Как сделать фото коллаж в Photoshop за 9 простых шагов
Мы все стремимся рассказать историю с помощью одной единственной фотографии. Однако, во многих случаях хорошо сконструированный коллаж может стать прекрасным способом открыть зрителю гораздо больше. Этот метод может пригодиться для фотографий с мероприятия, съемки недвижимости или даже семейной фотосессии!
Создать коллаж в Photoshop очень просто, поэтому давайте начнем. Обратите внимание, что я работаю с Photoshop CS3.
Выбор фотографий имеет решающее значение. Вам нужно выбрать такое сочетание элементов коллажа, чтобы отобразить все событие. Это означает, что вам необходимо взять несколько обширных снимков, которые показывают всю сцену, и несколько детализированных фотографий, которые отображают много фактуры и личностей. Без тех или иных история будет неполной, и не передаст тех эмоций, которые может передать.
Шаг 1. Откройте выбранные фотографии для коллажа в Photoshop
Откройте все выбранные изображения в Photoshop. Нужно будет взять минимум три, но также избегайте слишком большого количества. Обычно я ограничиваю свой отбор фотографий количеством восемь. Помните, что чем больше фотографий вы выберете, тем сложнее будет разглядеть их детали.
Нужно будет взять минимум три, но также избегайте слишком большого количества. Обычно я ограничиваю свой отбор фотографий количеством восемь. Помните, что чем больше фотографий вы выберете, тем сложнее будет разглядеть их детали.
Шаг 2. Создайте новый файл
Создайте новый файл (Файл -> Новый). Его размер должен быть немного больше, чем тот, который вы хотите получить в итоге. Я всегда делаю его 20×30″ при 150ppi.
Шаг 3. Добавьте ваши фотографии по одной
Перейдите к одной из открытых фотографий, с помощью инструмента выделения выберите все (или нажмите CTRL+A). Нажмите CTRL+C, чтобы скопировать. Перейдите в новый документ и нажмите CTRL+V, чтобы вставить выделенное. Таким образом вы скопируете фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения изображения, может понадобится их корректировка. Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, то он будет поддерживать целостность качества изображения во время изменения его размера.
Шаг 4. Создайте макет коллажа
После того, как вы добавили все фотографии, из которых хотите создать коллаж, наступает черед расположить их! Перемещайте изображения до тех пор, пока не почувствуете, что такое расположение передает вашу историю наилучшим образом. После создания нескольких коллажей вы выработаете свой собственный стиль. Я предпочитаю либо создавать симметрию в макете, либо делать его похожим на пазл. Как говорится, для каждой истории свои потребности.
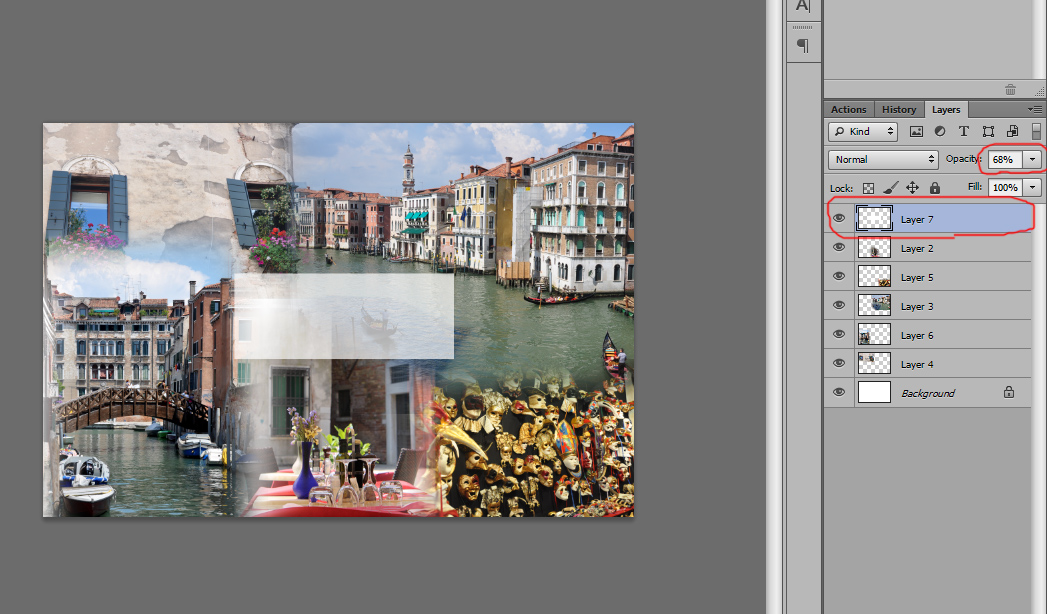
Шаг 5. Добавьте пространства между изображениями
Когда макет готов и фотографии подогнаны под соответствующий размер, вы можете создать тонкую белую линию между ними, чтобы добавить немного визуального пространства. Этот шаг не обязателен, а ширина разделительных полос зависит от ваших предпочтений.
Этот шаг не обязателен, а ширина разделительных полос зависит от ваших предпочтений.
Чтобы сделать это, выберите слой изображения, который вы хотите переместить, и воспользуйтесь стрелками на клавиатуре, чтобы двигать его в разных направлениях. Использование стрелок на клавиатуре вместо мышки поможет создать одинаковое пространство между фотографиями.
В качестве альтернативы вы можете соединить их впритык и использовать Стиль слоя (выберите Обводка > Внутри), добавив белую или черную окантовку каждому изображению. Смотрите скриншот ниже.
Шаг 6. Объедините все слои
После того, как ваш коллаж готов и фотографии разделены так, как вы хотите, самое время объединить все слои. Чтобы сделать это, нажмите Ctrl+Shift+E.
Шаг 7. Обрежьте готовое изображение
После объединения всех слоев в один, сделайте обрезку изображения так, чтобы белое пространство со всех сторон было одинаковым. На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
Шаг 8. Измените размер для использования онлайн
Возможно, вам придется изменить размер готового коллажа для использования в социальных медиа. Я рекомендую сохранять сжатый оригинал в формате JPEG для возможности повторно использовать его будущем.
Чтобы сжать коллаж до приемлемых для социальных сетей размеров, нажмите Alt+Ctrl+I. Размер может варьироваться в зависимости от социальных медиа-платформ, но я обычно использую 1000 пикселей по короткой стороне и 150ppi.
Шаг 9. Добавьте водяной знак, если желаете
Если вы хотите нанести водяной знак на свой шедевр, то сейчас самое время. После того, как вы сделаете это, не забудьте еще раз объединить все слои и сохранить файл в формате JPEG. Теперь вы готовы показать ваш коллаж миру.
Автор: Natalia Robert
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Как сделать коллаж из фотографий в Photoshop? Этим вопросом задаются не только модераторы групп в соцсетях, но и простые владельцы страничек. Часто после отпуска хочется создать новый фотоальбом о поездке. И здорово, когда заглавное фото представляет из себя коллаж. Так альбом привлечёт больше внимания. Чтобы сделать простой коллаж в фотошопе, достаточно базовых знаний программы. Возможно, вас интересует, как создать коллаж в фотошопе из нескольких фотографий? Тогда нужно подключить фантазию и набраться терпения, а знаний программы потребуется чуть больше.
Часто после отпуска хочется создать новый фотоальбом о поездке. И здорово, когда заглавное фото представляет из себя коллаж. Так альбом привлечёт больше внимания. Чтобы сделать простой коллаж в фотошопе, достаточно базовых знаний программы. Возможно, вас интересует, как создать коллаж в фотошопе из нескольких фотографий? Тогда нужно подключить фантазию и набраться терпения, а знаний программы потребуется чуть больше.
Коллаж в фотошопе быстро и легко
Рассмотрим, как делать коллажи в фотошопе на примерах, от простого к сложному. Самый простой фотоколлаж может состоять из одного фото.
Возьмите любой снимок с отдыха, например, из парка развлечений. Из таких привычных снимков можно сделать интересный фотоколлаж быстро и легко.
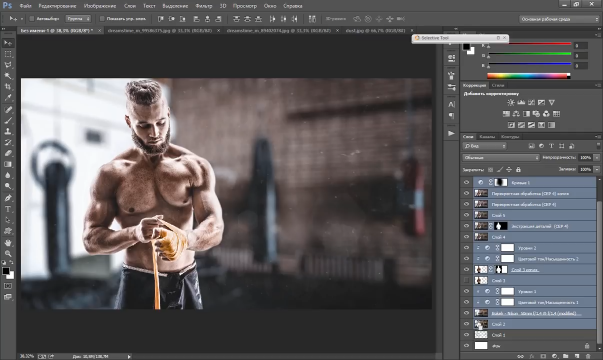
Откройте изображение в Photoshop. В правой части рабочей области находится палитра «Слои», которая показывает разделение изображения по слоям.
Для дальнейшей работы нужно снять закрепление со слоя вашего изображения. Это очень легко — достаточно один раз щёлкнуть по изображению замка на слое.
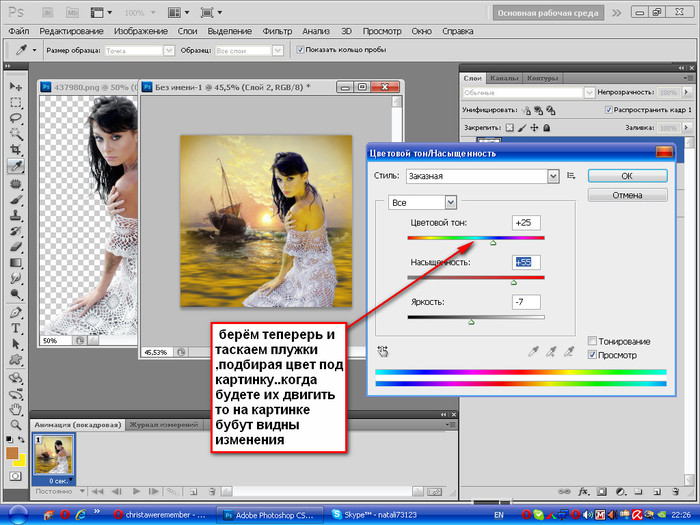
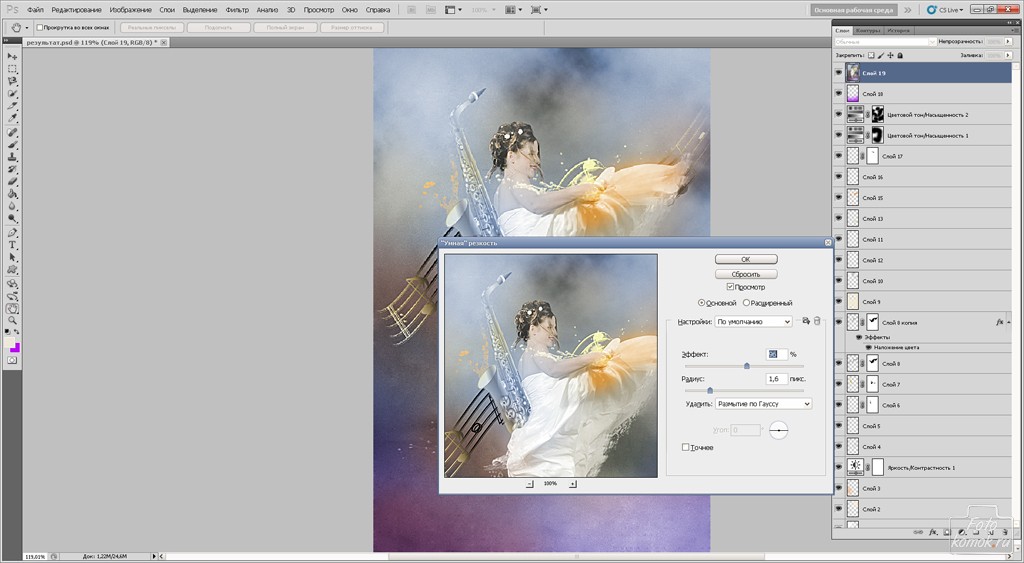
Сочетанием клавиш Ctrl+J делаем два дубликата слоя. К дубликату посередине применяем корректирующий слой «Цветовой тон/Насыщенность»/(Hue/Saturation) в режиме тонирования. Верхний слой пока скроем, нажав значок
Чтобы корректирующий слой работал в режиме тонирования, в окне настроек, которое откроется после вызова слоя, нажмите галочку «Тонирование»/Colorize. Теперь, перемещая чекеры «Цветовой тон»/Hue, «Насыщенность»/Saturation и «Яркость»/Brightness влево либо вправо, добейтесь оттенков, похожих на старое фото. Затем примените к этому же дубликату слоя размытие по Гауссу. Становимся на слой и в пункте «Фильтр»/Filter главного меню выбираем «Размытие»/Blur, «Размытие по Гауссу»/Gaussian Blur

В появившемся окошке, перемещая вправо ползунок, подберите комфортное для глаза размытие. Нажмите Ok. Этот слой послужит нам фоном.
Теперь переходим на самый верхний дубликат слоя. Нажимаем пустую иконку, чтобы появился значок «Глаз» и слой стал видимым.
Остаёмся на этом слое и выбираем инструмент выделения «Прямоугольная область»/Rectangular Marquee Tool. Создадим портрет для первого элемента коллажа. Выделяем произвольно рамку, удерживая левую клавишу мыши: просто протягиваем столько, сколько нам нужно на изображении. Выделение обозначится пунктиром.
Затем сразу, не снимая выделения, нажимаем значок «Создание маски». Рядом со слоем появится маска, а видимым останется изображение, ограниченное выделением.
Нажмите на изображение скрепки между слоем и маской. Оно исчезнет, а маска станет свободной для перемещения по слою и трансформации. Перейдите со слоя на маску (на палитре слоёв).
Теперь, выбрав инструмент «Перемещение»/Move (вызывается клавишей V), вы можете, ухватив маску, переместить её в любое место изображения.
Также можно развернуть на угол маску. Для этого подведите курсор к угловой точке рамки трансформации и дождитесь появления закруглённой стрелки. Теперь, удерживая левую клавишу мыши, вращайте до нужного вам наклона. По завершении нажмите Enter.
На этом же слое перейдите с маски на слой (на палитре слоёв).
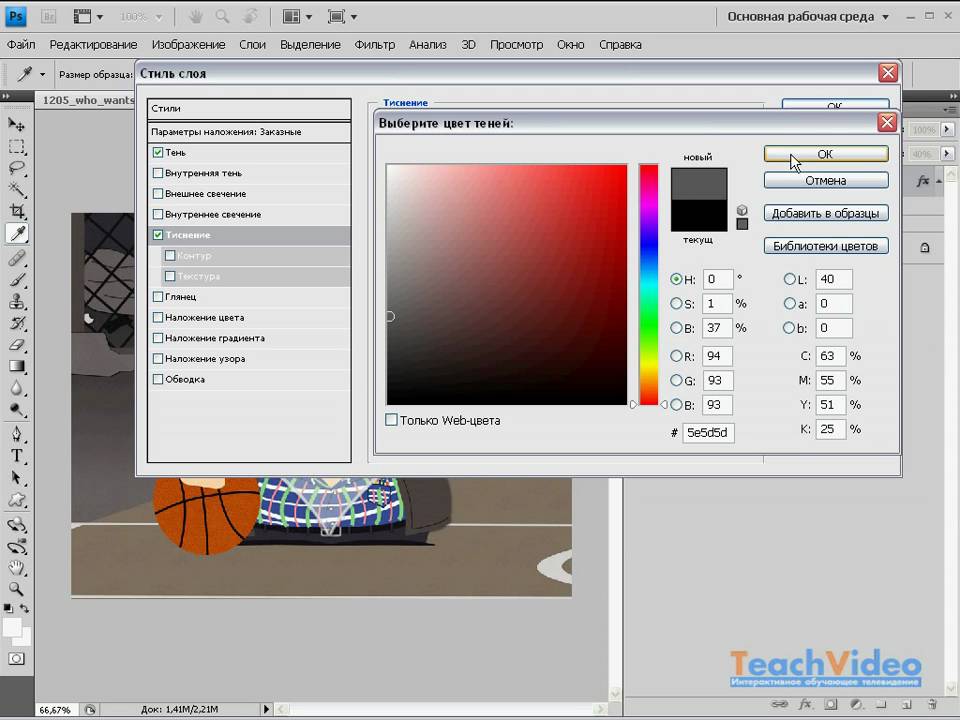
Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выберите пункт
В окне настроек выберите «Выполнить обводку»/Stroke. Перемещая верхний ползунок, подберите размер рамки. Цвет можно изменить, вызвав палитру двойным щелчком по окошку образца цвета. Завершив все подборки, нажмите Ok.
Завершив все подборки, нажмите Ok.
Теперь создайте дубликат слоя с маской, нажав Ctrl+J. На новом слое вызовите инструмент «Перемещение»/Move (клавиша V) и, ухватив, перетащите маску на новое место. Желательно выделить ещё один портрет. Если нужно, измените размер маски либо поверните её иначе, как это было проделано на предыдущем слое. Так вы получите второй элемент коллажа. Повторяя шаги от создания дубликата до нахождения новой позиции маски, создайте столько элементов коллажа, сколько вам будет нужно. Не забывайте: чтобы переместить маску по изображению, на палитре слоёв перейдите со слоя на маску. Если вам нужно отменить какие-либо действия, нажимайте сочетание клавиш
Чтобы сделать картинку ещё интереснее, выборочно к слоям коллажа можно применить корректирующий слой «Цветовой тон/Насыщенность», как мы применили его к слою-фону. Можно применить и корректирующий слой 
Чтобы эффект корректирующего слоя применялся только к одному слою, а не ко всем, между корректирующим слоем и слоем, к которому применяете эффект, сделайте один щелчок мыши, удерживая зажатым Alt. Напротив корректирующего слоя появится стрелочка, указывающая на привязку к слою ниже. А эффект применится только к заданому слою.
Примените корректирующие слои по своему вкусу. По окончании сохраните файл (Shift+Ctrl+S) в формате psd, на случай, если захотите что-либо изменить. Готовый коллаж сохраните в любом удобном вам формате, JPG или другом (
Вот так просто из одного обычного фото можно создать интересный коллаж. При желании в окне «Параметры наложения»/Blending Option можно, кроме обводки, задать ещё тень и свечение вокруг каждого элемента коллажа.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
Как в фотошопе сделать коллаж из нескольких фото
Рассмотрим, как из нескольких фото сделать коллаж в фотошопе.
К простым коллажам можно отнести подборку красивых фото в одной цветовой гамме. Такие коллажи можно встретить под названием «Вдохновение цветом». Либо это простые коллажи из снимков путешествий и других событий. Проще говоря, это несколько прямоугольных фото, красиво размещённых в одной рамке.
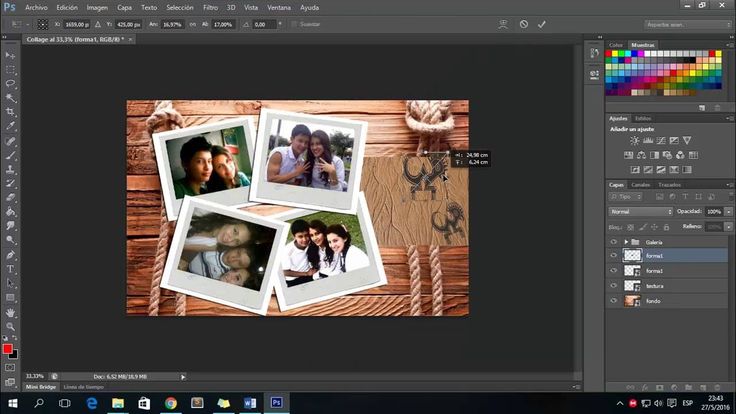
Заранее подготовьте необходимые изображения. Желательно подобрать фотографии больших размеров и хорошего качества. Запустите программу Photoshop. В проводнике выделите все подготовленные изображения и перетащите их мышкой в окно Photoshop.
На сообщения при открытии файла отвечаем Ok.
Переключать окна изображений, если их слишком много, можно в списке на панели управления. Нажмите на двойную стрелку и выберите нужное.
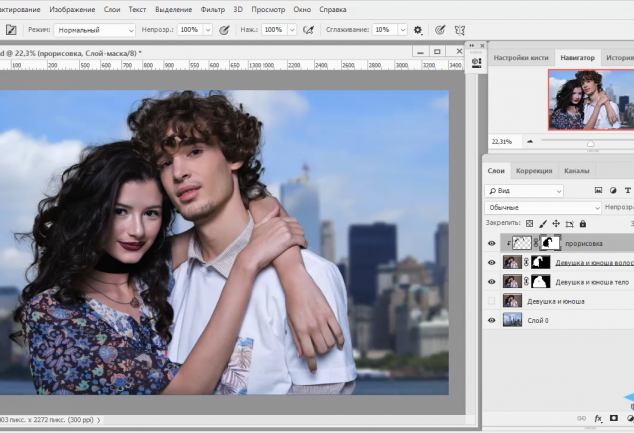
На всех изображениях следует снять значок «Замок» на слое. Заранее продумайте, в каком порядке разместите картинки на коллаже. Выберите изображение, которое будет опорным центральным кадром. Установите курсор на слое с изображением, нажмите Ctrl+T, если вас всё устраивает и вырезать фрагмент не нужно. Когда появится рамка трансформации, на панели управления нажмите значок «Скрепка». В этом случае при трансформации не нарушатся пропорции изображения. Подводим курсор к углу рамки и уменьшаем изображение до нужного размера. Нажимаем Enter, чтобы завершить трансформирование.
Когда появится рамка трансформации, на панели управления нажмите значок «Скрепка». В этом случае при трансформации не нарушатся пропорции изображения. Подводим курсор к углу рамки и уменьшаем изображение до нужного размера. Нажимаем Enter, чтобы завершить трансформирование.
Если же нам нужен только фрагмент изображения, то инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool (клавиша M) вырезаем нужный участок, нажимаем Ctrl+C и Ctrl+V. У нас появится новый слой с нужной заготовкой. Старый слой удаляем. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию. Для этого подводим курсор к изображению и, удерживая левую клавишу мыши, перемещаем в выбранную позицию изображение.
Готовим следующий фрагмент коллажа. Переходим на закладку с нужным изображением. Инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool
 Возвращаемся на закладку с первым фрагментом коллажа и нажимаем Ctrl+V. Появляется новый слой с изображением. Ставим на него курсор, нажимаем Ctrl+T и подгоняем трансформированием нужный размер. Нажимаем Enter, чтобы завершить трансформирование. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию.
Возвращаемся на закладку с первым фрагментом коллажа и нажимаем Ctrl+V. Появляется новый слой с изображением. Ставим на него курсор, нажимаем Ctrl+T и подгоняем трансформированием нужный размер. Нажимаем Enter, чтобы завершить трансформирование. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию.Закладку с использованным изображением можно закрыть, чтобы не путаться среди их множества. Если есть желание, можно задать обводку каждому элементу коллажа. Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выбираем пункт
Повторите все шаги с вырезанием, копированием, добавлением к коллажу и трансформацией со всеми выбранными картинками. Завершите ваш коллаж. Сохраните в любом из желаемых форматов (Shift+Ctrl+S), JPG и т.д. Ваш коллаж готов. Если вдруг будет желание в нём что-либо изменить, то сохраните файл psd вашего коллажа (Shift+Ctrl+S) и выбрать формат psd). Потом, открыв этот файл в photoshop, вы легко сможете внести изменения.
Завершите ваш коллаж. Сохраните в любом из желаемых форматов (Shift+Ctrl+S), JPG и т.д. Ваш коллаж готов. Если вдруг будет желание в нём что-либо изменить, то сохраните файл psd вашего коллажа (Shift+Ctrl+S) и выбрать формат psd). Потом, открыв этот файл в photoshop, вы легко сможете внести изменения.
Вы узнали, что делать коллажи в фотошопе просто и интересно. Теперь вы сможете показать на примере своих работ друзьям, как в фотошопе сделать коллаж из нескольких фото. Возможно, создание коллажей в фотошопе станет вашим любимым занятием. Хороших вам творческих работ! Пробуйте, делитесь своими работами в соцсетях. У вас обязательно получится!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
Как сделать коллаж в фотошопе
Photoshop — это программа, которую графические дизайнеры используют чаще всего и которую компании больше всего просят освоить. Но эту программу используют не только профессионалы, но и многие пользователи, которым нужно заниматься разными проектами. Например, Вы умеете делать коллаж в фотошопе?
Но эту программу используют не только профессионалы, но и многие пользователи, которым нужно заниматься разными проектами. Например, Вы умеете делать коллаж в фотошопе?
Если это то, что вы ищете, то мы поможем вам сделать это легко, как научившись делать это в Photoshop, так и выбрав несколько шаблонов, которые сохранят вашу работу и сделают ее намного быстрее. Может начнем?
Индекс
- 1 Зачем делать коллажи
- 2 Как сделать коллаж в фотошопе
- 2.1 Подготовьте фотографии прежде всего
- 2.2 Откройте Photoshop и новый документ.
- 2.3 Разделить документ
- 2.4 Поместите изображения
- 2.5 Редактировать изображения
- 3 Шаблоны коллажей для экономии времени в Photoshop
- 3.1 Шаблон фотоколлажа Bacao для Instagram
- 3.2 Редактируемый шаблон коллажа в Photoshop для Instagram
- 3.3 Эффекты Фото Коллаж Шаблон
Зачем делать коллажи
Коллажи можно определить как набор фотографий, упорядоченных определенным образом, которые помогают создавать креативные и оригинальные дизайны для представления фотографий. В основном они используются в Интернете, чтобы предложить единый просмотр фотографий, поскольку группа фотографий привлекает больше внимания, чем одна отдельная фотография.
В основном они используются в Интернете, чтобы предложить единый просмотр фотографий, поскольку группа фотографий привлекает больше внимания, чем одна отдельная фотография.
Например, в случае электронной коммерции коллаж может быть идеальным для презентации новых новостей, чтобы предложить эксклюзивное предложение по определенным элементам или намного лучше украсить в социальных сетях, особенно в публикациях.
На веб-страницах их также можно использовать для иллюстрации, а на личном уровне их можно использовать для создания творений разных моментов повседневной жизни.
Подпишитесь на наш Youtube-канал
Как сделать коллаж в фотошопе
Несмотря на все вышеперечисленное, очень важно знать, как сделать коллаж в Photoshop, поскольку он может пригодиться вам как в личном, так и в профессиональном плане. Теперь ты можешь это сделать? Если нет, то вот очень простое руководство, которое расскажет вам, какие шаги нужно предпринять.
Подготовьте фотографии прежде всего
Шаг перед тем, как приступить к работе, состоит из иметь изображения и фотографии под рукой с которым вы собираетесь работать. Это сэкономит время, так как вы не будете тратить его зря на поиски, когда начнете.
Это сэкономит время, так как вы не будете тратить его зря на поиски, когда начнете.
Если вы делаете коллаж один из первых, мы не рекомендуем использовать много фотографий, только пару из них, потому что так вы увидите, как это сделать, а затем сможете увеличить количество.
Откройте Photoshop и новый документ.
Первое, что вам нужно, это открыть программу Photoshop и новый документ (File / New). Там вы можете указать размер, цвет, разрешение и т. Д. Адаптируйте его под свои нужды и откройте.
Если вы не уверены в цвете фона или собираетесь использовать изображение, вы можете положите его в прозрачный, чтобы в дальнейшем цвет не беспокоил вас при работе.
Всегда лучше иметь хорошее разрешение, так как в этом случае качество будет выше, но оно также будет весить больше (при загрузке лучше передать его через веб-сайт или другой формат, чтобы уменьшить вес).
Разделить документ
Этот документ, который вы открыли, вы должны разделить на нужные вам области. Это будет зависеть от количества фотографий, которые вы хотите вставить в изображение.
Это будет зависеть от количества фотографий, которые вы хотите вставить в изображение.
Конечно, имейте в виду, что чем больше места вы уберете, тем меньше будут фотографии. Кроме того, некоторые будут выходить вертикальными, а другие горизонтальными, так что вам также следует это проверить.
Как только они у вас появятся, перейдите в раздел Просмотр / Новая композиция руководства. Там он даст вам серию композиции, вам просто нужно выбрать ту, которая вам больше всего нравится, и нажать.
На этом шаге вы можете остановиться. Например, может быть, вы просто хотите сделать шаблон коллажа, но вам не нужен сам коллаж, а просто образец.
Поместите изображения
Затем необходимо разместить изображения, которые вы хотите вставить в изображение. Хорошо, что вы делаете это один за другим, а дома по одной отрезаете те части, которые вы используете (для этого у вас есть инструмент лассо). Как только вы их все получите, он будет «сырым». То есть вам нужно отредактировать изображения.
Редактировать изображения
Когда вы выбираете изображение (или делаете два щелчка по нему), оно будет выделено, и вы можете изменить размер изображения, повернуть его или сделать что угодно (поставить фильтры, обрезать, удалить и т. Д.)
Это важно что, если вы собираетесь разместить фотографии одну поверх другой, откройте панель слоев, так как таким образом вы сможете увидеть порядок, в котором они будут оставаться, а также видимость или тип смеси, которую они будут иметь (умножение, уточнение и т. д.).
Как только у вас будет все по душе, останется только сохранить результат.
Шаблоны коллажей для экономии времени в Photoshop
Мы уже рассказали вам, как сделать коллаж в Photoshop, но теперь мы хотим сэкономить вам немного времени. И для этого нет ничего лучше заранее разработанных шаблонов коллажей. Как будет так проще?
Найти шаблоны коллажей Лучшее место для их поиска — Envato Elements. Проблема в том, что на этом сайте обычно есть платные шаблоны. Это правда, что они очень качественные, и их использование тоже неограниченно, но нужно что-то платить. Верно и то, что некоторые из них очень дешевые, а иногда даже можно найти предложение. Если вы используете его часто, лучше всего иметь ежемесячную подписку, чтобы вы могли пользоваться неограниченным количеством шаблонов и, таким образом, получать те, которые лучше всего подходят вам.
Это правда, что они очень качественные, и их использование тоже неограниченно, но нужно что-то платить. Верно и то, что некоторые из них очень дешевые, а иногда даже можно найти предложение. Если вы используете его часто, лучше всего иметь ежемесячную подписку, чтобы вы могли пользоваться неограниченным количеством шаблонов и, таким образом, получать те, которые лучше всего подходят вам.
Например, некоторые из этих шаблонов:
Шаблон фотоколлажа Bacao для Instagram
Он идеально подходит, когда у вас есть электронная коммерция или вы хотите представить коллекцию или страницу журнала, потому что он отлично выглядит.
Он так много служит Посты в Instagram, такие как Facebook и Twitter и самое лучшее, что он у вас будет в файлах PSD и SKETCH.
Редактируемый шаблон коллажа в Photoshop для Instagram
Если вы ищете шаблон коллажа для социальных сетей, будь то предложение, скидка или продвижение в вашем магазине, это может быть идеально.
Вы найдете его в форматах PSD, AI и XD.
Эффекты Фото Коллаж Шаблон
Нам особенно понравился этот шаблон, потому что на самом деле мы используем не несколько фотографий, а только одну. Однако он скомпонован таким образом, что фотография выглядит как высеченная, что делает ее визуально более привлекательной.
У вас будет семь разных шаблонов так что, в зависимости от того, как вы собираетесь его использовать, вы можете использовать один или несколько нечетко.
Теперь, когда вы увидели, как легко создать коллаж в Photoshop, чего вы ждете, чтобы начать создавать свои собственные или с использованием готовых шаблонов? У вас остались сомнения?
Советы по созданию коллажей в Фотошоп / Creativo.one
Советы по созданию коллажей в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоРазноеСоветы по созданию коллажей в Фотошоп
Советы по созданию коллажей в Фотошоп
В этом вы узнаете полезные советы по созданию коллажей, которые пригодятся начинающим Фотошоп-мастерам. Я покажу вам, какие инструменты полезны в работе, а также раскрою базовые принципы «сшивания» разных фото в целостную композицию.
Я покажу вам, какие инструменты полезны в работе, а также раскрою базовые принципы «сшивания» разных фото в целостную композицию.
Сложность урока: Легкий
Содержание
- #От идеи к готовому коллажу
- #Как выбрать фото для фотоманипуляции
- #Инструменты, которые нужны в работе
- #Как создать иллюзию глубины и движения с помощью размытия
- #Почему важна цветокоррекция?
- #Работа с 3D-объектами
- #Финальная настройка расположения объектов
- #Почему вам стоит использовать рисование в фотоманипуляции
- #Заключение
- # Комментарии
Фотоманипуляция, коллажирование, фото-Арт – способы превращения фотографий во что-то новое и интересное. Одни из нескольких картинок могут создать детализированный пейзаж, а другие разрабатывают персонажей из множества отдельных стоковых фото.
Одни из нескольких картинок могут создать детализированный пейзаж, а другие разрабатывают персонажей из множества отдельных стоковых фото.
Но это удел профессионалов. А с чего же начать покорять фотоманипуляцию, если вы всего лишь новичок?
В этом уроке я поделюсь с вами полезными советами по созданию коллажей, которые пригодятся начинающим Фотошоп-мастерам. Я покажу вам, какие инструменты полезны в работе, а также раскрою базовые принципы «сшивания» разных фото в целостную композицию.
Рисуем в фотошопе макияж в стиле Sugar Skull
Перед началом учтите один важный момент! Творческий процесс – это путешествие. Многие, прочитав статью или урок, закрывают ее, полагая, что все усвоили.
Но только через эксперименты, практику, пробы и ошибки вы усвоите материал. Поэтому действуйте и не забудьте поделиться своими результатами!
От идеи к готовому коллажу
Любой рисунок начинается с идеи. Возможно, у вас в голове понарошку загорается лампочка, которая сигнализирует о начале творческого процесса.
Возможно, у вас в голове понарошку загорается лампочка, которая сигнализирует о начале творческого процесса.
Так из каких же этапов состоит процесс от идеи до реализации?
На самом деле, это зависит от самого художника. И, в зависимости от уровня ваших навыков, некоторые шаги можно пропустить. Но есть несколько важных ключевых моментов в этом процессе.
Записывайте свои идеи
Для начала проанализируйте свою идею. Искусство – это как школьный проект. Чтобы максимально эффективно воплотить свой замысел, нужно проанализировать символы, цвета, свое окружение, которые необходимы для достижения реалистичного результата.
Все свои идеи и мысли можно записать на бумаге, в телефоне или даже на обычной салфетке в виде набора слов, которые максимально подробно опишут то, как вы себе представляете готовую работу.
Например, если вы хотите создать коллаж на тему Золушки, тогда можете записать следующие фразы:
- карета-тыква Золушки;
- яркий красный лес;
- мрачновато, но красиво;
- волшебные тыквы;
- центрированная композиция;
Этот небольшой набор слов вызывает в моей голове достаточно образов, чтобы соединить их в одну композицию. Обратите внимание, что я не только записала конкретные объекты, но и слова, описывающие настроение на картинке, а также цвета и особенности композиции.
Обратите внимание, что я не только записала конкретные объекты, но и слова, описывающие настроение на картинке, а также цвета и особенности композиции.
Каждый новый проект я начинаю с этих шагов. Это дает мне возможность понять, какие элементы должны быть на коллаже, а какие из них лишние. Если вам интересно, вот такой результат получился у меня, то смотрите урок Делаем в Фотошоп волшебный коллаж с каретой и тыквами.
Маленькие наброски
Переходим к следующему этапу – наброски. Да-да, именно наброски! Но для этого вам не нужно быть экспертом в рисовании. Набросок можно изобразить в виде нескольких линий и простых фигур, так что любой новичок с этим справится.
Фотоманипуляция, по сути, – это пазл. Поэтому главная цель наброска – визуализировать расположение композиционных элементов. Закончив с этим, вы можете начать подбирать подходящие для коллажа картинки.
Изобразите расположение элементов на маленьких набросках.
Кроме того, наброски дадут вам возможность поэкспериментировать с разными идеями перед тем, как приступить непосредственно к их реализации.
У вас могут возникнуть вопросы: «Должен ли основной объект находиться в центре? Или лучше справа?» Попробуйте разные варианты и посмотрите, какой из них наиболее удачный. Так вы сохраните время и силы на основной этап работы.
Для одной из последних работ со светлячками я набросала простенький рисунок, который вы видите на картинке ниже.
Я всего лишь нарисовала контуры банок, несколько букашек и траву в виде линий. Это дало мне достаточно визуальных образов для создания финального результата.
В самом начале работайте с простыми композициями, которые вы знаете и понимаете! Например, обычный портрет по центру. Не усложняйте работу перспективой и сложными ракурсами.
Такие сложные проекты, которые не соответствуют уровню ваших навыков, могут демотивировать и отбить желание учиться дальше. Так что старайтесь трезво оценивать свои возможности!
Так что старайтесь трезво оценивать свои возможности!
Как выбрать фото для фотоманипуляции
Определившись с идеей, пора переходить к подбору картинок!
Я могу уверенно сказать, что потратила тысячи часов на поиски стоковых фото. Понимаю, что это звучит грустно. Но есть множество причин, почему вам следует настолько тщательно подходить к подбору фото.
Далеко не все стоковые фото одинаковые. Качество, размер, тематика, композиция могут разительно отличаться.
Где найти стоковые фото
Чтобы избежать проблем с нарушением авторских прав, используйте фото с бесплатных стоков, по премиальной подписке или свои собственные снимки. Большое количество качественных исходников за ежемесячную оплату можно найти на Envato Elements и других премиум-стоках.
Но если вы не хотите тратить средства на премиум-аккаунт, по ссылкам ниже можете узнать, где скачать бесплатные исходники.
- Как найти стоковые фотографии
- 30 сайтов для поиска бесплатных стоковых материалов
На данный момент сайты Unsplash и Pixabay – мои любимые. Pixabay – отличный бесплатный сток, но качество фото здесь разное. А на Unsplash можно найти отличные качественные снимки, добавленные самими пользователями.
Как искать стоковые фото
В процессе работы с фотоманипуляцией может случиться множество непредсказуемых ситуаций. Например, автор может удалить фото со стока, а порой очень сложно найти что-то подходящее.
Поэтому я поделюсь с вами несколькими советами по эффективному поиску фото на стоках:
- Держите рядом список слов, описывающих идею.
- Сперва просто добавляйте в закладки те фото, которые по вашему мнению могут подойти.
- Попробуйте использовать одновременно несколько ключевых слов в поисковом запросе, чтобы максимально сузить тематику поиска.
 Например, по запросам «девушка», «женщина» и «ребенок» вам выдадут множество снимков в совершенно разных категориях.
Например, по запросам «девушка», «женщина» и «ребенок» вам выдадут множество снимков в совершенно разных категориях. - Обращайте внимание на название/метки/тэги под фото.
- Добавьте в закладки несколько запасных фото, чтобы при необходимости можно было быстро и легко что-то заменить.
- Сразу скачивайте те снимки, которые вам на 100% нравятся и подходят.
- И не загоняйте себя в рамки. Будьте гибкими!
Подпись к картинке: Посмотрите, как авторы отмечают свои фото. Стоковое фото с сайта Pixabay.
Использование своих фото
Также вы можете воспользоваться своими собственными снимками. Я очень это рекомендую!
В прошлом году я запустила личный проект по созданию автопортретов, в котором использовала свои фото. Это позволило мне не только улучшить свои навыки, но и развить в себе уверенность. Медленно, но четко, мои знания увеличивались, потому что для каждого фото я придумывала что-то новое.
Использование своих фото даст вам больший простор для творчества. А в наши дни хороший снимок можно сделать даже на обычном смартфоне, если немного повозиться с освещением.
Ниже по ссылкам можете посмотреть уроки, в которых я использовала собственные портреты:
- Создаем космическую манипуляцию в Фотошоп
- Делаем в Фотошоп коллаж Селфи в лесу
Многие новички недооценивают тщательный подбор стоковых фото. Конечно, вы можете взять и некачественные снимки, но это неизбежно отразиться на вашем коллаже. В таком случаем вам понадобятся хорошие знания Photoshop, чтобы максимально скрыть разницу в качестве.
Инструменты, которые нужны в работе
Собрать все части пазла помогут правильные инструменты.
Удивительно осознавать, что большинству, если не всем, инструментам в Adobe Photoshop можно найти применение в сфере фотоманипуляции. По крайней мере, я верю в это всем сердцем.
После 10 лет изучения программы и увеличивающегося в ней количества инструментов, я поняла, что чем больше инструментов ты знаешь, тем проще становится творческий процесс.
Основные инструменты
Давайте вернемся к основам. В Photoshop есть множество инструментов, подходящих для фотоманипуляций. Это мой личный список:
- Инструменты выделения;
- Кисть/Ластик;
- Слой-маски;
- Обтравочные маски;
- Режимы наложения;
- Корректирующие слои.
С помощью этих инструментов уже можно получить неплохой результат. Например, маски необходимы для удаления фона или других объектов. Изучение принципов работы с этими инструментами займет у вас не больше времени, чем поиск в Google примеров их использования.
Подпись к картинке: В этом уроке Создаём готический портрет в Фотошоп Jenny Le использовала маски для вырезания головы.
Учтите, что многие из этих инструментов – это совокупность различных функций и параметров. Например, корректирующими слоями называют Brightness/Contrast (Яркость/Контрастность), Color Balance (Цветовой баланс), Levels (Уровни) и другие. Также существует множество режимов наложения, которые отвечают за то, как слои накладываются друг на друга. Уделите достаточно внимания изучению всех инструментов, не пожалеете!
Изучить основы можно с помощью этих уроков:
- Корректирующие слои
- Выделение объектов
- Почему слой-маска лучше, чем ластик
- Режимы наложения
- Кисть
Продвинутые инструменты
Освоив базовые инструменты, можете переходить к экспериментам с более сложными. Некоторые из них используются в фоторетуши, 3D и даже анимации.
Вот некоторые из них:
- 3D-инструменты;
- Шкала времени;
- Галерея фильтров;
- Пластика.

С помощью Пластики можно, например, очень сильно деформировать черты лица. Для этого есть специальные «умные» инструменты.
Обратите внимание, как я обработала лицо на фото ниже:
Самостоятельно определите для себя в каком режиме и темпе вам удобнее работе. Например, завтра займитесь изучением 3D-инструментов, а затем сразу примените полученные знания на практике.
Вот несколько уроков, которые помогут вам разобраться в теме:
- Создаем эффект кривых зеркал в Фотошоп
- Создаем эффект карандашного наброска на фотографии в Фотошоп
- Создаем металлический 3D-текст с шипами в Фотошоп
Как создать иллюзию глубины и движения с помощью размытия
В фотоманипуляции часто приходится хитрить, чтобы добиться реалистичности. Например, если мне нужно создать эффект расфокусировки, я четко разделяю задний, средний и передний планы.
Это можно сделать с помощью инструментов размытия в Photoshop. Позвольте им сделать всю магию за вас!
Позвольте им сделать всю магию за вас!
Недавно я закончила осенний коллаж. Для создания эффекта глубины, я заменила фон на осенние листья и слегка размыла его.
Затем на переднем плане я вставила размытый кленовый 3D-лист. Благодаря размытию, этот лист кажется ближе к зрителю, чем модель.
Подпись к картинке: С помощью нескольких стоковых фото я превратила обычную девушку в эльфа. Оригинальное фото находилось на Unsplash, но сейчас оно, к сожалению, недоступно.
Также это помогло сфокусировать внимание на главном объекте композиции. Подобные техники могут за считаные секунды преобразить вашу работу!
Так что, если вам нужно добавить размытие, используйте фильтры Filter – Blur Gallery (Фильтр – Галерея размытия). Подвигайте ползунки и подберите подходящий для вашей работы вариант размытия. Обратите внимание на разницу между незначительным и сильным уровнем размытия, как он выглядит на фото.![]()
Подпись к картинке: Разница между слабым и сильным размытием. Кленовый лист можно скачать на Envato Elements.
Иногда я специально увеличиваю степень размытия, чтобы сразу определиться нужно ли оно. Это позволяет сузить варианты обработки и не тратить время на лишние действия.
В уроках ниже вы можете подробнее узнать об инструментах размытия:
- Создаем динамичный коллаж с падающими камнями в Фотошоп
- Создаем в Фотошоп сюрреалистическую сцену с повелителем молний
Почему важна цветокоррекция?
Цветокоррекция – один из ключевых этапов в фотоманипуляции, без которого не обойтись.
С ее помощью можно изменить обычные фото до неузнаваемости. Например, чтобы превратить зеленое яблоко в красное, воспользуйтесь корректирующим слоем Hue/Saturation (Цветовой тон/Насыщенность).
Давайте попробуем это на примере 3D-яблока. Открываем картинку и переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность).
Открываем картинку и переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность).
Двигаем ползунок Hue (Цветовой тон) пока яблоко не станет красным.
Подпись к картинке: С помощью маски можно регулировать на какие области будет действовать корректирующий слой.
Видите, как просто!
Представьте сколько всего можно сделать! Я использую эту технику для изменения цвета одежды, волос и других деталей!
На самом деле, в Photoshop есть множество других инструментов для цветокоррекции. Я советую изучить все и использовать по мере необходимости. Но это не значит, что они абсолютно точно пригодятся во всех случаях. Поэтому важно самому понимать, какой из инструментов полезен в той или иной работе.
Работа с 3D-объектами
Я обожаю 3D-объекты! Более того, мне кажется, в фотоманипуляции ими нужно пользоваться больше и чаще.
3D-объекты – это картинка с прозрачным фоном, созданная с помощью 3D-редактора. Иногда это обычные повседневные объекты, например, бутылки или машины, а иногда это что-то фэнтезийное, сказочное и т.д.
Подпись к картинке: Карета-тыква на сайте Envato Elements
Такие сайты, как Envato Elements, поддерживают работу с 3D-объектами. В некоторых уроках я достаточно много их использую (включая урок про карету Золушки).
Перед использованием 3D-кареты я предварительно подобрала в редакторе на сайте нужный угол и сохранила его в виде обычной картинки с прозрачным фоном в формате PSD или PNG.
После этого такую картинку можно вставить в композицию и подкорректировать детали.
Финальная настройка расположения объектов
Недавно я записала свой курс по созданию флайера. Меня восхищает то, что все техники из курса я использую я успешно применяю в других проектах, включая фотоарт!
Видите картинку ниже? Чем больше у вас знаний по техникам и способам обработки изображений, тем проще работать с ними.
Дальше я расскажу вам об одной хитрости по позиционированию объектов!
Подпись к картинке: Обратите внимание, как меняется положение листа в зависимости от направления стрелки.
Иногда мышки или направляющих в программе недостаточно, чтобы подобрать идеальное расположение элементов. Вместо этого воспользуйтесь клавишами со стрелками в сочетании с инструментом Move Tool (V) (Перемещение), чтобы попиксельно перемещать объект.
Для этого активируем инструмент Move Tool (V) (Перемещение) и жмем клавиши со стрелками Вверх/Вниз или Вправо/Влево. Это очень просто, и я пользуюсь этим практически во всех проектах!
Почему вам стоит использовать рисование в фотоманипуляции
Перед тем, как с головой погрузиться в процесс фотоманипуляции, я была художником. И я очень рада, что начала свой путь именно с этого, так как эти знания помогают мне во всех сферах творчества.
Но если вы новичок в рисовании, то советую изучить основы рисунка в контексте фотоманипуляции. В конце концов, гибкость ума и открытость к изучению нового – это ключ к развитию!
Свои навыки художника я применила в уроке Рисуем в фотошопе макияж в стиле Sugar Skull
Навыки работы с цифровой живописью дадут вам хорошую базу для проработки композиции, работе с цветом, освещением и другими деталями коллажа. Кроме того, с помощью рисования можно подчеркнуть какие-то детали на фото, добавить глубины или атмосферности.
В общем, если вы не можете создать иллюзию с помощью фото, тогда нарисуйте ее! Только не спешите и не забывайте о терпении!
Заключение
Я очень рада, что однажды начала заниматься фотоманипуляцией. Это не только интересно. Фотоманипуляция – один из самых легких способов выразить свой творческий потенциал с помощью Adobe Photoshop.
Надеюсь, эта статья мотивировала вас, чтобы незамедлительно начать изучать принципы создания коллажей. Не забывайте уделять достаточно времени изучению необходимых инструментов Photoshop, которые улучшат ваши результаты и упростят рабочий процесс.
Не забывайте уделять достаточно времени изучению необходимых инструментов Photoshop, которые улучшат ваши результаты и упростят рабочий процесс.
Если у вас остались вопросы, оставляйте их в комментариях ниже.
Ниже по ссылкам примеры интересных уроков по фотоманипуляции, которые я рекомендую изучить:
- Как создать киборга из фотографии в Фотошоп
- Создаем в Фотошоп драматичный портрет в египетском стиле
Автор: Melody Nieves
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать коллаж в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Содержание
- Что такое коллаж из фотографий и зачем он нужен
- Как сделать коллаж
- Краткая карта урока
- Создание коллажа в фотошопе
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
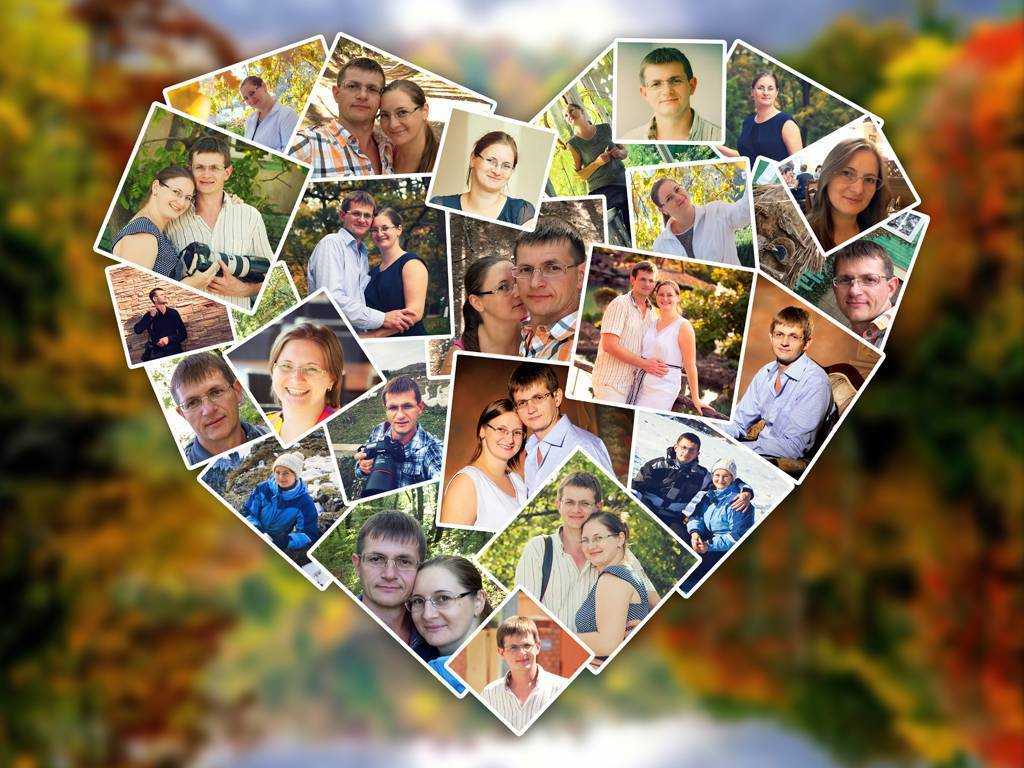
Коллаж который Вы научитесь делать будет выглядеть так:
Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете скачать фотографии для этого урока.
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона
Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии.
 В данном уроке мы возьмем пять фотографий.
В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
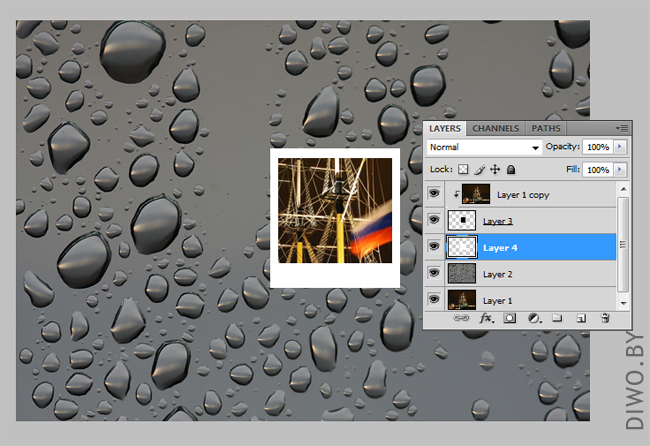
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему – семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Создание коллажа в фотошопе
Откройте в фотошопе 6. jpg – это будет фоном для нашего коллажа.
jpg – это будет фоном для нашего коллажа.
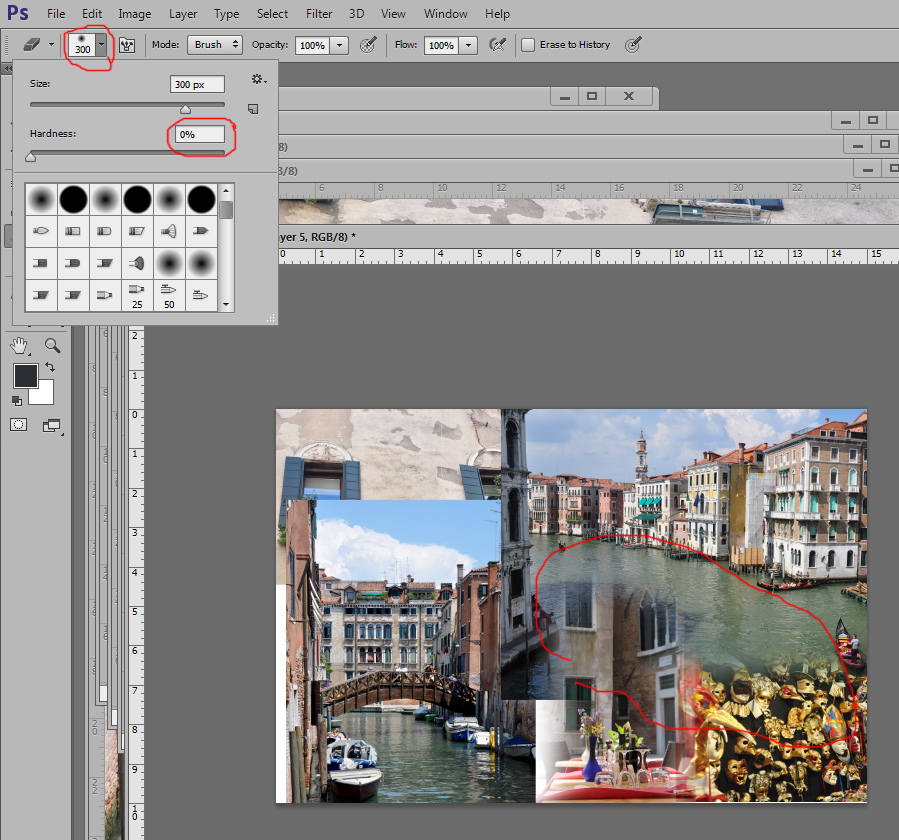
Я предлагаю немного размыть фон, чтобы внимание будущего коллажа было сконцентрировано на фотографиях, а фон при этом не отвлекал.
Для этого примените фильтр Размытие по Гауссу (меню Фильтр – Размытие – Размытие по Гауссу)
Также откройте все остальные фотографии в фотошопе.
Откройте первую фотографий в фотошопе – 1.jpg, нажмите CTRL+A чтобы выделить всю область, затем нажмите CTRL+C чтобы скопировать выделенное, после этого перейдите в файл 6.jpg в наш коллаж, нажмите CTRL+V чтобы вставить фотографию. Так нужно поступить со всеми фотографиями, чтобы они появились на коллаже.
Довольно деревянный способ. Можно сделать все гораздо быстрее – открыть только файл с фоном – 6.jpg, перейти в меню Файл – Поместить, выбрать фотографии. Фотография сразу появится в документе на отдельном слое и как смарт-обьет (который можно масштабировать без потери качества)
Фотографию тут же можно отмасштабировать в нужный размер.
Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.
Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.
Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.
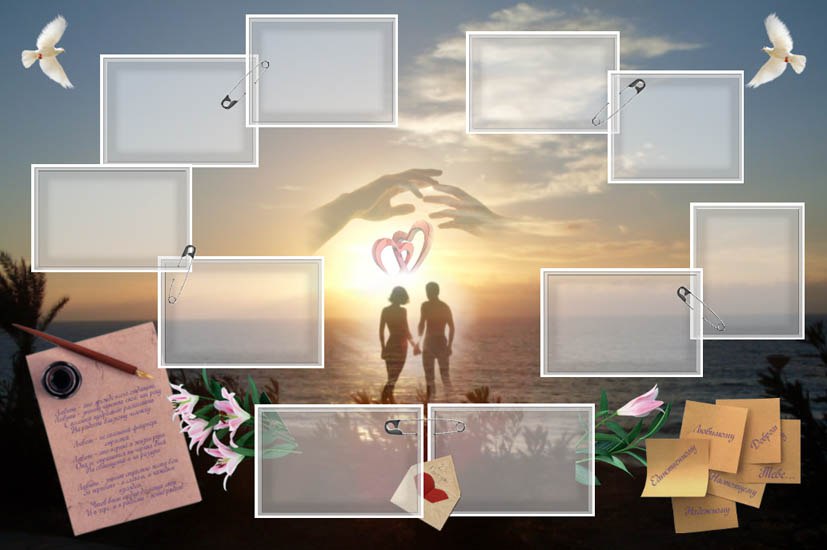
С помощью инструмента Эллипс (Ellipse Tool), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.
Кликните два на слоя с кругом, добавьте стиль Обводка:
Это будет рамка для будущей фотографии. Серый круг это будет фотография, и белая рамка вокруг фотографии.
Нарисуйте пять таких кружкой на коллаже.
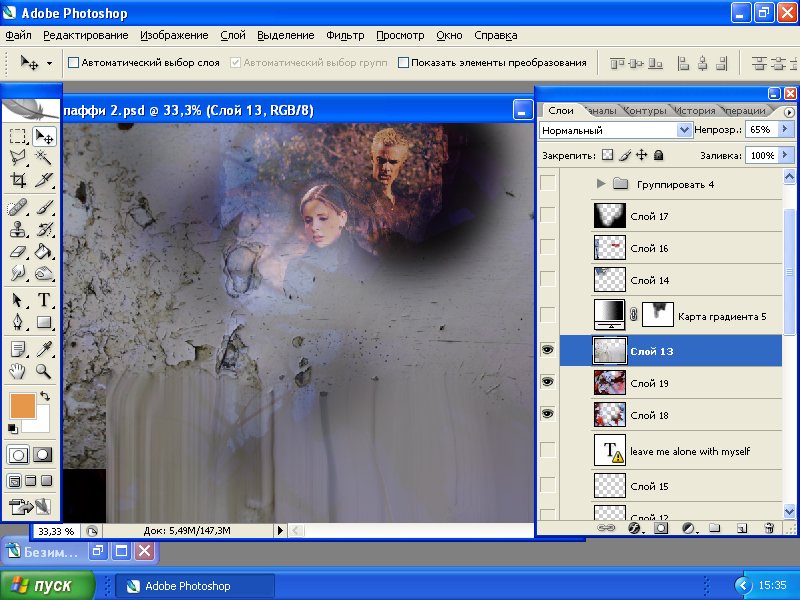
Обратите внимание на то, как построен список со слоями. Предполагаемая фотография которая будет в данном круге должна быть над этим кругом. Другими словами – слой с фотографией должен быть сразу над слоем с кружком. Вот как это выглядит:
Предполагаемая фотография которая будет в данном круге должна быть над этим кругом. Другими словами – слой с фотографией должен быть сразу над слоем с кружком. Вот как это выглядит:
Теперь включите видимость слоев с фотками, кликните на каждый слой с фотографией правой кнопкой и выберите Создать обтравочную маску
Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже – на слой с серым кружком.
Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.
Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов! )
Помните, что Вы можете играться с фонами, расположением и количеством фотографий.![]() Делайте самые разные композиции в фотошопе!
Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)
Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии – скачайте PSD исходник данного коллажа
Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете .
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.

- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Вариант № 1: простое объединение изображений
Это самый несложный способ. Он подойдет тем, кто только начинает пользоваться программой и не хочет тратить много времени на композицию. Единое изображение будет получено простым поочередным копированием снимков.
Для начала необходимо подготовить несколько фото или других изображений. Все следует заблаговременно открыть через Photoshop.
Как создать текст
Шаг 1
В этой секции мы создадим текст. Выберите инструмент Horizontal Type (Горизонтальный текст) (T), измените шрифт на Hijrnotes, его размер на 80 пикселей, выравнивание по левому краю, цвет — #000000. Далее, кликните по любому месту холста и нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. Вы также можете воспользоваться своими настройками текста и шрифта.
Шаг 2
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым и удалите его часть. Затем, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:
Шаг 3
А сейчас переименуйте этот слой в Text_1 (Текст_1). После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.
После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.
Шаг 4
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:
Шаг 5
Назовите этот слой Text_2 (Текст_2) и перетяните его под слой Text_1 (Текст_1) на панели слоев. После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.
Шаг 6
Теперь кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:
После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:
Шаг 7
Нажмите Control-T на клавиатуре, чтобы трансформировать этот слой и выберите вращение на 15 градусов.
Шаг 8
Назовите этот слой Text_3 (Текст_3) и перетяните его под слой Text_2 (Текст_1) на панели слоев.
Планы
Планы, разрезы, фасады и аксонометрии — это большая часть процесса работы над проектом. Основное их преимущество — ясное представление пропорций. Например, обычный плоский план квартиры — лучший способ рассказать о её пространстве, конечно, не считая того, что обычным людям в нём мало что будет понятно.
Axonometrics. Image Courtesy of West Line Studio
Image by Alessandra Figueiredo, former student of {CURA}, in collaboration with Flavia Bucartovsky, awarded the proposal «Experience and Practice on the banks of the river Tietê» in the international competition [Des] Urban Borders in the category «Project Instances». Image © Alessandra Figueiredo and Flavia Bucartovsky
Image © Alessandra Figueiredo and Flavia Bucartovsky
Макеты
Очень наглядно, и позволяют самому автору более ясно понять, как живёт его проект.
Frank Gehry presenting the project for the National Center of Social Action for Music. Image © Jacqueline Faria [Twitter]
© Ariana Zilliacus
Courtesy of Martin Massé
Фотографии растворенные одна в другой
Во втором варианте, я размыл края фотографий делая их как бы единой частью композиции. Общий тон сепии придает этим трем снимкам эффект старых образов из приятных воспоминаний. На мой взгляд идеально подошел для данной композиции.
Также, как и в первом случае, выделите фрагменты фотографий любым удобным для вас инструментом лассо и скопируйте на основную фото.
Инструментом «Ластик» с мягкими краями кисти сотрите резкие края фотографии, чтобы они плавно переходили из одной в другую.
Выделите все слои с фотографиями, кроме основного и объедините в один слой (CTRL+E).
Задайте этому слою тонирование, нажмите — Изображение/Коррекция/Цветовой тон/Насыщенность… (Сочетание клавиш — CTRL+U). Поставьте галочку «Тонирование» и выставьте параметры, как на снимке выше.
Научитесь создавать профессиональные коллажи в Photoshop. Раскроем все секреты мастерства
Легко ли создать впечатляющий коллаж?
Совместить 4-5 фотографий так, чтобы картина выглядела реалистично, ой как непросто.
Посудите сами: каждый исходник имеет свой уникальный фон, размер, цветовую гамму. Если источник освещения на одной фотографии – слева, на другой – спереди и справа, при объединении фотовы столкнётесь с неправдоподобным расположением бликов и теней.
Собственно, проблема может быть не только в технической части, а в недостатке идей. Часто новичок банально не знает, что «такого-эдакого» поместить на будущую картину, как все эти предметы расположить, чтобы было классно, гармонично и «цепляюще». Например, вот так:
И только если вы знаете законы композиции, игры теней, перспективы, сочетания цветов, умеете аккуратно отделять предметы от их «родного» фона, умело пользоваться кистями и дорисовывать мелкие детали, придавать предметам нужную форму, рисовать тени, блики и рефлексы…
Только тогда ваши коллажи «оживут», станут по-настоящему профессиональными и их оценят по достоинству.
Выходит, нужно быть немного художником?
В некотором смысле да. Профессиональный коллаж-картина начинается с базы композиции. Той самой, которую обязательно изучают в художественных школах.
И конечно же, для создания впечатляющих коллажей вам понадобятся знания инструментов Photoshop для обработки фотографий.
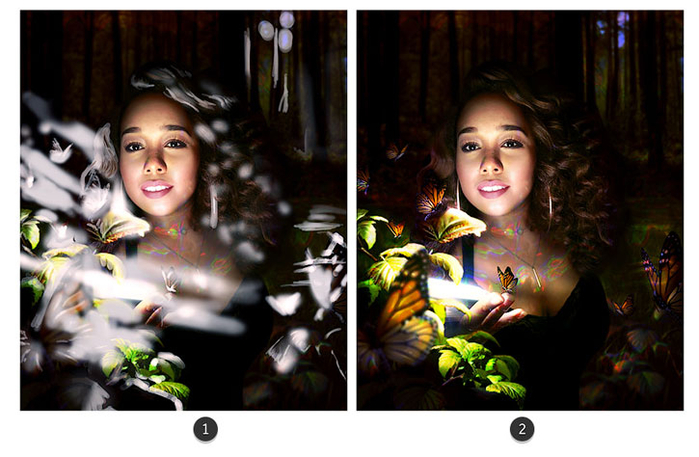
И тогда «просто девушек» вы сможете превращать в загадочных мифических красоток, прогуливающихся по заповедным лесам.
Кажется, что это сложно?
Только на первый взгляд. Через месяц-полтора практики вы сами сможете создать подобную картину.
Если вы будете знать принципы построения композиций и разберётесь во всех хитростях коллажирования в Photoshop, ваши работы станут профессиональными и вызовут искреннее восхищение друзей и родных.
Хотите разобраться во всех вопросах коллажирования?
Приходите на онлайн-курс Александры Найденко
Для тех, кто не в теме, фотоманипуляция — это соединение частей разных изображений с целью получить совершенно новое произведение. Мастера фотоманипуляциий воплощают свои творческие идеи путем комбинирования фотографий в единое цельное художественное изображение.
Мастера фотоманипуляциий воплощают свои творческие идеи путем комбинирования фотографий в единое цельное художественное изображение.
Качественная фотоманипуляция – это не простое «склеивание» кусочков разных картинок в Photoshop. Она включает в себя обработку всех фрагментов изображений в единой цветовой гамме, тоновую коррекцию, учитывает положение источников света и направление тени, ее практически невозможно разделить на исходные фотографии.
Чем этот курс отличается от других методик изучения Photoshop?
- Свой авторский курс Александра готовила в течение 2х лет, тщательно отбирая материалы (фотографии, коллажи), записывая видеоуроки и разрабатывая текстовую версию (для удобства). В этот курс она вложила весь свой опыт и знания, полученные на многочисленных очных и заочных мастер-классах московских фотографов и фотошоперов, а также свои наработки.
- Ваши хаотично набранные ранее знания выстроятся в стройную систему благодаря пошаговой программе курса (от простого – к сложному).

- Самое главное – курс научит вас творческой самостоятельности. Вы не просто будете копировать определённые действия вслед за преподавателем, боясь сделать шаг вправо или влево. На развитие креативности направлены специальные задания. После прохождения каждого урока вы получите новый взрыв вдохновения и желание творить!
- Курс построен так, что в задании каждого последующего модуля вам нужно будет повторить на практике инструменты и приёмы из предыдущего модуля. Таким образом, многократно выполняя похожие действия, вы лучше запоминаете, что и как делать. И далее работаете уже без подсказок, автоматически. Так и приходит навык мастера.
- Онлайн-обучение с преподавателем удобно тем, что вам не нужно будет никуда ехать, а преподаватель всегда ответит на любой ваш вопрос. Вы экономите время, и получаете такое же качественное обучение, как очное.
От идеи коллажа до её фееричного воплощения.
Вот что вы узнаете из курса
ü Правила создания композиции. Как гармонично расположить предметы-исходники на холсте?
Как гармонично расположить предметы-исходники на холсте?
ü Как создаётся правильная перспектива.
ü Секреты создания правдоподобных коллажей. Всё о световой схеме: тени, блики, рефлексы.
ü Инструменты Photoshop для качественного выделения объектов.
ü Всё о сочетании цветов и цветокоррекции.
ü Как создавать кисти для дорисовки.
ü Как создавать новые предметы для коллажей из того, что есть под рукой?
ü Как подкорректировать недостатки фотомоделей? Убрать лишние килограммы, прыщики на коже, увеличить грудь, отбелить зубы, утоньшить кисти рук и щиколотки и т.д.
ü Как накладывать текстуру (допустим, «одеть» слона в пятна жирафа или полоску зебры)?
И многое-многое другое. Захватывающее и эксклюзивное. Содержание каждого модуля курса смотрите ниже в развёрнутой программе обучения.
Несколько слов об авторе и преподавателе курса, Александре Найденко
- 28 лет, фотограф
- Опыт работы в Photoshop – более 12 лет
- Создательница онлайн-школы фотошопа Photo-to-photo
- Автор курсов по обработке фотографий в Photoshop
- Ежедневно работает над частными заказами и держит «боевую форму».
 В её активе – десятки профессиональных коллажей.
В её активе – десятки профессиональных коллажей.
(сюда можно вставить примеры коллажей)
«В какой-то момент жизни моё увлечение Фотошопом вытеснило всё остальное. Потому что Фотошоп дает необъятный простор для творчества, возможность воплотить идеи в жизнь, раскрыть творческий потенциал! Я просто не могу без Фотошопа, я им живу».
Как проходит обучение?
Курс «Коллажи и фотоманипуляции. Секреты мастерства»состоит из видеоуроков и их текстового варианта (с фотографиями), а также дополнен обратной связью от преподавателя в письменном формате (по желанию).
Оплатив обучение, вы получаете доступ в закрытый раздел сайта (форум), где вам раз в 3 дня открываются новые видеоуроки и их текстовая версия.
Каждый день на форуме вы можете консультироваться с преподавателем, задавать любые вопросы по домашним заданиям и сразу же получать на них ответы.
Курс состоит из 15 модулей. В каждом модуле предусмотрено домашнее задание. Фотошоп ведь невозможно изучать только лишь в теории, поэтому все приёмы коллажиста вы отработаете на практике.
Из опроса подписчиков рассылки стало ясно, что далеко не всем хочется проходить обучение созданию коллажей с преподавателем. Кому-то нравится самостоятельно во всём разбираться. Поэтому существует 3 варианта обучения:
- Базовый: вы получаете уроки и самостоятельно проходите их, делаете домашние задания и совершенствуете свои навыки.
- Продвинутый: вы получаете уроки, проходите курс и параллельно с этим присылаете на проверку преподавателю свои домашние задания (всего их будет 12), задаёте вопросы, получаете ответы. Это формат с поддержкой преподавателя на протяжении 2 месяцев.
- VIP: то же самое, что «Продвинутый» + выполнение дипломной работы – большого сложного коллажа с поддержкой преподавателя (в течение 2х месяцев). Последний вариант – для тех, кому нужно на 100% удостовериться в том, что он всё запомнил и теперь сумеет применить знания самостоятельно в сложных фотоманипуляциях.
 Такое обучение необходимо, если вы планируете профессионально заниматься созданием коллажей и зарабатывать на этом. Это формат с поддержкой преподавателя на протяжении 5 месяцев.
Такое обучение необходимо, если вы планируете профессионально заниматься созданием коллажей и зарабатывать на этом. Это формат с поддержкой преподавателя на протяжении 5 месяцев.
Программа курса
Модуль 1. Основы построения изображения
ВЫ УЗНАЕТЕ:
- Пренебрежение какими правилами может испортить самую интересную идею и самое красивое изображение?
- 6 видов композиций и их отличия друг от друга.
- Правила создания впечатляющей композиции (расположение нескольких объектов, пейзажи, портреты).
- В каком случае линию горизонта в пейзаже можно наклонить – и это будет эффектно, а когда наклон – это ошибка?
- Законы перспективы. Как оживить коллаж и придать ему реалистичности? Как вписать в перспективу 2 предмета из разных фотографий?
- Как получить эффект движения объекта на фотографии? Секреты динамики и статики.
- С каких точек нужно снимать портреты, чтобы представить модель в самом лучшем виде? Секреты фотографов.

- Необходимые сведения о кадрировании, фокусе и формате композиции.
- Домашнее задание.
Модуль 2. Цвет и цветокоррекция
Часть 1. ВЫ УЗНАЕТЕ:
- Всё об инструментах Photoshop, связанных с цветом и цветокоррекцией.
- Как с помощью цвета фотографии вы можете повлиять на настроение?
- Какие цветовые модели существуют. Базовые сведения о свойствах цвета.
- Как корректировать неправильную экспозицию, выставленную при фотографировании?
- Как лучше переводить изображения в чёрно-белый вариант?
- Как исправить слишком тёмную фотографию или засвеченную?
- Как изменить цвет глаз фотомодели.
- 3 способа корректировки белого цвета. Пусть на ваших фото белый цвет будет по-настоящему белым!
- Как на фото изменить пасмурную погоду на солнечную.
- Домашнее задание.
Модуль 3. Цвет и цветокоррекция (продолжение)
Часть 2. ВЫ УЗНАЕТЕ:
- Всё о режимах наложения слоёв.

- Что такое неразрушающее редактирование.
- Как накладывать корректирующий слой на оригинал.
- Как поменять/ добавить небо с другой фотографии на изображение с деревьями или зданиями.
- Как добавить свечение к объекту.
- Как добавить солнечные лучи к пейзажу.
- Как изменить оттенок волос фотомодели.
- Как мягко соединить панорамные снимки.
- Как раскрасить чёрно-белое изображение.
- Почему для коллажирования не обязательно изучать все-все режимы наложения слоёв и какие 5 из них нужно действительно хорошо понять.
- Как подобрать гармоничное сочетание цветов?
- Домашнее задание.
Модуль 4. Секреты управления фотоаппаратом
Ваш фотоаппарат может гораздо больше! Используйте его на 100% возможностей. Из модуля 4 вы узнаете:
- Что такое экспозиция, выдержка, диафрагма, светочувствительность.
- Как «размыть» фон фотографии и акцентировать внимание на главном объекте фотосъёмки.
- Как очистить фотографию от цифрового шума.

- Секрет создания правдоподобных коллажей. Всё, что нужно знать о свете.
- Домашнее задание.
Модуль 5. Выделение областей
- Особенности выделения областей для создания коллажа.
- Инструменты, параметры.
- Как качественно выделить объект со множеством мелких деталей?
- Как на портрете заменить фон на более интересный? Работаем с масками.
- Виды масок.
- Домашнее задание.
Модуль 6. Трансформация объектов
- Изучаем смарт-объекты. Основы трансформации.
- Как трансформировать объект в перспективе?
- Чудесные превращения: избавляем фотомодель от лишних килограммов, увеличиваем бюст, делаем тоньше кисти рук и щиколотки.
- Работаем над элементами коллажа и придаём им нужную форму.
- Как изменять форму и размер элементов без потери качества изображения?
- Как исправить искажения от широкоугольных объективов?
- Как создать панораму из нескольких фотографий?
- Как обтянуть предмет текстурой?
- Добавляем узор на кружку.

- Домашнее задание.
Модуль 7. Создание и настройка кистей
- Создание, настройка.
- Реалистичная дорисовка.
- Кисти-имитации.
- Домашнее задание.
Модуль 8. Подготовка изображений для коллажа
- От чего зависит конечное качество коллажа?
- 13 секретов отличного коллажа.
- Как мастерски пользоваться инструментами ретуши?
- Восстанавливаем повреждённые изображения (в т.ч. ретро).
- Нейтрализуем царапины, пылинки.
- Как убрать ненужные объекты с фотографии?
- Меняем цвет фрагмента.
- Ретушь объектов с учётом перспективы.
- Как сделать фото более контрастным и насыщенным?
- Как уменьшить объект и сохранить его резкость?
- Самый главный секрет портретной ретуши, которым многие пренебрегают.
- Как придать коже фотомодели естественный вид?
- «Лечим» кожу подростка.Реалистичная дорисовка
- Самый простой способ избавиться от жирного блеска и эффекта красных глаз.

- Убираем излишнюю красноту лица, отбеливаем зубы, выделяем контур губ.
- Как увеличить густоту и длину ресниц и сделать их естественными?
- Домашнее задание.
Модуль 9. Перенос объектов в другую обстановку
- Что нужно знать о световых схемах, в т.ч. бликах и тенях для успешного коллажа?
- Тонкости создания бликов и рефлексов (отражённый свет).
- 5 золотых правил создания реалистичной тени.
- Какого цвета должна быть тень?
- Как гармонично вписывать объекты в чужеродный им фон? Примеры.
- Строим отражения.
- Домашнее задание.
Модуль 10. Разнородные исходники. Создание новых объектов. Декорирование.
- Как совмещать исходники на коллаже?
- Самая часто встречающаяся ошибка новичков.
- Редактируем тени, освещённость, цветовую гамму.
- Тонкости изображения огня.
- Как создать одежду для модели? Работаем с тканью.
- Как добавить узор на ткань?
- Как нарисовать узор, чтобы потом добавить его на ткань?
- Как создать реалистичный коллаж с водой?
- Создаём первый фентезийный коллаж.

- Домашнее задание.
Модуль 11. Создание образа и поиски сюжета.
- Откуда берутся идеи?
- Как найти интересный сюжет?
- Учимся создавать образ персонажа.
- Домашнее задание.
Модуль 12. Создание коллажа с нуля. Подробный разбор примера
(фото исходников и результата)
Следующие 3 раздела курса – для тех, кто выбрал обучение с сопровождением преподавателя. Вместе создаём «дипломную работу» — фантастический коллаж.
Модуль 13. Создание наброска и описание идеи коллажа
Модуль 14. Съемка, подбор фотографий, совмещение исходников
Модуль 15. Дополнения, исправления и финальная ретушь
Отзыв о курсе
Сколько стоит обучение?
Хорошее обучение не бывает дешёвым, а дешёвые вещи редко бывают хорошими, будь то пальто, сумка или кроссовки. Вы ведь хотите иметь то обучение, что даст вам нужный результат? Тогда выбирайте хороший курс по хорошей цене.
Гарантия
Гарантия даётся на первые 3 модуля. Уроки курса открываются поэтапно. Если в течение первых 3х модулей обучения вы поймёте, что курс вам не подходит (по любым причинам), напишите в техподдержку по e-mail – и я сразу же верну вам все потраченные на курс деньги. До последней копейки.
Однако если вы не спасуете с самого начала, а дойдёте до конца курса с моей поддержкой, я гарантирую вам, что вы научитесь создавать реалистичные коллажи и ваша мечта стать мастером-коллажистом исполнится! Выбор за вами. Я верю в ваш талант!
Автор курса, Алексанра Найденко
Ещё коллажики
Взгляните ещё на 2 коллажа, созданные на курсе «Коллажи и фотоманипуляции. Секреты мастерства». Заметьте, эти работы воплотили в жизнь люди, пришедшие лишь с начальными знаниями Photoshop.
Нужно ли быть опытным фотошопером, чтобы проходить курс «Коллажи и фотоманипуляции. Секреты мастерства»?
Вам нужен лишь небольшой опыт работы в Photoshop, чтобы не возникало вопросов «А что такое слой?». В коллажировании ваши знания могут быть нулевые – шаг за шагом курс даст вам полное представление об этой науке.
В коллажировании ваши знания могут быть нулевые – шаг за шагом курс даст вам полное представление об этой науке.
Как вы видите из программы обучения, уроки построены от простого к сложному, поэтому вам будет легко учиться. Если вы сомневаетесь в своих силах, то приобретите пакет «Продвинутый» с обратной связью от преподавателя. Вы получите ответы на любые вопросы и зарядитесь дополнительной мотивацией.
(КНОПКА ЗАКАЗАТЬ) и якорь на таблицу с ценами
P.S. Один раз пройдя все уроки и выполнив домашние задания, вы научитесь всем тонкостям создания впечатляющих коллажей, будете срывать аплодисменты друзей и родственников. Возможно, вам захочется работать на заказ или участвовать в конкурсах коллажистов и выигрывать призы. Исполните вашу мечту прямо сейчас! Записывайтесь на курс. Пройдите путь от новичка до мастера и станьте профессиональным коллажистом.
(КНОПКА ЗАКАЗАТЬ) и якорь на таблицу с ценами
По любым вопросам, связанным с содержанием или оплатой курса, обращайтесь по e-mail к Александре Найденко
Пишите – найдём ответ на любой вопрос!
Открытие нового окна
Открыв изображение в Photoshop, перейдите в строке меню к Window > Arrange > New Window for (название файла вашего изображения). Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Как сделать коллаж в Photoshop (шаг за шагом)
К настоящему времени большинство из нас знакомы с множеством приложений для создания коллажей в Интернете и на наших смартфонах.
Но задумывались ли вы когда-нибудь, как сделать коллаж в Photoshop? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
Когда вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Ваша цель состоит в том, чтобы рассказать историю с помощью ваших фотографий, которую вы не смогли бы показать с помощью всего лишь одного изображения. Слишком мало фотографий не передаст достаточного чувства. Между тем, слишком большое количество изображений сделает все запутанным.
Тщательный выбор фотографий — ключ к созданию гармоничных визуальных эффектов. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш предмет.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, пока поддерживаете свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муангмай в Таиланде.
У меня в папке было 24 фотографии, и я сузил свой выбор до 13. После этого я отбрасывал еще больше, пока не дошел до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также некоторые вертикальные и горизонтальные изображения.
При выборе фотографий ищите изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более цельным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете свой макет.
В то же время не выбирайте слишком много, так как это может замедлить ваш прогресс.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер фотографий. Использование их в полном разрешении не обязательно и может замедлить работу вашего компьютера.
Подумайте, как вы будете демонстрировать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь поделиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 PPI. Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры фотоколлажа и рассчитайте размер изображений. Затем увеличьте их на 30%. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если вам нужно.
Размер моих фотографий был 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3. Создайте новый файл в Photoshop
Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, так как вы всегда можете обрезать его или добавить размер холста позже.
Крайне важно создать новый документ с правильным разрешением. Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный размер A4 с плотностью 72 PPI. Это будет удобно для использования на веб-сайте.
Шаг 4. Добавление фотографий в новый файл
Существует множество способов добавления фотографий в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта не является разрушительным. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без потери качества. Просто помните, что вам нужно растеризовать смарт-объекты, прежде чем вы сможете выполнять какое-либо редактирование пикселей.
Если вы хотите что-то клонировать, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растеризовать слой».
Перед изменением размера и импортом лучше завершить редактирование фотографий.
Чтобы облегчить просмотр размещаемых фотографий, скройте те, которые еще не размещены.
Включайте каждый новый слой по мере добавления его в макет.
Шаг 5. Разместите фотографии на холсте коллажа
Выберите инструмент перемещения, затем щелкните и перетащите фотографии в нужное положение. Возможно, вам придется поэкспериментировать с этим, чтобы заставить его выглядеть так, как вы хотите. Вы можете изменить порядок перекрывающихся фотографий, чтобы они располагались так, как вам нужно.
Возможно, вам придется поэкспериментировать с этим, чтобы заставить его выглядеть так, как вы хотите. Вы можете изменить порядок перекрывающихся фотографий, чтобы они располагались так, как вам нужно.
Если у вас есть один файл под другим, и вы хотите видеть его поверх, щелкните его слой на панели «Слои». Затем вы можете перетащить слой вверх. Поместите его выше в порядке, чем фотография, которая перекрывала его.
Упорядочивание и размещение фотографий может занять много времени. Чтобы поэкспериментировать с различными макетами, создайте новую группу со своими изображениями на панели «Слои».
Для этого щелкните значок «Создать новую группу» в нижней части «Панели слоев». Назовите свою группу. Затем выберите все слои с вашими фотографиями и перетащите их в созданную вами папку.
Теперь вы можете дублировать папку, которая скопирует все слои — щелкните правой кнопкой мыши значок группы и выберите «Дублировать группу». Сверните одну из групп и скройте ее из поля зрения, а затем снова начните перемещать фотографии.
Вы можете дублировать группу столько раз, сколько захотите. Их свертывание и скрытие из поля зрения упрощает управление новой группой.
Настраивайте положение и размеры каждого изображения, пока не будете довольны новым изображением.
© Кевин Ландвер-ЙоханШаг 6. Добавьте рамки к своим фотографиям
Вы можете попробовать добавить рамки к своим фотографиям. Это сделает ваш коллаж похожим на напечатанные фотографии в старом стиле.
Выберите одну из своих фотографий, на значке fx в нижней части «Панели слоев» выберите «Обводка». В открывшемся окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Для этой версии моего фотоколлажа я сделал границы белыми и шириной 25 пикселей с непрозрачностью 100%. Затем я разместил их на внешней стороне края фотографии.
Вы можете добавить рамку к каждой фотографии отдельно, если хотите сделать их уникальными для каждой фотографии.
Если вы хотите, чтобы все границы были одинаковыми, щелкните правой кнопкой мыши слой, на который вы добавили обводку, и выберите «Копировать стиль слоя».
Теперь выберите все остальные фотослои, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Вы можете добавить обводку, созданную на первом слое, к каждой из ваших фотографий.
Шаг 7. Настройка цвета фонового слоя
Возможно, на этом этапе вам понравится, как выглядит ваш монтаж. Но вы можете немного поэкспериментировать и настроить свой фотоколлаж.
Нажмите на слой фонового изображения и попробуйте изменить цвет или добавить градиент. Фон должен поддерживать, а не подавлять ваши фотографии.
Выберите цвет, который будет выделяться в вашем фотоколлаже, и сделайте его новым фоновым цветом.
Вы также можете оставить фон белым или добавить белую рамку вокруг изображений.
Заключение
Использование Photoshop для создания фотоколлажа поначалу может показаться сложным. Но как только вы узнаете подробности процесса, вы увидите, что шаги довольно просты и понятны.
Что отличает Photoshop от любого другого приложения для создания коллажей, так это то, что его можно бесконечно настраивать. Вы можете создавать всевозможные вариации коллажей и не беспокоиться о том, что где-то еще увидите другую версию. Так что давай, попробуй!
Вы можете создавать всевозможные вариации коллажей и не беспокоиться о том, что где-то еще увидите другую версию. Так что давай, попробуй!
Если вы чувствуете себя более предприимчивым, вы также можете попробовать поэкспериментировать с цифровыми коллажами, следуя этому простому руководству по Photoshop!
Хотите узнать больше о различных методах постобработки? Почему бы не проверить наш курс «Легкое редактирование с Lightroom» дальше!
Как сделать шаблон коллажа в Photoshop (с картинками)
Создание фотоколлажа — это интересный способ поделиться целой кучей изображений в одном месте. Если вы только что вернулись из отпуска или хотите поделиться воспоминаниями о семейном событии, коллажи позволяют легко продемонстрировать все основные моменты. Создание коллажа в Photoshop очень просто и не требует больших знаний Photoshop, чтобы выполнить работу.
Недостатком, однако, является то, что создание коллажа может занять много времени и быть непостоянным. Вот почему научиться делать шаблон коллажа в Photoshop — один из лучших способов создать новый коллаж. Вместо того, чтобы начинать каждый раз с нуля, вам просто нужно перетащить изображения на место!
Вот почему научиться делать шаблон коллажа в Photoshop — один из лучших способов создать новый коллаж. Вместо того, чтобы начинать каждый раз с нуля, вам просто нужно перетащить изображения на место!
Чтобы сделать шаблон коллажа в Photoshop, вам необходимо:
- Создать новый слой и заполнить его цветом
- Измените размер и продублируйте этот слой, чтобы сформировать шаблон коллажа
- Добавьте обтравочную маску, чтобы ограничить фотографию, чтобы она соответствовала каждой конкретной форме
- Создайте новую обтравочную маску для каждого изображения, пока все не будет иметь назначенную форму
- Экспортируйте свой шаблон коллажа в виде PSD-файла для дальнейшей работы
Поначалу все это может показаться немного сложным, но я обещаю, что весь этот процесс будет легким. Давайте углубимся в то, как создать свой собственный шаблон коллажа в Photoshop.
Есть ли в Photoshop шаблоны коллажей?
Прежде чем начать, вам может быть интересно, есть ли в Photoshop встроенные шаблоны коллажей. К сожалению, в Photoshop нет готовых шаблонов, но в сети доступно множество бесплатных шаблонов.
Фактически, вы можете начать работу с этими 5 бесплатных шаблонов коллажей , которые сделают вашу жизнь намного проще. Просто не забудьте продолжить выполнение шагов, описанных ниже, чтобы понять, как они работают!
Как сделать свои собственные шаблоны коллажей
Шаблоны коллажей экономят так много времени, что вы удивитесь, почему вы вообще думали работать без них. Поскольку коллаж требует, чтобы вы снова и снова создавали серию фигур, зачем страдать, выполняя весь процесс более одного раза?
С помощью шаблона вы можете создать коллаж перетаскиванием, который идеально подойдет для любого коллажа, который вы захотите создать в будущем.
В следующих шагах мы рассмотрим, как сделать простой коллаж из сетки 3×3 . Вы можете поменять местами эти квадратные формы с другими фигурами по своему желанию.
Вы можете поменять местами эти квадратные формы с другими фигурами по своему желанию.
А пока давайте остановимся на основах и создадим красивый и простой шаблон коллажа, который идеально подойдет для любой вашей идеи коллажа.
Шаг 1. Пакетный импорт изображений
Прежде чем импортировать изображения, упростите себе жизнь и сгруппируйте все свои фотографии в одну папку на своем компьютере. Вместо того, чтобы сортировать по разным папкам и жестким дискам, проделайте всю работу заранее и поместите их в одно место.
Сделав это, вы сможете импортировать все ваши коллажи сразу, чтобы сэкономить время.
После создания папки с изображениями для коллажей создайте новый документ Photoshop ( Command/Control + N ) с нужными размерами коллажа. Для этого примера я сделаю квадратный документ размером 2000×2000 пикселей с разрешением 300PPI .
Для этого примера я сделаю квадратный документ размером 2000×2000 пикселей с разрешением 300PPI .
Обеспечение более высокого разрешения (PPI) улучшит качество изображения, если вы решите распечатать коллаж.
Нажмите , создайте , чтобы открыть новый документ в Photoshop.
Теперь пришло время импортировать ваши фотографии. Вместо того, чтобы делать их по отдельности (кто хочет тратить время), давайте импортируем их все вместе. Просто перейдите к Файл> Сценарии> Загрузить файлы в стек.
В новом диалоговом окне нажмите Найдите и найдите фотографии для коллажа на своем компьютере. Это должно быть легко, поскольку вы заранее поместили их в специальную папку для коллажей!
Дважды проверьте, что ваши файлы перечислены в меню файлов, нажмите «ОК», чтобы начать импорт фотографий.
Все выбранные фотографии будут загружены в отдельный проект в виде отдельных файлов. После того, как они закончат импорт, удерживайте Shift и щелкните между верхним и нижним слоями, чтобы выбрать их все сразу.
После того, как они закончат импорт, удерживайте Shift и щелкните между верхним и нижним слоями, чтобы выбрать их все сразу.
Затем создайте группу, нажав Command + G (Mac) или Control + G (ПК). Это облегчит перемещение ваших изображений в шаблон коллажа позже.
Затем, просмотрев каждое изображение в группе по отдельности, щелкните правой кнопкой мыши на слое и перейдите к Преобразовать в смарт-объект.
Превращение каждого слоя в смарт-объект дает вам возможность масштабировать изображения без потери качества. Это будет очень важно, как только вы начнете вставлять фотографии в коллаж! Подробнее об этом позже.
На данный момент мы закончили с изображениями и приступим к созданию шаблона коллажа.
Нажмите на вкладку коллажа, чтобы переключиться на другое окно Photoshop.
Шаг 2: Создайте шаблон сетки для вашего коллажа
Давайте начнем создавать шаблон для коллажа, сначала создав новый слой. Просто нажмите на значок нового слоя в нижней части панели слоев.
Просто нажмите на значок нового слоя в нижней части панели слоев.
Выбрав новый слой, установите цвет переднего плана на черный (или любой другой цвет кроме белого ) и нажмите Option + Delete (Mac) или Alt + Delete (ПК), чтобы заполнить слой цветом.
Чтобы изменить масштаб слоя, чтобы он соответствовал коллажу сетки 3×3, который мы создадим, нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к инструменту преобразования.
Перейдя к верхней панели настроек, убедитесь, что местоположение вашей контрольной точки не отмечено, затем установите местоположение в верхнем левом углу. Белая точка на значке контрольной точки сместится в этот верхний левый угол вместе с точкой привязки на вашем инструменте преобразования.
Так как я хочу разделить каждую строку на 3 изображения , я изменю процентное значение на 33,33%. В зависимости от того, сколько фотографий вы хотите разместить в строке, это процентное значение будет меняться.
В зависимости от того, сколько фотографий вы хотите разместить в строке, это процентное значение будет меняться.
Просто разделите 100 на количество фотографий, которые вы хотите разместить в ряду, чтобы получить правильное процентное значение для использования.
Теперь ваша фигура будет изменять размер в верхнем левом углу в соответствии с определенным процентным значением. Нажмите Enter , чтобы зафиксировать изменения.
Этот квадрат будет тем, что вы будете использовать в качестве шаблона для каждого изображения в коллаже. Поскольку вам нужен новый квадрат для каждой фотографии, пришло время продублировать и переместить этот квадрат, чтобы заполнить коллаж.
Проще всего это сделать, удерживая Alt или Option (ПК/Mac), затем щелкнув и перетащив на фигуру. Это автоматически дублирует и перемещает слой одновременно.
Повторите этот процесс дважды, пока три отдельных квадрата не заполнят весь ряд.
В некоторых случаях документы определенных размеров могут оставлять небольшие зазоры между фигурами. Чтобы избавиться от них, выберите слой с помощью инструмента «Перемещение» ( V ) и с помощью клавиш со стрелками переместите слой в нужное положение.
Если вы все еще пытаетесь устранить белый зазор, вы можете немного изменить размер фигуры, чтобы она лучше подходила. Продолжая использовать инструмент перемещения ( V ), , удерживая клавишу Shift, перетащите край , который вы хотите увеличить. Он изменит свой размер и привяжется к краю холста или другим фигурам.
Поскольку к фигуре добавляется всего несколько пикселей, вы не заметите разницы в размере всего коллажа.
– Организация ряда изображений
Если вы неправильно упорядочите шаблоны коллажей, все может сильно запутаться. Я обнаружил, что для этого лучше всего сгруппировать каждую строку.
Щелкните все три квадратных слоя, удерживая нажатой клавишу Shift, чтобы выбрать их, и нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать их. Переименуйте эту группу в «Верхний ряд».
Переименуйте эту группу в «Верхний ряд».
Внутри группы я затем переименую каждый квадрат в Shape 1, 2 и 3 в зависимости от их положения слева направо. Это спасение, когда вы начинаете иметь дело с большим количеством строк в коллаже.
— Дублирование первой строки для завершения шаблона
Теперь, когда вы успешно создали одну строку шаблона коллажа, тяжелая работа окончена. Теперь вы можете просто продублировать этот ряд, чтобы создать средний и нижний ряд этого коллажа сетки.
Выделив группу верхнего ряда, нажмите Command + J (Mac) или Control + J (ПК), чтобы продублировать группу.
Возьмите инструмент «Перемещение», нажав V , и перетащите строку вниз, пока она не поместится в центре вашего холста.
Переименуйте эту дублированную группу в «Средний ряд».
Повторите этот процесс со средним рядом, нажав Command + J (Mac) или Control + J (ПК), чтобы продублировать группу, используя инструмент перемещения, чтобы расположить его внизу.
Переименуйте последнюю группу в «Нижний ряд».
Если вы заметили пробелы между строками, снова используйте клавиши со стрелками, чтобы сдвинуть всю строку с выбранной группой. Если вы все еще не можете избавиться от них, используйте инструмент «Перемещение» ( V ), удерживая Shift, и перетащите край, который вам нужно расширить.
Как и в случае со слоями, небольшая разница в размерах не будет заметна в вашем коллаже Photoshop.
Белое пространство между строками
Белое пространство заполняется путем перемещения строки с помощью клавиш со стрелками.
Шаг 3. Обрежьте изображения по форме каждого ряда
Теперь начинается самое интересное, и вы можете приступить к добавлению фотографий в шаблон коллажа! Переключение окон для поиска изображений, выберите инструмент «Перемещение» ( V ) и нажмите на составной слой.
Далее, щелкните и перетащите эту группу на другую вкладку , чтобы добавить ее в шаблон коллажа. Отпустите курсор, наведя курсор на шаблон коллажа. Все ваши фотографии теперь будут в том же проекте, что и ваш шаблон.
Отпустите курсор, наведя курсор на шаблон коллажа. Все ваши фотографии теперь будут в том же проекте, что и ваш шаблон.
Осталось только решить, какое изображение вы хотите поместить в каждую строку. Начиная с верхнего ряда, перетащите изображения в разные группы, в которых вы хотите, чтобы они отображались. Например, я выбрал три изображения для размещения в верхнем ряду коллажа и поместил каждое изображение над своей фигурой. .
Поскольку вы хотите, чтобы ваши фотографии были ограничены размером и местоположением фигуры, вам необходимо создать обтравочную маску. Убедитесь, что ваш слой изображения прямо над форму, в которой вы хотите, чтобы оно отображалось, щелкните правой кнопкой мыши слой изображения и выберите «Создать обтравочную маску».
Теперь ваша фотография будет видна только внутри формы, к которой она была обрезана. Вы можете использовать инструмент «Перемещение» ( V ), чтобы изменить масштаб и расположить изображение так, чтобы оно лучше вписывалось в форму. Поскольку слой изображения является смарт-объектом, вы можете увеличивать или уменьшать его масштаб без потери качества!
Поскольку слой изображения является смарт-объектом, вы можете увеличивать или уменьшать его масштаб без потери качества!
Промойте и повторяйте этот процесс, пока все ваши фотографии не будут обрезаны до нужной формы. Теперь ваш коллаж готов!
Шаг 4. Добавление линий между изображениями в коллаже
Для большей художественности можно добавить границы между изображениями. Один из самых простых способов сделать это — использовать инструмент выделения одной строки и одного столбца.
Щелкните и удерживайте инструмент выделения на панели инструментов, чтобы открыть выделение одной строки и одного столбца. Для этого я буду использовать выделение с одним столбцом.
Создавая новый слой в верхней части стека слоев, щелкните на своем холсте и поместите выделение вдоль вертикальной строки шаблона.
При активном выделении установите белый цвет переднего плана и нажмите Option + Delete (Mac) или Alt + Delete (ПК), чтобы заполнить выделение белым цветом.
Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор после завершения.
В этот момент линия будет казаться очень тонкой. Чтобы немного улучшить его, дважды щелкните по слою, чтобы открыть параметры стилей слоя. Выберите Обводка , установите цвет на белый , а отрегулируйте размер соответственно. Это один из самых простых способов быстро утолщать линию между рядами!
Чтобы ускорить процесс, вы можете продублировать эту строку, чтобы снова использовать ее для дополнительных строк. Выбрав линейный слой, возьмите инструмент перемещения ( V ), удерживайте Alt или Option (ПК/Mac), щелкните и перетащите линию, чтобы продублировать ее. Переместите эту вторую строку соответственно с другим столбцом.
Создав два новых линейных слоя, щелкните, удерживая клавишу Shift, между верхней и нижней линиями и нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать их. Переименуйте эту группу в «Граница столбца».
Переименуйте эту группу в «Граница столбца».
Чтобы упростить работу со строками, продублируйте группу столбцов, нажав Command + J (Mac) или Control + J (PC). Выберите инструмент перемещения, нажав V , и поверните границы столбца, пока они не совместятся со строками вашего коллажа. После этого переименуйте эту группу в «Граница строк».
– Контур всего коллажа с помощью цветной рамки
Чтобы сделать еще один шаг вперед, вы также можете добавить контур ко всему шаблону коллажа. В отличие от некоторых других шагов, это можно сделать всего за пару кликов.
Создайте новый слой в верхней части стека слоев и установите цвет переднего плана на черный . Залейте этот новый слой черным цветом, нажав Option + Delete (Mac) или .Alt + Delete (ПК).
Измените режим наложения слоя с Normal на Screen , чтобы сделать весь черный прозрачным.
Затем дважды щелкните слой, чтобы открыть параметр стилей слоя. Выберите параметр Обводка , установите положение внутри , выберите цвет и отрегулируйте размер обводки. Нажмите OK , когда будете довольны результатом.
Теперь у вас будет цветной контур по краям вашего коллажа, который добавит красивый эффект вашему шаблону!
Шаг 5. Сохранение шаблона коллажа в виде PSD-файла
К этому моменту вы успешно создали коллаж в Photoshop, который готов к экспорту и публикации. Прелесть выполнения шагов, описанных в этом руководстве, заключается в том, что теперь у вас есть шаблон коллажа, который вы можете использовать в остальное время.
Осталось сохранить ваш шаблон!
Чтобы начать процесс, перейдите к Файл > Сохранить как.
Затем переименуйте файл и выберите место для сохранения на своем компьютере.
Теперь самое важное. В зависимости от того, хотите ли вы экспортировать коллаж для общего доступа или сохранить коллаж в качестве шаблона, формат файла, который вы выберете, будет другим.
В зависимости от того, хотите ли вы экспортировать коллаж для общего доступа или сохранить коллаж в качестве шаблона, формат файла, который вы выберете, будет другим.
Чтобы сохранить коллаж как фотографию, которой можно поделиться, установите формат JPEG.
Если вы хотите создать шаблон коллажа для будущего использования, установите формат Фотошоп . Это сохранит ваше изображение как файл Photoshop, который можно будет открыть позже с полным доступом ко всем вашим файлам! Вы можете узнать больше о файлах PSD и о том, как они работают, в этом посте.
Нажмите «Сохранить», , и ваш шаблон коллажа Photoshop готов!
Получите доступ к 5 бесплатным шаблонам коллажей для Photoshop. Чтобы помочь вам сэкономить кучу времени, обязательно загрузите эти 5 бесплатных шаблонов коллажей для Photoshop.
Этот пакет шаблонов включает в себя именно тот шаблон, который я только что создал в этом руководстве, а также четыре дополнительных шаблона, чтобы оживить ситуацию. Выше показан внешний вид всех пяти бесплатных шаблонов коллажей!
Выше показан внешний вид всех пяти бесплатных шаблонов коллажей!
Нажмите здесь, чтобы получить доступ к этим 5 бесплатным шаблонам!
Теперь, когда вы знаете, как сделать коллаж в Photoshop, вы можете приступить к творческому подходу к отображению изображений в Интернете. Если вы хотите поделиться чем-то в социальных сетях или распечатать изображение, чтобы повесить его на стену, этот метод легко справится с задачей.
Приятного коллажирования!
— Брендан 🙂
Как сделать коллаж в Photoshop (шаг за шагом!)
Хотите сделать свой фотоколлаж, но не знаете как? Конечно, есть приложения для создания коллажей, но они могут иметь ограничения.
Может быть, вы хотите добавить больше изображений, использовать другой размер или проявить больше творчества с формой и распределением. Возможно, вы относитесь к тому типу людей, которым нравится делать что-то самостоятельно, чтобы узнать, как это делается.
Независимо от причины, это руководство поможет. Читайте дальше, и вы узнаете, как сделать коллаж в Photoshop с помощью слоев.
Читайте дальше, и вы узнаете, как сделать коллаж в Photoshop с помощью слоев.
(См. это руководство, если вы предпочитаете делать это в Lightroom.)
Содержание
Как сделать коллаж в Photoshop
Шаг 1. Поиск подходящих изображенийФотоколлаж — это отличный способ продемонстрировать разные фотографии на одном изображении. Это может быть полезно по многим причинам — и в зависимости от причины вы можете выбрать подходящие картинки.
Например, если вы фотограф, вы можете разместить коллаж на целевой странице своего веб-сайта, чтобы продемонстрировать свои различные проекты.
Еще одна идея — сделать коллаж в Photoshop, который затем станет частью фотоальбома, демонстрирующего вашу последнюю поездку.
Вы также можете использовать коллаж, чтобы рассказать историю в одной публикации в социальных сетях, например, в Facebook или Instagram. Как только вы узнаете, как сделать коллаж в Photoshop, ваше творчество станет единственным ограничением.
Коллажи также хороши, когда вы распечатываете их для использования в рамах для фотографий.
Итак, исходя из того, для чего будет использоваться ваш коллаж Photoshop, выберите файлы, которые вам понадобятся. Убедитесь, что ваши изображения имеют что-то общее, чтобы коллаж выглядел гармонично и последовательно. Это может быть тема, цветовая гамма или что-то еще.
Чтобы сделать этот выбор, вы можете использовать программное обеспечение для управления фотографиями, такое как Lightroom. Здесь вы можете просматривать, ранжировать и помечать свои файлы.
Попробуйте выбрать несколько дополнительных изображений, так у вас будет больше гибкости для замены элементов, если что-то выглядит не так, как вы хотите.
Шаг 2. Измените размер изображений (необязательно) Работа с несколькими изображениями может привести к созданию очень тяжелых файлов, которые могут замедлить рабочий процесс. Итак, если вы уже знаете размер или назначение конечного коллажа, вы можете настроить изображения перед началом работы.
Например, если вам больше не нужно редактировать отдельные изображения, вы можете сохранить их в формате .jpeg. Кроме того, если ваш фотошоп-коллаж будет только для Интернета, вы можете работать с разрешением 72 dpi.
Lightroom позволяет сделать это при экспорте выбранных изображений. В диалоговом окне «Экспорт» вы найдете разделы «Параметры файла» и «Размер изображения». Здесь вы можете внести необходимые коррективы.
Вы также можете сделать это в Photoshop, но тогда вам придется делать каждое изображение отдельно. Если вы решите сделать это, перейдите в «Файл», «Открыть» и выберите изображение, которое хотите настроить.
Затем перейдите в меню «Файл», «Изображение», «Размер изображения», чтобы изменить размер и разрешение изображения. Используйте команду «Сохранить как», если вам нужно изменить формат файла; если вам не нужно его менять, используйте Сохранить.
Шаг 3: Создайте новый документ Чтобы создать новый документ, перейдите в верхнее меню и выберите «Файл», «Новый». Откроется диалоговое окно с различными предустановленными вариантами. В противном случае вы можете ввести свои собственные настройки справа.
Откроется диалоговое окно с различными предустановленными вариантами. В противном случае вы можете ввести свои собственные настройки справа.
Я рекомендую вам сделать документ больше, чем окончательный размер коллажа. Таким образом, у вас будет больше рабочего пространства для перемещения изображений.
Этот новый документ будет вашим фоновым слоем.
Шаг 4. Откройте изображения как слоиТеперь, чтобы сделать коллаж в Photoshop, вам понадобятся все изображения в одном документе. Каждый из них должен быть на отдельном слое. Вы можете сделать это вручную с помощью команды Place.
Однако мне гораздо проще выбрать все ваши файлы на компьютере, а затем перетащить их в рабочую область Photoshop.
Photoshop автоматизирует процесс и вставит каждую фотографию как отдельный смарт-объект. В зависимости от размера и количества изображений это может занять некоторое время — наберитесь терпения.
Когда это будет сделано, вы сможете увидеть на панели «Слои» все документы.
В качестве альтернативы вы можете использовать скрипт Photoshop «Загрузить файлы в стопку». Однако при этом файлы будут открываться как обычные слои, а не как смарт-объекты.
К счастью, вы можете преобразовать слои позже, щелкнув слой правой кнопкой мыши на панели «Слои». В меню выберите «Преобразовать в смарт-объект». Сделайте это, если вы планируете изменить размер любого из них.
Шаг 5: Расположите изображения.Теперь пришло время сделать фотоколлаж. Выберите инструмент «Перемещение» в верхней части панели инструментов. Затем нажмите и перетащите, чтобы изменить положение изображений и начать создавать коллаж.
Вы можете упорядочить все элементы, поместив их в группу. Таким образом, ими будет легче управлять. Например, разделение их по ориентации (книжная и альбомная), положению (верхний ряд и нижний ряд) и т. д.
Вы можете щелкнуть значок глаза рядом с каждым слоем (или каждой группой), чтобы переключить видимость. Таким образом, вы можете «отключить» те, которые вы не используете.
Таким образом, вы можете «отключить» те, которые вы не используете.
Чтобы создать группу, перейдите на панель «Слои» и выберите слои, которые вы хотите сгруппировать. Затем используйте сочетание клавиш Cmd+G или щелкните значок папки внизу. Вы также можете переименовать его для более удобного управления.
Инструмент Move перемещает активный слой. Если вы хотите переместить еще один, используйте панель слоев, чтобы активировать его, а затем используйте инструмент перемещения.
Вы также можете включить автовыбор на верхней панели. Это изменится на другой слой, когда вы нажмете на любую его часть. Имейте в виду, что этот вариант не очень хорошо работает с перекрывающимися слоями.
Инструмент Free Transform также полезен при компоновке фотоколлажей. С его помощью можно вращать, переворачивать или искажать любое изображение.
Вы можете активировать его с помощью сочетания клавиш Cmd+T. Это выберет активированный слой, добавив вокруг него рамку с обработчиками. Вы можете перетаскивать углы и обработчики, чтобы трансформировать его от руки, или вы можете щелкнуть по нему правой кнопкой мыши и открыть меню «Свободное преобразование».
Вы можете перетаскивать углы и обработчики, чтобы трансформировать его от руки, или вы можете щелкнуть по нему правой кнопкой мыши и открыть меню «Свободное преобразование».
Чтобы убедиться, что все выровнено, вы можете использовать направляющие. Когда линейки активны, нажмите и перетащите их, чтобы вытащить направляющую.
Затем увеличьте масштаб холста и внесите необходимые коррективы с помощью инструмента перемещения и свободной трансформации.
Если вы хотите, чтобы некоторые изображения из вашего коллажа перекрывались, вам необходимо учитывать порядок слоев.
Верхний слой на панели «Слои» будет блокировать нижние. Итак, чтобы добиться желаемого вида, вам нужно правильно организовать слои. Если вам нужно изменить порядок, щелкните слой и перетащите его вверх или вниз в нужное место.
Однако, если вам нужно скрыть часть слоя, и вы не можете сделать это путем перекрытия, вы можете использовать маску слоя. Вы можете сделать это, щелкнув значок маски слоя внизу (это прямоугольник с полым кругом посередине).
Вы можете сделать это, щелкнув значок маски слоя внизу (это прямоугольник с полым кругом посередине).
Вы не заметите разницы в изображении, но увидите, что рядом с выбранным слоем появится белая миниатюра — это маска слоя.
Здесь все, что вы рисуете черным цветом, будет скрыто, а все, что вы хотите показать, находится в белой области.
Шаг 7. Сохраните коллажКогда вы довольны своим фотоколлажем, вы можете обрезать лишнее пространство и убедиться, что он подходит вам по размеру. Затем, если вы больше не собираетесь его менять, вы можете зайти в меню Layer, Flatten Image.
Это объединит все слои в один заблокированный фоновый слой. Таким образом, файл будет легче. После этого вы можете сохранить его в любом формате файла, наиболее распространенным из которых является JPG.
Однако, если вы хотите сохранить редактируемую версию фотоколлажа, сводить ее не следует. Сохраняйте свои слои, чтобы вносить все необходимые изменения в будущем. Для этого вы должны сохранить в формате PSD, собственном формате файлов Adobe Photoshop.
Для этого вы должны сохранить в формате PSD, собственном формате файлов Adobe Photoshop.
Советы по настройке коллажа
Теперь вы знаете основные этапы создания коллажа в Photoshop.
Если вы хотите проявить больше творчества, вы можете продолжить настройку фотоколлажа в Photoshop, чтобы сделать его более привлекательным. Вот несколько идей.
Вы можете сделать любое из этих действий после выполнения шага 6.
Добавить рамкиЕсли вы хотите придать своему фотоколлажу в Photoshop винтажный вид, вы можете добавить рамки к каждому изображению. . Для этого откройте панель «Слои» и дважды щелкните любой из слоев.
Откроется диалоговое окно «Стиль слоя». Здесь выберите «Обводка» в меню слева и настройте ее цвет и ширину в параметрах справа.
Конечно, вы также можете поиграть с любым другим вариантом и найти стиль, который вам нравится. Когда вы будете довольны, нажмите OK.
Вы заметите, что эффекты перечислены для слоя на панели «Слои». Нажмите на них, удерживая клавишу Alt, и перетащите их на следующий слой, чтобы скопировать их. Повторите процесс с каждым изображением на вашем коллаже.
Нажмите на них, удерживая клавишу Alt, и перетащите их на следующий слой, чтобы скопировать их. Повторите процесс с каждым изображением на вашем коллаже.
Еще один творческий способ персонализировать фотоколлаж — добавить наложение. Для этого вам нужно добавить новый слой поверх остальных.
Это может быть текстура, градиент, цвет и т. д. В этом примере я использовал сплошной цвет, добавив корректирующий слой.
После добавления наложения переключите режимы наложения, чтобы изменить его влияние на слои ниже. Вы также можете использовать ползунок «Непрозрачность», если хотите сделать эффект более тонким.
Использование сеткиИспользование сетки в Photoshop — это простой способ упорядочить изображения, чтобы все было правильно выровнено. Самый простой способ сделать это — включить наложение сетки в Photoshop.
В меню «Вид» выберите «Показать», а затем нажмите «Сетка». Затем настройте параметры, перейдя в «Настройки» > «Направляющие, сетка и фрагменты».
Затем настройте параметры, перейдя в «Настройки» > «Направляющие, сетка и фрагменты».
Как сделать коллаж в Photoshop: Final Words
Вот и все: вам не нужно ограничивать себя упрощенными шаблонами или покупать премиум-подписки, чтобы расширить свой выбор.
Как видите, если вы знаете, как сделать коллаж в Photoshop, это на самом деле очень просто, и вы можете проявить столько творчества, сколько захотите.
Вы пробовали сделать коллаж в Photoshop? Как вы идете? Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в разделе комментариев.
Как создать фотоколлаж Polaroid в Photoshop CC и CS6
В этом учебном пособии показано, как создать фотоколлаж Polaroid в Photoshop с использованием Photoshop CC и CS6. Начните с создания одного эффекта полароид, а затем добавьте копии для создания коллажа.
Автор сценария Стив Паттерсон.
В этом уроке по фотоэффектам мы узнаем, как превратить любое изображение в коллаж из поляроидов. Другими словами, мы создадим то, что выглядит как набор поляроидных фотографий, случайно разбросанных по фону, но внутри каждого поляроида находится небольшая часть вашего большого общего изображения. Сначала это может показаться сложным, но, как мы увидим, на самом деле создать такой эффект в Photoshop очень просто, тем более, что большая часть работы — это простое повторение.
Другими словами, мы создадим то, что выглядит как набор поляроидных фотографий, случайно разбросанных по фону, но внутри каждого поляроида находится небольшая часть вашего большого общего изображения. Сначала это может показаться сложным, но, как мы увидим, на самом деле создать такой эффект в Photoshop очень просто, тем более, что большая часть работы — это простое повторение.
Эта версия руководства была полностью переписана и обновлена по сравнению с оригиналом и теперь полностью совместима как с Photoshop CS6 , так и с Photoshop CC (Creative Cloud) . Он также имеет несколько иной способ создания эффекта (по сравнению с тем, как я описал в оригинальной версии), на этот раз используя преимущества слоев формы Photoshop, а также малоизвестную, но очень мощную функцию, которую можно найти в дополнительных параметрах смешивания Photoshop. Однако не позволяйте «продвинутой» части обмануть вас. Любой может сделать это, и, как всегда, я буду освещать каждый шаг на этом пути.
Как я уже говорил, вам понадобится Photoshop CS6 или CC. Если вы используете Photoshop CS5 или более раннюю версию, вам следует ознакомиться с нашим оригинальным учебным пособием «Превратите фотографию в коллаж из поляроидов».
Вот изображение, которое я буду использовать (фото отпуска мамы и дочери с Shutterstock):
Исходное изображение.
А вот как будет выглядеть окончательный эффект «коллаж из поляроидов»:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Выберите инструмент «Прямоугольник»
С нашим изображением, недавно открытым в Photoshop, давайте начнем наш эффект коллажа полароид, создав наш первый полароид. Чтобы создать его, мы будем использовать один из инструментов Photoshop — Rectangle Tool Rectangle Tool . Нажмите на его значок в нижней половине панели инструментов, чтобы выбрать его. Если на его месте виден другой инструмент формы, нажмите и удерживайте инструмент, чтобы открыть всплывающее меню, затем выберите инструмент «Прямоугольник» из списка:
Выбор инструмента «Прямоугольник».
Шаг 2. Установите режим инструмента на форму
Инструменты формы Photoshop позволяют нам рисовать векторные фигуры, контуры или фигуры на основе пикселей. Мы хотим нарисовать наш поляроид, используя векторные формы, которые не только сохранят края красивыми и четкими, но также не позволят общему размеру файла выйти из-под контроля, когда мы будем добавлять все больше и больше поляроидов в коллаж. Чтобы настроить инструмент «Прямоугольник» для рисования векторных фигур, установите для параметра Режим инструмента в крайнем левом углу панели параметров значение Форма : 9.0003
Выбор формы для режима инструмента.
Шаг 3. Установите черный цвет заливки и значение «Нет обводки»
Давайте установим цвет нашей прямоугольной формы на черный , так как эта форма будет использоваться как область в центре поляроида, где появляется фотография. На самом деле не имеет значения, какой цвет мы используем для этой формы. Черный просто легко увидеть перед нашим изображением. Чтобы установить его цвет на черный, щелкните образец цвета заливки вверху на панели параметров. Вы можете заметить, что у меня уже черный цвет, но это нормально:
Черный просто легко увидеть перед нашим изображением. Чтобы установить его цвет на черный, щелкните образец цвета заливки вверху на панели параметров. Вы можете заметить, что у меня уже черный цвет, но это нормально:
Щелкните образец цвета заливки.
При нажатии на образец цвета открывается диалоговое окно Fill Type , в котором мы выбираем тип заливки, который мы хотим для фигуры. На выбор предлагается четыре разных типа заливки, и мы переключаемся между ними с помощью четырех значков, отображаемых в ряд в верхнем левом углу диалогового окна. Каждый значок представляет отдельный тип заливки. Начиная слева, у нас есть «Нет» (для полного отсутствия заливки), «Сплошной цвет», «Градиент», а затем «Узор». Мы хотим заполнить нашу фигуру сплошным цветом, поэтому нажмите Сплошной цвет значок (второй слева), чтобы выбрать его. Затем выберите черный из появившихся образцов цвета. Я выберу его из списка недавно использованных цветов, но вы также можете выбрать его из основной области образцов. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть диалоговое окно:
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть диалоговое окно:
Установка типа заливки «Сплошной цвет», затем выбор черного цвета из образцов цвета.
Нам также нужно убедиться, что к краям нашей фигуры не применена обводка. Для этого нажмите на Образец Stroke непосредственно справа от образца Fill на панели параметров:
Нажатие на образец обводки.
Откроется диалоговое окно «Тип обводки », которое выглядит точно так же, как диалоговое окно «Тип заливки», но эти параметры применяются к обводке. Поскольку нам вообще не нужна обводка, щелкните значок None в верхнем левом углу диалогового окна (тот, который перечеркнут диагональной красной линией). Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть его:
Выбор «Нет» в качестве типа штриха.
Шаг 4.
 Растяните квадратную фигуру
Растяните квадратную фигуруПри выбранном инструменте «Прямоугольник» с черным цветом заливки и обводкой, установленной на «Нет», нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите фигуру. Удерживая нажатой клавишу Shift при перетаскивании, фигура превратится в идеальный квадрат, но убедитесь, что вы отпустили кнопку мыши 90 129 до того, как 90 130 отпустили клавишу Shift, иначе это не сработает. Вы также можете перемещать фигуру во время рисования, нажимая и удерживая кнопку 9.0139 пробел на клавиатуре при перетаскивании.
Так как эта фигура будет использоваться в качестве центральной области поляроида, где появится изображение, я растяну свою фигуру, чтобы она была достаточно большой, чтобы в нее поместилось лицо маленькой девочки. Для вашего эффекта вы можете захотеть, чтобы поляроиды были больше или меньше, но я думаю, что этот размер хорошо подходит для этого изображения. Здесь мы видим контур фигуры, которую я рисую:
.
Пока вы перетаскиваете фигуру, появляется только контур.
Когда вы отпустите кнопку мыши (и 90 129, а затем 90 130, отпустите клавишу Shift), тогда фигура действительно появится с выбранным вами цветом заливки. Здесь мы видим, что он временно закрывает лицо девушки из поля зрения:
Добавлена первая фигура.
Примечание для пользователей Photoshop CC: В Photoshop CC компания Adobe представила новую функцию «Живые фигуры». Как только вы нарисуете свою фигуру, откроется панель свойств с новыми Свойствами живой формы . Здесь мы ничего не будем делать с этими параметрами, поэтому не стесняйтесь закрывать или сворачивать панель свойств. Опять же, это только для пользователей Photoshop CC. Photoshop CS6 не поддерживает живые фигуры.
Шаг 5: Дублируйте слой с фигурой
Если мы посмотрим на панель «Слои», мы увидим недавно добавленный слой формы , который Photoshop назвал «Прямоугольник 1», расположенный над изображением на фоновом слое:
Панель «Слои» с новым слоем формы.
Давайте сделаем копию этой формы, которую мы затем изменим, чтобы создать внешнюю рамку поляроида. Чтобы продублировать его, убедитесь, что слой формы выбран (выделен синим цветом) на панели «Слои». Затем перейдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Shape Layer Via Copy . Или еще более быстрый способ дублировать слой — просто нажать Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Переход к Слою > Создать > Слой формы с помощью копирования.
Photoshop дублирует слой формы, дает копии общее имя «Прямоугольник 1 копия» и размещает ее над оригиналом:
Теперь документ содержит две одинаковые фигуры, расположенные одна поверх другой.
Шаг 6: переименуйте два слоя формы
Прежде чем мы продолжим, давайте заменим общие имена, которые Photoshop дал нашим слоям-фигурам, на более значимые имена. Начиная с Photoshop CS6, Adobe значительно упростила переименование нескольких слоев. Мы будем использовать верхний слой формы в качестве внутренней области изображения поляроида, поэтому выделите его текущее имя «Прямоугольник 1» на 9.0139, дважды щелкнув по нему , затем переименуйте слой в «Область изображения». Пока не нажимайте Enter (Win)/Return (Mac), чтобы принять его, просто оставьте имя выделенным:
Мы будем использовать верхний слой формы в качестве внутренней области изображения поляроида, поэтому выделите его текущее имя «Прямоугольник 1» на 9.0139, дважды щелкнув по нему , затем переименуйте слой в «Область изображения». Пока не нажимайте Enter (Win)/Return (Mac), чтобы принять его, просто оставьте имя выделенным:
Переименование верхнего слоя формы в «область изображения».
Нажмите клавишу Tab на клавиатуре, чтобы мгновенно перейти к следующему слою под ним и выделить его имя. Этот слой будет использоваться в качестве белой границы поляроида, поэтому переименуйте этот второй слой в «border». Нажмите Введите (Win) / Возврат (Mac) на клавиатуре, когда вы закончите принимать новое имя:
Нажмите Tab, чтобы перейти к названию следующего слоя, затем переименуйте его в «border».
Шаг 7. Измените цвет фигуры на белый
Нам нужно, чтобы область границы нашего поляроида была белой , а не черной, поэтому, выбрав слой «граница» на панели «Слои», щелкните еще раз образец цвета заливки на панели параметров:
Щелкните образец типа заливки.
Повторно открывает диалоговое окно «Тип заливки». Оставьте тип установленным на сплошной цвет и выберите белый из образцов цветов. Нажмите Введите (Win) / Верните (Mac), когда закончите. Вы еще не увидите, как фигура меняет цвет в документе, потому что фигура с черной заливкой находится поверх нее и закрывает ее от просмотра, но мы ее увидим через мгновение:
Изменение цвета фигуры с черного на белый.
Шаг 8. Изменение размера границы
Теперь, когда цвет формы установлен на белый, перейдите к меню Edit в верхней части экрана и выберите Свободный путь преобразования . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать команду Free Transform Path с клавиатуры:
Перейдите в меню «Правка» > «Свободный путь преобразования».
Это помещает преобразование в ручки (эти маленькие квадраты) вокруг фигуры, и мы можем использовать эти ручки для изменения ее размера. Чтобы создать границу вокруг области изображения, нам нужно, чтобы белая фигура была немного больше черной, поэтому нажмите .Shift+Alt (Win) / Shift+Option (Mac) на клавиатуре, удерживая нажатыми клавиши, щелкните любой из четырех угловых маркеров вокруг фигуры и перетащите на небольшое расстояние наружу, пока не мы добавили достаточно области границы. Как мы видели ранее, удерживание клавиши Shift превращает фигуру в идеальный квадрат, а добавление вместе с ней клавиши Alt (Win) / Option (Mac) позволяет нам изменять размер фигуры от ее центра, а не от угла. Опять же, не забудьте сначала отпустить кнопку мыши, когда закончите, затем отпустить клавиши:
Чтобы создать границу вокруг области изображения, нам нужно, чтобы белая фигура была немного больше черной, поэтому нажмите .Shift+Alt (Win) / Shift+Option (Mac) на клавиатуре, удерживая нажатыми клавиши, щелкните любой из четырех угловых маркеров вокруг фигуры и перетащите на небольшое расстояние наружу, пока не мы добавили достаточно области границы. Как мы видели ранее, удерживание клавиши Shift превращает фигуру в идеальный квадрат, а добавление вместе с ней клавиши Alt (Win) / Option (Mac) позволяет нам изменять размер фигуры от ее центра, а не от угла. Опять же, не забудьте сначала отпустить кнопку мыши, когда закончите, затем отпустить клавиши:
Изменение размера белой фигуры для добавления границы.
Polaroid имеет дополнительную рамку внизу, поэтому щелкните нижний маркер и перетащите его вниз, чтобы добавить дополнительное пространство. На этот раз не нужно добавлять какие-либо клавиши с клавиатуры. Когда вы закончите изменять размер фигуры, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима преобразования:
Когда вы закончите изменять размер фигуры, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима преобразования:
Перетащите нижний маркер вниз, чтобы увеличить размер границы внизу.
Шаг 9. Добавьте тень к границе
Чтобы придать нашему поляроидному коллажу немного глубины, давайте добавим тень к границе. Щелкните значок Стили слоя (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Drop Shadow в нижней части появившегося списка:
Выбор тени из списка.
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень» в среднем столбце. Опустите Непрозрачность тени примерно до 40% , чтобы она выглядела более тонкой, затем измените Угол на 135° , чтобы источник света был в левом верхнем углу. Наконец, немного увеличьте параметры Distance и Size , чтобы контролировать, насколько далеко тень простирается наружу из-за поляроида и насколько мягкой она выглядит. В моем случае я установлю значения «Расстояние» и «Размер» примерно на 16 пикселей, но вам могут понадобиться меньшие или большие значения в зависимости от размера вашего изображения. Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя»:
В моем случае я установлю значения «Расстояние» и «Размер» примерно на 16 пикселей, но вам могут понадобиться меньшие или большие значения в зависимости от размера вашего изображения. Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя»:
Параметры тени.
Вот мой поляроид с примененной тенью:
Тень придает эффекту некоторую глубину.
Шаг 10. Выберите слой области изображения
Нажмите на слой формы «область изображения» на панели «Слои», чтобы выбрать его:
Выбор слоя «область изображения».
Шаг 11: Откройте параметры наложения
Мы нарисовали наш полароид, но теперь нам нужен способ показать наше изображение внутри черной фигуры в центре. Мы можем сделать это, используя Функция Knockout в параметрах наложения Photoshop. Один из способов перейти к параметрам наложения — щелкнуть маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Параметры наложения в появившемся меню:
Выбор «Параметры наложения».
Photoshop снова открывает диалоговое окно «Стиль слоя», на этот раз установив основные параметры наложения. В Раздел Advanced Blending в центре, измените параметр Knockout с None на Deep :
Установка для параметра Knockout значения Deep.
Это, по сути, превратит нашу черную фигуру в отверстие, которое позволит нам видеть изображение на фоновом слое насквозь! Или, по крайней мере, это произойдет через мгновение. Чтобы это работало, нам также нужно уменьшить Fill Opacity до 0% . Вы найдете параметр «Непрозрачность заливки» чуть выше параметра «Выбивание»:
Снижение непрозрачности заливки до 0%.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». С непрозрачностью заливки, установленной на 0%, наше изображение теперь полностью видно внутри области изображения поляроида:
Опция Knockout позволяет нам увидеть фоновый слой.
Шаг 12: выберите оба слоя формы
Чтобы создать наш коллаж, мы будем делать копии этого исходного поляроида, поэтому давайте упростим задачу, поместив оба слоя с фигурами в группа слоев . Для этого нам сначала нужно выделить оба слоя формы. В настоящее время на панели «Слои» выбран верхний слой «область изображения». Удерживая нажатой клавишу Shift на клавиатуре, щелкните слой «граница» под ним, чтобы выбрать оба слоя одновременно:
Теперь выбраны оба слоя формы.
Шаг 13: Сгруппируйте слои
Выбрав оба слоя, щелкните еще раз значок меню в правом верхнем углу панели «Слои»:
Повторное нажатие на значок меню.
Выберите Новая группа из слоев из меню:
Выбор «Новая группа из слоев».
Photoshop откроет диалоговое окно «Новая группа из слоев», в котором мы можем назвать группу перед ее добавлением. Я назову свой «Полароид». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Имя новой группы слоев.
Новая группа слоев появляется над фоновым слоем на панели «Слои»:
Имя новой группы слоев.
Шаг 14: выберите фоновый слой
Прежде чем мы начнем добавлять в коллаж больше поляроидов, давайте сначала скроем основную фотографию на фоновом слое. Мы будем использовать один из слоев заливки Solid Color в Photoshop в качестве фона для нашего коллажа. Нажмите на фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Шаг 15. Добавьте слой-заливку сплошным цветом
Выбрав фоновый слой, щелкните значок Новый слой-заливка или корректирующий слой значок в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Выберите Solid Color в верхней части списка:
Выбор слоя заливки сплошным цветом.
Это открывает Color Picker , где мы выбираем, каким цветом мы хотим заполнить слой. Вы можете использовать любой цвет, который вам нравится, но я пока возьму черный . Позже мы увидим, как мы можем легко вернуться и изменить цвет на что-то другое:
Позже мы увидим, как мы можем легко вернуться и изменить цвет на что-то другое:
Выбор черного из палитры цветов.
Когда закончите, нажмите OK, чтобы закрыть палитру цветов. Мы видим новый слой заливки сплошным цветом (названный «Цветная заливка 1»), расположенный между группой слоев «Polaroid» и фоновым слоем на панели «Слои»:
.Панель «Слои» с новым слоем заливки «Сплошной цвет».
И в самом документе мы видим, что наш поляроид теперь находится на фоне сплошного цвета. Единственная часть нашего основного изображения, которая все еще видна, — это область внутри поляроида:
Параметр Knockout, который мы установили ранее, пробивает отверстие даже через слой заливки сплошным цветом.
Шаг 16: выберите группу слоев
Давайте быстро повернем наш полароид, чтобы сделать его более интересным. Нажмите на группу слоев «Polaroid» на панели «Слои», чтобы выбрать ее:
Выбор группы слоев.
Шаг 17: поверните полароид со свободным преобразованием
Выбрав группу слоев, перейдите к меню Edit в верхней части экрана и выберите Свободное преобразование . Или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
Или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
Перейдите в Редактирование > Свободное преобразование.
Затем переместите курсор в любое место за пределами поля «Свободное преобразование». Когда вы увидите, что ваш курсор превращается в изогнутую двустороннюю стрелку, щелкните и перетащите мышь, чтобы повернуть полароид. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять вращение и выйти из Free Transform:
Вращение поляроида путем щелчка и перетаскивания за пределы поля «Свободное преобразование».
Шаг 18: Копируйте, перемещайте и вращайте дополнительные поляроиды
На этом вся тяжелая работа сделана. Создание остальной части коллажа — это просто дублирование группы слоев для создания нового поляроида, использование Free Transform для перемещения и поворота его в нужное положение, а затем повторение одних и тех же шагов снова и снова. Чтобы ускорить процесс, а не тратить время на выбор команд в строке меню в верхней части экрана, я предлагаю использовать более быстрые сочетания клавиш. Я пройдусь по этим шагам один раз, а затем, как я уже сказал, нужно просто повторять их, пока ваш коллаж не будет закончен.
Чтобы ускорить процесс, а не тратить время на выбор команд в строке меню в верхней части экрана, я предлагаю использовать более быстрые сочетания клавиш. Я пройдусь по этим шагам один раз, а затем, как я уже сказал, нужно просто повторять их, пока ваш коллаж не будет закончен.
Во-первых, чтобы добавить новый полароид, нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре. Это дублирует тот, который вы добавили ранее. Это не будет выглядеть так, будто в документ было добавлено что-то новое, но это потому, что новый поляроид находится прямо поверх предыдущего. Однако панель «Слои» покажет, что была добавлена копия поляроида:
.Панель «Слои» с двумя поляроидами в документе.
Затем, чтобы переместить новый полароид в нужное положение и повернуть его, выберите Свободное преобразование , нажав Ctrl+T (победа) / Command+T (Mac). Чтобы переместить поляроид и показать больше вашего изображения, щелкните в любом месте внутри поля Free Transform и перетащите его с помощью мыши:
Нажмите и перетащите внутрь поля, чтобы переместить полароид.
Поверните полароид так же, как мы делали это раньше, щелкнув и перетащив в любое место за пределами поля Free Transform. Когда закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять его. Или вы также можете принять его и выйти из Free Transform, просто дважды щелкнув в любом месте поля Free Transform:
Щелкните и перетащите за пределы поля, чтобы повернуть его.
Продолжайте добавлять поляроиды в коллаж, перемещая и поворачивая их, выполняя те же шаги, нажимая Ctrl+J (Win) / Command+J (Mac), чтобы дублировать предыдущий поляроид, затем Ctrl +Т (Win) / Command+T (Mac) на переместить и повернуть новый с Free Transform так же, как мы делали выше. Нажмите Введите (Win) / Верните (Mac) на клавиатуре или дважды щелкните внутри поля Free Transform, чтобы принять его. Вот так выглядит мой коллаж. Обратите внимание, как я расположил поляроиды так, чтобы сфокусироваться на главном объекте фотографии, не слишком беспокоясь об остальной части изображения:
Вот так выглядит мой коллаж. Обратите внимание, как я расположил поляроиды так, чтобы сфокусироваться на главном объекте фотографии, не слишком беспокоясь об остальной части изображения:
Эффект коллажа после добавления поляроидов.
Шаг 19. Измените цвет фона (необязательно)
Ранее мы выбрали черный цвет фона для нашего коллажа, но если вы дойдете до этого момента и решите, что черный слишком темный, то легко изменить цвет. Дважды щелкните на образце цвета для слоя заливки сплошным цветом на панели «Слои»:
Двойной щелчок на образце цвета слоя заливки.
Это повторно откроет палитру цветов . Вы можете выбрать другой цвет из самой палитры цветов или взять образец цвета прямо из изображения. Чтобы попробовать цвет, переместите курсор мыши от палитры цветов к изображению. Вы увидите, как ваш курсор изменится на пипетка . Наведите пипетку на цвет, который хотите использовать для фона, затем щелкните цвет, чтобы взять его образец. Здесь я нажимаю на область светло-голубовато-серого цвета на одном из полароидных снимков:
Здесь я нажимаю на область светло-голубовато-серого цвета на одном из полароидных снимков:
Проба цвета с одного из поляроидов.
Выбрав образец цвета, нажмите OK, чтобы закрыть палитру цветов. Photoshop мгновенно обновляет коллаж новым цветом фона:
.Окончательный результат.
И вот оно! Вот как можно превратить любую фотографию в коллаж из поляроидов с помощью Photoshop CS6 и Photoshop CC (Creative Cloud)! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Как создать фотоколлаж в Photoshop
Если вы не знаете, как выглядит фотоколлаж, этот урок вам пригодится. Фотоколлаж объединяет несколько фотографий для создания художественного эффекта. Вы также можете создать фотоколлаж, чтобы отображать связанные изображения вместе или выделять объект на нескольких фотографиях. В этом уроке мы покажем вам, как создать фотоколлаж в Photoshop. Урок будет долгим, но не будет монотонным. Вы будете наслаждаться каждым кусочком этого.
Хорошо! Мы подготовили это руководство в простой для понимания форме, чтобы каждый новичок мог легко освоить его. Давайте начнем….
Шаг 1. Откройте новый документ
Прежде всего, откройте новый документ в окне Photoshop. Затем перейдите в строку меню и щелкните вкладку «Вид». Оттуда выберите «Новый макет руководства».
Шаг 2: Установите параметры макета новой направляющей
После этого появится всплывающее окно, в котором нужно выбрать 2 столбца и 2 строки. Убедитесь, что для предустановки установлено значение «Пользовательский», а затем нажмите кнопку «ОК».
Шаг 3: Создайте новый слой 1
st и выберите инструмент Rectangular Marquee ToolТеперь создайте новый слой 1 st . После этого выберите инструмент Rectangular Marquee, чтобы отметить верхнюю левую область.
Шаг 4: Залейте левый верхний квадрант цветом
Пришло время заполнить левый верхний квадрант цветом. Для этого выберите любой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к верхнему левому квадранту.
Для этого выберите любой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к верхнему левому квадранту.
*Вы также можете прочитать о теории цвета.
Шаг 5: Создайте новый слой 2
nd и залейте верхний правый квадрант другим цветомПерейдите и создайте новый слой 2 nd на панели слоев. Отметьте верхнюю правую область с помощью инструмента «Прямоугольная область». Заполните верхний правый квадрант цветом. Для этого выберите другой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к верхнему левому квадранту.
Шаг 6: Создайте новый слой 3
rd и залейте нижний левый квадрант другим цветом Затем создайте новый слой 3 rd на панели слоев. Аналогичным образом отметьте нижнюю левую область. Заполните нижний левый квадрант цветом. Для этого выберите другой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к левому нижнему квадранту.
Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к левому нижнему квадранту.
Шаг 7: Создайте 4
й Новый слой и залейте нижний правый квадрант другим цветомПосле этого создайте новый слой 4 th на панели слоев. Аналогичным образом отметьте нижнюю правую область. Заполните нижний правый квадрант цветом. Для этого выберите другой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к нижнему правому квадранту.
Шаг 8: Создайте 5
th New Layer и выберите Elliptical Marquee ToolНа этом этапе создайте 5 th новый слой. После этого выберите инструмент Elliptical Marquee, чтобы отметить центральную область. Круглая область появится в центре.
Шаг 9: Залейте круг цветом
Продолжайте и залейте круг цветом. Для этого выберите любой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к круглой области.
Шаг 10: Создайте новый слой 6
th и примените обводку вокруг кругаПродолжайте и создайте новый слой 6 th , чтобы применить круговую обводку. Нажмите правую кнопку мыши и выберите «Обводка». Установите ширину в соответствии с формой вашего круга.
Шаг 11: Создайте новый слой 7
th и примените вертикальные и горизонтальные штрихиНаконец, создайте 7 th и последний новый слой. После создания слоя нанесите вертикальные штрихи по центру холста.
Шаг 12: Сделайте выделение вокруг круга
Теперь выберите слой 5 th и щелкните по нему правой кнопкой мыши. Оттуда нажмите «Выбрать пиксели», чтобы применить выделение по кругу.
Шаг 13. Применение обводки ко всему холсту
Пришло время нанести штрих на весь холст. Для этого выберите слой 7 th , а затем инструмент Rectangular Marquee. Отметьте всю область и примените обводку, как показано ранее.
Шаг 14: Добавьте фотографию 1
st и создайте обтравочную маскуНа этом этапе выберите свою фотографию 1 st фотоколлажа, перетащите ее на слой 5 th . Создайте обтравочную маску на фотографии.
Шаг 15: 1
st Photo After AdjustmentsПосле создания обтравочной маски примените к фотографии «Свободное преобразование», чтобы она поместилась внутри круга.
Шаг 16: 2
nd Фотография с 1 st Photo After AdjustmentsДля второй фотографии выполните тот же процесс, что и в предыдущем шаге, чтобы получить желаемый результат.
Шаг 17: 3
rd Фото с предыдущими после корректировокДля фотографии 3 rd следуйте той же методике, что была показана ранее, и вы получите желаемый результат.
Шаг 18: Фото 4
th с предыдущими фотографиями после корректировок Для фото 4 th вам нужно выполнить тот же процесс, который был продемонстрирован ранее.
Шаг 19: 5
-й Фотография с предыдущими фотографиями после корректировкиЭто последняя фотография, которая сделает фотоколлаж завершенным для этого урока. И вы можете разместить его внутри обозначенной области, как показано ранее.
Шаг 20: Создание фотоколлажа — окончательный результат
Наконец, фотоколлаж для этого урока готов и состоит из 5 фотографий, объединенных вместе.
Это урок. Надеюсь, вам понравился этот длинный, но увлекательный урок с самого начала. Спасибо за ваше терпение!
Как сделать коллаж в Photoshop
Когда вы делаете снимок, вы замораживаете мгновение во времени, и, надеюсь, это мгновение сможет рассказать историю.
Однако иногда одно изображение не может передать всю историю. Вот где вы будете делать диптик или триптик : коллаж из двух или трех фотографий, показывающих развитие истории, которую вы хотите рассказать с помощью своих изображений.
А в других случаях вы можете захотеть собрать больше изображений, чтобы показать памятные моменты ваших последних путешествий или прогресс, которого вы достигли в своем путешествии в астрофотографию, или развитие затмения.
За полное лунное затмение 21 января 2019 г.в Бельгии я сделал S-образный коллаж из изображений, снятых вокруг тотальности.В данном случае мы говорим о фотоколлаже , и вот как его можно создать в Adobe Photoshop.
Простые шаги для создания фотоколлажа в Photoshop
Фотоколлажи можно создавать в Photoshop разными способами: от простого перетаскивания изображений в рабочей области и их перестановки до создания сложных шаблонов макетов. Вы даже можете использовать плагины для ускорения процесса.
Шаг 1: выберите фотографии
Первый шаг — выбрать и организовать изображения, которые лучше всего описывают историю, которую вы хотите рассказать, и демонстрируют моменты, которые вы хотите запомнить. Вот несколько советов по выбору фотографий для коллажа.
Вот несколько советов по выбору фотографий для коллажа.
Совет 1. Постройте временную шкалу
Если вы демонстрируете прогресс, например, чтобы показать, как ваши улучшения в конкретной цели астрофотографии или развертывание истории, вы должны выбирать и отображать изображения таким образом, чтобы создать четкую временную шкалу.
Фотосессия с сыном. Оба изображения хороши, но диптика, показывающая, как разворачивается сцена, забавна.Тот, кто видит ваш коллаж, должен понимать, как его «читать», а не бродить бесцельно от изображения к изображению. Попробуйте расположить изображения по горизонтали слева направо или по вертикали сверху вниз. Спиральные механизмы также могут работать.
Совет 2. Создайте интересный макет
При выборе изображений для коллажа, особенно если вы не строите временную шкалу, рассмотрите возможность комбинирования изображений в альбомной и портретной ориентации, чтобы внести разнообразие в ваш коллаж.
Совет 3. Сочетайте цвета
Когда вы делаете коллаж, попробуйте подобрать цвета/стиль ваших фотографий . Смешивание черно-белых изображений с цветными или объединение изображений с несовпадающими цветами может сделать ваш коллаж менее привлекательным и отвлекающим.
Чаще всего смешивание стилей не дает хорошего коллажа.Совет 4. Загляните внутрь
Так как вы не будете размещать объект рядом с краем кадра, не имея места для перемещения/рассмотрения, то же самое верно и для коллажей.
Старайтесь не размещать по краям коллажа изображения, где объект смотрит/движется за пределы коллажа. Этот тип размещения, по сути, уводит взгляд зрителя далеко от коллажа.

Шаг 2. Создание холста для коллажа
На этом шаге вам нужно выбрать размер и формат вашего коллажа . Как вы думаете, сделать это в портретной или альбомной ориентации? Может квадратный? Вы хотите распечатать его в большом формате или только для Интернета?
При выборе размера подумайте о конечном использовании вашего коллажа . Если он используется для Интернета, вам не нужен очень большой холст. Если вы будете печатать коллаж, выберите холст, соответствующий формату печати.
Не забудьте выбрать цвет холста: таким образом, небольшой промежуток между изображениями создаст «границу», чтобы лучше их разделить.
Чтобы проиллюстрировать, как можно создать коллаж, давайте перейдем к Файл -> Новый и создадим новый пользовательский квадратный холст размером 2500 x 2500 пикселей с белым фоном.
Создание холста. Кроме того, давайте решим, что хотим напечатать наш коллаж, поэтому давайте использовать 300 точек на дюйм и 16-битные цвета RGB для достижения наилучших результатов. Если это только для Интернета, вы можете использовать 8-битные цвета и 72 точки на дюйм.
Если это только для Интернета, вы можете использовать 8-битные цвета и 72 точки на дюйм.
Шаг 3. Планирование макета с точки зрения форм
Для этого примера мы собираемся создать макет с использованием фигур , и вы можете выбирать между прямоугольными, эллиптическими, многоугольными, треугольными и пользовательскими формами.
Я не большой поклонник смешивания разных форм и предпочитаю выбирать форму в зависимости от макета и объектов, которые я хочу отобразить.
Классические макеты используют расположение прямоугольных и/или квадратных форм , так как это естественно соответствует форме фотографий, и в примерах нет недостатка.
Но мы можем попробовать проявить больше изобретательности: в конце концов, мы используем Photoshop, верно?
Итак, давайте сделаем что-то другое: 10 июня этого года (2021) мне удалось сфотографировать частичное кольцеобразное солнечное затмение, поэтому давайте создадим коллаж, чтобы показать, как оно разворачивалось.
Поскольку Солнце представляет собой круглый объект на кажущейся темной рамке, давайте создадим макет на основе круглых фигур .
Кроме того, предположим, что я хочу показать максимум затмения в виде большого круглого изображения в центре коллажа, а меньшие изображения последовательности затмения окружают его, образуя временную шкалу затмения в последовательности изображений по часовой стрелке.
В частности, при работе со сложными проектами, Это помогает сделать набросок макета на бумаге, прежде чем вы начнете работать над ним в Photoshop.
Хорошая привычка записывать макет перед тем, как начать играть в Photoshop.Шаг 4: — Создание макета для вашего коллажа
Итак, теперь, когда у нас есть более точное представление о конечном результате, который мы хотим получить, пришло время нарисовать макет в Photoshop.
Чтобы помочь нам упорядочить фигуры, давайте отобразим линейки вокруг рабочей области, нажав CMD+R (Mac OS X) или CTRL+R (Win). Кроме того, давайте используем CMD+’ / CTRL+’ , чтобы показать сетку на нашей рабочей области.
Кроме того, давайте используем CMD+’ / CTRL+’ , чтобы показать сетку на нашей рабочей области.
Теперь мы готовы начать рисовать фигуры с помощью Ellipse Tool .
Выбор инструмента «Эллипс» на панели инструментов Photoshop.Существует два способа использования этого инструмента:
- Нажмите и перетащите на холст, чтобы нарисовать фигуру в реальном времени.
- Просто укажите и щелкните на холсте: на экране появится новое окно, позволяющее нам ввести точный размер фигуры
Шаг 3.1. Создайте направляющую фигуру для нашей круговой временной шкалы
Чтобы помочь нам создать последовательность изображений для временной шкалы затмения, давайте нарисуем круг, который мы будем использовать в качестве ориентира для размещения фигур, которые создадут временную шкалу затмение.
Выбрав инструмент Ellipse Tool , укажите и щелкните в центре рабочей области: используйте линейки, чтобы найти положение.
После нажатия во всплывающем окне выберите размер 2000 x 2000 пикселей, отметьте « Из центра, ”и нажмите OK, чтобы создать окружность.
Создание центральной формы.Теперь в окне Свойства для круга выберите отсутствие заливки и черную рамку 10px.
Установка свойств границы и заполнения для центральной фигуры.Выберите инструмент Move Tool и переместите его, чтобы убедиться, что круг находится в центре: когда это будет сделано, на экране появятся две розовые направляющие линии.
Центрирование центральной фигуры на холсте.Шаг 3.2. Создание фигур для временной шкалы затмения
Теперь давайте начнем рисовать фигуры, образующие временную шкалу затмения, используя этот круг в качестве ориентира для их размещения в рабочей области.
Выбрав Ellipse Tool , щелкните место, где вы хотите создать фигуру, и выберите размер 500 x 500 пикселей. Выберите инструмент «Перемещение», чтобы поместить первую фигуру на 12 часов.
Убедитесь, что форма заполнена черным цветом, а границы отсутствуют.
Размещение первой фигуры временной шкалы на 12 часов.Повторите процесс, чтобы создать все остальные фигуры для временной шкалы затмения. Начните с создания фигур на отметках 3, 6 и 9 часов, затем заполните промежутки между этими фигурами и используйте всплывающие розовые линии, которые помогут вам точно разместить эти новые фигуры.
Создание временной шкалы, убедившись, что каждая фигура правильно выровнена по отношению к другим.Шаг 3.2. Создание центральной формы
Наконец, выберите слой, содержащий большой круг, который мы нарисовали первым, и давайте уменьшим его: это будет «контейнер» для большого изображения, показывающего максимум затмения.
В окне Свойства давайте уменьшим круг до 1200×1200 пикселей и с помощью Инструмента «Перемещение» отцентрируем его в рабочей области.
При этом вы также должны следить за тем, чтобы фигуры на 12, 3, 6 и 9 часах, а также те, что между ними, были на равном расстоянии от центральной. Если нет, используйте инструмент Move Tool , чтобы улучшить расположение фигур.
Если нет, используйте инструмент Move Tool , чтобы улучшить расположение фигур.
Я настоятельно рекомендую вам сохранить созданный макет в виде документа Photoshop (в формате PSD). Таким образом, вы можете повторно использовать его в качестве шаблона.
Теперь вы завершили макет и можете начать добавлять в него изображения.
Шаг 4. Загрузите изображения в Photoshop
Теперь вам нужно загрузить изображения в Photoshop.
Вы можете начать перетаскивать изображения прямо на новый холст, чтобы загрузить их в отдельные слои, чтобы на следующем шаге можно было упорядочить и изменить их размер по отдельности.
Для простоты мы будем загружать изображения по-другому: перейдите в Файл -> Сценарии -> Загрузить файлы в стек и выберите изображения.
Загрузка моих изображений солнечного затмения стопкой в новый документ. Видеть? Коллажи полезны и при написании статей 🙂 Теперь мы загрузили все изображения в виде слоев в новый документ и можем добавлять их одно за другим в наш коллаж.
Шаг 5. Добавьте свои изображения в коллаж
Давайте начнем с создания временной шкалы затмения: для этого давайте скопируем-вставим изображение всего солнечного диска в документе, содержащем наш коллаж.
Создан новый слой изображения.
Приступим к заполнению коллажа.Теперь перетащите слой с изображением выше слоя, содержащего фигуру на 12 часов: в моем случае это слой Eclipse 2 , затем перейдите к Layer -> Create Clipping Mask .
Создание обтравочной маски для нового слоя изображения с использованием формы на 12 часов.Мы только что превратили фигуру в 12 часов в маску для изображения всего солнечного диска. Из-за этого изображение больше не видно, но не бойтесь, мы его вернем.
Выбрав слой изображения, используйте инструмент Move Tool , чтобы переместить изображение на фигуру на 12 часов, а затем измените размер изображения так, чтобы Солнце заполнило фигуру.
Имейте в виду, что розовая направляющая линия подскажет вам, когда все изображение находится в центре фигуры, но Солнце может быть не в центре изображения.
Как только вы правильно выровняете Солнце в форме, используйте клавиши со стрелками , чтобы как можно лучше отцентрировать его в форме.
Для других изображений выполните следующие действия:
- Обратите внимание на окончательный размер измененного изображения, отображаемый в окне свойств. Отныне, когда вы вставляете новое изображение, вы можете установить точные размеры на панели свойств: таким образом, у вас будет одинаковый размер Солнца на временной шкале.
- Помните, что вам нужно создать обтравочную маску, и для этого вам нужно вставить свое изображение в слой непосредственно поверх слоя, содержащего фигуру, которую вы хотите использовать для маскирования изображения.
 Легко выбрать нужную форму перед вставкой изображения, чтобы слой изображения был создан в правильном месте в стеке.
Легко выбрать нужную форму перед вставкой изображения, чтобы слой изображения был создан в правильном месте в стеке.
Наконец, давайте заполним центральную фигуру изображением максимума затмения, чтобы завершить наш коллаж.
Все формы коллажа теперь заполнены изображениями солнечного затмения.Шаг 6 – Последние штрихи
Наш фотоколлаж готов, но еще не совсем готов.
Мы выбрали для нашего коллажа белый фон, чтобы помочь нам в создании макета, но в данном случае он не очень подходит. Белый фон лучше подходит для классических случаев, так как избавляет вас от необходимости создавать границы для фигур.
Итак, давайте воспользуемся инструментом Paint Bucket Tool на фоновом слое, чтобы заполнить его черным цветом. Помните, что вам нужно выбрать фоновый слой из стека слоев.
Изменение белого фона на черный значительно улучшает коллаж.Гораздо лучше, не так ли?
Шаг 7. Сохраните и экспортируйте коллаж
Прежде чем сохранить коллаж и экспортировать его в формате JPEG, чтобы опубликовать в Интернете и распечатать, вы можете пометить его водяным знаком или добавить аннотации , чтобы запомнить, что изображено на коллаже .
Есть ли в фотошопе встроенный инструмент для создания коллажей?
Photoshop не поставляется со встроенным средством для создания коллажей , в отличие от инструмента слияния фотографий для создания мозаики.
Но вы можете найти ряд плагинов , бесплатных или коммерческих, которые помогут вам и автоматизируют создание коллажей.
Вы можете получить их через приложение Adobe Creative Cloud .
Могу ли я создавать собственные шаблоны коллажей?
Конечно, можете… и вы уже сделали это, когда сохранили макет на шаге 3 в виде PSD-документа.
Преимущество использования шаблонов заключается в том, что вы можете последовательно отображать изображения в своих коллажах.
Созданный нами шаблон можно использовать для отображения эволюции лунных и солнечных затмений, крупных планов лунной поверхности, окружающей лунный диск, и даже лунных фаз в течение месячного цикла.
Загрузки Ваши шаблоны
Вот несколько бесплатных шаблонов коллажей Photoshop, которые вы можете скачать для своих коллажей.
Демонстрация ваших астроизображений в коллаже
Фотоколлажи отлично подходят для демонстрации ваших астрофотографических работ, и часто это можно сделать с помощью классического макета с квадратными и прямоугольными формами.
Недавно я сделал этот коллаж, чтобы показать, как менялись мои фотографии Пеликан и туманности Северная Америка с годами, с использованием нового оборудования и методов.Видеоурок
В этом видео я покажу вам, как создать и использовать шаблон для простого триптика в Photoshop.
Простой способ создания шаблонов фотоколлажей в Photoshop с использованием фигур.

 Например, по запросам «девушка», «женщина» и «ребенок» вам выдадут множество снимков в совершенно разных категориях.
Например, по запросам «девушка», «женщина» и «ребенок» вам выдадут множество снимков в совершенно разных категориях. title»/>
{{percent(index)}}
title»/>
{{percent(index)}} В данном уроке мы возьмем пять фотографий.
В данном уроке мы возьмем пять фотографий.