PHP Включить файлы
❮ Назад Дальше ❯
include оператор (or require ) принимает весь текст/код/разметку, существующий в указанном файле, и копирует его в
файл, использующий инструкцию include.
В том числе файлы очень полезно, когда вы хотите включить тот же PHP, HTML или текст на нескольких страницах веб-сайта.
PHP включают и требуют заявления
Можно вставить содержимое одного файла PHP в другой файл PHP (до его выполнения сервером), с инструкцией include или требовать.
Операторы include и требуют идентичны, за исключением сбоя:
requireпроизведет фатальную ошибку (е_компиле_еррор) и остановит сценарийincludeтолько выдаст предупреждение (е_варнинг) и сценарий продолжит
Таким образом, если вы хотите, чтобы выполнение было продолжаться и показывать пользователям выходные данные, даже если включаемый файл отсутствует, используйте инструкцию include. В противном случае, при использовании фреймворка, CMS или сложного кода PHP-приложения, всегда используйте инструкцию требовать для включения ключевого файла в поток выполнения. Это поможет избежать ущерба для безопасности и целостности приложения, только в случае, если один ключевой файл случайно отсутствует.
В противном случае, при использовании фреймворка, CMS или сложного кода PHP-приложения, всегда используйте инструкцию требовать для включения ключевого файла в поток выполнения. Это поможет избежать ущерба для безопасности и целостности приложения, только в случае, если один ключевой файл случайно отсутствует.
В том числе файлы экономит много работы. Это означает, что можно создать стандартный заголовок, нижний колонтитул или файл меню для всех веб-страниц. Затем, когда заголовок необходимо обновить, можно обновить только файл заголовка include.
Синтаксис
include ‘filename‘;
or
require ‘filename‘;
PHP включают примеры
Пример 1
Предположим, что у нас есть стандартный файл нижнего колонтитула под названием «Footer. php», который выглядит следующим:
<?php
echo «<p>Copyright © 1999-» . date(«Y») . » html5css.com</p>»;
?>
To include the footer file in a page, use the include statement:
Пример
<html>
<body>
<h2>Welcome to my home page!</h2>
<p>Some text. </p>
</p>
<p>Some more text.</p>
<?php include ‘footer.php’;?>
</body>
</html>
Пример 2
Предположим, что у нас есть стандартный файл меню под названием «Menu. php»:
<?php
echo ‘<a href=»/default.php»>Home</a> —
<a href=»/html/default.php»>HTML Tutorial</a> —
<a href=»/css/default.php»>CSS Tutorial</a> —
<a href=»/js/default.php»>JavaScript Tutorial</a> —
<a href=»default.php»>PHP Tutorial</a>’;
?>
Все страницы веб-узла должны использовать этот файл меню. Вот как это может быть сделано (мы используем элемент < div >, так что меню легко может быть стилизовано с CSS позже):
Пример
<html>
<body>
<div>
<?php include ‘menu.php’;?>
</div>
<h2>Welcome to my home page!</h2>
<p>Some text.</p>
<p>Some more text. </p>
</p>
</body>
</html>
Пример 3
Предположим, что у нас есть файл под названием «Files. php», с определенными переменными:
<?php
$color=’red’;
$car=’BMW’;
?>
Затем, если мы включаем файл «Files. php», переменные могут быть использованы в вызывающем файле:
Пример
<html>
<body>
<h2>Welcome to my home page!</h2>
<?php include ‘vars.php’;
echo «I have a $color $car.»;
?>
</body>
</html>
PHP включить vs. требовать
require Инструкция также используется для включения файла в PHP-код.
Тем не менее, есть одна большая разница между включать и требовать; Когда файл входит в include инструкцию и PHP не может его найти, скрипт продолжит выполнение:
Пример
<html>
<body>
<h2>Welcome to my home page!</h2>
<?php include ‘noFileExists. php’;
php’;
echo «I have a $color $car.»;
?>
</body>
</html>
Если мы сделаем тот же пример с помощью require инструкция вернула фатальную ошибку:
Пример
<html>
<body>
<h2>Welcome to my home page!</h2>
<?php require ‘noFileExists.php’;
echo «I have a $color $car.»;
?>
</body>
</html>
Используется, require когда файл требуется приложению.
Используется, когда файл не include требуется и приложение должно продолжаться, когда файл не найден.
❮ Назад Дальше ❯
PHP | Первый сайт на PHP
Последнее обновление: 26.02.2021
Сейчас мы создадим небольшой сайтик, который призван дать начальное понимание работы с PHP.
Для создания программ на PHP нам потребуется текстовый редактор. Можно взять любой текстовый редактор. Наиболее популярным на
сегодняшний день является программа Visual Studio Code
Можно взять любой текстовый редактор. Наиболее популярным на
сегодняшний день является программа Visual Studio Code
Перейдем к каталогу, который предназначен для хранения файлов веб-сайта (В прошлой теме для этой цели был создан каталог C:\localhost.) Создадим в этом каталоге текстовый файл и назовем его index.html. Откроем его в текстовом редакторе и добавим в него следующий код:
<!DOCTYPE html> <html> <head> <title>METANIT.COM</title> <meta charset="utf-8"> </head> <body> <h3>Введи свои данные:</h3> <form action="display.php" method="POST"> <p>Введите имя: <input type="text" name="firstname" /></p> <p>Введите фамилию: <input type="text" name="lastname" /></p> <input type="submit" value="Отправить"> </form> </body> </html>
Код html содержит форму с двумя текстовыми полями. При нажатии на кнопку данные этой формы отсылаются скрипту display.php,
так как он указан в атрибуте
При нажатии на кнопку данные этой формы отсылаются скрипту display.php,
так как он указан в атрибуте
Теперь создадим этот скрипт, который будет обрабатывать данные. Добавим в папку C:\localhost новый текстовый файл. Переименуем его в display.php. По умолчанию файлы программ на php имеют расширение .php.
Итак, добавим в файл display.php следующий код:
<?php $name = $_POST["firstname"]; $surname = $_POST["lastname"]; echo "Ваше имя: <b>".$name . " " . $surname . "</b>"; ?>
Для добавления выражений PHP используются теги <?php ..... ?>, между
которыми идут инструкции на языке PHP. В коде php мы получаем данные отправленной формы и выводим их на страницу.
Каждое отдельное выражение PHP должно завершаться точкой с запятой. В данном случае у нас три выражения. Два из них получают переданные данные формы,
например, $name = $_POST["firstname"];.
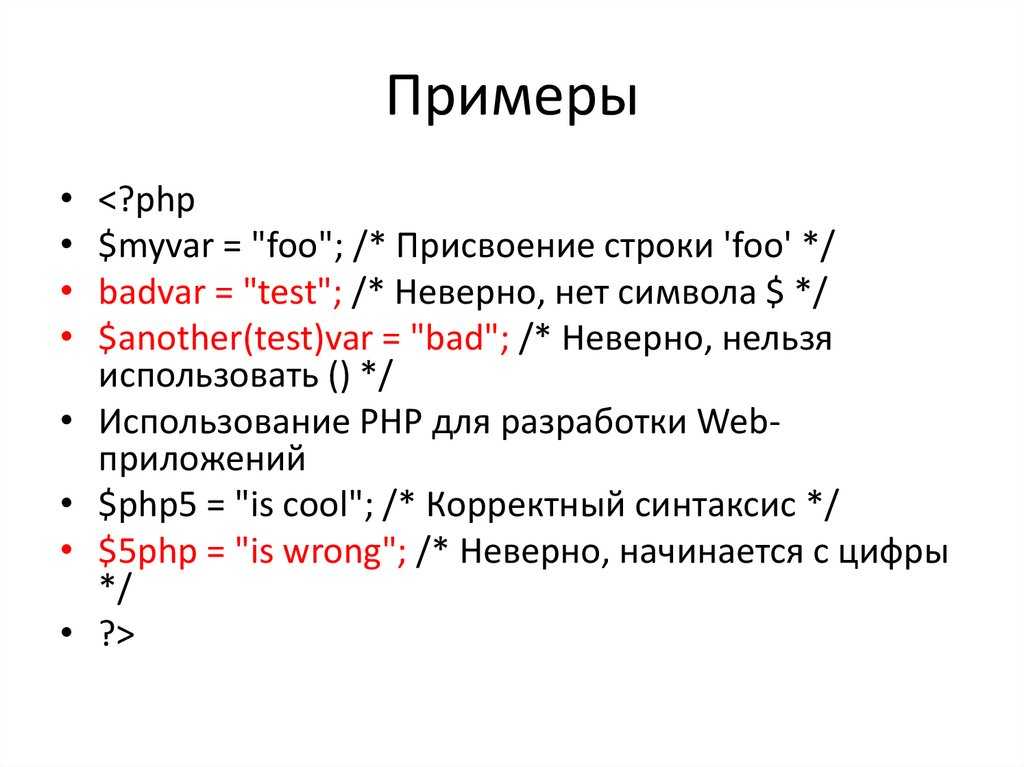
$name — это переменная, которая будет хранить некоторое значение. Все переменные в PHP предваряются знаком $. И так как форма на странице index.html
использует для отправки метод POST, то с помощью выражения $_POST["firstname"] мы можем получить значение, которое было введено в текстовое поле
с атрибутом
С помощью оператора echo можно вывести на страницу любое значение или текст, которые идут после оператора. В данном случае (echo "Ваше имя: <b>".$name . " " . $surname . "</b>")
с помощью знака точки текст в кавычках соединяется со значениями переменных $name и $surname и выводится на страницу.
Теперь обратимся к форме ввода, перейдя по адресу http://localhost/index.html (или http://localhost):
Введем какие-нибудь данные и нажмем на кнопку отправить:
Итак, у нас сработал скрипт display.php, который получил и вывел отправленные данные на страницу.
НазадСодержаниеВперед
Синтаксис PHP
❮ Предыдущий Далее ❯
Сценарий PHP выполняется на сервере, и результат в формате HTML отправляется обратно в браузер.
Базовый синтаксис PHP
PHP-скрипт можно разместить в любом месте документа.
PHP-скрипт начинается с и заканчивается ?> :
// Здесь находится код PHP
?>
Расширение по умолчанию для файлов PHP - " .php ".
Файл PHP обычно содержит теги HTML и некоторый код сценариев PHP.
Ниже приведен пример простого PHP-файла с PHP-скриптом, использующим
встроенная функция PHP "
Пример
Моя первая PHP-страница
echo "Hello World!";
?>
Попробуйте сами »
Примечание. Операторы PHP заканчиваются точкой с запятой (
Операторы PHP заканчиваются точкой с запятой ( ; ).
PHP Чувствительность к регистру
В PHP ключевые слова (например, , если , еще , пока , эхо и т. д.), классы, функции,
а пользовательские функции не чувствительны к регистру.
В приведенном ниже примере все три приведенных ниже оператора echo равны и допустимы:
Пример
ECHO "Hello World!
";
echo "Привет, мир!
";
Эхо "Привет, мир!
";
?>
Попробуйте сами »
Примечание: Однако; все имена переменных чувствительны к регистру!
Посмотрите на пример ниже; только первый оператор будет отображать значение переменная $color ! Это потому что $цвет , $ЦВЕТ и
Пример
$color = "red";
эхо "Моя машина" . $ цвет . "
$ цвет . "
";
эхо "Мой дом" . $ ЦВЕТ . "
";
echo "Моя лодка" . $ ЦВЕТ . "
";
?>
Попробуйте сами »
Упражнения PHP
Проверьте себя с помощью упражнений
Упражнение:
Вставьте недостающую часть кода ниже, чтобы вывести «Hello World».
"Привет, мир";
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top6s Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Пример базового шаблона PHP для файловой структуры с примером кода | Стив Сохкот
Передовой опыт организации файлов PHP.
Моему другу понадобился шаблон PHP, с помощью которого он мог бы легко модульно разделить различные части этого сайта. Под этим я подразумеваю, что у него был бы отдельный файл для "навигации" и он может просто включить этот файл в свой код, где он хочет, чтобы он появился. То же самое для «футера» и других аспектов сайта.
Как упоминалось в моей книге по PHP, я использую два распространенных метода:
— «включение» файлов там, где это необходимо
— создание функции PHP и вызов ее по мере необходимости
Моя книга проходит через второй (« функция»), однако для этого примера простого сайта я подумал, что первый подход («включить») будет лучше.
Исходный код можно найти на GitHub. Ниже приведены некоторые примечания к различным частям кода.
Шаблон кода для каждой страницы будет выглядеть так: Первое, что вы увидите очень (опять же, на каждой странице ), это то, что я включаю файл конфигурации. Я добавил к имени файла префикс «a_», чтобы он отображался первым в алфавитном порядке при сортировке по имени файла.
Я добавил к имени файла префикс «a_», чтобы он отображался первым в алфавитном порядке при сортировке по имени файла.
Файл конфигурации:
В этом примере файл конфигурации определяет, на какой странице вы находитесь, и устанавливает некоторые переменные, которые впоследствии будут отображать это содержимое. Если вы используете базу данных, строка подключения также будет здесь.
Вернувшись к шаблону, вы заметите, что я поместил все в теге HEAD в отдельный файл.
Содержимое, импортированное в тег HEAD:
Это позволяет каждой странице иметь собственный уникальный заголовок (как определено в файле конфигурации).
На странице «индекс» (также определяемой одной из переменных в файле конфигурации) я показываю МЕТА-теги. На не главных страницах я этого не показываю.
CSS (и JavaScript) обычно хранятся во внешних файлах. Список файлов, которые вы хотите включить, может меняться со временем. Например, может быть, есть совершенно новая библиотека JavaScript, которую вы хотите включить.
Теперь вы можете легко импортировать этот код в все ваших страниц!
Остальные включаемые файлы предназначены для оформления и содержимого. В этом примере я разбил его на три части:
1 ) Верхняя часть дизайна:
Здесь у меня просто общий заголовок. Часто навигация будет включена в этот файл, однако для демонстрационных целей я разделил его на два файла.
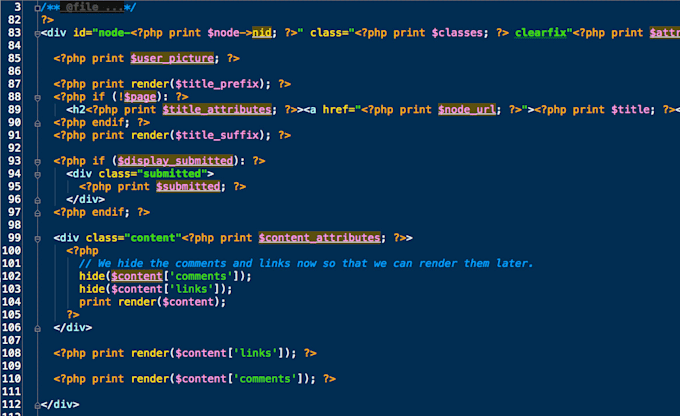
2) Навигация:
PHP-код динамически включает дополнительный класс для каждой ссылки, поэтому в зависимости от того, на какой странице вы находитесь, эта ссылка будет выделена (указывая на то, что она «активна»).
Обновление: было несколько комментариев о том, что эта часть не работает. Попробуйте напечатать $_SERVER["SCRIPT_NAME"] , чтобы увидеть, в каком каталоге вы находитесь. В моем примере я создал каталог с именем «php-template» (и вы, вероятно, используете другой!).
3) Нижний колонтитул:
Там есть код для динамического отображения текущего года (так что вам не придется вручную менять его каждый год!).
Я предпочитаю включать файлы с расширением .php расширение . Я знаю, что некоторые люди предпочитают использовать такие расширения, как .html или .inc (для обозначения «включенного» файла), но вот так:
- Исходный код не виден, если кто-то открыл этот файл прямо на сервере. Это более важно для строк подключения к базе данных.
- В нем могут быть другие функции PHP (например, включить другой файл).
Надеюсь, это поможет вам начать. Скорее всего, у вас будут вариации кода из моего примера.
Одним из изменений может быть DIV с идентификатором «main-content». Потенциально вы можете:
- Поместить открывающий тег DIV в design-top.php
- Создать дополнительный файл с именем design-bottom.php с закрывающим тегом DIV (который был открыт в другом файле).
Вы также можете поместить открывающие теги HTML и BODY во включаемый файл, а закрывающие теги — в отдельный файл.

 Теперь вы можете легко импортировать этот код в все ваших страниц!
Теперь вы можете легко импортировать этот код в все ваших страниц!