Три способа сделать картинку полупрозрачной в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Полупрозрачное изображение может применять в самых разных сферах. Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.
Содержание
- Как сделать картинку полупрозрачной в Adobe Photoshop
- Вариант 1: Изменение прозрачности для всего изображения
- Вариант 2: Установка частичной прозрачности
- Вариант 3: Градиентное наложение
- Как сохранить готовую работу
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:
- Загрузите в рабочий интерфейс программы нужную картинку. Вы можете работать с любым форматом, неважно, JPG или PNG. Загрузка может быть произведена с помощью обычного перетаскивания картинки в рабочую область. Также можно воспользоваться сочетанием клавиш Ctrl+O и указать программе путь до нужного изображения в «Проводнике».
- Это изображение можно будет видеть на панели слоёв, что расположена в правой нижней части интерфейса программы. Оно по умолчанию помечено как фоновое и закрыто для редактирования (стоит иконка замка напротив названия). От вас требуется просто кликнуть два раза левой кнопкой мыши по этой иконке, чтобы получить доступ к редактированию этой картинки.
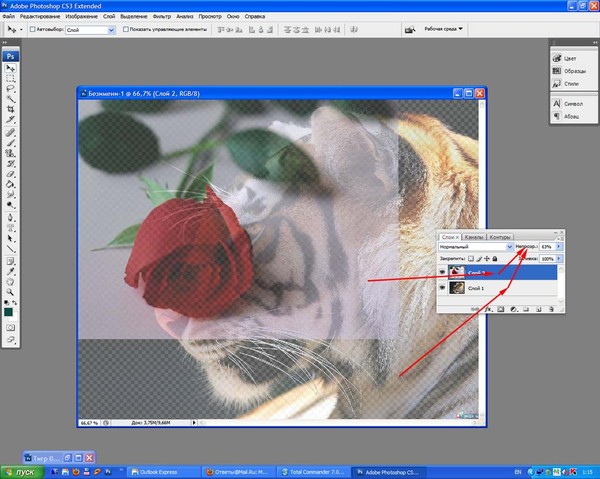
- Теперь в графе «Непрозрачность» установите приемлемое значение.
 По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности.
По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности. - Теперь останется только сохранить изображение. О том, как это правильно сделать для прозрачных картинок написано в самом конце статьи.
Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
Подробней про работу с масками в Adobe Photoshop мы уже писали в одной из наших статей. Рекомендуем с ней ознакомиться, чтобы лучше понимать, о чём идёт речь в инструкции.
Сам же алгоритм действий выглядит следующим образом:
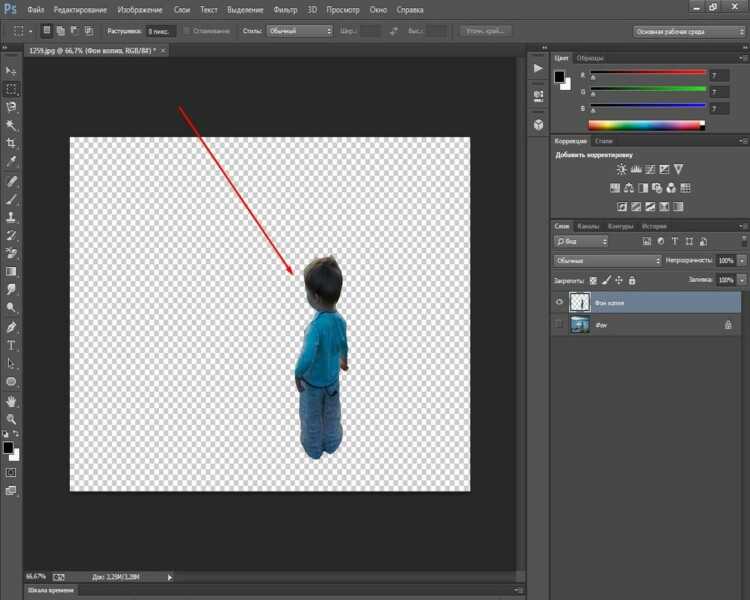
- Загрузите нужное изображение и создайте дубликат его слоя, воспользовавшись сочетанием клавиш Ctrl+J. Работать будем с этим дубликатом.
- Фоновый слой можно сделать невидимым, переключив отображение с помощью иконки глаза, что расположена в левой части слоя.

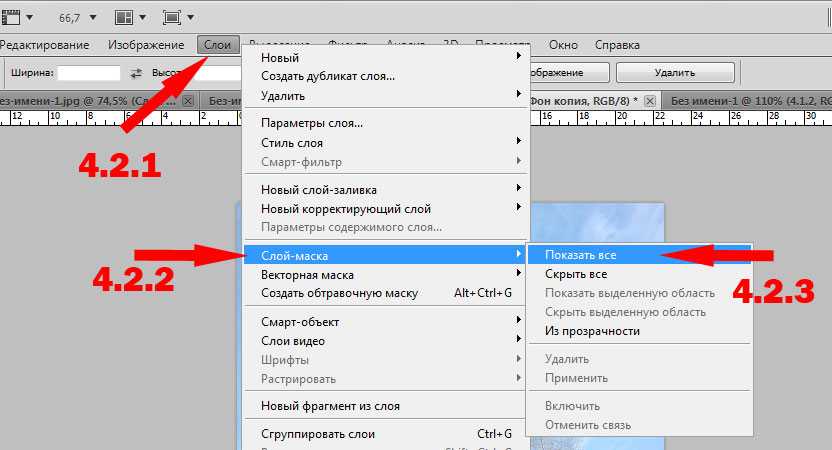
- Теперь на сдублированном слое установите слой-маску с помощью иконки, что отмечена на скриншоте ниже.
- Переключите на маску. Выберите инструмент «Кисть» в левой панели инструментов.
- Обязательно установите чёрный цвет в качестве основного. Другие параметры, такие как размер кисти, непрозрачность, тип и т.д. Можно установить в верхней части интерфейса программы.
- У самой кисти можно установить параметры непрозрачности. Для примера поставим там около 70%.
- Теперь пройдитесь этой кистью по той части изображения, которую вам требуется сделать полупрозрачной.
Также бывают ситуации, когда требуется сделать резкий переход от непрозрачного изображения к прозрачной части. К сожалению, представленным способ сделать его очень сложно, поэтому рассмотрим некоторое «модификацию» действий:
- У дублированного слоя изображения установите маску, как это было описано в инструкции выше.
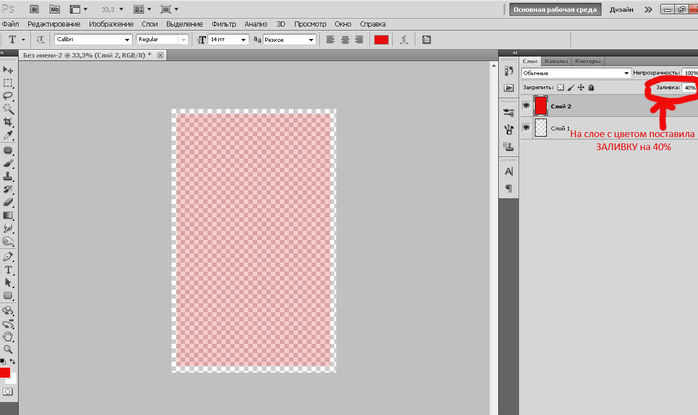
- В панели с инструментами выберите инструмент «Выделение прямоугольной области».
 Его расположена можно посмотреть на скриншоте ниже.
Его расположена можно посмотреть на скриншоте ниже. - Выделите ту область, которая должна быть полупрозрачной.
- Теперь выберите инструмент «Заливка».
- Если в качестве основного цвета установить чисто чёрный, то часть изображения, находящаяся в зоне выделения, станет полностью невидимой. Рекомендуется выбрать в качестве основного цвета серый. Чем больше он приближен к чёрном по оттенку, тем более прозрачным будет залитая область.
- Залейте выделенную область, просто нажав по ней левой кнопкой мыши.
- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:
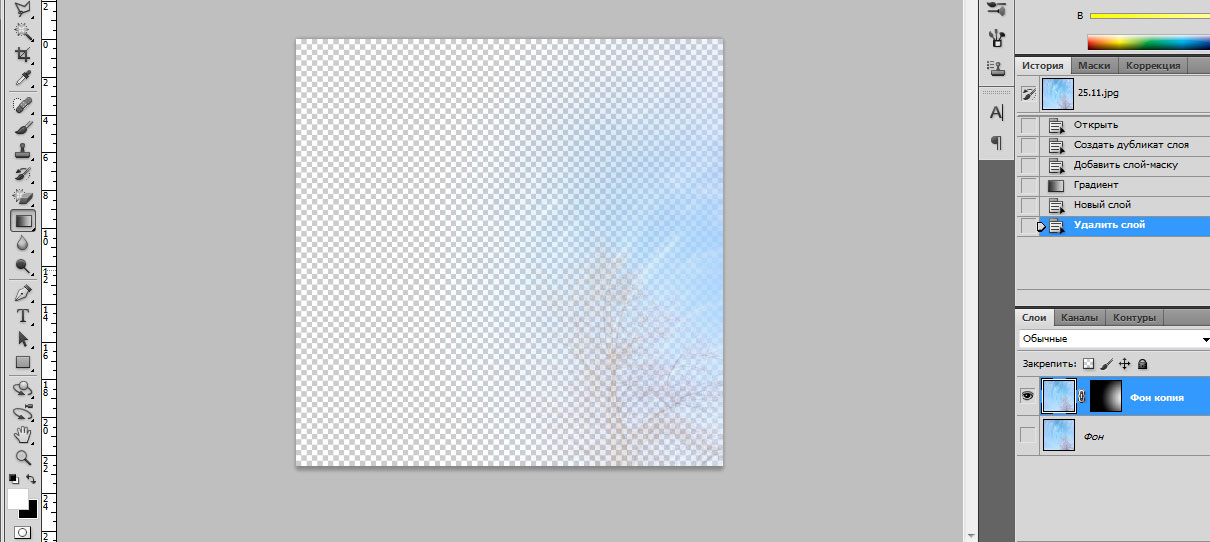
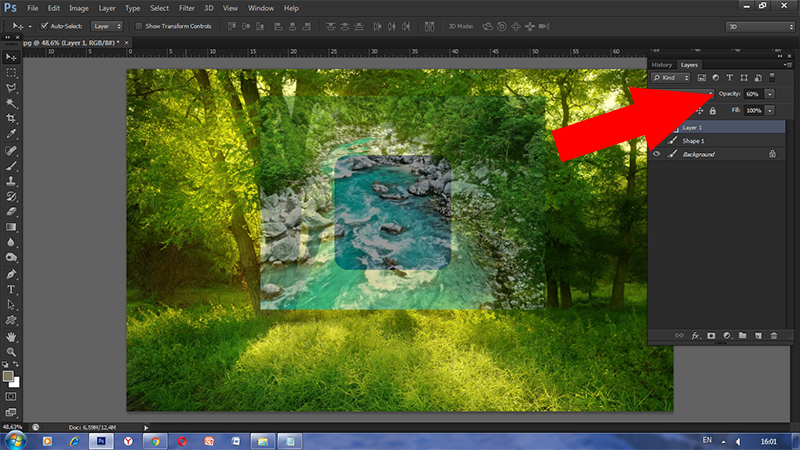
- Как в предыдущей инструкции добавьте к слою с изображением маску.
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Заливка». Из небольшого меню выберите пункт «Градиент».

- Сам градиент можно настроить с помощью функциональных инструментов, расположенных в верхней части интерфейса. Например, здесь вы можете задать шаблон наложения градиента, его стили. Стоит учитывать, что в режиме работы с масками доступны только варианты с чёрно-белым оформлением.
- Теперь на изображении установите начальную и конечную точку градиента. После этого на маске нужная часть зальётся и станет полупрозрачной.
Читайте также:
Как в PowerPoint сделать фон картинки прозрачным — инструкция
Как создать и работать с альфа-каналами в Adobe Photoshop
Два способа выделить один цвет в Adobe Photoshop
Как создать водяной знак в Paint.NET: пошаговая инструкция
Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
Чтобы этого избежать, выполните небольшую инструкцию:
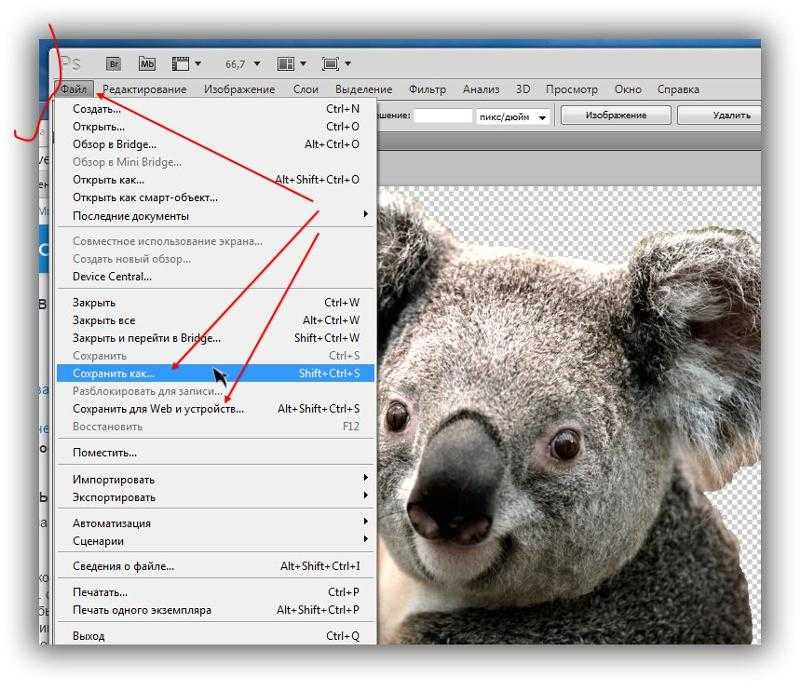
- По завершению работы нажмите «Сохранить как». Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл».
- В «Проводнике» обязательно выберите напротив графы «Тип файлов» PNG, PNS. Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
- Задайте имя для файла и воспользуйтесь кнопкой «Сохранить».
С помощью рассмотренных в инструкции способов, вы сможете сделать прозрачным как всё изображение, так и какую-то его часть. Если у вас остались какие-либо вопросы по поводу инструкций, то задавайте их в комментариях. Мы постараемся ответить максимально оперативно.
Как в фотошоп сделать прозрачный фон. Делаем картинку полупрозрачной в Adobe Photoshop. Как сохранить картинку без фона в Фотошопе
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК .
Теперь все готово к работе.
Прозрачность (в Фотошопе она называется «Непрозрачностью» ) меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70% .
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить» . Полученное изображение в формате PNG выглядит следующим образом:
Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
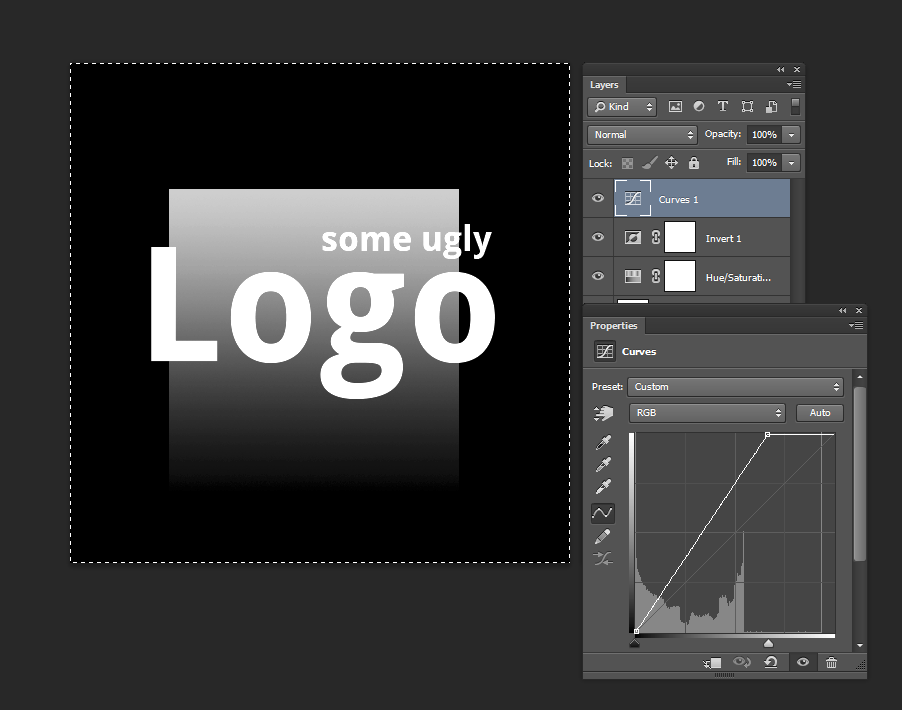
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
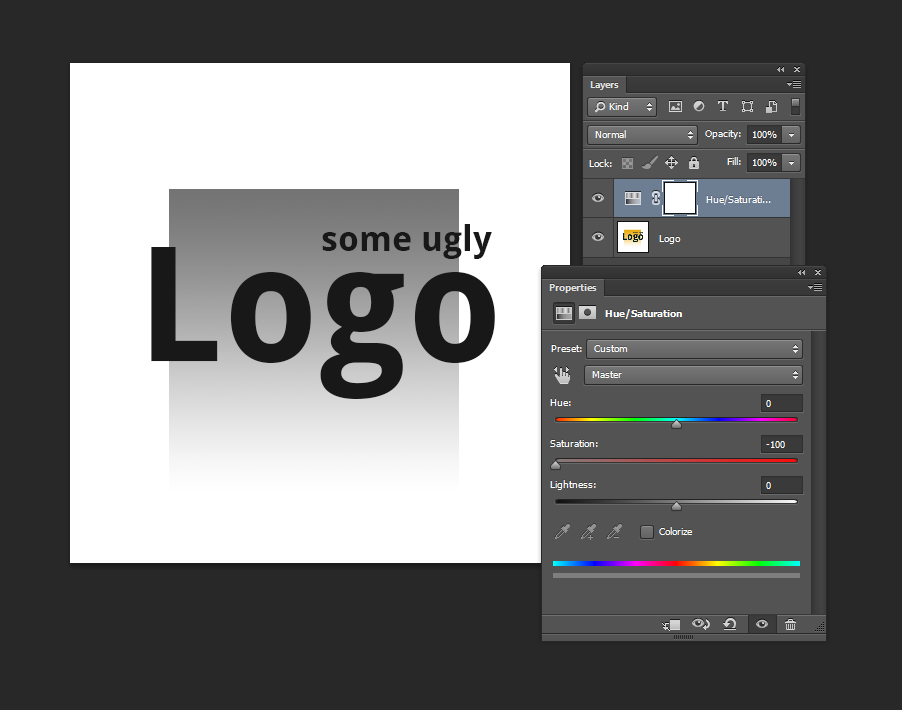
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои
».
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
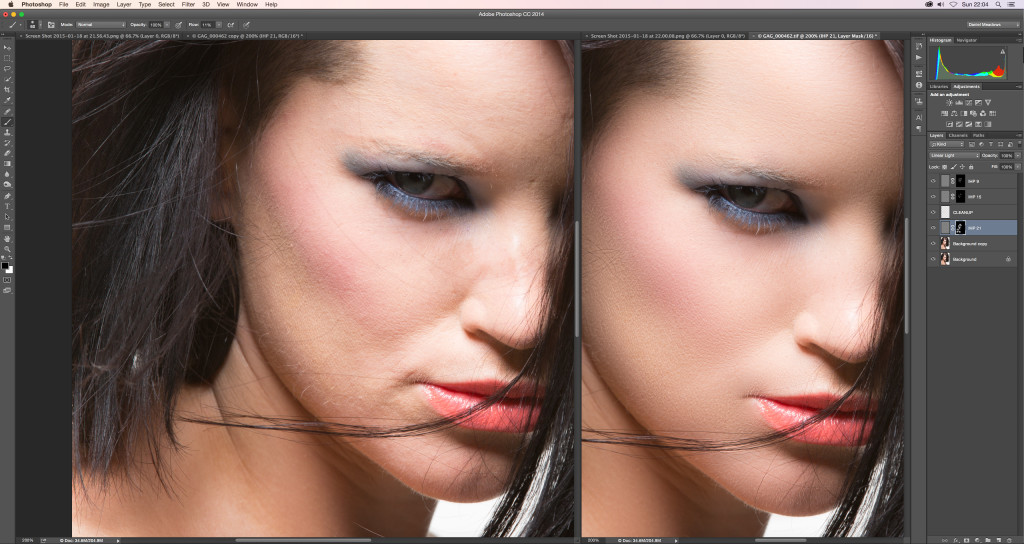
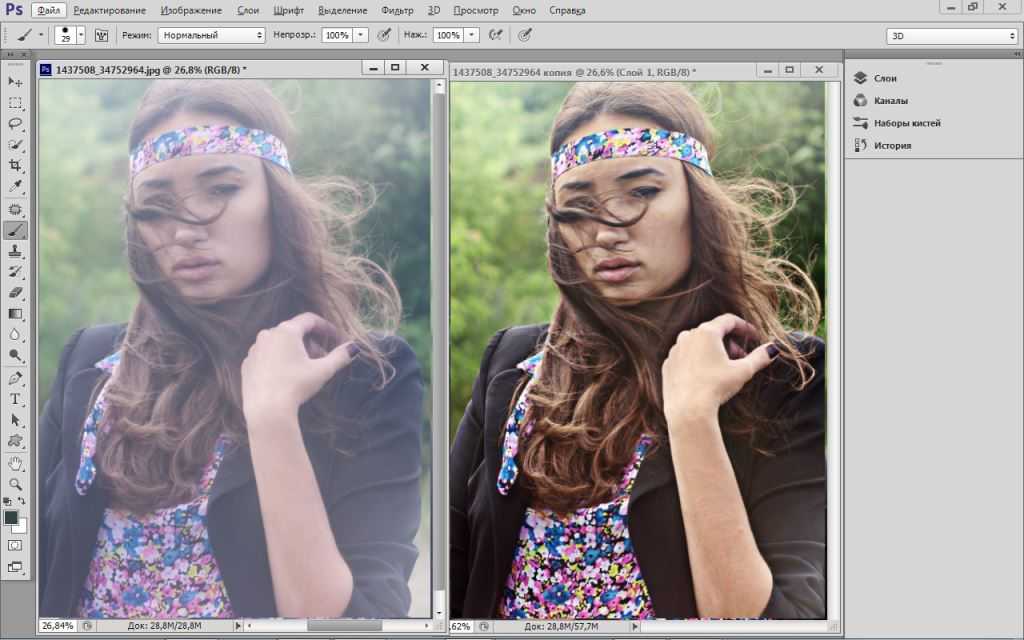
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора.
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе.
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка»
.
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete» :
Все, фон исчез:
○ 2 способ :
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
Линия сама будет притягиваться по контуру:
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete» . Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete» . Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка
.
Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка
.
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
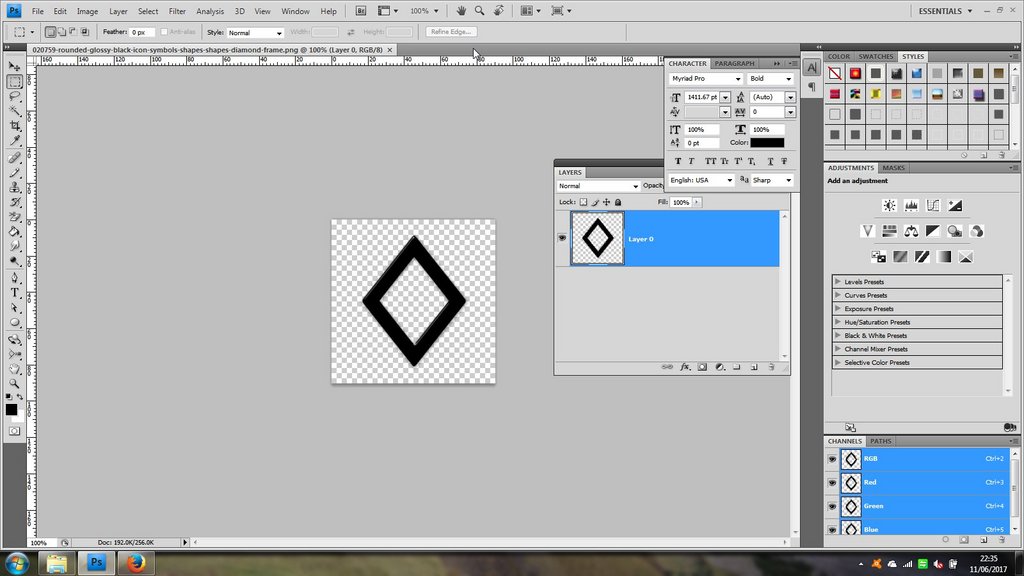
Как в фотошопе фигуру сделать прозрачной
Главная » Разное » Как в фотошопе фигуру сделать прозрачной
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заливает или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.

- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.

Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре. Это покажет вам живой выбор.
Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.

- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Как сделать фон прозрачным в Photoshop
В этом практическом руководстве мы рассказали, как сделать фон прозрачным в Photoshop, чтобы вы могли изолировать любой объект и использовать его более гибко.
Как сделать фон прозрачным в Photoshop
Часто растровые иллюстрации или логотипы имеют неприглядный белый фон, что бесполезно, если вы хотите разместить объект на веб-сайте или в брошюре.
Для устранения фона (т.е.е. сделайте его прозрачным), сначала перейдите на панель Layers и скопируйте слой изображения. Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
Затем перейдите на панель инструментов и выберите Magic Wand (или нажмите клавишу W). Щелкните фон, и вы увидите пунктирные линии вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на случай, если вы захотите вернуться к нему позже.
Щелкните фон, и вы увидите пунктирные линии вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на случай, если вы захотите вернуться к нему позже.
Не снимая выделения с скопированного слоя, просто нажмите клавишу Delete, и фон будет удален. Теперь вы должны увидеть серо-белую шахматную доску вместо фона, что означает, что фон прозрачный.
Чтобы отменить выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии также исчезнут. Теперь вы можете использовать объект как отдельную графику, не беспокоясь о фоне.
Как изолировать сложный логотип от фона
После выполнения ранее упомянутых шагов вы можете обнаружить, что сложный логотип все еще имеет оставшиеся фоновые области, которые необходимо удалить. Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные формы, поэтому вам нужно позаботиться о них вручную.
Сначала создайте новый фоновый слой, выбрав инструмент «Прямоугольник» и нарисовав фигуру, охватывающую размеры вашего проекта.Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выделив слой с логотипом, щелкните инструмент «Масштаб» и увеличьте масштаб оставшихся областей фона, чтобы они были более заметными на экране. Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Если вам нужно быстрое решение и у вас нет доступа к Photoshop, вы также можете удалить фон в своем изображении в редакторе Shutterstock.
.
Как в фотошопе объект сделать полупрозрачным
Главная » Разное » Как в фотошопе объект сделать полупрозрачным
Как сделать картинку полупрозрачной в Фотошопе
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Скачать последнюю версию Photoshop
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.
Теперь все готово к работе.
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Выделяем объекты с различной прозрачностью в Фотошоп
Выделение объектов являются важной частью любого рабочего процесса редактирования фотографий, но зачастую, выделение не так просто, как может показаться. В этом уроке мы расскажем, как сделать выделение стекла, включая прозрачные элементы. Давайте начнем!
В этом уроке мы расскажем, как сделать выделение стекла, включая прозрачные элементы. Давайте начнем!
Финальный результат.
Материалы для урока:
Стакан с водой
Архив
Шаг 1
Выделения являются неотъемлемой частью процесса обработки изображений в Photoshop. Процесс создания выделения несложен, но не всегда. Иногда прозрачные области объектов могут затруднить их выделение и вызвать сложности при их отделении. Для таких случаев обычный метод отделения объекта с помощью инструмента Перо (Pen Tool) недостаточен. Чтобы выделить объекты с разным уровнем прозрачности мы нуждаемся в инструменте или команде, которая позволит нам управлять яркостью информации из цветовых каналов этого изображения. Потому что мы не только заинтересованы созданием простого контура отделения, скорее более интересно создание маски, где мы можем сохранить разную информацию о яркости для того, чтобы определить различные уровни прозрачности. Поскольку канал является изображением в градациях серого, мы можем его эффективно использовать для создания маски, потому что маска так же использует градации серого, чтобы хранить информацию о прозрачности (белый = 100% непрозрачный и чистый черный = 100% прозрачный).
Шаг 2
Одно из главных преимуществ наличия доступа к отдельным каналам в Photoshop, является способность создавать выделения. Вы можете использовать отдельные каналы для создания различных выделений в изображении. Когда вы хотите выделить определённую область изображения, используйте цветные каналы, которые обеспечивают самый большой контраст вокруг краев этой области.
Шаг 3
Это оригинальное изображение стакана с водой. Хотя это изображение в режиме CMYK, тот же процесс будет работать и в случае с изображением в режиме RGB. Единственная разница будет в палитре Каналов (Channels). Вместо четырёх цветных каналов и одного композитного как у изображения в режиме CMYK, в изображении с режимом RGB будет три цветных канала и один композитный. Цель этого урока состоит в том, чтобы удалить все чёрные области изображения, но полностью сохранить стеклянный стакан, воду, пузыри и отражение ниже стакана. Таким образом, мы можем использовать отделённый стакан на любом другом фоне (чистый цвет или фотография). В этом уроке мы будем использовать команду Внешний канал (Apply Image), которая находится в меню Изображение – Внешний канал (Image >
Apply Image).
В этом уроке мы будем использовать команду Внешний канал (Apply Image), которая находится в меню Изображение – Внешний канал (Image >
Apply Image).
Шаг 4
Команда Внешний канал (Apply Image)позволяет накладывать слой одного изображения и канал, со слоем и каналом активного изображения. Но помните, что Размерность (Pixel Dimensions) изображений должны соответствовать, чтобы названия изображений появились в диалоговом окне Внешнего канала. Но в нашем случае мы не используем два изображения. Мы смешиваем копию чёрного канала с самой собой, используя опции секции Цель (Target) в диалоговом окне Внешнего канала. Здесь же можно задать режим наложения, который вы хотите использовать при смешивании.
Шаг 5
Откройте файл в Photoshop. Затем в панели Каналы (Channels) изучите каналы и найдите канал с хорошим контрастом. Это очень важно для создания выделения, найти и определить самый контрастный канал.
Шаг 6
На скриншоте ниже видно, что черный канал показывает хороший контраст между стаканом и фоном.
Шаг 7
Скопируйте чёрный канал, просто потянув его на иконку внизу палитры каналов Создать новый канал (Create new channel). Вы также можете нажать правой кнопкой мыши на черном канале и выбрать пункт Создать дубликат канала (Duplicate channel).
Шаг 8
Затем активируйте копию чёрного канала и идите в меню Изображение – Внешний канал (Image > Apply Image).
Шаг 9
Для начала в диалоговом окне Внешнего канала ставим режим наложения Умножение (Multiply). Это усилит чёрный цвет и так же преобразует любые серые участки всего фона в более чёрные. В секции Цель (Target) уменьшите Непрозрачность (Opacity) до 50%, чтобы ослабить смешивание. В противном случае мы могли бы устранить некоторые не чисто белые области.
Шаг 10
Режим наложения Умножение (Multiply) читает информацию цвета в каждом канале и умножает базовый цвет на смешиваемый. В результате, используя режим наложения умножение, всегда получаем более тёмный цвет. Любой цвет в режиме наложения Умножение (Multiply) в взаимодействии с чёрным цветом всегда в итоге даст именно чёрный цвет. Используя режим наложения Умножение (Multiply), мы удаляем любые серые участки на фоне.
Используя режим наложения Умножение (Multiply), мы удаляем любые серые участки на фоне.
Шаг11
Теперь используйте Внешний канал (Apply Image) два раза, изменив режим наложения на Перекрытие (Overlay), чтобы усилить белый. На этот раз используйте Непрозрачность (Opacity) 100%. Теперь мы можем легко выделить белые области. Цель этого процесса в том, чтобы создать эффективную, быструю и приемлемую маску.
Шаг 12
Режим наложения Перекрытие (Overlay) умножает или осветляет цвета в зависимости от основного цвета. Основной цвет не изменяется, а смешивается с учетом яркости и темноты оригинального цвета. Белые области становятся более яркими, и черные области становятся более темными. При помощи режима наложения Перекрытие (Overlay) мы увеличиваем, усиливаем белые области, а чёрные маскируем.
Шаг 13
Мы можем ещё корректировать копию чёрного канала, используя инструмент Кисть (Вrush), рисуя белым или чёрным цветом. Используя белый цвет, мы сохраняем эти области, если чёрный, то наоборот, удаляем (маскируем). Белый цвет означает непрозрачные области в канале, а чёрный – прозрачные.
Белый цвет означает непрозрачные области в канале, а чёрный – прозрачные.
Шаг 14
Загрузите выделение копии чёрного канала, щёлкнув по его миниатюре с зажатой клавишей Ctrl, или нажмите первую кнопку внизу палитры каналов, которая произведёт тоже действие с выделением.
Шаг 15
Затем перейдите в палитру слоёв и дублируйте фоновый слой, перетащив его на соответствующую иконку внизу палитры слоёв. Вы также можете нажать правой кнопкой мыши на фоновом слое и выбрать пункт Создать дубликат слоя (Duplicate Layer).
Шаг 16
Оставьте активным слой с копией фона и, не снимая выделения, кликните по иконке маски внизу палитры слоев, чтобы добавить маску слоя.
Шаг 17
Создайте новый чистый слой ниже слоя с маской и залейте его красным или синим цветом. Проверим качество маски. Вы можете увидеть, что в пределах маски есть немного серых областей.
Шаг 18
Есть два метода для удаления нежелательных, серых областей. Хотя первый метод, описанный ниже, даст лучший результат, но всё же давайте рассмотрим оба.
Шаг 19
Рассмотрим первый способ. Измените режим наложения слою с копией фона на Замена светлым (Lighten), что позволит удалить серые области.
Шаг 20
Режим наложения Замена светлым (Lighten) читает цветовую информацию в каждом канале и пикселы которые темнее, чем смешиваемые цвета заменяются, а светлее нет. В результате тёмные, серые пикселы удаляются.
Шаг 21
Теперь рассмотрим второй способ. Кликните мышкой по миниатюре маски слоя с копией фона, с зажатой клавишей Ctrl, чтобы загрузить выделение маски. Загрузить то же самое выделение можно из копии чёрного канала.
Шаг 22
Теперь нажмите на значок создания новых корректирующих слоёв внизу палитры слоёв.
Шаг 23
Выберите новый корректирующий слой Уровни (Levels).
Шаг 24
В диалоговом окне настроек уровней первым перетащите маркер серых тонов (midtone), а затем переместите белый маркер, отвечающий за света (highlight), чтобы удалить серые области или, скорее, превратить серый в белый.
Шаг 25
После применения режим наложения Замена светлым (Lighten), если посмотреть внимательно, можно увидеть несколько повреждённых частей в белых областях. Вы можете использовать инструмент Штамп (Clone Stamp Too) и исправить эти участки.
Шаг 26
Вот и вся наука. Теперь Вы можете использовать эти методы для отделения объектов с различной непрозрачностью. Ниже может рассмотреть версии До и После.
А вот и результат! Желаю удачи!
Автор урока: Arindam Bhaduri
Переводчик: Рыбка
Источник
Как сделать картинку прозрачной в Фотошопе, меняя режимы наложения слоёв
Tweet
Всем привет!
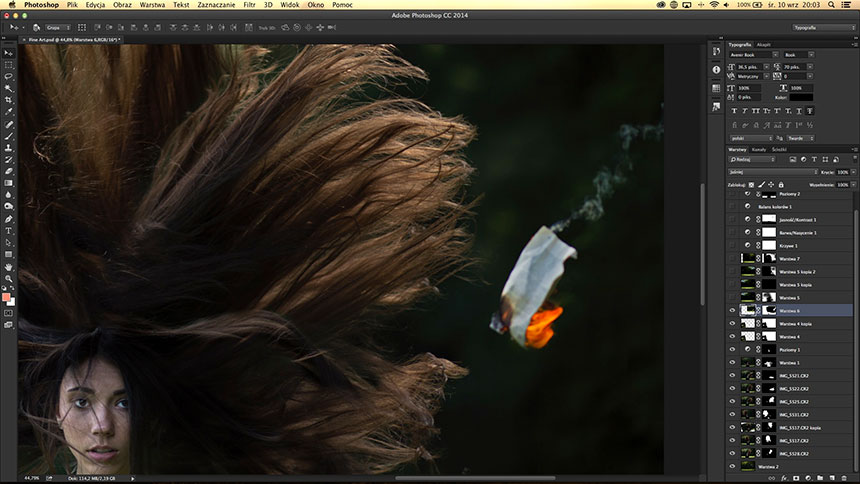
Давайте взглянем на оформление фотографий в Фотошопе свежим взглядом. Наверняка Вам встречались подобного рода фотографии, – словно растворяющееся в дымке полупрозрачное лицо с развевающимися волосами или глаза, сливающиеся в одно целое с небом, — и раньше. Скорее всего, Вы ставили лайки в социальных сетях, может быть, кто-то из Вас задумывался о том, как сделать прозрачную картинку в Фотошопе, но до этого не доходили руки, может быть, кто-то мечтал и о том, чтобы и у Вас были такие же фотографии… Но всё это казалось таким сложным и недоступным, что Вы ограничивались только лайками под фотографиями. Сегодня же мне хочется развеять этот миф и показать, что это не только не сложно, а что это совсем ПРОСТО!!! Я уверена, что Вы уже неоднократно убеждались из предыдущих уроков, что в Фотошопе есть множество прекрасных приёмов, с помощью которых можно действительно просто и быстро преобразить имеющиеся у Вас фотографии. Вы всё ещё не верите, что это просто? Повторите всего лишь один раз шаги, описанные в статье, и Вы сами в этом убедитесь!
Сегодня же мне хочется развеять этот миф и показать, что это не только не сложно, а что это совсем ПРОСТО!!! Я уверена, что Вы уже неоднократно убеждались из предыдущих уроков, что в Фотошопе есть множество прекрасных приёмов, с помощью которых можно действительно просто и быстро преобразить имеющиеся у Вас фотографии. Вы всё ещё не верите, что это просто? Повторите всего лишь один раз шаги, описанные в статье, и Вы сами в этом убедитесь!
Именно поэтому мы продолжаем наш цикл уроков по оформлению фотографий в Фотошопе с мистическим эффектом полупрозрачности путём наложения фотографий на красивые фоны с природой и применения одного-единственного инструмента для работы со слоями – путём изменения режима наложения слоёв. Не пугайтесь терминологии. Это только звучит страшно, а на деле всё будет просто.
Но вначале мне хотелось бы порекомендовать Вам познакомиться с работами известного фотографа по имени Richard Mohler, поскольку основная цель нашего сайта – научиться фотографировать как можно лучше. А для этого обязательно надо ходить на выставки фотографов, читать книги и журналы по фотографии, заходить на сайты известных фотографов… Шедевры мировой фотографии позволят Вам узнавать новое, стремиться к лучшему и помогут с каждым разом добиваться всё лучших и лучших результатов.
А для этого обязательно надо ходить на выставки фотографов, читать книги и журналы по фотографии, заходить на сайты известных фотографов… Шедевры мировой фотографии позволят Вам узнавать новое, стремиться к лучшему и помогут с каждым разом добиваться всё лучших и лучших результатов.
Посмотрите, как потрясающе снята природа:
Вторая же причина, почему мы выкладываем здесь и сейчас его фотографии, заключается в том, что эти пейзажи настолько красивы, они так завораживают, что мне захотелось использовать некоторые из них в качестве фона для оформления фотографий.
В прошлые уроки мы сами делали несложные одноцветные фоны в Фотошопе, а сейчас мы будем использовать фотографии с видами природы, которые и послужат нам фоном для наложения фотографий.
Из представленной серии фотографий я отобрала три фотографии, а после наложения на них своих фотографий получила вот такие результаты:
Рассмотрим, как получить такие же результаты (или лучше ) подробнее.
P.S. Если Вы не знаете, как снимать замочек, менять размер изображения и пр., переходите по ссылкам, которые идут по тексту, к предыдущим урокам.
Пример № 1. Как сделать картинку прозрачной в Фотошопе, применяя режимы наложения слоёв «Мягкий свет» и «Перекрытие»
1. Открываем в Фотошопе две фотографии – красивый пейзаж и портрет. Я подобрала вот такую безумно красивую фотографию с изображением заката, снятую среди облаков, и портрет девушки, который я снимала в студии:
2. Сразу же снимаем замочки с обеих фотографий, чтобы с ними можно было при желании производить любые действия, которые мы захотим.
3. Обычно фотографии из интернета всегда уменьшенного размера. Поэтому, чтобы в дальнейшем можно было без проблем совместить две фотографии в одну, надо уменьшить портрет. Для этого используем кнопку «Перемещение» и при изменении размеров не забываем удерживать нажатой клавишу Shift на клавиатуре, чтобы не допустить никаких искажений, а по окончании действий кликнуль на галочку в верхней строке:
4. Располагаем две фотографии рядом. Опять кликаем на портрет и, удерживая его левой кнопкой мышки, перетаскиваем его на наш красивый фон. Выдерживаем секунду-две и только потом отпускаем клавишу мышки. Теперь у нас два слоя – фон (нижний слой, слой 0) и портрет (верхний слой, слой 1). Если портрет всё равно остался большим по сравнению с фоном, снова его уменьшаем.
Располагаем две фотографии рядом. Опять кликаем на портрет и, удерживая его левой кнопкой мышки, перетаскиваем его на наш красивый фон. Выдерживаем секунду-две и только потом отпускаем клавишу мышки. Теперь у нас два слоя – фон (нижний слой, слой 0) и портрет (верхний слой, слой 1). Если портрет всё равно остался большим по сравнению с фоном, снова его уменьшаем.
5. Далее кликаем по слою с портретом и, чтобы добиться такого потрясающего эффекта полупрозрачности, меняем режим наложения. Режим наложения слоёв находится там же, где слои, там же, где мы меняли непрозрачность в прошлые уроки, — в окне со вкладкой «Слои». Сразу под надписью «Слои» в маленьком окошке написано «Обычные». Это и есть режим наложения. По умолчанию программа предлагает обычный режим наложения. Но если кликнуть на стрелочку рядом с надписью «Обычные», то раскроется целый список всевозможных опций, где нас интересуют всего только два параметра – два режима наложения: «Мягкий свет» и «Перекрытие»:
Если нажать на опцию «Перекрытие», то мы мгновенно получим вот такой результат (для наглядности я немного сдвинула портрет в центр):
6. Теперь отменим это действие, перейдя во вкладку «История», где надо кликнуть на последнее своё действие, таким образом выделив его, и затем кликнуть по нему правой кнопкой мышки, после чего откроется несколько вариантов действий, среди которых надо выбрать «Удалить»:
Теперь отменим это действие, перейдя во вкладку «История», где надо кликнуть на последнее своё действие, таким образом выделив его, и затем кликнуть по нему правой кнопкой мышки, после чего откроется несколько вариантов действий, среди которых надо выбрать «Удалить»:
Кстати, таким образом Вы можете отменить любые предыдущие действия, которые Вам не понравились. Всё, отменили режим наложения «Перекрытие» (чтобы посмотреть, какой эффект будет при использовании других режимов).
7. Снова переходим во вкладку «Слои» и теперь, кликнув на ту же стрелочку, выбираем режим наложения «Мягкий свет»:
И опять мы видим мгновенный результат:
Теперь изображение стало намного мягче. Лично мне такой вариант нравится больше, поэтому я оставлю его. А Вы можете поэкспериментировать, но самыми подходящими для данного случая будут именно эти два режима – «Перекрытие» и «Мягкий свет».
8. Вы видите, что раньше мы добивались эффекта прозрачности, меняя процент непрозрачности слоя, а теперь подобного эффекта мы добились совершенно другим путём – меняя режим наложения слоёв! Причём обратите внимание, что цвета фона стали намного насыщеннее и ярче! Это очень удобный инструмент, и я рекомендую не забывать о нём и пользоваться описанным приёмом во всех случаях, когда это Вам потребуется. Это действительно очень хитрый, эффектный и уникальный инструмент! Вы сами видите: всего лишь одно изменение режима, — и перед Вами потрясающий эффект!
Это действительно очень хитрый, эффектный и уникальный инструмент! Вы сами видите: всего лишь одно изменение режима, — и перед Вами потрясающий эффект!
9. Единственное, что обязательно потребуется сделать после этого, — так это скорректировать размер и расположение портрета на фоне. Для этого вначале проверяем, что слой с портретом у нас активный, то есть что перед ним стоит глазок (что значит, что слой видимый), и что он выделен синим цветом (что означает, что слой активирован). Или же в этом же окошке во вкладке «Слои» кликаем на слой с портретом, чтобы активировать его (выделить синим цветом).
10. В данном случае я расположила портрет практически по всему фону, то есть Вам надо сделать размер портрета таким, чтобы он был такого же размера, что и фон. Уменьшаем/увеличиваем, перемещаем портрет по фону как обычно, активируя кнопочку «Перемещение». После каждого действия с изменениями размера не забываем кликать на галочку в верхней строке, чтобы подтвердить изменение размеров, в противном случае Вы не сможете продолжить работу.
Расположение портрета на фоне – дело Вашего вкуса. Следите только, чтобы как минимум были видны глаза, а также чтобы природные объекты не располагались на лице в совсем неподходящих для этого местах. Поэтому подвигайте портрет по фону, поэкспериментируйте, какое расположение его будет наиболее интересным и удачным.
11. И ещё один важный момент: при работе со слоями (пусть их всего-навсего два) следите, с каким фоном Вы должны сейчас работать, и перед этим кликать на него, чтобы не совершить ненужные действия с другим слоем!!!
12. По окончании работы совмещаем оба слоя в один, нажав сочетание горячих клавиш Ctrl + E, или перейдя в верхней горизонтальной строке во вкладку «Слои», и далее — «Выполнить сведение».
Наш результат:
Пример № 2. Как сделать прозрачную картинку в Фотошопе, изменяя режимы наложения слоёв и применяя инструмент «Ластик»
1. Для оформления второго портрета я выбрала другой пейзаж – довольно абстрактный, с яркими буйными красками, которые будут только подчёркивать мистичность и призрачность портрета:
А в качестве портрета я взяла фотографию, сделанную мною во время одной из студийных съёмок:
2. Повторяем все описанные выше действия.
Повторяем все описанные выше действия.
3. Единственное отличие заключается в том, что в данном случае, учитывая специфику фона, портрет сдвинут к правому краю, поскольку с левого края распложено дерево, которое при полном наложении одной фотографии одной на другую закрывало бы глаз модели. А в связи с таким смещением становится чётко видна грань наложения портрета на фон (поскольку портрет получился меньше по размерам по сравнению с фоном). В таком случае необходимо убрать эту видимую затемнённую грань с левой стороны портрета, чтобы она не мешала общему восприятию итоговой фотографии.
Что для этого надо сделать?
4. Активируем слой с портретом (кликнув на него во вкладке «Слои»). А затем используем один очень удобный инструмент Фотошопа – «Ластик». Чтобы его активировать в левой вертикальной панели инструментов кликаем на кнопку с изображением ластика, при наведении на которую высветится название инструмента — «Инструмент «Ластик»». Он находится почти в самой середине вертикальной панели инструментов (у меня это 11-ая сверху кнопка):
И далее при помощи ластика аккуратно стираем часть изображения с левой стороны, — всё, что расположено слева от волос модели. Это совсем небольшой кусочек, и стереть задний фон, который был изначально на фотографии с портретом, совсем несложно:
Это совсем небольшой кусочек, и стереть задний фон, который был изначально на фотографии с портретом, совсем несложно:
5. Теперь, если кликнуть на глазок с фоном (чтобы глазок слева исчез) и оставив видимым только слой с портретом, Вы увидите, что часть фотографии мы стёрли, и теперь эта часть не будет мешать восприятию используемого нами фона. Кроме того, если Вы оставите видимым только один слой с портретом, Вы сможете увидеть, насколько хорошо Вы применили инструмент «Ластик», и, если Вы в каком-то месте не стёрли фон у портрета, Вы можете подправить погрешности. Или же Вы можете вначале отключить глазок на фоне, а потом уже стереть лишнее на слое с портретом.
Опять кликаем на глазок рядом с фоном, чтобы стали видимым оба слоя (и фон, и портрет) и смотрим готовый результат
6. По окончании работы совмещаем оба слоя в один.
Наш результат:
Пример № 3. Как сделать прозрачную картинку в Фотошопе, дополнительно используя инструменты «Ластик», «Штамп» и «Масштаб»
И рассмотрим последний пример, в котором мы взяли за основу ещё одну прекрасную фотографию природы с изображением горного озера:
При этом портрет использовали тот же самый, что и во втором примере, поскольку во втором примере были видны только глаза модели, здесь же мы решили разместить всё лицо полностью.
В целом, выполняем аналогичные действия. Но опять-таки есть несколько отличий.
Во-первых, размер фотографии в данном случае меньше по сравнения с размерами фона и по высоте, и по ширине. А это значит, что опять у нас будут видны границы наложения одной фотографии на другую (тёмного цвета: слева, справа, внизу):
А это значит, что надо применить инструмент «Ластик». Причём при пользовании ластиком надо быть ещё более аккуратным, поскольку подбородок модели, шея и волосы граничат с лесом, и при неточном движении Вы можете стереть часть подбородка или, наоборот, оставить нестёртой какую-нибудь узенькую полоску, граничащую с лесом, и тогда место стыка будет заметным. Как лучше поступить? Самый лучший способ – вначале сделать грубую часть работы, то есть стереть всё, что получится. Маленькие изъяны всё равно останутся. Поэтому вначале можно взять ластик довольно большого размера. Посмотрите, какой размер ластика Вам будет наиболее удобен, выбирая его размер в верхней горизонтальной строке, где изображён кружок с цифрой под ним (я где-то использовала 12-ый размер, а где-то 28-ой):
Посмотрите на фото выше, что у нас получилось. Теперь, чтобы убрать мелкие изъяны, лучше просто увеличить размер фотографии. Но вначале снова включаем глазок у слоя с фоном. Затем надо активировать слой с портретом, поскольку далее мы будем стирать ластиком мелкие погрешности именно со слоя с портретом (эти оставшиеся темные полоски — места наложения одного слоя на другой), потом активировать кнопку с лупой, она находится почти в самом низу вертикальной панели инструментов по левому края экрана. Этот инструмент называется «Масштаб»:
Теперь, чтобы убрать мелкие изъяны, лучше просто увеличить размер фотографии. Но вначале снова включаем глазок у слоя с фоном. Затем надо активировать слой с портретом, поскольку далее мы будем стирать ластиком мелкие погрешности именно со слоя с портретом (эти оставшиеся темные полоски — места наложения одного слоя на другой), потом активировать кнопку с лупой, она находится почти в самом низу вертикальной панели инструментов по левому края экрана. Этот инструмент называется «Масштаб»:
Далее просто кликаете по изображению до тех пор, пока оно не увеличится до достаточно большого размера, и пока Вы не увидите уже не собственно изображение, а частички, из которых оно состоит – маленькие квадратики разного цвета:
Снова выбираем инструмент «Ластик», только маленького размера (можно поставить двоечку), и ластиком аккуратно стираем со слоя 1 (с портрета!!!) чёрную полоску, которую Вы видите на фото выше:
Но теперь появились другие погрешности: чёрную полоску убрали, но местами появилась светлая полоска. Это уже мы стёрли немного лишнего, то есть в этих местах нет наложения одной фотографии на другую, и здесь просвечивает уже озеро, которое надо закрасить в цвет леса. Поэтому далее активируем фон (кликаем на слой 0), в левой вертикальной панели инструментов нажимаем на кнопку с инструментом «Штамп» и начинаем им убирать дефект светлой полоски (на фоне!!!):
Это уже мы стёрли немного лишнего, то есть в этих местах нет наложения одной фотографии на другую, и здесь просвечивает уже озеро, которое надо закрасить в цвет леса. Поэтому далее активируем фон (кликаем на слой 0), в левой вертикальной панели инструментов нажимаем на кнопку с инструментом «Штамп» и начинаем им убирать дефект светлой полоски (на фоне!!!):
Теперь надо нажать и удерживать на клавиатуре клавишу Alt, и, удерживая нажатой эту клавишу, кликнуть мышкой на любую тёмную точку леса рядом с той частью, которую мы хотим подкорректировать. Таким образом Фотошоп запомнит цвет точки, куда мы кликнули. Обратите также внимание, что вверху экрана появится окошечко, где надо выбрать «Непрозрачность». В принципе, в данном случае, можно выбрать непрозрачность 100%. Это значит, что цвет будет заменяться полностью. Размер штампа я поставила на троечку:
После этого переходим в светлые квадраты и проводим по ним мышкой. Инструмент «Штамп» будет теперь клонировать находящуюся ниже часть, повторяя все цвета, которые расположены ниже. И лежащие ниже цвета будут повторяться в том месте, где мы проводим мышкой.
И лежащие ниже цвета будут повторяться в том месте, где мы проводим мышкой.
После корректировки кликаем на инструмент с лупой «Масштаб», затем кликаем по изображению правой кнопкой мышки выбираем опцию «Показать во весь экран» (смотри фото выше), в результате чего изображение снова становится удобным для просмотра.
И ещё одна отличительная особенность оформления этой фотографии: на нашем фоне посередине озера находится небольшой лесистый остров. Он красиво украшает и само озеро, и фотографию, но при наложении портрета на фон, этот островок никак не вписывается в общую картину. Поэтому мы решили его убрать. Убираем остров точно так же, как только что исправляли дефекты с краешком леса. Кликаем на кнопку «Штамп» и аккуратно убираем остров, меняя его цвет на цвет озера. Слой выделяем с фоном (!!!), а со слоя с портретом для удобства отключаем глазок. Размер штампа выбираем, например, 16-ый.
Нам надо выбрать точку на озере с наиболее соответствующим цветами, которые мы хотим повторить на острове, кликнуть на неё, удерживая нажатой клавишу Alt, и начать водить мышкой по острову, его цвет будет меняться на те оттенки, которые берут своё начало в выбранной нами «Точке отсчёта». Возможно, Вам придётся несколько раз провести мышкой по острову, чтобы цвета и оттенки в этом месте стали более естественными. Возможно, Вам придётся покликать в более светлых или в более тёмных местах озера. Непрозрачность также можно оставить 100%. Но если не получатся плавные переходы, то непрозрачность надо поменять, допустим, на 40%.
Возможно, Вам придётся несколько раз провести мышкой по острову, чтобы цвета и оттенки в этом месте стали более естественными. Возможно, Вам придётся покликать в более светлых или в более тёмных местах озера. Непрозрачность также можно оставить 100%. Но если не получатся плавные переходы, то непрозрачность надо поменять, допустим, на 40%.
Остров убрали. Теперь уже снова включаем глазок на слое с портретом, и наша фотография готова!
Наш результат:
Оформление последней фотографии в Фотошопе получилось несколько более сложным, поскольку нам пришлось убрать с фона остров и стереть часть портрета, но не настолько. В любом случае, Вы узнали, как сделать картинку прозрачной в Фотошопе новым способом, и Вы наверняка знаете о том, что для того, чтобы получить хороший результат, стоит потратить немного времени и приложить немного усилий.
Если Вам нравится создавать красивые комбинации фотографий, Если Вы хотите научиться делать изумительные коллажи, то самый лучший способ – делать это под руководством специалистов и с пошаговыми инструкциями, с постепенным усложнением заданий. В таком случае лучше всего приобрести и полностью пройти курс по созданию коллажей. Я рекомендую отличный курс «Мастерство создания коллажа в Photoshop», ознакомиться с содержанием которого, а также увидеть все те чудеса, которым можно научиться, Вы можете ЗДЕСЬ.
В таком случае лучше всего приобрести и полностью пройти курс по созданию коллажей. Я рекомендую отличный курс «Мастерство создания коллажа в Photoshop», ознакомиться с содержанием которого, а также увидеть все те чудеса, которым можно научиться, Вы можете ЗДЕСЬ.
Домашнее задание:
— Подберите несколько фонов. Если Вам понравились предложенные мною фоны, Вы можете взять за основу любой из них.
— Подберите красивые портреты, которые, на Ваш взгляд, будут красиво смотреться на выбранных Вами фонах.
– Наложите портреты на фон и для создания красивого эффекта примените режим наложения слоёв «Мягкий свет» или «Перекрытие»
— При необходимости используйте инструменты «Ластик», «Штамп» и «Масштаб».
Если Вам статья оказалась полезной, или если у Вас остались какие-то вопросы, напишите В комментариЯХ НИЖЕ и поделитесь этой информацией в социальных сетях, кликнув на кнопки социальных сетей «Поделиться» и «лайки» под статьёй.
Статья и выложенные фотографии защищены законом об авторских и смежных правах. Еженедельно проверяется на плагиат!
Еженедельно проверяется на плагиат!
Полное или частичное копирование разрешается с обязательной активной ссылкой на сайт http://photo-abc.ru
Как сделать изображение полупрозрачным?
Для этого изображение (или объект), которое вы хотите сделать полупрозрачным, должно быть на отдельном слое. Щелкните левой клавишей мыши на слой с нужным изображением, и он выделится синим цветом. Затем выше в окне со слоями найдите параметр Opacity (Прозрачность слоя), который по умолчанию стоит на 100%. Передвиньте курсор влево до нужного положения, контролируя результат в основном окне с изображением.
Как в фш сделать прозрачный фон.
 Как в фотошопе сделать прозрачный фон? Итак, как сделать прозрачный фон в Фотошопе
Как в фотошопе сделать прозрачный фон? Итак, как сделать прозрачный фон в ФотошопеЛюбите фотографировать, делать разные коллажи с фотографий и картинок? Или возможно хотите на свой сайт или в группу Вконтакте сделать шапку с несколькими фото, но проблема в фоне, ведь он мешает при накладке картинок друг на друга.
В этой статье я расскажу сразу два метода, как с помощью программы Фотошоп сделать у картинки прозрачный фон, убрать как белый фон в картинки, фотографии – это буде очень легко и быстро, так и общий задний фон, а здесь будет немножко трудней.
Я скачал с Интернета для примера две картинки с разными фонами – фото с охоты гепарда и улитку. Скачать их можете . Давайте начнем с картинки с белым фоном – улитки.
Удаляем задний белый фон в картинке
Сразу скажу, что это будет происходить очень быстро и очень легко. Так что, несомненно, каждый с этой работой справиться. Ну что, друзья, поехали.
1. Открываем фотошоп и грузим в него картинку с белым фоном.
2. Заходим в пункт «Выделение», после в «Цветной диапазон».
3. Выбираем «По образцам», кликаем пипеткой левой кнопкой мыши по белой области картинки. Разброс ставим 40 и нажимаем «ОК».
3. Улитка у нас теперь обведена. Но если увеличить картинку и присмотреться, то увидим, что белые силуэты в улитке также взялись в обводку.
4. Переходим в инструмент «Быстрое выделение». Нажав кнопочку ALT, левой кнопкой мыши убираем ненужное выделение.
5. Перед удалением фона, нужно разблокировать слой. Разблокируем, нажав два раза левой кнопкой мыши. Если этого окна нет, зайдите в пункт меню «Окно» и поставьте флажок на «слои».
6. Удаляем фон нажав кнопочку «Delete». После правовой кнопкой мыши кликаем на картинке и выбираем «Отменить выделение», если не получается, нажимаем Ctrl + D, выделение уберется.
7. На этом этапе мы и закончили удаление белого фона в улитке.
Обязательно выбираем тип файла «.PNG», в другом случае фон будет белый, не прозрачный. Сохраняем.
Сохраняем.
Открываем и любуемся картинкой без белого фона.
Удаляем сложный задний фон в картинке
Бросаем нашего гепарда в фотошоп. Теперь давайте попробуем вырезать на картинке гепарда и его жертву от фона, другими словами удалим фон.
1. Переходим в пункт «Быстрое выделение» и выбираем нужные для себя параметры кисти для этого инструмента. Одним из главных параметром – это размер кисти. Выберите подходящий размер, что бы было удобно выделять фон. Остальное в этом случае можно оставить по умолчанию.
2. Теперь левой кнопкой мыши выделяем фон, который хотим удалить. Если выделение залазит не туда, куда нам нужно, в нашем случае на гепарда и его жертву, тогда зажмите клавишу «ALT» и левой кнопкой мыши уберите выделение, которое залезло. Что бы увеличить-уменьшить масштаб зажмите клавиши Shift+Alt и крутите колесико на мышке. Чтобы «ходить» по картинке при выделении зажимайте пробел.
После, как выделили, кликаем правой кнопкой мыши не выходя с инструмента «Быстрое выделение» и переходим в пункт «Уточнить край» и в настройках краев, в пункте сгладить, в нашем случае указываем где-то 10 и нажимаем «ОК». После разблокируем слой и нажимаем «Delete» и удаляем фон.
После разблокируем слой и нажимаем «Delete» и удаляем фон.
Функция «Сгладить» нужна для того, что бы при удалении края были гладкие.
Если нужно немножко подтереть, используйте «Ластик»
Посмотреть этот урок у видео формате
У вас есть возможность посмотреть этот урок у видео формате. Мы записали для вас видео урок, чтобы вам было еще понятливей и легче осваивать новые навыки. Также после просмотра не забудьте подписаться на наш канал в ютубе.
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка»
.
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete» :
Все, фон исчез:
○ 2 способ :
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete» . Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete» . Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Полупрозрачное изображение может применять в самых разных сферах. Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.
Как сделать картинку полупрозрачной в Adobe Photoshop
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:
Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
Сам же алгоритм действий выглядит следующим образом:
Также бывают ситуации, когда требуется сделать резкий переход от непрозрачного изображения к прозрачной части. К сожалению, представленным способ сделать его очень сложно, поэтому рассмотрим некоторое «модификацию» действий:
Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:
Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
- По завершению работы нажмите «Сохранить как». Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл».
- В «Проводнике» обязательно выберите напротив графы «Тип файлов» PNG, PNS. Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
- Задайте имя для файла и воспользуйтесь кнопкой «Сохранить».
С помощью рассмотренных в инструкции способов, вы сможете сделать прозрачным как всё изображение, так и какую-то его часть. Если у вас остались какие-либо вопросы по поводу инструкций, то задавайте их в комментариях. Мы постараемся ответить максимально оперативно.
как сделать фон картинки прозрачным. Сделать прозрачный фон в фотошопе
39 60 922 0
Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
21.12.14 32.7K
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop
по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop
построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои
»:
Слоевая структура изображения отображается на панели «Слои
»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка
». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание
»:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои
», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой
». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр
» выбираем пункт «Смазывание
» — «Смазывание Гаусса
»:
Для этого в меню «Фильтр
» выбираем пункт «Смазывание
» — «Смазывание Гаусса
»:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Основы Photoshop: дополнительные возможности со слоями
Урок 10: дополнительные возможности со слоями
/en/photoshopbasics/sharpening-and-noise-reduction/content/
Введение
Существует множество способов использования слоев в Photoshop. До сих пор мы рассмотрели несколько основных навыков, включая использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров, , таких как непрозрачность , режимы наложения 9.0010 , маски слоя и группы слоев . Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите продолжить, вы можете загрузить наш файл примера.
Непрозрачность слоя
Вы можете управлять непрозрачностью почти для каждого слоя в документе Photoshop. Непрозрачность определяет, насколько прозрачным или непрозрачным будет слой. Другими словами, он контролирует, насколько могут просвечиваться нижележащие слои. Взгляните на пример ниже.
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой mountain имеет непрозрачность 100% . Этот слой полностью непрозрачен, то есть ничто под буквами не может быть просвечено. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачен, то есть вы можете видеть сквозь буквы фонового слоя.
Вы также можете изменить непрозрачность Корректирующий слой , чтобы сделать его более тонким. Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменение самого корректирующего слоя.
Чтобы отрегулировать непрозрачность слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Непрозрачность в верхней части панели Слои .
- Нажмите и перетащите ползунок , чтобы отрегулировать непрозрачность. Вы увидите изменение непрозрачности слоя в окне документа при перемещении ползунка. Если вы установите непрозрачность на 0%, слой станет равным 9.0009 полностью прозрачный или невидимый.
Попробуйте!
Откройте файл примера, затем отрегулируйте непрозрачность слоев Text , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется фоновый слой . Вы не можете настроить непрозрачность слоя Background , и его нельзя скрыть. Это связано с тем, что вам не нужно, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Однако в некоторых ситуациях вам может понадобиться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит просвечивать цвет фона веб-сайта, придавая логотипу более плавный и профессиональный вид.
Если вы следуете примеру файла, попробуйте скрыть все слои, кроме слоя Acorn . Видите шахматную доску позади желудя? Это означает, что фон полностью прозрачный . Шахматная доска фактически не будет экспортироваться при сохранении изображения; это только для обозначения прозрачности.
Обратите внимание: если вы хотите, чтобы ваше изображение имело прозрачный фон, вам необходимо сохранить его в формате , который поддерживает прозрачность . Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Web». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области белыми.
Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Web». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области белыми.
Режимы наложения
В дополнение к настройке непрозрачности вы можете использовать различные режимы наложения для управления смешиванием слоев в документе. Меню режимов наложения находится в верхней части панели Layers , рядом с Opacity.
Если вы следуете файлу примера, выберите слой Record . Обратите внимание, что режим наложения установлен на Multiply . Несмотря на то, что непрозрачность слоя «Запись» установлена на 100%, этот режим наложения позволяет просвечивать бирюзовый цвет слоя ниже.
Чтобы изменить режим наложения, щелкните раскрывающееся меню Режим наложения , затем выберите нужный режим. В приведенном ниже примере изменение режима наложения на Экран по-прежнему позволит просвечивать бирюзовый фон, но на этот раз вместо этого он появится на записи.
Каждый режим наложения создает разные эффекты, и некоторые из них гораздо более заметны, чем другие. Также важно отметить, что режимы наложения будут работать по-разному в зависимости от содержание ваших слоев. Это означает, что многие режимы наложения могут выглядеть неестественно, и маловероятно, что все режимы будут хорошо смотреться в вашем проекте.
Хотя режимы наложения дают вам большую гибкость, их также может быть сложно использовать. Чтобы узнать больше о режимах наложения, просмотрите это руководство от Photo Blog Stop.
Обтравочные маски
Ранее в этом уроке мы рассмотрели использование корректирующих слоев для исправления изображений. По умолчанию корректирующие слои влияют на все слои под ними. Однако могут быть случаи, когда вы хотите, чтобы корректирующий слой воздействовал только на один слой . Для этого можно использовать обтравочную маску .
Если вы следуете файлу примера, найдите маленькую стрелку рядом со слоем Gradient Map . Это указывает на то, что была применена обтравочная маска, которая ограничивает корректирующий слой только слоем Acorn ниже.
Это указывает на то, что была применена обтравочная маска, которая ограничивает корректирующий слой только слоем Acorn ниже.
Чтобы применить обтравочную маску, нажмите и удерживайте клавишу Alt на клавиатуре (или Option на Mac), затем щелкните между нужными слоями в 9Панель 0009 Слои . В этом примере мы щелкаем между слоями Gradient Map и Acorn.
Вы также можете использовать этот метод, чтобы освободить обтравочную маску. Снятие обтравочной маски не удаляет слой, но заставляет его вести себя как обычный слой . Например, если вы отпустите обтравочную маску для слоя «Карта градиента» в файле примера, это повлияет на цвет всех слоев под ним, а не только на слой «Желудь».
Также важно отметить, что вы можете применить обтравочную маску к нескольким корректирующим слоям над одним и тем же слоем. По этой причине, если вы уже используете обтравочные маски в своем документе, новые корректирующие слои могут использовать обтравочную маску автоматически.
Попробуйте!
Откройте файл примера. Выберите слой Acorn , затем добавьте корректирующий слой Curves . Убедитесь, что к новому слою применена обтравочная маска, затем измените кривые на панели «Свойства». Обратите внимание, что корректировка кривых влияет только на слой Acorn. Затем попробуйте уменьшить непрозрачность корректирующих слоев до 70% .
Чтобы узнать больше об обтравочных масках, просмотрите этот учебник от Adobe.
Маски слоя
Иногда вам может понадобиться, чтобы были видны только определенные части слоя. Например, вы можете захотеть удалить фон из слоя, чтобы слои под ним были видны. Хотя вы можете использовать инструмент Eraser для удаления ненужных частей, этот тип деструктивного редактирования может быть трудно отменить. К счастью, маски слоя позволяют отображать и скрывать части любого слоя неразрушающим образом.
Создание маски слоя может быть немного сложным, поэтому давайте начнем с того, что уже готово. Если вы следуете вместе с файлом примера, выберите Желудь слой. Здесь мы использовали маску слоя, чтобы скрыть или замаскировать фон, чтобы желудь был единственной видимой частью слоя. Маска слоя представлена черно-белой миниатюрой справа от значка слоя на панели Layers . Обратите внимание, как области, видимые в окне документа, соответствуют белой области на миниатюре маски слоя.
Здесь важно понимать, что фон слоя Acorn на самом деле не был удален; это просто скрыто. Если бы мы когда-нибудь захотели показать больше исходного изображения, мы могли бы редактировать или даже удалить маску слоя.
Чтобы отредактировать маску слоя:
Чтобы лучше понять, как работают маски слоя, давайте попробуем отредактировать маску слоя Acorn. Мы будем использовать инструмент Brush , поэтому, если вы никогда им не пользовались, рекомендуем просмотреть наш урок по работе с кистями.
- Выберите миниатюру маски слоя на панели Layers . В нашем примере мы выберем миниатюру рядом со слоем Acorn .
- Затем выберите инструмент Brush на панели Tools , затем установите Foreground Color на white .
- Нажмите и перетащите свое изображение, чтобы открыть области в слое. В этом примере мы раскрываем больше фона, добавляя белую краску к маске слоя.
- Установите цвет переднего плана на черный , затем щелкните и перетащите свое изображение в скрытых областей в слое.
- Продолжайте использовать инструмент «Кисть», пока не будете удовлетворены результатом.
Чтобы получить наилучший результат, вам нужно не торопиться и тщательно работать, особенно при уточнении краев маски слоя вокруг объекта. Может оказаться полезным настроить размер , жесткость и непрозрачность инструмента «Кисть».![]()
Чтобы создать новую маску слоя:
Теперь, когда вы знаете больше о масках слоя, вы можете попробовать создать свою собственную.
- Выберите слой, затем нажмите кнопку Слой-маска внизу панели Layers . В нашем примере мы создадим новую маску слоя для слоя Record .
- Маска слоя появится в виде белой миниатюры рядом со значком слоя на панели Слои . Затем вы можете выбрать миниатюру и использовать инструмент Brush для редактирования маски слоя.
Обратите внимание, что вы можете применить многослойных масок к одному и тому же слою. Однако это может стать сложным, поэтому мы рекомендуем использовать только одну маску слоя для каждого слоя.
Использование масок слоя с корректирующими слоями
Вы можете использовать маску слоя, чтобы контролировать области вашего изображения, на которые влияет корректирующий слой. Например, если у вас есть корректирующий слой Black and White , вы можете использовать маску слоя, чтобы преобразовать определенные области в черно-белые, не затрагивая другие области.
Например, если у вас есть корректирующий слой Black and White , вы можете использовать маску слоя, чтобы преобразовать определенные области в черно-белые, не затрагивая другие области.
Каждый корректирующий слой по умолчанию имеет маску слоя, поэтому вам не нужно создавать новую. Вы можете просто щелкнуть маску слоя, а затем использовать инструмент «Кисть», чтобы отредактировать ее.
Чтобы удалить маску слоя:
- Щелкните и перетащите миниатюру маски слоя в Корзину в правом нижнем углу панели Слои .
- Появится диалоговое окно. Выберите Удалить , чтобы удалить маску слоя. Выбор Применить фактически удалит части слоя, которые в настоящее время скрыты, поэтому вам следует избегать этого параметра, если вы не абсолютно уверены, что вам больше не нужны эти части изображения.
Вы также можете нажать и удерживать клавишу Shift и щелкнуть миниатюру, чтобы временно отключить маску слоя.
Создание и редактирование масок слоя может оказаться непростой задачей, и есть множество других способов добиться хороших результатов. Чтобы узнать больше, просмотрите эти руководства:
- Маскирование части изображения (Adobe)
- Полное руководство по маскированию в Photoshop для начинающих (Design Shack)
Группы слоев
документ, может быть трудно поддерживать их организованность. К счастью, Photoshop позволяет вам группа ваших слоев. Вы можете использовать группы для объединения связанных слоев, одновременного перемещения и редактирования нескольких слоев и многого другого.
Чтобы создать группу:
- Найдите и выберите кнопку Group в нижней части панели Layers .
- Появится новая пустая группа. Если хотите, щелкните и перетащите группу на , измените порядок на на панели «Слои».
- Щелкните и перетащите любой слой на значок группы на панели «Слои», затем отпустите кнопку мыши.
 Слои, находящиеся в группе, будут иметь небольшой отступ от других слоев на панели.
Слои, находящиеся в группе, будут иметь небольшой отступ от других слоев на панели. - Щелкните стрелку, чтобы свернуть или развернуть слой.
- Теперь вы можете управлять всеми слоями в группе одновременно. В этом примере мы щелкаем значок глаза , чтобы скрыть все слои в группе.
Если вы используете Photoshop Elements, вы не сможете создавать новые группы. Однако вы сможете просматривать существующие группы при работе с файлами, созданными в полной версии Photoshop.
Попробуйте!
Откройте файл примера и создайте группу . Щелкните и перетащите все слои Text в эту новую группу. Далее выберите Группа 1 , затем уменьшите непрозрачность до 70% . Обратите внимание, как это меняет непрозрачность для всех слоев в группе.
Чтобы узнать больше о группах слоев, просмотрите это руководство от Adobe.
Слияние и сведение слоев
Если вам больше не нужно редактировать определенные слои, вы можете рассмотреть слияние им. Есть много причин, по которым вы можете захотеть объединить определенные слои. Например, если у вас есть несколько корректирующих слоев, вы можете объединить их в один слой, прежде чем применять другие изменения, такие как повышение резкости или уменьшение шума.
Есть много причин, по которым вы можете захотеть объединить определенные слои. Например, если у вас есть несколько корректирующих слоев, вы можете объединить их в один слой, прежде чем применять другие изменения, такие как повышение резкости или уменьшение шума.
Чтобы объединить слои, выберите первый слой, нажмите и удерживайте клавишу Shift и щелкните последний слой, который вы хотите объединить (будут выбраны все слои между первым и последним). Затем щелкните правой кнопкой мыши слои и выберите Объединить слои . Вы также можете выбрать слои, а затем нажать Ctrl+E (или Command+E на Mac).
Объединение лишит слои гибкости и контроля, поэтому объединять слои следует только в том случае, если вы уверены, что вам больше не нужно редактировать их по отдельности.
Примечание : не забудьте щелкнуть правой кнопкой мыши имя слоя , а не значок слоя. В противном случае меню не появится.
Вы также можете объединить все слои документа в один Фоновый слой . Это известно как сглаживание изображения. Для этого щелкните правой кнопкой мыши любой слой и выберите Flatten Image .
Сведение изображения — один из способов упростить сложный проект Photoshop. Однако важно отметить, что вам не нужно сводить изображения перед их экспортом. При сохранении проекта в виде файла JPEG или PNG все слои будут автоматически сведены, поскольку эти форматы файлов не могут иметь несколько слоев.
Попробуйте!
Откройте файл примера. Выберите слои Gradient Map и Acorn , затем объедините их .
Чтобы узнать больше о слиянии слоев, просмотрите этот видеоурок от Adobe.
ПродолжатьПредыдущий: Повышение резкости и шумоподавление
Далее:Работа с кистями
/ru/photoshopbasics/working-with-brushes/content/
Непрозрачность слоя и режимы наложения в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выбор и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создайте кисти в Capture и используйте их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ и редактирование облачных документов
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Параметры HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка недопустимого маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого из других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесите локальные корректировки в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентификация и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Режим наложения слоя определяет, как его пиксели смешиваются с нижележащими пикселями изображения. Вы можете создавать различные специальные эффекты, используя режимы наложения.
Вы можете создавать различные специальные эффекты, используя режимы наложения.
Общая непрозрачность слоя определяет в какой степени он затемняет или раскрывает слой под ним. Слой с непрозрачностью 1% кажется почти прозрачным, тогда как со 100% непрозрачность кажется полностью непрозрачной.
В дополнение к комбинезону непрозрачность, которая влияет на стили слоя и режимы наложения, применяемые к слой, вы можете указать непрозрачность заливки. Непрозрачность заливки влияет только пиксели, формы или текст на слое, не влияя на непрозрачность эффектов слоя, таких как тени.
Вы не можете изменить непрозрачность фоновый слой или заблокированный слой. Преобразование фонового слоя в обычный слой, поддерживающий прозрачность, см. Преобразование фон и слои.
На панели «Слои» выберите один или несколько слоев или группы.
Измените значения непрозрачности и заливки. (Если вы выбрали группы, доступна только непрозрачность.)
Чтобы просмотреть все параметры наложения, выберите Смешивание Параметры значка «Добавить стиль слоя» на странице в нижней части панели «Слои».

По умолчанию режим наложения группы слоев — «Пропустить», что означает, что группа не имеет собственных свойств наложения. Когда вы выбираете другой режим наложения для группы, вы эффективно меняете порядок, в котором компоненты изображения объединяются. Сначала собираются все слои в группе. Составная группа затем обрабатывается как единое изображение и смешивается с остальной частью изображения с использованием выбранного режима наложения. Таким образом, если для группы выбрать режим наложения, отличный от «Пропустить», ни один из корректирующих слоев или режимов наложения слоев внутри группы не будет применяться к слоям вне группы.
Есть нет Очистить режим наложения для слоев. Для изображений Lab цвет Осветление, затемнение цвета, затемнение, осветление, различие, исключение, вычитание, и Режимы разделения недоступны. Изображения HDR см. в разделе «Функции». которые поддерживают HDR-изображения с глубиной цвета 32 бита на канал.
Выберите слой или группу на панели «Слои».

Выберите режим наложения:
На панели «Слои» выберите параметр во всплывающем меню «Режим наложения».
Выберите «Слой» > «Стиль слоя» > «Параметры наложения», а затем выберите параметр во всплывающем меню «Режим наложения».
Примечание:
Во всплывающем меню режима наложения прокрутите различные параметры, чтобы увидеть, как они выглядят на вашем изображении. Photoshop отображает предварительный просмотр режимов наложения в режиме реального времени на холсте.
Описание и примеры каждого режима см. в разделе Режимы наложения.
По умолчанию слои в обтравочной маске смешиваются с нижележащими слоями с использованием режима наложения самого нижнего слоя в группе. Однако вы можете выбрать, чтобы режим наложения самого нижнего слоя применялся только к этому слою, что позволяет сохранить первоначальный вид наложения обрезанных слоев. (См. Отображение слоев с помощью обтравочных масок. )
)
Вы также можете применить режим наложения слоя к эффектам слоя, изменяющим непрозрачные пиксели, таким как Внутреннее свечение или Наложение цвета, без изменения эффектов слоя, изменяющих только прозрачные пиксели, таких как Внешнее свечение или Тень.
Выберите слой, на который вы хотите повлиять.
Дважды щелкните миниатюру слоя, выберите «Параметры наложения». в меню панели «Слои» или выберите «Слой» > «Слой». Стиль > Параметры наложения.
Для просмотра параметров наложения текста слой, выберите «Слой» > «Стиль слоя» > «Параметры наложения», или выберите «Параметры наложения» с помощью кнопки «Добавить стиль слоя». в нижней части меню панели «Слои».
Укажите диапазон параметров наложения:
Выберите «Смешать внутренние эффекты как группу», чтобы применить режим наложения слоя к эффектам слоя, изменяющим непрозрачные пиксели, таким как «Внутреннее свечение», «Сатин», «Наложение цвета» и «Наложение градиента».

Выберите «Смешать обрезанные слои как группу», чтобы применить режим наложения базового слоя ко всем слоям в обтравочной маске. Отключение этого параметра, который всегда выбран по умолчанию, сохраняет исходный режим наложения и внешний вид каждого слоя в группе.
Выберите «Прозрачность форм» «Слои», чтобы ограничить эффекты слоя и нокауты непрозрачными областями слоя. Отключение этого параметра, который всегда выбран по умолчанию, применяет эти эффекты ко всему слою.
Выберите «Эффекты скрытия маски слоя», чтобы ограничить эффекты слоя областью, определенной маской слоя.
Выберите Эффекты скрытия векторной маски, чтобы ограничить эффекты слоя областью, заданной векторной маской.
Нажмите OK.
Вы
может ограничивать эффекты смешивания указанным каналом при смешивании
слой или группа. По умолчанию включены все каналы. Когда используешь
изображение RGB, например, вы можете исключить красный канал
от смешения; в составном изображении только информация в
зеленый и синий каналы затронуты.
По умолчанию включены все каналы. Когда используешь
изображение RGB, например, вы можете исключить красный канал
от смешения; в составном изображении только информация в
зеленый и синий каналы затронуты.
Выполните одно из следующих действий:
Дважды щелкните миниатюру слоя.
Выберите «Слой» > «Стиль слоя» > «Параметры наложения».
Выберите «Параметры наложения» на значке «Добавить стиль слоя» в нижней части панели «Слои».
Чтобы просмотреть параметры наложения для текстового слоя, выберите «Слой» > «Стиль слоя» > «Параметры наложения» или выберите «Параметры наложения» с помощью кнопки «Добавить стиль слоя» в нижней части меню панели «Слои».
Из области «Расширенное смешивание» диалогового окна «Стиль слоя». отмените выбор всех каналов, которые вы не хотите включать, когда слой смешивается.
Ползунки в диалоговом окне «Параметры наложения»
блок управления, какие пиксели из активного слоя и нижележащего
видимые слои появляются в конечном изображении. Например, вы можете бросить
темные пиксели из активного слоя или убрать яркие пиксели из
нижележащие слои, чтобы показать через. Вы также можете определить диапазон
частично смешанных пикселей для создания плавного перехода между
смешанные и несмешанные области.
Например, вы можете бросить
темные пиксели из активного слоя или убрать яркие пиксели из
нижележащие слои, чтобы показать через. Вы также можете определить диапазон
частично смешанных пикселей для создания плавного перехода между
смешанные и несмешанные области.
Дважды щелкните эскиз слоя, выберите «Слой» > «Стиль слоя» > Параметры наложения или выберите «Добавить стиль слоя» > «Смешение». Параметры в меню панели «Слои».
Чтобы просмотреть параметры наложения для текстового слоя, выберите «Слой» > «Стиль слоя» > «Параметры наложения», или выберите «Параметры наложения» с помощью кнопки «Добавить стиль слоя». в нижней части меню панели «Слои».
В области «Расширенное наложение» диалогового окна «Стиль слоя» выберите параметр во всплывающем меню «Наложить, если».
Выберите Серый, чтобы указать диапазон смешивания для всех каналов.
Выберите отдельный цветовой канал (например, красный, зеленый или синий в изображении RGB), чтобы задать смешивание в этом канал.

Используйте ползунки This Layer и Underlying Layer, чтобы установить диапазон яркости смешанных пикселей, измеряемый по шкале от от 0 (черный) до 255 (белый). Перетащите белый ползунок, чтобы установить высокий значение диапазона. Перетащите черный ползунок, чтобы установить минимальное значение диапазон.
Для определения диапазона частично смешанных пикселей, удерживайте нажатой клавишу Alt (Windows) или Option (Mac OS) и перетащите одну половину треугольника ползунка. Два значения, которые появляются над разделенным ползунком и указывают на частичный диапазон смешивания.
Сохранить При указании диапазонов смешивания учитывайте следующие рекомендации:
Используйте ползунки Этот слой, чтобы указать диапазон пикселей на активном слое, который будет смешиваться, и, следовательно, появляются на финальном изображении. Например, если вы перетащите белый ползунок на 235, пикселей со значениями яркости выше чем 235, останутся несмешанными и будут исключены из финала.
 изображение.
изображение.Используйте ползунки нижнего слоя, чтобы указать диапазон пикселей в нижележащих видимых слоях, которые будут смешиваться в финальном изображении. Смешанные пиксели объединяются с пикселями в активный слой для создания составных пикселей, тогда как несмешанные пиксели показать через вышележащие области активного слоя. Например, если перетащить черный ползунок на 19, пикселей со значениями яркости ниже чем 19 останется несмешанным и будет виден через активный слой в финальном изображении.
Вы не можете применять определенные
фильтры (например, фильтр «Эффекты освещения») на слои без пикселей.
Выбор заливки нейтральным цветом (режим) в диалоговом окне «Новый слой»
box решает эту проблему, сначала заполняя слой пресетом,
нейтральный цвет. Этот невидимый нейтральный цвет назначается в соответствии с
к режиму наложения слоя. Если эффект не применяется, заполнение
нейтральный цвет не влияет на остальные слои. Заполнение
Параметр «С нейтральным цветом» недоступен для слоев, использующих
Нормальный, Растворение, Жесткое смешивание, Оттенок, Насыщенность, Цвет или Яркость
режимы.
Больше похожих
- Нокаут для отображения контента из других слоев
- Добавление световых эффектов
Войдите в свою учетную запись
Войти
Управление учетной записью
Использование масок для скрытия слоев в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выбор и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные ярлыки и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ и редактирование облачных документов
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Параметры HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка недопустимого маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветовой оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого из других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность содержимого
- Узнайте об учетных данных содержимого
- Идентификация и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как маскировать слои, чтобы скрыть и показать части композиции
Вы можете добавить маску к слою и использовать маску, чтобы скрыть части слоя и показать слои ниже. Маскирующие слои полезны для объединения нескольких фотографий в одно изображение или для удаления человека или объекта с фотографии.
Маскирующие слои полезны для объединения нескольких фотографий в одно изображение или для удаления человека или объекта с фотографии.
Можно создать два типа масок:
- Маски слоя — это растровые изображения, зависящие от разрешения, которые редактируются с помощью инструментов рисования или выделения.
- Векторные маски не зависят от разрешения и создаются с помощью инструмента «Перо» или «Фигура».
Маски слоя и вектора неразрушающие, что означает, что вы можете вернуться и повторно отредактировать маски позже, не теряя пиксели, которые они скрывают. На панели «Слои» как слой, так и векторная маска отображаются в виде дополнительной миниатюры справа от миниатюры слоя. Для маски слоя эта миниатюра представляет канал в градациях серого, который создается при добавлении маски слоя. Миниатюра векторной маски представляет собой путь, вырезающий содержимое слоя.
Чтобы создать слой или векторную маску поверх фонового слоя, сначала преобразуйте его в обычный слой (Слой > Создать > Слой из фона).
Вы можете отредактировать маску слоя, чтобы добавить или вычесть из маскируемой области. Маска слоя представляет собой изображение в градациях серого. Области, закрашенные черным цветом, скрыты, области, закрашенные белым, видны, а области, закрашенные оттенками серого, отображаются с различными уровнями прозрачности.
Векторная маска создает форму с острыми краями на слое и полезна в любое время, когда вы хотите добавить элемент дизайна с четкими и определенными краями. После создания слоя с векторной маской вы можете применить к нему один или несколько стилей слоя, при необходимости отредактировать их и сразу же получить пригодную для использования кнопку, панель или другой элемент веб-дизайна.
Панель свойств содержит дополнительные элементы управления для настройки маски. Вы можете изменить непрозрачность маски, чтобы просвечивать больше или меньше содержимого маски, инвертировать маску или уточнить границы маски, как в случае с выделенной областью.
Когда вы добавляете маску слоя, вы можете скрыть или
показать весь слой или создать маску на основе выделения или прозрачности. Позже вы будете рисовать на маске, чтобы точно скрыть части изображения.
слой, открывая слои под ним.
Позже вы будете рисовать на маске, чтобы точно скрыть части изображения.
слой, открывая слои под ним.
Добавить маску, которая показывает или скрывает весь слой
Марка Убедитесь, что никакая часть вашего изображения не выбрана. Выберите Выбрать > Отменить выбор.
На панели «Слои» выберите слой или группу.
Делать один из следующих:
- Чтобы создать маску, открывающую весь слой, нажмите кнопку «Добавить маску слоя» на панели «Слои» или выберите «Слой» > «Маска слоя» > «Показать все».
- Чтобы создать маску, которая скрывает весь слой, нажмите кнопку «Добавить маску слоя», удерживая клавишу «Alt» (Win) или «Option» (Mac), или выберите «Слой» > «Маска слоя» > «Скрыть все».
Добавьте маску слоя, скрывающую часть слоя
В на панели «Слои» выберите слой или группу.
Выберите область на изображении и выполните одно из следующих действий:
- Нажмите кнопку «Новая маска слоя» на панели «Слои», чтобы создать маску, раскрывающую выделение.

- Щелкните, удерживая клавишу «Alt» (Win) или «Option» (Mac), кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску, скрывающую выделение.
- Выберите «Слой» > «Слой-маска» > Показать выделение или скрыть выделение.
- Нажмите кнопку «Новая маска слоя» на панели «Слои», чтобы создать маску, раскрывающую выделение.
Чтобы напрямую изменить прозрачность слоя, выполните следующие действия и создайте маску:
На панели «Слои» выберите слой.
Выберите «Слой» > «Слой-маска» > «От». Прозрачность.
Photoshop преобразует прозрачность в непрозрачный цвет, скрытый вновь созданной маской. Непрозрачный цвет сильно различается в зависимости от фильтров и других методов обработки, ранее примененных к слою. Этот метод полезен для видео и 3D рабочих процессов.
Применение маски слоя из другого слой
Выполните одно из следующих действий:
- Чтобы переместить маску на другой слой, перетащите маску на другой слой.

- Чтобы дублировать маску, перетащите маску, удерживая нажатой клавишу «Alt» (Win) или «Option» (Mac), на другой слой.
По умолчанию слой или группа связаны к его маске слоя или векторной маске, на что указывает значок связи между миниатюры на панели «Слои». Слой и его маска двигаться вместе на изображении, когда вы перемещаете любой из них с помощью инструмента «Перемещение». Отключение их позволяет вам перемещать их независимо и сдвигать границы маски отдельно от слоя.
Чтобы отменить связь слоя с его маской, щелкните значок ссылки на панели Слои.
Чтобы восстановить связь между слоем и его маской, нажмите между миниатюрами пути слоя и маски на панели «Слои».
Выполните одно из следующих действий:
- Выберите слой, содержащий маску слоя, которую вы хотите отключить или включить, и нажмите кнопку «Отключить/Включить маску» на панели «Свойства».
- Удерживая нажатой клавишу Shift, щелкните миниатюру маски слоя на панели «Слои».

- Выберите слой, содержащий маску слоя, которую вы хотите отключить или включить, и выберите «Слой» > «Маска слоя» > «Отключить/Включить».
Красный крестик появляется над миниатюрой маски на панели «Слои», когда маска отключена, а содержимое слоя отображается без эффектов маскирования.
Вы можете применить маску слоя, чтобы навсегда удалить скрытые части слоя [ * ]. Маски слоя хранятся в виде альфа-каналов, поэтому применение и удаление масок слоя может помочь уменьшить размер файла. Вы также можете удалить маску слоя без применения изменений.
[ * ] Пиксели скрыты, а не удаляются при применении масок слоя с несмежными областями.
На панели «Слои» выберите слой, содержащий маска слоя.
Выполните одно из следующих действий:
- Чтобы удалить маску слоя после ее постоянного применения к слою, щелкните значок «Применить маску» в нижней части панели «Свойства».

- Чтобы удалить маску слоя, не применяя ее к слою, нажмите кнопку «Удалить» в нижней части панели «Свойства», а затем нажмите «Удалить».
Вы также можете применять или удалять маски слоя с помощью меню «Слой».
Вы не можете применить маску слоя навсегда к слою смарт-объекта при удалении маски слоя.
- Чтобы удалить маску слоя после ее постоянного применения к слою, щелкните значок «Применить маску» в нижней части панели «Свойства».
Для более удобного редактирования маски слоя вы можете отображать маску в градациях серого отдельно или в виде наложения рубилита на слой.
На панели «Слои» выполните одно из следующих действий:
- Щелкните, удерживая клавишу «Alt» (Win) или «Option» (Mac), миниатюру маски слоя, чтобы просмотреть только маску в оттенках серого. Чтобы снова отобразить слои, щелкните миниатюру маски слоя, удерживая нажатой клавишу «Alt» или «Option». Либо нажмите значок глаза на панели свойств.
- Удерживая нажатыми клавиши Alt+Shift (Win) или Option+Shift (Mac), щелкните миниатюру маски слоя, чтобы просмотреть маску поверх слоя в маскирующем цвете Rubylith.
 Удерживая нажатыми клавиши Alt+Shift или Option+Shift, снова щелкните миниатюру, чтобы отключить отображение цвета.
Удерживая нажатыми клавиши Alt+Shift или Option+Shift, снова щелкните миниатюру, чтобы отключить отображение цвета.
Дважды щелкните канал маски слоя на панели «Каналы».
Чтобы выбрать новый цвет маски, в окне Layer Mask Display В диалоговом окне «Параметры» щелкните образец цвета и выберите новый цвет.
Чтобы изменить прозрачность, введите значение от 0 % до 100%.
Параметры цвета и непрозрачности влияют только на внешний вид маски и не влияют на то, как защищены нижележащие области. Например, вы можете изменить эти настройки, чтобы маска более заметна на фоне цветов изображения.
Нажмите OK.
Используйте панель «Свойства», чтобы настроить непрозрачность выбранного слоя или векторной маски. Ползунок «Плотность» управляет непрозрачностью маски. Растушевка позволяет смягчить края маски.
Другие параметры относятся к маскам слоев..jpg) Параметр «Инвертировать» меняет местами маскированные и немаскированные области. Параметр «Край маски» предоставляет различные элементы управления для изменения краев маски, такие как «Сглаживание» и «Сжатие/расширение». Сведения о параметре «Цветовой диапазон» см. в разделе «Создание и ограничение корректирующих слоев и слоев-заливок».
Параметр «Инвертировать» меняет местами маскированные и немаскированные области. Параметр «Край маски» предоставляет различные элементы управления для изменения краев маски, такие как «Сглаживание» и «Сжатие/расширение». Сведения о параметре «Цветовой диапазон» см. в разделе «Создание и ограничение корректирующих слоев и слоев-заливок».
Изменить плотность маски
На панели «Слои» выберите слой содержащий маску, которую вы хотите отредактировать.
На панели «Слои» щелкните миниатюру «Маска». Вокруг миниатюры появится рамка.
На панели «Свойства» перетащите ползунок «Плотность», чтобы настроить непрозрачность маски.
При плотности 100 % маска становится непрозрачной и закрывает любую нижележащую область слоя. Чем ниже плотность, тем больше становится видимой область под маской.
Края маски из перьев
На панели «Слои» выберите слой содержащий маску, которую вы хотите отредактировать.

На панели «Слои» щелкните миниатюру «Маска». Вокруг миниатюры появится рамка.
Перетащите ползунок «Растушевка», чтобы применить растушевку к маске. края.
Растушевка размывает края маски для создания более мягкий переход между замаскированными и незамаскированными областями. Оперение наносится от краев маски наружу, в пределах диапазона пикселей, которые вы установили с помощью ползунка.
Уточнение краев маски
На панели «Слои» выберите слой содержащий маску, которую вы хотите отредактировать.
На панели «Слои» щелкните миниатюру «Маска». Вокруг миниатюры появится рамка.
Нажмите «Выбор и маска» на панели параметров. Вы можете изменять края маски с помощью параметров в рабочей области «Выбор и маска» и просматривать маску на разных фонах.
Нажмите «ОК» в рабочей области «Выделение и маска», чтобы применить изменения к маске слоя.

Еще нравится
- О масках и альфа-каналах
- Объединение и штамповка слоев
- Объединение нескольких изображений в групповой портрет
- Загрузка выделенных фрагментов из границ слоя или маски слоя
Купите Adobe Photoshop или начните бесплатную пробную версию .
счет
Войти
Управление учетной записью
Как изменить непрозрачность чего-либо в Photoshop
Почти все, что вы создаете в Photoshop, имеет настройку непрозрачности, но способ изменения непрозрачности зависит от типа слоев и инструментов. Например, непрозрачность слоя изменяется не так, как непрозрачность вашей кисти, или непрозрачность заливки вашей фигуры изменяется не так, как непрозрачность фона. К счастью, есть один метод, который работает практически для любого слоя или изображения, с которым вы работаете.
Чтобы изменить непрозрачность слоя или изображения в Photoshop, щелкните нужный слой на панели «Слои». Затем щелкните параметр «Непрозрачность» в правом верхнем углу этой панели и перетащите ползунок, чтобы уменьшить непрозрачность выбранных слоев.
Кроме того, вы можете нажать 1-9 на клавиатуре, чтобы изменить непрозрачность выбранного слоя от 10% до 90%. Чтобы снова изменить непрозрачность до 100%, вам нужно вместо этого нажать 0.
Хотя этот метод хорошо подходит для одновременного изменения непрозрачности всего слоя, он не идеален для изменения непрозрачности определенных частей фотографии. К счастью, это именно то, что вы узнаете в этом посте, наряду с более подробным объяснением настройки непрозрачности панели слоев.
— Изменение непрозрачности слоя
Вам может понадобиться изменить непрозрачность слоя в Photoshop, чтобы объединить два или более слоев вместе, применить эффект к изображению и т. д.
На панели слоев ниже есть слой изображения и фоновый слой под ним. Обратите внимание, что я преобразовал целевой слой в смарт-объект, но следующие шаги работают для любого типа слоя.
Обратите внимание, что я преобразовал целевой слой в смарт-объект, но следующие шаги работают для любого типа слоя.
Вы можете изменить непрозрачность слоя на панели слоев. Как видите, непрозрачность целевого слоя установлена на 100%, что означает, что слой виден на 100%.
Чтобы изменить непрозрачность слоя, щелкните стрелку рядом с процентом непрозрачности. Появится ползунок, где вы можете перетаскивать влево и вправо, чтобы увеличить или уменьшить непрозрачность слоя.
Когда я изменил непрозрачность слоя до 50%, изображение стало видимым на 50%, поэтому под ним частично виден желтый фоновый слой.
– Изменение непрозрачности корректирующих слоев
Вы также можете изменить непрозрачность любого корректирующего слоя.
Чтобы просмотреть доступные параметры корректирующих слоев, щелкните значок маленького круга в нижней части панели «Слои».
Для моего примера я выберу «Фотофильтр».
Я не хотел, чтобы эффект был резким, поэтому я щелкнул корректирующий слой и уменьшил непрозрачность до 46%. Изменение непрозрачности ваших корректирующих слоев — отличный способ сделать ваши изображения более тонкими.
Изменение непрозрачности ваших корректирующих слоев — отличный способ сделать ваши изображения более тонкими.
– Изменение непрозрачности групп
Вместо изменения непрозрачности отдельных слоев вы можете изменить непрозрачность групповых слоев. Преимущество этого заключается в том, что вы можете редактировать непрозрачность нескольких слоев одновременно с помощью одной настройки.
В приведенном ниже примере есть три эллипса, и каждому эллипсу соответствует свой слой.
Я сгруппировал эллипсы, нажав Control+G (в Windows)/ Command+G (в Mac).
Итак, когда я щелкаю составной слой и изменяю его непрозрачность, новое значение непрозрачности применяется одновременно ко всем слоям, составляющим группу!
– Изменение прозрачности кисти
Сначала выберите инструмент «Кисть» на панели инструментов (B).
Цвет, который вы используете при первом использовании кисти, является непрозрачным, поскольку по умолчанию непрозрачность кисти установлена на 100%.
Чтобы изменить непрозрачность кисти, перейдите на верхнюю панель настроек и найдите параметр «Непрозрачность». Затем перетащите ползунок влево, чтобы уменьшить непрозрачность, или вправо, чтобы увеличить ее. Просто помните, что эта панель настроек доступна только при выборе инструмента «Кисть».
Либо нажмите любую цифру от 0 до 9 на клавиатуре, чтобы установить желаемый процент непрозрачности. Например, нажмите пять, если вы хотите, чтобы непрозрачность была 50%.
Я применил 100%, 50% и 20% непрозрачности к цвету #3814db соответственно. Несмотря на то, что цвет тот же, вы можете видеть, как уменьшенная непрозрачность кисти меняет ее внешний вид.
– Изменение непрозрачности градиента
Когда вы уменьшаете непрозрачность градиента, вы создаете более тонкий эффект градиента.
В этом примере я применю градиент к фоновому слою.
Для начала я возьму инструмент градиента (G) с панели инструментов.
Затем я поднимусь на верхнюю панель настроек и дважды щелкну редактор градиента, чтобы открыть панель редактора градиента.
Я могу выбрать любой градиент из доступных пресетов или ввести нужные цвета на панели градиента. Я рассказываю, как создавать собственные градиенты, в своем руководстве по использованию инструмента «Градиент».
Я выбрал синий градиент из доступных пресетов и нажал «ОК».
Чтобы изменить непрозрачность градиента, перейдите на верхнюю панель настроек и выберите значение для градиента.
Градиент будет применен к фону с установленным значением непрозрачности.
— Изменение непрозрачности стиля слоя
Во-первых, вам нужно выбрать нужный слой, в моем случае это текстовый слой.
Затем дважды щелкните нужный слой, чтобы открыть панель стилей слоя.
Все доступные эффекты перечислены в левой части панели.
Я начну с обводки текста, чтобы добавить контур.
Вы можете видеть, что есть много вариантов стилизации обводки в стилях слоя. Там же можно изменить непрозрачность обводки.
Почти все параметры стиля слоя имеют параметр регулировки непрозрачности. И все, что вам нужно сделать, это перетащить ползунки влево или вправо по мере необходимости.
И все, что вам нужно сделать, это перетащить ползунки влево или вправо по мере необходимости.
Я уменьшу непрозрачность текста до 90%, немного переместив ползунок влево.
Я также зашел в раздел «Параметры наложения». Как вы можете видеть, были также опции для настройки значений непрозрачности.
Я пошел в «Расширенное смешивание» и изменил непрозрачность заливки моего текста на 0%, потому что я хотел создать эффект контура.
Теперь единственное, что видно в моем тексте, это его обводка, поскольку непрозрачность заливки была установлена на 0%. Для подобных эффектов панель стилей слоя — лучшее место для работы с настройками непрозрачности.
– Изменение непрозрачности маски слоя
Маски слоя отлично подходят для добавления выборочных корректировок или удаления фона в изображении неразрушающим образом. Хотя существует миллион и одно применение масок слоев, их также можно использовать для небольшого изменения непрозрачности ваших слоев.
Например, у меня есть два слоя на панели слоев. Каждый слой имеет узор, который я создал из геометрических фигур.
- Узор 1
- Узор 2
Чтобы создать маску слоя, выберите свой слой, затем щелкните значок маски слоя.
Белая маска слоя будет создана рядом с выбранным слоем. Белый цвет означает, что маска слоя видна на 100%.
Теперь я возьму кисть на панели инструментов (B) .
И я удостоверюсь, что цвет переднего плана установлен на черный, а цвет фона — на белый.
Затем я щелкну и перетащу кисть вокруг части слоя, связанной с маской слоя.
Вы можете видеть, что часть слоя, которую я закрасил черным, полностью исчезла. Затем эквивалентная часть нижнего слоя теперь видна.
Если щелкнуть маску слоя, удерживая « Option» (на Mac)/«Alt» (в Windows) , вы увидите черный мазок кисти, который «стер» содержимое.
Если вы используете белую кисть в том же месте, вы заметите, что целевой слой снова будет виден на 100%. И вот как работают маски слоя: когда вы используете черную кисть, вы скрываете содержимое слоя, а белая кисть показывает.
И вот как работают маски слоя: когда вы используете черную кисть, вы скрываете содержимое слоя, а белая кисть показывает.
Серый — промежуточный цвет между черным и белым. Поэтому вы можете покрасить маску слоя в серый цвет, чтобы изменить ее непрозрачность.
Чтобы проверить эту информацию, держите активную кисть и выбранную маску слоя и перейдите на панель выбора цвета.
Оказавшись там, введите шестнадцатеричный код цвета #808080.
При открытой панели обратите внимание на значения HSB. H обозначает оттенок, S — насыщенность, B — яркость. Когда значение B установлено на 50%, цвет на маске слоя становится прозрачным на 50%.
Выбрав цвет, нажмите OK.
Теперь щелкните и перетащите кисть в любое место целевого слоя. Когда вы сделаете это, содержимое целевого слоя будет наполовину видимым и наполовину скрытым. В результате непрозрачность маски слоя будет 50%.
Вот как можно изменить непрозрачность маски слоя в Photoshop, закрасив слой оттенками серого. Поэтому, когда вы используете более темный оттенок серого, например, непрозрачность области, в которой вы используете кисть, будет выше.
Поэтому, когда вы используете более темный оттенок серого, например, непрозрачность области, в которой вы используете кисть, будет выше.
Я провел несколько тестов.
HSB (0%,0%,70%) – 70 % серого (непрозрачность 70 %)
HSB (0%,0%, 20%) – 20 % серого (непрозрачность 20 %)
Путем изменения цвета кисти, которую вы используете на маске слоя, вы можете более избирательно регулировать непрозрачность вашего изображения. Например, вы можете нарисовать кистью 50 % серого цвета в одной части маски, а в другом — 20 % серого. То, что у вас осталось, — это выборочная регулировка непрозрачности, которая была бы невозможна никаким другим способом.
Итак, теперь вы знаете, как изменить непрозрачность чего-либо в Photoshop. Будь то текст, изображения, слои или маски слоев, все готово для редактирования прозрачности активов в ваших проектах.
Удачного редактирования!
Как сделать изображение прозрачным в Photoshop (лучшие методы)
Добавление прозрачности в Photoshop — отличный способ легко изменить фон, изменить текстуру или использовать изображение для новой цели. Есть много разных способов добавить прозрачность в Photoshop, но самый простой — с помощью маски слоя.
Есть много разных способов добавить прозрачность в Photoshop, но самый простой — с помощью маски слоя.
В этом уроке вы узнаете не только о прозрачности в Photoshop, но и о том, как лучше всего сохранять прозрачные изображения. Начнем с самого простого: добавляем прозрачный слой.
Как сделать прозрачный слой в Photoshop
Независимо от того, создаете ли вы новый документ или работаете с существующим документом, во многих случаях вам может понадобиться использовать прозрачный слой. Вы можете легко добавить что угодно на прозрачный слой, что делает их очень универсальными.
Когда документ уже открыт в Photoshop, перейдите на панель «Слои» .
Чтобы добавить новый прозрачный слой, выберите параметр Создать новый слой в нижней части панели Слои .
Это создает новый прозрачный слой над фоновым слоем. На миниатюре будет отображаться бело-серый клетчатый узор, обозначающий прозрачность.
Вы не увидите никакой визуальной разницы в отображении прозрачности самого документа, поскольку шахматное представление отображается только в том случае, если под слоем нет ничего другого.
Независимо от того, сколько у вас слоев, добавление нового прозрачного слоя всегда будет открываться над текущим выбранным слоем. Если вы хотите добавить прозрачный слой между другими слоями, выберите тот слой, который будет ниже прозрачного, а затем добавьте новый слой.
Вы также можете перетаскивать слои, чтобы изменить их порядок на панели «Слои» . Чтобы перетащить, просто щелкните слой, который вы хотите переместить, и перетащите его в зазор, в который вы хотите его переместить.
Как создать прозрачный документ
Когда вы создаете новый документ Photoshop, окно для установки атрибутов нового документа имеет множество параметров, таких как размер, цветовой режим и цвет фона.
Вы можете сделать фон документа прозрачным при создании нового документа в окне «Новый документ» .
Под параметром Background Contents щелкните раскрывающееся меню, чтобы открыть различные варианты фона для вашего документа.
Выберите из списка Прозрачный для создания документа с прозрачным фоном.
Установив остальные атрибуты, нажмите Создать , чтобы открыть новый документ.
Ваш новый документ откроется с полной прозрачностью. Вы также увидите прозрачный слой на панели слоев . Поскольку мы не можем физически его увидеть, Photoshop покажет серый и белый клетчатый фон, чтобы представить прозрачность.
Как сделать фон изображения прозрачным
Использование масок в Photoshop — лучший способ неразрушающего создания прозрачного фона на изображении. Маска закрывает или открывает части слоя, к которому она прикреплена, но она совершенно не изменяет исходное изображение.
Чтобы удалить фон, откройте панель слоев и выберите нужный слой.
Если изображение, к которому вы добавляете прозрачный фон, является фоновым слоем, вам необходимо разблокировать этот слой перед следующим шагом. Чтобы разблокировать слой, щелкните значок замок на слое.
Хотя вы можете добавить маску слоя к слою и вручную настроить маску, чтобы потом показать объект, гораздо проще сначала выбрать объект, а затем создать маску.
Чтобы выбрать объект, выберите любой из инструментов быстрого выбора ( W ).
Выбрав любой из трех инструментов выделения, перейдите к Select > Subject.
Это позволит выбрать основной объект вашего изображения. Вы можете сказать, что выбрано, поскольку вдоль выделения маршируют муравьи.
Выбор применяется только к внешнему краю объекта. Он не выделяет никаких внутренних зазоров, таких как зазор под подбородком женщины или между ее большим и указательным пальцами.
К счастью, вы можете использовать любой из инструментов быстрого выбора (W), чтобы решить эти проблемы.
Когда выбранный вами инструмент быстрого выбора активен, параметры выбора появляются на панели параметров . Они позволяют вам добавить новое выделение, добавить к выделению, вычесть из выделения или пересечься с существующим выделением. В этом примере я использую Инструмент «Волшебная палочка» .
Чтобы удалить пробелы или отсутствующие части выделения, выберите Вычесть из выделения .
Затем я использую инструмент Magic Wand Tool (W) , чтобы выделить промежутки, которые ранее не были частью выделения.
Делайте это, пока не будете довольны своим выбором.
Теперь пришло время добавить маску. Маска сделает все, что не выделено, прозрачным. На панели Layers нажмите добавить маску слоя .
Маска отображается в виде миниатюры рядом с миниатюрой слоя. Белые области показывают видимый объект, а черные области скрыты (или прозрачны).
Белые области показывают видимый объект, а черные области скрыты (или прозрачны).
Изображение будет иметь бело-серый клетчатый узор, демонстрирующий прозрачность маскированного фона.
Маску можно доработать, если она вас не полностью устраивает. Для этого используйте инструмент Кисть (B) .
Чтобы добавить прозрачности областям, которые ранее были упущены, измените цвет переднего плана на черный.
Затем используйте инструмент Кисть ( B ), чтобы нарисовать все части, которые вы хотите сделать прозрачными.
Чтобы показать больше вашего изображения, установите цвет переднего плана на белый.
Затем с помощью инструмента «Кисть» ( B ) закрасьте все неправильно прозрачные области, чтобы снова их показать.
Продолжайте улучшать свою маску, пока не будете полностью счастливы.
Поскольку использование маскирующего слоя не является разрушительным, вы можете легко отключить или удалить маску, чтобы вернуть изображение в исходное состояние. Щелкните правой кнопкой мыши миниатюру маски на выбранном слое и выберите 9.0009 Отключить маску слоя .
Щелкните правой кнопкой мыши миниатюру маски на выбранном слое и выберите 9.0009 Отключить маску слоя .
Ваше изображение появится в исходном виде, а на миниатюре маски появится большой красный крест. Вы всегда можете снова включить маску, щелкнув правой кнопкой мыши миниатюру и выбрав Включить маску.
Как сделать выделение прозрачным в Photoshop
Чтобы сделать содержимое выделения прозрачным в Photoshop, создайте выделение вокруг области, которую хотите удалить. При активном выделении выберите слой изображения и нажмите клавишу удаления. Либо щелкните значок маски слоя, а затем инвертируйте маску слоя, чтобы сделать это неразрушающим образом.
Давайте разберем это подробнее.
Если слой, над которым вы работаете, является фоновым, разблокируйте его с помощью замка.
Для этого вы можете использовать любой инструмент выделения в Photoshop, так как будут применяться те же шаги. Найдите инструменты выделения на панели инструментов; затем нажмите и удерживайте, чтобы отобразить дополнительные параметры для каждого из них.
После выбора соответствующего инструмента выделения выберите область, которую вы хотите сделать прозрачной. Когда он выбран, вы увидите марширующих муравьев по области.
Если вы допустили ошибку и вам нужно повторить выбор, нажмите Control + D (Win) или Command + D (Mac), чтобы отменить выбор, а затем снова создайте выделение.
Когда вы довольны своим выбором, перейдите на панель Layers и выберите Add Layer Mask .
Применяет выделение к маске, чтобы выделенная область была видна, а все остальное было прозрачным. Вы можете увидеть маску на миниатюре слоя: черный цвет показывает прозрачность, а белый — видимые области.
Поскольку это противоположно тому, что нам нужно, мне нужно инвертировать выделение. Выбрав маску слоя, нажмите Control + I (Win) или Command + I (Mac), чтобы инвертировать маску. Теперь содержимое выделения будет прозрачным.
Как сохранить прозрачность при экспорте
Хотя Photoshop предлагает множество вариантов создания прозрачности в изображениях, слоях или файлах, не все форматы изображений сохраняют прозрачность при сохранении. Это означает, что вы можете экспортировать или сохранять прозрачные файлы только в определенных форматах; в противном случае прозрачность будет отображаться как сплошная белая заливка.
PNG — лучший формат для сохранения прозрачного изображения, так как он имеет высокое качество при сохранении прозрачности. Это широко распространенный формат, поэтому вы не ограничиваете свои возможности при его использовании.
Прозрачность поддерживается только для изображений RGB, так как печать прозрачности невозможна.
Чтобы экспортировать прозрачное изображение в формате PNG, выберите «Файл» > «Экспорт» > «Экспортировать как ».
Откроется диалоговое окно для настроек экспорта. Есть окно предварительного просмотра вашего изображения, так что вы можете проверить правильность настройки прозрачности. В выпадающем меню для Format , выберите PNG и в раскрывающемся меню убедитесь, что выбрано значение Transparency .
Задайте другие параметры, которые вам может понадобиться изменить, и выберите Экспорт .
Затем вы можете переименовать файл и сохранить его в нужном месте.
Несмотря на то, что файл прозрачен, когда вы видите миниатюру файла в своей папке, она не имеет прозрачности.
После того, как вы щелкнете, чтобы открыть файл, вы увидите его прозрачный фон без бело-серого клетчатого рисунка.
Как сделать фон изображения прозрачным в Photoshop
Иногда вам нужно загрузить изображение, которое требует прозрачности, чтобы смотреть на исходный фон. В таких случаях было бы удобно загрузить изображение в формате PNG, так как оно может обеспечить желаемое преобразование.
В таких случаях было бы удобно загрузить изображение в формате PNG, так как оно может обеспечить желаемое преобразование.
В этой статье вы подробно узнаете, как удалить фон изображения и сделать изображение прозрачным в Photoshop.
Содержание
Как сделать изображение прозрачным в Photoshop
Создание файла
Шаг: 1
Первым шагом является создание файла. Для этого откройте Adobe Photoshop и выберите «Создать» в меню «Файл» в верхней части страницы.
Шаг: 2
Затем в появившемся окне Новый документ создайте файл нужного размера и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования на сеть). Кроме того, выберите Прозрачный из раскрывающегося списка Фоновое содержимое.
Когда вы создаете PNG с прозрачным фоном в Photoshop, вы должны указать размер изображения, которое будет загружено в качестве фона. Ниже приведен пример, который иллюстрирует следующее: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемым размером для загрузки HD-изображений.
Ниже приведен пример, который иллюстрирует следующее: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемым размером для загрузки HD-изображений.
После установки параметров нажмите «ОК», чтобы открыть новый документ.
Шаг: 3
Затем на панели «Слои» убедитесь, что вы работаете с прозрачным слоем, а не с фоном.
После того, как вы закончили создание, вы должны сохранить прозрачное изображение, в зависимости от используемой вами версии Photoshop, в меню «Файл».
Сохранение файла
Перед тем, как сделать фотографию прозрачной в Photoshop, нужно знать, что начиная с CC 2015 опция «Сохранить для Web и устройств» в меню «Файл» помечена как Legacy ( устаревшая ). И заменен новой опцией «Экспорт» ( Экспорт ), которая предлагает идентичный функционал с более быстрым сохранением в файл меньшего размера и лучшего качества. Чтобы использовать параметр «Экспорт», щелкните меню «Файл», а затем нажмите «Экспортировать как».
Напоминание: Adobe по-прежнему предлагает опцию «Сохранить для Интернета и устройств» в Photoshop CC 2015, и она доступна через меню «Файл» > «Экспорт» или с помощью Command+Option+Shift+S (для Mac) или Ctrl+Alt+Shift +S (для ПК).
Затем в появившемся окне выберите PNG в раскрывающемся меню «Формат» и убедитесь, что выбраны «Прозрачность» и «Преобразовать в sRGB».
Поля Размер изображения и Размер холста должны автоматически заполняться значениями, заданными вами при создании файла. Но вы можете изменить эти настройки, прежде чем сделать Photoshop прозрачным, если хотите.
По завершении нажмите « Экспортировать все ».
Как сделать изображение полупрозрачным в Photoshop
Полупрозрачные изображения используются на веб-сайтах в качестве фона или миниатюр для постов, коллажей и других работ.
Шаг: 1
Для демонстрации нам нужны изображения. Я взял этот —
Я взял этот —
Когда вы посмотрите на палитру слоев, вы увидите, что слой заблокирован (значок замка на слое). Это означает, что мы не сможем его редактировать.
Чтобы разблокировать слой, просто нажмите на замок.
Теперь вы готовы идти вперед.
Шаг: 2
Прозрачность (называемая в Photoshop «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на стрелку рядом со значением непрозрачности появляется ползунок для настройки значения. Вы также можете ввести точное число в это поле.
В общем, это все, что вам нужно знать о том, как сделать изображение прозрачным.
Установим значение 60%.
Как мы видим, машина стала полупрозрачной; и через него появился фон в виде квадратов.
Затем нам нужно сохранить картинку в нужном формате. Прозрачность поддерживается только в формате PNG.
Нажмите комбинацию клавиш CTRL+S (CMD+S) и в открывшемся окне выберите нужный формат.
После того, как мы выбрали место и назвали файл, нажмите «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Как сделать белый фон изображения прозрачным в Photoshop
Часто фон изображения покрывает гораздо больше. В этом и подобных случаях полезно иметь возможность сделать фон прозрачным.
Шаг: 1
Теперь мы будем работать с изображением, которое вы можете видеть ниже – там у нас шоссе; и в дорогу ставим машину. Как видите, вокруг машины белый фон, который портит весь вид:
Итак, нам нужно удалить этот белый фон, сохранив размер изображения, и сделать его прозрачным.
Шаг: 2
Для удаления белого фона можно применить три разных способа, которые я объясню последовательно следующим образом.
Первый способ:
Волшебная палочка — шаг: 1
Мы будем использовать инструмент «Волшебная палочка».
В графическом редакторе Photoshop откройте изображение. С правой стороны в слоях кликаем левой кнопкой мыши по замочку как обычно.
С правой стороны в слоях кликаем левой кнопкой мыши по замочку как обычно.
Волшебная палочка- Шаг: 2
Теперь нажимаем на инструмент «Волшебная палочка» и в «Допуске» ставим параметр «10»:
Все, фон пропал.
Второй метод:
Инструмент «Магнитное лассо» — Шаг: 1
Удалите фон с помощью инструмента «Магнитное лассо», который нам нужно выбрать первым —
Инструмент «Магнитное лассо» — Шаг 0: 2 90 рядом автомобиль и просто перемещайте курсор вокруг него. После этого по контуру будет проведена сама линия.
Инструмент «Магнитное лассо» — Шаг: 3
После выделения перейдите в верхнее меню «Выделение» => «Инверсия» или просто нажмите Ctrl+Shift+I (Cmd+Shift+I)
И нажмите клавишу Delete на клавиатуре, чтобы сделать фон прозрачным.
Напоминание: Хочу обратить ваше внимание, что Первый и Второй способ можно использовать, если фон изображения однотонный, например, только белый или только красный и т.
п. Но если фон разноцветный или имеет другие изображения позади, лучше использовать третий способ.
Третий метод:
Быстрая маска — Шаг: 1
Удалите фон с помощью режима «Быстрая маска». Он расположен внизу:
Быстрая маска — шаг: 2
Нажмите на «Быстрая маска», выберите инструмент «Кисть» и просто аккуратно нарисуйте автомобиль, не затрагивая фон:
Когда вы рисуете машину, вы должны нажать кнопку «Быстрая маска».
И на клавиатуре нажать клавишу «Удалить». Вот и все! Фон исчезнет.
Как сохранить изображение с прозрачным фоном
Если изображение сохранить в формате JEPG, оно будет белым, а не прозрачным фоном. Поэтому вам нужно сохранить его в формате PNG или GIF.
Итак, сохраняем:
Нажимаем «Файл» => «Сохранить как…» в меню:
В «Имя файла:» даем картинке имя, в «Тип файла» находим и выбираем формат «PNG ». Нажмите на кнопку «Сохранить».
Хорошо, проверьте результат.
Теперь, если мы поместим машину на дорогу, мы увидим, что фон машины прозрачен.
Как сделать часть изображения полупрозрачной:
Кроме того, мы можем применить знания в некоторых других процессах, чтобы сделать изображение реальным. Поскольку окна в машине обладают свойствами полупрозрачного фона, применим эффект полупрозрачности только к переднему окну машины.
Шаг: 1
Для этого заново открываем наш файл с машиной и с помощью любого из 3-х указанных выше способов выбираем переднее окно.
Шаг: 2
Теперь щелкните правой кнопкой мыши на стекле и выберите «Слой через разрез». Теперь наше стекло находится на другом слое и в свойствах слоя мы можем выбрать прозрачность. Например, мы установим 80%.
Сохраните машину в формате PNG и давайте посмотрим на результат.
Теперь мы можем видеть фон изображения сквозь стекло.
Кроме того, вы можете воспользоваться помощью эксперта, например, оффшорной компании, занимающейся клиппингом, для обработки вашего срочного изображения.
Как сделать логотип прозрачным в Photoshop
Наконец, в статье рассказывается, как пошагово разместить логотип на любом фоне.
Шаг: 1
Сначала откроем логотип. Для этого нажмите «Файл», затем «Открыть» в верхнем левом меню.
Шаг: 2
Далее выберите файл логотипа и поместите его на.
Шаг: 3
Выбираем любой из трех инструментов:
- «Волшебная палочка»
- «Магнитное аркан».
- «Маска» + «Кисть»
Мы ценим использование любого из трех способов для достижения желаемого эффекта. Но первый — «Волшебная палочка» — предпочтительный способ продвижения вперед. Ведь волшебной палочкой мы можем выделить все элементы в пару кликов.
Маска + кисть — еще более трудоемкий способ выделения, но это самый точный способ выделения.
Я рекомендую его, если вам нужно выделить сложную и красочную область для большей точности.
Итак, мы сосредоточились на Волшебной палочке. Выберите инструмент на левой панели.
Шаг: 4
Далее щелкните левой кнопкой мыши на белом поле. Мы получим следующий эффект:
Как мы видим, внутри логотипа и текста остались белые области.
Шаг: 5
Поэтому необходимо кликать левой кнопкой мыши по всем белым областям внутри, удерживая клавишу «Shift». Теперь мы выбрали все области:
Шаг: 6
После того, как мы выделили все белые области, просто нажмите «Del».
Шаг: 7
Все, что нам нужно сделать, это сохранить наш логотип, следуя инструкциям ниже:
- Нажмите «Файл» в верхнем меню и выберите «Сохранить как».
- Выберите «PNG (*.PNG) в качестве формата.
- Нажмите «Сохранить», чтобы завершить изменения.


 По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности.
По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности.
 Его расположена можно посмотреть на скриншоте ниже.
Его расположена можно посмотреть на скриншоте ниже.


 Слои, находящиеся в группе, будут иметь небольшой отступ от других слоев на панели.
Слои, находящиеся в группе, будут иметь небольшой отступ от других слоев на панели. Сделай это.
Сделай это.



 изображение.
изображение.



 Удерживая нажатыми клавиши Alt+Shift или Option+Shift, снова щелкните миниатюру, чтобы отключить отображение цвета.
Удерживая нажатыми клавиши Alt+Shift или Option+Shift, снова щелкните миниатюру, чтобы отключить отображение цвета.
