Управление контурами в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
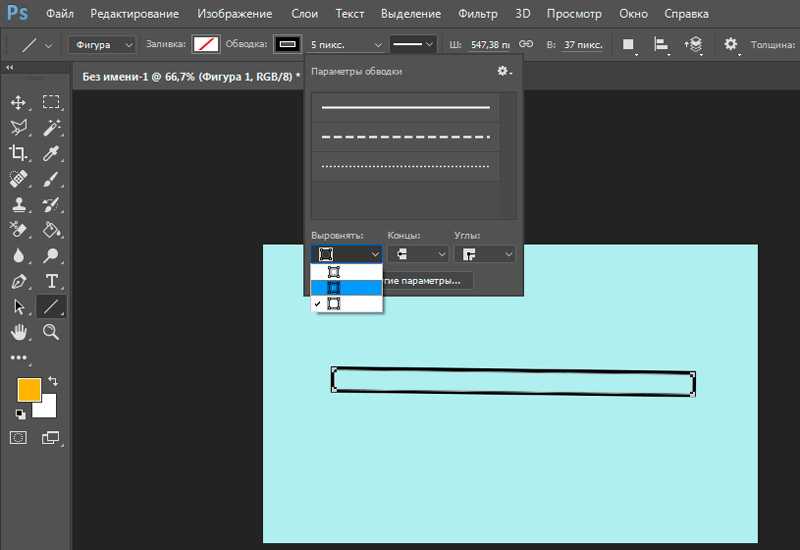
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
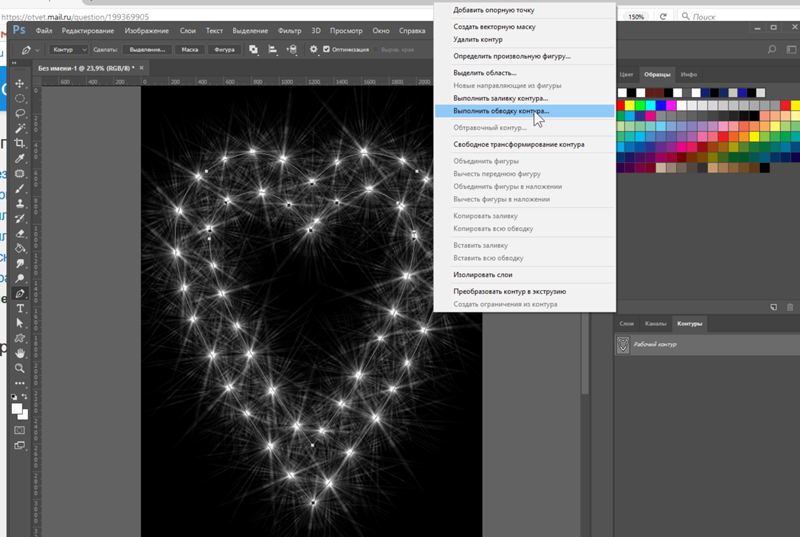
Обзор панели «Контуры»
Панель «Контуры» («Окно» > «Контуры») отображает список имен и миниатюр для каждого сохраненного контура, текущего рабочего контура и текущей векторной маски. Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
A. Сохраненный контур B. Временный рабочий контур C. Контур векторной маски (отображается, только если выбран слой-фигура)
Выбор контура
Щелкните имя контура на панели «Контуры». Одновременно можно выбрать только один контур.
Отмена выделения контура
Щелкните пустое пространство на панели «Контуры» или нажмите клавишу «Esc».
Изменение размера миниатюр контуров
Выберите пункт «Параметры панели» в меню панели «Контуры» и выберите размер либо пункт «Не показывать», чтобы отключить отображение миниатюр.
Изменение порядка расположения контуров в списке
Выберите контур на панели «Контуры» и перетащите его вверх или вниз.
 Отпустите кнопку мыши, когда в желаемом месте появится жирная черная линия.
Отпустите кнопку мыши, когда в желаемом месте появится жирная черная линия.Примечание.
Порядок расположения векторных масок и рабочих контуров на панели «Контуры» изменять нельзя.
Создание нового контура на панели «Контуры»
- Для создания безымянного контура нажмите кнопку «Создать новый контур» в нижней части панели «Контуры».
- Для создания именованного контура убедитесь в том, что не выбран ни один рабочий контур. Выберите пункт «Новый контур» в меню панели «Контуры» либо щелкните кнопку «Новый контур» в нижней части панели, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Введите имя контура в диалоговом окне «Новый контур» и нажмите кнопку «ОК».
Создание нового рабочего контура
Выберите инструмент из групп «Фигура» или «Перо» и нажмите кнопку «Контуры» на панели параметров.

Установите параметры инструмента и нарисуйте контур. Дополнительные сведения см. в разделах Параметры инструментов группы «Фигура» и О группе инструментов «Перо».
По желанию нарисуйте дополнительные компоненты контура. Сменить инструмент рисования можно путем простого нажатия кнопки инструмента на панели параметров. Выберите один из перечисленных далее режимов, определяющих способ обработки перекрывающихся компонентов контура.
Добавление к области контура
Новая область добавляется к перекрывающимся областям контура.
Удаление из области контура
Новая область удаляется из перекрывающейся области контура.
Пересечение областей контуров
Контур ограничивается до пересечения новой и существующей области.
Исключение наложения областей контура
Область наложения исключается из объединенного контура.

Примечание.
При рисовании с помощью инструментов группы «Фигура» удерживайте нажатой клавишу «Shift», чтобы временно выбрать вариант «Добавление к области контура», либо клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно выбрать вариант «Вычитание из области контура».
Параметры контура
Можно задать цвет и толщину линий контура по своему вкусу и для упрощения видимости. При создании контура — например, с помощью инструмент «Перо» — щелкните значок шестеренки () на панели параметров. Теперь укажите цвет и толщину линий контура. Кроме того, укажите, следует ли выполнить предварительный просмотр сегментов контура по мере перемещения указателя мыши между щелчками (эффект «Просмотр»).
Параметры контура: толщина и цветУправление контурами
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Примечание.
Контуры, хранящиеся в форматах, не указанных в приведенном списке, не могут передаваться из системы Mac OS в систему Windows и обратно.
Сохранение рабочего контура
- Чтобы сохранить контур без переименования, перетащите имя рабочего контура на кнопку «Новый контур» в нижней части панели «Контуры».
- Чтобы сохранить и переименовать контур, выберите пункт «Сохранить контур» в меню панели «Контуры», введите новое имя контура в диалоговом окне «Сохранить контур» и нажмите кнопку «ОК».
Переименование сохраненного контура
Дважды щелкните имя контура на панели «Контуры», введите новое имя и нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Удаление контура
Щелкните имя контура на панели «Контуры».
Выполните одно из следующих действий.
Перетащите контур на значок «Удалить» в нижней части панели «Контуры».

Выберите пункт «Удалить контур» в меню панели «Контуры».
Щелкните значок «Удалить» в нижней части панели «Контуры», затем нажмите кнопку «Да».
Примечание.
Чтобы удалить контур без запроса на подтверждение, щелкните значок «Удалить» в нижней части панели «Контуры», удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Вход в учетную запись
Войти
Управление учетной записью
Как обвести текст в фотошопе – GmodZ.ru
Рубрика: ГаджетыАвтор: Funtik
Если вы хотите, чтобы определенные слова выделялись на фоне остального текста, одним из вариантов является выделение нужного слова контуром. Photoshop позволяет выбирать из бесчисленных вариантов цвета, границ, непрозрачности и т. д., а также предлагает множество вариантов обводки текста в зависимости от используемой версии.
Photoshop позволяет выбирать из бесчисленных вариантов цвета, границ, непрозрачности и т. д., а также предлагает множество вариантов обводки текста в зависимости от используемой версии.
Если вы хотите узнать, как сделать свой текст уникальным, вы попали по адресу. В этой статье мы обсудим, как обвести текст в Photoshop, и предложим подробные пошаговые руководства по лучшим методам.
Как обвести текст в Photoshop Elements
Если вы используете Photoshop Elements и хотите выделить свой текст, выполните следующие действия:
- Запустите Photoshop Elements и откройте существующий документ, если он у вас есть, или создайте новый.
- Введите текст, который вы хотите выделить. Убедитесь, что вы хорошо его видите, увеличив масштаб или увеличив размер.
- Скопируйте слой, нажав Ctrl + J.
- Переименуйте слои, чтобы вы знали, над каким из них вы работаете. Мы рекомендуем работать с скопированной версией и оставить оригинал нетронутым.
 Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать заново.
Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать заново. - Перейдите к Слою.
- Нажмите Стиль слоя.
- Откройте Настройки стиля.
- Выберите Обводка, настройте параметры, включая цвет, размер и прозрачность, а затем нажмите ОК.
Вы также можете использовать другой метод:
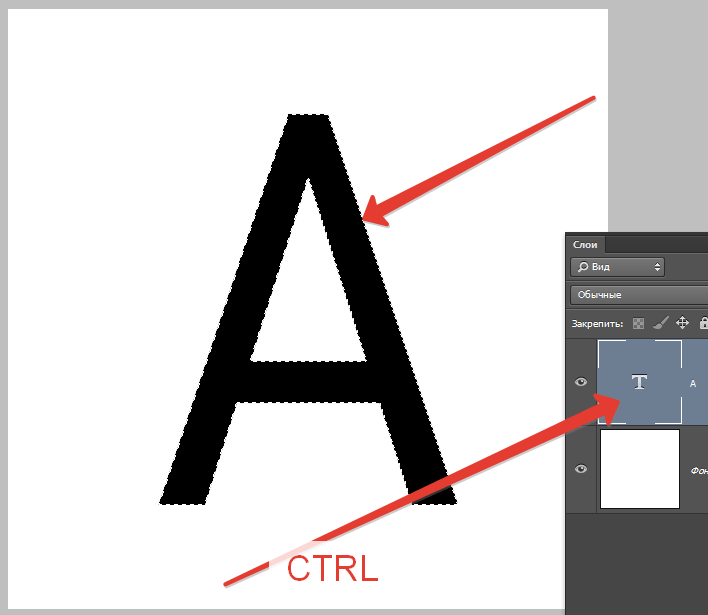
- Выделите текст, который хотите обвести, удерживая Ctrl в Windows или Command Key на Mac, и щелкните миниатюру слоя.
- Создайте новый слой.
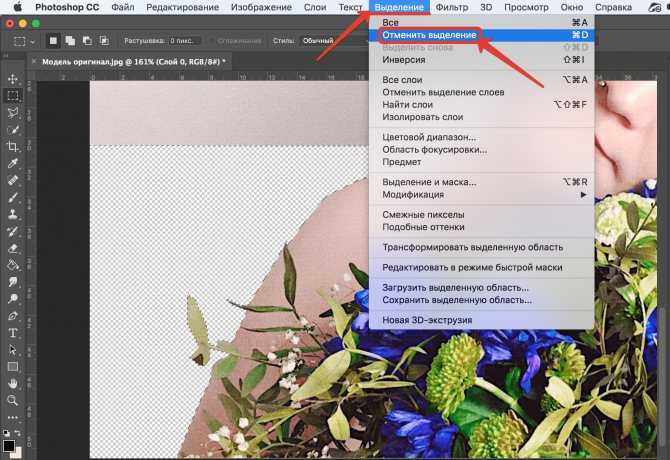
- Перейдите к Выбрать.
- Нажмите Изменить, а затем выберите Развернуть. Здесь вы можете настроить выбранные границы.
- Выберите ведро с краской, выберите цвет и щелкните в любом месте между текстом и рамками.
- Перейдите к Выберите > Снимите выделение или нажмите Ctrl + D в Windows Cmd + D на Mac, чтобы отменить выделение текста.

- Отключить текстовый слой.
Как обвести текст в Photoshop для печати
При подготовке ваш файл для печати, вам нужно преобразовать текст в контуры. Таким образом, вы гарантируете, что изменения, внесенные вами в шрифт, сохранятся, а положение текста будет сохранено.
Этот процесс прост и требует всего несколько шагов:
- Щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в фигуру.
- Сохраните файл.
Можно Вы легко обводите текст в Photoshop на iPad
К сожалению, в Photoshop невозможно обвести текст, если вы используете iPad. Вы можете настроить свой текст, изменив его шрифт, цвет, непрозрачность и т. д., но вы не можете его обвести.
Как обвести текст в Photoshop CS6
Если вы используете Photoshop CS6 и хотите обвести текст, выполните следующие действия:
- Запустите Photoshop и введите текст, который хотите обвести. или откройте существующий документ.

- Перейдите в раздел слоев, щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения.
- Установите флажок рядом с Обводка.
- Настройте Размер, Положение, Режим наложения, Непрозрачность и >Цвет контура.
- Когда вы’ Когда закончите, нажмите ОК.
Как обвести текст в Photoshop CS3
Выделение текста в Photoshop CS3 очень просто и выполняется за несколько шагов. Чтобы обвести текст, следуйте приведенным ниже инструкциям:
- Запустите Photoshop и введите текст, который хотите обвести, или загрузите существующий документ.
- Нажмите Выбрать > Изменить > Развернуть.
- Расширьте текст в зависимости от размера контуров, которые вы хотите.
 Чем больше вы расширяете текст, тем больше контур. Вы заметите, что пунктирные линии вокруг текста расширились. Пространство между шрифтом и пунктирными линиями будет контуром.
Чем больше вы расширяете текст, тем больше контур. Вы заметите, что пунктирные линии вокруг текста расширились. Пространство между шрифтом и пунктирными линиями будет контуром. - Убедитесь, что выбран текстовый слой, и нажмите кнопку в правом нижнем углу, чтобы добавить новый.
- Выберите инструмент Paint Bucket слева.
- Выберите цвет контура.
- Нажмите в любом месте текста, чтобы применить цвет и снять выделение с текста.
- Выберите Слой 1 и перетащите его под текст layer.
Удерживайте Ctrl или Command Key на клавиатуре и выберите текстовый слой.
Выделяйте текст
Создаете ли вы логотип, визитную карточку, художественный дизайн или просто хотите выделить свой текст, это можно сделать в Photoshop всего за несколько шагов. Несмотря на то, что процесс может различаться в зависимости от версии, которую вы используете, выделение текста несложно и может иметь множество преимуществ.
Мы надеемся, что это руководство помогло вам научиться обводить текст в Photoshop и сделать его отличительным.
Вы часто выделяете свой текст, выделяя его? Какой метод вы используете для этого? Расскажите нам в разделе комментариев ниже.
Как сделать рамку вокруг текста в Photoshop?
Добавление рамки вокруг текста в Photoshop — это простой и понятный процесс, который может придать вашему тексту профессиональный и привлекательный вид.
Используя правильную технику, вы можете сделать любой текст отличным от остального дизайна и создать визуальный эффект. В этом руководстве мы расскажем, как разместить рамку вокруг текста в Photoshop с пошаговыми инструкциями и как настроить рамку для получения уникального вида. Всего за несколько кликов вы можете сделать свой текст по-настоящему сияющим!
Мы надеемся, что это руководство будет полезно всем, кто хочет добавить рамку вокруг текста в Photoshop. Итак, приступим!
Как поставить рамку вокруг текста в Photoshop
Эффект рамки может быть невероятно полезен, чтобы придать тексту более заметный и привлекательный вид в дизайне. К счастью, Photoshop позволяет довольно просто добавить рамку вокруг текста. Есть много способов поместить рамку вокруг текста в Photoshop.
К счастью, Photoshop позволяет довольно просто добавить рамку вокруг текста. Есть много способов поместить рамку вокруг текста в Photoshop.
Использование команды хода:
Один из способов — использовать команду Stroke. С помощью команды «Обводка» вы можете создать вокруг текста рамку любого цвета, толщины или стиля.
Чтобы использовать команду «Обводка», сначала выберите текстовый слой, к которому вы хотите добавить границу. Затем перейдите в Edit > Stroke (или используйте сочетание клавиш Command + Option + Shift + S). Откроется диалоговое окно «Обводка».
В диалоговом окне «Обводка» вы можете выбрать цвет, ширину и стиль обводки. Например, вы можете выбрать цвет из палитры цветов или ввести шестнадцатеричный код для определенного цвета. Вы также можете выбрать толщину обводки и хотите ли вы, чтобы она была сплошной, пунктирной или пунктирной.
После выбора настроек нажмите «ОК», чтобы применить обводку к тексту.
Используя стиль слоя:
Вы также можете добавить границу к тексту, используя диалоговое окно «Стиль слоя». Для этого дважды щелкните текстовый слой на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».
Для этого дважды щелкните текстовый слой на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».
Для этого:
1. Создайте текстовый слой и введите желаемое сообщение.
2. Выберите слой, содержащий ваш текст.
3. Перейдите в меню «Слой» > «Стиль слоя» и выберите «Обводка».
4. Щелкните образец цвета и выберите подходящий цвет границы из цветовой палитры.
5. Отрегулируйте размер рамки текста, изменив параметр «Размер» в меню «Обводка».
6. Наконец, нажмите OK, и ваш текст будет иметь желаемый эффект рамки текста.
Вот окончательный результат, когда вы помещаете границу в текст:
Сила типографики в графическом редактировании
Вы знаете, что сделать дизайн не так просто, как вставить текст в изображение. Вам понадобится такт и понимание формы, чтобы добиться успеха. Тратить часы за часами на возню со шрифтом — обычная практика среди дизайнеров, независимо от того, работают ли они над целевой страницей, обложкой книги или логотипом.
Есть ли какая-то особая причина, по которой мы тратим столько усилий на совершенствование нашей типографики? Давайте рассмотрим восемь основных причин, почему типографика важна в графическом дизайне.
Во-первых, это помогает стать более известным.
Имидж вашей компании значительно выиграет от последовательного использования шрифтов и ритмичного представления на вашем веб-сайте. Если вы хотите, чтобы ваша аудитория запомнила вас, обязательно используйте запоминающиеся шрифты в ваших визуальных эффектах.
Выбор шрифта может как отличить ваш бизнес, так и служить средством идентификации его для клиентов.
Каждый фрагмент контента может более эффективно представлять ваш бизнес благодаря выбранной вами типографике.
Для передачи сообщения
Другими словами, графический дизайн вращается вокруг визуального представления вашего сообщения. Улучшите читаемость и ясность сообщения дизайна за счет тщательного применения типографики. Даже в дизайне с большим количеством изображений шрифт должен быть достаточно жирным, чтобы выделяться. При работе с большим количеством текста важно использовать типографский дизайн, чтобы выделить определенные части макета и привлечь внимание к важным моментам. Чтобы основное сообщение было легко понято и передано, должен быть продуманный и связный баланс между различными конкурирующими элементами.
Даже в дизайне с большим количеством изображений шрифт должен быть достаточно жирным, чтобы выделяться. При работе с большим количеством текста важно использовать типографский дизайн, чтобы выделить определенные части макета и привлечь внимание к важным моментам. Чтобы основное сообщение было легко понято и передано, должен быть продуманный и связный баланс между различными конкурирующими элементами.
Передает эмоциональное состояние.
Одним из примеров контента является реклама цифровой игры. Этот документ может включать некоторые из самых интересных материалов игры. Контент в этом случае должен быть беззаботным, кокетливым и гламурным. Серьезного тона можно добиться, используя чистые, простые и профессионально выглядящие шрифты. Используемый шрифт влияет на то, как текст читается.
Это способствует гармонии между слоями в вашем дизайне.
Презентация пройдет более плавно, если вы разработаете типографику и везде будете использовать один и тот же шаблон. В типографике основное внимание уделяется гармонии.
В типографике основное внимание уделяется гармонии.
Ваш веб-сайт будет выглядеть более художественно благодаря гармоничному дизайну. Согласованность достигается за счет использования одного и того же шрифта для связанного материала. Выравнивание шрифтов в правильных пропорциях делает вашу презентацию аккуратной и аккуратной.
Создает ощущение профессионализма.
Профессионализм проявляется в полной мере, когда типографика эффективно используется в дизайн-проекте. Доверие клиентов завоевывается использованием подходящего шрифта и размера текста. Если ваш сайт носит коммерческий характер, это поможет продвинуть ваш продукт.
Типографика является основой процесса проектирования, которым занимаются профессионалы. Ваш выбор шрифта определяет ценность контента, который вы предоставляете, и обеспечивает доверие ваших клиентов к знаниям, которые они получают.
СОВЕТ ПРОФЕССИОНАЛА: Предупреждение. Этот процесс может работать некорректно во всех версиях Photoshop.
Заключение
Используя описанные выше методы, вы можете быстро и легко добавлять границы к тексту в Photoshop. С помощью нескольких простых шагов и творческих экспериментов с цветами и размерами вы можете придать тексту новый захватывающий вид!
Не забывайте регулярно сохранять свою работу и часто экспериментируйте с рамками текста. Вы можете удивить себя уровнем творчества, которого можете достичь! Удачного редактирования!
3 шага (с дополнительными советами)
Создаете ли вы шедевр брендинга или обрисовываете текст для мема, работать с текстом в Photoshop еще никогда не было так просто. Современные версии позволяют создавать огромное количество неразрушающих текстовых эффектов с помощью функции Layer Styles, включая идеальные контуры текста — и все это всего за несколько кликов!
Примечание. Это руководство должно работать для любой версии Photoshop, выпущенной за последние два десятилетия или около того, и, возможно, даже для версии 5. 0. Ваш интерфейс может отличаться от Photoshop 2022 на снимках экрана ниже, но основной принцип остался прежним.
0. Ваш интерфейс может отличаться от Photoshop 2022 на снимках экрана ниже, но основной принцип остался прежним.
Содержание
- Краткое руководство по выделению текста в Photoshop
- Подробное руководство по выделению текста в Photoshop
- Шаг 1. Создайте текст
- Шаг 2. Добавление контура
- Шаг 3: Завершите или повторите
- Бонус: Получение фантазии с текстовыми контурами
- Сбросьте текст с использованием Внешнего свечения
- Растиризируйте ваш контур
- Финальный слов
Если вам просто нужно краткое руководство по созданию контура текста в Photoshop, вот краткая версия:
- Шаг 1: Щелкните правой кнопкой мыши текстовый слой в Слоях и выберите Blending Options.
- Шаг 2: Выберите Stroke в диалоговом окне Layer Styles и настройте нужные параметры.

- Шаг 3: Нажмите OK .
Вот и все! Photoshop идеально обрисует ваш текст, используя выбранные вами настройки.
Подробное руководство по обводке текста в Photoshop
Если вы только начинаете изучать Photoshop или хотите получить более подробное объяснение процесса обводки текста в Photoshop, читайте дальше, чтобы узнать, как получить максимальную отдачу от своего текстовые наброски, а также несколько бонусных советов и приемов в конце.
Шаг 1: Создайте свой текст
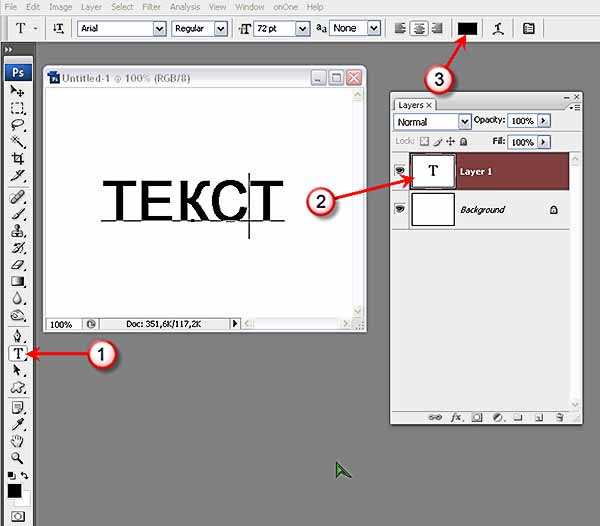
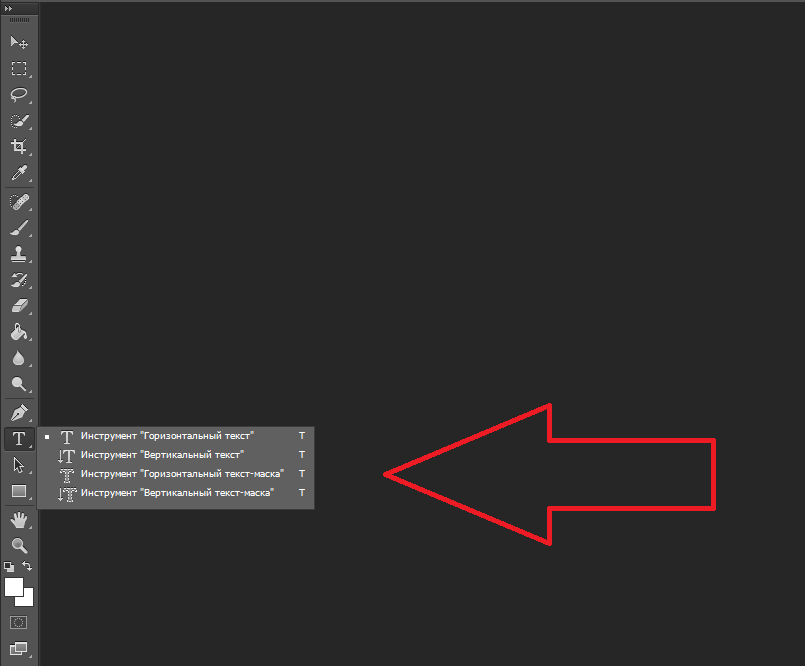
Переключитесь на инструмент Введите с помощью панели «Инструменты» или сочетания клавиш T и создайте текст, который вы хотите выделить.
Текст перед добавлением каких-либо контуровЧтобы этот процесс работал, текст должен находиться на отдельном слое с прозрачным фоном, поскольку он работает путем обнаружения краев данных изображения внутри слоя.
Если текст уже объединен с остальной частью изображения, процесс контура не будет работать, и вам придется использовать другой и гораздо более сложный метод.
В этом примере каждое слово находится на отдельном слое, что позволяет мне добавить контуры только к слову «buzz», как вы видели ранее.
Шаг 2. Добавление контура
После того, как ваш текстовый слой подготовлен, пришло время добавить стиль слоя. Как и многие другие инструменты и настройки в Photoshop, это можно сделать несколькими способами, но я предпочитаю щелкнуть правой кнопкой мыши текстовый слой на панели Слои и выбрать Параметры наложения в верхней части всплывающего меню. .
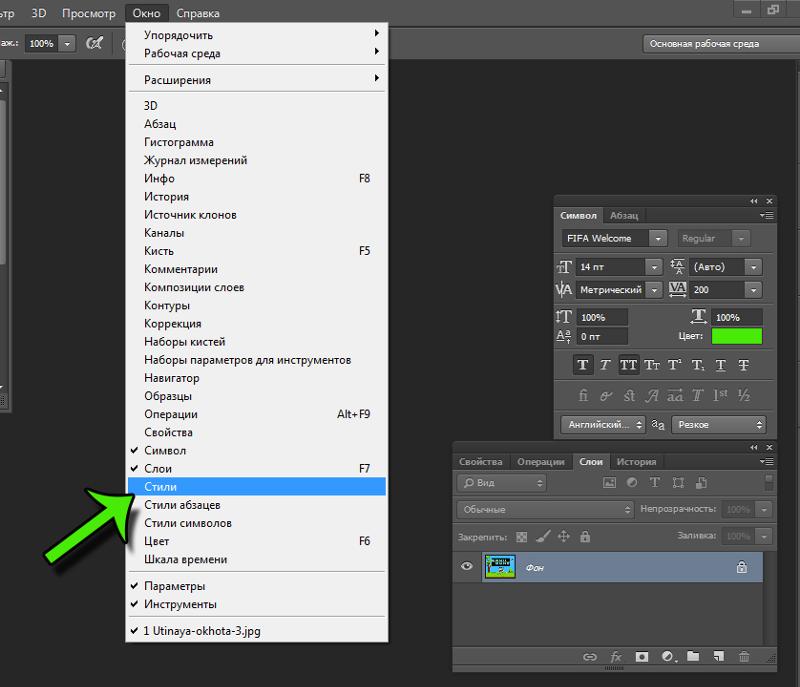
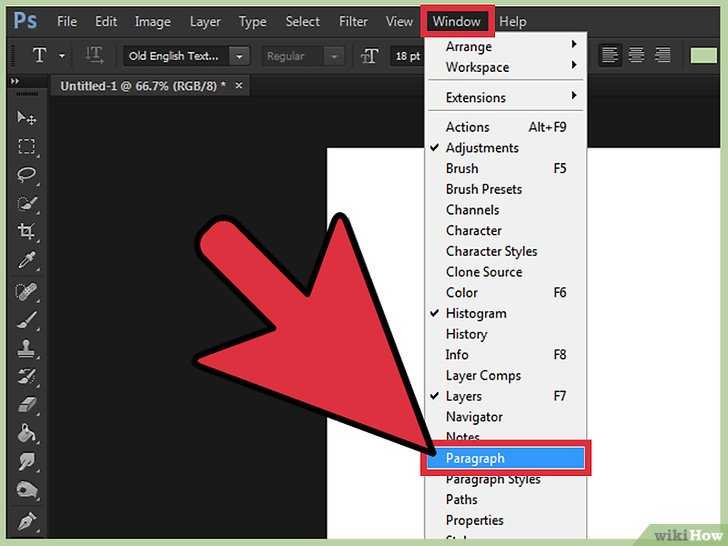
Если панель Layers не отображается в вашей текущей рабочей области, вы можете вывести ее на передний план, открыв меню Window и выбрав Layers из списка, или вы можете использовать сочетание клавиш F7 . Для подавляющего большинства проектов Photoshop вам потребуется открыть панель «Слои»!
Вы также можете щелкнуть значок fx в нижней части панели Слои и выбрать Обводка из списка или открыть Layers , выберите подменю Layer Style и нажмите Stroke .
Как бы вы туда ни попали, Photoshop откроет диалоговое окно Layer Style, показанное ниже.
Окно «Стиль слоя», показывающее параметры «Обводка» в Photoshop CC 2022 (macOS)На этом этапе с параметрами легко поэкспериментировать. Вы можете установить ширину и положение обводки, а также поэкспериментировать с режимами наложения и настройками непрозрачности. Вы также можете настроить тип заливки, чтобы он был сплошным цветом, градиентом или узором.
Скорректированные параметры Обводки для создания эффекта, показанного ранееЯ сомневаюсь, что вы когда-нибудь сможете найти хорошее применение для типа заливки узором, но градиентные контуры могут создавать некоторые интересные эффекты.
Шаг 3: Завершите или повторите
На этом этапе, если вы довольны предварительным просмотром своего плана, просто нажмите кнопку «ОК», и вы можете продолжить работу над проектом. Вы также можете включать и выключать эффект контура, используя флажок «Предварительный просмотр», чтобы сравнить результаты вашей работы «до и после».
Если вы хотите добавить дополнительный контур вокруг текста, вы можете это сделать! Щелкните значок + рядом с записью «Обводка» на левой панели окна «Стиль слоя», и будет добавлена новая запись «Обводка».
Photoshop позволит вам добавить десять различных штрихов к каждому слоюНастройте параметры новых штрихов так же, как вы делали это в шаге 2, или добавьте столько разных штрихов, сколько хотите, пока не получите нужный эффект. собирается.
Бонус: придумывание контуров текста
В мире контурного текста есть нечто большее, чем просто стиль слоя «Обводка».
Контур текста с использованием внешнего свечения
Если вы хотите получить более мягкий результат для контура текста, вы можете попробовать использовать стиль слоя Внешнее свечение вместо Обводки. Outer Glow дает вам гораздо больше контроля над краями вашего контура и позволяет использовать более широкий спектр эффектов, хотя настройка может занять немного больше времени.
Параметр «Внешнее свечение» делает работу с градиентными контурами намного более точной, хотя вы можете настроить его настолько, что при желании можете получить результат, аналогичный параметру «Обводка». Вы даже можете комбинировать Stroke и Outer Glow для получения более сложных эффектов контура, так что смело экспериментируйте!
Растеризация контура
Хотя обычно рекомендуется сохранять контуры текста в виде стиля слоя для максимальной гибкости, вы также можете отделить контур от текста.
Это позволяет вам искажать и преобразовывать его любым способом, предоставляя вам полный творческий контроль — и вы всегда можете просто воссоздать другой контур текста, повторив шаги в руководстве, если вам нужно!
Завершив создание контура с помощью параметров «Обводка» или «Внешнее свечение», убедитесь, что текстовый слой по-прежнему выбран на панели «Слои». Откройте меню Layer , выберите подменю Layer Style и нажмите Create Layer .


 Отпустите кнопку мыши, когда в желаемом месте появится жирная черная линия.
Отпустите кнопку мыши, когда в желаемом месте появится жирная черная линия.


 Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать заново.
Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать заново.

 Чем больше вы расширяете текст, тем больше контур. Вы заметите, что пунктирные линии вокруг текста расширились. Пространство между шрифтом и пунктирными линиями будет контуром.
Чем больше вы расширяете текст, тем больше контур. Вы заметите, что пунктирные линии вокруг текста расширились. Пространство между шрифтом и пунктирными линиями будет контуром.