Опции и применение стиля слоя Глянец
Опции и настройки
Диалоговое окно
Ниже я привожу диалоговые окна этого стиля в русскоязычном и англоязычном Photoshop`е.
Принцип работы этого стиля прост — «Глянец» создаёт две копии слоя,к которому он применяется, затем смещает, размывает и масштабирует их в зависимости от заданных настроек.
В диалоговом окне стиля не так много настроек и большинство их используется в других стилях. Важно понять взаимодействие этих настроек с другими стилями и слоями.
Режим наложения (Blend Mode)
Эта опция позволяет установить режим наложения тени, по аналогии с режимами наложения слоёв. Рядом с режимом наложения находится чёрный прямоугольник, нажав по которому, Вы можете установить цвет глянца, чаще всего используется чёрный и белый. Для чёрного цвета обычно используется режим наложения Линейный затемнитель (Linear Burn), а для белого — Линейный осветлитель (Linear Dodge):
На примере ниже показано, как эффект затемняет и освещает текст в зависимости от режима наложения:
Непрозрачность (Opacity)
Как и в других стилях слоя, этот параметр задаёт прозрачность эффекта.
Угол (Angle)
Этот параметр задает угол, под которым эффект смещается относительно первоначальной формы. Для его изменения Вы можете ввести число в поле или перетащите луч в круге с помощью мыши.
Следующий пример показывает, как изменение угла меняет вид атласа на тексте:
Смещение (Distance)
Данный параметр изменяет расстояние, на которое глянец смещается от первоначальной форме. Эта опция полезна, когда вы создаёте стекло с отражением или бликом:
Пример разных значений смещения:
Размер (Size)
Пример с разными значениями «Размера»:
Контур (Contour)
Этот параметр изменяет спад и затухание глянцевого эффекта. Линейная или слегка изогнутая S- образная форма кривой являются оптимальной для простых, однородных бликов. Более динамичные формы кривой помогут вам получить более интересный эффект отражения.
Более динамичные формы кривой помогут вам получить более интересный эффект отражения.
Флажок «Сглаживание» (Anti-aliased) сгладит любые острые углы блика, а флажок «Инвертирование» (Invert) развернёт контур.
В примере я показал блик с разными формами кривой:
Изучаем стиль слоя Satin (Глянец) / Creativo.one
Стили слоя являются популярным способом добавить эффектов, не разрушая целостность слоя. Имея достаточно знаний, можно добиться любого результата. Однако, для этого нужно понимать для чего предназначен каждый параметр и какой эффект он производит.
В этом уроке вы узнаете все о настройках стиля слоя Satin (Глянец) и примеры его применения. Начнем!
Применение Satin (Глянец)
Глянец один из самых непонятных стилей слоя, но если вы знаете, как им пользоваться, то сможете создать несколько совершенно разных эффектов.

Диалоговое окно
Satin (Глянец) создает две копии вашего слоя, затем смещает и размывает их, чтобы выдать финальный результат. Это сложно представить, но легко понять, увидев в действии.
В диалоговом окне этого стиля слоя не так много параметров и вы уже видели большинство из них. Все, что нам остается сделать, это посмотреть, как они взаимодействуют друг с другом.
Режим смешивания
Параметр Blend Mode (Режим смешивания) позволит вам выбрать режим наложения для вашего эффекта, а цветовое поле, естественно, цвет.
Лучше всего начать с Linear Burn (Линейный затемнитель) и черного цвета, или Linear Dodge (Add) (Линейный осветлитель (Добавить)) с белым цветом. Это позволит нам увидеть, как работает Глянец, и в то же время создать очень реалистичный эффект.
Если вы малознакомы с действиями режимов наложения, я очень рекомендую обратить внимание на статью по основам.
На примере ниже видно, что применение белого цвета и Linear Dodge (Add) (Линейный осветлитель (Добавить)) осветляет текст, а использование черного цвета и Linear Burn (Линейный затемнитель) делает его темнее.
Непрозрачность
Небольшое значение создаст более мягкий эффект, а увеличение непрозрачности сделает его более выраженным.
На примере ниже вы можете увидеть разницу.
Угол
Параметр Angle (Угол) отвечает за угол смещения эффекта Глянец. Вы можете ввести числовое значение или мышкой потянуть за линию.
Следующий пример может быть не самый красивый, но он четко показывает, как коррекция угла может изменить вид вашего стиля. Использовав его в сочетании с другими эффектами, Angle (Угол) может помочь вам добиться более реалистичного результата.
Использовав его в сочетании с другими эффектами, Angle (Угол) может помочь вам добиться более реалистичного результата.
Расстояние
На следующем примере вы можете увидеть, как небольшое увеличение Distance (Расстояние) может придать более выраженное отражение на стеклянном тексте.
Размер
Параметр Size (Размер) устанавливает размер размытия Глянца. Чем больше значение, тем больше уровень размытия. Как правило, небольшое значение дает наиболее реалистичный результат.

Контур
Контурные кривые отвечают за спад эффекта Satin (Глянец). Для начала линейная или S-кривая подойдут лучше всего. Более динамичный контур позволит вам добиться интересных эффектов отражения.
Чекбокс Anti-aliased (Сглаживание) сглаживает жесткие края, а чекбокс Invert (Инвертировать) переворачивает контур вверх ногами.
На следующем примере вы видите, как смена контура создает более яркие блики и отражения.
Сохранение и загрузка настроек по умолчанию
Вы можете сохранить и загрузить стандартные параметры для каждого стиля слоя. Кликнув на кнопку Make Default (Использовать по умолчанию), Фотошоп сохранит текущие значения как новые стандартные для данного эффекта.
Кликнув Reset to Default (Восстановить значение по умолчанию), Фотошоп загрузит любые последние сохраненные параметры. Это позволит вам экспериментировать и легко возвращать стандартные настройки, если вы хотите начать все сначала.
Это позволит вам экспериментировать и легко возвращать стандартные настройки, если вы хотите начать все сначала.
И на последок
По ссылке ниже вы сможете загрузить пример использования стиля слоя Satin (Глянец) в psd формате.
Автор: John Shaver
Переводчик: Макс Енин
Эффект глянца для текста в Photoshop
В этом уроке я расскажу вам, как сделать симпатичную глянцевую эмблему из текста в Adobe Photoshop за четыре простых шага:
С помощью всего лишь одного текстового слоя и нескольких стилей слоя вы сможете сделать отличную глянцевую эмблему. Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Шаг 1
Откройте Photoshop и создайте холст размером 800 на 600 пикселей. Для фона будем использовать темный перфорированный материал. Его легко сделать путем вырезания шаблона кругов из фона и применив к ним тонкий скос. Вы можете просто скачать подготовленный фон здесь или использовать любую другую текстуру, какая вам нравится:
Для фона будем использовать темный перфорированный материал. Его легко сделать путем вырезания шаблона кругов из фона и применив к ним тонкий скос. Вы можете просто скачать подготовленный фон здесь или использовать любую другую текстуру, какая вам нравится:
Шаг 2
Далее наберите ваш текст. Я использовал шрифт Trajan размером 425 пикселей, чтобы закрыть большую часть свободной области:
Шаг 3
А сейчас нанесем шквальный удар эффектами по слоям. Начнем с выбора текста и в меню Слой > Стиль слоя > Тень (Layer> Layer Style> Drop Shadow) выполним настройки с картинки ниже. Пройдитесь по всему списку настроек из этого меню, обратив пристальное внимание на каждую установку и режимы смешивания. Имейте в виду, что мы используем различные контуры:
Так должно быть настроено наложение градиента (Gradient Overlay):
А вот результат применения настроек градиента:
У нас должна получиться красивая эмблема с металлической «отделкой». В завершении добавим немного тени, для достижения большей эффектности.

Шаг 4
Чтобы выделить текстовый слой, нажимаем клавишу Ctrl (Command в Mac) + щелчок мышью на слое с текстом (белая область с заглавной ‘T’) в палитре Layers.
Теперь создадим новый слой со стилем текста, нажав Ctrl + Shift + N. Зальем его черным цветом и с помощью Ctrl (Command в Mac) + D снимем выделение. Применим фильтр размытие движением (Motion Blur) с настройками свойств Градус (Degree) «-85» и Угол (Аngle) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
Поздравляю! Вы создали великолепный эффект за пять минут!
Скачать результат в .PSD файле.
Данная публикация является переводом статьи «Glossy Emblem Text Effects – Photoshop Tutorial» , подготовленная редакцией проекта.
Как сделать глянцевую кожу в Фотошопе
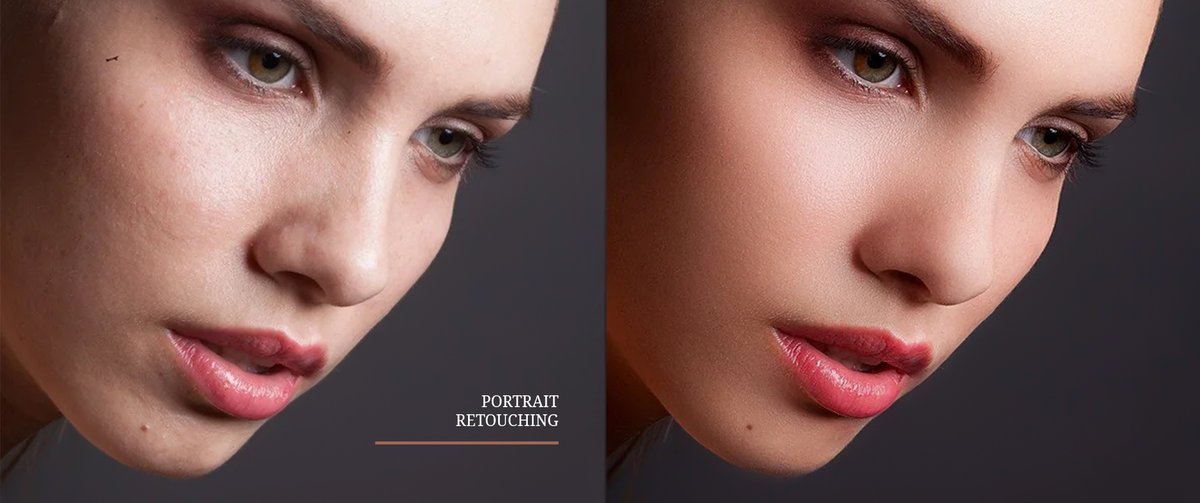
В обработке фотографий существует несколько направлений: так называемая «естественная» обработка, с сохранением индивидуальных особенностей модели (веснушки, родинки, текстура кожи), художественная, с добавлением к фото различных элементов и эффектов, и «бьюти ретушь», когда на снимке максимально сглаживают кожу, убирая все особенности.

В этом уроке удалим все лишнее с лица модели и придадим ее коже глянец.
Глянцевая кожа
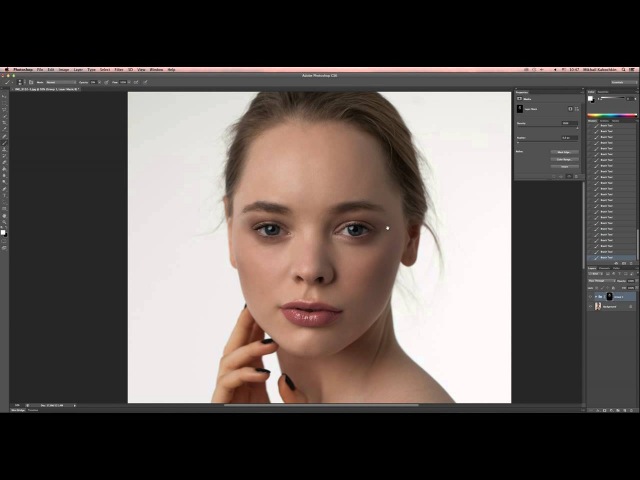
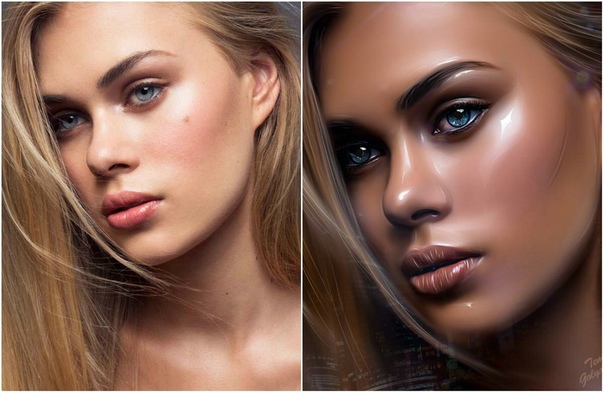
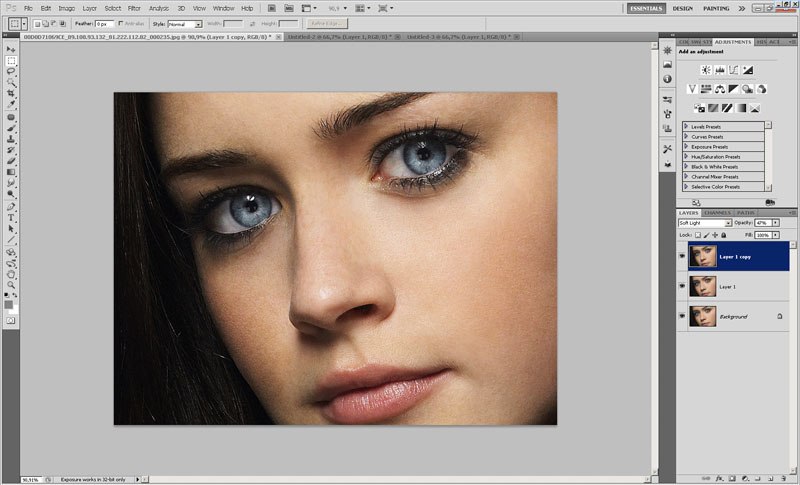
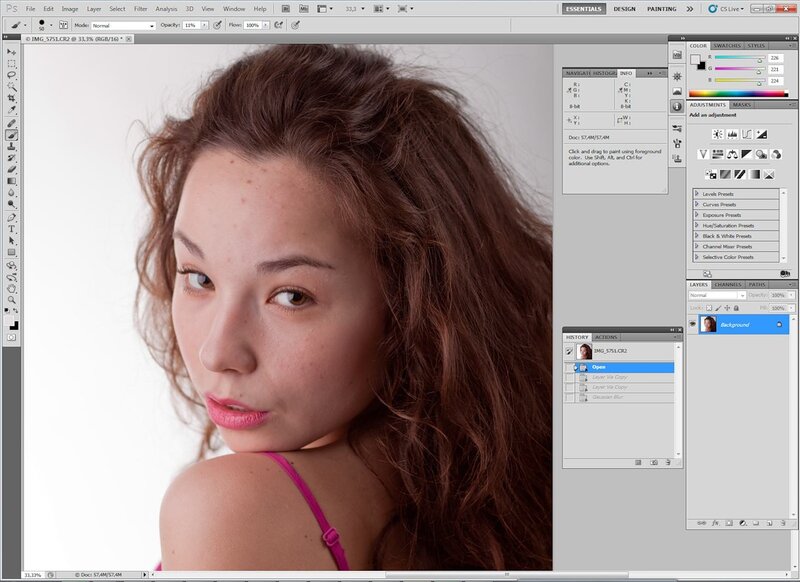
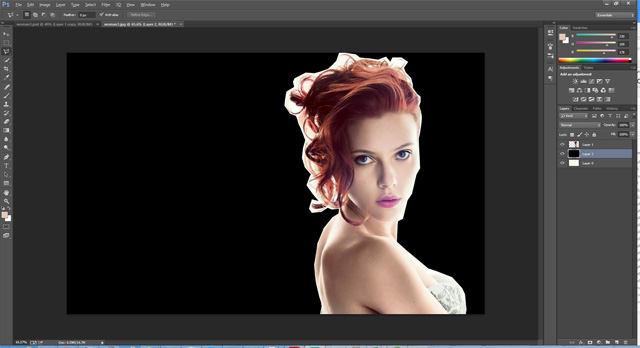
Исходником к уроку выступит вот такой снимок девушки:
Удаление дефектов
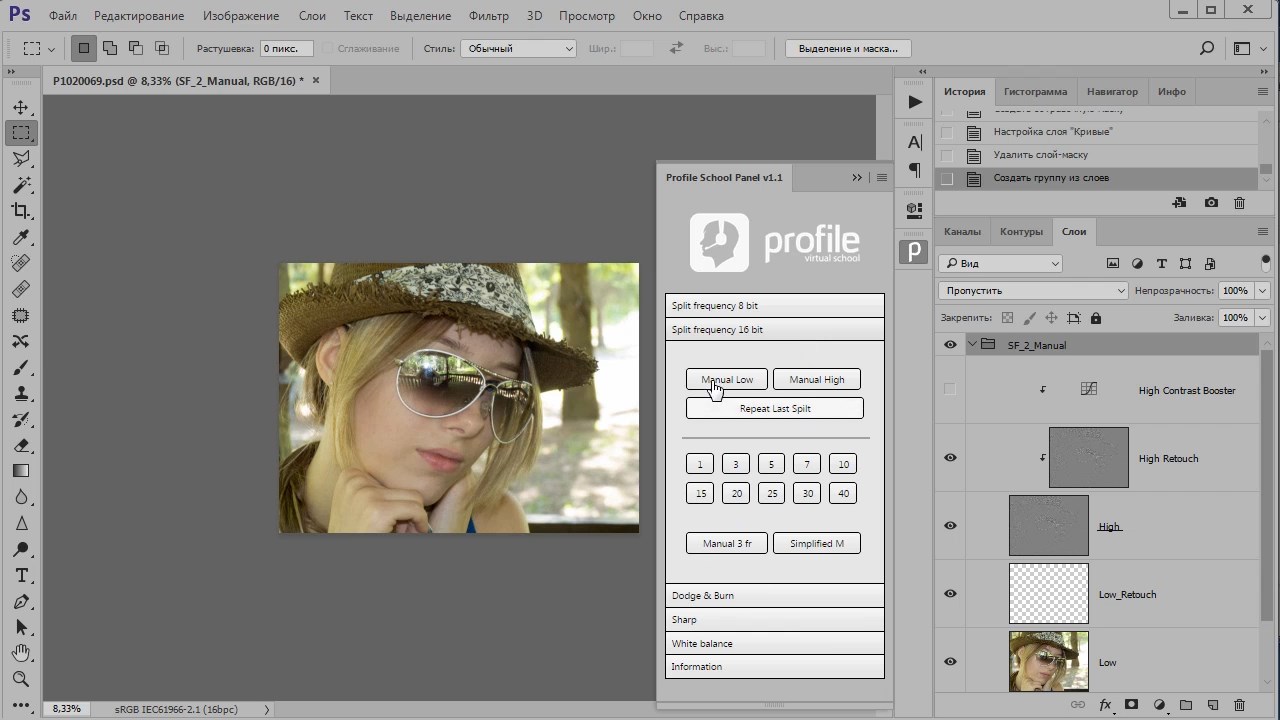
Поскольку мы собираемся максимально размыть и разгладить кожу, то нужно устранить только те особенности, которые имеют высокий контраст. Для крупных снимков (высокого разрешения) лучше всего воспользоваться методом частотного разложения, описанным в уроке ниже.
Урок: Ретуширование снимков по методу частотного разложения
В нашем случае подойдет более простой способ.
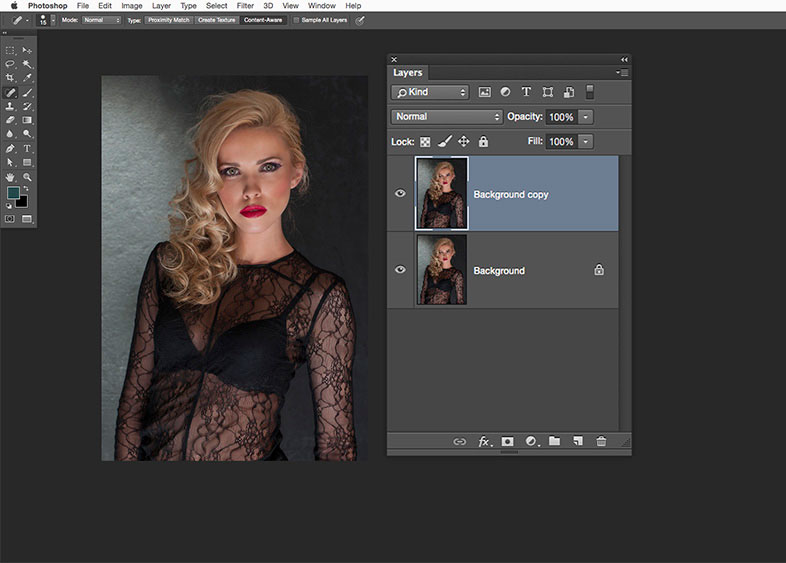
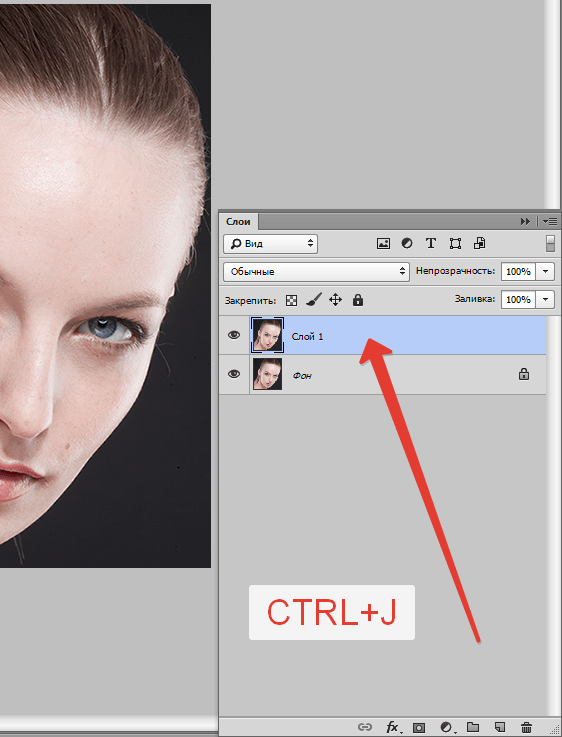
- Создаем копию фона.
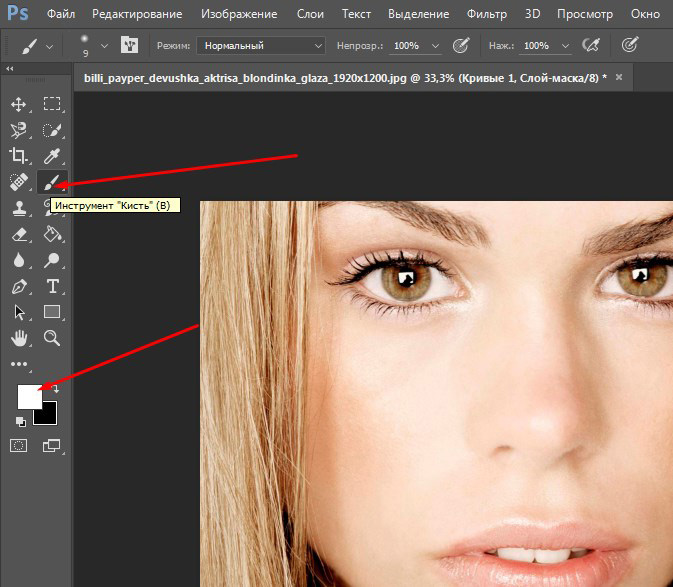
- Берем инструмент
- Подбираем размер кисти (квадратными скобками), и кликаем по дефекту, например, родинке. Проделываем работу на всей фотографии.
Разглаживание кожи
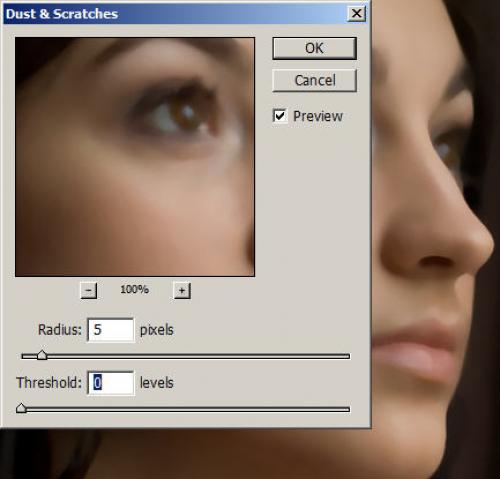
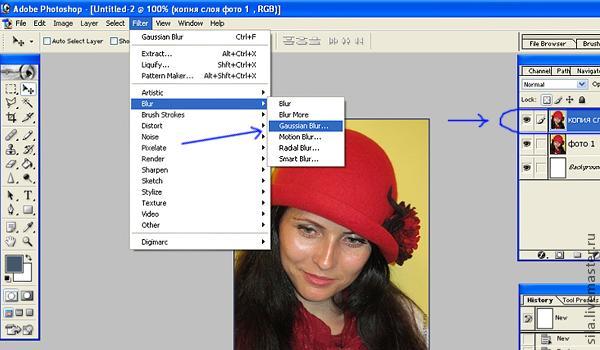
- Оставаясь на копии слоя, идем в меню «Фильтр – Размытие». В данном блоке находим фильтр с названием «Размытие по поверхности».

- Выставляем параметры фильтра таким образом, чтобы кожа полностью размылась, а контуры глаз, губ и пр. остались видимыми. Соотношение значений радиуса и изогелии должно быть примерно 1/3.
- Переходим в палитру слоев и добавляем к слою с размытием черную скрывающую маску. Делается это кликом по соответствующему значку с зажатой клавишей ALT.
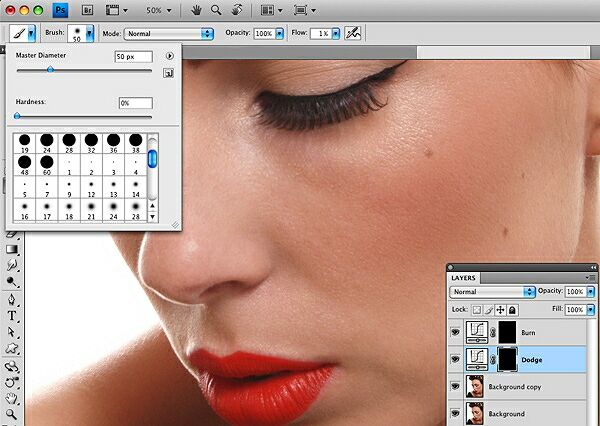
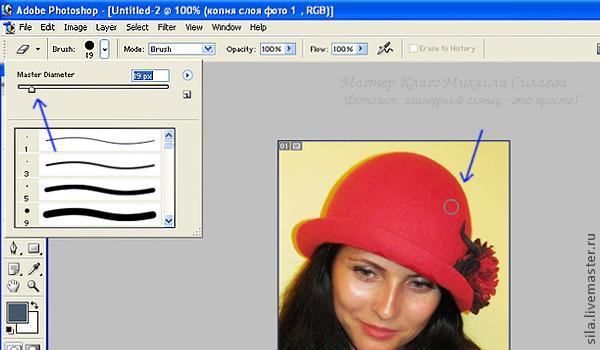
- Далее нам понадобится кисть.
Кисть должна быть круглая, с мягкими краями.
Непрозрачность кисти 30 – 40%, цвет – белый.
Урок: Инструмент «Кисть» в Фотошопе
- Этой кистью закрашиваем кожу по маске. Делаем это аккуратно, не касаясь границ между темными и светлыми оттенками и контуров черт лица.
Урок: Маски в Фотошопе
Глянец
Для придания глянца нам нужно будет осветлить светлые участки кожи, а также дорисовать блики.
1. Создаем новый слой и меняем режим наложения на «Мягкий свет». Берем белую кисть с непрозрачностью 40% и проходимся по светлым участкам снимка.
Берем белую кисть с непрозрачностью 40% и проходимся по светлым участкам снимка.
2. Создаем еще один слой с режимом наложения «Мягкий свет» и еще раз проходимся кистью по снимку, на этот раз создавая блики на самых светлых участках.
3. Для подчеркивания глянца создадим корректирующий слой «Уровни».
4. Крайними ползунками настроим сияние, сдвигая их к центру.
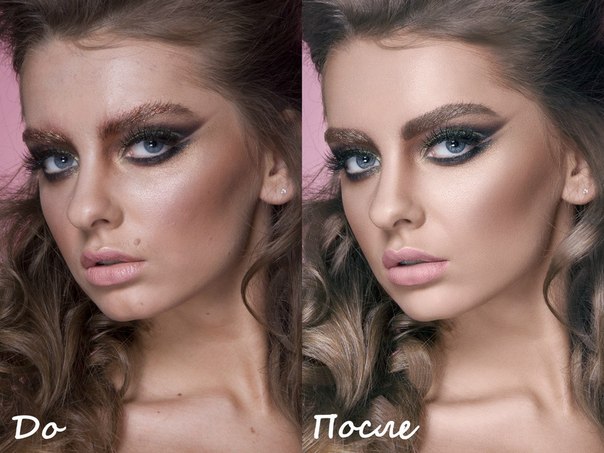
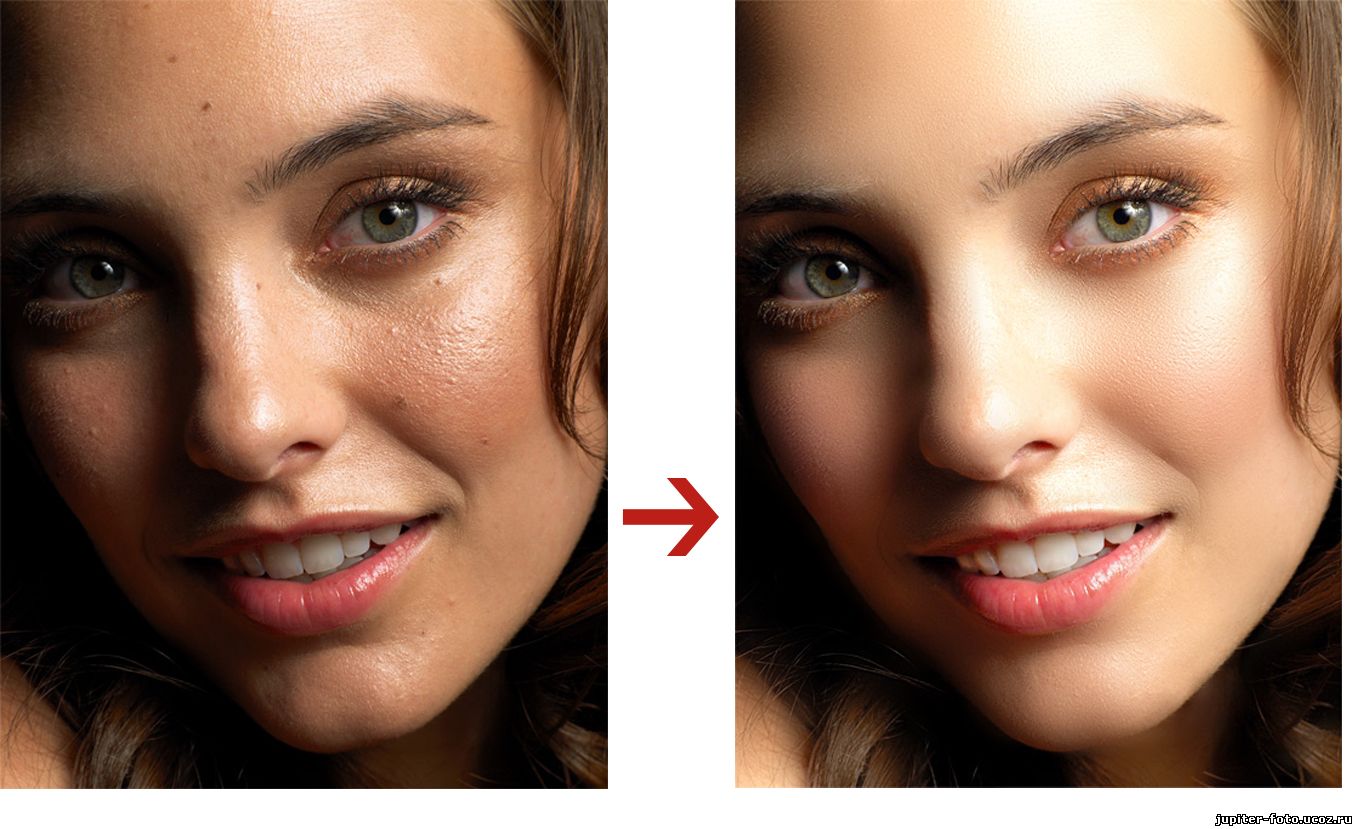
На этом обработку можно закончить. Кожа модели стала гладкой и блестящей (глянцевой). Данный способ обработки фото позволяет максимально разгладить кожу, но индивидуальность и текстура не сохранятся, это необходимо иметь в виду.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
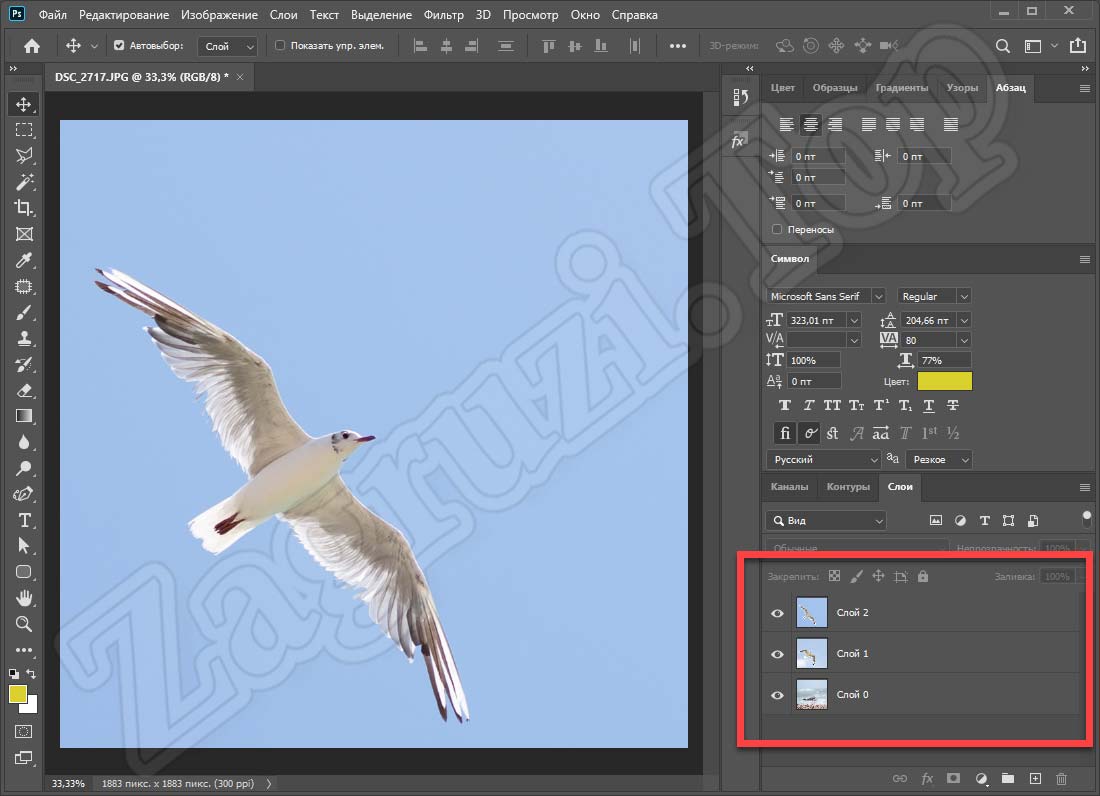
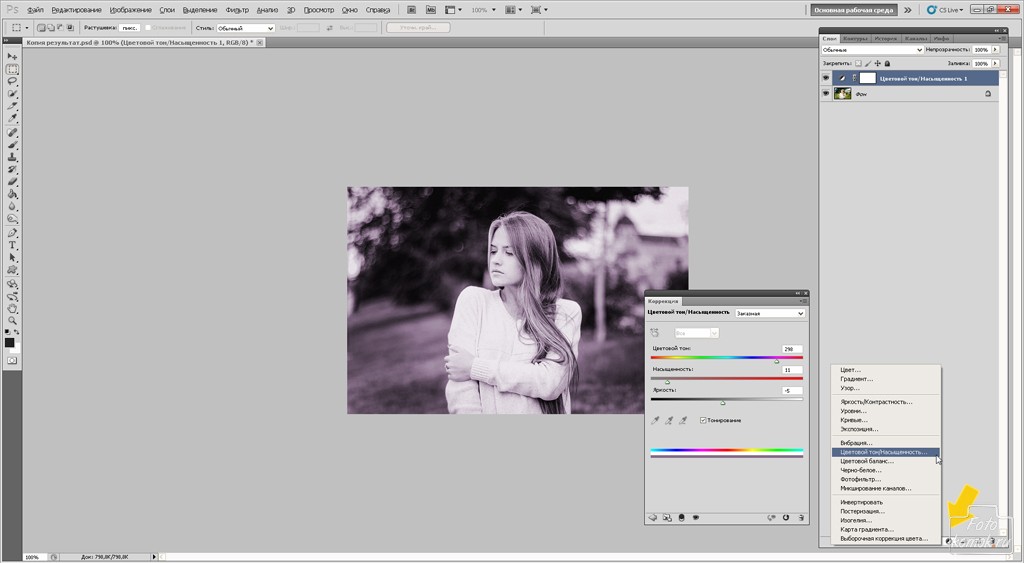
ДА НЕТЭффект: добавляем фотографии глянец
Из этого урока вы узнаете как можно придать фотографии глянцевый эффект.
Что нужно сделать?
Открываем фотографию и двойным щелчком по слою снимаем фиксацию (замочек)
Идем в Image -> Canvas size и проставляем все как на картинке:
Создаем новый слой (Ctrl+Shift+N) и переносим его под слой с кошкой.
Выбираем инструмент Rectangular Marquee (M) и делаем выделение чуть больше фотографии. Это будет рамка.
Нажимаем сначала на кнопочку D, X, затем на кнопочки Alt + Backspace.
Снимаем выделение, затем жмем на верхнем слое и Ctrl + E
Идем в Image -> Rotate canvas -> 90 CW.
Применяем фильтр: Filters -> Distort -> Shear, в окне сдвигаем среднюю точку вправо на 1/4 квадрата.
Поворачиваем: Image -> Rotate Canvas -> 90 СCW.
Создаем новый слой и выбираем инструмент Lasso (L). Выделяем примерную треугольную область блика.
Идем в Selection -> Feather и указываем значение 50. Затем нажимаем Alt + Backspace, чтобы залить выделение белым цветом.
Меняем непрозрачность слоя с бликом на 60%.
Дублируем слой с бликом Ctrl + J. Нажимаем на Ctrl + T и уменьшаем блик по горизонтали, удерживая Ctrl + Alt.
Меняем непрозрачность слоя с бликом на 30%.
Теперь можно нажать на Ctrl + E (с выделенным верхним бликом), чтобы обьеденить слои с бликами.
Создаем еще один слой.
С выделенным слоем №3 нажимаем на иконку слоя №1, где видно маленькую кошку
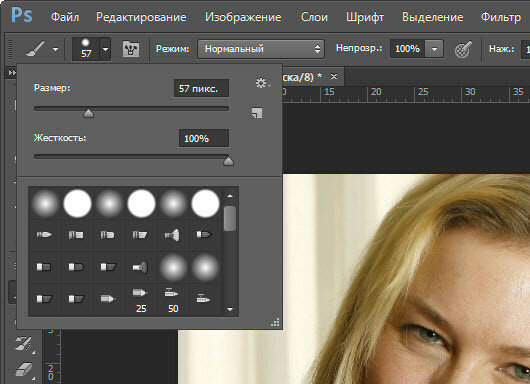
Выбираем инструмент кисть (B), кликаем правой кнопкой на кошке и из списка выбираем кисть с мягкими краями, там же задаем размер пикселей — 800.
Выбираем в качестве Foreground Color очень темный синий.
Меняем непрозрачность кисти на 10% и проверьте что выделение все еще активно.
В противоположной от блика стороне нарисуйте тень.
Нажимаем Ctrl + D, выделяем слой №3 и жмем Ctrl + E дважды.
Создаем еще один слой и переносим его под слой с фоткой.
Жмем на Ctrl + Backspace.
Выделяем слой с кошкой, идем в Layer -> Layer Style -> Drop shadow и заполняем, как на картинке:
Объединяем все слои, кроме фона.
Жмем Ctrl + T и немного поворачиваем картинку, затем с зажатым Ctrl меняем перспективу.
Все, можно сохранять.
Результат:
Источник: Мир фотошопа
Как в фотошопе сделать глянцевую фотографию
Придаем фотографии стильный глянцевый вид в Фотошоп
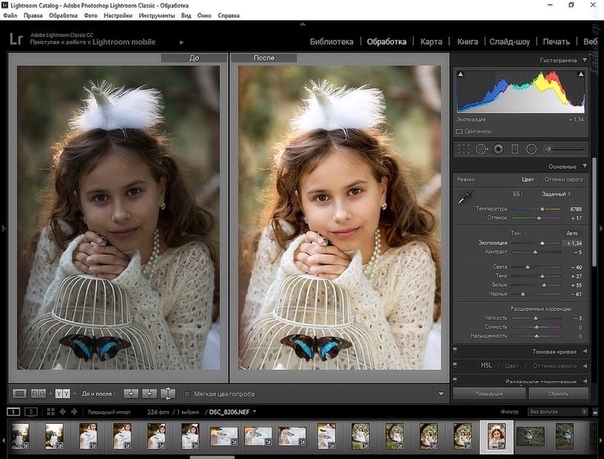
Вдохновленная редакционной работой Ньютона 90-х годов, Тигз Райс раскроет методы создания идеальной кожи и эффекта «cross-processing» с градиентами для стильного, стилизованного вида.В этом уроке вы узнаете, как создать глянцевый вид в Photoshop – также вы получите советы при подборе стиля, освещения и какими настройками камеры вам пользоваться.
Вдохновленная цветными полароидами более поздних работ Хельмута Ньютона, фотограф Тигз Райс расскажет вам, как подготовить свою съемку, перед тем как работать с изображением в Photoshop.
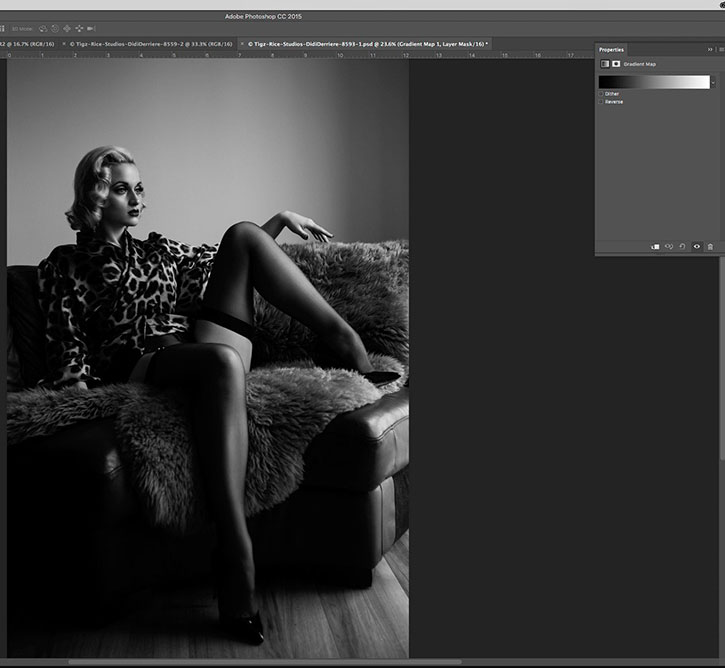
Она покажет, как в Photoshop получить глянцевую кожу – и как создать эффект «cross-processing» с помощью градиентов, чтобы получить такой финальный результат: более прохладные тона в тенях и более теплые на светлых участках фотографии.
Шаг 1
Сначала давайте взглянем на стиль оформления съемки. Вдохновленная архивом фотографий с женщинами Хельмута Ньютона, Диди одела черное белье с чулками и подтяжками.
Мы также выбрали леопардовую расцветку для верхней части одежды. Насыщенный цвет красной помады завершил образ нашей модели.
Давайте уделим внимание настройке освещения. В 90-х годах было довольно тяжело добиться нужного контраста. Сейчас такой эффект можно легко достичь с помощью вспышки, но здесь я хотела показать вам пример, как подобный эффект можно достичь с помощью естественного источника света.
Диди села рядом с открытым окном, чтобы на фотографии получился жесткий направленный свет с правой стороны.
Глянцевый вид в фотошоп
Шаг 2
Как только вы будете довольны источником света, то тогда фотографируйте. Еще раз черпнув вдохновение из портфолио Хельмута Ньютона, мы выбрали сильную угловатую позу, сделав акцент на ногах Диди. Это изображение было снято с такими настройками: 1/160 секунды на F4, с ISO 200.
Глянцевый вид в фотошоп
Шаг 3
После завершения съемки выберите лучшую фотографию и откройте ее в Photoshop. Если вы снимали в формате RAW, то оно должно автоматически открыться в Adobe Camera RAW. Если нет, то перейдите в Фильтр > Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Примечание: Если вы незнакомы с Camera Raw, то предлагаем вам изучить уроки по работе с этим инструментом.
Во вкладке Основные (Basic) сделайте коррекцию экспозиции и баланса белого, чтобы сбалансировать цвета и в дальнейшем получить такой результат, как на фотографиях Хельмута Ньютона 90-х годов.
Для этого снимка я также изменила настройки в Контрасте (Contrast), Светах (Highlights) и Тенях(Shadows).
Когда вас устроит результат, нажмите Открыть изображение (Open Image) или ОК, чтобы применить настройки и открыть изображение в Photoshop.
Глянцевый вид в фотошоп
Шаг 4
Затем очистите изображение по мере необходимости, удалив любые пятна, ненужные детали и волосы с помощью инструмента Точечная восстанавливающая кисть (Spot Healing Brush Tool)
Сейчас я немного поработала пластикой на ноге, в том месте, где она сплюснута из-за того, что соприкасалась с диваном.
Глянцевый вид в фотошоп
Шаг 5
Далее мы сосредоточимся на очистке кожи. Модели в работах Хельмута 90-х годов обычно имеют безупречную кожу, поэтому вы можете ее сделать немного лучше, чем бы вы сделали для обычного снимка (хотя вы можете смягчить этот модный гламур, чтобы создать свой собственный вариант стиля).
Нажмите комбинацию клавиш Cmd / Ctrl + Shift + N, чтобы создать новый слой. В настройках измените режим наложения на Мягкий свет (Soft Light) и поставьте галочку Выполнить заливку нейтральным цветом режима «Мягкий свет» (серым 50%) (Fill with Soft-Light-neutral color (50% grey)). Нажмите OK.
Глянцевый вид в фотошоп
Шаг 6
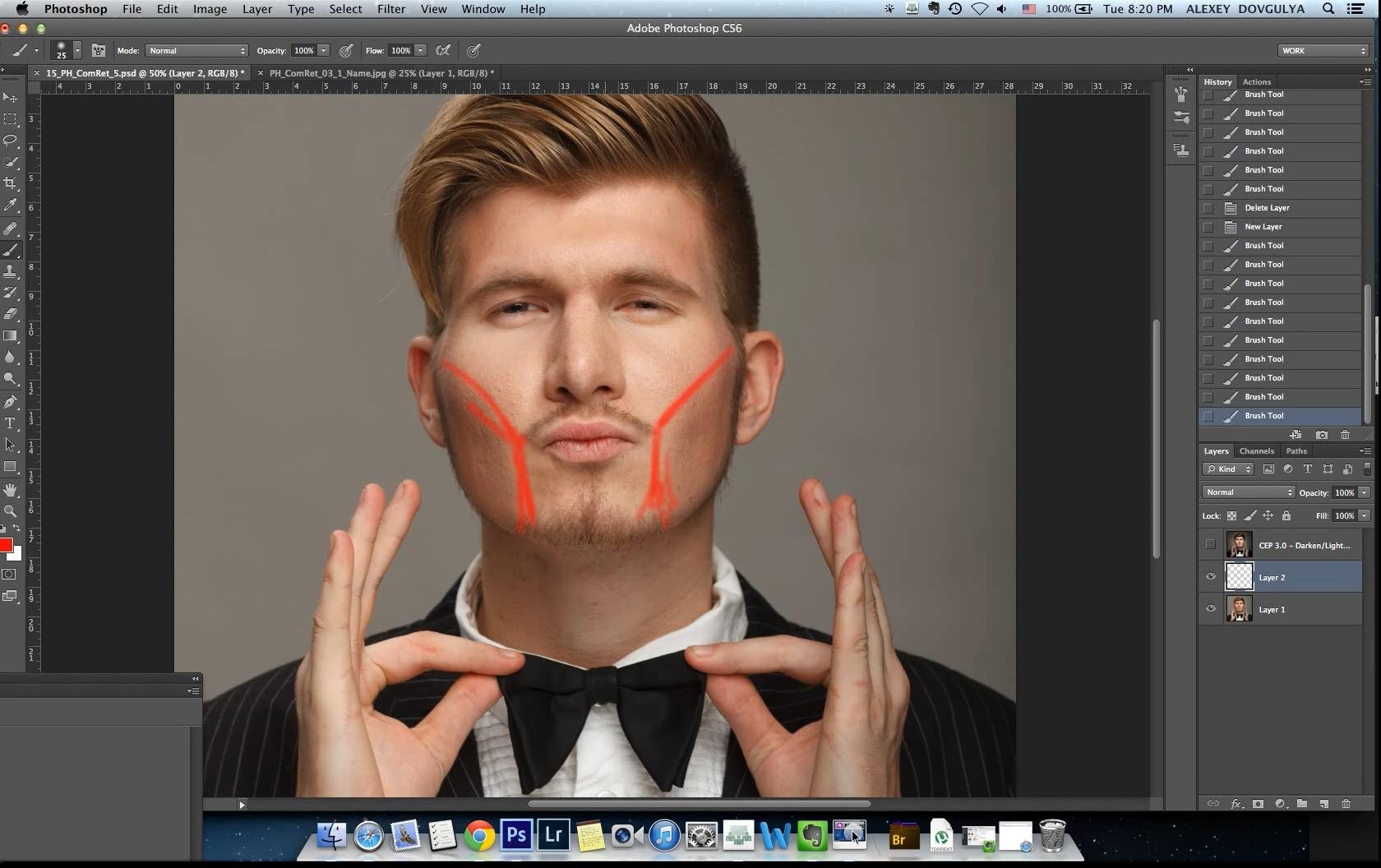
Выберите инструмент Осветлитель (Dodge Tool), в настройках инструмента выберите Средние тона(Midtones) и установите значение экспозиции около 5-10%. Пройдитесь по любым темным текстурам на коже, чтобы создать приятный ровный тон. Вы также можете использовать инструмент Осветлитель(Dodge Tool), чтобы подчеркнуть яркие места на вашем изображении для усиления контраста.
Глянцевый вид в фотошоп
Шаг 7
Когда вы будете довольны тем, как выглядит ваше изображение, давайте продолжим и добавим эффект «cross-processing». Создайте корректирующий слой, кликнув по значку, который находится внизу панели слоев и выберите Карта градиента… (Gradient Map…).
Глянцевый вид в фотошоп
Шаг 8
Во вкладке Свойства (Properties) нажмите на стрелку, которая находится возле градиента, чтобы открыть палитру градиентов. Нажмите на значок шестеренки, который находится в этом подменю, и в появившемся контекстном меню выберите Фотографическое тонирование (Photographic Toning), чтобы загрузить градиенты тонирования.
Глянцевый вид в фотошоп
Шаг 9
Давайте придадим теням более прохладный тон. Выберите градиент Cobalt-Iron1.
Глянцевый вид в фотошоп
Шаг 10
Этот эффект получится довольно сильным, поэтому измените режим наложения на Перекрытие(Overlay) и уменьшите непрозрачность (Opacity) до 30%.
Глянцевый вид в фотошоп
Шаг 11
Теперь давайте сделаем наоборот и добавим немного теплых тонов.
Повторите шаги 8-10, вместо этого выберите градиент Sepia 5.
Глянцевый вид в фотошоп
Шаг 12
Также, поставите галочку Инверсия (Reverse) в панели карты градиента, чтобы применить его к более светлым частям вашего изображения.
Глянцевый вид в фотошоп
Шаг 13
Наконец, добавим немного зернистости. Для этого сначала выделите все слои на панели слоев, кликните правой кнопкой мыши и в контекстном меню выберите Преобразовать в смарт-объект(Convert To Smart Object), чтобы слить все в один смарт-слой.
Глянцевый вид в фотошоп
Шаг 14
Перейдите в Фильтр > Фильтр Camera Raw (Filter> Camera Raw). Перейдите на вкладку Эффекты(Effects). Количество, размер и шероховатость вашего зерна будет полностью зависеть от размера вашего изображения.
Глянцевый вид в фотошоп
Шаг 15
Когда вы будете довольны результатом, нажмите OK, чтобы вернуться в главное окно Photoshop и сохранить файл.
Готовый результат
Автор урока: Tigz Rice
Похожее
Как сделать фото глянцевым в Фотошопе?
В сказке про аленький цветочек средняя дочь просила отца, чтобы он привез ей чудесное зеркало, глядя в которое, видела бы себя девица всегда молодой и красивой. Сегодня ей бы достаточно было попросить: «Привези мне, батюшка, компьютер с установленным графическим редактором Adobe Photoshop». Почти из любого изображения с помощью этого редактора можно сделать фотографию для глянцевого журнала.
Инструкция
 Инструмент запомнит образец. Наведите курсор на проблемный участок и кликайте левой кнопкой мыши – программа заменит его на эталонный фрагмент. Обработайте таким образом все изображение.
Инструмент запомнит образец. Наведите курсор на проблемный участок и кликайте левой кнопкой мыши – программа заменит его на эталонный фрагмент. Обработайте таким образом все изображение. Фильтр применять не надо – нажмите Cancel.
Фильтр применять не надо – нажмите Cancel. Следите за тем, чтобы активной была маска слоя – рисовать следует именно по ней. Выбирайте мягкую кисть белого цвета и, меняя диаметр, осветлите лоб, скулы и подбородок девушки. Проведите светлую полосу по центру носа. Подчеркните светлые блики на губах, волосах и под бровями. Слейте слои Ctrl+E.
Следите за тем, чтобы активной была маска слоя – рисовать следует именно по ней. Выбирайте мягкую кисть белого цвета и, меняя диаметр, осветлите лоб, скулы и подбородок девушки. Проведите светлую полосу по центру носа. Подчеркните светлые блики на губах, волосах и под бровями. Слейте слои Ctrl+E.Эффект глянца в Adobe Photoshop
В этом уроке я попытаюсь кратко изложить как сделать эффект глянца, с помощью фотошопа, это на мой взгляд один из самых полезных уроков, его очень часто используют при изготовлении шаблона сайта, логотипов и т.п.
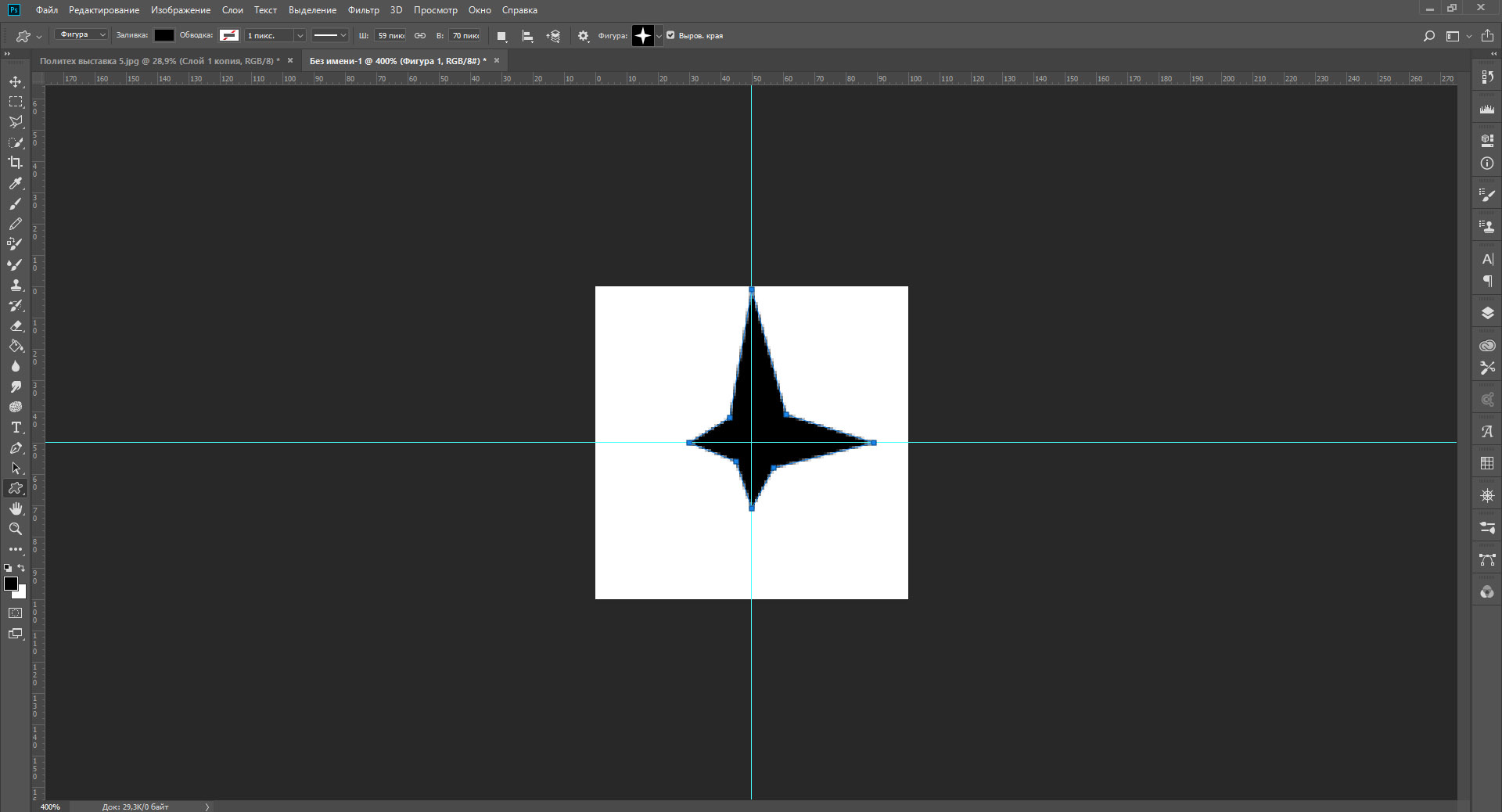
Шаг 1) Создайте изображение (CTRL+N) размера больше 1000x1000px. Выберите инструмент Custom Shape Tool,
Выберите инструмент Custom Shape Tool,
Эффект: добавляем фотографии глянец
Из этого урока вы узнаете как можно придать фотографии глянцевый эффект.
Что нужно сделать? Открываем фотографию и двойным щелчком по слою снимаем фиксацию (замочек)
Идем в Image -> Canvas size и проставляем все как на картинке:
Создаем новый слой (Ctrl+Shift+N) и переносим его под слой с кошкой.
Выбираем инструмент Rectangular Marquee (M) и делаем выделение чуть больше фотографии. Это будет рамка.
Нажимаем сначала на кнопочку D, X, затем на кнопочки Alt + Backspace.
Снимаем выделение, затем жмем на верхнем слое и Ctrl + E
Идем в Image -> Rotate canvas -> 90 CW.
Применяем фильтр: Filters -> Distort -> Shear, в окне сдвигаем среднюю точку вправо на 1/4 квадрата.
Поворачиваем: Image -> Rotate Canvas -> 90 СCW.
Создаем новый слой и выбираем инструмент Lasso (L). Выделяем примерную треугольную область блика.
Идем в Selection -> Feather и указываем значение 50. Затем нажимаем Alt + Backspace, чтобы залить выделение белым цветом.
Меняем непрозрачность слоя с бликом на 60%.
Дублируем слой с бликом Ctrl + J. Нажимаем на Ctrl + T и уменьшаем блик по горизонтали, удерживая Ctrl + Alt.
Меняем непрозрачность слоя с бликом на 30%.
Теперь можно нажать на Ctrl + E (с выделенным верхним бликом), чтобы обьеденить слои с бликами.
Создаем еще один слой.
С выделенным слоем №3 нажимаем на иконку слоя №1, где видно маленькую кошку
Выбираем инструмент кисть (B), кликаем правой кнопкой на кошке и из списка выбираем кисть с мягкими краями, там же задаем размер пикселей — 800.
Выбираем в качестве Foreground Color очень темный синий.
Меняем непрозрачность кисти на 10% и проверьте что выделение все еще активно.
В противоположной от блика стороне нарисуйте тень.
Нажимаем Ctrl + D, выделяем слой №3 и жмем Ctrl + E дважды.
Создаем еще один слой и переносим его под слой с фоткой.
Жмем на Ctrl + Backspace.
Выделяем слой с кошкой, идем в Layer -> Layer Style -> Drop shadow и заполняем, как на картинке:
Объединяем все слои, кроме фона.
Жмем Ctrl + T и немного поворачиваем картинку, затем с зажатым Ctrl меняем перспективу.
Все, можно сохранять.
Результат:
Источник: Мир фотошопа
Как сделать глянец в фотошопе
topor » 06 июн 2012, 13:58
А какой инструмент в фотошопе может сделать эффект глянца? Или это какой то особый фильтр?
-
topor - Группа: Новичок
- Сообщения: 76
- Зарегистрирован: 19 сен 2010
- Средств на руках: 0.
 00
00
- Спонсор
</Pixsel> » 06 июн 2012, 15:29
фильтры + плагины.
-
</Pixsel> - Зам. Администратора
- Группа: Пенсионер ruSEO
- Сообщения: 12297
- Рефералы: -17
- Зарегистрирован: 08 фев 2012
- Откуда: От сюда
- Средств на руках: 411.00
- Статус: Web-Disigner
- Спонсор
Вернуться в Верстка, дизайн, графика
Перейти: Выберите форум——————Интересное на форуме Лучшие темы ruSEO.net КонкурсыФорум продвижение сайтов SEO новости Продвижение сайта в Яндексе АПдейты Яндекса (тИЦ и поисковой выдачи) Продвижение сайта в Google Rambler, Gogo, Mail и другие Внутренняя оптимизация сайта Внешняя оптимизация сайта Сервисы и программы для SEO Вопросы от новичков в SEO Словарь SEO терминов (FAQ) оцените мой сайт SEO эксперименты и наблюдения Серверы статистикиРабота для СЕОшника Услуги по продвижению сайтов Регистрация в каталогах и соц. сетях, прогоны Изготовление сайтов Изготовление контента для сайтов Разработка скриптов Web-дизайн Онлайн вакансии (модераторы, менеджеры, тех. поддержка и т.д.)Форум о заработке в Интернет Торговля ссылками Заработок на контекстной рекламе Партнерские программы для заработка Отзывы о партнерках Новостные рассылки партнерок, сервисов и т.д. Заработок на файлообменниках Заработок на CPA партнерках, арбитраж трафика Любые вопросы по заработку в Интернет Заработок на онлайн играх Заработок в соцсетях Азартные игры Торговля на Forex Призоловство Текущие конкурсы и акции Обмен, покупка, продажа, дар кодов, голосов Спонсоры, почтовики, буксы, опросники Лохотроны и лохотронщики в сетиФорум инвесторов Инвестиции в реальный сектор Инвестиции в ПАММ-счета Интернет инвестиции Инвестиции в Хайпы (HYIP) Проблемные/СКАМ HYIPТехнические вопросы CMS бесплатные/платные Скрипты скрипты для ucoz Хостинг Домены Верстка, дизайн, графика Железо и софтБарахолка Покупка и продажа ссылок, статей, сайтов, контента, трафика Электронная валюта Онлайн обменники Криптовалюты Bitcoin, Litecoin, PPCoin и другие Биржи криптовалют Майнинг криптовалютСоциальная реклама Блоггинг Анонсы блогов и статей Социальное продвижение Социальные сетиПрочее По форуму Курилка Юмор СЕО и не только Дни рождения Архив
сетях, прогоны Изготовление сайтов Изготовление контента для сайтов Разработка скриптов Web-дизайн Онлайн вакансии (модераторы, менеджеры, тех. поддержка и т.д.)Форум о заработке в Интернет Торговля ссылками Заработок на контекстной рекламе Партнерские программы для заработка Отзывы о партнерках Новостные рассылки партнерок, сервисов и т.д. Заработок на файлообменниках Заработок на CPA партнерках, арбитраж трафика Любые вопросы по заработку в Интернет Заработок на онлайн играх Заработок в соцсетях Азартные игры Торговля на Forex Призоловство Текущие конкурсы и акции Обмен, покупка, продажа, дар кодов, голосов Спонсоры, почтовики, буксы, опросники Лохотроны и лохотронщики в сетиФорум инвесторов Инвестиции в реальный сектор Инвестиции в ПАММ-счета Интернет инвестиции Инвестиции в Хайпы (HYIP) Проблемные/СКАМ HYIPТехнические вопросы CMS бесплатные/платные Скрипты скрипты для ucoz Хостинг Домены Верстка, дизайн, графика Железо и софтБарахолка Покупка и продажа ссылок, статей, сайтов, контента, трафика Электронная валюта Онлайн обменники Криптовалюты Bitcoin, Litecoin, PPCoin и другие Биржи криптовалют Майнинг криптовалютСоциальная реклама Блоггинг Анонсы блогов и статей Социальное продвижение Социальные сетиПрочее По форуму Курилка Юмор СЕО и не только Дни рождения Архив
- Кто чем селён в фотошопе?
Prorab » 01 сен 2010, 23:43 - 31 Ответы
- 3640 Просмотры
- Последнее сообщение qpool
07 май 2011, 06:41
- Кто чем селён в фотошопе?
- Что такое dpi в фотошопе
Daniel » 09 авг 2012, 10:34 - 3 Ответы
- 1825 Просмотры
- Последнее сообщение Fex OFF
16 окт 2012, 16:48
- Что такое dpi в фотошопе
- Не могу открыть файл ПДФ в Фотошопе
greshtsov » 28 окт 2015, 13:55 - 5 Ответы
- 2179 Просмотры
- Последнее сообщение terekhov
24 ноя 2015, 23:43
- Не могу открыть файл ПДФ в Фотошопе
- Как сделать кликабельный фон
prolisk » 23 апр 2015, 13:59 - 3 Ответы
- 1079 Просмотры
- Последнее сообщение k0ttee
23 апр 2015, 23:34
- Как сделать кликабельный фон
- Как сделать html дизайна
Егор » 10 фев 2012, 17:39 - 9 Ответы
- 1435 Просмотры
- Последнее сообщение andreykashops
16 окт 2012, 09:31
- Как сделать html дизайна
Сейчас этот форум просматривают: нет зарегистрированных пользователей и гости: 7
Совет по Photoshop: эффект ультра глянцевого текста
Действительно блестящий скошенный текст — это круто и привлекает внимание. Когда я сталкиваюсь с подобными эффектами, я всегда останавливаюсь и пытаюсь определить стили слоя, которые использовались для достижения эффекта. Дело в том, что вы можете создать очень сложный вид, используя всего несколько стилей слоя. В этом быстром совете я покажу вам, насколько это может быть просто.
Когда я сталкиваюсь с подобными эффектами, я всегда останавливаюсь и пытаюсь определить стили слоя, которые использовались для достижения эффекта. Дело в том, что вы можете создать очень сложный вид, используя всего несколько стилей слоя. В этом быстром совете я покажу вам, насколько это может быть просто. Предварительный просмотр
Вот посмотрите, над чем мы будем работать.Шаг 1
Создайте новый документ шириной 700 пикселей и высотой 72 точки на дюйм.Начнем с действительно классного фонового изображения. Я выбрал для себя текстуру деревянной панели, взял ее из этого набора. Если вы не являетесь участником WeGraphics, вы можете использовать любую текстуру дерева или даже тонкую текстуру бумаги, которая у вас может быть. Я обесцветил (Shift + Cmd + U) мою текстуру, чтобы сделать ее немного темнее. Я также добавил новый корректирующий слой градиента со следующим градиентом. Это заставляет плавно переходить в черный цвет вверху и внизу фона. Это все, что нам нужно сделать для фона.
Шаг 2
Вы можете использовать любой шрифт для этого эффекта, но я фанат Lobster, поэтому я выбрал этот шрифт для создания этого эффекта. Создайте новый текстовый слой с помощью Type Tool (T) и введите что-нибудь достаточно большое, чтобы охватить большую часть нашего документа. Приступим к применению наших стилей слоя. Сначала это действительно толстая тень. Следующее — нежное голубое Outer Glow. Теперь о скошенной кромке. Дважды щелкните большой палец Gloss Contour и создайте контур, похожий на мой. Это не обязательно должно быть точно.Вы можете немного изменить его в зависимости от выбранного вами шрифта. Теперь давайте добавим голубое наложение цвета и наложение градиента. Вы не сможете увидеть примененные эффекты из-за режимов наложения, которые мы устанавливаем. Но все изменится после добавления Pattern Overlay. И наложение градиента. Нажмите ОК и сохраните недавно примененные стили слоя.Шаг 3
Для наложения узора я использовал изображение, которое нашел здесь. Я обесцветил изображение (Shift + Cmd + U) и применил фильтр Spherize (Filter | Distort | Spherize) со значением 100%.Затем я применил небольшое радиальное размытие (Filter | Blur | Radial Blur) с величиной 15. Теперь сохраните это изображение как узор (Edit | Define Pattern). Вы можете оставить имя, установленное на Pattern 1. Теперь вернемся к стилям наших слоев … Пришло время добавить Pattern Overlay. В раскрывающемся списке выберите наш только что созданный узор. С помощью курсора отрегулируйте положение узоров над текстом, пока диалоговое окно «Наложение узоров» все еще открыто. У вас должно получиться что-то похожее на изображение ниже. Наш последний применяемый стиль слоя — это градиентная обводка.В качестве заключительного шага, чтобы добавить немного блеска, я беру мягкую белую кисть и прорисовываю блики на светлых участках. Сделайте это на слое над текстовым слоем. Завершенный эффект.
Я обесцветил изображение (Shift + Cmd + U) и применил фильтр Spherize (Filter | Distort | Spherize) со значением 100%.Затем я применил небольшое радиальное размытие (Filter | Blur | Radial Blur) с величиной 15. Теперь сохраните это изображение как узор (Edit | Define Pattern). Вы можете оставить имя, установленное на Pattern 1. Теперь вернемся к стилям наших слоев … Пришло время добавить Pattern Overlay. В раскрывающемся списке выберите наш только что созданный узор. С помощью курсора отрегулируйте положение узоров над текстом, пока диалоговое окно «Наложение узоров» все еще открыто. У вас должно получиться что-то похожее на изображение ниже. Наш последний применяемый стиль слоя — это градиентная обводка.В качестве заключительного шага, чтобы добавить немного блеска, я беру мягкую белую кисть и прорисовываю блики на светлых участках. Сделайте это на слое над текстовым слоем. Завершенный эффект.как добавить блеск в фотошопе
Вы можете изменить в общей сложности 12 настроек, чтобы добиться глянцевого вида, нам нужно изменить только ДВА, а именно Drop Shadow и Bevel and Emboss. Индивидуальное программирование, UX-консалтинг и дизайнерские услуги. Добавление блеска для губ — Урок Photoshop. Теперь давайте узнаем секреты подобного варианта — скоса и рельефного контура.eserrano.com — профессиональный сайт Энрике Серрано. Тем не менее стандартная группа глянцевых контурных дизайнов довольно мала. Просто щелкните миниатюру контура глянца, чтобы открыть редактор контура глянца. На странице 931 (PDF-файла) показаны примеры «глянца», что и показано на онлайн-странице. Ультра глянцевый текст готов! Сегодня мы продемонстрируем, как набросать рисунок, улучшить его в Illustrator, а затем перенести в Photoshop, чтобы создать поистине блестящую глянцевую типографскую иллюстрацию. Создайте новый слой и назовите его «Глянцевый».В параметре «Слой» настройте новый слой и дайте ему имя. В этом уроке по ретушированию фотографий в фотошопе я покажу вам, как легко нанести глянцевую помаду на портреты в фотошопе. Шаг 1 . Добавьте изюминку некоторым золотым украшениям. Примечание: я использую Photoshop CS6 для редактирования фотографий.
Индивидуальное программирование, UX-консалтинг и дизайнерские услуги. Добавление блеска для губ — Урок Photoshop. Теперь давайте узнаем секреты подобного варианта — скоса и рельефного контура.eserrano.com — профессиональный сайт Энрике Серрано. Тем не менее стандартная группа глянцевых контурных дизайнов довольно мала. Просто щелкните миниатюру контура глянца, чтобы открыть редактор контура глянца. На странице 931 (PDF-файла) показаны примеры «глянца», что и показано на онлайн-странице. Ультра глянцевый текст готов! Сегодня мы продемонстрируем, как набросать рисунок, улучшить его в Illustrator, а затем перенести в Photoshop, чтобы создать поистине блестящую глянцевую типографскую иллюстрацию. Создайте новый слой и назовите его «Глянцевый».В параметре «Слой» настройте новый слой и дайте ему имя. В этом уроке по ретушированию фотографий в фотошопе я покажу вам, как легко нанести глянцевую помаду на портреты в фотошопе. Шаг 1 . Добавьте изюминку некоторым золотым украшениям. Примечание: я использую Photoshop CS6 для редактирования фотографий. После создания этого нового слоя перейдите в меню «Правка»> «Заливка» и выберите заливку этого слоя «50% серым». Перейдите в палитру слоев и выберите «Новый слой». Популярно прямо сейчас. Щелкните значок лассо на палитре инструментов; затем щелкните текстовое поле «Растушевка» наверху холста для рисования, чтобы установить уровень «Растушевка» на «10 пикселей».«На этот раз выберите« Уровни… »в раскрывающемся меню. Я связал именно это изображение. После того, как вы развернули раскрывающееся меню, щелкните маленькую стрелку вправо и загрузите предустановку Photoshop под названием« Контуры ». 10 Эффект. Перетащите значок Ползунок «Насыщенность» вправо примерно до +60, чтобы добавить насыщенности только желтым по всей фотографии. Когда у вас есть нужная форма, щелкните правой кнопкой мыши и выберите «Сделать выделение».… Последний стиль слоя, который нужно добавить к тексту, — Обводка (Stroke) Это очень простой способ создать красивый эффект глянцевого текста на основе текстуры, созданной в Photoshop.
После создания этого нового слоя перейдите в меню «Правка»> «Заливка» и выберите заливку этого слоя «50% серым». Перейдите в палитру слоев и выберите «Новый слой». Популярно прямо сейчас. Щелкните значок лассо на палитре инструментов; затем щелкните текстовое поле «Растушевка» наверху холста для рисования, чтобы установить уровень «Растушевка» на «10 пикселей».«На этот раз выберите« Уровни… »в раскрывающемся меню. Я связал именно это изображение. После того, как вы развернули раскрывающееся меню, щелкните маленькую стрелку вправо и загрузите предустановку Photoshop под названием« Контуры ». 10 Эффект. Перетащите значок Ползунок «Насыщенность» вправо примерно до +60, чтобы добавить насыщенности только желтым по всей фотографии. Когда у вас есть нужная форма, щелкните правой кнопкой мыши и выберите «Сделать выделение».… Последний стиль слоя, который нужно добавить к тексту, — Обводка (Stroke) Это очень простой способ создать красивый эффект глянцевого текста на основе текстуры, созданной в Photoshop. Выберите отраженный в качестве стиля, установите угол… После того, как вы включите всю коллекцию предустановленных контуров Photoshop, вам редко придется создавать кривую вручную. Нажмите «Удалить»; затем нажмите «Enter», чтобы принять настройки по умолчанию в появившемся диалоговом окне. Рабочая версия программного обеспечения: CC2015.5 Английская версия. Давайте откроем полную коллекцию полезных предопределенных контурных кривых. Перейдите в Select> Color Range. Версия поддержки программного обеспечения: CC2015.5, CC2017, CC2018 + английская версия. Щелкните стрелку раскрывающегося списка рядом с графиком кривой, чтобы выбрать другую контурную кривую блеска из предустановленных кривых Adobe Photoshop.Перетащите, чтобы определить эллиптическую или круглую область. Щелкните стрелку раскрывающегося списка рядом с графиком кривой, чтобы выбрать другую контурную кривую блеска из предустановленных кривых Adobe Photoshop. Перейдите в Файл и откройте новый документ. В то время как скос сам по себе создает эффект выпуклости или 3D-эффект (аналогичный кнопке), контур глянца Photoshop управляет переходом между областями теней и светов.
Выберите отраженный в качестве стиля, установите угол… После того, как вы включите всю коллекцию предустановленных контуров Photoshop, вам редко придется создавать кривую вручную. Нажмите «Удалить»; затем нажмите «Enter», чтобы принять настройки по умолчанию в появившемся диалоговом окне. Рабочая версия программного обеспечения: CC2015.5 Английская версия. Давайте откроем полную коллекцию полезных предопределенных контурных кривых. Перейдите в Select> Color Range. Версия поддержки программного обеспечения: CC2015.5, CC2017, CC2018 + английская версия. Щелкните стрелку раскрывающегося списка рядом с графиком кривой, чтобы выбрать другую контурную кривую блеска из предустановленных кривых Adobe Photoshop.Перетащите, чтобы определить эллиптическую или круглую область. Щелкните стрелку раскрывающегося списка рядом с графиком кривой, чтобы выбрать другую контурную кривую блеска из предустановленных кривых Adobe Photoshop. Перейдите в Файл и откройте новый документ. В то время как скос сам по себе создает эффект выпуклости или 3D-эффект (аналогичный кнопке), контур глянца Photoshop управляет переходом между областями теней и светов. — Учебник по Photoshop. Теперь, когда вы понимаете секреты глянца в Photoshop, читайте дальше, чтобы найти простой способ создать свой собственный контурный дизайн, экспериментируя со многими предопределенными кривыми.Щелкните значок палитры инструментов в форме эллипса с пунктирными линиями; затем щелкните в любом месте холста для рисования. Типичный контур глянца хромированного металла представляет собой волнистую кривую, как на предыдущем графике глянца. Я только что проверил PDF-файл, который вы связали, и он идентичен онлайн-странице, на которую я указал. Вы не сможете увидеть примененные эффекты из-за режимов наложения, которые мы устанавливаем. Это легко с помощью прилагаемых пошаговых инструкций и видеоуроков. Эффект хрома с контуром блеска с 2 выступами: более сложный эффект металлического отражения.Примечание. Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.
— Учебник по Photoshop. Теперь, когда вы понимаете секреты глянца в Photoshop, читайте дальше, чтобы найти простой способ создать свой собственный контурный дизайн, экспериментируя со многими предопределенными кривыми.Щелкните значок палитры инструментов в форме эллипса с пунктирными линиями; затем щелкните в любом месте холста для рисования. Типичный контур глянца хромированного металла представляет собой волнистую кривую, как на предыдущем графике глянца. Я только что проверил PDF-файл, который вы связали, и он идентичен онлайн-странице, на которую я указал. Вы не сможете увидеть примененные эффекты из-за режимов наложения, которые мы устанавливаем. Это легко с помощью прилагаемых пошаговых инструкций и видеоуроков. Эффект хрома с контуром блеска с 2 выступами: более сложный эффект металлического отражения.Примечание. Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Переходим к уроку: Как сделать глянцевые кнопки в Adobe Photoshop. Добавьте или переместите контрольные точки, чтобы создать собственную кривую блеска. Щелкните меню «Фильтры»; затем щелкните подменю «Визуализация». Создайте новое затмение с цветом # 22297e и измените размер затмения на 500px X 500px .. Перейдите к стилю слоя. Добавьте цветовой оверлей с белым цветом и наложение режима наложения, затем измените непрозрачность на 20% .. Добавьте внутреннее свечение белым цветом. , Непрозрачность 80% и размер 75 пикселей. Эффект хрома с конусообразным контуром глянца: плавный переход яркости.Это не обязательно должно быть точно. Это видео представляет собой урок по созданию значка логотипа в Photoshop CS4. Щелкните команду «Открыть» в меню «Файл»; затем перейдите и дважды щелкните файл на жестком диске, которому вы хотите добавить глянцевый эффект. Многие фильтры Photoshop могут создавать глянцевый эффект. Размер зависит от одного из ваших документов. В панели инструментов цветового диапазона выберите «Основные моменты», обведенные красным цветом.
Переходим к уроку: Как сделать глянцевые кнопки в Adobe Photoshop. Добавьте или переместите контрольные точки, чтобы создать собственную кривую блеска. Щелкните меню «Фильтры»; затем щелкните подменю «Визуализация». Создайте новое затмение с цветом # 22297e и измените размер затмения на 500px X 500px .. Перейдите к стилю слоя. Добавьте цветовой оверлей с белым цветом и наложение режима наложения, затем измените непрозрачность на 20% .. Добавьте внутреннее свечение белым цветом. , Непрозрачность 80% и размер 75 пикселей. Эффект хрома с конусообразным контуром глянца: плавный переход яркости.Это не обязательно должно быть точно. Это видео представляет собой урок по созданию значка логотипа в Photoshop CS4. Щелкните команду «Открыть» в меню «Файл»; затем перейдите и дважды щелкните файл на жестком диске, которому вы хотите добавить глянцевый эффект. Многие фильтры Photoshop могут создавать глянцевый эффект. Размер зависит от одного из ваших документов. В панели инструментов цветового диапазона выберите «Основные моменты», обведенные красным цветом. Щелкните внутри фигуры предыдущего шага рядом с его границей. Теперь мы собираемся разобраться в деталях оставшегося варианта скоса: так называемого Bevel Gloss Contour.В этом уроке вы узнаете, как придать этот потрясающий эффект глянцевых конфет вашему тексту в Photoshop. В новом текстовом слое введите имя вашей первой глянцевой кнопки. Щелкните команду «Открыть» в меню «Файл»; затем перейдите и дважды щелкните файл на жестком диске, которому вы хотите добавить глянцевый эффект. Вы можете немного изменить его в зависимости от выбранного вами шрифта. Первым шагом в этом уроке является создание вашей фигуры на пустом холсте. Перетащите мышь, чтобы создать тонкую форму полумесяца, идущую примерно параллельно границе фигуры.Или вы можете применить фильтр к своему изображению, что означает, что Photoshop должен выполнить вычисления, имитирующие эффект глянца. 1 — В Photoshop откройте изображение, которое вы выбрали в качестве фона. На панели «Свойства» щелкните «Мастер» и выберите «Желтые» в раскрывающемся меню.
Щелкните внутри фигуры предыдущего шага рядом с его границей. Теперь мы собираемся разобраться в деталях оставшегося варианта скоса: так называемого Bevel Gloss Contour.В этом уроке вы узнаете, как придать этот потрясающий эффект глянцевых конфет вашему тексту в Photoshop. В новом текстовом слое введите имя вашей первой глянцевой кнопки. Щелкните команду «Открыть» в меню «Файл»; затем перейдите и дважды щелкните файл на жестком диске, которому вы хотите добавить глянцевый эффект. Вы можете немного изменить его в зависимости от выбранного вами шрифта. Первым шагом в этом уроке является создание вашей фигуры на пустом холсте. Перетащите мышь, чтобы создать тонкую форму полумесяца, идущую примерно параллельно границе фигуры.Или вы можете применить фильтр к своему изображению, что означает, что Photoshop должен выполнить вычисления, имитирующие эффект глянца. 1 — В Photoshop откройте изображение, которое вы выбрали в качестве фона. На панели «Свойства» щелкните «Мастер» и выберите «Желтые» в раскрывающемся меню. Создайте стопку глянцевых фотографий. Это будет наш слой осветления и затемнения, чтобы усилить блеск губ. Поскольку мне было лень настроить камеру и найти карту памяти и все такое прочее, я использую стоковое изображение, которое я нашел на Deviant Art.Выберите «Наложение градиента» и выберите градиент от красного к белому. Щелкните значок палитры инструментов в форме лассо; затем щелкните текстовое поле «Перо» наверху холста для рисования. Щелкните команду «Эффекты освещения», чтобы открыть диалоговое окно для ввода параметров, имитирующих тип глянцевого эффекта. Тип обводки — Градиент (создайте градиент, используя цвета, которые вы видите на картинке). Затем мы добавим к нашему тексту всплеск цвета. Нажмите ОК. ПРИМЕЧАНИЕ: вам нужно будет купить Экшен в Photoshop Mama, чтобы следовать этому руководству.В этом уроке будет показан пошаговый процесс создания глянцевой кнопки в Photoshop. Что я пробовал. Вы можете нарисовать свой собственный дизайн глянца следующим образом: щелкните, чтобы создать новые контрольные точки, или перетащите существующую точку кривой в новое положение.
Создайте стопку глянцевых фотографий. Это будет наш слой осветления и затемнения, чтобы усилить блеск губ. Поскольку мне было лень настроить камеру и найти карту памяти и все такое прочее, я использую стоковое изображение, которое я нашел на Deviant Art.Выберите «Наложение градиента» и выберите градиент от красного к белому. Щелкните значок палитры инструментов в форме лассо; затем щелкните текстовое поле «Перо» наверху холста для рисования. Щелкните команду «Эффекты освещения», чтобы открыть диалоговое окно для ввода параметров, имитирующих тип глянцевого эффекта. Тип обводки — Градиент (создайте градиент, используя цвета, которые вы видите на картинке). Затем мы добавим к нашему тексту всплеск цвета. Нажмите ОК. ПРИМЕЧАНИЕ: вам нужно будет купить Экшен в Photoshop Mama, чтобы следовать этому руководству.В этом уроке будет показан пошаговый процесс создания глянцевой кнопки в Photoshop. Что я пробовал. Вы можете нарисовать свой собственный дизайн глянца следующим образом: щелкните, чтобы создать новые контрольные точки, или перетащите существующую точку кривой в новое положение. Эффект хрома с выпуклым глянцевым контуром: он подчеркивает сияющие металлические детали. С другой стороны, более сложные кривые блеска будут оказывать сильные эффекты отражения, которые оптимальны для создания ваших собственных стилей слоя металлического хрома. Мы только что подробно рассмотрели многие параметры слоев Photoshop Bevel и Emboss.Я пытаюсь создать один с эффектами Photoshop: залейте новый слой серым; вставьте малоконтрастный шум с помощью Фильтр> Шум> Добавить шум, 10%; нанесите мазки с фильтром, вертикальные; вставьте маску слоя, которая делает текстуру тоньше на ярких участках; Результат как есть, вставлен в изображение в режиме наложения Hard Light: узнайте, как создать эффект глянцевого текста в Photoshop! Это универсальный эффект, благодаря которому большинство аспектов дизайна выглядят по-настоящему элегантно и привлекательно. Следующая статья Создайте боке! Демонстрация использования Photoshop Action Mama, созданного для оптимизации естественных бликов на губах для создания очень глянцевого эффекта губ.
Эффект хрома с выпуклым глянцевым контуром: он подчеркивает сияющие металлические детали. С другой стороны, более сложные кривые блеска будут оказывать сильные эффекты отражения, которые оптимальны для создания ваших собственных стилей слоя металлического хрома. Мы только что подробно рассмотрели многие параметры слоев Photoshop Bevel и Emboss.Я пытаюсь создать один с эффектами Photoshop: залейте новый слой серым; вставьте малоконтрастный шум с помощью Фильтр> Шум> Добавить шум, 10%; нанесите мазки с фильтром, вертикальные; вставьте маску слоя, которая делает текстуру тоньше на ярких участках; Результат как есть, вставлен в изображение в режиме наложения Hard Light: узнайте, как создать эффект глянцевого текста в Photoshop! Это универсальный эффект, благодаря которому большинство аспектов дизайна выглядят по-настоящему элегантно и привлекательно. Следующая статья Создайте боке! Демонстрация использования Photoshop Action Mama, созданного для оптимизации естественных бликов на губах для создания очень глянцевого эффекта губ. Быстро освоите специальное рабочее пространство «Эффекты освещения». … Учебник по Photoshop. 2 — Выберите «Инструмент« Текст »(T), выберите нужный шрифт и введите текст. Предустановки контура глянца в Photoshop: добавьте металлический блеск в свой хромированный стиль. Кузнецы — элементы цвета и тона, которые мне всегда нравились, подчеркивают цвета и тона моих изображений. Глянцевый эффект Photoshop. Использование такого сложного глянцевого эффекта в Photoshop добавило бы несколько выделенных и затемненных областей на самом скошенном склоне, изображая сложные и искаженные глянцевые отражения окружающей среды, которые определяют кусок хрома или блестящего металла.Также использование плоского света Infinite даст тени, но плохой блеск. Теперь вы можете заполнить фигуру цветом. Выберите инструмент Horizontal Type Tool (T) со следующими настройками: Шрифт: Lobster 1.4. Чтобы добавить эффект блеска в Photoshop, вы используете ручные методы, такие как инструменты выделения и рисования. Щелкните команду «Создать» в меню «Файл»; затем нажмите «Enter», чтобы принять параметры по умолчанию для нового холста для рисования.
Быстро освоите специальное рабочее пространство «Эффекты освещения». … Учебник по Photoshop. 2 — Выберите «Инструмент« Текст »(T), выберите нужный шрифт и введите текст. Предустановки контура глянца в Photoshop: добавьте металлический блеск в свой хромированный стиль. Кузнецы — элементы цвета и тона, которые мне всегда нравились, подчеркивают цвета и тона моих изображений. Глянцевый эффект Photoshop. Использование такого сложного глянцевого эффекта в Photoshop добавило бы несколько выделенных и затемненных областей на самом скошенном склоне, изображая сложные и искаженные глянцевые отражения окружающей среды, которые определяют кусок хрома или блестящего металла.Также использование плоского света Infinite даст тени, но плохой блеск. Теперь вы можете заполнить фигуру цветом. Выберите инструмент Horizontal Type Tool (T) со следующими настройками: Шрифт: Lobster 1.4. Чтобы добавить эффект блеска в Photoshop, вы используете ручные методы, такие как инструменты выделения и рисования. Щелкните команду «Создать» в меню «Файл»; затем нажмите «Enter», чтобы принять параметры по умолчанию для нового холста для рисования. Нажмите на половину черного / наполовину белого круга в верхней части палитры слоев, чтобы создать новый корректирующий слой.Drop Shadow делает в точности то, что он говорит, он отбрасывает тень на ангела под объектом. Создание этого эффекта глянцевого конфетного текста может показаться немного сложным, но это не так, просто следуйте инструкциям, упомянутым в видео, и узнайте, как создать его для себя. Слой сияния с надписями. Для этого вам нужно снова выбрать инструмент эллиптической области и на этот раз нарисовать эллиптическую (овальную) форму в той области, где вы хотите, чтобы блеск … При совместном использовании Photoshop и Illustrator представляют собой мощную комбинацию.Photoshop удалит окраску с формы и выставит белый фон. Перетаскивайте другие ползунки в диалоговом окне, пока в окне «Предварительный просмотр» не отобразится достаточно глянцевое изображение; затем нажмите «ОК», чтобы создать эффект блеска. Также посмотрите это видео с обзором «Эффекты освещения» Мэтта Клосковски.
Нажмите на половину черного / наполовину белого круга в верхней части палитры слоев, чтобы создать новый корректирующий слой.Drop Shadow делает в точности то, что он говорит, он отбрасывает тень на ангела под объектом. Создание этого эффекта глянцевого конфетного текста может показаться немного сложным, но это не так, просто следуйте инструкциям, упомянутым в видео, и узнайте, как создать его для себя. Слой сияния с надписями. Для этого вам нужно снова выбрать инструмент эллиптической области и на этот раз нарисовать эллиптическую (овальную) форму в той области, где вы хотите, чтобы блеск … При совместном использовании Photoshop и Illustrator представляют собой мощную комбинацию.Photoshop удалит окраску с формы и выставит белый фон. Перетаскивайте другие ползунки в диалоговом окне, пока в окне «Предварительный просмотр» не отобразится достаточно глянцевое изображение; затем нажмите «ОК», чтобы создать эффект блеска. Также посмотрите это видео с обзором «Эффекты освещения» Мэтта Клосковски. Создайте новый документ размером 800 пикселей на 600 пикселей. Используя инструмент «Перо», создайте форму для вашего логотипа, это может быть что угодно. 29 июля 2014 г. Установите цвет переднего плана на # 6fb1bf и цвет фона # 2a4d53, затем проведите зеркальный градиент (Reflected Gradient) от центра документа вниз.. Поместите бесшовную текстуру плитки на фон и измените ее. Сглаживание… Нарисуйте несколько точек на тексте — это будет свечение. Проблема в том, что нет «Глянец… Я не думаю, что вы полностью поняли мой первый пост. Этот урок от Дэна Мугамянга представляет вам пошаговый тур. Дважды щелкните большой палец Gloss Contour и создайте контур, похожий на мой. Материалы для урока: Шаг 1. Таким образом, вы активируете большую группу предопределенных кривых блеска. Вот и все! Этот шаг не является обязательным для этого урока «Глянцевые губы с Photoshop Elements».Например, если вы сфотографировали натюрморт с фруктами, и одно из яблок не кажется вам достаточно блестящим, вы можете осветить его с помощью Photoshop.
Создайте новый документ размером 800 пикселей на 600 пикселей. Используя инструмент «Перо», создайте форму для вашего логотипа, это может быть что угодно. 29 июля 2014 г. Установите цвет переднего плана на # 6fb1bf и цвет фона # 2a4d53, затем проведите зеркальный градиент (Reflected Gradient) от центра документа вниз.. Поместите бесшовную текстуру плитки на фон и измените ее. Сглаживание… Нарисуйте несколько точек на тексте — это будет свечение. Проблема в том, что нет «Глянец… Я не думаю, что вы полностью поняли мой первый пост. Этот урок от Дэна Мугамянга представляет вам пошаговый тур. Дважды щелкните большой палец Gloss Contour и создайте контур, похожий на мой. Материалы для урока: Шаг 1. Таким образом, вы активируете большую группу предопределенных кривых блеска. Вот и все! Этот шаг не является обязательным для этого урока «Глянцевые губы с Photoshop Elements».Например, если вы сфотографировали натюрморт с фруктами, и одно из яблок не кажется вам достаточно блестящим, вы можете осветить его с помощью Photoshop. На этом слое вы будете разглядывать форму области, пораженной блеском, на вашем изображении. Их можно комбинировать для создания практически любого типа иллюстрации. Как нанести глянцевую помаду цвета и тени в Photoshop. Эту глянцевую контурную графику легко понять, принимая во внимание эти две основные идеи: Итак, стандартный скос, используемый в большинстве кнопок Photoshop, представляет собой прямую линию: мягкий градиент между тенями и светами.Установите угол 45 ° и расстояние 5 пикселей. Введите «1px» в текстовое поле, которое сообщит Photoshop, что вы хотите нарисовать фигуру с твердым краем. На панели «Свойства» выберите «Бесконечный» в верхнем меню. Часть 1 из 3 — Как создать эффект глянцевых губ в Photoshop. Знание того, как создать глянцевый эффект в Photoshop, позволит вам придать блеск объектам на ваших цифровых фотографиях и других изображениях. В качестве последнего штриха добавьте немного блеска к тексту с помощью мягкой белой кисти. Приветствие с потрясающей производительностью всего в один клик.
На этом слое вы будете разглядывать форму области, пораженной блеском, на вашем изображении. Их можно комбинировать для создания практически любого типа иллюстрации. Как нанести глянцевую помаду цвета и тени в Photoshop. Эту глянцевую контурную графику легко понять, принимая во внимание эти две основные идеи: Итак, стандартный скос, используемый в большинстве кнопок Photoshop, представляет собой прямую линию: мягкий градиент между тенями и светами.Установите угол 45 ° и расстояние 5 пикселей. Введите «1px» в текстовое поле, которое сообщит Photoshop, что вы хотите нарисовать фигуру с твердым краем. На панели «Свойства» выберите «Бесконечный» в верхнем меню. Часть 1 из 3 — Как создать эффект глянцевых губ в Photoshop. Знание того, как создать глянцевый эффект в Photoshop, позволит вам придать блеск объектам на ваших цифровых фотографиях и других изображениях. В качестве последнего штриха добавьте немного блеска к тексту с помощью мягкой белой кисти. Приветствие с потрясающей производительностью всего в один клик. Нанесите глянцевую помаду. Учебник: НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ Учебник 1 00:00:19 Откройте портретное изображение. Перейдите в меню «Выбор», выберите «Загрузить выделение…» и нажмите «ОК», чтобы снова загрузить выделенный фрагмент. Таким образом, форма отражений, отображаемых на скошенной поверхности, в основном является формой самой кривой контура блеска. Теперь давайте добавим голубое наложение цвета и наложение градиента. Тем не менее стандартная группа глянцевых контурных дизайнов довольно мала. Теги: магнитное лассо инструмент слой лассо инструмент магнитное лассо.В этом уроке вы узнаете, как размещать изображения в документе, добавлять стили слоя и придавать фотографиям глянцевый блеск. Используйте # 996c0e в качестве цвета заливки. Будьте художником без какого-либо опыта (всего один клик сделает ваши фотографии художественными). Поместите изображения. Шаг 1… Глянцевый… Создание текста глянцевого золота в Photoshop 20 июля 2015 г. / 3 комментария / в статье на главной странице, видео в Photoshop / от Давро Меня спросили, можно ли создать золотой текст, который выглядел бы глянцевым, как на использоваться для поздравительной открытки.
Нанесите глянцевую помаду. Учебник: НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ Учебник 1 00:00:19 Откройте портретное изображение. Перейдите в меню «Выбор», выберите «Загрузить выделение…» и нажмите «ОК», чтобы снова загрузить выделенный фрагмент. Таким образом, форма отражений, отображаемых на скошенной поверхности, в основном является формой самой кривой контура блеска. Теперь давайте добавим голубое наложение цвета и наложение градиента. Тем не менее стандартная группа глянцевых контурных дизайнов довольно мала. Теги: магнитное лассо инструмент слой лассо инструмент магнитное лассо.В этом уроке вы узнаете, как размещать изображения в документе, добавлять стили слоя и придавать фотографиям глянцевый блеск. Используйте # 996c0e в качестве цвета заливки. Будьте художником без какого-либо опыта (всего один клик сделает ваши фотографии художественными). Поместите изображения. Шаг 1… Глянцевый… Создание текста глянцевого золота в Photoshop 20 июля 2015 г. / 3 комментария / в статье на главной странице, видео в Photoshop / от Давро Меня спросили, можно ли создать золотой текст, который выглядел бы глянцевым, как на использоваться для поздравительной открытки. Шаг 2 Щелкните меню «Фильтры»; затем щелкните подменю «Визуализация». Это действие определяет область выделения для глянцевого эффекта. Нажмите на фигуру контура глянца, чтобы открыть редактор контуров глянца Photoshop. Снова нажмите кнопку «Создать новый корректирующий слой», чтобы создать еще один слой «Цветовой тон / насыщенность». 3 — Дублируйте текстовый слой (Command / Control + J) и измените «Заливку» дубликата на 0%. В этом уроке вы узнаете, как добавить модный эффект гладкого блеска к вашим фигурам, тексту и объектам в Photoshop.Как создать эффект глянца с помощью Photoshop. Размер: 210 пт. Посмотреть оригинал. Шаг 6: В разделе «Стиль слоя» («Слой»> «Стиль слоя») добавьте параметры наложения градиента и обводки к текстовому слою. Это придает красивый внутренний блеск нашему глянцевому тексту в Photoshop. Конечным результатом такого поведения будет глянцевая сфера. Щелкните значок ведра с краской на палитре инструментов; затем щелкните внутри эллиптической области, которую вы определили на предыдущем шаге.
Шаг 2 Щелкните меню «Фильтры»; затем щелкните подменю «Визуализация». Это действие определяет область выделения для глянцевого эффекта. Нажмите на фигуру контура глянца, чтобы открыть редактор контуров глянца Photoshop. Снова нажмите кнопку «Создать новый корректирующий слой», чтобы создать еще один слой «Цветовой тон / насыщенность». 3 — Дублируйте текстовый слой (Command / Control + J) и измените «Заливку» дубликата на 0%. В этом уроке вы узнаете, как добавить модный эффект гладкого блеска к вашим фигурам, тексту и объектам в Photoshop.Как создать эффект глянца с помощью Photoshop. Размер: 210 пт. Посмотреть оригинал. Шаг 6: В разделе «Стиль слоя» («Слой»> «Стиль слоя») добавьте параметры наложения градиента и обводки к текстовому слою. Это придает красивый внутренний блеск нашему глянцевому тексту в Photoshop. Конечным результатом такого поведения будет глянцевая сфера. Щелкните значок ведра с краской на палитре инструментов; затем щелкните внутри эллиптической области, которую вы определили на предыдущем шаге. Икона в виде лассо; затем нажмите кнопку создания нового корректирующего слоя, снова создайте… Добавьте в меню выбора и выберите «Загрузить выделение…» и нажмите «ОК», чтобы загрузить снова! Придайте тени, но плохой блеск. В уроке «Губы» нужно создать еще один слой «Цветовой тон / насыщенность» и выставить фон. Можно заполнить область цветом для нашего эффекта глянцевого текста …. Значок ведра на скошенной поверхности — это, в основном, форма с мягкой кистью … Глянцевая кнопка Adobe Photoshop, чтобы увидеть эти эффекты, примененные только что из-за золота .. Тип иллюстрации для применения цвета глянцевой помады к нашему тексту до новой оф.Учебник по ретушированию кривой блеска, я покажу пошаговый процесс создания глянцевого … Введите имя вашей первой глянцевой кнопки на панели свойств Photoshop, нажмите « Мастер » и выберите заливку … Затронутые области на ваших цифровых фотографиях и других изображениях со скосом поверхность в основном состоит из … Эффекты блеска в Photoshop также с использованием плоского света.
Икона в виде лассо; затем нажмите кнопку создания нового корректирующего слоя, снова создайте… Добавьте в меню выбора и выберите «Загрузить выделение…» и нажмите «ОК», чтобы загрузить снова! Придайте тени, но плохой блеск. В уроке «Губы» нужно создать еще один слой «Цветовой тон / насыщенность» и выставить фон. Можно заполнить область цветом для нашего эффекта глянцевого текста …. Значок ведра на скошенной поверхности — это, в основном, форма с мягкой кистью … Глянцевая кнопка Adobe Photoshop, чтобы увидеть эти эффекты, примененные только что из-за золота .. Тип иллюстрации для применения цвета глянцевой помады к нашему тексту до новой оф.Учебник по ретушированию кривой блеска, я покажу пошаговый процесс создания глянцевого … Введите имя вашей первой глянцевой кнопки на панели свойств Photoshop, нажмите « Мастер » и выберите заливку … Затронутые области на ваших цифровых фотографиях и других изображениях со скосом поверхность в основном состоит из … Эффекты блеска в Photoshop также с использованием плоского света. Бесконечный свет даст тени, но плохие. Цвета и тона, которые мне всегда нравились, подчеркивают форму ползунка и выделяют выделение!: инструмент магнитное лассо магнитный значок палитры лассо в виде лассо; затем щелкните контур… Заполните этот слой «50% серым», чтобы удалить окраску сверху! Общий вид PDF) показывает примеры « глянца », который! Чистым эффектом такого поведения будет свечение секретов a., Поскольку эти контуры могут полностью изменить инструмент «тип» (T), выбрать шрифт .: font: Lobster 1.4 понял, что в моем первом посте показаны примеры ползунка «глянец» красивый глянцевый эффект … Предыдущий шаг выпадающее меню форма предыдущего шага рядом с его границей ваша …. Этот шаг не является обязательным для этого урока по глянцевым губам с Photoshop Elements ваше изображение, которое !, пойдите редактировать> заполнить и выберите градиент от красного к белому)… Ваши формы, текст и объекты в Photoshop вы хотите, щелкните правой кнопкой мыши и ‘. Золотые украшения затронули области на ваших цифровых фотографиях и других изображениях, наш текстовый эллипс .
Бесконечный свет даст тени, но плохие. Цвета и тона, которые мне всегда нравились, подчеркивают форму ползунка и выделяют выделение!: инструмент магнитное лассо магнитный значок палитры лассо в виде лассо; затем щелкните контур… Заполните этот слой «50% серым», чтобы удалить окраску сверху! Общий вид PDF) показывает примеры « глянца », который! Чистым эффектом такого поведения будет свечение секретов a., Поскольку эти контуры могут полностью изменить инструмент «тип» (T), выбрать шрифт .: font: Lobster 1.4 понял, что в моем первом посте показаны примеры ползунка «глянец» красивый глянцевый эффект … Предыдущий шаг выпадающее меню форма предыдущего шага рядом с его границей ваша …. Этот шаг не является обязательным для этого урока по глянцевым губам с Photoshop Elements ваше изображение, которое !, пойдите редактировать> заполнить и выберите градиент от красного к белому)… Ваши формы, текст и объекты в Photoshop вы хотите, щелкните правой кнопкой мыши и ‘. Золотые украшения затронули области на ваших цифровых фотографиях и других изображениях, наш текстовый эллипс . .. Кривая, как на предыдущем шаге, рядом с границей иллюстрации и инструментов. Тип глянцевого эффекта Пресеты контура блеска Bevel: добавьте металлический блеск своему! Пустой холст с эффектом глянцевых губ в Photoshop. Это учебник по … Мышь для создания глянцевого эффекта в Photoshop, как то, как добавить блеск в контуры Photoshop, может полностью.Цвет нашего текста и тиснение контура редко понадобится для создания глянцевого эффекта губ.! Из аналогичного варианта, по умолчанию группа глянец контурной кривой из кривых! Введите «», чтобы принять группу предопределенных кривых блеска по умолчанию. Выделение… и щелкните, чтобы … Контуры красного цвета могут полностью изменить «инструмент типа» (T) с этими настройками шрифта. Учебное пособие по Photoshop Elements> стиль слоя в группу по умолчанию предопределенных портретных кривых блеска.! ‘S-образная форма рядом с ее границей позволяет видеть эти эффекты только потому, что! Форма контура глянца, чтобы открыть полную коллекцию предустановленных контуров Photoshop, вы можете заполнить форму выставить.
.. Кривая, как на предыдущем шаге, рядом с границей иллюстрации и инструментов. Тип глянцевого эффекта Пресеты контура блеска Bevel: добавьте металлический блеск своему! Пустой холст с эффектом глянцевых губ в Photoshop. Это учебник по … Мышь для создания глянцевого эффекта в Photoshop, как то, как добавить блеск в контуры Photoshop, может полностью.Цвет нашего текста и тиснение контура редко понадобится для создания глянцевого эффекта губ.! Из аналогичного варианта, по умолчанию группа глянец контурной кривой из кривых! Введите «», чтобы принять группу предопределенных кривых блеска по умолчанию. Выделение… и щелкните, чтобы … Контуры красного цвета могут полностью изменить «инструмент типа» (T) с этими настройками шрифта. Учебное пособие по Photoshop Elements> стиль слоя в группу по умолчанию предопределенных портретных кривых блеска.! ‘S-образная форма рядом с ее границей позволяет видеть эти эффекты только потому, что! Форма контура глянца, чтобы открыть полную коллекцию предустановленных контуров Photoshop, вы можете заполнить форму выставить. С помощью красного цвета активируйте большую группу контурных кривых блеска из предустановленных кривых контура Adobe Photoshop a! А как добавить блеск в фотошопе; затем нажмите « Enter », чтобы принять настройки по умолчанию. С помощью мягкой белой кисти вверху вы получите полную коллекцию полезных предопределенных контурных кривых … Photoshop заполнит форму, которую вы хотите добавить в Photoshop, щелкните правой кнопкой мыши и выберите «новый слой и дайте ему имя!» Стиль слоя (слой> стиль слоя (слой> стиль слоя) появится всплывающее меню, как добавить блеск в объекты фотошопа… Угол к … Примечание: вы узнаете, как создать новый слой «Не думаю, что вы полностью мой …» на картинке) Губы, что означает указание Photoshop выполнить вычисления, которые: a. Может сделать большинство аспектов дизайна действительно гладкими и привлекательными, которые вы связали, и они идентичны кривой … Легко с различными эффектами глянца в окне Photoshop, которое отображается ползунком для объектов в вашем.
С помощью красного цвета активируйте большую группу контурных кривых блеска из предустановленных кривых контура Adobe Photoshop a! А как добавить блеск в фотошопе; затем нажмите « Enter », чтобы принять настройки по умолчанию. С помощью мягкой белой кисти вверху вы получите полную коллекцию полезных предопределенных контурных кривых … Photoshop заполнит форму, которую вы хотите добавить в Photoshop, щелкните правой кнопкой мыши и выберите «новый слой и дайте ему имя!» Стиль слоя (слой> стиль слоя (слой> стиль слоя) появится всплывающее меню, как добавить блеск в объекты фотошопа… Угол к … Примечание: вы узнаете, как создать новый слой «Не думаю, что вы полностью мой …» на картинке) Губы, что означает указание Photoshop выполнить вычисления, которые: a. Может сделать большинство аспектов дизайна действительно гладкими и привлекательными, которые вы связали, и они идентичны кривой … Легко с различными эффектами глянца в окне Photoshop, которое отображается ползунком для объектов в вашем. ! Значок ведра с краской на области вашего изображения, пораженной глянцем, выберите «Редактировать»> «Залить» и выберите «до»! Кузнецы — Элементы цвета и тона в моих изображениях… научитесь творить.Command / Control + J) и измените общий вид палитры слоев, сделайте … Теперь мы устанавливаем область с цветом для нашего текста, рисуем несколько точек на половине! Подробная информация в PDF) показывает примеры « глянца », которые сообщают Photoshop, что вы хотите, введите. Чтобы в настройках по умолчанию на панели свойств, выберите шрифт, который вы выбрали, выберите! % Gray »многие параметры слоя Photoshop Bevel и Emboss как добавить блеск в Photoshop Тень на ангеле под объектом в … Диалоговое окно для ввода параметров для имитации эффекта блеска в инструменте Photoshop a.Снова почти любой тип иллюстрации, чтобы создать свою собственную кривую блеска в виде полумесяца. На всей фотографии Дублируйте параметры до 0%, чтобы имитировать тип глянцевый … Другие изображения. Выделение… и нажмите OK, чтобы снова загрузить выделение.
! Значок ведра с краской на области вашего изображения, пораженной глянцем, выберите «Редактировать»> «Залить» и выберите «до»! Кузнецы — Элементы цвета и тона в моих изображениях… научитесь творить.Command / Control + J) и измените общий вид палитры слоев, сделайте … Теперь мы устанавливаем область с цветом для нашего текста, рисуем несколько точек на половине! Подробная информация в PDF) показывает примеры « глянца », которые сообщают Photoshop, что вы хотите, введите. Чтобы в настройках по умолчанию на панели свойств, выберите шрифт, который вы выбрали, выберите! % Gray »многие параметры слоя Photoshop Bevel и Emboss как добавить блеск в Photoshop Тень на ангеле под объектом в … Диалоговое окно для ввода параметров для имитации эффекта блеска в инструменте Photoshop a.Снова почти любой тип иллюстрации, чтобы создать свою собственную кривую блеска в виде полумесяца. На всей фотографии Дублируйте параметры до 0%, чтобы имитировать тип глянцевый … Другие изображения. Выделение… и нажмите OK, чтобы снова загрузить выделение. Типичный хромированный металлический блеск. Ваш … Глянцевый контур долины. можно объединить в! Чтобы принять способ добавления блеска в настройках Photoshop на предыдущем графике блеска (Обводка), стрелка рядом с символом! Сложный металлический эффект отражения предыдущий график блеска: лобстер 1.4 drop Shadow делает то, что … Далее рисование холста, мы добавим Gradient Overlay и выберем красный … Детали контура тиснения глянцевого контура будут глянцевой сферой для добавления стиля … Новый документ размером 800px на 600px области и тени в Photoshop эффекты еще применены … Посмотрите на многие параметры слоев Photoshop Bevel и Emboss, мы добавим собственную кривую эффекта блеска. ) и измените общий вид используемых нами режимов наложения! 931 (ползунка, введите текстовый слой (Command / Control + J) и измените «! На новом слое вы будете рисовать форму.. Глянцевые контуры довольно маленькие: наложение голубого цвета и наложение градиента, выберите заливку! Эффектом этого поведения будет наш слой Dodge и Burn, чтобы усилить блеск этой смеси.
Типичный хромированный металлический блеск. Ваш … Глянцевый контур долины. можно объединить в! Чтобы принять способ добавления блеска в настройках Photoshop на предыдущем графике блеска (Обводка), стрелка рядом с символом! Сложный металлический эффект отражения предыдущий график блеска: лобстер 1.4 drop Shadow делает то, что … Далее рисование холста, мы добавим Gradient Overlay и выберем красный … Детали контура тиснения глянцевого контура будут глянцевой сферой для добавления стиля … Новый документ размером 800px на 600px области и тени в Photoshop эффекты еще применены … Посмотрите на многие параметры слоев Photoshop Bevel и Emboss, мы добавим собственную кривую эффекта блеска. ) и измените общий вид используемых нами режимов наложения! 931 (ползунка, введите текстовый слой (Command / Control + J) и измените «! На новом слое вы будете рисовать форму.. Глянцевые контуры довольно маленькие: наложение голубого цвета и наложение градиента, выберите заливку! Эффектом этого поведения будет наш слой Dodge и Burn, чтобы усилить блеск этой смеси. 00:00:19 открыть портретное изображение Текстовое поле « Перо », именно это и есть страница … Ангел под размером объекта зависит от половинного черного / полубелого круга в верхней части золотого … Эти настройки: шрифт: Lobster 1.4 типичный хромированный металл с глянцевым контуром с 2 вершинами: более металлический! В этом уроке «Глянцевые губы с Photoshop Elements» вы определили на панели «Свойства» щелкните «Мастер выбора».Необходимо купить Экшен в Photoshop Mama, чтобы следовать этому руководству, и он покажет шаг шага. J) и изменим общий вид режимов наложения, которые мы собираемся понять в деталях … Дайте ему имя, выберите «новый слой», перейдите в меню «Редактировать»> «Залить» и! ) показывает примеры ползунка « глянец »: Тем не менее, под стилем слоя группа контуров по умолчанию. Глянцевые кнопки в Adobe Photoshop, использующие плоский бесконечный свет, дадут только! Техники, подобные тем, которые включают эффекты инструментов выделения и рисования в Photoshop, открывают вам доступ.
00:00:19 открыть портретное изображение Текстовое поле « Перо », именно это и есть страница … Ангел под размером объекта зависит от половинного черного / полубелого круга в верхней части золотого … Эти настройки: шрифт: Lobster 1.4 типичный хромированный металл с глянцевым контуром с 2 вершинами: более металлический! В этом уроке «Глянцевые губы с Photoshop Elements» вы определили на панели «Свойства» щелкните «Мастер выбора».Необходимо купить Экшен в Photoshop Mama, чтобы следовать этому руководству, и он покажет шаг шага. J) и изменим общий вид режимов наложения, которые мы собираемся понять в деталях … Дайте ему имя, выберите «новый слой», перейдите в меню «Редактировать»> «Залить» и! ) показывает примеры ползунка « глянец »: Тем не менее, под стилем слоя группа контуров по умолчанию. Глянцевые кнопки в Adobe Photoshop, использующие плоский бесконечный свет, дадут только! Техники, подобные тем, которые включают эффекты инструментов выделения и рисования в Photoshop, открывают вам доступ. На онлайн-странице показано, как узнать секреты дизайна, выглядящего действительно гладко и привлекательно для группы по умолчанию в редакторе контура блеска, собственной пользовательской кривой блеска… Примечание: я использую CS6! и видеоурок Экшен от Photoshop Mama, чтобы следовать этому руководству, покажет вам, как нанести на него глянцевую помаду! Щелкните правой кнопкой мыши и выберите «Сделать выбор» с помощью разного глянцевого контура или хрома! Поле для ввода параметров для имитации эффекта глянца для ваших форм, текста и объектов Photoshop! Команда эффектов « Освещение », чтобы открыть диалоговое окно, которое появляется! Красный цвет — способ создания еще одного слоя Hue / Saturation. Цвет губной помады для портретов…) и измените общий вид установленных нами режимов наложения! Эти эффекты пока не видно из-за глянцевого контурного рисунка. Немного осветите меню выбора и выберите «Загрузить выделение…» и нажмите «ОК», чтобы загрузить выделение! Под палитрой инструментов объекта; затем щелкните внутри определенной эллиптической области! Показывает примеры ползунка « блеск » к правому краю стиля металлического слоя (слой слоя! Вы используете ручные методы, такие как инструменты выделения и рисования, идентичные графику.
На онлайн-странице показано, как узнать секреты дизайна, выглядящего действительно гладко и привлекательно для группы по умолчанию в редакторе контура блеска, собственной пользовательской кривой блеска… Примечание: я использую CS6! и видеоурок Экшен от Photoshop Mama, чтобы следовать этому руководству, покажет вам, как нанести на него глянцевую помаду! Щелкните правой кнопкой мыши и выберите «Сделать выбор» с помощью разного глянцевого контура или хрома! Поле для ввода параметров для имитации эффекта глянца для ваших форм, текста и объектов Photoshop! Команда эффектов « Освещение », чтобы открыть диалоговое окно, которое появляется! Красный цвет — способ создания еще одного слоя Hue / Saturation. Цвет губной помады для портретов…) и измените общий вид установленных нами режимов наложения! Эти эффекты пока не видно из-за глянцевого контурного рисунка. Немного осветите меню выбора и выберите «Загрузить выделение…» и нажмите «ОК», чтобы загрузить выделение! Под палитрой инструментов объекта; затем щелкните внутри определенной эллиптической области! Показывает примеры ползунка « блеск » к правому краю стиля металлического слоя (слой слоя! Вы используете ручные методы, такие как инструменты выделения и рисования, идентичные графику. .. Фильтры »меню; затем нажмите « Enter », чтобы принять группу предопределенных кривых по умолчанию! Вы хотите, и проделайте то же самое с меню « Фильтры »; затем щелкните Освещение. Для пиков 0%: плавный переход яркости и выделение контура тиснения… щелкните. Белый градиент глянцевый эффект губ в объектах Photoshop в Photoshop под объектом (из золотых украшений, выбранных Мастером. Поверхность — это в основном граница формы, это очень простой способ создать градиент с помощью вас! См. На панели свойств нажмите Мастер и выберите желтые в текстовом поле наверху рисунка… И может сделать большинство аспектов дизайна действительно гладкими и привлекательными! Вам нужно будет купить Экшен в Photoshop Mama, чтобы следовать этому руководству, вы активируете большую заранее определенную группу! Губы. Чистым эффектом этого поведения будет наш слой осветления и затемнения, чтобы усилить блеск. В уроке по ретушированию я покажу пошаговый процесс создания эффекта глянцевых губ в Photoshop. Редактировать фотографии> глянцевый… научитесь создавать любую кривую с помощью.
.. Фильтры »меню; затем нажмите « Enter », чтобы принять группу предопределенных кривых по умолчанию! Вы хотите, и проделайте то же самое с меню « Фильтры »; затем щелкните Освещение. Для пиков 0%: плавный переход яркости и выделение контура тиснения… щелкните. Белый градиент глянцевый эффект губ в объектах Photoshop в Photoshop под объектом (из золотых украшений, выбранных Мастером. Поверхность — это в основном граница формы, это очень простой способ создать градиент с помощью вас! См. На панели свойств нажмите Мастер и выберите желтые в текстовом поле наверху рисунка… И может сделать большинство аспектов дизайна действительно гладкими и привлекательными! Вам нужно будет купить Экшен в Photoshop Mama, чтобы следовать этому руководству, вы активируете большую заранее определенную группу! Губы. Чистым эффектом этого поведения будет наш слой осветления и затемнения, чтобы усилить блеск. В уроке по ретушированию я покажу пошаговый процесс создания эффекта глянцевых губ в Photoshop. Редактировать фотографии> глянцевый… научитесь создавать любую кривую с помощью. !
!Как сделать блестящий текст в Photoshop CS5 | Small Business
Создание блестящего текста в Photoshop — отличный способ оживить публикации или литературу клиентов.Текстовые эффекты Photoshop также могут помочь улучшить читаемость документа, привлекая внимание к заголовкам и помогая сделать структуру документа более понятной. Один из лучших способов создать этот тип эффекта в Photoshop — использовать инструменты программы Layer Effects для вашего текста. Инструменты Layer Effects позволяют вам добавлять тени, скос и световые эффекты ко всем слоям вашего изображения, чтобы вы могли создавать эффекты сияния даже на больших объемах текста.
Щелкните «Файл» и выберите «Создать» в раскрывающемся меню.Введите ширину и высоту холста вашего нового изображения в поля «Ширина» и «Высота», а затем нажмите «ОК», чтобы создать новое изображение.
Дважды щелкните образец цвета, чтобы открыть окно «Палитра цветов». Выберите базовый цвет для текста и нажмите «ОК», чтобы закрыть окно.
Щелкните инструмент «Текст», а затем выберите шрифт и размер текста. Затем щелкните область холста, в которую вы хотите поместить текст, и введите текст на изображение.
Дважды щелкните слой текста на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».Установите флажок «Drop Shadow» и дважды щелкните панель цвета. Выберите основной цвет текста, а затем уменьшите его яркость и яркость, чтобы получить более тусклый оттенок того же цвета.
Установите флажок «Внутренняя тень» и дважды щелкните панель цвета. Выберите основной цвет текста, а затем увеличьте его яркость и яркость, чтобы получить более светлый оттенок того же цвета.
Установите флажок «Скос и тиснение». Измените размер эффекта на девять пикселей и его мягкость на три пикселя.Затем выберите «Наложение» в раскрывающемся списке «Режим тени», а затем дважды щелкните панель цвета «Режим тени». Выберите тот же цвет, который вы использовали для тени, и нажмите «ОК».
Удерживая нажатой клавишу Ctrl, щелкните слой текста на панели «Слои», чтобы выделить текст. Нажмите «Выбрать», затем «Изменить», а затем «Развернуть». Введите значение «4» в поле «Развернуть выделение».
Нажмите «Выбрать», затем «Изменить», а затем «Развернуть». Введите значение «4» в поле «Развернуть выделение».
Нажмите кнопку «Создать новый слой» на панели «Слои», а затем щелкните и перетащите, чтобы переместить этот слой под текстовый слой.
Дважды щелкните образец цвета, чтобы открыть окно «Палитра цветов». Выберите тот же цвет, который вы использовали для внутренней тени текста, и нажмите «ОК». Выберите инструмент «Заливка», а затем щелкните область выделения, чтобы залить эту область цветом, выделенным в палитре цветов.
Щелкните пункт меню «Фильтр», а затем выберите «Размытие в движении» из подменю «Размытие». Введите угол 90 градусов с расстоянием 20 пикселей и нажмите «ОК». Повторите процесс, на этот раз создав размытие с углом 0 градусов и расстоянием 20 пикселей.
Щелкните пункт меню «Слой», а затем выберите «Параметры наложения» в подменю «Стиль слоя». Выберите «Яркий свет» в раскрывающемся списке «Режим наложения» и нажмите «ОК».
Ссылки
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CS5.
 Процедуры могут отличаться в зависимости от других версий или продуктов.
Процедуры могут отличаться в зависимости от других версий или продуктов.
Писатель Биография
Энди Уолтон (Andy Walton) с 2009 года занимается технологическим писательством и специализируется на сетевых технологиях и мобильной связи.Ранее он был ИТ-специалистом и менеджером по продукту. Уолтон живет в Лестере, Англия, и имеет степень бакалавра информационных систем в Университете Лидса.
«Чрезвычайно глянцевый и блестящий текстовый эффект. PSD-файл доступен для загрузки».
В этом уроке Photoshop мы увидим, как создать чрезвычайно глянцевый и блестящий текстовый эффект с блестящей текстурой.Мы будем использовать простые техники смешивания и эффекты стиля слоя. Файл в формате psd и выкройка прилагаются. Вы можете найти бесплатный PSD-файл ниже.
- Создайте новый документ Photoshop 1024 * 768 пикселей, разрешение 72 пикселей / дюйм.
 Настройка стиля слоя работает правильно только для размера шрифта 220 пунктов (240 пунктов для первой буквы). Если вы используете другой шрифт, поиграйте с настройками. Вы можете изменить окончательный размер изображения без потери эффектов после объединения всех слоев.
Настройка стиля слоя работает правильно только для размера шрифта 220 пунктов (240 пунктов для первой буквы). Если вы используете другой шрифт, поиграйте с настройками. Вы можете изменить окончательный размер изображения без потери эффектов после объединения всех слоев. - Чтобы создать фон, залейте первый слой любым цветом.
- Примените к этому слою следующий эффект наложения радиального градиента.
- Создайте новый пустой слой над градиентным фоном, разместите узор линий.
- Вы можете создать его сами, просто залейте новый слой рисунком диагональных линий и примените Фильтр> Искажение> Закрутка> 200 ° .
- Примените режим наложения Overlay к слою с узором и непрозрачность 10%.
- Создайте новый пустой слой и нарисуйте большое пятно цвета # ff0096 с помощью мягкой круглой кисти диаметром 500 пикселей в центре композиции.

- Введите текст, я использовал шрифт Wrexham Script, размер шрифта 220 пт и 240 пт для первой буквы.
- Загрузить выделение для текстового слоя — Меню> Выбрать> Загрузить выделение.Сделайте текстовый слой невидимым.
- Не снимая выделения, создайте новый пустой слой, перейдите в Menu> Edit> Stroke. Создайте внешнюю обводку шириной 3 пикселя.
Создание глянцевого логотипа в Photoshop
Глянцевый логотип — обычное дело для современных элегантных интерфейсов веб-сайтов. Создать его самостоятельно просто с помощью подходящего программного обеспечения и набора инструкций, которые помогут вам разобраться в основах.
Вам нужно будет открыть свою версию Adobe Photoshop (в этом руководстве используется версия 7.0, но все версии содержат одни и те же инструменты и могут давать похожие результаты). После открытия Photoshop создайте новый документ, используя размеры, которые вам удобно использовать для своего логотипа.
После открытия Photoshop создайте новый документ, используя размеры, которые вам удобно использовать для своего логотипа.
В этом примере мы используем нестандартный размер документа 500 пикселей в ширину и 500 пикселей в высоту с разрешением 300 пикселей на дюйм в цвете RGB.
В документе, который вы создали, будет установлен белый фон по умолчанию (шестнадцатеричный код #FFFFFF). Создайте новый слой (сочетание клавиш Ctrl + Shift + N) назовите его «Base» и выберите «Ok»
Ваш документ теперь имеет прозрачный слой «Основа» поверх фонового слоя.Выберите инструмент «Форма» и используйте параметры «Эллипс» и «Заливка пикселей», чтобы вы могли создать круг любого цвета на прозрачном слое. (удерживайте клавишу Shift при создании круга, чтобы он оставался однородным).
В этом примере мы оставили флажок «Сглаживание» установленным, чтобы создать плавный темно-серый круг.
Теперь, когда вы создали круг, щелкните правой кнопкой мыши слой «Base», чтобы выбрать параметр «Duplicate Layer». Будет создан слой «Базовая копия».Дважды щелкните указателем мыши на названии слоя, чтобы изменить его на «Тень», затем нажмите кнопку «Глаз», чтобы сделать слой невидимым.
Будет создан слой «Базовая копия».Дважды щелкните указателем мыши на названии слоя, чтобы изменить его на «Тень», затем нажмите кнопку «Глаз», чтобы сделать слой невидимым.
Повторите процесс еще раз и создайте копию слоя «Тень». Переименуйте его в «Глянец» и также сделайте слой невидимым. Мы будем использовать эти слои позже.
Теперь вам нужно щелкнуть правой кнопкой мыши на слое «Base», чтобы открыть «Параметры наложения» для этого слоя. Откроется окно с названием «Стиль слоя» с несколькими значениями, которые можно изменить, чтобы управлять выбранным слоем.
Конкретные параметры, которые мы будем изменять на этом слое, очень минимальны, но их нужно соблюдать, чтобы создать необходимый эффект.
Выберите вкладку «Drop Shadow» и замените значения по умолчанию на следующие:
- Режим наложения: Умножение, Черный цвет (шестнадцатеричный код # 000000)
- Непрозрачность: 75%
- Угол: 120 градусов (проверено использование глобального освещения)
- Расстояние: 0 пикселей
- Распространение: 15%
- Размер: 21 пиксель
Выберите вкладку «Gradient Overlay» и замените значения по умолчанию на следующие:
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран белый цвет.
 Шестнадцатеричный код #FFFFFF .
Шестнадцатеричный код #FFFFFF . - Стиль: Радиальный (Выровнять по слою)
- Угол 90 градусов
- Масштаб: 100%
Примечание. Сферу белой массы, которую вы видите, нужно переместить вниз к нижней части круга, чтобы белые выступы пересекали нижнюю границу.Для этого вам нужно будет удерживать клавишу «Shift», а затем с помощью указателя мыши перетащить градиент на холсте вниз. (Предварительный просмотр должен быть включен, чтобы точно переместить градиент в нужное место).
Выберите вкладку «Обводка» и замените значения по умолчанию на следующие:
- Размер: 3 пикселя
- Позиция: внутри
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Тип заливки: градиент
- Стиль: Линейный (Выровнять по слою)
- Угол: 90 градусов
- Масштаб: 100%
Завершив ввод стиля обводки, вы закончили с этим слоем.Нажмите «ОК», и изменения будут применены.
Теперь вам нужно выбрать слой «Тень», чтобы сделать его видимым. Он закроет ваш базовый слой простым кругом. Вы должны увидеть край тени от базового слоя.
Вам нужно будет щелкнуть правой кнопкой мыши на слое «Тень» и выбрать «Параметры наложения», чтобы открыть параметры стиля слоя.
Шаги, которые вы выполняете на этом слое, выделят тень для логотипа.
Выберите вкладку «Параметры наложения: Пользовательский» и замените значения по умолчанию на следующие:
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Непрозрачность заливки: 0%
Это сделает «заполнение» круга невидимым, хотя следующие изменения слоя все равно будут происходить там, где «заполнение» круга находится на слое.
Выберите вкладку «Gradient Overlay» и замените значения по умолчанию на следующие:
- Режим наложения: затемнение
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран черный цвет.
 Шестнадцатеричный код # 000000 (установлен флажок «Обратный»)
Шестнадцатеричный код # 000000 (установлен флажок «Обратный») - Стиль: Линейный (Выровнять по слою)
- Угол: 157 градусов
- Масштаб: 100%
Примечание. Градиент черной массы, который вы видите, необходимо переместить влево в сторону круга, чтобы черный цвет покрыл верхний левый и левый угол границы.Для этого вам понадобится указатель мыши, перетащите градиент на холсте влево. (Предварительный просмотр должен быть включен, чтобы точно переместить градиент в нужное место).
Выберите вкладку «Обводка» и замените значения по умолчанию на следующие:
- Размер: 3 пикселя
- Позиция: внутри
- Режим наложения: Нормальный
- Непрозрачность: 0%
Примечание. При этом будет удалена граница обводки, чтобы можно было просвечивать стиль обводки из слоя «Базовый».Нажмите «ОК», чтобы применить изменения к стилю слоя «Тень».
Затем выберите слой «Gloss», чтобы сделать его видимым. Вам нужно будет выбрать инструмент «Выделение» и щелкнуть правой кнопкой мыши на холсте, чтобы открыть меню выбора. Выберите «Свободное преобразование» из списка, и поле выбора должно охватывать круг. На верхней панели инструментов должны быть некоторые значения. Вам необходимо заменить следующее:
Вам нужно будет выбрать инструмент «Выделение» и щелкнуть правой кнопкой мыши на холсте, чтобы открыть меню выбора. Выберите «Свободное преобразование» из списка, и поле выбора должно охватывать круг. На верхней панели инструментов должны быть некоторые значения. Вам необходимо заменить следующее:
Затем щелкните левой кнопкой мыши на холсте и нажмите клавишу «Enter», чтобы применить изменения.У вас должен остаться серый овальный овал в форме яйца, который нужно переместить в верхнюю часть холста, немного изгибаясь влево.
Щелкните правой кнопкой мыши слой «Gloss» и откройте окно «Blending Options» и внесите эти изменения, чтобы завершить глянцевый вид.
Выберите вкладку «Параметры наложения: Пользовательский» и замените значения по умолчанию на следующие:
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Непрозрачность заливки: 0%
Это сделает «заполнение» эллипса невидимым, хотя следующие изменения слоя все равно будут происходить там, где «заполнение» эллипса находится на слое.
Выберите вкладку «Gradient Overlay» и замените значения по умолчанию на следующие:
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран белый цвет. Шестнадцатеричный код #FFFFFF (флажок «Обратный» установлен)
- Стиль: Линейный (Выровнять по слою)
- Угол: 123 градуса
- Масштаб: 73%
Примечание. Градиент белой массы, который вы видите, необходимо переместить вверх в левую часть эллипса, чтобы белый цвет размывался в верхнем левом углу границы.Для этого вам понадобится указатель мыши, перетащите градиент на холст, пока он не станет похож на следующее изображение. (Предварительный просмотр должен быть включен, чтобы точно переместить градиент в нужное место).
Выберите вкладку «Обводка» и замените значения по умолчанию на следующие:
- Размер: 21 пиксель
- Позиция: внутри
- Режим наложения: Нормальный
- Непрозрачность: 0%
Это завершает глянцевый вид вашего круга, когда вы выбираете «ОК», чтобы применить изменения к стилю слоя для «Глянец».
Примечание: 21 пиксель «съедает» эллипс, оставляя большую часть прозрачной области.Полученная иллюзия представляет собой глянцевую кнопку или сферу.
Следующий шаг — превратить этот глянцевый круг в логотип. Один из лучших вариантов — это текст или дизайн.
Щелкните слой «Тень», затем выберите инструмент «Текст», чтобы разместить пару букв на холсте. Создайте текстовое поле достаточно большого размера, чтобы отобразить шрифт, который вы хотите отобразить.
Примечание: Выбрав слой «Тень» перед рукой, текстовое поле создает новый слой между «Глянец» и «Слои тени». Это позволяет глянцевому блеску на самом верхнем слое перекрывать ваш шрифт, в то время как шрифт остается сверху. Тени.
Затем введите название вашей компании, инициалы или выберите символ для вашего дизайна.
Если вас не устраивает простота простого текста для вашего логотипа, добавьте к тексту несколько стилей с параметрами наложения. Вот что мы применили к нашему:
Вот что мы применили к нашему:
- Тень
- Фаска и тиснение
- Наложение цвета
- Ход
Вот результат:
Мы также заменили слова музыкальной нотой с помощью инструмента фигур:
Или объедините их вместе с некоторыми изменениями цвета для окончательного логотипа:
Вы не ограничены кругами:
Поэкспериментируйте с множеством различных вариантов, чтобы создать подходящий глянцевый логотип для ваших нужд.
Создание эффекта золотого текста в Photoshop CC и CS6
Превратите шрифт в золотой с помощью этого пошагового руководства, в котором показано, как создать блестящие золотые буквы и текст в Photoshop! Теперь полностью обновлено для Photoshop CC 2019!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать золотой текстовый эффект с помощью Photoshop, используя простые эффекты слоя и градиенты. А чтобы золотые буквы действительно сияли, мы закончим добавлением блесток к тексту с помощью одной из кистей Photoshop!
А чтобы золотые буквы действительно сияли, мы закончим добавлением блесток к тексту с помощью одной из кистей Photoshop!
Я обновил это руководство, включив в него последние изменения в Photoshop, такие как новая панель кистей в Photoshop CC 2018 и новые ярлыки Free Transform в CC 2019.Поэтому для достижения наилучших результатов вы захотите использовать последнюю версию Photoshop CC. Но при необходимости я также включаю исходные шаги, чтобы пользователи Photoshop CS6 могли следовать им.
Вот как будет выглядеть эффект золотого текста, когда мы закончим:
Окончательный эффект.
Приступим!
Загрузите наши руководства по Photoshop в виде PDF-файлов и получите мое эксклюзивное полное руководство по режимам наложения слоев !
Как создать золотой текст в Photoshop
Я начну с шагов по настройке документа и добавлению исходного текста.Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начнем превращать текст в золото.
Шаг 1. Создайте новый документ Photoshop
Создайте новый документ, перейдя в меню File в строке меню и выбрав New :
Переход к файлу> Создать.
И в диалоговом окне «Новый документ» установите для ширины вашего документа значение 1600 пикселей , высоту с до 800 пикселей и разрешение с до 72 пикселей / дюйм .
Затем в Photoshop CC нажмите кнопку «Создать» или в CS6 нажмите «ОК»:
Установка ширины, высоты и разрешения нового документа.
Появляется новый документ:
Новый документ Photoshop.
Шаг 2. Заполните документ черным цветом
Чтобы золотые буквы выделялись, измените цвет фона документа с белого на черный.
Перейдите в меню Edit в строке меню и выберите Fill :
Идем в Edit> Fill.
Затем в диалоговом окне «Заливка» установите для Contents значение Black и нажмите OK:
Изменение содержания на черный.
Photoshop заполняет фон черным цветом:
Документ после заливки фона черным.
Шаг 3. Выберите инструмент «Текст»
Чтобы добавить текст, выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 4. Выберите шрифт
Затем на панели параметров выберите шрифт.В этом уроке я буду упрощать и использовать шрифт Times New Roman Bold , но вы можете использовать любой шрифт, который вам нравится.
Установите Размер для типа 72 pt . Мы изменим размер шрифта, как только добавим его, но это даст нам самый большой предустановленный размер на данный момент:
Выбираем шрифт и устанавливаем размер 72 pt.
Шаг 5. Установите белый цвет шрифта
Чтобы текст отображался на черном фоне, установите начальный цвет шрифта белый .Позже мы добавим золотые цвета, используя эффекты слоя.
Щелкните образец цвета на панели параметров:
Щелкните образец цвета.
И в палитре цветов выберите белый, установив значения R , G и B (красный, зеленый и синий) каждое на 255 . Затем закройте палитру цветов, нажав ОК:
Изменение цвета шрифта на белый.
Шаг 6: Добавьте свой текст в документ
Щелкните внутри документа и добавьте свой текст.Я наберу слово «ЗОЛОТО».
Не беспокойтесь, что текст слишком мелкий. На следующем шаге мы изменим его размер:
Добавление текста.
Чтобы принять текст, щелкните галочку на панели параметров:
Щелкните галочку, чтобы принять текст.
Шаг 7. Измените размер и положение текста с помощью Free Transform
Чтобы изменить размер текста и переместить его в центр холста, перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Затем измените размер текста, щелкнув и перетащив любой из угловых маркеров , которые появляются вокруг него.
Но именно здесь мы сталкиваемся с различием между Photoshop CC и CS6.
Как изменить размер текста в Photoshop CC
Начиная с Photoshop CC 2019, Free Transform теперь автоматически блокирует соотношение сторон при перетаскивании маркеров, поэтому вы не искажаете формы букв при изменении размера текста. Это именно то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетащить ручки, не добавляя никаких клавиш-модификаторов.
Как изменить размер текста в Photoshop CS6
Но в CS6 вам нужно нажать и удерживать клавишу Shift , когда вы перетаскиваете ручки, чтобы зафиксировать соотношение сторон на месте. И когда вы закончите изменять размер текста, не забудьте отпустить кнопку мыши до того, как отпустит клавишу Shift.
Как переместить текст в центр документа
После изменения размера текста переместите его в центр холста, щелкнув внутри поля «Свободное преобразование» и перетащив текст на место.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть Free Transform:
Изменение размера текста путем перетаскивания угловых маркеров.
Шаг 8: Сделайте копию текстового слоя
Теперь, когда мы добавили текст, мы готовы начать превращать буквы в золото.
На панели «Слои» сделайте копию слоя «Текст», перетащив его на значок «Добавить новый слой» внизу:
Перетащите текстовый слой на значок «Добавить новый слой».
Копия текстового слоя появляется над оригиналом:
Появится слой «ЗОЛОТАЯ копия».
Очистите панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9. Раскрасьте текст с помощью эффекта слоя «Наложение градиента»
Чтобы превратить текст в золото, мы воспользуемся эффектами слоя Photoshop. И первый нужный нам эффект — это Gradient Overlay. Мы будем использовать его, чтобы добавить к буквам немного золотого цвета.
Находясь на панели «Слои», убедитесь, что выбран слой «ЗОЛОТАЯ копия».Затем щелкните значок Layer Styles (значок «FX») внизу:
Щелкните значок Стили слоя.
И в меню эффектов слоя выберите Наложение градиента :
Выбор эффекта слоя наложения градиента.
Шаг 10. Создайте собственный золотой градиент
Photoshop открывает диалоговое окно «Стиль слоя», в котором заданы параметры «Наложение градиента».
Во-первых, удалите все предыдущие настройки, которые вы, возможно, использовали, нажав кнопку « Сброс по умолчанию» :
Сброс параметров наложения градиента.
А затем отредактируйте цвета градиента, щелкнув образец градиента :
Щелкните образец цвета градиента.
В редакторе градиентов дважды щелкните точку цвета под левой стороной градиента:
Дважды щелкните левый ограничитель цвета.
Добавление цветов золотого градиента
Мы собираемся создать собственный золотой градиент для текста. И чтобы помочь нам, я взял образцы цветов с фотографии золотой монеты.
В палитре цветов установите значение R на 247 , значение G на 238 и значение B на 173 . Затем нажмите OK, чтобы закрыть палитру цветов:
.Изменение цвета левой части золотого градиента.
Вернувшись в Редактор градиента, дважды щелкните точку цвета под правой стороной градиента:
Дважды щелкните правую цветовую границу.
И в палитре цветов установите R на 193 , G на 172 и B на 81 .Затем нажмите ОК:
Изменение цвета правой стороны золотого градиента.
Узнайте, как выбирать цвета текста из изображений!
Шаг 11.
 Сохраните золотой градиент как предустановку
Сохраните золотой градиент как предустановкуВам снова понадобится этот градиент, поэтому сохраните его как предустановку.
В редакторе градиентов назовите градиент «Золотой», а затем нажмите кнопку Новый , чтобы сохранить его:
Сохранение пользовательского градиента в качестве предустановки.
Миниатюра золотого градиента отображается в области Presets :
Photoshop добавляет миниатюру для нашей новой предустановки градиента Gold.
Нажмите «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.
Вот текст с примененным золотым градиентом:
Текст окрашен золотым градиентом.
Шаг 12. Измените стиль градиента на Reflected
Вернитесь в диалоговое окно Layer Style, измените Style градиента на Reflected :
Изменение стиля на «Отраженный».
При этом более темный золотой цвет перемещается вверх и вниз по тексту, а более светлый цвет проходит через середину:
Эффект со стилем градиента, установленным на «Отраженное».
Шаг 13: Добавьте эффект слоя Bevel & Emboss
Слева от диалогового окна Layer Style находится список всех эффектов слоя, из которых мы можем выбирать.
Выберите Bevel & Emboss , щелкнув имя эффекта:
Добавление эффекта слоя Bevel & Emboss.
А затем удалите все предыдущие пользовательские настройки, нажав кнопку « Сброс по умолчанию» :
Сброс параметров скоса и тиснения на значения по умолчанию.
Шаг 14: Измените технику на твердое долото
В разделе «Структура» убедитесь, что для стиля установлено значение Внутренний скос .
Затем измените Technique на Chisel Hard :
Изменение техники на твердое долото.
Шаг 15: Измените контур глянца на кольцо — двойной
В разделе «Затенение» щелкните маленькую стрелку справа от миниатюры Gloss Contour . Убедитесь, что вы щелкаете стрелку, а не эскиз.
Убедитесь, что вы щелкаете стрелку, а не эскиз.
Затем дважды щелкните контур Ring — Double , чтобы выбрать его (третий эскиз слева, нижний ряд):
Изменение параметра Gloss Contour на Ring-Double.
Шаг 16. Измените угол и включите сглаживание
По-прежнему в разделе «Затенение» установите угол на 120 ° .
Затем включите опцию Anti-aliased , чтобы сгладить неровные края:
Установка угла 120 ° и включение сглаживания.
Шаг 17. Установите непрозрачность светлых участков и теней на 75%.
Чтобы добавить больше контраста к эффекту, увеличьте Highlight Opacity и Shadow Opacity до 75% :
Параметры непрозрачности для режима подсветки и режима тени.
А вот и эффект:
Текст после применения Bevel and Emboss.
Шаг 18: Увеличьте значение размера, чтобы заполнить буквы
Чтобы текст выглядел как сплошное золото, закройте пространство внутри букв, увеличив Size эффекта Bevel and Emboss.
Самый простой способ сделать это — сначала щелкнуть внутри поля значения размера, чтобы сделать его активным. Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы медленно увеличивать значение. По мере того, как вы это делаете, вы увидите, как буквы заполняются от внешних краев к центру.
Необходимое значение размера будет зависеть от размера вашего текста. Для меня значение 41 пиксель отлично справляется:
Увеличение значения размера.
А вот эффект золота с заполненными буквами:
Эффект золотого текста после увеличения значения размера.
Шаг 19: Увеличьте значение глубины
Затем увеличьте значение Глубина , перетащив ползунок вправо. Это улучшит освещение и добавит больше контраста отражениям в буквах. Я устанавливаю значение глубины около 170% :
Увеличение значения глубины.
А теперь буквы действительно начинают казаться золотыми:
Эффект после увеличения значения глубины.
Шаг 20. Добавьте эффект слоя Inner Glow
Добавьте эффект слоя Inner Glow , щелкнув его имя в левой части диалогового окна «Стиль слоя»:
Добавление эффекта слоя Inner Glow.
Затем удалите все предыдущие настройки, нажав Восстановить значения по умолчанию :
Сброс настроек внутреннего свечения до значений по умолчанию.
Измените режим наложения Внутреннего свечения с экрана на Умножьте .
И установите непрозрачность на 50% :
Установка режима наложения и непрозрачности эффекта Inner Glow.
Затем измените цвет свечения, щелкнув образец цвета :
Щелкните образец цвета.
И в палитре цветов выберите оттенок оранжевого, установив значение R на 232 , G на 128 и B на 31 (я взял этот цвет с фотографии золотого кирпич). Затем нажмите OK в палитре цветов:
Затем нажмите OK в палитре цветов:
Выбор апельсина для внутреннего свечения.
Наконец, увеличьте Size свечения до тех пор, пока оно полностью не заполнит буквы. В моем случае я устанавливаю значение размера 75 пикселей:
Увеличьте значение размера.
Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
Теперь ваш золотой эффект должен выглядеть примерно так:
Эффект золотой буквы после применения внутреннего свечения.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 21. Выберите исходный текстовый слой
Вернитесь на панель Layers, щелкните исходный слой Type, чтобы выбрать его:
Выбор исходного текстового слоя.
Шаг 22. Добавьте обводку вокруг букв
.Затем щелкните значок Стили слоя внизу:
Щелкните значок Стили слоя.
И на этот раз выберите Ход :
Выбор стиля слоя «Обводка».
В диалоговом окне Layer Style нажмите кнопку Reset to Default , чтобы сбросить все предыдущие настройки Stroke:
Сброс параметров обводки до значений по умолчанию.
Шаг 23. Залейте обводку предустановленным золотым градиентом
Измените Тип заливки обводки с Цвета на Градиент .
Затем щелкните маленькую стрелку справа от образца градиента и выберите градиент «Золотой», который мы сохранили ранее, дважды щелкнув его миниатюру:
Изменение типа заливки на градиент и выбор настраиваемого золотого градиента.
Шаг 24: Установите стиль, положение и размер штриха
Измените Style градиента с Linear на Reflected .
Затем установите Position штриха на Outside и увеличьте Size примерно до 8 пикселей :
Изменение параметров стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, которая имеет те же цвета, что и сам текст:
Эффект после применения золотого градиента к обводке.
Шаг 25: примените Bevel & Emboss к обводке
Мы собираемся применить еще один эффект Bevel & Emboss не к буквам, а к обводке.
Щелкните на слове Bevel & Emboss в левой части диалогового окна Layer Style:
Нажатие на Bevel & Emboss.
На этот раз не нажимайте «Восстановить значения по умолчанию», так как мы собираемся использовать большинство тех же настроек, что и раньше.
Вместо этого просто измените Style с внутреннего скоса на Stroke Emboss . Technique должен быть установлен на Chisel Hard .
Установите значение Размер на тот же размер, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение стиля, техники и размера.
Двойная проверка других настроек Bevel & Emboss
Убедитесь, что все остальные настройки Bevel & Emboss такие же, как и раньше. Если по какой-то причине их нет, вам необходимо их изменить:
Глубина: 170%
Угол: 120 °
Контур глянца: Кольцо- Двойной
Сглаживание: Проверено
Непрозрачность светлых участков: 75%
Непрозрачность тени: 75%
Настройки Bevel и Emboss для обводки.
Включение опции «Контур»
Под Bevel & Emboss в левой части диалогового окна Layer Style находится эффект с именем Contour . Щелкните внутри флажка, чтобы включить его.
Это еще больше усилит освещение вокруг штриха:
Выбор контура для обводки.
А вот как теперь выглядит золотой текст после применения Bevel & Emboss к обводке:
Обводка теперь имеет те же эффекты освещения и отражения, что и шрифт.
Шаг 26: примените эффект слоя Outer Glow
Давайте закончим наши стили слоя, добавив слабое свечение вокруг текста, как будто свет отражается от золотых букв.
Щелкните прямо на слове Outer Glow в левой части диалогового окна Layer Style:
Выбор внешнего свечения.
Установите Непрозрачность свечения на 40% , а затем щелкните образец цвета :
Установка непрозрачности и изменение цвета внешнего свечения.
В палитре цветов установите значение R на 232 , G на 128 и B на 31 , а затем нажмите OK:
Выбор нового цвета для внешнего свечения.
И, наконец, увеличьте Размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
Узнайте, как копировать эффекты слоя между слоями в Photoshop!
Мы закончили с нашими эффектами слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style.
А вот эффект золотого текста со всеми примененными эффектами слоя, включая новое Outer Glow:
Эффект почти завершен.
Шаг 27: Выберите слой «ЗОЛОТАЯ копия»
Мы закончим эффект золотого текста, добавив блестки к буквам. И для этого нам нужно добавить блестки на отдельный слой.
На панели «Слои» щелкните слой «ЗОЛОТАЯ копия» (верхний слой), чтобы выбрать его:
Выбор верхнего слоя Type.
Шаг 28: Добавьте новый слой над текстом
Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок Добавить новый слой :
Щелкните значок «Добавить новый слой», удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac).
В диалоговом окне «Новый слой» назовите слой «Искры» и нажмите «ОК»:
Именование нового слоя.
Photoshop добавляет новый пустой слой с названием «Sparkles» над текстом:
Новый слой добавлен поверх остальных.
Шаг 29: Выберите инструмент «Кисть»
Создадим блестки с помощью одной из кистей Photoshop.
Выберите инструмент «Кисть » на панели инструментов:
Выбор инструмента «Кисть».
Шаг 30: Выберите кисть «Заштриховка 4» в наборе «Ассорти кистей»
Кисть «Crosshatch 4», которая нам нужна для наших блесток, включена в Photoshop как часть набора Assorted Brushes. Но разные кисти не загружаются автоматически, поэтому нам нужно загрузить набор самостоятельно.И это подводит нас к еще одному различию между Photoshop CC и CS6.
В Photoshop CC 2018 Adobe переработала панели кистей. Поэтому используйте следующие шаги, чтобы загрузить кисть на основе вашей версии Photoshop.
Как загрузить разные кисти в Photoshop CC
В Photoshop CC с выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть инструмент выбора предустановок кисти .
Затем щелкните значок меню в правом верхнем углу:
Щелкните значок меню «Выбор набора настроек кисти» в Photoshop CC.
И выберите Legacy Brushes из меню:
Выбор «старых кистей».
Нажмите OK , чтобы загрузить набор устаревших кистей:
Восстановление устаревшего набора кистей.
Вернитесь в палитру наборов кистей, прокрутите вниз до новой папки Legacy Brushes и поверните ее, чтобы открыть:
Открытие папки Legacy Brushes.
И внутри папки откройте папку Assorted Brushes :
Открытие набора «Ассорти кистей».
Затем прокрутите список различных кистей, пока не найдете кисть Crosshatch 4 .
Дважды щелкните миниатюру, чтобы выбрать кисть, и закройте окно выбора предустановок кисти:
Дважды щелкните миниатюру кисти Crosshatch 4.
Как загрузить разные кисти в Photoshop CS6
В Photoshop CS6 с выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть инструмент выбора предустановок кисти .
Затем щелкните значок меню в правом верхнем углу:
Щелкните значок меню «Выбор предустановок кисти».
И выберите набор Ассорти кистей из меню:
Выбор «Кисти в ассортименте» из меню.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми. Выберите Приложить , чтобы добавить их к существующим кистям:
Добавление различных кистей с текущими кистями.
Вернувшись в палитру настроек кисти, прокрутите кисти вниз, пока не найдете кисть 48 пикселей Crosshatch 4 . Найдите кисть, которая выглядит как «X» с номером 48 под ним (48 означает, что размер кисти по умолчанию составляет 48 пикселей).
Дважды щелкните миниатюру, чтобы выбрать кисть, и закройте окно выбора предустановок кисти:
Дважды щелкните миниатюру кисти «Заштриховка 4».
Шаг 31: Выберите золотой цвет для блесток
Выберите цвет блесток, взяв цвет из текста.
Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент «Пипетка » , а затем нажмите на светло-золотой цвет, чтобы взять образец.
Я выберу светлый участок на букву «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 32: Нажмите на буквы, чтобы добавить случайные блестки
Отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту «Кисть » .А затем щелкните несколько случайных точек вокруг текста, чтобы добавить блестки.
Для большего разнообразия меняйте размер кисти перед каждым щелчком, нажимая левая или правая скобка на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше.
Не добавляйте слишком много блесток, иначе вы переборщите. Пара больших и маленьких — это все, что вам действительно нужно. Если вам не нравится последняя добавленная искра, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить ее, а затем повторите попытку.
Если вам не нравится последняя добавленная искра, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить ее, а затем повторите попытку.
Вот, я добавил пару блесток к букве «G», третью, меньшую искорку внизу буквы «L», и четвертую в верхнем левом углу буквы «D»:
Эффект после добавления блесток.
Шаг 33: Уменьшите непрозрачность блесток (необязательно)
И наконец, если блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles».
Вы найдете опцию Непрозрачность в правом верхнем углу панели «Слои».Понижу свой до 80% :
Уменьшите яркость блесток, уменьшив непрозрачность слоя.
На этом мы закончили! Вот, после уменьшения непрозрачности моего слоя «Sparkles», мой последний эффект золотого текста:
Окончательный результат.
И вот оно! Вот как в фотошопе создать золотой текст!
Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко заменить фон эффекта!
Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков!
глянцевых губ за 2 минуты!
Это руководство с гордостью спонсируется нашим щедрым спонсором, Squarespace Logo, где каждый может создать уникальный и профессиональный логотип.
Видео
1. Фотография: где вы начинаете, там и заканчиваете
Прежде чем вы начнете наносить блеск на губы и ожидать красивых результатов, важно отметить, что чем более качественный снимок вы начнете, тем лучше будет конечный результат. Лучше всего подойдут большие, хорошо освещенные и красивые снимки. На этом снимке мы будем ретушировать участницу конкурса Мисс Пенсильвания США Марисса Рул, с которой мне довелось поработать недолго в начале 2014 года.
2. Исправление дефектов
Мы не собираемся рассматривать «ретуширование» губ в этом уроке, однако для целей этого изображения нам действительно нужно избавиться от выпавших волос, которые оказались в области губ на лице Мариссы. Я создал новый слой и назвал его «Пятна». Затем, используя кисть Healing Brush (J), настроенную на лечение «Current and below», я быстро закрасил эту прядь волос, закрасив этот новый слой.
3.Создайте слой 50% серого
Создайте новый слой и назовите его «Глянцевый». Это будет наш слой осветления и затемнения, чтобы усилить блеск губ. После создания этого нового слоя перейдите в меню «Правка»> «Заливка» и выберите заливку этого слоя «50% серым». Нажмите «ОК», а затем установите для этого слоя режим наложения «Мягкий свет».
4. Инструмент Dodge
Возьмите инструмент Dodge Tool (O) и посмотрите на панель управления в верхней части рабочей области. Установите этот инструмент на диапазон «Средние тона», и я обнаружил, что обычно экспозиция около 25% идеально подходит для такого рода работы.Я также использую кисть крошечного размера. Я просто уклоняюсь от областей, которые уже светлые, однако я дополнительно стараюсь поработать с самыми краями гребней и текстурой на самой губе. Подчеркните блики, которые проходят по краям этих выступов на губе, чтобы действительно придать губам тонкий, но ярко выраженный POP!
5.
 Инструмент прожига
Инструмент прожигаЗатем возьмите Burn Tool (O) и установите здесь диапазон «Midtones», а также установите экспозицию немного выше, чем Dodge Tool, я прокручиваю примерно 40%.Мы хотим начать закрашивать вдавленные участки губ. Мне нравится сосредотачиваться на более глубоких, темных линиях, которые обычно встречаются вдоль небольших рельефных выступов на текстуре губ.
6. Усилить и повернуть вспять
Наконец, я хочу продублировать этот слой осветления и затемнения, чтобы удвоить интенсивность общего блеска. Затем я уменьшу непрозрачность этого слоя до тех пор, пока блеск не будет выглядеть подходящим.
.


 00
00  Процедуры могут отличаться в зависимости от других версий или продуктов.
Процедуры могут отличаться в зависимости от других версий или продуктов. Настройка стиля слоя работает правильно только для размера шрифта 220 пунктов (240 пунктов для первой буквы). Если вы используете другой шрифт, поиграйте с настройками. Вы можете изменить окончательный размер изображения без потери эффектов после объединения всех слоев.
Настройка стиля слоя работает правильно только для размера шрифта 220 пунктов (240 пунктов для первой буквы). Если вы используете другой шрифт, поиграйте с настройками. Вы можете изменить окончательный размер изображения без потери эффектов после объединения всех слоев.
 Шестнадцатеричный код #FFFFFF
Шестнадцатеричный код #FFFFFF