Как сделать контур текста в Photoshop?
Вячеслав Курулюк 0 Комментариев Оформить текст, Сделать в Фотошоп
Всем доброго дня! В этом уроке мы разберем такой эффект для текста, как создание для него контура или обводки. Начинаем с того, что открываем программу и создаем в ней новый документ.
Размер документа и фон выбираете любой, в зависимости от того, какой вам нужен. В этом уроке использованы такие параметры как ширина в 577 пикселей, высота – 412 пикселей. Затем дважды щелкаем по фону, что бы разблокировать его и работать с текстом.
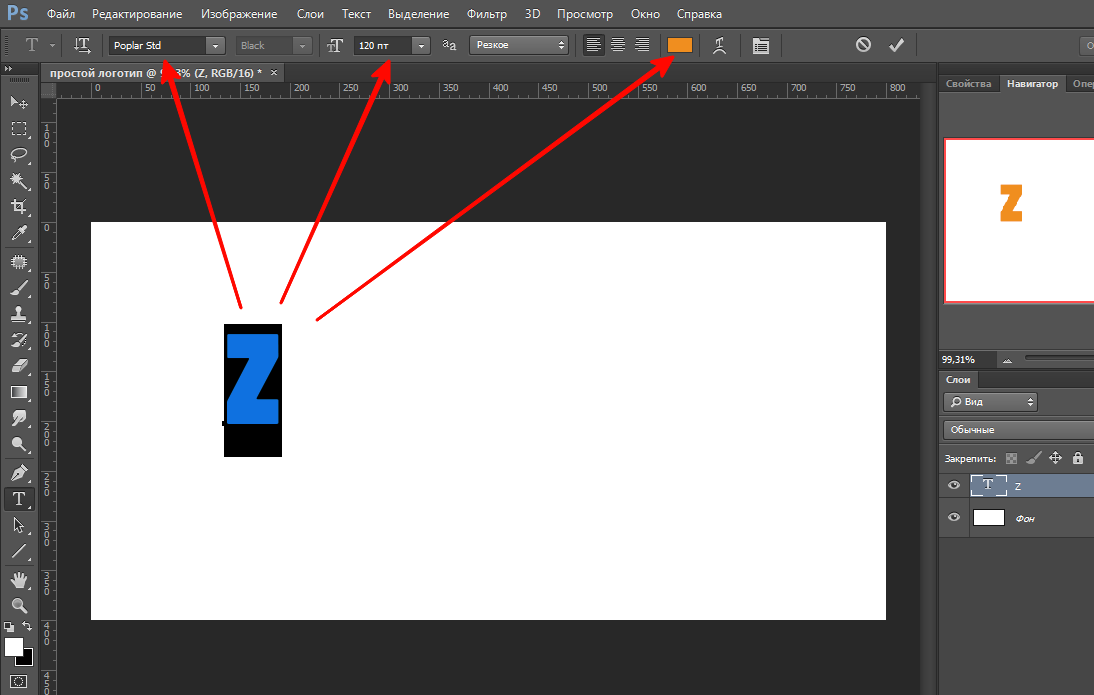
Название слоя с «фон» переименуется в «слой 0», исчезнет значок замка. Значит можно работать. Выбираем цвет текста и пишем его (ТЕКСТ).
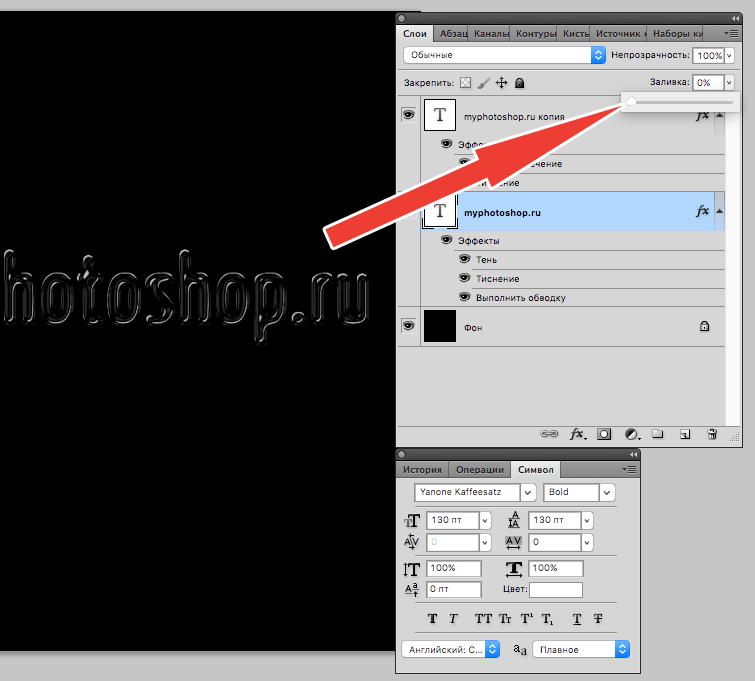
Затем создаем копию этого слоя.
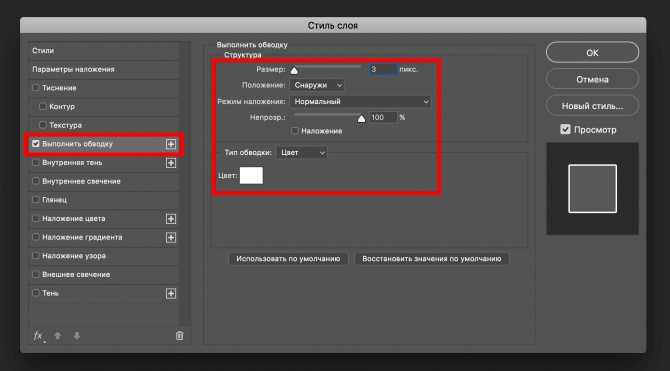
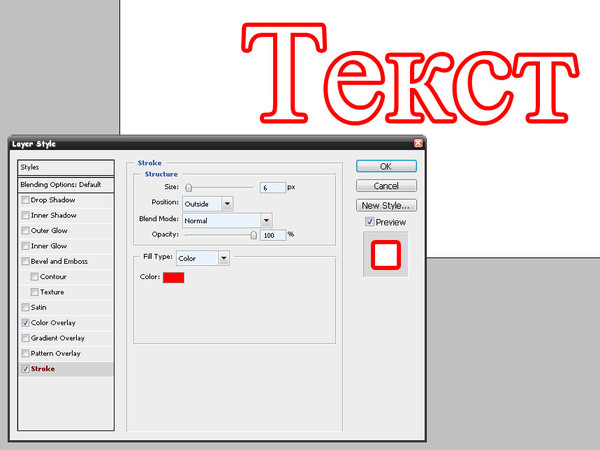
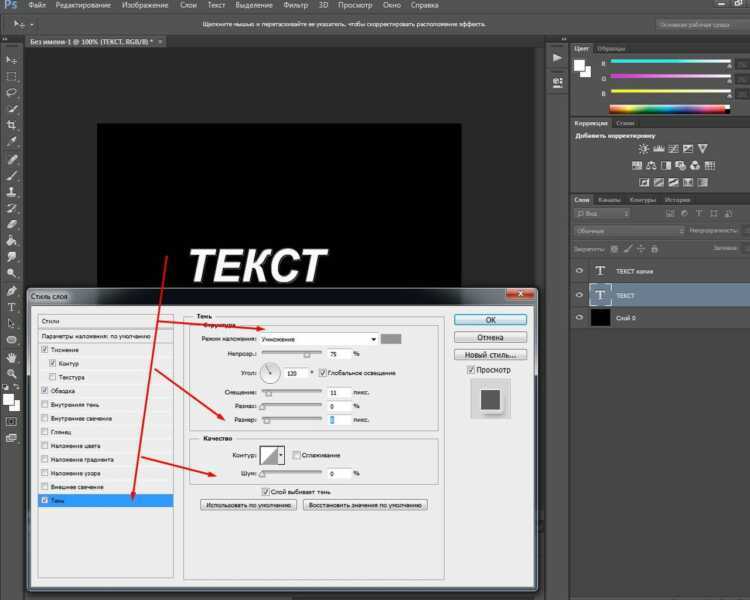
Дважды щелкаем по копии слоя. Появится окно свойств слоя, где выбираем пункт «обводка«. В параметрах выбираем все показанные на рисунке варианты. Т.е, ставим размер обводки, положение, режим наложения, непрозрачность, выбираем цвет. Методом эксперимента подбираем нужное и после жмем ОК.
Получился черный текст в красном контуре. В принципе работа закончена. Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.
Текст приобрел контурность. Таким образом можно сделать текст любого цвета. Но обводка будет только линейной или градиентной. А если мы хотим сделать что-то более красивое? Здесь поступаем несколько иным способом.
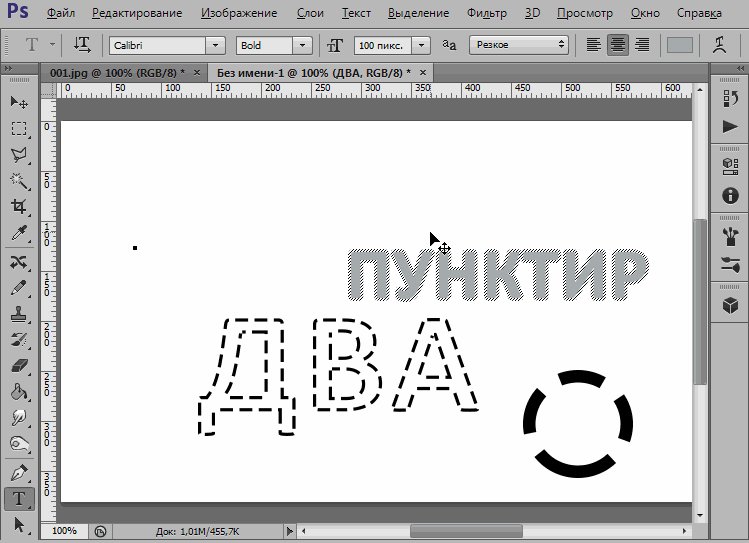
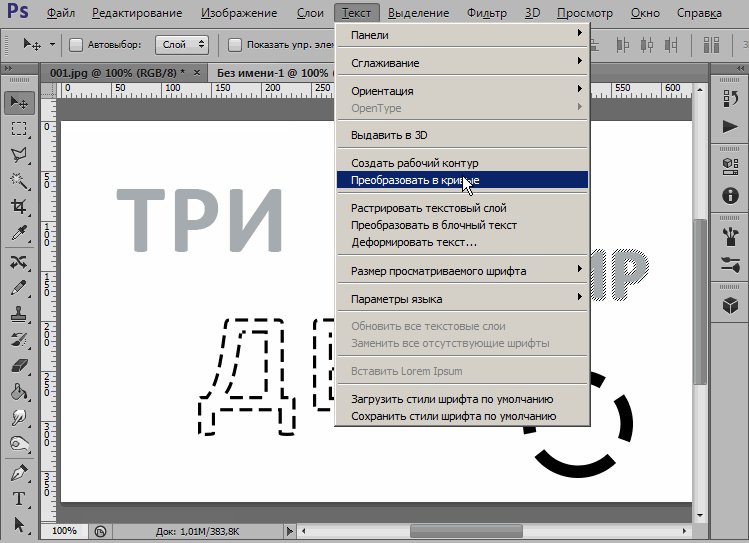
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, в результате получим выделение текста.
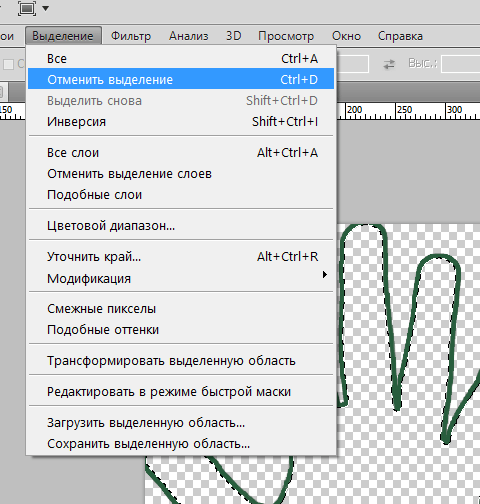
Оно будет видно в виде плавающей пунктирной линии вокруг букв. Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
В открывшемся окне ставим размер к примеру в 10 пикселей.
В результате получаем такое выделение:
Выделение отодвинулось от текста на заданное значение. Если оно не устраивает, можно изменить пиксели. Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Затем проверяем, что на панели инструментов активен инструмент «выделение«. В принципе, он будет уже активным по умолчанию, поскольку вы работаете с выделением. На верхней панели находим пункт «уточнить край».
В разных версиях фотошопа этот пункт может выглядеть по разному. Нажимаем на него. Откроется окно, где изменяем параметр «сгладить
После этого создаем новый слой, нажав на соответствующую иконку в нижней части палитры слоев.
Далее, работаем с этим новым слоем. Нажимаем сочетание клавиш SHIFT+F5. Откроется окно «заполнить». Здесь выбираем параметр «использовать» и в выплывающем меню – «цвет…». Откроется новое окно палитры цветов, где выбираем нужный цвет. Например, серый.
Жмем ОК и получаем такую вот заливку:
Далее, снимаем выделение. Для этого мышкой, на которой установлен инструмент «
Выделяем слой с обводкой (он теперь под слоем с текстом) и дважды кликаем по нему. Появится окно свойств слоя. Кликаем по центру полоски «градиент» и появится новое окно, где выбираем нужный стиль или создаем свой из палитры цветов. Например, такой, как показан на рисунке.
Например, такой, как показан на рисунке.
В окне стилей ставим «зеркальный» и отмечаем галочку в поле «инверсия». Жмем ОК.
Теперь выделяем слой текст и прозрачность заливки устанавливаем на 0.
Затем дважды щелкаем по слою и вызываем окно свойств слоя. Ставим настройки или как на рисунке, или устанавливаем свои. Все зависит от изначального текста, цвета и пр.
В результате получаем результат, как показано ниже. Я на этапе расширения выделения поставил несколько большое значение. Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.
Примерно так. Если поэкспериментировать, можно получить совершенно различные варианты. Удачи!
Как преобразовать текст в контур в Photoshop
Аннотации
Есть много способов Photoshop С помощью которого вы можете создать уникальный текст для проекта. К счастью, настроить текст также относительно легко, даже если вы новичок в редактировать фото.
Одна из интересных вещей, которые вы можете сделать, — это преобразовать текст в контур в Photoshop. Возможно, вы уже видели этот тип надписи на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и сделать его конкретную копию.
Выполнить эту задачу очень просто, и ваш проект может выглядеть великолепно, даже если вы новичок в мире редактирования. Вот несколько способов создать контур текста в Photoshop.
Как превратить текст в контур в фотошопе
Вы должны написать свой собственный текст
Чтобы начать создание схемы сценария, выберите шрифт, который вы хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения соответствует контуру текста. Лучше, если фон будет однотонным.
Если у вас текстурированный или переполненный фон, обязательно выберите цвет текста, который легко читается. Если текст трудно читается, вы всегда можете изменить его позже с помощью таких параметров, как толщина линии (подробнее об этом в конце).
Редактировать текстовый слой
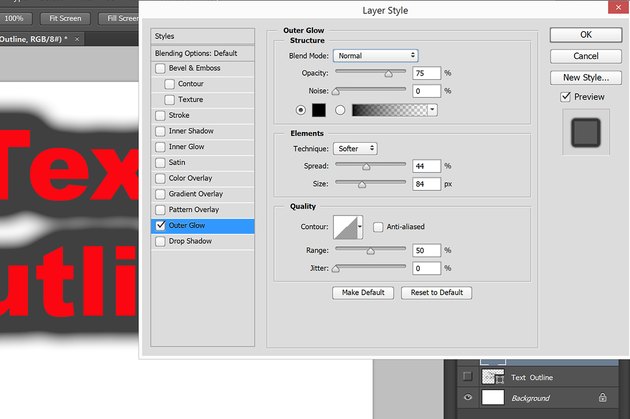
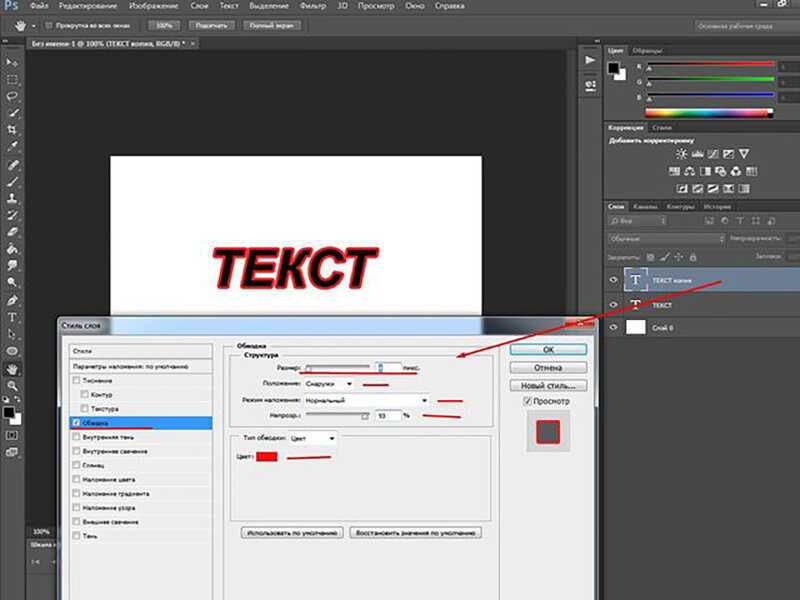
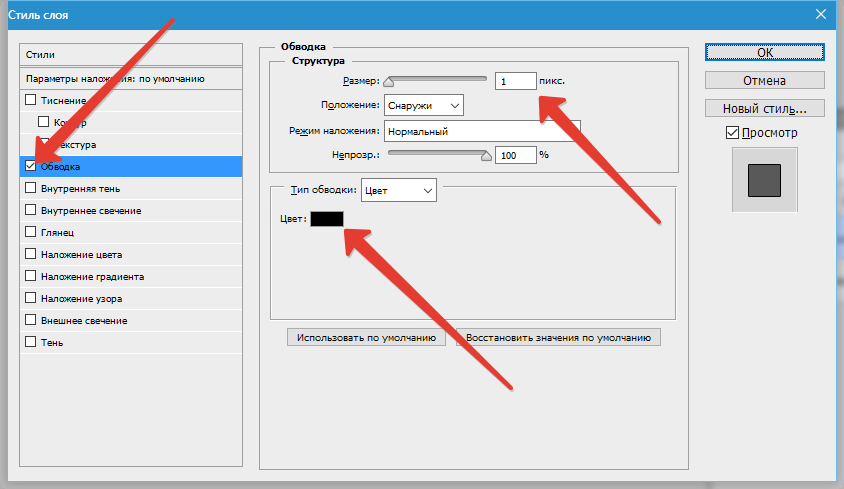
После того, как вы наберете текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели «Слои». Затем выберите «Параметры наложения». В левой части этого окна вы увидите опцию удар. Вы должны выбрать его, чтобы преобразовать текст в контур с помощью Photoshop.
Здесь есть множество настроек, которые вы можете изменить, чтобы макет текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете это сделать.
Снимите внутреннюю набивку.
Вернуться в окно Параметры наложения и в разделе «Расширенное наложение» перетащите непрозрачность заливки до нуля. Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройки
Есть много способов сделать текст уникальным. В диалоговом окне Stroke у вас есть несколько различных параметров, которые вы можете настроить.
Вариант хода: Обводит объект на текущем слое с помощью цвета, градиента или стиля. Полезно для краев жестких форм, например для письма.
Полезно для краев жестких форм, например для письма.
Во-первых, есть Размер. Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
используя параметры Позиция Вы можете указать положение эффекта ограничительной линии как снаружи, внутри или по центру.
изменится Режим смешивания Как граница взаимодействует с фоном вашей фотографии.
Вы также можете изменить прозрачность, если хотите, чтобы контур был более прозрачным и лучше сочетался с фоном.
Затем есть варианты типа заливки. Вы можете выбрать цвет, градиент или узор. Параметр «Цвет» позволит вам выбрать сплошной цвет, а «Градиент» позволит вам выбрать два цвета для смешивания. С помощью Pattern вы можете заполнить контур любым узором по вашему выбору.
Создание нескольких текстовых контуров
Еще один способ создать уникальный подробный текст — использовать несколько слоев. Таким образом можно создать эффект нескольких графиков.
Для этого вам сначала нужно будет ввести текст и, следуя инструкциям выше, создать один контур. Затем в диалоговом окне Ход -> Положение , Выбирать внутри. Хотите ли вы сохранить текстовую заливку или нет — решать вам. Если вы хотите, чтобы он был пустым, измените Непрозрачность заливки до нуля.
Далее вам нужно будет продублировать текстовый слой. Для этого выберите слой и нажмите Ctrl + J Чтобы скопировать его, или щелкните правой кнопкой мыши и выберите Дублирующий слой. Новый слой появится над скопированным вами слоем. Выделив этот слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения», чтобы открыть окно «Стили слоя».
Перейдите в «Параметры обводки» и измените положение этого слоя на «Снаружи». Вам также нужно будет изменить цвет, чтобы увидеть этот новый контур.
Другой способ сделать это, чтобы вы могли добавить столько текстовых контуров, сколько захотите, — это снова продублировать слой, затем щелкнуть его правой кнопкой мыши и перейти к Параметры наложения -> Обводка.
Теперь вместо использования позиции вы можете использовать ползунок размера, чтобы изменить размер контура, чтобы вы могли его видеть. Кроме того, не забудьте изменить цвет, чтобы вы могли видеть несколько схем. Вы можете делать это сколько угодно раз. Обязательно разместите дублирующиеся слои под исходным слоем, чтобы все они отображались правильно.
Используйте текстовые слои для создания дополнительных эффектов
Возможно, вы осознали, насколько велик потенциал использования нескольких слоев текстового макета в Photoshop. Если вы хотите изменить некоторые, но не все символы, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть так, как будто они связаны друг с другом.
Например, предположим, что вы хотите разобрать одни буквы по буквам и ввести другие. Для этого все, что вам нужно сделать, это создать слой для заполненного текста, набрав символы, которые вы хотите заполнить.
Затем вам нужно будет растрировать исходный заполненный текст. Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Растрировать тип. Затем вы можете выбрать и удалить части заполненного текста, которые вам не нужны. Тогда будет виден выделенный текст.
Это лишь некоторые из того, что вы можете делать с помощью текстовых функций Photoshop. Поэкспериментируйте со слоями и опцией Stroke, чтобы создать что-то совершенно уникальное. Ты можешь видеть Как восстановить внешний вид Adobe Photoshop по умолчанию.
Источник
Как обвести текст в Photoshop (+ сделать его прозрачным)
Обводка текста — важный навык, который необходимо иметь при изучении графического дизайна. Это придает шрифту эффект «популярности» и выделяет его на фоне остального изображения.
Следуйте простым шагам из этого руководства по Photoshop, чтобы создать шрифт с причудливыми очертаниями, используя шаблоны, градиенты или блоки цвета.
Давайте начнем и научимся обводить текст в Photoshop.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ
Adobe Photoshop
Загрузите бесплатную копию Adobe Photoshop, чтобы следовать этому простому руководству.
- Хотите купить Photoshop? Нажмите здесь, чтобы узнать, как >>
Содержание
Как обвести текст в Photoshop
Шаг 1 — ОткрытьЧтобы обвести текст в Photoshop, сначала нужно открыть файл.
Откройте пустой документ в Photoshop или откройте изображение, к которому вы хотите добавить текст.
Чтобы создать пустой документ, перейдите в верхнюю строку меню и выберите Файл > Создать.
Введите сведения о новом документе, например, Ширина 500 x Высота 500 пикселей разрешение 300 dpi на панели подробностей Preset Details.
В противном случае, чтобы выбрать выбранное изображение, перейдите в Файл > Открыть и перейдите к местоположению файла на вашем компьютере.
Шаг 2. Создайте текстовый слойДалее мы создадим текстовый слой на панели слоев.
Перейдите к верхней строке меню и выберите Слой и в раскрывающемся меню. Затем выберите New > Layer.
Либо щелкните значок New Layer , квадрат со знаком плюс, внизу панели Layers.
Переименуйте текстовый слой в на панели слоев — это облегчит поиск, если вы добавляете дополнительные слои в документ Photoshop.
Шаг 3. Выберите инструмент «Текст»Перейдите на панель инструментов и выберите инструмент «Текст» , расположенный под инструментом «Перо», или нажмите сочетание клавиш T.
В инструменте «Текст» В строке меню вам будет предоставлена возможность выбрать инструмент «Текст», который пишет горизонтально или вертикально. Выберите предпочтительную ориентацию.
Выберите предпочтительную ориентацию.
При выборе над окном холста появится панель параметров текста. Здесь вы можете установить стиль, размер и цвет шрифта.
Выберите стиль шрифта в раскрывающемся меню на панели параметров инструмента «Текст».
Контур обводки будет работать с любым текстом, поэтому выберите стиль шрифта, который лучше всего подходит для вашего изображения.
Установите размер шрифта и выберите цвет из палитры цветов .
Шаг 5. Введите текстНажмите на окно холста и напишите текст.
Отрегулируйте настройки шрифта, если вы обнаружите, что размер или цвет не подходят фону изображения.
В этом уроке Photoshop вы узнаете, как добавить тень к тексту или изображению.
Шаг 6. Стиль слоя Теперь, когда вы создали текст, вы можете начать добавлять контур текста. Для этого нам нужно создать стиль слоя Stroke .
Для этого нам нужно создать стиль слоя Stroke .
Перейдите к верхней строке меню над окном холста и выберите Layer > Layer Style > Stroke.
После выбора стиля слоя Stroke 9Откроется диалоговое окно 0013 – здесь вы можете ввести свойства обводки текста.
Расположите диалоговое окно «Стиль слоя» так, чтобы вы могли видеть текст и контур текста при настройке параметров контура.
В диалоговом окне «Стиль слоя» отрегулируйте размер контурного текста, перемещая ползунок размера или добавляя значение в поле размера.
При перемещении ползунка размера контурный текст будет уменьшаться или увеличиваться.
У вас будет возможность расположить контурный текст внутри, снаружи или по центру. Установите Позиция с по Снаружи.
Помимо режима наложения , раскрывающееся меню даст вам список параметров наложения. Выберите Обычный.
Выберите Обычный.
Выберите Непрозрачность , которую вы хотите использовать для контурного текста, и соответствующим образом отрегулируйте ползунок непрозрачности .
В раскрывающемся меню рядом с Тип заливки можно выбрать Градиент, Узор, или Цвет в качестве контурного текста.
Выберите Color и нажмите на Color Box . Откроется диалоговое окно Color Picker , в котором можно выбрать цвет.
Если вас устраивают свойства выделенного текста, нажмите OK.
На панели «Слои» под текстовым слоем будет добавлен эффект стилей слоя.
Вы можете щелкнуть этот корректирующий слой эффекта обводки в любое время в процессе редактирования, чтобы изменить обводку текста.
Теперь вы узнали, как обводить текст в Photoshop с помощью блока цвета, почему бы не проверить это с помощью градиента или узора, чтобы увидеть, какой чудесный шрифт вы можете создать?
Вы хотите знать, как заставить текст повторять форму? Посмотрите этот учебник по Photoshop, чтобы узнать, как печатать контур.
Как сделать текст прозрачным с помощью контура в Photoshop
Обычно, когда вы хотите сделать текст прозрачным в Photoshop, вы выбираете текстовый слой и меняете настройку непрозрачности, регулируя ползунок непрозрачности на панели слоев.
Виола — ваш текст теперь прозрачен.
Однако настройка непрозрачности слоя «Текст» также сделает контур текста прозрачным. Так как же сделать только текст прозрачным?
На панели слоев под ползунком непрозрачности находится ползунок заливки . Ползунок заливки изменит непрозрачность только заполненной области, в данном случае текста.
Убедитесь, что ваш текстовый слой активен, затем сдвиньте ползунок заливки вниз, чтобы уменьшить процент. Когда вы скользите, вы увидите, что текст начинает исчезать, но контур остается.
Если вы хотите узнать больше о приемах редактирования в Photoshop, вы можете узнать, как сделать весь фон прозрачным.
Кроме того, если вы еще не готовы к сложности Photoshop, узнайте, как обводить текст в Photoshop Elements.
Как создать контурный текст в Photoshop — Brendan Williams Creative
Контурный текст отлично подходит для плакатов, листовок и других маркетинговых материалов, а в Photoshop его очень легко сделать. Создание этого текста добавляет креативности вашим проектам, поскольку текст можно размещать поверх других изображений, в то время как центр остается прозрачным, чтобы сквозь него был виден фон.
В этом уроке вы познакомитесь с двумя разными способами обводки текста как с прозрачным центром, так и без него. Таким образом, у вас будет как можно больше вариантов стилизации!
Существует три метода создания контурного текста в Photoshop, каждый из которых имеет свои плюсы и минусы. Давайте начнем с одного из моих любимых, который использует стили слоя.
Вариант 1: Использование стилей слоя
С помощью стилей слоя вы можете применять к слоям несколько эффектов, таких как градиентные наложения, тени и, конечно же, контурные текстовые эффекты!
Преимущество использования стилей слоя для применения эффектов к слоям заключается в том, что текст не преобразуется во что-то еще во время процесса. Таким образом, когда вы создаете эффект контурного текста с помощью стилей слоя, вы все равно можете отредактировать текст позже, если хотите изменить текст или исправить какие-либо ошибки.
Таким образом, когда вы создаете эффект контурного текста с помощью стилей слоя, вы все равно можете отредактировать текст позже, если хотите изменить текст или исправить какие-либо ошибки.
Чтобы создать контурный текст с помощью стилей слоя, необходимо выполнить несколько простых шагов. Сначала создайте текст, выбрав инструмент Текст на панели инструментов (T) .
Затем введите текст на холсте.
Далее перейдите на панель Layers и выберите текстовый слой.
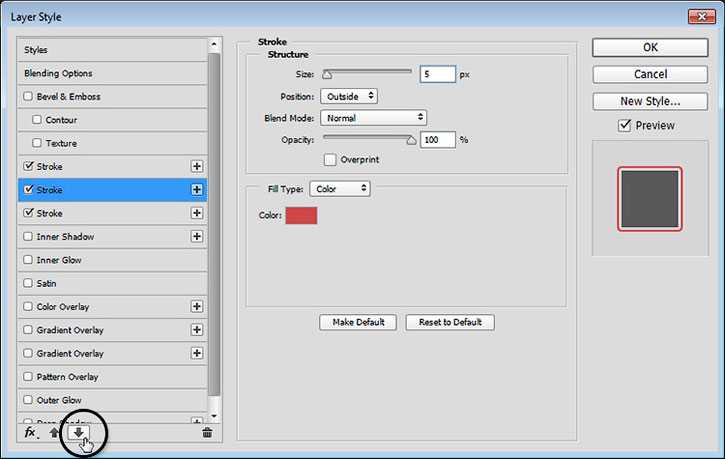
Затем нажмите кнопку fx в нижней части панели слоев .
Затем выберите Stroke в параметрах всплывающего меню. Кроме того, вы можете дважды щелкнуть текстовый слой, чтобы открыть панель «Стиль слоя», а затем выбрать «Обводка» в меню слева.
Затем вы увидите панель Layer Style , где вы можете получить доступ к настройкам хода.
Первое, что нужно изменить в настройках Stroke , это размер штриха. Переместите ползунок Size влево, чтобы уменьшить ход, или вправо, чтобы увеличить его.
Переместите ползунок Size влево, чтобы уменьшить ход, или вправо, чтобы увеличить его.
Имейте в виду, что размер штриха напрямую связан с положением штриха. Вы можете установить положение штриха на Снаружи , Внутри или Центр .
Разница между этими вариантами в том, что Outside помещает штрих за пределы края текста, а Inside помещает штрих внутри края текста. Наконец, Center равномерно распределяет обводку между внутренней и внешней частями текста. Для достижения наилучших результатов я рекомендую вам установить положение обводки на Center .
Параметр Режим наложения позволяет смешивать обводку с другими слоями на панели Слои . Существует несколько режимов наложения, которые вы можете выбрать, но эффект режима наложения не дает хорошего результата при применении к обводке текста. Таким образом, вы должны установить режим наложения на Обычный .
Таким образом, вы должны установить режим наложения на Обычный .
Для параметра Opacity я рекомендую оставить значение 100%, чтобы штрих выглядел непрозрачным. Если вы уменьшите непрозрачность, ваш штрих станет более прозрачным.
Существует три варианта типа заливки: Цвет , Градиент и Узор .
При установке Fill Type на Color , вы можете щелкнуть цветную заливку (под параметром типа заливки) и открыть панель выбора цвета, где у вас будет несколько вариантов цвета для обводки.
Вы также можете установить Тип заливки на Градиент , и вы можете персонализировать градиент, применяемый к вашей обводке, разными способами.
Например, щелкнув поле градиента, вы можете открыть Редактор градиентов , где вы можете выбрать предустановку градиента или создать градиент самостоятельно.
Последним вариантом в типе заполнения является Pattern . Это позволяет вам применить предустановку шаблона или пользовательский шаблон к вашему штриху.
После настройки обводки текста необходимо сделать ее внутреннюю часть прозрачной. Таким образом, вы можете закончить создание эффекта контура.
Для этого перейдите на панель Layers и снова нажмите кнопку fx . Но на этот раз выберите Параметры наложения во всплывающем меню.
Затем найдите параметр Advanced Blending в настройках Blending Options .
Оттуда установите Непрозрачность заливки на 0%
Наконец, нажмите Ok , чтобы подтвердить действие и закрыть панель Layer Styles .
К концу процесса ваш текст превратится в контурный текст с прозрачным центром.
Основное преимущество этого метода заключается в том, что если вы снова включите текстовый инструмент (T) , вы все равно сможете редактировать свой текст. Это связано с тем, что контурные тексты, созданные с помощью стилей слоя, не растрируются, поэтому они по-прежнему ведут себя как обычный текстовый слой.
Это связано с тем, что контурные тексты, созданные с помощью стилей слоя, не растрируются, поэтому они по-прежнему ведут себя как обычный текстовый слой.
Вариант 2. Преобразование текста в слой формы
Этот метод позволяет создать эффект контура, превратив текст в фигуру. Имейте в виду, что вы больше не можете редактировать текст после преобразования текста в фигуру. Поэтому убедитесь, что ваш текст именно такой, каким вы хотите его видеть, прежде чем преобразовывать его в фигуру. Этот метод дает больше творческих возможностей при изменении контурного текста.
Итак, вот шаги, которые вам нужно выполнить. Сначала напишите текст на холсте.
Затем перейдите на панель Layers и выберите текстовый слой.
Затем щелкните правой кнопкой мыши текстовый слой и выберите Convert To Shape .
Теперь ваш текст будет успешно преобразован в фигуру, и вы увидите значок фигуры рядом с миниатюрой текста на панели «Слои» .
После этого перейдите на панель инструментов и выберите Shape tool (U) .
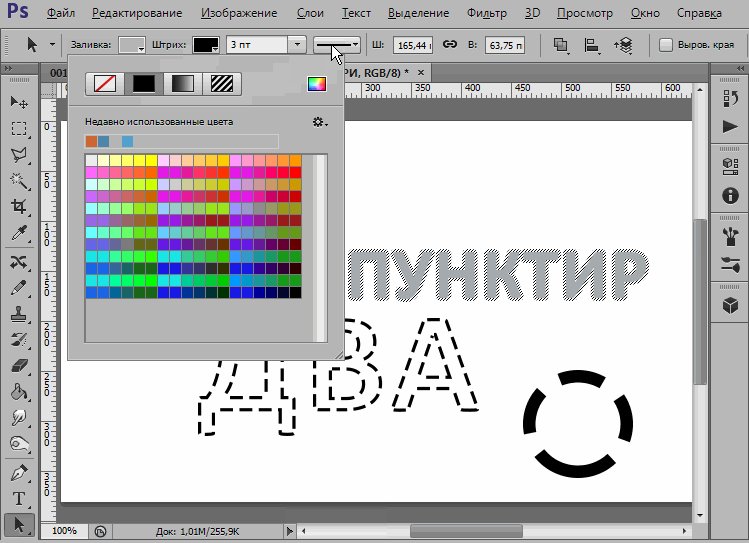
Затем перейдите на панель параметров и установите Fill на прозрачный и Stroke на сплошной цвет.
Вы можете настроить параметры обводки с помощью значков на панели настроек обводки , которые расположены в следующем порядке: Сплошной цвет , Градиент или Узор , чтобы добавить творческие эффекты к контуру.
Вы также можете изменить Ширина обводки на панели параметров .
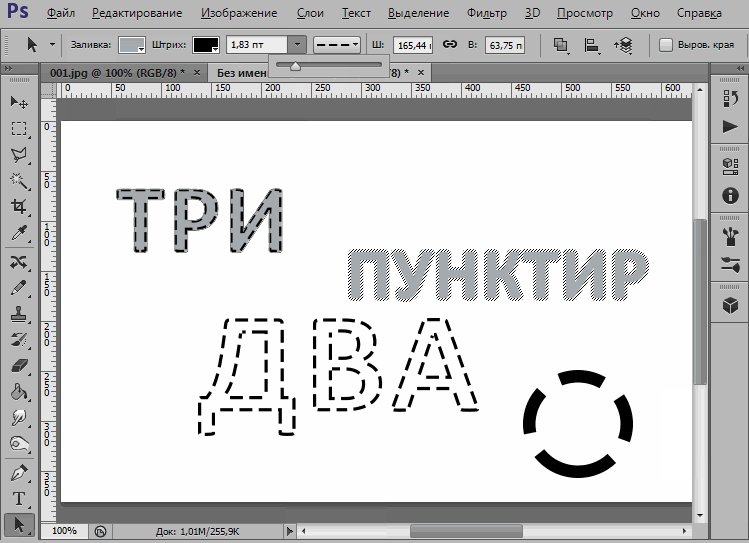
После выполнения вышеуказанных шагов ваш текст будет успешно преобразован в контурный текст.
Вы можете еще больше персонализировать контурный текст, превратив его обводку в пунктирные или пунктирные линии. Эти опции также находятся в Панель опций .
Вариант 3. Использование контурного шрифта
Как было показано в предыдущих разделах, создать контурный текст очень просто. Но, поскольку у нас иногда нет времени на создание наших шрифтов, нам нужно сохранить как можно больше шрифтов на наших компьютерах. Вы спасаете их сейчас, а они спасают вас позже!
Но, поскольку у нас иногда нет времени на создание наших шрифтов, нам нужно сохранить как можно больше шрифтов на наших компьютерах. Вы спасаете их сейчас, а они спасают вас позже!
Так что, если вы не хотите создавать контурный шрифт с нуля, вы можете просто загрузить бесплатный контурный шрифт.
Для вашего удобства я выбрал контурный шрифт: Шрифт Londrina Outline
Кстати, в Google Fonts есть множество замечательных шрифтов, доступных для загрузки. Более того, шрифты Google бесплатны для коммерческого и личного использования!
Чтобы загрузить шрифт, перейдите на страницу шрифта Londrina Outline и нажмите «Загрузить семейство» в правом верхнем углу экрана.
Затем найдите загруженный шрифт на своем компьютере, и вы заметите, что он отображается в виде zip-файла.
Чтобы использовать шрифт, вам потребуется извлечь файл шрифта из ZIP-архива.
