Как поменять фон в Фотошопе за несколько простых шагов
Бывает, возникает необходимость поменять фон на фото. Также многих интересуют разные возможности, предоставляемые графическим редактором: как размыть фон, сделать его прозрачным для создания коллажей или другой работы с изображениями.
Удаление
Рассмотрим, как убрать фон в Photoshop. Есть несколько путей. Вначале откройте ваше изображение, преобразуйте его в слой, кликнув два раза на него в слоях.
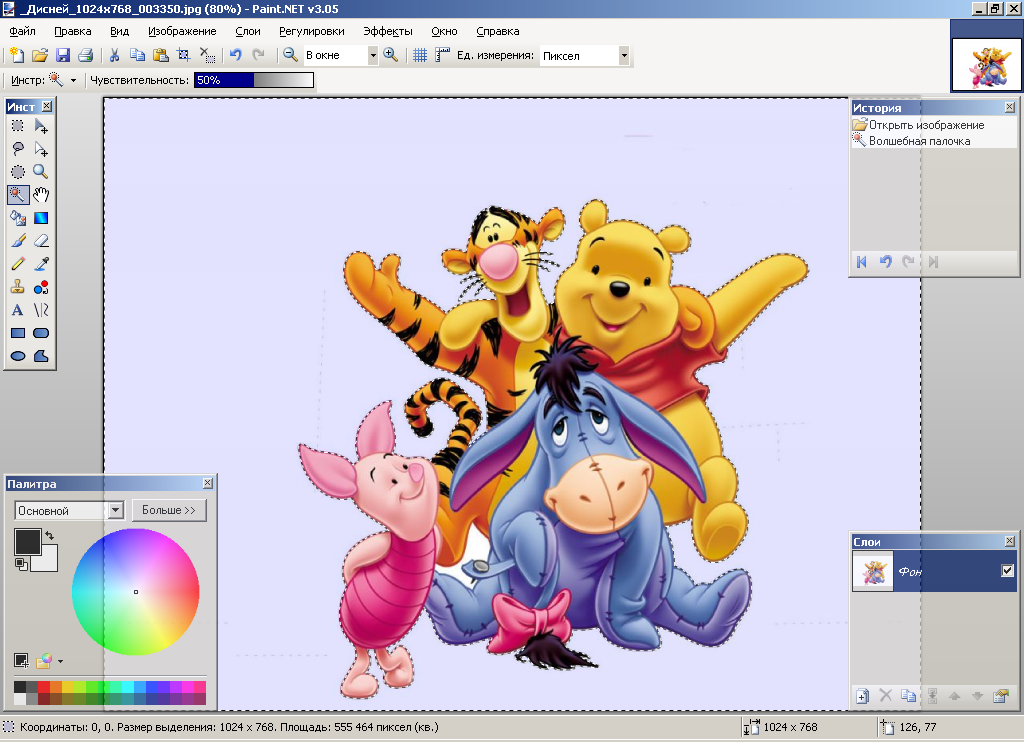
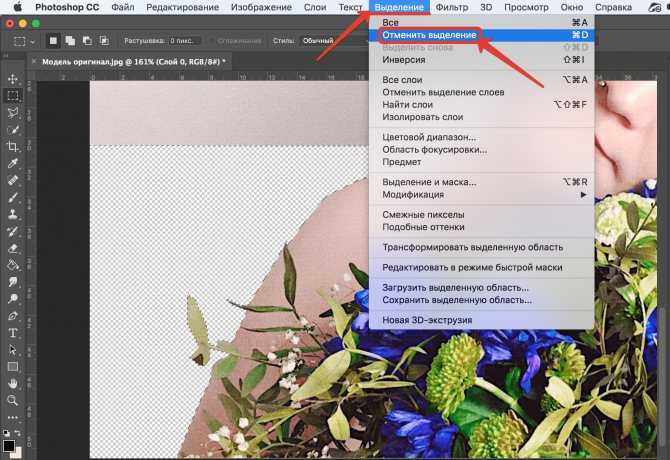
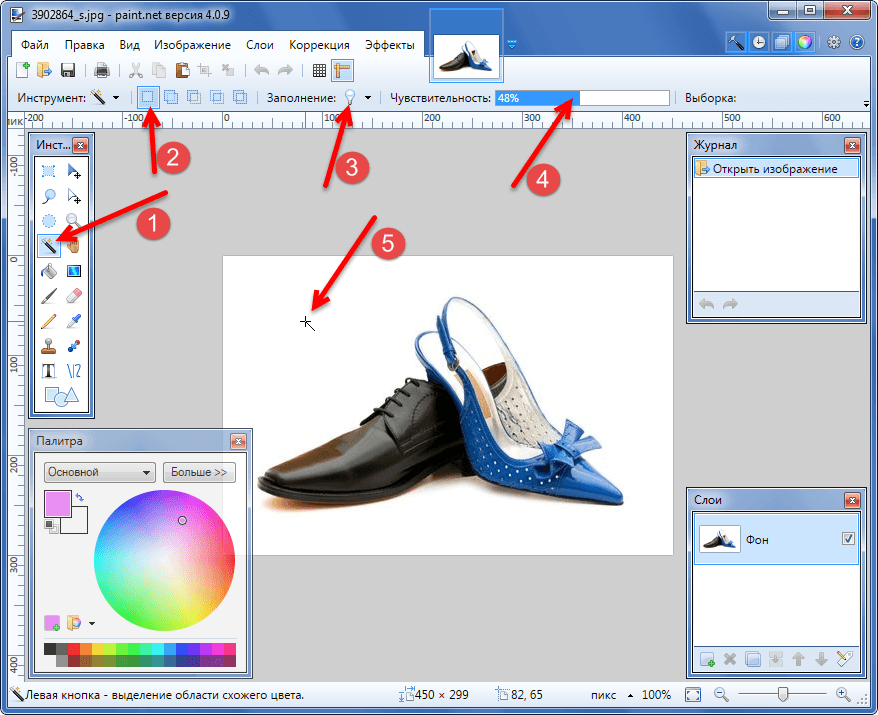
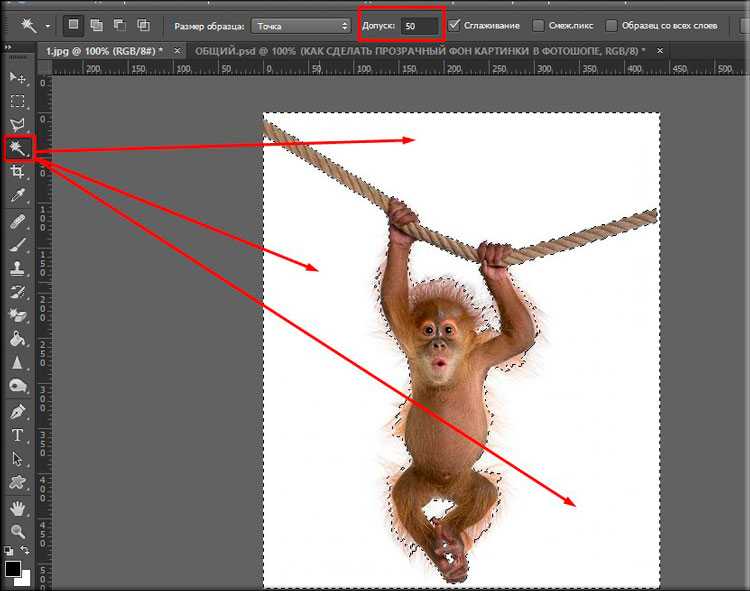
- Если фон одноцветный с чёткими границами у объекта, который нужно оставить, удобно воспользоваться инструментом «Волшебная палочка». Выделяете им места фона, затем нажимаете Delete, и выделенное удалится, образуя прозрачный фон. Снимаем выделение Ctrl+D.
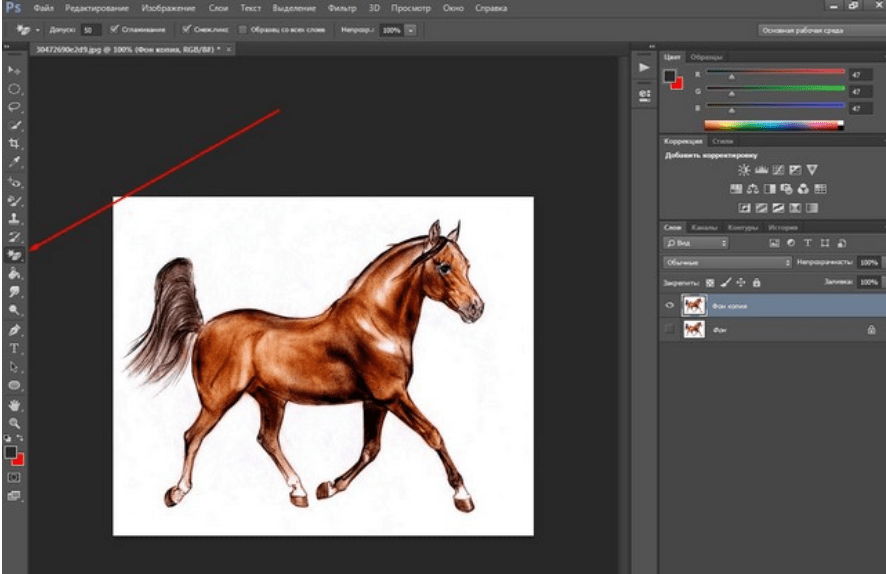
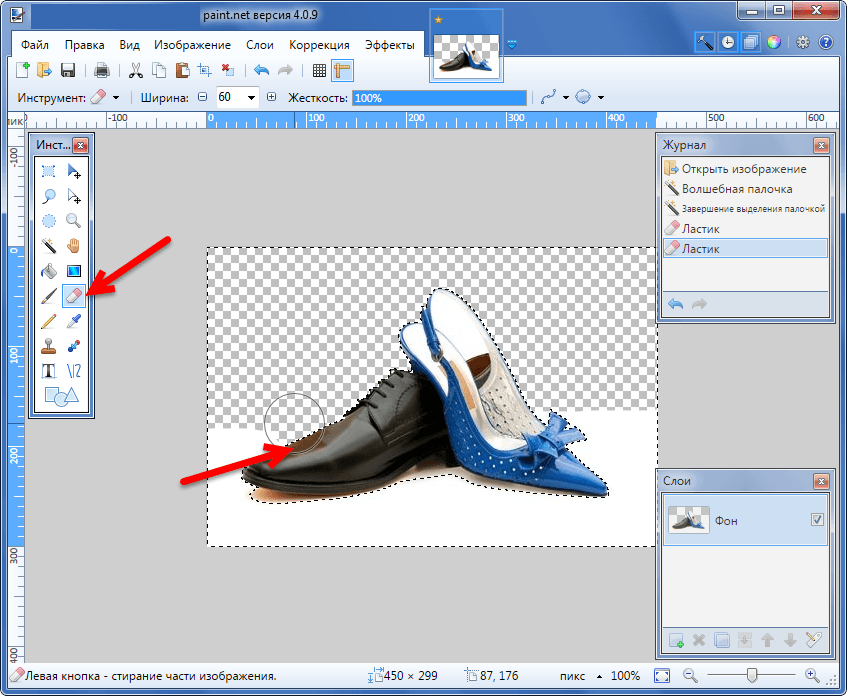
- Так же при однородном фоне с чёткими границами оставляемого изображения. Если оно выполнено в иных цветах, можно применять инструмент «Фоновый ластик». Им проводите по картинке, начав с места, где есть только фон. Ластик «запомнит» цвета, и сама картинка не будет удалена, даже если вы нечаянно зайдёте потом за границы.
 Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.
Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки. - Инструмент «Волшебный ластик» тоже поможет заменить обычный фон на прозрачный. Поставьте нужный допуск (например, 80) и не проводите, а просто кликните в любой точке фона. Весь фон станет прозрачным. Если допуск будет меньше, то удалится только часть.
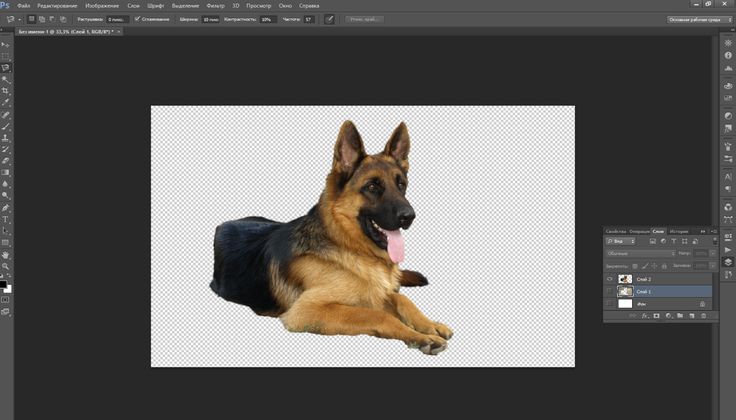
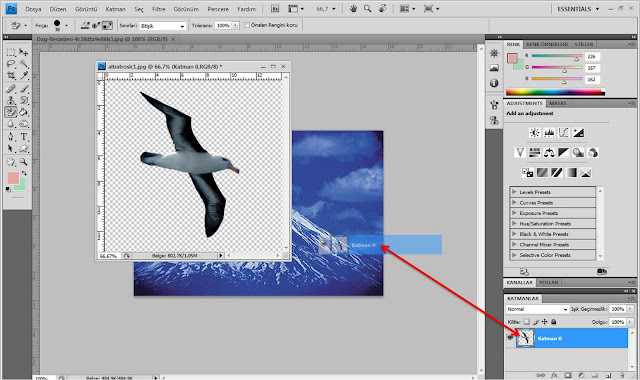
- Если картинка вся разноцветная и сложная, то нужно выделить объект, который вы хотите сохранить, любым способом (Лассо, Перо). Затем скопировать его Ctrl+C, создать новый файл, проставив параметр «Прозрачный», затем в открывшееся поле перенести скопированную картинку из буфера обмена клавишами Ctrl+V.
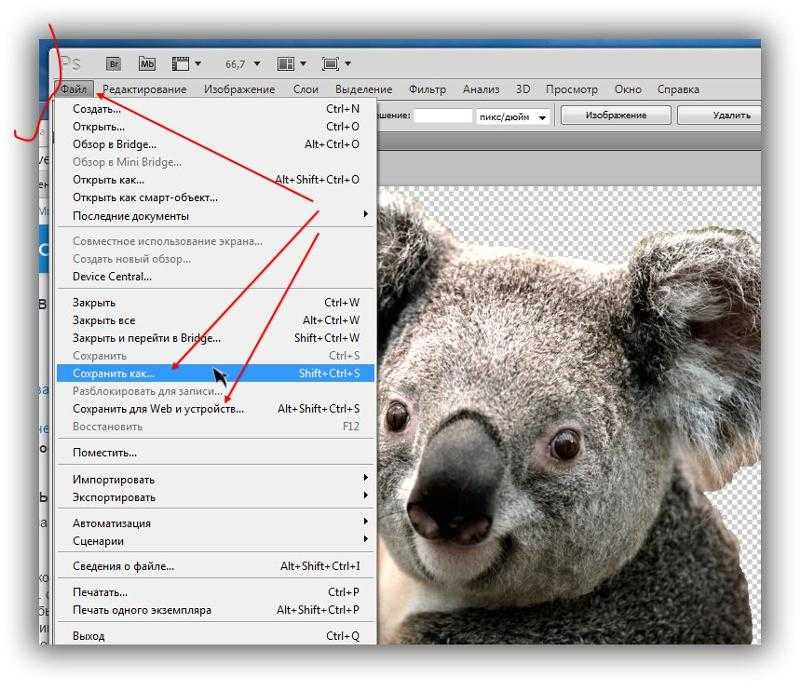
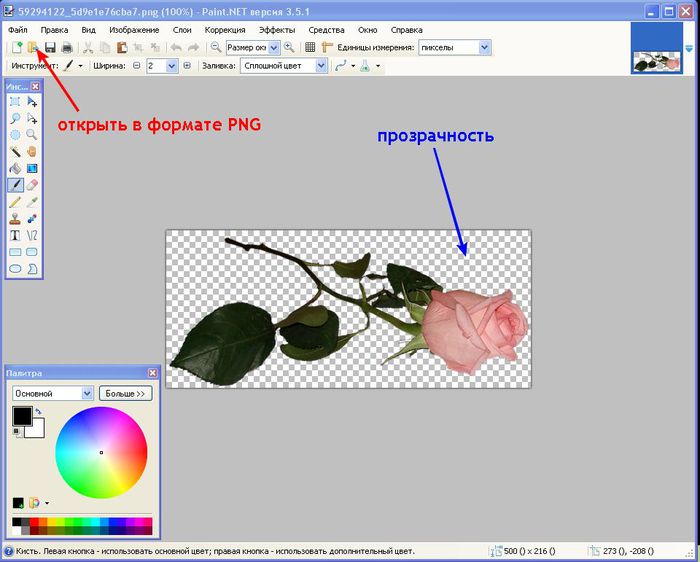
- Сохраняйте картинку в форматах GIF, PNG8 либо PNG24. Учтите: формат JEPG не поддерживает прозрачный фон, преобразуя его в белый.

Изменение
Здесь рассмотрим, как поменять фон в Photoshop, перенеся объект с одной фотографии на другую посредством инструмента «Перо», с последующим корректированием изображения.
Прежде всего, нужно выбрать правильное изображение. Лучше подходят для такого изменения снимки, на которых чётко видны границы объекта, потому что вам нужно будет выделить объект и отделить от старого изображения, а при расплывчатости это сделать сложно.
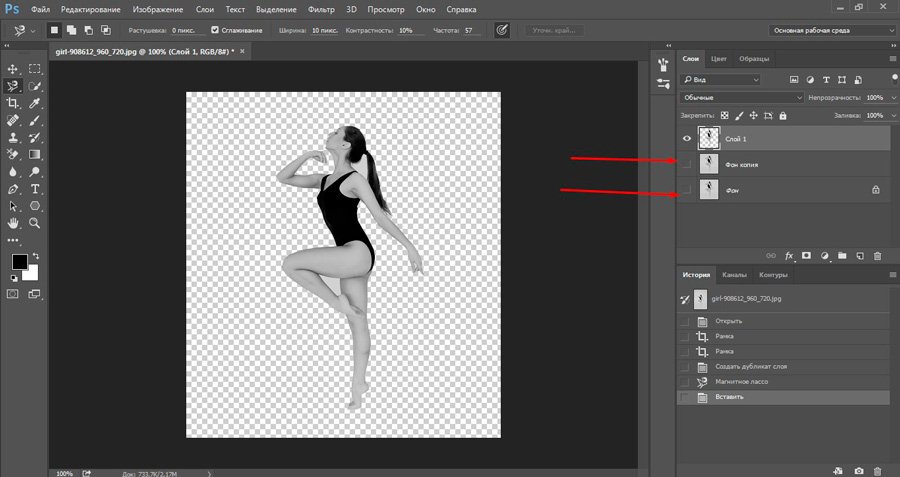
- Увеличьте масштаб и выделите изображение, которое нужно перенести на другую картинку. Можно очертить инструментом «Перо», затем контур надо преобразовать в выделение. Для этого кликните правой кнопкой внутри фигуры, в появившемся меню нажмите «Преобразовать выделенную область».
 Радиус растушёвки поставьте в зависимости от размеров: чем больше выделяемая фигура, тем больше радиус. При средних размерах оптимальная растушёвка — 2 пикселя.
Радиус растушёвки поставьте в зависимости от размеров: чем больше выделяемая фигура, тем больше радиус. При средних размерах оптимальная растушёвка — 2 пикселя. - Откройте фон, заготовленный заранее.
- Перетащите на него объект, подтвердите преобразование цветов.
- Для дальнейшей трансформации нажмите Ctrl+T. Установите нужный размер с помощью точек масштабирования. Чтобы эта операция происходила пропорционально, зажмите клавишу Shift. Когда нужный размер выбран, нажмите Enter для применения трансформации.
- Чтобы вписать объект в общую картину, нужно создать тень. Действуем в следующем порядке:
- Перейдите на фоновый слой, создайте над ним новый.
- Возьмите чёрную мягкую кисть приблизительно в 35 пикселей размером.
- Прорисуйте на новом слое тень у ног объекта. Уменьшите прозрачность до 55-60%. Лишнюю тень уберите «Ластиком».
- Создайте ещё один слой для тени от самой фигуры.
- Зажмите клавишу Ctrl, щёлкните по слою с объектом, создав его выделение.

- Убедитесь, что активным является слой, который вы создали дополнительно для тени. Залейте этот слой чёрным.
- Нажмите CTRL+D, отменяя этим выделение.
- Нажмите CTRL+T для трансформации тени.
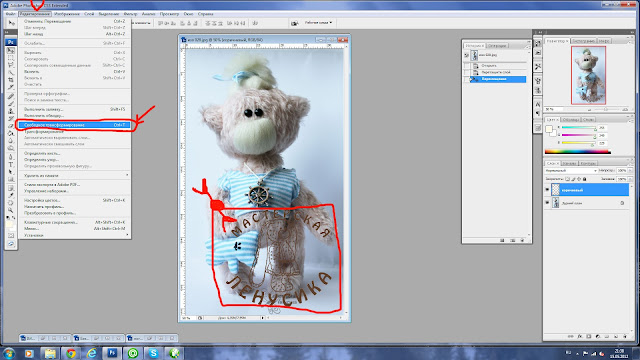
- Кликните правой кнопкой мыши внутри области трансформации, выберите в контекстном меню функцию «Искажение».
- Наклоните тень в зависимости от имеющегося на фоне источника света.
- Если источников света несколько, продублируйте этот слой клавишами Ctrl+J и расположите вторую тень, ещё раз нажав клавиши Ctrl+T и «Искажение» уже для трансформации этого слоя.
- Выделите оба слоя с тенями с помощью Ctrl и объедините их, выбрав «Объединить слои» в контекстном меню, появившемся после нажатия правой кнопки мыши.
- Измените непрозрачность получившегося объединённого слоя до 35–40%.
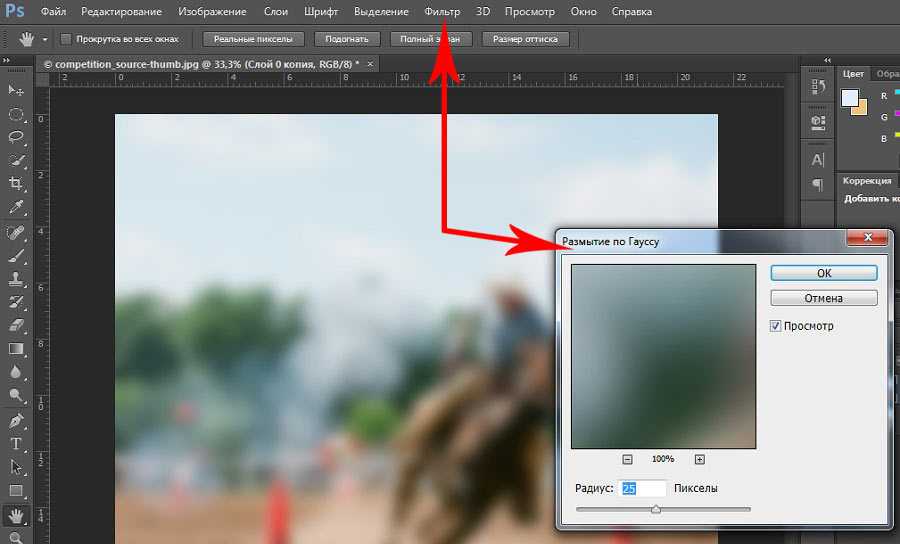
- Для придания реалистичности перейдите в «Фильтры» — «Размытие» — «Размытие по Гауссу». Выберите уровень размытия, нажимаем Ок.
- Скорректируйте цвета, чтобы объект вписался в общую картину.

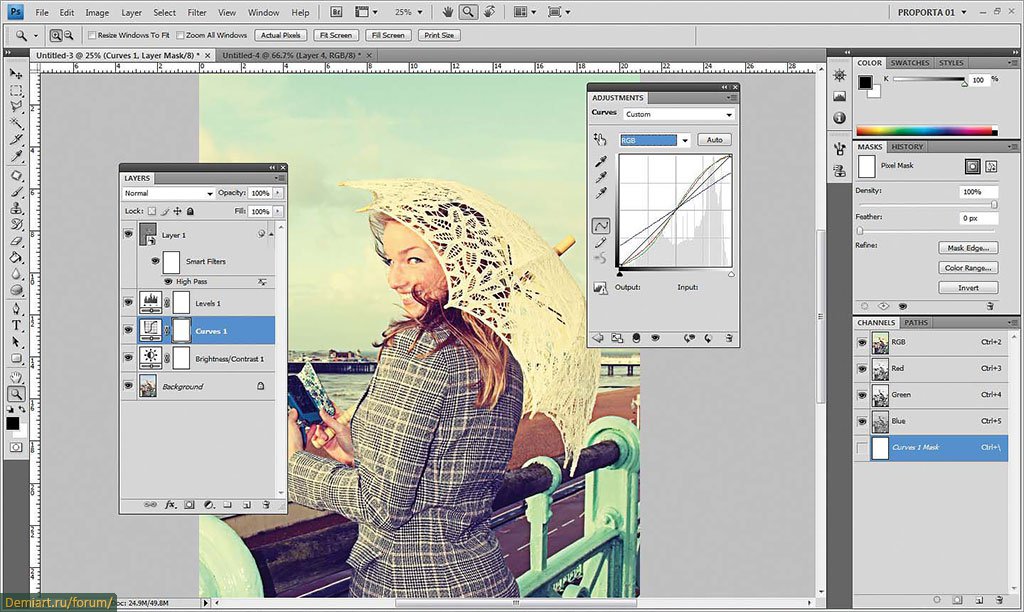
- Создайте корректирующий слой «Кривые». Изогните кривую для коррекции. Чтобы кривая применялась только к объекту, а не к фону, зажмите Alt и подведите курсор в положение между слоями.
- Создайте корректирующий слой «Цветовой баланс». Внесите нужные изменения, передвигая ползунки. Вначале настройте «Средние тона», потом «Света».
- Новый корректирующий слой — «Уровни». Поставьте там необходимые для баланса изменения, не забывая применять все корректировочные слои только к слою с объектом.
Остаётся создать объединённую копию всех слоёв, для чего нажмите Alt+Shift+Ctrl+E. Вы смогли заменить фон, перенеся объект с одного изображения на другое.
Размытие
Если стоит вопрос, как размыть фон в Photoshop, то здесь нужно действовать так.
- Дублируем изображение на новый слой Ctrl+J.

- Заходим на вкладку «Фильтры» — «Размытие», здесь видим множество вариантов. Можете попробовать разные фильтры. Удобно использовать размытие по Гауссу. Покажем, как дальше работать с этим фильтром.
- Выставляете нужный вам радиус, нажимаете ОК.
- У вас получилось размыть все изображение. Исправляем это посредством «Маски».
- Нажимаем кнопку Маска, далее есть два пути:
- Берём мягкую кисточку с чёрным цветом, устанавливаем удобный размер, проводим по изображению объекта, с которого нужно стереть размытие. Этот способ удобен, когда фон большой, а объект сам маленький.
- Если, наоборот, у вас объект, который нужно сохранить неразмытым, большой, то удобнее другой использовать способ. После применения фильтра размыть по Гауссу, нажимаем Ctrl+i. Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.
Вы смогли поменять простой фон на размытый, можно дальше поработать с различными эффектами, чтобы сделать картинку выразительной.
Несмотря на внушительную инструкцию, работа с фоном несложная, начинающий пользователь вполне может самостоятельно его размыть или удалить. И фотографии приобретут новый интересный вид. Использование различных фильтров помогает оживить, разнообразить картинку. При создании коллажей потребуется умение убирать лишний фон, делая прозрачным. Если вас интересует вопрос, как заменить фон в Photoshop, то здесь также не требуется особого профессионализма. Поупражнявшись, вы научитесь быстро переносить объекты с одного изображения на другое.
Наглядный пример замены фона
Чаще всего при работе с фонами пользователь хочет взять один объект, и переместить его на изображение с другим задним планом. Возможности Photoshop позволяют сделать это максимально реалистично.
Стоит по шагам пройтись по инструкции о том, как выполняется такой приём.
За основу можно взять фотографию любой знаменитости в полный рост. Это может быть актёр, актриса, кто-нибудь из вокальных исполнителей и пр. Фоном станет кирпичная стена.
Фоном станет кирпичная стена.
Все действия условно делятся на 4 этапа:
- вырезание объекта;
- перенос на новый фон;
- создание тени;
- финишная доработка.
По каждому из этапов стоит пройтись отдельно.
Вырезание объекта
Первое, что нужно сделать, — это обработать исходную фотографию с нашей знаменитостью. Необходимо получить только изображение человека, без имеющегося заднего фона.
Photoshop предлагает сразу несколько инструментов для этого. Одним из самых простых и удобных справедливо считается «Перо».
Для работы с пером нужно учитывать следующие моменты:
- при выборе фото следует поставить первую опорную точку, на которой должно закончиться выделение;
- чем меньше точек будет использовано, тем на самом деле лучше;
- если по выделяемому фото идёт изгиб, нужно поставить точку в его начале и в конце;
- между этими двумя точками ставится по центру ещё одна;
- зажав кнопку Ctrl, аккуратно тяните за центральную точку, тем самым задавая нужный изгиб линии.

Аккуратно и внимательно нужно пройтись по всему объекту. Так выделяется только тело знаменитости, поскольку перенести на другой фон нужно его.
Остаётся только знаменитость без заднего плана оригинальной фотографии.
ВАЖНО. Вырезать объекты на изображениях можно с помощью быстрого выделения, волшебной палочки, лассо, прямолинейного лассо и магнитного лассо.
Но среди всех этих способов именно перо наиболее удобное и универсальное. Если нужно действительно аккуратно выделить объект, лучше вооружиться пером.
Перенос на другой фон
Вырезанное изображение знаменитого человека есть. Теперь его нужно добавить на другой фон. В данном случае это кирпичная стена.
Заранее загрузите из сети подходящую фотографию с кирпичной стеной. Далее последовательность будет такая:
- Откройте в Photoshop изображение с кирпичной стеной.
- Вернитесь обратно на вкладку, где была вырезана знаменитость.
- Нажмите комбинацию кнопок Ctrl и T. Сразу после этого нажмите на инструмент под названием «Перемещение».

- Зажимая левую кнопку мышки, перетяните выделенный объект на вкладку, где находится кирпичная стена.
- Подождите, когда программу переключится на эту вкладку, и потяните курсор к холсту. Отпускайте кнопку.
- Чтобы не перетягивать объект, можно воспользоваться альтернативным способом. Для этого следует скопировать объект, и потом его вставить. Проще всего это сделать комбинациями Ctrl и C, а затем Ctrl и V.
- Теперь настройте изображение, чтобы оно гармонично и пропорционально вписалось в фон. При этом лучше зажать кнопку Shift. Это позволит сохранить оригинальные пропорции объекта. Но иногда бывает и так, что меняются размеры самого фона.
Этап перемещения завершён.
Но многие наверняка подметят, что пока «звезда» смотрится не совсем естественно. Потому это придётся подкорректировать.
Создание тени
Чтобы повысить естественность присутствия знаменитости на неоригинальном объекте, нужно добавить тень. Это придаст нужную реалистичность.
Сделать необходимо следующее:
- по слою, где находится актриса, дважды кликнуть левой кнопкой мышки и открыть его свойства;
- в открывшемся окне поставить метку напротив «Тень»;
- выставить параметры на свой вкус;
- подтвердить внесённые изменения, нажав на кнопку «ОК».
Выставлять тень нужно индивидуально. Тут универсальных советов по параметрам тени нет. Плюс каждый хочет добиться разного эффекта и результата.
Финишная обработка
На заключительном этапе нужно ещё немного подкорректировать полученное изображение.
Тут рекомендуется сделать следующее:
- Перейти самый верхний слой изображения, и нажать здесь на кнопку для создания корректирующего слоя. В открывшемся списке вариантов выбрать пункт «Цветовой тон/Насыщенность».
- Нажать на клавишу привязки и выставить необходимые параметры. Нужно добиться того, чтобы между фоновым изображением и самой знаменитостью разницы практически не было.
- Саму кирпичную стену иногда также стоит подкорректировать.
 Она должна выступать как фон, а не акцентировать на себе всё внимание.
Она должна выступать как фон, а не акцентировать на себе всё внимание. - В палитре слоёв нужно переключиться на фон.
- Тут есть смысл опробовать в деле фильтр под названием «Размытие по Гауссу». Он располагается в группе размытия во вкладке «Фильтры».
- Поставьте радиус размытия около 0,3 единицы, после чего нажмите на «ОК». Поэкспериментируйте, в зависимости от выбранного фона.
- Ещё для фона можно создать корректирующий слой, который называется «Кривые». При его запуске нужно потянуть линию немного вниз. Это позволит сделать фон темнее оригинала.
- Также детали, находящиеся на тёмных участках фотографии, можно сделать более выраженными и заметными. Тут нужно переключиться на верхний слой «Цветовой тон/Насыщенность» и затем создать ещё один корректирующий слой «Кривые».
- Выгибая линию уже вверх, следите за изменениями. Остановитесь в тот момент, когда посчитаете результат оптимальным.
Не лишним будет пройтись по параметрам цветового тона, поработать над контрастностью, насыщенностью и другими аспектами фото.
Но поскольку каждый проект имеет свои особенности, то и корректировку изображений следует выполнять исходя из конкретных задач и редактируемых объектов.
Просто вырезать элемент с одной фотографии и вставить его на другой фон довольно просто. Основная сложность заключается в последующем редактировании. Ведь многим хочется, чтобы неоригинальный фон выглядел максимально естественно и реалистично. А для этого придётся постараться.
Но теперь у вас не возникнет проблем с тем, чтобы самостоятельно поменять фон на фотографии. Если вам была полезна данная статья, оставляйте свои комментарии в форме ниже.
Как сделать фон прозрачным в Photoshop [4 шага]
Вы когда-нибудь сталкивались с неприятным фоном? В основном мы сталкиваемся с такими ситуациями, и размытие фона — одно из решений, которое мы делаем. Но когда-нибудь задумывались о том, чтобы сделать фон вашей фотографии прозрачным, чтобы прикрепить ее к новой? При этом ваш образ будет выглядеть более презентабельно. С другой стороны, это не повлияет на его качество.
С другой стороны, это не повлияет на его качество.
Если мы хотим сделать наши фотографии привлекательными, мы должны использовать фоторедакторы. Одним из наиболее часто используемых программ для редактирования фотографий, доступных в Windows и Mac OS, является Photoshop. В этой композиции вы узнаете как сделать картинку с прозрачным фоном в фотошопе. Итак, без дальнейших дискуссий, давайте начнем.
Сделать фон прозрачным в фотошопе
- Часть 1: Как сделать фон прозрачным в Photoshop
- Часть 2: Как сделать фон прозрачным в альтернативе Photoshop
- Часть 3: Часто задаваемые вопросы о создании прозрачного фона в Photoshop
Часть 1. Как сделать фон прозрачным в Photoshop
Одним из самых выдающихся и квалифицированных программ для редактирования фотографий является Adobe Photoshop. Adobe Photoshop предоставляет широкий спектр расширенных функций редактирования для изображений на основе пикселей. Кроме того, Photoshop известен своим изменением на основе слоев, позволяющим изменять изображения с помощью нескольких слоев, обеспечивающих прозрачность.
Кроме того, Photoshop известен своим изменением на основе слоев, позволяющим изменять изображения с помощью нескольких слоев, обеспечивающих прозрачность.
Приготовьтесь узнать, как сделать фон изображения прозрачным в Photoshop, поскольку мы готовим урок ниже.
1 Превратите свою фотографию в многоуровневый файл
Откройте свое изображение в Photoshop. Наиболее подходящим будет файл в формате JPG или PNG. Открой Слои панель. Справа от графического интерфейса пользователя можно найти панель слоев.
Или щелкните значок Windows вкладку, затем выберите Слой из его выпадающего списка. Дважды щелкните Фоновый слой из панели слоев. Окно «Новый слой» попросит вас переименовать появившийся слой.
2 Сделайте свой выбор
Выберите Magic Wand из набора инструментов слева от графического интерфейса пользователя. После этого нажмите кнопку Выберите тему в Опции бар. Независимо от вашего фона Photoshop выберет объект на вашем изображении.
Вы увидите прерывистые линии от края изображения. Если вы считаете, что выделение несовершенно, используйте инструмент «Волшебная палочка», чтобы удалить другую часть.
Если вы считаете, что выделение несовершенно, используйте инструмент «Волшебная палочка», чтобы удалить другую часть.
3 Удалить фон изображения
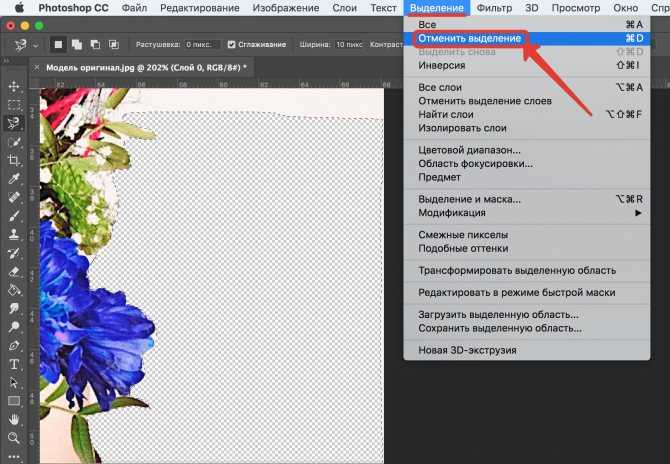
После выбора выберите Inverse, нажав кнопку Shift+Ctrl+I клавиши (на Mac нажмите клавишу Shift+Command+I ключи). В противном случае нажмите Выбрать, а затем выберите обратный из его выпадающего списка. Выбрав инверсный фон, нажмите Возврат на одну позицию клавишу (на Mac нажмите клавишу Удалить ключ).
Фон станет прозрачным с рисунком в серую и белую клетку. Чтобы отменить выбор, нажмите кнопку Ctrl + D клавишу (на Mac нажмите клавишу Command + D ключ).
4 Сохраните изображение в правильном формате
Чтобы изображение отображалось с прозрачным фоном, убедитесь, что оно сохранено в правильном формате PNG.
Здесь вы закончили удалить фон с изображения в фотошопе, и сохраните его как прозрачный.
Несколько человек сталкиваются с этим профессиональным программным обеспечением, в основном новички. Тем не менее, мы должны признать, что Adobe Photoshop является одной из ведущих программ редактирования, особенно для тех, кто посвятил свое сердце редактированию.
Часть 2. Как сделать фон прозрачным в альтернативе Photoshop
Для новичка редактирование фона изображения в Photoshop может показаться сложным. Одна из основных причин — вам нужно освоить различные элементы управления программой. Если это ваш случай, этот альтернативный инструмент идеально подходит для вас. AnyMP4 для удаления фона онлайн — отличная программа для мгновенного создания прозрачного фона для ваших фотографий. Онлайн-инструмент использует искусственный интеллект, который идентифицирует объекты на фоне. Следовательно, после загрузки изображения у вас будет готовый к загрузке результат или вы можете изменить его по своему желанию.
Знаете ли вы, что AnyMP4 Background Remover Online бесплатен? Да! Вы правильно прочитали. В отличие от другого программного обеспечения из Интернета, оно позволит вам работать с ним только в течение нескольких пробных версий, а затем потребует обновления. Кроме того, AnyMP4 Background Remover Online не потребует от вас входа в систему перед его использованием. В таком случае программа гарантирует вам 100% безопасность без скрытых умыслов.
В таком случае программа гарантирует вам 100% безопасность без скрытых умыслов.
Для этого следуйте подробным инструкциям и узнайте, как сделать фон JPG и PNG прозрачным в альтернативах Photoshop.
1 Загрузите веб-сайт AnyMP4 Background Remover Online
Найдите официальный веб-сайт AnyMP4 Background Remover Online в адресной строке браузера. Вы можете обратиться к этому ссылке для загрузки веб-сайта напрямую.
В графическом интерфейсе программы нажмите кнопку загрузить изображения кнопка. Выберите изображение из локального файла, которое появится на вашем экране. В противном случае перетащите изображение из локальной папки вашего компьютера в указанную область загрузки.
2 Обработка AI для прозрачного фона
После того, как изображение будет загружено, программа автоматически обработает ваше изображение. Предположим, вам не нужны дальнейшие модификации фотографий; вы можете напрямую сохранить изображение, выбрав Скачать кнопку.
3 Модификации изображения (необязательные)
Предположим, вы хотите изменить фон вашего изображения. Перейти к Редактировать вкладка программы. В верхней части наборов инструментов выберите Цвет из палитры цветов. С другой стороны, я предлагаю вам добавить новый фон изображения.
Перейти к Редактировать вкладка программы. В верхней части наборов инструментов выберите Цвет из палитры цветов. С другой стороны, я предлагаю вам добавить новый фон изображения.
Нажмите Фото товара выбрать и импортировать уникальный фон. Чтобы изменить размер изображения, выберите урожай опт. Чтобы преобразовать изображение в новый ракурс, перейдите в Двигаемся вкладка программы. Здесь вы можете переворачивать и вращать свою фотографию.
4 Загрузите отредактированное изображение
Обрадовавшись результату, нажмите кнопку Скачать кнопку под изображением. Предположим, вы хотите работать с другой фотографией. Нажмите на Новое изображение кнопку для импорта новой фотографии.
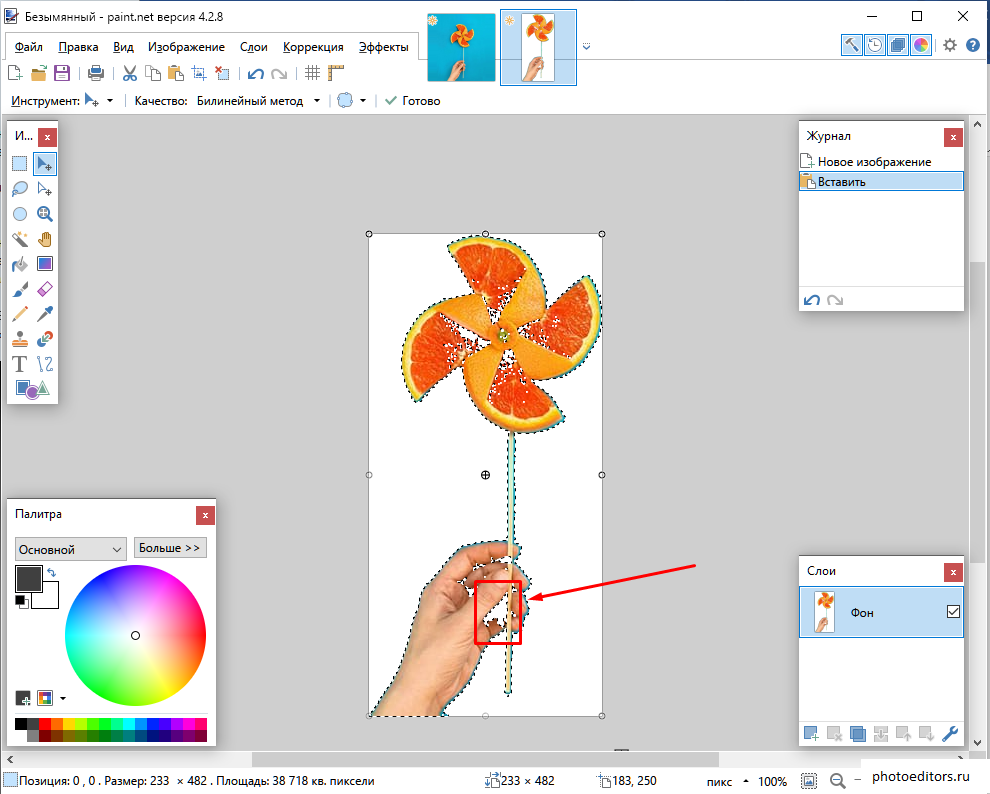
Предположим, что фон частично стерт; использовать Сохранить и Стереть из Уточнение края вкладка Чтобы сохранить оставшуюся часть изображения, используйте Сохранить особенность. Чтобы получить точный вырез, отрегулируйте Размер кисти, Вы можете использовать Стереть функция удаления ненужных частей, включенных в выделение, с помощью этого ластик фон изображения.
Часть 3: Часто задаваемые вопросы о создании прозрачного фона в Photoshop
1. В чем преимущество использования онлайн-инструментов, таких как AnyMP4 Background Remover Online?
Вы можете сделать свой фон прозрачным, не загружая и не устанавливая на свой компьютер автономное программное обеспечение. Загружаемое программное обеспечение может занимать много места в нашем хранилище. Кроме того, AnyMP4 Background Remover Online имеет удобный и простой интерфейс. И самое приятное, что это бесплатно.
2. Какое расширение файла следует использовать при сохранении изображения в Photoshop?
Лучшей формой для хранения фотографии является PNG-24. Этот формат обеспечивает несколько уровней прозрачности. Это означает, что ваше изображение никогда не будет иметь ореол при размещении на другом цвете фона.
3. Не станет ли качество моих фотографий пиксельным после использования AnyMP4 Background Remover Online?
НЕТ! AnyMP4 Background Remover Online поддерживает качество изображения с момента загрузки, изменения и сохранения файла.
Заключение
Теперь вы научились делать фон прозрачным в Photoshop и AnyMP4. Легко, не так ли? Если вам сложно работать с Photoshop, вы можете бесплатно использовать AnyMP4 Background Remover Online.
Превратите любую фотографию в фон с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке 
В конце урока мы увидим, как мы можем легко комбинировать наш только что созданный фон с той же фотографией, из которой мы его создали, что дает нам хороший эффект, поскольку фон и фотография имеют одинаковые цвета.
Вы можете использовать эту технику, чтобы превратить любую фотографию в фон или обои. Сама фотография будет неузнаваема, когда вы закончите, поэтому не имеет значения, какую фотографию вы используете. Единственное, что вы можете принять во внимание, это то, насколько красочным вы хотите, чтобы ваш фон был. Чем красочнее фотография, тем красочнее фон.
Вот фото, которое я буду использовать:
Оригинальное фото.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Дублируйте фоновый слой
Как всегда, мы хотим избежать какой-либо работы с нашим исходным изображением, поэтому, прежде чем делать что-либо еще, нам нужно продублировать наш фоновый слой. Для этого используйте сочетание клавиш Ctrl+J (Win)/Command+J (Mac). Если я загляну в палитру «Слои», то увижу, что теперь у меня есть два слоя: фоновый слой внизу, который содержит мою исходную фотографию, и «Слой 1», который является копией фонового слоя над ним:
Если я загляну в палитру «Слои», то увижу, что теперь у меня есть два слоя: фоновый слой внизу, который содержит мою исходную фотографию, и «Слой 1», который является копией фонового слоя над ним:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой.
Шаг 2. Выберите инструмент выделения одного столбца
В палитре «Инструменты» щелкните и удерживайте указатель мыши на инструменте «Прямоугольная область». Через секунду или две появится всплывающее меню, показывающее вам все инструменты, которые скрываются за ним. Выберите инструмент выделения одного столбца в нижней части списка:
.Нажмите и удерживайте указатель мыши на инструменте «Прямоугольное выделение» в палитре «Инструменты», затем выберите инструмент «Выделение одного столбца» во всплывающем меню.
Шаг 3. Щелкните внутри изображения, чтобы выбрать один столбец пикселей
Инструмент «Выделение одного столбца» получил свое название из-за того, что он делает одну и только одну вещь — выбирает один столбец пикселей. Щелкните в любом месте изображения, и Photoshop выберет конкретный пиксель, на который вы нажали, а также все остальные пиксели над и под ним сверху вниз. Имейте в виду, что ваш выбор будет шириной всего в один пиксель, поэтому, если вы хотите, чтобы ваш фон содержал как можно больше разных цветов с фотографии, вам нужно щелкнуть область, которая имеет хороший набор цветов сверху и снизу. это. Я собираюсь щелкнуть по правой стороне лица девушки (ее левой, нашей правой), что выделит довольно много разных цветов сверху вниз:
Щелкните в любом месте изображения, и Photoshop выберет конкретный пиксель, на который вы нажали, а также все остальные пиксели над и под ним сверху вниз. Имейте в виду, что ваш выбор будет шириной всего в один пиксель, поэтому, если вы хотите, чтобы ваш фон содержал как можно больше разных цветов с фотографии, вам нужно щелкнуть область, которая имеет хороший набор цветов сверху и снизу. это. Я собираюсь щелкнуть по правой стороне лица девушки (ее левой, нашей правой), что выделит довольно много разных цветов сверху вниз:
Щелкните внутри изображения с помощью инструмента «Выделение одного столбца», чтобы выделить весь столбец пикселей.
Шаг 4: Скопируйте выделение на новый слой
Теперь, когда у нас выделен один столбец пикселей, нам нужно скопировать его на новый слой. Мы можем использовать ту же комбинацию клавиш, которую мы использовали минуту назад, когда дублировали фоновый слой. Просто нажмите Ctrl+J (Win)/Command+J (Mac), и Photoshop скопирует столбец пикселей на новый слой над «Слоем 1»:
.
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать выбранный столбец пикселей на новый слой.
Шаг 5. Растяните столбец по всему изображению с помощью свободного преобразования
Здесь мы делаем первую часть нашего фона. Мы возьмем этот единственный столбец пикселей и растянем его, чтобы заполнить все изображение. Для этого мы будем использовать команду Free Transform в Photoshop. Используйте сочетание клавиш Ctrl+T (Win)/Command+T (Mac), чтобы вызвать поле «Свободное преобразование» и маркеры вокруг столбца пикселей. Затем просто подведите курсор мыши к столбцу, пока он не превратится в две маленькие стрелки, одна из которых указывает влево, а другая вправо. Щелкните мышью и перетащите столбец вправо. Вы увидите, что при перетаскивании столбец становится повторяющимся цветным узором:
Нажмите и перетащите столбец пикселей вправо, чтобы создать повторяющийся узор.
Продолжайте перетаскивать узор, пока не дойдете до правой стороны фотографии. Затем переместите курсор мыши в левую часть поля «Свободное преобразование», а затем щелкните и перетащите узор через левую часть изображения:
Затем переместите курсор мыши в левую часть поля «Свободное преобразование», а затем щелкните и перетащите узор через левую часть изображения:
Щелкните и перетащите столбец влево, пока все изображение не будет покрыто повторяющимся узором.
После того, как вы покрыли всю фотографию узором слева направо, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование». Теперь ваше изображение должно выглядеть примерно так:
Фотография теперь скрыта горизонтальным узором.
Первая часть нашей предыстории готова, и вы можете остановиться здесь, если хотите, но на следующей странице мы продолжим, чтобы сделать нашу предысторию еще более интересной.
Шаг 6. Скройте слой горизонтального узора
Мы собираемся повторить то, что мы только что сделали с помощью инструмента «Выделение одной колонки», но на этот раз мы собираемся использовать инструмент «Выделение одной строки», чтобы создать вертикальный узор. Прежде чем мы сможем это сделать, нам нужно скрыть наш горизонтальный шаблон, чтобы мы могли видеть, что мы делаем. Щелкните значок «Видимость слоя» (глазное яблоко) слева от «Слоя 2» в палитре «Слои», чтобы временно скрыть горизонтальный узор из поля зрения:
Прежде чем мы сможем это сделать, нам нужно скрыть наш горизонтальный шаблон, чтобы мы могли видеть, что мы делаем. Щелкните значок «Видимость слоя» (глазное яблоко) слева от «Слоя 2» в палитре «Слои», чтобы временно скрыть горизонтальный узор из поля зрения:
Щелкните значок видимости слоя (глазное яблоко) слева от «Слоя 2» в палитре «Слои», чтобы скрыть слой.
Глазное яблоко исчезнет, на его месте останется пустой квадрат, а в окне документа исчезнет горизонтальный узор, что позволит нам снова увидеть нашу фотографию.
Шаг 7. Выберите инструмент выделения одной строки
Щелкните инструмент «Выделение одного столбца» в палитре «Инструменты» и удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, затем выберите инструмент «Выделение одного столбца» из списка:
Нажмите и удерживайте указатель мыши на инструменте «Выделение одного столбца» в палитре «Инструменты», затем выберите инструмент «Выделение одного столбца» во всплывающем меню.
Шаг 8: Выберите «Слой 1»
Мы собираемся использовать инструмент Single Row Marquee Tool, чтобы выделить всю строку пикселей, но прежде чем мы сможем это сделать, нам нужно выделить нашу фотографию. В настоящее время у нас выбран горизонтальный узор (хотя мы и скрыли его из поля зрения). Наша фотография находится на «Слое 1», поэтому нажмите «Слой 1» в палитре «Слои», чтобы выбрать его:
Нажмите «Слой 1» в палитре «Слои», чтобы выбрать фотографию.
Шаг 9. Нажмите внутри изображения, чтобы выбрать один ряд пикселей
Как и в случае с инструментом «Выделение одного столбца», щелкните в любом месте изображения, чтобы выбрать один ряд пикселей.
Photoshop выберет конкретный пиксель, на который вы нажали, а также все остальные пиксели в этой строке слева направо. Опять же, имейте в виду, что ваш выбор будет иметь высоту всего 1 пиксель, поэтому, если вы хотите, чтобы ваш фон был как можно более красочным, вам нужно щелкнуть область, которая даст вам хороший набор цветов слева направо. верно. Я нажму девушке на лоб:
верно. Я нажму девушке на лоб:
Щелкните внутри изображения с помощью инструмента «Выделение одной строки», чтобы выделить всю строку пикселей.
Шаг 10: Скопируйте выделение на новый слой
Выделив наш ряд пикселей, нажмите Ctrl+J (Win)/Command+J (Mac), чтобы скопировать выделение на новый слой, который появится между «Слоем 1» и слоем с горизонтальным узором в палитре «Слои»:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать выделение на новый слой.
Шаг 11: Растяните строку по всему изображению с помощью Free Transform
Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы еще раз вызвать поле «Свободное преобразование» и маркеры, затем переместите указатель мыши чуть выше строки, пока курсор не изменится на две стрелки, одна из которых направлена вверх, а другой направленный вниз. Щелкните мышью и перетащите столбец вверх к верхней части изображения. Как и прежде, при перетаскивании строка станет повторяющимся шаблоном:
.
Нажмите и перетащите строку пикселей вверх, чтобы создать повторяющийся узор.
Продолжайте перетаскивать узор, пока не дойдете до верхней части фотографии. Затем перетащите нижнюю часть строки пикселей вниз к нижней части фотографии, пока вся фотография не будет покрыта узором. Нажмите Enter (Win)/Return (Mac), чтобы принять трансформацию и выйти из команды Free Transform. Теперь ваше изображение должно выглядеть примерно так:
Теперь фотография скрыта за повторяющимся вертикальным узором.
На данный момент кажется, что все, что мы сделали, это заменили наш первоначальный горизонтальный узор вертикальным узором, но что мы собираемся сделать дальше, так это рассмотреть несколько разных способов смешивания двух узоров вместе!
Шаг 12: снова включите слой горизонтального узора
Теперь, когда у нас есть два узора, давайте рассмотрим несколько простых способов их смешивания для создания интересного фона. Во-первых, нам нужно снова включить наш слой с горизонтальным узором, поэтому щелкните внутри маленького пустого квадрата слева от «Слоя 2» в палитре «Слои», что вернет значок глазного яблока и сделает слой видимым внутри документа. окно еще раз:
окно еще раз:
Щелкните значок «Видимость слоя» для «Слоя 2», чтобы снова включить слой в окне документа.
Шаг 13: Выберите слой горизонтального узора
Нам также нужно выделить слой горизонтального узора, и простое повторное отображение слоя не приводит к его выделению. Нам нужно нажать на слой в палитре слоев, чтобы выбрать его:
Нажмите «Слой 2» в палитре «Слои», чтобы выбрать его.
Теперь, когда оба наших узора видны, давайте посмотрим, как мы можем легко смешать их вместе.
Вариант 1: Уменьшите непрозрачность «Слоя 2»
Один из способов быстро и легко смешать два узора вместе — просто уменьшить непрозрачность слоя горизонтального узора. Выбрав «Слой 2», перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность слоя до 50%:
.Уменьшите непрозрачность «Слоя 2» до 50%, чтобы смешать два узора вместе.
Вы можете отрегулировать значение непрозрачности по своему вкусу, чтобы точно настроить эффект, но вот мой фон после смешивания двух узоров вместе путем снижения непрозрачности верхнего слоя:
Уменьшите непрозрачность «Слоя 2» до 50%, чтобы смешать два узора вместе.
Вариант 2: изменить режим наложения «Слой 2»
Еще один способ легко смешать два шаблона вместе — использовать режимы наложения слоев. Во-первых, я собираюсь установить непрозрачность «Слоя 2» обратно на 100%. Затем я изменю режим наложения слоя, перейдя к параметру режима наложения в верхнем левом углу палитры «Слои» (прямо напротив параметра «Непрозрачность»), щелкнув стрелку, указывающую вниз, справа от слова. «Обычный» и выберите другой режим наложения из раскрывающегося списка. Попробуйте каждый из них, чтобы увидеть, какой эффект вы получите. Здесь я изменил режим наложения «Слой 2» на «Умножение»: 9.0003
Изменение режима наложения «Слой 2» с «Обычный» на «Умножение».
Режим наложения «Умножение» является одним из наиболее часто используемых режимов наложения при работе в Photoshop, и вот эффект фона, который я получаю с его помощью. Фон теперь выглядит темнее, чем раньше, с более насыщенными цветами:
Фоновый эффект, созданный с помощью режима наложения «Умножение».
Вот еще один вариант фонового эффекта, на этот раз с использованием комбинации режима наложения и опций непрозрачности. Я изменил режим наложения на Hard Light и снизил непрозрачность до 50%:
Комбинируйте режим наложения и параметры непрозрачности, чтобы получить еще больше возможностей.
Вот мой новый фоновый эффект:
Фоновый эффект, созданный изменением режима наложения «Слой 2» на «Жесткий свет» и снижением непрозрачности до 50%.
Опять же, попробуйте каждый из режимов наложения и следите за своим изображением в окне документа, чтобы увидеть, какой эффект дает каждый режим наложения.
Вариант 3: использование маски слоя
Давайте рассмотрим третий способ совмещения двух узоров. На этот раз мы будем использовать маску слоя. Во-первых, я верну режим наложения слоя «Слой 2» на «Нормальный» и снова увеличу непрозрачность до 100%. Затем, чтобы добавить маску слоя к «Слою 2», я щелкну значок «Маска слоя» в нижней части палитры «Слои». В окне документа ничего не произойдет, но если мы посмотрим на палитру слоев, мы увидим миниатюру маски слоя справа от миниатюры предварительного просмотра для «Слой 2»:
В окне документа ничего не произойдет, но если мы посмотрим на палитру слоев, мы увидим миниатюру маски слоя справа от миниатюры предварительного просмотра для «Слой 2»:
Щелчок по значку маски слоя в нижней части палитры слоев добавляет миниатюру маски слоя справа от миниатюры предварительного просмотра слоя 2.
С добавленной маской слоя выберите инструмент «Градиент» в палитре «Инструменты» или нажмите букву G, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Градиент».
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), в любом месте изображения и выберите градиент от черного к белому в появившемся окне выбора градиента:
«Щелкните правой кнопкой мыши» (Win)/«Control-click» (Mac) внутри документа и выберите градиент «от черного к белому».
Давайте воспользуемся маской слоя, чтобы узоры переходили друг в друга по диагонали. Щелкните инструментом «Градиент» где-нибудь вверху в левом верхнем углу изображения, затем перетащите указатель мыши вниз в правый нижний угол:
.
Щелкните в левом верхнем углу изображения с помощью инструмента «Градиент» и перетащите его в правый нижний угол.
Отпустите кнопку мыши, и Photoshop добавит маску слоя, смешивая два узора сверху слева вниз и снизу справа:
Теперь два узора постепенно смешиваются друг с другом, начиная с левого верхнего угла и заканчивая правым нижним.
Теперь, когда мы создали наш фоновый эффект, давайте добавим его к той же фотографии, из которой мы его создали! Эта часть, конечно, необязательна, но если вы хотите продолжить, вот как это сделать.
Шаг 1. Переместите слой с фотографией в верхнюю часть палитры слоев
В настоящее время наш фон находится перед нашей фотографией, что на самом деле не так, как вы ожидаете от фона быть. Нам нужно переместить нашу фотографию перед фоном, что означает, что нам нужно переместить слой фотографии над двумя слоями с узором в палитре слоев. Наша фотография находится на «Слое 1», поэтому нажмите «Слой 1» в палитре «Слои», чтобы выбрать его:
Выберите фотографию, щелкнув «Слой 1» в палитре «Слои».
Вот быстрое сочетание клавиш для перемещения слоя непосредственно на вершину стека слоев. Выбрав слой, просто нажмите Shift+Ctrl+] (Win) / Shift+Command+] (Mac).
Photoshop переместит слой выше всех остальных и переместит его прямо в верхнюю часть палитры слоев:
Нажмите «Shift+Ctrl+]» (Win) / «Shift+Command+]» (Mac), чтобы перейти «Слой 1» прямо в верхнюю часть палитры «Слои».
Теперь фотография снова становится видимой в окне документа.
Шаг 2: Измените размер фотографии с помощью Free Transform
Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы еще раз вызвать команду Photoshop Free Transform, на этот раз вокруг фотографии. Удерживая нажатой клавишу Shift+Alt (Win) / Shift+Option (Mac), перетащите любой из четырех угловых маркеров внутрь, чтобы уменьшить размер фотографии и открыть фон позади нее. Удерживание клавиши «Shift» ограничивает пропорции ширины и высоты фотографии при перетаскивании, а удерживание «Alt / Option» указывает Photoshop изменить размер фотографии от ее центра:
Удерживая нажатой клавишу «Shift+Alt» (Win) / «Shift+Option» (Mac), перетащите любой из угловых маркеров Free Transform к центру, чтобы уменьшить размер фотографии.
Нажмите Enter (Win) / Return (Mac), когда вас устроит размер вашей фотографии, чтобы принять преобразование и выйти из команды «Свободное преобразование».
Вариант 3: добавление тени
Чтобы завершить эффект, я добавлю тень к своей фотографии, чтобы она немного больше выделялась на фоне. Щелкните значок «Стили слоя» в нижней части палитры «Слои» и выберите «Тень» в появившемся списке стилей слоя:
Выберите «Тень» из списка стилей слоя в палитре «Слои».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором установлены параметры «Тень» в среднем столбце. Измените угол тени на 120 ° и уменьшите непрозрачность примерно до 60%:
.Уменьшите непрозрачность тени до 60% и измените угол на 120°.
Нажмите «ОК» в правом верхнем углу диалогового окна «Стиль слоя», чтобы выйти из него, и на этом мы закончили! Вот, после добавления тени к моему фото, окончательный результат:
Окончательный результат.
И вот оно! Вот как превратить любую фотографию в интересный фон с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как добавить фон в Photoshop
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Вот как это работает.
Знание того, как добавить фон в Photoshop, является одним из тех навыков, которые требуются постоянно при использовании программного обеспечения. Возможно, вам нужно разместить фотографию продукта на чистом белом фоне или, может быть, вы хотите сделать снимок экрана на фоне более широкого изображения, чтобы оно соответствовало определенным требованиям к размеру или соотношению изображения.
Какой бы ни была причина, если вы постоянный пользователь Photoshop, вам, вероятно, придется делать это часто. Как сам ежедневно работающий в Photoshop, я бы сказал, что это, вероятно, мой самый используемый базовый навык, и его очень легко сделать самому. Проблема, однако, в том, что, хотя Adobe Photoshop является одним из лучших программных приложений для редактирования фотографий, даже такие простые задачи, как эта, часто скрыты за огромным количеством кнопок и опций. Но не волнуйтесь, мы здесь, чтобы прорезать все это и показать вам, как это делается.
Вот как добавить фон в Adobe Photoshop.
- Откройте Photoshop и загрузите изображение
- Преобразуйте изображение в слой (Слой > Новый слой из фона)
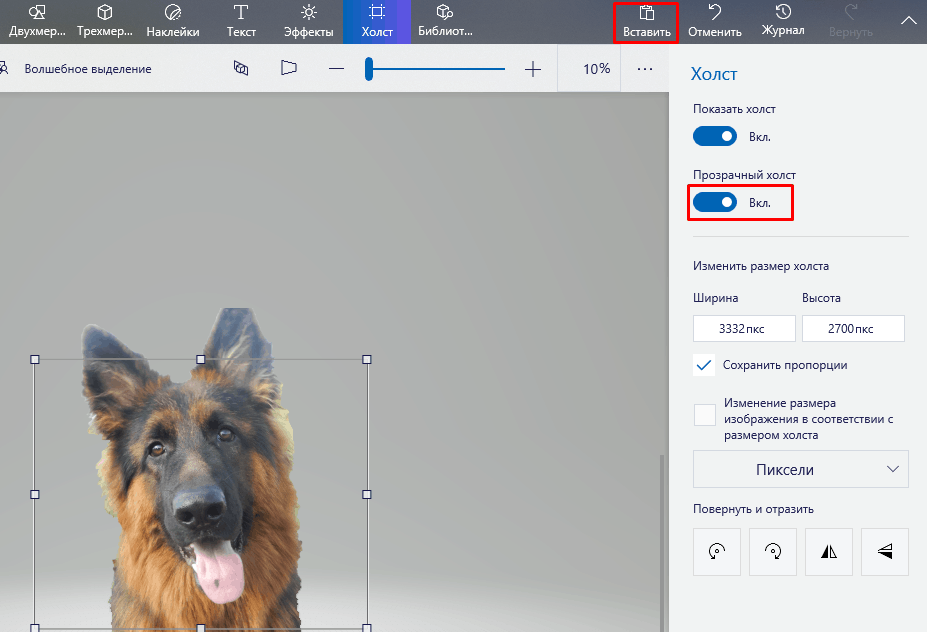
- Измените размер холста, чтобы он соответствовал фону (Ctrl + Alt + C / Option + Cmd + C)
- Перетащите изображение в качестве фона или создайте новый слой-заливку
- Измените размер фона, чтобы он соответствовал холсту
- Переместите слой с изображением поверх фонового слоя
Читайте дальше, чтобы увидеть подробные инструкции для каждого шага.
1. Откройте Adobe Photoshop , затем нажмите «Файл», «Открыть » на верхней панели инструментов и используйте проводник для выбора и загрузки изображения .
(Изображение предоставлено Future) 2. Отметьте поле слоев, которое по умолчанию находится внизу справа. Если ваше изображение загружается как слой, перейдите к шагу 3. Если вы видите «Фон», нам нужно будет преобразовать изображение в слой. Щелкните Слой на верхней панели инструментов, выберите Новый , затем щелкните Новый слой из фона .
Отметьте поле слоев, которое по умолчанию находится внизу справа. Если ваше изображение загружается как слой, перейдите к шагу 3. Если вы видите «Фон», нам нужно будет преобразовать изображение в слой. Щелкните Слой на верхней панели инструментов, выберите Новый , затем щелкните Новый слой из фона .
3. Переименуйте свой слой , если хотите, затем нажмите OK .
(Изображение предоставлено Future) 4. Теперь нам нужно настроить размер холста, чтобы осталось место для фона. Нажмите Ctrl + Alt + C (Windows) или Option + Cmd + C (Mac), чтобы открыть окно изменения размера холста. Оставьте флажок Относительный не отмеченным. Если вы знаете размер холста, который вам нужен (например, 4500 x 3000 пикселей), и введите размер холста в поля ширины и высоты.
В качестве альтернативы, отметьте Относительный, чтобы расширить холст по сравнению с его текущим размером из заданного значения . Затем введите нужные суммы в поля ширины и высоты . Например: если вы хотите расширить холст на 100 пикселей по вертикали и на 50 пикселей по горизонтали, введите 100 в ширину и 50 в высоту. Оставьте точку привязки в среднем квадрате , чтобы гарантировать, что все добавления будут применены в равном разделении на каждой стороне изображения.
Нажмите стрелку раскрывающегося списка рядом с пунктом Пиксели от до и выберите другое измерение , например, сантиметры.
(Изображение предоставлено Future) 5. Теперь вы увидите, что холст расширился, а прозрачное пространство обозначено серыми и белыми квадратами. Чтобы заполнить это пространство фоновым изображением, перетащите изображение в космос.
Если вам просто нужен сплошной цвет в качестве фона, выберите Слой на верхней панели инструментов, щелкните Новый слой-заливка , затем выберите Сплошной цвет . Если хотите, назовите новый слой-заливку и нажмите OK . Затем выберите цвет и снова нажмите OK . Теперь вы можете перейти к шагу 7 .
(Изображение предоставлено: Будущее) 6. Если вы используете изображение в качестве фона, оно может не соответствовать размеру вашего холста. Перетащите опорные точки , чтобы они соответствовали изображению. Чтобы сохранялось правильное соотношение сторон изображения (что останавливает растяжение изображения), убедитесь, что символ блокировки соотношения нажат , в середине слева на панели инструментов изображения. В качестве альтернативы, удерживайте сдвиг , когда вы изменяете размер изображения с помощью опорных точек, чтобы обеспечить его изменение в соотношении.
Если вы довольны установкой, нажмите кнопку с галочкой справа от панели инструментов изображения.
(Изображение предоставлено Future)7. Ваш фоновый слой будет располагаться над исходным изображением. Чтобы переместить изображение обратно наверх, щелкните и удерживайте его слой в поле слоя внизу справа. Перетащите слой изображения над фоновым слоем .
(Изображение предоставлено Future)Вот и все — теперь вы добавили фон к изображению в Photoshop. Отсюда вы можете добавить дополнительные элементы к своему изображению или вы можете сгладить и экспортировать его, если вы закончили.
Теперь, когда вы осваиваете Photoshop, возможно, вы захотите прочитать другие наши руководства по редактированию изображений. У нас есть другие руководства по Photoshop, так что сделайте следующий шаг, изучив, как удалить фон в Photoshop, как создать GIF в Photoshop, как добавить тень в Photoshop и как добавить рамку в Photoshop. Пакет для редактирования Adobe — не единственный способ редактирования изображений, поэтому расширьте свой кругозор, ознакомившись с нашими руководствами о том, как редактировать изображения на iPhone, как размыть фон фотографии на iPhone и как редактировать видео на iPhone. Хотите освежить свои знания в области фотографии? Начните с прочтения оптического и цифрового зума.
Пакет для редактирования Adobe — не единственный способ редактирования изображений, поэтому расширьте свой кругозор, ознакомившись с нашими руководствами о том, как редактировать изображения на iPhone, как размыть фон фотографии на iPhone и как редактировать видео на iPhone. Хотите освежить свои знания в области фотографии? Начните с прочтения оптического и цифрового зума.
Лучшие на сегодня предложения Adobe Creative Cloud
(открывается в новой вкладке)
Creative Cloud Photography
(открывается в новой вкладке)
9,99 долл. США
/ мес. в новой вкладке)
в Adobe (открывается в новой вкладке)
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
52,99 $
(открывается в новой вкладке)
$ /мес.
(открывается в новой вкладке)
View Deal (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
Получите мгновенный доступ к последним новостям, самым горячим обзорам, выгодным предложениям и полезным советам.
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров. Питер — редактор разделов «Как сделать» и «Камера» в Tom’s Guide. Как писатель он освещает такие темы, как технологии, фотография, игры, аппаратное обеспечение, автомобили, еда и напитки. Вне работы он заядлый фотограф, специализирующийся на архитектурной и портретной фотографии. Когда он не снимает на свою любимую камеру Fujifilm, его обычно можно увидеть, рассказывая всем о своих борзых, одержимо детализируя свою машину, выжимая как можно больше кадров в секунду из компьютерных игр и совершенствуя свои снимки эспрессо.

 Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.
Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.
 Радиус растушёвки поставьте в зависимости от размеров: чем больше выделяемая фигура, тем больше радиус. При средних размерах оптимальная растушёвка — 2 пикселя.
Радиус растушёвки поставьте в зависимости от размеров: чем больше выделяемая фигура, тем больше радиус. При средних размерах оптимальная растушёвка — 2 пикселя.




 Она должна выступать как фон, а не акцентировать на себе всё внимание.
Она должна выступать как фон, а не акцентировать на себе всё внимание.