нас есть еще много всего для вас.
Подпишитесь сейчас, чтобы получать последние новости о маркетинге по электронной почте и SMS.
Как сжать изображения (уменьшить вес) вашего сайта WordPress?
Вообще на сайте много изображений (Представьте, что в 2019 году, изображения составляют около 50% трафика в Интернете), и вы, возможно, читали или слышали, что оптимизация изображений на вашем сайте является хорошей практикой. Но если говорить конкретно, зачем вам прилагать усилия для уменьшения размера ваших веб-изображений (сжимать их)? Итак, скажем сразу, сжатие изображений — очень важная часть оптимизации веб-сайта, и мы подробно объясним почему в следующей статье.

В этой статье объясняется, как сжимать изображения для оптимизации их веса. Я также написал статью, в которой объясняется, как оптимизировать размеры изображений в соответствии с размером и типом экрана.
Что такое изображение и что нужно оптимизировать?
Существует несколько различных форматов изображений (raw, jpeg, png, gif…), и их основное различие заключается в количестве информации, содержащейся в каждом типе изображения. Представьте, что вы берете одно и то же изображение в формате raw, png или jpeg, вы заметите, что необработанный файл намного больше, чем png и jpeg. Это связано с тем, что необработанный файл содержит максимум информации об изображении, что позволяет фотографам редактировать свои фотографии, предоставляя им максимум возможностей. Кроме того, фотографы используют программное обеспечение для редактирования фотографий, чтобы работать с необработанными файлами и экспортировать результат в jpeg или png.
JPEG и PNG являются сжатыми форматами изображений , которые гораздо менее информативны, чем raw-файл, и поэтому менее тяжелые (вес изображения в Мб уменьшен).
 Таким образом, этот тип изображения уже гораздо больше подходит для отображения на веб-сайте. Но часто эти форматы изображений все еще содержат метаданные (дата, технические характеристики фотографии…) и информацию, которая не обязательно необходима для фотографий в Интернете.
Таким образом, этот тип изображения уже гораздо больше подходит для отображения на веб-сайте. Но часто эти форматы изображений все еще содержат метаданные (дата, технические характеристики фотографии…) и информацию, которая не обязательно необходима для фотографий в Интернете.Идея изображений, предназначенных для размещения на веб-сайтах, состоит в том, чтобы максимально уменьшите вес изображения, сохранив при этом достаточное качество изображения , чтобы человеческий глаз не имел значения.
3 причины сжимать изображения на вашем сайте
Приятно объяснять, что существуют разные типы изображений, но почему лучше уменьшить размер фотографий на вашем сайте:
- Для повышения скорости загрузки ваш сайт: Каждое изображение, отображаемое на веб-странице, должно быть загружено вашим браузером. И, конечно же, чем светлее файл изображения, тем быстрее будет загрузка. Поскольку в настоящее время пользователи Интернета ожидают, что веб-страницы будут отображаться все быстрее и быстрее, это улучшит их работу в Интернете и побудит их дольше оставаться на вашем сайте.

- Для поисковой оптимизации (SEO): то, что хорошо для пользователей Интернета, в целом хорошо и для Google (который стремится предоставить им наилучшие результаты поиска). Поэтому вполне естественно, что если сайт загружается медленно, Google немного наказывает его. Сжимая изображения, вы одновременно улучшаете скорость загрузки и, возможно, количество ссылок.
- Чтобы уменьшить место для хранения на вашем сервере : Место для хранения, которое вы используете на своем хосте, не является бесплатным, поэтому вы можете немного оптимизировать его, уменьшив размер ваших изображений.
Оптимизировать изображения без потери или с потерей качества
Что это значит с потерей качества или без? Представьте, что вы только что сделали очень хороший снимок камерой в формате RAW (изображение может весить около 25 Мб), вы редактируете его с помощью любимой программы и экспортируете в хорошем качестве в формате jpeg. Вы заметите, что ваше изображение стало менее тяжелым (возможно, 5-10 МБ), но оно все еще может содержать информацию, которая не полезна для отображения в Интернете (например, метаданные, такие как даты, GPS-координаты, технические характеристики фотографии…).

Оптимизация изображений без потери качества означает, что мы просто удалим всю эту несущественную информацию, не касаясь пикселей изображения: В основном все эти несущественные метаданные удаляются, но изображения остаются нетронутыми. В результате качество по-прежнему идеальное, но вы, вероятно, существенно не уменьшили размер изображения (может быть, 0-10%).
Оптимизация изображений с потерей качества означает, что в дополнение к удалению метаданных мы также будем изменять пиксели изображения, чтобы попытаться получить наилучшее соотношение веса и качества изображения. На самом деле идея состоит в том, чтобы уменьшить вес изображения настолько, насколько это возможно, чтобы разница в качестве изображения не была видна человеческому глазу (и с помощью этих методов вес изображения может быть уменьшен до 70-9 раз).0%)
Почему я советую вам сжимать изображения с потерей качества
Если вы немного заинтересованы в оптимизации вашего сайта, вы, вероятно, уже ввели URL своего сайта в такие инструменты, как анализ скорости страницы от Google или инструмент Pingdom.
 И даже если вы уже оптимизировали свои изображения без потери качества, вы наверняка заметили, что эти инструменты все равно советуют вам оптимизировать размер ваших изображений. И почему так? Просто потому, что эти инструменты предполагают, что теперь рекомендуется использовать методы оптимизации изображения с потерей качества , чтобы сделать Интернет быстрее.
И даже если вы уже оптимизировали свои изображения без потери качества, вы наверняка заметили, что эти инструменты все равно советуют вам оптимизировать размер ваших изображений. И почему так? Просто потому, что эти инструменты предполагают, что теперь рекомендуется использовать методы оптимизации изображения с потерей качества , чтобы сделать Интернет быстрее.Но фотографов среди вас сразу успокою, оптимизация снимков с потерей качества в 2019 году НЕ означает идти на компромиссы по красоте снимков. Существуют инструменты с очень мощными алгоритмами, которые резко уменьшают вес ваших изображений без какой-либо разницы (по крайней мере, на мой взгляд). Если вы мне не верите, я позволю вам проверить это самостоятельно, но вот лучшие инструменты для сжатия ваших изображений для Интернета.
Плагины WordPress для сжатия ваших изображений
Здесь я сосредоточусь на плагинах WordPress, которые позволяют вам автоматически оптимизировать ваши изображения.
 Эти инструменты также позволяют вам оптимизировать изображения напрямую, но установка плагина просто гарантирует, что все изображения, которые вы используете на своем сайте, оптимизированы для Интернета (всегда гораздо меньше думать о нет? 😉). Однако для достижения высокой степени сжатия изображения и хорошего качества доступные инструменты не бесплатны.
Эти инструменты также позволяют вам оптимизировать изображения напрямую, но установка плагина просто гарантирует, что все изображения, которые вы используете на своем сайте, оптимизированы для Интернета (всегда гораздо меньше думать о нет? 😉). Однако для достижения высокой степени сжатия изображения и хорошего качества доступные инструменты не бесплатны.Поскольку я использую WordPress, я протестировал несколько плагинов для оптимизации изображений, но я думаю, что 2 из них действительно выделяются:
Ewww Image Optimizer : это один из первых плагинов, которые я использовал для сжатия изображений, и я установил его на большинстве сайтов WordPress, которые разрабатывал. Этот плагин позволяет сделать оптимизацию бесплатно без потери качества. Он также позволяет вам оптимизировать все изображения, уже существующие на вашем сайте, определять папки для оптимизации за пределами вашей папки загрузки, определять максимальный вес изображений и т. д.
 Этот плагин очень гибкий и надежный, и у меня никогда не было ни одной проблемы с его использованием. Это.
Этот плагин очень гибкий и надежный, и у меня никогда не было ни одной проблемы с его использованием. Это.
Для сжатия с потерей качества (что я действительно рекомендую) оптимизатор изображений ewww использует TinyPng в фоновом режиме (один из лучших инструментов оптимизации изображений) для создания превосходных изображений, но с уменьшенным весом на 70-90%! После обработки ваших изображений с помощью ewww страница анализа скорости Google больше не будет жаловаться на размер ваших изображений, поверьте мне 😉 . Цена за изображение для сжатия с потерей качества составляет 0,002$/изображение, что составляет 10$ за 5000 изображений (первые 500 изображений бесплатны)
См. Плагин ewww Image Optimizer wordpressShortPixel : Я обнаружил плагин ShortPixel совсем недавно, выполняя тесты оптимизации изображений, потому что я получил более высокое сжатие изображения для формата изображения jpeg, чем с ewww (это единственный инструмент, который дал мне меньше файлов, чем ewww для формата изображения).
 С другой стороны, при сравнении качества полученных изображений я обнаружил, что их сжатие с потерями было слишком агрессивным и что снижение качества изображения было для меня слишком важным. Но их «глянцевое» сжатие дает красивые изображения (немного менее красивые, чем у ewww, но файлы немного меньше) и может быть хорошим решением. Их плагин также очень интуитивно понятен, гибок и позволит вам делать то же самое, что и с оптимизатором изображений ewww (цена за оптимизированное изображение также немного ниже, чем у ewww… это будет стоить вам 5 долларов за 5000 изображений со 100 бесплатными изображениями за каждое). месяц для начала).
С другой стороны, при сравнении качества полученных изображений я обнаружил, что их сжатие с потерями было слишком агрессивным и что снижение качества изображения было для меня слишком важным. Но их «глянцевое» сжатие дает красивые изображения (немного менее красивые, чем у ewww, но файлы немного меньше) и может быть хорошим решением. Их плагин также очень интуитивно понятен, гибок и позволит вам делать то же самое, что и с оптимизатором изображений ewww (цена за оптимизированное изображение также немного ниже, чем у ewww… это будет стоить вам 5 долларов за 5000 изображений со 100 бесплатными изображениями за каждое). месяц для начала).
См. Плагин WordPress ShortPixelВажно: когда вы добавляете изображение в wordpress, вы каждый раз оптимизируете 5-6 изображений, потому что wordpress создает несколько копий ваших изображений разного размера во время загрузки.
Если вы не знаете, какой плагин выбрать, вы можете бесплатно сравнить сжатие, полученное с помощью ewww на веб-сайте TinyPng, и сжатие ShortPixel с одним из ваших изображений.
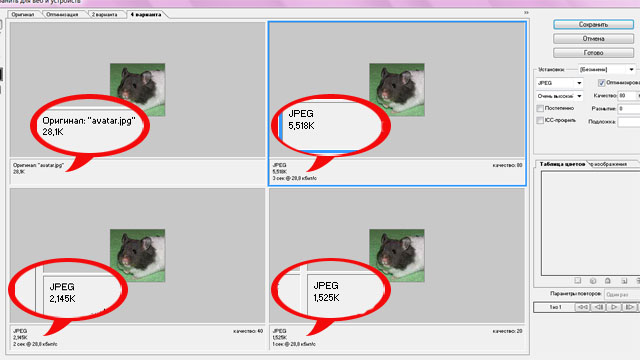
Изображение 1720px-1222px после сжатия без потерь весит 975kbТо же изображение после «глянцевого» сжатия с весами ShortPixel 256kbТо же изображение после сжатия «с потерями» с ShortPixel весит 119kb (но качество изображения хуже)То же изображение со сжатием с потерями с ewww Оптимизатор изображений весит 390 КБТо же изображение после сжатия с «максимальными потерями» с ewww весит 250 КБ Но чтобы помочь вам, вот пример изображения с различными типами сжатия, предлагаемыми этими двумя программами.
Но чтобы помочь вам, вот пример изображения с различными типами сжатия, предлагаемыми этими двумя программами.Таким образом, на мой взгляд, сжатие ShortPixel с потерями слишком агрессивно и слишком сильно ухудшает качество изображения (несмотря на 119полученный вес в килобайтах)… Я бы сказал, что наилучшее соотношение веса и качества изображения достигается при сжатии с максимальными потерями в программном обеспечении оптимизатора изображений ewww (250 килобайт), за которым следует сжатие «глянцевое» в программе ShortPixel (256 килобайт). В обоих случаях мы конечно видим небольшую разницу в небе, но она действительно минимальна и качество на мой вкус приемлемое.
 Для абсолютно идеального результата вам нужно сжатие ewww с потерями, но размер изображения остается на уровне 390 КБ.
Для абсолютно идеального результата вам нужно сжатие ewww с потерями, но размер изображения остается на уровне 390 КБ.Итак, что касается меня, я собираюсь некоторое время продолжать тестировать программное обеспечение Shortpixel, потому что цена оптимизации изображений довольно интересна (5 долларов за 5000 изображений), и если плагин надежный, это серьезно. конкурент оптимизатора изображений ewww. Но в остальном максимальное сжатие с потерями ewww превосходно, и у меня никогда не было ни одной проблемы с этим плагином.
Теперь вы знаете немного больше об оптимизации изображений для Интернета. На мой взгляд, использование мощного инструмента для уменьшения веса ваших изображений очень важно (при сохранении прекрасного качества изображения), и я очень советую вам попробовать один из 2-х инструментов, которые я представил выше.
Но даже если вы оптимизировали изображения на своем веб-сайте, это не обязательно означает, что ваш сайт отображает минимально возможное изображение в зависимости от размера и типа экрана, используемого пользователями Интернета.

- Для повышения скорости загрузки ваш сайт: Каждое изображение, отображаемое на веб-странице, должно быть загружено вашим браузером. И, конечно же, чем светлее файл изображения, тем быстрее будет загрузка. Поскольку в настоящее время пользователи Интернета ожидают, что веб-страницы будут отображаться все быстрее и быстрее, это улучшит их работу в Интернете и побудит их дольше оставаться на вашем сайте.

 2 XnConvert
2 XnConvert Теперь эта фотография сохранилась в том месте, где её сохранил пользователь. Из галереи фотография никуда не исчезнет.
Теперь эта фотография сохранилась в том месте, где её сохранил пользователь. Из галереи фотография никуда не исчезнет.
 Установите качество и выберите окончательный размер с помощью параметра «Масштаб».
Установите качество и выберите окончательный размер с помощью параметра «Масштаб».

 Таким образом, этот тип изображения уже гораздо больше подходит для отображения на веб-сайте. Но часто эти форматы изображений все еще содержат метаданные (дата, технические характеристики фотографии…) и информацию, которая не обязательно необходима для фотографий в Интернете.
Таким образом, этот тип изображения уже гораздо больше подходит для отображения на веб-сайте. Но часто эти форматы изображений все еще содержат метаданные (дата, технические характеристики фотографии…) и информацию, которая не обязательно необходима для фотографий в Интернете.

 И даже если вы уже оптимизировали свои изображения без потери качества, вы наверняка заметили, что эти инструменты все равно советуют вам оптимизировать размер ваших изображений. И почему так? Просто потому, что эти инструменты предполагают, что теперь рекомендуется использовать методы оптимизации изображения с потерей качества , чтобы сделать Интернет быстрее.
И даже если вы уже оптимизировали свои изображения без потери качества, вы наверняка заметили, что эти инструменты все равно советуют вам оптимизировать размер ваших изображений. И почему так? Просто потому, что эти инструменты предполагают, что теперь рекомендуется использовать методы оптимизации изображения с потерей качества , чтобы сделать Интернет быстрее. Эти инструменты также позволяют вам оптимизировать изображения напрямую, но установка плагина просто гарантирует, что все изображения, которые вы используете на своем сайте, оптимизированы для Интернета (всегда гораздо меньше думать о нет? 😉). Однако для достижения высокой степени сжатия изображения и хорошего качества доступные инструменты не бесплатны.
Эти инструменты также позволяют вам оптимизировать изображения напрямую, но установка плагина просто гарантирует, что все изображения, которые вы используете на своем сайте, оптимизированы для Интернета (всегда гораздо меньше думать о нет? 😉). Однако для достижения высокой степени сжатия изображения и хорошего качества доступные инструменты не бесплатны. Этот плагин очень гибкий и надежный, и у меня никогда не было ни одной проблемы с его использованием. Это.
Этот плагин очень гибкий и надежный, и у меня никогда не было ни одной проблемы с его использованием. Это.  С другой стороны, при сравнении качества полученных изображений я обнаружил, что их сжатие с потерями было слишком агрессивным и что снижение качества изображения было для меня слишком важным. Но их «глянцевое» сжатие дает красивые изображения (немного менее красивые, чем у ewww, но файлы немного меньше) и может быть хорошим решением. Их плагин также очень интуитивно понятен, гибок и позволит вам делать то же самое, что и с оптимизатором изображений ewww (цена за оптимизированное изображение также немного ниже, чем у ewww… это будет стоить вам 5 долларов за 5000 изображений со 100 бесплатными изображениями за каждое). месяц для начала).
С другой стороны, при сравнении качества полученных изображений я обнаружил, что их сжатие с потерями было слишком агрессивным и что снижение качества изображения было для меня слишком важным. Но их «глянцевое» сжатие дает красивые изображения (немного менее красивые, чем у ewww, но файлы немного меньше) и может быть хорошим решением. Их плагин также очень интуитивно понятен, гибок и позволит вам делать то же самое, что и с оптимизатором изображений ewww (цена за оптимизированное изображение также немного ниже, чем у ewww… это будет стоить вам 5 долларов за 5000 изображений со 100 бесплатными изображениями за каждое). месяц для начала).  Но чтобы помочь вам, вот пример изображения с различными типами сжатия, предлагаемыми этими двумя программами.
Но чтобы помочь вам, вот пример изображения с различными типами сжатия, предлагаемыми этими двумя программами. Для абсолютно идеального результата вам нужно сжатие ewww с потерями, но размер изображения остается на уровне 390 КБ.
Для абсолютно идеального результата вам нужно сжатие ewww с потерями, но размер изображения остается на уровне 390 КБ.