Тег HTML параметры шрифта — размер, семейство, цвет — устаревший тег
Рейтинг: 3 из 5, голосов 21
14 октября 2019 г.
Тег <font> используется для указания параметров шрифта конкретного участка текста в HTML документе.
С помощью тега font можно задать параметры шрифта: размер (size), цвет (color) и семейство шрифта (face).
Этот тег является устаревшим. В HTML5 для управления параметрами шрифта используйте группу CSS свойств font.
Синтаксис
<font атрибуты>текст</font>
Отображение в браузере
Внимание! Это слово было выделено с помощью тега font.
Пример использования тега <font> в HTML коде
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
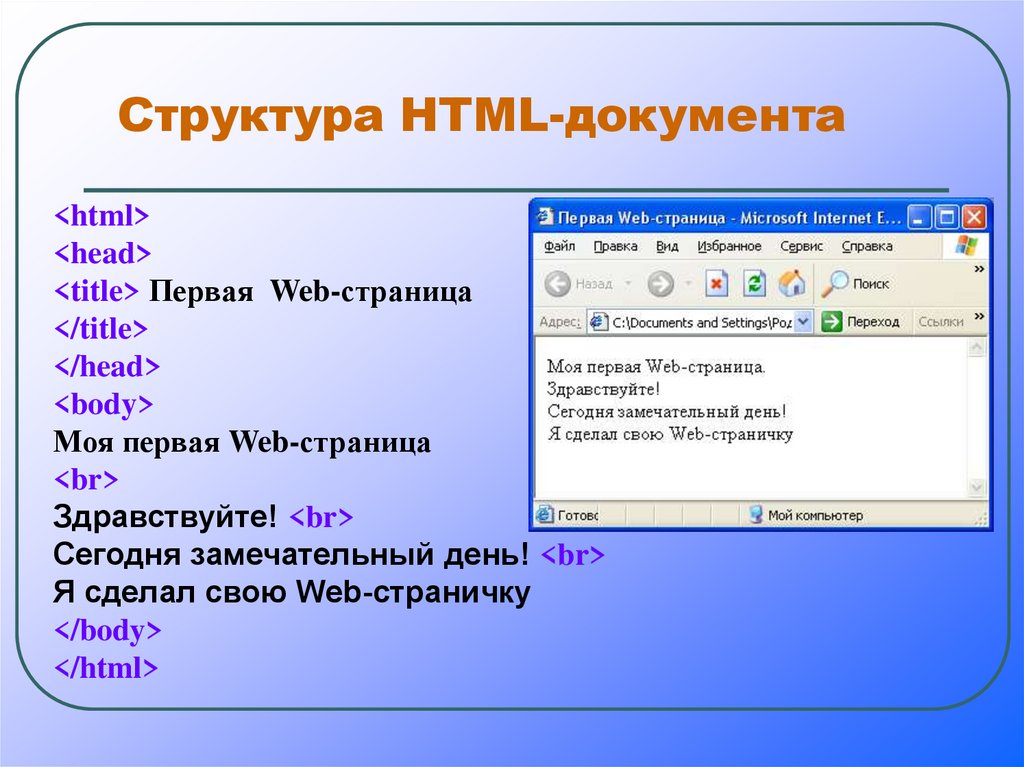
<html>
<head>
<title>Изменение параметров шрифта с помощью тега font</title>
</head>
<body>
<div><font size="6" color="orange" face="Times New Roman">Внимание!</font> Это слово было выделено с помощью тега font.</div>
</body>
</html>
Поддержка браузерами
| Тег | |||||
| <font> | Да | Да | Да | Да | Да |
Атрибуты тега <font>
| Атрибут | Значение | Описание |
|---|---|---|
| color |
HTML hex colorname |
Цвет текста. Может быть указан в любом из трех поддерживаемых форматов:
|
| face |
имя семейства шрифтов |
Приоритет слева направо (если не доступен первый, проверяется второй и т.д.). |
| size |
числовое значение |
Размер шрифта. Можно указать в абсолютном и относительном форматах.
|
Тег <font> также поддерживает глобальные HTML атрибуты.
by Lebedev
Стили текста | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Создание страницы это, в первую очередь, работа с текстом. Каким бы ни был красивым дизайн, но если информацию прочитать трудно или невозможно, то пользователь быстро уйдет со страницы. CSS дает широкие возможности для стилизации текста. В этом уроке рассмотрим основные стили, которые возможно применить к тексту. Описать их все в рамках одного урока невозможно и в этом нет необходимости. В процессе получения опыта вы будете узнавать о новых свойствах, но все они базируются на нескольких основных «китах»:
- Цвет текста;
- Расположение текста;
- Отступы от текста;
- Размер текста.
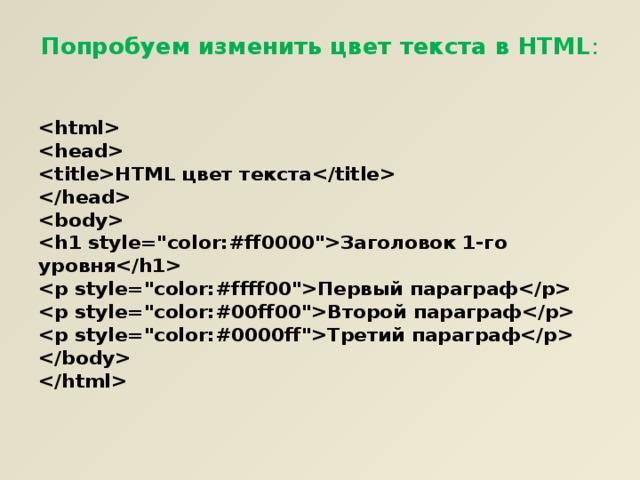
Цвет текста
Каждый текст на странице имеет свой цвет. Будь то заголовки или кричащий баннер, который рассказывает о скидке. Любой текст имеет цвет. В CSS используется свойство color, чтобы управлять им.
Первое, что настраивают разработчики во время верстки макета — цвет основного текста страницы. Так как свойство color является наследуемым, то его можно устанавливать для тега <html> или <body>. С помощью каскадности этот цвет будет применяться ко всему тексту, если не указано иного значения. Выберем неглубокий черный цвет, который записывается в модели RGB как
Интересно: в макетах редко встречается максимально черный цвет, который записывается как #000000. Дело в том, что такой цвет не встречается в природе и человеческому глазу непривычен
body {
color: #333;
}
Установка цвета текста — непростая задача. Помимо решения дизайнерской задачи и согласования текста с остальными цветовыми решениями, необходимо не забывать про доступность текста. Какой бы цвет ни был выбран, его прочтение должно быть комфортным для пользователя. Для этого текст должен быть контрастным относительно фона, на котором он лежит. Светло-серый текст на белом фоне будет трудно прочитать. Поэтому на белом фоне используют черный или близкий к черному цвет для основного текста.
Помимо решения дизайнерской задачи и согласования текста с остальными цветовыми решениями, необходимо не забывать про доступность текста. Какой бы цвет ни был выбран, его прочтение должно быть комфортным для пользователя. Для этого текст должен быть контрастным относительно фона, на котором он лежит. Светло-серый текст на белом фоне будет трудно прочитать. Поэтому на белом фоне используют черный или близкий к черному цвет для основного текста.
Контраст в меньшей степени относится к заголовкам и небольшим выделениям внутри текста. Они выделяются на общем фоне по другим характеристикам: насыщенность, размер, границы, самостоятельный фон. Такой текст тоже должен обладать достаточным контрастом, при этом он может иметь значения ниже, чем основной текст.
Для проверки контраста текста можно использовать веб-инспектор Chrome DevTools. Выбрав любой цвет на панели Styles браузер автоматически выведет коэффициент контраста текста. Он обозначен как  В противном случае будет показан красный круг.
В противном случае будет показан красный круг.
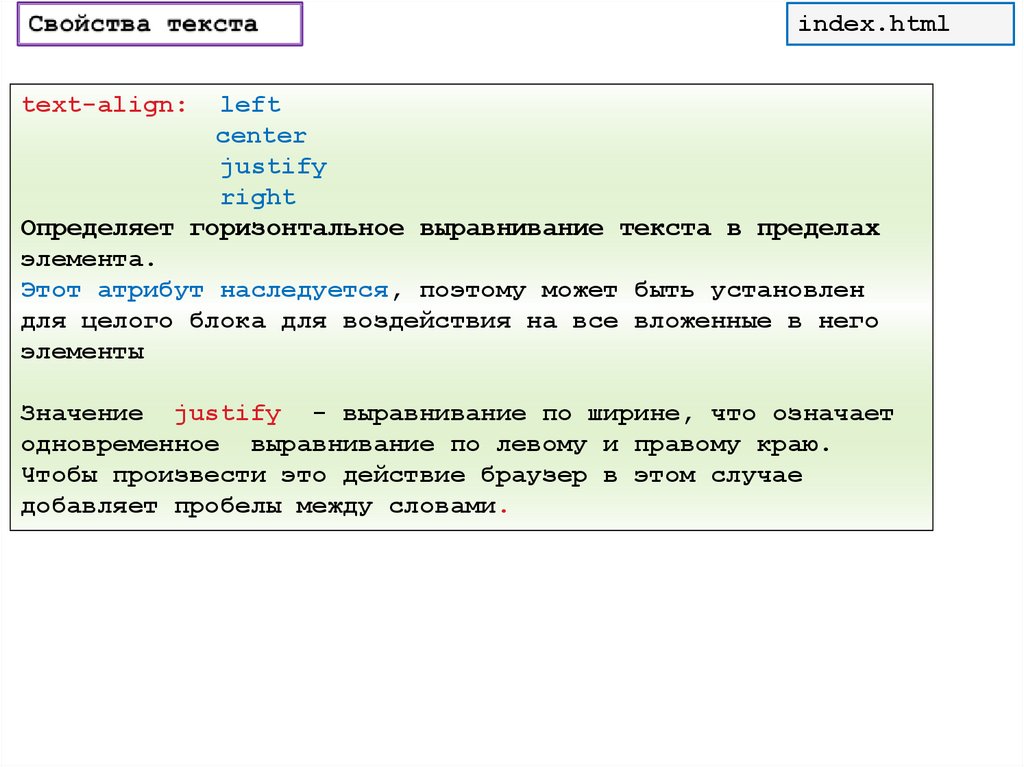
Выравнивание текста
Выравнивание текста является важным способом выделения текста на странице. Нестандартное выравнивание позволяет пользователю быстрее заметить текст. В связке с размером текста и цветом, выравнивание заголовков является общепризнанной практикой на страницах.
Для выравнивания текста используется свойство text-align
left— выравнивание текста по левому краю. Это значение устанавливается по умолчанию.center— выравнивание текста по центру.right— выравнивание текста по правому краю.justify— выравнивание текста по ширине. Данное значение выравнивает текст так, чтобы поместить слова строго от начала блока до его конца. При этом возможны изменения размеров пробелов между словами.
Важно: использование значения justify является плохой практикой.
Свойство text-align также является наследуемым. Если установить его для какого-либо блока, то весь текст внутри него будет выровнен в соответствии со значением свойства.
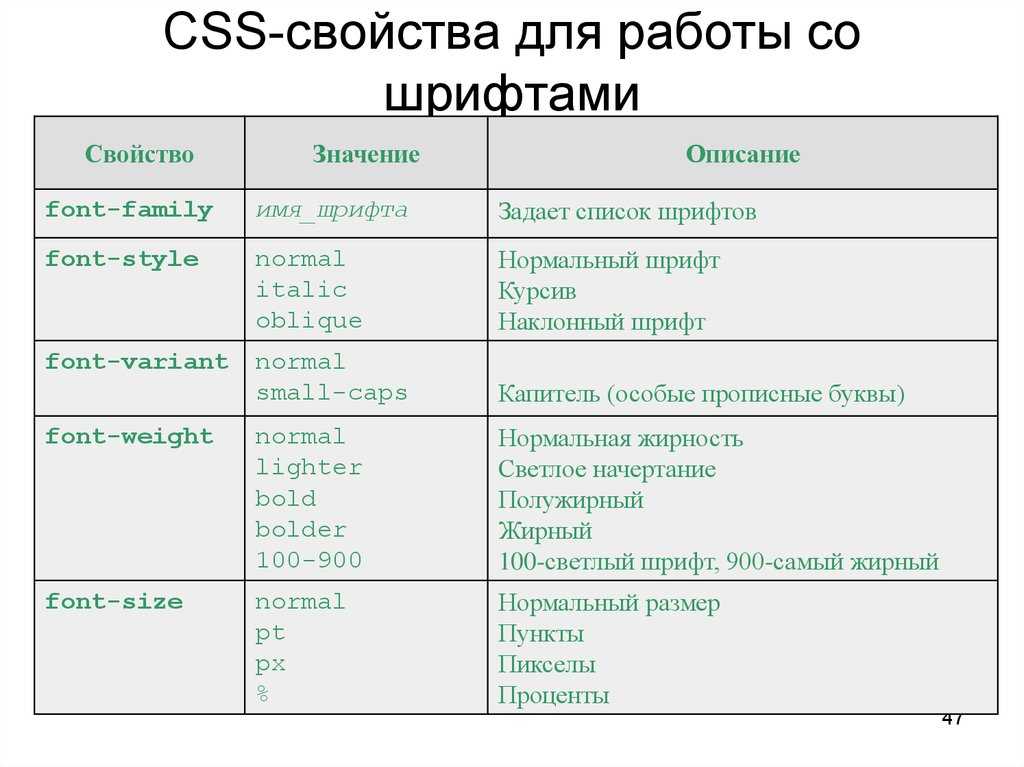
Насыщенность текста
Используя CSS можно гибко настраивать насыщенность шрифта. Насыщенность используется для выделения важного участка текста и придает ему «вес» относительно соседних элементов. Для управления насыщенностью в CSS используется правило font-weight. Оно принимает следующие значения:
- Значения от 100 до 900 с шагом 100
lighter— сверхтонкое начертание. Делает текст менее насыщенным, чем текущее значениеnormal— значение по умолчанию. Соответствует числовому значению 400bold— жирное начертание текста. Соответствует числовому значению 700
Соответствует числовому значению 700bolder— сверхжирное начертание. Делает текст насыщеннее, чем текущее значение
Для многих шрифтов доступны только значения normal и bold. Это связано с тем, сколько создатели шрифта включат различных начертаний.
Размер текста
font-size. Текст с большим размером шрифта первым бросается в глаза, поэтому заголовки, помимо выравнивания по центру, имеют больший размер шрифта.Сравните заголовки, которые создаются с помощью тегов <h2></h2> и <h3></h3>. Основное их визуальное отличие — размер текста. Помимо встроенных стилей, мы можем самостоятельно устанавливать размер шрифта. Для этого можно использовать единицы измерения пиксели px. В следующих уроках вы узнаете и о других единицах измерения и как с их помощью можно адаптировать контент.
.small-text {
font-size: 12px;
}
.
normal-text {
font-size: 16px;
}
.big-text {
font-size: 30px;
}
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
тегов HTML для текста
Откройте для себя различные теги HTML, которые можно использовать для печати текста на странице.
Тег
p Этот тег определяет абзац текста.
Некоторый текст
Это блочный элемент.
Внутри него мы можем добавить любой встроенный элемент, например span или a .
Мы не можем добавлять блочные элементы.
Мы не можем вкладывать p элементов один в другой.
По умолчанию браузеры оформляют абзац с полями сверху и снизу. 16px в Chrome, но точное значение может различаться в разных браузерах.
Это приводит к тому, что два последовательных абзаца располагаются с интервалом, повторяя то, что мы думаем об «абзаце» в печатном тексте.
Тег
span Это встроенный тег, который можно использовать для создания раздела в абзаце, на который можно указать с помощью CSS:
Часть текста а здесь другая часть< /span>
Тег
br Этот тег представляет разрыв строки. Это встроенный элемент, и ему не нужен закрывающий тег.
Мы используем его для создания новой строки внутри тега p без создания нового абзаца.
По сравнению с созданием нового абзаца не добавляется дополнительный интервал.
Некоторый текст
Новая строка
Теги заголовков
HTML предоставляет нам 6 тегов заголовков. От самого важного к наименее важному у нас есть
От самого важного к наименее важному у нас есть h2 , h3 , h4 , h5 , h5 , h6 .
Обычно страница будет иметь один элемент h2 , который является заголовком страницы. Затем у вас может быть один или несколько элементов h3 в зависимости от содержимого страницы.
Заголовки, особенно организация заголовков, также важны для поисковой оптимизации, и поисковые системы используют их по-разному.
Браузер по умолчанию будет отображать тег h2 больше, а размер элементов будет меньше, поскольку число близко к 9.0005 h увеличивается:
Все заголовки являются блочными элементами. Они не могут содержать другие элементы, только текст.
Тег
strong Этот тег используется для обозначения текста внутри него как strong . Это очень важно, это не визуальная подсказка, а смысловая подсказка. В зависимости от используемого носителя его интерпретация будет различаться.
Браузеры по умолчанию выделяют текст в этом теге жирным шрифтом .
Тег
em Этот тег используется, чтобы пометить текст внутри него, как , подчеркнутый . Как и в случае с strong , это не визуальная подсказка, а семантическая подсказка.
Браузеры по умолчанию выделяют этот текст курсивом .
Цитаты
HTML-тег blockquote полезен для вставки цитат в текст.
Браузеры по умолчанию применяют поле к элементу blockquote . Chrome применяет левое и правое поля по 40 пикселей, а также верхнее и нижнее поля по 10 пикселей.
HTML-тег q используется для встроенных кавычек.
Горизонтальная линия
На самом деле не на основе текста, но тег hr часто используется внутри страницы. Это означает горизонтальное правило и добавляет на страницу горизонтальную линию.
Используется для разделения разделов на странице.
Блоки кода
Тег code особенно полезен для отображения кода, поскольку браузеры выделяют для него моноширинный шрифт.
Обычно это единственное, что делают браузеры. Это CSS, применяемый Chrome:
код {
семейство шрифтов: моноширинный;
} Этот тег обычно заключен в тег до , поскольку элемент code игнорирует пробелы и разрывы строк. Как бирка p .
Chrome предоставляет до этот стиль по умолчанию:
до {
дисплей: блок;
семейство шрифтов: моноширинный;
пробел: предварительно;
поле: 1em 0px;
} , который предотвращает схлопывание пробелов и делает его блочным элементом.
Списки
У нас есть 3 типа списков:
- ненумерованные списки
- заказанные списки
- списки определений
Ненумерованные списки создаются с использованием тега ul . Каждый элемент в списке создается с тегом li :
- Первый
- Второй
Упорядоченные списки аналогичны, только что созданные с тегом ol :
- Первый
- Второй
Разница между ними заключается в том, что упорядоченные списки имеют номер перед каждым элементом:
Списки определений немного отличаются. У вас есть термин и его определение:
У вас есть термин и его определение:
- Флавио
- Имя
- Справляется
- Фамилия
Вот как браузеры обычно отображают их:
Я должен сказать, что вы редко видите их в дикой природе, уж точно не больше ul и ol , но иногда они могут быть полезны.
Прочие текстовые теги
Имеется ряд тегов с презентационными целями:
-
знактег - тег
дюймов - тег
дель -
суптег - тег
sub -
маленькаябирка - тег
я - бирка
б
Это пример их визуального отображения, которое применяется браузерами по умолчанию:
Вы можете задаться вопросом, чем b отличается от strong ? И чем и отличаются от и ?
Разница заключается в смысловом значении. В то время как
В то время как b и i являются прямой подсказкой браузеру сделать часть текста полужирным или курсивом, strong и em придают тексту особое значение, и браузер должен придать стиль. Который оказывается точно таким же, как b и i по умолчанию. Хотя вы можете изменить это с помощью CSS.
Есть ряд других, менее используемых тегов, связанных с текстом. Я только что упомянул те, которые, как я вижу, используются чаще всего.
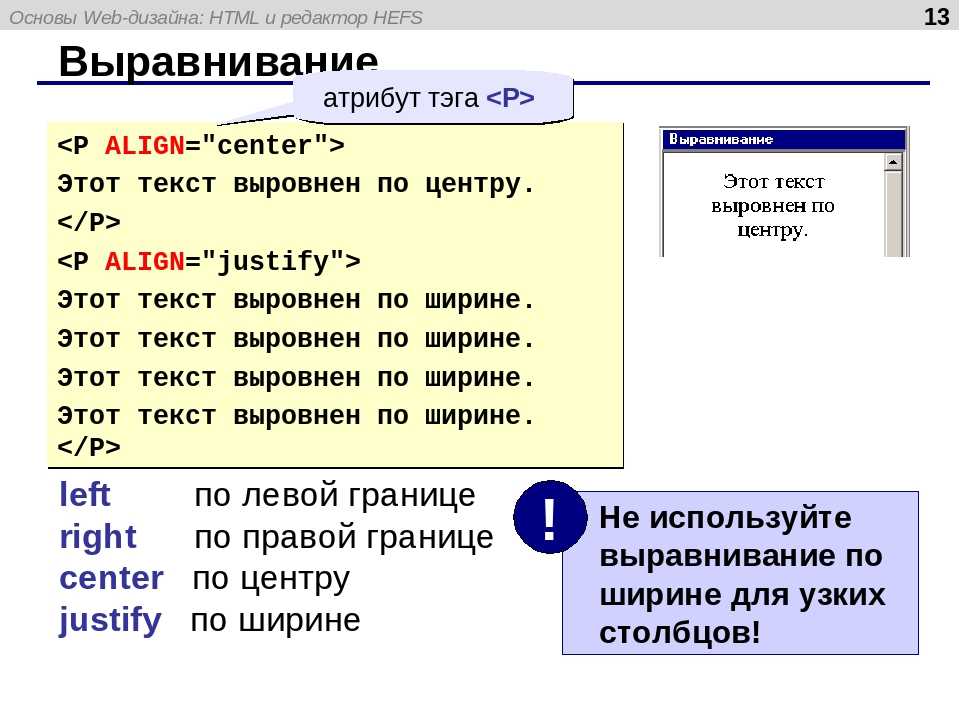
Теги форматирования текста — простое руководство по HTML
Следующие теги HTML используются для форматирования внешнего вида текста на веб-странице. Это может оживить внешний вид веб-страницы, однако, слишком большое разнообразие форматирования текста также может выглядеть неприятно.
- Заголовок —
- Доступно 6 уровней заголовков, от
h2для самого большого и важного заголовка доh6для самого маленького заголовка.
- Жирный —
- Текст между тегами будет выделен жирным шрифтом и будет выделяться на фоне текста вокруг него, как в текстовом процессоре.
- Курсив —
- Также работает так же, как текстовый процессор, курсив отображает текст под небольшим углом.
- Подчеркивание —
- Опять же, то же самое, что и подчеркивание в текстовом процессоре. Обратите внимание, что html-ссылки уже подчеркнуты и не нуждаются в дополнительном теге.
- Зачеркивание —
- Проводит линию прямо через центр текста, зачеркивая ее. Часто используется, чтобы показать, что текст устарел и больше не актуален. Также работает при использовании
- Предварительно отформатированный текст —
<пред> - Любой текст между тегами
до, включая пробелы, возврат каретки и знаки препинания, будет отображаться в браузере так же, как и в текстовом редакторе (обычно браузеры игнорируют множественные пробелы) - Исходный код —
<код> - Текст отображается шрифтом фиксированной ширины, обычно используемым при отображении исходного кода.
 Я использовал его на этом сайте вместе с таблицами стилей, чтобы показать все теги.
Я использовал его на этом сайте вместе с таблицами стилей, чтобы показать все теги. - Текст на пишущей машинке —
- Похоже, что текст был напечатан на пишущей машинке шрифтом фиксированной ширины. (*)
- Цитата блока —
- Определяет длинную цитату, и цитата отображается с очень широким полем слева от блочной цитаты.
- Маленький —
<маленький> - Вместо того, чтобы устанавливать размер шрифта, вы можете использовать маленький тег
- Цвет шрифта —
- Изменить цвет нескольких слов или части текста. 6 вопросительных знаков представляют собой шестнадцатеричный код цвета, см. этот список цветов и кодов для некоторых образцов. (*)
- Размер шрифта —
- Заменить ? с числом от 1 до 7, чтобы изменить размер шрифта.
 Один самый маленький и семь самых больших. (*)
Один самый маленький и семь самых больших. (*) - Изменение размера шрифта —
- Для немедленного изменения размера шрифта относительно предшествующего размера шрифта этот тег увеличивает или уменьшает размер шрифта на указанное вами число. Например:
- Изменить начертание шрифта —
- Чтобы отобразить текст определенным шрифтом, используйте имя шрифта, например «Helvetica», «Arial» или «Courier». Имейте в виду, что использование какого-либо причудливого шрифта с вашего компьютера означает, что человек, просматривающий эту страницу, также должен установить этот шрифт на своем компьютере, иначе он будет выглядеть совершенно по-другому. (*)
- Центр —
- Полезный тег, как говорится, делает все, что находится между тегами, по центру (посередине страницы). (*)
- Акцент —
- Используется для выделения текста, который обычно выделяется курсивом, но может отличаться в зависимости от вашего браузера.


 </div>
</div>
 Соответствует числовому значению 700
Соответствует числовому значению 700

 Я использовал его на этом сайте вместе с таблицами стилей, чтобы показать все теги.
Я использовал его на этом сайте вместе с таблицами стилей, чтобы показать все теги. Один самый маленький и семь самых больших. (*)
Один самый маленький и семь самых больших. (*)