Как в Фотошопе сделать контур изображения • Дигмаст
В этом видео я покажу, как сделать обводку объектов в программе Адоб фотошоп. Обводка — это подчеркивание контуров объектов с помощью цвета, при этом объектом может быть, как изображение, так и текст. Чаще всего обводку используют для выделения объектов, которые сливается с фоном, особенно это актуально для изображения небольшого масштаба, например, таких, как значки для роликов на YouTube. Для текста, кстати, вы можете выбрать любой шрифт на нашем сайте.
Покажу небольшой пример, допустим, есть какой-то фон, в данном случае это красный и на этом фоне есть какой-то близкий по цвету объект, в данном случае это текст. Сейчас объект хоть и виден, но все равно немного сливаются с фоном, а если увеличил масштаб, но для разбора им нужно будет сливается с фоном. А если уменьшить масштаб, то для разбора надписи нужно будет всматриваться.
Чтобы показать процесс с нуля, этот документ я закрою и создам новый. Пользуясь я, кстати, английской версией фотошопа. На данный момент это фотошоп СС2015.5, но в каких-то ключевых моментах, я буду говорить, как опция называется и в русской версии.
Итак, для начала, чтобы было наглядней сделать заливку фона каким-нибудь серым цветом. Затем добавлю на этот фон объект, т.е. вставлю текст. И выберу для этого текста какой-нибудь не контрастный текст, например, бледно-желтый. О! Шикарно! В миниатюре вообще не понятно, что там написано, то что нужно.
А теперь самое время делать обводку. Первое, что нужно сделать – это перейти в окно «Layers», в русской версии оно называется «Слои». Если этого окна нет, его можно включить через меню Программы/Window. В окне «Слои» нажимаем правой кнопкой мыши на слой с объектом, в данном случае это верхний слой, и выбираем пункт blending options, в русской версии этот пункт называется «Параметры наложения». Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Первый ползунок – размер в пикселях. С помощью этого параметра можно менять толщину обводки. Можно задать значение с помощью ползунка, а можно вписать вручную, вот в это поле.
Ниже идет меню «Position», т.е. положение. Здесь, на выбор есть три пункта: outside (снаружи), т.е. обводка начинается от края объекта и идет на внешнюю сторону; inside (внутри), т.е. обводка начинается от края объекта и идет внутрь, как бы заполняя объект; center, в этом случае обводка идет от края, одновременно в обе стороны, напополам.
Следующее меню – режим наложения. На нем останавливаться не буду, т. к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
Еще ниже идет меню «Тип обводки», в котором можно выбрать один из трех вариантов. Вариант первый – Color, т.е. цвет. Он стоит по умолчанию, и, выбрав его, объект будет обводится каким-то одним цветом, который можно выбрать, если кликнуть Левой кнопкой мыши вот сюда, на этот прямоугольник с цветом. Появляется окно выбора цвета, в нем выбираете нужный цвет, чаще всего используют белый или черный, но бывают и исключения, и, когда цвет выбран, нажимаем «ОК».
Второй вариант в меню типа обводки – это градиент. Выбрав этот пункт, обводка получается не одного цвета, а разноцветной с плавно переходящими цветами.
Ну и последний, третий вариант типа обводки – это узор. Здесь можно выбрать один из предлагаемых вариантов узора и поменять масштаб этого узора.
И нижние две кнопки – это сделать данную настройку настройкой по умолчанию, и сбросить настройки на стандартные.
В общем, после того, как определитесь с типом обводки и ее цветом, нажимаете на кнопку «ОК». Готово!
Аналогичным образом работает и обводка с изображением. Например, есть какое-то изображение. В данном случае, логотип Youtube на прозрачном фоне. Выделяете это изображение любым способом. Копируете его сочетанием клавиш «Ctrl+C». Вставляете куда нужно сочетанием клавиш «Ctrl+V», а дальше все точно также, как с текстом. Правой кнопкой мыши на слое/Blending options/ Stroke и настраиваете.
Если объект является частью изображения, то все равно обводка делается точно также. Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
Как в Фотошопе сделать контур изображения
4.3 — Оценок: 16
Как в фотошопе сделать контур изображения или текста
Содержание:
- Обрамление фото
- Сложный контур
- Альтернативный более простой вариант
- Надписи
- Видео инструкция
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
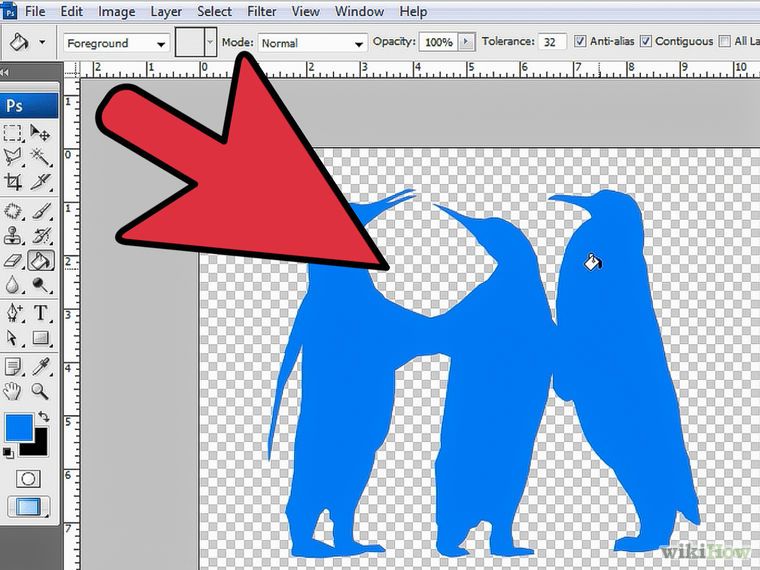
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
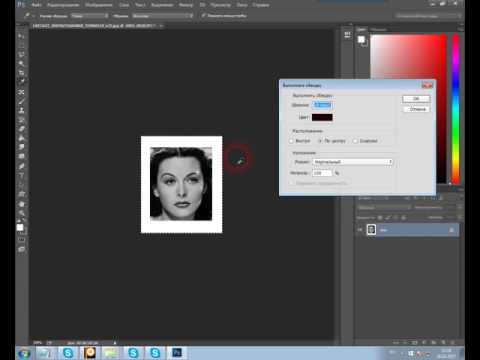
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
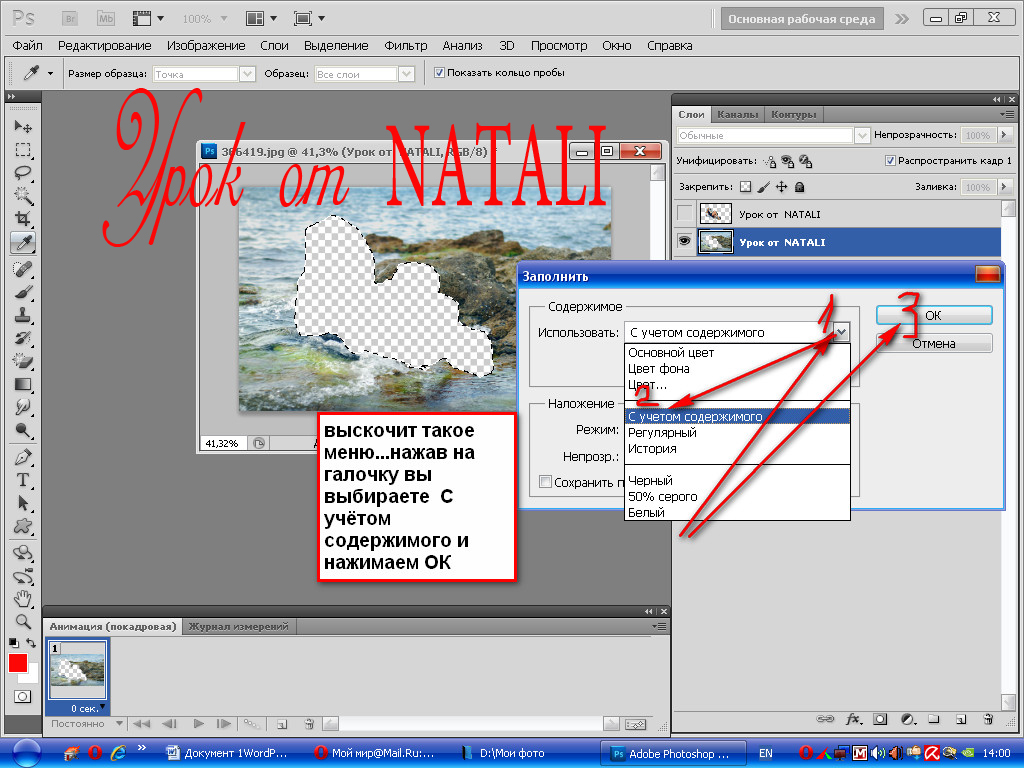
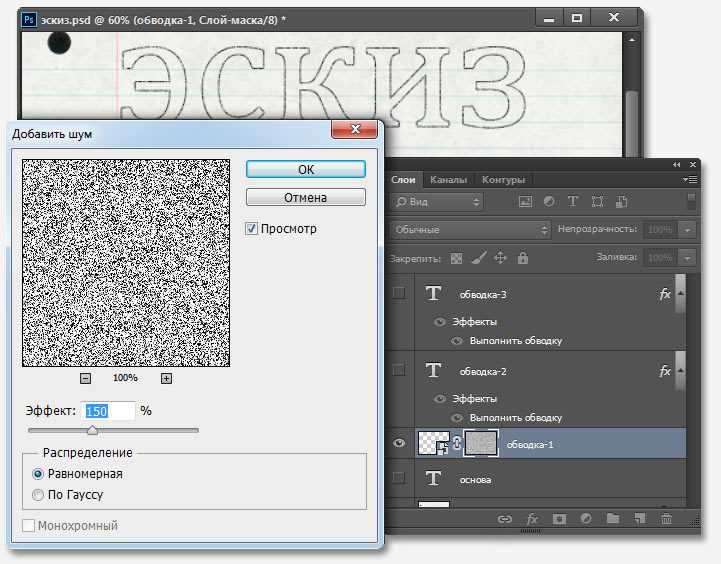
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
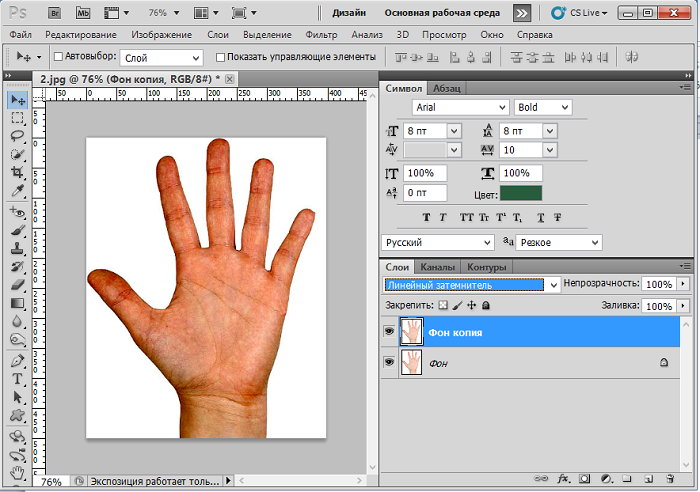
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Как сделать рамку в Photoshop
Добавление рамки к изображению создает визуальный интерес и придает изображению стильный вид. Вы можете легко добавлять различные виды границ к своему изображению с помощью Photoshop.
Adobe Photoshop предоставляет пользователю множество встроенных плагинов С помощью этих плагинов вы можете легко применять различные виды границ и текстур к вашему изображению.
В этом уроке вы узнаете, как сделать рамку в Photoshop вокруг изображения. Это будет включать следующие шаги –
- Добавить рамку в фотошопе
- Добавление текстуры/градиента в рамку или границу
- Добавить кисть в фоторамку
Чтобы добавить рамку в Photoshop, выполните следующие действия:
1) Откройте изображение в Photoshop, к которому вы хотите добавить рамку или рамку
2) Разблокируйте фоновый слой
Примечание: Если открыть любое изображение в фотошопе по умолчанию открывается как заблокированный фоновый слой. Чтобы разблокировать слой, просто щелкните значок замка на панели слоев.
Чтобы разблокировать слой, просто щелкните значок замка на панели слоев.
Вам нужно разблокировать слой, потому что вам нужно добавить слои под ним.
3. Увеличьте размер холста
Теперь, например, если вы хотите добавить 1-дюймовую рамку вокруг изображения, вам нужно добавить 1-дюймовое дополнительное пространство вокруг изображения, поэтому, увеличить размер холста на 1 дюйм.
Перейдите в Изображение >> Размер холста или просто нажмите (Alt + Ctrl +c) , чтобы открыть диалоговое окно холста.
Убедитесь, что установлен флажок Относительно , а также добавьте 1 дюйм к ширине и высоте и нажмите OK
Теперь вы увидите прозрачное пространство вокруг изображения, как показано ниже: Граничный слой
Добавьте новый слой (слой 1) и перетащите его под слой изображения (слой 0) , как показано на рисунке
5.
Выберите Слой 1 и заполните любым цветом, если требуется,
Добавление второй небольшой границы под основной границей.
Чтобы добавить небольшую границу между изображением и нашей основной границей, вам нужно добавить обводку к основному изображению.
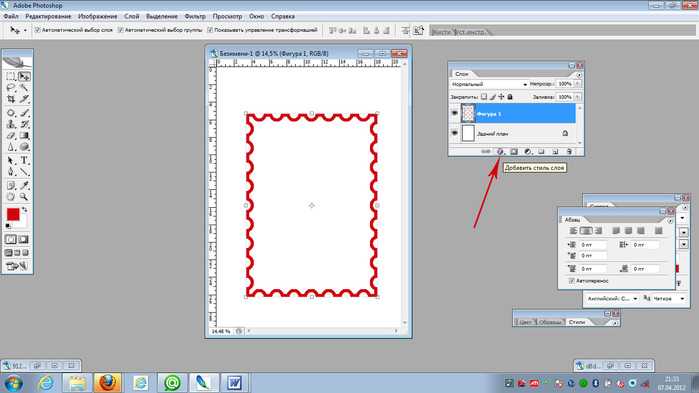
Выберите t Layer 0 на панели слоев и щелкните значок Добавить стиль слоя и выберите штрих
- Размер: 10 пикселей
- Позиция: Внутри
- Цвет: (любой цвет, который подходит к вашему изображению)
Окончательное изображение будет выглядеть так.
Чтобы добавить текстуру к кадру, выполните следующие действия:
1) Создайте Новый слой (слой 1) на панели слоев . Выберите Слой 1 , чтобы добавить в него Узор.
2) Перейдите в Меню >> Инструмент Paint Bucket или Нажмите (G) на клавиатуре, чтобы открыть инструмент Paint Bucket.
3) Измените свойство « Paint Bucket Tool» на «Pattern»
4) Теперь выберите любой шаблон, который вы хотите для вашего изображения
5) Теперь ваше окончательное изображение готово с рамкой узора .
Создайте еще один слой (слой 3) и переместите этот новый слой в верхнюю часть ваших фотослоев, как показано на изображении ниже Инструмент «Заливка»
Затем щелкните значок Маскирование в нижней части панели «Кадр», чтобы добавить маску Слой 3
Дважды щелкните 0058 thumbnail to open 'Property' window and then select 'Invert' and click 'OK'
'Layer Masking' on layer 3 will look like this
Теперь выберите 'Кисть' инструмент из Панели инструментов
Выберите размер и тип кисти кисти из 'Свойства кисти' окно
Примените кисть на 9,00020005 область границы вашей фоторамки
Видеоруководство по созданию границы и рамки вокруг изображения в Photoshop
youtube.com/embed/aSnwWyCOFY4" loading="lazy">Полное руководство по добавлению рамки в Photoshop
Использование Photoshop для добавления границ к фотографии быстрее и проще, чем вы думаете. Кроме того, есть несколько рамок Photoshop на выбор, так что вы можете добавить индивидуальности! Читайте дальше, чтобы узнать, как добавить рамку с помощью Photoshop.
Как создать сплошную границу
Иногда лучше выбрать однотонную рамку. Если вы хотите придерживаться классического белого или выбрать цвет, который подчеркивает элементы вашего изображения, рамка может многое добавить к фотографии.
Шаг 1. Откройте изображение в Photoshop
Прежде чем добавлять рамку в Photoshop, убедитесь, что вы отредактировали свою фотографию. Если редактирование не требуется, перейдите к третьему шагу.
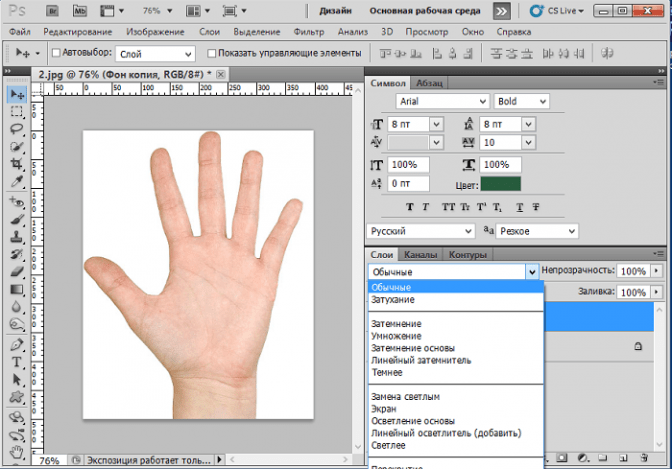
Шаг 2. Сведение отредактированного изображения
Если вы редактировали фотографию, ваш файл имеет разные слои, поэтому вам необходимо объединить или свести их. Перейдите на панель слоев (нижняя правая сторона) и нажмите на нее. Когда появится меню, вы хотите выбрать «Свести изображение».
Перейдите на панель слоев (нижняя правая сторона) и нажмите на нее. Когда появится меню, вы хотите выбрать «Свести изображение».
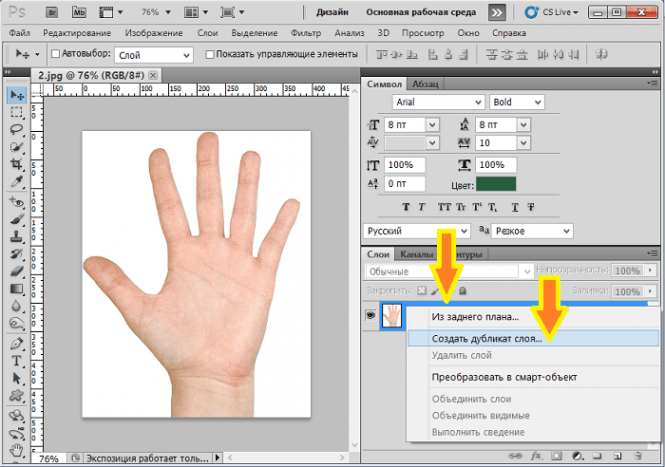
Шаг 3. Разблокируйте слой изображения
Чтобы добавить рамку, вам может потребоваться разблокировать слой вашей фотографии. При необходимости сделайте это через панель слоев.
Нажмите на панель слоев (внизу справа) и найдите свою фотографию. Рядом с фотографией должен появиться небольшой замок. Нажмите на замок.
После выбора слоя изображения он должен отображаться как Слой 0, но его можно переименовать.
Шаг 4. Отрегулируйте размер холста изображения, чтобы разместить границу
Теперь нужно освободить место для границы. Перейдите в «Изображение» (в верхней части панели инструментов) и нажмите «Размер холста» в раскрывающемся меню.
Шаг 5. Правильно заполните диалоговое окно
Должно появиться диалоговое окно «Размер холста». Здесь нужно сделать несколько важных шагов, но начните с выбора «Относительно».
Шаг 6. Выберите размеры границы
Следующее, что нужно настроить в диалоговом окне «Размер холста», — это ширину границы. Как правило, лучше всего подходят один или два дюйма, но вы можете настроить размер холста изображения, чтобы найти наилучшее соответствие.
Шаг 7. Выберите цвет границы
После настройки размера холста необходимо выбрать цвет границы. В нижней части диалогового окна «Размер холста» находится «Цвет расширения холста» рядом с раскрывающимся списком с параметрами цвета. Нажмите на желаемый цвет.
Шаг 8: Нажмите «ОК»
Нажмите «ОК» в правом верхнем углу диалогового окна, чтобы принять изменения и полюбоваться своей рамкой. Не забудьте сохранить изображение после того, как нажмете ОК!
Как создать пользовательскую рамку Photoshop
Вам наскучила однотонная рамка? Если вы хотите подняться на ступеньку выше, попробуйте пользовательскую рамку в Photoshop.
Шаг 1. Откройте изображение в Photoshop
Как всегда, начните с открытия фотографии в Adobe Photoshop. Начните с простого фонового слоя. Если вам нравится ваше изображение как есть, перейдите ко второму шагу.
Начните с простого фонового слоя. Если вам нравится ваше изображение как есть, перейдите ко второму шагу.
Шаг 1a. Редактирование фотографии
Прежде чем добавлять пользовательскую рамку, убедитесь, что вы выполнили все необходимые действия по редактированию фотографии. Повторяю, пользовательская рамка должна быть последней вещью, которую вы делаете с изображением!
Шаг 1b. Сведение отредактированного изображения
Не забудьте свести слои. Если вы забыли, как это сделать, см. второй шаг, как добавить обычную границу.
Шаг 2: Создайте «Сплошной» слой
Здесь процесс добавления границы немного меняется. Вам нужно создать маску слоя для вашего изображения, чтобы скрыть его части, не манипулируя фотографией дальше.
Дважды щелкните значок корректирующего слоя в нижней части панели слоев в Photoshop. На панели слоев должно появиться меню с несколькими вариантами выбора.
Шаг 3. Выберите цвет границы
В меню «Корректирующий слой» на панели «Слои» выберите «Сплошной цвет». Выберите цвет для граничного слоя. Этот цвет должен применяться ко всему слою заливки.
Выберите цвет для граничного слоя. Этот цвет должен применяться ко всему слою заливки.
Шаг 4. Инвертируйте «Маску слоя»
Не паникуйте, потому что все ваше изображение одноцветное! Это просто слой изображения, и ваша фотография все еще там. Просто дважды щелкните маску (цветной слой) и выберите Control + I или Command + I. Происходят две вещи: ваша маска становится черной, и вы снова можете видеть свое изображение.
Шаг 5. Выберите кисть для рисования границы
Вы еще не закончили настройку! Нажмите на инструмент кисти с помощью значка кисти Photoshop. Есть несколько вариантов кистей, но вы всегда можете сделать свой собственный.
Шаг 6. Нарисуйте рамку на изображении
Используя инструмент «Кисть», закрасьте изображение в том месте, где вы хотите увидеть рамку. Стиль слоя «мазок кистью» изначально выглядит белым на черной маске, но когда вы увидите свою фотографию, граница будет сплошного цвета, который вы выбрали.
Когда вы будете довольны внешним видом границы, нажмите «Сохранить», чтобы сохранить изменения.
Создание гранжевой рамки в Photoshop
Гранжевые рамки придают любому изображению шикарный вид. Это творческая альтернатива, которая требует всего несколько шагов для создания гранжевой рамки для Photoshop.
Шаг 1. Выберите изображение линии горизонта
Неважно, городской это снимок или природный. Откройте файл в фотошопе.
Шаг 2. Подготовьте изображение для создания гранжевой рамки
Верно, вы используете изображение Skyline для создания гранжевой границы. В верхнем меню нажмите «Изображение» и выберите «Настройки», затем «Порог». Установите пороговое значение на очень высокое число, чтобы создать черно-белое изображение.
Шаг 3: Откройте новый пустой холст
Выберите изображение (используйте Control/Command + A) и скопируйте его (Control/Command + C). Вставьте изображение (Control/Command + V) на новый пустой холст.
Шаг 4. Преобразование изображения линии горизонта
В верхнем меню выберите «Редактировать». Выберите в меню «Свободное преобразование» и сожмите все черно-белое изображение к одному из краев. У вас есть один край Гранжевой границы.
Выберите в меню «Свободное преобразование» и сожмите все черно-белое изображение к одному из краев. У вас есть один край Гранжевой границы.
Шаг 5: Дублируйте изображение линии горизонта в другие слои
Чтобы создать другие стороны границы, вам нужно продублировать слой. Перейдите на панель «Слой» и выберите дубликат слоя, чтобы создать еще три стороны.
Шаг 6. Создайте границу
По одному выберите слой-заливку и используйте меню «Преобразование», чтобы повернуть и изменить его размер, чтобы он соответствовал стороне изображения. Повторяйте, пока не получите прямоугольную границу.
Шаг 7. Смешайте слои
Чтобы создать настоящую гранжевую границу, вам нужно манипулировать каждой стороной прямоугольника, чтобы он не выглядел однородным. На панели «Слой» выберите окно «Стиль слоя» и «Параметры наложения» после диалогового окна стиля слоя. Поиграйте с каждым слоем, чтобы создать немного разные стороны, пока не добьетесь результата, который вам нравится!
Не забудьте сохранить свою работу!
Как использовать гранжевые рамки
Вам интересно, как изображение сочетается с гранжевой рамкой? Не волнуйтесь, мы можем помочь с этим. Создав гранжевые рамки для Photoshop, вы можете применять их к любым изображениям по своему выбору.
Создав гранжевые рамки для Photoshop, вы можете применять их к любым изображениям по своему выбору.
Откройте файл границы. В верхнем меню выберите «Файл», затем «Поместить», затем выберите свою фотографию. Photoshop изменяет размер и вставляет вашу фотографию в файл границы. Возможно, вам придется внести некоторые незначительные корректировки вручную, перетащив края (удерживая нажатой клавишу Shift при использовании инструмента «Трансформация»).
Инструменты наложения помогают добавлять дополнительные эффекты с помощью панели «Слой». Выберите окно «Стиль слоя» и «Параметры наложения», чтобы поэкспериментировать.
Как добавить рамку с помощью Photoshop Elements
Элементы Photoshop позволяют легко добавить рамку к любой фотографии. Вы даже можете выбрать желаемый цвет и толщину для рамки Photoshop.
Шаг 1. Подготовка изображения
Откройте изображение в Photoshop Elements. Используйте меню «Выбор», чтобы выбрать «все», или попробуйте сочетания клавиш (Command-A для Mac и Control-A для ПК). Он должен выделить всю вашу фотографию рамкой из пунктирных линий.
Он должен выделить всю вашу фотографию рамкой из пунктирных линий.
Шаг 2. Откройте диалоговое окно «Обводка».
Щелкните меню «Правка». Выберите «Выбор обводки (контура)». У вас есть три раздела в диалоговом окне, но нам нужно побеспокоиться только о двух — обводке и расположении.
Шаг 3. Установите желаемую обводку и цвет
Шаг 4. Выберите «Местоположение»
У вас есть три варианта расположения — внутри, в центре и снаружи. Это отношение вашего штриха к выбранному изображению. Возможно, вы захотите поиграть с вариантами, чтобы определить, какой из них вам больше нравится.
Шаг 5. Сохраните изменения
Выбрав обводку, сплошной цвет и местоположение, нажмите «ОК».
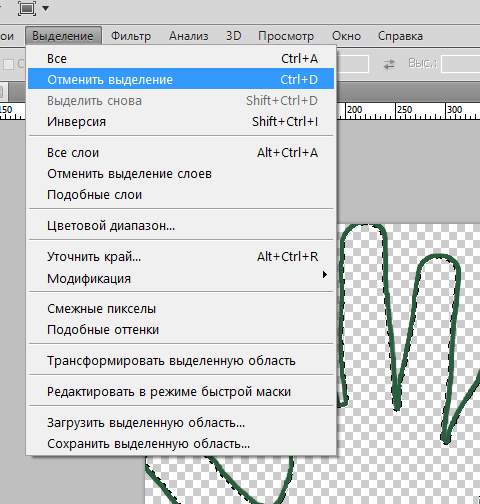
Шаг 6. Отмените выбор
Вероятно, вам не нужна пунктирная линия вокруг изображения, поэтому вам необходимо отменить выбор изображения. Используйте Command-D на Mac или Control-D на ПК, чтобы избавиться от пунктирной линии.
Необязательный шаг 7: изменение размера и/или цвета границы
Если вам не нравится рамка, вы все равно можете внести изменения через меню «Правка».