Как создать простой пиксельный аватар в Photoshop или GIMP
Автор Архипов Егор На чтение 4 мин. Просмотров 339 Опубликовано
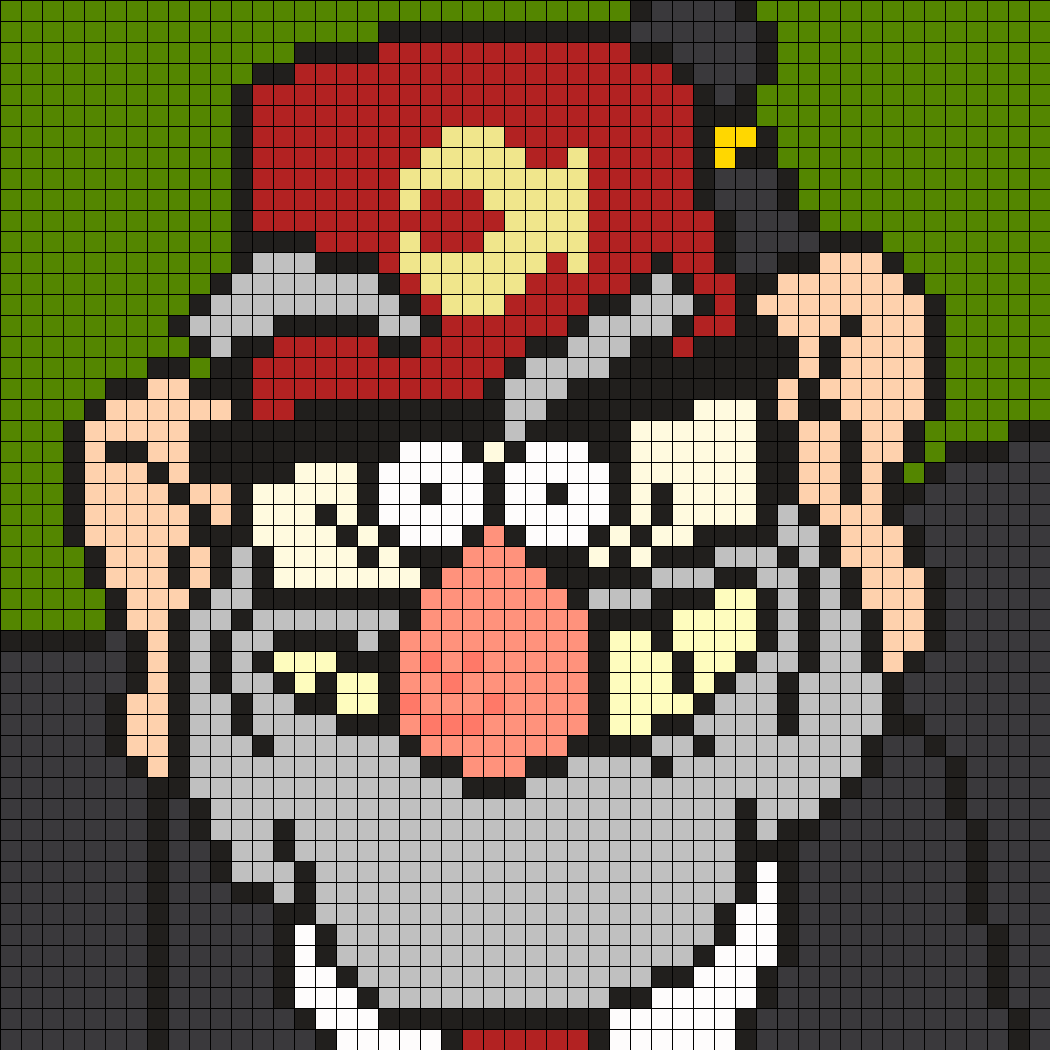
На Boingboing.net есть замечательный набор тщательно прорисованных портретов для своих авторов. Если вы любитель пиксельной графики, почему бы не попробовать воссоздать подобные аватары для себя с помощью нескольких простых фильтров в Photoshop или GIMP?
TutoryBird рассмотрел несколько различных способов создания пиксельной графики из обычной графики, и этот простой метод является более простой пиксельной графикой, но с использованием другой техники. Посмотрите, как мы превращаем две обычные фотографии в блочные шедевры, а также сравниваем методы, используемые в Photoshop и GIMP. Читать дальше!
Редактирование фотографий и фильтры Pixel Art в Photoshop
Начните с изображения, которое вы хотите использовать в качестве своего нового аватара – это может быть изображение самого себя или любой другой графический объект, который вы хотите использовать.
Нажмите
, чтобы выбрать инструмент кадрирования, и, удерживая нажатой клавишу Shift, перетащите идеальный квадрат для своего аватара. Нажмите ввод, чтобы визуализировать ваш урожай.Давайте предположим, что ваша фотография не идеальна для пиксель-арта и может потребовать некоторой настройки. В качестве необязательного шага, привнесите немного смелого контраста в ваши детали, используя фильтр Unsharp Mark, и переусердствуйте. Маска нерезкости находится в разделе Фильтры> Резкость> Маска нерезкости. Не стесняйтесь выходить за рамки этого количества и создавать изображение с огромным контрастом – оно вам, вероятно, понадобится к тому времени, когда вы достигнете конечного результата.
Измените размер своей квадратной фотографии до целевого размера для вашего аватара. Многие веб-сайты и форумы сообщат вам, какова максимальная ширина и высота файла. В демонстрационных целях мы будем использовать общий размер 128 x 128 пикселей.
Вы поймете, как будет выглядеть ваше изображение, как только вы уменьшите его до размера аватара.![]()
Последний фильтр превратит вашу основную графику в пиксельную графику на ваших глазах. Перейдите в Filter> Pixelate> Mosaic, чтобы открыть фильтр мозаики.
Мозаичный фильтр позволяет контролировать уровень детализации, регулируя размер плитки на изображении. Несмотря на то, что мы рассмотрели другие способы превращения обычной графики в пиксельную графику, этот метод позволит вам получить максимальный контроль. Это особенно важно, если ваше изображение не идеально подходит для такого изображения с низкой детализацией.
Нажмите «ОК», чтобы отобразить мозаичный фильтр, и сохраните изображение, желательно в формате PNG, чтобы сохранить блочную плитку и избежать артефактов JPG или использовать 8-битную цветовую палитру.
Простые пиксельные художественные фильтры с использованием GIMP
Вы можете догадаться, что некоторые изображения уже имеют соответствующий контраст, необходимый для создания отличного изображения с низкой детализацией, например, в пиксельной графике. В подобных ситуациях вы сможете обойтись с меньшим количеством фильтров для редактирования фотографий или с добавленной контрастностью.
Начните с того, что выберите инструмент выделения прямоугольников из панели инструментов, комбинацию клавиш
. Удерживая клавишу Shift, нажмите и перетащите изображение, чтобы создать идеальный квадрат.После того, как вы закончили выбор квадратной области для своего аватара, перейдите к «Изображение»> «Обрезать до выделения», чтобы обрезать изображение до идеального квадрата.
Перейдите к «Изображение»> «Масштабировать изображение», чтобы изменить размер изображения на соответствующий размер аватара.
Для демонстрации предположим, что целевой размер является общим значением 128 x 128 пикселей. Когда вы ввели это (или свои собственные значения) в меню «Масштабировать изображение», нажмите «Масштаб», чтобы завершить настройку.
Когда вы ввели это (или свои собственные значения) в меню «Масштабировать изображение», нажмите «Масштаб», чтобы завершить настройку.
Убедитесь, что ваше изображение выглядит хорошо уменьшенным до этого размера. В этот момент вы всегда можете добавить контраст с помощью инструмента «Уровни» или «Кривых» в GIMP или просто пропустите этот шаг и завершите свой пиксельный аватар. Вы также можете найти инструмент GIMP Unsharp Mask, чтобы добавить контраст с вашими детализированными областями, в разделе «Фильтры»> «Enhance»> «Unsharp Mask». Выполните любую из этих настроек, чтобы подготовить изображение к пикселизации, или просто пропустите этот шаг.
Фильтр Pixelize GIMP можно найти в меню «Фильтр»> «Размытие»> «Pixelize». Отрегулируйте свой размер в пикселях, пока вы не будете довольны своим аватаром, затем нажмите OK, чтобы выполнить рендеринг.
Не забудьте сохранить свой новый аватар в формате PNG, дружественном к Интернету, и избегайте проблем с файлами JPG с потерями, которые могут испортить пиксельное изображение вашего конечного изображения.![]()
Есть вопросы или комментарии, касающиеся графики, фотографий, типов файлов или Photoshop? Присылайте свои вопросы на [email protected], и они могут быть представлены в будущей статье TutoryBird Graphics.
Авторы изображений: извинения перед Аланом Муром и Нилом Гайманом, использованные без разрешения с максимальным уважением, предполагали добросовестное использование.
Как сделать пиксели (мозайку) в Фотошопе
В этом уроке мы в очередной раз подтянем наши скиллы в Фотошопе – научимся создавать “пиксельный узор” через “мозаику”. О том, что такое “мозаика” вы наверняка знаете. Давайте приступим!
Как всегда, для начала, нам потребуется выбрать изображение, с которым будем работать. Мы, в редакции, очень любим автомобили, поэтому и фотографию выберем соответствующую. К тому же, чем лучше изображение, тем приятнее с ним работать:
Чтобы применить фильтр мозаики, достаточно зайти в меню “Фильтр” – “Оформление” – “Мозаика” и, выбрав подходящие параметры, применить эффект.
Получится быстрый, но слишком простой вариант:
Мы же легких путей не ищем.
Давайте попробуем создать пикселизацию изображения с незаметным переходом от одной мозаики к другой.
Работа с фильтром “Мозаика” в Photoshop
- Сперва необходимо сделать 2 дубликата (копии) фонового слоя (у нас он называется “MyPhotoshop.ru”). Для этого нажмите два раза на комбинацию горячих клавиш CTRL+J.
- Теперь, кликните на самый верхний слой с копией, а затем в меню “Фильтр” – “Оформление” выберите “Мозаика” (Мы уже выбирали его в самом начале).
Откроется окно настроек данного фильтра, в котором необходимо подобрать размер ячейки. Выберем для начала размер чуть покрупнее.
Таким образом наш пиксель получится достаточно крупным: - С верхним слоем пока все. Выбираем средний слой (первую копию) и применяем тот же фильтр “Мозаика”, но на этот раз выставляем размер ячейки примерно вдвое меньше, чем в предыдущий.

Делаем плавный переход между слоями
- Перейдем теперь к созданию слой-маски для каждого слоя, кроме основного. Для этого выберите нужный слой в палитре слоев и кликните на кнопку, к которой ведет стрелка, как показано на скриншоте ниже:
- Далее выбираем маску самого верхнего слоя, кликнув по белому квадрату:
- Как обычно, на панели инструментов выбираем обычную “Кисть”.
Под главным меню появится панель с настройками кисти. По стандарту выбирается кисть мягкой и круглой формы, а остальные параметры настраиваются так, как нужно вам, ведь в каждом случае и с каждым изображением все индивидуально.Важно! Стоит отметить, что мы работаем в Adobe Photoshop CC, но в CS5 или CS6 функционал отличается лишь по дизайну некоторых элементов.
А на палитре цветов основным выбирается черный цвет:
Мы установили размер кисти в 200 пикс., но лучше всего менять его так, как вам удобно во время работы на холсте. Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает.
Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает. - Теперь этой кистью нужно закрасить слой-маску. Как это нужно делать? Закрасьте черным цветом все, что хотите скрыть с этого слоя. Таким образом та часть изображения, где маска будет белым цветом и будет состоять из крупных пикселей.
Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”. - “Едем дальше” и делаем то же самое со средним слоем, состоящим из мелких пикселей (ячеек).
Результат
В итоге, после всех описанных выше действий, мы получили такой результат:
Если создать не 3 копии слоя, а например 5, то результат будет еще более плавным. Но данный урок служит лишь примером, а дальше дело за вами.
Теперь вы знаете, что даже благодаря такому простому фильтру, как “Мозаика (пикселизация)”, можно создавать достаточно эффектные работы.
Как быстро создать пиксельную графику — уроки фотошоп
Создаем эффект вексельной графики в Фотошоп
В этом уроке вы научитесь создавать потрясающий эффект вексельного изображения.![]()
Выше вы можете увидеть эффект, создание которого я опишу в этом уроке.
Скачать с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Давайте Начнем!
Для начала откройте фото, с которым вы хотите работать. Чтобы открыть фото, нажмите File > Open (Файл > Открыть). Прежде чем мы начнем, следует проверить пару вещей:
- Ваше фото должно быть в цветовом режиме RGB, 8 бит на канал. Чтобы это проверить, нажмите Image > Mode (Изображение > Режим).
- Для наилучшего результата выбирайте фото в районе 1500-3500 пикселей в высоту/ширину. Чтобы это проверить, нажмите Image > ImageSize (Изображение > Размер изображения).

- Ваше фото должно быть Фоновым слоем. Если это не так, нажмите Layer > New > BackgroundfromLayer (Слои > Новый > Задний план из слоя).
2. Как Создать Эффект Вексельного Изображения
Шаг 1
В этом разделе мы займемся, собственно, созданием эффекта вексельного изображения. Нажмите Crtl + J на клавиатуре, чтобы продублировать фоновый слой. Затем нажмите
Примечание переводчика: если открывшееся окно выглядит не так, как на скриншоте ниже, поставьте галочку в графе Show More Options (Дополнительные параметры):
Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 0%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: +20, Средний тон: 0, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 2
Теперь нажмите
Примечание переводчика: Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 20%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: -100, Средний тон: +100, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 3
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените параметр Brightness (Яркость) на -20, как показано ниже:
Шаг 4
А сейчас нажмите Filter > Sharpen > Unsharp Mask
 , как показано ниже:
, как показано ниже:Шаг 5
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный), как показано ниже:
Шаг 6
Далее нажмите Filter > Noise > Reduce Noise (Фильтр > Шум > Уменьшить шум) и введите настройки, как на скриншоте ниже:
Примечание переводчика: Настройки на скриншоте: Интенсивность: 10, Сохранить детали: 0%, Уменьшить шумы цветов: 50%, Детали резкости: 0%
Шаг 7
Нажмите Filter > Blur > Smart Blur (Фильтр> Размытие > Умное Размытие), и измените параметр Radius (Радиус) на 5, Threshold (Порог) на 25, Quality (Качество) на Low (Низкое) и Mode (Режим) на Normal (Ручное).
Шаг 8
Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 500%, Radius (Радиус) на 1 пиксель и параметр Threshold (Изогелия) на 0 уров.![]() .
.
Шаг 9
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный).
Шаг 10
Теперь нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска), измените параметр Stylization (Стилизация) на 5, Cleanliness (Чистота) на 2, а также уберите галочку из графы Lighting (Освещение).
Шаг 11
Нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска) еще раз, измените параметр Stylization (Стилизация) на 10, Cleanliness (Чистота) на 10, а также уберите галочку из графы Lighting (Освещение).
Шаг 12
Далее нажмите Filter > Blur > Surface Blur (Фильтр > Размытие > Размытие по поверхности) и измените Radius (Радиус) на 5 пикселей, а Threshold (Изогелия) на 15 уров. , как показано ниже:
, как показано ниже:
Шаг 13
Нажмите Filter > Filter Gallery > Artistic > Cutout (Фильтр > Галерея фильтров > Имитация > Аппликация) и измените Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) на 5, а Edge Fidelity (Четкость краев) на 3, как показано ниже:
Шаг 14
А сейчас нажмите Image > Auto Tone (Изображение > Автотон) и Image > Auto Contrast (Изображение > Автоконтраст), дабы внести некоторые автоматические коррективы в тон и контраст снимка.
Шаг 15
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените Contrast (Контраст) на 100, как показано ниже:
Шаг 16
Теперь нажмите Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 50%, Radius (Радиус) на 5 пикселей и параметр Threshold (Изогелия) на 0 уров. , как показано ниже:
, как показано ниже:
Шаг 17
Переименуйте получившийся слой в Vexel Art (Вексельный стиль).
3. Как Внести Финальные Коррективы
Шаг 1
В этом разделе мы внесем некоторые финальные коррективы в наш дизайн. Нажмите D на клавиатуре, чтобы изменить основной и фоновый цвета на цвета по умолчанию.
Далее, нажмите Image > Adjustments > Gradient Map (Изображение > Коррекция > Карта градиента), чтобы создать корректирующий слой с картой градиента.
Назовите этот слой Overall Contrast (Общий контраст).
Шаг 2
А сейчас измените режим наложения этого слоя на Luminosity (Яркость) и измените его непрозрачность на 56%.
Шаг 3
Нажмите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни, чтобы создать новый корректирующий слой, назовите его Overall Brightness (Общая яркость).
Шаг 4
Теперь дважды кликните на миниатюре слоя и на панели Properties (Свойства) введите значения со скриншота:
Шаг 5
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента) чтобы создать корректирующий слой с картой градиента. Назовите этот слой Color Look (Цветной образ).
Шаг 6
А сейчас дважды кликните на миниатюре слоя и на панели Properties (Свойства), а затем кликните по градиенту, чтобы открыть панель редактирования градиента, и создайте градиент, как на скриншоте ниже:
Цвета градиента: Цвет слева: e000e0, Справа: 005161
Шаг 7
Измените режим наложения этого слоя на Color (Цветность).
Шаг 8
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Назовите его Overall Vibrance/Saturation (Общая Сочность/Насыщенность).
Шаг 9
Дважды кликните на миниатюре слоя и на панели Properties (Свойства) и измените параметр Vibrance (Сочность) на +43, а параметр Saturation (Насыщенность) на +22, как показано ниже:
Шаг 10
Теперь нажмите Control-Alt-Shift-E на клавиатуре, чтобы отпечатать видимые слои, а затем нажмите Control-Shift-U, чтобы обесцветить получившийся слой. Затем, нажмите Filter > Other > High Pass (Фильтр > Другое > Цветовой контраст) и измените Radius (Радиус) на 2 пикселя.
Шаг 11
Назовите этот слой Overall Sharpening (Общая резкость) и измените режим наложения на Overlay (Перекрытие).
У Вас получилось!
Поздравляю, вы это сделали! А вот и финальный результат:
Источник: https://Photoshop-master.ru/lessons/effects/sozdaem_effekt_vekselnoy_grafiki_v_fotoshop
Как научиться рисовать пиксель-арт?
Содержание:
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения – пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка – пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок – иными словами, его контуры. Пиксель-арт выполняют с помощью линий – прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно – плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows – Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус – она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, – это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате .gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта – программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования – попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого – нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими – это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер – 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто – шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру – набор цветов, которые вы будете использовать при создании работы в пиксельной манере.
Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру – например, в виде квадратов или цветовых пятен.
Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет – лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта – дизеринг.
Дизеринг можно не делать на бликах, а также на ногах – они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно – если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все – наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Источник: http://megapoisk.com/piksel-art-uroki-risovanija-dlja-nachinajuschih
Adobe® Photoshop® как инструмент профессионала / Пиксель-арт
Как сделать пиксель-арт в Фотошопе?
Импровизация на тему пиксель-арта в Фотошопе.
В этом видео-уроке мы рассмотрим красивый эффект пикселизации из фотографии с изображением девушки на белом фоне, мы сделаем эффектный рисунок.
Понятие пиксель-арт или пиксельная графика обозначает изображение, созданные вручную из отдельных точек. В этом уроке мы попробуем создать изображение из точек, а заодно придадим ему необычный вид.
Для работы нам понадобится фотография, к которой будет необходимо применить эффект пиксель-арта. В данном случае мы будем использовать фотографию с изображением девушки. Фон фотографии нужно будет изменить.
А само изображение девушки разделить на мелкие части – пиксели. Поэтому необходимо выделить очертания девушки, для этого мы будем использовать инструмент Pen – перо, которое отлично подойдет для выделения.
Выберите его на панели инструментов.
Для начала необходимо создать копию изображения. Быстро сделать это можно с помощью сочетания клавиш на клавиатуре Ctrl + J. Теперь обведите инструментом Pen – перо, очертание фигуры девушки.
Начнем наше выделение с головы, установите первую точку, для этого щелкните в верхней части прически девушки левой кнопкой мыши. Стоит отметить, что прическу необходимо обвести изнутри, не касаясь при этом краев.
Иначе наш эффект получится недостаточно выразительным.
Теперь переместите курсор правее, установите вторую точку, не отпуская при этом клавишу мыши. Перетащите курсор вниз и вправо, изменяя форму кривой. Необходимо добиться максимально реалистичного контура, чтобы линия максимально точно огибала голову девушки. Затем отпустите клавишу мыши.
Вы также можете отредактировать уже созданную линию. Но просто поднять кривую у вас не получится. Кликните по кривой левой клавишей мыши и добавьте еще одну опорную точку. Точка появилась. Теперь удерживая клавишу Ctrl, измените положение кривой так, чтобы она максимально точно огибала форму прически.
Возвращаемся к последней точке кривой, которую мы установили справа. Если попробовать добавить еще несколько точек, линия будет повторять форму кривой на участке между двумя последними точками. Поскольку нам это не нужно, кликните по последней установленной точке, удерживая клавишу Alt.
Таким образом, обведите фигуру девушки. Работа это достаточно кропотливая, она потребует от вас аккуратности и займет некоторое время.
Теперь, когда работа с контурами подходит к концу, необходимо замкнуть контур. Для этого кликните по первой точке. Как мы видим, контур создан.
Теперь нам необходимо данный контур преобразовать в область выделения. Для этого кликните правой кнопкой мыши по контуру и выберите Make Selection. Контур будет преобразован в выделение.
Скопируем данную выделенную область на новый слой. Для этого нажмите сочетание клавиш на клавиатуре Ctrl + J. Теперь необходимо выделить отдельно голову и волосы девушки и перенести выделенную область на отдельный слой. Для этого снова воспользуемся инструментом Pen – перо.
Выделите фоновый слой на панели слоев и обведите волосы и голову девушки. После того, как контур будет создан необходимо преобразовать его в область выделения. Для этого кликните правой кнопкой мыши по контуру и выберите Make Selection. Скопируете данную выделенную область на новый слой, нажав сочетание клавиш на клавиатуре Ctrl + J.
Применим к новому слою фильтр Extract, для этого раскройте меню Filters и выберите соответствующий фильтр.
Стоит отметить, что в случае, если данный фильтр не отображается в списке Filters вашего редактора, то фильтр Extract необходимо будет скачать и установить дополнительно.
На панели инструментов слева, выберите инструмент Edge Highlighter и обведите им края прически, создавая непрерывную линию.
Размер инструмента вы можете изменить на панели атрибутов справа. После выделения всего контура необходимо применить инструмент Fill к выделенной области. Как вы видите, выделенная область стала фиолетовой. Нажмите OK, чтобы применить фильтр.
Далее нам понадобится объединить слои с фигурой девушки и волосами. Для этого необходимо сделать видимыми два данных слоя и кликнув правой кнопкой мыши по одному из слоев, выбрать в контекстном меню команду Merge Visible.
Слои объединились. Для удобства придадим новому слою имя Figure, так мы быстро сможем быстро отыскать слой с фигурой девушки на палитре слоев. Для этого дважды кликните по названию слоя и в появившейся форме, введите имя Figure.
Теперь необходимо создать новый слой. Для этого нажмите сочетание клавиш на клавиатуре Ctrl + Shift + N. Данный слой будет фоном нашего изображения, поэтому его необходимо переместить под слой с фигурой девушки.
Фоновый слой необходимо залить градиентом. Градиентная заливка будет состоять из двух цветов – синего и темно-синего цвета. Поэтому перед тем, как выполнять заливку, определите цвета на панели Color. В качестве основного выберите синий цвет.
А в качестве фонового – темно-синий цвет.
На панели инструментов выберите инструмент Gradient. Затем на панели настроек инструмента, укажите тип заливки Radial. Теперь инструмент готов к работе и мы можем выполнить заливку. Наведите курсор на место, где будет центральная часть радиального градиента. Затем зажав левую клавишу мыши, переместите курсор немного в сторону. Результат должен получиться максимально эффектным.
Далее для получения эффекта пиксель-арт, нам необходимо создать кисть. Для этого нам понадобится создать новый файл. В меню File выберите команду New. Изображение необходимо квадратное, поэтому размер документа устанавливаем со значениями 100 на 100 пикселей.
Теперь данную область необходимо залить черным цветом. Для этого воспользуйтесь инструментом Paint Bucket. Выберите в качестве основного цвета черный и залейте область, кликнув по ней левой кнопкой мыши. Далее раскройте меню Edit и выберите команду Define Brush Preset. С помощью данной команды мы сможем сохранить новую кисть. В поле Name введите Pixel Scatter. Кисть создана.
Теперь мы сможем приступить к рисованию.
Выберите на панели инструментов Brush – кисть. Для работы нам понадобится настройки инструмента. Настроить инструмент «кисть» мы сможем с помощью панели Brush, открыть данную панель вы сможете с помощью меню Window.
Выберите команду Brush. В списке кистей необходимо выбрать только что созданную квадратную кисть. В разделе Brush Tip Shape задаем значение Spacing равное 155. Затем отметьте галочкой разделы Shape Dynamics и Scattering.
В разделе Scattering необходимо выбрать значение Scatter равное 650. Кисть создана.
С помощью данной кисти мы и будем наносить пиксели на изображение. Перед тем как приступить к рисованию с помощью кисти Scatter, нам необходимо создать маску. Для этого перейдите в документ с изображением девушки и создайте копию слоя Figure.
Кликните правой кнопкой мыши по слою и в контекстном меню выберите команду Duplicate Layer. Для слоя копии устанавливаем значение Opacity равное 10. Переименуйте слой, задав ему имя Guide и переместите его ниже основного слоя Figure. Сделайте активным слой Figure. Создайте маску.
Для этого раскройте меню Layer и в списке Layer Mask выберите команду Hide All.
Как вы видите, изображение с девушкой скрылось маской. Виден лишь полупрозрачный слой Guide.
Теперь в качестве рабочего цвета выберите белый. И начните закрашивать кистью лицо, нанося маленькие белые пиксели. При этом направление мазков должно соответствовать чертам лица.
Размер кисти для начала желательно выбирать минимальный. Затем размер кисти можно увеличить. Таким образом, наше изображение будет состоять из маленьких пикселей различного размера.
Стоит уделить особое внимание краям изображения.
Определить края вы можете по полупрозрачному слою Guide.
После того, как лицо и волосы девушки будут отчетливо видны, вы можете перейти к остальной части фигуры, работа эта достаточно кропотливая.
Торопиться, закрашивая область большими пикселями не стоит, в таком случае эффект пиксель-арта может не получиться. Так как изображение будет состоять уже не из пикселей, а из громоздких квадратов.
Когда очертание фигуры будут хорошо видны, можно скрыть слой Guide и сосредоточиться на деталях.
После того, как работа с кистью над данным изображением закончена, нам необходимо перейти к работе с другим слоем. Для этого создайте копию слоя Figure и удалите маску. Для удаления маски выделите ее, кликните по ней правой кнопкой мыши и выберите команду Delete Layer Mask. Данный слой мы будем использовать для применения эффекта мозаики.
Измените настройки насыщенности изображения.
Для этого в меню Image раскройте список Adjustments и выберите команду Hue/Saturation. В поле Hue задайте значение -36 (минус тридцать шесть). Нажмите ОК. Раскройте меню Filter и в списке Pixelate выберите фильтр Mosaic. В поле Cell Size задайте значение 35. Нажмите ОК.
Теперь создадим маску. Для этого в меню Layer выберите команду Layer Mask – Hide All. В данном случае для создания пикселей нам понадобится инструмент Rectangular Marquee Tool, удерживая клавишу Shift, добавляем много прямоугольников, прямо поверх изображения. Прямоугольники должны иметь разные пропорции и размер. Ничего страшного, если некоторые будут частично закрывать друг друга.
Чем больше вы проработаете данный этап, тем качественнее получится результат. Далее заливаем выделенную область белым цветом. Для этого удобнее всего использовать инструмент Brush. Выберите его на панели инструментов, затем выберите большой размер кисти. Закончив работу с данным слоем, мы можем перейти к следующему этапу.
Работа уже близка к завершению.
Но нам еще необходимо добавить дополнительных деталей.
Повторяем предыдущие шаги, но на этот раз меняем настройки насыщенности. Скопируйте слой с фигурой девушки. Удалите маску. И примените параметр Hue/Saturation. Теперь в поле Hue введите значение 38.
А для слоя выберите стиль смешивания слоев Color Dodge. Снова создаем маску и продолжаем работать над деталями изображения. Смысл данной работы состоит в том, чтобы создать максимальное количество деталей.
Различные слои необходимы для того, чтобы пиксели имели различные оттенки.
Этот шаг по созданию нового слоя и добавлению деталей можно повторять сколько угодно. Каждый раз используя другие цвета. Количество деталей будет определять качество полученного эффекта. После того, как вы получите желаемый результат, мы можем перейти к следующему этапу.
Теперь необходимо поработать над областью вокруг фигуры девушки.
Для этого создадим новый слой над остальными и дадим ему имя Extra Pixels. Далее необходимо поработать инструментом Brush. Для начала определимся с цветом. Выберите инструмент Eye Dropper на панели инструментов.
В списке Sample выберите All layers, чтобы мы могли взять пробу цвета сразу со всех слоев. Теперь определите цвет той области, над которой вы хотите поработать в данный момент. Затем выберите инструмент Brush.
Нанесите маленькие пиксели вокруг фигуры девушки. Они должны выглядеть, словно оторвавшиеся от края. По мере удаления от фигуры, они должны становиться все меньше и меньше. Эта работа требует творческого подхода, поэтому уделите ей достаточно времени.
От этого напрямую будет зависеть качество результата.
В случае если вы ошиблись и сделали лишние мазки кистью, вы всегда сможете их удалить с помощью кисти черного цвета, в таком случае маска снова станет непрозрачной.
Теперь нам предстоит создать атмосферу изображения.
Создайте новый слой, назовите его Atmosphere. Выберите кисть большого диаметра с размытыми краями и средней непрозрачностью. Задавая в качестве рабочего цвета различные яркие оттенки, голубые, зеленые, желтые, розовые и другие, добавьте вокруг фигуры эффектные пятна, которые создадут атмосферу. Вы можете менять размер, настройки непрозрачности и другие параметры кисти.
Создайте свой неповторимый рисунок, проявив навыки художника. Теперь мы можем перейти к последнему этапу работы над изображением. Создайте новый слой под слоем Figure. Нам снова понадобится наша кисть Pixel Scatter.
Задача заключается в нанесении на фон больших цветных квадратов, это придаст фону дополнительную эффектность. Для слоя необходимо выбрать режим наложения Screen и уменьшить показатель Opacity до 15%. Цветные квадраты будут автоматически размещаться за фигурой девушки.
Для создания квадратов выбирайте разные размеры кисти, разные оттенки, а также меняйте параметры прозрачности и нажима.
Результат будет зависть от ваших стараний и затраченного времени.
Цвета, а также инструменты для прорисовки пикселей, вы можете использовать на свое усмотрение. При этом каждый раз можно добавлять свои новые идеи, будь то дополнительная заливка градиентом или применение фильтров к отдельным элементам изображения.
Источник: http://www.TeachVideo.ru/v/7781
Пиксель-арт. Настройка
Я тут решил написать немного полезностей для начинающих т.к. просили. Если действительно это будет востребовано — будет продолжение.
Софт для пиксель-арта: Тут без вариантов, Фотошоп.
Много где пишут что пикс-арт можно рисовать хоть в ms Paint, да можно, чисто в теории и только как развлечение для себя и как особый вид морального мазохизма, то еще извращение.
Есть еще куча маленьких бесплатных, шароварных и откровенно дешевых програмулин, но на практике всё это треш.
Gimp — не в обиду линуксойдам, но Гимп ниразу не аналог фотошопу, хотя почти все те же функции от ФШ в нем якобы есть, но вместо работы будет война с интерфейсом, т.к. он расчитан исключительно для пришельцев, но никак не для людей. В добавок нет адекватной поддержки планшета. Graphic Gale — прога заточена исключительно под пиксель-арт, но нет многих нюансов, облегчающих работу, как в ФШ. Хотя посмотреть прогу стоит, если кому понравится — хорошо. Мне не понравилось. Фотошоп это уже давно производственный стандарт, так что советую сразу привыкать к нему. Я же в этой статье постараюсь поделиться важными нюансами:
Ctrl+K
Открываем фотошоп и сразу нажимаем Ctrl+K, хоткей открывает общие настройки ФШ.
Самое важное, в Image Interpolation выставляем Nearst Neighbor — это обеспечит нам отсутствие интерполяции при ресайзе или всяком прочем трансформе нашей графики.
Must Have! Идем далее по вкладкам:Единицы измерения должны стоять в пикселях, другие варианты нам никогда более не понадобятся. Сетка.Сюда заглядывать будем часто. Сетка крайне удобная вещь, когда работаем с тайлами да и вообще есть лимиты по размерам спрайта.
Gridline Every (XX) Pixels — задает размеры нашей сетки. Subdivisions — разбивает каждую клетку сетки на заданное кол-во квадратов. 1 — минимальное значение, означает что сетка не будет разбиваться на «подклетки». Мне обычно больше и не нужно.
В процессе работы сетка включается/выключается через Ctrl+’. На этом можно закрыть окно настроек.
View
Заходим в меню View
Отключаем Snap — привязка нам никогда не понадобится в процессе рисования, а только будет мешать
Rulers — отличная помощь при рисовании персонажей.
Настройка окон
Через меню window можно удобнее настроить себе рабоче пространство, отключив ненужное и оставив важное. Тут всё очень субъективно, кому как удобнее, я работаю с такой вот организацией:
через Info — удобно смотреть размер выделенной области, а это часто нужно.
Navigator впринципе можно было бы и убрать совсем т.к. «зумать» привык через Alt+Shift+колесо. Actions, иногда очень помогают, когда например нужно увеличить в два раза и сохранить несколько десятков спрайтов. Мелочь, но жизнь облегчает, поэтому под рукой.
Tools
Далее, настройка инструментов. Всё просто, на тех инструментах, которые будем использовать ( а это инструменты выделения области, карандаш, стерка, заливка — больше ничего не пригодится) везде отключаем антиальясинг и всё прочее, способное порождать полу-прозрачные пиксели и прочую неприемлемую бяку.
Double Viewport
Ну и на последок, важный трикс. Второе окно одного документа: Отличная помщь в работе, если одно окно будет в своем 100% размере, а во втором будет зазумлено так как вам удобно. В нормальное смотрим- оцениваем как у нас получается арт, в зазумленом работаем. Очень удобно, позволяет не гонять туда-сюда зум.
Комфортной работы и успешных начинаний.
Источник: http://pixelwarheads.blogspot.com/2011/12/blog-post.html
Лучшие инструменты пиксельной графики для создания вашей собственной игры
6 лучших вариантов для создания собственного пиксельного произведения искусства от великолепных бесплатных инструментов до мощного профессионального программного обеспечения.
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания.
Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса.
Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите.
Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых.
А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
Ссылка
Цена: $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс.
Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации.
Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов.
Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность.
Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
Pyxel Edit
Ссылка
Цена: $9 USD (или бесплатная бета-версия)
Доступно для: Windows / OS X
Pyxel Edit – еще один надежный и дешевый вариант. Вы можете купить лицензированную версию за $9 или скачать бесплатную бета-версию. Имейте в виду, что бесплатная версия больше не обновляется и не поддерживается. Для этого вам нужно будет купить программу.
Однако даже платная версия медленно обновляется и не является основной программой для своего разработчика.
Но если вы помешаны на огромном количестве функций, то будьте готовы к тому, что останетесь довольны тем видом, в котором Pyxel Edit существует на данный момент.
Pyxel Edit отлично подходит для статической пиксельной графики и для анимации спрайтов, но некоторые из его функций делают большой уклон в сторону создания тайлсетов. Вы можете импортировать существующие тайлсеты или макеты, а Pixel Edit автоматически превратит их в пригодные для использования тайлы.
Одна особенно хорошая функция – ссылки на тайл, которая позволяет вам редактировать тайл и обновлять каждый экземпляр этого тайла. Нет необходимости возвращаться и кропотливо заменять тайлы вручную после редактирования.
Если вы планируете создавать тайлсеты для сред и уровней, то хороший редактор тайлов может существенно изменить рабочий процесс, когда приходит время итерации дизайна уровней.
Вы можете увидеть примеры графики, сделанной при помощи Pyxel Edit на странице в Твиттер.
GraphicsGale
Ссылка
Цена: Бесплатно
Доступно для: Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN, а это, к счастью, практически все сканеры и камеры.
Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра.
Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst.
Pro Motion NG
Ссылка
Цена: $40 или ограниченная во времени бесплатная версия
Доступно для: Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine. Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя.
Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно.
Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Вы можете купить ее через Steam.
Photoshop
Ссылка
Цена: $20-30 в месяц
Доступно для: Windows / OS X
Источник: https://genapilot.ru/best-pixel-art-maker-tools
Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe PhotoshopСложность: новички, средний уровеньПонадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
Нажмите на пробел, чтобы проиграть анимацию.
Шаг 7
Теперь сохраните результат. Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Поздравляем! Ваш анимированный пиксельный персонаж готов!
Скачать приложения для урока
Источник: https://www.pressfoto.com/blog/animated-pixel-art-sprite-in-photoshop/
Как сделать пиксели в Фотошопе
Пиксельный узор или мозаика – довольно интересный прием, который Вы можете применять при обработке и стилизации изображений. Достигается данный эффект путем применения фильтра «Мозаика» и представляет собой разбитие на квадраты (пиксели) картинки.
Пиксельный узор
Для достижения максимально приемлемого результата желательно выбирать яркие, контрастные изображения, имеющие в своем составе как можно меньше мелких деталей. Возьмем, например, такую картинку с автомобилем:
Можно ограничиться простым применением фильтра, о котором было сказано выше, но мы усложним себе задачу и создадим плавный переход между разными степенями пикселизации.
1. Создаем две копии слоя с фоном клавишами CTRL+J (дважды).
2. Находясь на самой верхней копии в палитре слоев, переходим в меню «Фильтр», раздел «Оформление». В данном разделе и находится необходимый нам фильтр «Мозаика».
3. В настройках фильтра выставляем довольно крупный размер ячейки. В данном случае – 15. Это будет верхний слой, с высокой степенью пикселизации. По завершению настройки нажимаем кнопку ОК.
4. Переходим на нижнюю копию и снова применяем фильтр «Мозаика», но на этот раз размер ячейки выставляем примерно в два раза меньше.
5. Создаем маску для каждого слоя.
6. Переходим на маску верхнего слоя.
7. Выбираем инструмент «Кисть»,
круглой формы, мягкую,
черного цвета.
Размер удобнее всего менять квадратными скобками на клавиатуре.
8. Красим кистью маску, удаляя лишние участки слоя с крупными ячейками и оставляя пикселизацию только на задней части авто.
9. Переходим на маску слоя с мелкой пикселизацией и повторяем процедуру, но оставляем более крупный участок. Палитра слоев (маски) должна выглядеть примерно следующим образом:
Итоговое изображение:
Обратите внимание, что только половина изображения покрыта пиксельным узором.
Используя фильтр «Мозаика», можно создавать очень интересные композиции в Фотошопе, главное следовать советам, полученным в этом уроке.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТPixel art для начинающих. Введение.
Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:
Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:
Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее – что называется, не наш метод.
Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
1. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6.1. Рисуем меч.
Такой несерьёзный меч для несерьёзного проекта:
1. Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание – я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени – справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию – дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить – не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
6.2. Робот.
Один из самых распространённых способов рисования «с нуля» – изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» – сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:
Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
Закругление согласно простому правилу плавности, все прямые линейные. Добавляю ноги:
На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках – по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём – это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно – бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.
Дополнительный элемент в виде панели на груди и трёх… лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум 3-4 пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю – это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:
Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):
Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного – учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:
Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах – слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним – цвет светлой тени, и правый нижний – цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок – я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно – вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:
WIP, тот самый Work in Progress:
Собственно, на сегодня это всё. В следующий раз разберём изометрические построения, ну а напоследок несколько полезных ссылок:
Юрий Гусев aka Fool
http://www.foolstown.com/
http://fool.deviantart.com/
Алексей Гаркушин aka gas13
http://gas13.ru/
http://gas13.deviantart.com/
Дизайн-группа eBoy
http://hello.eboy.com/eboy/category/everything/explore/parts/
Henk Nieborg (Голландия)
http://www.henknieborg.nl/
Gary J Lucken (Великобритания)
http://www.armyoftrolls.co.uk/
Kenneth Fejer…
http://www.kennethfejer.com/
…и один из его замечательных проектов – ISOSITY
http://www.kennethfejer.com/isocity/
Agnes Heyer aka Arachne (Норвегия)
http://www.retinaleclipse.com/
Borek Bures (Чехия)
http://www.spiv.cz/index.html
The Spriters Resource – хранилище спрайтов из игр
http://spriters-resource.com/
Эффект пикселизации в фотошопе. Создаем пиксельный узор в фотошопе
Выбрать язык: English | 日本語 | Deutsch | Français | Türkçe | Dansk | Español | Português | Svenska | Italiano | Ελληνικά | Norsk | Nederlandse | العربية | 繁體中文
Сделать отличную фотографию никогда не бывает легкой задачей. Когда вы получаете пиксельное изображение с правильным временем и углом, есть ли способ спасти изображение? Поскольку цифровые изображения состоят из пикселей, пиксельное изображение является результатом низкого качества, неправильного сжатия или слишком большого увеличения. Когда в изображении отсутствует доступная информация о пикселях, невозможно получить четкое изображение из пиксельного изображения.
Легко узнать причины появления пикселированного изображения, но как решить эту проблему? В этом посте мы расскажем о самых простых способах исправить пиксельное изображение на разных передачах. Просто проверьте подробный процесс, чтобы избавиться от проблемы сейчас.
Часть 1: Лучший способ исправить пиксельные изображения
Как превратить пиксельное изображение в аккуратное? Это должно быть профессиональным навыком для большинства фотографов. Для большинства пиксельных изображений и JPEG артефакты непобедимы для большинства программ повторного касания фотографий. WidsMob Denoise предоставляет простое решение для исправления пикселей с определенной степенью с легкостью.
Гладкие пиксельные изображения
Как уже упоминалось, пиксельные изображения являются результатом неправильного сжатия и увеличения масштаба. Изображение имеет некоторые особые пиксели, которые отличаются от соседних. Чтобы решить эту проблему, WidsMob Denoise предлагает решения для устранения как шума яркости, так и шума цветности. Когда вы настраиваете эти параметры, вы можете сгладить пиксельное изображение в размытое изображение.
Повысить качество изображения
Как только вы отрегулируете шумы пиксельного изображения, оно будет размыто. Чтобы получить лучшее качество или превратить его в аккуратное, вы должны отрегулировать «Резкость», чтобы получить четкое изображение. Что касается портретных изображений, вы можете получить специальный алгоритм для оптимизации кожи и других недостатков.
Если вы удовлетворены результатом, вы можете сохранить файлы на компьютере или поделиться ими на сайтах социальных сетей. Просто нужно настроить несколько параметров, вы можете превратить пиксельное изображение в аккуратное.
Идеальный размер изображений для Pinterest
Pinterest включает несколько специальных мест, где появляются опубликованные изображения, или «пины» (от англ. a pin — булавка).
На «доске» Pinterest ширина каждого изображения — 235 рх, высота изменяется пропорционально:
При клике на изображение оно увеличивается до 736 пикселей по ширине, а высота подгоняется соответственно:
Кроме этих двух мест, пины можно обнаружить на обложках «досок» пользователей и в рекламных блоках сбоку, где отображаются рекомендованные и похожие пины.
По официальному заявлению Pinterest, лучшее соотношение сторон для изображений в этой сети — что-то среднее между 2:3 и 1:3,5, причем по ширине картинка должна быть не меньше 600рх.
Если вы не знаете, что такое соотношение сторон — это то, как ширина и высота картинки соотносятся друг с другом. Например, у картинки с соотношением сторон 2 к 3 может быть, к примеру, следующее расширение: 600 пикселей по ширине на 900 пикселей по высоте, 800 пикселей по ширине на 1200 пикселей по высоте и так далее.
У изображения с соотношением сторон 1 к 3,5 разрешение может быть таким: 600 пикселей по ширине на 2100 пикселей по высоте, 800 пикселей по ширине на 2800 пикселей по высоте и т. д.
Пины с соотношением сторон более, чем 1:3,5, обрезаются снизу и отображаются в новостной ленте с возможностью полного просмотра при нажатии на кнопку «Развернуть пин» в нижней части картинки:
Часть 2: исправление пиксельного изображения онлайн через VectorMagic
VectorMagicявляется одним из немногих онлайн-фоторедакторов, исправляющих пиксельные изображения. Как и название программы, это бесплатный онлайн-конвертер фотографий, который предназначен для преобразования пиксельных изображений в векторную графику и одновременного сглаживания пиксельной области.
- Подключите компьютер к Интернету и зайдите на сайт vectormagic.com в браузере.
- Нажмите кнопку «Выбрать изображение для загрузки», чтобы загрузить пиксельное изображение в этом онлайн-редакторе фотографий. Программа поддерживает только растровые изображения JPG, PNG, BMP и GIF.
- Отрегулируйте «Уровень детализации», «Цвет» и даже «Расширенные» настройки, чтобы превратить пиксельное изображение в векторизованное.
Часть 3: Как исправить пиксельное изображение в Photoshop
Photoshop — профессиональный фоторедактор для исправления пиксельных изображений, иногда слишком сложный для новых пользователей. Это правда, когда обрабатывают изображения высокого качества. Но когда дело доходит до исправления пиксельного изображения, Photoshop не так сложен, как вы думали. Преимущество Photoshop заключается в поддержке обширных форматов изображений.
- Запустите Photoshop на своем компьютере и выберите «Файл»> «Открыть», чтобы загрузить пиксельное изображение в редактор фотографий.
- Разверните меню «Вид» на верхней ленте и выберите «Фактические пиксели», чтобы отобразить фактический уровень пикселизации изображения.
- Перейдите в «Фильтр»> «Шум» и нажмите «Удалить». Этот фильтр способен сгладить край пикселя, и вы можете использовать его несколько раз на вашем изображении с помощью сочетания клавиш Ctrl + F.
- Затем нажмите «Smart Blur» в меню «Filter»> «Blur». Когда откроется диалоговое окно настройки, настройте параметр radius примерно на полтора пикселя и введите пороговое значение 14 пикселей. Посмотрите на результат в панели «Просмотр», если он работает хорошо, нажмите «ОК», чтобы подтвердить изменения.
- Наконец, вы можете зафиксировать пиксельное изображение в аккуратном и сохранить его в высоком качестве
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — «Photoshop для фотографа
». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
Очень простой и эффектный урок от Designerfreelance, в котором с помощью слоя-маски создается оригинальный пиксельный эффект для фотографии. Сначала выберем подходящую фотографию, потом на новом слое закрасим большой мягкой кистью некоторую область. Далее более прозрачной кистью закрашиваем область побольше. Далее создаем новый белый слой и объединяем его со слоем с мазками кисти, инвертируем этот слой и создаем слой-маску для слоя с фотографией. Затем применим фильтр «Мозаика» для фотографии и после этого наложим перекрытием текстуру с эффектом боке.
Шаг 1. Воспользуемся любой подходящей фотографией .
Шаг 2. Создаем новый слой, выбираем большую мягкую кисть и черным цветом закршиваем области, как на рисунке ниже.
Шаг 3. Снижаем прозрачность кисти до 50% и закрашиваем область вокруг предыдущей закрашенной области.
Шаг 4. После этого создаем новый слой над основной фотографией и ниже слоя с мазками кисти. Заливаем этот слой белым цветом. Объединяем слой с мазками кисти и слой, окрашенный белым.
Шаг 5. Нажимаем Ctrl+I, чтобы инвертировать изображение.
Шаг 6. В верхнем меню выбираем «Окно» (Window) > «Каналы» (Channels), чтобы открыть диалоговое окошко с каналами. Отключаем все каналы, кроме голубого (Blue) (для этого щелкаем по иконке глазка слева от названия). Находясь на слое с голубым каналом, удерживая Ctrl щелкаем по голубому слою (Blue). Должна выделиться область, как на рисунке ниже.
Шаг 7. Возвращаемся в контейнер со слоями и отключаем слой с мазками кисти. Далее, находясь на слое с основной фотографией, нажимаем на иконку внизу контейнера «Добавить слой-маску» (Add Layer Mask). Иконка — серый прямоугольник с белым кругом посередине.
Шаг 8. Должен получиться такой результат.
Шаг 9. Далее применяем «Фильтр» (Filter) > «Пикселизация» (Pixelate) > «Мозаика» (Mosaic) с размером ячейки 35.
Шаг 10. Создадим новый белый слой под слоем с фотографией.
Шаг 11. Воспользуемся подходящей с эффектом боке и положим ее режимом наложения «Перекрытие» (Overlay).
Шаг 12. В итоге получаем такой результат.
Получить в фотошопе эффект пикселизации при помощи мозаичного фильтра совсем не трудно. Но выглядит он, как правило, скучно и примитивно. А вы не думали о том, что можно вместо квадратных пикселей сделать треугольные. Данный урок по фотошопу описывает как раз один из таких способов.
Законченное изображение
После
Шаг 1
Откройте в фотошопе любое понравившееся вам фото. Прежде чем приступить к работе, нужно подкорректировать размер этого стокового изображения в соответствии с размером результата, который рассчитываете получить. Для данного урока я выбрал вот это фото.
Шаг 2
Создайте две копии фонового слоя.
Шаг3
Активируйте Свободную трансформацию (Ctrl+T) и, на панели опций в верхней части окна программы, задайте Горизонтальный сдвиг (Horizontal skew): 45 градусов. Нажатием Enter подтвердите трансформацию.
Шаг 4
Пройдите в меню Фильтр > Оформление > Мозаика (Filter > Pixelate > Mosaic), и задайте величину ячейки на свое усмотрение. Нажмите OK.
Шаг 5
Теперь произведем трансформацию в обратном направлении. Активируйте Свободную трансформацию (Ctrl+T) и задайте Горизонтальный сдвиг (Horizontal skew): -45градусов. Нажатием Enter подтвердите трансформацию.
Шаг 6
Уменьшите Непрозрачность (Opacity) этого слоя до 50% и выделите на палитре слоев средний слой. Повторим описанный ранее процесс, только уже с совершенной трансформацией.
Шаг 7
Итак, выделив серединный слой, активируйте Свободную трансформацию (Ctrl+T) и задайте Горизонтальный сдвиг (Horizontal skew): -45градусов.
Шаг 8
Еще раз примените все тот же мозаичный фильтр. Это можно сделать быстро нажатием Ctrl/Cmd+F. Или выбрав первый по порядку фильтр в меню фильтров: фотошоп автоматически устанавливает последний использованный фильтр на самую верхнюю позицию этого меню.
Шаг 9
Активировав Свободную трансформацию (Ctrl+T), верните этот слой в прежнее состояние: задайте Горизонтальный сдвиг (Horizontal skew): 45градусов.
Шаг 10
Мы почти закончили, но, если сильно увеличить изображение, то можно увидеть, что края некоторых пикселей не сходятся. Чтобы это исправить, воспользуйтесь клавишами со стрелками влево или вправо, чтобы идеально совместить грани.
После
Вот как должно выглядеть наше изображение на данном этапе.
Шаг 11
Если вы планируете использовать это изображение в качестве фона для чего-либо, то имеет смысл применить к нему некоторый эффект винтажной киноленты. В частности можно воспользоваться эффектом Vesper от
Всем привет, мы продолжаем разговор про фильтры в фотошопе
. Сегодня мы рассмотрим оставшиеся группы фильтров. Первую часть урока вы можете прочитать .
Как сделать Pixelate изображения с помощью Microsoft Paint? — Вокруг-Дом
В середине 2017 года Microsoft объявила, что Paint станет «устаревшей функцией» Windows. Это может не поддерживаться в будущем, и оно может не включаться в новые компьютеры, которые поставляются с Windows. Вместо этого Microsoft предпочитает Paint 3D, но это не обескуражит людей, которые использовали Paint с момента ее появления в 1985 году. Получите пикселизацию в Paint с помощью нескольких простых движений мыши.
кредит: Георгиевич / iStock / GettyImagesPixelate ваше фото
Microsoft Paint — это не Adobe Photoshop CC, поэтому вы не найдете ни одного причудливого пиксельного фильтра. Если вы хотите сделать пикселизацию изображения, все, что вам нужно сделать, это изменить его размер несколько раз.
Выберите «Файл», а затем «Открыть», чтобы перенести изображение в Paint. Выберите инструмент «Выбор» на панели инструментов, нажмите и перетащите, чтобы выбрать фотографию, поместив пунктирную рамку вокруг нее. Перетащите опорную точку в любой угол фотографии, чтобы увеличить ее размер. В дополнение к увеличению вы заметите, что изображение приобретает зернистое пиксельное качество.
Pixelate еще сложнее
Независимо от того, идете ли вы на блестящую ретро-эстетику или хотите, чтобы ваше изображение выглядело как цензурированная картинка, возможно, вы хотите немного (или много) больше пикселизации от Paint. Не волнуйтесь, это старинное программное обеспечение вас охватило.
Чтобы получить еще более пиксельное изображение, измените размер своей пиксельной фотографии, чтобы уменьшить ее, перетащив выделение внутрь, а затем увеличьте ее еще раз. Каждый раз, когда вы повторяете этот процесс, изображение становится все более и более пиксельным. Хотите несколько супер коротких пикселей? Сделайте изображение настолько маленьким, насколько это возможно, прежде чем изменить его размер, чтобы он стал ультрапиксельным.
Не беспокойтесь о потере исходной фотографии, так как нажатие кнопки «Отменить» полностью восстанавливает исходную фотографию, поэтому не стесняйтесь экспериментировать. Когда вы закончите, нажмите «Файл» и «Сохранить» (или «Сохранить как», чтобы сохранить оригинал).
Почему это работает
Этот изящный трюк с Paint кажется слишком легким, но как именно приложение делает фотографии пиксельными?
Все это связано с разрешением изображения. Цифровые растровые изображения, как практически любая фотография в Интернете или на вашем компьютере, состоят из тонны крошечных цветных квадратов, называемых пикселями. Изображения с высоким разрешением имеют больше пикселей на дюйм (PPI), чем изображения с низким разрешением.
Когда вы уменьшаете изображение в Paint, вы уменьшаете количество пикселей на дюйм в изображении. Когда вы расширяете его снова, Paint использует данные изображения из маленького изображения и увеличивает его до большего размера. Программа не может добавлять пиксели к изображению с низким разрешением, поэтому вы получаете меньше пикселей на дюйм в большом пространстве, создавая большие, короткие пиксели.
Как исправить пиксельные фотографии и изображения
Вы пробовали увеличивать масштаб цифровых фотографий, чтобы попытаться получить более четкое изображение, но в результате получились зернистые и размытые фотографии? Это называется пикселизацией, и именно это происходит, когда вы сильно растягиваете фотографии или пытаетесь изменить их размер. Это вызвано отображением растровой графики с большим разрешением, чем поддерживается, что приводит к тому, что отдельные пиксели изображения становятся видимыми. При более низком разрешении это может вызвать некоторые эффекты размытия, но если вы попытаетесь увеличить достаточно маленькую фотографию до большего размера, вы получите оцифрованную фотографию.Это может немного расстраивать, особенно когда вам нужна увеличенная версия фотографии.
К счастью, это еще не конец. В этой статье мы рассмотрим, как исправить пиксельные фотографии, чтобы изображение не получилось искаженным или некачественным. Мы все любим иметь отличные фотографии, которыми можно делиться с друзьями и подписчиками в социальных сетях; а для тех, кому это не нравится, хранить прекрасные и качественные фотографии в личных фотоальбомах — настоящее удовольствие.
Почему мои фотографии выглядят неровными?
Прежде чем перейти к нашему руководству, давайте рассмотрим пример, чтобы лучше понять, с чем мы будем иметь дело.
Эта строчная буква A имеет размер 256 × 256. Обратите внимание, насколько четкие линии — ваши глаза не увидят никаких пикселей, только кривые и прямые линии. Он не выглядит расплывчатым или неровным.
Вот тот же файл изображения с размером 1024 × 1024. Посмотрите на разницу.
Обратите внимание, как на каждой кривой вы видите прямоугольные блоки? Это пикселизация. Это происходит, когда слишком большая область отображения и недостаточно данных для создания плавных кривых. Когда это происходит, изображения становятся размытыми, искаженными и в целом хуже по качеству.
Пикселизация обычно возникает при попытке изменить размер изображения низкого качества или при просмотре изображения очень низкого качества. Когда вы слишком сильно увеличиваете размер изображения, оно становится блочным, с ступенчатым характером каждой кривой. Это разрушает общий эффект просматриваемого изображения.
За исключением создания нового изображения того же объекта в более высоком разрешении, невозможно увеличить разрешение изображения. Однако можно использовать программные инструменты для улучшения качества изображения, чтобы пиксельное изображение не выглядело так плохо.
Есть несколько способов выполнить эту задачу. Вы можете использовать онлайн-сервис для обработки изображения или вы можете использовать Photoshop, Paint.net или другую графическую программу, чтобы выполнить ту же работу вручную.
В этой статье я представлю краткое руководство о том, как улучшить внешний вид пиксельного изображения независимо от того, какие инструменты у вас есть.
Прежде чем мы начнем, важное замечание: всякий раз, когда вы редактируете изображение, обязательно делайте резервную копию файла и работайте только с этой копией.Оставьте исходный файл изображения нетронутым, чтобы, если что-то пойдет не так (помните, что часто что-то идет ужасно неправильно), у вас все еще есть исходное изображение в качестве запасного варианта.
Исправление пиксельных изображений с помощью онлайн-инструмента
Онлайн-инструменты имеют то преимущество, что позволяют выполнять значительную работу без необходимости загружать какое-либо программное обеспечение на свой компьютер. Это замечательно, если вы находитесь на рабочем или школьном компьютере, где вам может быть запрещено устанавливать новые программы, или если вы работаете на телефоне или планшете.Есть много онлайн-инструментов, которые могут редактировать изображения и манипулировать ими. Я знаю два хороших инструмента для исправления пиксельных изображений и опишу их здесь: Pixenate и Fotor. Оба сайта предлагают ряд бесплатных инструментов, которые можно использовать для работы с изображениями без необходимости загружать специальную программу. Они идеально подходят для периодического редактирования изображений, особенно если вам нужно сделать это на мобильном устройстве, и оба неплохо справляются с исправлением пиксельных изображений. Оба приложения работают примерно одинаково.
Например, в Fotor:
- Загрузите свое изображение на сайт.
- Выберите «Эффект» в левом меню и прокрутите до Pixellate.
- Используйте полосу прокрутки для прокрутки влево, чтобы минимизировать пикселизацию.
Это должно хорошо сгладить пикселизацию. Fotor также предлагает инструмент сглаживания, который может больше, но это инструмент премиум-класса. Вы либо получите изображение с водяными знаками, либо вам придется заплатить. Если вы хотите опробовать инструмент, выберите «Красота» в левом меню и «Сглаживание», затем используйте ползунки, чтобы минимизировать пиксели.
В Pixellate:
- Загрузите свое изображение на сайт.
- Выберите значок «Smooth Photo» в левом меню.
Воздействие, которое это оказывает на изображение, зависит от исходного качества изображения, но должно его несколько улучшить.
Исправление пиксельных изображений с помощью Photoshop
Если у вас есть немного больше времени и гораздо больше денег, вы можете сделать немало, чтобы исправить пикселизированное изображение в Photoshop. Photoshop — бесспорный король программ для редактирования изображений, но для его покупки требуется довольно много денег. Однако это программное обеспечение может так много сделать с вашими фотографиями, что оно того стоит.Несмотря на довольно крутую кривую обучения со многими функциями Photoshop, исправление неровных изображений занимает всего секунду.
- Откройте изображение в Photoshop.
- Выберите «Фильтр» и «Размытие».
- Выберите «Размытие по Гауссу» и используйте ползунок, чтобы найти приемлемый уровень. Выберите «OK».
- Выберите «Filter» и «Sharpen».
- Выберите «Unsharp Mask» и используйте ползунок, чтобы найти приемлемый уровень. По завершении выберите «ОК».
- Сохраните изображение.
Другой подход — добавить слой с мягким светом, чтобы минимизировать появление пикселей.
- Щелкните изображение правой кнопкой мыши и выберите «Слой» и «Создать новый слой».
- Выберите «Параметры наложения» в верхнем меню и выберите «Мягкий свет».
- Выберите «Фильтры» и «Шум». ‘
- Выберите «Despeckle» и найдите уровень, который вам подходит.
- Выберите «Изображение», «Настройки» и «Яркость / Контраст».
- Отрегулируйте оба параметра, чтобы найти приемлемый уровень.
Первый процесс сделает немного, чтобы минимизировать пикселизацию, и этого может быть достаточно. Если это не так, попробуйте второй способ, так как это тоже может немного помочь.
Исправить пиксельные изображения с помощью Paint.NET
Если у вас нет Photoshop и вы не можете оправдать расходы, Paint.NET или GIMP являются жизнеспособными альтернативами. Я обычно использую Paint.NET, поскольку использовал его уже много лет. Он далеко не такой мощный, как Photoshop, но он бесплатен, регулярно обновляется и может выполнять множество основных задач редактирования изображений.Обучение вас использованию GIMP выходит за рамки этой статьи, но Paint.NET довольно прост.
- Откройте изображение в Paint.NET.
- Выберите «Эффекты», «Размытие» и «Размытие по Гауссу».
- Используйте ползунок, чтобы уменьшить эффект пикселей.
- Выберите «Эффекты», «Фото» и «Повышение резкости».
- Используйте ползунок, чтобы найти приемлемый уровень.
- Сохраните изображение.
Ничто не заменит получение высококачественных снимков, но если у вас нет такой роскоши, есть несколько способов уменьшить количество пикселей в изображениях.Точные уровни, на которые вы вносите изменения, зависят от самого изображения. Там, где вы видите «найти уровень», просто используйте ползунки, чтобы найти положение, в котором пикселирование минимально, но общее впечатление от изображения сохраняется.
Исправление неровных фотографий с помощью мобильных приложений
Большинство из нас фотографирует с помощью смартфонов, так как это удобнее и проще. Новейшие модели и версии смартфонов оснащены отличными камерами, способными делать четкие и четкие фотографии.Однако бывают странные моменты, когда мы сталкиваемся с необходимостью исправлять размытые и пиксельные фотографии на наших телефонах. К счастью, есть ряд приложений для редактирования фотографий, которые вы можете загрузить из App Store или Google Play, чтобы решить эту проблему. Здесь мы составили список некоторых из самых полезных приложений для исправления пиксельных фотографий:
- Adobe Photoshop Express: Photo Editor Collage Maker — это приложение можно бесплатно загрузить и имеет удивительные функции, в том числе возможность делать темные и зернистые изображения выглядят великолепно.
- PIXLR — Это мобильное приложение для редактирования фотографий очень удобно как для новичка, так и для профессионального фотографа. В нем есть все инструменты, необходимые для потрясающего и творческого редактирования; и его можно скачать бесплатно!
- Sharpen Image — Это приложение было специально разработано для повышения резкости изображений. Это довольно просто, с двумя формами ползунков: одна для настройки размера пикселя, а другая для эффектов повышения резкости.
- Afterlight — Afterlight позволяет быстро и просто редактировать изображения.Он позволяет мгновенно исправить размытые фотографии с помощью различных инструментов, которые помогут вам улучшить качество изображения.
Работа с пикселизацией может быть очень утомительной. Не нужно много времени, чтобы отличное изображение испортилось из-за плохого качества. К счастью, есть инструменты и методы, которые можно использовать для улучшения качества пиксельной фотографии.
Пикселизация PNG — онлайн-инструменты для PNG
В этом примере пикселизируется прямоугольная область изображения PNG. В этом примере машина пикселируется, а фон остается без изменений.
Необходимые опцииЭти параметры будут использоваться автоматически, если вы выберете этот пример.
Размер пикселя Размер единицы пикселизации.
Верхняя позиция Устанавливает положение Y области. Если пусто, также игнорируется высота.
Левая позиция Устанавливает положение X области.Если пусто, также игнорируется ширина.
Ширина Устанавливает ширину области. По умолчанию ширина изображения.
Высота Устанавливает высоту области.По умолчанию высота изображения.
Как легко сделать пикселирование или размыть изображения в Интернете
Перед тем, как опубликовать фотографию в Интернете, вам может потребоваться пикселизировать часть изображения. Если вы хотите скрыть конфиденциальную информацию или предоставить анонимность кому-то на фотографии, вы не всегда хотите, чтобы отображалось все изображение.
К счастью, существует множество веб-сайтов, которые вы можете использовать для пикселизации или размытия изображения в Интернете, независимо от вашей ОС, браузера или платформы.Итак, в этой статье мы подробно расскажем, как пикселизировать или размыть ваши изображения в Интернете.
Если вы хотите пикселизировать или размыть все изображение, перейдите на LunaPic.Этот веб-сайт очень прост и невероятно прост в использовании.
На LunaPic вы можете либо загрузить свое изображение напрямую, либо поделиться изображением с веб-сайтом, используя URL-адрес.
Чтобы использовать LunaPic:
- В главном меню нажмите Настроить > Pixelate .
- Загрузите свою фотографию.
- После загрузки изображения отрегулируйте размер пикселя с помощью ползунка пикселизации.
- Нажмите Применить .
NB: Мы заметили, что кнопка «Применить» иногда может работать медленно или не реагировать.Если изменения не работают с первого раза, снова нажмите Применить .
Если вы хотите добавить пиксельное размытие к своему изображению, перейдите к Adjust > Blur в главном меню.Еще раз, скользящая шкала позволяет вам настроить, насколько размытым будет ваше изображение.
Если вы считаете, что размытие недостаточно сильное, вы можете легко применить инструмент размытия несколько раз к одному и тому же изображению.Это поможет вам добиться желаемого эффекта.
После завершения всех настроек вы можете сохранить изображение на свой компьютер.Вы также можете поделиться своим пиксельным изображением на Facebook, Twitter, Imgur, Pinterest или Google Фото.
С точки зрения безопасности:
- Изображения, загруженные в LunaPic, временно кэшируются и хранятся на его сервере.
- По окончании сеанса редактирования ваше изображение должно быть удалено.
Что, если вы хотите пикселизировать часть изображения, но не целиком?
Facepixelizer — отличный вариант для этого, особенно если вы хотите скрыть личную информацию на скриншоте.Вы можете размыть или пикселизировать фотографию. Вы также можете легко настроить степень затемнения изображения.
В Facepixelizer есть два основных варианта пикселизации изображения:
- Вы можете автоматически обнаруживать лица для цензуры.
- Если вам не нравится автоматический результат, вы можете вручную выбрать части для цензуры.
Чтобы вручную пикселизировать изображение:
- Перетащите картинку в редактор изображений.
- Выберите Руководство в меню редактирования слева.
- Выберите размер , который должен быть для каждого отдельного пикселя.
- Щелкните и перетащите указатель мыши на конфиденциальную информацию, которую вы хотите скрыть.
Когда вы закончите, вы можете сохранить изображение на свой компьютер, нажав Сохранить изображение .
Для обеспечения безопасности:
- Facepixelizer удаляет данные EXIF из изображения.
- Ваши изображения не сохраняются на сервере сайта.
- Изображения защищены, потому что вся обработка изображений происходит в вашем браузере. Они никогда не покидают ваш браузер, и данные не передаются по сети.
Для получения дополнительной информации о том, что такое данные EXIF, ознакомьтесь с нашей статьей о том, как удалить метаданные с фотографий.
Pinetools — это онлайн-приложение для редактирования, которое научит вас пикселизировать фотографию.Вы также можете размыть фото на сайте.
Как и другие приложения в этом списке, Pinetools можно использовать бесплатно.Все, что вам нужно, это браузер.
Чтобы пикселизировать часть изображения в Интернете:
- Откройте Pinetools в своем веб-браузере.
- Затем загрузите фото со своего компьютера.
- Щелкните и перетащите, чтобы выбрать область, которая должна быть «подвергнута цензуре».
- Выберите пикселизацию Размер блока для этой области. Ползунок расположен справа от экрана.
- Нажмите на зеленую кнопку внизу экрана с надписью Censor!
Когда вы нажимаете эту кнопку, Pinetools пикселирует часть изображения или размывает ее.После этого вы можете скачать изображение в формате JPEG, PNG или BMP.
В соответствии с Условиями обслуживания Pinetools заявляет, что вы можете использовать веб-сайт для личных некоммерческих проектов.Хотя легко доступная информация о компании скудна — и мы хотели бы, чтобы ее было больше — Pinetools очень прозрачно описывает, что они будут делать с вашими данными.
Для обеспечения безопасности:
- Pinetools не собирает никакой информации от посетителей сайта.
- Он не использует файлы cookie для отслеживания.
- Pinetools собирает информацию, когда вы используете сайт, например, пикселирование фотографии.
- Он не использует сертификат SSL.
Так что с точки зрения безопасности это могло быть лучше.
Однако это не означает, что этот сайт непригоден для использования.Это просто означает, что он лучше всего подходит для забавных изображений или добавления интересных эффектов. Сохраните конфиденциальные документы для чего-нибудь вроде Facepixelizer.
PNG Pixelator — один из наших любимых инструментов в этом списке.Рекламируя себя как «самый простой в мире пиксельатор изображений портативной сетевой графики в Интернете», этот веб-сайт гордится тем, что он удобен для пользователя и не содержит рекламы.
Честно говоря, попробовав, придется согласиться.PNG Pixelator — это фантастика.
Чтобы узнать, как пикселизировать изображение с помощью этого приложения:
- Откройте сайт.
- Загрузите свое изображение в поле загрузки слева.
- Щелкните и перетащите ограничивающую рамку через определенную область, которую необходимо пикселизировать.
- Справа от экрана вы должны увидеть окно предварительного просмотра в реальном времени. Здесь вы можете наблюдать, как происходит пикселизация в реальном времени.
Когда вы будете удовлетворены своими настройками, нажмите Сохранить как > Загрузить , расположенный под правым полем.Это сохранит ваше изображение на ваш компьютер.
Самое лучшее в PNG Pixelator — помимо того, что он бесплатный — это то, что это гораздо больше, чем просто инструмент для пикселизации.Как часть более широкой коллекции приложений Online PNG Tools функционируют как «набор полезных утилит для работы с изображениями PNG».
Еще кое-что, что вам следует знать:
- Вы можете использовать все инструменты на веб-сайте в личных целях, если не делаете ничего противозаконного.
- На данный момент вам не нужна учетная запись, имя пользователя или пароль для доступа к каким-либо инструментам.
Для обеспечения безопасности:
- PNG Pixelator выполняет «все преобразования и вычисления в вашем браузере.»
- Веб-сайт не отправляет ваши входные данные на свои серверы.
- Ваш IP-адрес — это , сохраненный на серверах веб-сайта, но никакая личная идентификационная информация не прикреплена.
PNG Pixelator определенно является одним из лучших инструментов в этом списке.
Узнайте, как пикселизировать фотографии в Интернете
Теперь, когда вы знаете, как легко пикселизировать или размыть изображения в Интернете, вы можете приступить к редактированию конфиденциальной информации совершенно бесплатно.
Однако вы можете внести дополнительные правки, не имеющие ничего общего с цензурой.Возможно, вы хотите перекрасить изображение или добавить к нему текст. Если это так, то вот список редакторов изображений в Интернете, которые не требуют регистрации, которыми вы можете воспользоваться.
8 лучших приложений для распознавания чего угодно с помощью камеры телефонаЭти приложения для распознавания изображений позволяют идентифицировать монеты, растения, продукты и многое другое с помощью камеры Android или iPhone.
Читать далее
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором.Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как уменьшить пикселизацию в Photoshop | Малый бизнес
Зак Лаццари Обновлено 19 марта 2019 г.
Photoshop — золотой стандарт для редактирования фотографий и изображений, особенно для пиксельных изображений. Программное обеспечение чрезвычайно мощное и способно манипулировать фотографиями множеством творческих способов. Он также работает как средство восстановления или улучшения качества изображения после съемки.Уменьшение пикселизации — это обычная потребность в улучшении качества фотографий с более низким разрешением.
Общие сведения о пикселизации
Пикселизация существенно снижает качество изображения при попытке увеличить фотографию. Пиксели не могут компенсировать расширение, и изображение становится размытым и искаженным. Пиксели — это маленькие точки, составляющие оцифрованное изображение. Попытка увеличить размер фотографии эффективно снижает разрешение.
Проблема чаще всего связана с подготовкой фотографий к печати.Фотография увеличивается в соответствии со стандартами печати, а качество резко падает, что снижает четкость, а в некоторых случаях делает фотографию слишком искаженной для получения приличной печати. Старые фотографии, сделанные с помощью камер и телефонов с низким разрешением, видят эту проблему. К счастью, оцифрованная фотография может быть значительно улучшена с помощью процессов восстановления Photoshop.
Следует также отметить, что многие другие программы для редактирования фотографий способны уменьшить пикселизацию. Если у вас еще нет Photoshop, подумайте об использовании бесплатной программы для редактирования фотографий.В остальном Photoshop — фантастический инструмент для уменьшения пикселизации изображения с низким разрешением.
Удалить пикселизацию в Photoshop
Photoshop может уменьшить пикселизацию и подправить изображение лучше, чем любая другая программа. Доступны бесплатные инструменты, и они эффективны, но Photoshop — лучший вариант, когда вам нужен результат высочайшего качества.
Откройте Photoshop и откройте изображение в программе. Выберите параметр Фильтр и резкость .Выберите Unsharp Mask , чтобы открыть ползунок. Отрегулируйте ползунок, чтобы повысить резкость изображения, пока оно не попадет в красивую визуальную точку. Это уменьшит пикселизацию. Сохраните изменения, чтобы распечатать изображение.
Вы также можете скрыть пикселизацию, замаскировав искажения слоем мягкого света поверх фотографии. Фактически вы создаете отдельный слой для достижения результата смягчения. Щелкните изображение правой кнопкой мыши и создайте новый слой. Выберите Blending Options из меню заголовка и нажмите Soft Light . Щелкните Filters and Noise , затем Despeckle , чтобы открыть слайдер. Отрегулируйте ползунок, пока не исчезнет пикселизация. Затем нажмите на инструмент Яркость и контраст . Вы можете отрегулировать автоматически или вручную, чтобы найти правильный баланс. Сохраните изменения, чтобы завершить процесс.
Бесплатные инструменты для редактирования
Выполните быстрый поиск в Интернете бесплатных инструментов для пикселизации, и вы найдете ряд параметров на основе браузера.Многие предлагают возможность просто загрузить изображение, нажать кнопку обработки и загрузить новое изображение. У других есть ползунок специально для работы с пикселизацией.
Бесплатные инструменты очень просты и могут существенно улучшить изображение. Однако вы не можете настроить освещение и использовать расширенные функции для подкраски фотографии с помощью многих из этих инструментов.
Плюсом является простота и экономия времени. Цена также подходящая, когда вы получаете качественный сервис и нулевую стоимость.Установка не требуется, и вы можете быстро уменьшить пикселизацию прямо из стандартного веб-браузера.
Fotor — это обычный инструмент для корректировки пикселей. Photo Gimp и Microsoft Paint также могут уменьшить пикселизацию, предоставляя дополнительные инструменты редактирования, аналогичные тем, которые есть в Photoshop.
4 метода исправления пиксельных или размытых изображений
Как я могу исправить проблему с пиксельным изображением в моем контенте?
Мои изображения с высоким разрешением кажутся пиксельными, независимо от того, как я настраиваю размер, в надежде, что они вернутся к исходному.Как я могу это исправить?
Пикселизация — это явление, которое отображает область растрового изображения, то есть маленькие цветные квадраты в пикселях большого размера. Когда изображение становится зернистым или размытым при низком разрешении, люди называют его пиксельным изображением.
Пиксельные изображения — ужасный вариант для использования с любым высококачественным контентом, поскольку они размыты и не могут четко показать какой-либо аспект материала.
Но подождите! Неровные изображения исправить невозможно. Вы можете использовать несколько решений, например исправить пиксельные изображения в Интернете и исправить пиксельные фотографии в Photoshop.
Почему мои фотографии становятся пиксельными
Поняли концепцию пикселизации изображения? Теперь давайте перейдем к причинам, по которым эти изображения пикселированы. Вот список самых актуальных.
- Наиболее частой причиной пикселизации изображения является изменение размера изображений. Когда вы изменяете размер маленькой фотографии до ее более крупной версии, не выполняя никаких технических действий с ее разрешением, растровые изображения появляются на экране.Следовательно, общее изображение получается размытым и нечетким.
- Иногда при сканировании изображения могут выглядеть пиксельными из-за качества сканера.
- Ошибки человека или камеры также могут вызывать пикселизацию или размытость изображений.
- Когда вы открываете изображения в несовместимых приложениях или программном обеспечении, пикселирование тоже происходит.
По любой причине нам необходимо исправить пиксельные изображения для их надлежащего использования в контенте. Давайте проверим каждое из следующих действий, чтобы быстро устранить проблему.
Часть 1. Исправить пиксельные изображения в Интернете
Чтобы исправить пиксельное изображение на экране с его зернистой текстурой и размытым внешним видом, первое решение, которое приходит в голову, — это выход в Интернет. К вашим услугам множество онлайн-инструментов. Они предоставляют вам полную свободу действий, чтобы сделать все в кратчайшие сроки.
Более того, вы можете использовать их без необходимости загрузки и установки на свой компьютер. Вы просто загружаете изображение и исправляете пиксельное изображение онлайн за несколько шагов.И все готово!
Когда дело доходит до исправления пиксельных фотографий в Интернете, отличный инструмент — Fotor. Он предоставляет вам широкий спектр услуг, от редактирования до ретуширования, изменения формы и дизайна. Вы можете выполнить следующие действия, чтобы исправить пиксельные изображения.
Шаг 1. Начните с загрузки изображения на сайт Fotor.
Шаг 2: Теперь выберите опцию Эффект в левом меню.
Шаг 3: Перейдите к опции Pixellate.
Шаг 4: Затем с помощью полосы прокрутки переместитесь влево и выберите для минимизации пикселизации.
Выполнив четыре шага, вы можете быстро исключить пикселизацию и исправить пиксельные изображения в режиме онлайн.
Часть 2. Исправление неровных фотографий с помощью Photoshop
Еще один жизнеспособный вариант для исправления пиксельных изображений — Photoshop. Это не имеющее аналогов программное обеспечение, которое превращает простые изображения в панорамы. Требуется всего несколько секунд, чтобы настроить пиксельные изображения и предоставить вам новую, яркую и яркую копию с отличным внешним видом.
Давайте проверим шаги, с помощью которых можно исправить пиксельное изображение в Photoshop за секунды.
Шаг 1. Начните с открытия изображения в Photoshop.
Шаг 2: Теперь выберите вариант «Фильтр и размытие».
Шаг 3: Выберите Gaussian Blue и двигайте ползунок, чтобы получить приемлемый диапазон. Щелкните ОК.
Шаг 4: Теперь нажмите «Фильтр и резкость». Здесь выберите вариант «Нерезкость».
Шаг 5: С помощью ползунка отрегулируйте приемлемый уровень. Щелкните ОК. Наконец, сохраните изображение.
Photoshop предоставляет вам еще один способ исправить пиксельные изображения.
Шаг 1. Щелкните изображение правой кнопкой мыши и выберите «Слой», чтобы создать новый слой.
Шаг 2: Нажмите «Параметры наложения» в верхнем меню и выберите «Мягкий свет».
Шаг 3: Затем выберите параметр «Фильтры и шум».
Шаг 4: Выберите опцию Despeckle и получите подходящий уровень.
Шаг 5: Следующим шагом является выбор изображения, настроек и яркости / контрастности.
Шаг 6: Отрегулируйте все, чтобы найти предпочтительный уровень.
Если первый способ Photoshop не работает, второй может многое!
Ресурсы, связанные с проблемами Photoshop:
Часть 3.Исправьте пиксельные изображения с помощью Paint.net
Photoshop — относительно дорогое решение для некоторых из вас по удалению пикселизации изображения. Бесплатная альтернатива — paint.net, довольно легко исправляющая пиксельные изображения. Это бесплатный инструмент, который поможет вам в редактировании ваших медиа. Вот шаги, чтобы исправить ваши пиксельные изображения.
Шаг 1. Начните с открытия изображения в Paint.NET.
Шаг 2: Затем вам нужно выбрать Эффекты. Перейдите к опции «Размытие» и выберите «Размытие по Гауссу».
Шаг 3. Используйте курсор для перемещения ползунка для уменьшения эффекта пикселей.
Шаг 4: Теперь снова нажмите «Эффекты» и выберите вариант «Фото и резкость».
Шаг 5: С помощью ползунка установите соответствующий уровень для конкретного эффекта. Завершите процесс, сохранив изображение.
Все шаги — это то, как вы можете исправить пиксельное изображение в paint.net. Довольно легко!
После множества сетевых и программных опций, здесь есть опция для исправления поврежденного образа, которая того стоит!
Часть 4.Исправить поврежденные или поврежденные фотографии
Stellar Photo Repair — это универсальное средство для решения практически всех проблем, связанных с медиафайлами на вашем устройстве. Он варьируется от исправления пиксельных изображений до восстановления поврежденной фотографии JPG / JPEG.
Программа помогает исправить испорченные или поврежденные фотографии, которые в противном случае невозможно редактировать с помощью любого другого обычного инструмента или программного обеспечения для редактирования. Stellar — это самый надежный вариант для исправления поврежденных или пиксельных изображений.Ключевые особенности:
- Отображает файлы после сканирования.
- Это помогает восстановить поврежденные файлы JPEG или JPG.
- Он совместим с Windows 10 / 8.1 / 8/7 / Vista / XP и Windows Server 2008.
- Предоставляет эскизы поврежденных файлов JPEG и восстанавливает их в исходном месте.
Просто скачайте программное обеспечение и приступим.
Шаг 1. Начните с загрузки, установки и запуска программы восстановления JPEG.
Шаг 2: Выберите опцию «Добавить файл», а затем выберите целевые поврежденные файлы JPEG / JPG.
Шаг 3: Все выбранные файлы появятся на следующем экране. Нажмите «Выбрать все», чтобы восстановить все файлы. Или выберите единственный желаемый файл.
Шаг 4: Выберите параметр «Восстановить», чтобы начать восстановление выбранных файлов.
Шаг 5: После этого можно выбрать любой файл для предварительного просмотра на правой панели.
Шаг 6: Выберите опцию «Сохранить восстановленный файл», чтобы сохранить фотографии в указанном месте.
Найдите решения для восстановления файлов PSD: 7 методов восстановления файлов Photoshop на Mac.
Продолжай! Вы закончите исправлять пиксельное или поврежденное изображение. Это просто вопрос правильных шагов.
Следовательно, в следующий раз, когда вы столкнетесь с проблемой пиксельных изображений, вы точно знаете, какой механизм восстановления вам нужно использовать. Вы можете получить высокое разрешение и идеальное изображение за секунды.
Решение проблем с медиафайлами
- Восстановление и ремонт фотографий
- Видео о восстановлении и ремонте
- Восстановление и восстановление аудио
- Восстановление и ремонт камеры
Как исправить пиксельное изображение (2021)
Работа с пиксельными изображениями может быть сложной задачей — их не всегда легко исправить, они плохо выглядят и просто раздражают.Итак, как сделать пиксельное изображение четким? На самом деле существует несколько способов, и мы рассмотрим каждый из них.
1) Предотвращение появления пикселов в изображении в первую очередь
Иногда пикселирование изображения возникает в результате растяжения в странном направлении или слишком большого увеличения без учета исходного размера. Как говорится, «унция профилактики стоит фунта лечения», и это справедливо и для пиксельных изображений.
При изменении размера изображения в Adobe Photoshop, вы можете преобразовать его в смарт-объект, если хотите, чтобы оно оставалось без пикселов, в противном случае вы также можете просто ограничить размер, до которого вы его увеличиваете.Любое изображение имеет только определенное количество пикселей, и если вы увеличите его слишком сильно, оно превратится в
Deal Finder
AdobeПрограммное обеспечение с самым высоким рейтингом с широким спектром цифровых решений
Будь то видео, аудио или изображение Программное обеспечение для редактирования, которое вам нужно, у Adobe есть надежное цифровое решение для различных потребностей пользователей.
Попробовать Adobe бесплатно Узнать большеМы зарабатываем комиссию, если вы переходите по этой ссылке и совершаете покупку без дополнительных затрат для вас.
2) Используйте программное обеспечение, такое как Photoshop, для применения размытия
Существует несколько способов применения размытия для очистки пиксельной фотографии, но один из самых простых способов — применить размытие по Гауссу ко всей фотографии. чтобы сгладить пиксели.По сути, это усредняет цвета между соседними пикселями, чтобы сделать его в целом более гладким.
Другой способ применить размытие — использовать кисть размытия по запросу. Вы можете установить уровень интенсивности, а затем перемещаться по фотографии, как и с любой другой кистью, пока не будете довольны уровнем сглаживания.
3) Попробуйте повысить резкость изображения
В таких программах, как Photoshop, всегда есть инструменты, которые можно использовать для повышения резкости изображения. Например, в Photoshop это находится в меню фильтров, затем выберите резкость.В новых версиях Photoshop вы даже можете выбрать интеллектуальную резкость, которая дает вам больше контроля над резкостью изображения, что обычно приводит к лучшим результатам.
4) Редактируйте фотографию с помощью программы повышения резкости
Есть несколько специализированных программ повышения резкости фотографий, таких как Nik Sharpener Pro от DxO, Focus Magic и другие подобные инструменты. Хотя они не идеальны, их можно попробовать, если вы хотите автоматически повысить резкость фотографии.
Deal Finder
Расширенное программное обеспечение для редактирования фотографий DxOОтмеченное наградами программное обеспечение для обработки фотографий
Nik Collection 3 от DxO — это лучшая программа для редактирования фотографий, которая без проблем работает с Adobe LightRoom, Photoshop и DxO PhotoLab.
Попробовать DxO бесплатно Узнать большеМы зарабатываем комиссию, если вы переходите по этой ссылке и совершаете покупку без дополнительных затрат для вас.
5) Получите помощь профессионала
Иногда вам нужно знать, когда обращаться к профессионалу, и если вы попробовали описанные выше шаги и не смогли удалить пиксель на своей фотографии, это может пора отправить его в профессиональный фоторедактор, чтобы он починил.Даже профессионалы не могут творить чудеса, но зачастую они могут делать довольно хорошую работу. Есть даже дешевые способы сделать это, например, найти хорошее место для редактирования фотографий на таком сайте, как Fiverr, и заплатить кому-нибудь, чтобы он очистил вашу пиксельную фотографию.
Советы
- Убедитесь, что вы сохранили резервную копию исходного изображения, иначе вы не сможете отменить какие-либо изменения, которые вы сделали
- Если вы все же решите нанять кого-то, чтобы очистить ваше пиксельное изображение , убедитесь, что ваши инструкции ясны, чтобы они знали, что с ним делать
Deal Finder
AdobeЛучшее программное обеспечение с широким спектром цифровых решений
Будь то программное обеспечение для редактирования видео, аудио или изображений, вы после этого у Adobe есть надежное цифровое решение для различных потребностей пользователей.
Попробовать Adobe бесплатно Узнать большеМы зарабатываем комиссию, если вы переходите по этой ссылке и совершаете покупку без дополнительных затрат для вас.
Эффект цифровых пикселей — Урок Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как создать эффект «цифрового пикселя», который часто используется в рекламе, которая продает все, что связано с цифровыми технологиями. Сначала мы собираемся пикселизировать все наше изображение с помощью очень простого фильтра, а затем поэкспериментируем с маской слоя, настройкой непрозрачности и некоторыми режимами наложения слоев, чтобы создать различные вариации нашего эффекта.В конце урока мы даже увидим, как такая простая вещь, как изменение режима наложения слоя, может создать совершенно новый эффект!
Вот исходное изображение, с которого я начну:
Исходное изображение.
Как я уже сказал, мы рассмотрим несколько различных вариантов эффекта. Вот первый, над чем мы будем работать:
Один из эффектов, которые мы создадим в этом уроке.
Вот второй:
Вариант того же эффекта.
И просто в качестве примера того, как легко мы можем создать то, что кажется совершенно другим эффектом, просто изменив режим наложения слоя, мы закончим этим:
Последняя вариация эффекта.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
Первое, что мне нужно сделать для этого эффекта, — это продублировать мой фоновый слой.Когда мое изображение открыто в Photoshop, я вижу в палитре слоев, что в настоящее время у меня есть только один слой, фоновый слой, который содержит мое изображение:
Палитра слоев Photoshop, показывающая фоновый слой.
Я собираюсь продублировать этот слой с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac), и теперь я вижу в палитре слоев, что у меня есть два слоя с копией фоновый слой над оригиналом. Photoshop назвал его «Слой 1»:
.Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать фоновый слой.
Шаг 2. Пикселизация повторяющегося слоя
Затем нам нужно пикселизировать новый слой, и мы можем сделать это, перейдя в меню Filter в верхней части экрана, выбрав Pixelate , а затем выбрав Mosaic . Это вызывает диалоговое окно фильтра «Мозаика». Перетащите ползунок внизу, чтобы изменить параметр Размер ячейки , который увеличивает или уменьшает количество и размер пикселей, создаваемых из изображения. Перетаскивание вправо создает меньше пикселей, но большего размера, а перетаскивание влево дает больше пикселей, но меньшего размера.Я собираюсь установить размер ячейки примерно 18:
.Фильтр «Мозаика» в фотошопе. Перетащите ползунок внизу, чтобы увеличить или уменьшить количество и размер пикселей.
Щелкните OK, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра мозаики:
Изображение после пикселизации с помощью мозаичного фильтра.
Теперь, когда мы пикселировали изображение, есть несколько разных вещей, которые мы можем сделать с ним, и мы рассмотрим их дальше.
Шаг 3. Добавьте маску слоя
На этом этапе я собираюсь добавить маску слоя к пиксельному слою.Для этого, выбрав «Слой 1», я собираюсь щелкнуть значок Layer Mask в нижней части палитры слоев:
Щелкните значок «Маска слоя».
Это добавляет маску слоя к «Layer 1», и если мы посмотрим на палитру Layers, мы увидим, что она также добавляет миниатюру маски слоя справа от миниатюры содержимого слоя:
Маска слоя и миниатюра маски слоя были добавлены в «Слой 1».
Мы также можем сказать, что маска слоя, а не содержимое слоя, в настоящее время выбирается по белой рамке выделения, появляющейся вокруг миниатюры маски слоя.
Шаг 4. Выберите инструмент «Градиент»
Мы собираемся использовать нашу маску слоя, чтобы смешать исходное изображение на фоновом слое и пиксельное изображение на «Слое 1» вместе, и для этого нам понадобится инструмент Gradient Tool , поэтому либо выберите его из палитры инструментов, либо нажмите G на клавиатуре:
Выберите инструмент «Градиент».
Шаг 5. Сбросьте цвета переднего плана и фона, если необходимо
Нам нужен черный цвет в качестве цвета переднего плана и белый в качестве цвета фона.Обычно это цвета переднего плана и фона Photoshop по умолчанию, за исключением случаев, когда у нас выбрана маска слоя, что мы и делаем в настоящее время. Каждый раз, когда у нас выбирается маска слоя, цвета по умолчанию меняются местами: белый становится цветом переднего плана по умолчанию, а черный — цветом фона по умолчанию. Чтобы быстро установить цвета переднего плана и фона на черный и белый соответственно (помня, что у нас выбрана маска слоя), нажмите D на клавиатуре, чтобы сбросить их до значений по умолчанию, а затем нажмите X , чтобы поменять их местами.В палитре инструментов вы увидите, что образец цвета переднего плана теперь отображается черным, а образец цвета фона — белым:
Нажмите «D», а затем «X» на клавиатуре, чтобы установить черный цвет в качестве цвета переднего плана и белый в качестве цвета фона.
Шаг 6. Выберите градиент «От переднего плана к фону»
Выбрав инструмент «Градиент», а цвета переднего плана и фона установлены на черный и белый, посмотрите на панель параметров в верхней части экрана, чтобы увидеть, какой градиент вы выбрали в данный момент.Если в области предварительного просмотра градиента отображается градиент от черного к белому, все готово:
Область предварительного просмотра градиента, показывающая градиент от черного к белому.
Если отображается другой градиент, щелкните маленькую стрелку, направленную вниз, справа от области предварительного просмотра градиента. Под ним появится панель выбора градиента . Выберите градиент «от переднего плана к фону» в верхнем левом углу, затем щелкните в любом месте за пределами средства выбора градиента, чтобы закрыть его:
Щелкните стрелку, направленную вниз, справа от области предварительного просмотра градиента и выберите градиент в верхнем левом углу средства выбора градиента.
Шаг 7. Перетащите градиент от черного к белому на маске слоя
Теперь, когда у нас есть градиент от черного к белому, мы можем использовать его для смешивания фонового слоя и пиксельного слоя вместе, создавая нашу первую вариацию эффекта. Я хочу, чтобы переходная область моего перехода отображалась на лице парня, поэтому половина его лица (и половина изображения также) пикселированы, а другая половина — нет. Для этого я собираюсь щелкнуть под его правым глазом, а затем, удерживая нажатой клавишу Shift , чтобы убедиться, что я перетаскиваю горизонтальную линию, я собираюсь перетащить мышь полностью к левому краю. его лица:
Растяните градиент через область, где вы хотите, чтобы переход между двумя слоями отображался.
Область между тем, где я начал и где закончил свой градиент, станет областью перехода между пиксельным изображением на «Слое 1» и исходным изображением на фоновом слое. Когда я отпускаю кнопку мыши, я получаю эффект перехода:
Эффект первый.
Шаг 8: Залейте маску слоя белым цветом
Давайте посмотрим на другой вариант нашего эффекта «цифрового пикселя». Во-первых, нам нужно удалить градиент, который мы добавили к маске слоя несколько минут назад.Мы могли бы просто нажать Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить его, но давайте вместо этого повторно заполним маску слоя белым цветом. Для этого с миниатюрой маски слоя, выбранной в палитре слоев и белым в качестве текущего цвета фона, используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы заполнить маску слоя цветом Цвет фона (белый). Миниатюра маски слоя снова станет сплошной белой, а изображение снова станет полностью пиксельным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить маску слоя белым цветом и снова показать весь пиксельный слой в окне документа.
Шаг 9: Выберите инструмент «Кисть»
Выберите инструмент «Кисть » на палитре «Инструменты» или нажмите B для сочетания клавиш:
Выберите инструмент Brush Tool
Шаг 10: закрасьте черным цветом, чтобы выделить части изображения
Используя кисть с мягкими краями и черный цвет в качестве цвета переднего плана, я собираюсь показать основную часть его лица, просто закрасив ее с помощью инструмента «Кисть». Поскольку я рисую на маске слоя, а не на самом изображении, везде, где я рисую черным, скроет пиксельный слой и откроется фоновый слой под ним.Я могу изменять размер кисти на лету, используя клавиши левой и правой скобок на клавиатуре, и я могу настроить кисть на мягкий край, удерживая клавишу Shift и несколько раз нажав клавишу левой скобки :
Используйте кисть с мягкими краями, чтобы закрасить части пиксельного слоя, открывая исходное изображение под ним.
Вот мое изображение после того, как я обнаружил основные области его лица, закрасив их черным цветом, создавая впечатление, что он каким-то образом смотрит сквозь пиксели:
Основные части его лица теперь выглядят так же, как на исходной фотографии, в то время как остальная часть фотографии остается пиксельной.
Шаг 11. Уменьшите непрозрачность пиксельного слоя
Я собираюсь позволить исходному изображению частично отображаться через пиксельное изображение, и я могу сделать это, просто перейдя к параметру Opacity в верхнем правом углу палитры слоев и уменьшив значение непрозрачности. Я собираюсь снизить его примерно до 75%:
Уменьшите непрозрачность пиксельного слоя, чтобы исходное изображение частично просвечивало.
Вот мое изображение после уменьшения непрозрачности пиксельного слоя, создавшего наш второй вариант эффекта:
Вторая вариация эффекта «цифровой пиксель».
Шаг 12. Поэкспериментируйте с разными режимами наложения пиксельного слоя для получения разных результатов
Чтобы создать еще больше вариантов эффекта, поэкспериментируйте с различными режимами наложения для пиксельного слоя, перейдя к параметрам режима наложения в верхнем левом углу палитры слоев и выбрав другие из списка. Во-первых, я собираюсь установить непрозрачность моего пиксельного слоя обратно на 100%. Затем я изменю свой режим наложения слоя с «Нормальный» на Darken :
Установите непрозрачность пиксельного слоя обратно на 100%, затем измените режим наложения пиксельного слоя на «Темнее».
Вот эффект, который я получаю с пиксельным слоем, установленным на «Темнее»:
Изображение после изменения режима наложения на «Темнее».
Давайте попробуем режим наложения Lighten , снова изменив его в верхнем левом углу палитры слоев:
Измените режим наложения на «Светлее».
Вот эффект, который я получаю с режимом наложения «Lighten»:
Изображение после изменения режима наложения на «Светлее».
Чтобы показать вам, насколько по-разному может выглядеть эффект, просто меняя режимы наложения слоев, мы попробуем еще один.На этот раз я собираюсь изменить свой режим наложения на Hard Mix :
Измените режим наложения на «Hard Mix».
Думаю, вы согласитесь, что эффект теперь выглядит совершенно по-другому, хотя все, что мы сделали, это изменили режим наложения:
После изменения режима наложения на «Hard Mix» мы получаем совершенно другой эффект.
И вот оно! Это наш взгляд на создание простого эффекта «цифрового пикселя» и пример того, как мы можем создавать различные вариации одного и того же эффекта и даже создавать совершенно новые эффекты, экспериментируя со слоями-масками и режимами наложения в Photoshop.


 Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает.
Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает.